DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal vi lære om PowerApps-variabler og bidraget de kan gi til appen vår.
En variabel er ethvert element som kan telles eller måles.
PowerApps-variabler kommer i tre former – kontekstuelle variabler, globale variabler og samlinger . I denne opplæringen skal vi diskutere kontekstuelle variabler og globale variabler.
Innholdsfortegnelse
Hvordan PowerApps-variabler fungerer
Før vi diskuterer de forskjellige typene, la oss først ta en titt på hvordan variabler fungerer i Power Apps. Vi trenger en ny skjerm for dette.
Hvis du har sett våre tidligere opplæringsprogrammer om, vil du vite at det er best å ha en hovedskjerm som setter oppsettet for hele appen. På denne måten er det ikke nødvendig å fortsette fra bunnen av hver gang vi må legge til en skjerm.
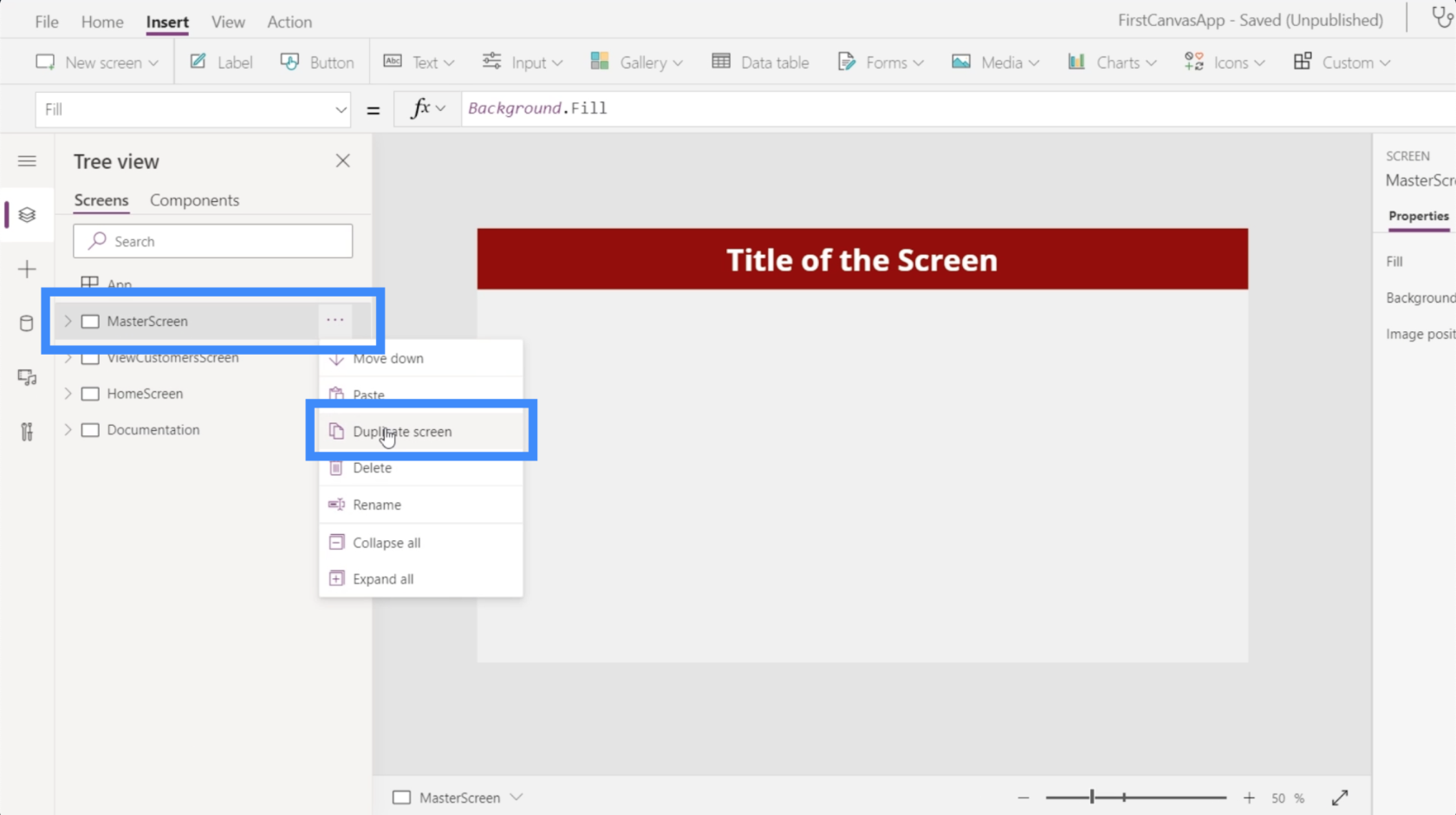
Så la oss lage en ny skjerm ved å duplisere hovedskjermen.

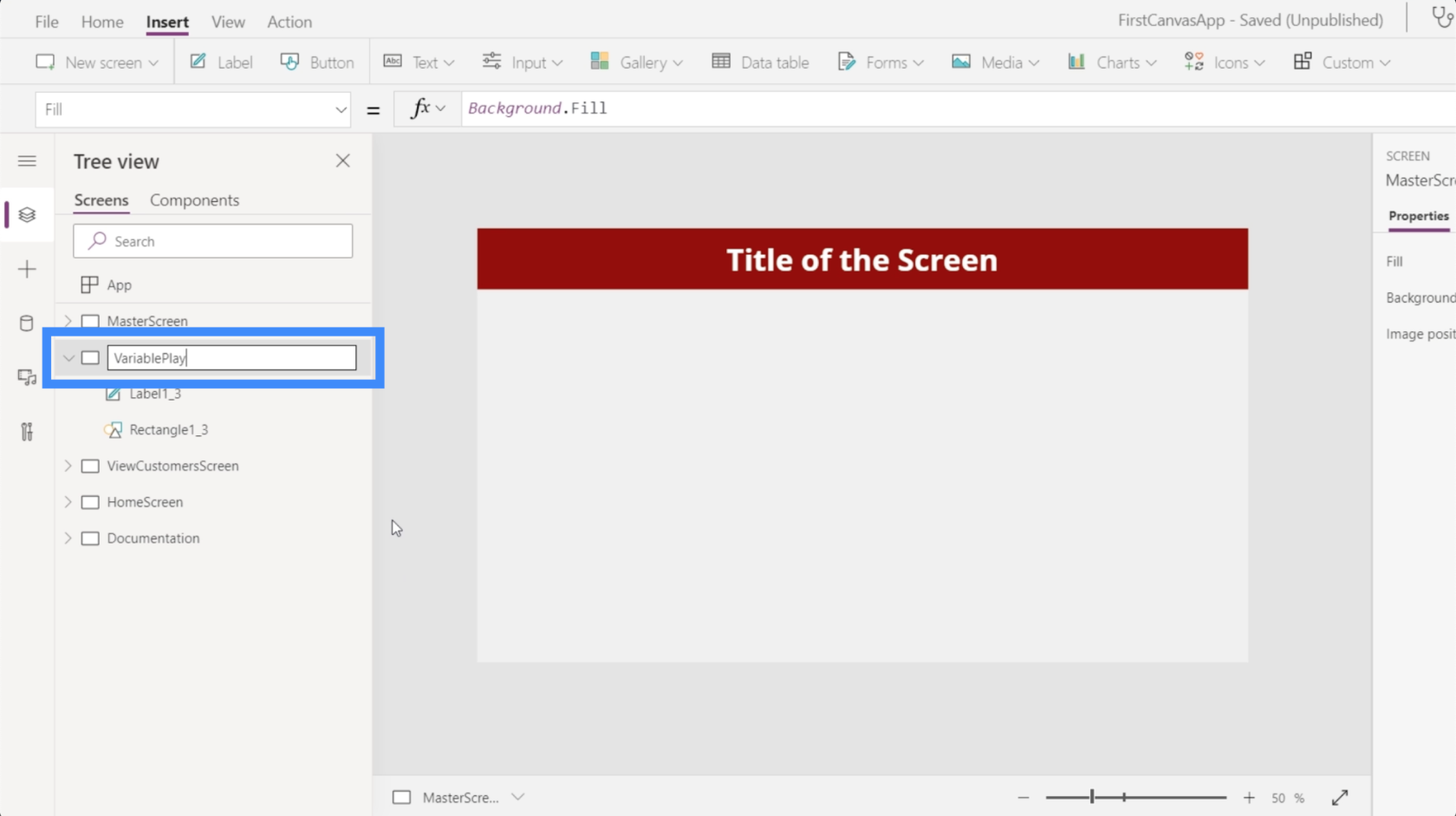
Siden vi skal leke med variabler på denne skjermen, la oss gi det nytt navn til VariablePlay.

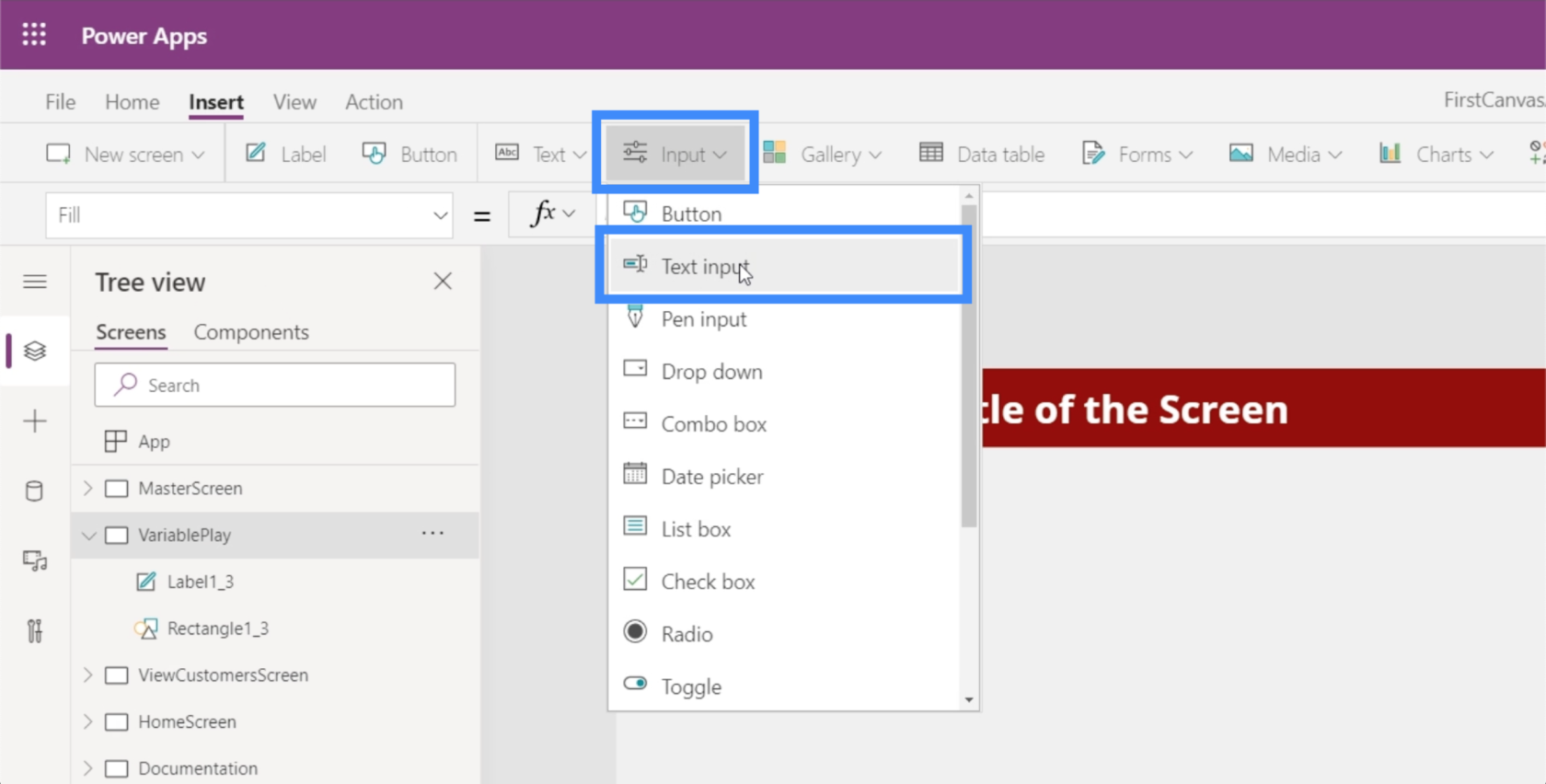
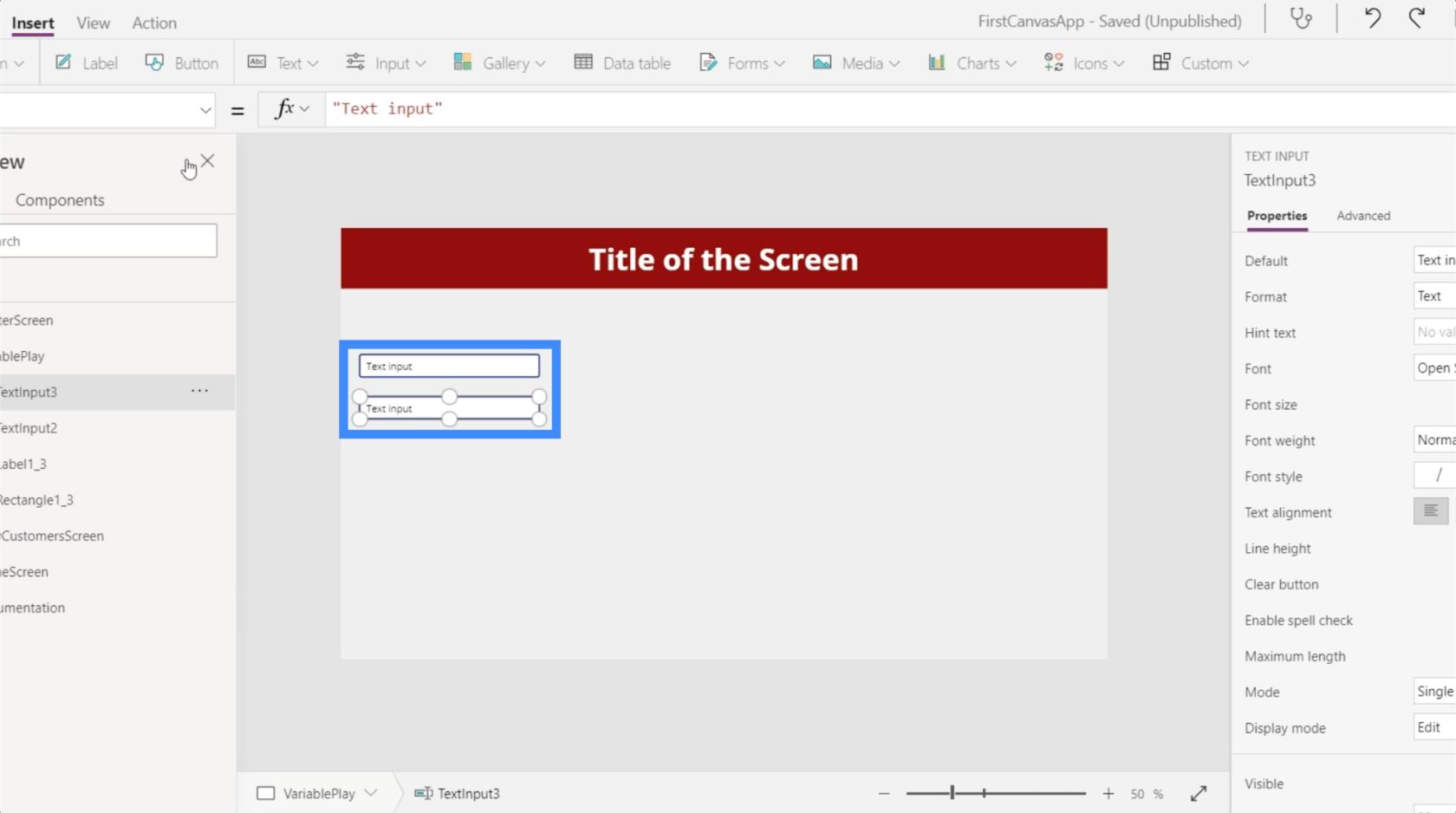
Nå som vi har en skjerm for variabelen vår, la oss legge til litt tekstinndata. Vi velger det fra rullegardinmenyen for input under Sett inn-båndet.

