DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I dette innlegget vil vi se på hvordan vi kan tilpasse søylediagrammene i LuckyTemplates-rapporter ved å bruke innfødte visuelle elementer, tilpassede visuelle elementer og . Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Vi har begrensninger når vi prøver å plassere stolpediagram på et trangt eller overbelastet område. Dette var et problem jeg møtte i en av rapportene mine, der jeg måtte plassere et søylediagram på et lite rom. Problemet med stolpediagrammet var at det hadde lange beskrivelser i stedet for korte.
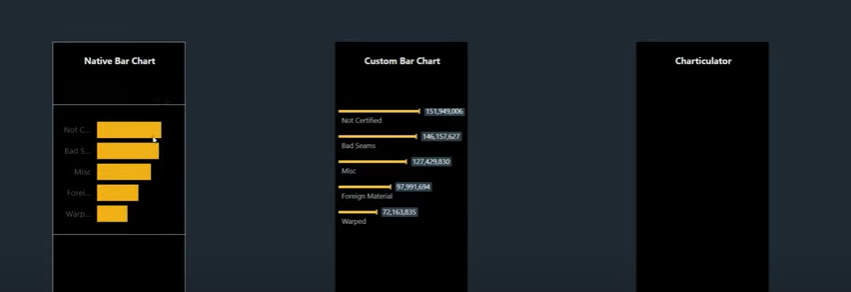
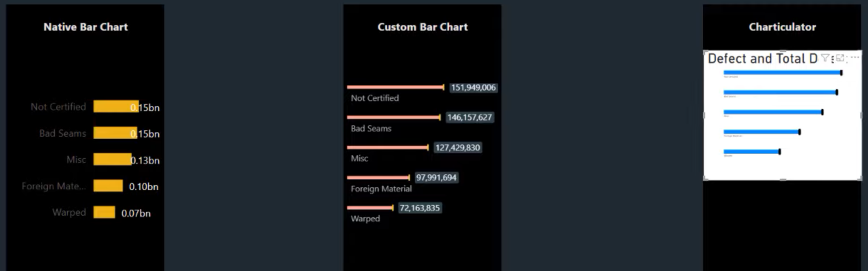
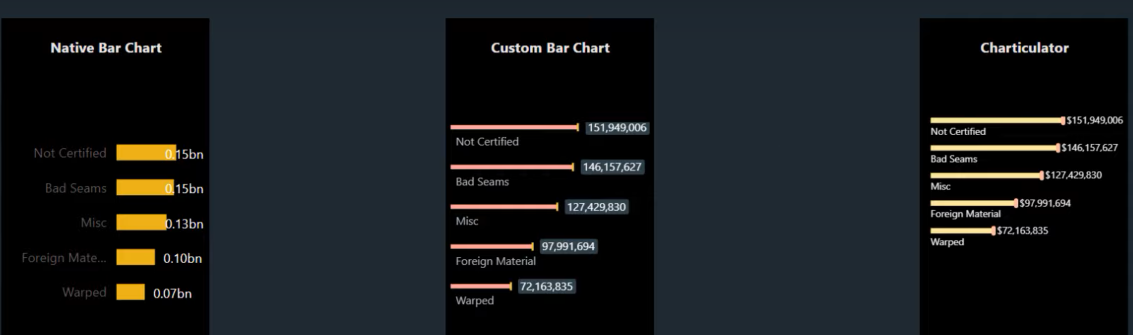
I dette eksemplet har vi allerede et innebygd stolpediagram fra LuckyTemplates og et tilpasset stolpediagram fra markedsplassen. For den tredje vil vi sette opp et stolpediagram ved hjelp av Charticulator senere.

Innholdsfortegnelse
Innfødte søylediagrammer i LuckyTemplates
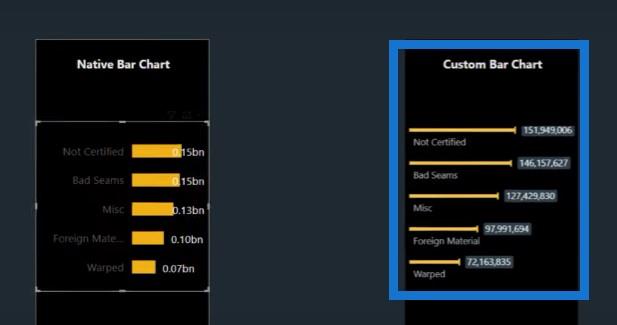
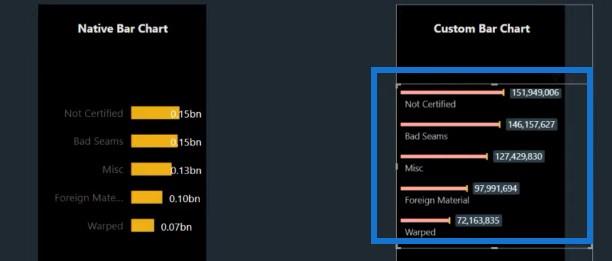
Som du kan se i det opprinnelige visuelle bildet, kan vi ikke se beskrivelsen når den er lang eller plassert på en liten plass. Slik ser det opprinnelige søylediagrammet ut hvis vi slår på dataetikettene.

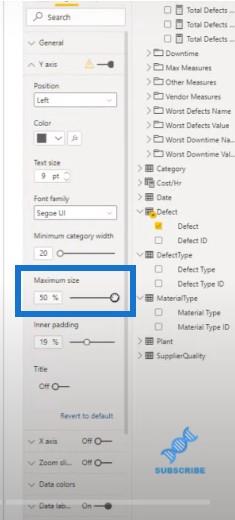
La oss gjøre litt tilpasning i det opprinnelige søylediagrammet for å se om vi kan gjøre det bedre. Vi kan gå til Y-aksen og endre diagrammet til maksimal størrelse.

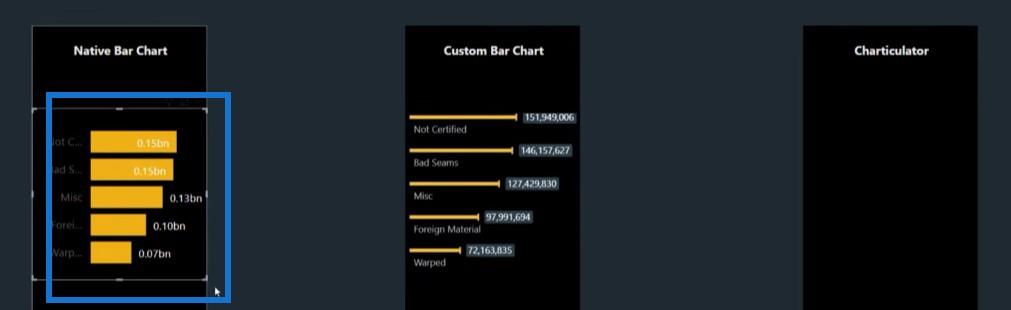
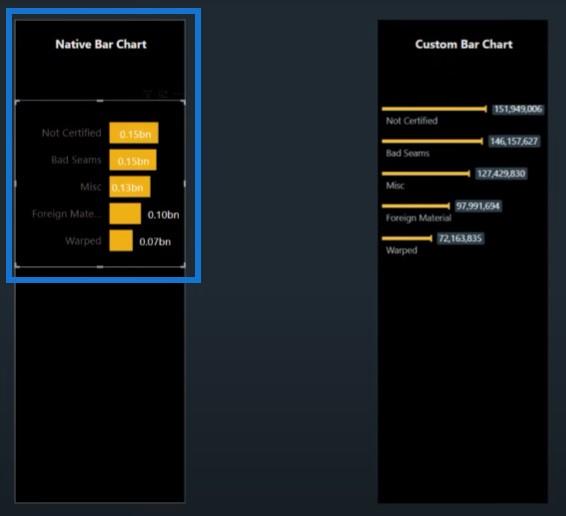
Når vi setter størrelsen til maksimum, kan vi nå se beskrivelsen, men stolpene er fortsatt veldig korte. Dette diagrammet ser ikke bra ut i det hele tatt.

