Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Jednou z obzvlášť výkonných funkcií Adobe Edge Animate CC je možnosť pridávať do kompozície akcie, spúšťače, štítky a atribúty kurzora. Tieto nástroje používate na to, aby bola vaša animácia interaktívna, aby sa vaše publikum mohlo zúčastniť na tom, čo robí vaša animácia, namiesto toho, aby tam muselo sedieť a pasívne sa pozerať.
Jednou z akcií, ktoré možno budete chcieť pridať k prvku vo svojom projekte Edge Animate, je otvoriť novú adresu URL. Táto funkcia je užitočná pri vytváraní menu alebo vytváraní odkazov na iný relevantný obsah. Rovnaký základný postup môžete použiť aj pri väčšine ostatných akcií.
Ak chcete začať pridávať akcie k prvku, musíte najprv vytvoriť prvok. S prvkom na ploche postupujte podľa týchto krokov:
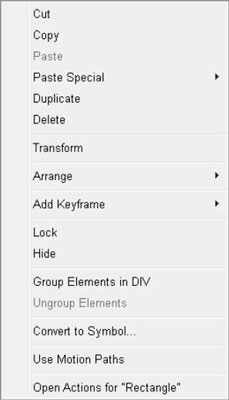
Vyberte prvok, kliknite pravým tlačidlom myši a vyberte možnosť Otvoriť akcie pre (ako je znázornené).
Po kliknutí na Otvoriť akcie v ponuke sa otvorí prázdne kódovacie pole (miesto, kde zadávate príkazy).

Kliknutím pravým tlačidlom myši na prvok otvoríte veľkú ponuku.
V ponuke napravo vyberte položku Otvoriť adresu URL.
Edge Animate vyplní pole kódom, ako je znázornené.
Aplikácia Adobe Edge Animate CC predvolene používa adresu URL adobe.com, keď kliknete na položku Otvoriť adresu URL. Ak vášmu účelu viac vyhovuje iný cieľ odkazu, jednoducho nahraďte adresu URL adobe.com adresou URL, ktorá smeruje na miesto, kam chcete poslať svoje publikum.
S prvkom môžete použiť viacero akcií:
Ak chcete k prvku pridať akciu, v otvorenom poli Kódovanie akcií kliknite na + v ľavom hornom rohu, ako je znázornené na obrázku.
Ak chcete odstrániť akciu z prvku, kliknite na –.
Ak máte k jednému prvku priradenú viac ako jednu akciu, Edge Animate zobrazí všetky akcie v zobrazení kariet (ako je znázornené na tomto obrázku). Jednoduchým kliknutím na karty zobrazíte príslušný kód pre každú akciu.

Pole kódovania akcií vyzerá takto a obsahuje kód.

Pre každý prvok môžete mať viac ako jednu akciu.
V ponuke napravo vyberte položku Otvoriť adresu URL.
Aktualizujte adresu URL v poli kódu, ktoré je zvýraznené oranžovým textom.
Zatvorte kódovací box, aby ste uložili svoju prácu.
Ukážte svoju animáciu v prehliadači a otestujte si svoju prácu.
Ak chcete otestovať, či váš odkaz funguje, kliknite na odkaz myšou.
Na väčšine webových stránok, keď umiestnite kurzor myši na odkaz, kurzor sa zmení zo šípky na ruku. Pomocou postupov opísaných v tejto kapitole môžete nastaviť atribúty kurzora, aby ste svojmu publiku poskytli vizuálne vodítka, aby ste napríklad naznačili, kde sú odkazy, alebo aby ste ukázali, či môžete vybrať prvok.
Gratulujem! Teraz máte vo svojej animácii slučku.
Ak je k prvku už priradená akcia, potom keď kliknete na Otvoriť akcie, Edge Animate okamžite otvorí kódovacie pole namiesto zobrazenej ponuky. Keď sa to stane a chcete k tomuto prvku pridať druhú akciu, kliknite na + (ako je znázornené).
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