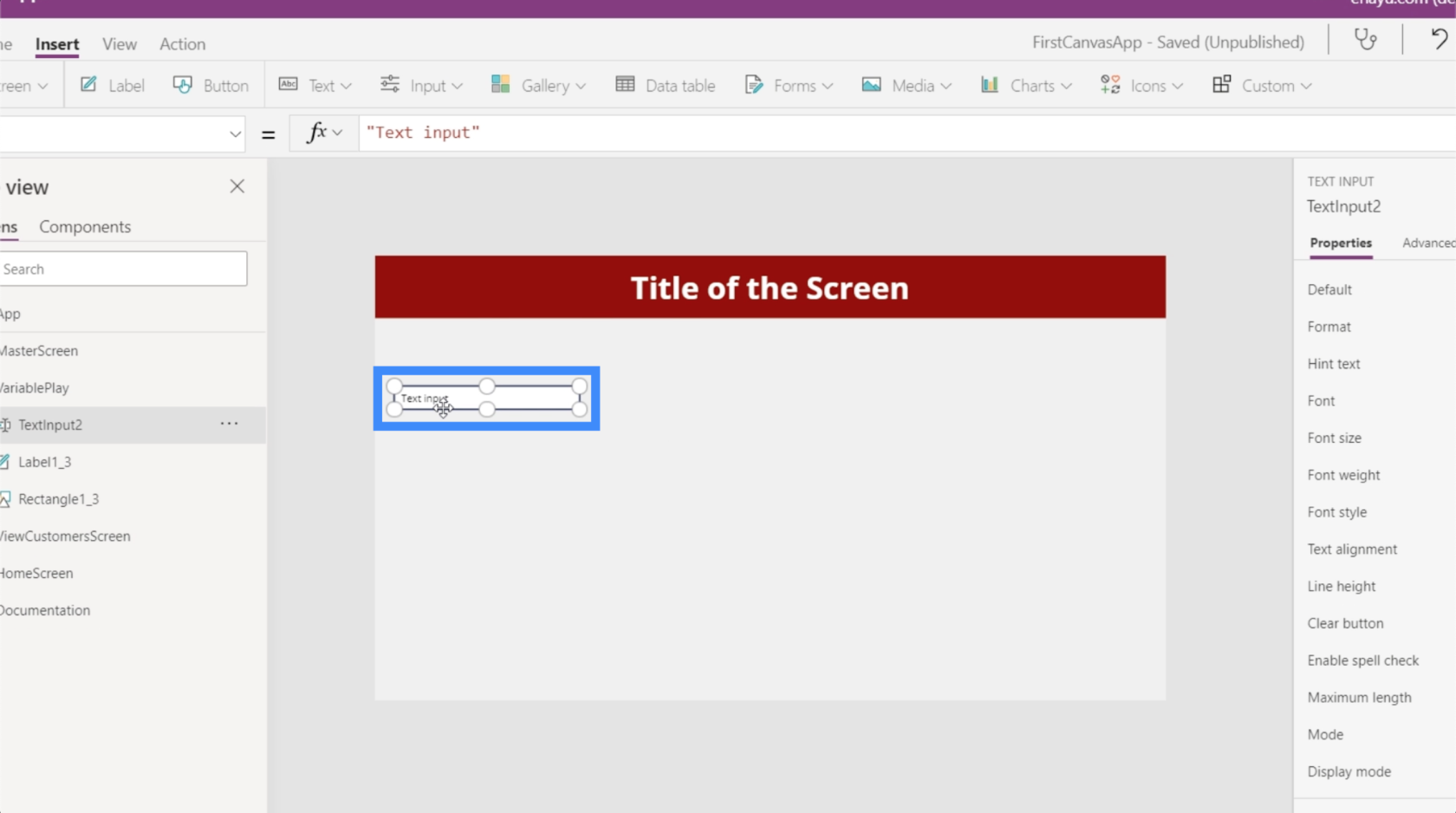
Akkurat som alle andre elementer, kan denne tekstboksen dras og slippes hvor som helst på skjermen.

Vi kommer til å trenge en annen tekstinntasting, så vi kan bare kopiere og lime inn den eksisterende.

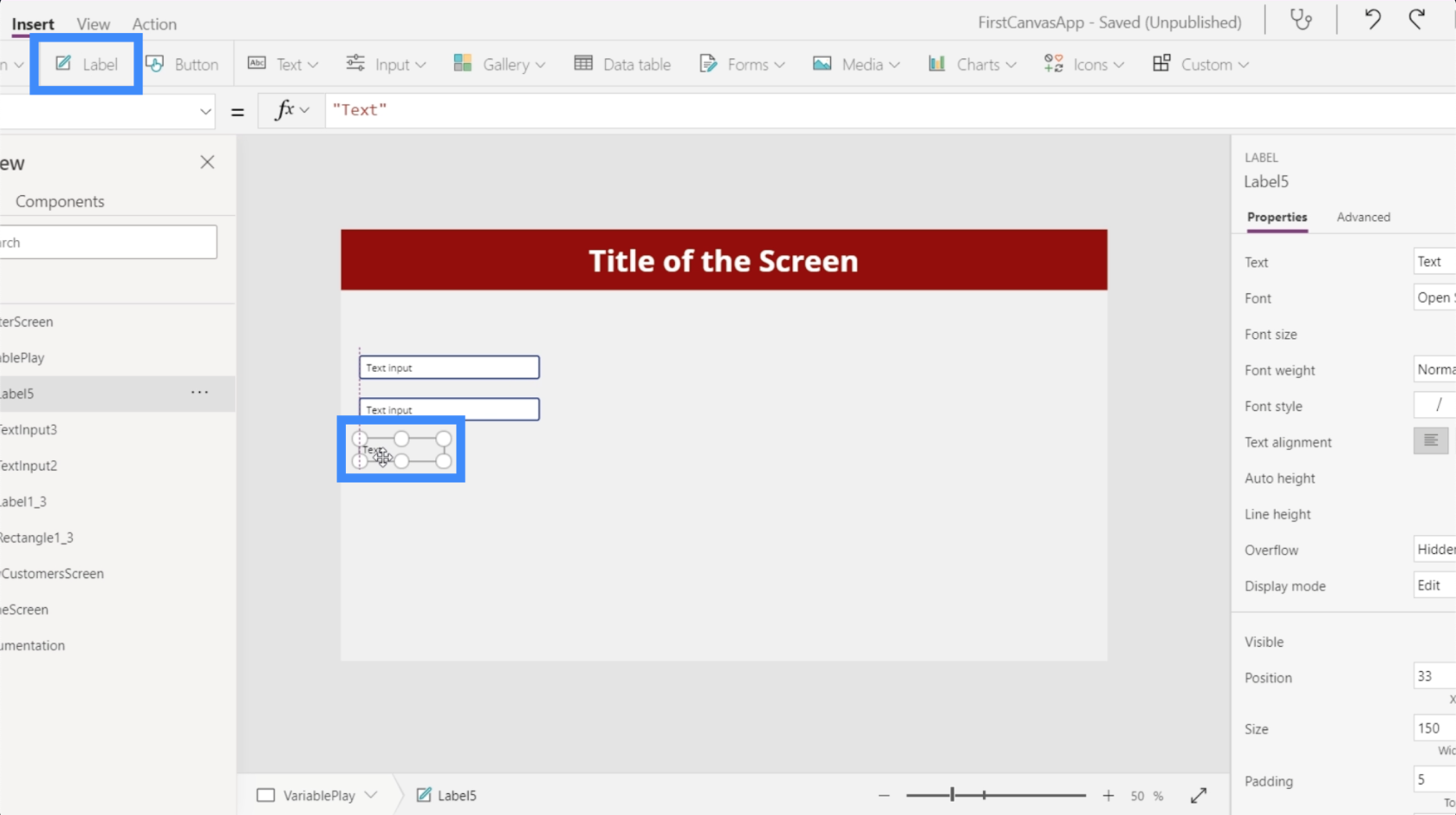
La oss deretter legge til en etikett ved å klikke på Etikett-knappen under Sett inn-båndet. La oss plassere det under de to tekstboksene.

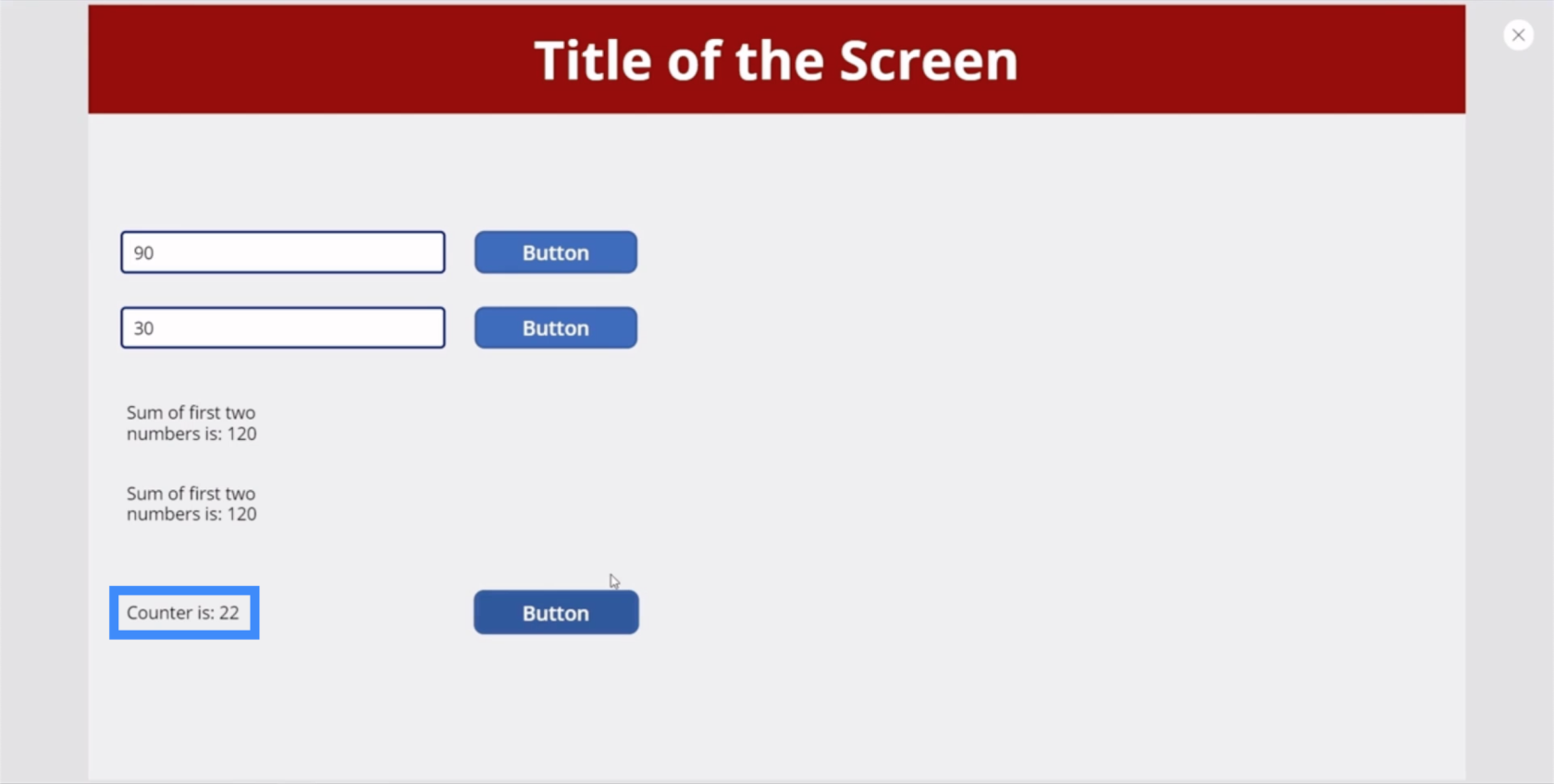
La oss starte med noe enkelt. La oss si at vi vil at brukerne skal bruke de to tekstboksene til å skrive inn tall, så vil vi at summen skal vises på etiketten.
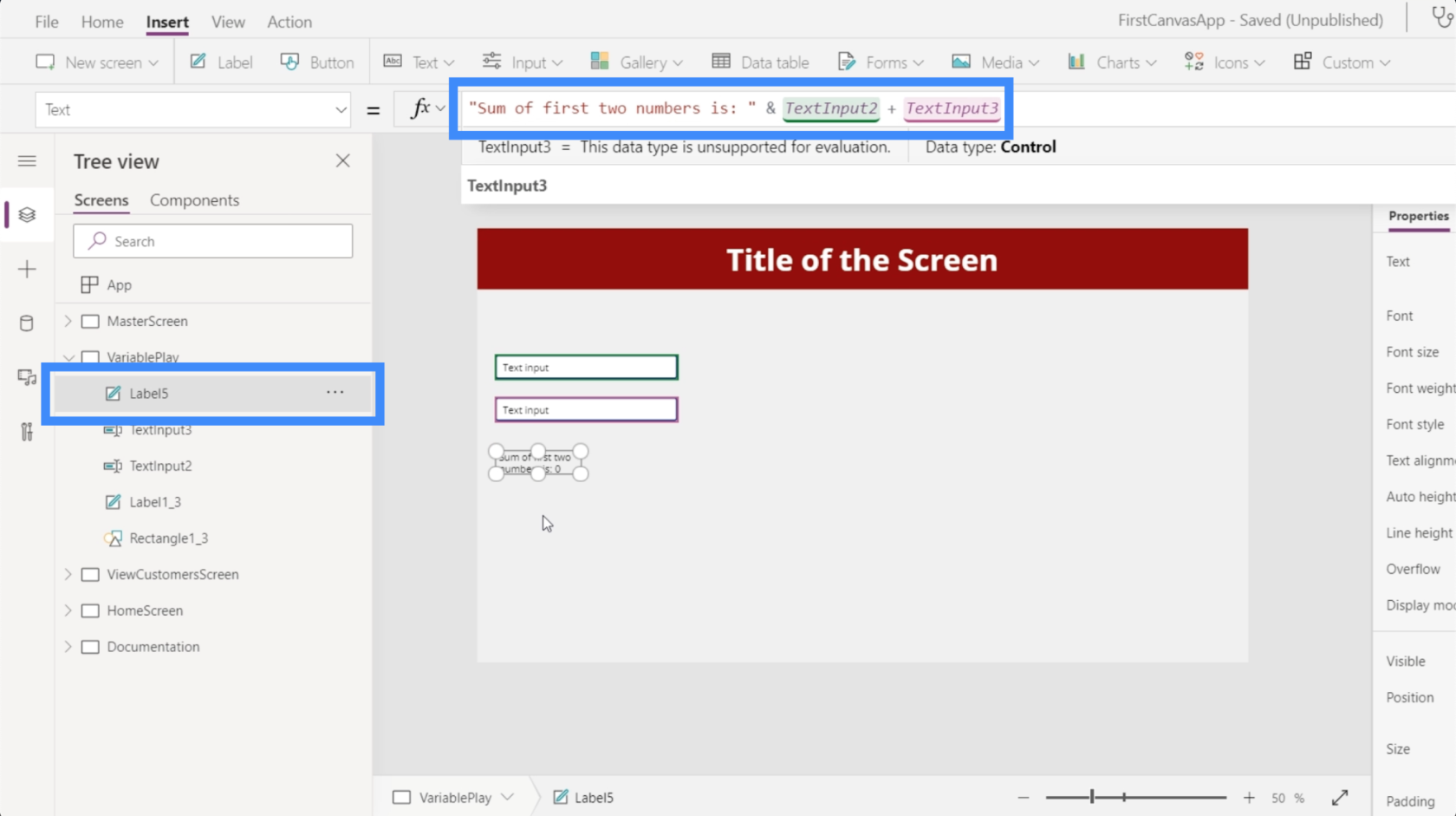
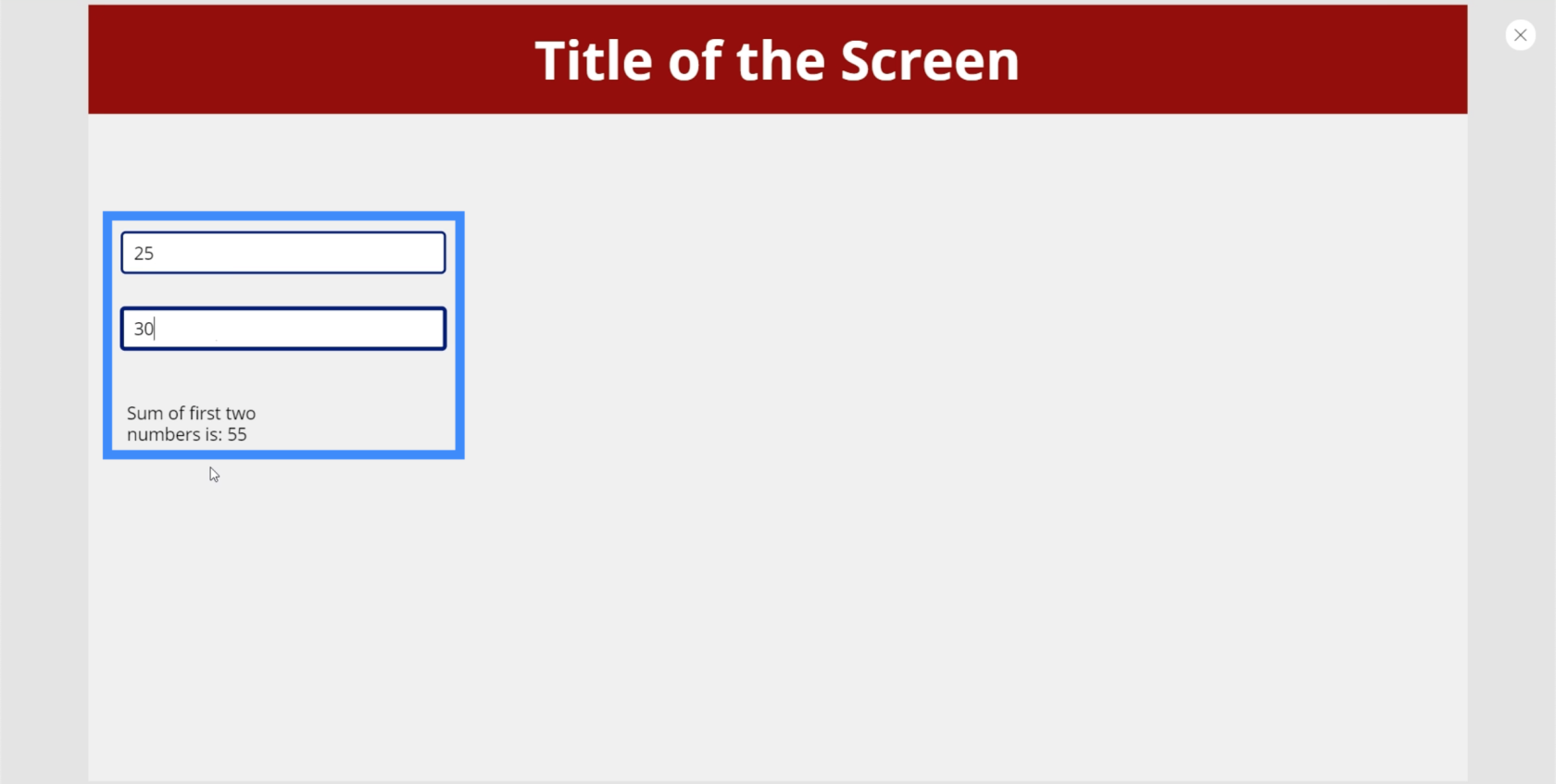
Så la oss gå til etiketten og skriv inn hva vi vil skal skje i formellinjen: "Summen av de to første tallene er:" og la oss deretter referere til elementene vi vil legge til, TextInput2 og TextInput3.

