Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Mnohé z najdramatickejších zmien v tom, ako sa používa Illustrator, sa odohrávajú v oblasti prekladu vektorových obrázkov na web a podceňovaný formát SVG je kľúčovým článkom v tomto procese. Súbory SVG si zachovávajú cenné funkcie škálovateľnosti vektorových umeleckých diel a sú takmer univerzálne podporované na webových lokalitách a v prostrediach vývoja webu. Keď pripravujete vektorovú kresbu pre web, je dôležité vyhnúť sa štandardným efektom aplikácie Illustrator a namiesto toho použiť filtre SVG.
Illustrator sa dodáva so slušnou, ale minimalistickou sadou filtrov SVG, ale tu je niekoľko tipov, ako nájsť a pridať filtre SVG, ako aj zdroje na vytváranie vlastných filtrov SVG. Pre tých, ktorí pracujú s vývojármi webu a aplikácií, uľahčite a zefektívnite ich život tým, že si pozriete cheat na odovzdávanie kódu SVG.
Keď vytvárate súbory SVG pre obrazovky v aplikácii Illustrator a chcete použiť efekty (napríklad vrhnuté tiene), mali by ste ich použiť ako filtre SVG. Týmto spôsobom si vaše súbory SVG zachovajú nekonečnú škálovateľnosť bez skreslenia.
Nasledujúce kroky vás prevedú aplikáciou filtra SVG na grafiku v aplikácii Illustrator:
Vyberte objekt(y), na ktorý použijete filter.
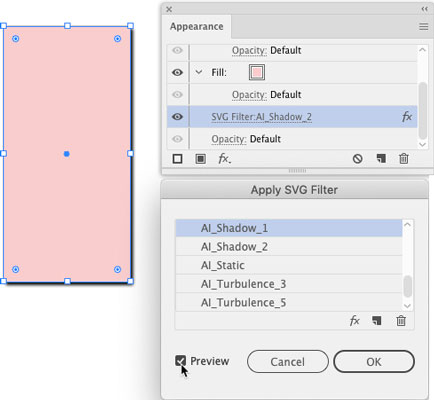
Vyberte Efekt → Filtre SVG.
Vyberte filter zo zoznamu, ktorý sa zobrazí.
Väčšina filtrov má popisné názvy. Napríklad tie s tieňom v názve sú pokles tiene, tie s gaussian v mene sú Gaussian rozostrenie. Pracovný postup je trochu zvláštny a kruhový, ale musíte najprv vybrať filter, aby ste získali prístup ku všetkým dostupným možnostiam na jeho použitie.
Ak chcete zmeniť vybratý filter:

Po nastavení filtra kliknite na tlačidlo OK na paneli Použiť filter SVG.
Sada filtrov SVG v aplikácii Illustrator je minimalistická, ale môžete ju vylepšiť navrhnutím vlastných filtrov alebo stiahnutím vopred zabalených sád filtrov SVG z online zdrojov. Navrhovanie filtrov zahŕňa kódovanie, ale je to možné, ak vám vyhovuje HTML. Odporúčam návod na w3Schools na vytváranie SVG filtrov. Alebo si môžete zakúpiť sady filtrov online a dokonca nájsť nejaké pekné sady bezplatných filtrov SVG na Creatingo .
Po zakúpení alebo vytvorení vlastných filtrov SVG ich v aplikácii Illustrator nainštalujete takto:
Vyberte Efekt → Filtre SVG → Importovať filter SVG.
V dialógovom okne, ktoré sa otvorí, prejdite na súbor s filtrami SVG, ktorý ste vytvorili alebo stiahli zadarmo, a dvakrát naň kliknite.
Súbor, ktorý hľadáte, by mal byť súbor SVG (v jednom súbore SVG je spojených viacero filtrov).
Vaše nové filtre sú teraz dostupné v podponuke Filtre SVG.
Vyberte Efekt → Filtre SVG, ak chcete použiť nové filtre na vybrané objekty.
Grafika SVG, ktorú vytvoríte v Illustratore, sa často odovzdá herným dizajnérom, animátorom, infografikám alebo iným výstupom, kde budú vývojári pracovať s kódom za grafikou SVG. Ako ilustrátor nemusíte vedieť, ako vytvoriť tento kód, ale možno budete potrebovať vedieť, ako ho získať a odovzdať vývojárovi. Tu je návod.
Cesta k exportu grafiky SVG ako kódu prebieha cez funkcie Uložiť v aplikácii Illustrator. Ponuka Uložiť obsahuje možnosti (nie je ľahké ich nájsť), ktoré exportujú váš súbor ako kód SVG. Pri generovaní kódu budete pravdepodobne chcieť komunikovať s vývojárom obrazovky v reálnom čase, pretože niekoľko možností závisí od spôsobu použitia tohto kódu:
Vyberte Súbor → Uložiť (alebo Uložiť ako, ak znova ukladáte súbor).
V dialógovom okne, ktoré sa otvorí, vyberte SVG z ponuky Formát.
Ignorujte možnosť súboru SVGZ, ktorá je určená pre komprimovaný súbor, ktorý sa nezobrazuje v prehliadačoch.
Kliknutím na tlačidlo Uložiť otvorte dialógové okno Možnosti SVG.
V rozbaľovacej ponuke Profily SVG vždy vyberte SVG 1.1. Ostatné verzie sú zastarané.
Ak máte v súbore SVG vložené alebo prepojené obrázky, v rozbaľovacej ponuke Umiestnenia obrázkov vyberte možnosť Vložiť. Túto voľbu však najskôr konzultujte so svojím webovým vývojárom.
Vyberte Zachovať možnosti úprav Illustratora, aby sa súbor dal upravovať v Illustratore.
Táto voľba zväčší veľkosť súboru, ale umožní vám pracovať s jedným súborom SVG, ktorý môžete upravovať, aktualizovať a zdieľať s webovými vývojármi.
Ak sa zobrazí tlačidlo Ďalšie možnosti, kliknutím naň získate prístup k rozšíreným možnostiam. a urobte si svoj výber.
V podstate rôzne možnosti generujú CSS s vaším súborom, ktorý definuje vlastnosti nasledujúcimi spôsobmi. Poraďte sa so svojím tímovým kolegom pre vývojárov webu o tom, ako definovať tieto vlastnosti CSS:
Zrušte začiarknutie piatich políčok v spodnej časti dialógového okna Možnosti SVG, pokiaľ váš vývojár-partner nepožiada, aby ste ich vybrali.
Tieto možnosti sú pre vysoko špecializované aplikácie.
Ak chcete vygenerovať kód SVG na základe výberov, ktoré urobíte v dialógovom okne Možnosti SVG, kliknite na tlačidlo Kód SVG .
Vygenerovaný kód SVG sa zobrazí v textovom editore vášho operačného systému. Tento kód môžete uložiť ako textový súbor pomocou textového editora vášho operačného systému a odovzdať súbor vývojárovi.
Po vygenerovaní kódu uložte súbor kliknutím na tlačidlo OK.
Tento súbor môžete znova otvoriť a upraviť v aplikácii Illustrator.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






