DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Hver så ofte vil vi trenge tilgjengeligheten av en tilpasset visualisering av et stolpediagram eller linjediagram som gir en mulighet til å plotte diagrammet enten ukentlig, månedlig, kvartalsvis eller årlig. I denne opplæringen skal jeg demonstrere hvordan du kan lage en dynamisk tidsskala ved å bruke beregnede kolonner som lar deg endre granularitetsnivået avhengig av dato- eller klokkeslettbasis. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
En tidsmessig skala lar deg vise et granulært detaljnivå ved den viktigste gjeldende informasjonen. Den viser mindre granularitet for tidligere datoer.

Dette er nyttig i mange tilfeller. Jeg har sett dette i produksjon, for eksempel, de ønsker å få en lang historie med informasjonen. Dette lar dem vise mye mer informasjon på skjermen og få hele historien om hva som skjer. Men for inneværende kvartal lar det dem se nøyaktig hva som skjer på et detaljnivå for uke.
Innholdsfortegnelse
Hvordan lage en dynamisk tidsskala
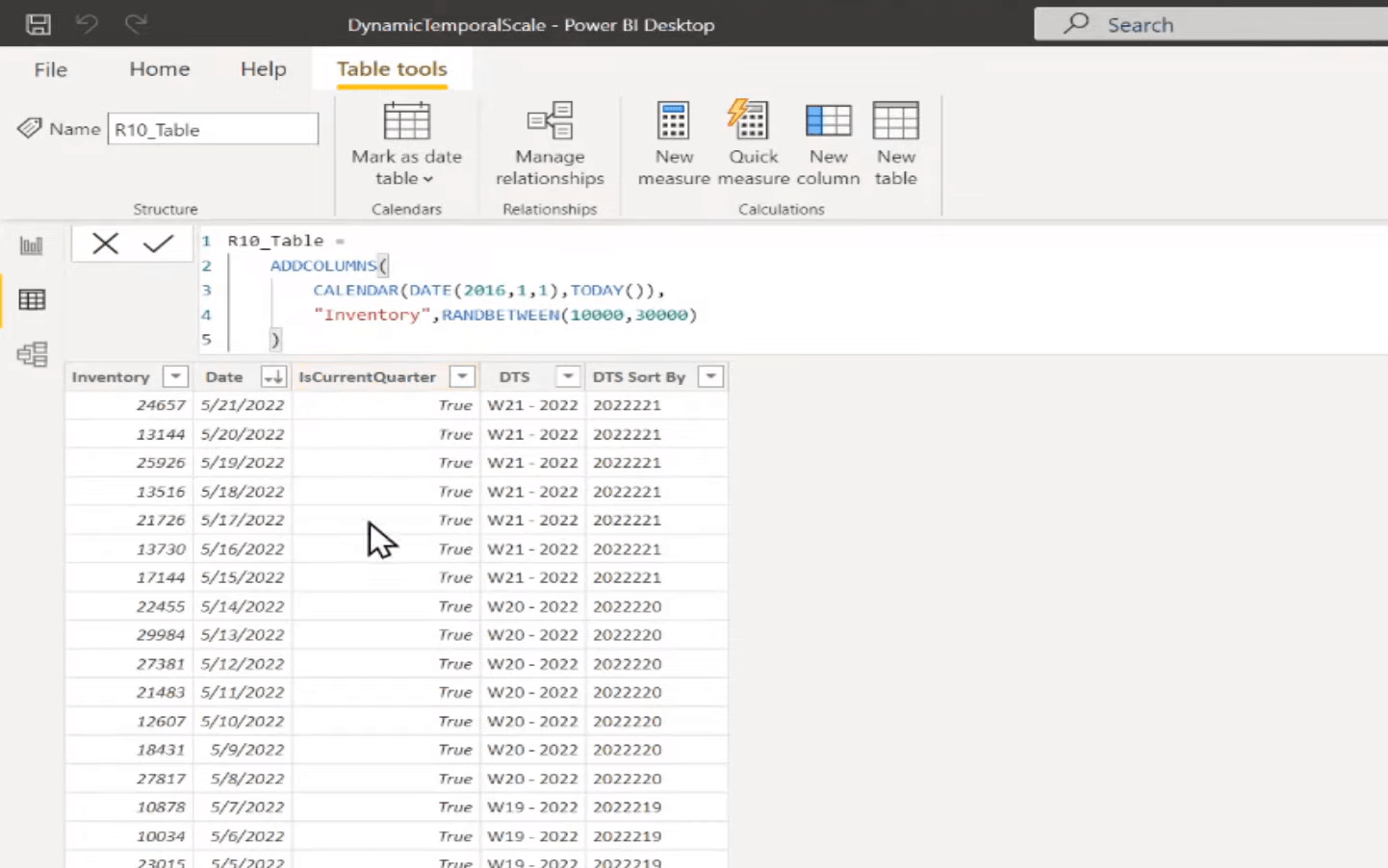
Som du kan se her, har jeg R10 Dato-tabellen min, hvor jeg bare bruker kalenderfunksjonen for 2016 til i dag. Og så genererer jeg tilfeldig noen lagernivåer.

