DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
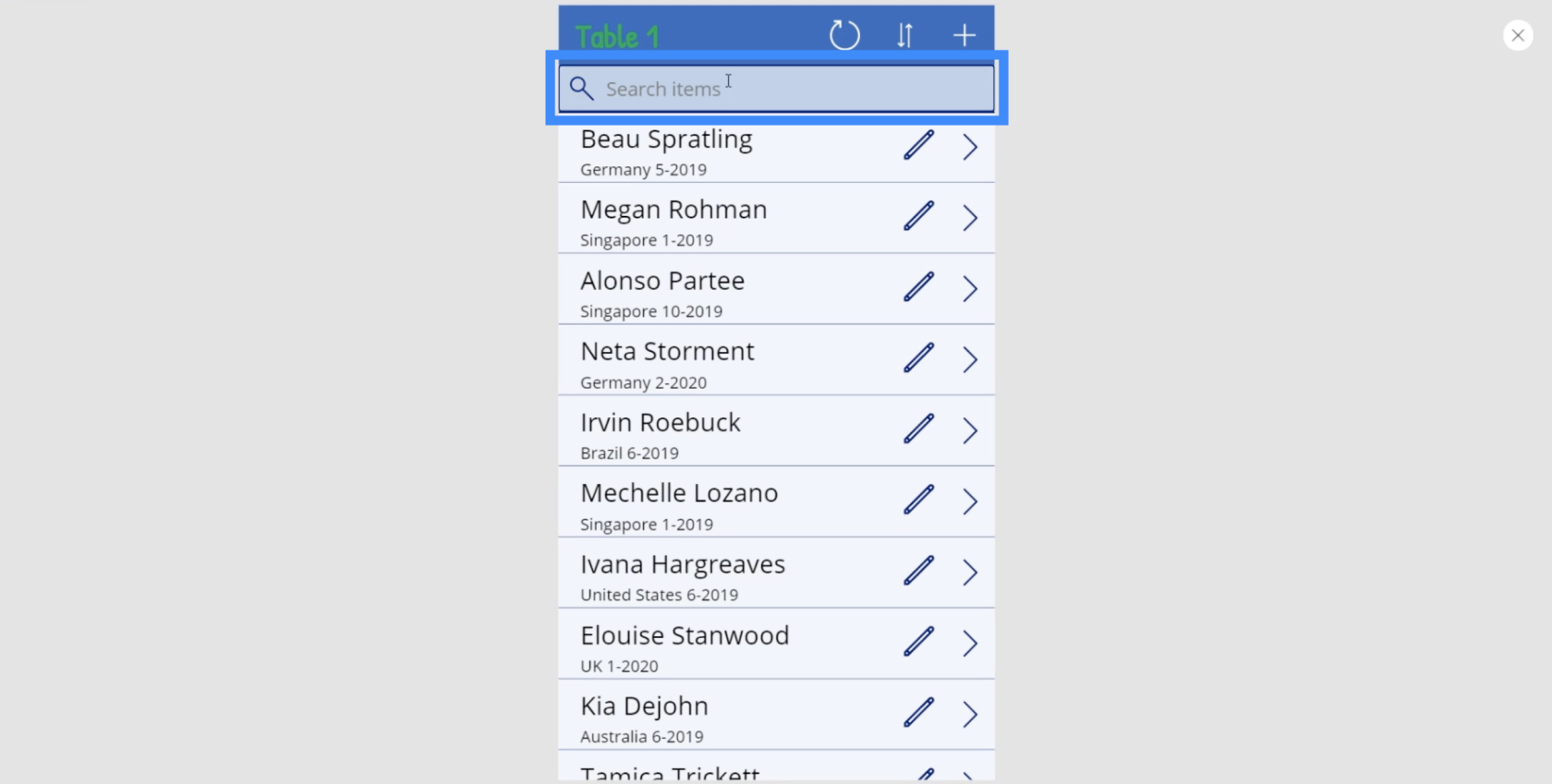
I denne opplæringen skal vi snakke omsøkefeltet og hvordan du legger til og tilpasser det fra bunnen av.
PowerApps er en plattform bygget for enkelhets skyld der brukere kan lage sine egne apper selv om de ikke har bakgrunn i koding eller apputvikling. Akkurat som alle andre Microsoft-plattformer, ligger styrken i dra-og-slipp-systemet og det intuitive designet.
Dette betyr at alle som ønsker å bygge apper, enten for å bare vise dataene sine eller for å øke produktiviteten i teamet sitt, enkelt kan gjøre det.
Vi har diskutert det grunnleggende omi tidligere opplæringsprogrammer. Denne gangen fokuserer vi på PowerApps-søkefeltet.
Innholdsfortegnelse
Hvordan PowerApps-søkefeltet fungerer
Søkefunksjonen lar brukere søke etter og filtrere elementer i et galleri. Siden Power Apps kommer med appmaler der søkefeltet allerede er på plass, er alt du trenger å gjøre å koble til en datakilde for å hente elementer som vil bli inkludert i galleriet.

Når du bruker søkefeltet, er det ikke nødvendig å taste inn hele navn eller ord. Hvis du skriver inn de første bokstavene, filtreres elementene automatisk og vises oppføringer som samsvarer.

Selv om de innebygde malene er praktiske å bruke, kan vi ikke stole på dem 100 % av tiden. Å lage din egen lerretsapp er nødvendig hvis du vil tilpasse appen fullt ut basert på dine spesifikke behov. Dette betyr at du må lage ditt eget søkefelt fra bunnen av.
Bruke søkefunksjonen
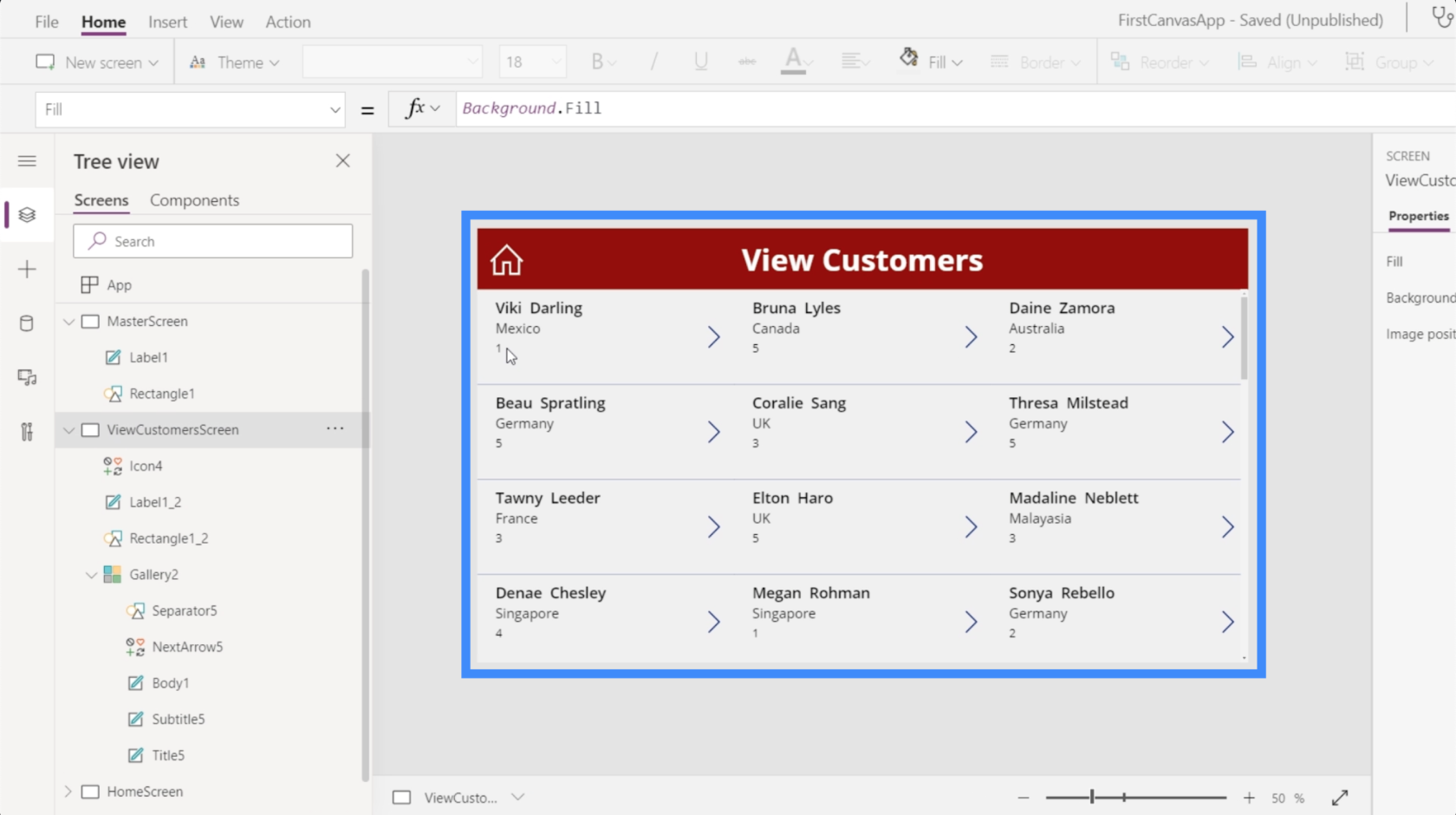
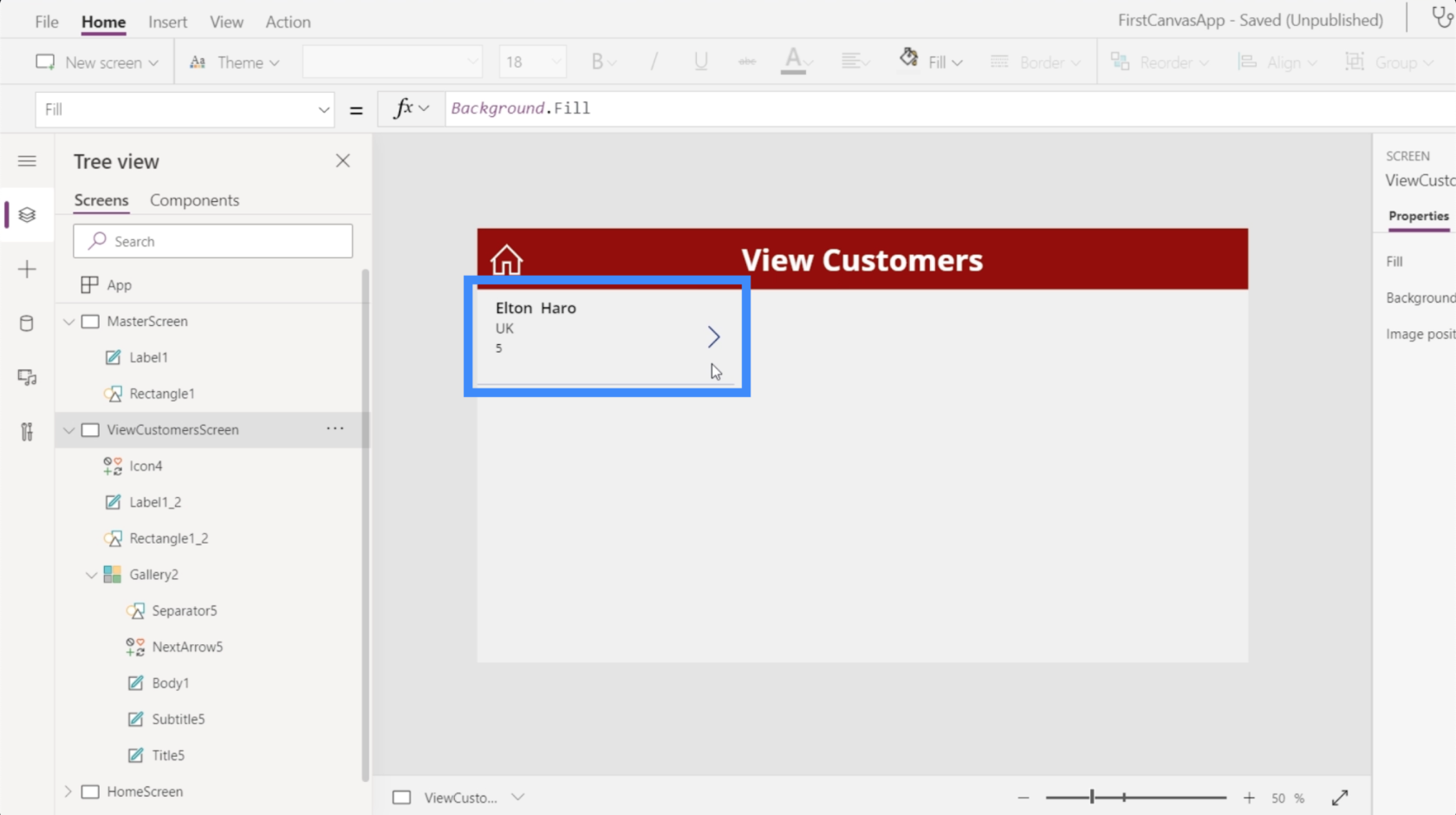
La oss bruke denne skjermen som vi bygget fra bunnen av i en tidligere opplæring. Akkurat nå er vi i Vis kunder-skjermen.

