DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen vil vi diskutere konteksten til PowerApps-navigasjon. Vi bruker funksjonene Tilbake og Naviger til å endre hvilken skjerm som vises i applikasjonene våre.
De fleste apper inneholder flere skjermer. Ved å tilby brukervennlig PowerApps-navigasjon kan brukerne navigere effektivt gjennom disse applikasjonsskjermene.
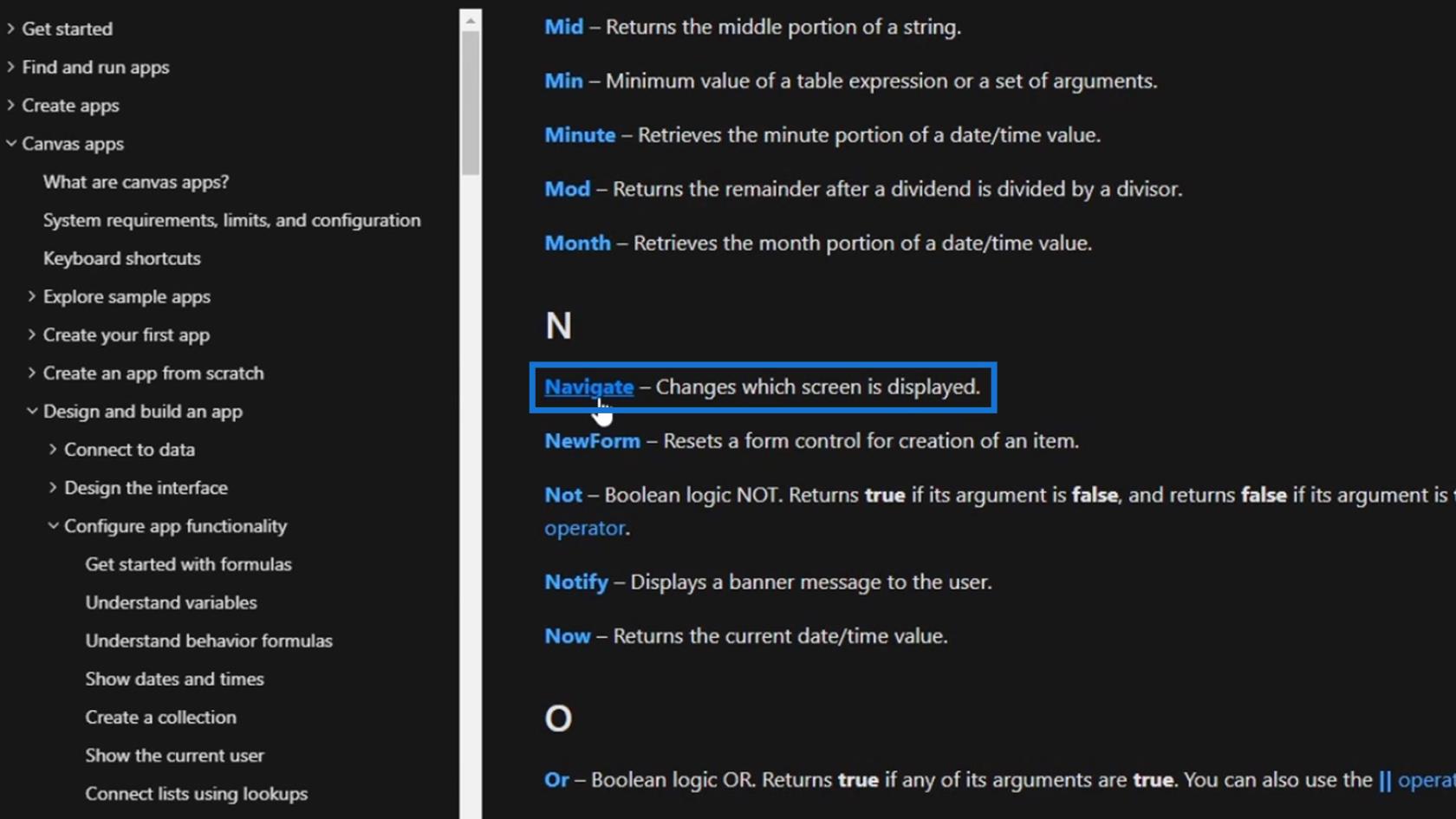
På referansesiden, la oss klikke på Naviger og se hva den gjør.

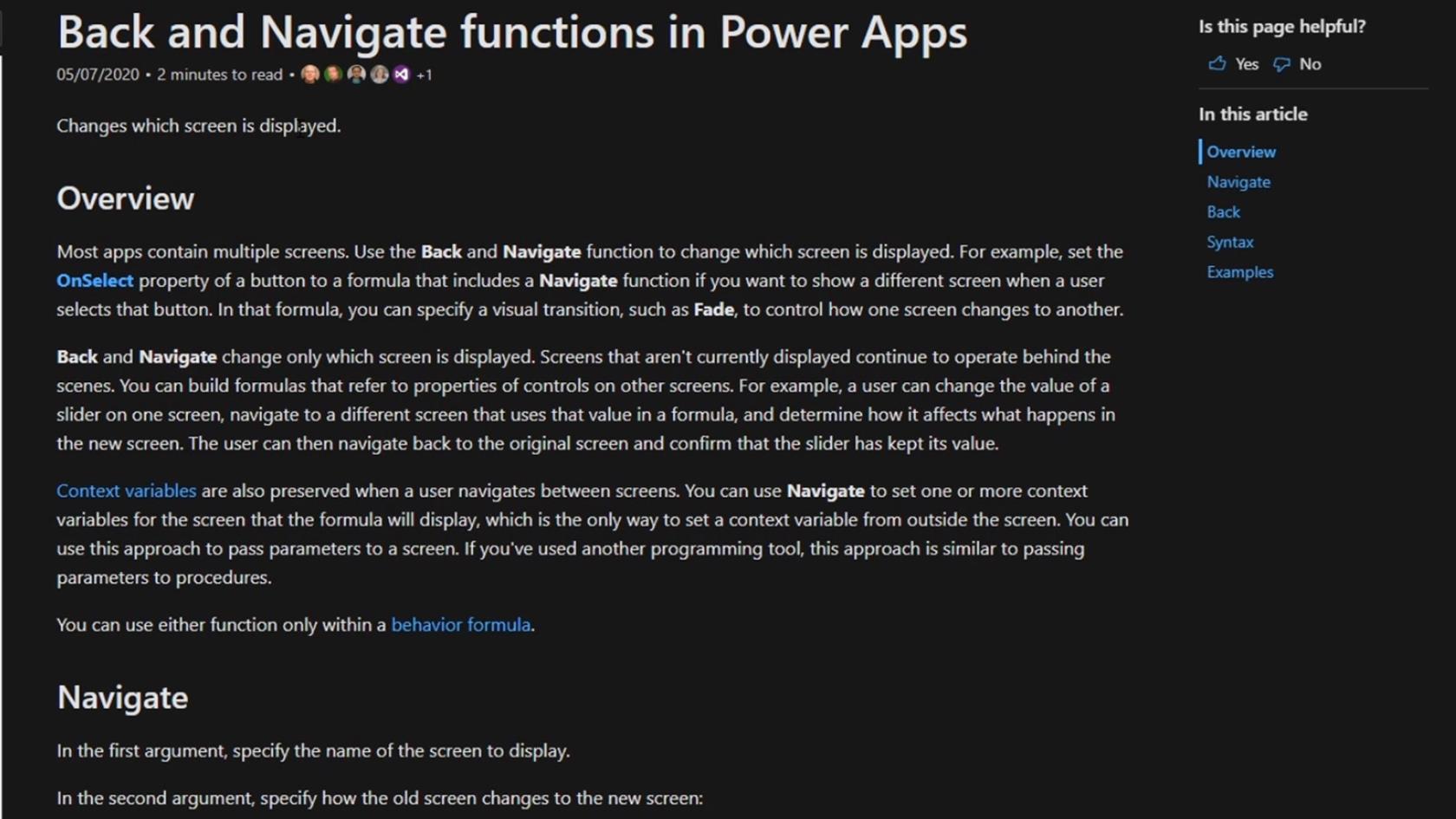
Naviger - funksjonen endrer skjermen som vises. Vi vil ha et eksempel for å forstå hvordan denne funksjonen fungerer.

