DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne bloggen vil vi diskutere hvordan du kan endre utseendet på SharePoints klassiske designvisning på nettstedet ditt og få det til å se mer tiltalende ut.
Microsoft flytter sakte alle de klassiske SharePoint-innstillingene og -utseendene til deres avanserte eller standard designvisningsversjon.

Men når dette skrives, kan du fortsatt støte på et SharePoint-nettsted med en klassisk designvisning av en eller annen grunn.

På grunn av det er det fortsatt noen få innstillinger og funksjoner som vi bare kan endre ved å gå til innstillingene for SharePoint Classic-designsiden.

Innholdsfortegnelse
Gå til SharePoint-prosjektets nettstedinnstillinger
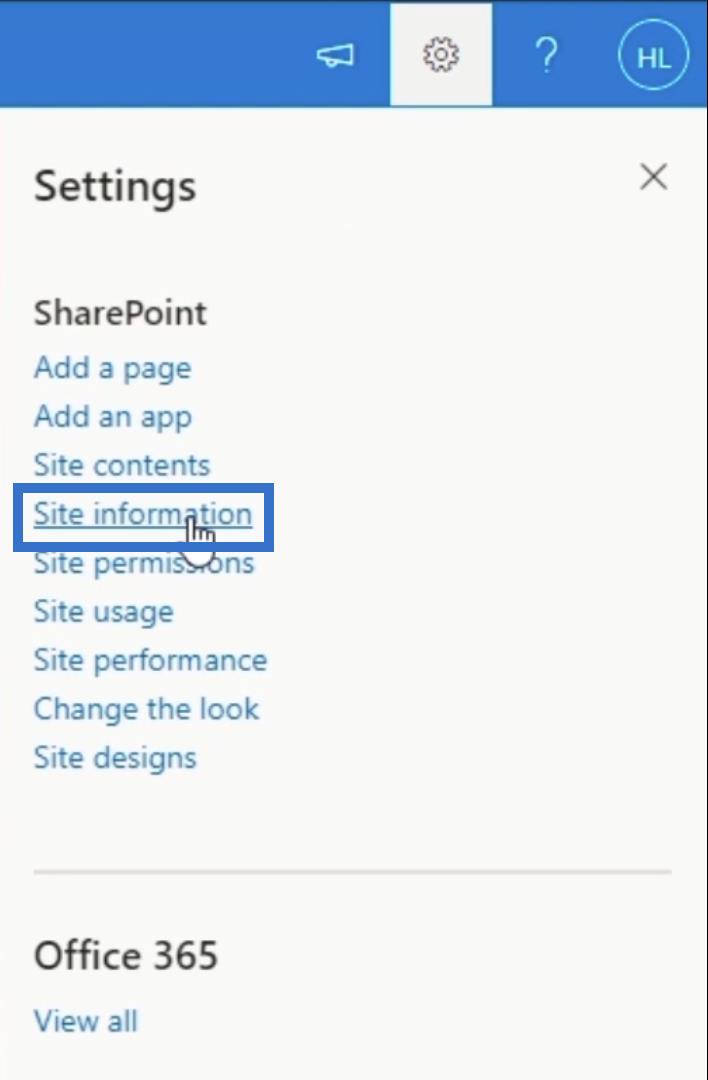
For å få tilgang til SharePoints klassiske designvisning Nettstedinnstillinger, kan du klikke på tannhjulikonet øverst til høyre.

Klikk deretter Nettstedinformasjon .

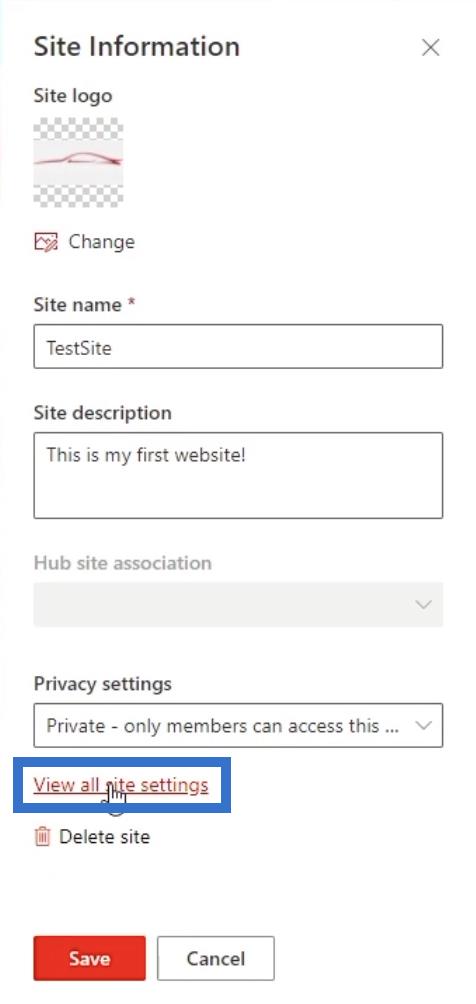
Et nytt panel vises til høyre. Velg Vis alle nettstedinnstillinger .

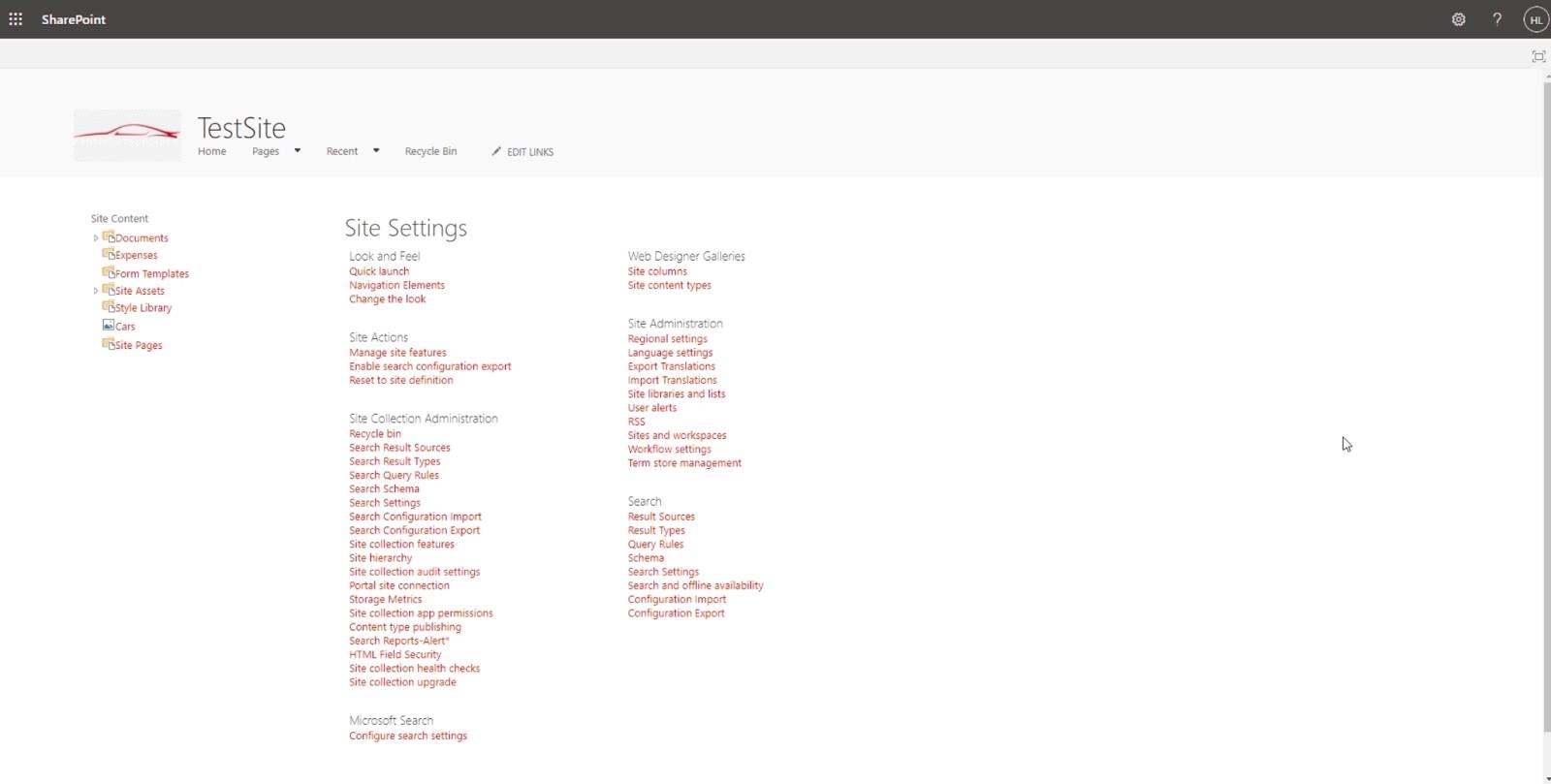
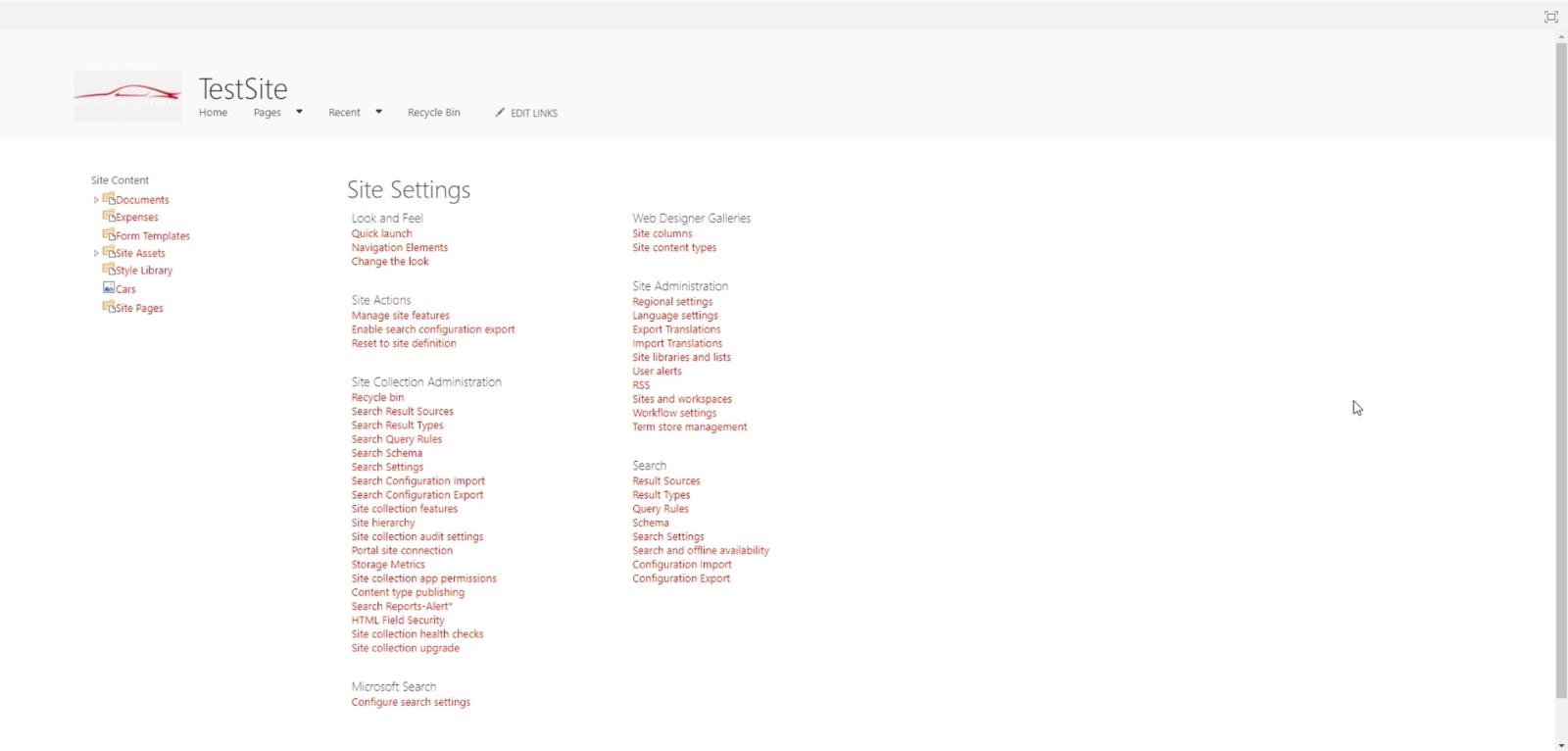
Etter det blir du omdirigert til SharePoints klassiske designside.