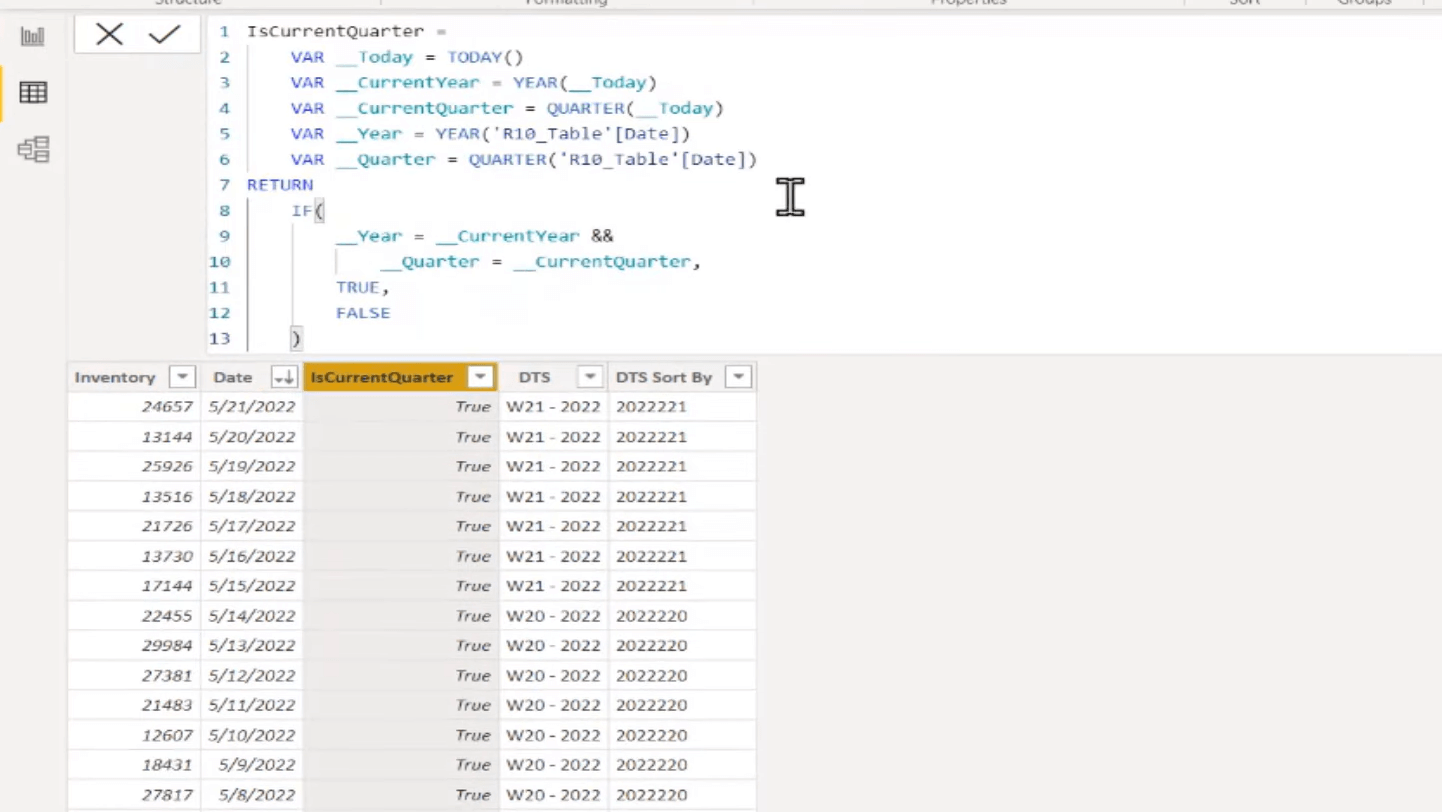
Det første trinnet er å lage dette IsCurrentQuarter . Det er forskjellige måter å gjøre dette på. I dette tiltaket tar jeg tak i hva som er datoen i dag, hva som er mitt inneværende år og mitt nåværende kvartal. Og så tar jeg tak i året for den nåværende raden jeg er på, og kjører den fjerdedelen av den nåværende raden jeg er på.
Hvis året samsvarer med inneværende år og kvartalet samsvarer med gjeldende kvartal, returneres sant. Hvis ikke, returner false. Så det er alt dette