DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen lærer du hvordan du lager et varmekartvisuelt ved hjelp av . Den brukes til å identifisere uteliggere og vise flere innsikter i datarapporten din. Du vil finne denne visualiseringen nyttig for å overvåke ytelsen til .
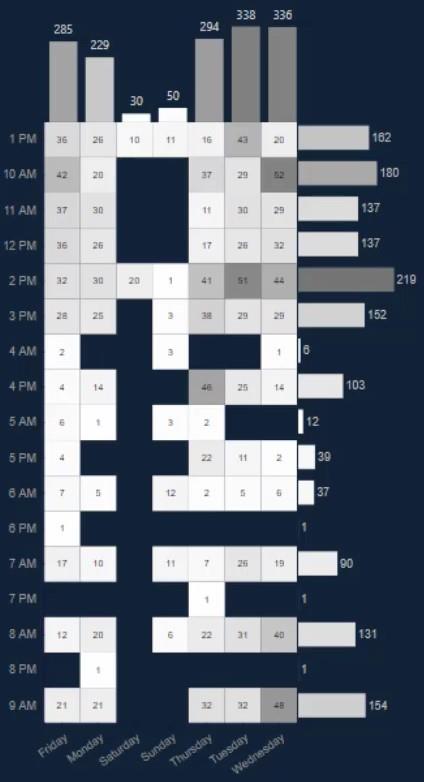
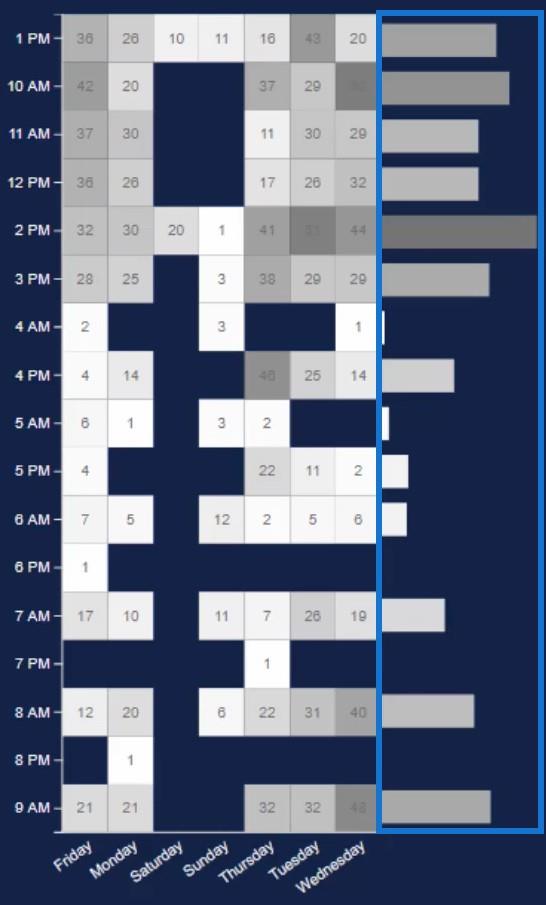
Dette er et eksempel på et varmekart. Den viser dataene for høysesongene, dagene og tidspunktene når billettene er opprettet.

Innholdsfortegnelse
Eksporter et datasett for Charticulator
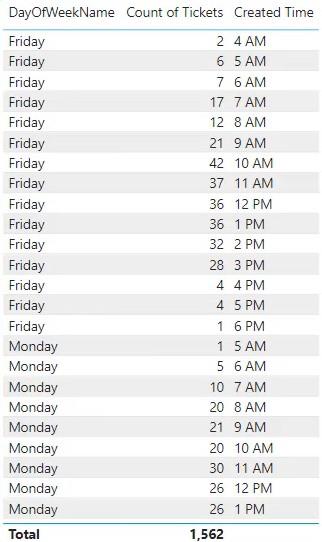
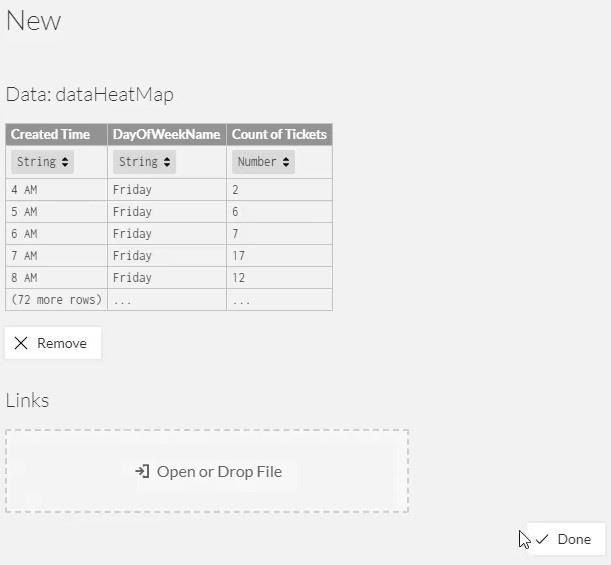
For å gjenskape denne visualiseringen må du opprette og eksportere et datasett. For dette eksempelet vil DayOfWeekName , Count Of Tickets og Created Time bli brukt.

