DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal vi se på hvordan PowerApps-diagrammer og bilder kan gjøre appene våre bedre.
Bilder og visualiseringer bidrar ikke bare til det generelle utseendet til appen du jobber med. De får også appen din til å se mer profesjonell ut.
Mange mennesker forstår også data bedre når de presenteres visuelt. Dette betyr at appen din også er mer effektiv når diagrammer, grafer og andre former for visuelle elementer brukes.
Innholdsfortegnelse
Bruke dynamiske bilder i PowerApps
La oss starte med å se på hvordan vi kan bruke dynamiske bilder i PowerApps. Vi skal bruke disse bildene til et galleri.
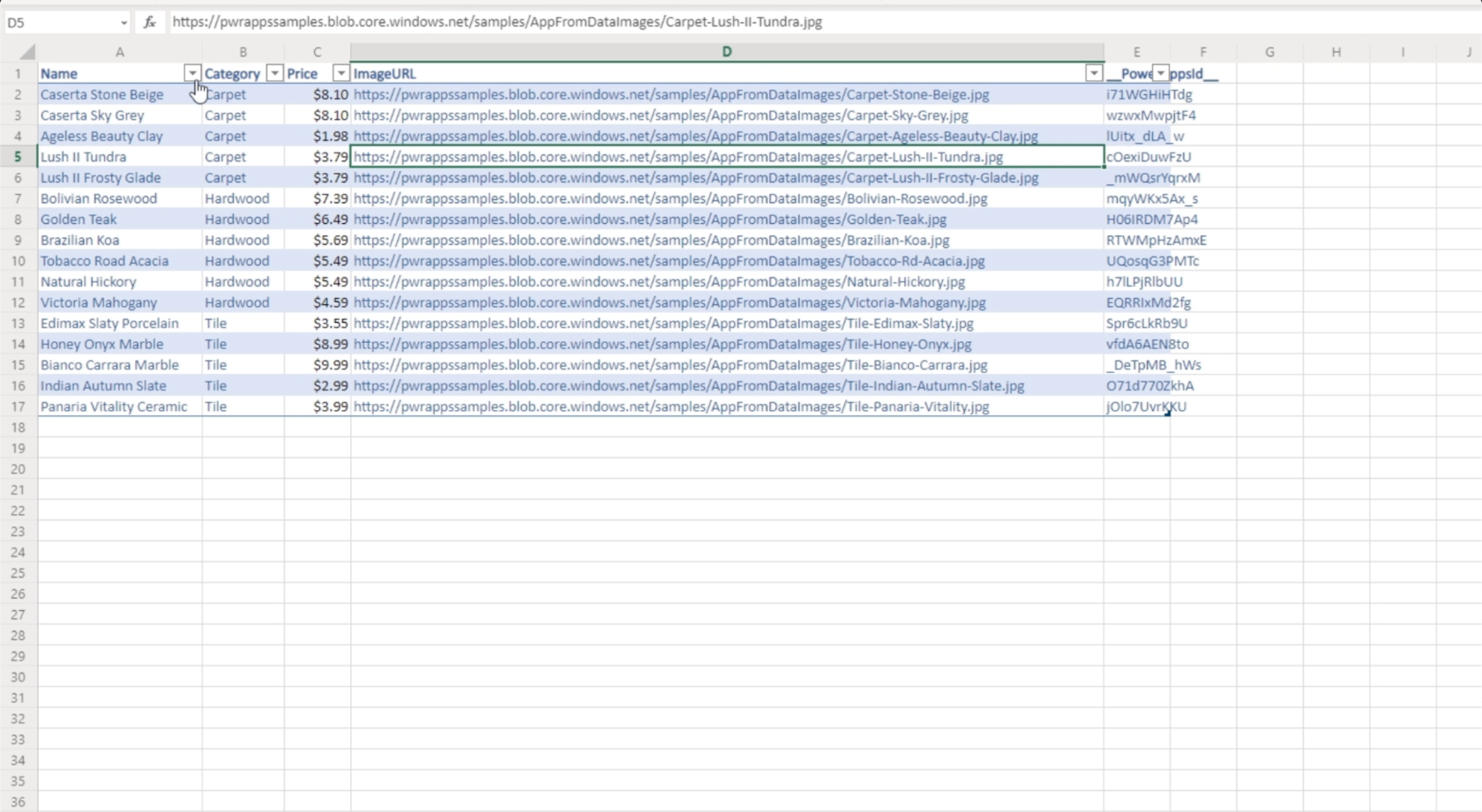
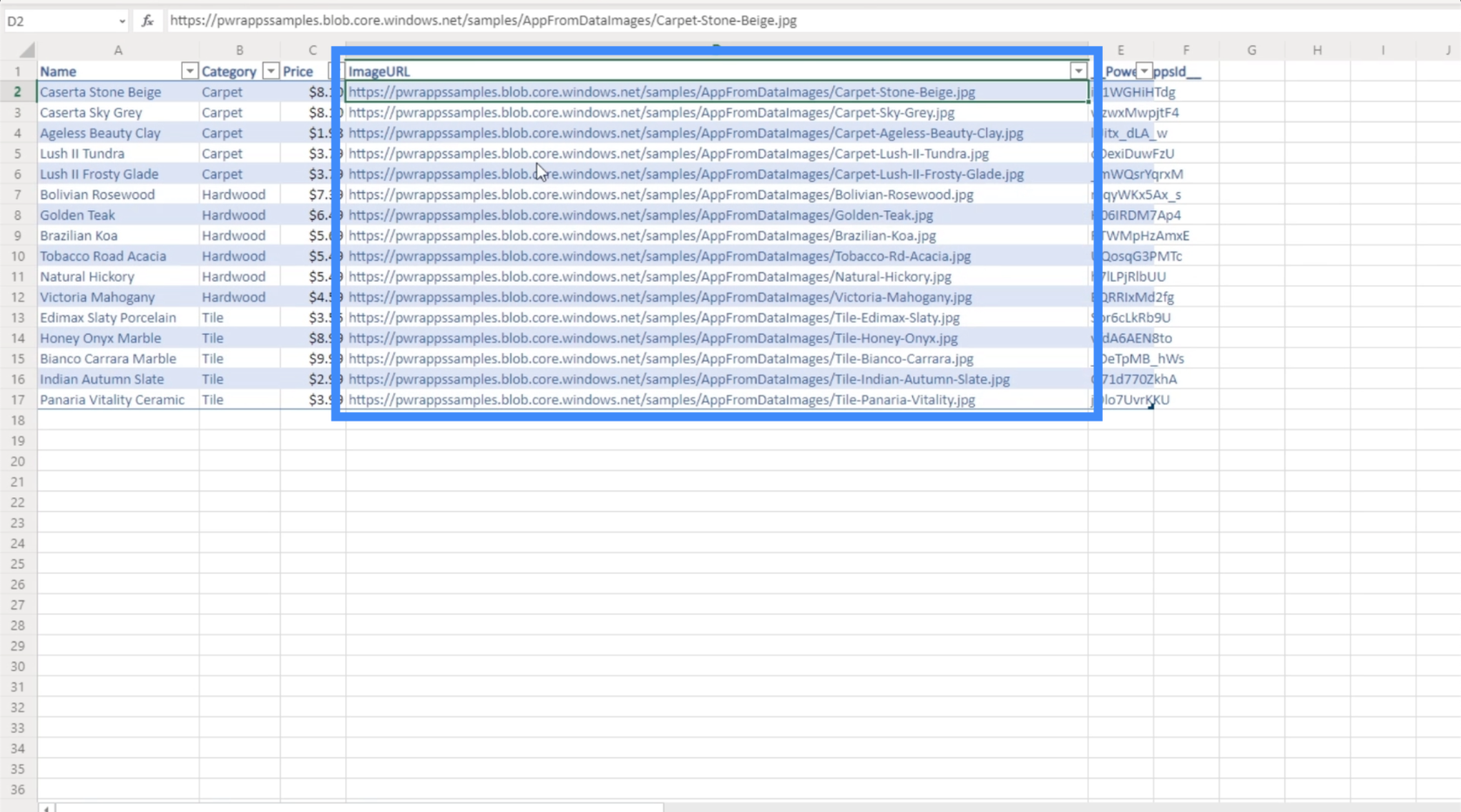
For dette eksempelet skal vi bruke et referansemateriale kalt Gulvberegninger. Denne tabellen, som vi skal bruke som en datakilde, har kolonner for Navn, Kategori, Pris og BildeURL.

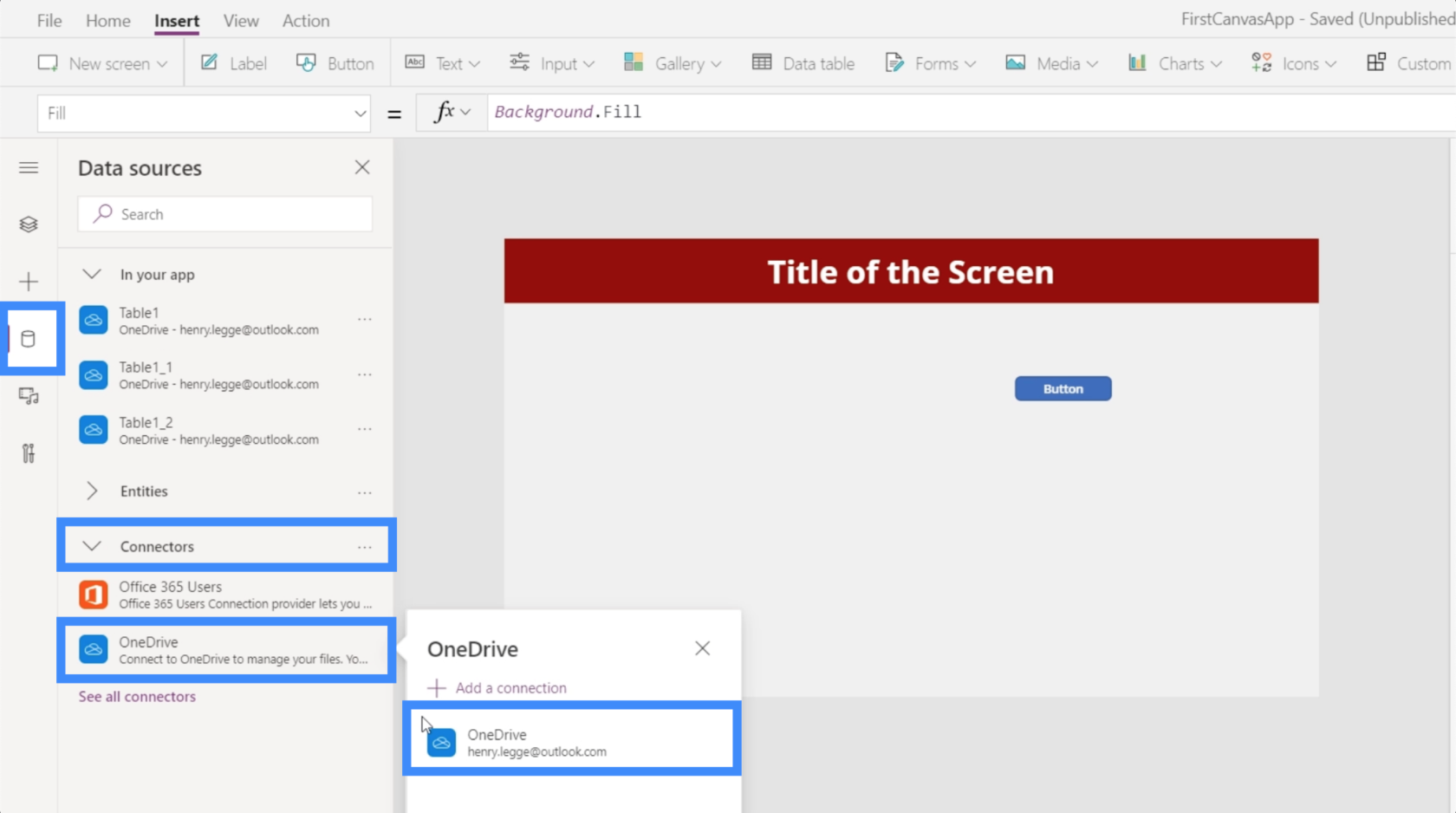
Så la oss gå til fanen datakilder, klikk på koblinger og gå til OneDrive siden det er der filen lagres.

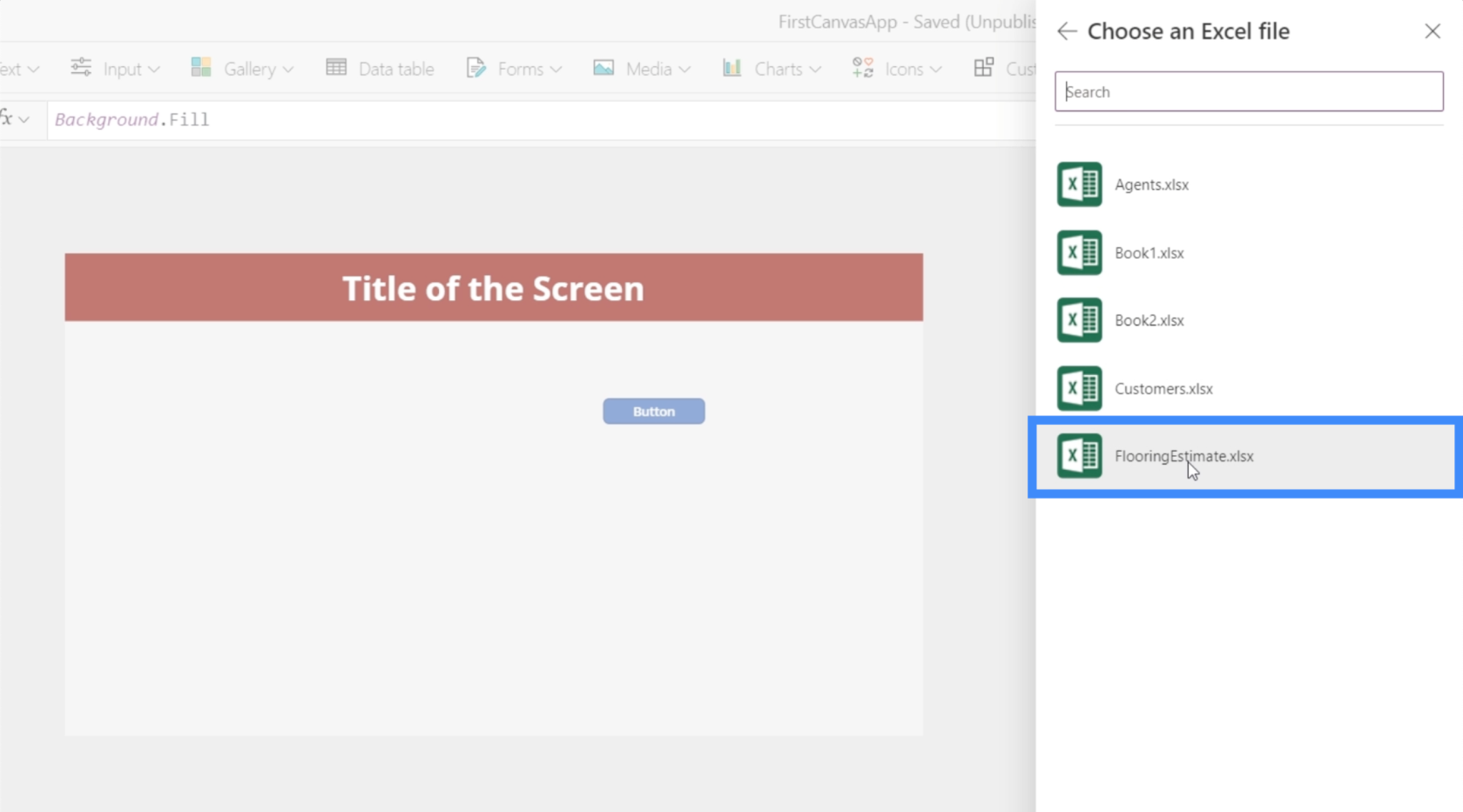
Vi velger riktig fil her.

