DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal jeg vise deg det grunnleggende om PowerApps-gallerier. Et galleri er en liste over poster, der hvert element i posten kommer fra en tabell. Eksemplet jeg skal bruke her viser et av de mest grunnleggende galleriene du kan bygge med.
Power Apps er et fantastisk verktøy som gjør det enkelt å bygge din egen app selv om du har liten eller ingen kodeopplevelse. Siden galleriet er en av de mest grunnleggende delene du kan legge til i appen din, skal jeg vise deg hvordan du manipulerer de forskjellige elementene i galleriet ditt.
Innholdsfortegnelse
Egenskaper til PowerApps-gallerier
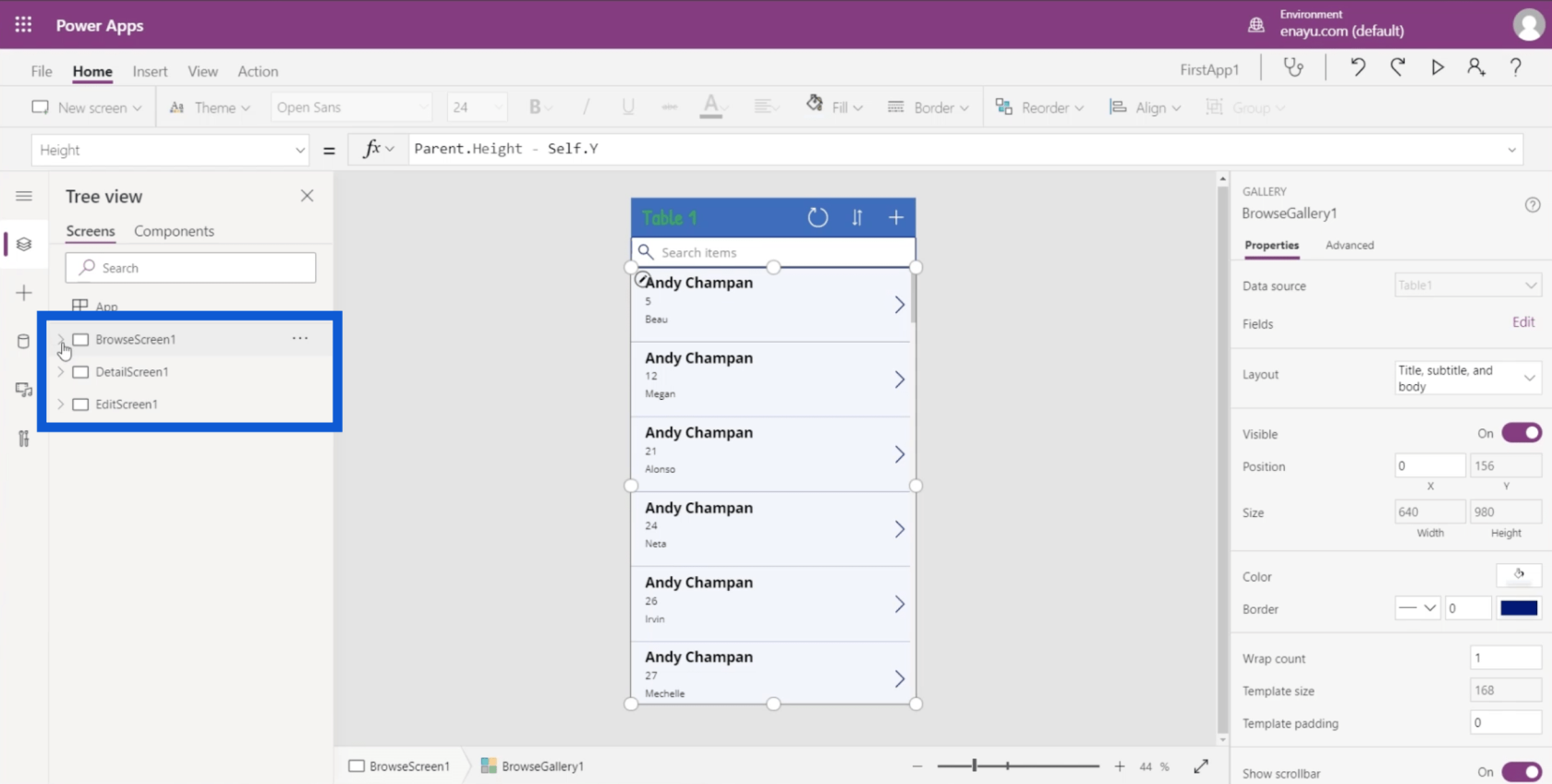
I en, snakket jeg om de forskjellige skjermene og elementene som går inn i en app. Når du ser på venstre rute i eksempelet vårt, vil du se at appen jeg jobber med har tre skjermer.

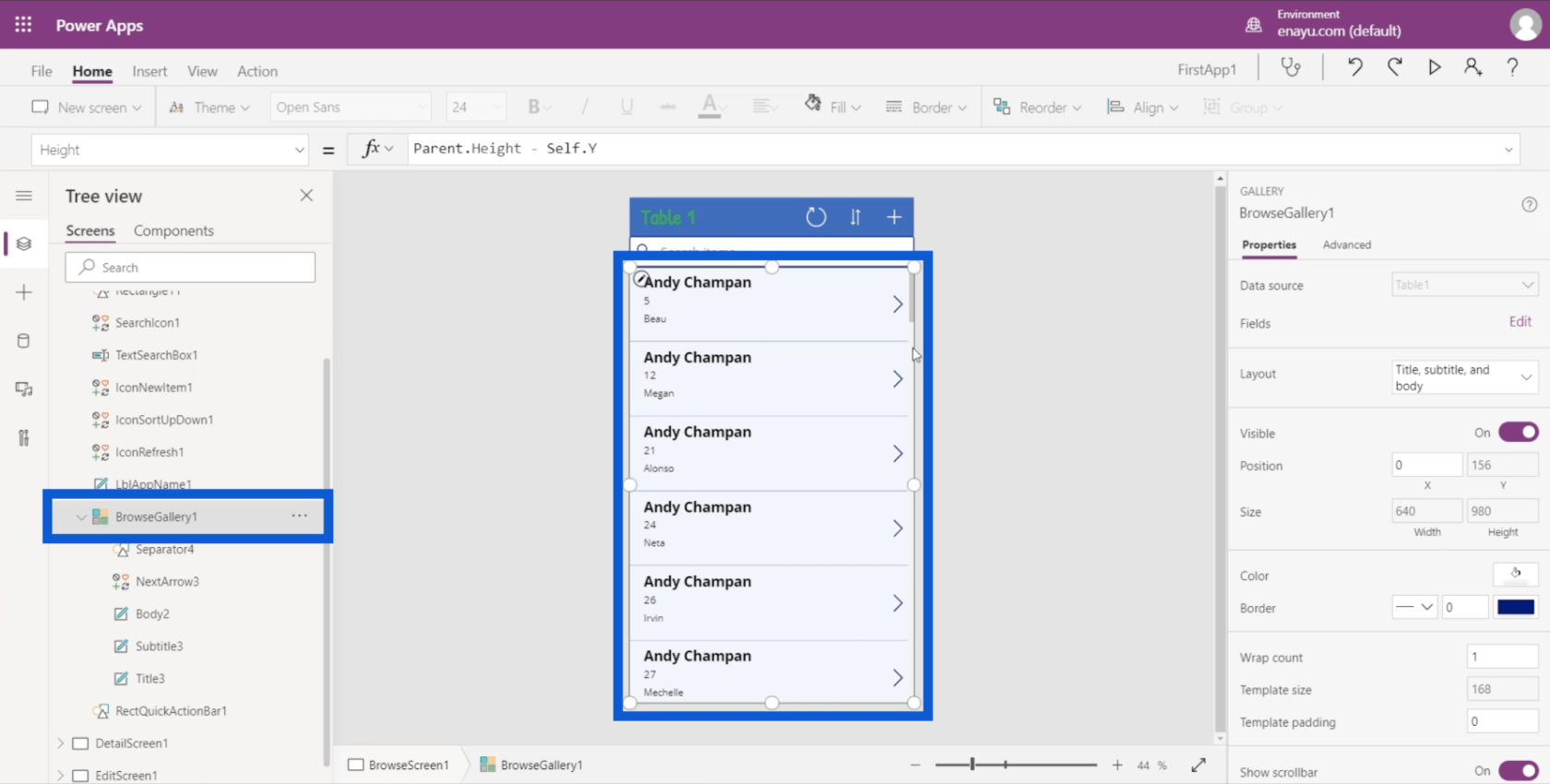
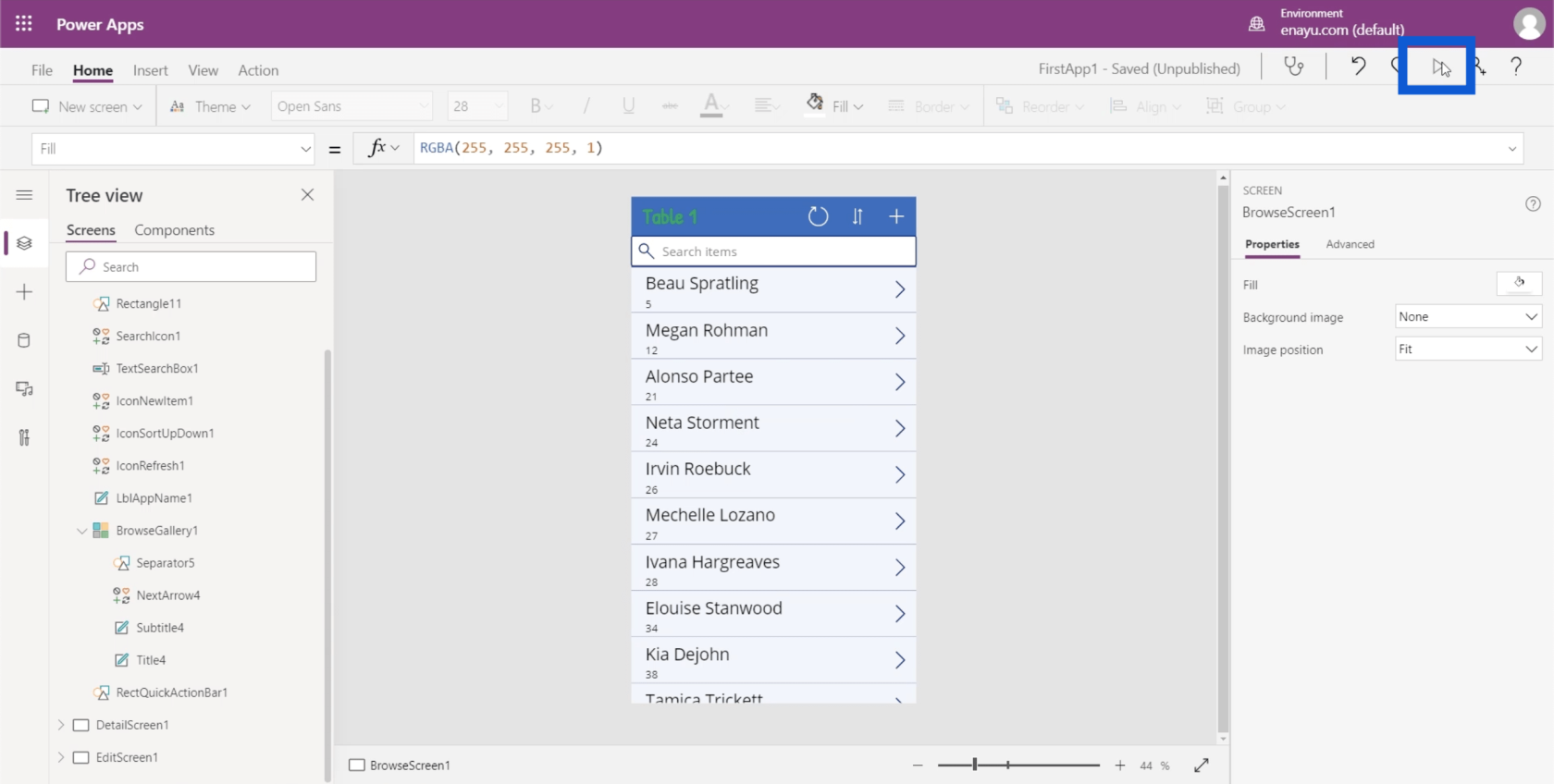
Under Bla gjennom-skjermen, det er der du vil se galleriet. Hvis jeg klikker på BrowseGallery1, fremhever det automatisk hele rektangelet som inneholder galleriet på appen i midtruten.

