DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Jeg ønsker å bruke litt tid i dag på å gå gjennom et spørsmål fra LuckyTemplates sitt medlem, Lucas, om tabellvisuals i LuckyTemplates. Det er et interessant spørsmål i seg selv, men jeg ønsker å dissekere det fordi det også berører en rekke andre interessante emner, inkludert frakoblede tabeller, innhøsting av slicer og noen visualiseringstriks for slicer, betinget formatering og virtuelle tabeller. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
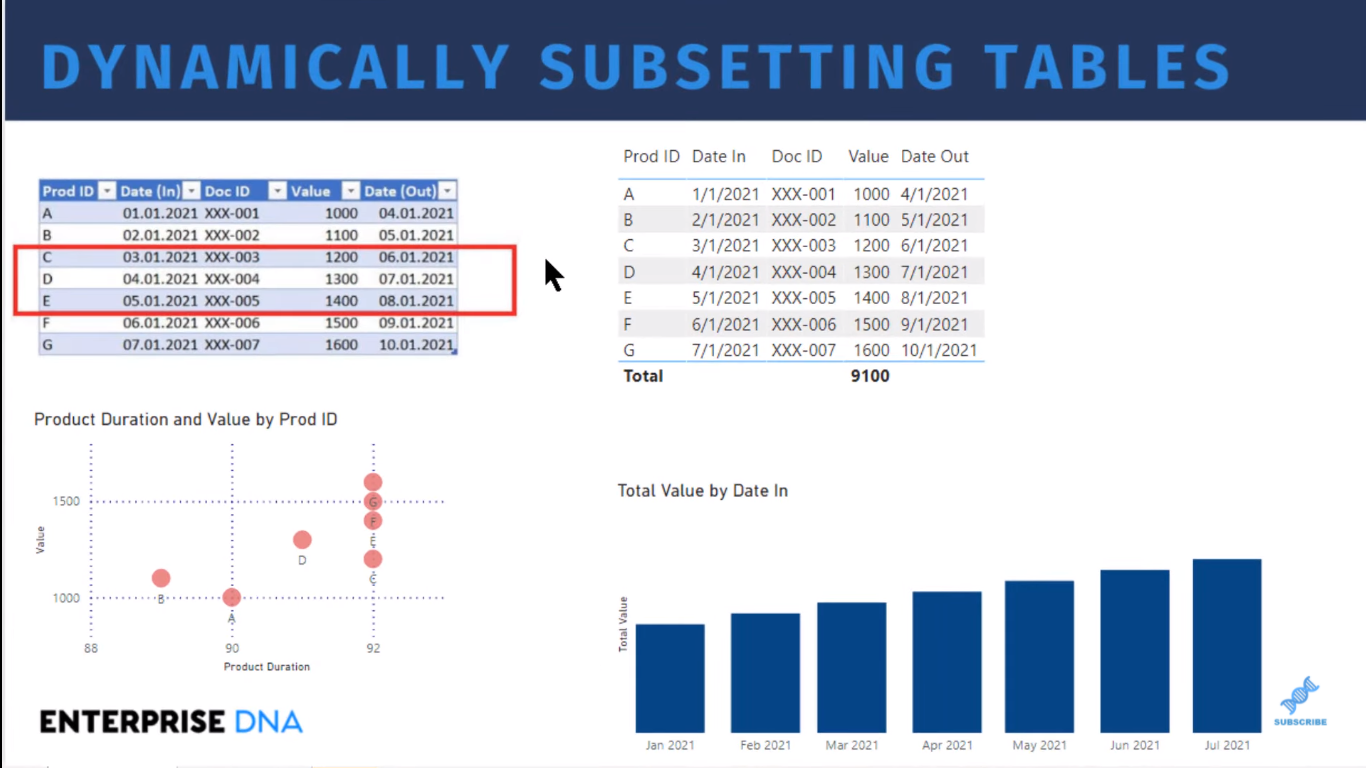
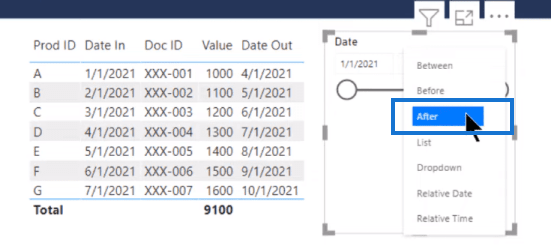
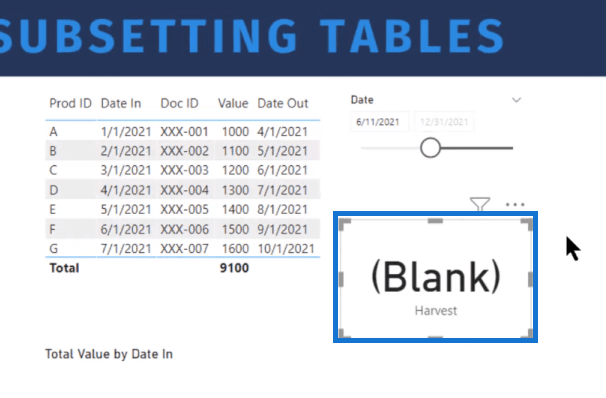
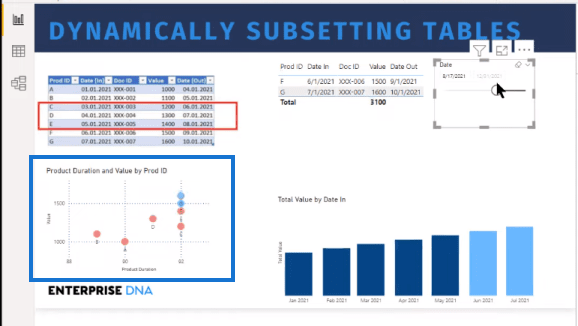
Det er mye samlet i dette, selv om det i utgangspunktet ikke er et spesielt komplekst spørsmål. Lucas hadde en tabell, og basert på verdien av sliceren (i dette tilfellet 1. mai), ønsker han å ta hver post som er mindre enn eller lik slicer-verdien i Date In , og hver post som er større enn sliceren verdi i Dato Out , og reduser tabellen bare til disse postene.

