DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Vis formateringsfunksjonen i Sharepoint lar brukere tilpasse hvordan elementer i SharePoint-lister og -biblioteker vises. I denne opplæringen skal vi snakke om å lage vår egen formateringsvisningsregel for å forbedre visningen av visninger i SharePoint.
Når du formaterer en visning, kan vi fremheve eller fremheve bestemte rader eller kolonner avhengig av en bestemt tilstand.
Innholdsfortegnelse
Vis formatering i SharePoint: rader
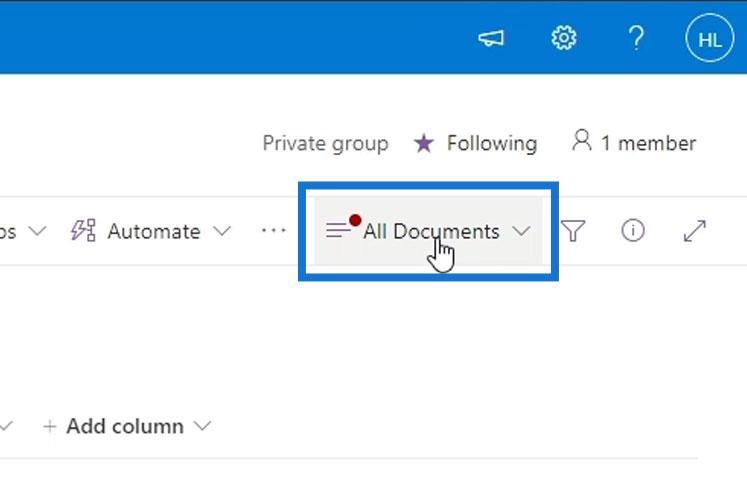
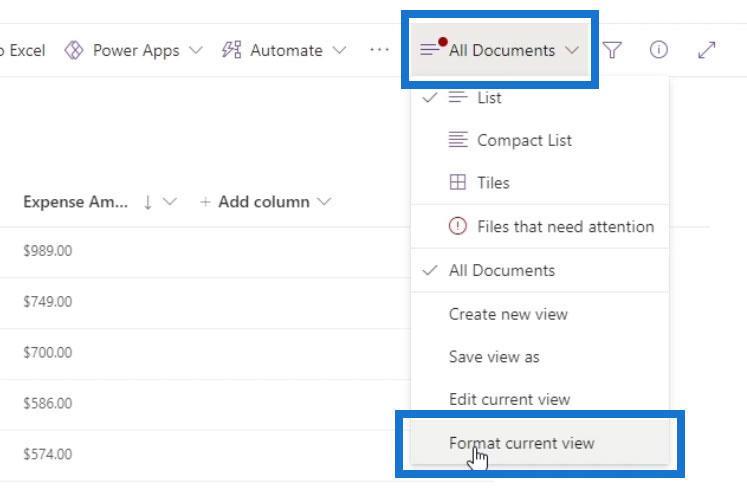
La oss begynne med å formatere radene våre. For å gjøre det, klikk på Alle dokumenter .

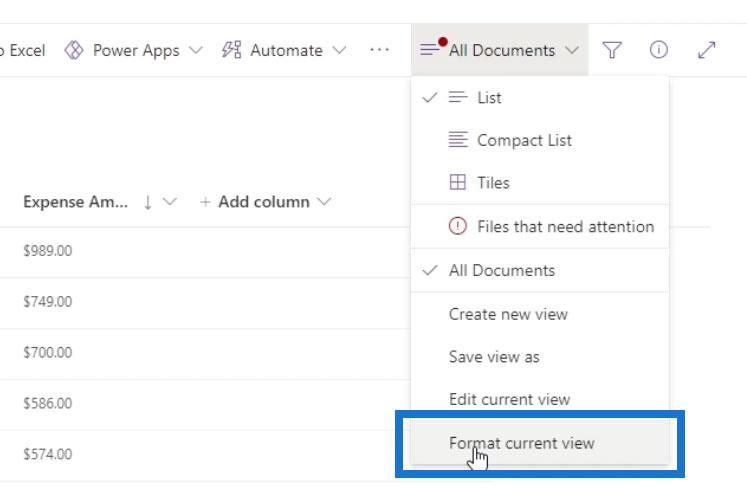
Klikk deretter på Formater gjeldende visning .

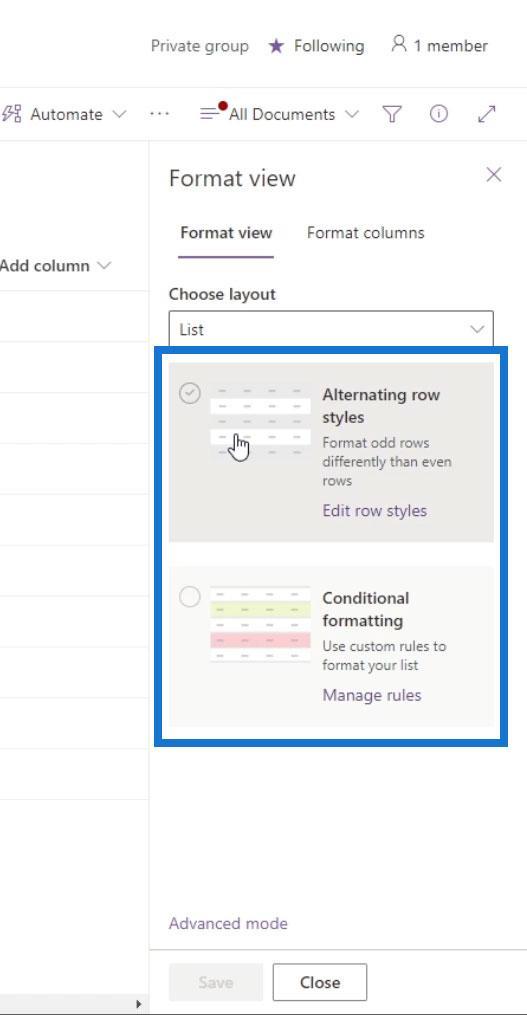
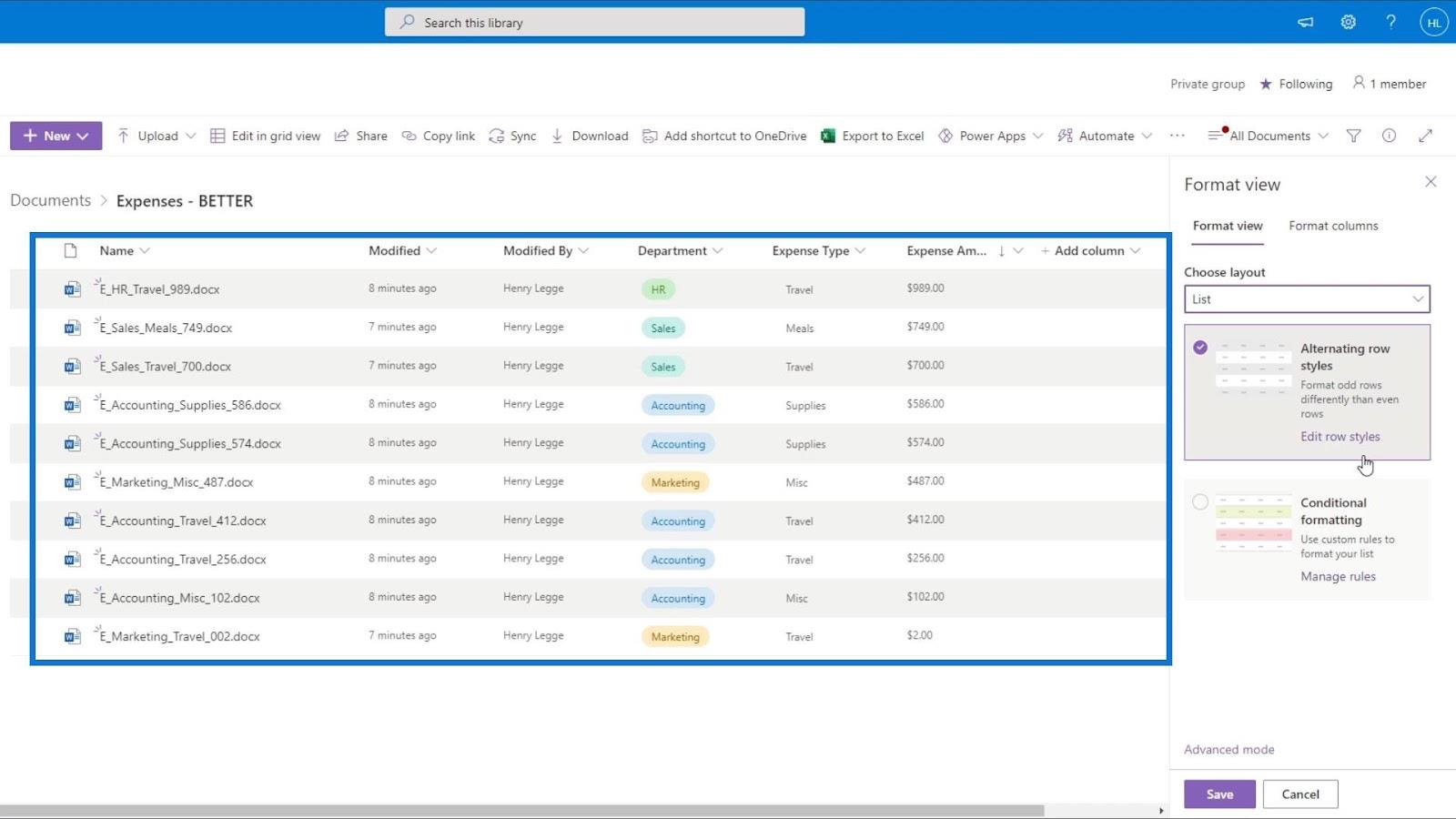
Vi har to alternativer for formatering av visninger for raden vår.
1. Vekslende radstiler
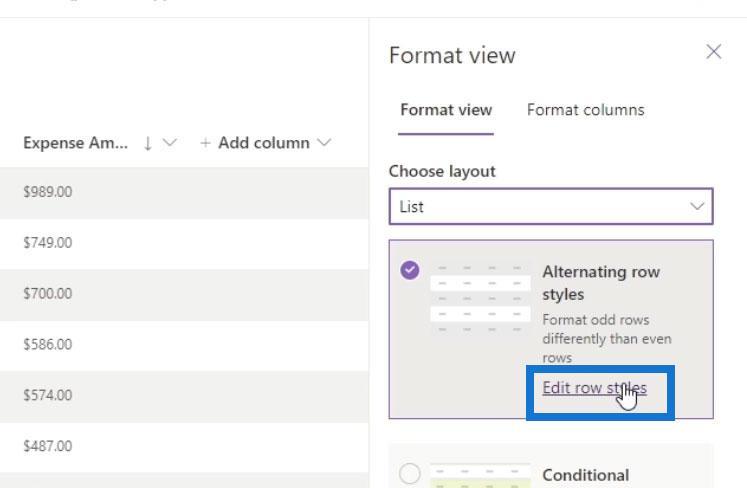
Det første alternativet er Alternerende radstiler . Dette er den vanlige visningsformateringen der odde rader har en annen farge enn partall.

