DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal jeg vise deg hvordan du tilpasser apper ved å bruke de forskjellige verktøyene og funksjonene i Power Apps-plattformen. Tilpassing av apper kan hjelpe deg med å komme opp med et unikt utseende som passer perfekt med dine foretrukne temaer eller merkevarebygging samtidig som du effektivt leverer dataene du vil vise.
Hvis du har gått gjennom de andre opplæringene om, vil du se at den største styrken denne plattformen har, er dens brukervennlighet.
Innholdsfortegnelse
Tilpasse apper: Hovedskjermen og dokumentasjonsskjermen
Når du starter en app fra et tomt lerret, er det viktig å starte med en hovedskjerm og en dokumentasjonsskjerm. Å ha disse to skjermene vil bidra til å fremskynde hele prosessen og vil hjelpe deg å opprettholde et enhetlig utseende gjennom hele appen, uansett hvor mange skjermer du ender opp med.
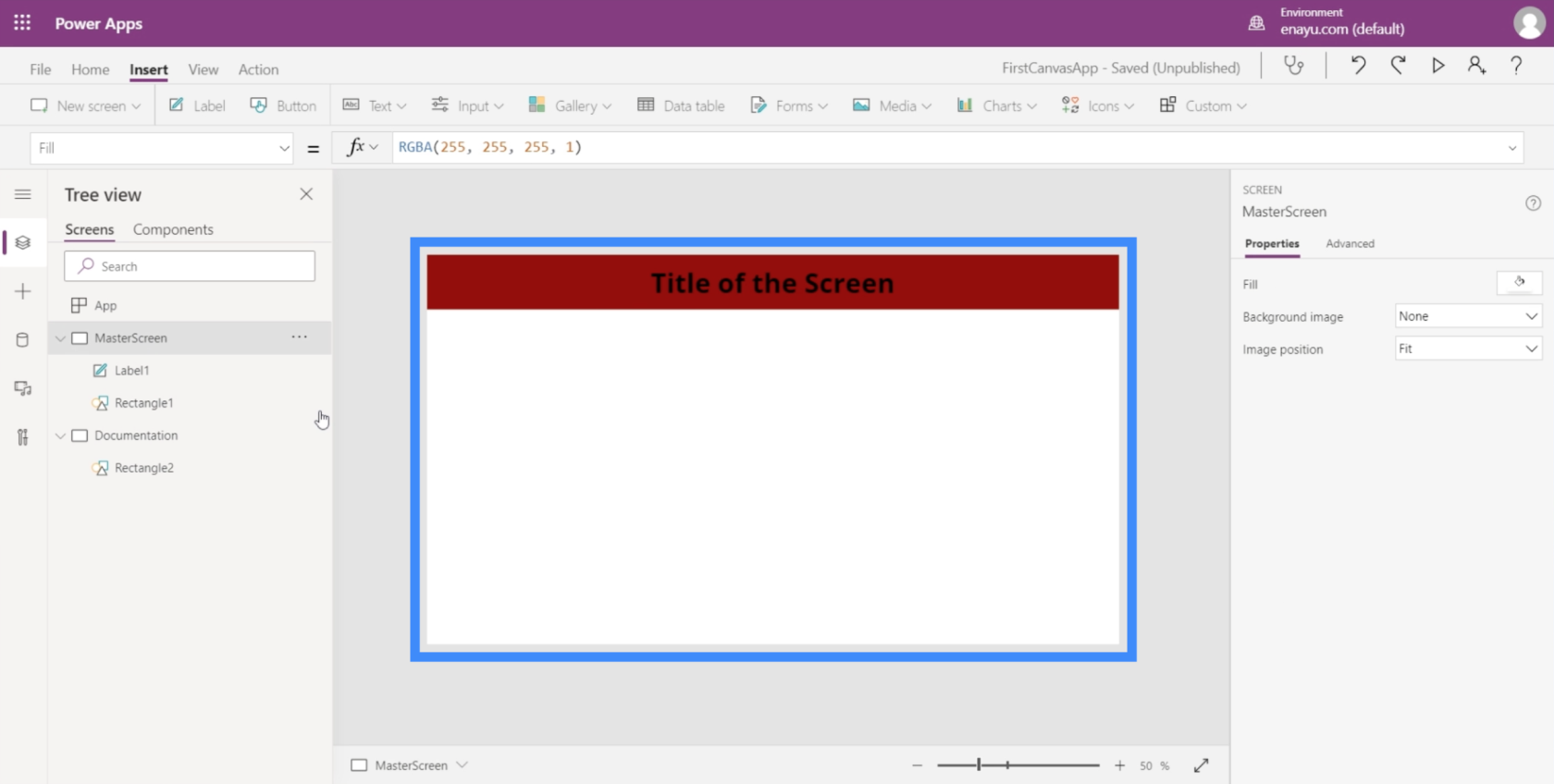
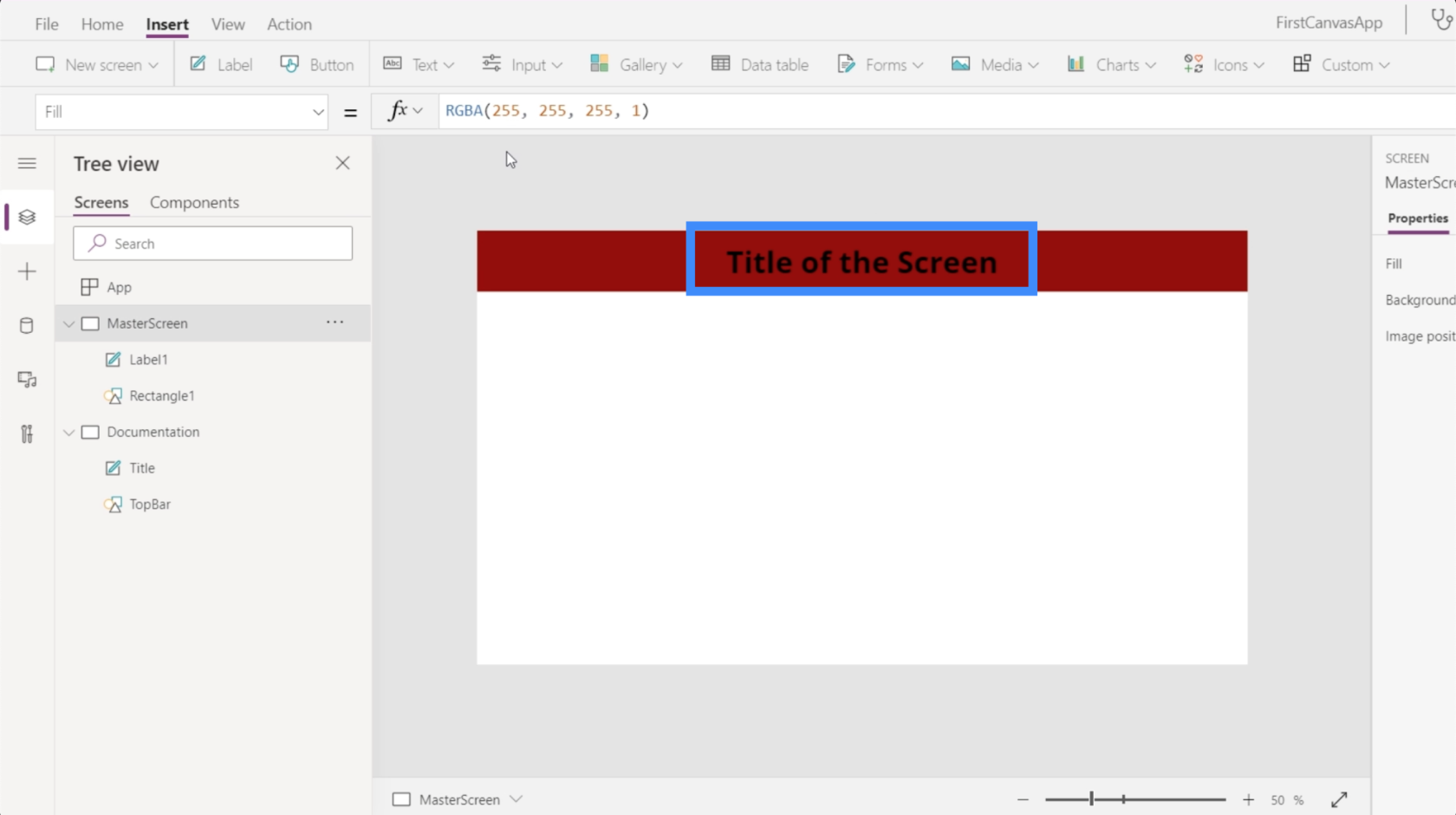
Hovedskjermen fungerer som en mal for hele appen. Det dikterer hvordan resten av skjermene dine vil se ut. For dette eksemplet er det slik hovedskjermen vår ser ut.

Som du kan se, har vi en tittel over det øverste området som ligger på toppen av et rødt rektangel som også strekker seg over lengden på skjermen. Dette betyr at etter hvert som vi legger til flere skjermer i appen, vil hver side alltid ha den overskriften.
Når det gjelder dokumentasjonsskjermen, fungerer den som et referansepunkt for alle elementene som skal brukes på tvers av appen vi bygger. Siden vi allerede har en tittel og en topplinje på hovedskjermen, la oss ha de samme tingene på dokumentasjonsskjermen også.
Vi har allerede et rødt rektangel her.

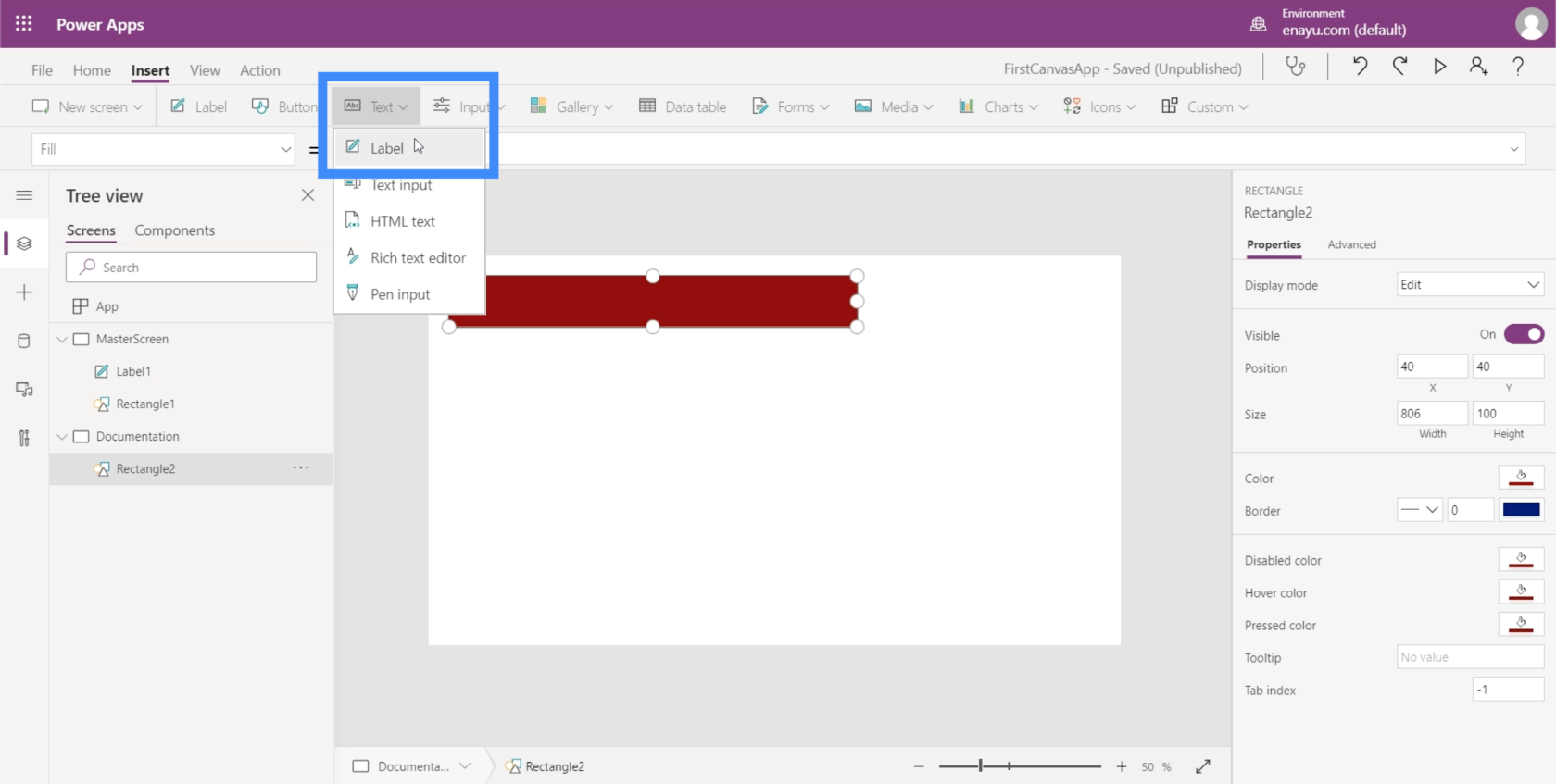
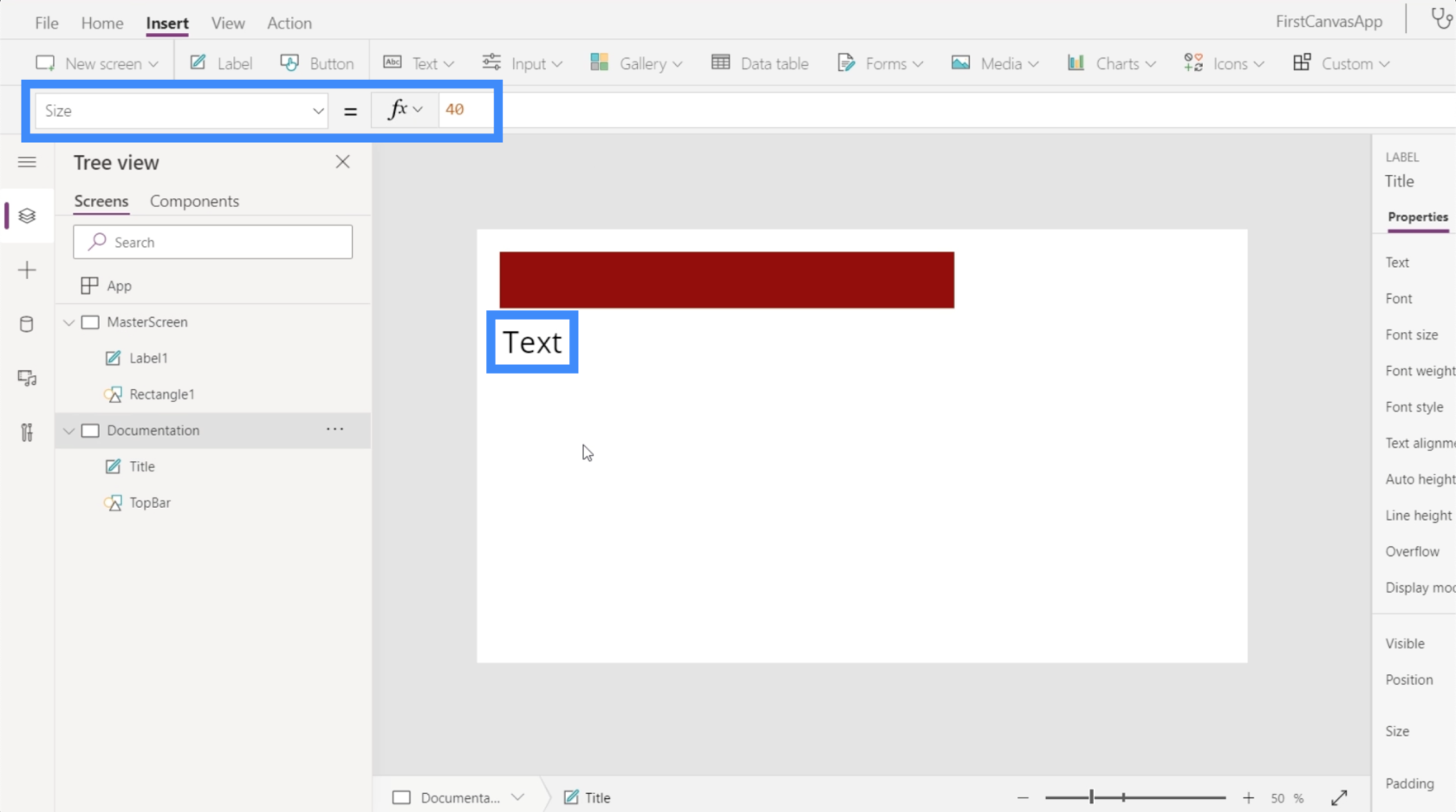
Så vi trenger bare å legge til tittelen. For å gjøre det, bare lag en etikett ved å bruke rullegardinmenyen Tekst under Sett inn-båndet.

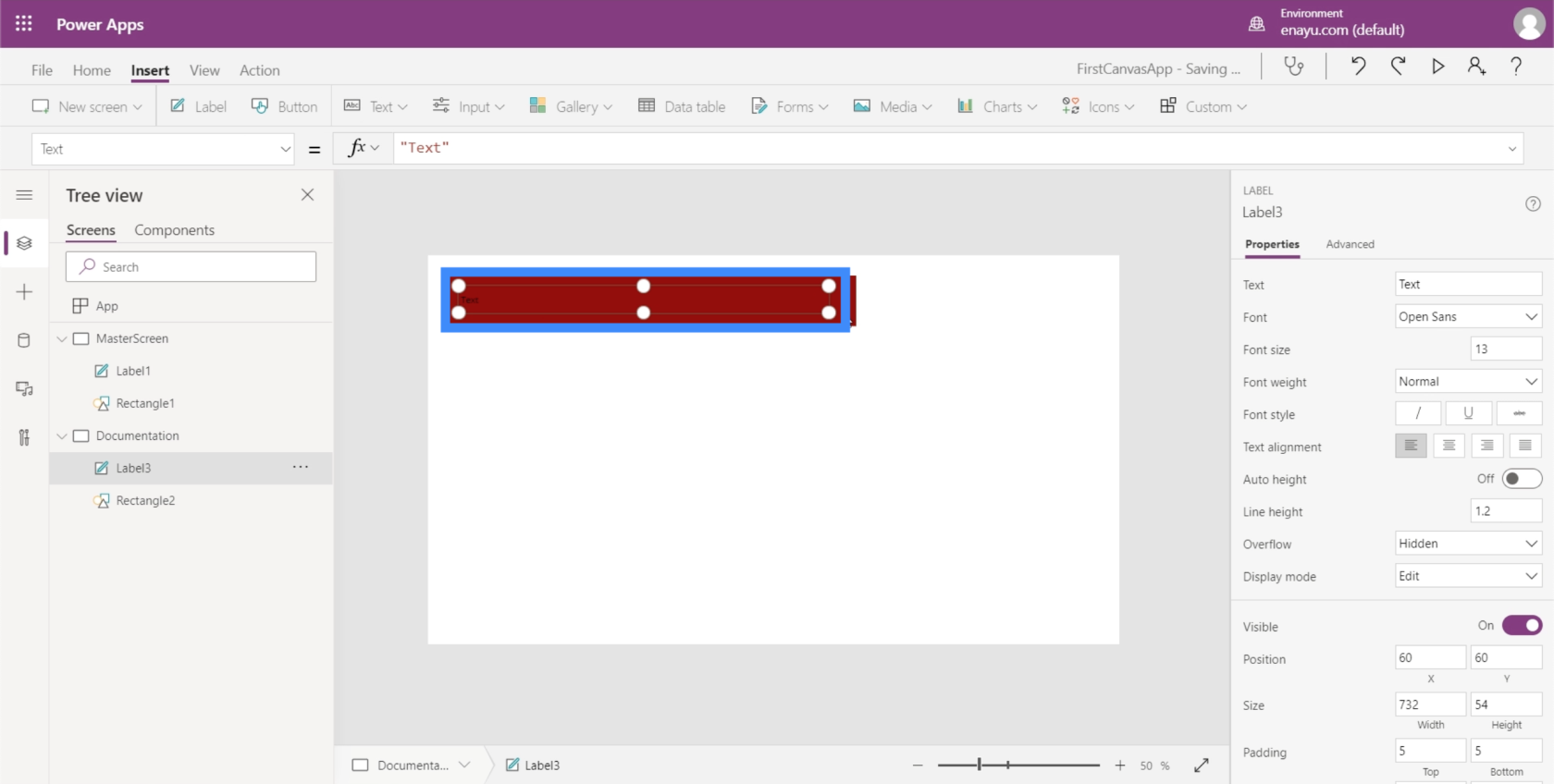
Nå som det er en tekstboks her, ønsker vi å bruke samme skriftstørrelse som den på hovedskjermen.

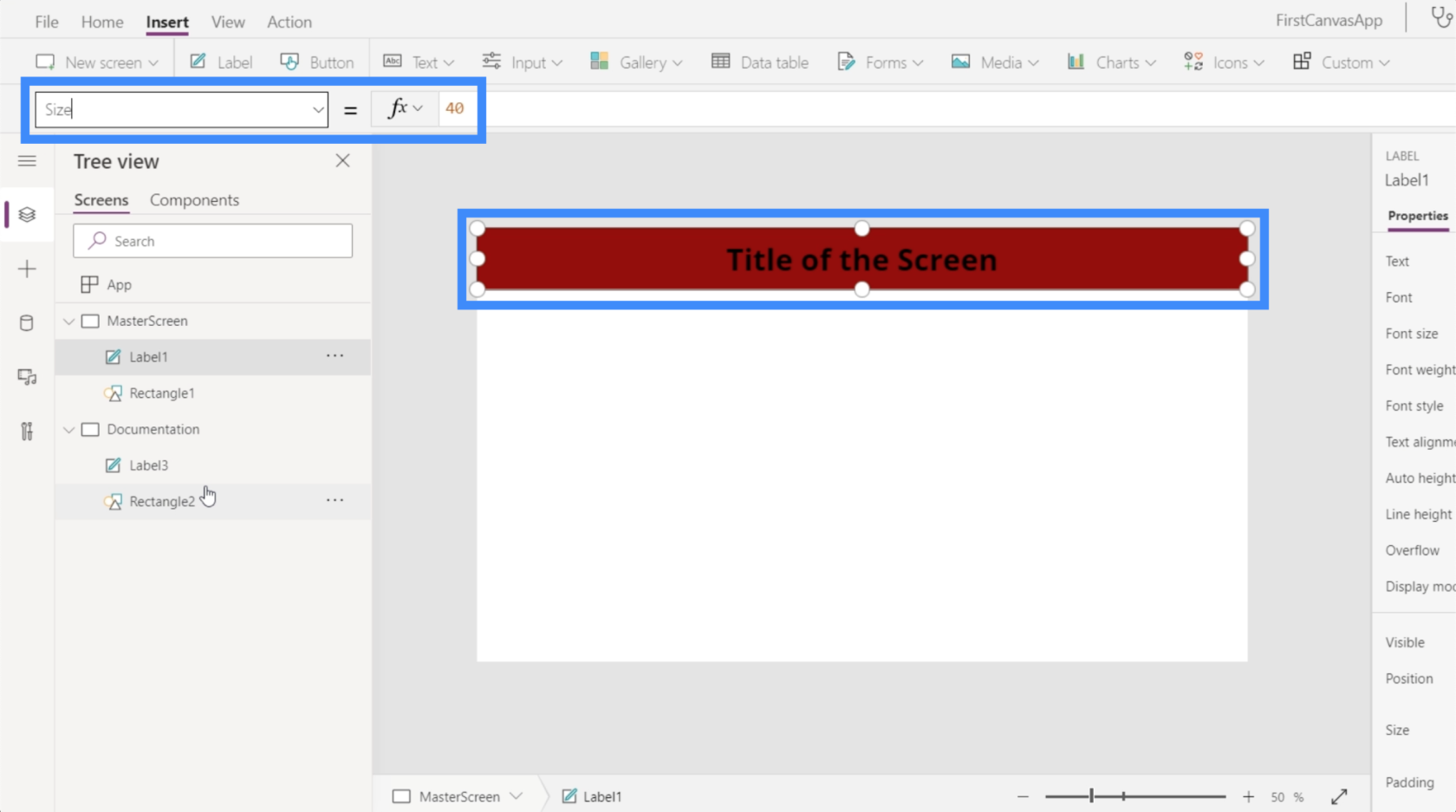
Går tilbake til etiketten på hovedskjermen, viser den at skriftstørrelsen er 40.

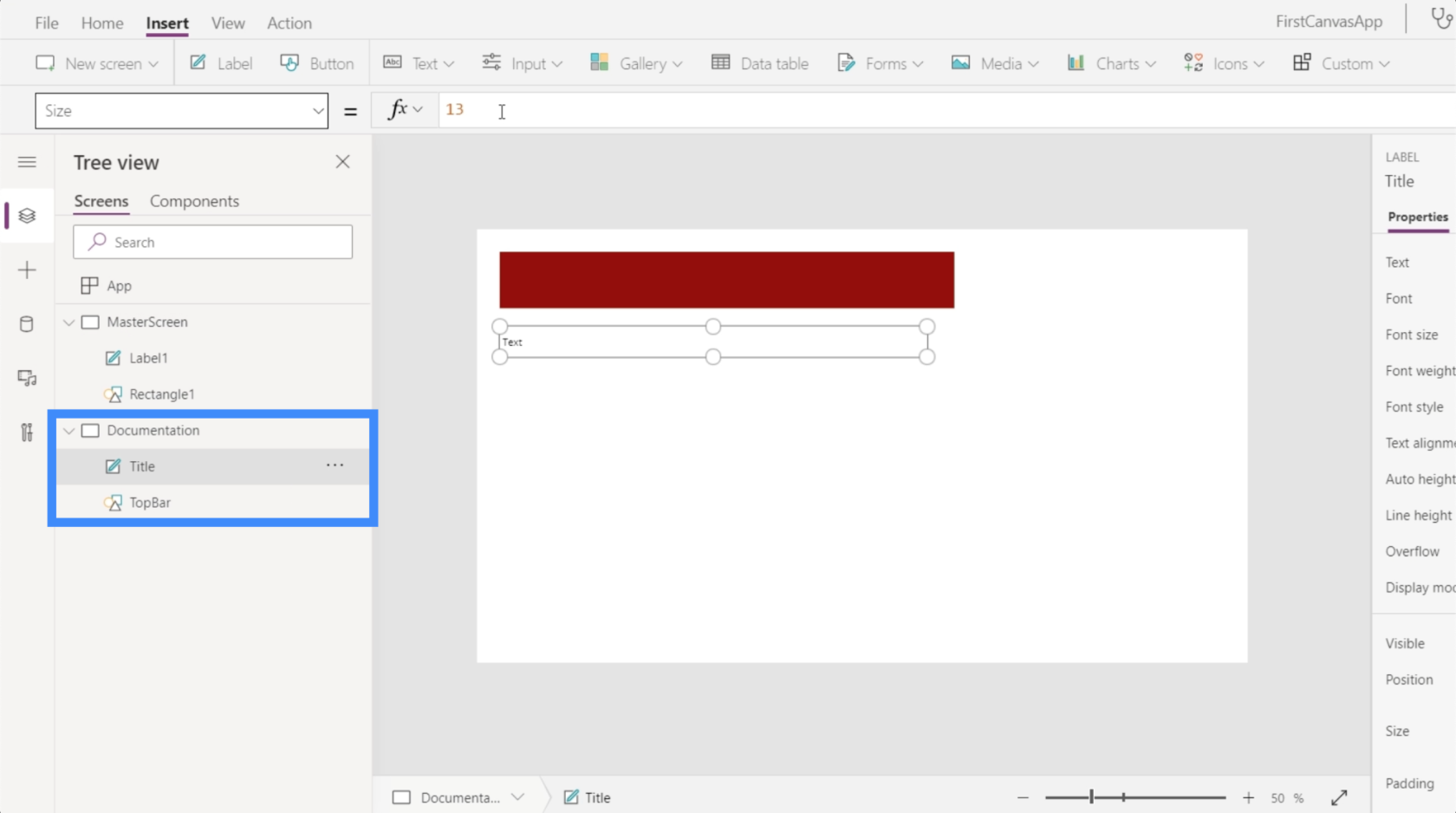
Så jeg skal lage teksten på dokumentasjonsskjermen 40 også.

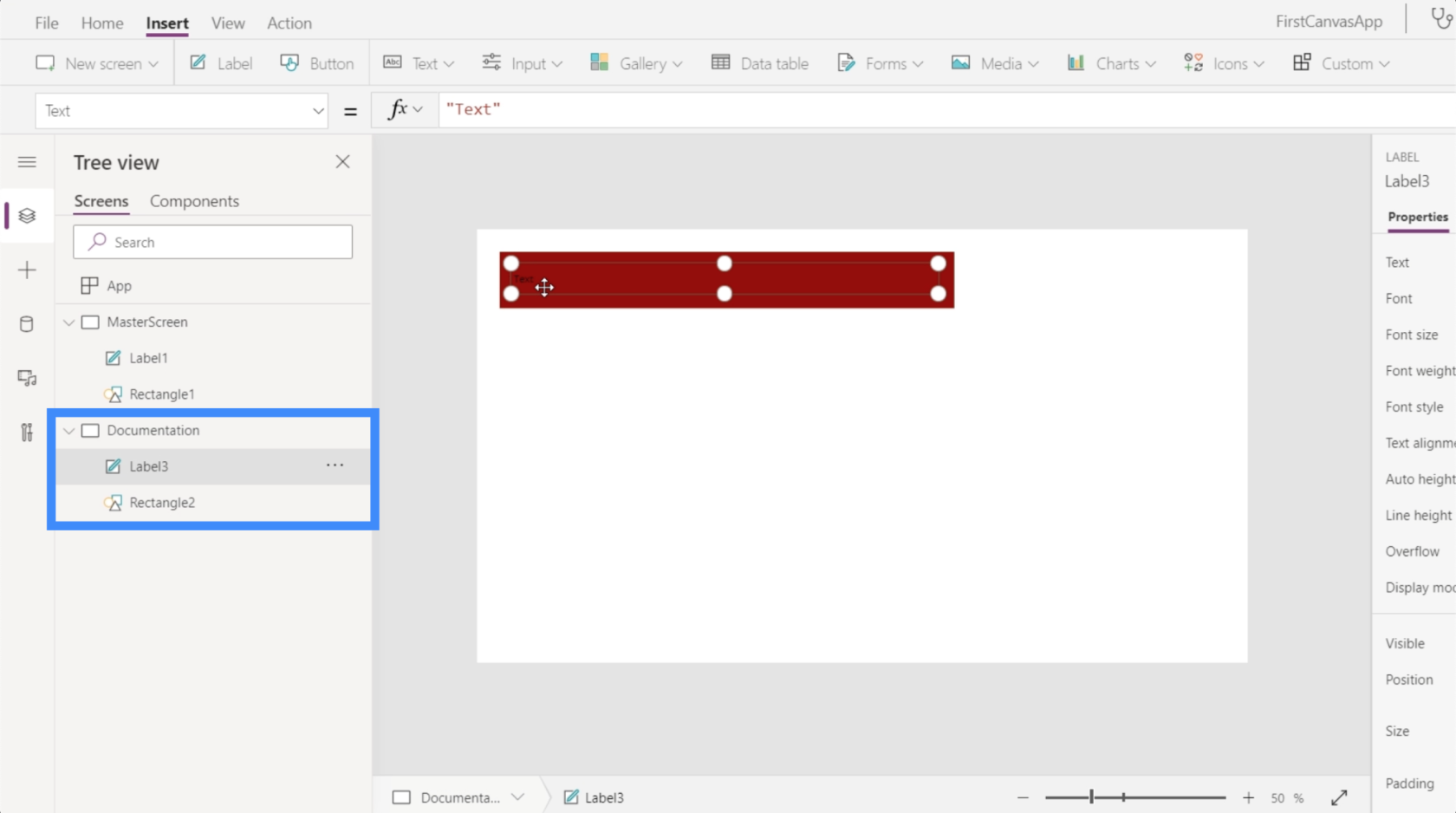
Siden vi skal bruke dokumentasjonsskjermen som et referansepunkt, er det viktig å merke alle elementene i den på riktig måte. For øyeblikket heter elementene her Label3 og Rectangle2, som begge er ganske generiske.

Så la oss gi dem nytt navn og kalle dem Tittel og TopBar i stedet.

