Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Niekedy môže Adobe Flash Creative Suite 5 premýšľať nad vecami a vykonávať viac pretváraní tvarov, ako je potrebné, najmä ak majú dva tvary spoločné črty. V týchto prípadoch môžete použiť rady tvarov – sady zhodných značiek, ktoré môžu Flash CS5 povedať, že dva body na dvoch rôznych tvaroch spolu súvisia.
Tipy tvaru môžete pripojiť k obrysom tvarov na začiatočnom a koncovom rámci doplnenia tvaru, aby Flash vedel, ktoré spoločné body medzi nimi existujú.
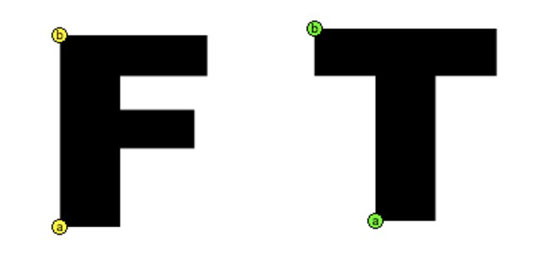
Dva dobré príklady príbuzných tvarov sú písmená F a T. Tieto dve písmená majú veľa spoločných uhlov. Doplnenie tvaru medzi nimi je skvelý spôsob, ako využiť rady tvaru.
Skôr ako začnete, vytvorte nový dokument. Vyberte nástroj Typ a pomocou inšpektora vlastností nastavte štýl písma na Arial Black (alebo jeho ekvivalent) a nastavte veľkosť písma na 200. Potom postupujte podľa týchto krokov:
Na prvom snímku novej vrstvy napíšte F do stredu scény.
Vyberte písmeno pomocou nástroja na výber a vyberte položku Upraviť → Rozdeliť, aby ste typ rozdelili na jeho hrubé obrysy.
Na snímke 20 tej istej vrstvy vytvorte novú, prázdnu kľúčovú snímku pomocou klávesovej skratky F7.
Napíšte T na novú kľúčovú snímku a umiestnite ju na rovnaké miesto ako F na prvej snímke.
Ak je to potrebné, môžete použiť inšpektor Vlastnosti na priradenie pozícií X a Y.
Rozdeľte T výberom položky Upraviť → Rozbiť.
Vytvorte doplnenie tvaru kliknutím pravým tlačidlom myši (Windows) alebo so stlačeným klávesom Ctrl (Mac) na prvú snímku a výberom položky Vytvoriť doplnenie tvaru z kontextovej ponuky, ktorá sa zobrazí.
Zobrazí sa šípka a zelená tieňovaná oblasť, čo znamená, že doplnenie bolo úspešne vytvorené.
Stlačením klávesu Enter alebo Return zobrazíte ukážku filmu.
F sa premení na T.
Aj keď bolo doplnenie tvaru úspešné, výsledok možno nebol taký, aký ste očakávali. Je veľká šanca, že sa zdá, že F sa rozdrví (namiesto dokončenia hladkého prechodu) predtým, než bude úplne zrekonštruovaný na T, pretože Flash nevidí spoločné uhly medzi týmito dvoma tvarmi (aj keď vy môžete). Tu prichádzajú na rad tvarové rady: Môžete ich pridať, aby ste navrhli spoločné body pre Flash a vyhladili doplnenie.
Skôr ako začnete, uistite sa, že je povolené Prichytenie k objektom výberom položky Zobraziť → Prichytenie → Prichytiť na objekty. Potom postupujte podľa týchto krokov:
Vyberte Snímka 1 vášho doplnenia tvaru a vyberte Zobraziť → Zobraziť rady tvaru, aby ste zapli napovedanie tvaru.
Vyberte Upraviť → Tvar → Pridať nápovedu tvaru, aby ste vytvorili novú nápovedu tvaru na scéne.
Zobrazí sa červené tlačidlo označené písmenom a.
Ak chcete pridať ďalší tip na tvar, zopakujte krok 2.
Tentoraz sa náznak tvaru objaví označený písmenom b.
Niekedy sa rady tvarov ukladajú na seba; posuňte jeden, aby ste odhalili ostatné pod ním, ak je viditeľný iba jeden.