Som standard endrer den annenhver rads farge til grå.

I tillegg kan vi endre standardfargen på denne visningen ved å klikke på Rediger radstiler .

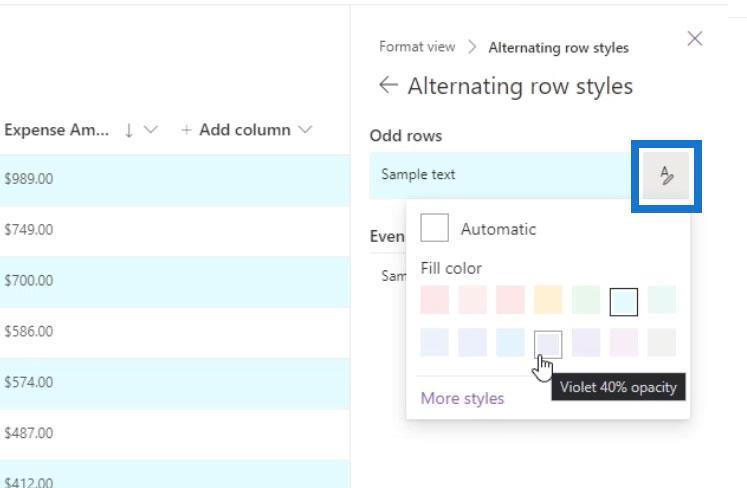
Etter det kan vi angi en farge som vi ønsker for Odd- og Partall-radene. Bare klikk på fargeikonet over dem og velg en farge.

Vis formatering i Sharepoint ved hjelp av betingelser
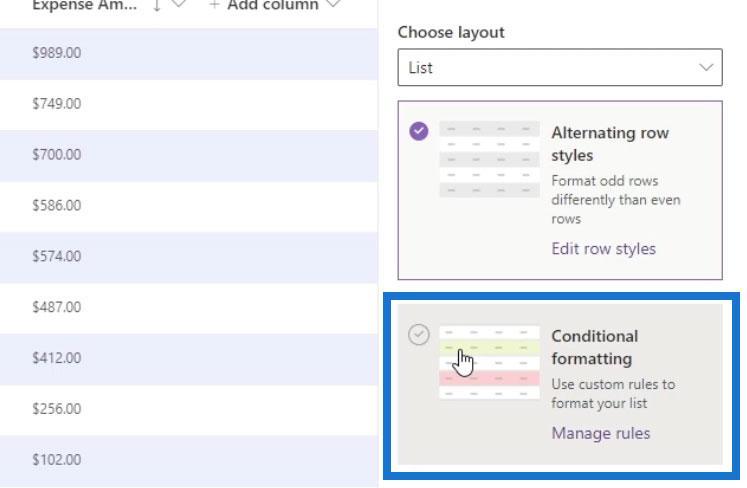
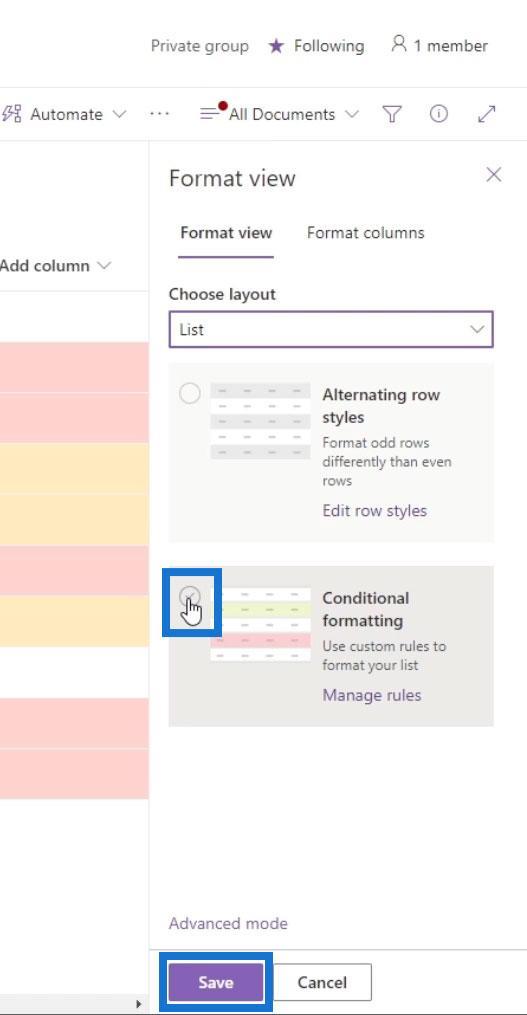
Det andre alternativet vi kan bruke til å formatere visningen vår er ved å bruke betinget formatering . Det er her vi kan angi en styling for radene våre avhengig av en bestemt tilstand. La oss nå prøve å bruke den.

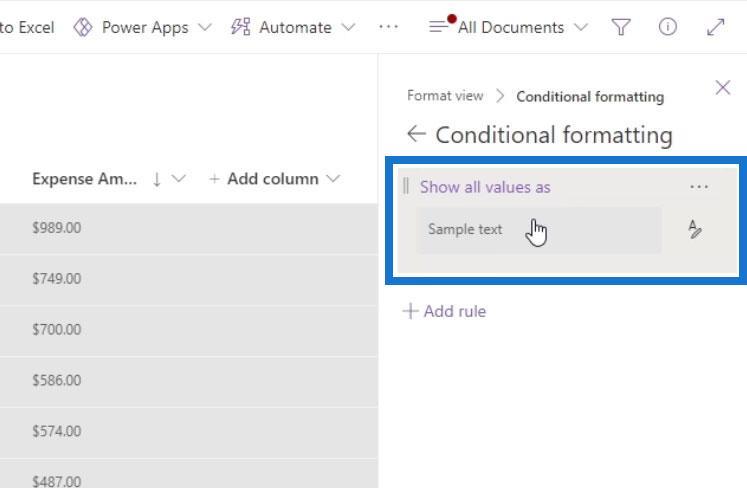
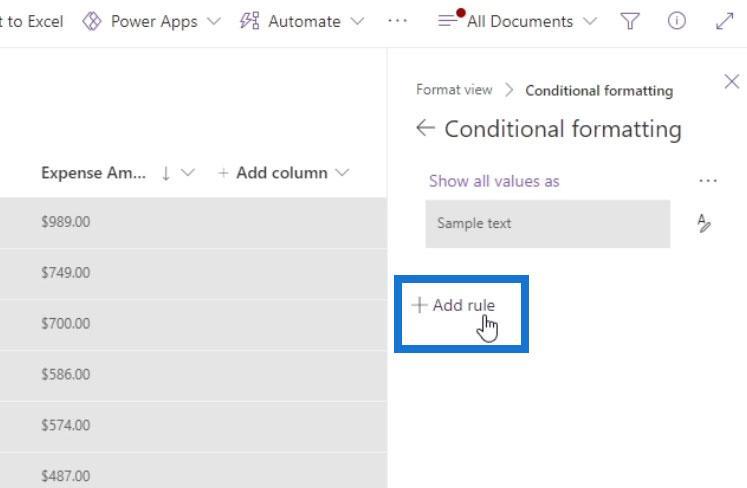
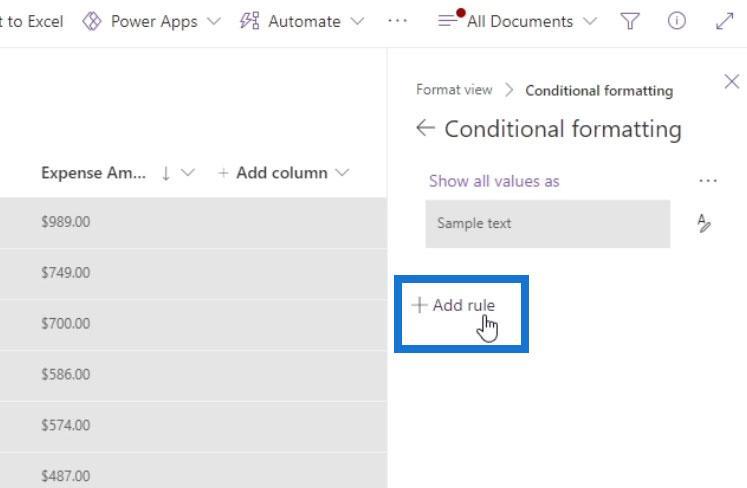
For hver betinget formatering trenger vi en if-setningsbetingelse og et resultat. Som standard har vi én betinget formatering med betingelsen " Vis alle verdier som ". Vi har også resultatet under, som setter bakgrunnsfargen til grå.

