Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
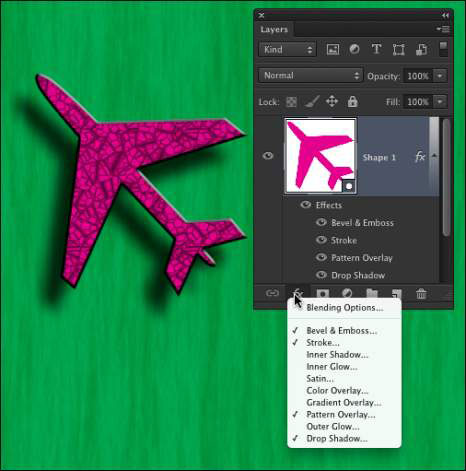
Štýl vrstvy v aplikácii Photoshop CC obsahuje jeden alebo viac efektov, ktoré obklopujú alebo sú použité pre všetky pixely na vrstve. Efekty, ktoré obklopujú pixely, zahŕňajú ťahy (tenké alebo hrubé obrysy farieb), tiene (rovnako ako ten, ktorý práve vytvárate) a žiary (polopriehľadné obrysy).
Efekty, ktoré sa aplikujú na pixely, zahŕňajú prekrytia farieb, vzorov alebo dokonca prechodov. Photoshop však ponúka ešte viac, vrátane stále populárnejšieho efektu Bevel and Emboss, ktorý robí skvelú prácu a dodáva obsahu vašej vrstvy 3D vzhľad.
A, samozrejme, efekty možno použiť aj v kombinácii; pozrite si tento obrázok ako príklad. Efekty môžete do vrstiev pridať niekoľkými spôsobmi, vrátane ponuky Štýl vrstvy v spodnej časti panela Vrstvy, ako je znázornené.

Ťahy, tiene a skosenia sú len niektoré z efektov dostupných vo Photoshope CC.
Len aby boli všetci na tom istom hudobnom liste, keď hovoríte o vrhnutom tieni alebo vonkajšej žiare alebo farebnom prekrytí alebo o ktorejkoľvek inej položke zobrazenej v ponuke, nazvite to efekt vrstvy alebo jednoducho efekt.
Po použití efektu na vrstvu alebo jeho uložení na paneli Štýly sa z neho stane štýl vrstvy. Štýl vrstvy môže obsahovať jeden efekt alebo niekoľko efektov. Jednotlivé efekty vrstiev sú zabudované do Photoshopu, ale môžete pridať alebo odstrániť štýly vrstiev a dokonca si vytvoriť svoje vlastné.
Mimochodom, Možnosti prelínania v hornej časti zoznamu v skutočnosti nie sú efektom vrstvy; skôr určuje, ako farby pixelov vo vybratej vrstve interagujú s pixelmi vo vrstvách pod nimi. Zaškrtávacie značky naľavo od niektorých uvedených efektov označujú, že tieto efekty sú už aplikované na vrstvu.

Štýl vrstvy môžete pridať prostredníctvom panela Vrstvy.
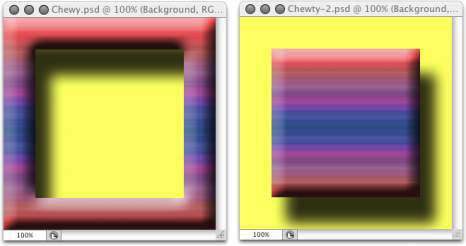
Niektoré efekty vrstvy, ako sú vrhnuté tiene a vonkajšie žiary, sa objavujú mimo obsahu vrstvy. Aby boli tieto efekty na vašej kresbe viditeľné, vrstva musí mať aspoň nejakú oblasť priehľadných pixelov. Ak je vrstva vyplnená od okraja k okraju, efekt nemá miesto na obrázku, pretože žiara alebo tieň by logicky boli mimo plátna obrázka. Pozrite si niekoľko príkladov štýlu vrstiev.

Na ukážke vľavo si viete predstaviť, že tieň sa logicky objavuje aj vpravo dole od objektu ako celku (ako je to v ukážke vpravo). To je však mimo plátna obrázka, takže časť tieňa sa v kresbe neobjaví.
Majte na pamäti, že každá vrstva na obrázku má rovnaký počet pixelov – ale niektoré z týchto pixelov môžu byť priehľadné. Keď má vrstva oblasti priehľadnosti, vrstvy pod obrázkom môžu presvitať. V dvoch príkladoch je viditeľná žltá vrstva pozadia, ktorá dáva tieňom hornej vrstvy miesto, kde padajú.
A nezabudnite, že vrstva s názvom Pozadie nemôže mať oblasti priehľadnosti. Preveďte ju na bežnú vrstvu tak, že dvakrát kliknete na názov vrstvy na paneli Vrstvy a premenujete ju.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