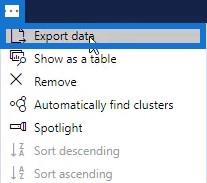
Deretter klikker du på ellipsen og velger Eksporter data .

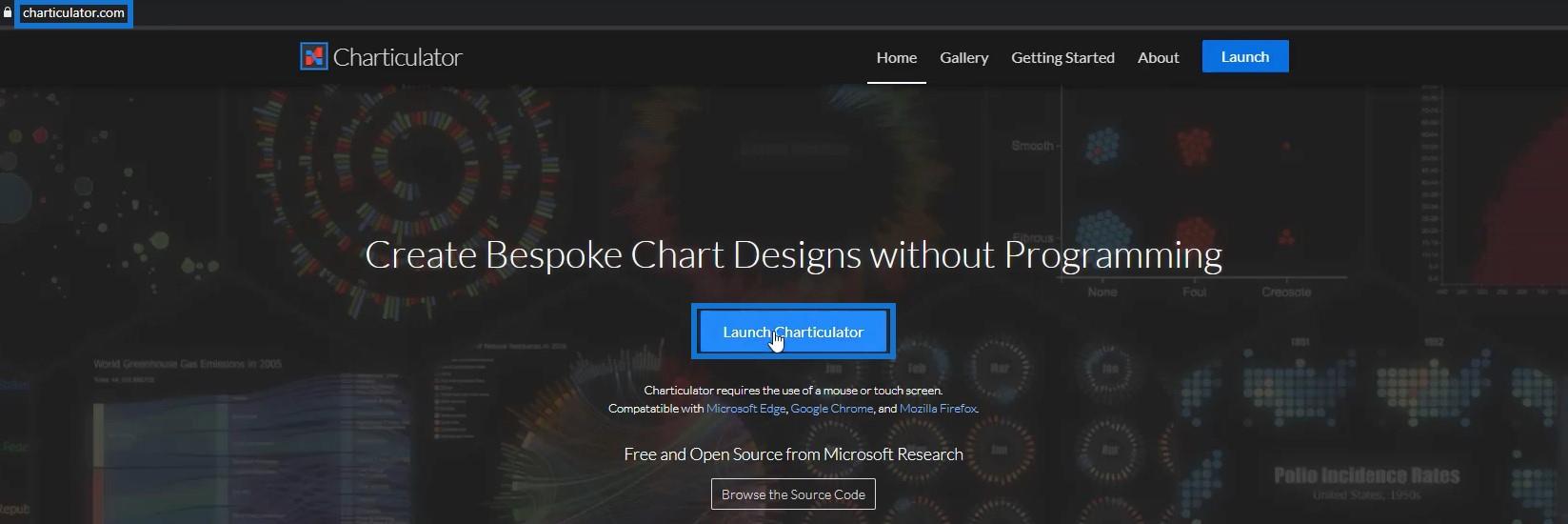
Gå til charticulator.com og klikk på Start Charticulator .

Deretter åpner du datasettet som ble eksportert og klikker på Ferdig .

