DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne bloggen vil vi diskutere hvordan du kan lage navigasjonslenker ved å bruke noen enkle trinn. SharePoint-nettstednavigering er et av nøkkelelementene for å gjøre nettstedet ditt mer effektivt.
Ved å lage navigasjon på riktig måte for SharePoint-nettstedet ditt, får du bedre og mer enkel tilgang til sidene.
Hvis du oppretter et undernettsted, kan du sikkert gjøre noen endringer for å gjøre navigeringen enklere. Du vil legge merke til at undersiden din ligner på de andre nettstedene du vil opprette. Den har sin egen standard hjemmeside og sider. Den har også sitt eget dokumentbibliotek og innhold. I dette eksemplet skal jeg bruke salgssiden jeg tidligere opprettet.

Undersiden vil fungere som en egen side. Dette betyr at innholdet her er forskjellig fra innholdet på hovedtestsiden. Så hvordan kan vi gjøre navigeringen enklere?
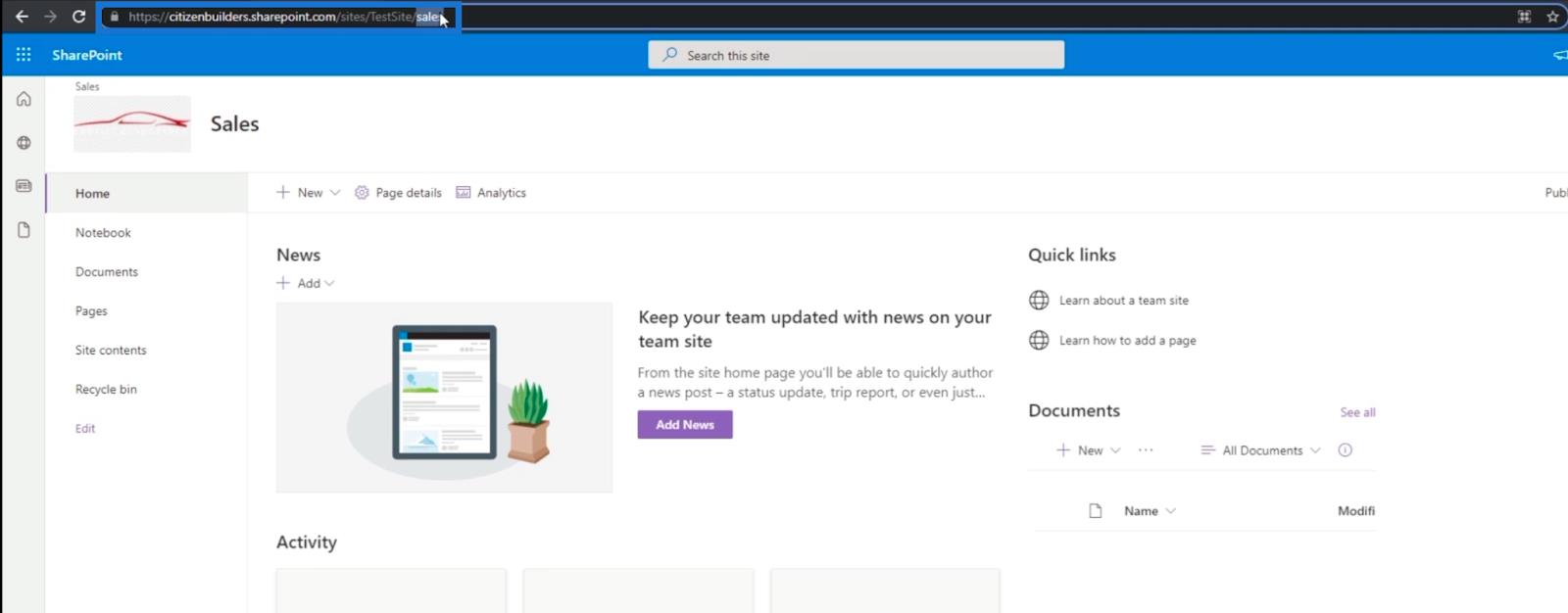
Gå først tilbake til hovedsiden ved å endre nettadressen. I vårt eksempel har vi " https://citizenbuilders.sharepoint.com/sites/TestSite/sales ". Vi fjerner ordet " Salg "etter siste skråstrek, så det blir bare " https://citizenbuilders.sharepoint.com/sites/TestSite/ ". Trykk deretter Enter- tasten på tastaturet.

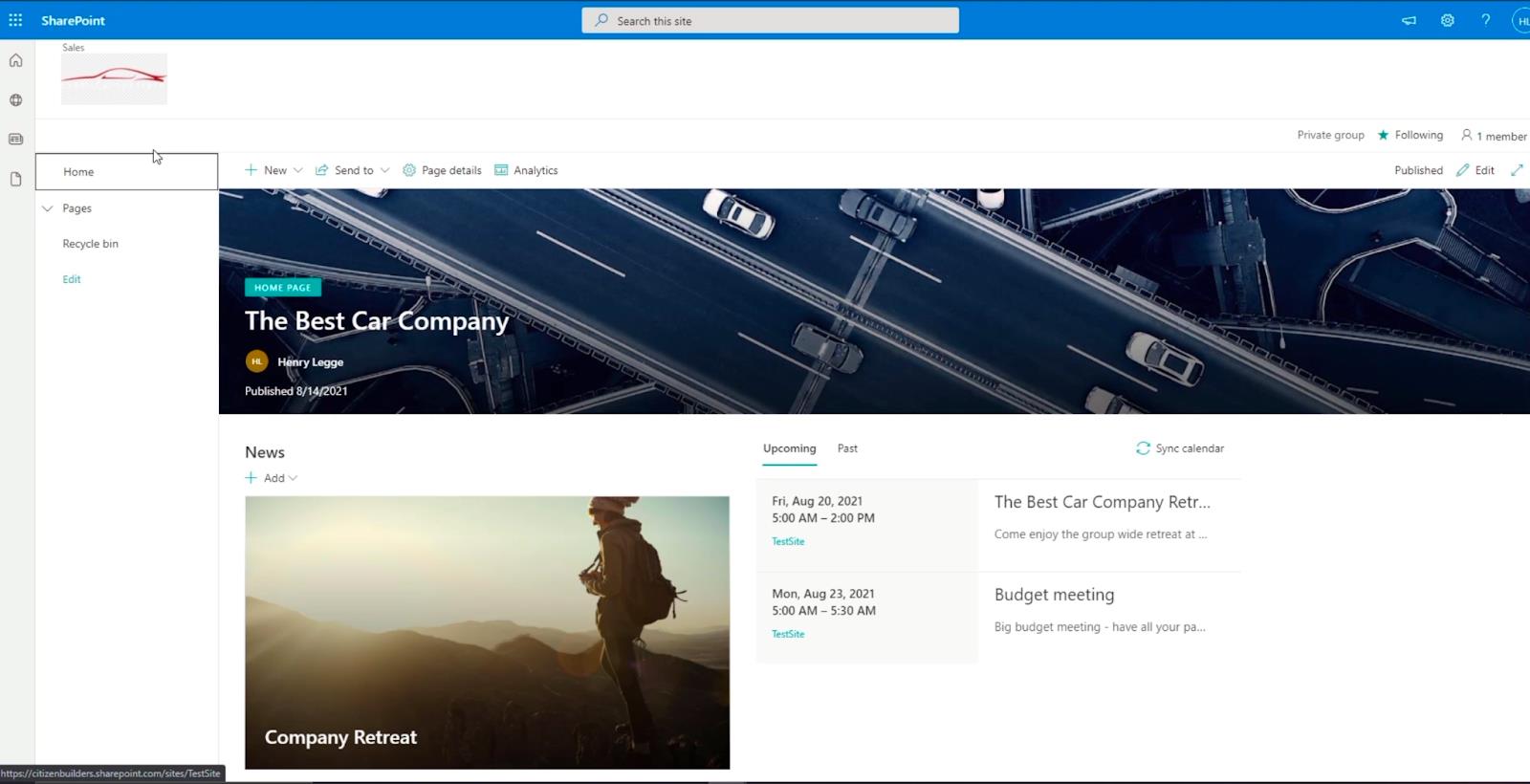
Når du er omdirigert til hovedsiden, vil du legge merke til at det er en lenke øverst til venstre som heter " Salg ". Dette er fordi vi fortalte SharePoint at vi vil at alle undersidene skal være på denne plasseringen. Du kan kanskje ikke se det godt på grunn av bakgrunnsbildet. Så la oss ha et eksempel på hvordan du fjerner det.

Innholdsfortegnelse
Fjerne bakgrunnsbildet på SharePoint-nettstedet ditt
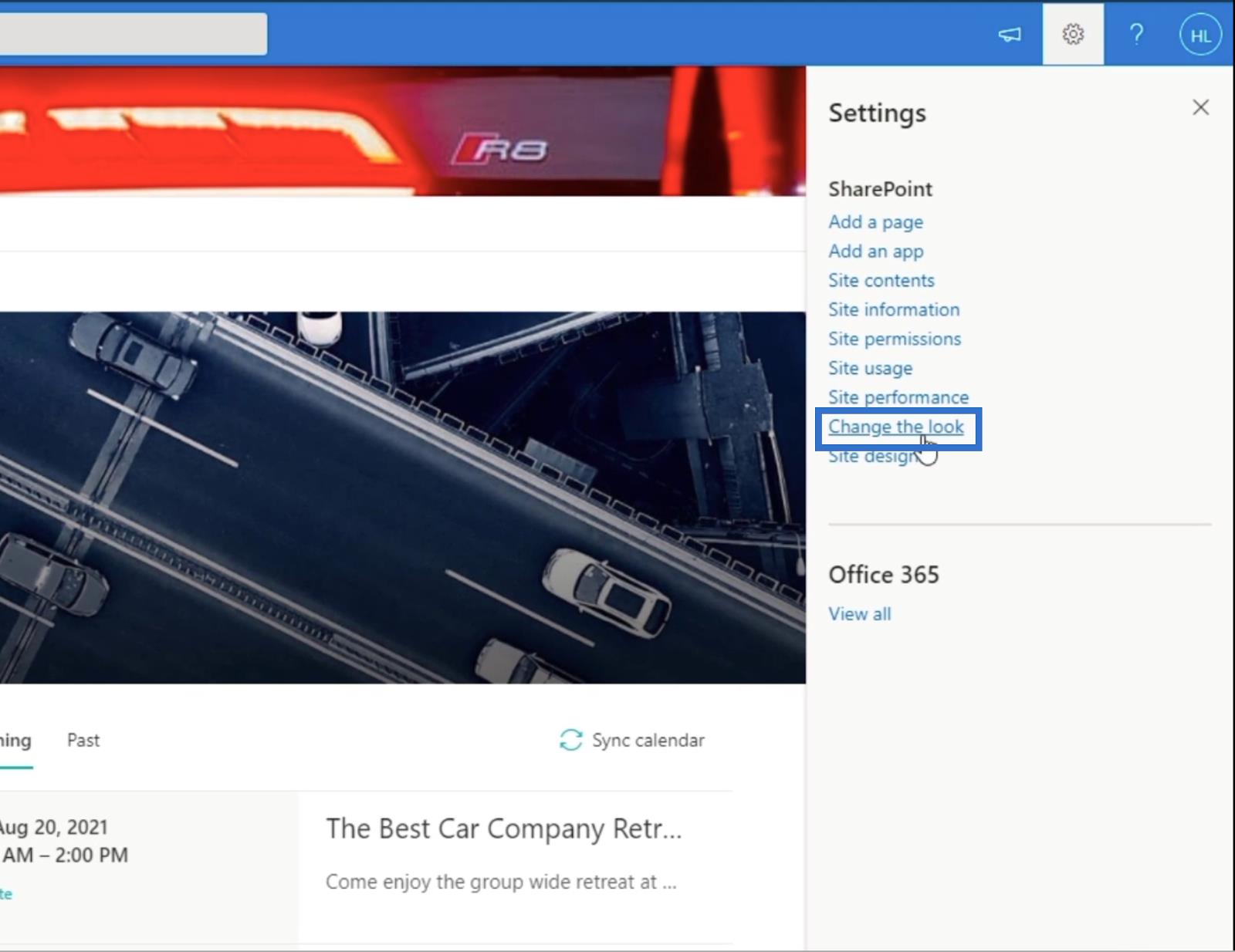
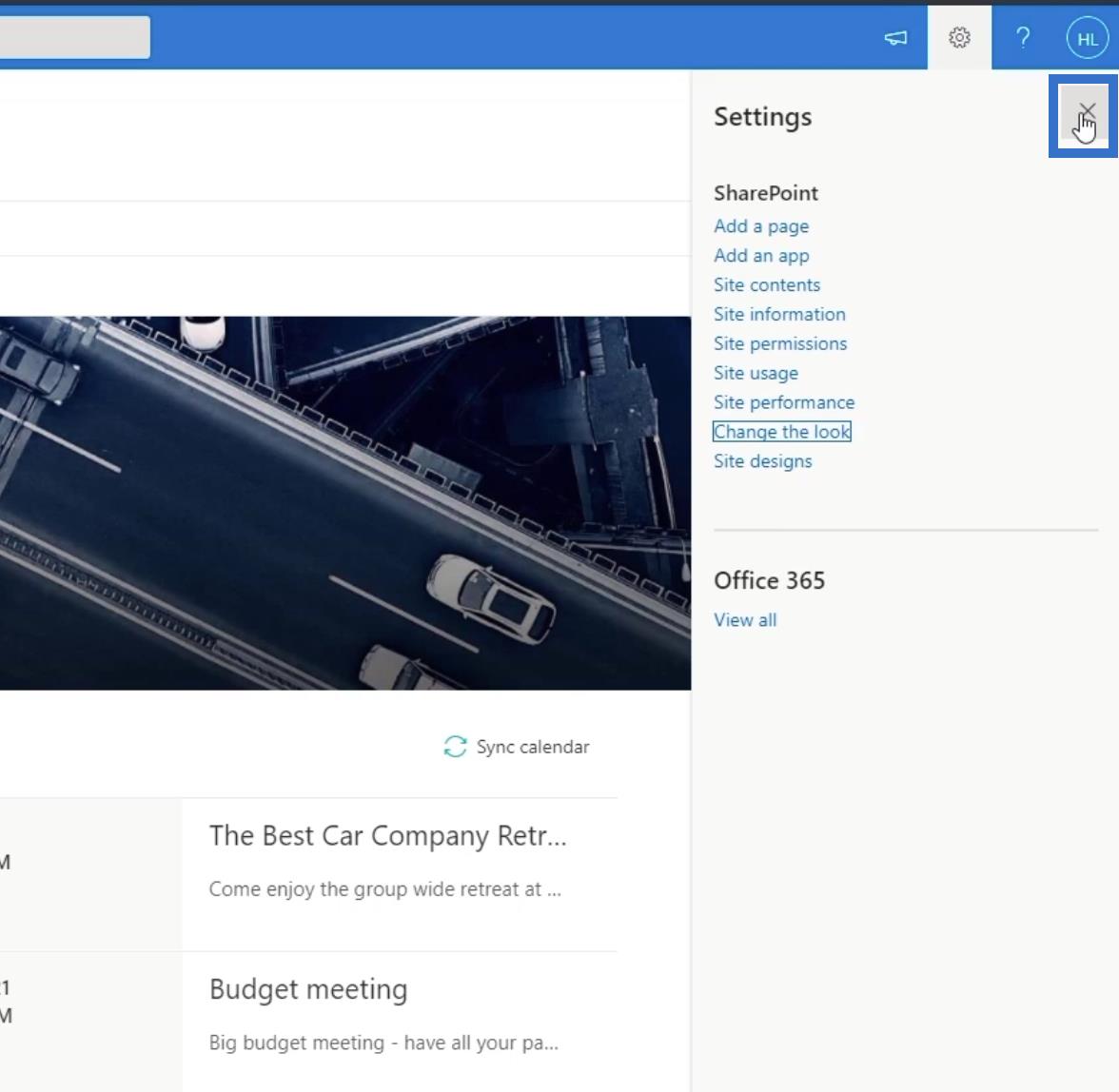
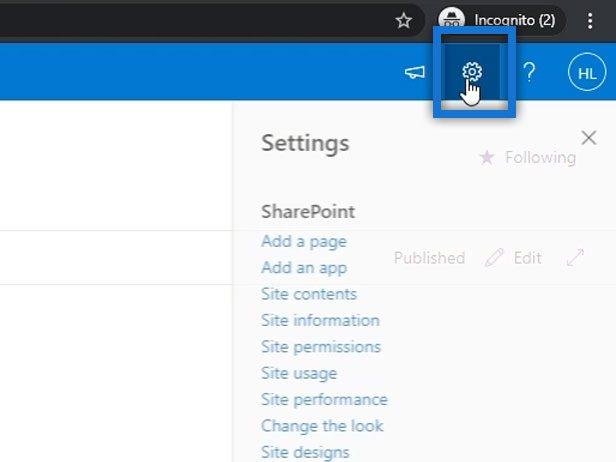
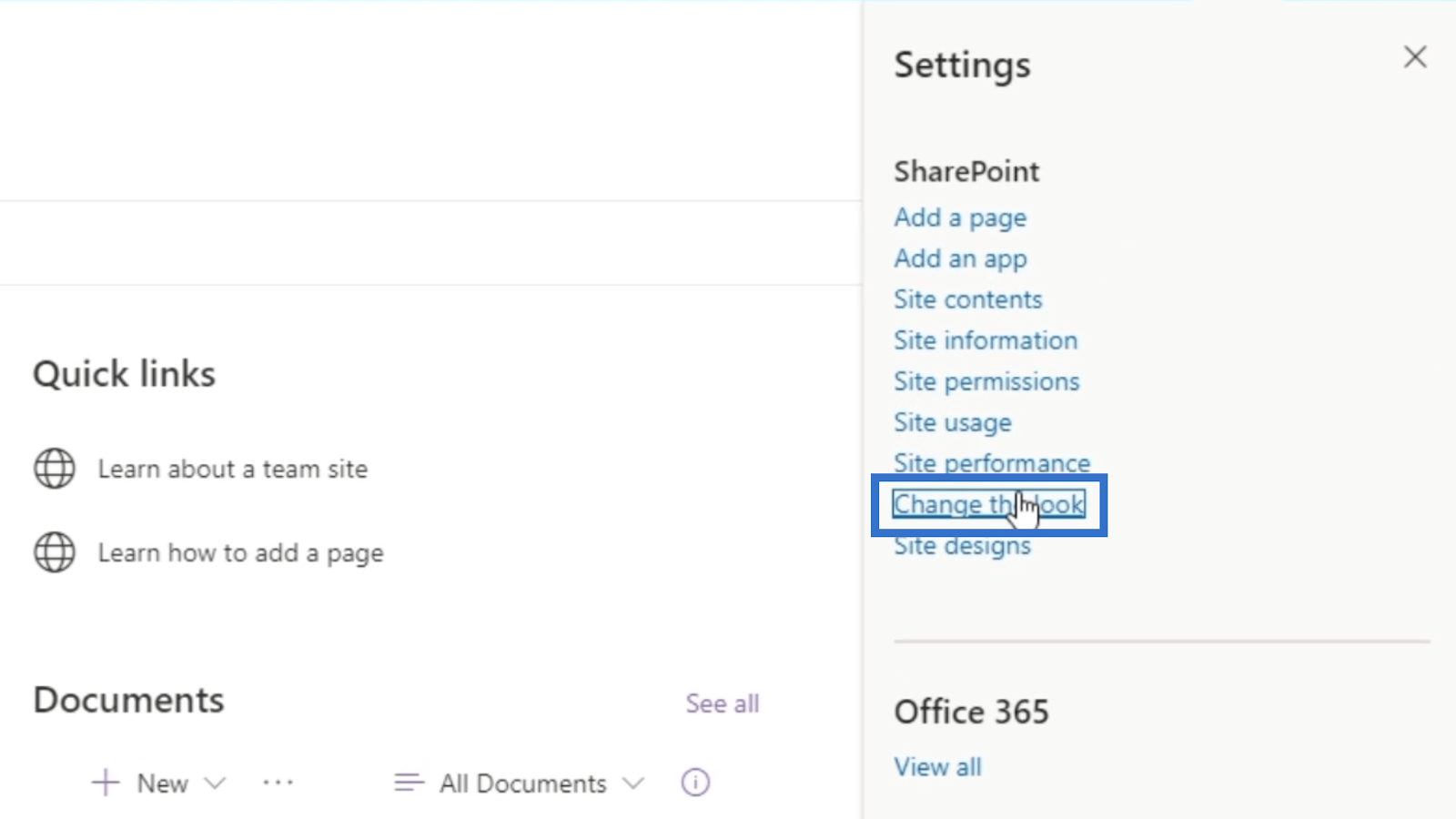
For å bli kvitt bakgrunnsbildet, gå til Innstillinger ved å klikke på tannhjulikonet øverst til høyre på siden.

Klikk Endre utseende .