Husk at det du ser er den klassiske designvisningen og ikke standardversjonen.
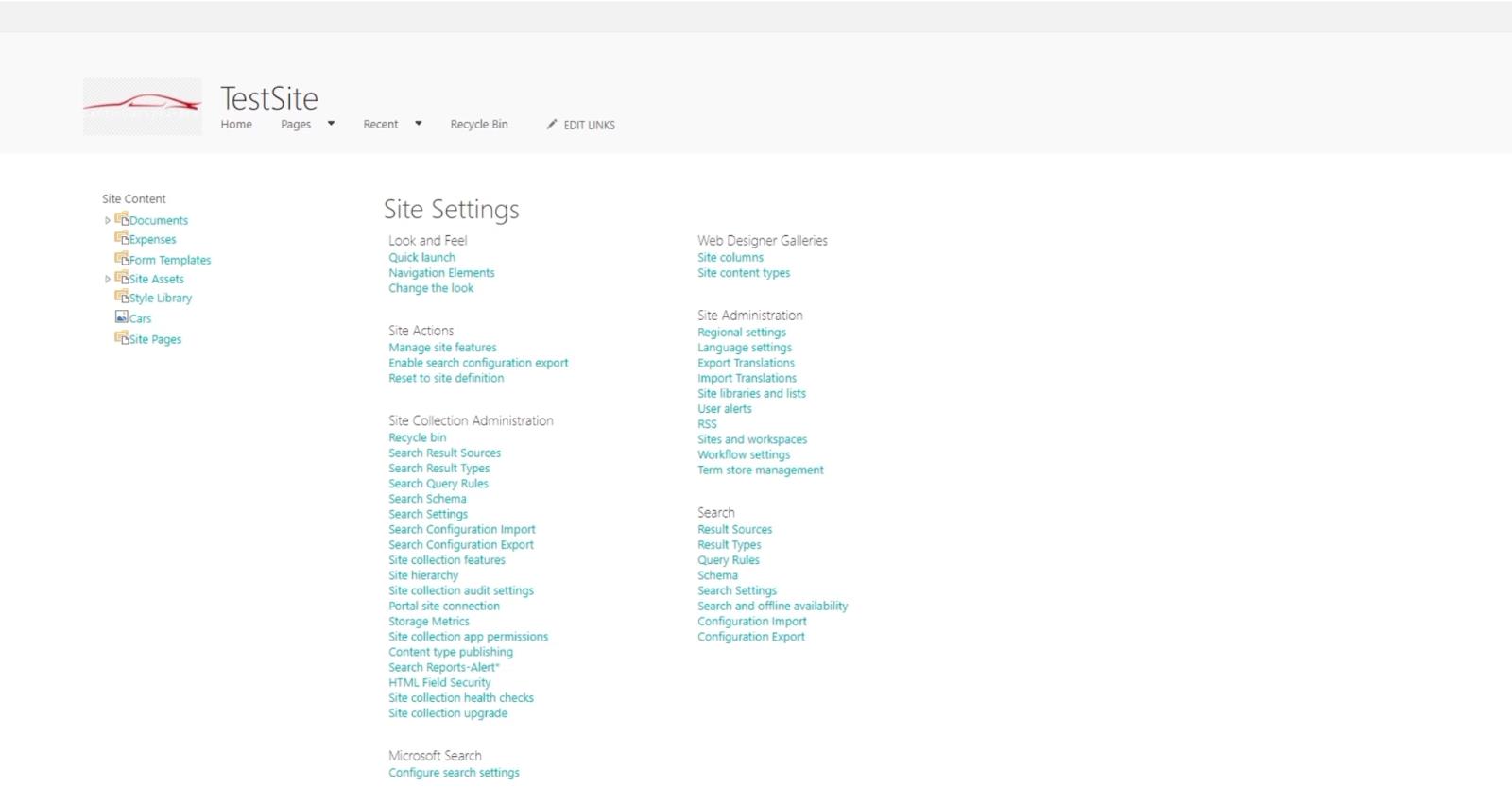
Tilpasse SharePoint-prosjektnettstedet ditt via klassisk designvisning
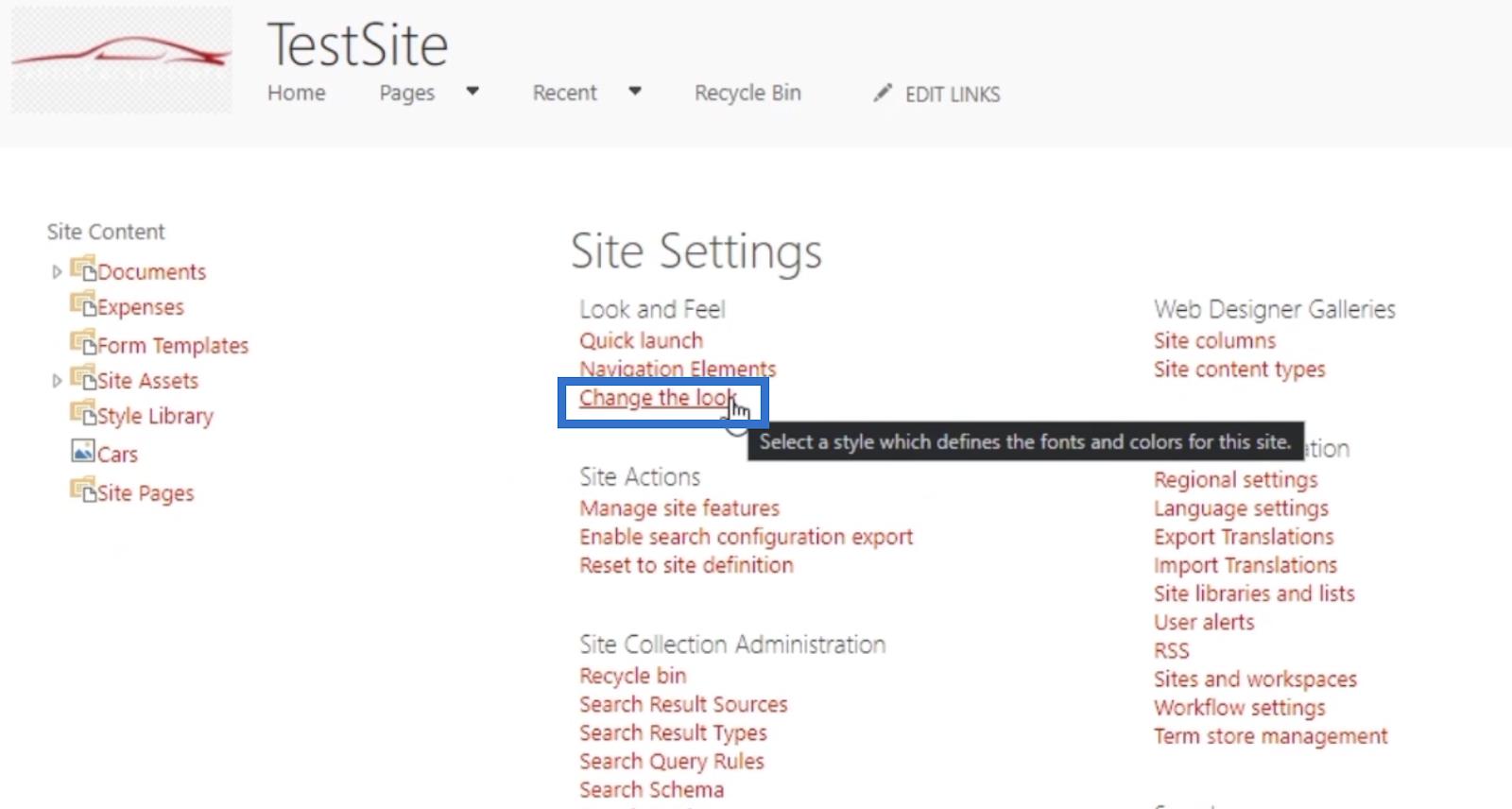
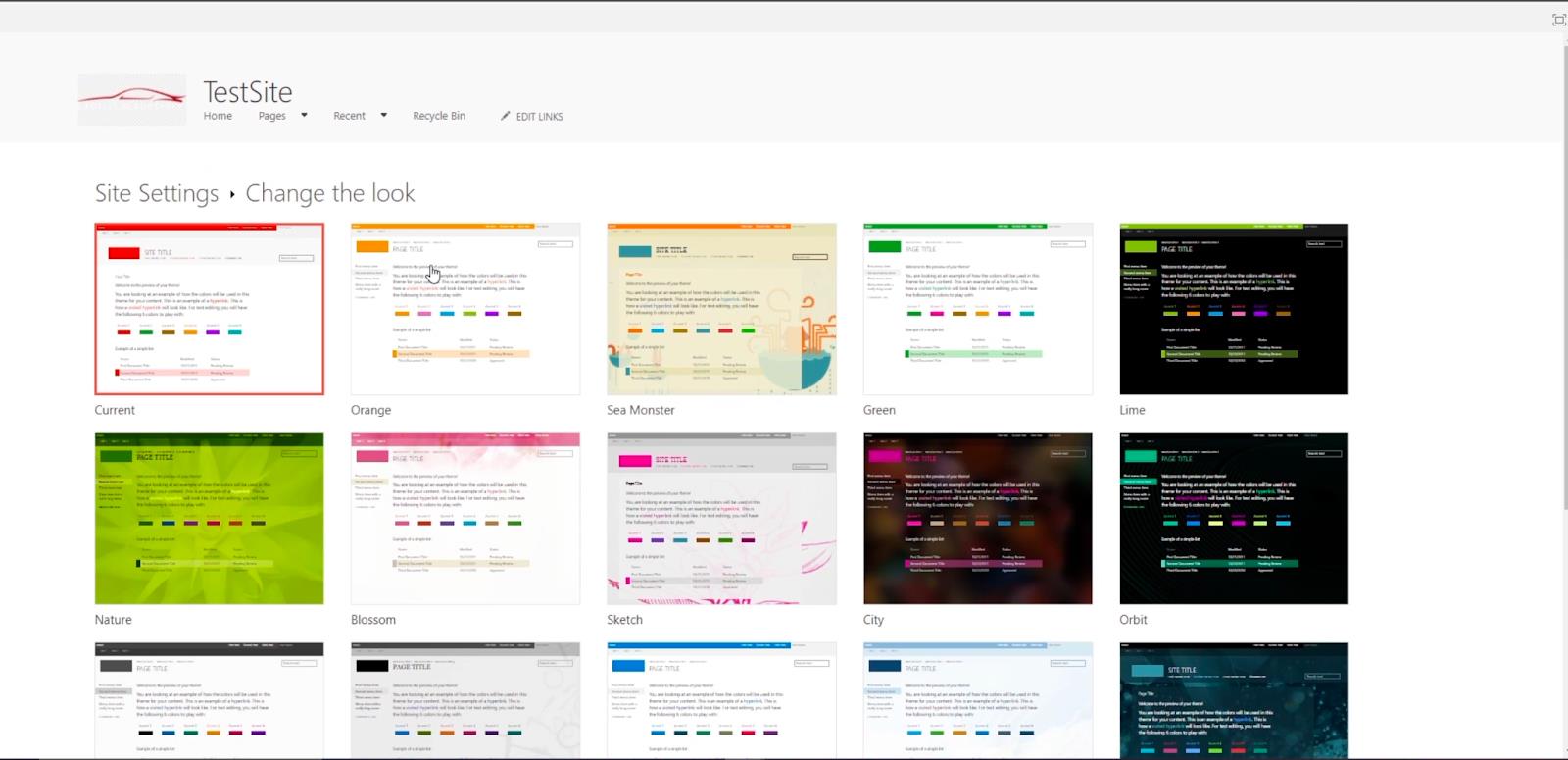
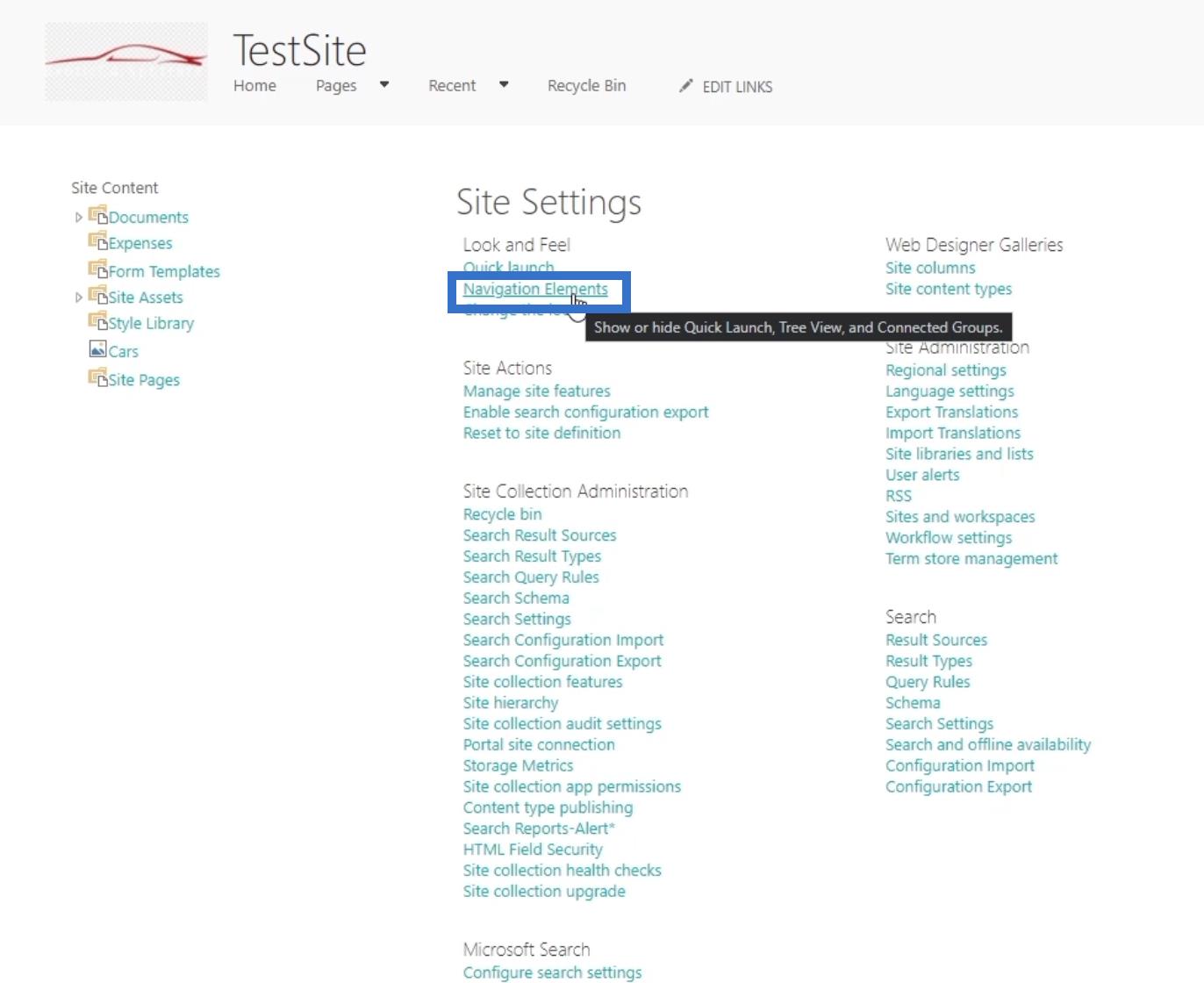
Først klikker du på Endre utseendet under Utseende og føles -delen for å endre utseendet til prosjektnettstedet ditt.

Dette vil vise deg ulike temaer som du kan bruke til å endre hvordan prosjektsiden ser ut. Du kan definitivt finne en som passer dine preferanser; du kan gå for et kontortema hvis du foretrekker å ha et mer profesjonelt utseende eller kanskje en av de mørkere alternativene.