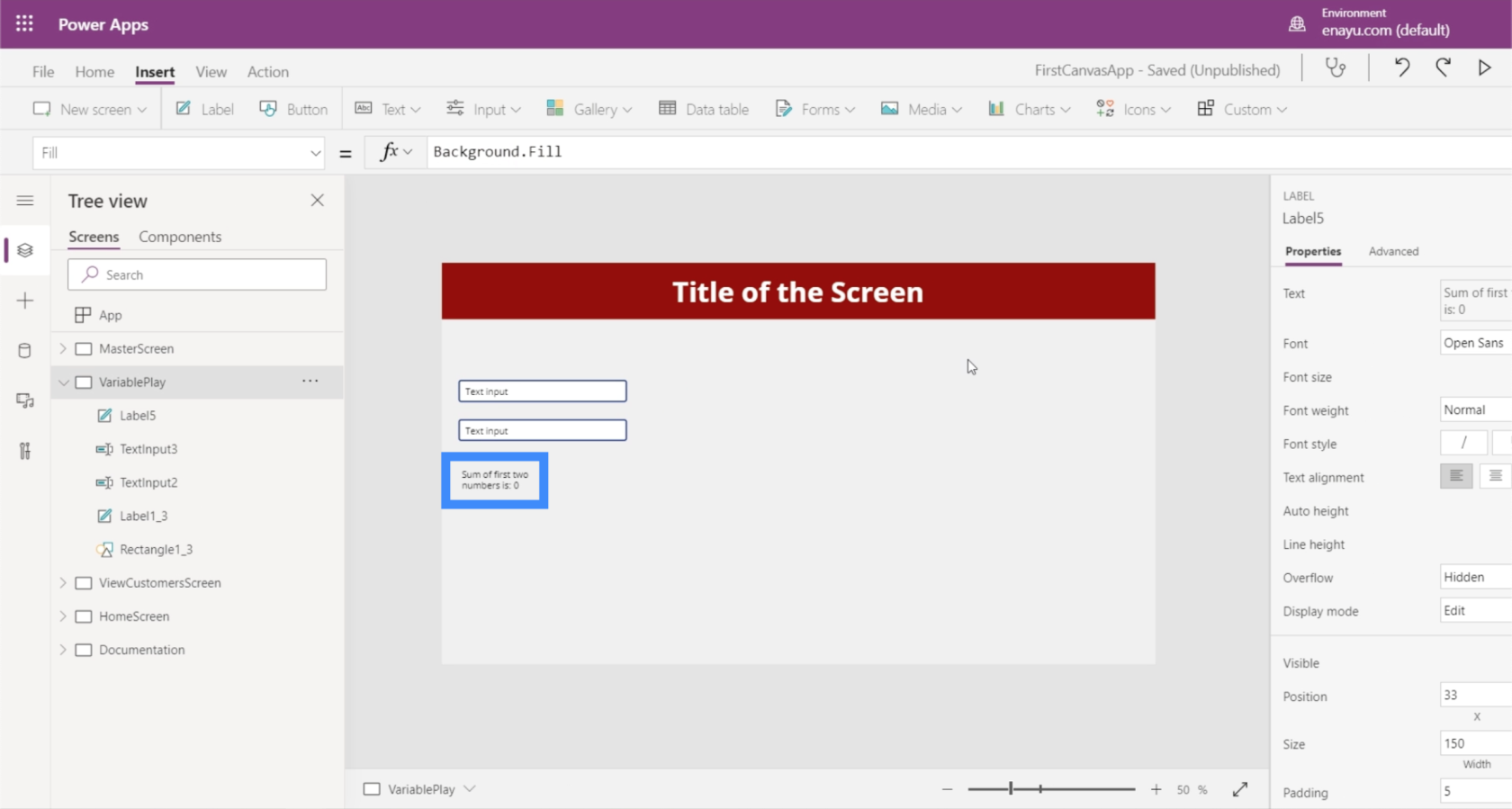
Akkurat nå forteller etiketten oss at summen er null.

Men hvis vi skriver 25 i den første boksen og 30 i den andre, viser etiketten nå at summen er 55.

Dette eksemplet illustrerer hvordan forskjellige PowerApps er sammenlignet med andre programmeringsspråk. På andre språk vil en variabel bli tildelt 25 og en annen variabel tilordnet 30. Utdataene som kommer ut av etiketten vil bare være summen av disse to variablene.
PowerApps bruker imidlertid et statisk språk. Det ligner på Excel hvor du direkte kan referere til egenskaper og elementutløsere uten behov for separate variabler.
Dette er grunnen til at 9 av 10 ganger du egentlig ikke trenger variabler i PowerApps. Den eneste gangen du trenger variabler er når du ikke kan velge de riktige egenskapene til en bestemt tekstboks eller når du vil ha mer komplekse prosesser i appen din.
Kontekstuelle PowerApps-variabler
Kontekstvariabler er bare aktive innenfor en bestemt skjerm. Hvis du beveger deg rundt til forskjellige skjermer, kan du ikke få tilgang til den variabelen lenger, og eventuelle endringer du tidligere har gjort i den tilbakestilles.
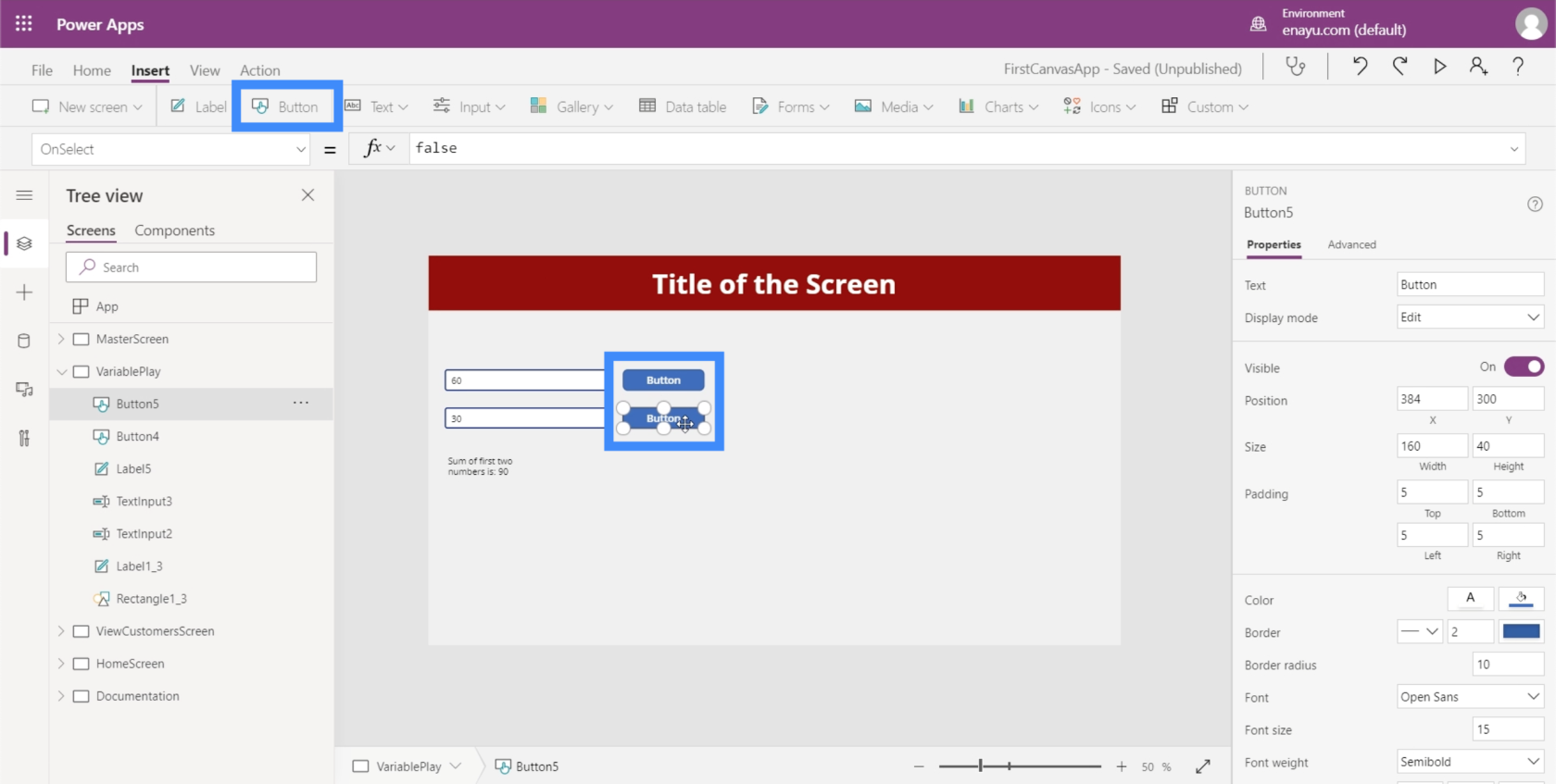
For å se hvordan det fungerer, la oss legge til knapper ved siden av hver tekstboks.