gjør. For enhver dato i inneværende kvartal, kommer den til å gå tilbake. Når vi kommer forbi inneværende kvartal, kommer vi til å begynne å returnere falskt.

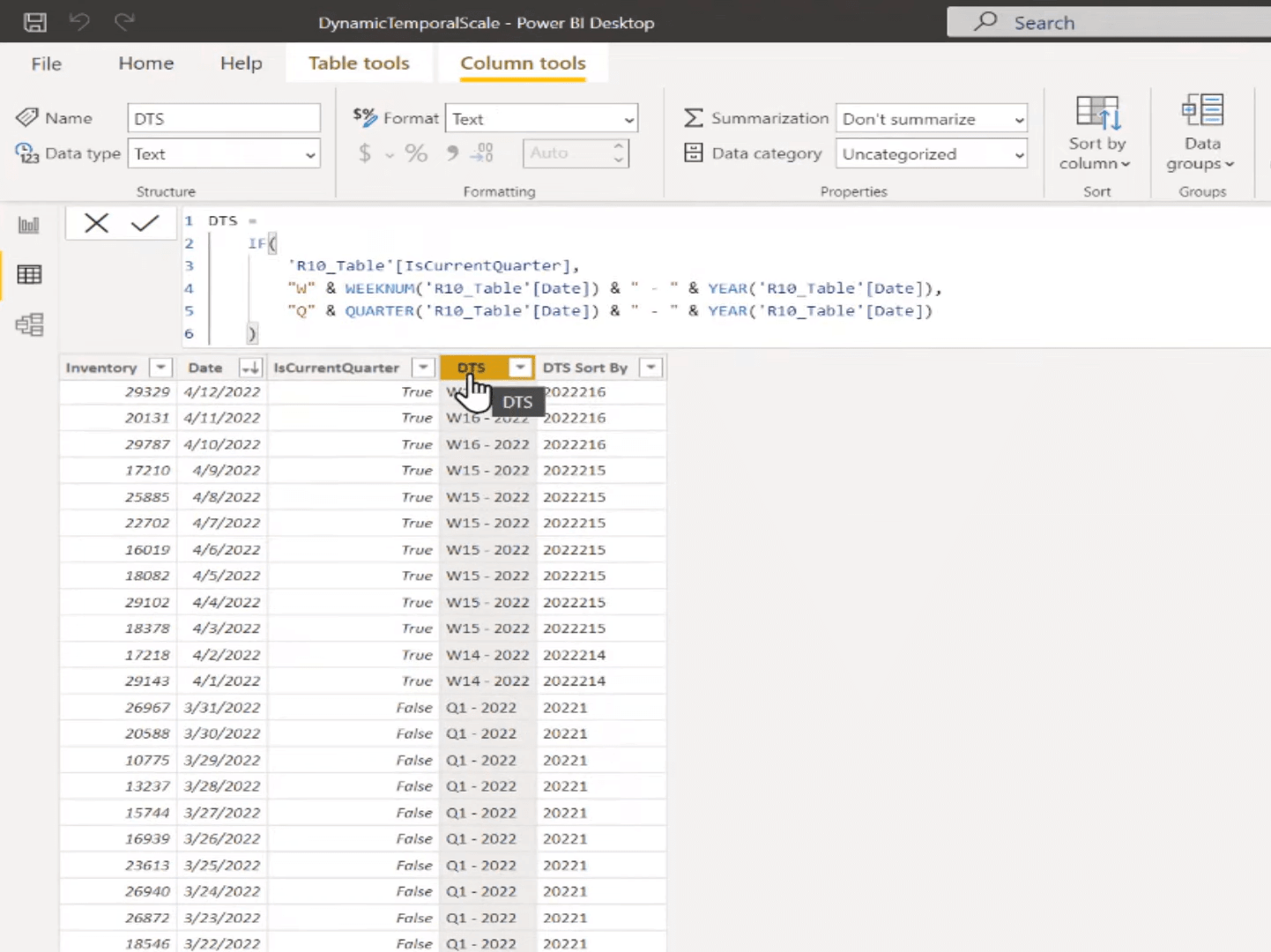
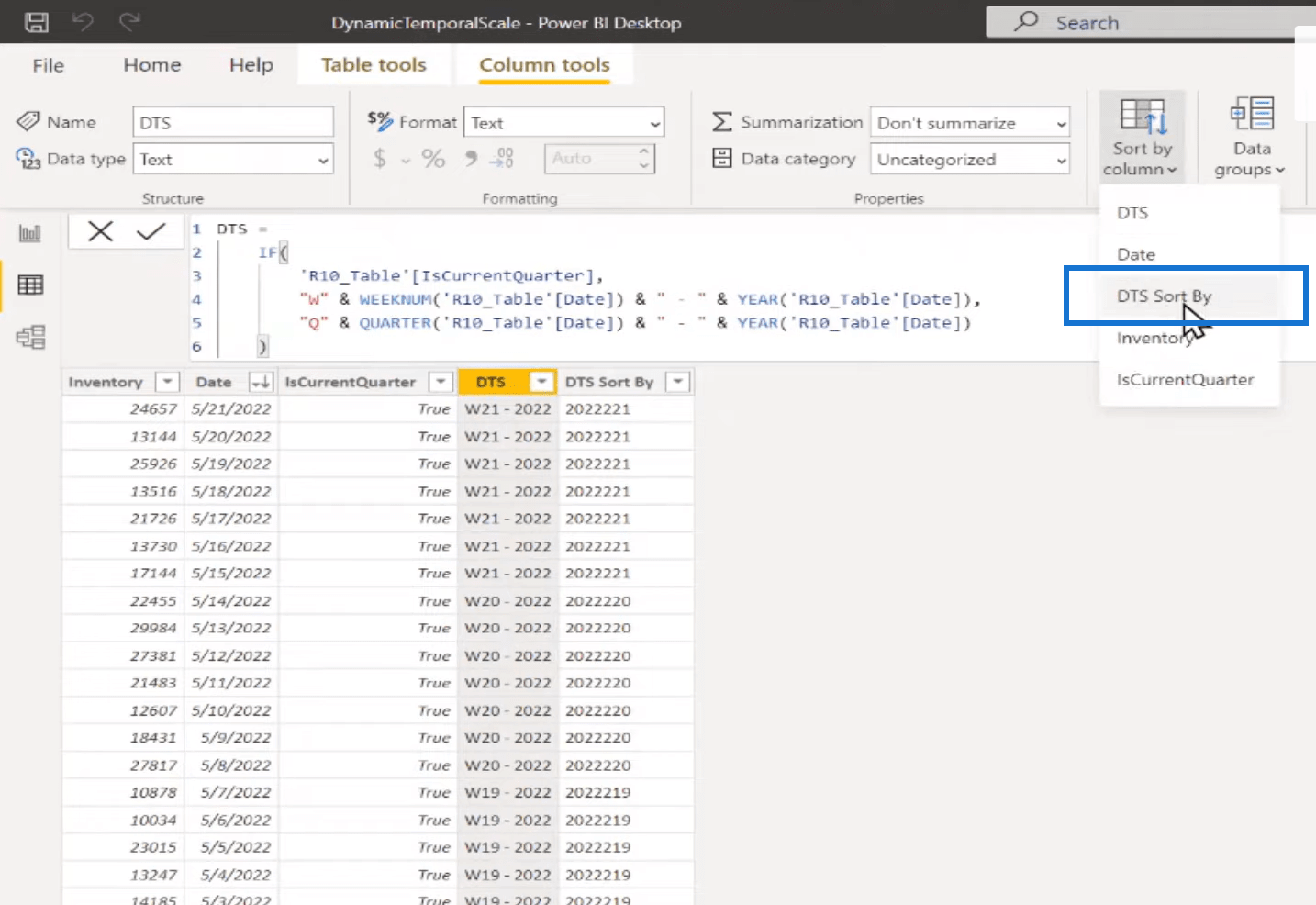
Det neste trinnet er å lage det jeg kaller DTS-kolonnen , som er ganske enkelt. Alt vi gjør er å si at hvis det er gjeldende kvartal, så skal vi returnere en verdi som starter med bokstaven W for uke. Vi henter ukenummeret for gjeldende rads dato, og vi henter året, og så legger vi det i dette formatet, f.eks. W16-2022.