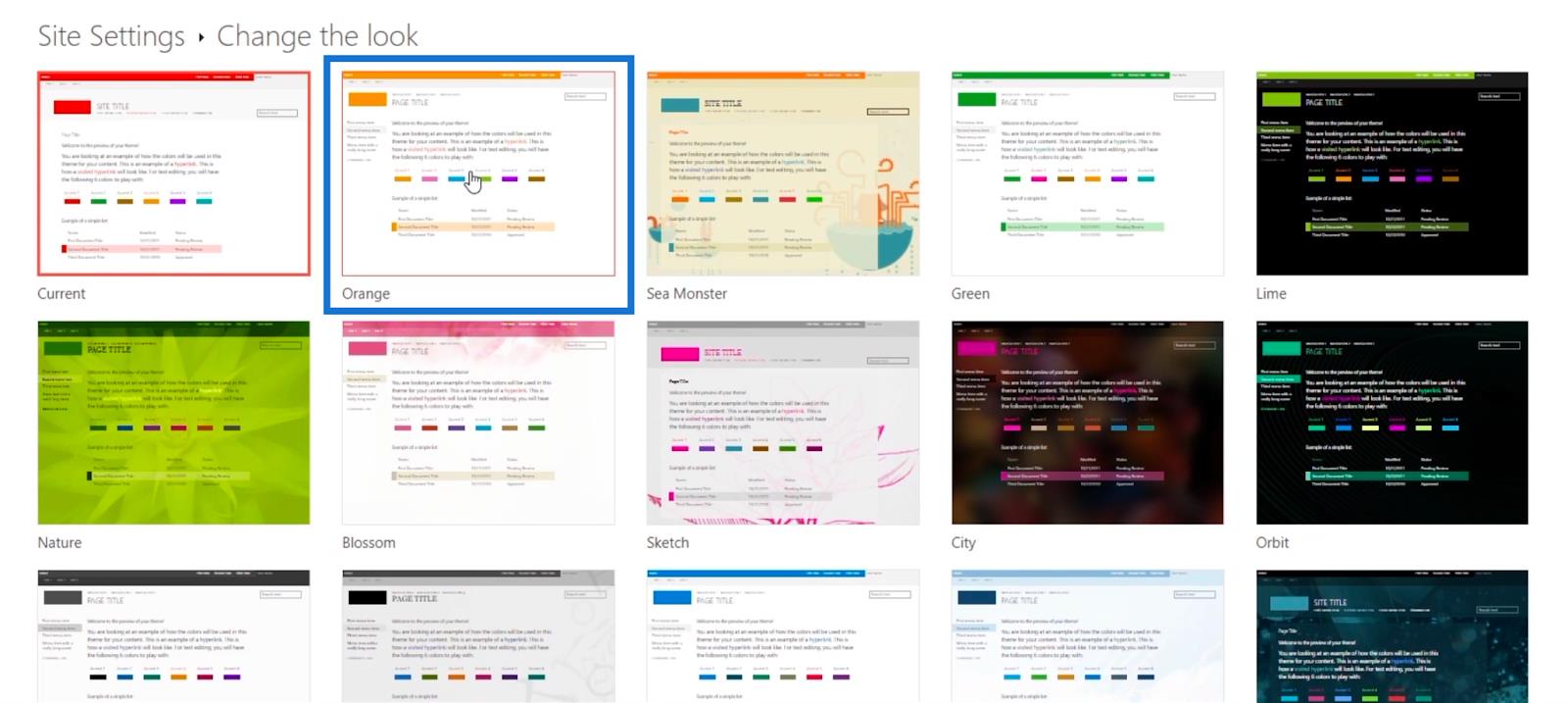
Men for dette eksemplet vil vi velge Orange- temaet.

Etter det blir du omdirigert til neste side.

Men hvis du ved et uhell klikket på et tema du ikke vil bruke, kan du ganske enkelt klikke Start på nytt med en pil som peker til venstre øverst til venstre på siden. Dette vil returnere deg til forrige side hvor du kan velge et tema.

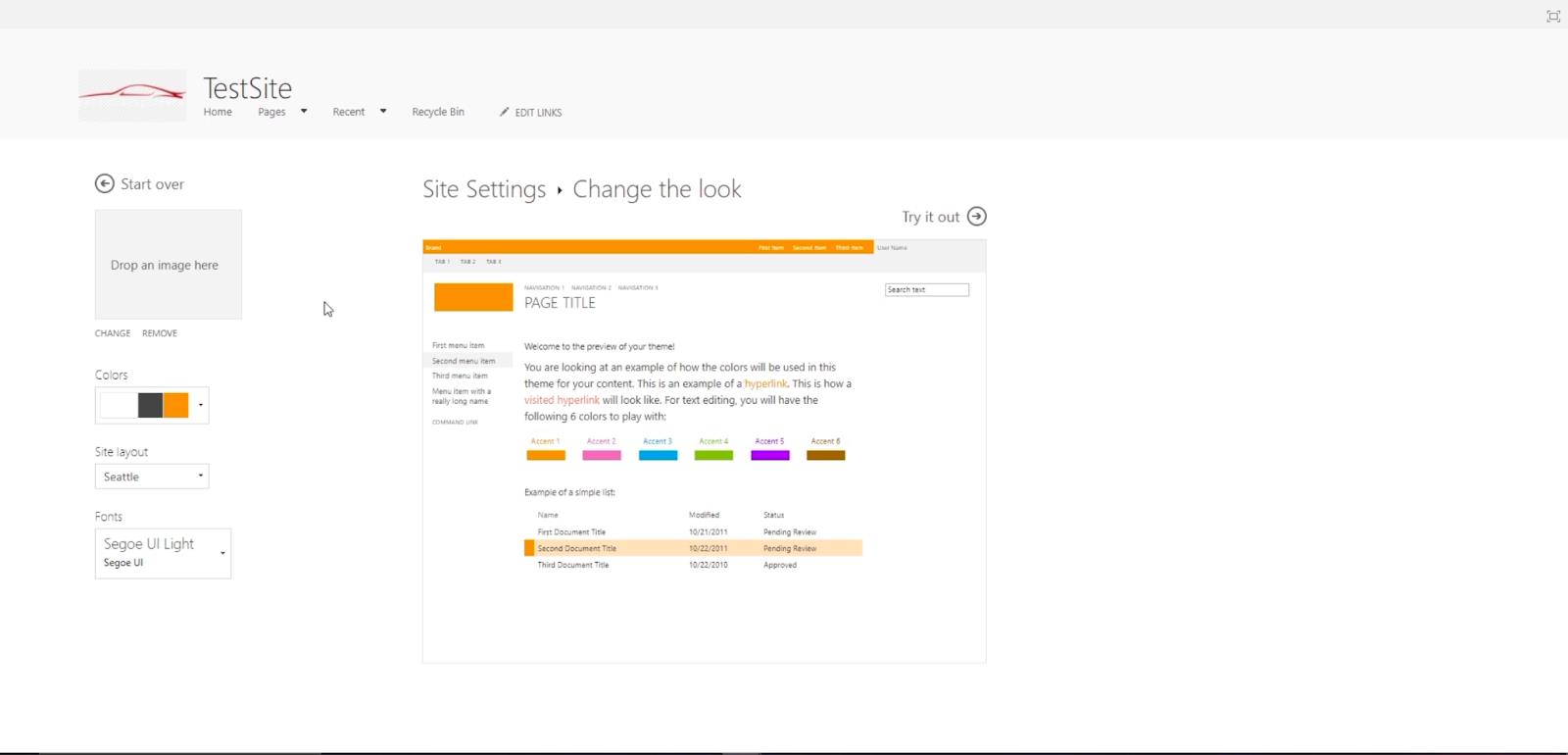
På denne siden vil du se noen andre innstillinger som du kan endre for å endre utseendet til prosjektsiden.

Du kan legge til et bakgrunnsbilde ved å klikke på boksen med teksten " Slipp et bilde her ".

Du vil også kunne endre fargene ved å klikke på Farger- rullegardinmenyen. Den kommer med mange fargekombinasjoner som passer for deg.

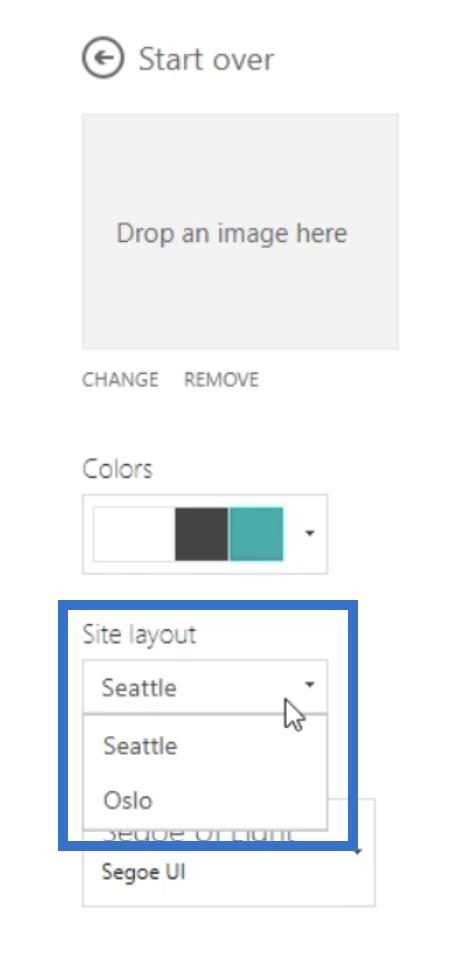
En annen innstilling som vil endre utseendet og tilgjengeligheten er nettstedsoppsettet . Hvis du klikker på rullegardinmenyen Site Layout , vil du se 2 alternativer: Seattle og Oslo .

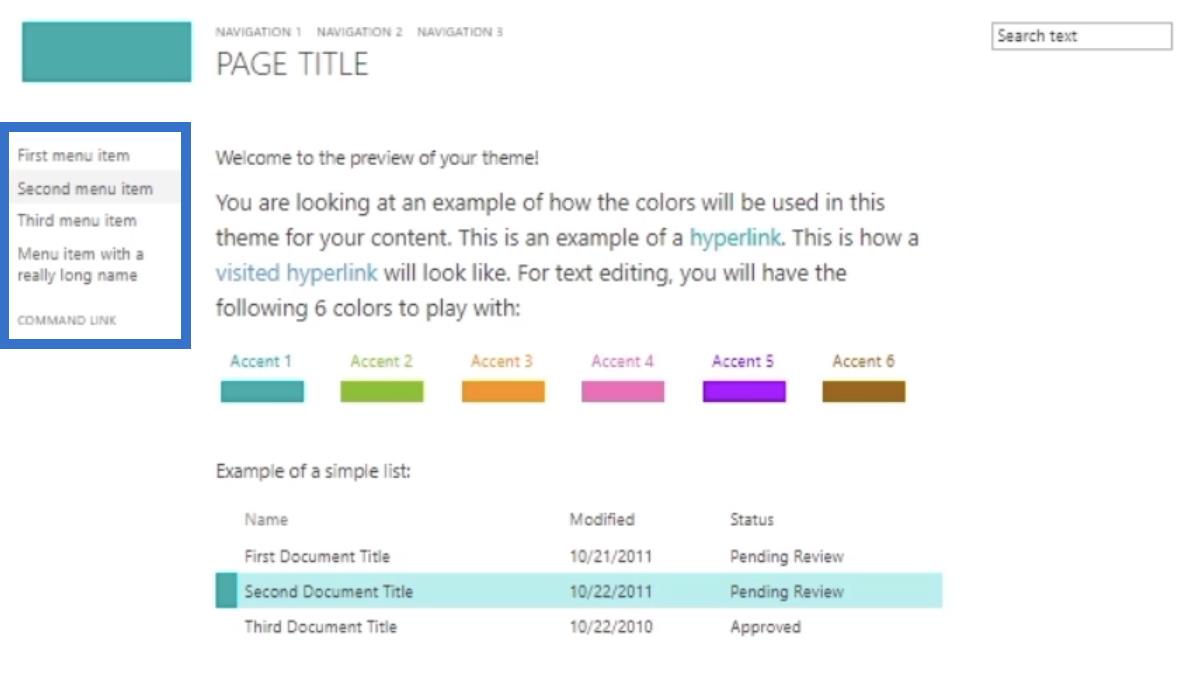
Når du velger Seattle , vil du se at navigasjonselementene er på venstre side.

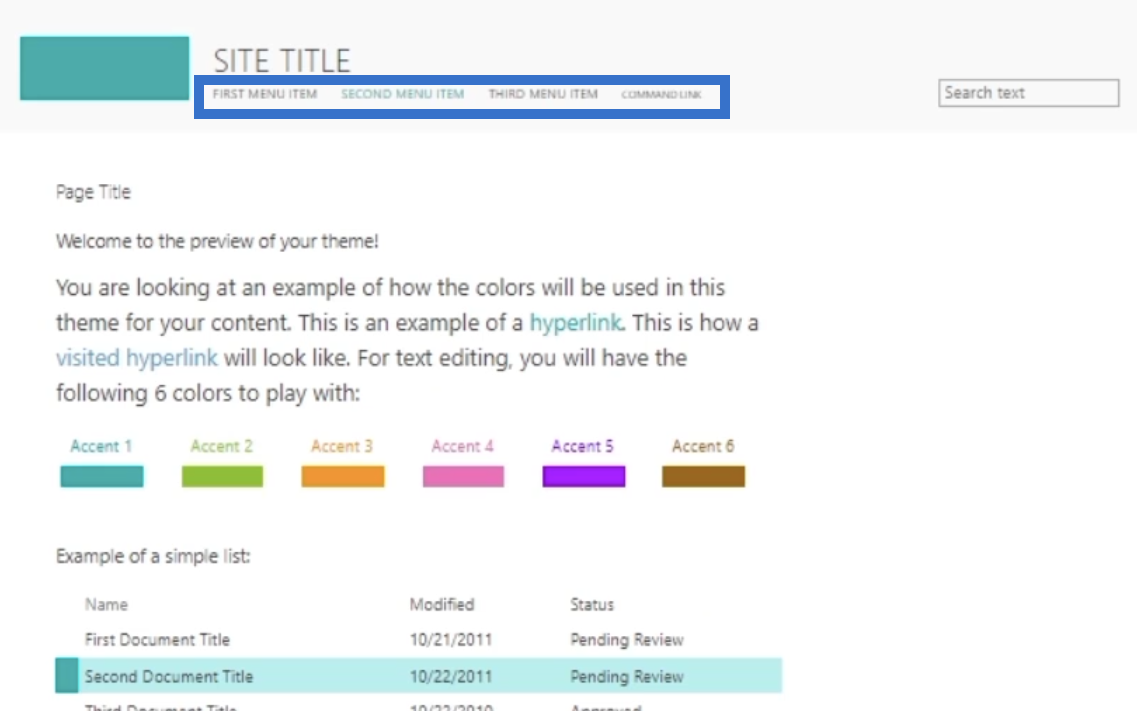
På den annen side er det Oslo der elementene er på topp. Husk at det bare fungerer for den klassiske SharePoint-versjonen og ikke for standardversjonen.