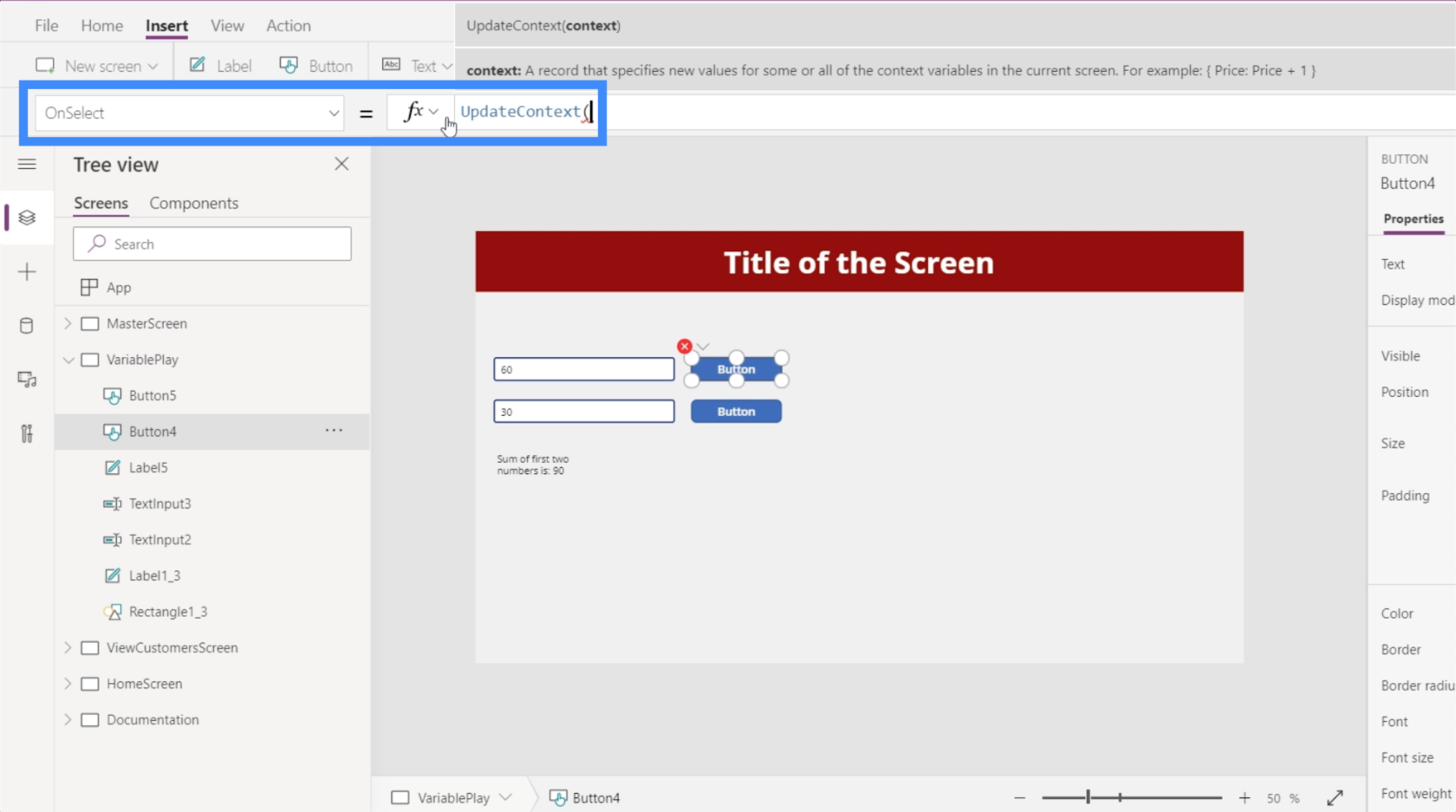
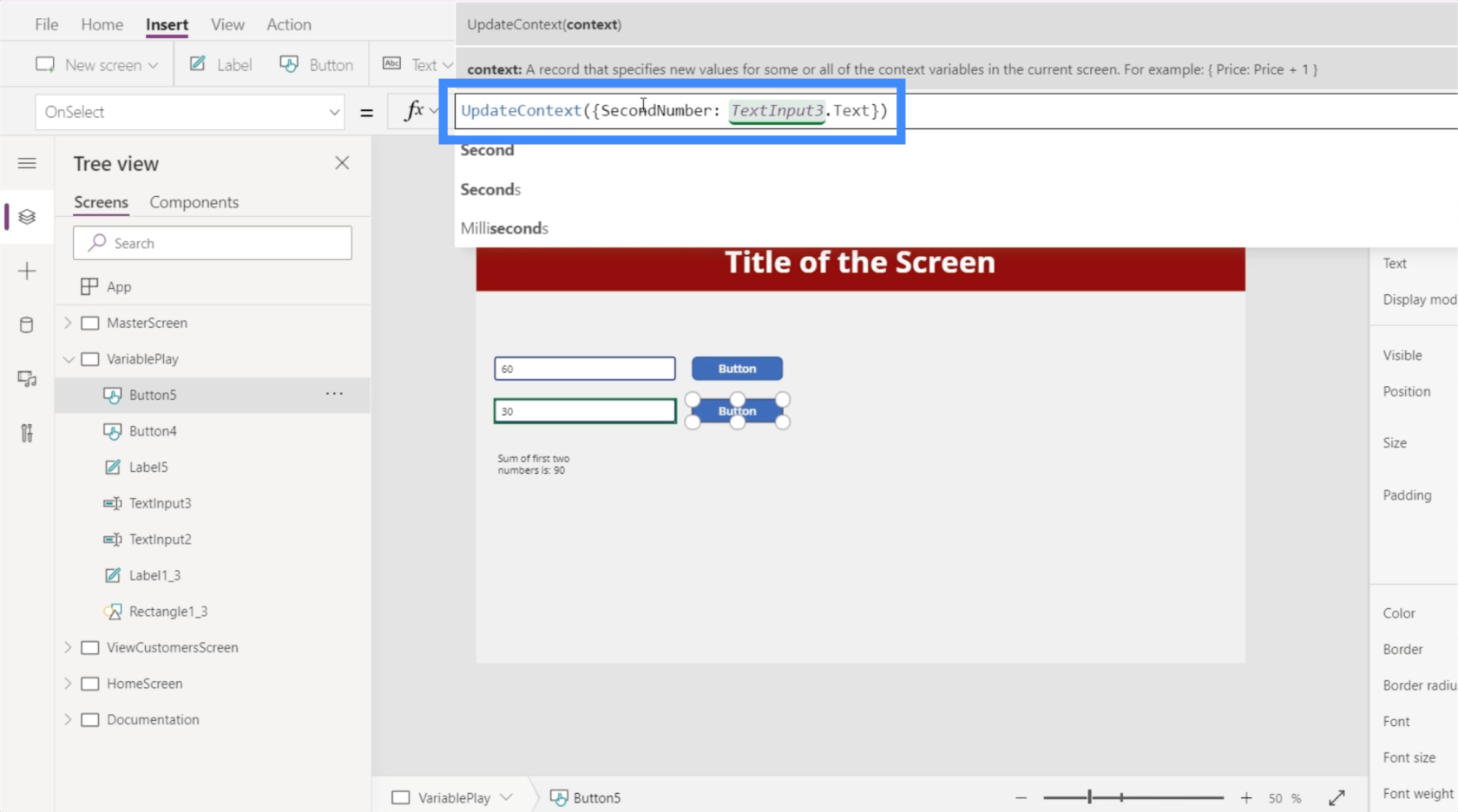
Disse knappene lar oss lage en kontekstuell variabel hver gang vi klikker på dem. Vi kan legge til den handlingen gjennom OnSelect-egenskapen. Vi bruker funksjonen som heter UpdateContext.

UpdateContext tar i utgangspunktet et argument, som tilsvarer variabelen.
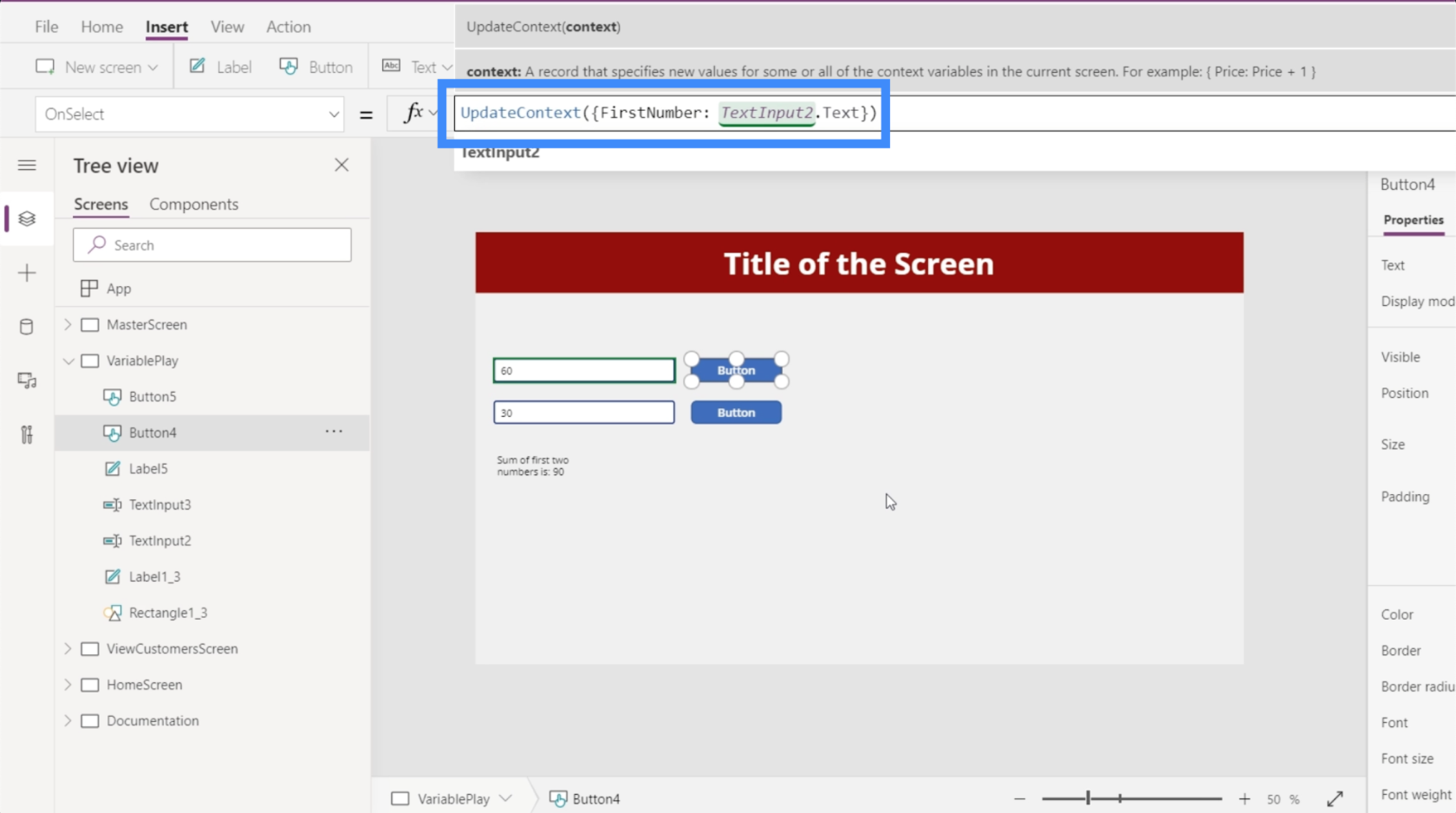
I dette tilfellet, la oss kalle den første variabelen FirstNumber og deretter plassere et kolon etter den. Vi ønsker at denne variabelen skal være ekvivalent med TextInput2.Text.

Deretter, la oss kopiere den formelen, gå til den andre knappen, gå til OnSelect og lim inn formelen. Deretter vil vi endre variabelnavnet til SecondNumber og få det til å referere til TextInput3.

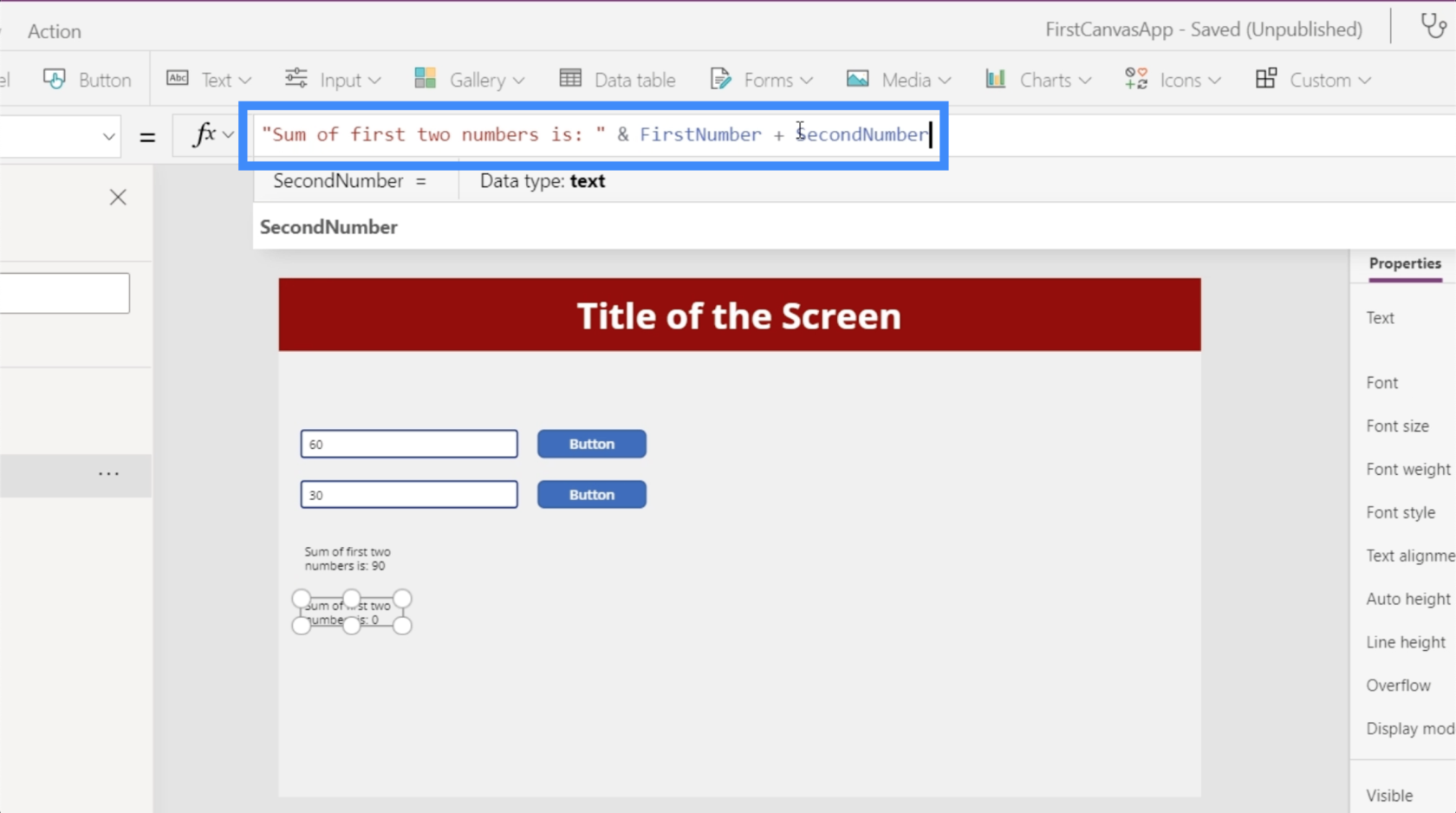
La oss nå lage en annen etikett. Igjen vil vi endre teksten til "Summen av de to første tallene er: ", og i stedet for å referere til egenskapen, vil vi referere til variablene. Så la oss sette et og-tegn og deretter sette FirstNumber + SecondNumber.