Vi kan lage vår egen betingede formateringsvisning med vår egen regel ved å klikke på knappen Legg til regel .

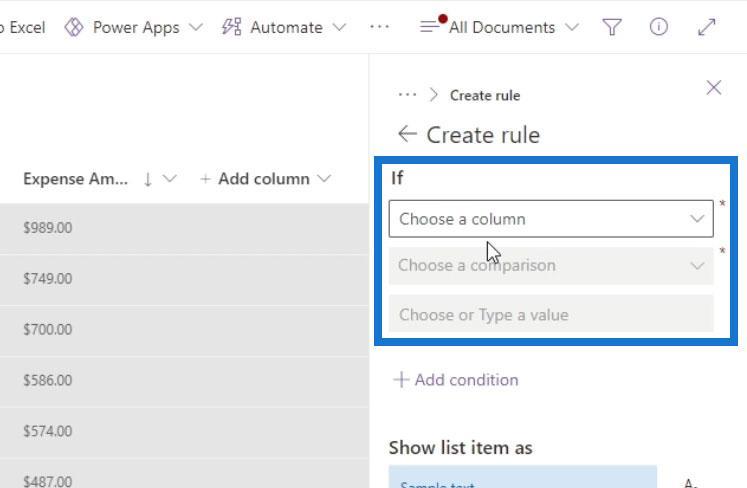
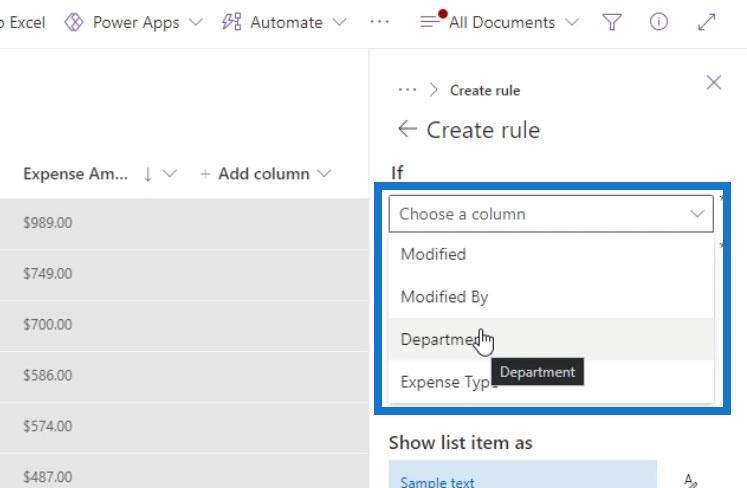
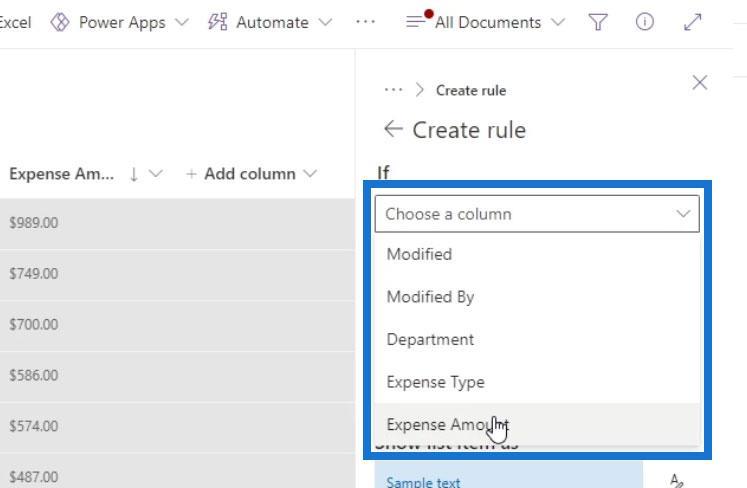
Den vil da gi oss en hvis-erklæring. Det første feltet er for å velge kolonnen som vi vil bruke for denne betingede visningen. For dette eksemplet lager vi en betinget formatering basert på Utgiftsbeløp- kolonnen.

Kolonnen Utgiftsbeløp er imidlertid ikke inkludert på listen her. Dette er fordi vi bruker en valutakolonne . Denne typen kolonne støttes ennå ikke av alternativet Betinget formatering .

Hvis du bruker en valutatypekolonne og du vil opprette og bruke betinget formatering på den, kan du konvertere den kolonnen til en tallkolonne i stedet.
Endre kolonnetypen
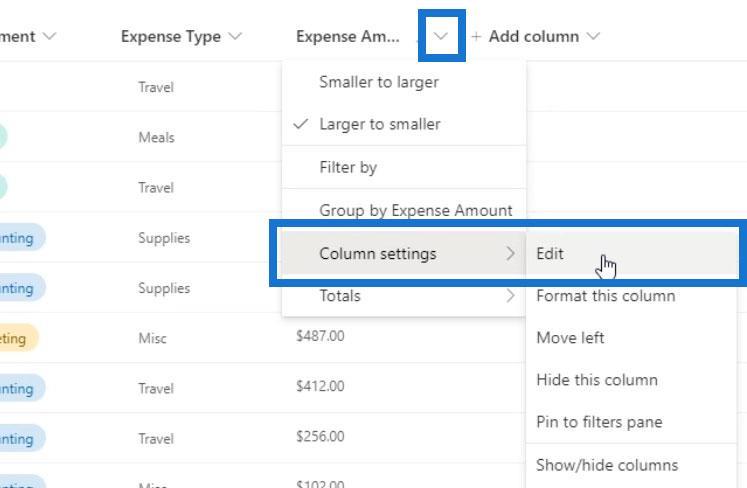
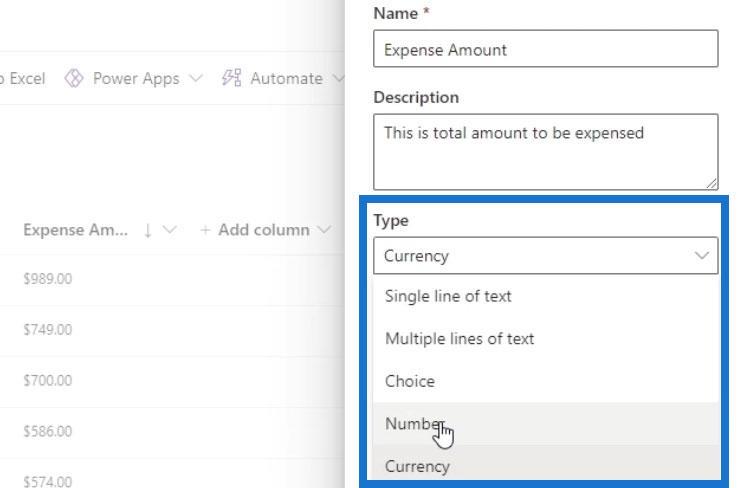
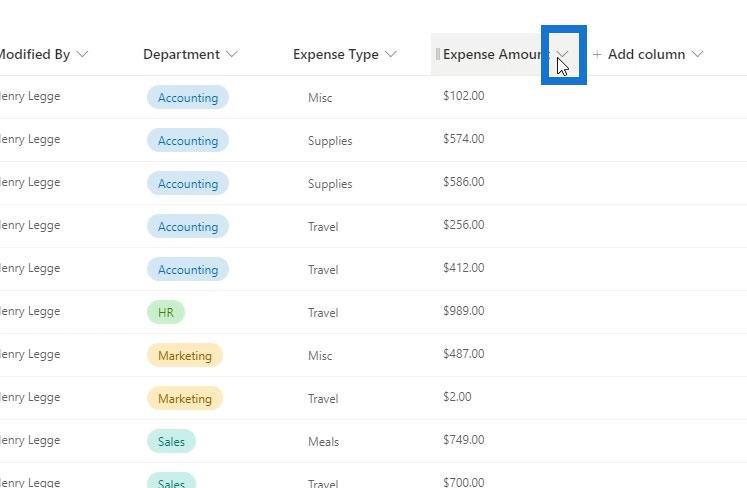
For å endre kolonnetypen for kolonnene våre klikker du bare på rullegardinpilen, klikker på Kolonneinnstillinger og velger Rediger .

