DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal vi snakke om hvordan du oppretter og tilpasser PowerApps-visninger og -skjemaer.
Visninger og skjemaer er begge viktige i enhver modelldrevet app. Visningene styrer hva sluttbrukeren ser, noe som er nyttig for å begrense elementlister, spesielt hvis du har mye data lastet inn i appen. Skjemaer, derimot, lar brukere legge til informasjon, noe som gjør databasen mer komplett og oppdatert.
Innholdsfortegnelse
Opprette egendefinerte PowerApps-visninger
PowerApps-visninger gir oss forskjellige måter å se de underliggende dataene på.
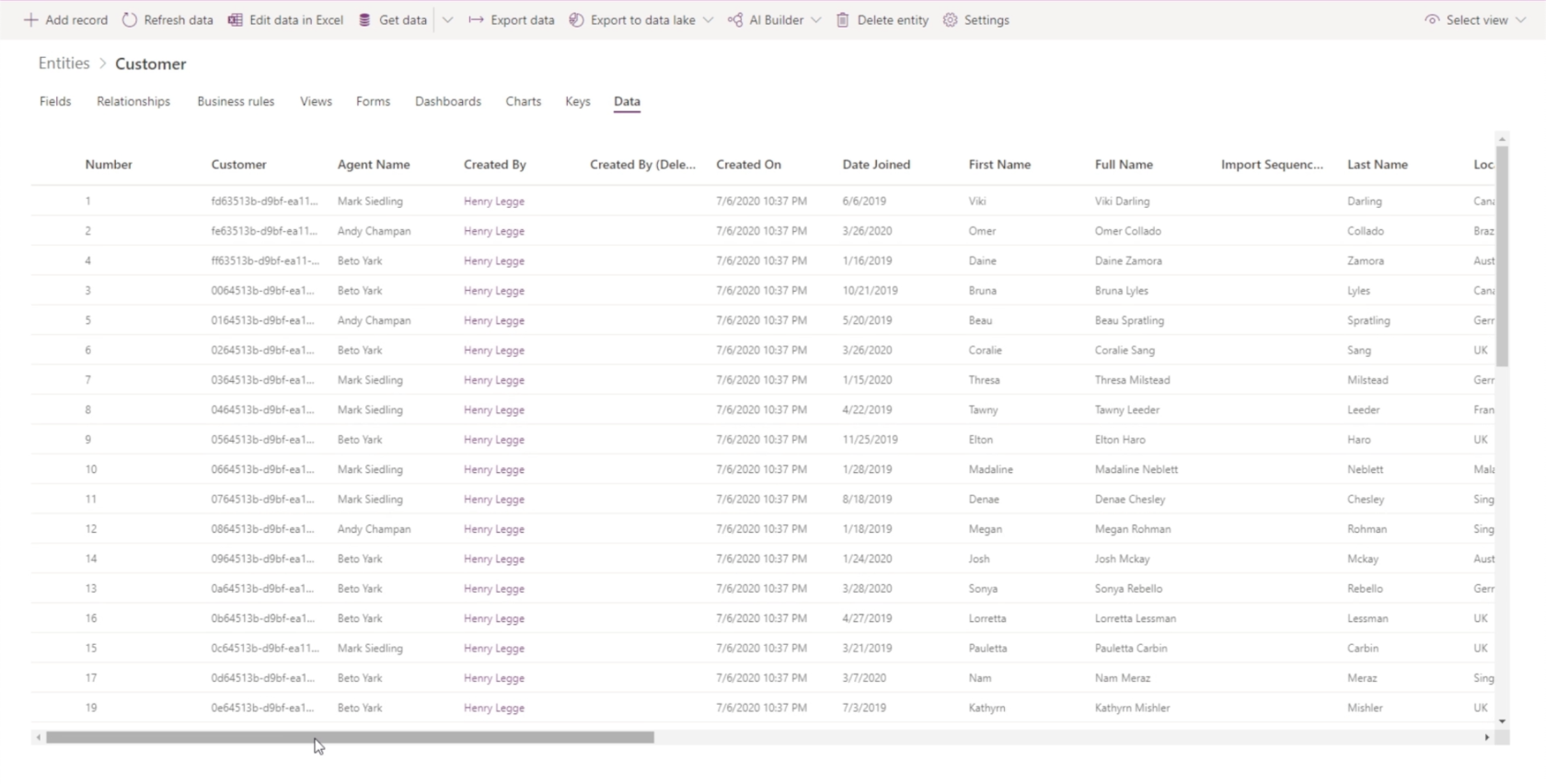
Nedenfor kan du se alle elementene som er inkludert i tabellen vår under fanen Data. Som du kan se, har den hver enkelt kolonne og post fra datakilden vår.

Dette kan være overveldende, spesielt hvis brukeren bare trenger tilgang til noen få kolonner. Det er her visninger kommer inn. Vi kan opprette og tilpasse visninger for å vise bare feltene vi trenger.
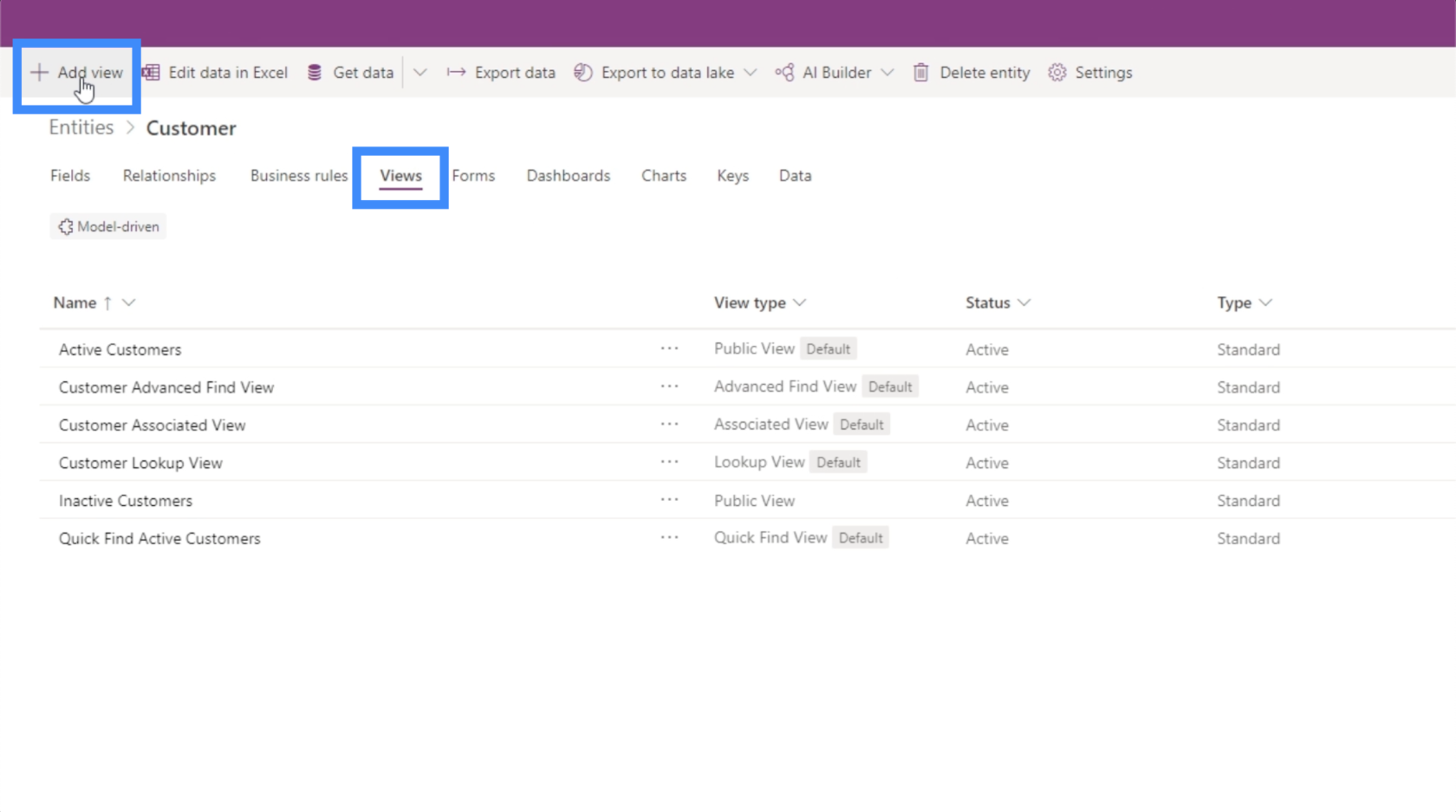
La oss gå til Visninger-fanen og klikk "Legg til visning".

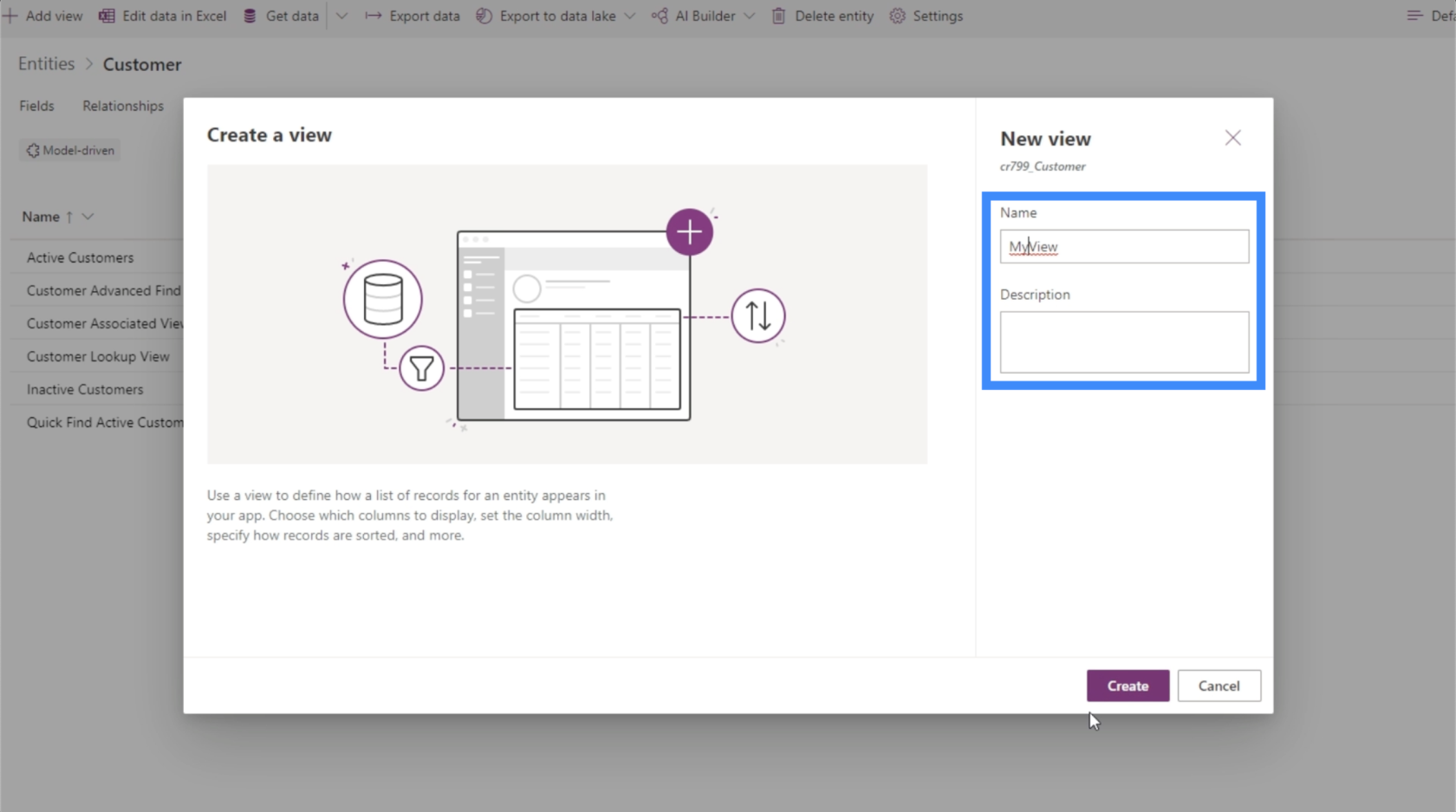
Vi kaller dette MyView. Den lar oss også legge til en beskrivelse hvis vi vil, men det er også greit å la den stå tom.

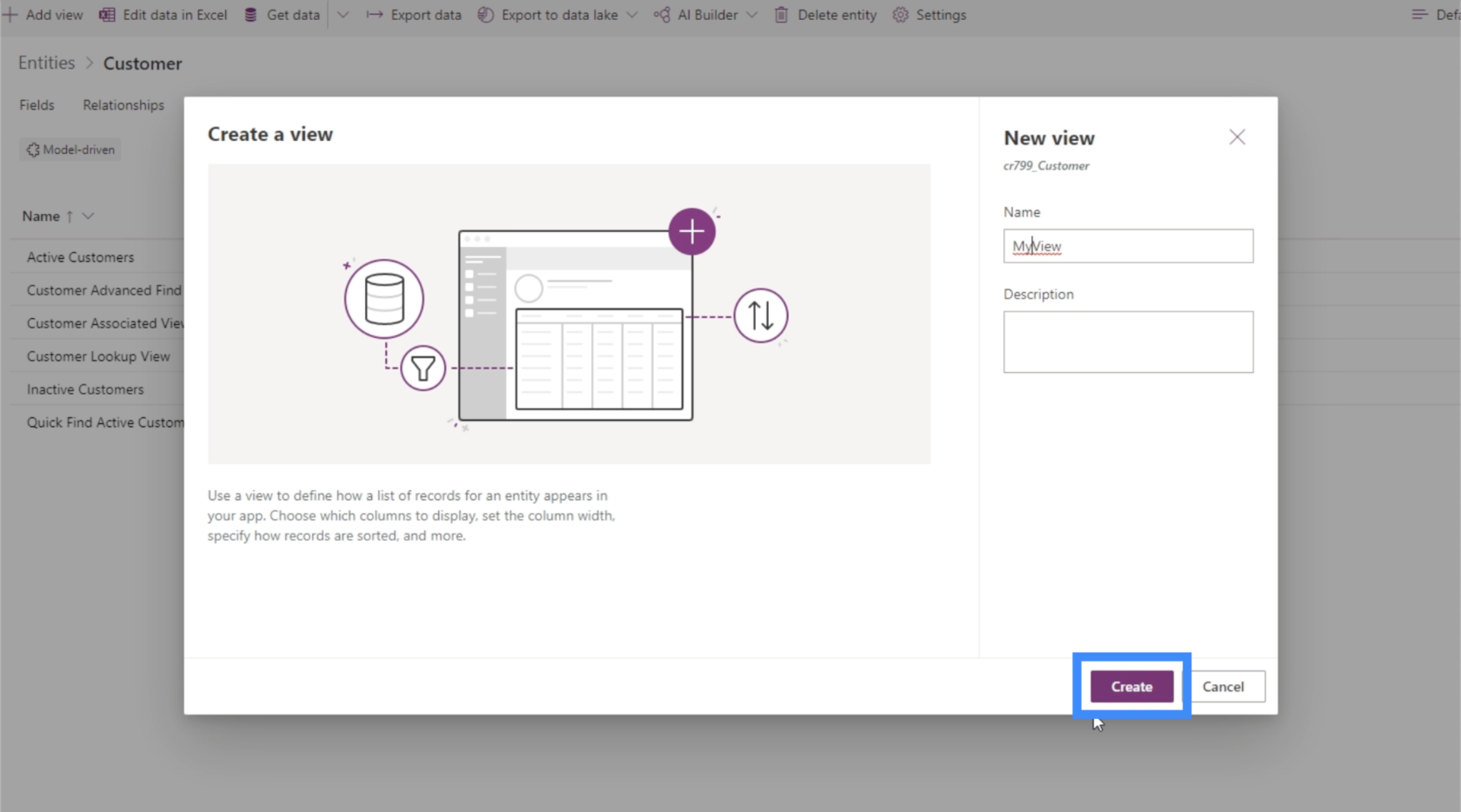
Etter å ha navngitt og beskrevet denne visningen, kan vi klikke på Opprett-knappen.