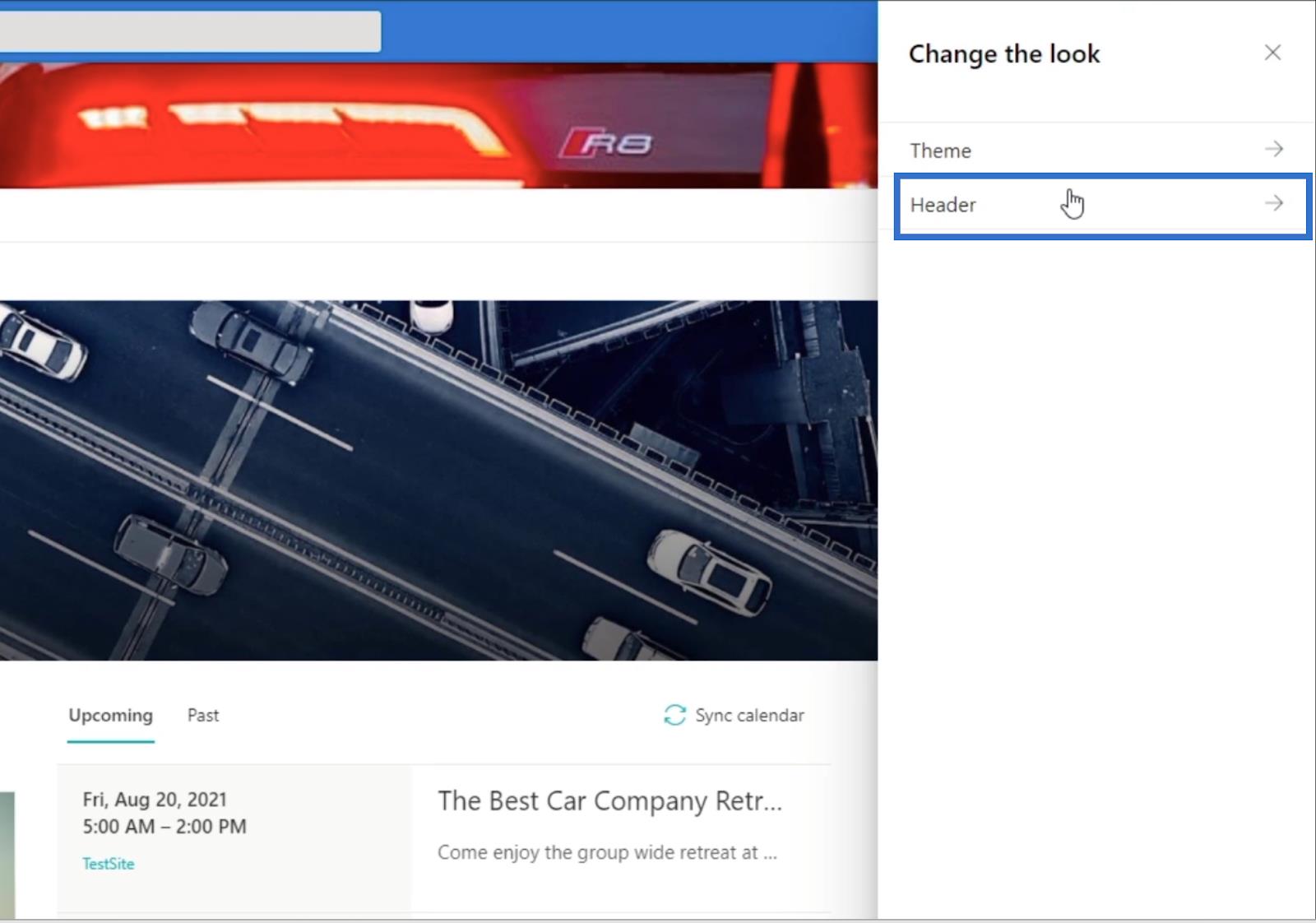
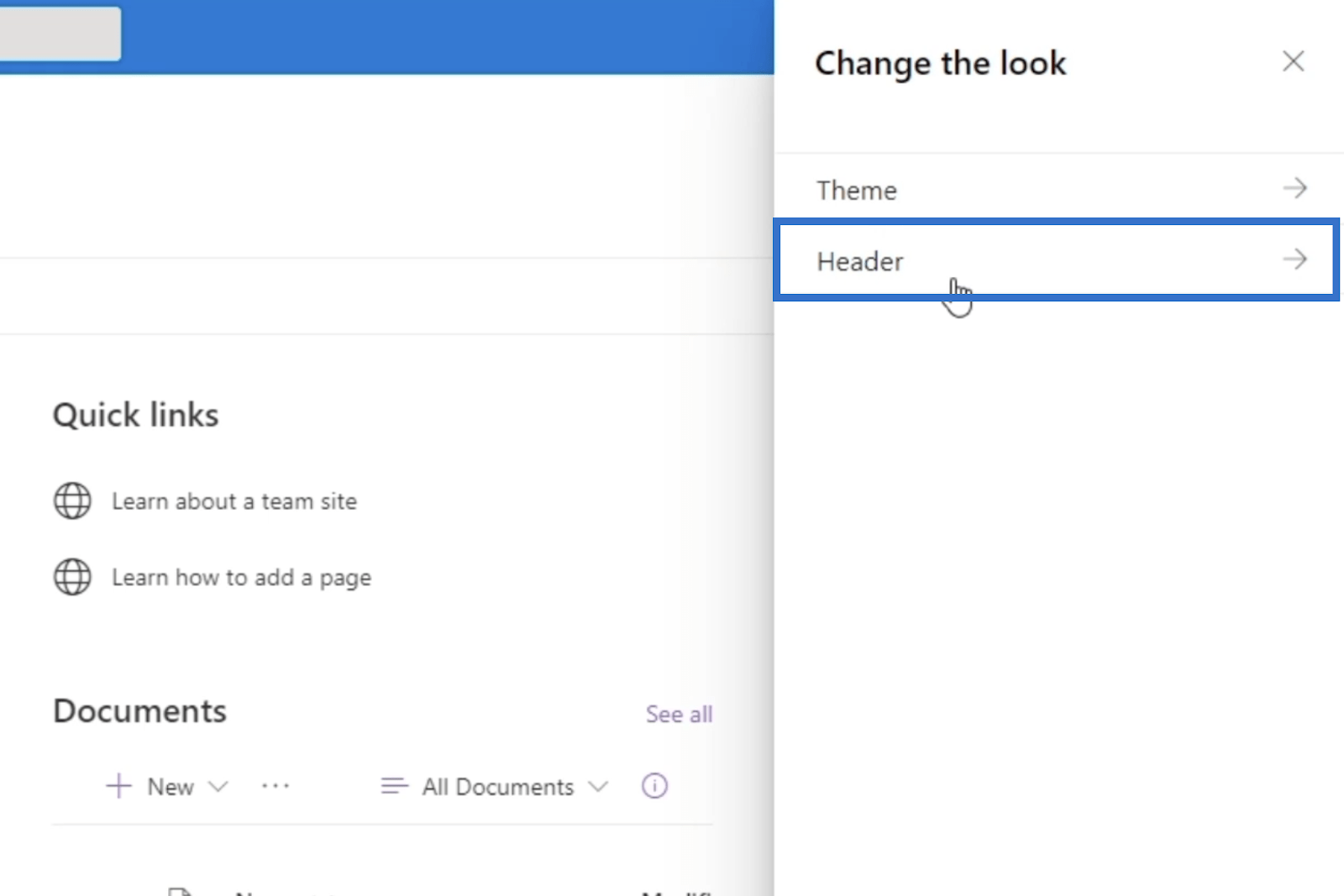
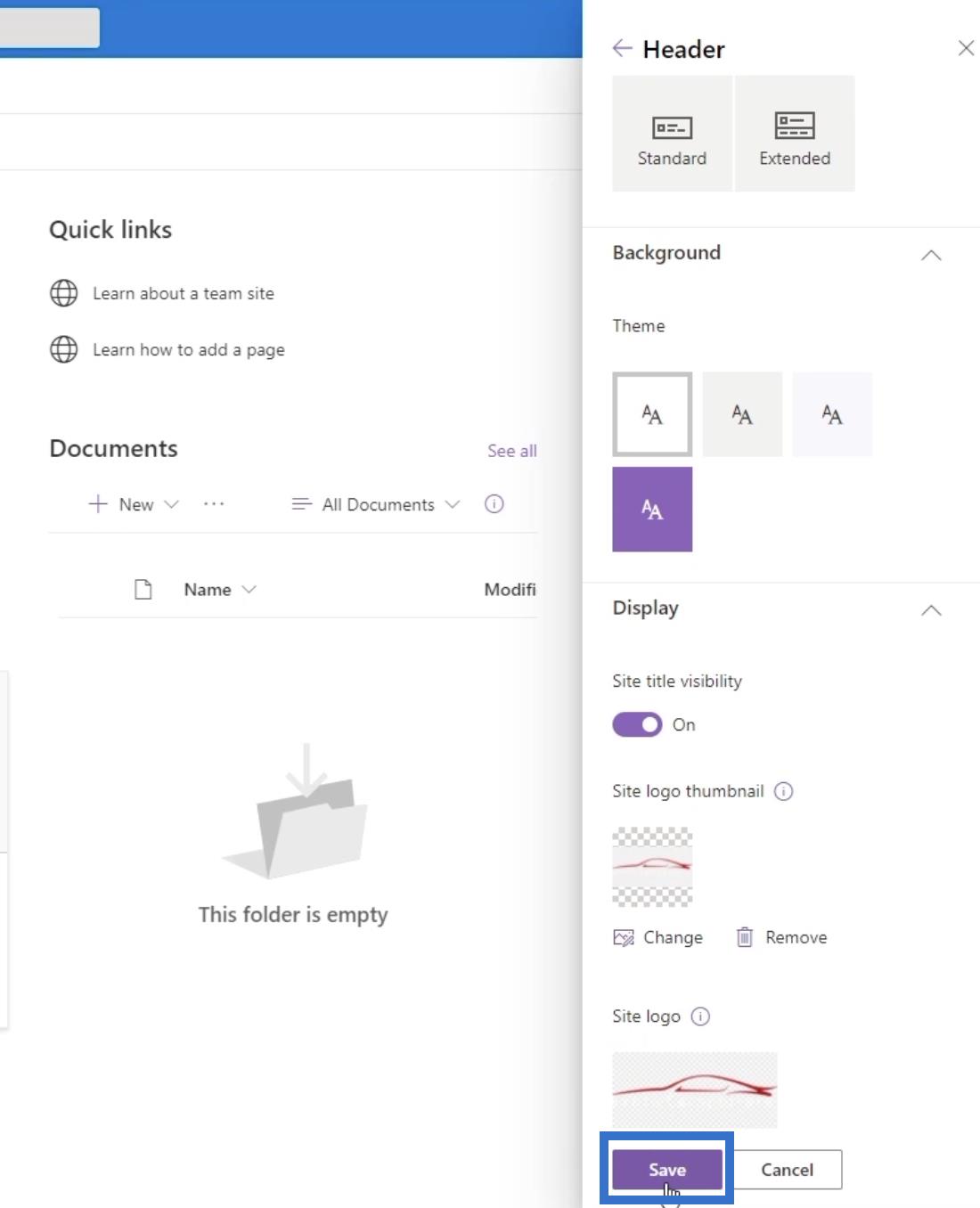
Deretter velger du Overskrift .

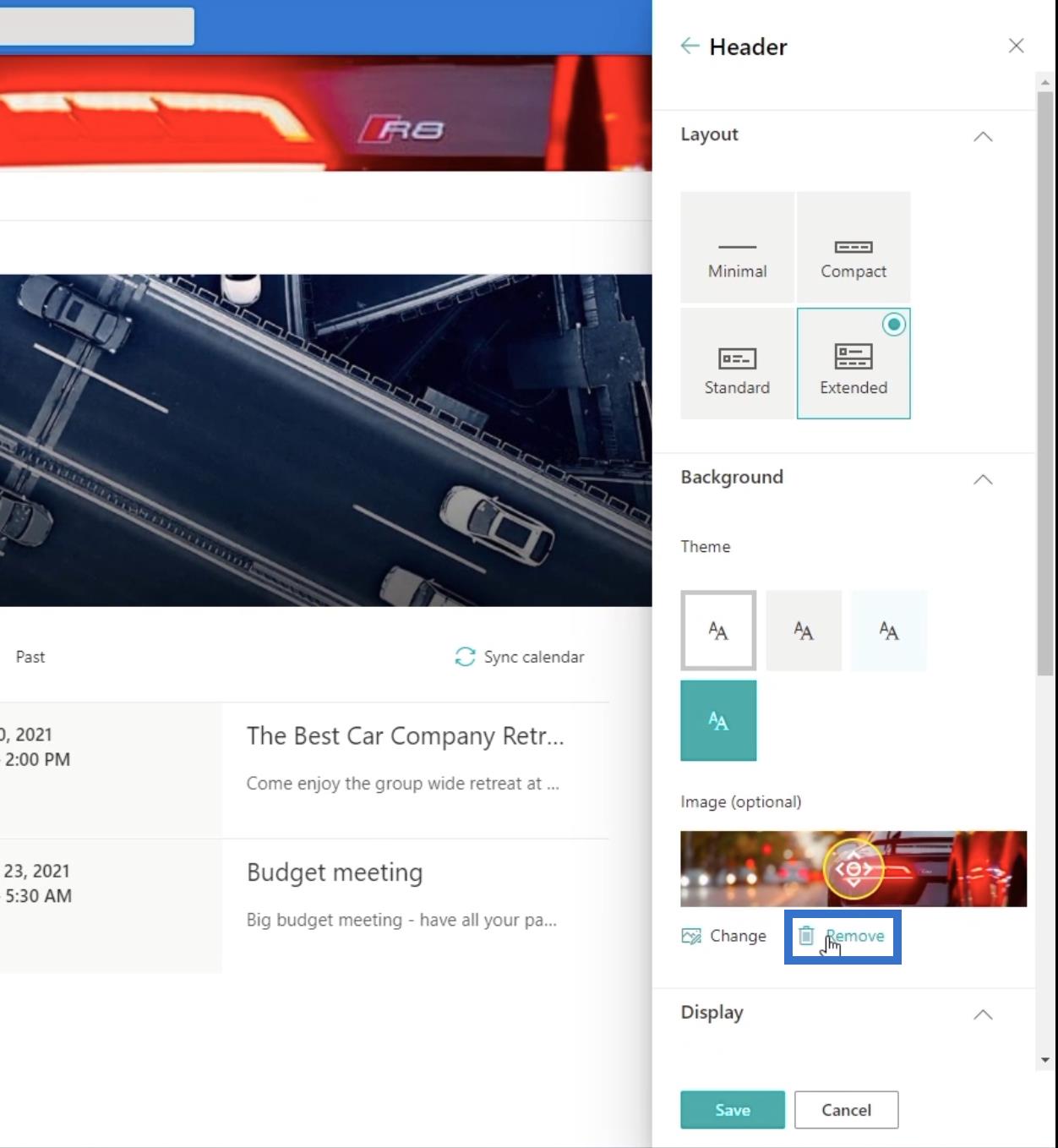
Etter det klikker du Fjern .

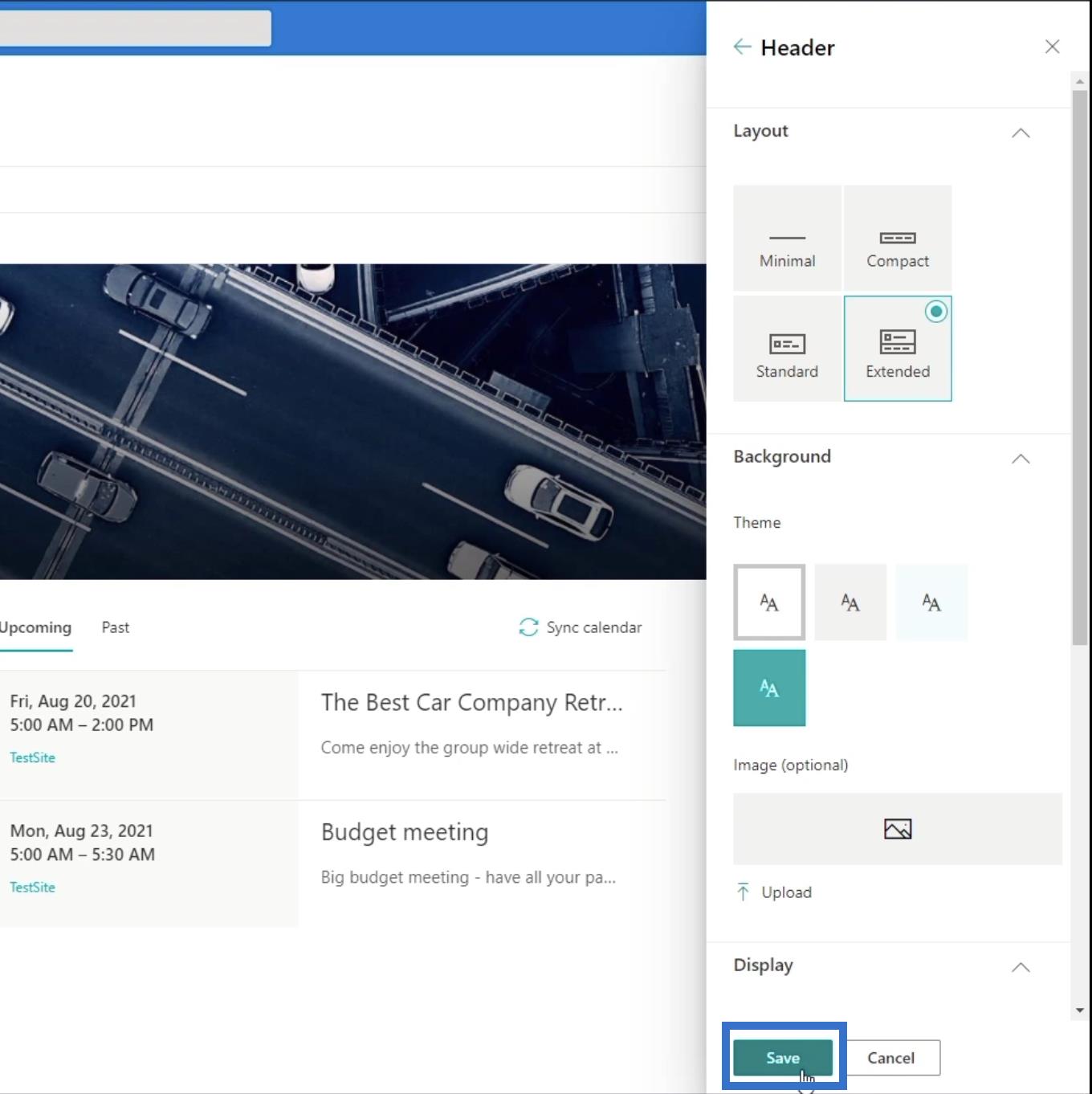
Klikk Lagre .

Klikk deretter på X øverst til høyre i høyre panel.

Til slutt klikker du på X- tegnet for å lukke Innstillinger- panelet.

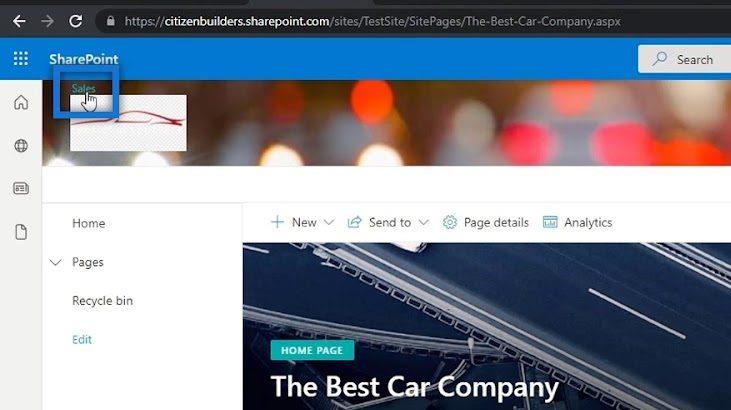
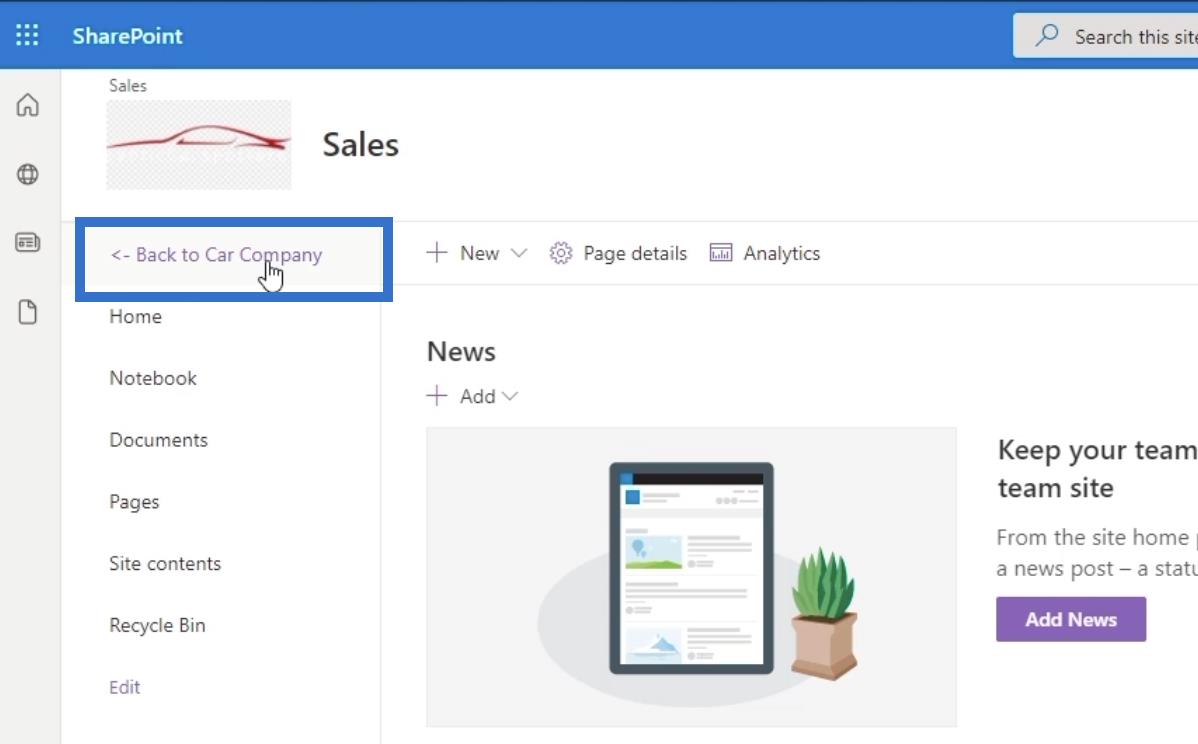
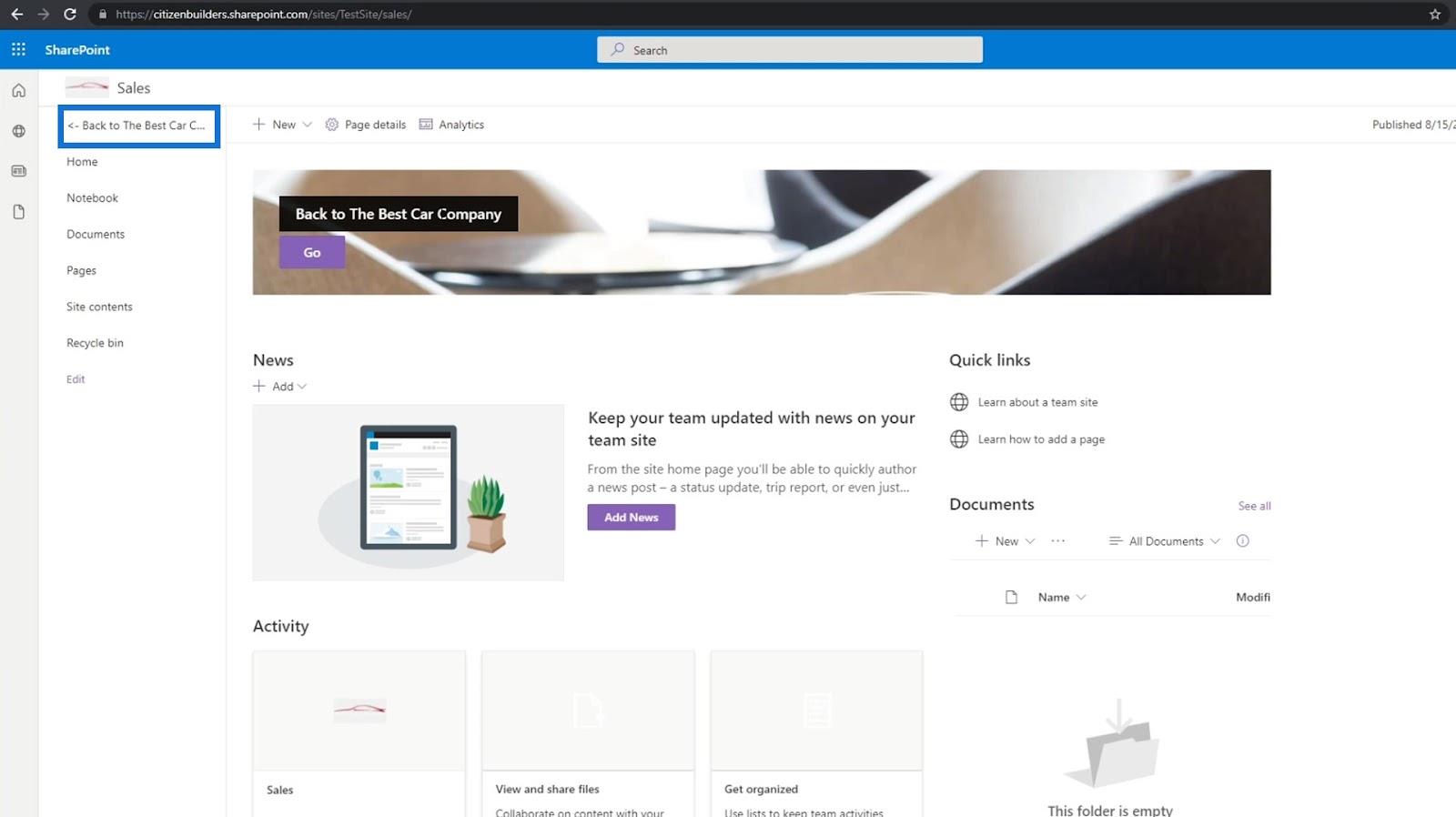
Ved å gjøre det, vil det fjerne bakgrunnsbildet på overskriften, slik at du kan se undersiden kalt " Salg " tydelig.

Og når du klikker på den, blir du omdirigert til undersiden din. I vårt eksempel er vi for øyeblikket på salgssiden .