Innholdsfortegnelse
PowerApps-navigering ved hjelp av navigeringsfunksjonen
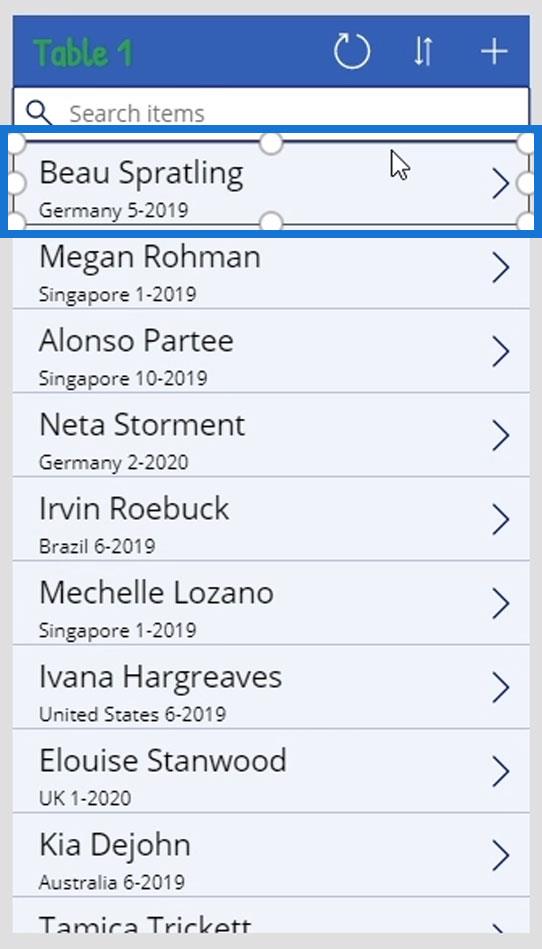
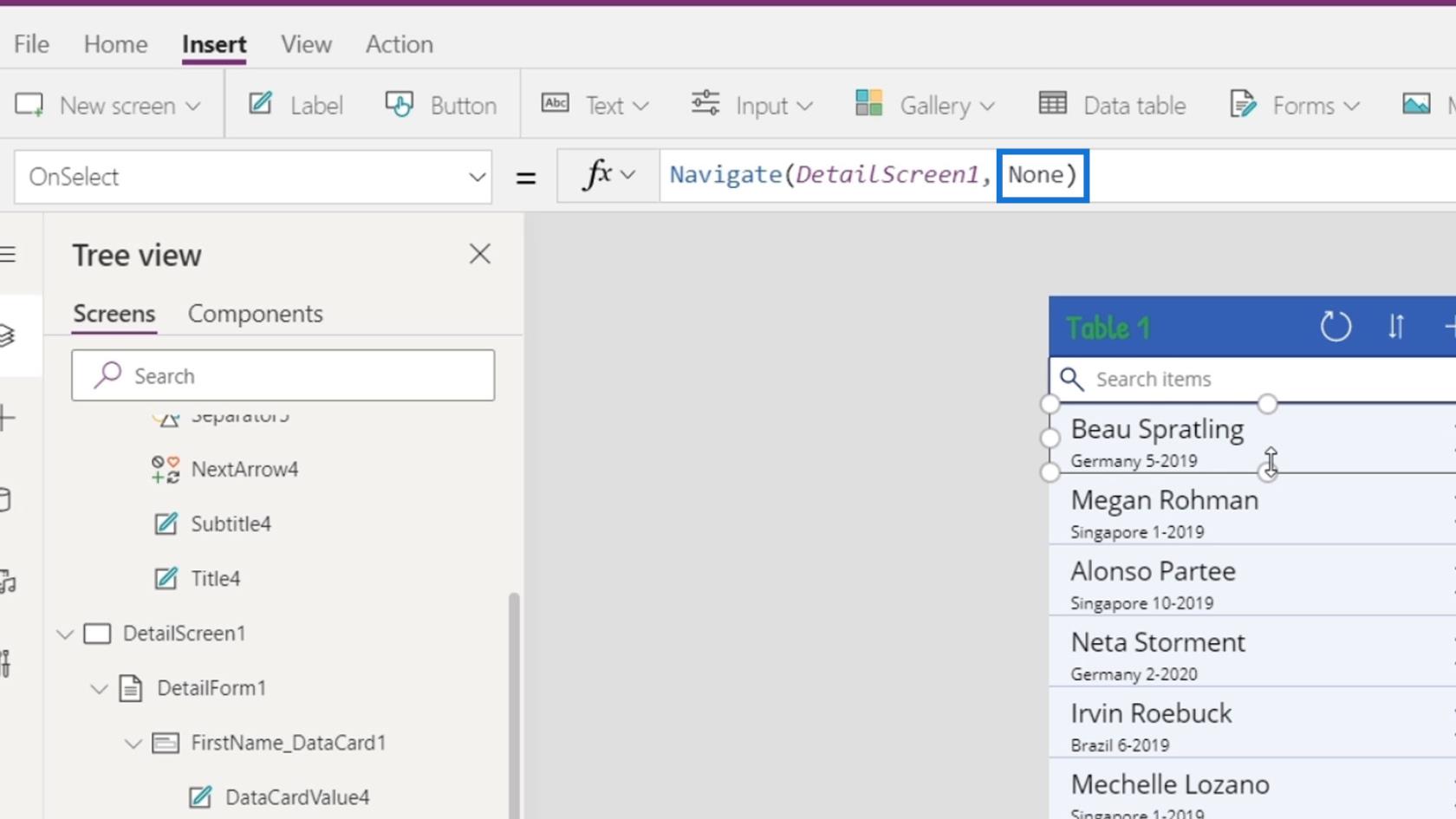
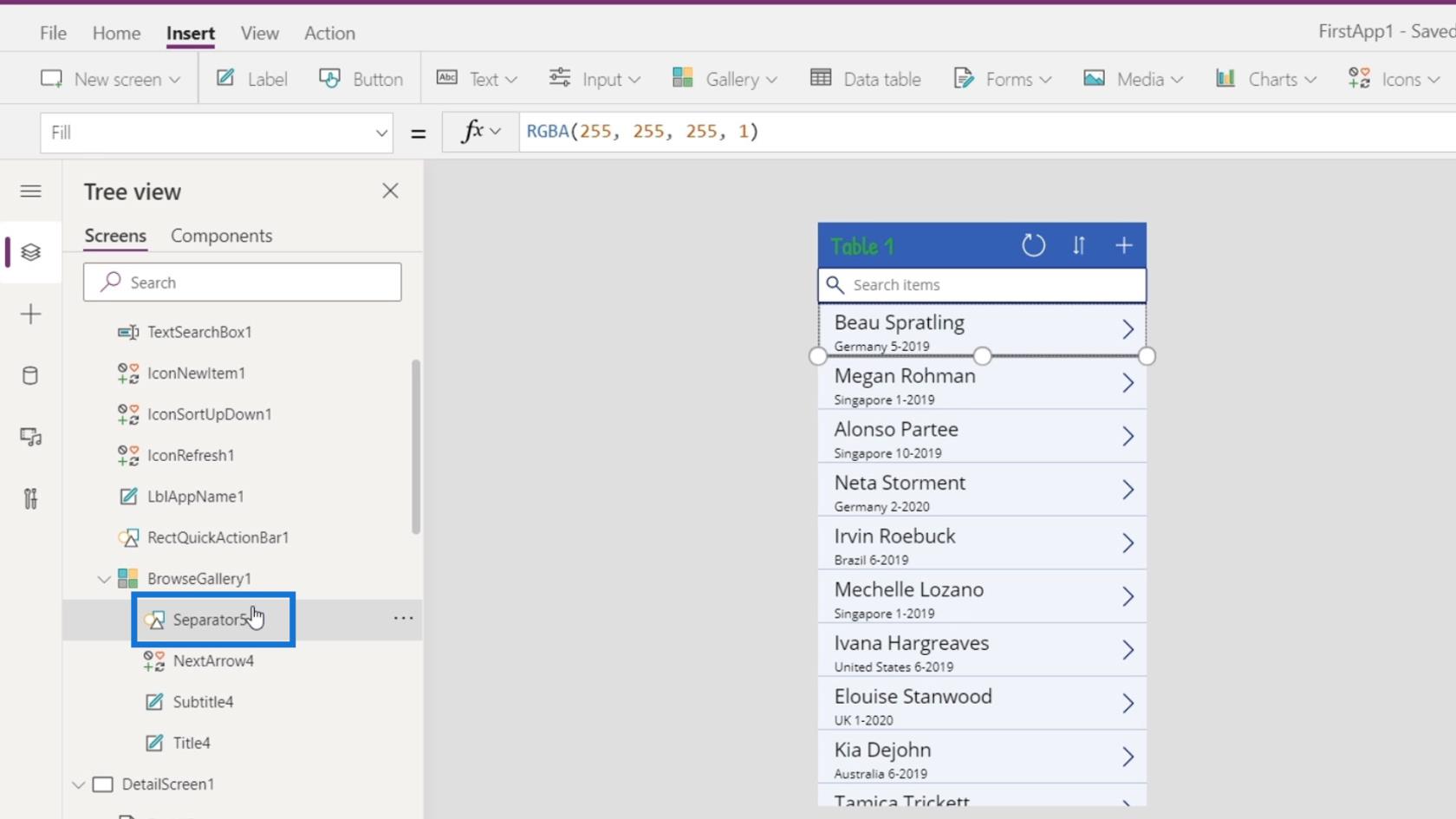
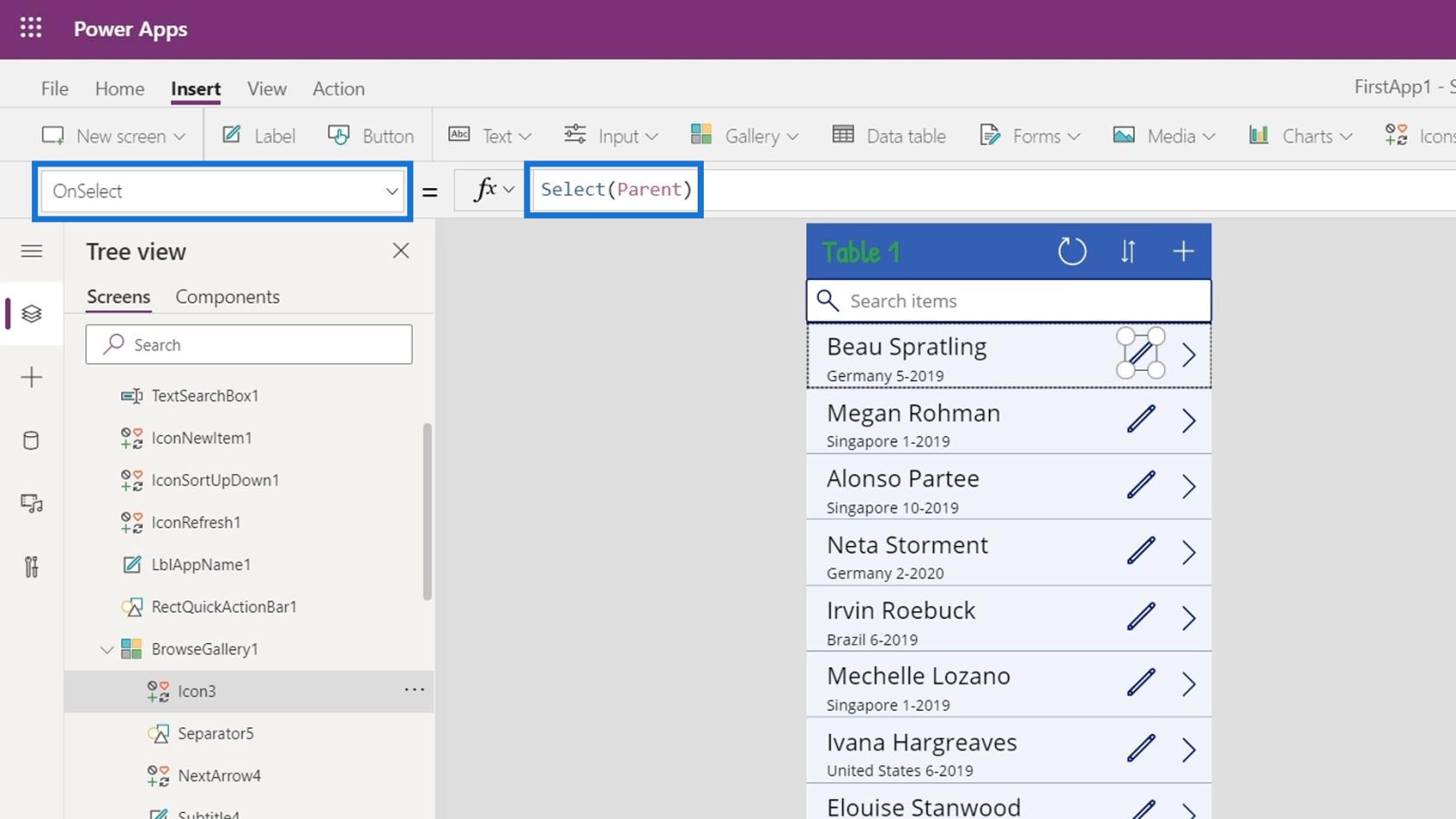
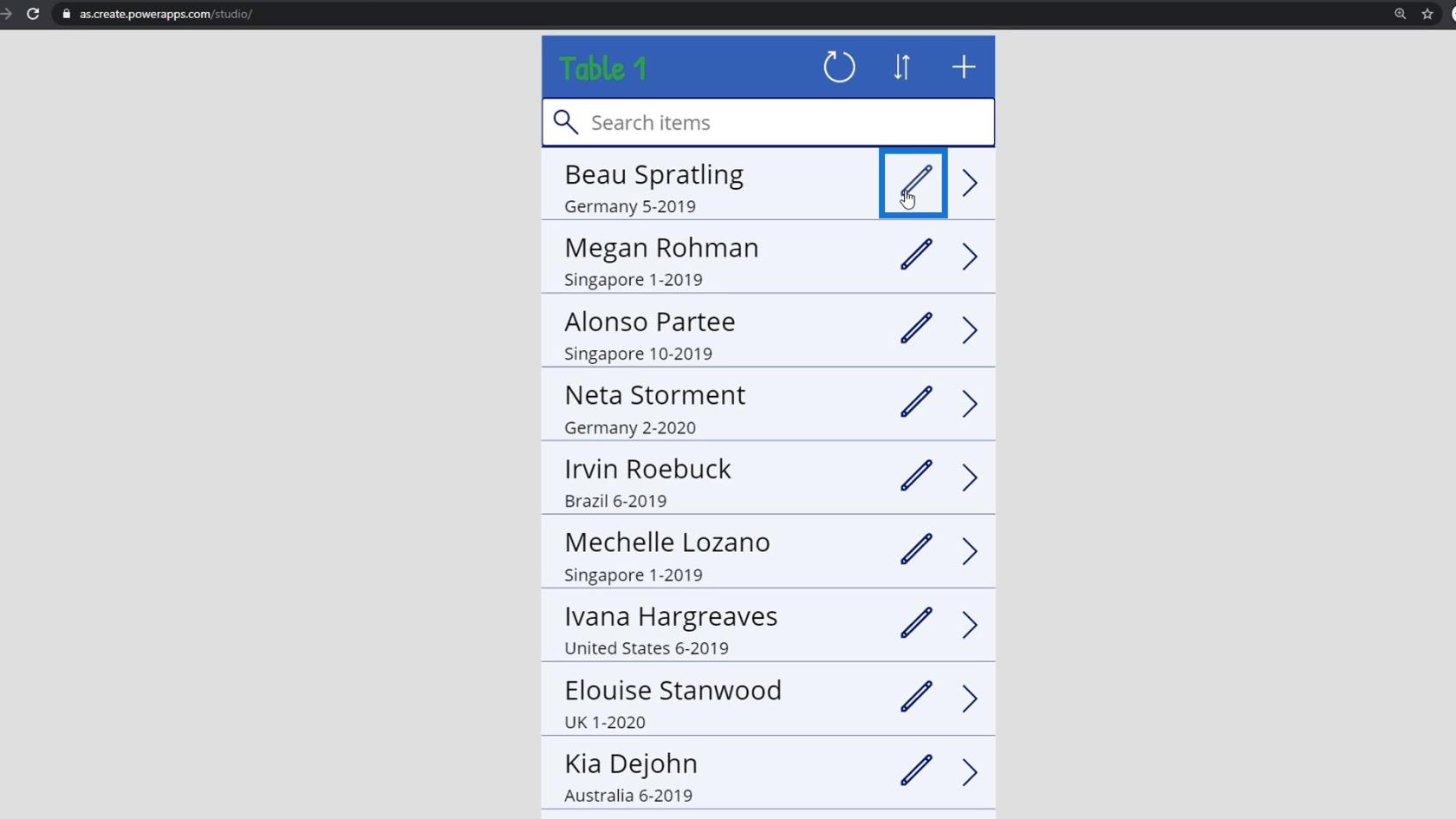
Først, la oss klikke på det første datakortet ( Beau Spratling ).