Vi kan deretter endre kolonnetypen og velge Number .

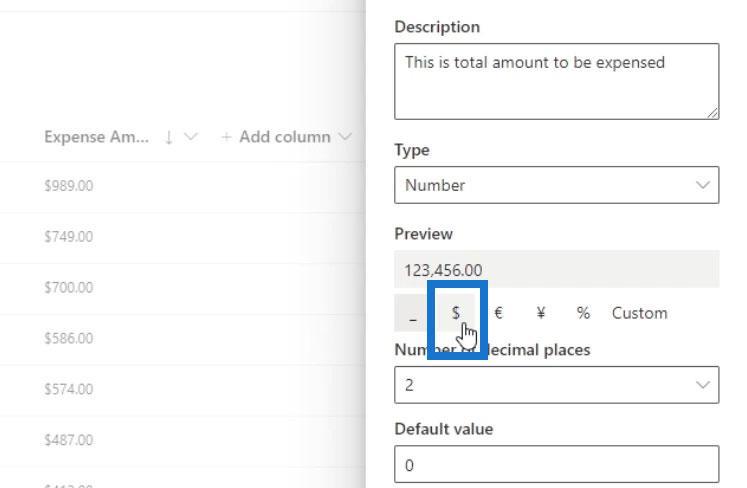
Selv om vi nå bruker en tallkolonne , kan vi fortsatt bruke et valutategn. For dette eksemplet bruker jeg dollartegnet.

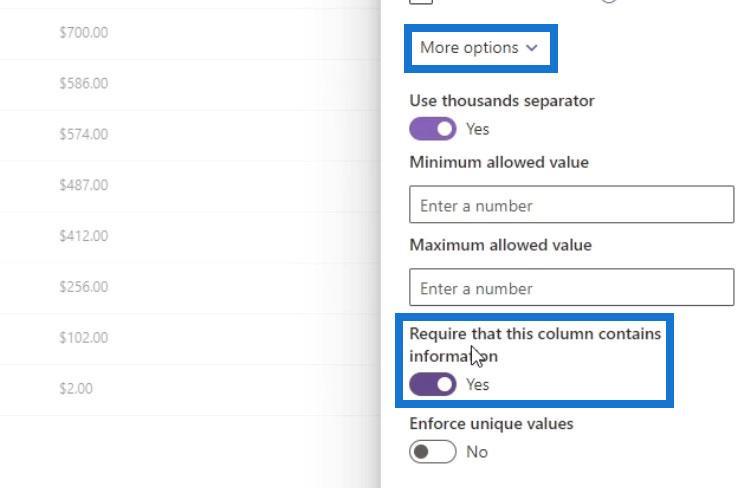
Under Flere alternativer , sørg for at alternativet " Krev at denne kolonnen inneholder informasjon " er aktivert. Dette er for å tvinge alle filene til å ha en kostnadsbeløpsverdi .

Til slutt klikker du på Lagre .

Som vi kan se, ser utgiftsbeløp -kolonnen fortsatt ut, selv om jeg endret den til en tallkolonne . I tilfelle valutasymbolet ditt ikke vises, bare oppdater siden.

Betinget formatering i SharePoint
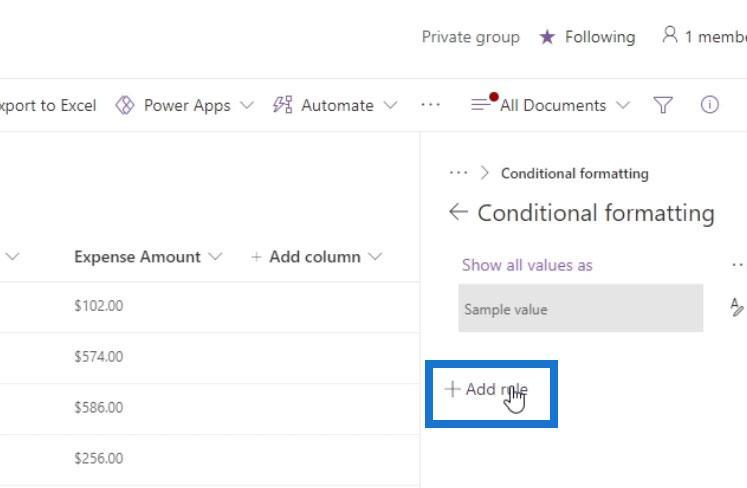
La oss nå fortsette med vår betingede formateringsvisning. Igjen klikker du på Alle dokumenter og klikker på Formater gjeldende visning .

Klikk deretter på Legg til regel .

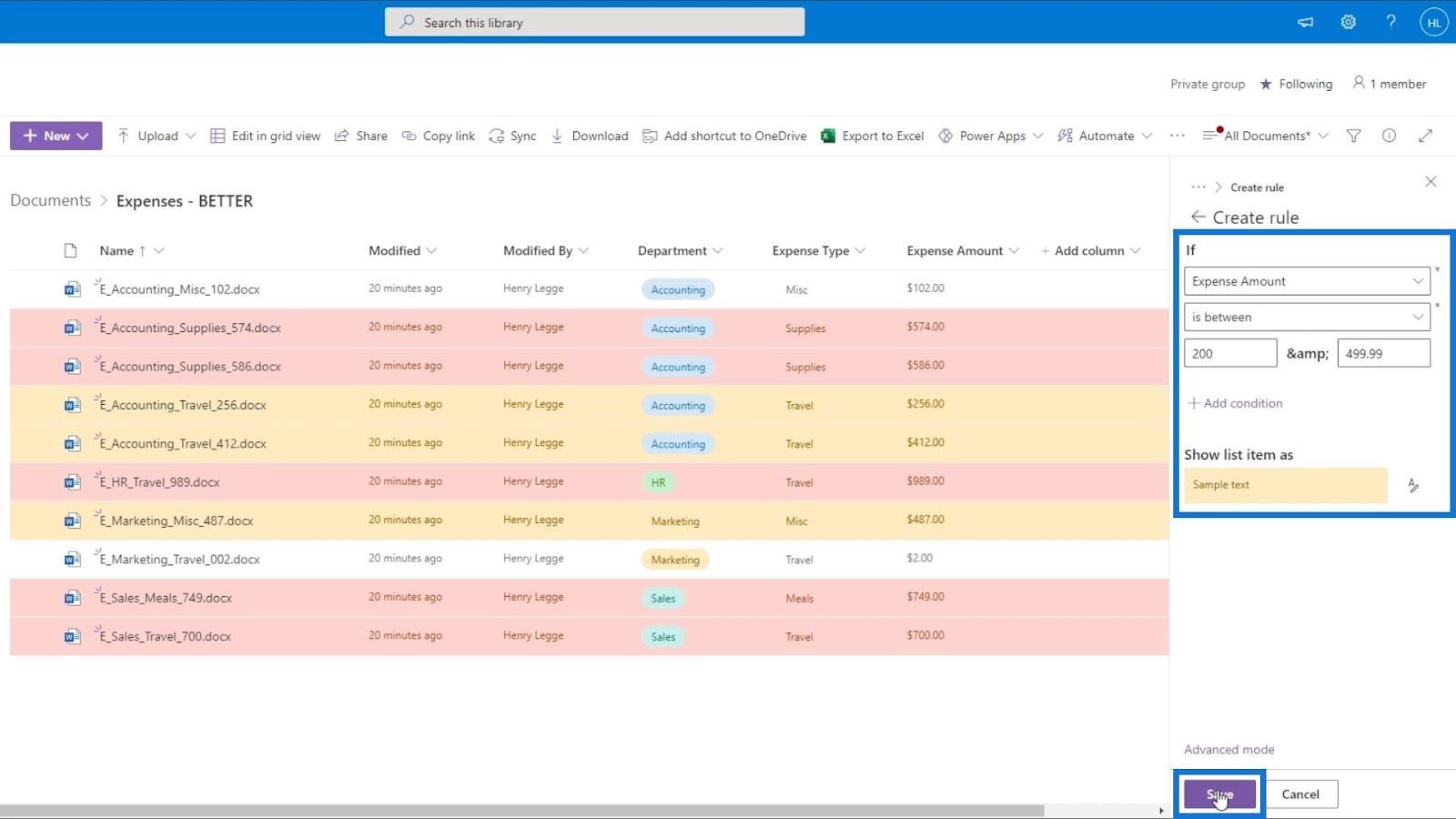
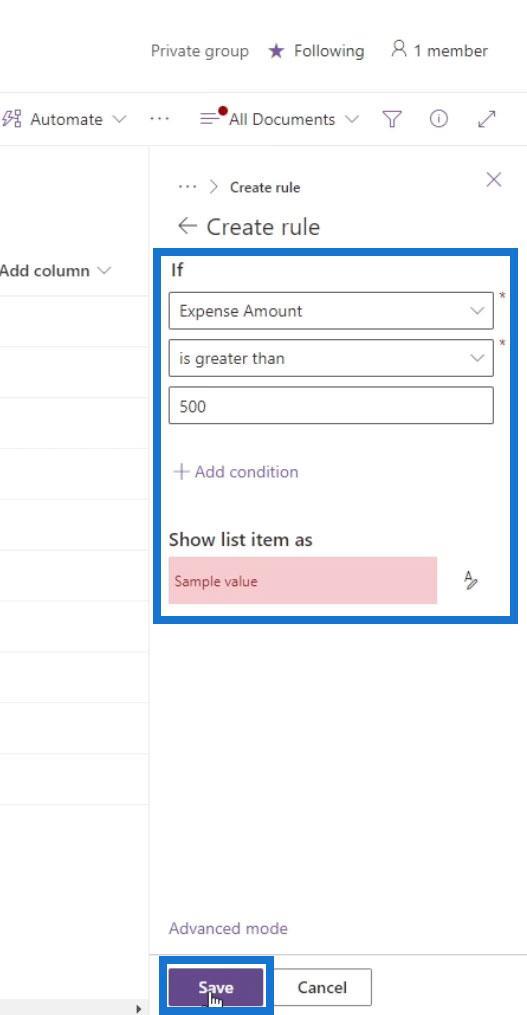
Velg kolonnen du ønsker. For dette eksemplet bruker vi kolonnen Utgiftsbeløp .

