Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
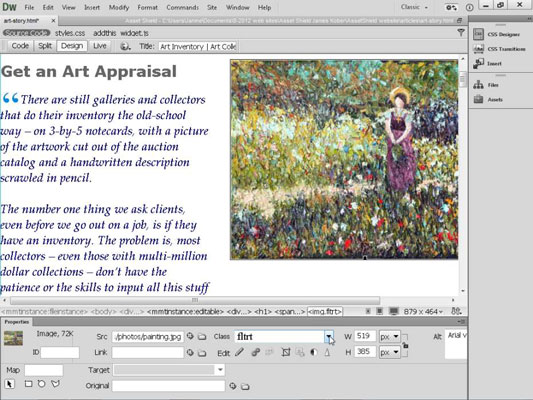
Dizajnéri často zarovnávajú obrázok, a
tag alebo iný prvok naľavo alebo napravo od webovej stránky v Dreamweaveri a potom okolo tohto prvku obtočte akýkoľvek text alebo iný obsah. Obrázok je zarovnaný napravo od stĺpca tak, aby sa text vedľa neho zalomil naľavo. V nasledujúcich krokoch zistíte, ako vytvoriť štýly, ako je tento.
Kredit: Obrázok z istockphoto.com
CSS ponúka veľa výhod, pokiaľ ide o zarovnávanie prvkov, ako je toto, ale spôsob, akým tieto štýly nastavíte, nie je taký zrejmý, ako by ste na začiatku očakávali, pretože používate možnosť float.
Keď pochopíte, že prvky, ako sú obrázky, môžete presúvať na ľavú alebo pravú stranu stránky, je celkom jednoduché vytvoriť štýly, ktoré splnia tento cieľ. V tomto cvičení sa naučíte vytvoriť dva štýly, ktoré sú ideálne na zarovnanie obrázkov naľavo a napravo od strany, doplnené o malý okraj presne tam, kde ho potrebujete.
Rozloženia CSS zahrnuté v aplikácii Dreamweaver CC už majú štýly float, ktoré môžete použiť na zarovnanie prvkov doprava a doľava. Tieto štýly triedy sa nazývajú .fltlft (pre, uhádli ste, float vľavo) a .fltrt (pre float vpravo).
Ak chcete vytvoriť dva štýly triedy, ktoré môžete použiť na zarovnanie obrázkov a iných prvkov naľavo a napravo od strany, postupujte takto:
Kliknite na znamienko plus na paneli Výbery návrhárov CSS.
V závislosti od toho, čo je na stránke, sa na panel Výbery pridá nový názov štýlu alebo prázdne pole, do ktorého môžete zadať názov štýlu.
Dvojitým kliknutím vyberte názov, ktorý Dreamweaver pridal na panel, a zmeňte ho na názov, ktorý chcete pre svoj nový štýl, alebo kliknutím vyberte prázdne pole a zadajte názov.
Ak nie je pridané žiadne meno, zadajte požadované meno do prázdneho poľa. Štýl môžete pomenovať akokoľvek, ale ak vytvárate štýl triedy alebo znak # pre štýl ID, nezabudnite pred názov zadať bodku.
Dvakrát kliknite na nový názov a upravte ho podľa potreby.
Hoci tieto štýly môžete pomenovať akokoľvek chcete, štýly zarovnania sa bežne nazývajú skrátenými fltrt a fltlft, čo znamená float right a float left.
Ak napríklad vytvoríte štýl na zarovnanie prvkov doľava, pomenovali by ste ho .fltlft.
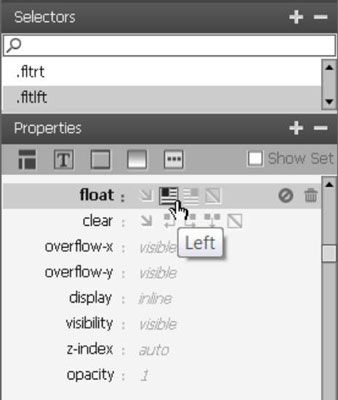
Na paneli Vlastnosti kliknite na ikonu, ktorá nastaví Float na Left.

Pomocou nastavenia okraja na paneli Vlastnosti vytvorte okraj okolo plávajúceho prvku.
Je dobrou praxou pridať priestor na okraj na opačnú stranu, ako je nastavenie float. Ak vytvárate štýl na plávanie obrázka doľava, pridajte 5 alebo 10 pixelov priestoru do poľa Pravý okraj. Keď zarovnáte obrázok na ľavú stranu strany, medzi obrázkom a akýmkoľvek iným prvkom, ktorý sa zalomí vedľa obrázka, sa vytvorí okraj.
Vyberte obrázok alebo iný prvok, ktorý chcete na stránke zarovnať.
Vyberte názov štýlu, ktorý ste vytvorili z rozbaľovacej ponuky Trieda v inšpektorovi vlastností.
Automaticky sa použijú pravidlá štýlu, ktoré ste definovali pri vytváraní štýlu. Ak by ste vybrali obrázok na stránke textu, obrázok by sa presunul na ľavú stranu strany a text by sa okolo neho zalomil s okrajom medzi obrázkom a textom.
Opakujte kroky 1 – 7, raz s pohyblivým okrajom nastaveným na Pravý a 5 až 10 pixelov voľného okraja v poli Ľavý okraj v kategórii Box a znova s pohyblivým nastaveným na Ľavý a 5 až 10 pixelov voľného okraja v Pravom okrajové pole v kategórii Box.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






