DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen vil vi utforske flere alternativer med datakort, skjemaer, detaljerte skjermbilder og hvordan du kan referere til egenskapene og verdiene deres.
PowerApps-datakort er byggesteinene i enhver Power Apps-forretningsapplikasjon.
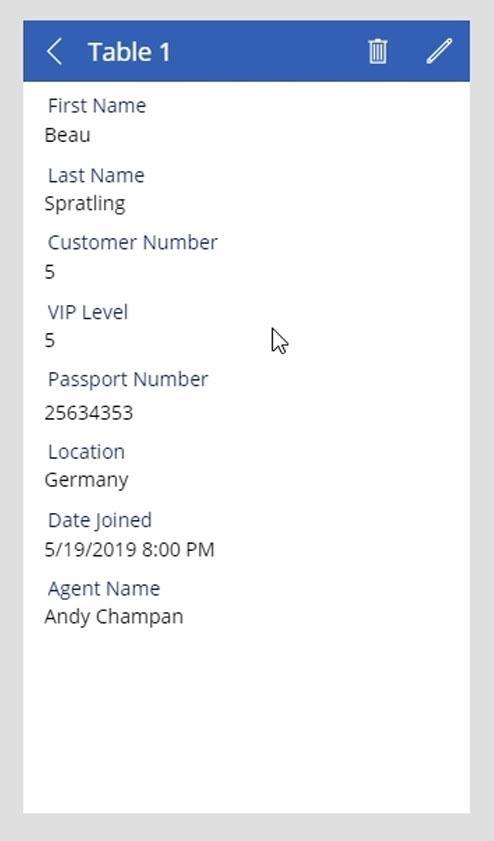
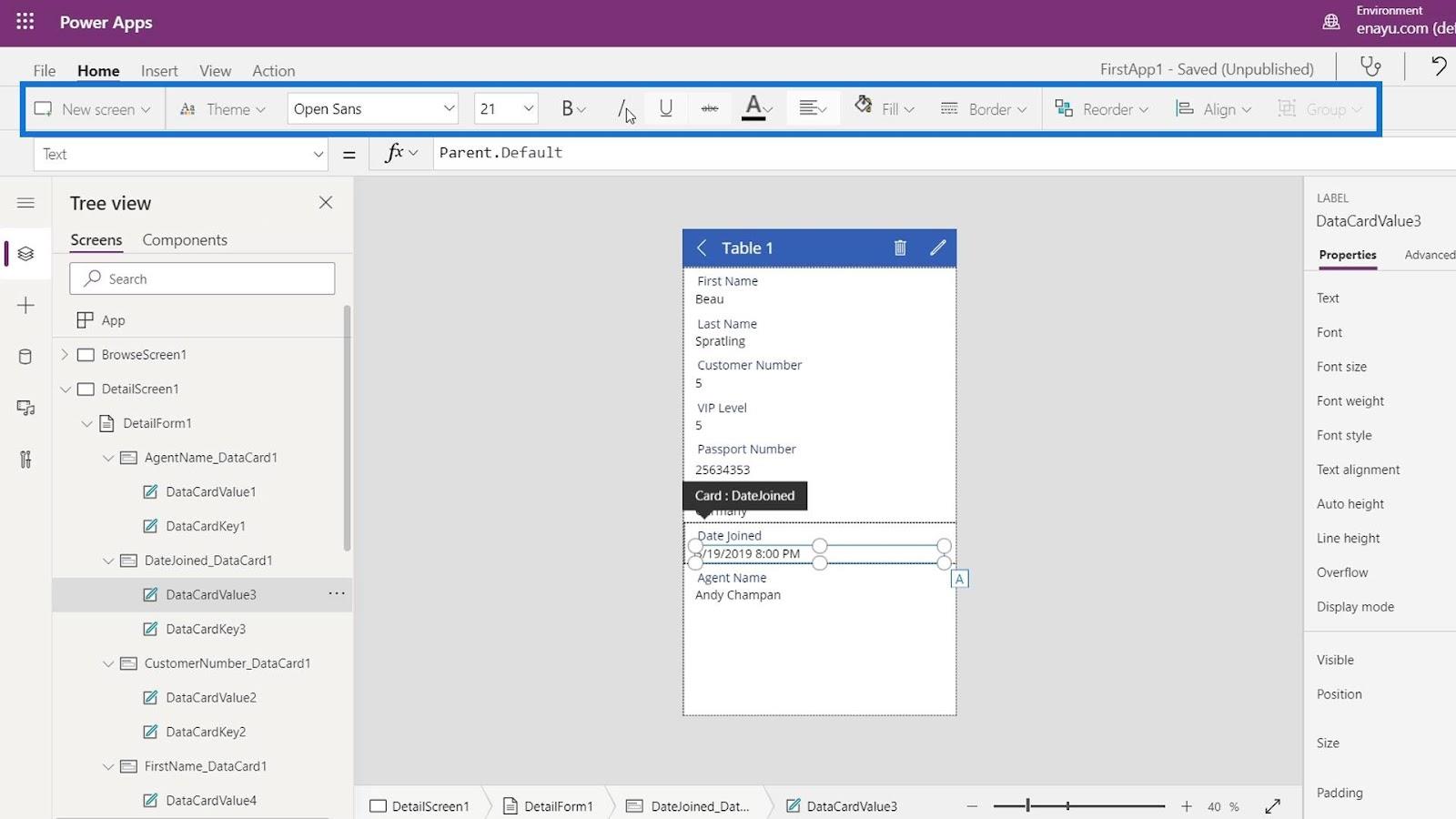
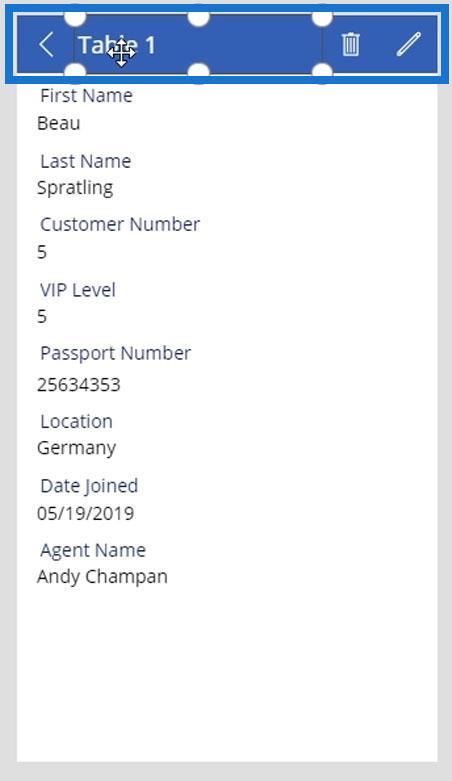
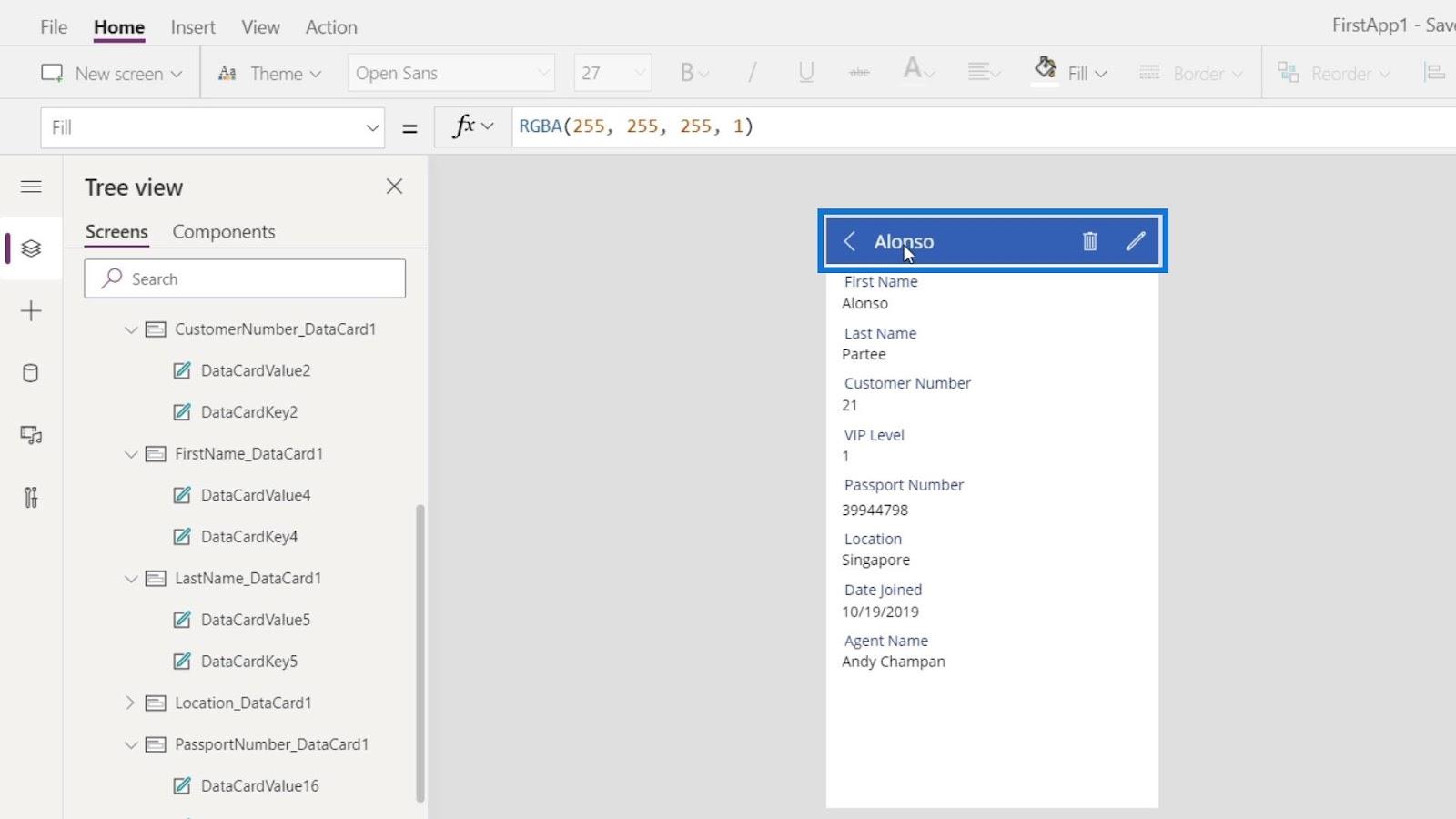
Selve kortene inneholder kontroller for visning og redigering av felt. Her er et eksempel på detaljskjermbildet som inneholder kolonnenavn med riktige mellomrom. Dette kan se bra ut foreløpig.

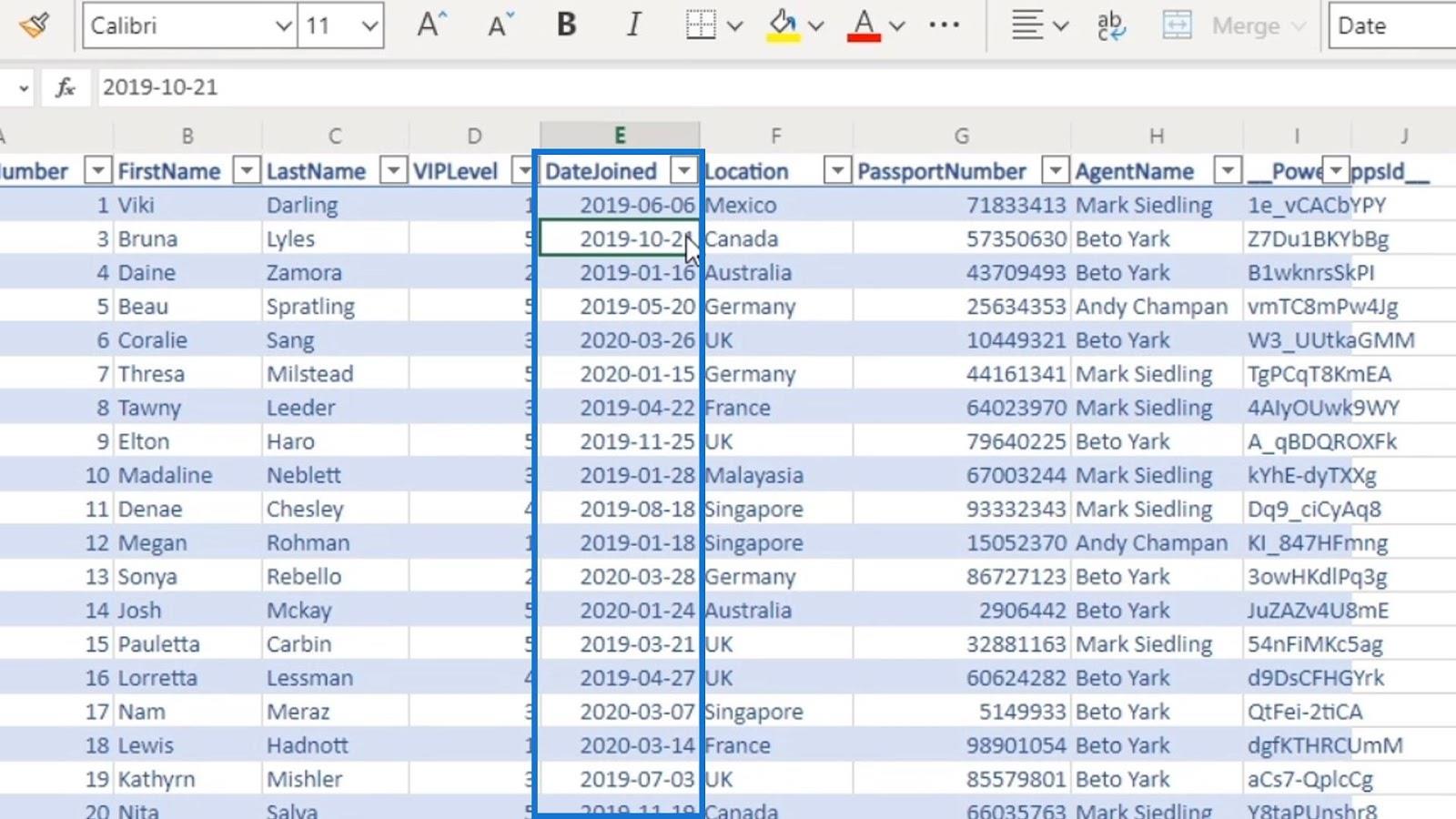
Det er imidlertid fortsatt et par ting vi kan endre. Den første er formatet på datoen. Vi må fjerne tidsdetaljene siden de ikke var spesifisert i etiketten vår.

