DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen vil vi diskutere en egendefinert visual kalt Bullet-diagrammer . De brukes hovedsakelig for å måle ytelse mot mål eller tidligere år.
Punktdiagrammer er nyttige bilder for å sammenligne ansattes ytelse, forsendelsesmål, salgsmål, produksjonsmål og mange flere.
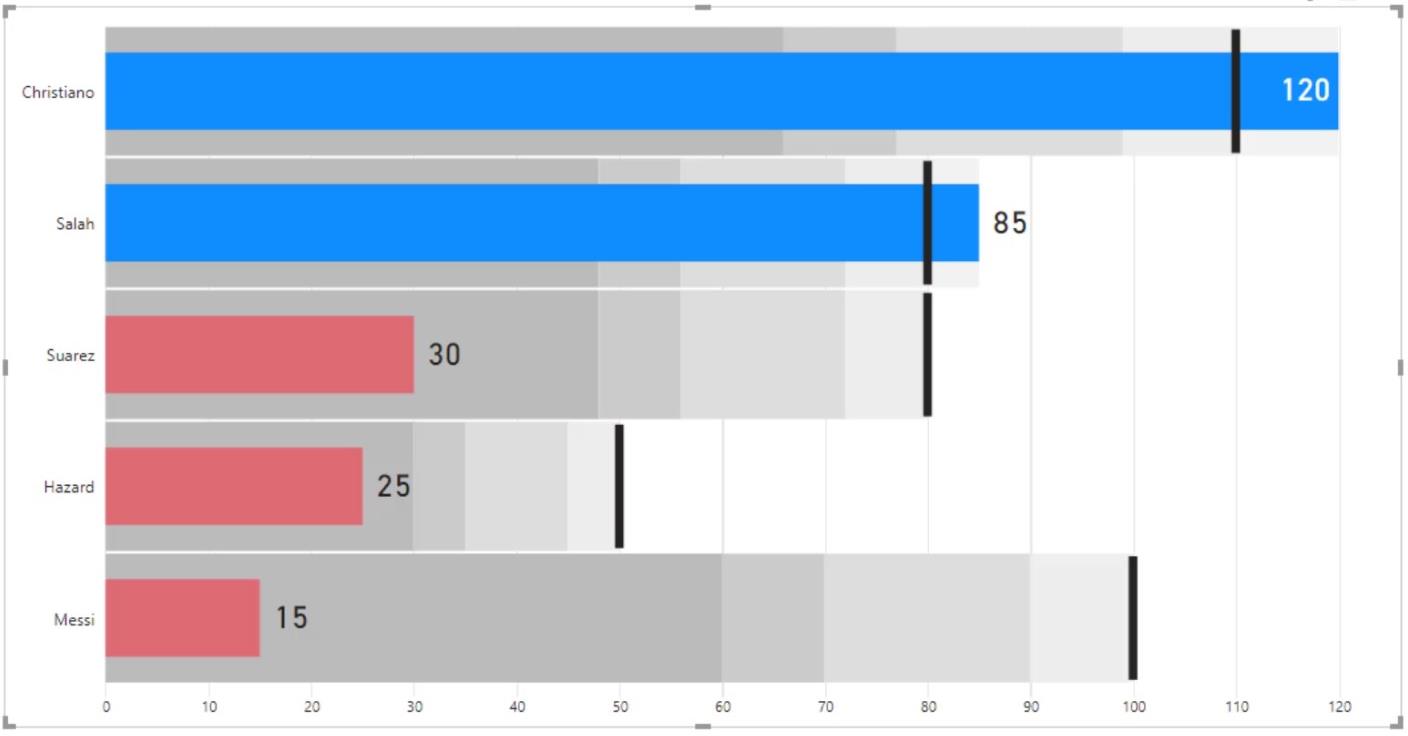
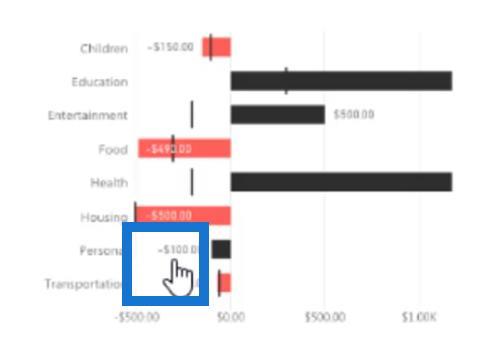
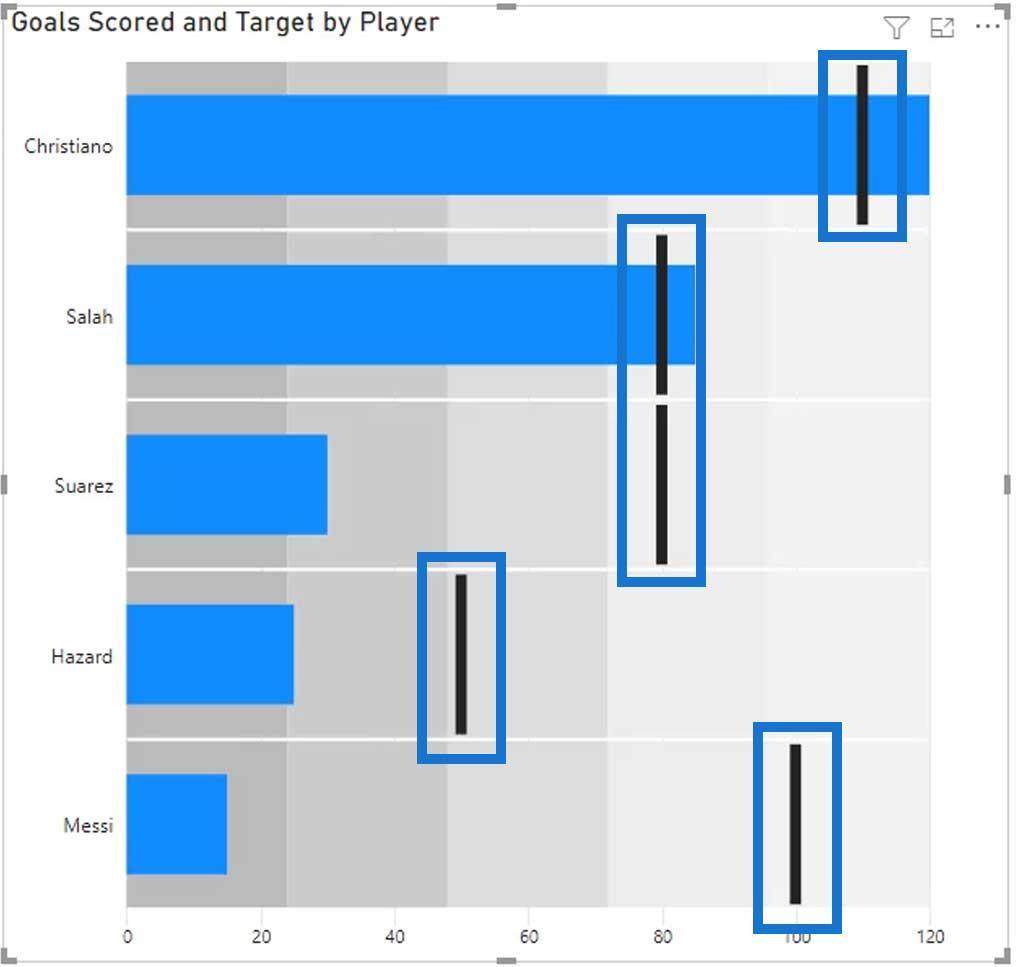
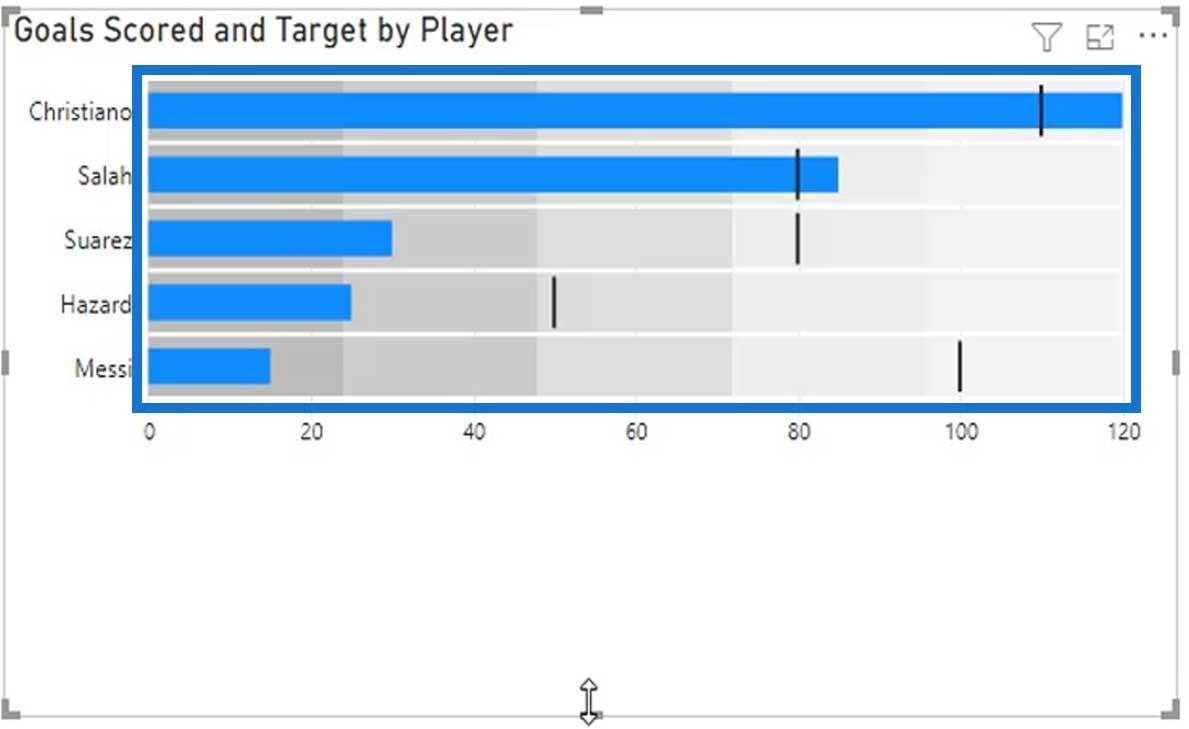
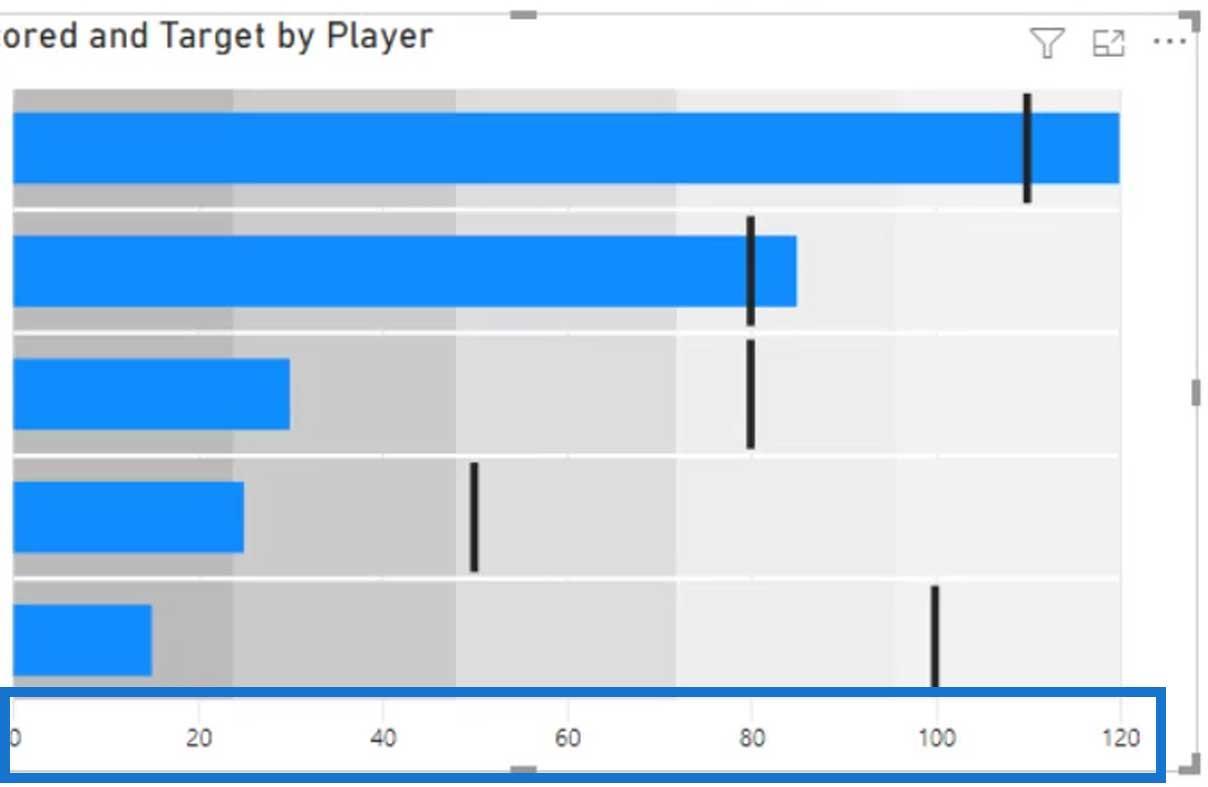
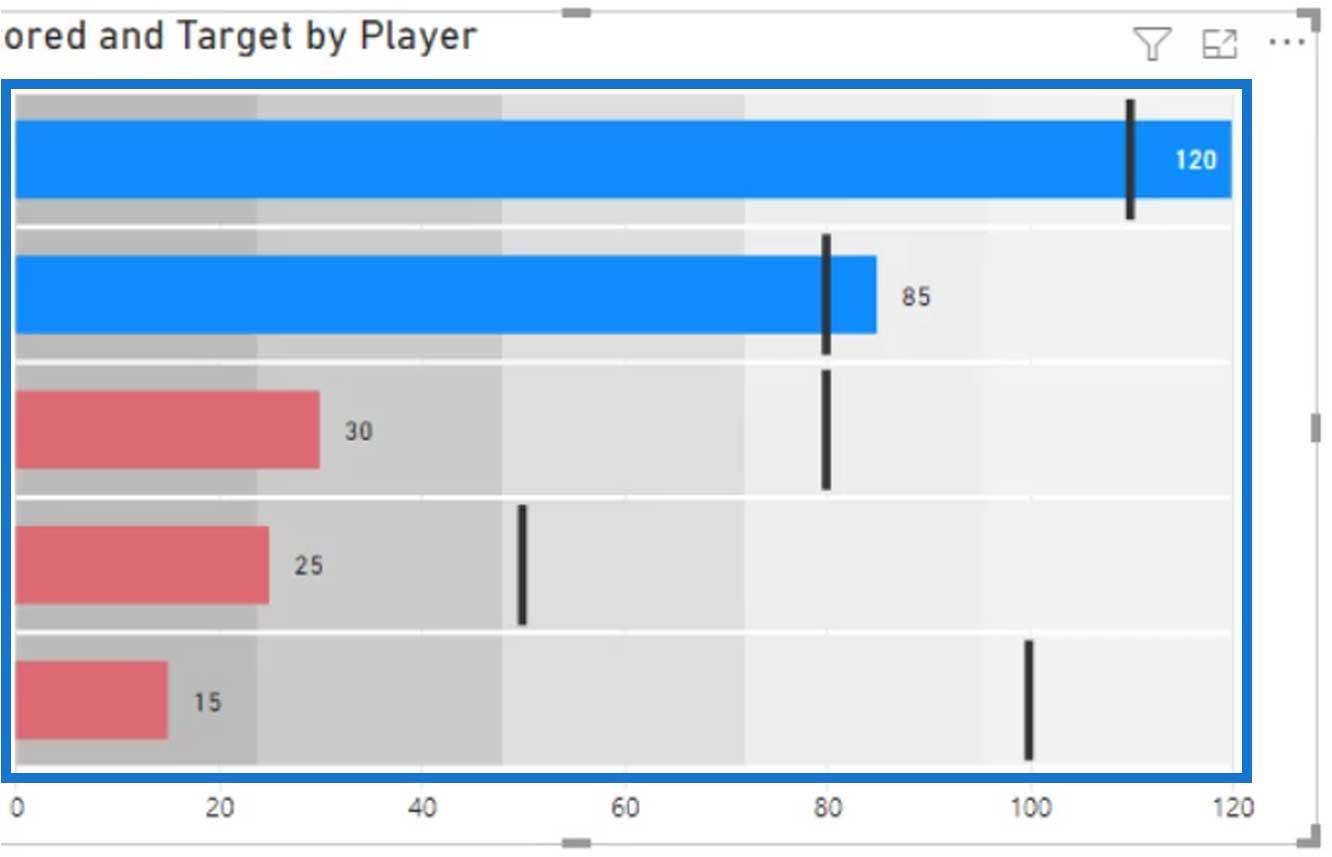
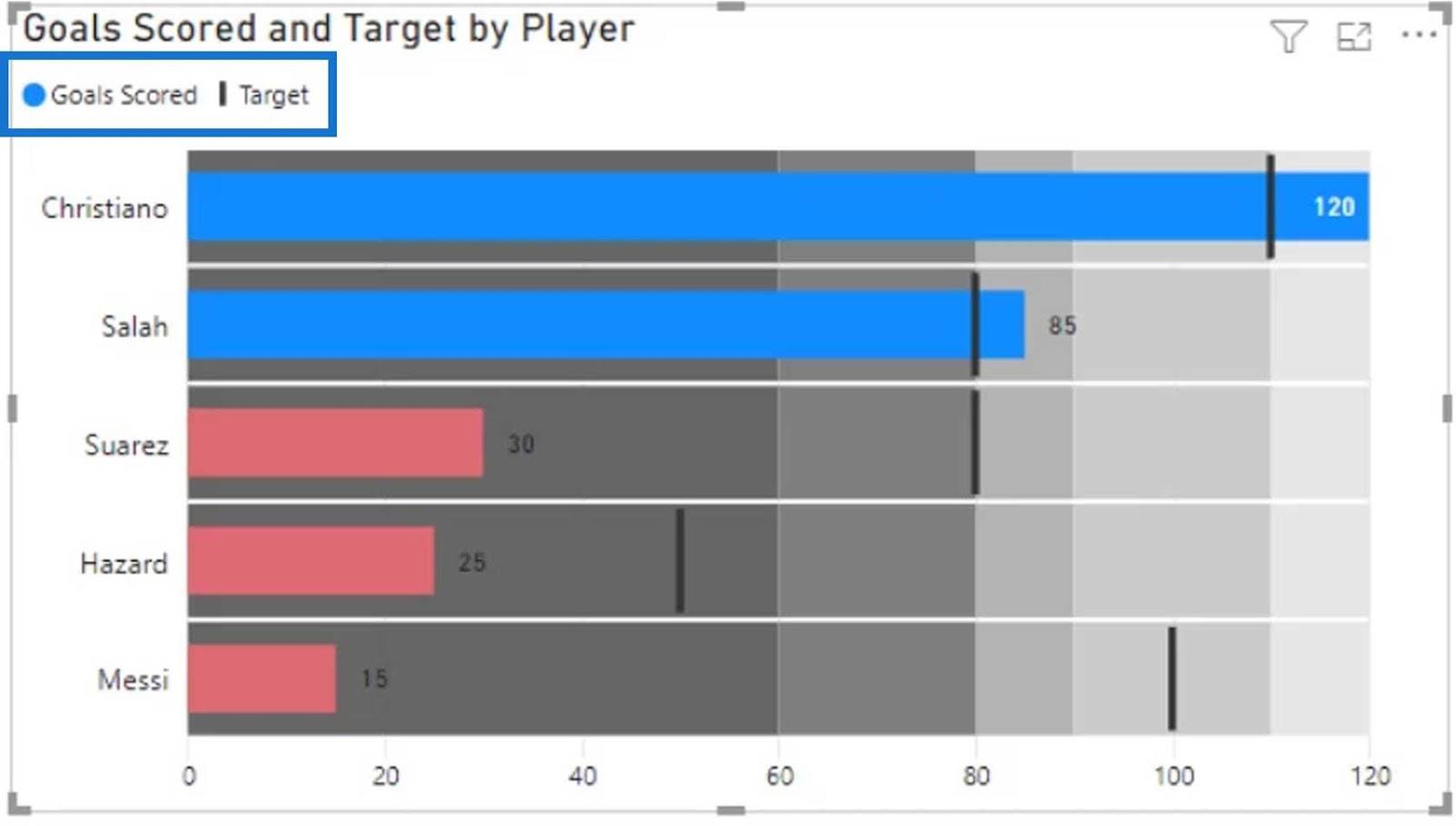
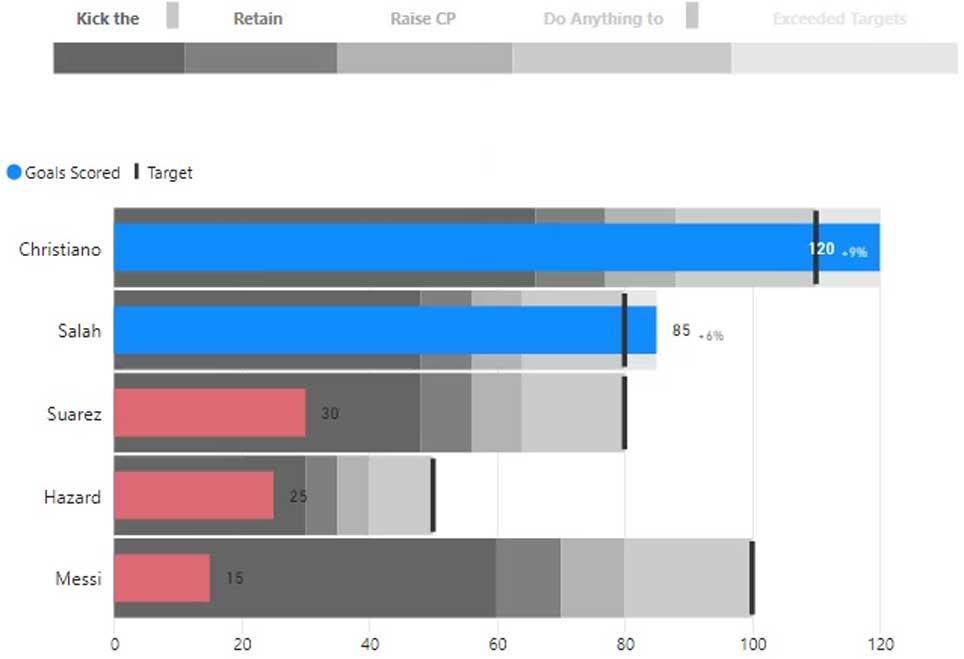
Dette er et eksempel på et punktdiagram som jeg har laget. Vi vil diskutere hvordan jeg laget dette punktdiagrammet og tingene vi kan gjøre i denne spesielle tilpassede visualiseringen.

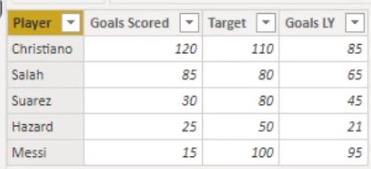
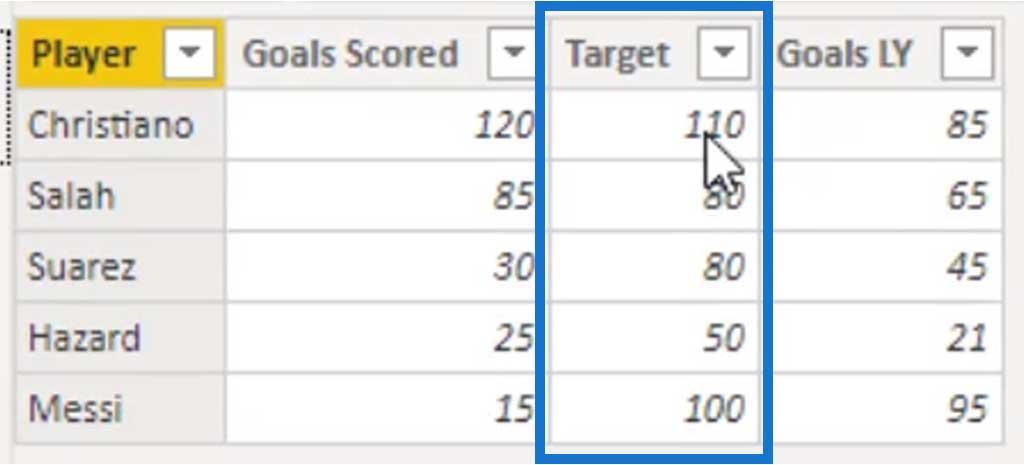
Dette er dataene vi skal bruke i dette eksemplet. Den inneholder spillernavn, scorede mål, mål og mål for fjoråret. Senere i denne opplæringen lager vi mål for de beregnede kolonnene.

