DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal vi snakke om små multipler-diagrammet , som er en ny forhåndsvisningsfunksjon introdusert av Microsoft. Dette er også en av de beste funksjonene for visualisering i LuckyTemplates. Vi vil også diskutere noen av begrensningene når det gjelder visualisering.
Et diagram med små multipler er en datavisualisering som består av en serie lignende grafer eller diagrammer arrangert i et rutenett. Den bruker flere visninger for å vise forskjellige partisjoner av et datasett. Det brukes ofte til å sammenligne dataene i sin helhet. For scenarier med et bredt spekter av datapresentasjoner er små multipler den beste designløsningen.
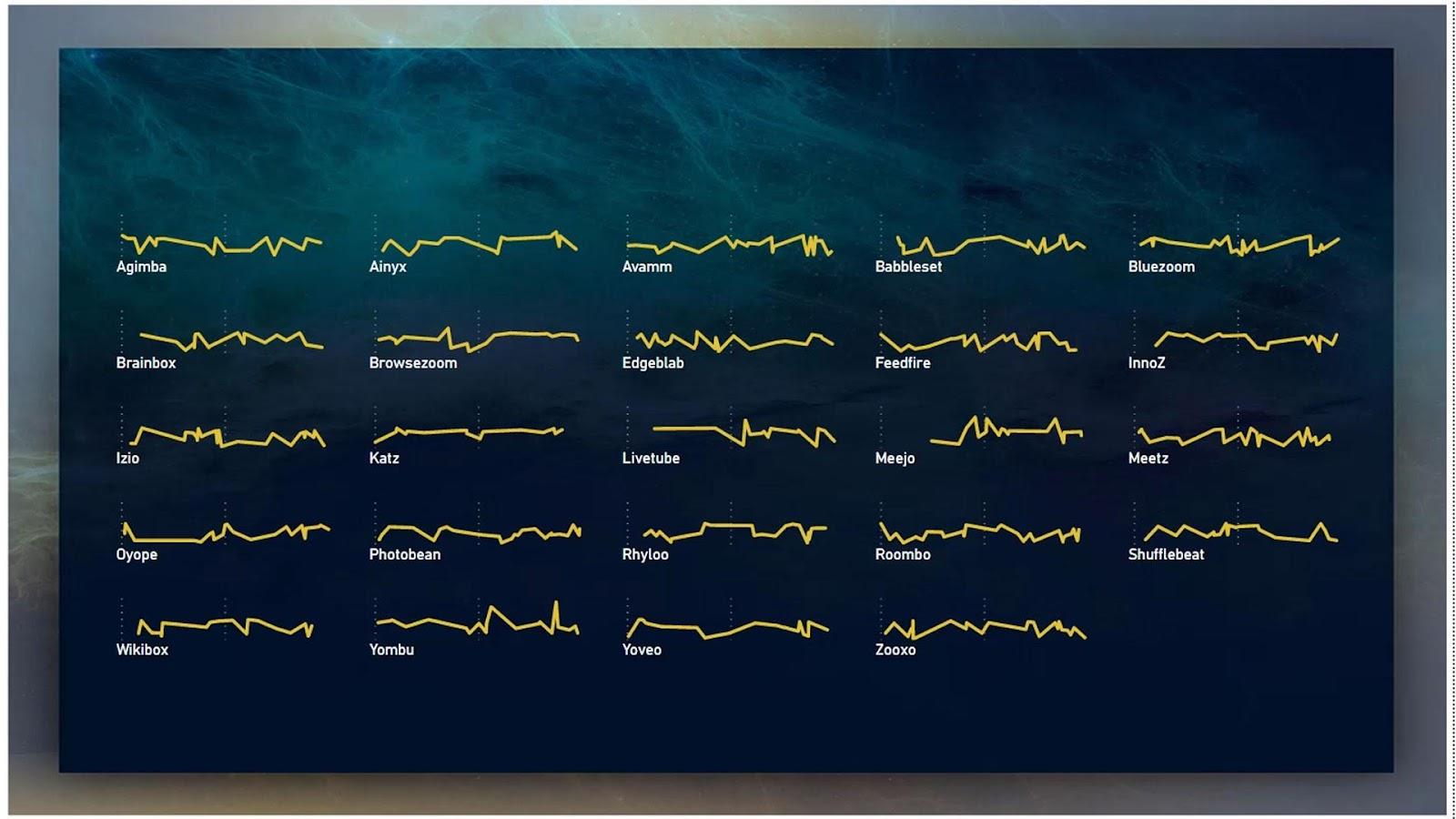
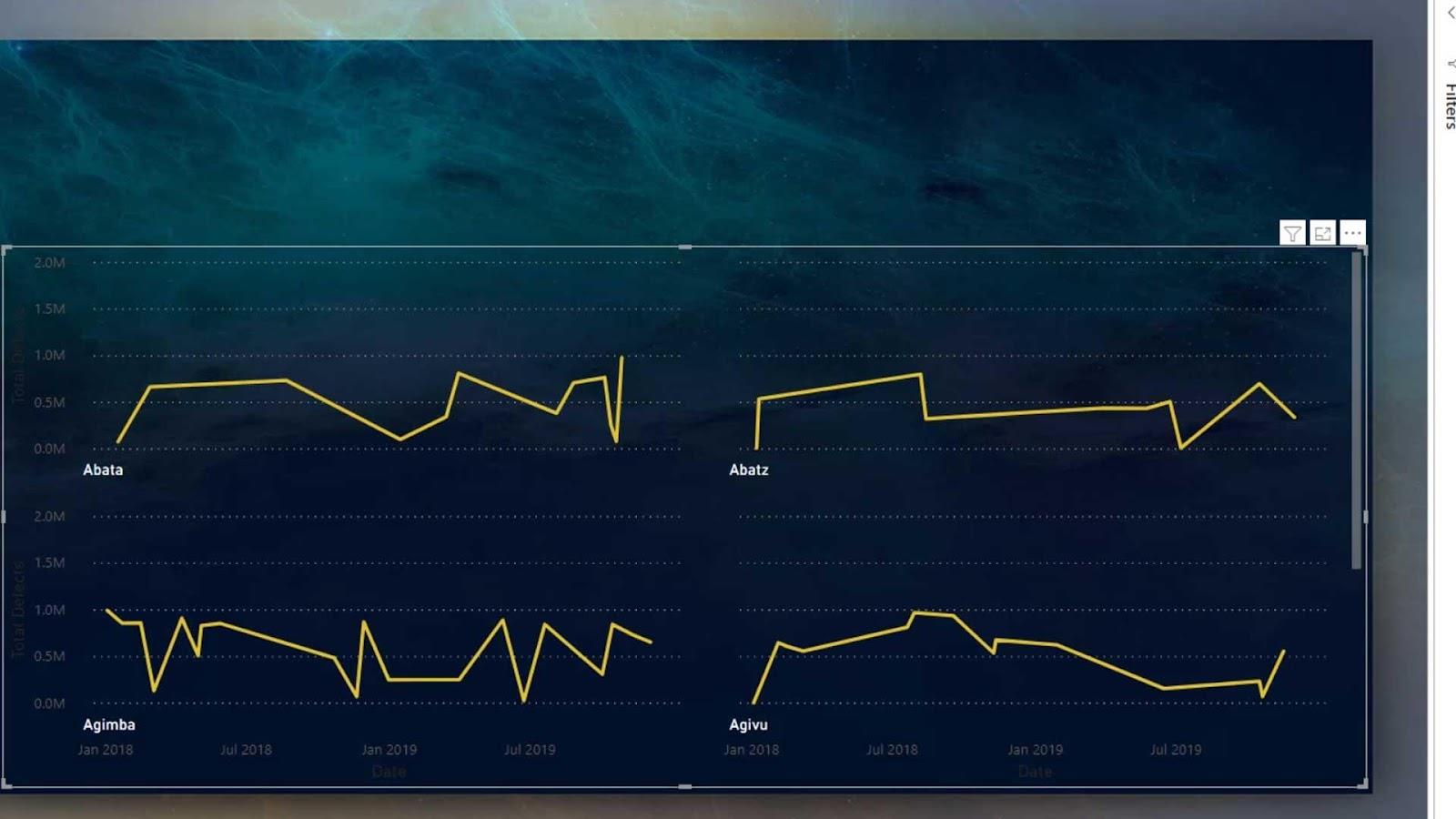
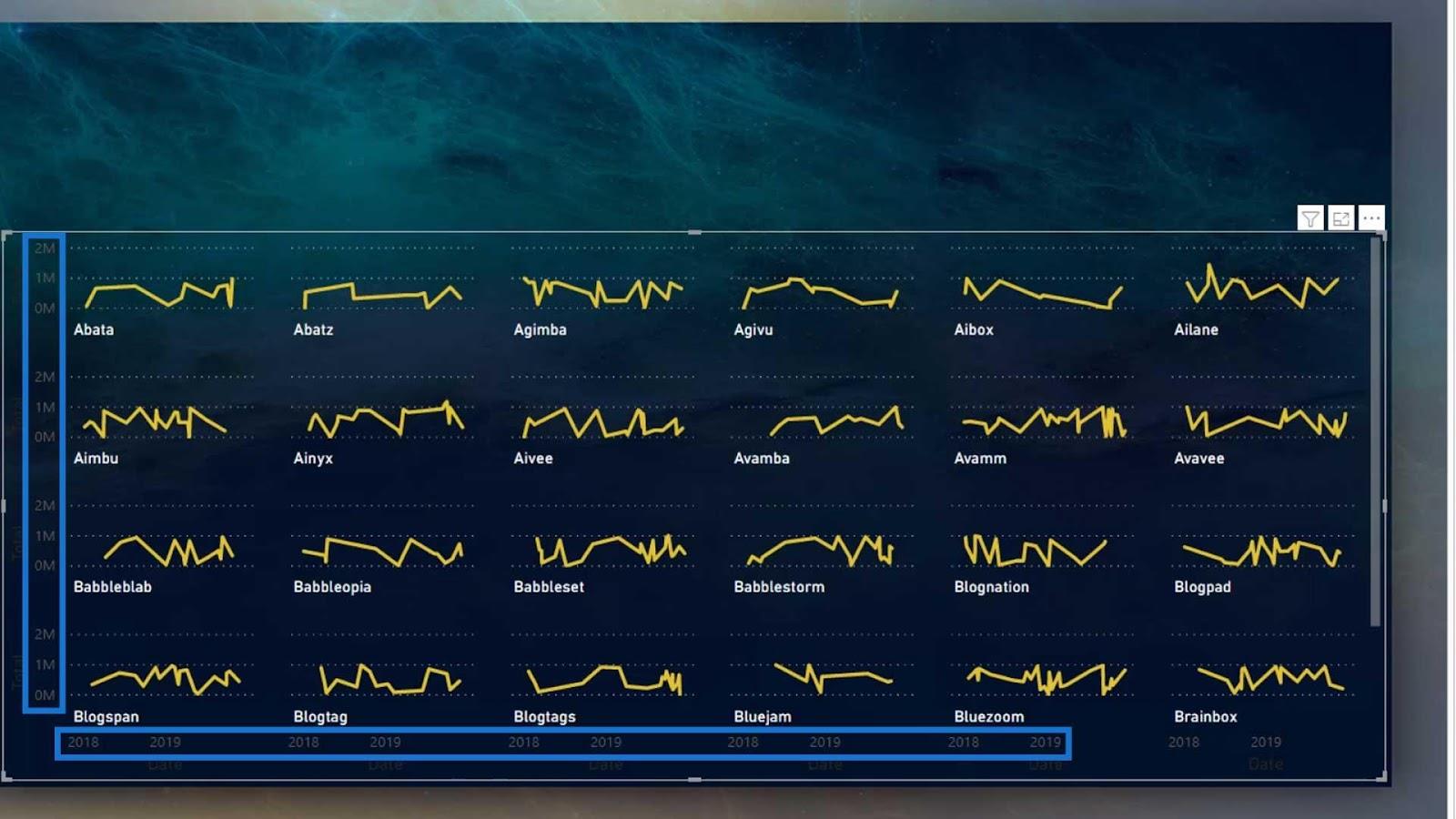
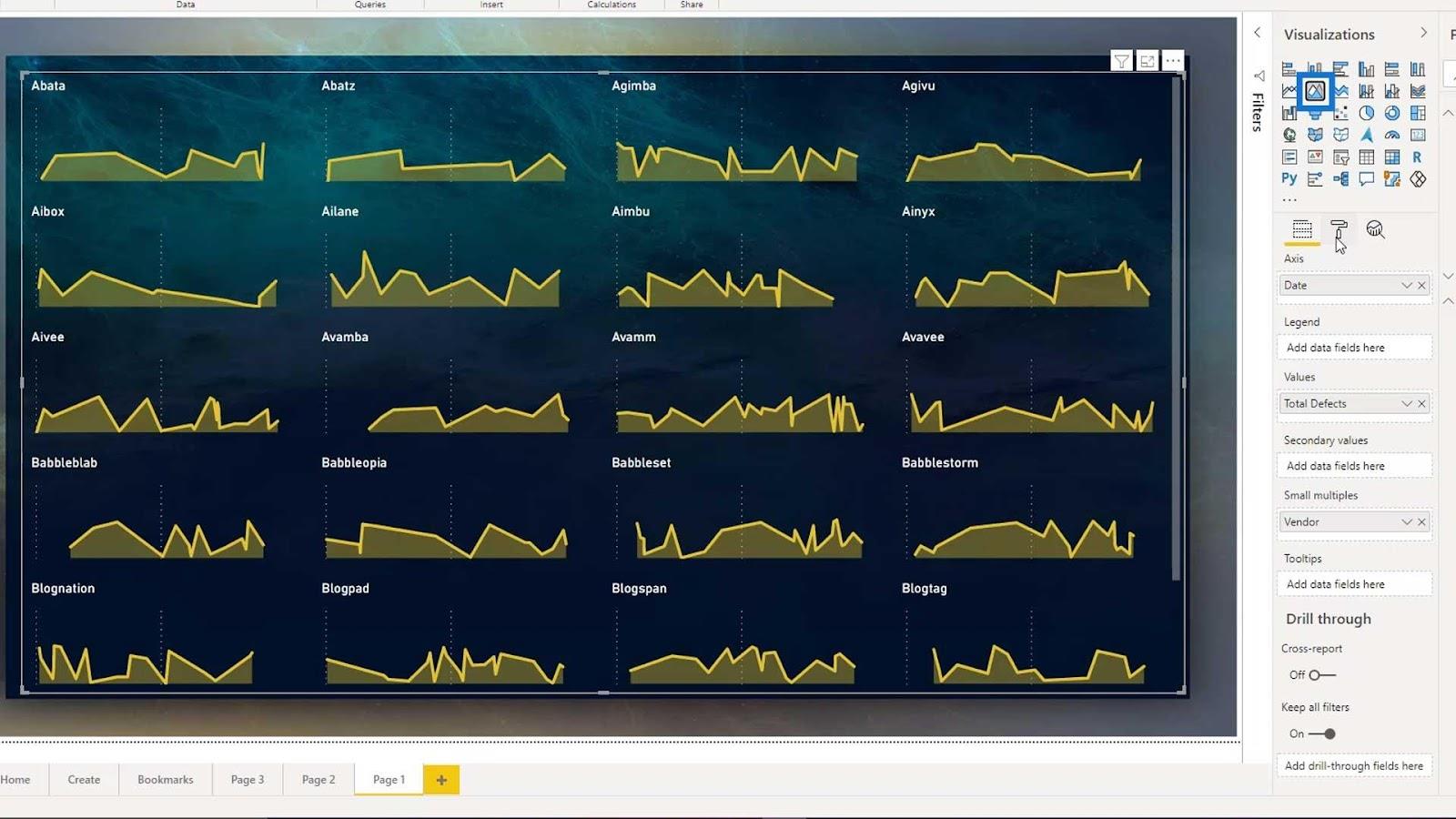
Slik ser et lite multiplum-diagram ut.

