DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen lærer vi hvordan du lager Power Automate-brukergrensesnittflyter som bringer Robotic Process Automation (RPA)-funksjoner til arbeidsflytene våre. Vi lærer også hvordan du analyserer og endrer UI-flytkoden.
En UI-flyt lar brukere registrere en handling mens de angir parametere for å kjøre den handlingen gjentatte ganger avhengig av hvor vi ønsker å plassere handlingen. Det kan være på skrivebordet vårt eller på nettet.
Innholdsfortegnelse
Opprette Power Automate UI Flows
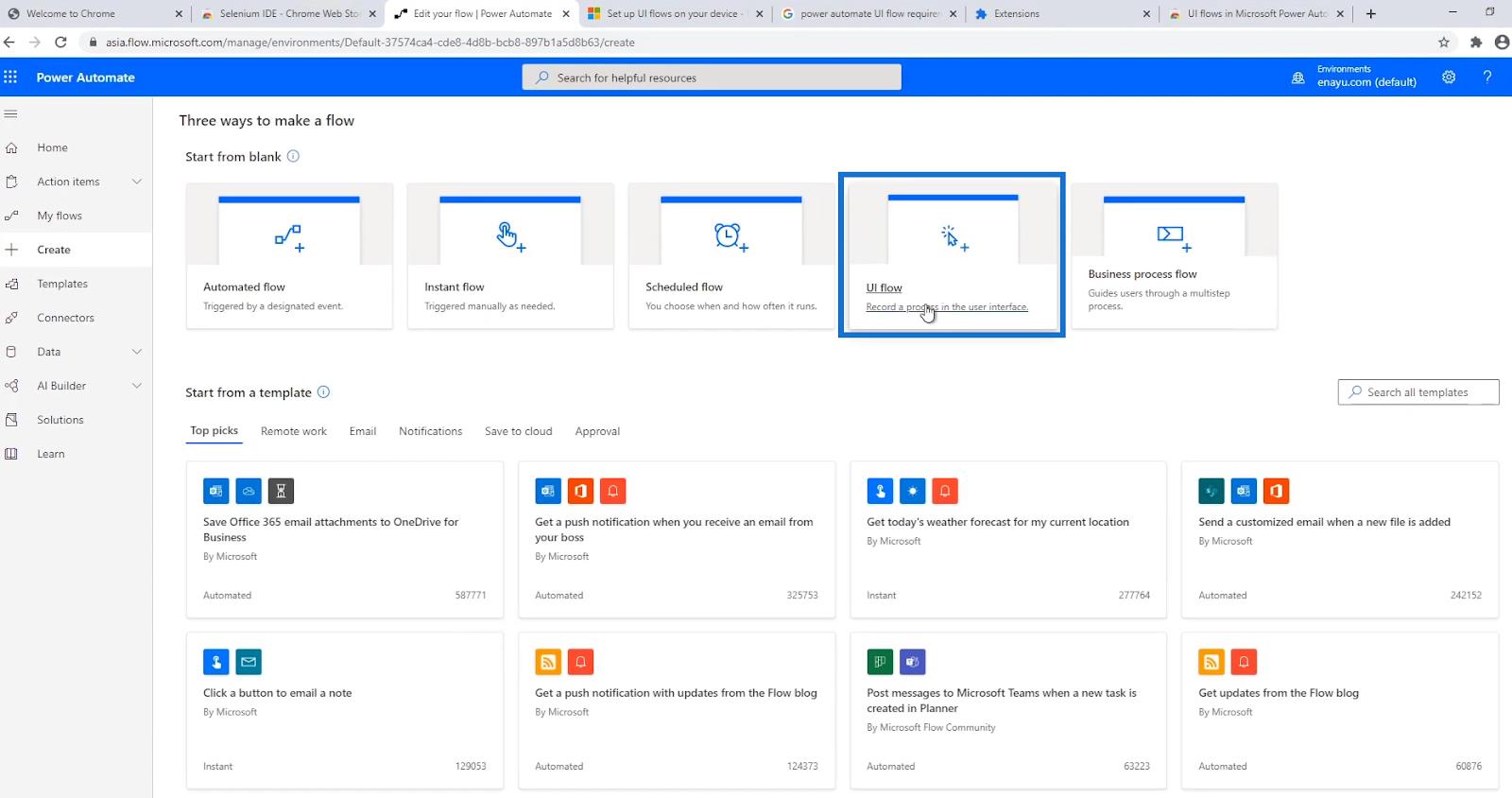
Klikk først på UI-flytalternativet .

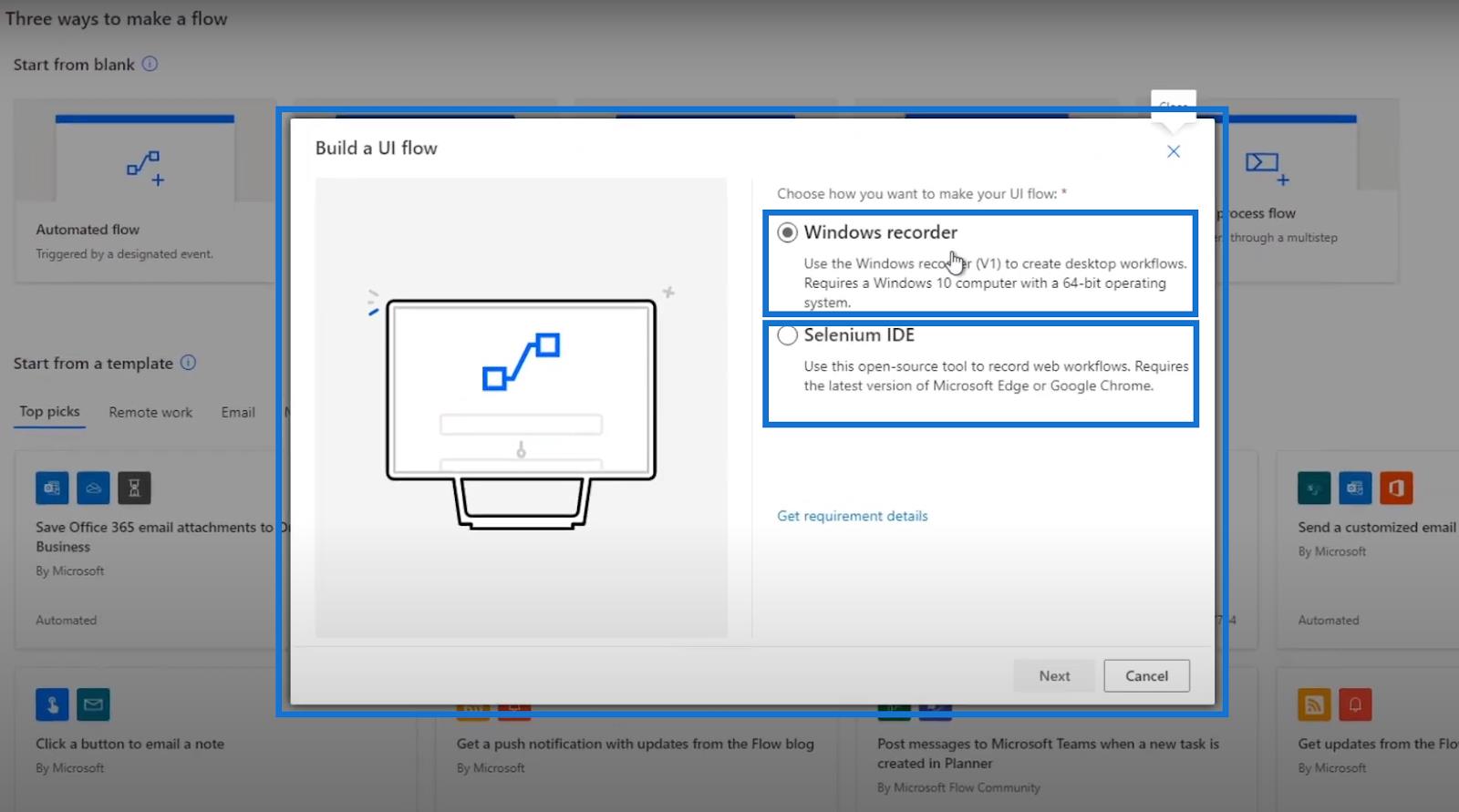
Deretter må vi velge mellom disse to alternativene for hvordan vi ønsker å bygge UI-flyten vår – ved hjelp av Windows-opptaker eller Selenium IDE .

Alternativet Windows-opptaker oppretter en UI-flyt som samhandler gjennom skrivebordet, mens Selenium IDE bygger en UI-flyt som samhandler med nettsteder. Begge alternativene følger en robotprosessautomatisering .
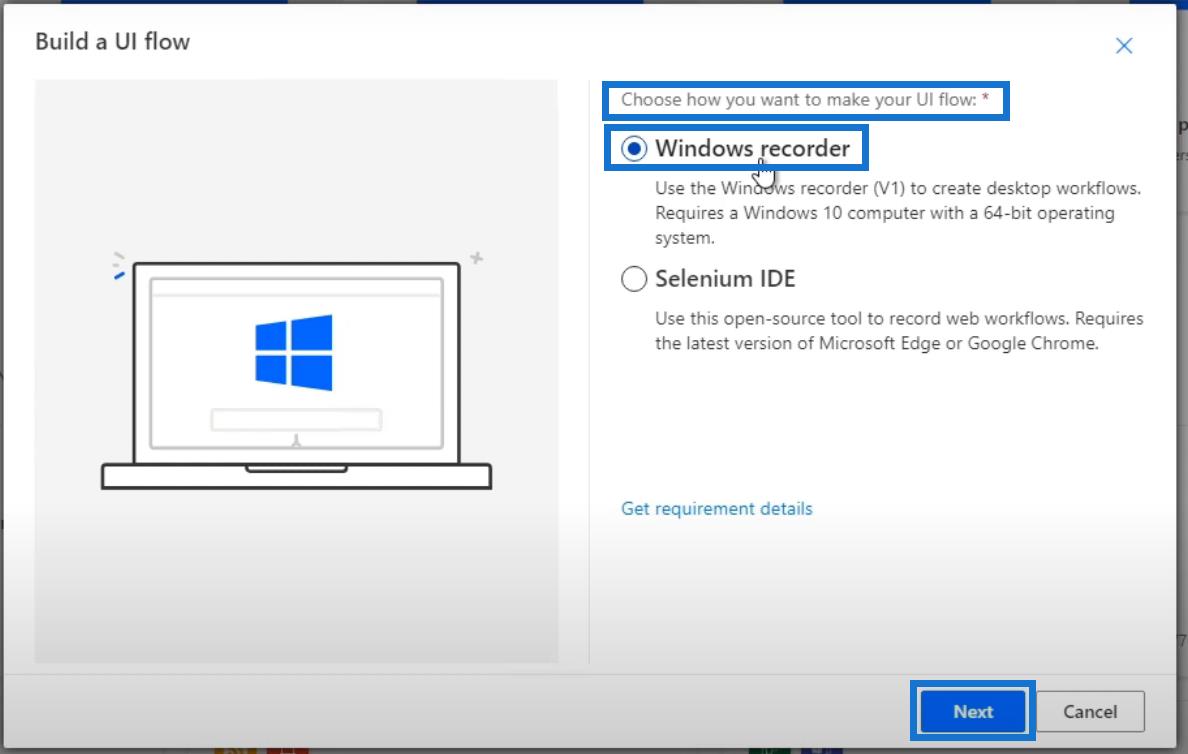
I dette eksemplet skal vi lage en Power Automate UI-flyt ved å bruke Windows-opptakeren som i utgangspunktet kjører på skrivebordet vårt. Så klikk på Windows-opptaker -alternativet og klikk på Neste.