Tilpasse apper ved hjelp av dokumentasjonsskjermen
Nå som vi har riktig merket elementene i dokumentasjonsskjermen, kan vi begynne å tilpasse andre skjermer. I dette tilfellet er den eneste andre skjermen vi har hovedskjermen.
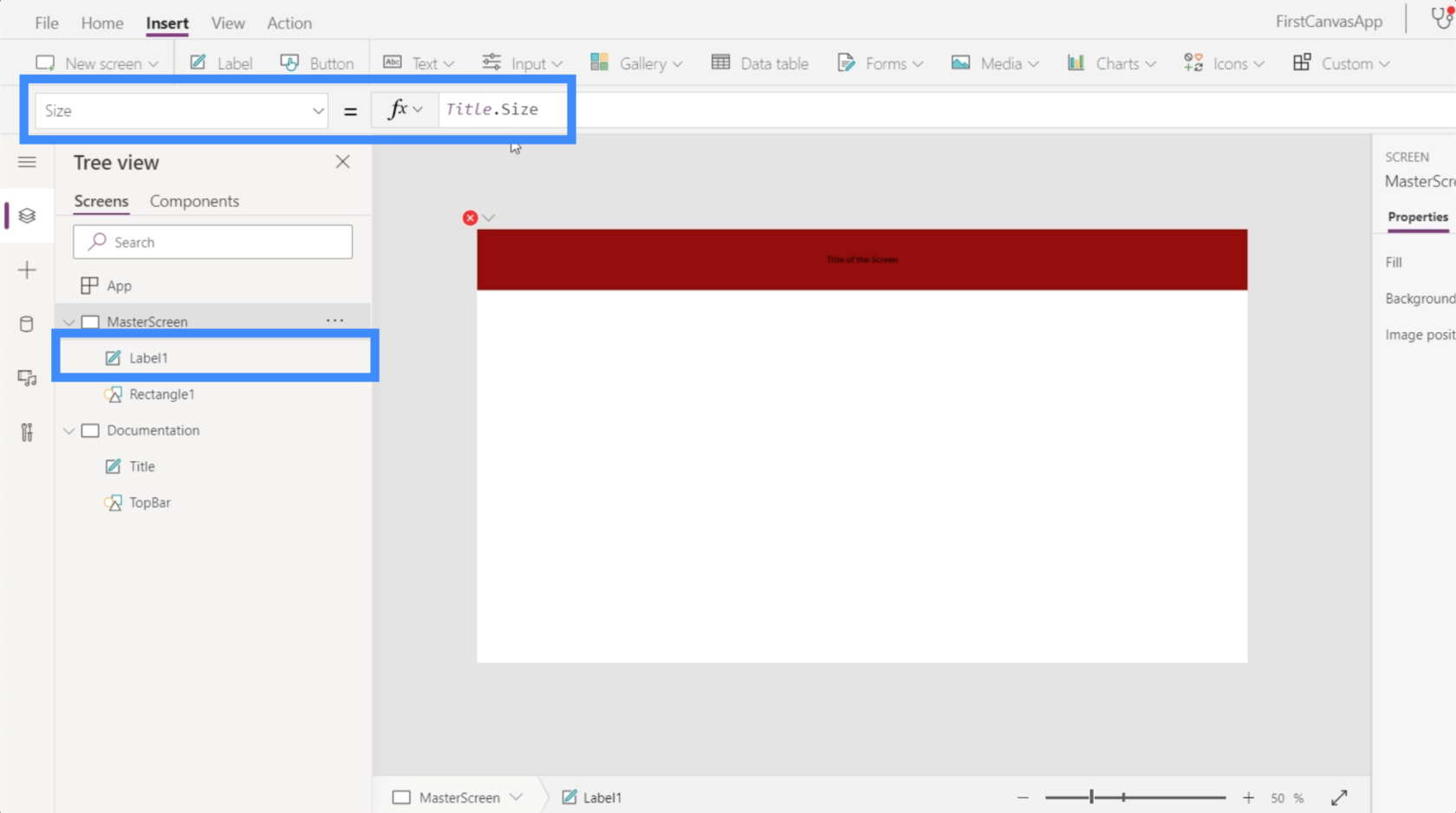
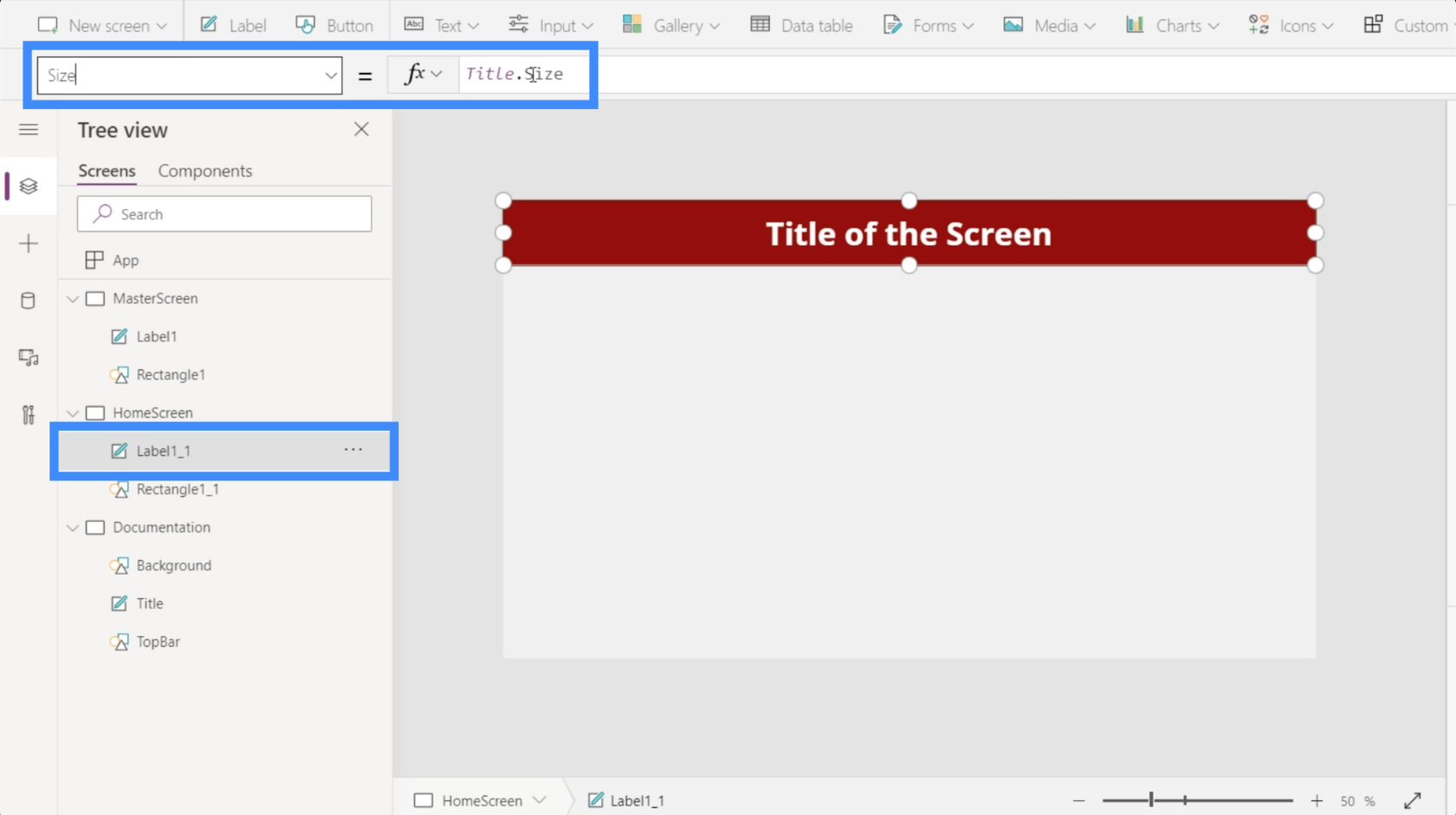
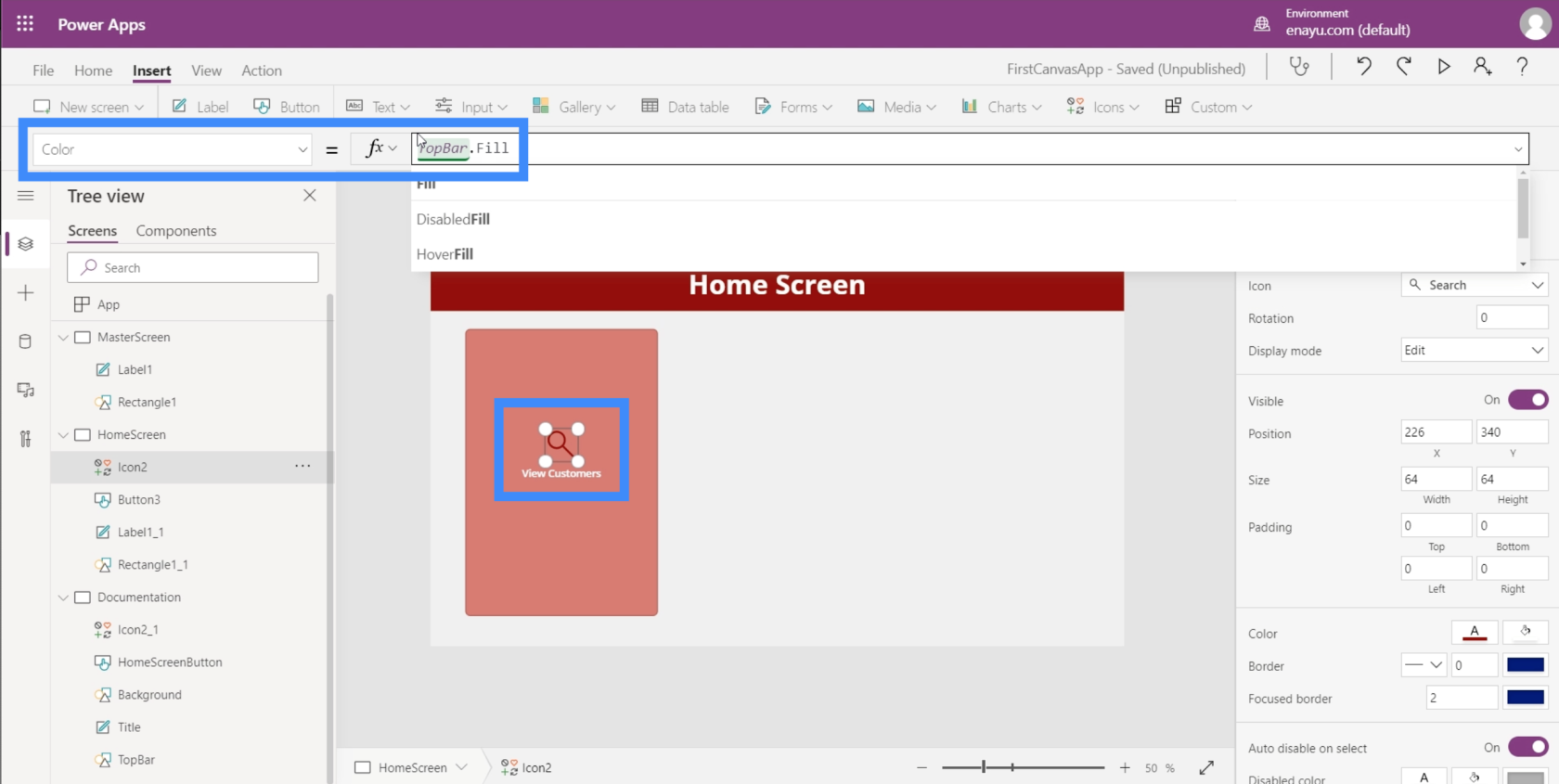
La oss si at tittelen på hovedskjermen fortsatt ikke har riktig størrelse. Alt vi trenger å gjøre er å velge Label1 på hovedskjermen. Deretter, ved å velge Størrelse på rullegardinmenyen for egenskaper, skriver vi inn navnet på elementet vi vil referere til på dokumentasjonsskjermen (som i dette tilfellet er Tittel) og følger opp egenskapen vi ønsker å etterligne.

Når vi trykker på Enter etter å ha skrevet inn Title.Size, skal det automatisk endre elementet vi tilpasset.

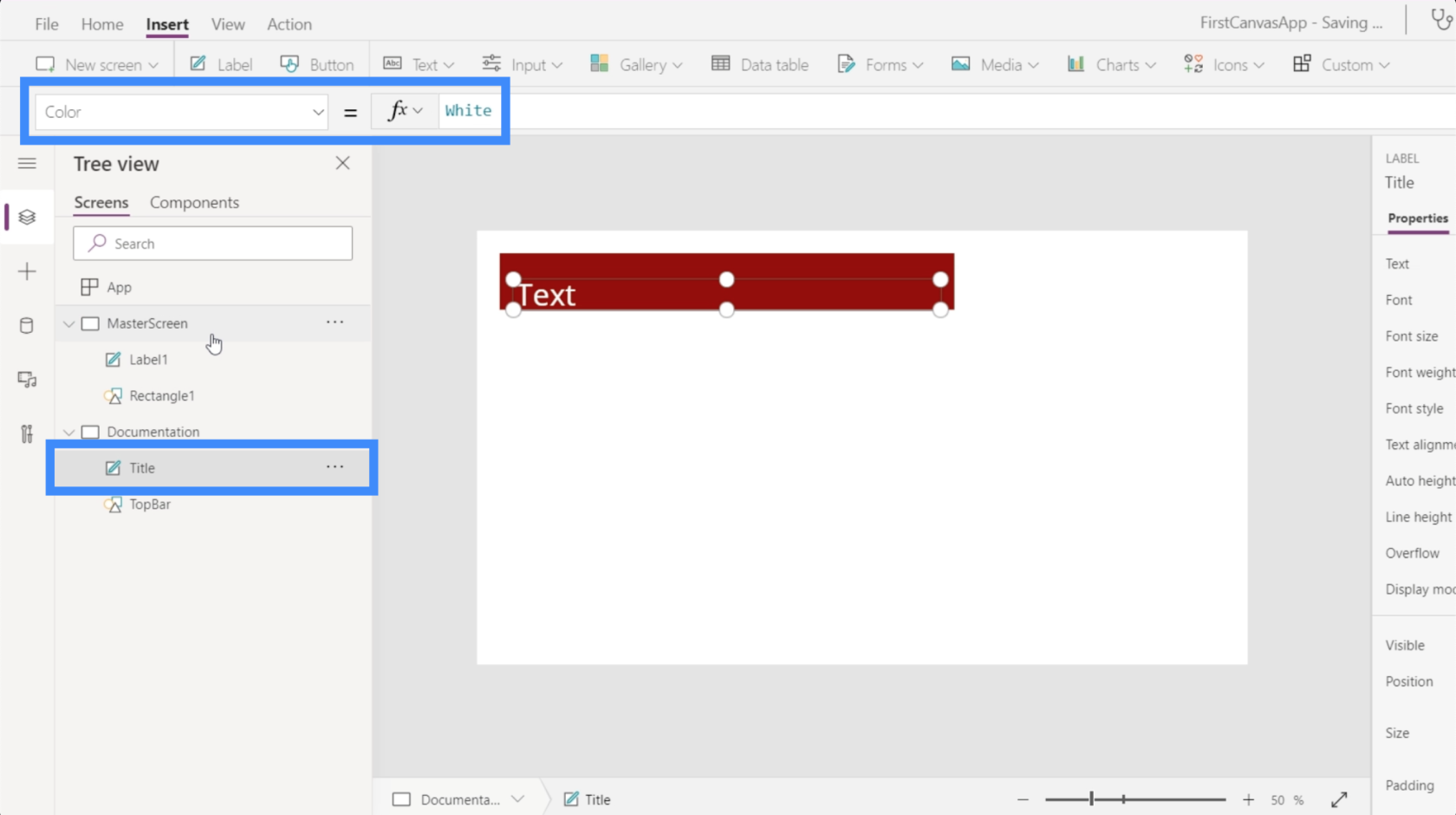
Bortsett fra størrelsen, kan vi også tilpasse etikettens farge. La oss si at jeg vil endre den til hvit. Så bare marker elementet som heter Tittel, velg Farge fra rullegardinmenyen, og skriv deretter inn Hvit.

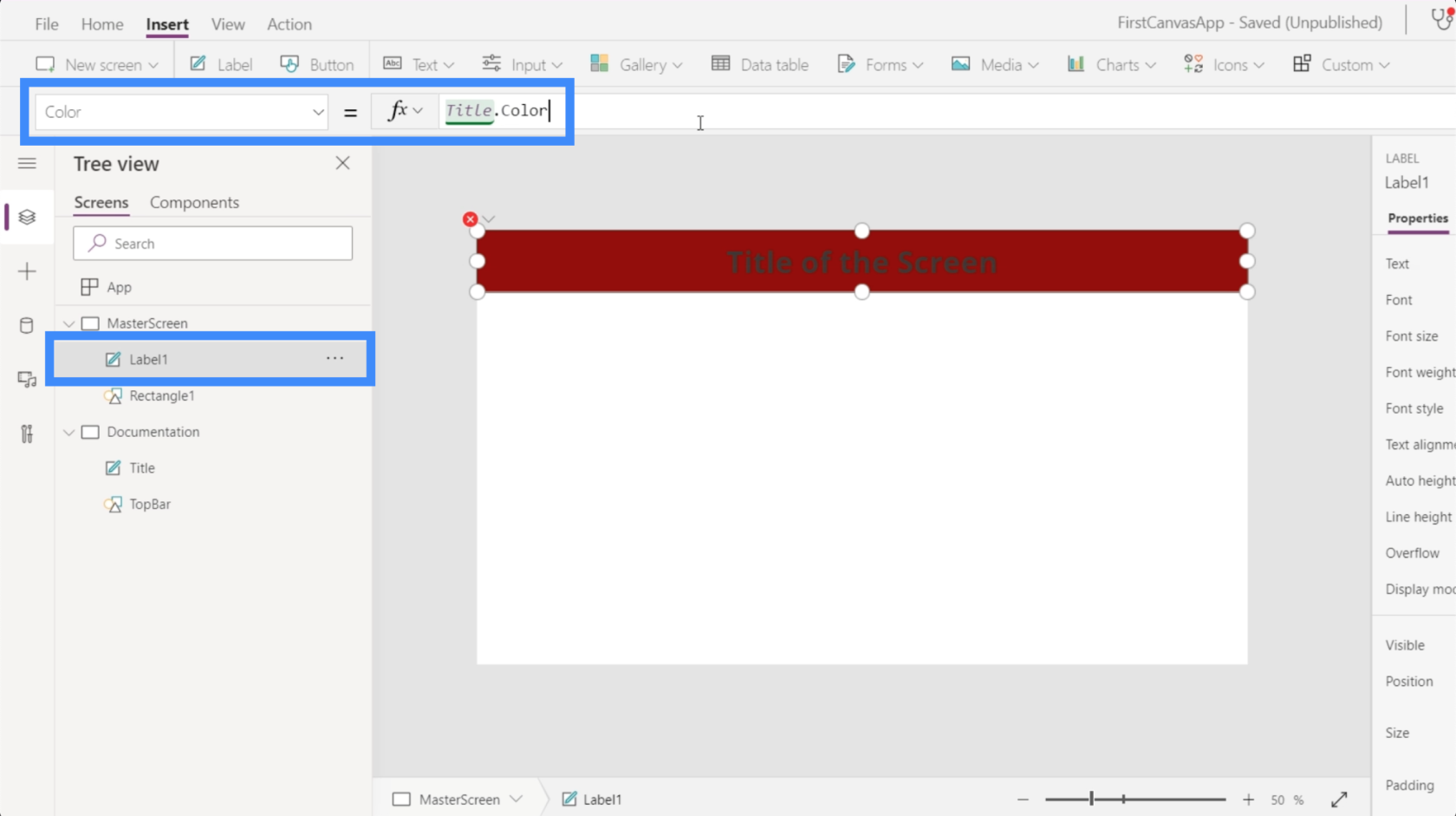
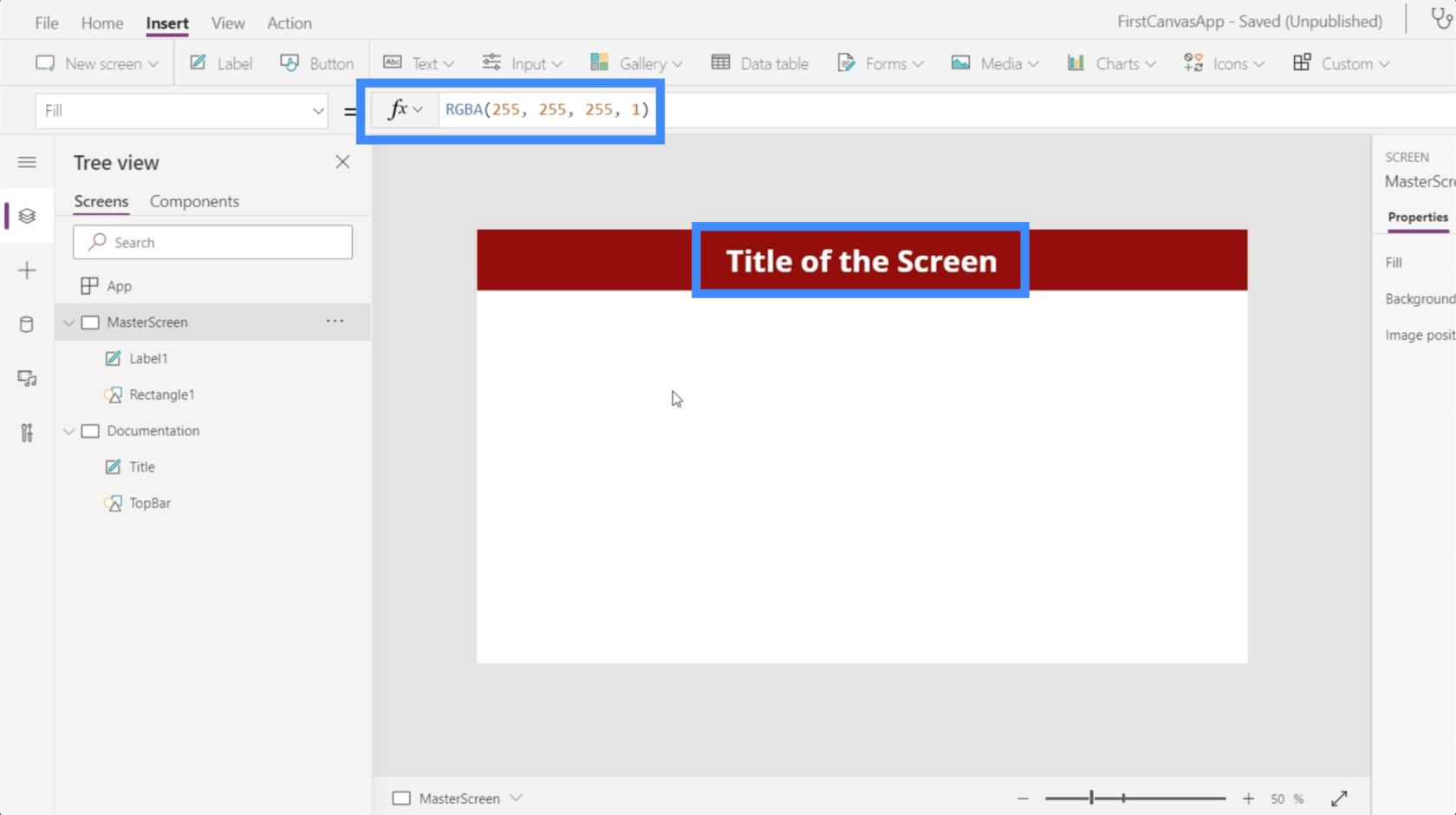
Nå som tittelen på dokumentasjonssiden vår er hvit, la oss gå tilbake til hovedskjermen og se hva som skjer hvis vi også refererer til den egenskapen. Marker Label1 under hovedskjermen, og skriv deretter inn Title.Color.

Når vi trykker på Enter, vil du se at det ikke bare vil endre fargen på elementet vi tilpasset. Den viser også RGBA-fargekoden på formellinjen.

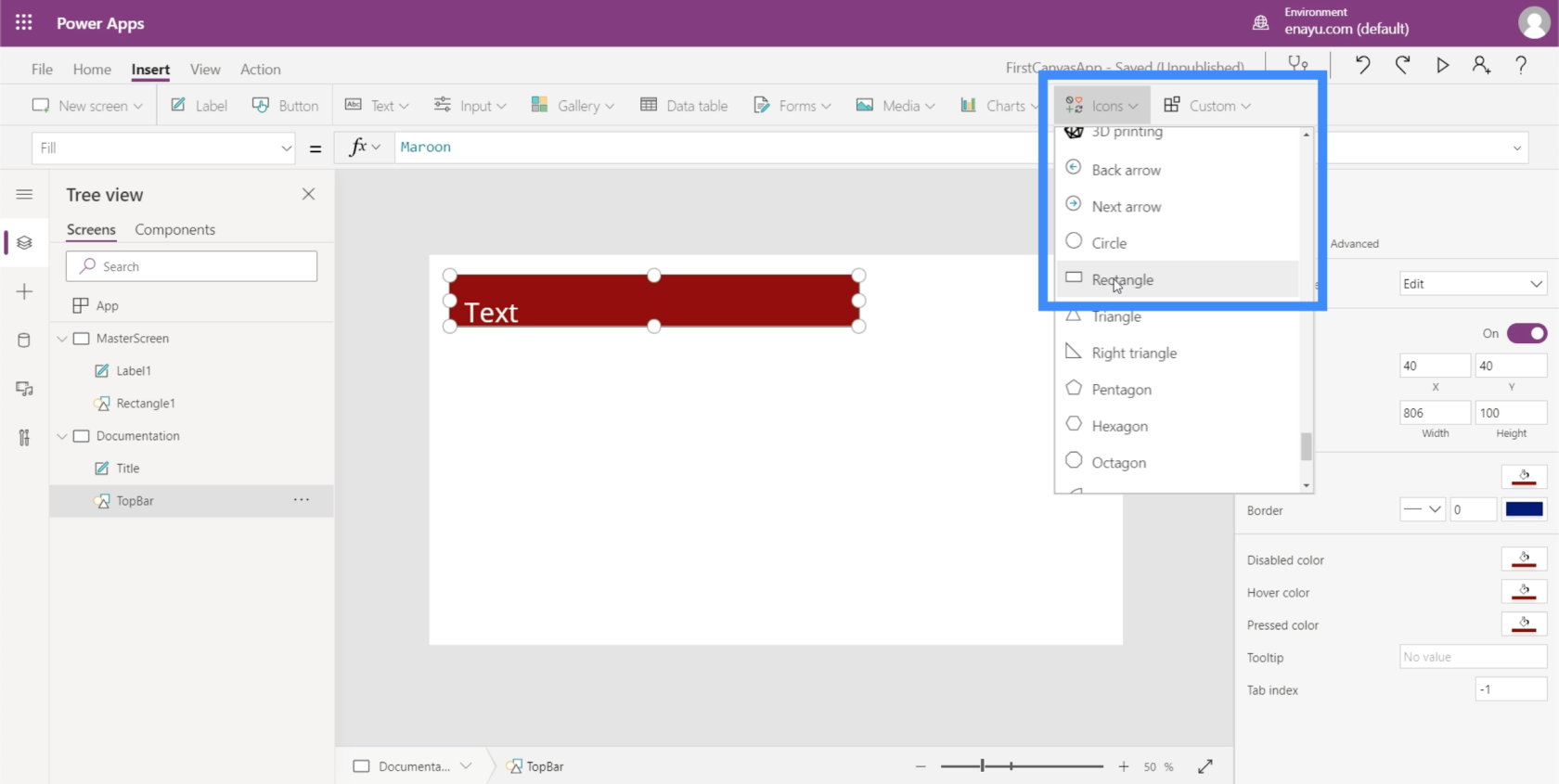
Nå skal jeg vise deg en annen måte å tilpasse ved hjelp av dokumentasjonsskjermen. Jeg legger til et rektangel ved å se på rullegardinmenyen under Ikoner.

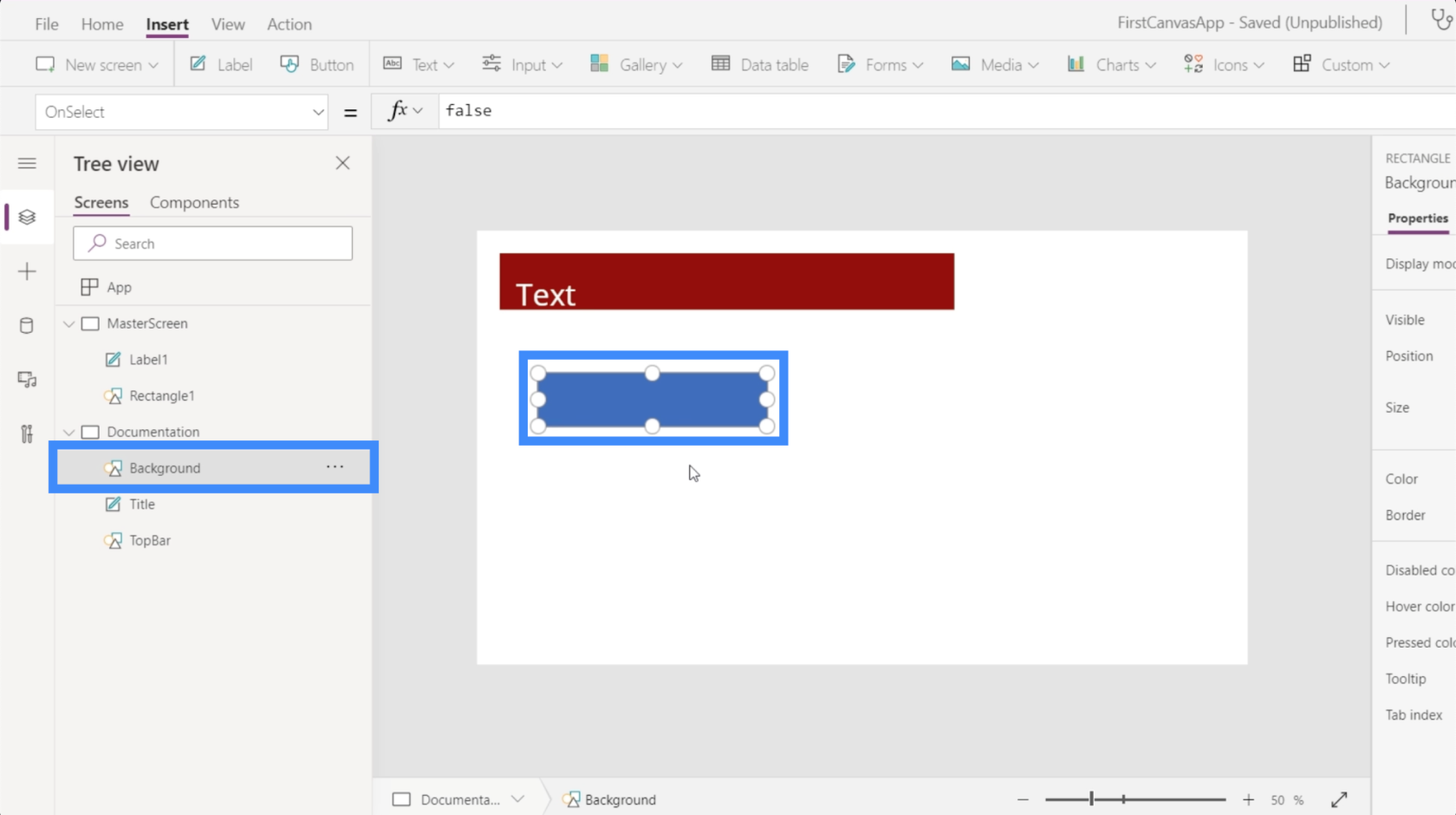
Jeg vil at dette rektangelet skal være grunnlaget for hovedskjermens bakgrunn. Så jeg vil gi nytt navn til dette elementet til Bakgrunn.

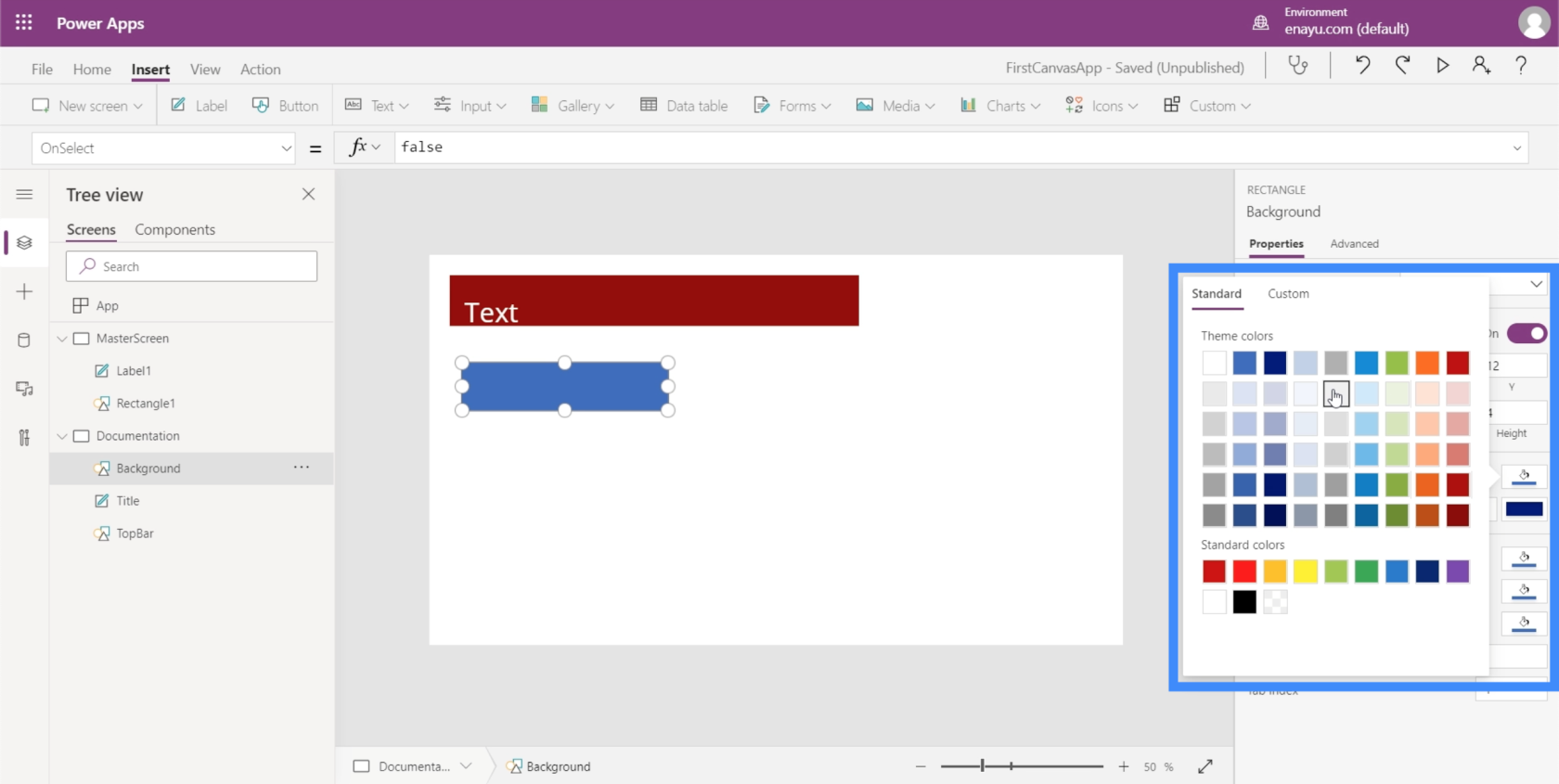
På høyre rute kan jeg velge farger for dette elementet under fanen Egenskaper.

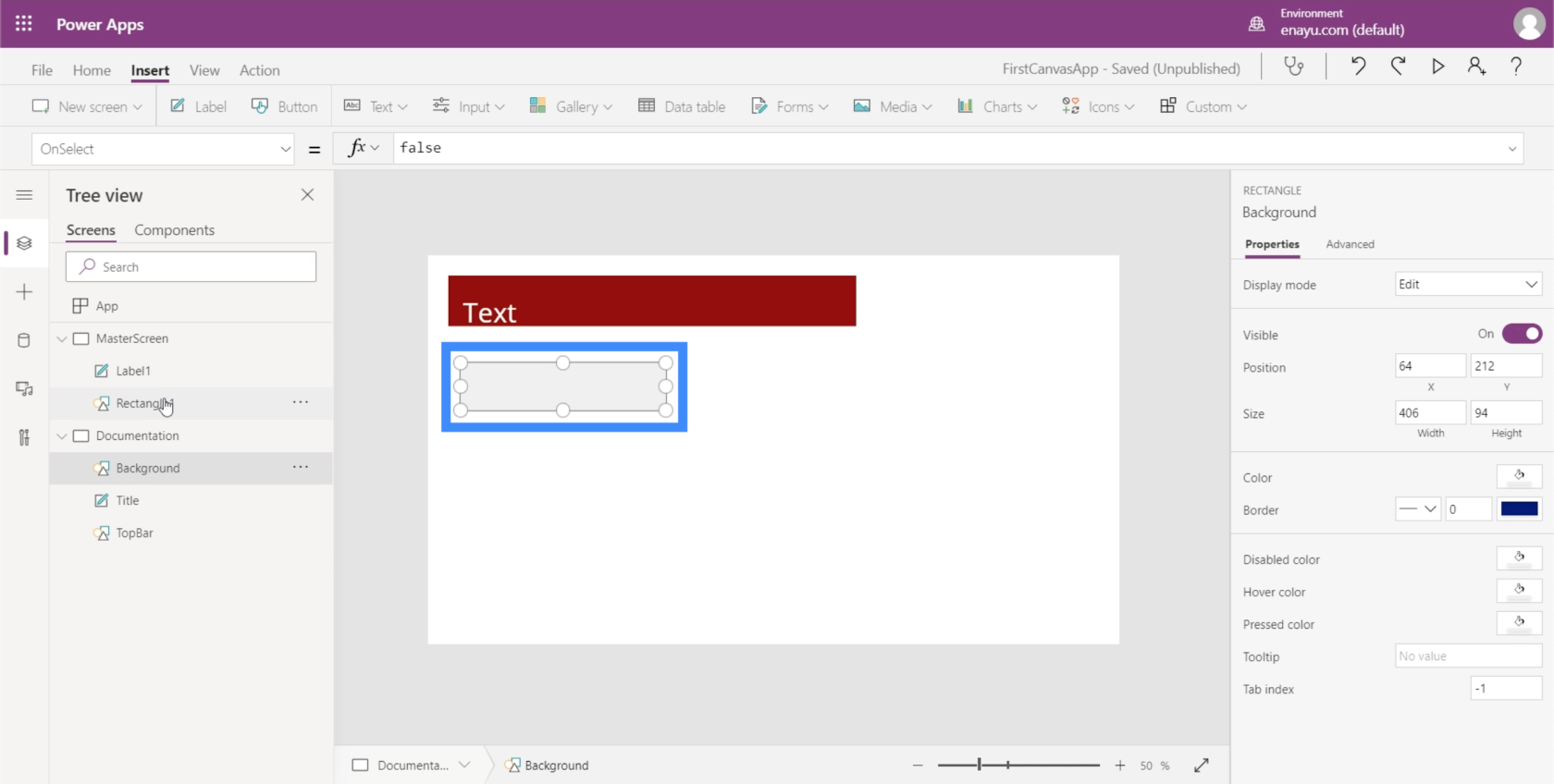
Jeg velger en lysere grå farge slik at den ikke forstyrrer måten andre elementer vil vises på når vi legger dem til på skjermene våre.