Innholdsfortegnelse
Aktiverer forhåndsvisningen av diagrammet for små multipler
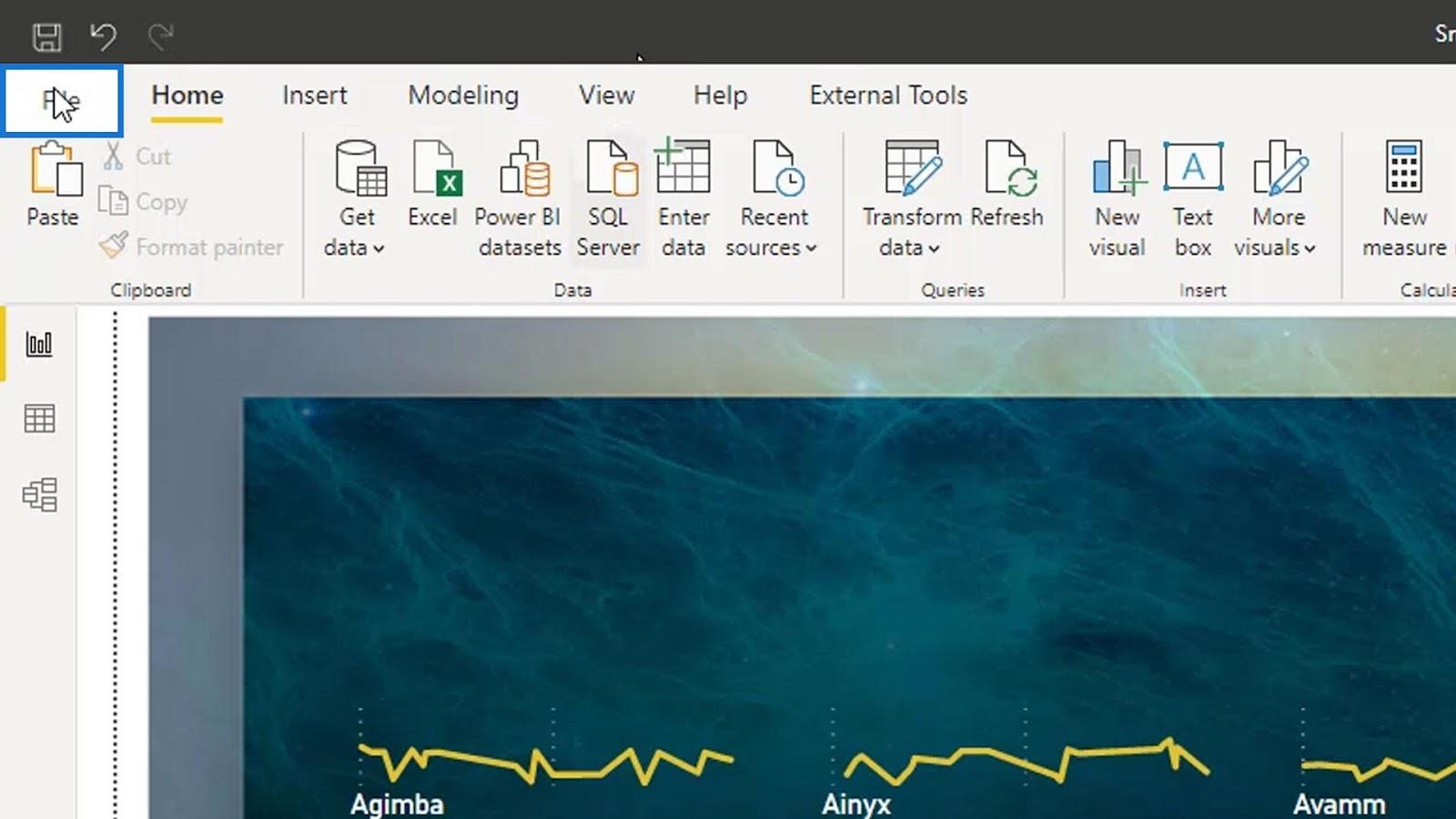
For å aktivere forhåndsvisningen av små multipler, klikk på Fil fra menylinjen.

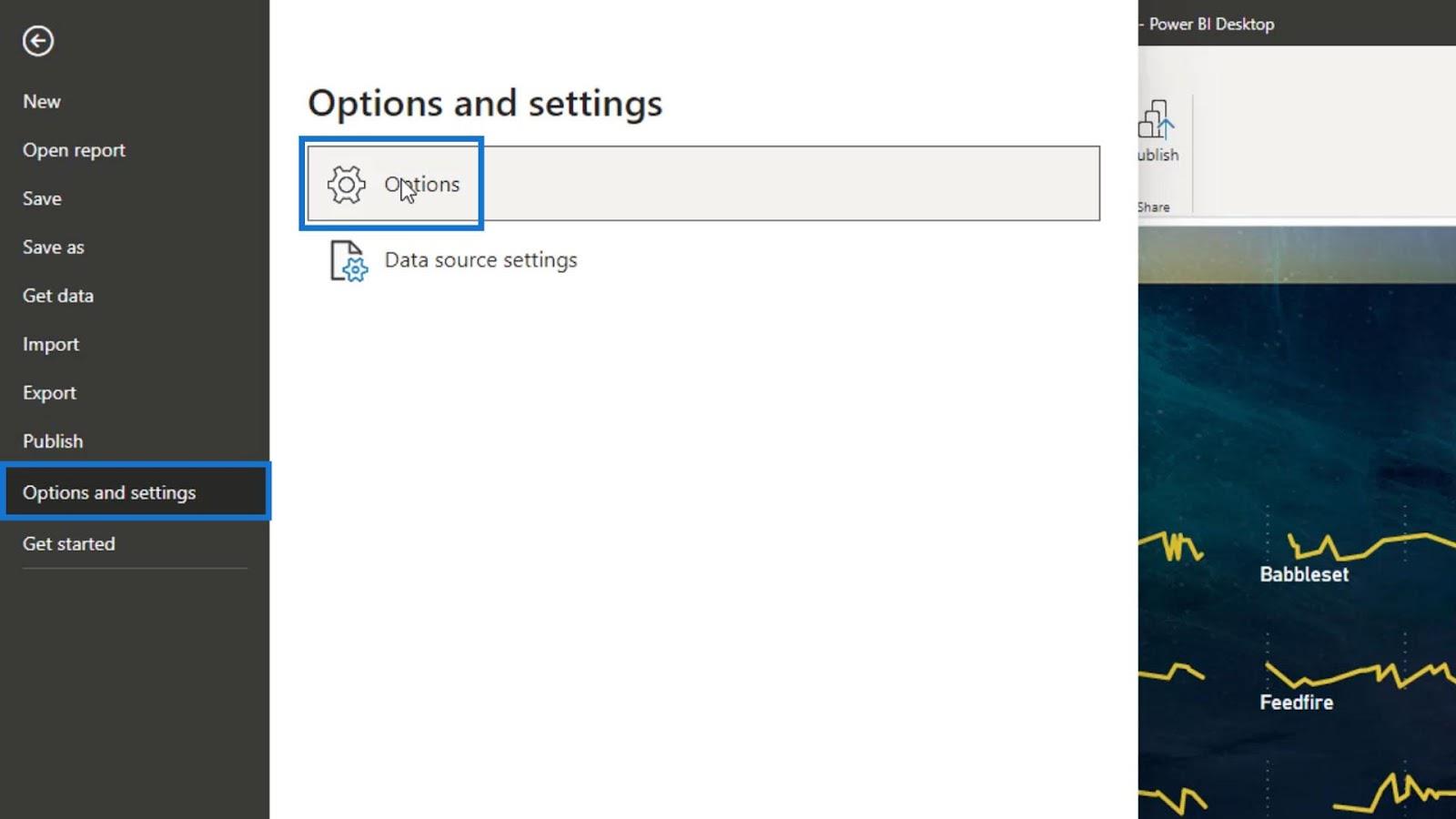
Gå til, og klikk på Alternativer .

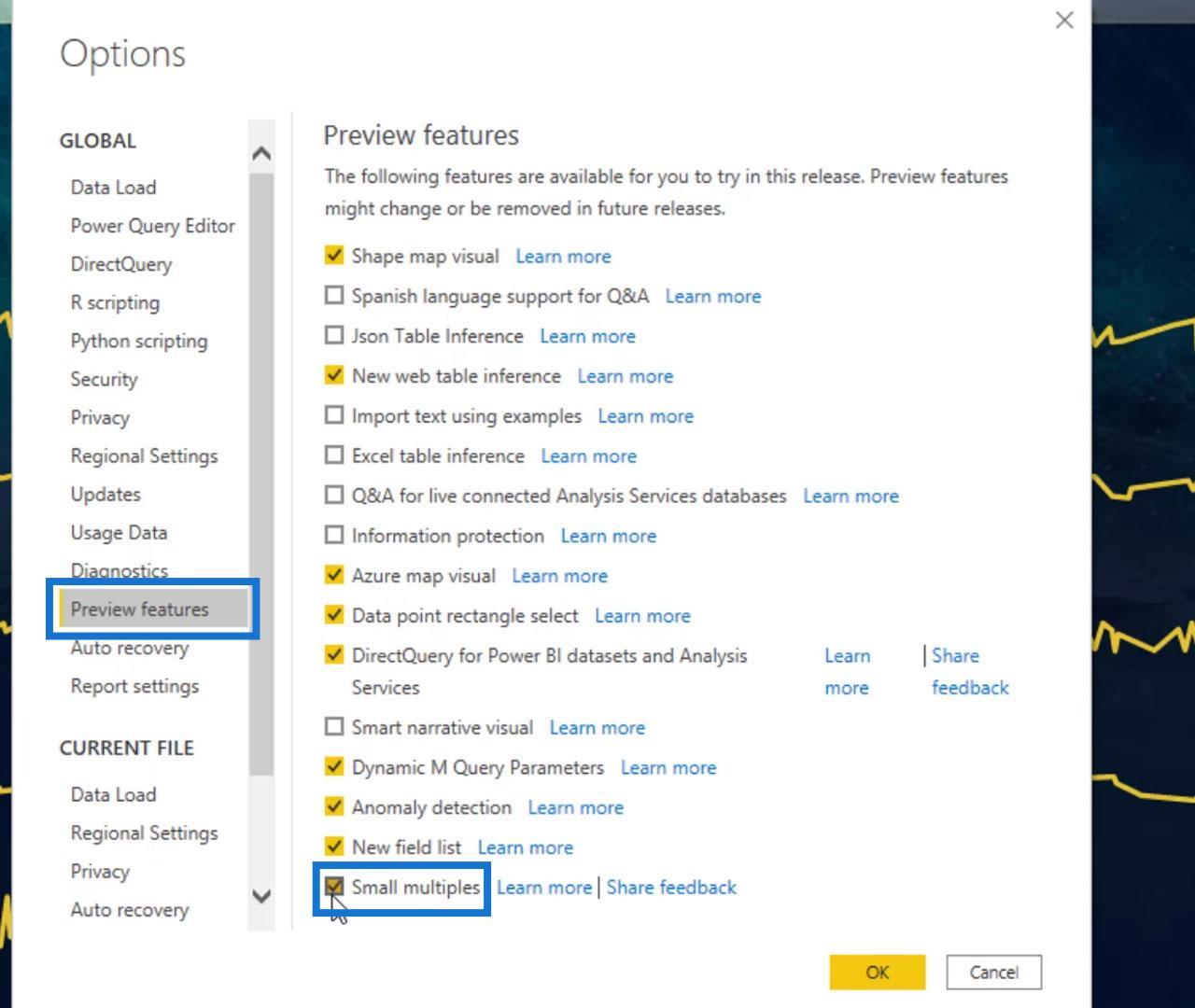
Klikk på forhåndsvisningsfunksjonene , og aktiver deretter små multipler .

For å bruke endringene og bruke denne funksjonen, må du starte på nyttapplikasjon.
Small multiple visual er bare tilgjengelig i kolonnediagrammer, stolpediagrammer, linjediagrammer og områdediagrammer. Den er ikke tilgjengelig i kakediagrammer og andre diagrammer.
Opprette en liten multiple Visual
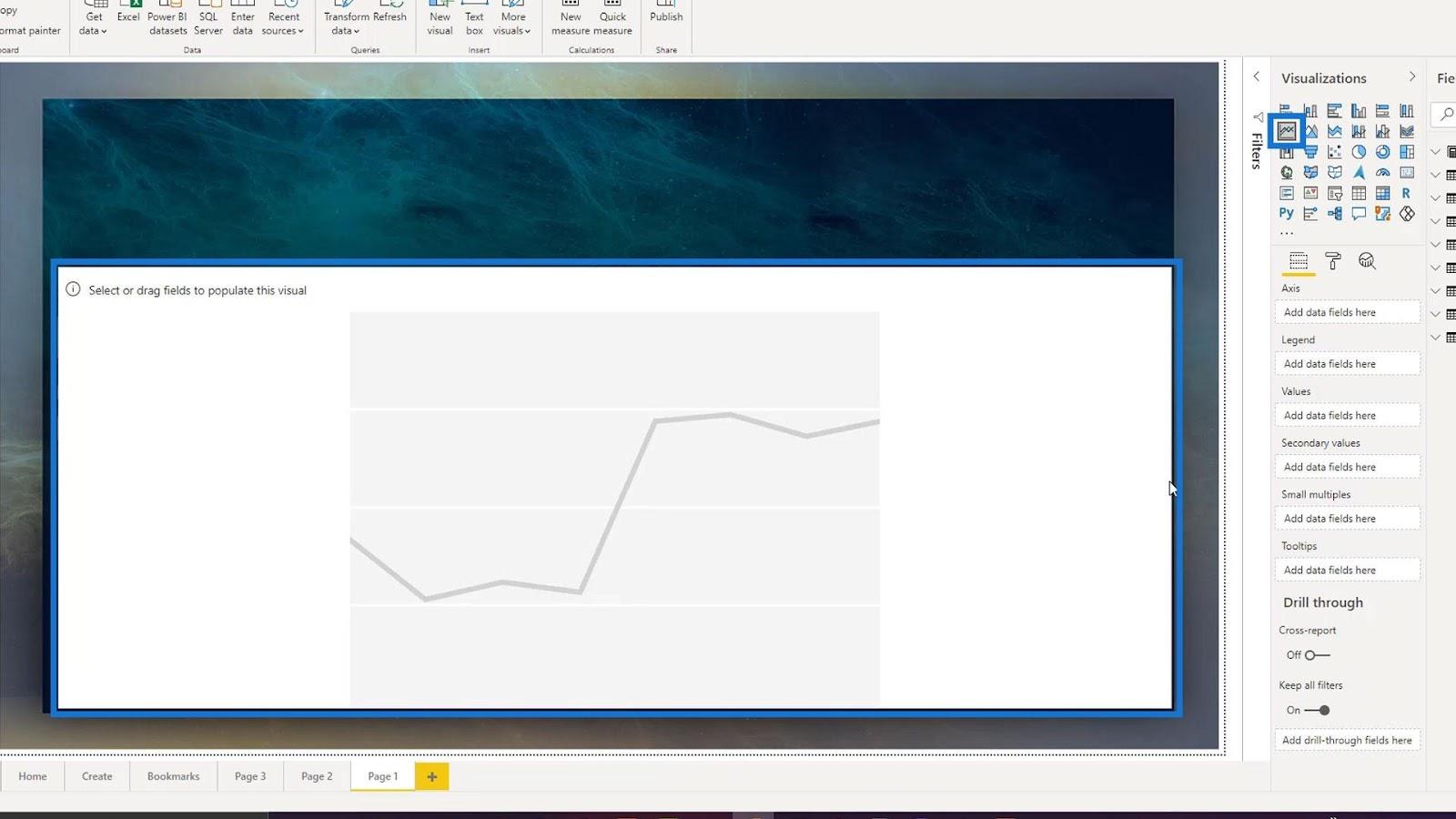
La oss først bruke et linjediagram og endre størrelsen på det som vist på bildet.