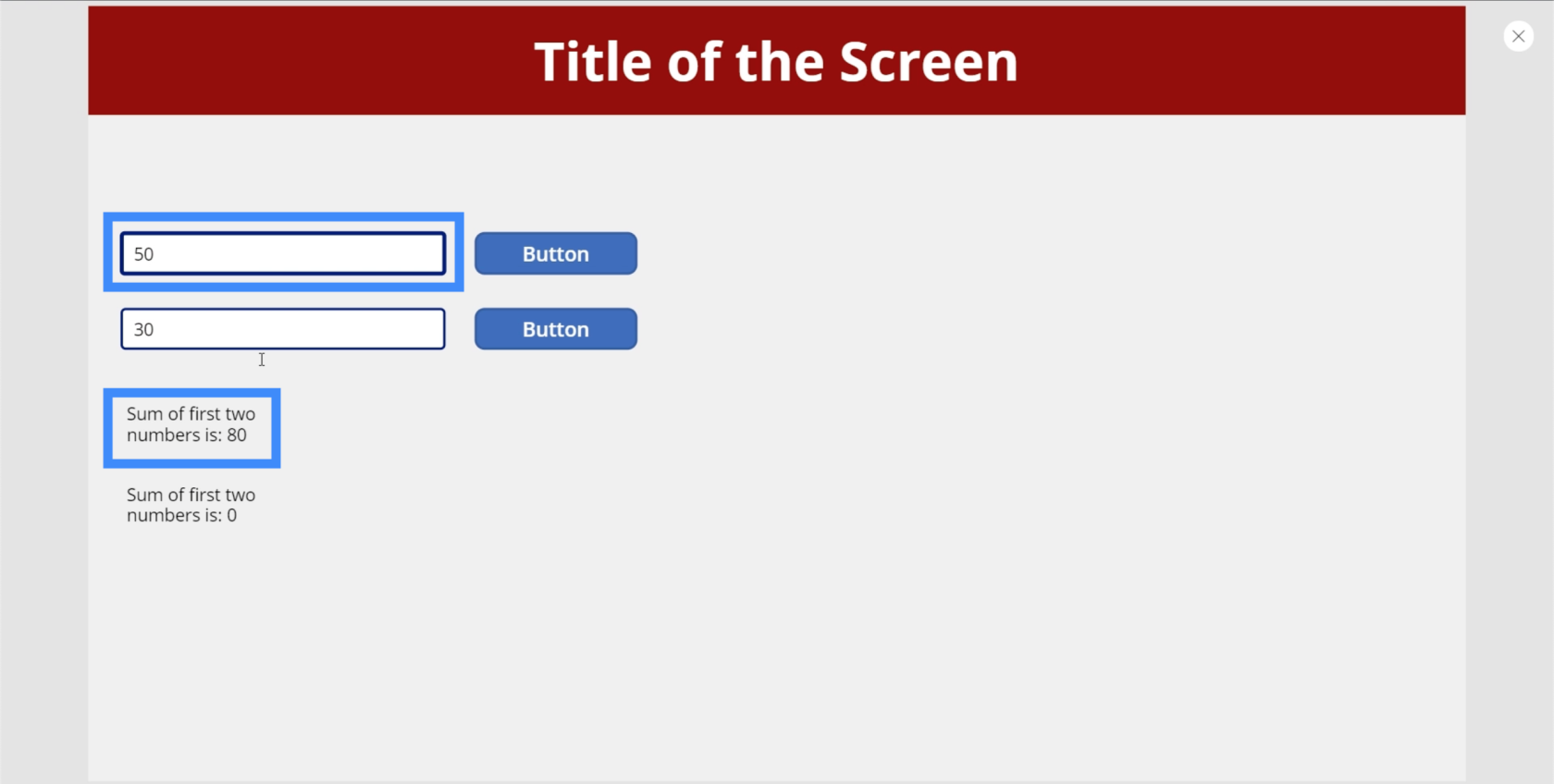
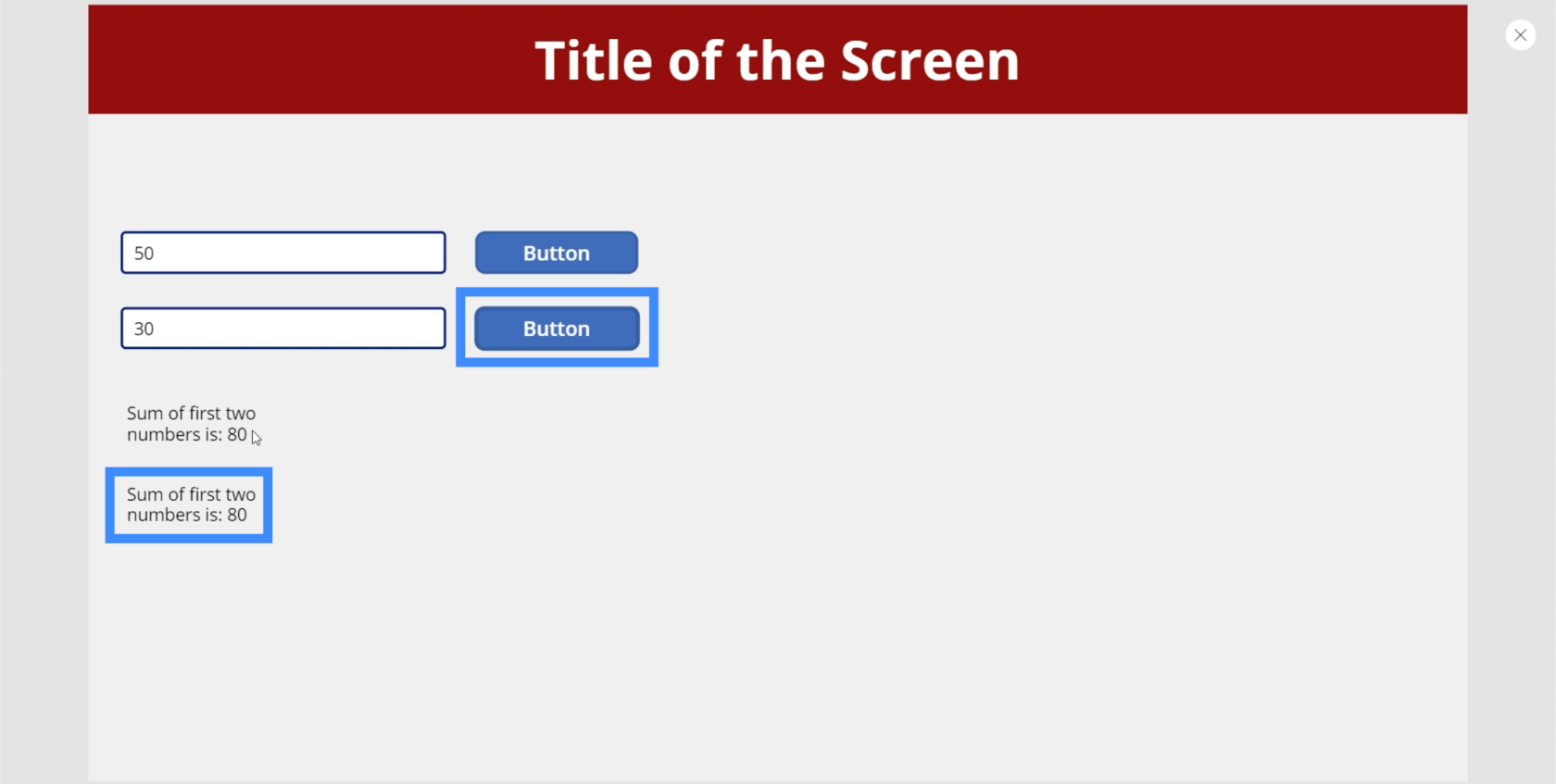
Igjen, disse kontekstuelle variablene settes kun ved å klikke på knappen. Når du ser på eksempelet vårt, vil du se at hvis jeg endrer det første tallet til 50, endres den første etiketten nederst automatisk uten å måtte klikke på noen knapp. Det er fordi det tar det faktiske tallet som er skrevet inn i tekstboksen.

Men hvis vi vil at den andre etiketten også skal oppdateres, må vi først klikke på knappene for å angi variabelen. Så hvis vi klikker på den første knappen, blir summen bare 50 fordi bare den første variabelen er satt.

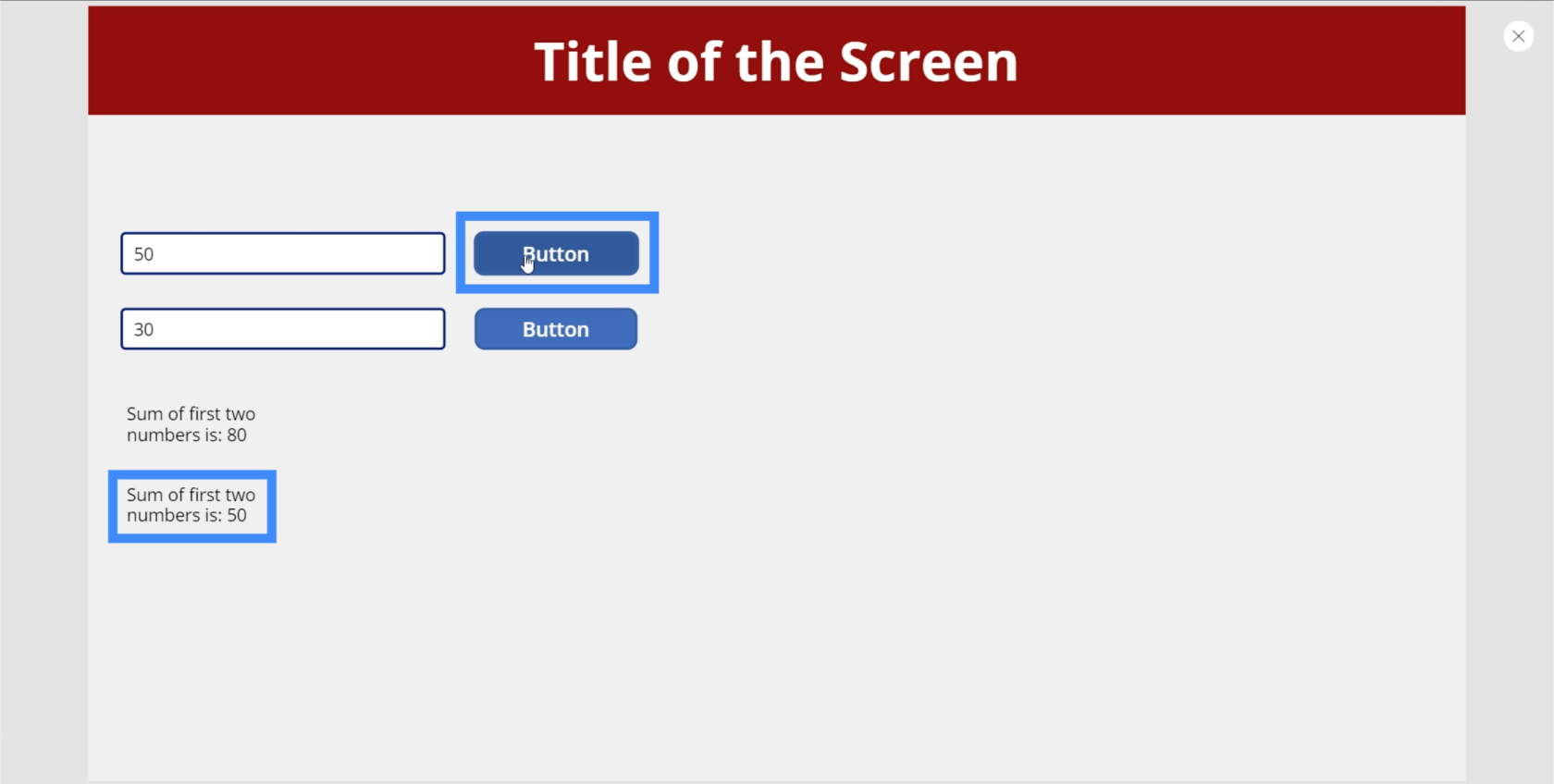
Når vi klikker på den andre knappen, er det den eneste gangen summen på den andre etiketten viser 80.

