Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Ak ste ako mnohí dizajnéri, ktorí používajú Dreamweaver, pravdepodobne sa vám nepáči podčiarknutie, ktoré sa automaticky zobrazuje pod všetkým prepojeným textom na webovej stránke. Pomocou dialógového okna Vlastnosti stránky v aplikácii Dreamweaver je naozaj jednoduché odstrániť podčiarknutie a zmeniť farbu, písmo a veľkosť odkazov. V dialógovom okne Vlastnosti strany môžete zmeniť aj ďalšie nastavenia pre celú stranu, ako je farba pozadia a okraje strany.
Najjednoduchší spôsob, ako zmeniť všetky štýly odkazov naraz, je zmeniť ich v dialógovom okne Vlastnosti stránky. Keď použijete túto možnosť, Dreamweaver automaticky vytvorí zodpovedajúce štýly selektora tagov a uvedie ich na paneli Štýly CSS. Ostatné nastavenia pre celú stránku v tomto dialógovom okne fungujú podobne a všetky tieto možnosti môžete upraviť pomocou nástrojov CSS.
Ak chcete zmeniť hypertextové prepojenie a iné štýly pomocou dialógového okna Vlastnosti stránky, otvorte existujúcu stránku alebo vytvorte novú a postupujte podľa týchto krokov:
Vyberte Upraviť → Vlastnosti stránky.
Prípadne môžete kliknúť na tlačidlo Vlastnosti stránky v inšpektorovi vlastností. Zobrazí sa dialógové okno Vlastnosti strany.
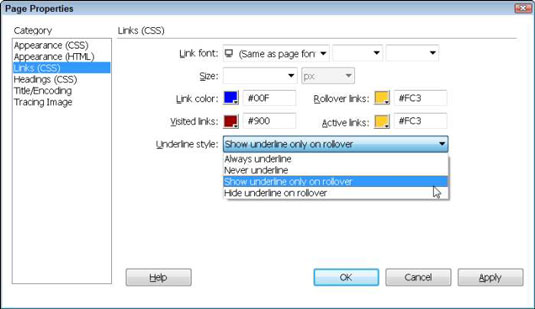
V ľavej časti dialógového okna Vlastnosti stránky vyberte kategóriu Odkazy (CSS).

Zadajte písmo a veľkosť odkazov.
Ak chcete pre odkazy použiť rovnakú veľkosť písma a tvár, akú používate vo zvyšku textu na svojej stránke, je najlepšie ponechať tieto možnosti prázdne. Ak potom zmeníte nastavenia textu pre stránku, nebudete si musieť pamätať, že ich musíte zmeniť aj pre svoje odkazy.
Zadajte farby pre každý stav hypertextového prepojenia kliknutím na príslušnú farebnú jamku a výberom farby z dialógového okna Farba.
Môžete zmeniť ľubovoľné alebo všetky nastavenia farby odkazu. Ak nešpecifikujete farbu odkazu, prehliadač použije predvolenú farbu odkazu. Tu je vysvetlenie každého zo štyroch stavov prepojenia:
Farba odkazu: Farba, v ktorej sa zobrazia vaše odkazy pri prvom načítaní stránky a prepojená stránka ešte nebola navštívená prehliadačom. Zodpovedajúca značka HTML je .
Navštívené odkazy: Farba, na ktorú sa vaše odkazy zmenia, keď už prehliadač zobrazil prepojenú stránku. Zodpovedajúca značka HTML je .
Odkazy pri prechode kurzorom : Farba, na ktorú sa odkaz zmení, keď používateľ prejde kurzorom na odkaz. Zodpovedajúca značka HTML je .
Aktívne odkazy: Farba, na ktorú sa odkaz zmení, keď používateľ aktívne klikne na odkaz. Zodpovedajúca značka HTML je .
Vyberte štýl z rozbaľovacieho zoznamu Štýl podčiarknutia.
V predvolenom nastavení sú odkazy zobrazené vo webovom prehliadači podčiarknuté. Mnoho dizajnérov uprednostňuje odstránenie podčiarknutia, ktoré sa automaticky zobrazuje pod prepojeným textom, výberom možnosti Nikdy nepodčiarknuť. Návštevníkom môžete poskytnúť vizuálnu pomôcku na podčiarknutie, ale iba vtedy, keď prejdú kurzorom na odkaz, preto vyberte možnosť Zobraziť iba podčiarknutie pri prechode kurzorom.
Kliknite na tlačidlo OK.
Dialógové okno Vlastnosti stránky sa zatvorí, nastavenia štýlu sa automaticky aplikujú na všetky odkazy na stránke a zodpovedajúce štýly sa pridajú na panel Štýly CSS.
Ak chcete úplne otestovať štýly odkazov, ukážte si svoju stránku vo webovom prehliadači alebo kliknite na tlačidlo Živé zobrazenie v hornej časti pracovného priestoru. Pri vykonávaní zmien, ako sú tie v predchádzajúcom cvičení, je dobrým zvykom otestovať nastavenia odkazov v prehliadači. Pozrite sa, ako vyzerajú vaše odkazy.
Skontrolujte napríklad, či farby aktívneho a navštíveného odkazu vyzerajú dobre v porovnaní s farbou pozadia stránky. Nezabudnite, že všetky štýly, ktoré vytvoríte pomocou dialógového okna Vlastnosti stránky, ovplyvnia všetky odkazy na vašej stránke, pokiaľ na jednotlivé odkazy konkrétne nepoužijete iný štýl, ktorý prepíše predefinovaný štýl značky.
Ak chcete použiť rôzne štýly odkazov v rôznych častiach tej istej stránky, môžete vytvoriť zložené štýly na vytvorenie rôznych štýlov odkazov.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