Umiestnite dve rady tvaru na obrys písmena F.
Ak to chcete urobiť, posuňte nápovedu tvaru (b) len o kúsok, aby ste videli nápovedu tvaru (a). Potom posuňte (a) a pricvaknite do ľavého dolného rohu písmena F. Umiestnite druhú nápovedu tvaru (b) do ľavého horného rohu písmena F.
Vyberte snímku 20.
Uvidíte spoločníkov k radám tvarov, ktoré ste vytvorili, čakajúcich na umiestnenie.
Umiestnite rady tvaru (a) a (b).
Tento krok spája ľavý dolný a ľavý horný roh T s rohmi v F, ako je znázornené na obrázku. Tlačidlá sa rozsvietia na zeleno, čo znamená úspešnú zhodu.
Ak sa vám nedarí rady dokonale prichytiť k okraju (rady sa zobrazia načerveno), uistite sa, že je prichytávanie povolené výberom položky Zobraziť → Prichytiť → Prichytiť k objektom.

Stlačením klávesu Enter alebo Return zobrazíte ukážku animácie.
Ak budete pozorne sledovať, uvidíte, že rady tvaru zachovávajú tieto dva rohy ukotvené, zatiaľ čo zvyšok tvaru sa transformuje, čím sa vytvorí hladší prechod.
Poznámka: Podobne ako vodiace čiary pohybu, rady tvaru vykonávajú svoju prácu bez toho, aby sa objavili vo vašom konečnom zverejnenom filme.
Pridajte tipy pre tvary pomocou kombinácie klávesových skratiek Shift+Ctrl+H (Windows) alebo Shift+@@cmd+H (Mac).
Môžete tiež pridať niekoľko zostávajúcich rád na dokončenie doplnenia podľa týchto krokov:
Vyberte snímku 1 vášho doplnenia tvaru a uistite sa, že rady tvaru sú stále viditeľné výberom položky Zobraziť→Zobraziť rady tvaru.
Ak sú už povolené, uvidíte značku začiarknutia.
Vytvorte jeden nový tip tvaru pomocou klávesovej skratky Shift+Ctrl+H (Windows) alebo Shift+@@cmd+H (Mac).
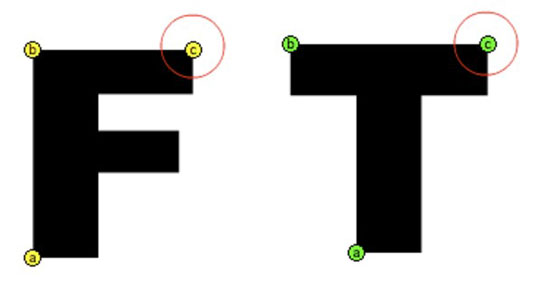
Nápoveda tvaru je automaticky označená písmenom c.
Umiestnite nápovedu tvaru (c) na písmeno F v pravom hornom rohu.
Vyberte Rám 20 a uvidíte sprievodcu novej rady tvaru, ktorá čaká na umiestnenie.
Umiestnite nápovedu tvaru na T tak, aby zodpovedala uhlu, ktorý ste označili na F.
Stlačením klávesu Enter alebo Return spustíte animáciu.
Vidíte, že tvarové rady poskytli oveľa hladší prechod od toho, s čím ste začali.

Rady tvaru majú svoju vlastnú kontextovú ponuku, ktorá sa zobrazí, keď kliknete pravým tlačidlom myši (Windows) alebo s klávesom Ctrl (Mac) na ľubovoľnú radu tvaru v prvej snímke doplnenia tvaru. Ak chcete vymazať vybranú nápovedu tvaru, vyberte Odstrániť nápovedu tvaru alebo vyberte Odstrániť všetky rady, čím vymažete všetky rady na scéne a začnete odznova.
Aj keď často nie je potrebné pridať viac ako niekoľko tvarových rád, možno sa pýtate: Koľko tvarových rád je povolených? Odpoveď je 26 — presný počet písmen v abecede. Keď Flash minie písmená na označenie tipov tvaru, už vám to nedovolí vytvoriť ďalšie.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