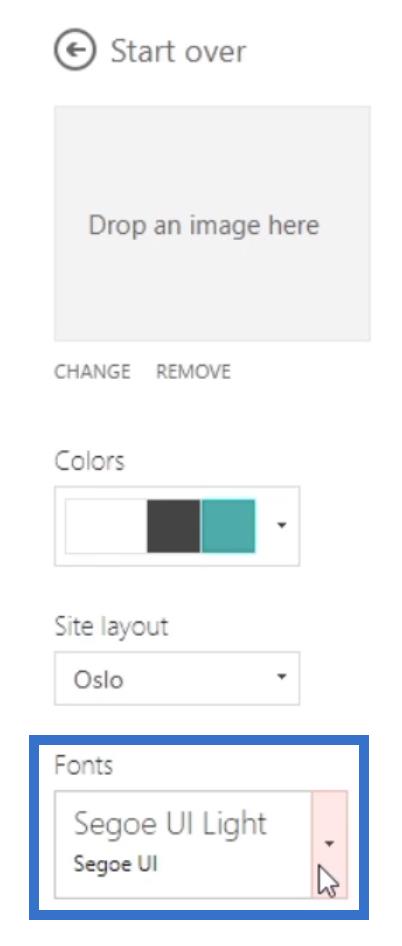
Du kan også endre fonten du vil bruke.

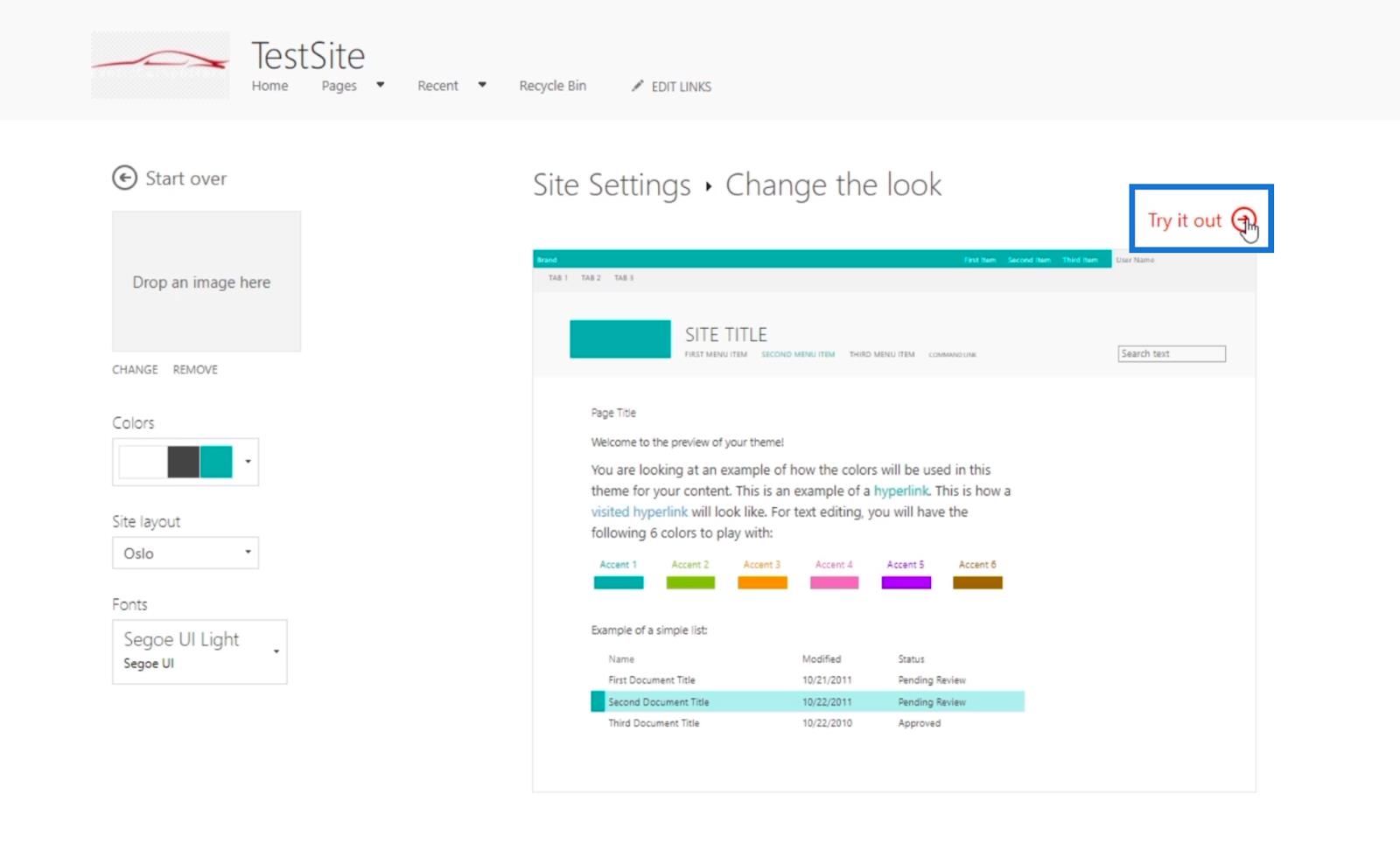
Til slutt, la oss klikke Prøv det for å sjekke hvordan det ser ut.

Sjekke endringene på SharePoint-prosjektnettstedet
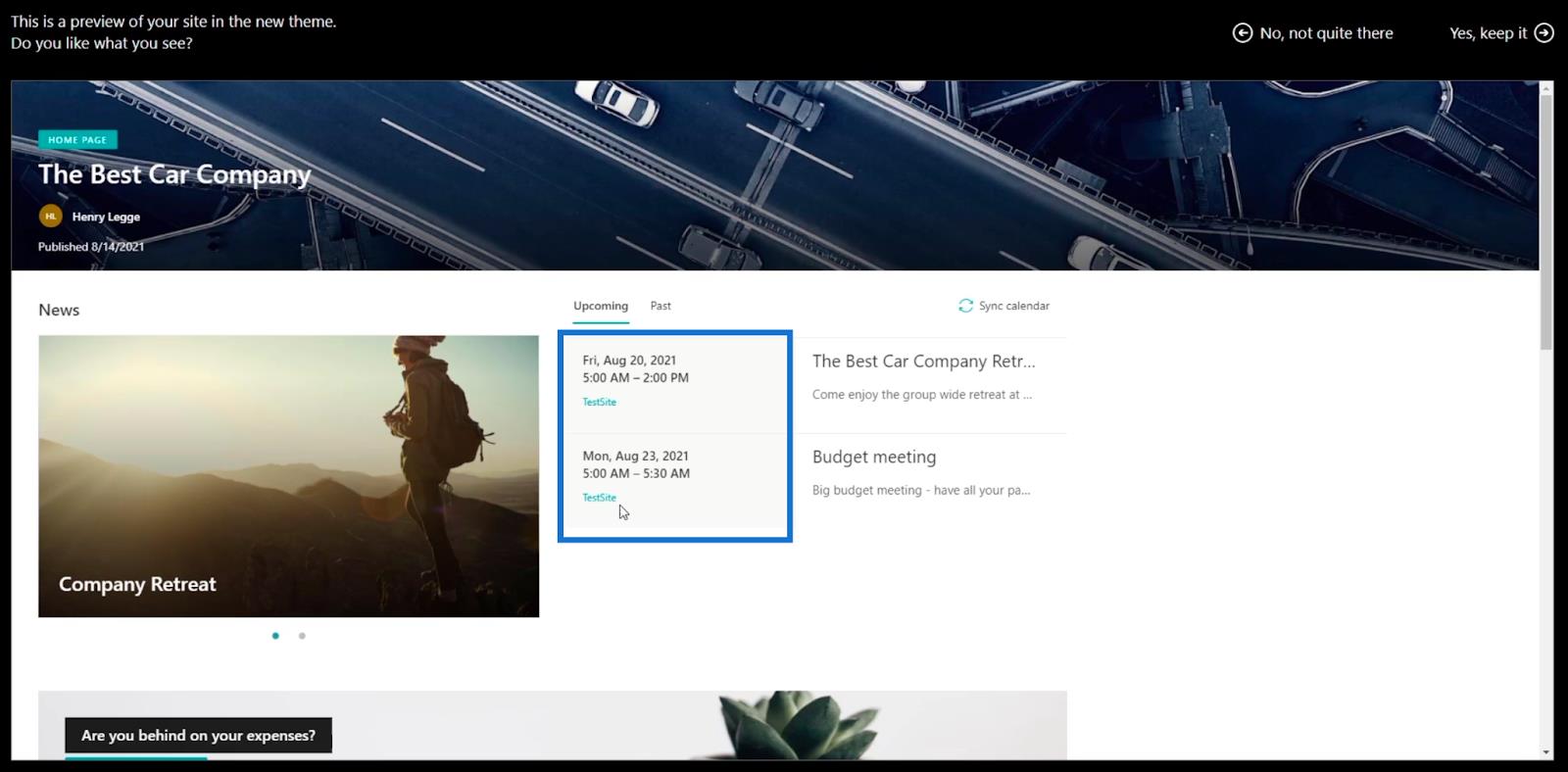
Her er forhåndsvisningen. Du vil legge merke til at det er en endring av aksent på enkelte områder.

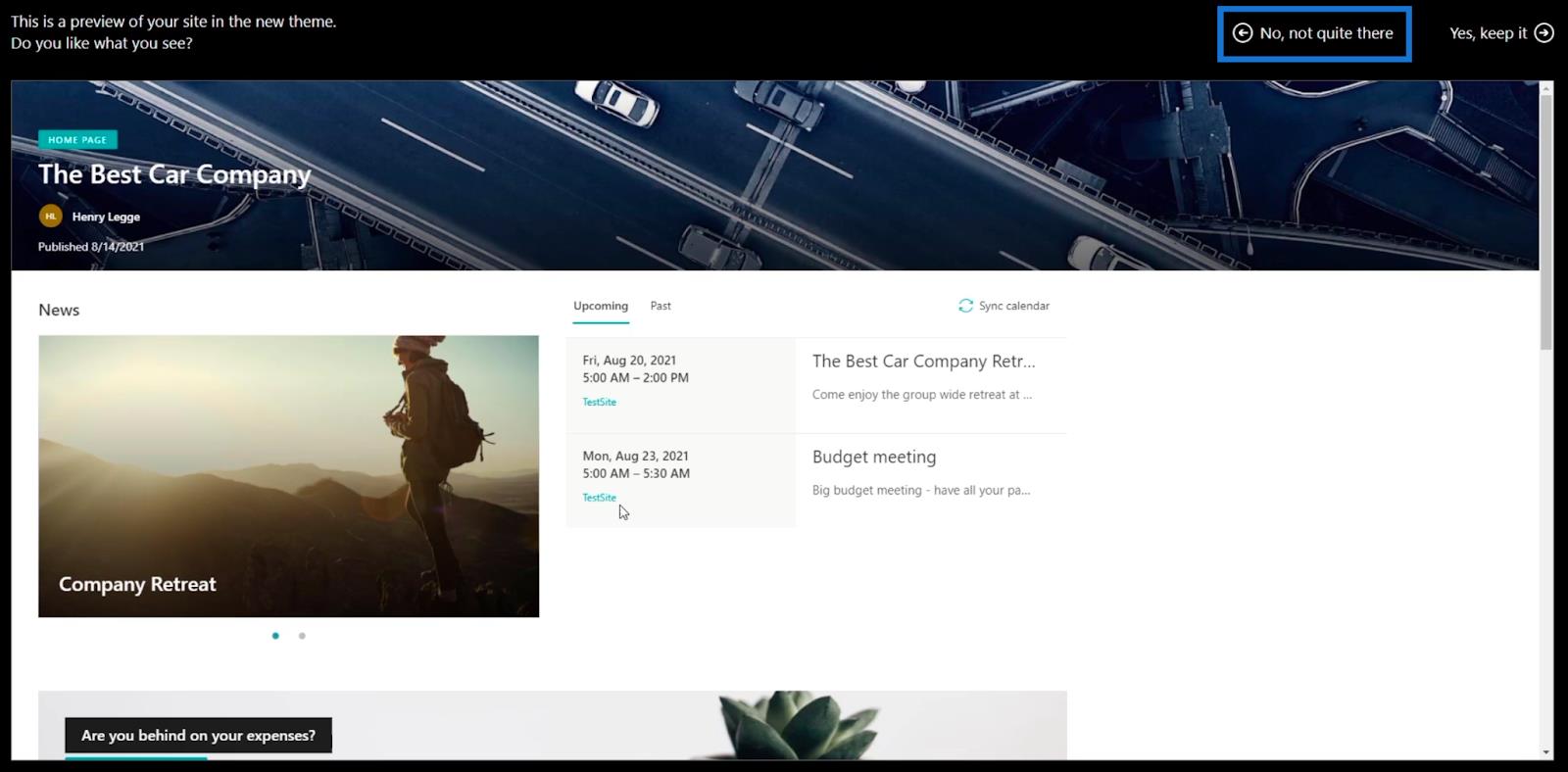
Hvis du ikke liker hvordan det ser ut, kan du klikke Nei, ikke helt der øverst til høyre. Deretter kan du gå tilbake til forrige side.