Siden dette inneholder et galleri med gjenstander, vil det være fornuftig å lage et søkefelt her.
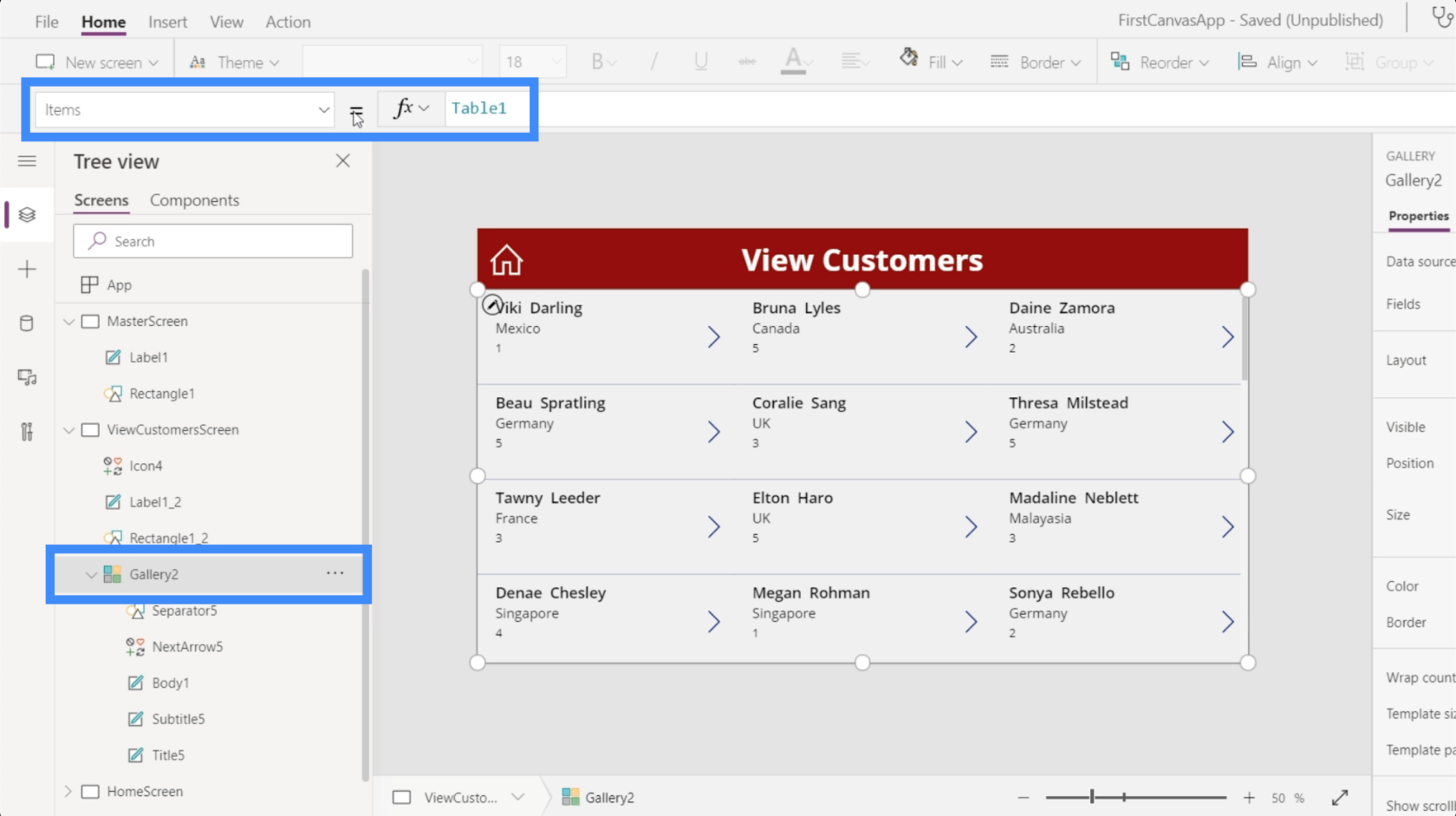
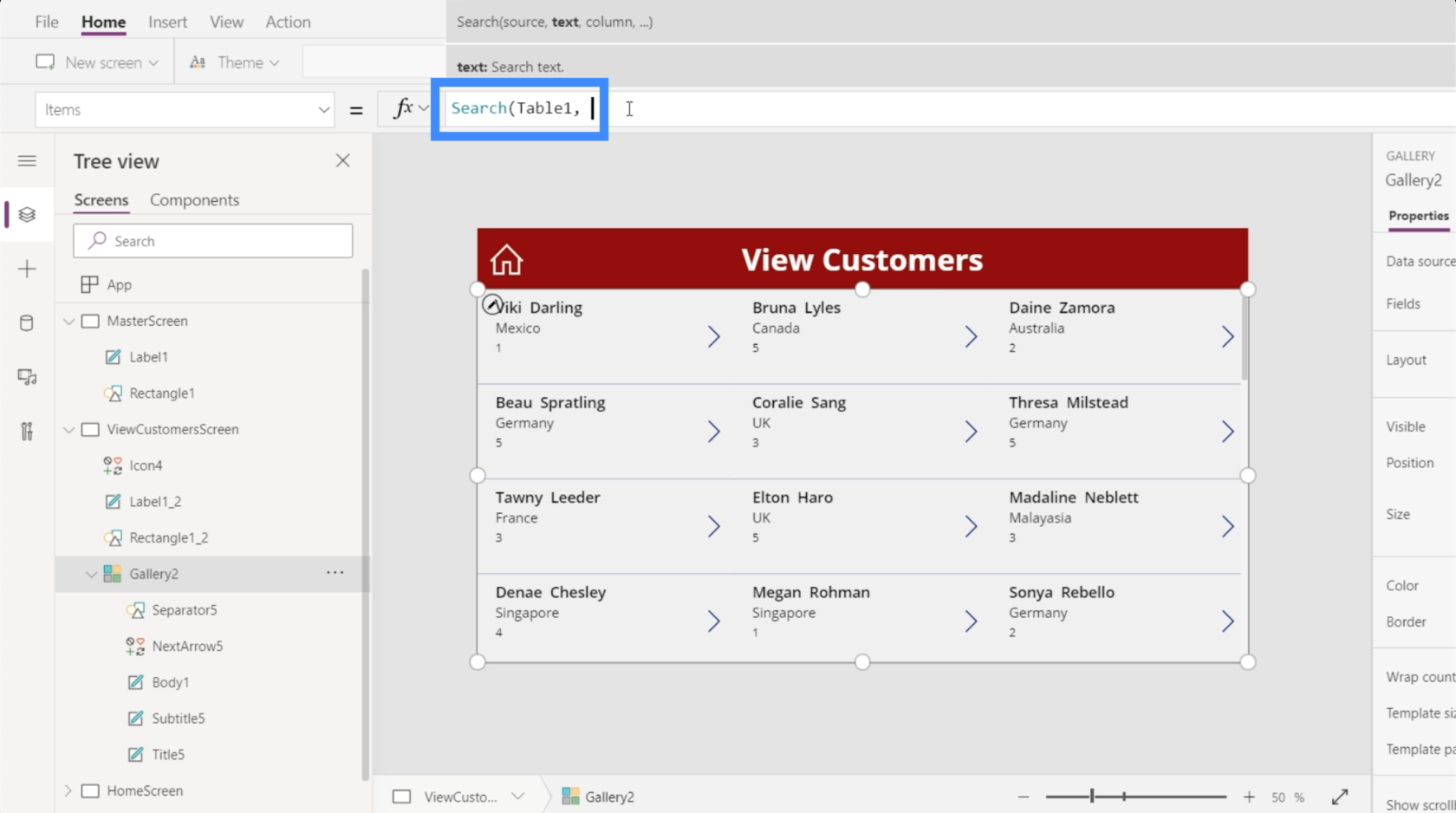
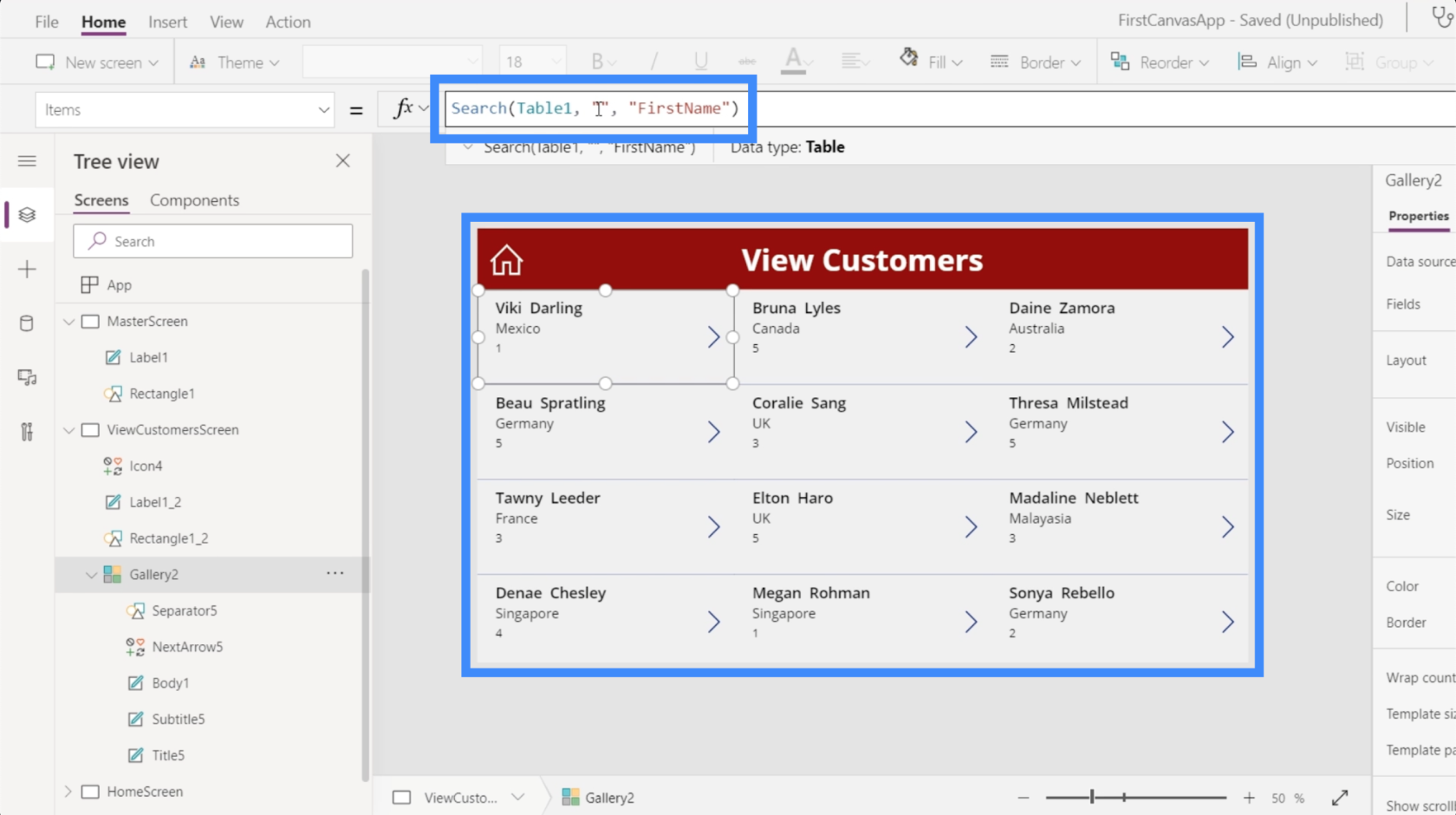
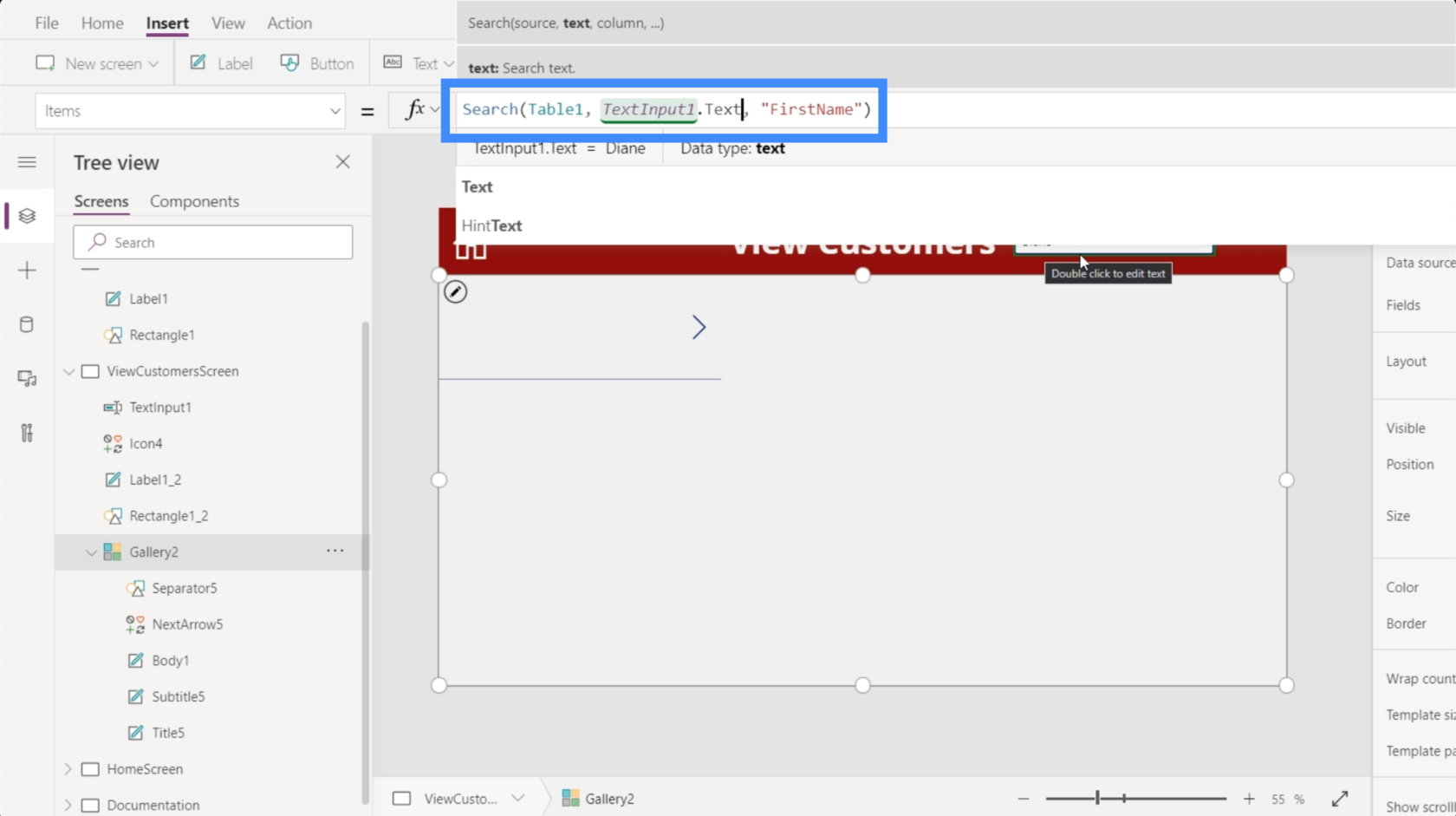
Galleriet som vises på denne siden er Galleri 2. Hvis vi ser på egenskapen Items, viser det at vi henter data fra Tabell1.

Dette betyr at når vi legger til søkefunksjonen, kommer den til å søke gjennom elementene i tabell 1 og filtrere resultatene basert på hva vi skriver inn.
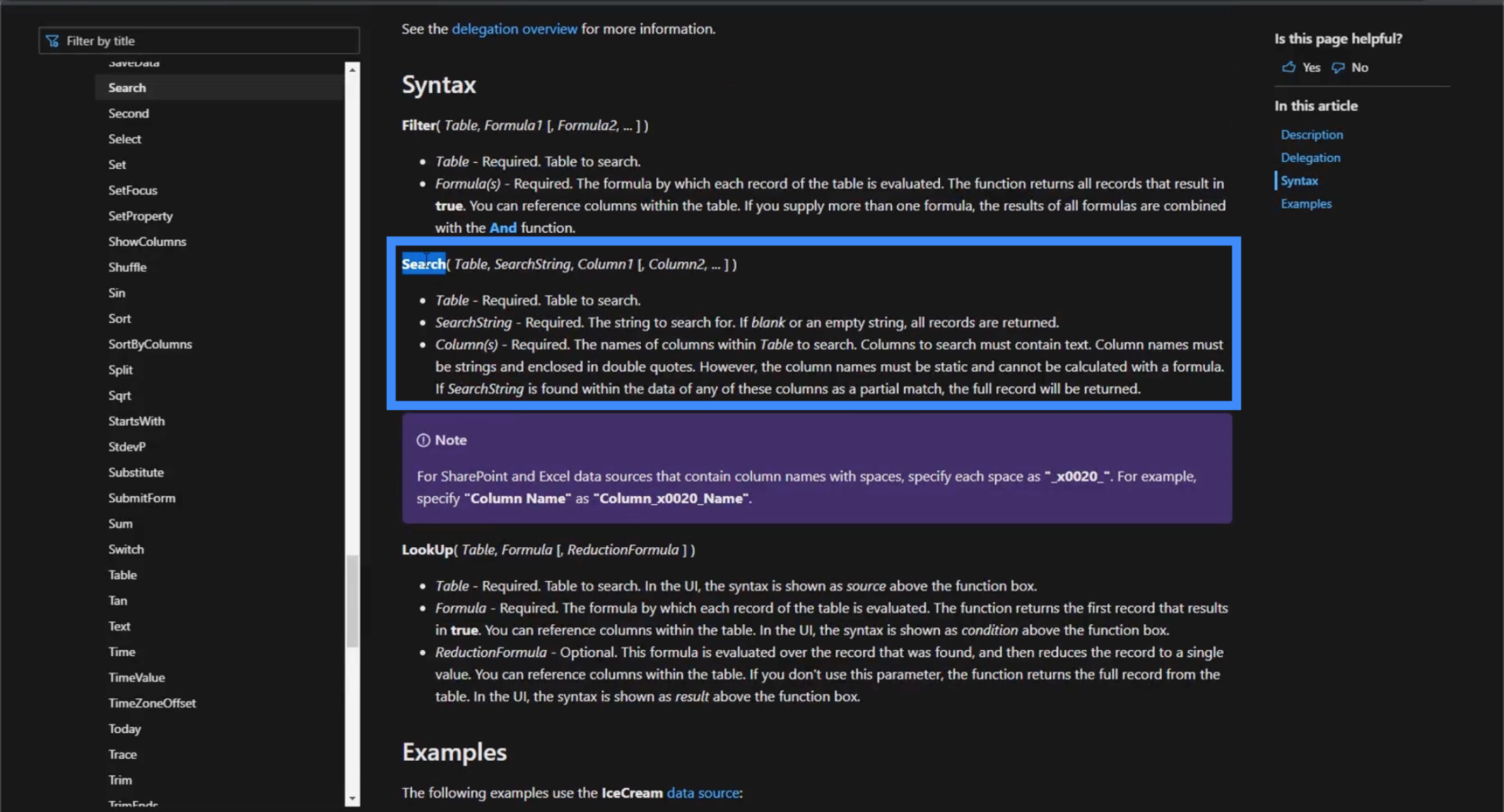
Så la oss finne ut hvordan søkefunksjonen fungerer. Når du går inn i Microsoft-dokumentet som beskriver denne funksjonen, viser det at en søkefunksjon tar en tabell, en søkestreng og kolonnene der du vil søke.

Med den formelen i tankene, la oss se hvordan søkefunksjonen fungerer i vår egen app.
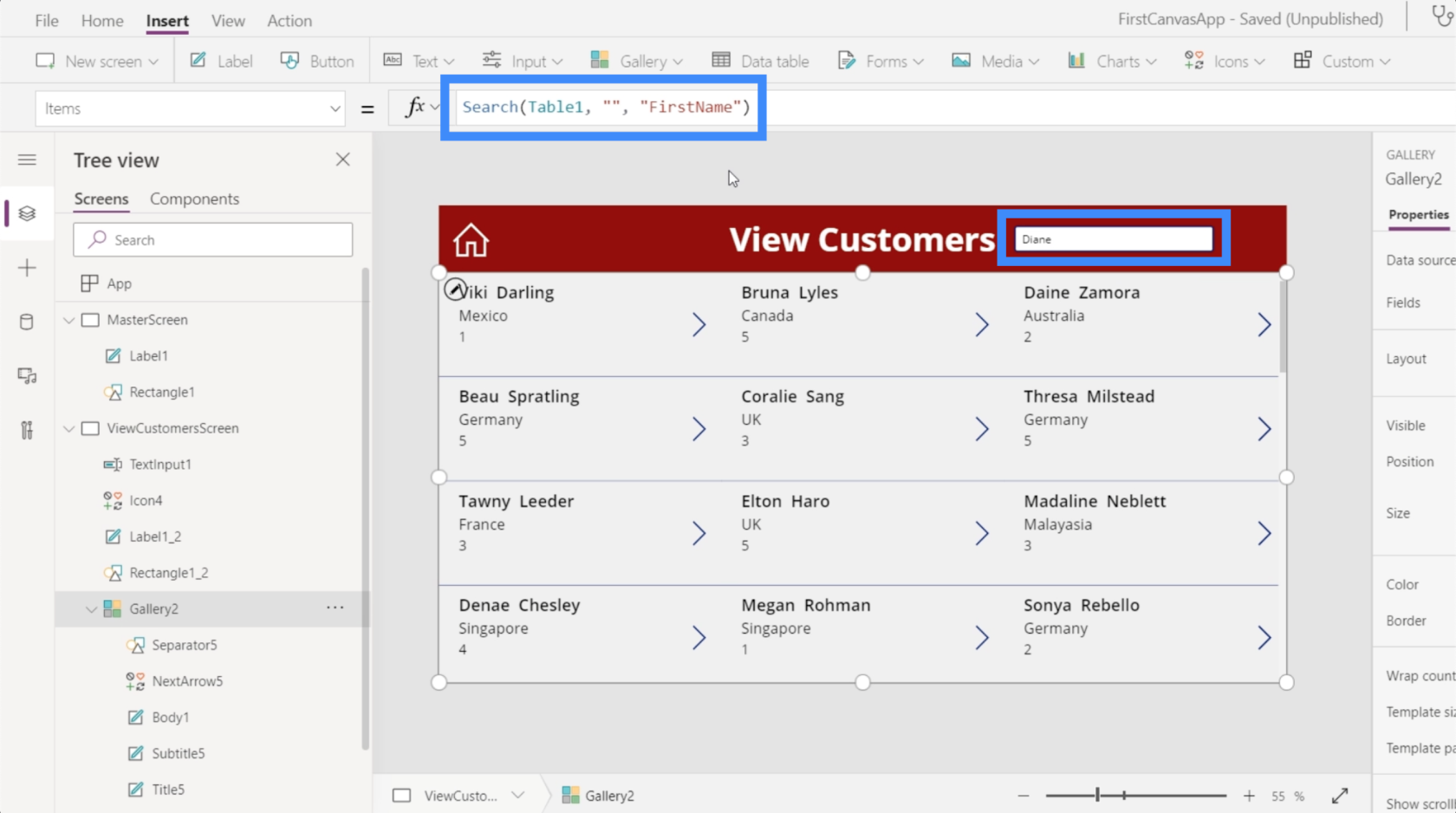
Ved å bruke egenskapen Items i Gallery2, la oss bruke søkefunksjonen i formellinjen og referere til Tabell1 siden det er vår viktigste datakilde.

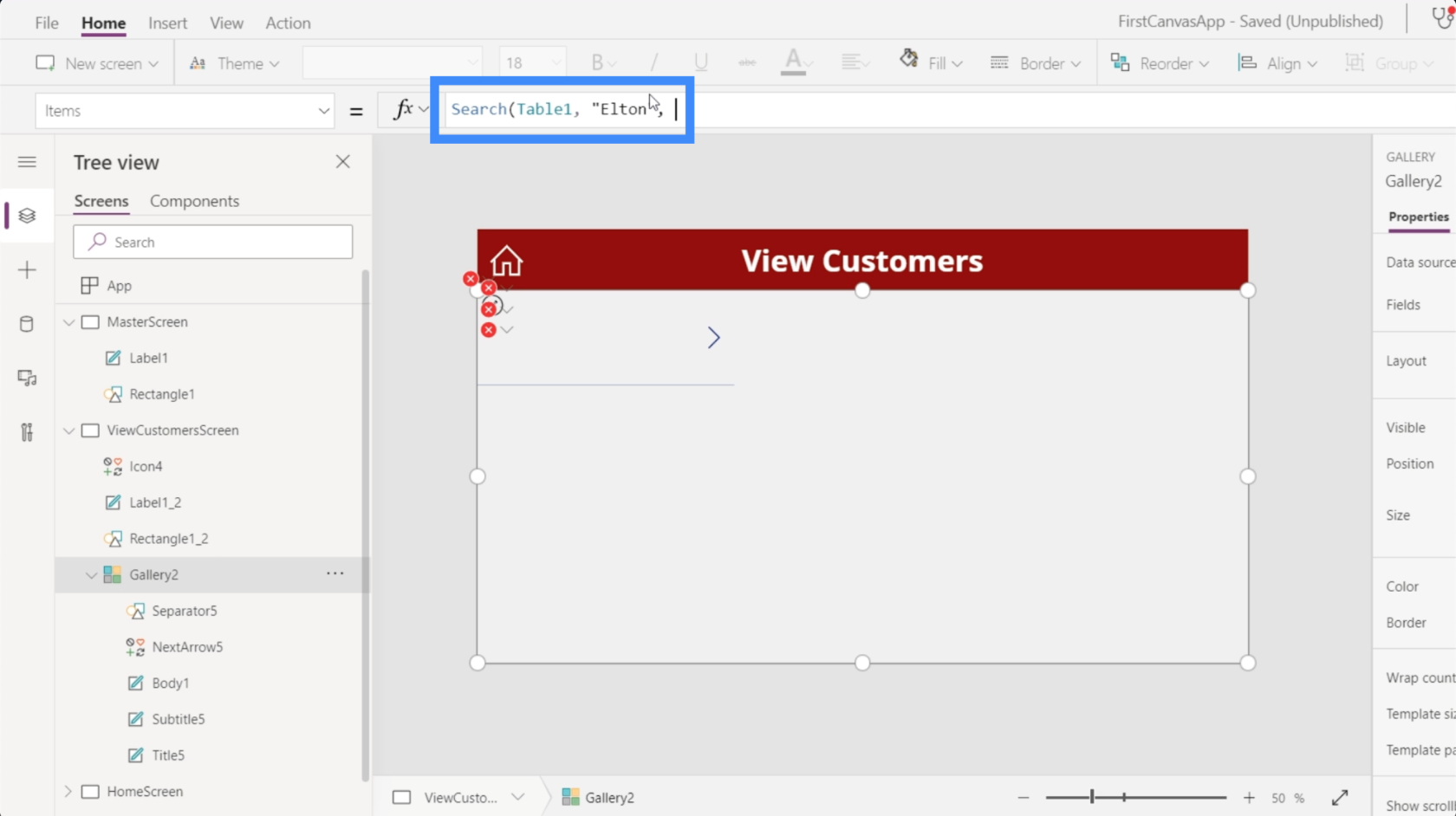
For selve søkestrengen, la oss søke etter navnet Elton.