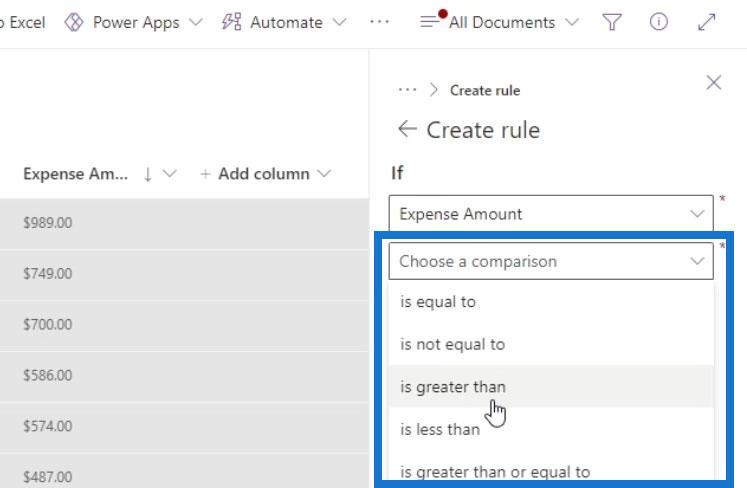
Det andre feltet er for sammenligning. For dette eksemplet vil vi bekrefte om beløpet er større enn 500 . Så la oss velge " er større enn ".

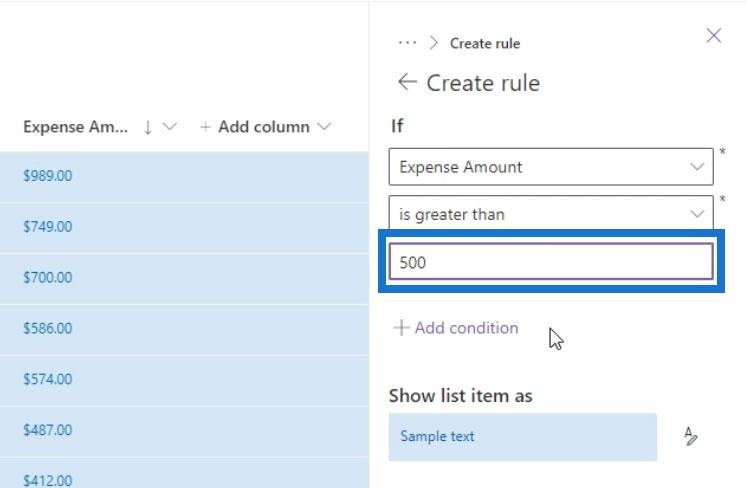
Det tredje feltet er for verdien som vi setter til 500 .

Vi kan også legge til flere betingelser ved å klikke på Legg til betingelse hvis vi ønsker det.
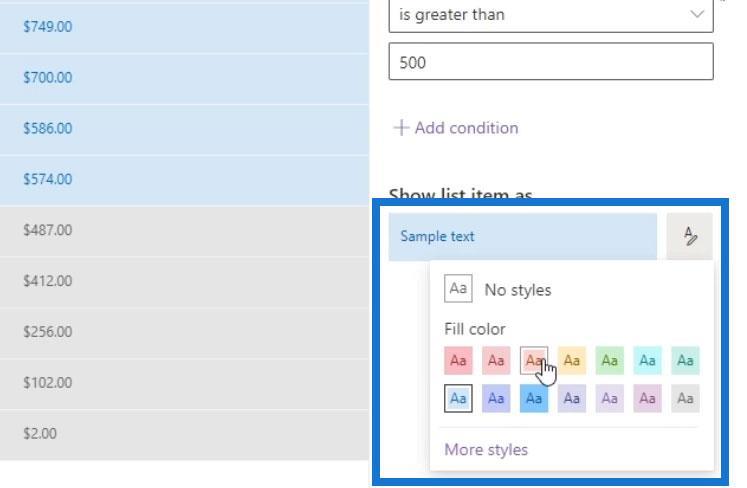
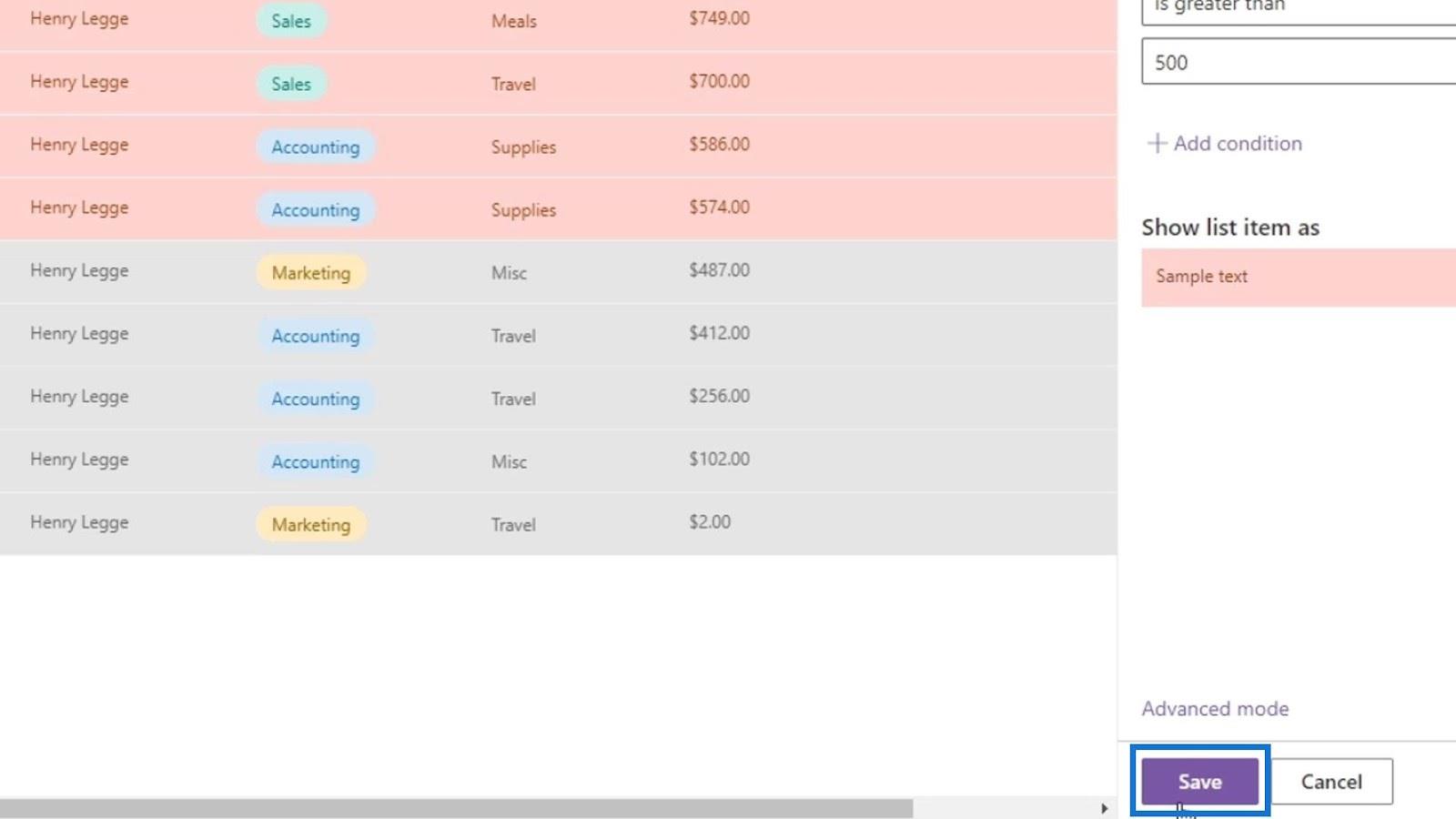
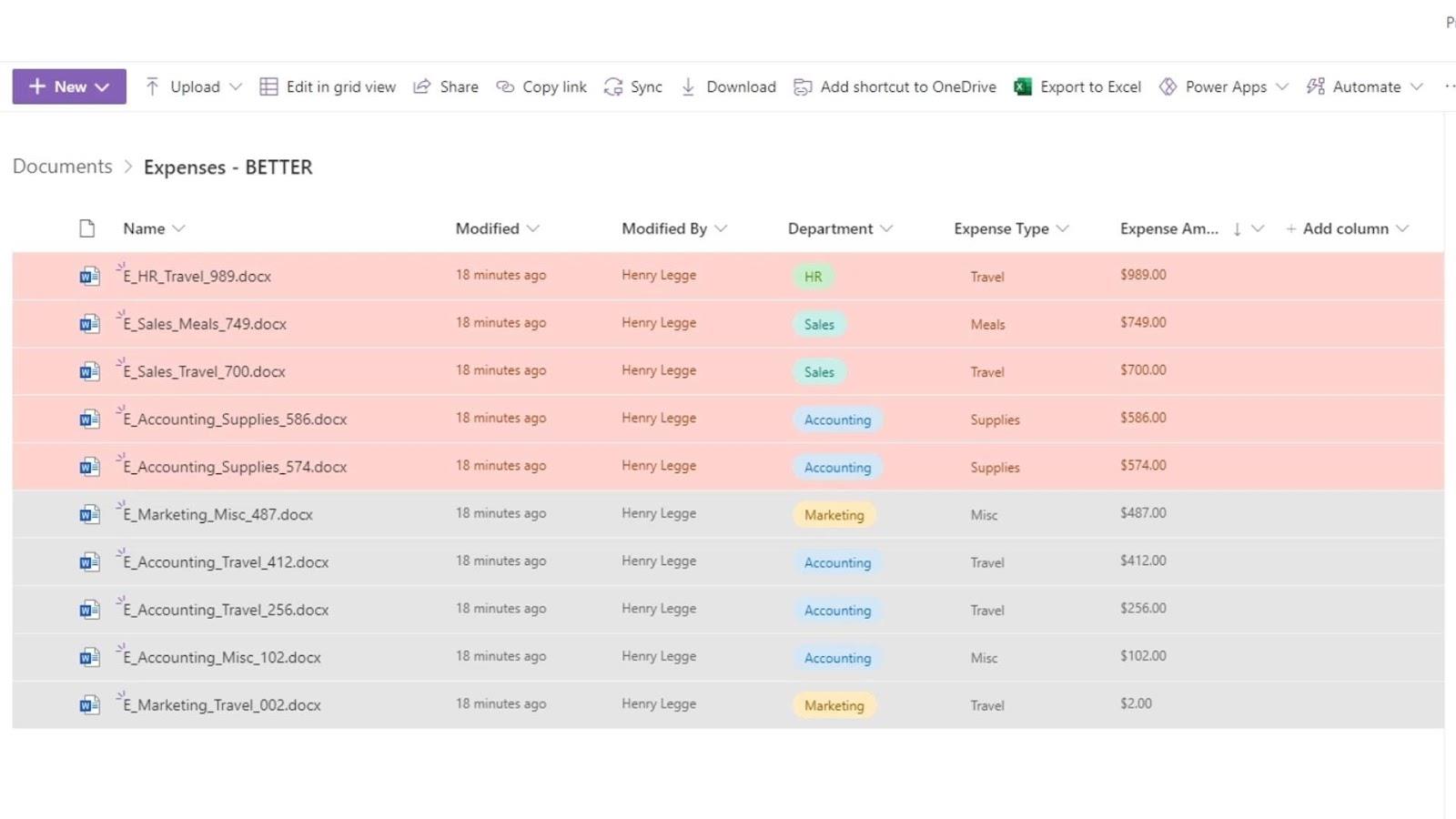
For resultatet kan vi nå angi en farge for radene som oppfyller betingelsene våre ovenfor. For dette eksemplet vil jeg at disse radene skal ha en rød farge.