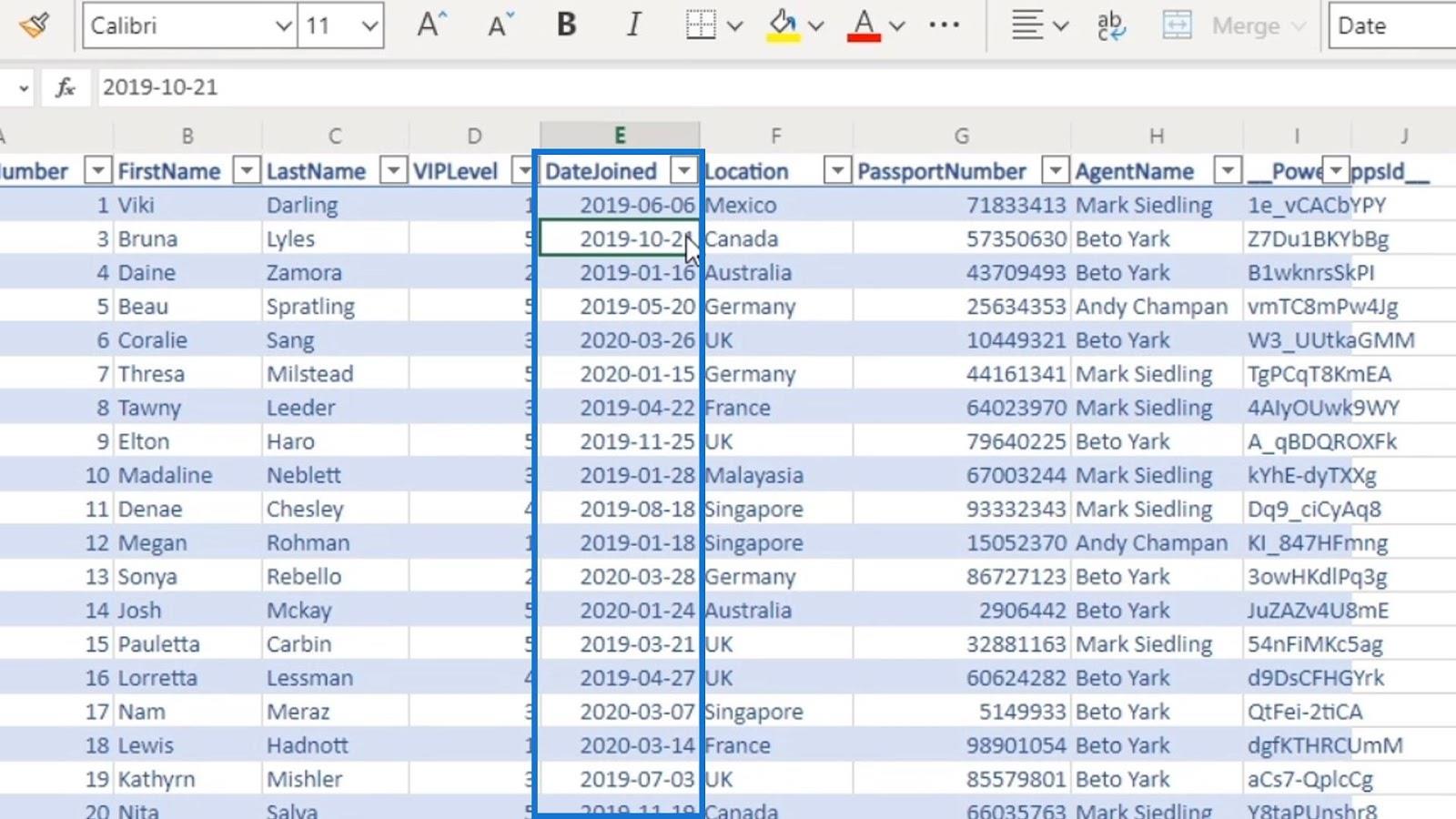
Datokolonnen vår inkluderer heller ikke tidsdetaljene.

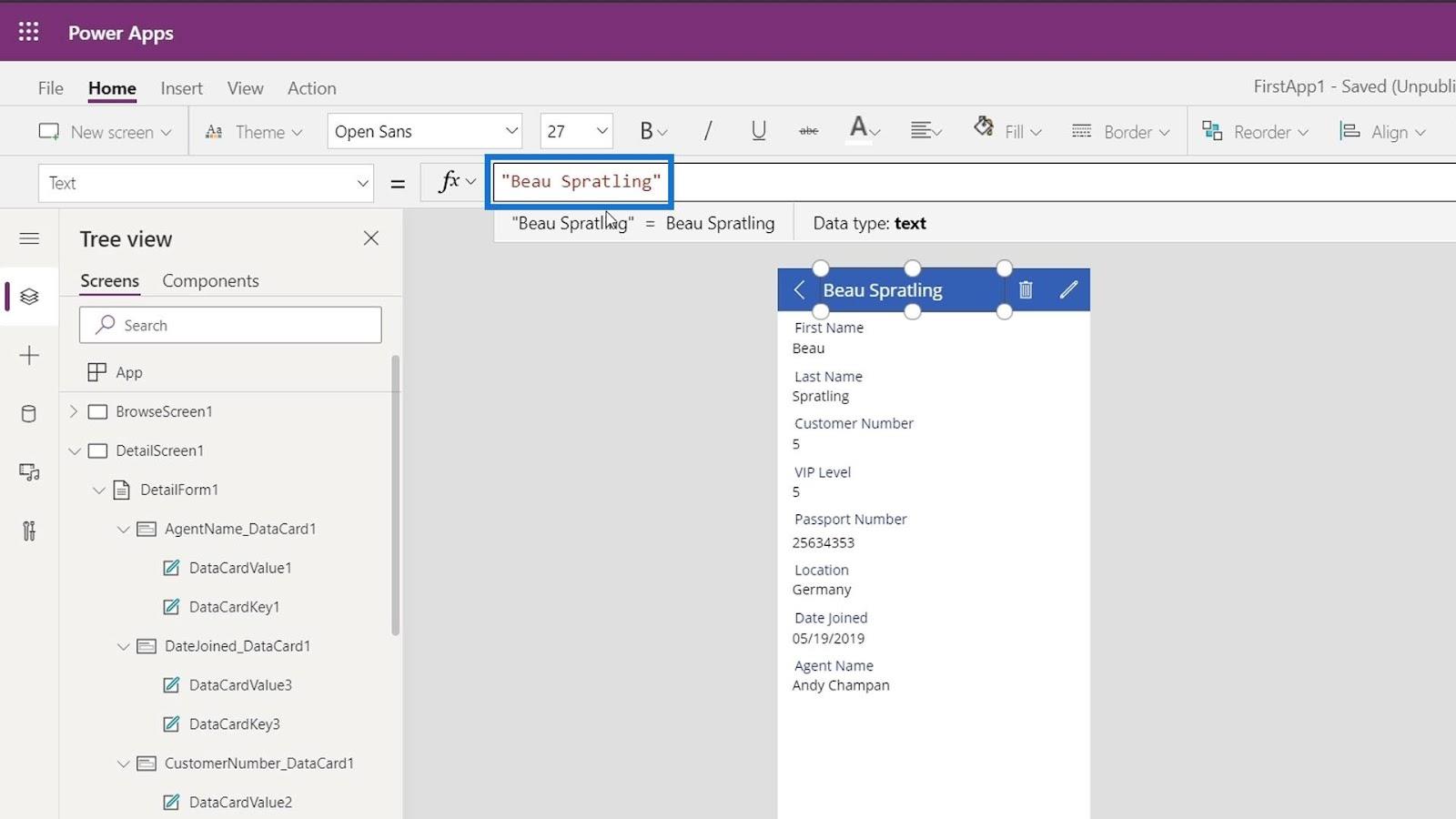
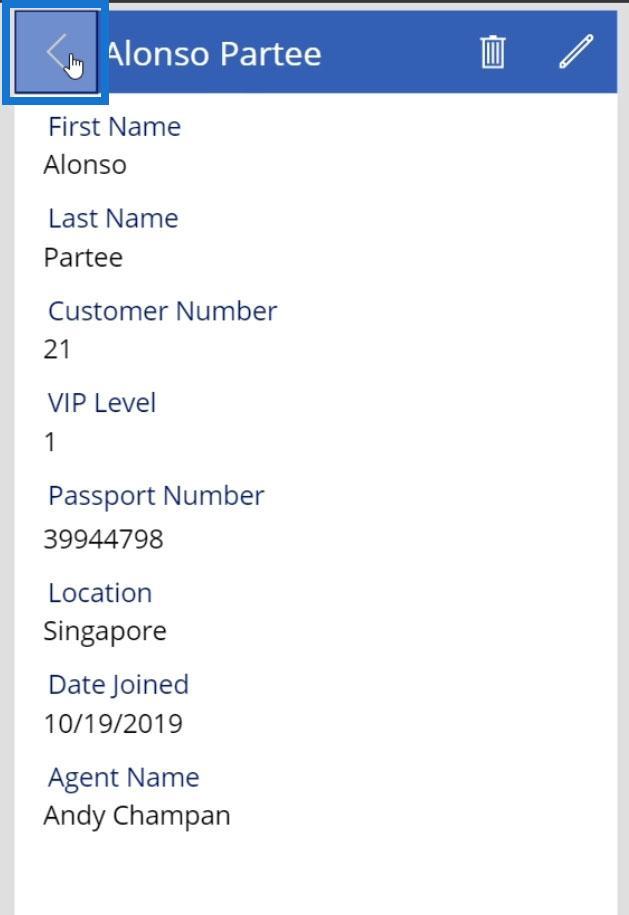
Vi ønsker også å endre skjermtittelen til navnet på personen basert på posten vi velger. I dette eksemplet er vi i Beau Spratlings rekord. Derfor bør tittelen på denne skjermen være Beau Spratling .