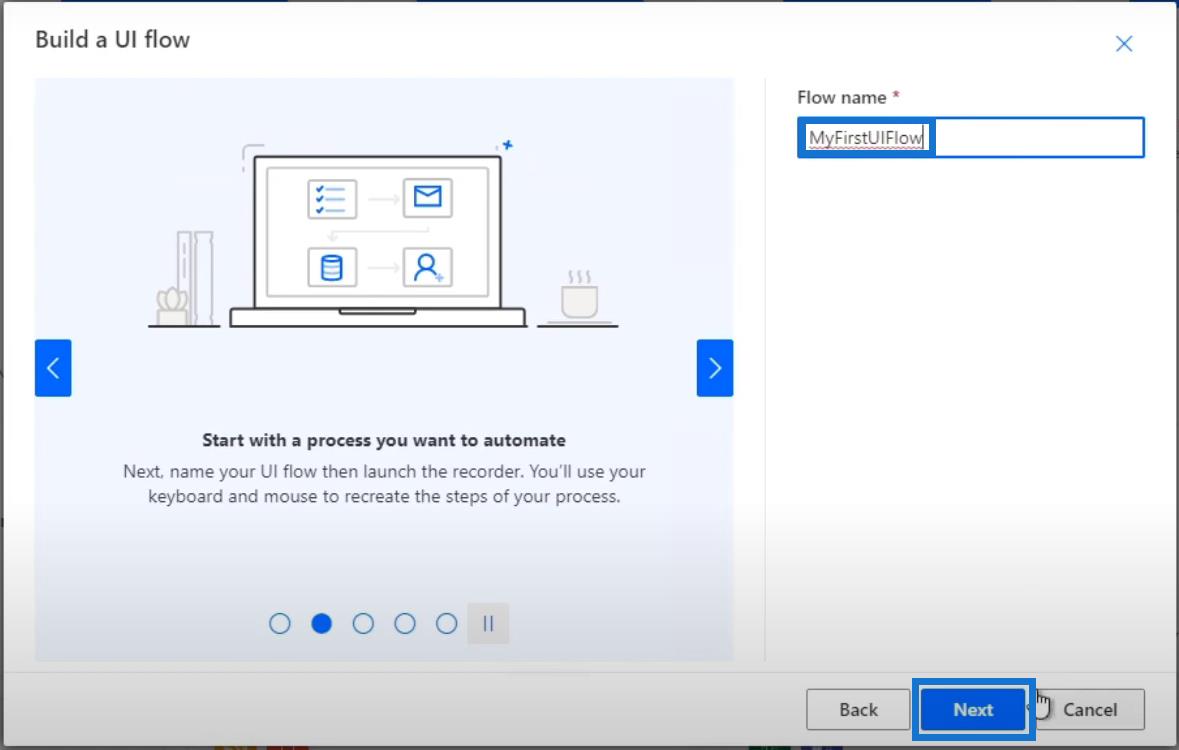
Etter det, la oss navngi flyten vår. For denne, la oss kalle den " MyFirstUIFlow " og klikk Neste .

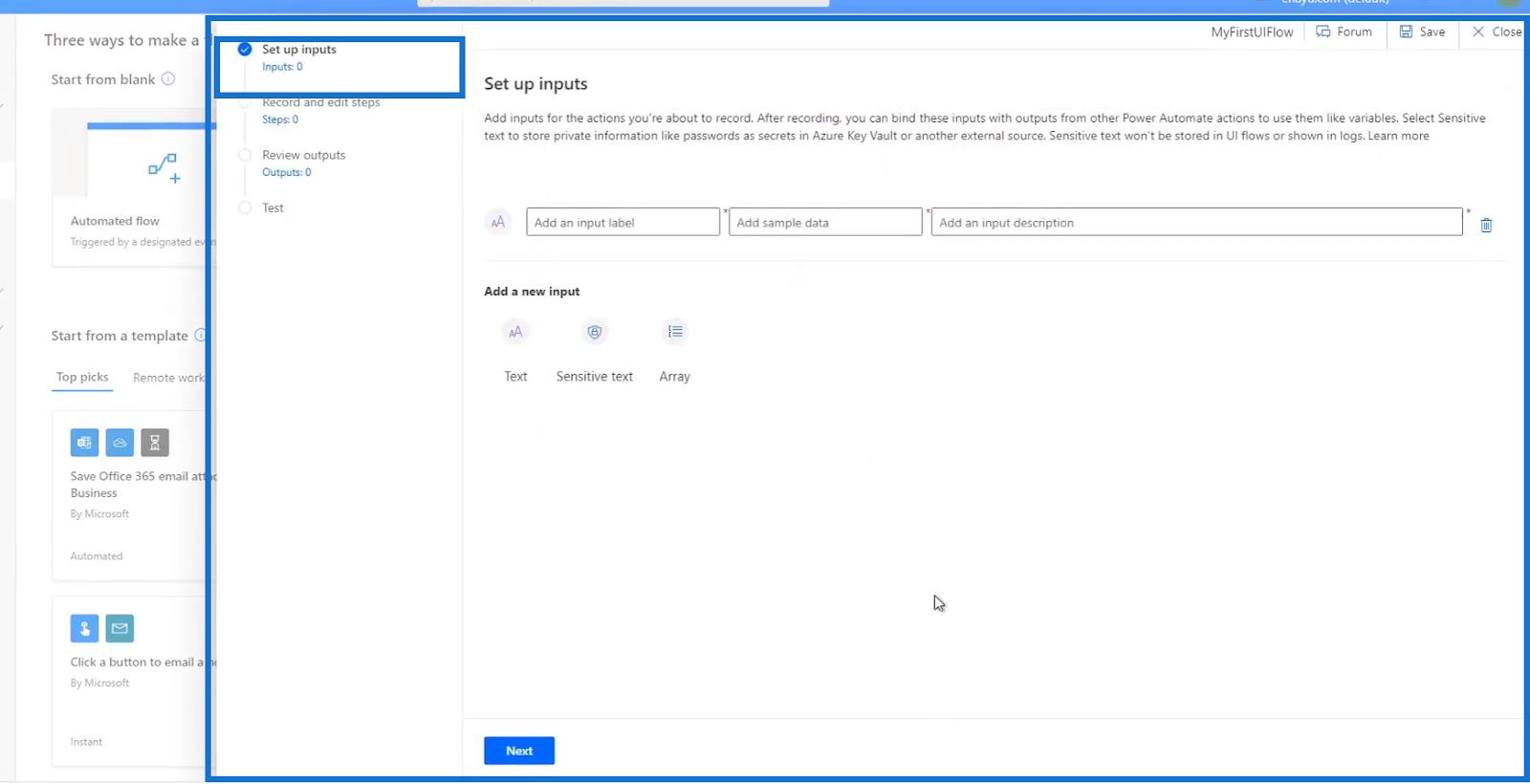
Dette miljøet er forskjellig fra flytdiagrammene vi vanligvis har. Den er satt opp slik fordi den vil at vi skal lage en UI-spesifikk flyt der vi bare kan gjøre UI-flytaspektet av den og vi ikke kan samhandle med andre koblinger som Twitter, Outlook og Slack.

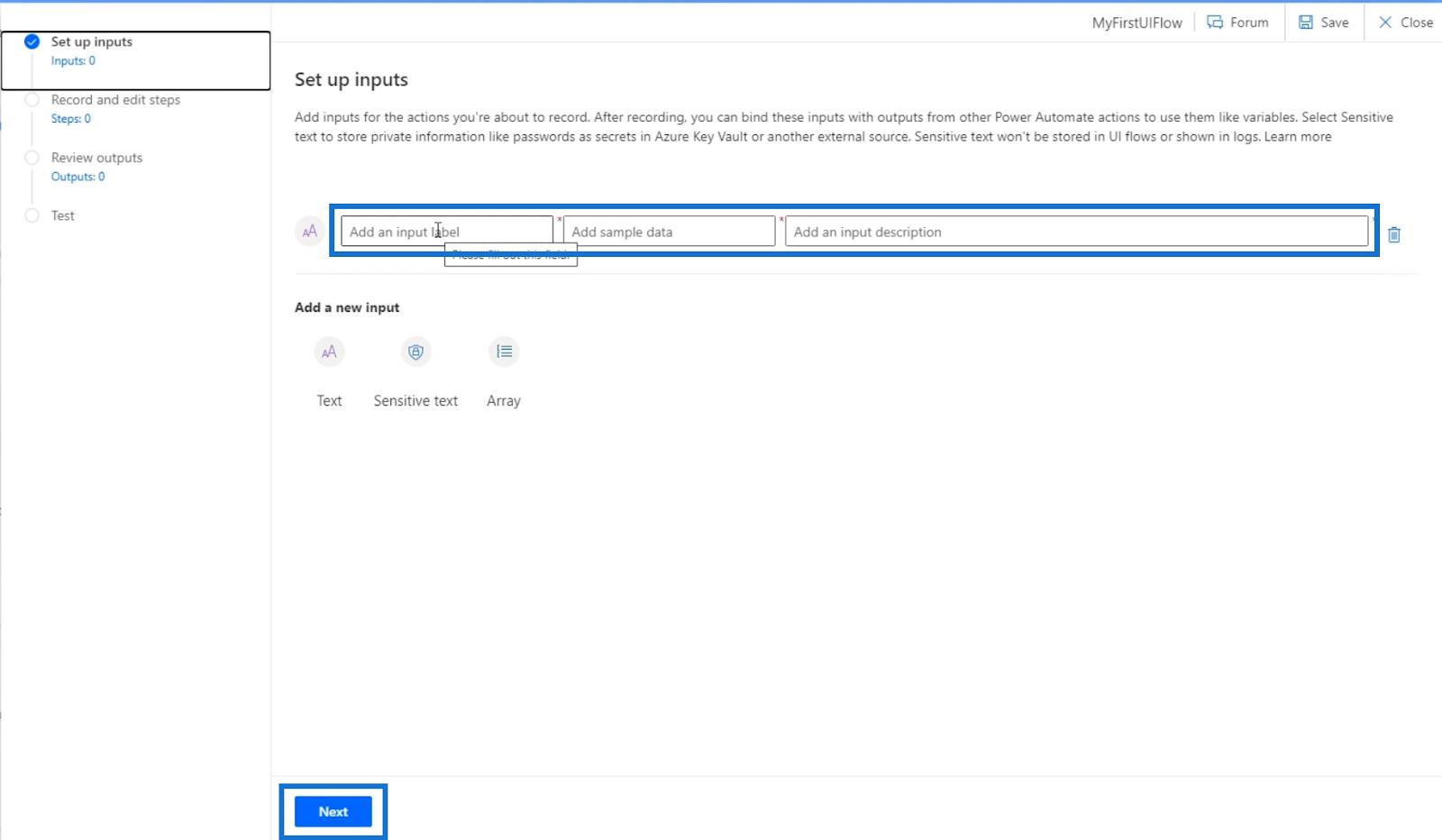
Vi setter opp inngangene våre først i dette miljøet hvis det er noen. Etter det klikker du på Neste .