Egendefinerte søylediagrammer i LuckyTemplates
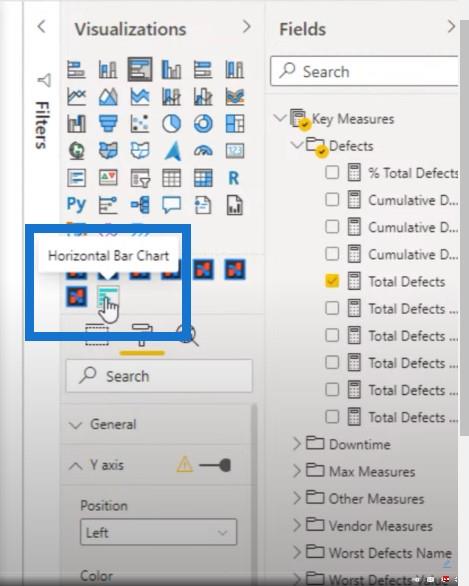
Med det tilpassede søylediagrammet brukte vi det horisontale søylediagrammet , som er tilgjengelig på markedsplassen.

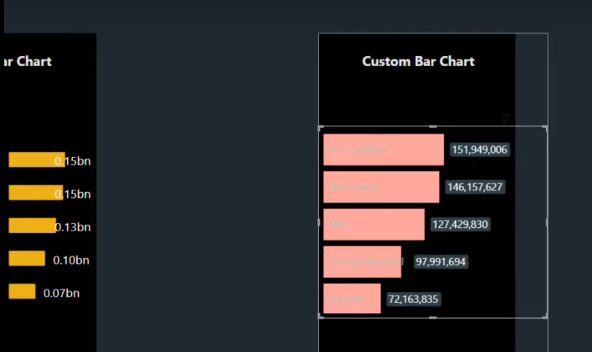
Vi kan oppnå noe sånt som dette, som ser mye bedre ut enn det opprinnelige søylediagrammet.

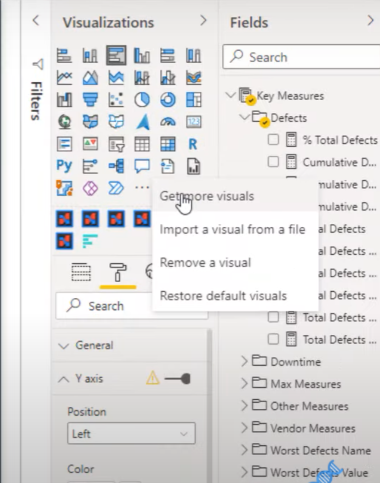
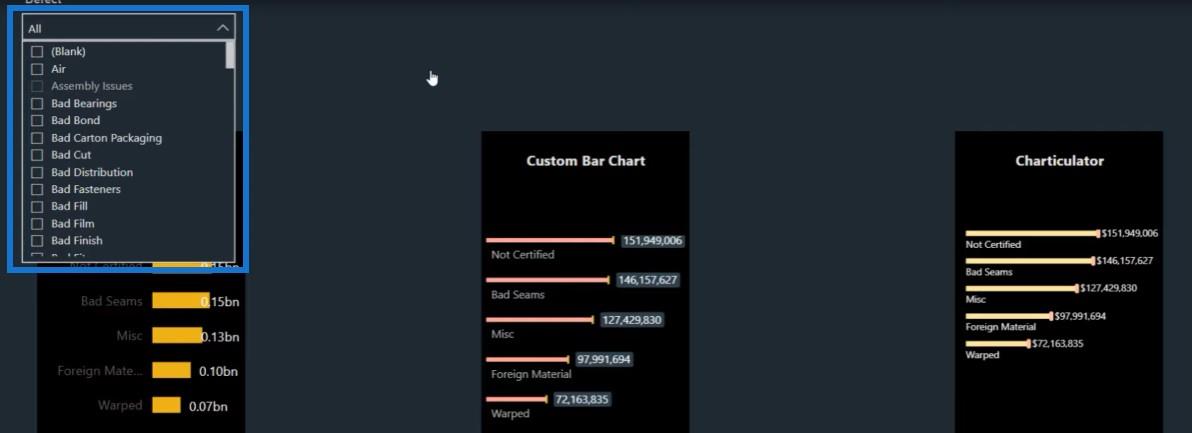
For å få det horisontale søylediagrammet klikker du bare på de tre prikkene nederst i visualiseringsruten , og klikker deretter på Få flere bilder .

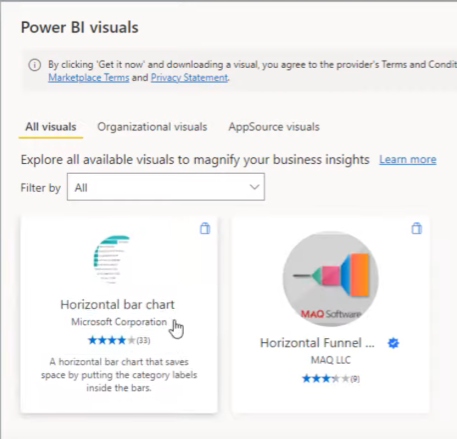
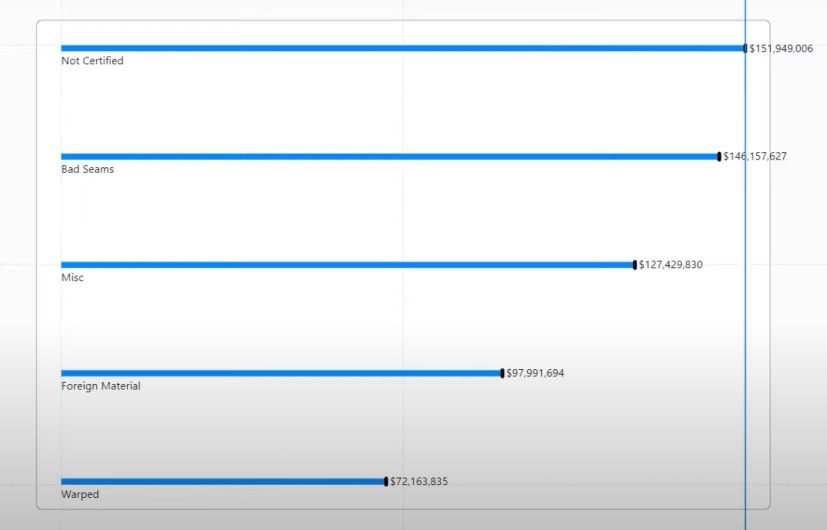
Du kan se det horisontale søylediagrammet fra markedsplassen. Dette er den jeg bruker i rapporten min akkurat nå.