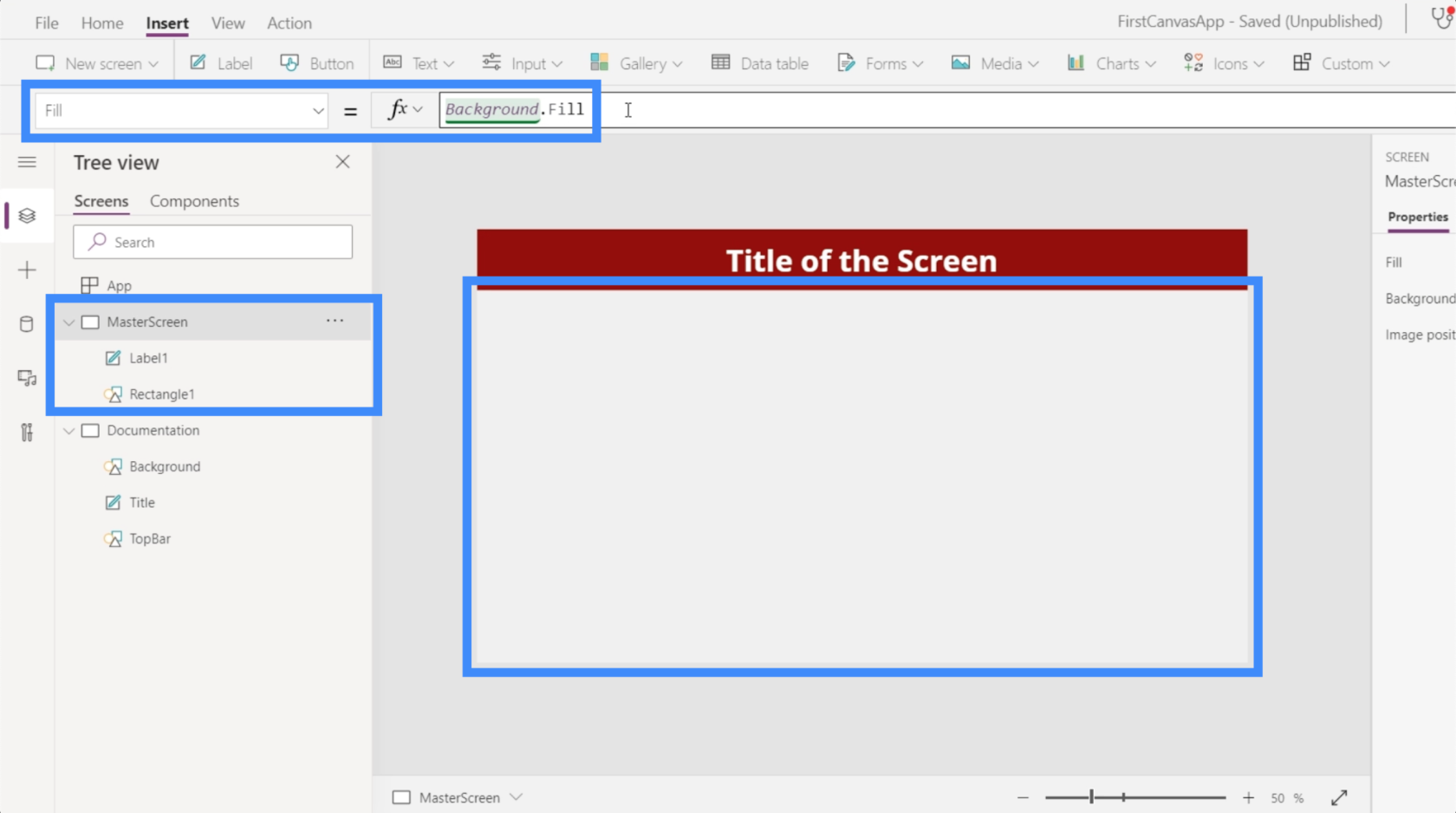
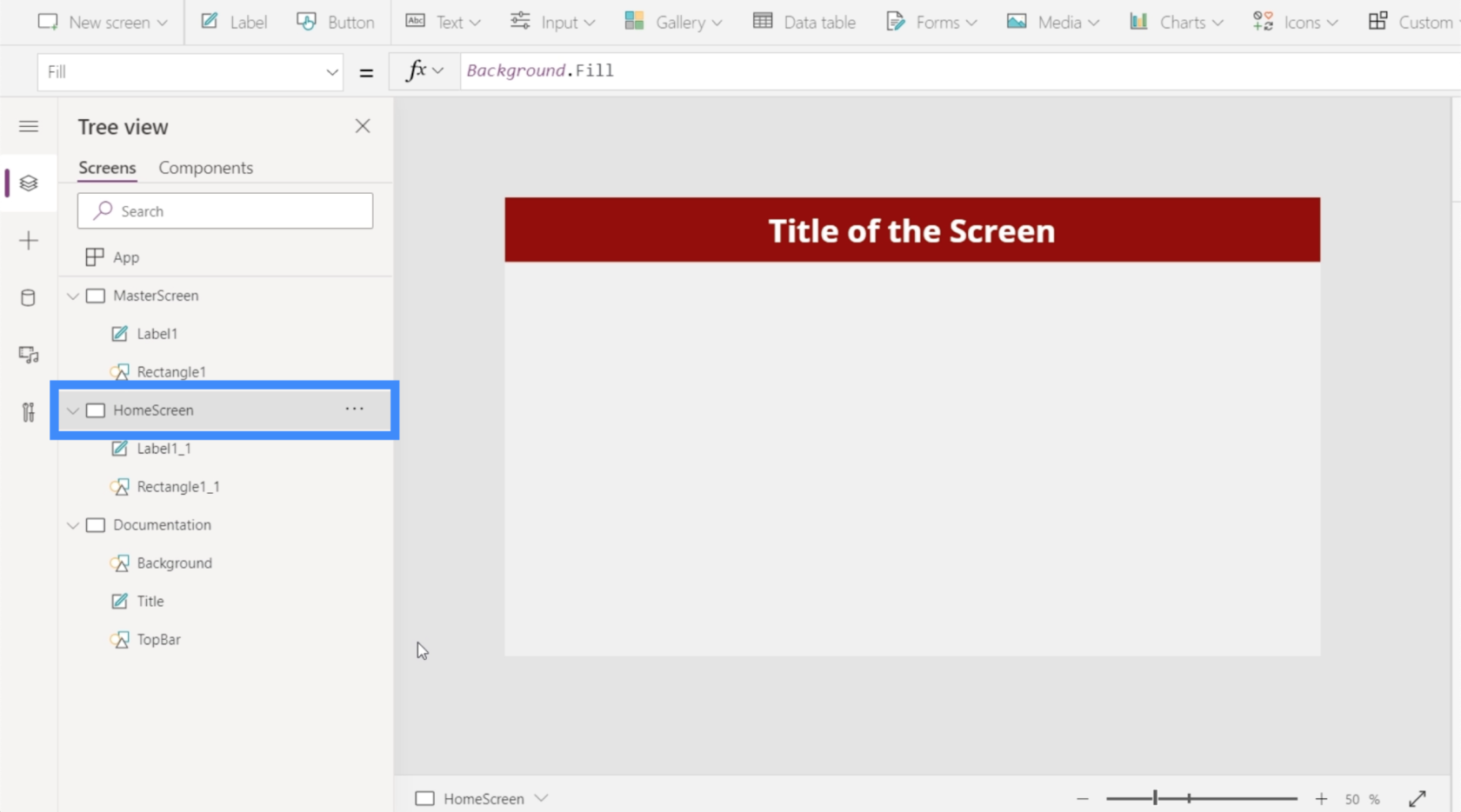
La oss nå gå til hovedskjermen. Vi har fortsatt to elementer her - etiketten og rektangelet. Men for at vi skal endre bakgrunnsfargen på skjermen, trenger vi ikke å legge til et annet element her.
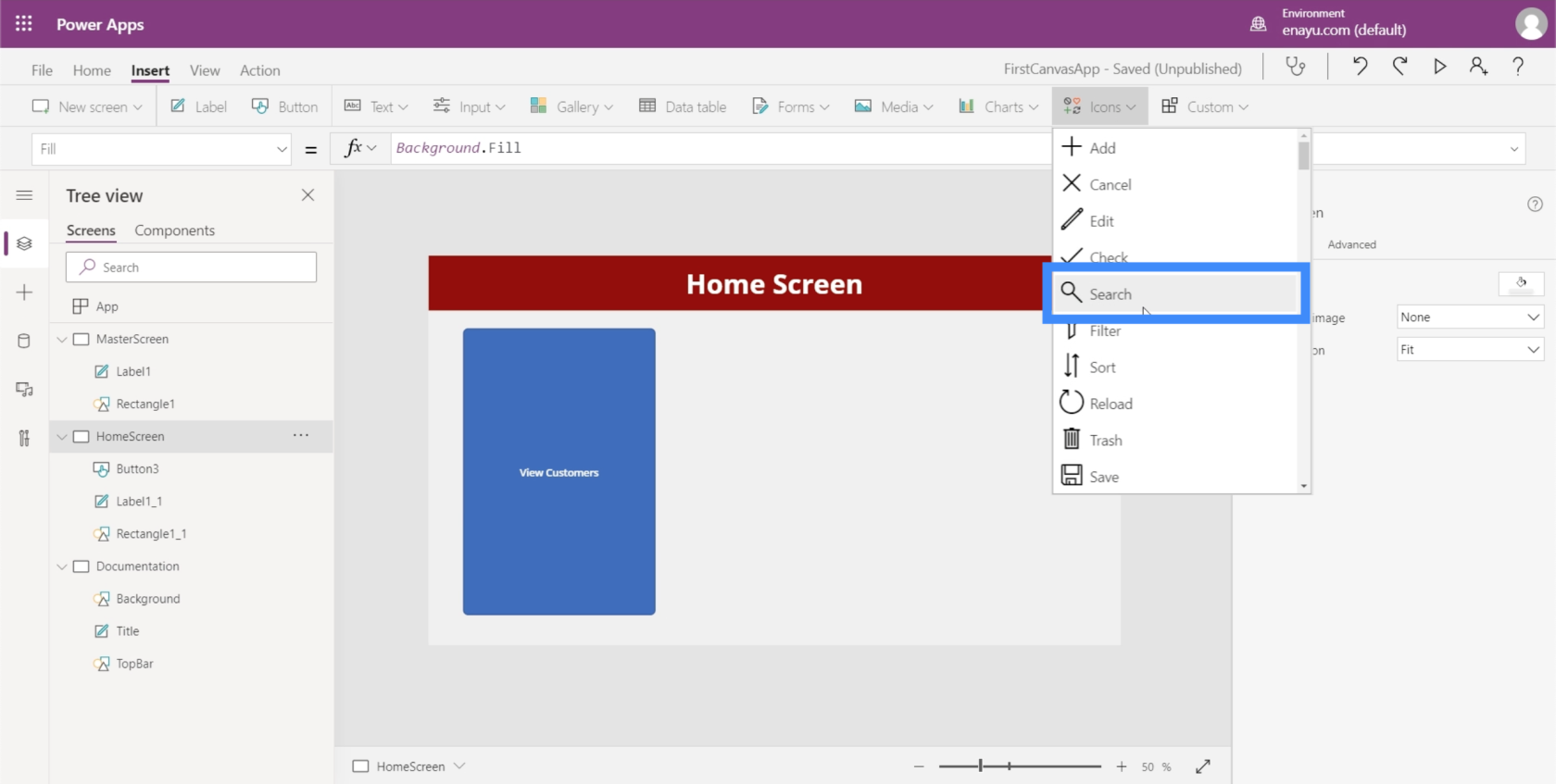
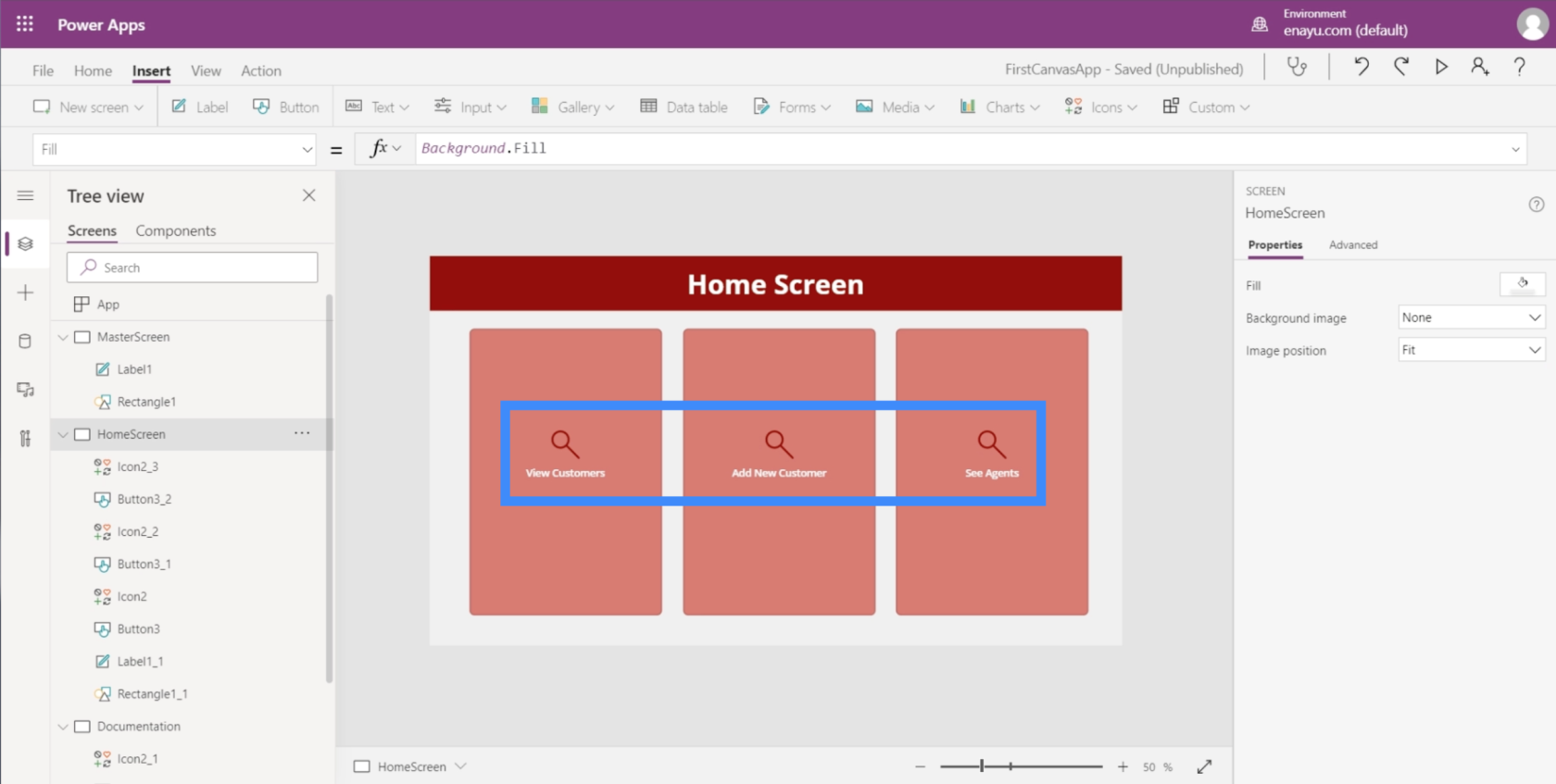
Når jeg sørger for at hovedskjermen er uthevet, ser jeg bare etter Fyll under rullegardinmenyen. Deretter, på formellinjen, vil jeg referere til rektangelet vi opprettet tidligere og fyllfargen. Når jeg trykker på Enter etter å ha skrevet inn Background.Fill, vil du se at bakgrunnen på den skjermen nå viser samme farge som referansen vår.

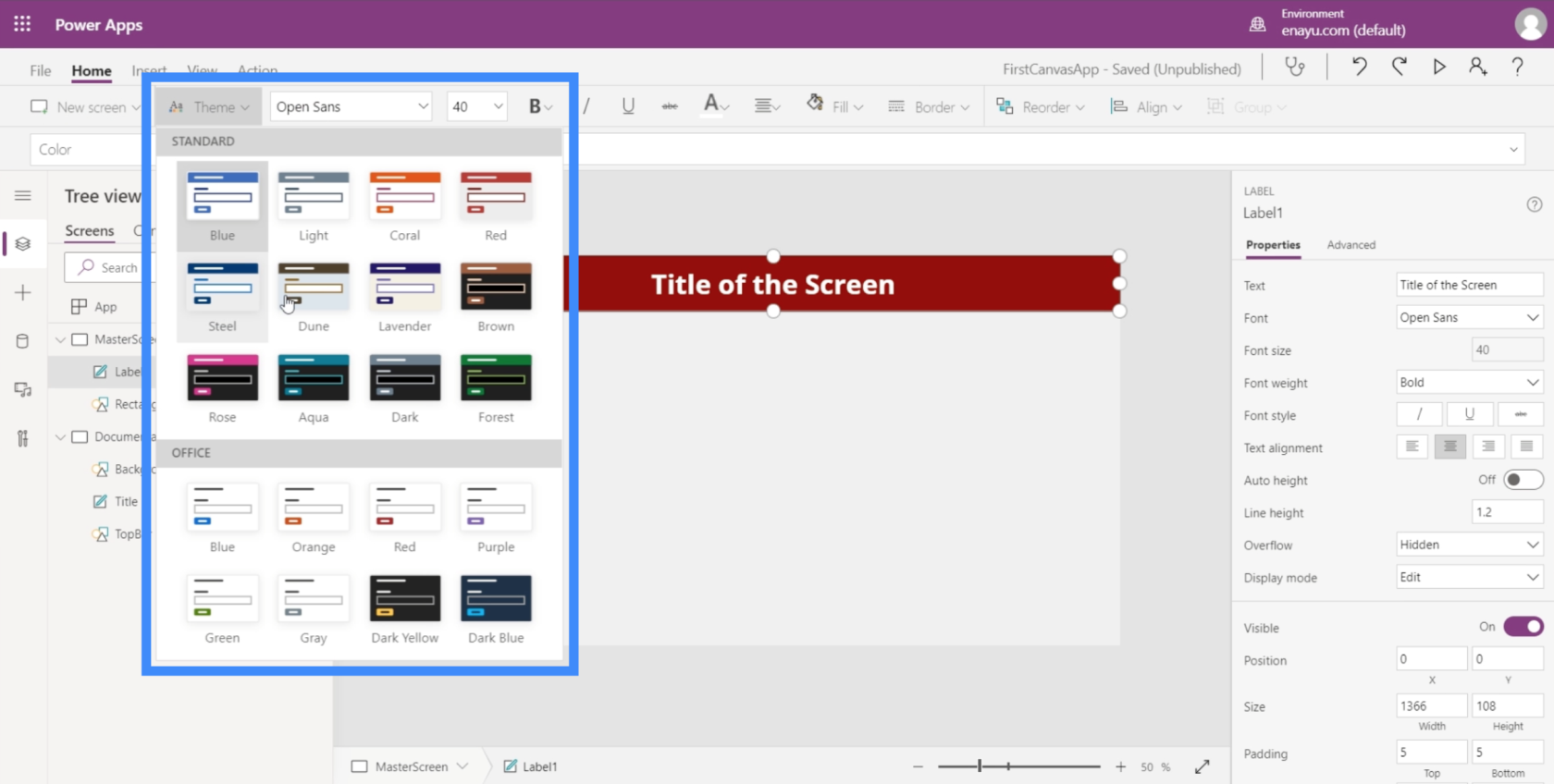
Selv om vi legger til elementer én etter én og velger deres individuelle farger, er det også mulig å bruke standardtemaene under Hjem-båndet. Disse bør være tilstrekkelig, spesielt hvis noen av temaene samsvarer med merkevarebyggingen din.

Men hvis ingen av temaene samsvarer med det du trenger, vil dokumentasjonsmetoden fungere perfekt.
Tilpasse apper ved å legge til knapper
Et nyttig element som vi kan legge til i appen vår er knappene. Knapper er en fin måte å la brukere hoppe fra en del av appen til en annen. Dette ville vært flott på appens startskjerm.
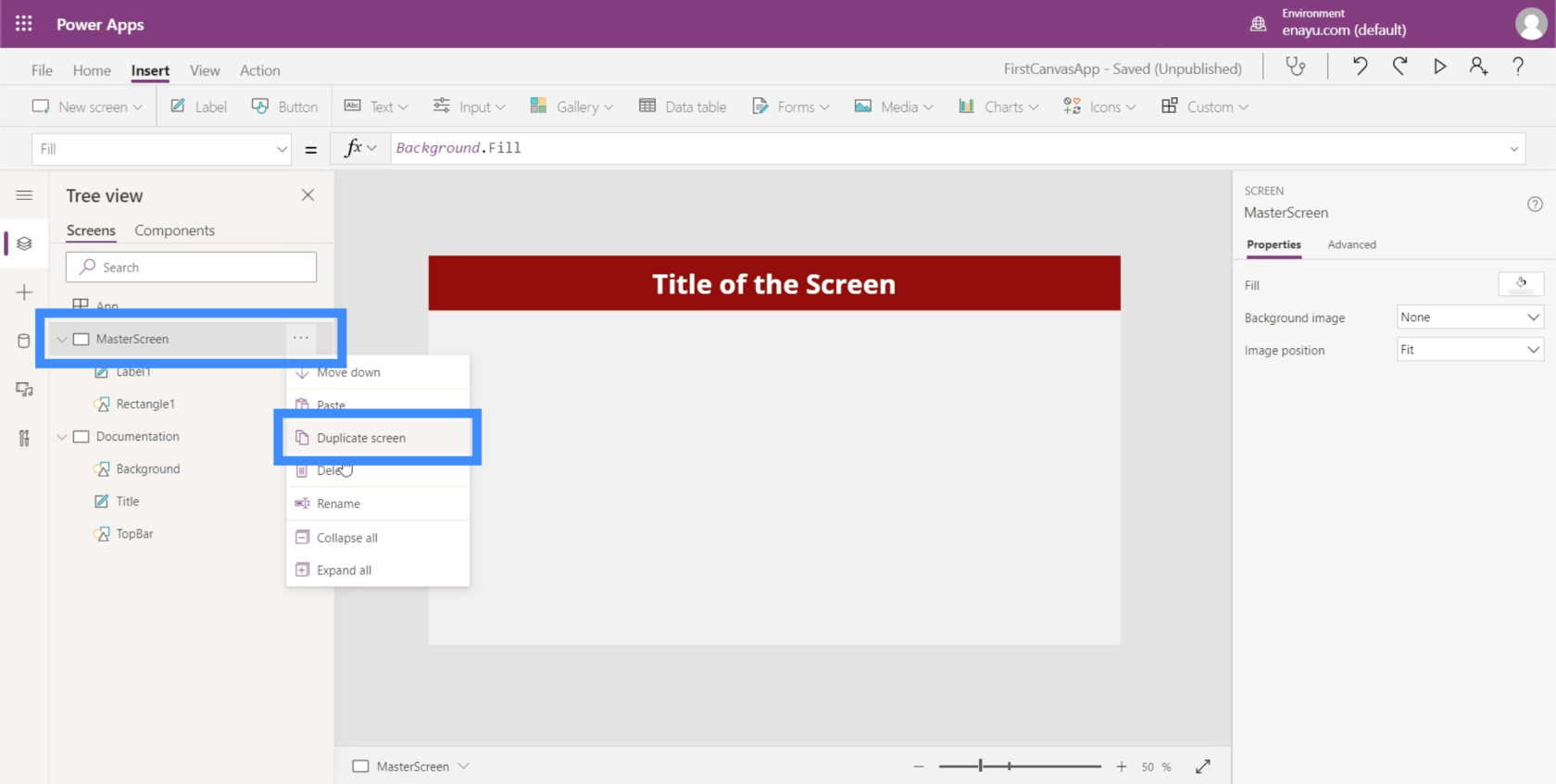
Så la oss lage en startskjerm først. Siden vi allerede har en hovedskjerm, kan vi bare duplisere den for å spare oss for bryet med å måtte lage en startskjerm fra bunnen av.

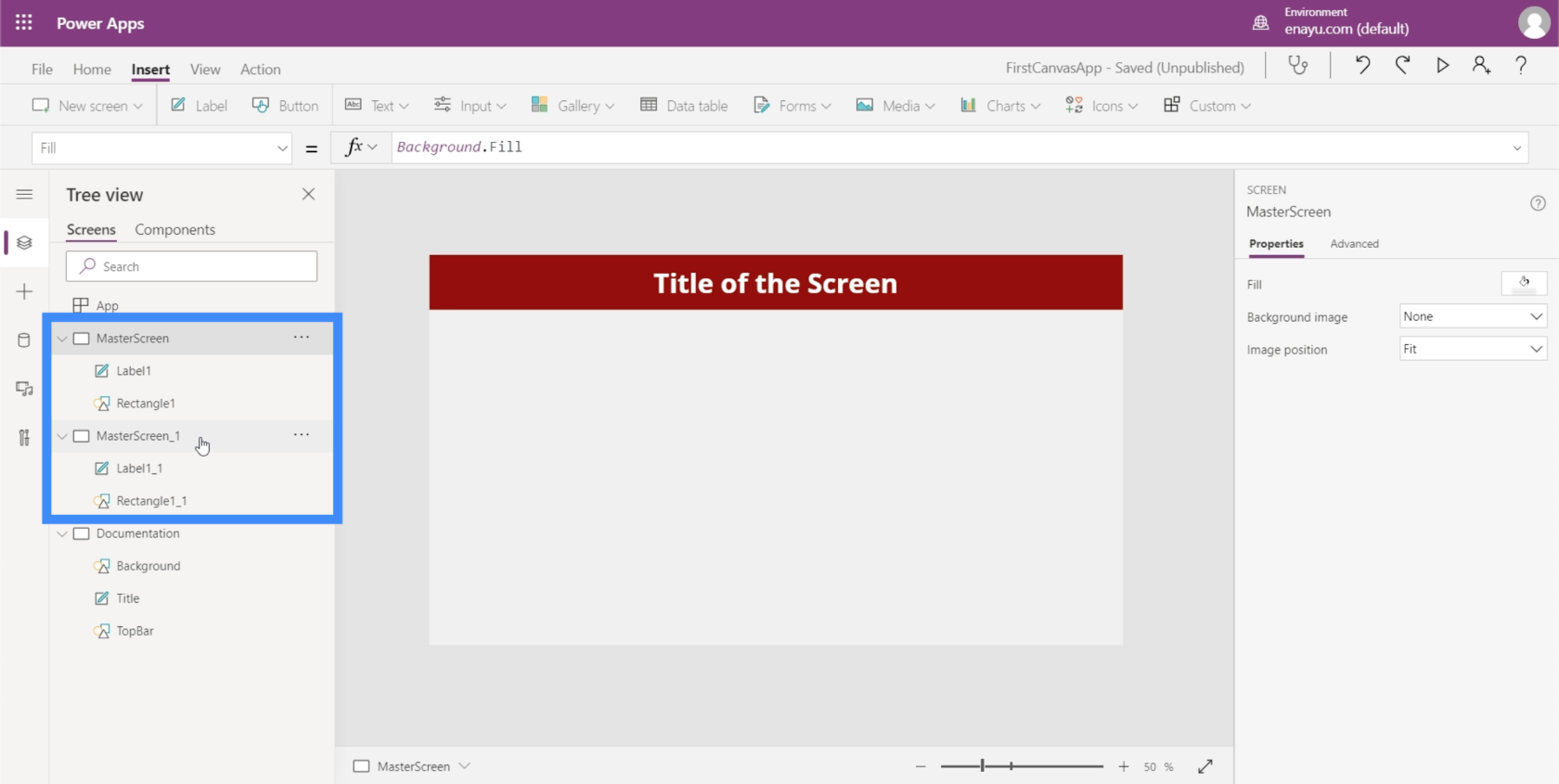
Som du kan se, har begge skjermene nøyaktig de samme elementene.

La oss gi nytt navn til den dupliserte hovedskjermen og kalle den HomeScreen.

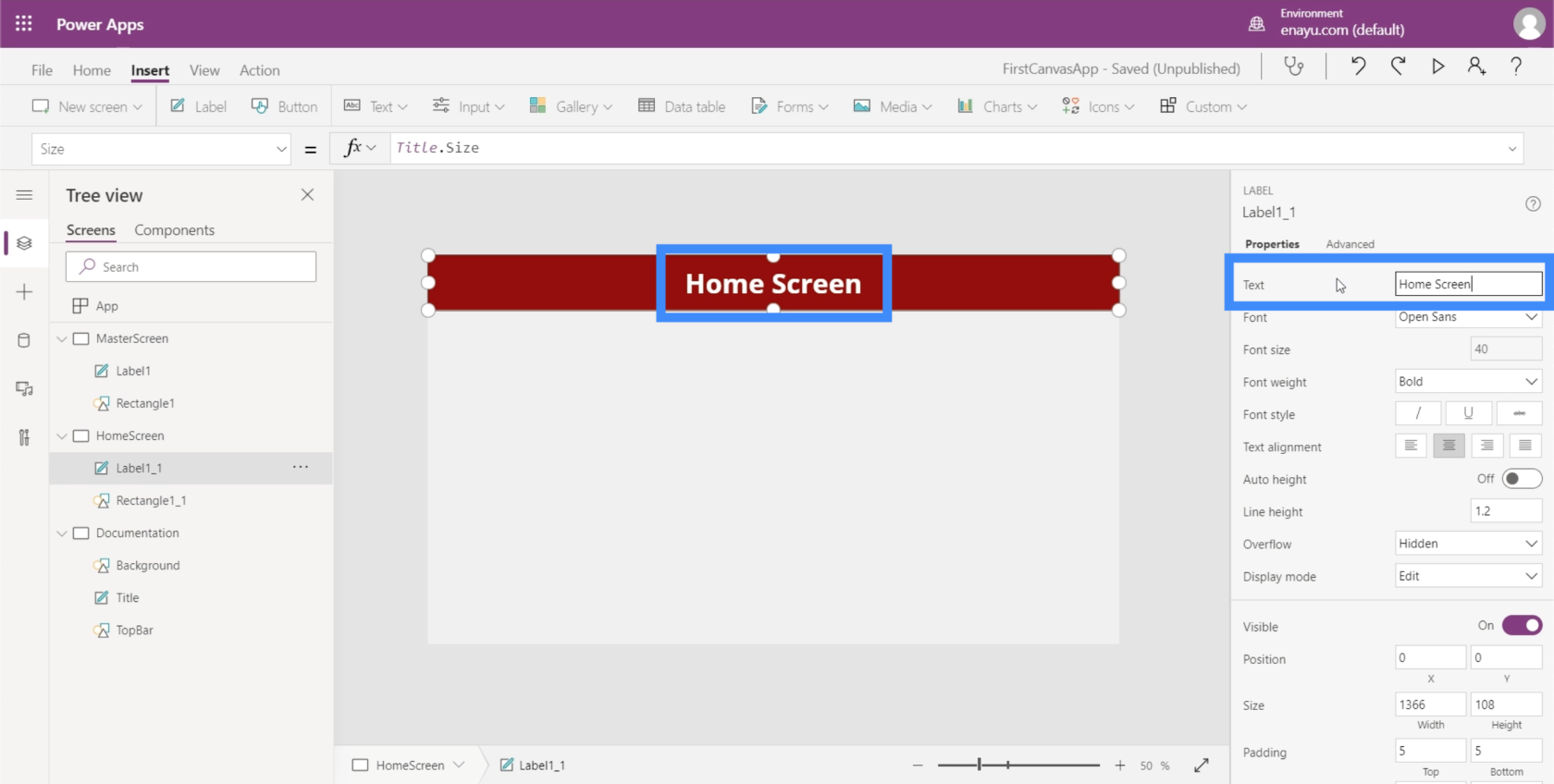
Hvis du sjekker elementene under startskjermen, vil du se at den også har de samme referansene som vi gjorde da vi tilpasset hovedskjermen. Hvis du for eksempel ser på Label1_1, refererer den fortsatt til størrelsen på tittelen fra dokumentasjonsskjermen.

Siden dette kommer til å være startskjermen vår, la oss endre teksten på den etiketten. For å gjøre det, kan vi bare skrive inn den nye teksten under Egenskaper-ruten på høyre side. La oss skrive på startskjermen.