Legge til en SharePoint-nettstednavigering på undersidesiden din
Noe av det mest plagsomme med dette er at du ikke kan gå tilbake til hovedsiden med mindre du endrer nettadressen eller lenken. Derfor må vi lage et navigasjonselement som vil omdirigere deg til hovedsiden.
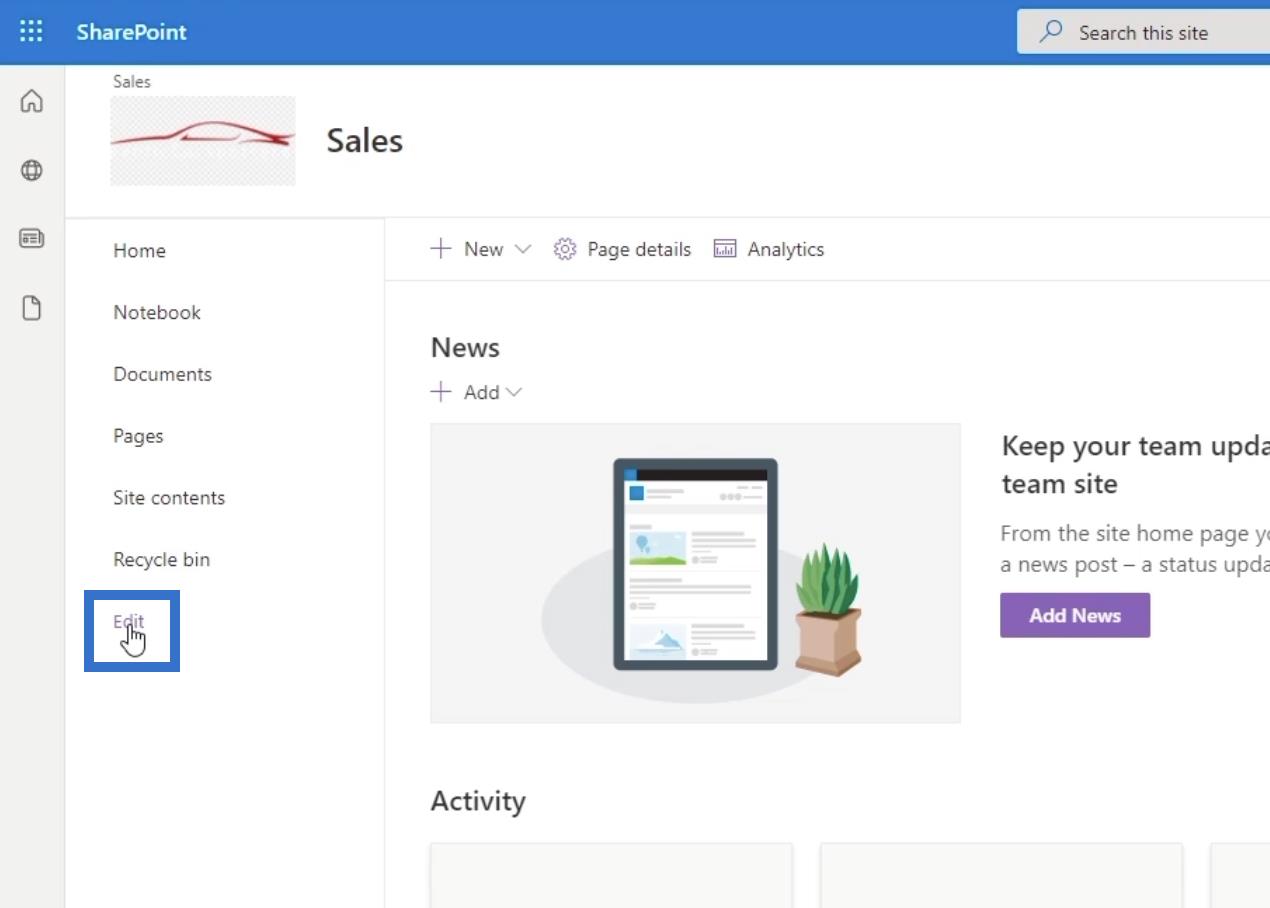
For å gjøre dette, klikk Rediger på venstre panel.

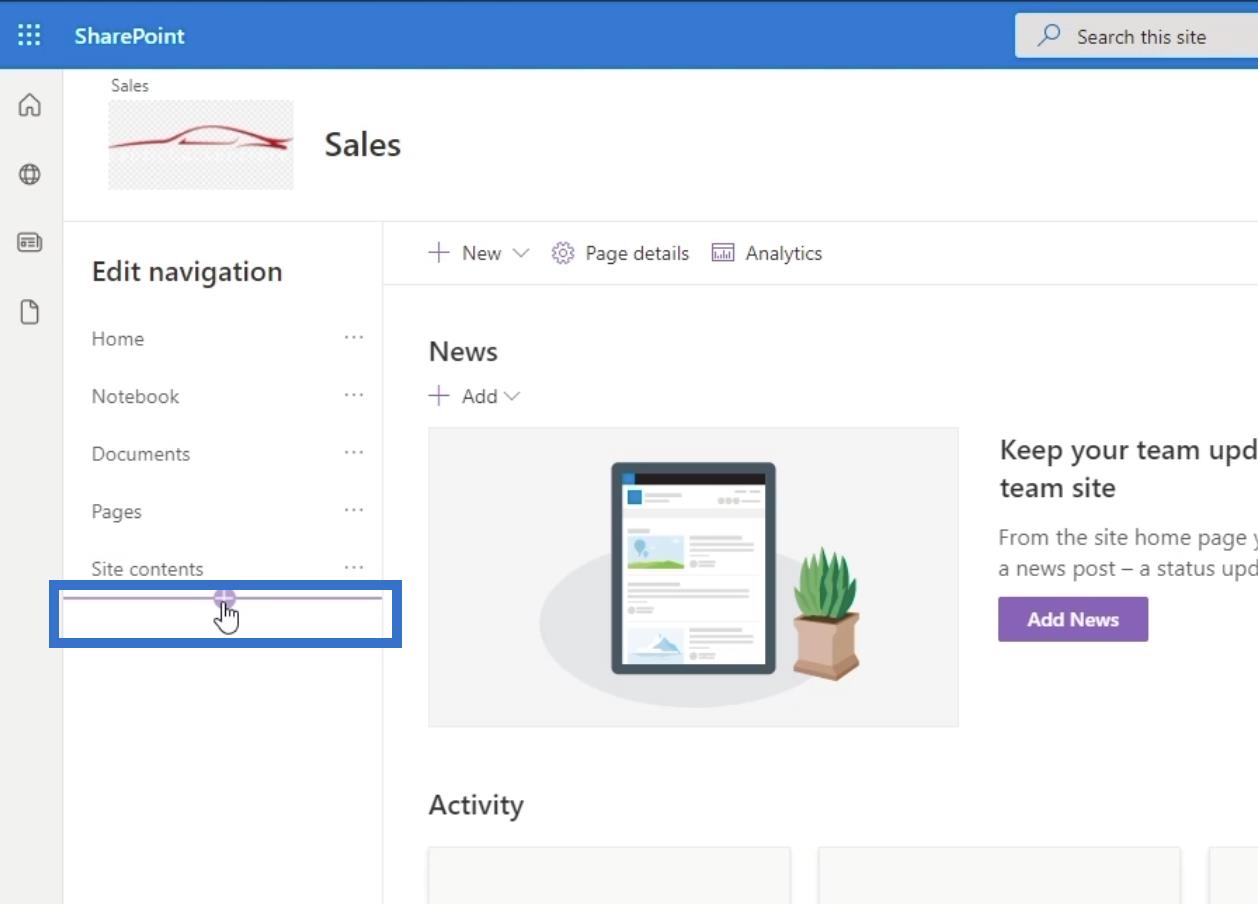
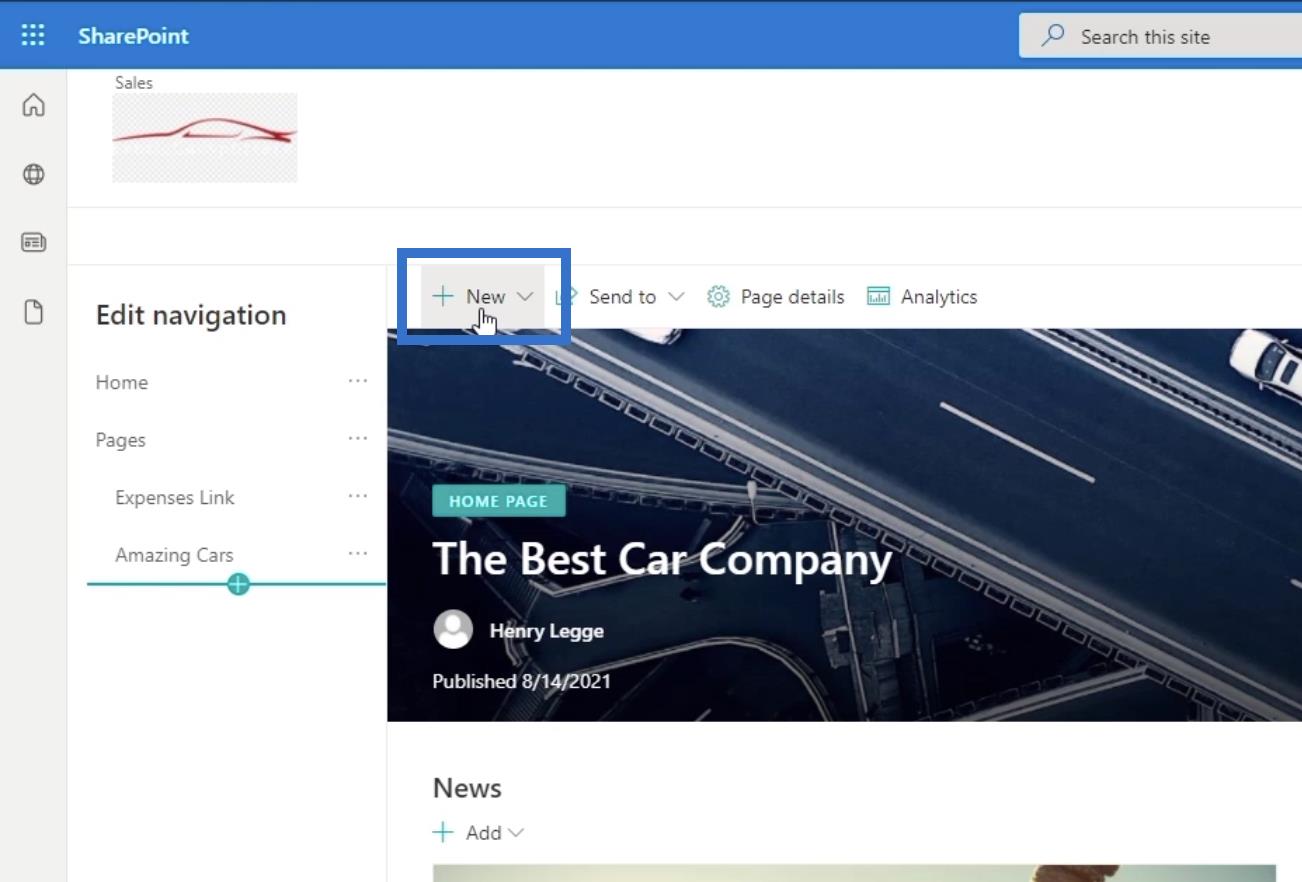
Vi skal legge til et element under Rediger navigasjon . For å gjøre det, hold markøren over det siste elementet på venstre panel, og du vil se et + -tegn. Klikk på + -tegnet.

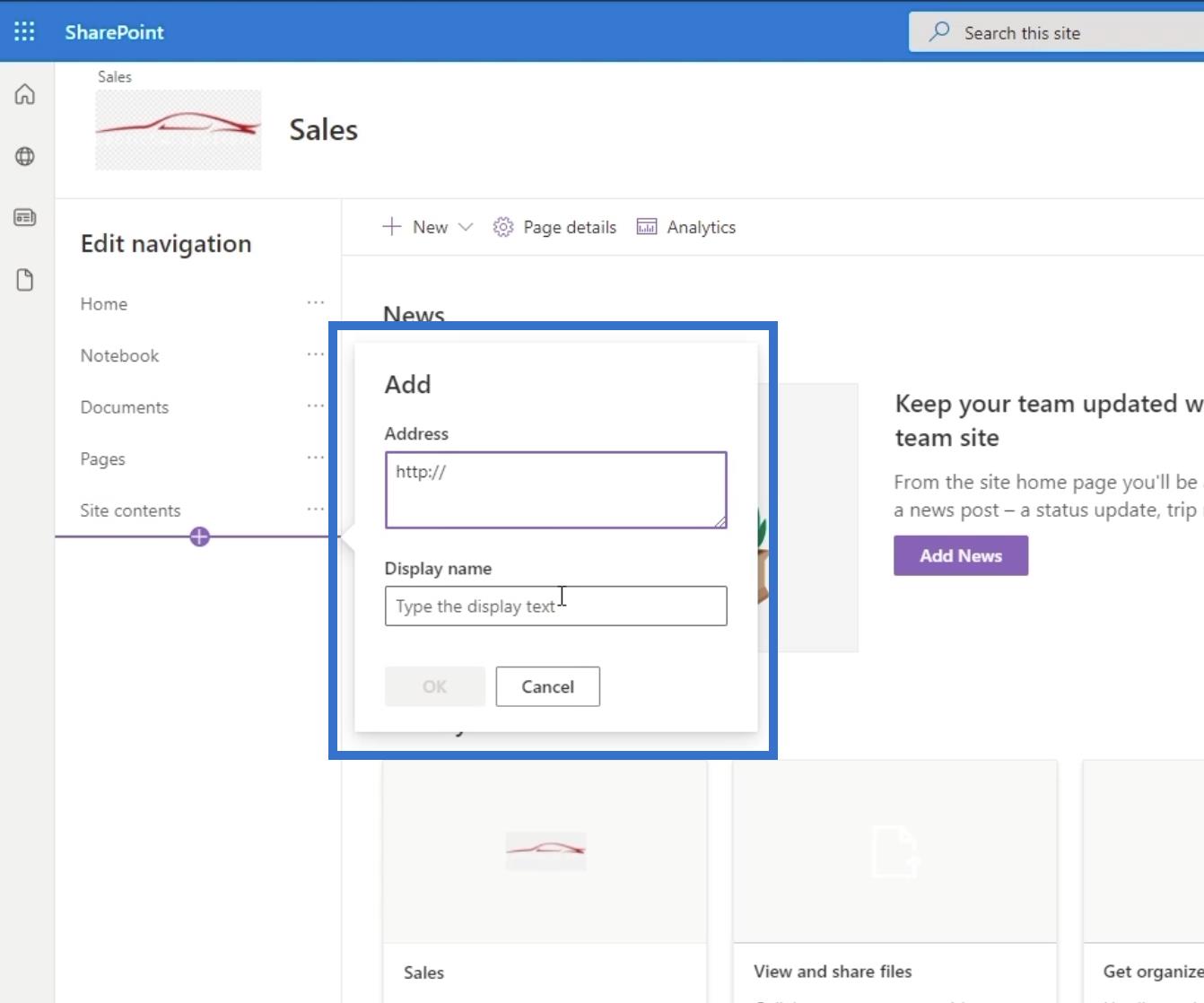
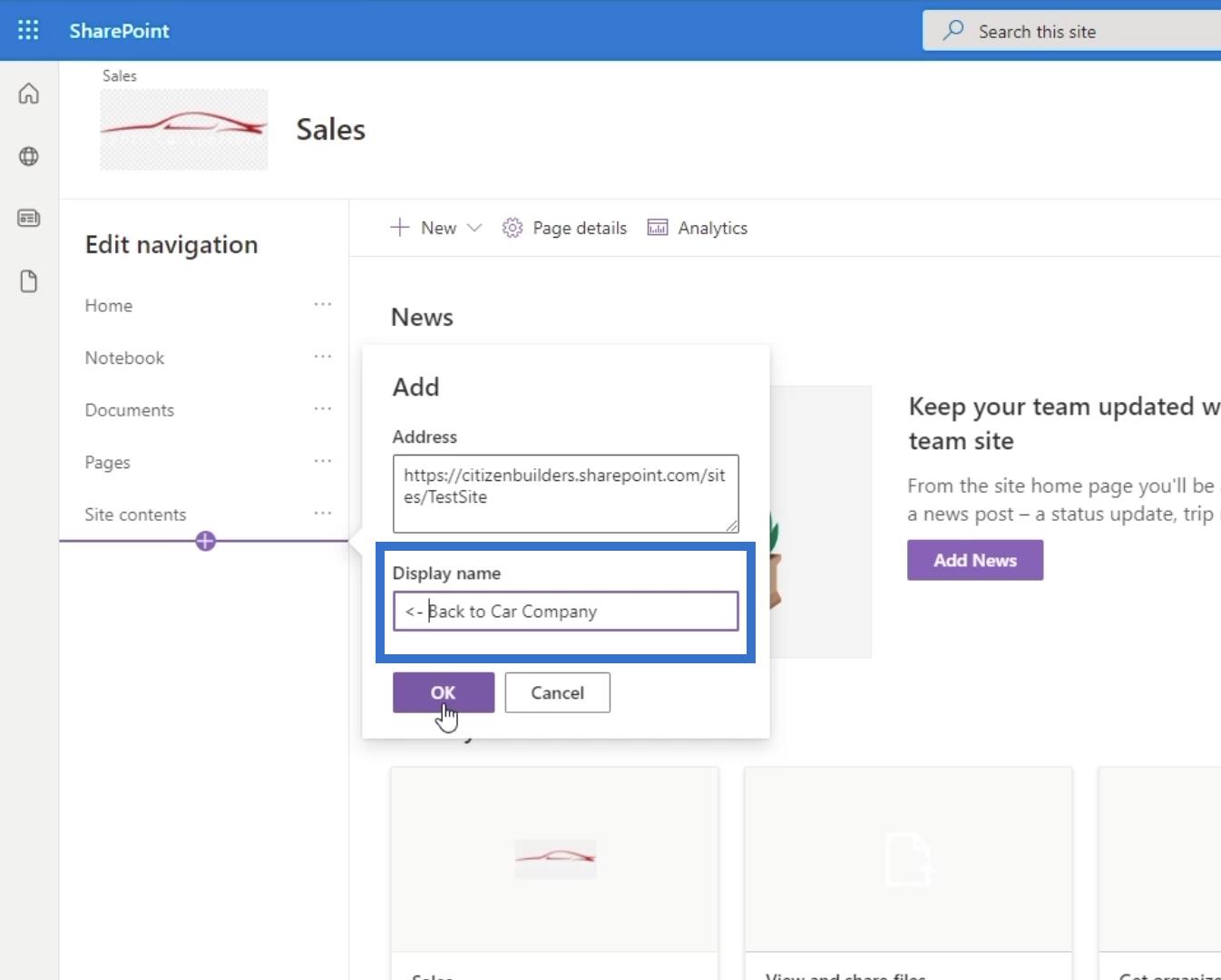
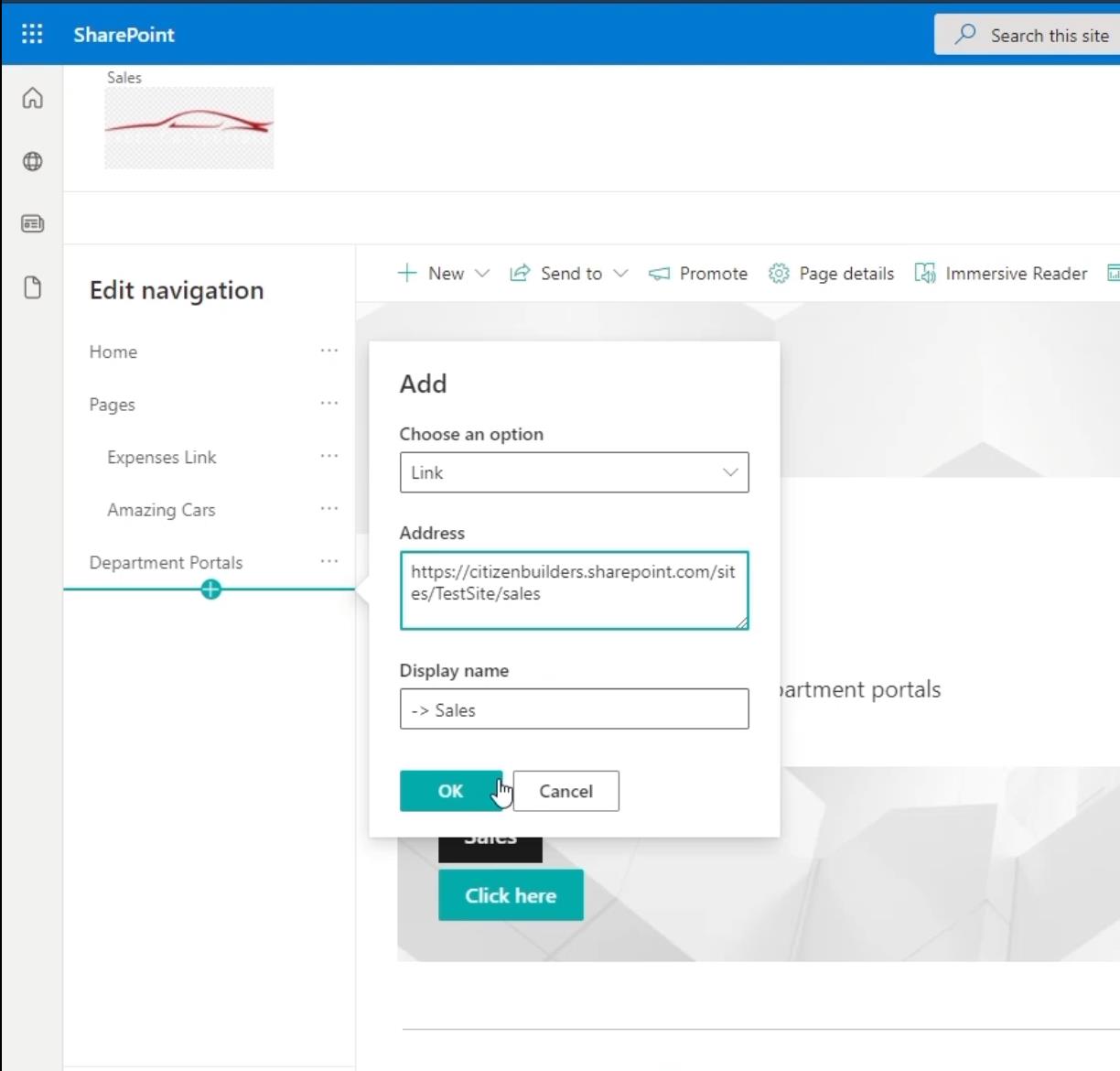
Når du klikker på den, vises en dialogboks .

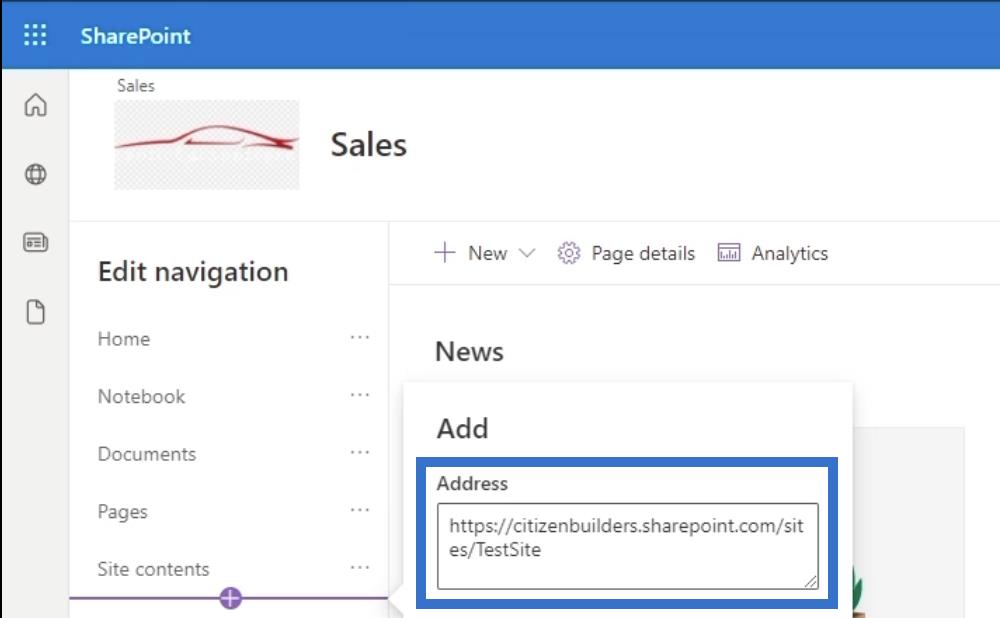
I dialogboksen kopierer vi lenken som tar oss tilbake til hovedsiden. Du kan gå til nettadresselinjen og kopiere lenken bortsett fra den siste siden. I vårt eksempel bruker vi " https://citizenbuilders.sharepoint.com/sites/TestSite ", i stedet for " https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ".