Jeg skal vise deg hvordan vi kan sette opp dette. La oss starte med et tomt lerret.

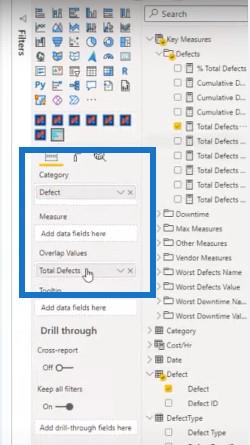
La oss deretter legge til Defekt for vår kategori og Total Defects for vårt mål.

Med det horisontale søylediagrammet er det mange tilpassede former å velge mellom. Den jeg bruker heter hammerform .

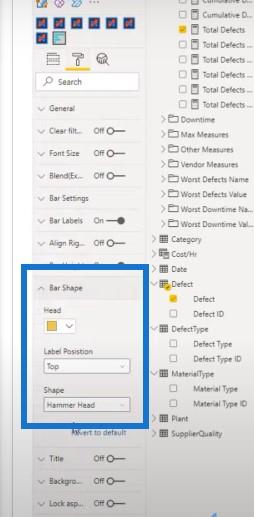
Vi kan gå til Visualisering-delen og gå til Bar Shape for å endre formen på diagrammet.

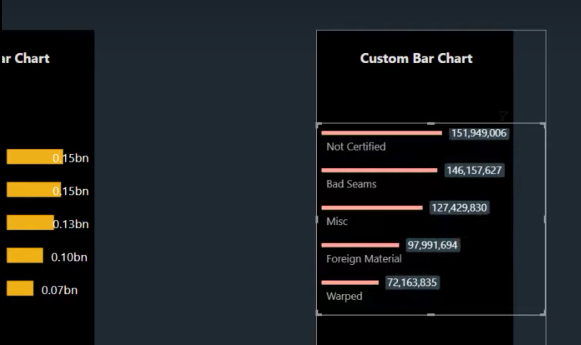
Vi kan endre det til søyler.

Vi kan også endre det til bare linjer.

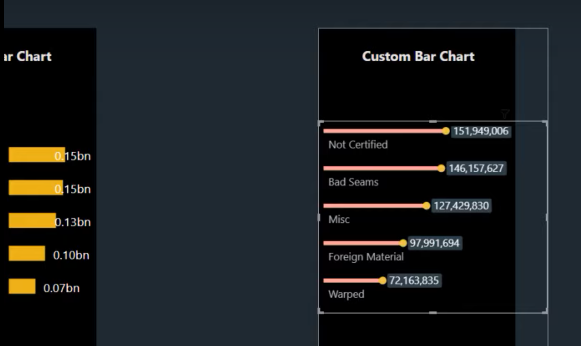
Eller vi kan bruke en slikkeliknende form.

Men for denne bruker jeg hammerhodeformen fordi den ser veldig ren ut og ikke så klumpete som et stolpediagram. Problemet med denne er at jeg ikke kan tilpasse dataetikettene.
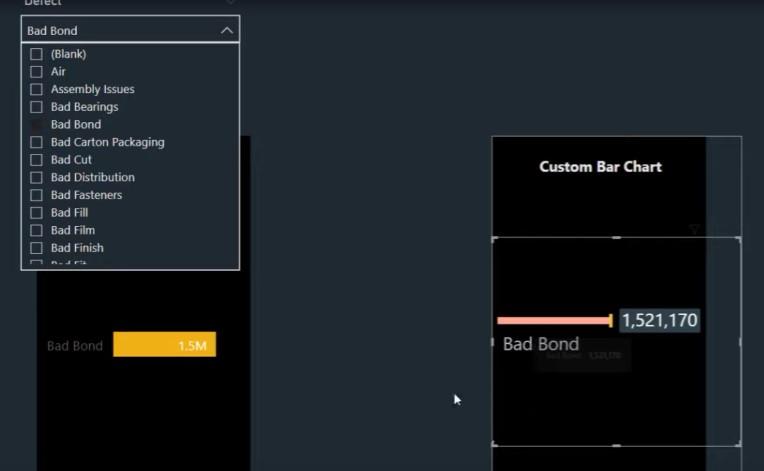
Hvis jeg går til Bar-etiketter, kan jeg ikke redusere størrelsen på disse etikettene. Så hver gang jeg filtrerer med sliceren, blir dataetikettene veldig store.

Bruke Charticulator for å lage søylediagrammer i LuckyTemplates
Vi kan lage samme type visualisering med Charticulator , som også er tilgjengelig på markedsplassen.

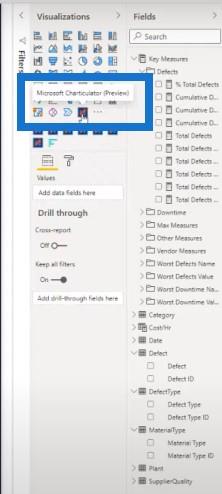
Når vi har den egendefinerte visualiseringen, la oss feste den til visualiseringsruten.

Nå kan vi klikke på det visuelle.

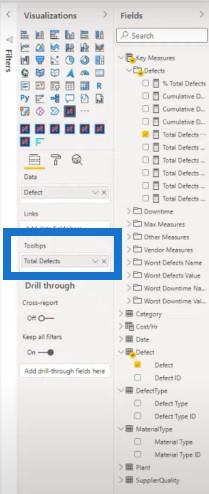
Klikk deretter på de tre prikkene, klikk på Rediger og plasser noen verdier. I dette tilfellet vil jeg plassere Defect og Total Defects , som er målene vi bruker for denne analysen.

