DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal jeg vise deg hvordan skjemaene og datakortene på detaljskjermen fungerer.
En av de største fordelene med å bruke Power Apps er dens brukervennlighet på din side som den som bygger appen. Men en enda større fordel er å ha kontroll over hvor effektiv opplevelsen vil være for brukerne av appen din. Det er noe denne opplæringen kan ta for seg.
Innholdsfortegnelse
Utforsker detaljskjermen
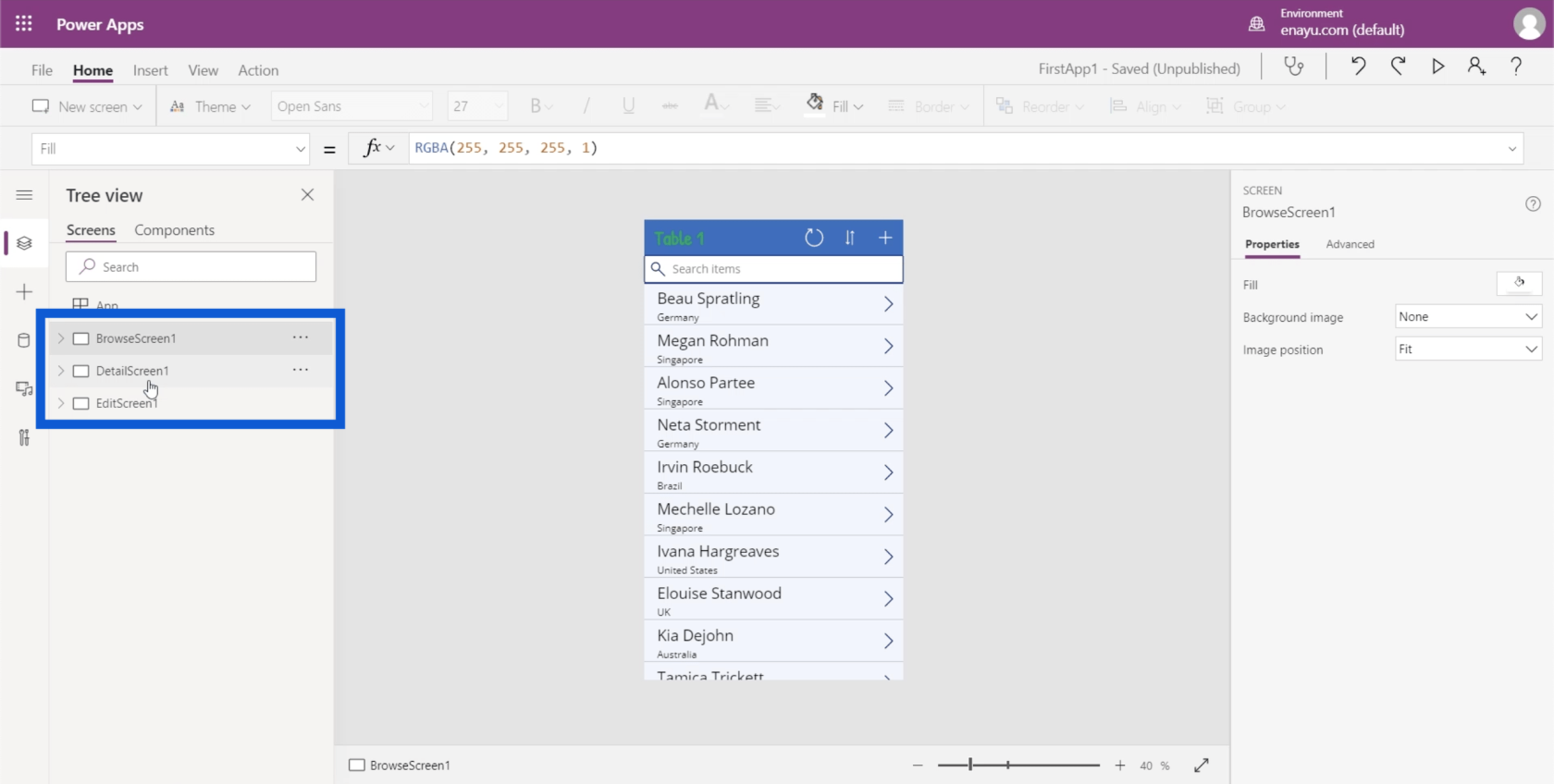
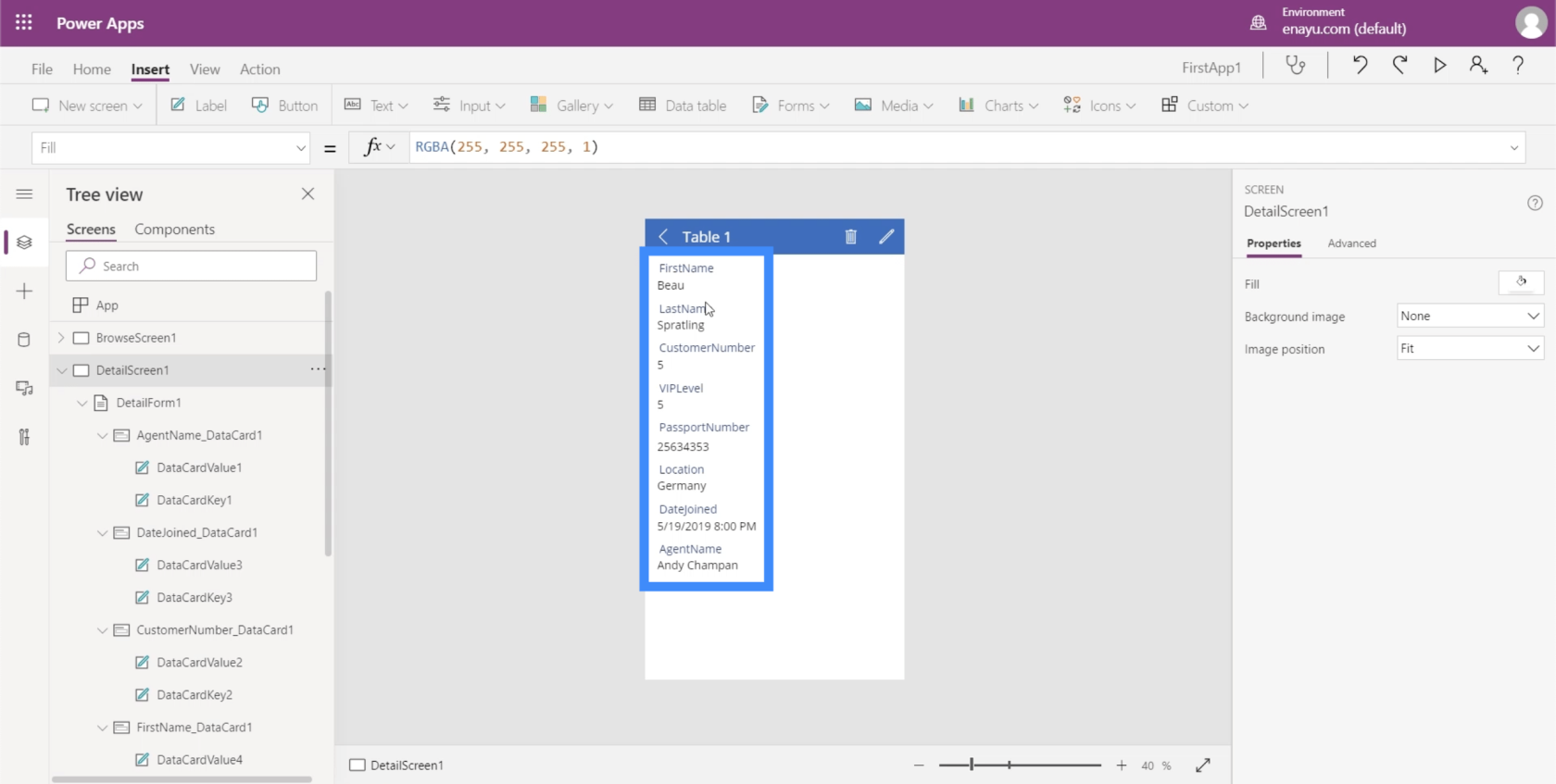
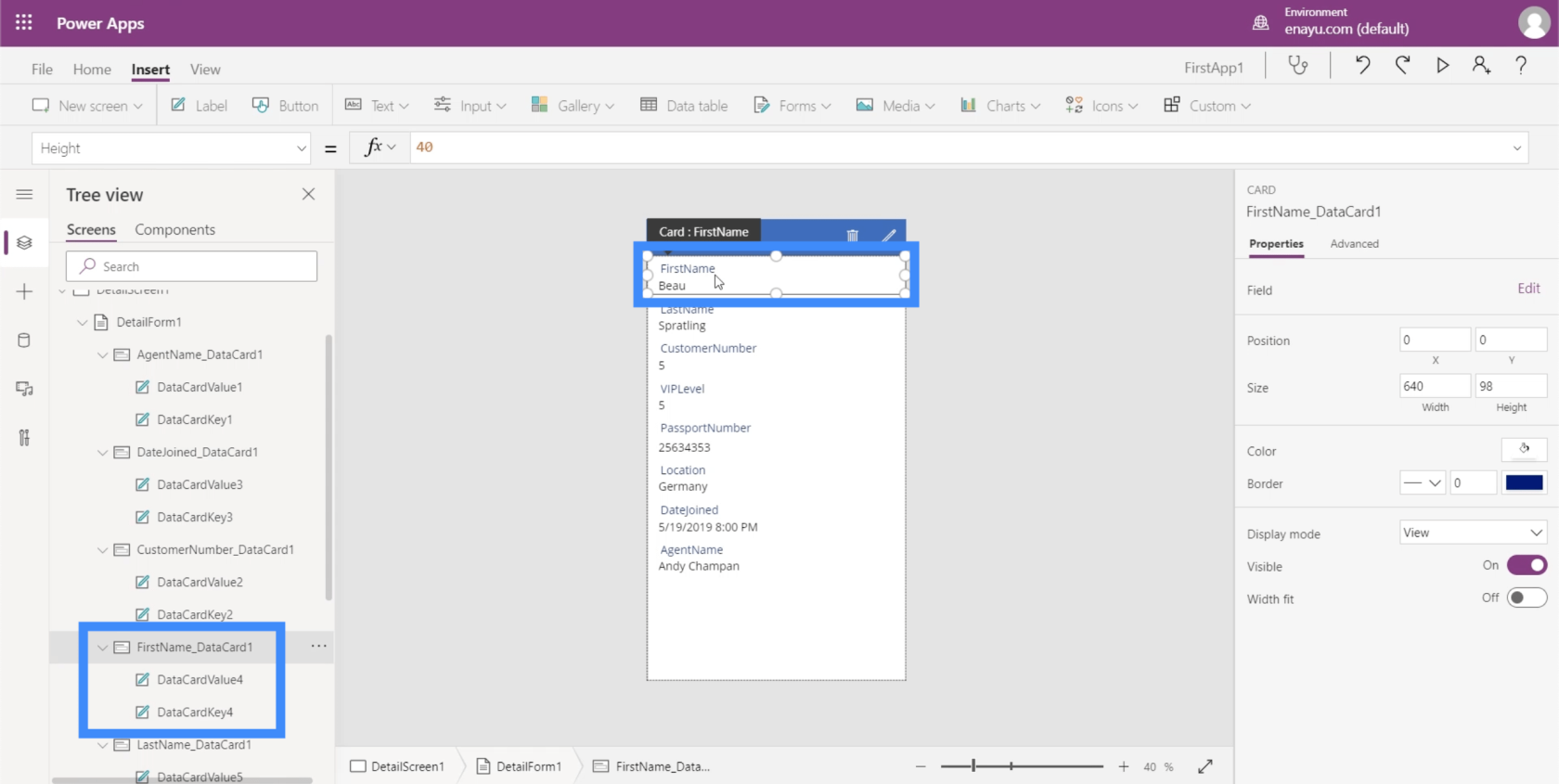
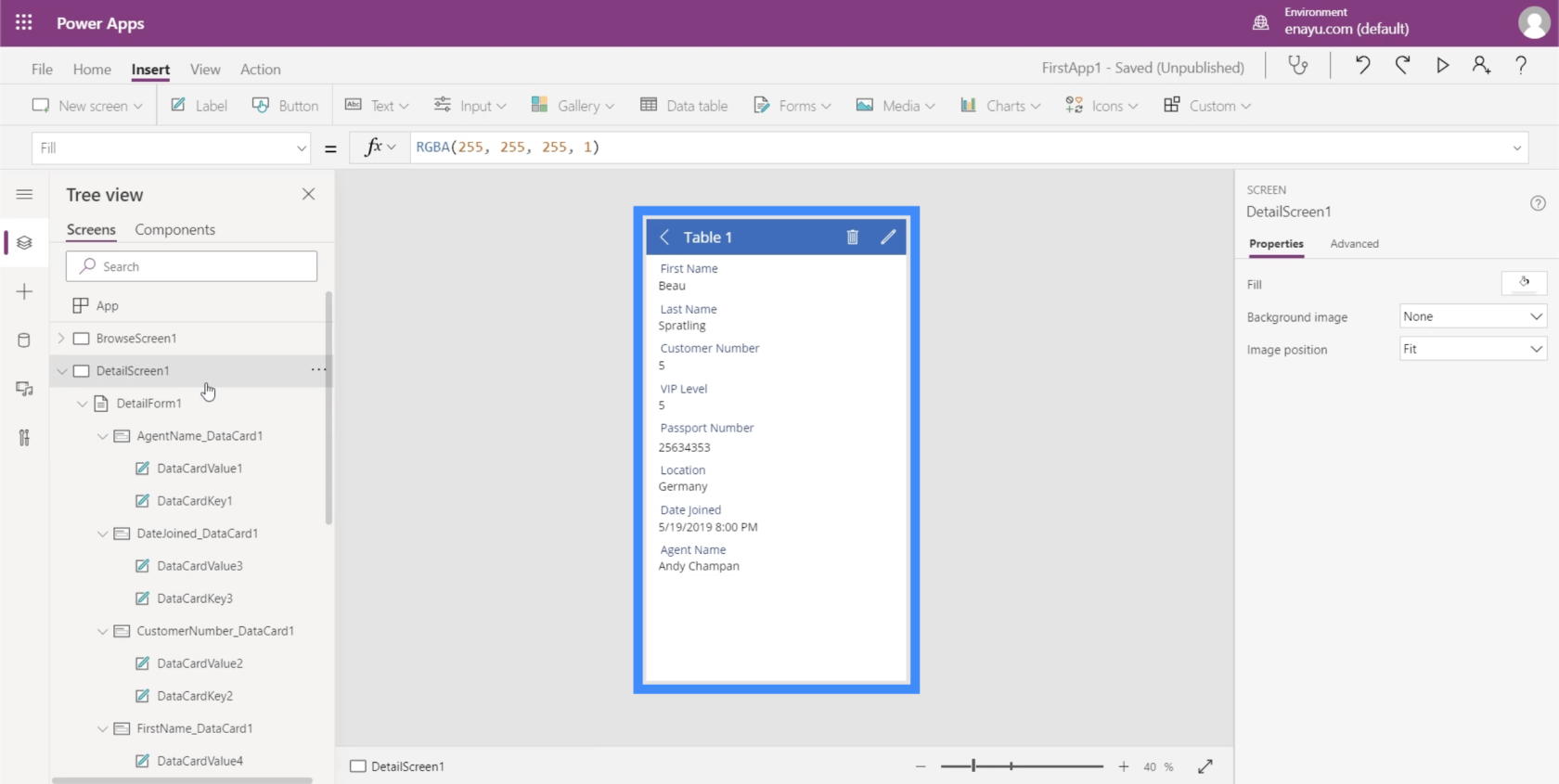
Først, la oss gå til detaljskjermen. Bare gå til venstre rute og velg det høyre elementet under Skjermer.