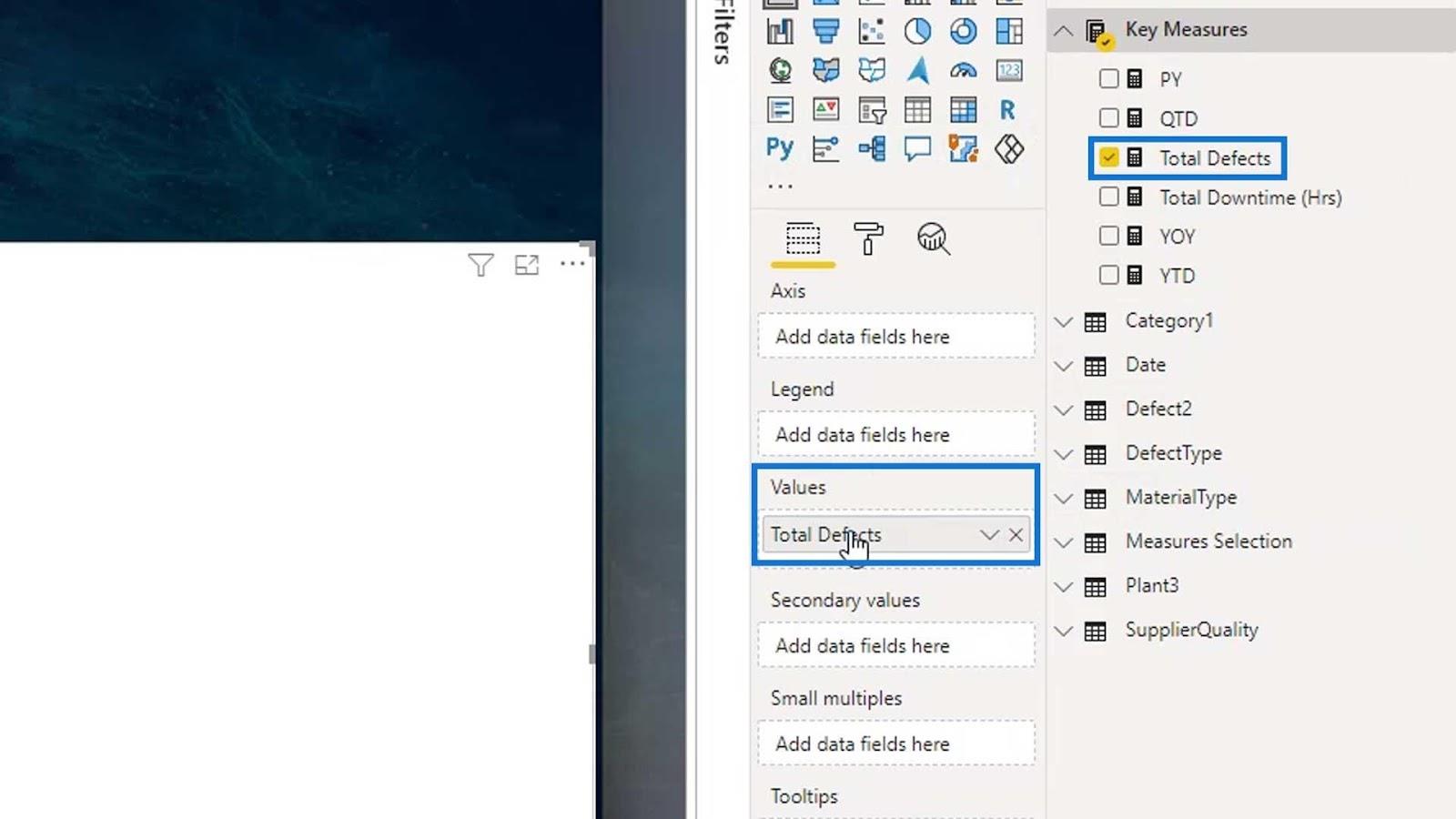
La oss bruke Total Defects- målet og plassere det i Verdier- feltet.

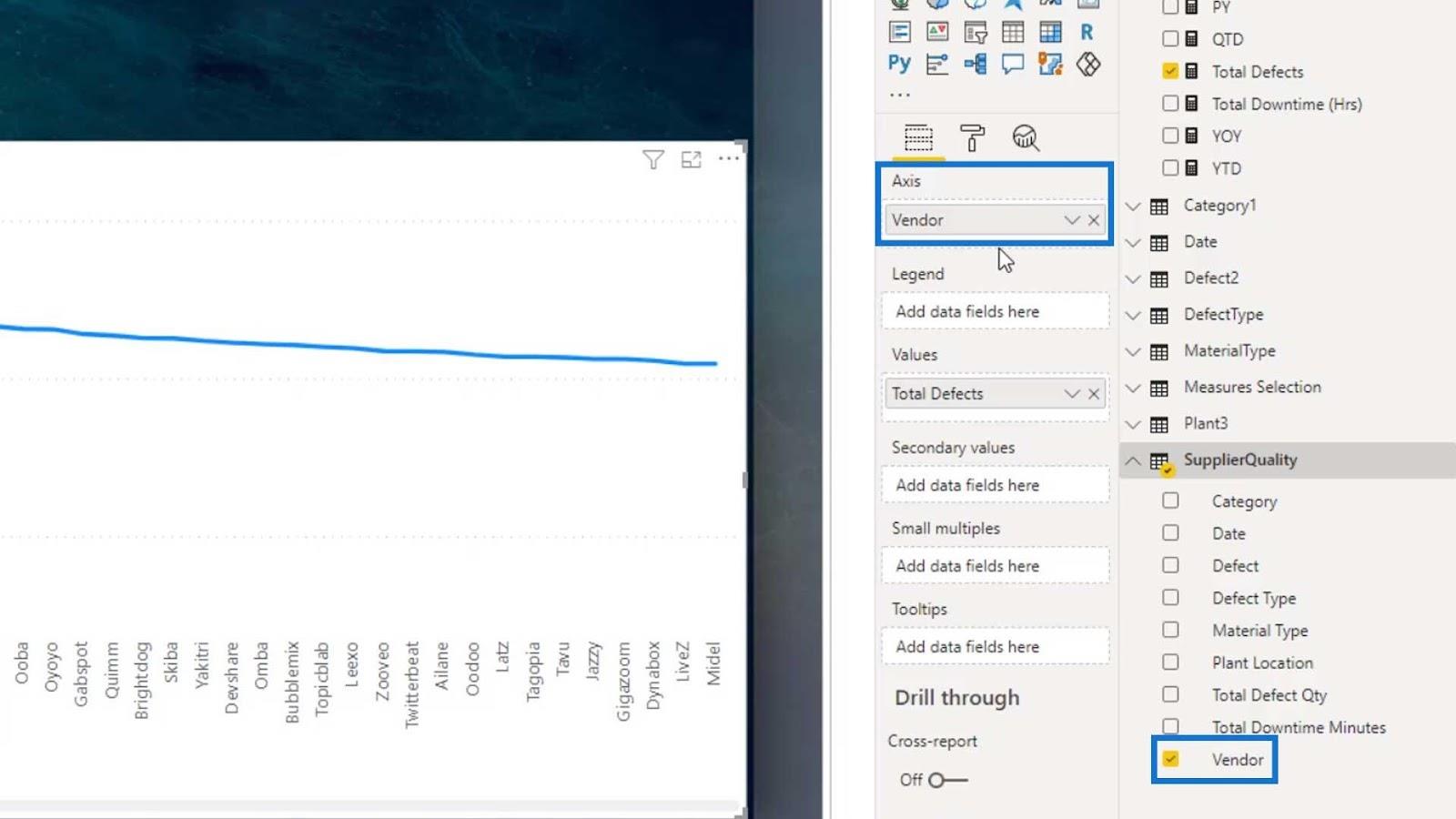
For dette eksemplet vil vi analysere de totale defektene etter leverandør. Derfor må vi legge til Leverandøren i Akse - feltet.

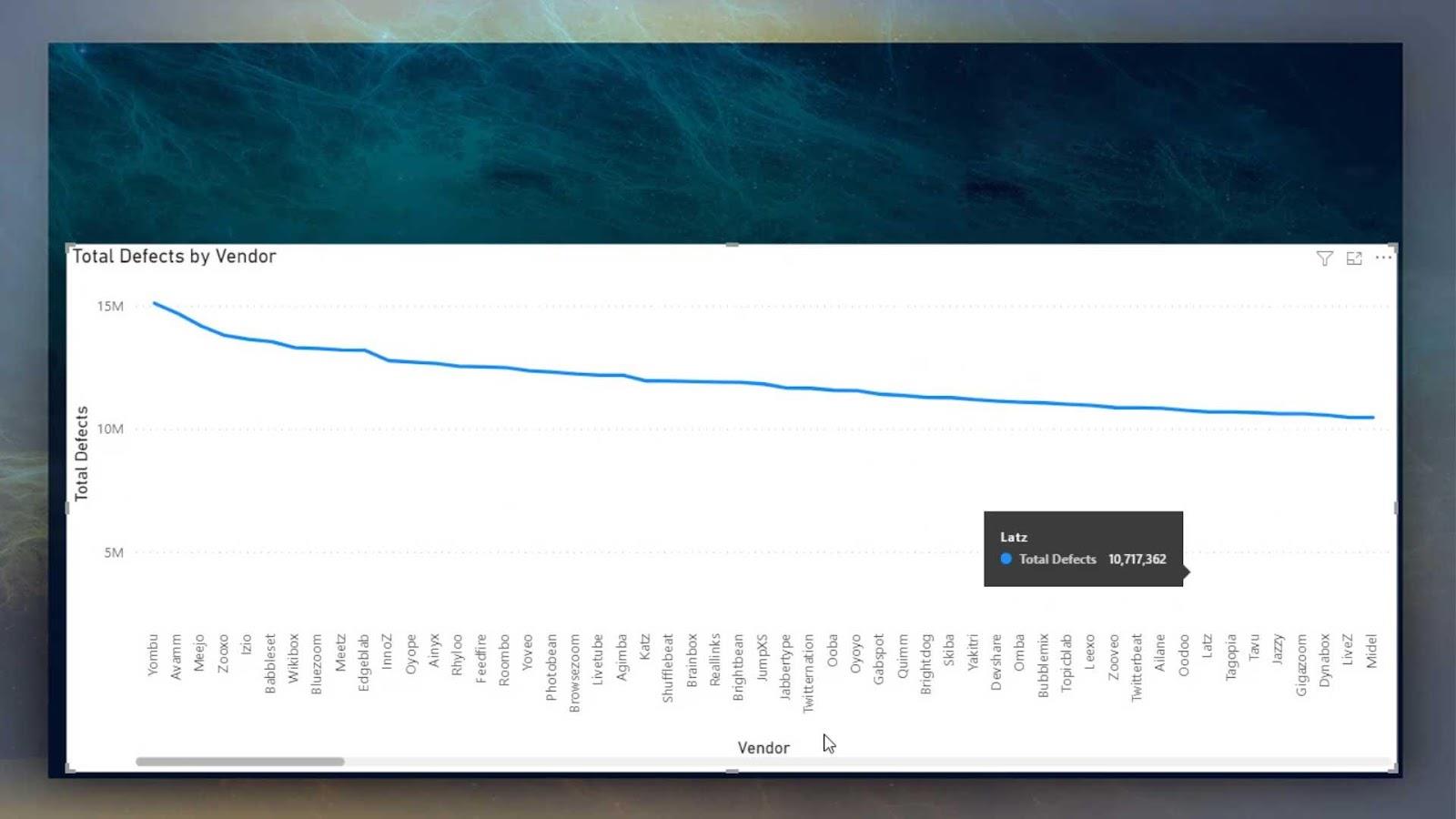
Akkurat nå kan du se at det bare er et synkende linjediagram.

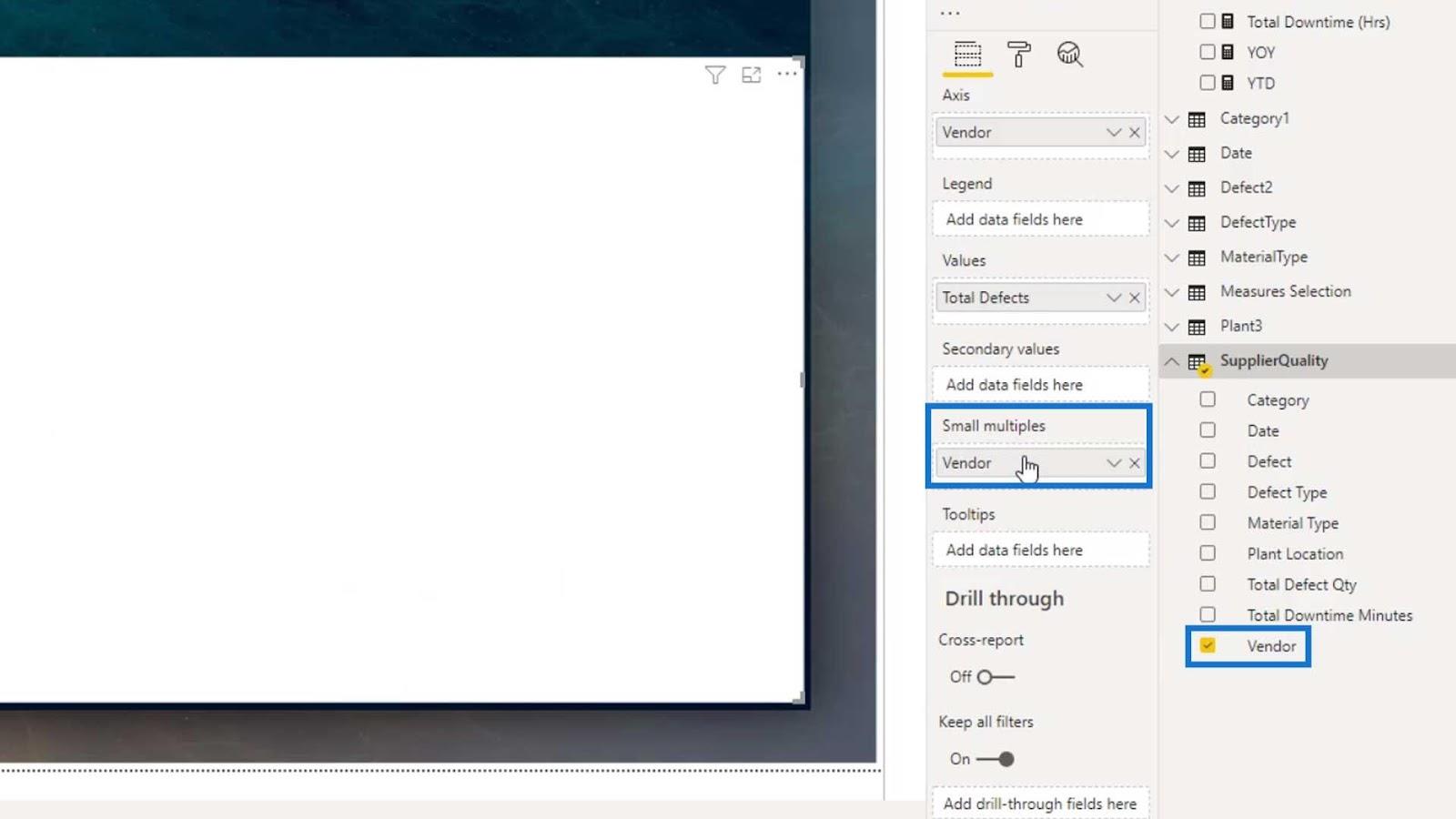
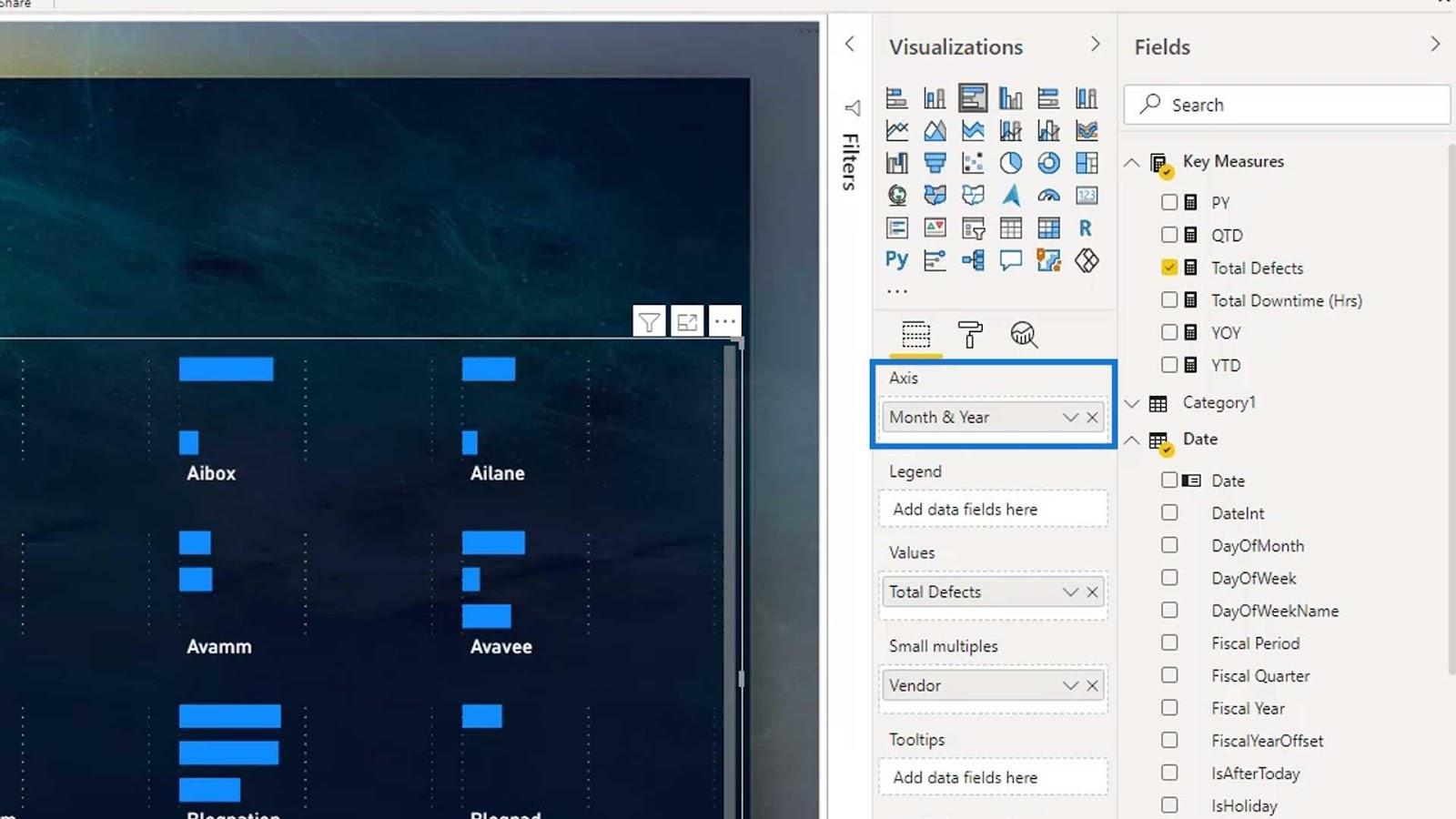
For å aktivere den visuelle funksjonen i diagrammet for små multipler, må vi hente inn noen data over Små multipler- feltet. Så la oss plassere leverandøren i feltet Små multipler .