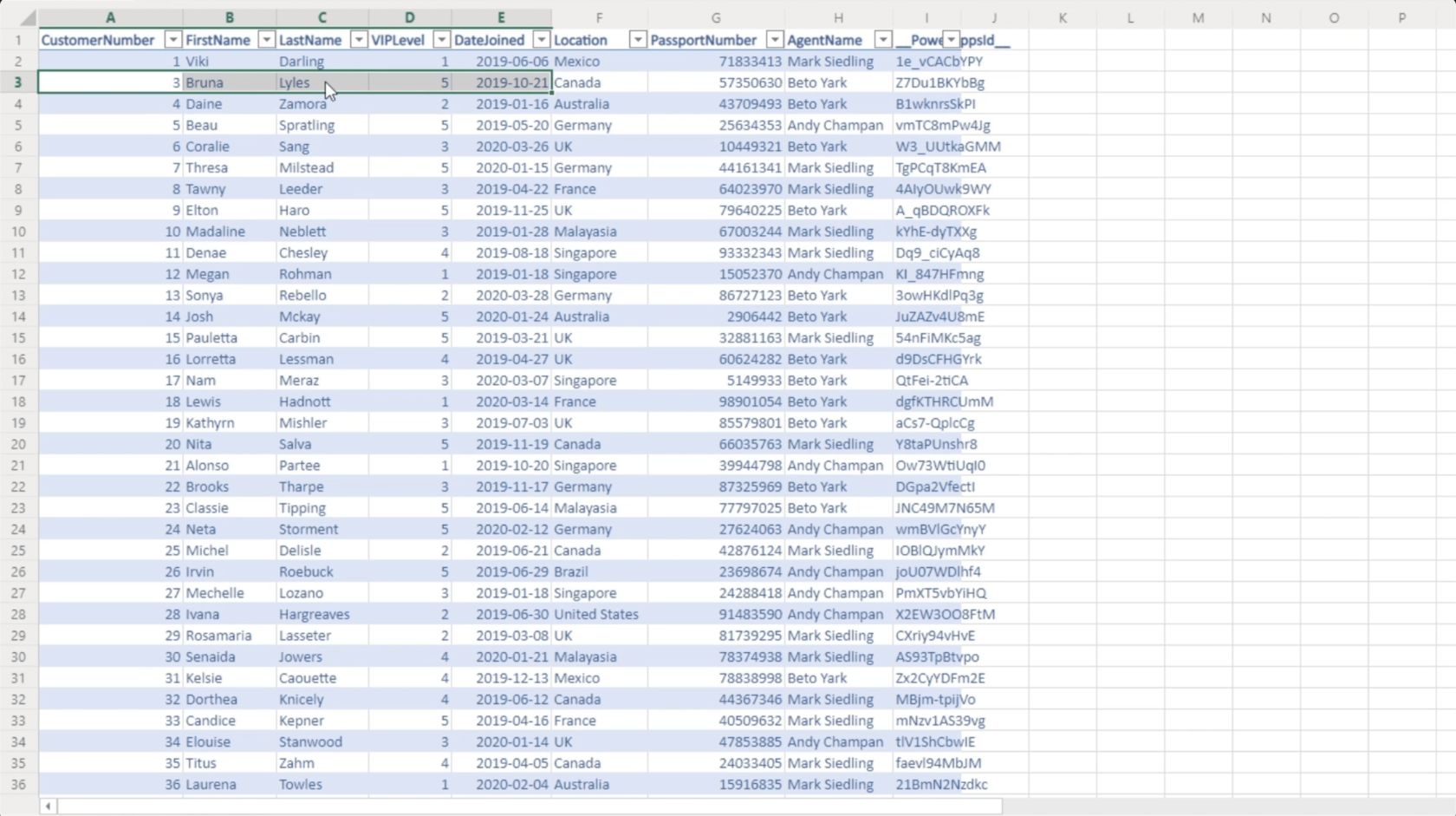
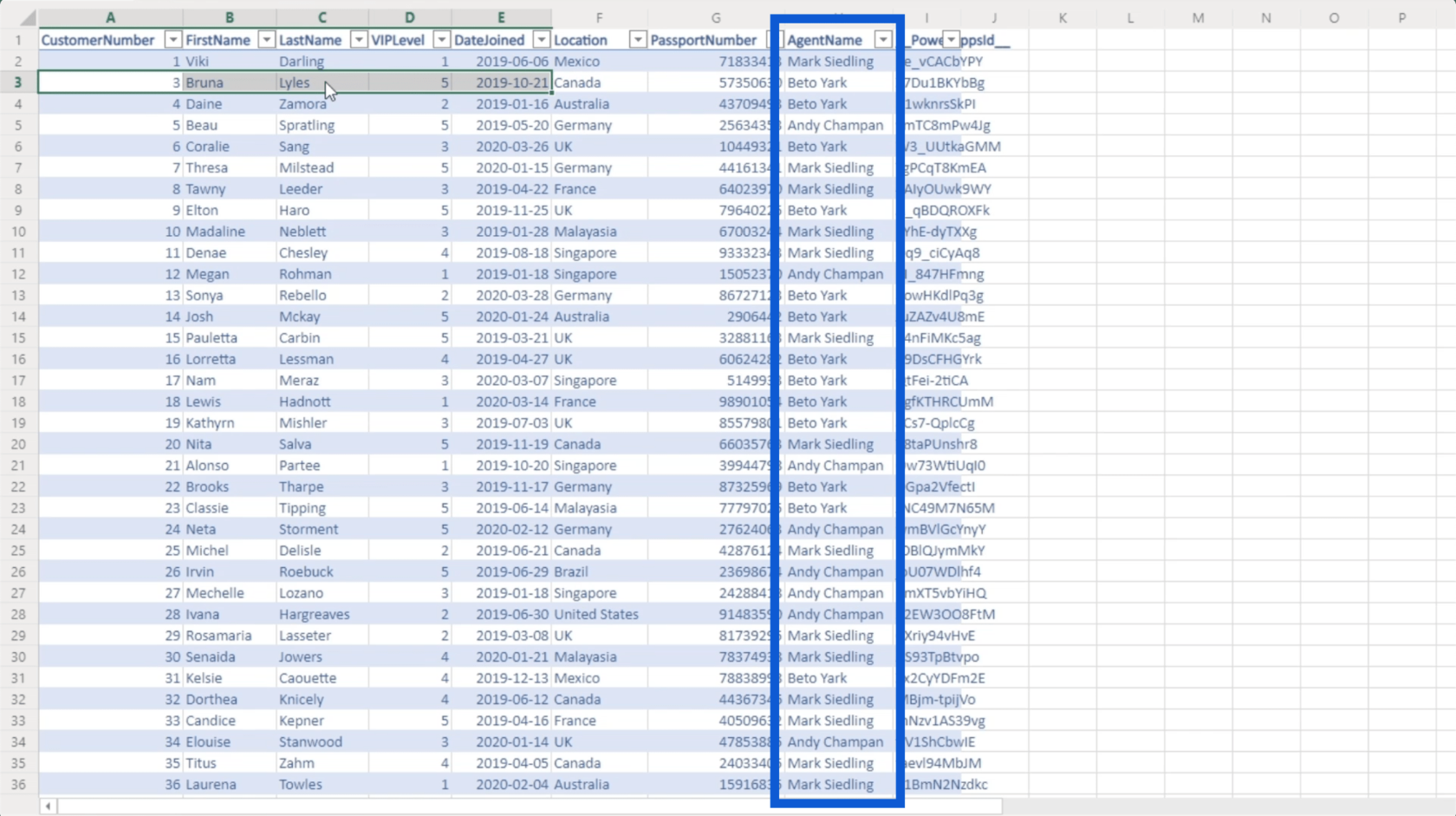
Siden gallerier viser en forhåndsvisning av en liste over poster, viser de bare noen få detaljer. I denne appen, for eksempel, viser den bare agentnavnet, kundenummeret og kundens fornavn.

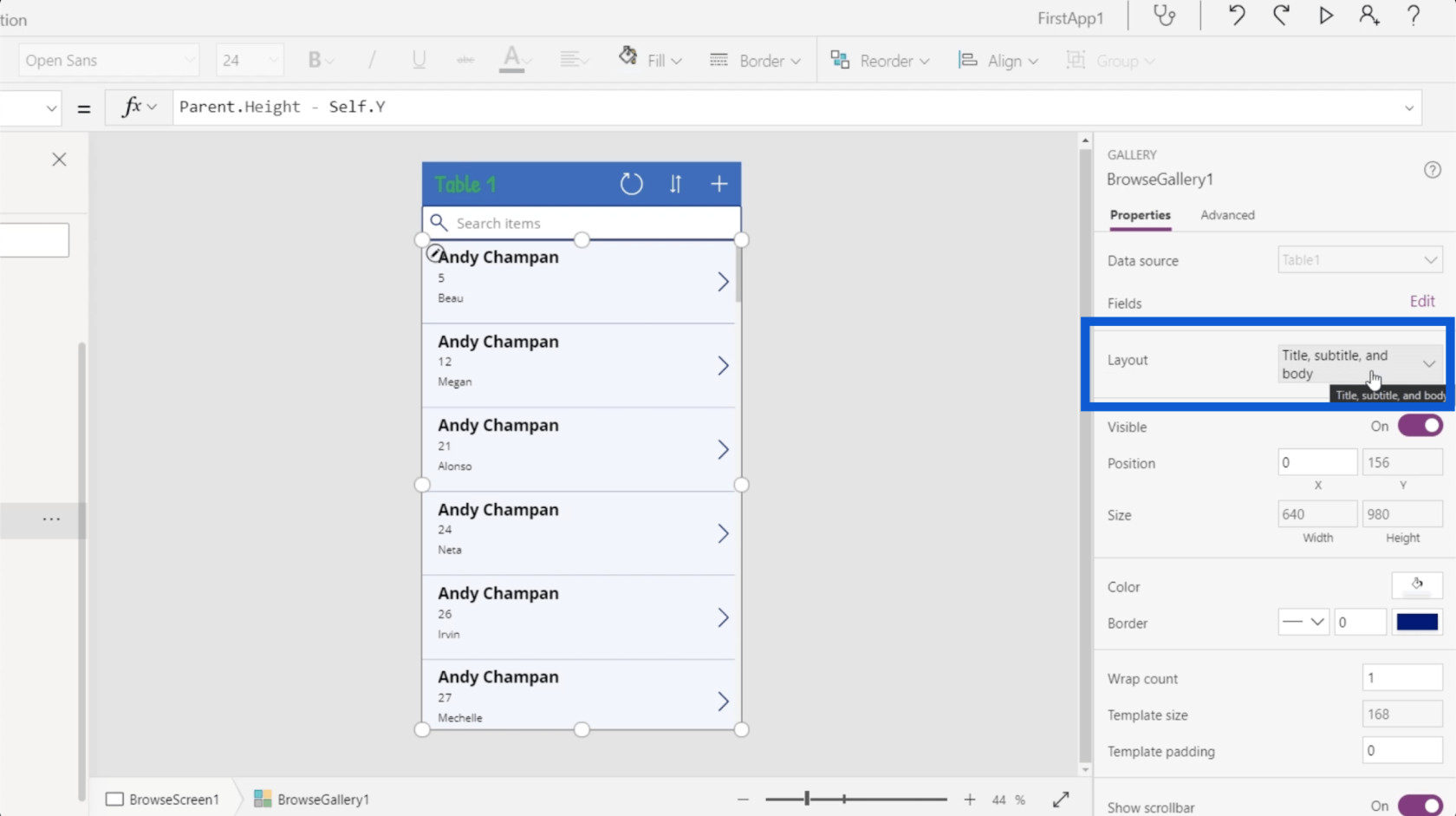
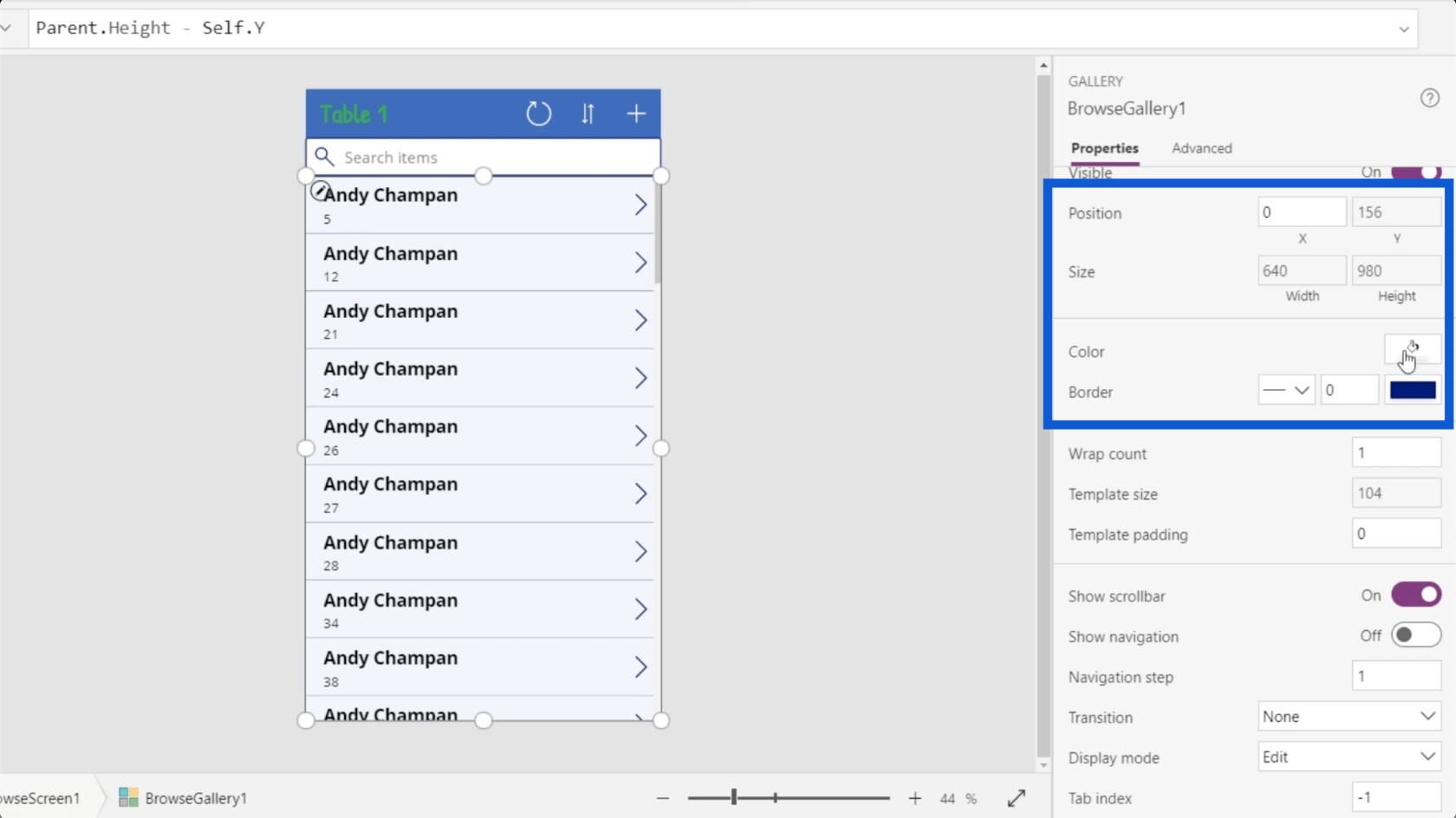
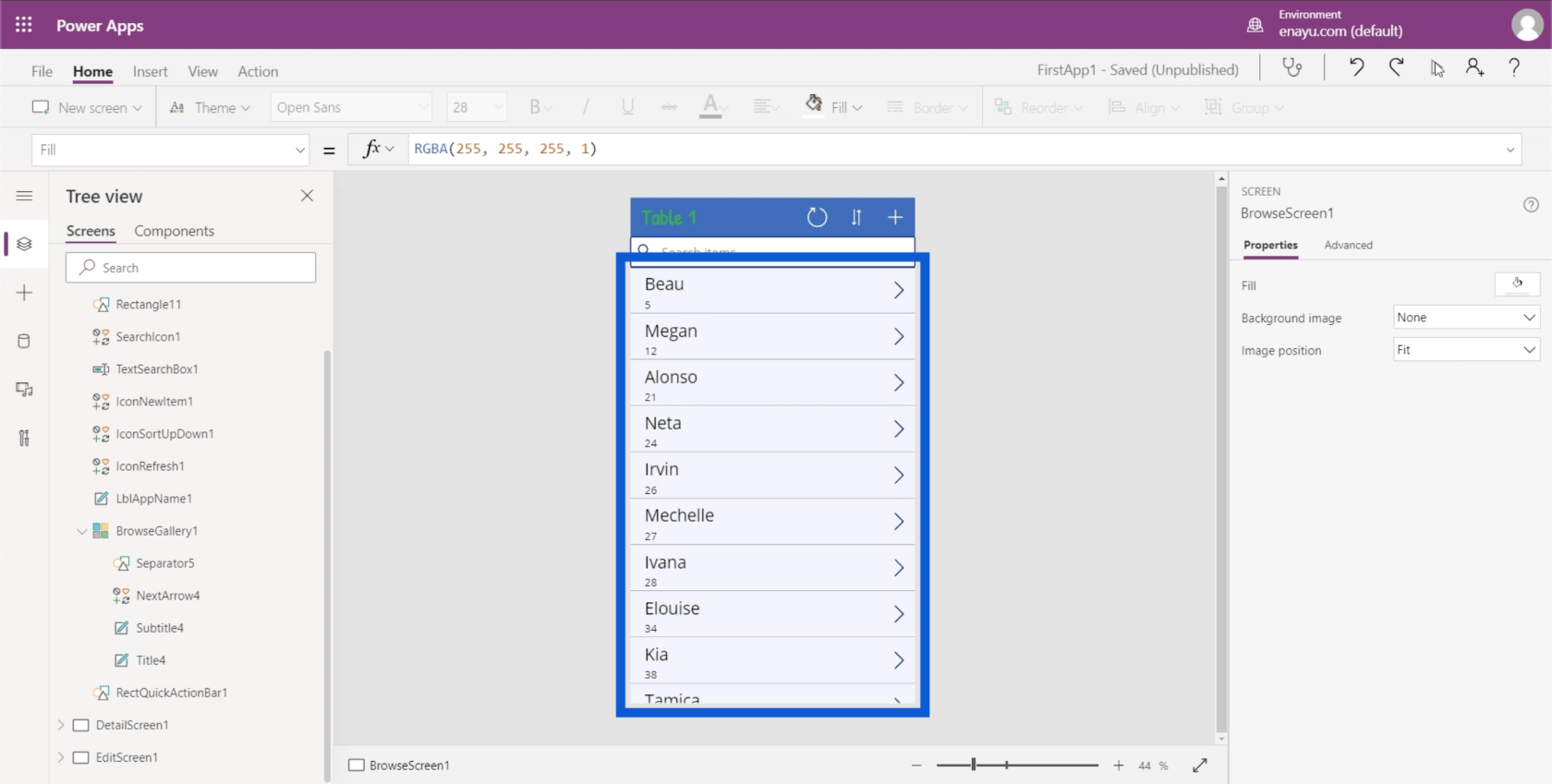
La oss ta en titt på de forskjellige egenskapene som et galleri har. Eiendommene finner du i høyre rute.
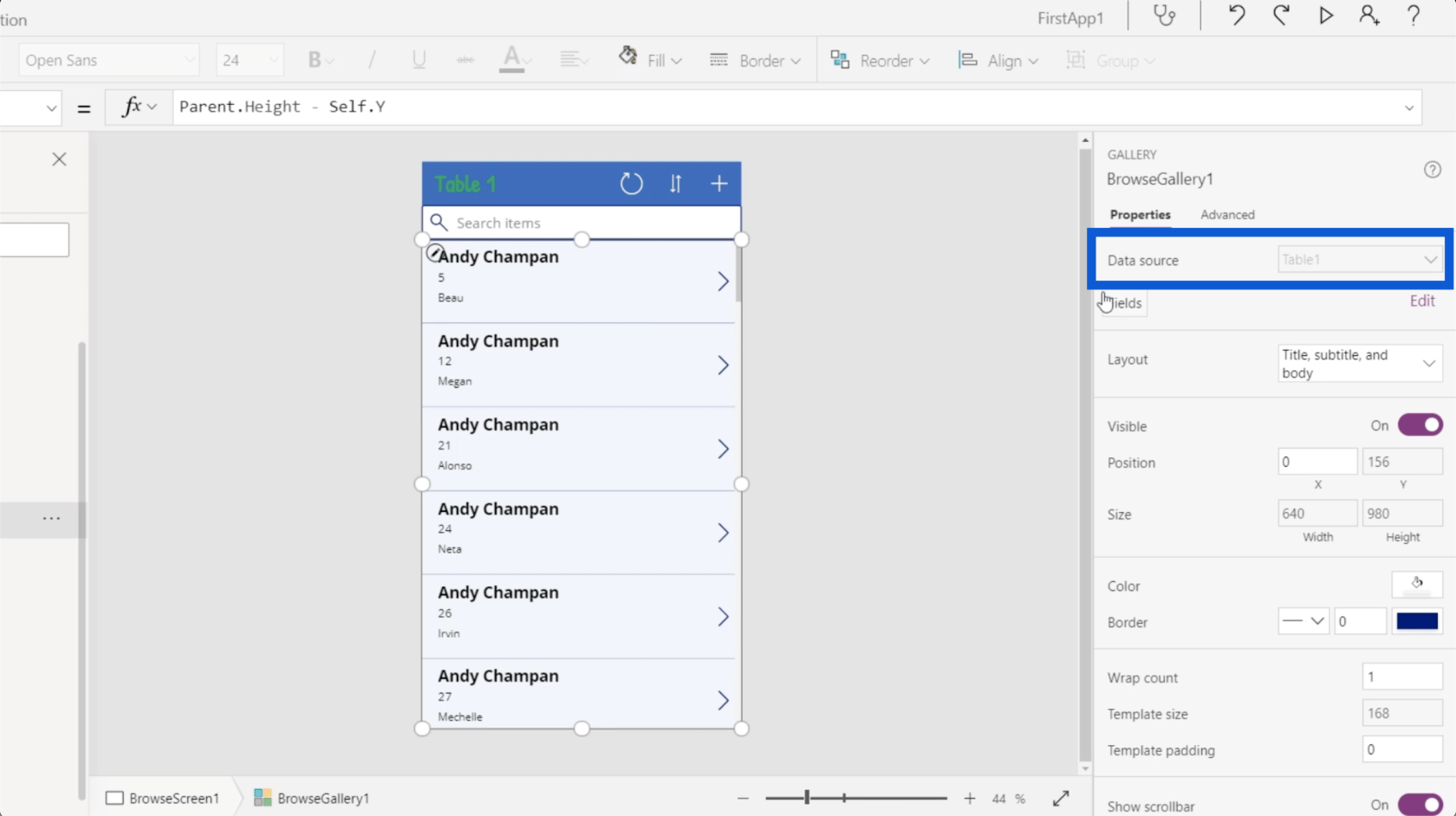
Datakilden er øverst på listen. Dette viser at appen er drevet av tabell 1. Disse kildene kan være alt fra et Google-ark til en SQL-tabell.