Det er de tingene vi skal oppnå i denne opplæringen.
Innholdsfortegnelse
Forstå hvordan PowerApps-datakortverdier henter poster
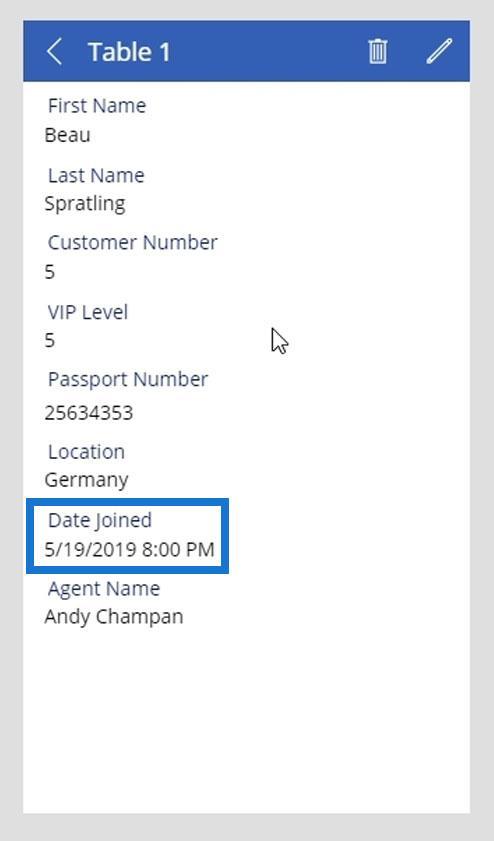
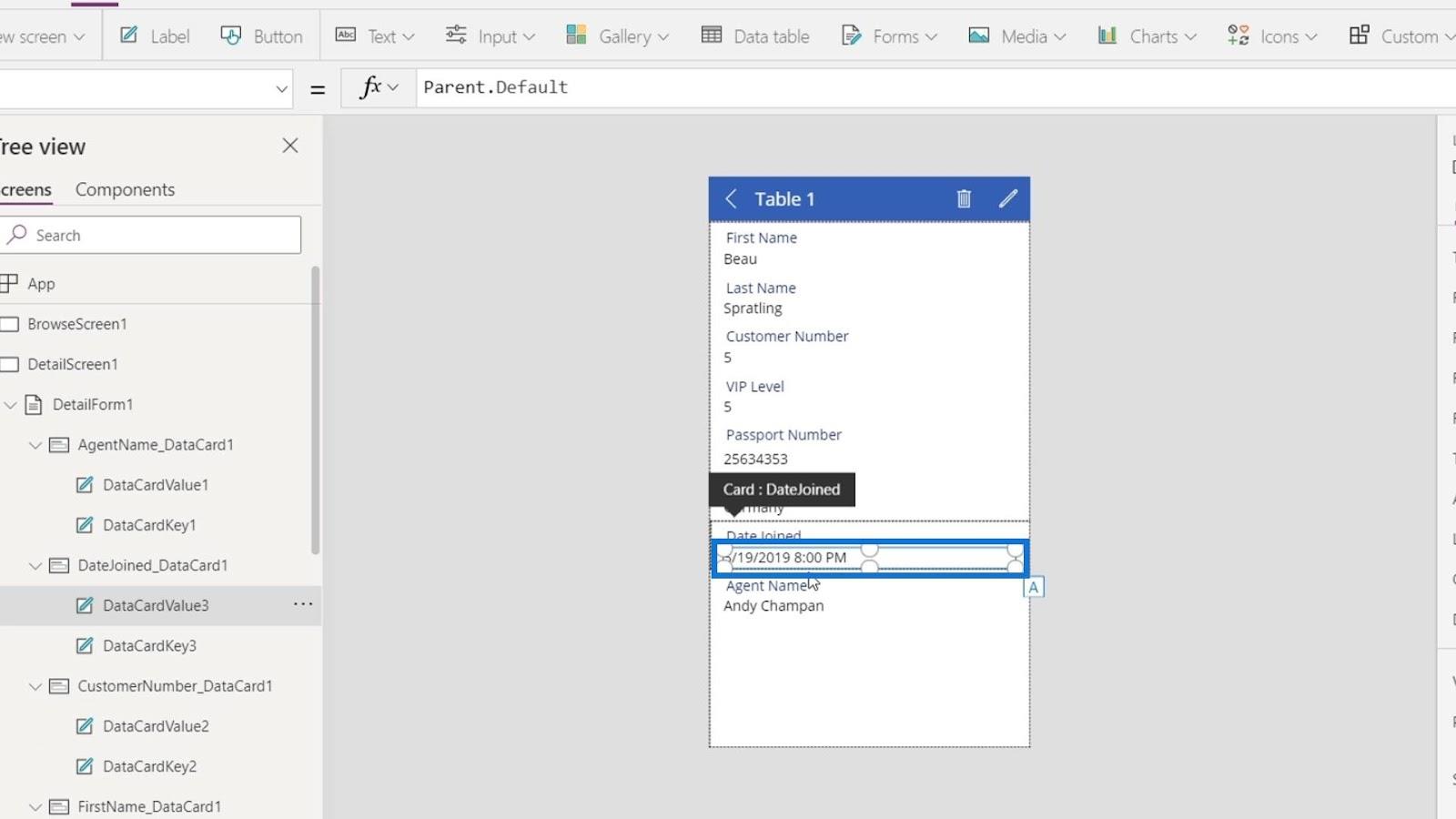
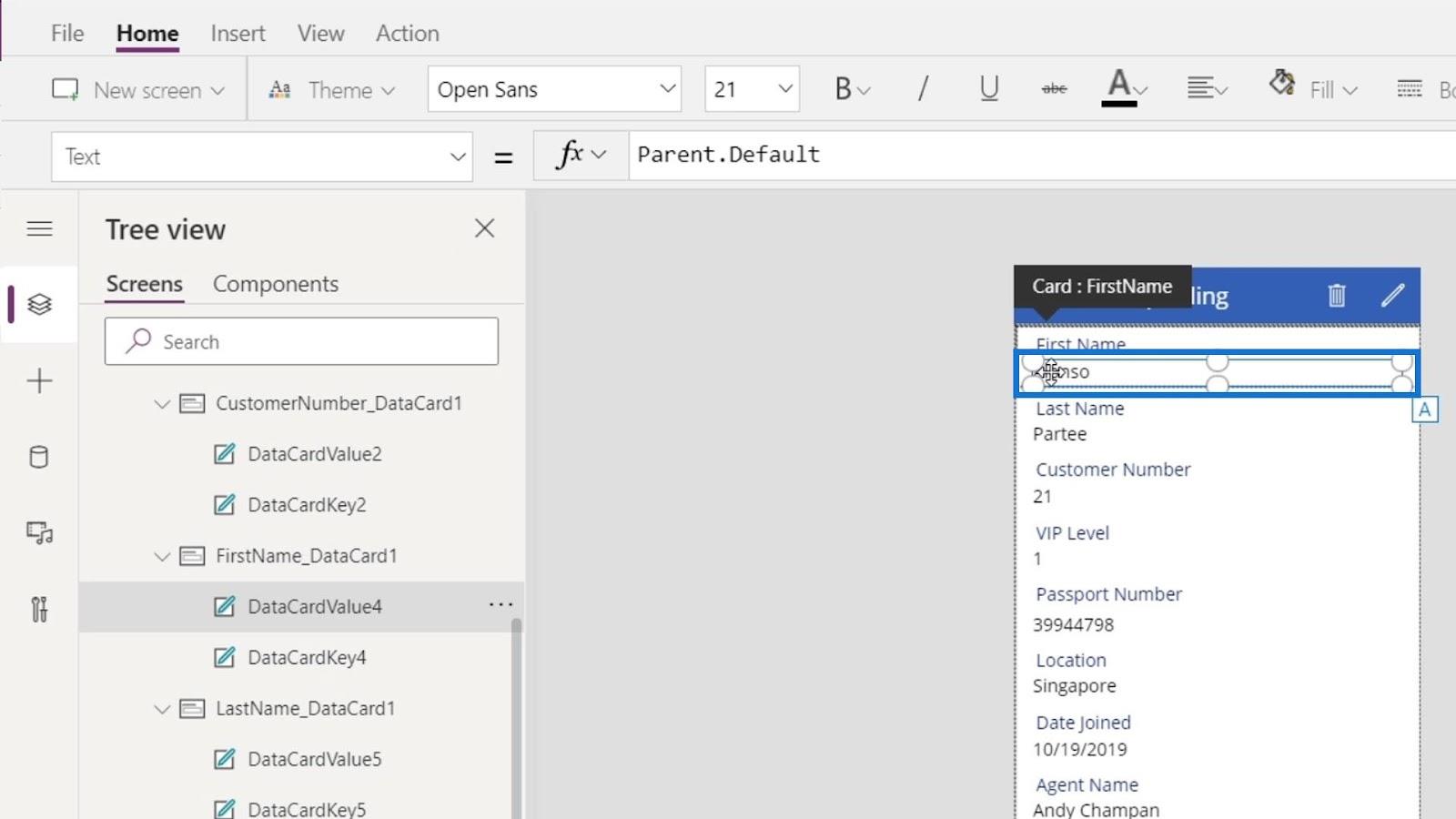
Først, la oss forstå hvordan verdiene fradatakort henter postene fra våre kolonner. Klikk på dataverdien til DateJoined- kortet.

Deretter ser vi at tekstegenskapen til dette valgte elementet er lik Parent.Default . Derfor er den lik standardegenskapen til det overordnede elementet.