Til slutt, ikke glem å klikke på Lagre- knappen.

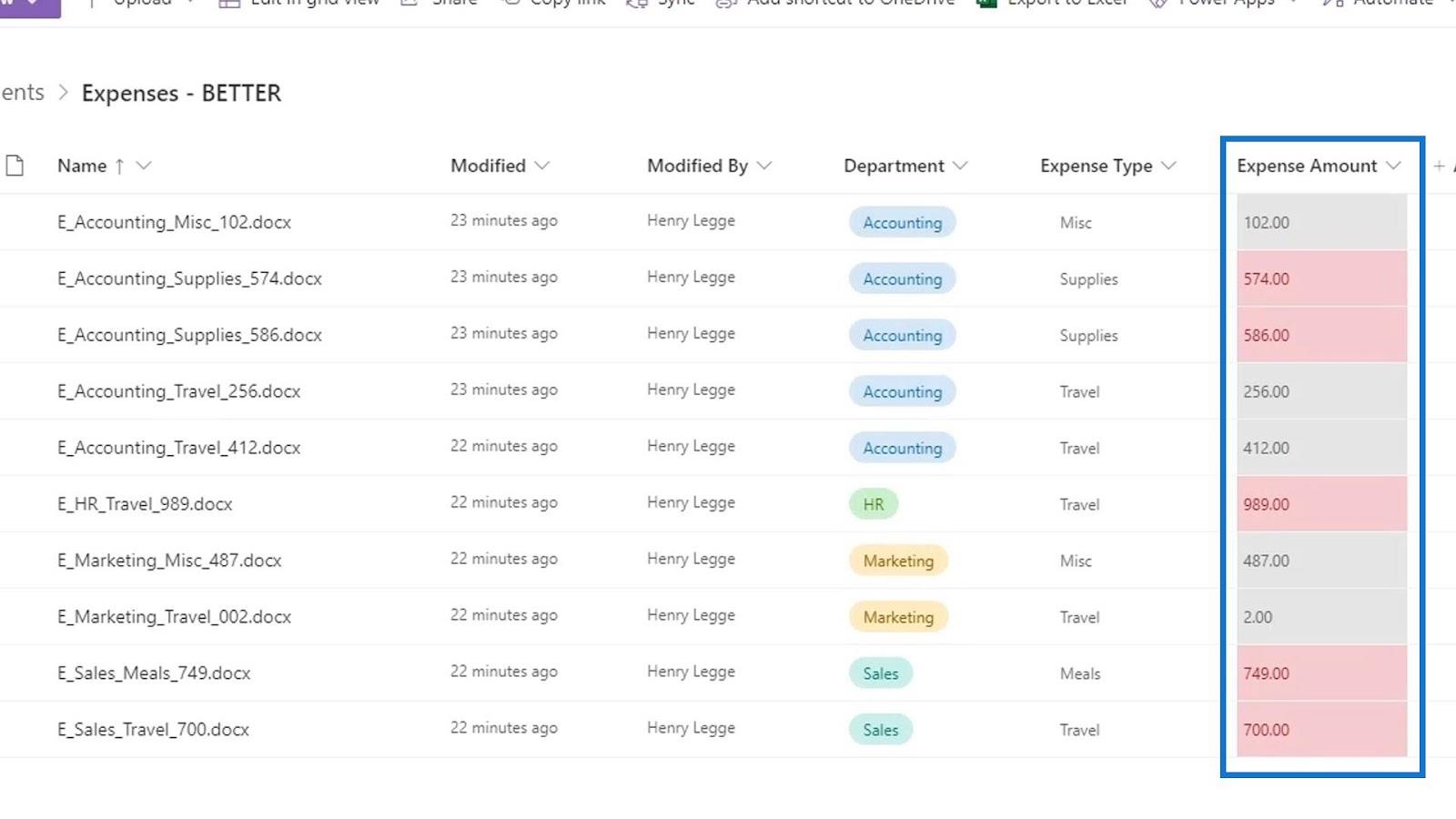
Da vil vårt syn nå se slik ut.

De andre radene har en grå farge fordi det er standard betinget formatering.
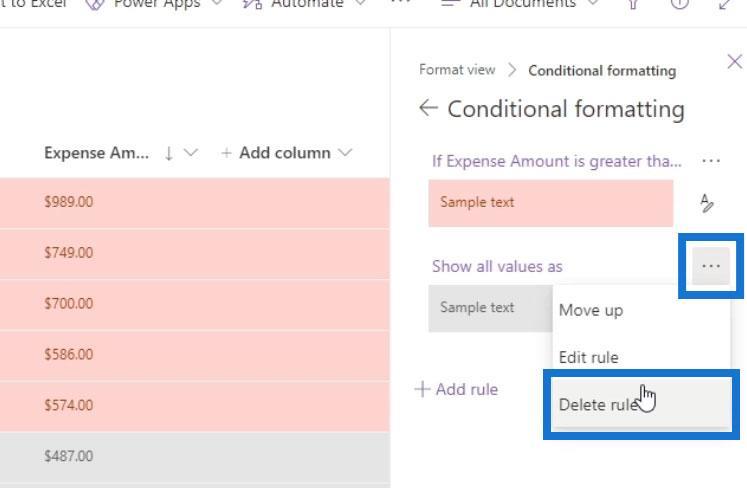
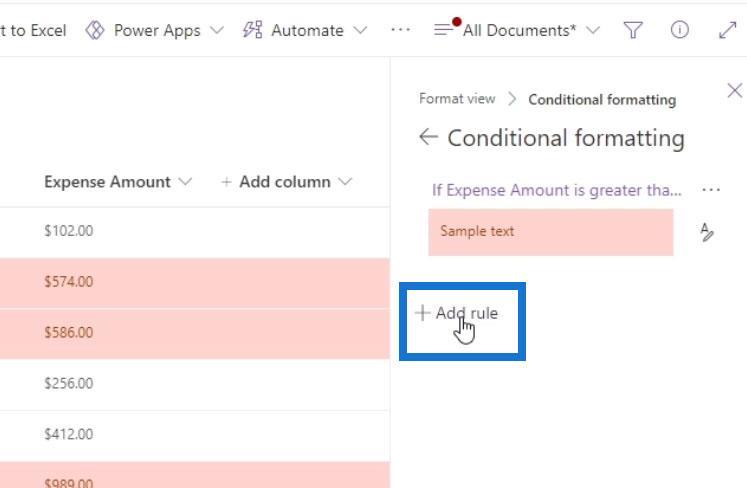
For å fjerne det, gå bare tilbake til alternativet for betinget formatering . Klikk på ellipsen på høyre side og klikk på Slett regel .

