Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
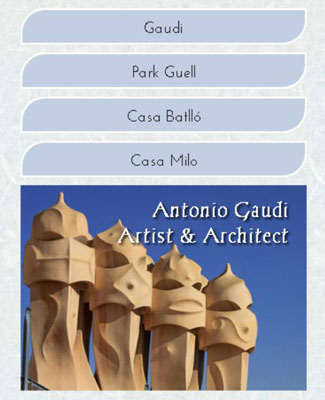
Svoje návrhy môžete vylepšiť v aplikácii Dreamweaver a dodať svojim stránkam väčšiu hĺbku pridaním tieňov do obrázkov,
tagy a ďalšie prvky. Pridanie tieňov textu uľahčuje čítanie slov, najmä ak má váš návrh zložité pozadie alebo farby popredia a pozadia nemajú kontrast.
Poďakovanie: Foto od iStockphoto.com
Dreamweaver CC poskytuje lepšiu podporu a integráciu tieňov CSS3 a tieňov textu z nového panela CSS Designer.
Môžete vytvoriť štýly triedy alebo ID s tieňmi textu a môžete pridať tiene textu k existujúcim prvkom HTML definovaním štýlu značky, ako je napríklad štýl nadpisu 1, ktorý tu vidíte. Kód CSS3, ktorý vytvára tieň textu, je
h1 {text-shadow: 2px 2px 2px #000;}
Čísla v kóde určujú, že tieň textu by mal siahať 2 pixely doprava a 2 pixely pod text s 2-pixelovým rozostrením. Okrem toho je tieň vytvorený čiernou farbou špecifikovanou skráteným hexadecimálnym kódom farby #000.
Pri vytváraní pravidiel pre tiene textu môžete zadať až štyri hodnoty:
horizontálne a vertikálne : Prvé dve číselné hodnoty sú povinné a určujú horizontálne a vertikálne posunutie – vzdialenosť, o ktorú vrhnutý tieň presahuje pod text ( vertikálne ) a napravo od textu (horizontálne).
polomer rozostrenia : Tretia hodnota určuje mieru rozmazania v tieni. Ak nezahrniete polomer rozostrenia, predvolená hodnota je 0, vďaka čomu sa tieň zobrazí ako plná farba.
farba : Štvrtá hodnota určuje farbu tieňa a možno ju definovať pomocou hexadecimálneho kódu farby alebo kódu farby RGBa.
Výberom farby RGBa pre možnosť Farba získate väčšiu kontrolu nad vzhľadom tieňa, pretože môžete pridať priehľadnosť.
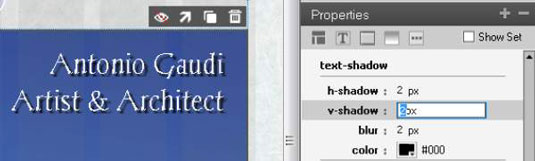
Textový tieň môžete pridať pomocou panelu Vlastnosti v spodnej časti panela CSS Designer. Ak to chcete urobiť, postupujte takto:
Posuňte sa nadol do sekcie Text-Shadow na paneli Vlastnosti CSS Designer.
Pomocou polí H-shadow (horizontálne) a V-shadow (vertikálne) zadajte veľkosť tieňa, ktorý chcete zobraziť.
Pridajte požadované množstvo rozmazania pre tieň textu zadaním veľkosti do poľa Rozostrenie.
Dobre kliknite na farbu a vyberte farbu, ktorú chcete použiť v tieni textu.

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