Innholdsfortegnelse
Opprette punktdiagrammer i LuckyTemplates
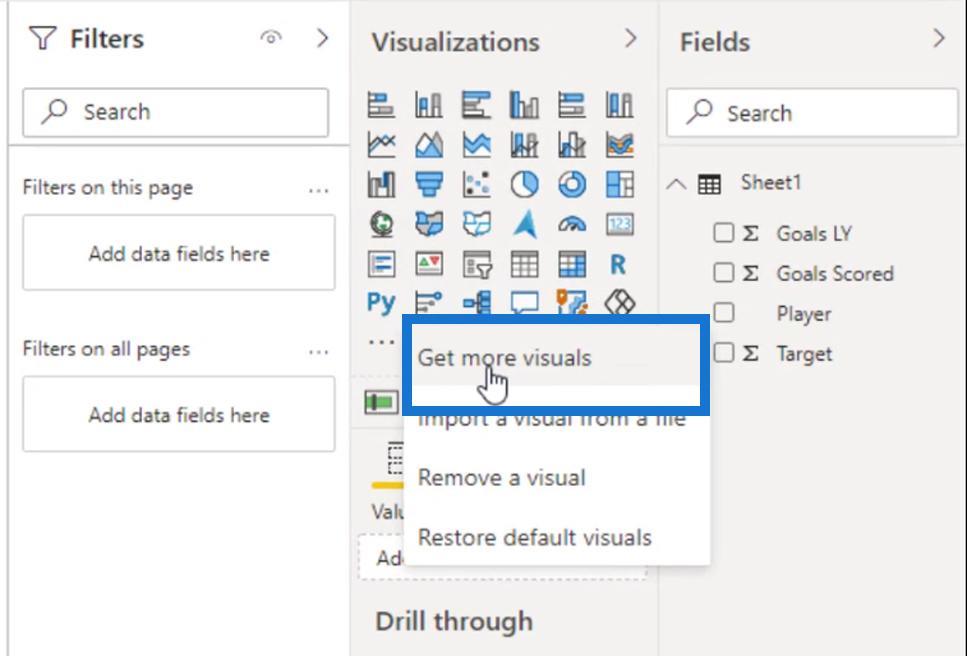
Punktdiagrammet som vi skal bruke i denne opplæringen vil bli importert fra markedsplassen. Klikk på de 3 prikkene her, og klikk deretter "".

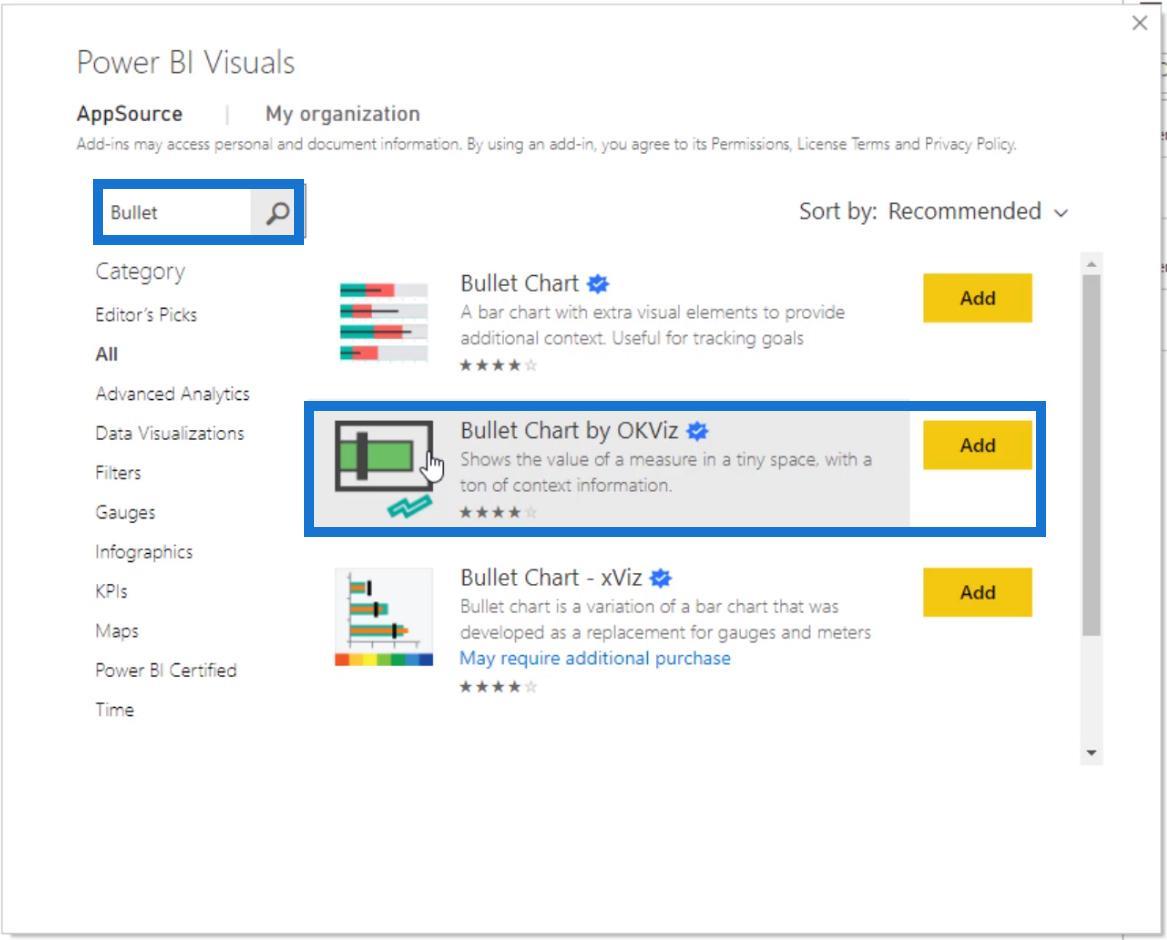
Søk etter " Bullet ", og legg deretter til Bullet Chart av OKViz .

Dette er den jeg foretrekker fordi den også viser de negative verdiene på den andre siden hvis vi har det i dataene våre.

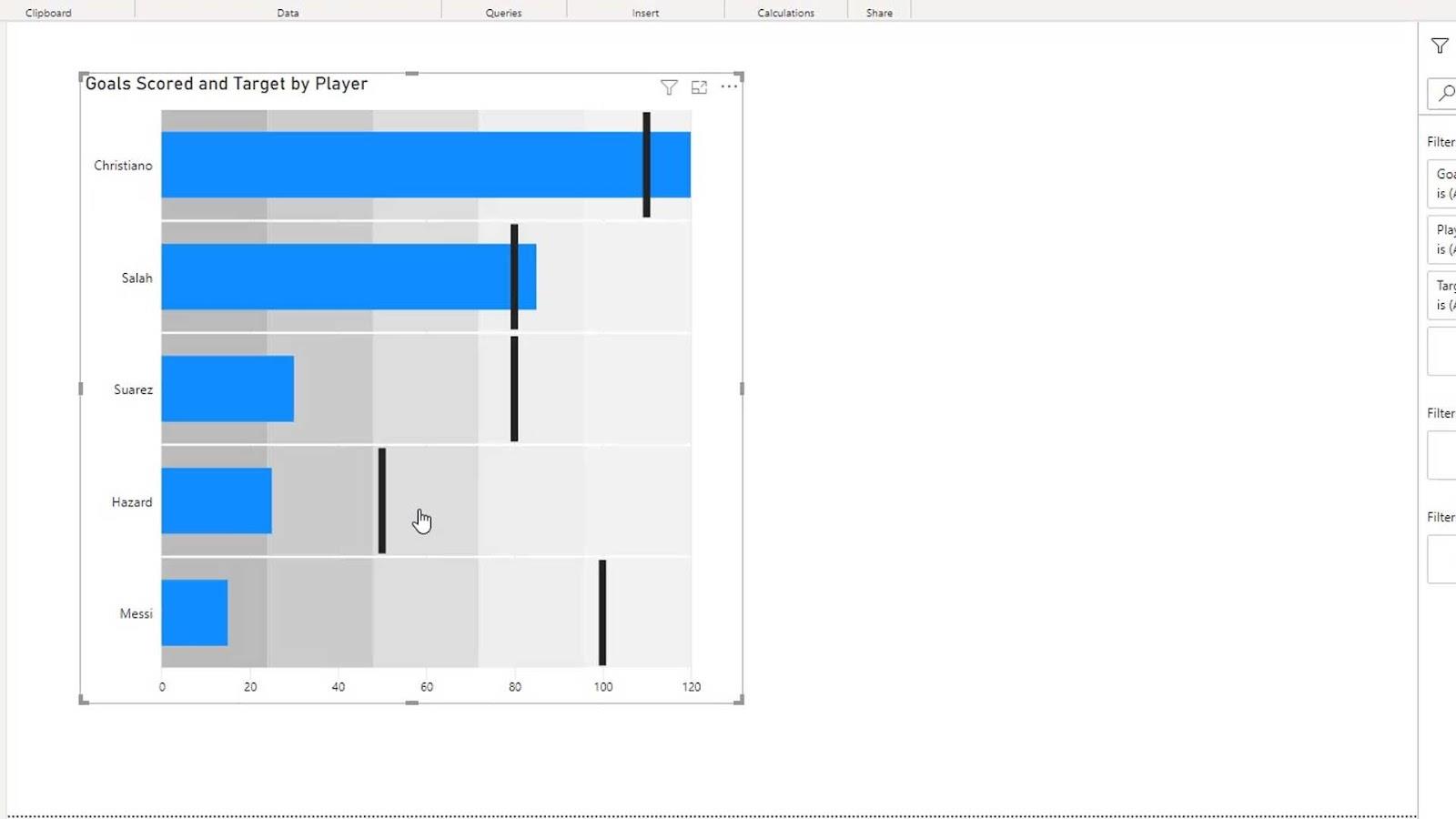
La oss legge til denne visualiseringen på rapportsiden vår og endre størrelsen på den.

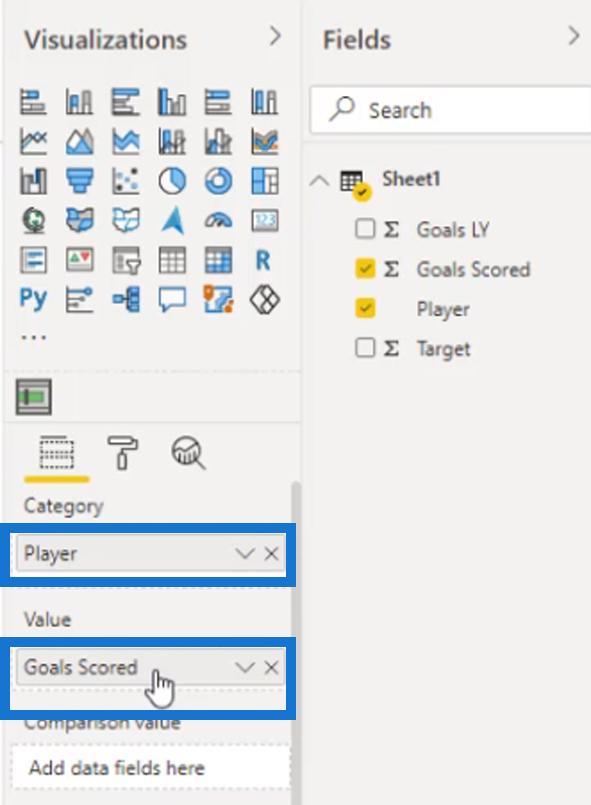
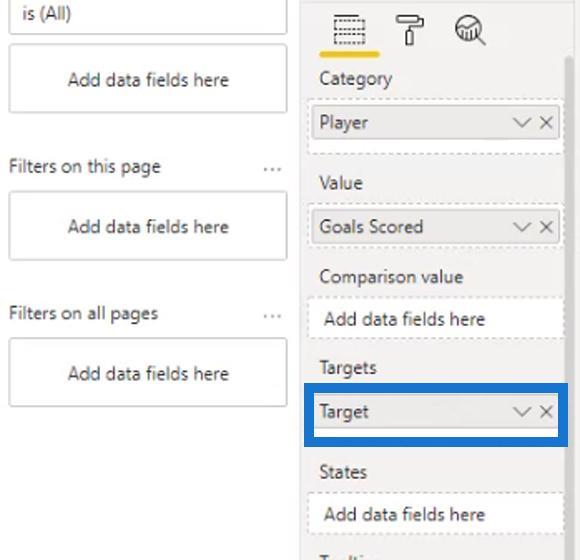
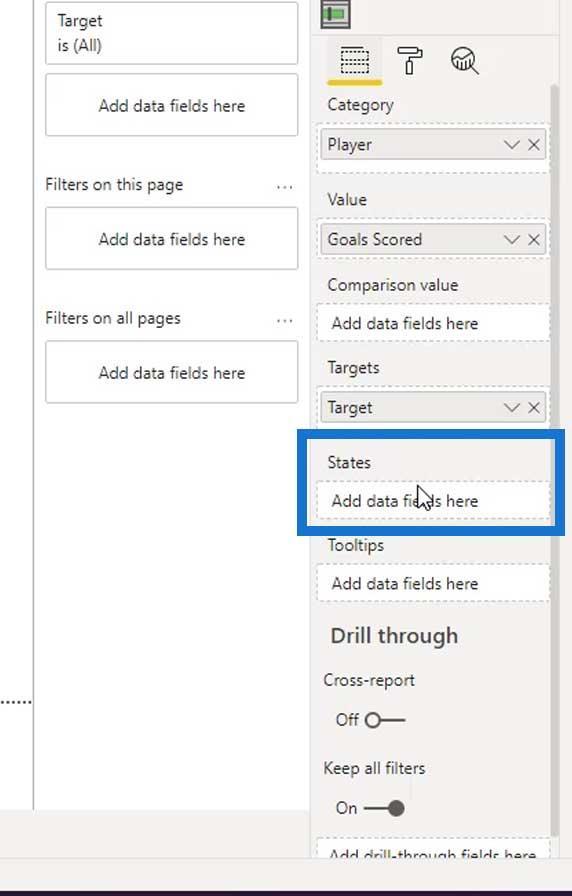
Deretter legger du til spilleren for kategorifeltet og målene for mål for verdifeltet .

Vi bør få dette resultatet. Som du kan se, har vi for øyeblikketi punktdiagrammet vårt. Disse er representert av de forskjellige gråtonene.

La oss nå dra målmålet på målfeltet .

Den vil da legge til målmarkører på utgangen vår.

Endre punktdiagrammer i LuckyTemplates
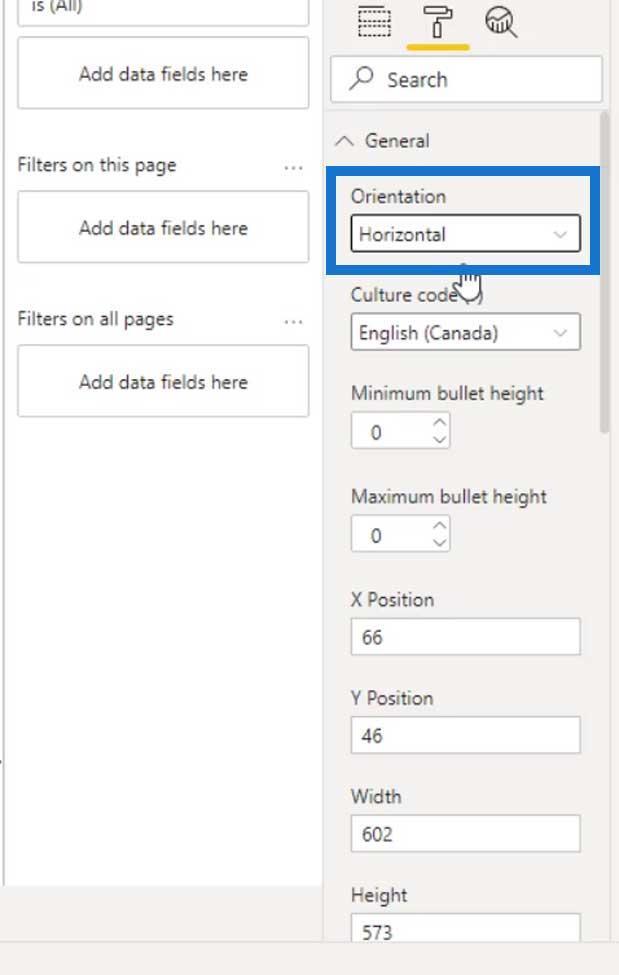
I Generelt- delen av Formatering- fanen kan vi også endre retningen til det visuelle til vertikalt hvis vi vil.

Som standard, hvis vi endrer størrelsen på dette visualobjektet på rapportsiden vår, vil søylene også endres automatisk.

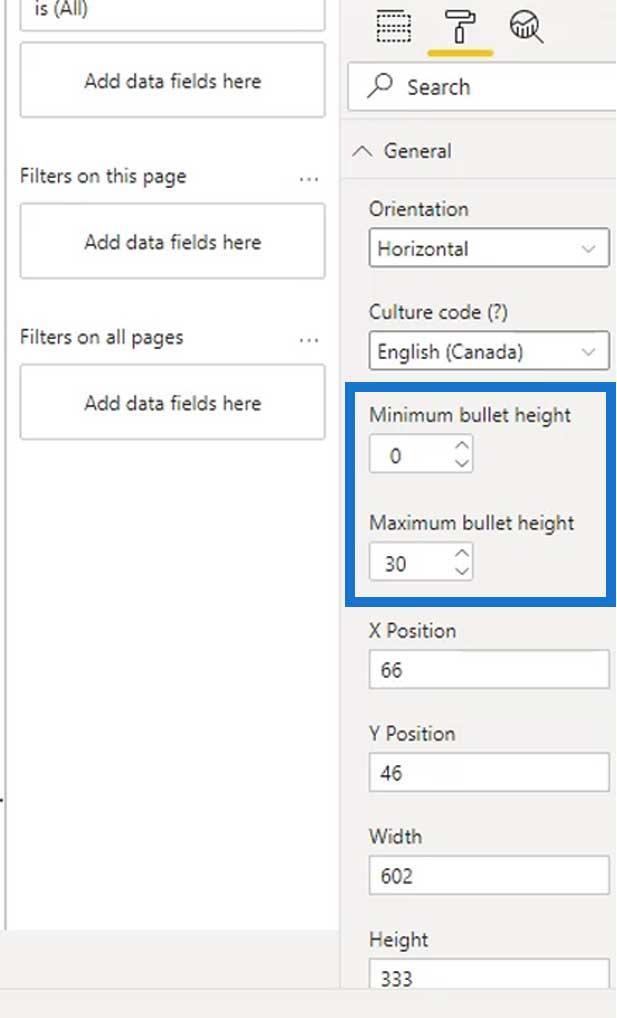
Hvis vi ikke vil at det skal skje, kan vi bare stille inn minimum eller maksimum høyde på stengene.

Etter innstilling av maksimal høyde på stengene, vil det da se slik ut.

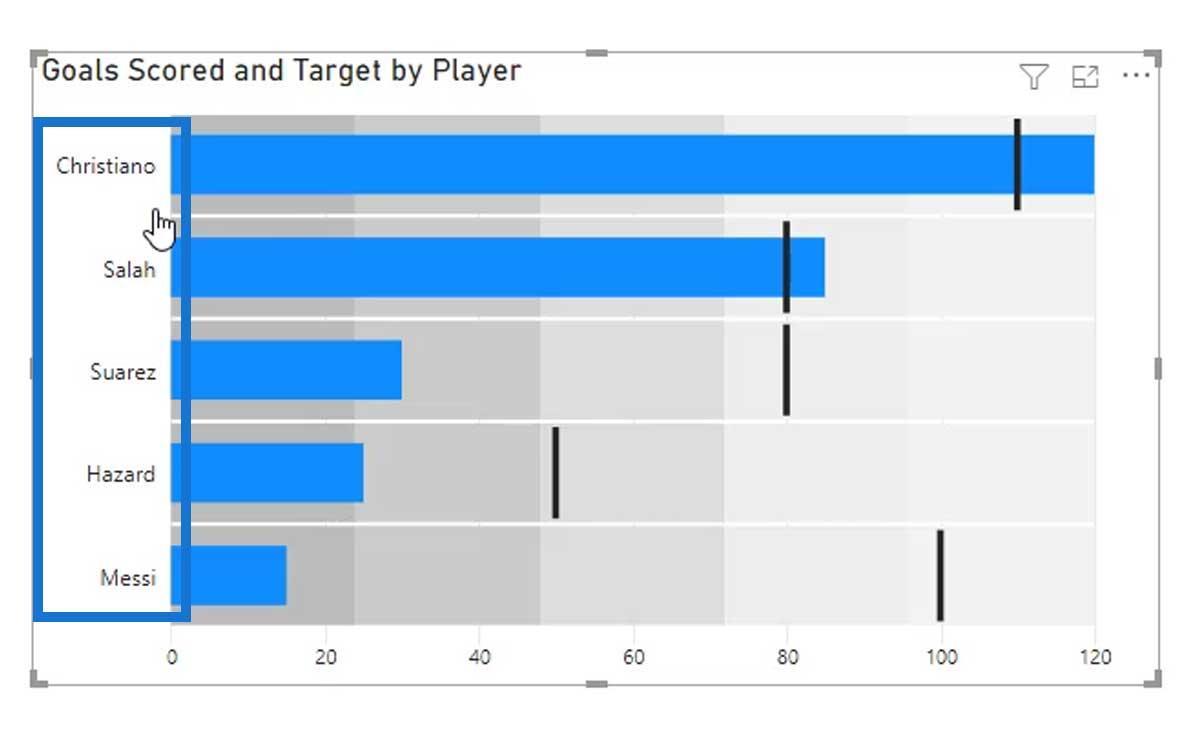
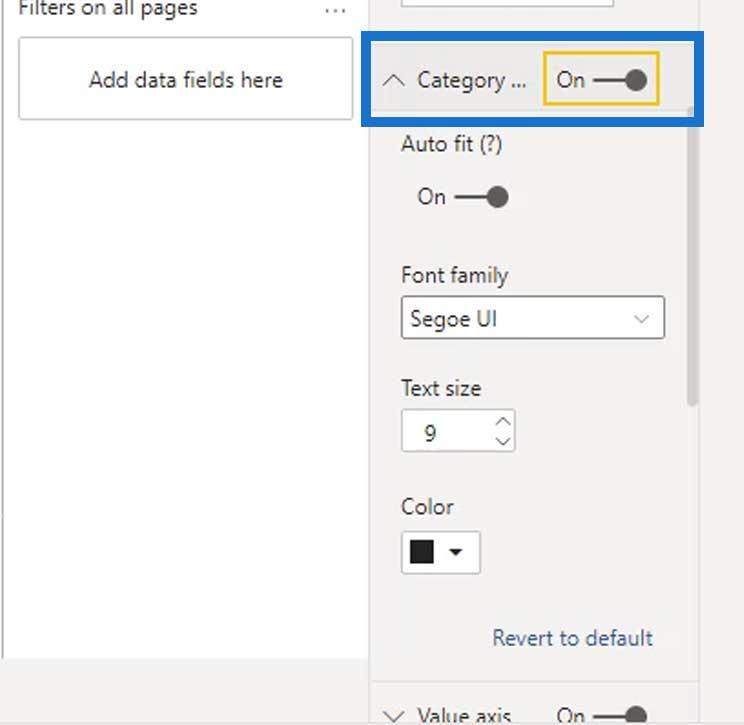
Denne delen av det visuelle er kategoriene. Hvis vi vil, kan vi slå dem av ved å deaktivere kategorien .

For dette eksemplet er det bedre om vi lar dette være slått på.

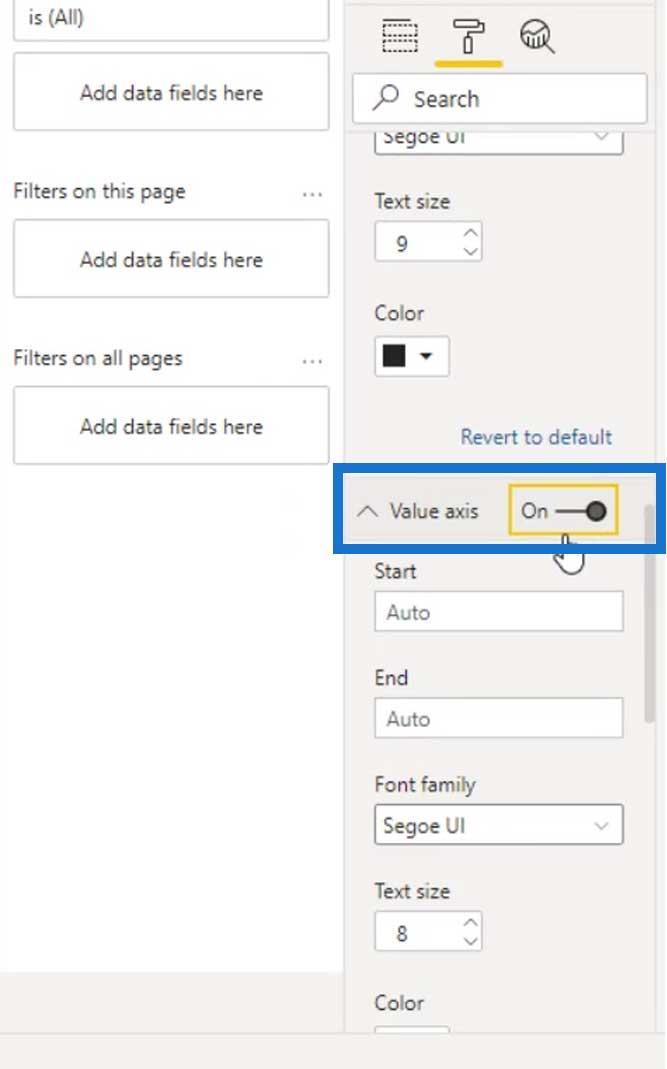
Verdiaksen er X-aksen til det visuelle . Vi kan også slå av denne.