Neste er layout. Det er her du bestemmer hva som skal vises i galleriet ditt. Foreløpig viser den Tittel, undertittel og brødtekst, som tilsvarer elementene vi har.

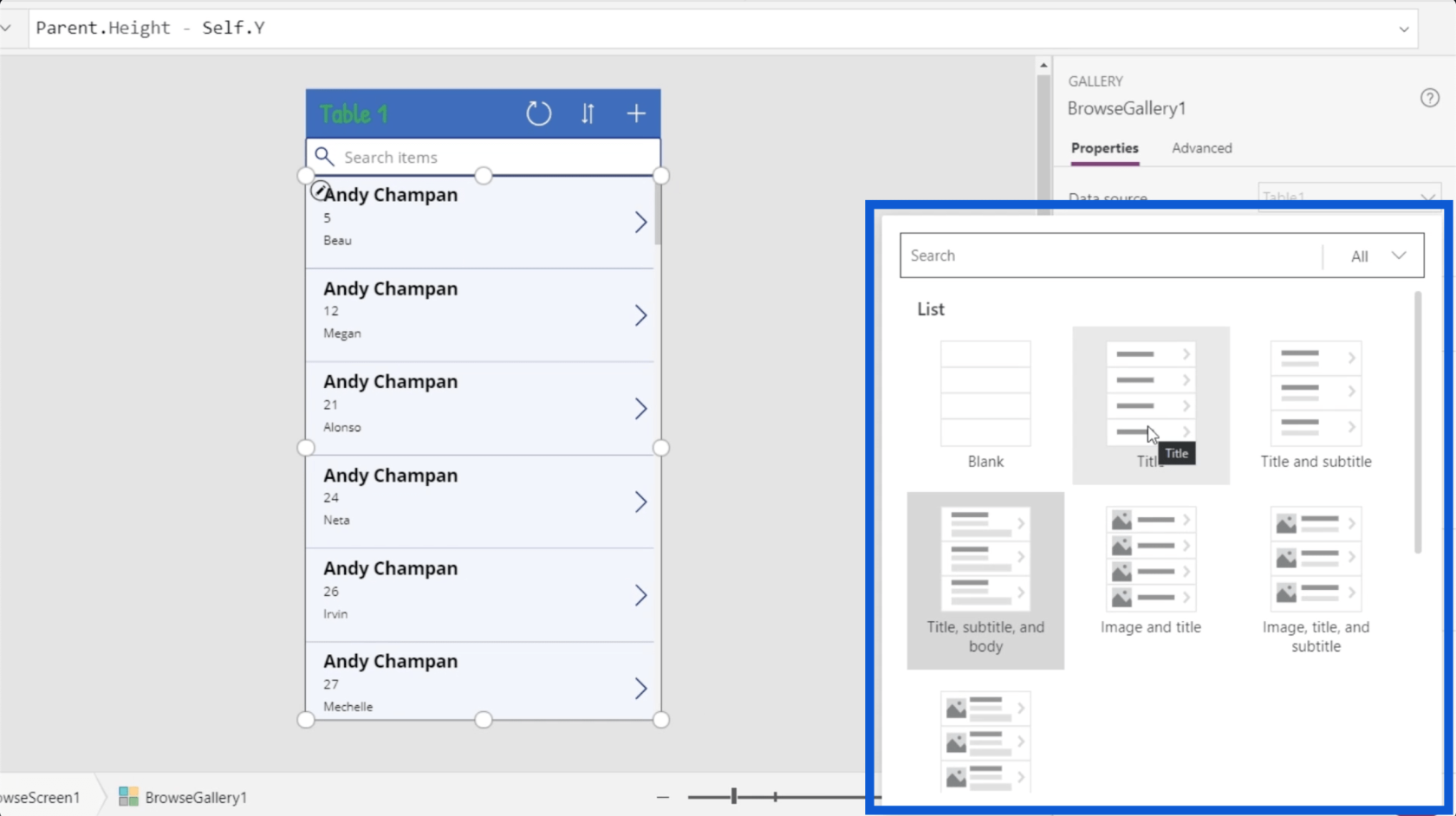
Men det er andre alternativer bortsett fra det. Du kan til og med vise bilder i noen av oppføringene på listen din.

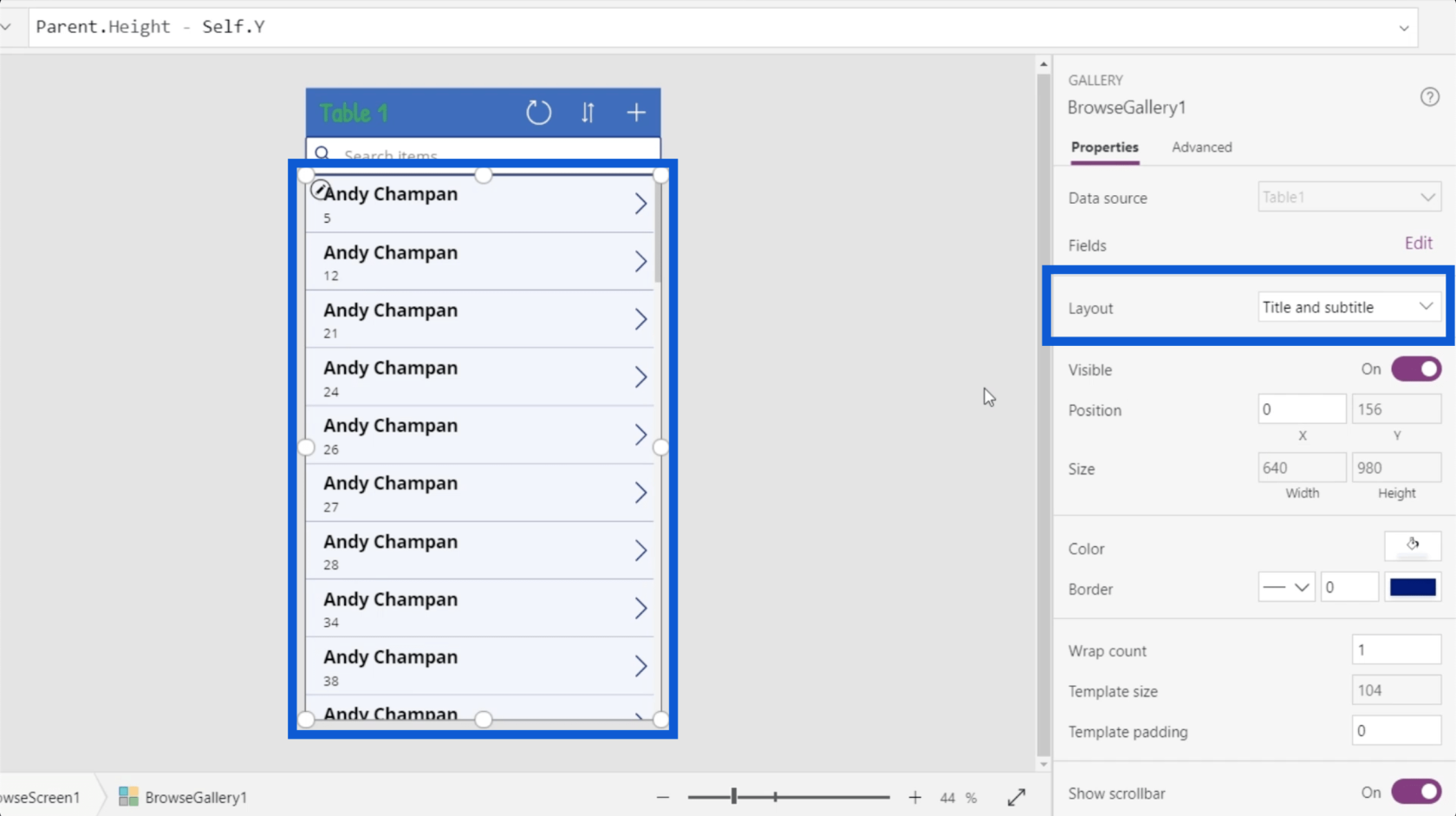
Foreløpig skal jeg endre oppsettet til bare en tittel og undertittel fordi jeg bare vil at den viktigste informasjonen skal vises.

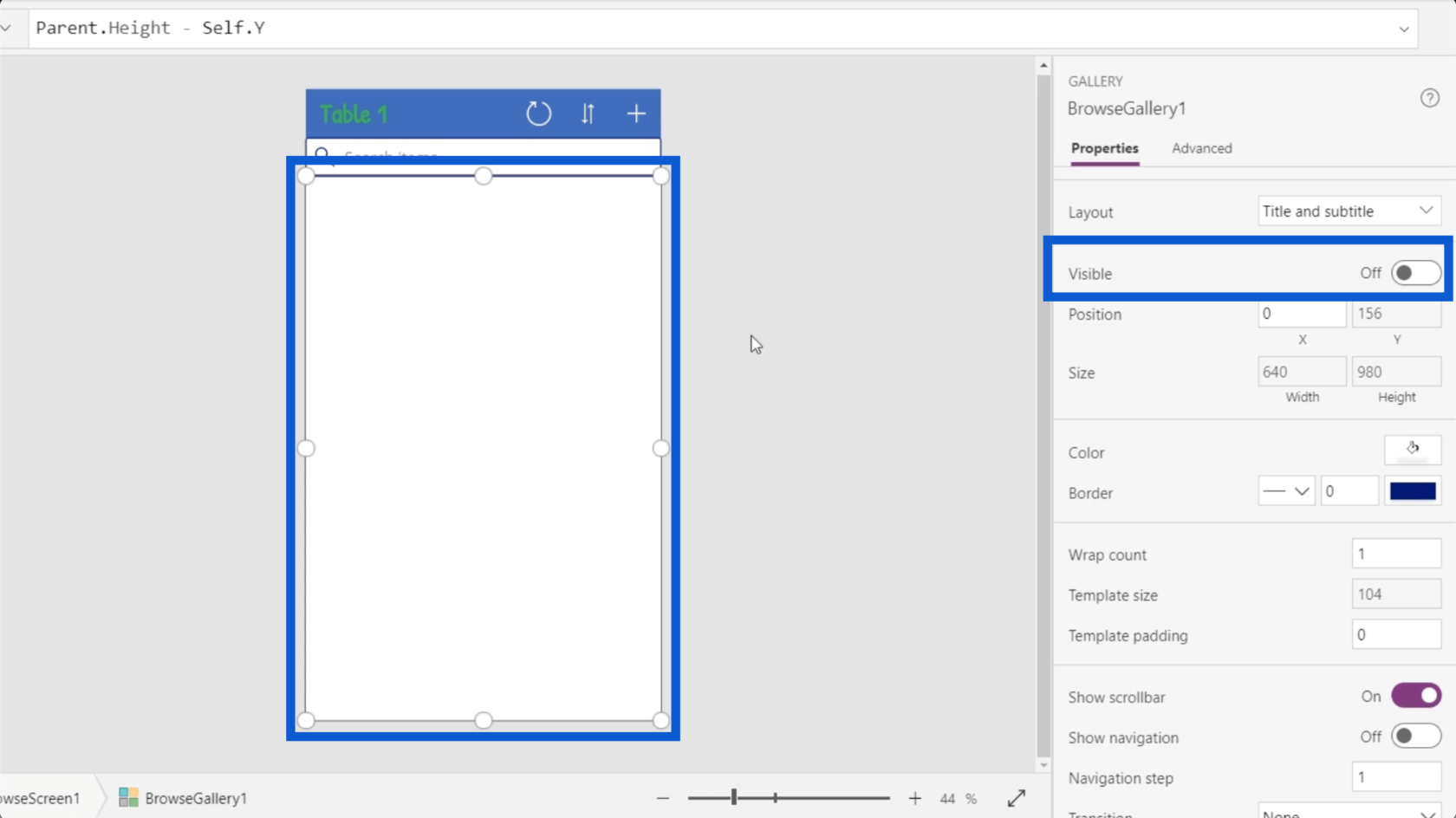
Du kan også slå galleriets synlighet av og på.

Du kan endre fargen og hvordan kantlinjen ser ut.