Design The Heat Map
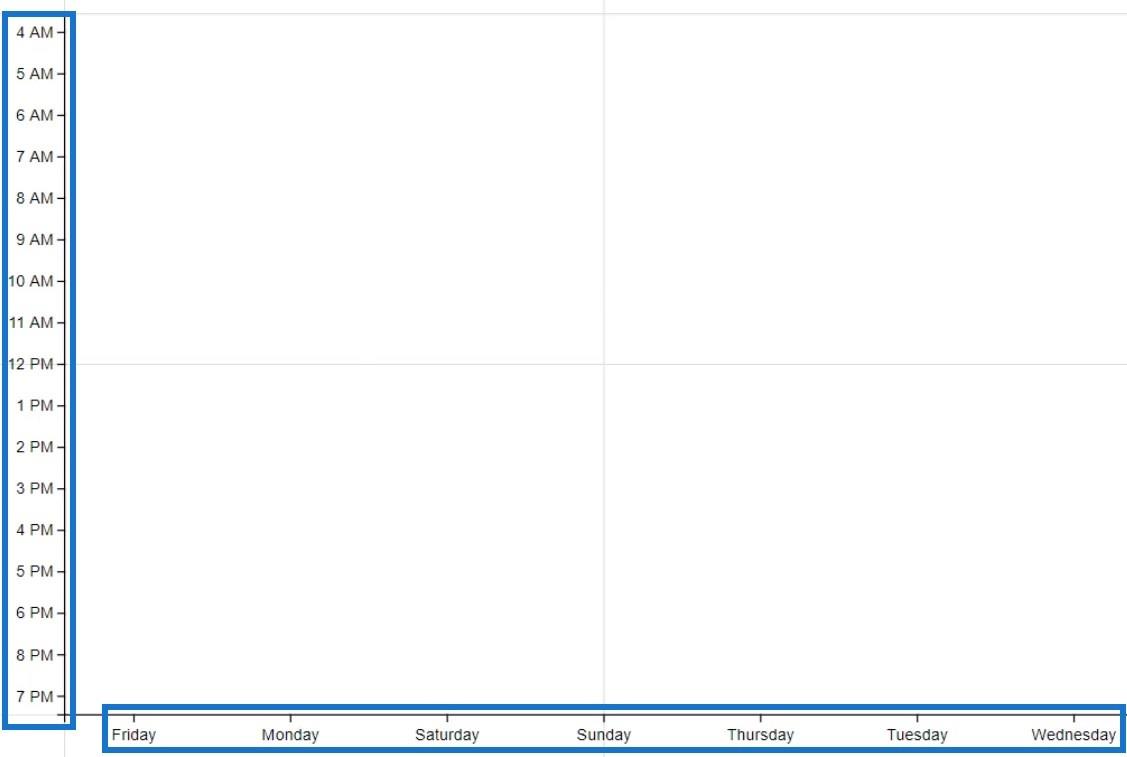
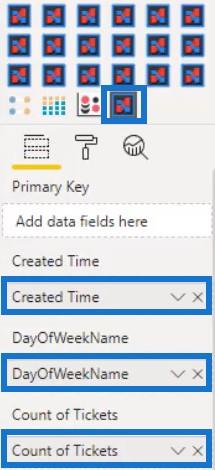
Plasser først Created Time og DayOfWeekName i henholdsvis Y- og X-aksen.

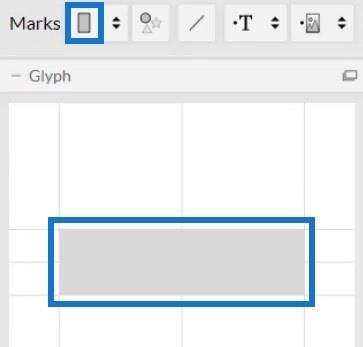
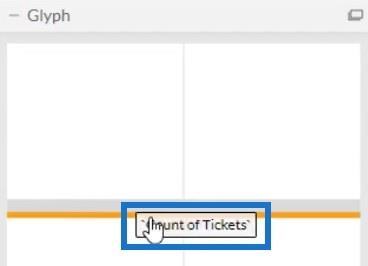
Deretter velger du rektangel fra Marks og legger det til i Glyph for å lage formene til det visuelle.

Endre stablingen av stolpene til Grid.