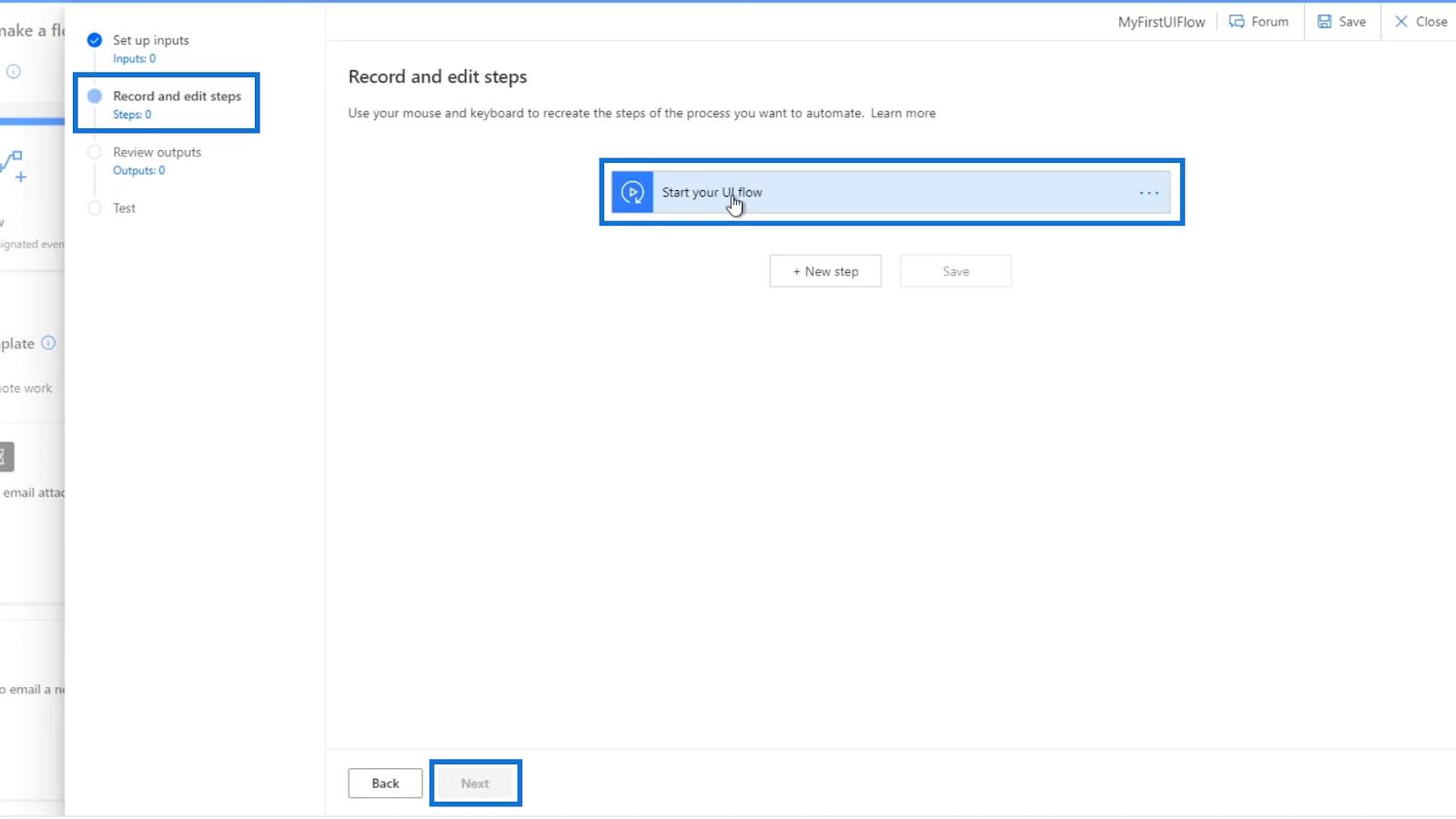
Det neste trinnet er å faktisk registrere flyten vår og lage trinnene i prosessen vi skal automatisere. Når du er ferdig, klikker du på Neste .

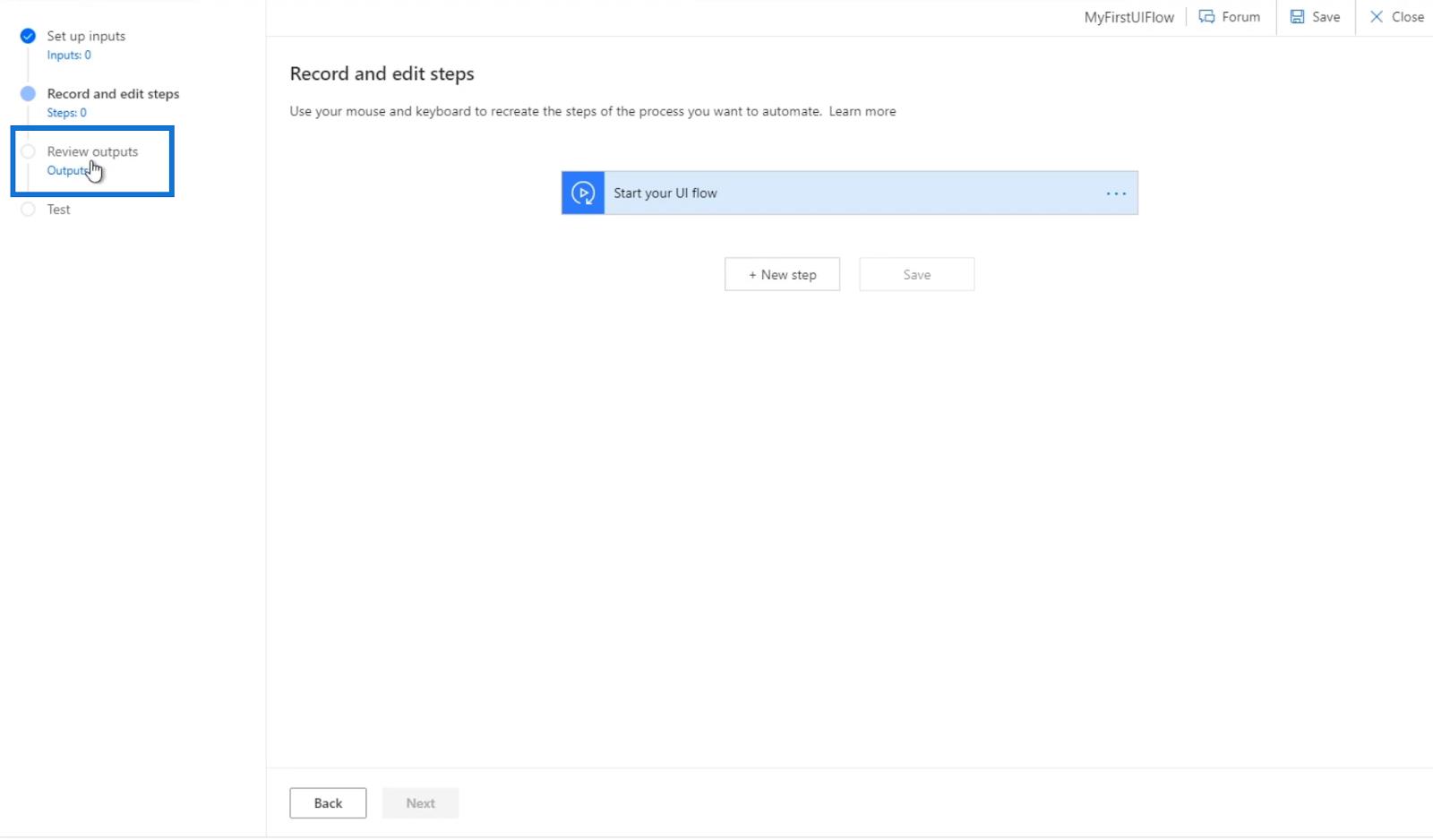
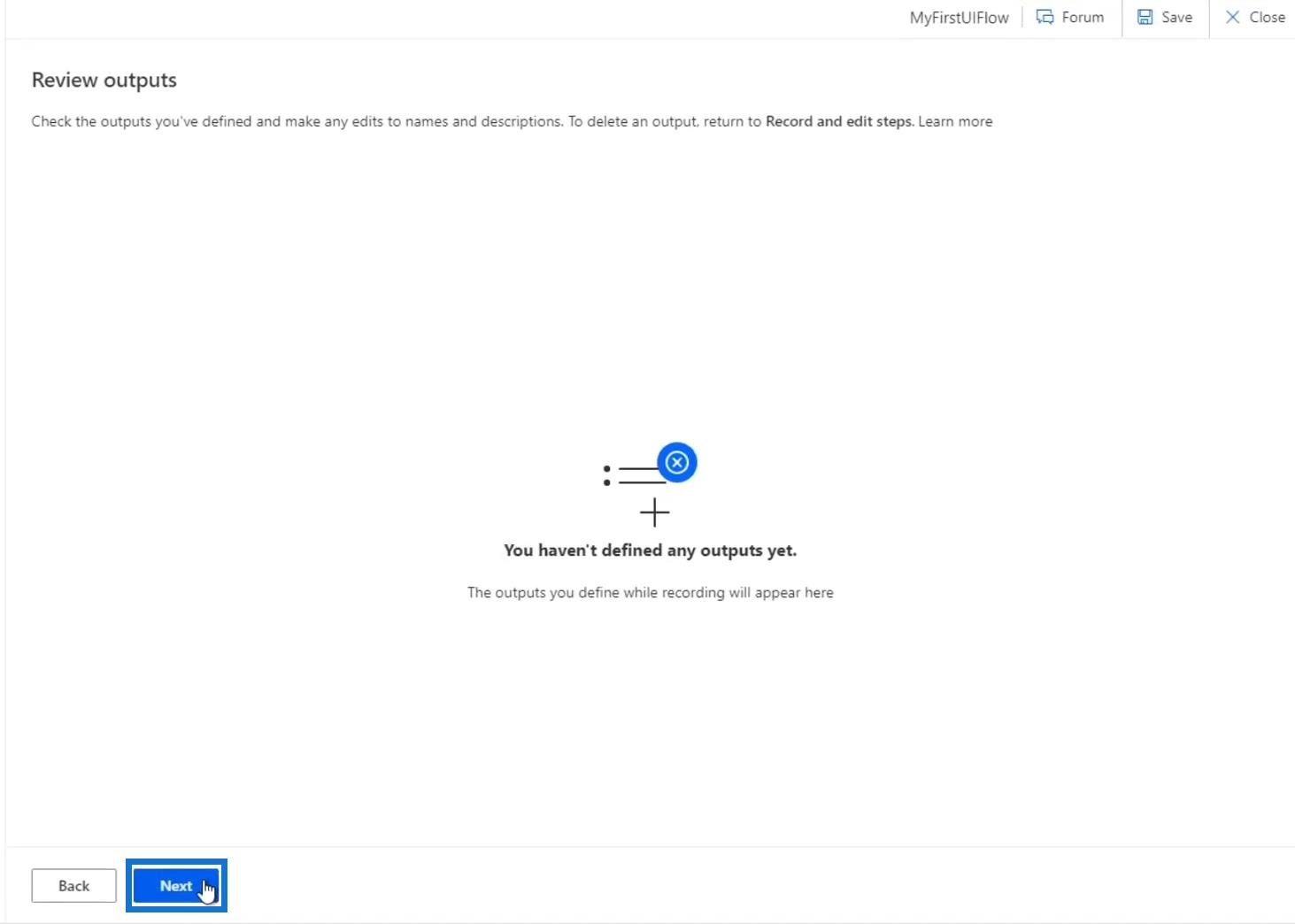
Det siste trinnet er å gå gjennom utdataene. Men siden vi ikke har registrert noen faktisk flyt ennå, kunne vi ikke gå til skjermbildet for gjennomgang av utganger .

Opptak av kraft Automatiser brukergrensesnittflyter
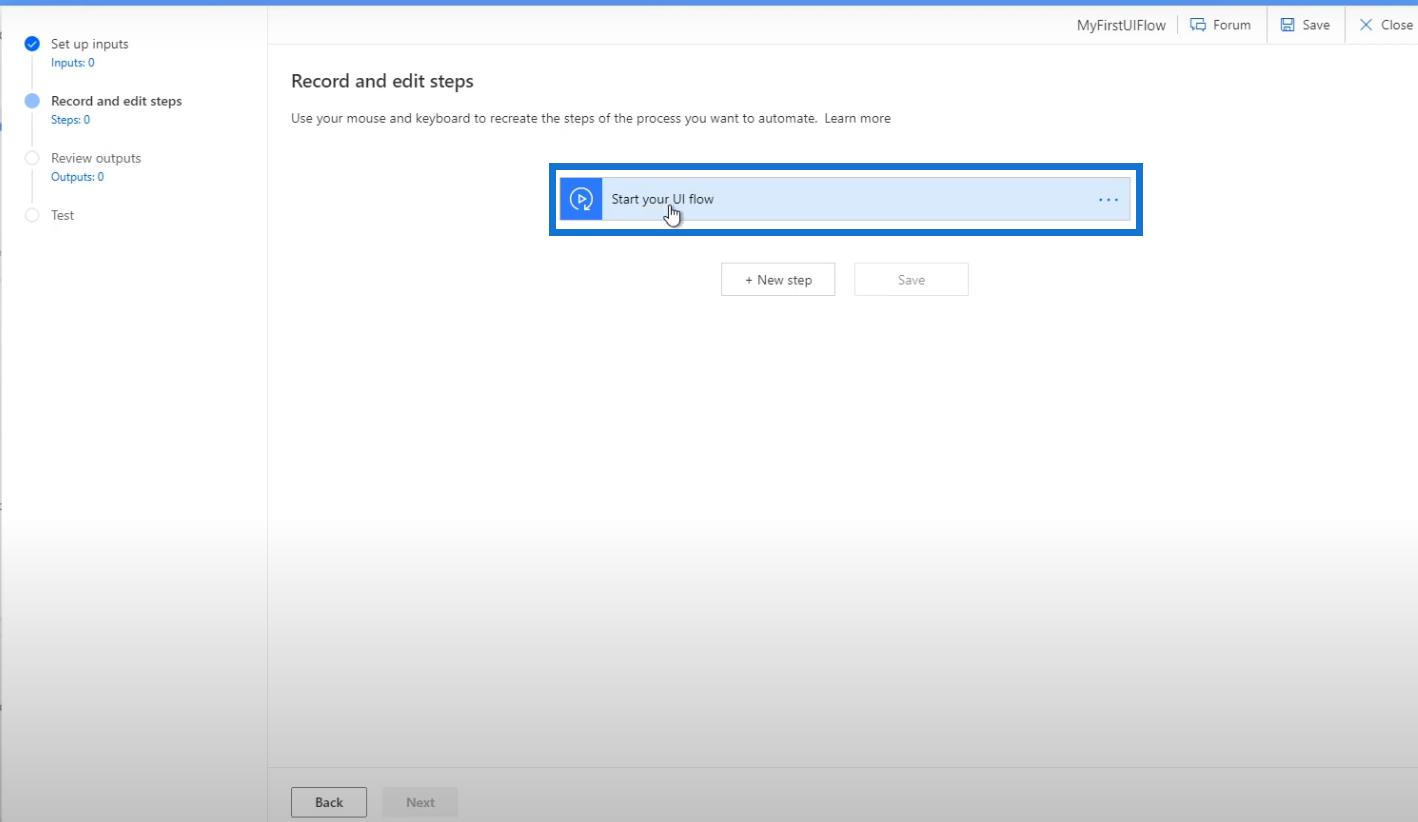
I vinduet Registrer og rediger trinn har vi utløseren Start din brukergrensesnittflyt .