Men for dette eksemplet, la oss bare la det stå på.

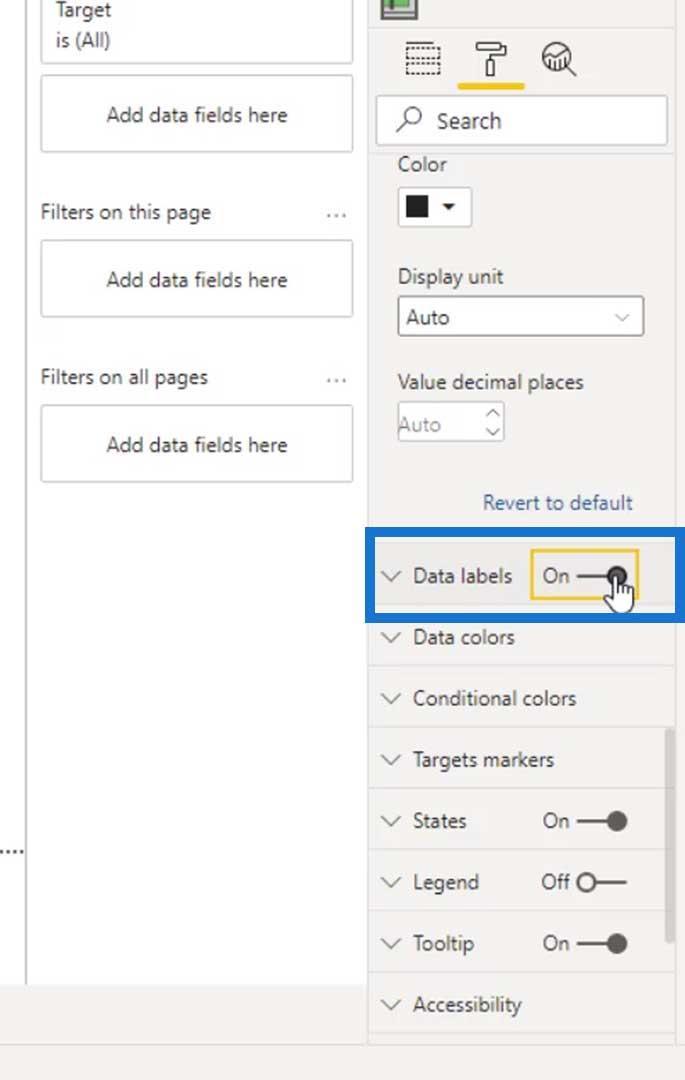
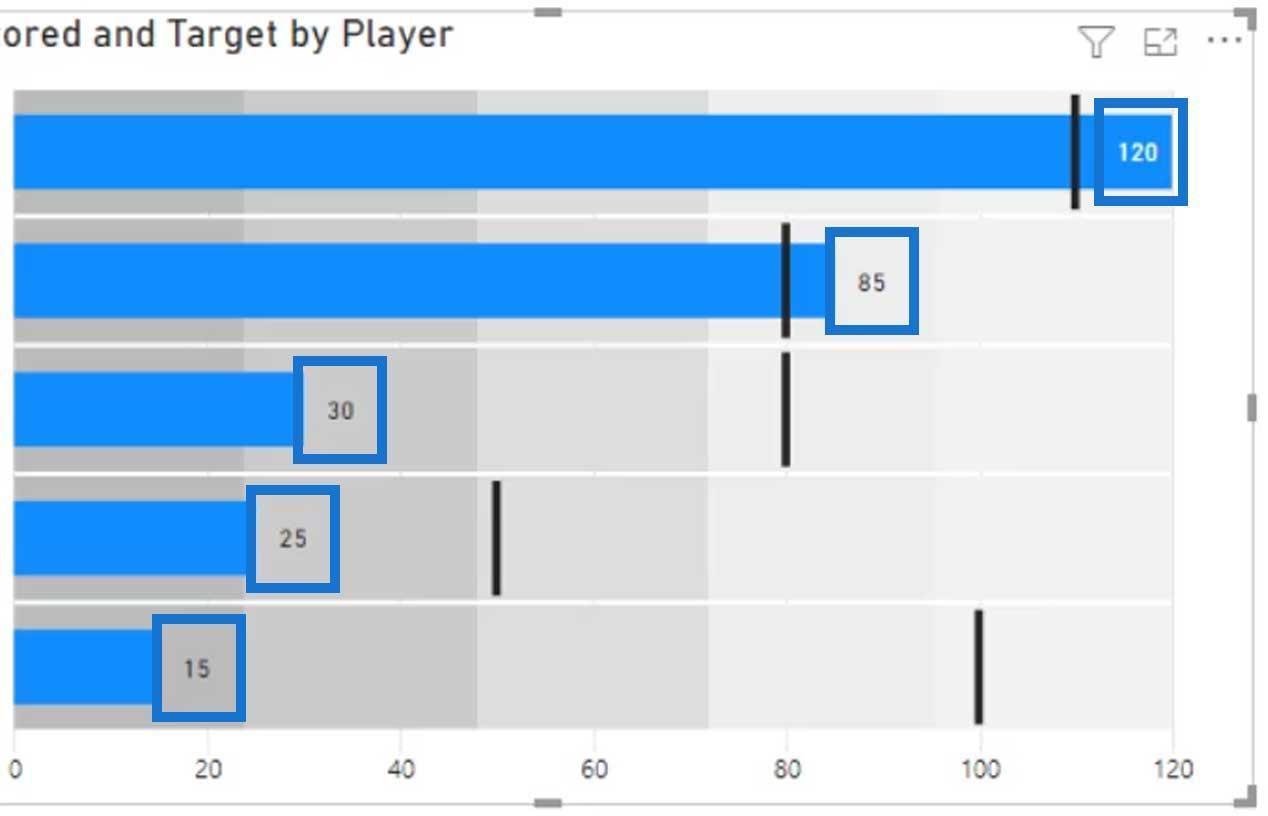
En annen funksjon som vil være nyttig er Data-etikettene .

Den vil da vise disse etikettene som er poengsummene til våre kategorier (spillerne).

Betinget formatering for punktdiagrammer
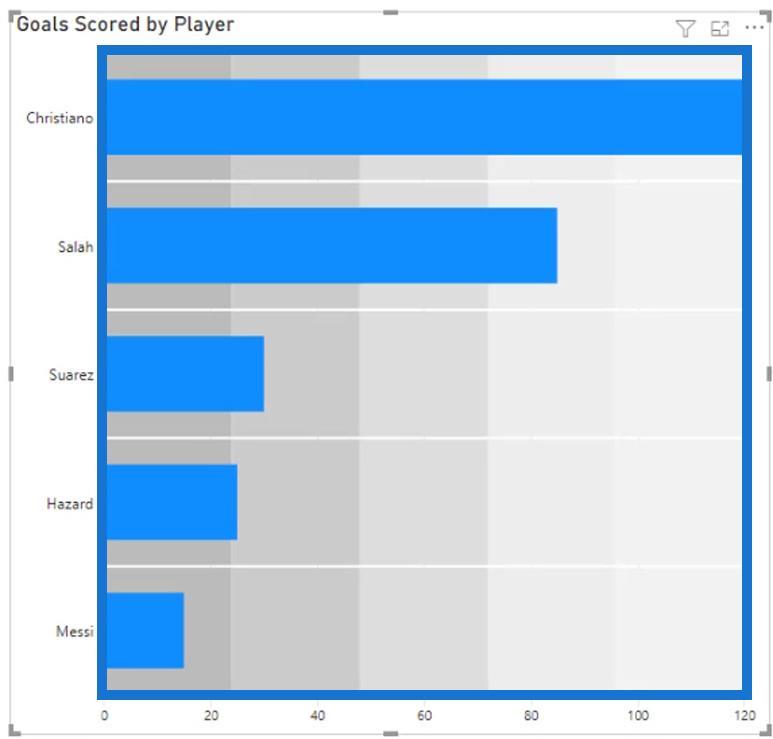
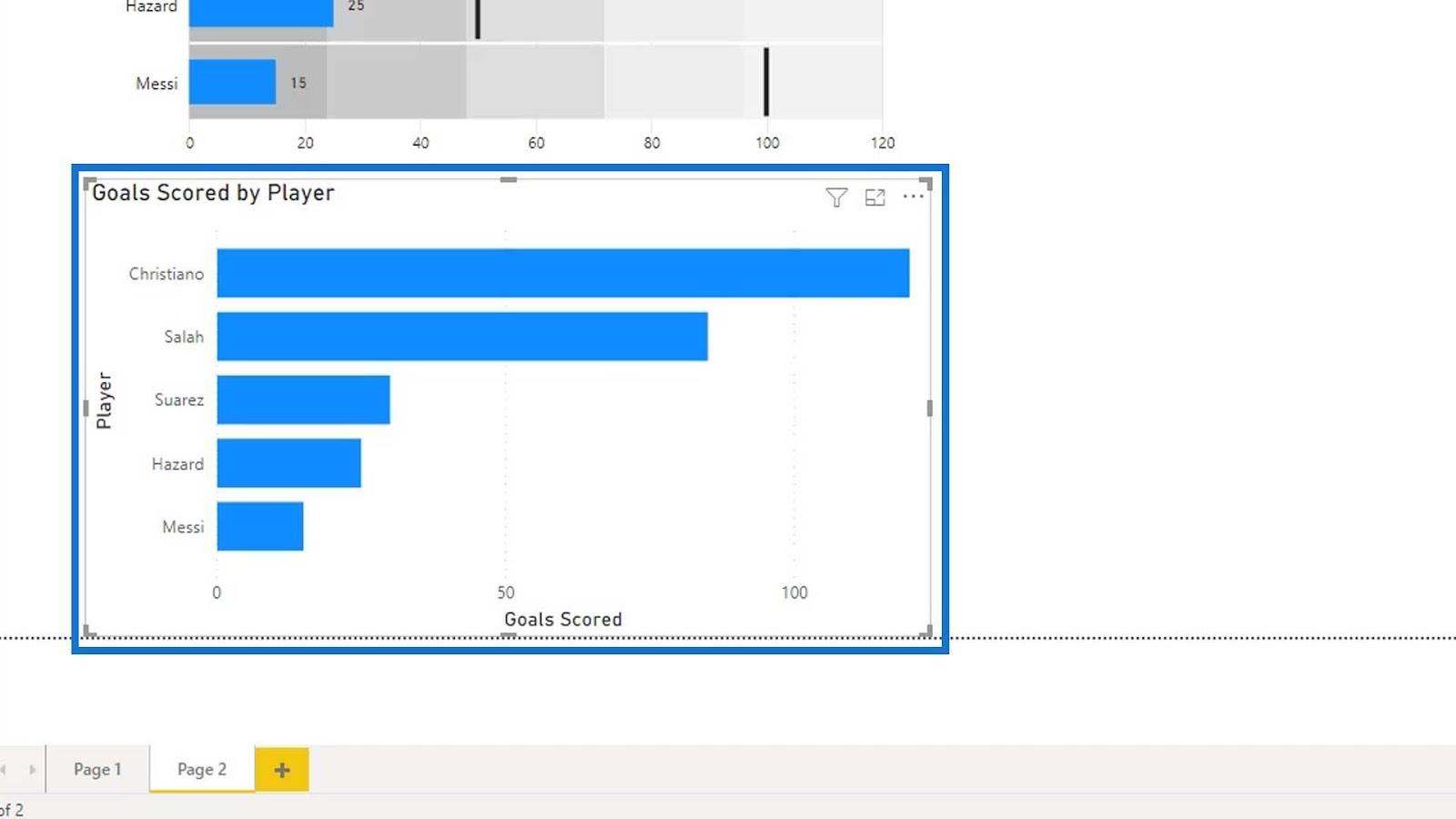
En annen kul ting med denne visuelle er den betingede formateringen. Hvis vi bare bruker et stolpediagram her, vil vi ikke kunne formatere hver av kategoriene betinget.

Som du kan se av bildet ble det kun satt ett mål for alle de individuelle spillerne.

Men i vårt datasett er det forskjellige mål for hver enkelt spiller.

Så bruk av et stolpediagram vil ikke skape det visuelle vi ønsker. Det er grunnen til at vi bruker et punktdiagram i dette spesielle eksemplet.
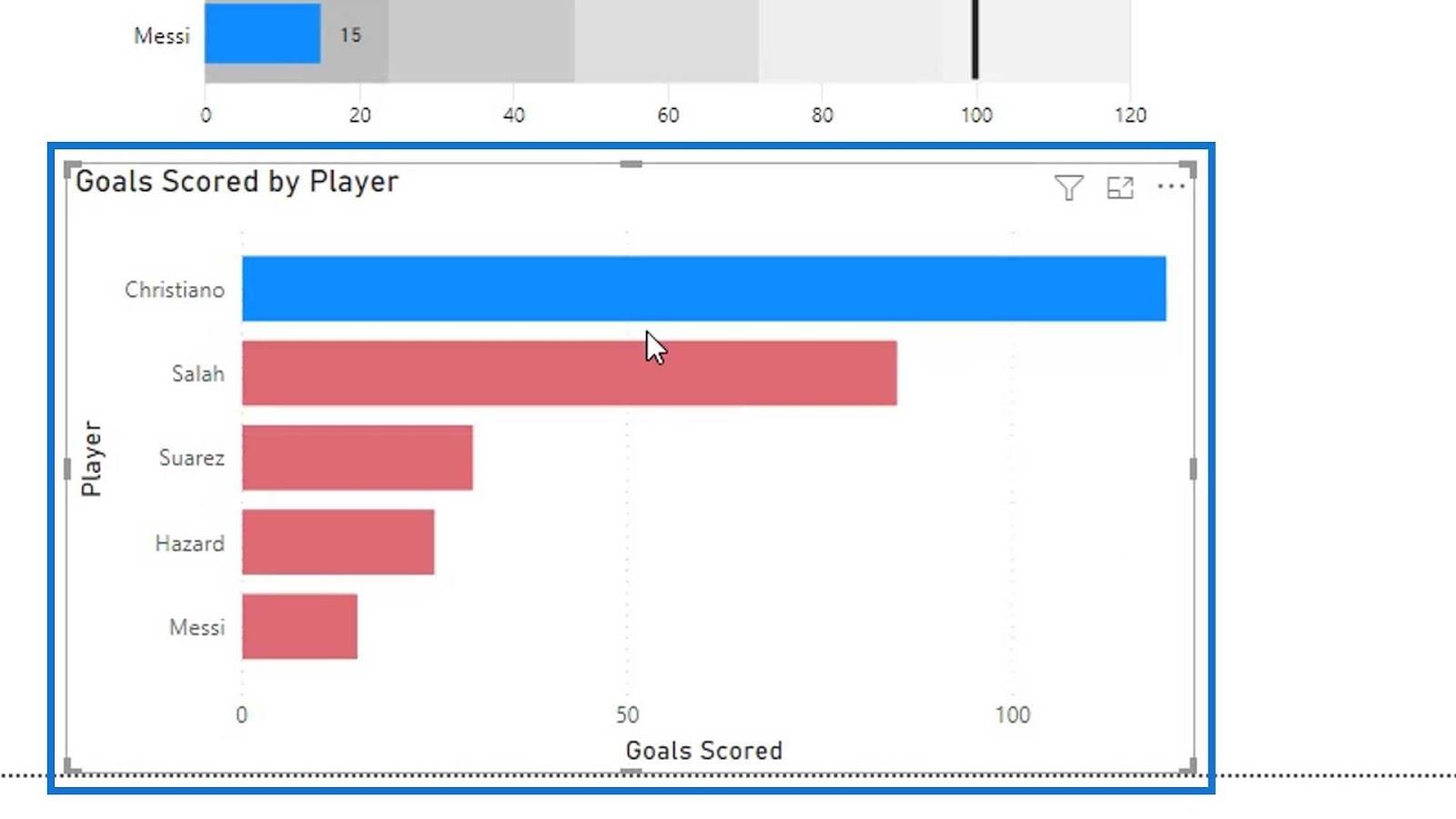
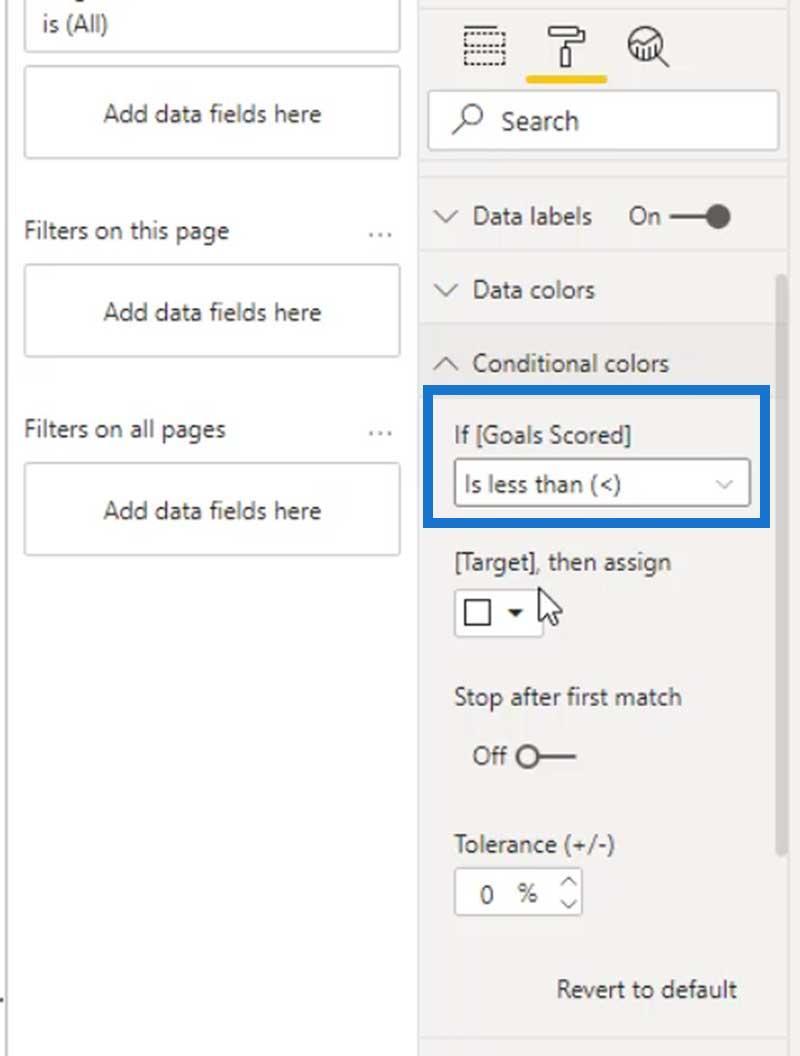
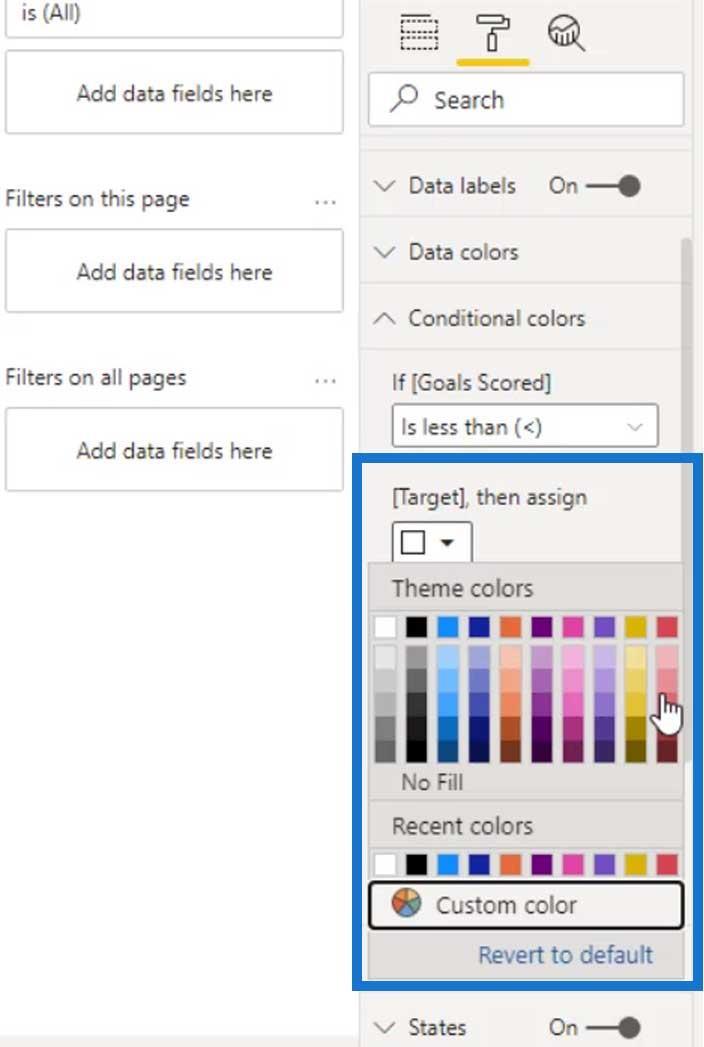
Som du kan se, kan vi nå stille inn if-tilstanden.

La oss tilordne en rød farge for denne tilstanden slik at vi kan se hvilke spillere som ligger bak målskårene sine.

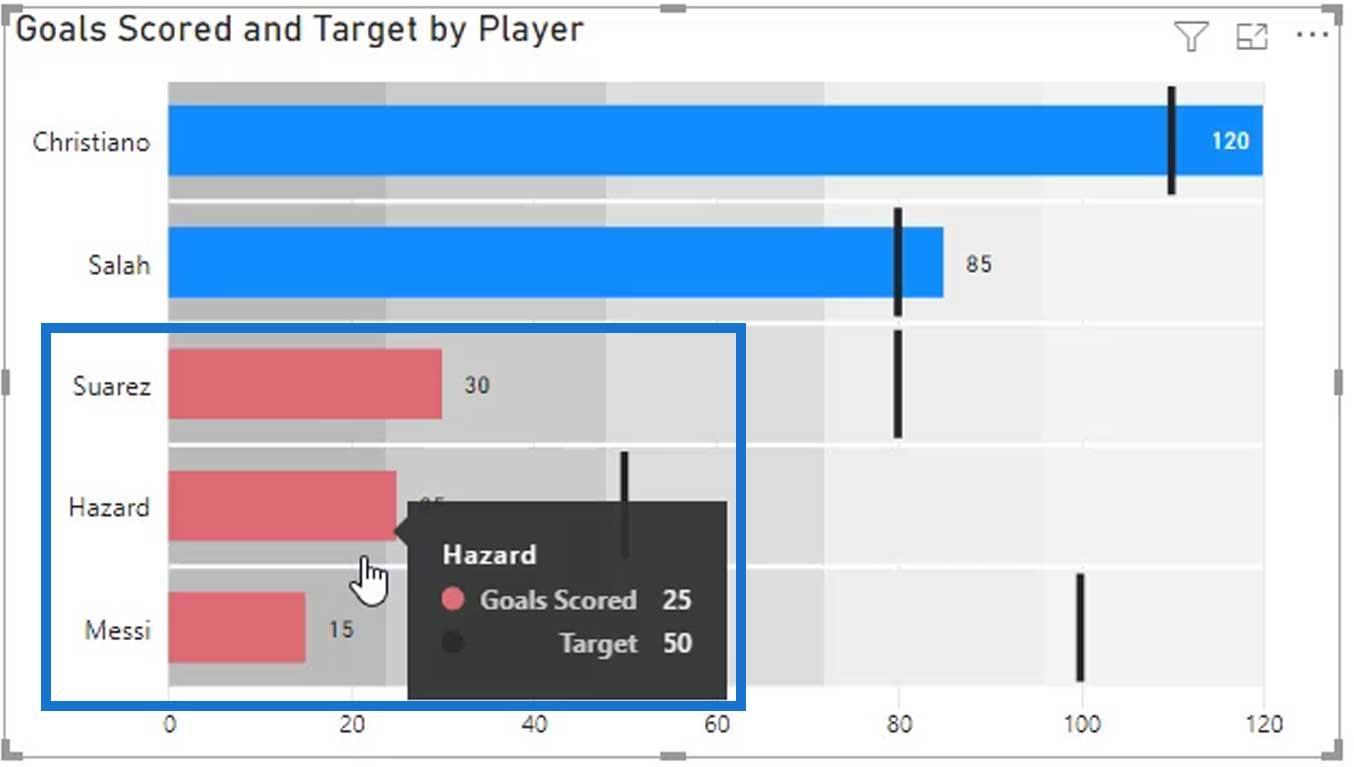
Det er klart at disse 3 spillerne ligger bak målskårene sine.

