DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen vil vi diskutere de forskjellige tingene vi kan gjøre på PowerApps-skjermen for redigering . Vi vil også forstå hvordan Update -egenskapen fungerer og hvordan du bruker tekstbokser.
PowerApps tilbyr mange alternativer som brukere kan bruke på PowerApps-skjermer, for eksempel å endre tekstboksegenskaper og bruke Update -egenskapen.
Innholdsfortegnelse
Redigering av poster gjennom PowerApps redigeringsskjerm
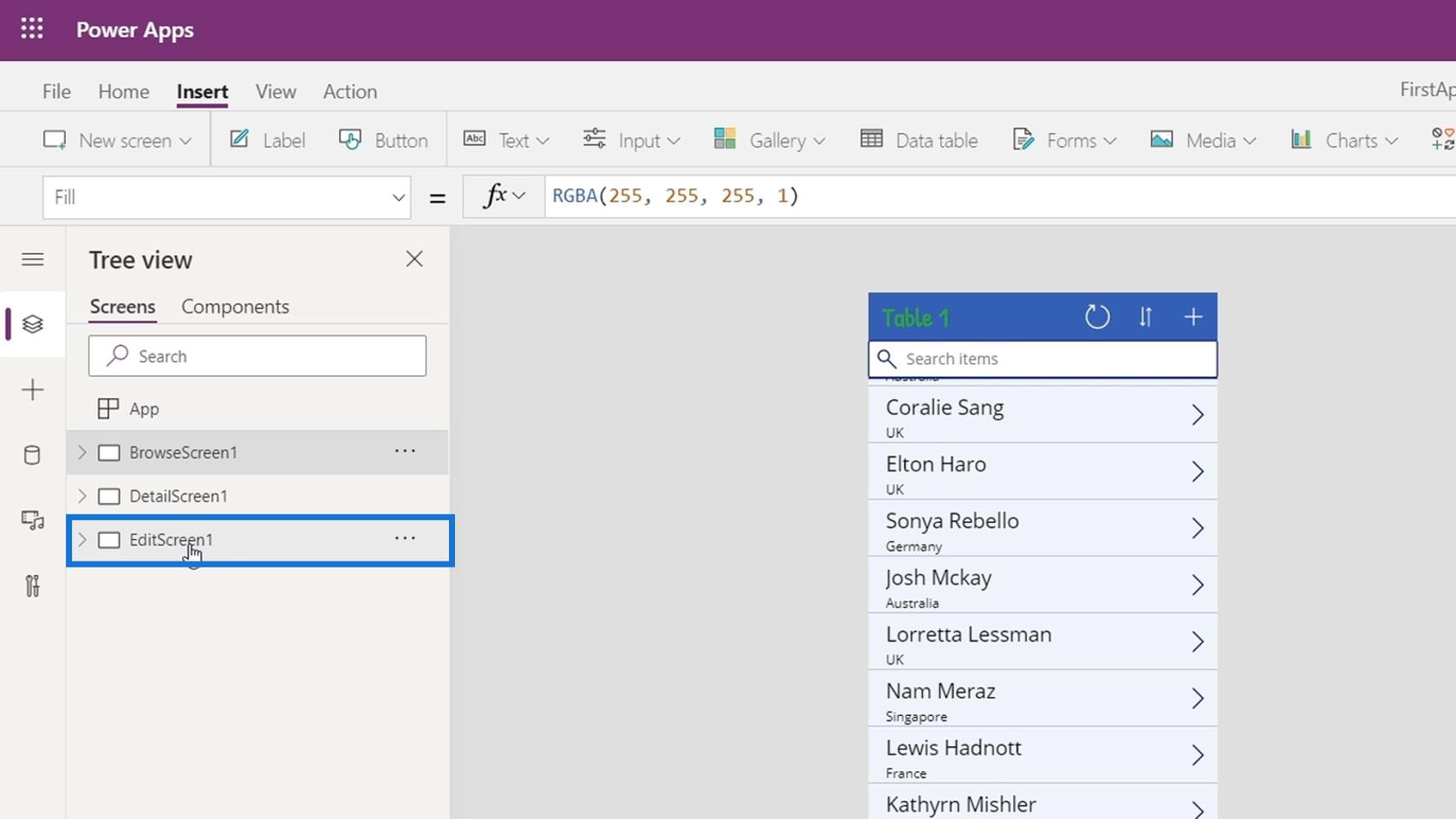
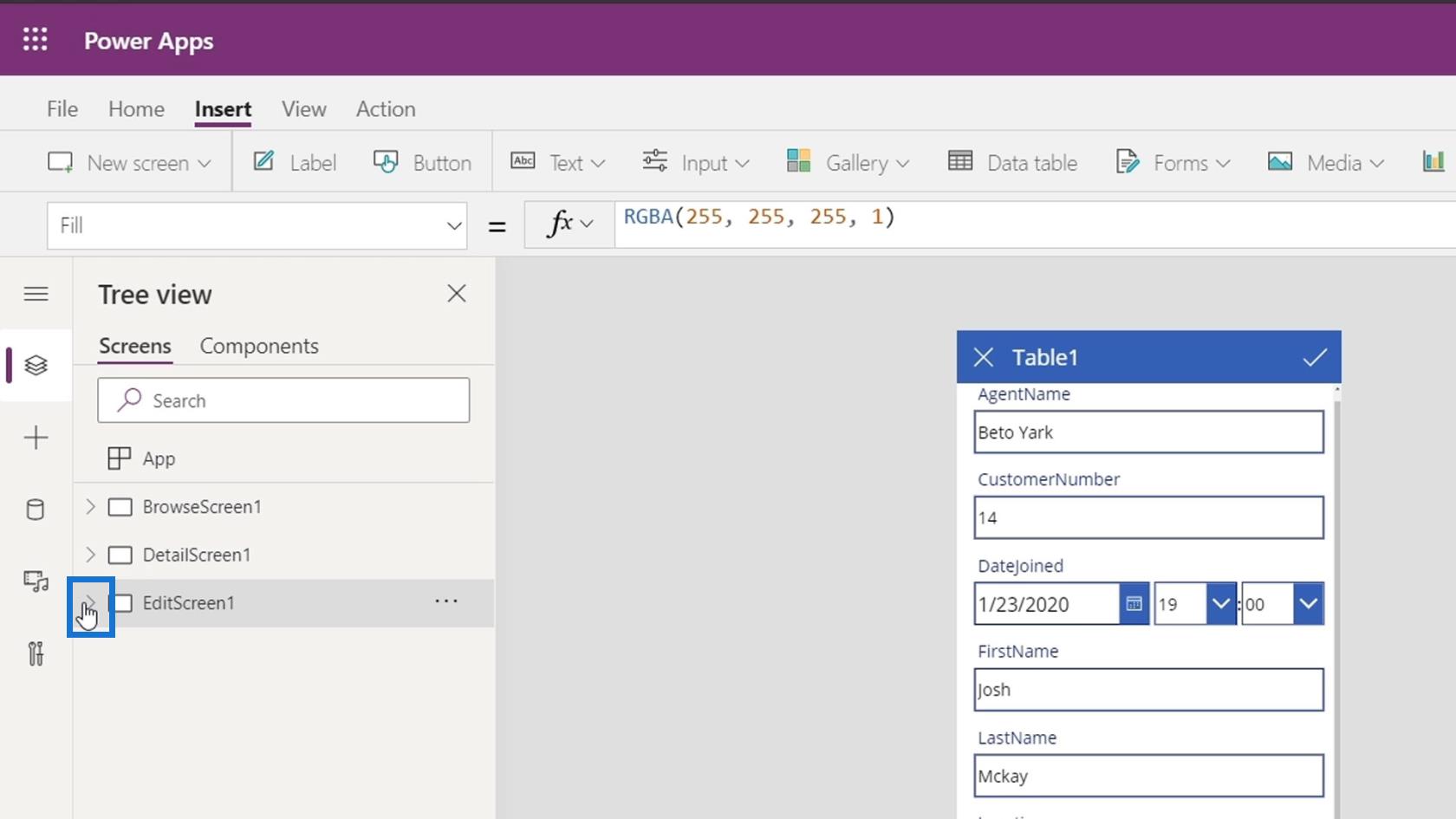
La oss først klikke på EditScreen1 for å gå gjennom redigeringsskjermen.

Klikk deretter på Spill av -knappen.

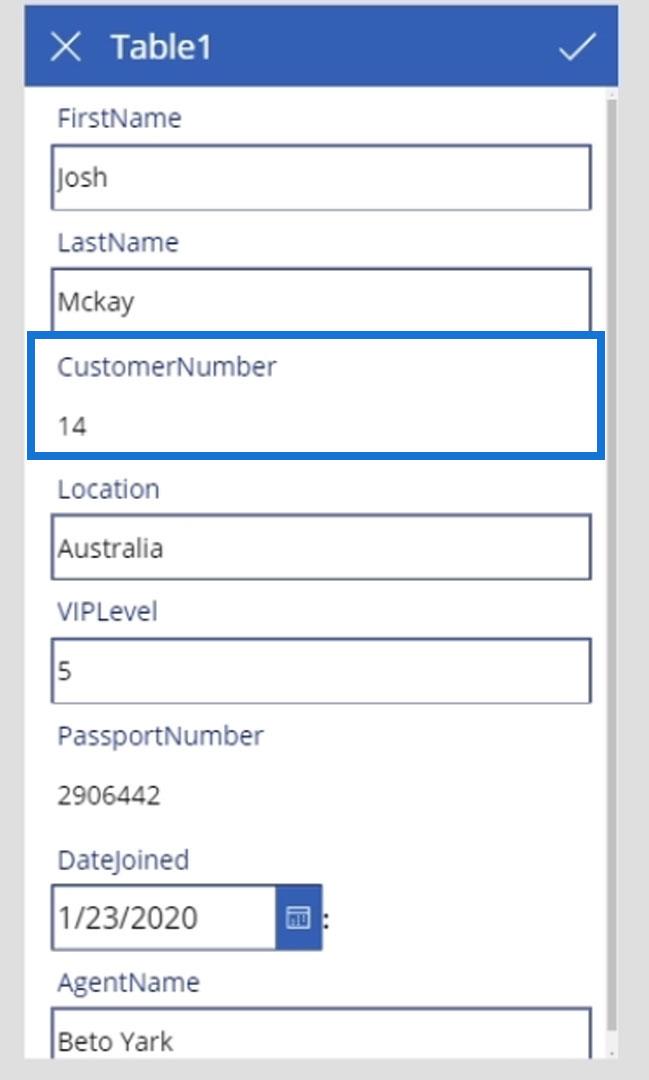
Vi kan redigere postene gjennom redigeringsskjermen.

Etter å ha redigert postene, trenger vi bare å klikke på hakeikonet her for å lagre endringene vi har gjort i datafilen vår.

Forstå hvordan PowerApps-redigeringsskjermen fungerer
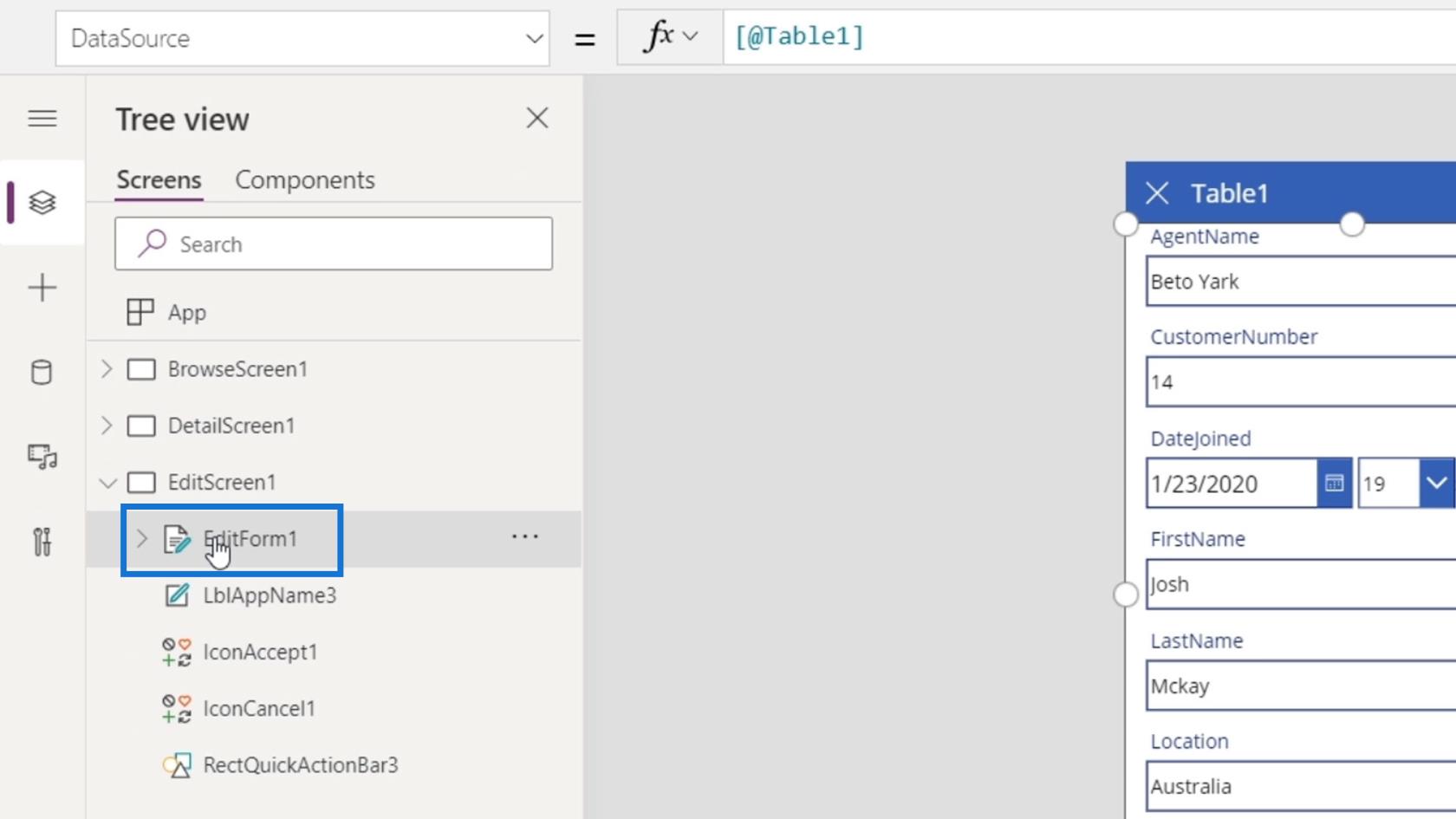
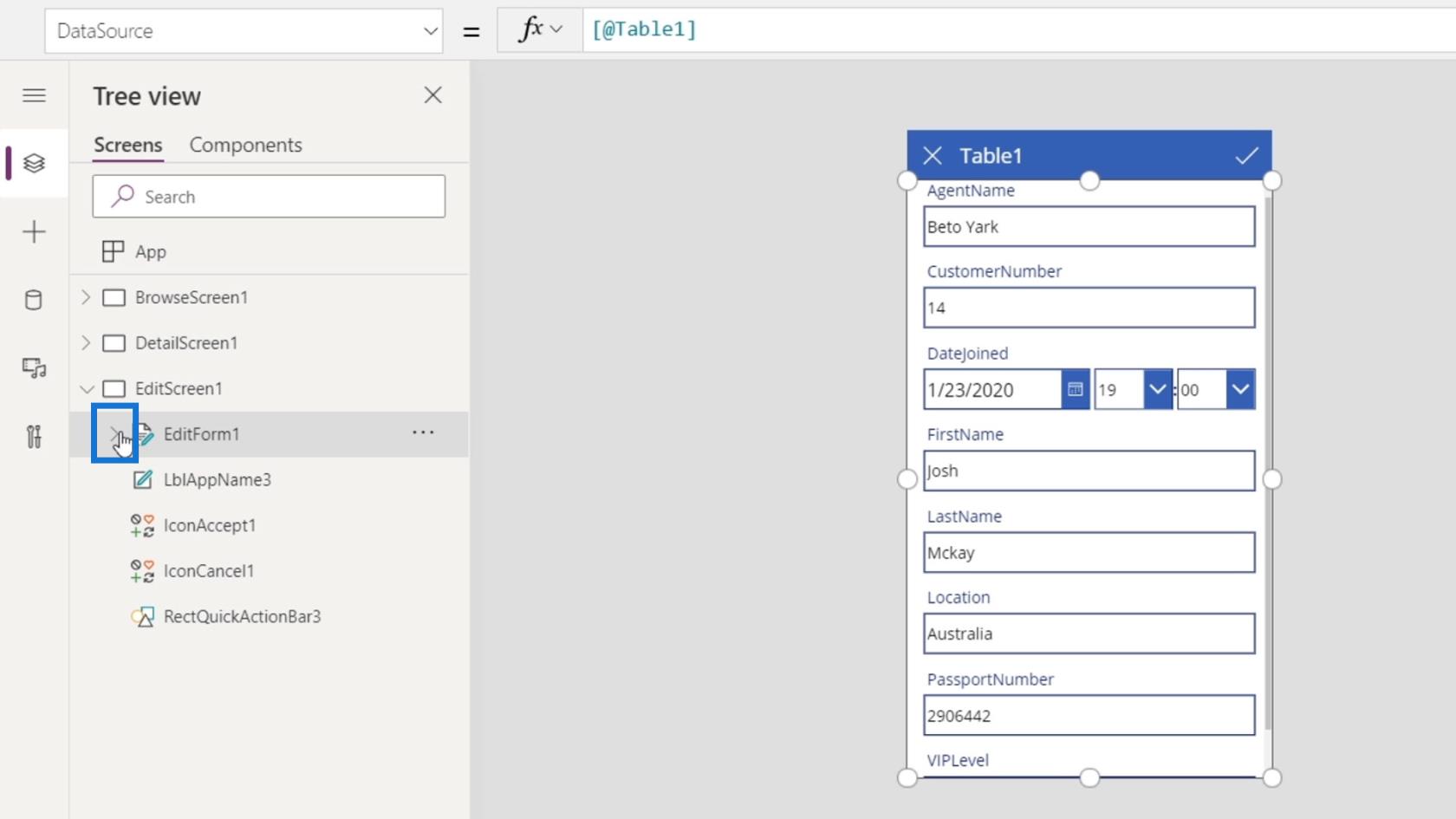
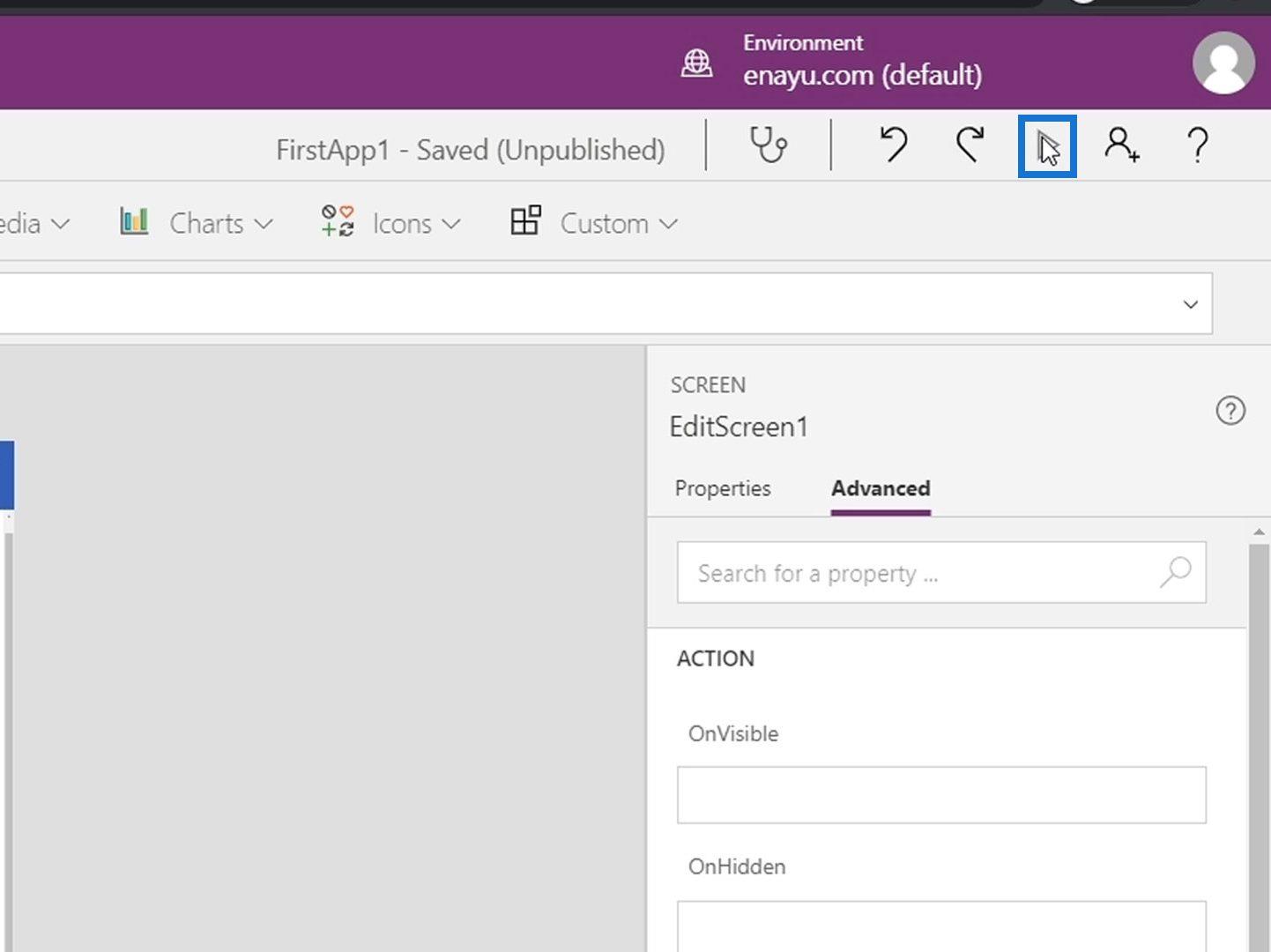
La oss analysere hvordan redigeringsskjermen fungerer. Vis de faktiske elementene på EditScreen1 ved å klikke på denne pilen.

Det første elementet er EditForm1 som er hele skjemaelementet vårt.