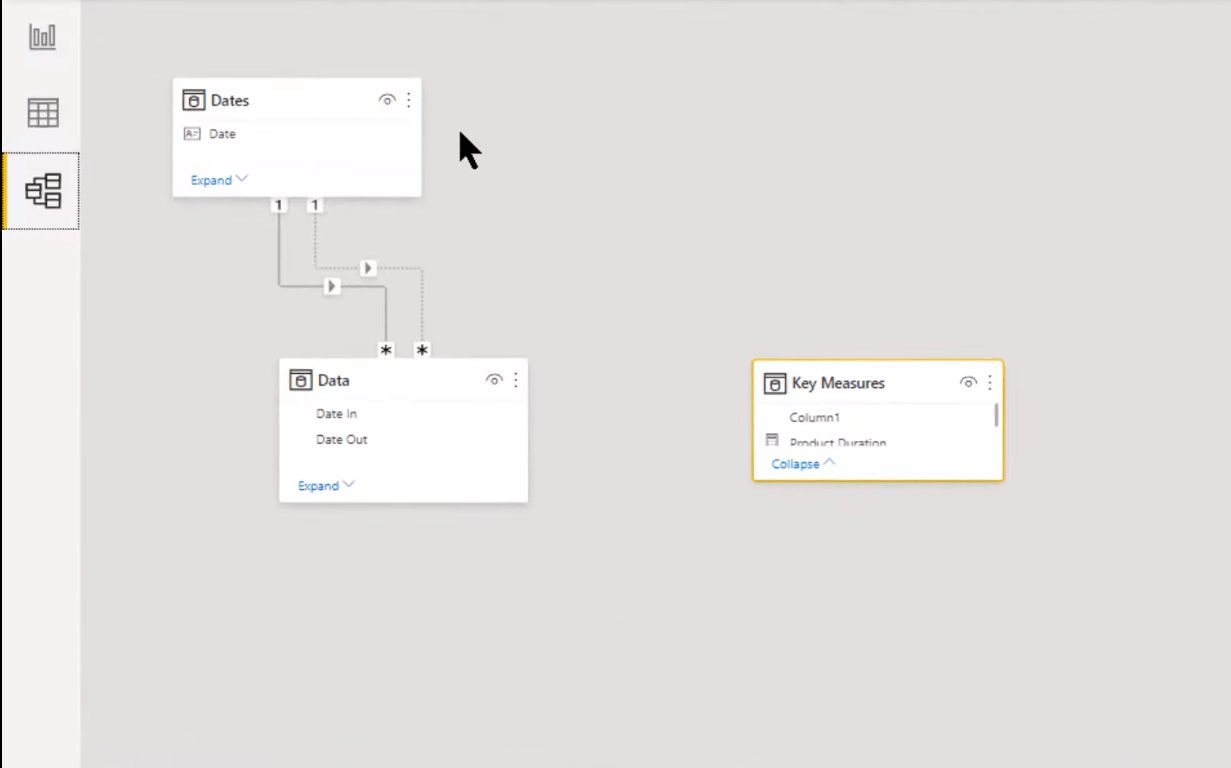
Før vi gjør det, la oss ta en rask titt på datamodellen vår – den er ganske enkel. Vi har i utgangspunktet nettopp fått den utvidede datotabellen som er knyttet til faktatabellen vår bare gjennom det aktive forholdet mellom Dato og Date In og det inaktive forholdet mellom Date og Date Out. Og så har vi nettopp måltabellen vår. Så som du kan se, er det en ganske enkel datamodell vi jobber med i dag.