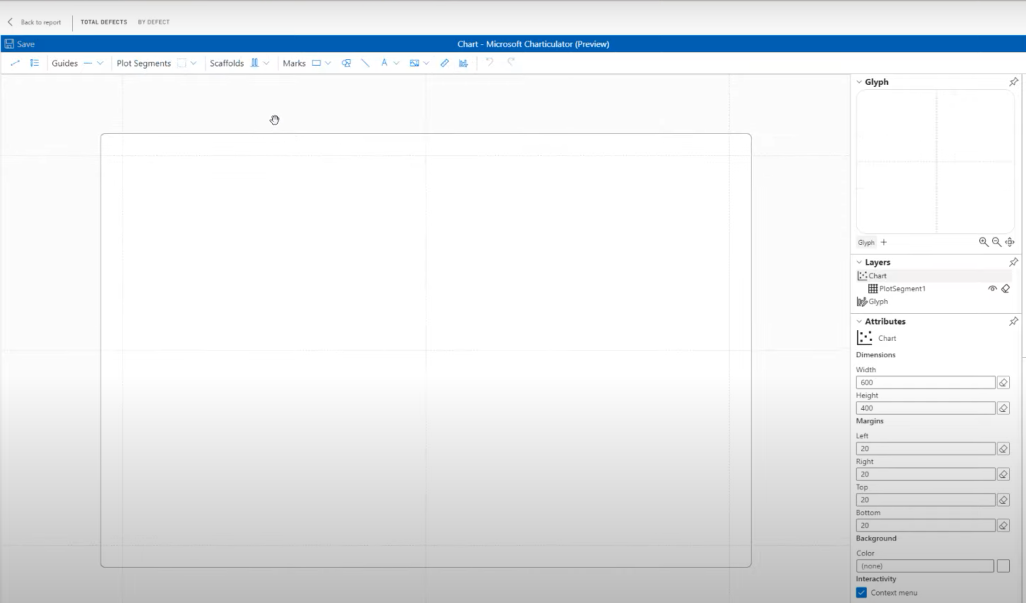
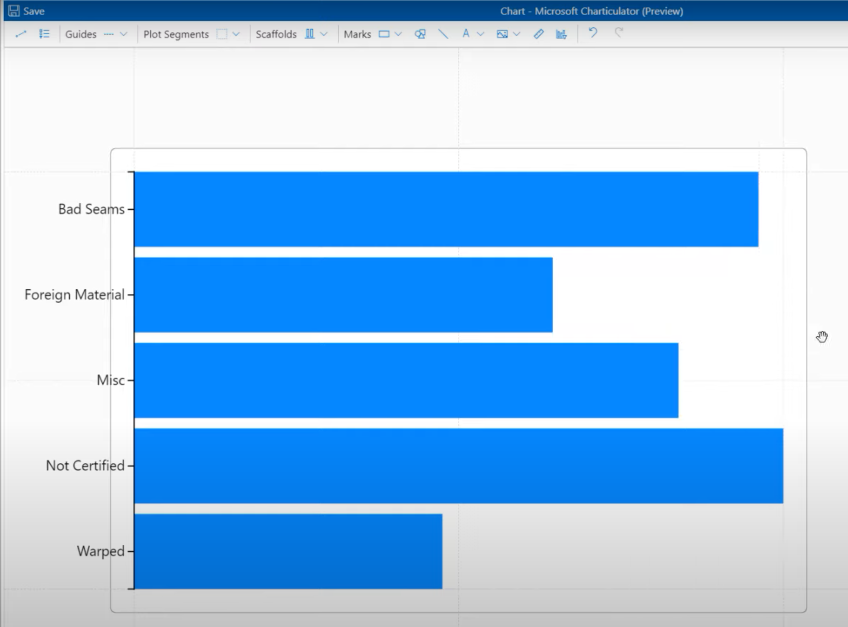
Og nå har vi et tomt lerret der vi kan lage et hammerhodediagram.

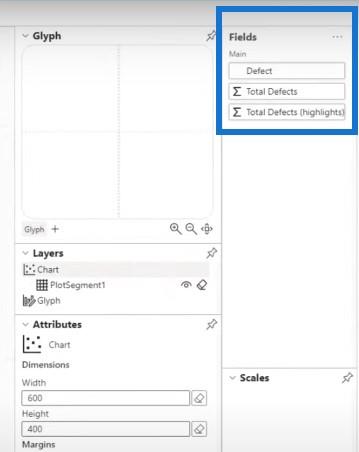
Vi må få inn datadelen. I Felt-seksjonen har vi Defect og Total Defects , som vi vil bruke for denne visualiseringen.

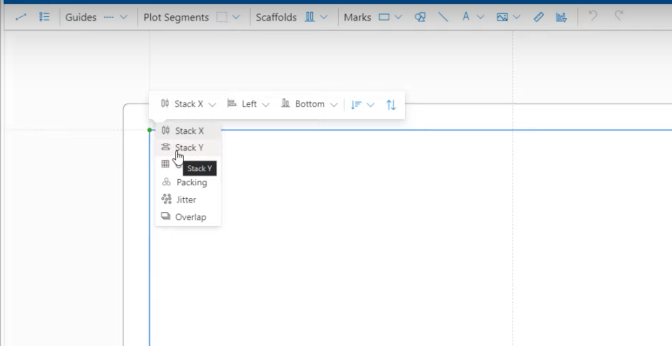
Først må vi klikke på denne glyfen eller plottsegmentet og stable det med Stack Y fordi vi prøver å lage et stolpediagram, og ikke et kolonnediagram.

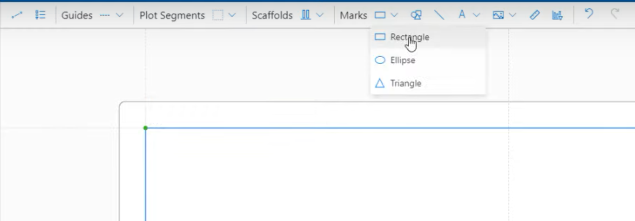
Deretter må vi bringe inn formen ved å bruke et rektangel.

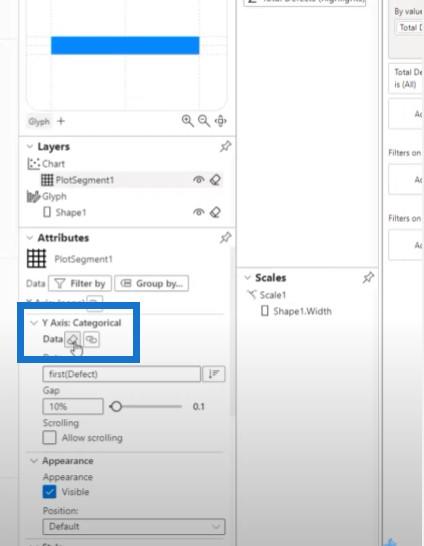
Neste steg er å få inn kategorien på Y-aksen og vårt mål på rutenettseksjonen.

Løser sorteringsproblemet
Når vi prøver å sortere dette i stigende eller synkende rekkefølge basert på Total Defects-verdien, fungerer det ikke.
Det var ikke et problem tidligere, men nå er det det. Så jeg måtte klikke på plottsegmentet, gå til Y-aksen og fjerne alt fra denne delen slik at jeg kan sortere det uansett.

Redusere høyden på søylediagrammer
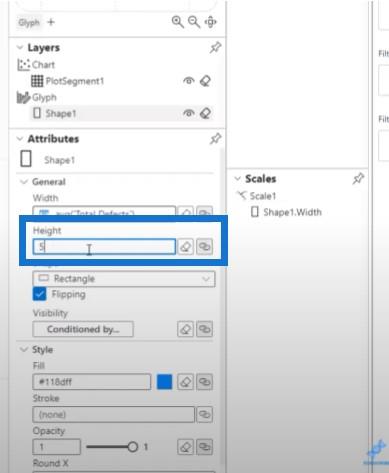
Vår andre oppgave er å redusere høyden på disse søylediagrammene. Gå til Shape og deretter Høyde for å endre størrelsen til 5.