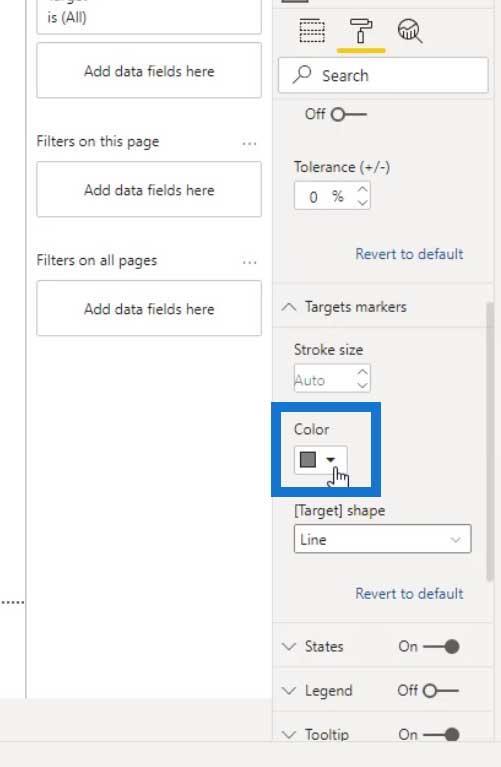
Vi kan også endre fargen på målmarkørene. For dette eksemplet bruker vi bare svart.

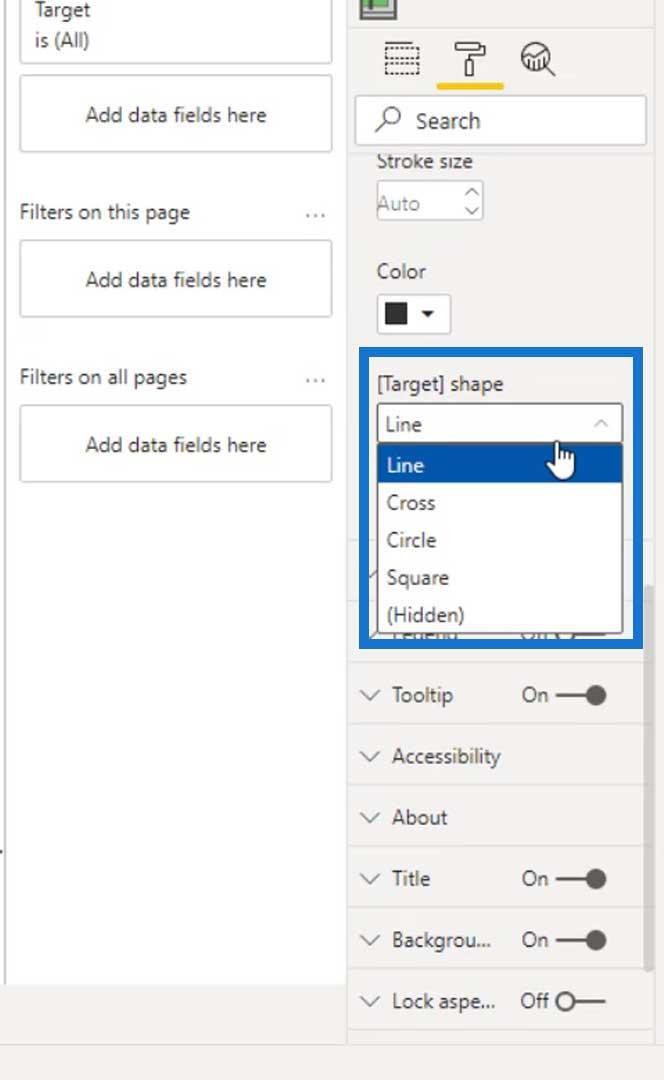
Vi kan endre formen på målmarkøren også. For dette eksemplet, la oss holde oss til formen fordi den ser bedre ut enn de andre formene.

LuckyTemplates Bandings
I denne visualiseringen kan du se de grå delene bak stolpene. Disse kalles Bandings .

Vi kan definere statiske eller dynamiske bånd . For dynamiske bandinger kan vi gjøre det ved å lage beregnede mål. Vi vil gjøre det etter å ha lært hvordan vi definerer statiske bånd.
Definere statiske bånd
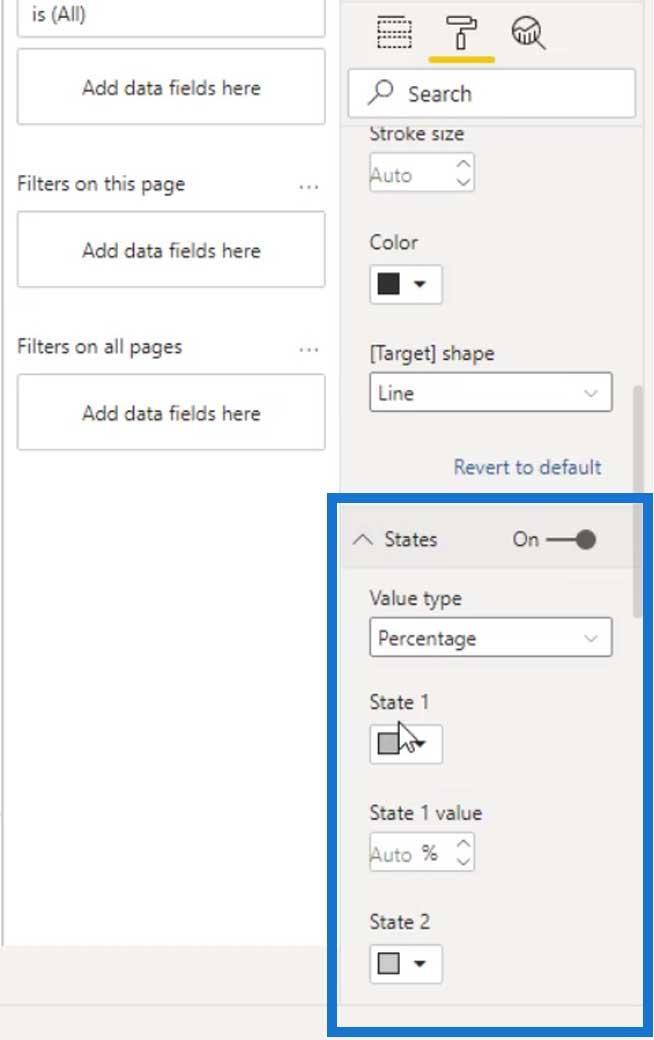
For statiske bånd kan vi sette dem her.

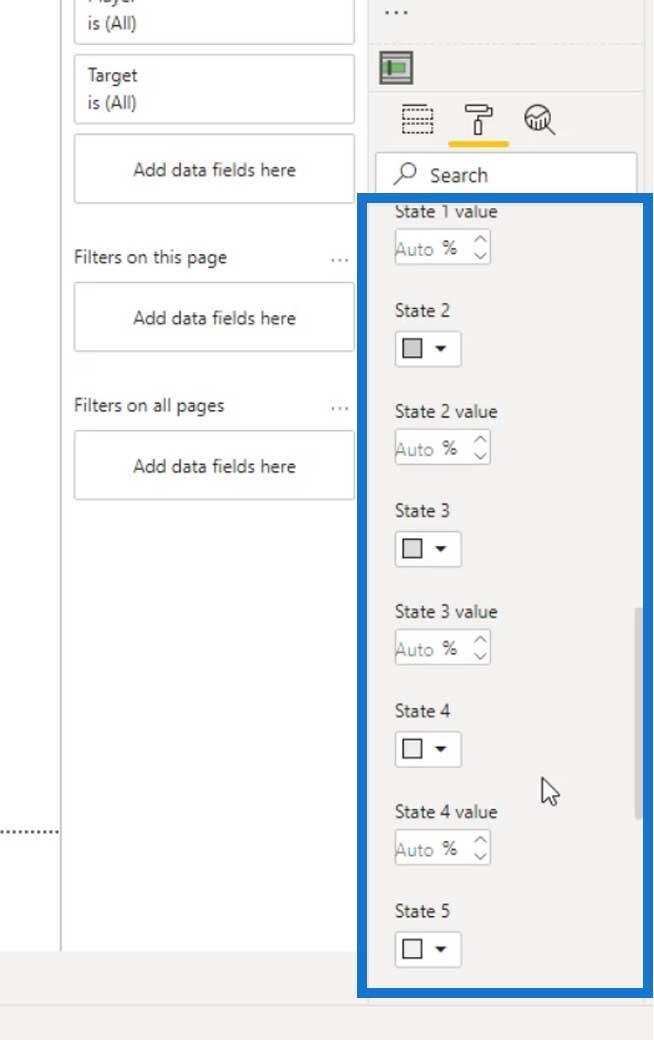
For øyeblikket er det 5 stater der vi kan angi en verdi for hver av dem.

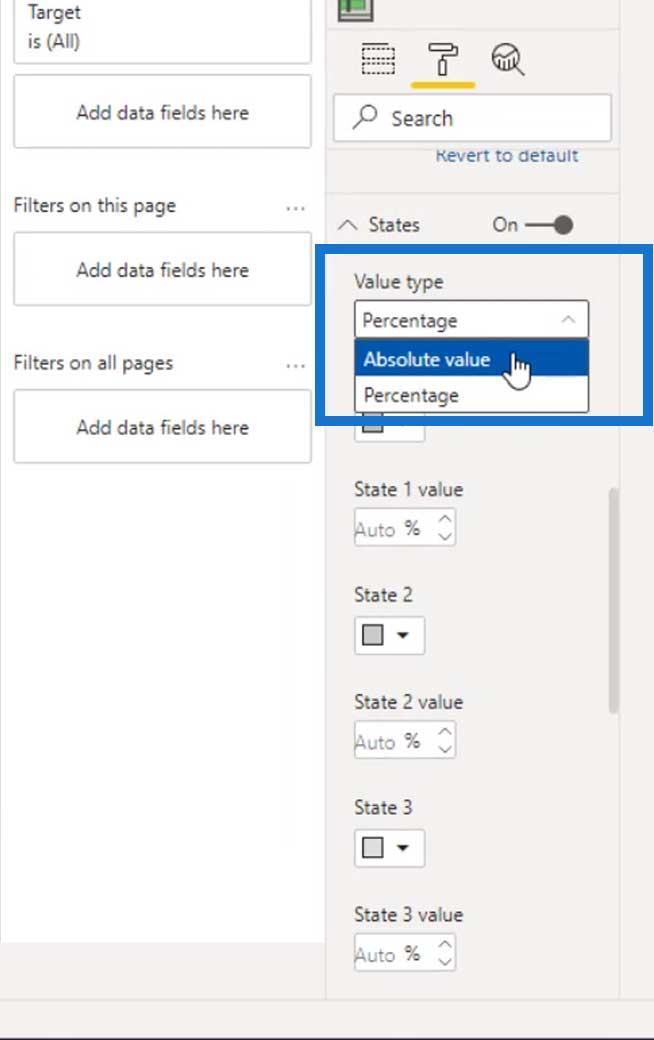
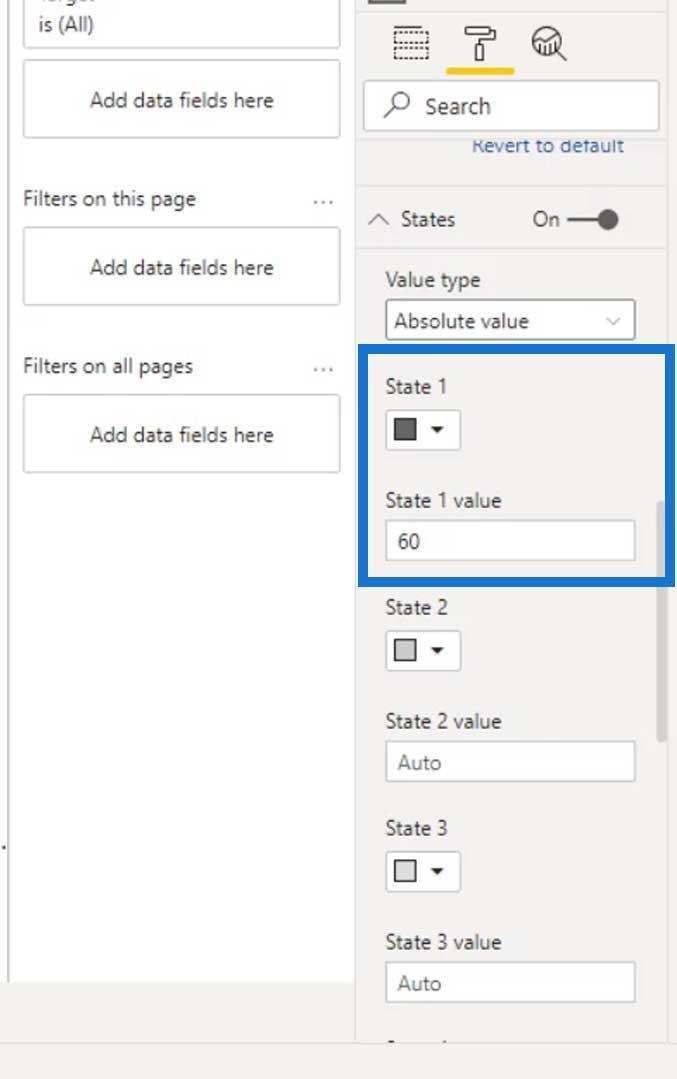
Vi kan definere staten ved en absolutt verdi eller prosentandel . I dette tilfellet, la oss bruke en absolutt verdi .

For tilstand 1 , la oss sette verdien til 60 og endre fargen til en mørkere grå.

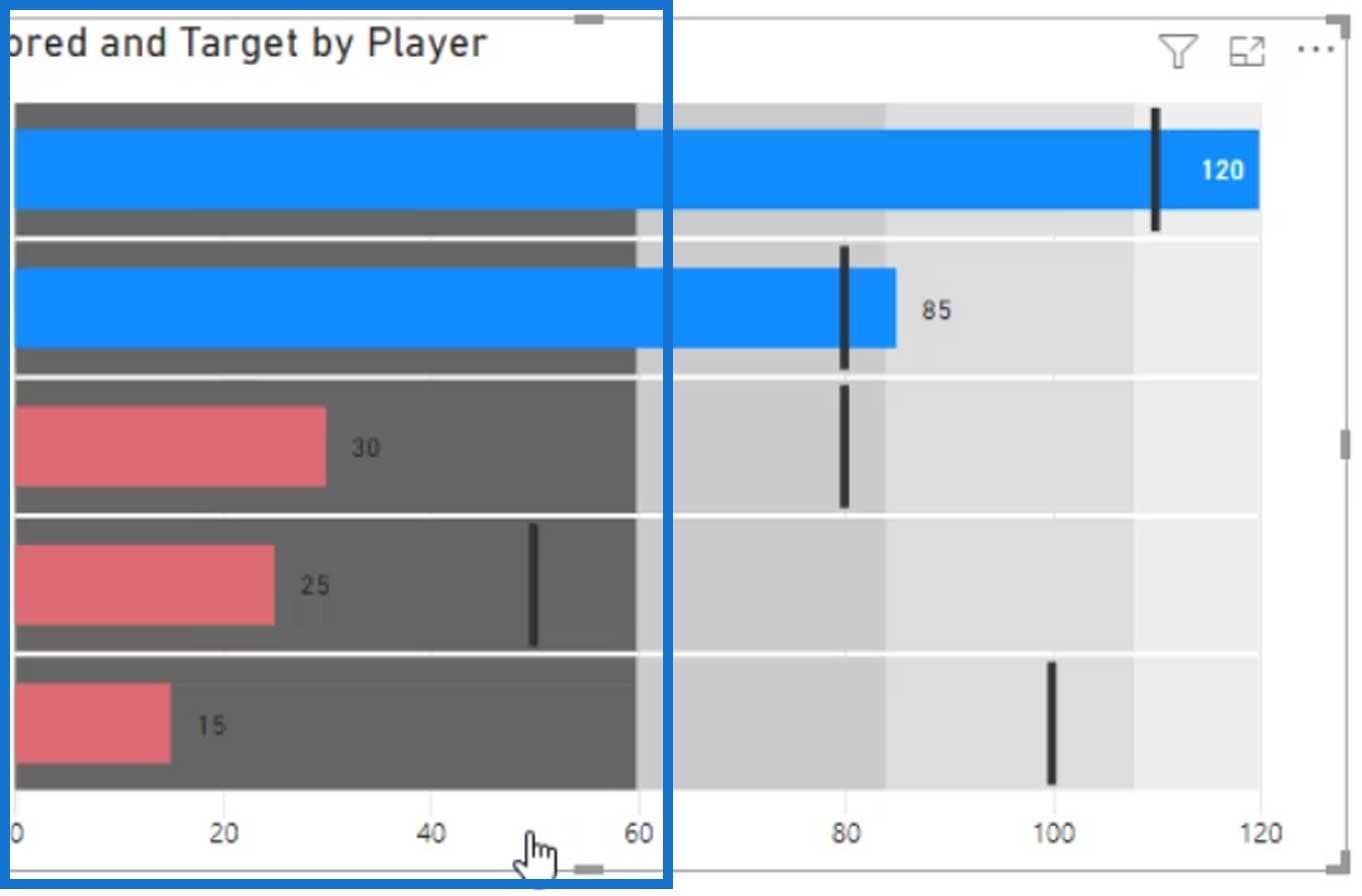
Som du kan se, endret båndet seg på visualiseringen vår.

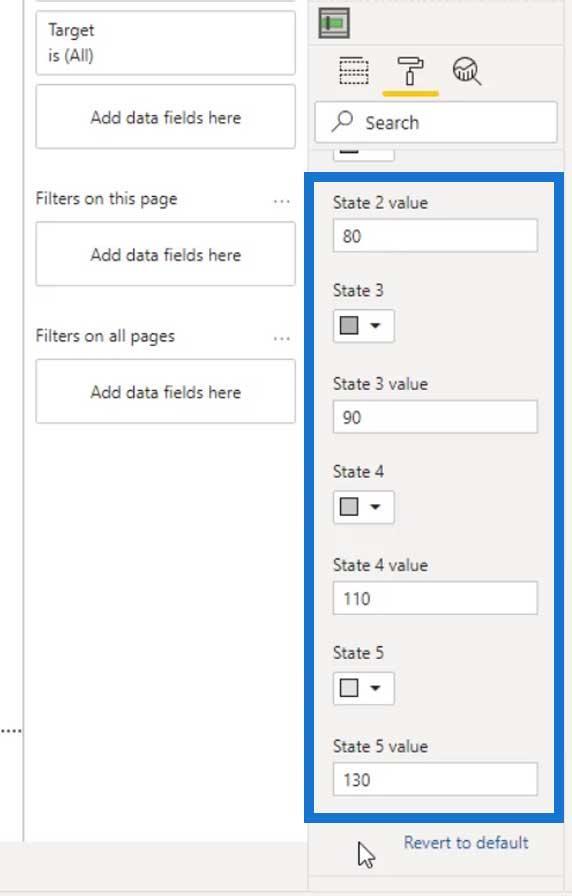
La oss deretter angi verdien og fargen for de andre tilstandene. Sørg for at den etterfølgende verdien du skal bruke alltid er høyere enn de forrige tilstandsverdiene .
Som du kan se, brukte vi også en lysere grå farge for hver påfølgende tilstand.

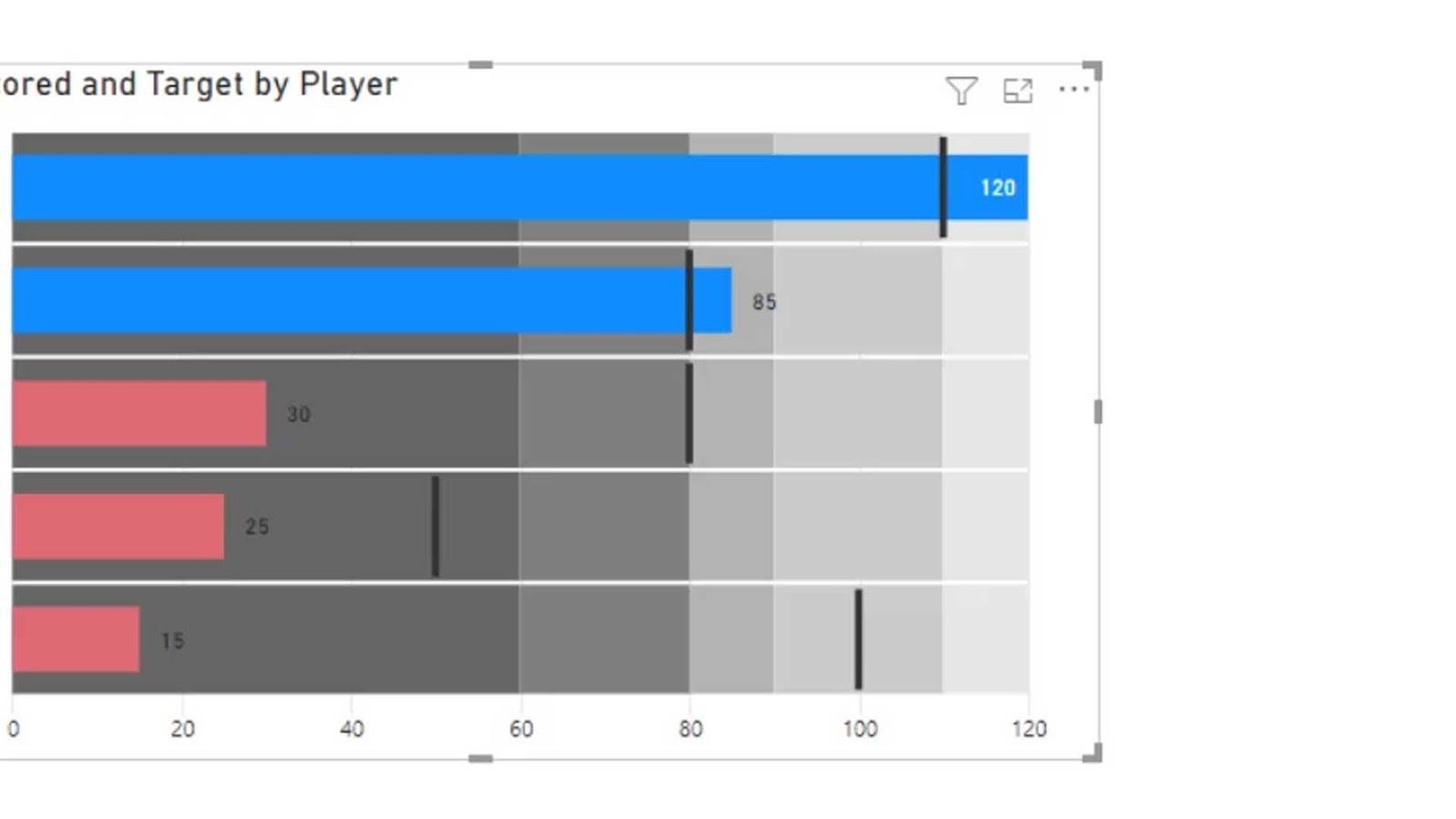
Nå skal utgangen se slik ut.