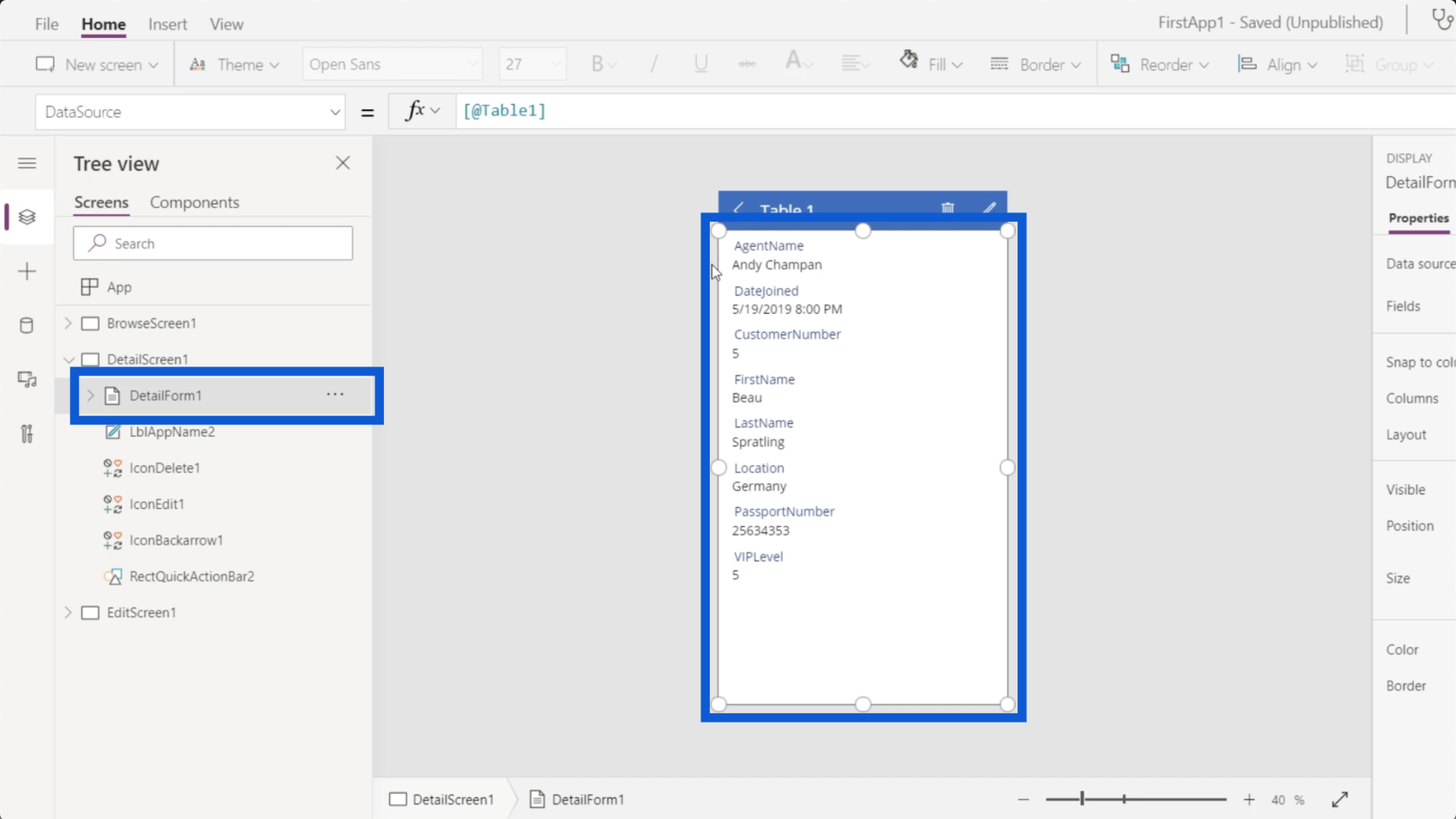
Når du er på detaljskjermen, vil du se en rekke elementer som vises under den. I dette tilfellet er det et detaljskjema som vises. Dette skjemaet dekker det store rektangelet på appen som inneholder all informasjonen.

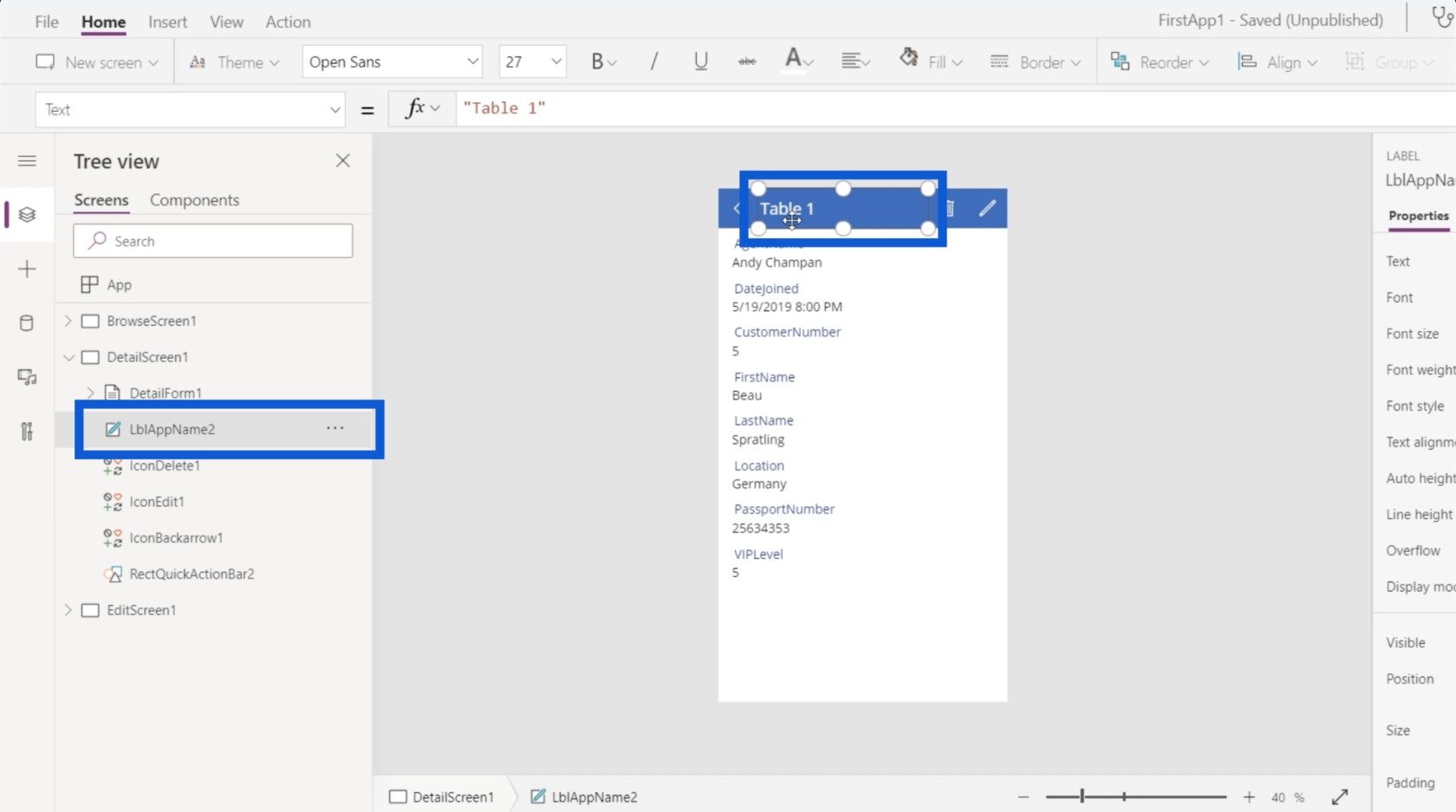
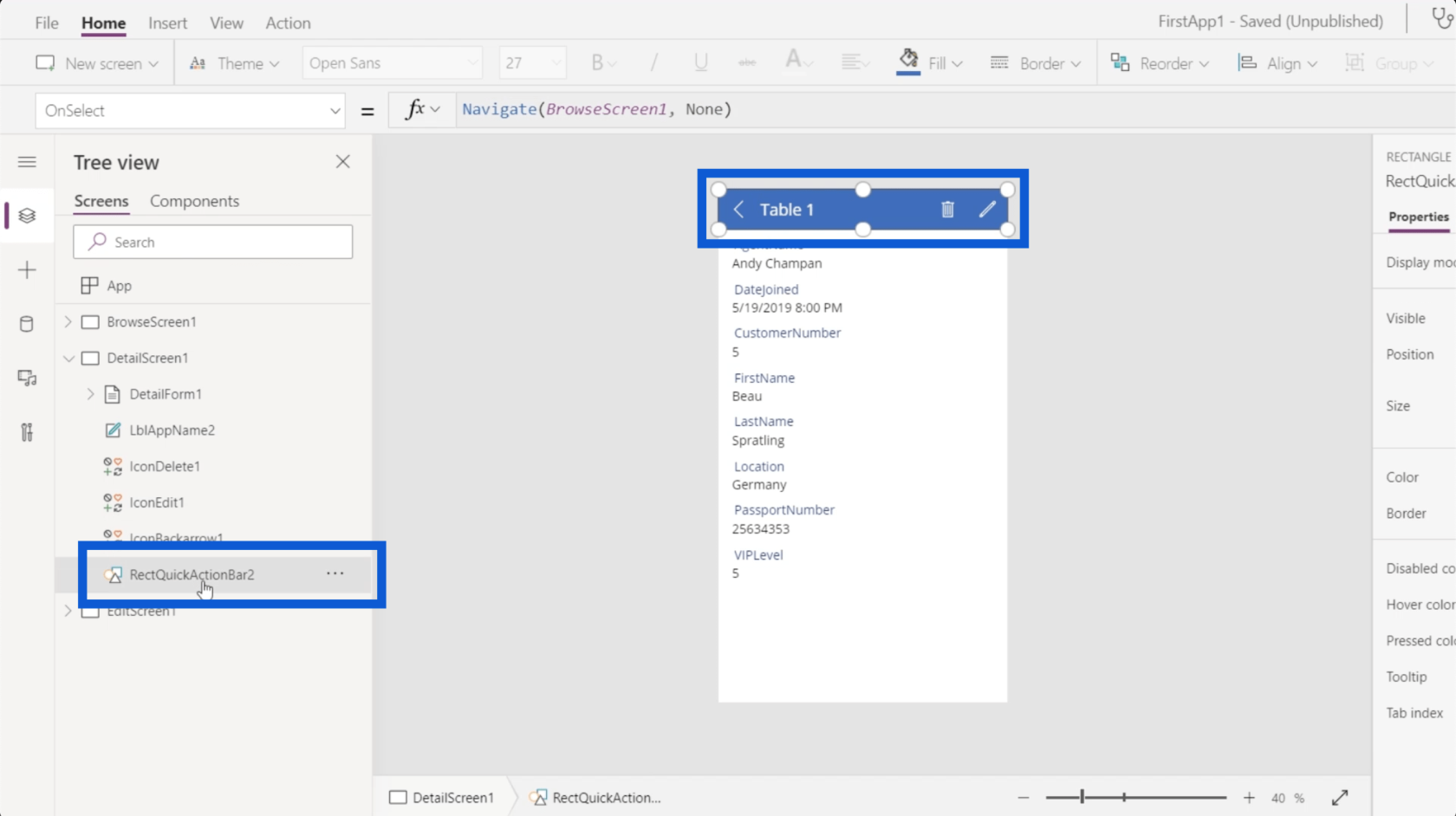
Tittelen på siden er også et element i detaljskjermbildet, som kalles LblAppName2. På selve appen er det her det står Tabell 1.

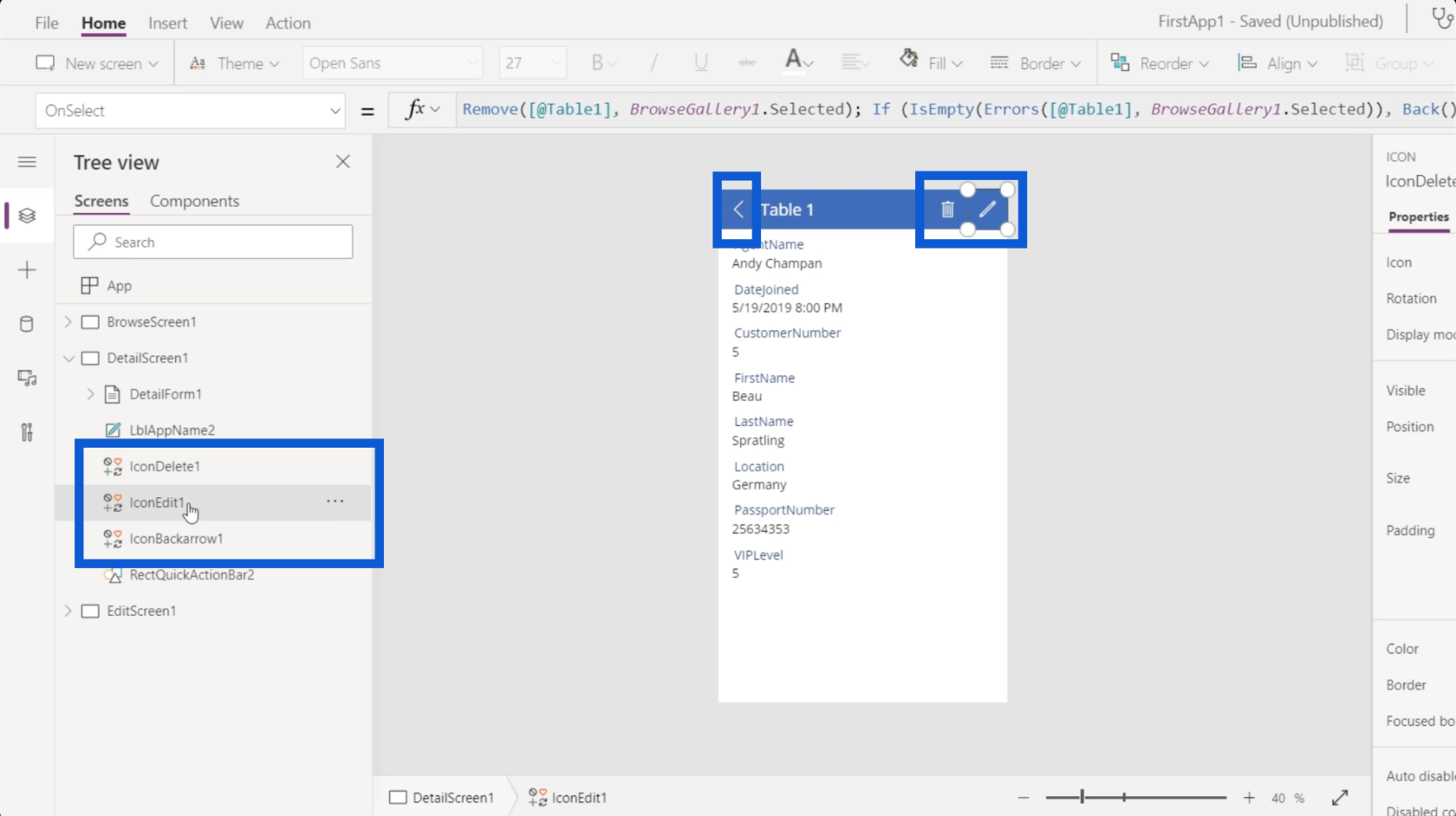
Appen viser også en rekke ikoner som venstre pil, søppelikonet og redigeringsikonet. Som du kan se i venstre rute, er hvert ikon også representert av individuelle elementer under DetailScreen1.

Det er også en handlingslinje helt øverst der tittelen og ikonene finnes. Ser du på listen til venstre, er dette representert ved elementet RectQuickActionBar2.