Så setter vi en tittel basert på hva den gjør. Siden vi vil bruke den til å bringe oss tilbake til hovedsiden, skriver vi " <- back="" to="" car=""> ". Husk at vårt eksempel på hovedsiden er Car Company.

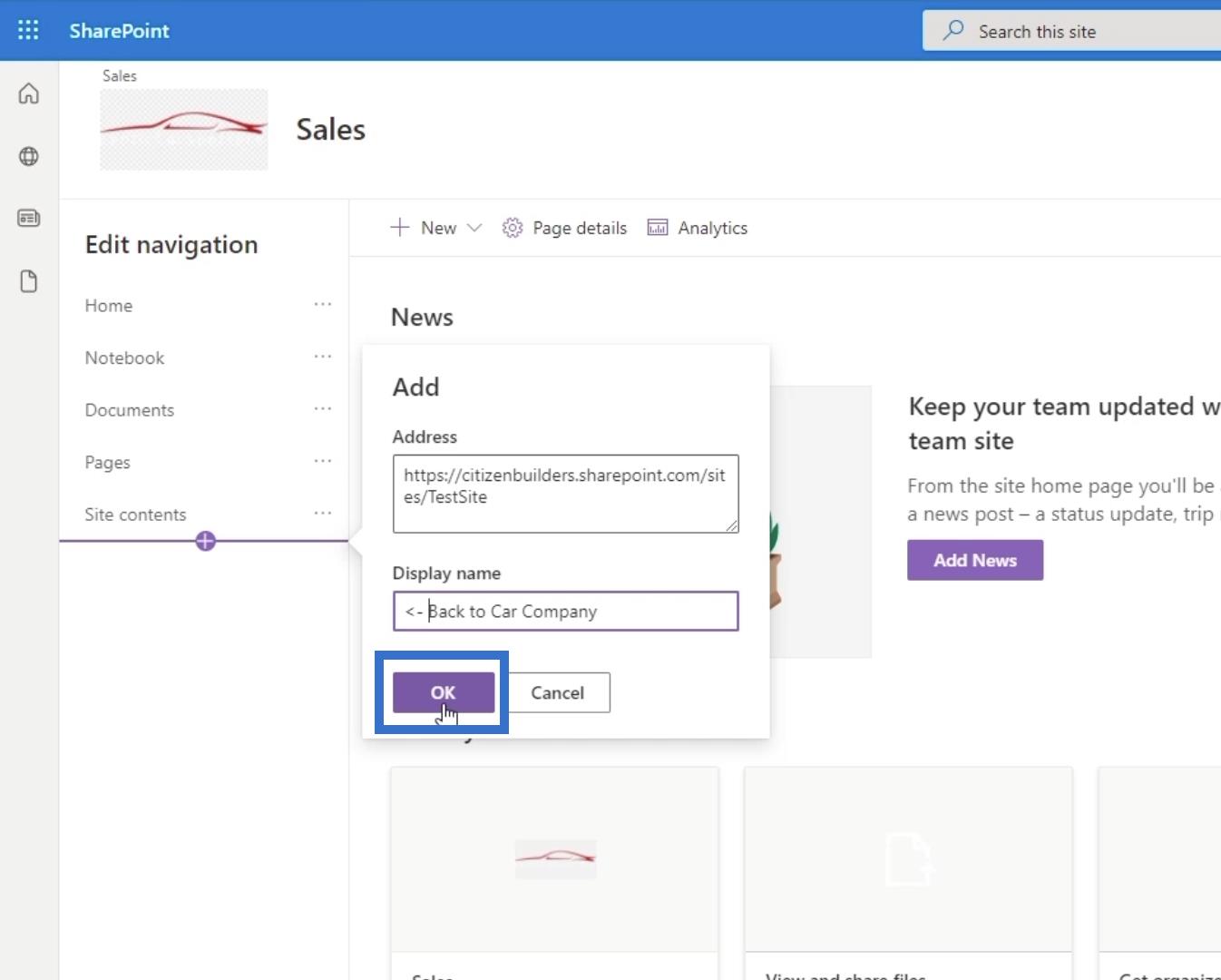
Etter det klikker du OK .

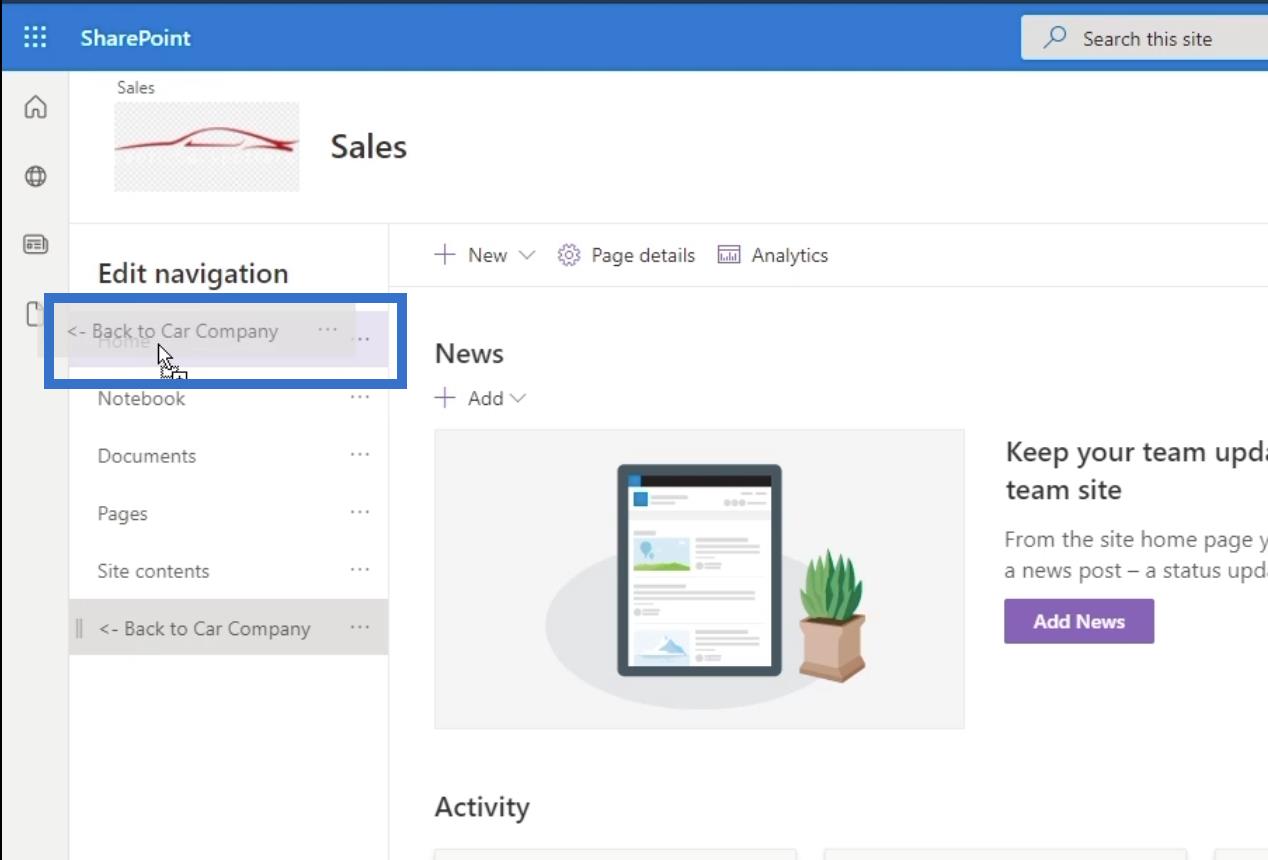
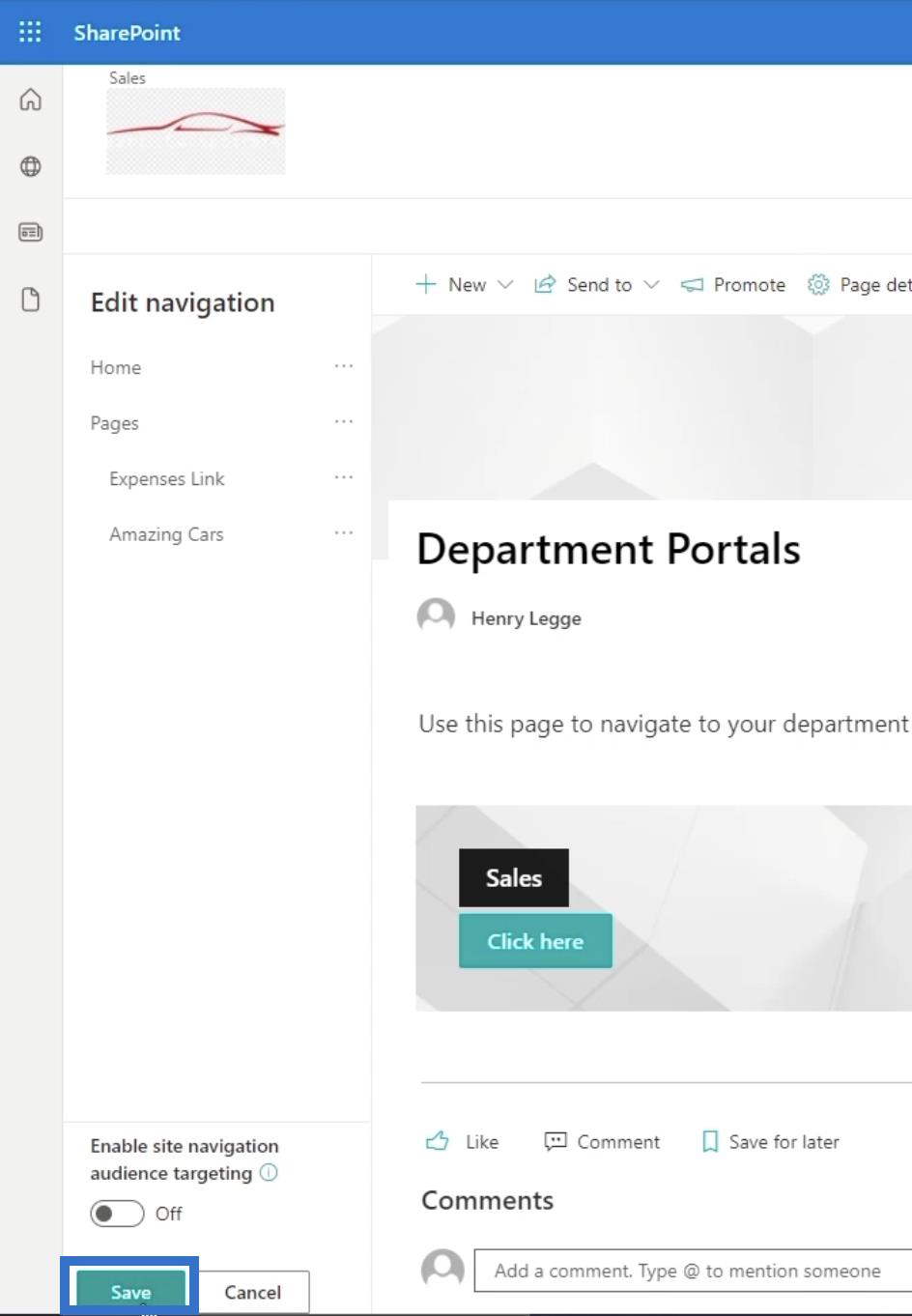
La oss så dra den helt til toppen av navigasjonspanelet.

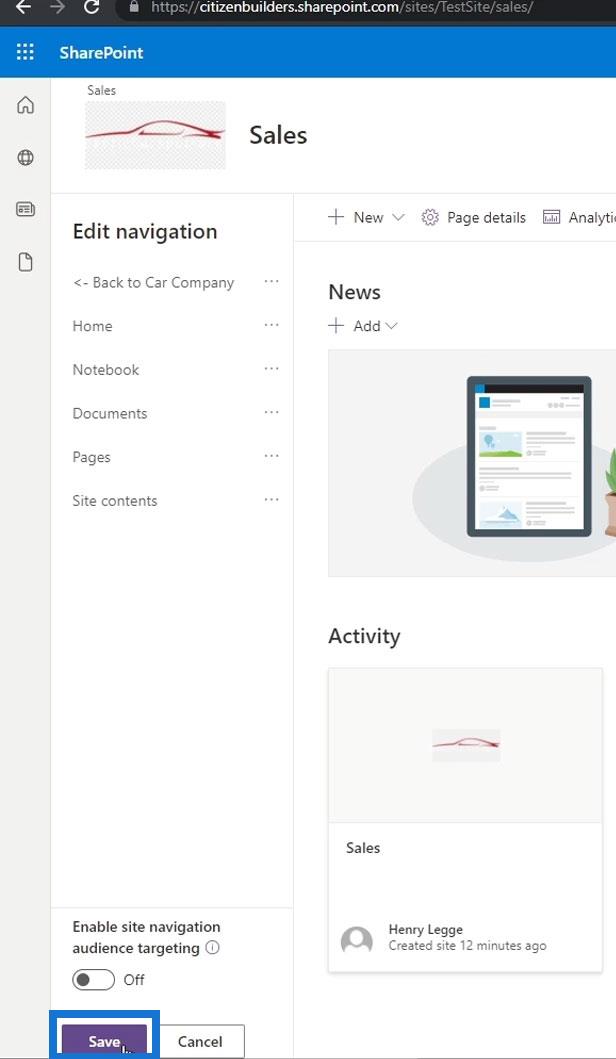
Til slutt klikker du på lagre nederst til venstre.

Når du klikker på navigasjonslenken vi laget...

… det tar deg tilbake til hovedsiden.

Opprette SharePoint-nettstednavigering på hovedsiden
La oss først lage en ny side. Vi legger til denne siden i vår hovedsidenavigering.

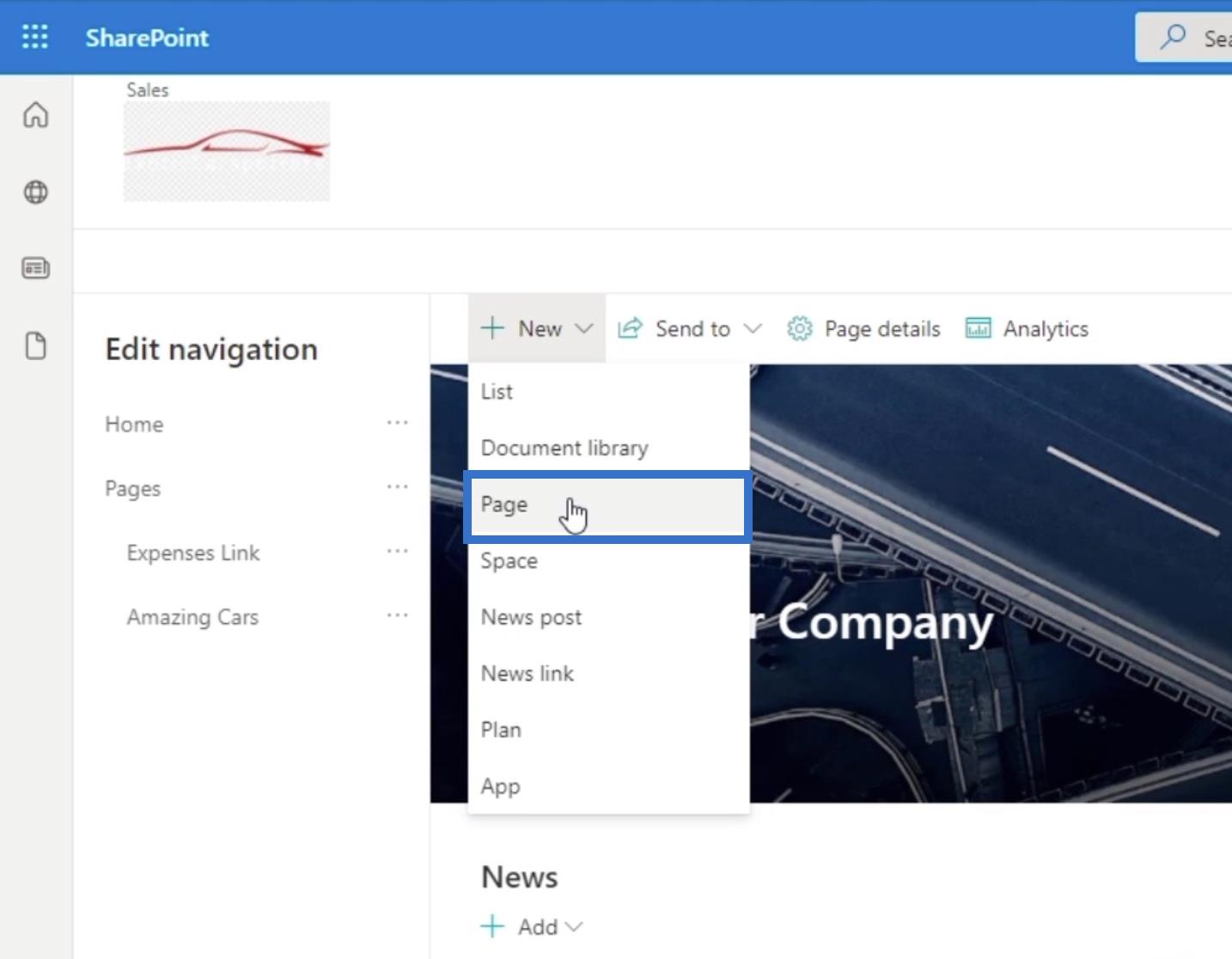
Velg deretter Side fra rullegardinmenyen.

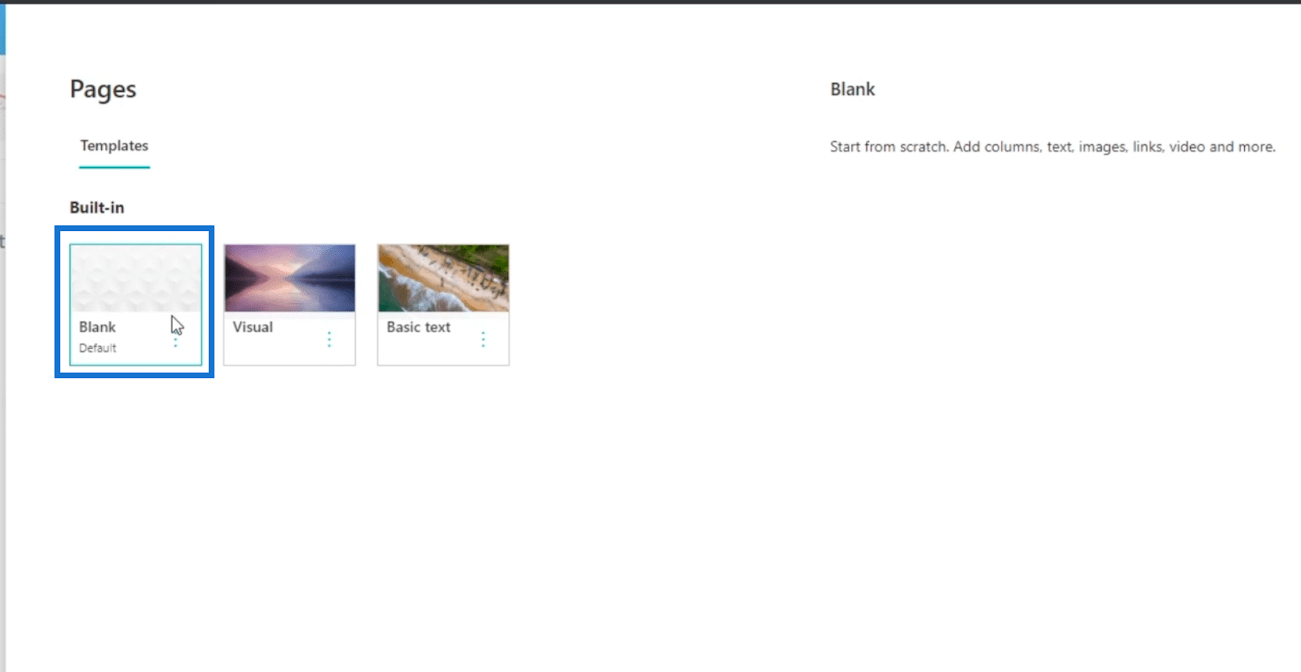
Et nytt vindu vises. La oss velge Blank for malen vår.

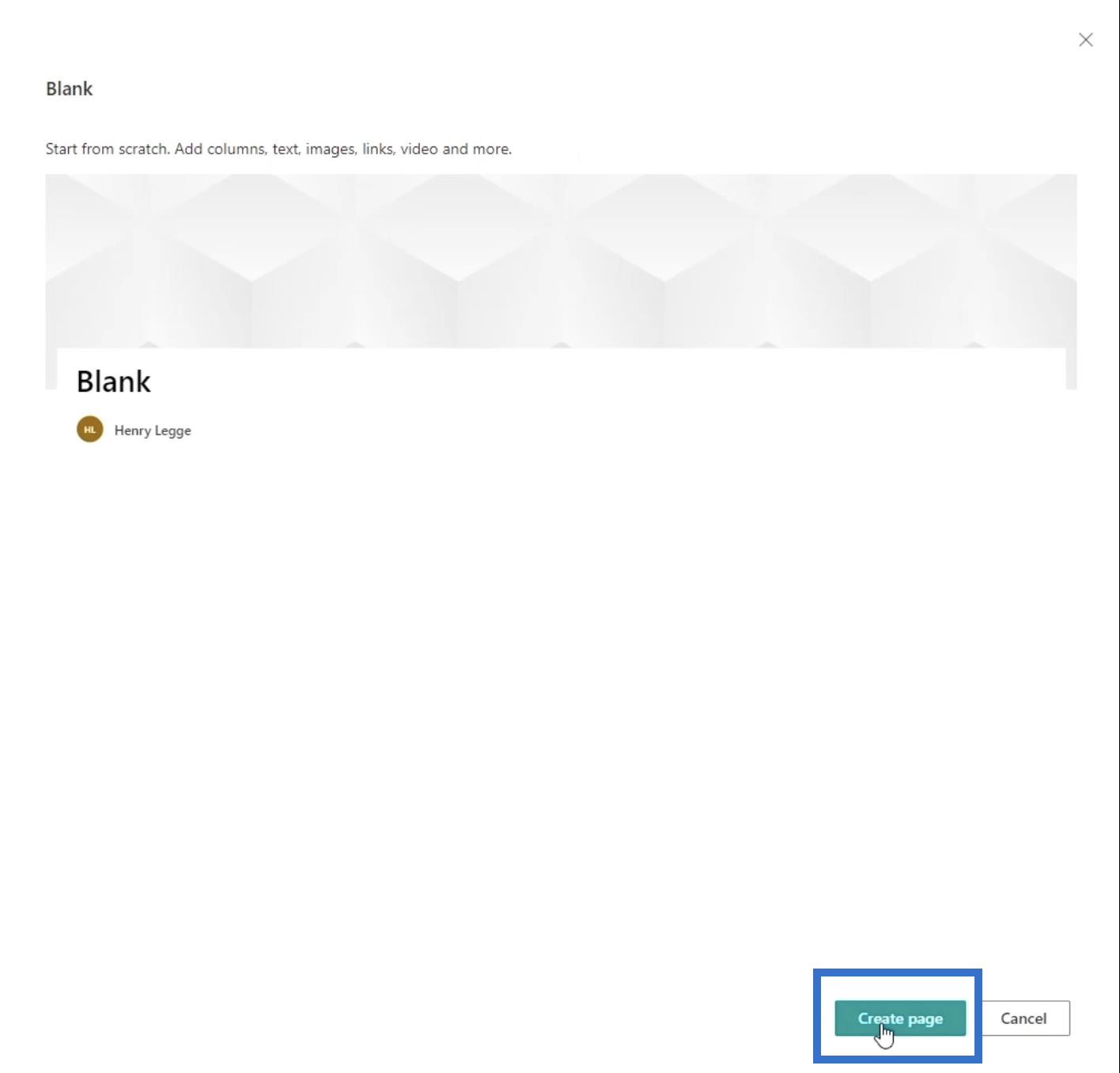
Klikk på Opprett-siden nederst til høyre.