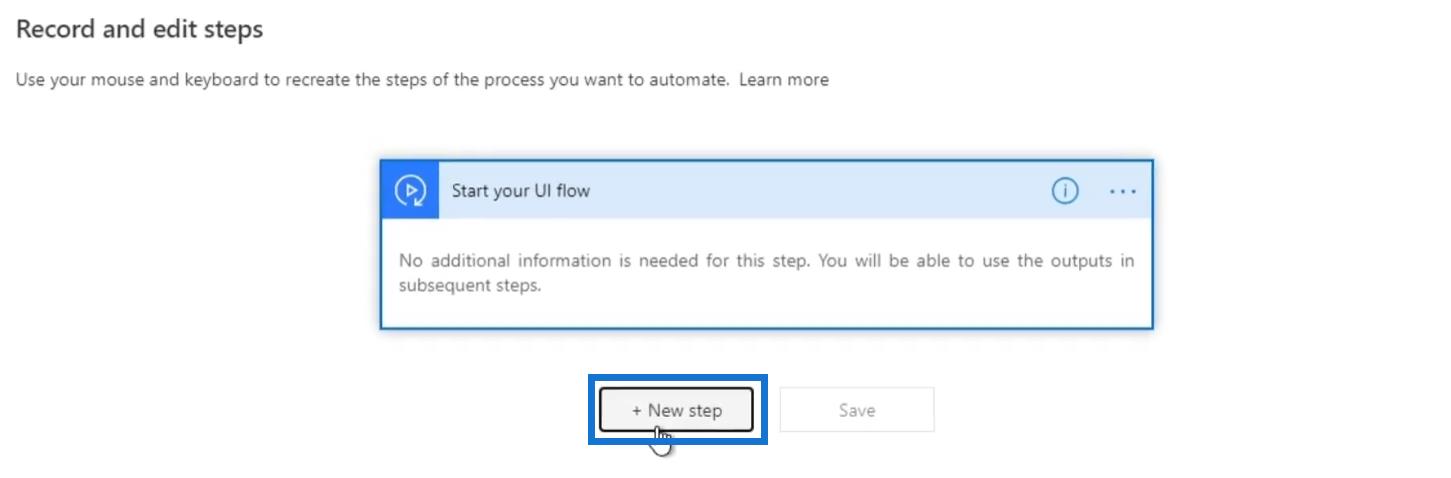
Klikk på Nytt trinn .

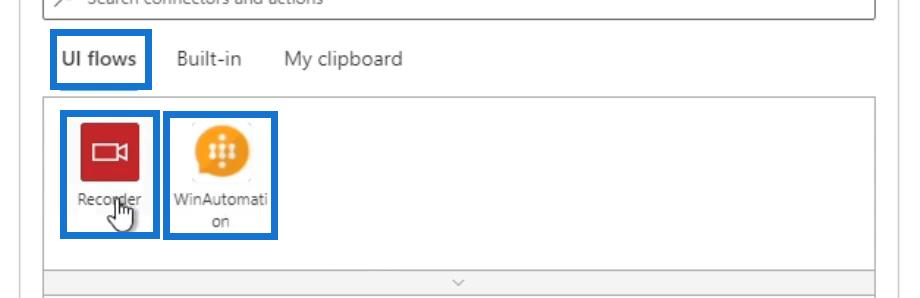
La oss deretter velge en handling. Under fanen UI-flyter har vi to alternativer - Recorder og WinAutomation . Du vil legge merke til at vi ikke har de andre koblingene som vi vanligvis ser fordi dette trinnet bare brukes til å bygge UI-flyter.

WinAutomation er en programvare som brukes av folk som er kjent med Robotic Process Automation (RPA) . Det lar brukere automatisere skrivebordshandlinger som å endre registernøkler og endre back-end-innstillinger på skrivebordet der opptakeren ikke gjør det.
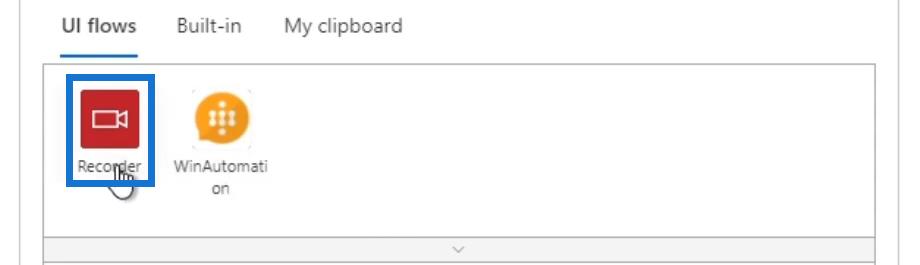
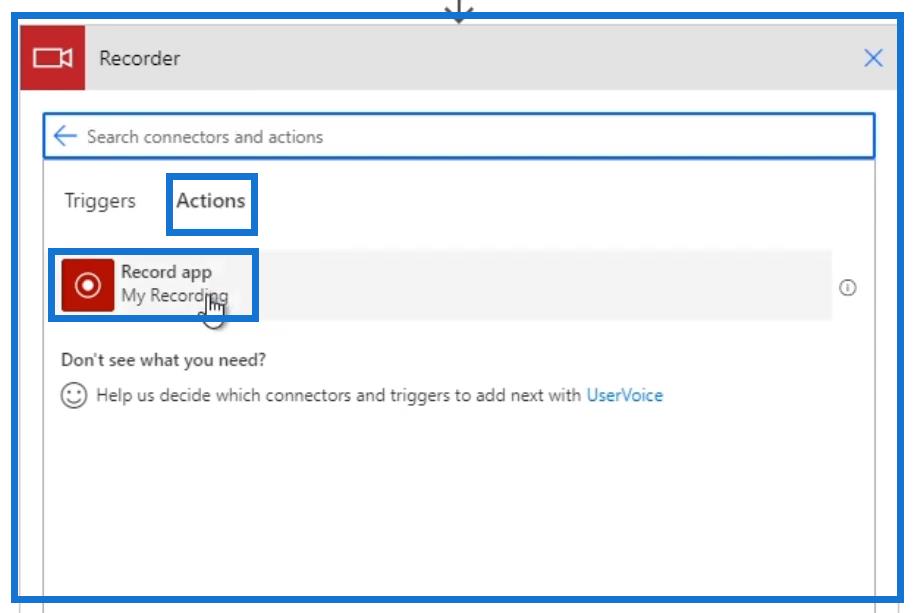
Men i denne opplæringen vil vi bare lære om opptakeren siden de fleste handlingene i UI-flyten krever bruk av den. Så la oss klikke på Opptaker .

Klikk deretter på Spill inn-appen .

Når du klikker, vil en melding bli spurt.

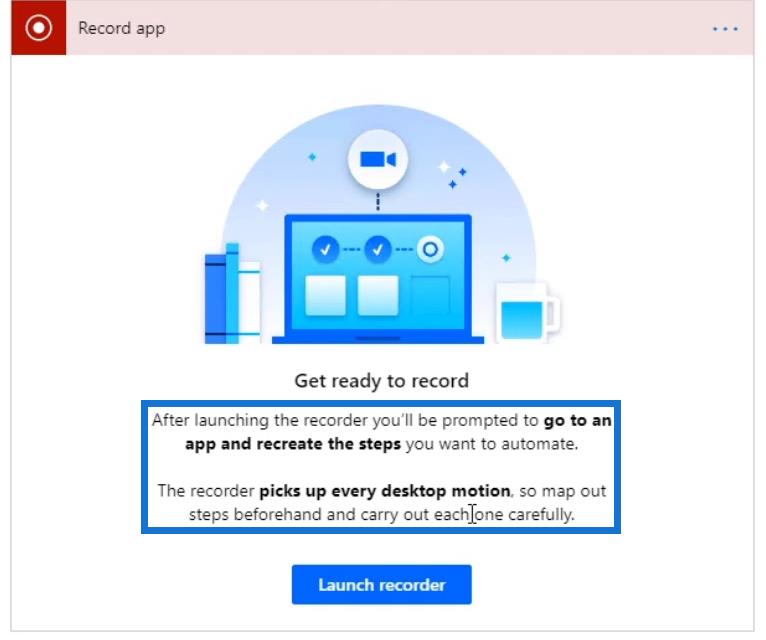
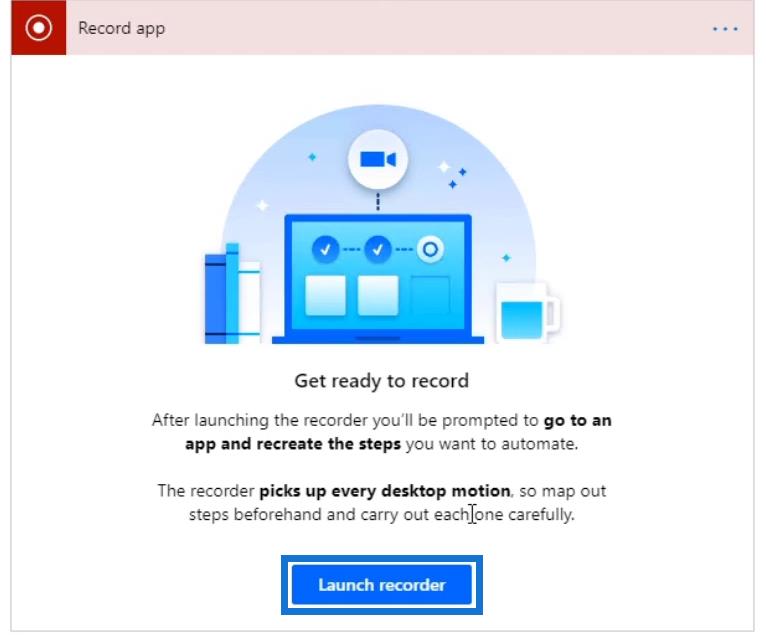
For dette eksemplet, la oss lage en enkel brukergrensesnittflyt som åpner en Notisblokk- fil og deretter skriver " Hei jeg heter Henry ". For å gjøre det, klikk på Start opptaker .