Og så når vi begynner å gå tilbake forbi gjeldende kvartal, hvis det ikke er i inneværende kvartal, returnerer vi bare Q for kvartal, deretter kvartalet og året. Så vi har Q1-2022, Q2-2022 osv.

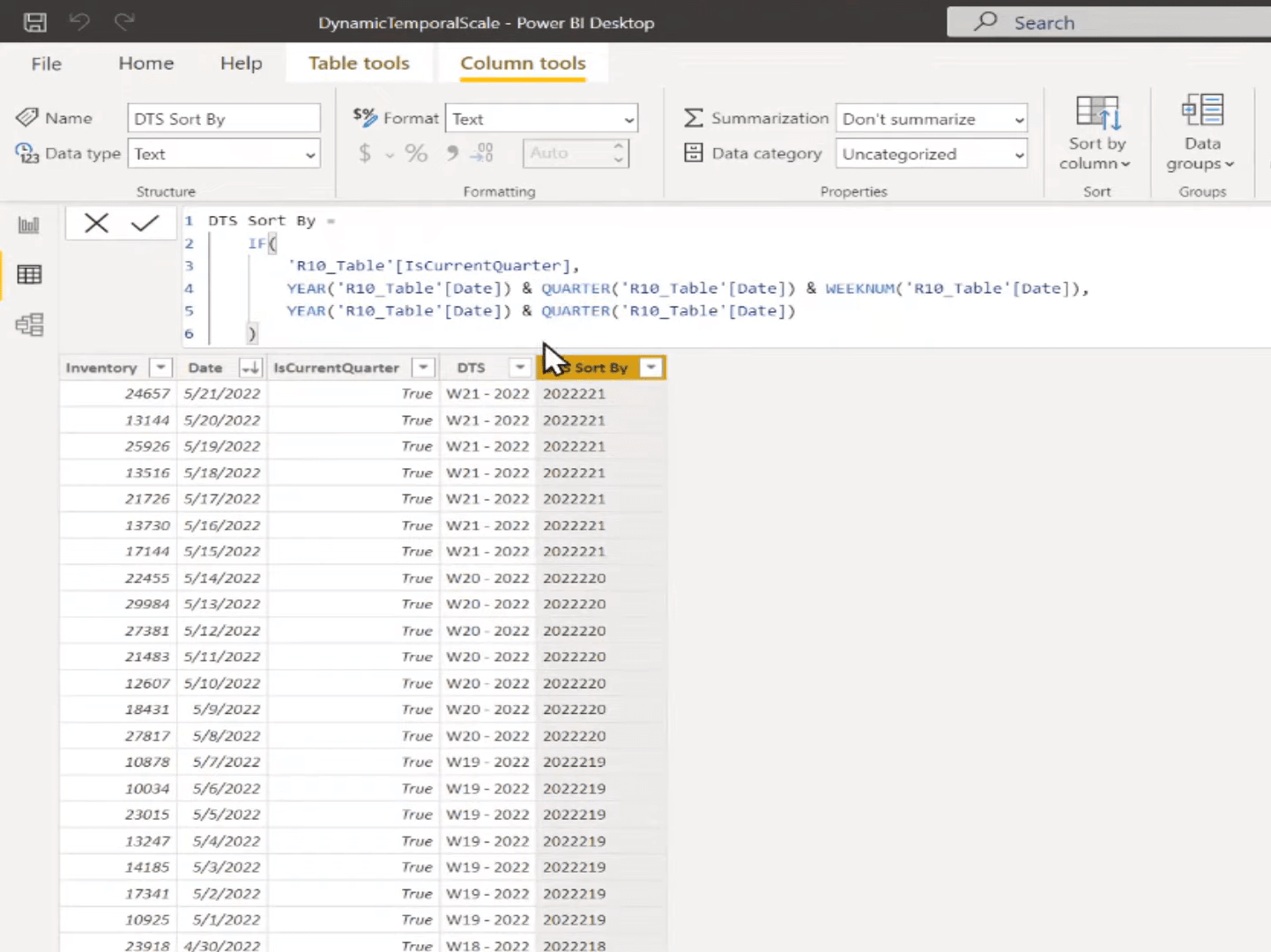
Det siste trinnet er at vi må sortere dette riktig. Vi skal gjøre noe lignende, og vi skal lage denne DTS Sorter etter- kolonnen. Og igjen, vi bare sjekker om det er inneværende år. Hvis det er det, returnerer vi en verdi på bare året, kvartalet og deretter