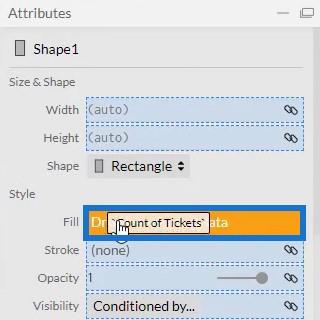
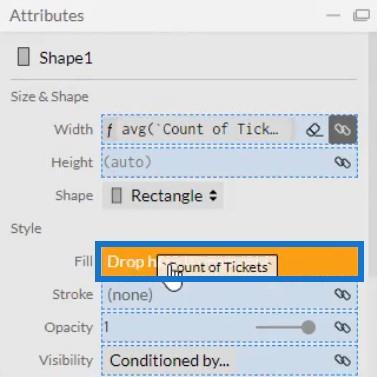
For å legge til farger på stolpene, åpne Shape1s attributter og plasser Count Of Tickets i Fyll-delen.

Du kan da se at den brukte den betingede formateringen. Fjern mellomrommene mellom stengene ved å bringe stengene sammen.

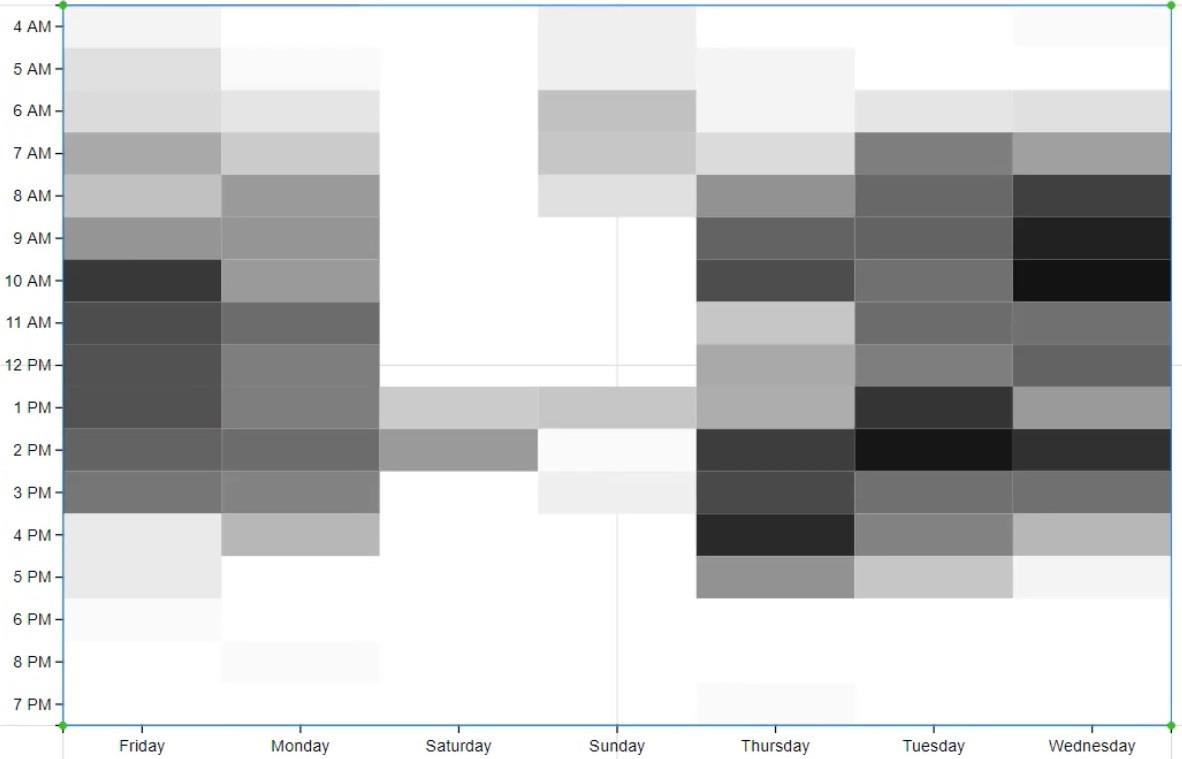
Visualiseringen vil da se slik ut.