Akkurat som et visningsskjema, har PowerApps også et redigeringsskjema. Det fine med dette skjemaet er at alle kontrollene blir automatisk lagt til i henhold til deres respektive felttyper.
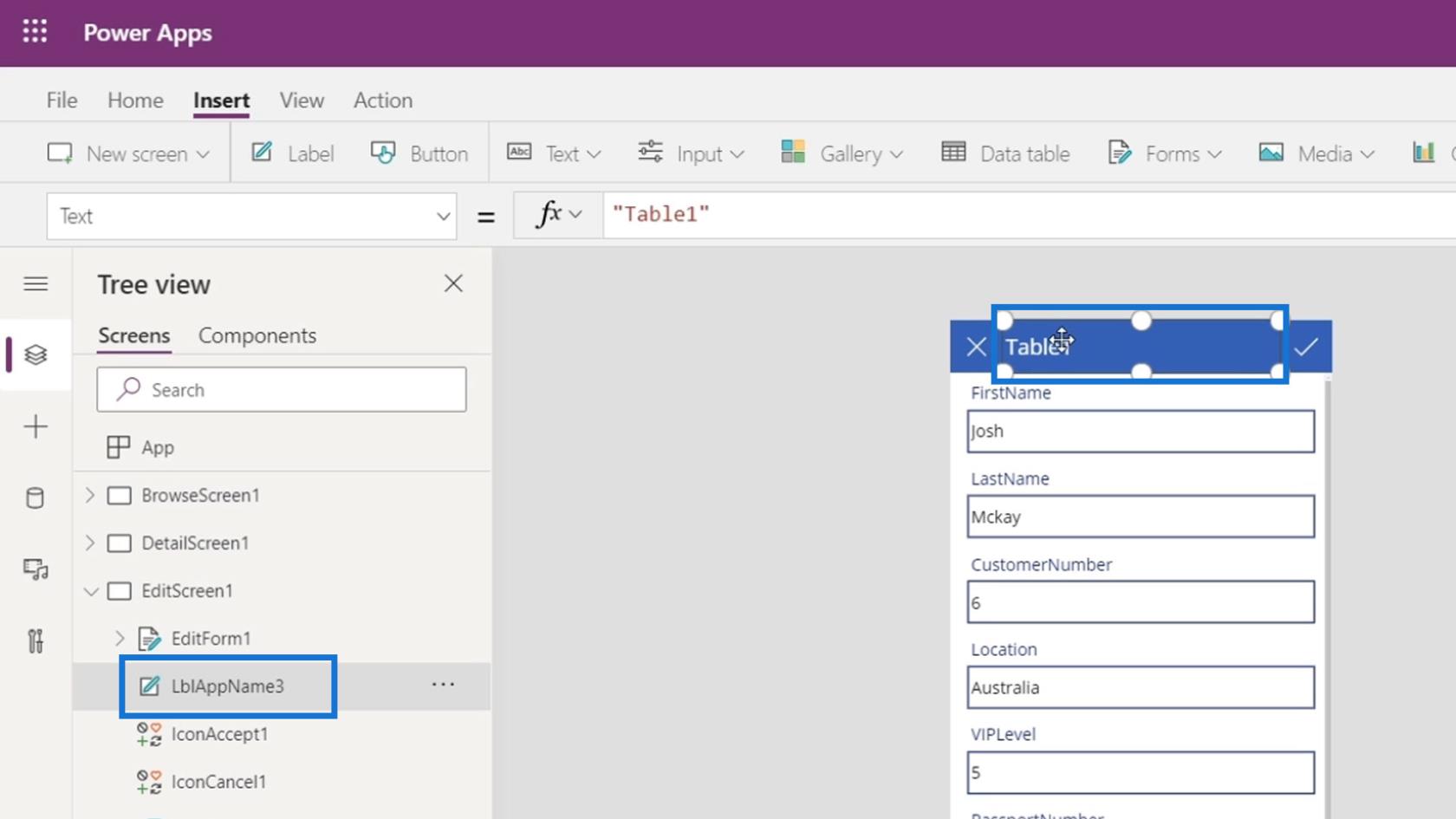
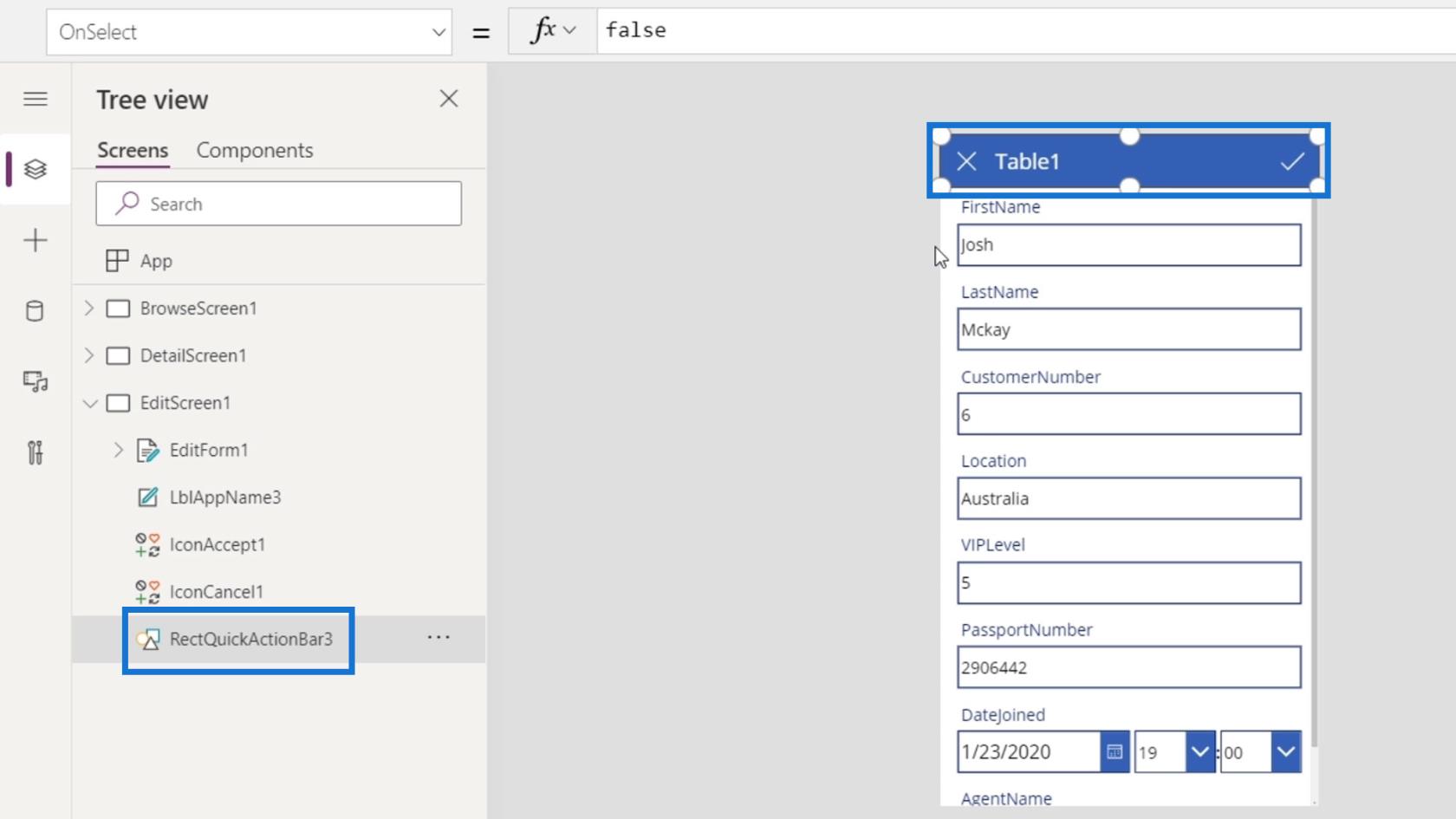
Vi har også LblAppName3 som er tittelen ( Tabell1 ) på skjemaet.

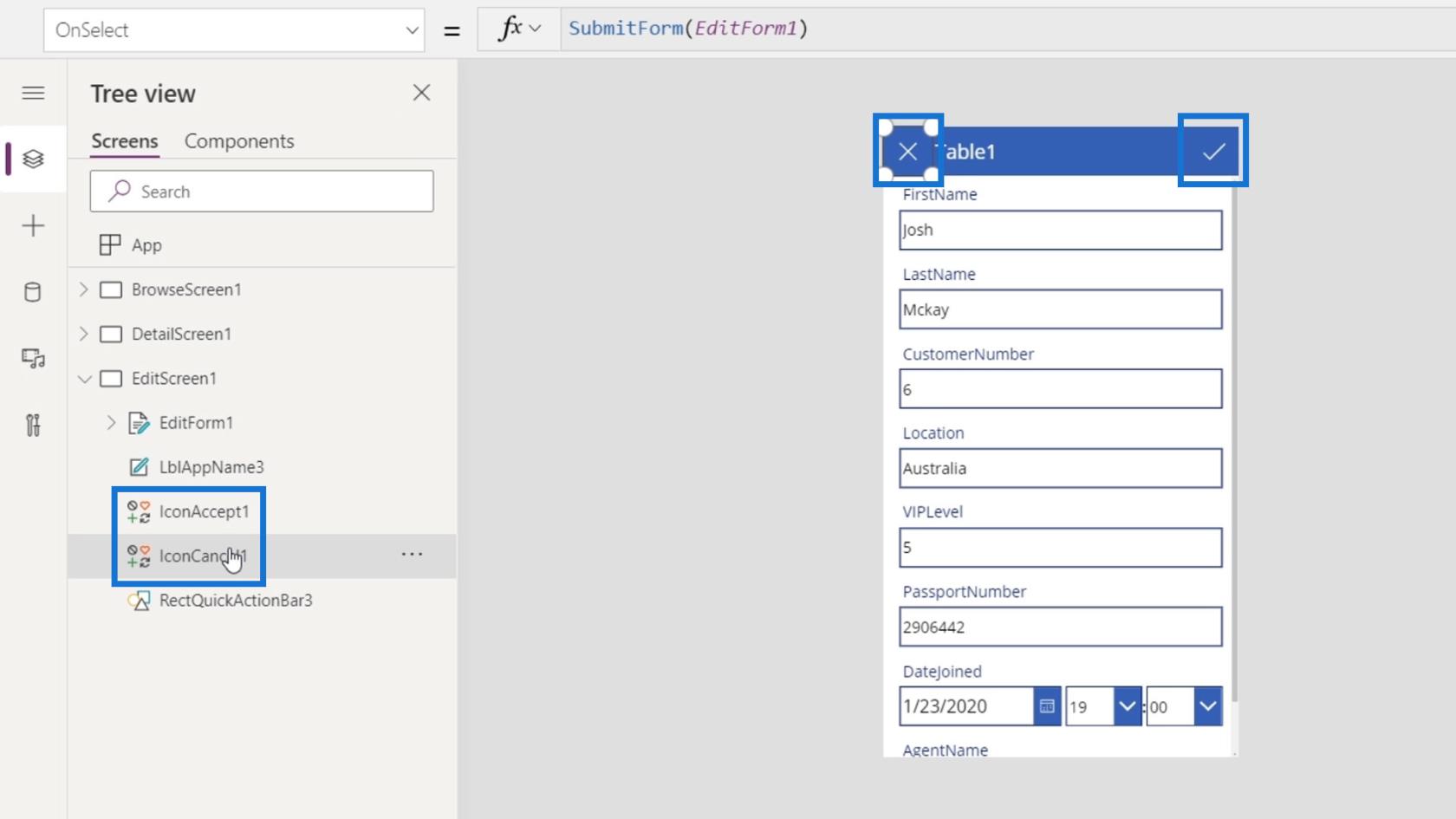
IconAccept1 og IconCancel1 er de to ikonelementene for X og hakeikonet .

Det siste elementet er den rektangelblå handlingslinjen.

Vi kan også klikke på pilen på EditForm1 for å vise underelementene.

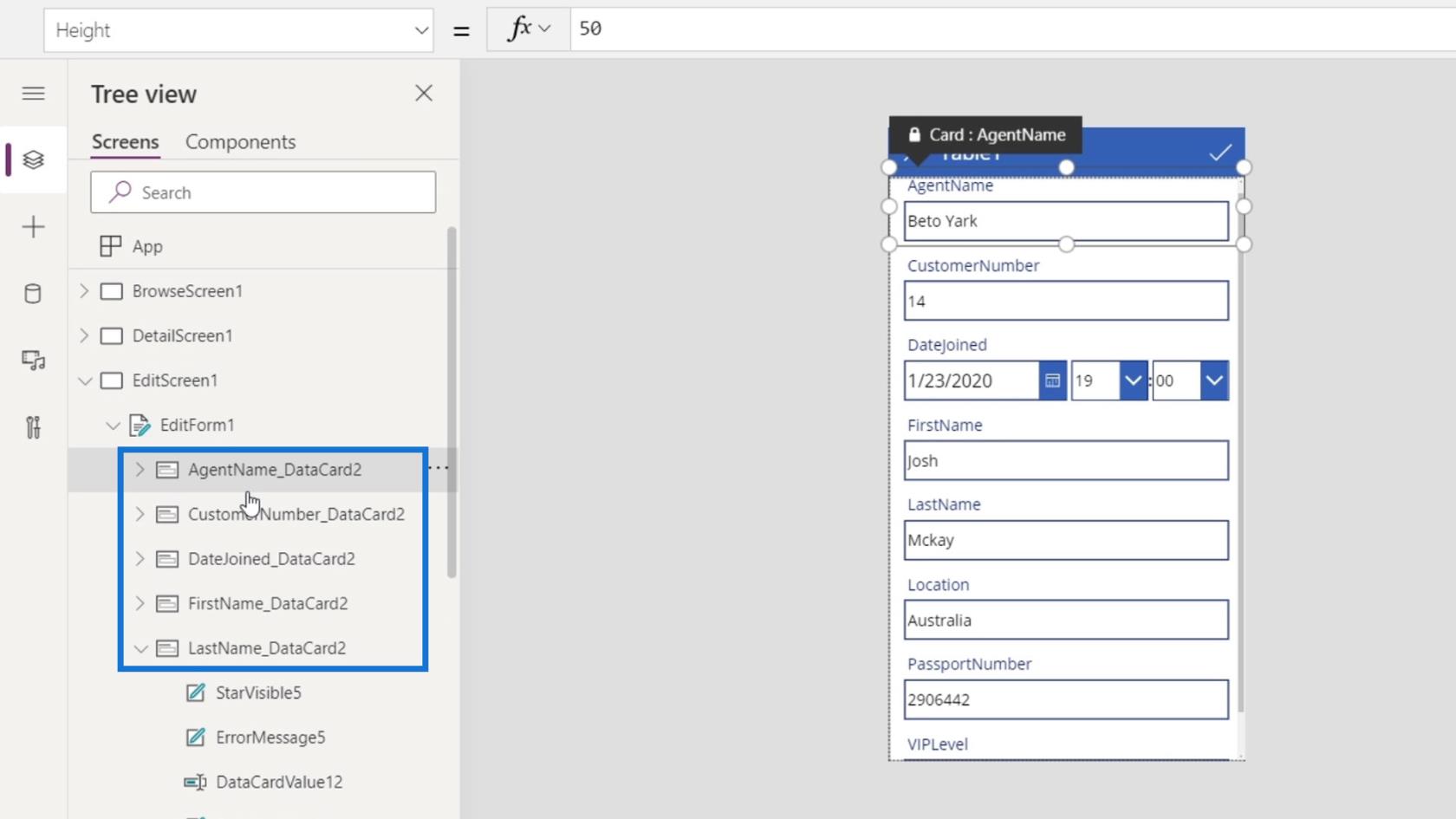
Deretter vil vi se de forskjellige datakortene inni som ligner på det vi så på detaljskjermen.

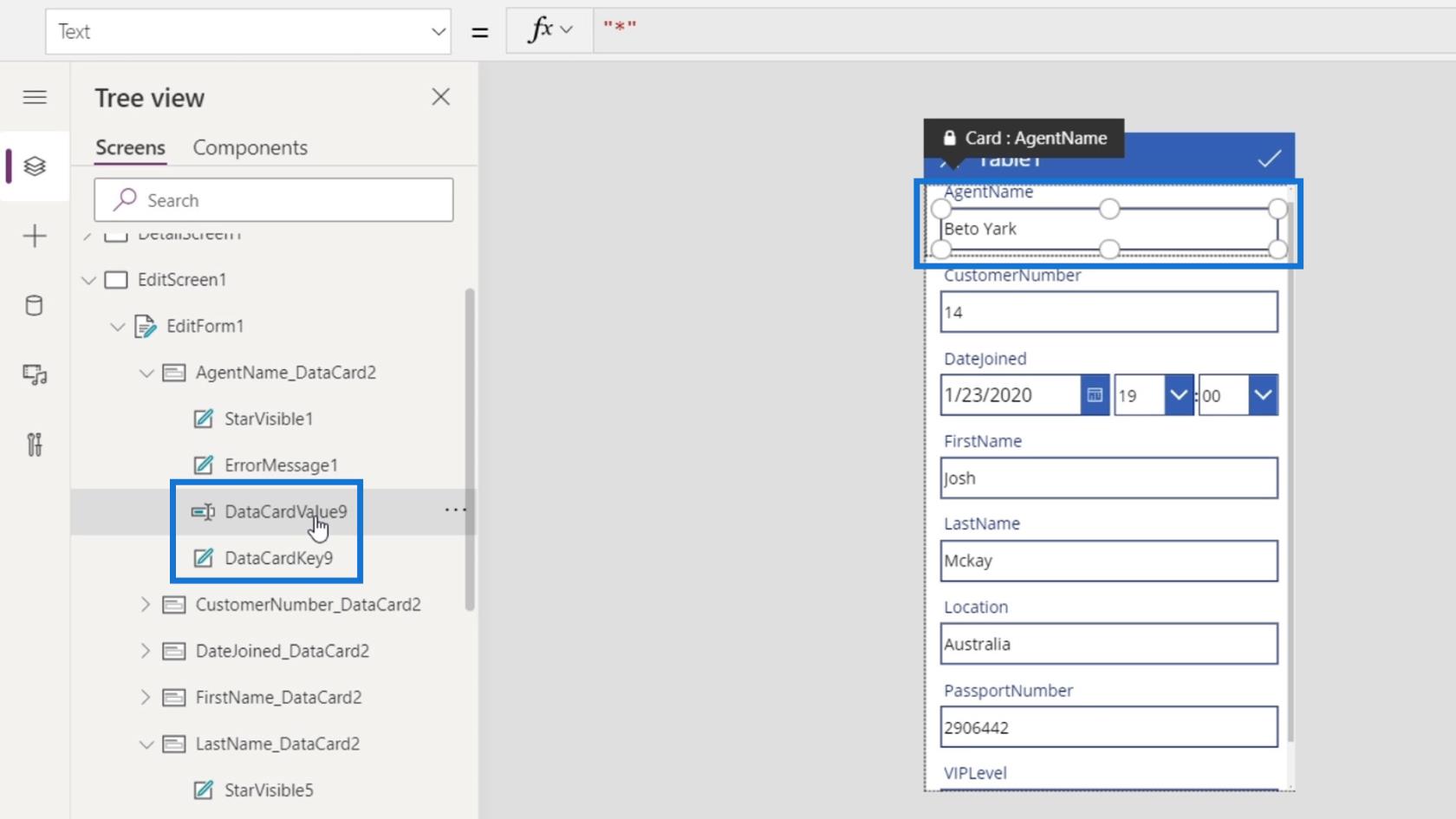
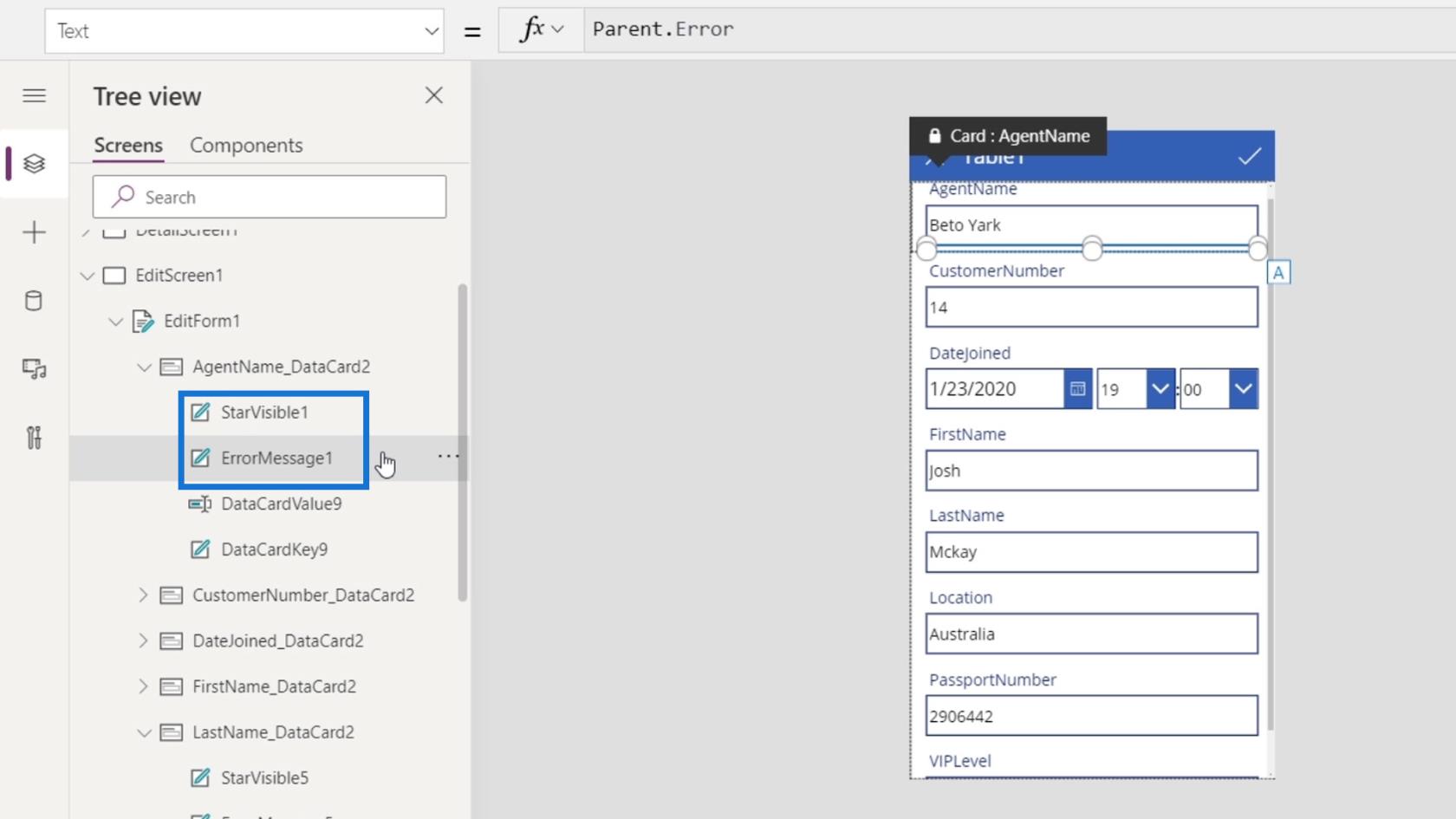
Hvert datakort inneholder også forskjellige underelementer som vi kan redigere som DataCardValue9 som er tekstboksen, og DataCardKey9 som er etiketten.

Den har også disse StarVisible1- og ErrorMessage1- elementene som kan brukes til valideringsformål som en feilmelding når en bruker skrev inn en feil verdi. I de fremtidige modulene vil vi vise hvordan vi kan utføre disse feilvalideringene.