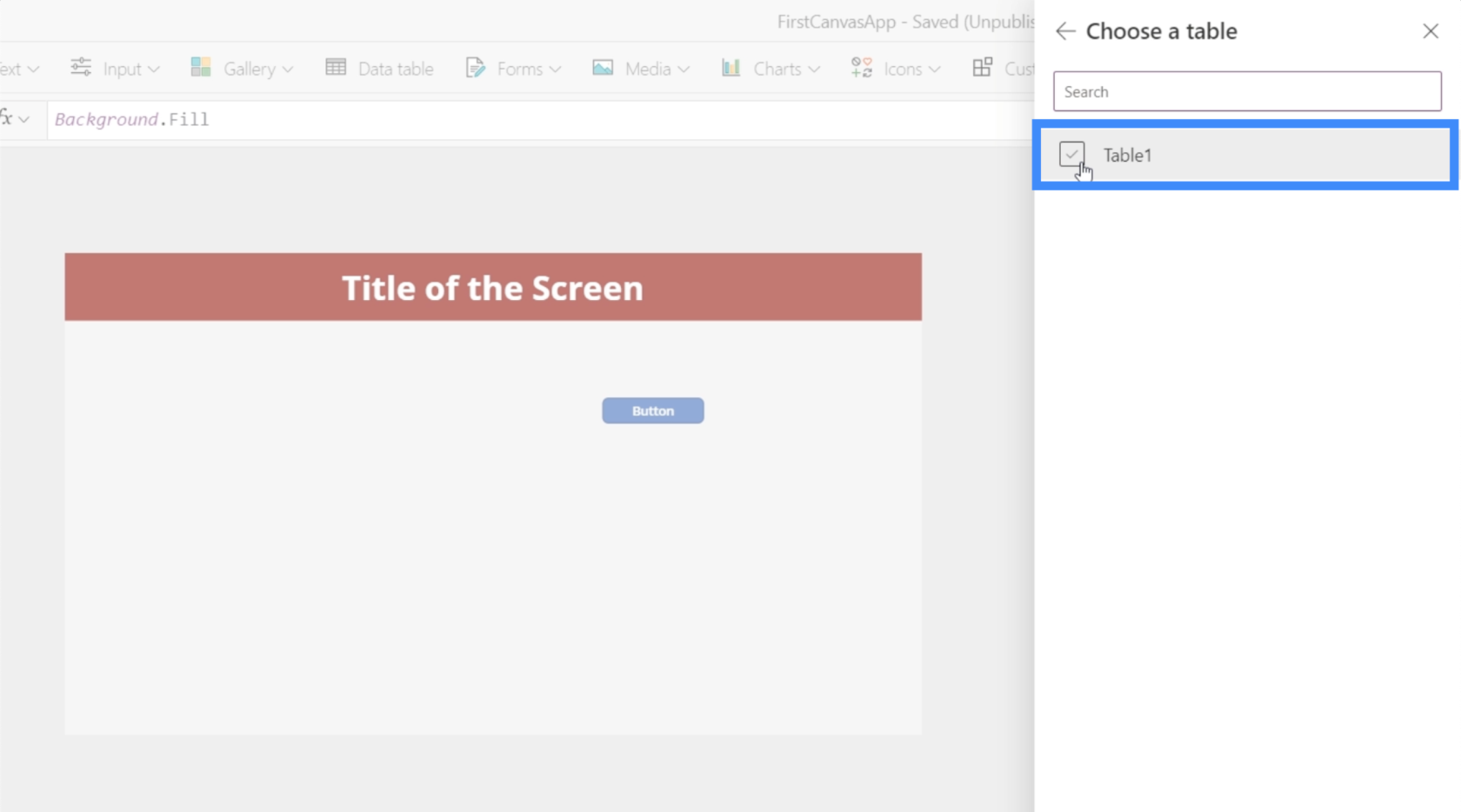
Deretter må vi sørge for at vi tar med den riktige tabellen. I dette tilfellet har vi bare én tabell knyttet til den Excel-filen.

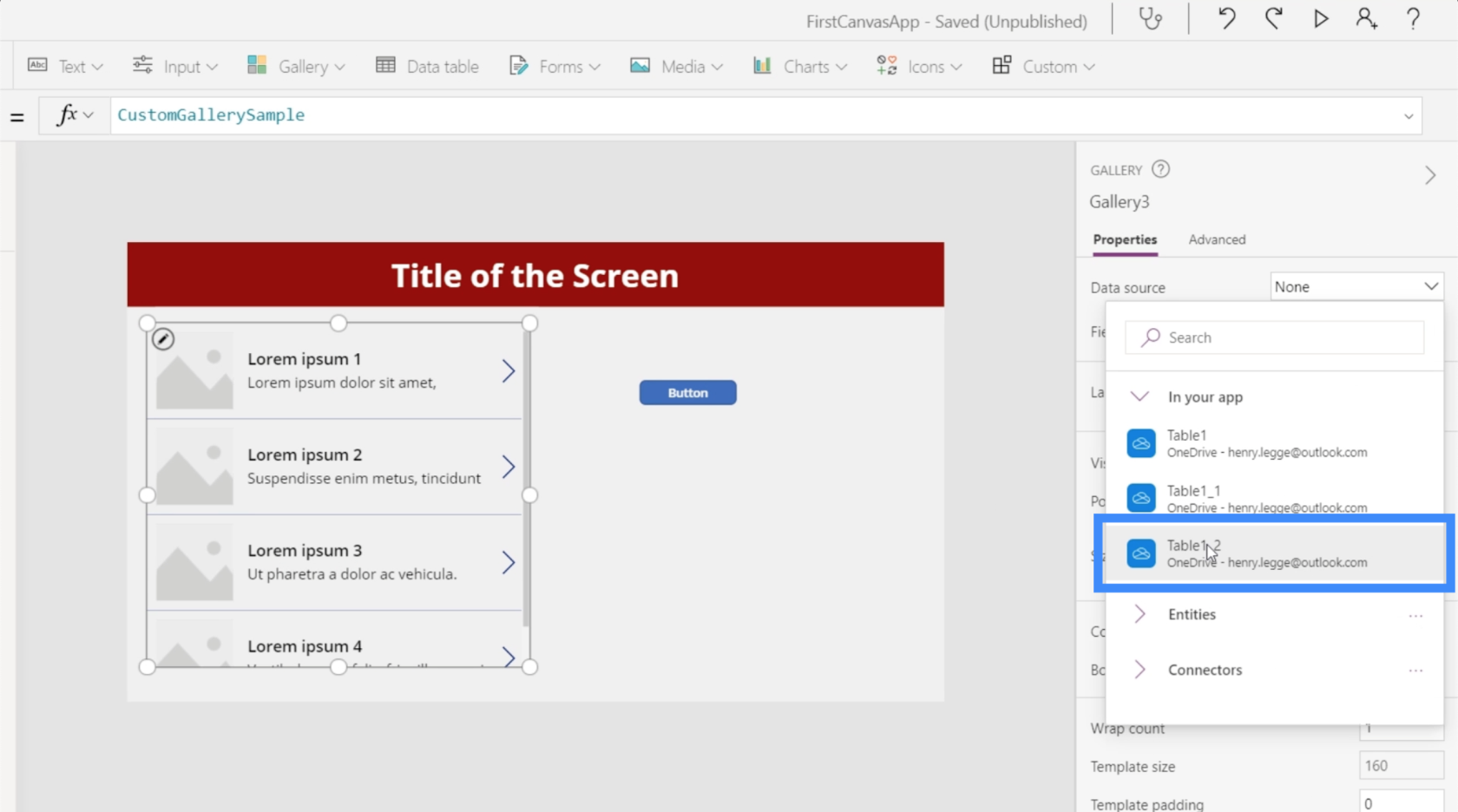
Siden jeg tidligere har lagt ved de andre tabellnavnene som Tabell1 fra andre datakilder, vil du se at den vi nettopp brukte nå vises som Tabell1_2.

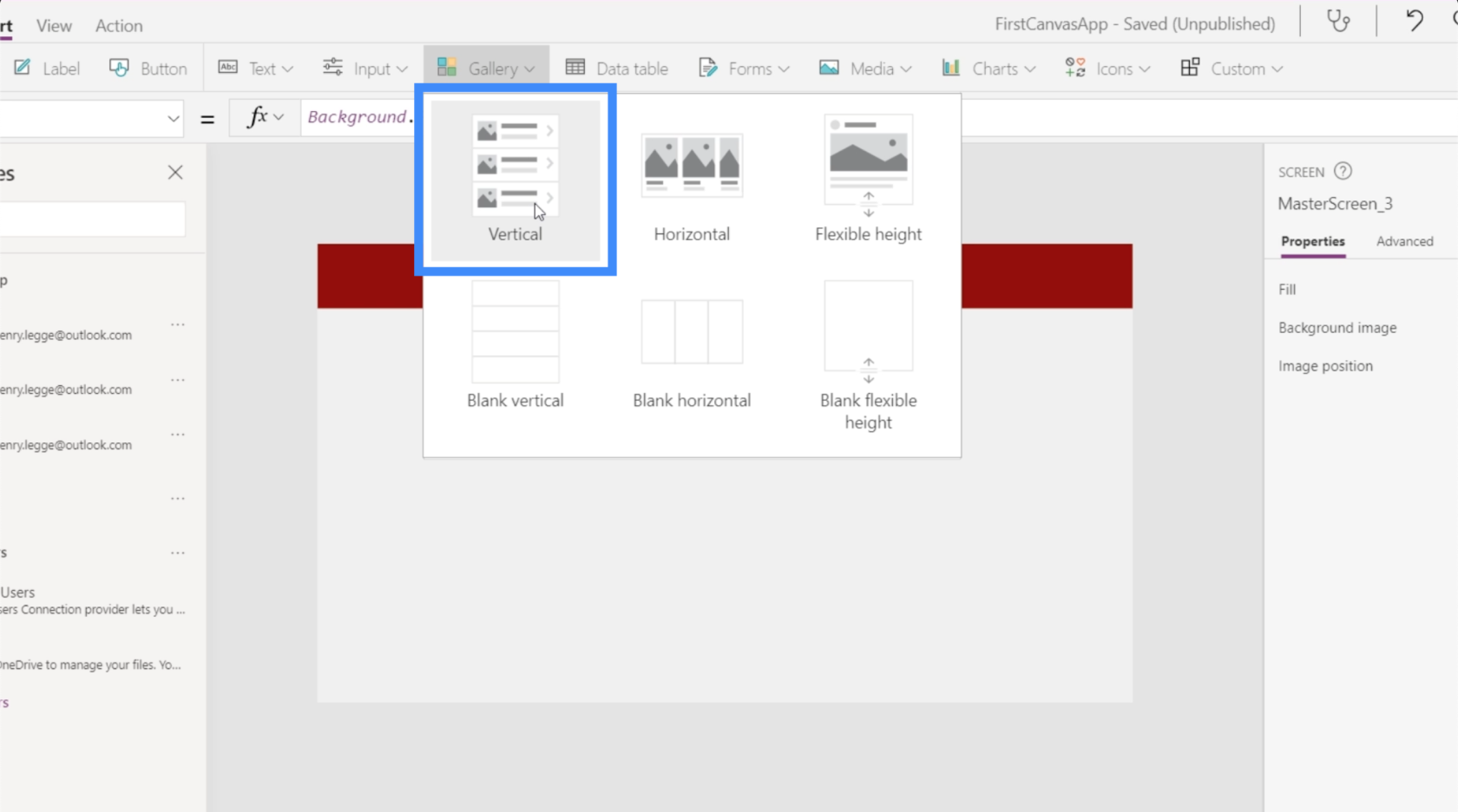
La oss nå legge til et galleri og velge en vertikal mal.

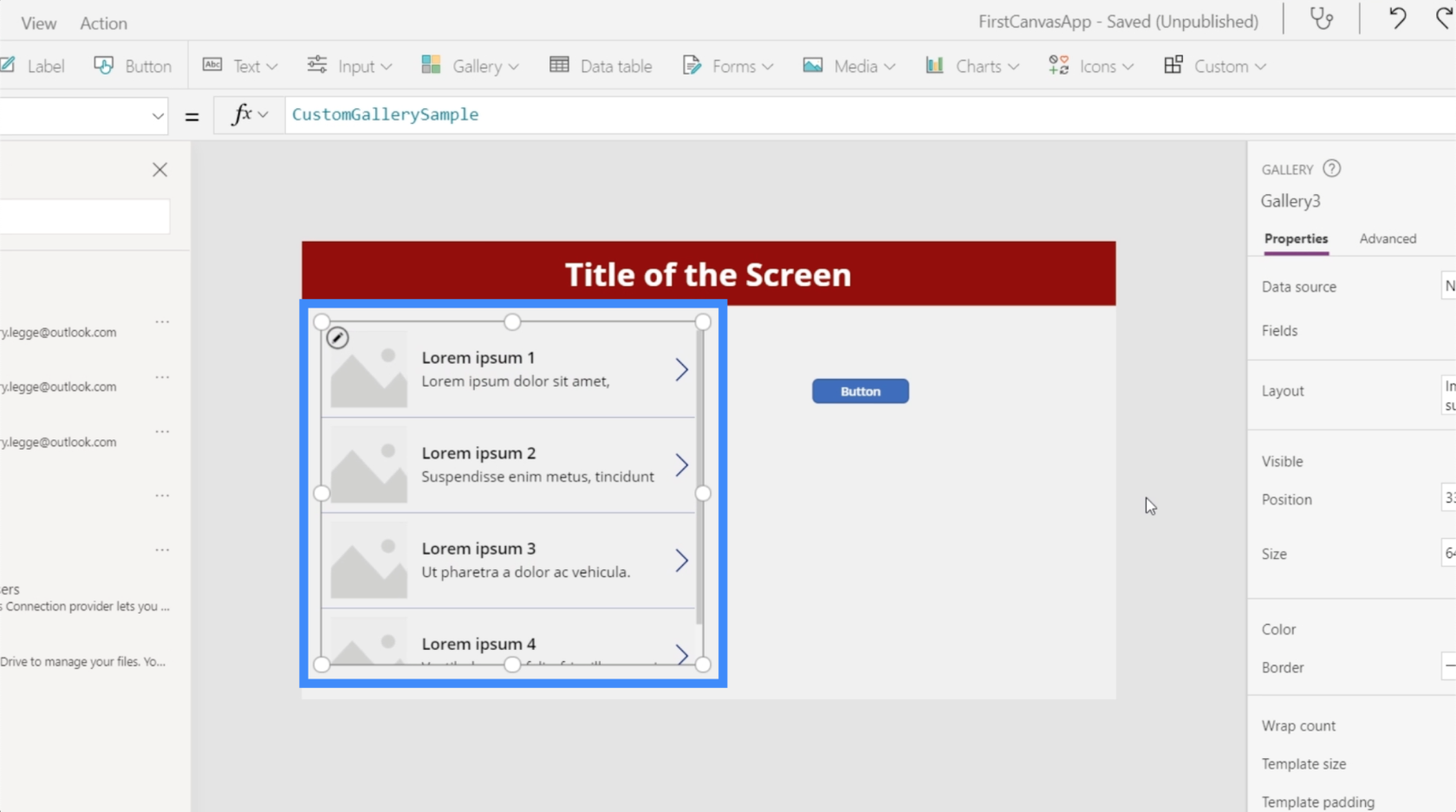
Når galleriet vises på skjermen, kan vi flytte det dit vi trenger det eller endre størrelsen på det etter behov.

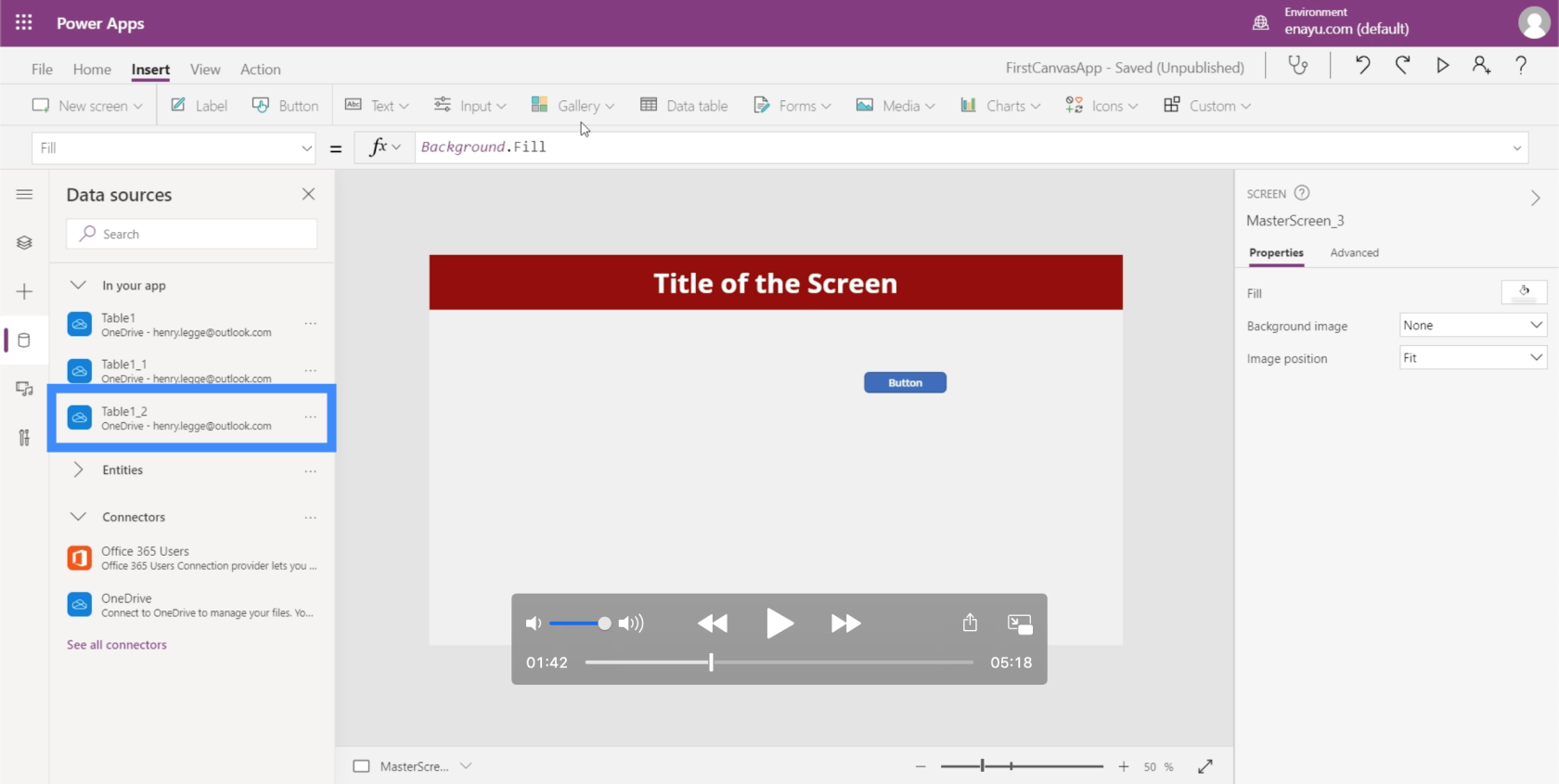
Siden vi allerede har knyttet Table1_2 til denne appen, kan vi nå se den som et alternativ under Datakilde.