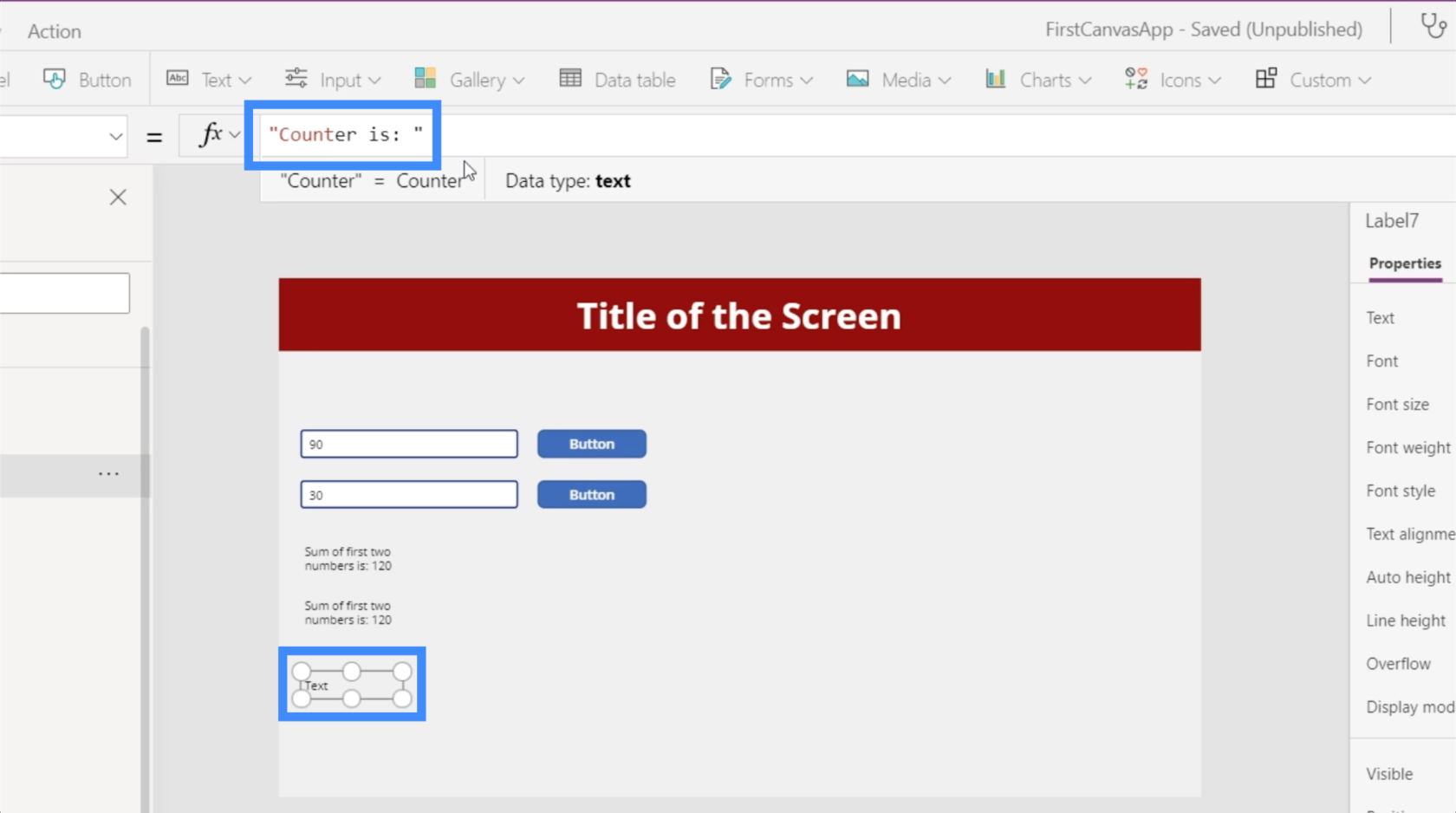
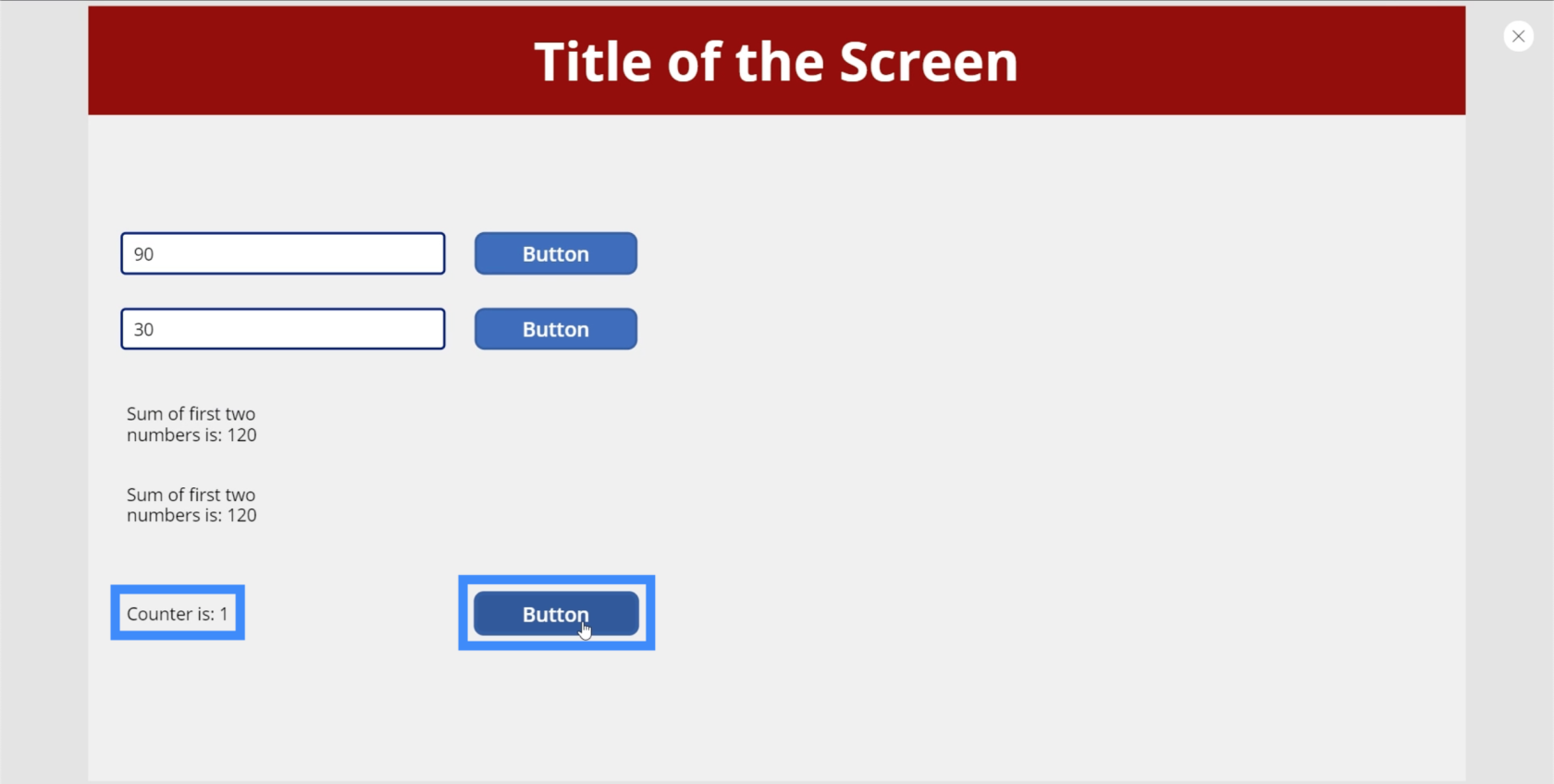
Nå, la oss prøve noe annet. La oss legge til en annen etikett og kalle den Counter.

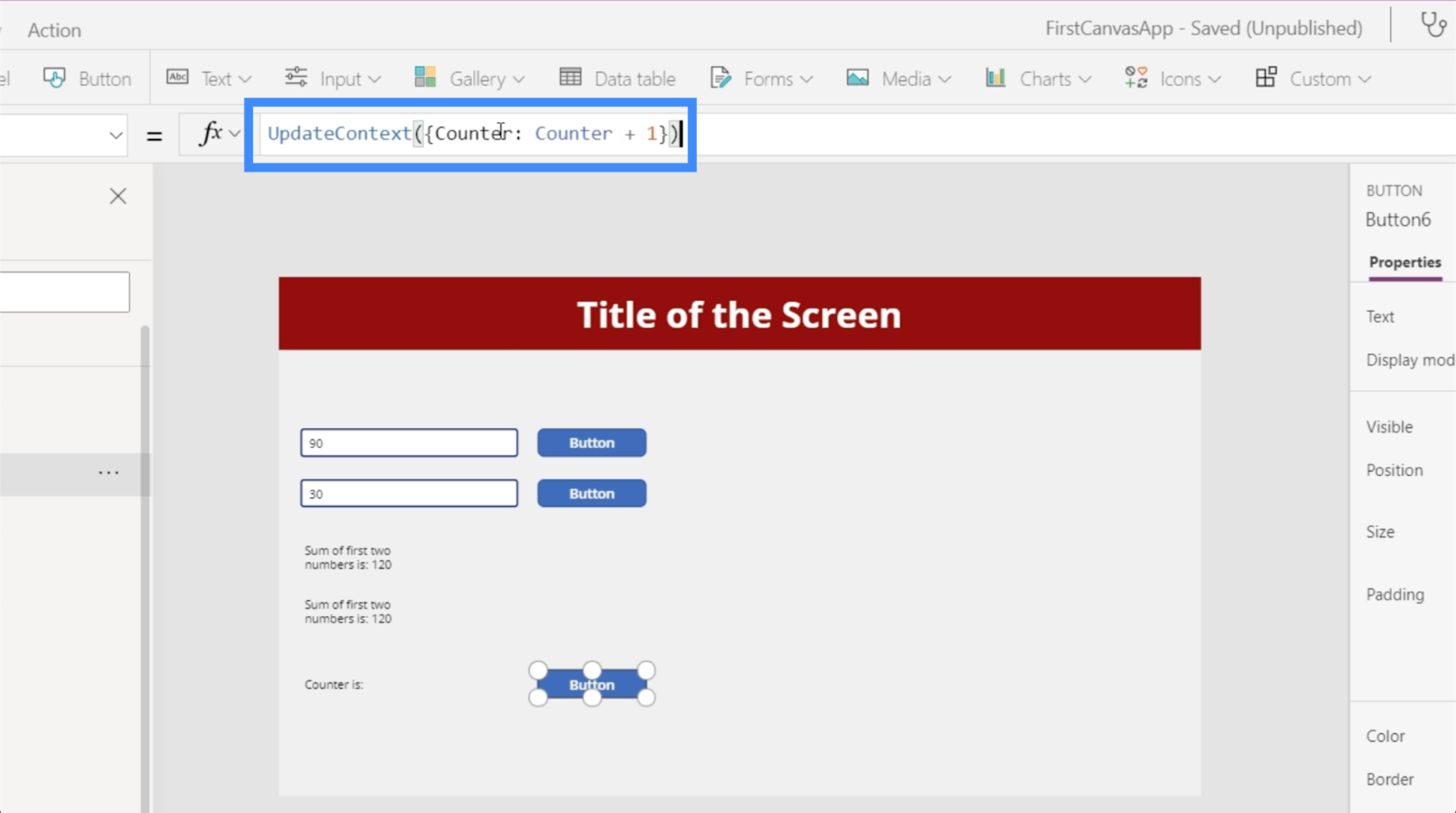
La oss også lage en annen knapp og sette den rett ved siden av telleretiketten. For den knappens OnSelect, la oss lage en variabel ved å bruke UpdateContext og kalle variabelen Counter. La oss deretter sette denne variabelen til Counter + 1.

Det vi i utgangspunktet gjør her er at vi tar hva telleren var før og så legger vi en til den.
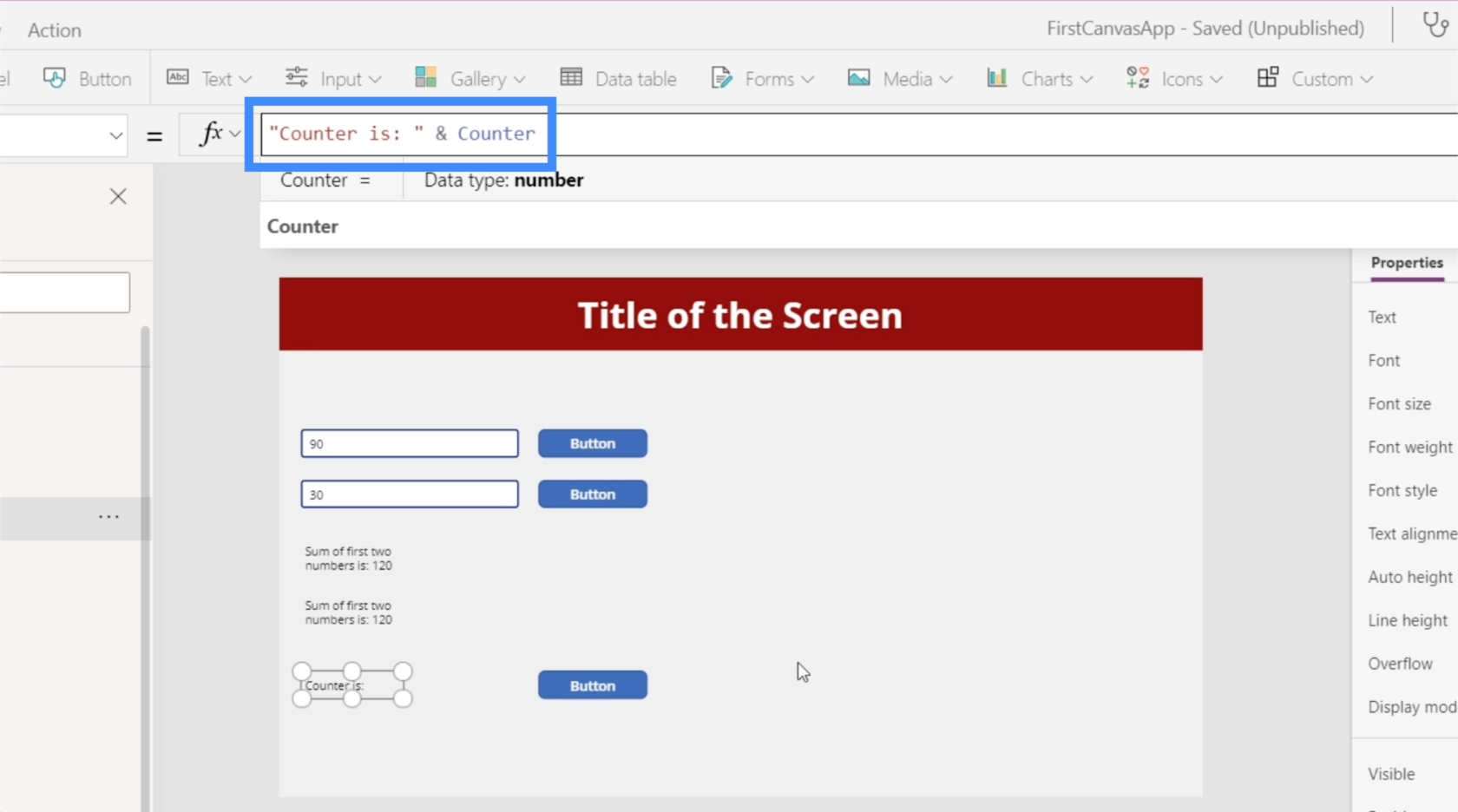
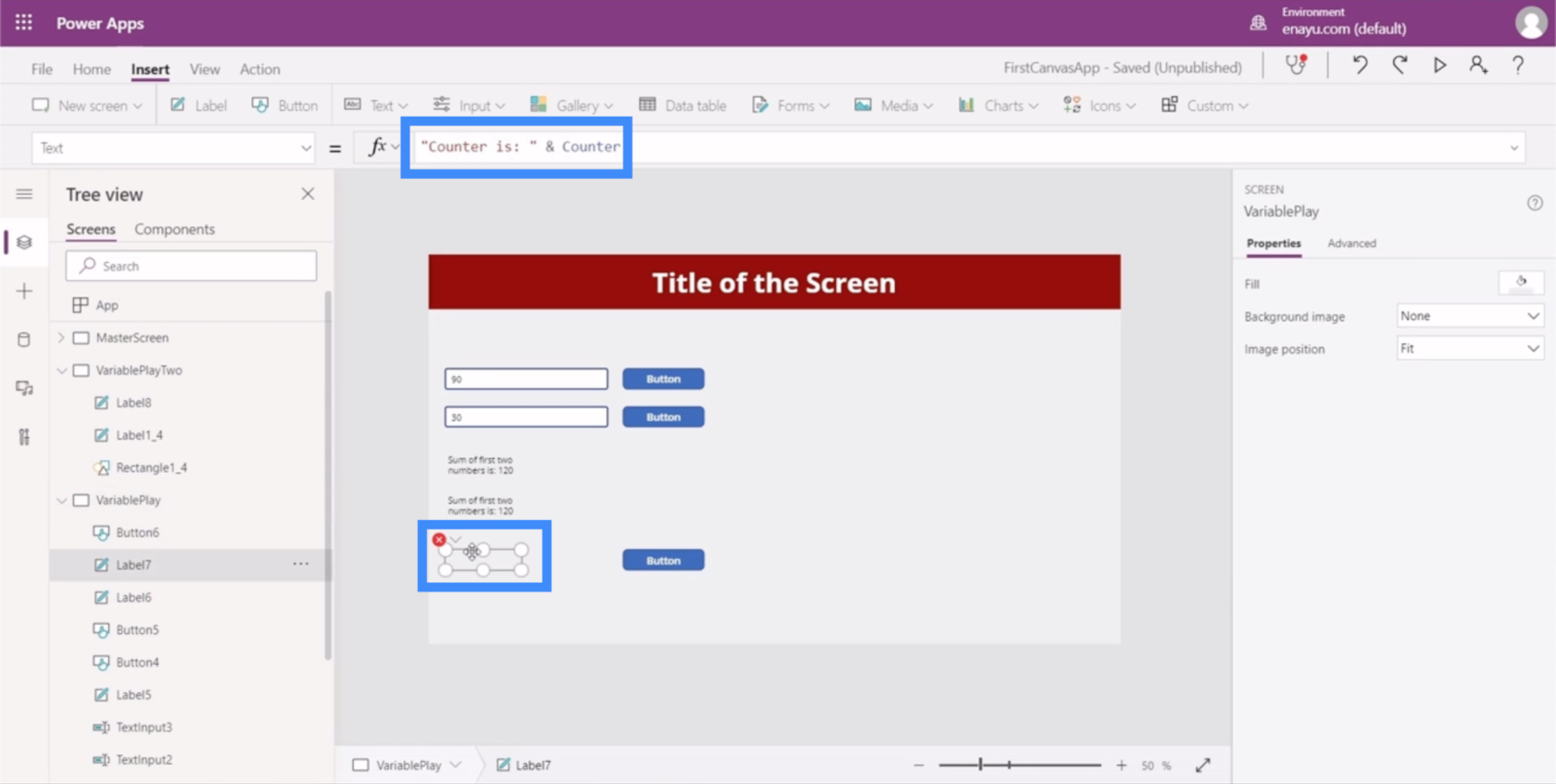
Gå tilbake til etiketten, la oss referere til Counter.