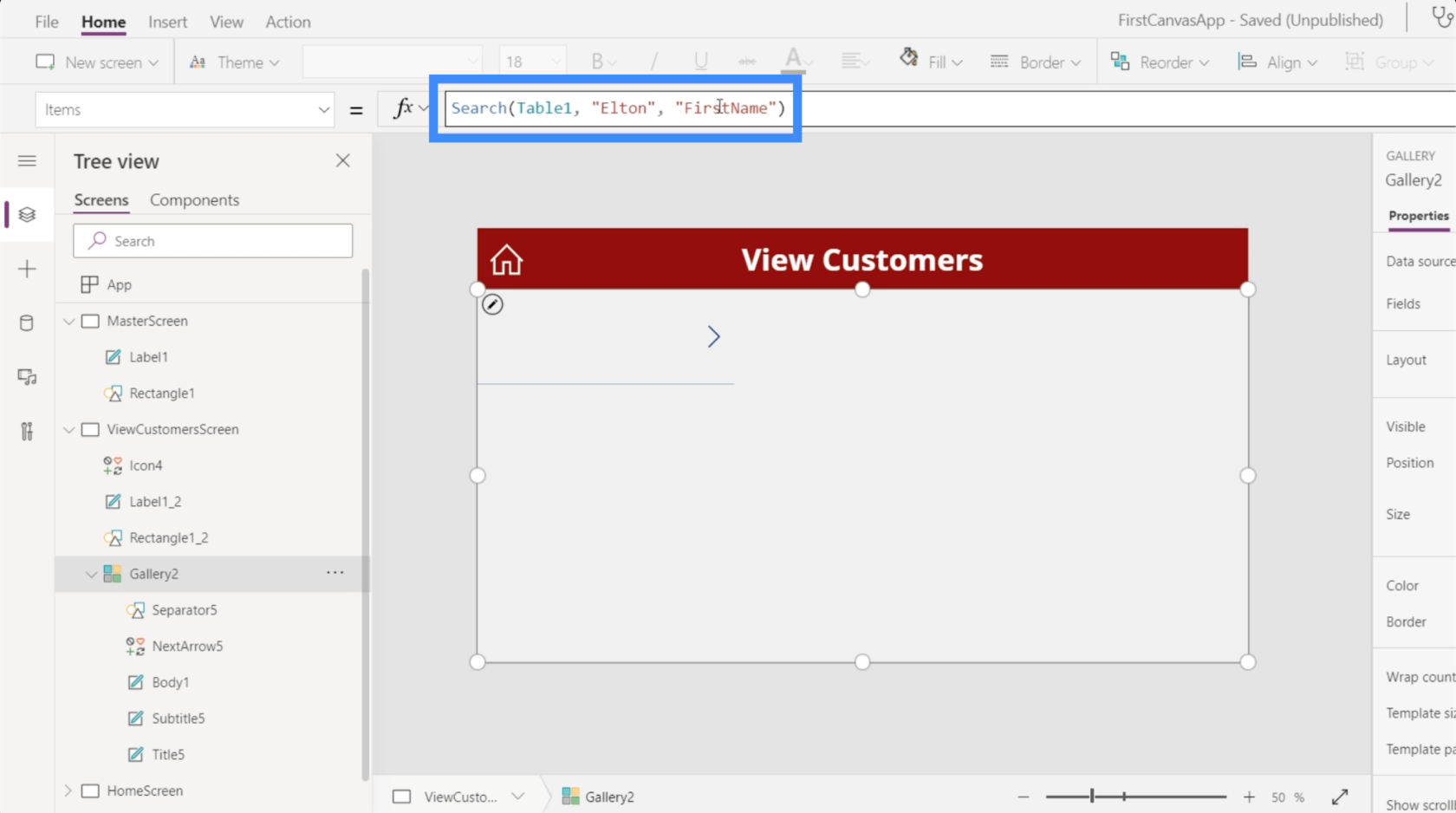
La oss deretter gjøre søket i kolonnen Fornavn.

Når vi trykker på Enter, gir det oss et samsvar som tilsvarer søkeparametrene vi brukte.

Hvis vi fjerner navnet Elton fra søkestrengen, viser den automatisk hele galleriet igjen.

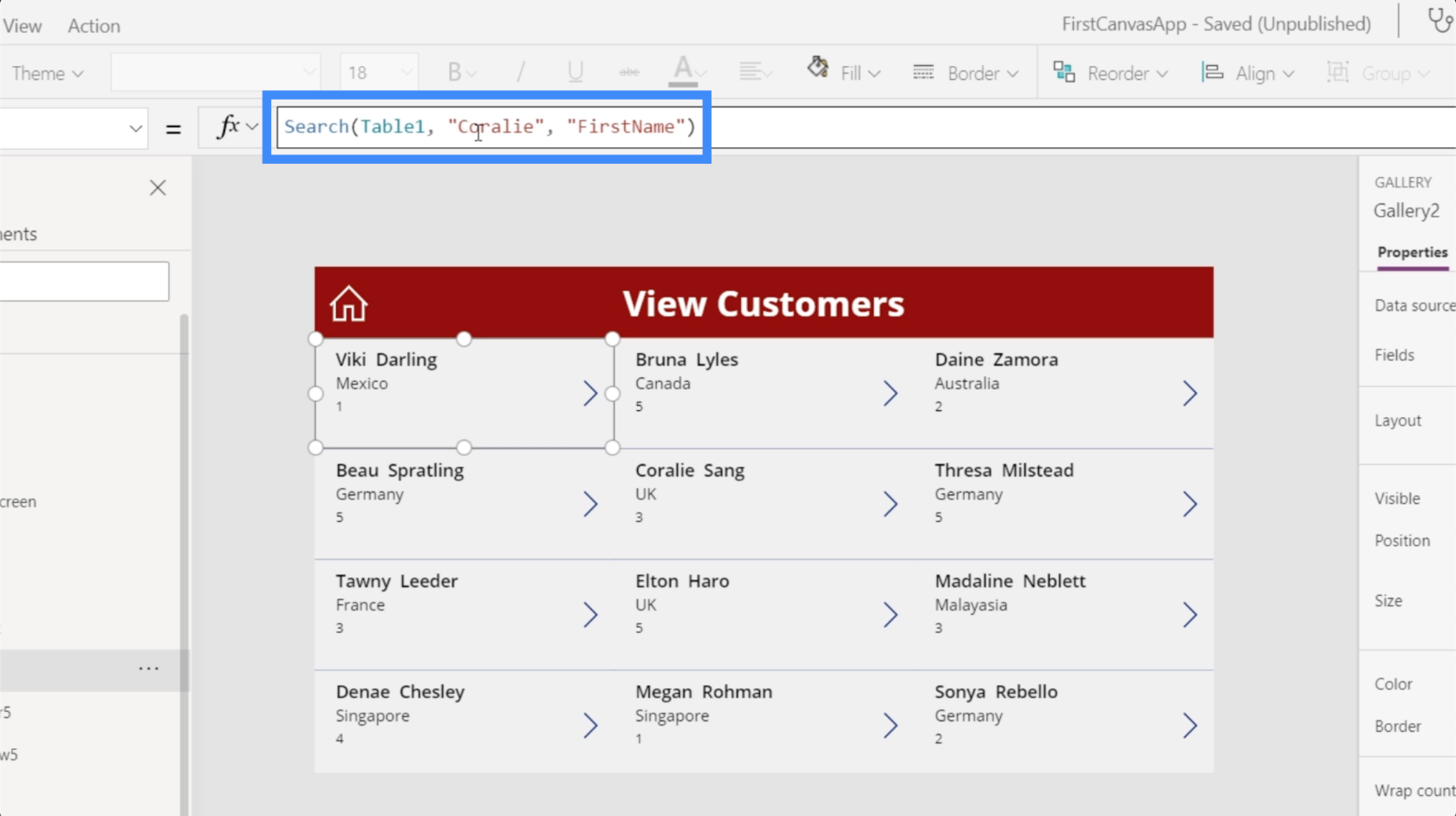
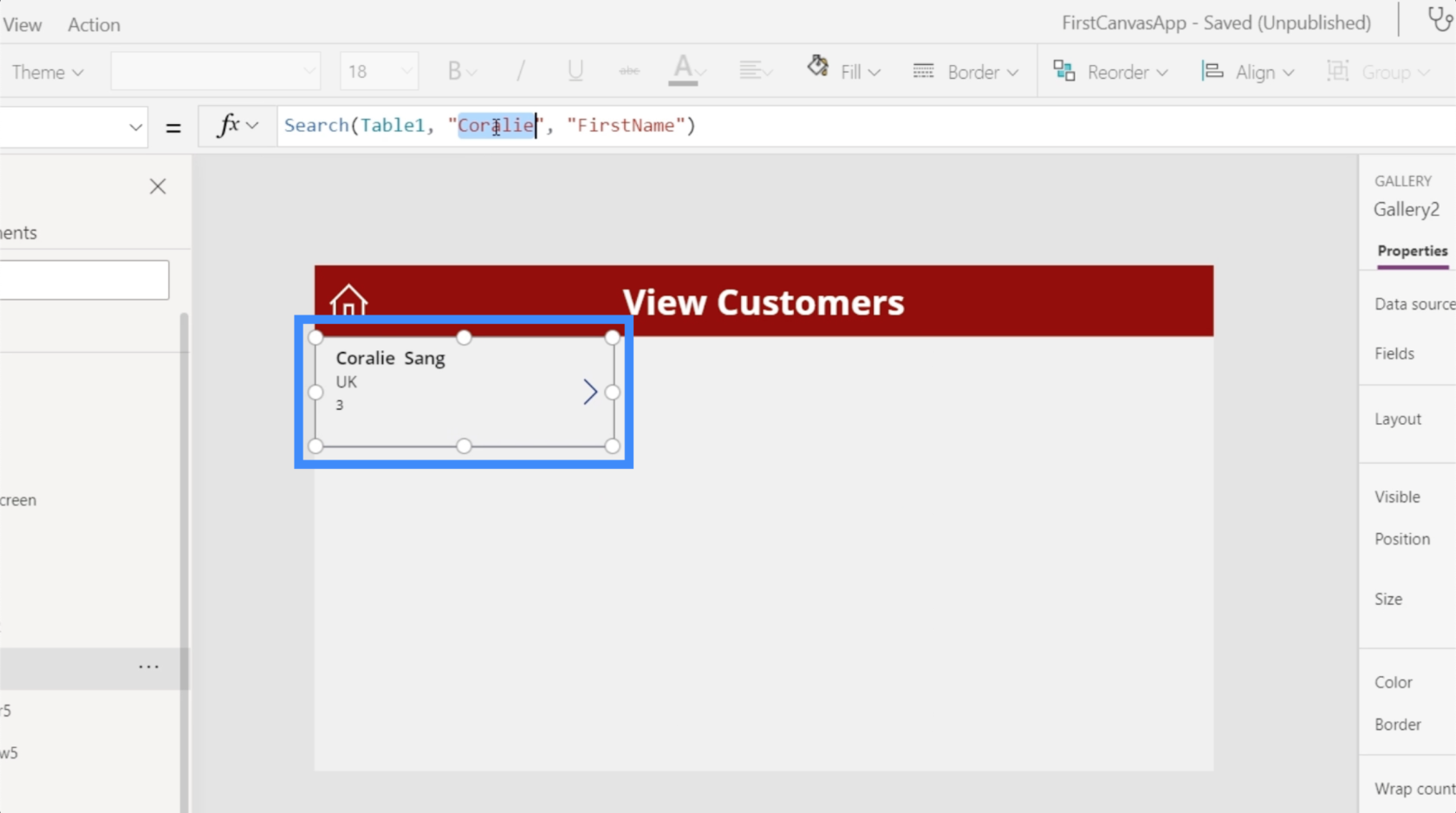
La oss prøve et nytt søk etter navnet Coralie.

Når vi trykker på Enter, gir det oss en kamp igjen.

Selvfølgelig forventer vi ikke at brukere åpner galleriet ved hjelp av PowerApps. Dette betyr at de må gjøre søket fra et søkefelt, og ikke fra formellinjen. Det er her behovet for å lage vår egen søkelinje kommer inn.
Opprette et PowerApps-søkefelt fra bunnen av
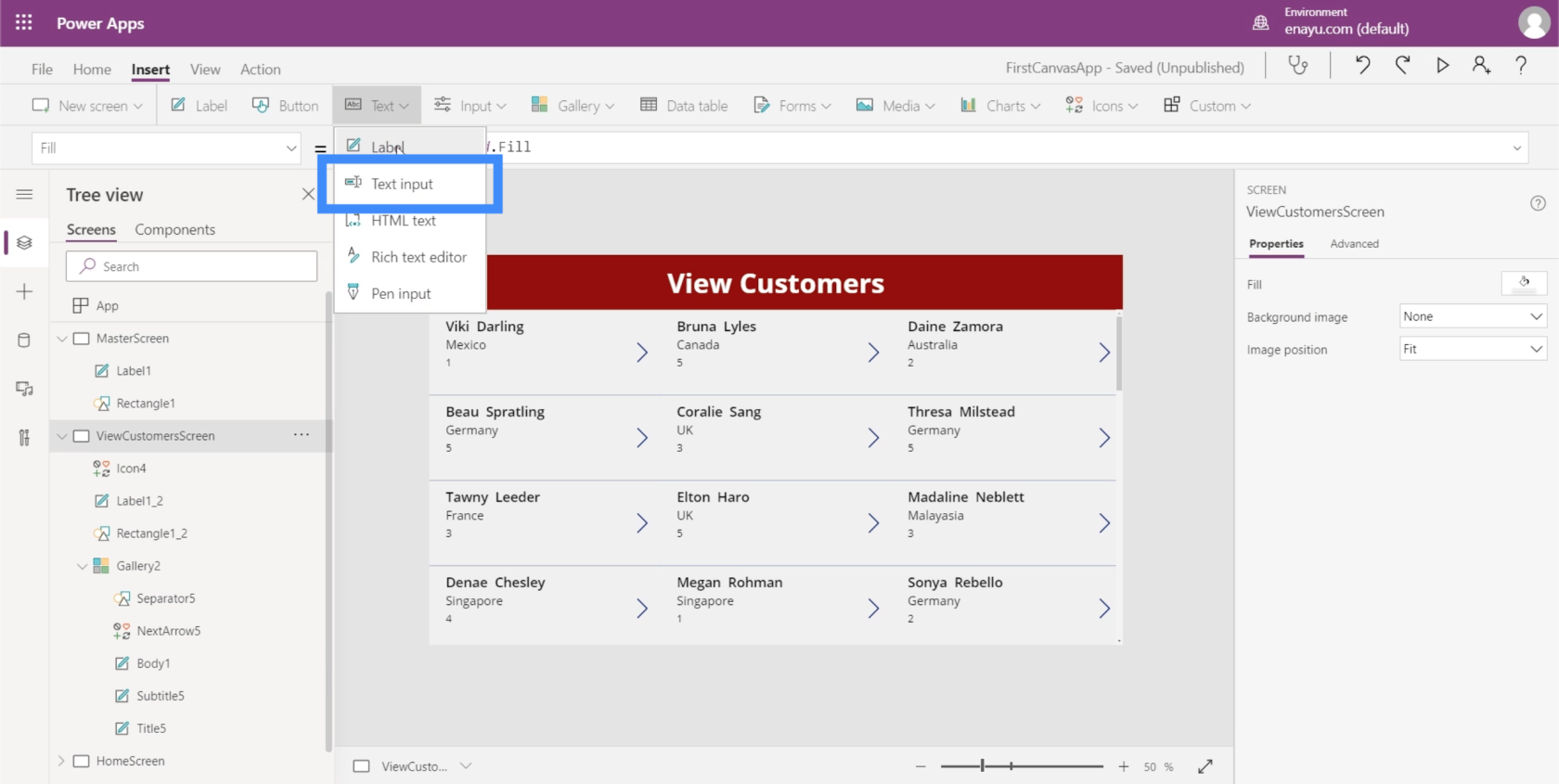
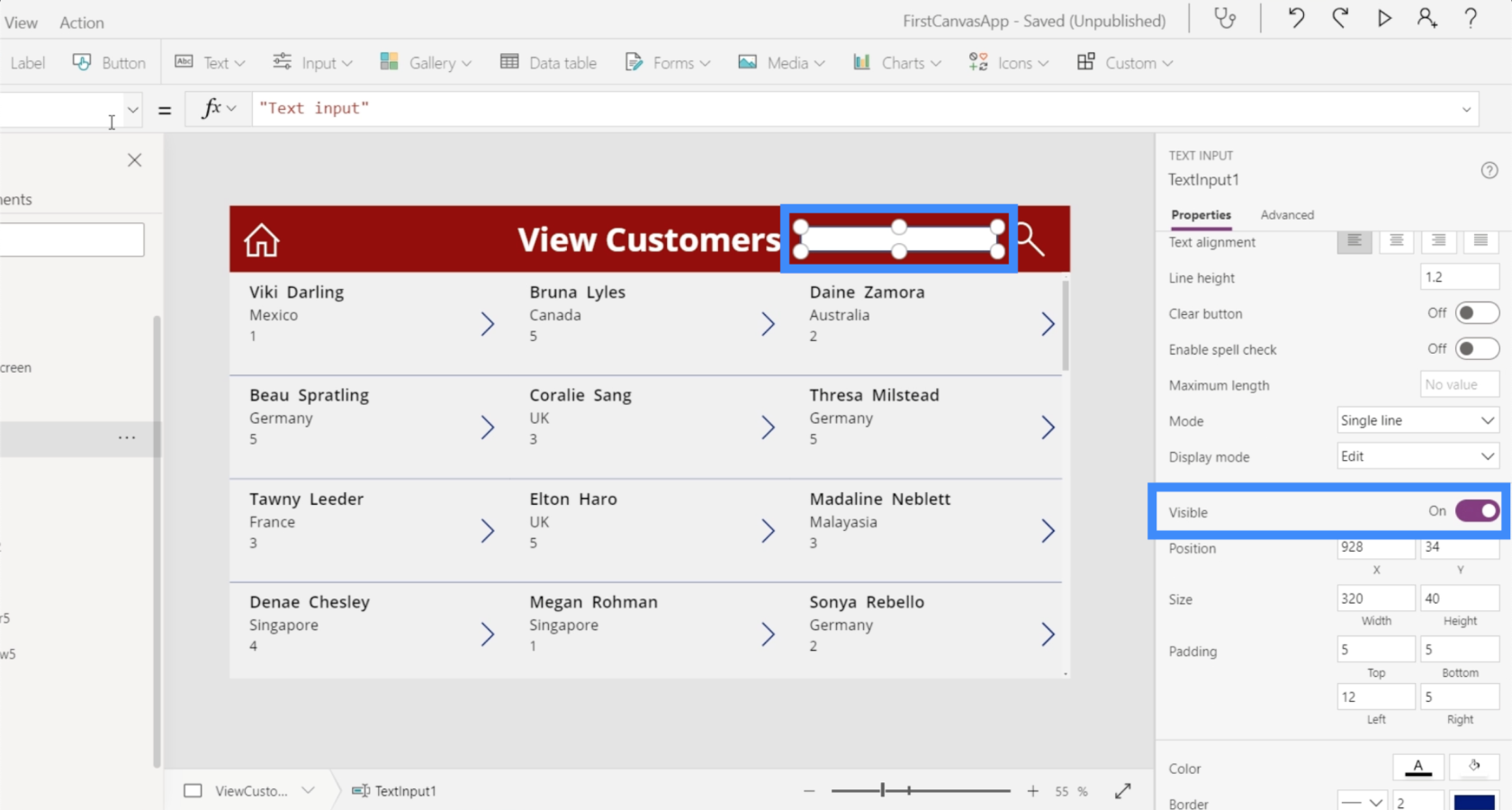
La oss starte med å legge til en tekstinndata ved å bruke tekstknappen under Sett inn-båndet.

