Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Grafika SVG z Adobe Illustrator CC sa zriedka odovzdáva digitálnym dizajnérom s pozadím. Normálne sa grafika vznáša nad akýmkoľvek pozadím, ktoré existuje na webovej lokalite, v aplikácii, animácii alebo v interaktívnom kontexte.
Pred diskusiou o tom, čo zahŕňa odstránenie pozadia za kresbou SVG, sa zamerajte na použitie priehľadnosti na grafiku SVG. Nepriehľadnosť kresby musíte definovať pomocou panela Priehľadnosť. Napríklad na žltý tvar na obrázku bola použitá 50-percentná priehľadnosť a môžete vidieť, že priehľadnosť funguje. A áno, tento obrázok je súbor SVG so všetkými ľahkými, rýchlo sa načítajúcimi a nekonečne škálovateľnými funkciami zabudovanými do SVG.

Polonepriehľadný tvar SVG na farebnom pozadí.
Dizajnéri sú zvyknutí myslieť na pozadia, ktoré sú buď priehľadné, alebo zostávajú viditeľné. Premýšľame o vyrazení pozadia. Obrázky PNG a obrázky GIF fungujú takto – buď vytvoríte s pozadím, alebo si vyberiete priehľadné pozadie v programe, ako je Illustrator alebo Photoshop, aby ste toto pozadie odstránili.
S GIF a PNG môžete mať jednu priehľadnú farbu, ktorá umožní, aby sa farby pozadia alebo obrázky zobrazovali na webových stránkach. Ale logika vyradenia pozadia je v súbore SVG iná ako pri PNG a GIF. V podstate neexistuje nič také ako grafika SVG, ktorá má nepriehľadné pozadie, pretože tam nie je žiadne pozadie. Inými slovami: v predvolenom nastavení sa grafika SVG ukladá a exportuje bez pozadia.
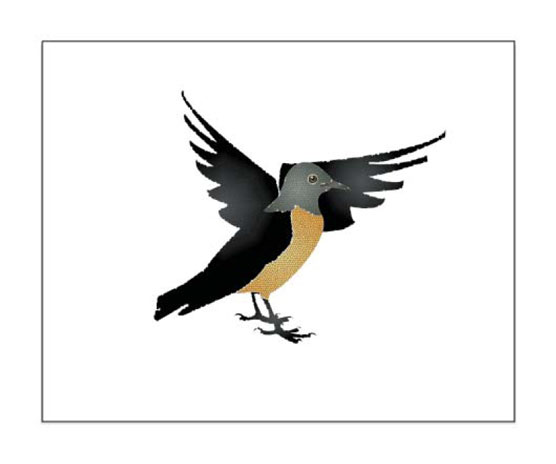
Takže, v čom je problém? Pri ukladaní alebo exportovaní súborov SVG je ľahké náhodne skončiť s priehľadným pozadím! Nasledujúci obrázok môže mať biele pozadie alebo môže mať priehľadné pozadie. Nedá sa to zistiť len pohľadom na obrazovku aplikácie Illustrator; musíte vybrať Zobraziť → Zobraziť mriežku priehľadnosti.

Táto grafika môže mať biele pozadie alebo nemusí mať žiadne pozadie.
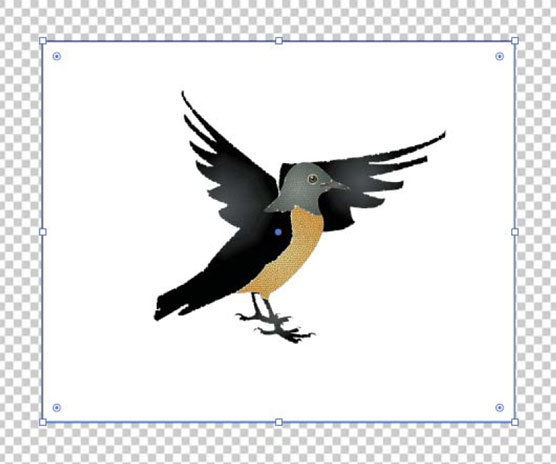
Keď je povolená mriežka priehľadnosti, ako je znázornené, môžete vidieť, že vták má za sebou biely obdĺžnik a že biele pozadie bude „ladiť“ s grafikou, ak súbor uložíte ako SVG alebo ho exportujete ako SVG.