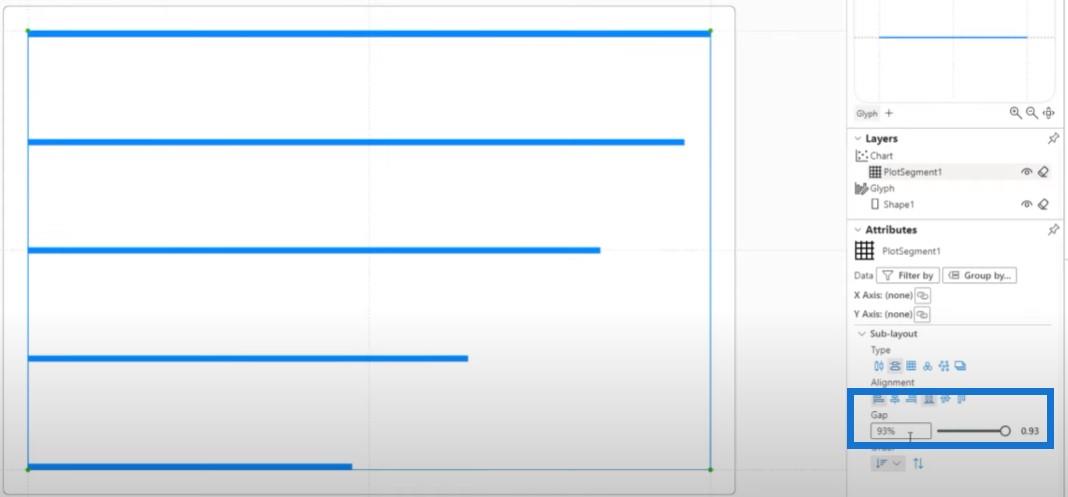
La oss så gå til plottsegmentet og leke med gapet mellom figurene.

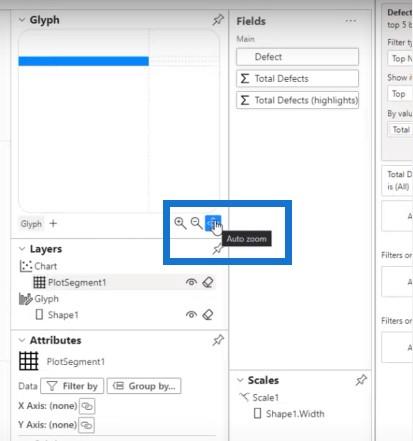
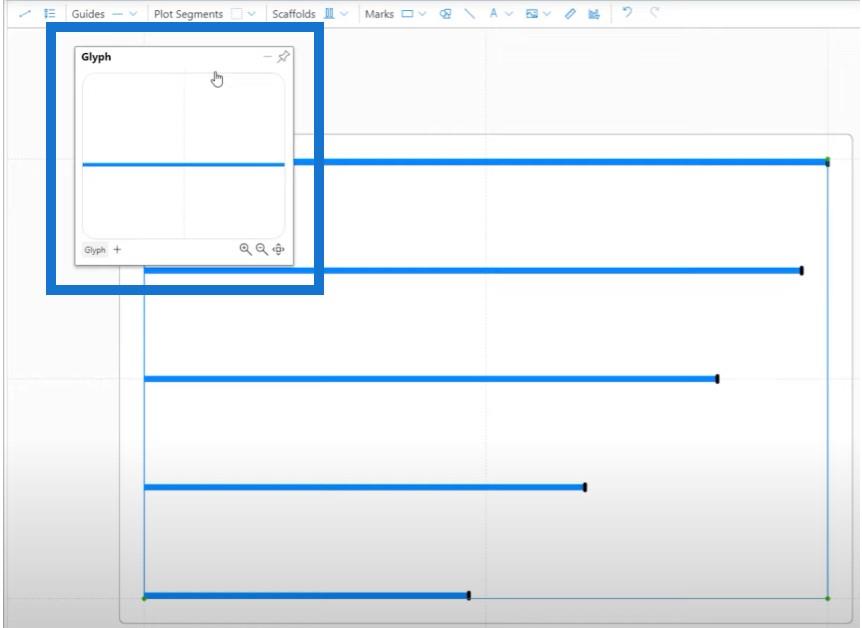
Deretter må vi lage en hammerform. Vi må maksimere glyfen ved å klikke på AutoZoom.

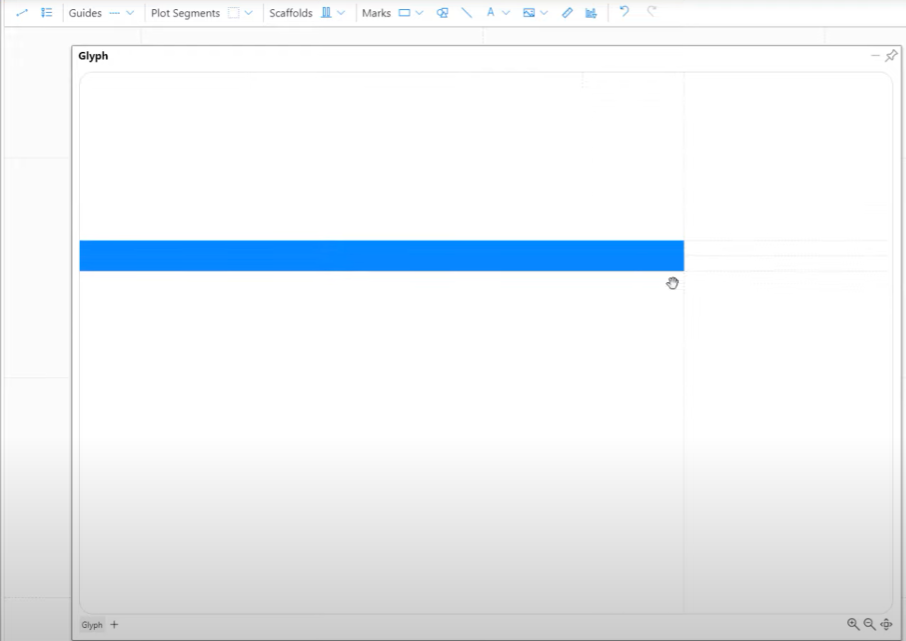
Men det jeg finner nyttig er å lage glyfen som et eget vindu, og maksimere størrelsen på dette vinduet slik at jeg kan zoome inn og se alt klart.