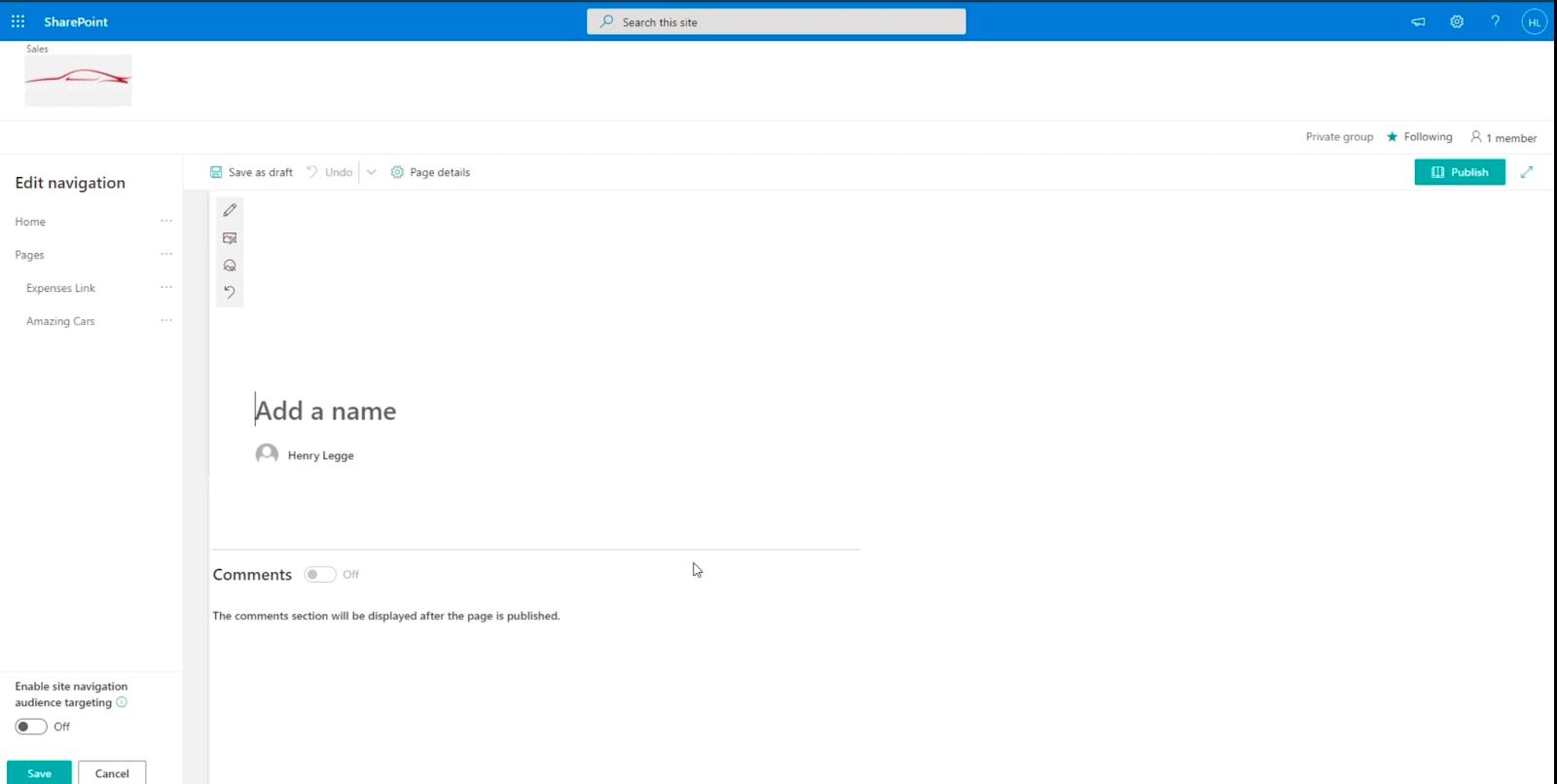
Du blir deretter omdirigert til en ny side hvor du kan sette den opp i henhold til dine preferanser.

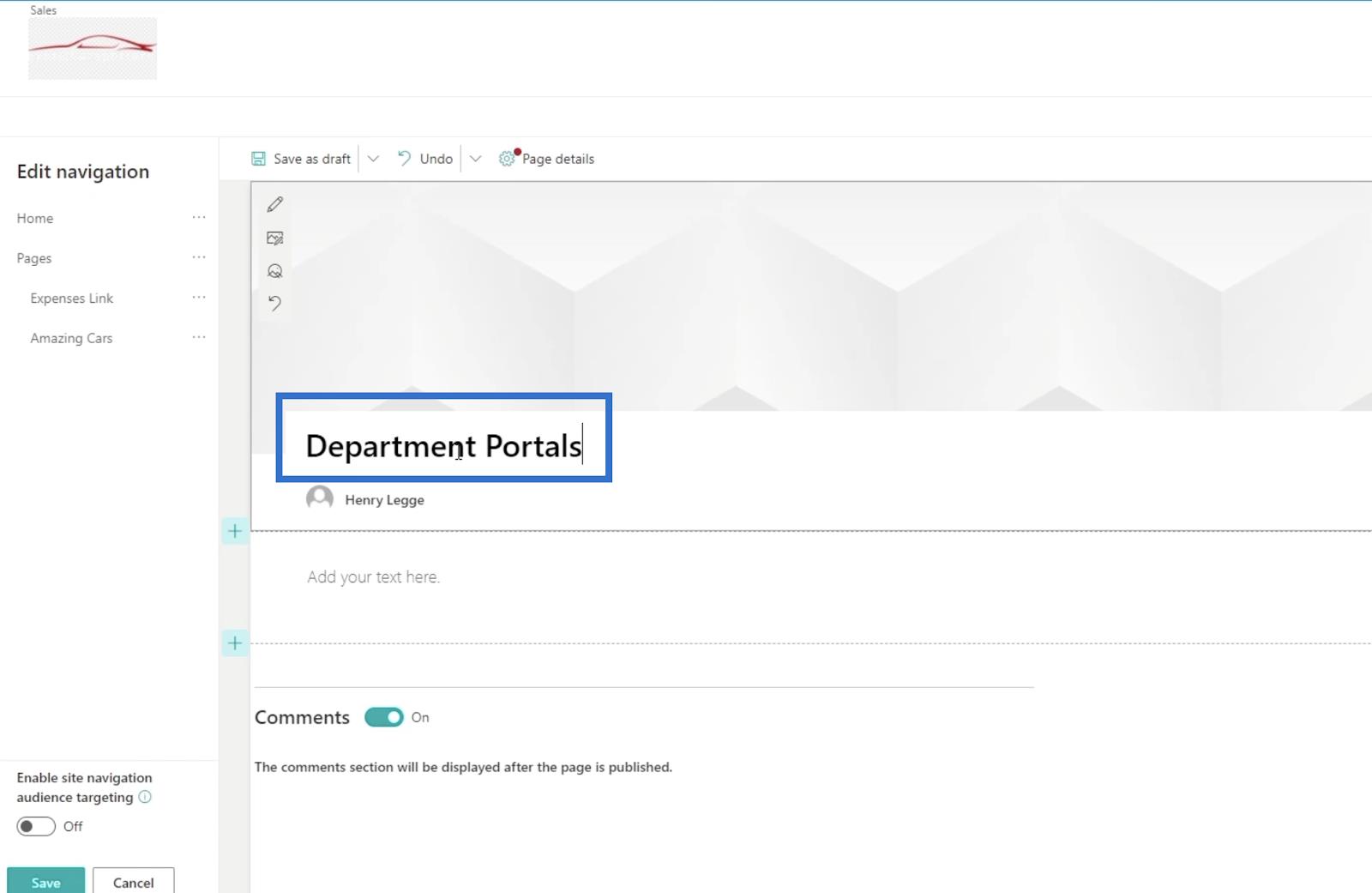
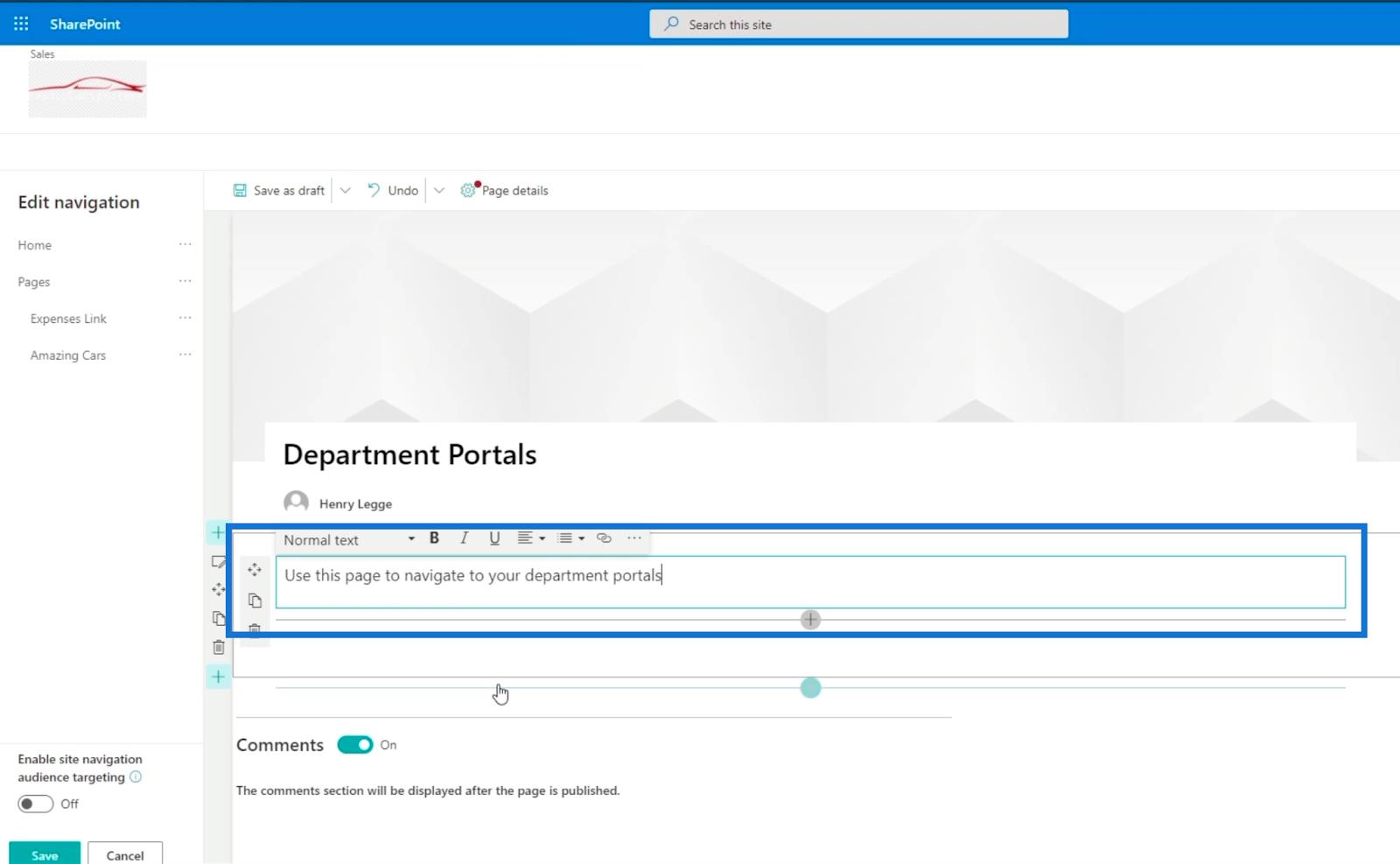
I toppteksten legger du til navnet på siden ved å klikke på tekstboksen som sier " Legg til et navn ". I vårt eksempel bruker vi " Avdelingsportaler " .

I tekstboksen under vil vi beskrive hva denne siden gjør. Siden dette er en avdelingsportalside, skriver vi " Bruk denne siden til å navigere til avdelingsportalene dine. ”

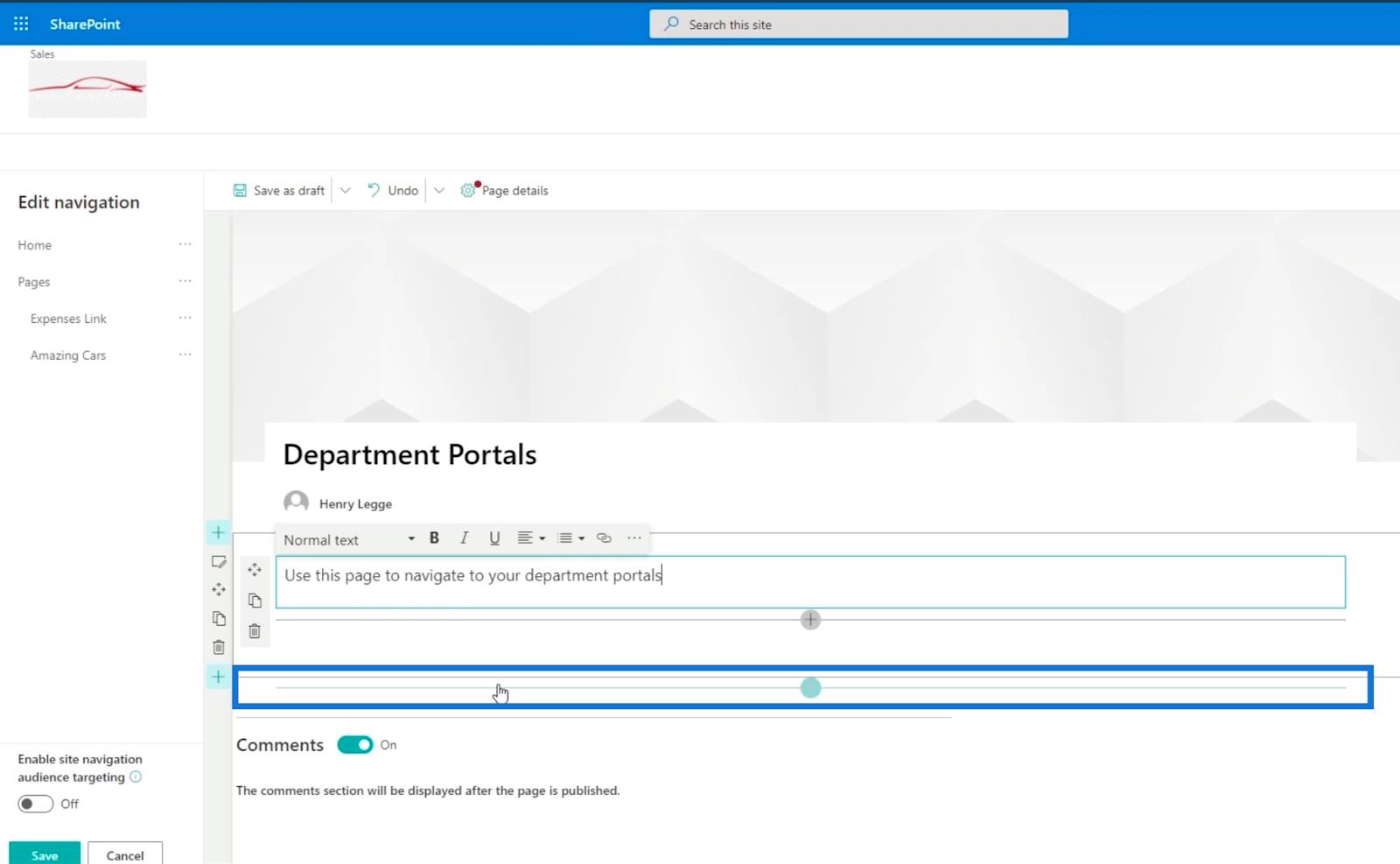
Deretter skal vi lage et handlingsfremmende banner. Klikk på + -tegnet for å legge til et element.

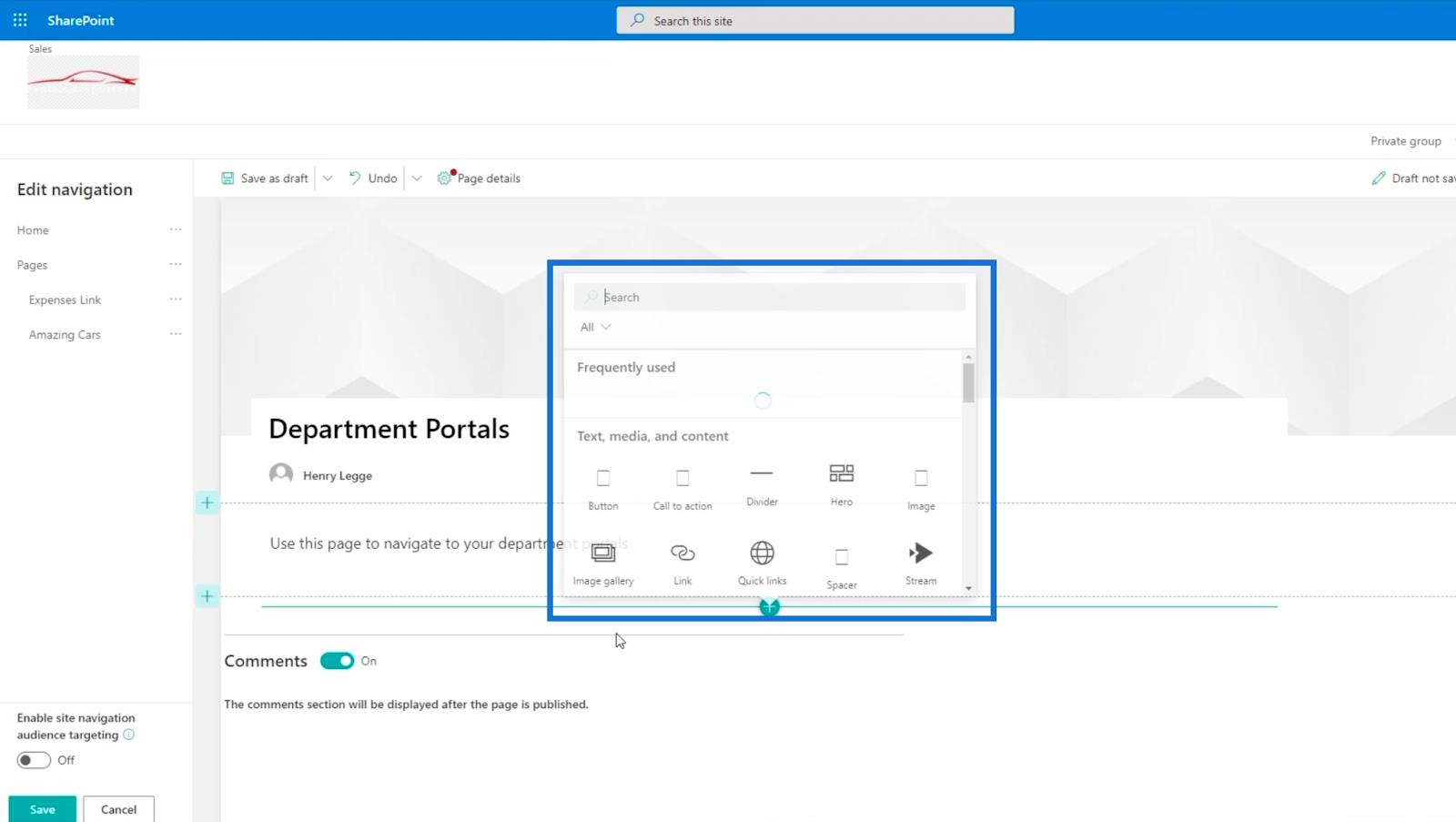
Når du klikker på den, vises en dialogboks .

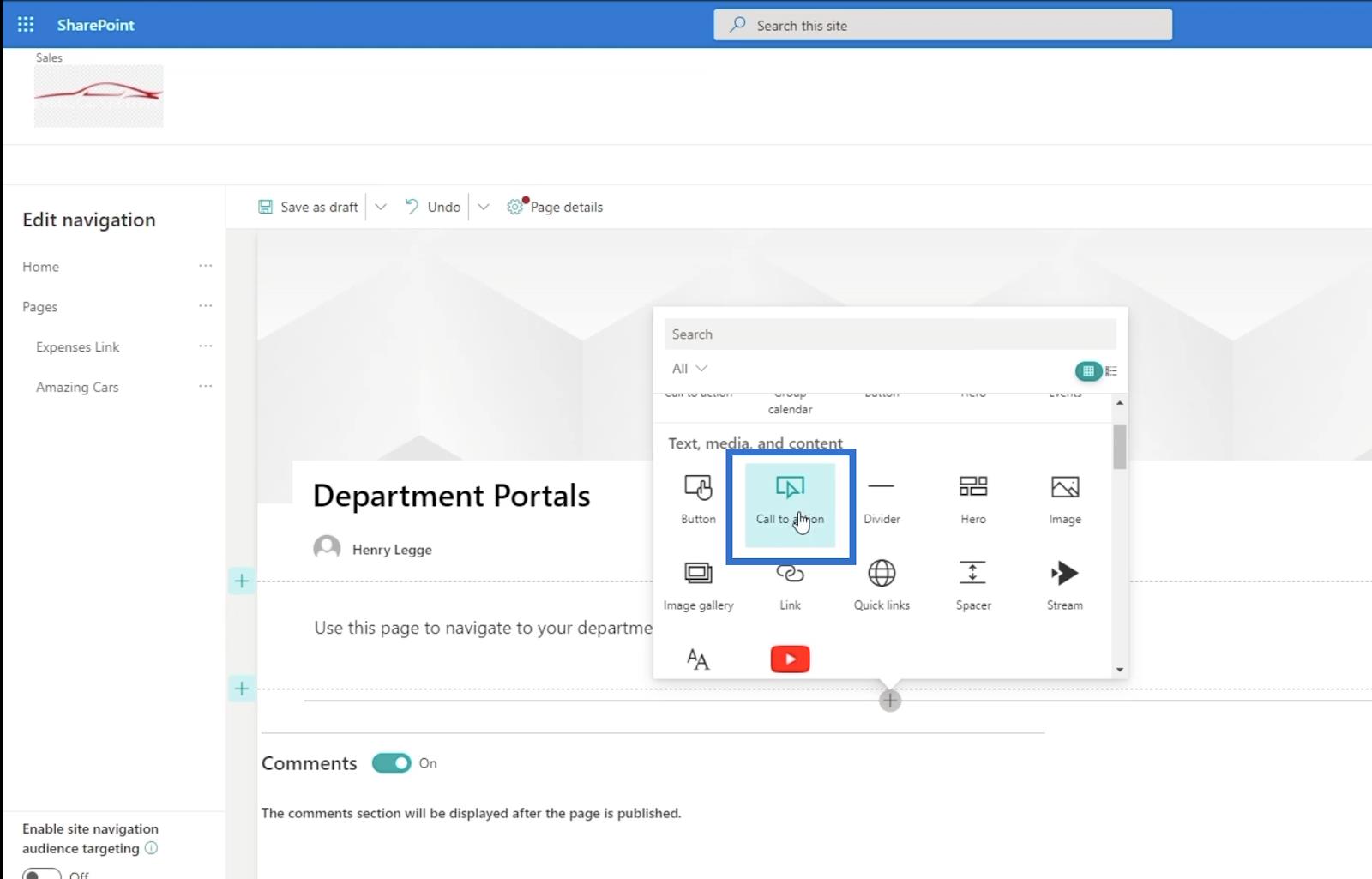
Velg Call to Action .

