DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
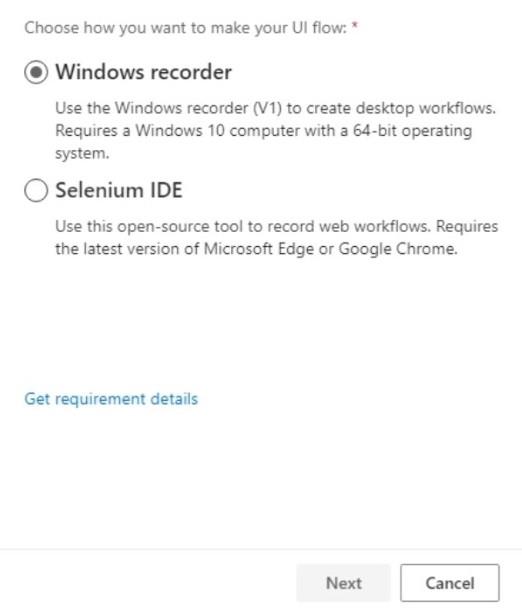
I denne opplæringen vil vi diskutere Selenium IDE- alternativet i UI-flyter. Når du oppretter UI-flyter, blir vi bedt om to alternativer. Først er Windows Recorder for skrivebordsapplikasjoner. Den andre er Selenium IDE for nettstedbruk.

Selenium IDE brukes til å lage automatisering for nettstedsprosesser.
Vi bruker hovedsakelig Windows-opptakeren , men det er fortsatt noen tilfeller der vi kommer til å bruke Selenium IDE . La oss se hvordan vi kan bruke det.
Innholdsfortegnelse
Bruke Selenium IDE i UI-flyter
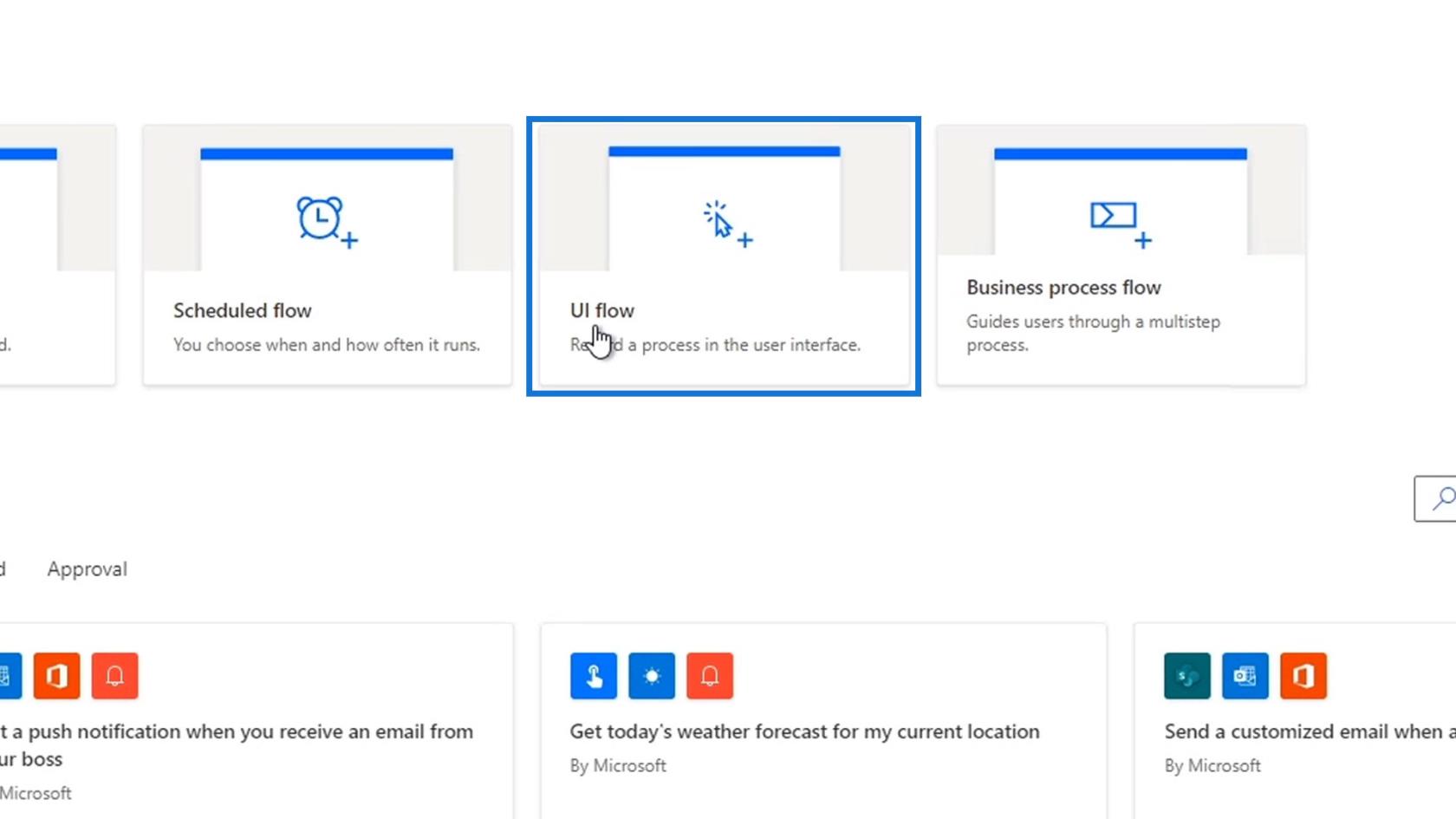
Først, la oss lage en ny UI-flyt.

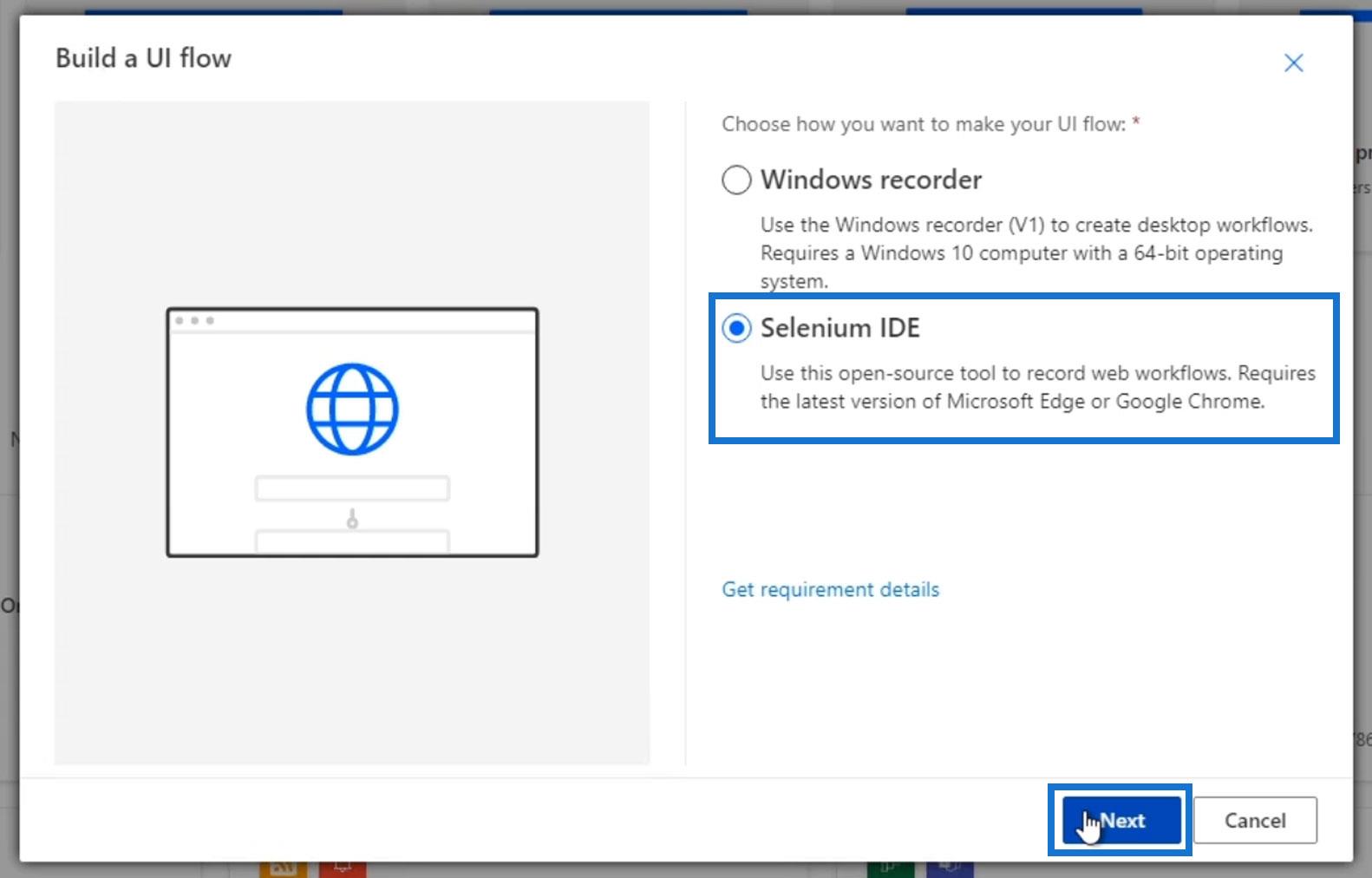
Velg deretter Selenium IDE- alternativet og klikk Neste .