Hvis vi klikker på knappen, starter den med 1.

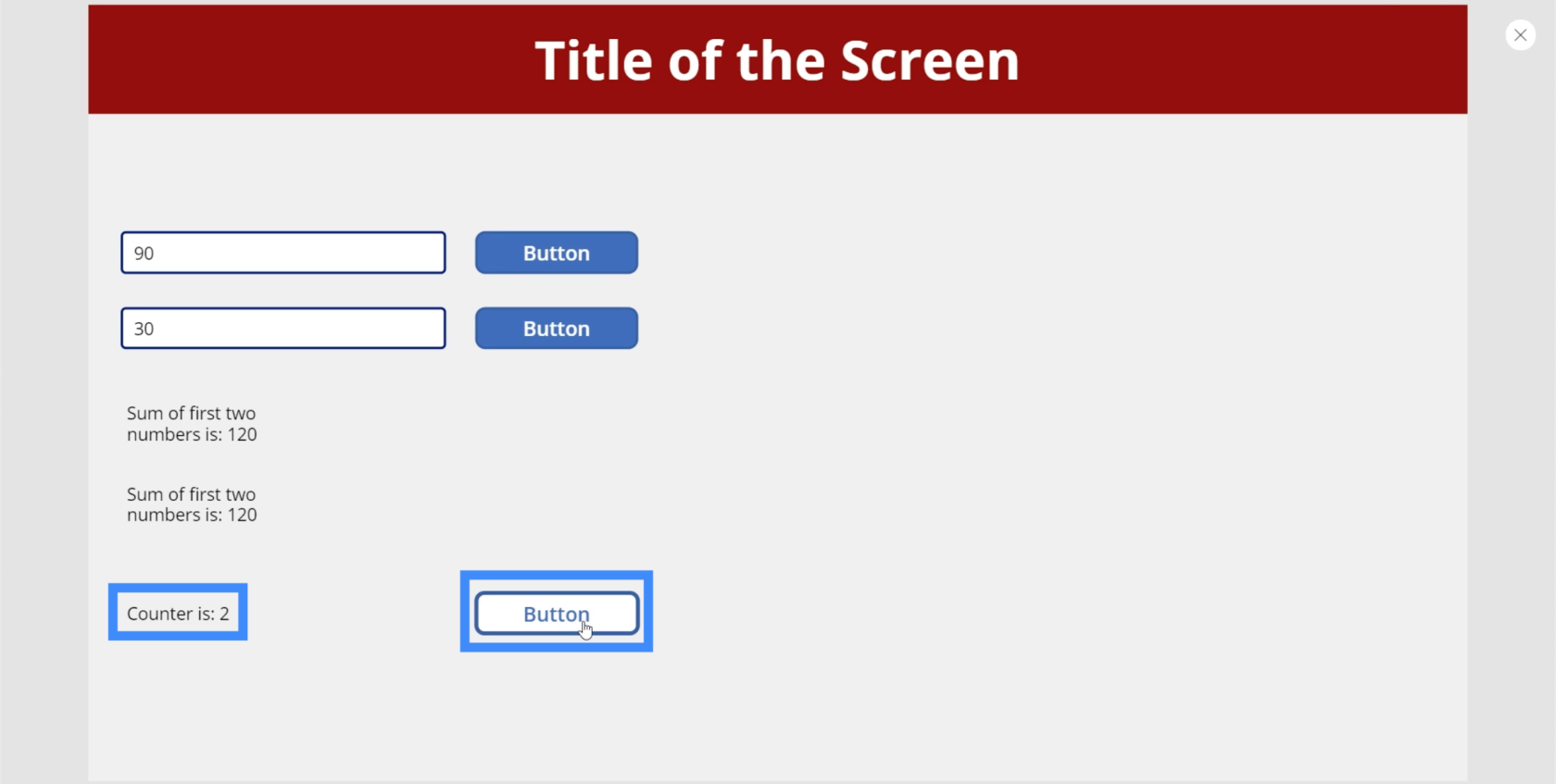
Når du klikker en gang til, vil 1 automatisk bli lagt til den forrige verdien. Derfor viser den nå 2.

Tallet her blir bare høyere og høyere ettersom vi klikker på knappen, med telleren som viser 1 mer enn det forrige tallet.
Globale PowerApps-variabler
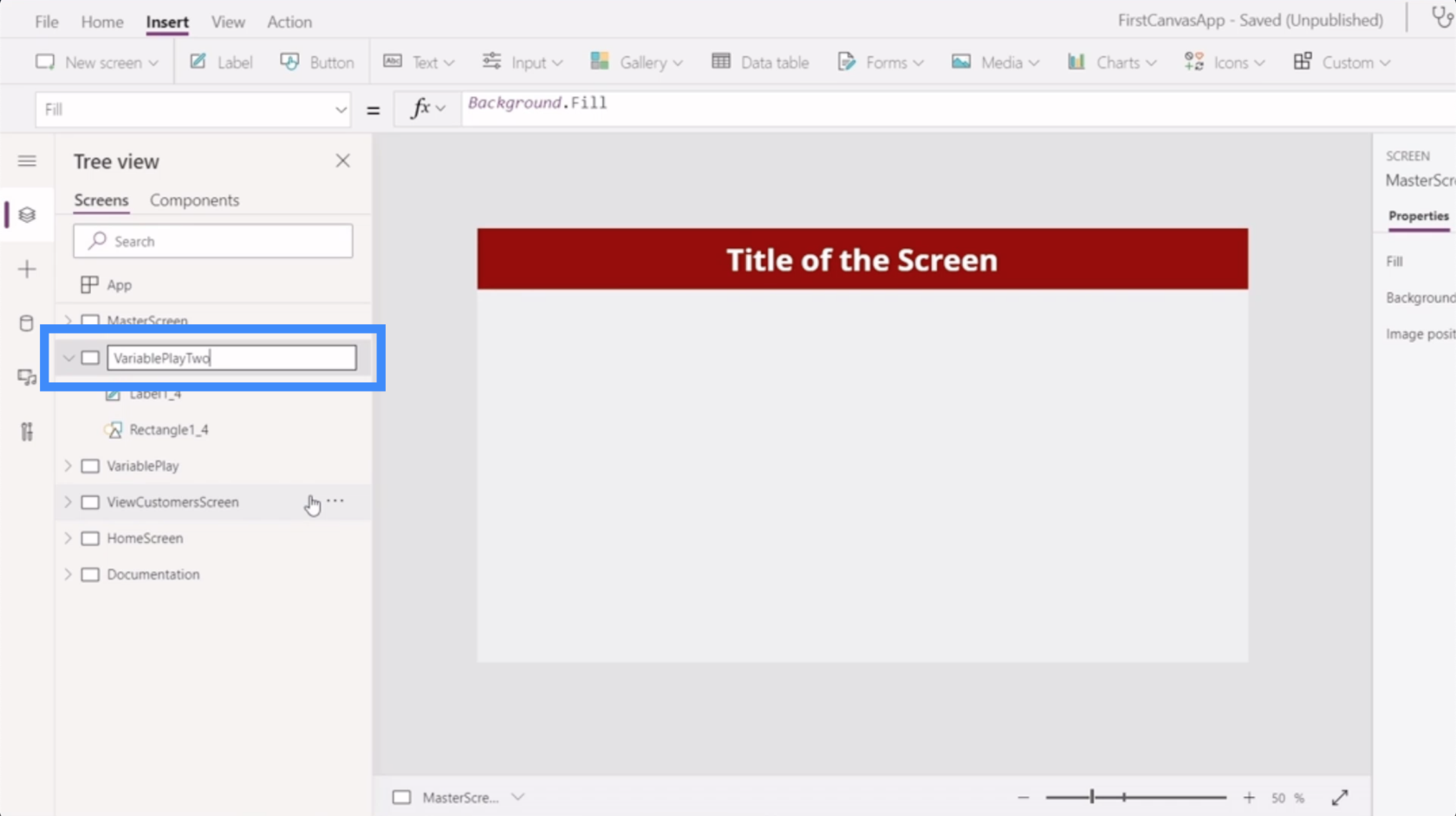
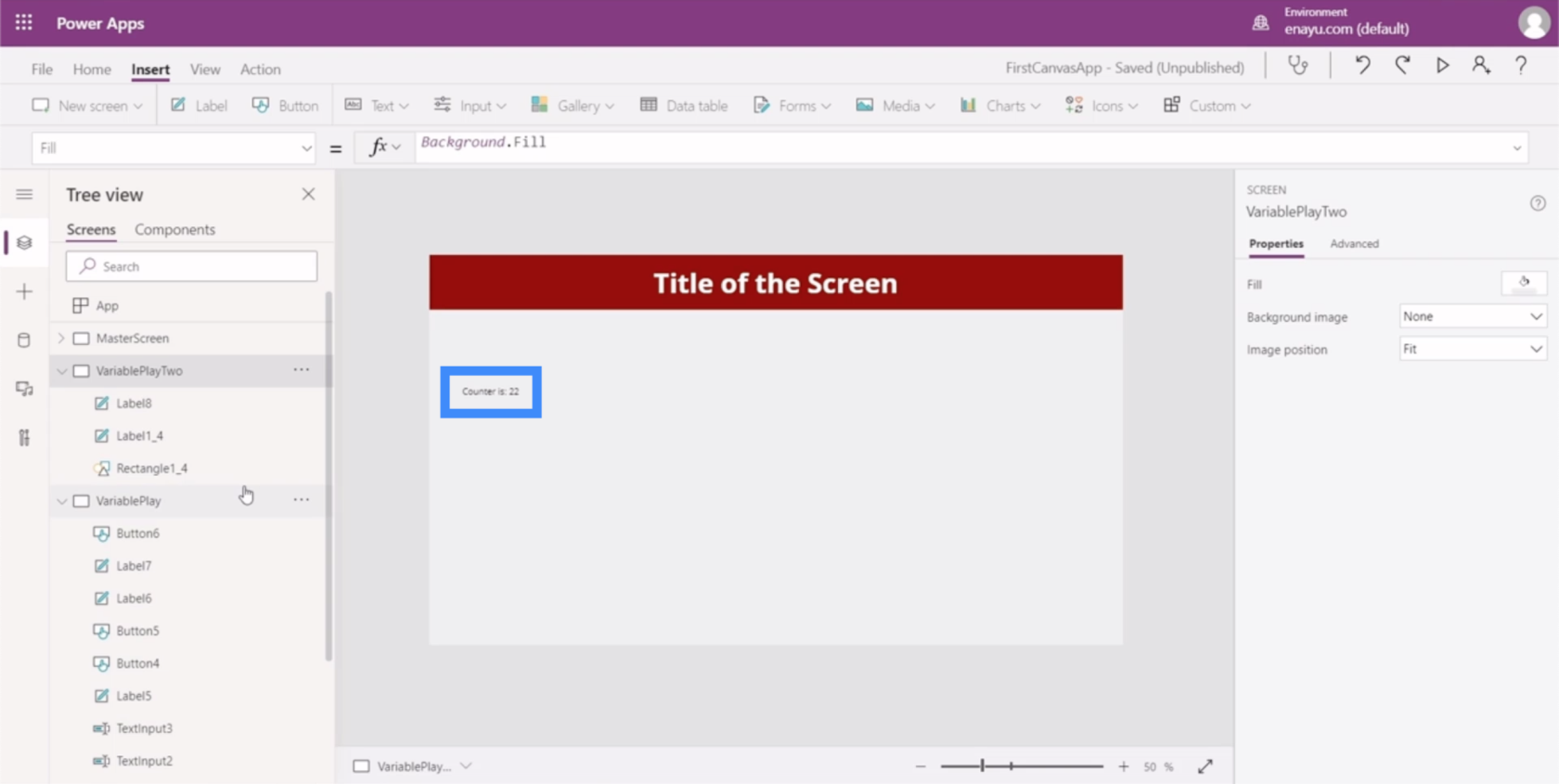
En global variabel lar deg angi variabelen på ett skjermbilde og få tilgang til den fra andre. La oss starte med en ny skjerm for å se hvordan dette gjøres. Vi kaller det VariablePlayTwo.

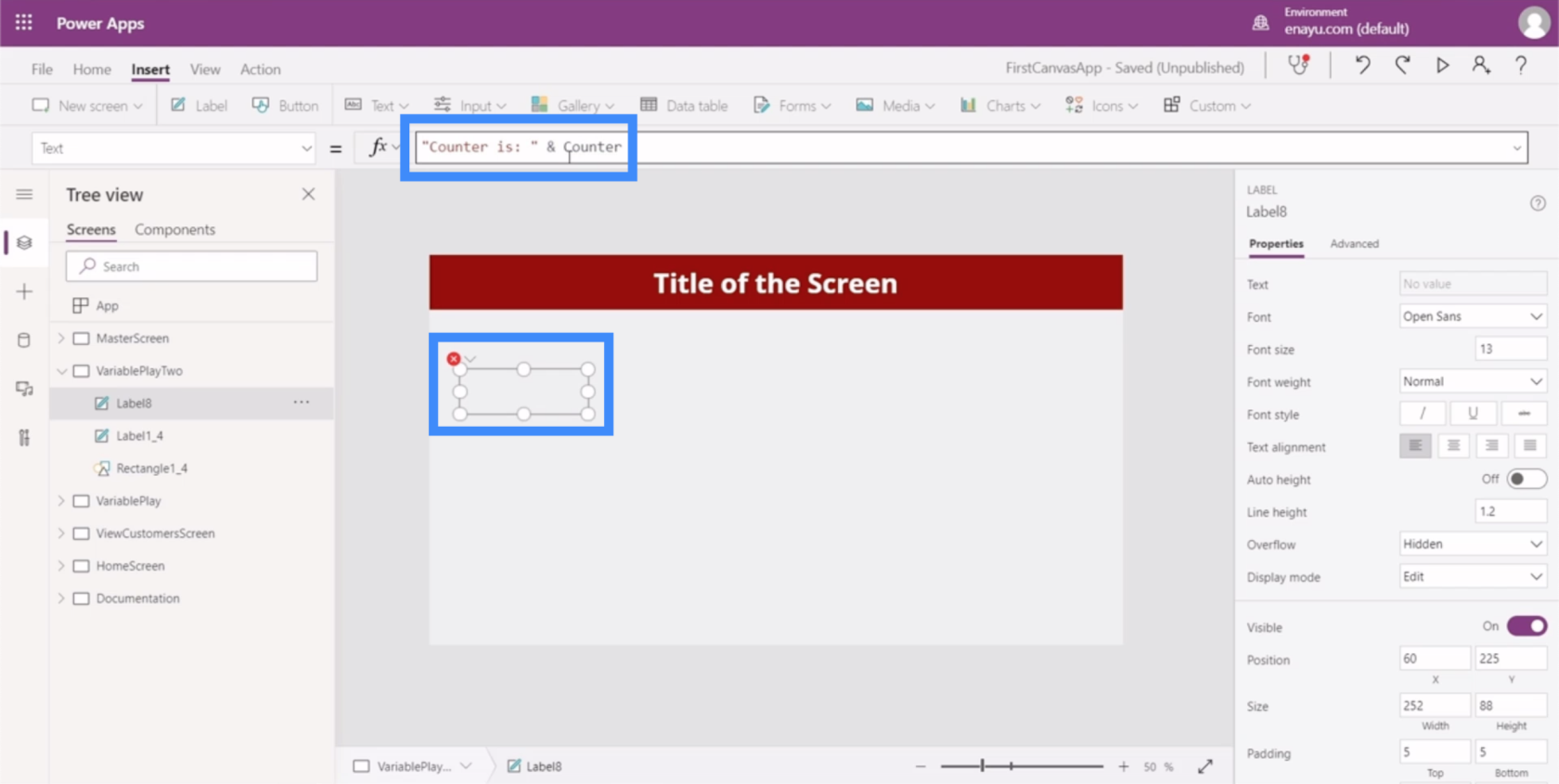
La oss legge til en etikett på denne skjermen som refererer til variabelen Counter fra den andre skjermen. Som du kan se, etterlater den en feil på etiketten.

