Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
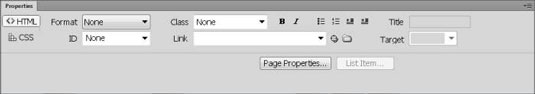
Inšpektor vlastností, ktorý je dostupný v spodnej časti pracovného priestoru Dreamweaver, zobrazuje vlastnosti dostupné pre ktorýkoľvek vybratý prvok na stránke. Voľby v inšpektorovi vlastností sú teda iné, keď je vybratý obrázok, ako keď je vybratý napríklad text.
Keď nie je vybraté nič alebo keď vyberiete text na stránke, inšpektor vlastností sa rozdelí na dve časti: HTML a CSS.

Všimnite si, že tlačidlá na ľavej strane inšpektora vlastností uľahčujú prepínanie medzi týmito dvoma režimami.

Ak ste novým používateľom CSS a HTML, pochopenie rozdielov medzi týmito dvoma režimami môže byť trochu mätúce. V zásade, ak v režime HTML použijete ikonu formátovania, napríklad tučné, Dreamweaver pridá značku HTML, vďaka ktorej sa text vo väčšine webových prehliadačov zobrazí tučným písmom. Ak použijete rovnakú ikonu v režime CSS, Dreamweaver automaticky vytvorí pravidlo štýlu, ktoré zahŕňa možnosť formátovania tučným písmom.
V režime CSS môžete tiež upraviť existujúce štýly a pridať nové možnosti formátovania k štýlom, ktoré sú už aplikované na text, obrázky alebo iné prvky na stránke. Existujúci štýl môžete upraviť jednoduchým výberom štýlu v rozbaľovacom zozname Cielené pravidlo a následným použitím polí Písmo, Veľkosť a ďalších polí v inšpektorovi vlastností na vykonanie zmien alebo doplnkov.
Vždy, keď upravíte existujúci štýl, ktorý už bol aplikovaný na prvky na stránke, zmeny, ktoré v štýle vykonáte, sa automaticky použijú všade, kde sa štýl používa. Táto funkcia je skvelá, keď chcete zmeniť niekoľko vecí naraz, ale môže to byť problematické, ak chcete, aby sa prvok (napríklad nadpis) zobrazoval jedným spôsobom na jednej stránke a iným spôsobom inde.
Kedykoľvek chcete vytvoriť alebo upraviť štýl, použite inšpektor vlastností v režime CSS. Na druhej strane, ak chcete použiť existujúci štýl na prvok na stránke, uistite sa, že ste v režime HTML. Ak chcete napríklad zarovnať obrázok so štýlom triedy alebo použiť štýl ID na a
musíte byť v režime HTML.
Ak chcete použiť štýl v režime HTML, vyberte obrázok, text alebo iný prvok na stránke, kde chcete štýl použiť, a potom pomocou rozbaľovacích zoznamov Trieda alebo ID vyberte štýl; Dreamweaver ho automaticky použije.
Podobne, ak chcete použiť značku HTML, ako je napr
by ste mali byť v režime HTML. Ale vytvoríte alebo upravíte pravidlo CSS pre
tag v režime CSS. Samozrejme, nemusíte vytvárať ani upravovať štýly pomocou Inšpektora vlastností. Považujte to za skrátenú metódu; stále môžete uprednostňovať použitie panela CSS Designer na vykonanie významných zmien štýlu.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