Legg til farger og tekster på varmekartet

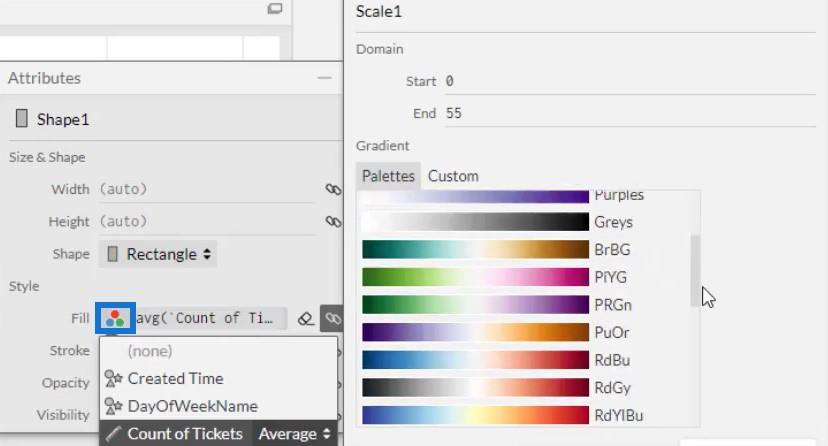
Hvis du vil endre fargene på stolpene, klikker du på Fyllalternativene og velger paletten du foretrekker.
Deretter legger du til dataetikettene inne i stolpene. Ta med tekst i Glyph og plasser den i midten av linjen.

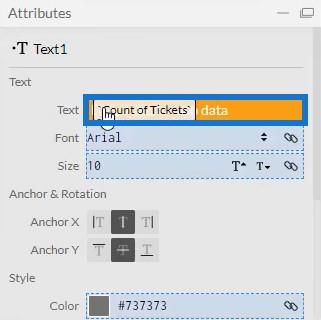
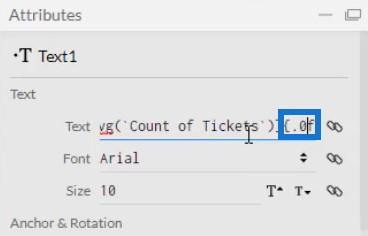
Til slutt, ta med Count Of Tickets i tekstdelen av Text1s attributter og endre desimaltallet fra .1 til .0.


Visualiseringen din vil nå se slik ut.

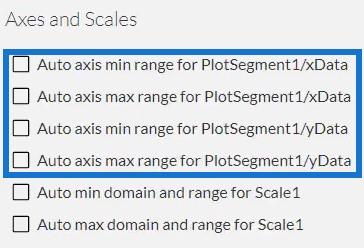
Før du eksporterer filen til LuckyTemplates Custom Visual , fjern merket for autoakse-alternativet i Axes and Scales -innstillingen. Dette gjør aksene dine uforanderlige når en kontekstovergang skjer. Etter det, skriv inn et visuelt navn og eksporter datafilen.

Importer varmekartfilen i LuckyTemplates
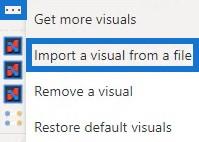
Åpne nå LuckyTemplates og importer filen. Klikk på de tre prikkene under Visualiseringer og velg Importer et bilde fra en fil .

Klikk på Charticulator-ikonet med det visuelle navnet på filen og fyll feltseksjonen med de tilsvarende målene og kategoriene.

Juster høyden , tittelen og margen til hver enhet i visualobjektet avhengig av hva du foretrekker. For dette eksemplet ble visualiseringen laget for å se slik ut.

Legg til et stolpediagram fra LuckyTemplates Custom Visual
Deretter oppretter og legger du til et stolpediagram i visualiseringen. Start Charticulator og importer et datasett med opprettet tid og antall billetter . Sett en rektangelform i Glyph og endre stablingen av stolpene til Stack Y.
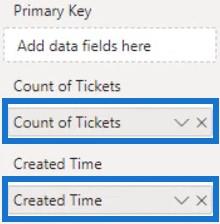
Ta med skapt tid i Y-aksen på lerretet og Count Of Tickets i bredden av baren inne i Glyph.


Deretter åpner du Shape1s attributter og plasserer Count Of Tickets i Fill-delen for å bruke farger på stolpene.