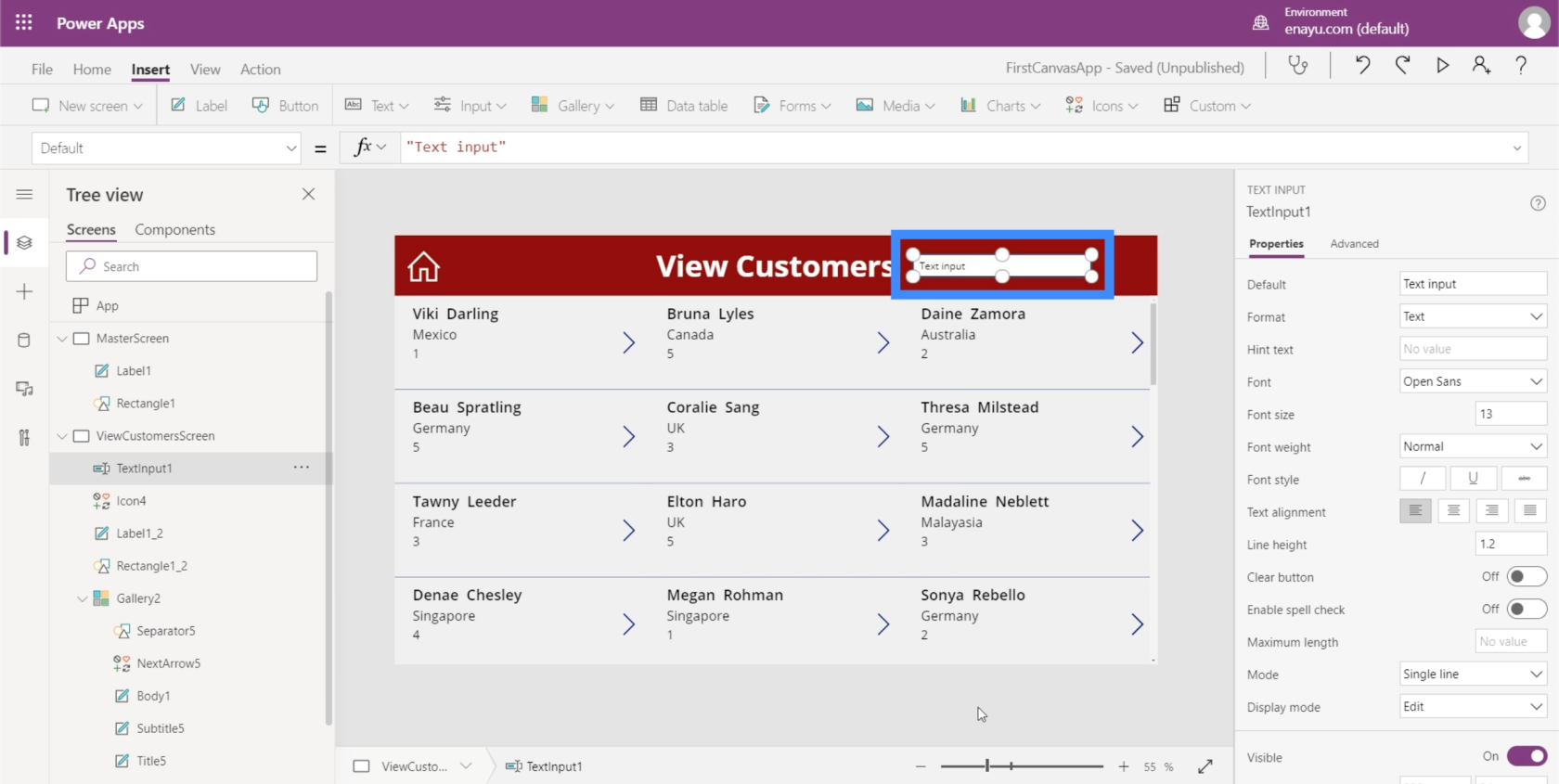
Akkurat som alle andre elementer, kan vi dra tekstboksen hvor som helst vi vil plassere den. For nå, la oss sette den på høyre side av skjermtittelen.

Siden dette bare er en enkel tekstboks foreløpig, vil den ikke kunne filtrere noe ennå, selv om vi skriver inn et navn. For å gjøre det, må vi koble søkefunksjonaliteten på formellinjen til den faktiske tekstboksen.

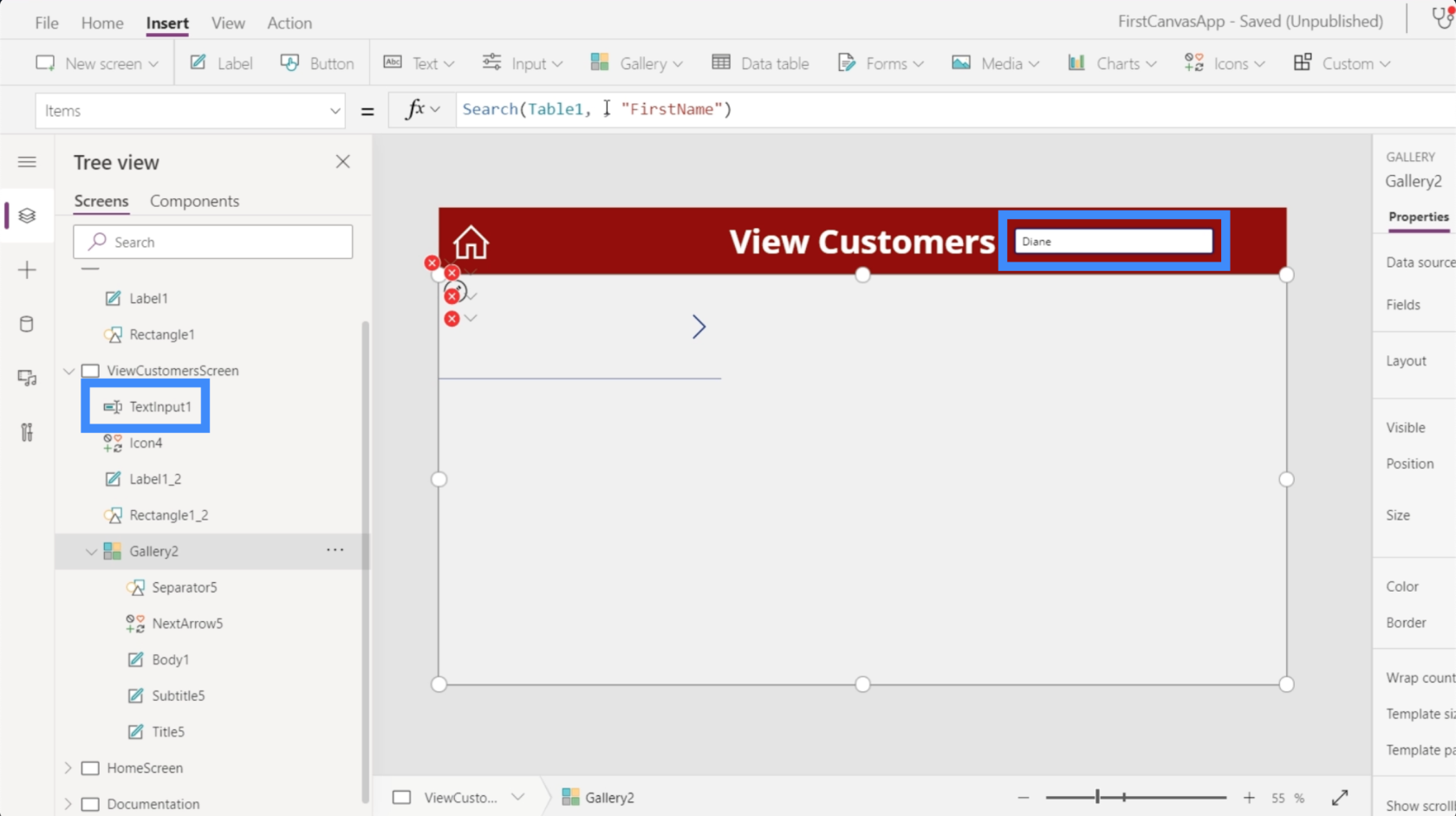
Dette betyr at vi må legge til elementet TextInput1 i den formelen.

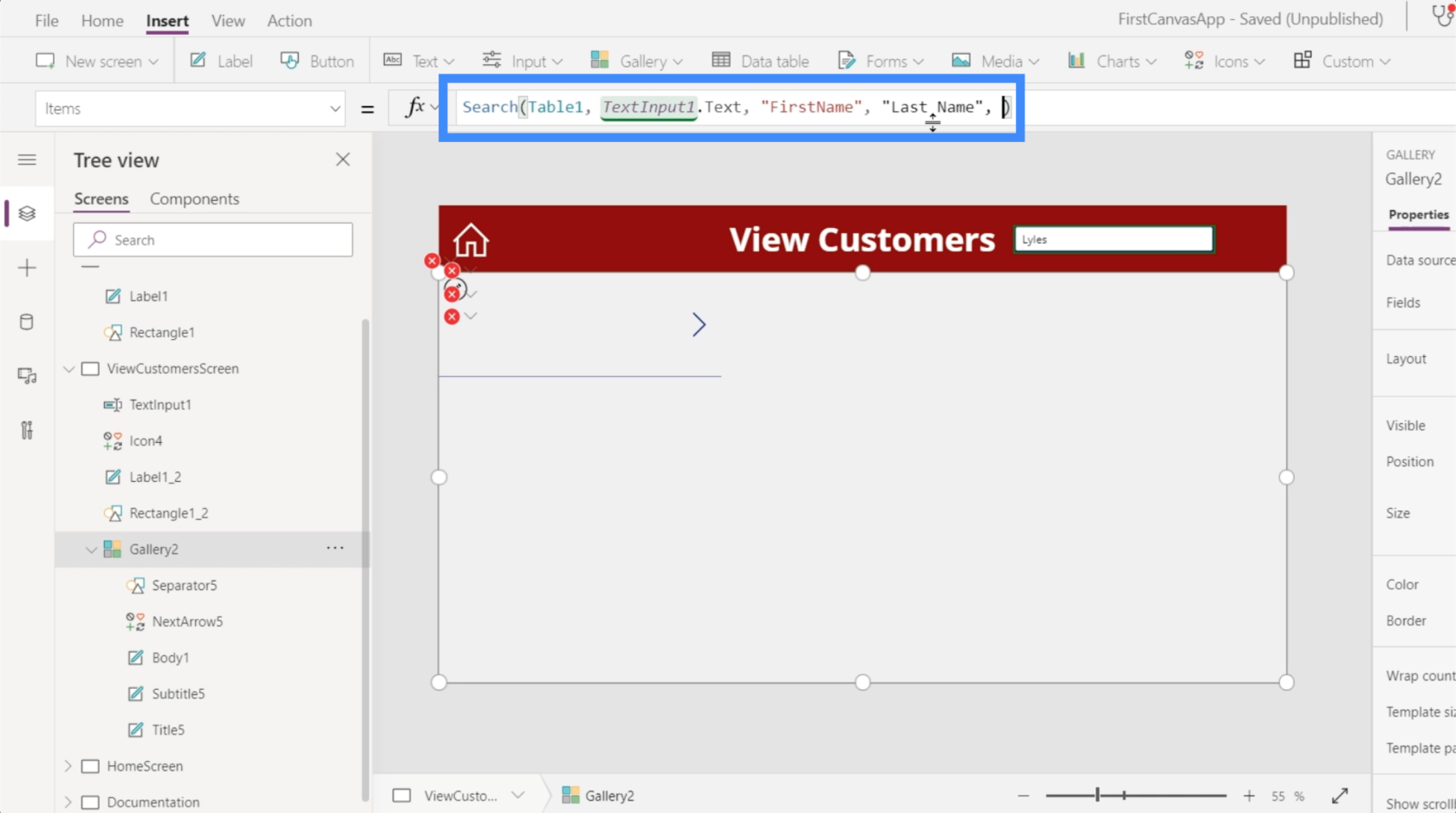
For å gjøre det, i stedet for feltet der vi skriver inn søkeordet, skriver vi inn TextInput1.Text. TextInput1 refererer til tekstboksen mens teksten refererer til det vi skriver inn i tekstboksen.

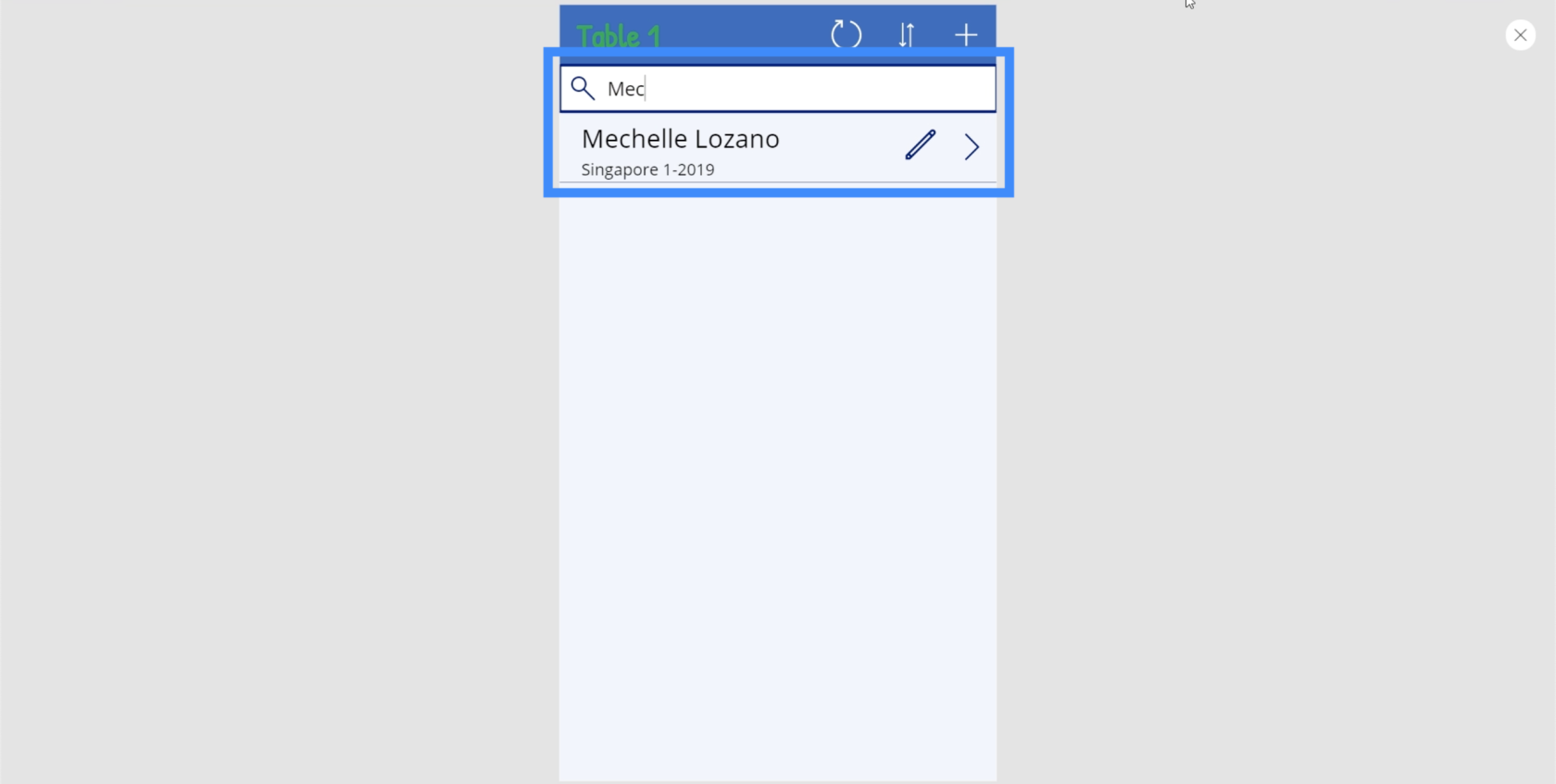
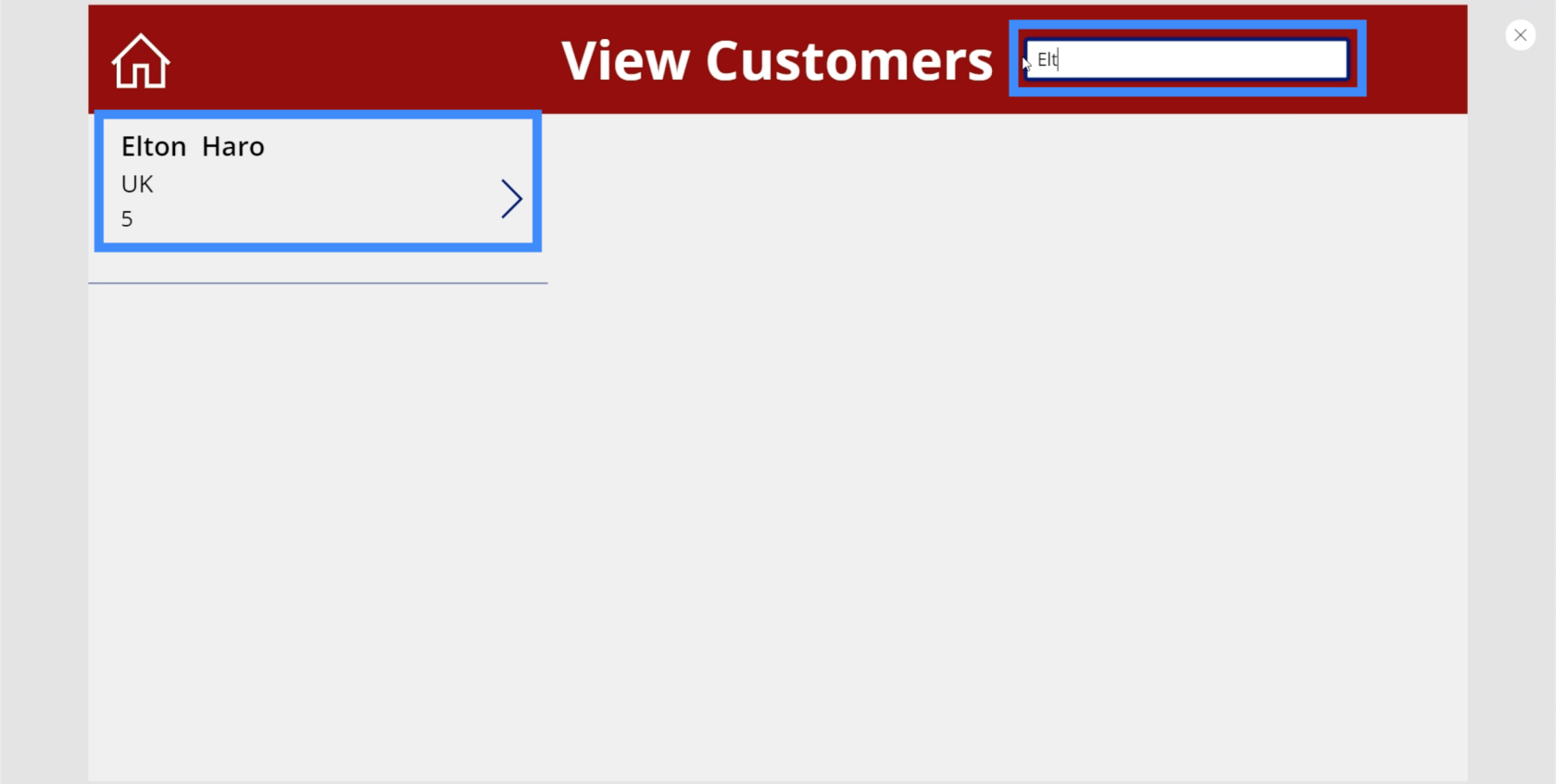
Nå, la oss prøve det. Hvis vi skriver inn et søkeord her, vil du se at et samsvar vises selv om vi bare har skrevet inn de første bokstavene.

