Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Jeden z najjednoduchších spôsobov použitia Dreamweaveru na pridávanie vlastných písiem na vaše stránky ponúka Google. Google Web Fonts ponúka obmedzenú zbierku písiem, ale všetky ich písma môžete použiť zadarmo. Ak chcete na svoje stránky pridať ľubovoľné písmo z lokality Google Web Fonts, postupujte podľa týchto krokov:
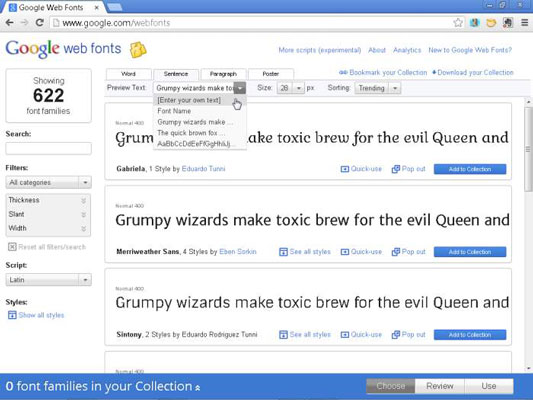
Otvorte webový prehliadač a navštívte stránku Google Web Fonts .
Vyhľadávajte v písmach dostupných na stránke výberom typu a štýlu písma, ktoré hľadáte.
Na zúženie vyhľadávania použite Filtre (v ľavom stĺpci). Text, ktorý sa zobrazuje v každom písme, môžete zmeniť úpravou poľa Náhľad textu v hornej časti obrazovky.

Nájdite písmo, ktoré sa vám páči, a potom kliknite na modré tlačidlo Pridať do kolekcie vpravo dole, hneď pod názvom každého písma.
Kliknite na začiarkavacie políčka vedľa každého zo štýlov písma, ktoré chcete použiť na svojej webovej stránke.
Väčšina fontov v Google Font Directory má iba jeden štýl. Hoci vás môže lákať vybrať si všetky štýly, najlepšie je vybrať len tie, ktoré budete používať. Ako varuje Google, čím viac štýlov písma si vyberiete, tým dlhšie bude sťahovanie vašej webovej stránky trvať.
Prejdite nadol po stránke a vyberte možnosť Latinčina (pre angličtinu).
Ak potrebujete ďalšie znaky pre iný jazyk, vyberte namiesto toho možnosť Latin Extended.
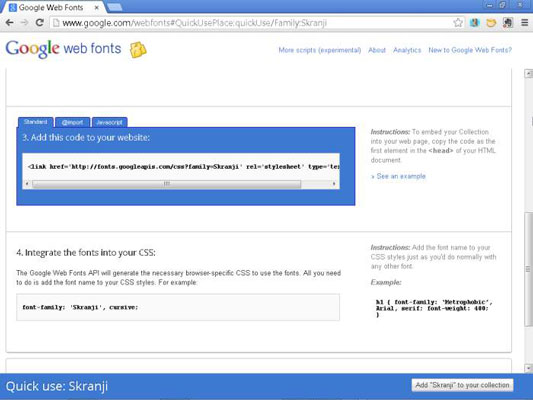
Prejdite ďalej nadol na modrý rámček s tromi kartami; kliknutím na prvú kartu prepojíte písmo s vašou webovou stránkou.
Google ponúka tri možnosti: Štandardné, @import a JavaScript. Podrobný popis všetkých troch nájdete na stránke Google.

7. Skopírujte odkaz z poľa štandardnej na Google rovnako, ako by ste kopírovali akýkoľvek iný text alebo kód z webovej stránky.
V aplikácii Dreamweaver prilepte prepojenie do oblasti hlavičky webovej stránky medzi značky open a close.
Vráťte sa na webovú stránku písiem Google a v dolnej časti stránky skopírujte názov rodiny písiem.
Názov rodiny písiem nájdete v časti Integrujte písma do svojho CSS.
Vo svojej definícii štýlu musíte zahrnúť názov písma presne tak, ako ho napíše Google. Kopírovanie a prilepenie je najlepší spôsob, ako zabezpečiť, aby sa názov písma zhodoval.
V Dreamweaveri prilepte názov rodiny písiem do pravidla CSS, kde chcete použiť písmo.
Aplikujte pravidlo na text na svojej webovej stránke.
Ak použijete písmo v štýle selektora značiek, ako je napr
Keď značku použijete na text, písmo sa automaticky použije ako súčasť pravidla. Ak použijete písmo v štýle triedy alebo ID, štýl sa potom musí použiť na značku, ktorá obklopuje text, ako je značka alebo
tag.
Uverejnite stránku na webovom serveri a potom si ukážte stránku vo webovom prehliadači, aby ste videli písmo.
Upozorňujeme, že keď používate webové písma Google, nemusíte vidieť písmo zobrazené v aplikácii Dreamweaver, aj keď použijete možnosť Živé zobrazenie. Ak chcete zabezpečiť, aby písmo na vašej stránke fungovalo, možno budete musieť preniesť stránku na webový server pomocou FTP a zobraziť si ukážku stránky po jej zverejnení online.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