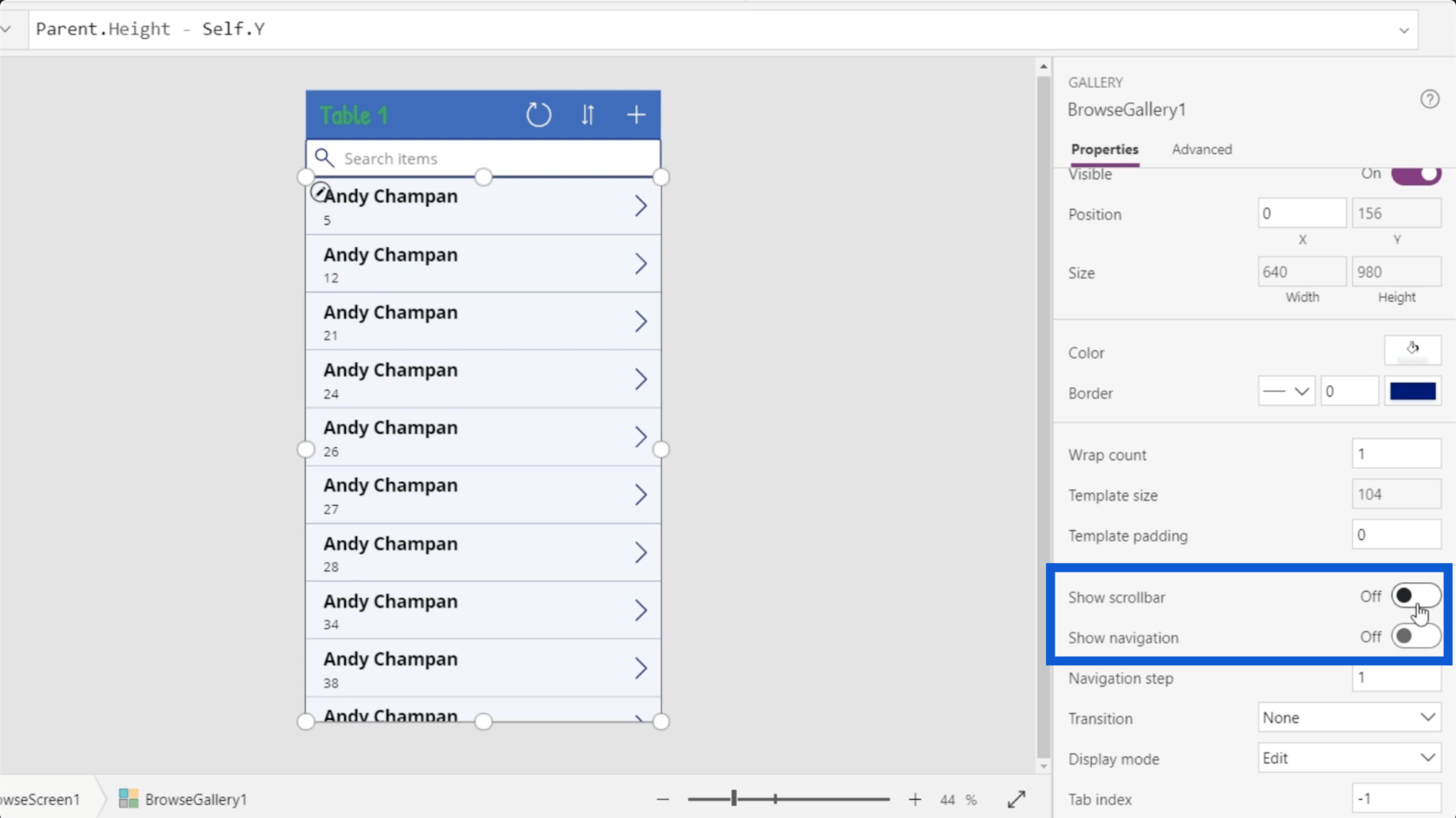
Du kan også velge om du vil vise rullefeltet og navigasjonen eller ikke.

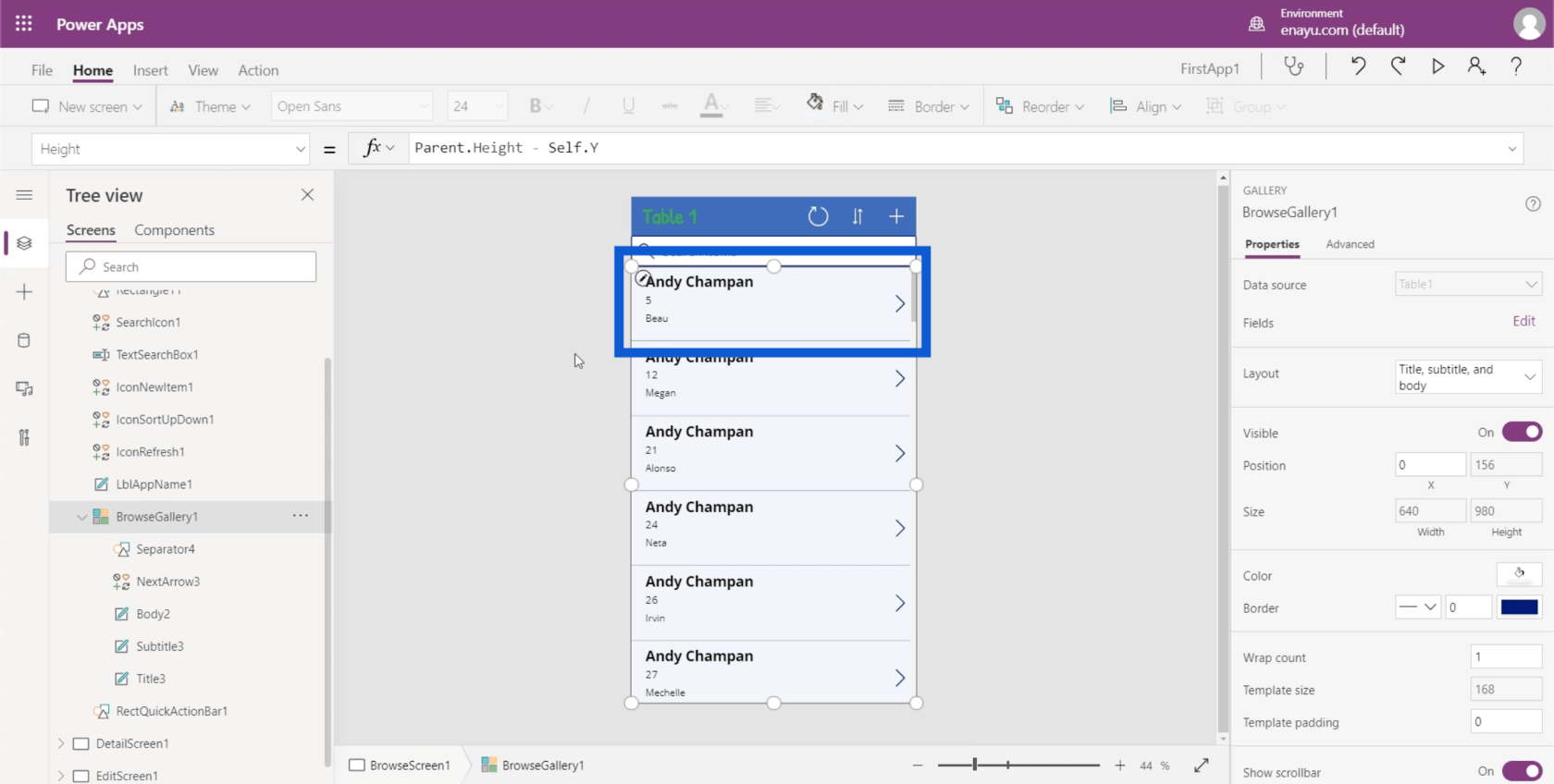
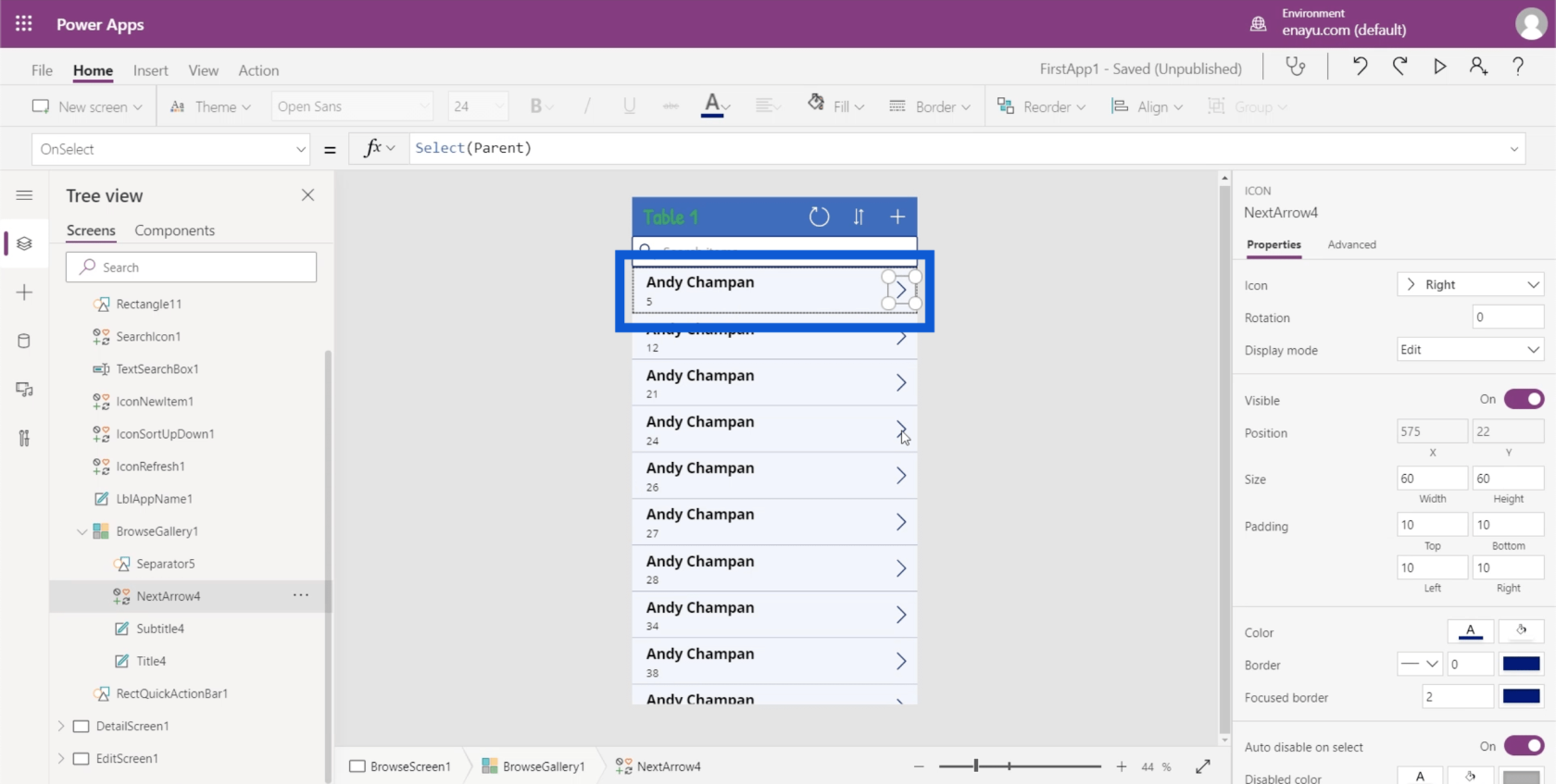
Merk at hvert element i galleriet også vil ha sitt eget sett med egenskaper. I hvert datakort i dette galleriet er det en pil, et skille mellom hvert kort, en tittel og en undertittel.

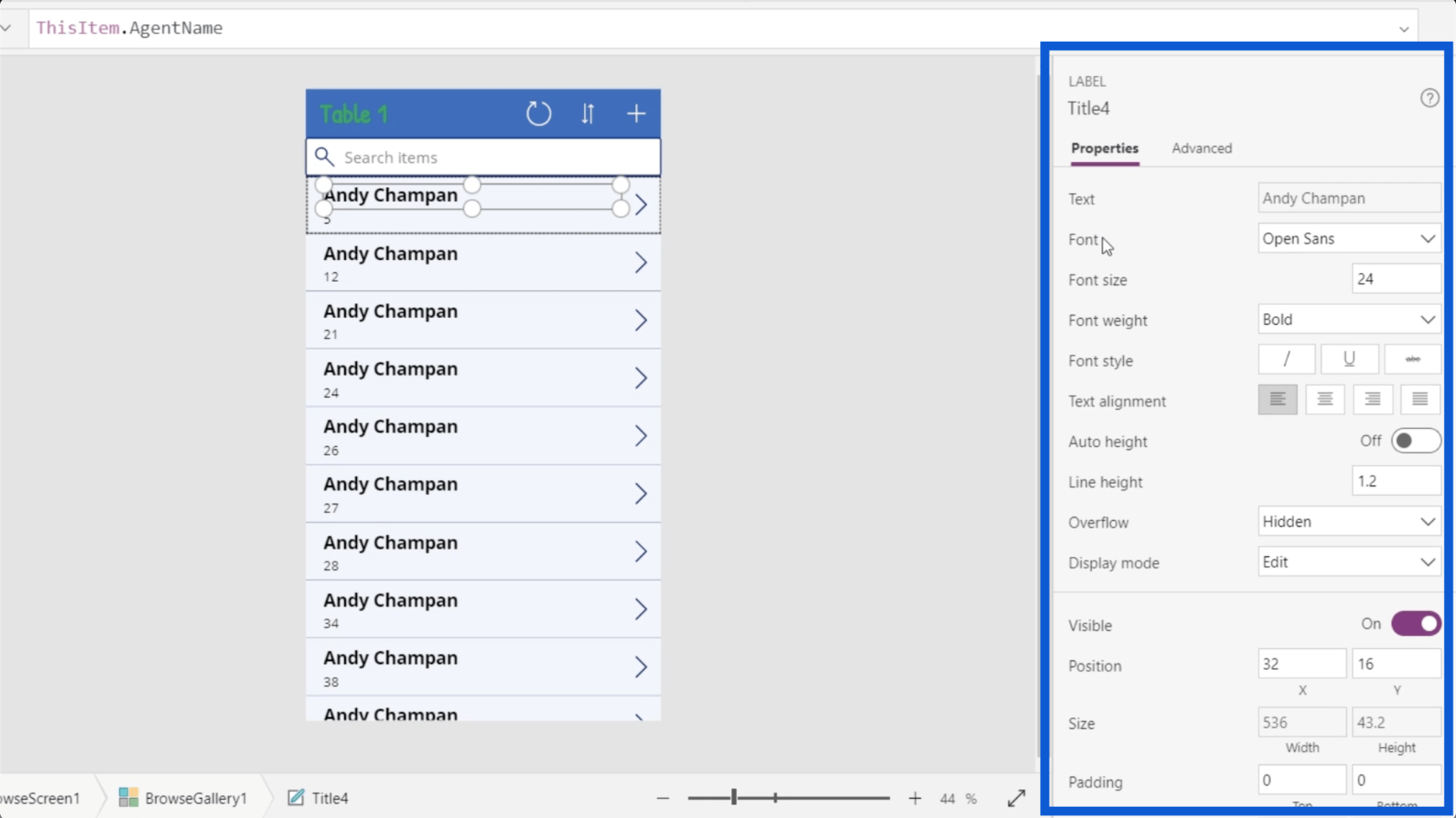
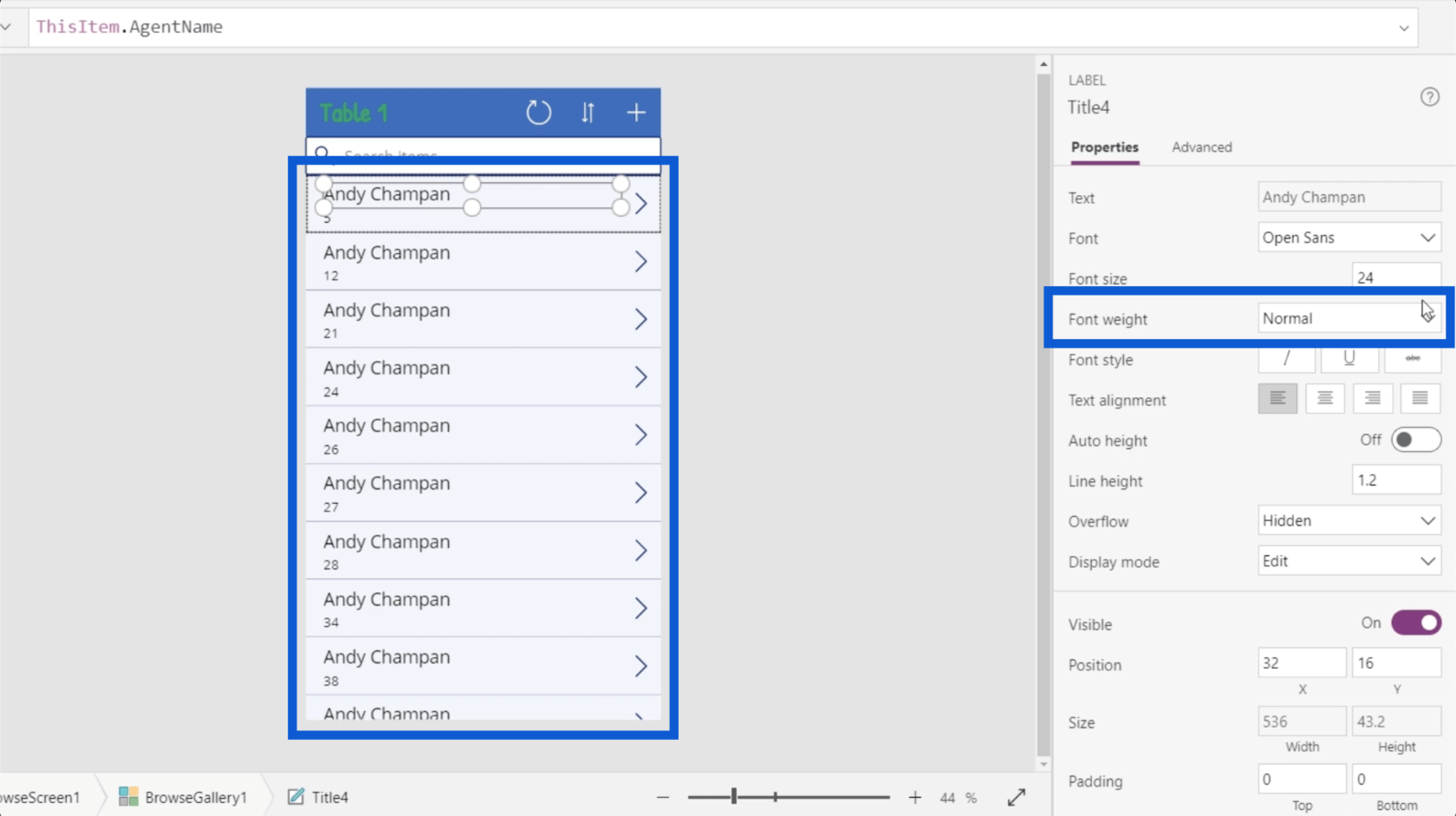
Tittelen har egenskaper som inkluderer font, skriftstørrelse, skriftvekt, tekstjustering osv.