Grunnen til at vi får en feil her er at den ikke gjenkjenner Counter. Husk at vi bygde Counter som en kontekstuell variabel, så den forblir bare innenfor sin egen skjerm.
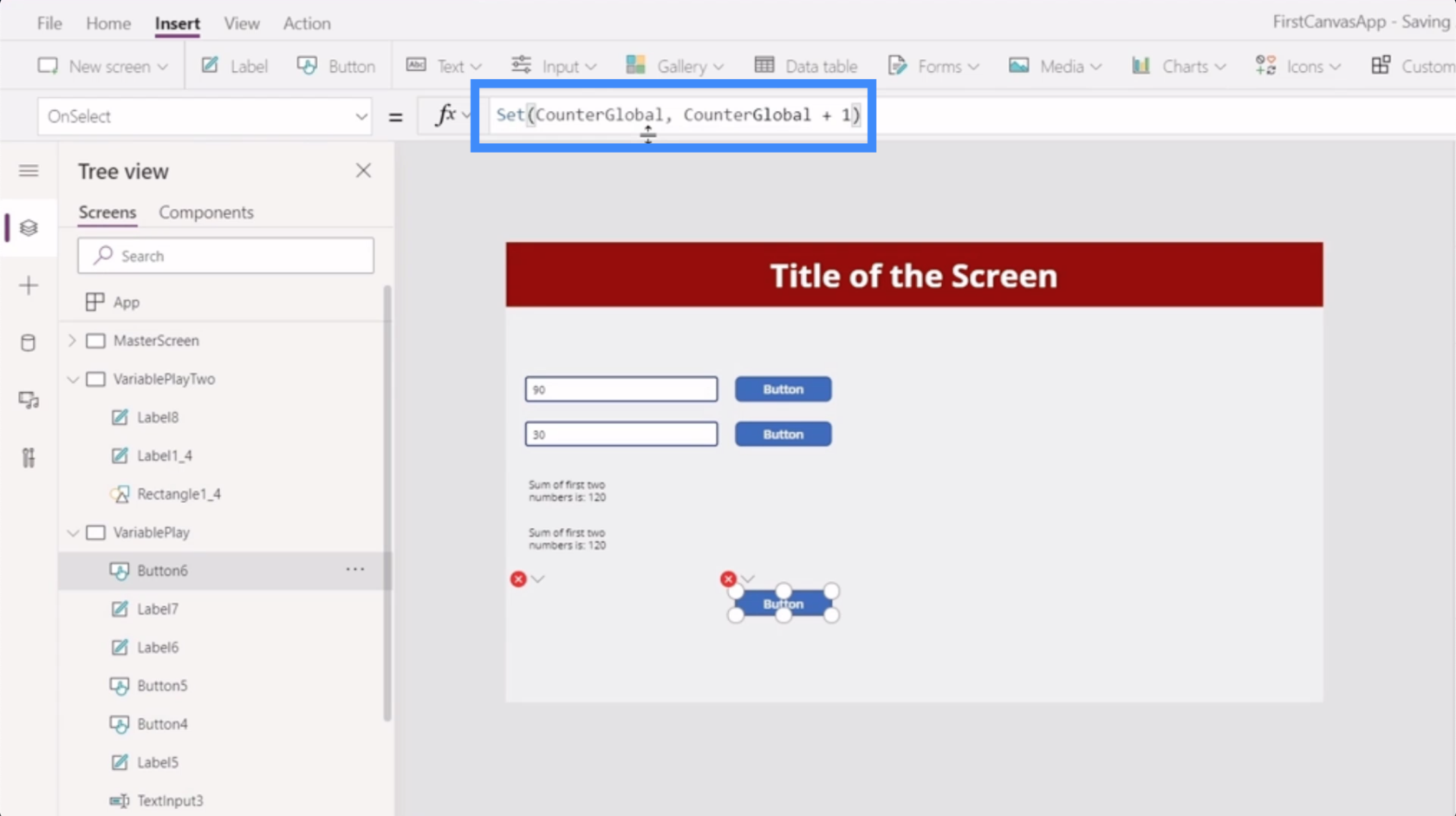
Så la oss gå tilbake til VariablePlay-skjermen og konvertere knappen som inneholder Counter til en global variabel.
For å starte, må vi bruke set-funksjonen, som vi kaller CounterGlobal. Set-funksjonen tar en variabel og en verdi, så vi bruker CounterGlobal + 1.

Det er to ting å huske på når du oppretter globale variabler. For det første bruker globale variabler komma i stedet for kolon.
For det andre krever det bare parenteser og ikke krøllete klammeparenteser rundt argumentet.
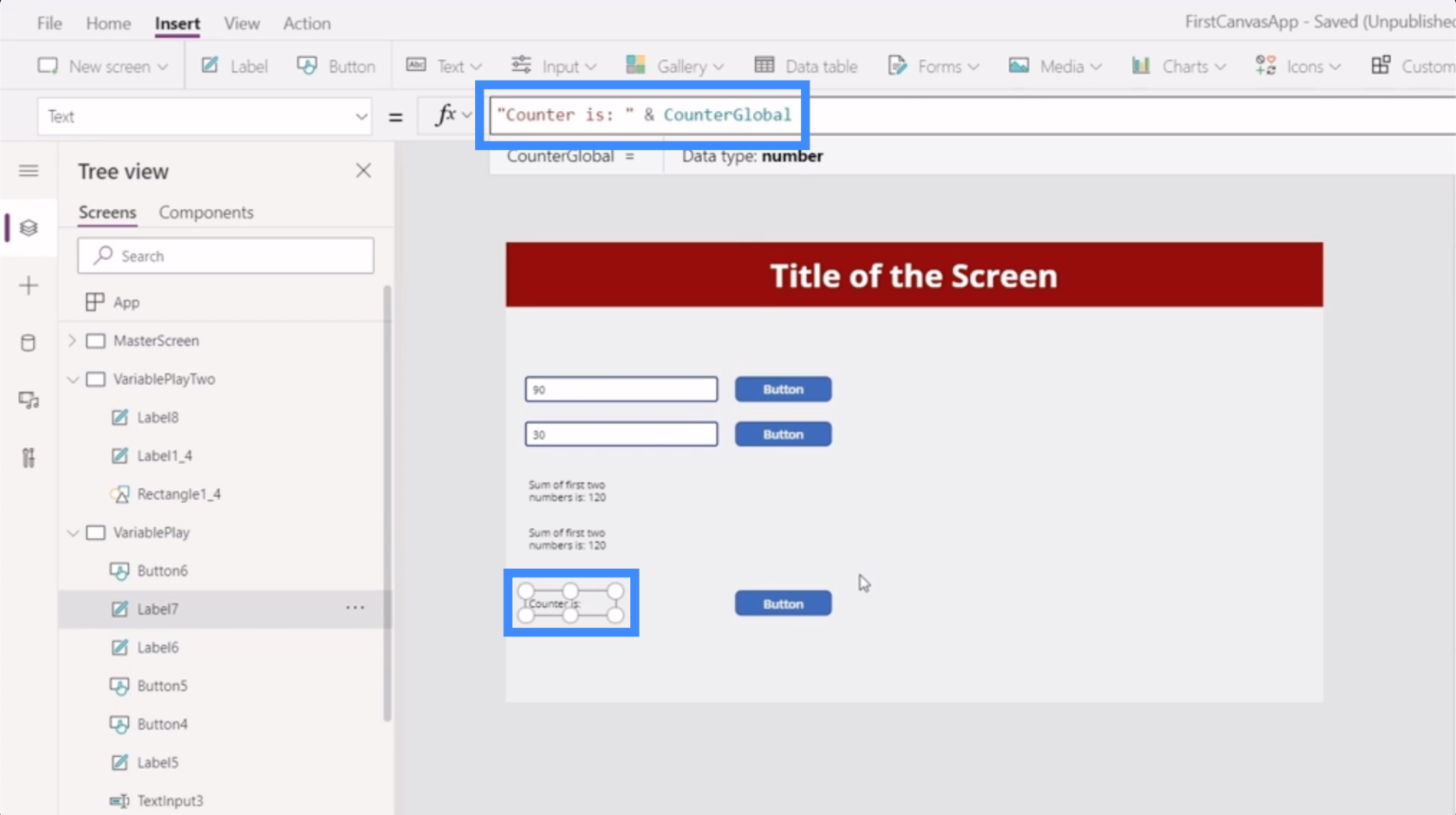
Når vi har gjort disse endringene på knappen, vil du se at etiketten nå viser en feil. Det er fordi det fortsatt refererer til Counter, som systemet ikke gjenkjenner lenger.

Så alt vi trenger å gjøre her er å endre det til CounterGlobal også.

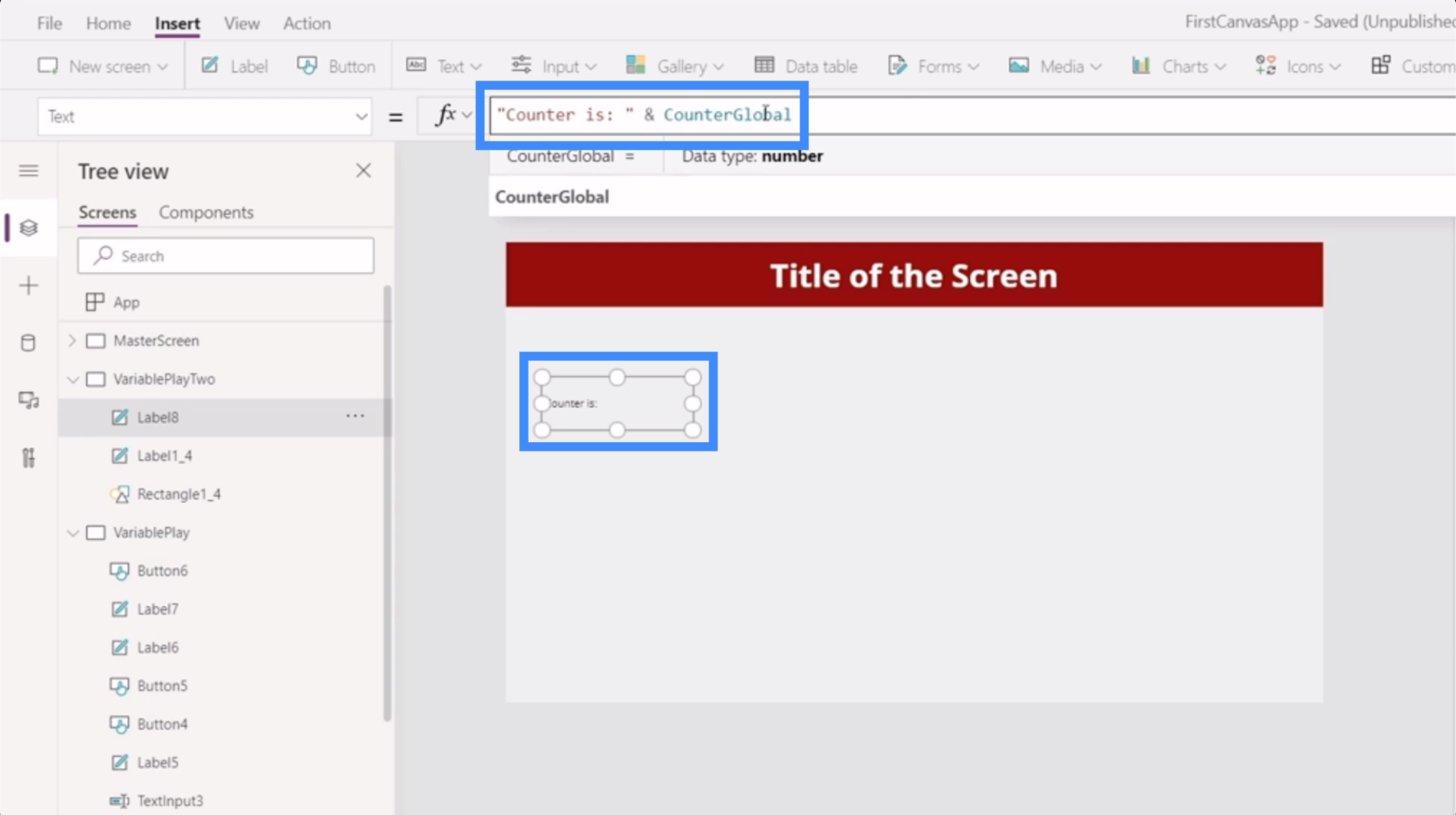
La oss nå gå tilbake til VariablePlayTwo og referere til CounterGlobal. Som du kan se, viser den ingen feil lenger.

La oss teste vår globale variabel for å se om den fungerer. Gå tilbake til VariablePlay der den opprinnelige variabelen er satt, la oss fortsette å klikke på knappen til den er satt til 22.

La oss nå gå til VariablePlayTwo. Som du kan se, har etiketten her også endret seg og viser nå 22.

Konklusjon
Nå som du har sett hva kontekstuelle og globale variabler kan gjøre for appen vår, bør det være lettere å finne ut om du trenger dem i appen du jobber med eller ikke.
Kontekstvariabler kan bare være nyttige hvis du trenger flere eller mer komplekse funksjoner på noen av skjermene dine. Globale variabler er imidlertid en veldig effektiv måte å gjøre informasjon tilgjengelig fra en skjerm til en annen.
Igjen er variabler ikke nødvendige mesteparten av tiden, men det er godt å vite at det er noe slikt i verktøysettet ditt når behovet for det oppstår.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