Så, det er hvordan vi kan sette en statisk banding.
Definere dynamiske banderinger
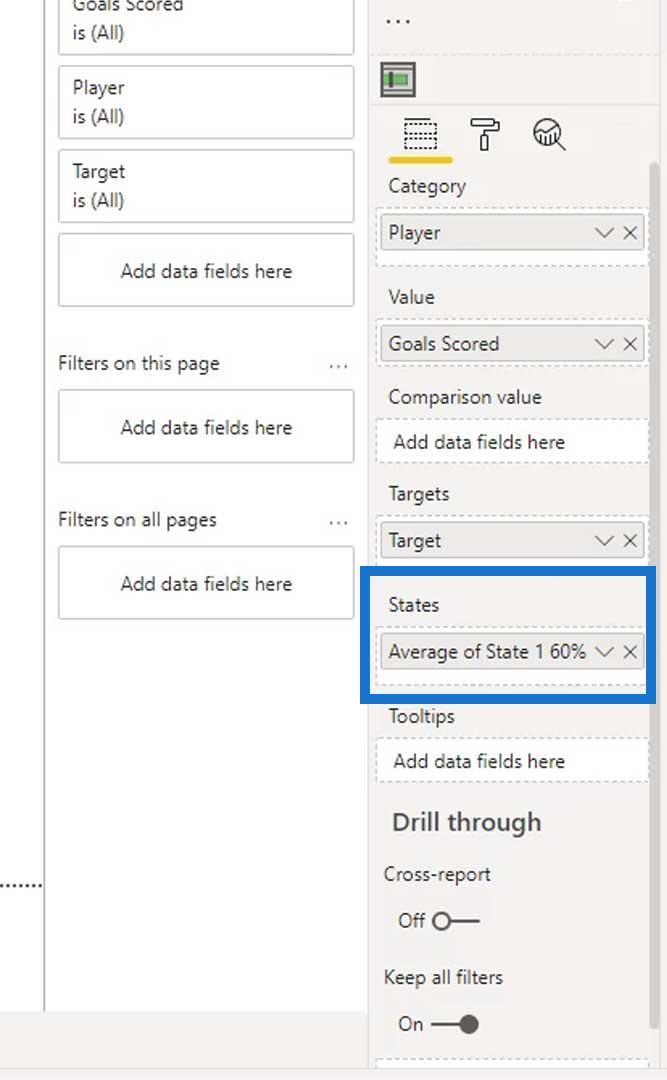
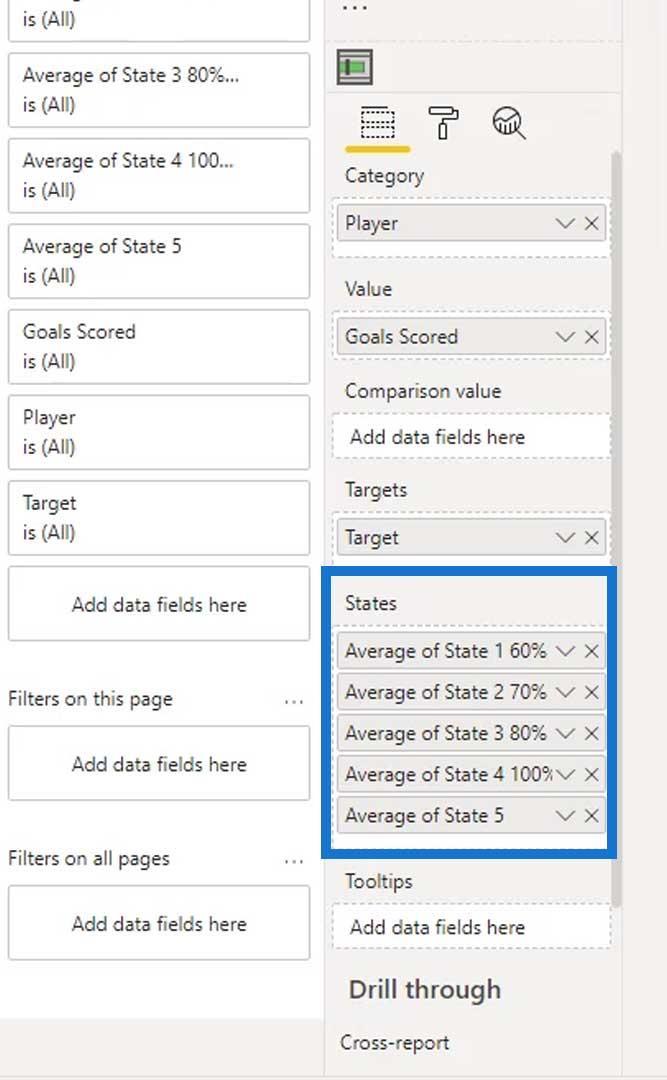
For de dynamiske bandingene kan vi plassere tiltakene i feltet Stater . Dette vil automatisk overstyre de statiske båndene som vi definerte tidligere.

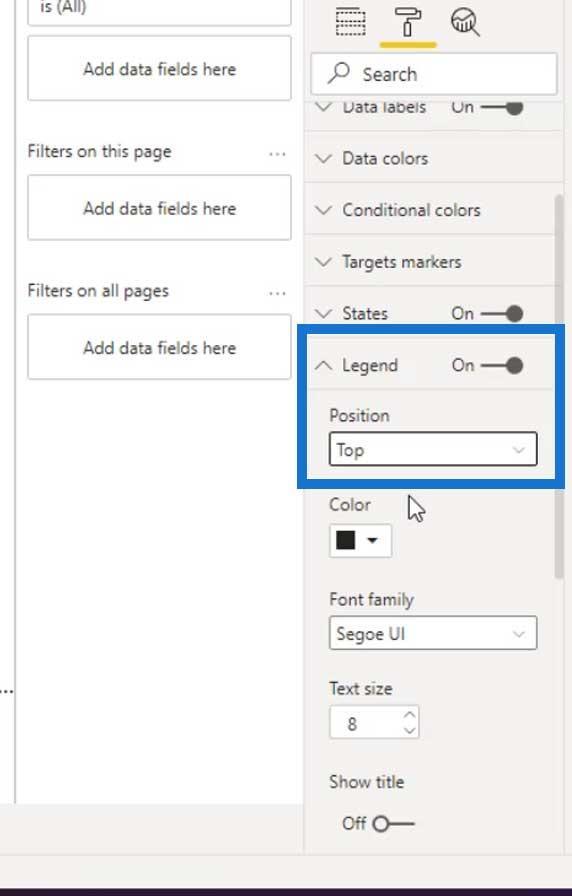
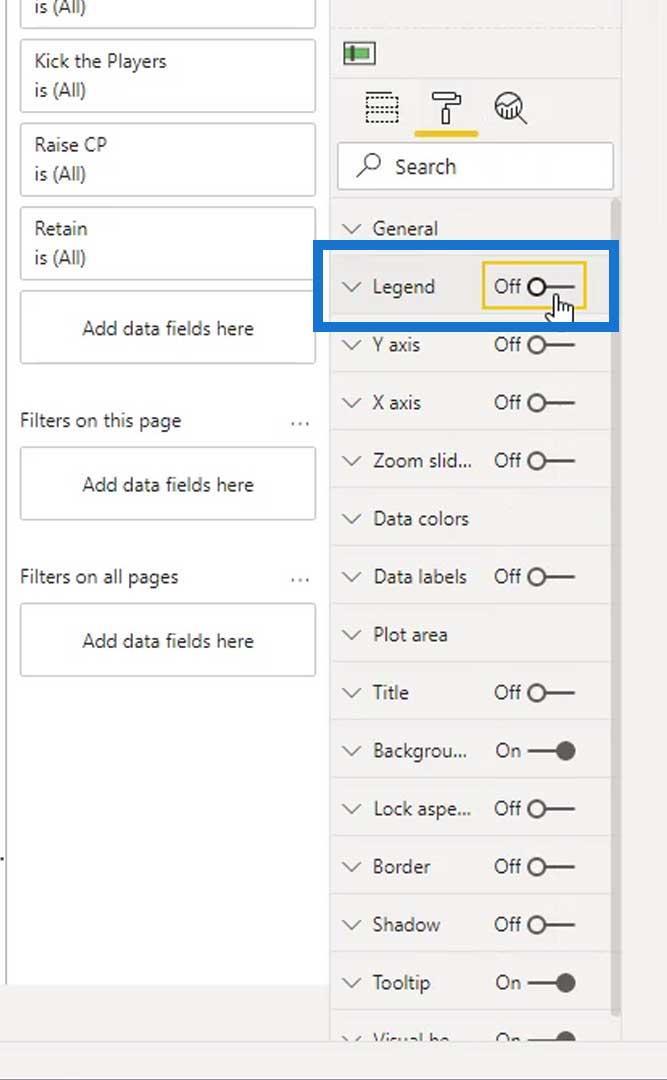
La oss nå vise legendene og angi deres posisjon.

Det skal da se slik ut.

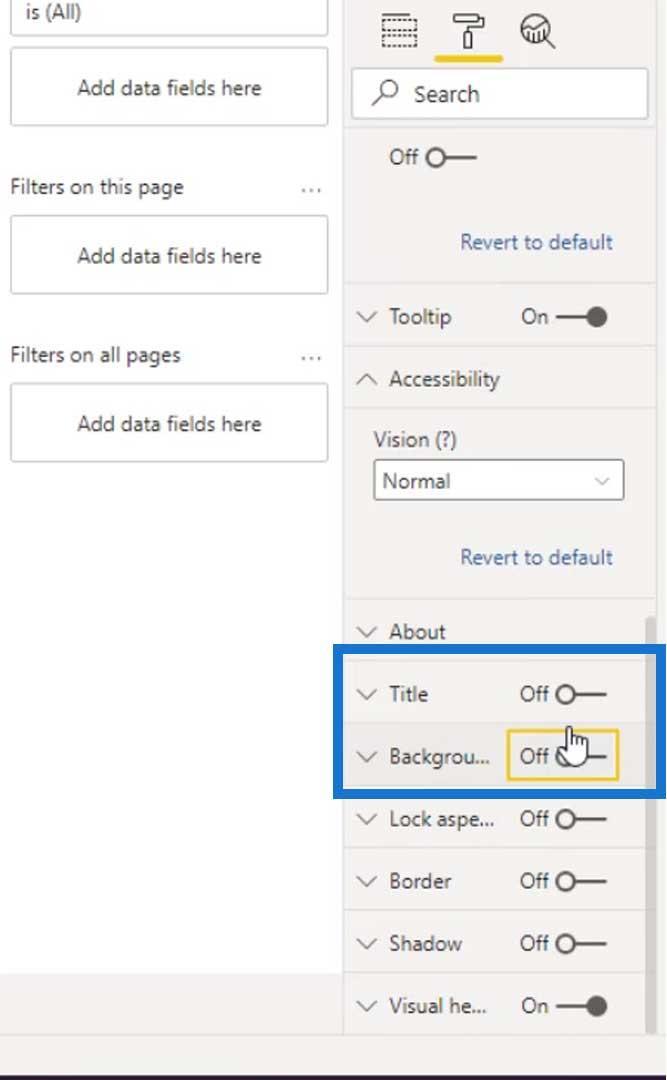
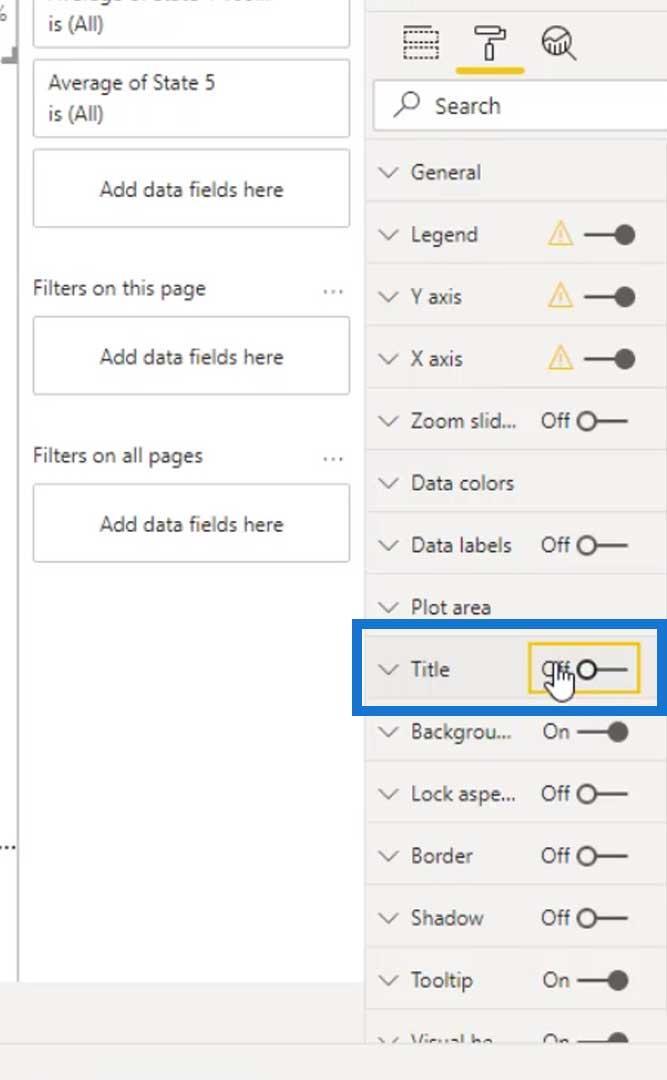
La oss også slå av Tittel og Bakgrunn .

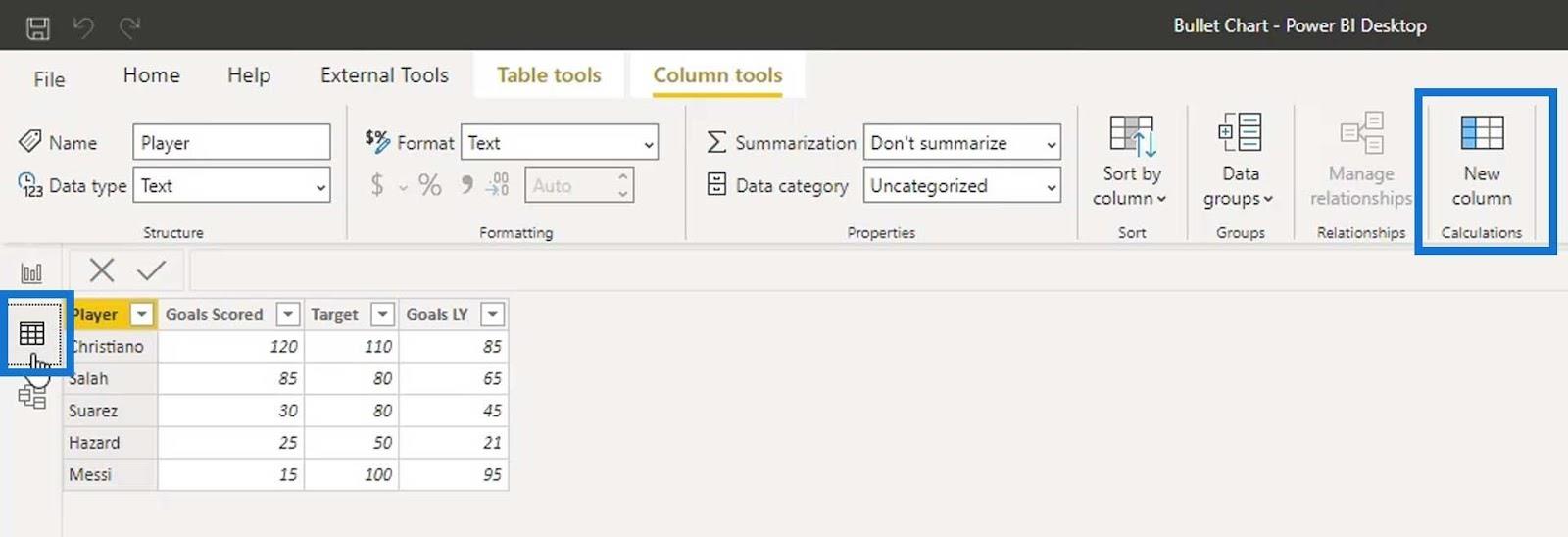
Vi kan nå begynne å lage dynamiske bandinger. La oss gå til bordet vårt . Deretter legger du til en ny kolonne ved å klikke på Ny kolonne .

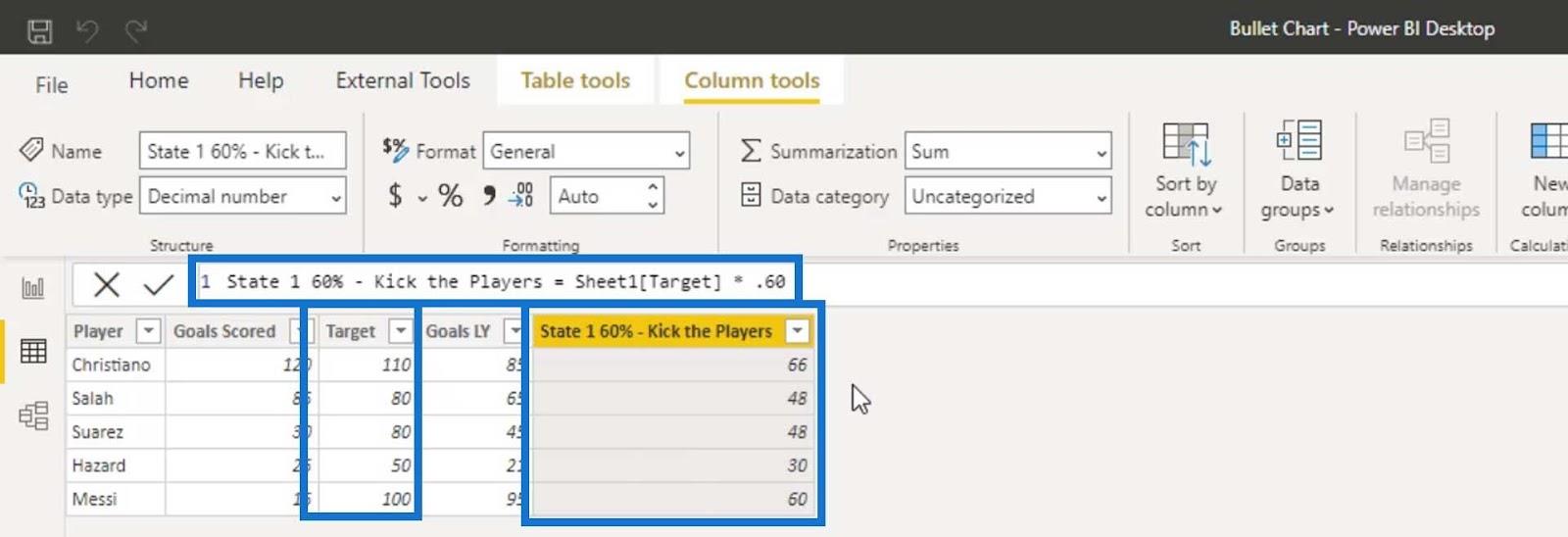
La oss definere en ny kolonne som tilstand 1 og angi 60 % for målmålet. For å få prosentverdien til den første tilstanden, multipliser bare målverdien til 0,60 . Dette betyr i utgangspunktet at hvis en spiller oppnådde bare 60 % av målmålet , vil de bli sparket fra laget.

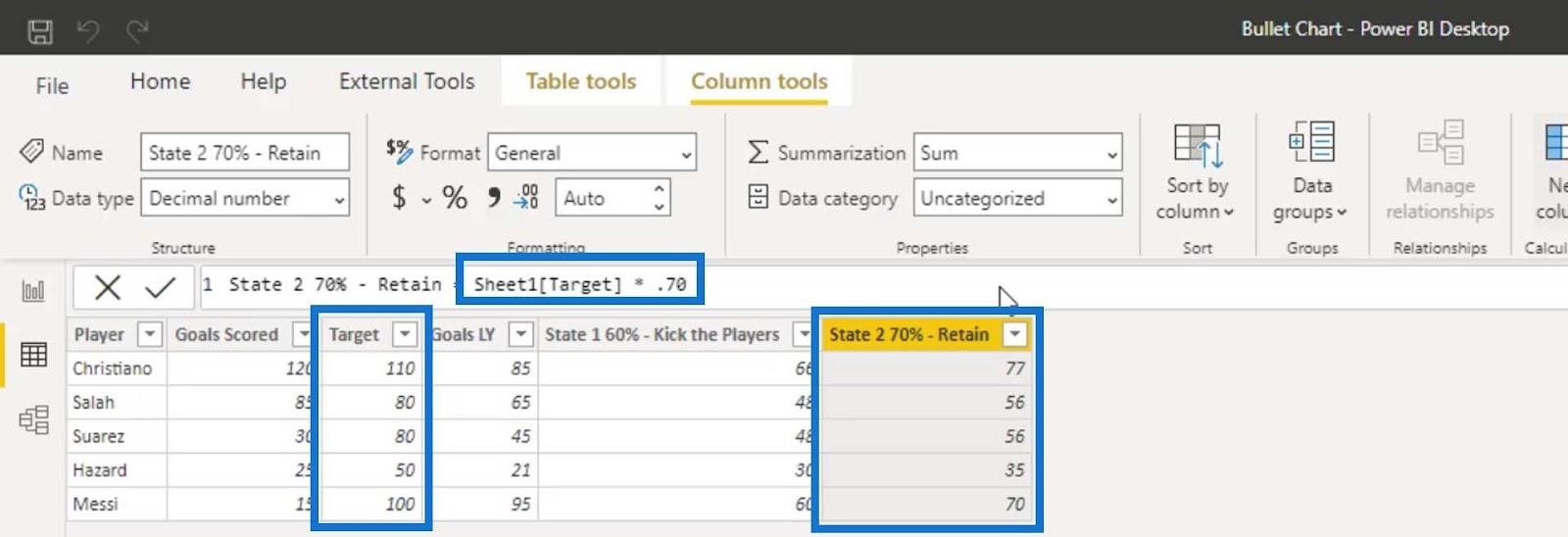
For tilstand 2 , la oss bruke 70 % og multiplisere målverdien til 0,70 . Denne gangen, hvis spilleren når 70 % av målet sitt , må de beholdes på laget .

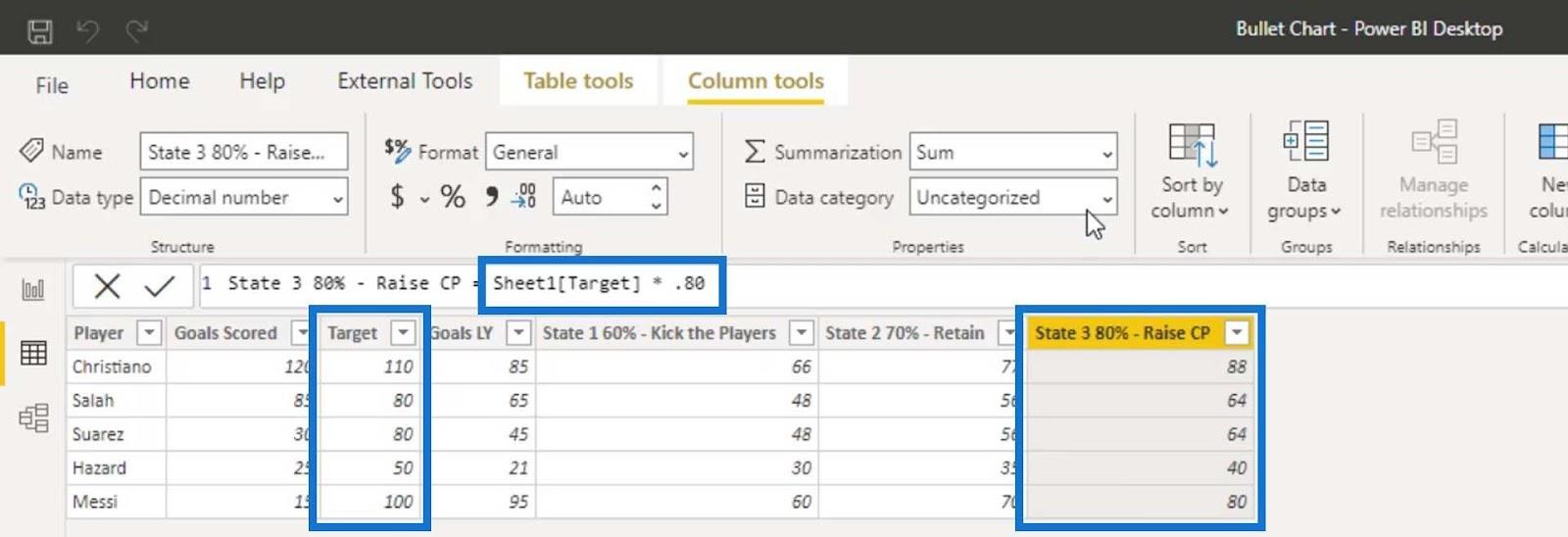
La oss legge til en annen kolonne for tilstand 3 . For denne, la oss sette 80 % for målmålet og gange det med 0,80 . Hvis spillerne oppnådde 80 % av målmålet , vil kontraktsprisen deres heves .

