Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
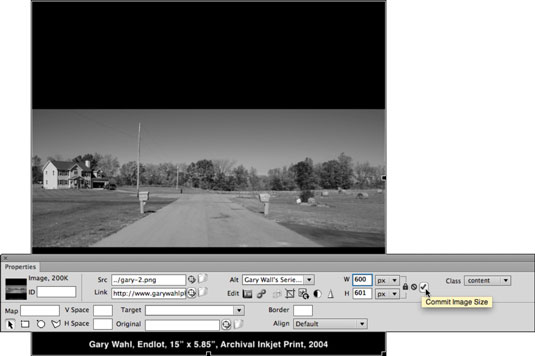
Inšpektor vlastností aplikácie Dreamweaver je kontextový, čo znamená, že keď kliknete na obrázok, zobrazia sa a upravia sa atribúty HTML pre tento obrázok. Niektoré z atribútov upraviteľných obrázkov sú viac „technické“ ako faktory dizajnu.
Napríklad ID obrázka sa používa, keď sú obrázky pripojené k programom alebo databázam JavaScript. Ďalšie atribúty obrázka v Inšpektorovi vlastností obsahujú obmedzenú sadu skutočných nástrojov na úpravu obrázkov. Tieto nástroje zahŕňajú orezanie, úpravu kontrastu a zaostrenie obrázkov. Pozrite sa na najdôležitejšie z týchto možností:
Nástroje oblasti mapy: Nástroje oblasti mapy vytvárajú klikateľné aktívne oblasti na vybratom obrázku a definujú samostatné odkazy pre rôzne aktívne oblasti. Hotspot je časť obrázka, ktorá slúži ako odkaz. Na kreslenie sekcií na vybratom obrázku môžete použiť nástroje Obdĺžnik, Kruh a Mnohouholník a potom priradiť konkrétne prepojenia k týmto hotpotom v Inšpektorovi vlastností.
Štvrtý nástroj v tejto sade, nástroj Pointer Hotspot, sa používa na výber, presun alebo úpravu existujúcich hotspotov.
V Space a H Space: Definujte horizontálne a vertikálne rozostupy okolo vybratého obrázku.
Zarovnať: Pomocou tohto kontextového okna si môžete vybrať medzi zarovnaním doľava alebo doprava. (Iné možnosti sú technicky dostupné, ale sú to pozostatky z éry, keď sa grafické symboly veľkosti textu vkladali priamo do riadkov textu a dnes sa nepoužívajú pri zarovnávaní obrázkov.)
Src: Toto pole identifikuje vložený prepojený obrázok.
Alt: Zmeňte text, ktorý sa zobrazuje alebo číta nahlas, keď obrázok nie je viditeľný.
Border: Definujte šírku okraja (predvolene 0 pixelov) alebo 1 pixel, ak obrázok slúži ako odkaz.
Odkaz: Definujte odkaz, ktorý sa otvorí po kliknutí na obrázok. Ak je definovaný odkaz, môžete nastaviť, aby sa odkaz otvoril v novom okne prehliadača výberom _blank z kontextového okna Cieľ.
Trieda: Toto vyskakovacie okno použite na priradenie štýlov triedy CSS, ak sú na stránke nejaké definované alebo s ňou prepojené.
W (šírka) a H (výška): Zmena veľkosti obrázka. Zrušením výberu ikony Prepnúť obmedzenia veľkosti odomknete prepojenie medzi výškou a šírkou, čo vám umožní natiahnuť alebo stlačiť obrázok namiesto zachovania pôvodného pomeru výšky a šírky pri zmene veľkosti. Veľkosť môžete meniť aj interaktívne kliknutím a potiahnutím rukoväte v pravom dolnom rohu vybratého obrázka. Pri zmene veľkosti podržte stlačený kláves Shift, aby ste zachovali pomer výšky a šírky.
Prevzorkovanie: Nové nástroje v CS6 vám umožňujú prevzorkovať obrázok so zmenenou veľkosťou (menšieho). Prevzorkovanie eliminuje nepotrebné dáta a zmenšuje obrazový súbor, čo znamená, že obraz sa môže sťahovať rýchlejšie. Začiarknutím políčka Potvrdiť veľkosť obrázka prevzorkujete obrázok alebo kliknutím na tlačidlo Obnoviť pôvodnú veľkosť vedľa neho v inšpektorovi vlastností zrušíte zmenu veľkosti.

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