ukenummeret. Hvis det ikke er i inneværende kvartal, returnerer vi bare året og kvartalet.

Deretter vil vi sette denne sortering etter kolonne til å være vår DTS Sorter etter kolonne.

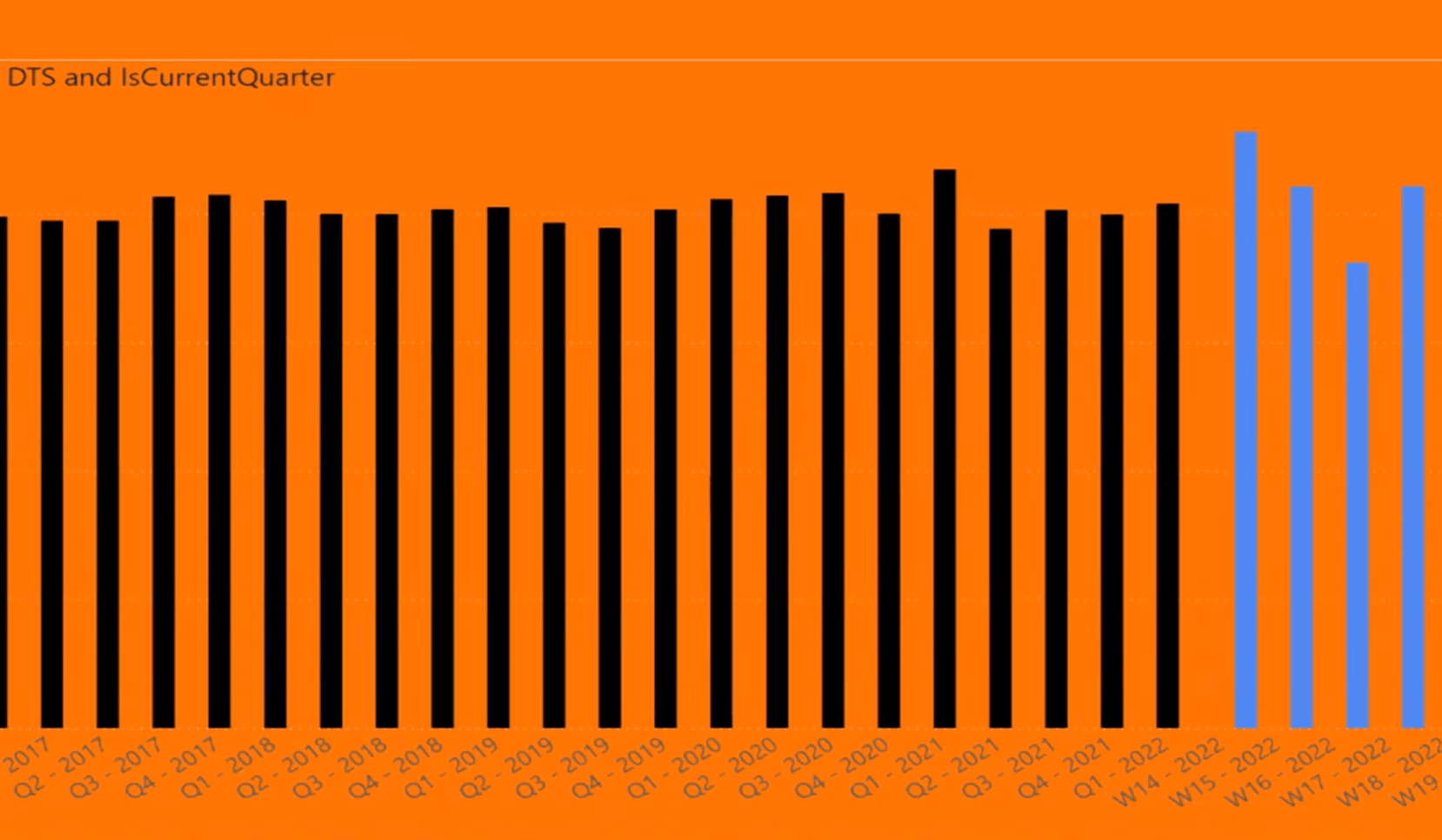
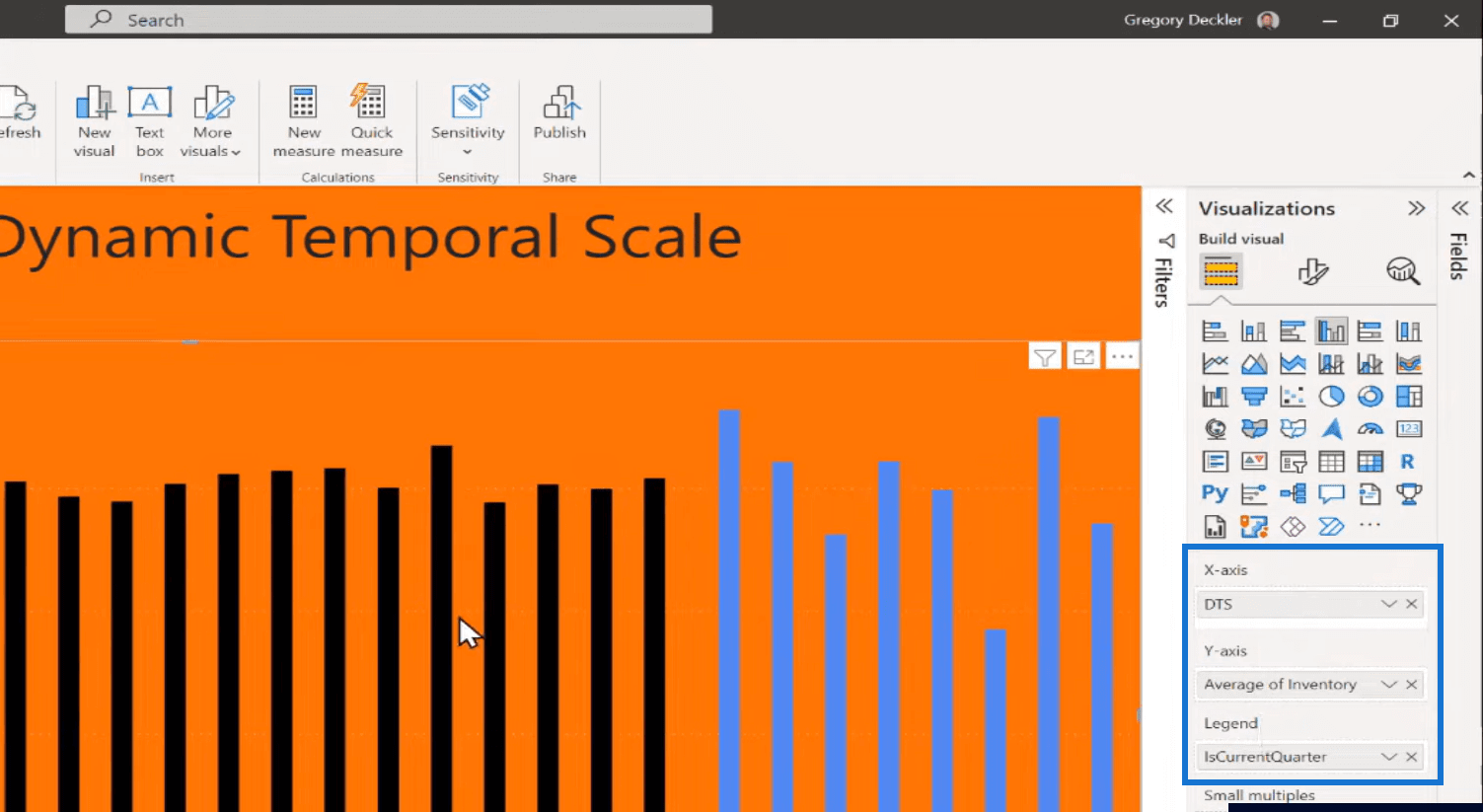
Når vi har gjort det, kan vi bruke DTS-kolonnen på X-aksen vår. Så her er X-aksen vår DTS . Y-aksen vår er. Den andre fine tingen med å ha den beregnede kolonnen er at vi kan bruke den til å skille fargene på dette kolonnediagrammet, for eksempel. Så jeg kan bruke IsCurrentQuarter som min legende.