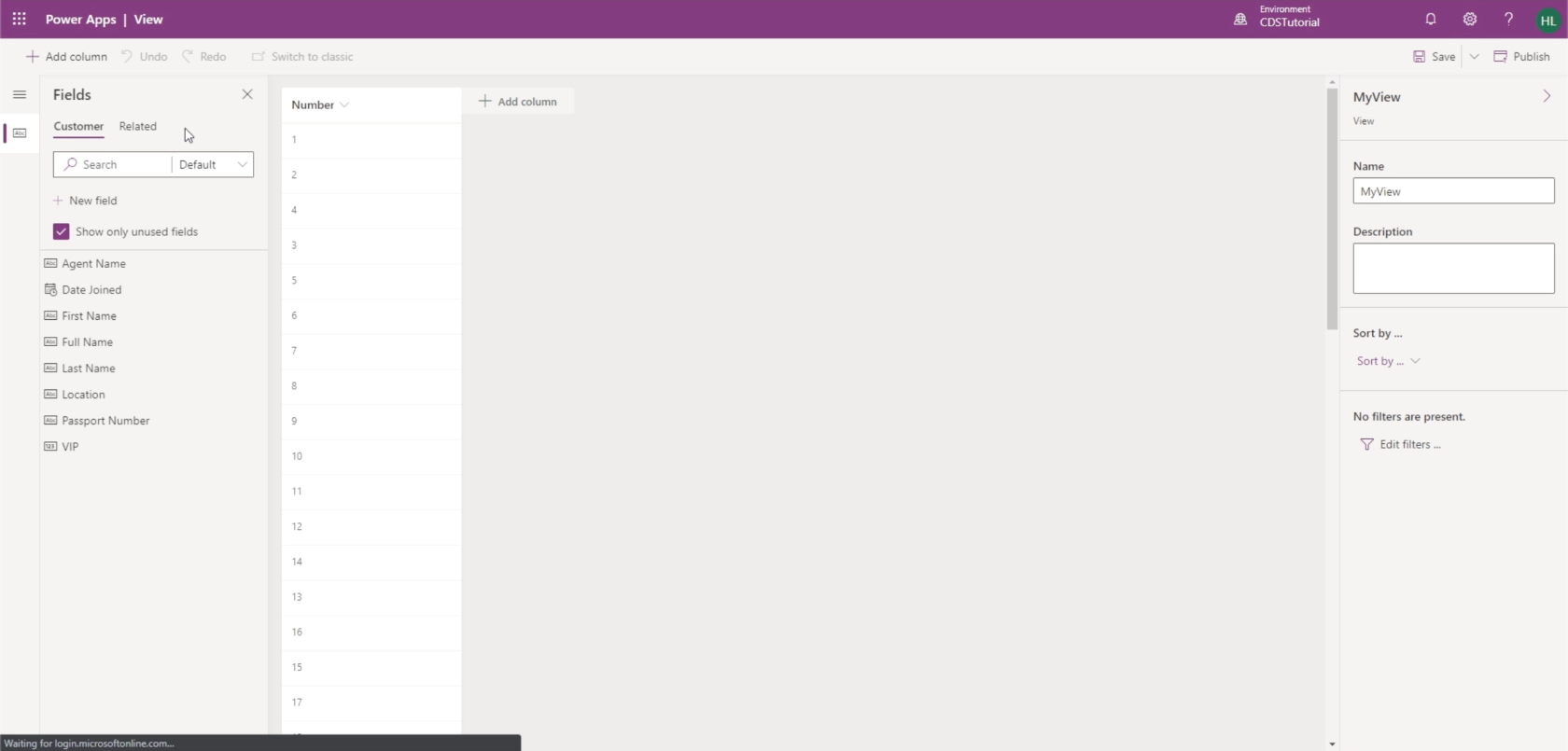
En visningsbygger åpner seg, slik at vi kan tilpasse visningen.

Nå er en ting vi elsker med PowerApps at du ikke trenger å lære hvordan du koder for å lage appen din. Det er stort sett bare dra og slipp. Det er akkurat det vi ser her inne i utsiktsbyggeren.
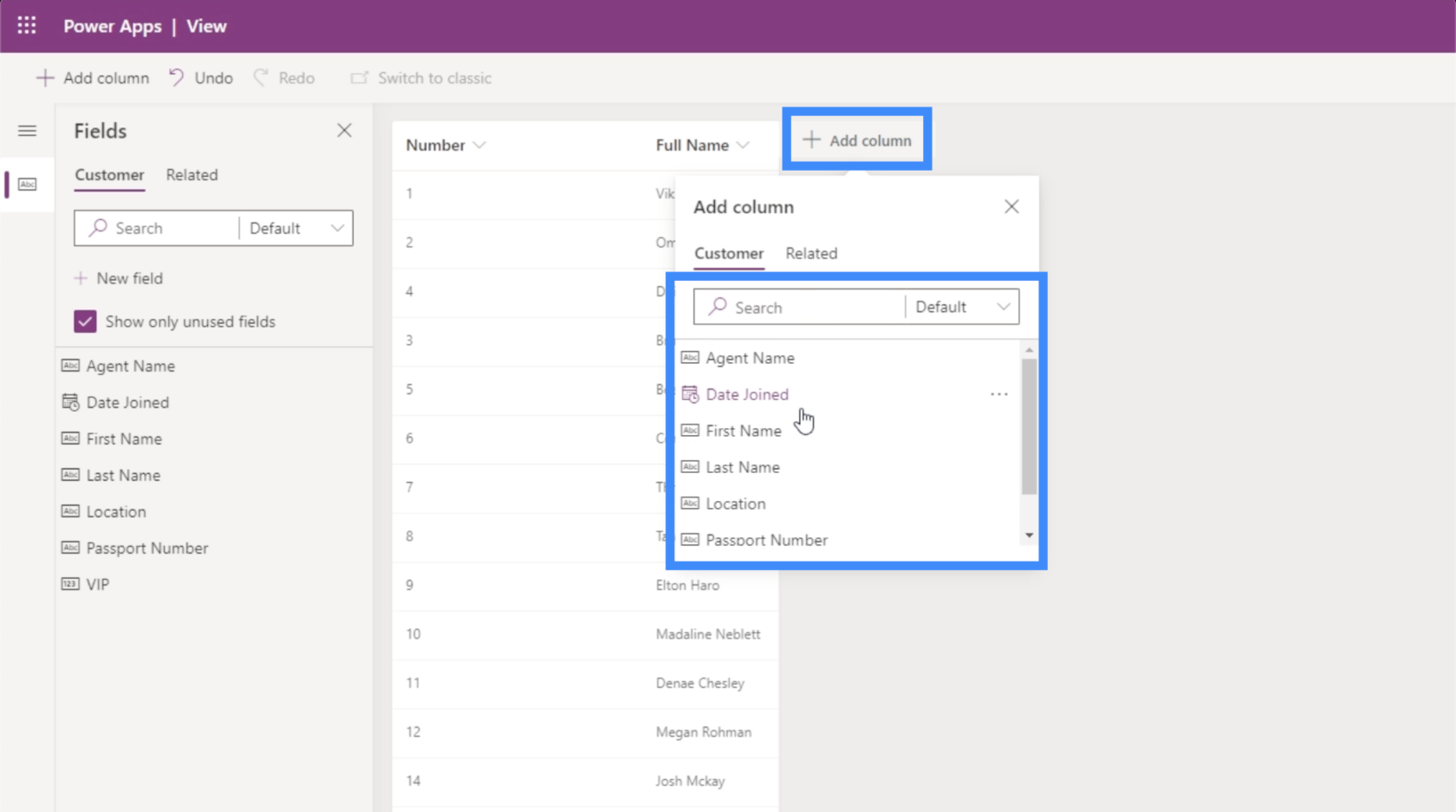
Visningsbyggeren lar oss legge til kolonner etter behov, med en liste over felt som vi kan velge avhengig av hva vi vil se i denne visningen. For nå, la oss legge til fullt navn, plassering og VIP-nivå.

Merk at Fullt navn er et beregnet felt som kombinerer fornavn og etternavn. Dette er grunnen til at vi ikke trenger å inkludere disse to kolonnene.
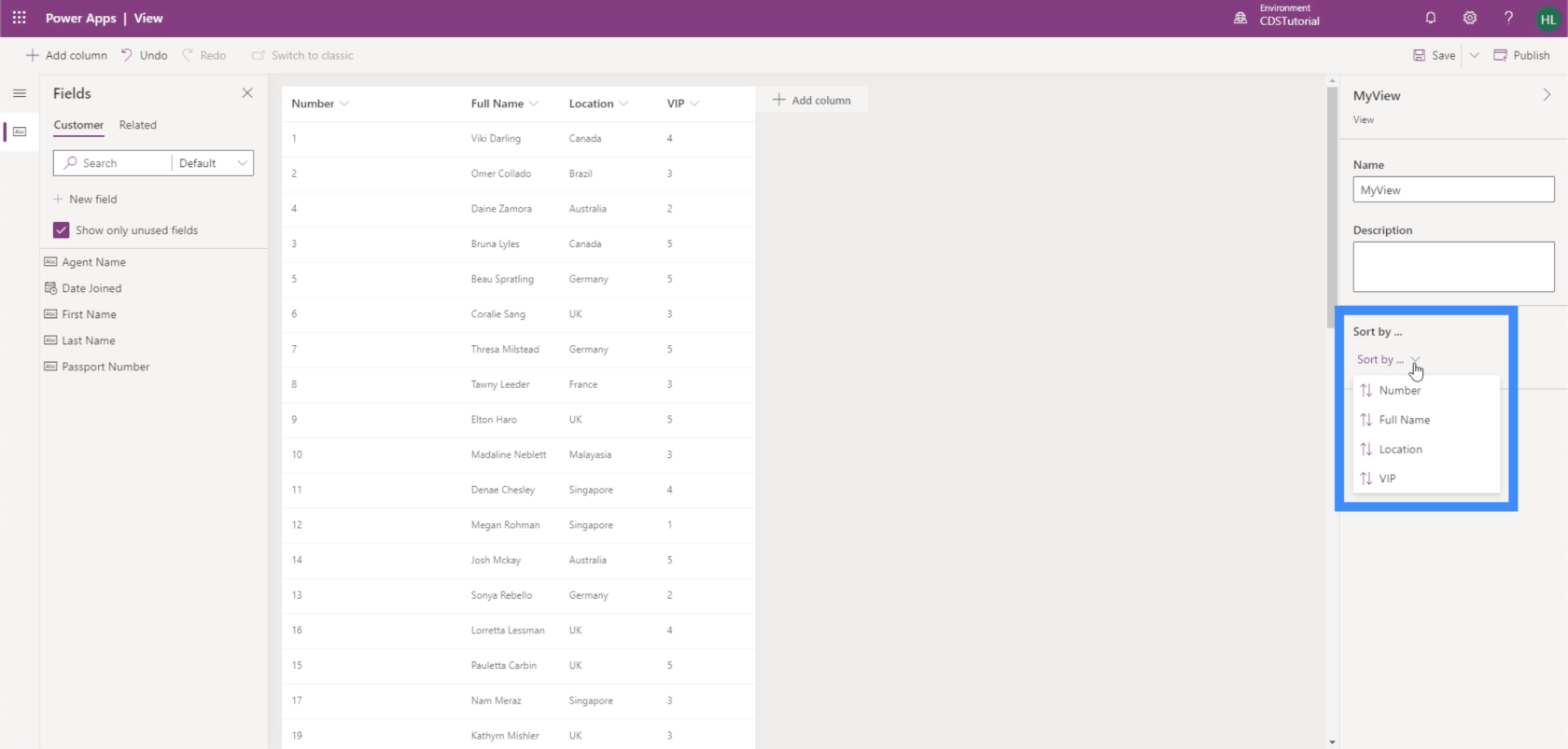
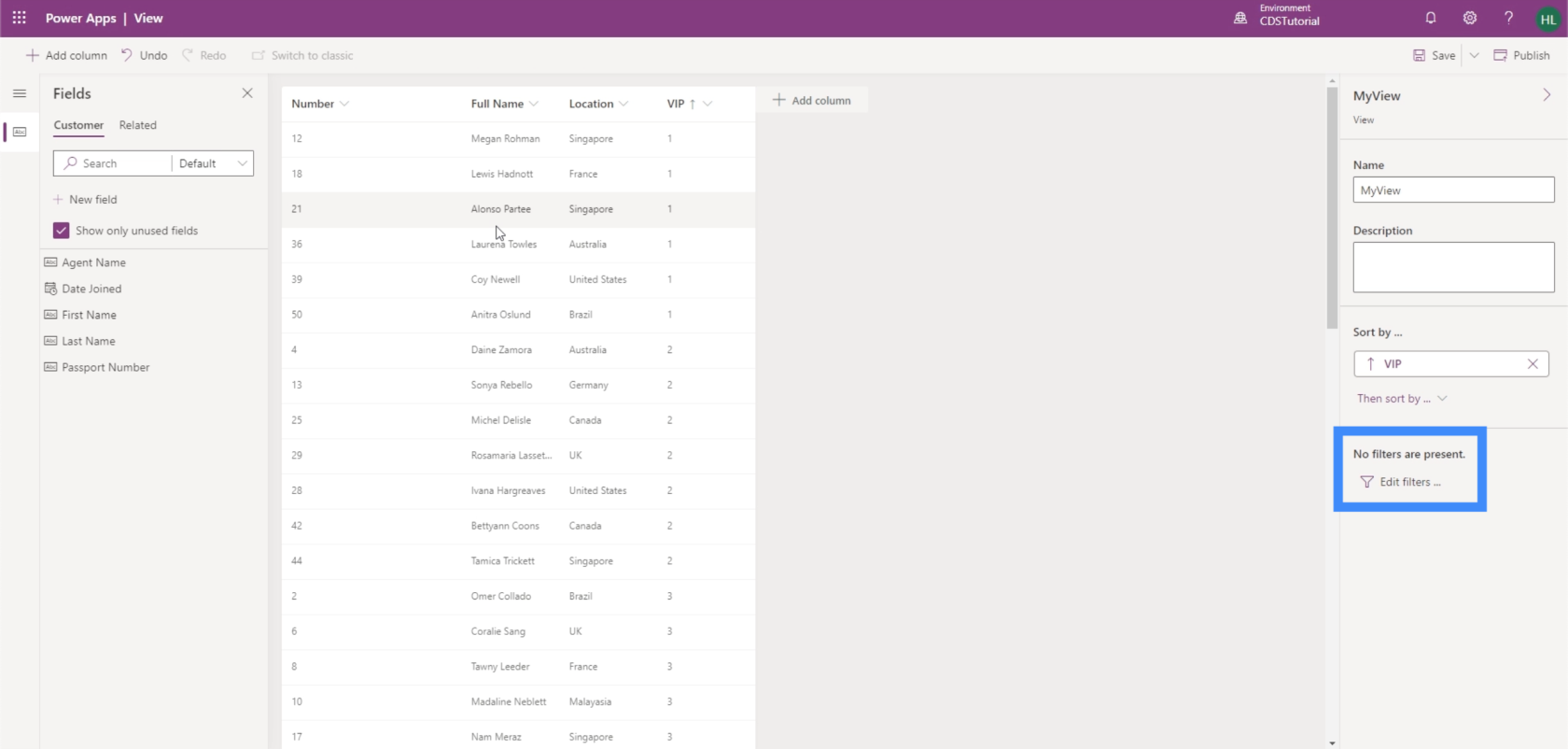
Når vi har lagt til kolonnene vi trenger, kan vi enkelt sortere dataene ved å bruke rullegardinmenyen i høyre rute.