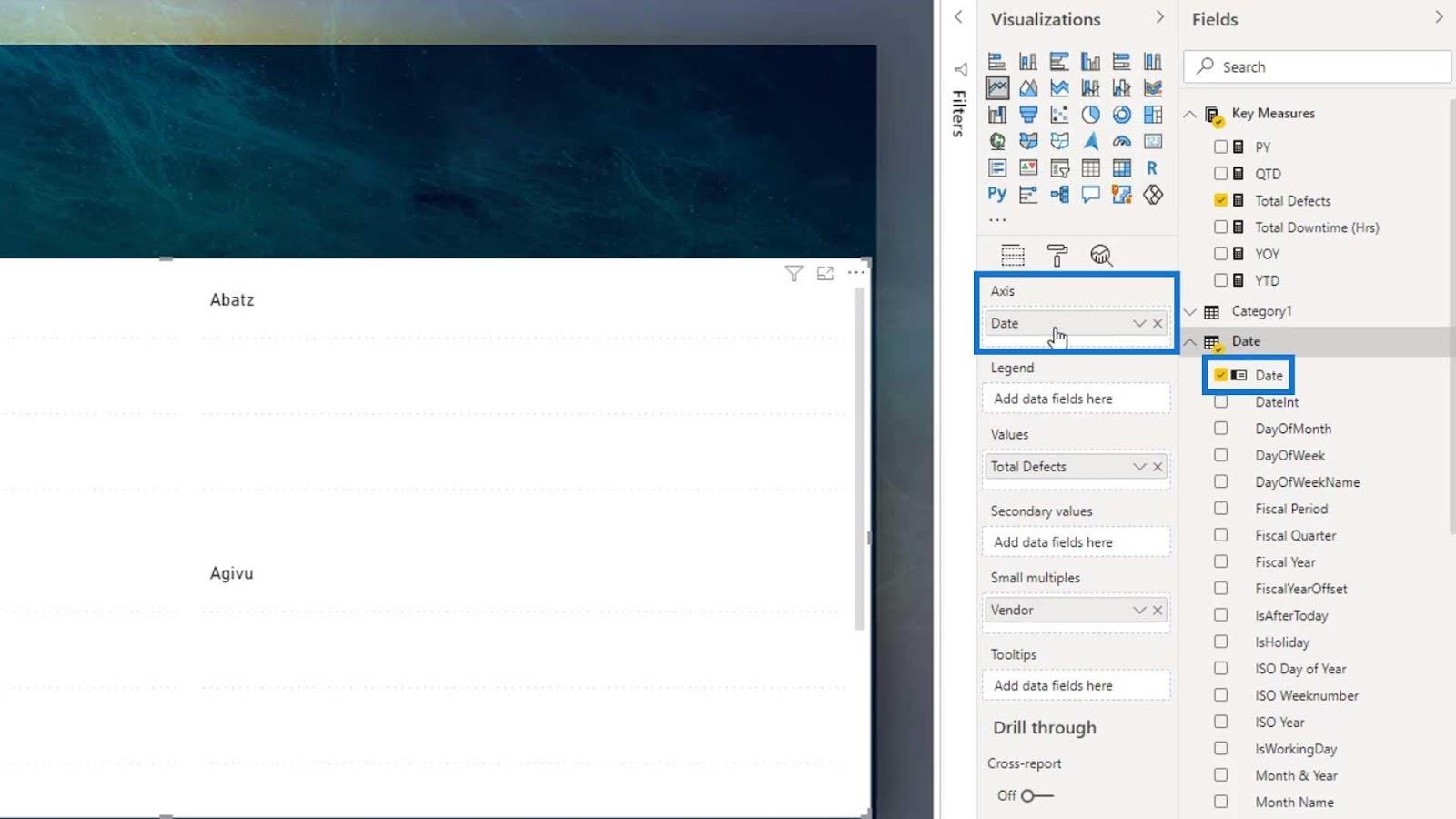
La oss deretter, i Akse- feltet, endre leverandøren til dato .

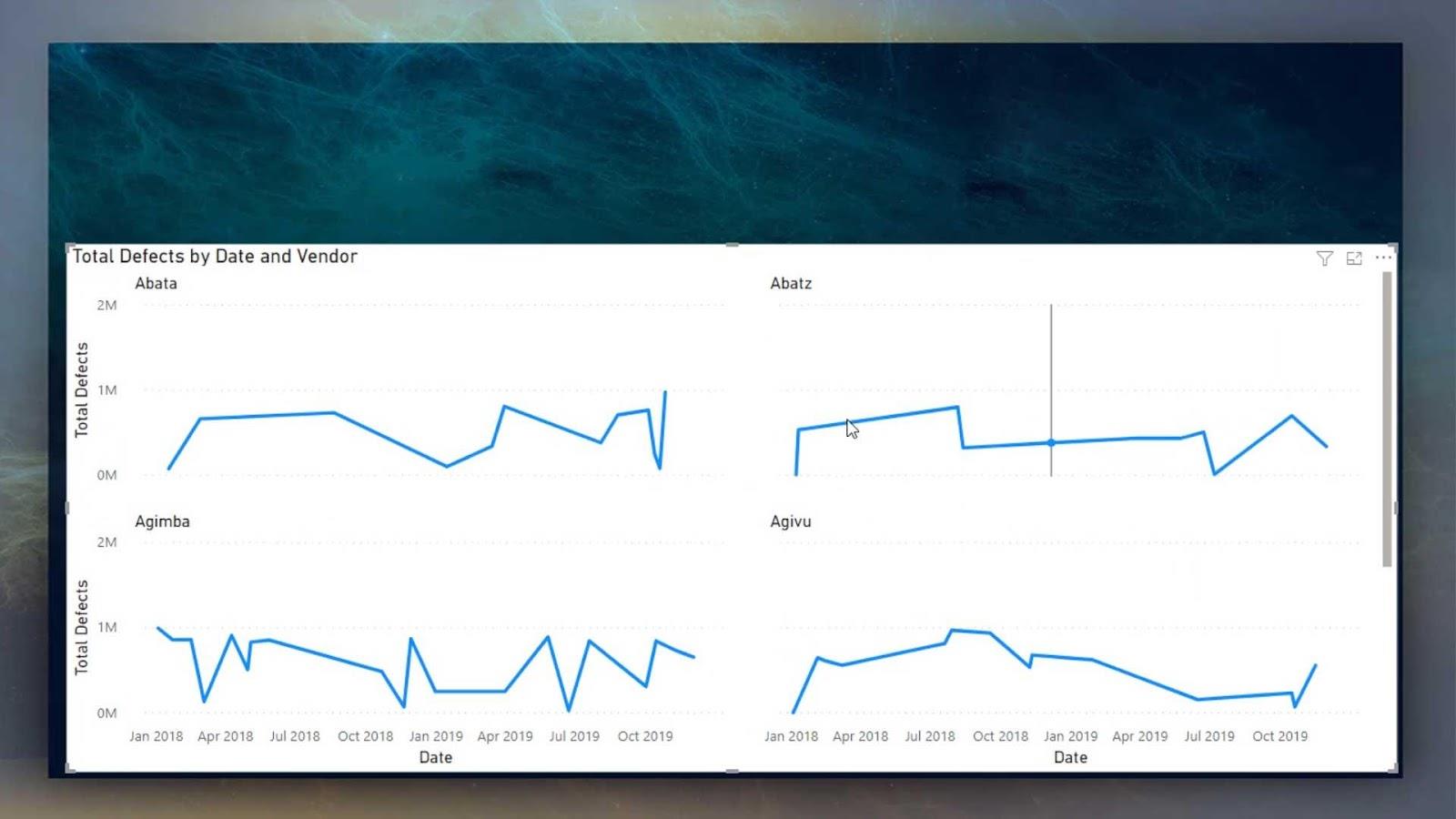
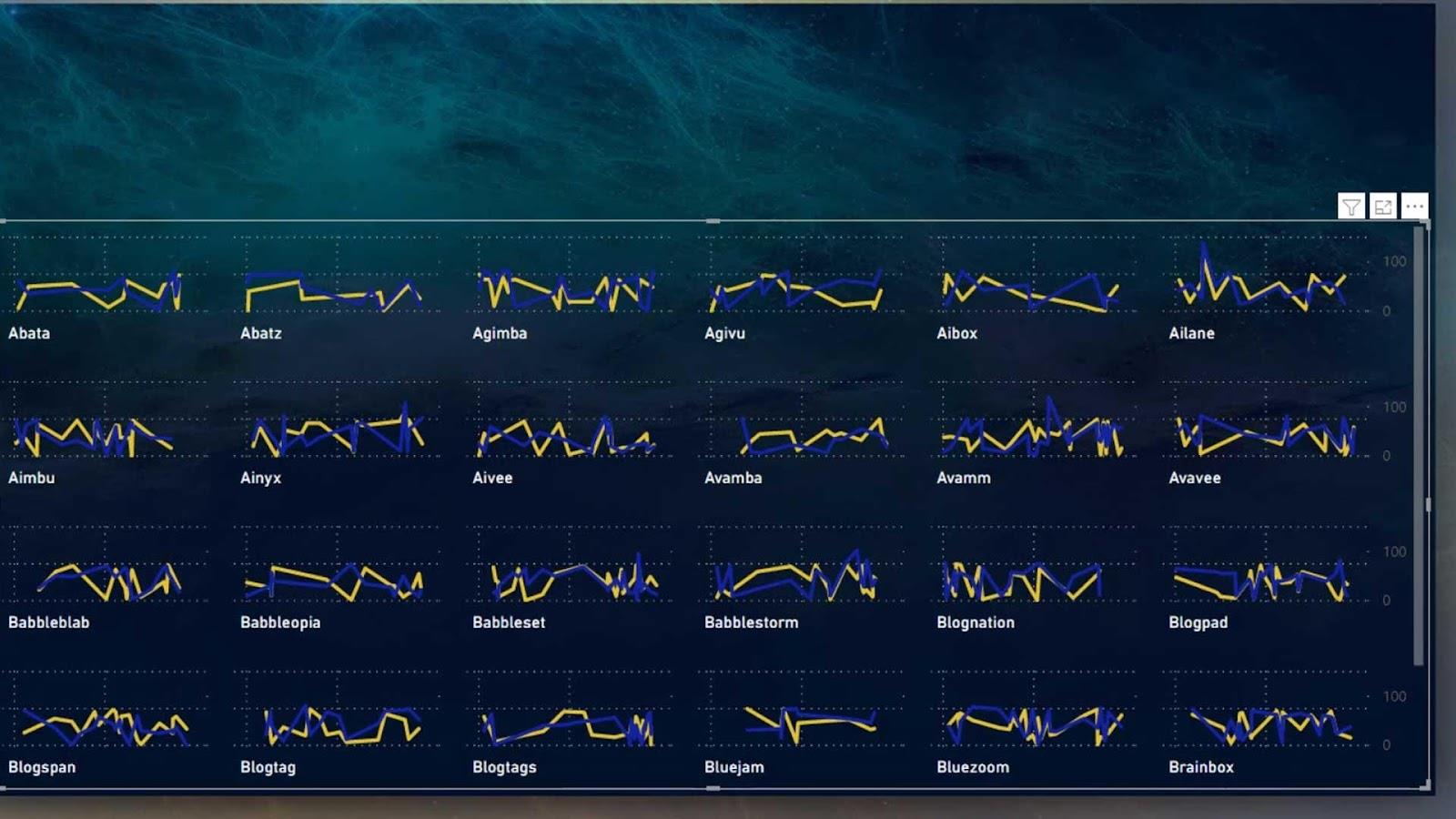
Som du kan se, har vi nå små flere visuelle elementer i visualiseringen vår.