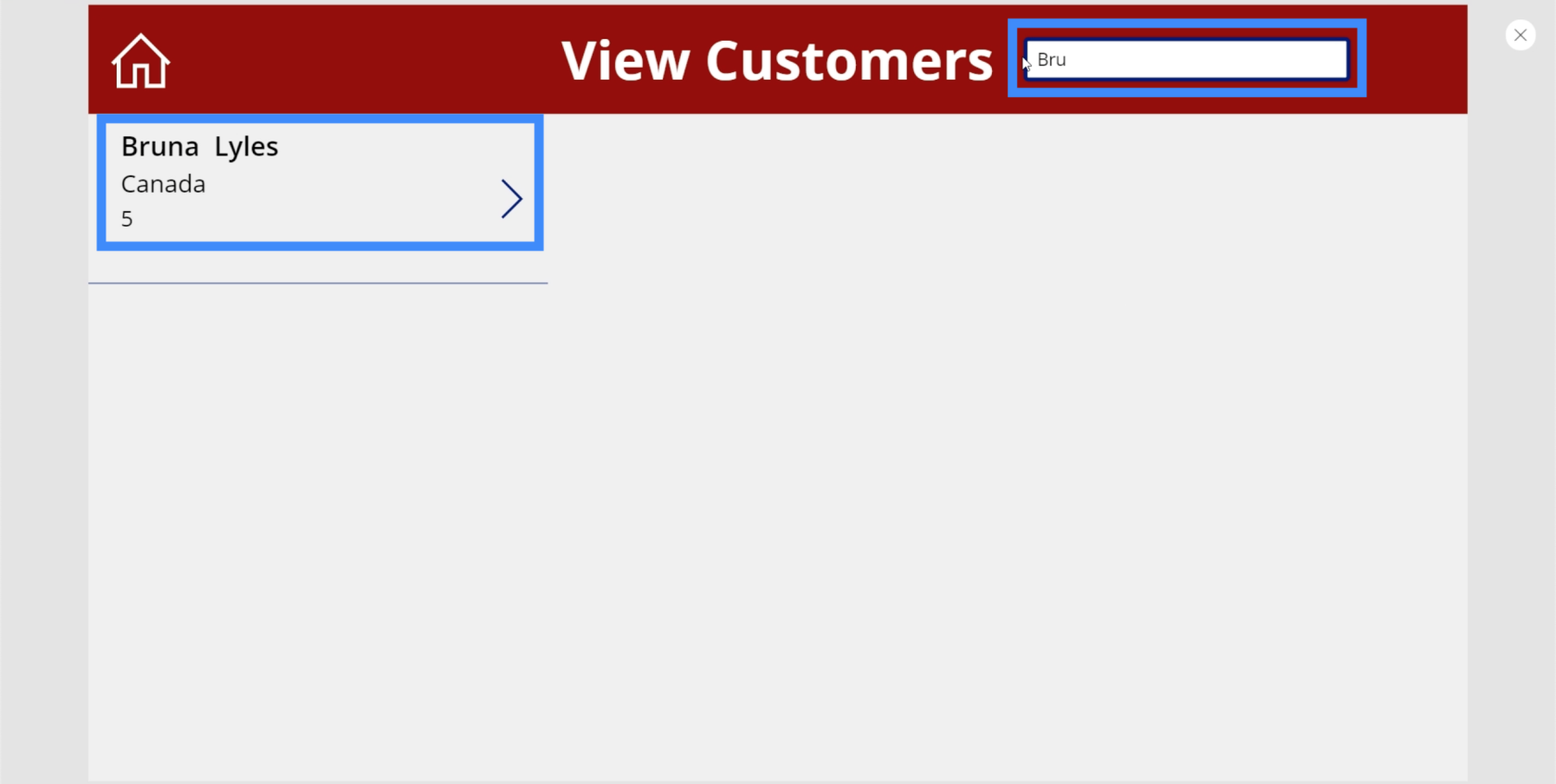
La oss prøve et annet navn og søke etter Bruna. Igjen viser det oss en kamp.

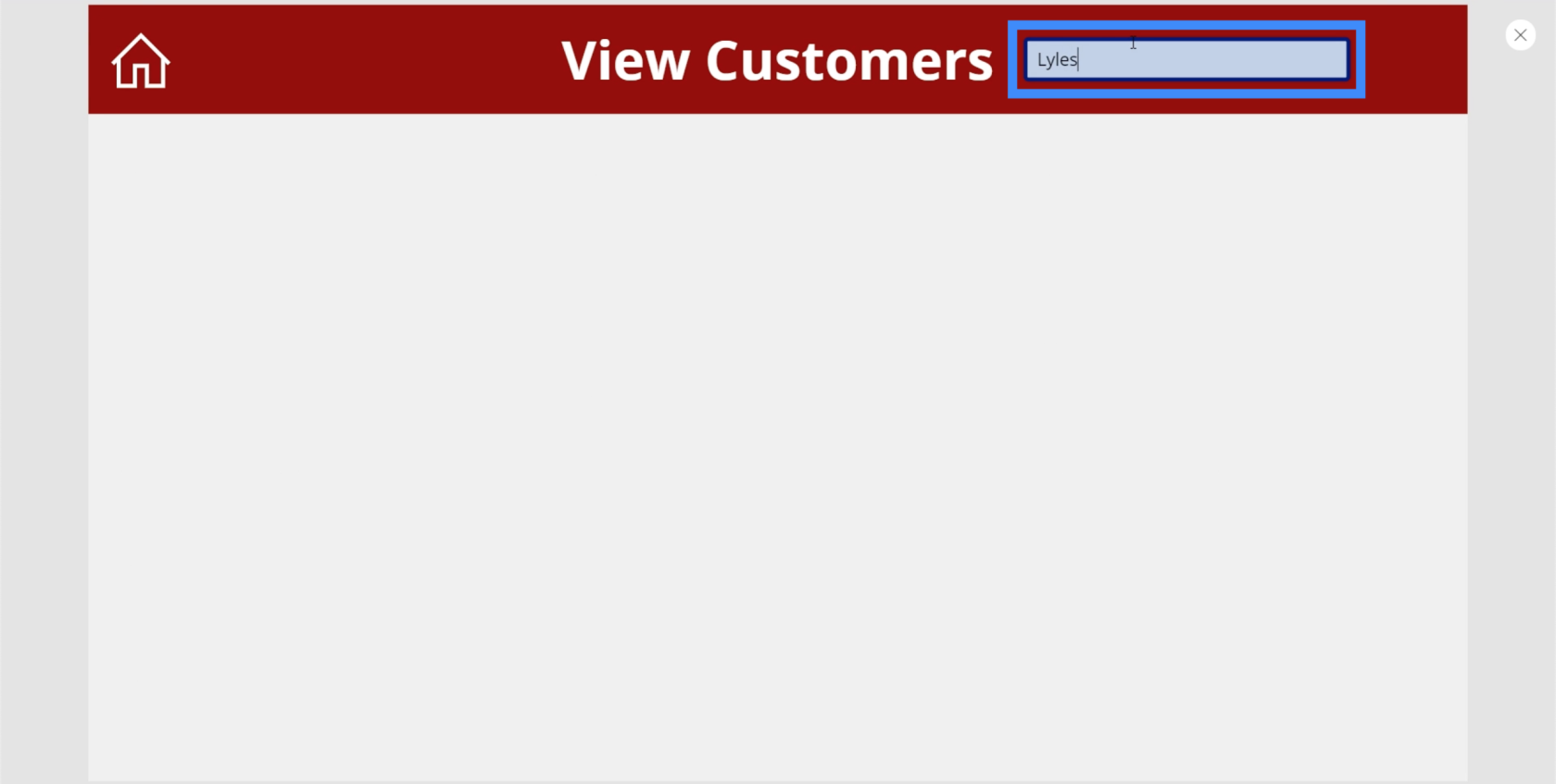
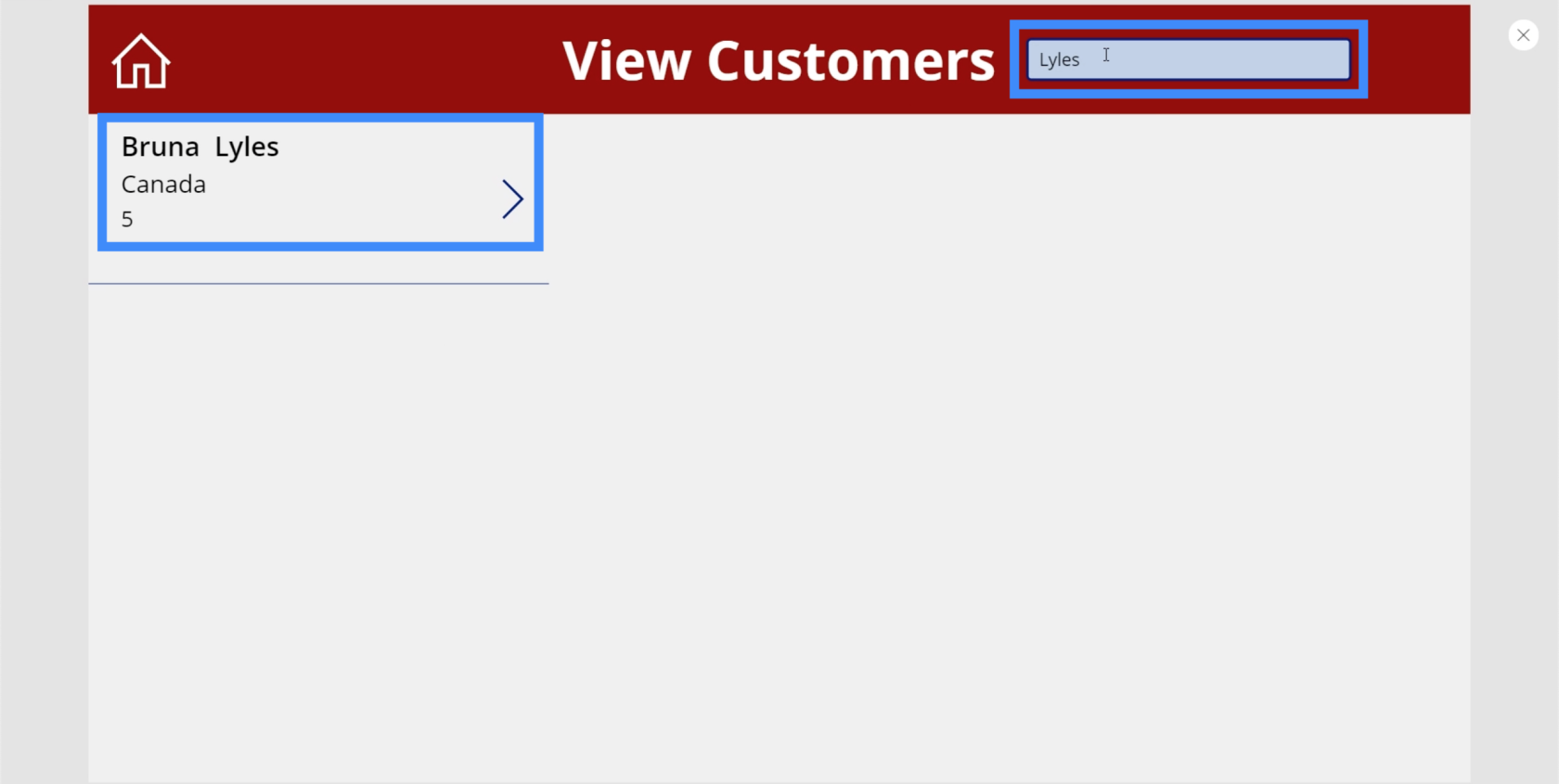
Denne gangen, la oss prøve å se om vi kan gjøre et søk med etternavnet. Jeg skriver inn Lyles, som er Brunas etternavn.

Som du kan se, selv om Bruna Lyles dukket opp da jeg brukte fornavnet som søkeord, viste det ingen treff da jeg prøvde å skrive inn etternavnet. Det er fordi vi ikke har referert til andre kolonner i formelen vår ennå.
Legge til kolonner i et PowerApps-søkefelt
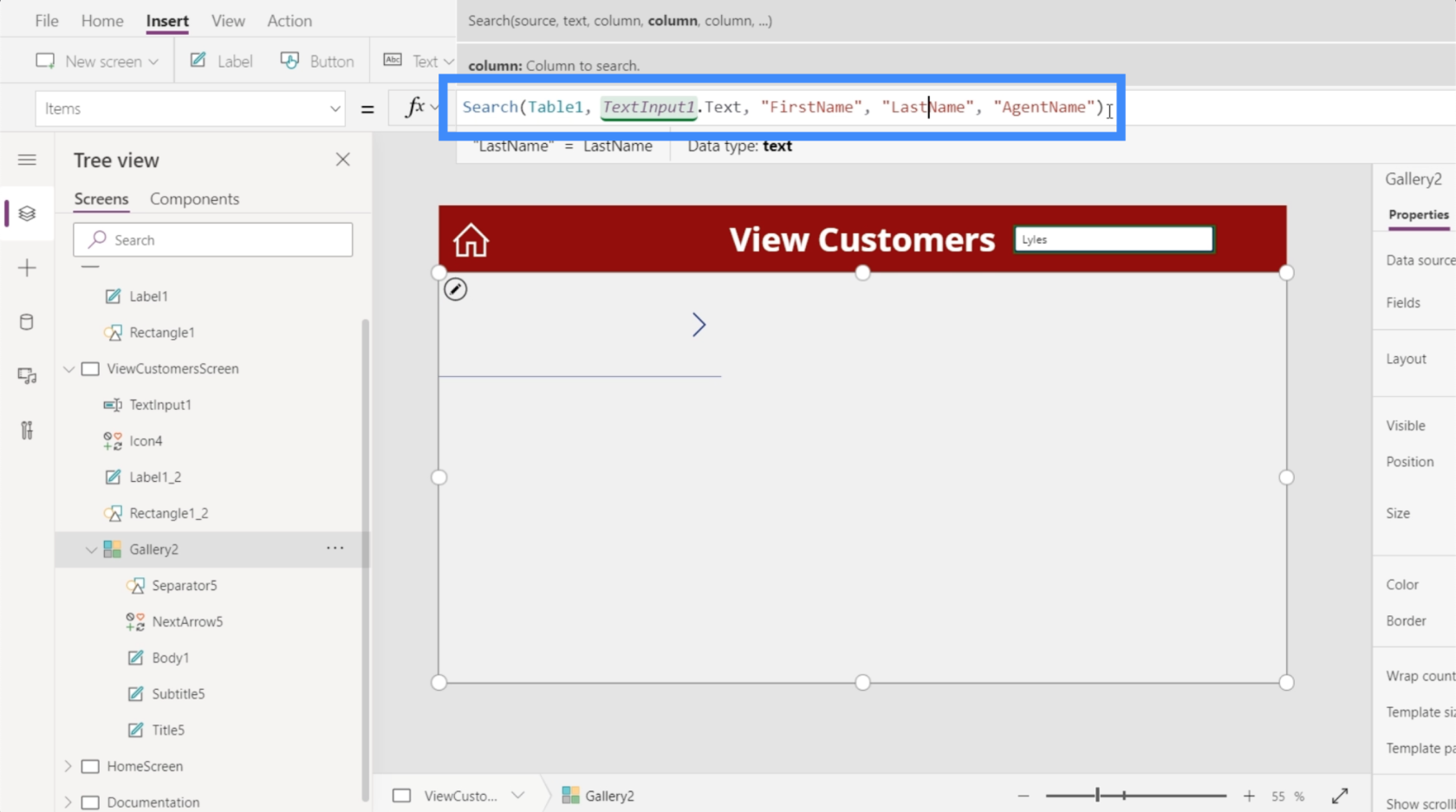
Gå tilbake til formellinjen, la oss legge til Etternavn. Dette vil tillate oss å gjøre søk ved hjelp av data i Etternavn-kolonnen også.

La oss også legge til AgentName. Trykk deretter Enter for å fullføre den formelen.

Nå får vi endelig en treff hvis vi søker etter etternavnet, Lyles.

Legge til et fungerende søkeikon og skjule søkefeltet
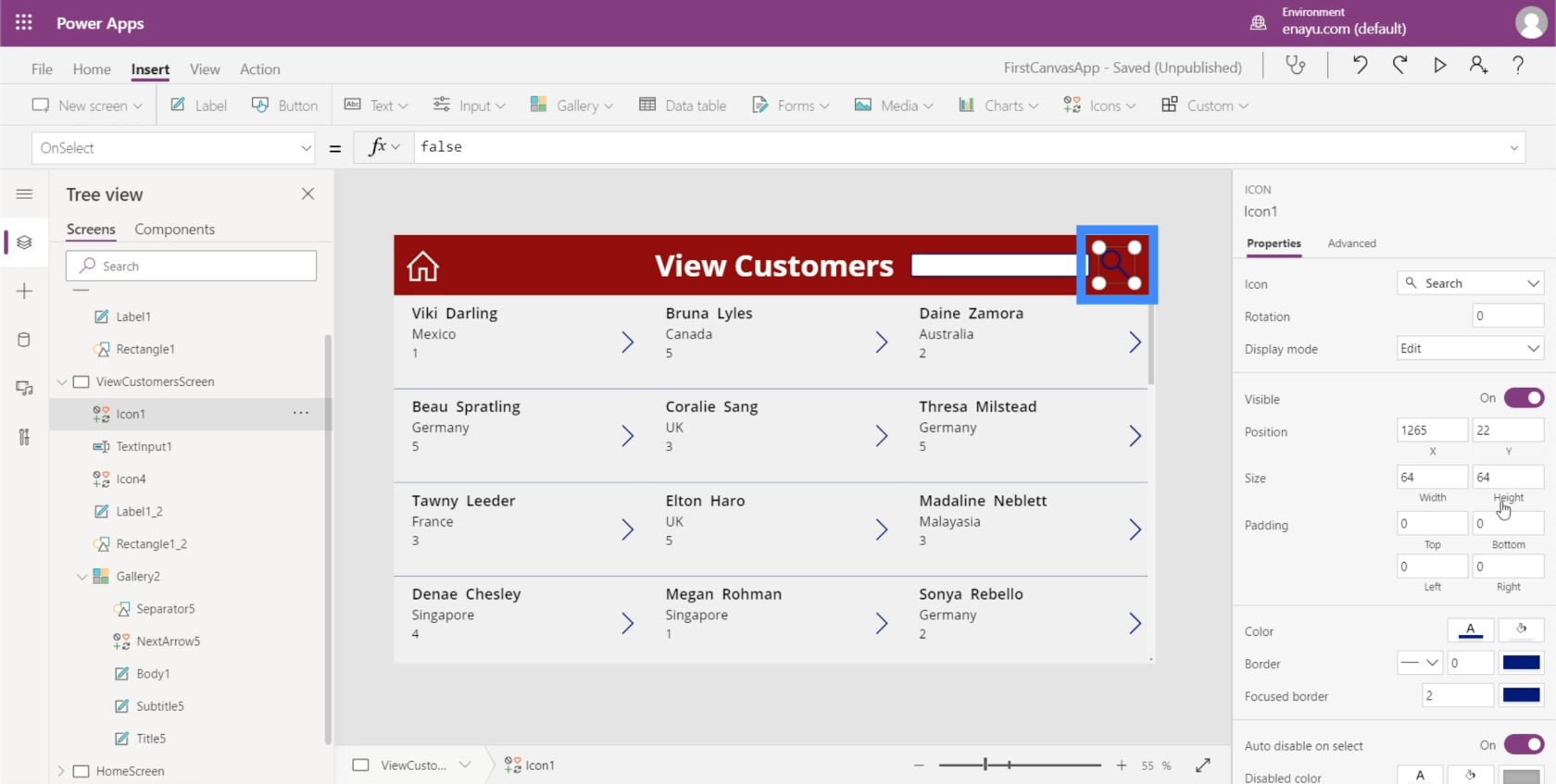
I de fleste apper har du ikke bare en søkefelt. Du ser også et søkeikon. Så la oss legge det til denne skjermen.
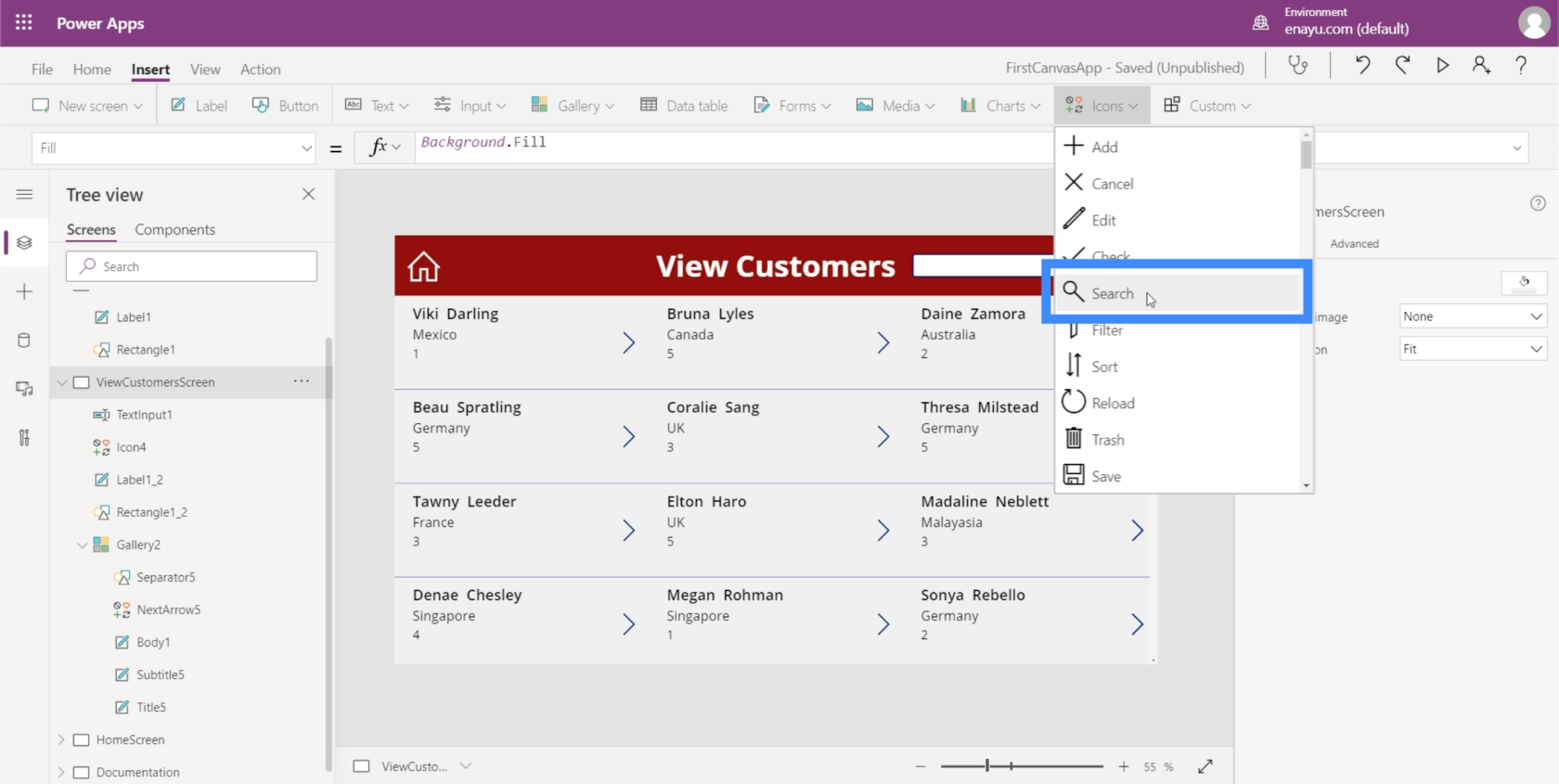
Bare se etter Søk fra rullegardinmenyen Ikoner under Sett inn-båndet.