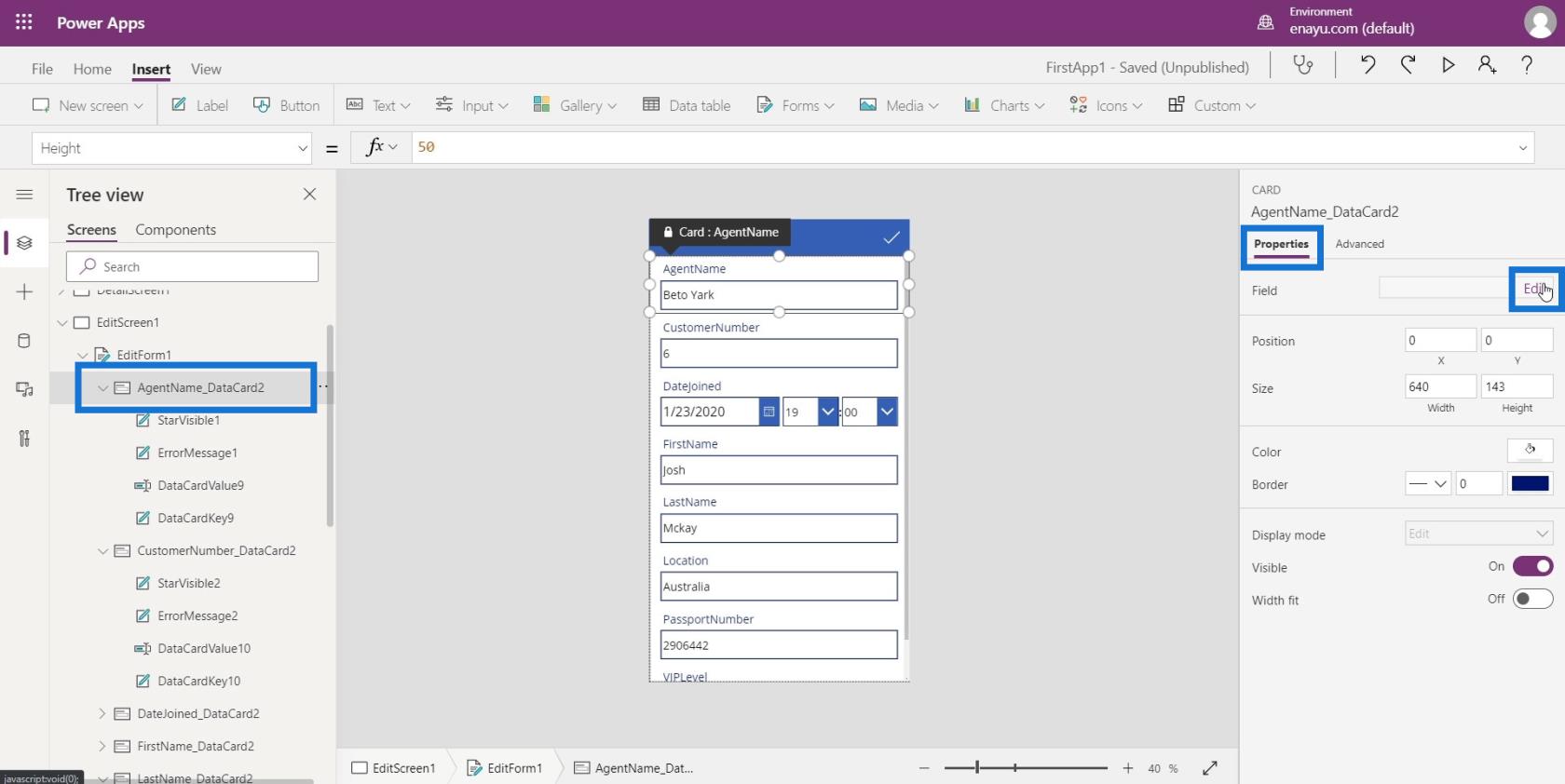
Vi kan også ordne datakortene. Bare klikk på et av datakortene, gå til fanen Egenskaper og klikk på Rediger .

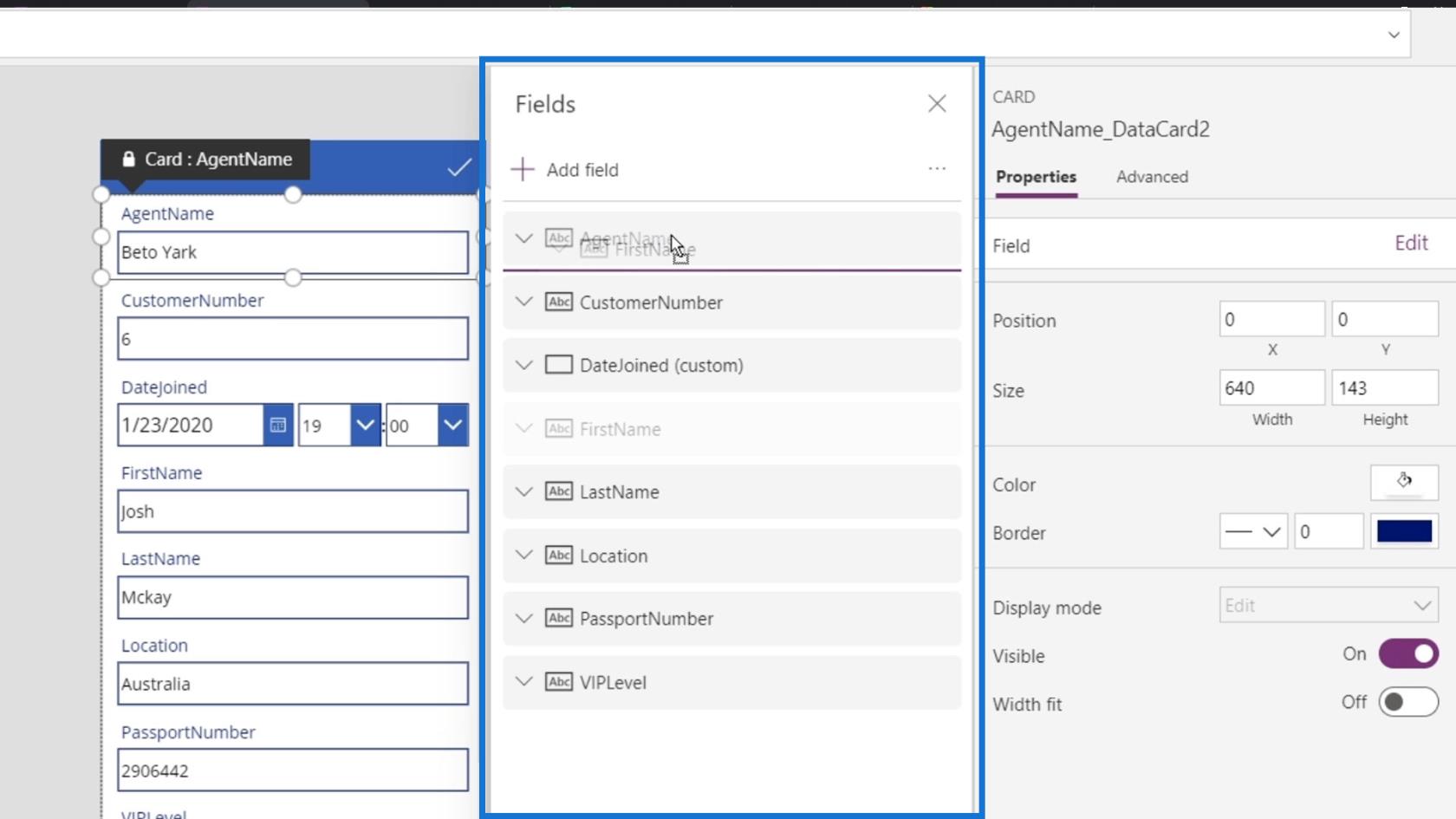
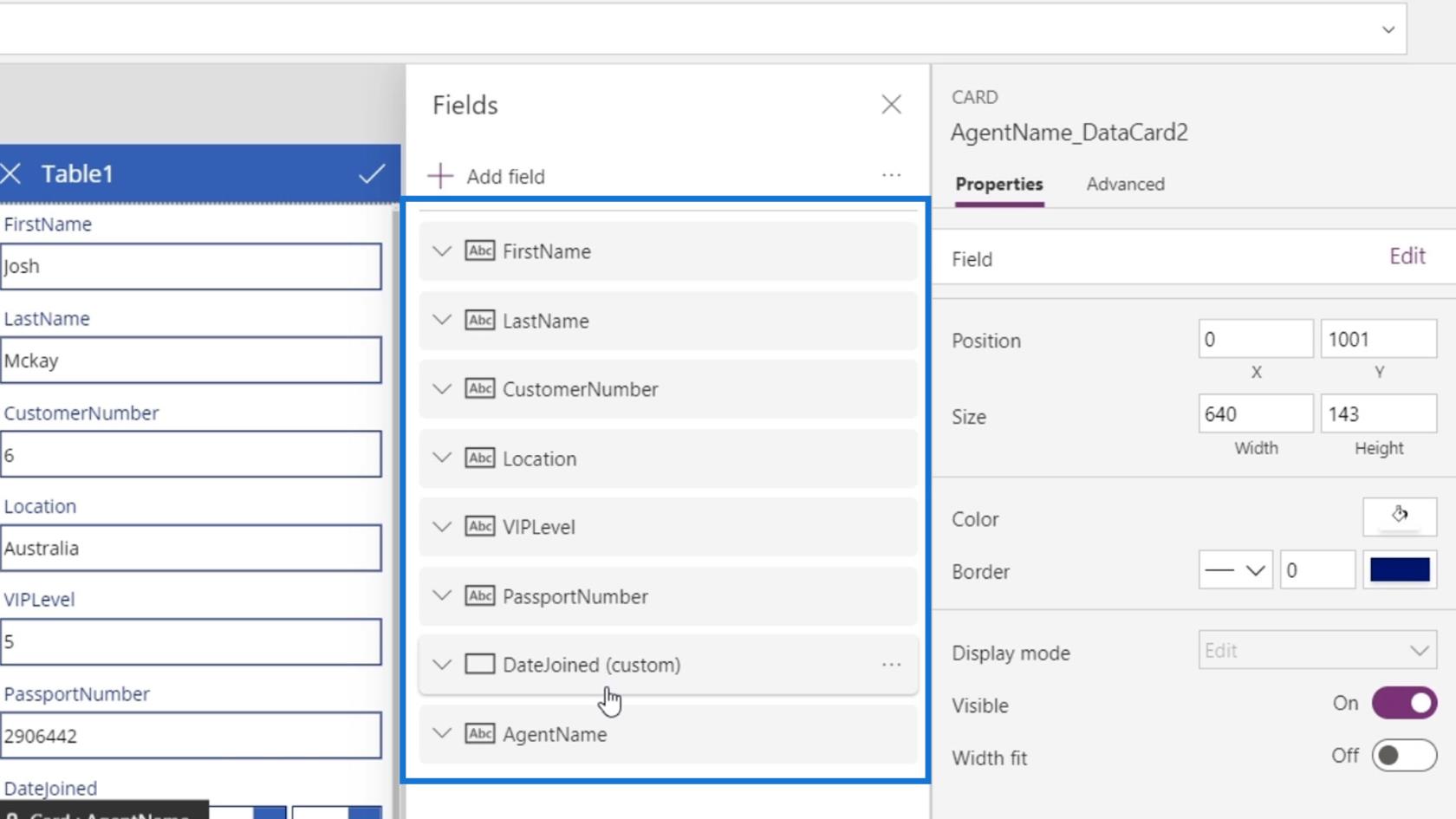
Felt - ruten vises, og vi kan nå ordne datakortene våre ved å dra dem.

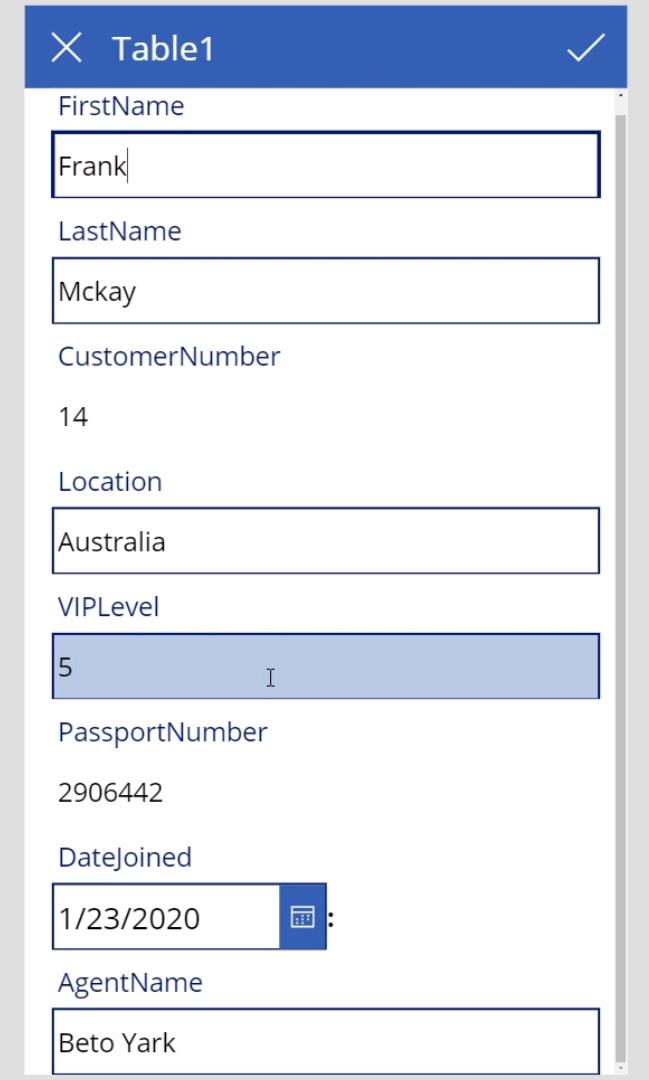
La oss ordne datakortene våre som vist på bildet nedenfor.

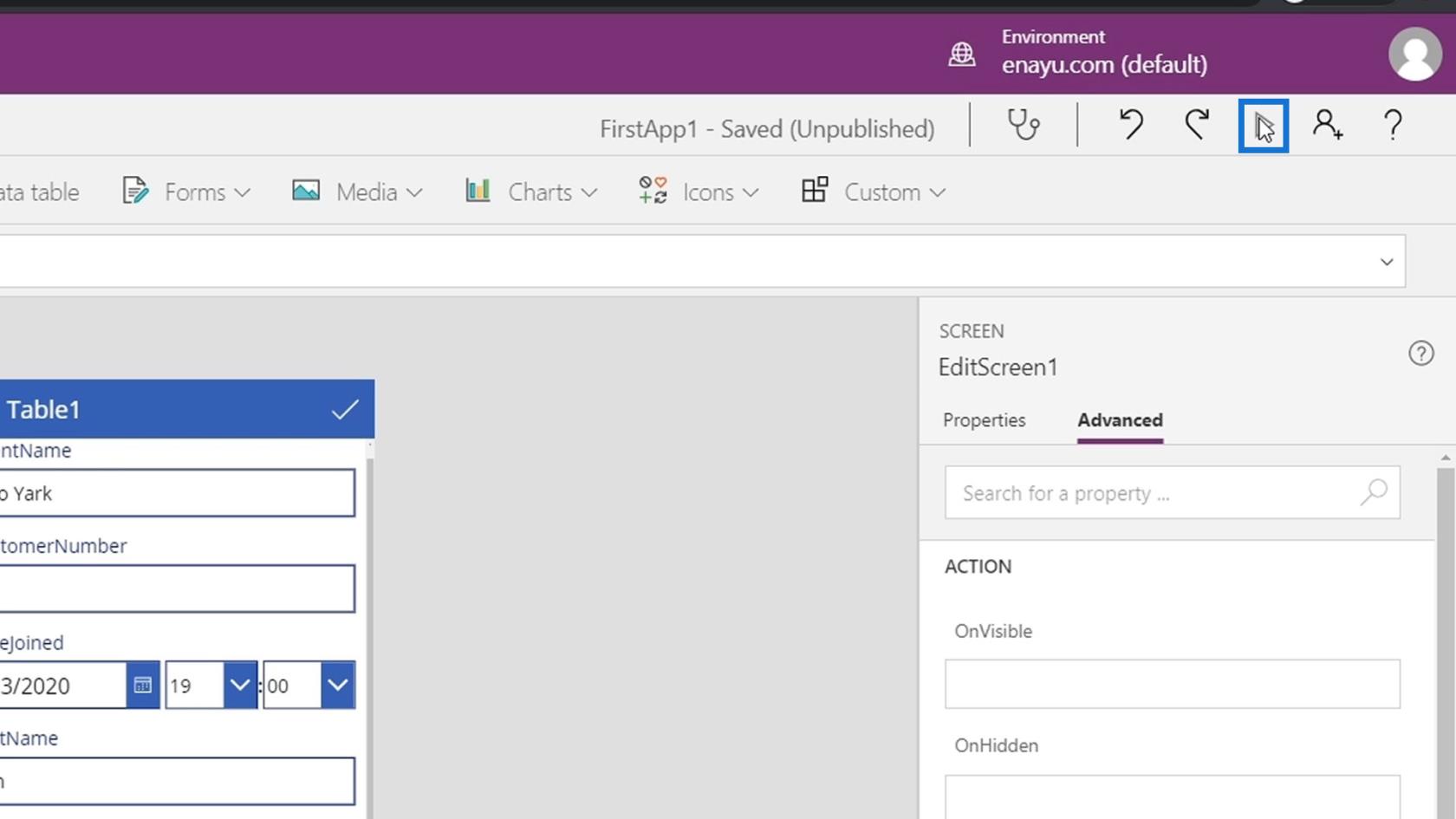
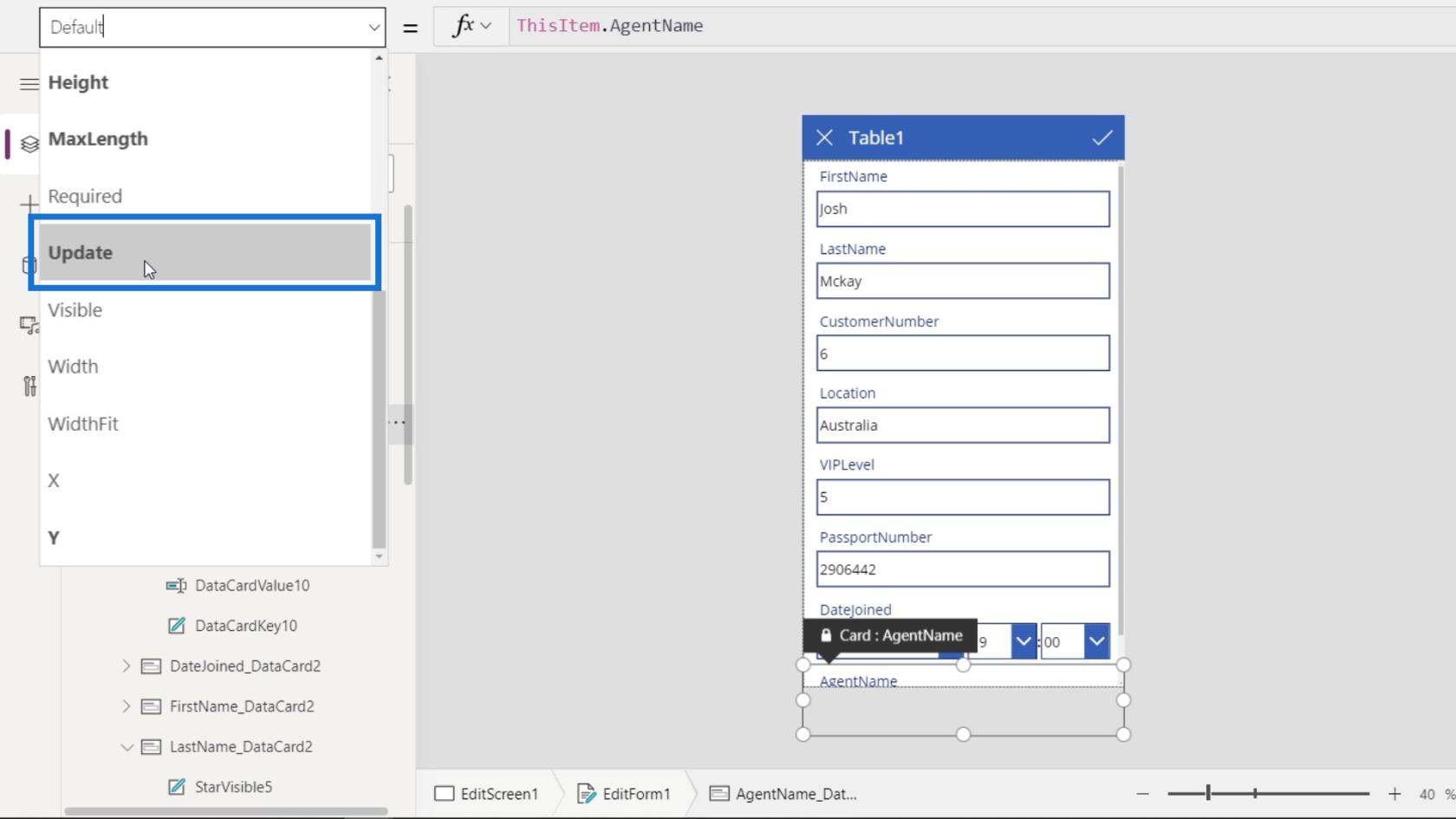
Bruke oppdateringsegenskapen
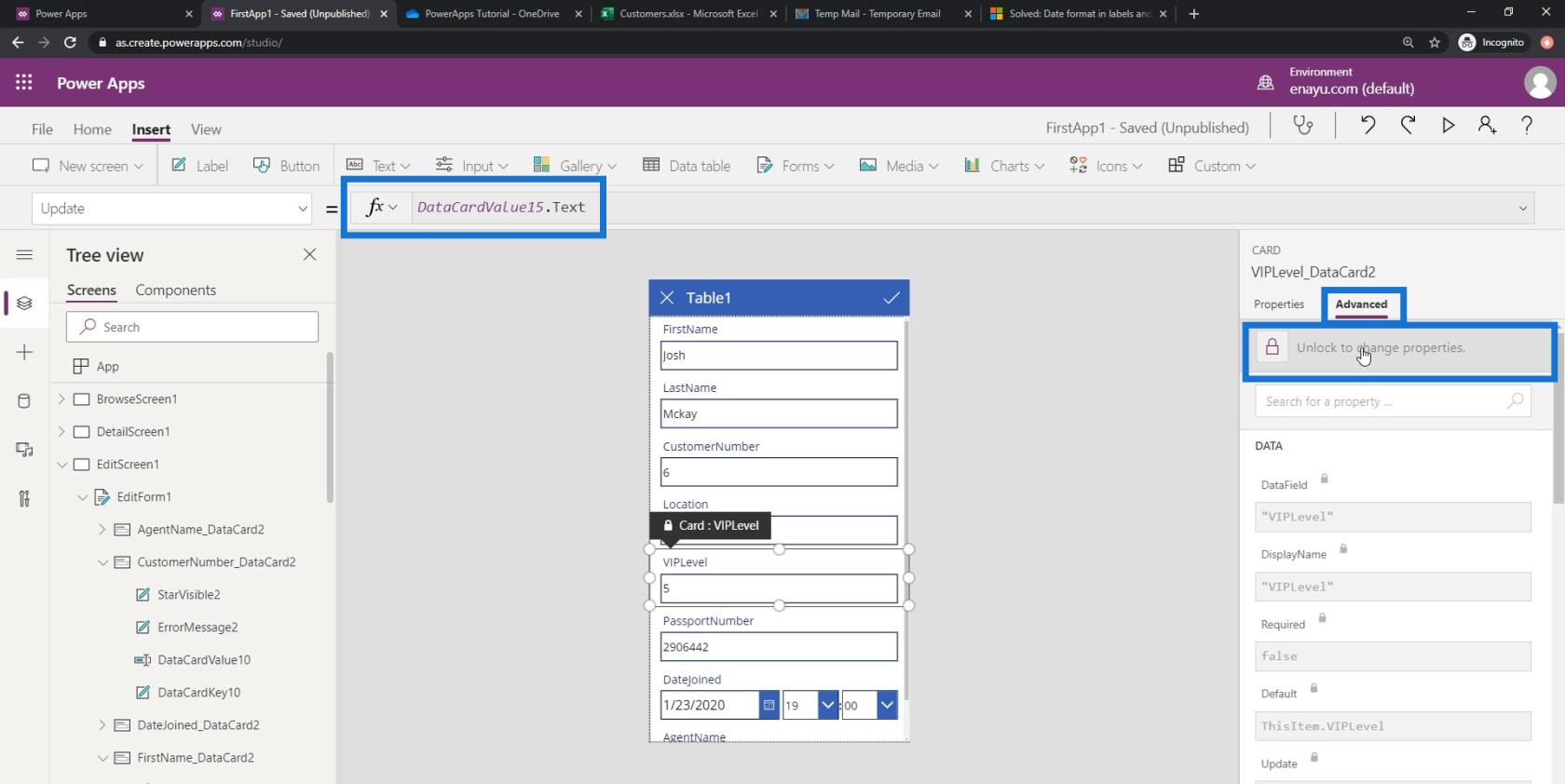
I redigeringsskjermen har hvert datakort også forskjellige egenskaper. Egenskapen vi må bruke her er Oppdater- egenskapen.