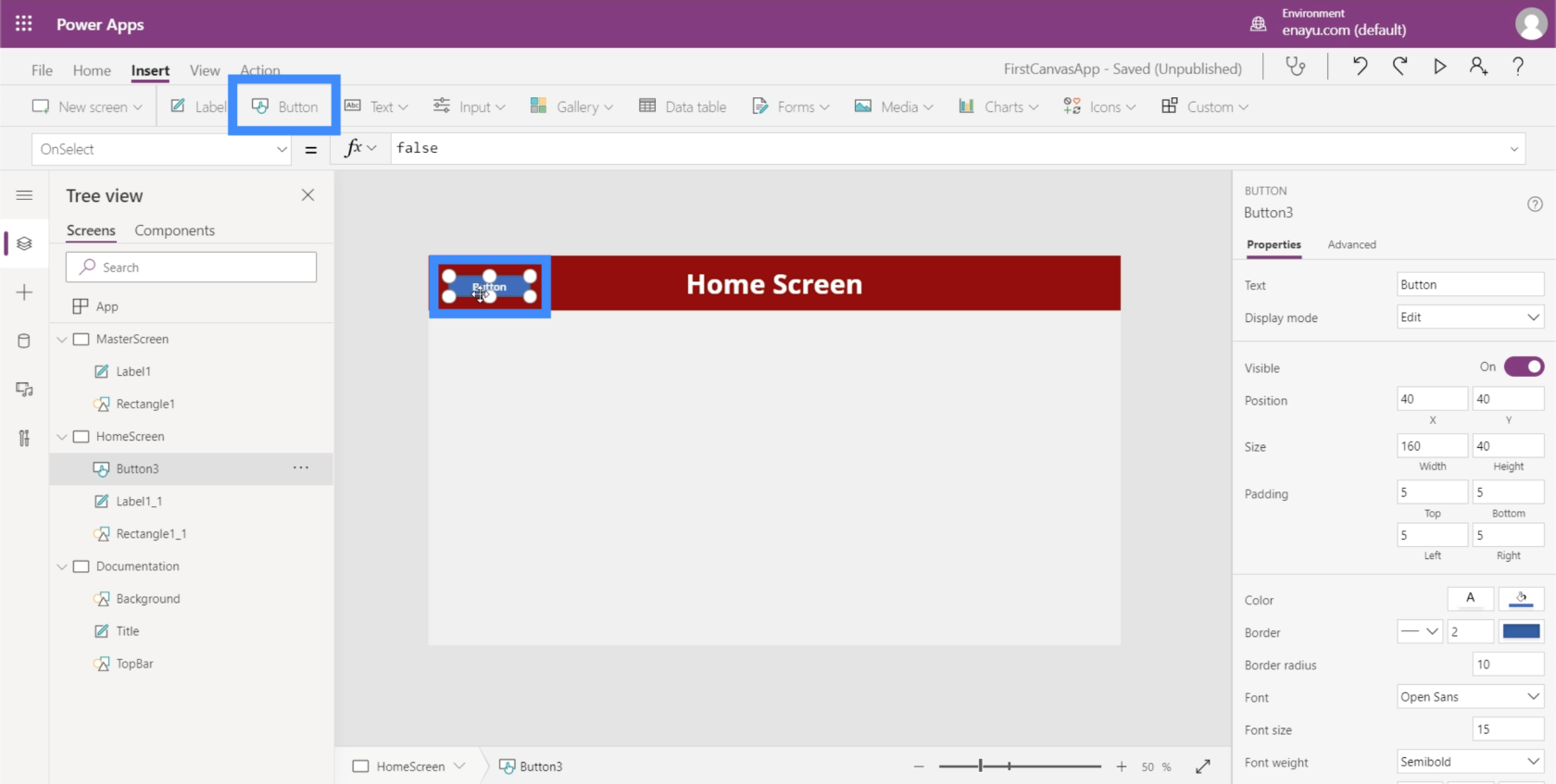
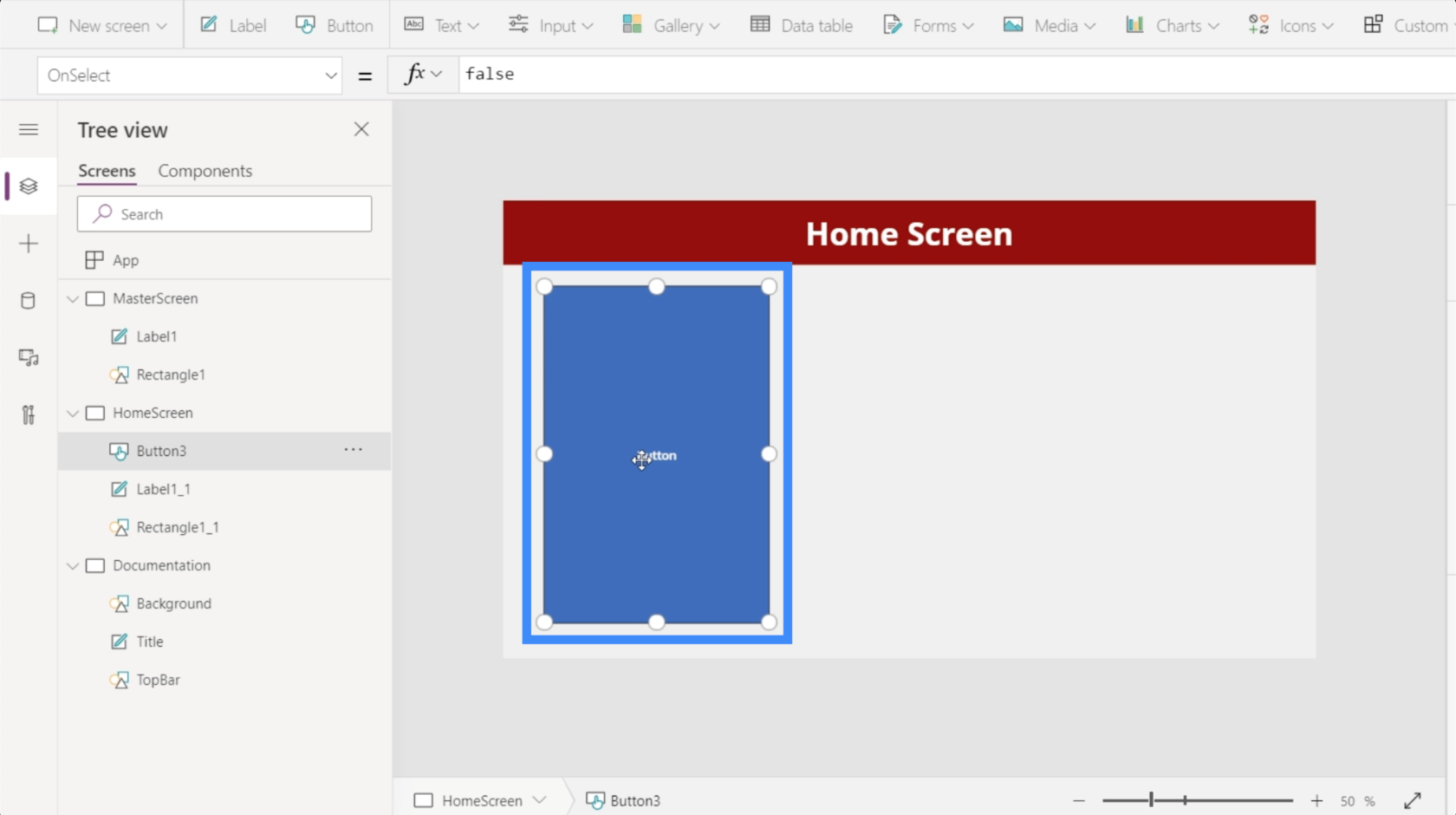
La oss nå legge til en knapp på startskjermen vår. Vi kan gjøre det ved å klikke på knappen under Sett inn-båndet.

Akkurat som alle andre elementer, kan vi dra knappen hvor som helst vi vil og endre størrelsen på den ved å klikke og dra punktene rundt elementet.

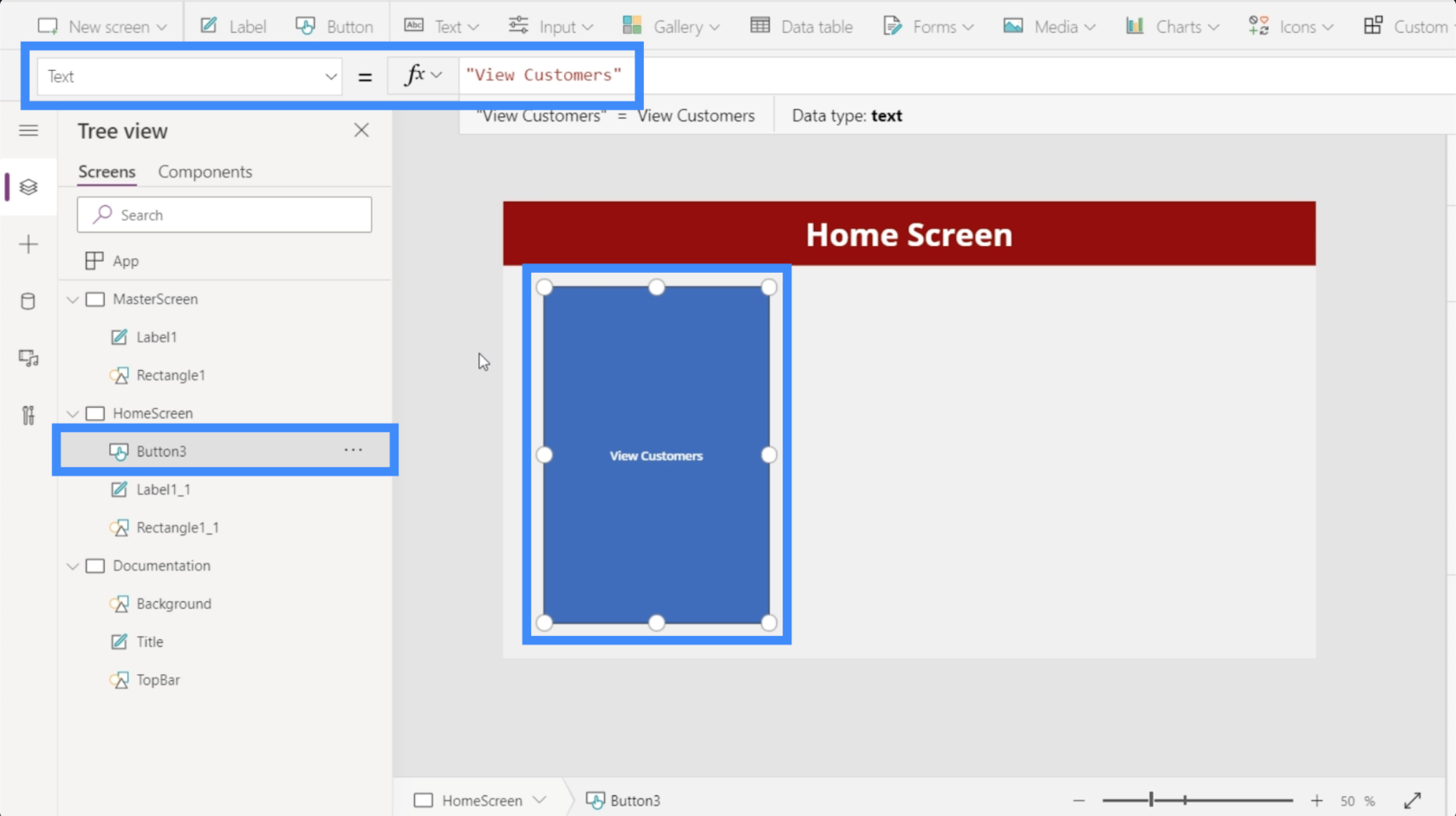
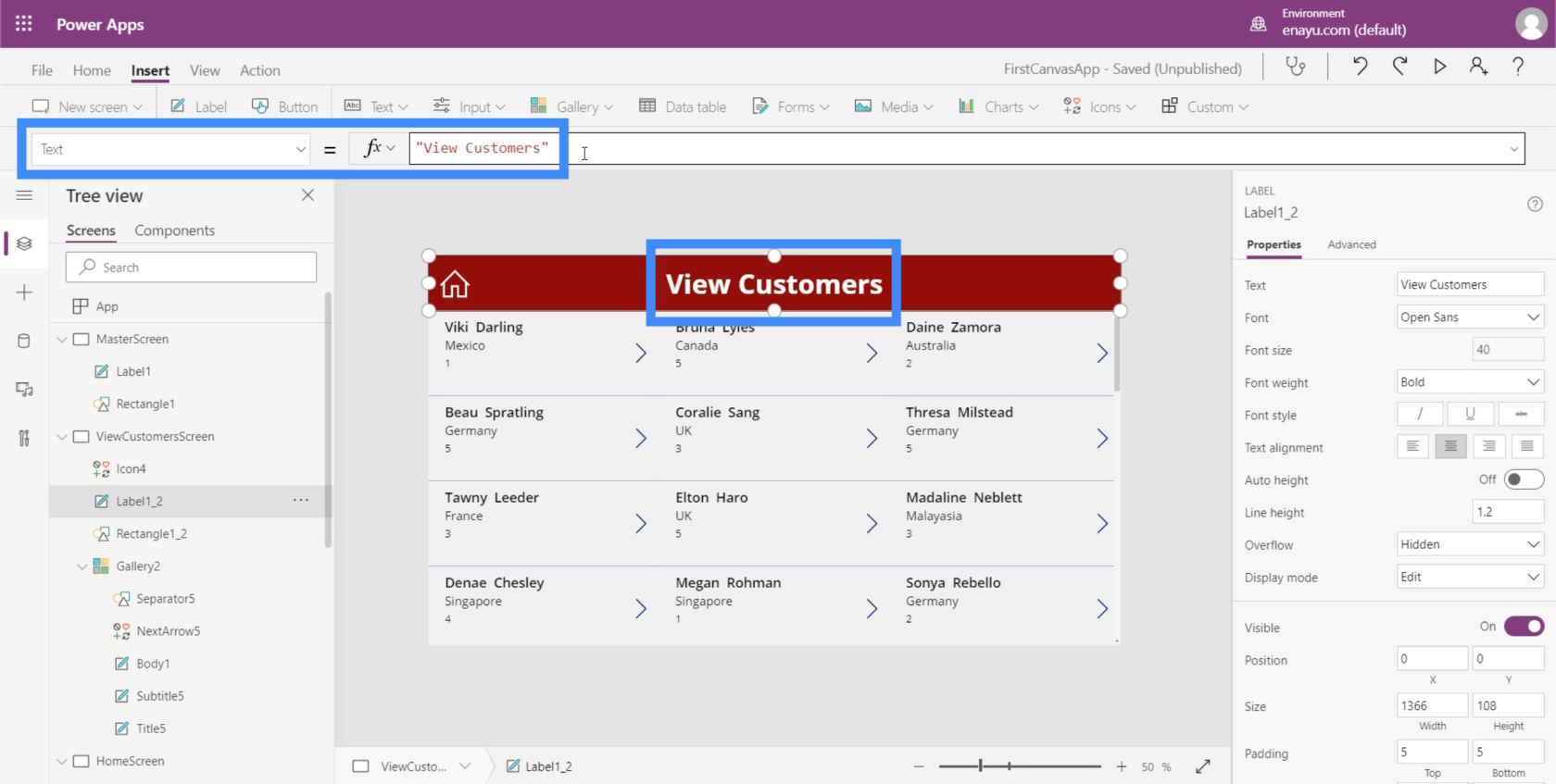
La oss deretter endre teksten på denne knappen til "Se kunder". Bare fremhev knappen, velg Tekst fra rullegardinmenyen for egenskaper, og skriv deretter Vis kunder direkte i formellinjen.

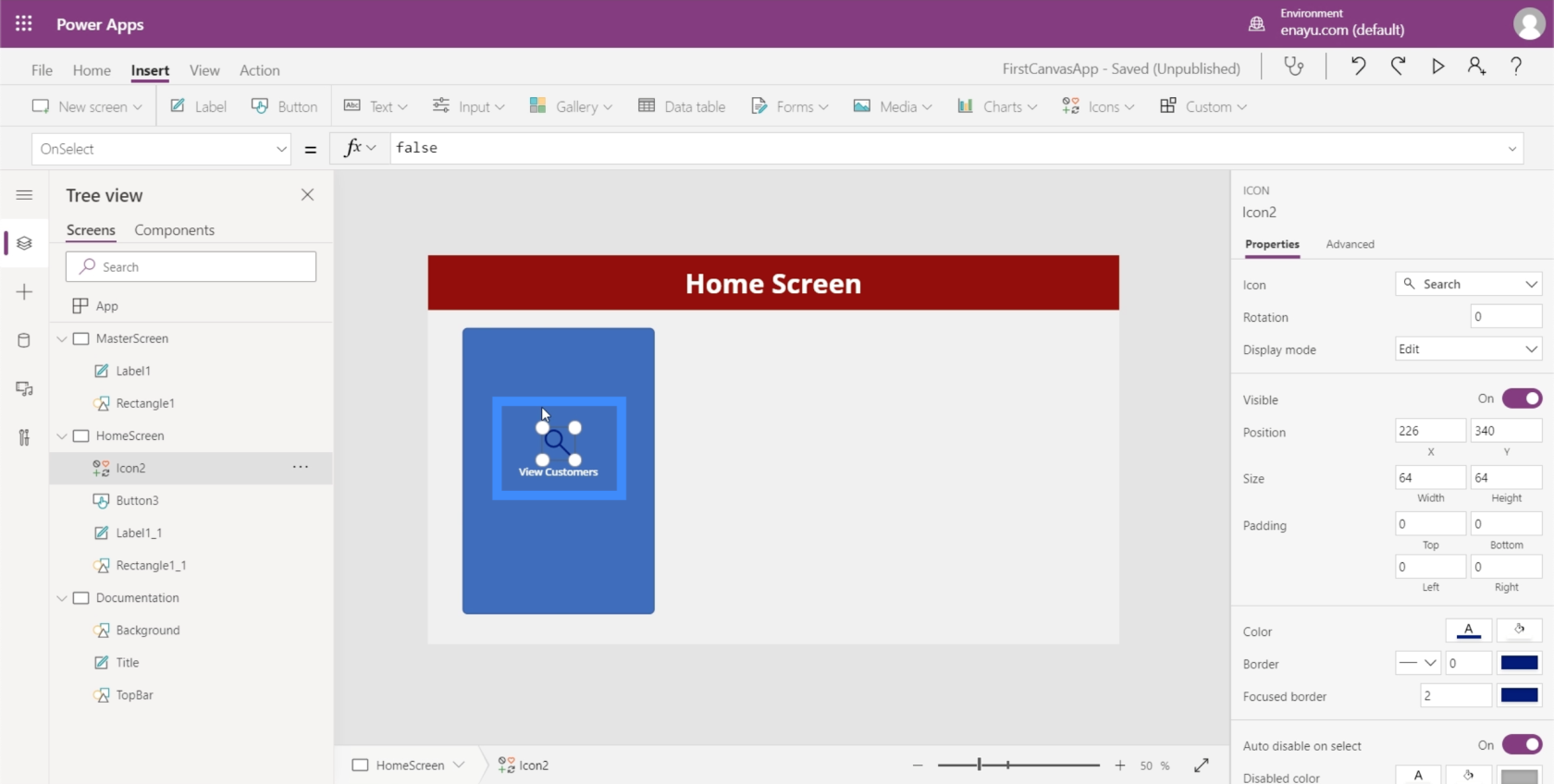
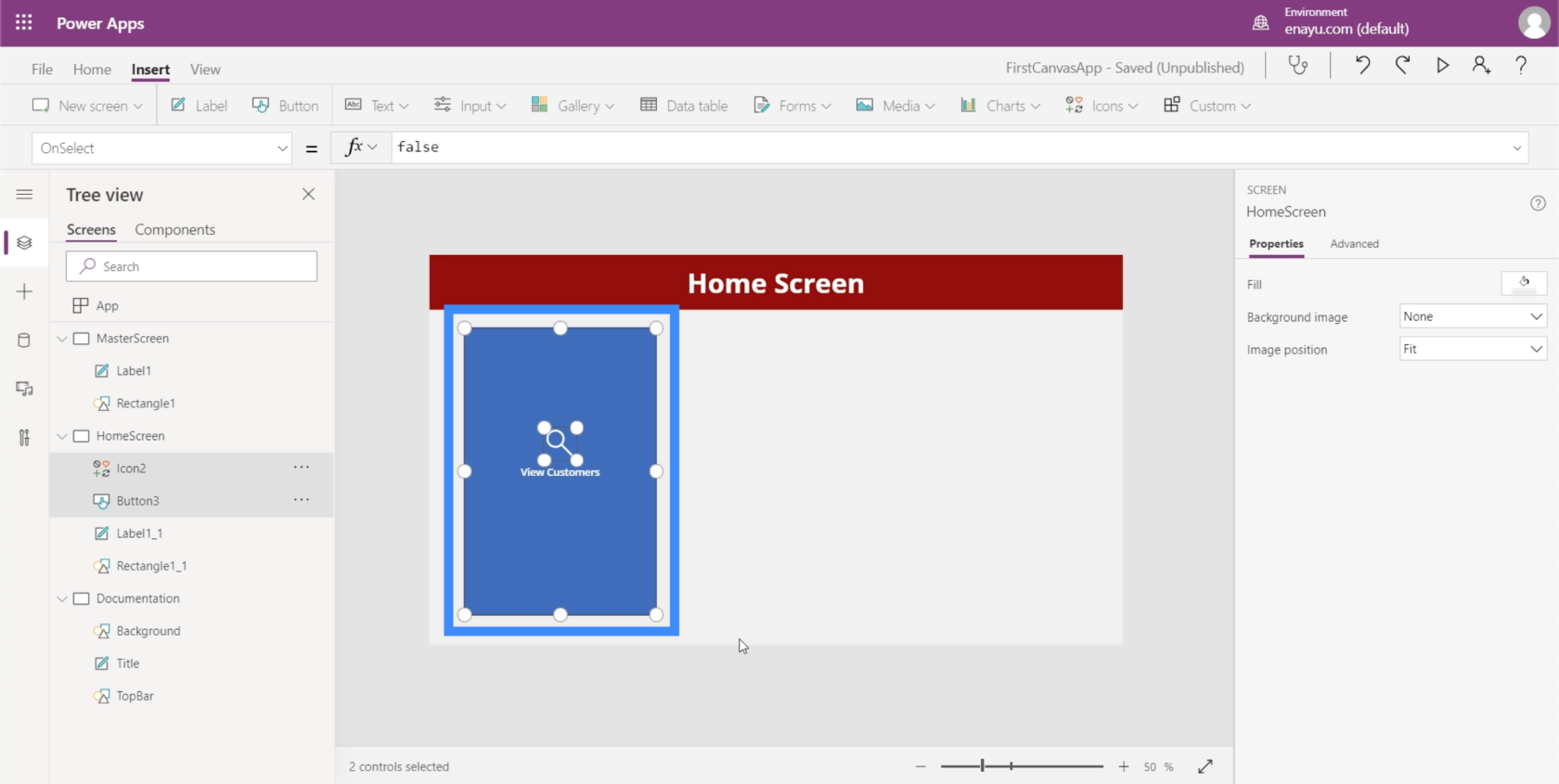
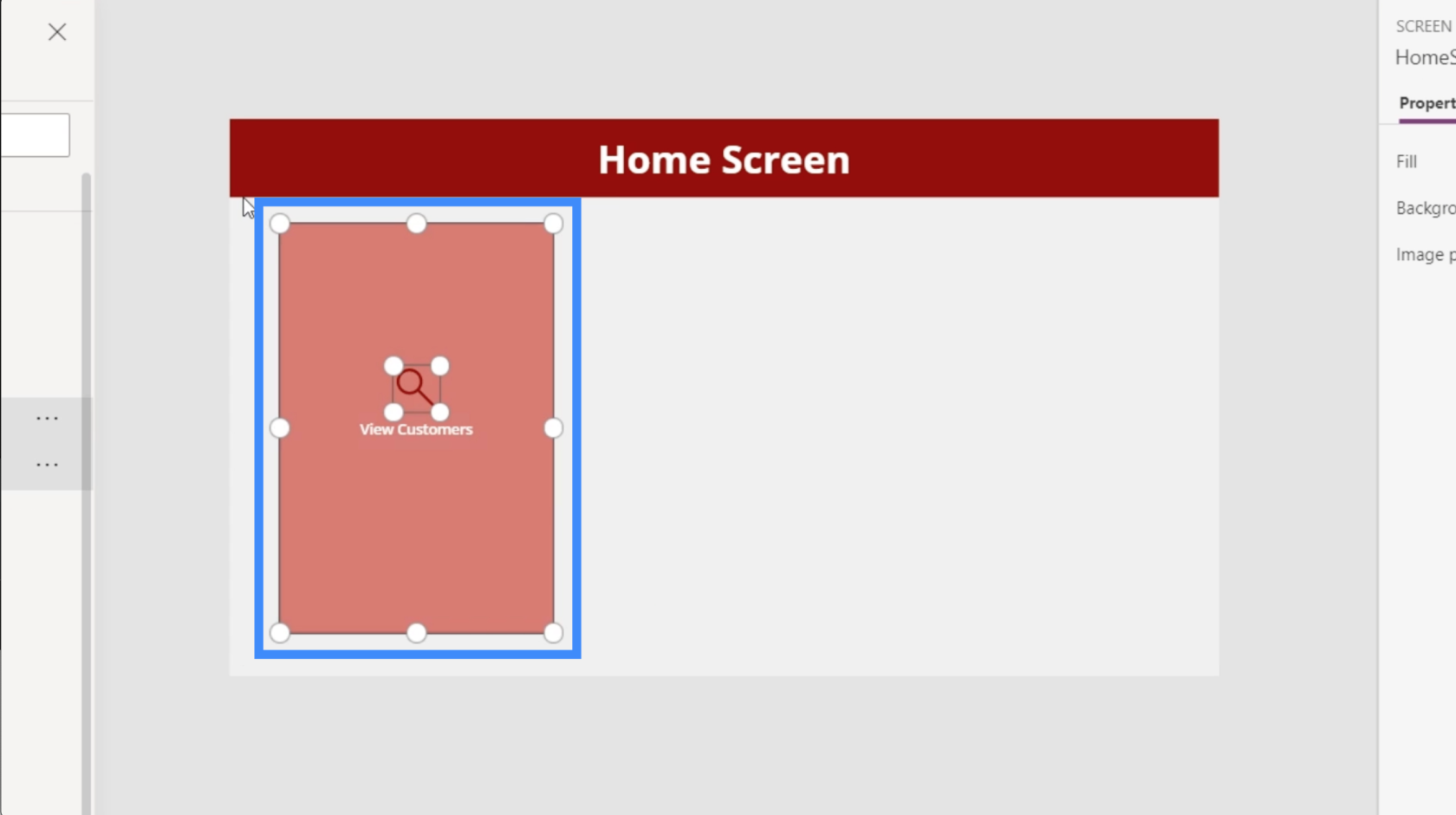
For å gi det et mer profesjonelt utseende, la oss legge til et forstørrelsesglassikon.

Du kan flytte rundt på ikonet og endre størrelsen på det. I dette tilfellet, la oss bare plassere den på toppen av teksten på denne knappen.

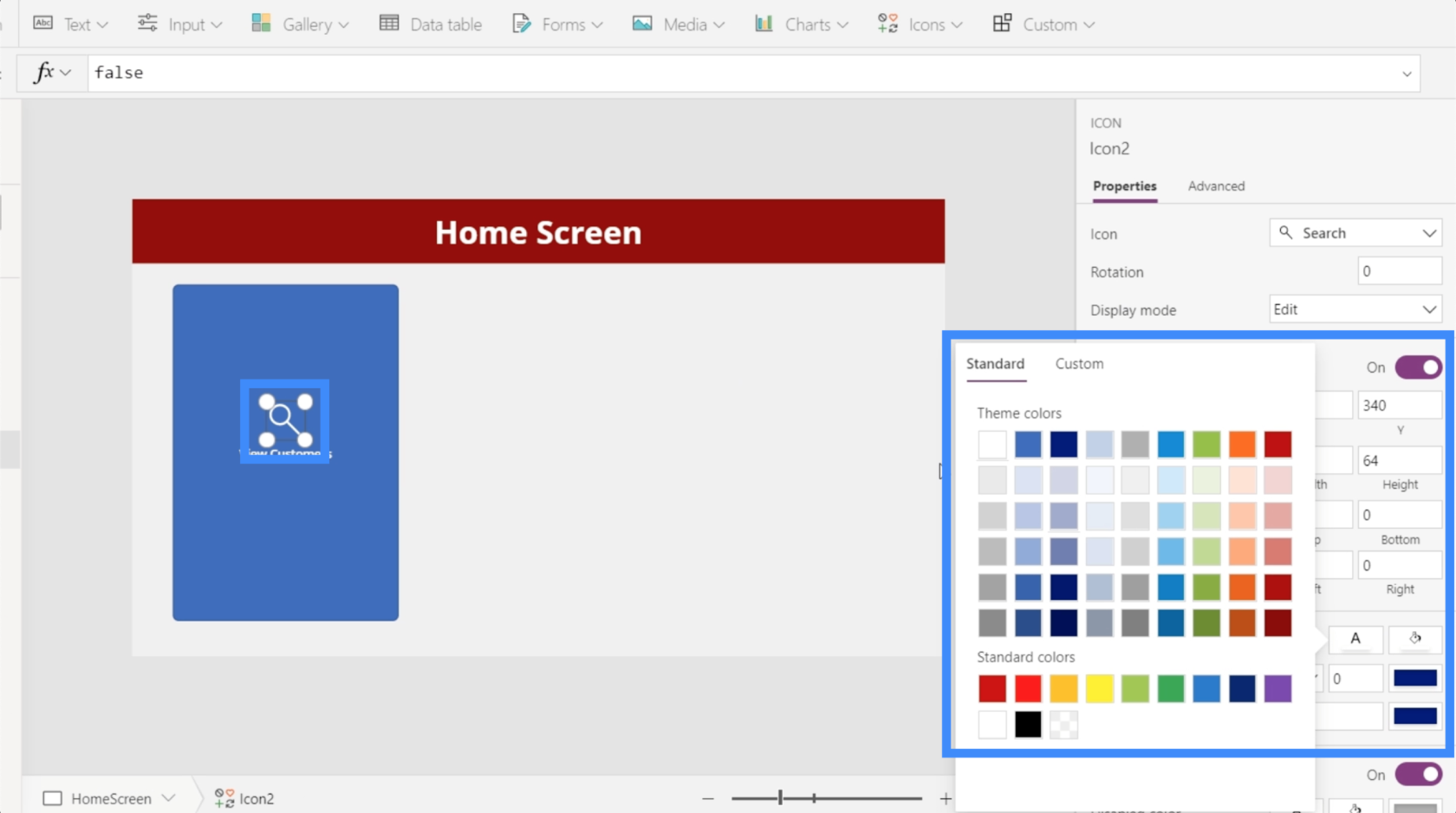
La oss deretter endre fargen på forstørrelsesglasset til hvitt ved å gå til egenskapsruten til høyre.

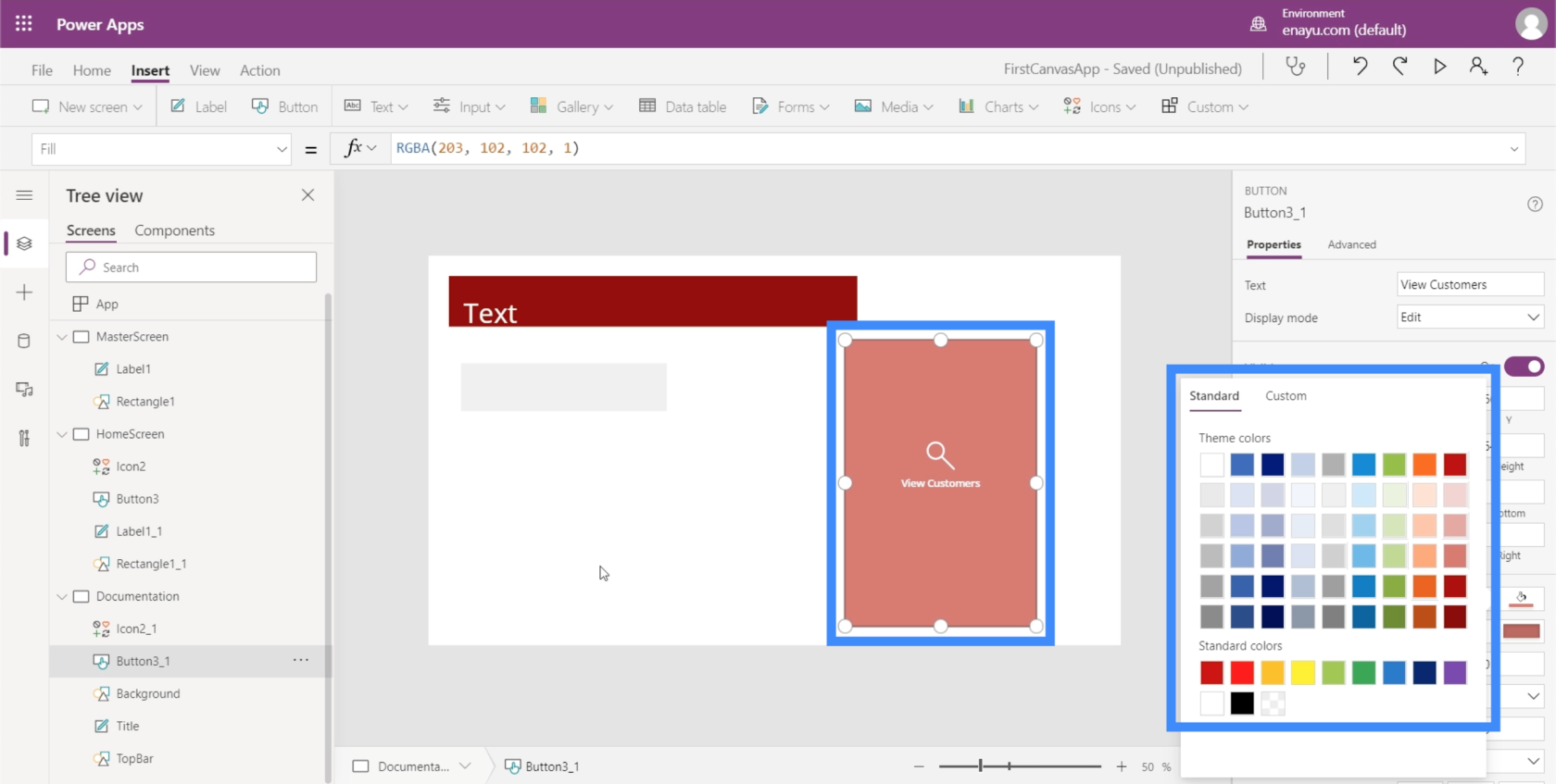
For å gjøre dette mer estetisk tiltalende, la oss også endre knappens farger. Men vi må gjøre det fra dokumentasjonsskjermen slik at vi enkelt kan referere til de samme fargene og innstillingene når vi bygger andre skjermer.
La oss fremheve disse nye elementene vi la til og klikk Ctrl + C for å kopiere dem.

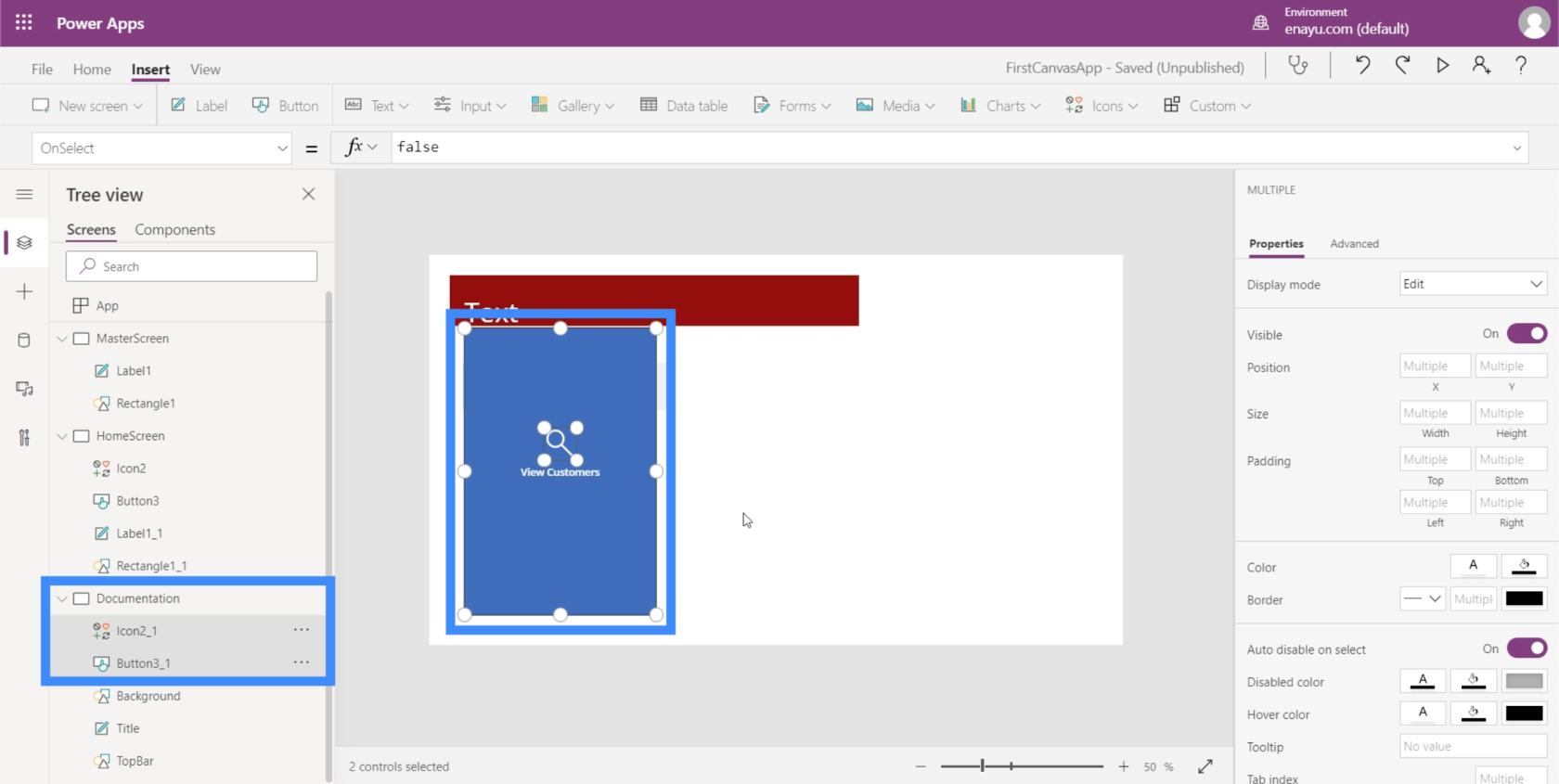
Gå deretter til dokumentasjonsskjermen og klikk Ctrl + V for å lime inn elementene på denne skjermen.

