Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Adobe Dreamweaver CS6 používa virtuálne kontajnery alebo rámčeky riadené CSS , vytvorené značkou DIV na voľné umiestnenie obsahu na stránke. Značka DIV je základná značka používaná na vytváranie oblastí pre obsah na vašej stránke.
Značky DIV môžete vytvoriť z niekoľkých miest v aplikácii Dreamweaver vrátane sekcie Rozloženie na paneli Vložiť. Každá značka DIV môže mať priradený jedinečný štýl ID na ovládanie jej polohy, vzhľadu a veľkosti. Proces umiestňovania obsahu často vyžaduje dva kroky: vytvorenie značky DIV a následné vytvorenie jej zodpovedajúceho štýlu.
Dreamweaver uľahčuje túto úlohu pomocou nástroja AP Div, ktorý vám umožňuje voľne kresliť rámčeky na stránku a umiestňovať obsah dovnútra.
CSS považuje väčšinu kontajnerových prvkov na stránke za boxy ; tento prístup, označovaný ako model CSS Box , umožňuje týmto prvkom zdieľať jednotné vlastnosti, ako sú výplň, okraje, šírka, výška a okraje.
Hoci CSS môže považovať väčšinu akéhokoľvek prvku na stránke za rámček (napríklad tabuľku alebo zoznam), značky DIV sa najčastejšie používajú na vytváranie virtuálnych polí, ktoré môžete použiť na umiestnenie textu, obrázkov a dokonca aj vnorených polí.
Každý rámček môže mať svoju vlastnú šírku, výšku, polohu (prostredníctvom vlastností hore a vľavo), okraj, okraje a výplň; každý z nich je nastavený pomocou príslušných vlastností CSS.
Ak chcete vytvoriť AP (Absolute-Positioned) Div, postupujte podľa týchto krokov:
Vytvorte novú stránku alebo otvorte existujúcu stránku z vašej lokality.
Na paneli Vložiť vyberte kategóriu Rozloženie.
Vyberte nástroj Draw AP Div.
Keď kurzor presuniete späť na stránku, zobrazí sa ako krížový kríž.
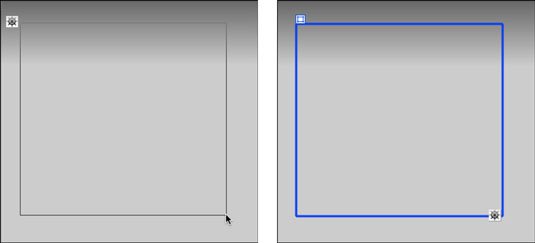
Kliknite kdekoľvek na stránku a ťahaním nakreslite nový AP Div; uvoľnite tlačidlo myši.

Presuňte ukazovateľ myši cez okraj rámčeka, kým sa nezmení na 4-smerovú šípku; kliknite raz a rukoväte sa zobrazia na všetkých stranách.
Kliknutím a potiahnutím ktoréhokoľvek z týchto úchytov zmeníte veľkosť poľa vertikálne alebo horizontálne.
Ak chcete pole presunúť, kliknite naň a potiahnite ho za záložku, ktorá sa nachádza na jeho ľavom hornom okraji, a umiestnite pole na požadované miesto na stránke.
Pozrite sa do inšpektora vlastností a uvidíte uvedený názov, ako aj mnohé vlastnosti DIV.
Ak panel Štýly CSS nie je otvorený, otvorte ho výberom položky Okno → Štýly CSS; na paneli Všetko kliknite naľavo od šablóny štýlov (
Kliknutím do nového poľa zadajte, prilepte alebo vložte nový obsah.
Keď na stránku nakreslíte AP Div, nastanú dve veci: Dreamweaver vloží značku na vytvorenie rámčeka a vytvorí selektor CSS ID, ktorý uloží polohu, šírku, výšku a ďalšie vlastnosti DIV.
Po vytvorení AP Div môžete písať, vkladať alebo vkladať obsah priamo do neho. Pravidlo triedy môžete tiež priradiť k akémukoľvek prvku DIV z inšpektora vlastností – najčastejšie na spracovanie formátovania obsahu, pričom selektor ID ponecháte na ovládanie umiestnenia a rozmerov.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