Skaper hammerformen
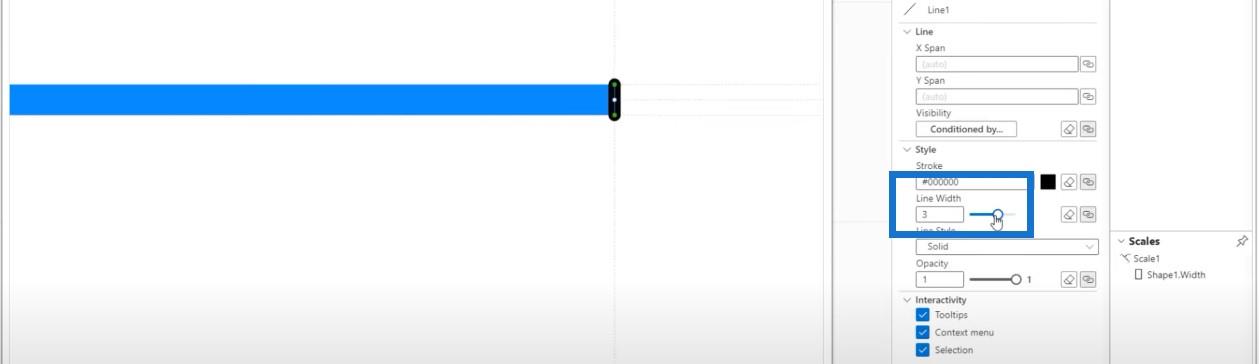
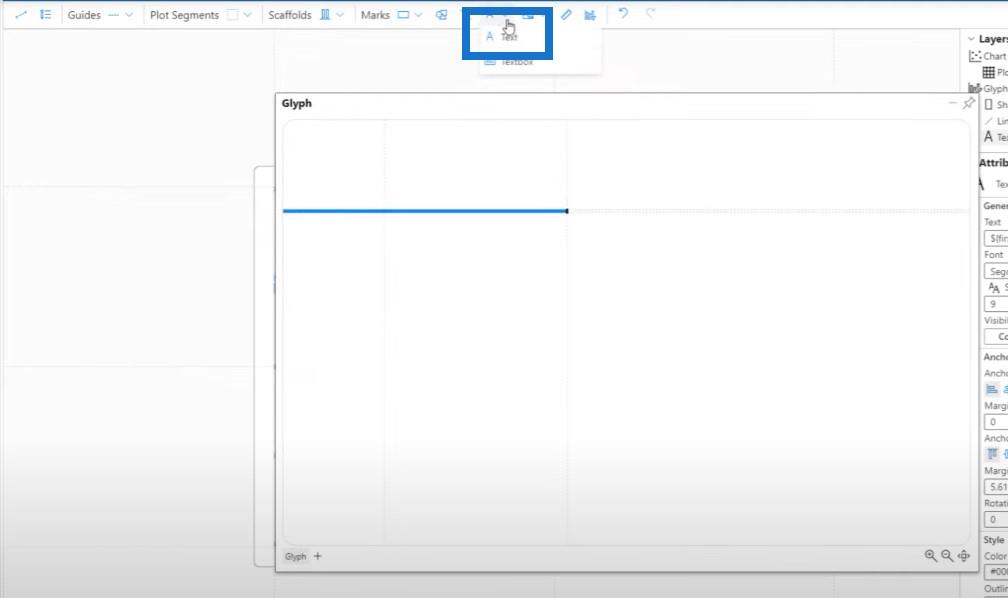
For å lage hammerhodeformen kan jeg tegne linjen og øke linjebredden.

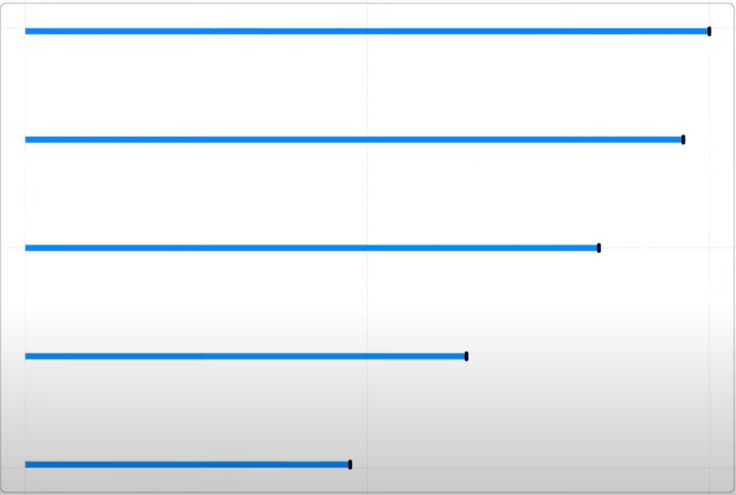
Når vi går ut av dette glyph-vinduet, har vi nå et søylediagram i hammerhead-stil.

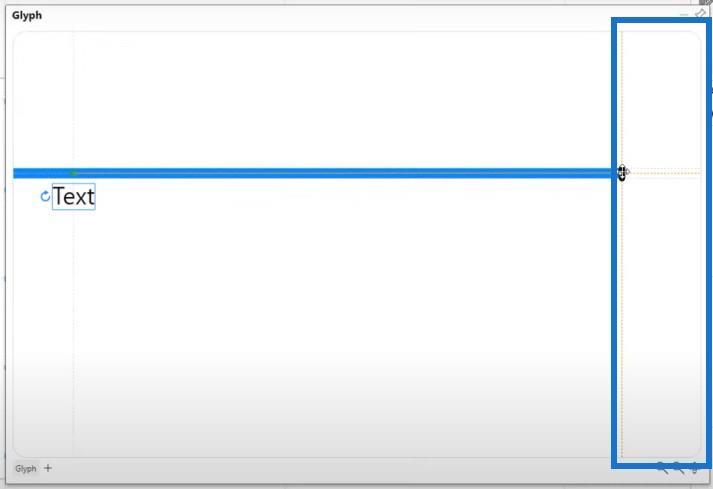
Etter å ha laget formen, må vi hente inn kategoriene og dataetikettene våre. For å få inn kategoriene vil jeg vise det igjen som et eget vindu og maksimere det slik at det er lettere for meg å justere det riktig.

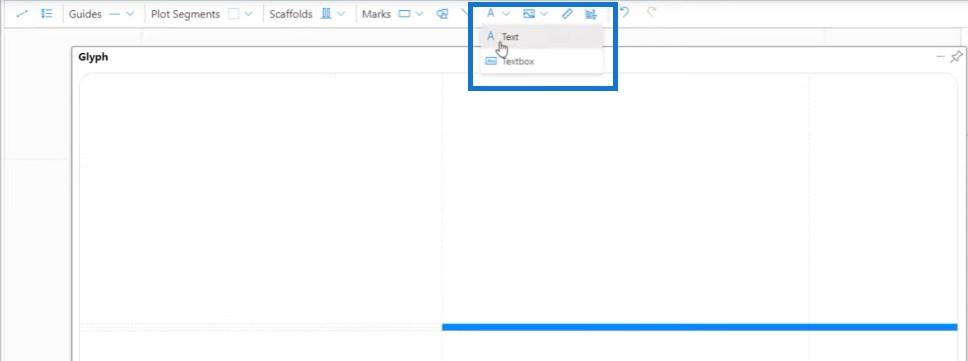
La oss ta inn teksten.