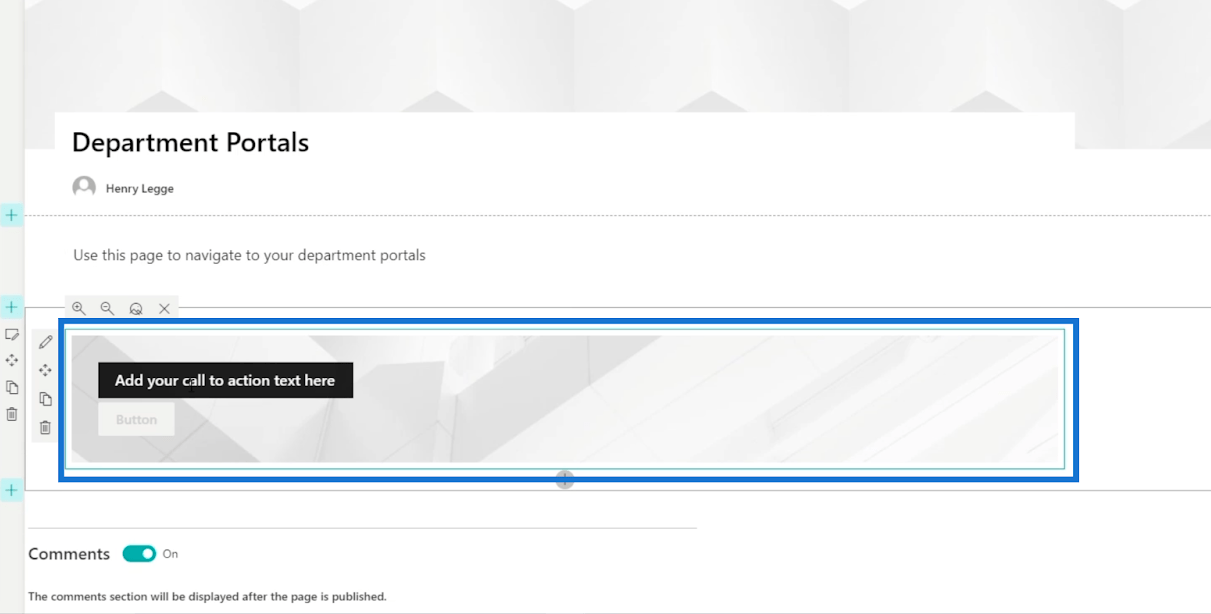
En ny boks vil dukke opp som ber deg legge til to ting: handlingsfremmende tekst og knapp.

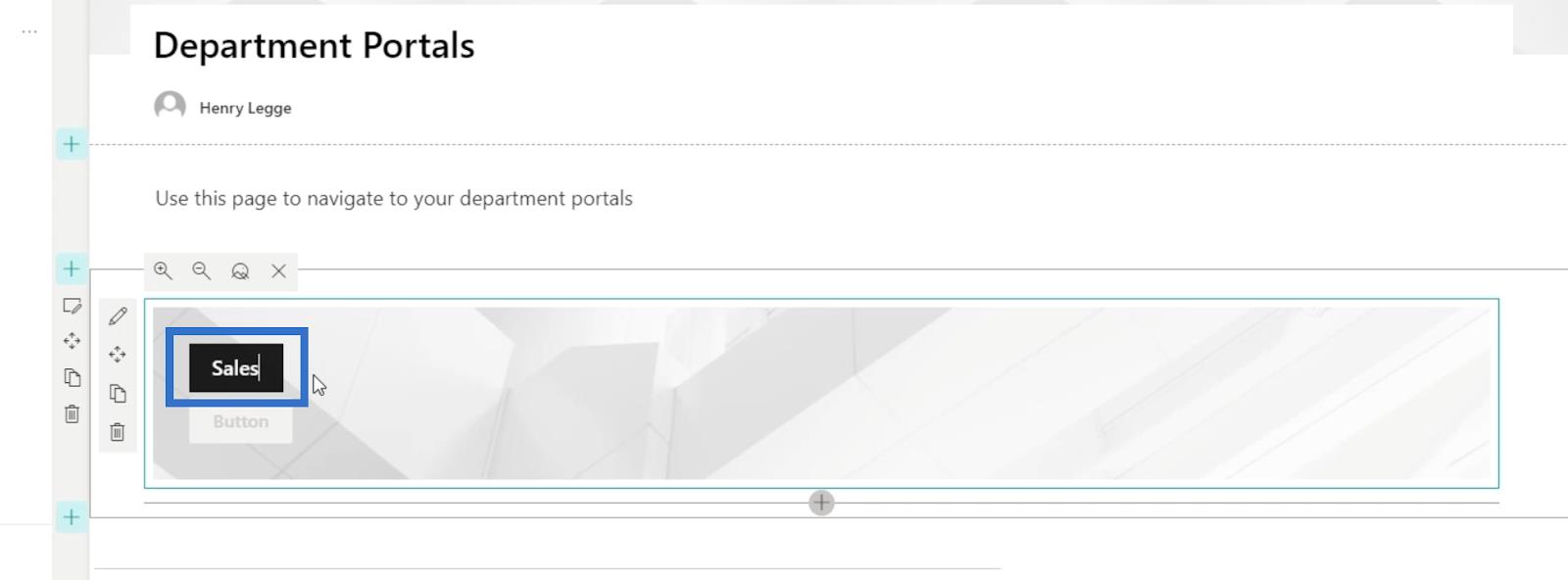
For eksempelet vårt skriver vi " Salg " for handlingsfremmende tekst .

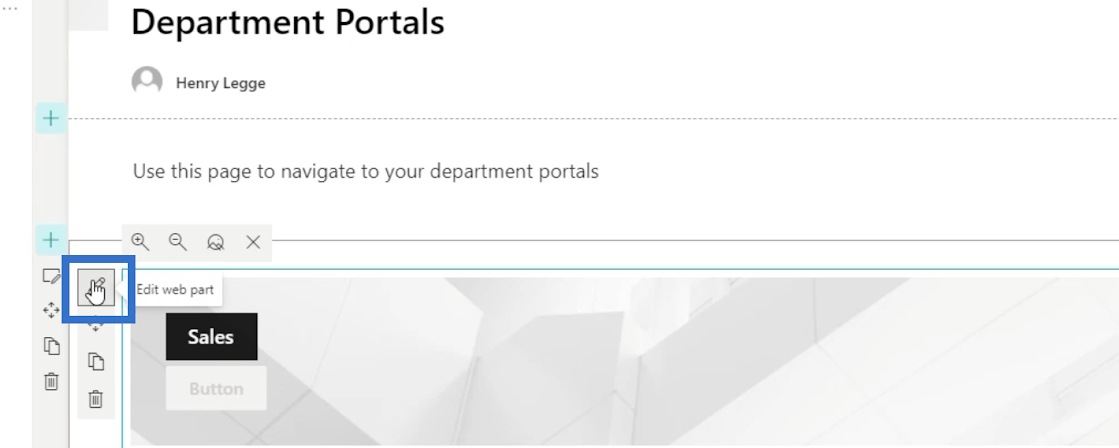
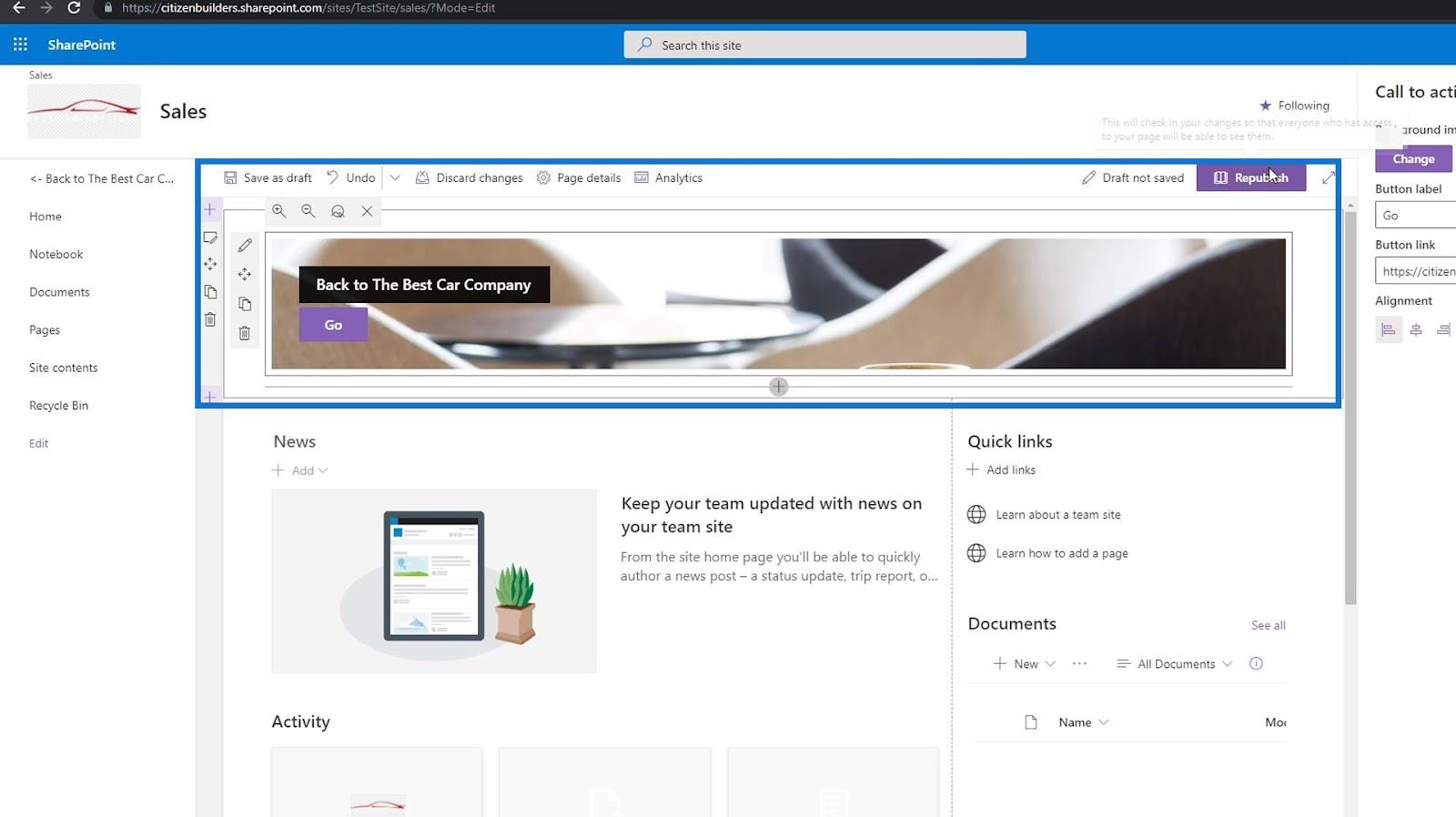
Deretter klikker du på pennikonet for å redigere oppfordringsbanneret.

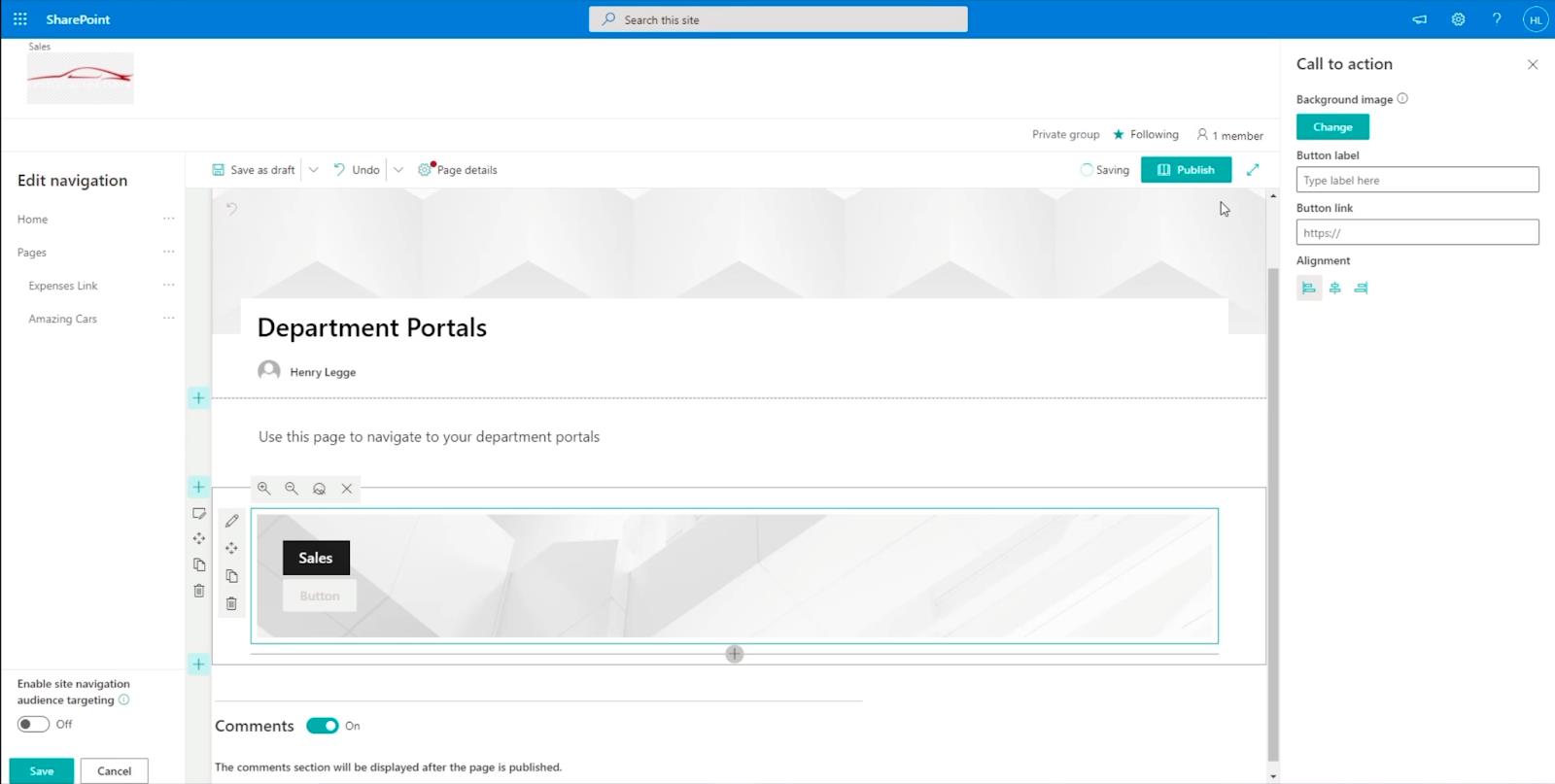
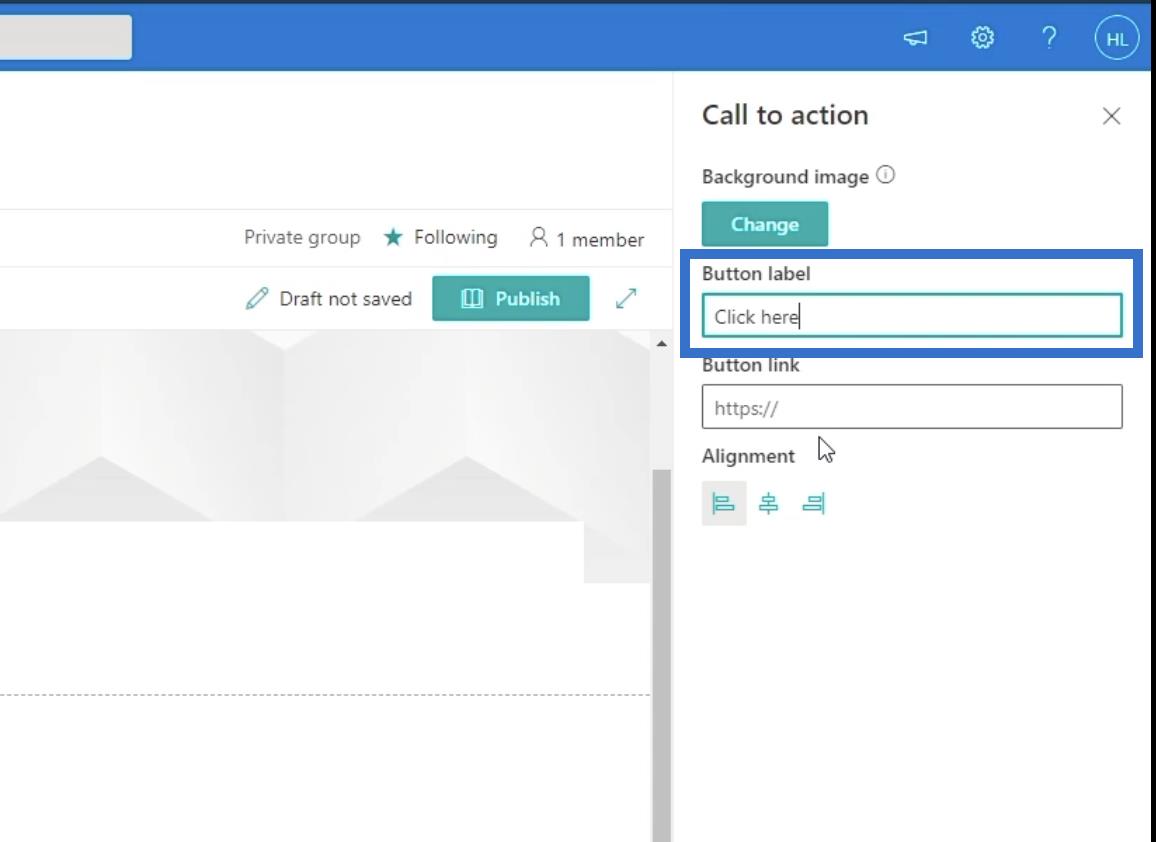
Det åpner et nytt panel til høyre.

La oss sette opp det ved å fylle ut nødvendig informasjon. Først, i tekstboksen Button label , skriver vi " Klikk her ".

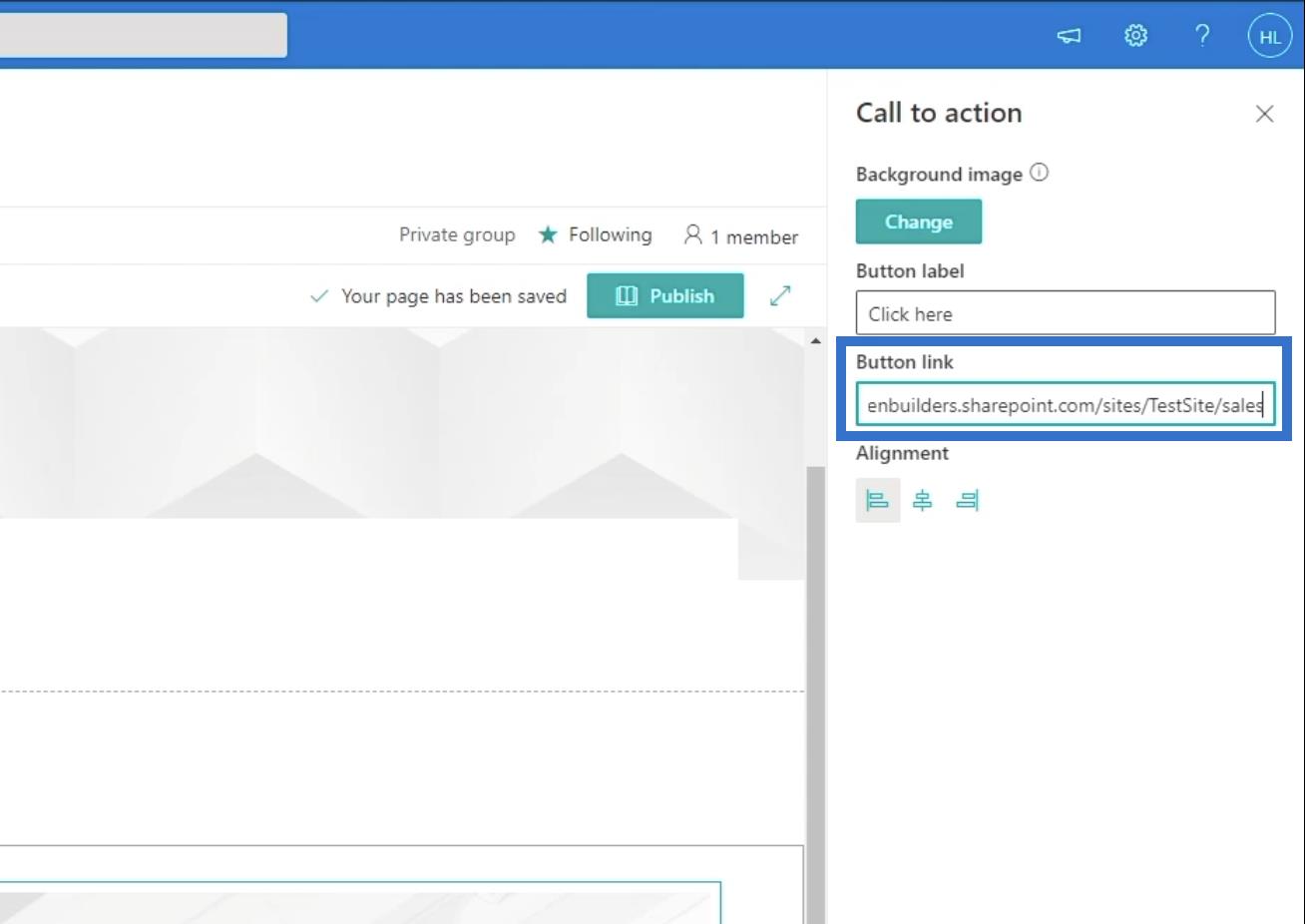
Deretter bruker vi koblingen til selve undersiden til salgssiden vår . Så la oss skrive " https://citizenbuilders.sharepoint.com/sites/TestSite/sales " i tekstboksen Button link .