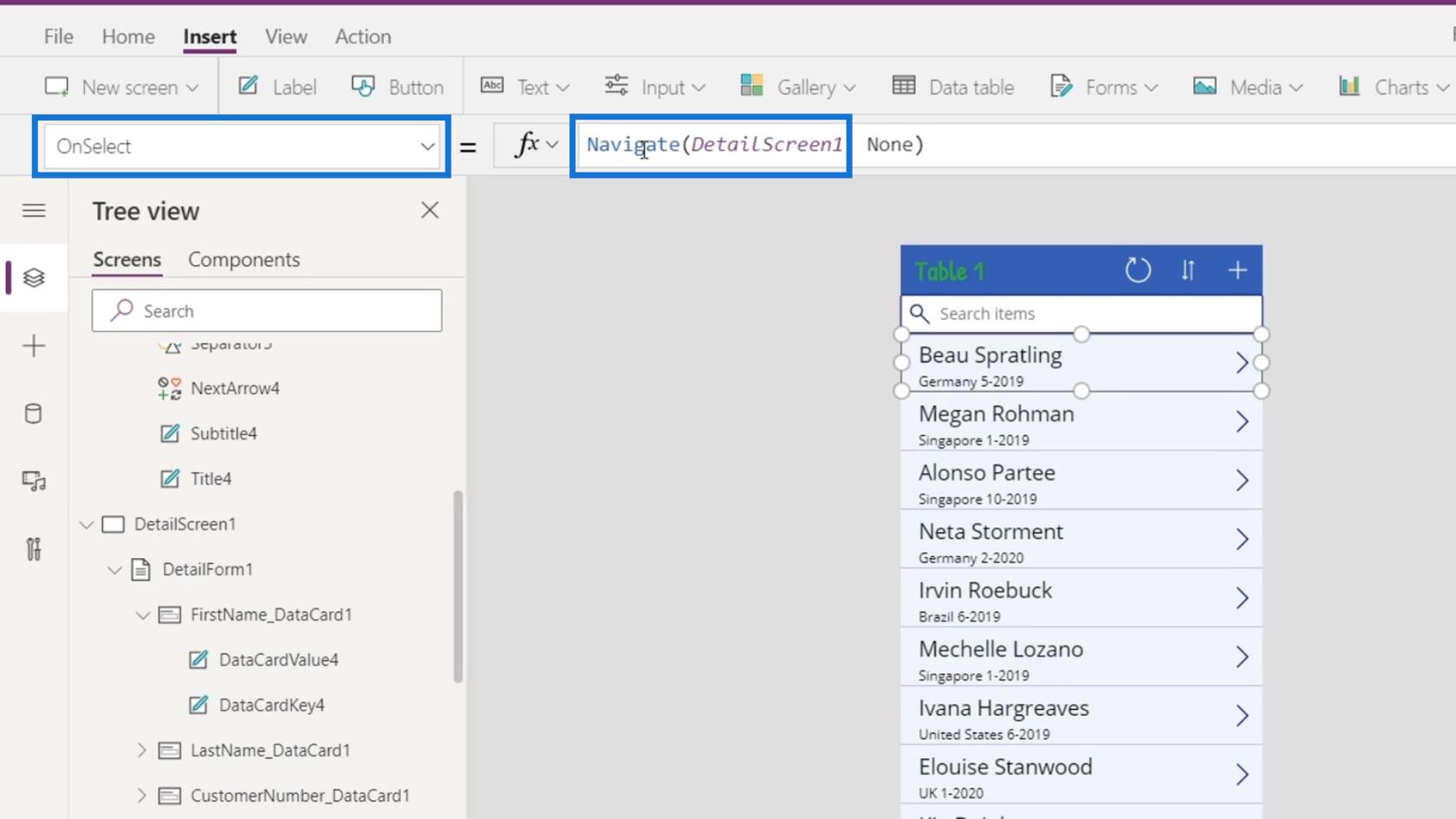
Gå til OnSelect- utløseren, så ser vi at Navigate- funksjonen brukes til å ta brukeren til den angitte skjermen ( DetailScreen1 ). Dette betyr at når du klikker på dette kortet, vil det navigere oss til DetailScreen1 .

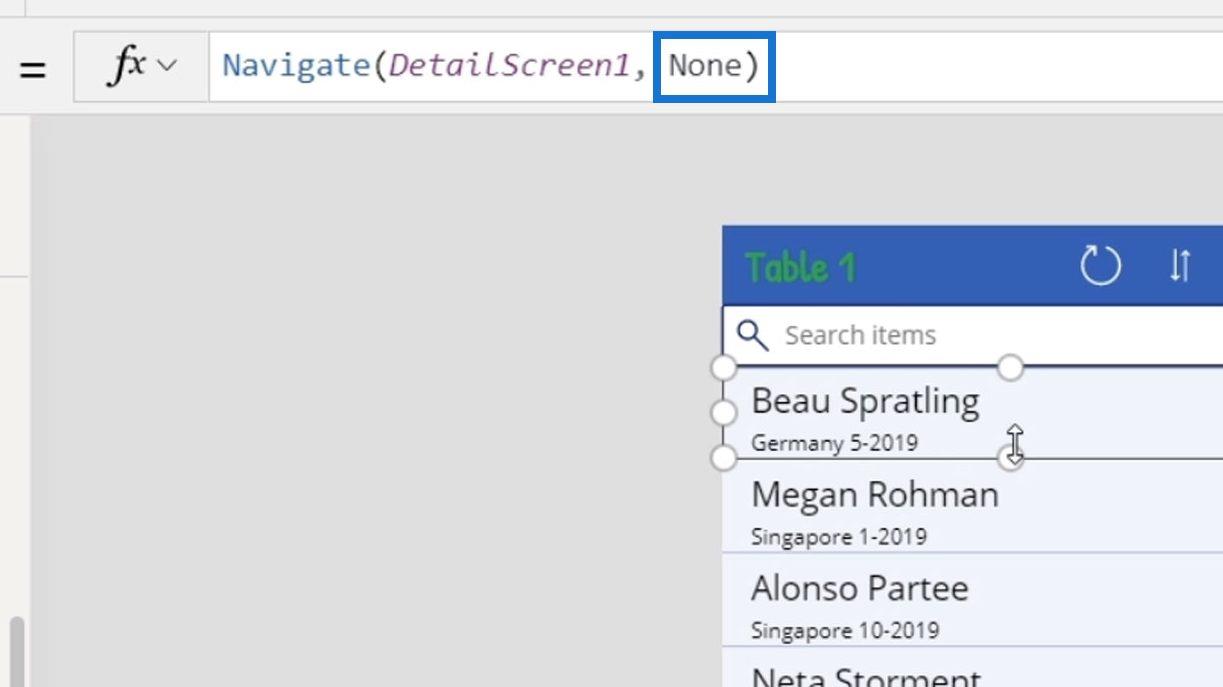
På den annen side er det andre argumentet for overgangstypen vi ønsker å angi. Den er for øyeblikket satt til Ingen .