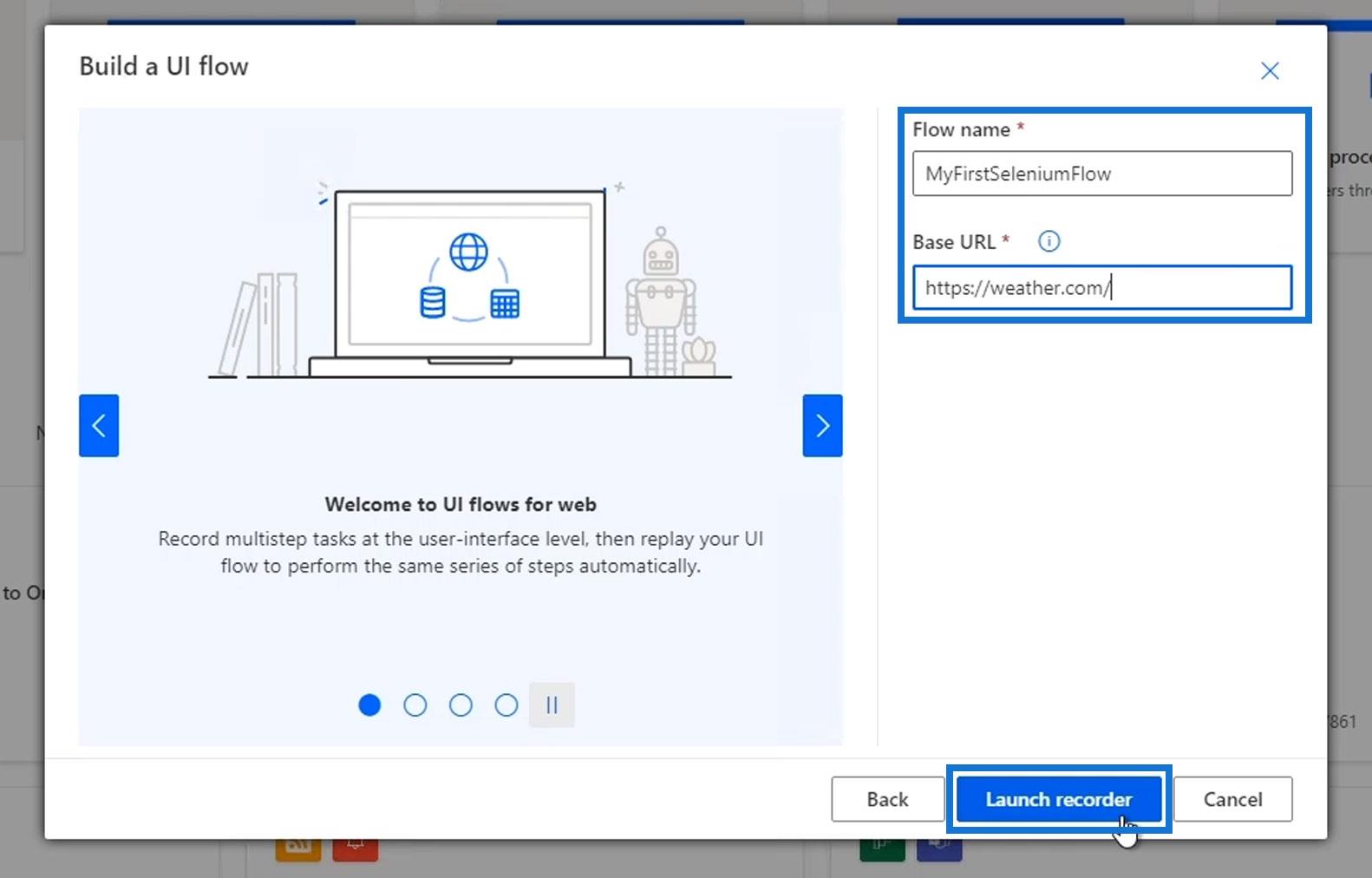
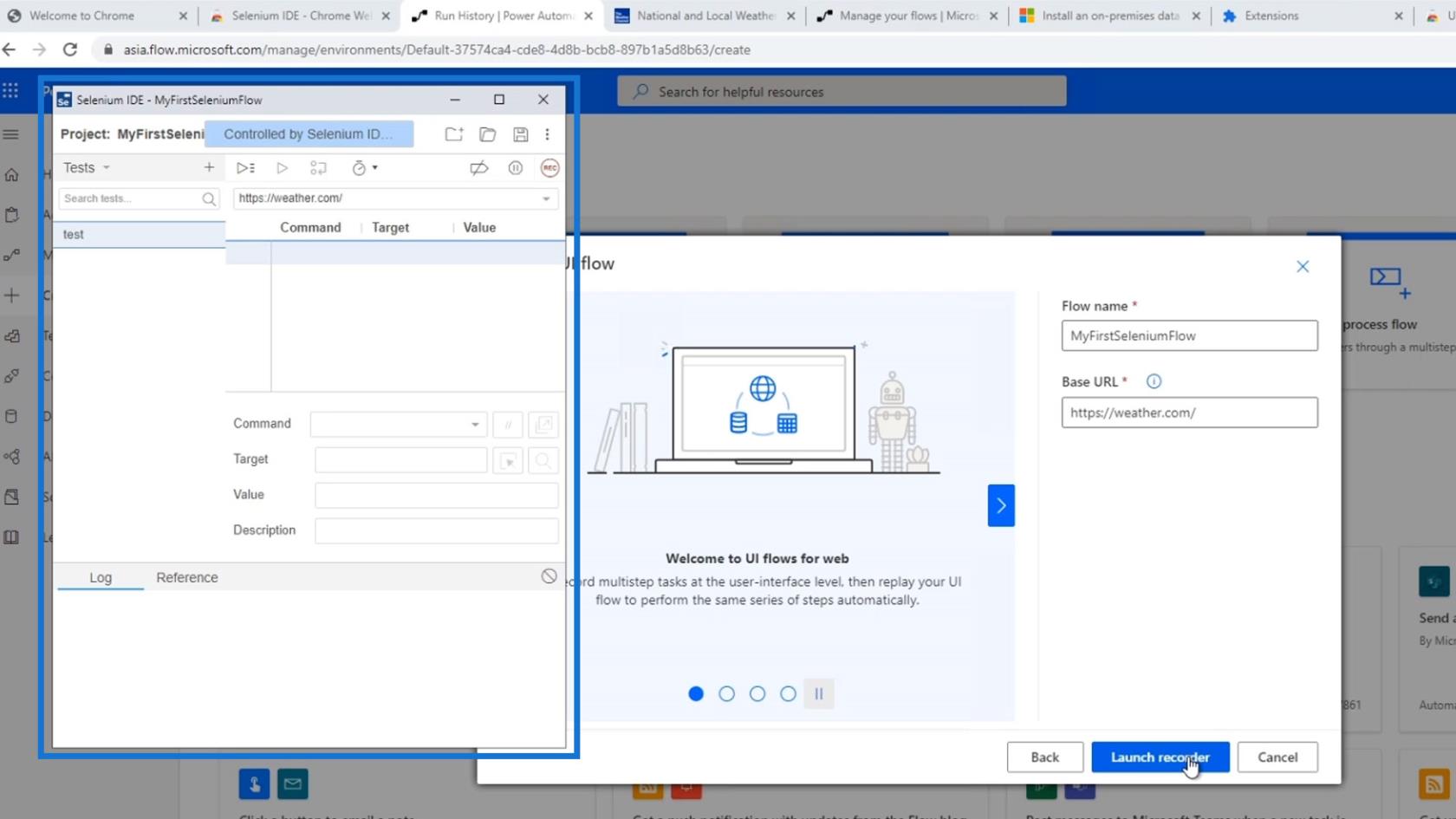
La oss sette navnet til MyFirstSeleniumFlow , og deretter sette Base URL til https://weather.com. Denne basis-URLen er nettadressen vi starter med for å registrere de første trinnene i prosessen vår. Klikk deretter på Start opptaker .

Som et resultat vil den utføre flyten vi opprettet.

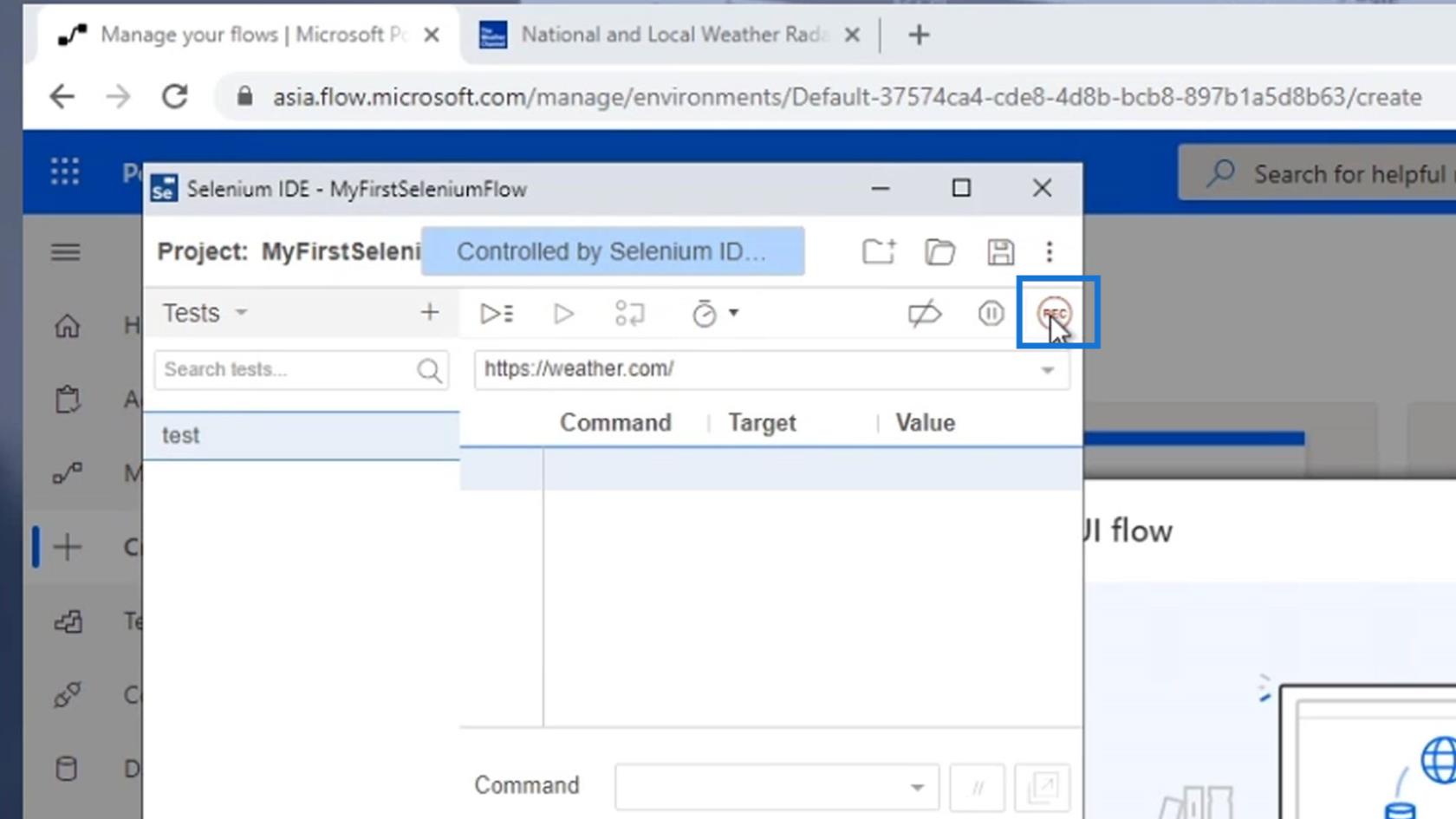
La oss deretter klikke på postikonet.

