DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
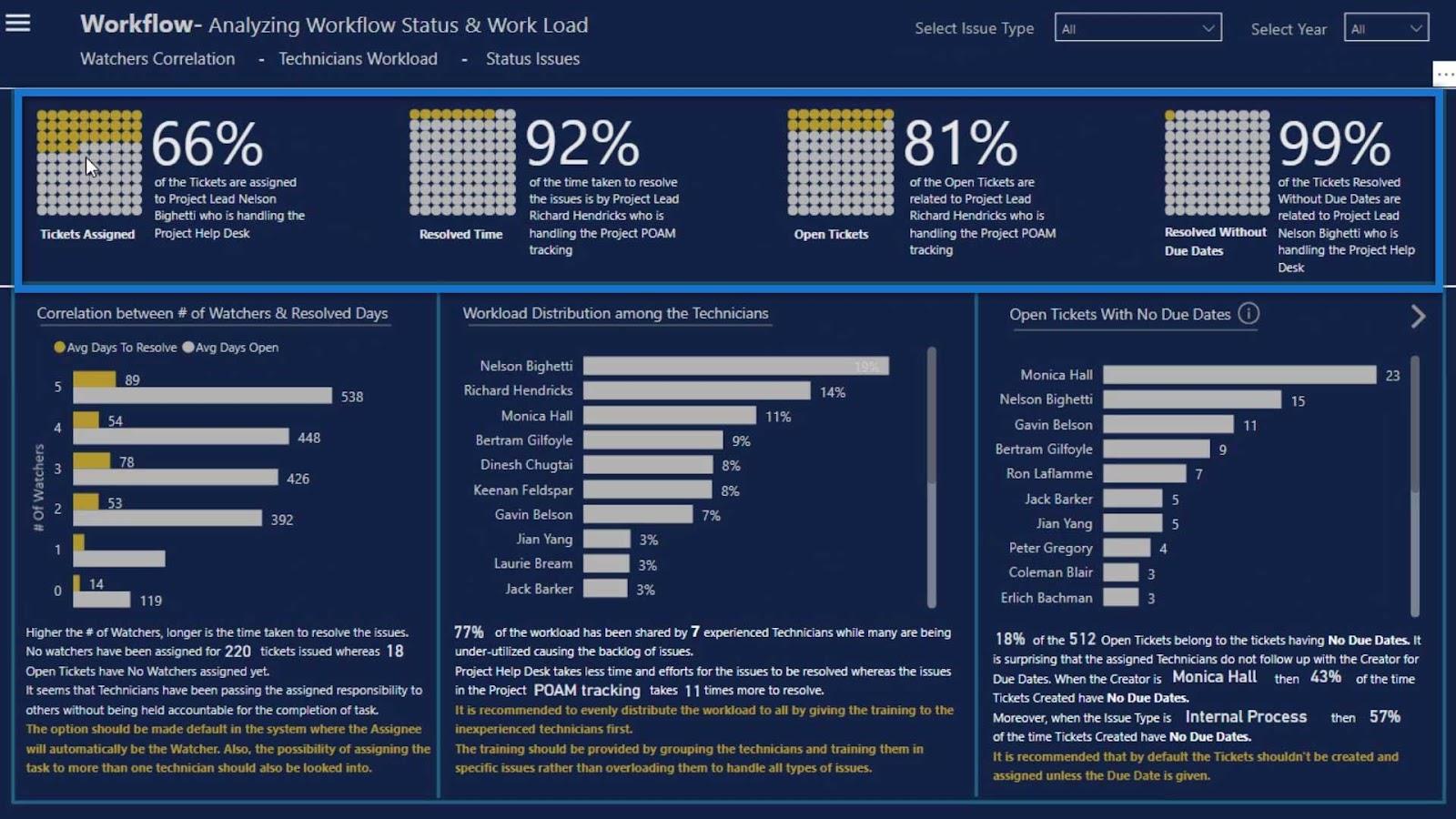
Vaffeldiagrammer i LuckyTemplates er avanserte diagramtyper som vanligvis brukes til å vise deler av en helhet. I denne opplæringen lærer vi hvordan du bruker diagrammet, som er et annet tilpasset bilde i LuckyTemplates. Det gir en enkel og enkel måte å visualisere en prosentandel av verdier på et 10×10 prikker rutenett.
Dette er vaffeldiagrammene som vi kan bruke i stedet for kortvisualitetene . Disse bildene forteller den samme historien som de visuelle kortet . En av forskjellene mellom kortet og vaffeldiagrammet er at sistnevnte legger litt lag på rapporten vår. Noen begrensninger ved dette visuelle er at vi bare kan sammenligne mellom to kategorier, og vi kan bare legge til statiske tekster.

Så hvis du vil lage en dynamisk tekst, bruk en tom tekstknapp , og legg deretter til et mål på den knappen for å lage en dynamisk tekst. Vi kan også bruke kortvisualen til å legge til litt tekst på denne visualiseringen.
Innholdsfortegnelse
Legge til vaffeldiagrammer i LuckyTemplates
La oss nå legge til denne egendefinerte visualiseringen ved å gå til markedsplassen. Klikk på de 3 prikkene, og klikk deretter på " Få flere bilder ".

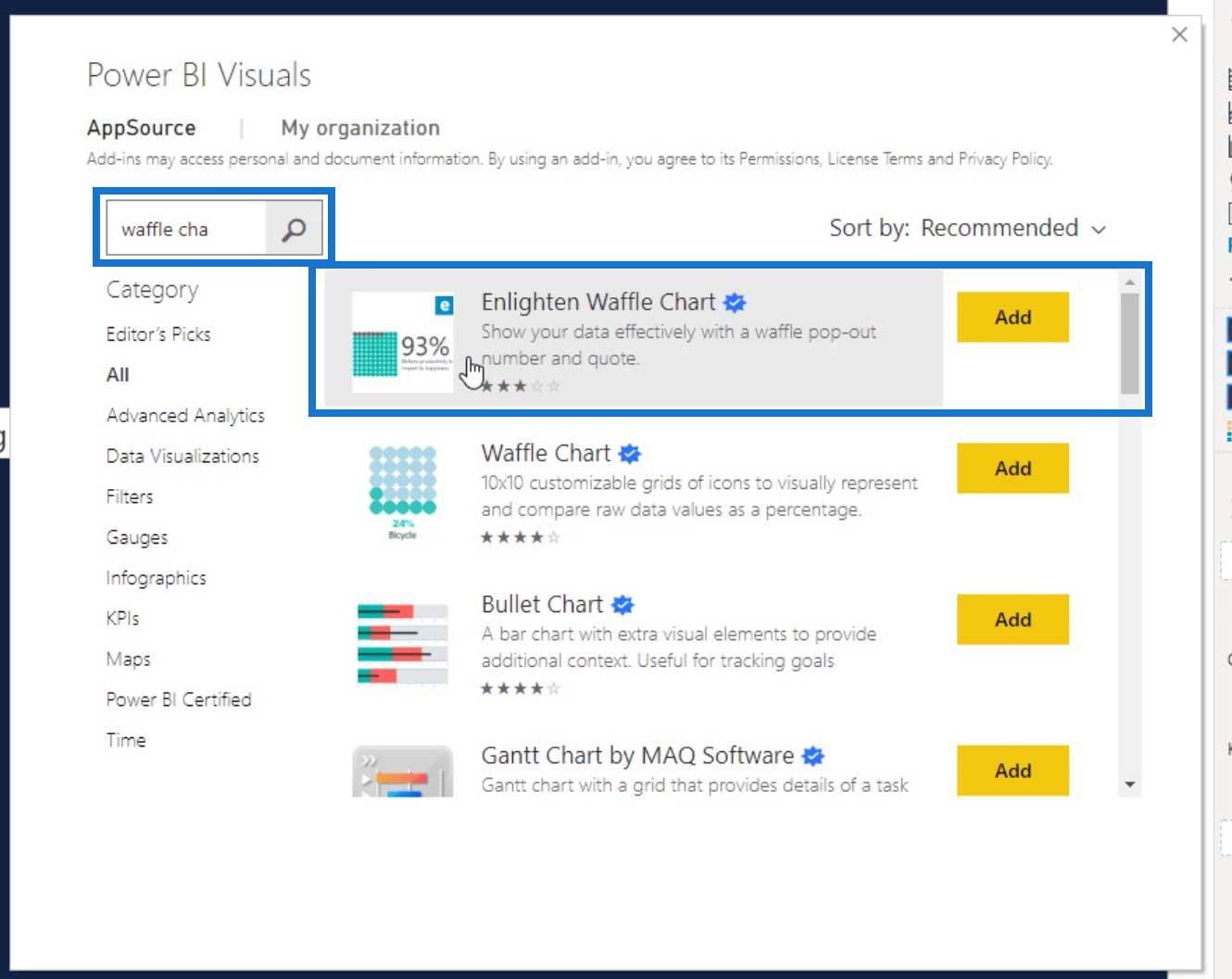
Søk etter " vaffeldiagram ", og legg deretter til Enlighten-vaffelkartet .