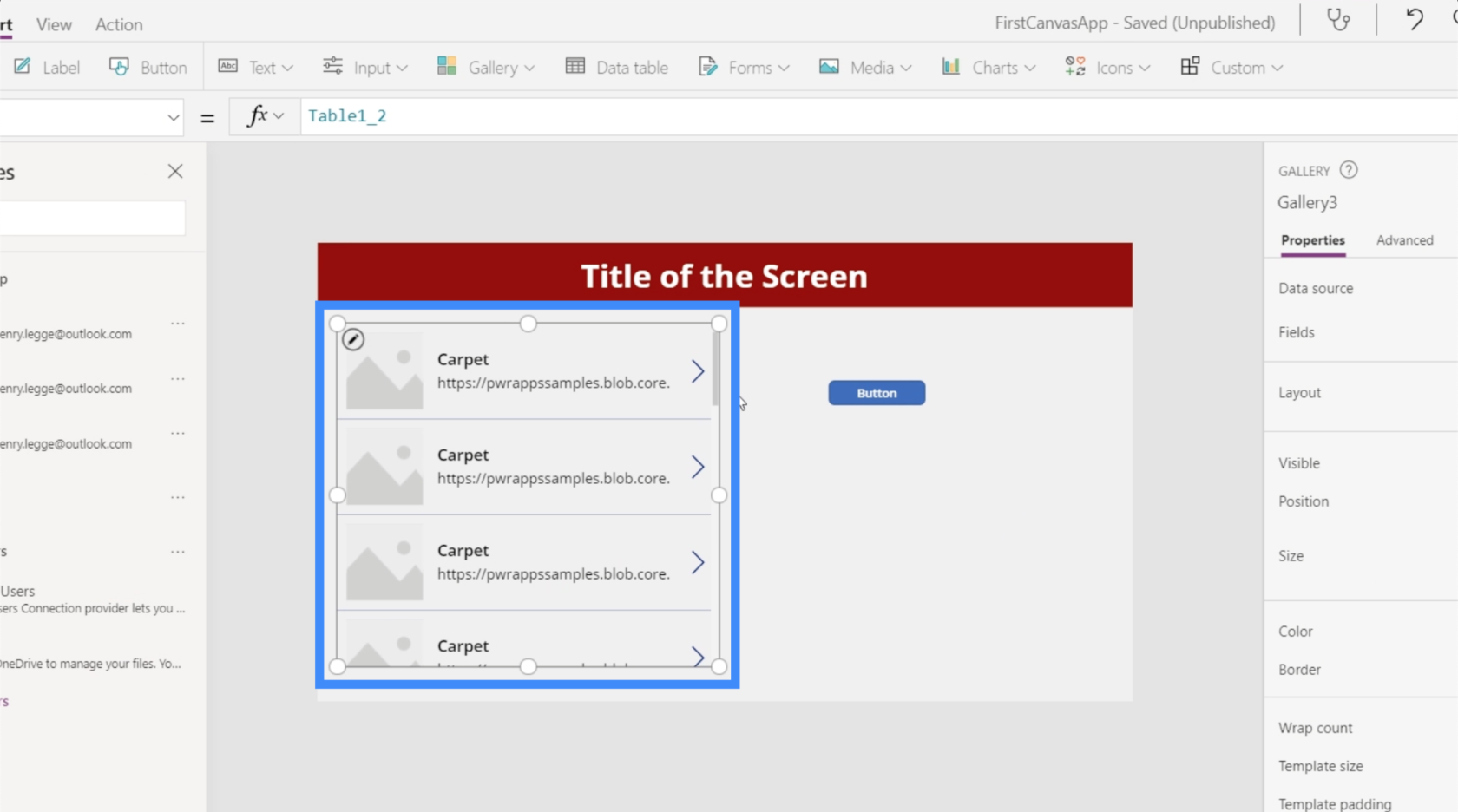
Dataene fra tabellen vises nå i galleriet vårt.

Merk at det er normalt for brukere å komme til denne skjermen og ikke se noen data inne i galleriet. I tilfeller som disse er alt vi trenger å gjøre å oppdatere datakilden.
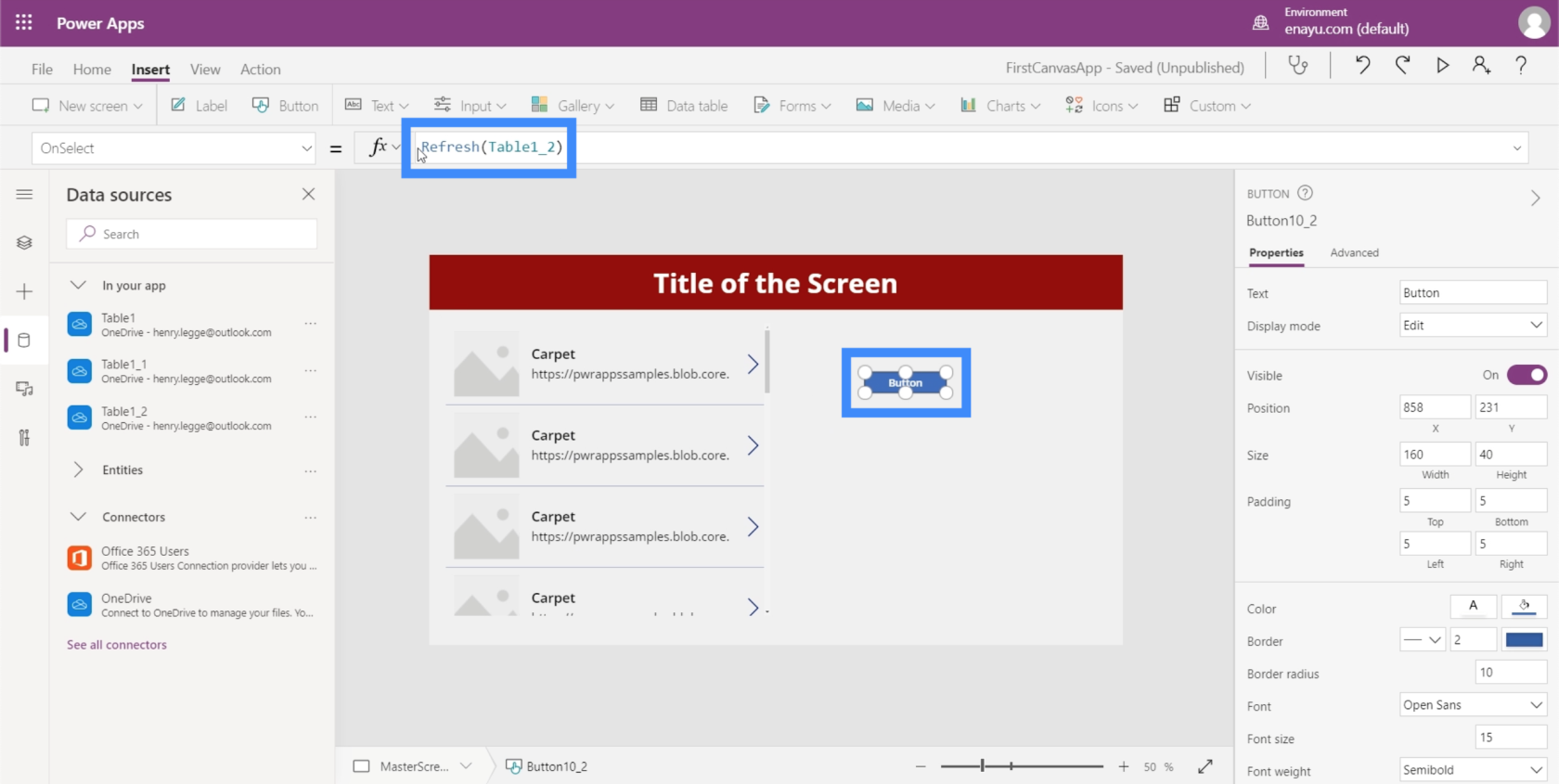
For å oppdatere datakilden, trenger vi en knapp som bruker Oppdater-funksjonen. Som du kan se, refererer dette til tabell1_2.

Dette betyr ganske enkelt at Refresh-funksjonen vil bli brukt på den spesifikke tabellen vi refererer til.
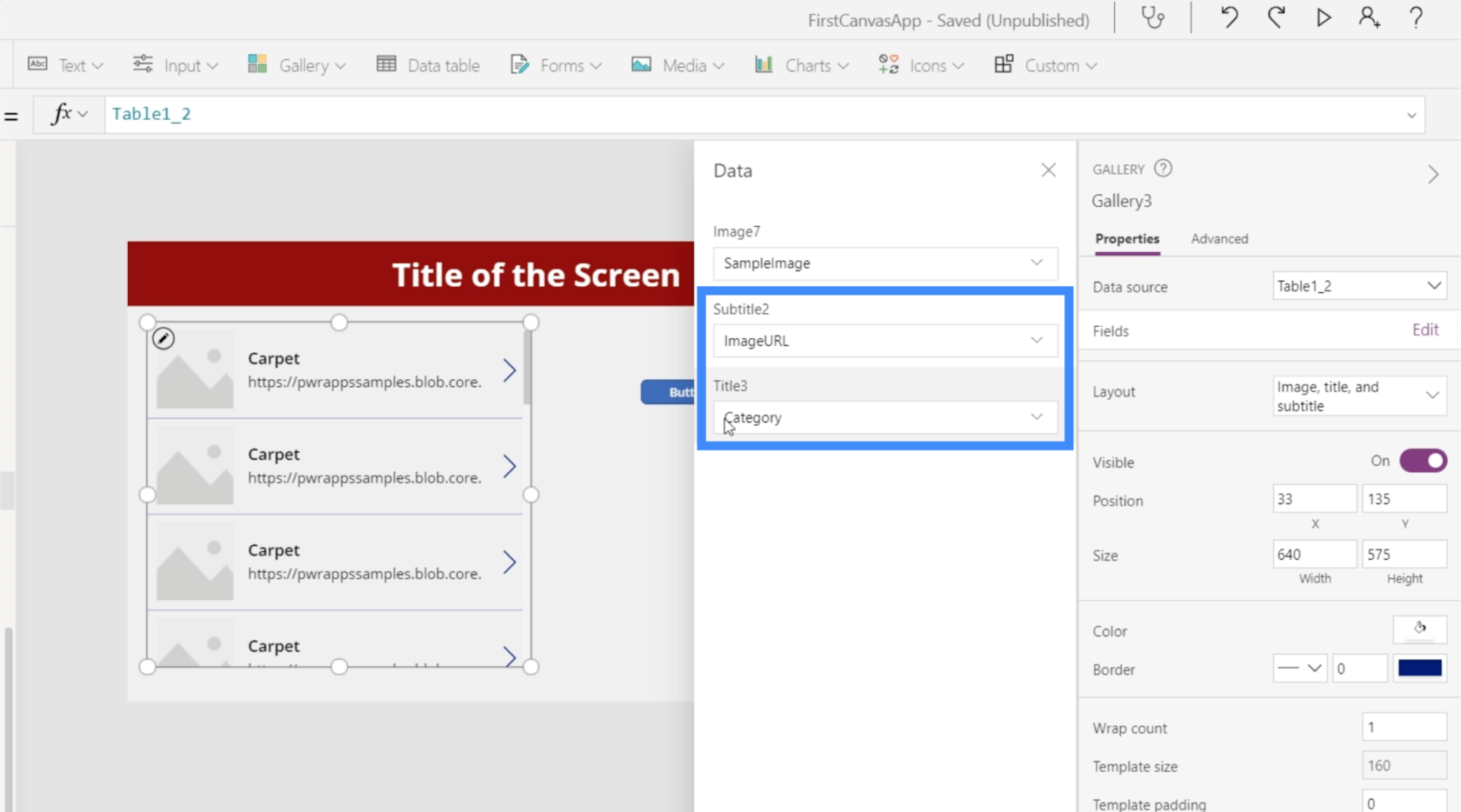
Hvis vi ser på dette galleriet, kan vi se at undertittelen viser ImageURL-kolonnen, mens tittelen viser Kategori-kolonnen.

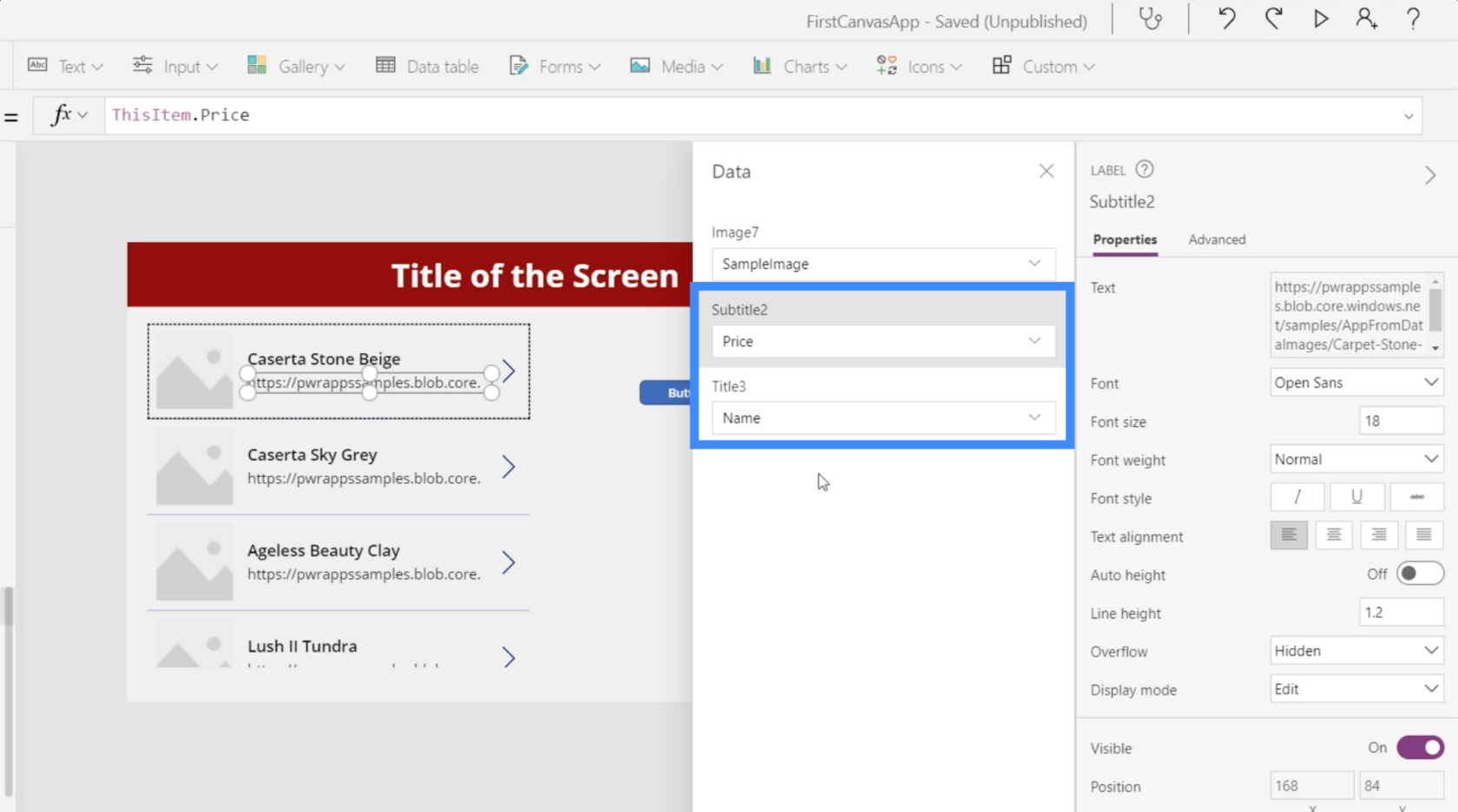
La oss endre undertittelen til Pris og tittelen til Navn.

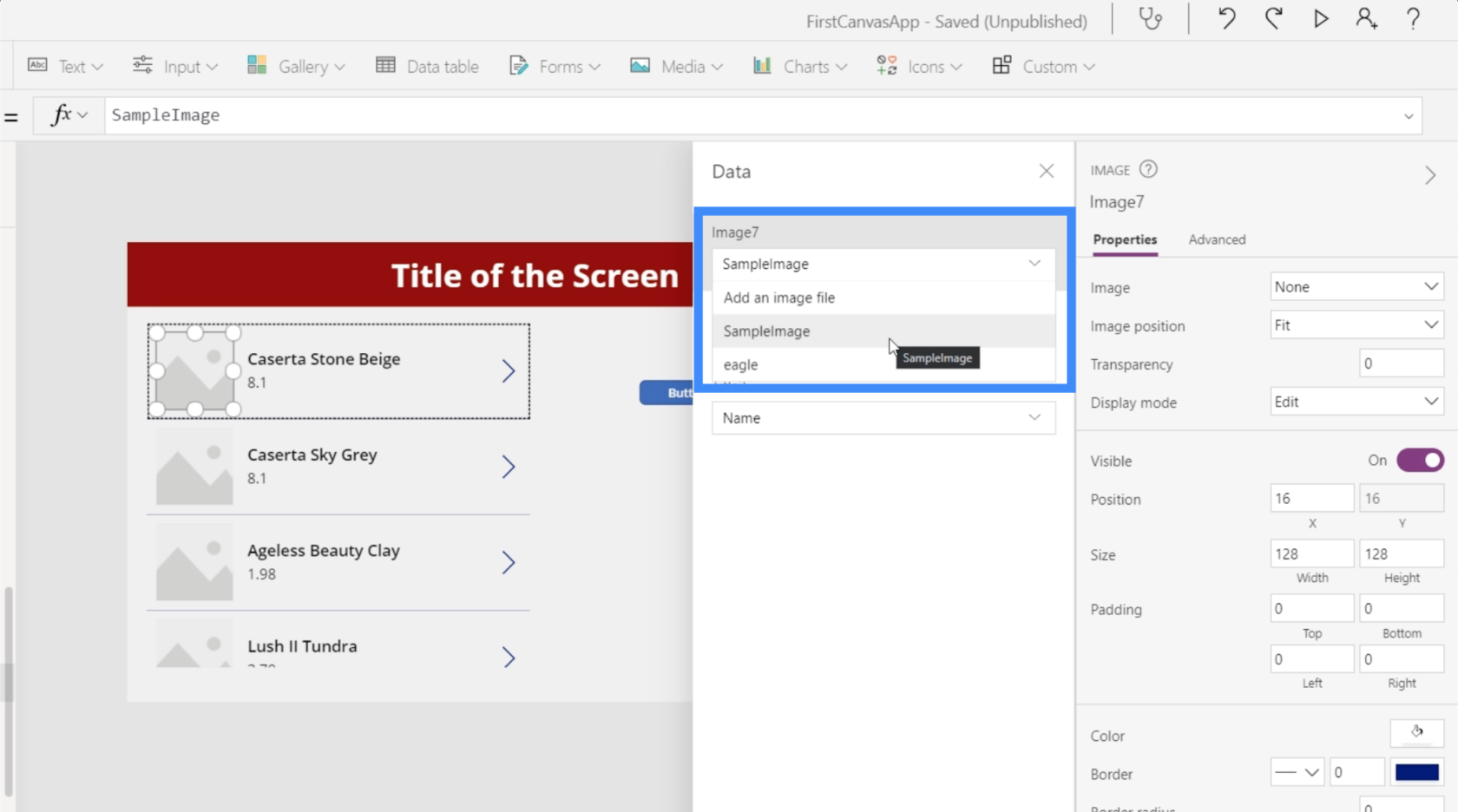
Når det gjelder bildet, vil du se at det ikke er noe alternativ for å ha det valgte bildet dynamisk valgt. Det første alternativet lar oss legge til en bildefil, men å gjøre det individuelt for hvert element vil være tidkrevende.