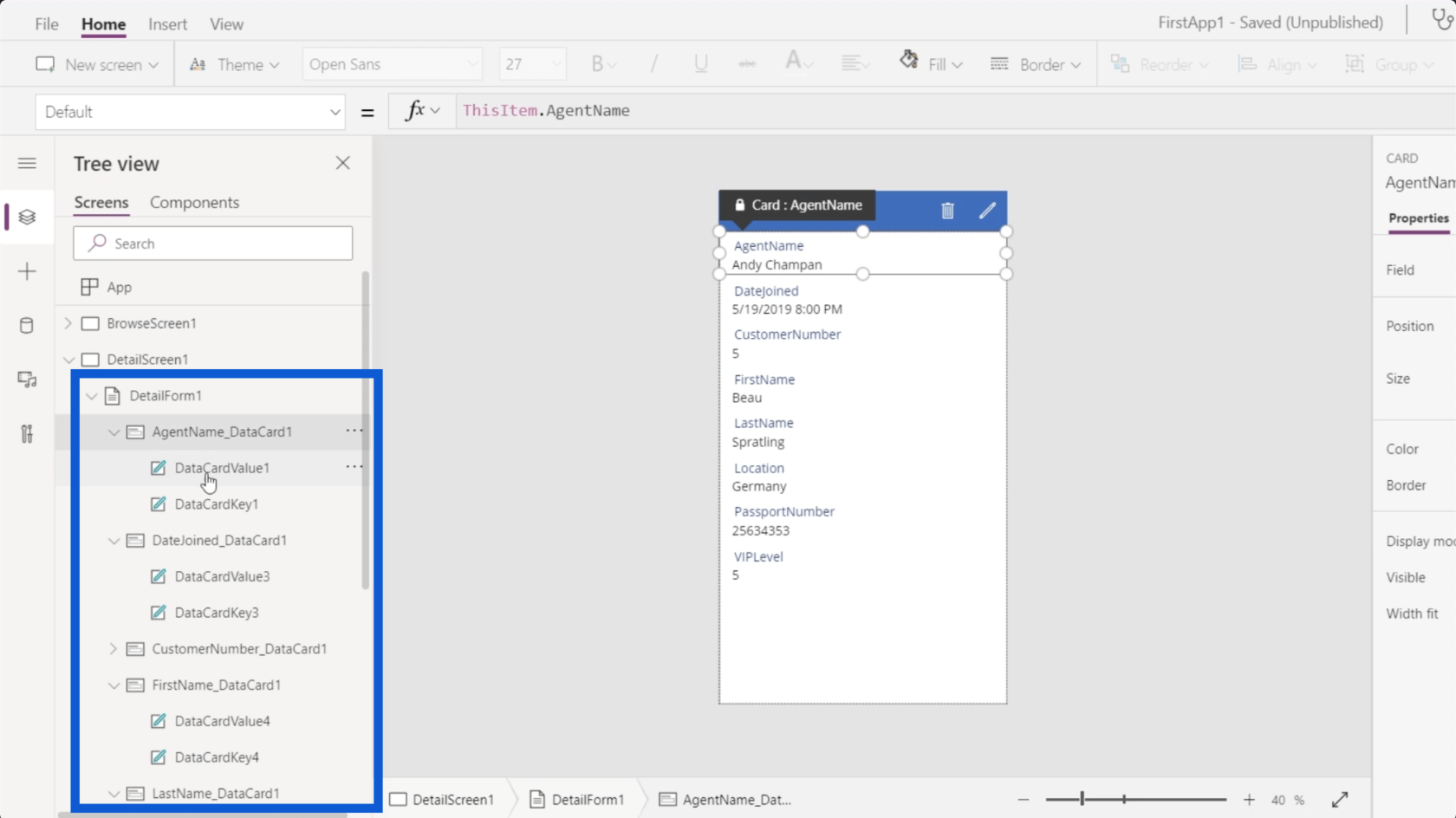
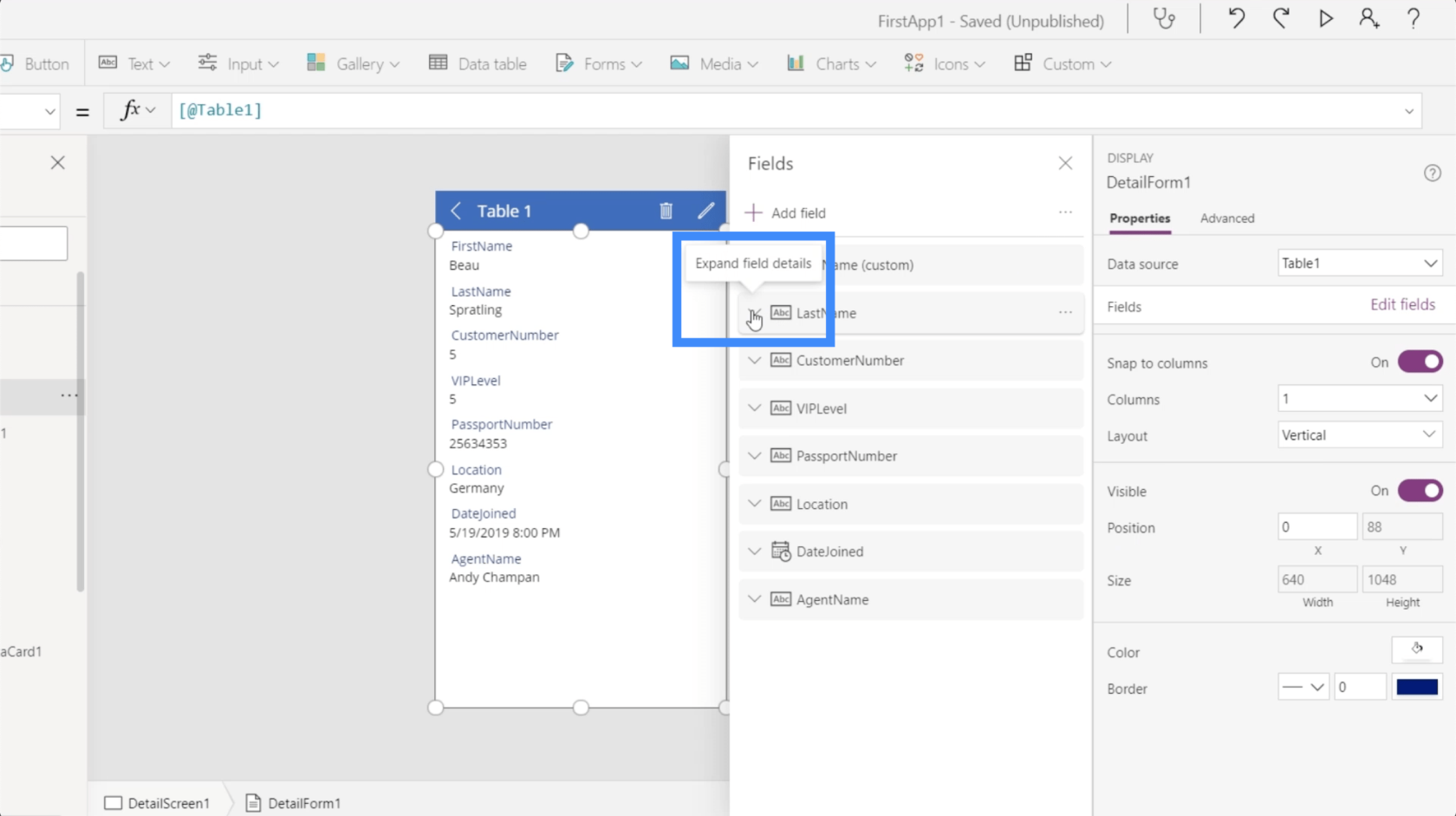
Når jeg klikker på detaljskjemaet til venstre, vil du se datakort under det. Hvert av disse kortene har en verdi og en nøkkel.

Nøkkelen representerer kolonnenavnet på datakilden, mens verdien er den faktiske posten i kolonnen.
Power Apps Forms Properties Panel
Hvert element i Power Apps-skjemaene dine har et sett med egenskaper som du kan justere etter behov. Disse egenskapene er enkle nok til å forstå og kan gå langt når det gjelder å forbedre måten appen din ser ut og fungerer på.
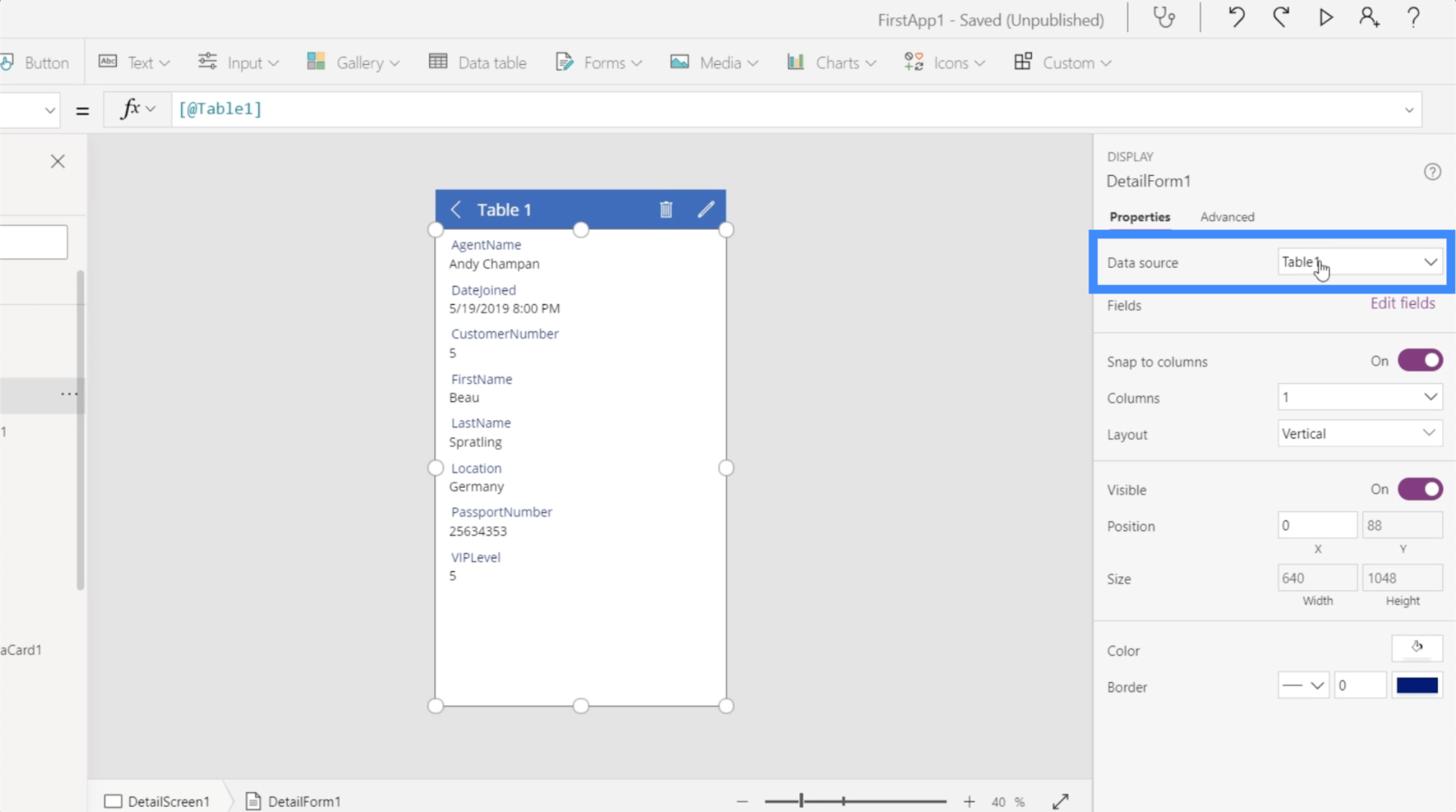
Rett på toppen av egenskapslisten ser du datakilden. Her viser det at vi henter appdataene våre fra tabell 1. Jeg diskuterte også hvordan du legger til en datakilde i Power Apps i en tidligere opplæring.

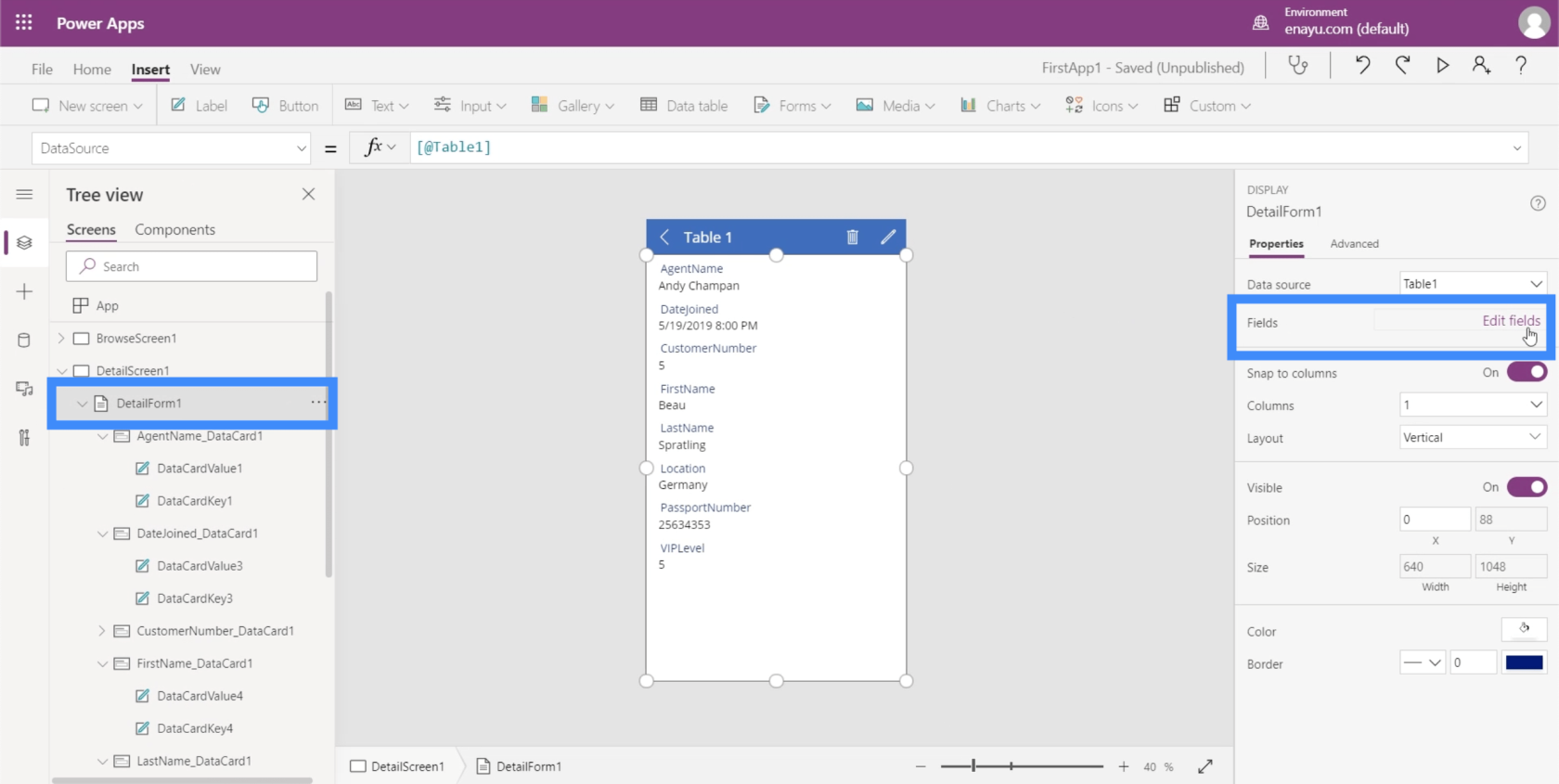
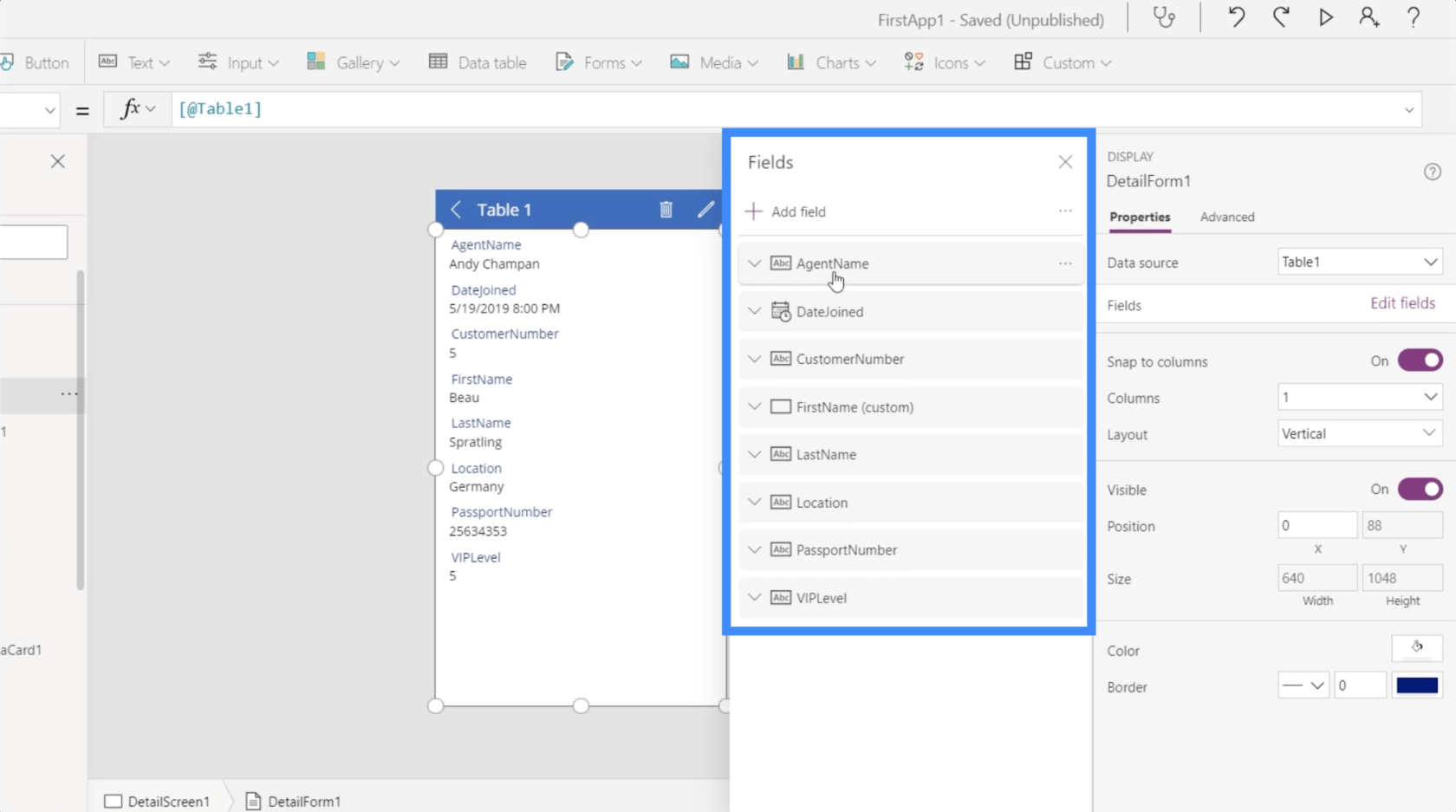
Det neste elementet på listen heter felt.

