Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Vytváranie obrázkov je jednoduchý proces v Adobe Fireworks Creative Suite 5. Vytváranie obrázkov pre animácie je tiež jednoduché, ale mierne odlišné v tom, že obrázky sú vytvorené z niekoľkých stavov, ktoré sa prehrávajú jeden po druhom, aby vytvorili ilúziu pohybu.
Ak chcete vytvoriť obrázok pre animáciu, postupujte takto:
Vytvorte alebo otvorte objekt, ktorý chcete animovať.
V tomto príklade vytvorte kruh pomocou nástroja Elipsa.
Pomocou nástroja Ukazovateľ vyberte kruh.
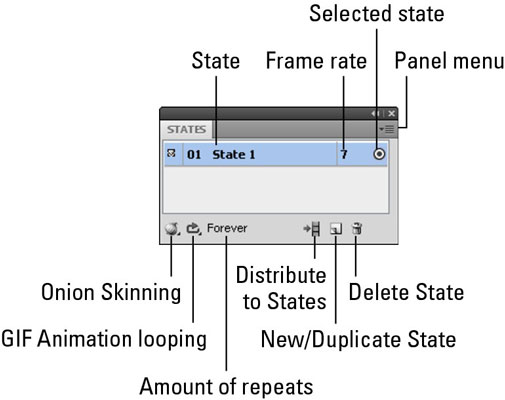
Vyberte Okno → Stavy.
Zobrazí sa panel Štáty so zoznamom jedného štátu.

V ponuke panela v pravom hornom rohu vyberte možnosť Duplikovať stav.
Zobrazí sa dialógové okno Duplicate State.
Pomocou posúvača Číslo pridajte tri nové stavy.
V časti Vložiť nové stavy vyberte prepínač Po aktuálnom stave a potom kliknite na tlačidlo OK.
Pretože všetky stavy sú rovnaké, nevidíte žiadnu zmenu. Objekty sú umiestnené jeden na druhom.

Sťahovanie cibule môže byť obrovskou pomocou, keď sa snažíte vytvoriť dobrý tok pre animáciu. Sťahovanie cibule vám dáva možnosť upraviť vybratý stav, ale zobraziť (v tlmenom zobrazení) stavy, ktoré prichádzajú pred a po vybratom stave.

Ak chcete použiť sťahovanie cibule v animácii, postupujte takto:
Vyberte riadok State 2 na paneli States.
Kliknite na tlačidlo Onion Skinning v ľavom dolnom rohu panela.
Zobrazí sa rozbaľovací zoznam.
Vyberte Zobraziť všetky stavy, ak chcete zobraziť jeden stav pred a jeden po vybratom stave.
Vytvorenie skutočnej animácie určite nie je raketová veda, ale musíte venovať pozornosť stavu, ktorý si vyberiete, skôr ako urobíte krok.
Ak chcete uviesť svoju animáciu do pohybu, postupujte takto:
Ak chcete zobraziť kruh stavu 2, vyberte na paneli Štáty Stav 2.
Pomocou nástroja Ukazovateľ potiahnite kruh mierne nahor a doprava.
Ak chcete zobraziť kruh stavu 3, vyberte Stav 3.
Potiahnite kruh nižšie a napravo od kruhu stavu 2.
Ak chcete zobraziť kruh stavu 4, vyberte Stav 4.
Potiahnite kruh nad a napravo od kruhu stavu 3.
Mali by ste vidieť tok, ktorý – primitívnym spôsobom – predstavuje skákajúcu loptu.

Animáciu môžete otestovať priamo v kresliarskom paneli Fireworks alebo na webe.
Test v Ohňostroji
Fireworks poskytuje niekoľko ovládacích prvkov prehrávania na pravej strane okna kresliaceho plátna. Ak chcete použiť tieto ovládacie prvky na testovanie animácie vo Fireworks, postupujte takto:
Kliknutím na tlačidlo Prehrať spustíte animáciu.
Všimnite si, že tlačidlo Prehrať sa zmení na tlačidlo Zastaviť.
Po prehratí animácie zastavte animáciu kliknutím na tlačidlo Zastaviť.
Test na webe
Funkcia Náhľad v prehliadači vám poskytuje presnejšiu predstavu o tom, ako sa vaša animácia zobrazí divákovi. Tento postup je taký jednoduchý, že nie sú potrebné žiadne kroky: V prehliadači vyberte Súbor → Ukážka a vyberte prehliadač, v ktorom chcete zobraziť ukážku animácie.
Ak animácia vo vašom prehliadači nefunguje, uistite sa, že ste na paneli Optimalizovať vo Fireworks vybrali formát GIF ako formát exportovaného súboru.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