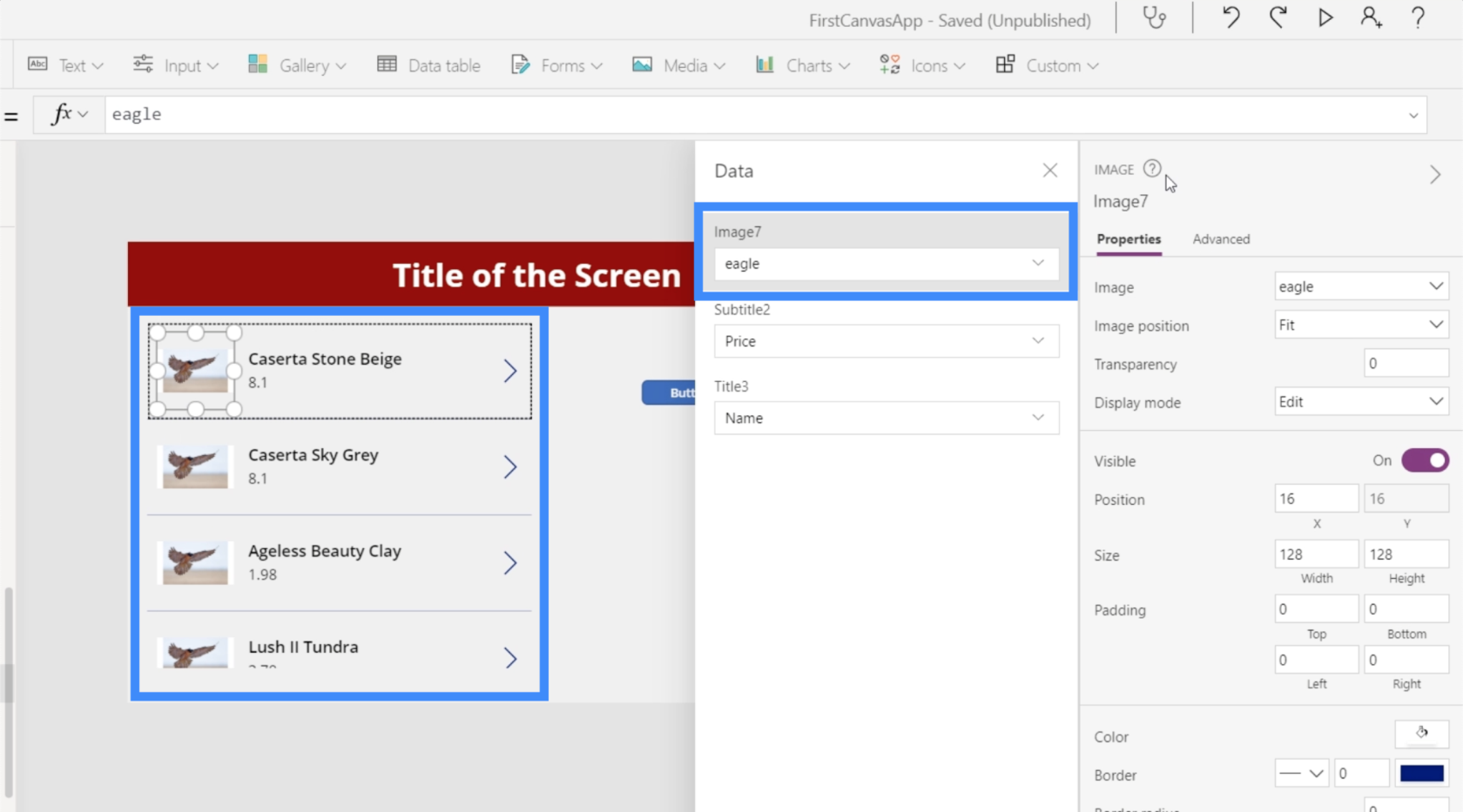
Hvis vi velger en eksisterende fil, som dette bildet av en ørn, vil den fylle ut alle bildesporene for hele galleriet. Tydeligvis vil vi ikke at det samme bildet skal vises her.

Vi vil at hvert element skal vise det spesifikke bildet som disse bildenettadressene i datakilden vår representerer.

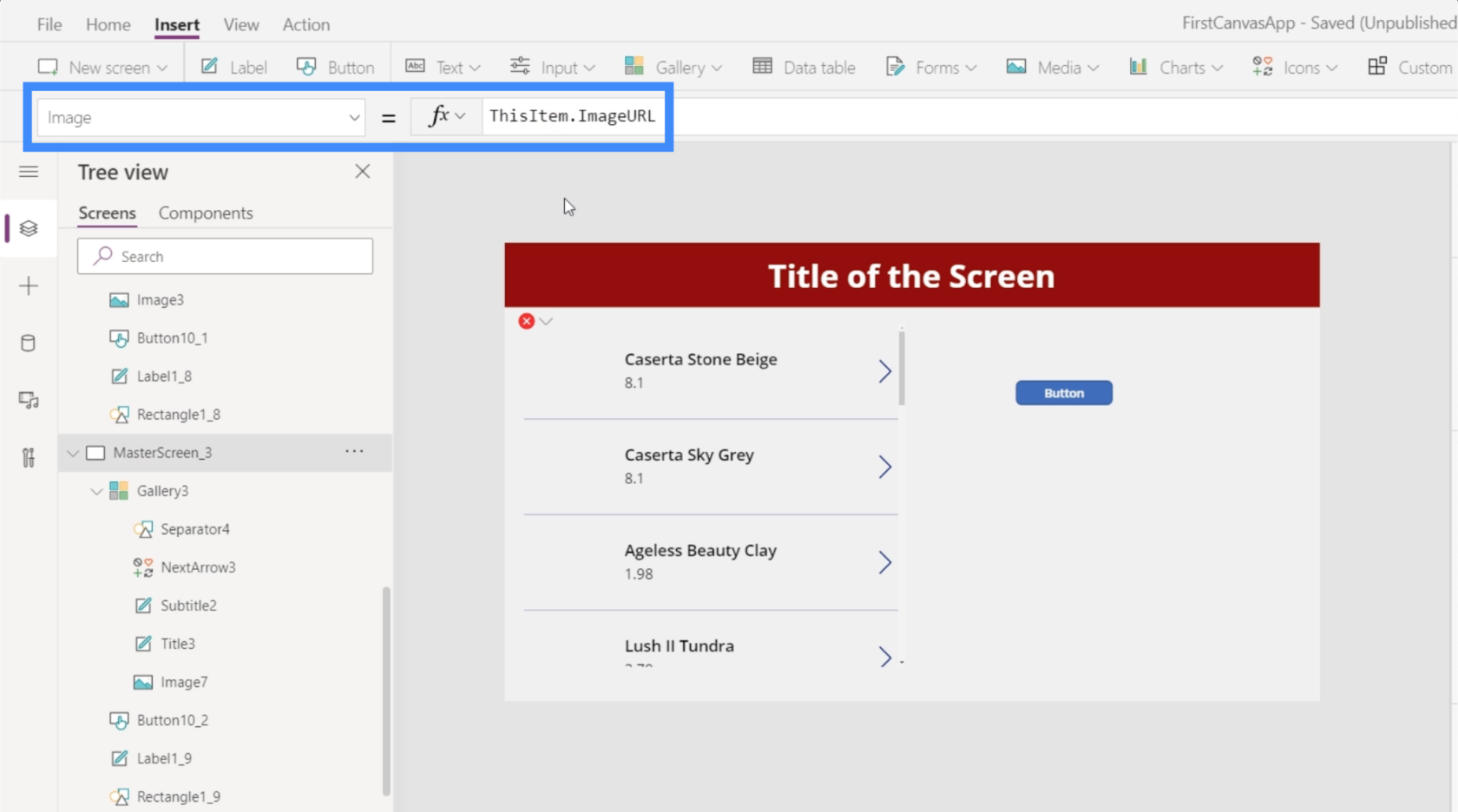
For å gjøre dette dynamisk, la oss velge ett element i galleriet og velge bilde fra rullegardinmenyen vår øverst. For øyeblikket er det lik "ørn", som er filen vi valgte tidligere.

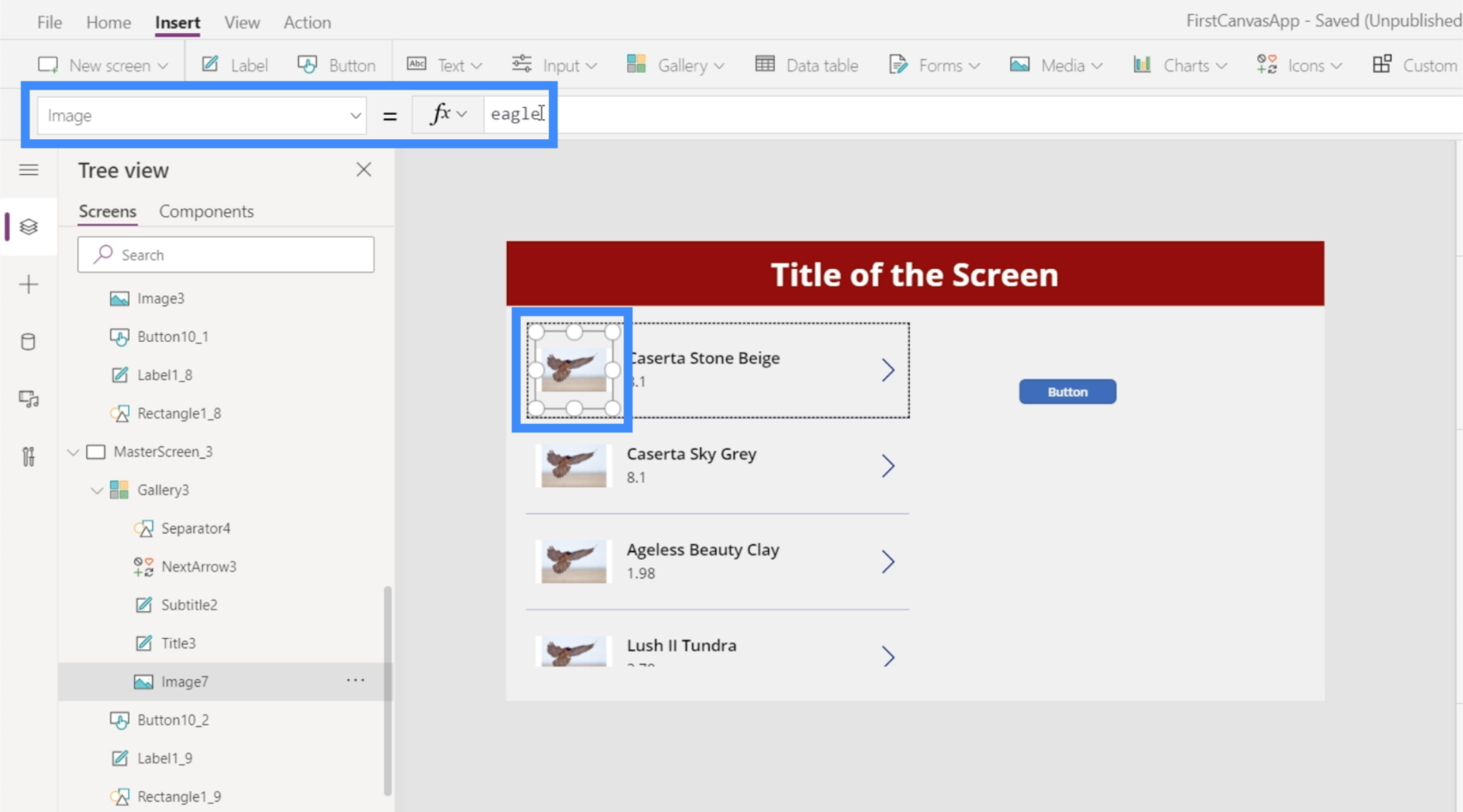
I stedet kommer vi til å bruke ThisItem.ImageURL.

I utgangspunktet refererer dette til hvert enkelt element i galleriet og får bilde-URL knyttet til det.