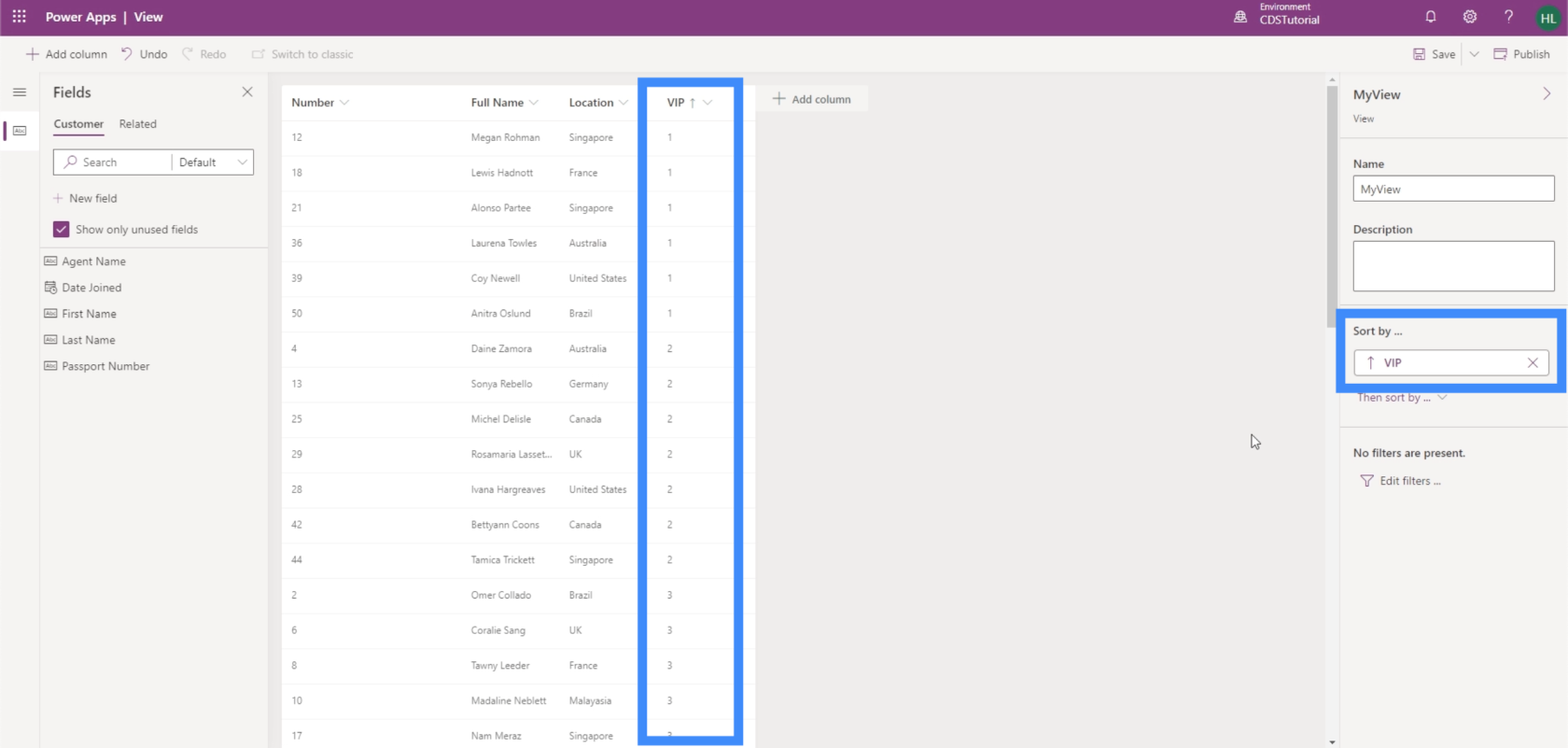
Vi kan sortere denne visningen basert på VIP-nivået, for eksempel. Så vi ser varene i rekkefølge fra VIP-nivå 1 til 5.

Vi kan også legge til filtre i visningen vår.

For eksempel kan vi filtrere informasjonen til kun å vise kunder med høy prioritet.
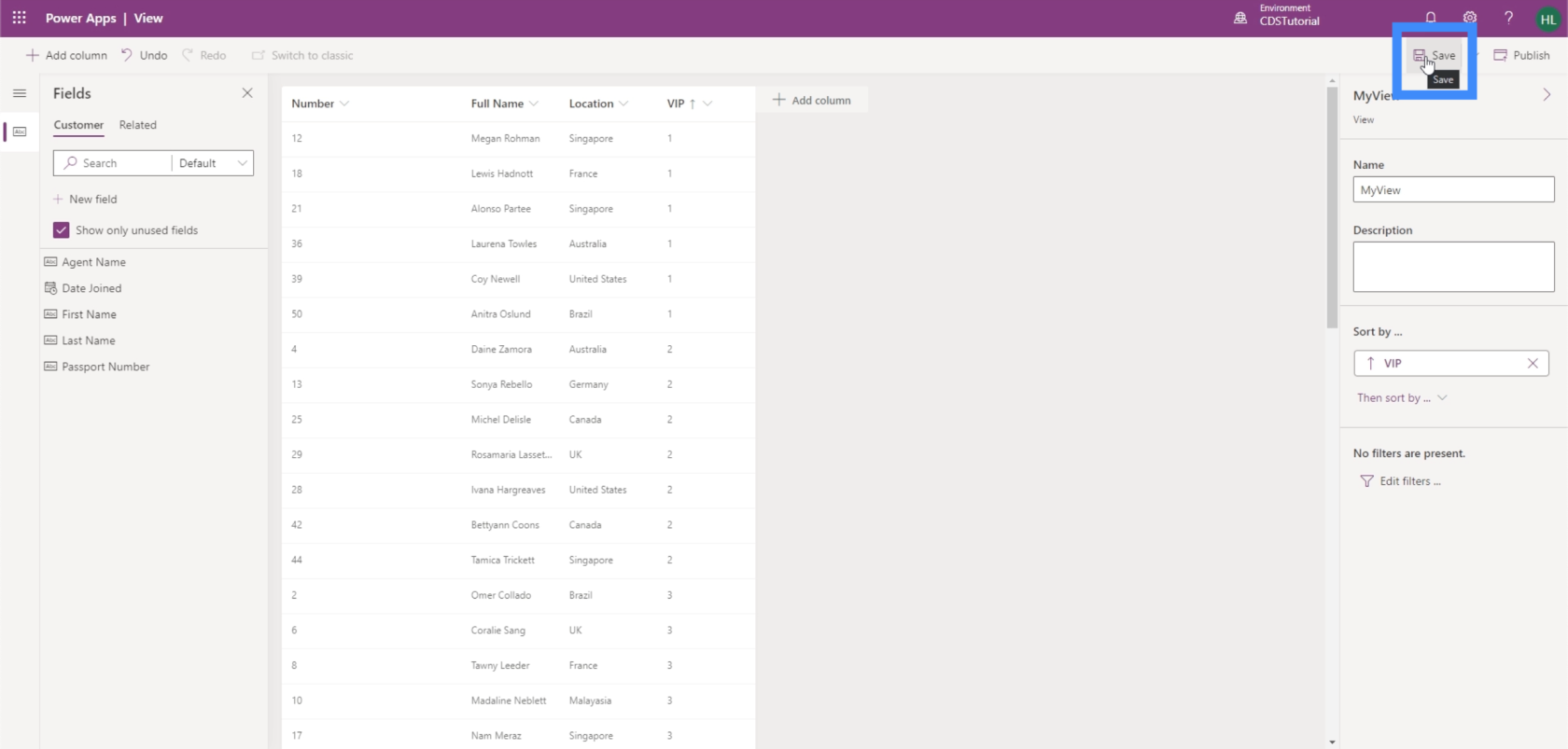
Foreløpig ønsker vi å vise alle elementene fra kolonnene vi valgte, så vi lar dette være som det er. La oss klikke på Lagre i øvre høyre hjørne.

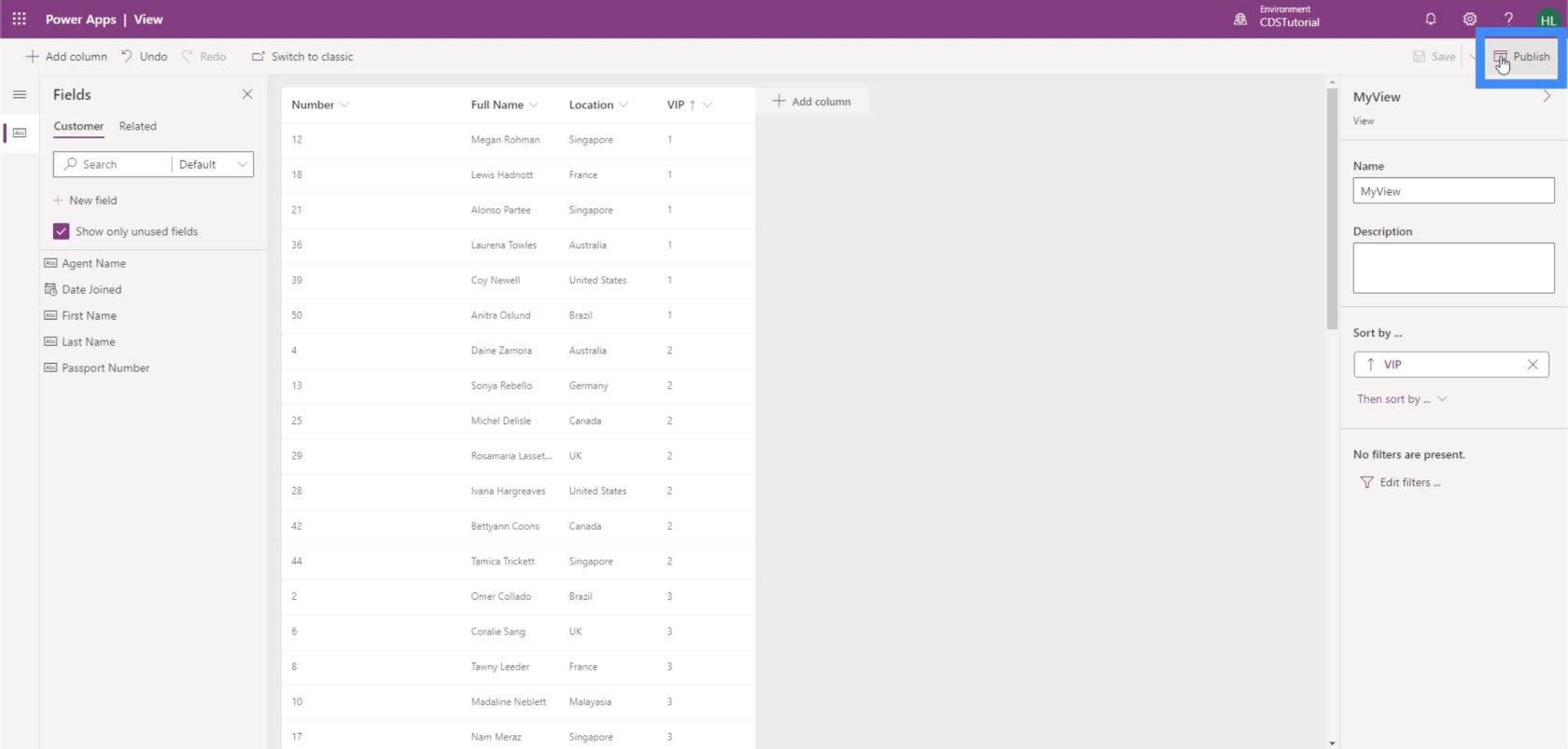
Nå kan vi klikke på publiser for å overføre eventuelle endringer vi har gjort i den publiserte appen.

