Vlákno a prepojenie textových rámov InDesign CS5

Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Adobe Edge Animate CC je oveľa viac než len presúvanie prvkov po obrazovke. Mnohé z jeho funkcií môžete použiť na vytvorenie interaktivity pre vaše publikum – a mnohé ďalšie doladiť, aby ste nakonfigurovali softvér tak, aby vyhovoval vašim preferenciám:
Interaktivita: Môžete vytvárať plne interaktívne animácie s takými ovládacími prvkami a akciami, ako sú tlačidlá, odkazy a slučky.
Symboly: Môžete uložiť prvky, ktoré vytvoríte (napríklad tlačidlá), a použiť ich znova v inej animácii.
Responzívny webový dizajn: Edge Animate vám umožňuje vytvoriť kompozíciu, ktorá zodpovedá veľkosti okna prehliadača a zariadenia.
Viaceré možnosti publikovania: Edge Animate ponúka množstvo spôsobov, ako publikovať svoju animáciu na použitie v rôznych aplikáciách – ako sú rôzne webové prehliadače a iBooks – alebo môžete importovať Adobe Edge Animation do rôznych produktov Adobe, ako sú InDesign alebo Muse.
Možnosti písma: Edge Animate ponúka množstvo možností písma. Ak máte problém s konkrétnymi typmi písma, dobrou správou je, že ak nejaké písmo nájdete na webe, s najväčšou pravdepodobnosťou ho môžete použiť vo svojej animácii.
Vyberte si svoj jazyk: Ak angličtina nie je vaším rodným jazykom a uprednostňujete prácu v (povedzme) nemčine, španielčine, francúzštine alebo japončine, Edge Animate vám pomôže.
Adobe Edge Animate CC vám umožňuje robiť oveľa viac, než len kresliť a animovať prvky. Môžete tiež urobiť tieto prvky interaktívnymi, čo umožní vášmu publiku kliknúť na položky, aby sa uskutočnili rôzne akcie.
Môžete napríklad vytvoriť tlačidlá Zastaviť, Prehrať a Pozastaviť pre interaktívnu prezentáciu. Môžete tiež vytvoriť ponuku pridaním odkazov, ktoré umožnia vášmu publiku prejsť na rôzne časti vašich animácií – alebo na úplne iné webové stránky.
Keď vaše publikum pohybuje kurzorom po vašej animácii, môžete vykonať rôzne akcie, keď sa kurzor presunie cez konkrétne oblasti. Tento druh pohybu kurzora sa nazýva prejdenie myšou. Alebo ak vaše publikum používa na zobrazenie vašej animácie tablety alebo chytré telefóny, môžete im umožniť jednoduchým klepnutím na prvok vyvolať akciu.
Spočiatku môže byť používanie symbolov trochu skľučujúce, ale keď získate skúsenosti s prácou s nimi, stanú sa nepostrádateľnými.
Takže, čo presne je symbol? Ide v podstate o vnorenú animáciu, ktorú vytvoríte, ktorá má vlastnú nezávislú časovú os a interaktívne možnosti. Povedzme napríklad, že sa ocitnete pri vytváraní rovnakého prvku s rovnakými akciami znova a znova pre mnoho rôznych projektov. Uložením tohto opakujúceho sa prvku ako symbolu ho môžete znova použiť a s ním spojené akcie pre akýkoľvek projekt.
Hlavným príkladom symbolu je tlačidlo. Ak zistíte, že znova vytvárate rovnaké tlačidlo – povedzme tlačidlo Prehrať pre prezentáciu – možno budete chcieť toto tlačidlo Prehrať uložiť ako symbol na opätovné použitie neskôr.
Svoje symboly nájdete na paneli Knižnica, ako je znázornené.

Spolu s HTML5 je responzívny webový dizajn najnovšou módnou terminológiou, pokiaľ ide o vývoj webu. Responzívny webový dizajn umožňuje vhodne zmeniť veľkosť animácie v závislosti od veľkosti okna prehliadača.
To môže znamenať veľa vecí. Povedzme, že si niekto prezerá vašu animáciu na stolnom počítači. Ak používateľ zmení veľkosť okna prehliadača tak, aby ho zväčšil alebo zmenšil, prvky vo vašej animácii sa primerane zmenia, pričom nové veľkosti budú založené na percentách.
Napríklad, ak je okno prehliadača maximalizované na 100 %, obrázky a tak ďalej vo vašej animácii sa zobrazia na 100 %. Ak sa okno prehliadača zmenší na 50 % svojej veľkosti, zmenší sa aj vaše obrázky na 50 % svojej normálnej veľkosti.
Ide o veľmi výkonnú funkciu, pretože v súčasnosti existuje široká škála veľkostí obrazoviek. Nikdy neviete, či si vaše publikum prezerá vašu animáciu na 60-palcovom displeji, 4-palcovom iPhone alebo na čomkoľvek medzi tým. Tablety zvyšujú rozmanitosť veľkostí obrazoviek.
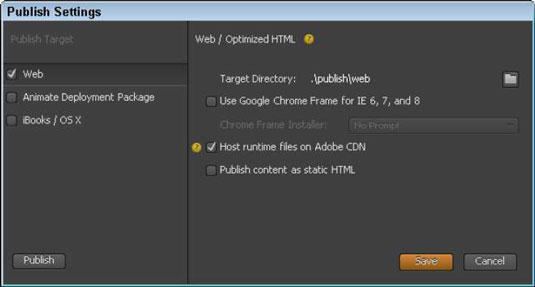
V súčasnosti máte viac ako jeden spôsob, ako publikovať animácie – a Adobe Edge Animate CC vás pokryl a ponúka množstvo možností (ako je znázornené na tomto obrázku). Svoju animáciu môžete publikovať ako samostatnú webovú stránku alebo ju môžete vložiť do existujúcej webovej stránky.
Nájdete tu aj možnosti, ktoré vám umožnia exportovať vašu animáciu na použitie v iBooku. Svoju animáciu môžete dokonca publikovať ako statickú stránku HTML na použitie v starších webových prehliadačoch, ktoré nepodporujú HTML5 alebo animácie.