Publisering av siden din
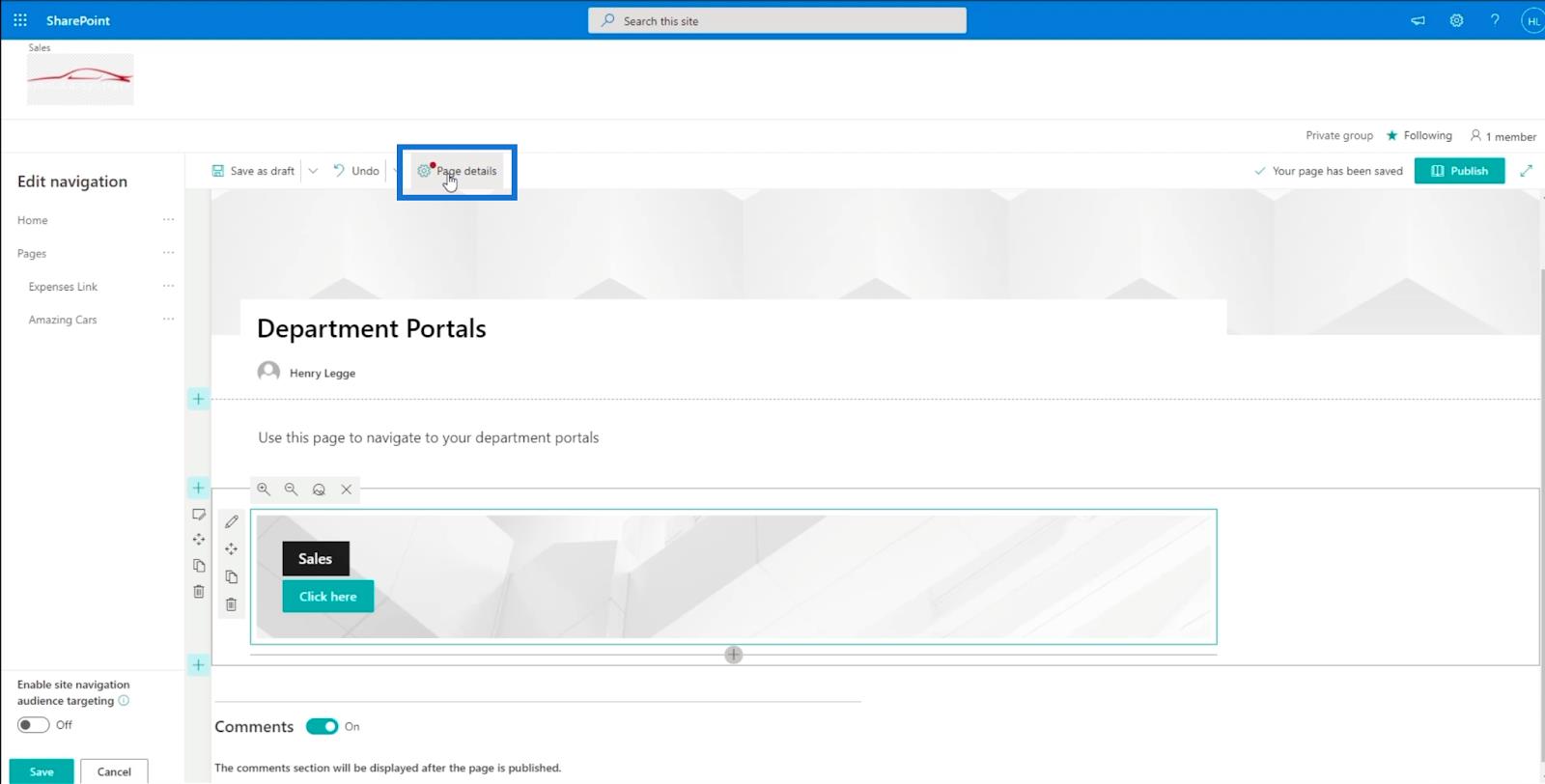
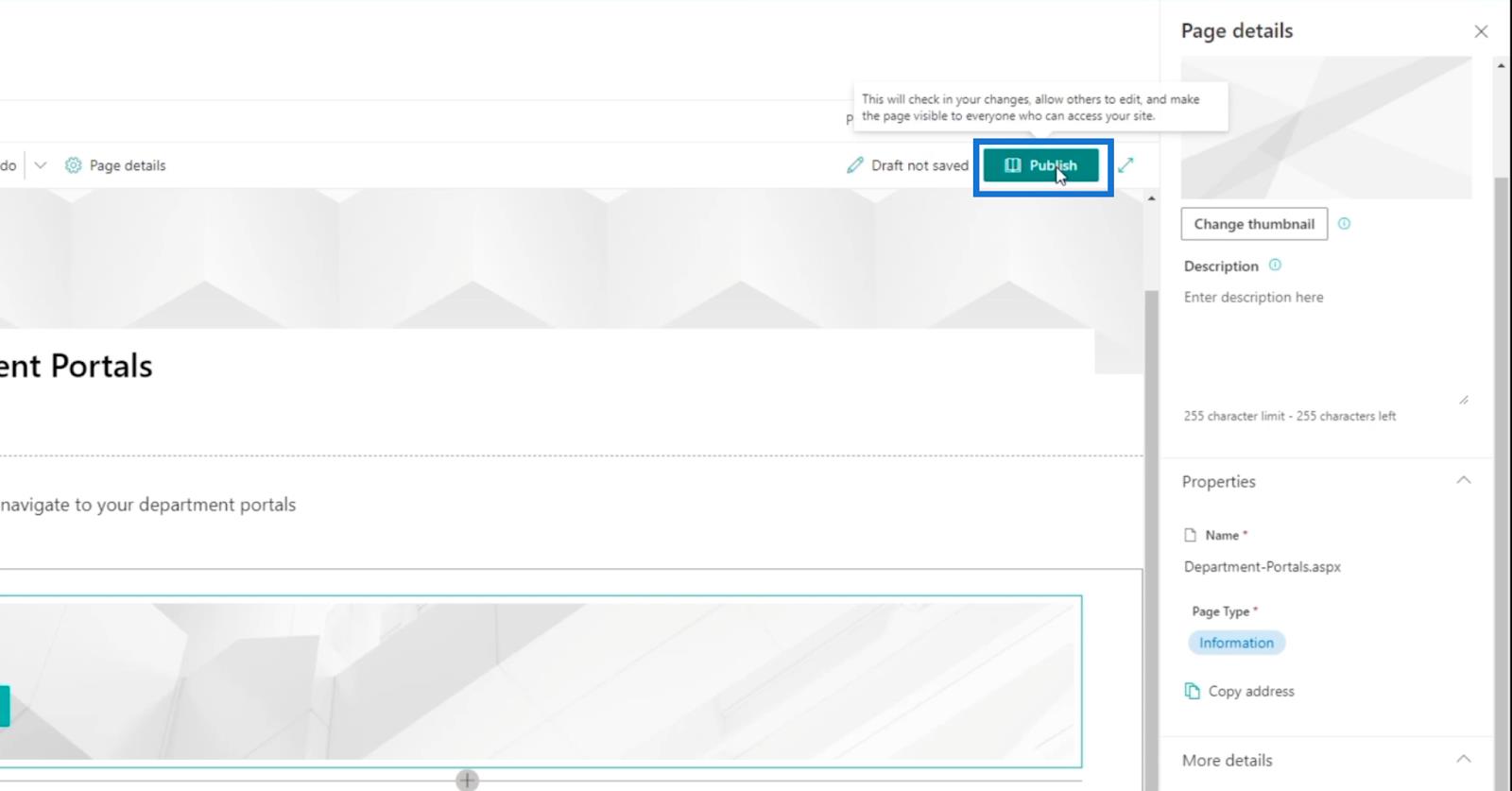
For å publisere siden, gå til fanen Sidedetaljer .

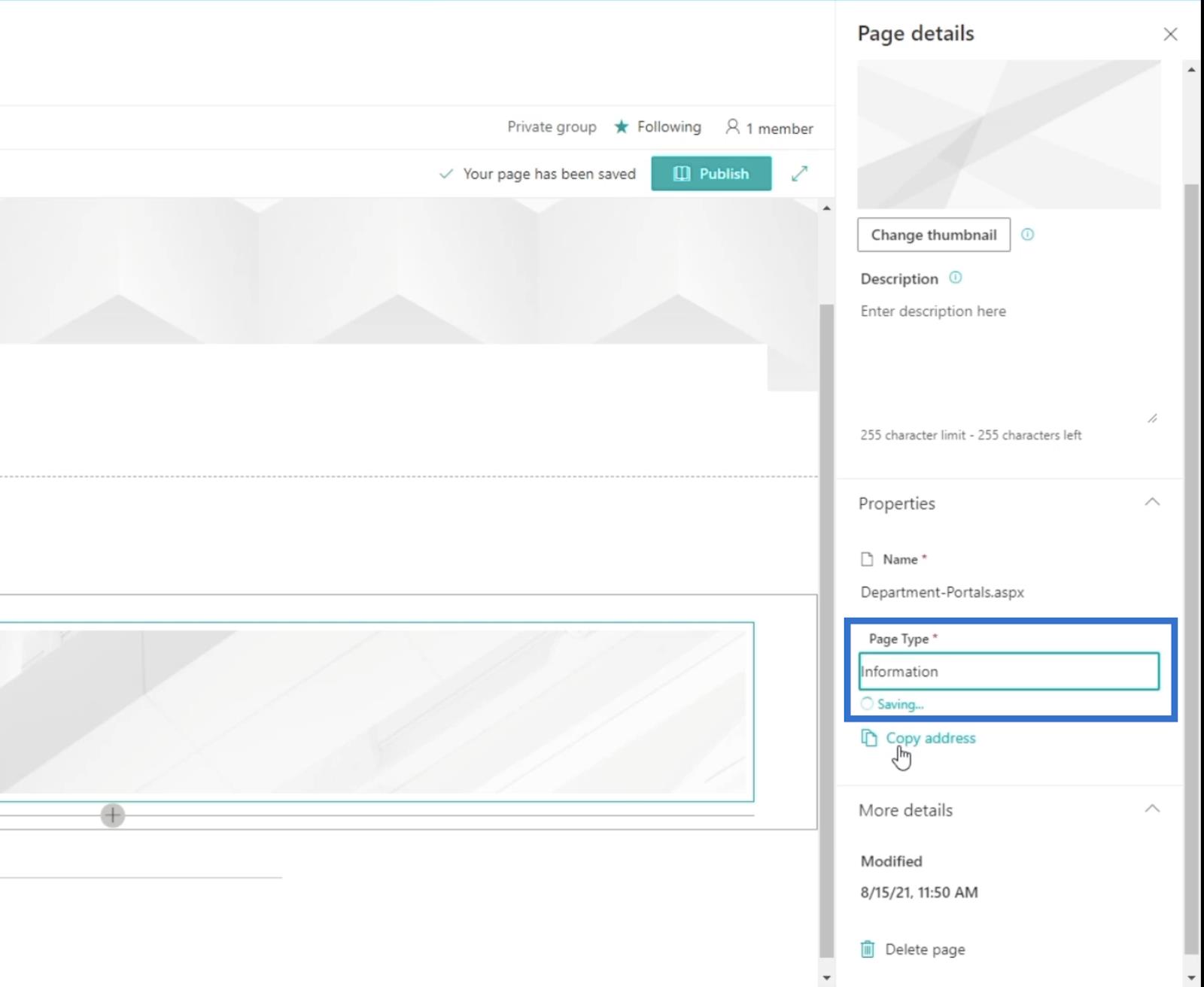
Sidedetaljer - panelet vil da vises. I tekstboksen Sidetype bruker vi " Informasjon ".

La oss deretter publisere siden ved å klikke på Publiser.

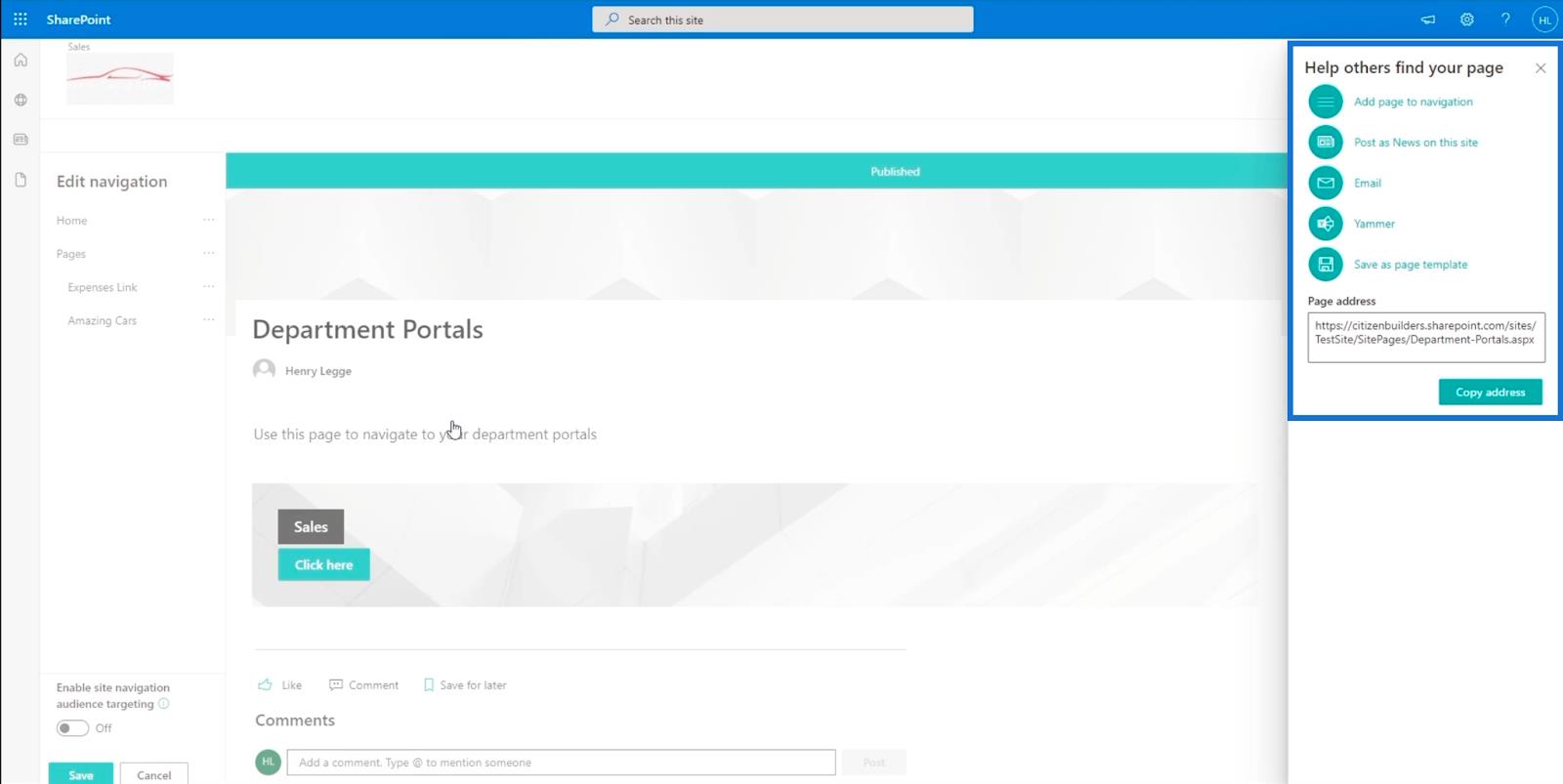
Du blir omdirigert til siden du nettopp opprettet, og den vil foreslå noen få ting på høyre panel.

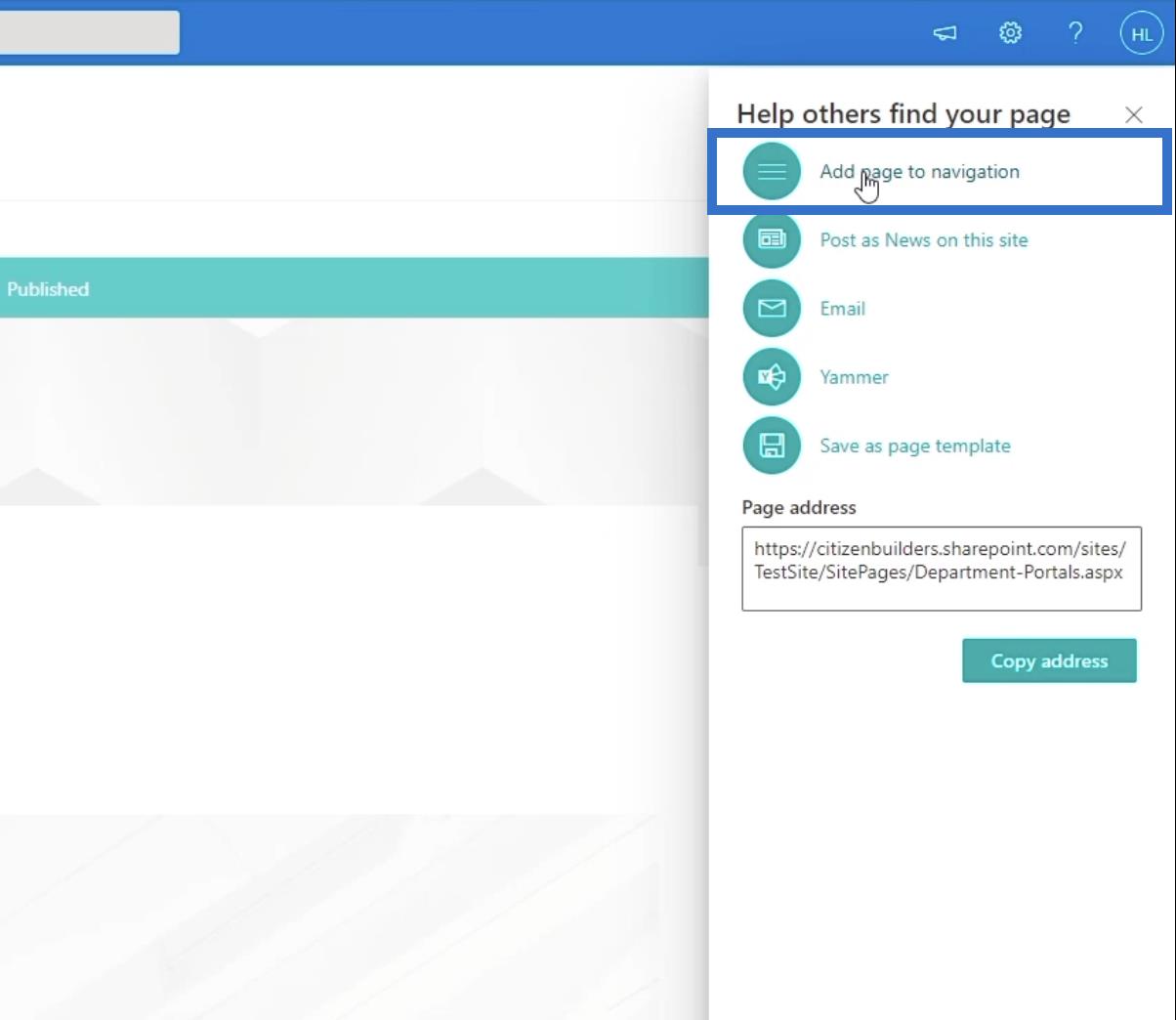
På høyre panel klikker vi på det første alternativet som sier " Legg til side til navigasjon ."

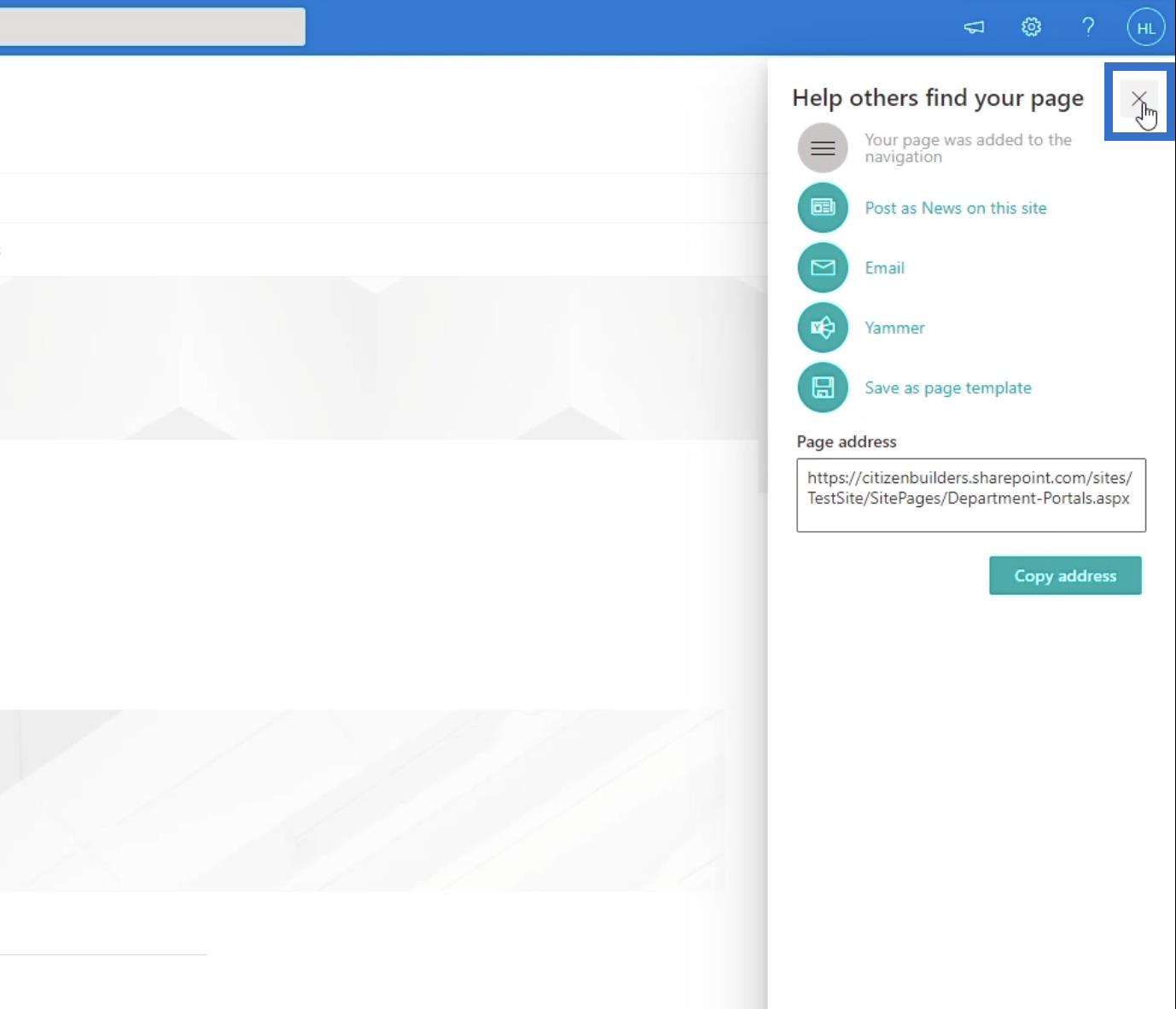
Klikk på X øverst til høyre i panelet for å lukke det.

Klikk deretter på lagre nederst til venstre.

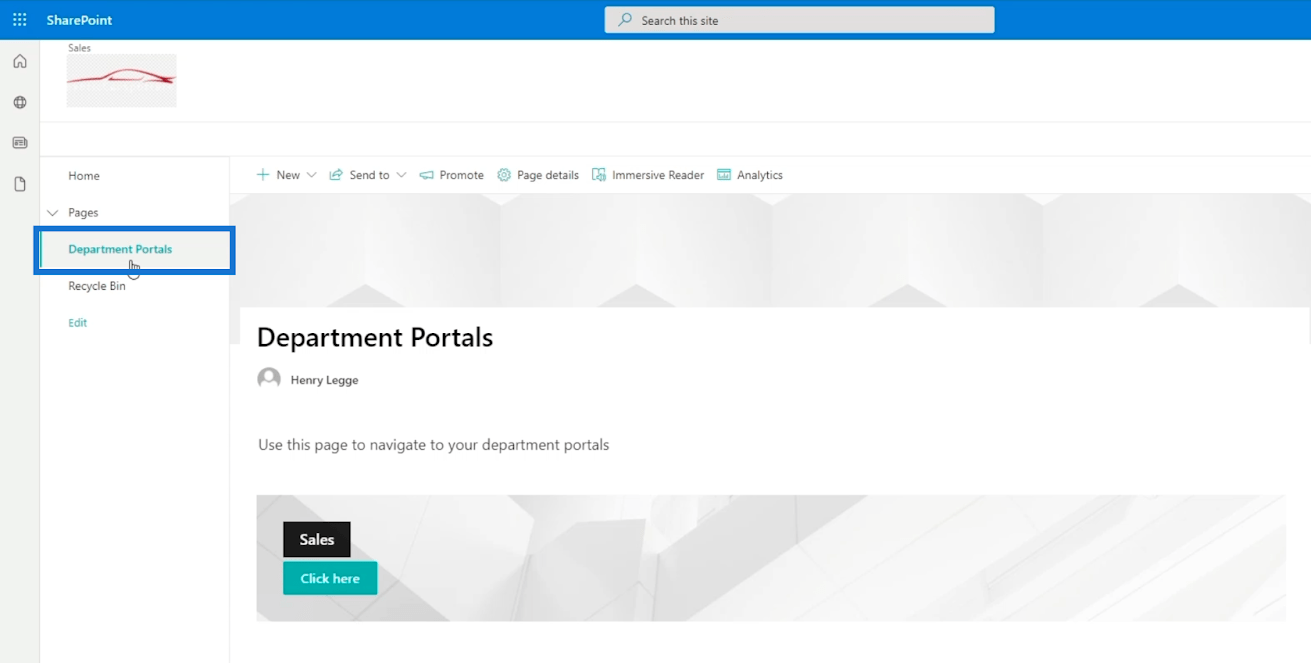
Etter det vil siden du nettopp opprettet være på navigasjonslenkene til hovedsiden din.

Du kan også legge til en navigasjonslenke på hovedsiden din. Dette vil gi deg lettere tilgang til undersidene dine.