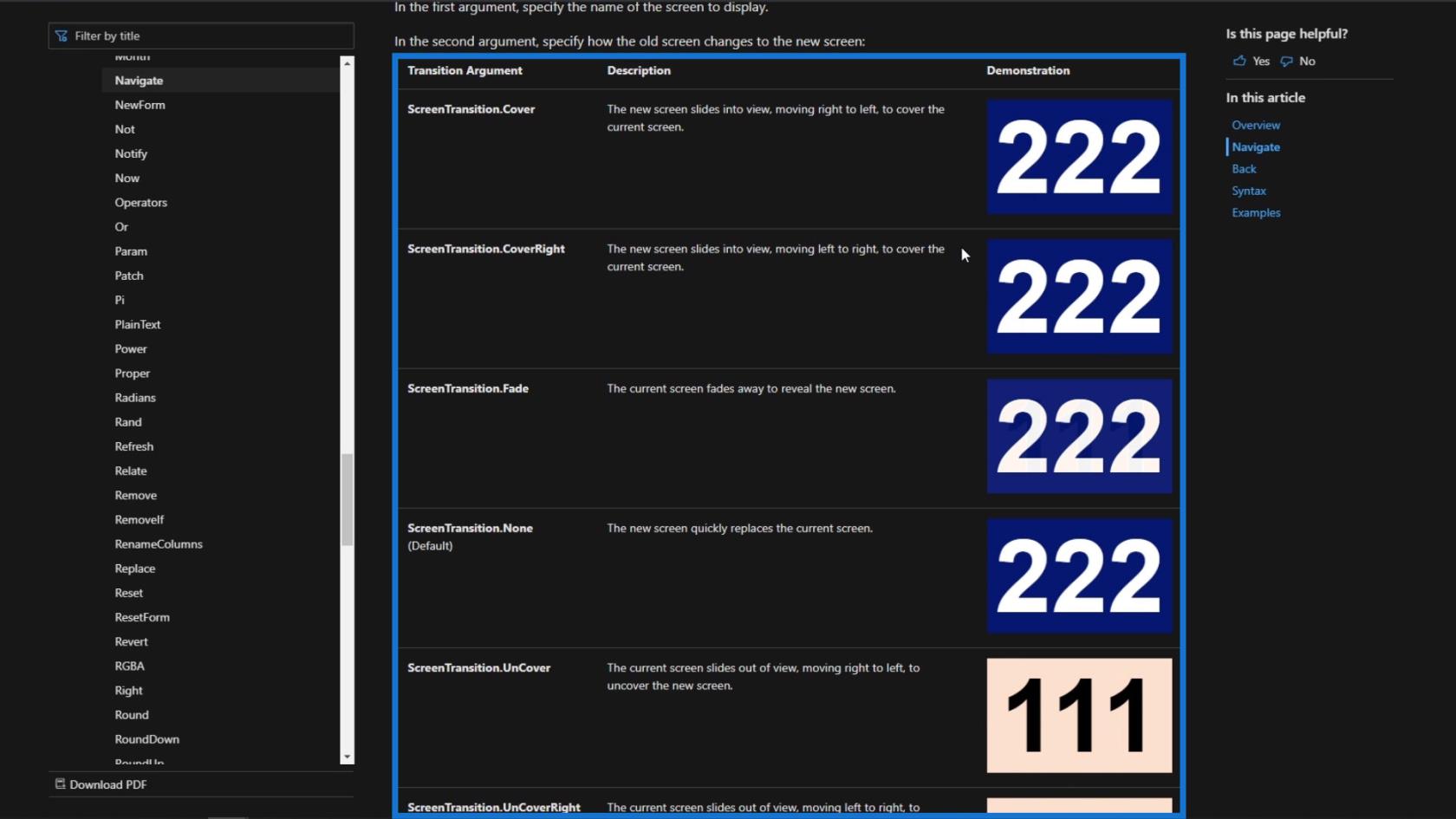
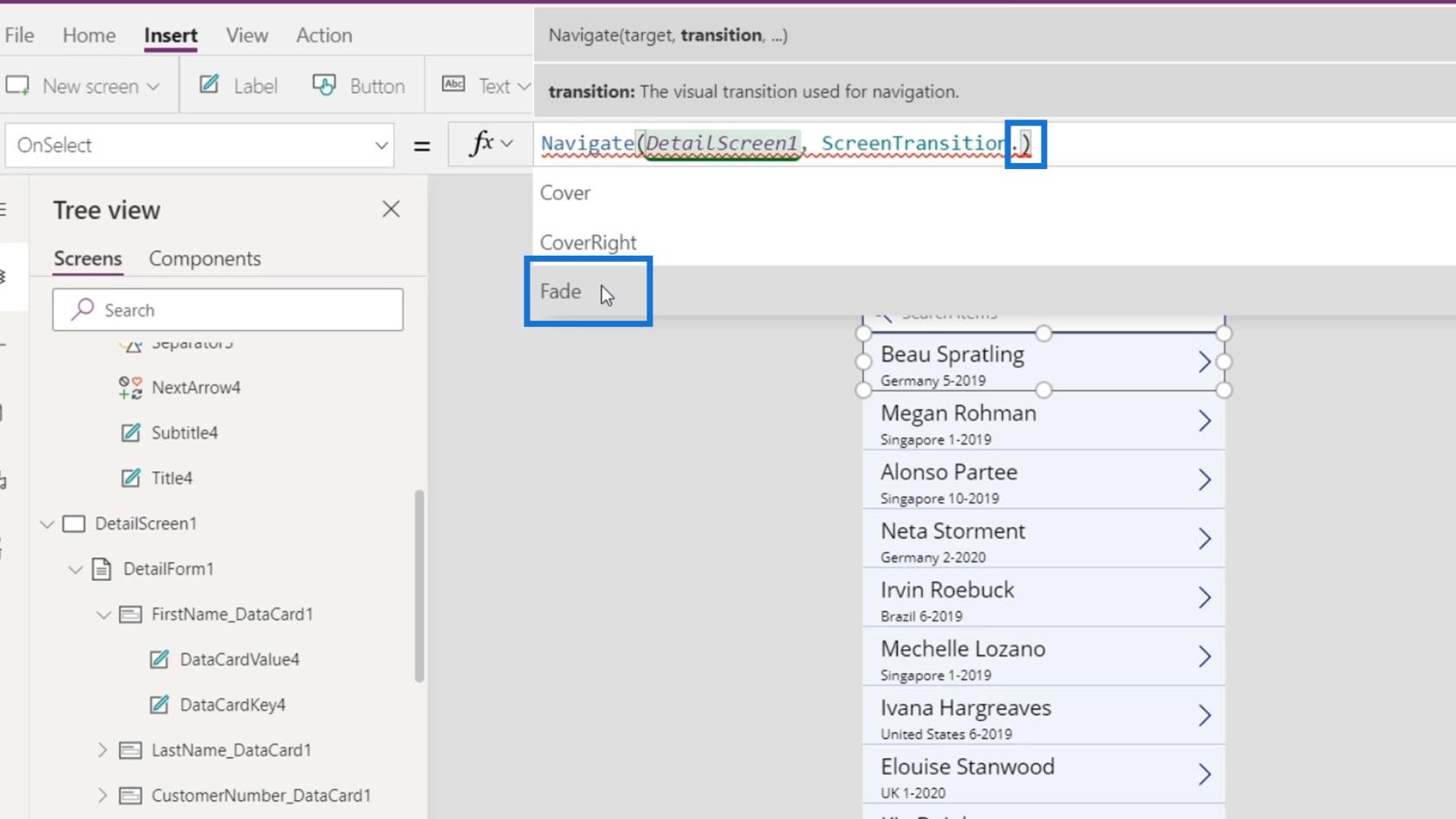
På referansesiden kan vi se de forskjellige overgangene vi kan velge mellom og en demonstrasjon for hver av dem.

Vi kan enkelt endre Navigate Transition ved å klikke på datakortet igjen. Klikk deretter på det andre argumentet.

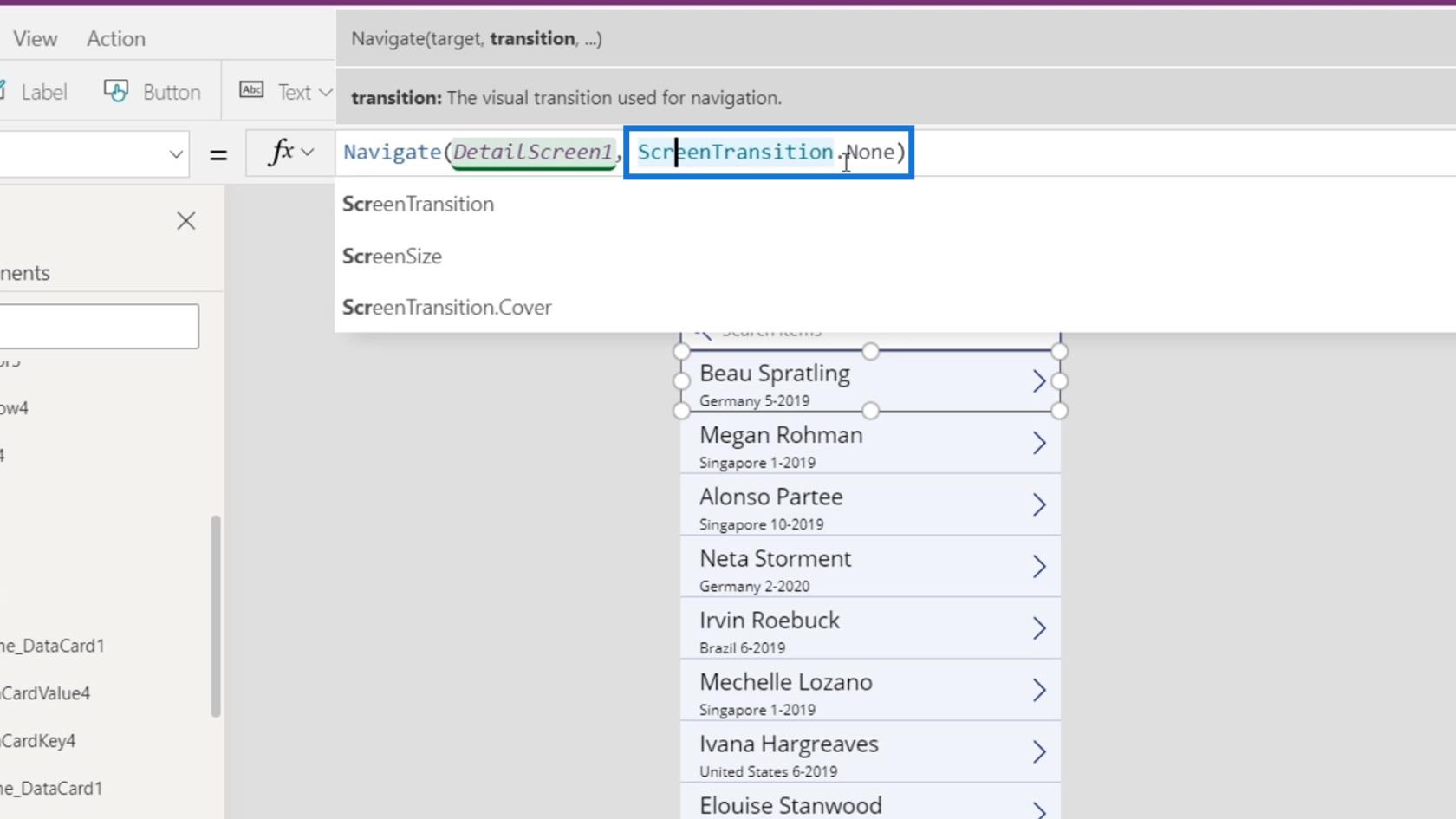
Etter det vil ScreenTransition.None vises.

Fjern ordet Ingen på slutten og de forskjellige overgangsalternativene vises nedenfor. For dette eksemplet, la oss bruke Fade- overgangen. Prøv å spille av applikasjonen din, og du vil se hvordan Fade- overgangen fungerer.

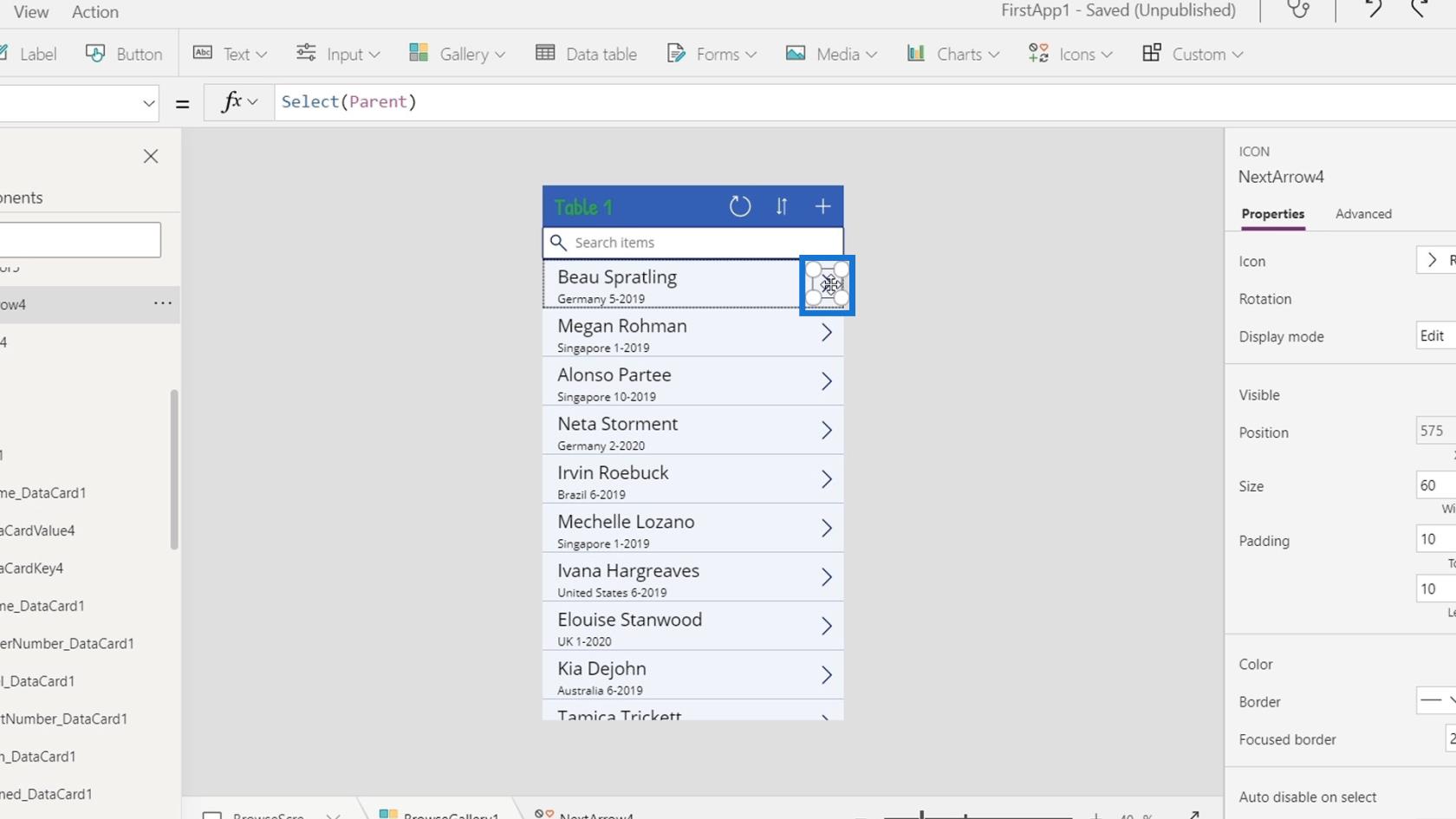
La oss nå klikke på pilen inne i datakortet vårt.