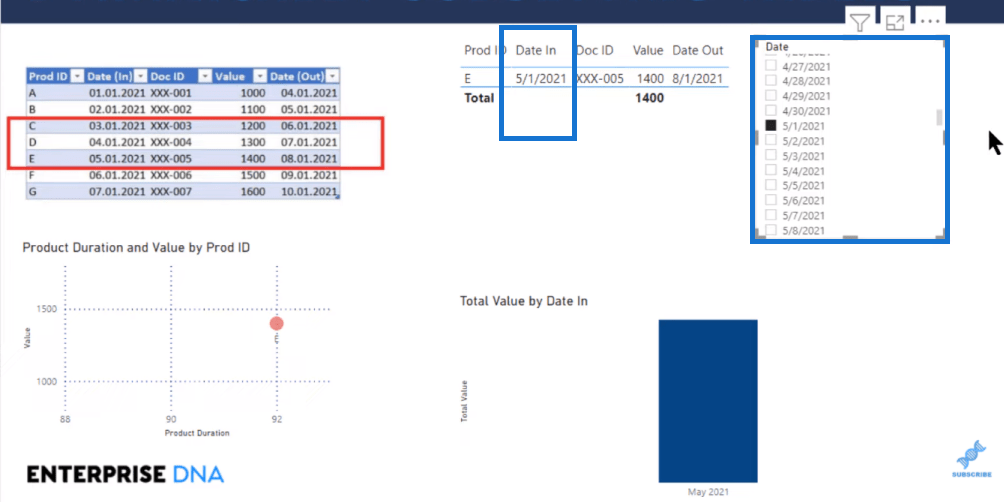
Vi starter med å dele opp dataene han snakket om. Vi tar bare Dato-feltet og gjør det om til en slicer. Vi vil ha én enkelt verdi, så vi gjør det foreløpig om til en liste. Det er ikke en god brukeropplevelse fordi vi må lete gjennom listen for 1. mai, men vi kommer inn på det om et minutt.
Så vi ruller nedover sliceren og finner 1. mai, velg den, og nå ser vi noen problemer med det umiddelbart. Det er et sløvt instrument, og vi har en mer raffinert tilstand som vi prøver å nå. Det tar i utgangspunktet ut alt som ikke er Date In 1. mai, som ikke er det vi ønsker.
Og den filtrerer de to bildene nedenfor på en måte som ikke er veldig nyttig.