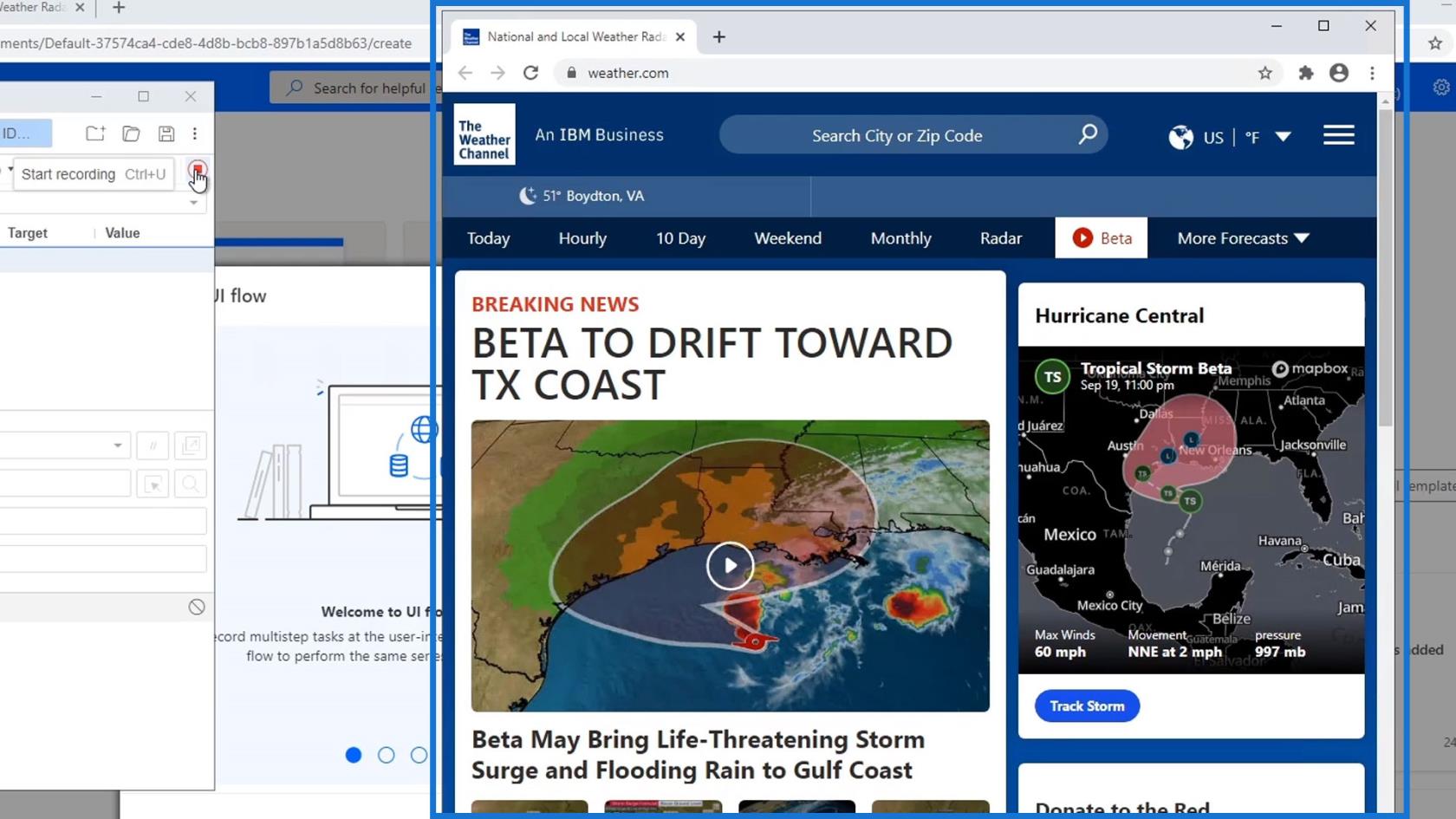
Når du har klikket, åpner den et nettsted basert på basis-URLen som vi spesifiserte, som er https://weather.com . Det er der flyten vil begynne.

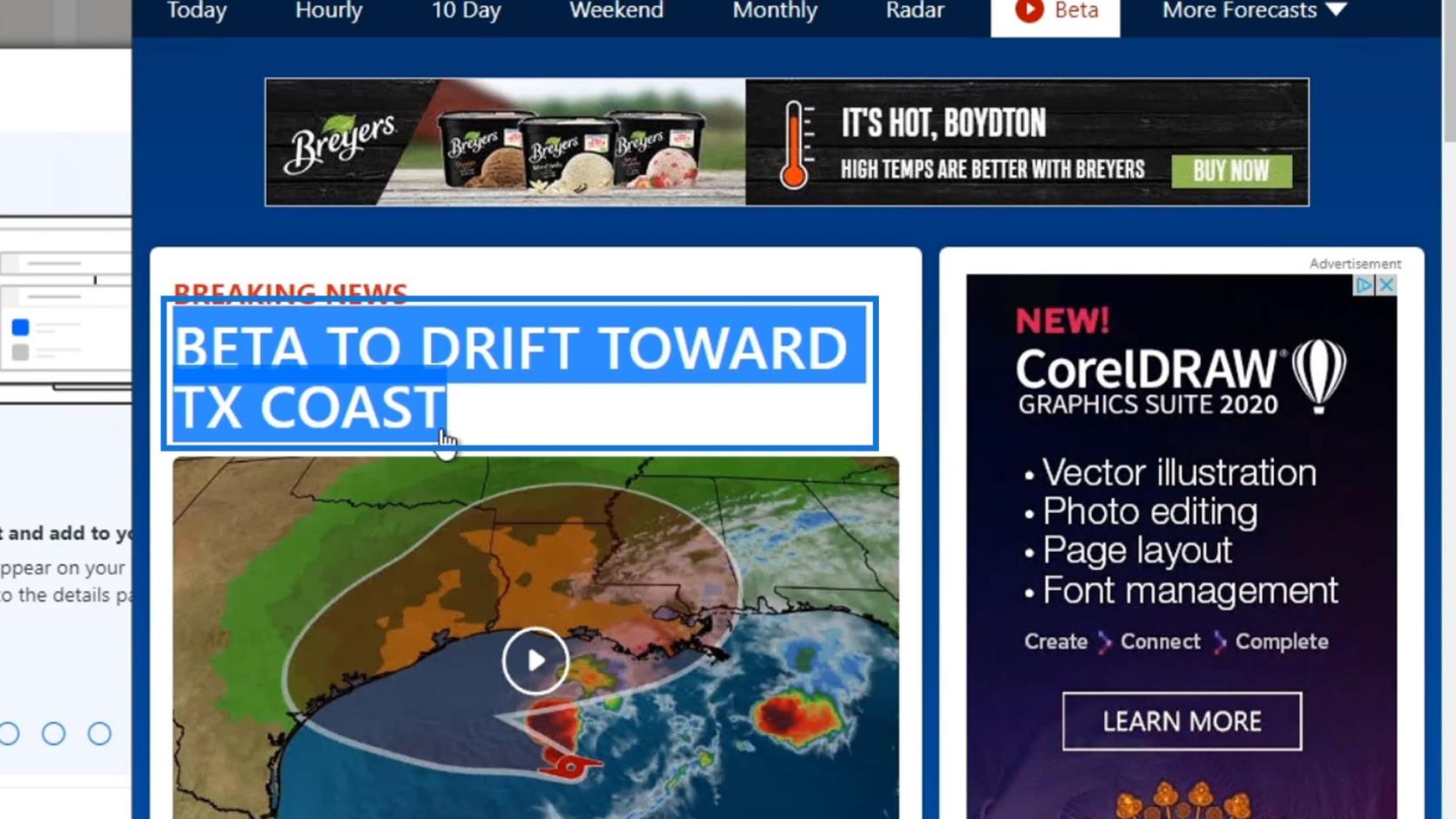
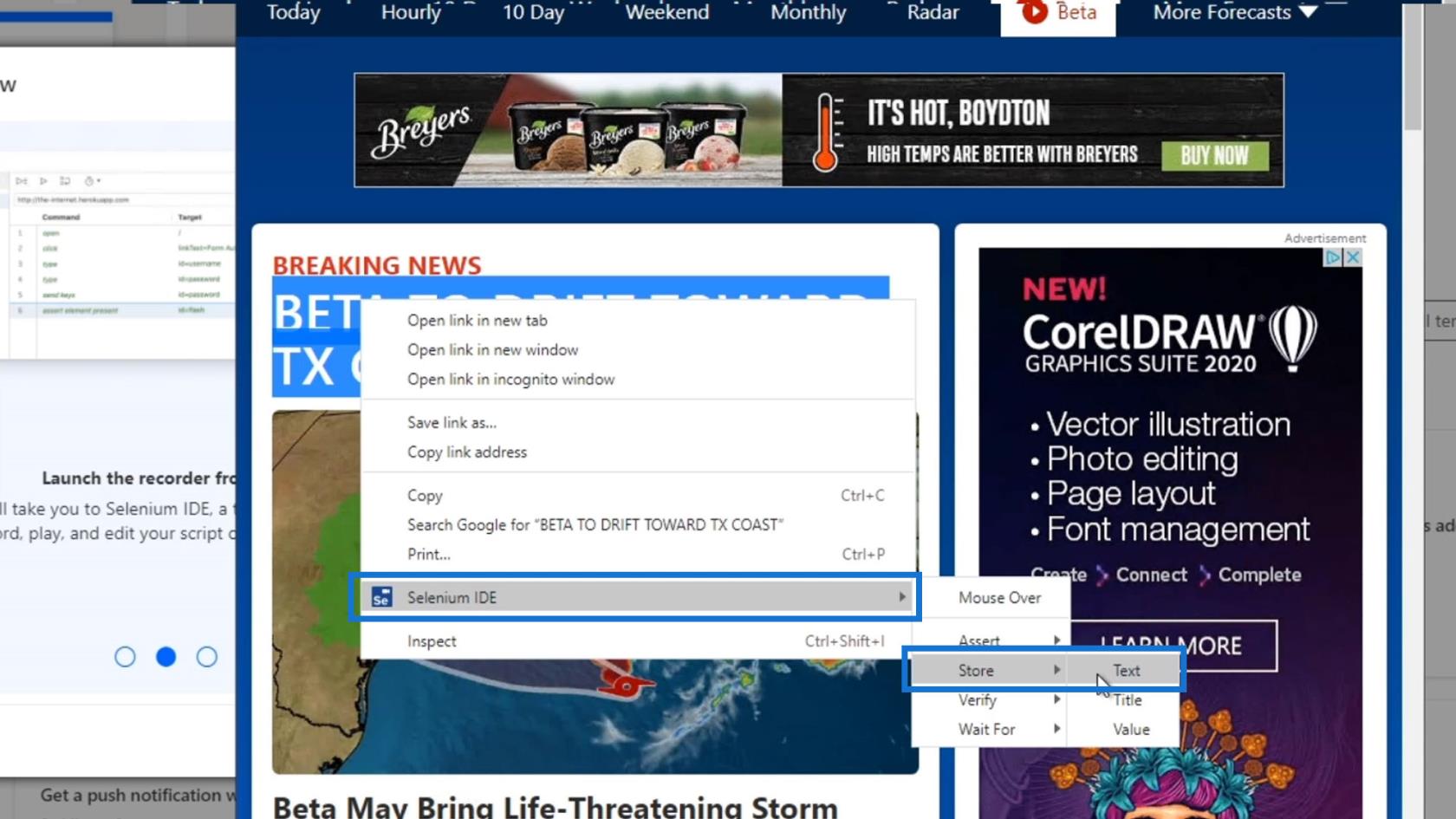
La oss for eksempel si at vi ønsker at flyten vår skal ta overskriften på nettstedet. Først må vi fremheve det.