Jeg endrer skriftvekten til Normal i stedet for fet, siden jeg egentlig ikke trenger å markere titlene på hvert datakort hvis jeg velger riktig skriftstørrelse.

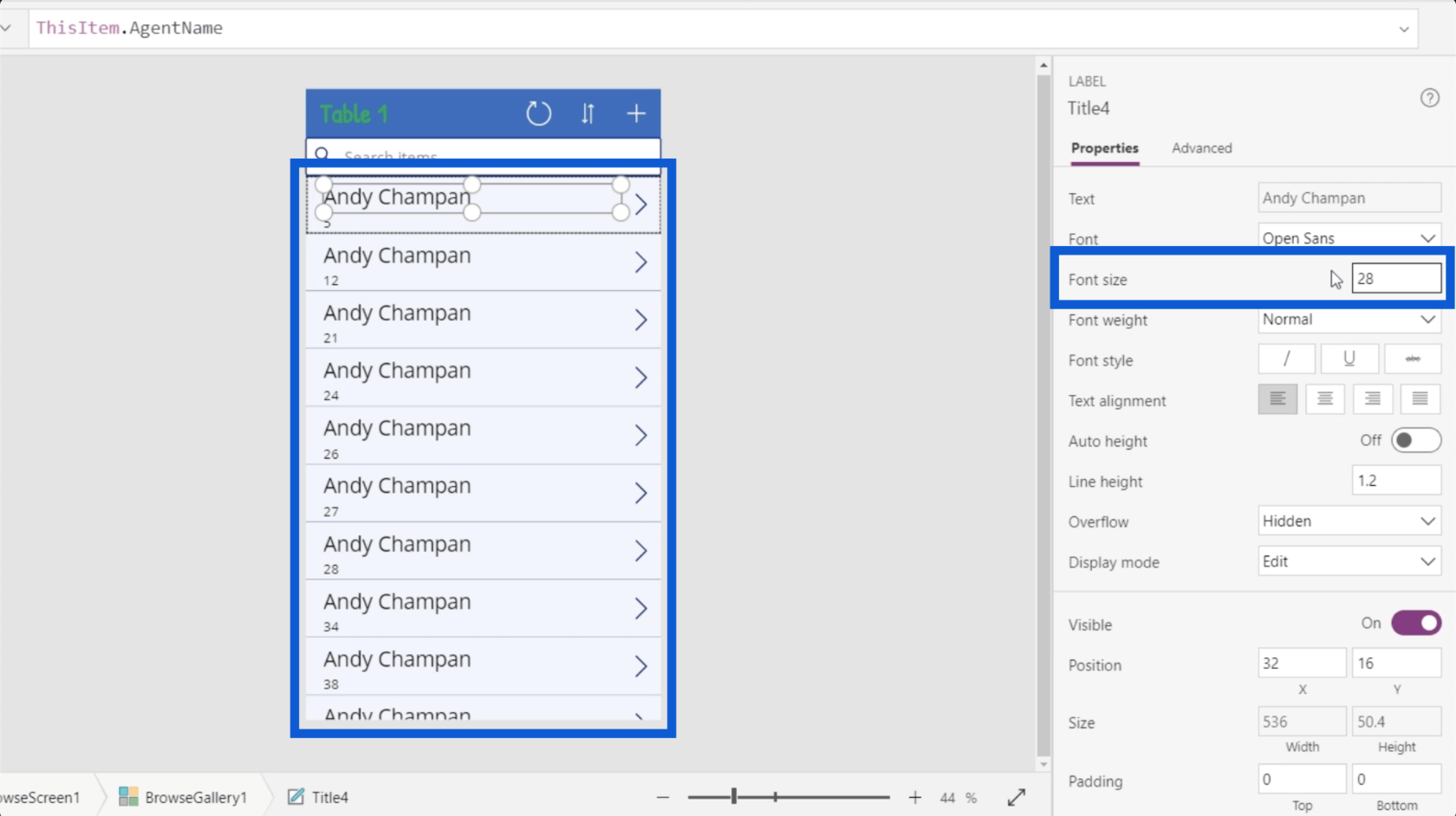
Siden det bare er 2 elementer nå i stedet for 3, kan jeg gjøre tittelen større. Jeg endrer skriftstørrelsen fra 24 til 28.

Sette gallerielementer dynamisk
En av de viktigste tingene i å sette opp PowerApps-gallerier er å vite hvordan du setter noen viktige elementer dynamisk.
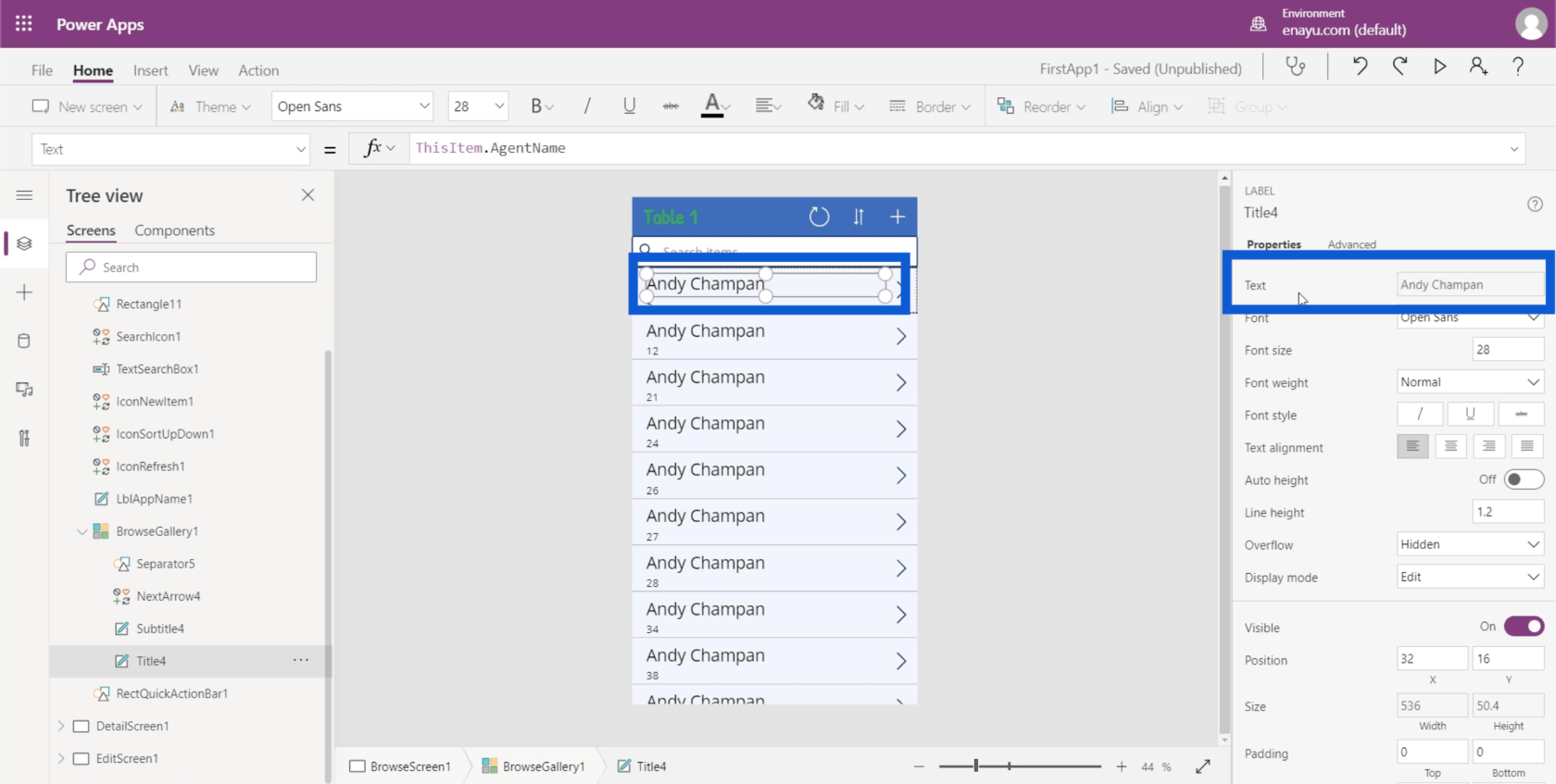
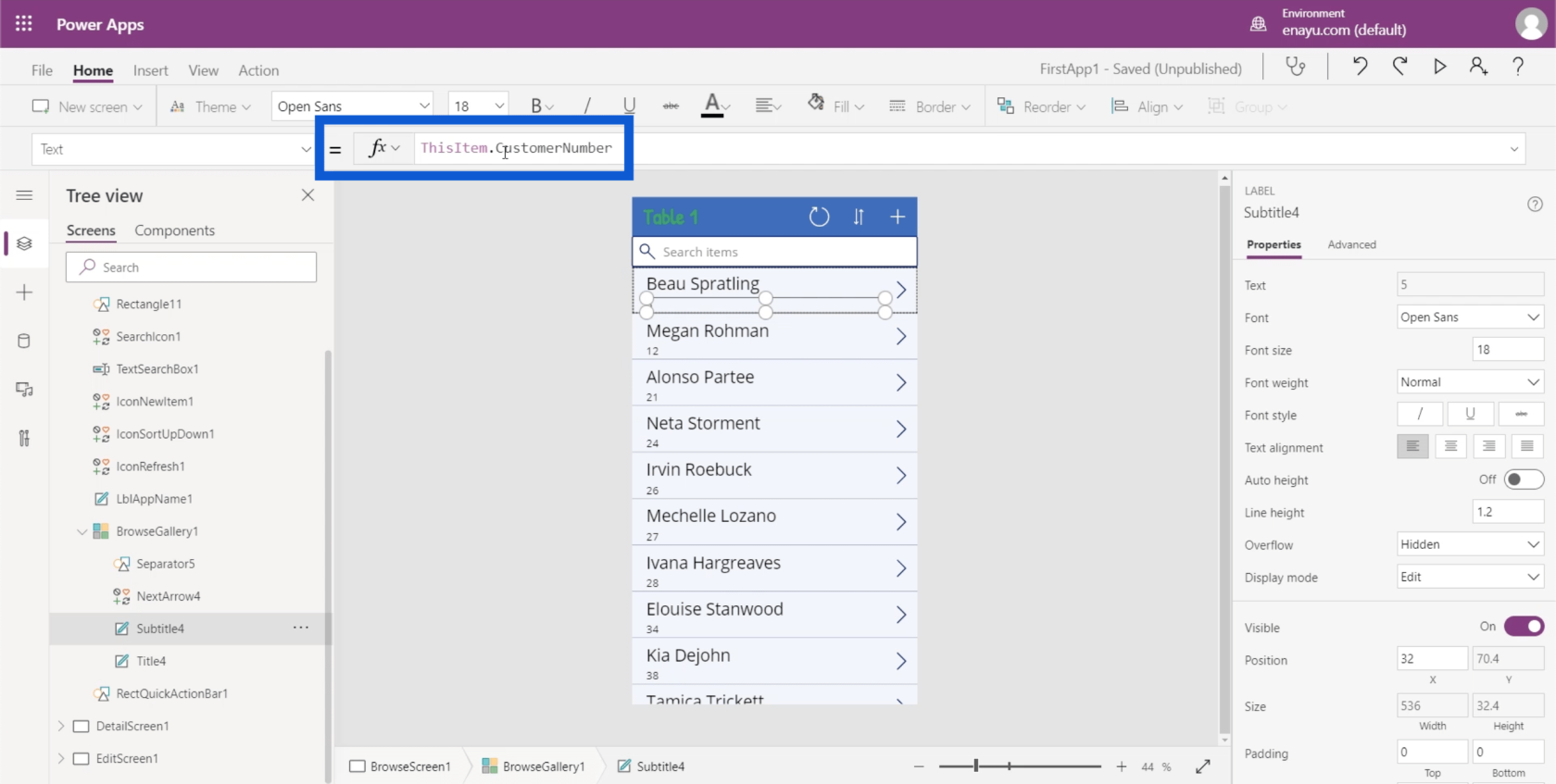
La oss se på tekstegenskapen i dette datakortet, spesielt for tittelen. Hvis du ser på egenskapsruten, står det Andy Chapman, som er nøyaktig det som vises på datakortets tittelfelt.