Vi kan med en gang se at en rett oppskjærer ikke kommer til å fungere for oss. Så det vi ønsker i stedet er et frakoblet bord. Det er en flott teknikk å bruke når du ønsker å høste verdien av det som ser ut som en slicer for brukeren, men som faktisk ikke samhandler med det visuelle og du bare trekker den verdien inn i DAX-en din, og deretter bruker den til å manipulere dine beregninger i det visuelle.
Innholdsfortegnelse
Opprette en frakoblet tabell (kalkulert tabell i DAX)
Så la oss bli kvitt denne ubrukelige sliceren, og vi lager en frakoblet tabell . For å lage en frakoblet tabell kan du gjøre det enten som en fysisk tabell i Power Query eller som en beregnet tabell i DAX. Og jeg tror at den optimale måten å gjøre dette på ville være som et fysisk bord.
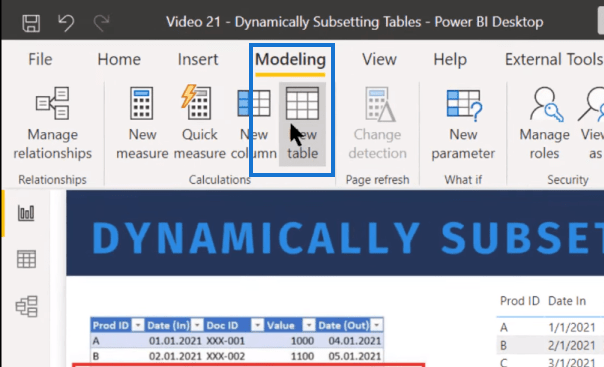
Men for dette eksempelet skal jeg bare lage det som en , bare ved å gå til modelleringsbåndet og deretter til Ny tabell .

Vi vil brukefunksjon i DAX. Så vår frakoblede datotabell kommer til å være lik verdiene til datoen fra datotabellen vår. Det kommer bare til å lage en en-kolonne beregnet tabell.

Og så kan vi trekke den verdien inn som vår slicer.

I stedet for en liste vil vi ha en enkelt verdiskjærer, men dessverre er det ingenting slikt i de vanlige valgene. Den eneste måten å få en enkelt verdiglidebryter på er fra Generate Series , og det er ikke noe vi kan gjøre med datoer. Det vi kan gjøre er etter .

After gir oss noe som ser ut som en enkeltverdiglidebryter, men den gir oss alt fra datoen for glidebryteren og alle datoene etter det. Nå er en av de vanskelige tingene med en After-skjærer hvordan du høster den. Og så, la oss lage et høstmål.
Høstmål for en tabellvisuell i LuckyTemplates
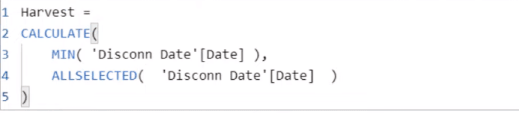
La oss kalle det Harvest . Det typiske slaktemålet er basert på. Og så velger vi verdien av feltet Frakoblet dato .

Det produserer ingen feil, men hvis vi slipper det inn på et kort, vises det tomt.