Endring av små multipler-diagrammet
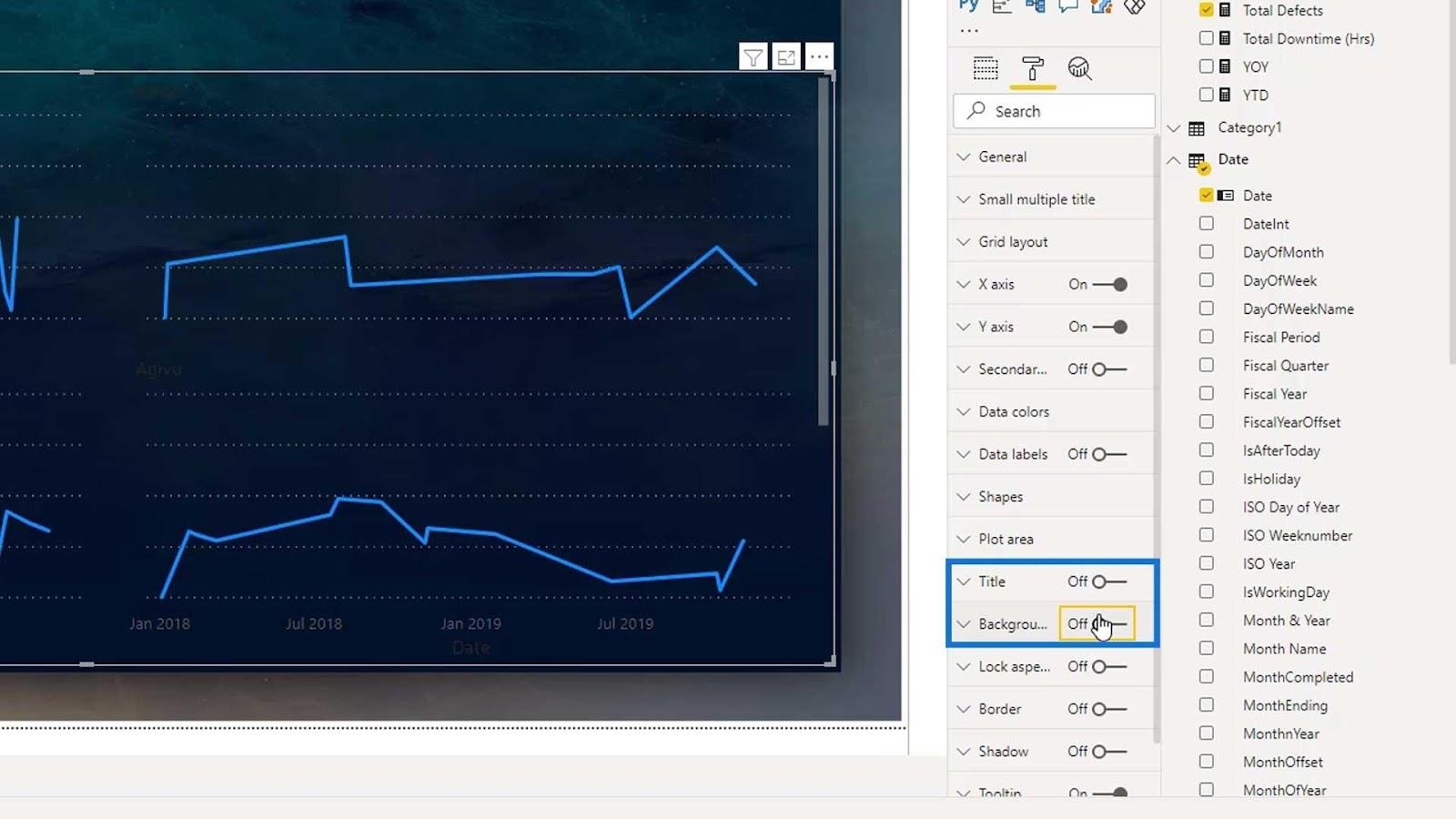
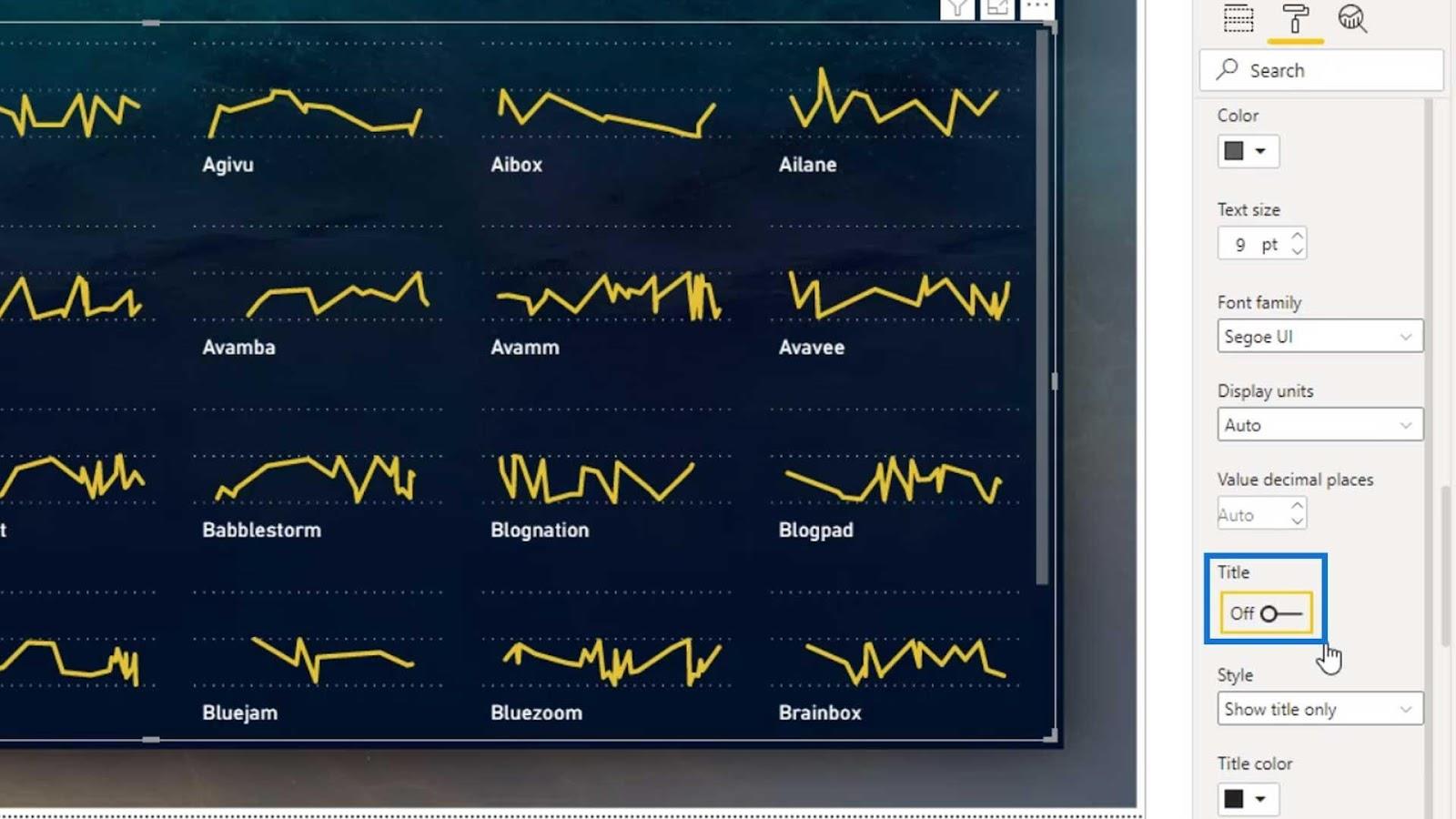
La oss slå av tittelen og bakgrunnen under kategorien Formatering .

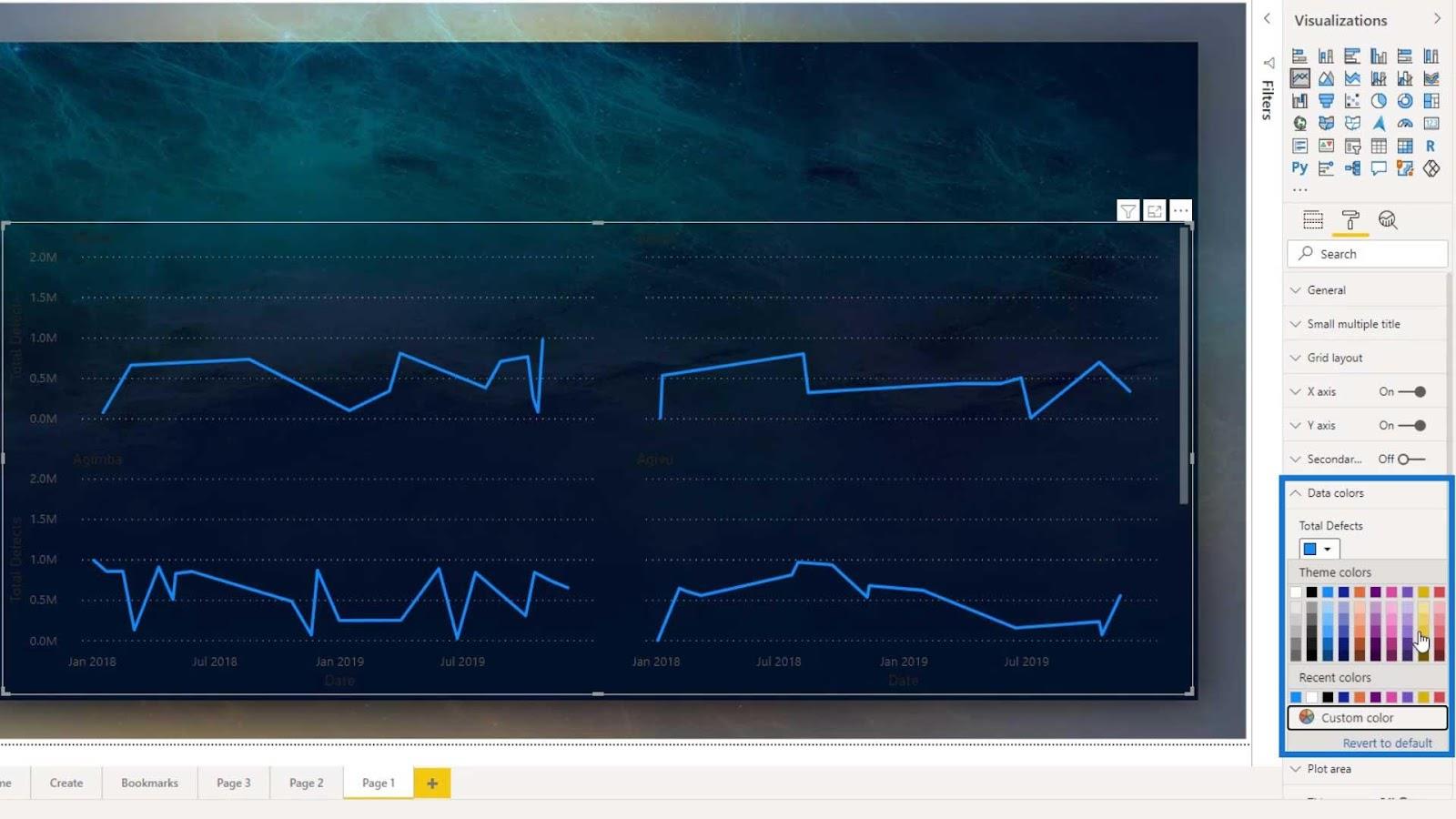
Deretter endrer du fargen til gul under Datafargene .

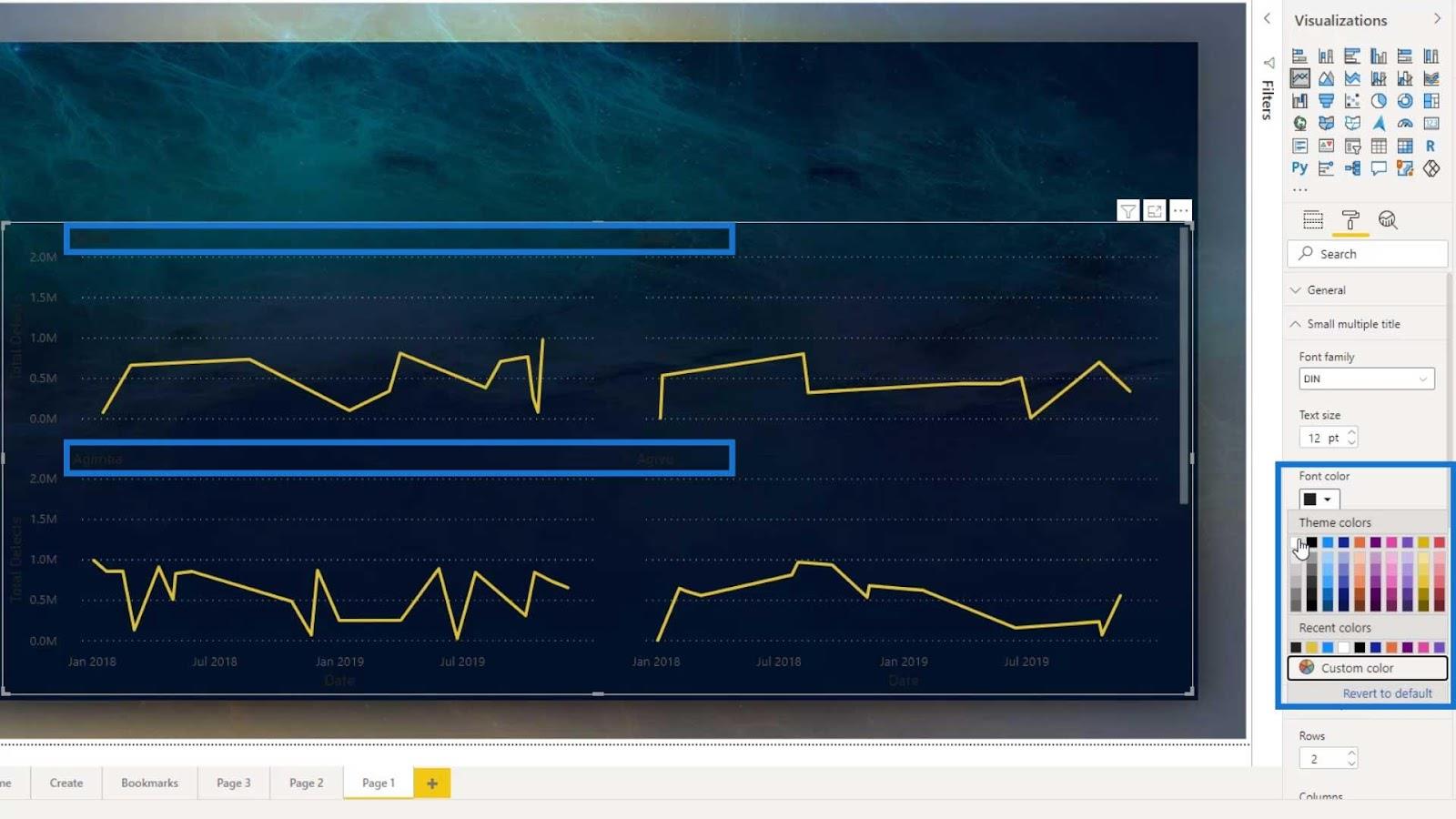
Akkurat nå kan vi ikke se tittelen på vårt lille multippelbilde fordi fargen er mørk. Så la oss endre tittelfargen til hvit. Bare endre skriftfargen under Small multiple-tittelen .