Legg til denne visualiseringen på rapportsiden.

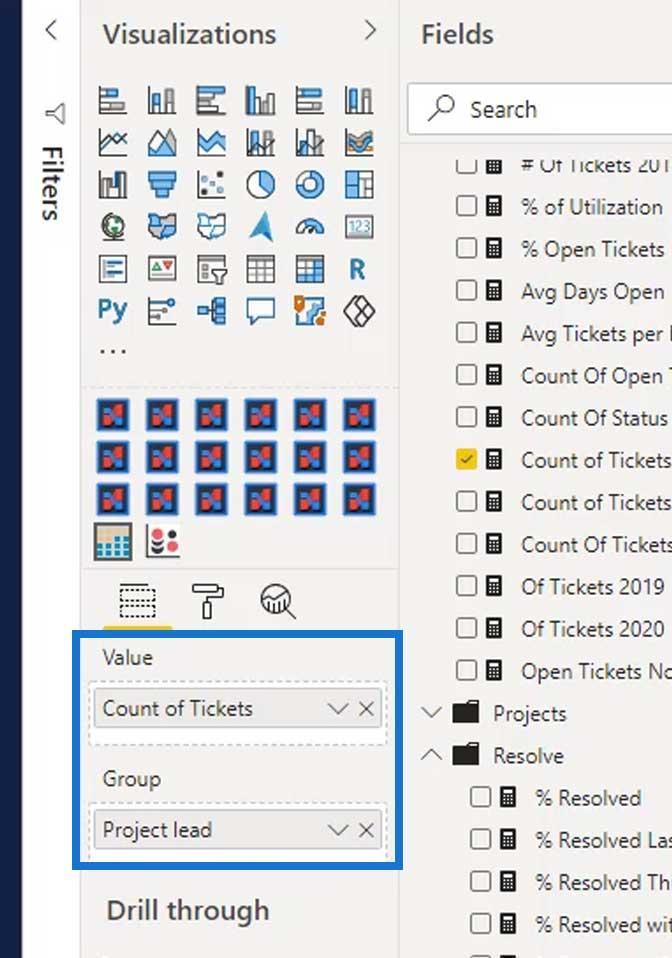
For dette eksemplet, la oss plassere prosjektledelsen i Gruppe - feltet, og Antall billetter i Verdi- feltet. Som jeg har nevnt tidligere, kan vi bare sammenligne mellom 2 kategorier .

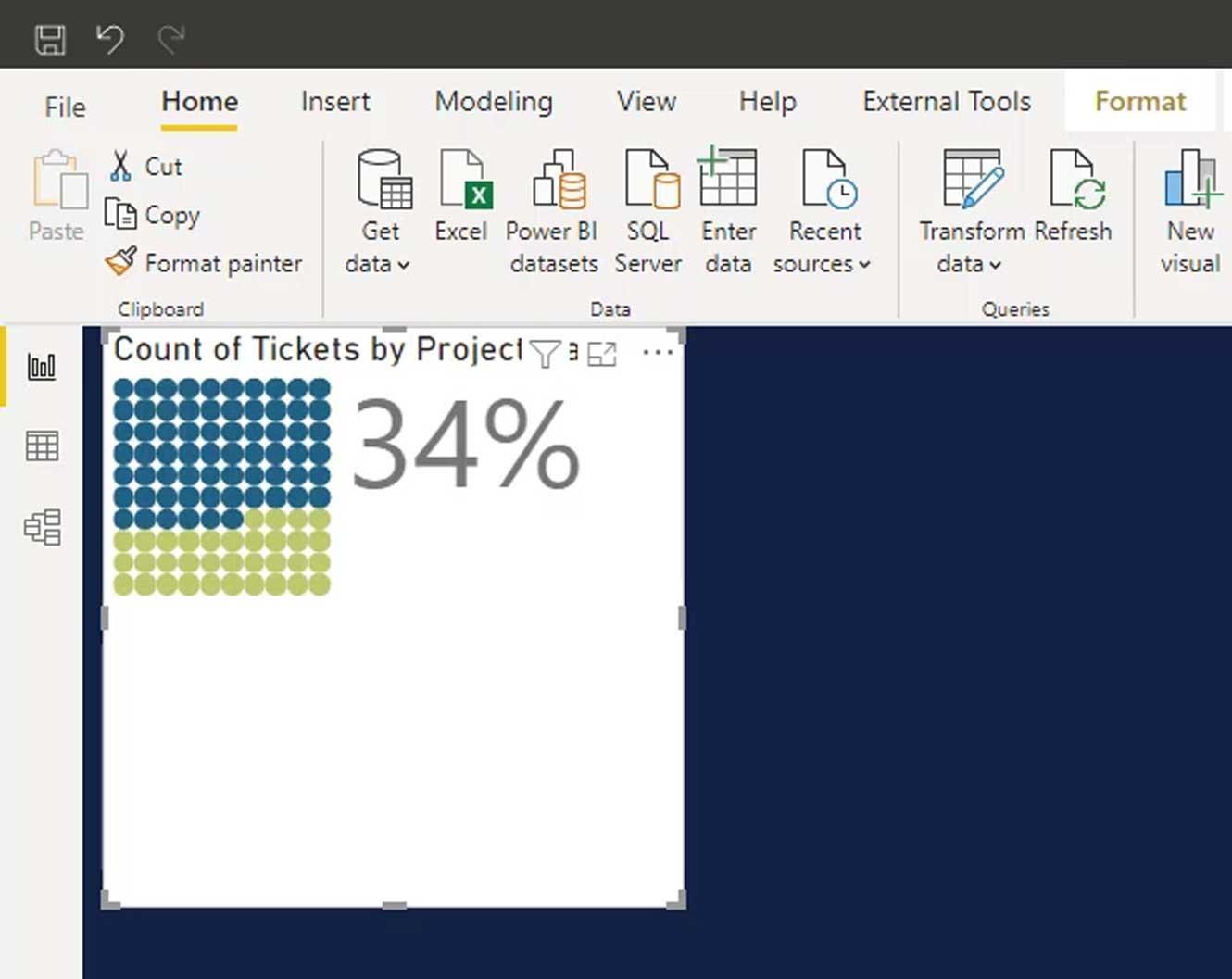
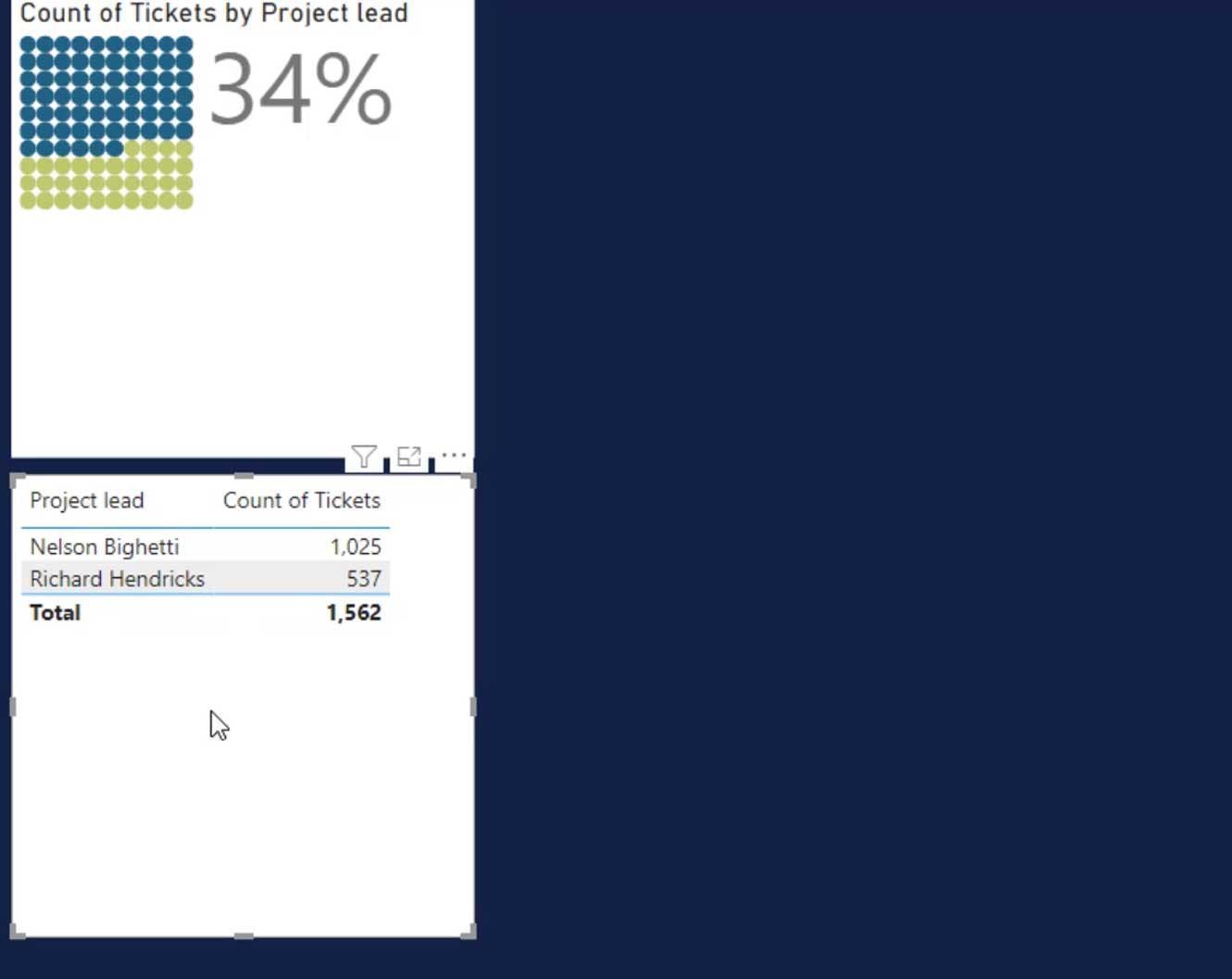
Utgangen vil se slik ut.