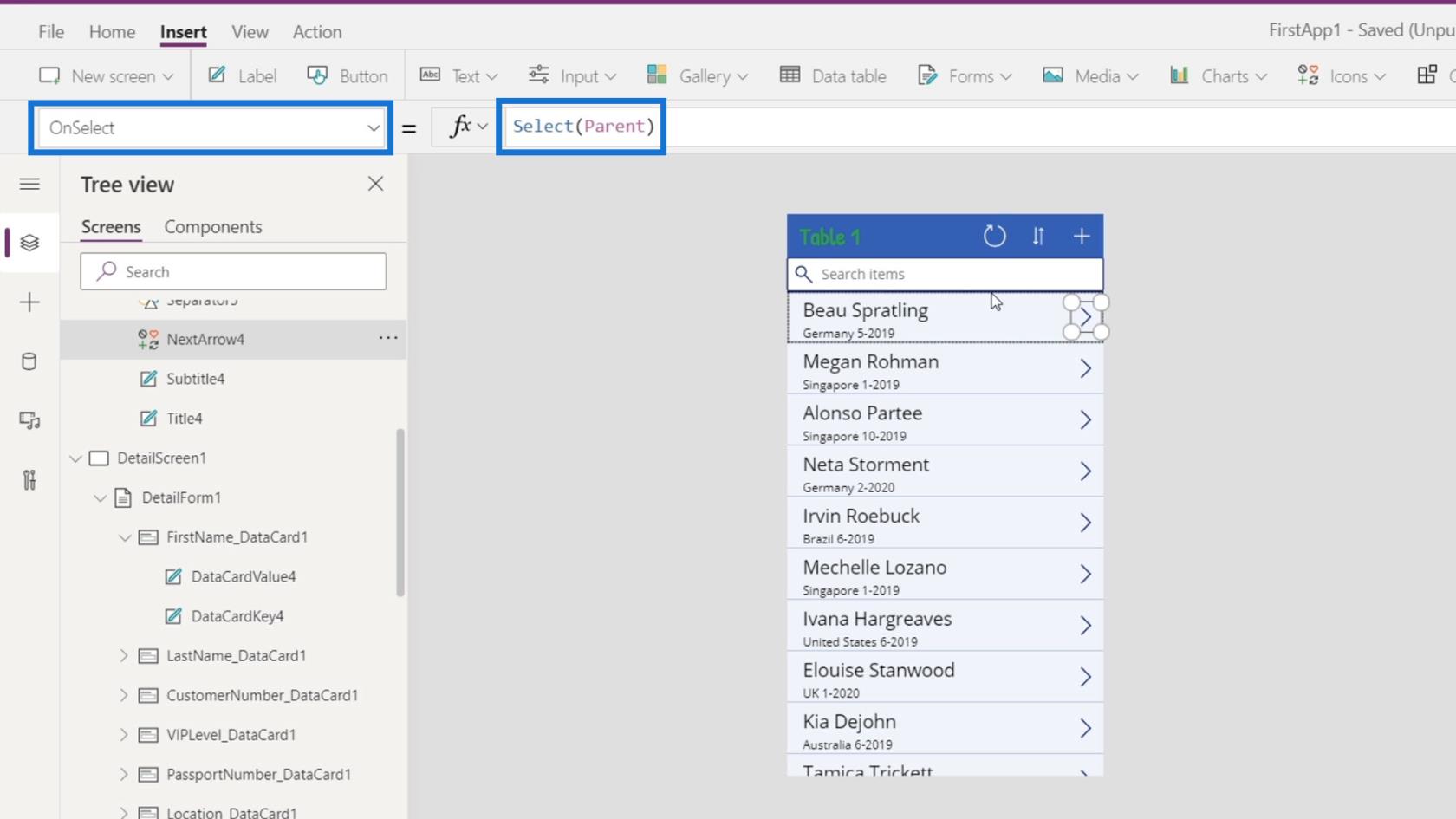
Vi kan se at triggeren også er OnSelect , og den velger Parent- elementet.

Det overordnede elementet til den pilen refererer til selve datakortet. Den bruker navigeringsfunksjonen som omdirigerer brukerne til DetailScreen1 . Når du har klikket, vil den gjøre det samme som når vi klikker på datakortet.

Legge til en redigeringsfunksjon for PowerApps-navigering
La oss nå prøve å legge til et redigeringssymbol som vil omdirigere oss til redigeringssiden rett fra datakortet vårt. Klikk på Separator5- elementet under BrowseGallery1 .

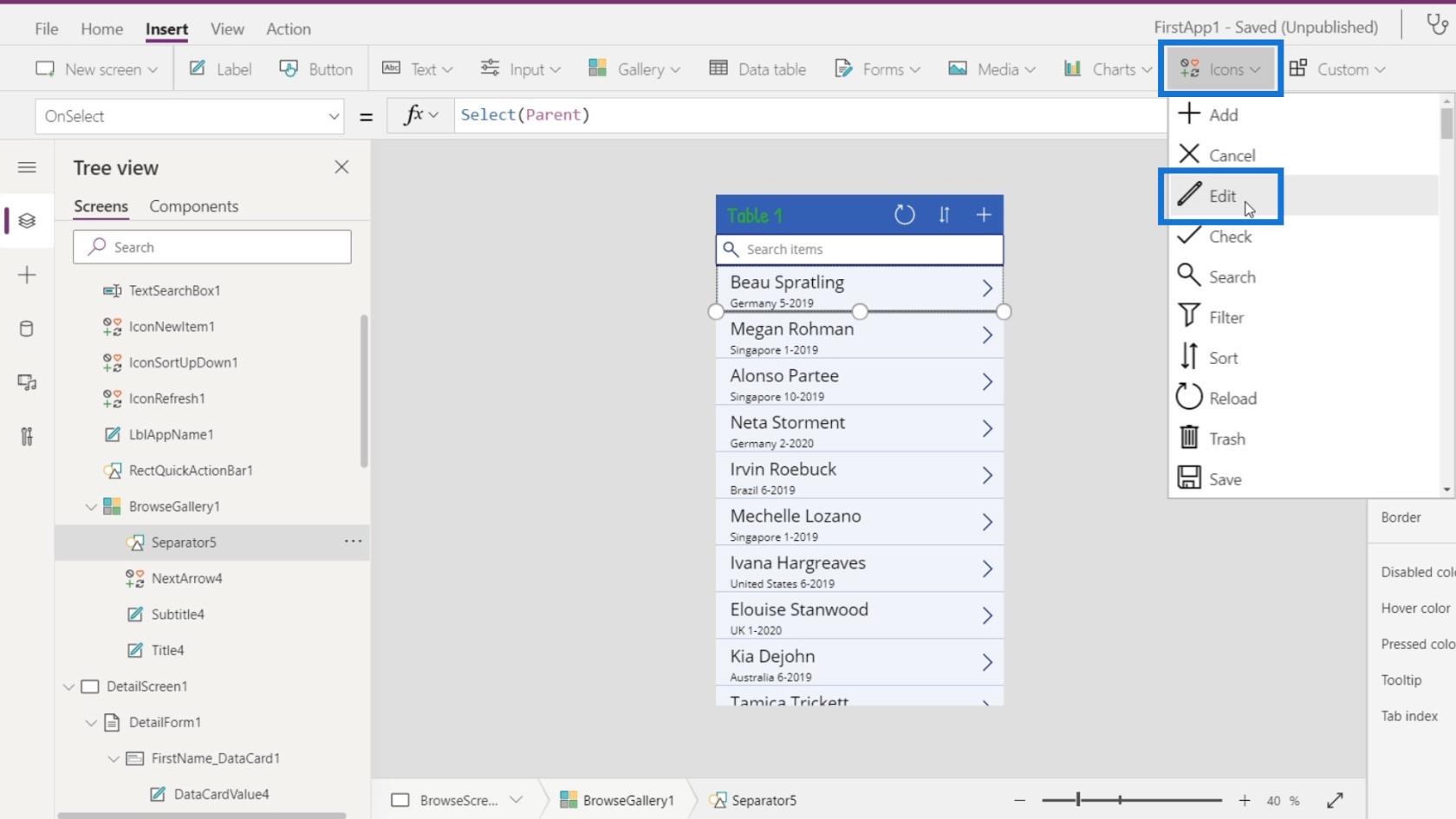
Klikk deretter på ikonene og velg Rediger- ikonet.

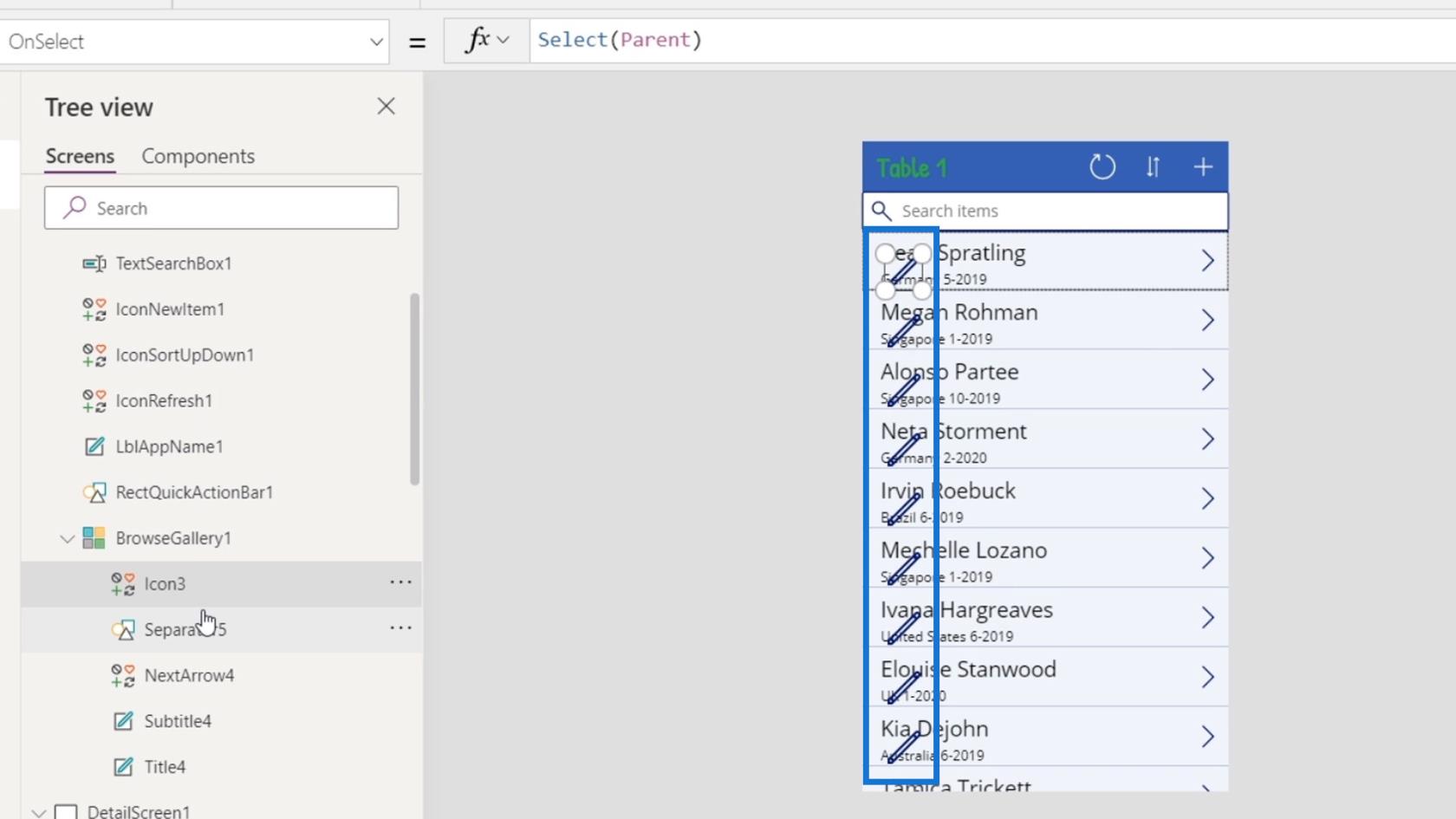
Siden vi har lagt det til i BrowseGallery1 , replikerer det seg selv for hvert datakort inne i galleriet.