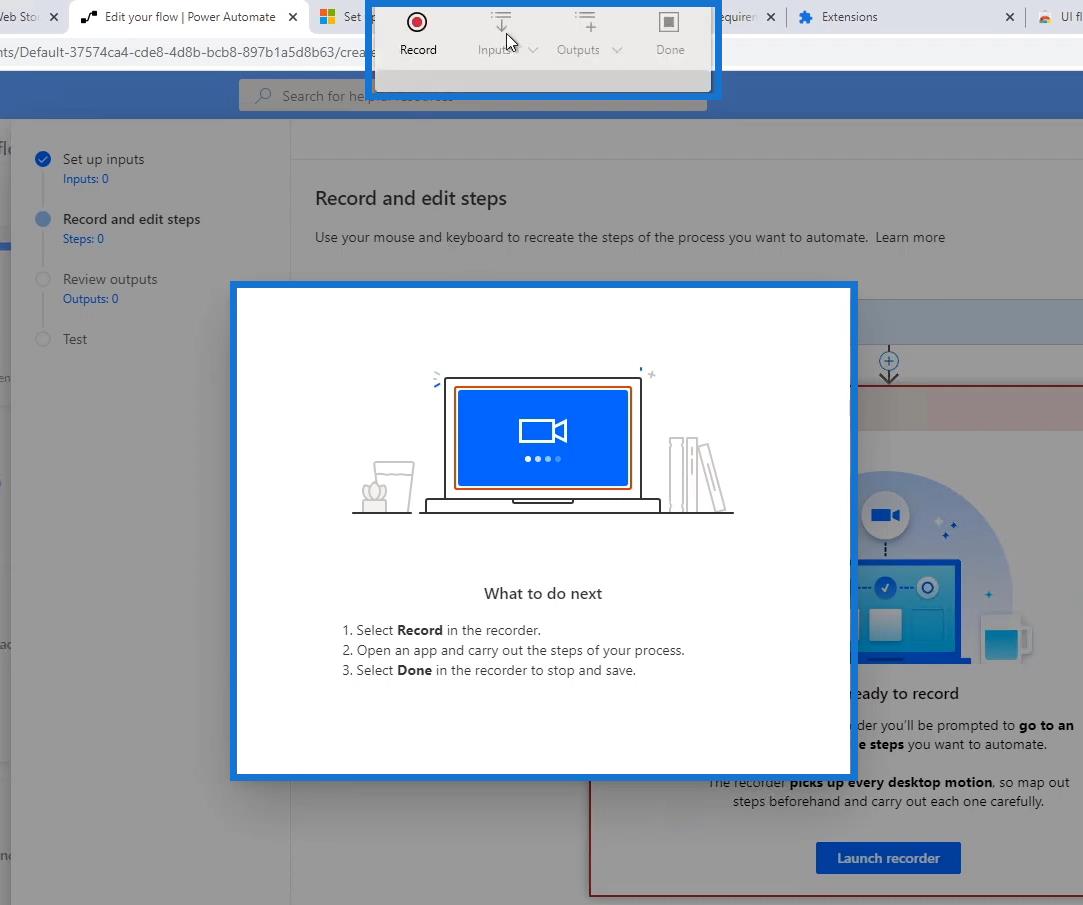
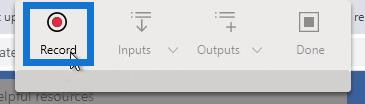
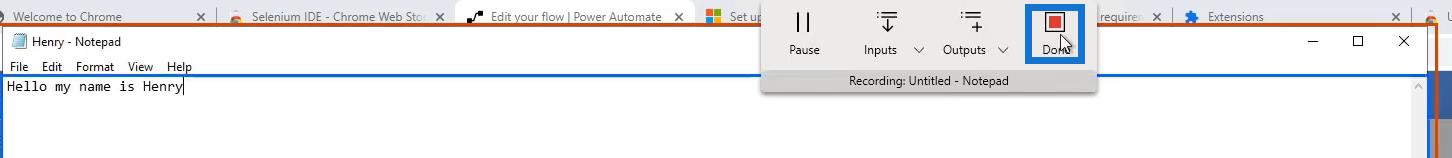
Det vil da vise et popup-vindu og alternativ øverst som ber oss om å ta opp.

Klikk på Record- knappen.

Når den klikkes, begynner den å registrere alle musebevegelsene og handlingene våre i bakgrunnen. La oss nå klikke på Windows Start- knappen og åpne en Notisblokk .

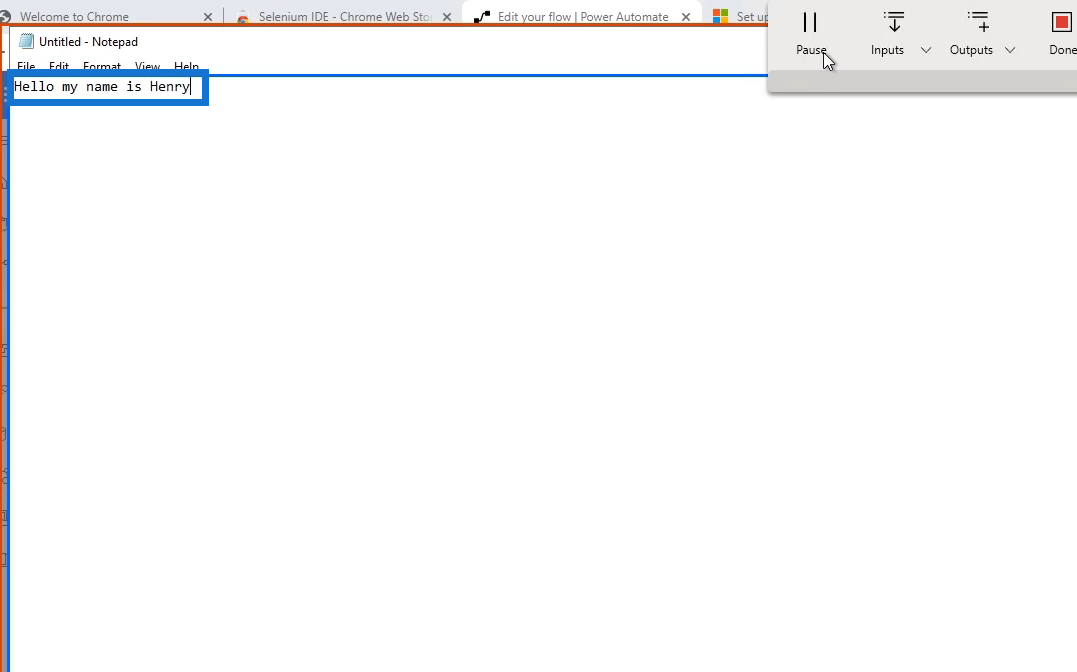
Deretter i Notisblokken begynner du å skrive " Hei, jeg heter Henry ".

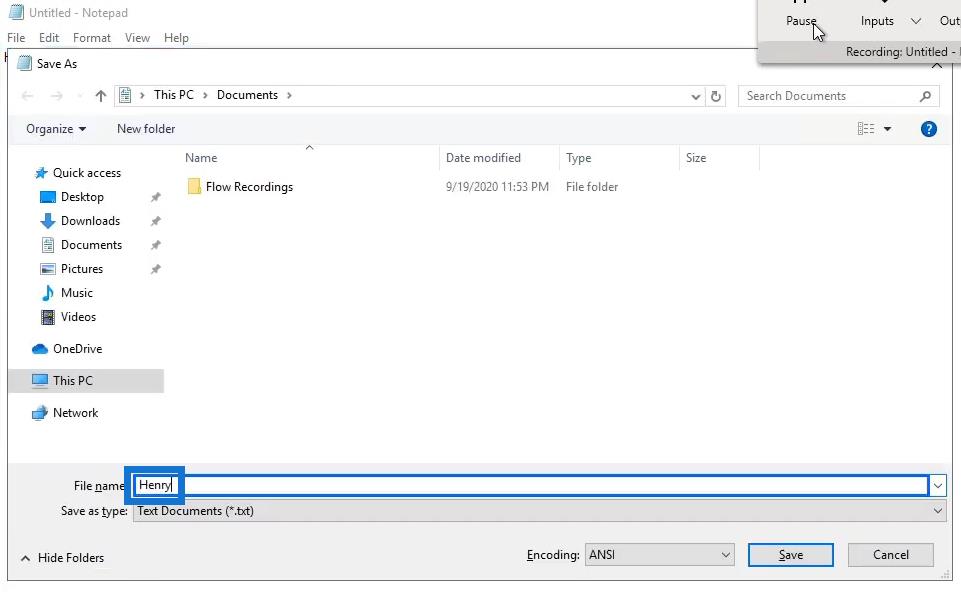
Lagre filen som Henry og trykk Enter .

Til slutt klikker du på Ferdig- knappen.

Nå er vi ferdige med å registrere vår første UI-flyt.

Sjekker kodene til UI-flyten vår
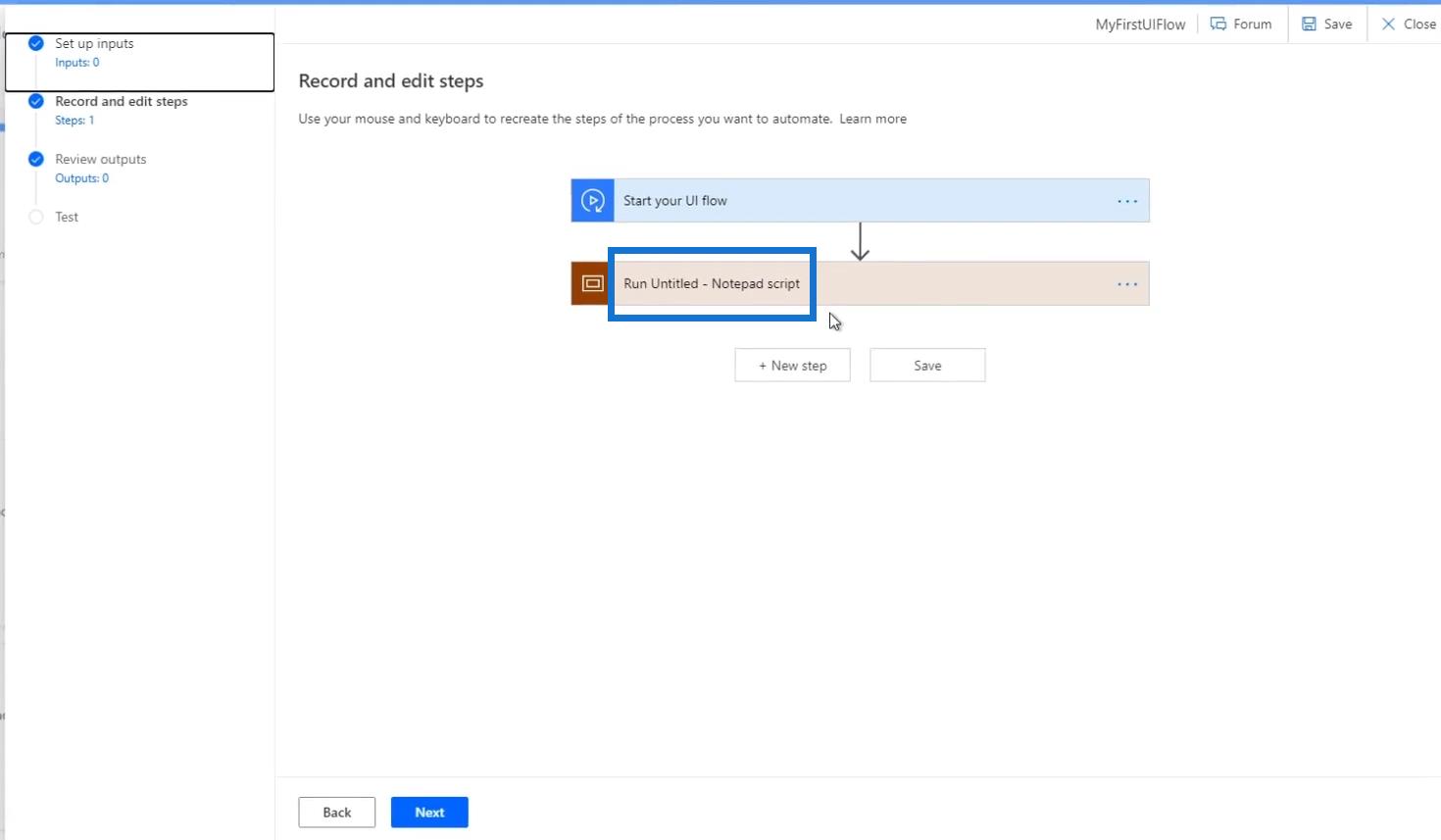
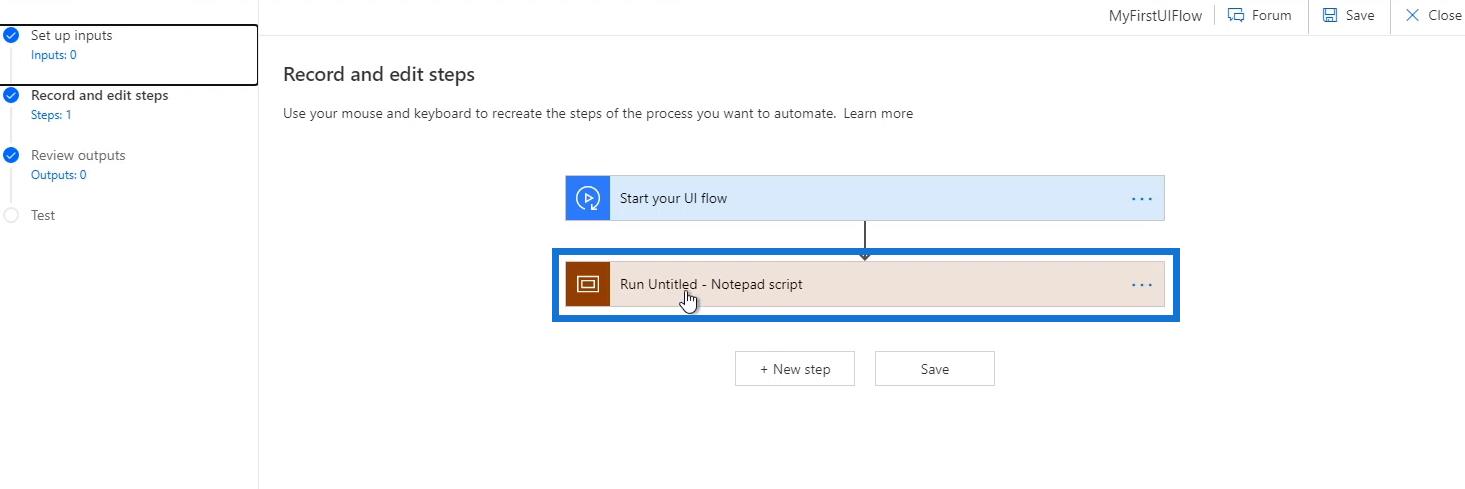
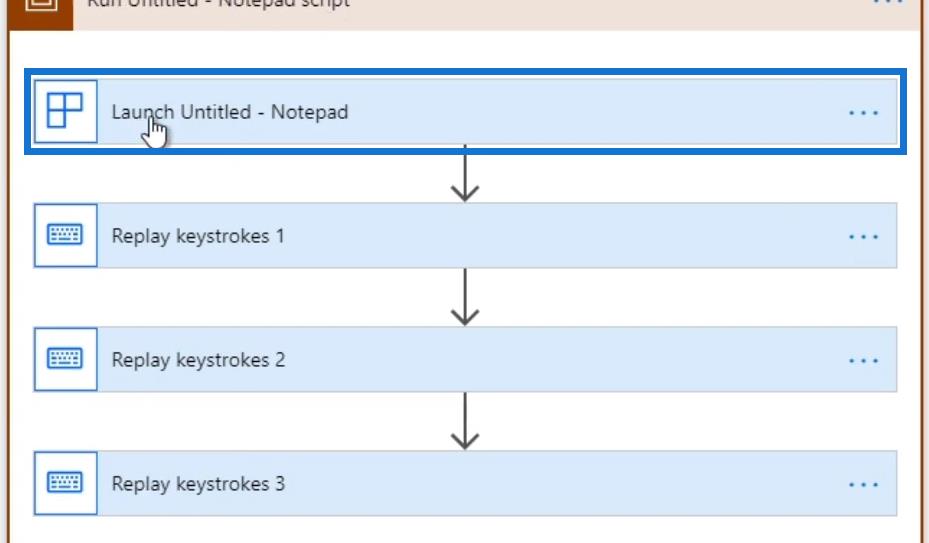
Power Automate UI-flyten har kartlagt hver eneste handling vi har utført i bakgrunnen gjennom Recorder-appen . Derfor kan vi se det i flytdiagrammet vårt gjennom tilleggshandlingen kalt Run Untitled – Notepad script . La oss klikke på den.