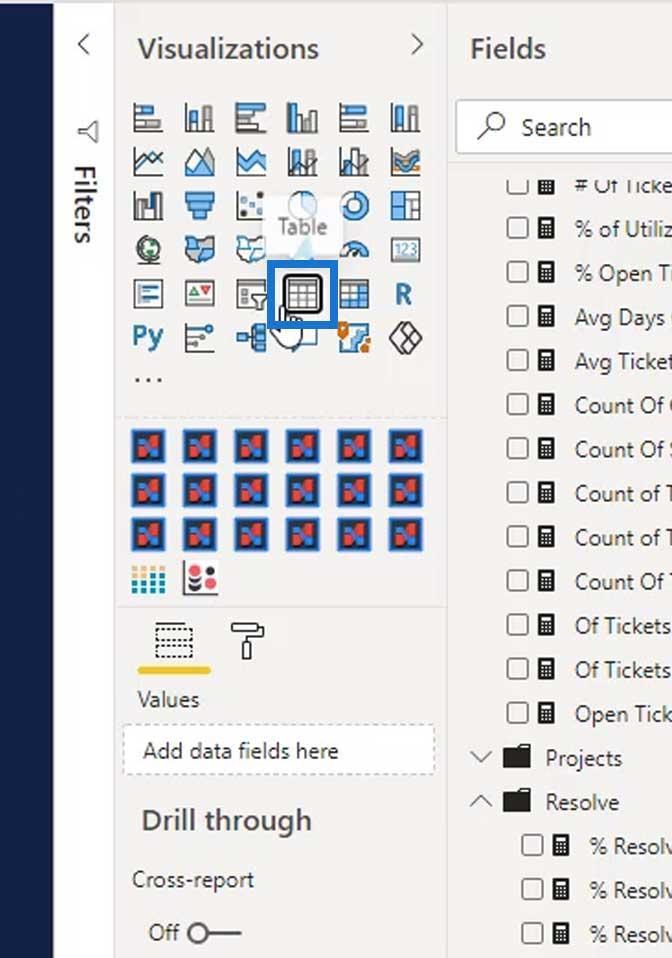
La oss legge til et tabellbilde slik at vi kan forstå hva som er inne i vaffeldiagrammet akkurat nå.

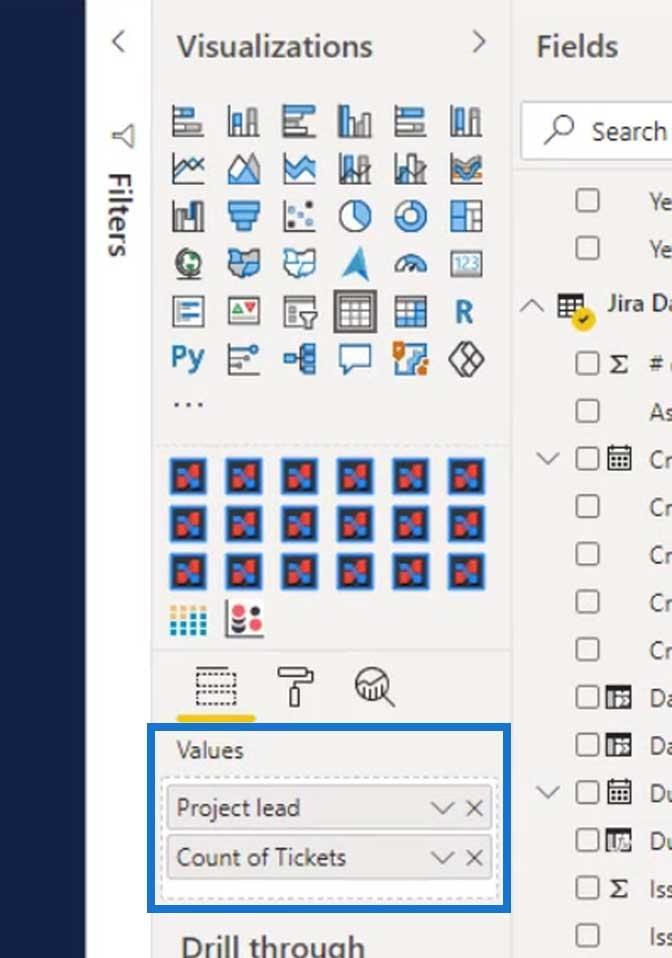
La oss også legge til prosjektledelsen og antall billetter i feltet Verdier i denne tabellen .

Som vi kan se i denne tabellen viser den bare to kategorier også. Den tildelte prosjektlederen i dette eksemplet er Richard Hendricks som har totalt 537 billetter . Derfor ble 34 % av det totale antallet utstedte billetter vist i vårt vaffeldiagram .