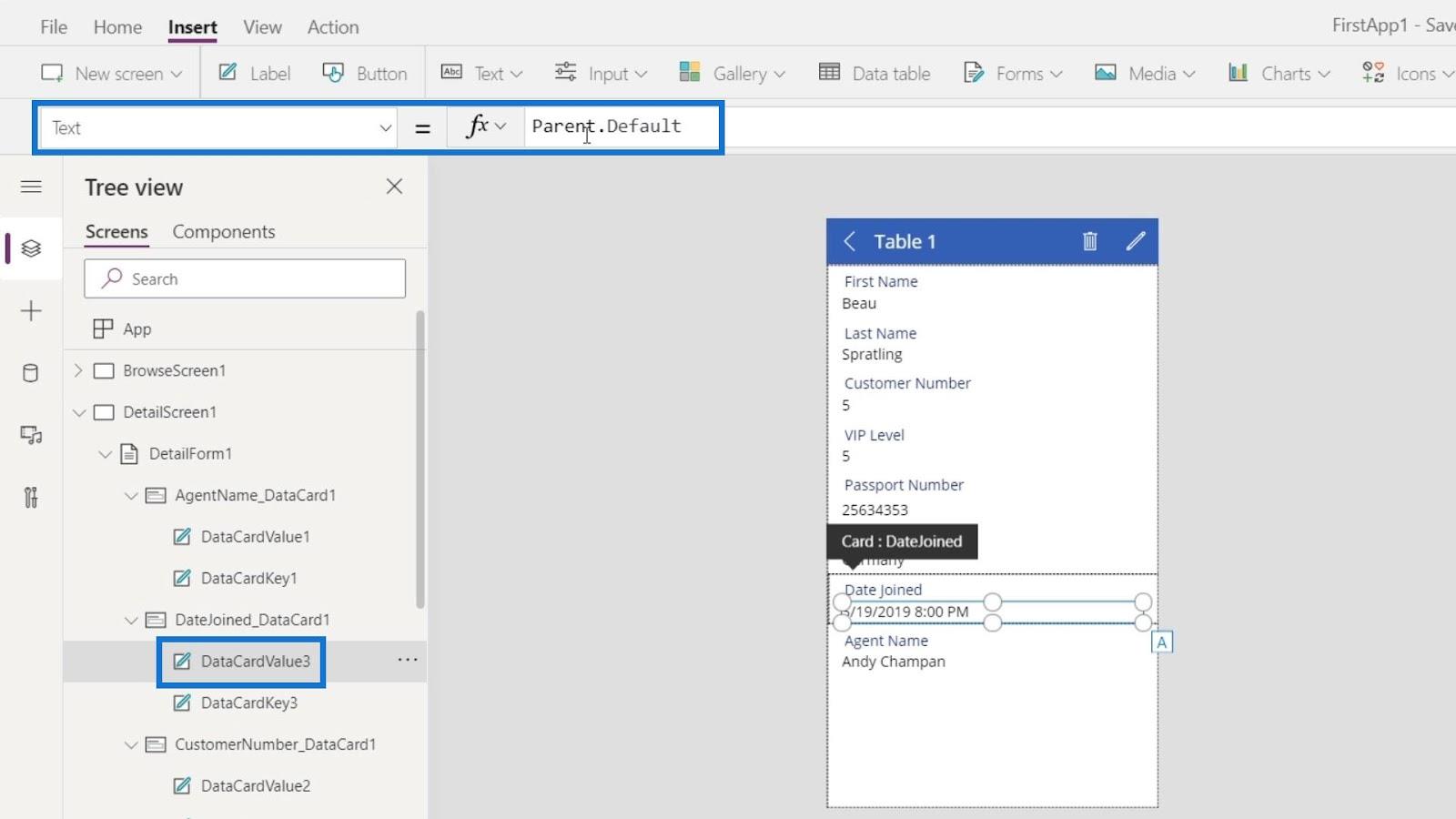
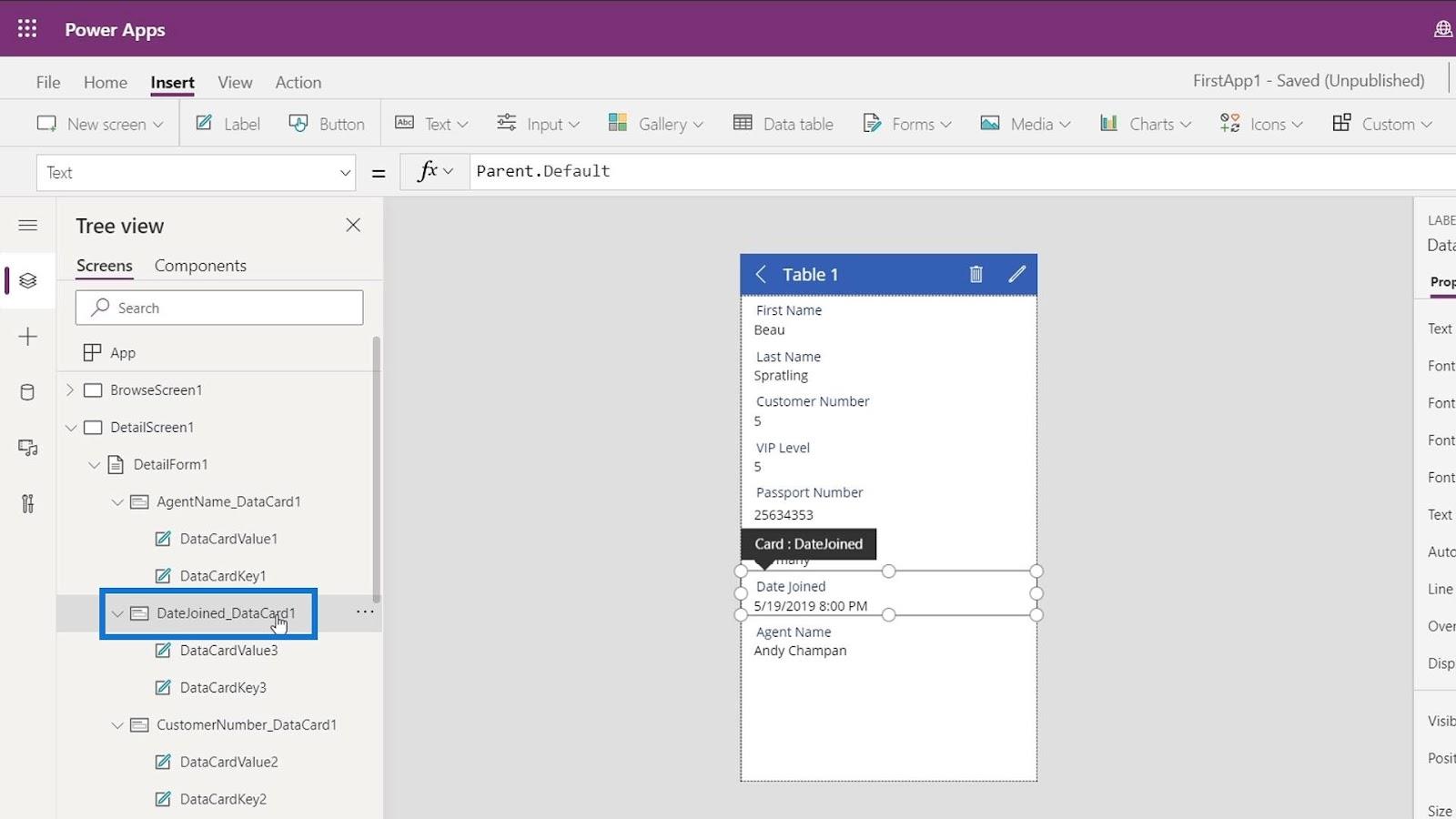
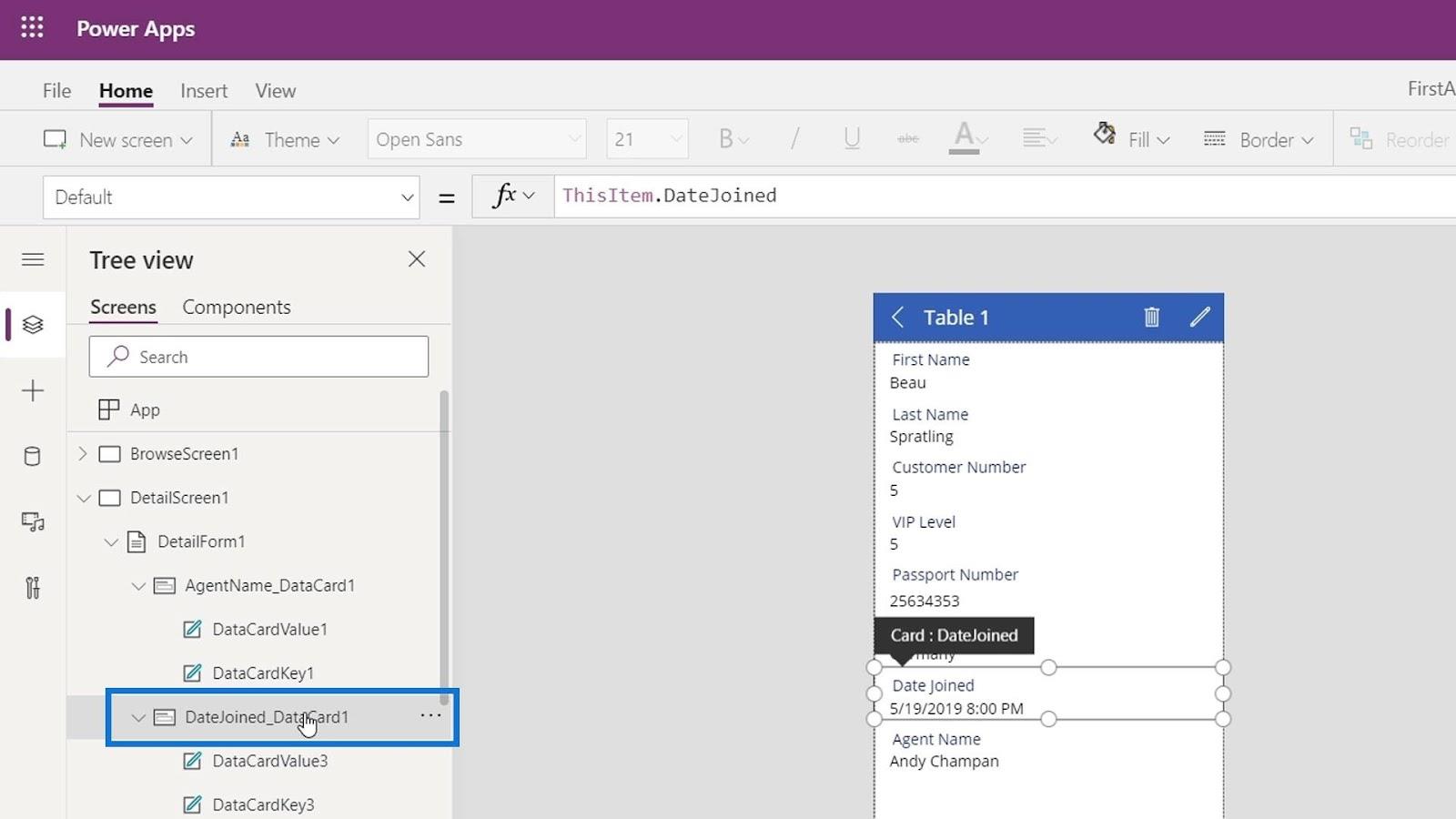
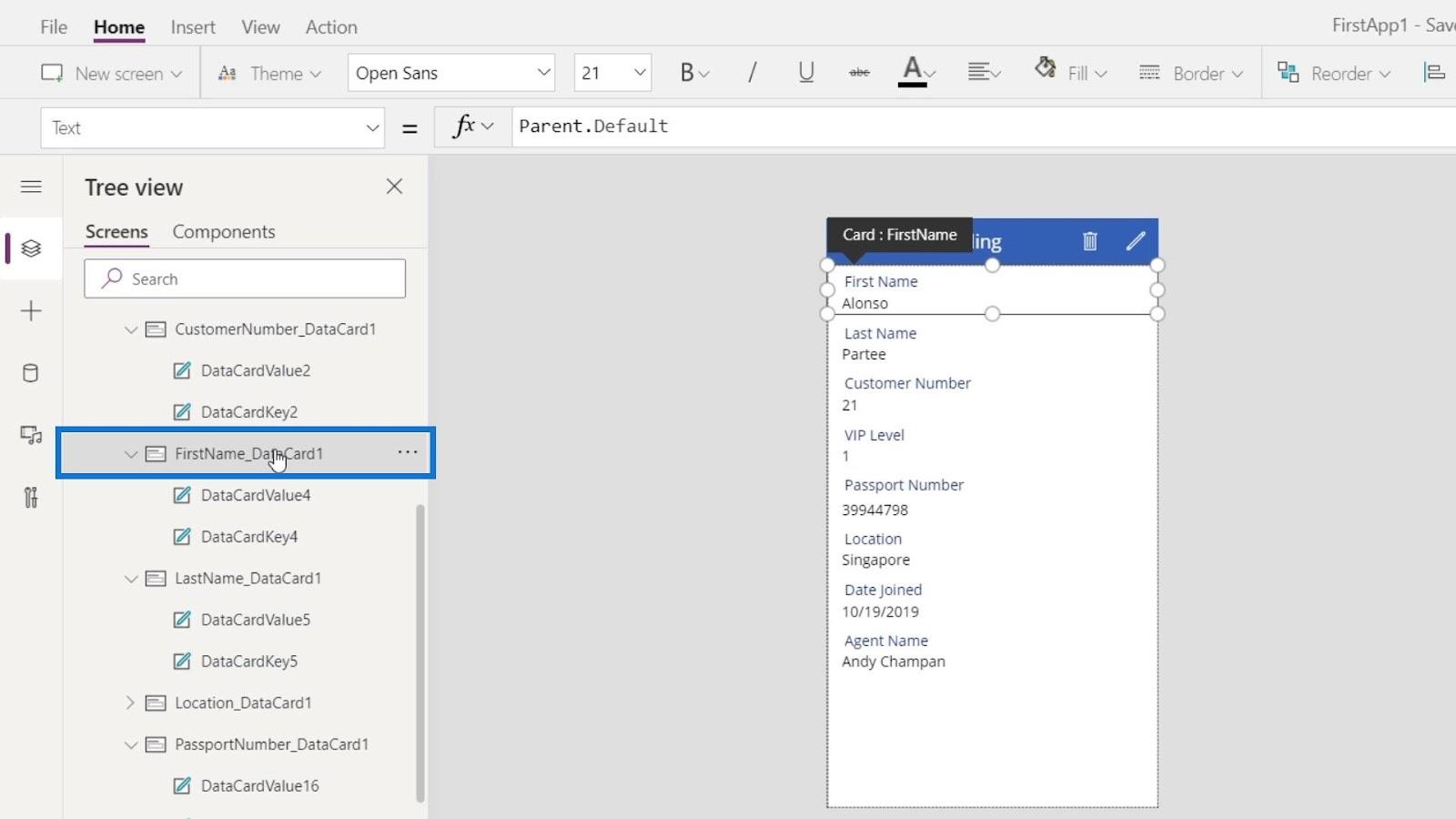
La oss klikke på det overordnede elementet som er hele datakortet.

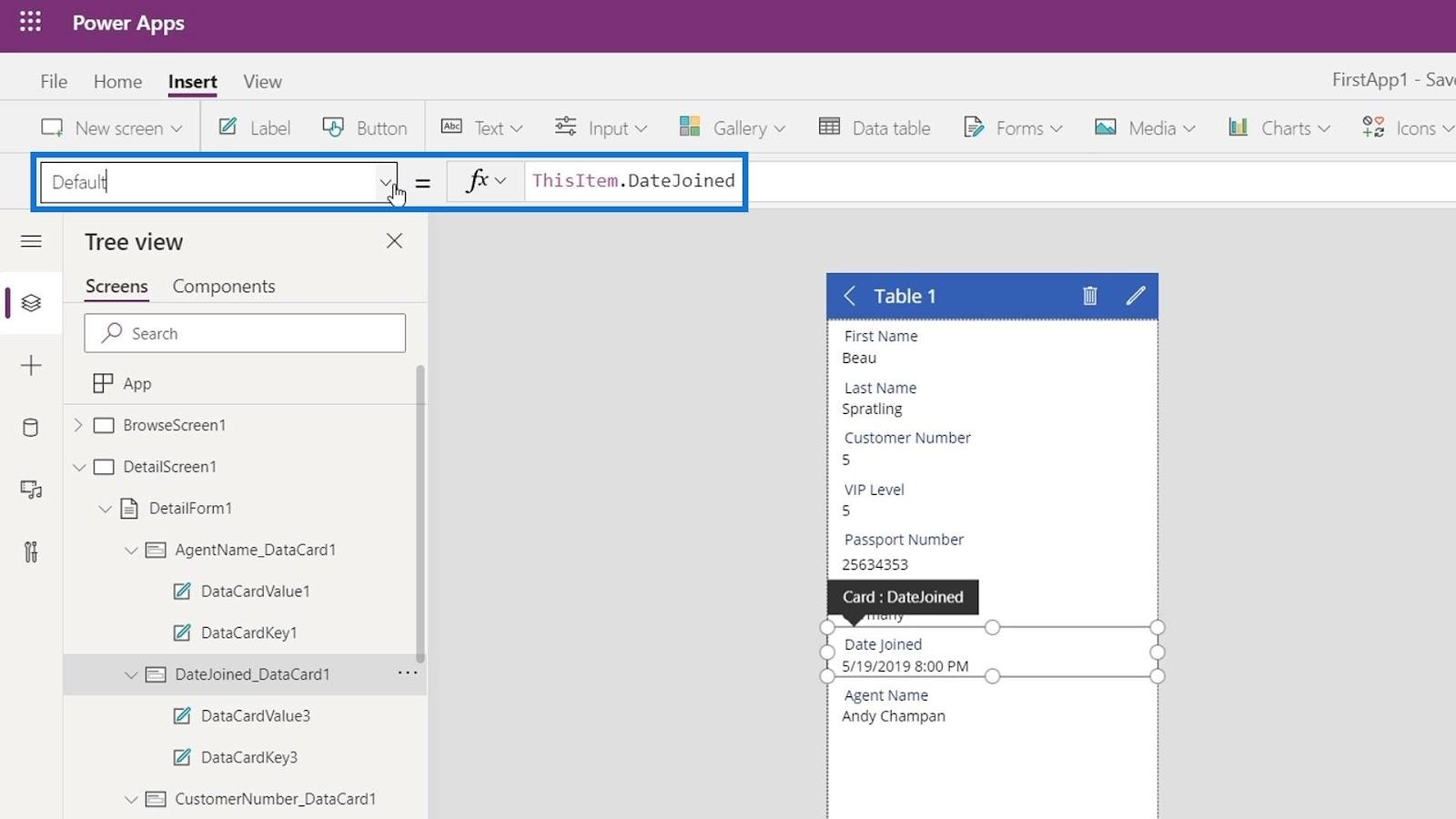
Deretter ser vi at Default- egenskapen er lik ThisItem.DateJoined .