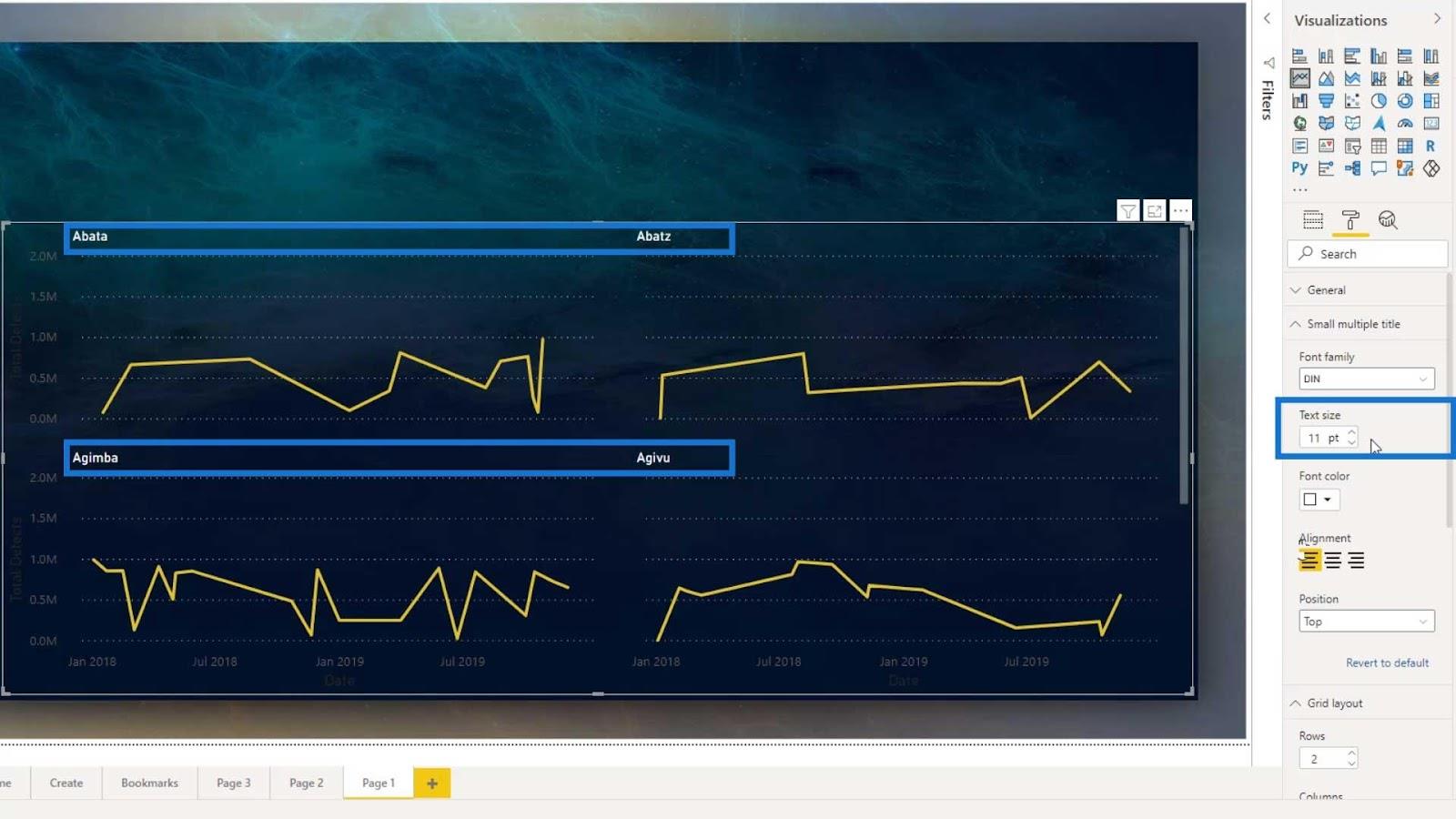
La oss deretter endre skriftstørrelsen på tittelen.

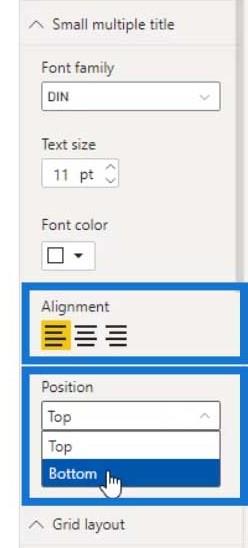
La oss også endre justeringen av tittelen horisontalt og vertikalt ved å bruke innstillingene (for horisontal) og Posisjon (for vertikal). Den beste titteljusteringen jeg fant for linjediagrammer er å plassere dem nederst. Så la oss endre posisjonen til bunnen .

Utgangen skal nå se slik ut.

Sette opp rutenettoppsettet
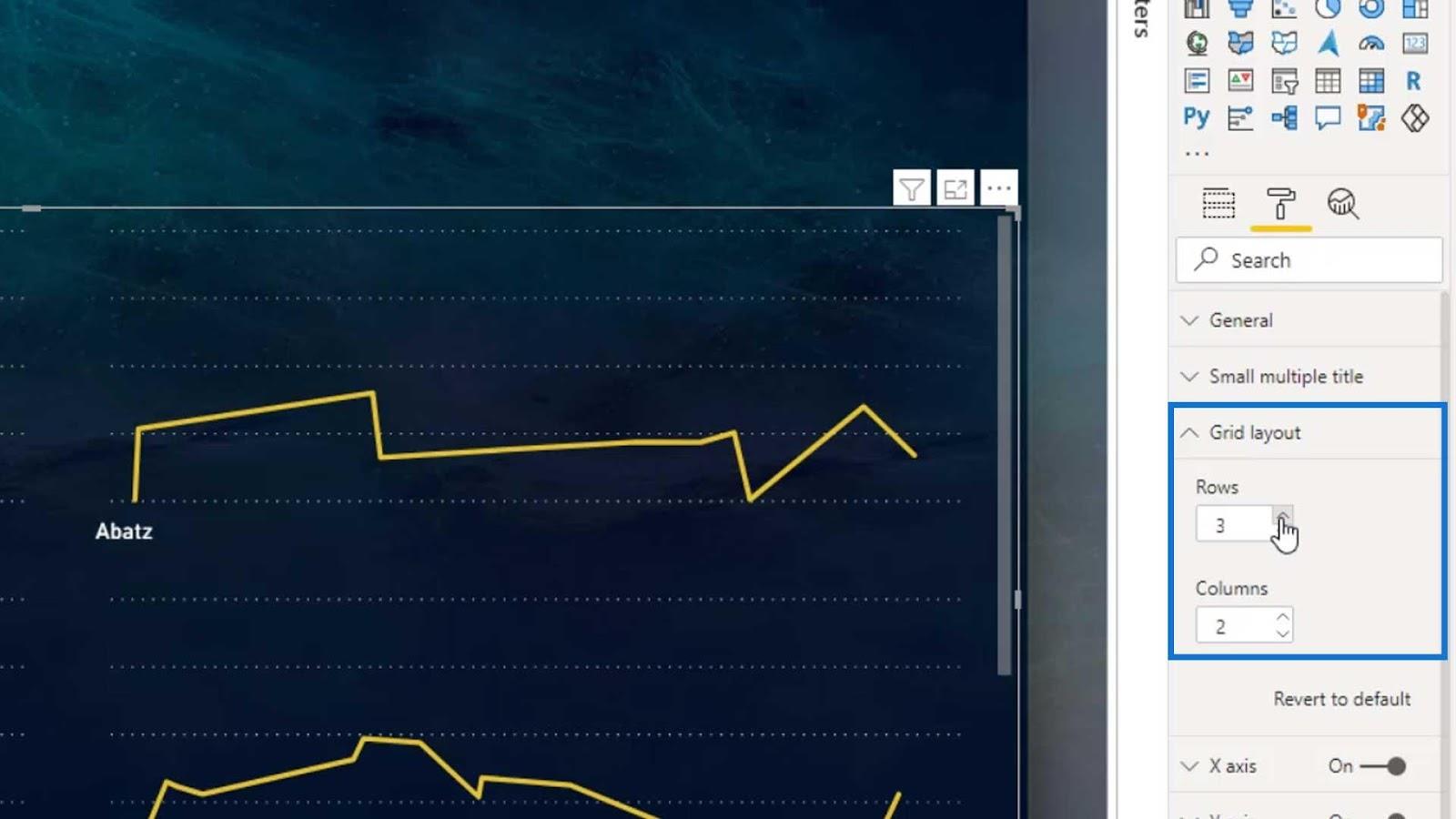
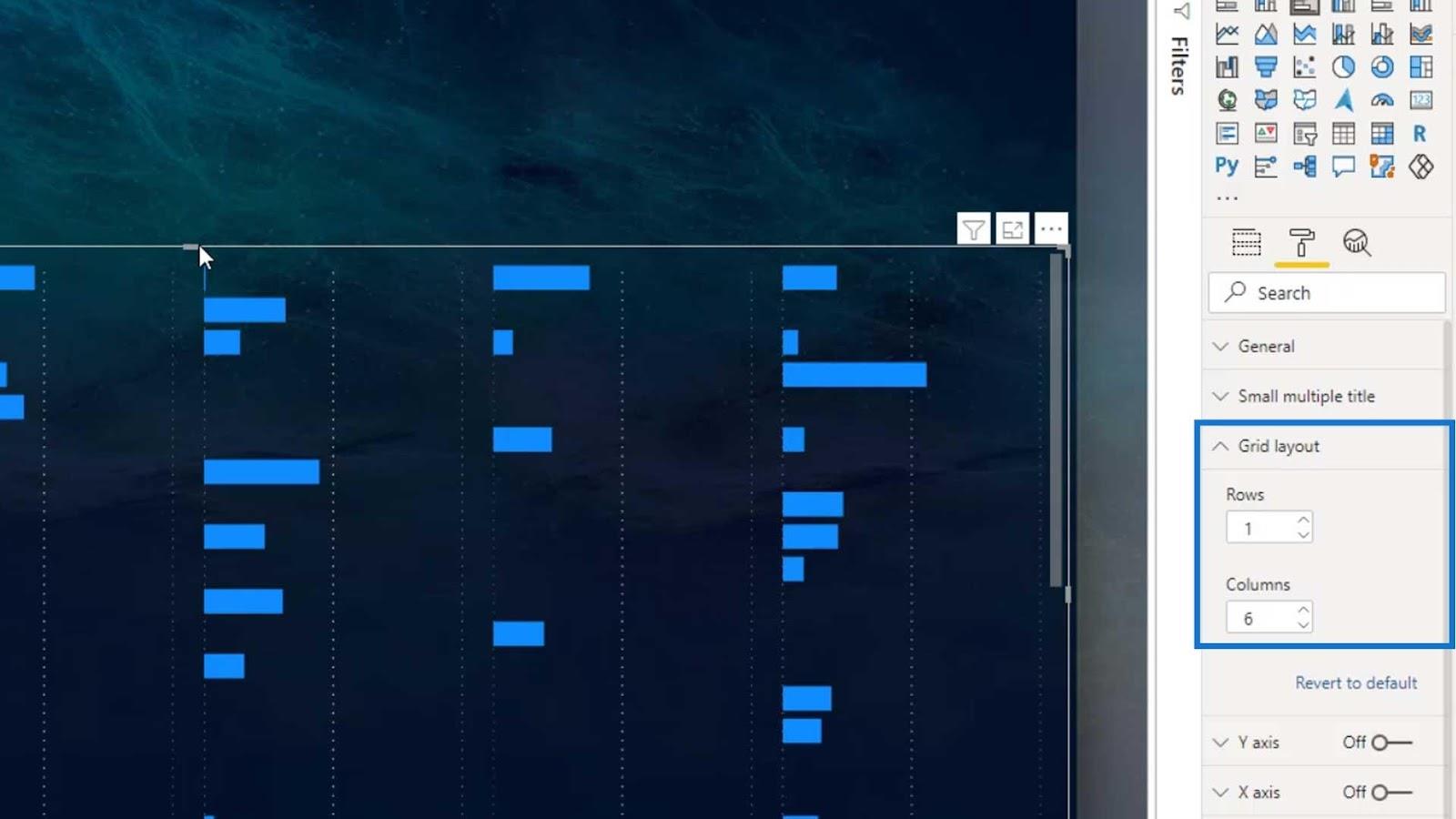
Den viktigste delen for et lite multippelvisuelt bilde er Grid-oppsettet. Rutenettlayoutinnstillingen angir mengden av små flere visuelle elementer som vi kan vise på radene og kolonnene våre .

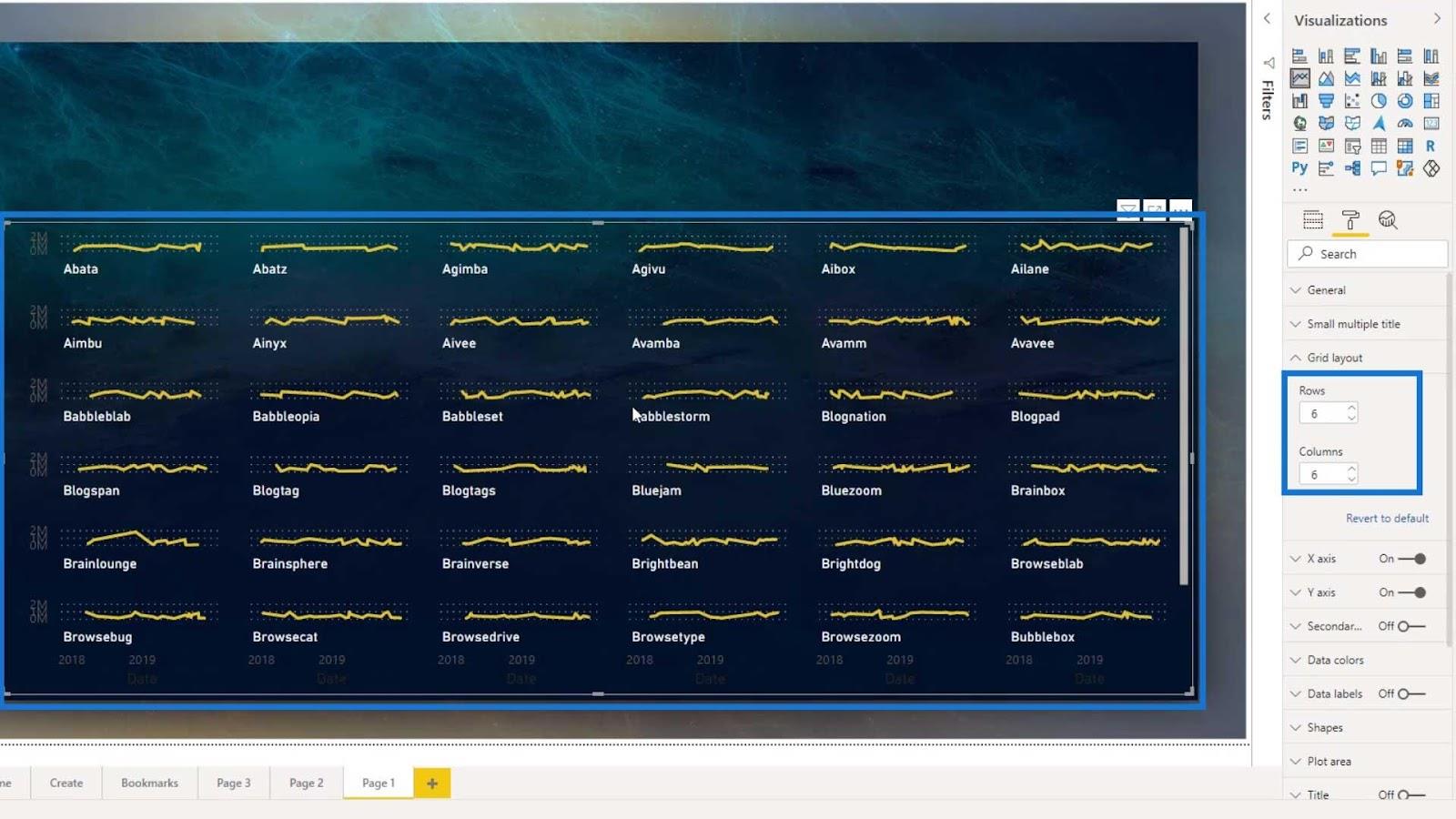
For eksempel, hvis vi øker kolonnene og til 6 , vil den også vise 6 elementer for rader og kolonner.