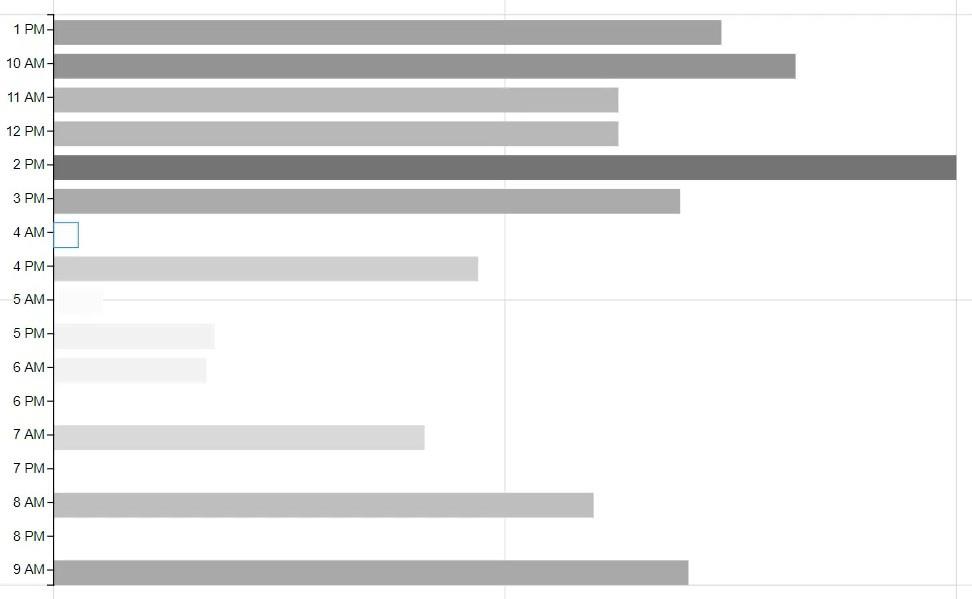
Når du er ferdig, vil du se dette resultatet i visualiseringen din.

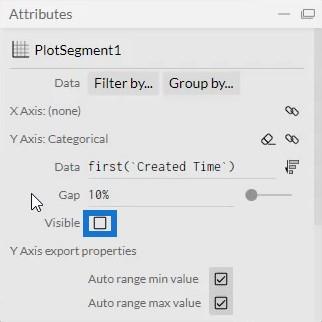
Deretter åpner du PlotSegment1s attributter og fjerner merket for Synlig for å fjerne etikettene i Y-aksen.

Du kan nå eksportere datafilen til LuckyTemplates Custom Visual. Sørg for å fjerne merket for alternativene for automatisk akse i innstillingen for akser og skalaer for å sikre aksene dine mot kontekstoverganger.
Gå tilbake til LuckyTemplates og importer søylediagramfilen på samme måte som varmekartet ble importert. Fyll feltseksjonen med de tilsvarende målene.

Endre kartets innstillinger slik at de samsvarer med varmekartet. Når du er ferdig, plasser den ved siden av varmekartet.

Fra denne kombinasjonen av diagrammer kan du se og høste mye informasjon. Du kan se data fra forskjellige dager og tider som vil hjelpe deg med å identifisere de travleste timeplanene i uken.
Lag et diagram for å påkalle kontekstoverganger
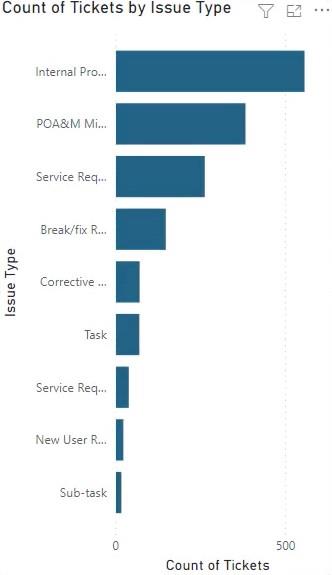
Du kan også legge til et annet diagram for å påkalle kontekstoverganger. For å gjøre det, lag et stolpediagram med antall billetter og utstedelsestype ved å bruke de opprinnelige bildene i LuckyTemplates.