La oss flytte den til høyre side av søkefeltet.

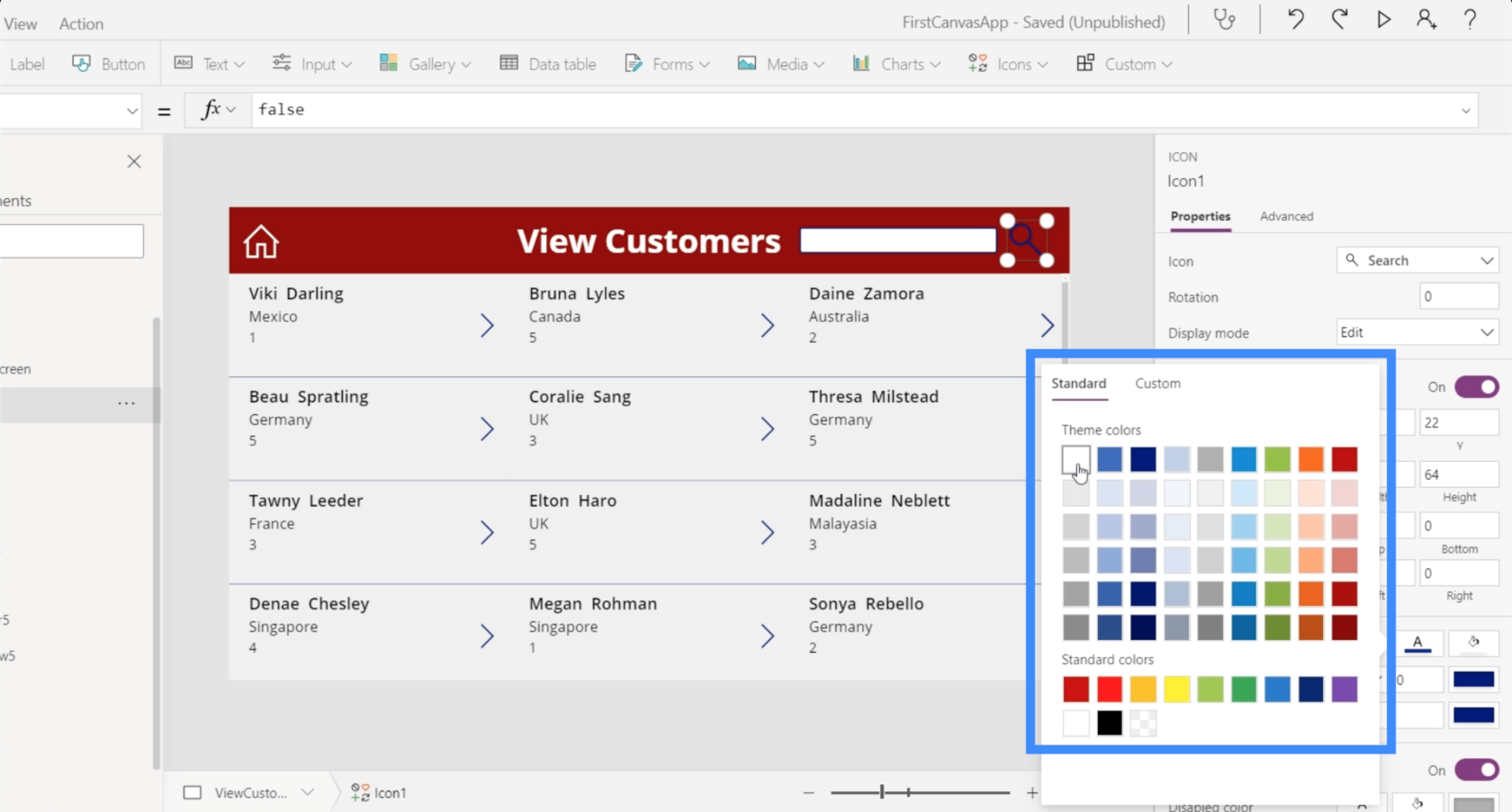
La oss deretter endre fargen til hvit slik at den stemmer overens med de andre elementene.

Nå som vi har et søkeikon, er målet her å skjule søkefeltet og få det vist bare når vi klikker på søkeikonet.
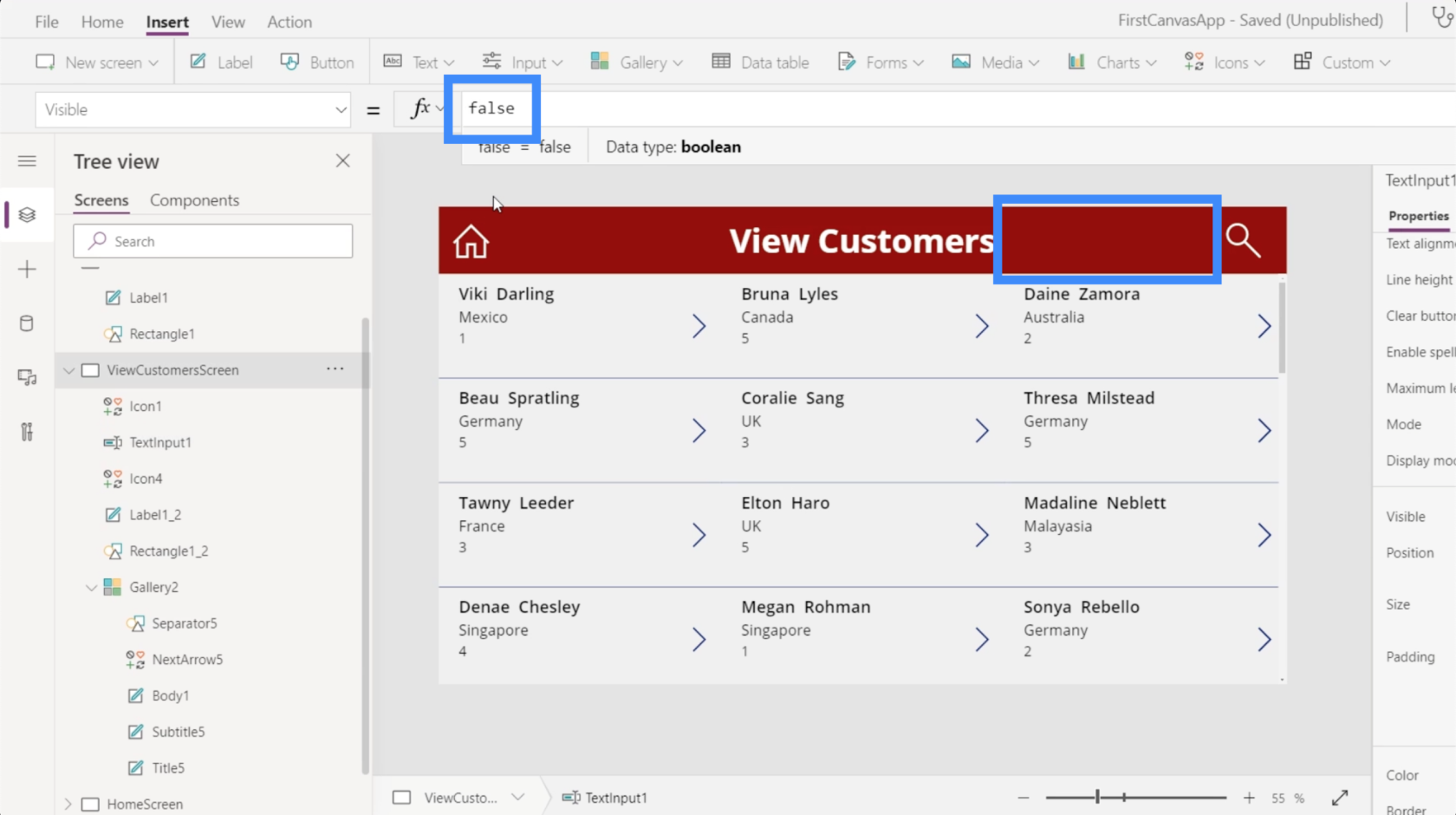
Hvis vi klikker på søkefeltet og sjekker egenskapspanelet til høyre, viser det at synlighet er slått på.

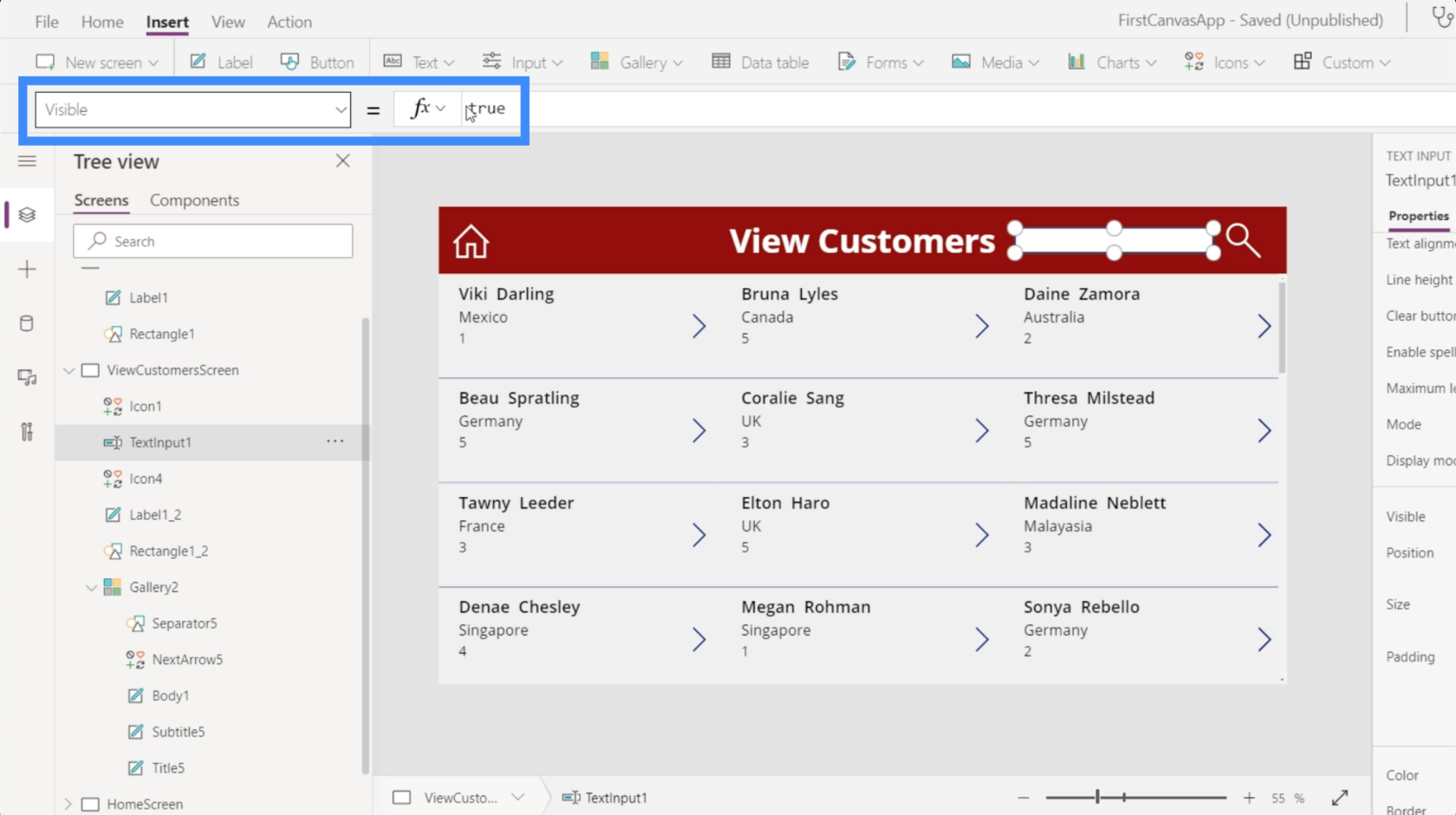
Hvis vi sjekker synlighetsegenskapen under egenskapsrullegardinmenyen, viser den at synligheten er satt til sann.

Hvis vi setter det til usann, forsvinner tekstboksen. Det er dette vi ønsker skal skje.

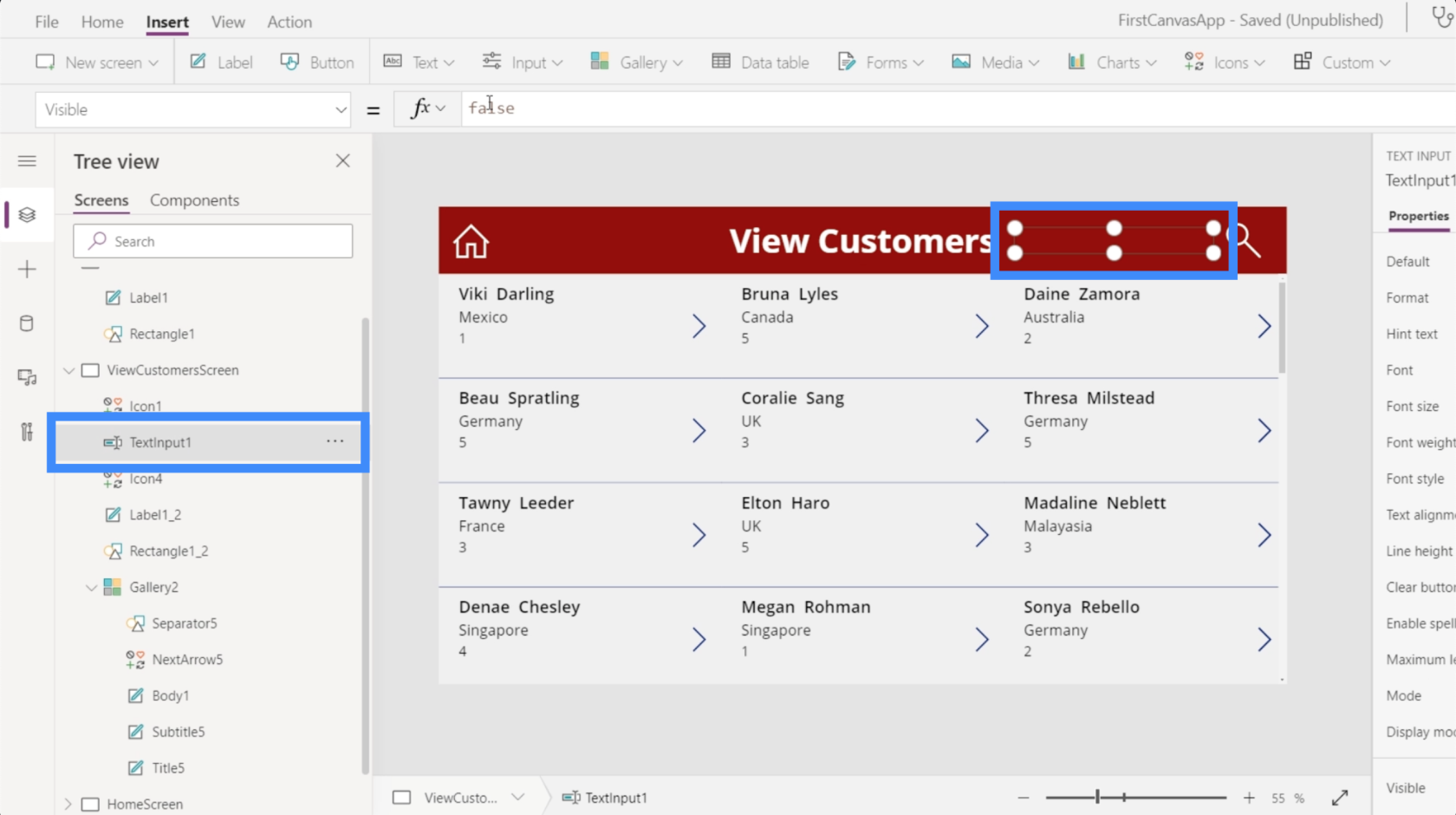
Ikke bekymre deg for å referere til tekstboksen når den ikke er synlig lenger. Vi kan fortsatt referere til det ved å klikke på navnet på elementet i listen i venstre rute.