Ikke glem å lagre endringene.

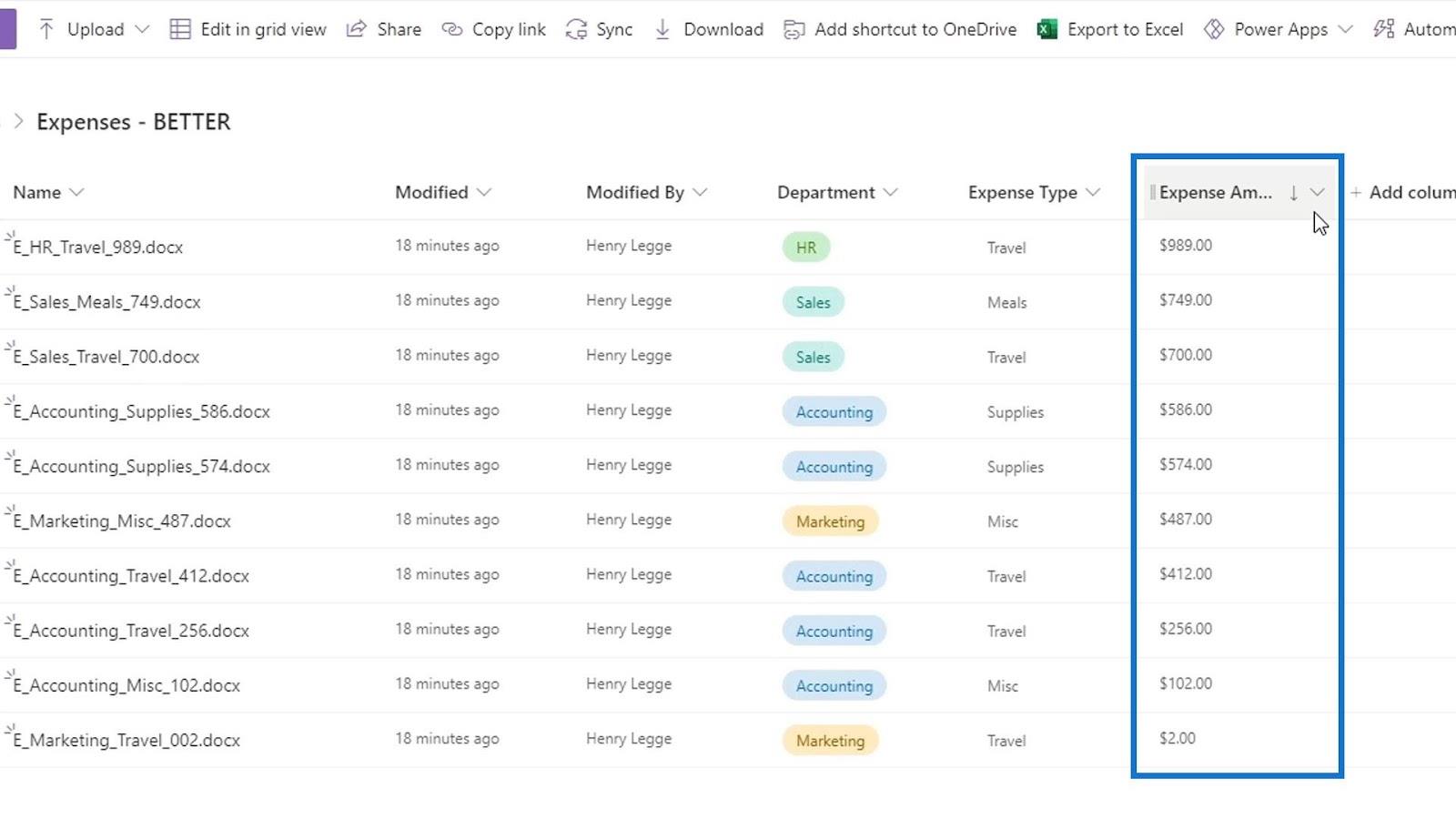
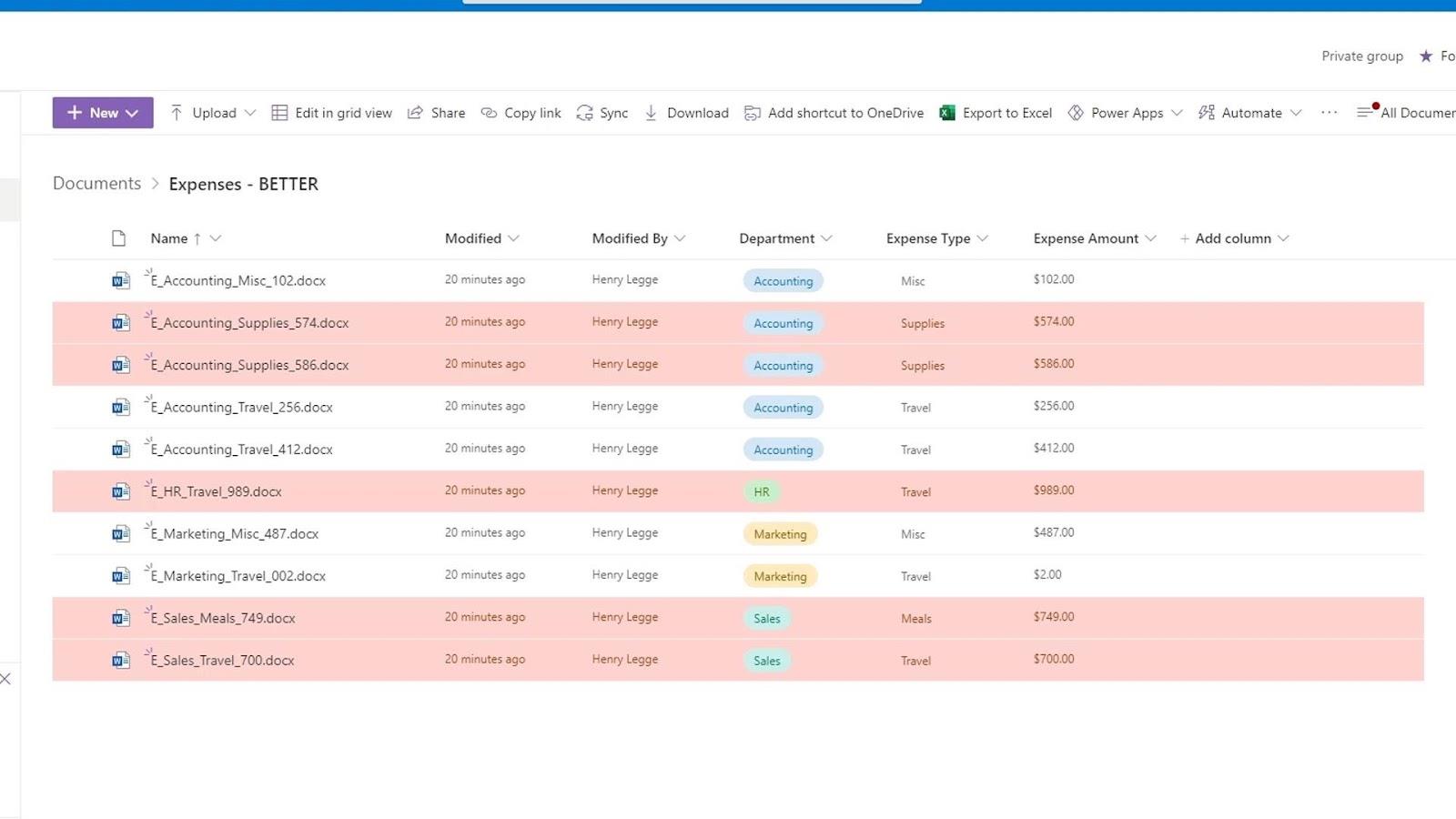
Den grå bakgrunnen på de andre radene er nå borte og hvis vi sorterer radene våre etter navn , kan vi nå enkelt se filene med et utgiftsbeløp på over 500 .