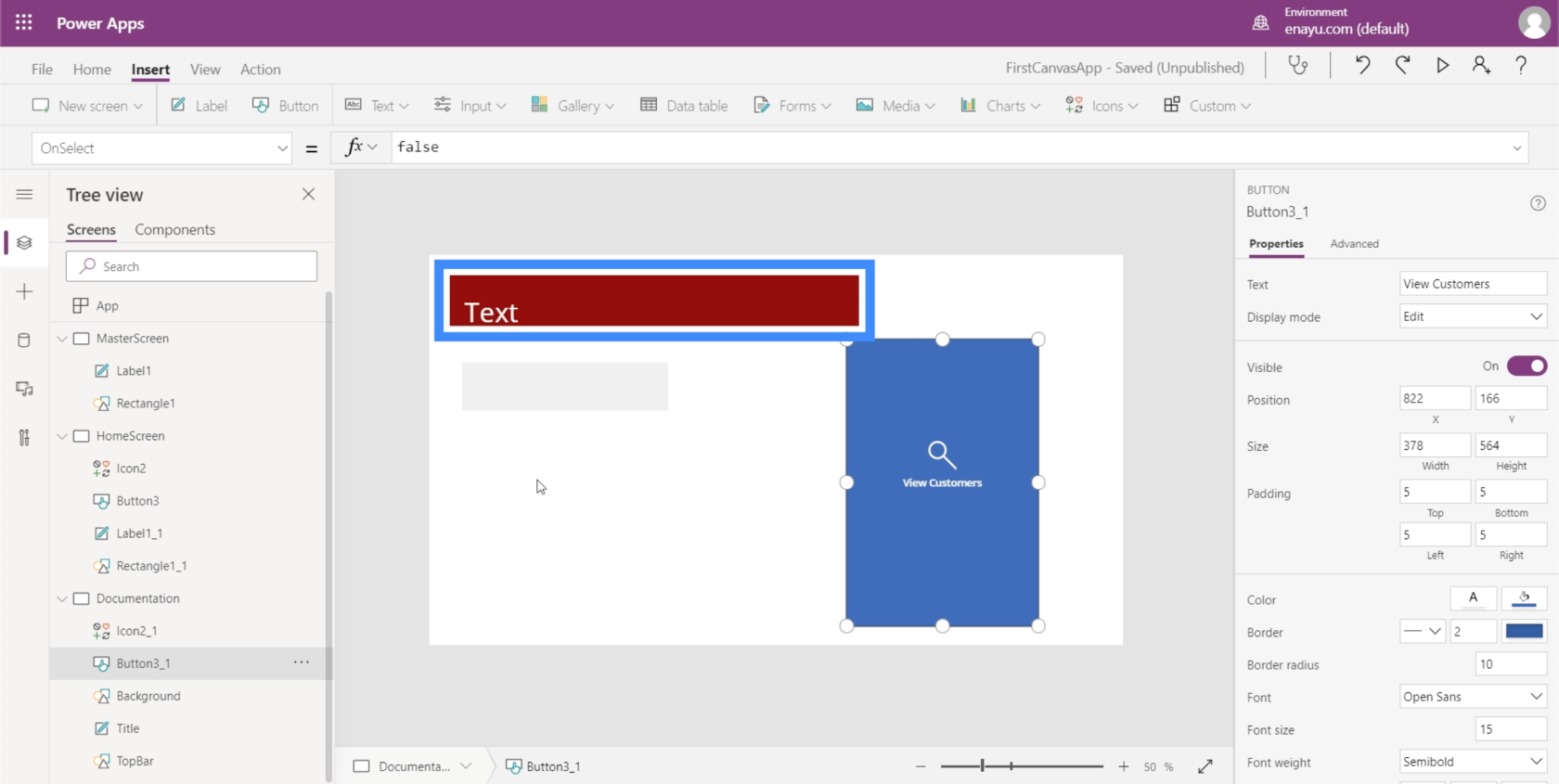
Siden vår TopBar er rødbrun, vil vi sørge for at fargen på knappen vår utfyller den.

Så la oss endre fargen til noe som vil se bra ut med temaet vårt.

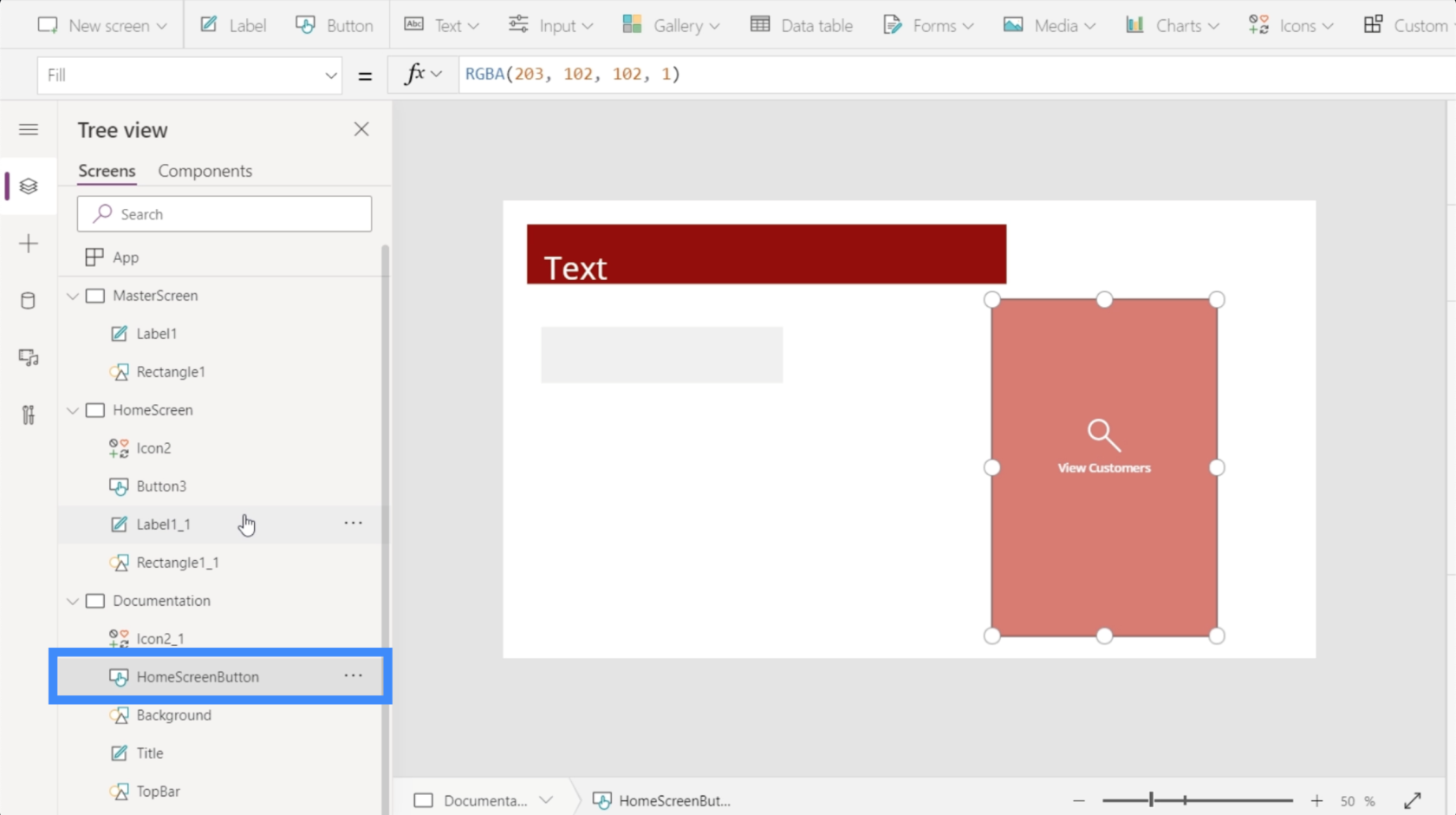
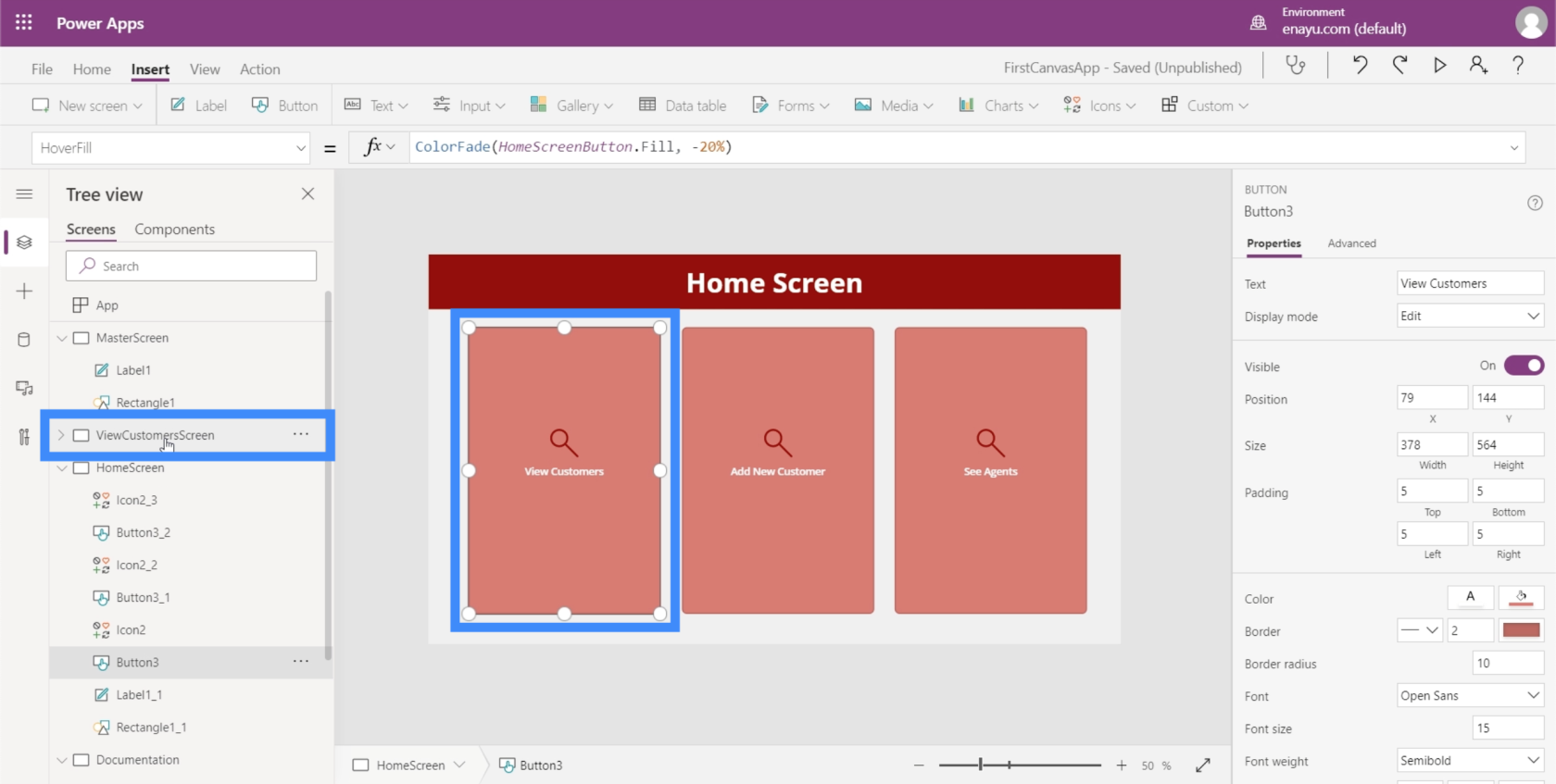
Vi må sørge for at startskjermknappen samsvarer med egenskapene vi nettopp har satt på dokumentasjonsskjermen. Det første vi må gjøre er å endre navnet på dette elementet til HomeScreenButton.

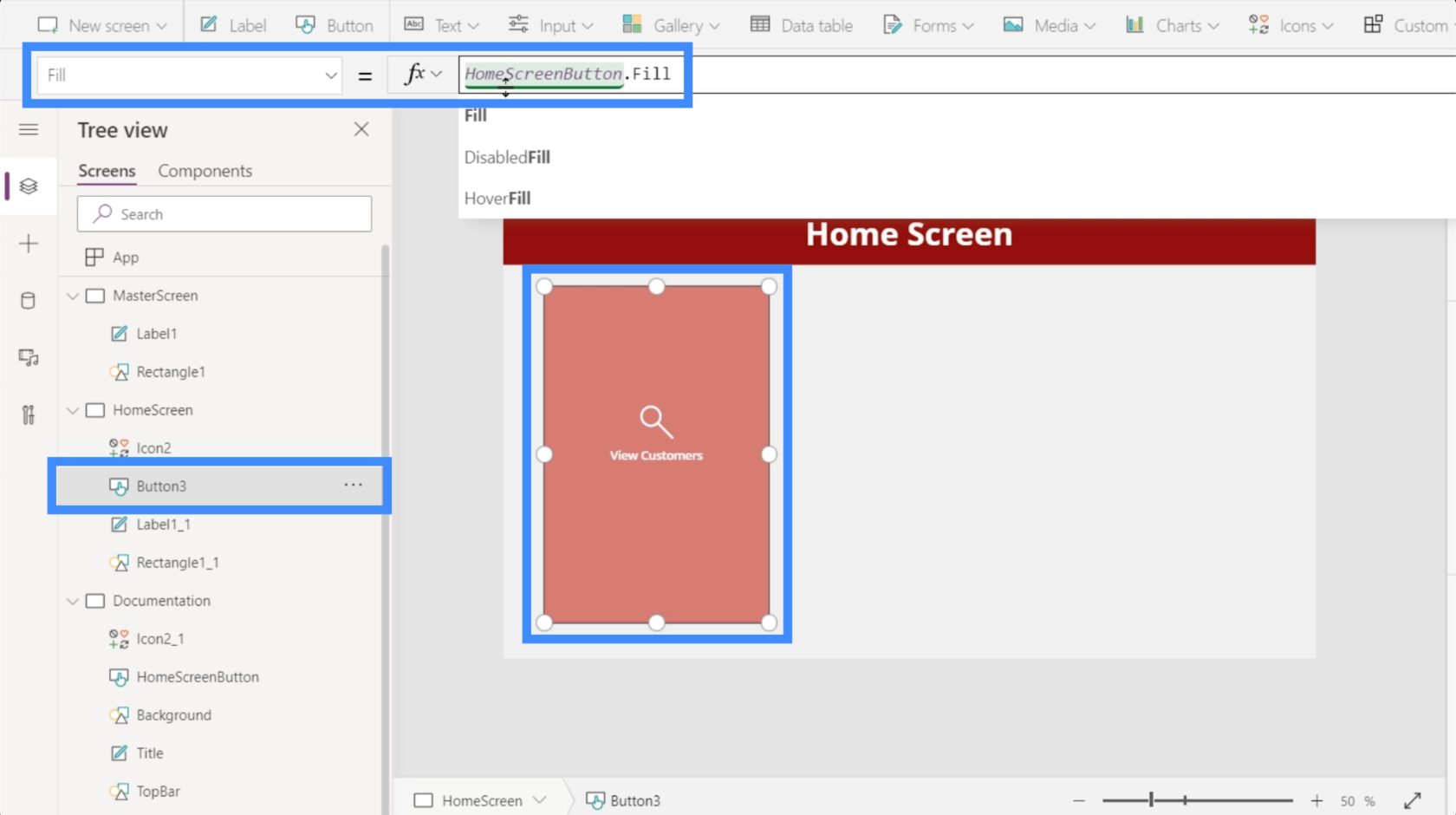
La oss deretter gå tilbake til startskjermen og endre knappens Fyll for å matche det vi har angitt på dokumentasjonsskjermen.

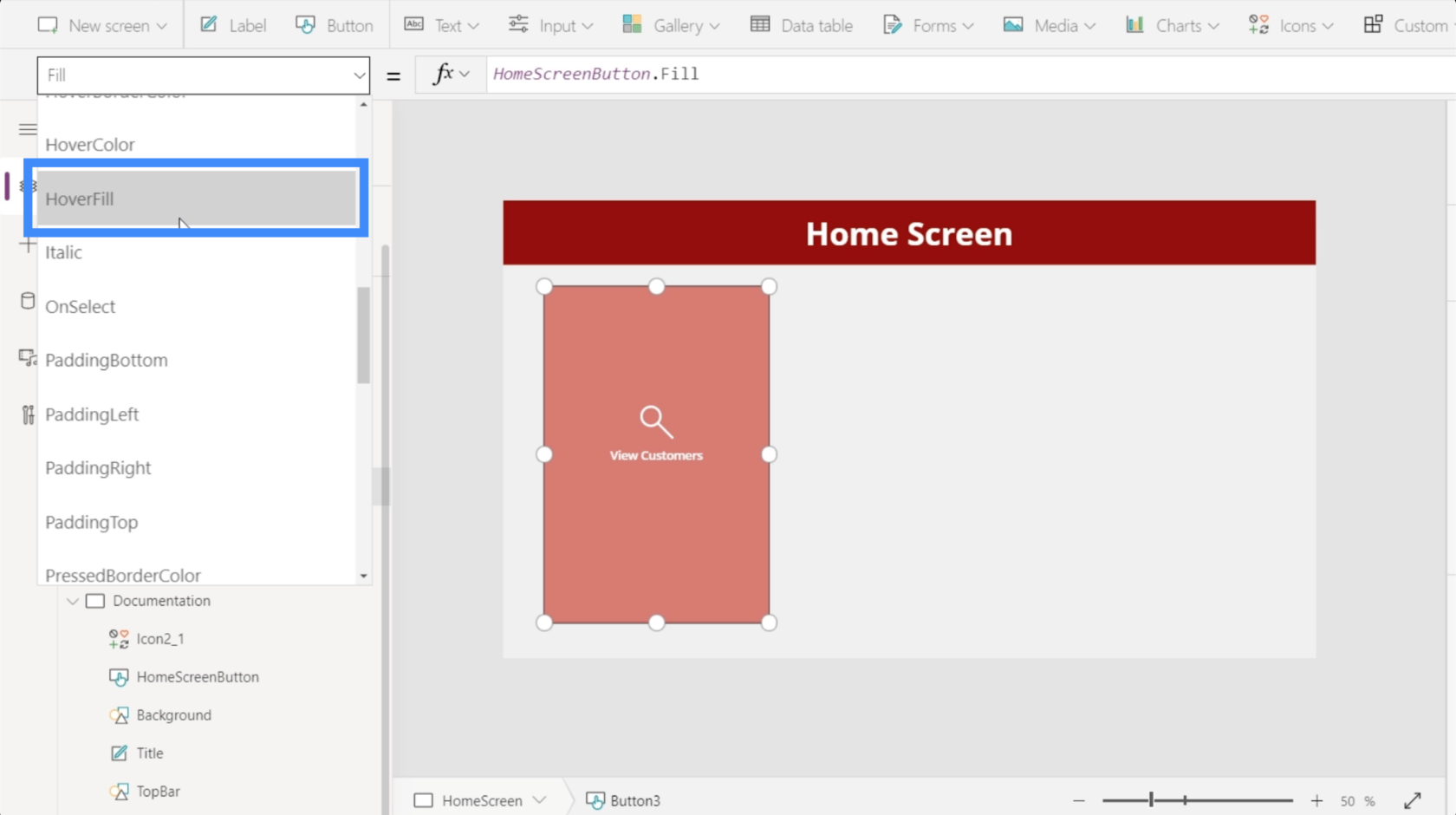
På overflaten ser knappen Vis kunder bra ut med fargen vi har valgt. Men når vi holder musepekeren over den, vil du se at den fortsatt går tilbake til den opprinnelige blåfargen.

For å endre det, se etter HoverFill.

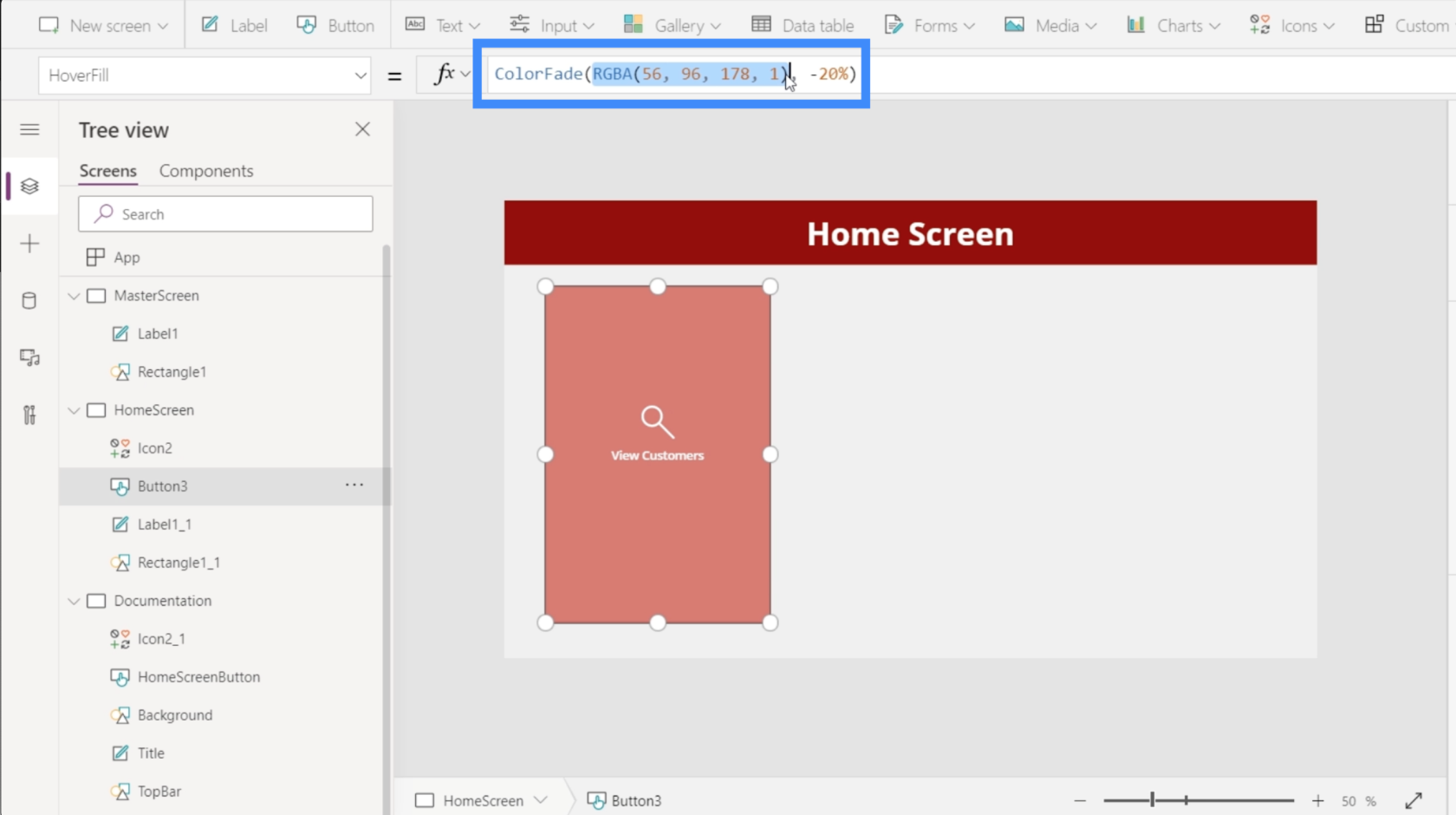
Når vi ser på hoverfyllets nåværende egenskaper, viser det at fargen er falmet med 20 %, men bruker også en spesifikk farge som referanse, som vi ikke vil ha.

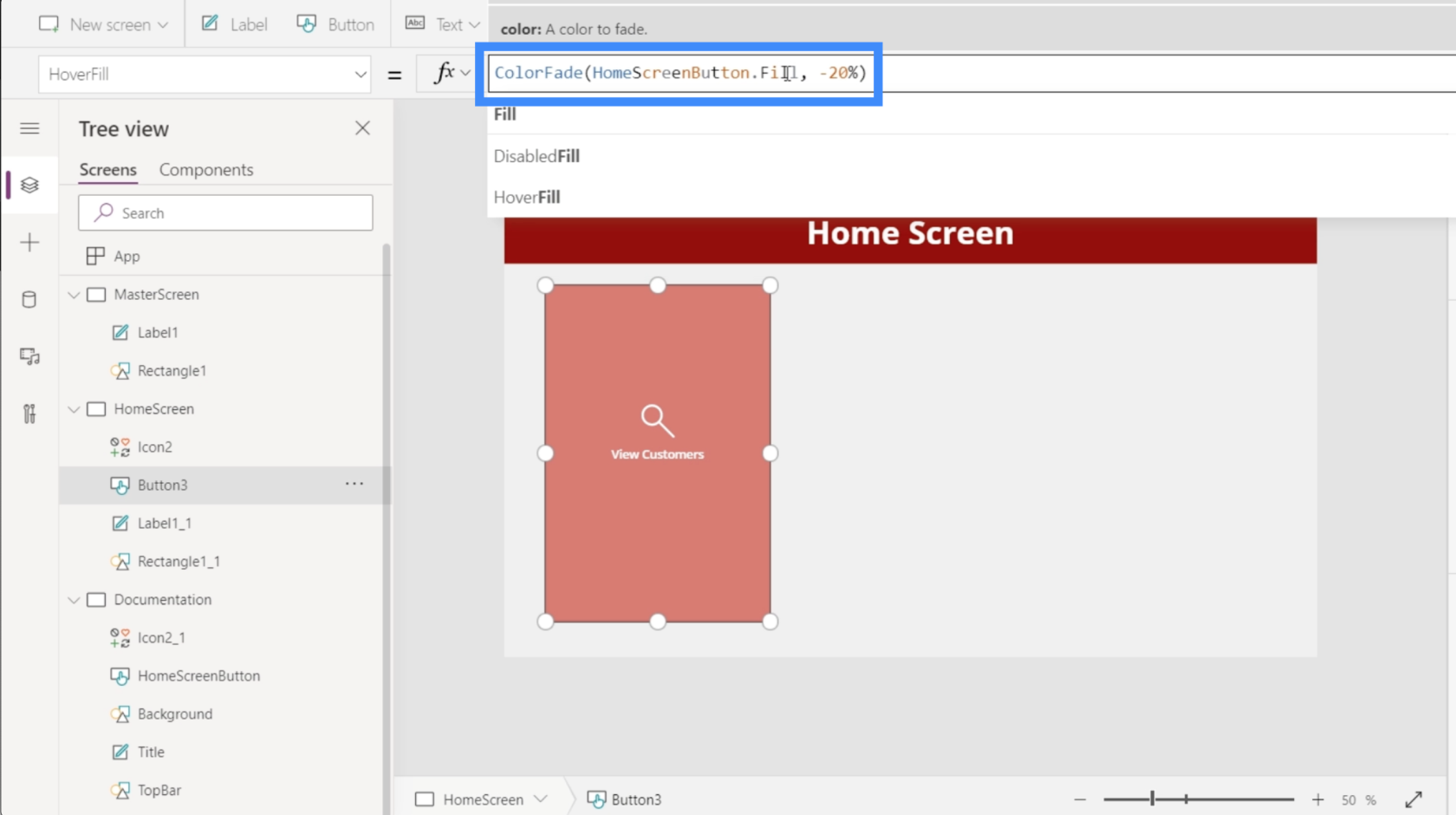
Så i stedet for å referere til en spesifikk RGBA-fargekode, la oss referere til HomeSreenButton.Fill i stedet.

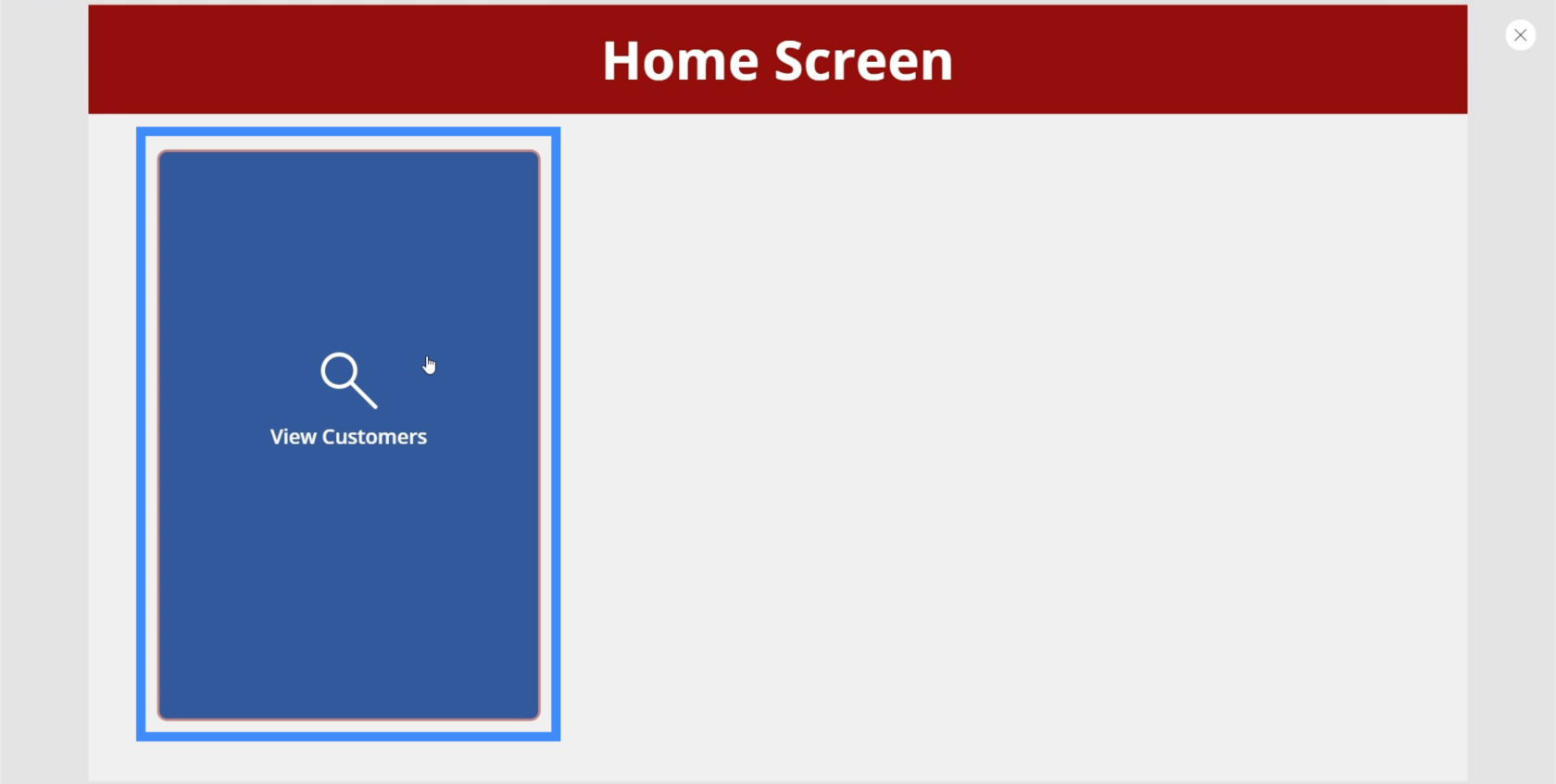
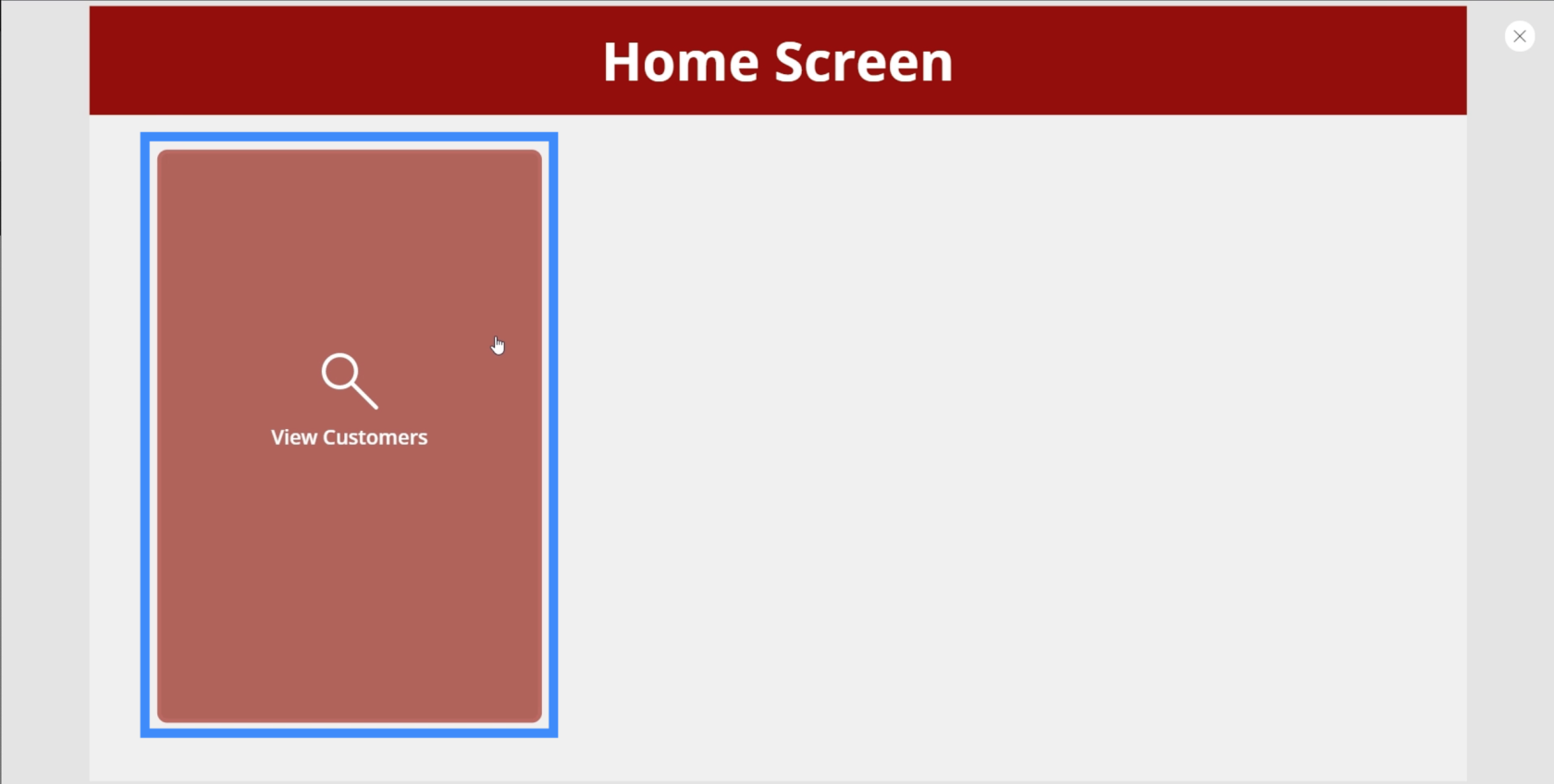
Når vi trykker enter, vil du se at knappen nå bruker fargen vi ønsker.

En annen ting vi må fikse er fargen som vises når du klikker på knappen. Som du kan se, blir den hvit når du klikker på den.