Dette henter dataene under DateJoined -kolonnen basert på den valgte posten.

Formatering av verdiene til PowerApps-datakort
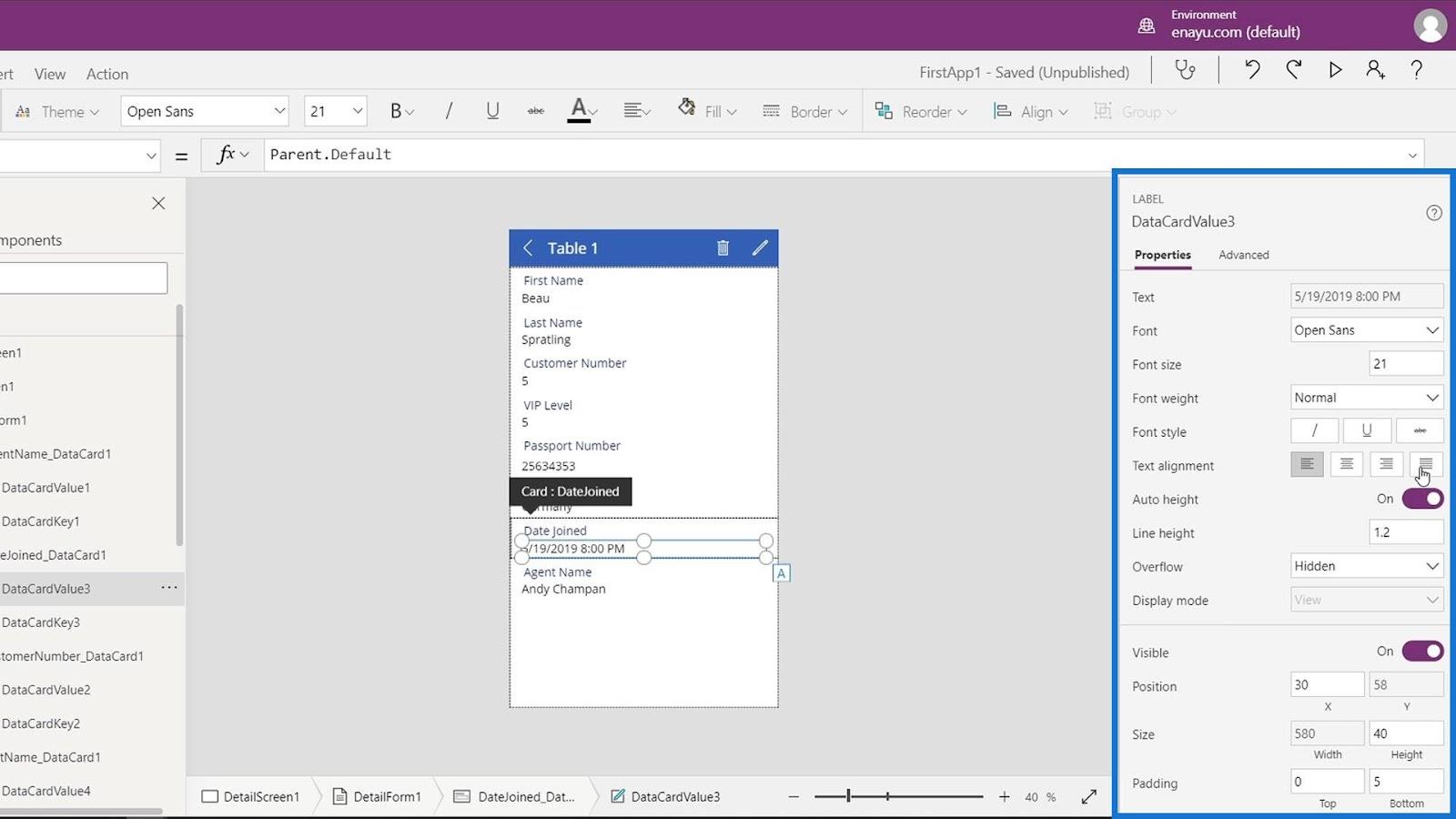
Det er to måter å endre formatet på en dataverdi. Den første måten er å redigere teksten fra båndene der vi kan gjøre veldig enkle ting som å endre justeringen.

Vi kan også endre noen egenskaper i egenskapspanelet .

Den andre måten er å bruke formateringsfunksjoner. Det er mange tilgjengelige formateringsfunksjoner, men den som brukes ofte kalles Tekst . Dette brukes også i Excel.
Husk at uansett hva vi kan gjøre med Excel eller i PowerPoint, kan vi også gjøre det i PowerApps. Hvis vi ønsker å formatere en dato i Excel, bruker vi tekstfunksjonen .
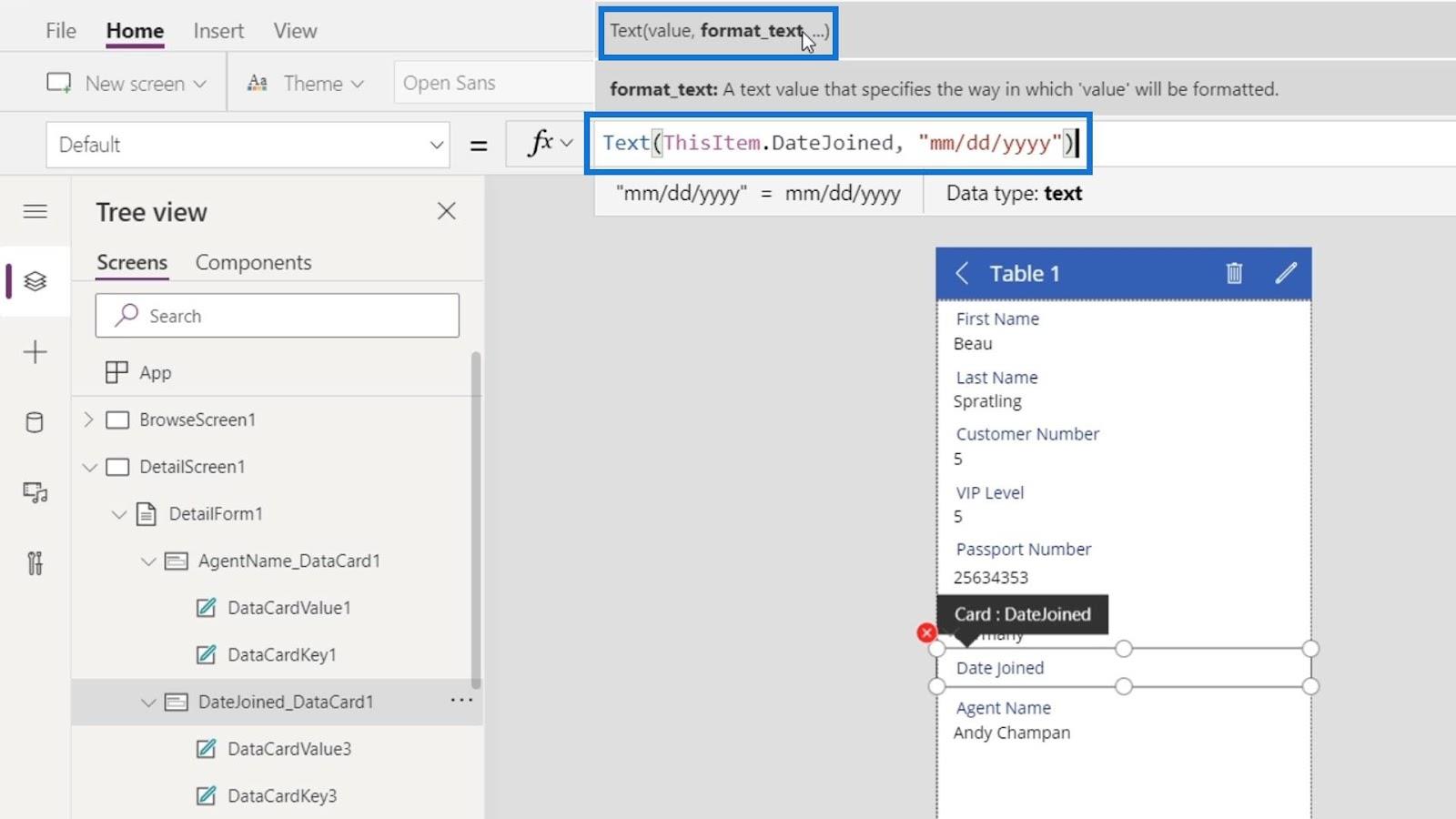
Derfor kan vi også bruke tekstfunksjonen eller formelen til å formatere dataene i PowerApps-datakort. La oss nå bruke tekstfunksjonen . Klikk på det overordnede elementet til DateJoined -kortet.

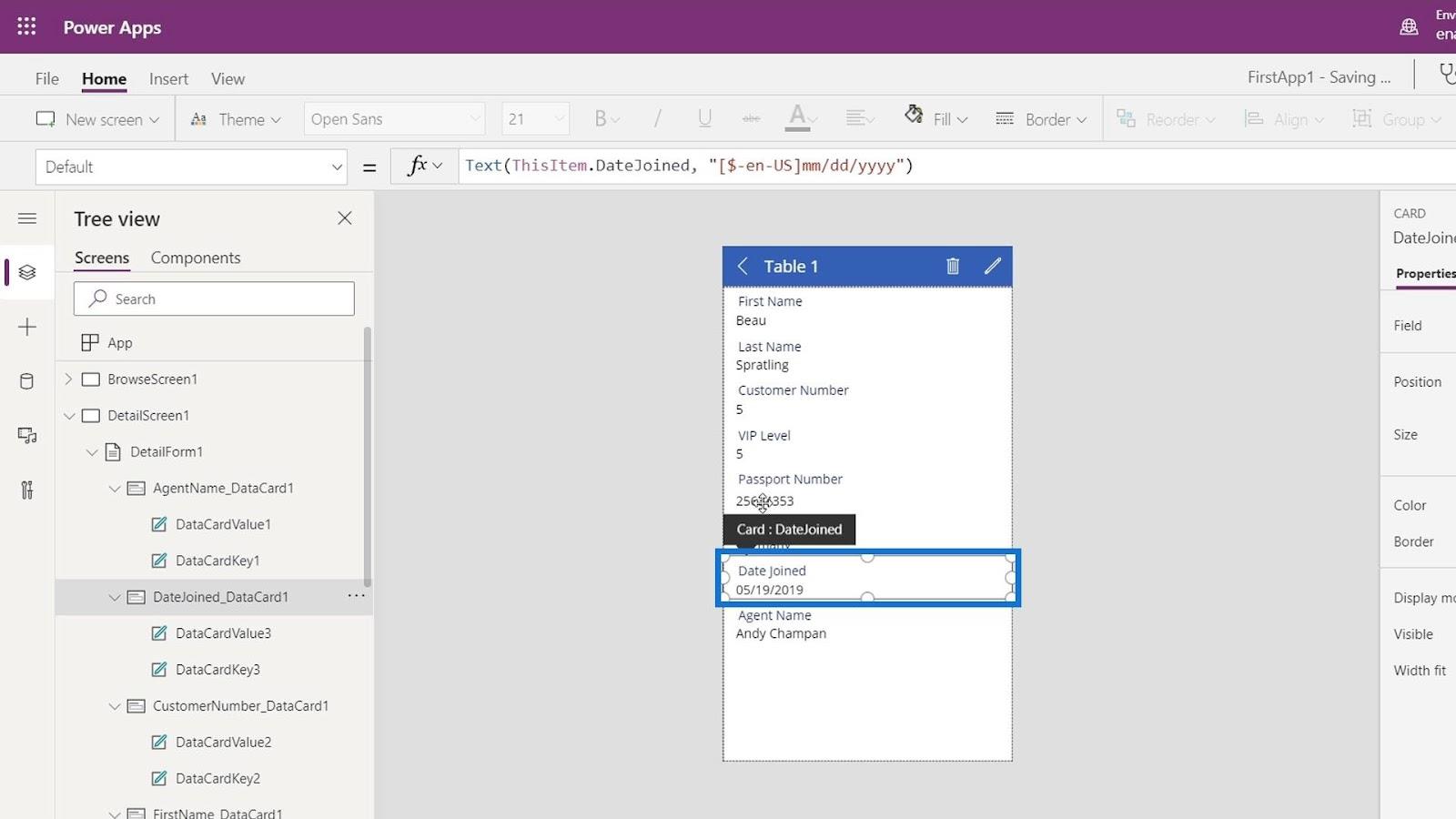
La oss da bruke tekstfunksjonen her . Som vi kan se, er den første parameteren i tekstfunksjonen verdien og den andre parameteren er format . Vi ønsker å formatere datoen vår med mm/dd/åååå format som tilsvarer måned, dato og år.