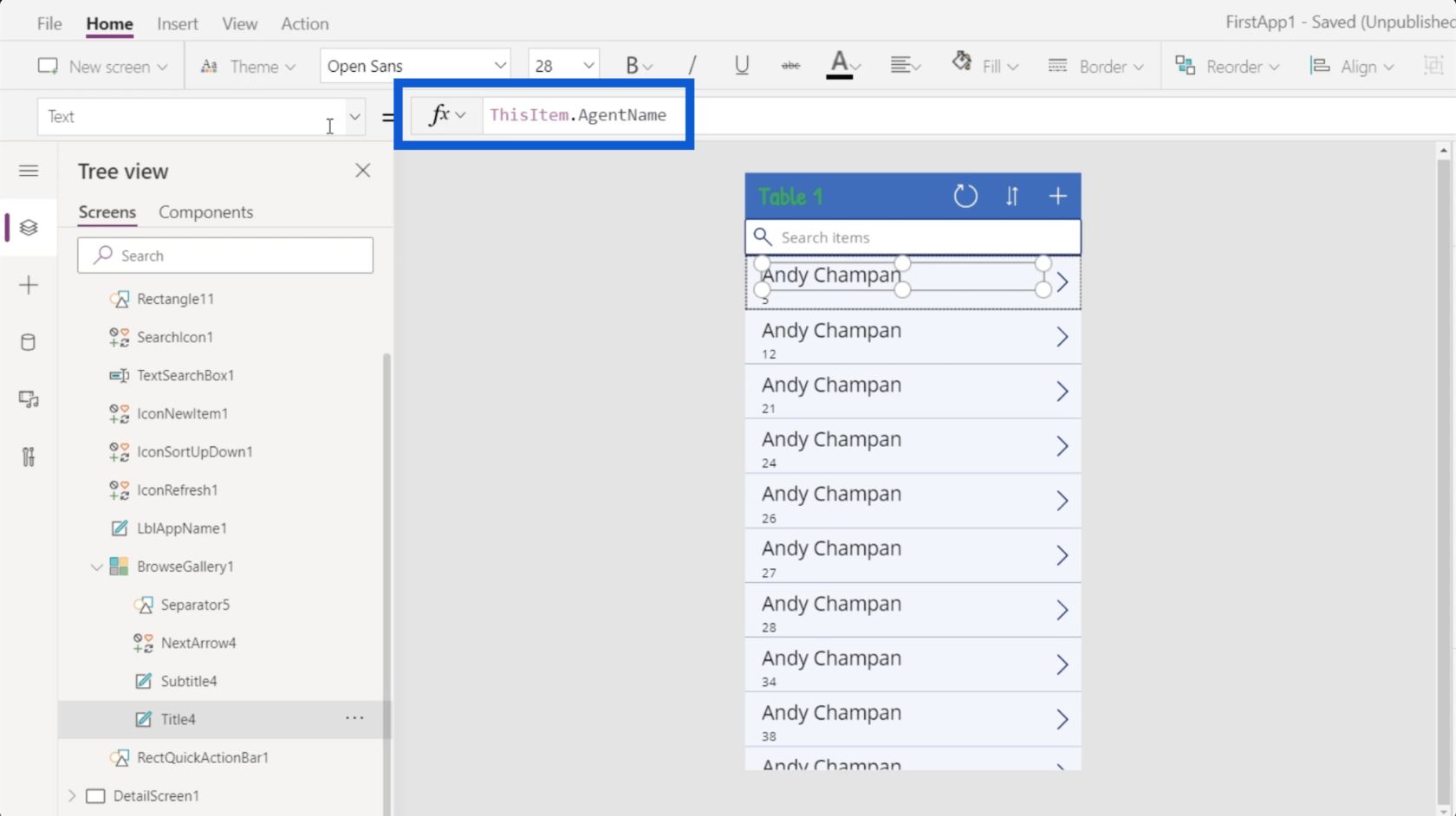
Men hvis du ser på formellinjen, står det ThisItem.AgentName. Dette viser at elementet er dynamisk satt.

Tidligere nevnte jeg at datakilden for elementene i dette galleriet er Tabell1. Dette betyr at hver av elementene i galleriet kommer fra Tabell1. Jeg diskuterte hvordan man kobler en datakilde til PowerApps i enogså.
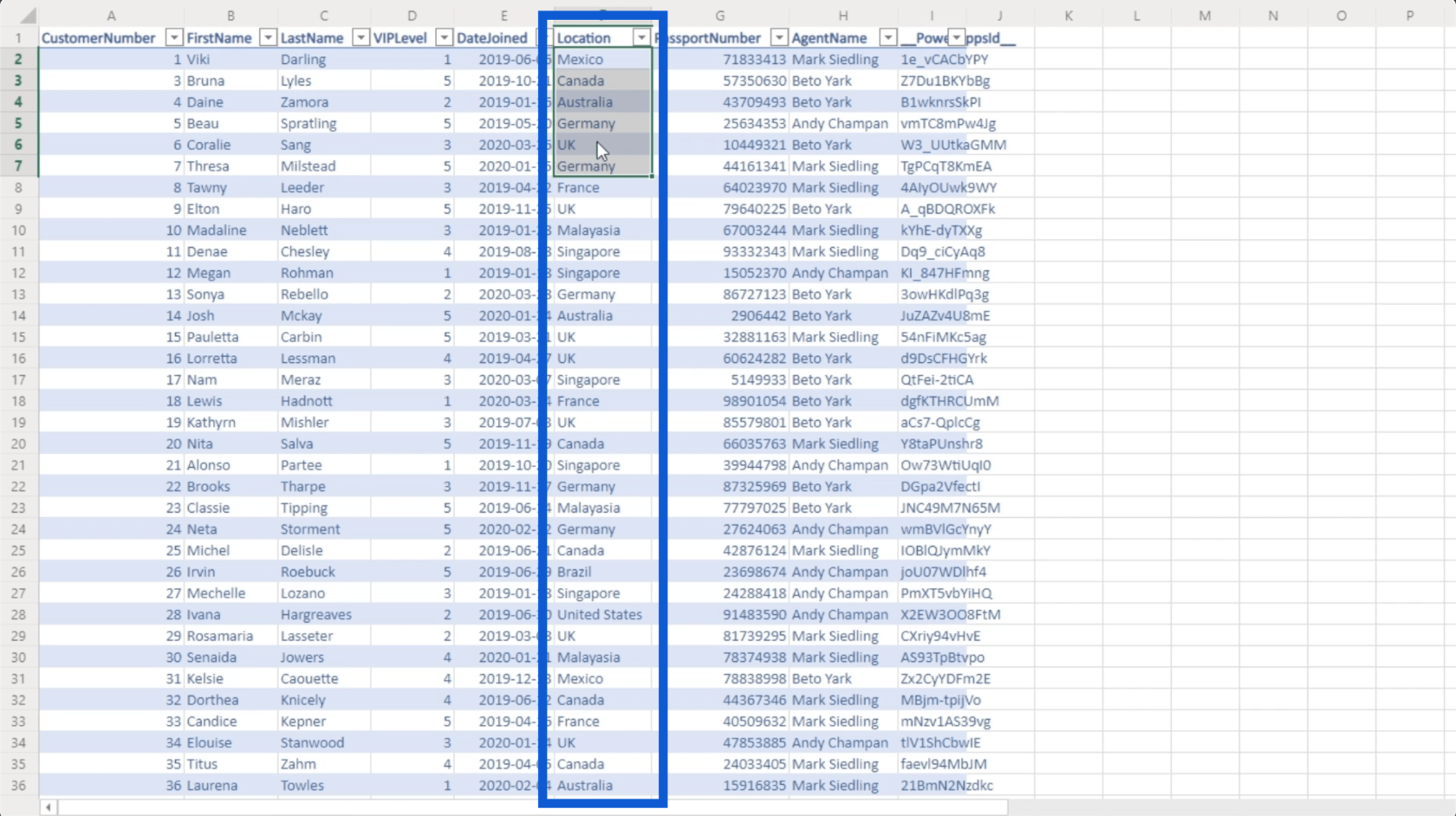
Så hvis jeg går tilbake til datakilden, er hver av oppføringene et elementobjekt.

Når det gjelder tittelelementet i appen, kommer det fra kolonnen kalt AgentName. Det er den samme kolonnen det refereres til i formellinjen.

Dette betyr at jeg ganske enkelt kan endre den formelen og referere til en annen kolonne etter behov. La oss gå tilbake til Power Apps-miljøet vi jobber med for å endre formelen og referere til kolonnen Fornavn i stedet.

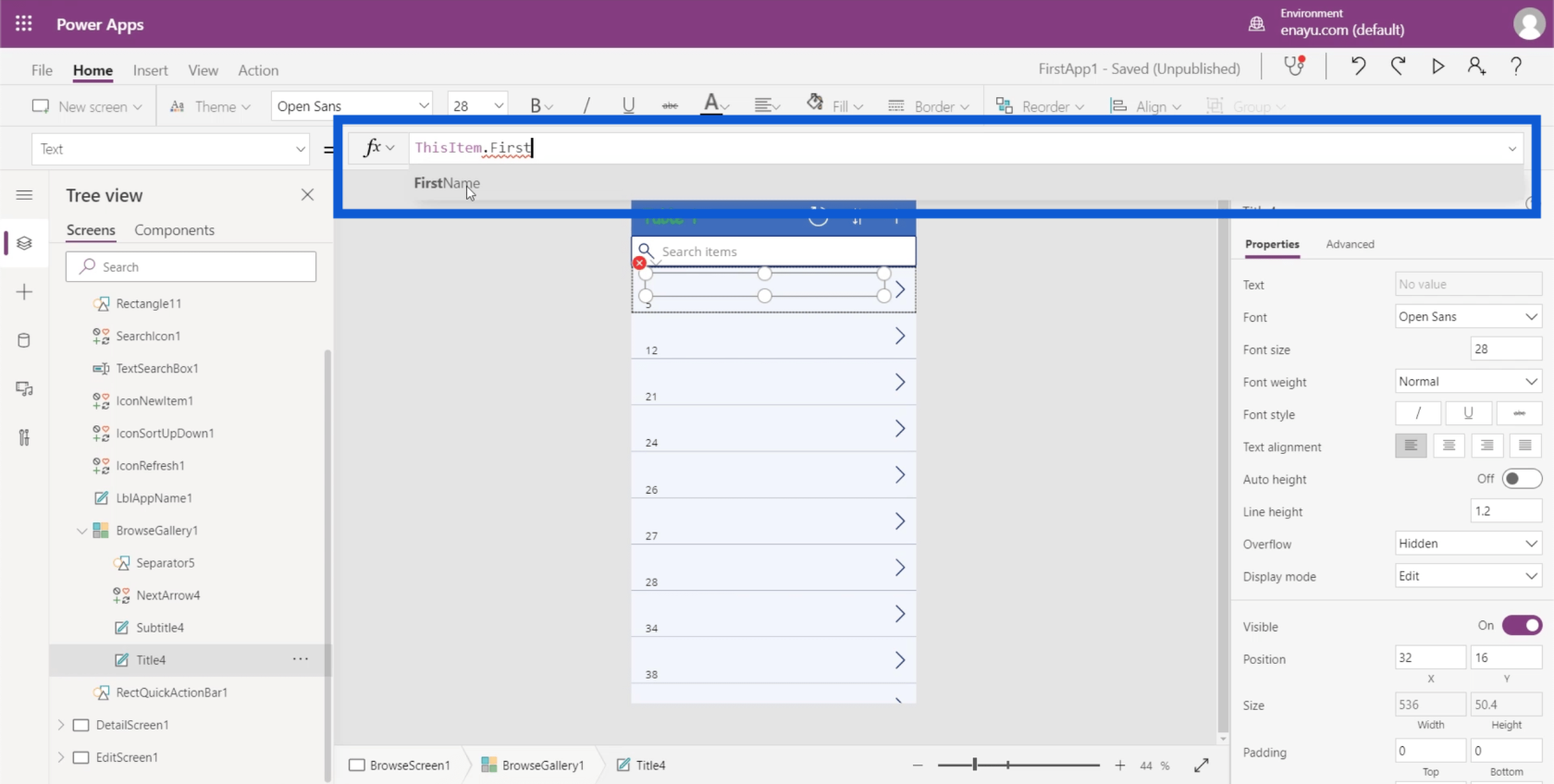
Merk at når du skriver noe inn i formellinjen, kommer den til å gi forslag til hvordan du kan fullføre formelen. I dette tilfellet viser det allerede Fornavn selv før jeg kan skrive det ferdig. Så jeg kan bare klikke på det for å automatisk fylle ut den gjenværende plassen.
Når jeg klikker på Enter, endres tittelfeltene på hvert kort automatisk.

Sammenslåing av tekstverdier i PowerApps-gallerier
Det mest logiske neste trinnet her vil være å inkludere etternavnet i tittelfeltet også. Men på datakilden vises for- og etternavn på forskjellige kolonner. Det er her Concatenate-funksjonen kommer inn.
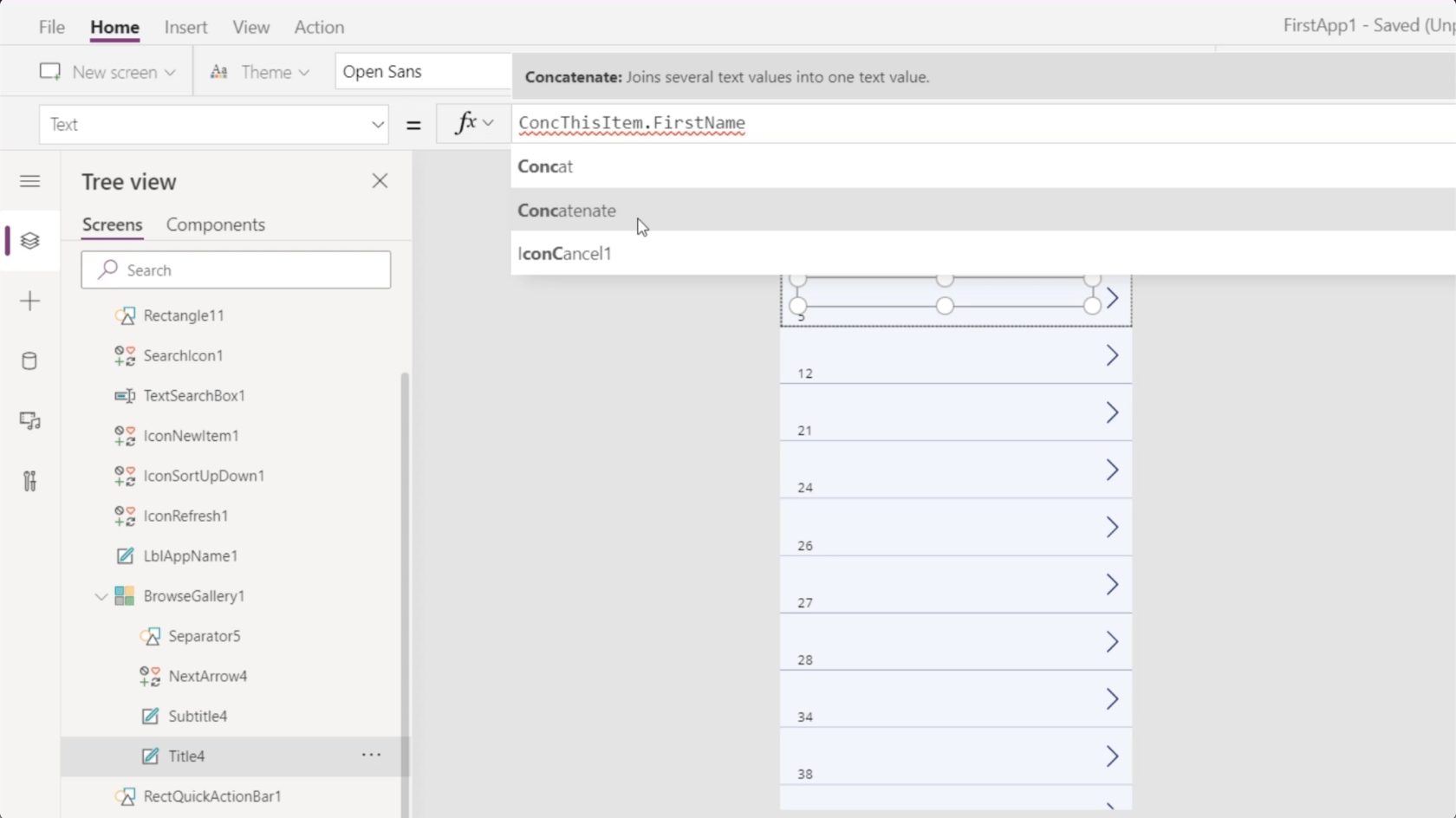
Hvis jeg skriver Concatenate i formellinjen, gir den faktisk en kort beskrivelse av hva denne funksjonen gjør. Det viser her at Concatenate slår sammen flere tekstverdier til en enkelt tekstverdi. Dette høres perfekt ut for det jeg vil skal skje, som er å sette to forskjellige verdier (Fornavn og Etternavn) sammen.