Høyreklikk og hold musepekeren over Selenium IDE- alternativet. Velg en butikk , og klikk deretter på Tekst . Dette vil lagre teksten vi uthevet.

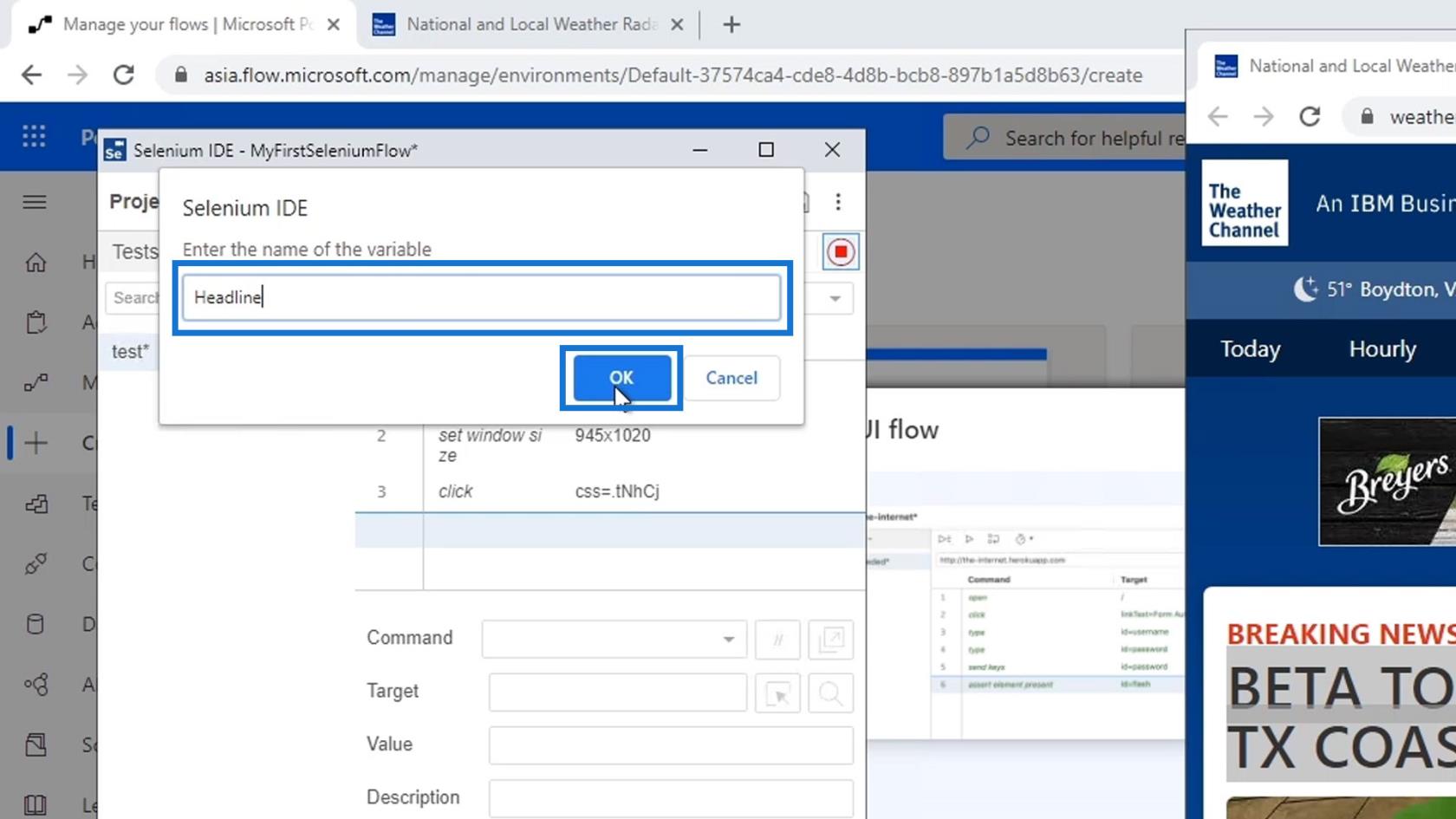
Sett navnet på variabelen til Overskrift og klikk deretter OK.

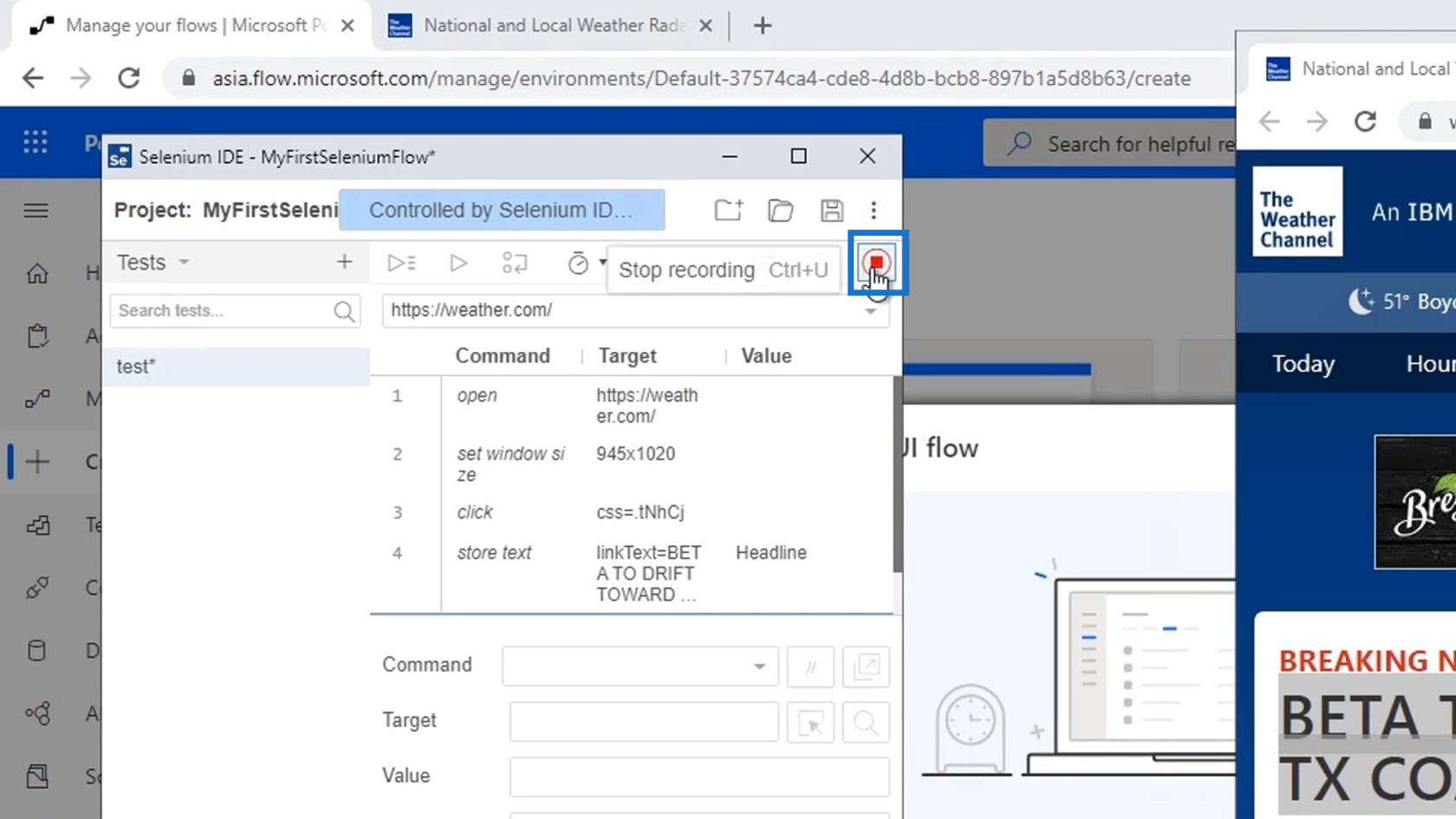
Stopp deretter opptaket.