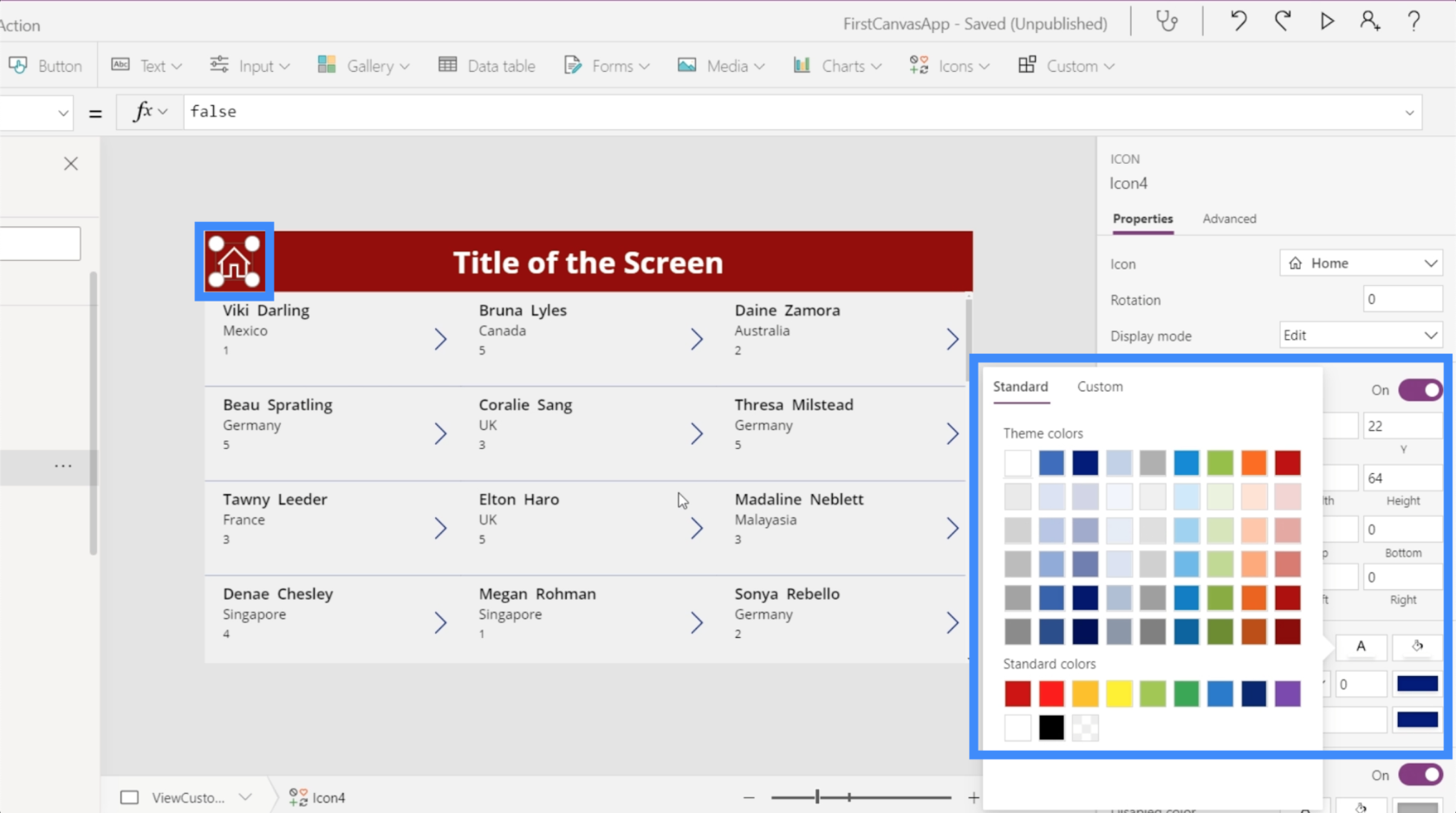
Den beste måten å fikse det på er å sørge for at ikonet vi brukte, som er forstørrelsesglasset, ikke blir skjult hver gang du klikker på knappen. Vi kan gjøre det ved å endre ikonets farge og sette den til samme farge som TopBar.

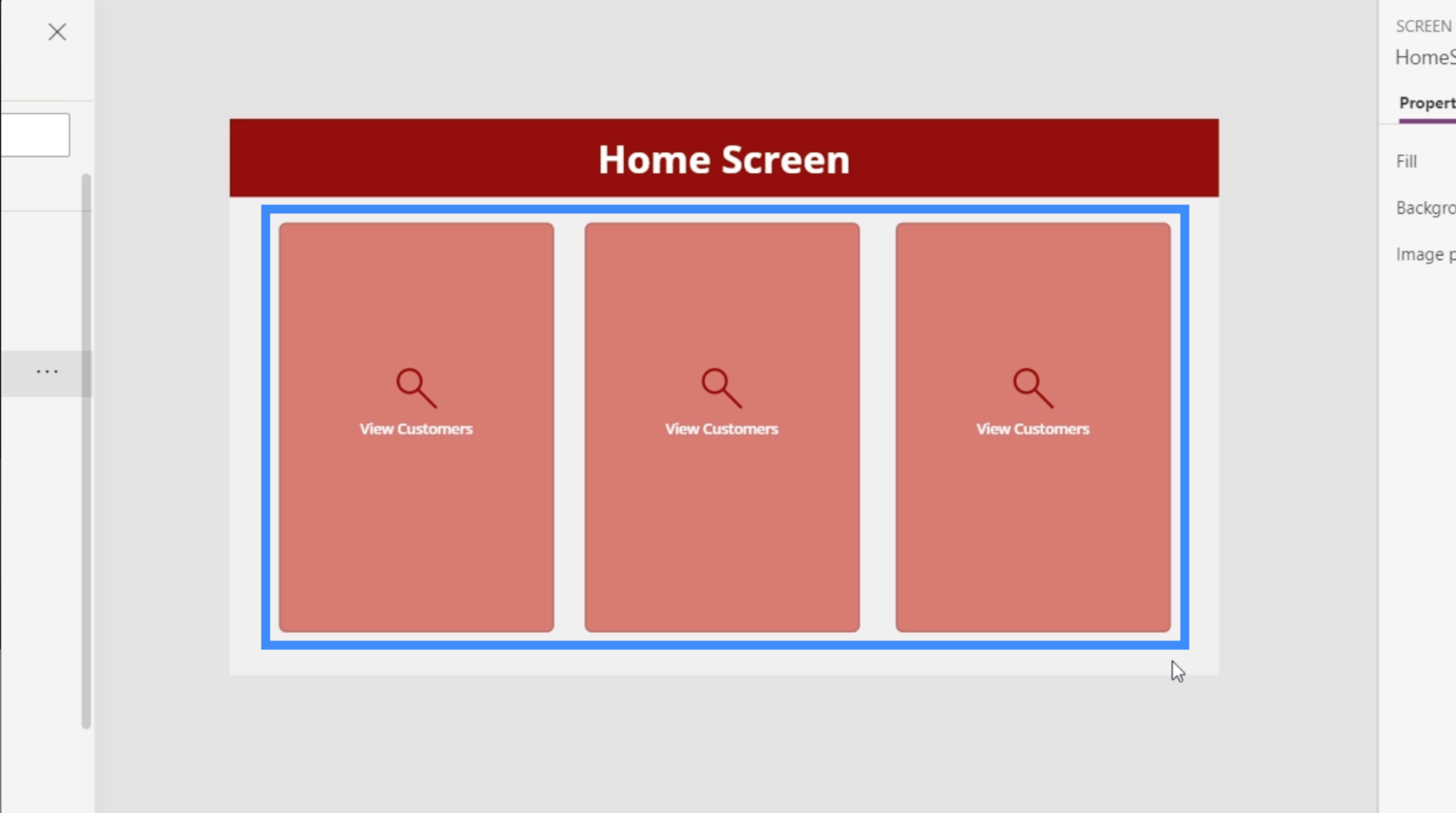
Siden vi trenger tre knapper på startskjermen, må vi replikere denne spesifikke knappen to ganger. For å gjøre det, merk bare elementene og klikk Ctrl + C for å kopiere dem.

Deretter klikker du bare Ctrl + V for å lime inn de samme elementene på denne skjermen. Gjør det samme en gang til for å legge til en tredje knapp. Deretter drar vi dem til rett sted for å sikre at skjermen ser bra ut.

La oss nå endre teksten. Den andre vil være Legg til ny kunde og den tredje vil være Se Agenter.

Nå som vi har tre knapper her, la oss sørge for at de faktisk går et sted. Vi må forberede skjermen hvor disse knappene vil lande.
Tilpasse apper ved å legge til gallerier
Et galleri er en samling eller liste over gjenstander lagt ut på en bestemt måte. Tenk på kontaktene dine på mobilen. Det er et flott eksempel på et galleri.
Den første knappen på startskjermen er for Se kunder, så vi skal lage en ny skjerm hvor denne knappen skal lande. Denne skjermen kommer til å bli et flott sted for et galleri.
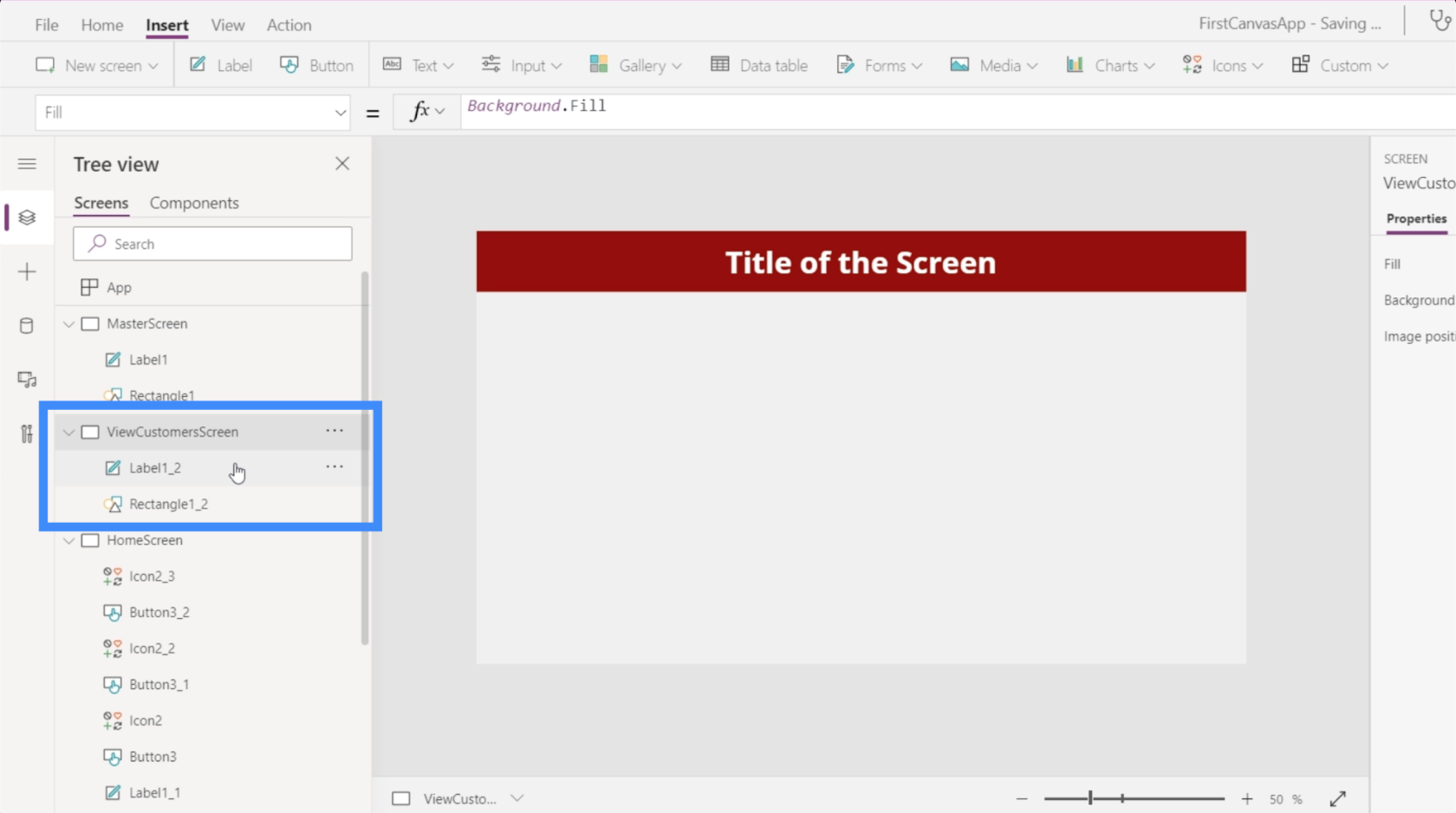
Akkurat som det vi gjorde med de andre skjermene, dupliserer vi hovedskjermen og gir den nytt navn til ViewCustomersScreen.

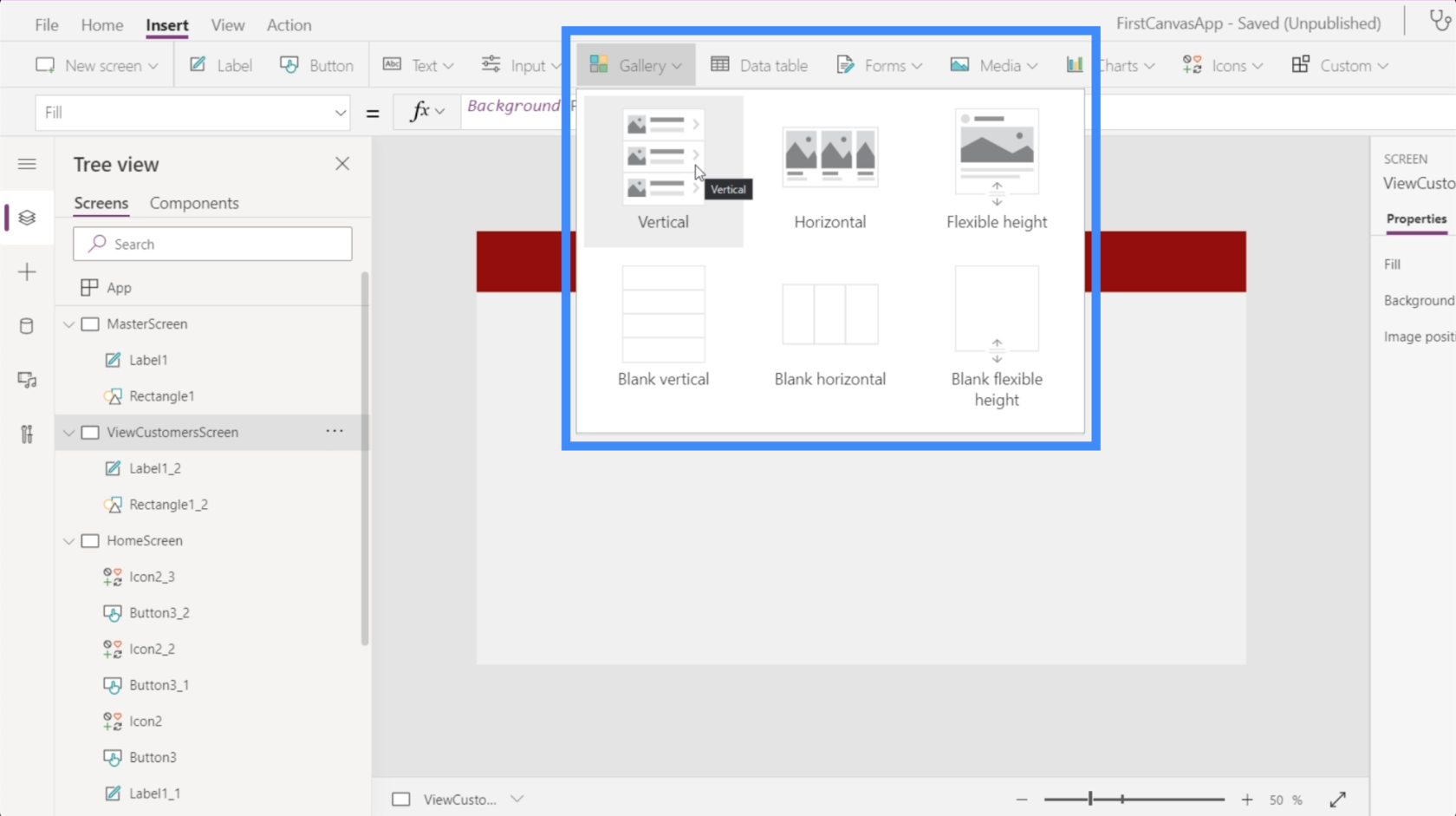
Deretter klikker vi på Galleri under Sett inn-knappen. Gallerier kommer i forskjellige formater, men for denne spesifikke appen, la oss bruke den vertikale layouten.

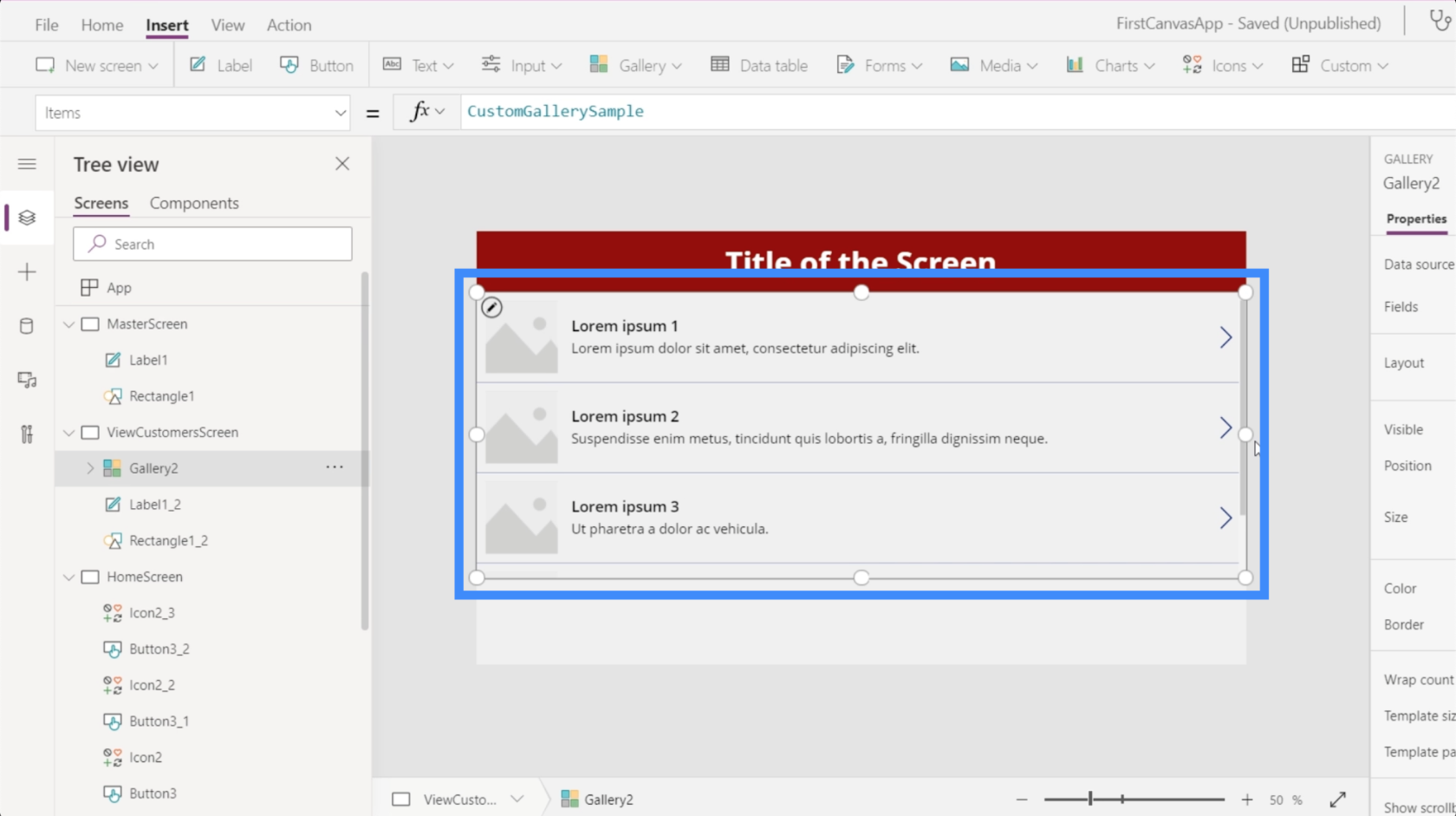
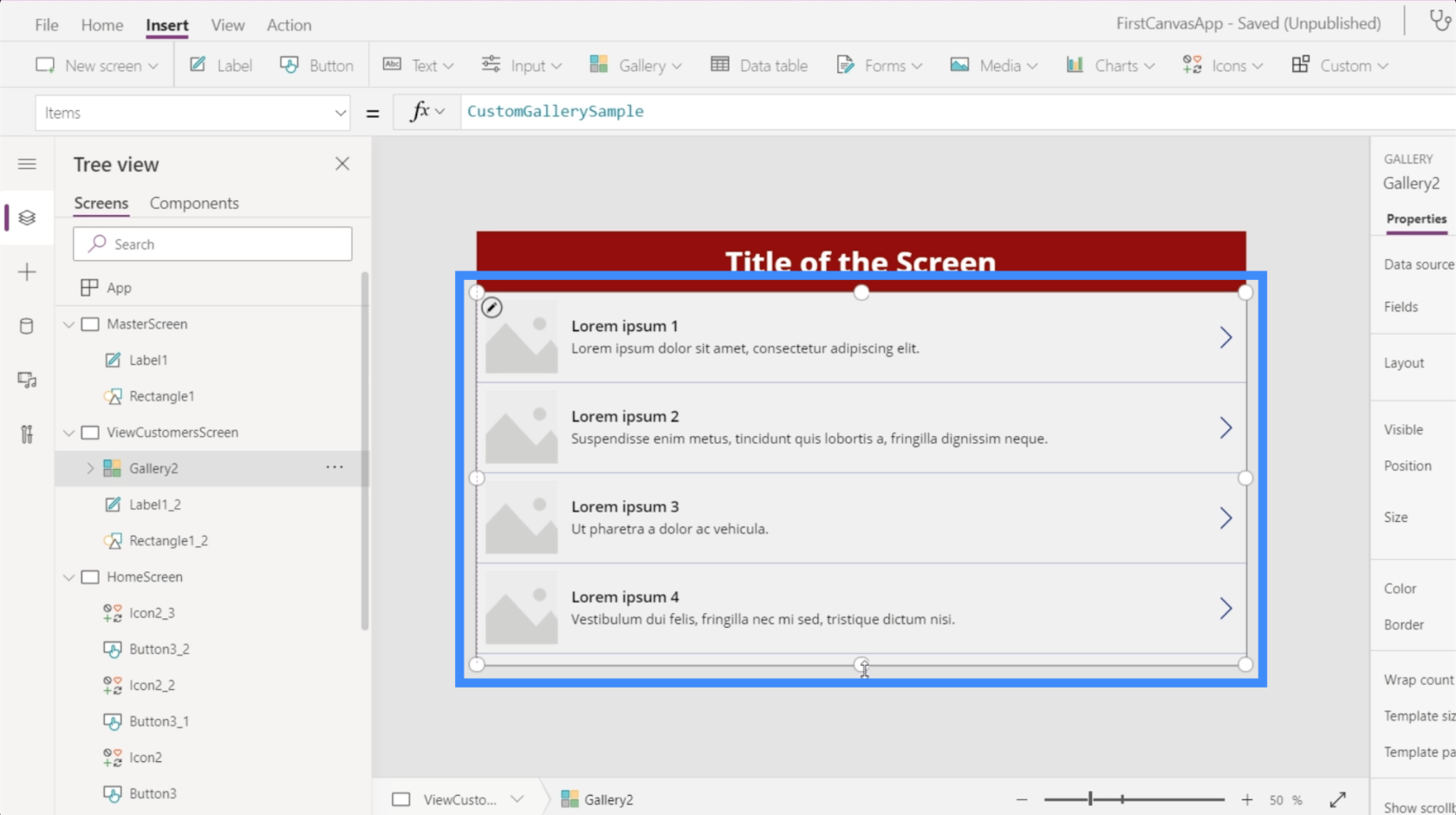
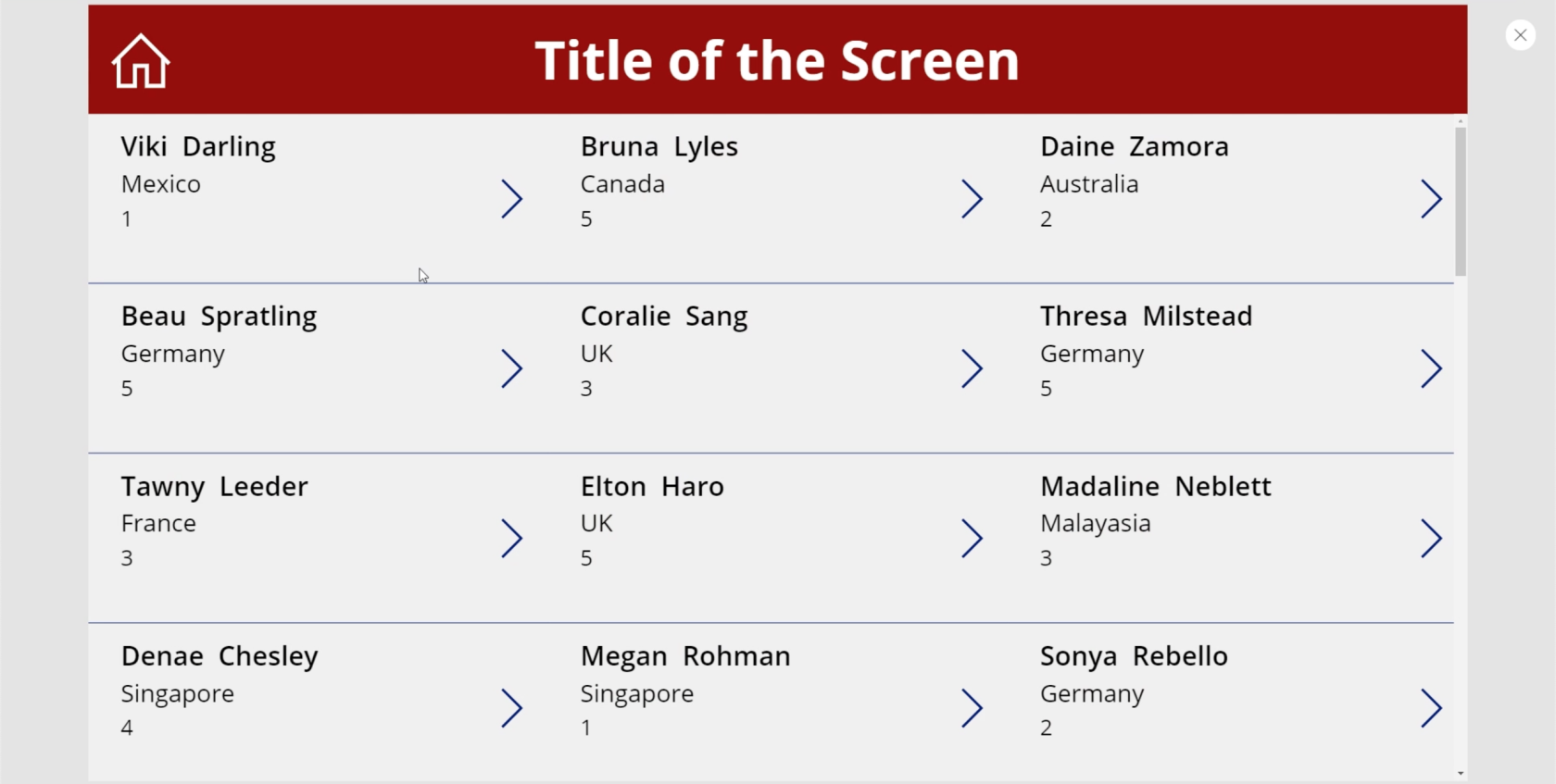
Slik ser et vertikalt galleri ut.

Som du kan se, viser den bare tre oppføringer. Men hvis du drar galleriet nedover for å fylle skjermen, legger det til oppføringer for å fylle opp plassen.

Selv om galleriet for øyeblikket viser fire tomme oppføringer, betyr det ikke at vi bare kan ta imot fire sett med data her. I PowerApps vil galleriene automatisk opprette det nøyaktige antallet oppføringer basert på dataene.
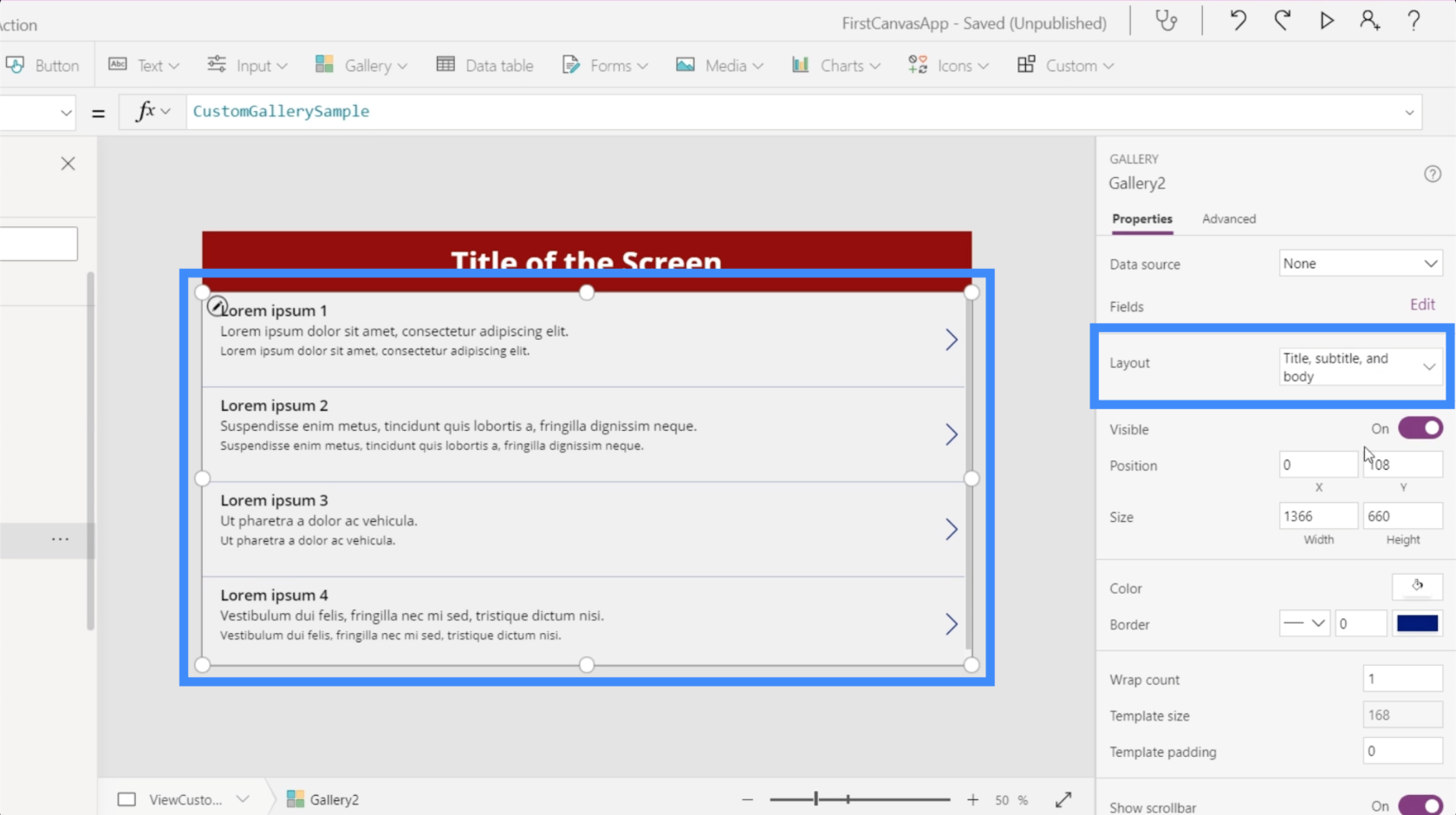
Siden dataene våre ikke inneholder bilder, la oss endre oppsettet til tittel, undertittel og brødtekst.

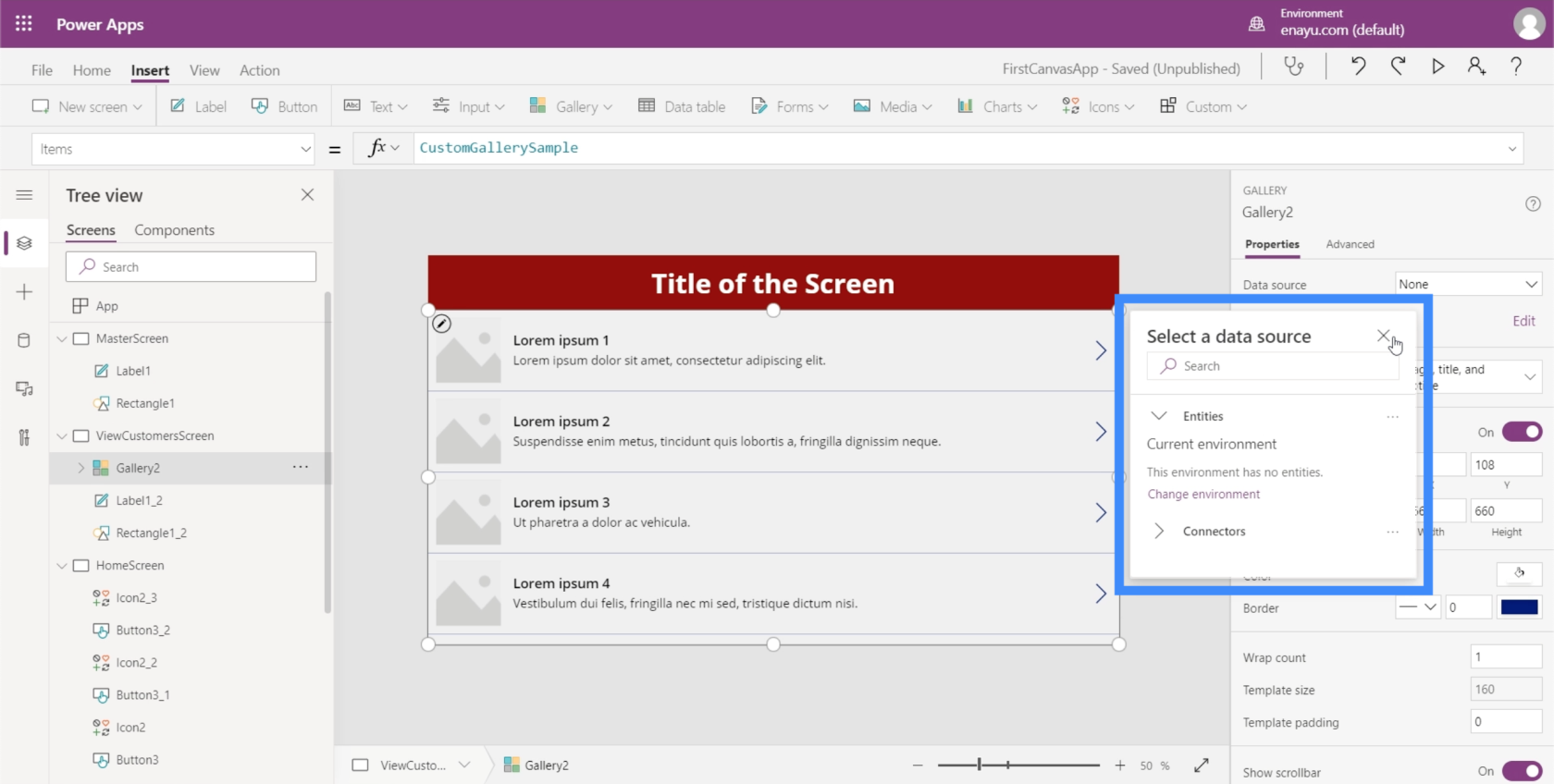
Vårt nåværende galleri er ennå ikke koblet til en datakilde, derfor ber det oss automatisk velge en datakilde når vi klikker på galleriet.

