Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Možnosť jQuery UI Tab v Dreamweaveri uľahčuje pridanie série panelov, ktoré zobrazujú alebo skrývajú obsah zodpovedajúci sérii kariet. Podobne ako pri skladacích paneloch vám táto funkcia používateľského rozhrania jQuery umožňuje zobraziť viac informácií na menšom priestore v okne prehliadača.

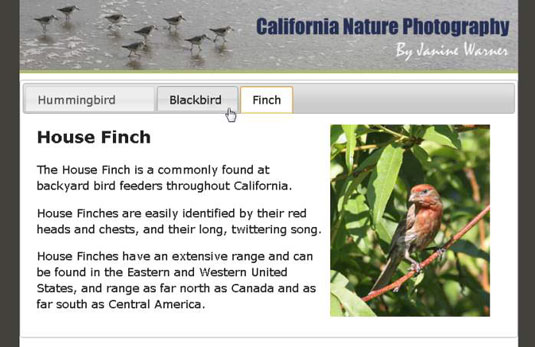
Podobne ako akordeónové panely možno panely s kartami použiť na zobrazenie textu, obrázkov a multimédií.
Keď vytvárate panely s kartami pomocou miniaplikácie používateľského rozhrania jQuery v aplikácii Dreamweaver, môžete určiť poradie kariet a efektívne tak ovládať, aký obsah sa zobrazí pri prvom načítaní stránky.
Ak chcete vytvoriť skupinu panelov s kartami, postupujte podľa týchto krokov:
Umiestnite kurzor na stránku, kde sa má zobraziť panel s kartami.
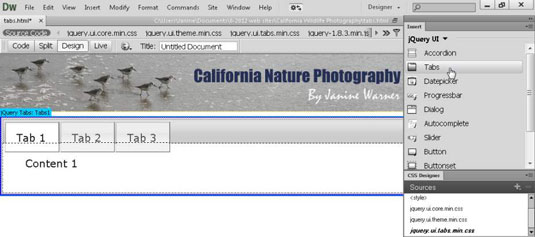
Vyberte Vložiť → Používateľské rozhranie jQuery → Karty alebo kliknite na položku Karty na paneli Vložiť používateľské rozhranie jQuery.
Na stránku sa vloží panel s kartami a príslušné súbory CSS sa zobrazia na paneli Zdroj návrhára CSS.

V hlavnom pracovnom priestore postupne vyberte text Tab1, Tab2 a Tab 3 a potom nahraďte každý nadpis karty textom, ktorý sa má zobraziť v oblasti kariet panela.
Obsah kariet môžete upravovať iba v pracovnom priestore, nie v inšpektorovi vlastností. V predvolenom nastavení je text v oblasti karty tučný a čierny, ale toto formátovanie môžete zmeniť zmenou príslušného pravidla CSS.
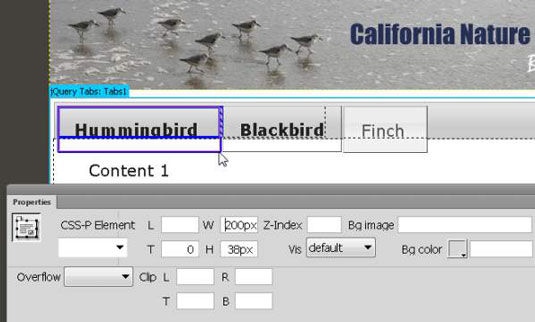
Ak chcete upraviť veľkosť každej karty, vyberte kartu a potom použite nastavenia Výška a Šírka v inšpektorovi vlastností.
Keď je vybratá individuálna karta, inšpektor Vlastnosti zobrazí konkrétne nastavenia pre túto kartu.

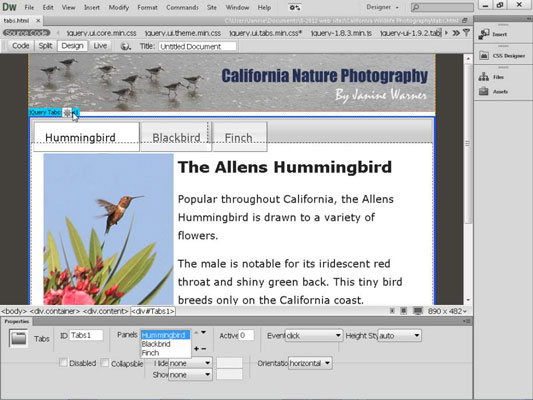
Ak chcete pridať obsah, vyberte slovo Obsah v hlavnej oblasti ľubovoľného vybratého panela kariet a potom zadajte text, obrázky alebo multimédiá.
Text môžete skopírovať do panela tak, že ho prilepíte tak, ako by ste ho prilepili kdekoľvek inde na stránke. Podobne vložte obrázky do panelov rovnako ako kdekoľvek inde na stránke: Vyberte Vložiť → Obrázok → Obrázok a potom vyberte súbor GIF, JPEG alebo PNG, ktorý chcete zobraziť. Ak chcete na optimalizáciu obrázkov použiť Dreamweaver, môžete pridať aj multimediálne súbory alebo súbory Photoshopu.
Ak chcete zmeniť vzhľad karty alebo panela, ako je napríklad tvár alebo farba písma, upravte príslušné pravidlo CSS.
Ak chcete napríklad upraviť farbu textu alebo písmo na kartách, vyberte rámček okolo karty a na paneli výberu CSS Designer sa automaticky vyberie rámček okolo štýlu.
Ak chcete upraviť počet alebo poradie panelov s kartami, kliknite na modrú kartu jQuery Tabs v hornej časti sady panelov v oblasti návrhu.
Keď kliknete na modrú kartu, nastavenia panela sa zobrazia v inšpektorovi vlastností. Kliknite mimo oblasti s modrým rámčekom a inšpektor Vlastnosti sa vráti na predvolené nastavenia.

Ak chcete pridať karty, kliknite na ikonu znamienka plus (+) v inšpektorovi vlastností.
V pracovnom priestore sa objavia nové karty.
Ak chcete zmeniť poradie kariet, vyberte názov karty v inšpektorovi vlastností a potom pomocou šípok v poli Panely presuňte panel.
Názvy panelov sa pri zmene poradia posúvajú v ponuke nahor a nadol. Panely a ich zodpovedajúce karty sa zobrazia na webovej stránke v poradí, v akom sa zobrazujú v Inšpektorovi vlastností.
Vyberte panel v rozbaľovacom zozname Panely, ktorý chcete zobraziť, keď sa stránka načíta do webového prehliadača.
Rozbaľovací zoznam zodpovedá názvom, ktoré priradíte každej karte v pracovnom priestore.
Vyberte Súbor → Uložiť na uloženie stránky; keď sa zobrazí dialógové okno Kopírovať závislé súbory, kliknite na tlačidlo OK, aby sa automaticky vygenerovali všetky súvisiace súbory.
Aby funkcie používateľského rozhrania jQuery fungovali, musíte pri odovzdávaní webovej stránky nahrať tieto súbory na váš webový server.
Kliknite na ikonu zemegule v hornej časti pracovného priestoru a vyberte prehliadač na zobrazenie ukážky svojej práce v prehliadači.
V závislosti od vášho webového prehliadača možno budete musieť povoliť ovládacím prvkom ActiveX na zobrazenie ukážky stránky v počítači.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