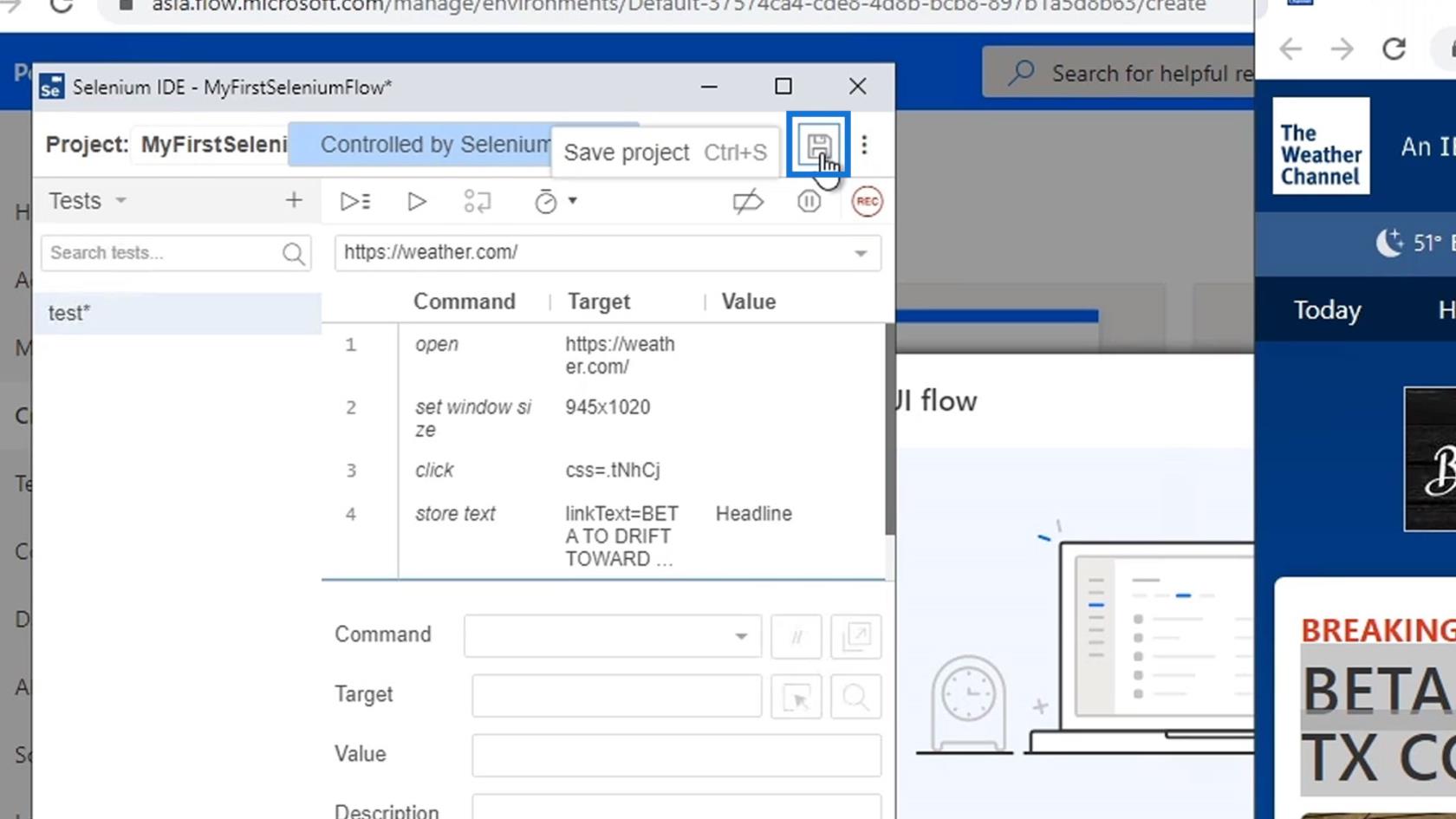
Til slutt, lagre prosjektet.

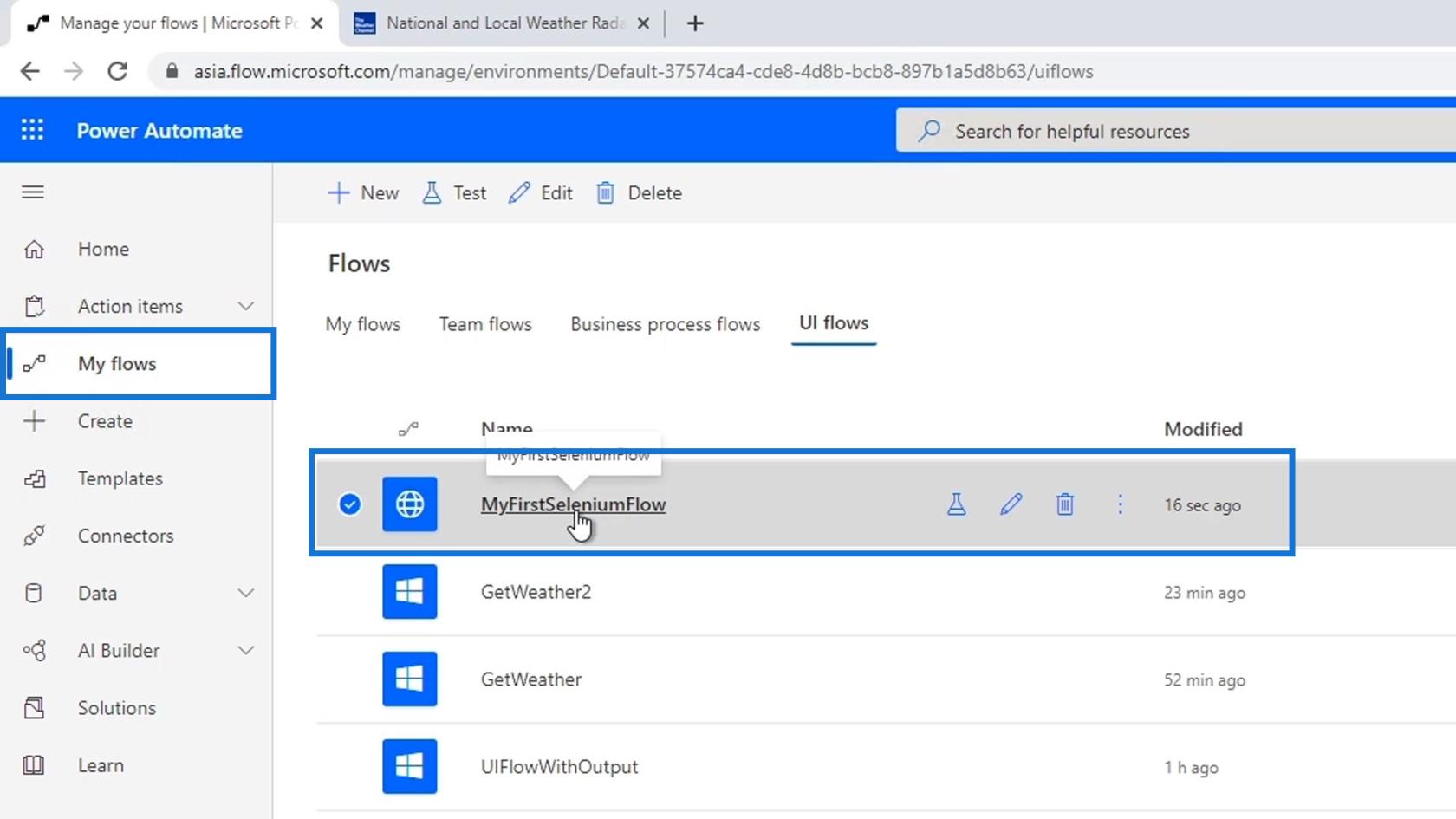
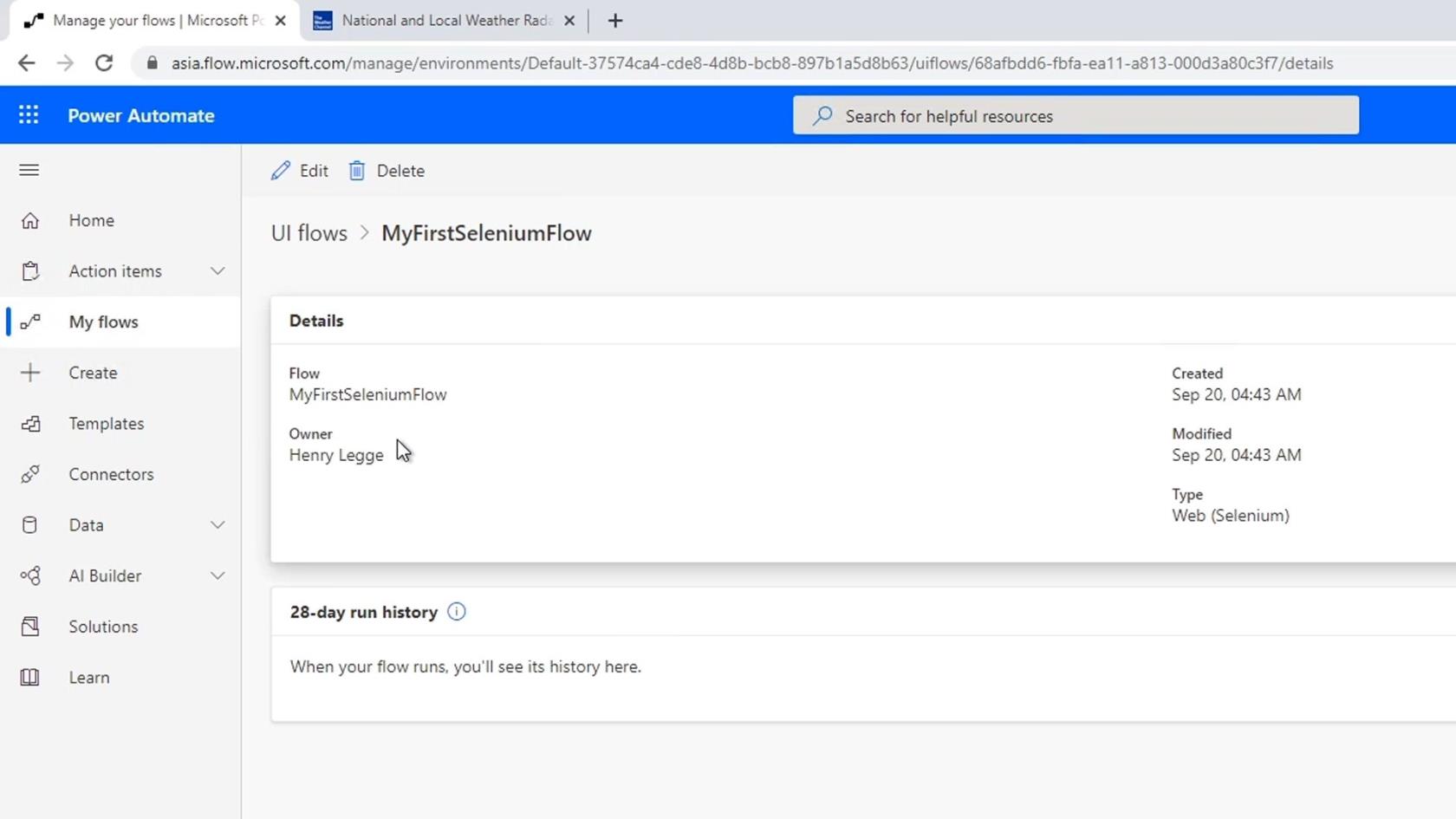
La oss nå gå til Mine flyter, og klikk deretter på flyten vi opprettet under UI-flyter .