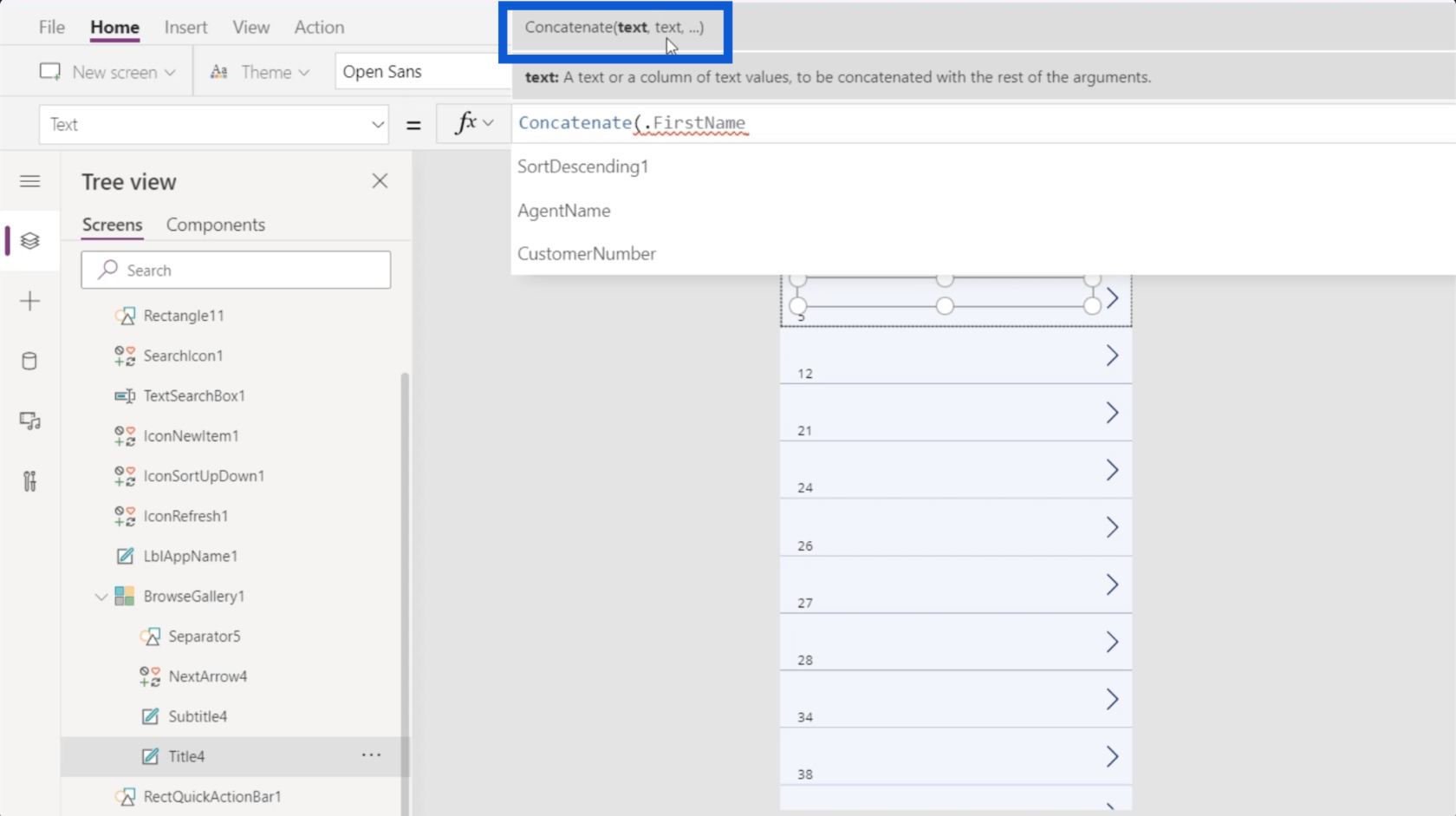
Nå som jeg har valgt Concatenate, viser det meg at jeg kan begynne å legge til argumenter i form av tekstverdier.

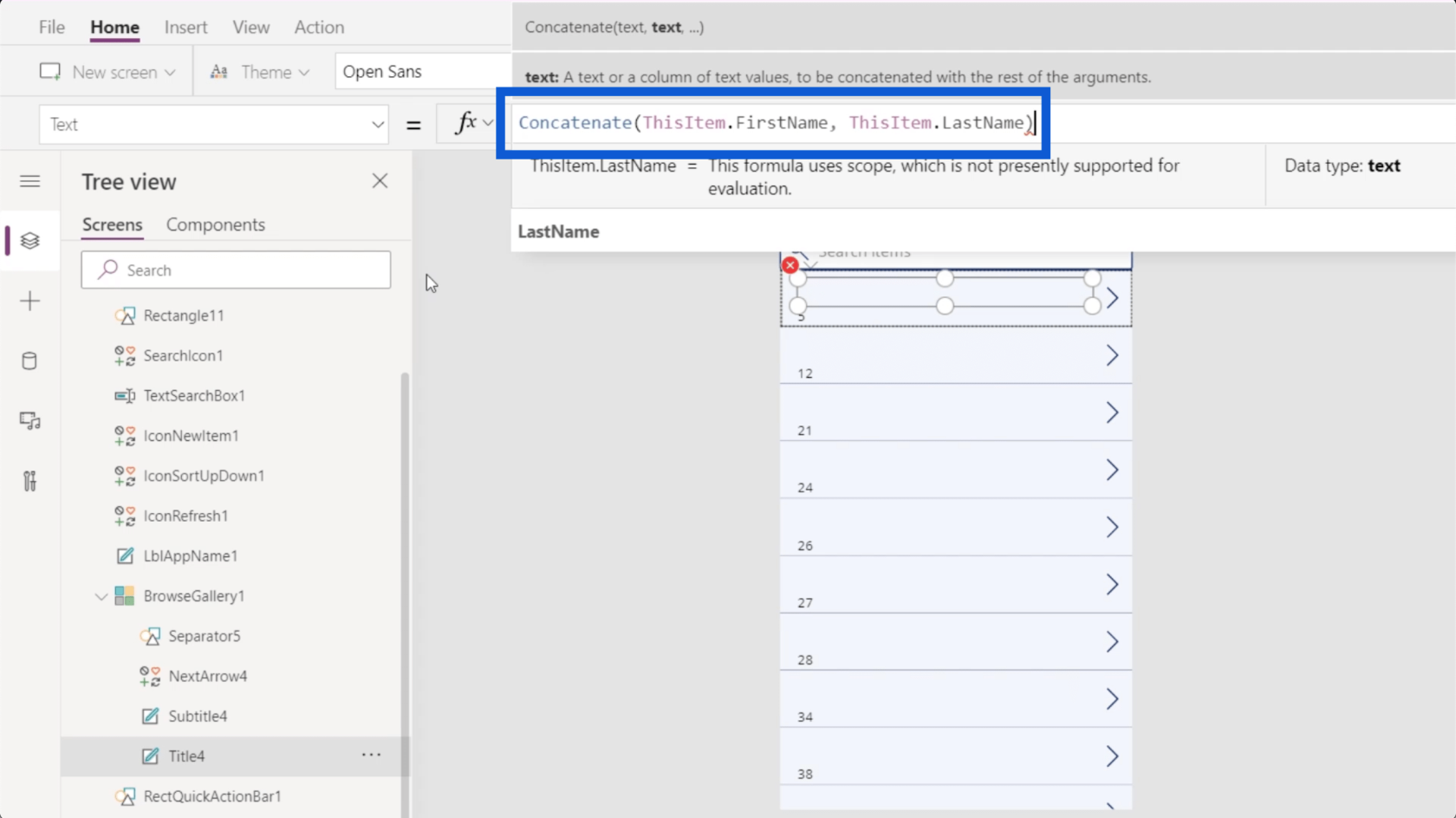
Jeg kommer til å sette ThisItem.FirstName som min første tekstverdi, etterfulgt av ThisItem.LastName. Jeg avslutter formelen med en parentes.

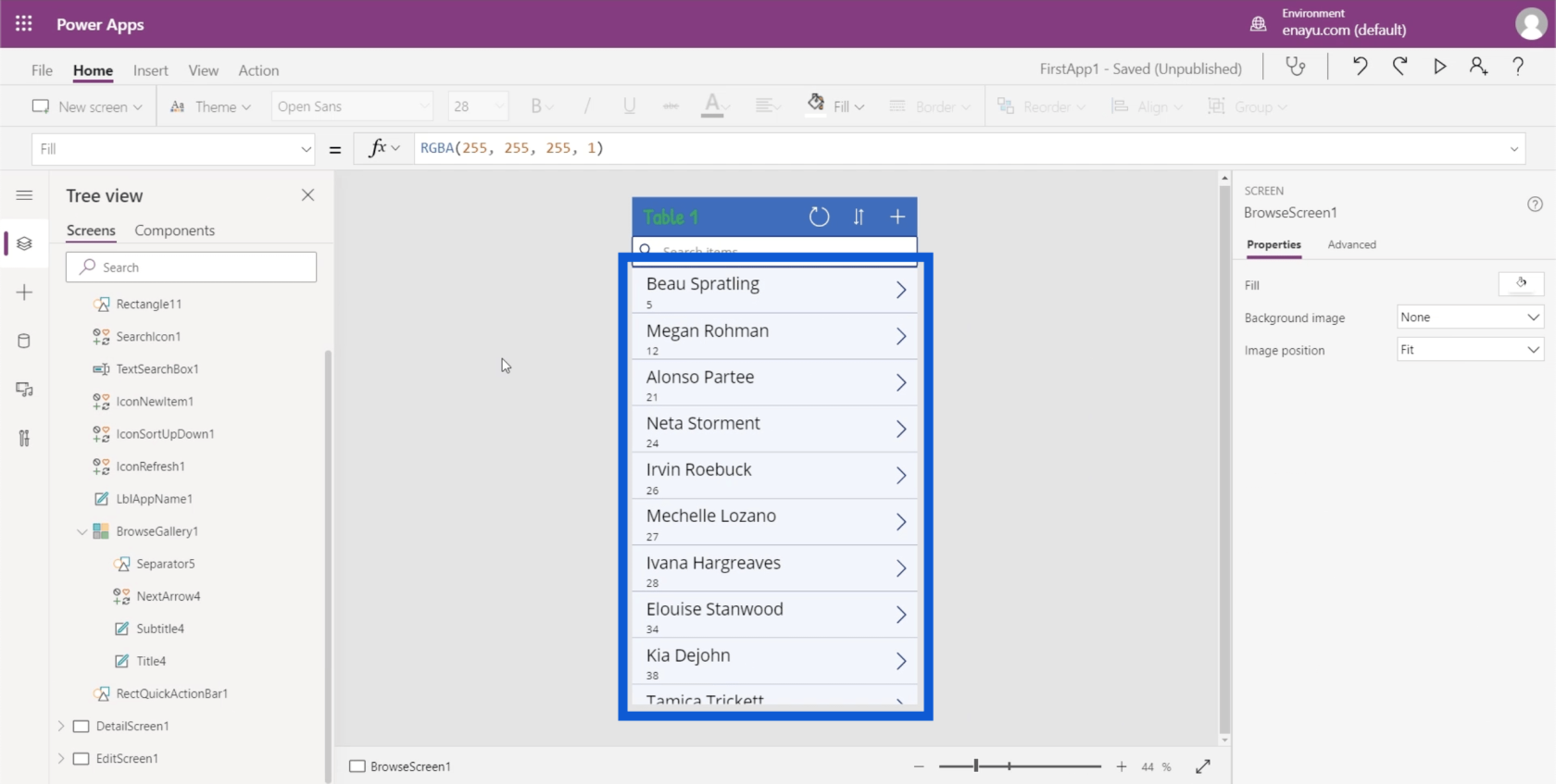
Når jeg klikker på Enter, vil du se at tittelfeltene nå viser for- og etternavnet til hver kunde.

Det fine med å tilpasse PowerApps-galleriene dine som dette er at alt er intuitivt, spesielt hvis du har brukt Excel før. Bruken av Concatenate, for eksempel, er nøyaktig den samme hvis du bruker Excel.
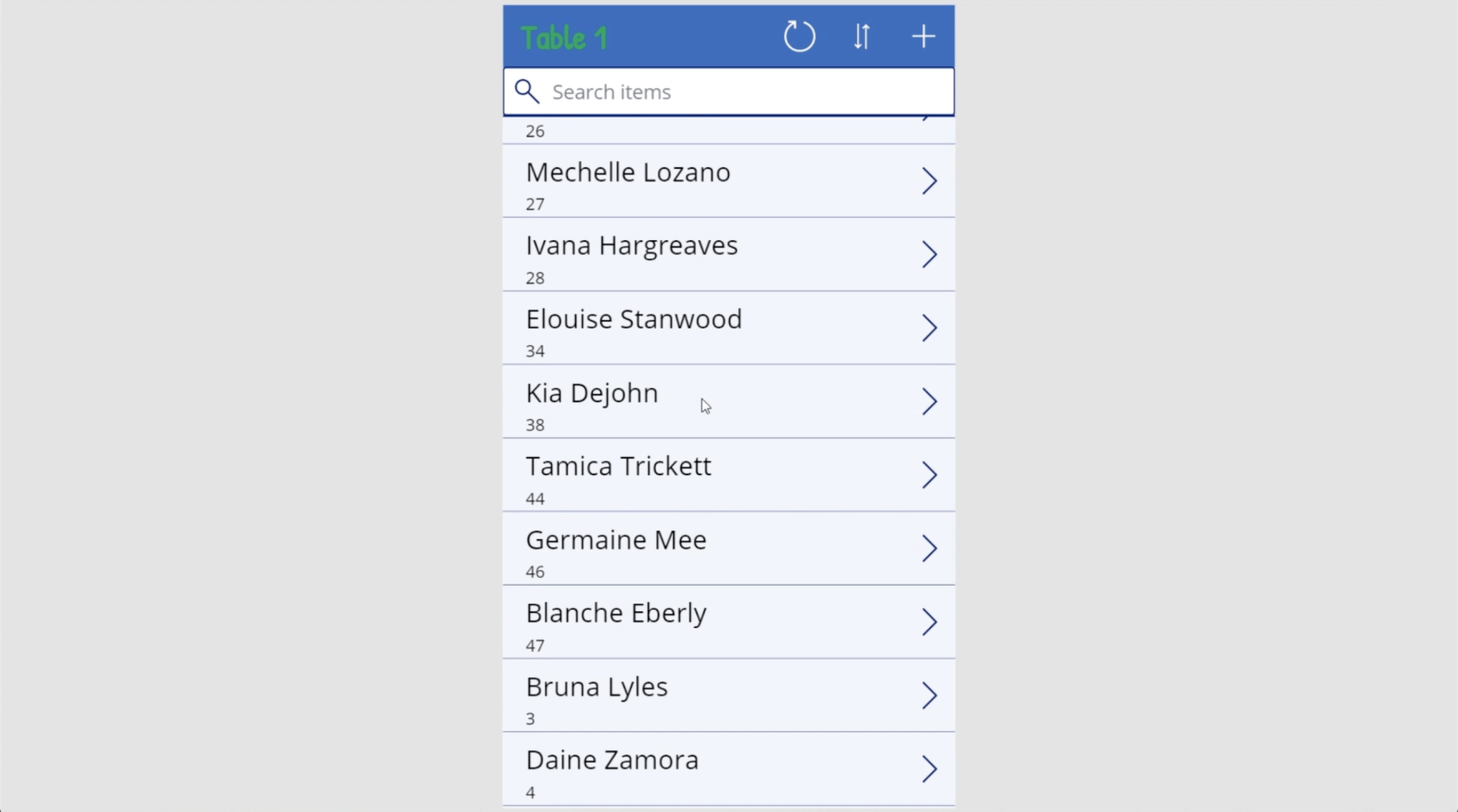
La oss se en forhåndsvisning av appen vår ved å klikke på Spill av-knappen øverst til høyre. Dette vil gi oss en idé om hva vi har oppnådd så langt.

Det ser ut til at elementene i galleriet vårt begynner å gi bedre mening. Vi trenger bare å jobbe med underteksten.

For øyeblikket refererer undertittelen til kundenummeret. Men dette er ikke avgjørende fordi jeg allerede ser for- og etternavnet til hver kunde.

La oss gå tilbake til Excel-filen og se hva som ville gjøre en bedre undertekst. Dette vil selvfølgelig avhenge av hva du ønsker å få ut av appen du jobber med. Jeg vil bare ha informasjon om hver kunde. Så i dette tilfellet vil kundens beliggenhet være et godt alternativ.