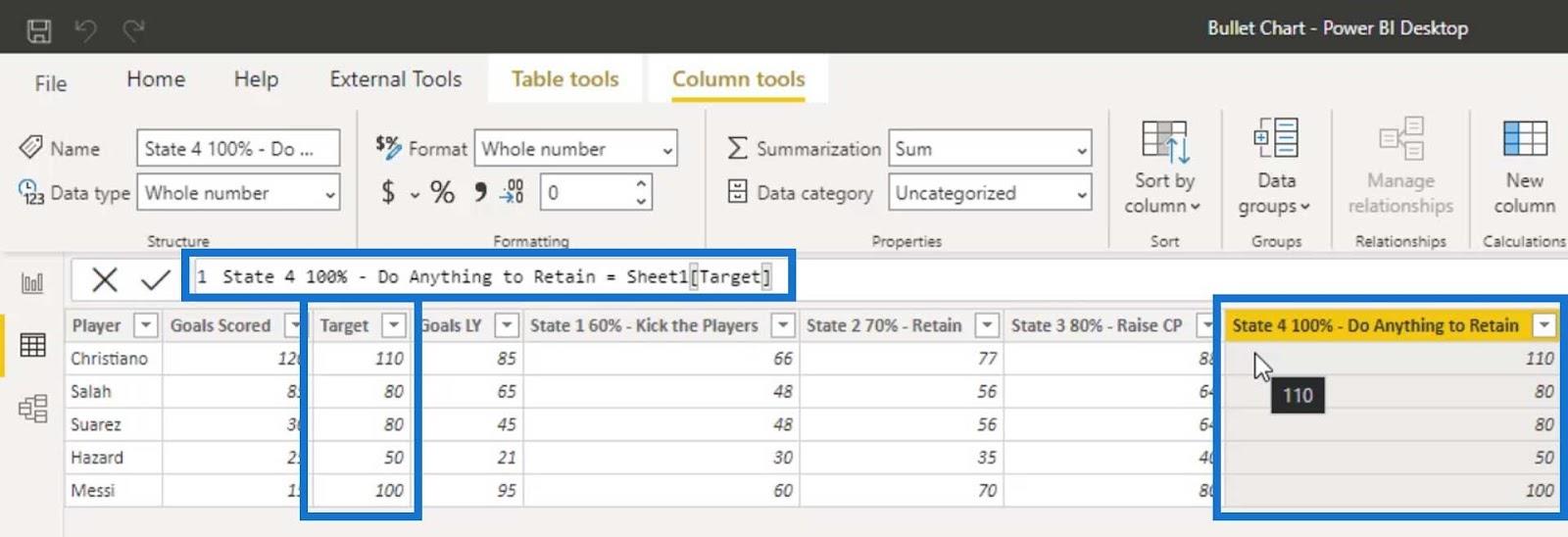
Så, for tilstand 4 , la oss sette målet til 100 % . Hvis spilleren oppnår 100 % av målet sitt , må vi gjøre hva som helst for å beholde disse spillerne .

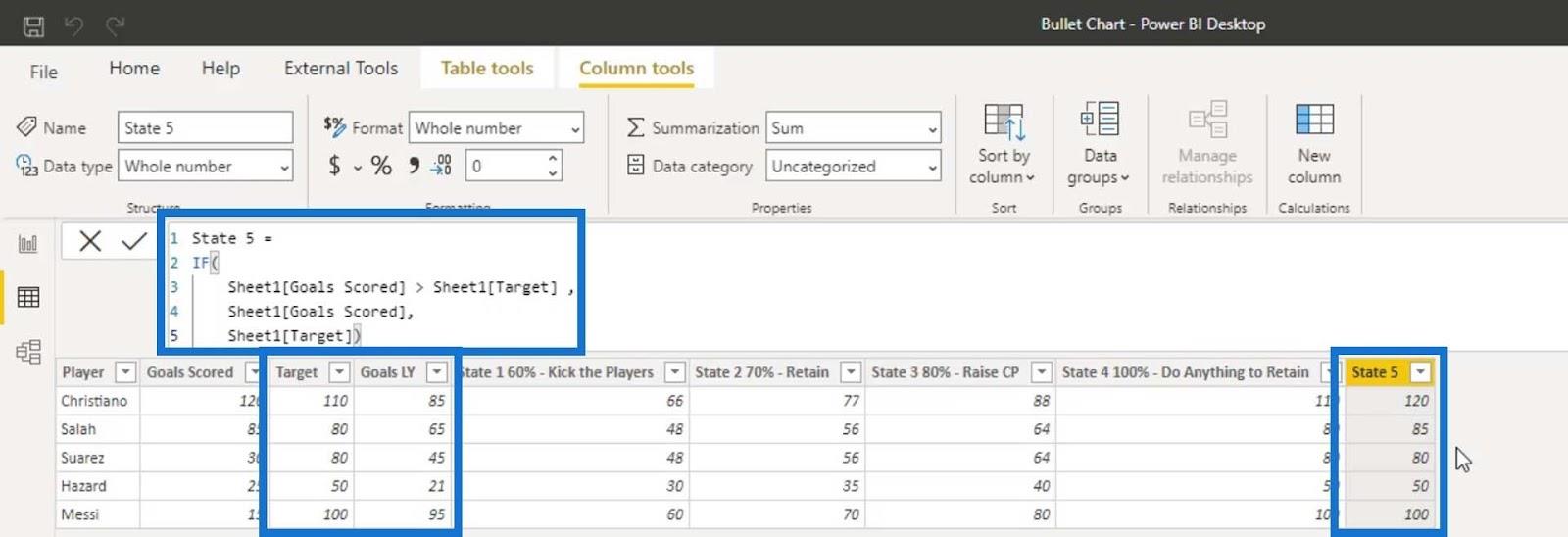
For delstat 5 angir vi maksimumsverdien fra enten målverdien eller målverdien . Så la oss definere dette med en hvis betinget uttalelse der hvis målene som er scoret er større enn målet , så får vi målene som er scoret . Ellers får vi målverdien .

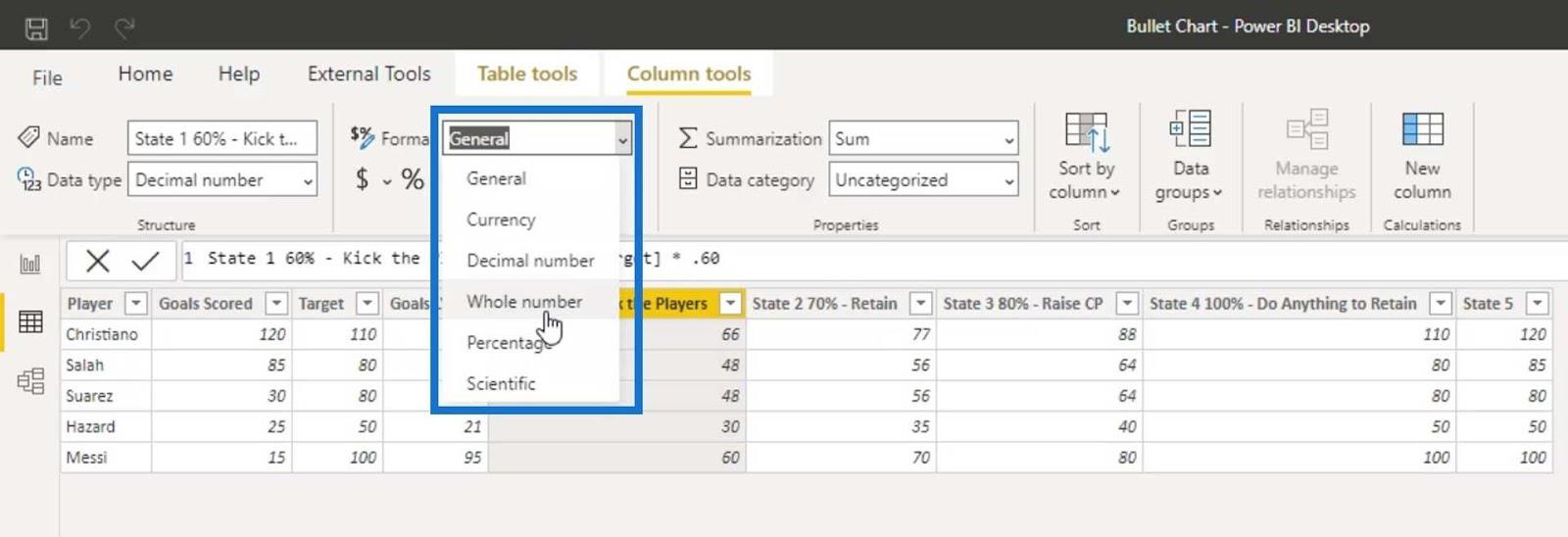
Før vi kan bruke disse beregnede kolonnemålene, må vi endre formatet deres til Heltall . Sørg for å endre hver enkelt av dem.

La oss deretter legge til den første tilstanden i feltet Stater .

Som du ser har det første bandet endret seg.

La oss nå legge til de andre statene i feltet Stater .

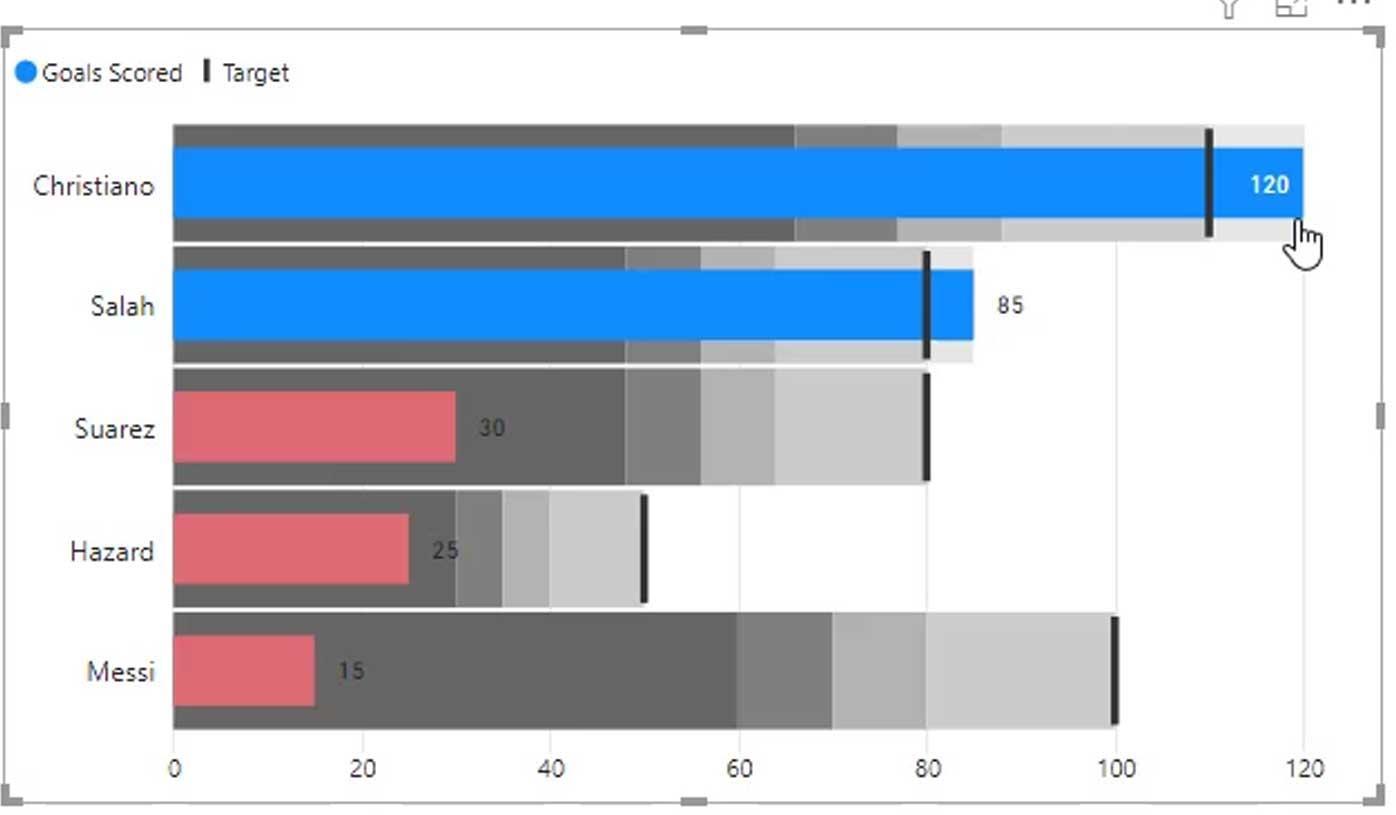
Utgangen skal da se slik ut.

Vi har nå de dynamiske båndene på vårt tilpassede punktdiagram. Med dette kan vi enkelt se hvem som er de beste spillerne og de dårligste spillerne.
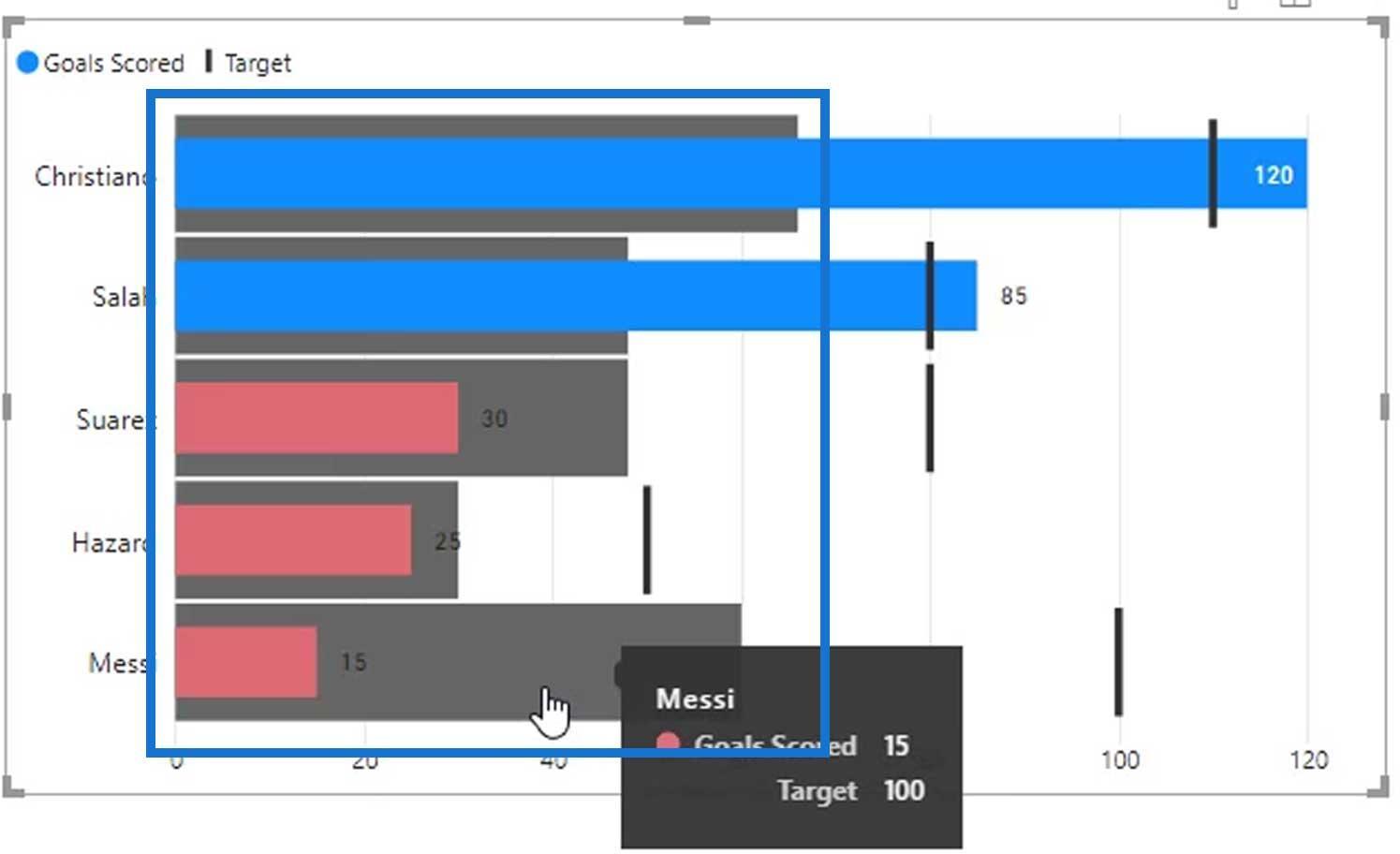
Viser sammenligninger i punktdiagrammer
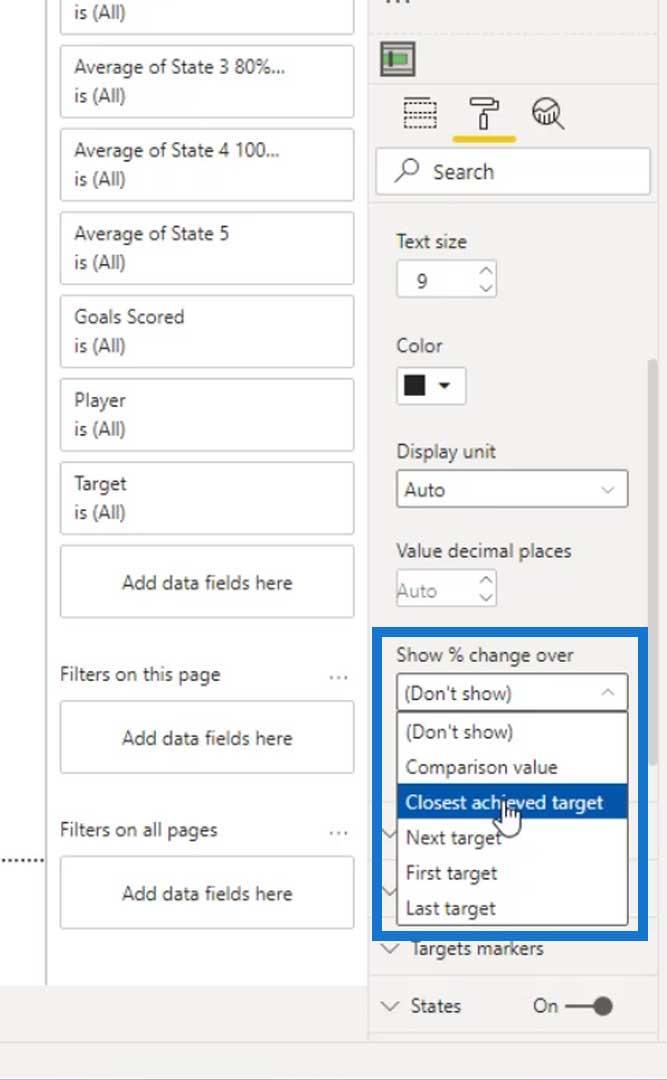
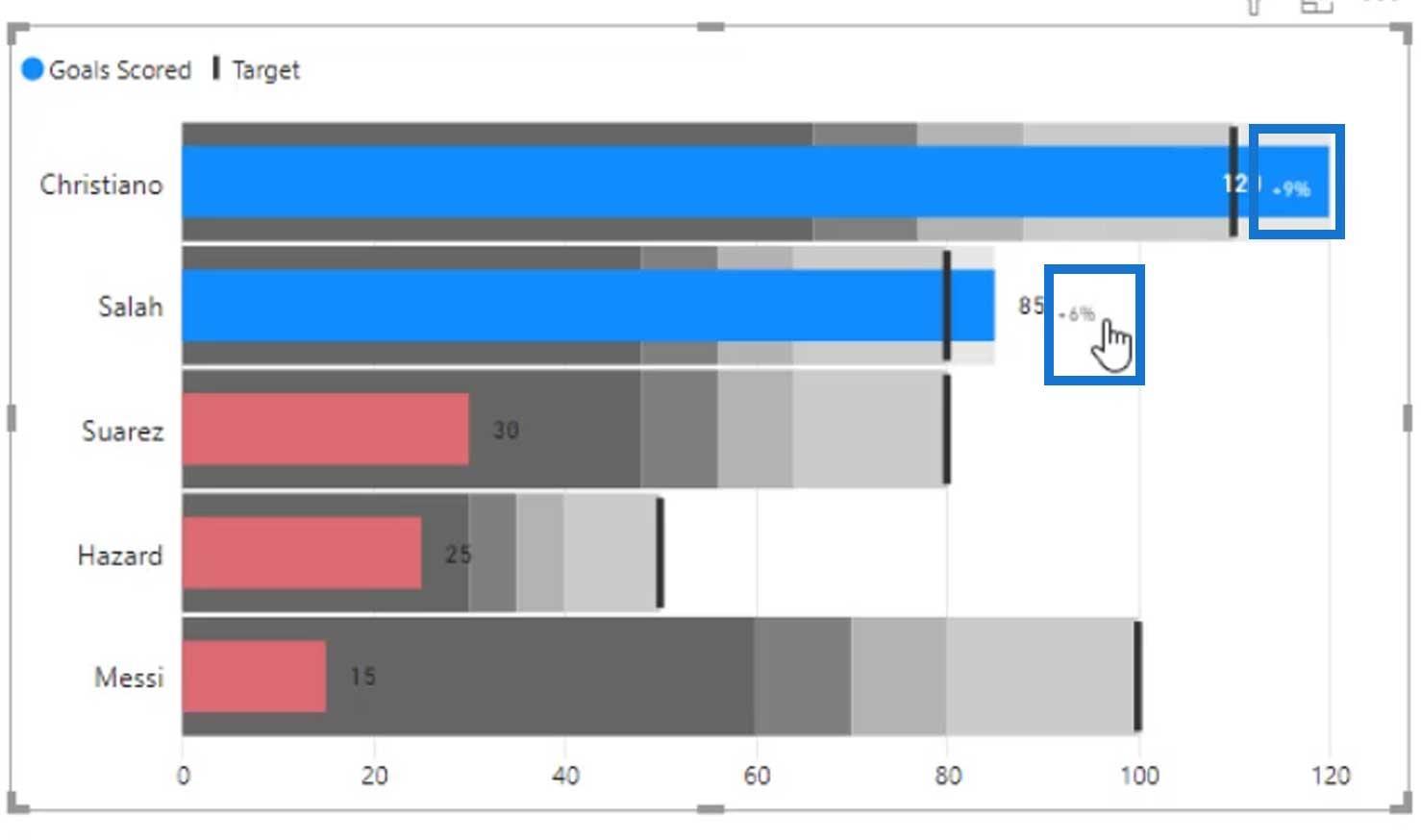
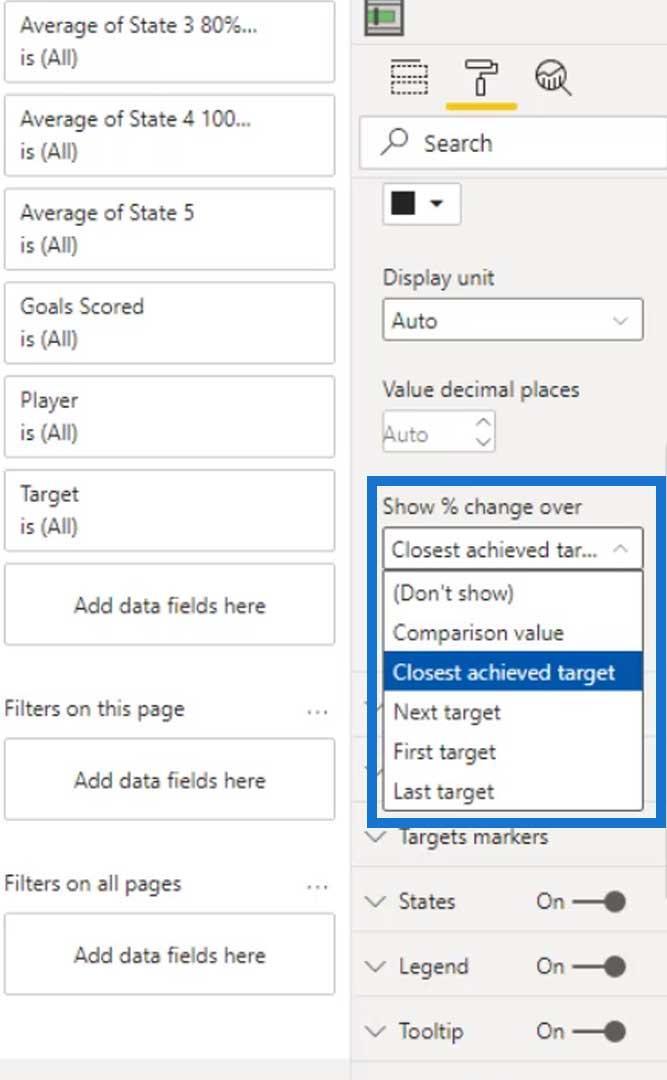
Den andre tingen vi kan gjøre med denne visuelle er å bruke alternativet Vis % endring . Vi kan bruke dette til å sammenligne hvor langt en bestemt person eller spiller overskred målmålet sitt. For dette eksemplet, la oss bruke det nærmeste oppnådde målet .

På visualiseringen vår ser vi at Christiano overskred 9 % av målmålet, og Salah overskred 6 % av målmålet.