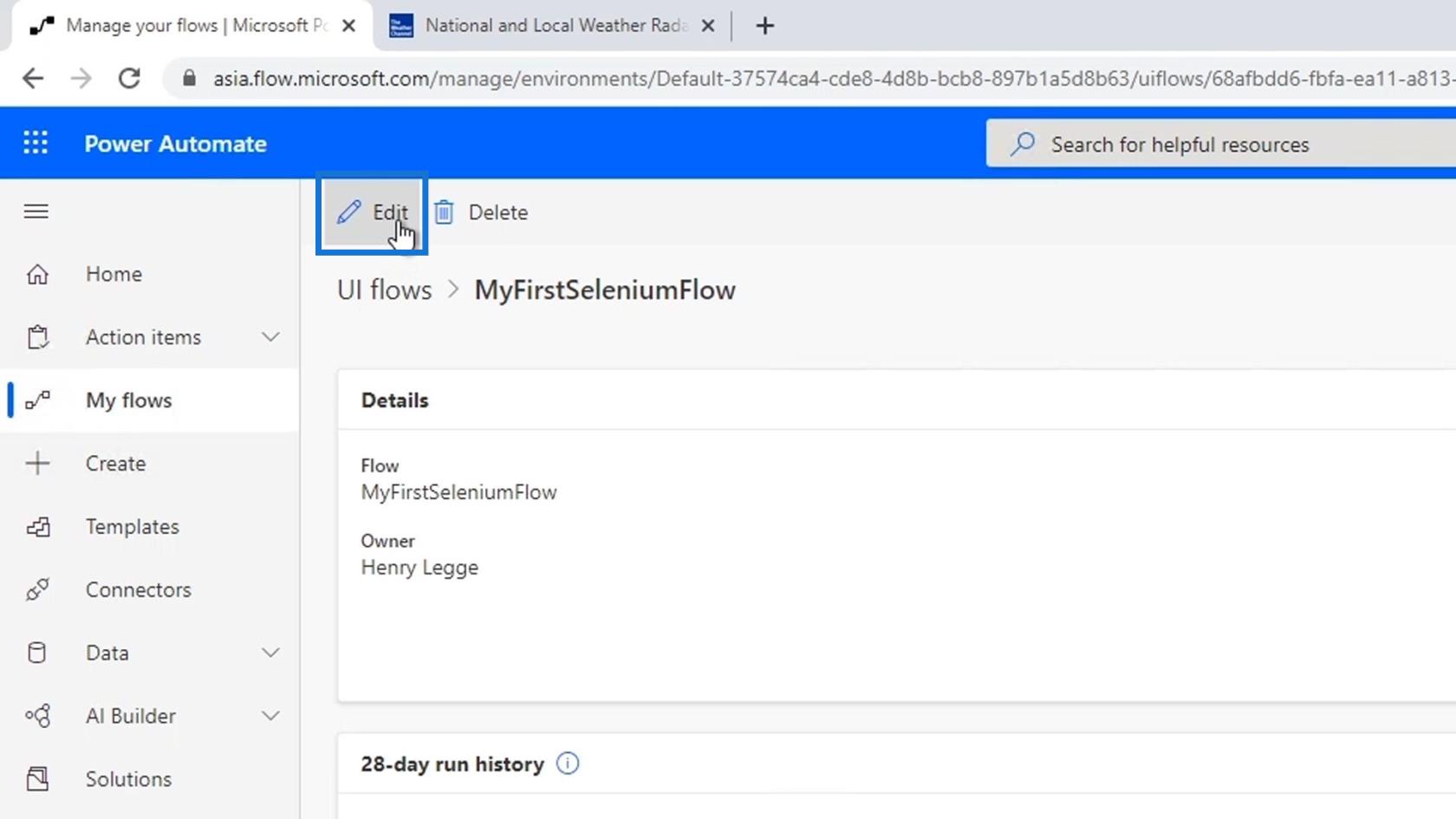
Klikk Rediger .

Vi må redigere dette ved å bruke selve Selenium IDE. Igjen, dette er en tredjepartsapplikasjon som brukes av fagfolk til å automatisere nettstedsprosesser.

Tester flyten
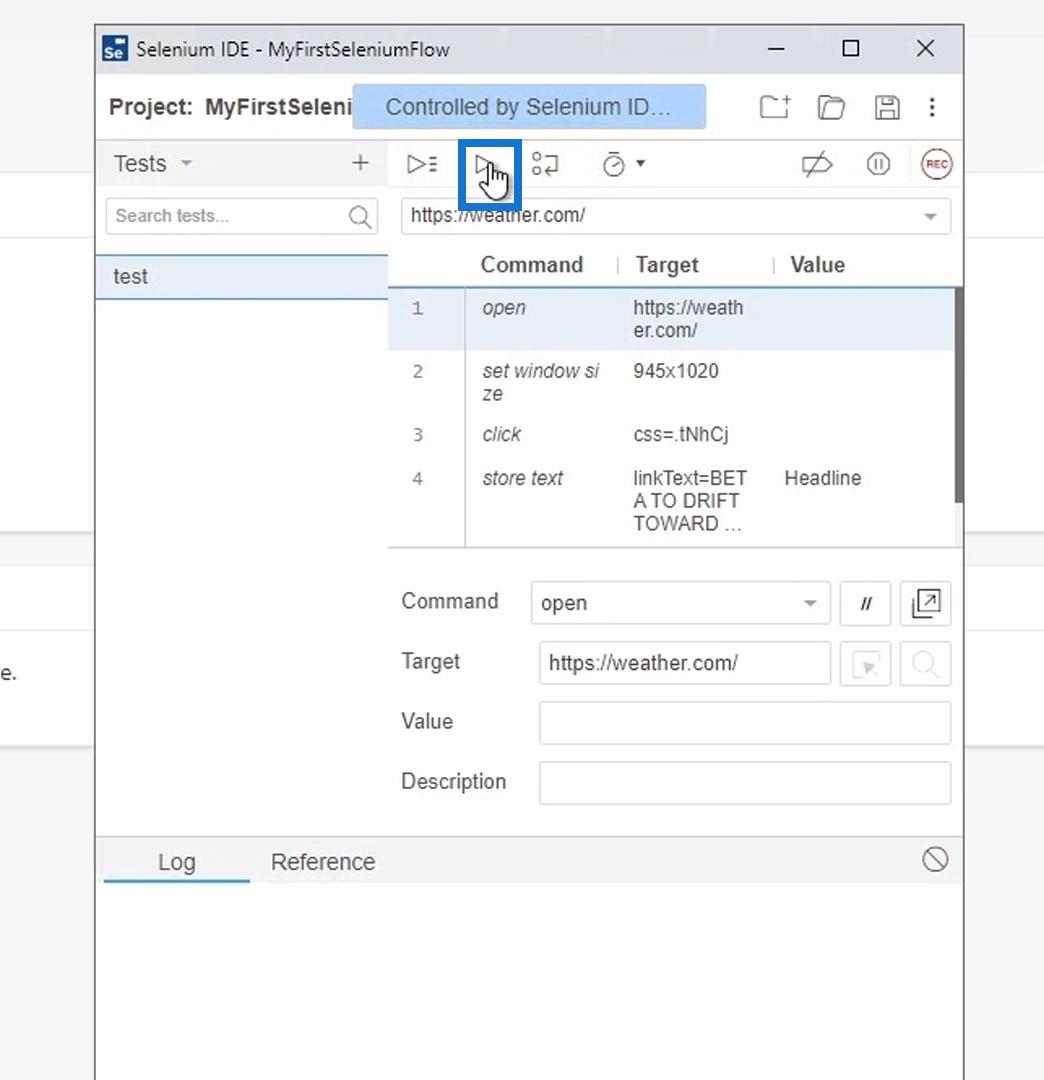
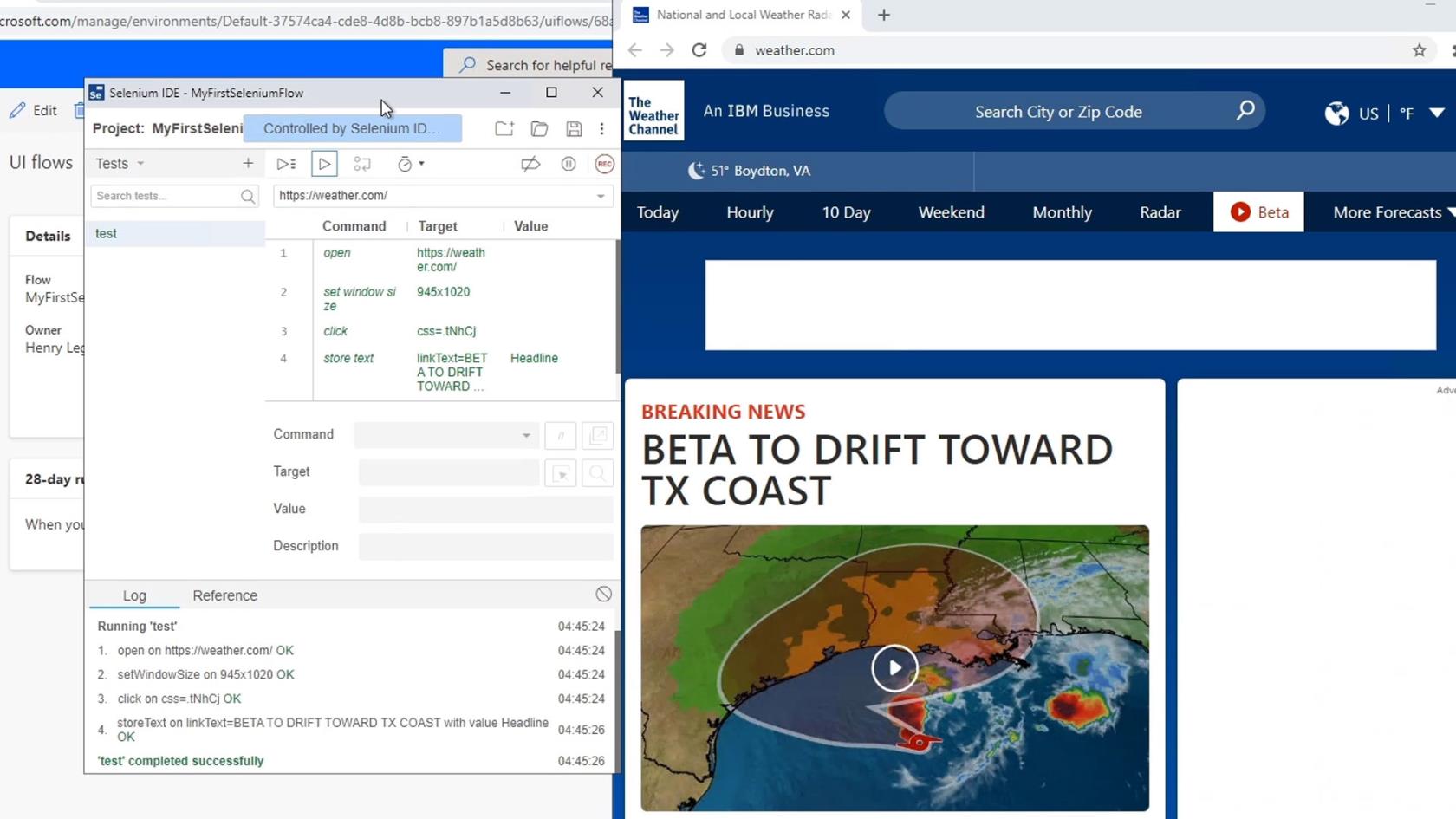
La oss nå teste flyten vår. Først klikker du på spillikonet.