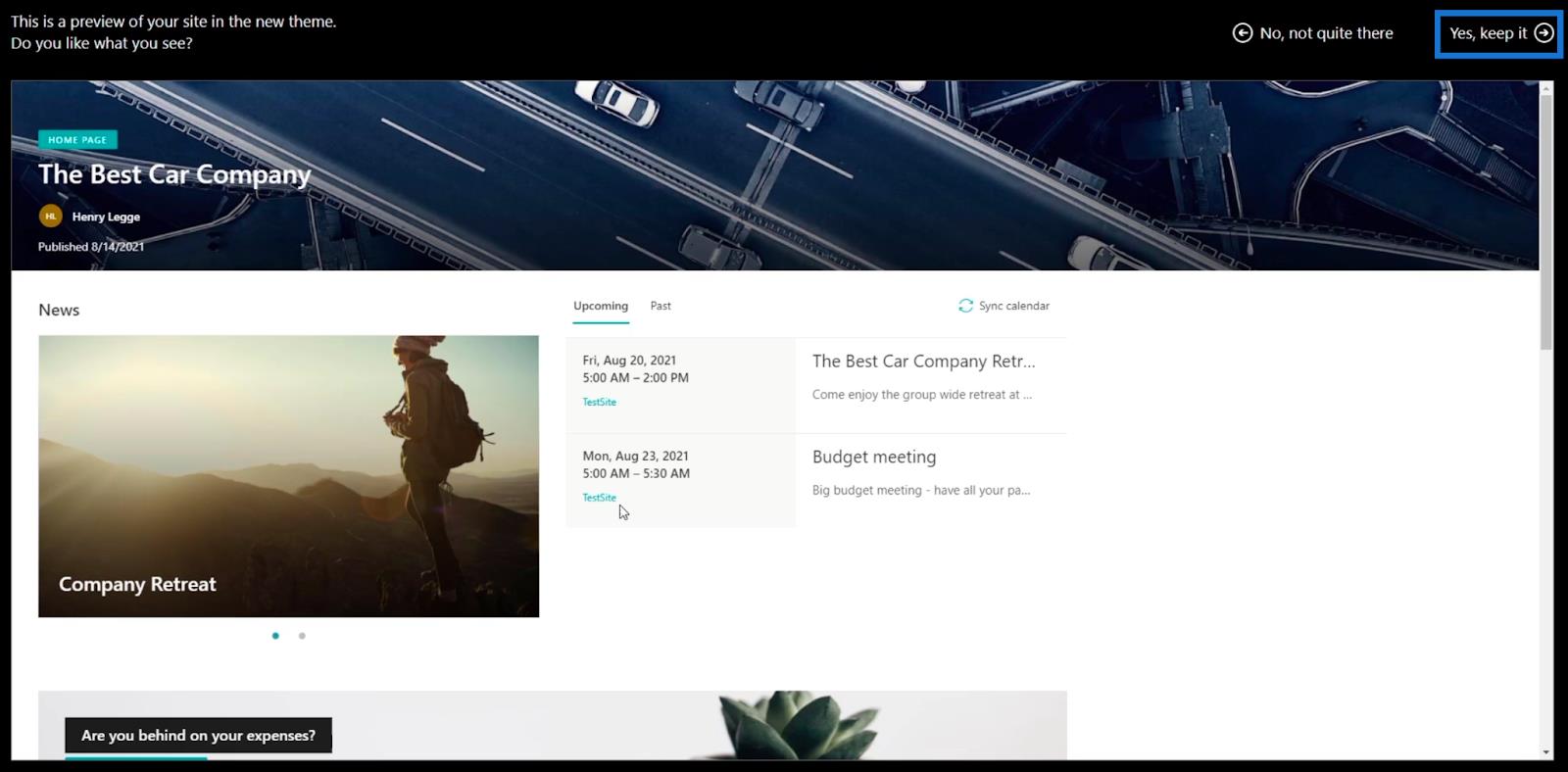
Men hvis du allerede liker det, kan du klikke Ja, behold det øverst til høyre.

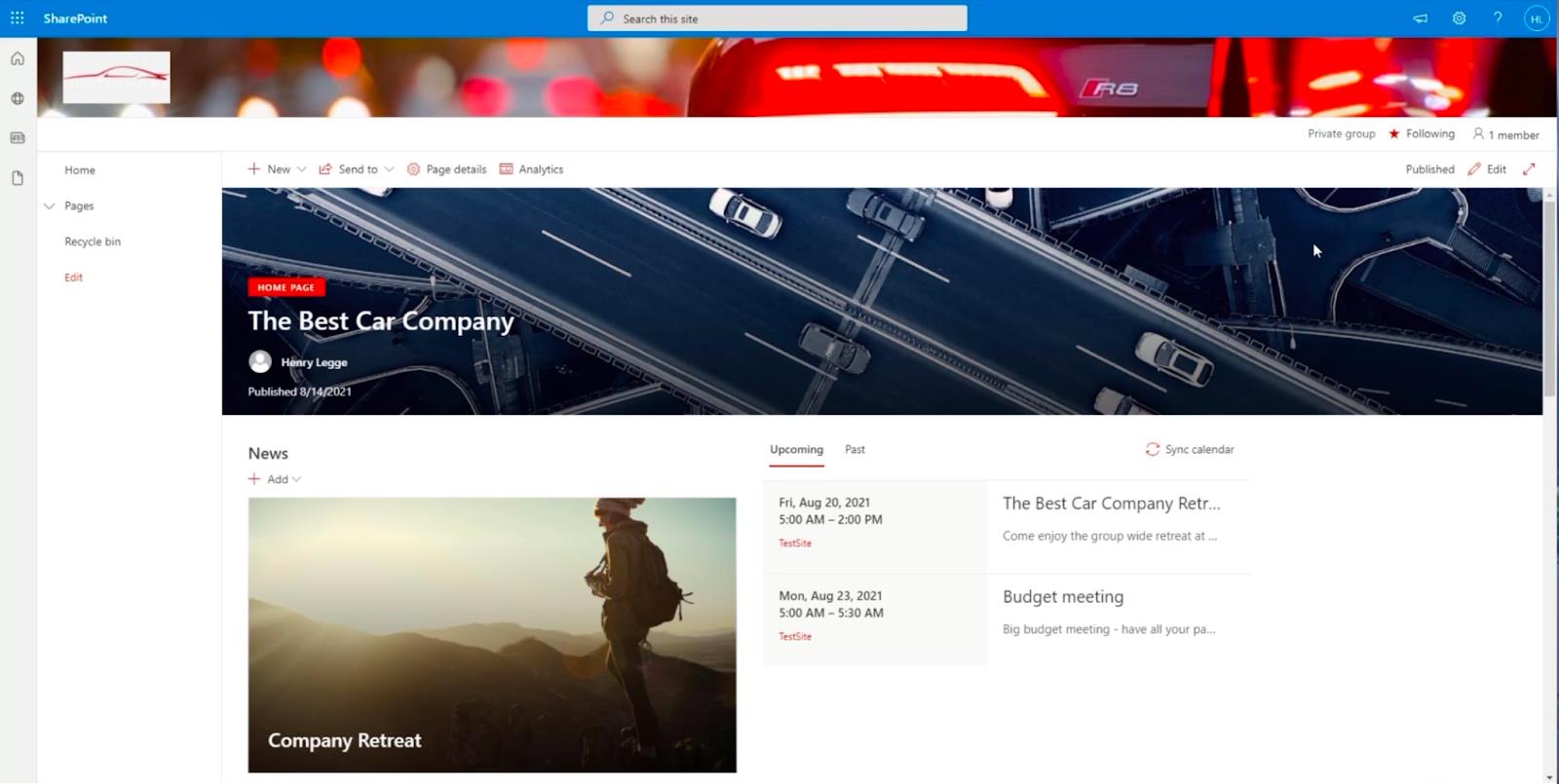
Etter det vil du gå tilbake til siden for nettstedinnstillinger med klassisk design . Dette betyr at du har oppdatert prosjektnettstedets utseende. For å se det, klikk bare på tittelen på nettstedet ditt øverst til høyre. For dette eksemplet kalte vi nettstedet som TestSite .

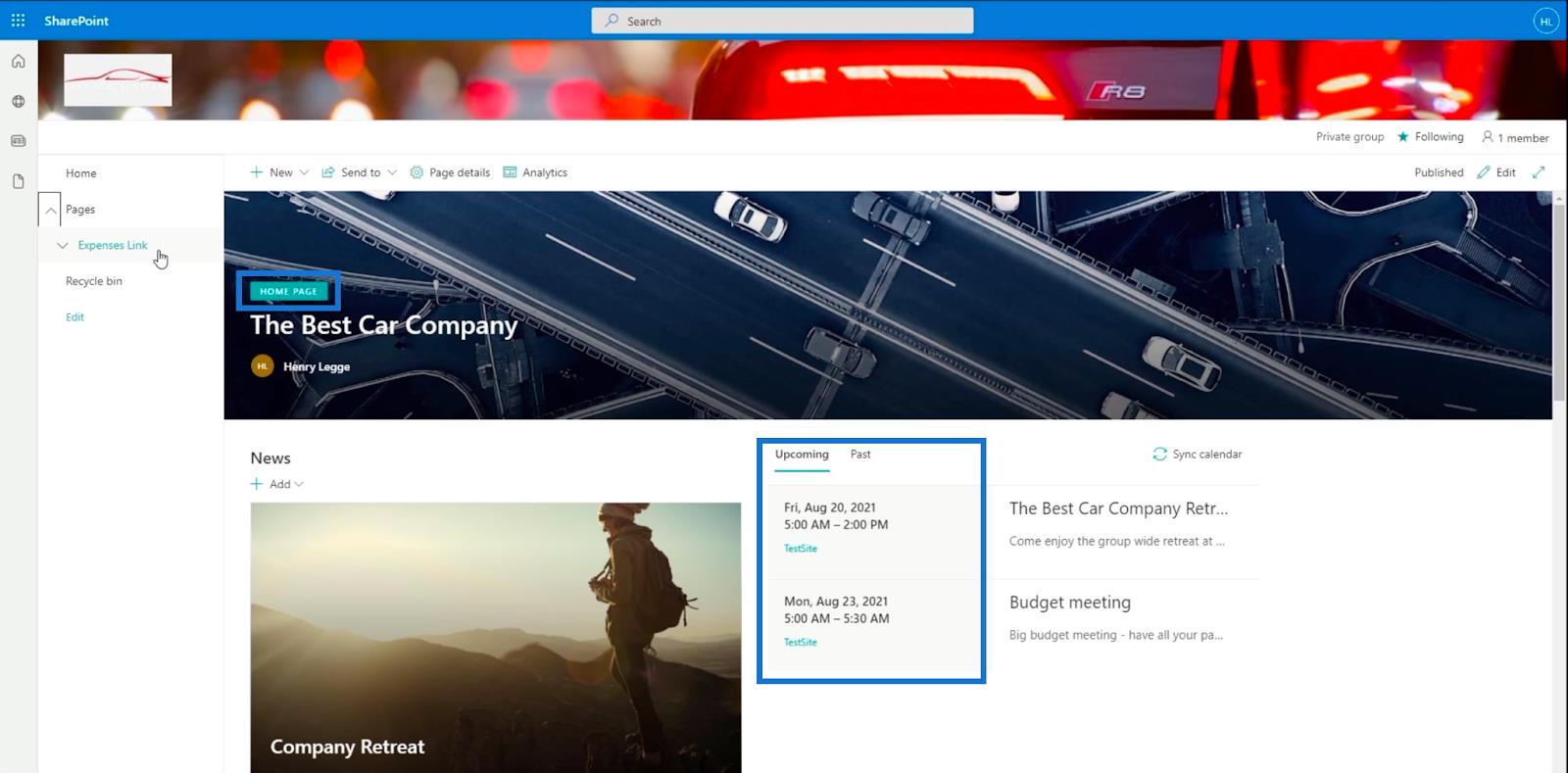
Du vil da se at det er en endring på siden. I vårt eksempel vil du legge merke til at det er en blåaktig del.

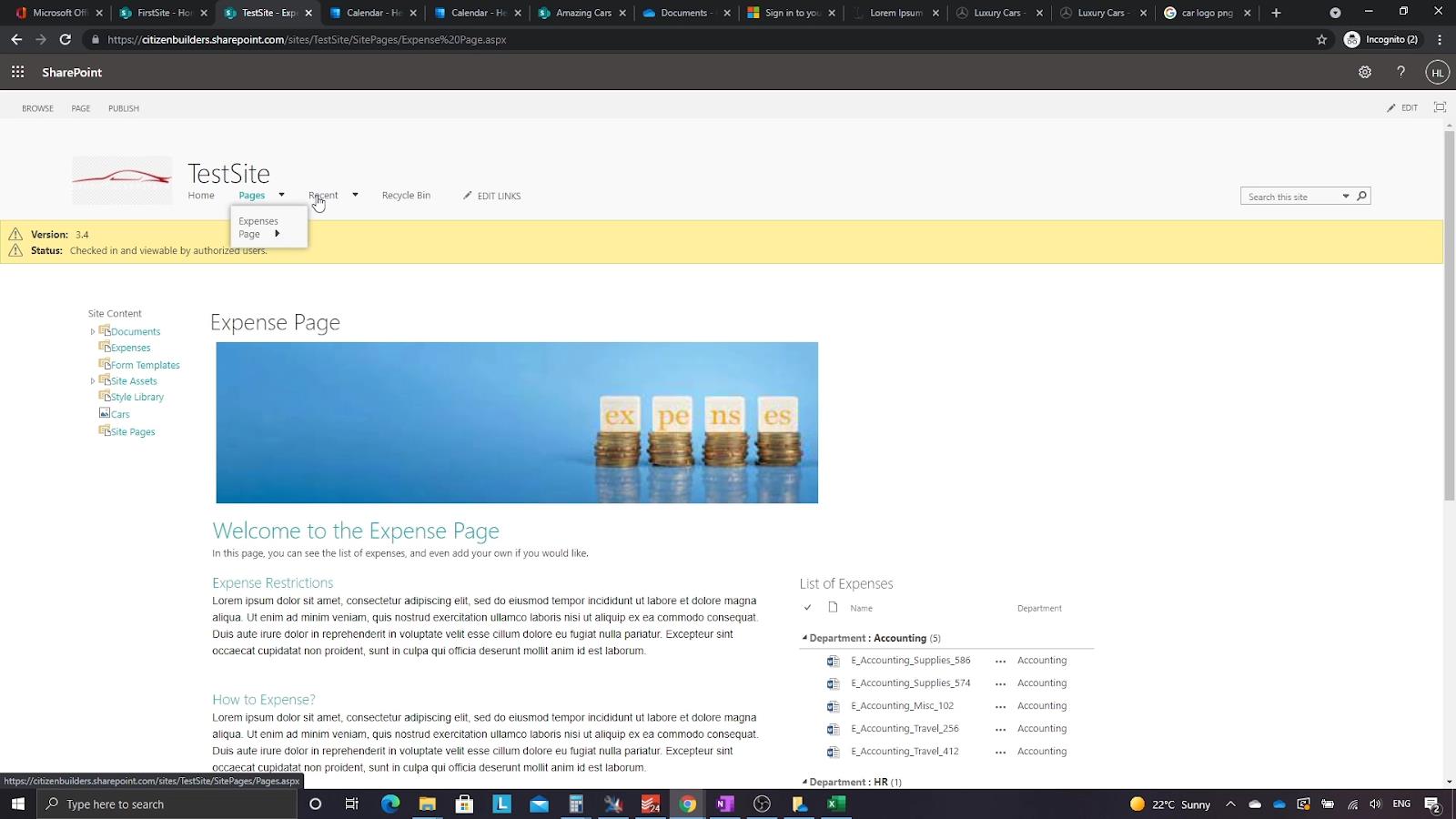
Som nevnt ovenfor vil ikke Oslo fungere siden dette er en standardside. Men hvis vi går til en side med en klassisk versjon, ville det fungere helt fint. For å bytte side, klikk på pilen ved siden av Sider på venstre panel.