Når du klikker på knappen som sier "Rediger felt", viser den deg en hel liste over de forskjellige feltene i appen.

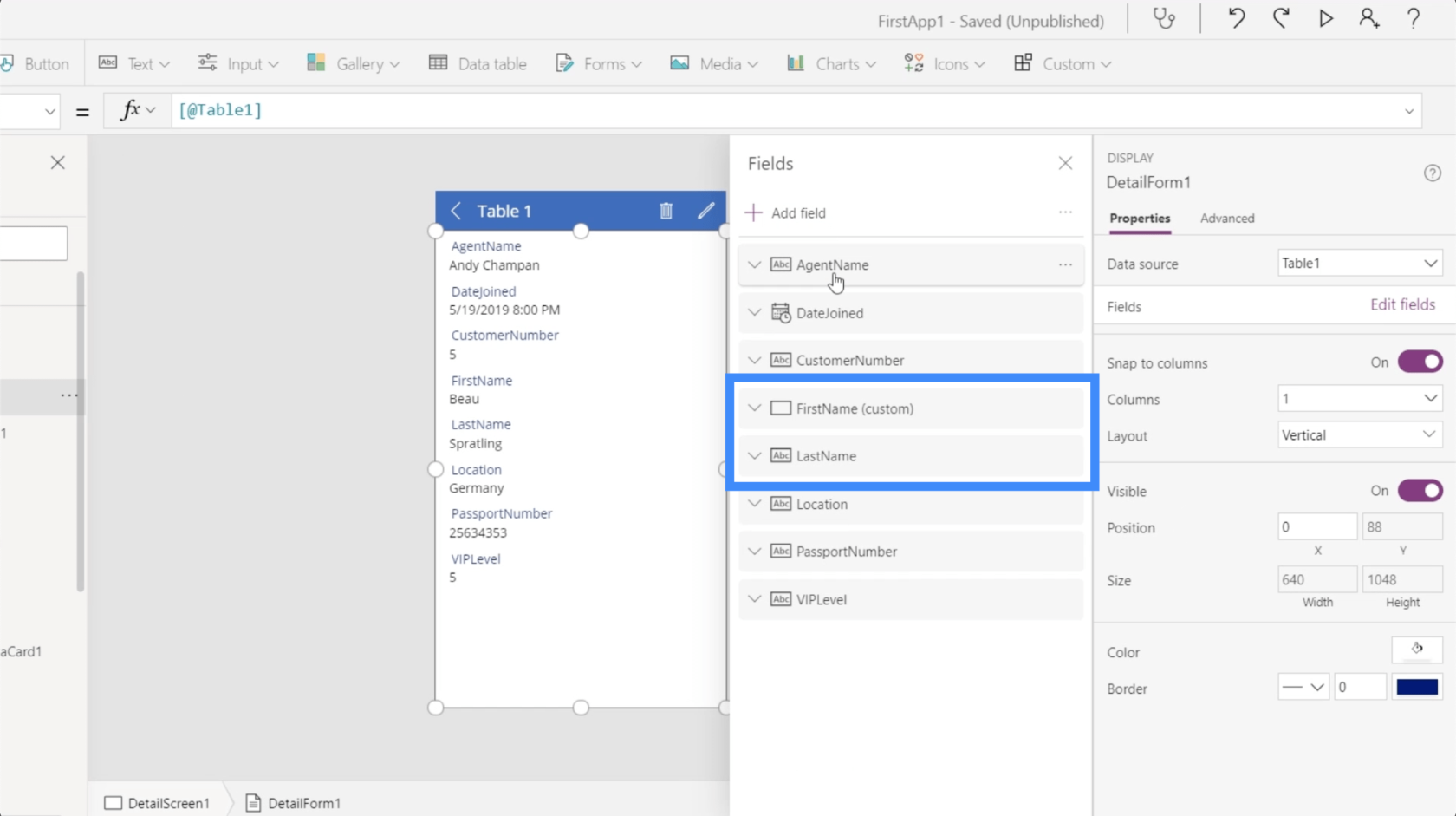
Du kan enkelt flytte rundt på disse feltene. Så la oss si at vi vil ha fornavnet og etternavnet øverst, for eksempel.

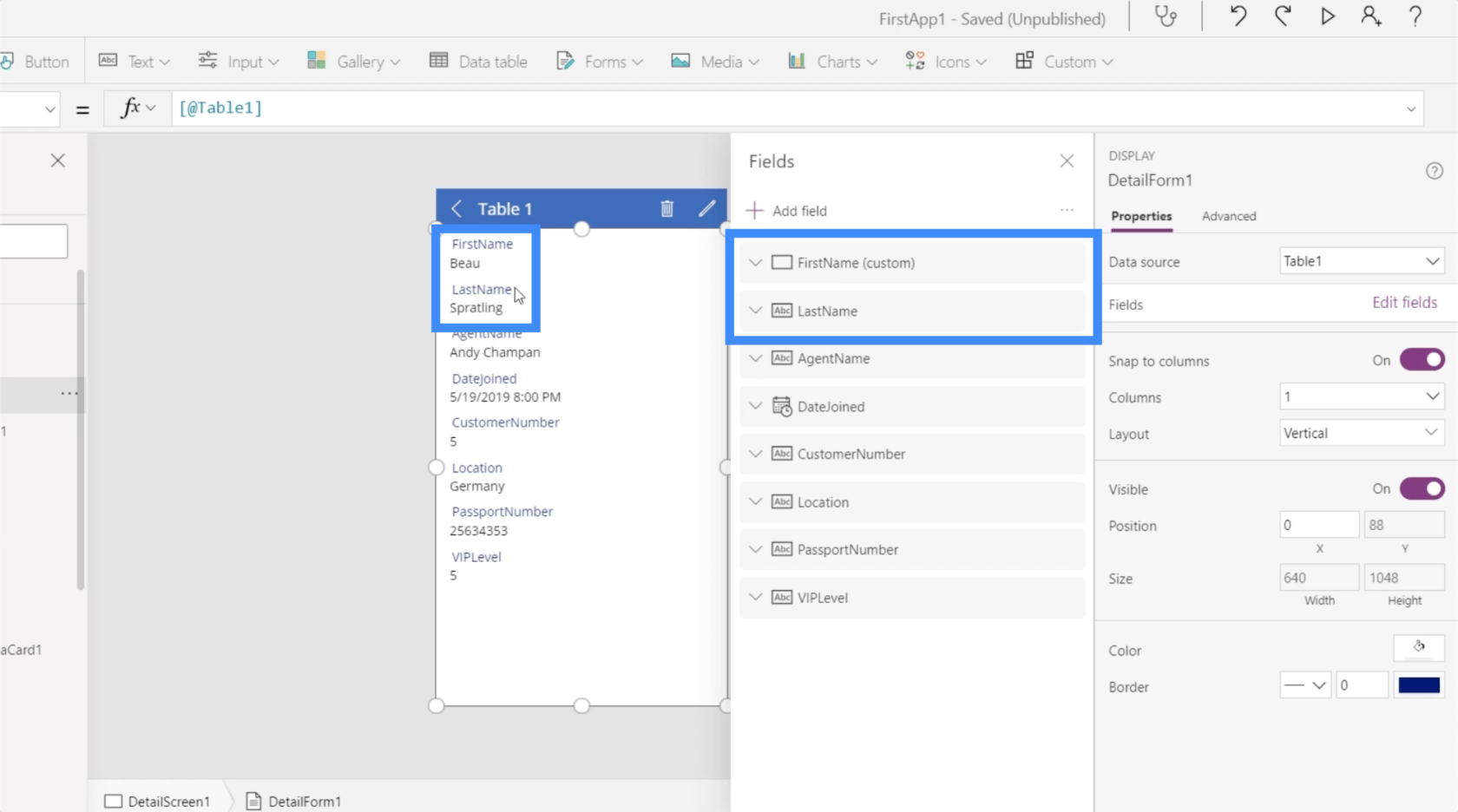
Bare velg feltet og dra det over listen til det når stedet der du vil ha det. Som du kan se, endret rekkefølgen av feltene på selve appen seg også automatisk.

Dette er en annen flott ting med Power Apps. Du trenger ikke engang å gjøre noen koding. Alt er intuitivt. Du trenger bare å dra og slippe elementer rundt og slå noen ting på eller av.
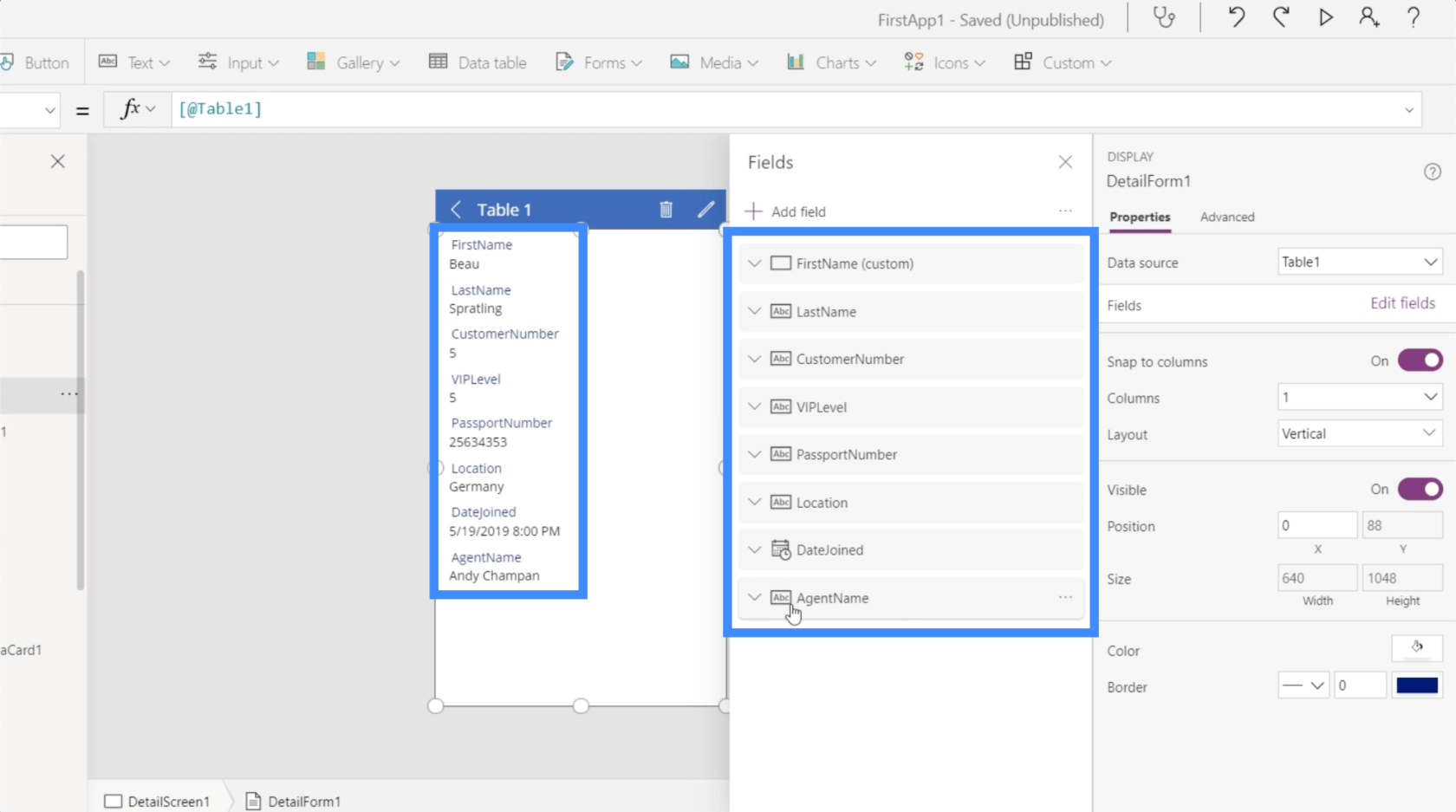
For å gjøre feltene på appen mer logiske, setter jeg kundenummer, VIP-nivå, passnummer, plassering, dato for sammenslutning og agentnavn etter for- og etternavn.

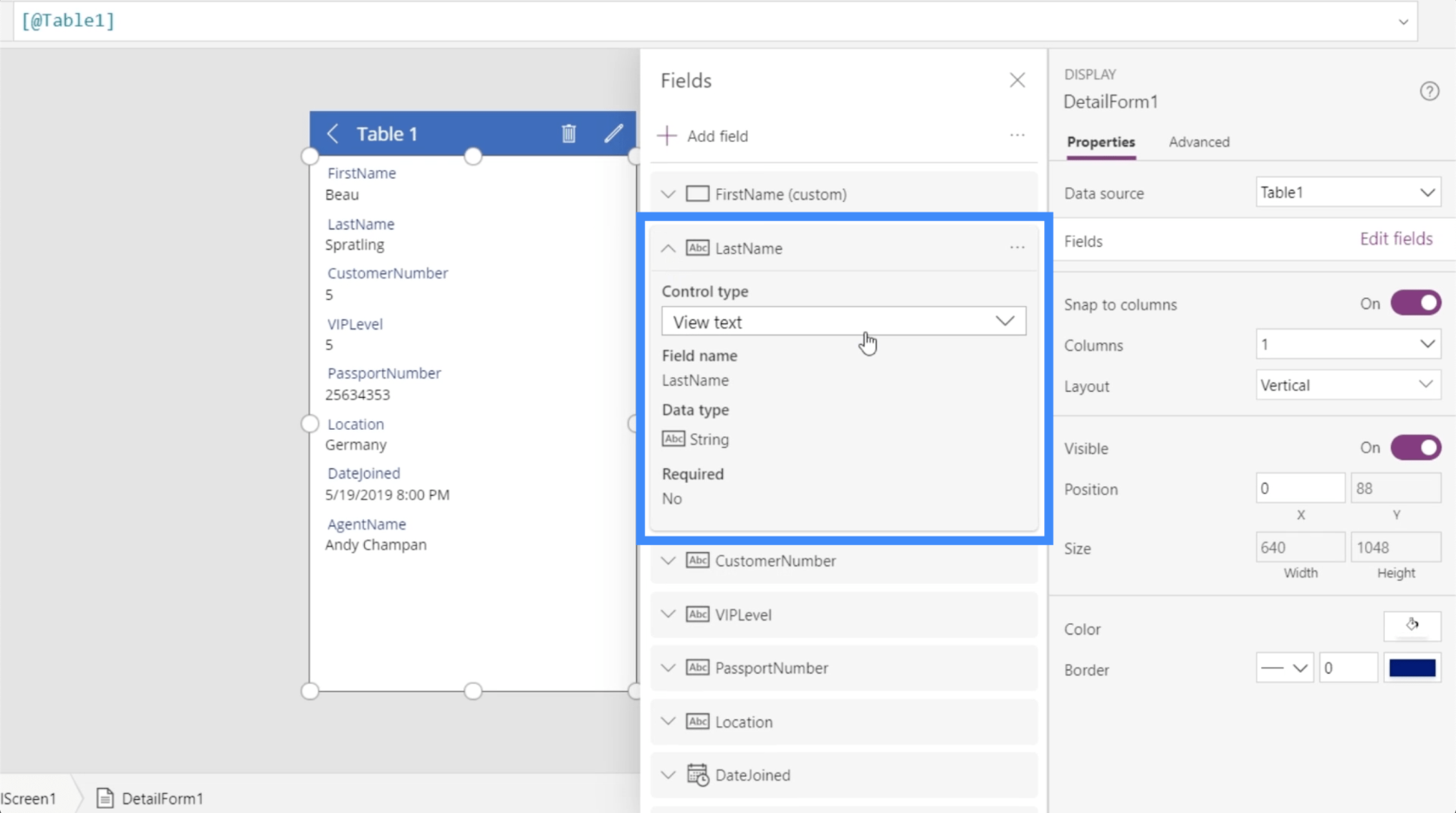
Du vil legge merke til at hvert felt gir deg muligheten til å utvide hvert element ytterligere.