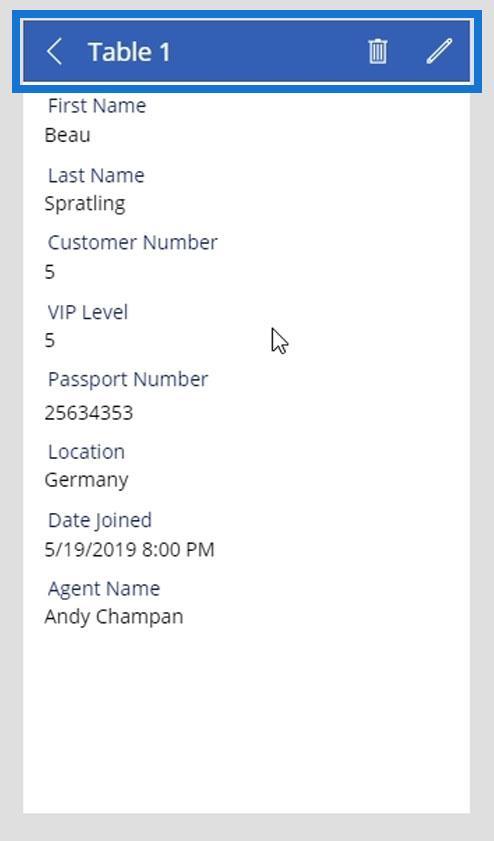
Nå inkluderer ikke DateJoined- kortet klokkeslettet lenger.

Dynamisk endring av skjermtittelen
Det neste vi vil endre er tittelen på skjermen basert på navnet på den valgte personen.

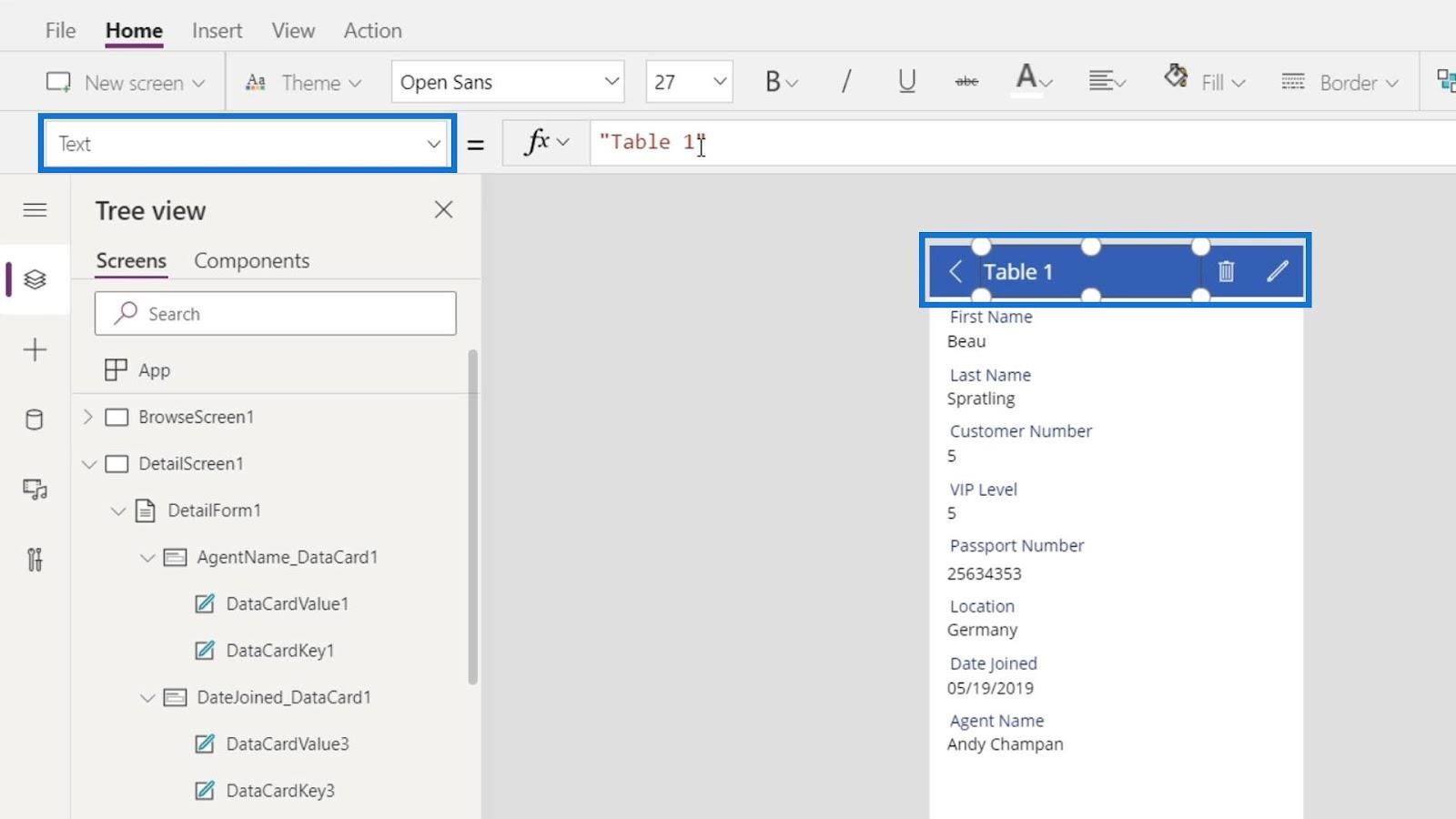
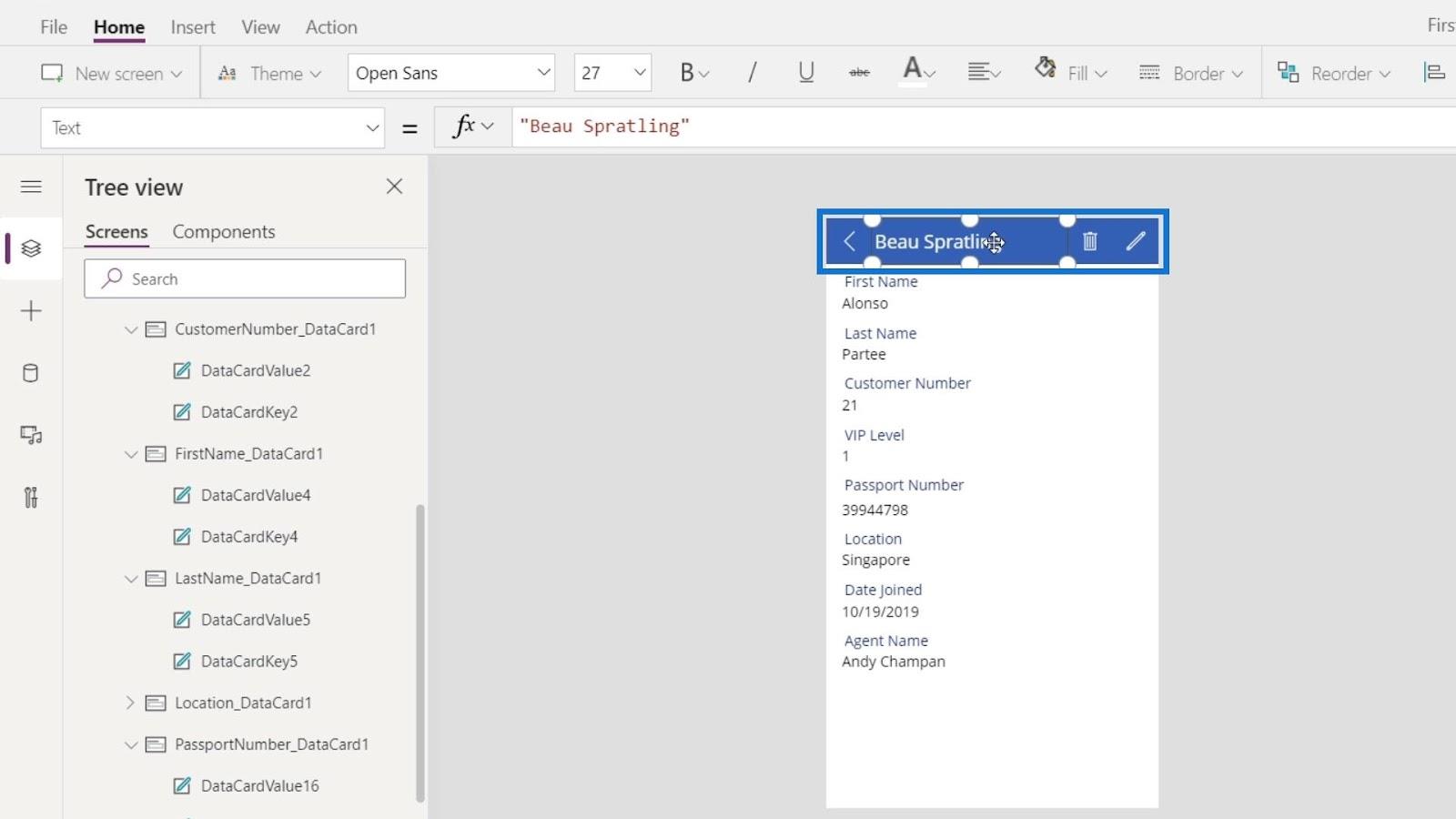
Klikk på tittelen og sørg for at egenskapen som brukes er Tekst .

Vi kan ganske enkelt endre skjermtittelen med navnet på personen som er valgt for øyeblikket.

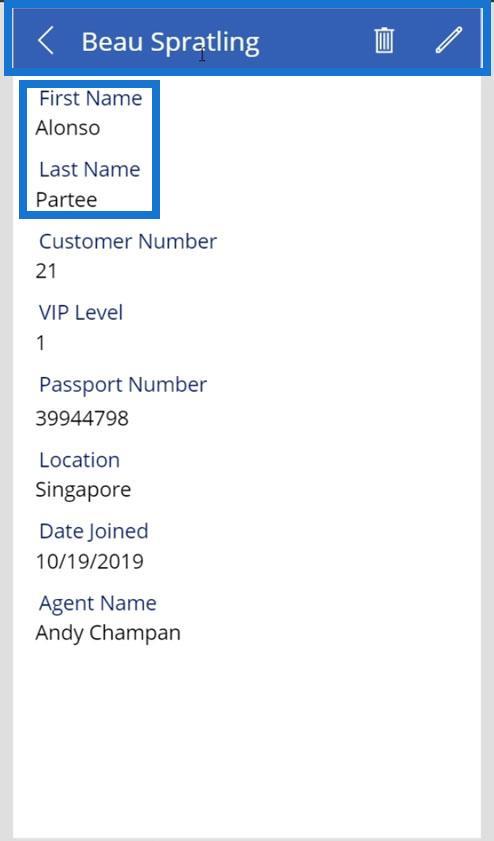
Men når du spiller applikasjonen vår, vil den gi oss et statisk resultat og vil ikke endre seg dynamisk hvis vi endrer den valgte personen. Som vi kan se, endret ikke skjermtittelen seg selv om vi endret den valgte personen til Alonso Partee .

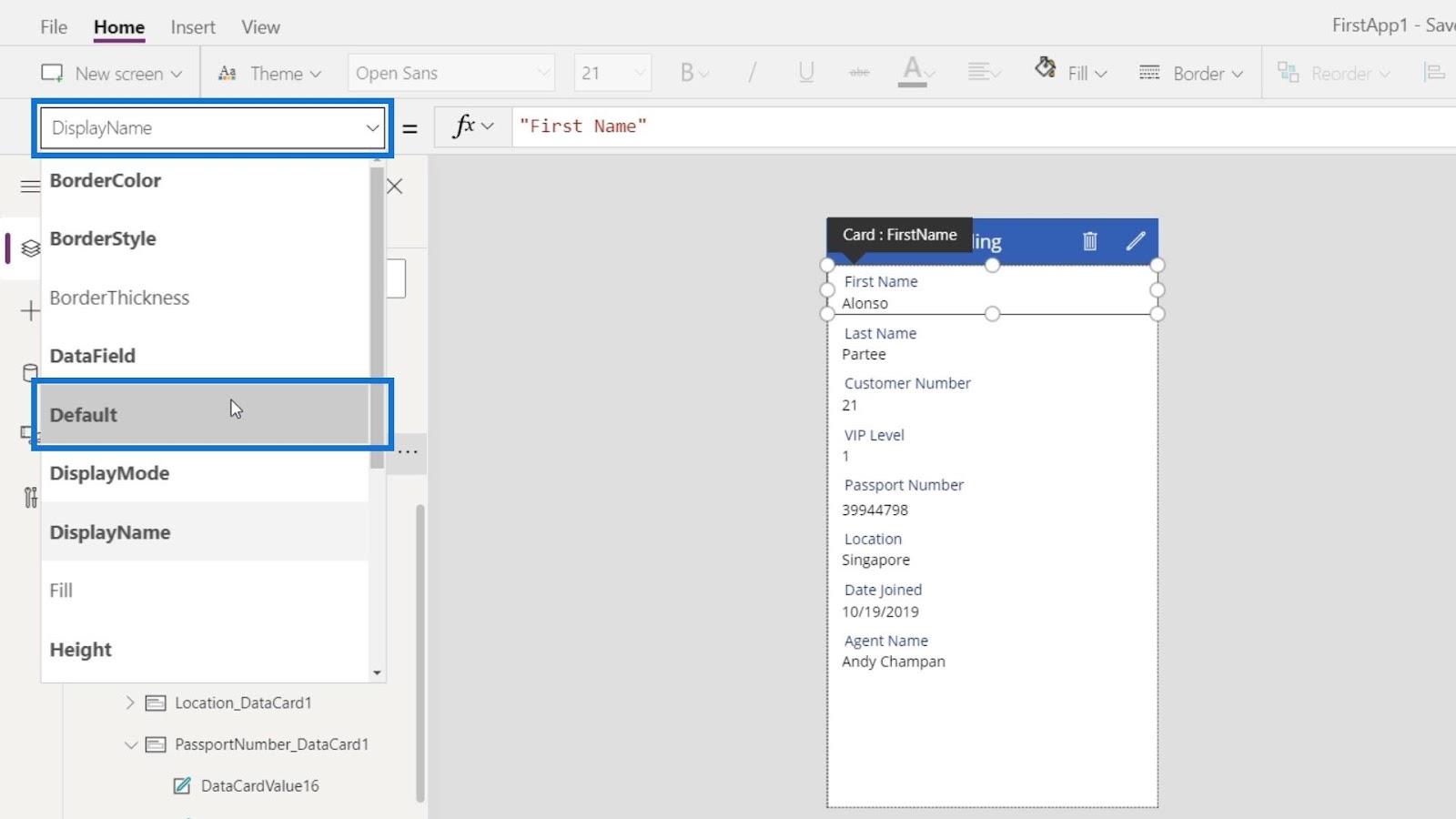
For å endre det dynamisk, klikk på Fornavn- kortet.