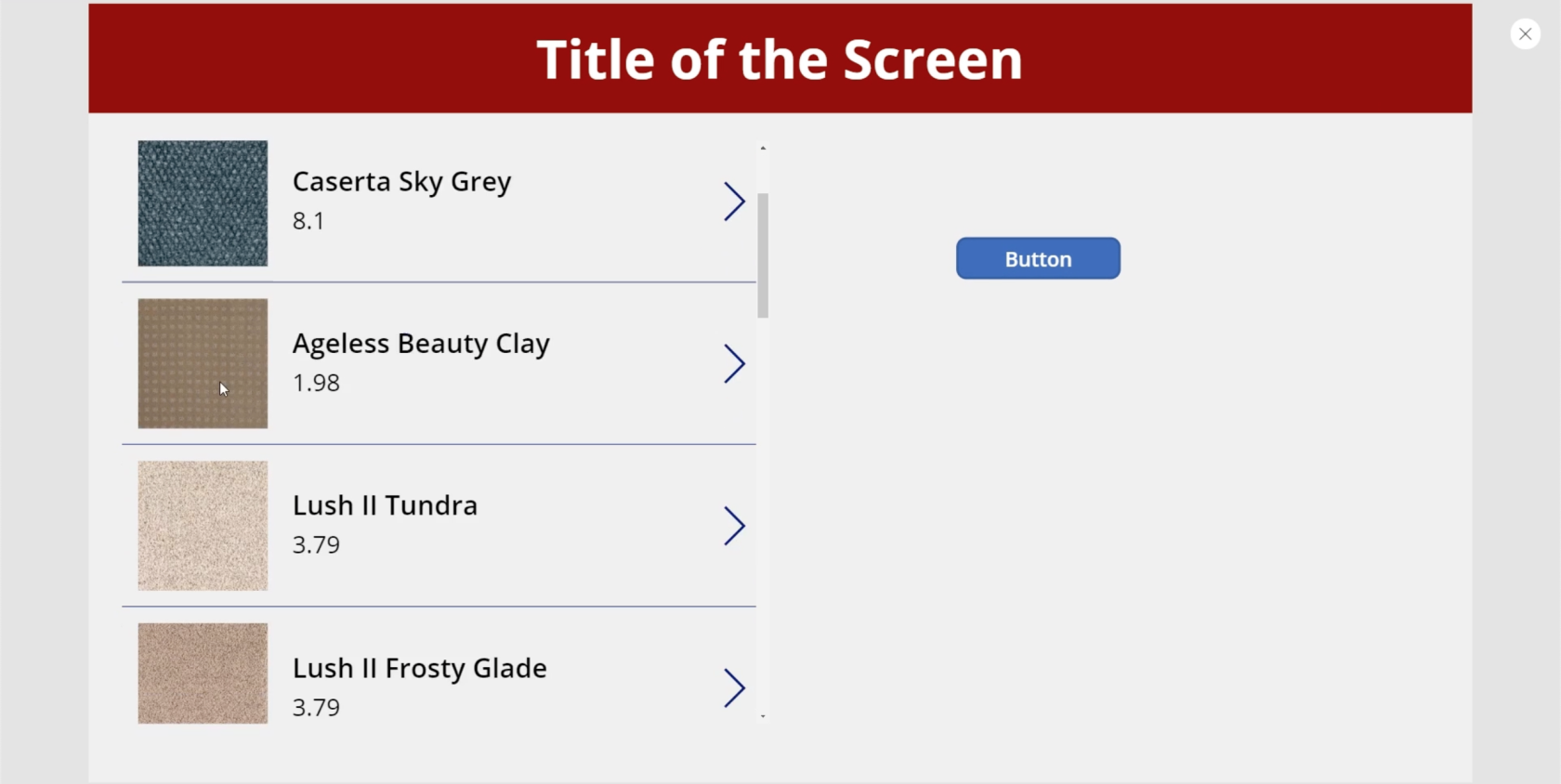
Nå viser galleriet de forskjellige bildene som kommer fra nettadressene i datakilden vår.
Dette gir så mye funksjonalitet til enhver app vi jobber med. I dette tilfellet ser vi en produktliste der kundene kan se hvordan hver vare ser ut.
Men hvis vi for eksempel jobber med en app som har en liste over kunder, kan vi bruke samme tilnærming og ha bilder av hver person som vises i galleriet for å gjøre det lettere å gjenkjenne dem.
Bruke PowerApps-diagrammer og -grafer
Denne gangen, la oss prøve å legge til diagrammer i appen vår. Dette er nok en visuell representasjon av data som kan bidra til å gjøre appen vår mer engasjerende.
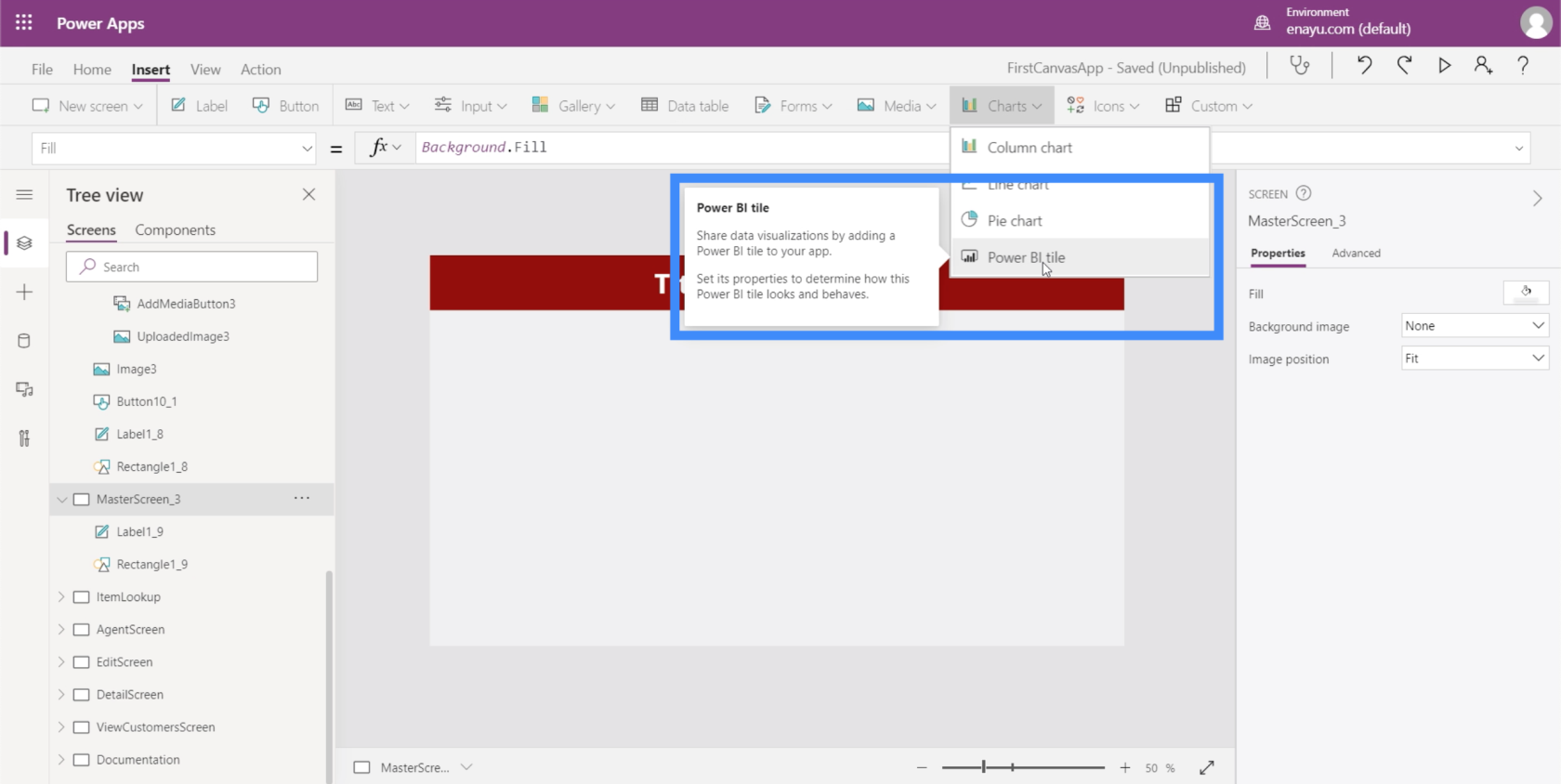
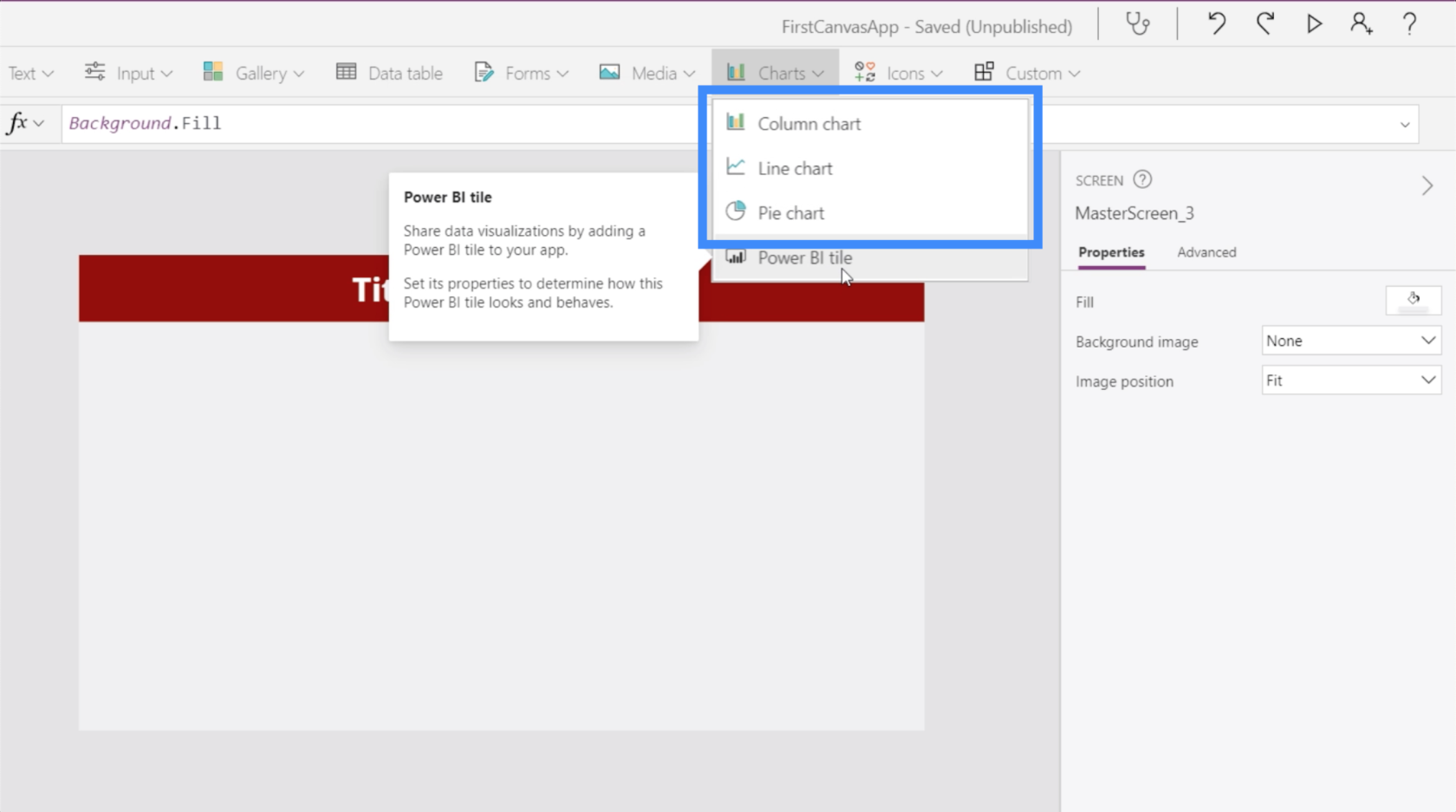
Uten tvil er det å bruke LuckyTemplates-fliser den beste måten å legge til PowerApps-diagrammer til enhver app.

Enhver LuckyTemplates-bruker vet at en av plattformens styrker er hvor enkelt visualiseringer kan lages. Så det er lettere å lage diagrammet i LuckyTemplates, og deretter bruke det som en flis i PowerApps. På denne måten kan brukere samhandle med diagrammet eller grafen som om de bruker det i LuckyTemplates.
Selvfølgelig er det innebygde PowerApps-diagrammer som vi også kan bruke. Imidlertid er disse diagrammene alle statiske, noe som kan påvirke engasjement og funksjonalitet.

Imidlertid kan disse innebygde diagrammene fortsatt være nyttige hvis ditt eneste mål er å visualisere et lite datasett eller hvis du ikke er interessert i å bruke et mer dynamisk diagram.
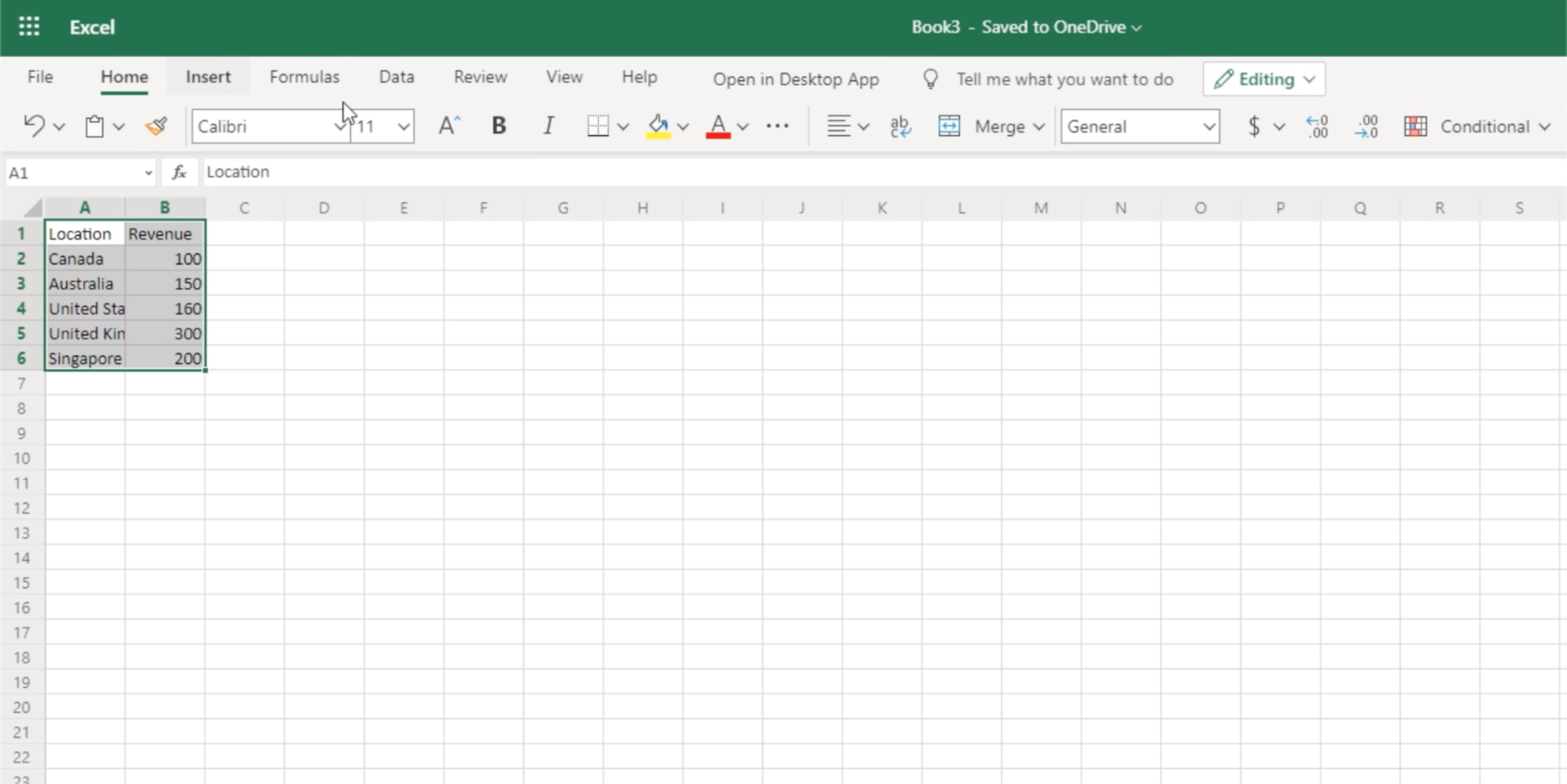
For å gjøre det trenger vi en datakilde. I dette eksemplet skal vi bruke disse to kolonnene som viser plassering og inntekt.

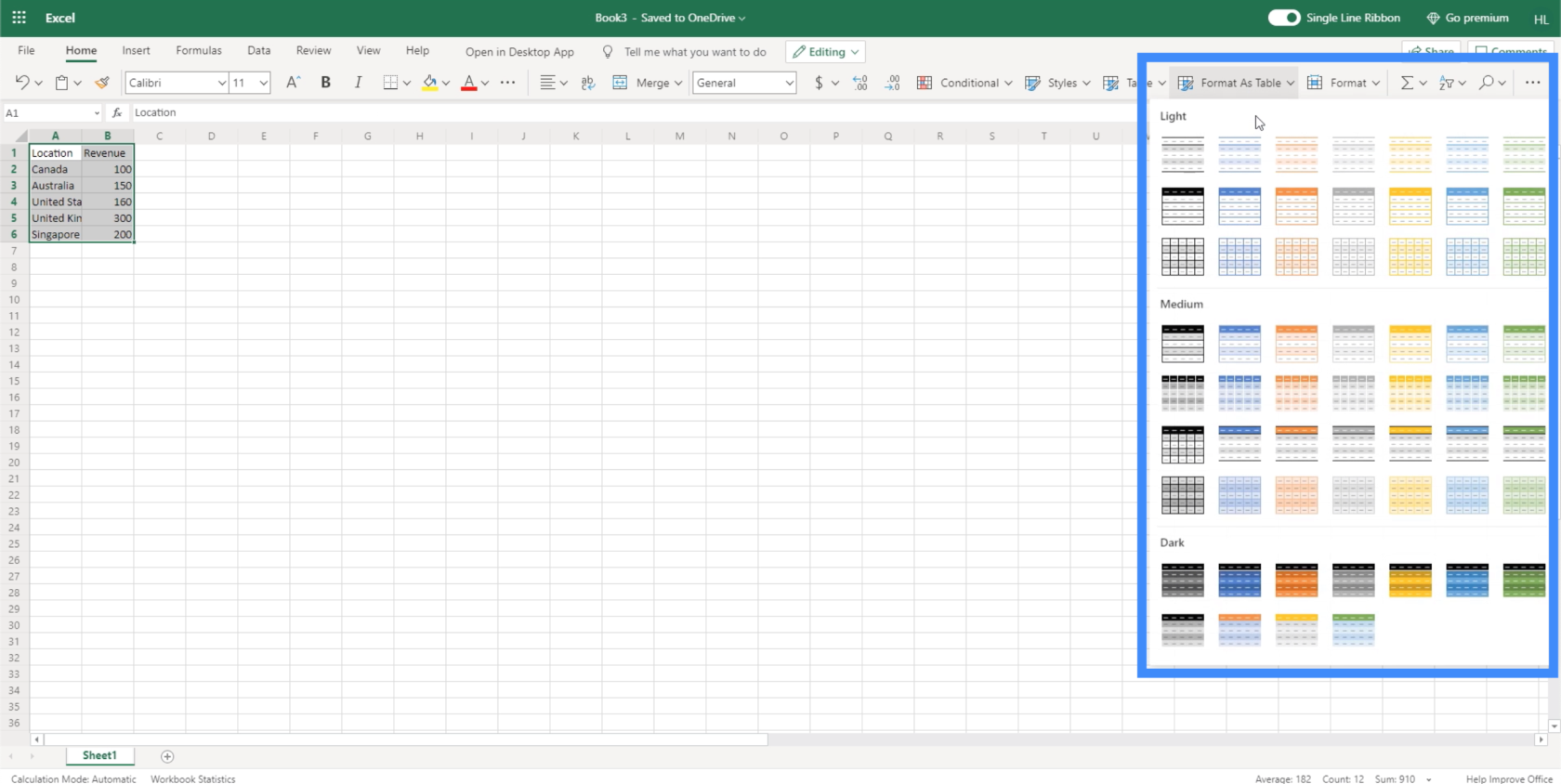
For å bruke denne som en datakilde, må vi konvertere den til en tabell.