Dette åpner for enda flere alternativer for hvordan hvert felt kan tilpasses.

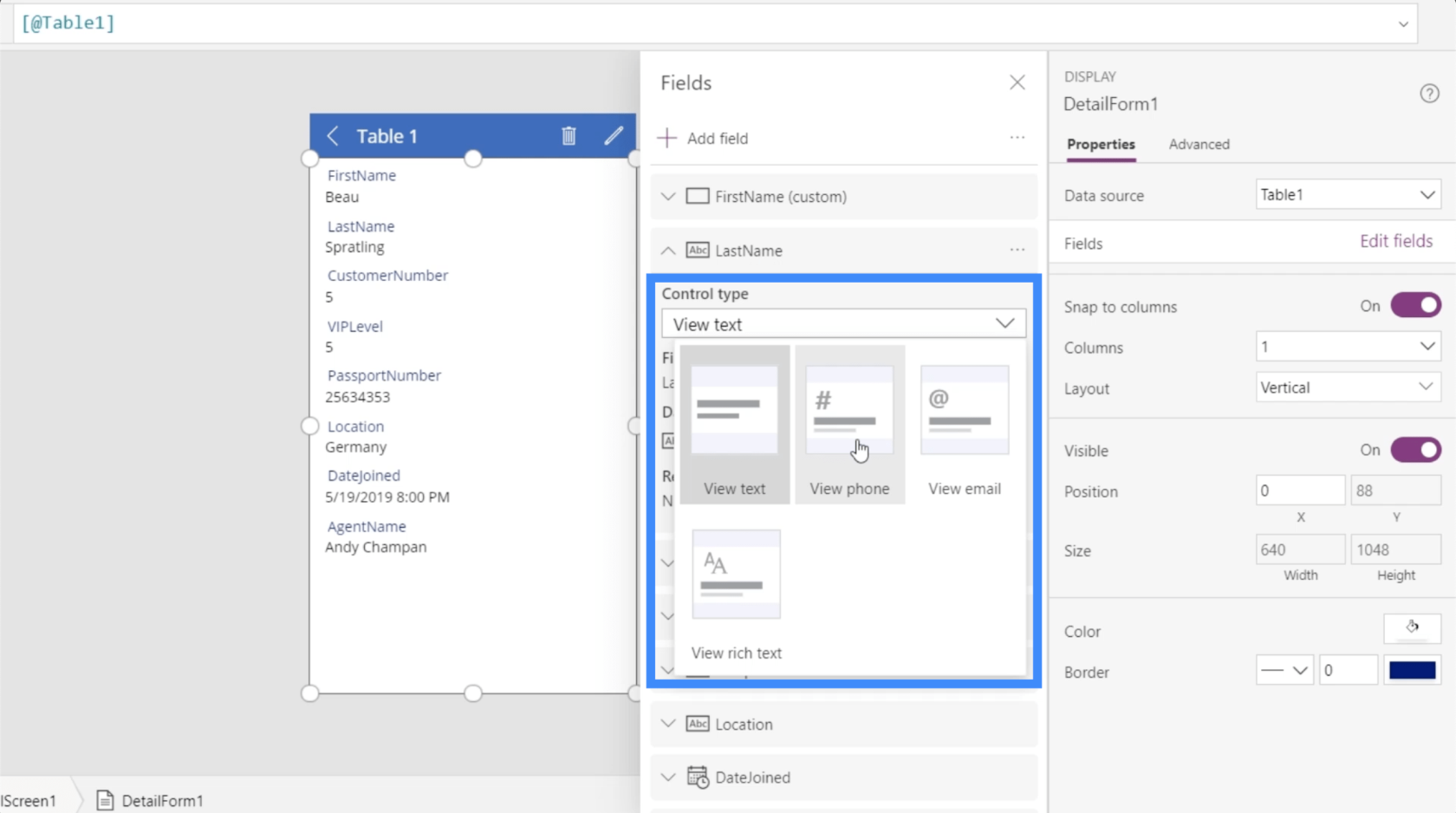
Ser du på etternavnet, for eksempel, gir det deg muligheten til å se det spesifikke feltet som tekst, som et telefonnummer, som en e-post eller som rik tekst.

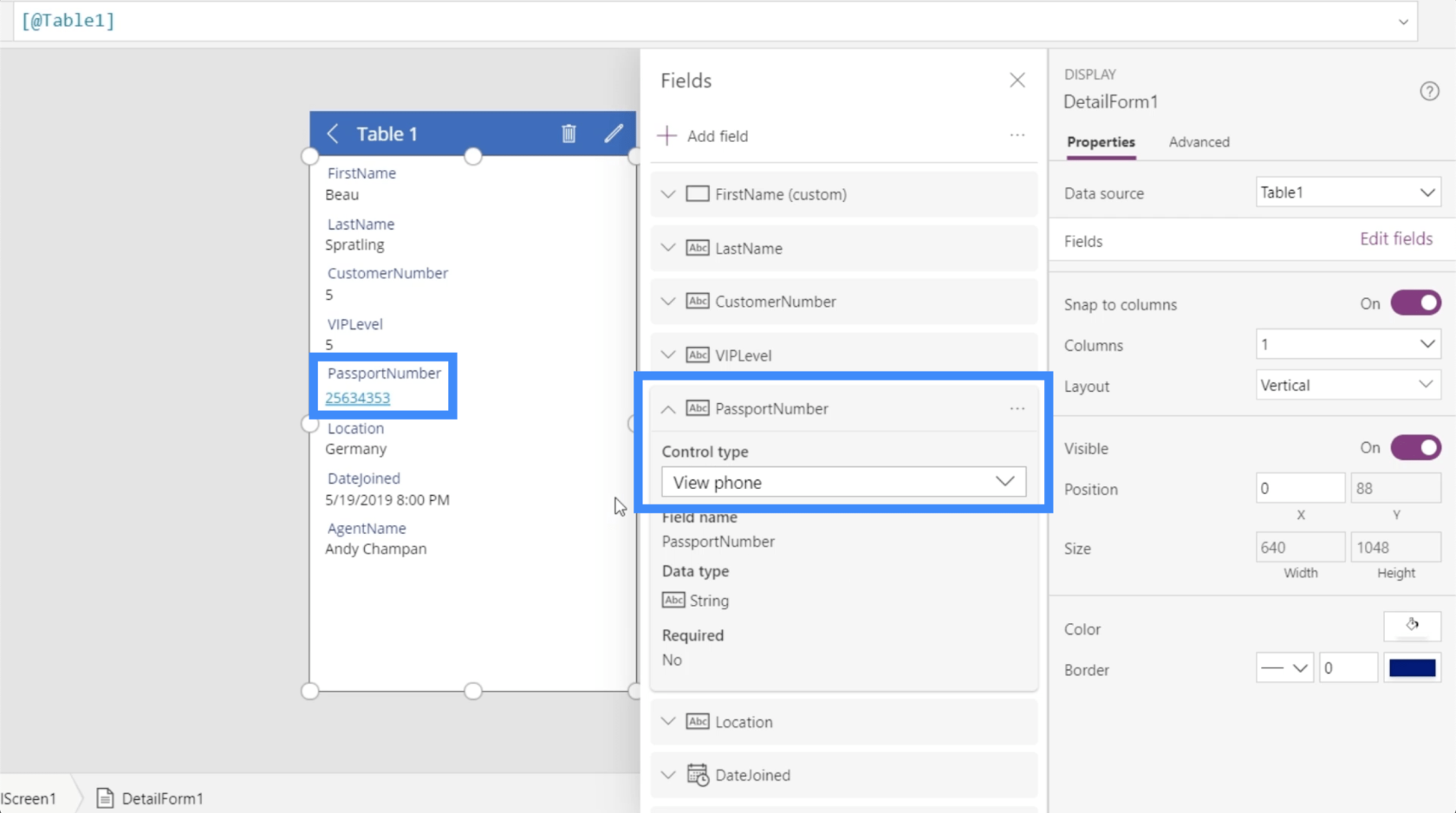
La oss gå til passnummeret for å prøve det. Jeg skal endre kontrolltypen og gjøre den til et telefonnummer.
I det øyeblikket jeg gjør det, endres passnummeret til en lenke som automatisk ringer nummeret når jeg klikker på det.

Dette betyr at når denne appen er oppe og går, kan du kontakte hver person direkte fra innsiden av appen så lenge du har kontaktnummeret deres i skjemaet.
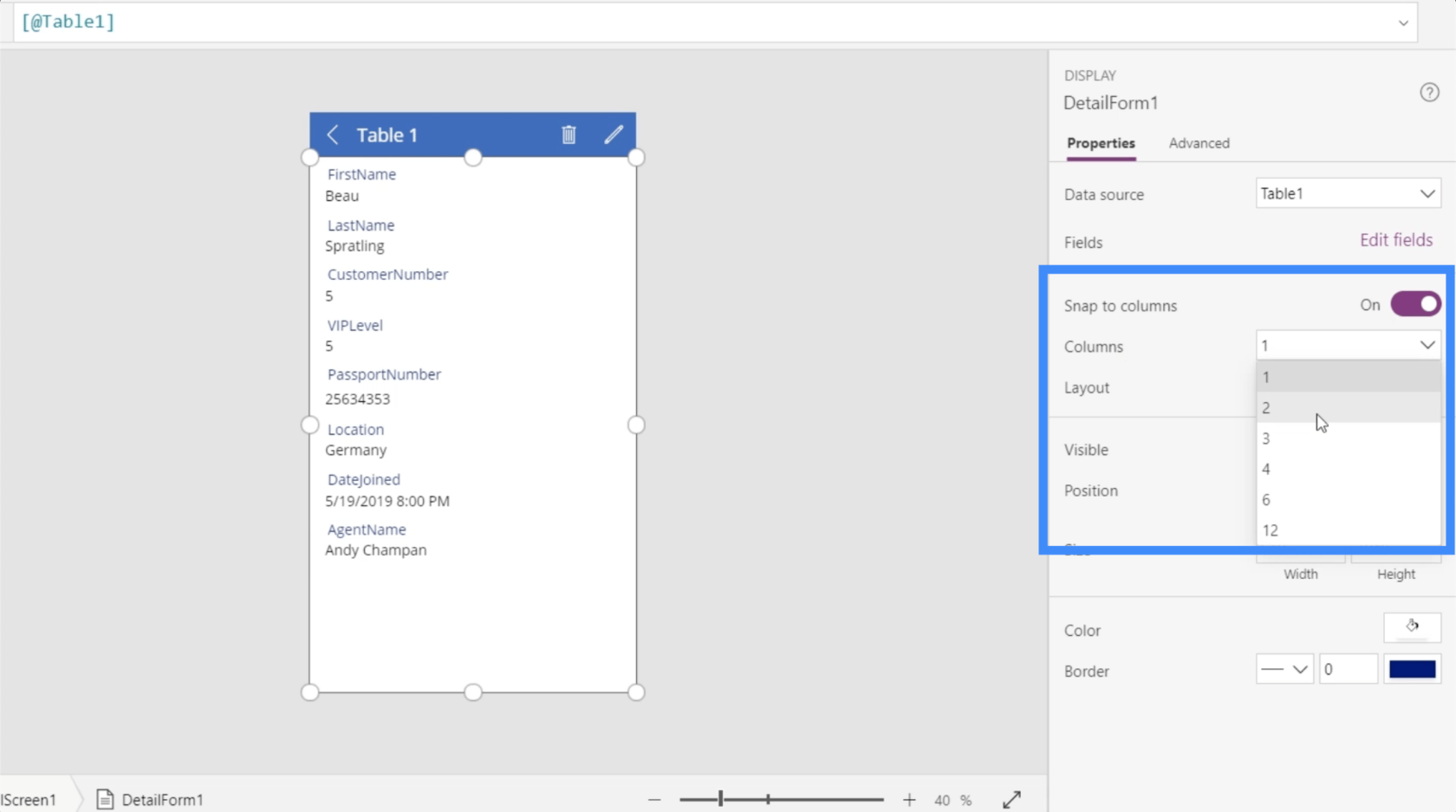
Går tilbake til Egenskaper-ruten til høyre, er det en rekke andre alternativer for tilpasning tilgjengelig.
For eksempel kan jeg dele dataene i skjemaet i flere kolonner gjennom denne rullegardinmenyen.

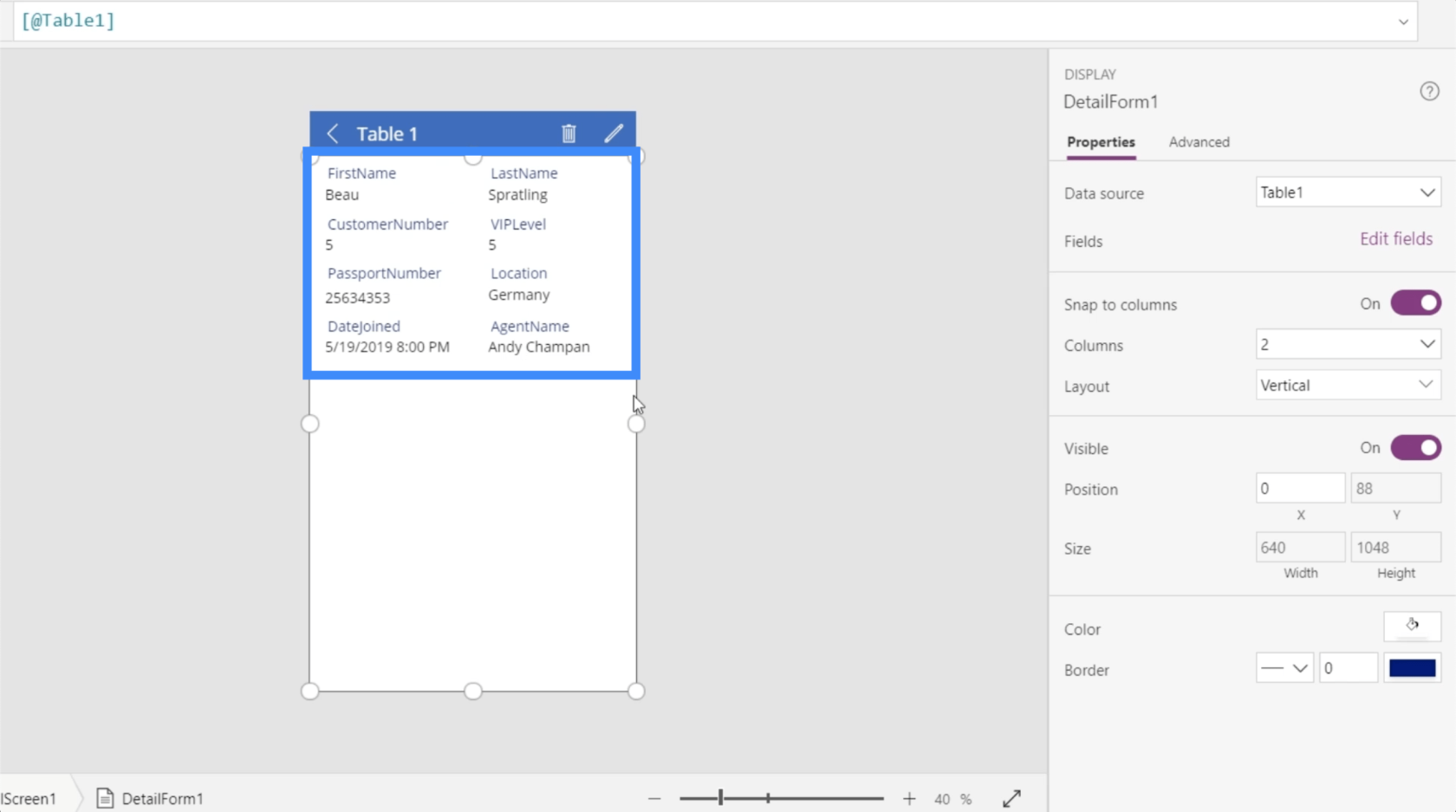
Så hvis jeg velger to kolonner, deler den feltene på detaljskjermen i to kolonner.