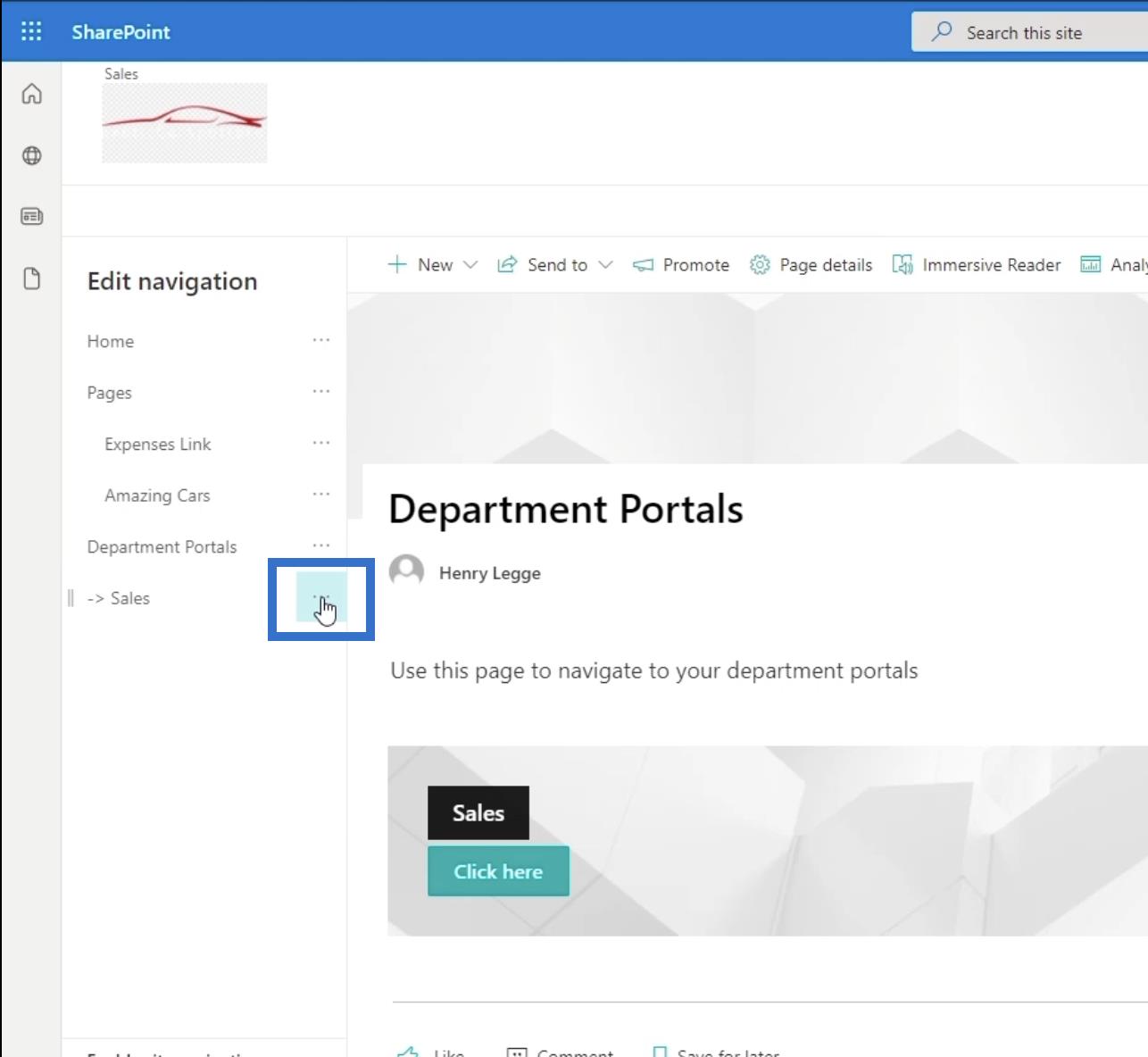
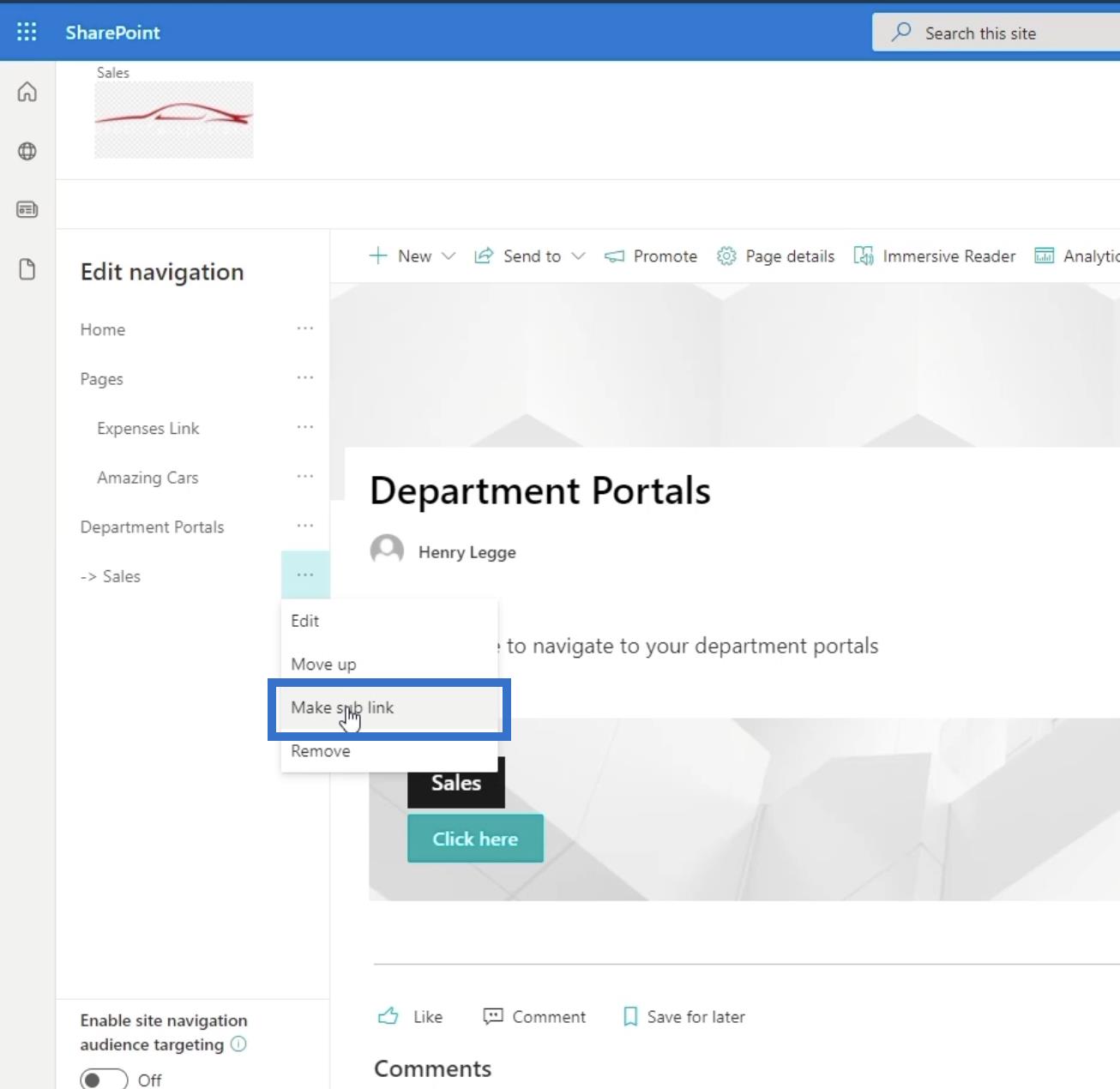
Bare sørg for at du gjør det til en underlenke siden dette er en underside. Du kan gjøre det ved å klikke på ellipsene ved siden av.

Klikk deretter Lag underlenke .

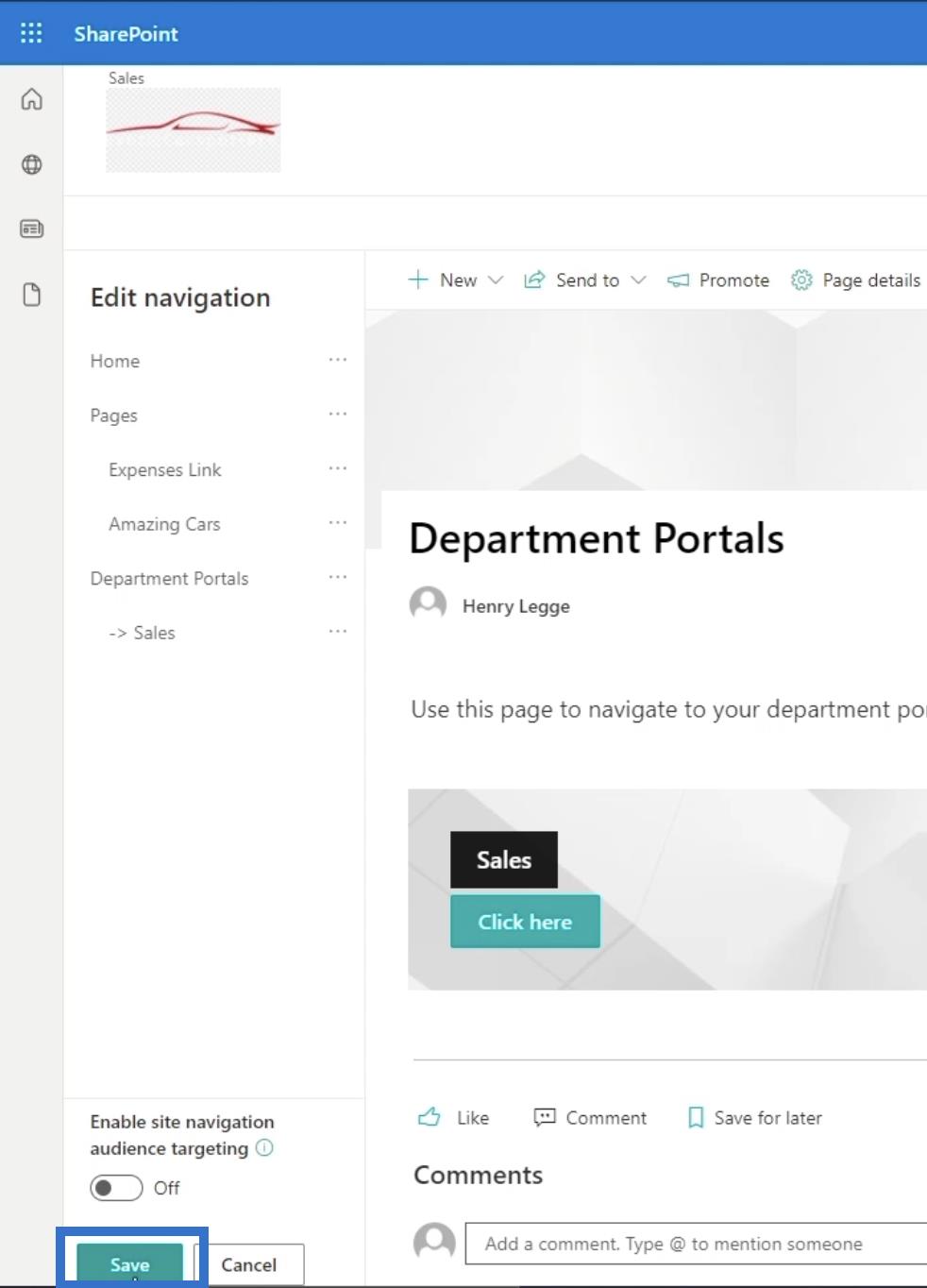
Klikk til slutt på lagre .

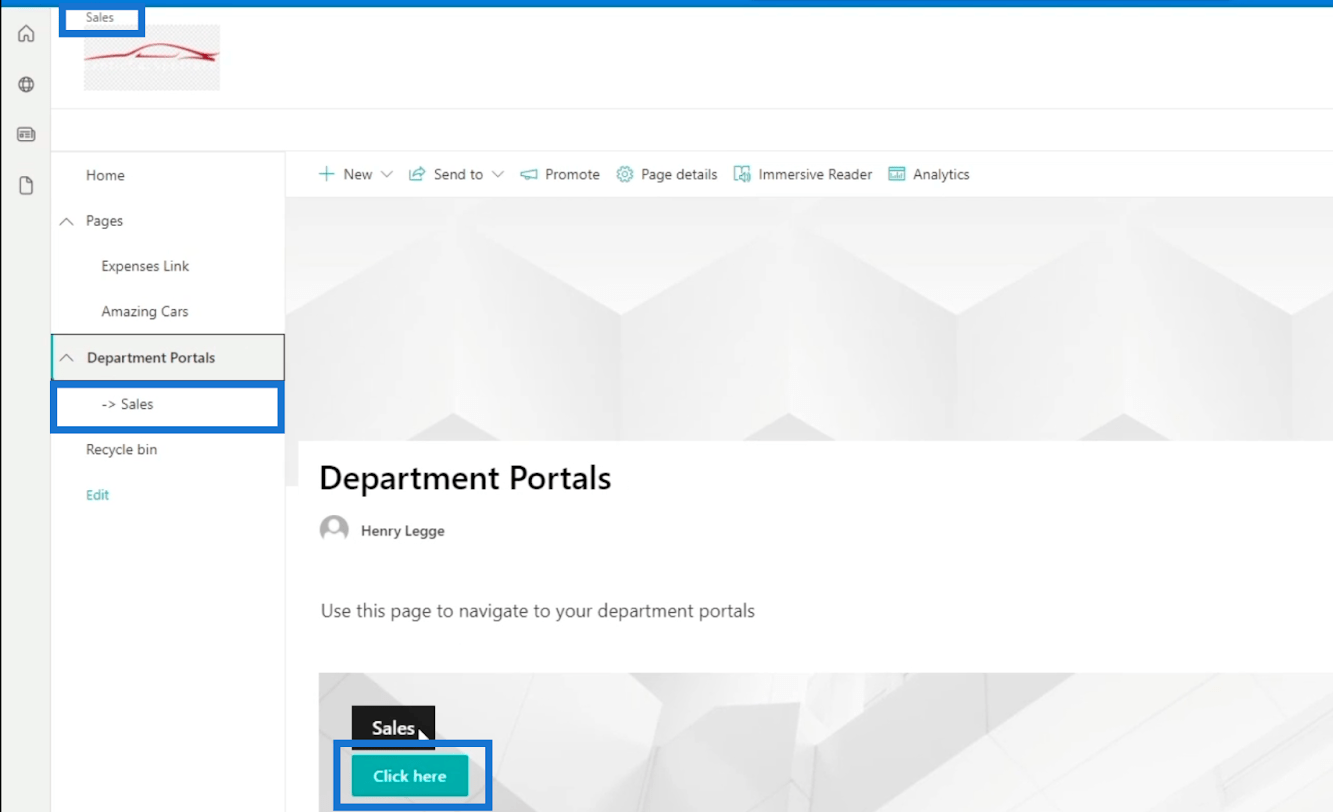
Dette vil gi deg 3 forskjellige måter å gå til salg på: via navigasjonslenken øverst, gjennom panelet til venstre og via oppfordringsbanneret.

Endre utseendet til SharePoint-undersiden
Det er ganske vanskelig å identifisere om du er på en underside eller hovedsiden. Det vi skal gjøre er å justere utseendet for å fortelle oss at vi er på en underside.
Først, sørg for at du er på undersidesiden, og klikk deretter på tannhjulikonet øverst til høyre.

Klikk deretter Endre utseende .

Etter det velger du Overskrift .

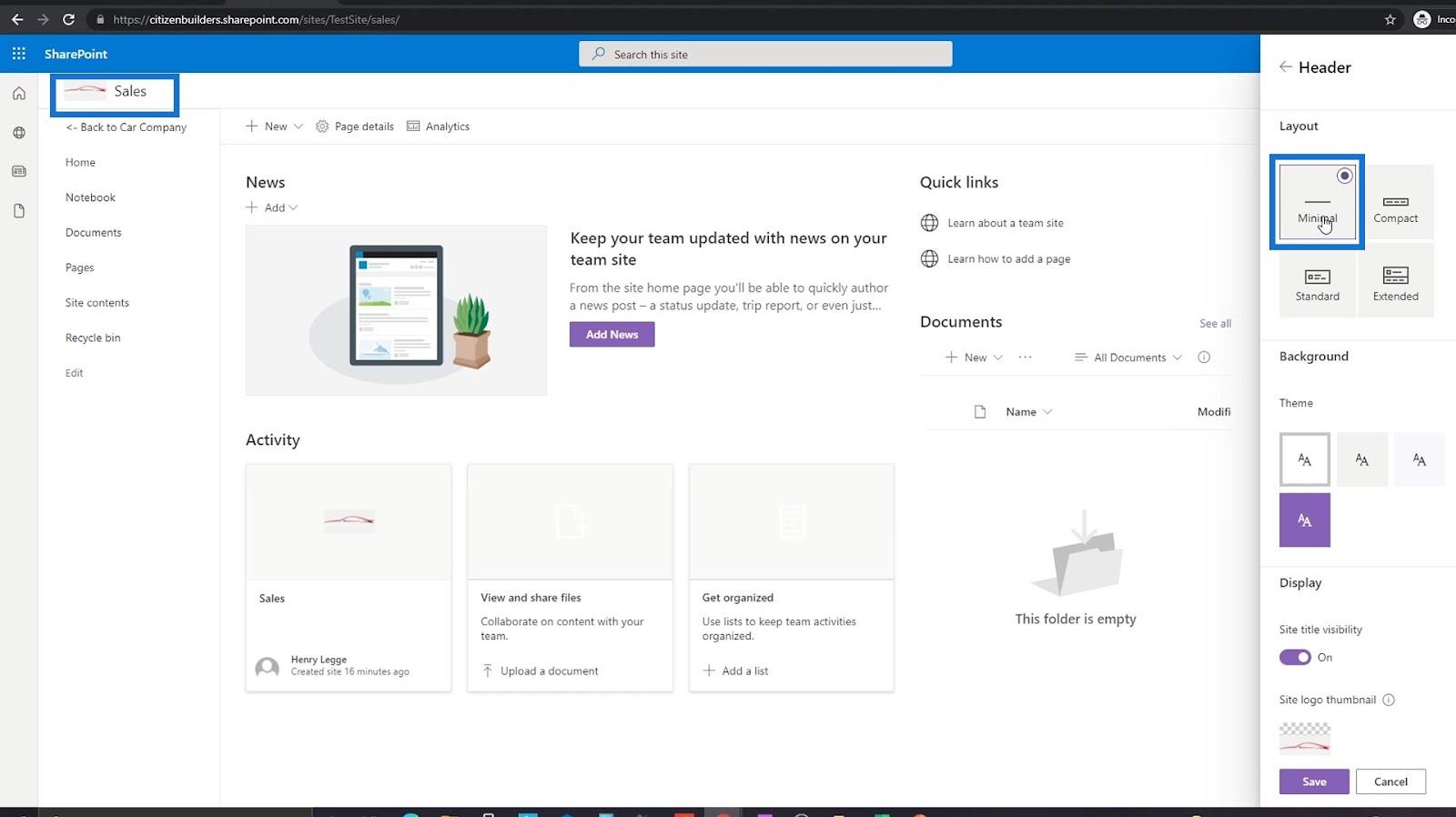
Under Layout velger du Minimal . Dette vil få siden til å se annerledes ut enn hovedsiden. Du vil legge merke til at overskriften ble mindre.

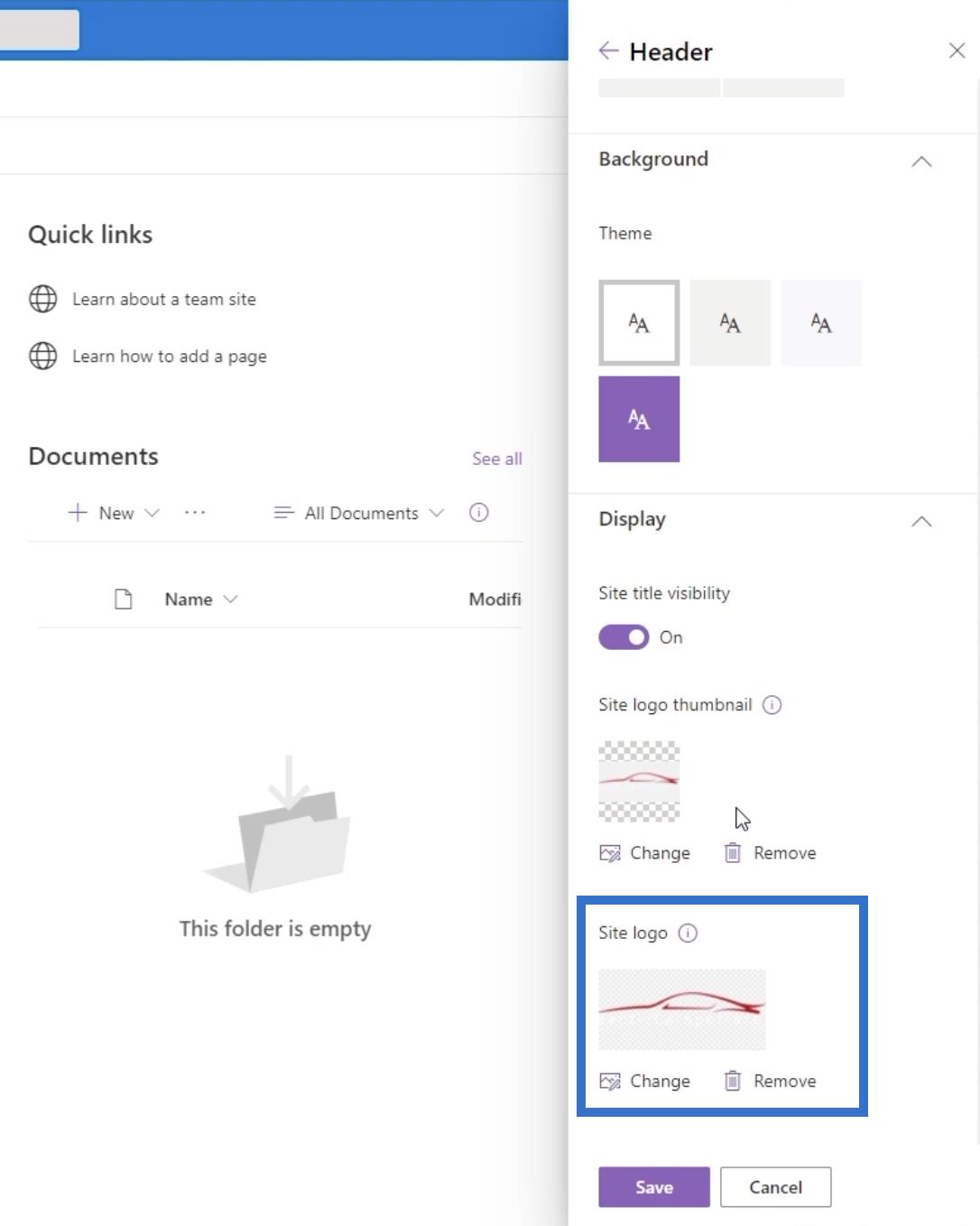
Du kan også endre logoen ved å klikke på Site-logoen nederst i høyre panel. Men for dette eksemplet bruker vi den samme logoen. Derfor er det ikke nødvendig å endre det.

Klikk til slutt på lagre .

Du kan også legge til et overskriftsbanner på denne undersiden. Dette vil gi deg flere måter å gå til siden du vil ha tilgang til.

Vær oppmerksom på at vi har endret navigasjonslenkens navn til " The Best Car Company ".

Konklusjon
For å oppsummere, har du lært hvordan du legger til linker og kobler dem til sidene dine. Du har også lært hvordan å lage enkle funksjoner, for eksempel handlingsfremmende oppfordringer, kan gjøre navigasjonen på SharePoint-nettstedet sømløs.
Nå som vi har opprettet koblinger til sidene dine på SharePoint-nettstedet ditt, blir det enklere å gå gjennom hvert nettsted. Du trenger ikke lenger å endre nettadressen for å gå til siden du vil besøke så lenge du følger disse enkle trinnene.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