Konklusjon
Du kan utvide denne dynamiske tidsskalateknikken med noen flere kolonner. La oss si at hvis det er gjeldende uke, vil du vise det etter dag. Hvis det er gjeldende måned, vis det etter uke. Hvis det er inneværende kvartal, vis det etter måned, og hvis det er inneværende år, vis det etter kvartal. Og så hvis det har gått siste årene, bare møt opp innen et år, for eksempel. Så du kan ha mange forskjellige variasjoner på hvordan du kan gjøre dette.
Hvis du har lagt til flere kolonner, trenger du noen flere kolonner for å få ulike nivåer av granularitet, for eksempel dag, måned, uke og år. Men alt er mulig med samme teknikk, du trenger bare litt ekstrakode.
Sannsynligvis ville vi erstattet denne IF med en SWITCH -setning fordi ellers kommer vi til Nested IFs og ingen liker dem.
En ulempe med å implementere dette som kvartaler er at du legger til data inn i datamodellen din og alle illene som folk hevder med beregnede kolonner (som jeg er enig i, noen av dem ikke).
Men det er ikke så ille. Det er ikke et høyt nivå av kardinalitet med disse ekstra kolonnene vi har her. Dette har bare én eller to verdier. Det er ikke slik at vi legger til tusenvis av unike gjenstander med disse forskjellige kolonnene vi har.
Dette er sannsynligvis den enkleste måten å implementere denne dynamiske tidsskalaen på. Jeg håper dette har vært verdifullt. Sjekk ut lenkene nedenfor for mer relatert innhold.
Beste ønsker!
Greg
**** * Relaterte innlegg i støtteforum *****
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