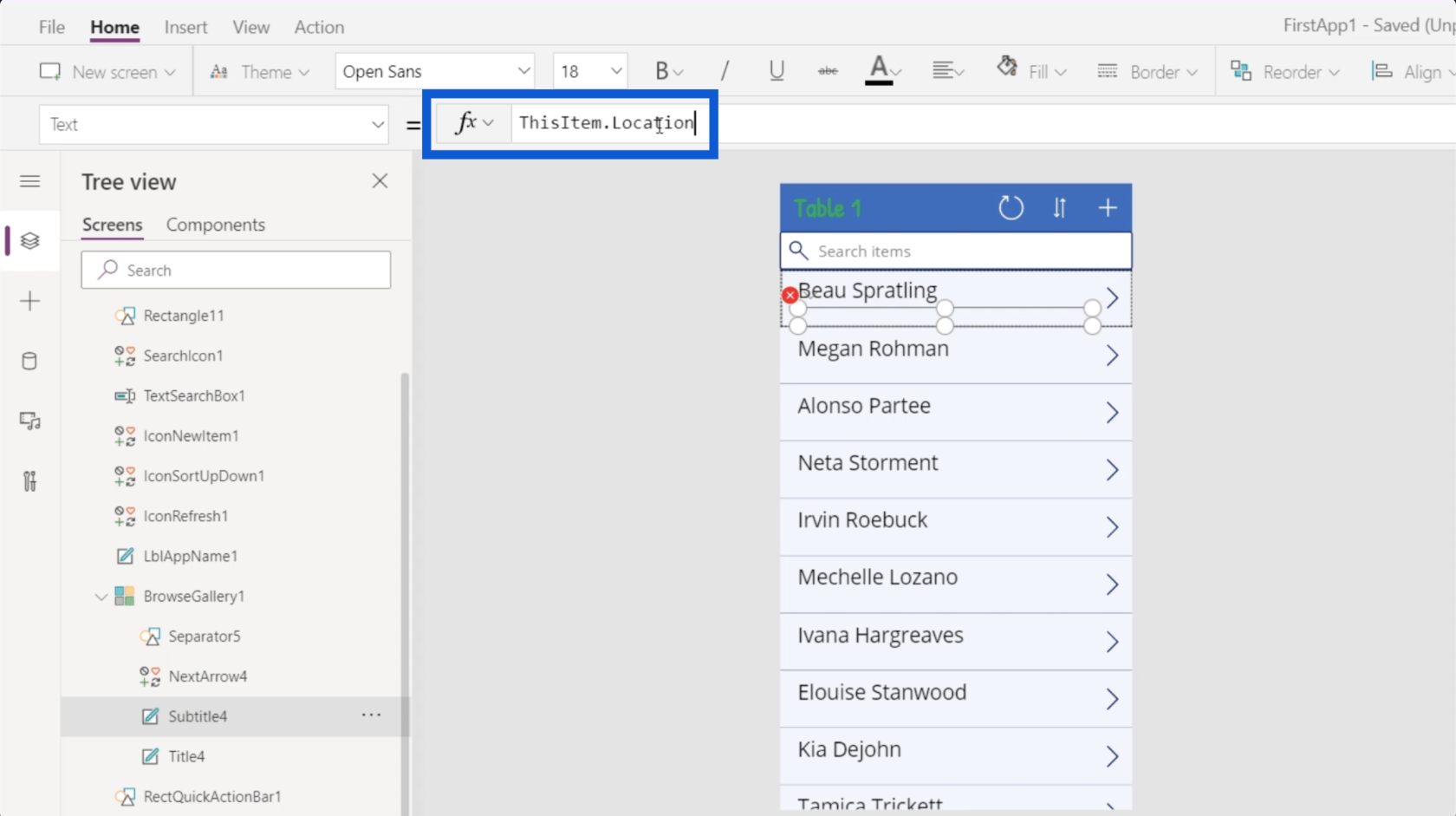
Jeg vil bare endre kolonnen fra referanser til plassering.

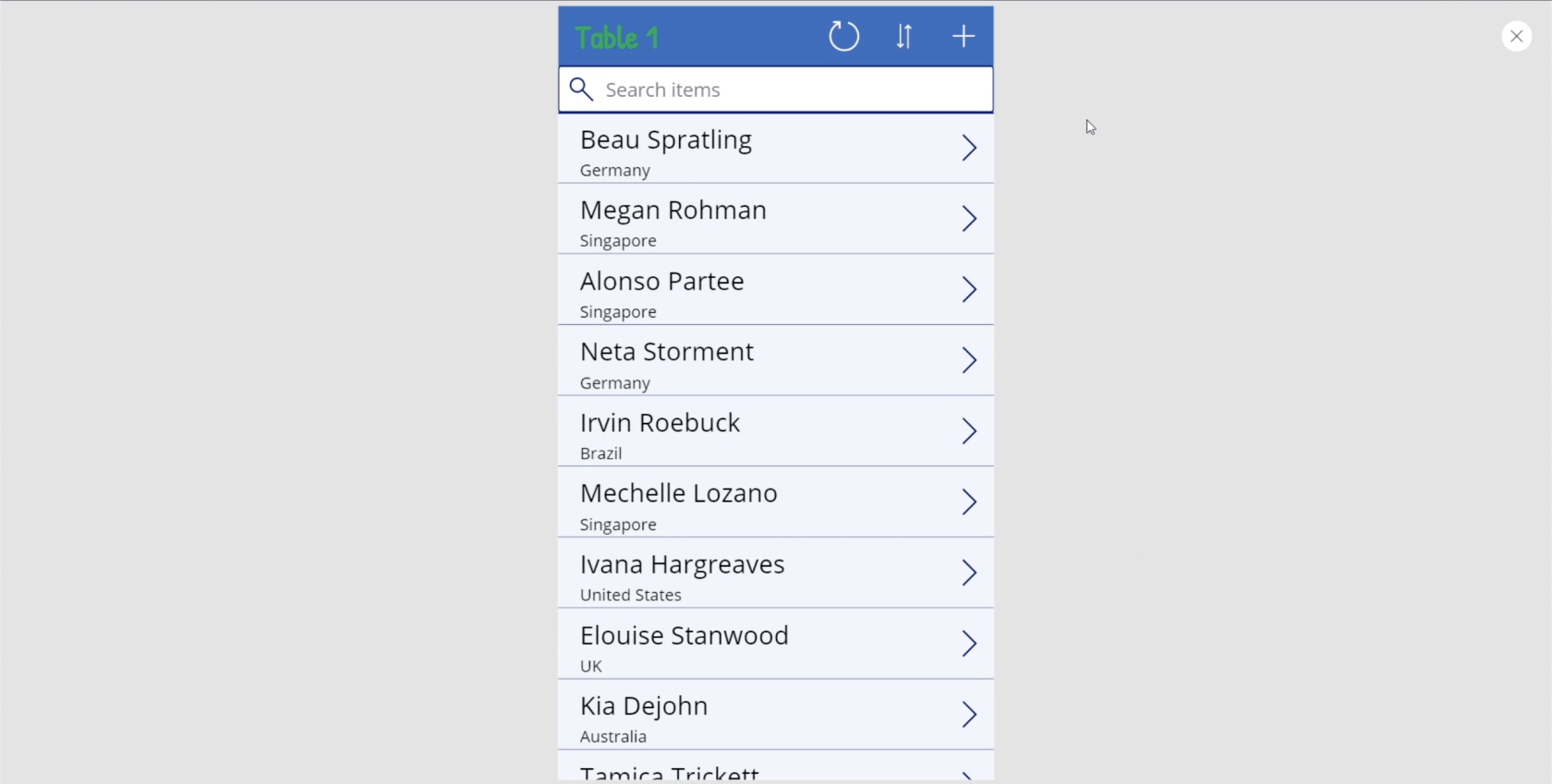
Når jeg klikker på Enter, vil undertekstene nå vise plasseringen til hver kunde.

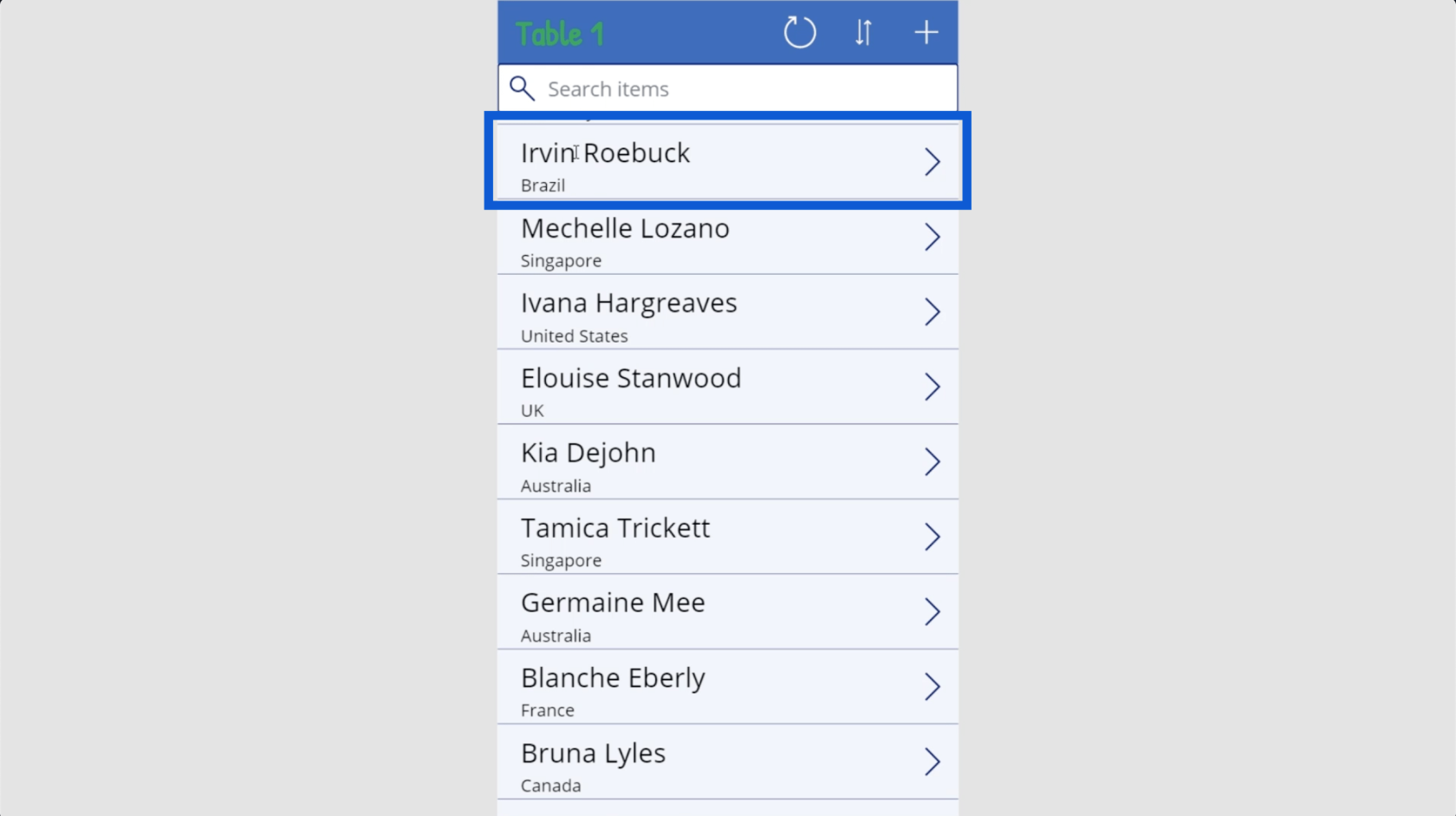
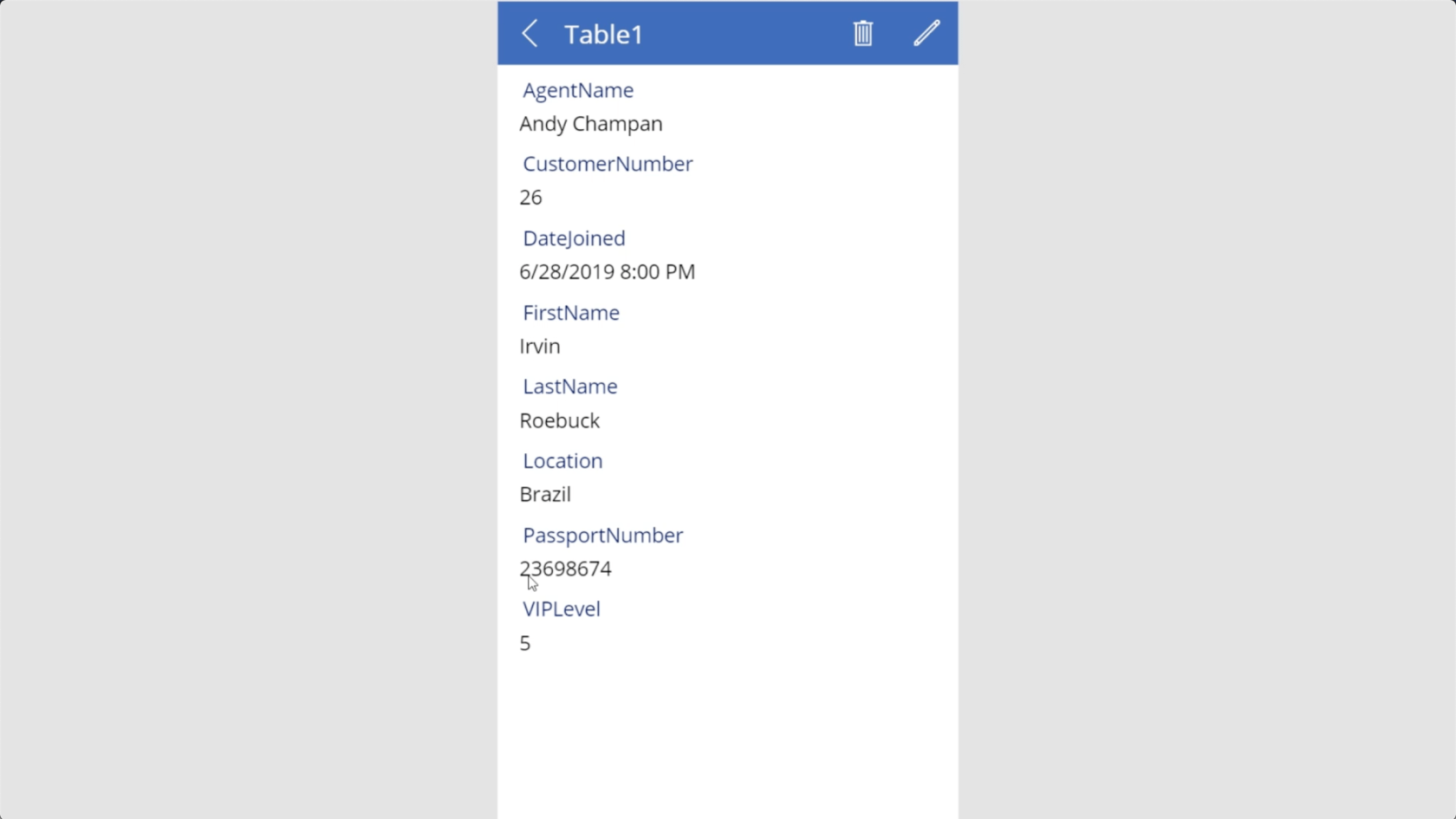
Til tross for endringene jeg har gjort, vil disse datakortene fortsatt ha samme funksjonalitet. La oss si at jeg klikker på dette datakortet for Irvin Roebuck fra Brasil.

Den kommer til å vise den samme informasjonen som kommer fra datakilden. Den eneste forskjellen er at i stedet for at agentnavnet og kundenummeret er uthevet i galleriet, viser jeg fornavn, etternavn og plassering i stedet.

Konklusjon
Måten Power Apps ble designet på viser hvor intensjonell Microsoft er med å holde ting så intuitivt som mulig. Som det fremgår av måten jeg lekte med appgalleriet mitt, er det trygt å si at selv de som har liten eller ingen erfaring med å lage apper kan produsere en anstendig applikasjon som vil være til nytte for organisasjonen deres.
Power Apps har selvfølgelig også avanserte funksjoner, som gjør det til et godt verktøy selv for avanserte brukere. Det handler om å vite hva du ønsker å oppnå med appen din og sette dem ut i livet.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