Ved å bruke Oppdater- egenskapen, når en bruker gjør noen endringer og lagrer dem, vil den oppdatere disse endringene til de tilsvarende dataene i datafilen vår. Når en bruker klikker på hakeikonet, vil den oppdatere verdien på datakortet til det brukeren skrev inn.
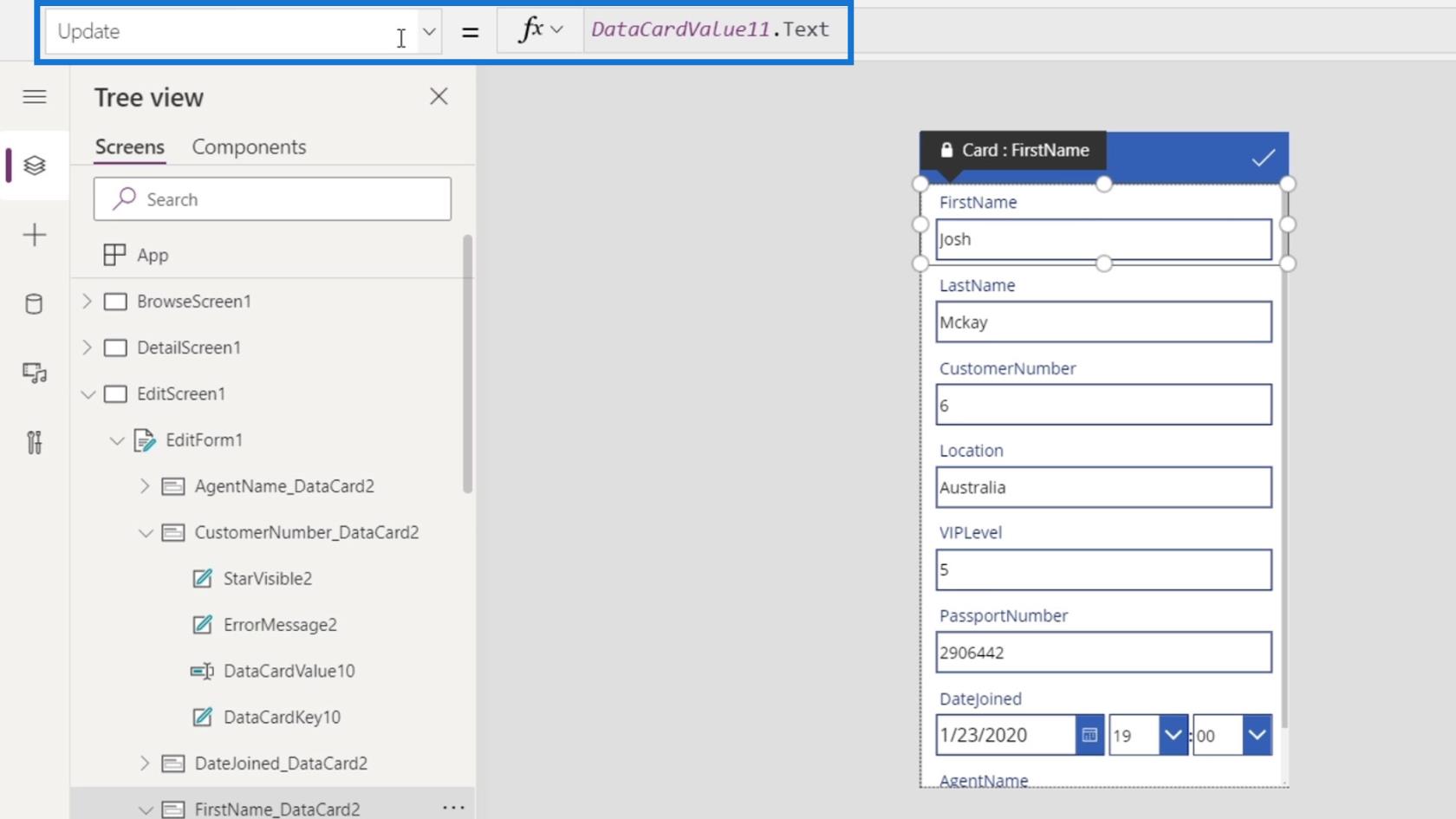
Det som imidlertid faktisk sendes inn er verdien for Oppdater- egenskapen til datakortet og ikke akkurat tekstverdien som brukeren skrev inn i tekstboksene. Det hender bare at Oppdater- egenskapen til datakortet som standard tilsvarer tekstboksverdien. Vi kan endre det hvis du vil av en eller annen grunn.

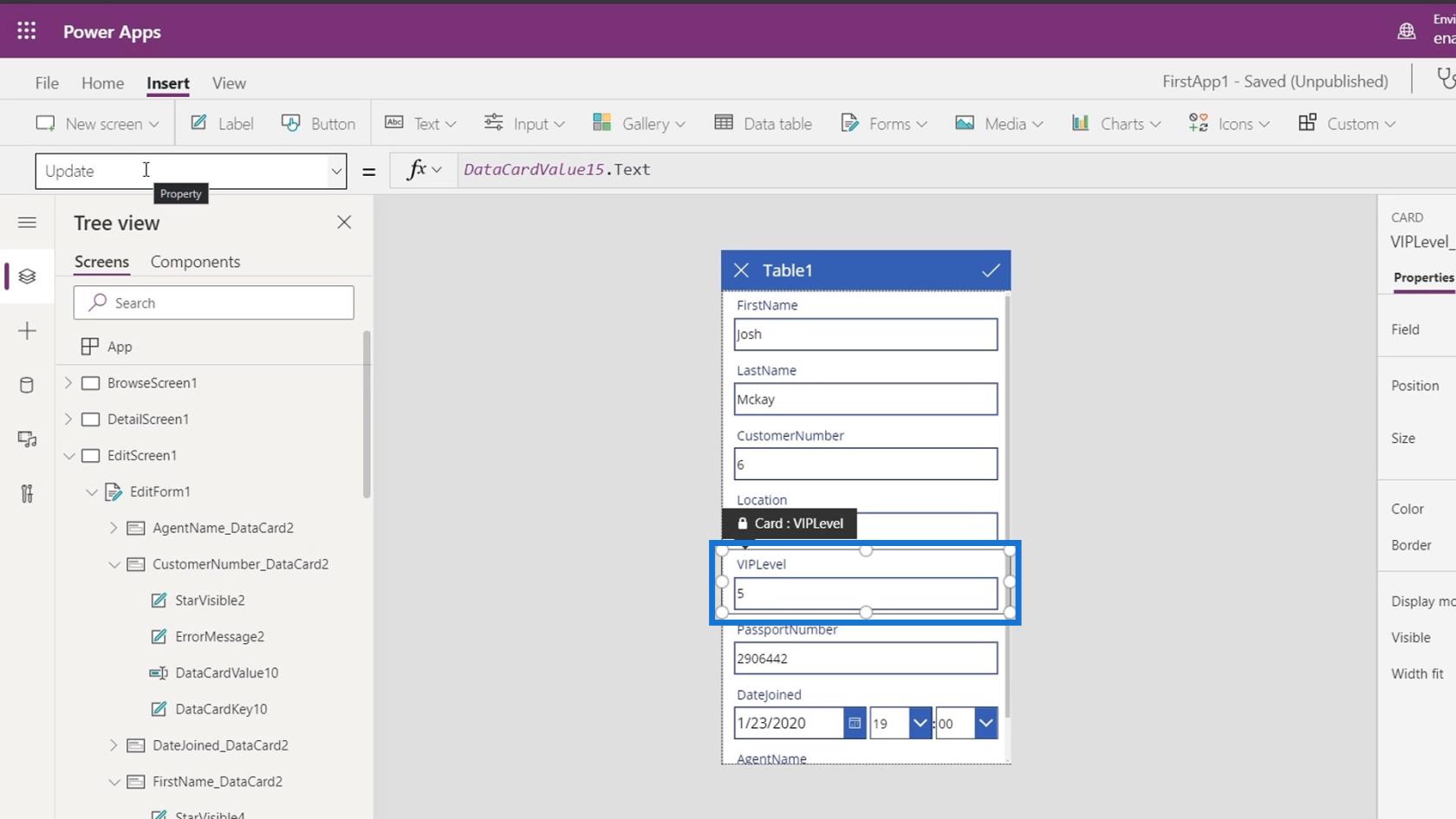
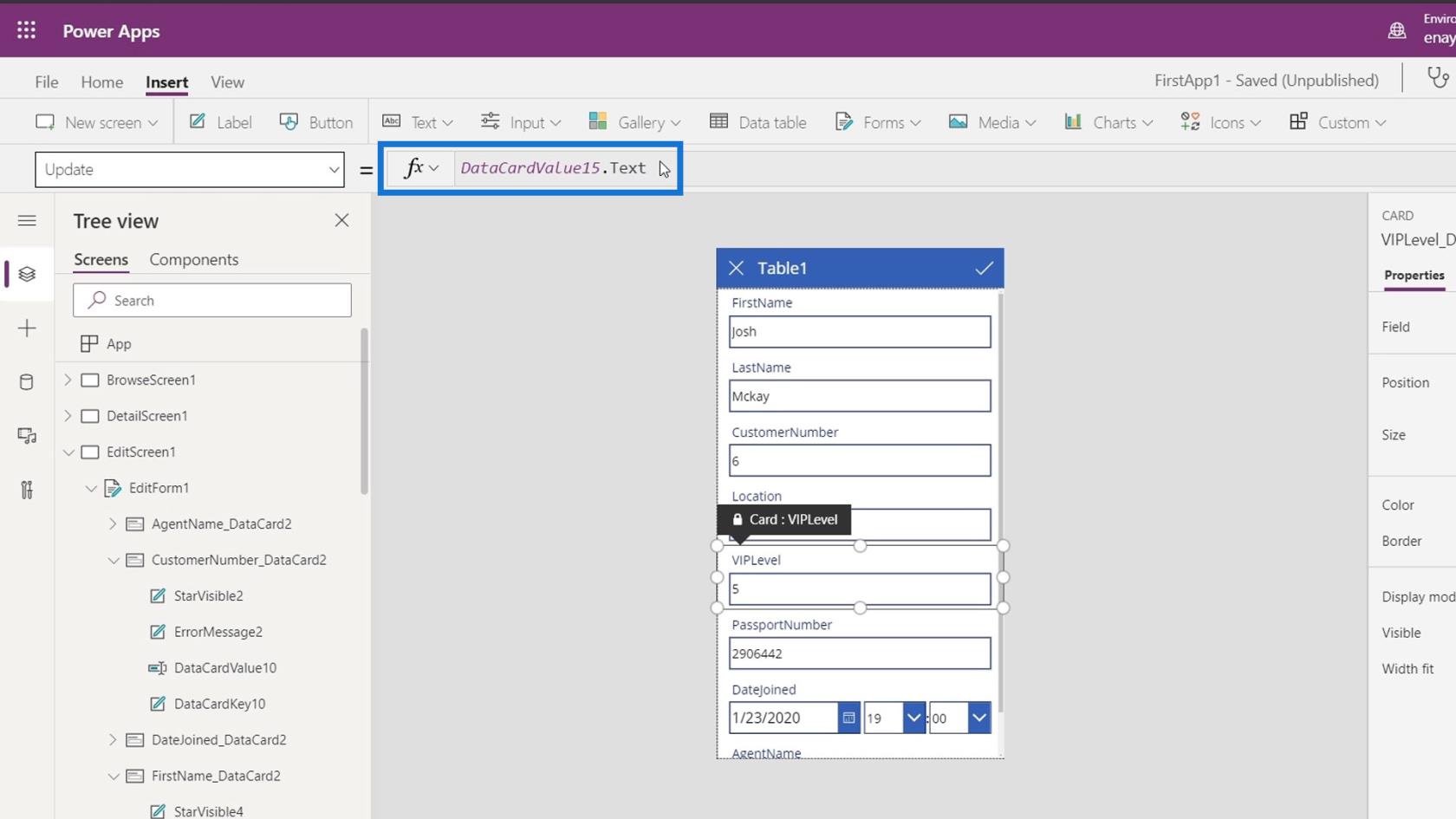
For eksempel, på VIPLevel- tekstboksen, vil vi at en bruker skal skrive inn et nummer. Når brukeren angir et tall og klikker på hakeikonet for å lagre det, vil vi imidlertid at tallet skal multipliseres automatisk til 10 før det lagres i datafilen vår.

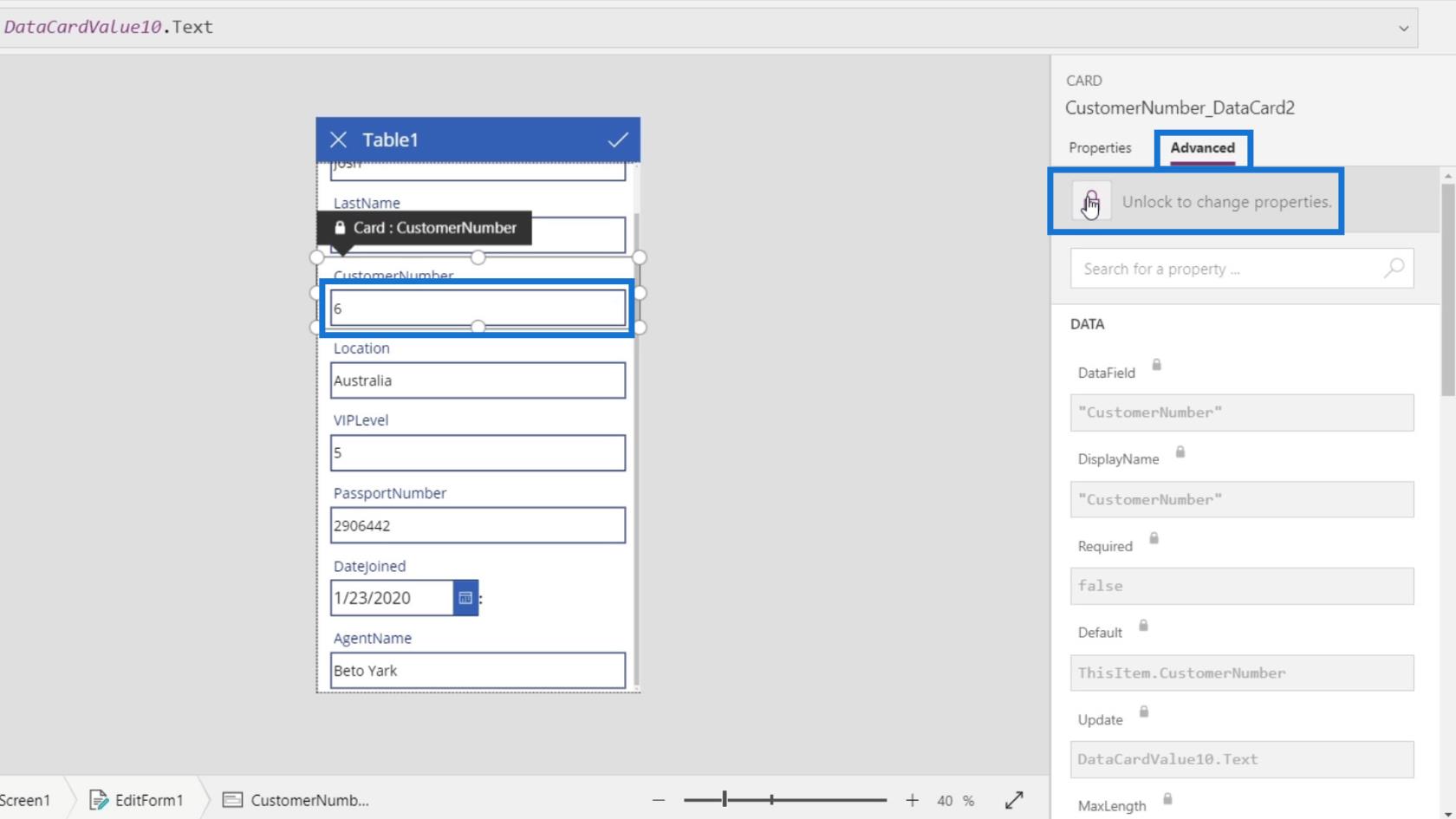
I så fall bør vi redigere verdien for Oppdater- egenskapen.

Som standard er dette låst. Vi kan låse den opp ved å gå til Avansert- fanen og klikke Lås opp for å endre egenskaper .

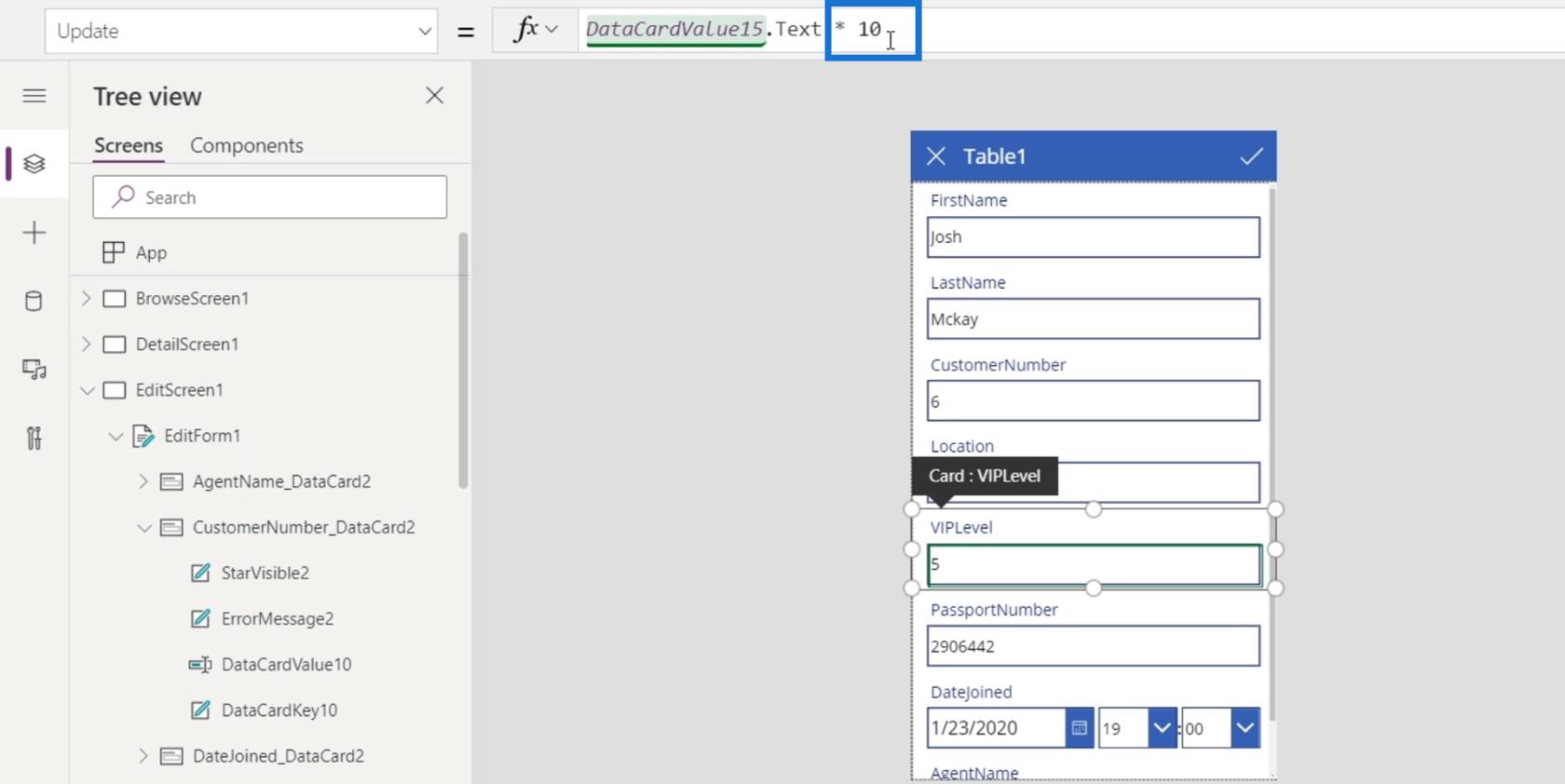
La oss så legge til * 10 her. Ved å gjøre dette, i stedet for å lagre det nøyaktige tallet fra brukeren, vil den først multiplisere det tallet til 10 og lagre det i datafilen vår.