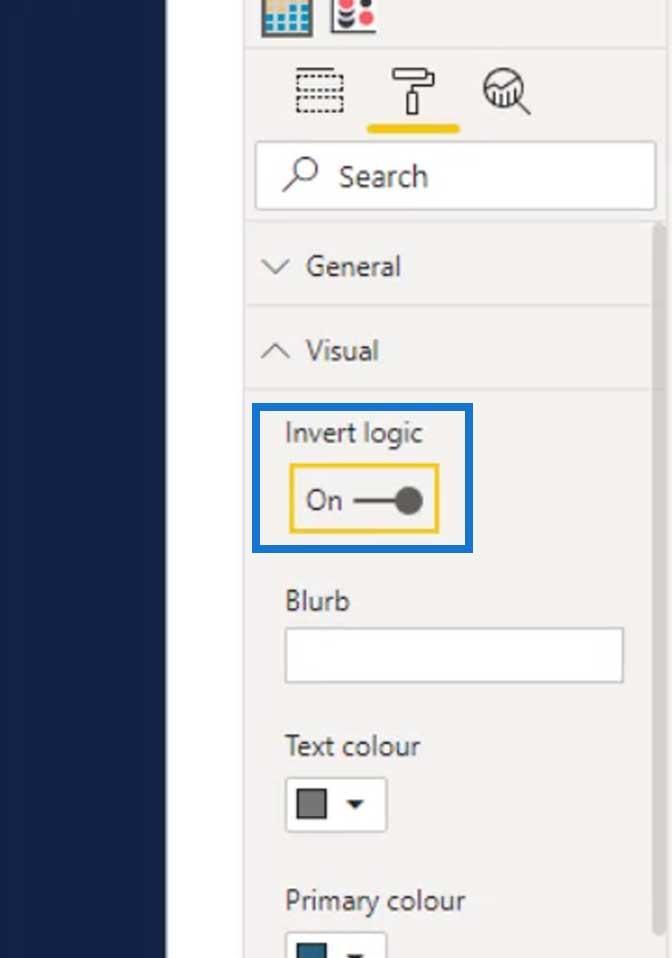
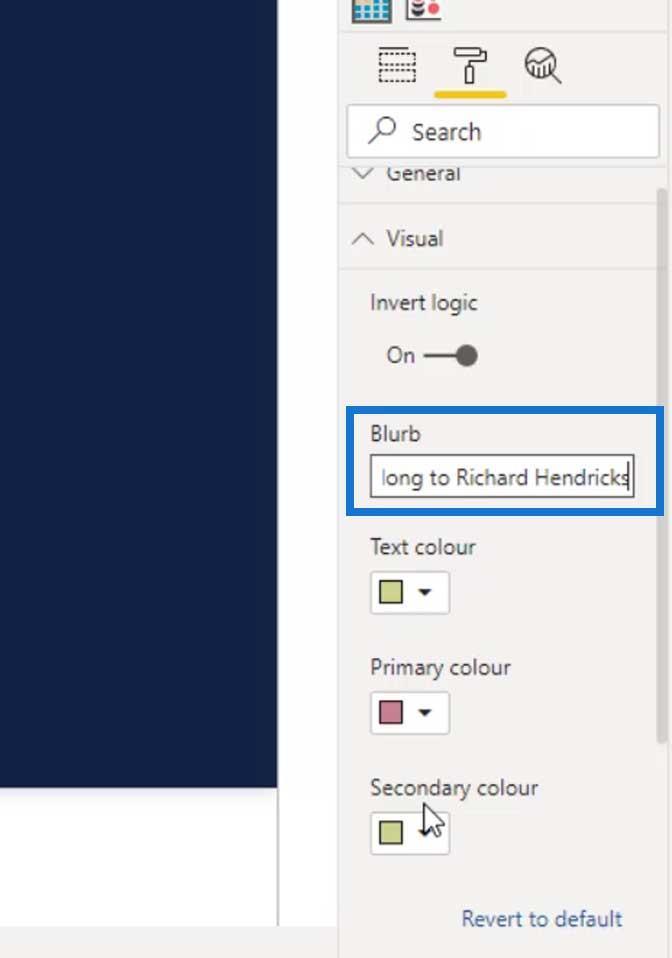
På formateringsfanen kan vi invertere denne logikken ved å slå på Invert logic- innstillingen.