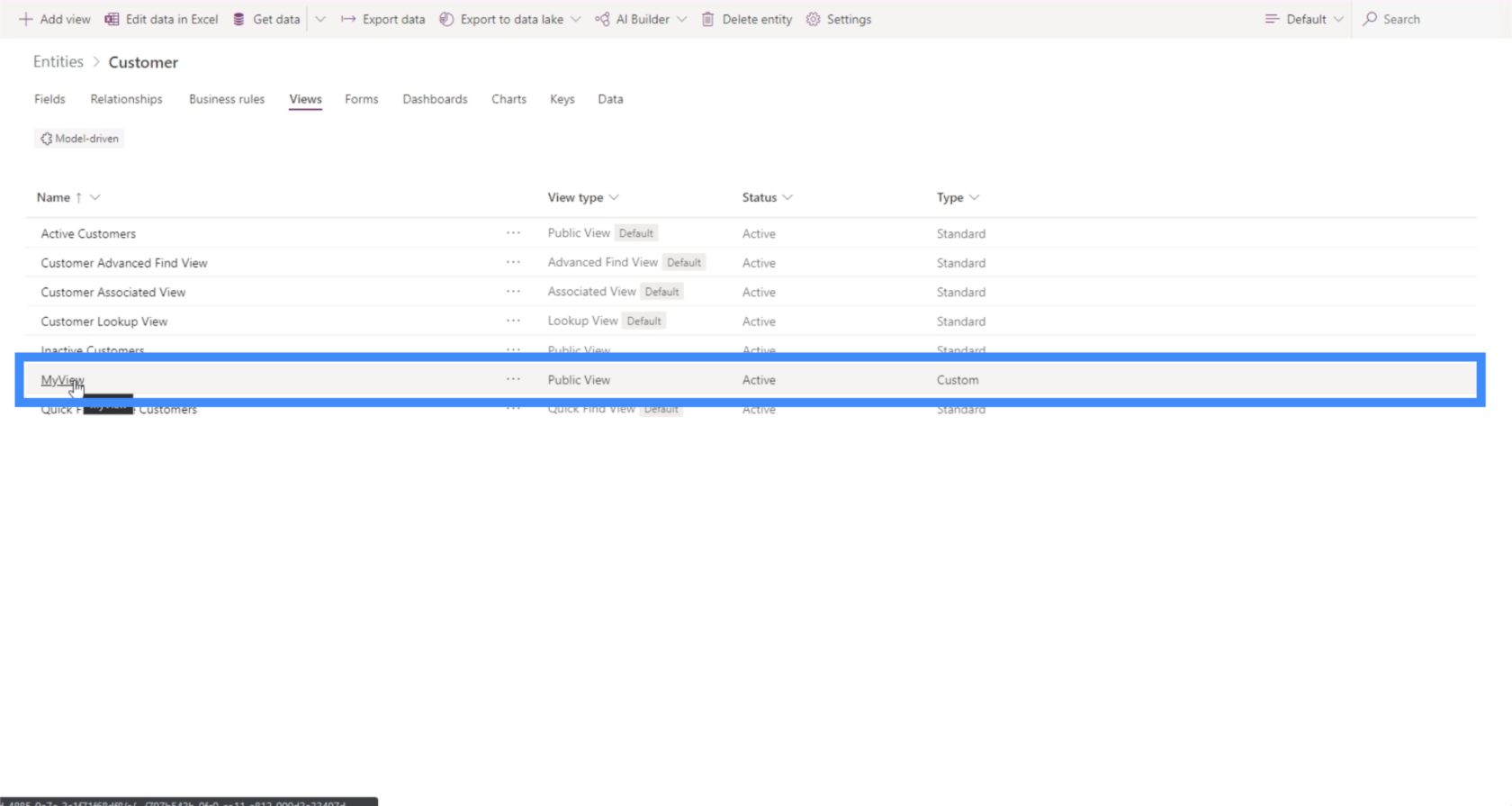
Vi vil nå se MyView når vi går tilbake til Views-fanen.

Det er så enkelt å lage dine egne visninger basert på hva du spesifikt trenger å se til enhver tid. Den gode nyheten er at du kan opprette et ubegrenset antall visninger. Vi kan til og med ha hundrevis av forskjellige visninger på en gang, spesielt hvis vi ønsker å se forskjellige kombinasjoner av informasjonen vi har i datasettet vårt.
Opprette egendefinerte PowerApps-skjemaer
Vi bruker skjemaer for å legge til nye poster eller oppdatere dataene vi har for øyeblikket.

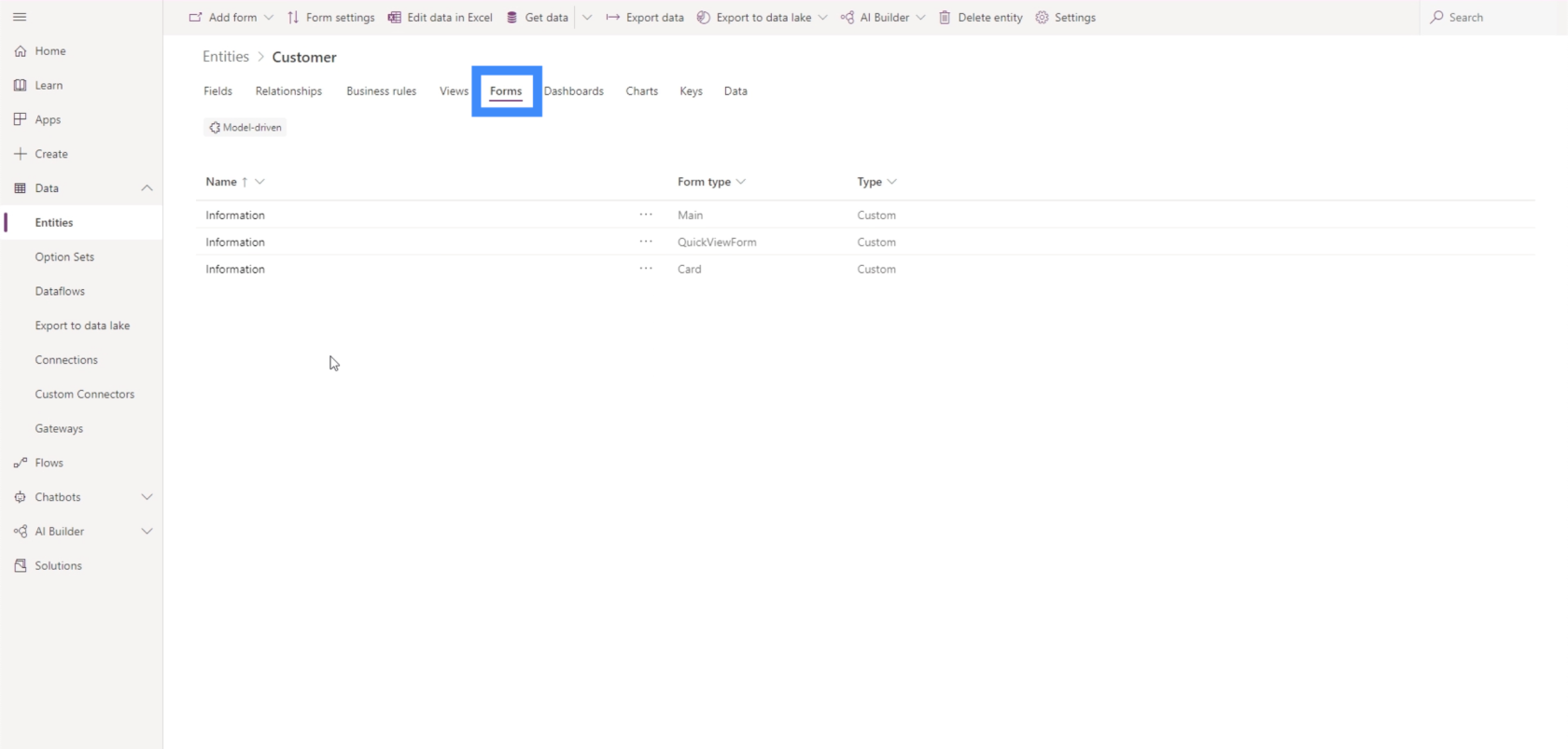
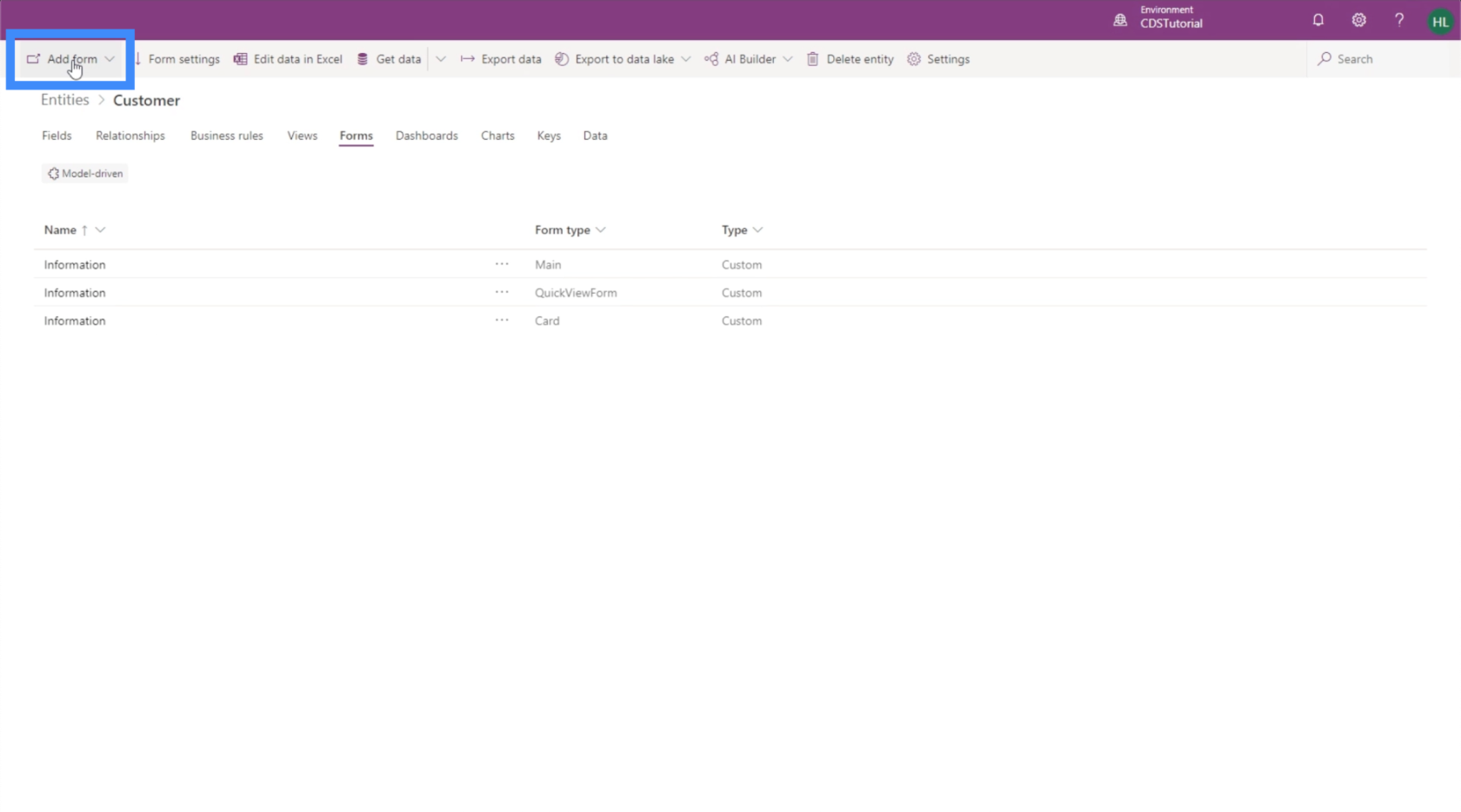
La oss legge til et nytt skjema ved å klikke på "Legg til skjema"-knappen her i øvre venstre hjørne.

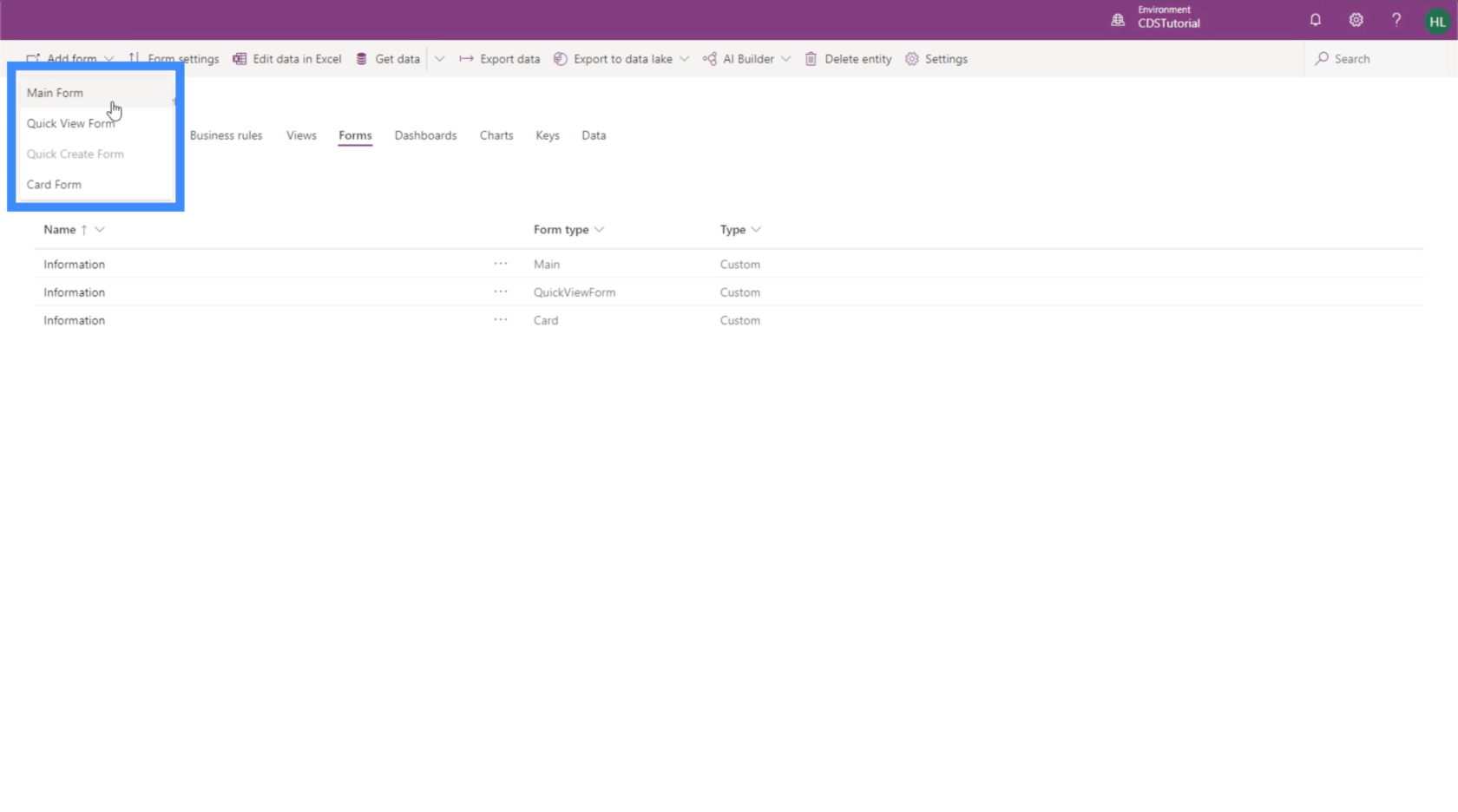
Det finnes forskjellige typer skjemaer å velge mellom, for eksempel et hovedskjema, et hurtigvisningsskjema eller et kortskjema. Den eneste forskjellen mellom dem er størrelsen.