Endre redigeringsskjermskjemaet og tekstboksegenskaper
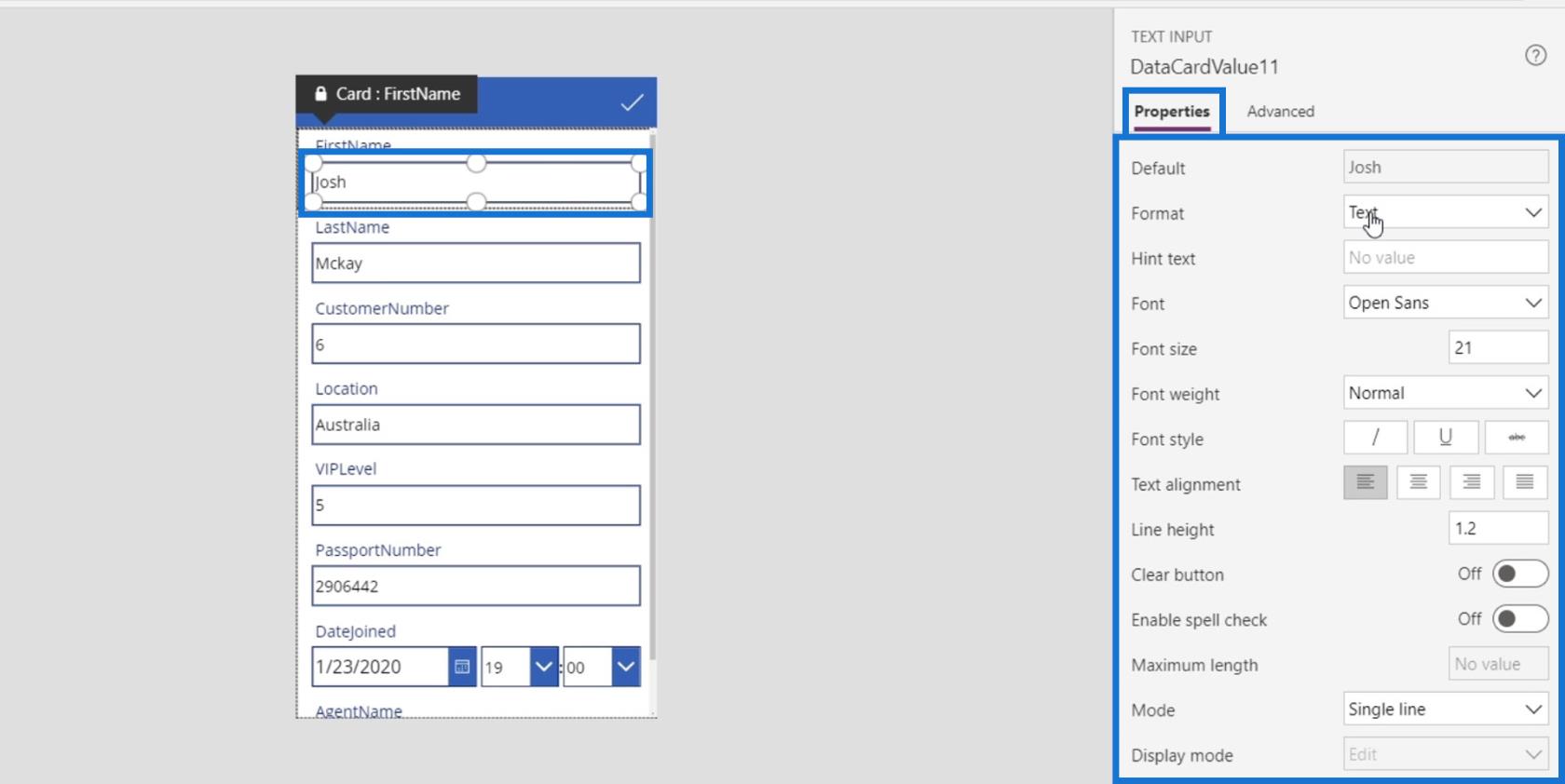
Hver tekstboks på datakortet vårt har også sine egne egenskaper som vi kan endre. La oss for eksempel klikke på tekstboksen for fornavn og klikke på fanen Egenskaper . Deretter kan vi se de forskjellige egenskapene som vi kan endre som format , skrift , skriftstørrelse , tekstjustering og mange flere.

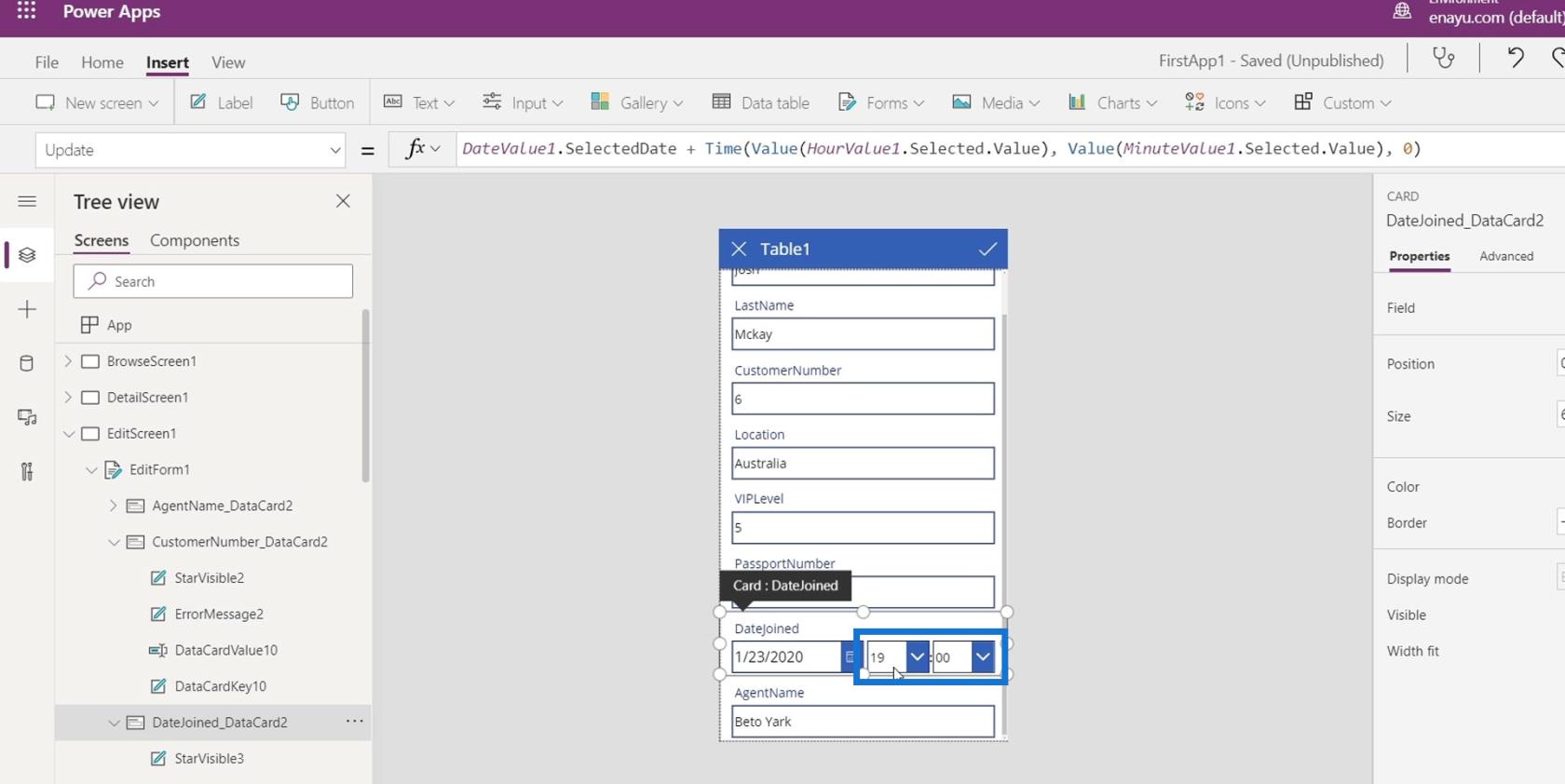
La oss gjøre flere endringer i skjemaet vårt ved å redigere datoen. Vi har for øyeblikket muligheten til å velge tidspunkt.

La oss fjerne dem ved å trykke på tilbaketasten eller slettetasten fordi de er unødvendige.

Retting av feil i PowerApps-redigeringsskjermen
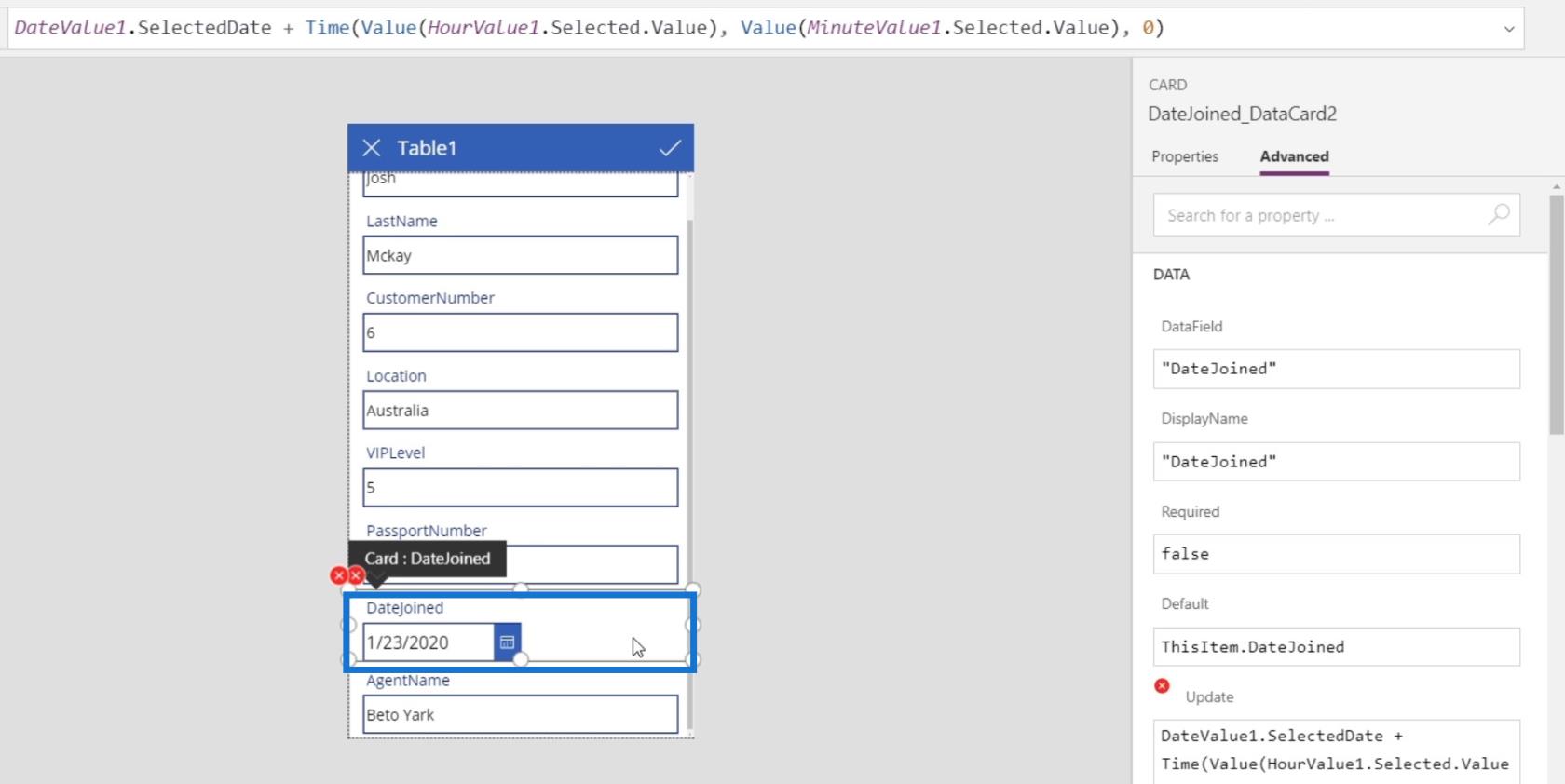
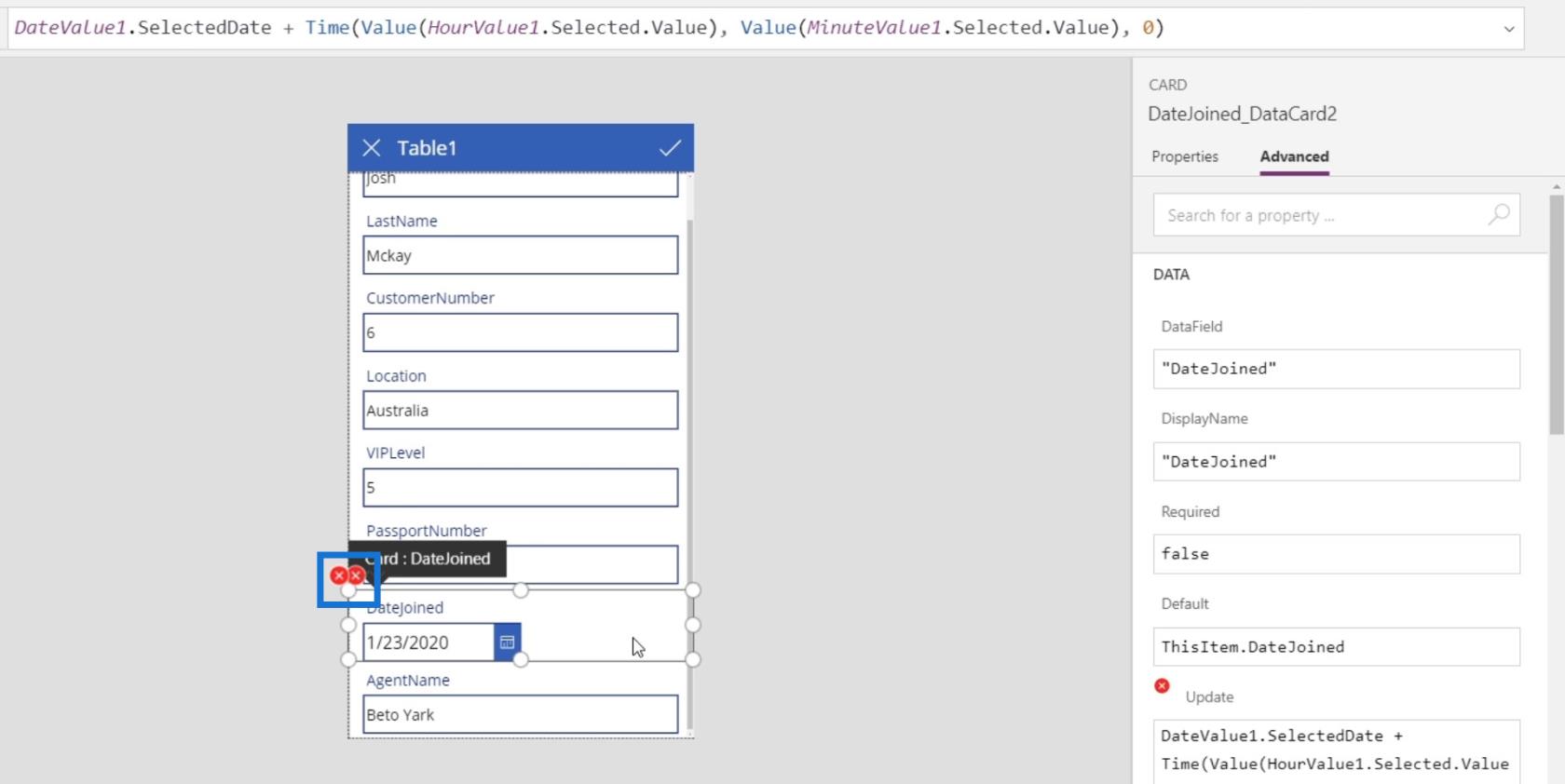
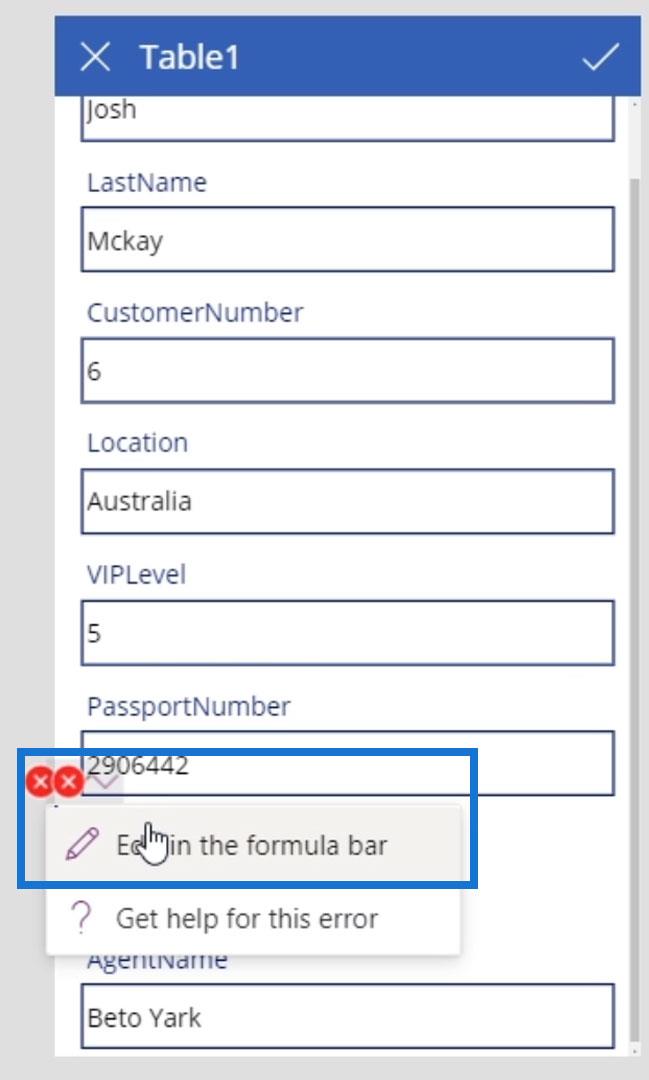
Etter at du har fjernet disse to datakortene, vises feil.

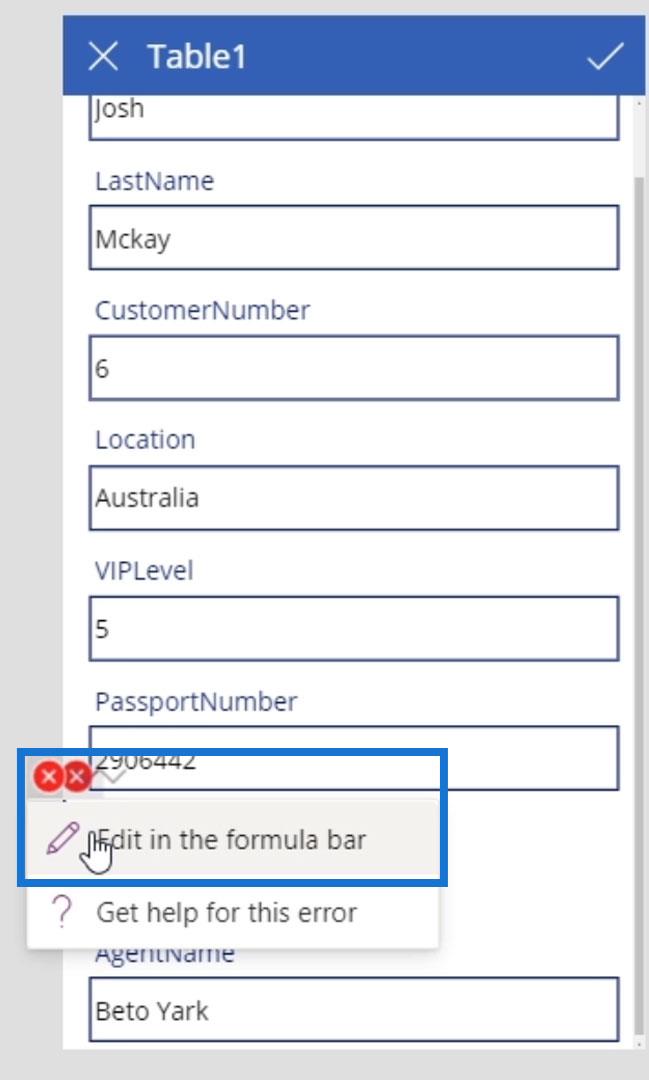
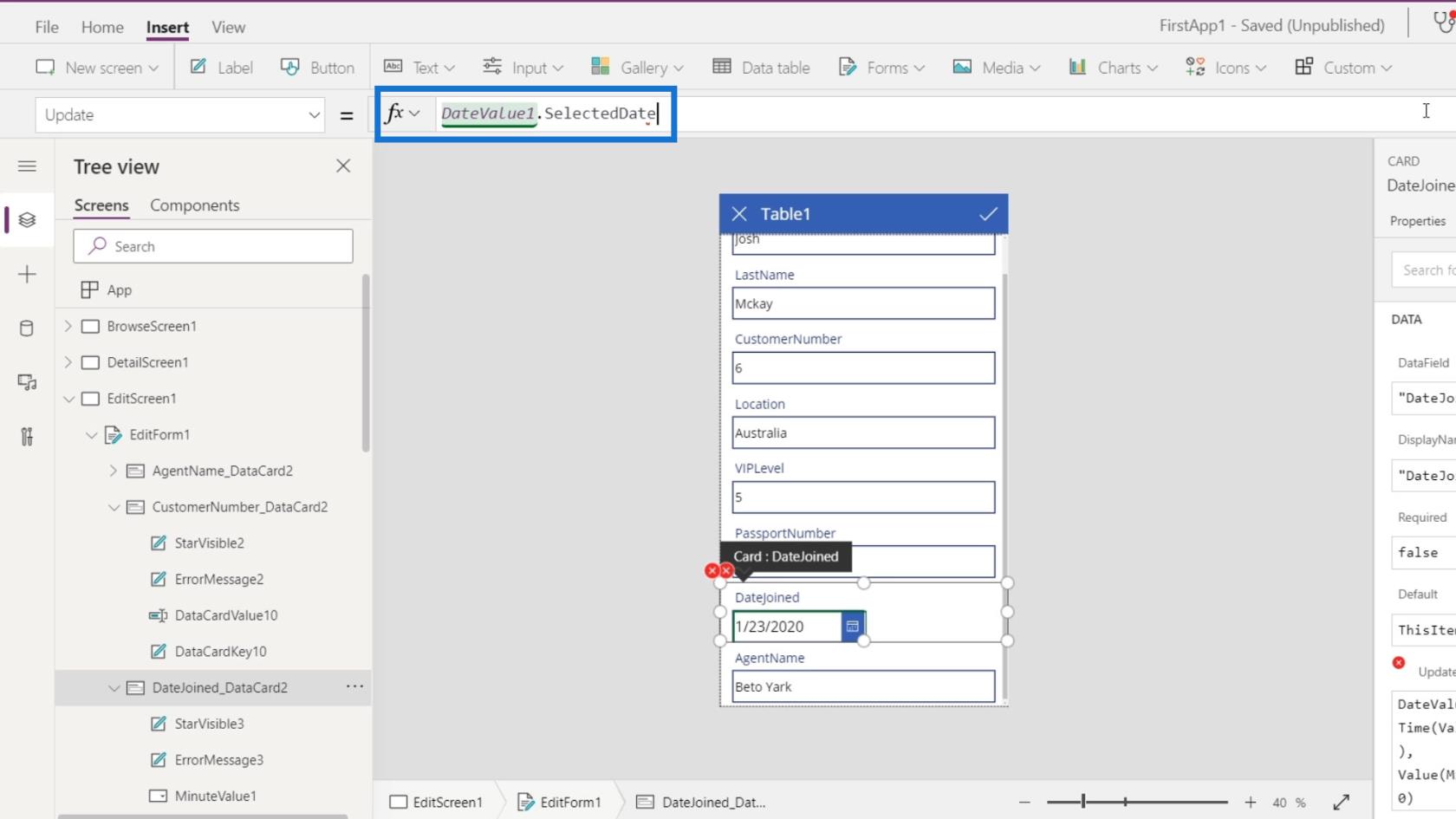
Vi kan sjekke betydningen av feilen ved å klikke på den og klikke på Rediger i formellinjen .