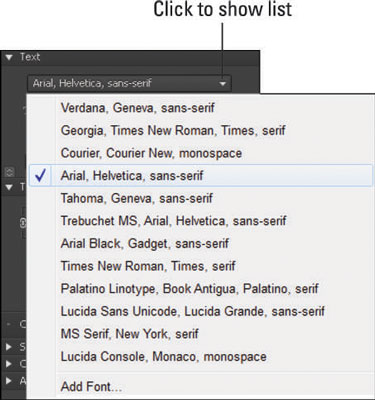
Na webe môžete použiť množstvo písiem a Adobe Edge Animate CC vám to pomôže. Okrem štandardného predvoleného zoznamu písiem, ktoré máte k dispozícii (pozri obrázok), vám Edge Animate umožňuje importovať písma z celého webu.

Ak žiadne z týchto písiem nespĺňa vaše potreby, môžete importovať písma z mnohých rôznych zdrojov – vrátane Google Web Fonts. Môžete tiež použiť webové písma Adobe Edge, ktoré je súčasťou aplikácie Animate. A ak poznáte Typekit (ďalší bezplatný nástroj na vytváranie písiem), môžete oslavovať, keď viete, že tento nástroj funguje aj s Edge Animate.
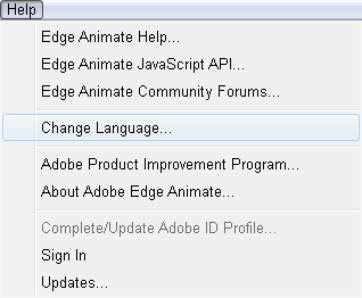
Adobe Edge Animate CC je globálny v mnohých ohľadoch – vrátane jazyka, ktorý vidíte v ponukách a paneloch. Ak sa cítite pohodlnejšie pri práci v inom jazyku ako v angličtine, Edge Animate vám uľahčuje zmenu jazyka používaného v softvéri na jeden z mnohých obľúbených jazykov.
V ponuke Pomocník, ako je znázornené na tomto obrázku, si môžete vybrať z niekoľkých rôznych jazykov. Keď vyberiete jazyk z ponuky Pomocník, tento jazyk sa zobrazí v softvéri. Medzi jazyky, z ktorých si môžete vybrať, patrí nemčina, angličtina, španielčina, francúzština a japončina.

Ak vyberiete iný jazyk, musíte zatvoriť a reštartovať Edge Animate, aby sa zmena prejavila. Po výbere požadovaného jazyka sa rozhranie automaticky neaktualizuje, jednoducho zatvorte program a potom ho znova otvorte, aby ste videli novo vybratý jazyk.
Naučte sa, ako prepojiť (prepojiť) textové rámčeky v InDesign Creative Suite 5, aby medzi nimi mohol plynúť text a optimalizovať tak svoje publikácie.
Obrázky, ktoré importujete do dokumentov InDesign, môžu byť prepojené alebo vložené. Pochopte, kedy použiť každú metódu pre optimalizované publikovanie.
Adobe Photoshop CS6 vám umožňuje upravovať akcie. Naučte sa, ako upraviť akcie, aby ste dosiahli požadované výsledky pri práci s obrázkami.
Predtým, ako sa naučíte orezávať obrázky v aplikácii Adobe Illustrator, musíte najprv umiestniť obrázky. Preskúmajte, ako vložiť a prepojiť súbory a umiestniť text do cesty.
Adobe Illustrator v rámci Adobe CS5 ponúka pokročilé metódy pre efektívne usporiadanie a umiestňovanie ilustrácií. Prispôsobenie pravítka a sprievodcov vám pomôže dosiahnuť presné výsledky.
Naučte sa, ako zmeniť nastavenie dokumentu v InDesign Creative Suite 5 vrátane veľkosti strán a počtu strán. Toto je praktický sprievodca pre efektívnu prácu s dokumentmi.
Naučte sa, ako vytvoriť orezové cesty v Adobe Photoshop CS6 pre dokonalé siluety, ktoré sú vhodné na prenášanie do iných aplikácií na zalamovanie textu. Orezové cesty sú základom pre efektívnu prácu s grafikou.
Naučte sa, ako nastaviť zásady správy farieb vo Photoshope CS6, aby ste optimálne spravovali farebné profily a dosiahli presné farby vo svojich projektoch.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver ponúka efektívne metódy na úpravu tabuliek, vrátane pridávania a odstraňovania riadkov a stĺpcov. Naučte sa optimalizovať svoje tabulky pre lepšie SEO.
Pri navrhovaní v aplikácii Adobe Illustrator CC často potrebujete presnú veľkosť tvarov. Zmeňte veľkosť tvarov rýchlo pomocou nástroja Transformácia a rôznych techník.