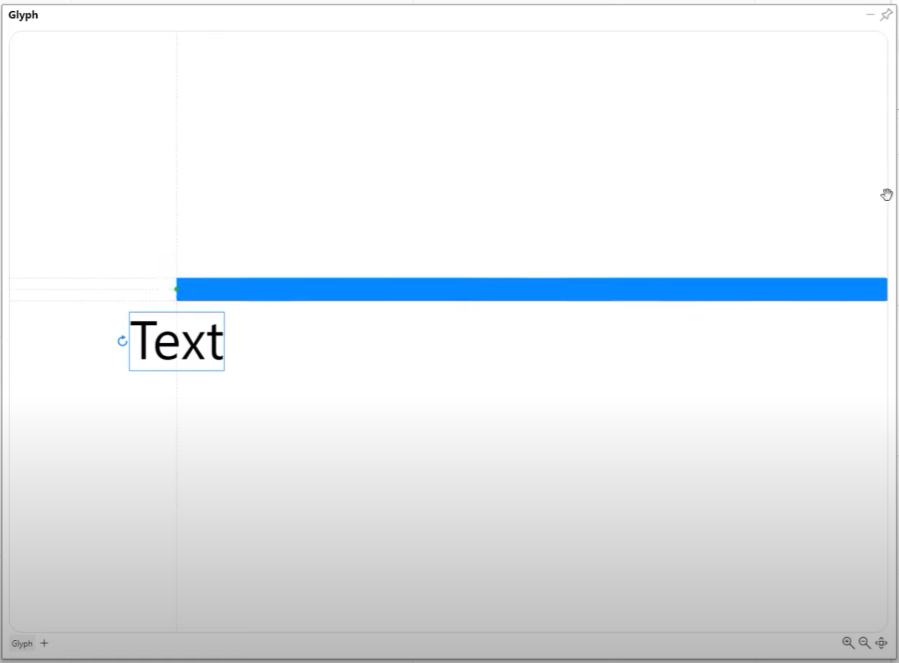
Ta den deretter inn i midten av formen og juster den deretter til venstre.

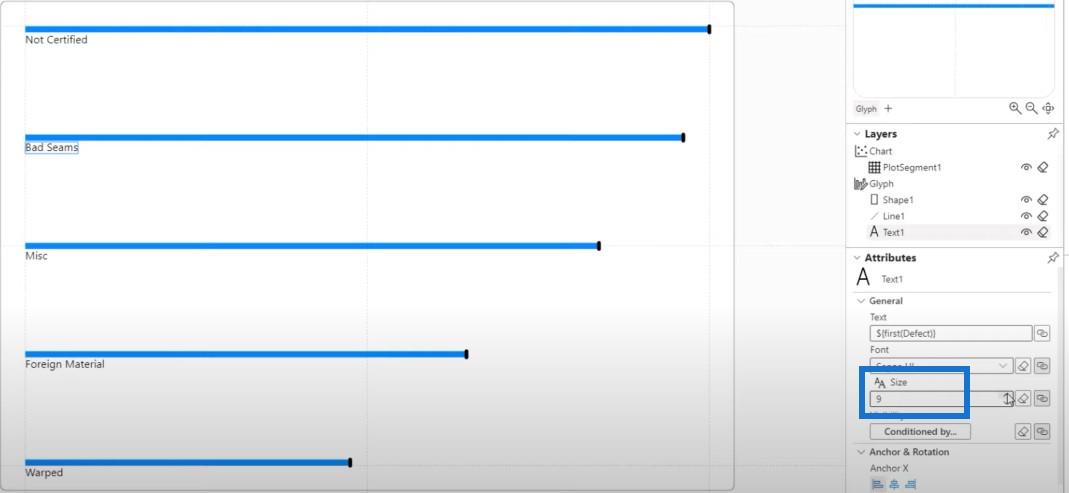
La oss ta inn kategoriene våre og justere størrelsen på teksten.

En annen fordel med å bruke Charticulator inne ier at du kan lagre den, og deretter gå tilbake for å se resultatene.

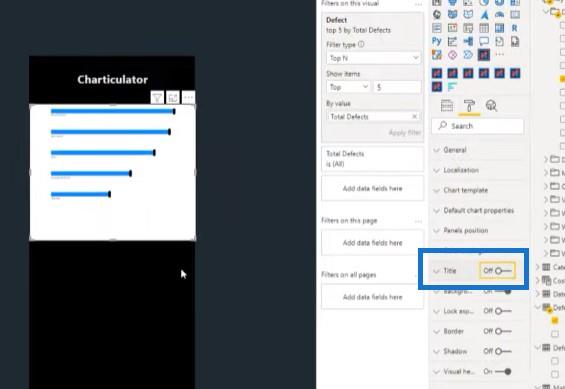
Jeg kan slå på og av tittelen for Charticulator-bildet, akkurat som de to første.

La oss gå tilbake til redigeringsdelen. Siden tekstverdiene våre er veldig små, kan vi øke størrelsen.

Det neste vi må gjøre er å få inn dataetikettene våre. Igjen kan vi gå til et eget vindu og maksimere det for å se alt klart. Deretter kan du klikke på Tekst.

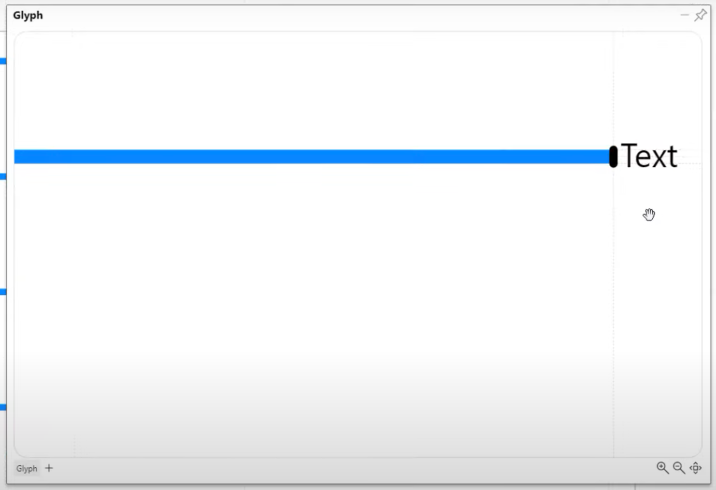
Disse oransje linjene betyr at den er riktig justert.

Når vi slipper museknappen, vil teksten bli justert.

Formatering av dataetiketter for stolpediagrammer i LuckyTemplates
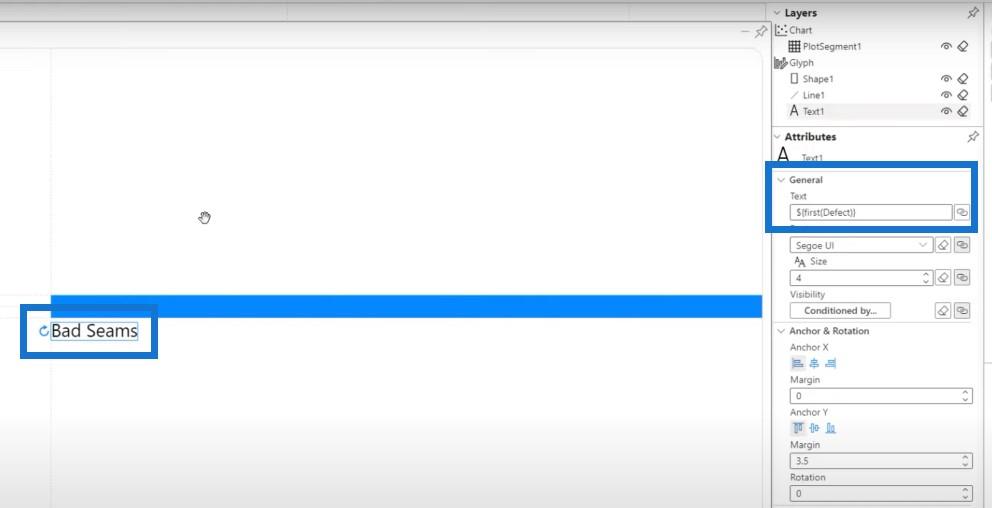
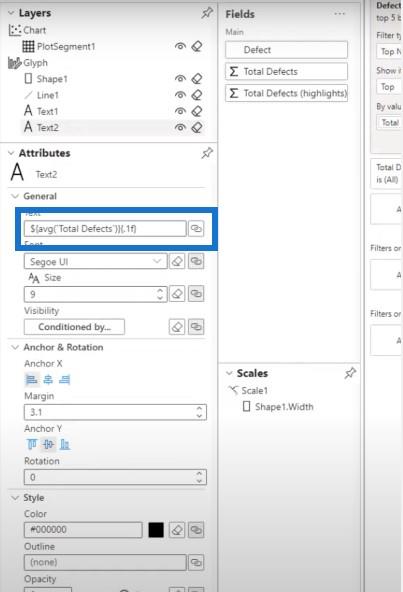
For dataetikettene bruker vi Total Defects .