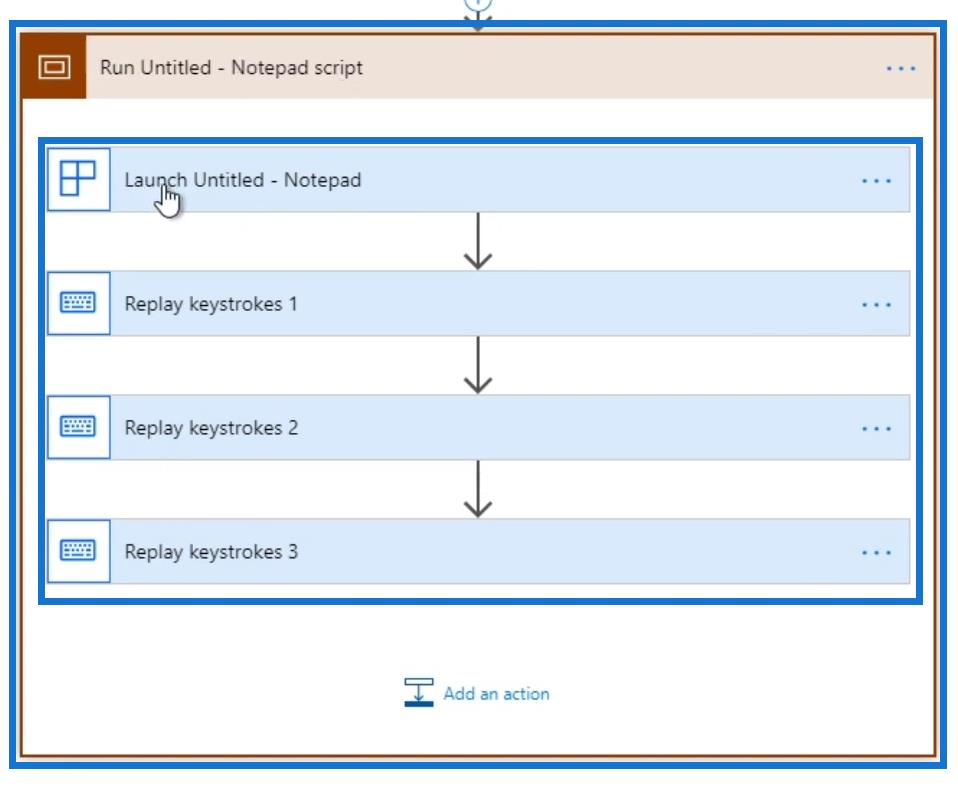
Deretter vil den vise trinnene for hver enkelt handling vi har tatt opp i bakgrunnen.

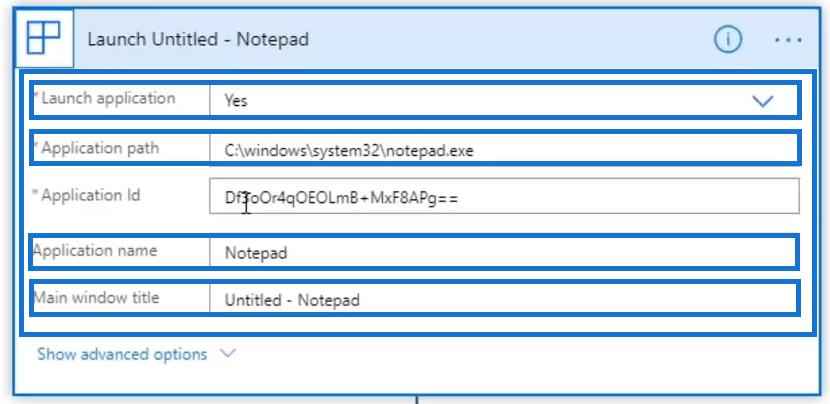
Det første vi gjorde var å starte en Notisblokk , så det er en handling her som heter Launch Untitled – Notisblokk . La oss klikke på den.

Vi vil se attributtene til handlingen, inkludert applikasjonsbanen der vi startet Notisblokken fra, applikasjonsnavnet , hovedvinduets tittel og om det er et ja eller nei i attributtet Start applikasjon .

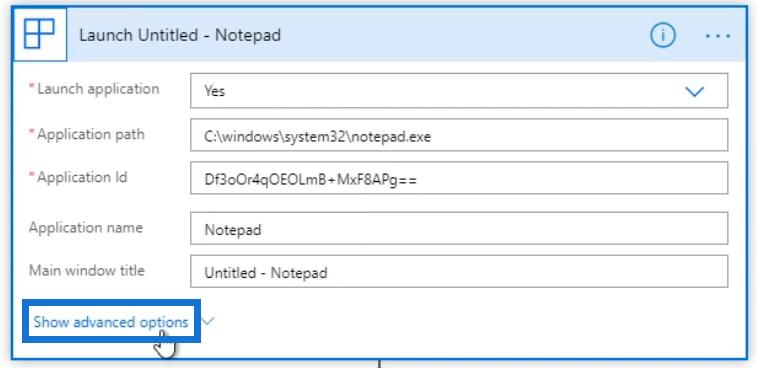
Vi kan også sjekke andre avanserte detaljer ved å klikke Vis avanserte alternativer .

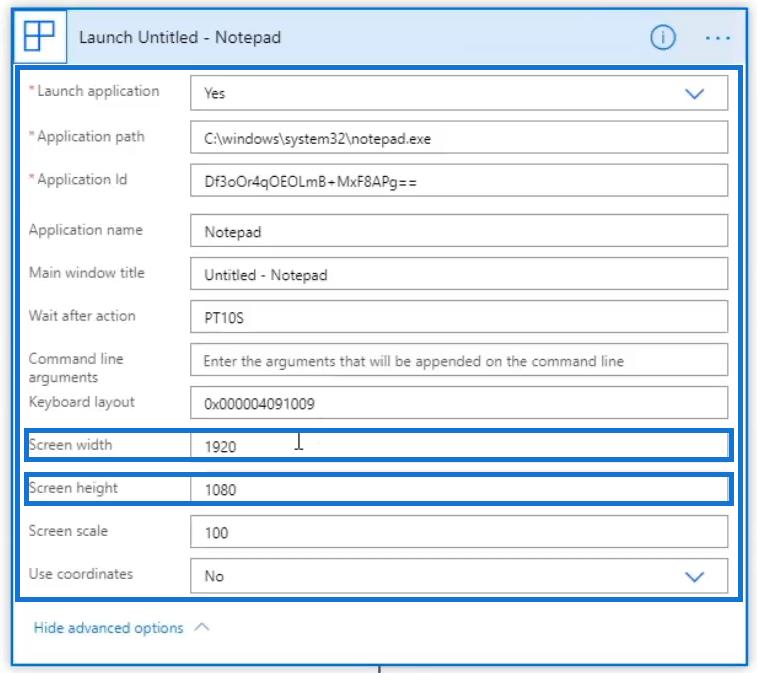
De avanserte detaljene for handlingen inkluderer bredden og høyden på skjermen og andre spesifikke detaljer.

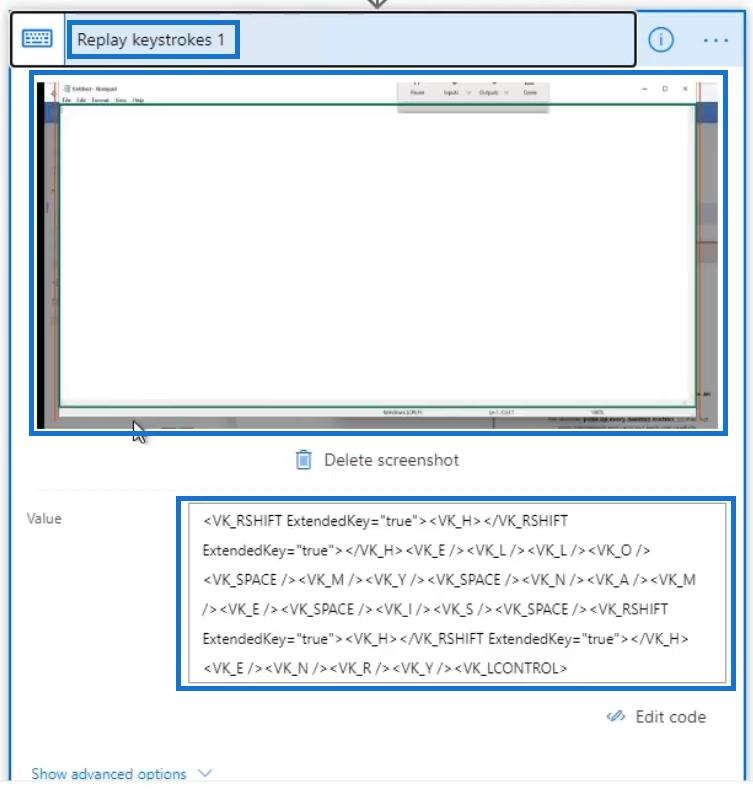
La oss klikke Spill av tastetrykk på nytt 1 . Vi vil da se tastetrykkene vi skrev, og et skjermbilde er også gitt.