Det er nå her variabler spiller inn. Vi diskuterte bruken avi en annen opplæring.
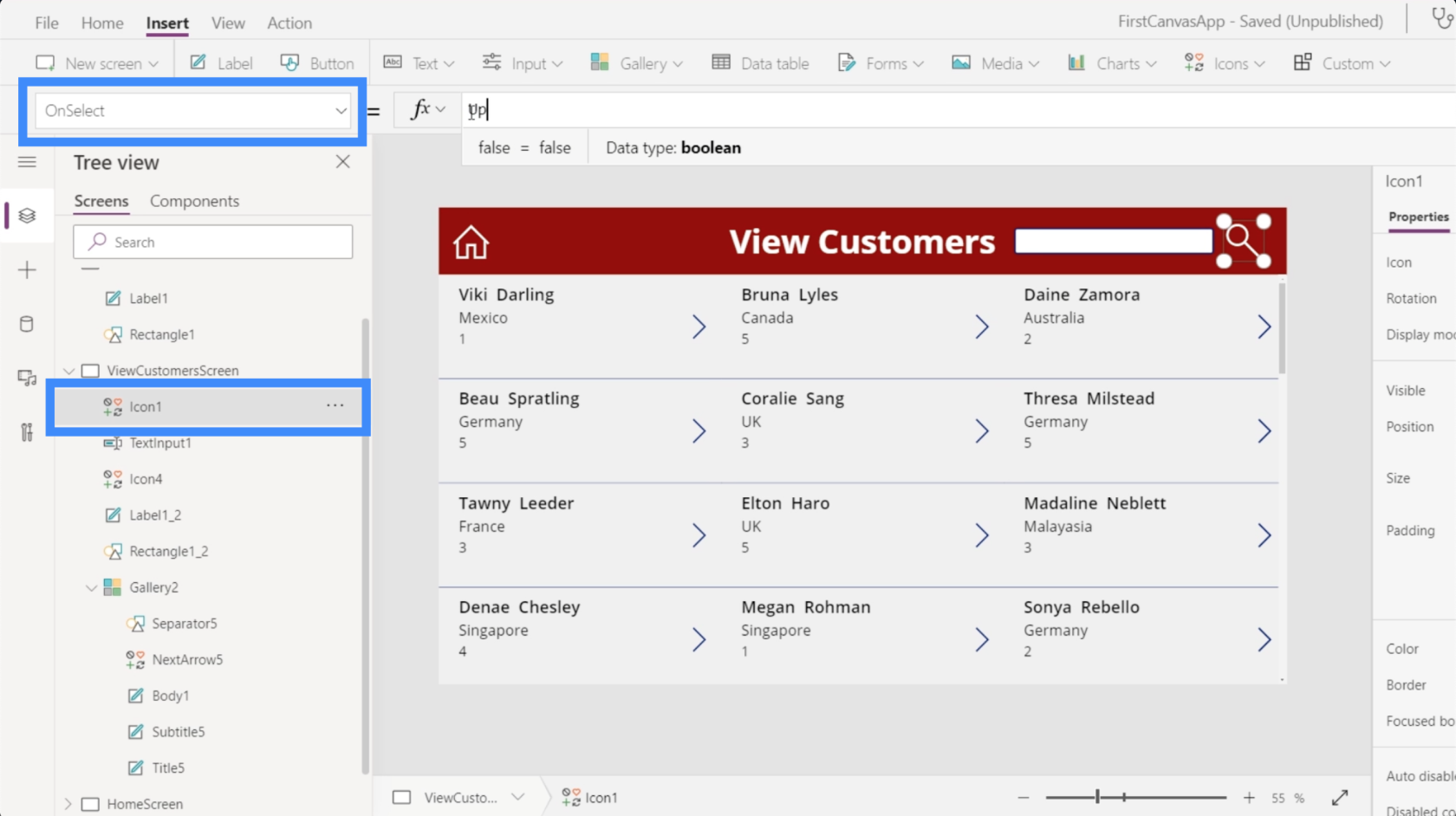
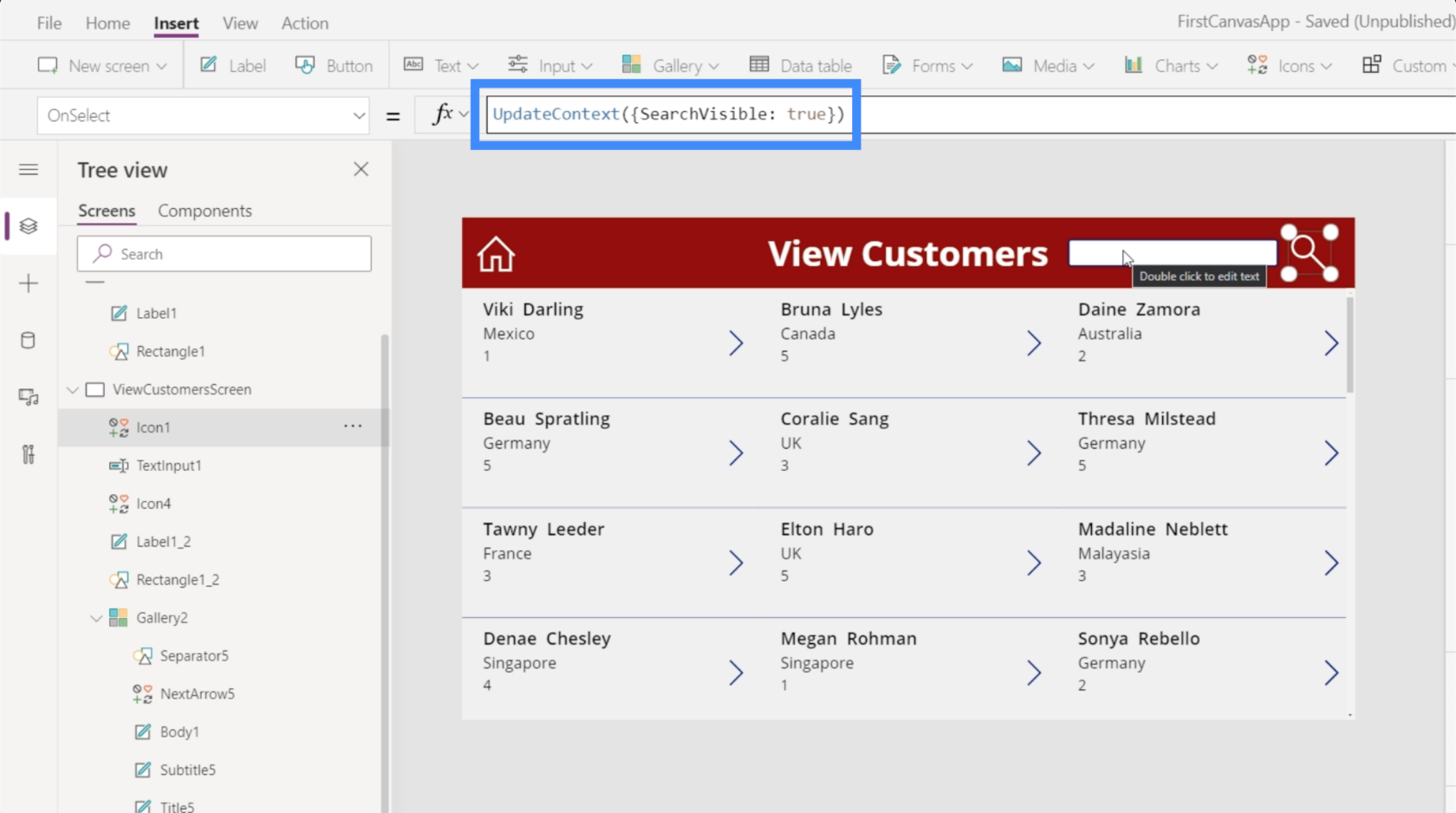
Siden vi vil at noe skal skje hver gang vi klikker på søkeikonet; vi skal bruke OnSelect.

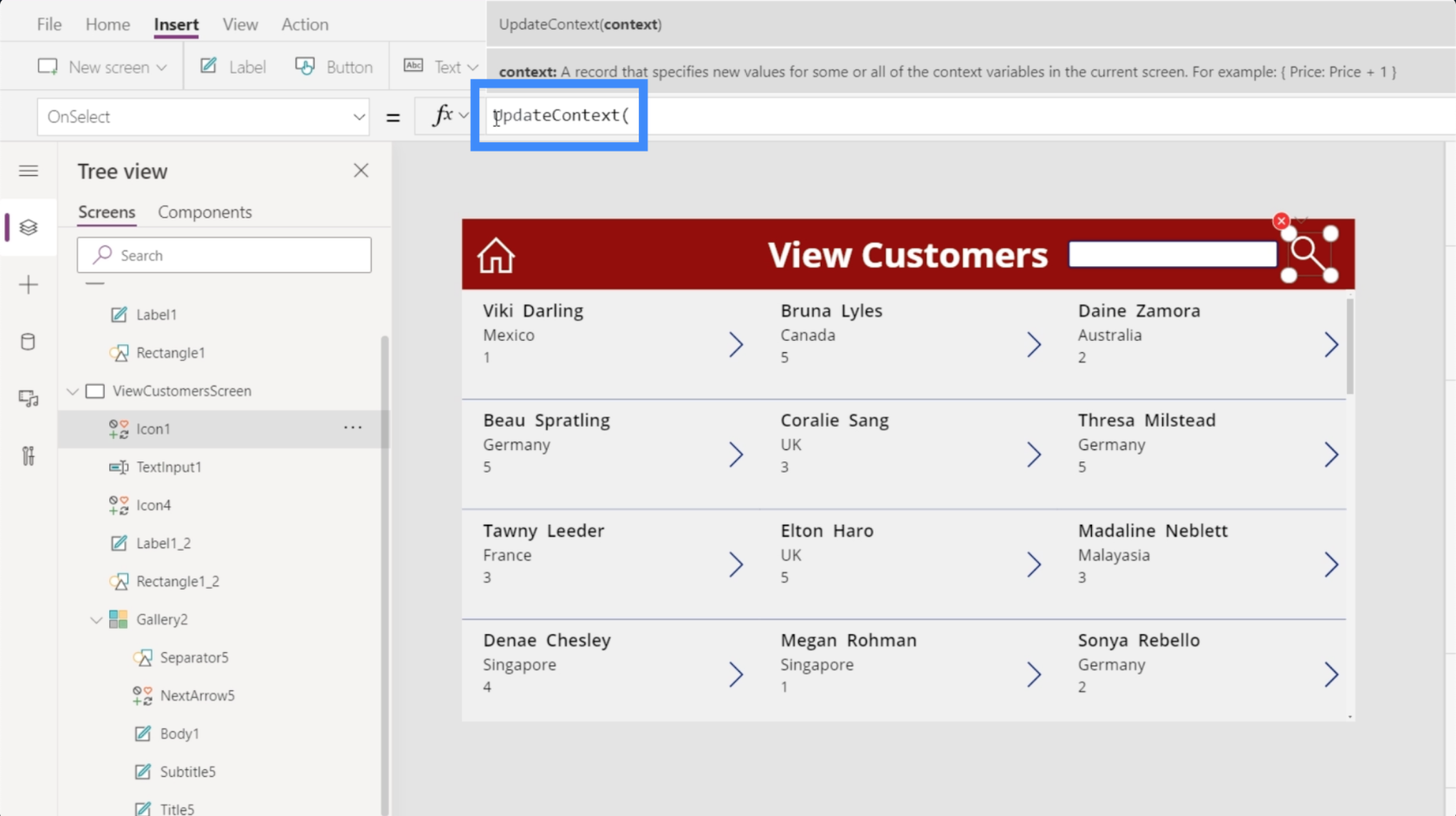
Vi skal bruke en variabel kalt UpdateContext.

For å bruke UpdateContext, trenger vi en variabel ordbok omsluttet av krøllede parenteser. La oss bruke SearchVisible og la oss sette det til sant.

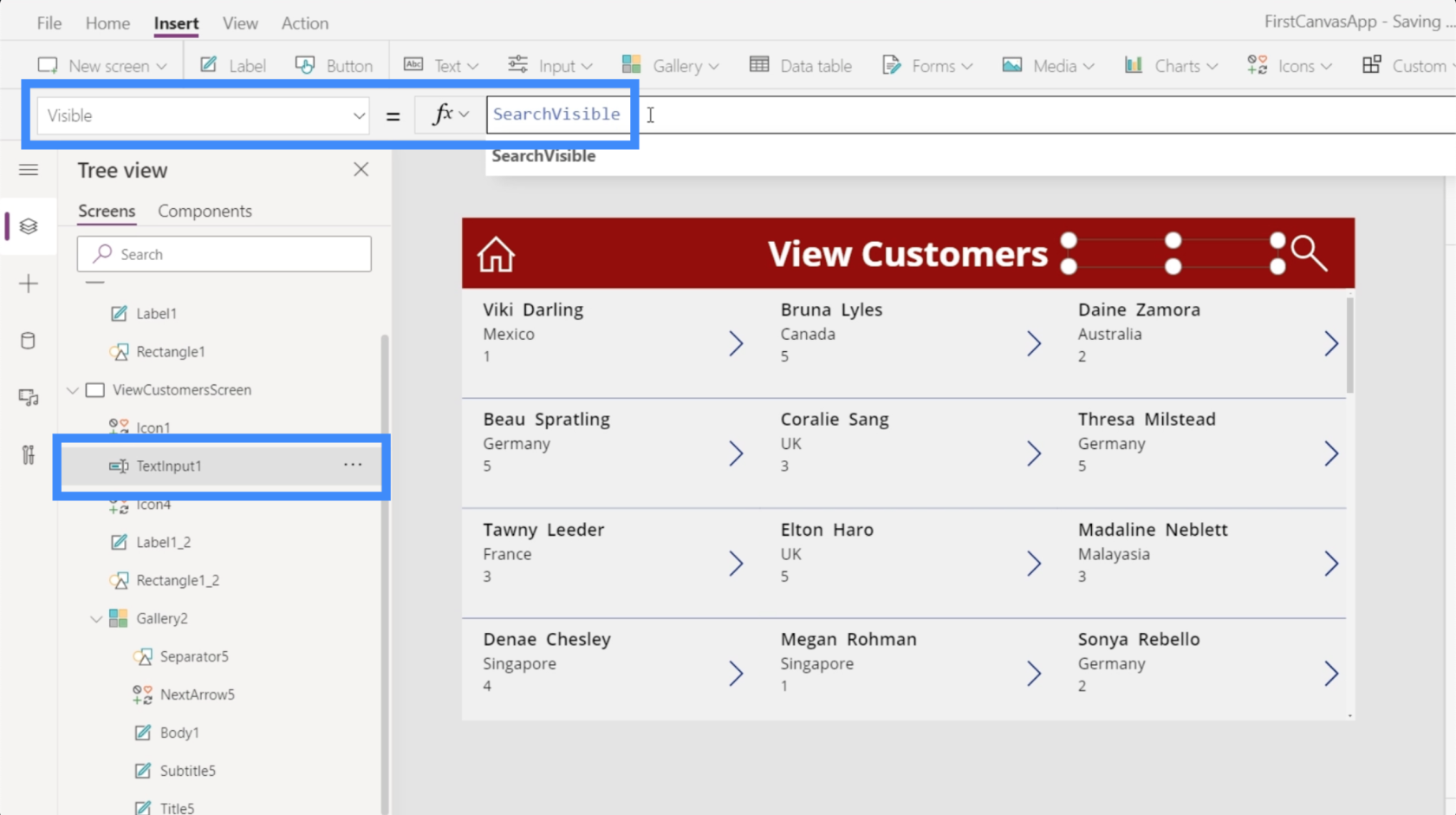
Nå som vi har variabelen på plass, la oss knytte synlighetsegenskapen til tekstboksen vår til den faktiske variabelen. Bare klikk på TextInput1, og sett deretter synligheten til SearchVisible.

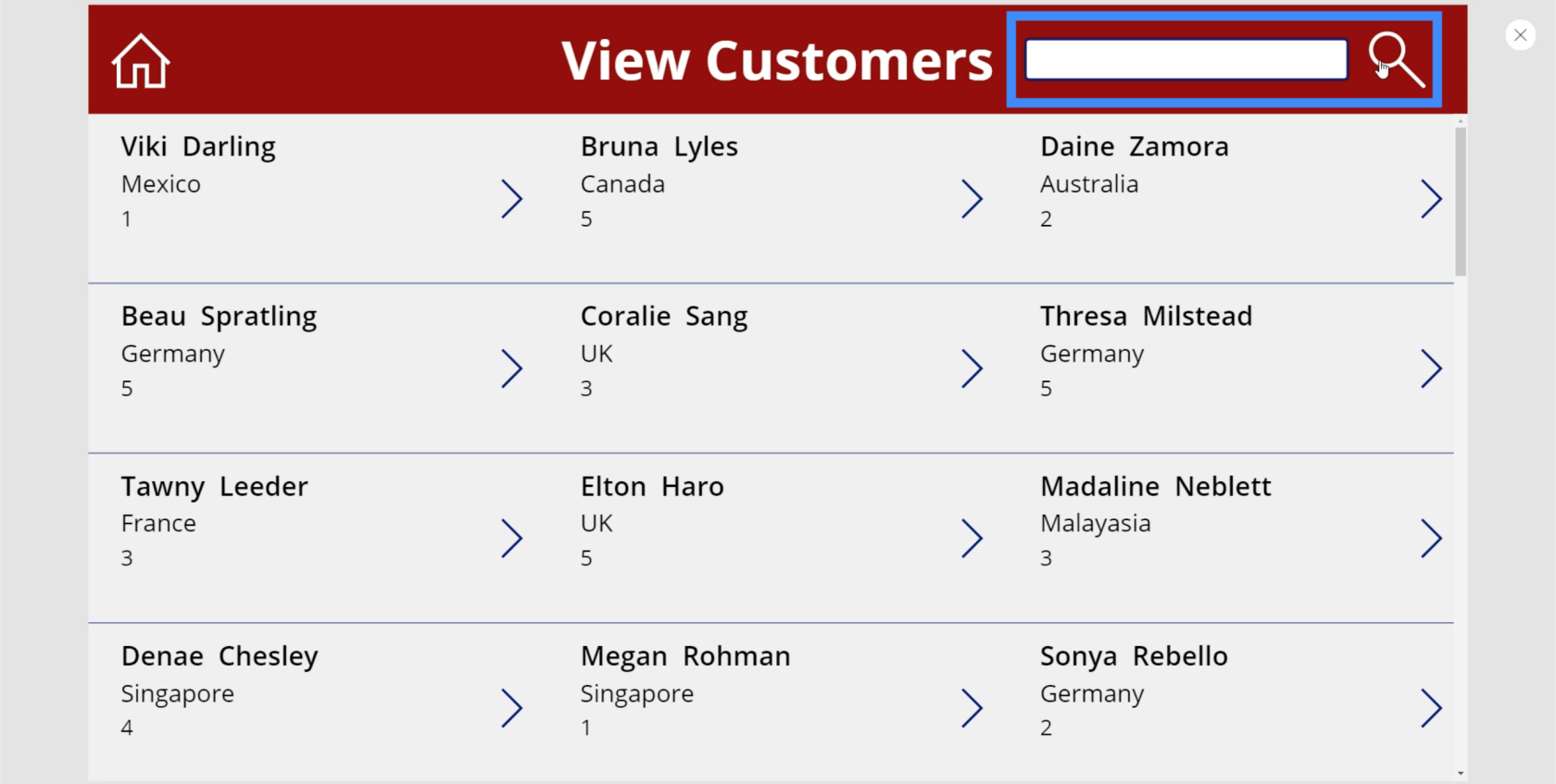
Når vi har knyttet variabelen til tekstbokselementet, vil søkeboksen bare vises når vi klikker på ikonet.