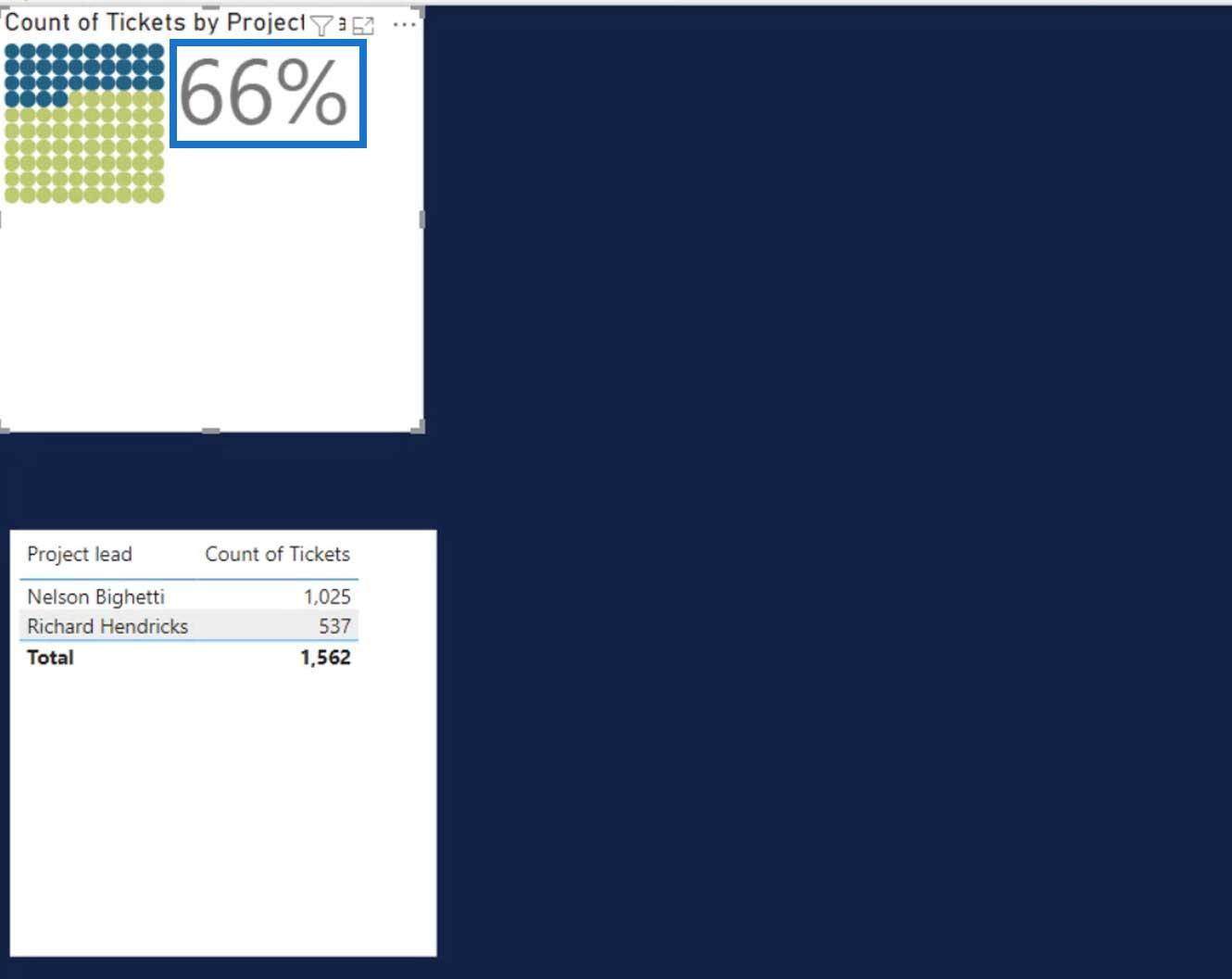
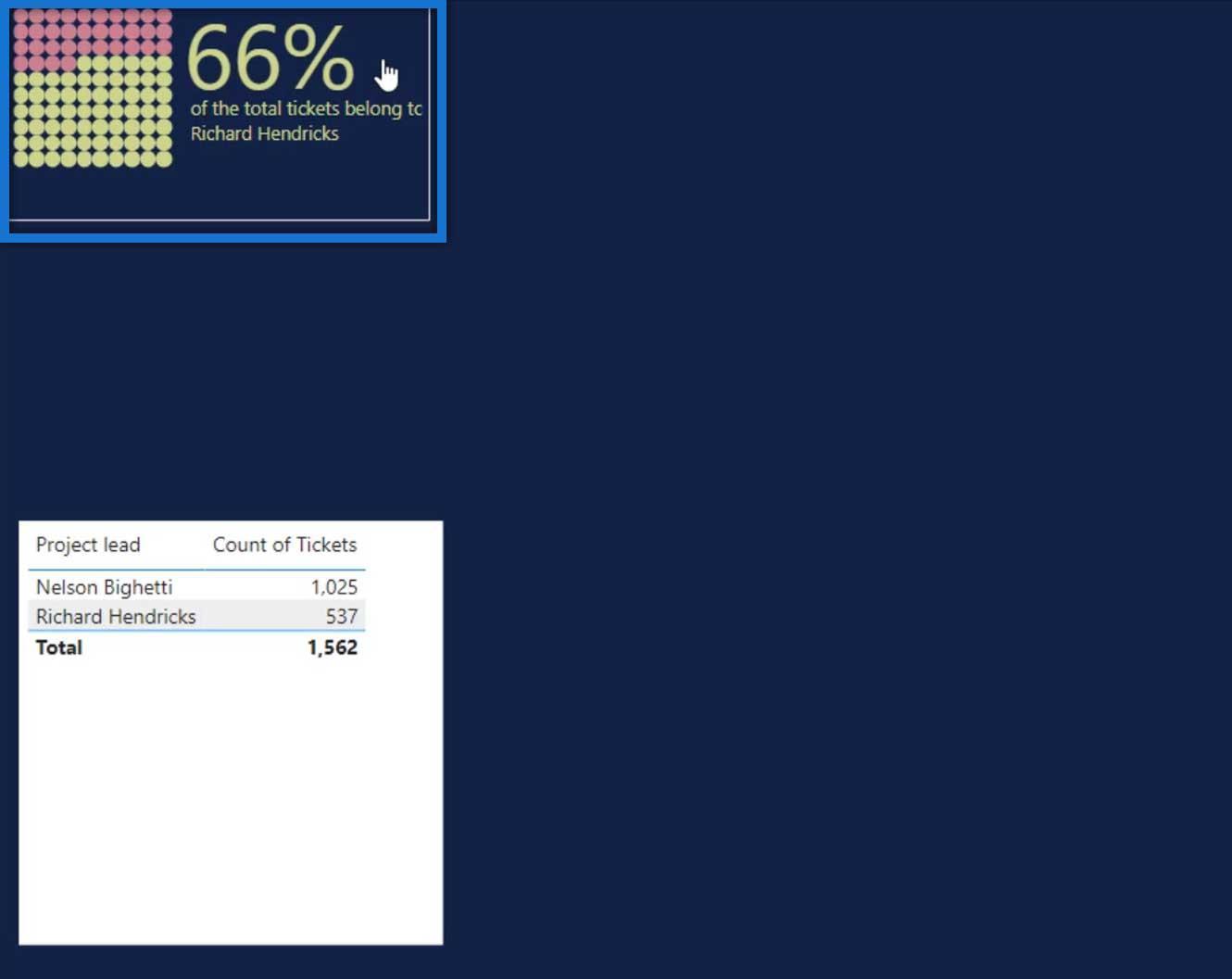
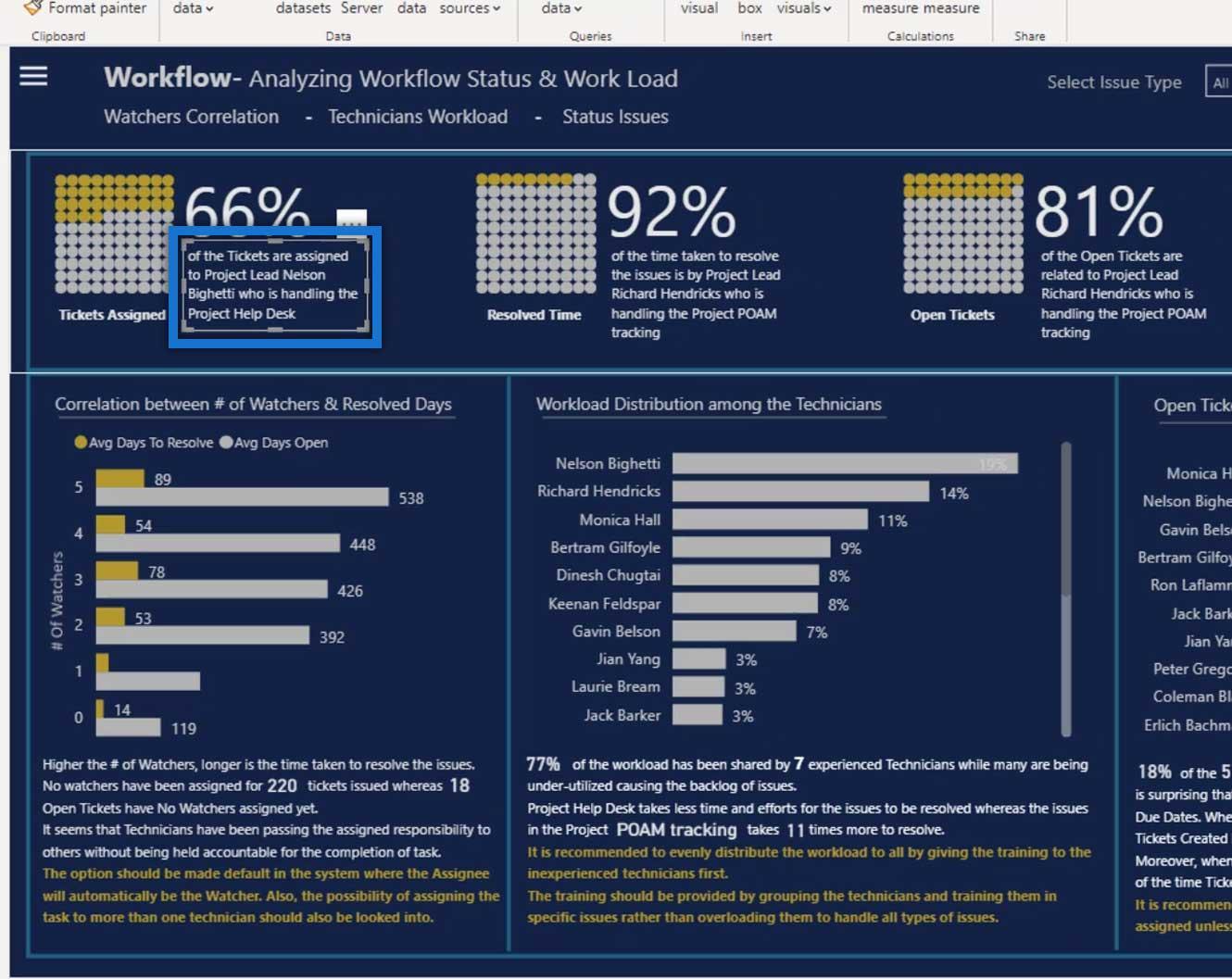
Etter å ha aktivert Invert-logikken , viser den nå 66 % , som er prosentandelen av Nelson Bighettis billetter.