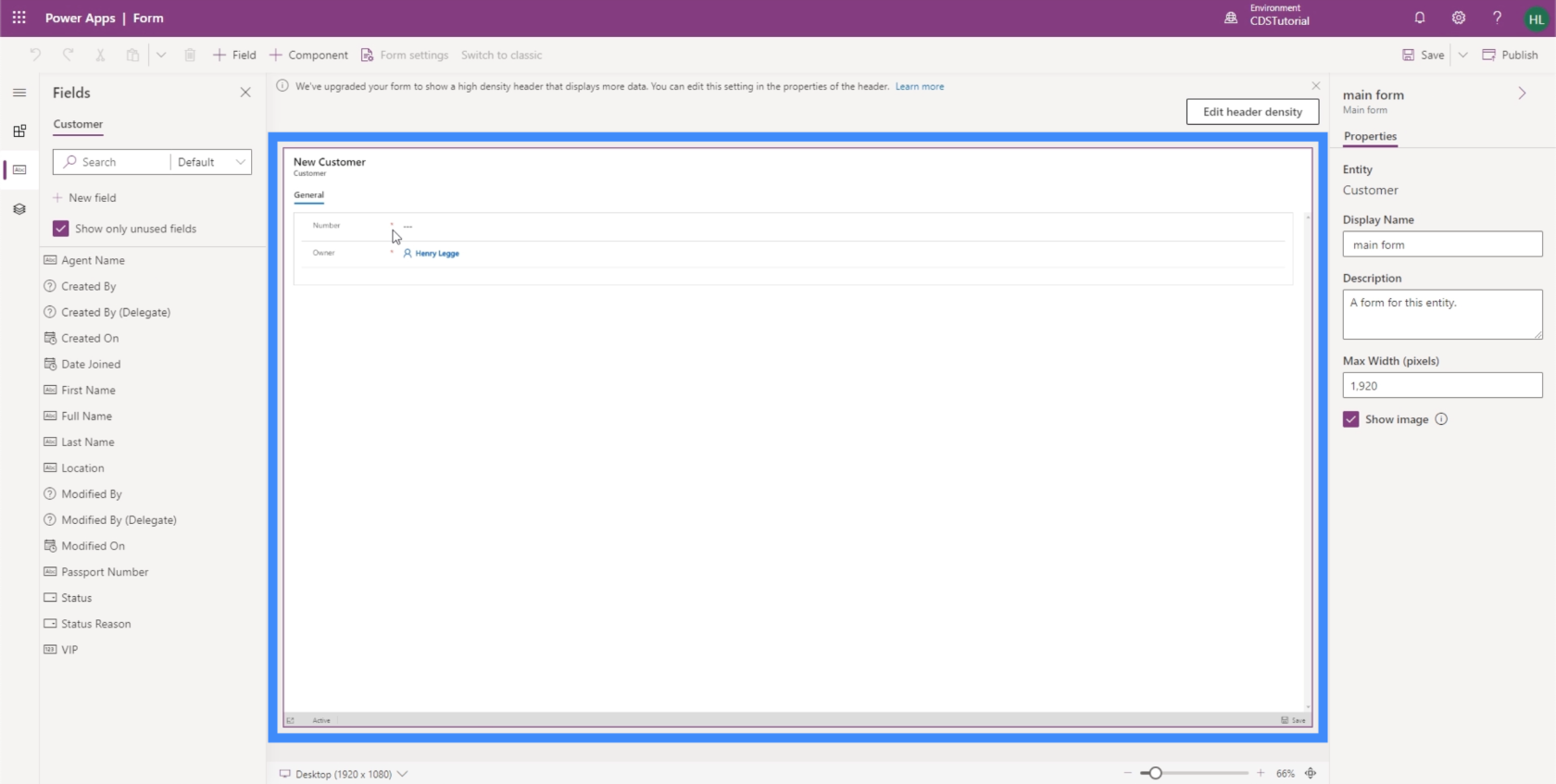
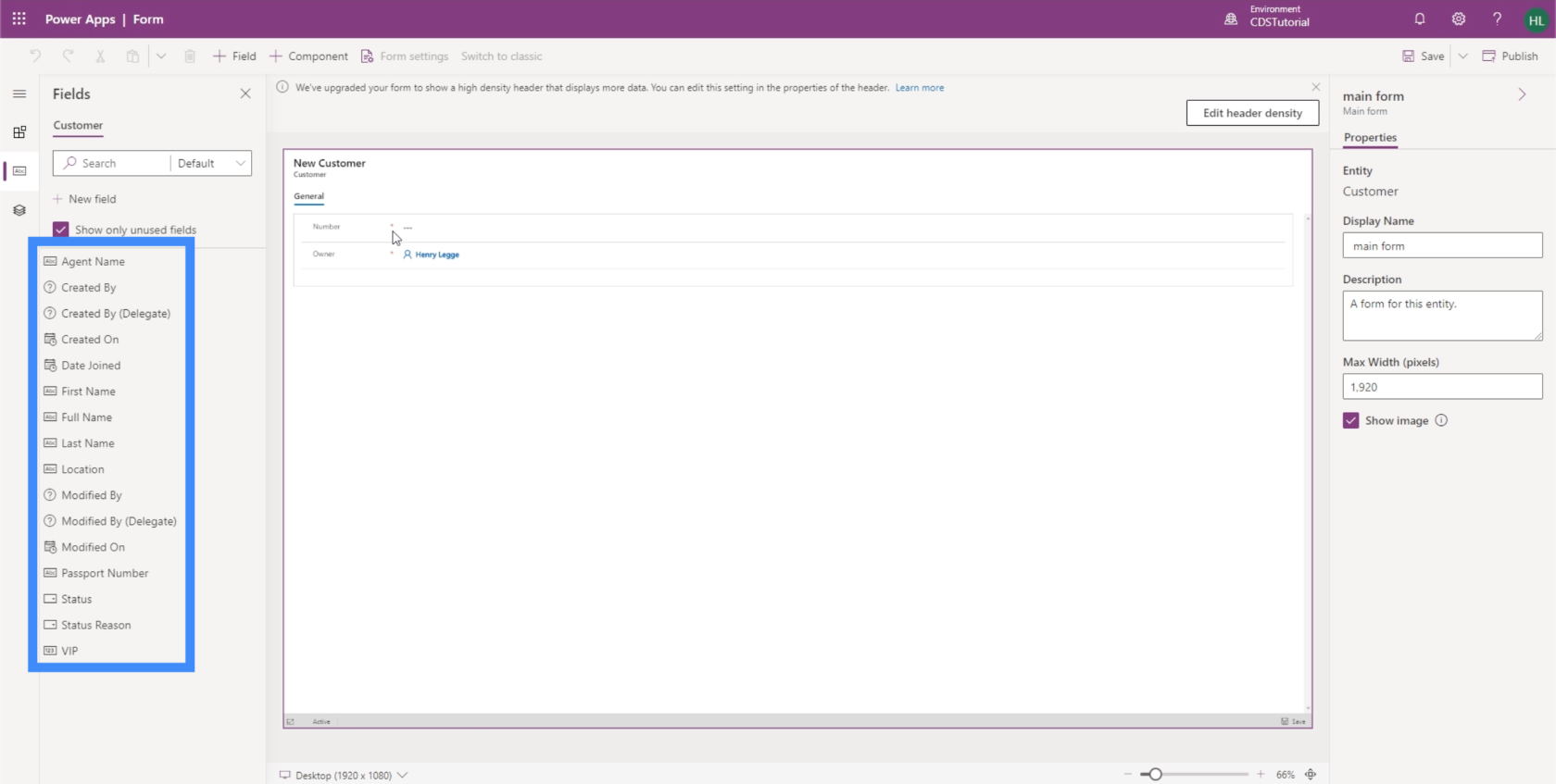
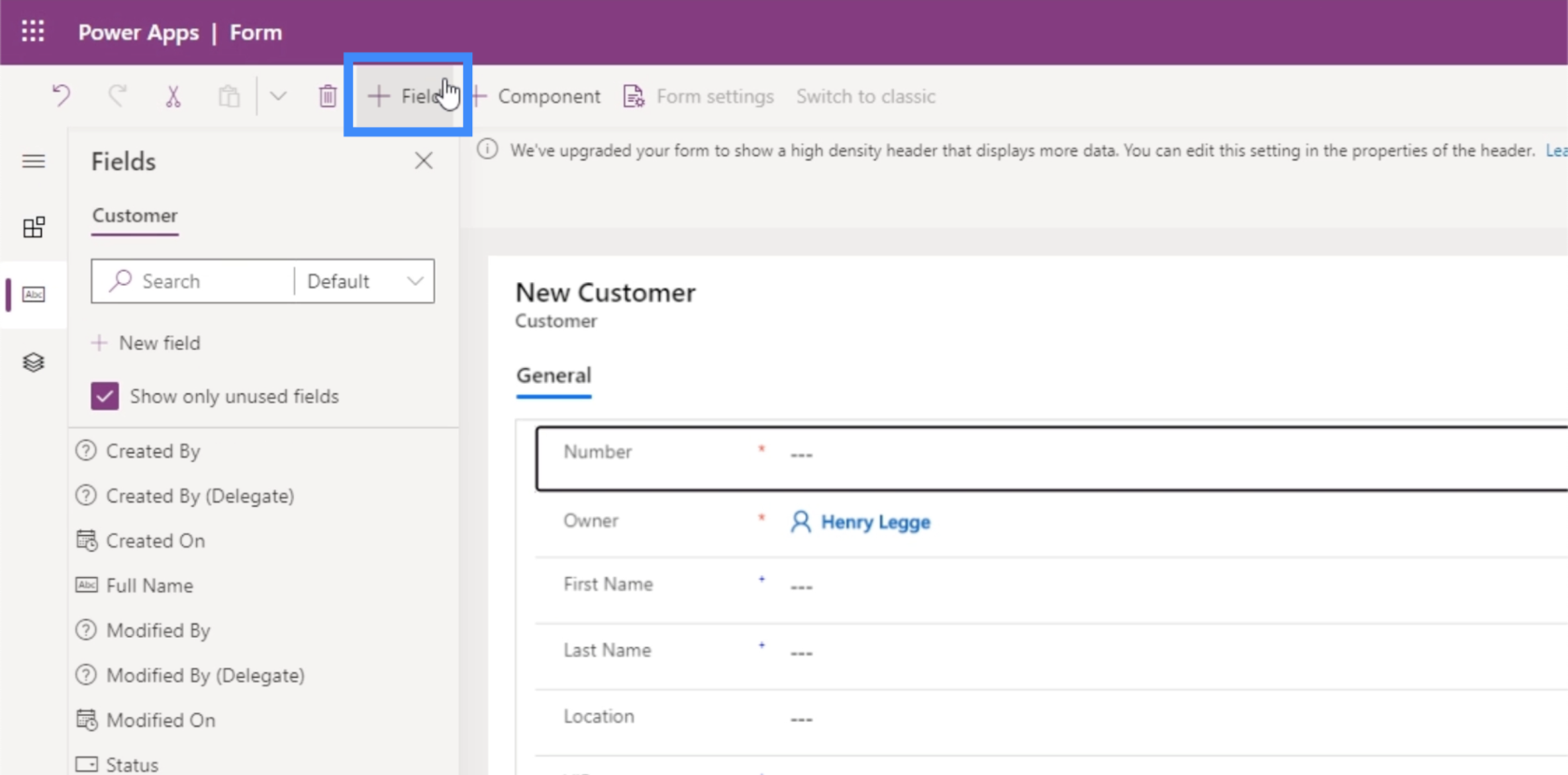
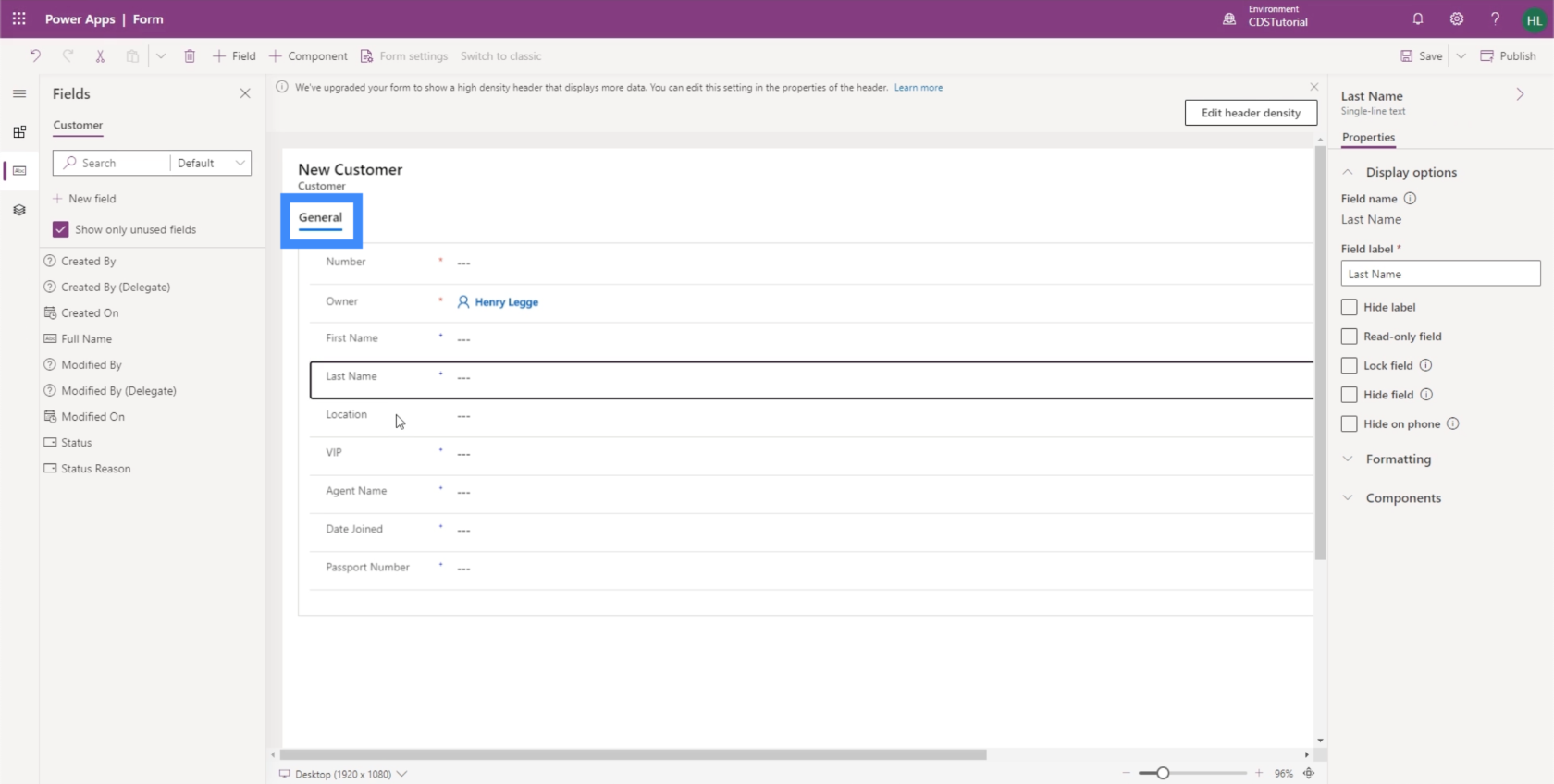
For dette eksemplet, la oss lage et hovedskjema. Som standard har den Nummer-feltet og Eier.