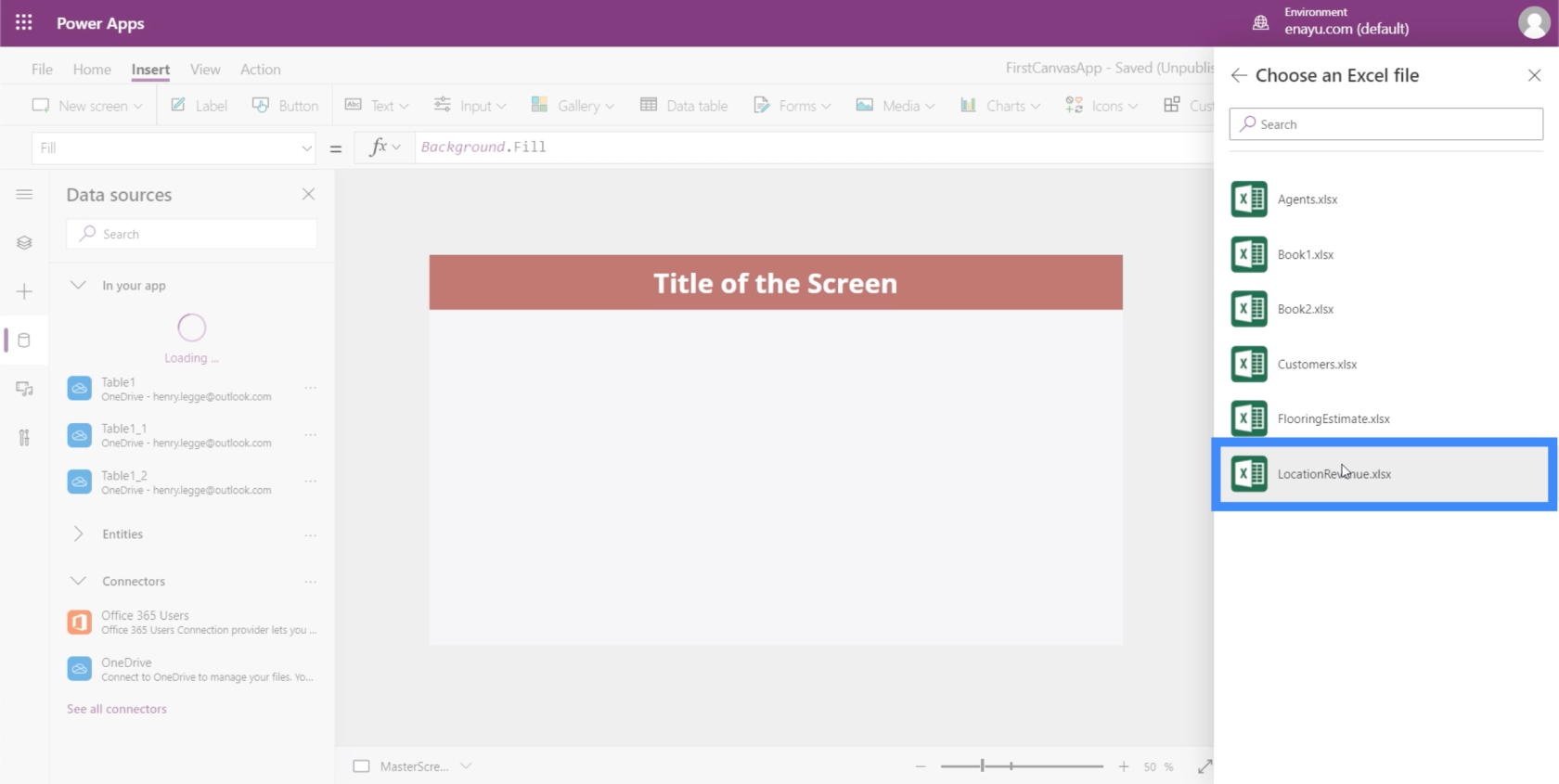
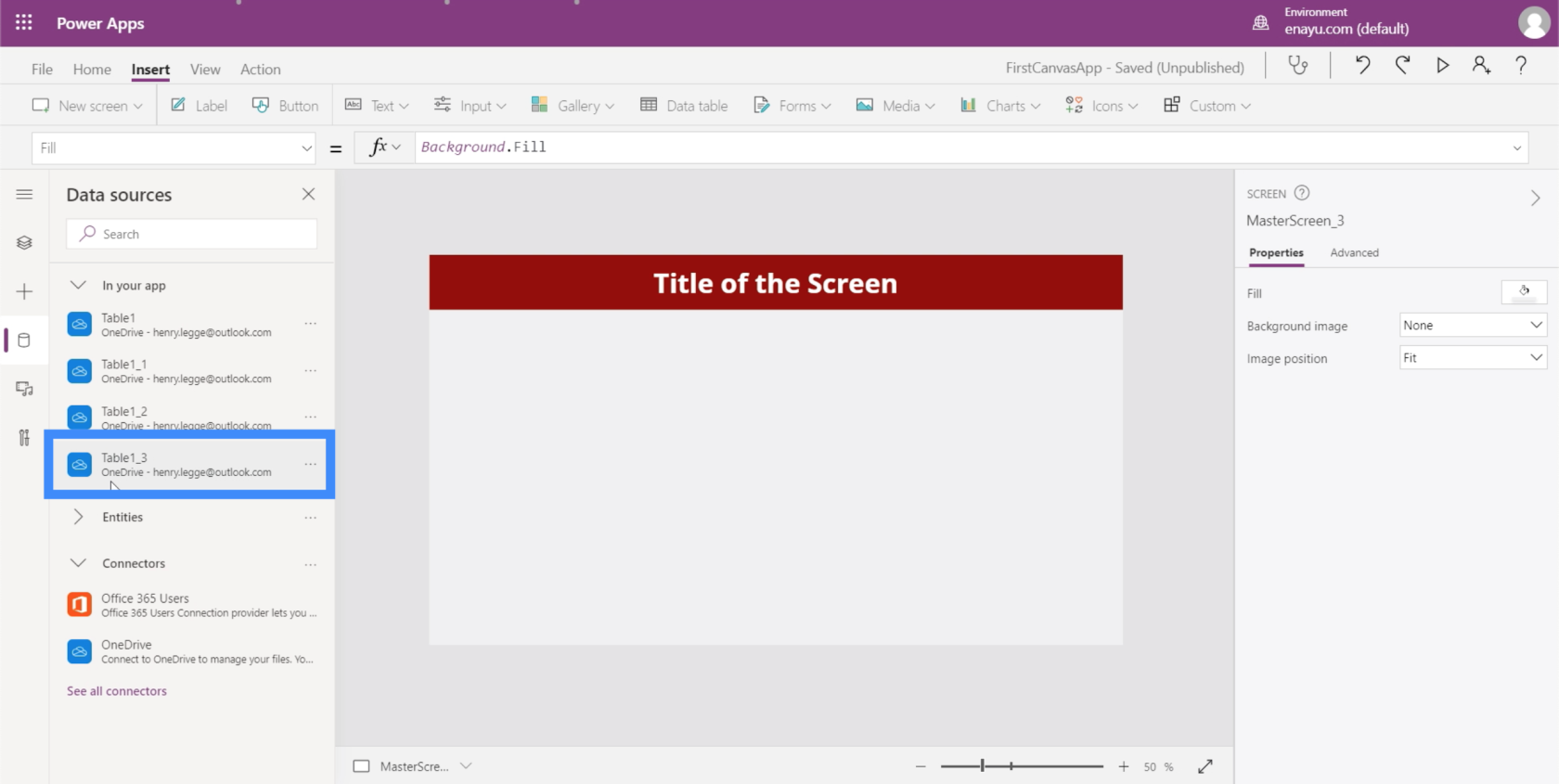
Nå som vi har en tabell å bruke, legger vi bare ved filen til PowerApps på samme måte som vi gjorde tidligere. Her er filen som heter LocationRevenue.

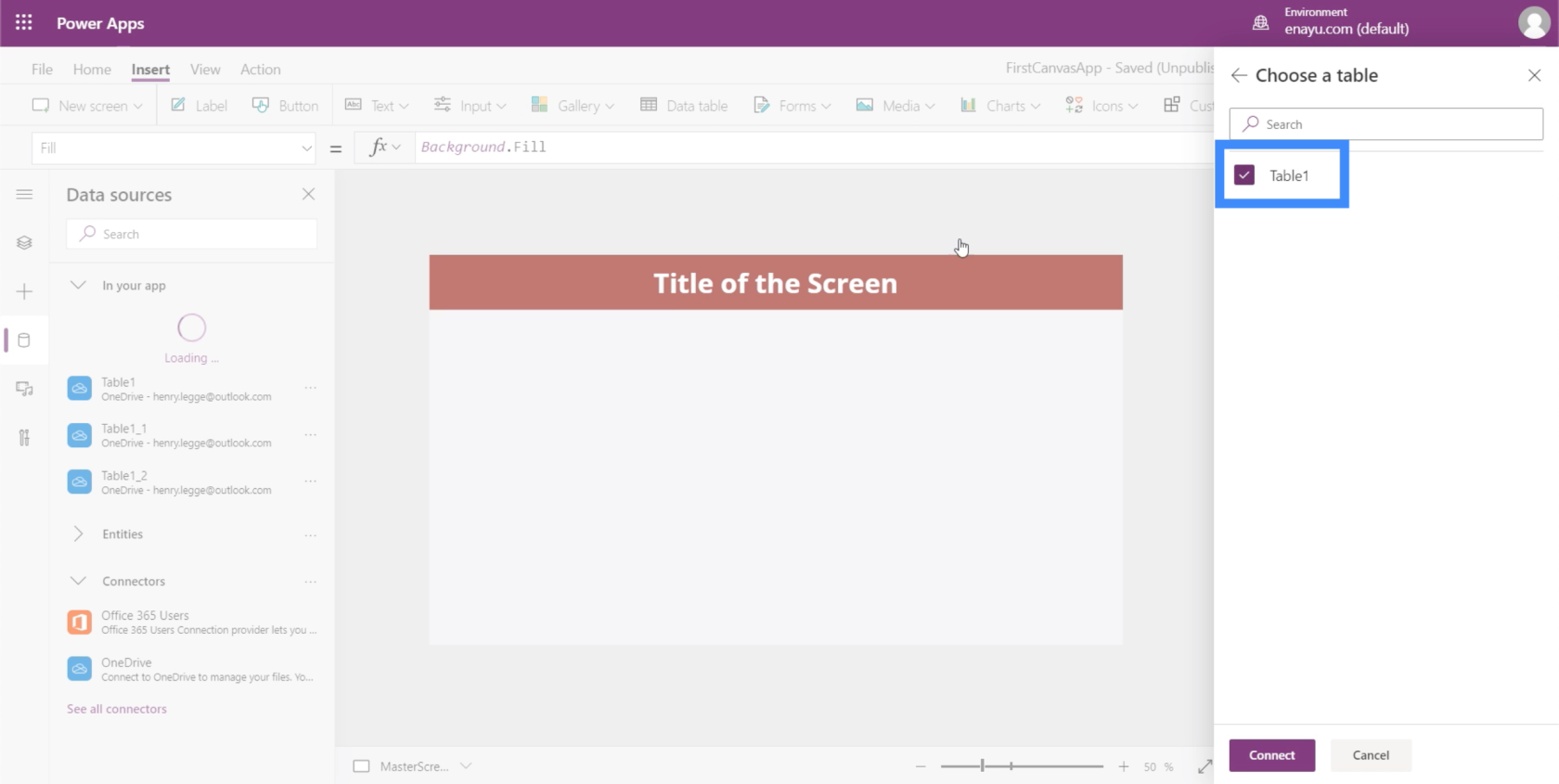
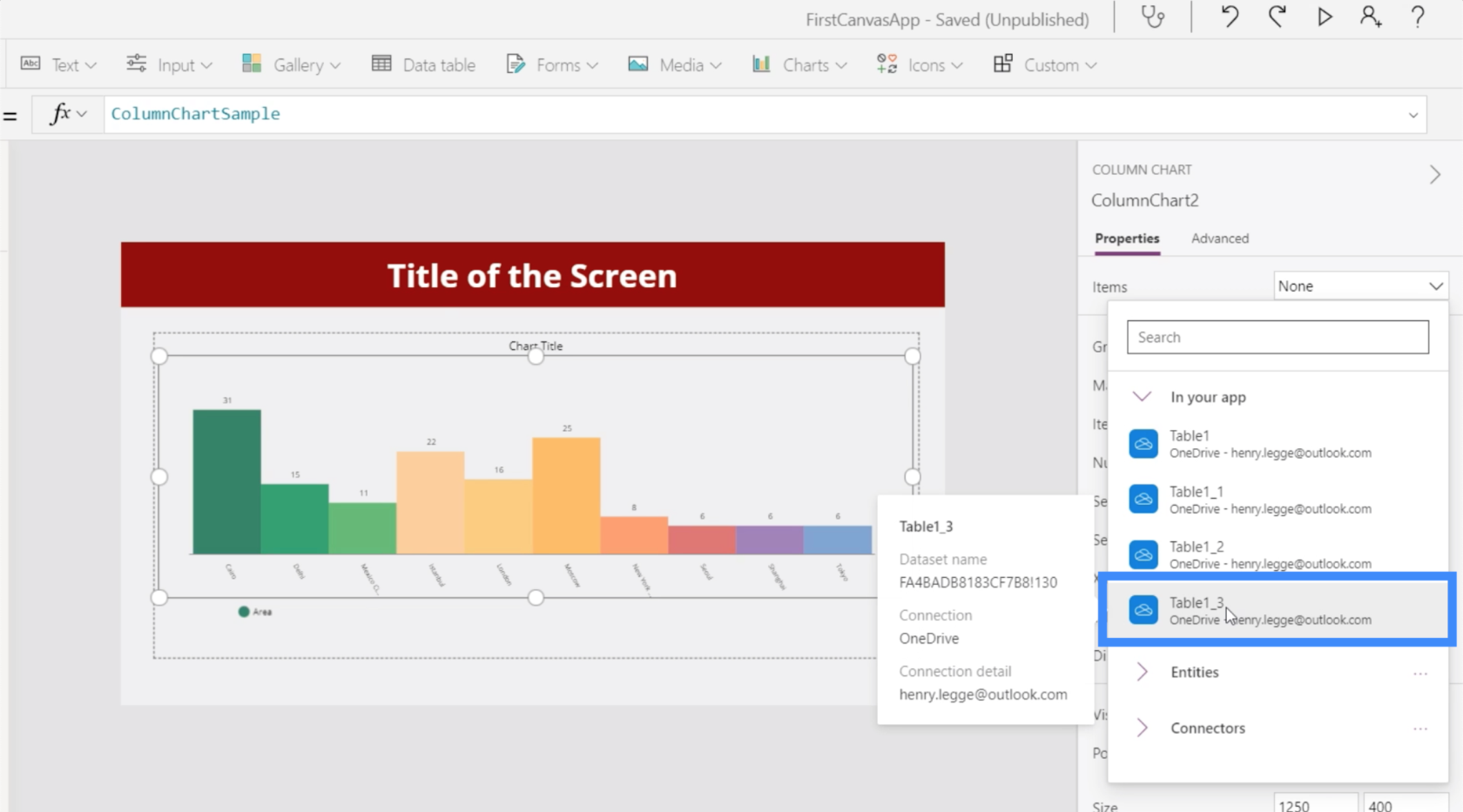
Når det gjelder tabellnavnet, kalles dette også Tabell1.

Dette betyr at når vi velger det, vil det vises som Tabell1_3.

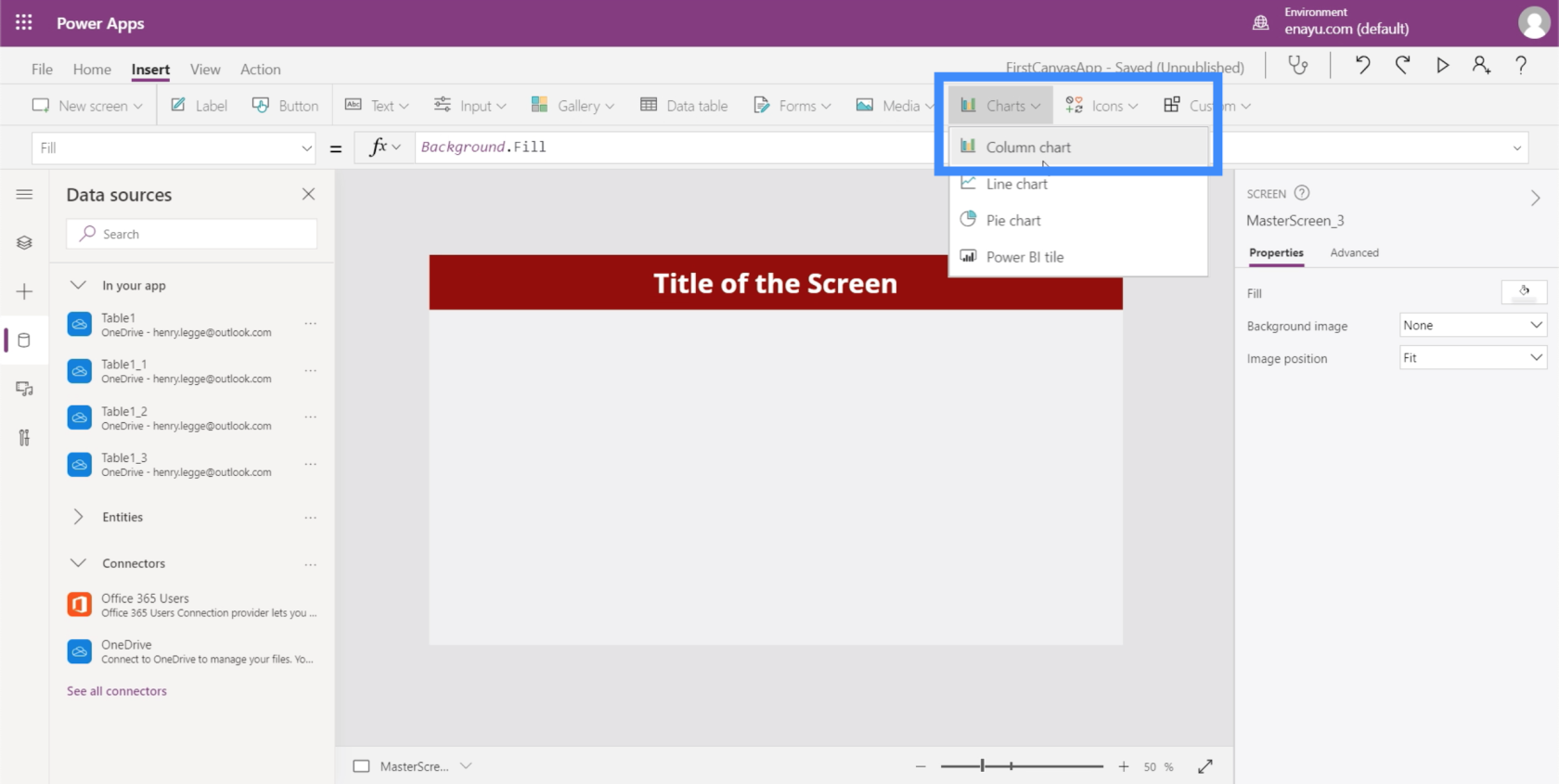
Når vi ser på dataene vi jobber med, kan vi se at et kolonnediagram vil være det beste formatet å bruke.