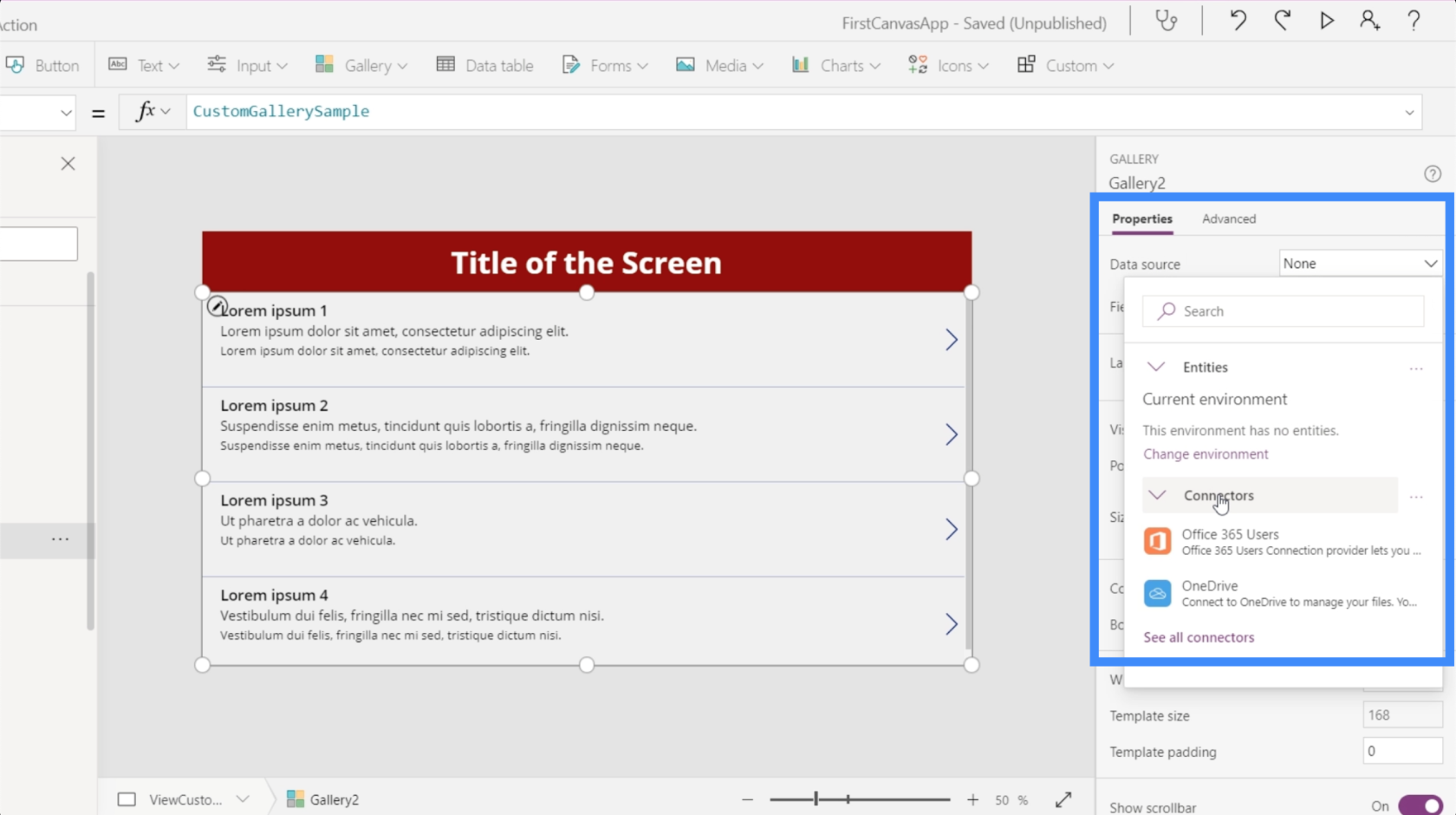
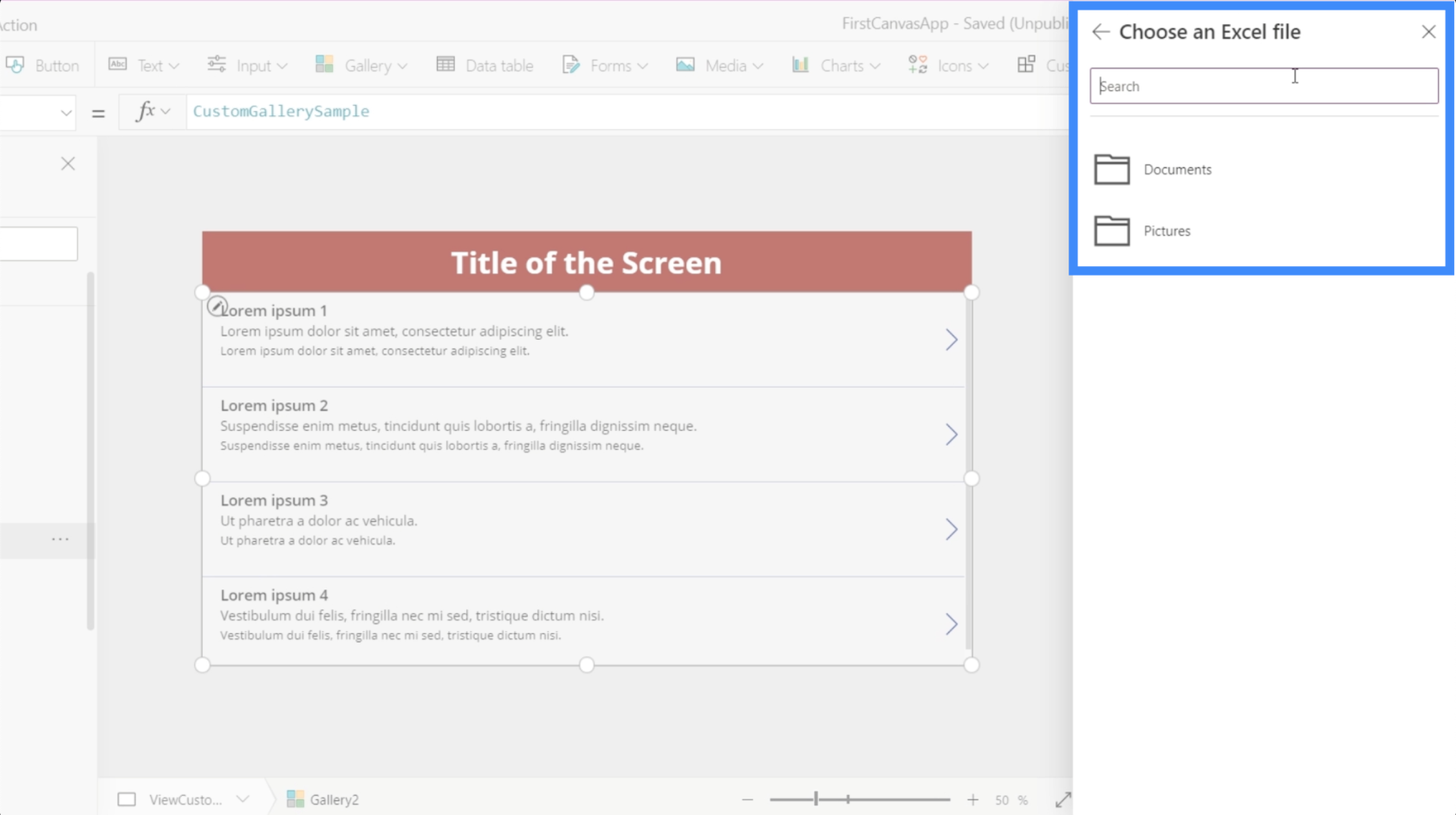
I tilfelle denne popup-vinduet ikke vises automatisk, kan du legge til en datakilde gjennom egenskapspanelet til høyre.

Etter å ha valgt kilden, åpner du bare mappen der kildefilen din kan bli funnet.

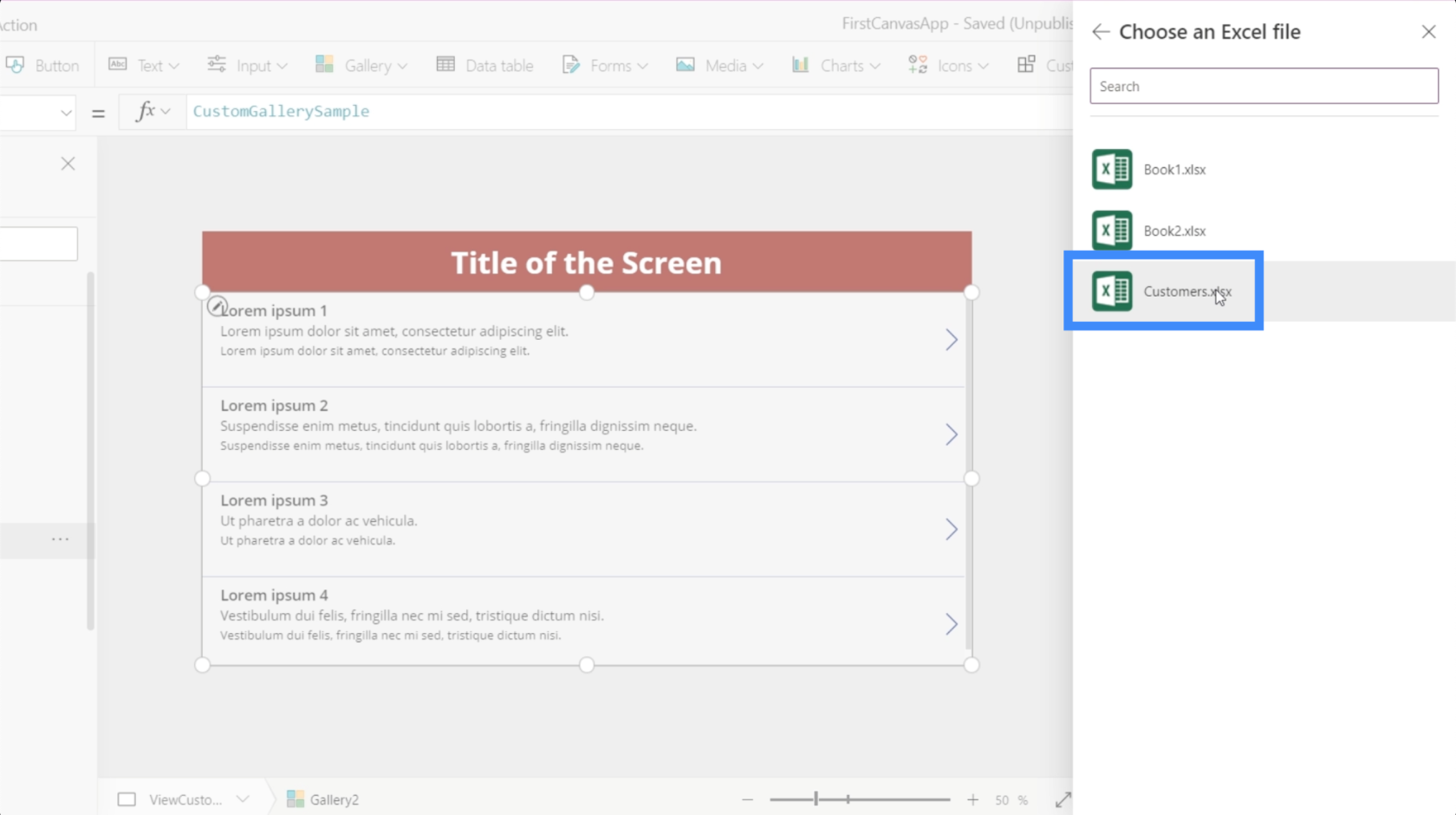
Vi kommer til å bruke dataene i denne kundefilen.

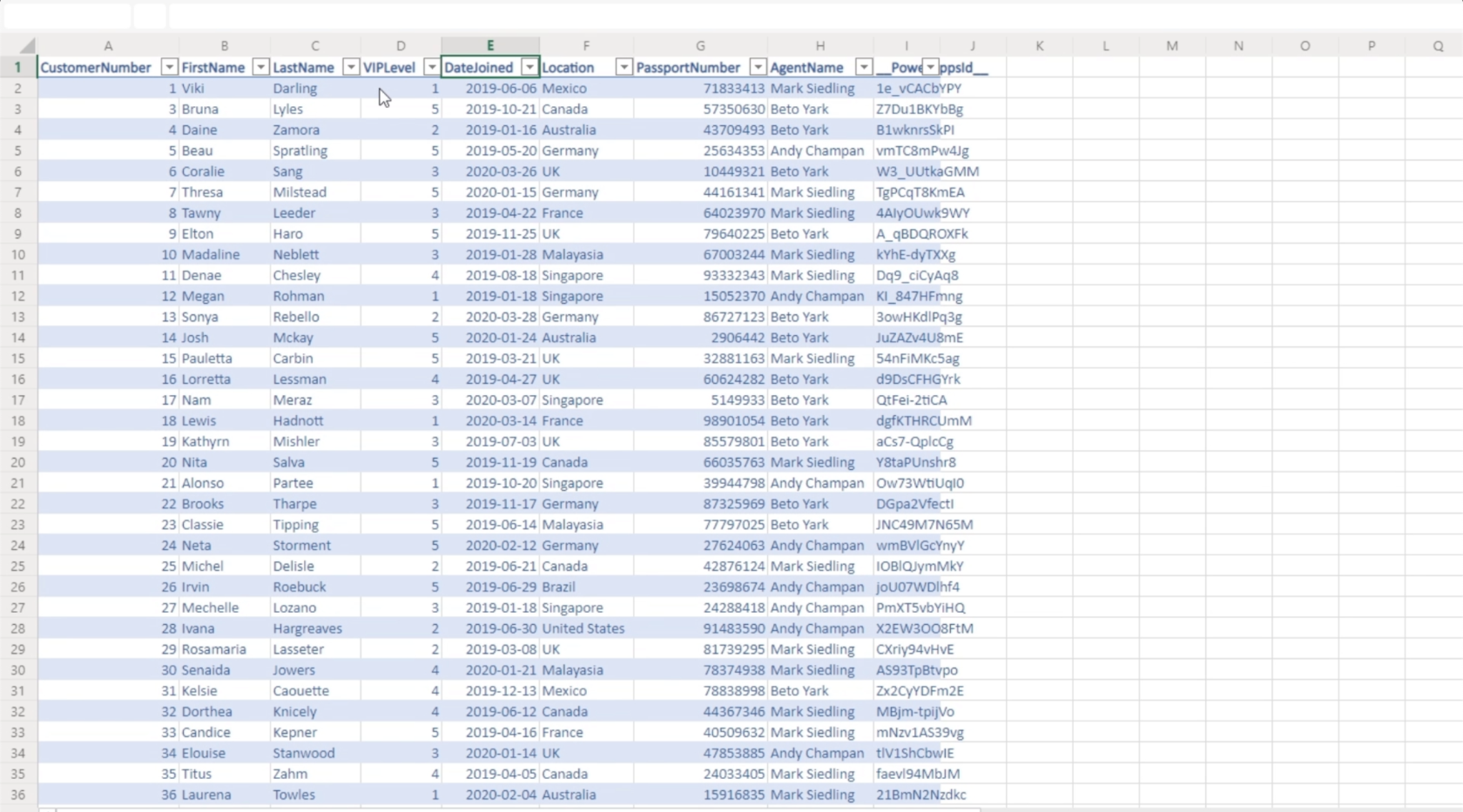
Dette er hva som er inne i regnearket. Det er dataene vi ønsker skal vises i galleriet vårt.

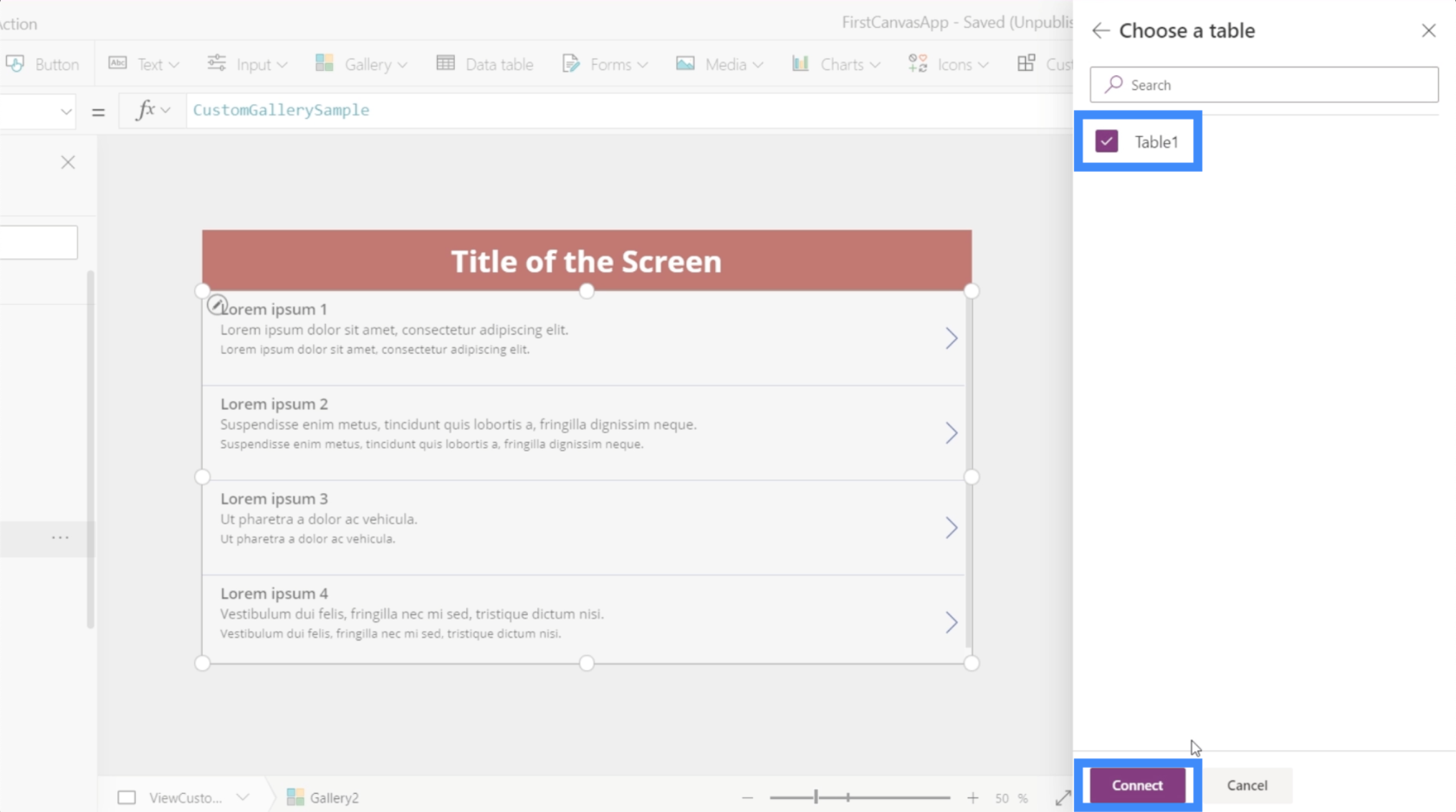
Når jeg klikker på det, lar det meg velge en tabell.

Og når jeg velger den tabellen, vil dataene i den vises i galleriet.

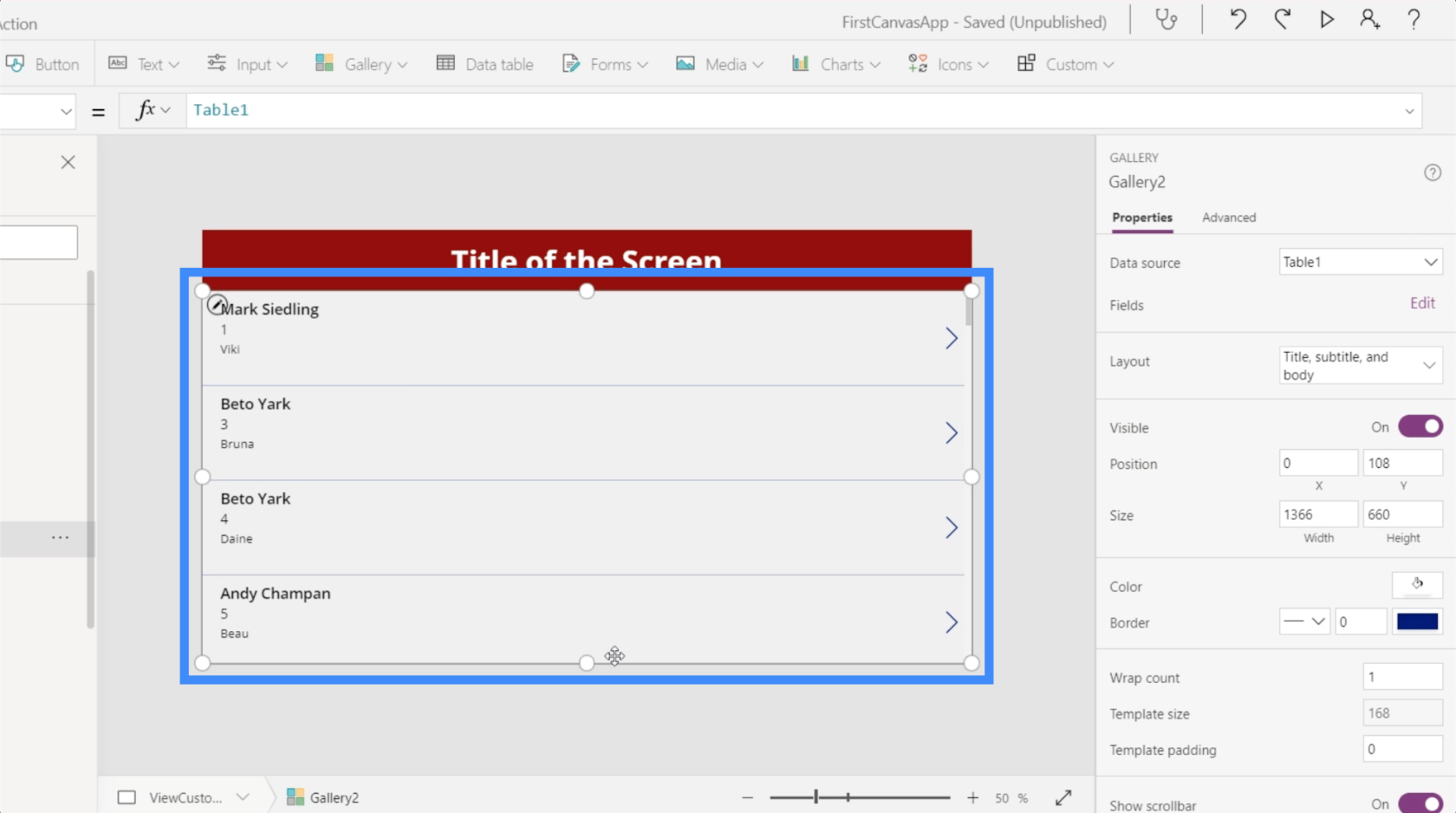
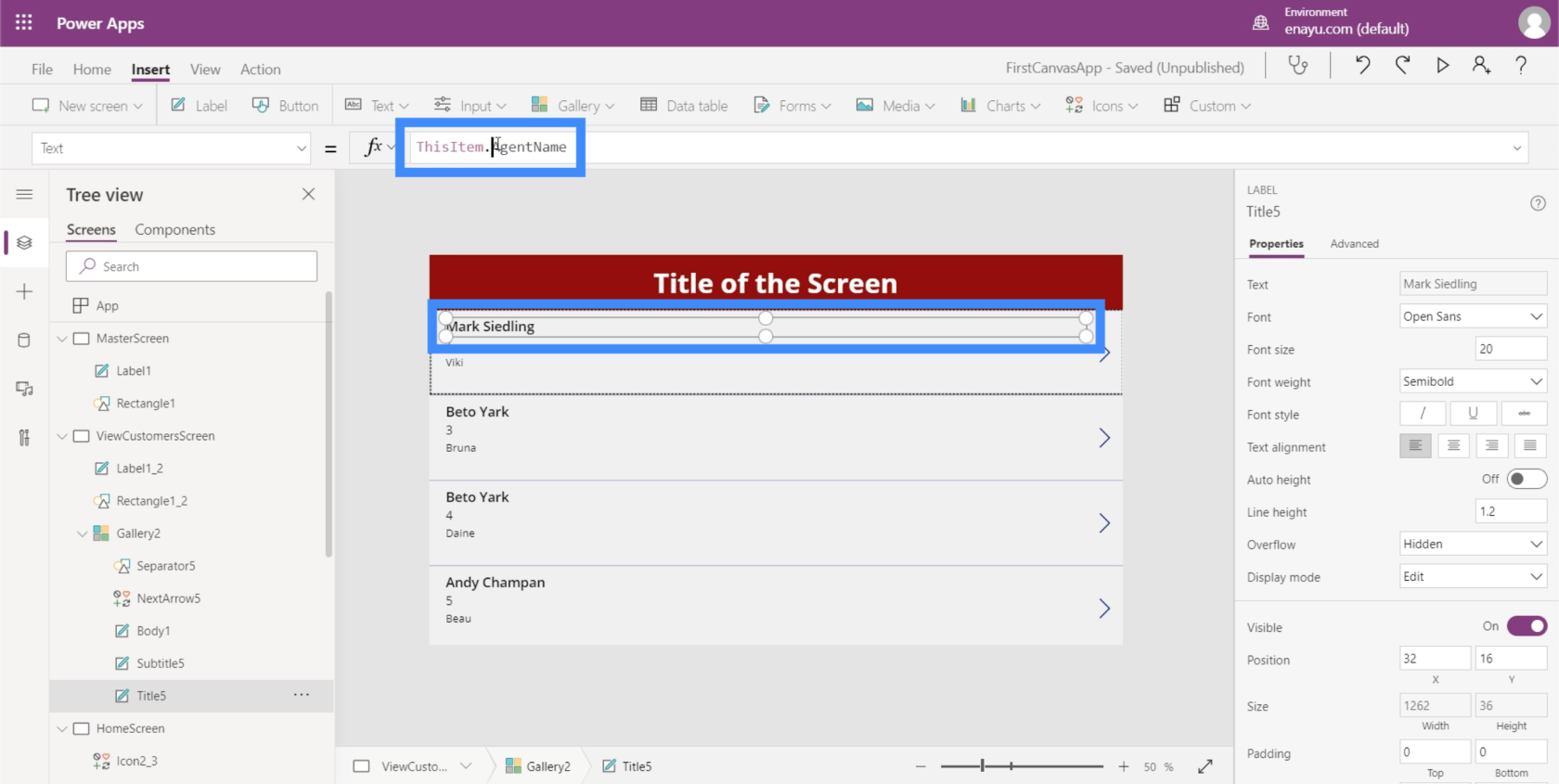
Akkurat nå viser hvert element i galleriet agentnavnet øverst.

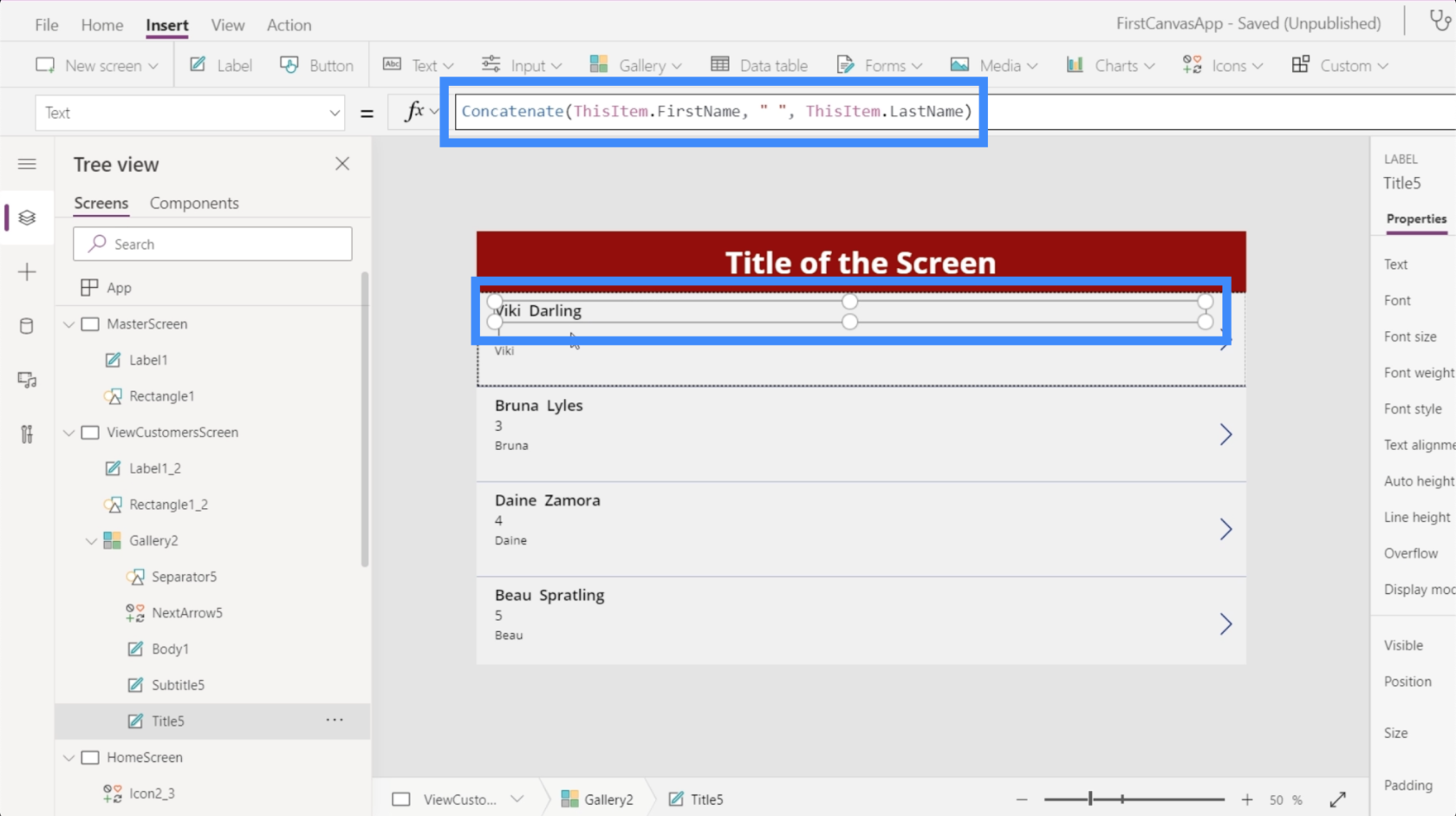
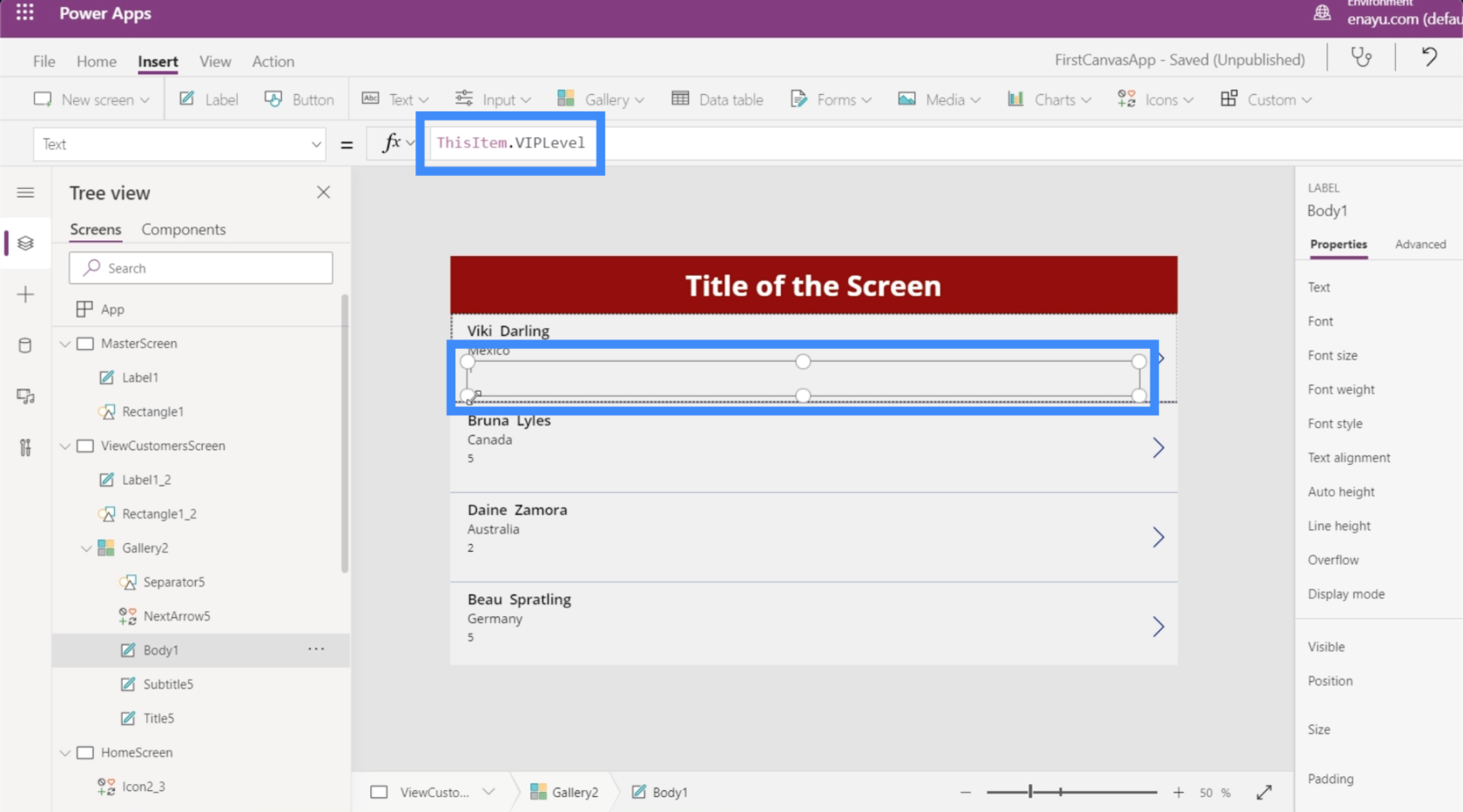
Det er imidlertid mer fornuftig hvis vi viser fornavnet og etternavnet øverst. Så la oss endre det ved å gå til formellinjen. Siden for- og etternavn er på to separate kolonner, kommer vi til å bruke Concatenate.