Klikk på det overordnede elementet.

Endre egenskapen til standard .

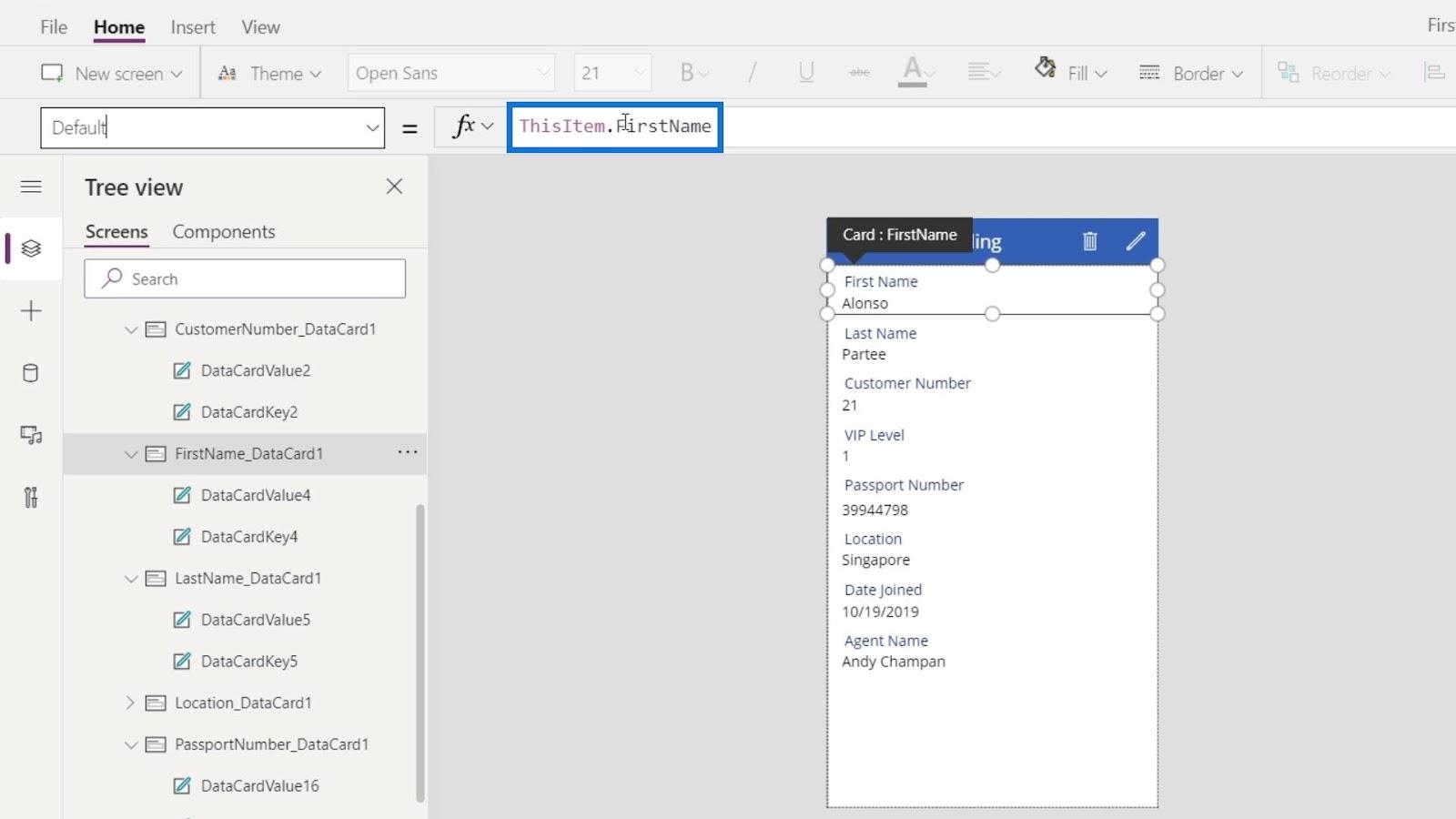
Nå skal vi se at den er satt til ThisItem.FirstName .

Klikk deretter på skjermtittelen.

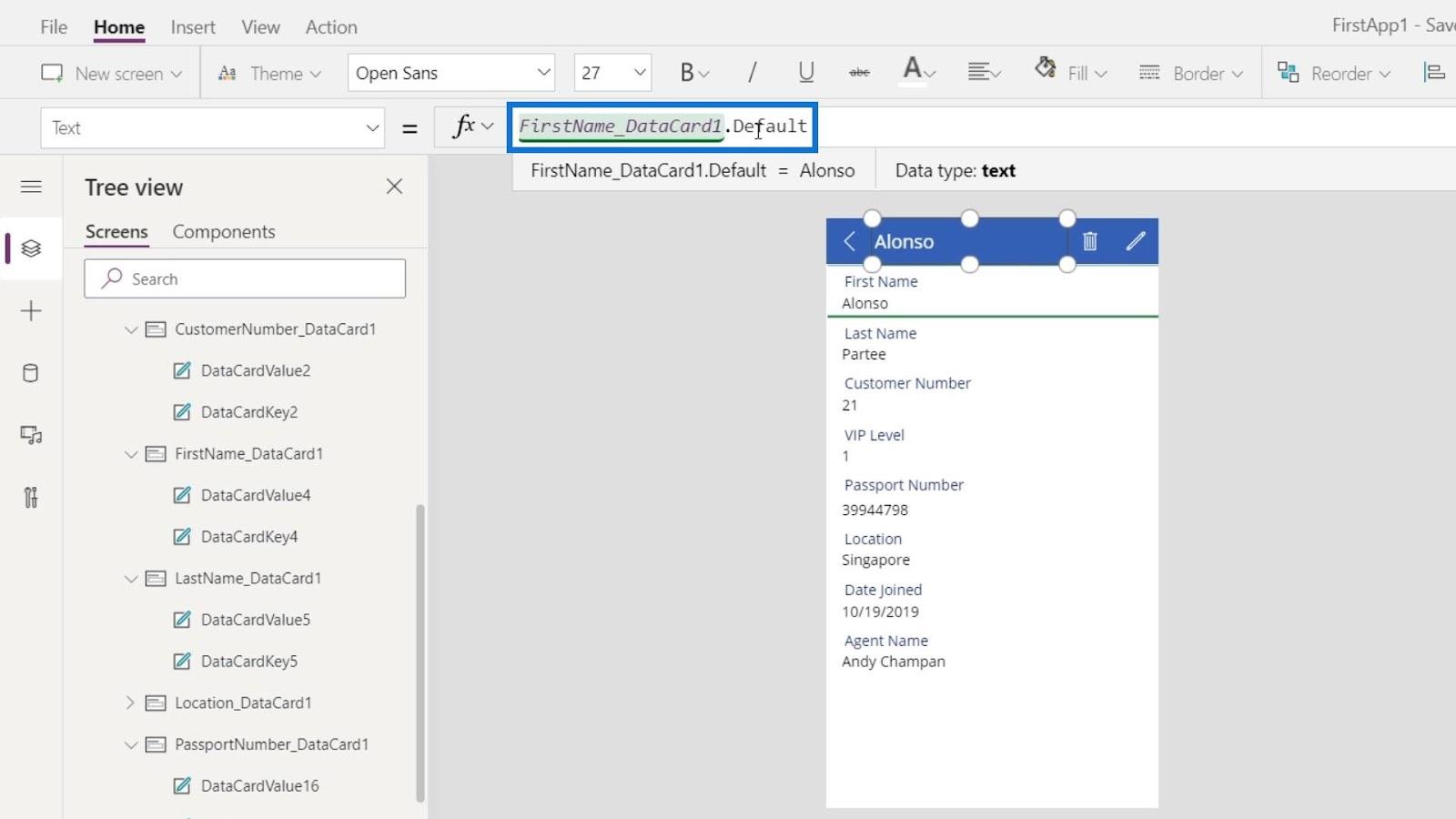
Igjen, vi ønsker å referere tittelen vår til standardegenskapen til fornavnkortet vårt . Så la oss endre denne statiske teksten til FirstName_DataCard1.Default .

Vi har nå Alonso som skjermtittel.

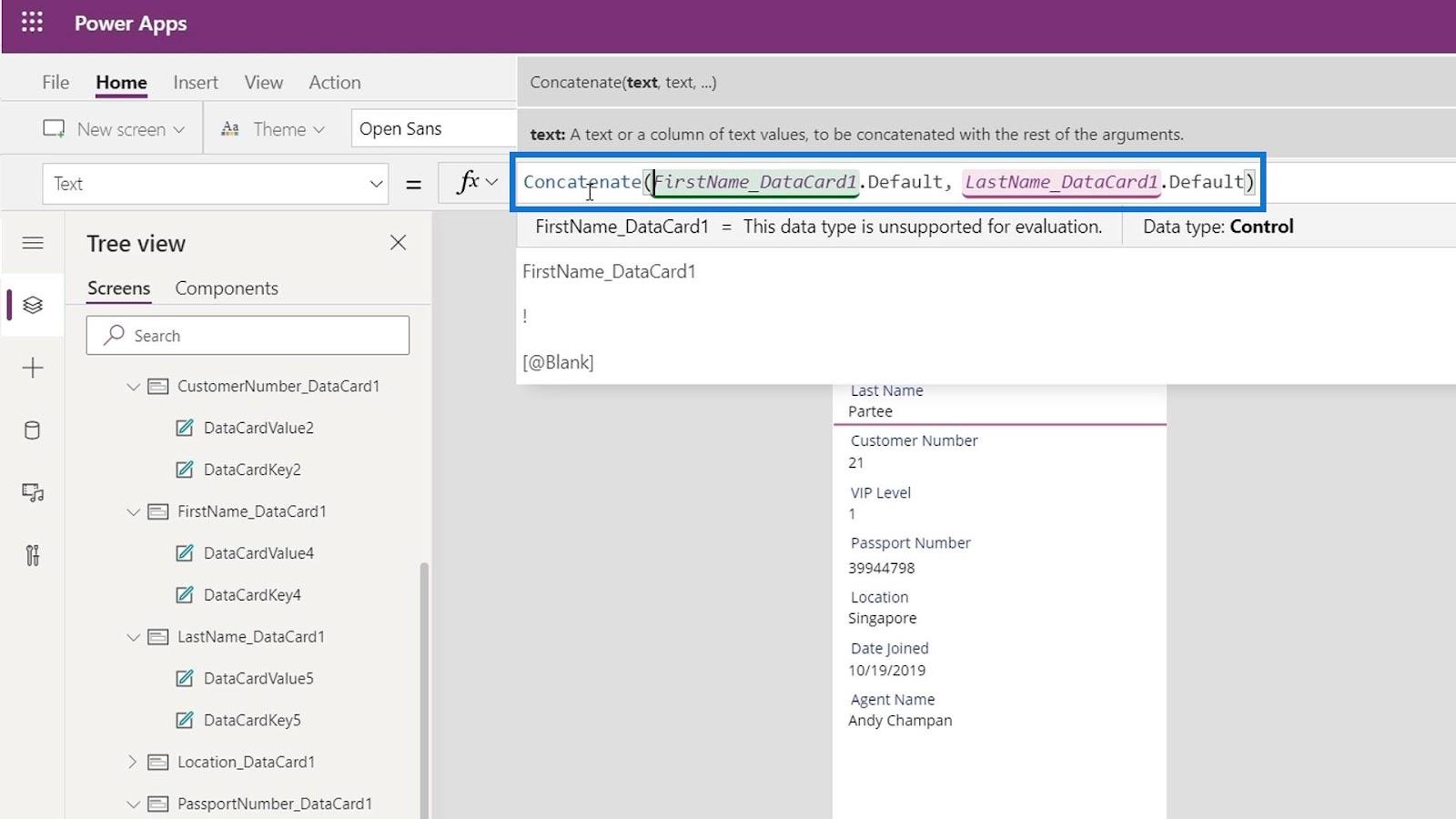
Neste er å legge til etternavnet på tittelen vår. For å gjøre det trenger vi bare å bruke sammenkoblingsfunksjonen , og deretter legge til LastName_DataCard1.Default atskilt med komma.