Grunnen til det er at SELECTEDVALUE må returnere en enkelt verdi, og After-sliceren returnerer flere verdier. Den returnerer alt fra startdatoen til slutten av sliceren. Fordi den ikke returnerer en eneste verdi, kommer den til å høste denne som Blank . Så vi må ta det og endre det tiltaket.
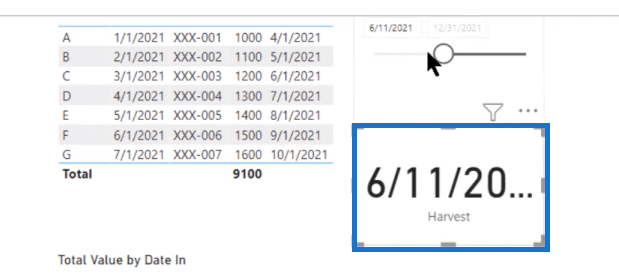
Vi vil brukefunksjon og ta deretter minimum () verdien av vår frakoblede datotabell. Og nå, "endringen i kontekst" som vi kommer til å ønske er i utgangspunktet. Det er minimum av alt som er valgt i After-sliceren. Så vi tar det og går til vårt frakoblede datofelt igjen.

Nå får vi akkurat det vi ønsker, som er den eneste verdien av Harvest.

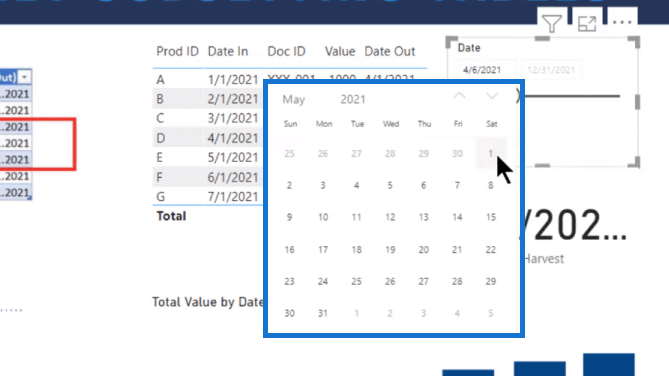
Og vi har en fin brukeropplevelse fordi vi ikke bare kan skli, vi kan gå opp hit og dra nytte av denne datovelgeren. Vi kan bare velge datoen vi ønsker (for eksempel 1. mai) rett på datovelgeren og den vises som en enkelt verdi.

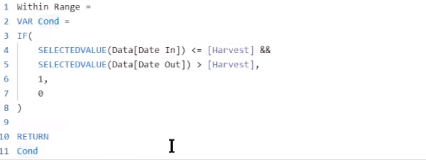
Deretter må vi lage et mål som skal bruke den høstede verdien til å filtrere tabellen vår. Vi kaller dette målet for innen rekkevidde . Vi bruker en variabel her ( VAR Cond ), og deretter ensetning, der vi bruker SELECTEDVALUE rundt Dato inn og dato ut . Deretter vil vi ha 1 hvis den betingelsen er sann, og 0 hvis den er usann. Til slutt returnerer vi tilstand (Cond) nederst.

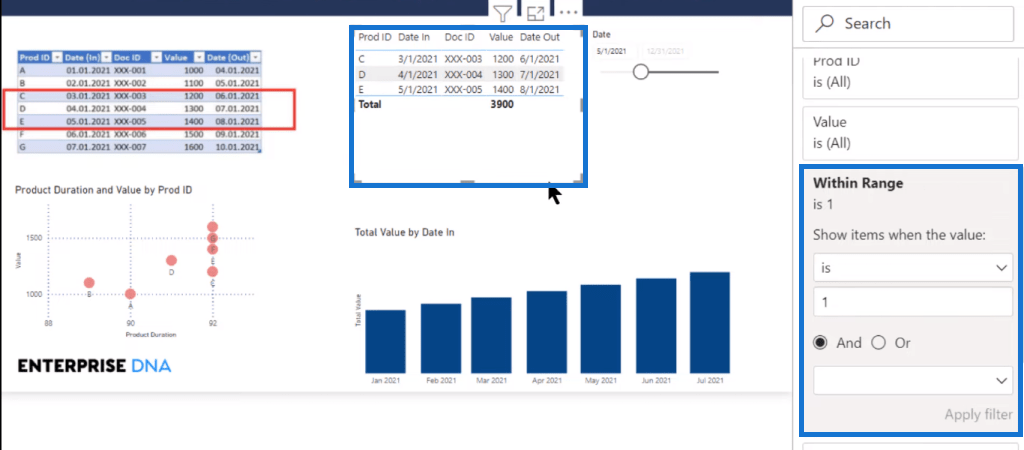
Nå har vi fått et tiltak som gjør akkurat det vi ønsker. Den returnerer bare én hvis den er innenfor området og null hvis den ikke er det. Vi kan nå gå til filterruten, velge denne tabellvisualen og ta Innenfor rekkevidde-målet og slippe det inn i filterruten. Vi setter den bare når verdien er én, den viser elementene. Vi trykker på Bruk filter og vi kan se at det gir oss de riktige resultatene, C, D og E.