Den vil da raskt kjøre flyten som forventet.

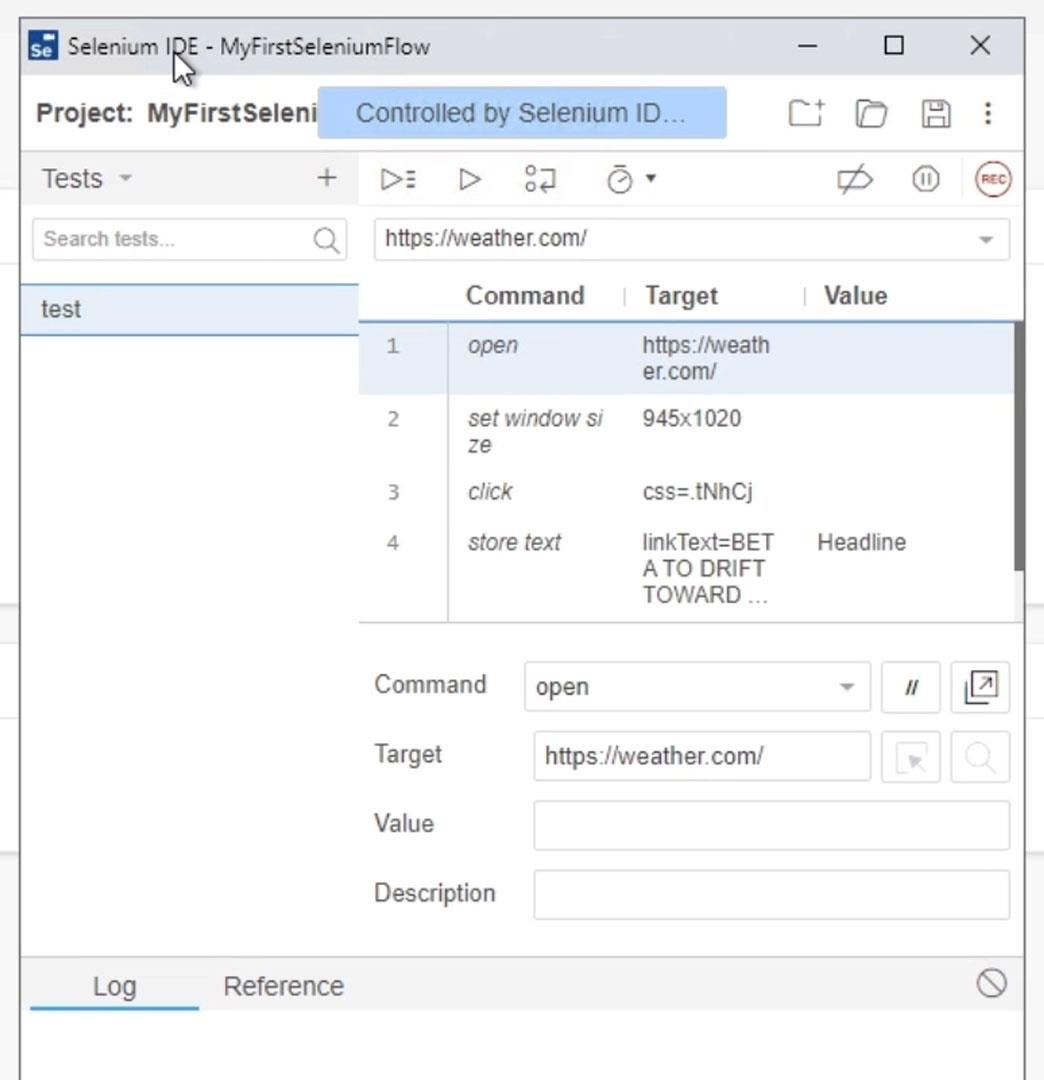
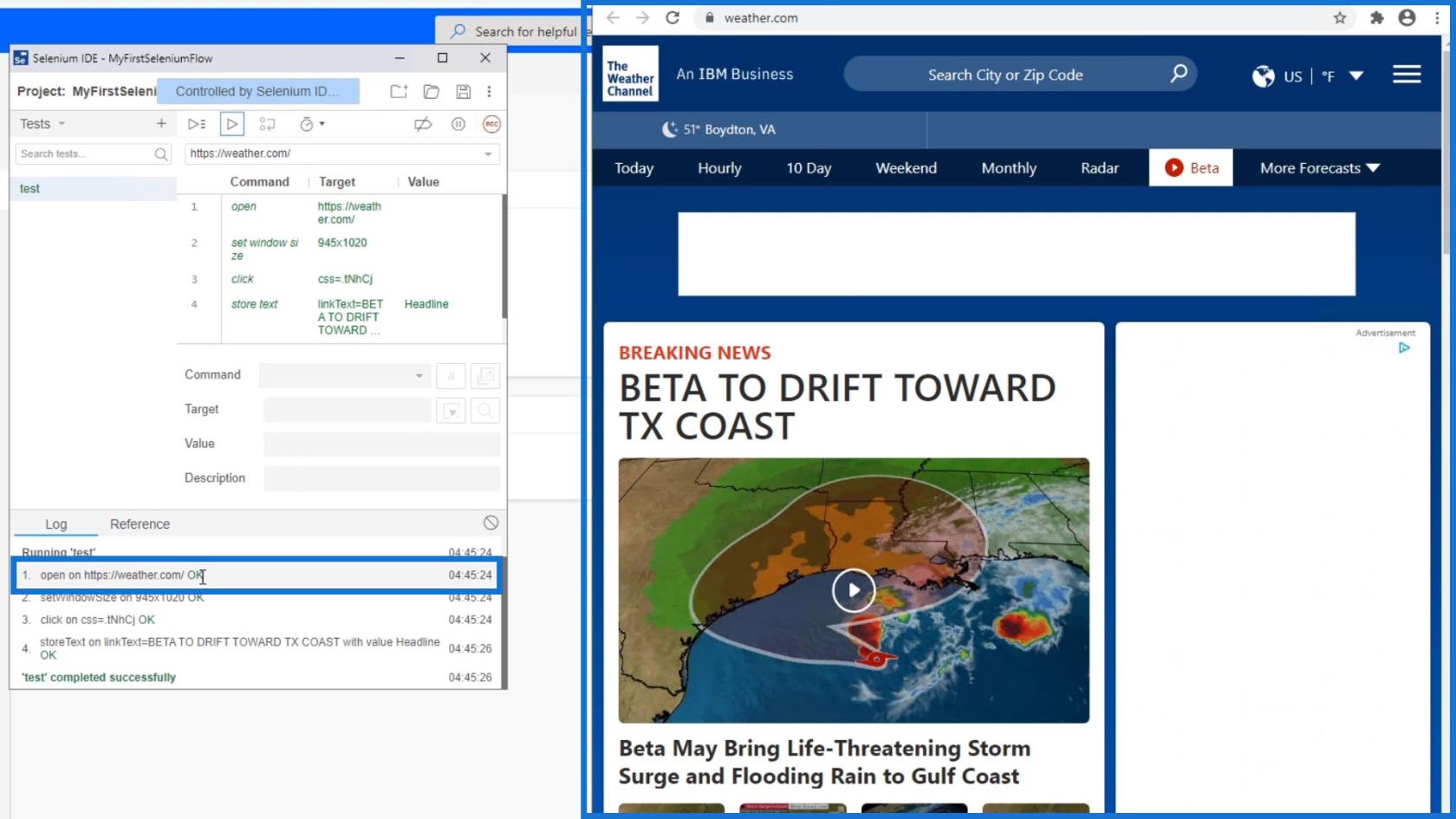
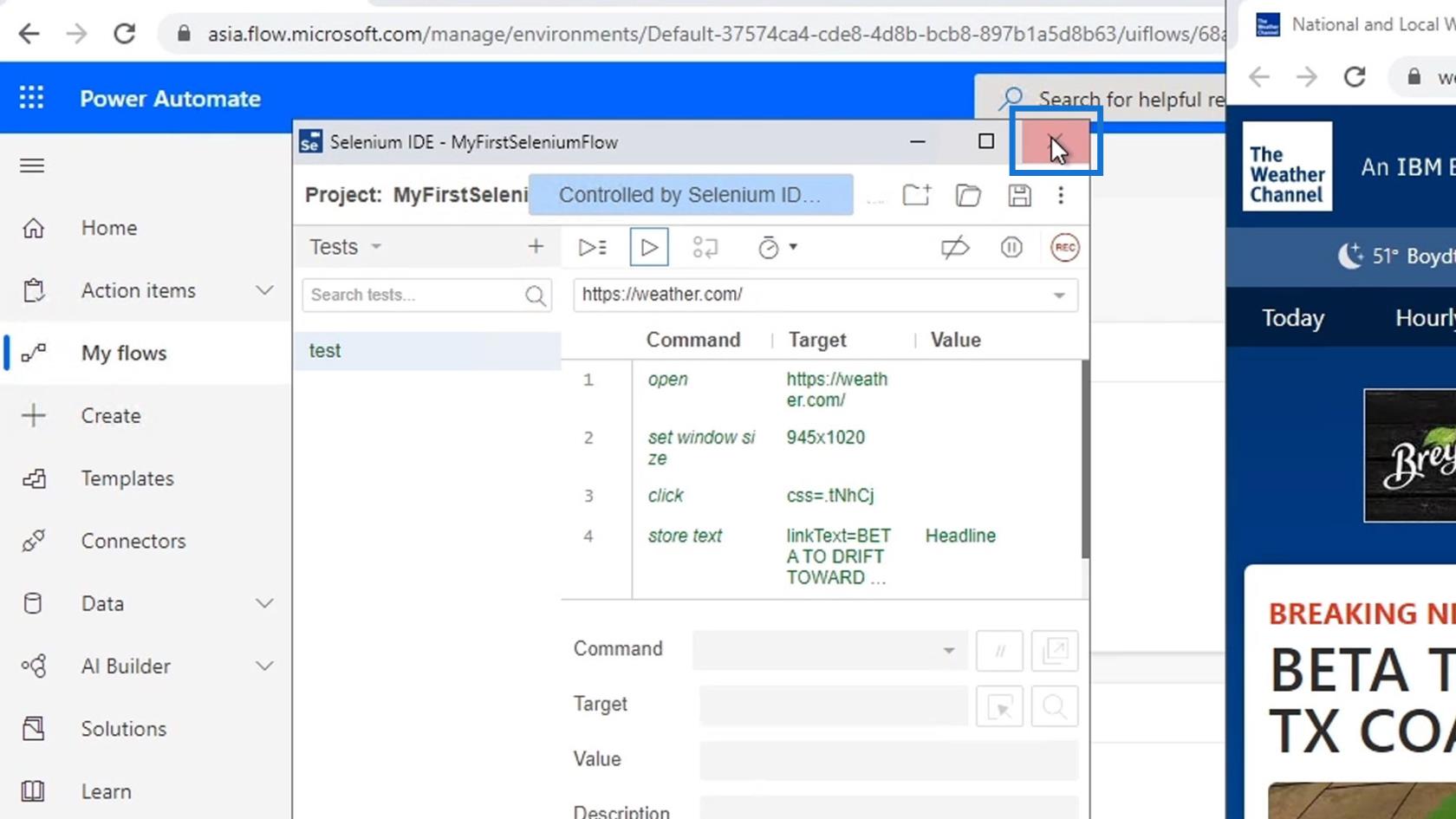
La oss analysere hva som skjedde via Logg-delen i Selenium IDE-vinduet. Først åpnet den den angitte basis-URLen.