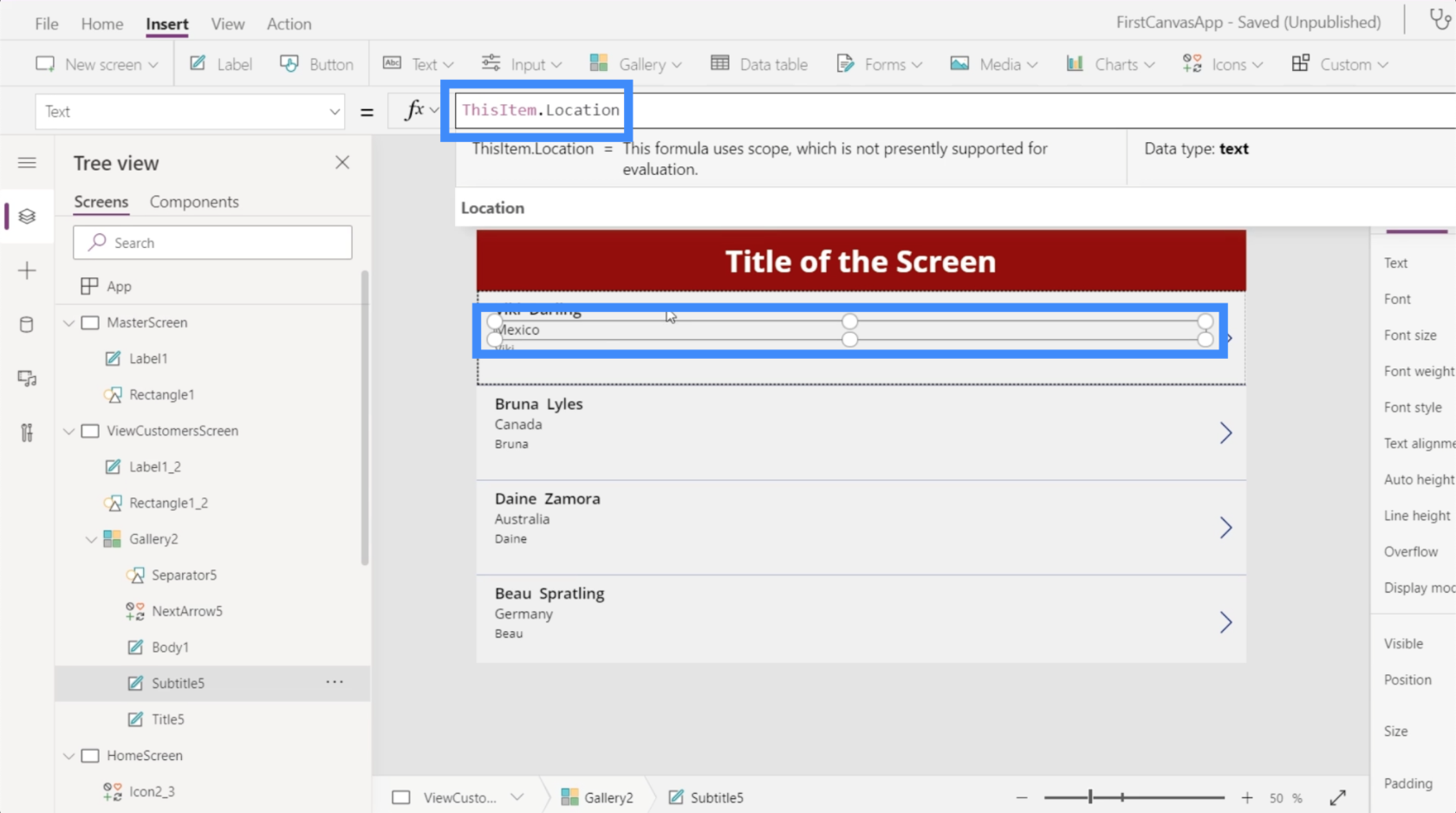
Det flotte med oppsettet vi valgte er at det gir oss mer plass til å sette mer informasjon på hvert kort. Så vi kan sette kundestedet her på andre linje.

Da kan vi bruke VIP-nivået på tredje linje.

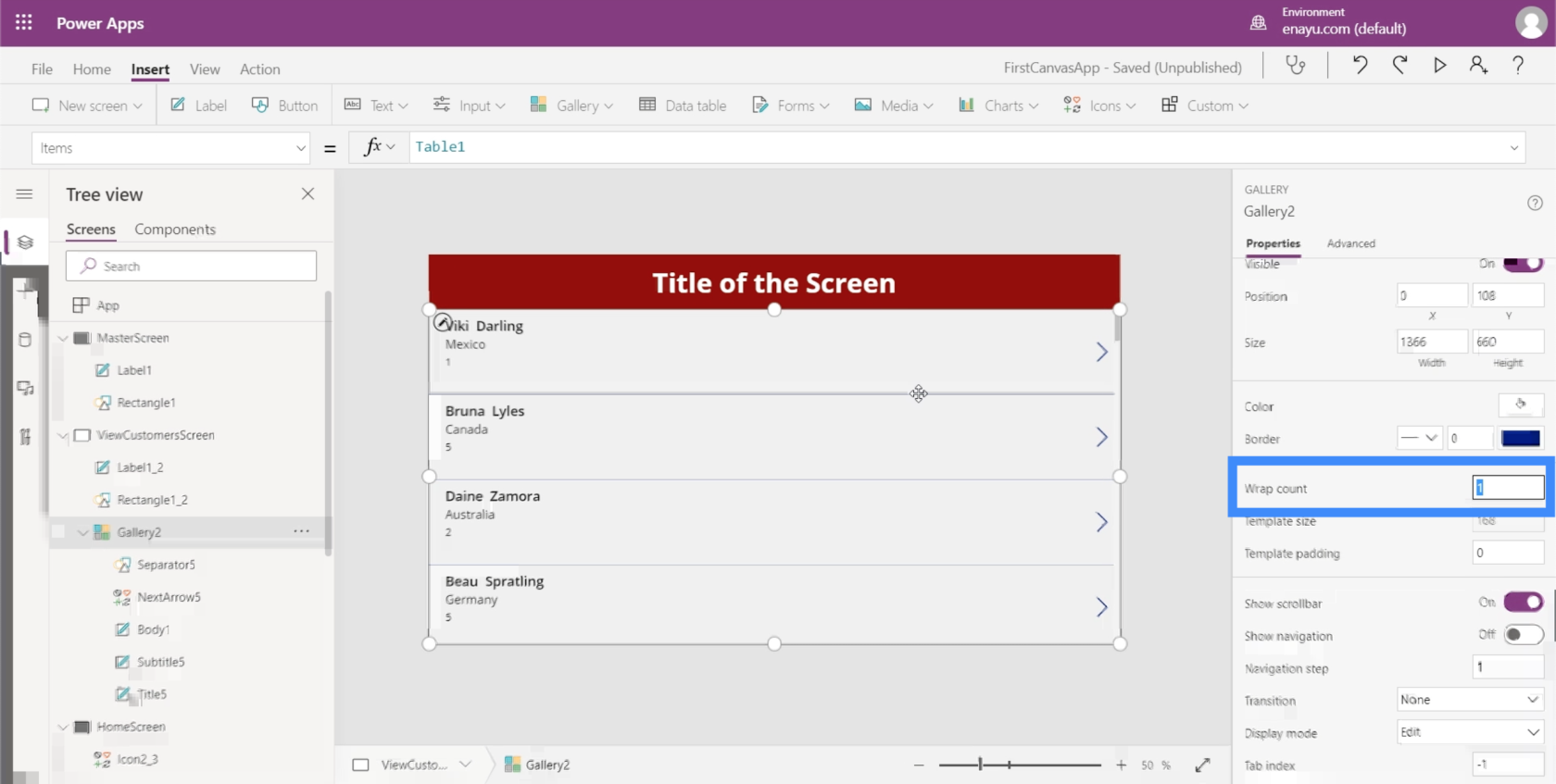
Fordelen med å lage et nytt lerret, spesielt i nettbrettmodus, er hvor mye plass vi kan jobbe med. For dette galleriet, for eksempel, har vi så mye plass igjen selv om vi allerede viser mye informasjon på hvert kort.
Så la oss maksimere plassen ved å endre innpakningsantallet. Vi kan gjøre det her i egenskapsruten.

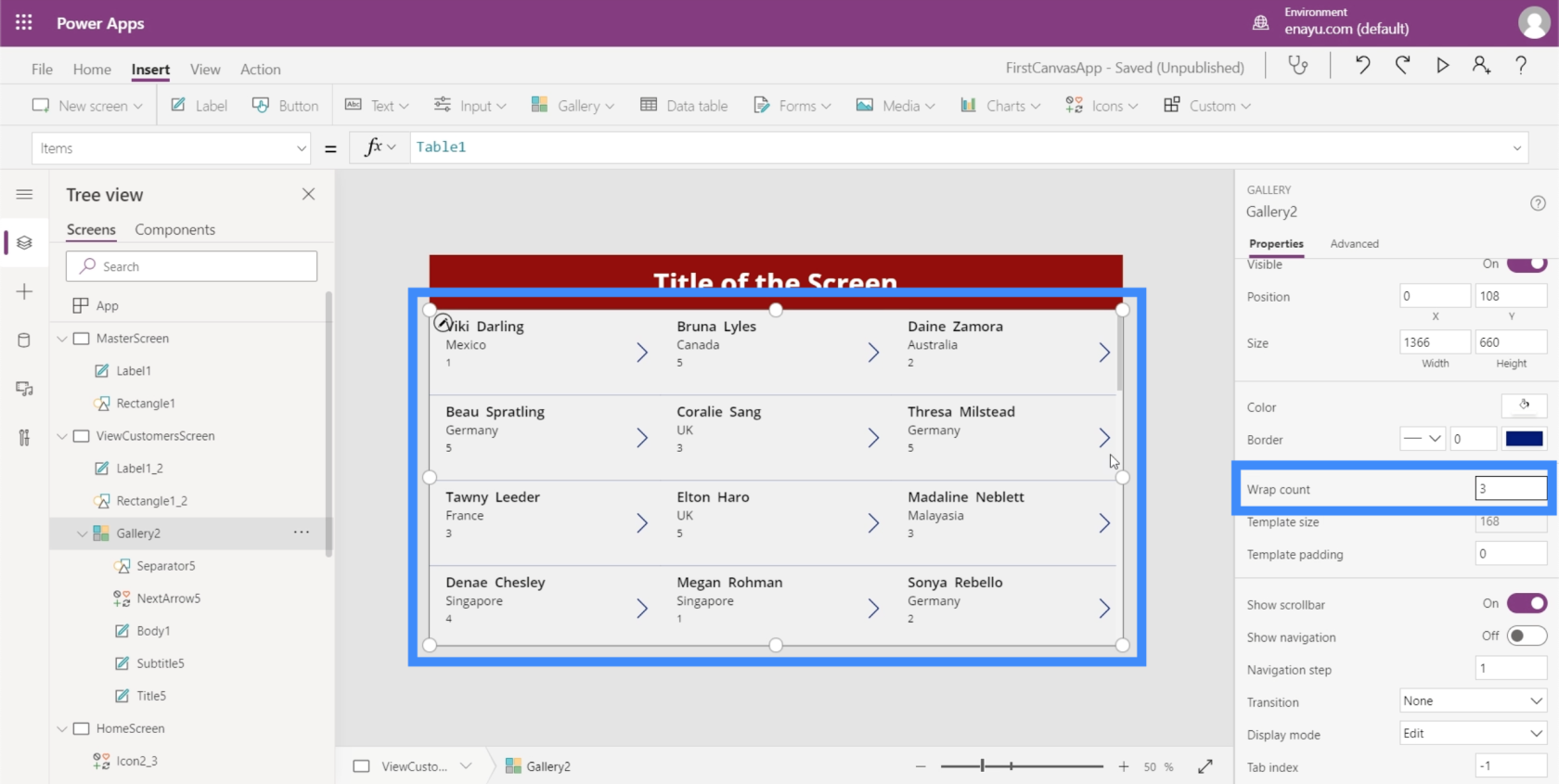
La oss endre det til 3 i stedet for 1, slik at vi kan ha et galleri med flere kolonner.

Dette gjør det lettere å se mer med ett blikk.
Legge til navigering til knapper og ikoner
Nå som vi har noen få skjermer å jobbe med, kan vi begynne å legge til navigasjon som tar oss fra en skjerm til en annen.
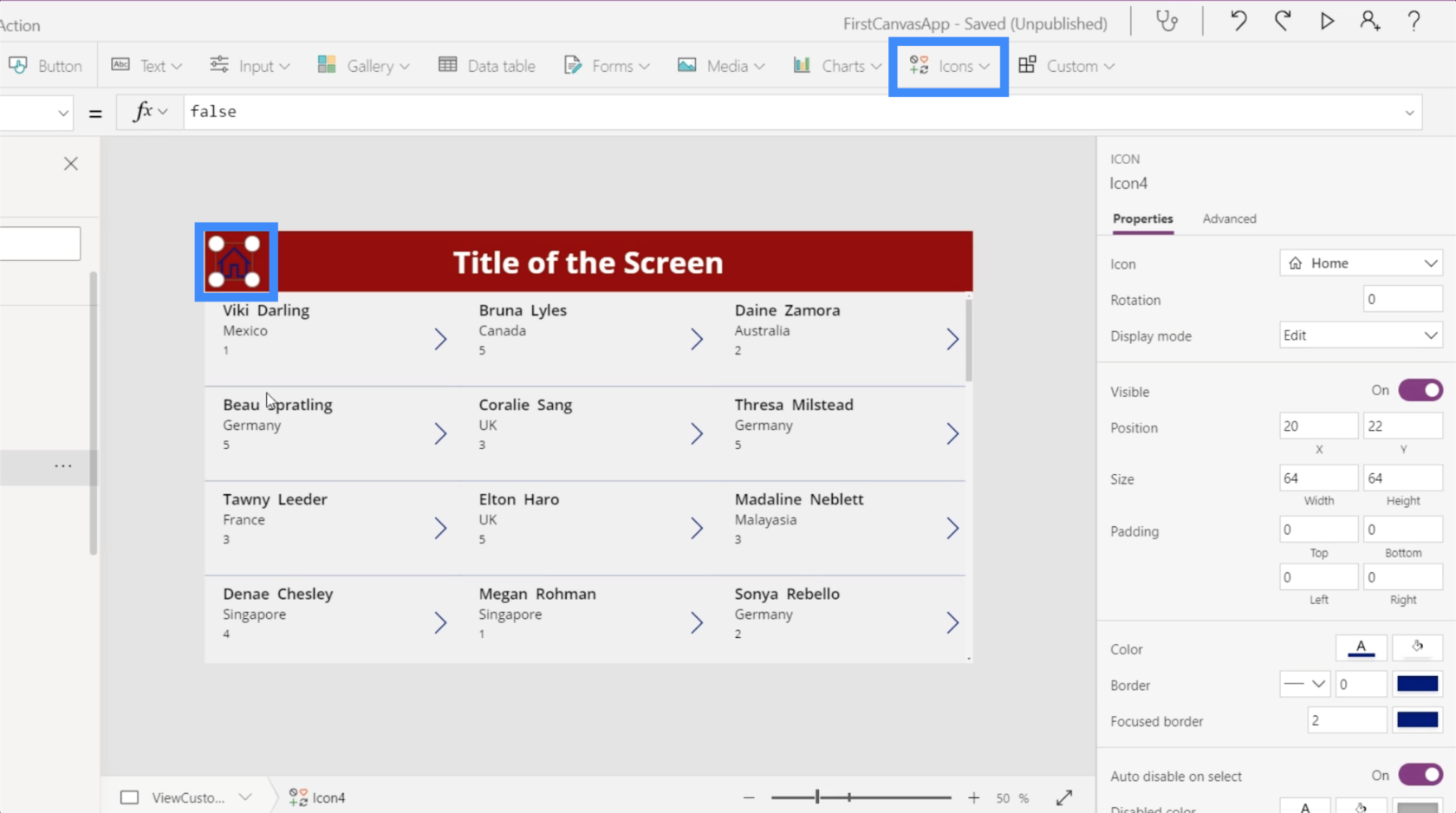
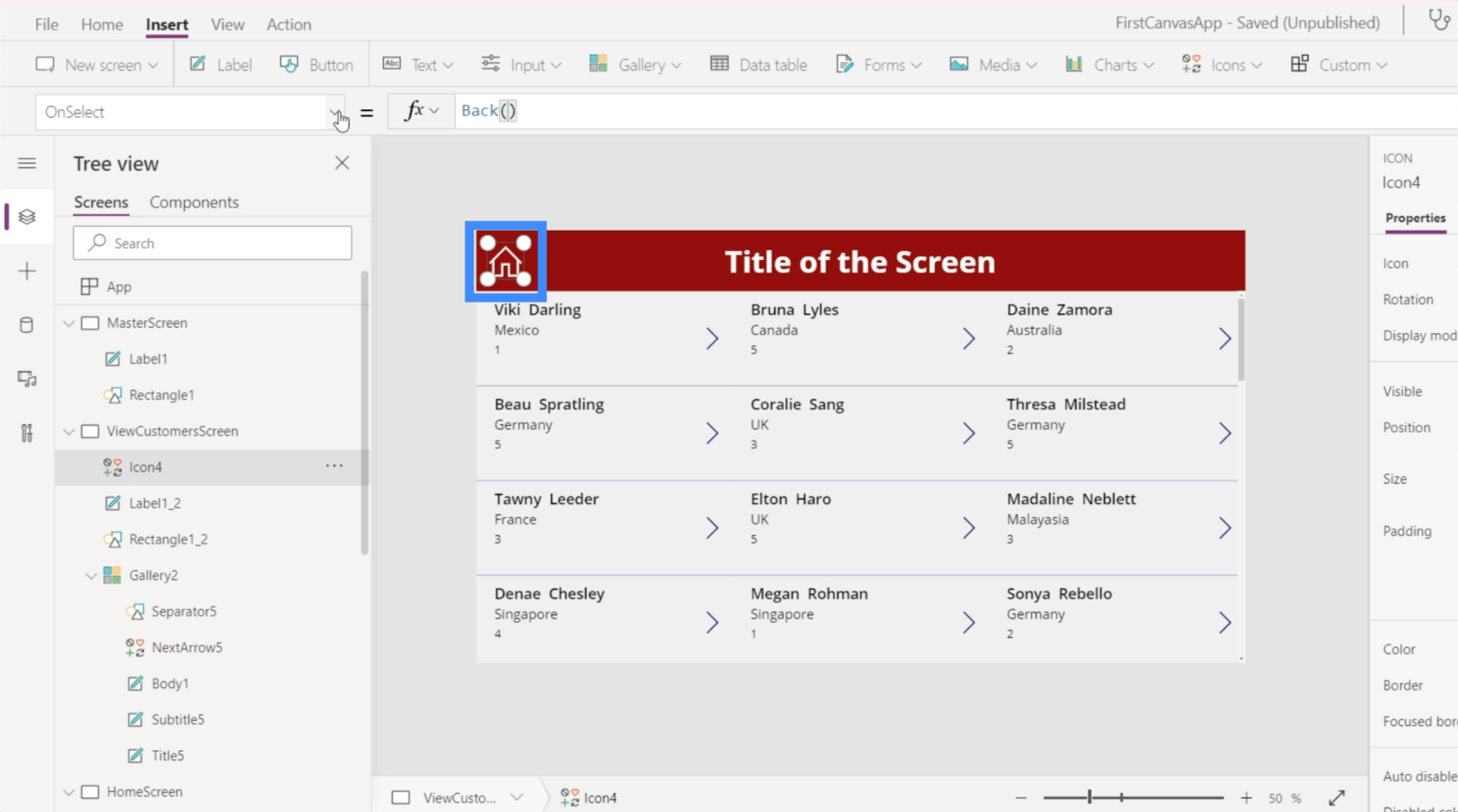
Til å begynne med, la oss legge til hjemmeikonet ved å klikke på Ikoner under Sett inn-båndet. Vi plasserer det på toppen av Vis kunder-skjermen.

La oss gjøre dette ikonet hvitt siden vi har enfarge.

Når vi har lagt til navigasjonen, klikker du på det hjemmeikonet for å ta oss rett tilbake til startskjermen. Vi vil også legge til litt navigasjon her på Vis kunder-knappen på startskjermen som tar oss til Vis kunder-skjermen.

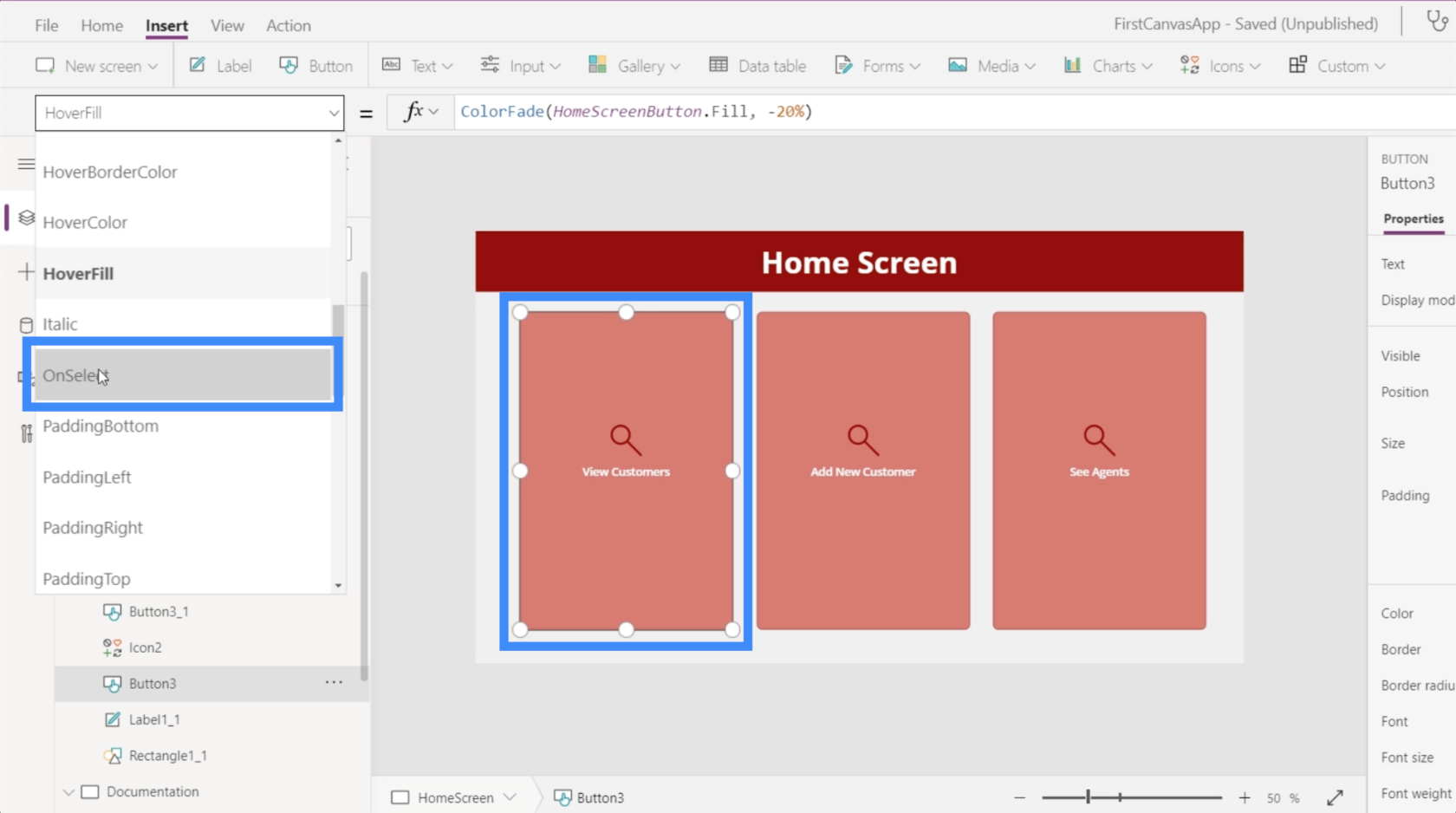
La oss starte med å markere knappen Vis kunder, og se deretter etter OnSelect under rullegardinmenyen Egenskaper. Dette vil sette utløseren for navigasjonen vår.

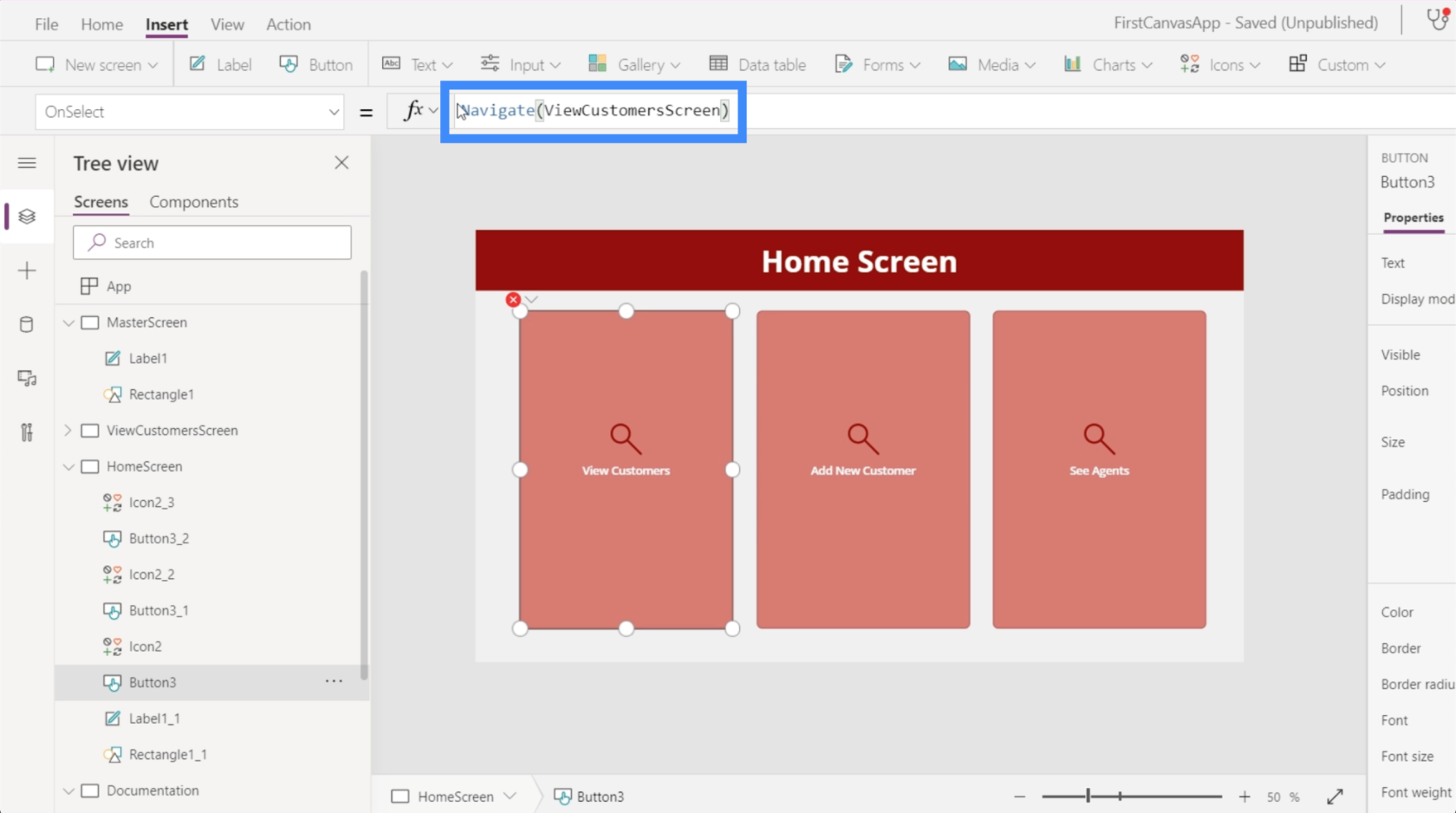
Deretter, på formellinjen, bruker vi Naviger og refererer til skjermen vi vil gå til, som er ViewCustomersScreen.

Når det er angitt, vil vi bli ført til galleriet som vi setter opp hver gang vi klikker på Vis kunder-knappen.

La oss nå gå til skjermbildet Vis kunder. Vi må sørge for at når en bruker klikker på dette startikonet, blir vedkommende tatt tilbake til startskjermen.

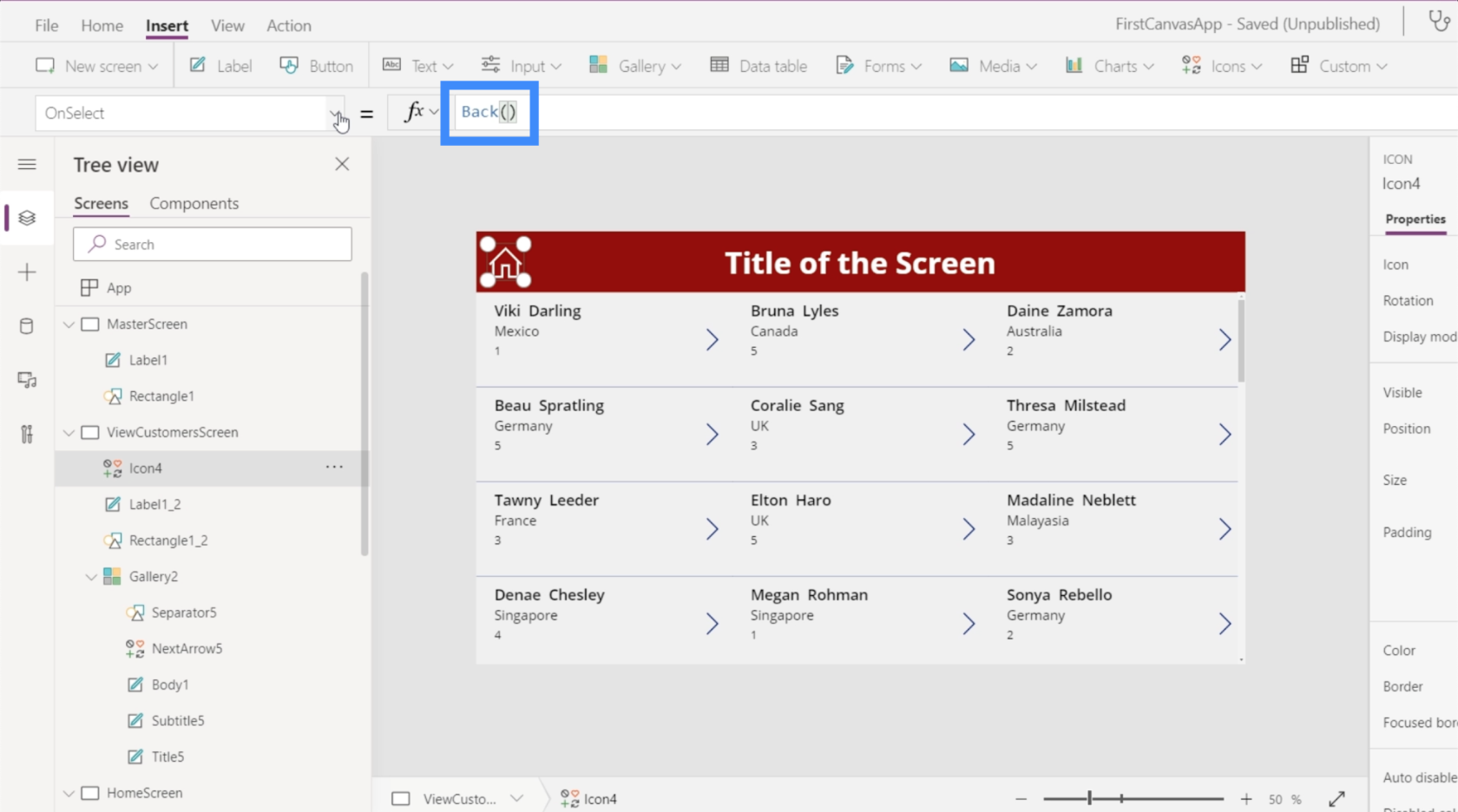
Det er to måter å gjøre dette på. Først kan vi bruke Tilbake. Dette tar deg i utgangspunktet tilbake til den siste skjermen du besøkte.

Problemet med den kommandoen er at vi har flere skjermer i denne appen. Det betyr at vi ikke nødvendigvis kommer fra startskjermen hele tiden. Så denne kommandoen ville sannsynligvis vært mer egnet hvis vi hadde en Tilbake-knapp eller -ikon her i stedet for et Hjem-ikon.
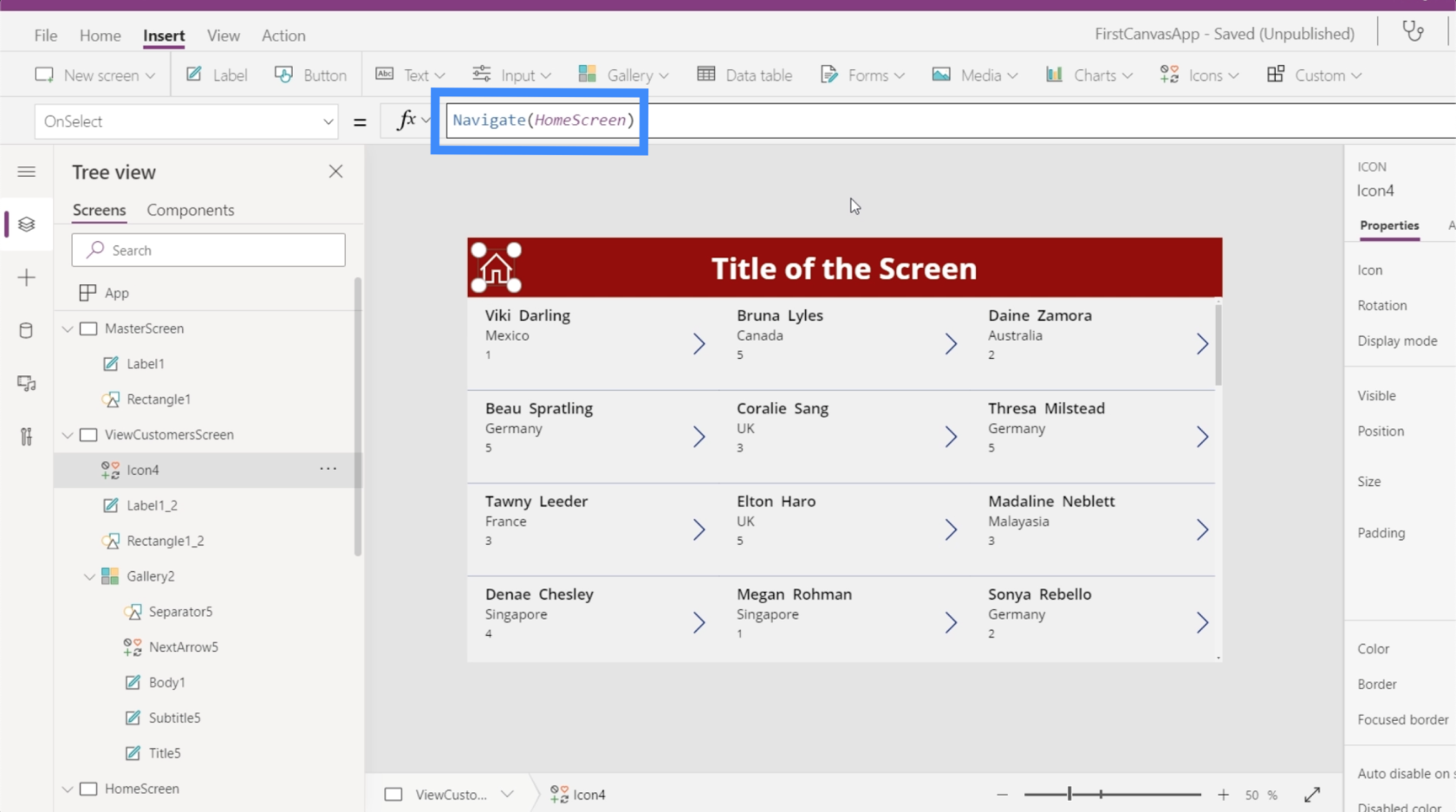
Den mer aktuelle kommandoen å bruke er Naviger. Vi vil også referere til HomeScreen for å fortelle PowerApps hvor vi vil at dette ikonet skal føre til.

Nå som vi har lagt til navigasjon på denne skjermen, er det siste vi trenger å gjøre å endre teksten på tittelen til Se kunder.

Nå er skjermene våre klar med de riktige dataene som vises i galleriet vårt, og med navigasjonsknapper som tar oss til forskjellige skjermer på appen.
Konklusjon
Når vi ser på hvor enkelt det er å tilpasse apper på Power Apps, blir det enda tydeligere hvordan Microsoft designet denne plattformen for effektivitet. Alt er enkelt å redigere og tilpasse, og det vil ikke kreve mye tid for noen å lage en app fra bunnen av.
Dette er bare en liten topp på tingene vi kan gjøre gjennom PowerApps. Bortsett fra gallerier og ekstra skjermer, er det andre ting vi kan legge til for å gjøre appen vår mer omfattende. Vi vil diskutere disse i andre opplæringsprogrammer.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