Vi må sørge for at dataetikettene er riktig formatert i visualiseringen vår, og vi må ta inn $-tegnet.

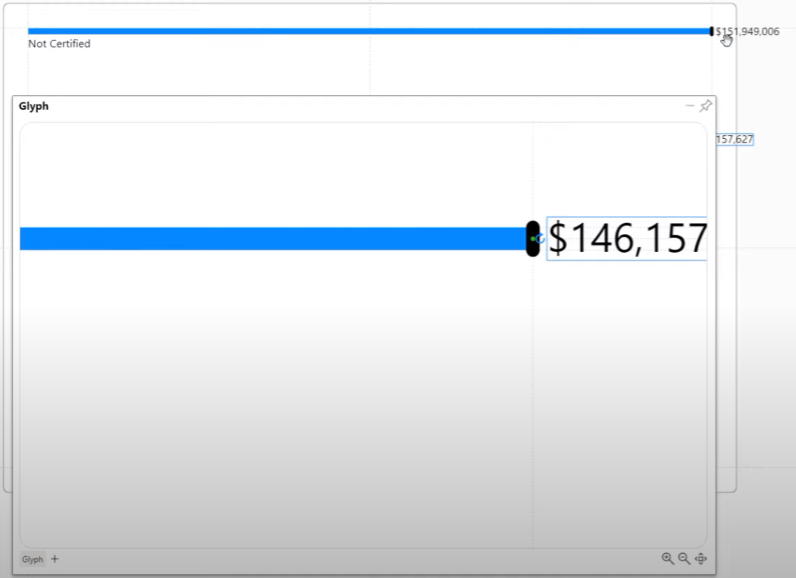
Problemet nå er at etikettene ikke er inne i lerretet, så vi må dra verdiene skikkelig innover.

Tilpasse fargen på stolpediagrammet
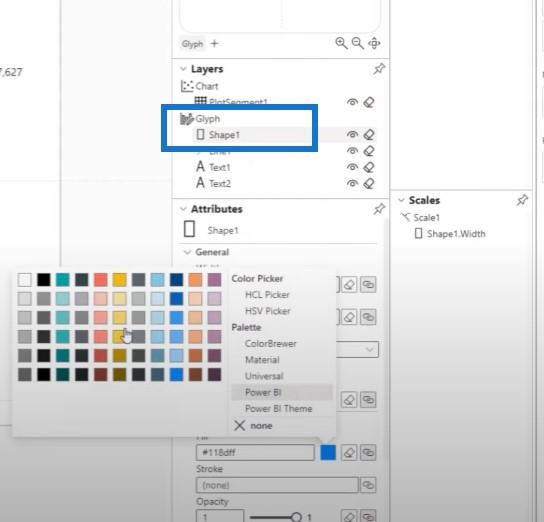
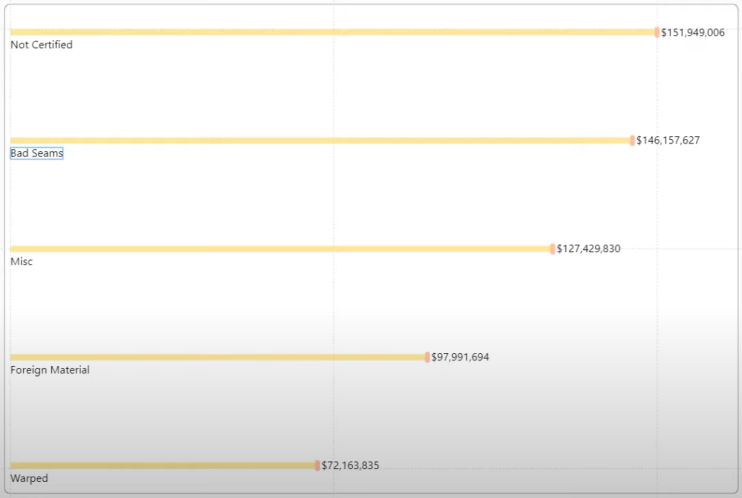
Vi kan også endre fargene inne i diagrammet fordi bakgrunnen vår er mørk. For formen vil jeg bruke gul og for streken kan jeg bruke oransje.


Jeg vil bruke hvit for tekstverdien, lagre endringene jeg har gjort, og deretter teste den i rapporten.

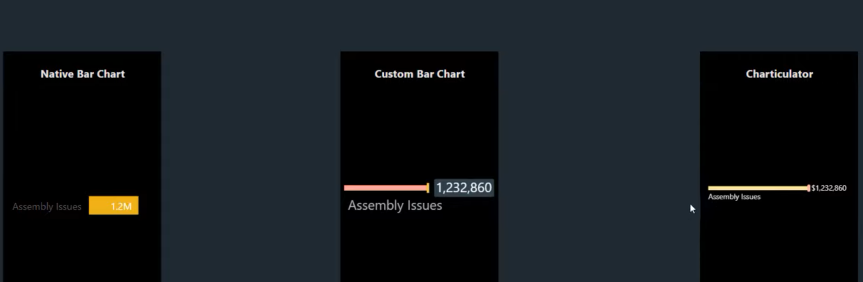
La oss teste stolpediagrammet ved hjelp av sliceren.

Når du velger noe fra sliceren, forstørrer den ikke automatisk dataetikettene når vi prøver å skjære opp rapporten.

Konklusjon
Når du må lage et stolpediagram på et veldig trangt sted, kan du lage det ved hjelp av Charticulator. Hvis du likte innholdet som dekkes i denne spesielle opplæringen, vennligst abonner på LuckyTemplates TV- kanal.
Vi har en enorm mengde innhold som kommer ut hele tiden fra meg selv og en rekke innholdsskapere, som alle er dedikert til å forbedre måten du bruker LuckyTemplates og.
Til slutt, sjekk ut resten av LuckyTemplates nettsted for mange ressurser og videre læring som du kan få tilgang til veldig enkelt.
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