En rullegardinmeny vises. Du kan velge hvilken som helst side som har den klassiske versjonen. Men i vårt eksempel velger vi siden Utgifter .

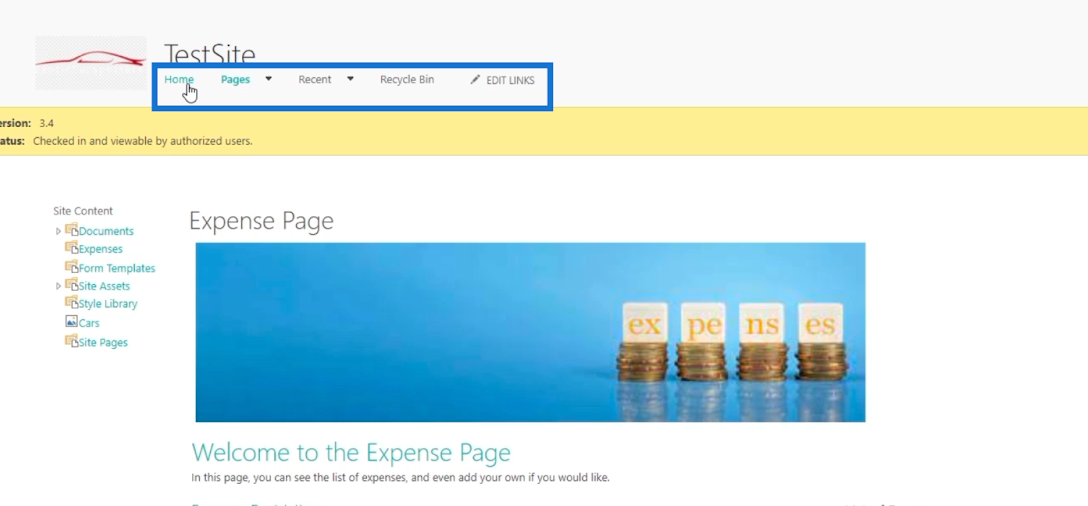
Du vil se at Oslo Site Layout setter navigasjonselementene øverst.

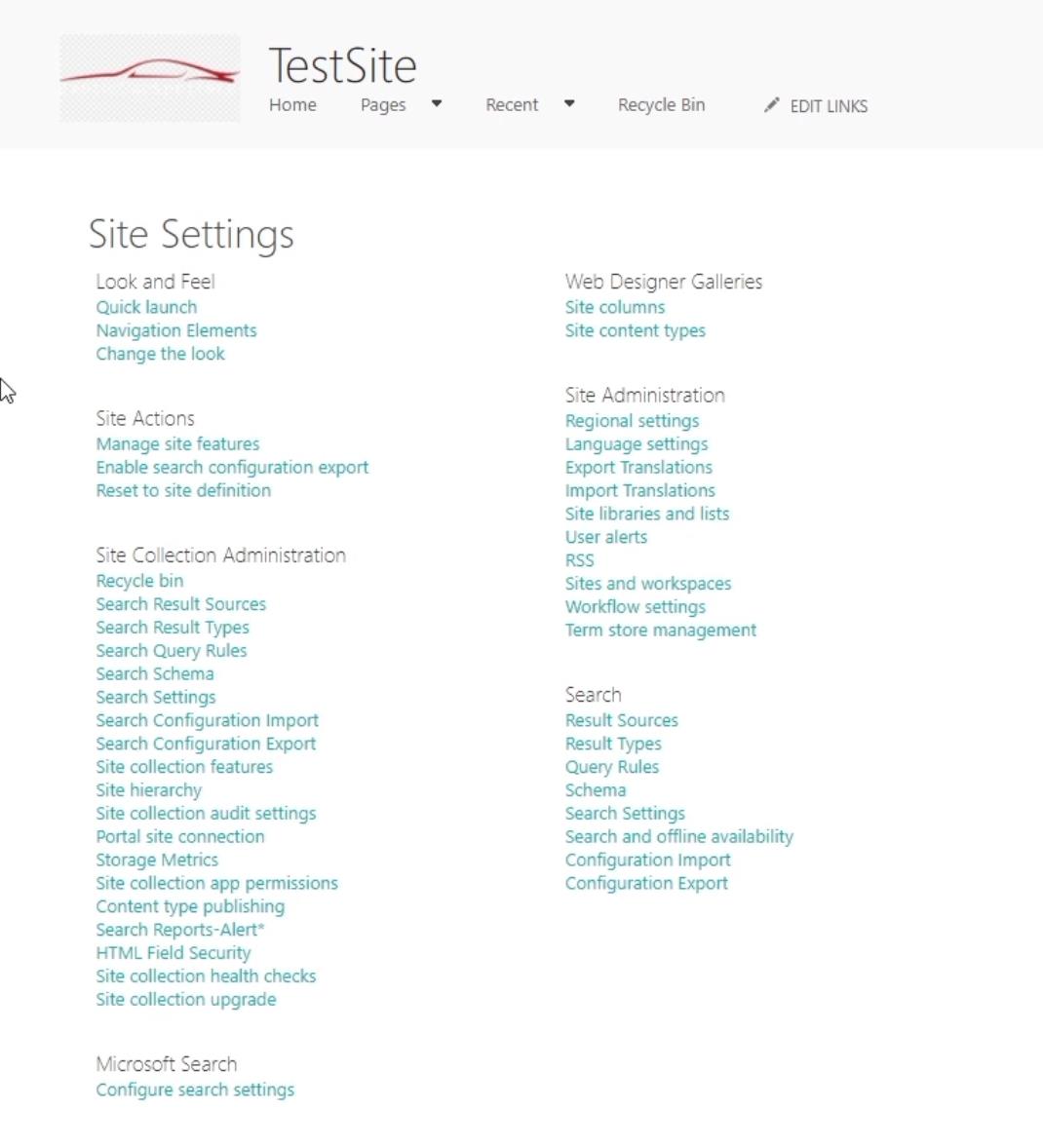
Endre SharePoint-nettstedets navigasjonselementer via klassisk designvisning
Bortsett fra temaet, kan du også endre navigasjonselementene . Dette fungerer bare for klassiske nettsteder og ikke for standardsider.

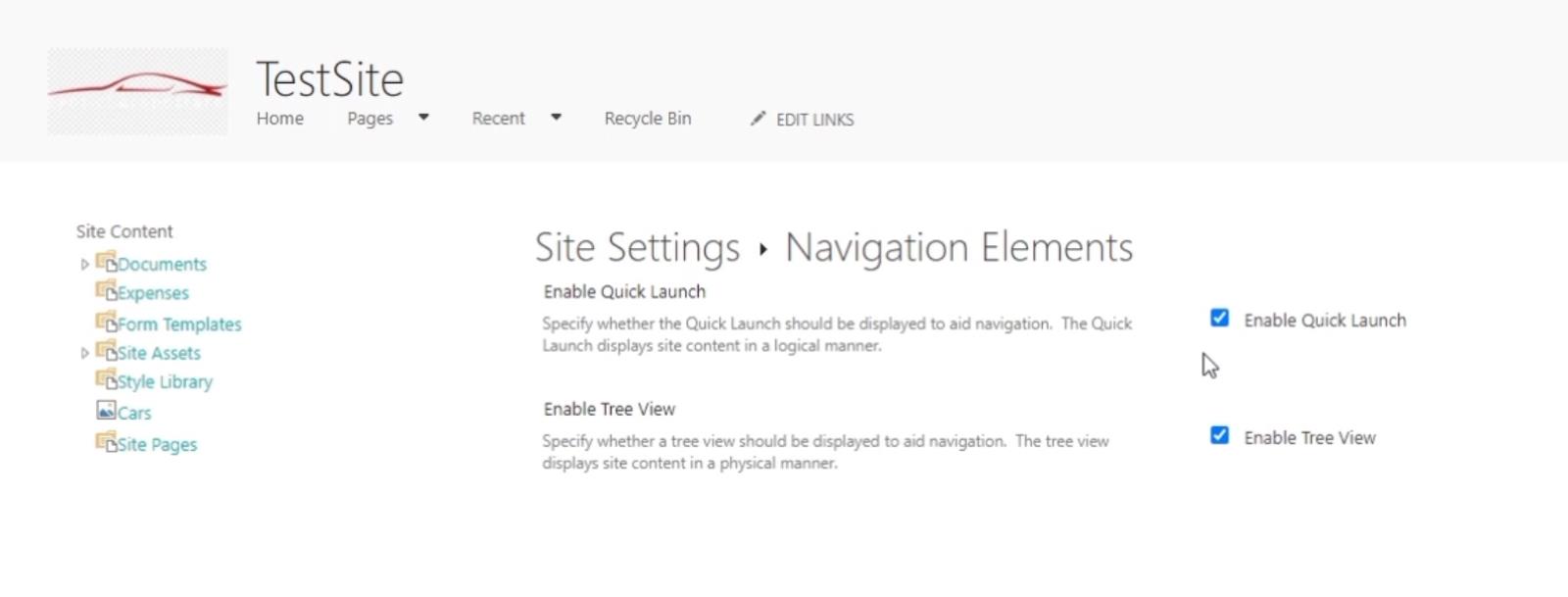
Etter det blir du omdirigert til neste side.

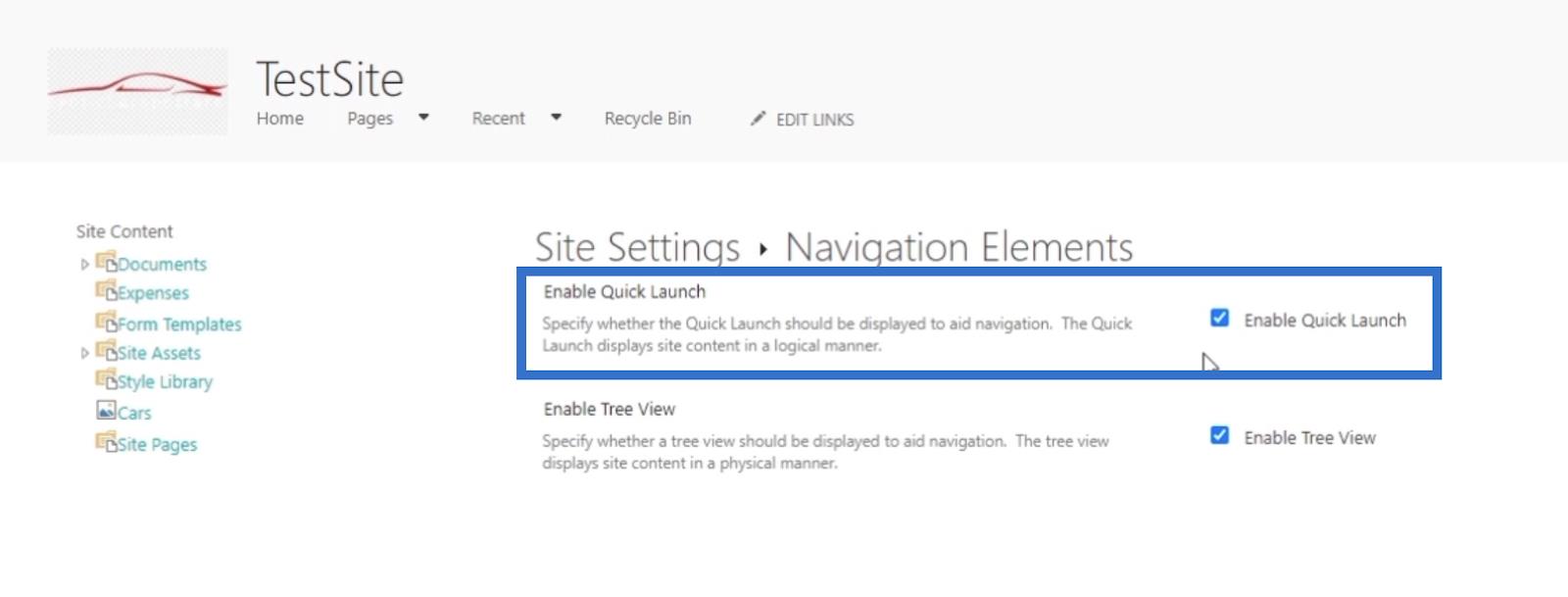
Hvis du merker av for Aktiver hurtigstart , aktiverer den navigasjonselementene øverst. Den er deaktivert når den ikke er merket av.