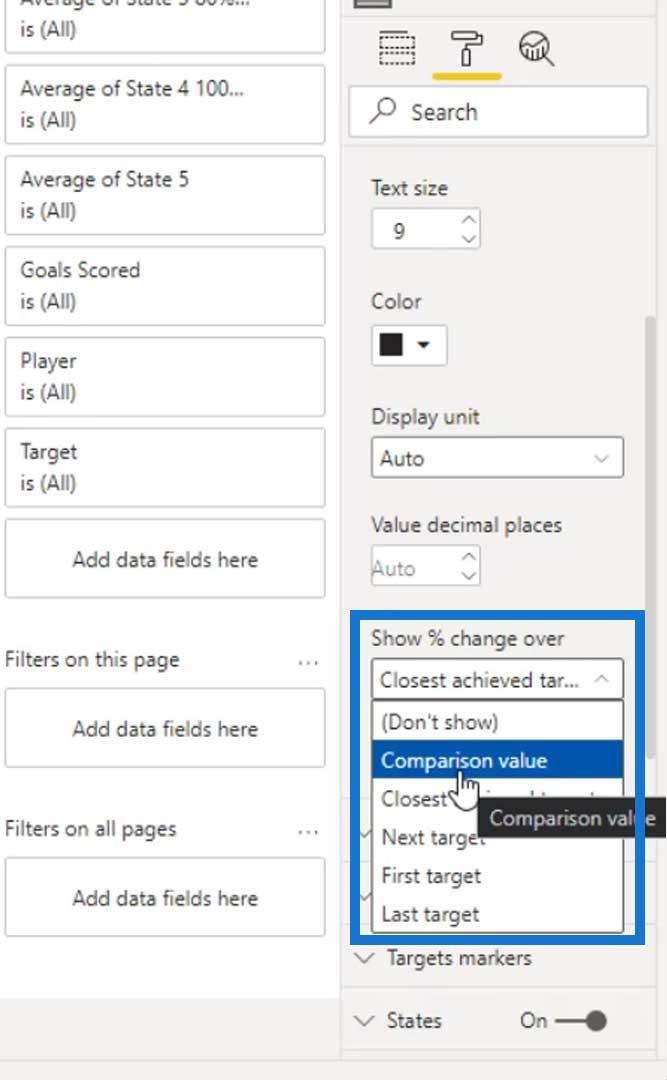
Vi kan også bruke. Vi må imidlertid legge til et ekstra mål for sammenligning hvis vi skal bruke dette.

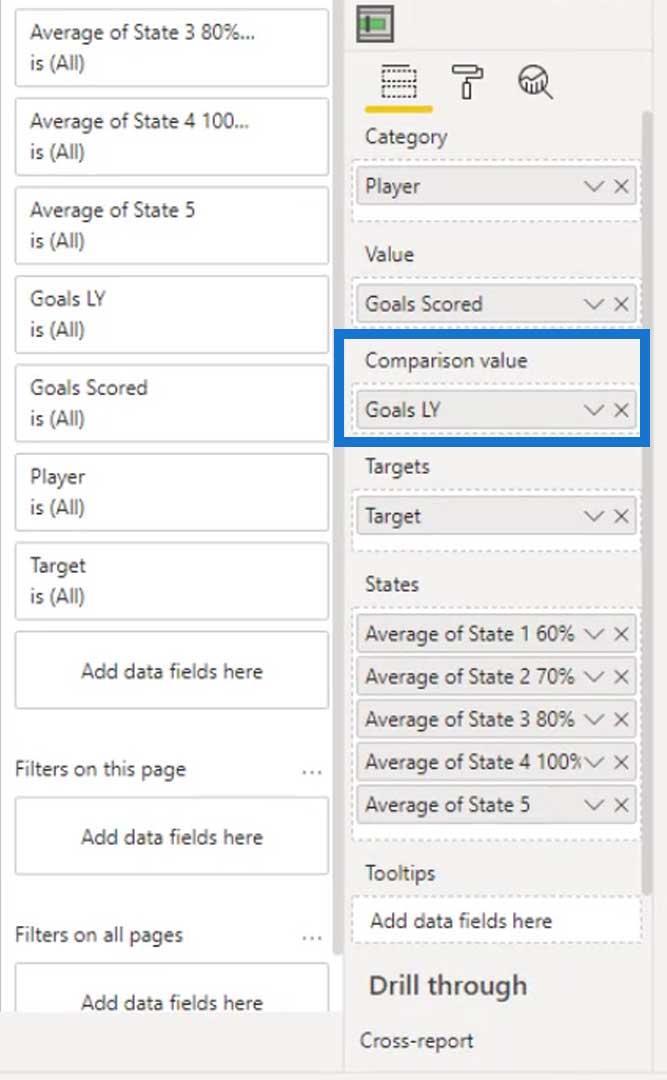
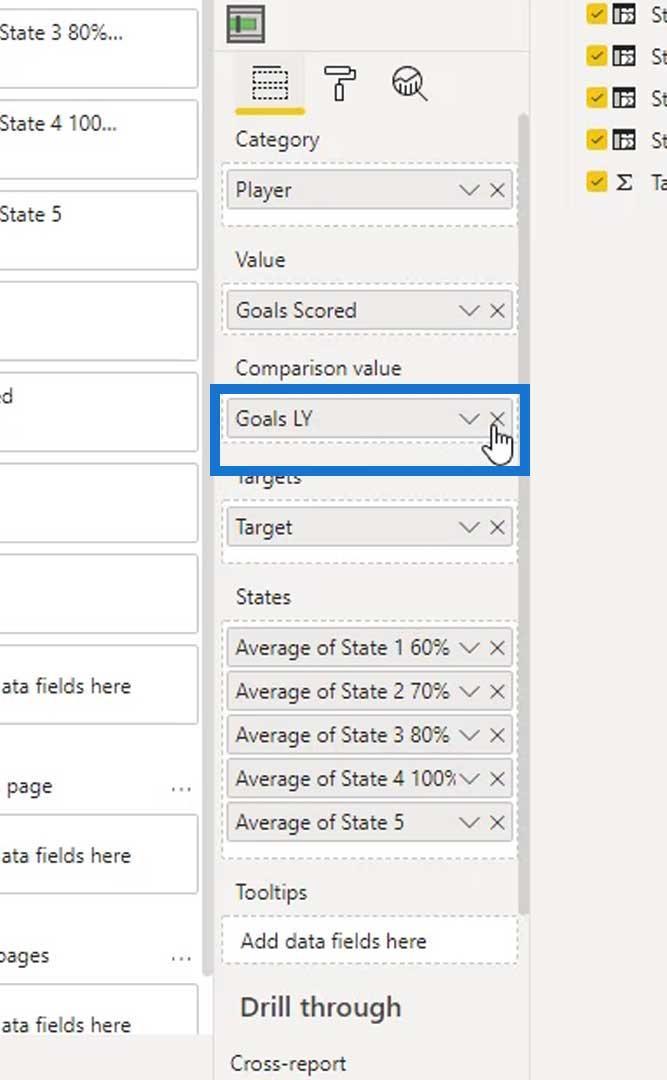
La oss for eksempel legge til tidligere årsmål ( Goals LY ) i feltet Sammenligningsverdi . '

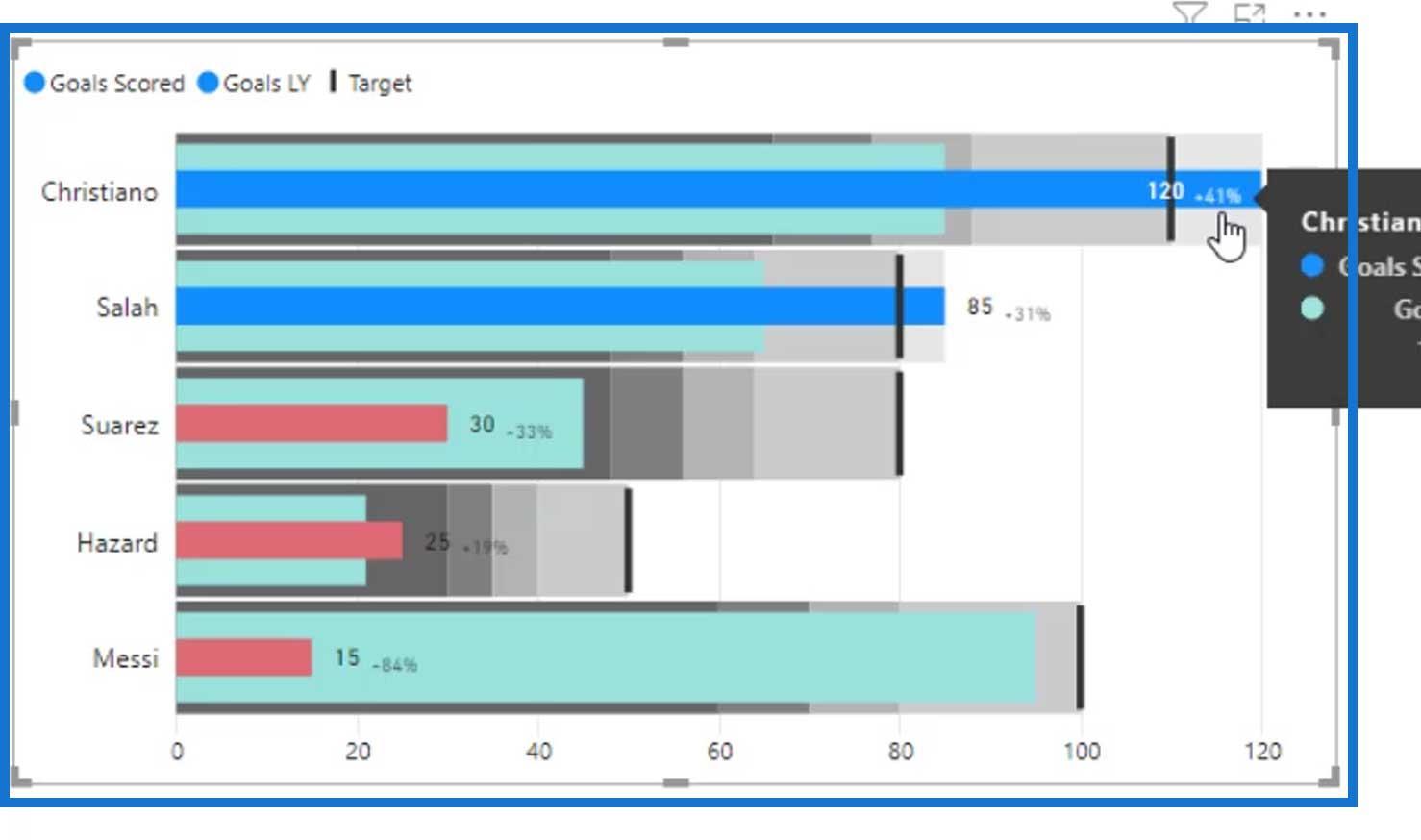
Som du kan se, fungerer sammenligningsverdien nå. Vi kan endelig se at Christiano allerede nådde 41 % av målet sitt i fjor mens Salah fikk 31 % .

La oss fjerne sammenligningsverdien for dette eksemplet.

La oss fortsette å bruke det nærmeste oppnådde målet i stedet.

Det siste vi bør gjøre er legendene for bandingene. Dette er fordi vi egentlig ikke vet hva disse bandingene betyr i det visuelle.
Lage legender for bandingene
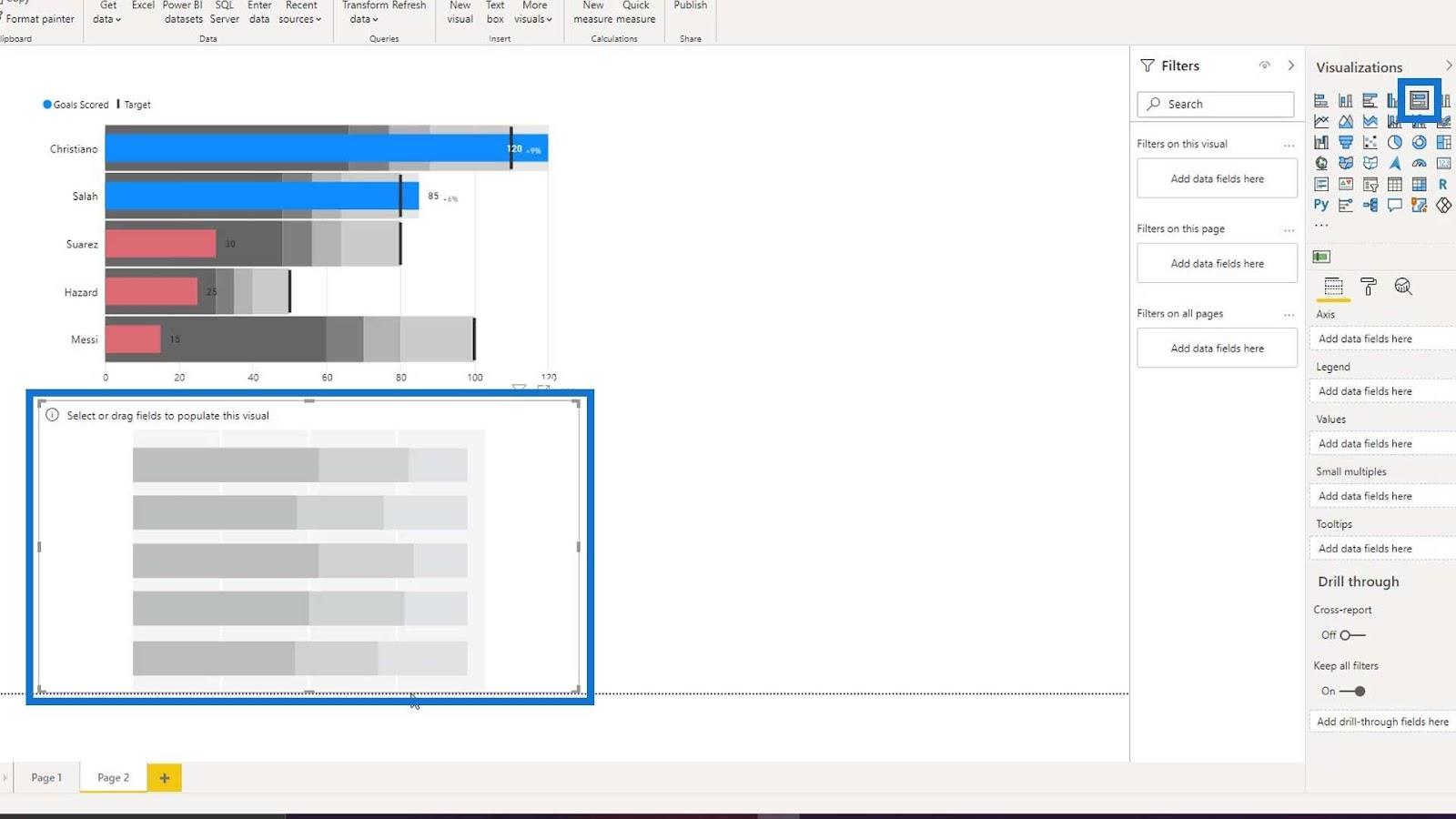
La oss legge til et 100 % stablet søylediagram for å lage forklaringen for bandingene våre .

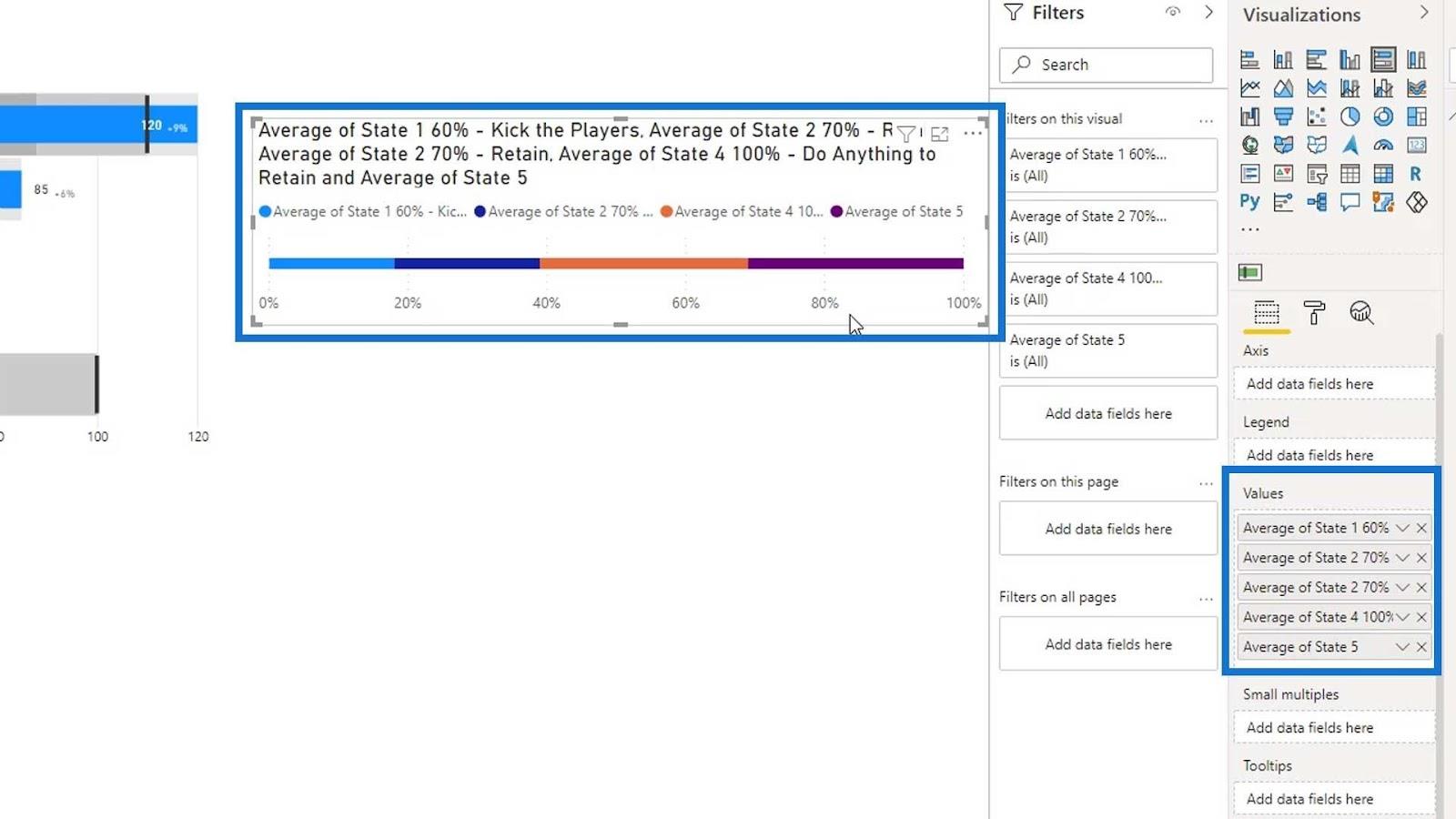
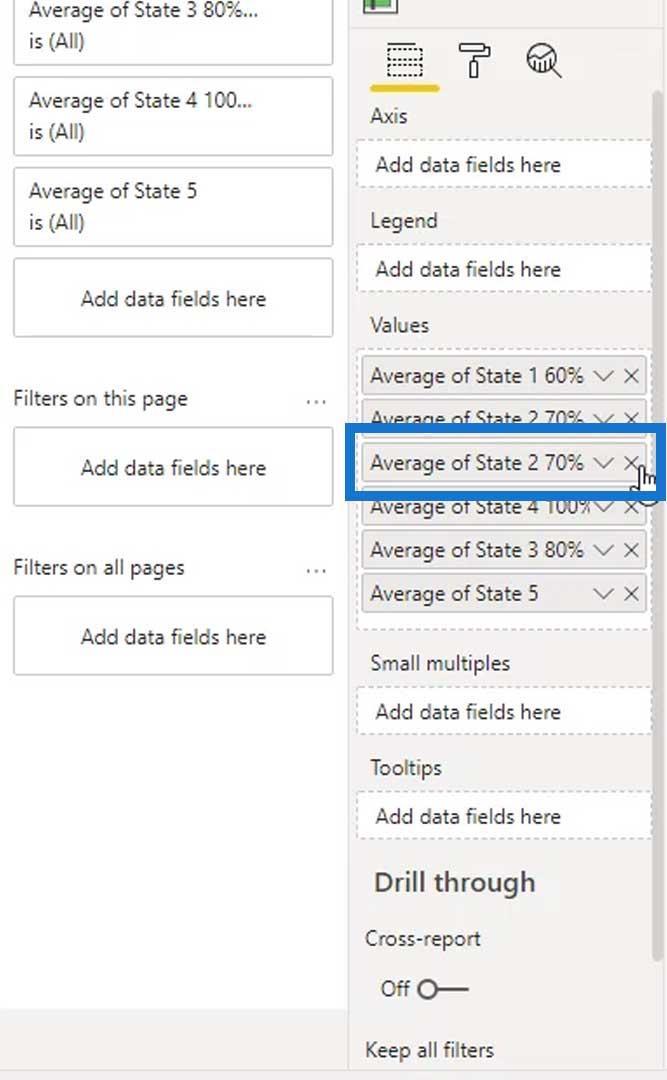
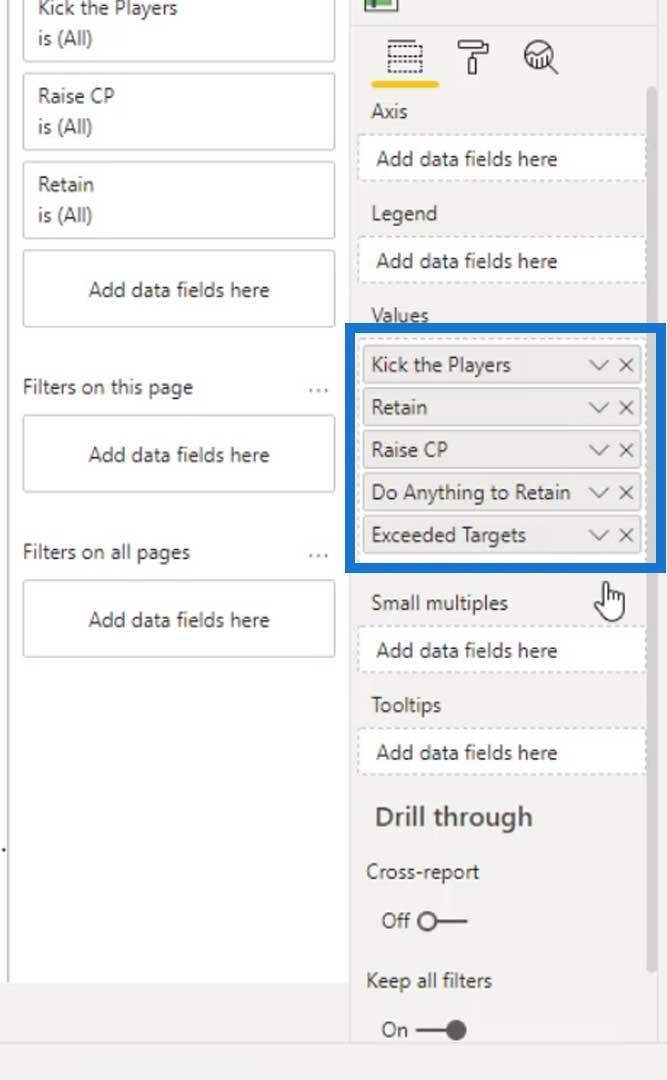
La oss deretter plassere våre dynamiske tilstander i feltet Verdier .

Deretter slår du av Tittel .

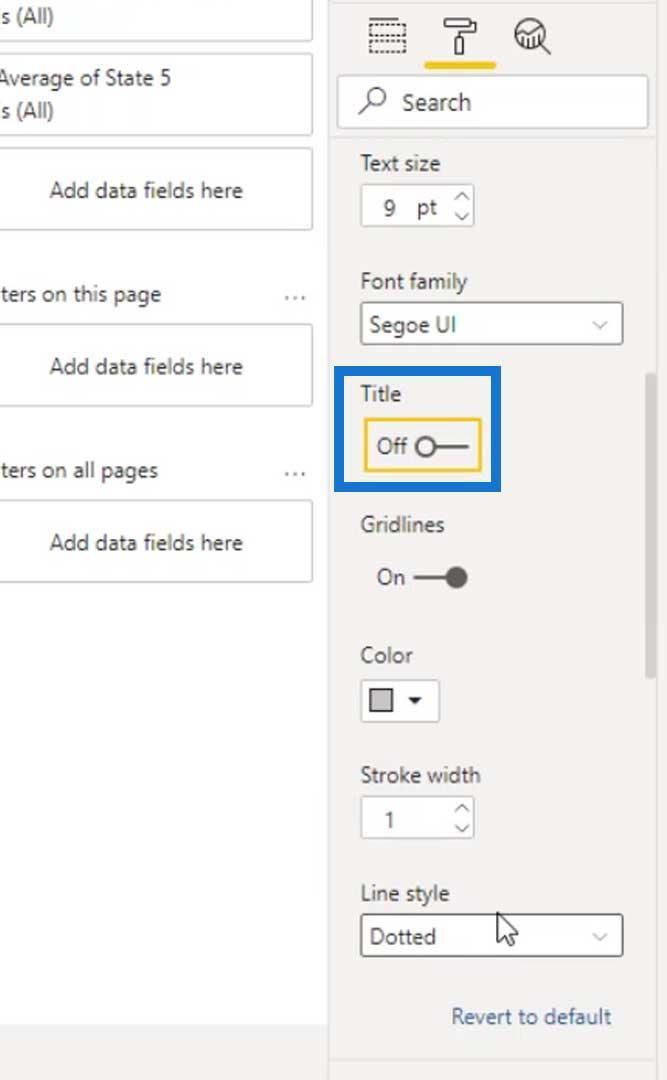
Slå av tittelen under X- og Y-aksen .