Tilpasse vaffelkart
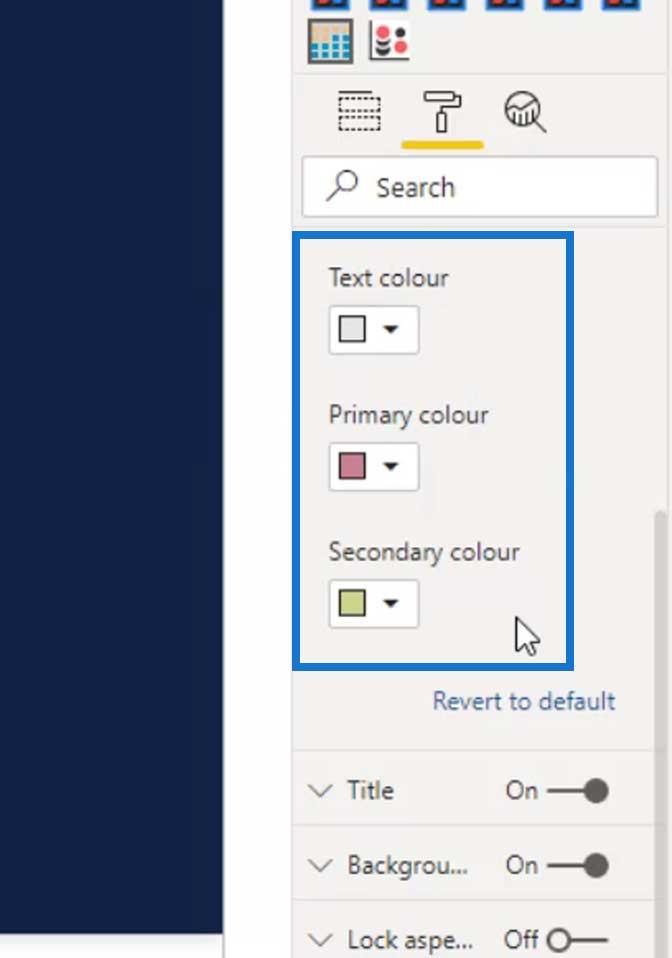
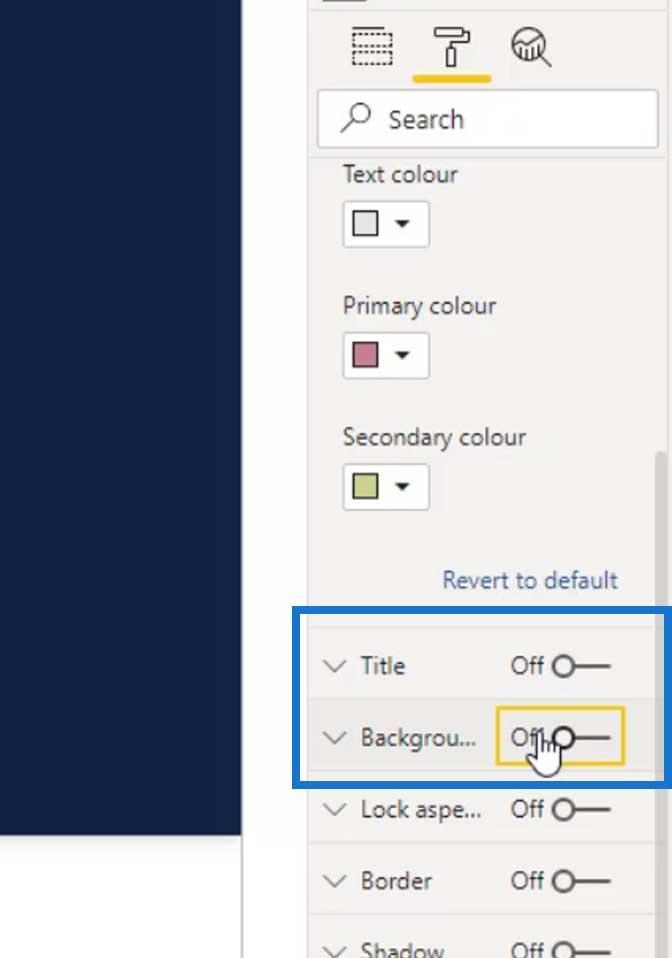
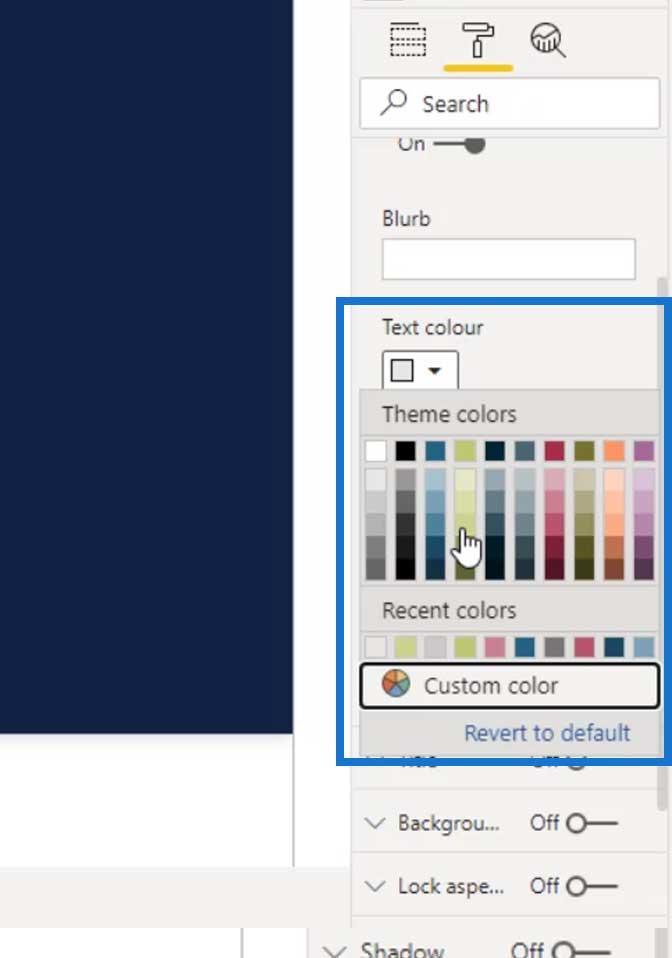
La oss nå endre fargene. Tekstfargen er for prosenttallet , mens primær- og sekundærfargen er for prikkene inne i vaffeldiagrammet . For dette eksemplet, la oss bruke en lys grå for tekstfargen, lys rød for primærfargen og lys gul for sekundærfargen.

La oss også slå av Tittel og Bakgrunn .

For å gjøre dette mer enhetlig, ville det være bedre om vi endrer fargen på prosenttallet vårt til lysegul også.

For å legge til statisk tekst, skriv bare inn teksten du vil ha i Blurb- feltet. For dette eksemplet, la oss legge til " av de totale billettene tilhører Richard Hendricks ".

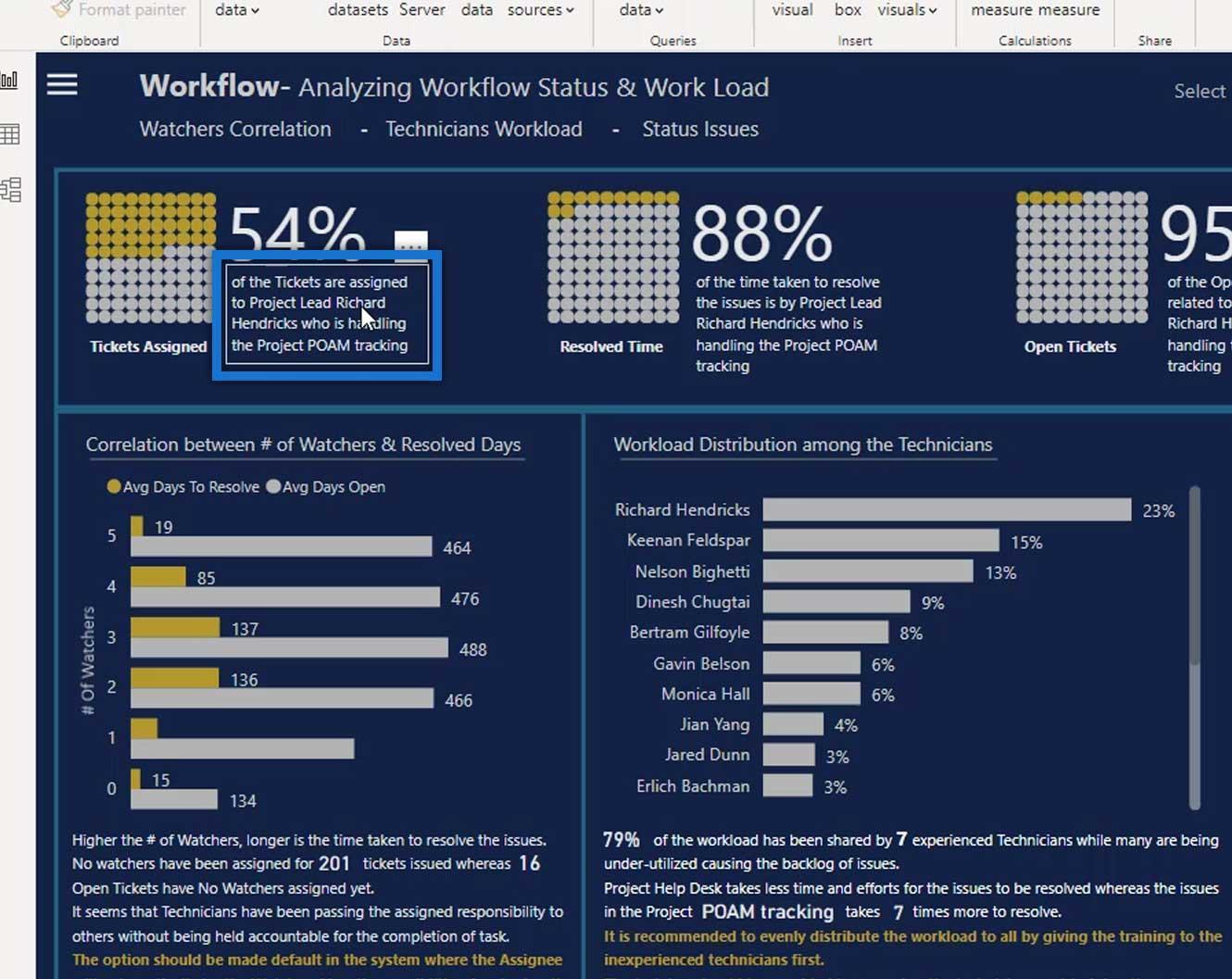
Dette er utgangen vi bør ha akkurat nå. Det vil fungere hvis visualiseringen vår er statisk, og vi vil ikke bruke noen slicere på rapporten vår.