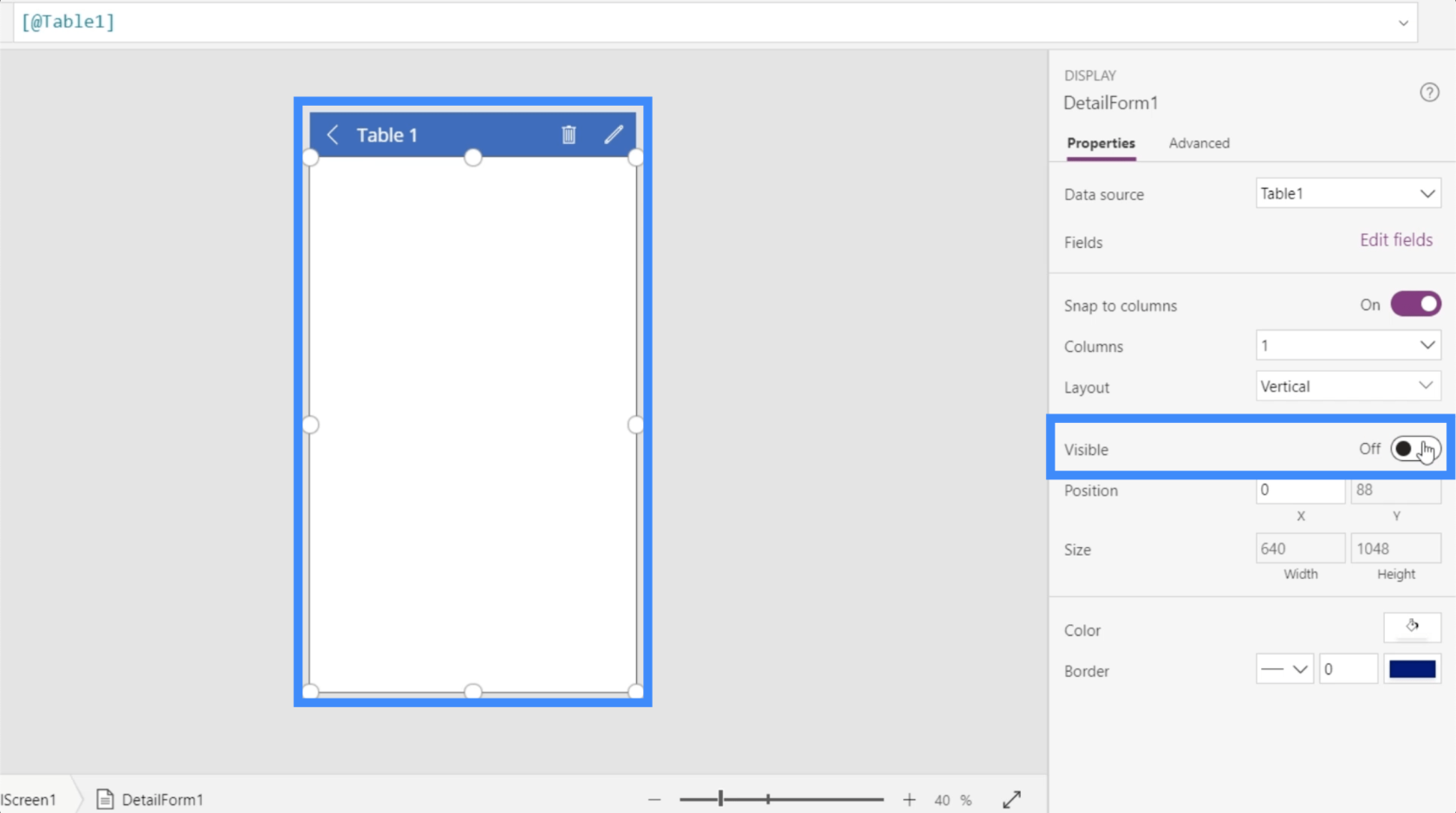
Det er et alternativ her for å gjøre bestemte felt synlige eller usynlige bare ved å slå dette elementet på eller av.

Andre ting som kan endres under Egenskaper vil blant annet være farger og kantlinjer.
Endre visningsnavn i Power Apps-skjemaer og datakort
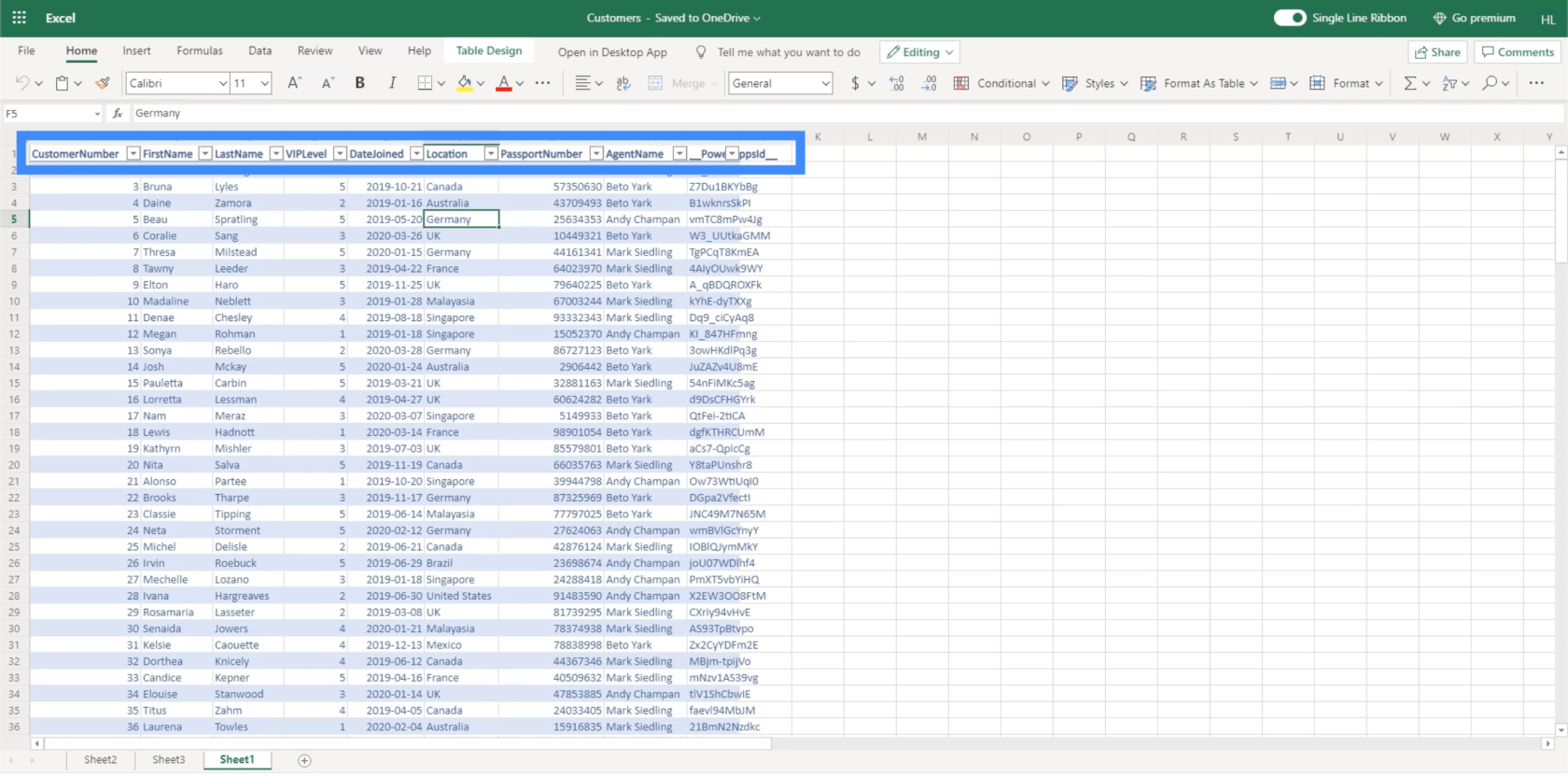
Denne gangen, la oss ta en titt på visningsnavnene på appen. Legg merke til at det ikke er mellomrom mellom navnene. Så vi ser fornavn, etternavn, kundenummer osv.

Det er fordi hvert av disse navnene tilsvarer deres kolonnenavn i Excel-filen her som fungerer som datakilden.

Selvfølgelig vil vi ikke at brukerne skal se visningsnavnene som dette. For å gjøre alt lettere å lese, skal vi endre disse visningsnavnene og skrive dem i riktig format.
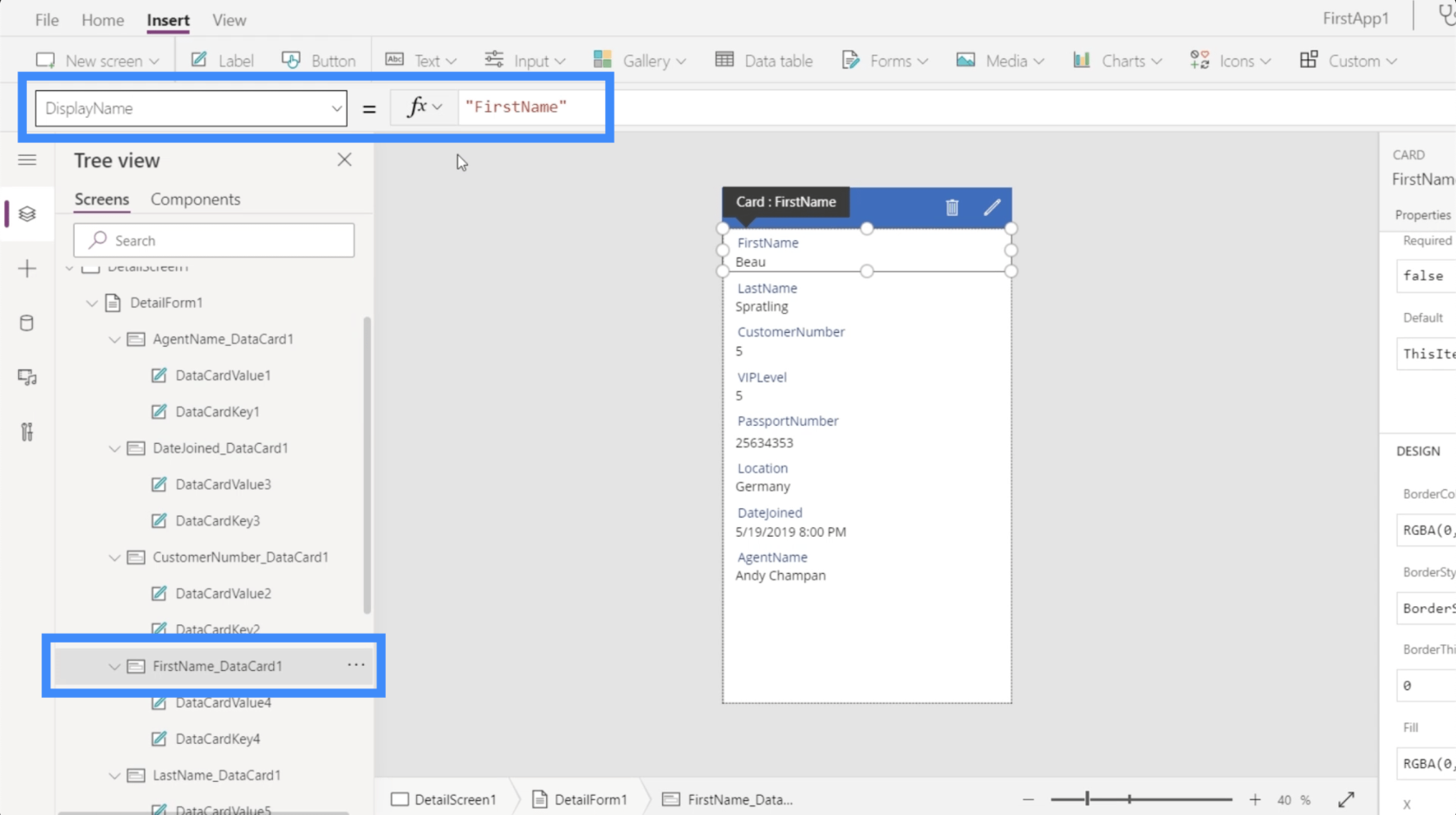
Klikk først på det tilsvarende datakortet. Jeg skal begynne med Fornavn. Igjen ser vi at det er en verdi og en nøkkel i dette kortet.

Som nevnt tidligere er nøkkelen basert på kolonnenavnet på datakilden.
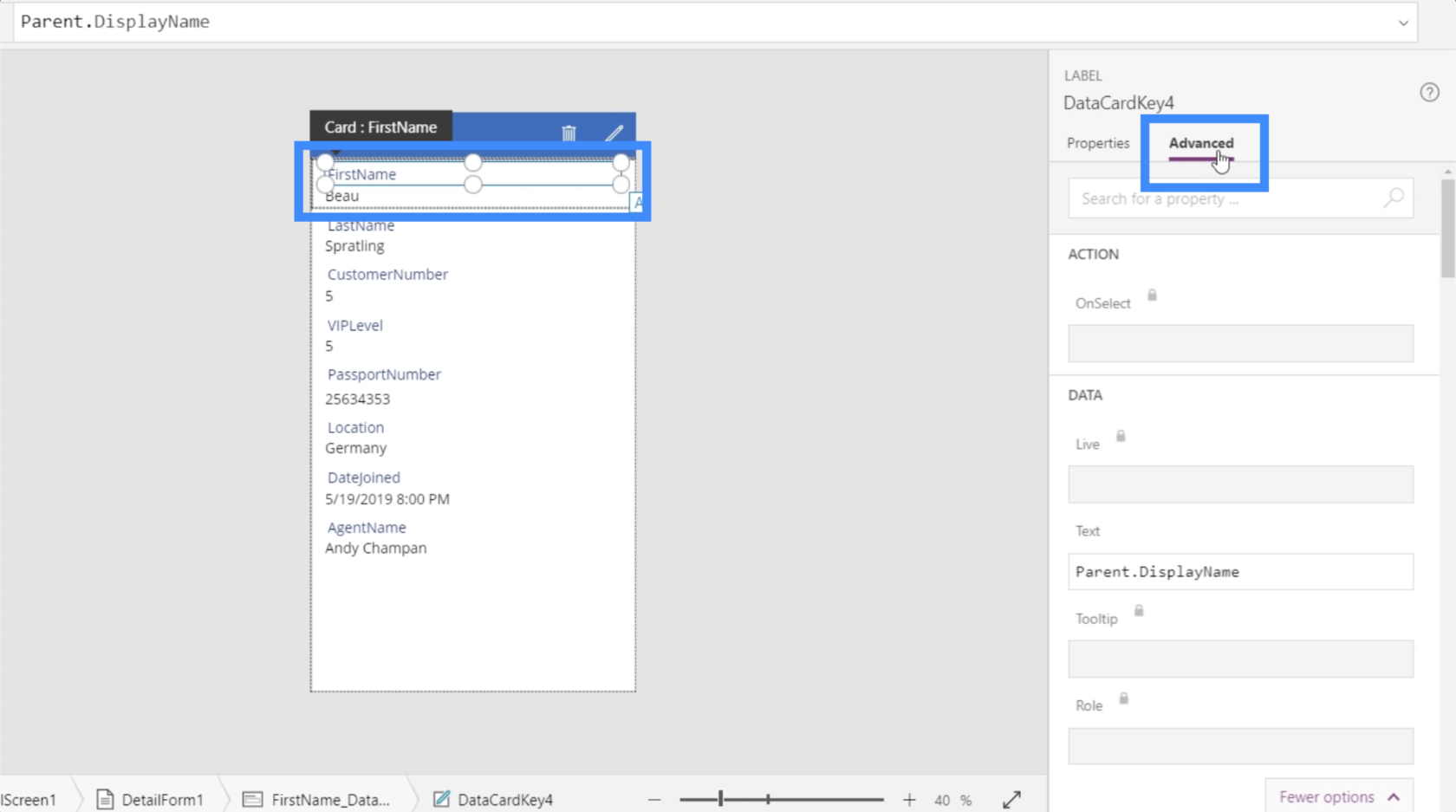
Når det riktige elementet er uthevet på appen, klikker du på Avansert i høyre rute.