De andre feltene vi kan legge til er oppført i venstre rute. Det flotte med PowerApps er at det er enkelt å bruke og lar oss bygge skjemaer uten å måtte gjøre tung koding. I dette tilfellet kan du enkelt dra og slippe fra listen til skjemaet.

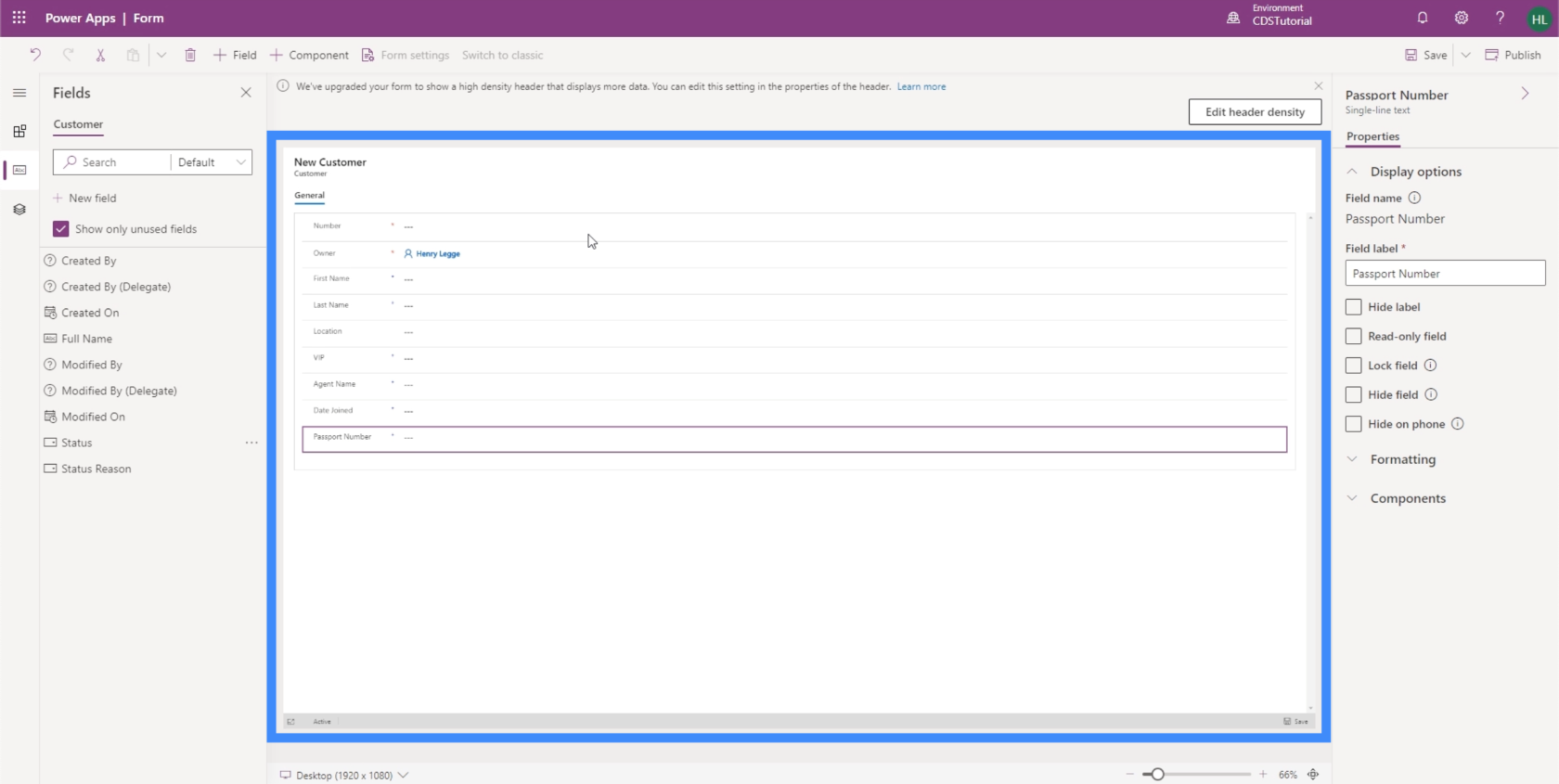
Så la oss legge til fornavn, etternavn, plassering, VIP-nivå, agentnavn, sammenslutningsdato og passnummer.

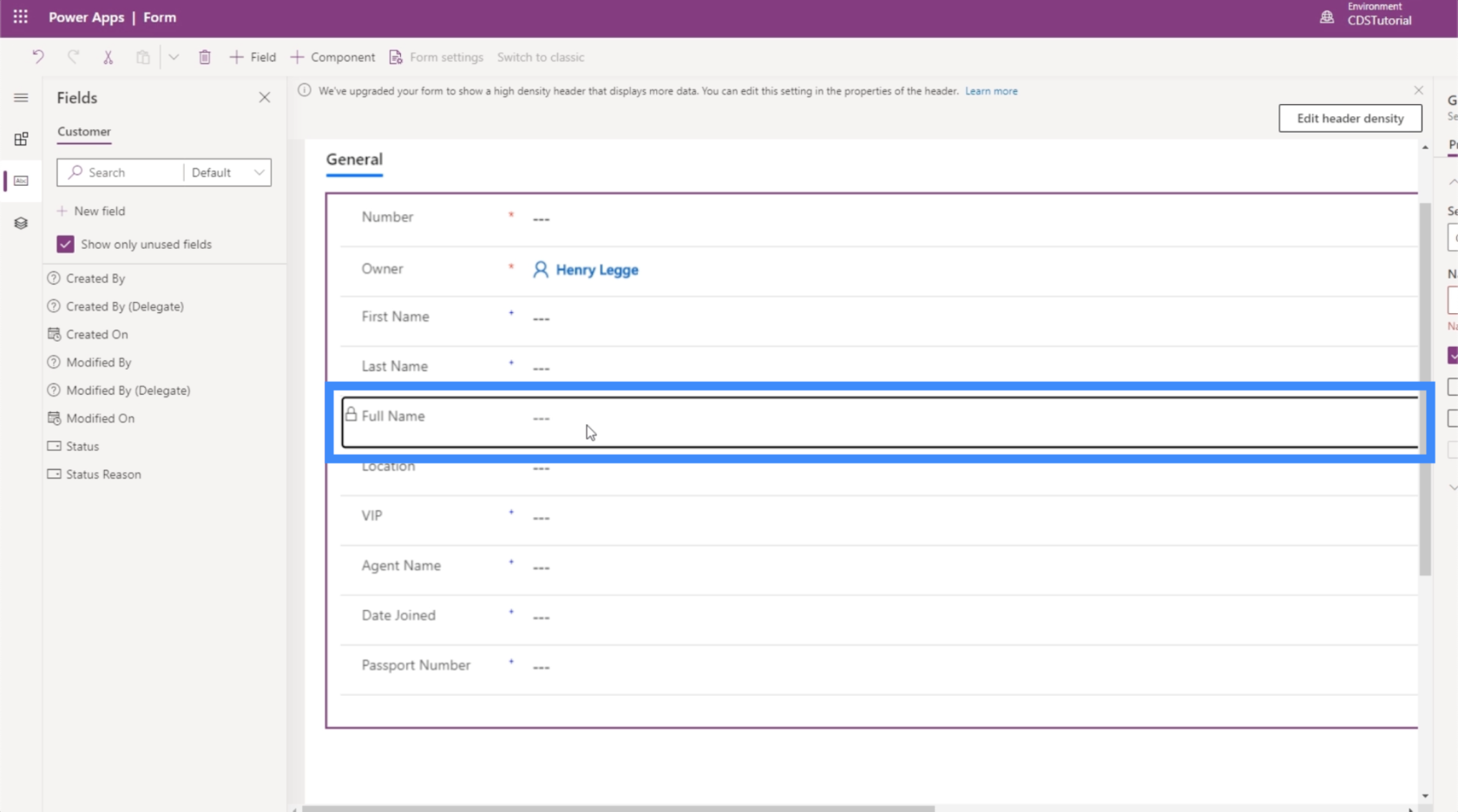
Tidligere, da vi jobbet med Views, brukte vi hele navnet. Men husk at Fullt navn er et beregnet felt og er basert på fornavn og etternavn. Det betyr at vi ikke kan bruke det her. Brukere bør legge inn for- og etternavn manuelt, så vil PowerApps kombinere de to slik at hele navnet vises når vi går til fanen Visninger.
Dette er grunnen til at hvis vi prøver å legge til Fullt navn som et felt, viser det at det er låst. Det er fordi vi ikke kan redigere det manuelt.

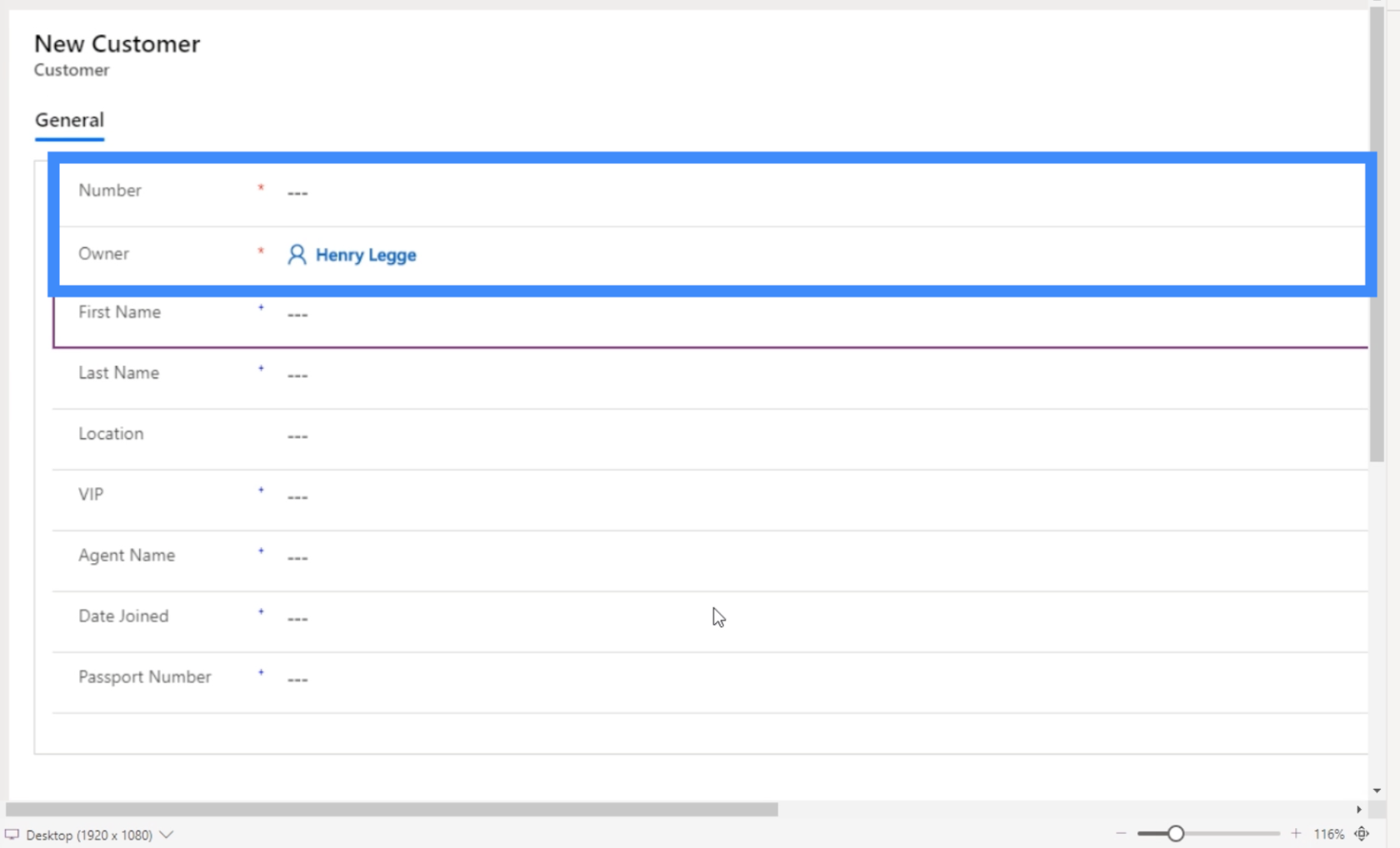
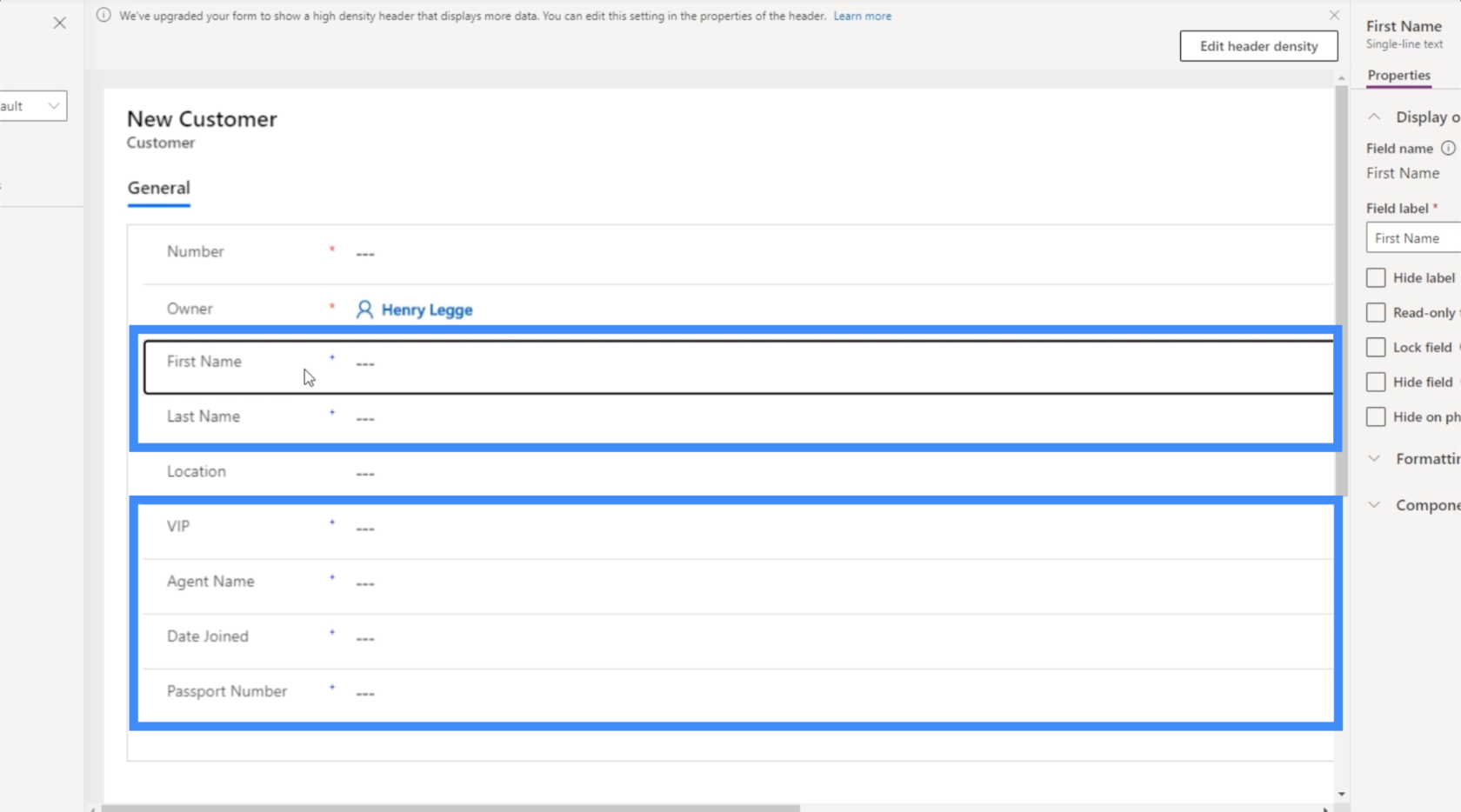
Hvis du zoomer inn, vil du legge merke til at noen felt her har en rød stjerne. Dette betyr at disse feltene kreves av den felles datatjenesten.