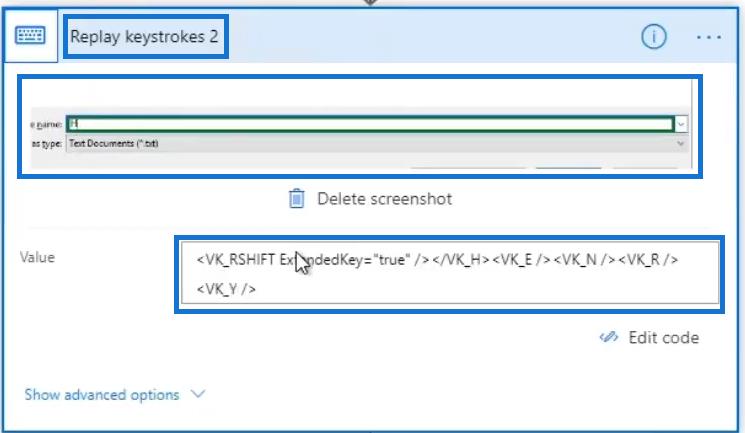
Deretter klikker du på Spill av tastetrykk på nytt 2 . Deretter vil vi se tastetrykkene vi skrev i det faktiske feltet for navn på Lagre- boksen i Notisblokken , som er Henry .

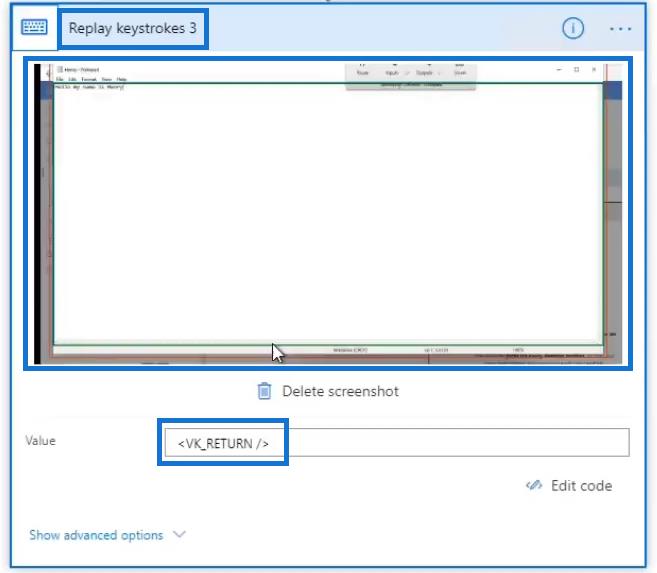
Til slutt klikker du på Spill av tastetrykk på nytt 3 . Den vil da vise handlingen vår etter at vi har lagret filen og trykket på Enter som skal returnere.

Endre koder i Power Automate UI Flow
Nå som vi er ferdige med å se på kodene, kan vi deretter redigere Power Automate UI-flyten vår før vi spiller den på nytt. I prøveflyten vår for brukergrensesnittet la jeg merke til at hvis vi kjører dette gjentatte ganger, vil det faktisk mislykkes. Det er fordi vi lagrer filen med samme navn om og om igjen som er " Henry.txt ".
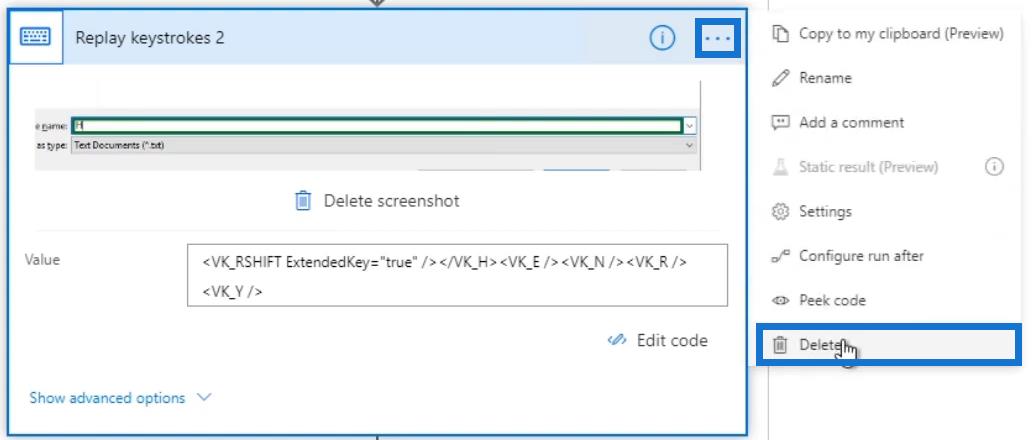
La oss bli kvitt de 2 siste tastetrykkene for å lagre filen. For å gjøre dette, klikk på ellipsen ( … ) innenfor det spesifikke tastetrykktrinnet og klikk deretter på Slett .

Klikk OK .

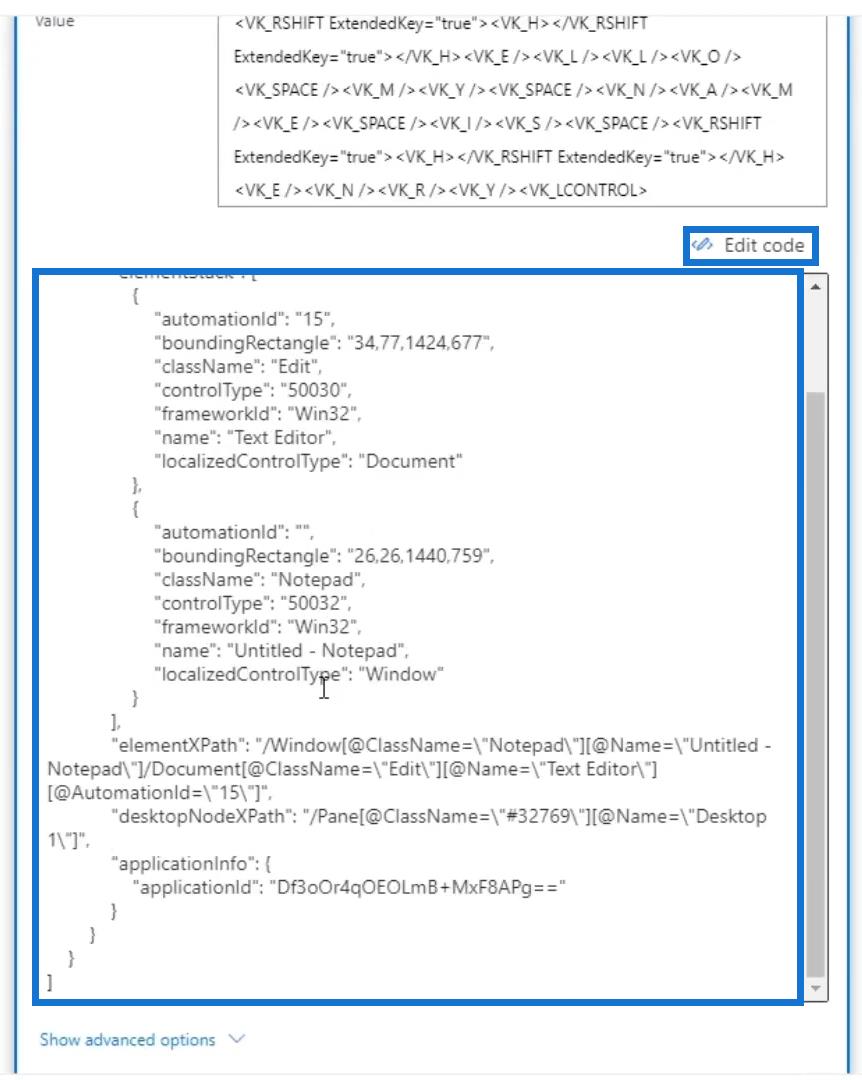
Gjør det samme med de andre tastetrykktrinnene. Når du er ferdig, kontrollerer du de gjenværende tastetrykkene slik at de gjenværende prosessene er handlingene vi virkelig ønsker å automatisere. I vårt UI-flyteksempel skal den siste delen være å skrive «Hei, jeg heter Henry ». Alternativt kan vi også klikke på Rediger kode- alternativet nederst som vil gi oss en lignende json-verdi.

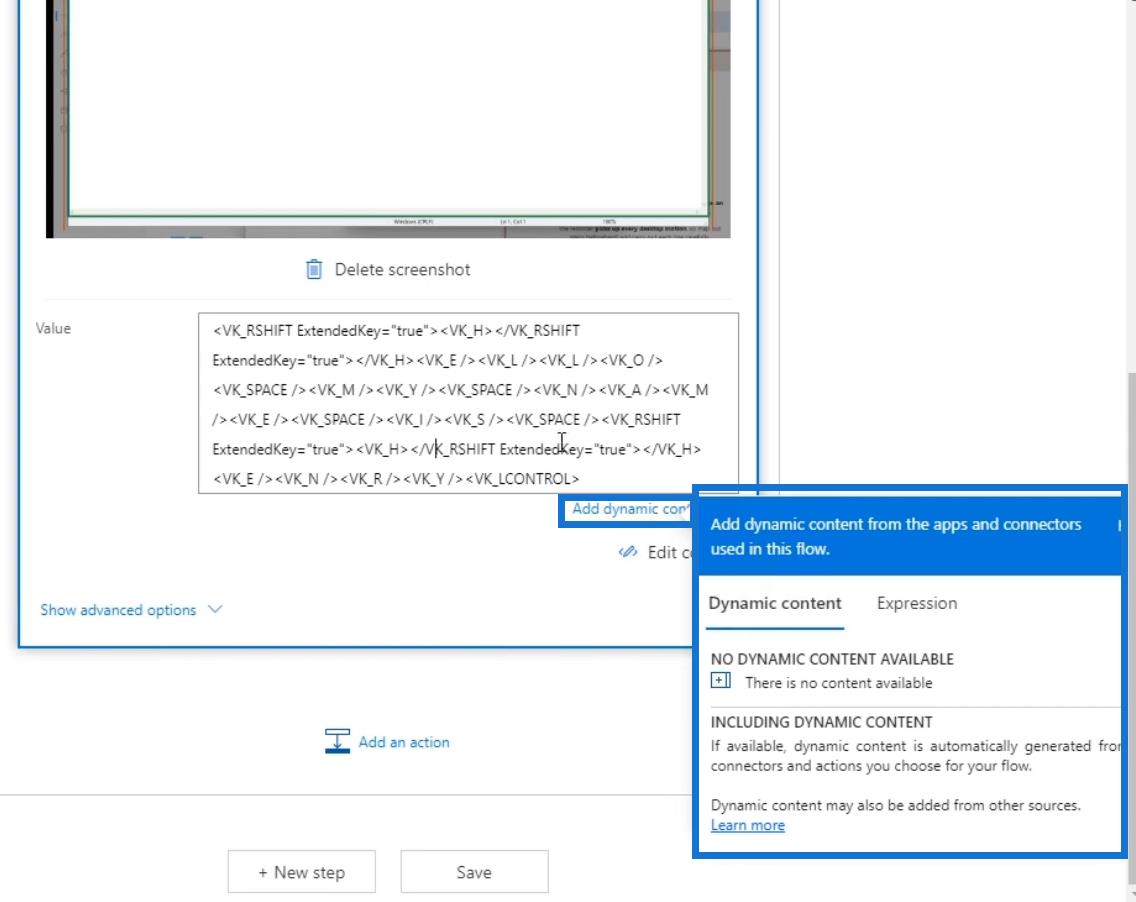
Vi kan også legge til dynamisk innhold i kodene våre. Vi kan legge inn vår forrige kobling, en flyt, en trigger eller en tweet her i stedet for eksempelmeldingen vår.