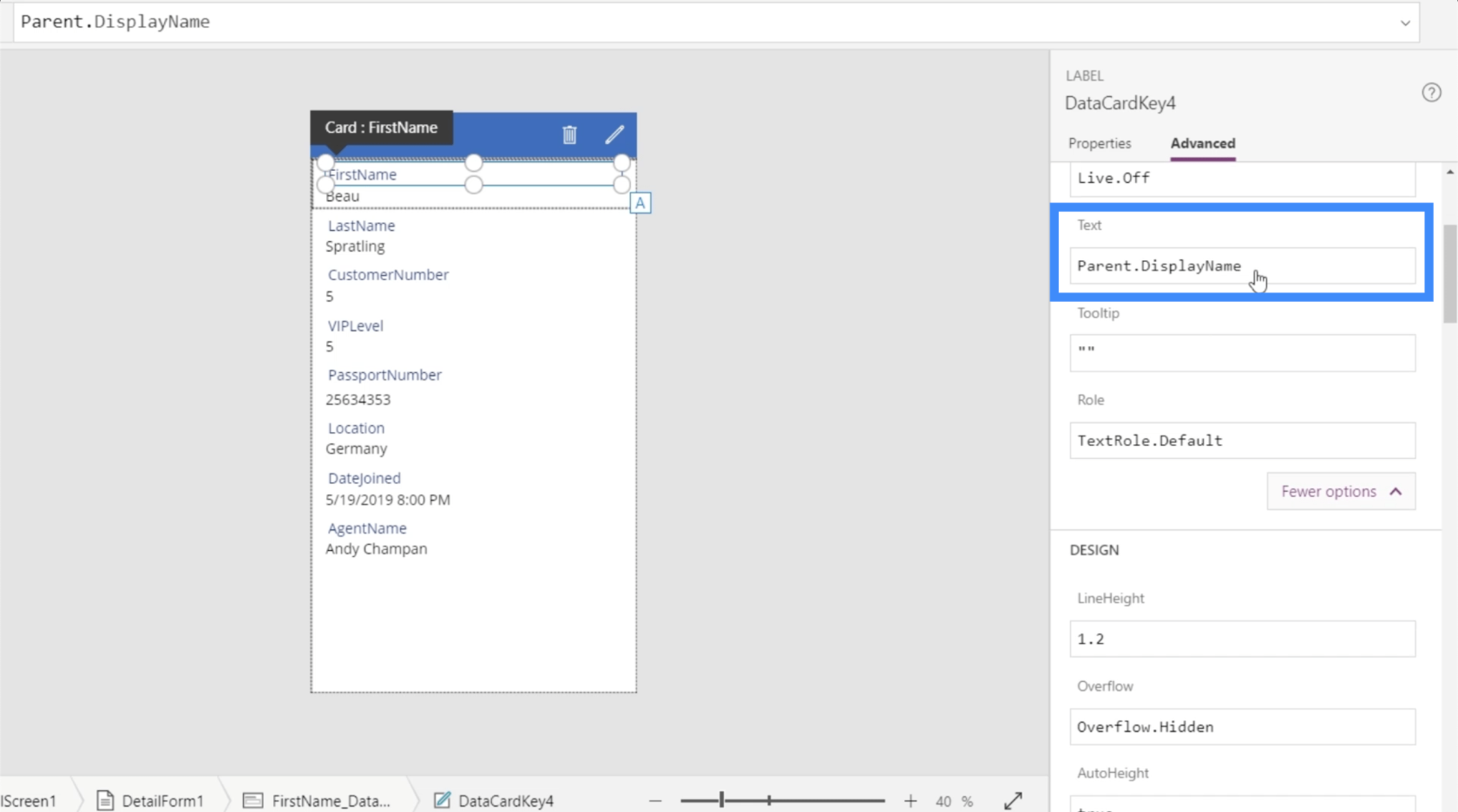
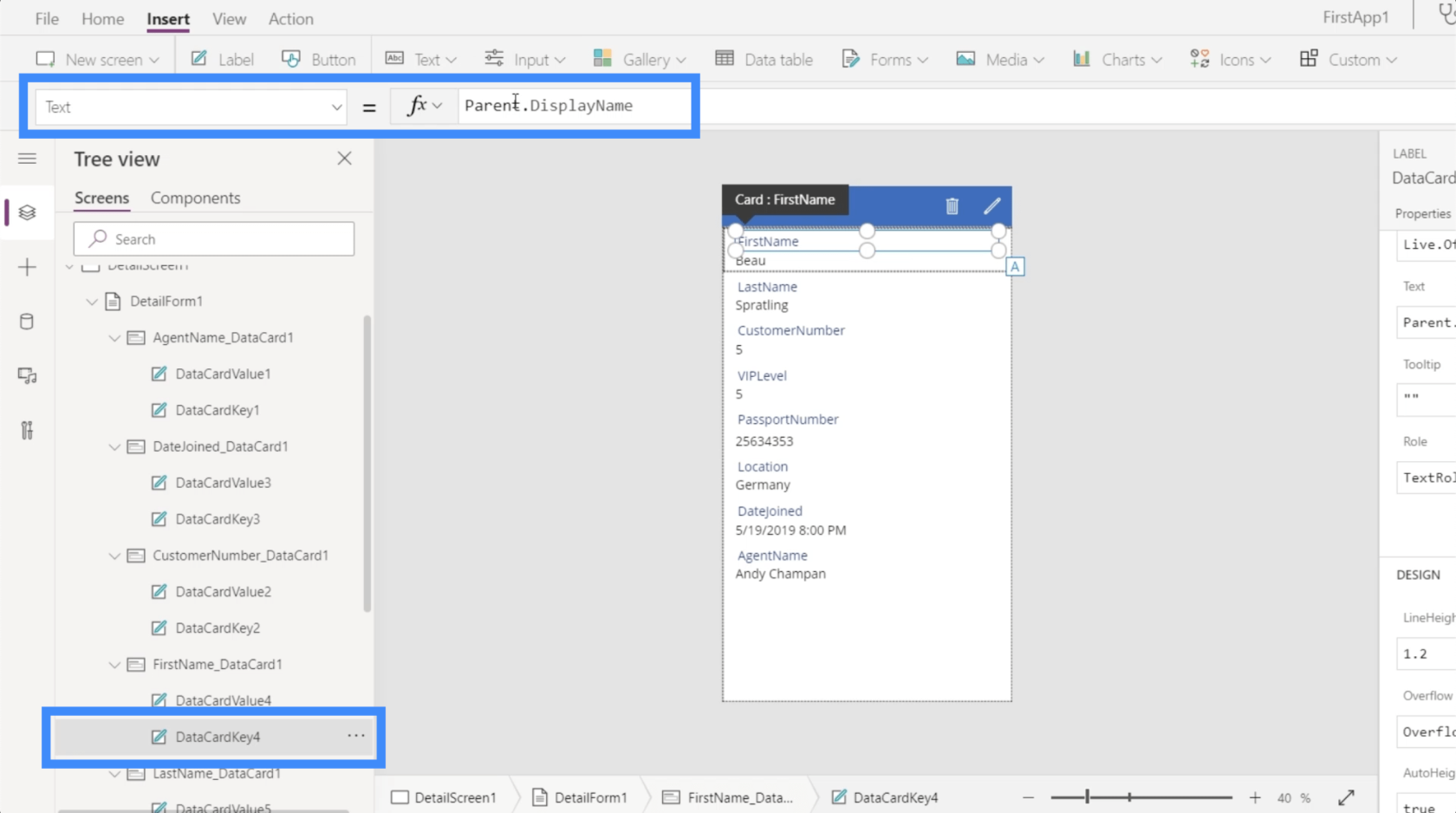
Her ser vi at teksten viser Parent.DisplayName.

Dette forteller oss at det baserer dette på det overordnede feltet, som er FirstName_DataCard1. Hvis vi sjekker visningsnavnet, viser det verdien "FirstName".

Med andre ord tar datakortnøkkelen det visningsnavnet som blir diktert av selve datakortet.

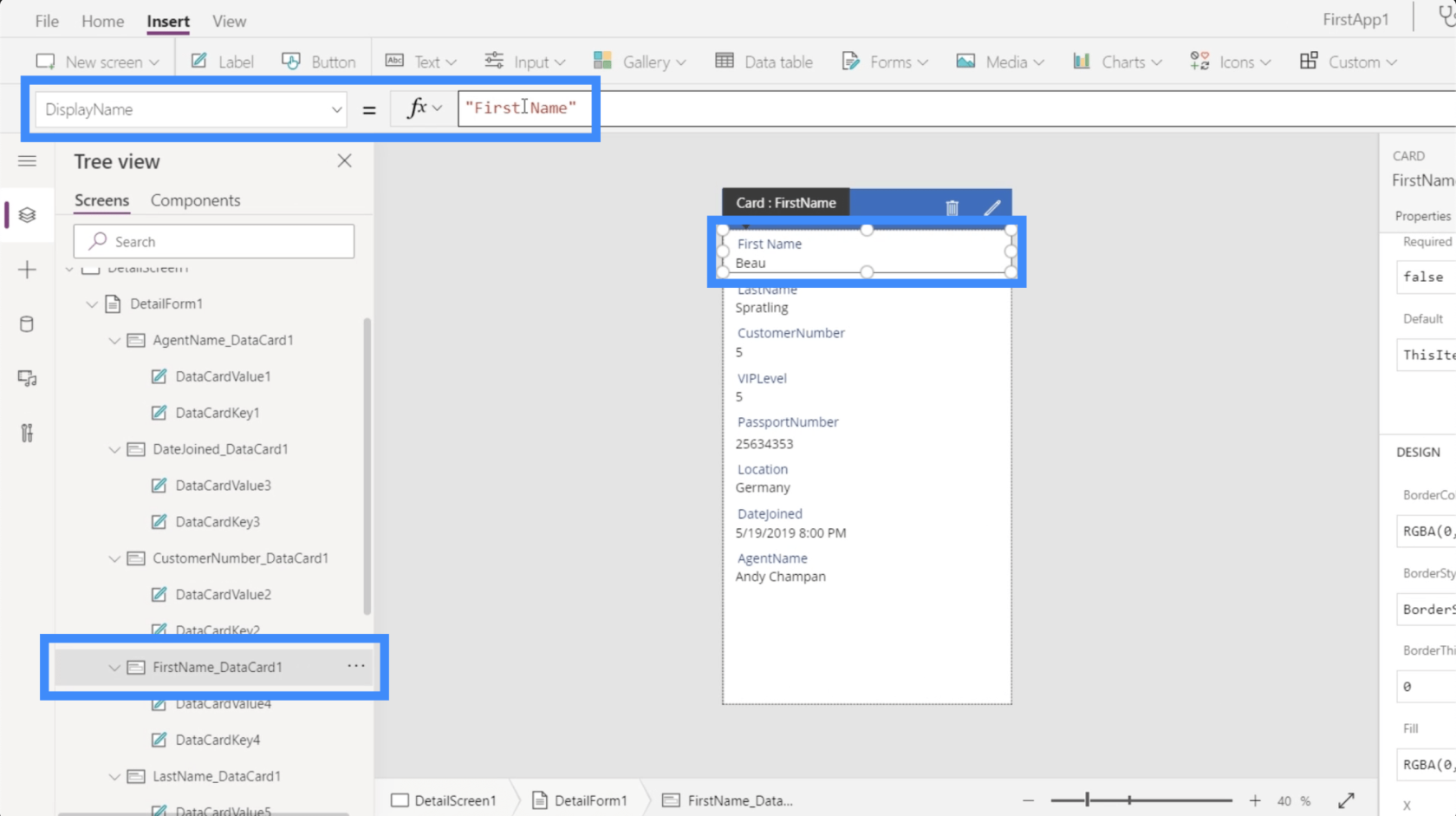
Det er to måter å endre dette på. Den første og enklere måten er å bare markere det overordnede datakortet og legge til et mellomrom på visningsnavnet. Som du kan se, endrer dette automatisk navnet på selve appen. Den viser nå "Fornavn" i stedet for "Fornavn".

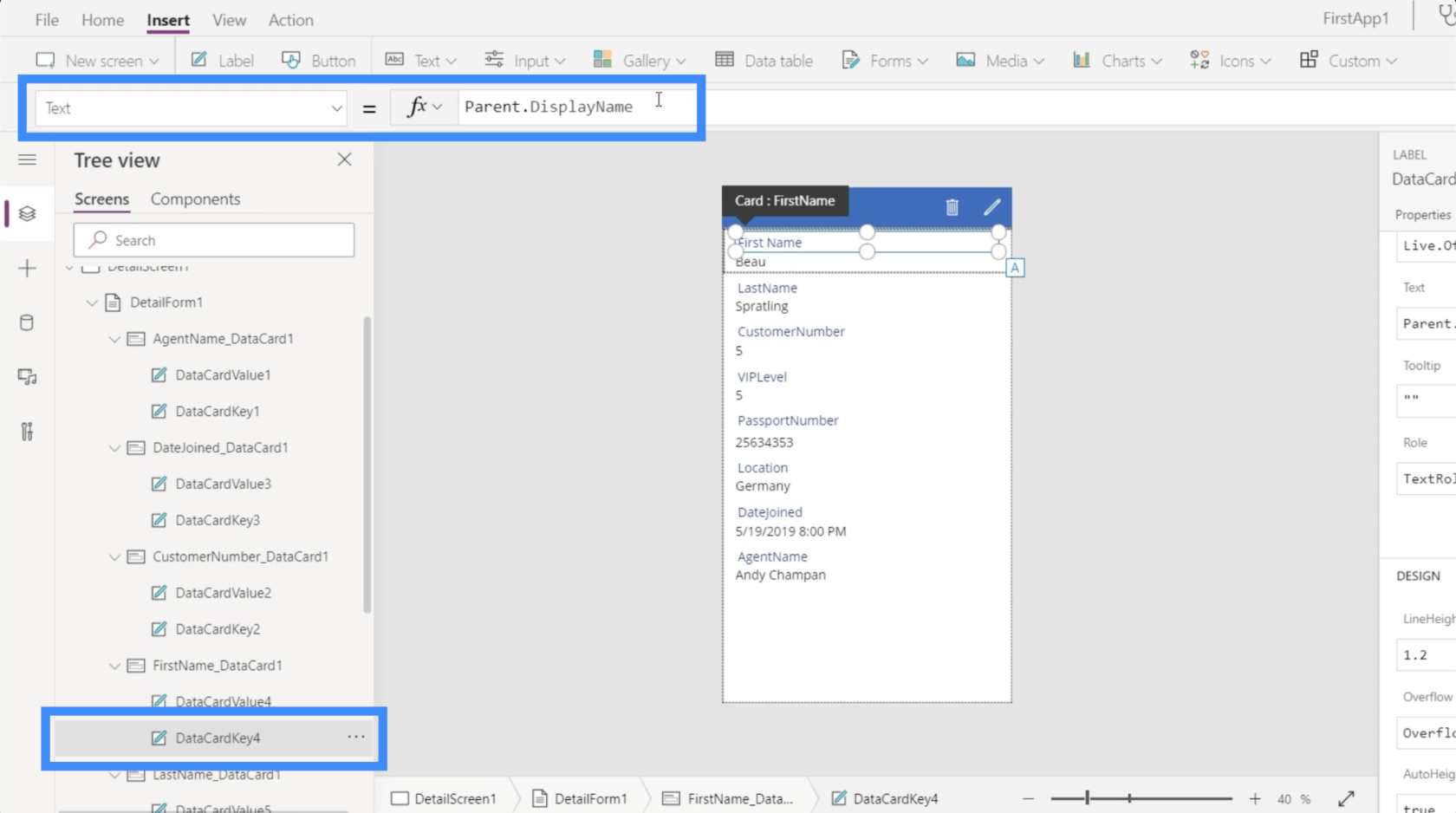
Den andre måten å gjøre det på innebærer å erstatte den dynamiske formelen på datakortnøkkelen til en statisk formel.

