Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
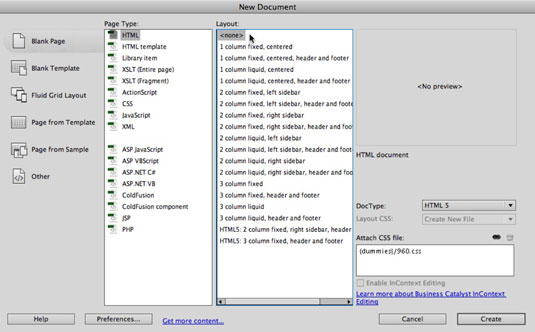
Dialógové okno Nový dokument Dreamweaveru má štyri hlavné oblasti: voľby na ľavej strane, ktoré určujú typ súboru (HTML, CSS alebo ktorýkoľvek z veľkej množiny možných iných typov súborov), či už na generovanie používate vzorku alebo šablónu. vašu stránku a ďalšie možnosti.

V stĺpci Typ stránky si vyberáte typ súboru (HTML, ak vytvárate novú webovú stránku HTML). Stĺpec Rozloženie je miesto, kde si môžete vybrať z dostupných ukážok alebo úvodných stránok (alebo si nevybrať žiadnu, ak chcete začať s prázdnou stránkou).
Oblasť ukážky v pravom hornom rohu dialógového okna zobrazuje ukážku toho, ako bude vaša stránka vyzerať, ak použijete rozloženie. V pravom dolnom rohu dialógového okna Nový dokument môžete zmeniť typ dokumentu (ostať pri predvolenom HTML5) a pomocou ikony odkazu (vyzerá ako reťazový článok) môžete pripojiť šablónu so štýlmi CSS.
Ak chcete začať vytvárať stránku, kliknite na príslušnú položku z možností na ľavej strane obrazovky:
Prázdna stránka: Vyberte túto možnosť, ak chcete vytvoriť základnú prázdnu stránku HTML. Vyberte HTML ako Typ stránky, ako Rozloženie a potom HTML5 ako deklarovaný typ dokumentu (z kontextového okna DocType v pravom stĺpci). Kliknite na tlačidlo Vytvoriť a uvidíte, čo je tu zobrazené.

Poznámka: Ako typ dokumentu vyberte HTML5, pretože staršie, zastarané verzie HTML zavádzajú zastarané pravidlá, ktoré spôsobujú nepríjemné a zbytočné chyby prehliadača. Používaním HTML5 sa tomu všetkému predchádza a zabraňuje prehliadačom inteligentne interpretovať obsah stránky vrátane opravy rozpoznateľných chýb (ako je napríklad vynechaná záverečná značka v odseku).
Prázdna šablóna: Táto kategória poskytuje sadu vzorových šablón Dreamweaver.
Rozloženie tekutej mriežky: Používatelia aplikácie Dreamweaver CS6 majú ďalšiu kartu kategórie na vytváranie toho, čo Dreamweaver nazýva rozloženia tekutej mriežky alebo projekty na viacerých obrazovkách. Sú to stránky s viac ako jedným priradeným hárkom štýlov CSS: to znamená stránky, ktoré sa zobrazujú odlišne v závislosti od veľkosti média (obrazovky), na ktorom sú zobrazené.
Stránka zo šablóny: Vygenerujte nové stránky z existujúcich šablón Dreamweaver.
Šablóny Dreamweaver nie sú všeobecnými vzorovými stránkami na tvorbu rozloženia. Na tento účel ponúka Dreamweaver vzorové alebo úvodné stránky. Dreamweaver Templates je vlastný nástroj, ktorý riadi prvky celej stránky v aplikácii Dreamweaver a nie je použiteľný, ak chcete integrovať ďalšie nástroje na tvorbu webových stránok.
Nepoužívajte šablóny Dreamweaver, pretože sú neštandardné, ľahko pokaziteľné a nie sú vhodné na celoplošnú aktualizáciu na veľkých lokalitách. Funkcie poskytované šablónami Dreamweaver sa lepšie spravujú pomocou externých šablón štýlov CSS a iných nechránených nástrojov.
Stránka zo vzorky: Vzorové stránky sú iné ako šablóny Dreamweaver a sú užitočnejšie. Sú dodávané so štýlmi CSS, ktoré poskytujú formátovanie a zástupný text a obrázky, ktoré môžete nahradiť vlastným obsahom.
V oblasti náhľadu dialógového okna Nový dokument môžete zobraziť ukážky, aby ste získali predstavu o tom, či chcete alebo nechcete použiť niektorú z dostupných vzoriek na začatie vytvárania vlastnej stránky.
Iné: Kategória Iné ponúka možnosti na vytváranie zložitých, pokročilých alebo nejasných typov súborov s dôrazom na nejasné. Spomedzi viac používaných možností môžete vytvoriť súbor Flash ActionScript (ActionScript je programovací jazyk používaný Adobe Flash) alebo stránku kódovanú v programovacom jazyku Microsoft Visual Basic.
Ak vyberiete súbor HTML ako Typ stránky v druhom stĺpci dialógového okna Nový dokument, v stĺpci Rozloženie sa zobrazia rôzne návrhy stránok založené na CSS. Štvrtý stĺpec v dialógovom okne Nový dokument zobrazuje miniatúry rozloženia vygenerovaného na strane podľa toho, ktoré rozloženie vyberiete.
Dialógové okno Nový dokument nielenže zobrazuje ukážku toho, ako bude vyzerať vybraté rozloženie, ale poskytuje aj tri možnosti vo vyskakovacom okne CSS rozloženia: Pridať do hlavičky, Vytvoriť nový súbor alebo Prepojiť s existujúcim súborom.
Prvá možnosť (Pridať do hlavy) vloží CSS do súboru HTML, čo vám bráni v zdieľaní šablóny so štýlmi s inými stránkami HTML na vašej lokalite.
Možnosť Vytvoriť nový súbor na druhej strane vygeneruje externú šablónu so štýlmi, na ktorú možno odkazovať z mnohých stránok vašej lokality.
Možnosť Prepojiť s existujúcim súborom vám umožňuje nahradiť súborom spojeným so vzorkou váš vlastný, už vytvorený súbor CSS – čo je trochu zvláštna možnosť, pretože do značnej miery ruší vzorový balík HTML a CSS.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