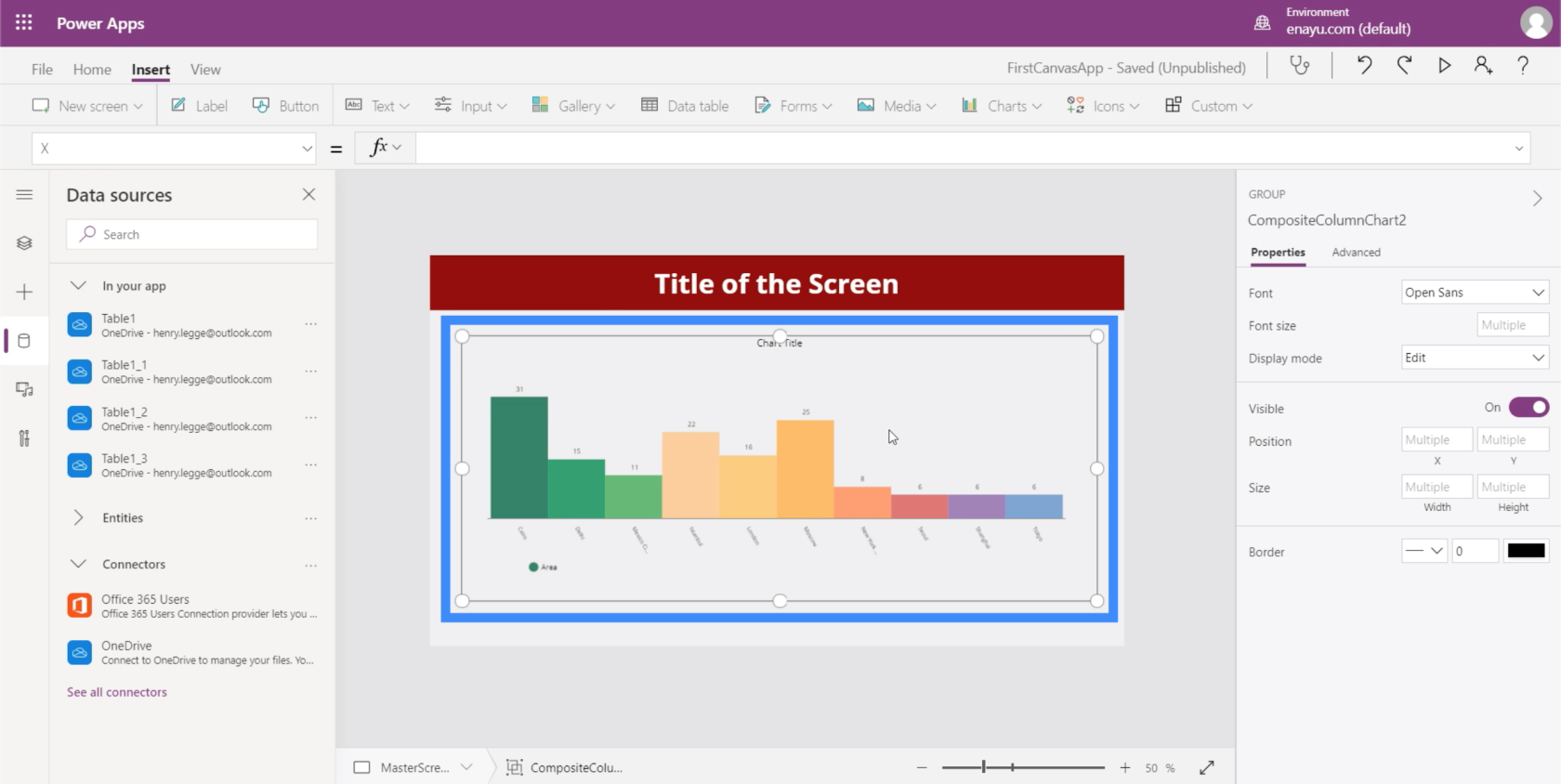
For øyeblikket viser den fortsatt standard eksempeldata.

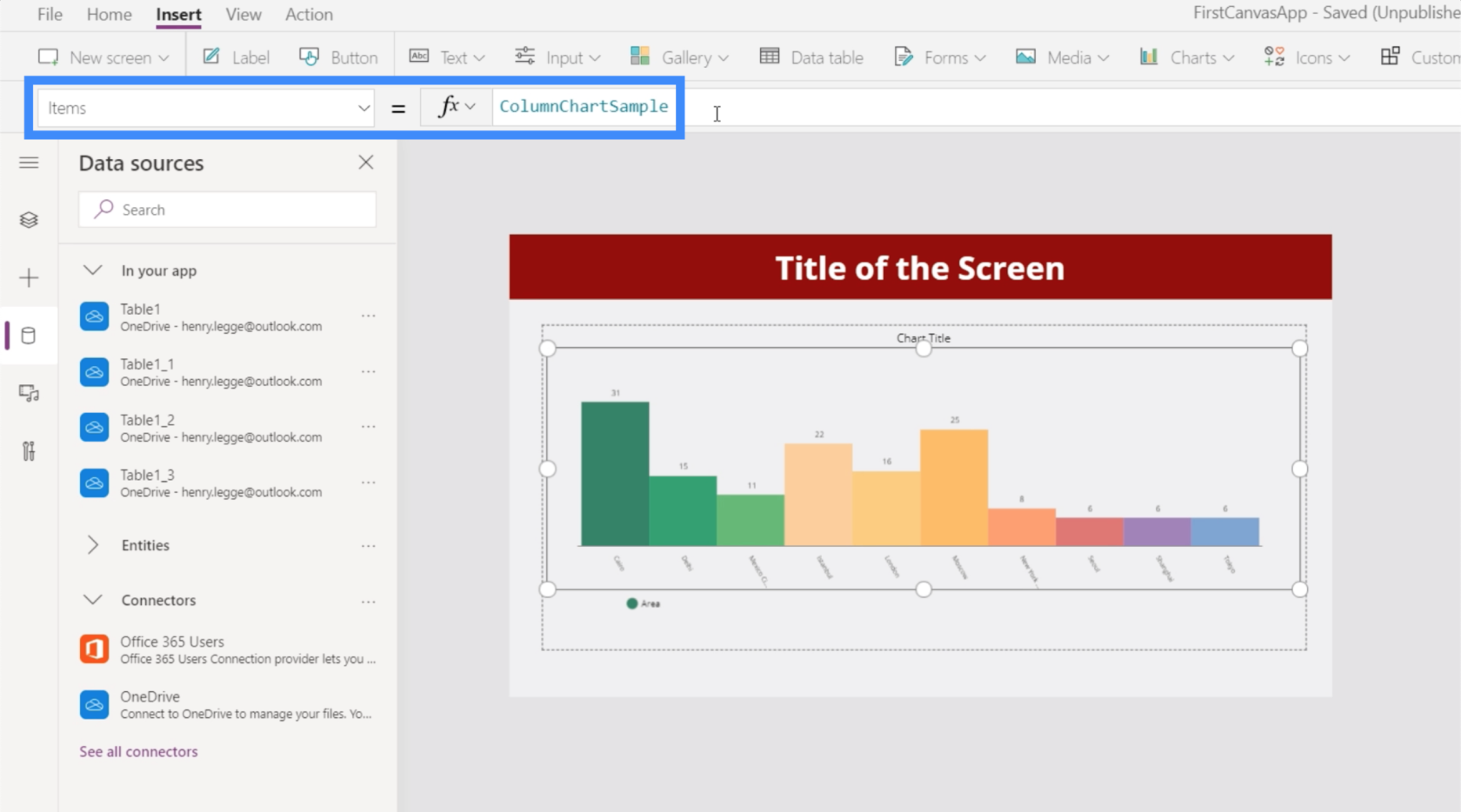
Det vil trenge en spesifikk datakilde, som skal vises under Items-egenskapen.

La oss bruke Tabell1_3 for dette diagrammet.

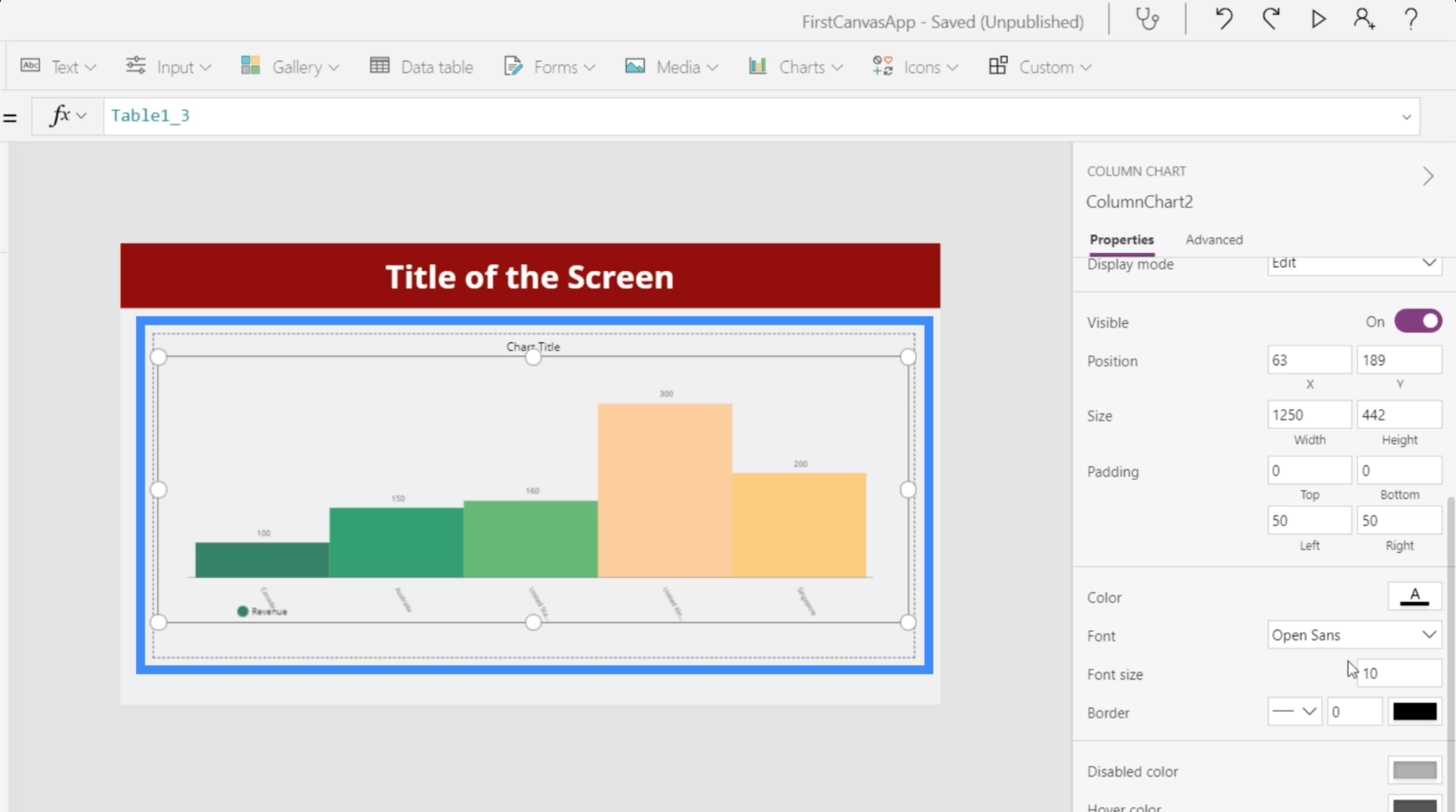
Den viser nå dataene fra tabellen som vi brukte som kilde.

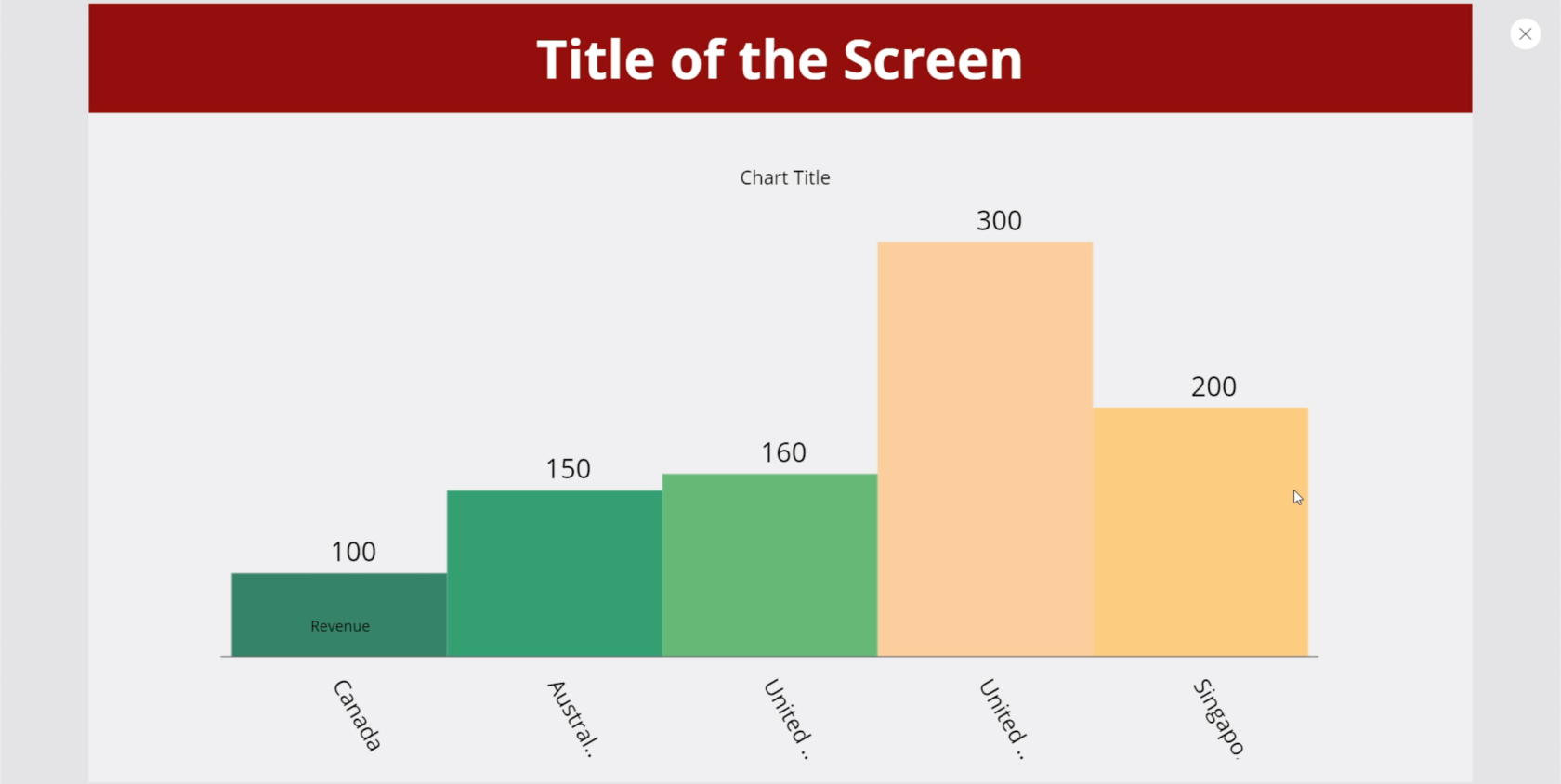
Som alle andre PowerApps-elementer kan vi tilpasse diagrammets egenskaper. For eksempel kan vi gjøre skriftstørrelsen litt større for å gjøre det enklere for brukere å se dataene.

Bruke samlingsvariabler i PowerApps-diagrammer
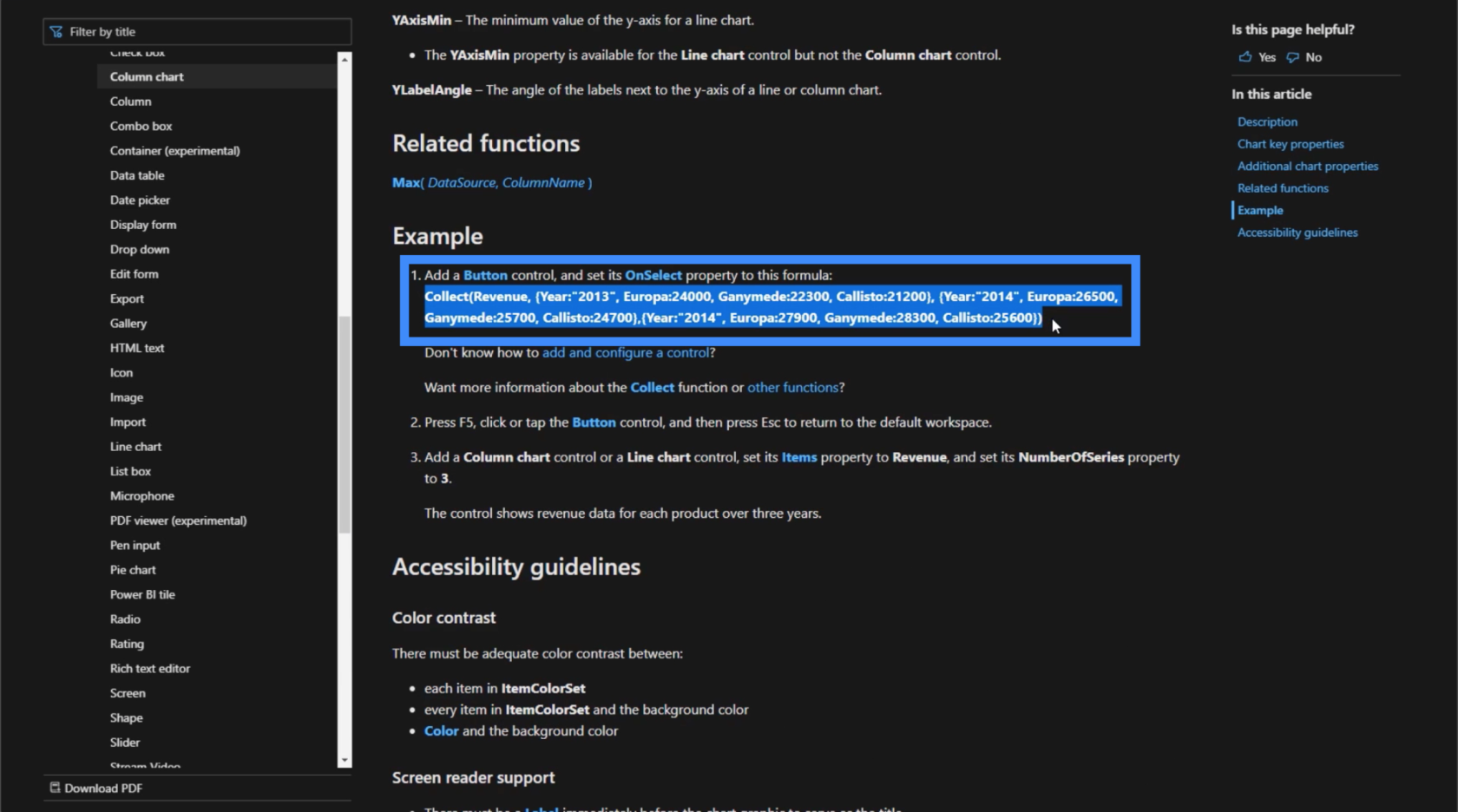
En annen måte å vise data på i diagrammer er å bruke samlingsvariabler . Hvis vi ser på Microsoft PowerApps-dokumentasjonen, viser den en eksempelformel.