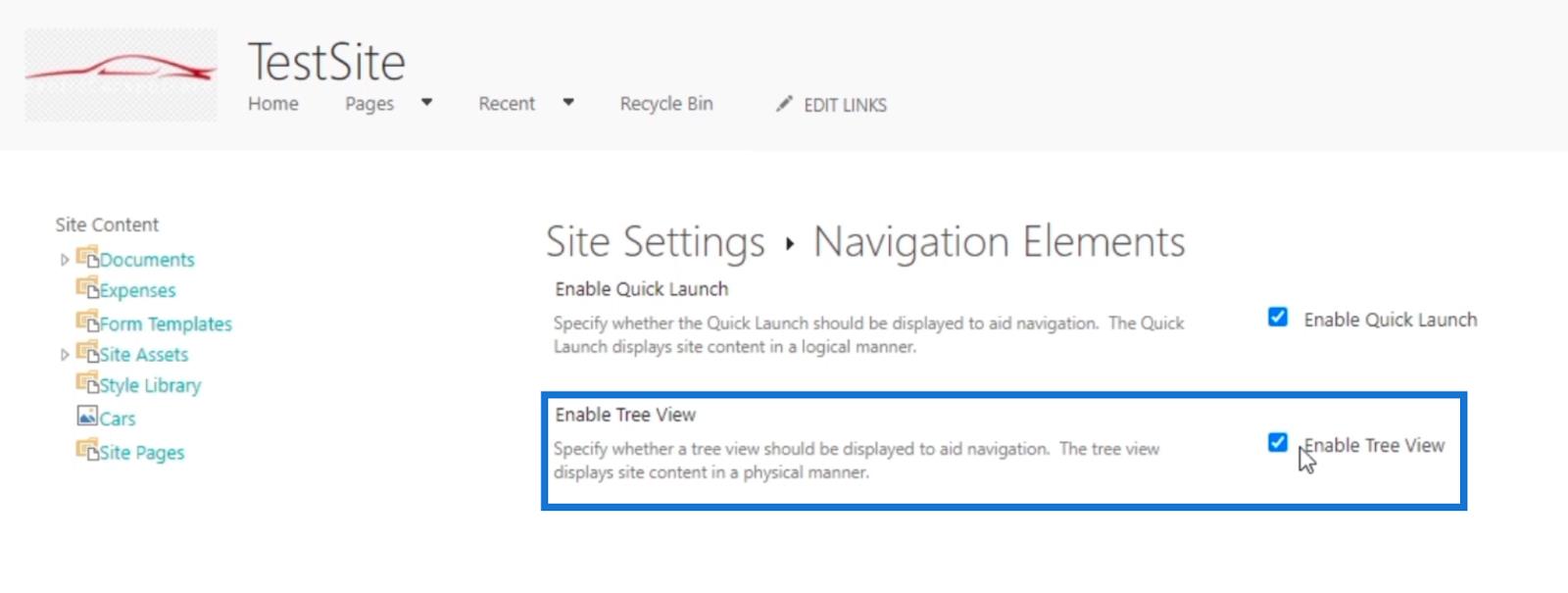
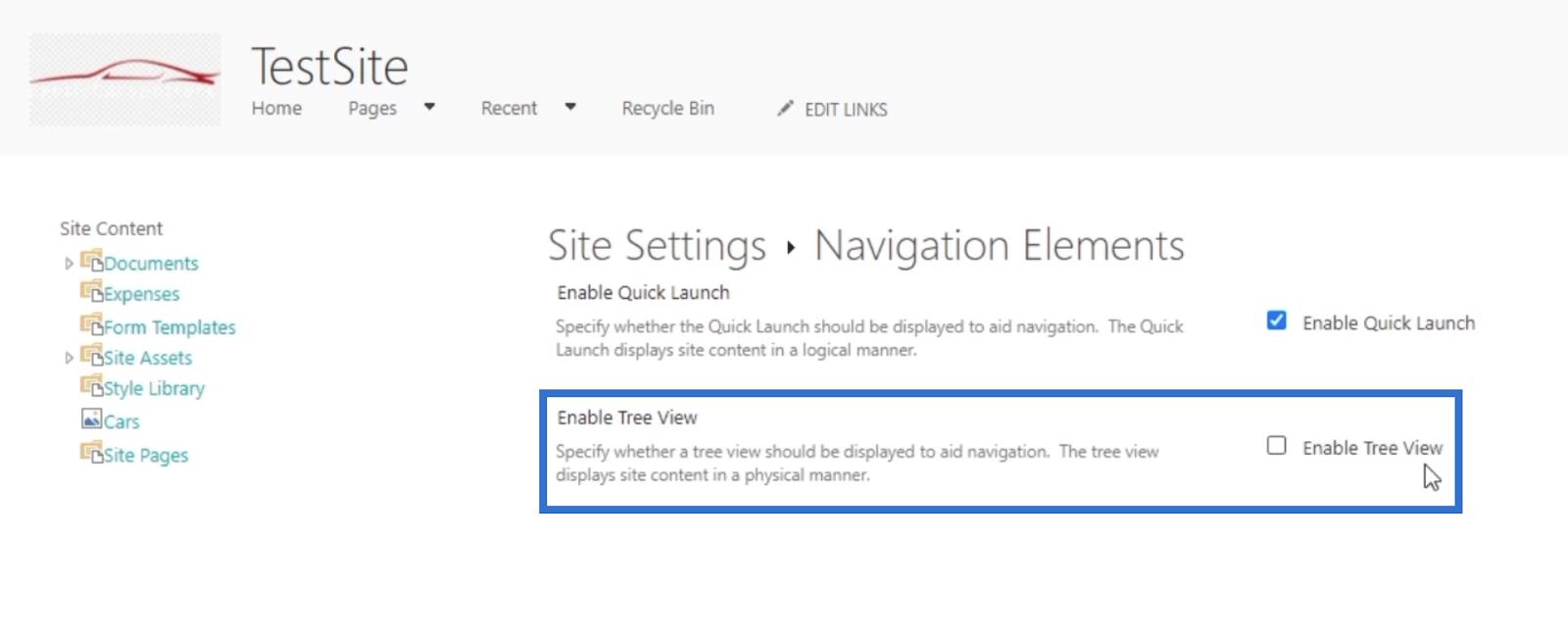
Det neste alternativet er Aktiver trevisning . Dette vil vise navigasjonselementene på venstre panel hvis det er merket av.

Hvis det ikke er merket av, vil elementene på siden forsvinne. La oss prøve det!

Til slutt klikker du OK .

Som et resultat vil du ikke se noe element på siden, og hovedalternativene flyttet til venstre.

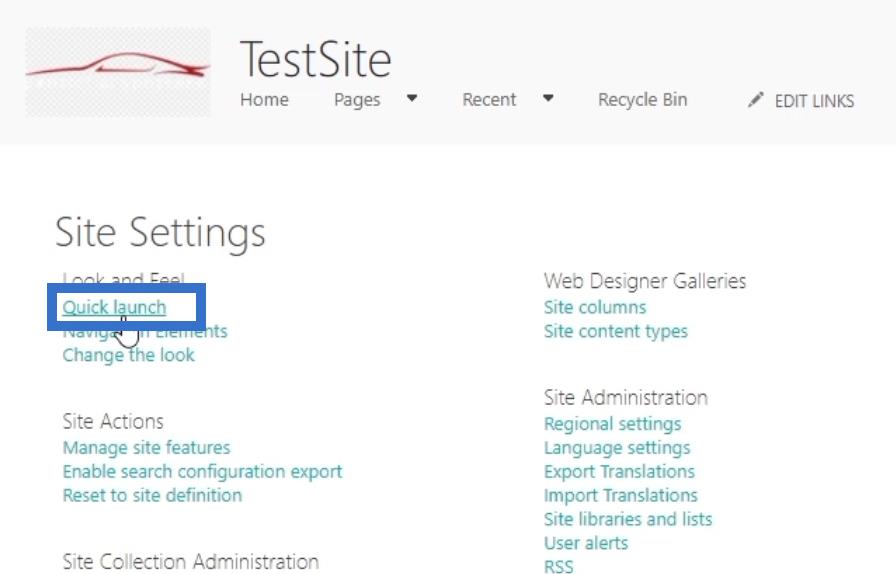
Endre SharePoint Project Site Quick Launch
For å endre Hurtigstart- innstillingene, klikk Hurtigstart .

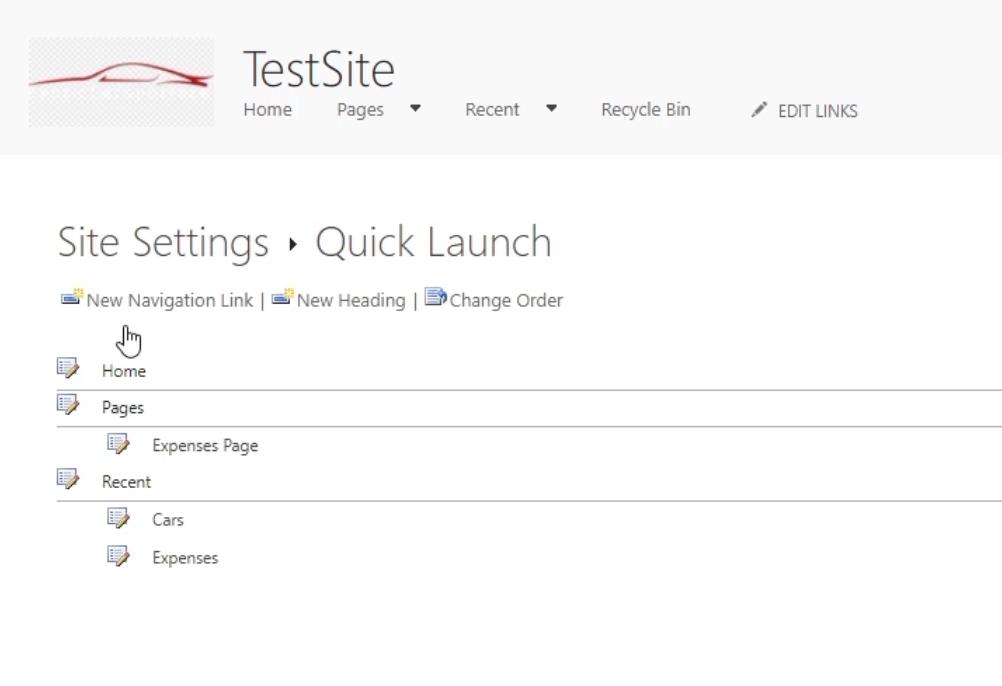
Etter det blir du omdirigert til en ny side hvor du kan justere innstillingene.

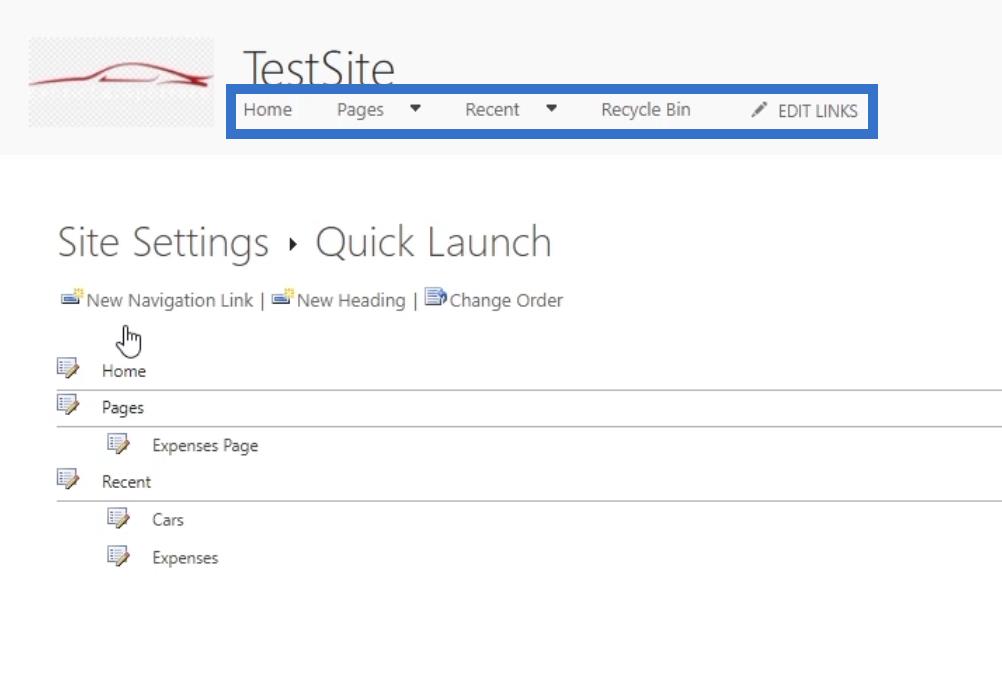
Dette er en annen måte å endre visningen av navigasjonselementene på toppen.

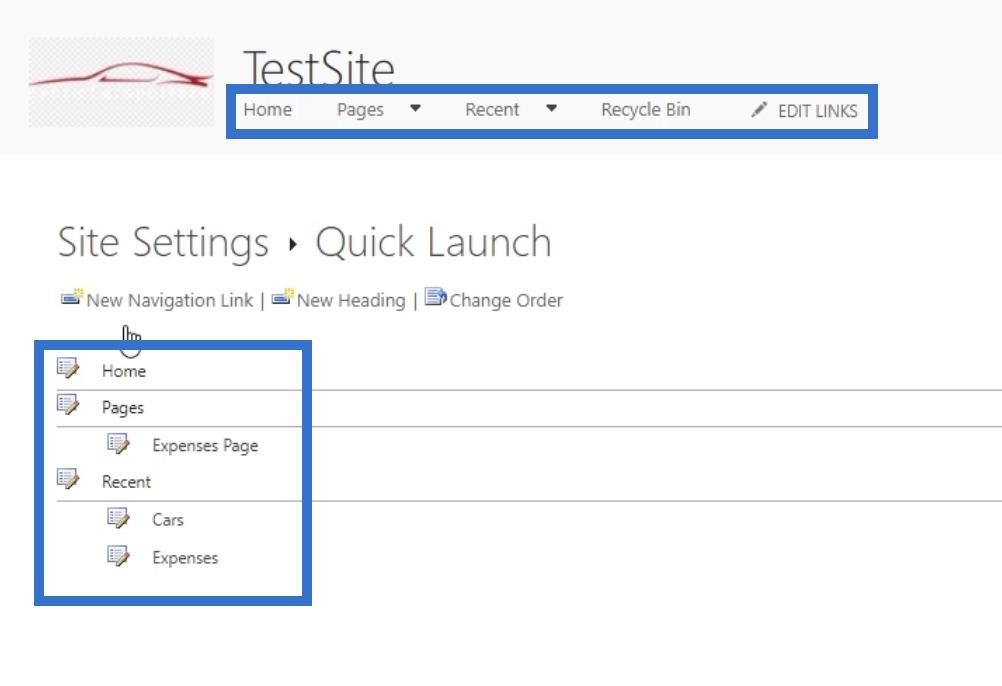
Elementene du ser nedenfor er de du kan finne på navigasjonen. Du vil se lag og underlag.