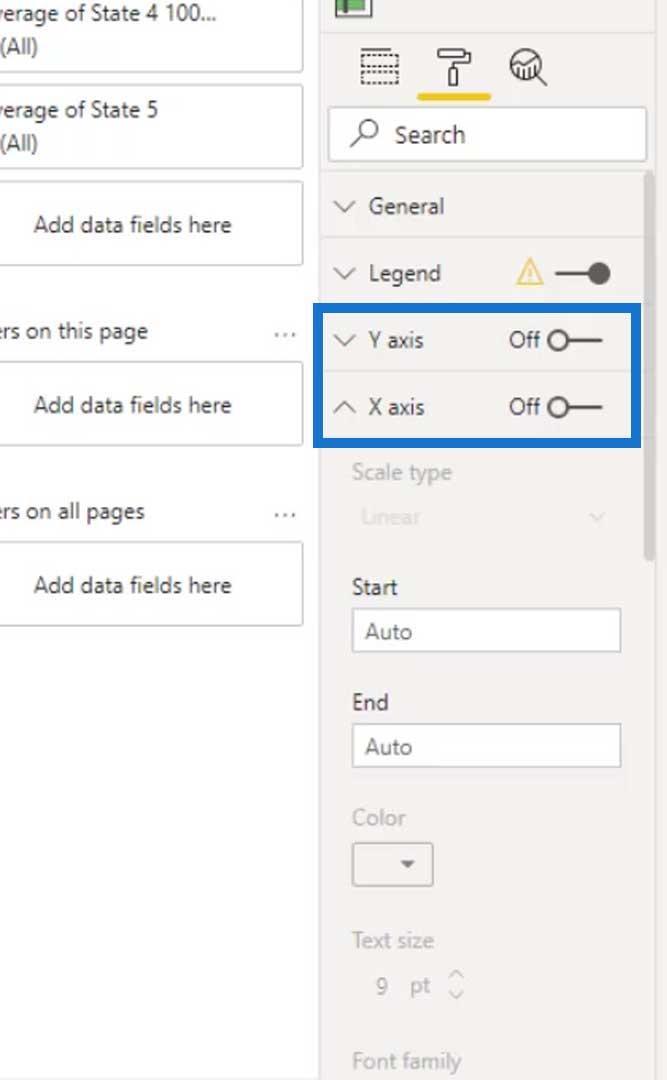
Slå deretter av X- og Y-aksen også.

Tilstand 3 ble ikke lagt til, og tilstand 2 ble lagt til to ganger. Så la oss fjerne den andre tilstand 2 og legge til tilstand 3 i stedet.

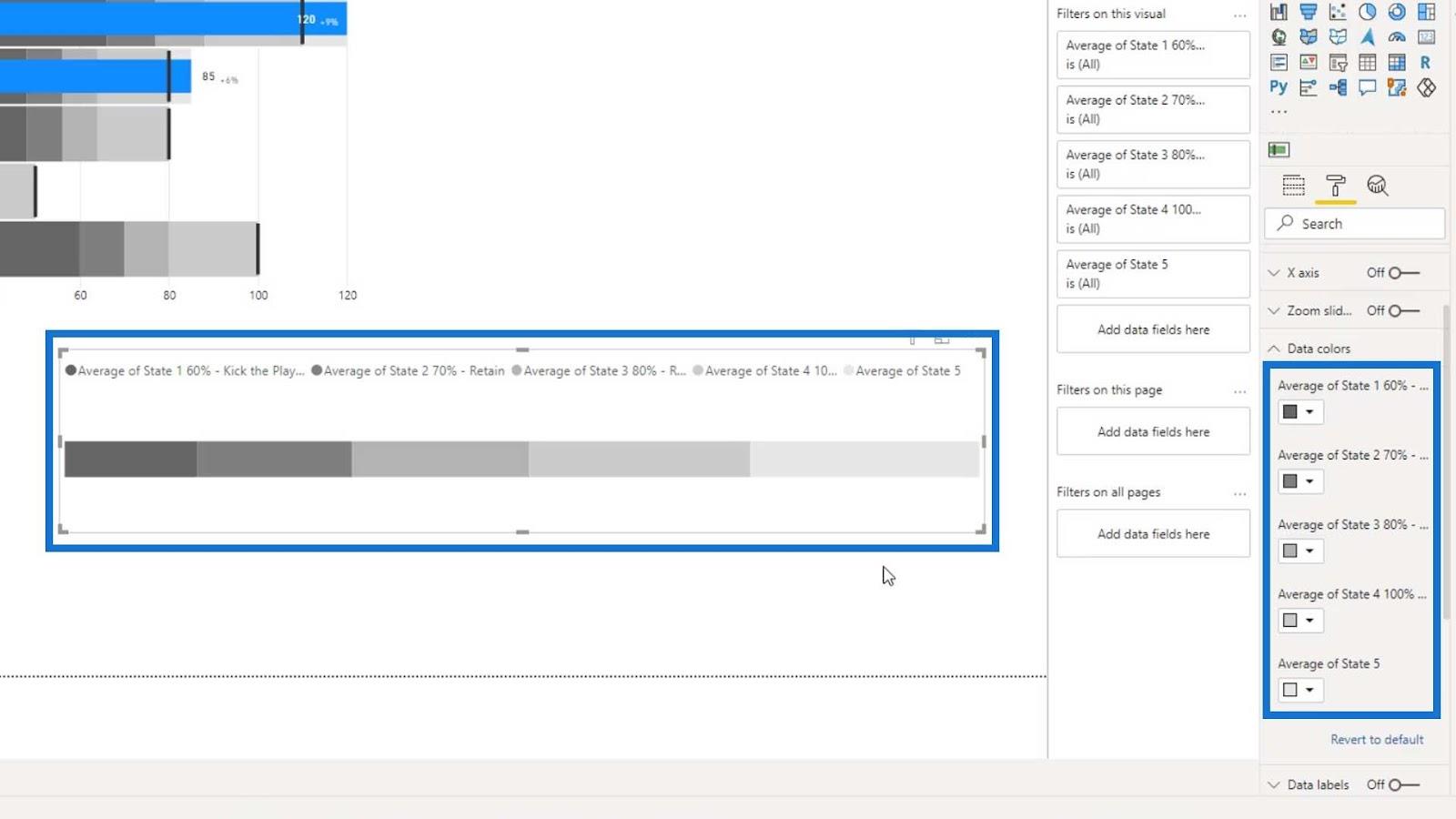
La oss endre fargene på statene og bruke de samme fargene som båndene på punktdiagrammet vårt (mørkere grå til lysere grå).

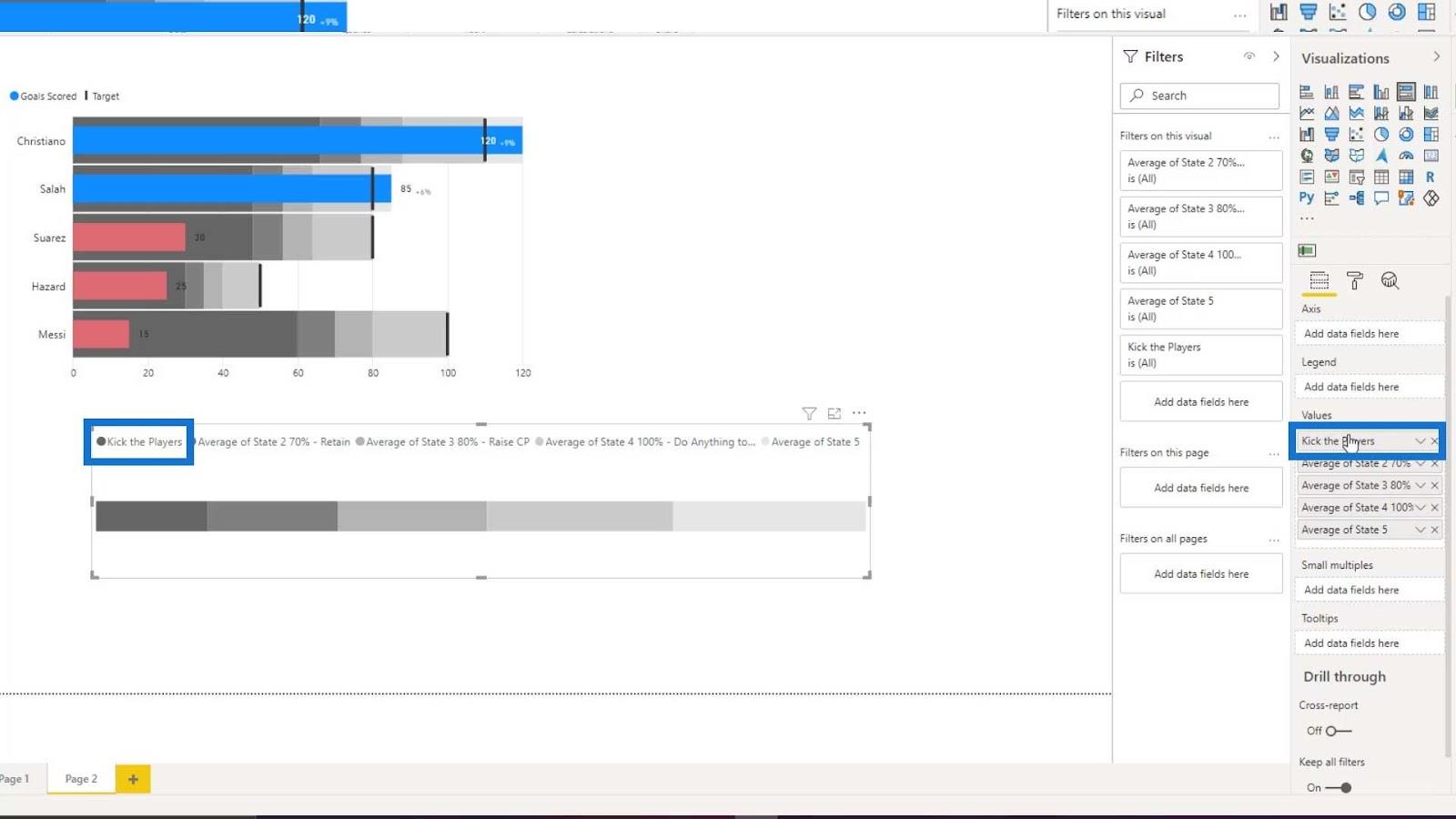
Vi kan også endre navnene på disse statene for legenden. La oss for eksempel endre den første tilstanden til Kick the Players .

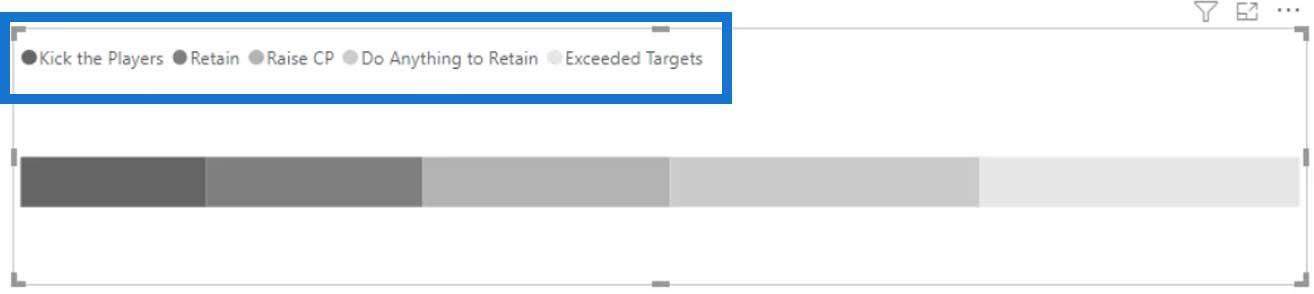
La oss da endre navnet på de andre statene.


Vi kan også lage dette ved å bruke PowerPoint for å få legenden til å se mer tiltalende ut. Hvis vi ikke vil bruke PowerPoint, kan vi bare slå av alternativet.

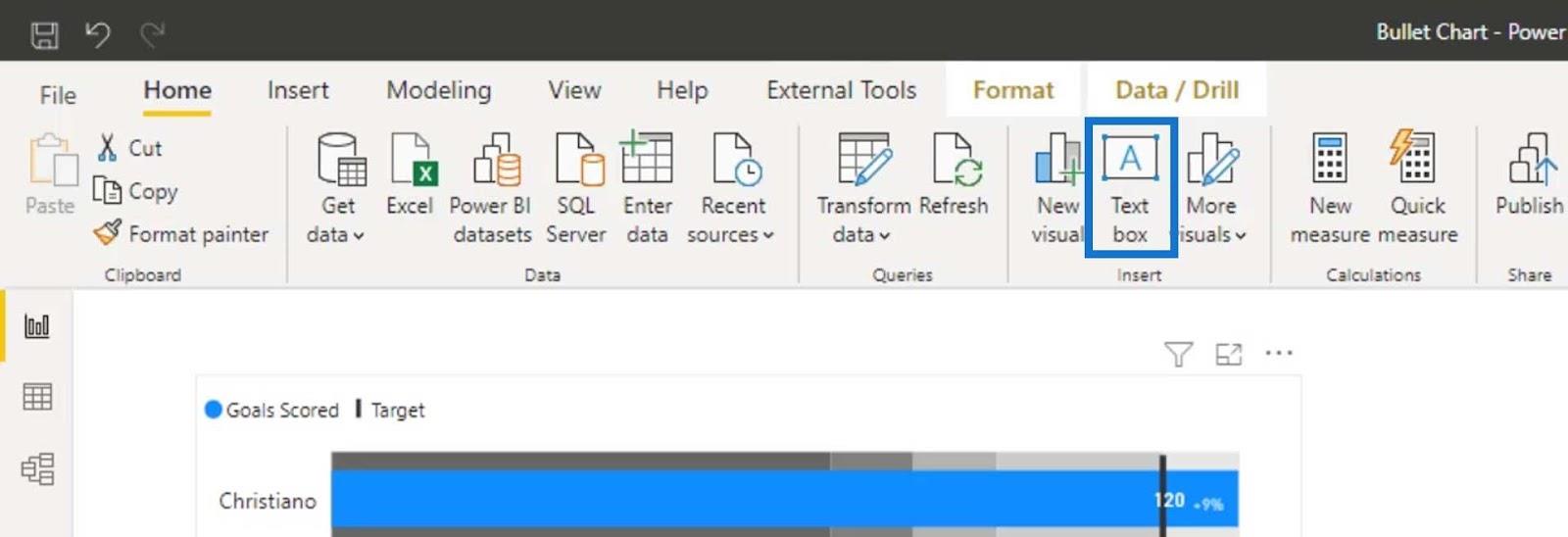
La oss nå legge til en tekst ved å klikke på tekstboksen under fanen Hjem .

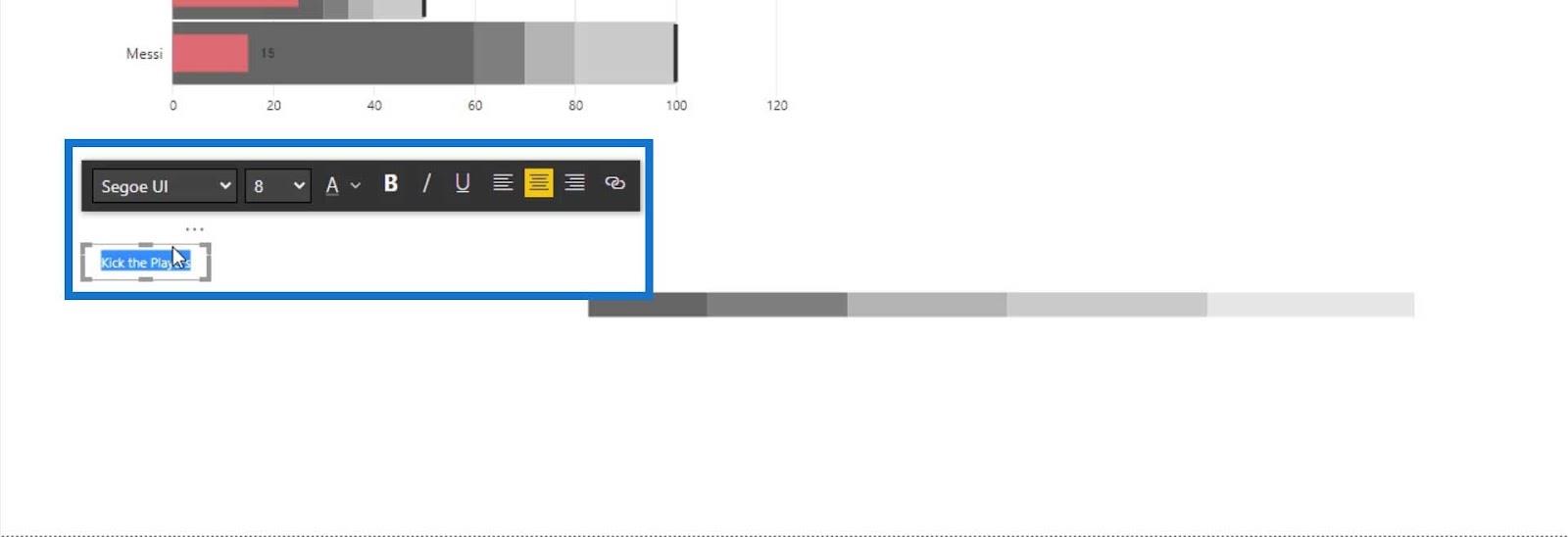
Lag deretter etiketten vår som " Kick the Players " og stil den med denne tekstboksen.

Deretter flytter du tekstboksen på toppen av stolpediagrammet og juster den til den første stolpen.

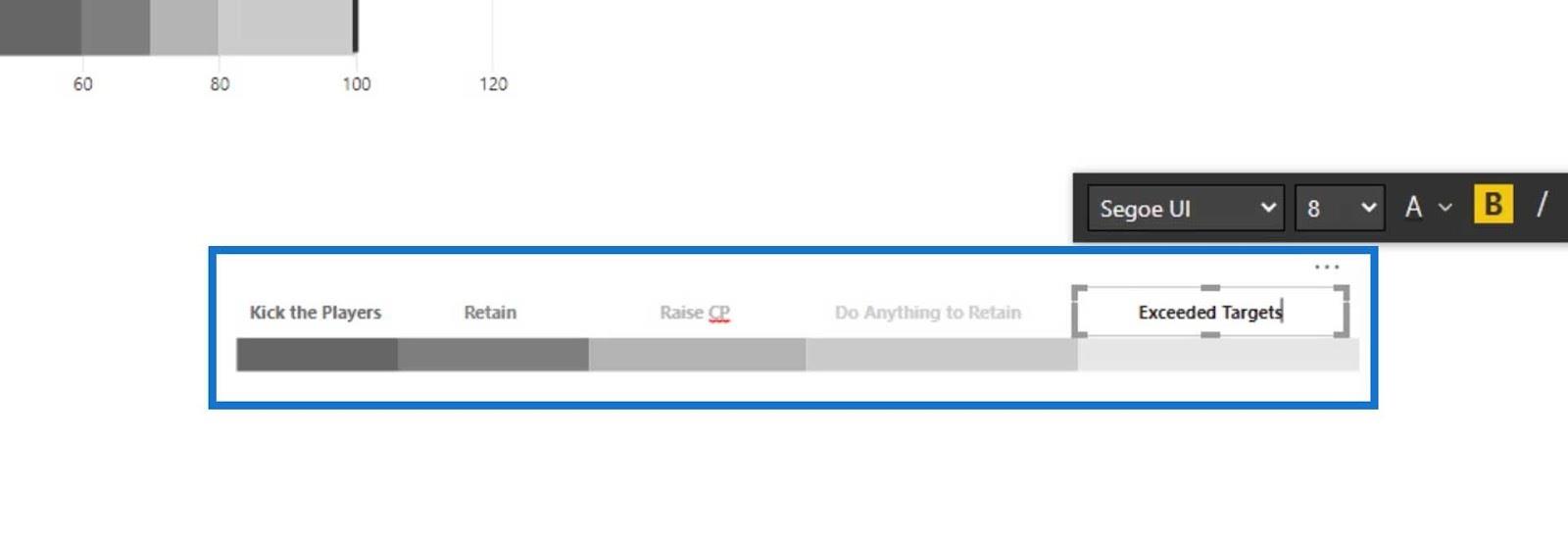
Dupliser deretter den første tekstboksen for å endre teksten og fargen som tilsvarer forklaringslinjene våre.

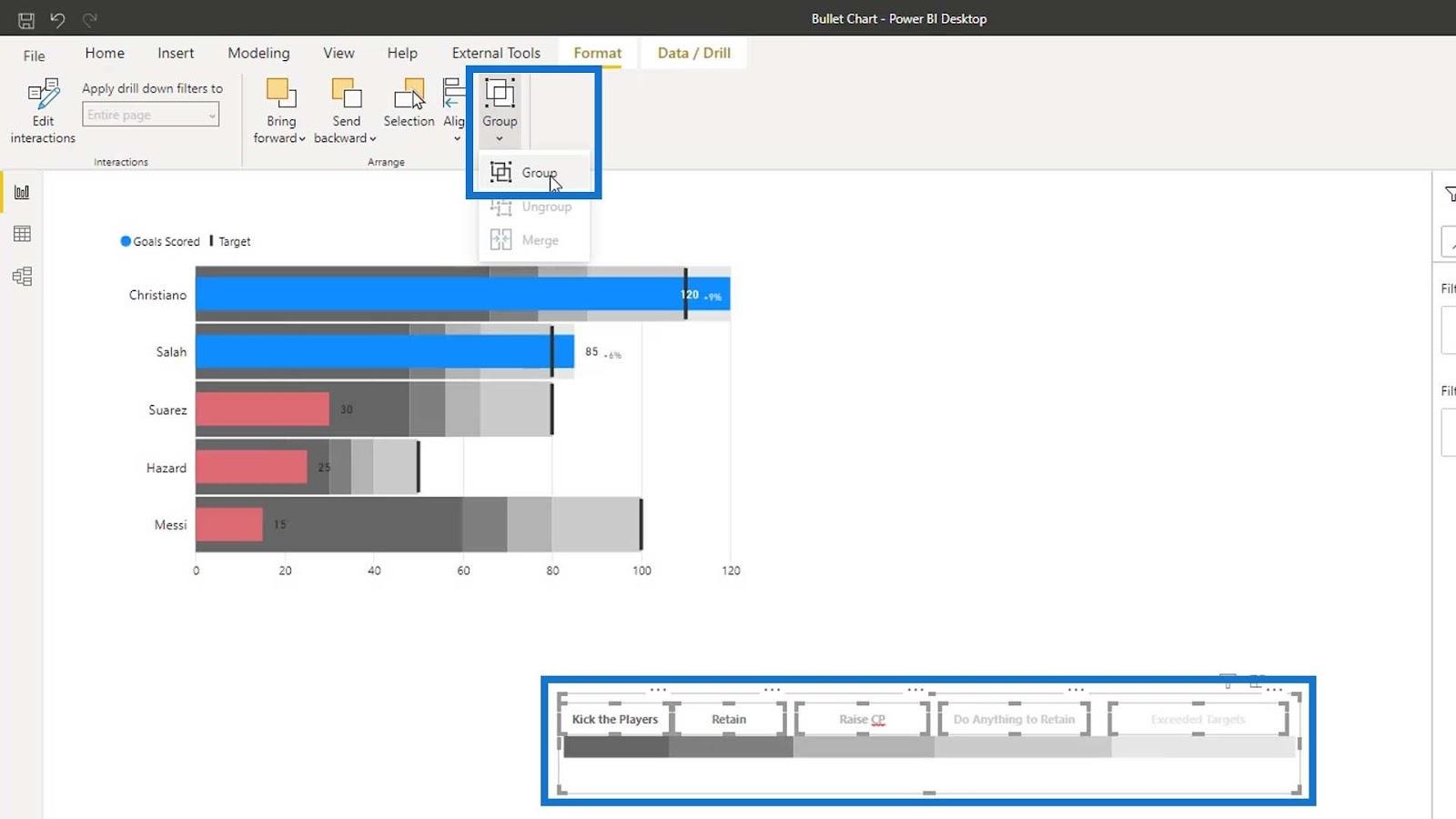
Vi kan nå velge tekstboksene og søylediagrammet for å gruppere dem.

Plasser deretter punktdiagrammet og søylediagrammet riktig.

Konklusjon
For å oppsummere, har du lært hvordan du lager punktdiagrammer og tilpasser dem. Du har også lært en ny teknikk kalt Banding , som lar deg gruppere data i biter basert på de underliggende dataene dine. Statisk og er de to typene bandinger i LuckyTemplates.
Du har også fått en forståelse av hvordan sammenligninger kan gjøres mulig i punktdiagrammer og hvordan de kan heve presentasjonen av dataene dine.
Jeg håper du likte denne opplæringen og fant den nyttig for datavisualiseringene dine.
Til neste gang,
Mudassir
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