Da er feltene med de blå plusstegnene anbefalt, men ikke obligatoriske.

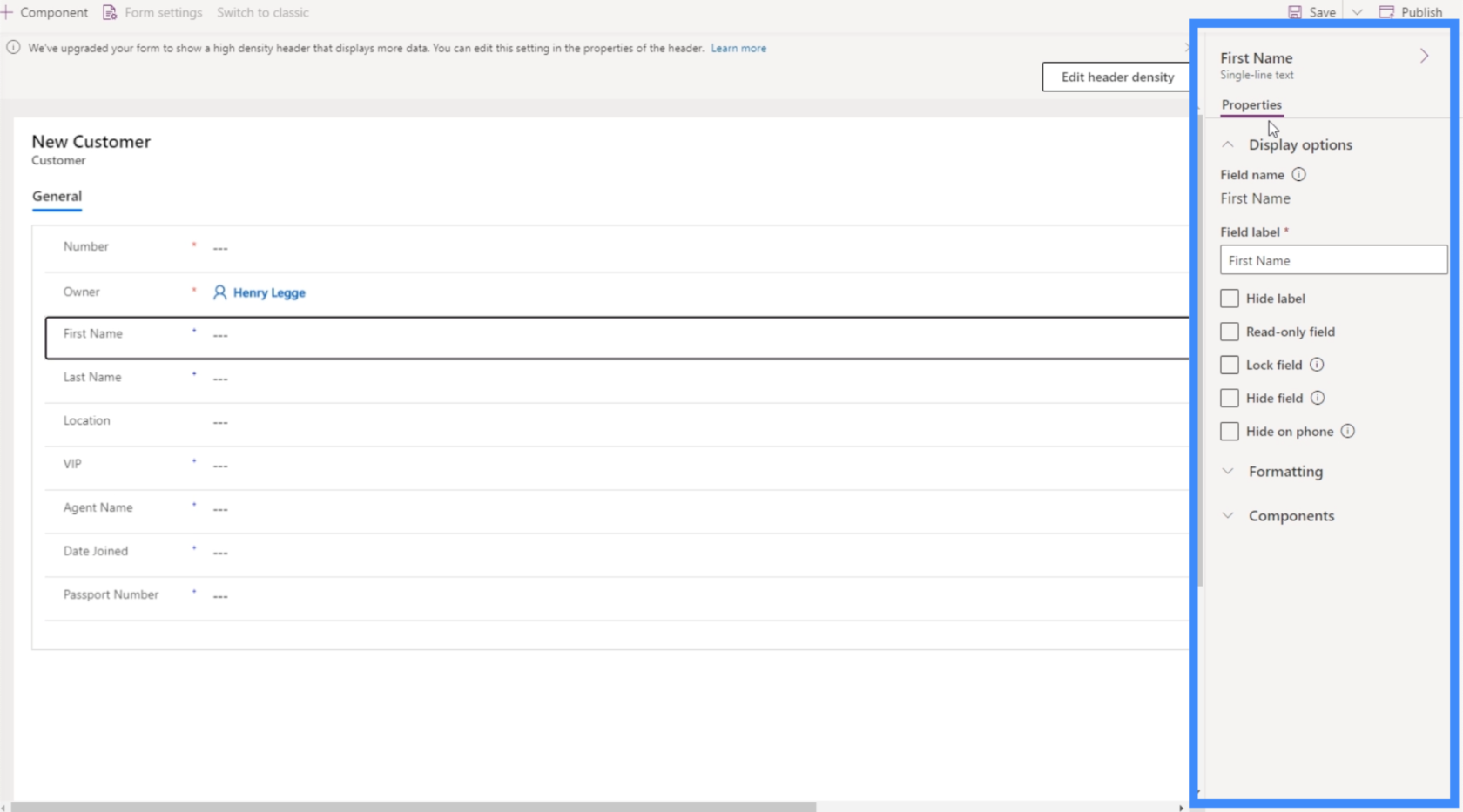
I den høyre ruten er det noen få egenskaper vi kan tilpasse.

Akkurat nå er feltet Fornavn uthevet. Så PowerApps vet med en gang at dette er en enkeltlinjetekst, som angitt øverst i høyre rute. Dette betyr at kun egenskapene som er relevante for denne typen felt er oppført. Noen av tingene vi har lov til å gjøre her vil være å låse feltet, gjøre det til et skrivebeskyttet felt, skjule feltet hvis brukeren er på telefonen, osv.
Hvis du vil legge til felt som ikke vises på listen, kan du gjøre det ved å klikke på +Felt-knappen øverst.

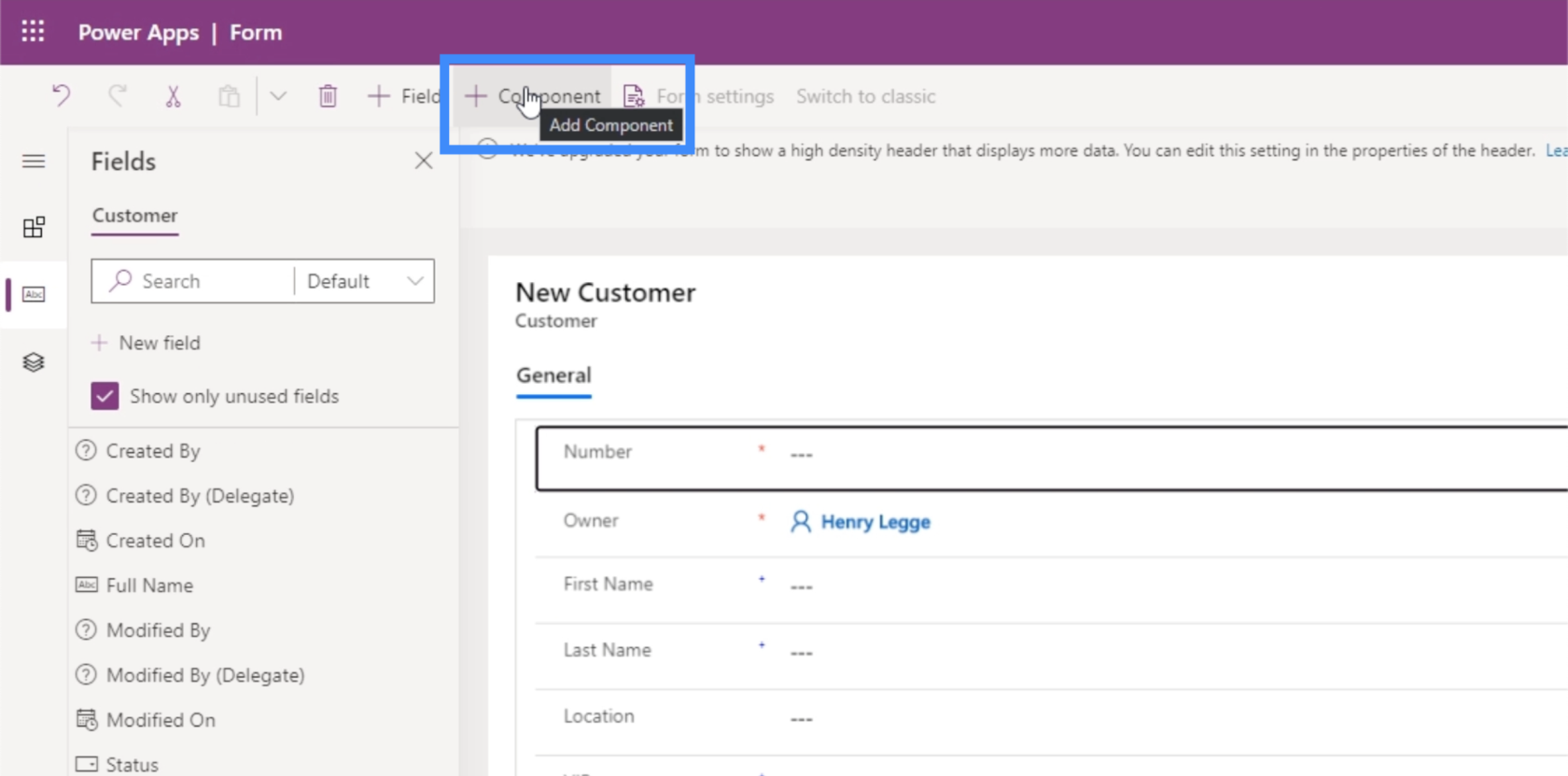
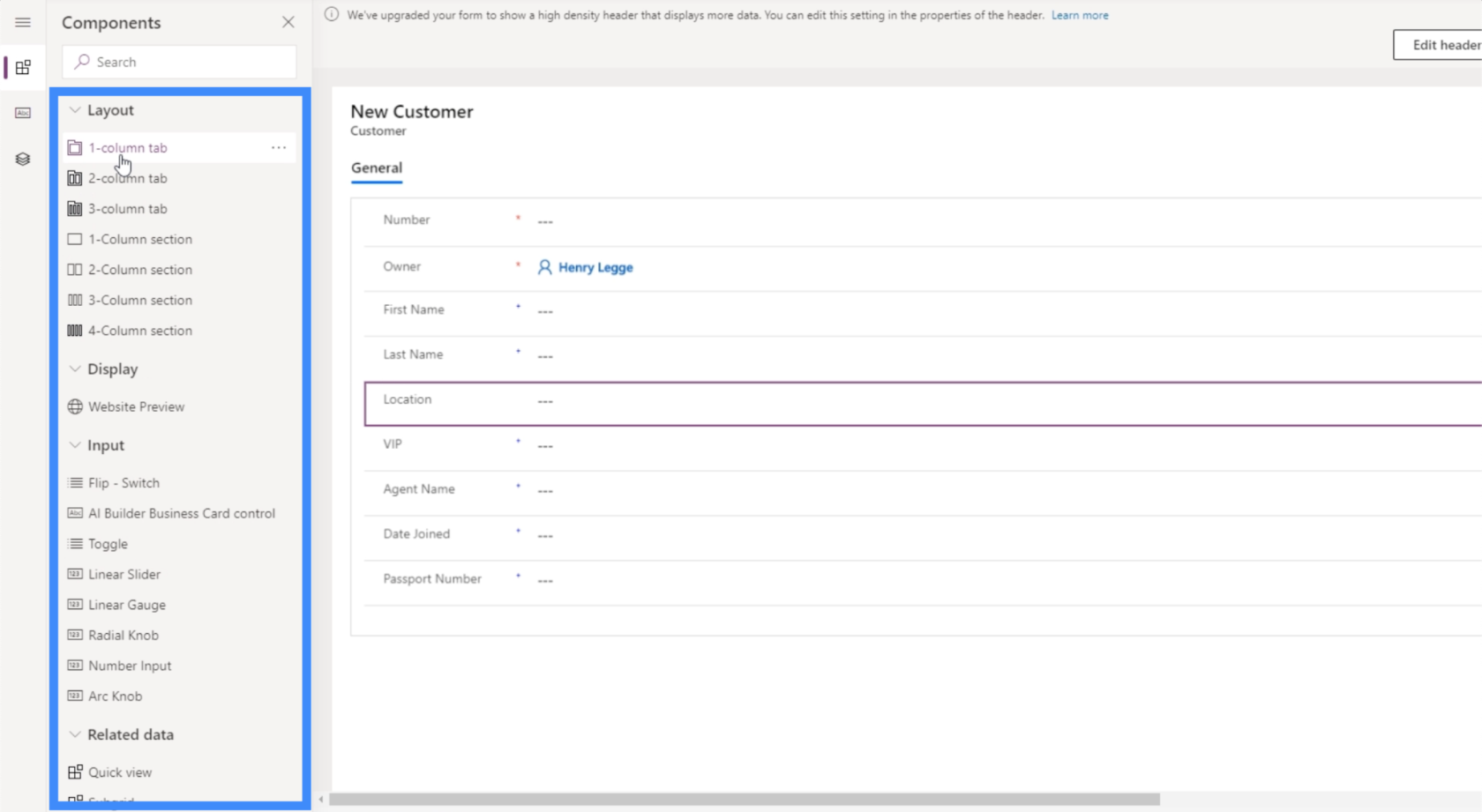
Du kan også legge til forskjellige komponenter ved å klikke på +Komponent.

Komponenter er seksjoner i vårt skjema. I vårt eksempel har vi bare én komponent som heter Generelt.