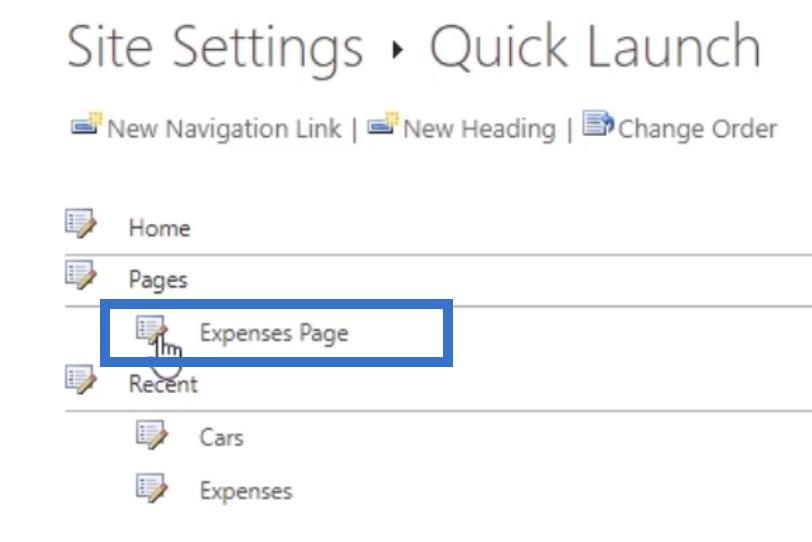
Du kan klikke på lagene eller underlagene for å endre dem. I vårt eksempel klikker vi på Utgifter-siden .

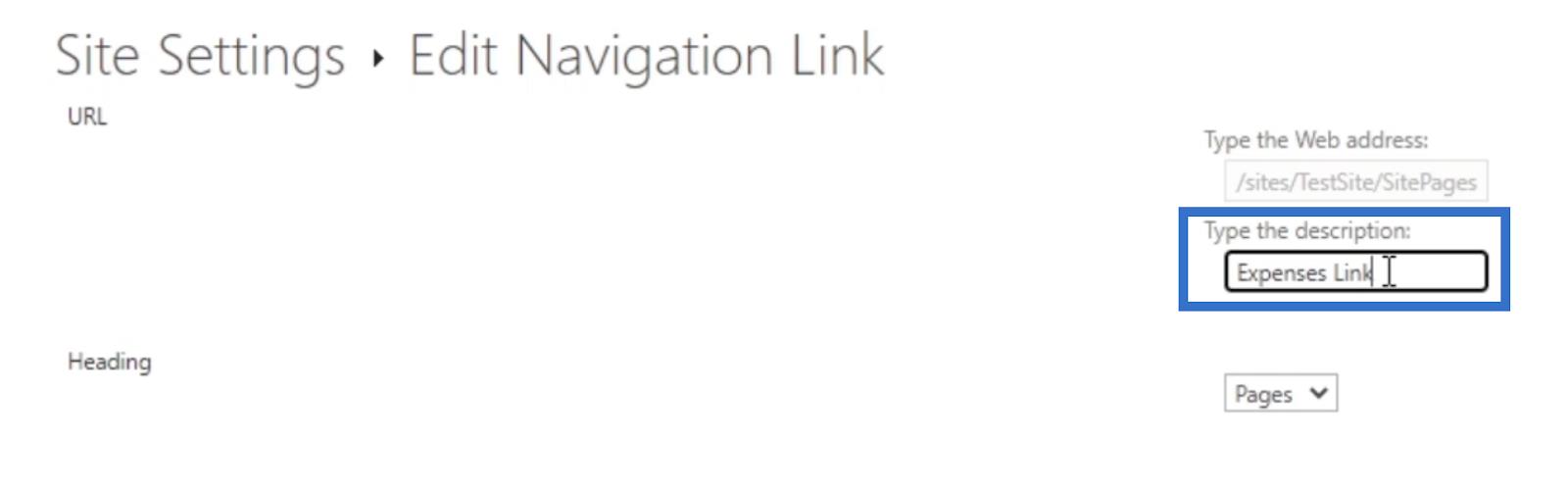
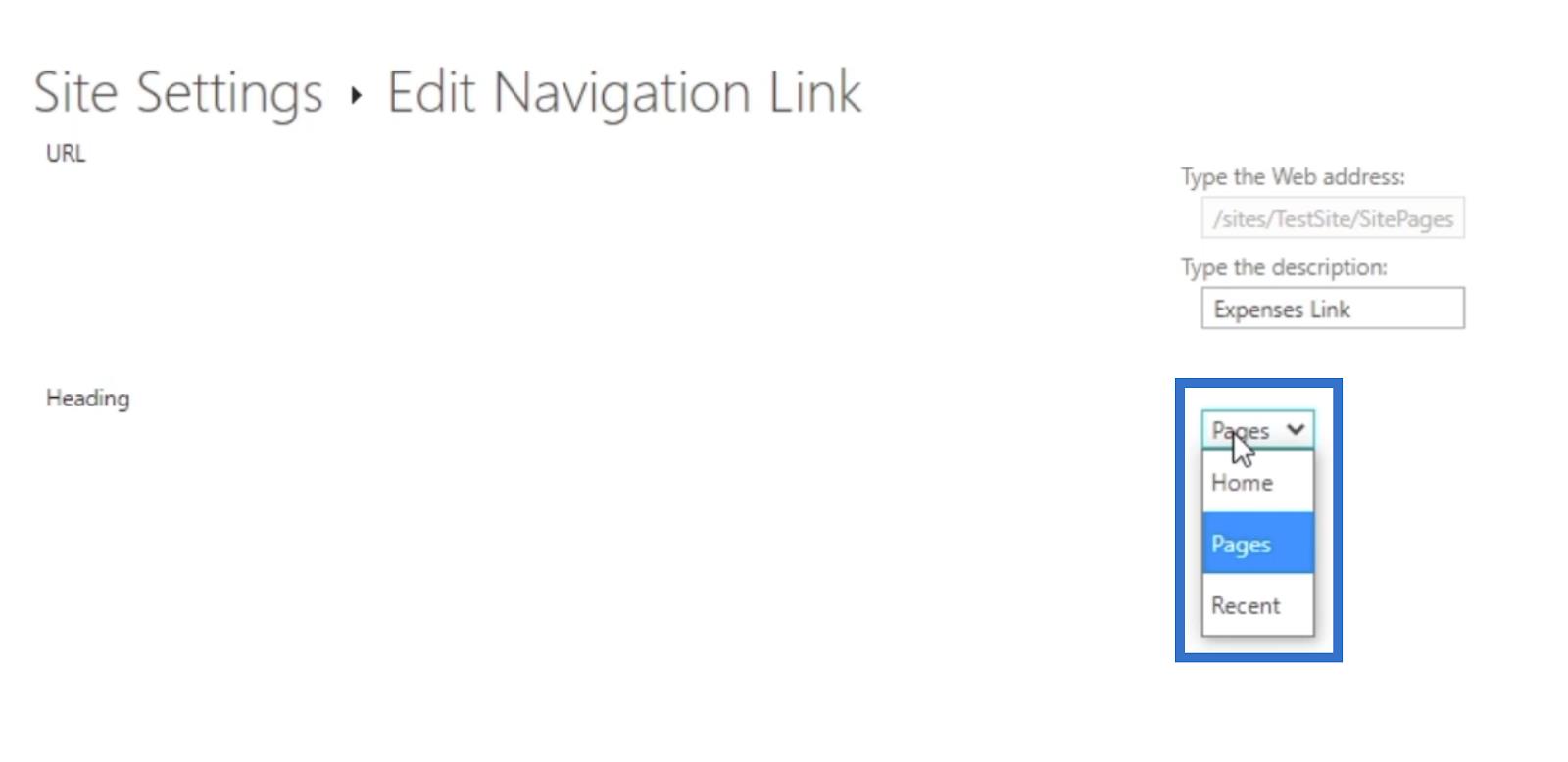
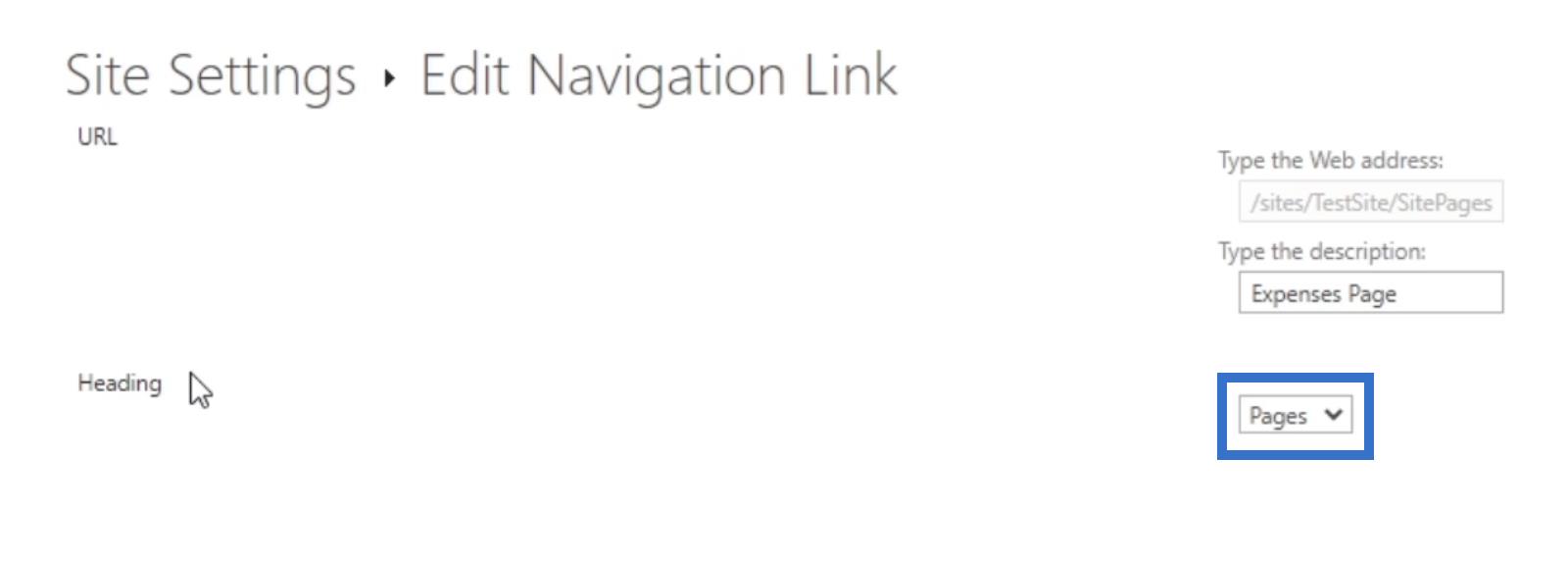
Deretter kan du endre navnet på underlaget. I eksemplet nedenfor endrer vi navnet ved å bruke feltet Type The Description . Vi vil gi det nytt navn fra utgiftsside til utgiftslink .

Du kan også oppdatere hvilken overskrift du vil at den skal være ved å klikke på rullegardinmenyen under Overskrift- delen.

I vårt eksempel velger vi Sider .

Klikk deretter OK .

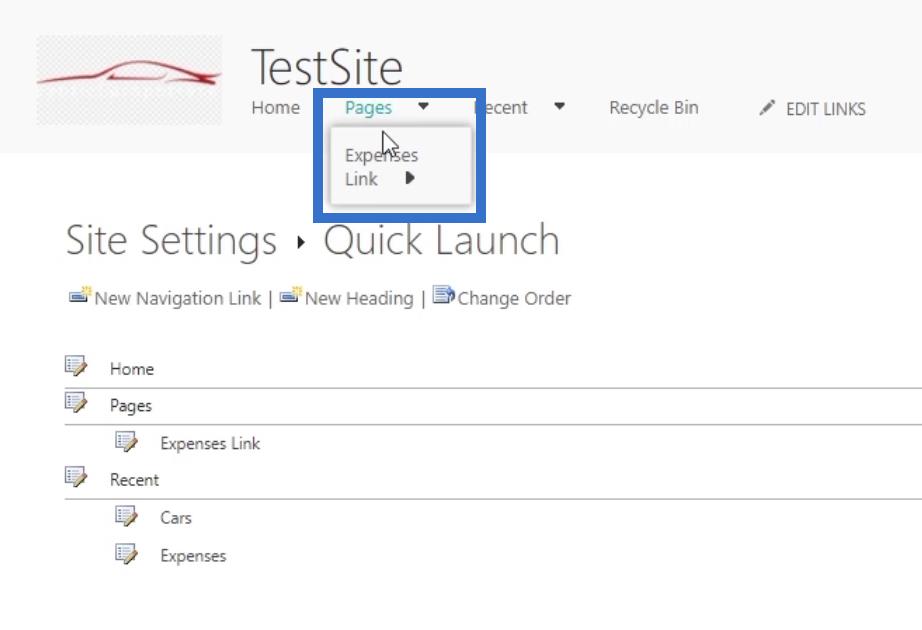
Og nå vil du se at den har endret seg til Expenses Link .

Den oppdaterer også selve nettstedet. La oss gå tilbake til det faktiske nettstedet ved å klikke på sidetittelen vår ( TestSite ).

Ved å klikke på sidene på venstre panel, ser vi at utgiftssiden er endret til utgiftskobling .

Konklusjon
I denne opplæringen har du lært hvordan du endrer SharePoint-nettstedet ditt ved å endre tema, navigasjonselementer og hurtigstart via klassisk designvisning.
Husk at det fortsatt er innstillinger og funksjoner som bare kan endres via den klassiske designvisningen. Imidlertid er det også funksjoner på den klassiske designvisningen som lett kan gjøres på standardvisningen.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