Med vårt nåværende oppsett forblir tekstboksen på skjermen selv etter at du har gjort søket. Ideelt sett vil vi at det skal forsvinne når vi ikke trenger det lenger.
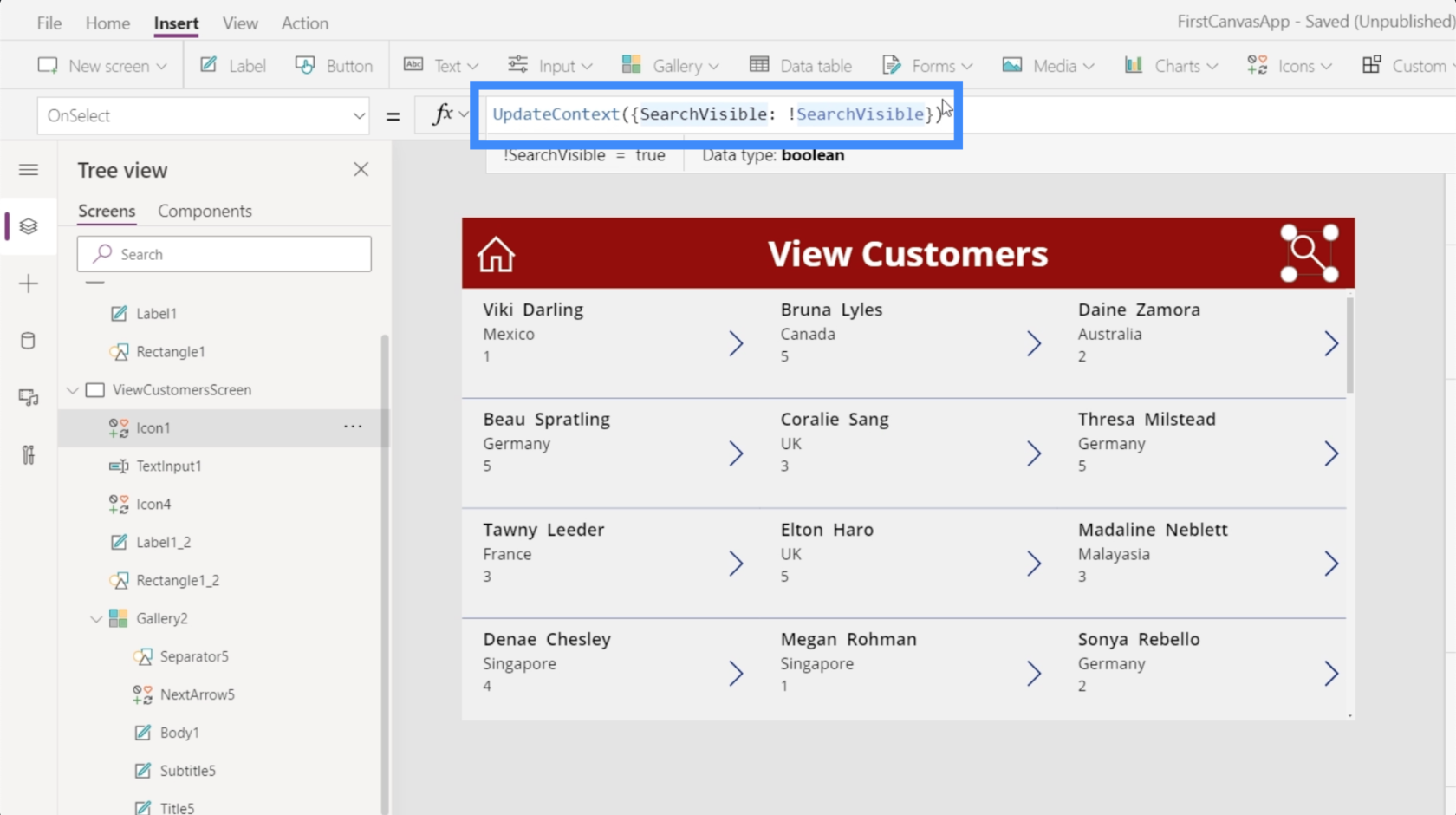
Så vi går tilbake til ikonet og endrer formelen for OnSelect. Denne gangen vil vi at den motsatte handlingen skal skje når vi klikker på ikonet en gang til.
For å angi en motsatt handling, er alt vi trenger å gjøre å legge til et utropstegn. Siden SearchVisible for øyeblikket får tekstboksen til å vises, vil!SearchVisible få tekstboksen til å forsvinne.

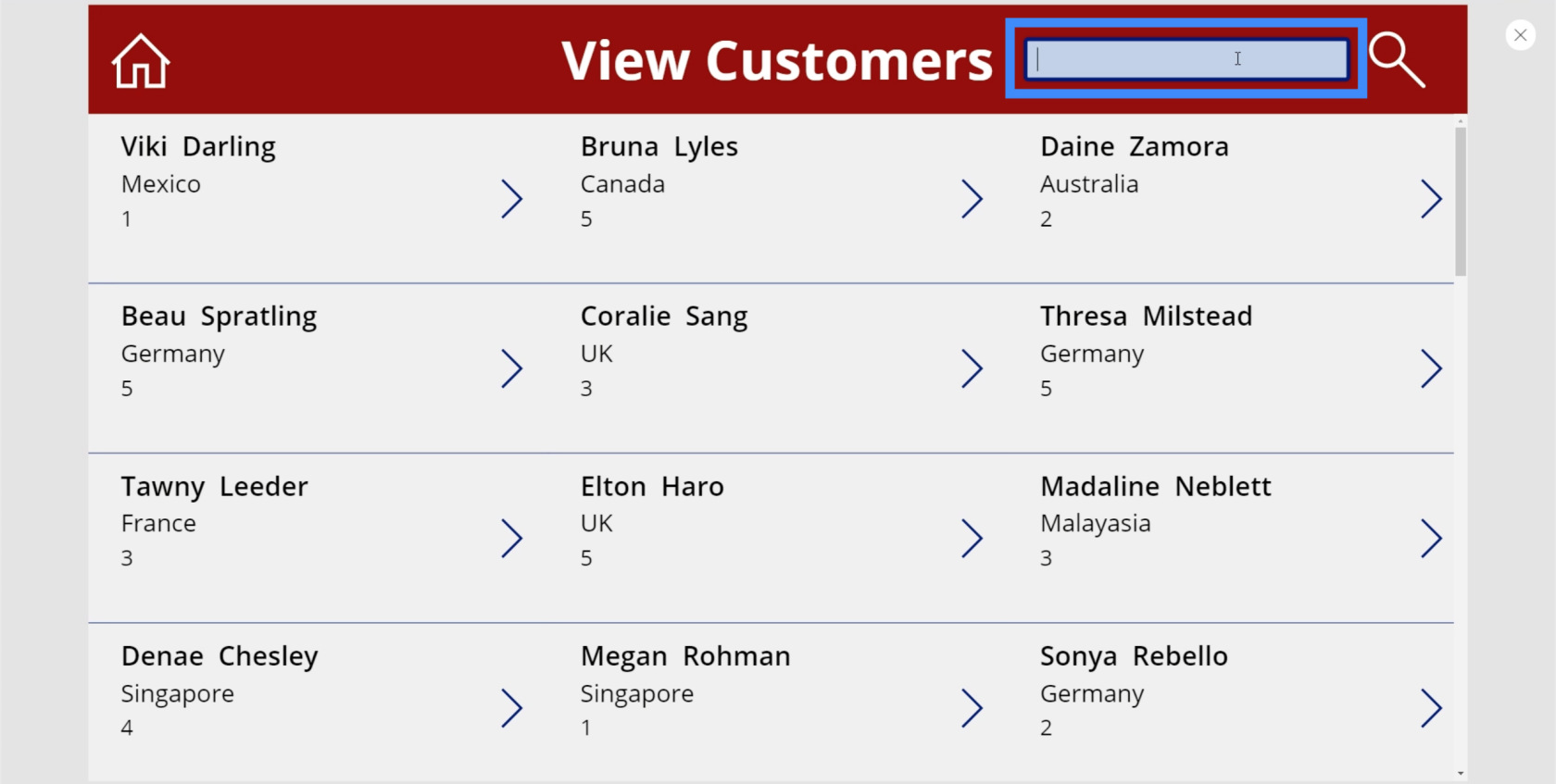
Nå, hvis vi klikker på ikonet første gang, vises søkeboksen. Dette betyr at synlighetsegenskapen blir til sann.

Hvis vi klikker på ikonet igjen, blir synligheten falsk og tekstboksen forsvinner.

Legger til et hint til søkefeltet
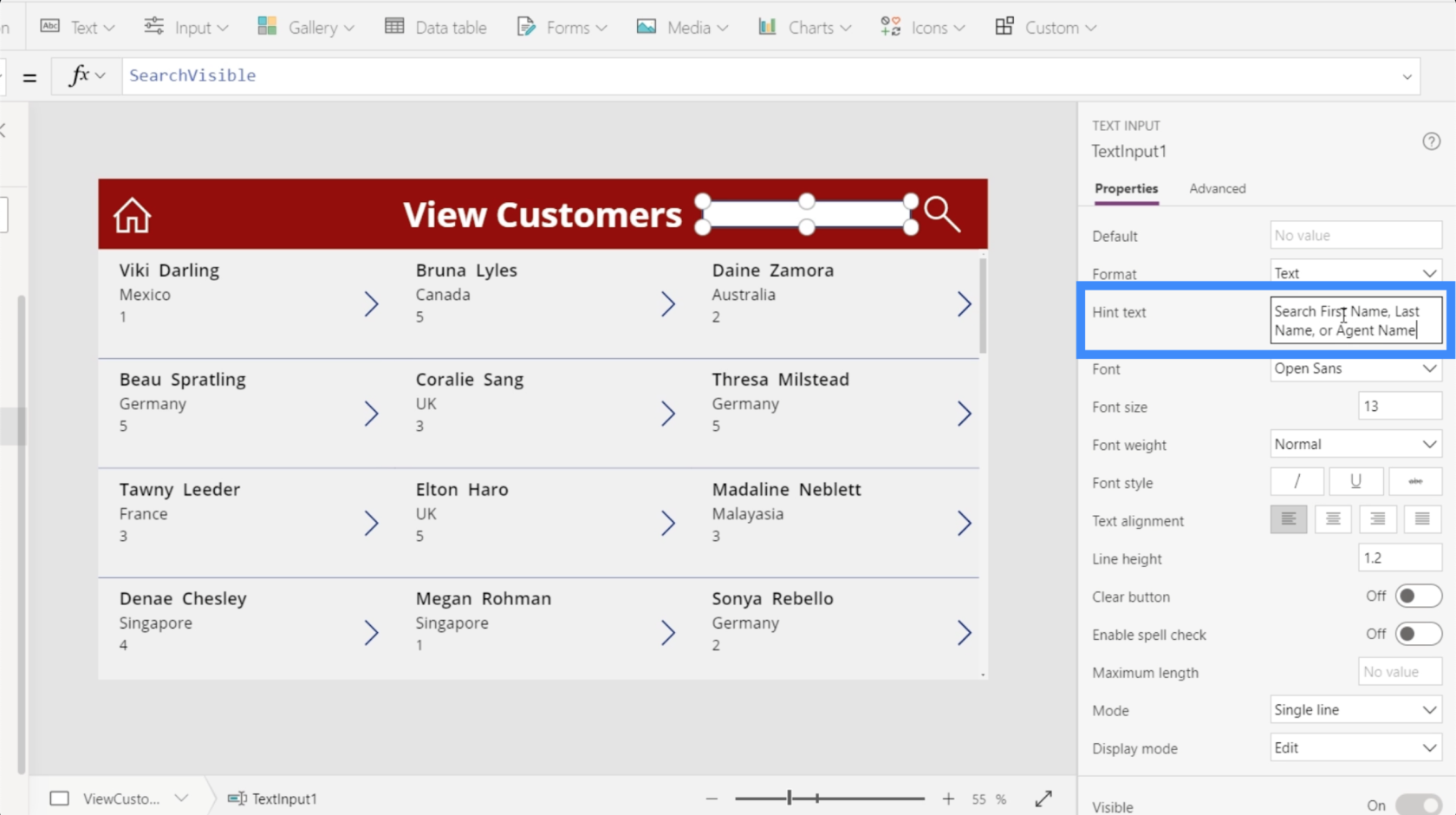
Siden vi har satt søkefeltet til å filtrere elementer basert på fornavn, etternavn eller agentnavn, ville det være greit å legge til et hint slik at brukerne vet hvilke søkeord de skal bruke.
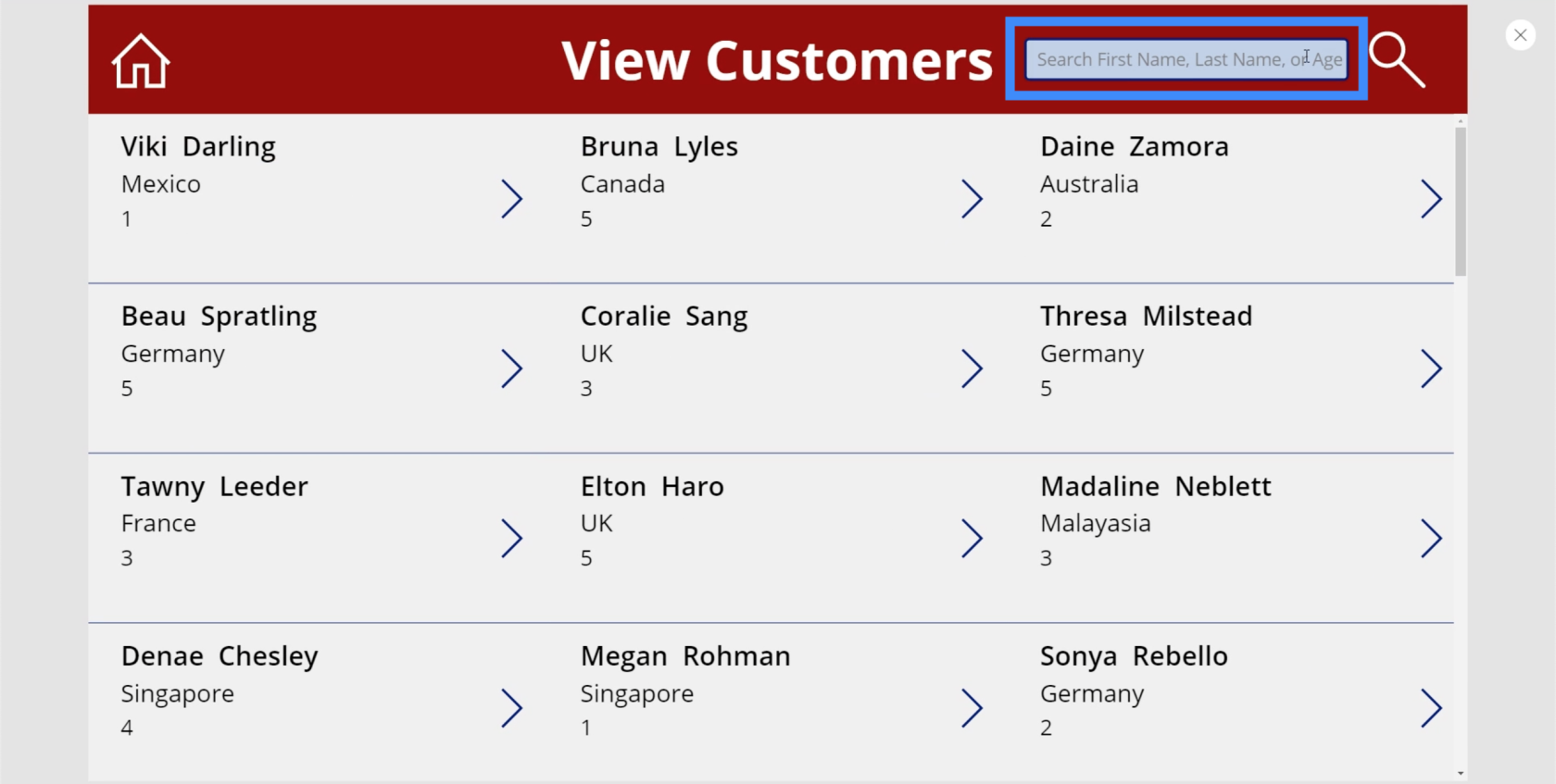
For å gjøre det, bare marker søkefeltet og gå til høyre rute. Under egenskaper, la oss skrive inn "Søk etter fornavn, etternavn eller agentnavn".

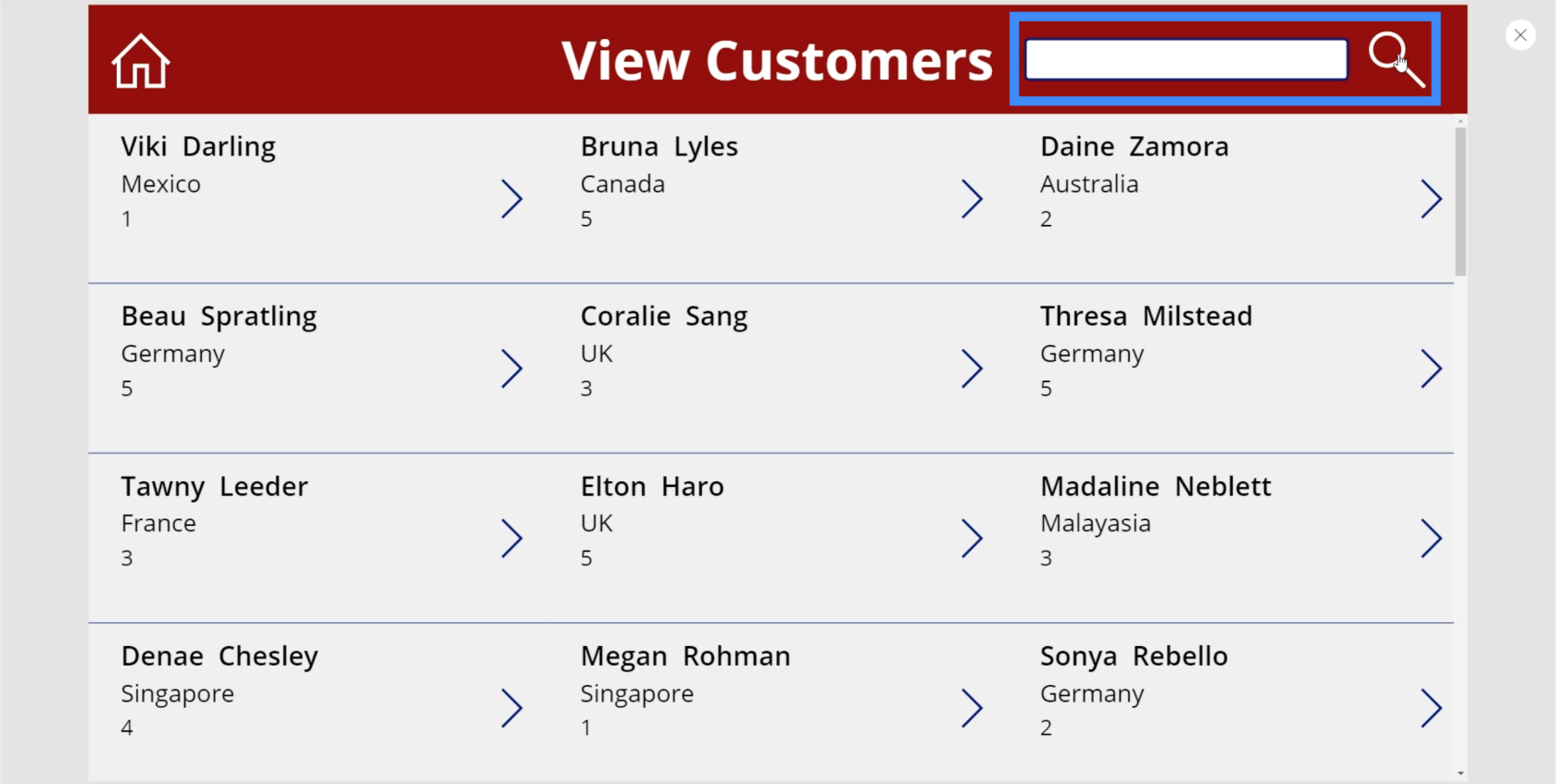
Nå ser vi det hintet i søkefeltet, noe som gjør det enklere for brukere å søke.

Dette hintet forsvinner også når brukeren klikker på søkefeltet og begynner å skrive.

Konklusjon
PowerApps-søkefeltet er definitivt en av tingene du trenger å legge til i appen din, spesielt hvis du jobber med ganske mye data i galleriet ditt.
Husk at de mest vellykkede appene prioriterer brukervennlighet og intuitive kontroller. Å legge til en søkefunksjon dekker definitivt disse kravene.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