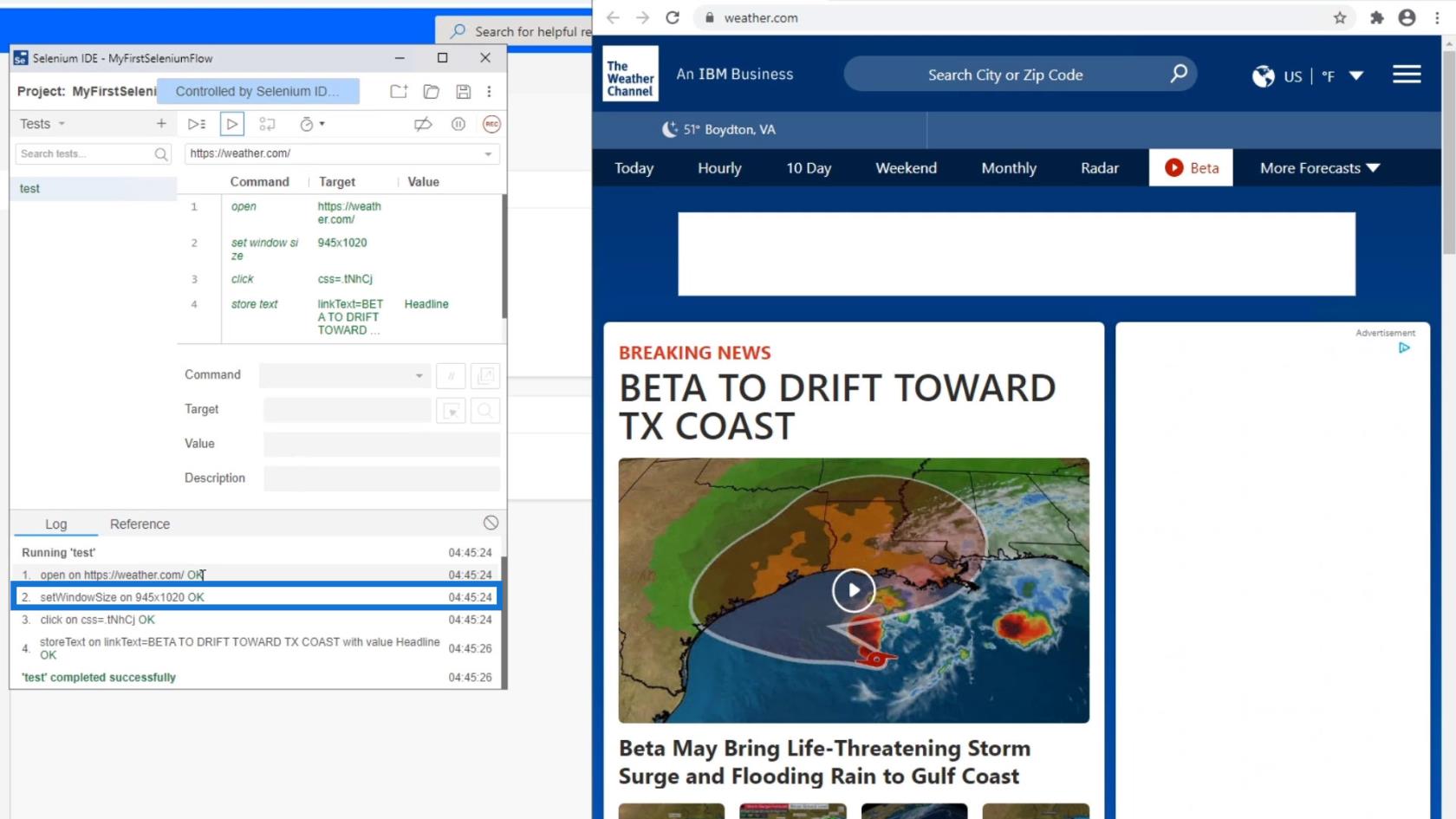
Deretter satte den vindusstørrelsen til 945×1020 . Vi trenger ikke fokusere mye på dette.

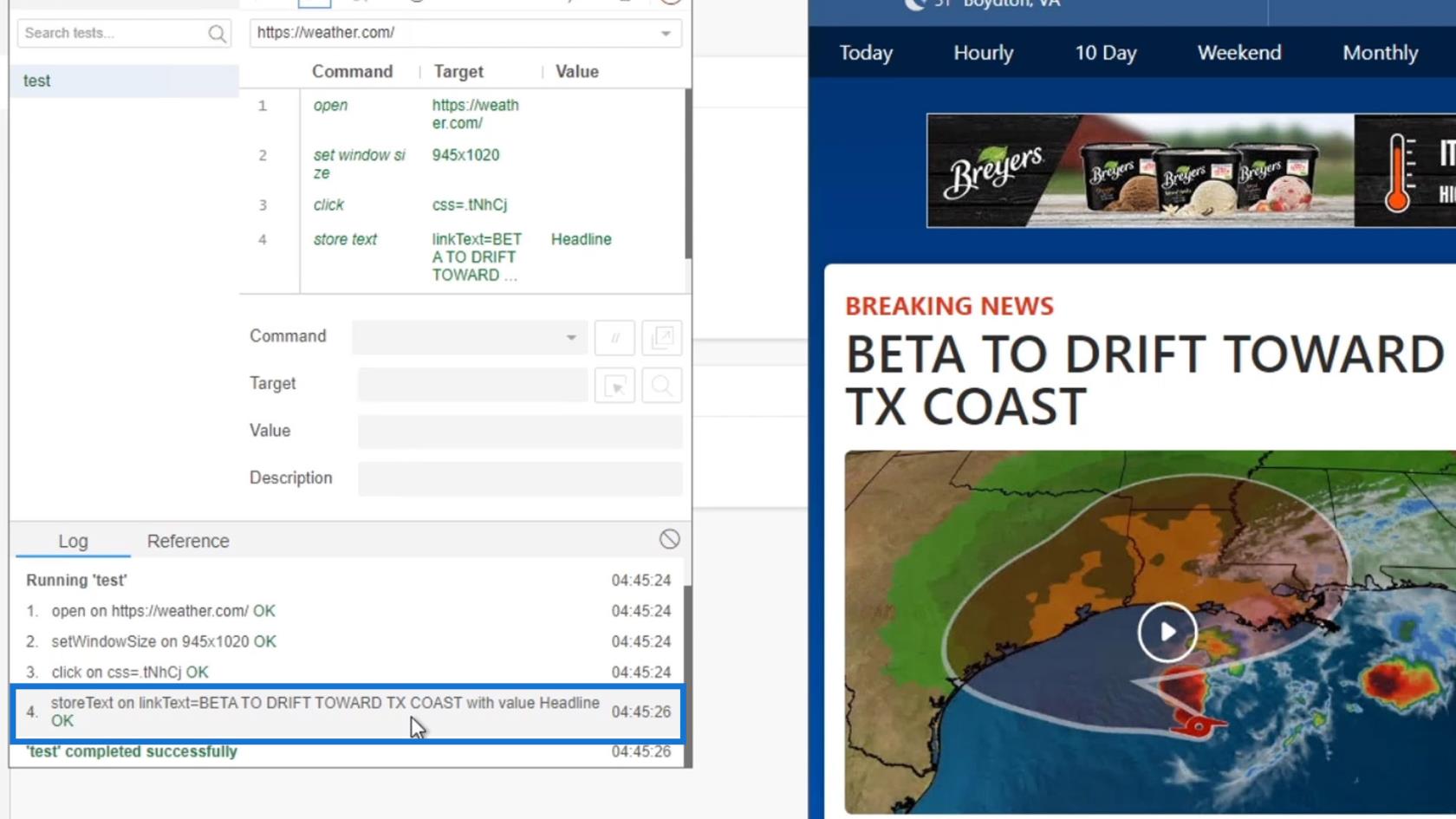
Som vi kan se, lagret den teksten som vi tidligere har uthevet.

La oss lukke MyFirstSeleniumFlow- vinduet.

Vi kan nå integrere dette i våre mer komplekse flyter.

Konklusjon
I et nøtteskall lar Selenium IDE-flyter brukere automatisere nettstedsprosesser. Vi kan også registrere handlinger på tvers av flere HTTP- eller HTTPS-nettsteder i samme fane.
Etter å ha opprettet en UI-flyt, må vi kanskje redigere den. Igjen, vi kan bare redigere den i selve Selenium IDE og ikke i Power Automate-skrivebordsappen. Vi skal ikke dekke for mye om det i denne opplæringen, men vi kan absolutt integrere denne typen automatisering i Power Automate-flyter.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