Men hvis du virkelig vil ha en dynamisk tekst, kan du legge til en tom tekstknapp .

Legge til en dynamisk tekst
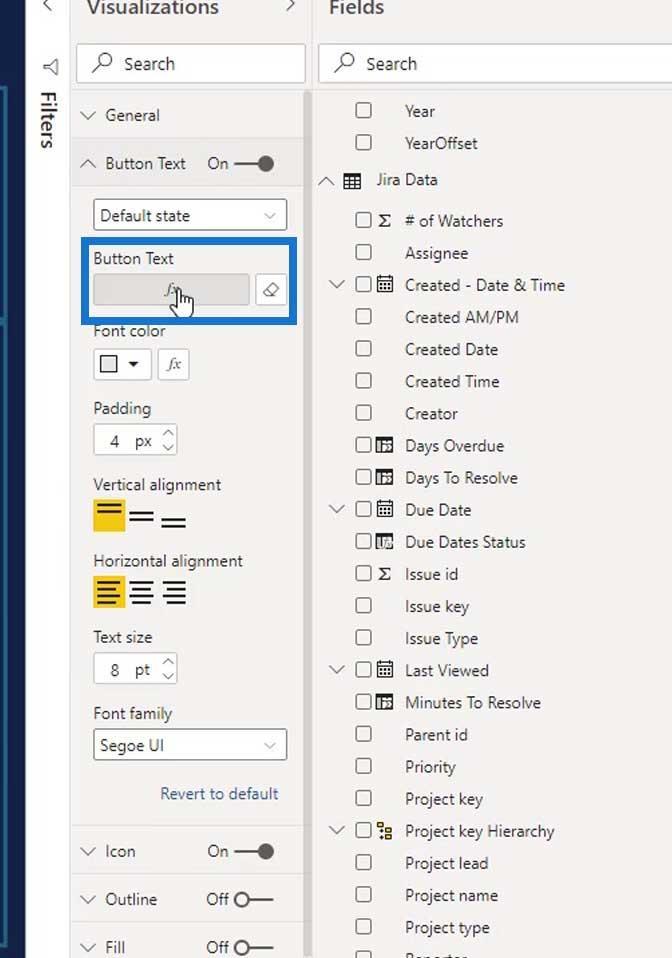
Etter å ha lagt til en tom tekstknapp, la jeg til et mål i Button Text- feltet.

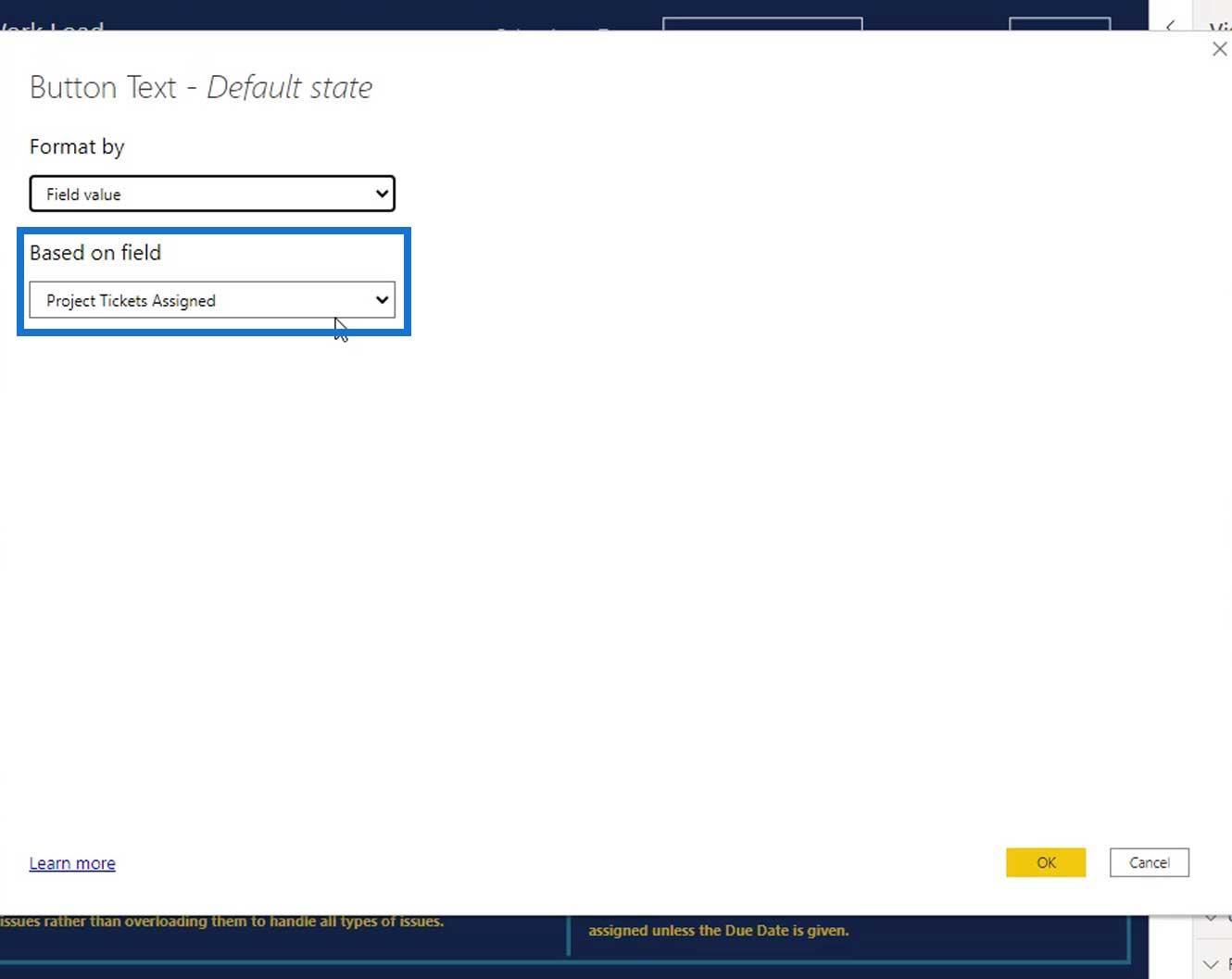
Deretter plasserte jeg målet mitt under Basert på-feltet . Som du kan se, brukte jeg et mål som jeg kalte Project Tickets Assigned .