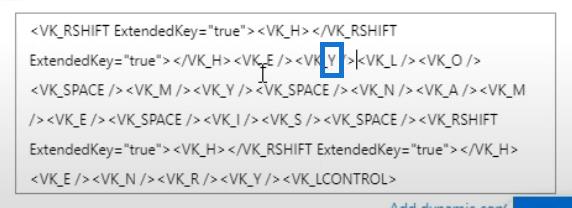
I tillegg kan vi gå inn i kodene og gjøre endringer. For eksempel, i stedet for å si " hei ", kan vi skrive inn " hei ". For å gjøre det, utelat bokstaven " L ".

La oss endre den til " Y ".

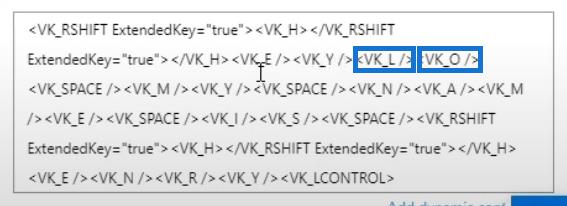
Deretter sletter du de overskytende bokstavene " L " og " O " sammen med kodene deres.

Til slutt klikker du på Lagre .

Tester vår Power Automate UI Flow
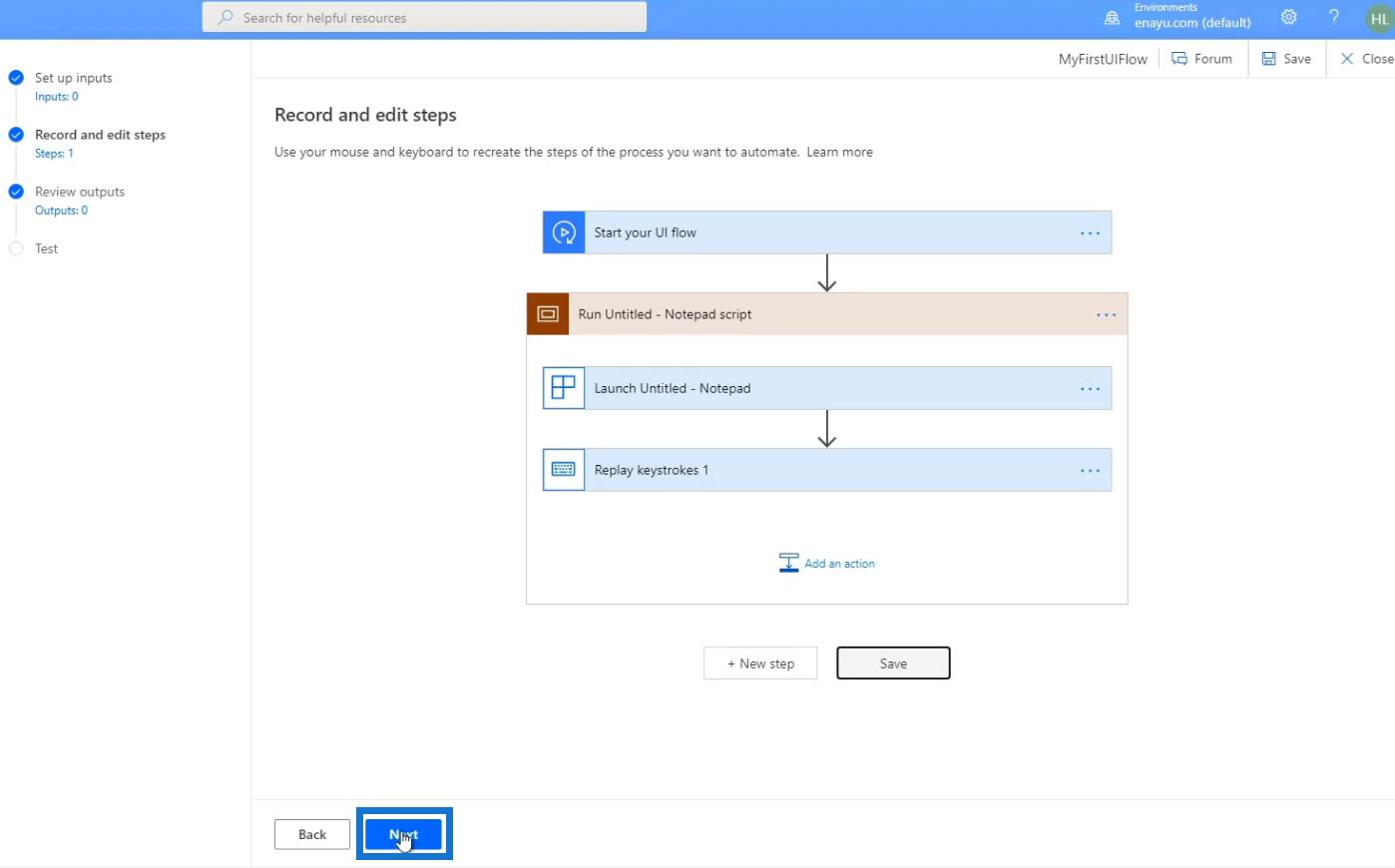
Nå som vi er ferdige med å ta opp og redigere vår Power Automate UI Flow , la oss teste den og se om den fungerer. Først klikker du på Neste .

Foreløpig trenger vi ikke å bekymre oss for noen utganger siden dette bare er en innledende prøveflyt. Bare klikk på Neste .

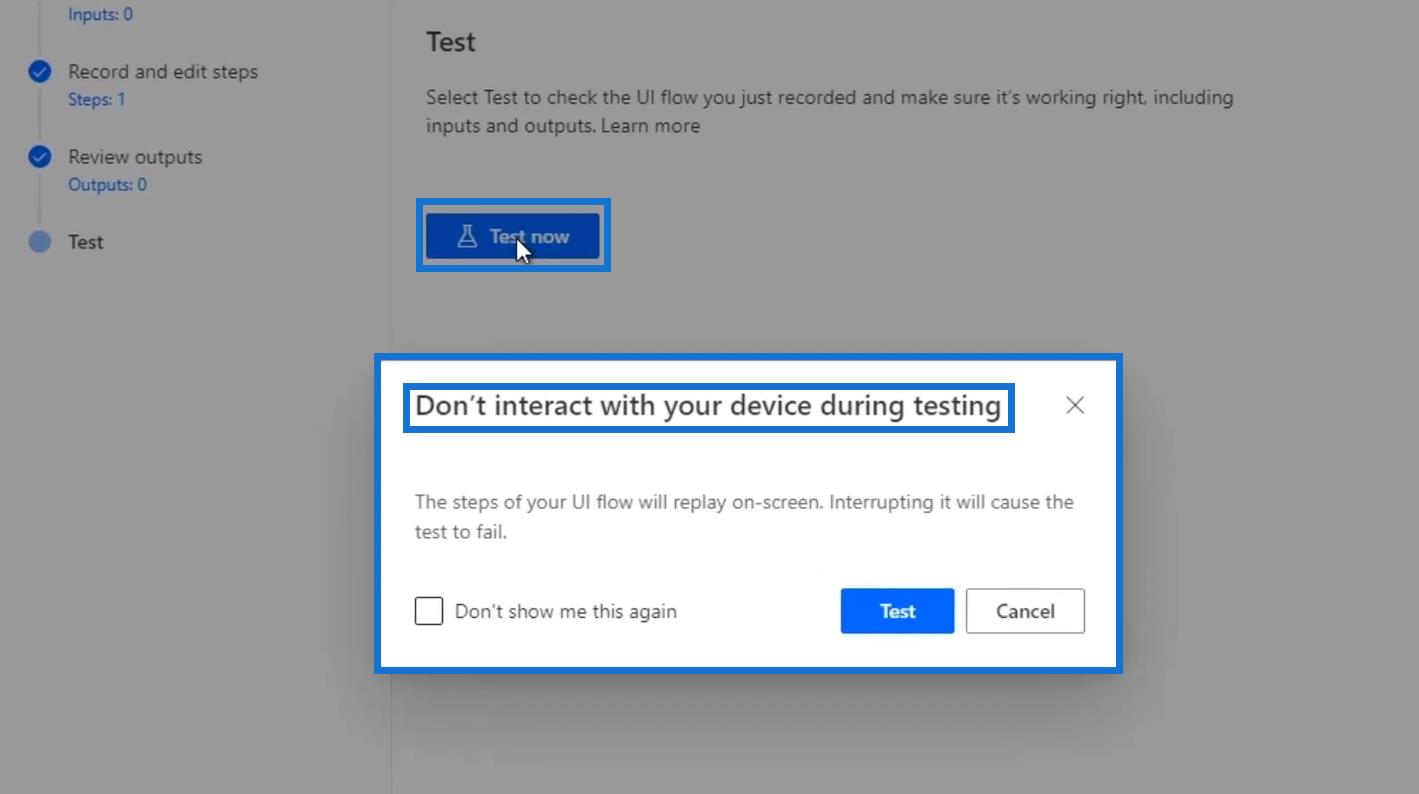
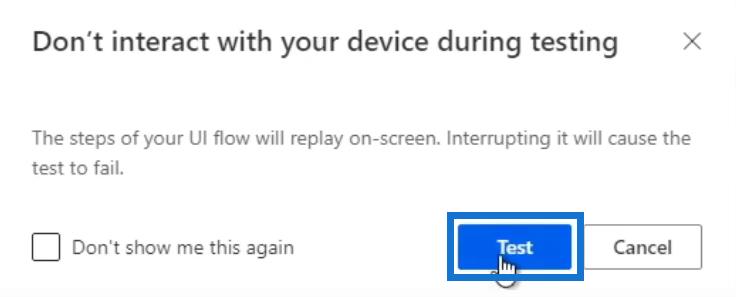
Klikk Test nå . Deretter vises en advarsel som sier: " Ikke samhandle med enheten din under testing ". Dette er veldig viktig å følge, fordi når du klikker på Test- knappen, vil den begynne å gå gjennom handlingene du har registrert før. Derfor vil det å flytte markøren eller åpne et hvilket som helst program bare avbryte prosessen.

Så la oss klikke på Test og så ikke flytte musen i det hele tatt. På dette tidspunktet, la oss gi Power Automate noen sekunder til å åpne Notisblokk i bakgrunnen og sprette den opp på skjermen.

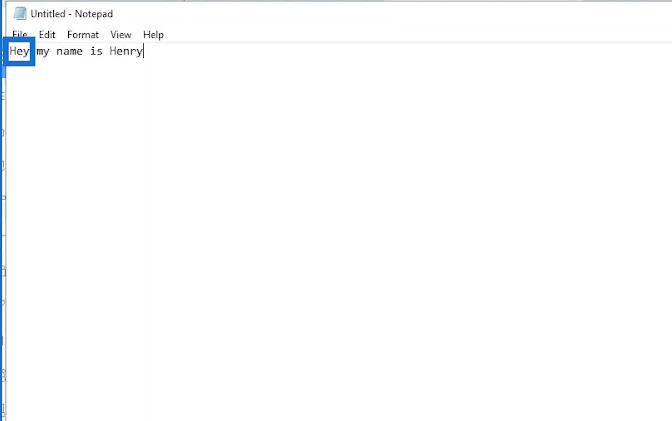
Deretter vil vi se at vår registrerte handling fungerte. Ordet " Hei " ble også endret til " Hei ".

Dessuten kan vi sjekke den nyeste Notepad- filen og se at den faktisk åpnet en ny Notepad- fil og skrev: " Hei, jeg heter Henry ".

Vi har nå vår første UI-flyt som vi enkelt kan registrere og automatisere. I de andre veiledningene lærer vi å legge til mange flere funksjoner som innganger, utganger, kompliserte koder og endringer i UI-flyten vår. Vi vil også lære å integrere UI-flyt med andre flyter.
Konklusjon
Power Automate UI-flyter opprettes på 2 måter. Du kan bruke Windows-opptaker hvis du vil at UI-flyten skal kjøre gjennom skrivebordet eller Selenium IDE hvis du vil at den skal kjøres gjennom nettsteder i stedet. UI-flyter følger Robotic Process Automation som i utgangspunktet starter med å registrere handlingene våre og automatisk transformerer dem til koder ved hjelp av automatiserte trinn.
UI-flyter er kraftige fordi du kan integrere mange funksjoner i den som automatiserte flyter, planlagte flyter, koblinger og forskjellige innganger og utganger mens du gjør endringer i kodene på samme tid om ønskelig.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