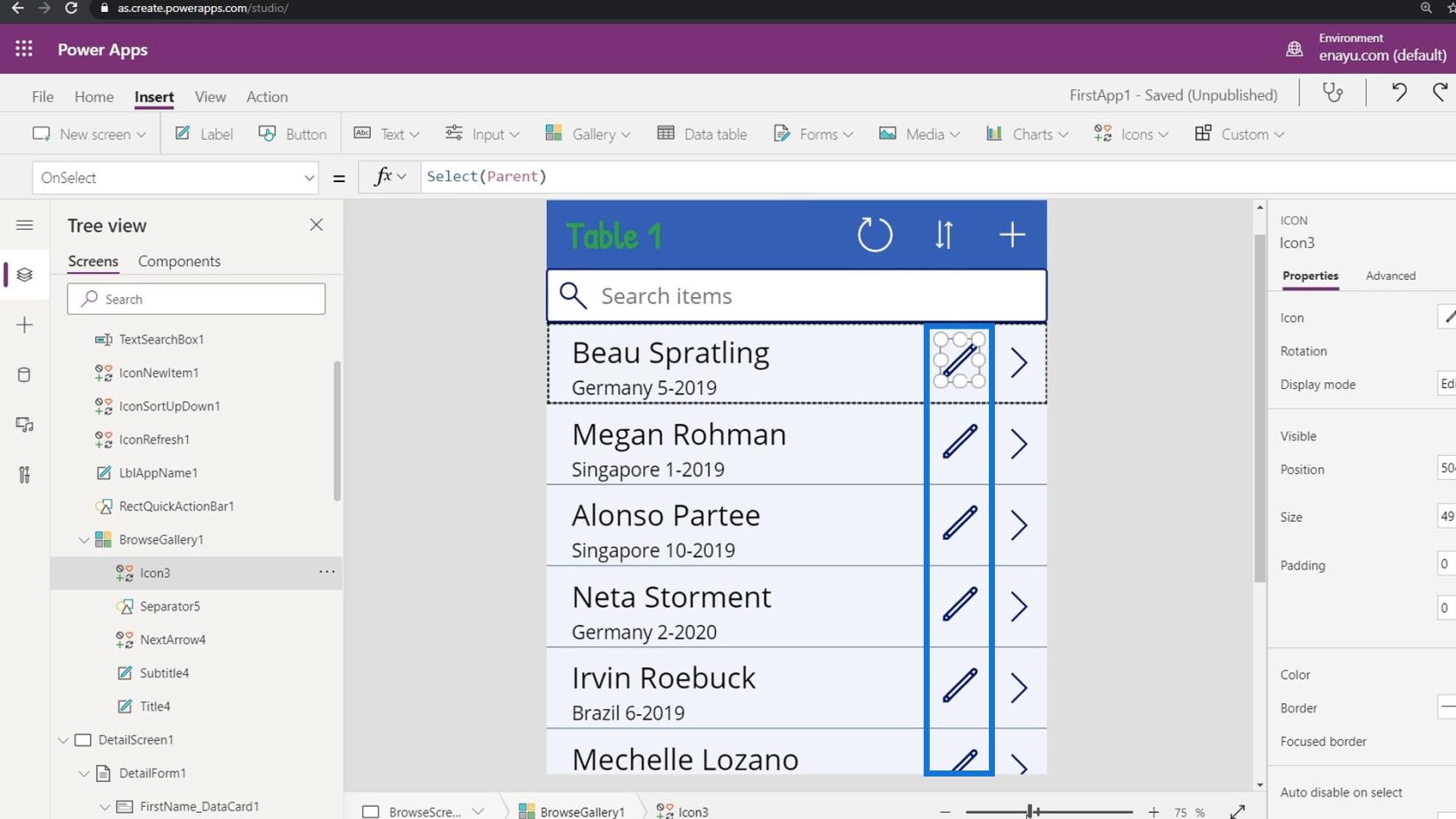
La oss deretter flytte ikonet ved siden av pilikonet og endre størrelsen på det til det er litt mindre.

Som standard brukte dette redigeringsikonet også OnSelect- utløseren og Select -funksjonen fra det overordnede elementet. Så ved å klikke på dette, vil det også omdirigere oss til detaljskjermen.

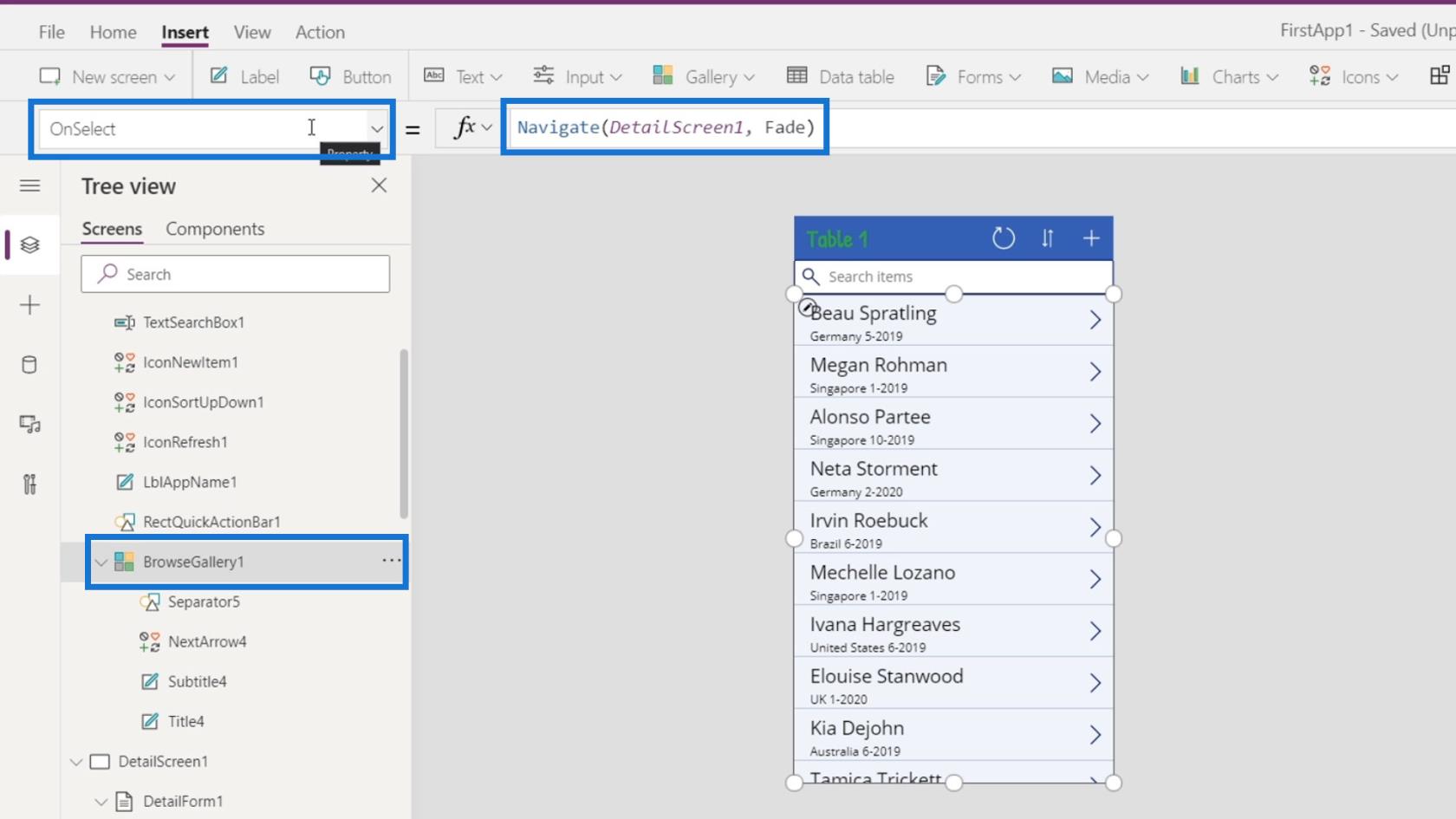
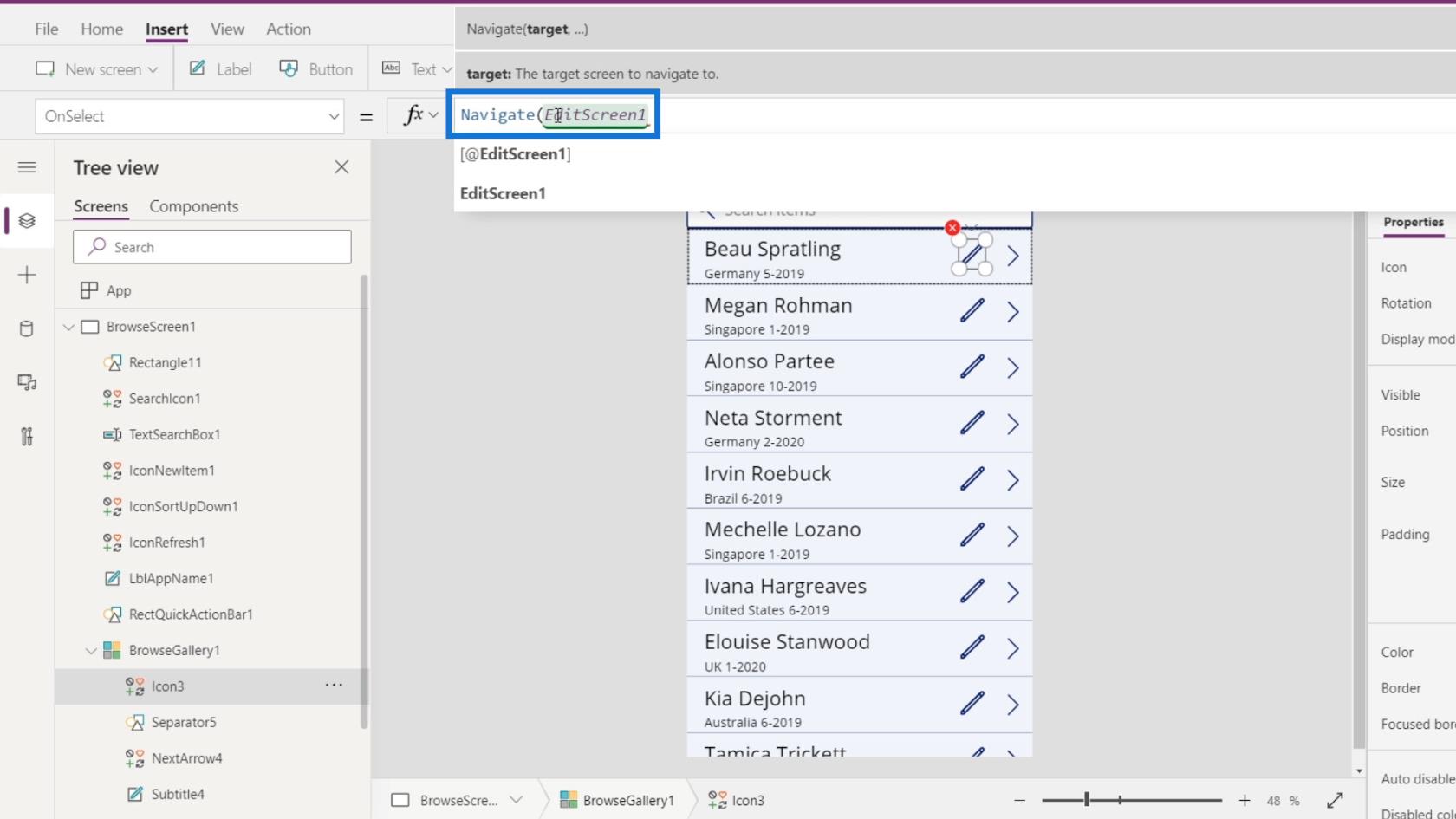
La oss endre det ved å endre funksjonen til Naviger . Endre Velg (foreldre) til Naviger (Rediger skjerm1) i stedet.