Pri pohľade na mriežku priehľadnosti sa za grafikou objaví biely obdĺžnik.
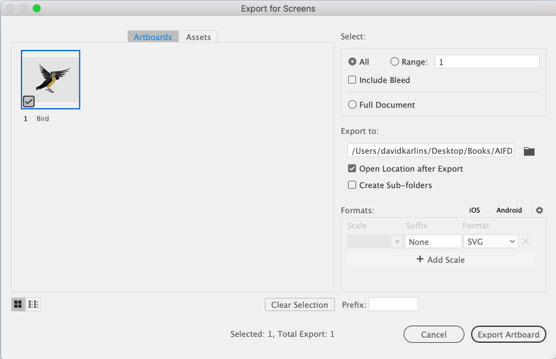
Dovoľte mi zdôrazniť a osvetliť to z iného uhla. Keď idem exportovať tento obrázok ako SVG, zobrazené dialógové okno Export for Screens nemá možnosť výberu farby priehľadnosti.

V SVG si nemôžete vybrať farbu priehľadnosti, pretože neexistuje žiadna farba pozadia.
Často sa stretávam s dizajnérmi, ktorí trvajú na umiestnení obdĺžnika na pozadí za ich predlohu určenú pre SVG, aby videli, ako bude grafika vyzerať, keď bude mať pozadie v cieľovom médiu (ako je webová stránka alebo aplikácia). To je v poriadku, varujem ich, pokiaľ si nezabudnete pri ukladaní alebo exportovaní SVG odstrániť tento obdĺžnik na pozadí. A kto potrebuje v dnešnom svete pod vysokým tlakom, vysokou produktivitou a rýchlym obratom ešte jednu vec?
Lepším riešením je definovať priehľadnú „mriežku“ s jednou farbou, ktorá zodpovedá prostrediu, do ktorého bude grafika umiestnená. Prečo dávam mriežku do úvodzoviek? Pretože táto technika podvádza: Pomocou nej definujete obe farby mriežky ako rovnakú farbu, čím efektívne simulujete farbu pozadia webovej stránky alebo aplikácie.
Ak chcete použiť túto techniku na vytvorenie vlastného pozadia počas vývoja kresby SVG, postupujte takto:
Vyberte Súbor → Nastavenie dokumentu.
Na karte Všeobecné nájdite časť Možnosti priehľadnosti a pretlače.
V tejto časti dialógového okna sa ovládajú požadované zmeny.
Nerobte si starosti s definovaním veľkosti mriežky, pretože efektívne ušetríte mriežku.
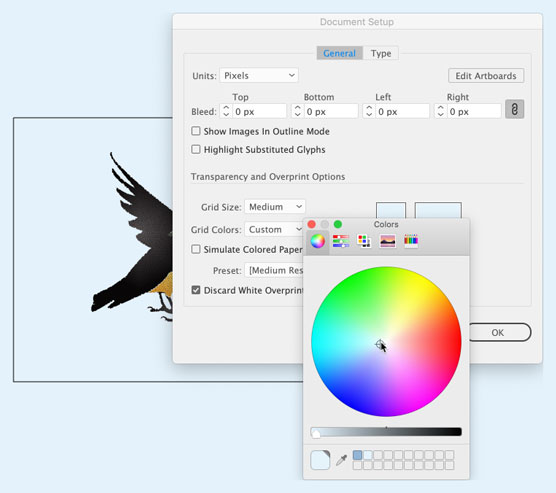
V časti Priehľadná mriežka dialógového okna kliknite na prvý z dvoch panelov farieb mriežky a vyberte farbu pozadia pomocou jednej z rôznych farebných paliet vo vyskakovacom okne Farby znázornenom na nasledujúcom obrázku.
Mimochodom, žiadna z týchto farebných paliet nie je obzvlášť digitálna. Neexistuje žiadna paleta pre RGBA, hexadecimálne alebo iné štandardné webové formáty farieb, ale kvapkadlo na výber farieb vám môže pomôcť získať farbu pozadia, ktorú chcete zladiť.
Definovanie farby pozadia náhľadu pomocou mriežky priehľadnosti.
Vyberte druhý z dvoch panelov farieb mriežky a priraďte mu rovnakú farbu.
Nezabudnite, že na uchopenie tejto farby môžete použiť kvapkadlo na výber farby.
Kliknite na tlačidlo OK v dialógovom okne Nastavenie dokumentu.
Všetko, čo som urobil v predchádzajúcej sade krokov, bolo definovať, ako sa mriežka priehľadnosti zobrazí, keď je povolená . Ak teda vaša mriežka priehľadnosti nie je povolená, vyberte Zobraziť→ Mriežka priehľadnosti.
Na tomto obrázku som vybral kresliacu plochu s grafikou a zobrazujem ukážku projektu na simulovanej farbe pozadia.

