Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
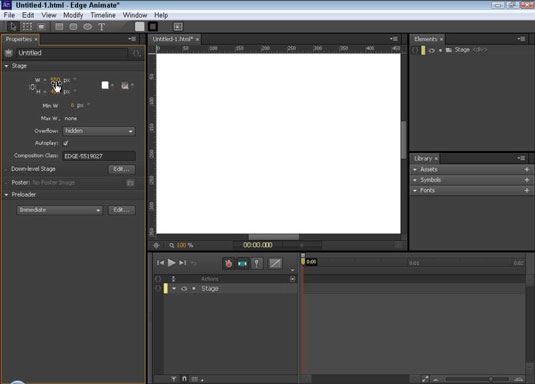
Plocha je miesto, kde umiestnite svoje prvky, ako sú obrázky, text a nakreslené objekty. Stage je živé HTML okno, čo znamená, že to, čo vidíte na obrazovke, vidí vaše publikum, keď si prezerá vašu kompozíciu a interaguje s ňou. Veľkosť plochy môžete nastaviť niekoľkými rôznymi spôsobmi:
Pixely: Adobe Edge Animate CC vám umožňuje nastaviť plochu tak, aby si zachovala určitú veľkosť bez ohľadu na veľkosť okna prehliadača.
Percento: Pre tých, ktorí uprednostňujú responzívnejší webový dizajn.
Testovanie responzívneho webového dizajnu: Možno budete chcieť zmeniť farbu pozadia plochy, aby ste otestovali citlivosť svojho dizajnu.
S najväčšou pravdepodobnosťou jedným z prvých krokov, ktoré budete chcieť urobiť, je správne nastavenie veľkosti plochy. Ak plánujete vložiť svoju animáciu na existujúcu webovú stránku, najprv určte, koľko miesta má vaša animácia zaberať na tejto stránke, a podľa toho upravte veľkosť plochy.
Ak chcete zmeniť veľkosť plochy, kliknite na oranžové čísla v časti Plocha na paneli Vlastnosti – v stĺpci úplne vľavo v hornej časti obrazovky – ako je znázornené. Kliknutím na čísla šírky alebo výšky môžete zadať presné rozmery (v pixeloch), ktoré chcete, aby mala vaša plocha.

Ak nechcete zadávať čísla, Edge Animate vám ponúka alternatívny spôsob zmeny veľkosti plochy: jednoducho umiestnite kurzor na jedno z oranžových čísel. Keď sa kurzor zmení na dvojitú šípku (ako je znázornené), môžete kliknutím a ťahaním zväčšiť alebo zmenšiť veľkosť plochy.
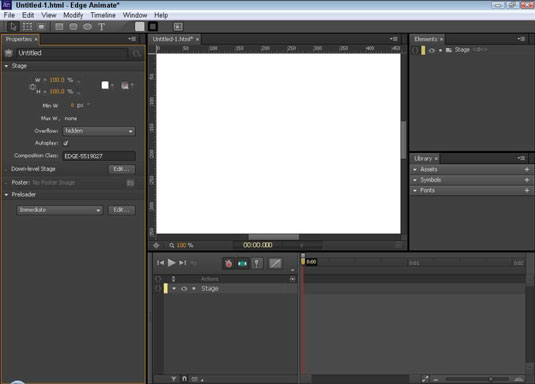
Ak chcete vytvoriť animáciu, ktorá nemusí zodpovedať žiadnemu konkrétnemu rozmeru, potom by ste mali prepnúť z pixelov (px) na percentá (%) kliknutím na prepínač (pozri tento obrázok). Toto je jeden krok k vytvoreniu responzívneho webového dizajnu. Keď zmeníte veľkosť plochy podľa percent obrazovky namiesto hodnôt v pixeloch, samotná plocha sa zväčší podľa veľkosti nadradeného prvku.

Jedným z príkladov rodičovského prvku môže byť samotné okno prehliadača – ak je animácia samostatnou webovou stránkou. Ak je však animácia jednou časťou webovej stránky, potom rodičovským prvkom môže byť prvok div, v ktorom je animácia vnorená.
Ak chcete, aby vaša plocha vyplnila celé okno prehliadača, nastavte šírku a výšku plochy na 100 %, ako je znázornené na tomto obrázku. Ak chcete, aby plocha zaplnila polovicu okna prehliadača, nastavte plochu na 50 %; a tak ďalej, v závislosti od toho, akú veľkú časť okna prehliadača chcete, aby vaša animácia zaberala.

Pozadie plochy je štandardne biele. Preto pri prepínaní medzi pixelmi a %.
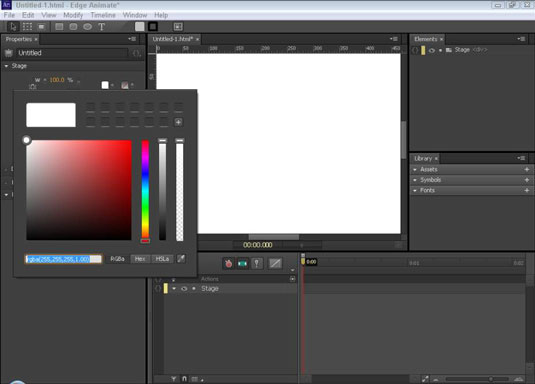
Ak chcete otestovať rozdiel medzi použitím px a % pre veľkosť plochy, zmeňte farbu pozadia plochy na inú ako bielu, napríklad červenú. Potom experimentujte s rôznymi percentami a rozmermi pixelov, aby ste videli rôzne efekty.
Ak chcete zmeniť farbu pozadia plochy (ako je znázornené), kliknutím na biely štvorec otvorte výber farby.
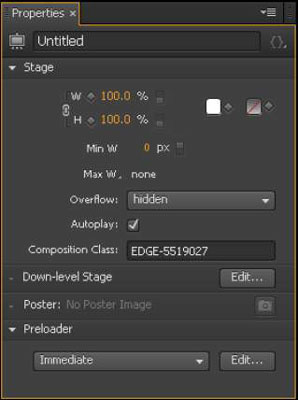
Môžete povedať Edge Animate, aby zachoval rovnaké proporcie šírky a výšky, kliknutím na ikonu Link Width and Height (zvýraznená na tomto obrázku). V predvolenom nastavení je ikona Link Width and Height vypnutá; s týmto predvoleným nastavením nebude Edge Animate pri zmene veľkosti zachovávať šírku (alebo výšku) v rovnakom pomere.

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