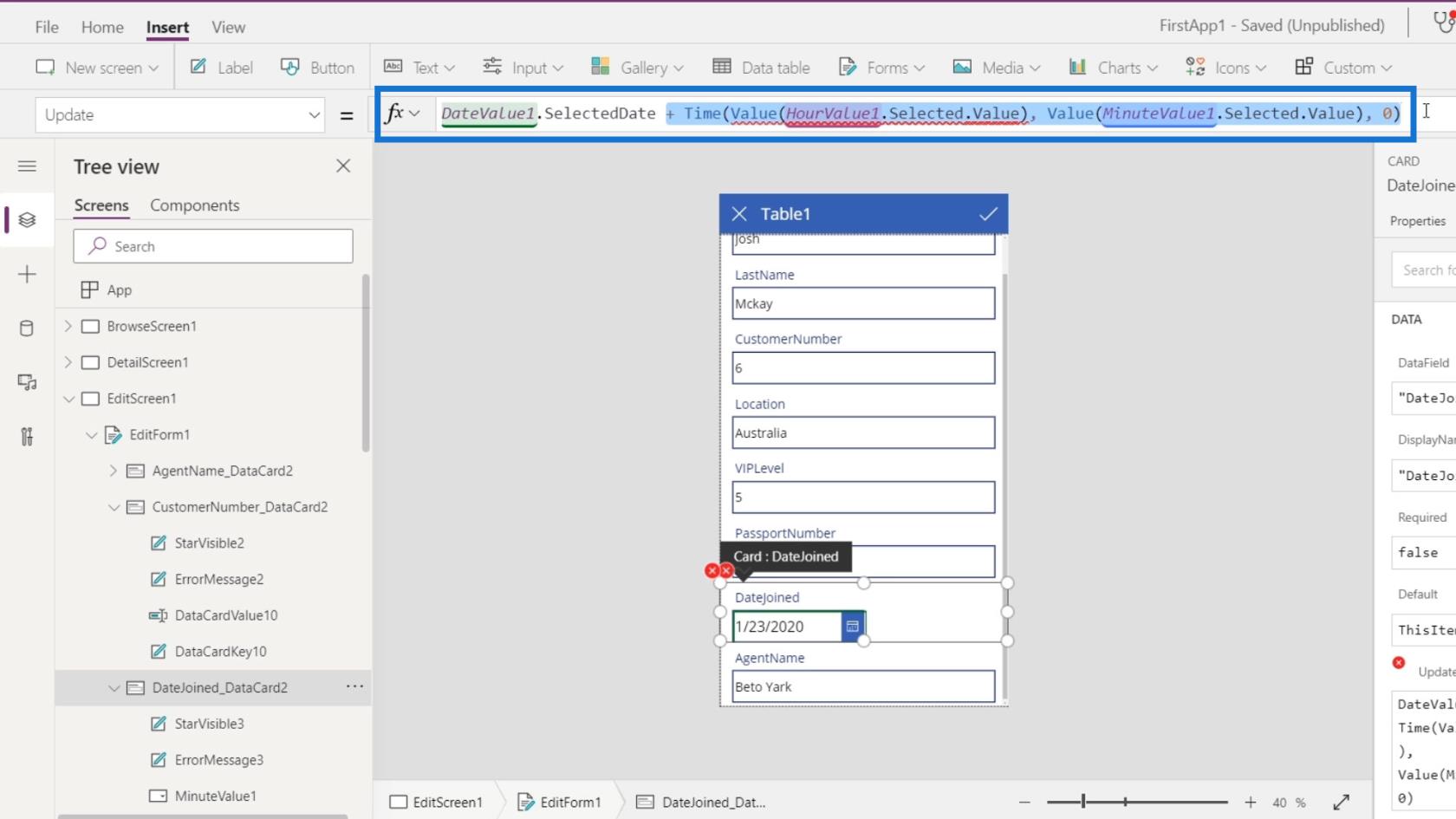
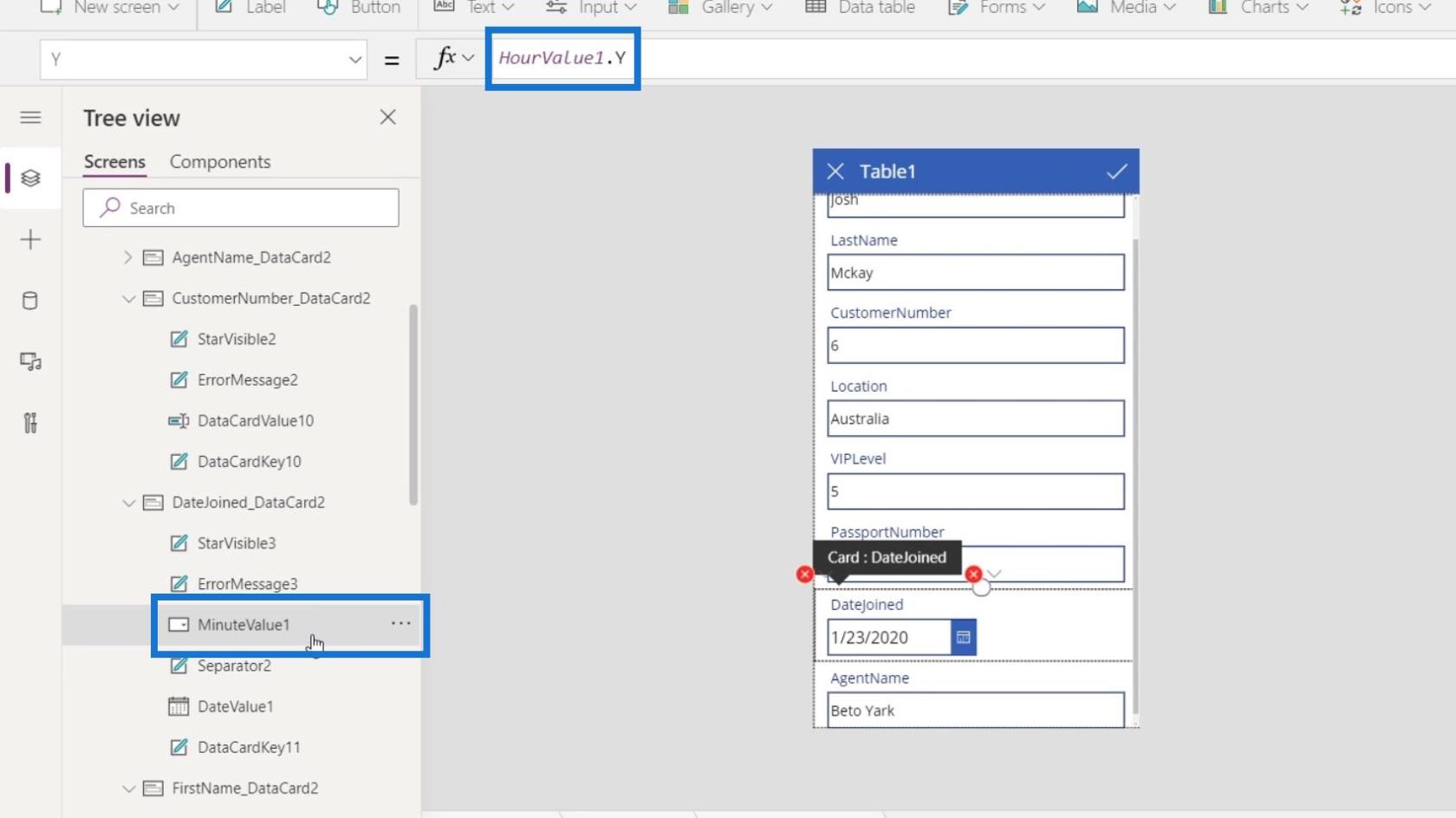
Vi kan da se at det har en feil fordi Update -egenskapen til dette datakortet har DateValue1.SelectDate som er DateJoined- datakortet sammen med en Time and Value -funksjon som skal inneholde HourValue1 og MinuteValue1 (datakortene som vi har fjernet tidligere). Grunnen til at vi får denne feilen er at vi har slettet disse to elementene, men oppdateringsformelen refererer fortsatt til dette.

For å fikse feilen vi oppdaget, trenger vi bare å fjerne dem og bare utelate DateValue1.SelectedDate .

La oss sjekke den andre feilen.

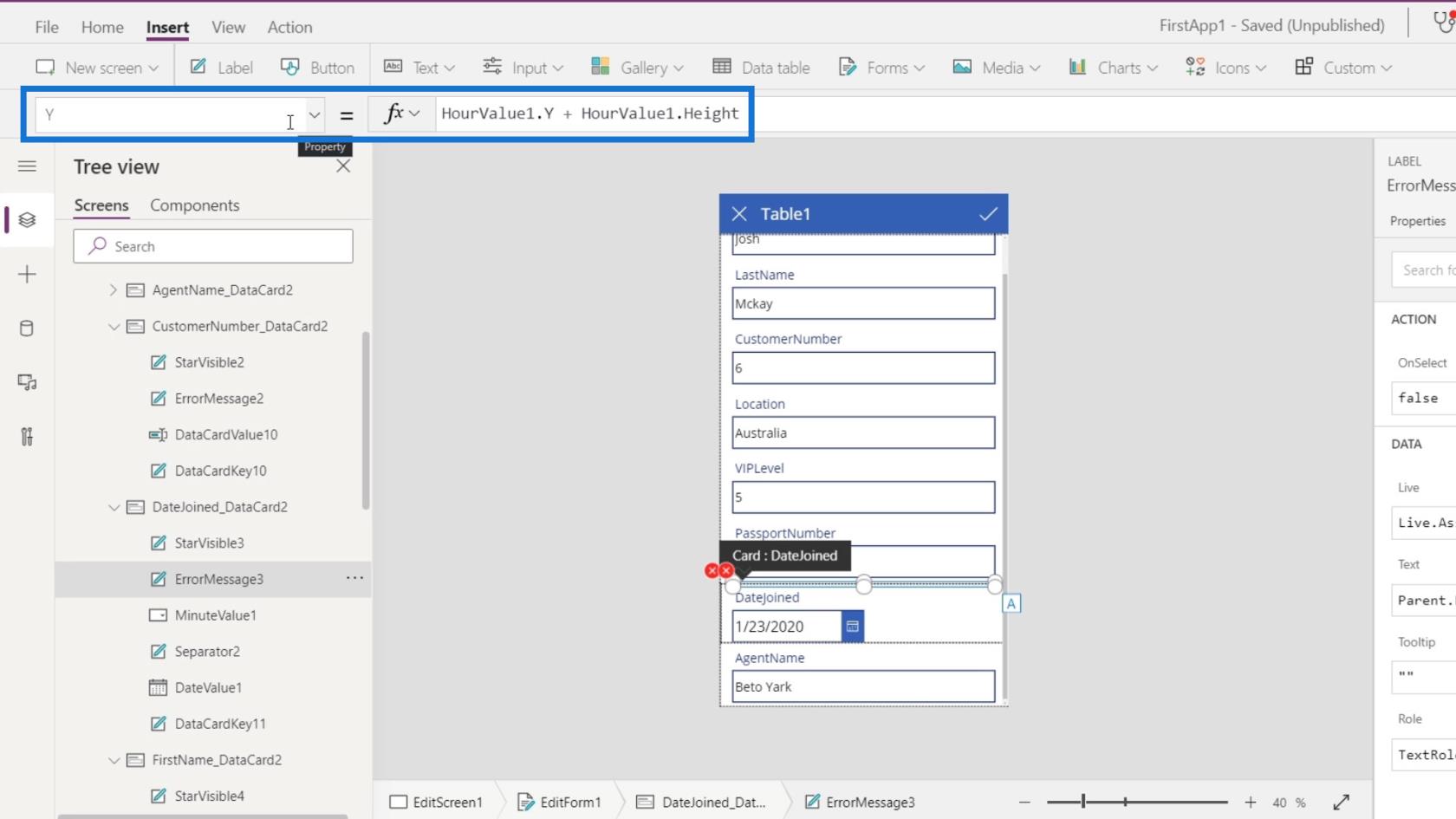
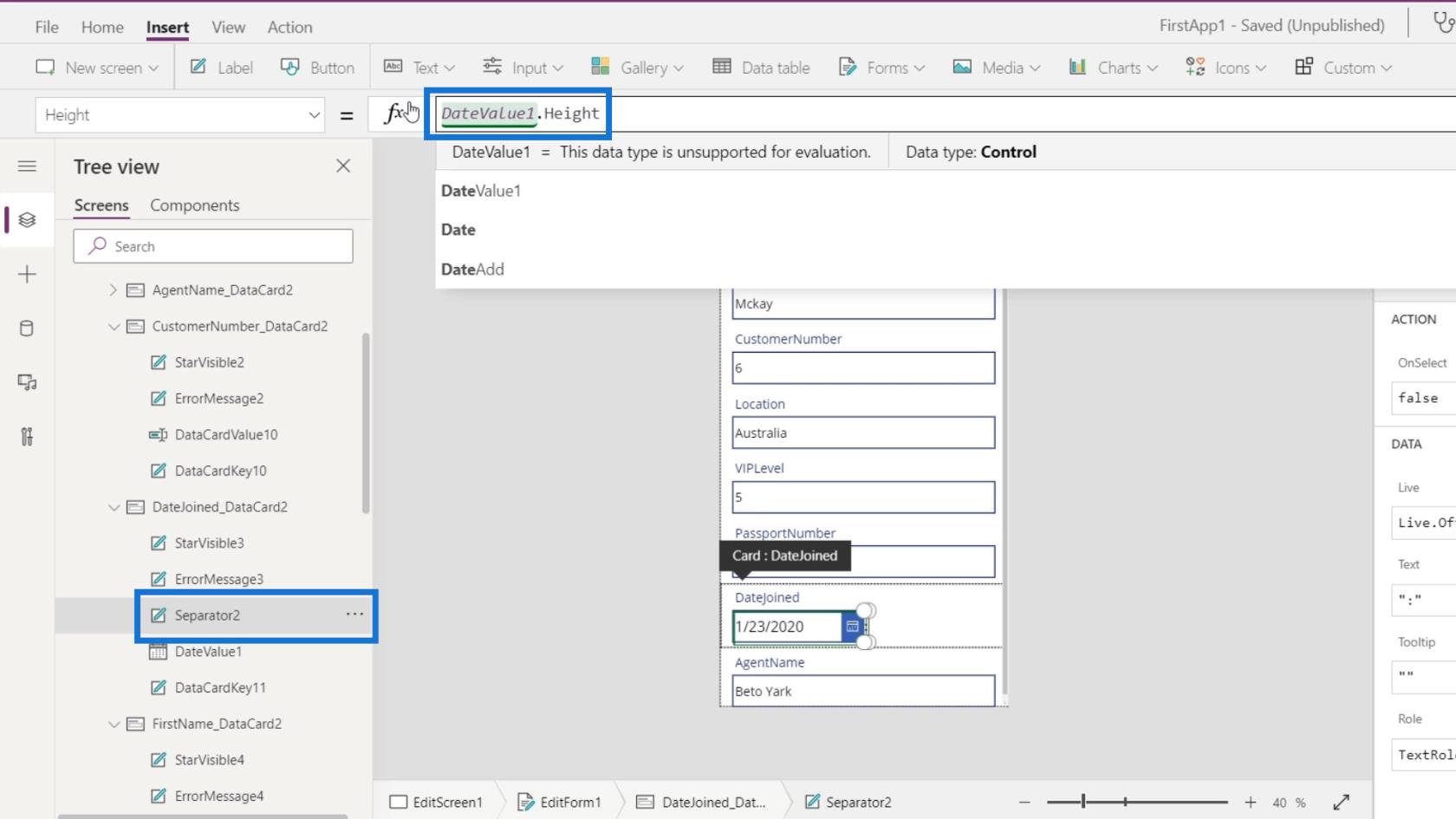
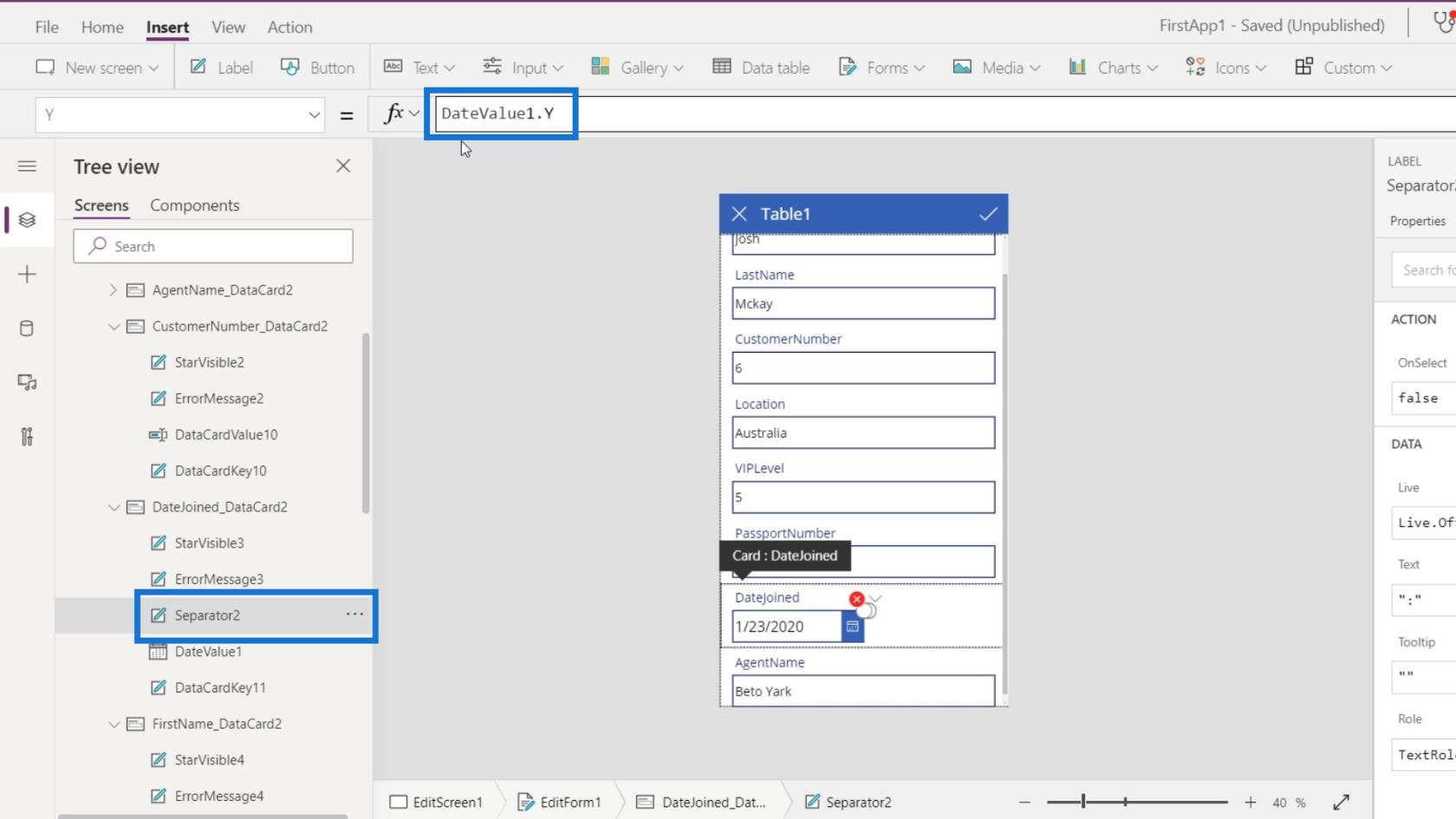
Den neste feilen er inne i ErrorMessage3- elementet. Den har en egenskap Y som er omtrent den vertikale posisjonen til det elementet. Her refererer det til Y- posisjonen og høyden på timeverdien1 som vi har slettet.

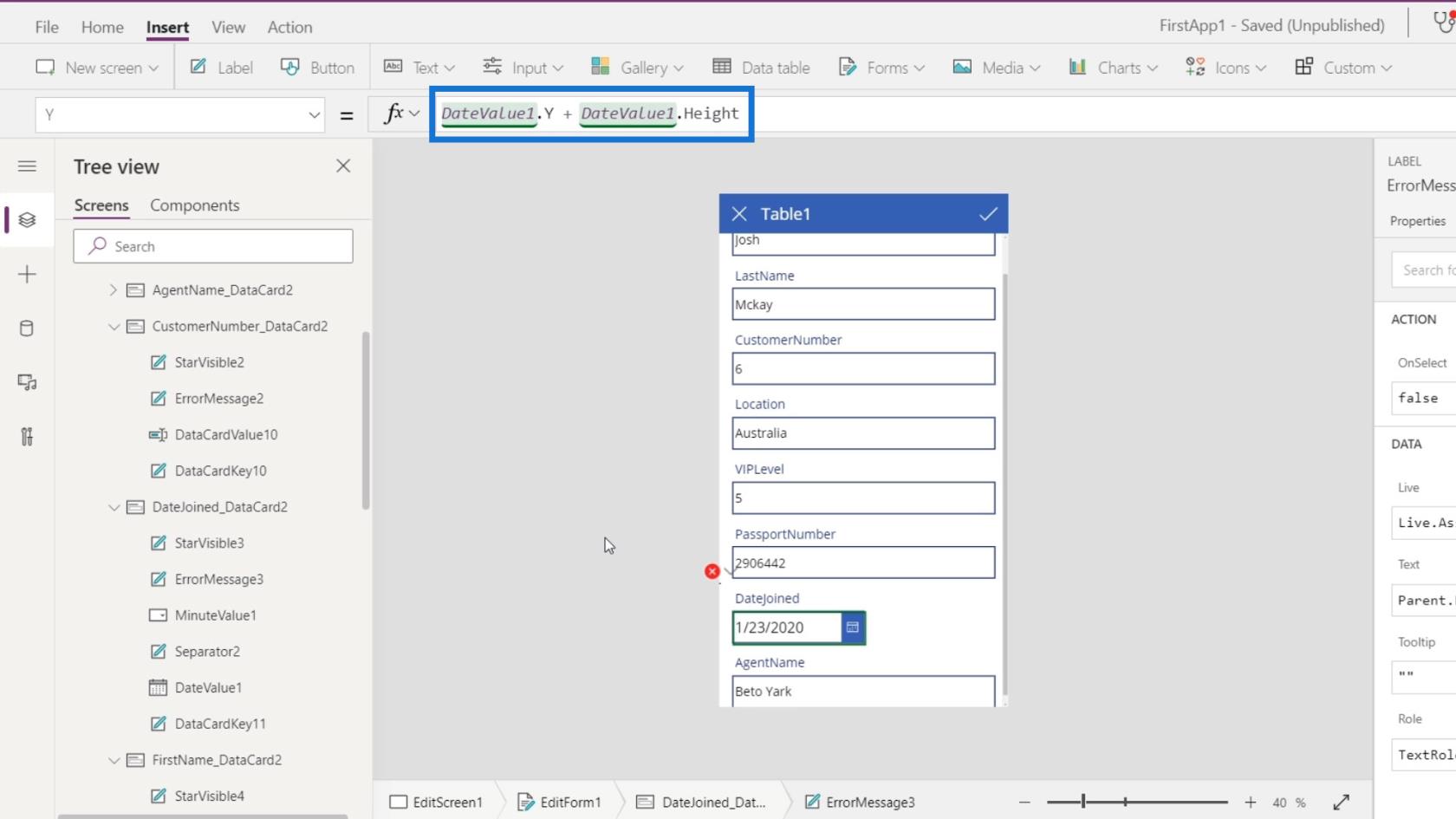
Så la oss endre HourValue1 til DateValue1 for at den skal referere til DateJoined- datakortet vårt i stedet.