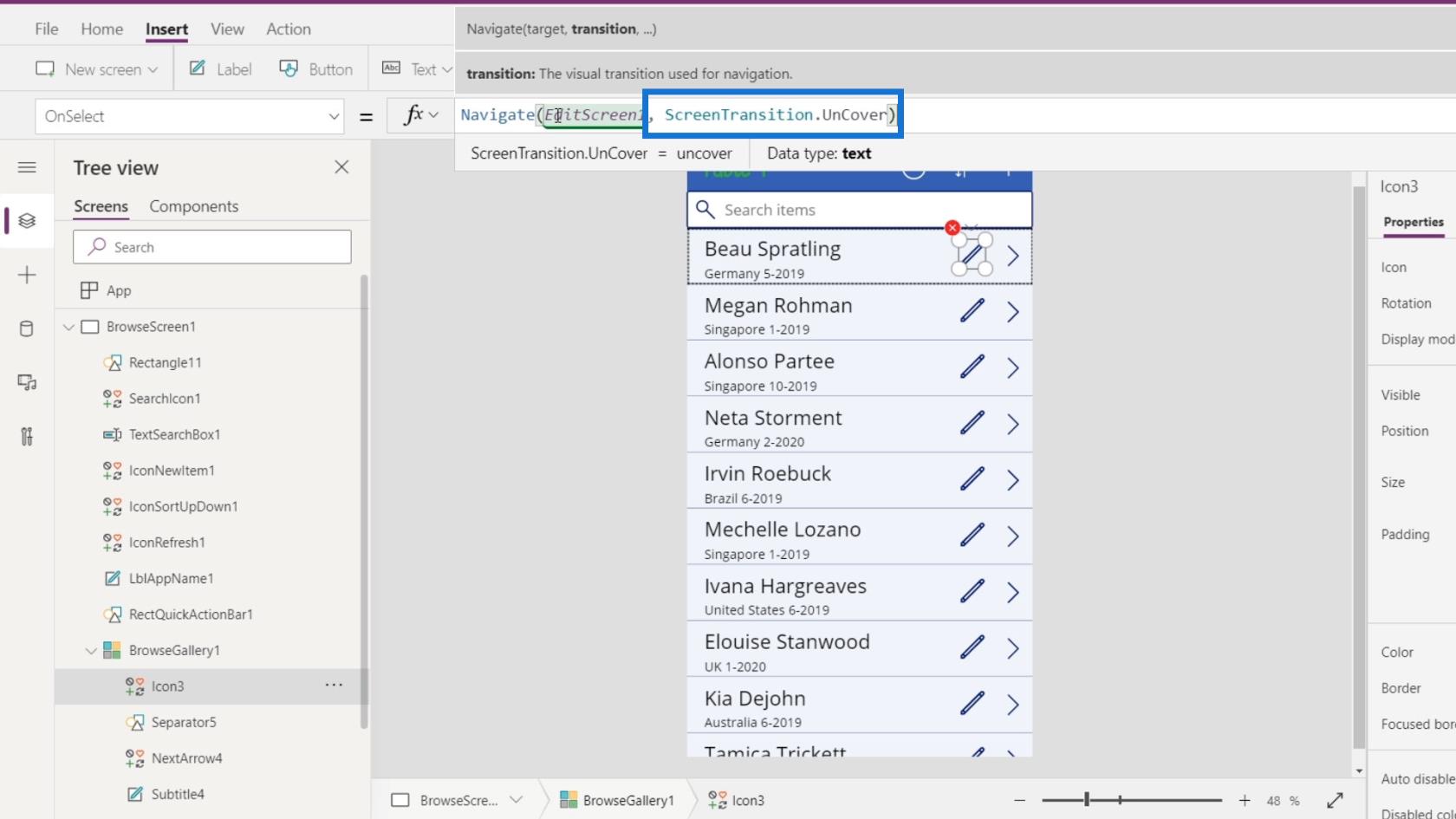
Vi setter det andre argumentet til ScreenTransition.UnCover . Sørg for å skille de to argumentene med et komma ( , ).

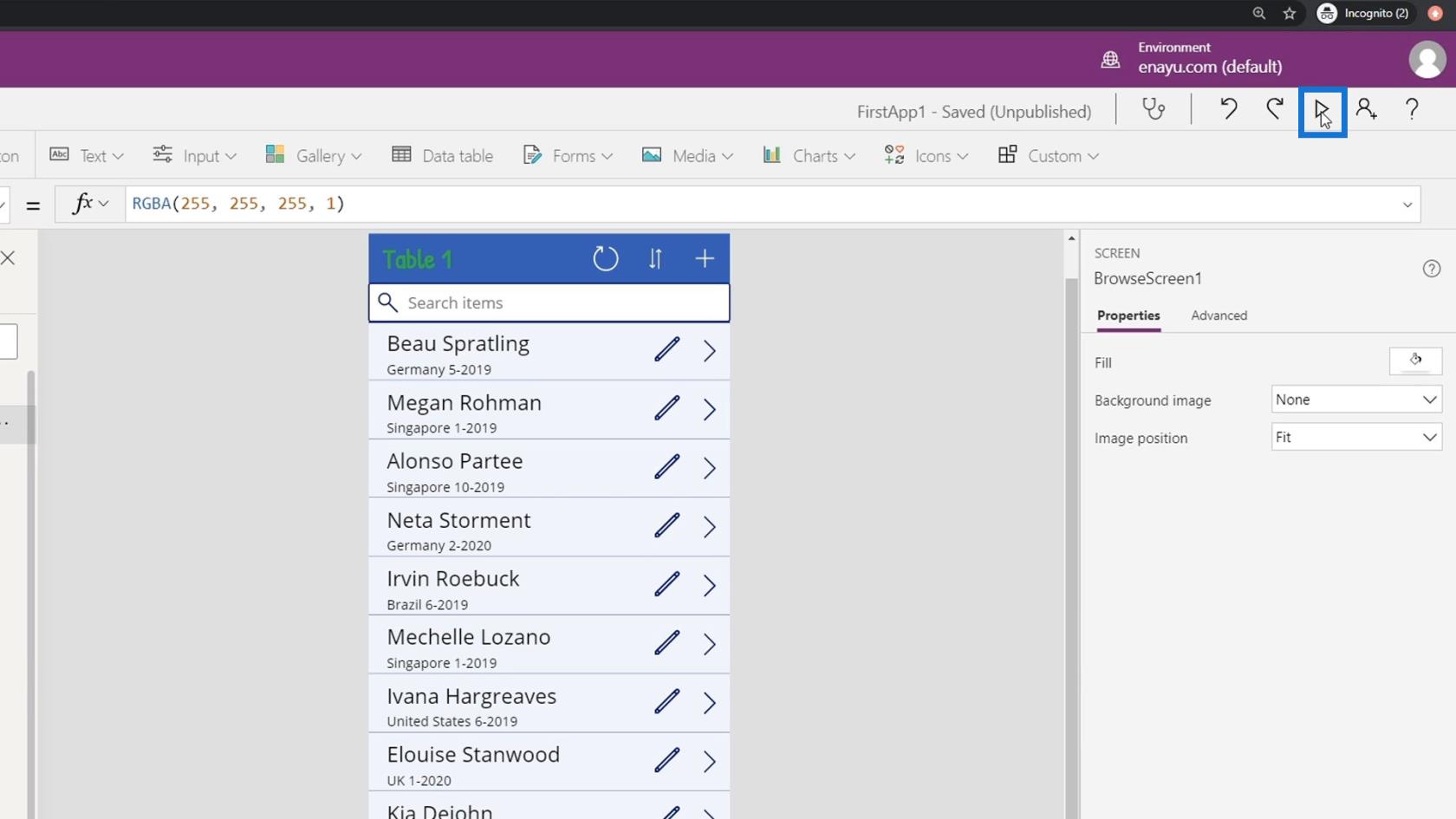
La oss nå spille applikasjonen vår.

Klikk deretter på Rediger- knappen.

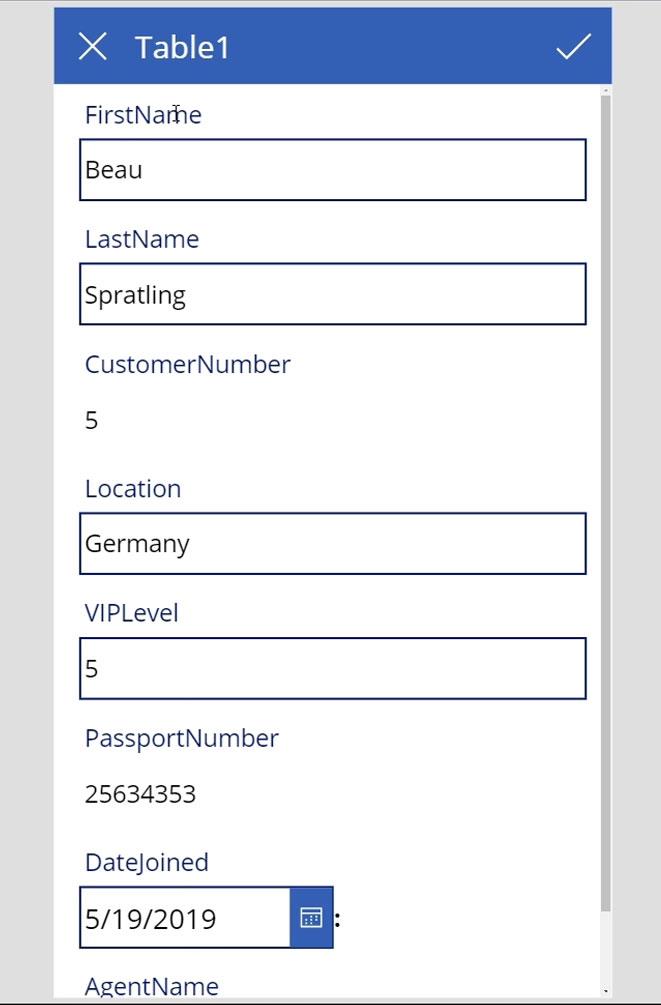
Deretter blir vi omdirigert til redigeringsskjermen.