2. Legge til flere betingelser for visningsformatering
Vi kan også ha flere forskjellige forhold ved formatering av visninger i SharePoint. I vårt eksempel har vi for øyeblikket en betinget formatering som endrer fargen på radene til rød hvis utgiftstypen deres er over 500 . For å legge til en annen betinget formatering klikker du bare på Legg til regel .

For dette eksemplet opprettet jeg en ny regel som endrer radens farge til gul hvis utgiftsbeløpet er mellom 200 og 499,99 .

Hvis vi vil fjerne denne betingede formateringsvisningen, går du bare tilbake til Formater gjeldende visningsrute og fjerner merket for Betinget formatering . Klikk deretter på Lagre- knappen.

Så dette er hvordan vi kan formatere visninger for radene våre.
Vis formatering i SharePoint: Kolonner
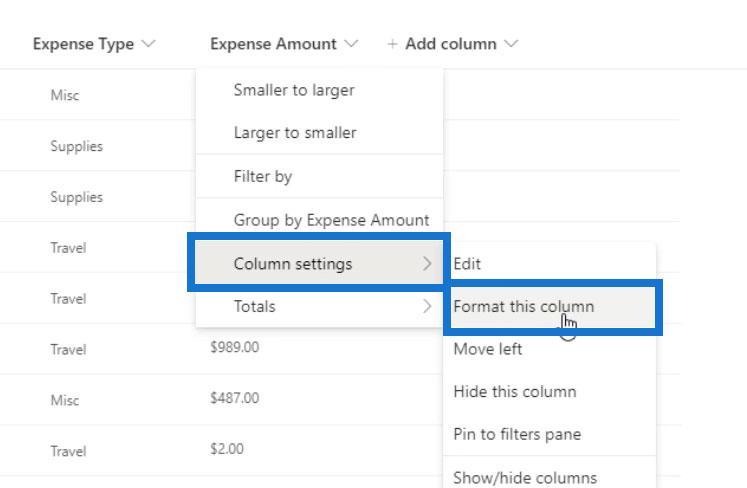
Den andre typen formatering er kolonneformatering. Bare klikk på rullegardinpilen på kolonnen du vil formatere. For dette eksemplet formaterer vi kolonnen Utgiftsbeløp på nytt.

Gå til kolonneinnstillingene og klikk Formater denne kolonnen .

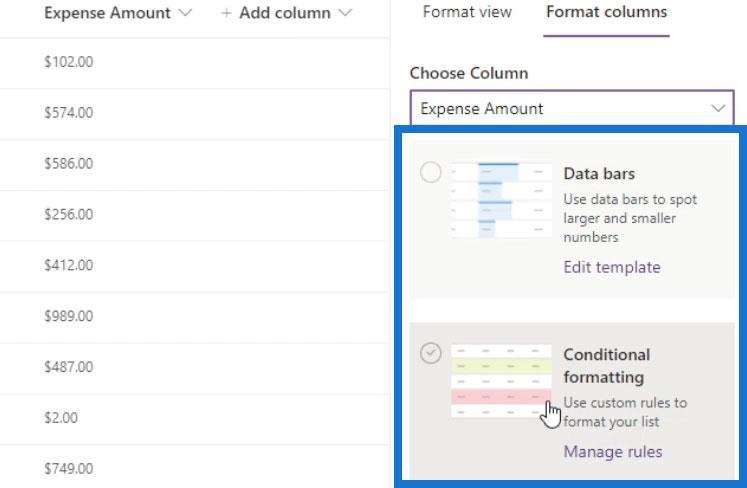
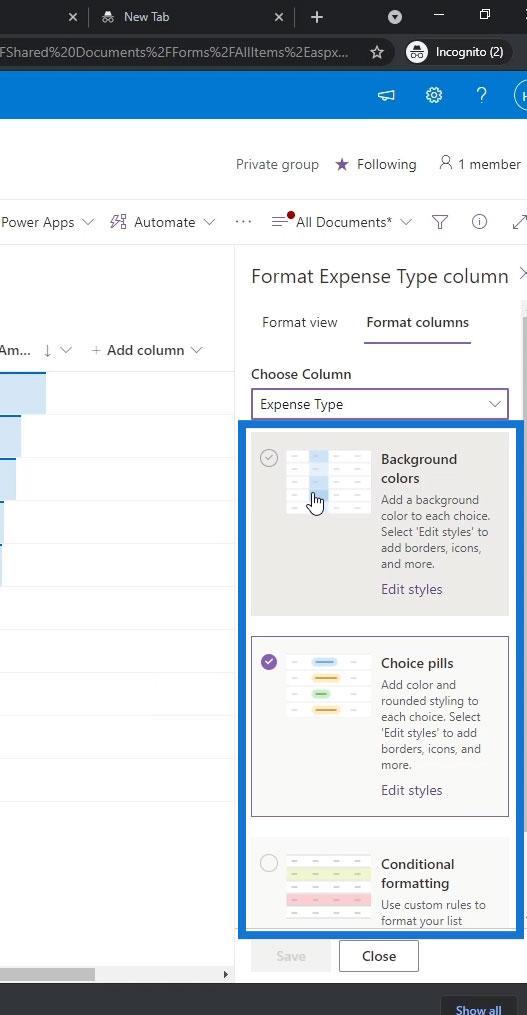
Vi har også to alternativer for formatering av denne kolonnen. Disse alternativene endres faktisk avhengig av kolonnetypen.

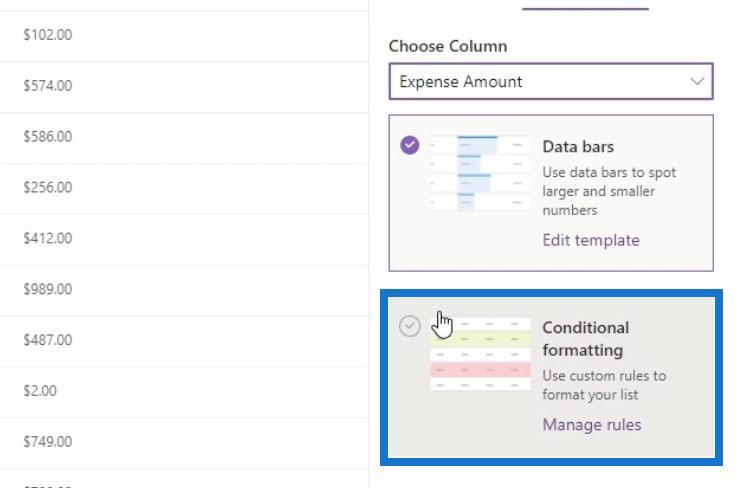
Hvis vi for eksempel sjekker formateringsalternativene til kostnadstypen , vil den vise tre formateringsalternativer.

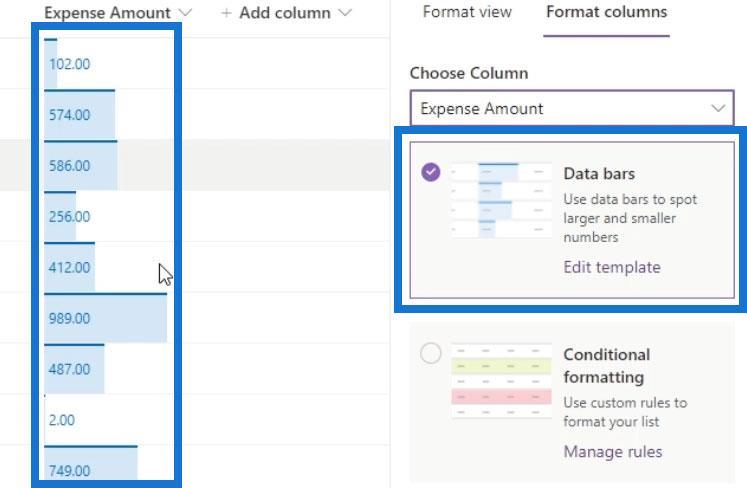
Så for Utgiftsbeløp- kolonnen har vi alternativet Datafelt som er nyttig for kolonner med numeriske verdier. For dette eksemplet kan vi bruke det til å vise større og mindre tall gjennom en graf. Ved å bruke alternativet Databarer kan vi enkelt se filen med det høyeste og laveste utgiftsbeløpet.

La oss nå prøve den betingede formateringen for kolonner.

Dette har de samme alternativene med betinget formatering for radene våre. For å legge til en ny regel klikker du bare på Legg til regel .

For dette eksemplet vil jeg velge Utgiftsbeløp- kolonnen og se etter radene med en verdi større enn 500 og gjøre fargen rød . Ikke glem å lagre endringene.

Hvis endringene ikke ble tatt i bruk, bare oppdater siden.
Som et resultat vil vi se at bare radene under Utgiftsbeløp -kolonnen er uthevet eller formatert. De andre radene er grå fordi vi har standard betinget formatering som endrer fargen på de andre radene til grå.

Konklusjon
For å oppsummere kan vi formatere visninger på SharePoint. Vi lærte hvordan du bruker betinget formatering på både rader og kolonner.
Husk at vi kan endre fargen på hele raden eller bare radene under en bestemt kolonne basert på visse forhold. Dette er en annen fordel ved å bruke SharePoint Online for vårt dokumentbehandlingssystem i stedet for å bruke den tradisjonelle mappestrukturen i Windows.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