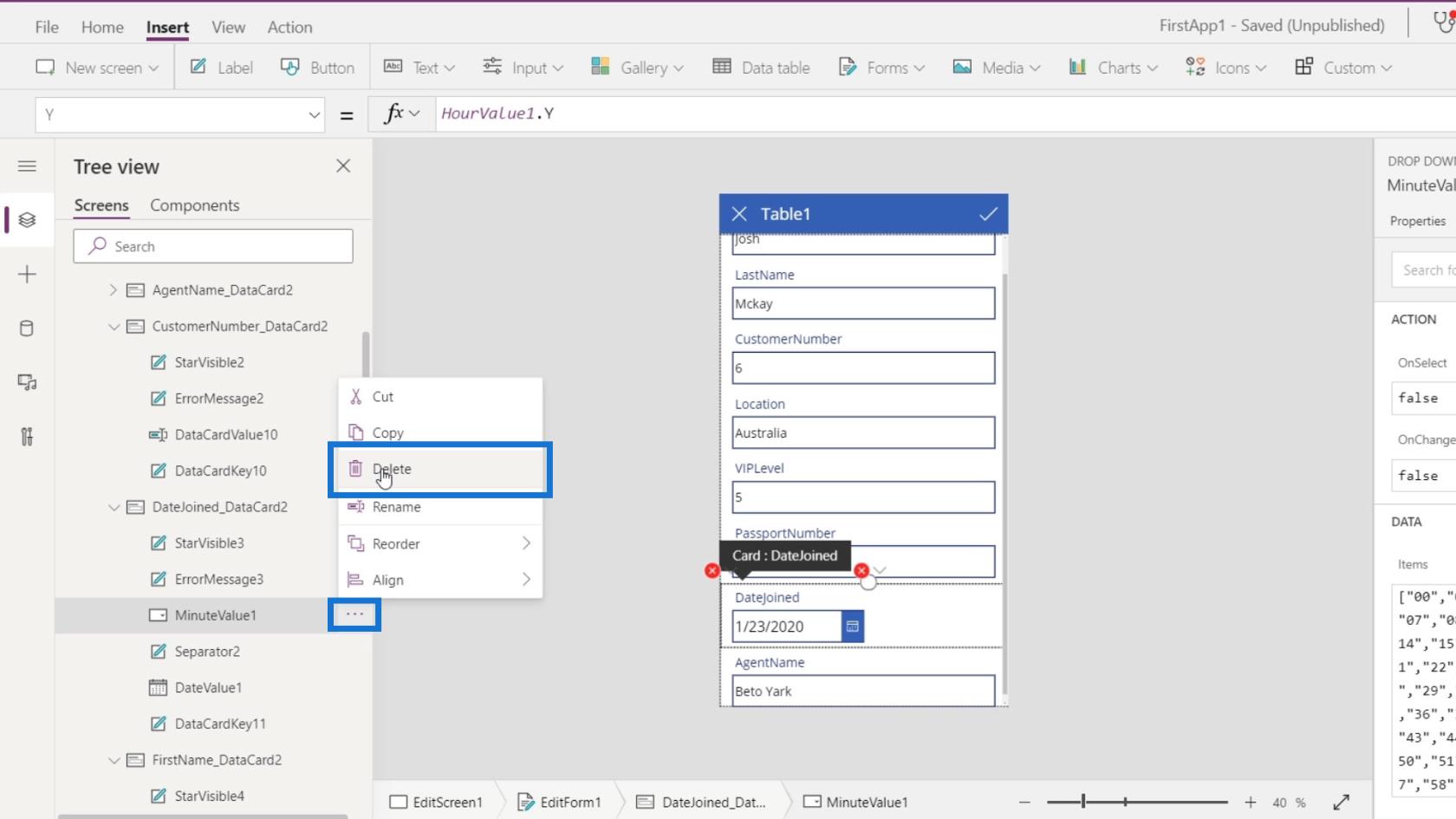
En annen feil er for MinuteValue1- elementet som vi ikke trenger lenger fordi vi allerede har fjernet datakortet for det. Så la oss bare slette dette elementet.

Klikk på ellipsen og klikk på Slett .

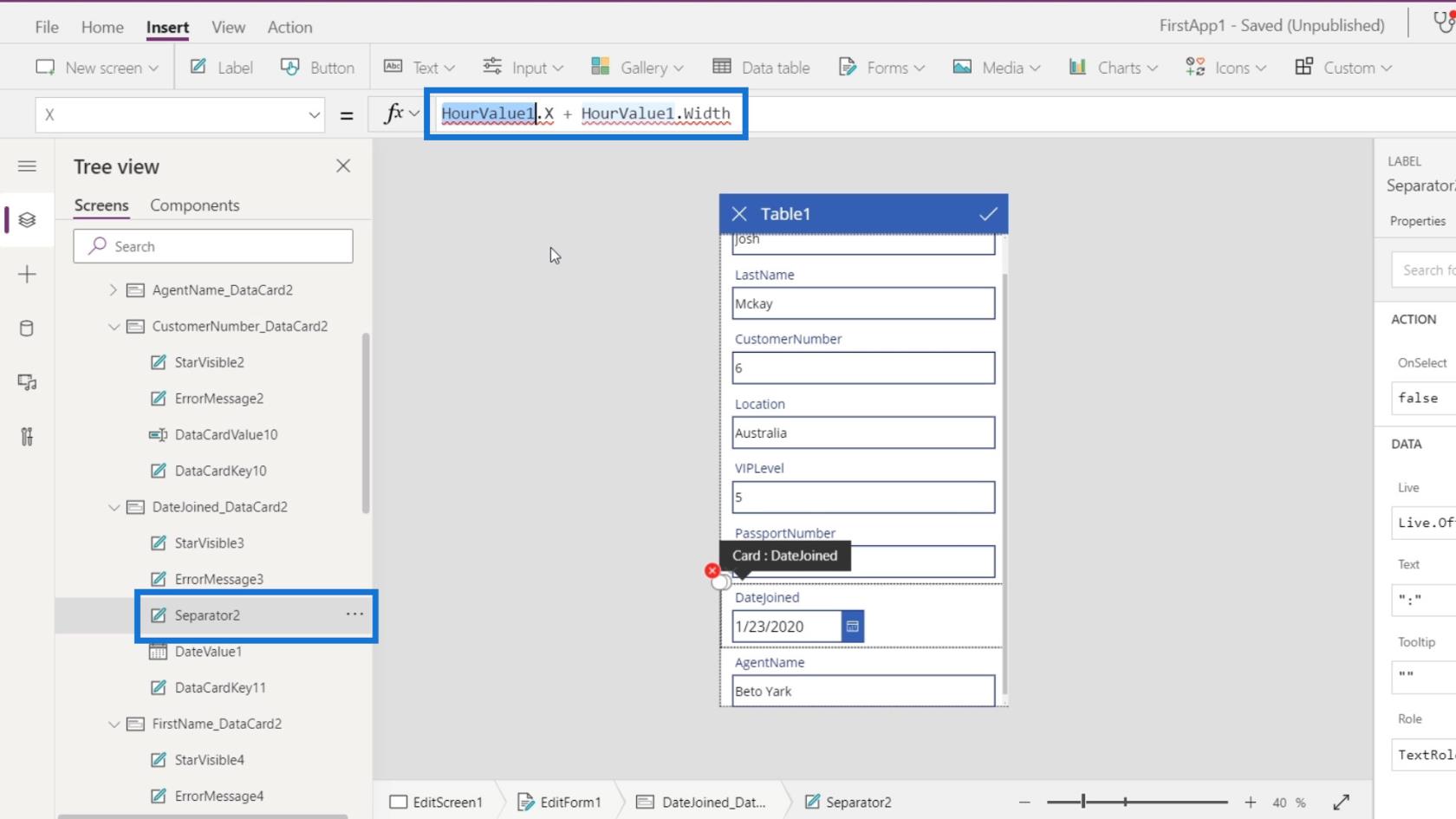
En annen feil er for Separator2 -elementet. Igjen, det refererer til HourValue1 som vi allerede har slettet.

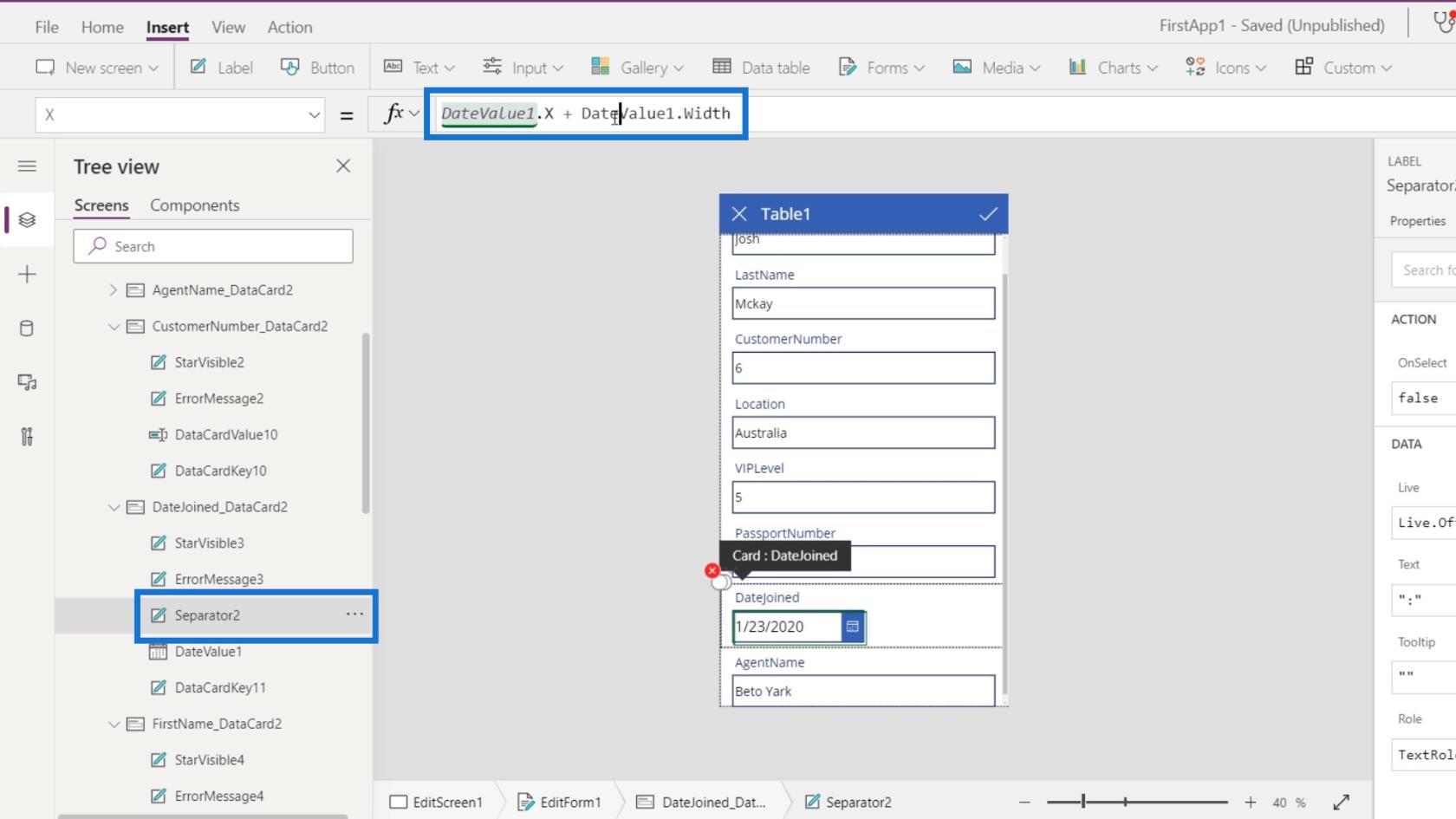
Så la oss bare endre det til DateValue1 i stedet.

La oss fikse de andre feilene med det samme problemet ved å bare endre TimeValue1 til DateValue1 .


Igjen, grunnen til at vi fikk disse feilene er at vi har slettet noen få elementer, men det var egenskaper til andre elementer som brukte egenskapene til elementene vi hadde slettet.
Tekstboksvisningsmodus i PowerApps redigeringsskjerm
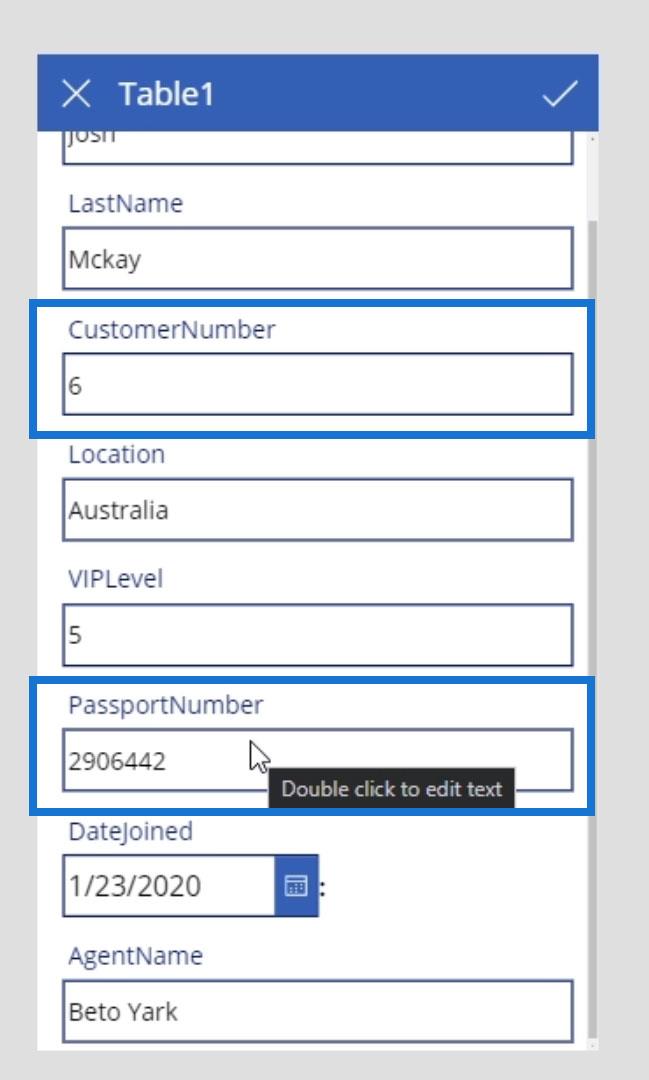
Det siste vi trenger å gjøre er passet og kundenummeret. Vi ønsker at de skal ses av brukerne, men ikke at de skal endres eller oppdateres.

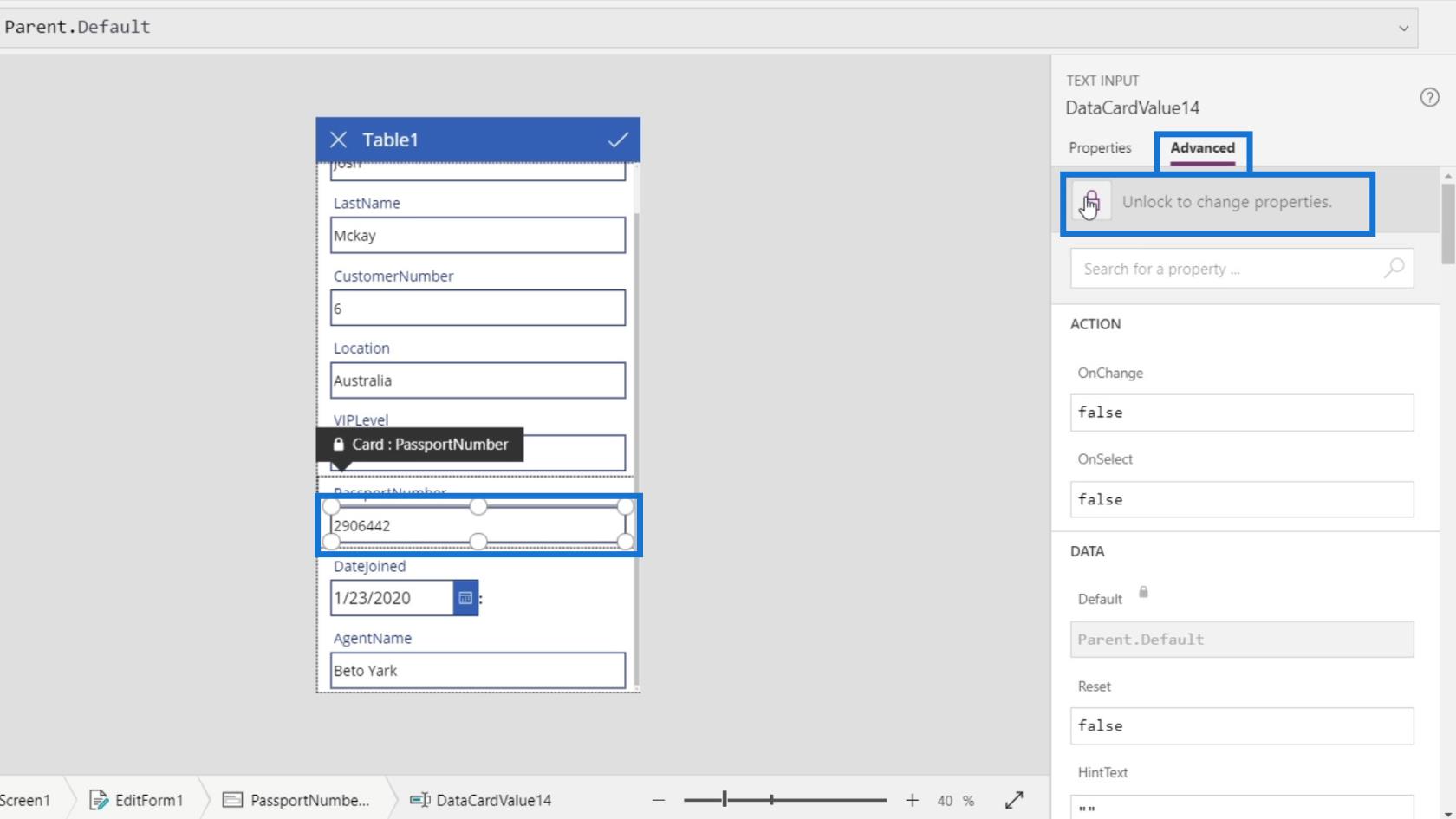
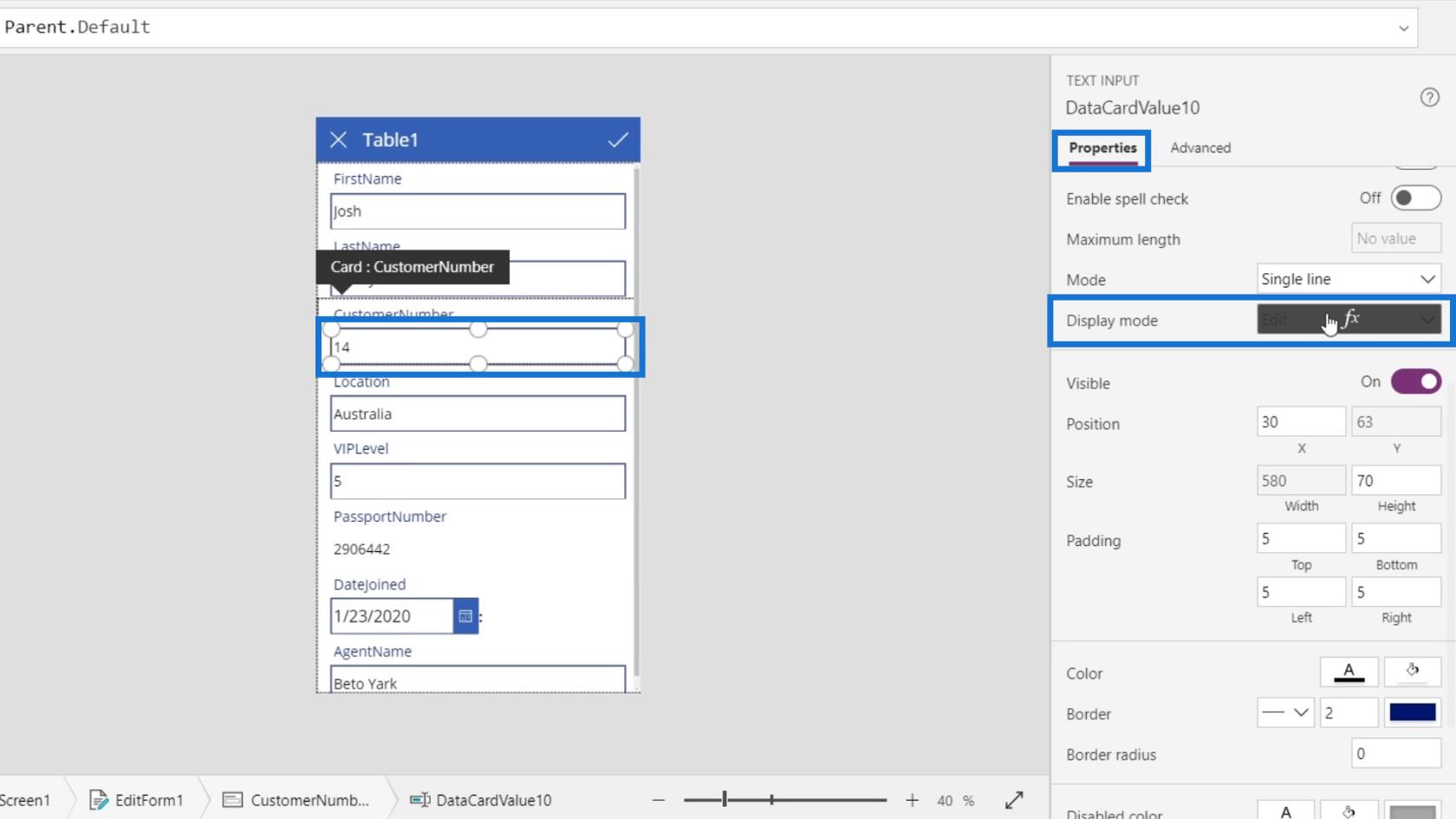
For å gjøre det, la oss velge tekstboksen for passet. Klikk kategorien Avansert og lås den opp ved å klikke Lås opp for å endre egenskaper .