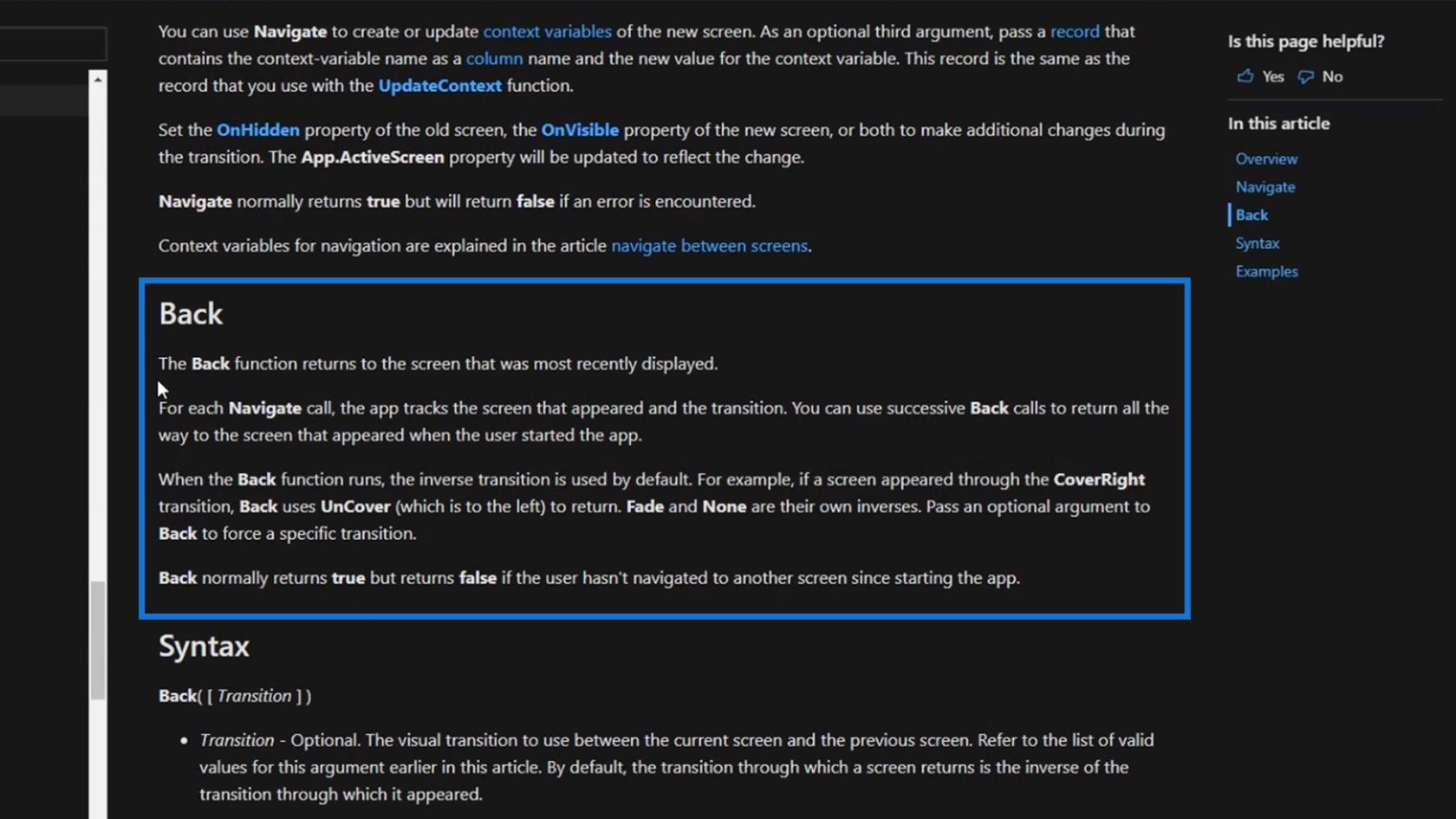
Forstå bakfunksjonen i PowerApps Navigation
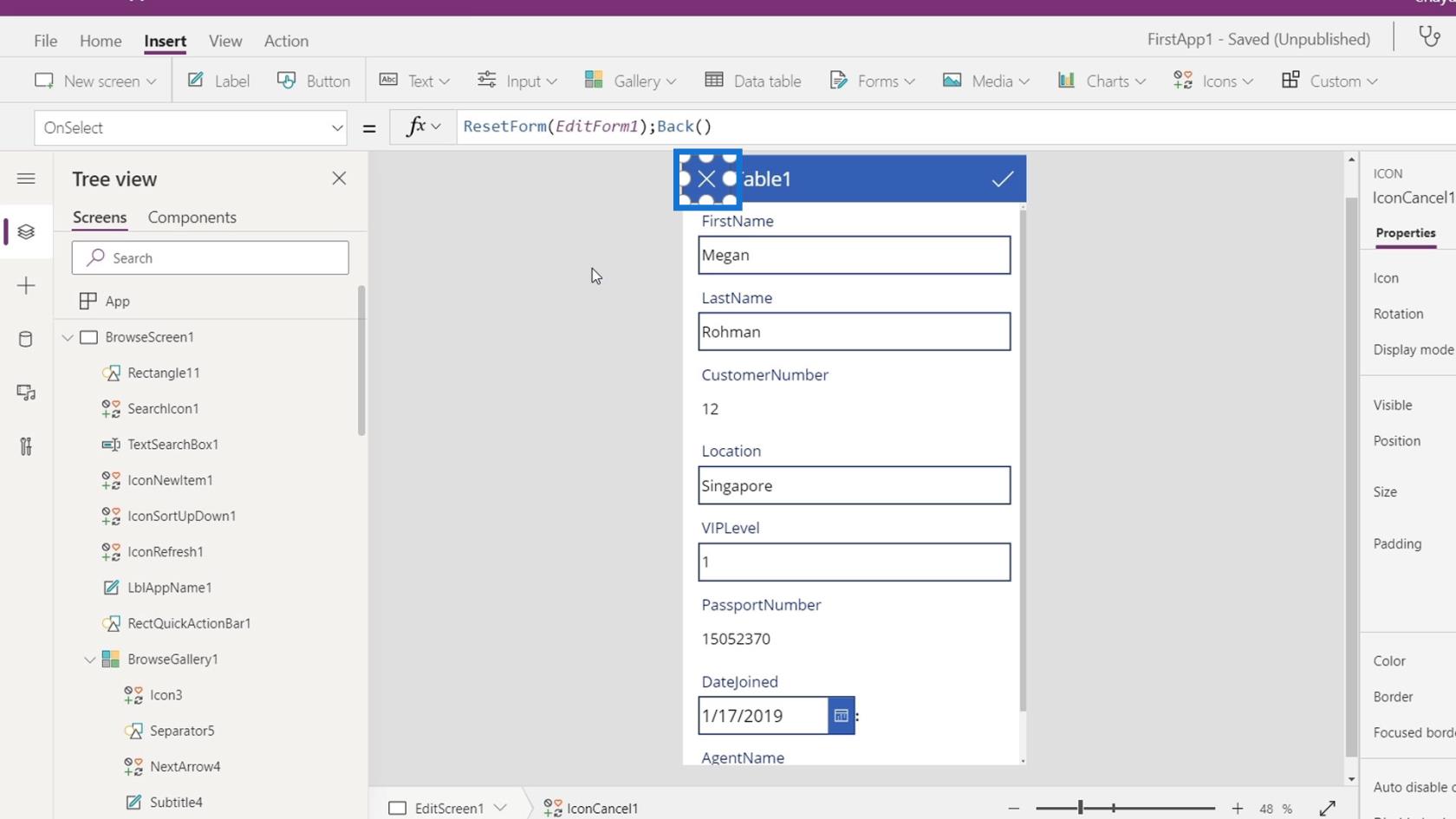
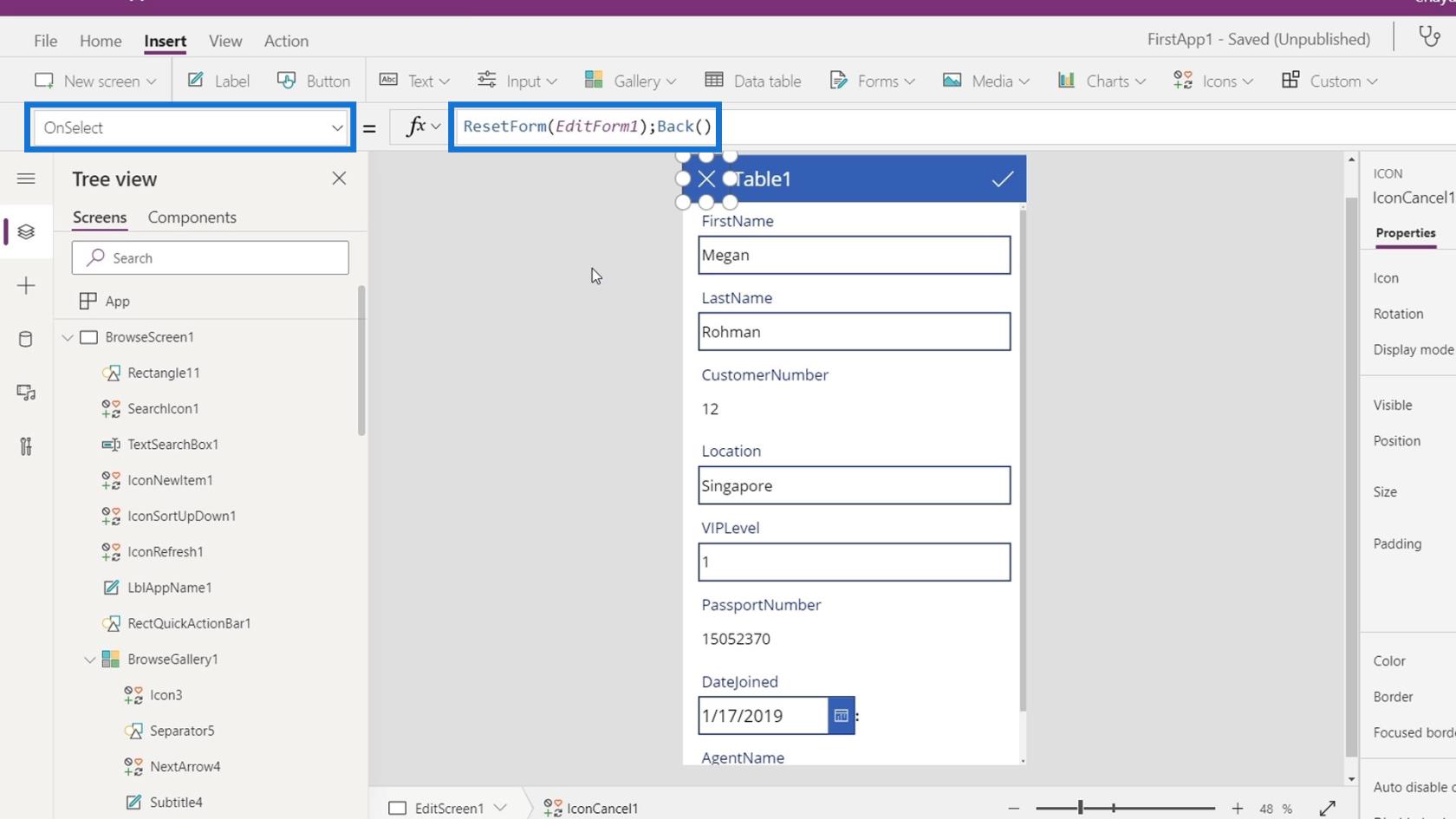
På vår EditScreen1 , la oss klikke på X- knappen ved siden av tittelen.

I dette eksemplet brukte vi ResetForm ()-funksjonen sammen med Back ()-funksjonen.

Når vi navigerer et sted,husker den siste skjermen vi åpnet. Vi kan navigere til den siste skjermen ved å bruke Back()- funksjonen.
For eksempel, ved å bruke denne funksjonen på X -knappen, kan vi enkelt gå tilbake til hovedskjermen hvis vi får tilgang til redigeringsskjermen fra hovedskjermen. Hvis vi får tilgang til redigeringsskjermen fra den detaljerte skjermen, vil X- knappen bringe oss tilbake til detaljskjermen.
Vi kan også lese en mer detaljert forklaring av Back() -funksjonen på formelreferansesiden.

Konklusjon
For å oppsummere er vi i stand til å lære viktigheten og konteksten til PowerApps-navigasjon. Vi er også i stand til å forstå hvordan tilbake- og navigeringsfunksjonene fungerer i applikasjonen vår. Vi kan spesifisere en visuell overgang i formelen for å kontrollere hvordan en skjerm endres til en annen.
Bare husk at det alltid er viktig å gi brukerne en effektiv måte å navigere på applikasjonsskjermene dine på.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