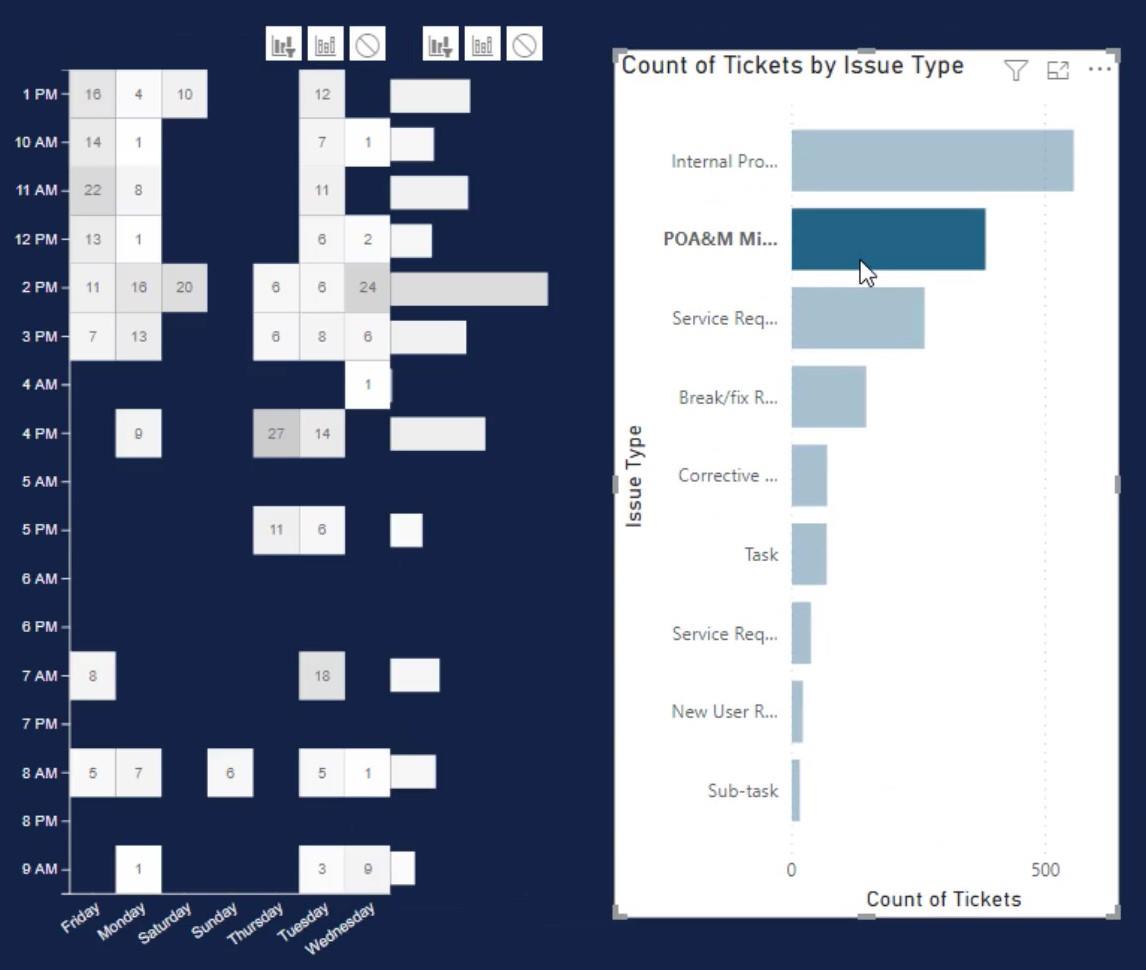
Deretter går du til Format- fanen og klikker på Rediger interaksjoner . Klikk på hvert visualobjekt for å skape en interaksjon med de andre visualobjektene.

Du vil da se varmekartet endres hver gang du velger en stolpe i det opprinnelige stolpediagrammet.