Ulempen med dette er imidlertid at vi bare kan øke radene og kolonnene opp til 6 .
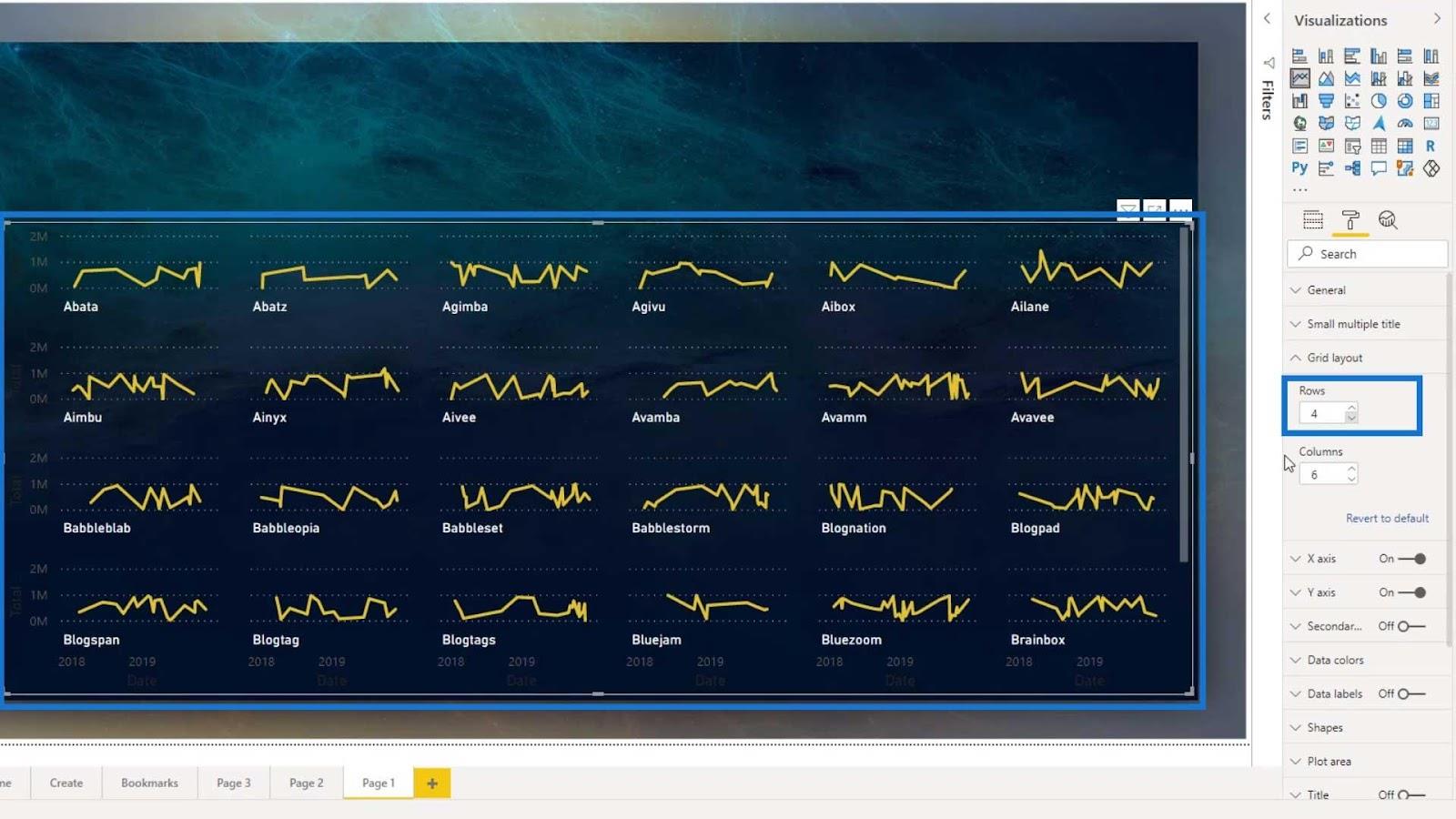
For å få dette til å se bedre ut, la oss bare bruke 4 rader.

Som et resultat kan vi nå se linjene tydeligere. La oss deretter fjerne disse kategoriene.

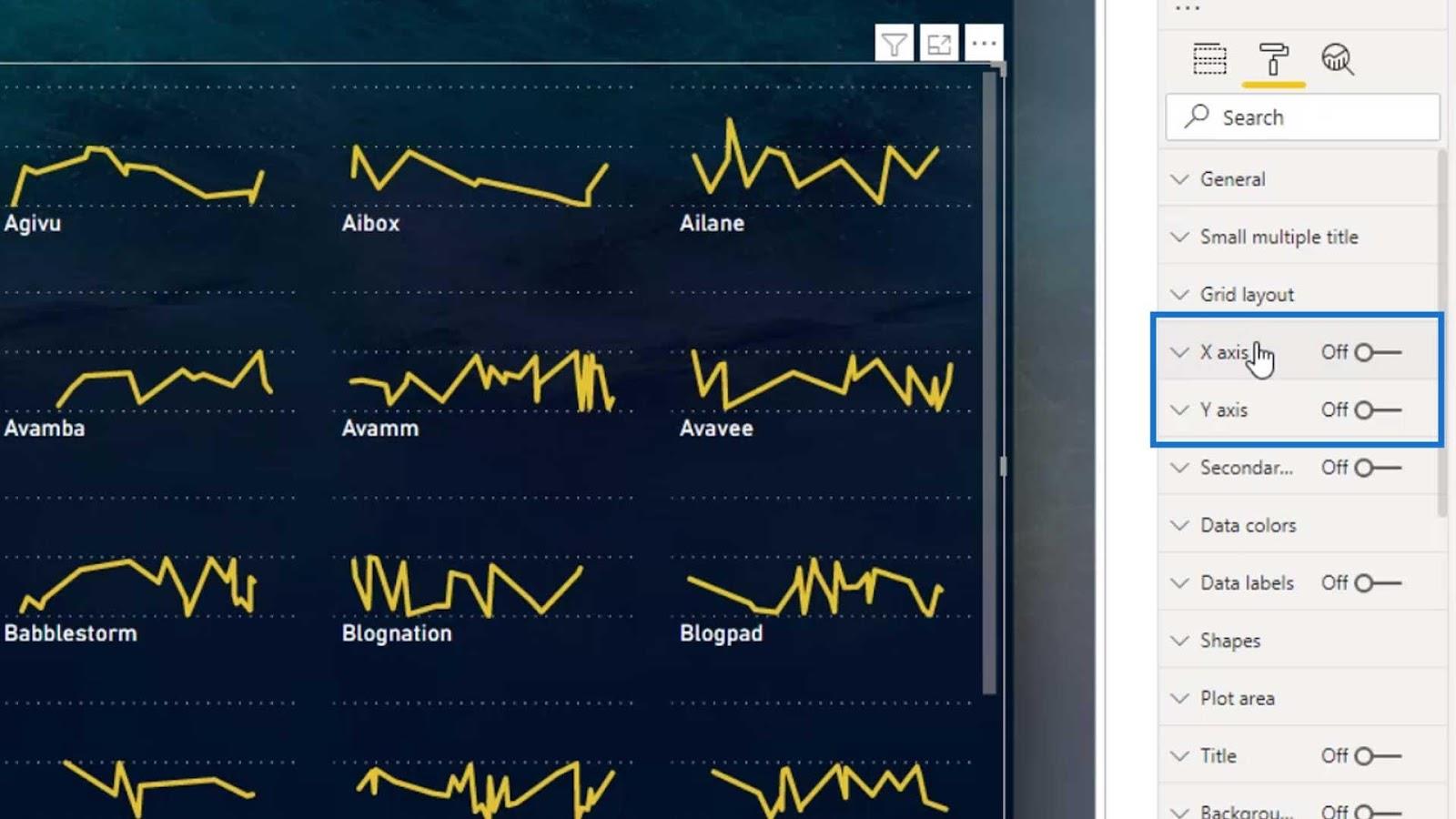
For å gjøre det, bare slå av tittelen for både X- og Y-aksen .

Slå deretter av X- og Y -aksen også.

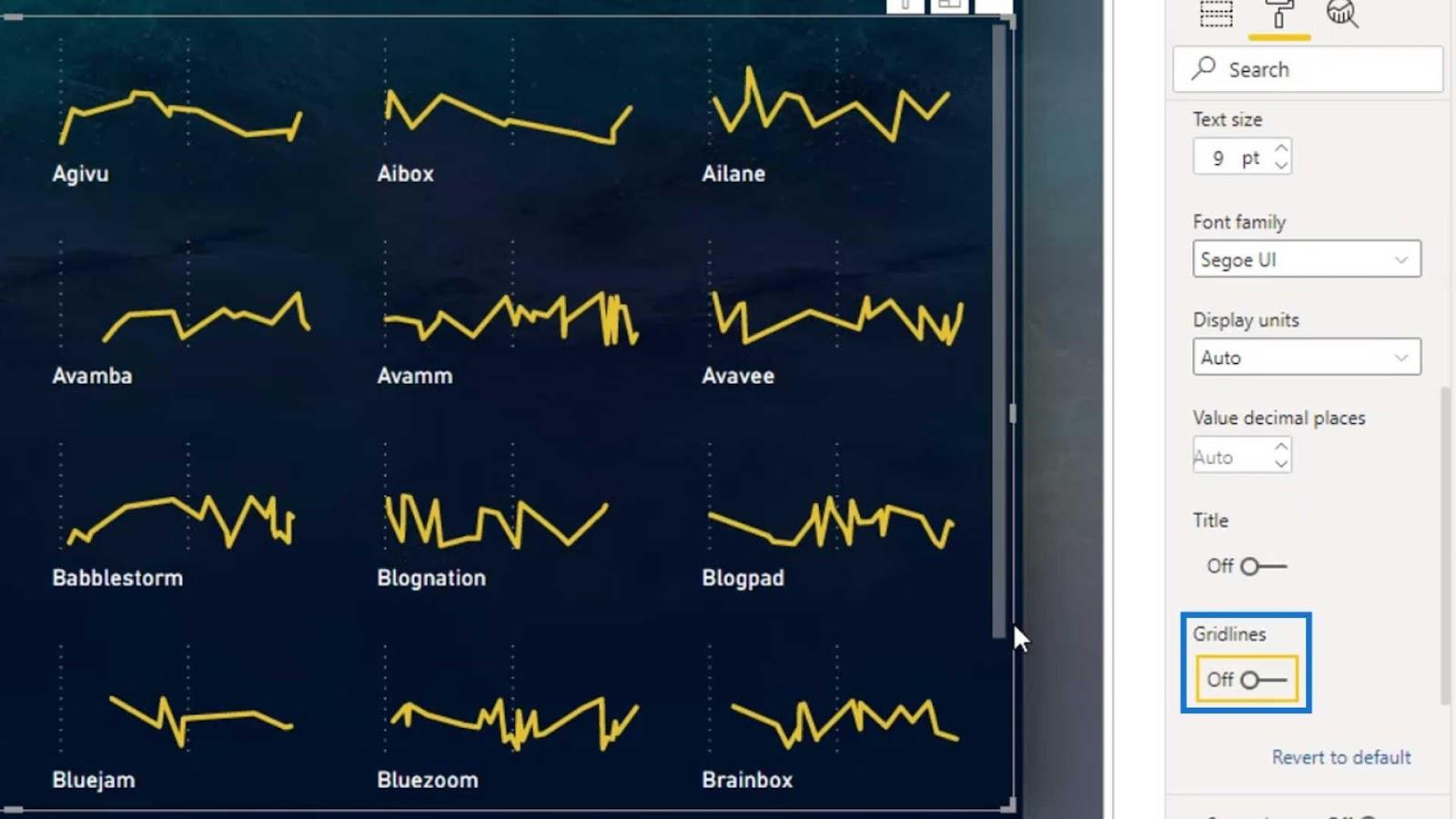
Vi kan også skjule eller vise rutenettlinjene ved å aktivere eller deaktivere dem på Y- og X-aksen . For dette eksemplet, la oss la dette være slått på da det definerer grensene rundt det visuelle og får det til å se bedre ut.

Merk at vi for øyeblikket ikke har betinget formatering for linjediagrammer. Men du kan sikkert prøve å gjøre det ved å bruke stolpe- eller kolonnediagrammer.
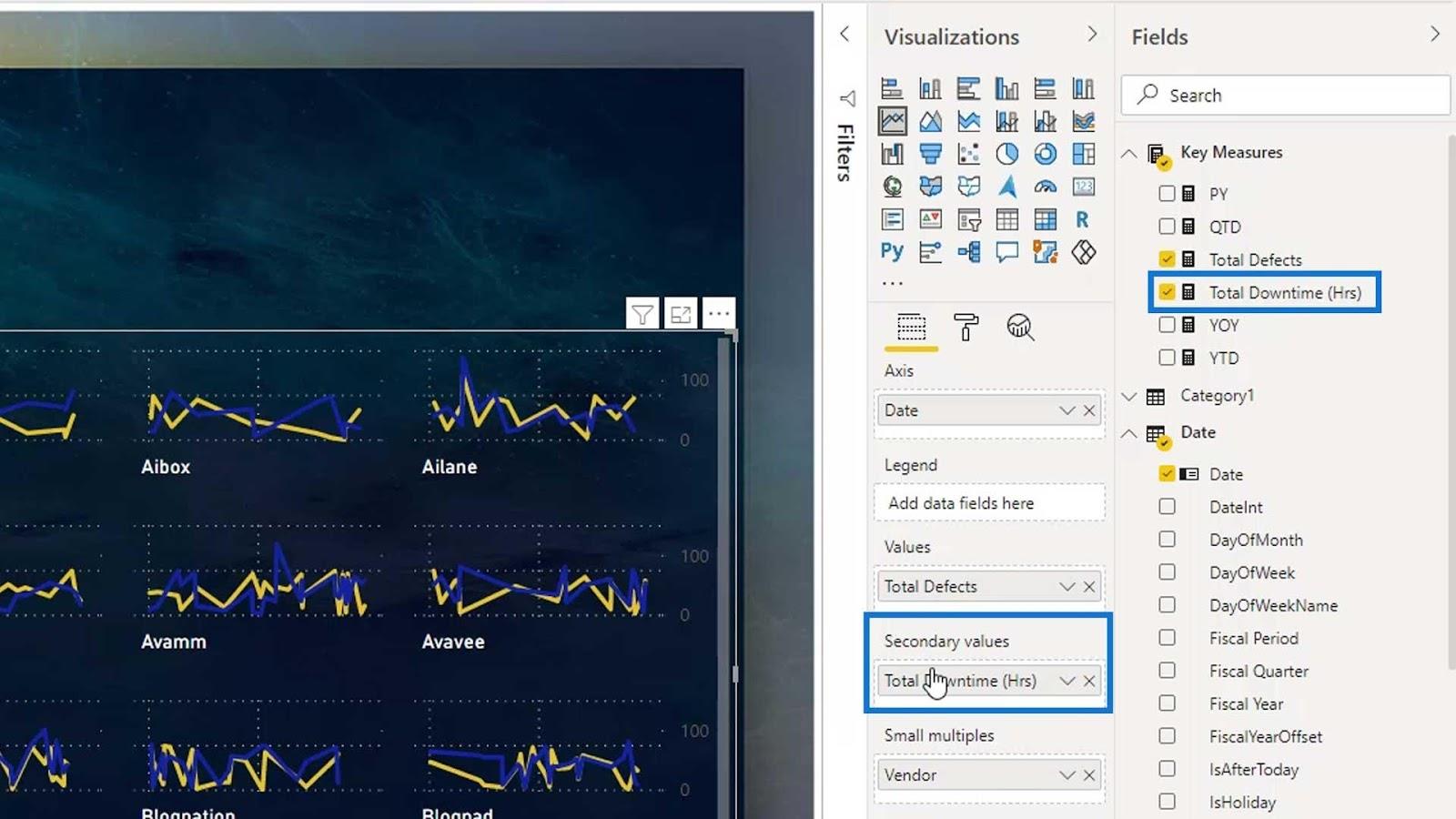
Legge til sekundære verdier for et lite multiplumdiagram
Det visuelle med små multipler kan også håndtere sekundære verdier. La oss for eksempel legge til et annet mål i feltet Sekundære verdier .

Som du kan se, kan den håndtere sekundære data som gjør den til en flott funksjon for visualisering.