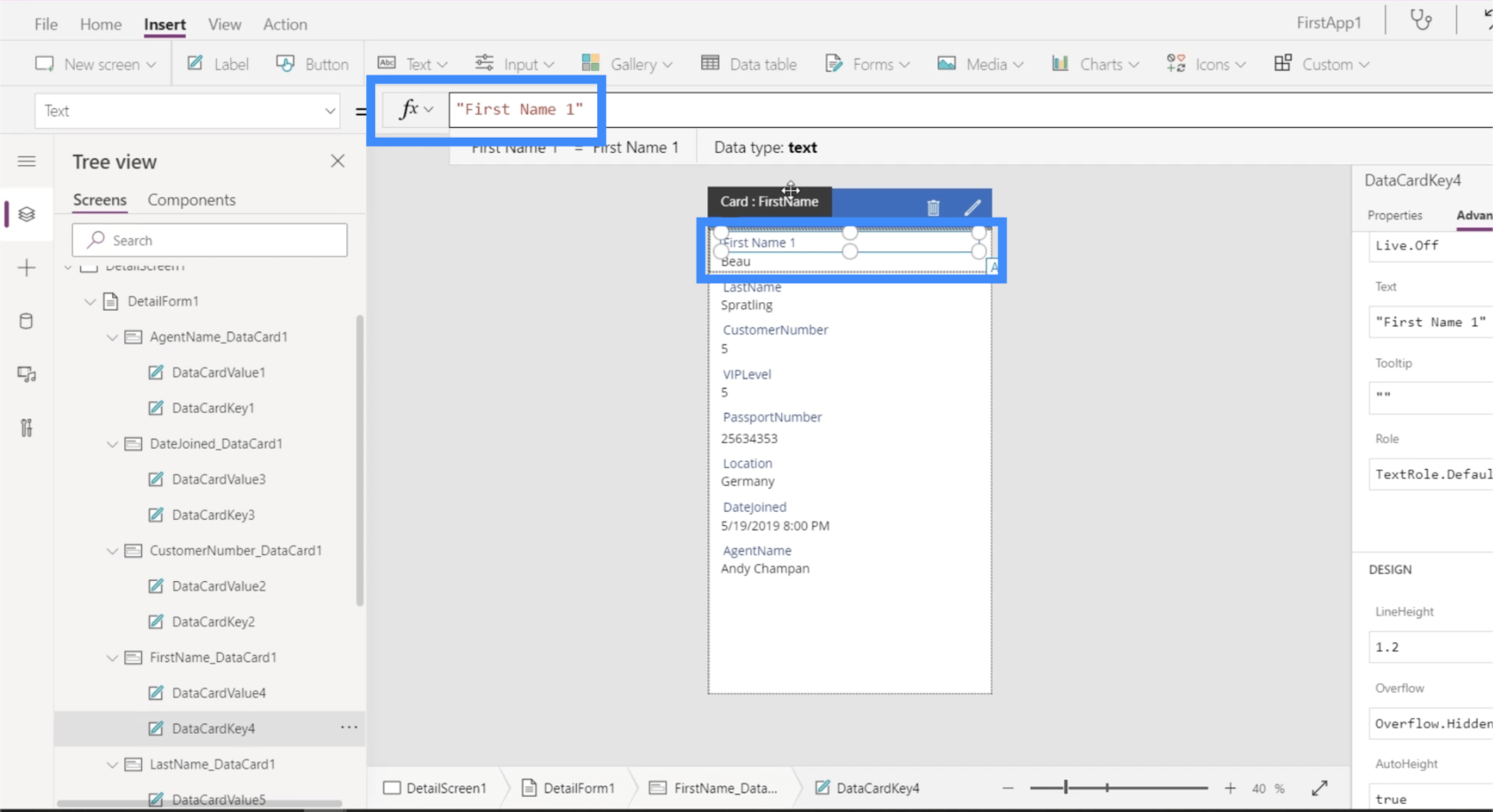
Når jeg sørger for at DataCardKey4 er uthevet, som er nøkkelen under datakortet for fornavnet, skal jeg slette formelen Parent.DisplayName og endre den til "First Name 1". Igjen, dette endrer automatisk visningsnavnet på selve appen.

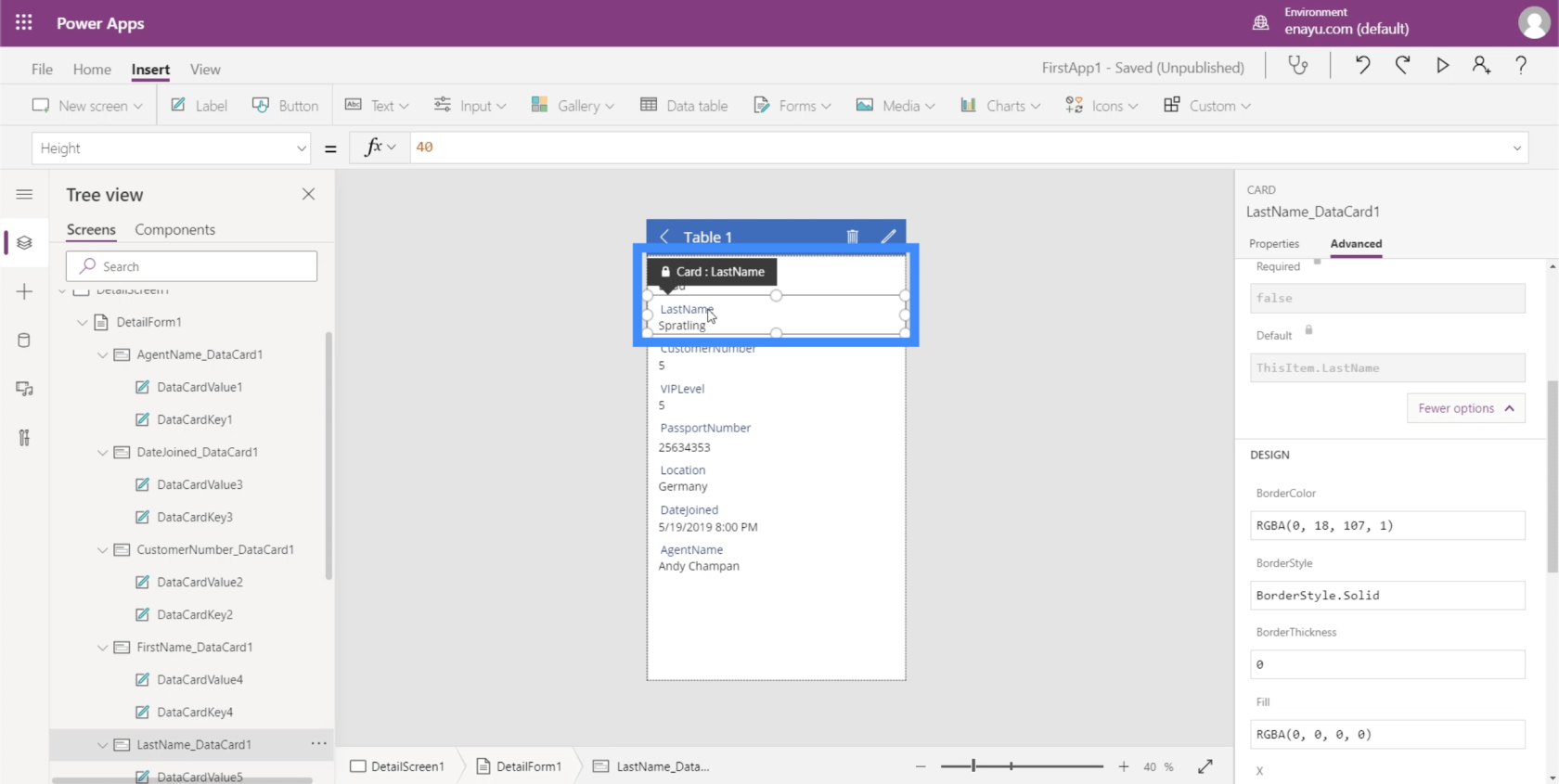
Det vil være tider når kortene er låst og du ikke kan endre noe. Du kan sjekke om et kort er låst ved å se etter hengelåsikonet.

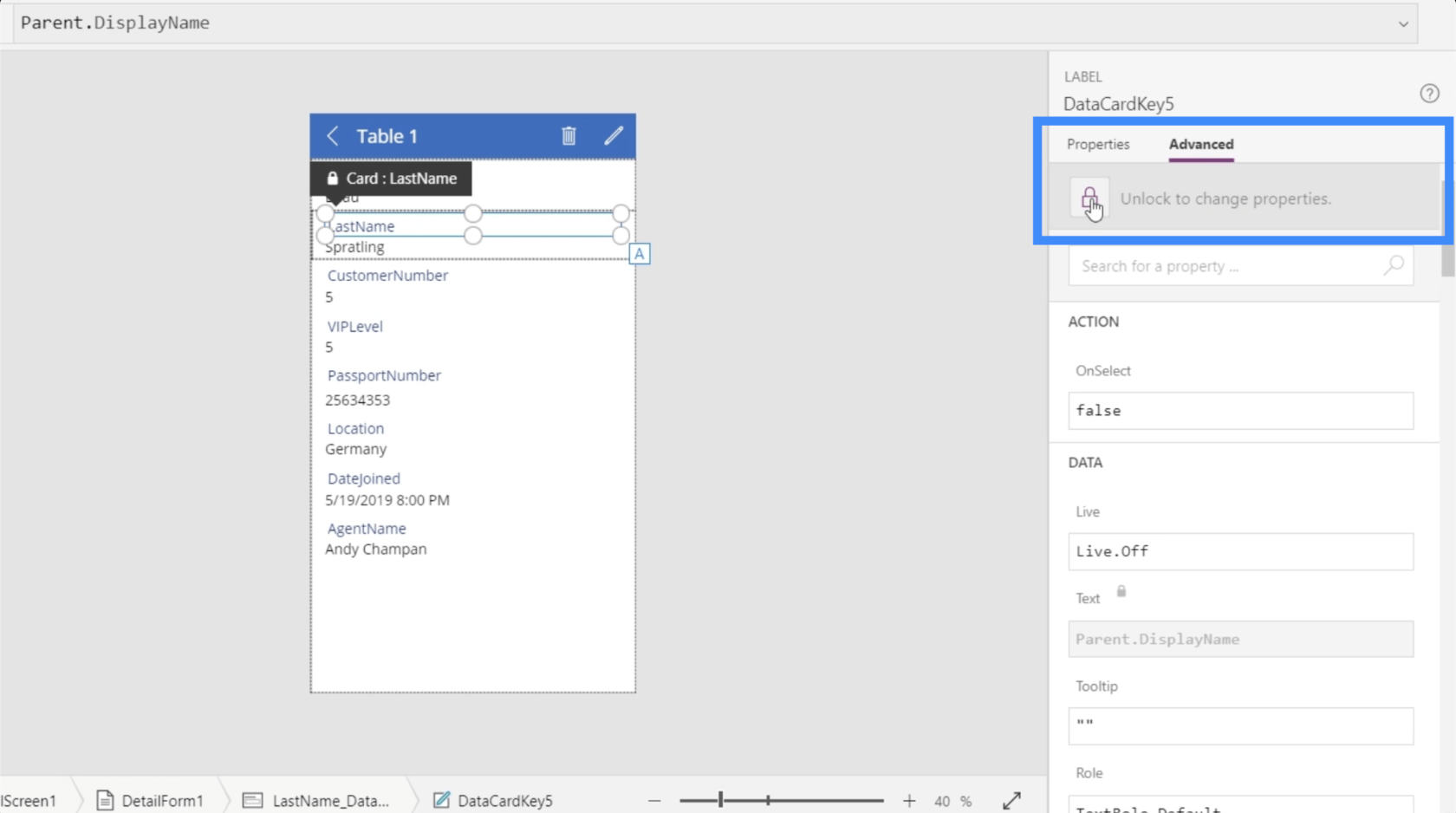
Siden etternavnet er låst, skal jeg markere det kortet og gå til Avansert. Det er et alternativ her som sier "Lås opp for å endre egenskaper".

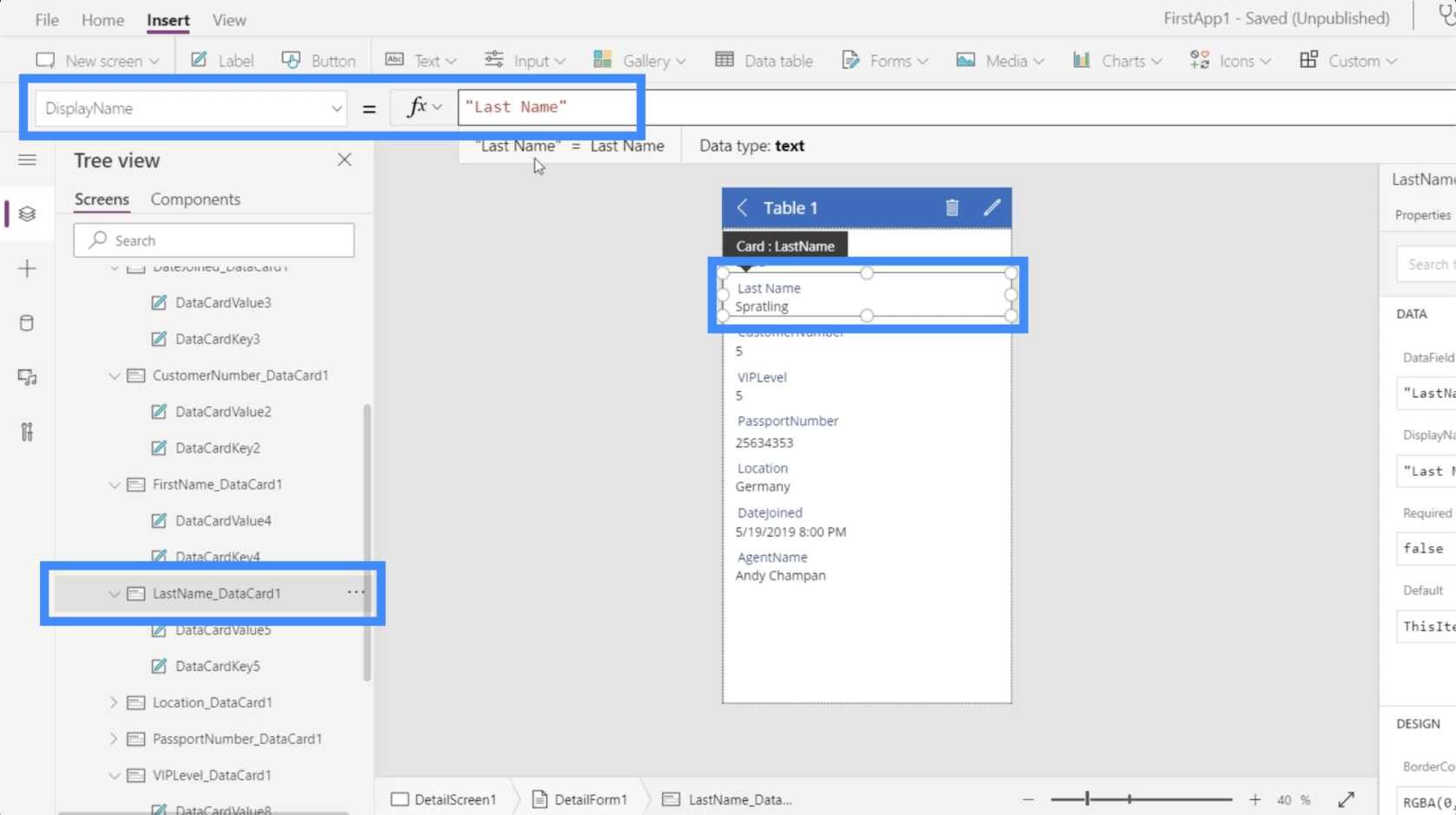
Når jeg klikker på det, vil det nå tillate meg å endre etternavnet og legge til et mellomrom i visningsnavnet. Igjen, jeg vil gjøre det ved å gå til foreldrekortet og endre visningsnavnet.

Jeg kommer til å gjøre det samme for alle de andre feltene. Når alle disse er endret, vil du se at hele detaljskjermbildet nå er lettere å lese.

Konklusjon
Power Apps er virkelig en flott plattform alle kan bruke for å gjøre data mer tilgjengelig for forskjellige brukere. Brukervennligheten du så her gjelder ikke bare Power Apps-skjemaene og datakortene. Det samme kan sies om alle de andre funksjonene som denne plattformen har.
Jeg har laget andre opplæringsprogrammer som kan hjelpe deg med å mestre Power Apps trinn for trinn. Når du har lært inn og ut av denne plattformen, kan du sette pris på nok en flott måte å levere data til den tiltenkte målgruppen din.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