Zobrazenie ukážky farby pozadia výstupu pomocou vlastnej mriežky priehľadnosti.
Keď sa na grafiku SVG použije priehľadnosť (napríklad 50-percentná nepriehľadnosť) alebo efekty priehľadnosti, ako je vypálenie, stmavenie alebo znásobenie farieb, tieto efekty si zachovajú škálovateľnosť SVG.
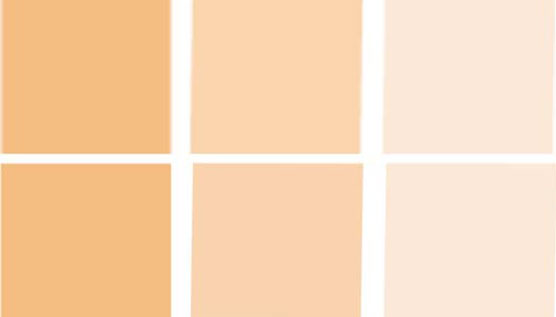
Tento obrázok zobrazuje rovnakú grafiku – tri polopriehľadné oranžové obdĺžniky – exportovanú ako súbor PNG (hore) a SVG. Môžete vidieť, ako klesá kvalita súboru PNG, keď si ho priblížim v prehliadači. Čo nevidíte je, že súbor PNG je takmer dvakrát väčší ako SVG.

Porovnanie výstupu PNG (hore) s SVG pri použití priehľadnosti
Tu je súhrn výhod používania SVG pre efekty priehľadnosti:
Mimochodom, ak ste zvedaví, ako vyzerá vygenerovaný SVG kód pre túto sadu obdĺžnikov a ako ľahko s ním pracuje vývojár webu alebo aplikácie, tu je kód pre prvé z troch políčok SVG s aplikovanou 60-percentnou nepriehľadnosťou:
<="" code="">
Nakoniec, ak chcete, aby pozadie vášho SVG malo farebnú výplň, môžete to urobiť aj prostredníctvom Vlastnosti dokumentu Ponuka. Stačí kliknúť na biely pruh vedľa miesta s nápisom Farba pozadia. Na obrazovke sa zobrazí výber farieb.

Je dôležité si uvedomiť, že vaše pozadie SVG zostane priehľadné aj napriek farebnej výplni, pokiaľ stĺpec A (ktorý predstavuje priehľadnosť farby) zostáva na 0. Ak chcete, aby mal dokument skutočne túto farbu pozadia (dokonca aj pri exportoch), môžete daný stĺpec posunúť z 0 do 100.
A to by malo platiť pre prácu s pozadím v Inkscape. Ak máte nejaké otázky, ktoré neboli riešené v tomto príspevku, zanechajte komentár nižšie a ja vám napíšem, ak môžem pomôcť.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