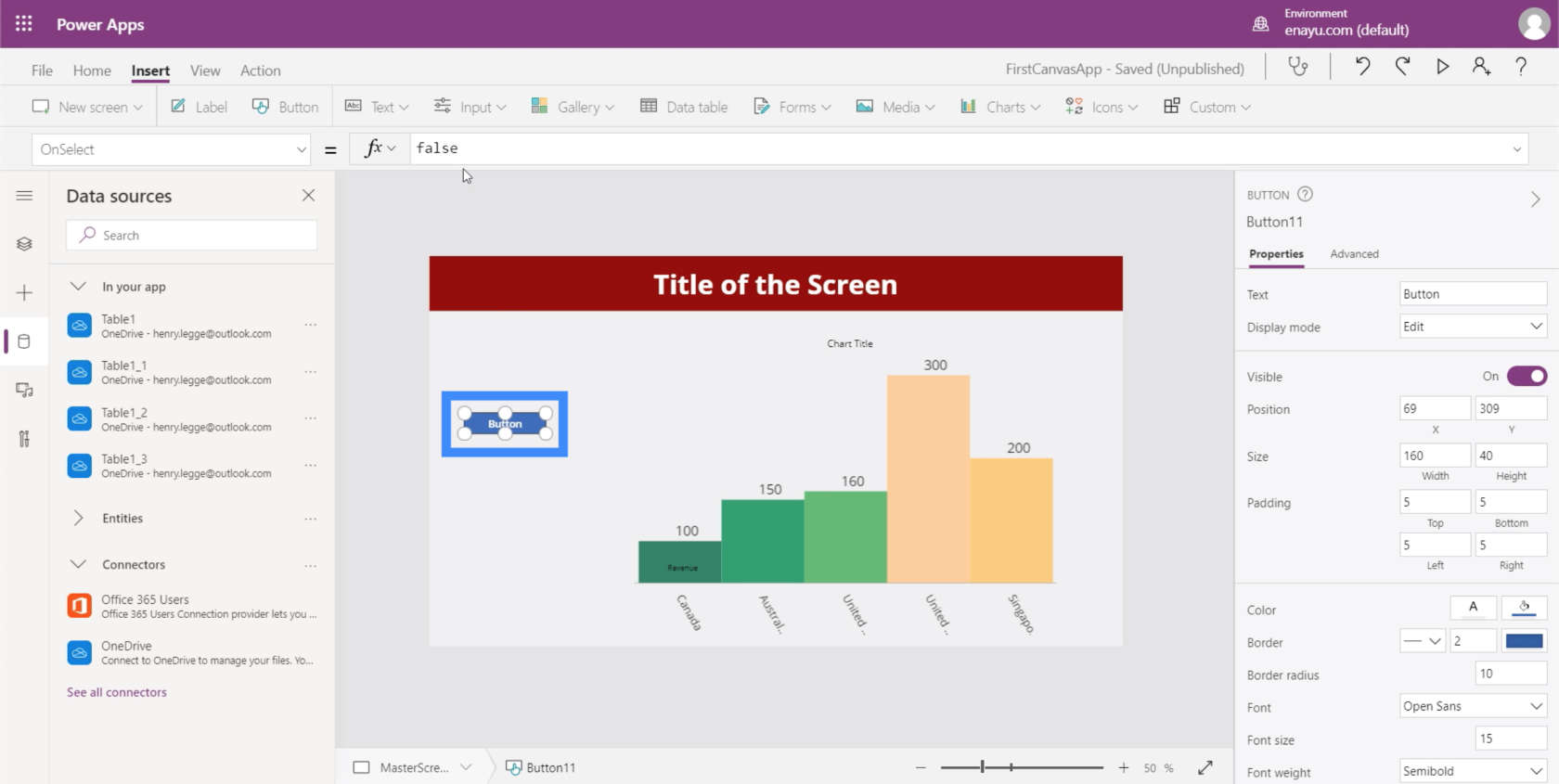
Før vi bruker denne formelen, la oss legge til en knapp her først.

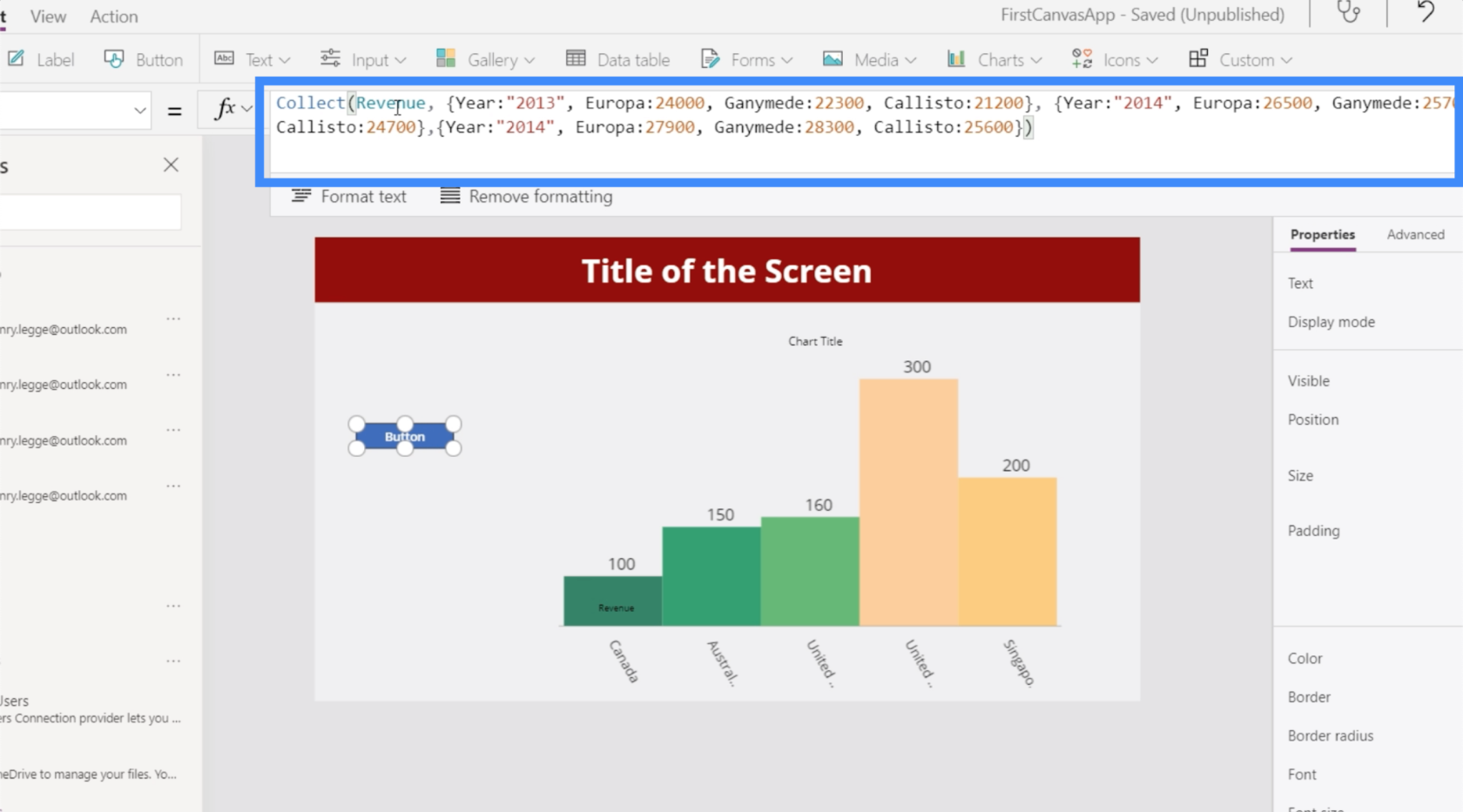
La oss kopiere og lime inn formelen fra MS-dokumentet under OnSelect-egenskapen. Som du kan se, bruker denne formelen Samle-funksjonen og refererer til inntektsvariabelen. Denne variabelen blir deretter fulgt av en liste over elementer.

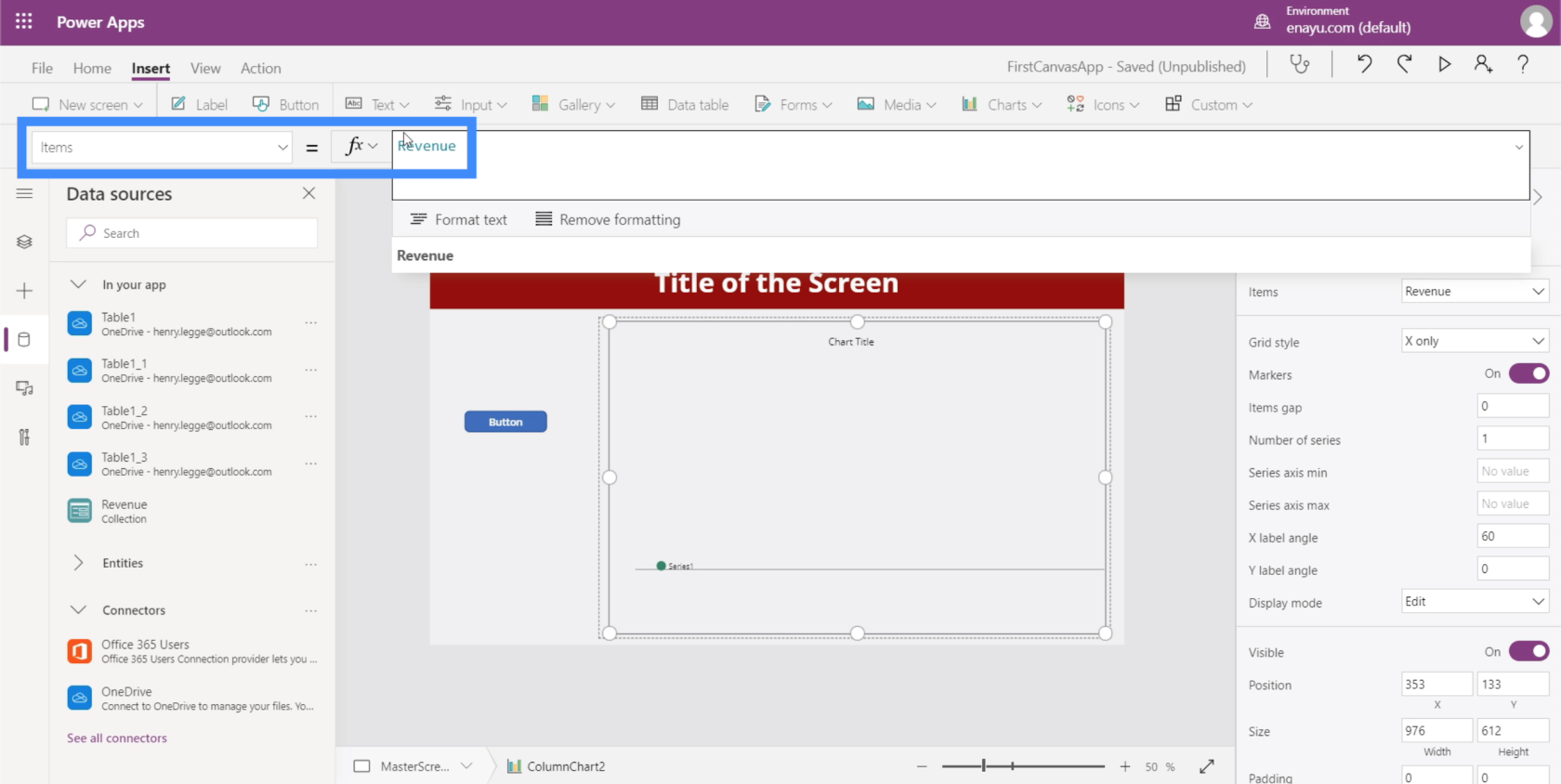
La oss fremheve diagrammet denne gangen, gå til Vare-egenskapen og likestille det med Inntekter.

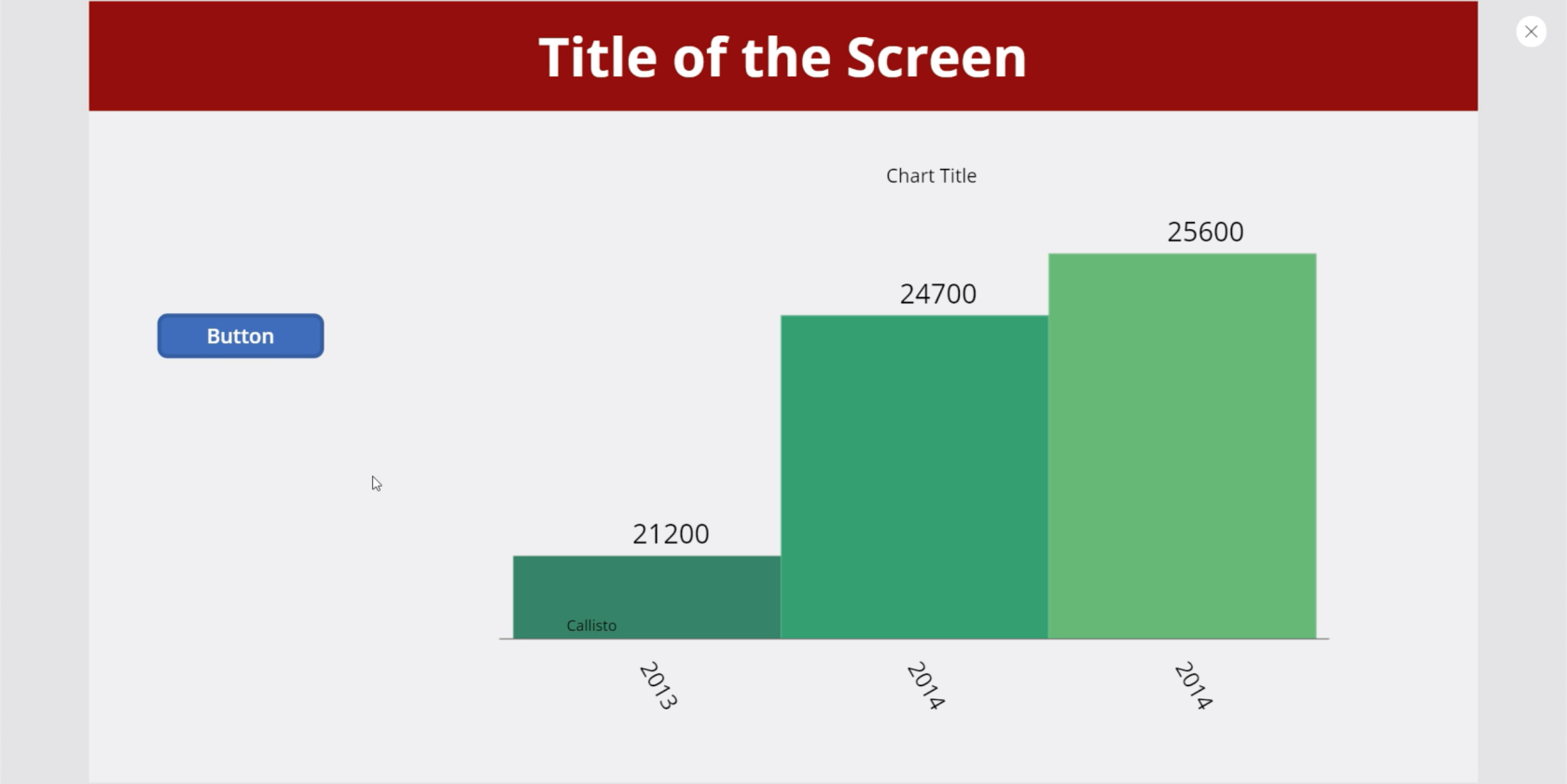
Når dette er gjort, hver gang vi klikker på knappen, vil den vise listen over elementer knyttet til inntektsvariabelen.

Konklusjon
Diagrammer og bilder gir definitivt mer verdi til enhver app, spesielt når de er dynamiske. De kan bidra til at brukerne føler seg mer engasjerte når de bruker appen.
Men selv om du bestemmer deg for ikke å gjøre noen av diagrammene eller bildene dine dynamiske, vær oppmerksom på at de tilfører verdi akkurat det samme.
Bare det faktum at du er i stand til å legge til en viss visuell representasjon av data, forbedrer allerede enhver app med store sprang.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