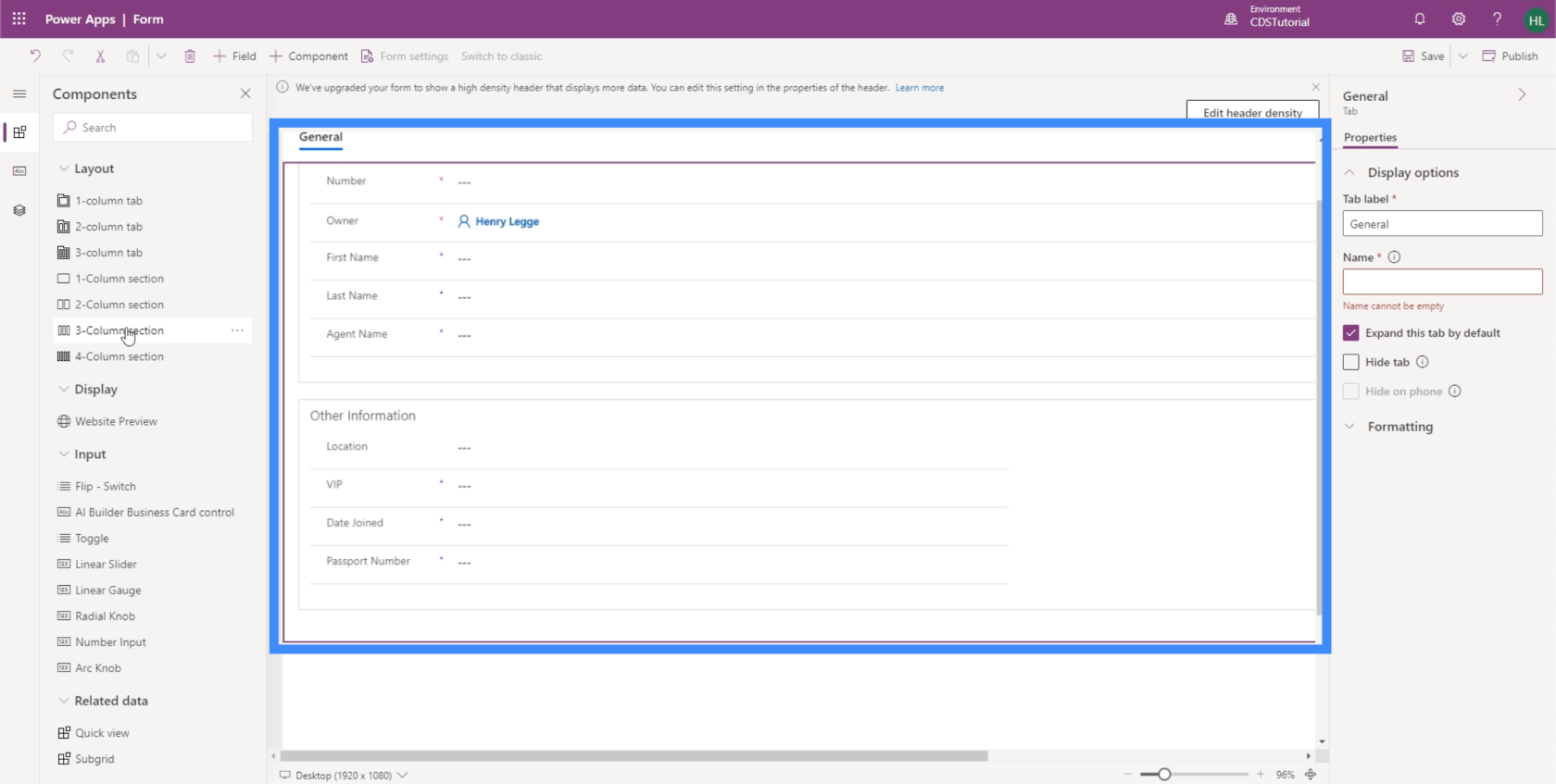
Hvis vi prøver å legge til en komponent, vil det gi oss forskjellige alternativer for hvordan skjemaet skal legges ut.

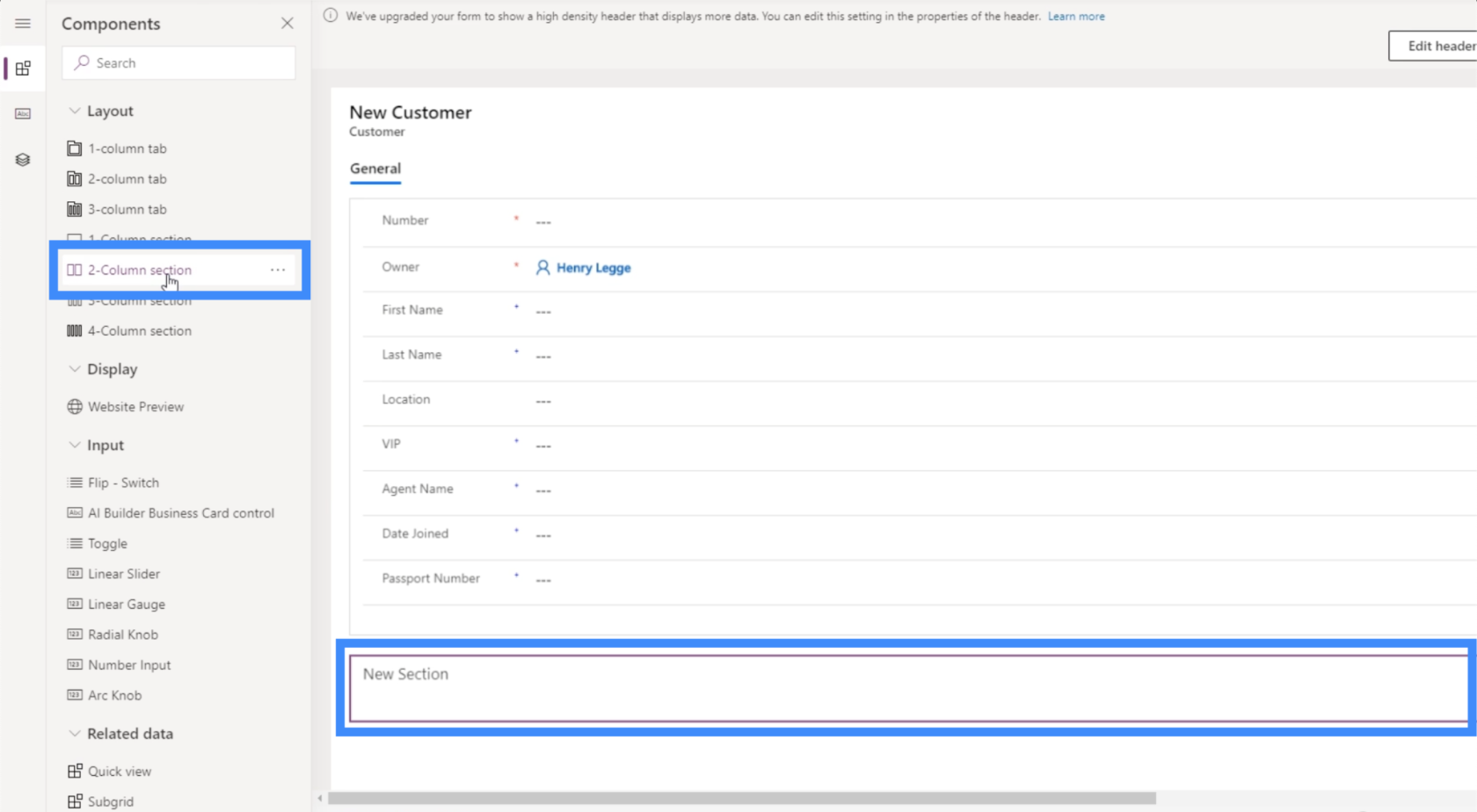
La oss lage en 2-kolonne seksjon. Så den første delen vil være Generelt, så kan vi tilpasse den andre delen nederst.

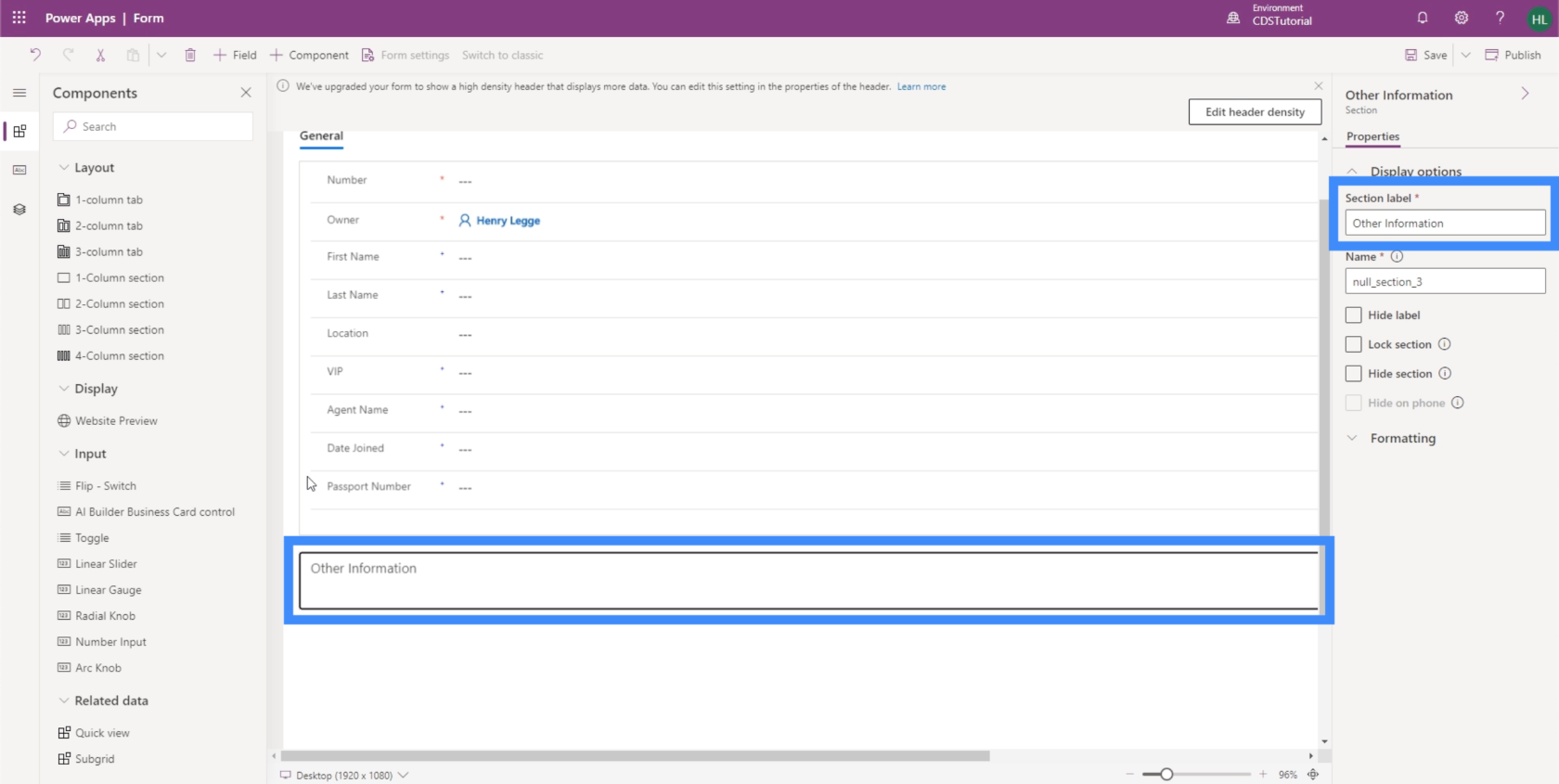
La oss kalle denne delen "Annen informasjon".

La oss nå flytte noen av feltene til den nye delen. Igjen, det er like enkelt som å dra felt fra Generelt og slippe dem til Annen informasjon.

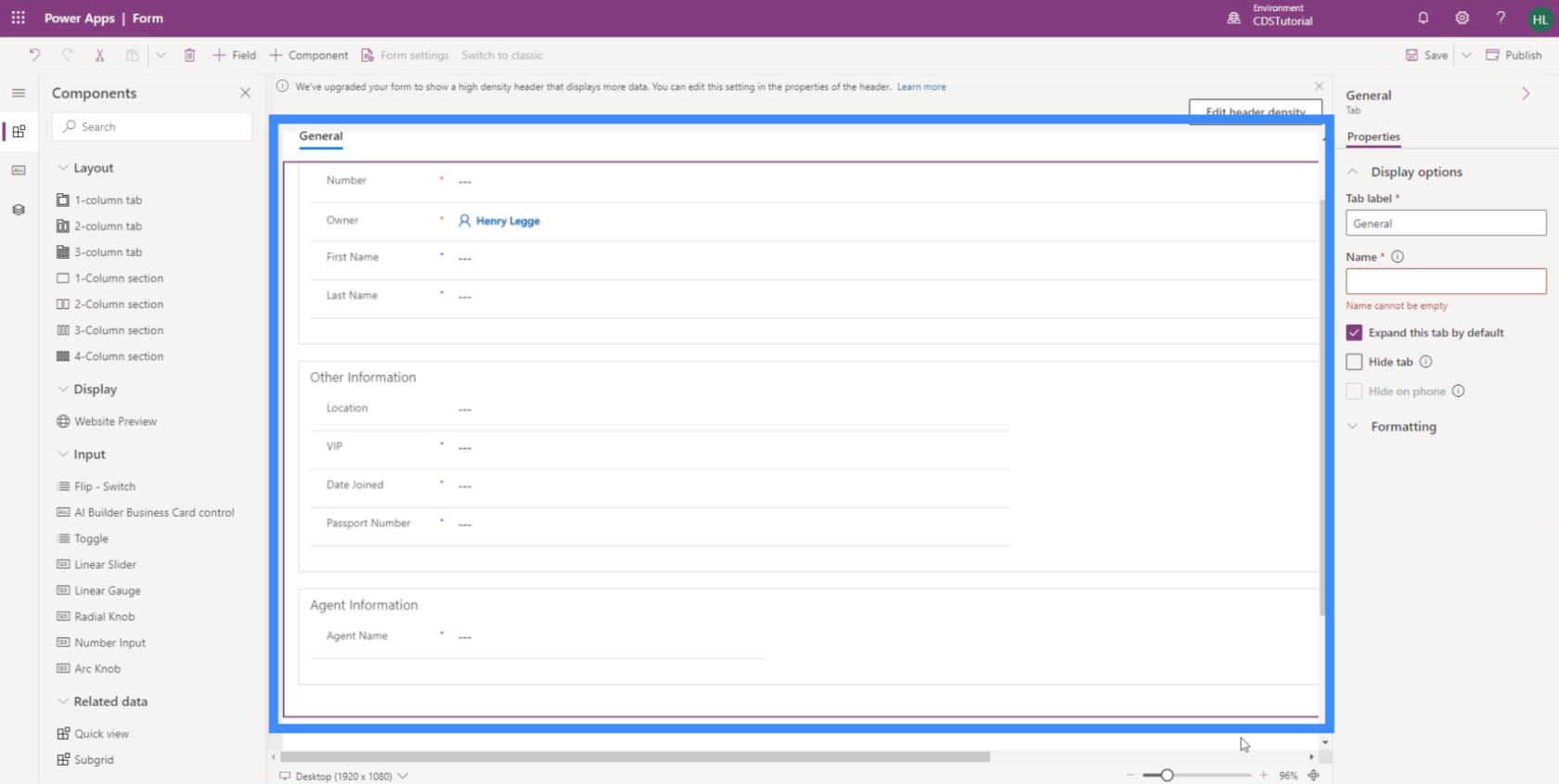
Vi kan også ha en annen seksjon for agentinformasjon. Vi kan legge til agentnavnet her.

Akkurat som visningene våre, er det så enkelt å lage skjemaer for modelldrevne apper som denne. Den enkle tilpasningen lar oss også utforme skjemaene våre på en måte som gjør det enklere for folk å bruke.
Konklusjon
Når du tenker på det, kan modelldrevne apper sees på som en samling av forskjellige PowerApps-visninger og -former. De er tross alt hovedelementene som gjør appen vår nyttig for målsluttbrukeren.
Det er imidlertid avgjørende at vi planlegger våre synspunkter og skjemaer riktig, fordi de er nøkkelen til å gjøre informasjonen enkel å få tilgang til, forstå og oppdatere. Dette gjør PowerApps til det perfekte verktøyet i dette tilfellet, vel vitende om at det er enkelt å endre hvert element for å ende opp med oppsettet som matcher dine behov.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