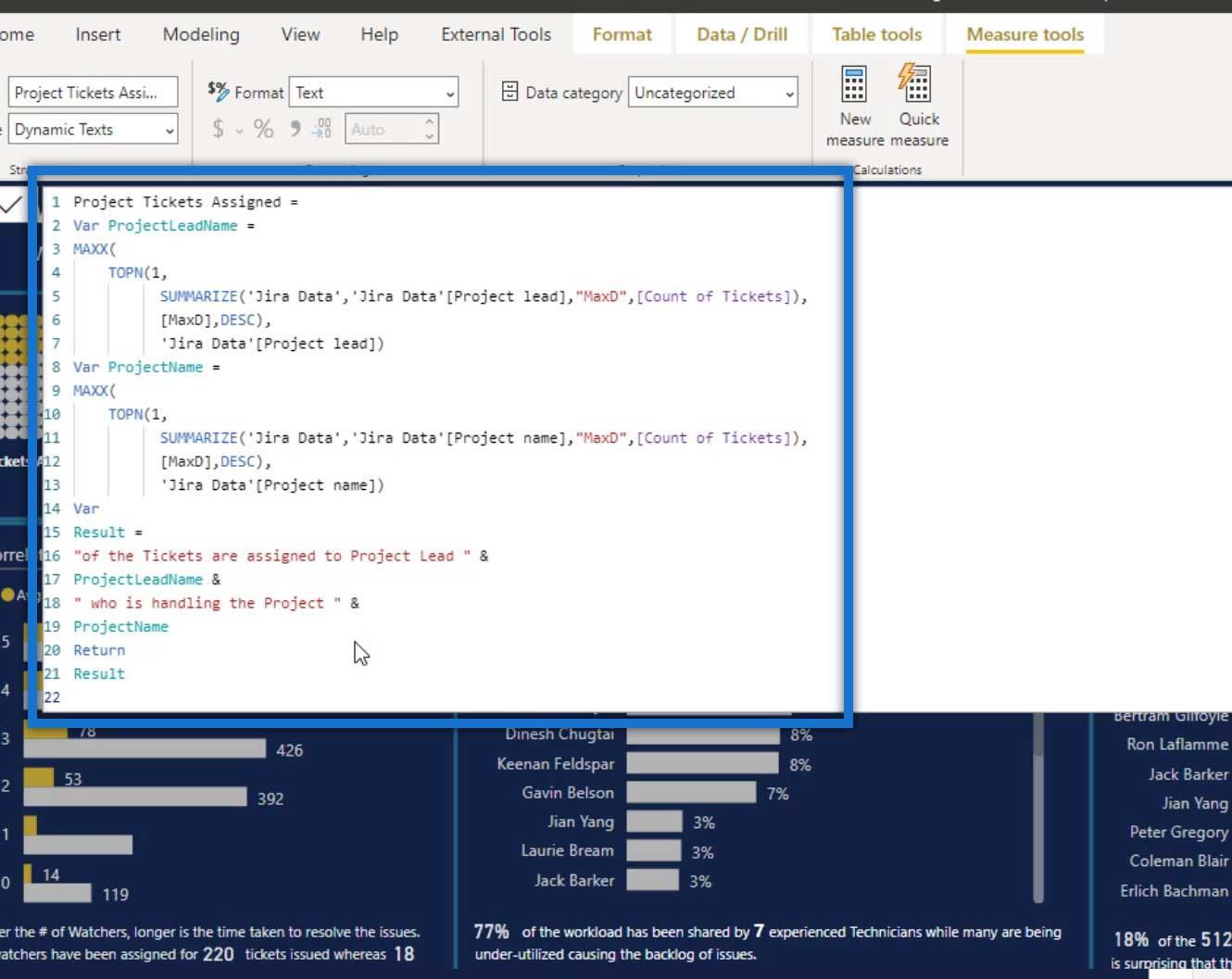
Jeg brukte et komplekst mål for å gjøre dette mer dynamisk.

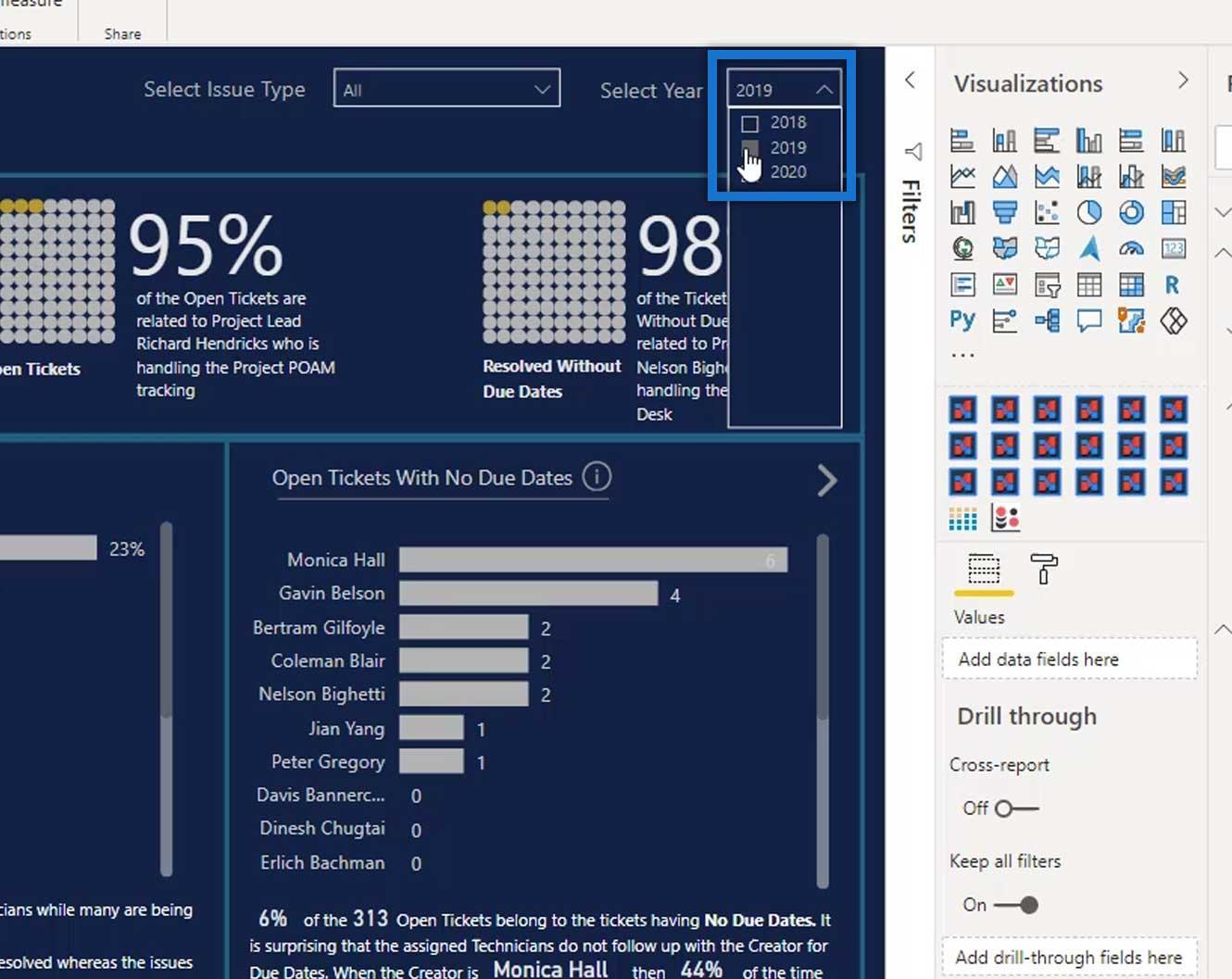
Etter det brukte jeg en slicer og endret år fra 2020 til 2019.

Etter å ha endret året, vil vi se at prosjektlederen også ble endret (fra Nelson Bighetti til Richard Hendricks).

Konklusjon
I denne opplæringen har du lært hvordan du kreativt bruker vaffeldiagrammer og legger til dynamiske tekster til denne typen diagrammer. Dette er et veldig enkelt tilpasset bilde, men likevel viktig for å effektivt vise prosentvise data til publikum.
Til neste gang,
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








