Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
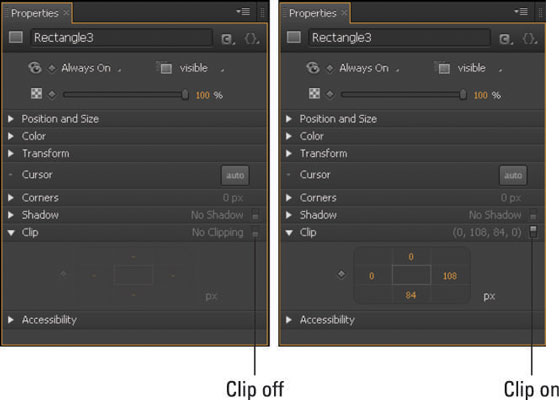
Funkciu Clip môžete použiť v animáciách na odhalenie alebo skrytie častí prvku; máte dva spôsoby, ako to urobiť. Okrem nástroja Clipping obsahuje Adobe Edge Animate CC sekciu Clip na paneli Vlastnosti, ktorú môžete použiť na orezanie alebo odrezanie častí prvku (textu, obrázkov alebo čohokoľvek iného). Tento obrázok zobrazuje časť Clip na paneli Vlastnosti.
Ak chcete povoliť vlastnosti, musíte prepnúť prepínač Clip.

Predvolené nastavenie atribútov klipu.
Ovládacie prvky pixelov ovplyvňujú prvok kruhovým spôsobom: Horný pixel (oranžové číslo) ovplyvňuje hornú časť obrázka, pravý pixel ovplyvňuje pravú stranu obrázka, spodný pixel ovplyvňuje spodnú časť obrázka a pixely na obrázku vľavo ovplyvňuje ľavú stranu obrázka.
Ak chcete vidieť zelený okraj a orezanú oblasť, musíte vybrať nástroj Orezať.
Nasledujúce kroky ukazujú, ako toto použitie funkcie Clip funguje:
Kliknutím na orezaný prvok ho vyberte.
Kliknite na nástroj Clip.
Prvok získa zelený okraj a orezaná oblasť sa stane viditeľnou.
Orezajte presne 50 px prvku zhora nadol tak, že oranžové číslo navrchu nastavíte na 50 a číslo vpravo na šírku prvku (ako je znázornené na obrázku).
Adobe Edge Animate CC je dostatočne inteligentný na to, aby vám poskytol šírku a výšku prvku.
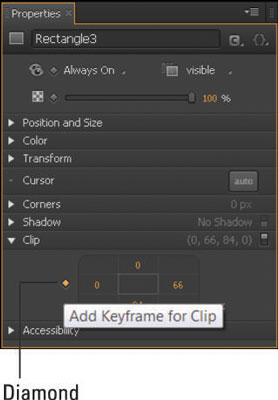
Kliknutím na kosoštvorec kľúčovej snímky nastavíte na časovej osi zvolené vlastnosti.
Ak nechcete zadávať číslo, aby ste určili, koľko vlastnosti Clip sa má použiť, môžete kliknúť a potiahnuť oranžové číslo, aby ste zväčšili alebo zmenšili oblasť klipu.

Kliknutím na diamant vytvorte kľúčovú snímku.
Nastavte Pin a Playhead na časovej osi a potom nastavte hodnoty Top a Left pre vlastnosť Clip na 0.
Výsledná animácia odhaľuje orezanú oblasť prvku.
Na ploche alebo v prehliadači si môžete zobraziť ukážku celej animácie, ktorá zobrazuje zakrytie aj odkrytie orezanej časti prvku.
Ak nastavíte spodnú a pravú hodnotu Clip na 0, prvok sa stane neviditeľným.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