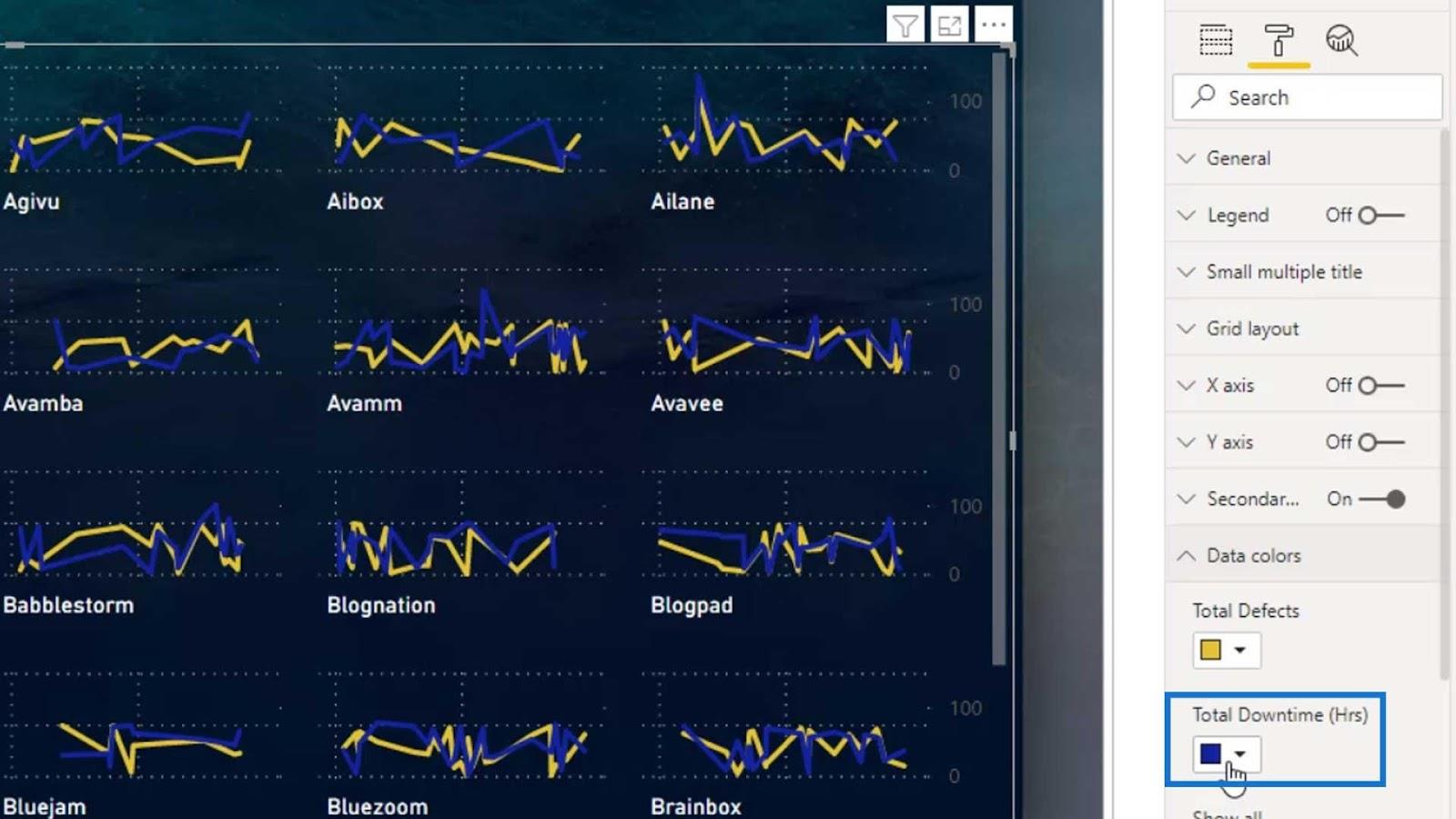
Vi kan også endre fargen for den andre takten ( Total nedetid (timer) ).

Små multipler visuelle for forskjellige diagrammer
En annen kul funksjon er at vi kan analysere dataene våre ved å bruke kolonnediagrammer.

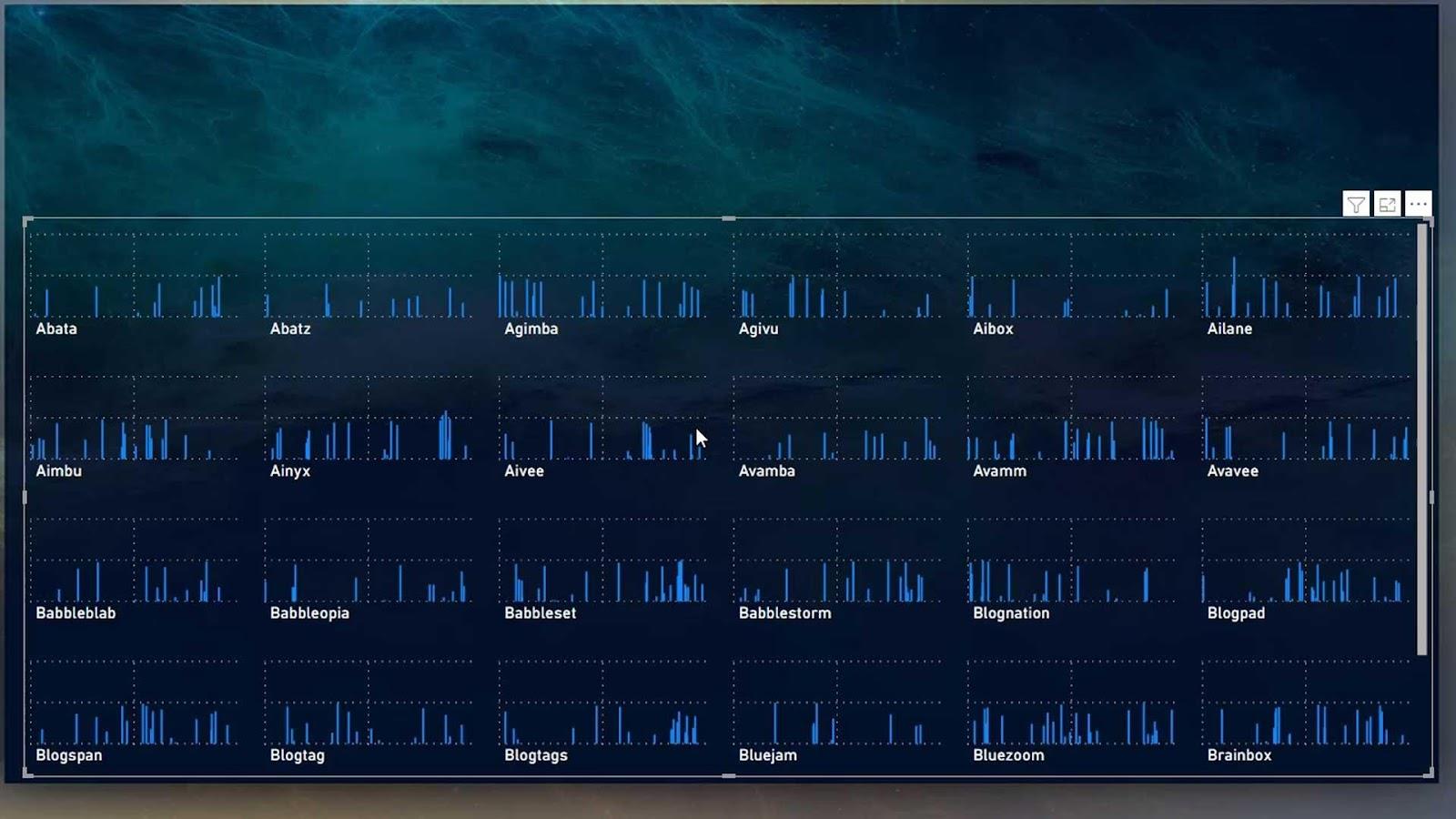
Og slik ser det ut hvis vi konverterer linjevisningen vår til et stolpediagram.

For stolpediagrammer er det bedre å endre aksen til måned og år i stedet for dato .

Bare husk at hvis vi ønsker å få det til å se bedre ut, kan vi leke med de forskjellige innstillingene som er tilgjengelige i LuckyTemplates. For eksempel kan vi redusere rader og kolonner på rutenettoppsettet for å få stolpediagrammet til å se bedre ut.

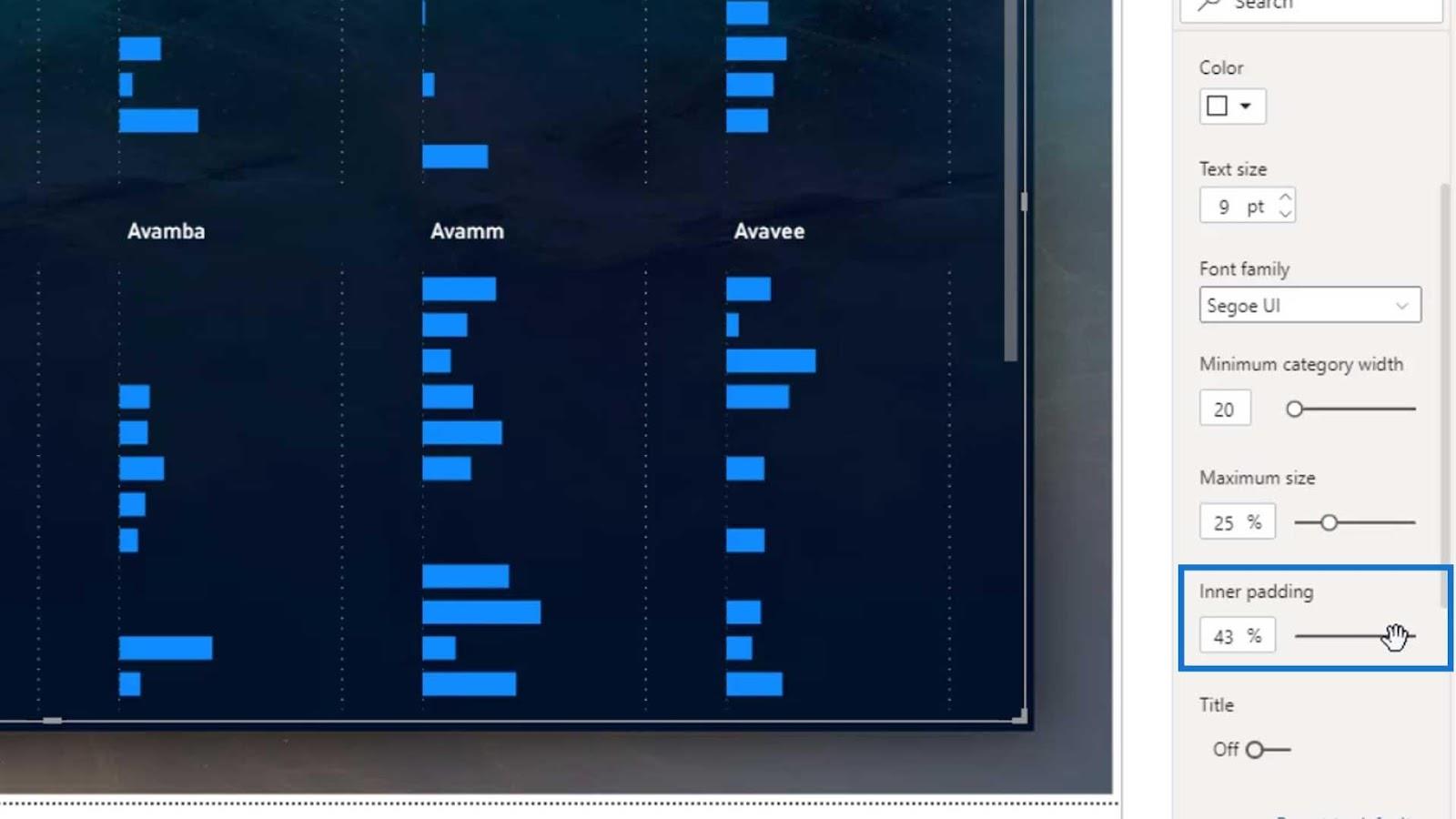
For stolpehøyden kan vi bare redigere den indre polstringen .

Ikke glem å sjekke de andre innstillingene i X- og Y-aksen også.
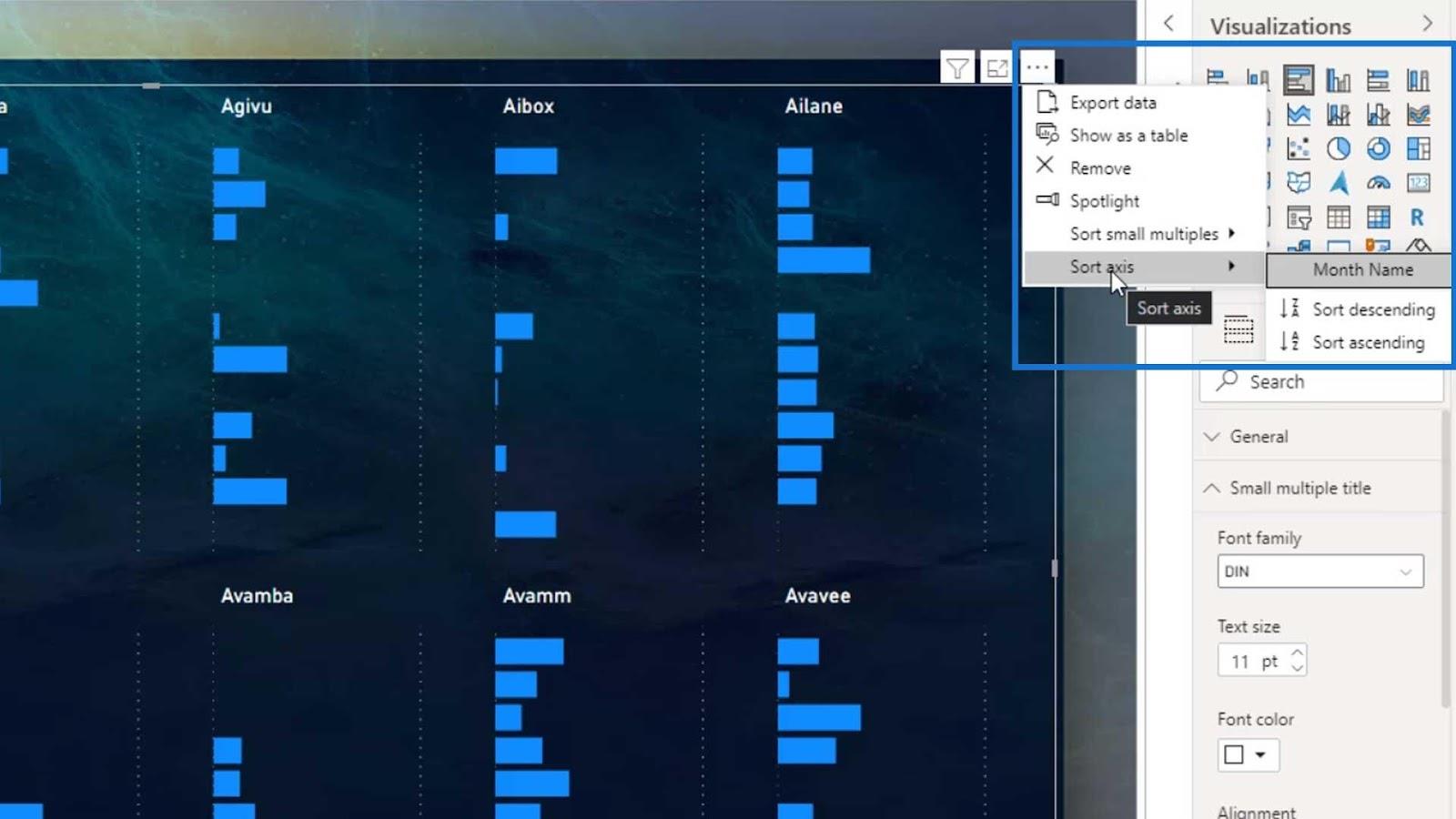
Når det gjelder sorteringen, kan vi bare sortere dem etter kategorier og ikke etter verdier.

Vi kan også bruke områdediagrammet for våre små multipler som vist på bildet nedenfor.

Konklusjon
For å oppsummere har vi sett hvordan små multipler-diagrammet lar seeren fokusere på endringer i dataene i stedet for på endringer i grafisk visualisering. Vi har også diskutert begrensningen til dette visuelle når det gjelder sortering og det begrensede antallet alternativer for rader og kolonner. Forhåpentligvis kan de gjøre det bedre i fremtiden.
Det er en relativt ny funksjon introdusert av Microsoft LuckyTemplates. Du kan leke med de forskjellige visuelle bildene som du kan bruke med små multipler-diagrammet.
Til neste gang,
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