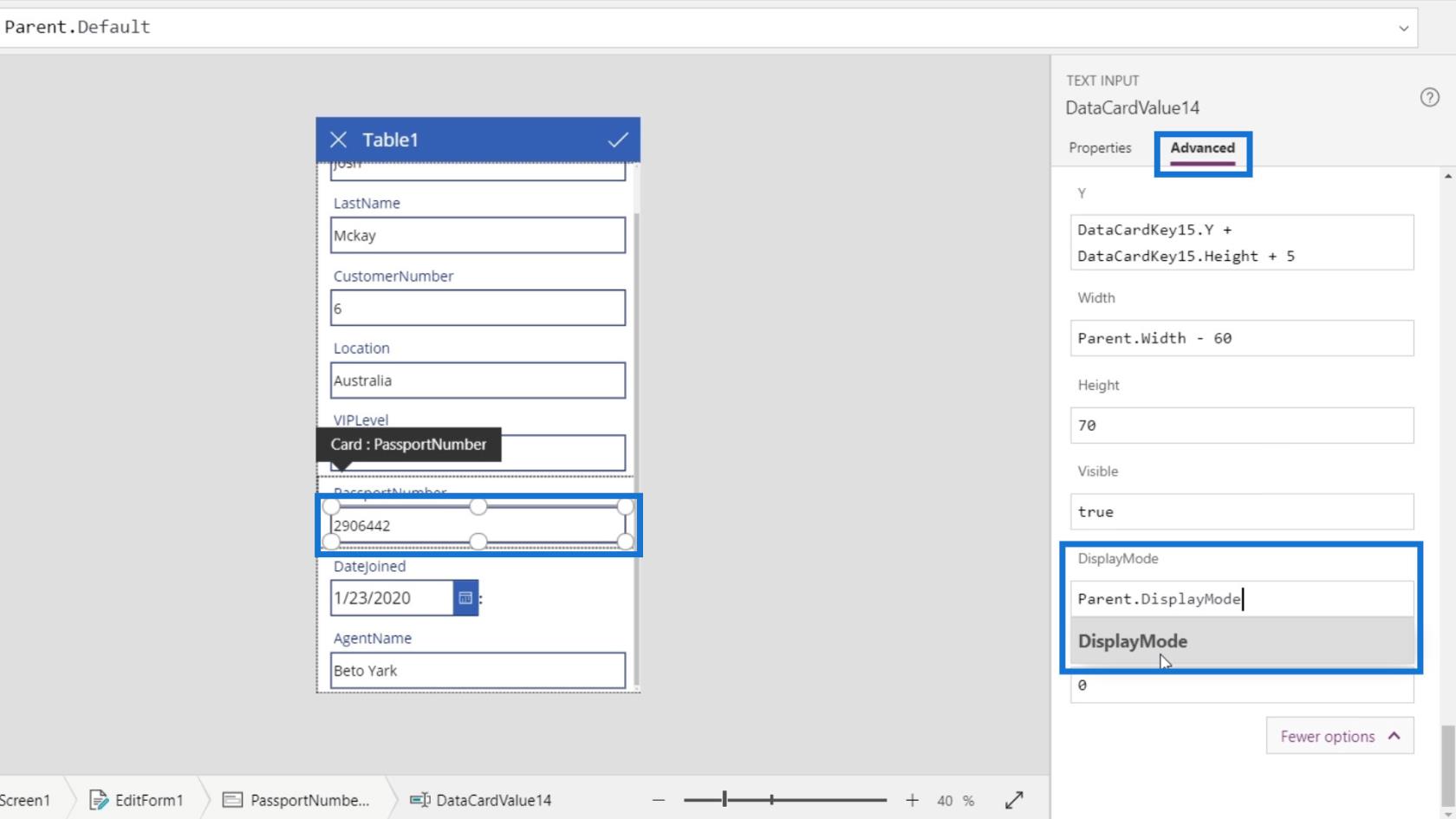
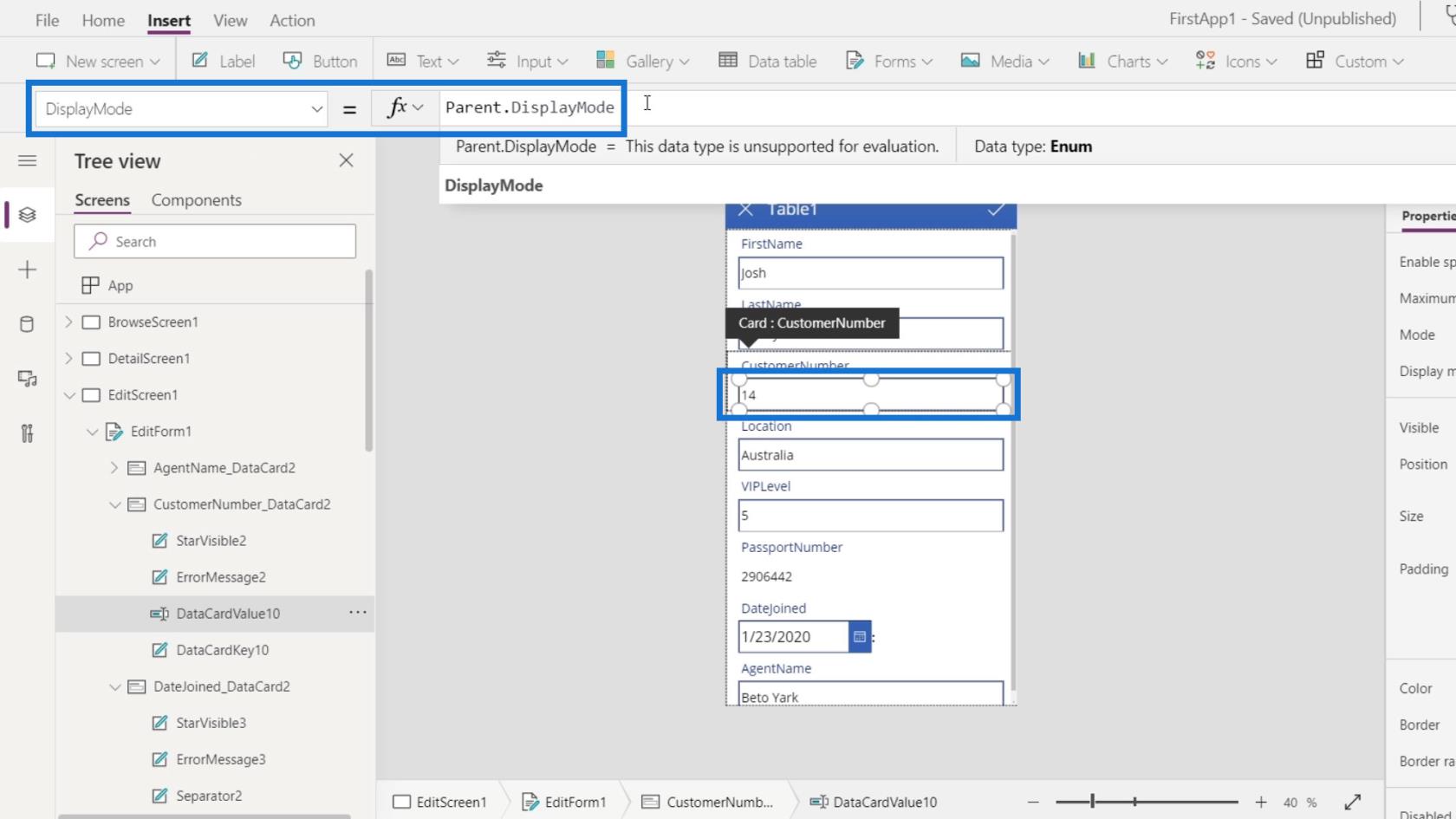
Rull ned nedenfor for å finne DisplayMode- alternativet. Visningsmodusen er for øyeblikket satt til Parent.DisplayMode .

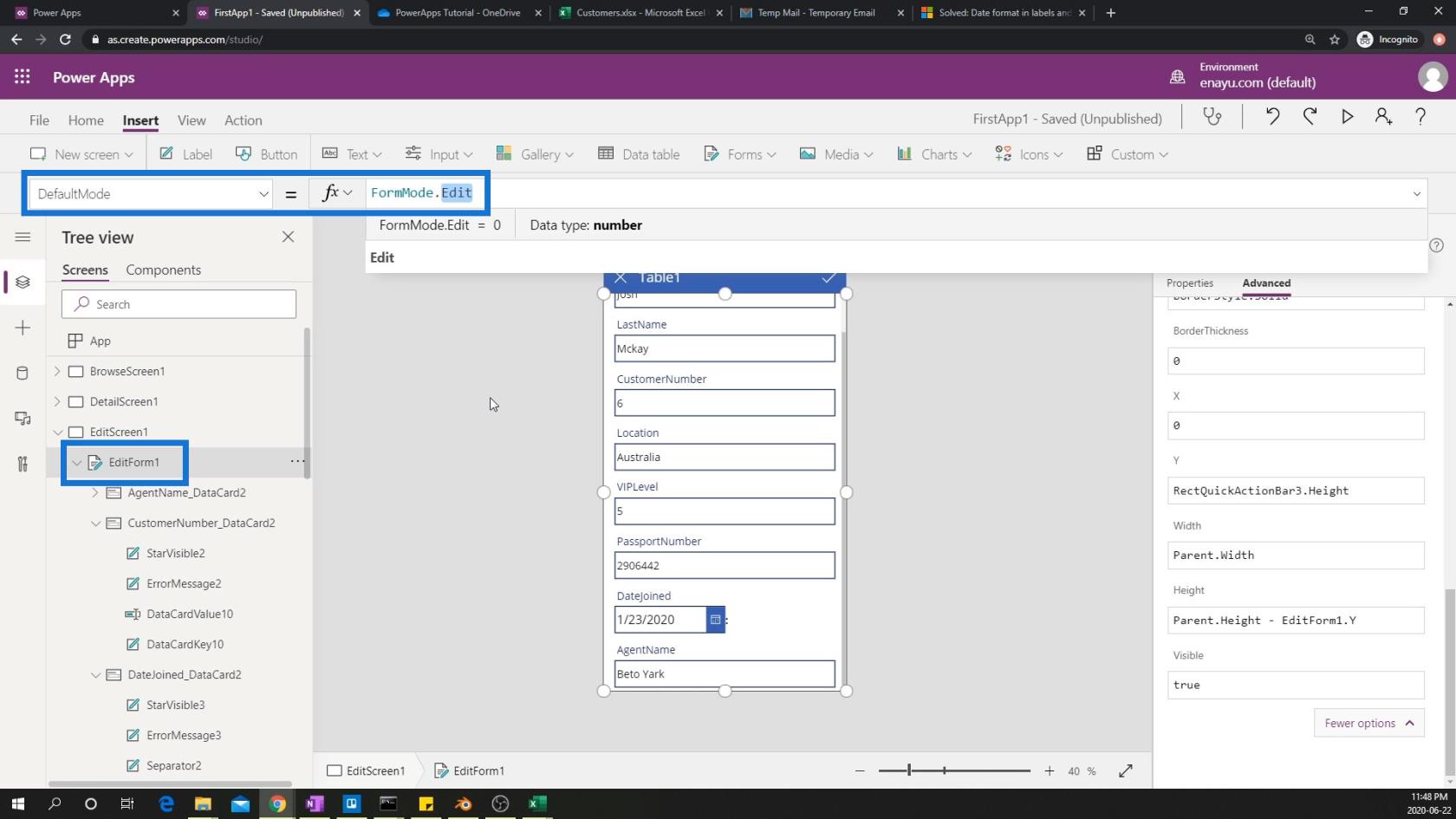
Visningsmodusen til det overordnede elementet er satt til Rediger . Du kan også endre visningsmodus her, men det vil påvirke alle tekstboksene.

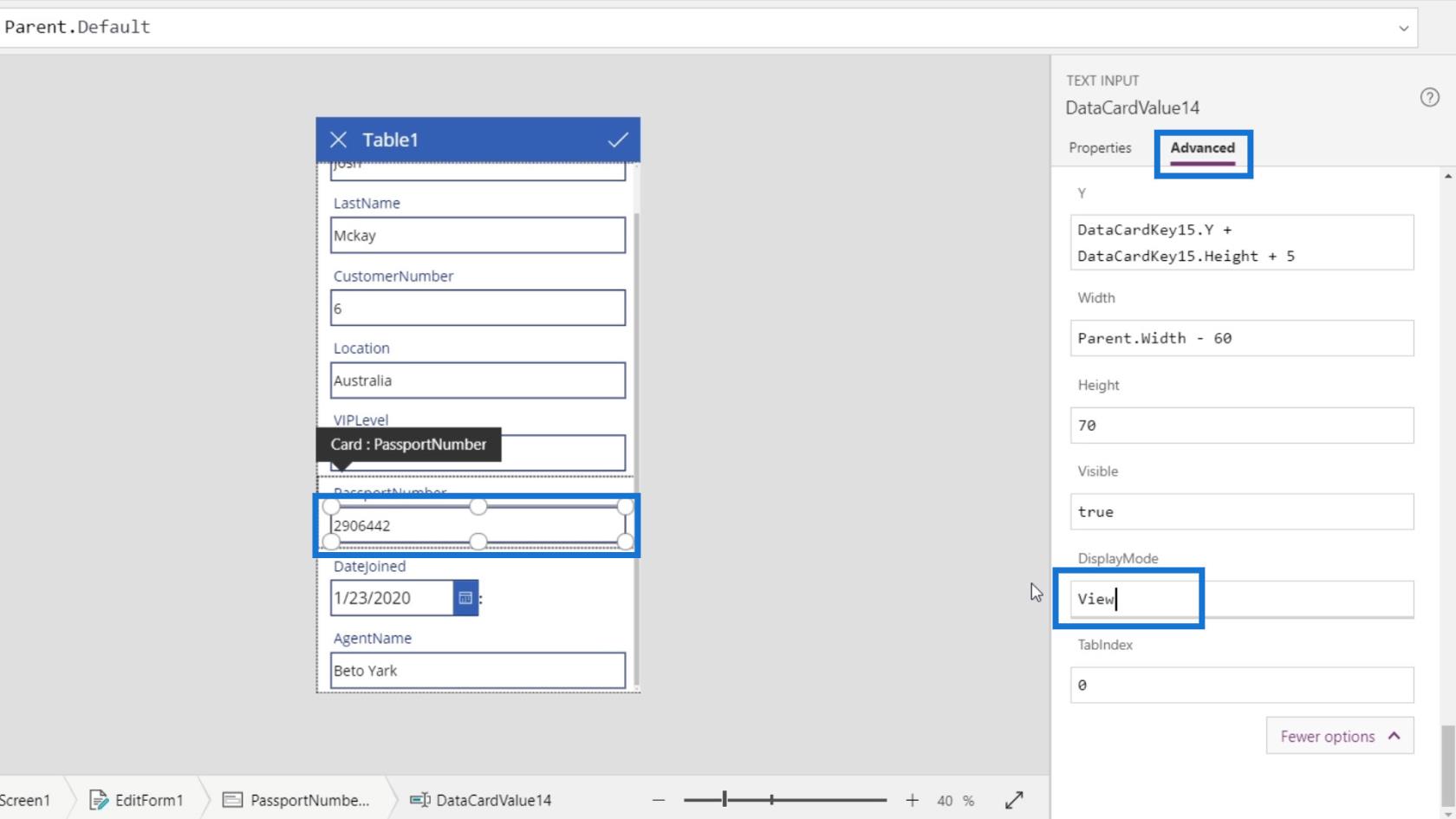
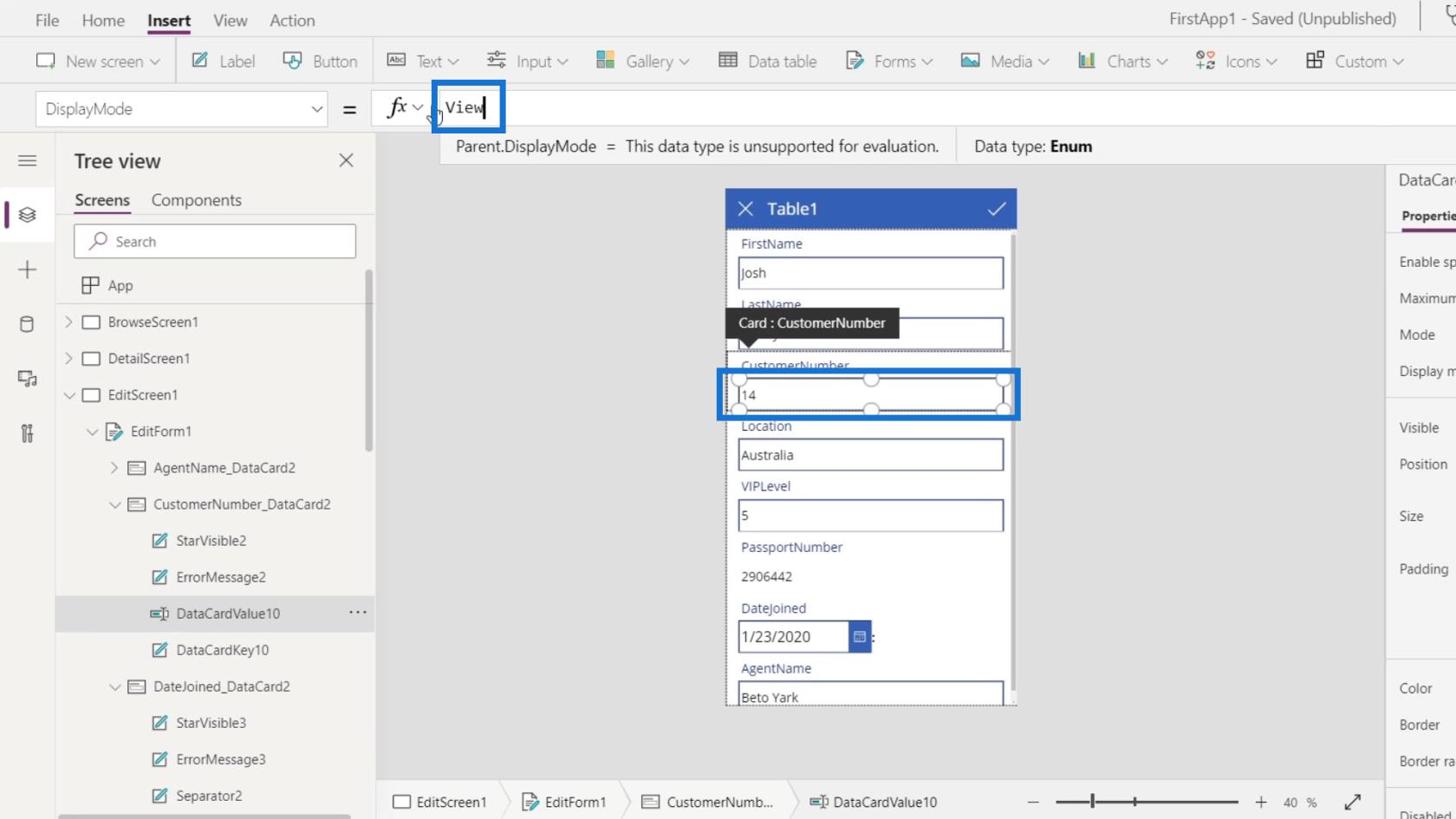
Så, bare endre det ved å skrive Vis .

Da ser vi at vi ikke lenger kan redigere passnummerets tekstboks.

Neste er å endre visningsmodus for kundenummeret. Velg tekstboksen for kundenummeret. Gå til kategorien Avansert og klikk Lås opp for å endre egenskaper .

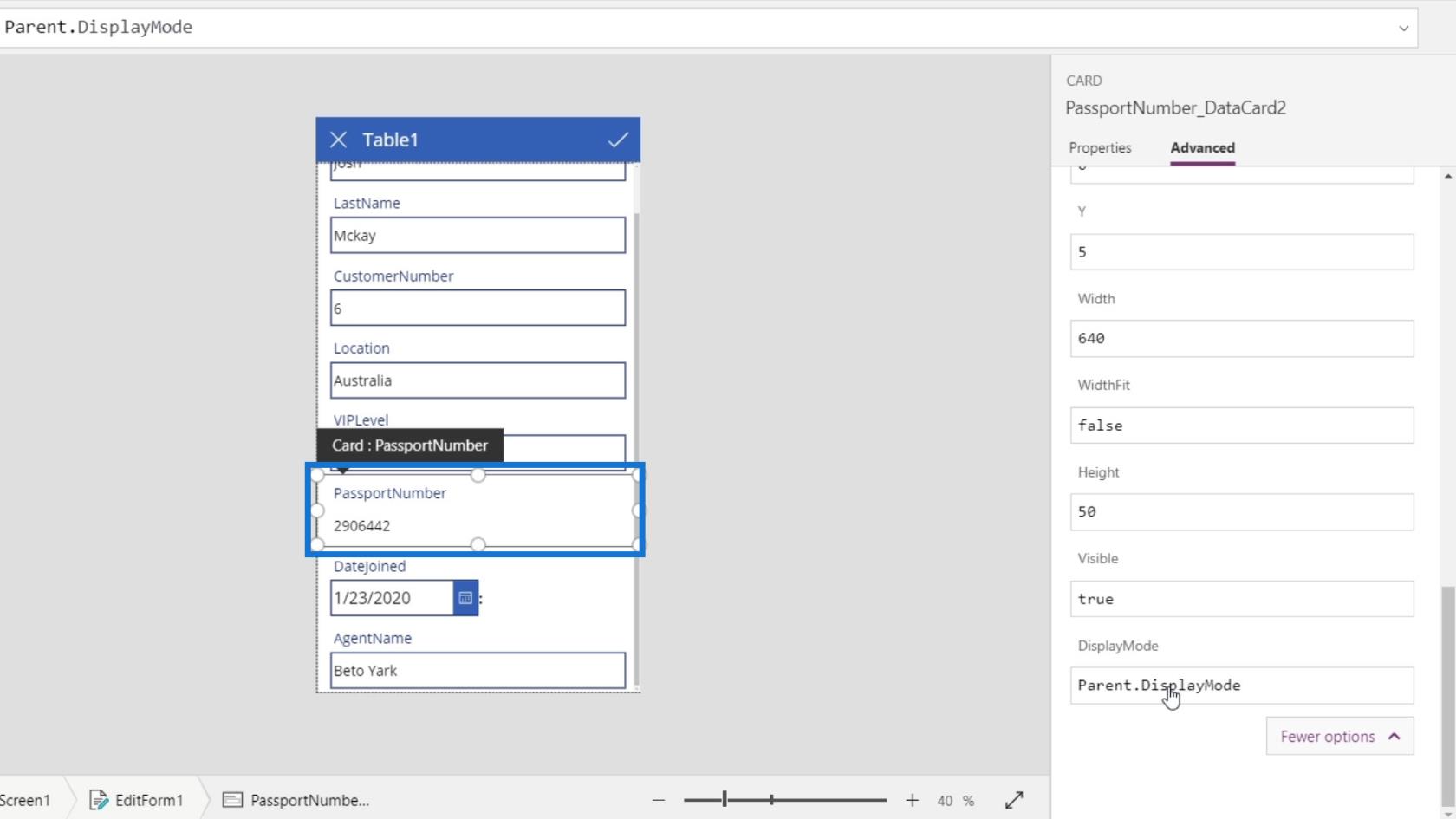
Denne gangen må vi gå til fanen Egenskaper og klikke på Visningsmodus .

Vi må endre visningsmodus på egenskapene. Som standard bruker den også Parent.DisplayMode .

Bare endre det til Vis .

Da kan ikke tekstboksen for kundenummer også redigeres.

La oss klikke på avspillingsknappen.

Til slutt skal vi se at vi kan redigere innholdet i de andre tekstboksene bortsett fra passet og kundenummeret.

Konklusjon
For å oppsummere var dette bare en grunnleggende oversikt over tingene vi kan gjøre i PowerApps redigeringsskjerm og redigeringsskjema. Det er forskjellige ting vi kan gjøre på disse skjermene. Vi kan endre formatet, slette noen få elementer, eller til og med låse og låse opp elementer slik at vi kan redigere dem.
Det viktigste å huske på er at ved å bruke Update- egenskapen, er det som sendes inn verdien av Update- egenskapen til hvert datakort og ikke den faktiske verdien av tekstboksene. Det er bare det at verdien til Update- egenskapen som standard tilsvarer verdien av tekstboksene.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