Betinget formatering på en tabell Visual i LuckyTemplates
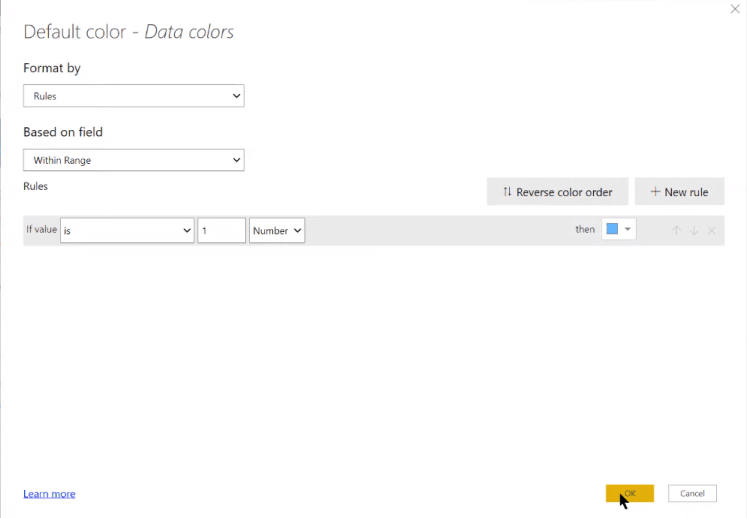
Det filtrerer ikke de andre tabellbildene, men vi kan utnytte dette tiltaket enda litt lenger ved å bruke . La oss gjøre betinget formatering på regler og basere det på vårt innen rekkevidde -målet. Deretter setter vi en regel og velger en farge.

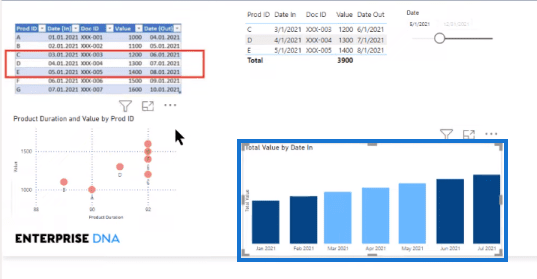
Med det kan vi se at tabellens visuelle (stolpediagram) nedenfor endret seg dynamisk.

Vi kan gjøre det samme med punktdiagrammet vårt. Vi går bare til datafarger, og igjen går vi til standardfargen og setter opp den samme regelstrukturen som vi satte opp for stolpediagrammet vårt. Og nå har vi fått en helt dynamisk struktur her.

Når vi skyver sliceren rundt, endrer den alt det visuelle på akkurat den måten Lucas hadde ønsket med tanke på å filtrere tabellen ned til de riktige verdiene.
Konklusjon
I denne bloggen har jeg vist deg hvordan du dynamisk understiller en tabellvisual i LuckyTemplates. Du har lært hvordan du oppretter det riktige DAX-målet for å høste en verdi og å bruke betinget formatering for å få fullstendig dynamisk tabellvisualisering.
Jeg håper du får noen nyttige tips på veien. Sjekk ut lenkene nedenfor for mer relatert innhold.
Jubel!
Brian
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