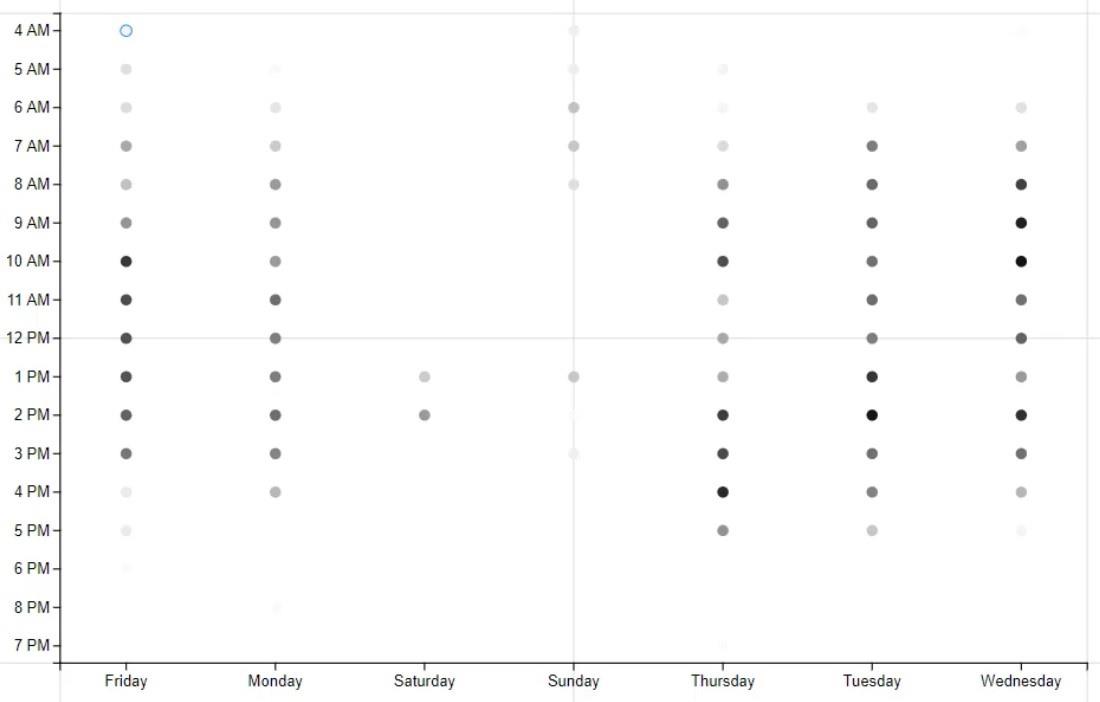
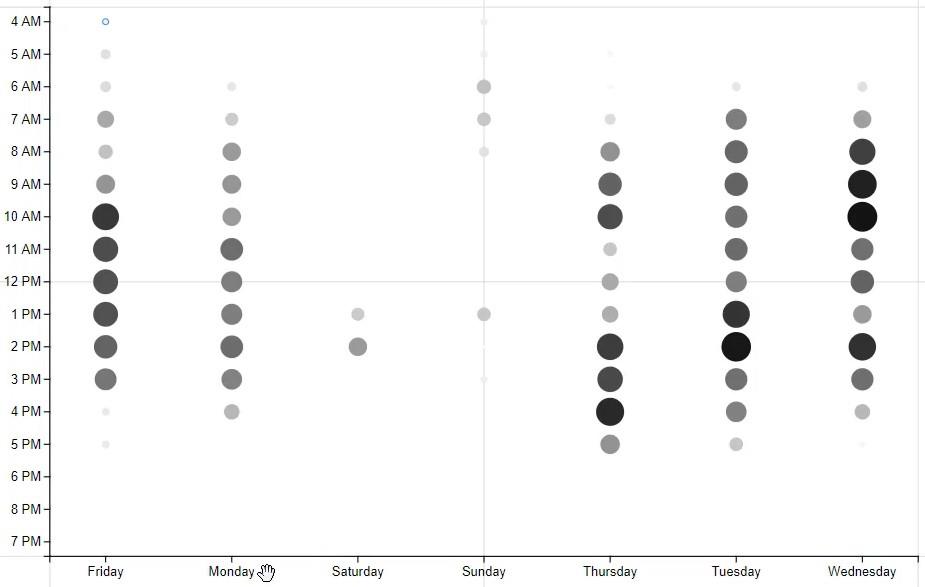
En annen måte å bruke en varmekartvisualisering på er å bruke sirkler i stedet for rektangler. Slik vil varmekartet se ut ved bruk av sirkelformatet.

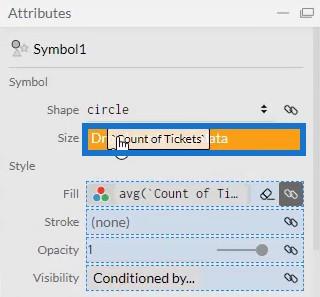
Du kan også øke størrelsen på sirklene ved å ta med Count Of Tickets til Størrelse-delen.

Dette er den resulterende visuelle.

Konklusjon
Et varmekart er en visualisering som gir mye informasjon for ulike kategorier. Den viser frekvensen av enhver aktivitet som utføres i en bestemt tidsramme. Hvis du vil overvåke ytelsen til forretningsaktivitetene dine, er denne visualiseringen en å vurdere.
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