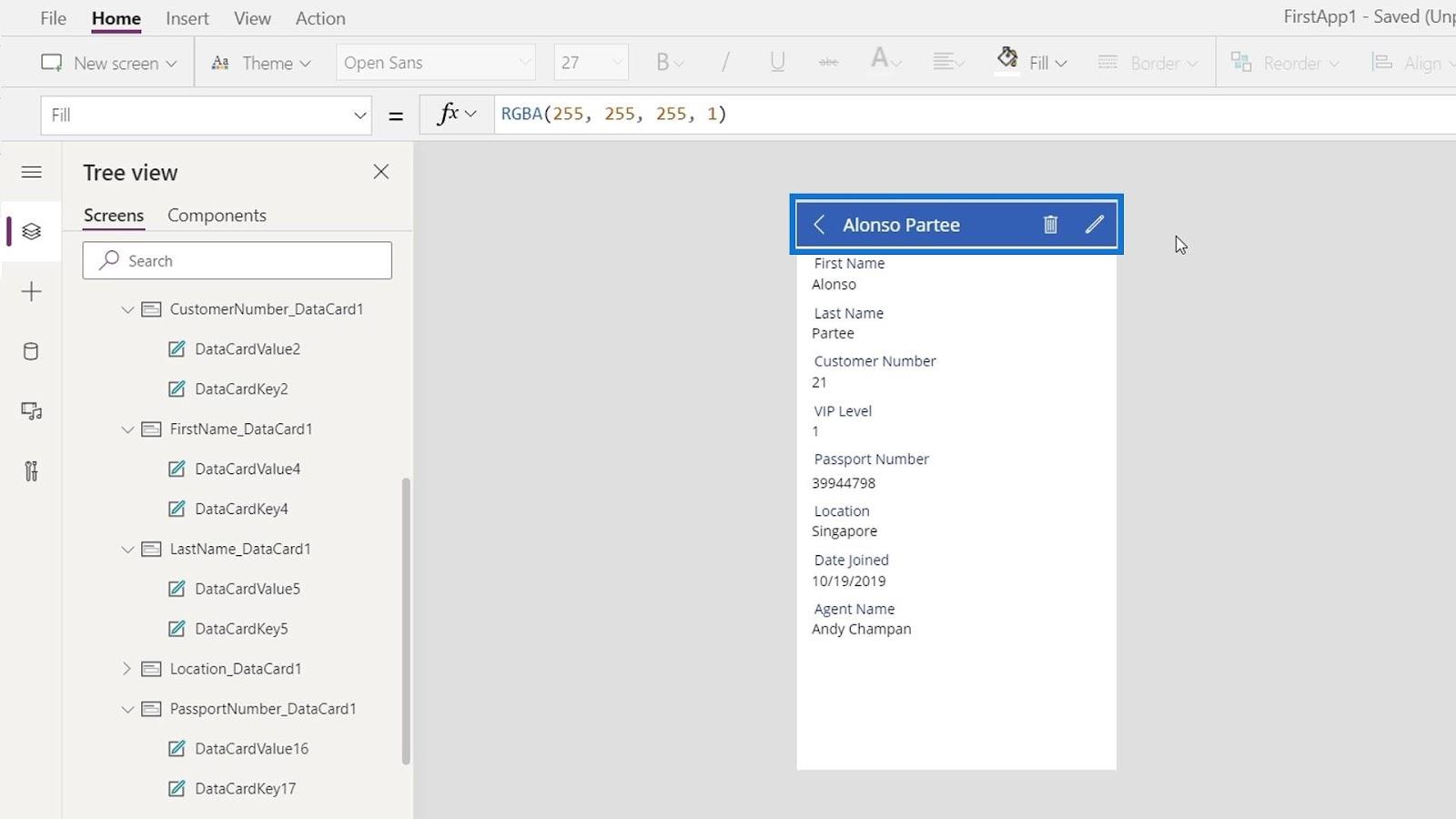
Vi har nå fornavnet og etternavnet til den valgte personen som skjermtittel.

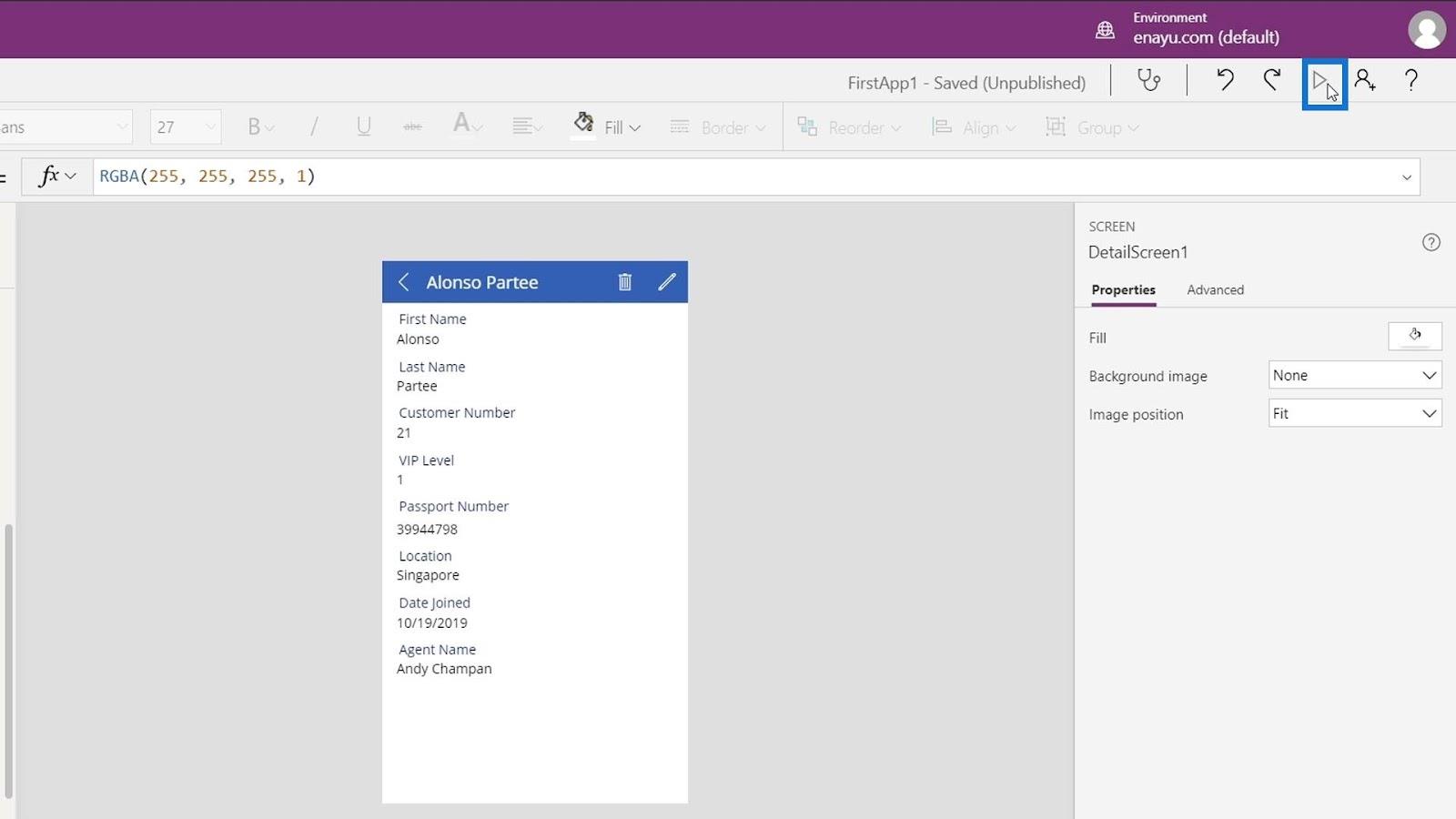
Vi kan gjøre de samme trinnene på alle andre elementer som vi ønsker å endre. La oss spille denne applikasjonen ved å klikke på Play- knappen.

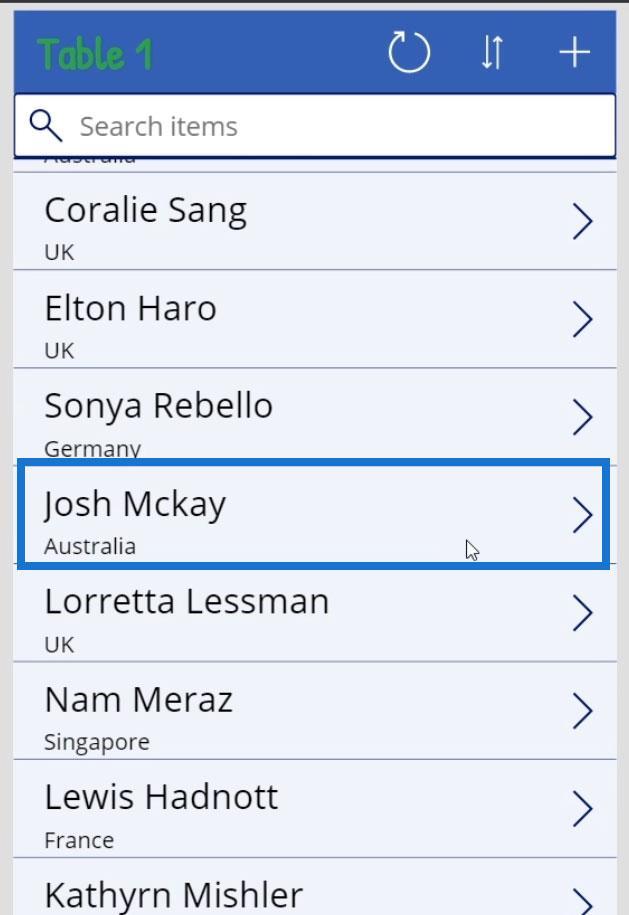
Endre deretter den valgte personen ved å klikke på pilikonet.

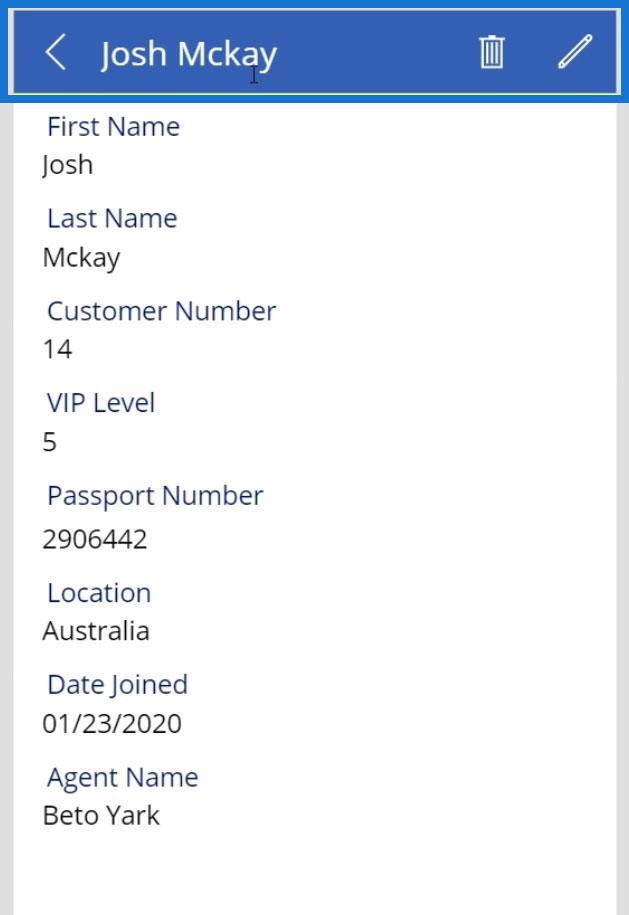
La oss for eksempel velge Josh Mckay .

Og vi vil se at skjermtittelen vår endret seg dynamisk til Josh Mckay.

Konklusjon
Dette er noen av tingene vi i tillegg kan gjøre når vi konfigurerer PowerApps-datakort. Det andre nøkkelpunktet i denne opplæringen var å vise hvordan du kan referere til egenskapene til andre elementer. For dette eksemplet refererte vi skjermtittelen Tekst -egenskapen til standardegenskapen til kortet for fornavn og etternavn .
Ved å gjøre det, kan du ha ulike ordninger som skjer i svært komplekse applikasjoner. Når du går gjennom våre forskjellige opplæringsprogrammer, kan det bli mye mer komplisert, men den faktiske teorien eller logikken bak det er ganske enkel.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








