DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal vi snakke om hvordan nettstedskart fungerer i Power Apps modelldrevne apper.
Fra selve navnet kartlegger nettstedskart måten brukere navigerer gjennom en modelldrevet app. De dikterer hvordan brukere kan se, samhandle og bevege seg på tvers av forskjellige tabeller.
La oss se hvordan nettstedskart fungerer og hvordan de gjør prosessen med å lage en modelldrevet app mer effektiv.
Innholdsfortegnelse
Nettstedkart i Power Apps Modelldrevne apper
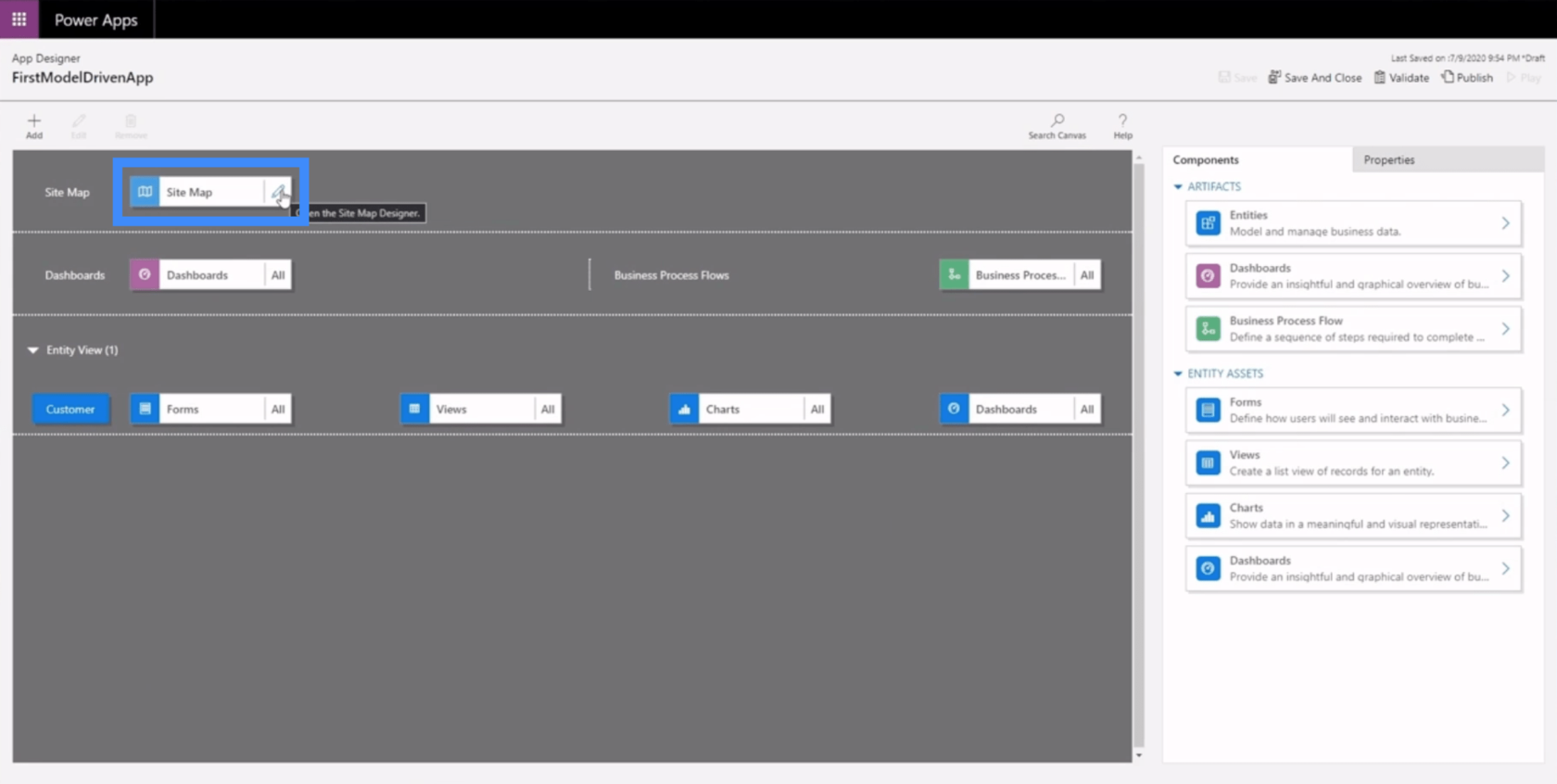
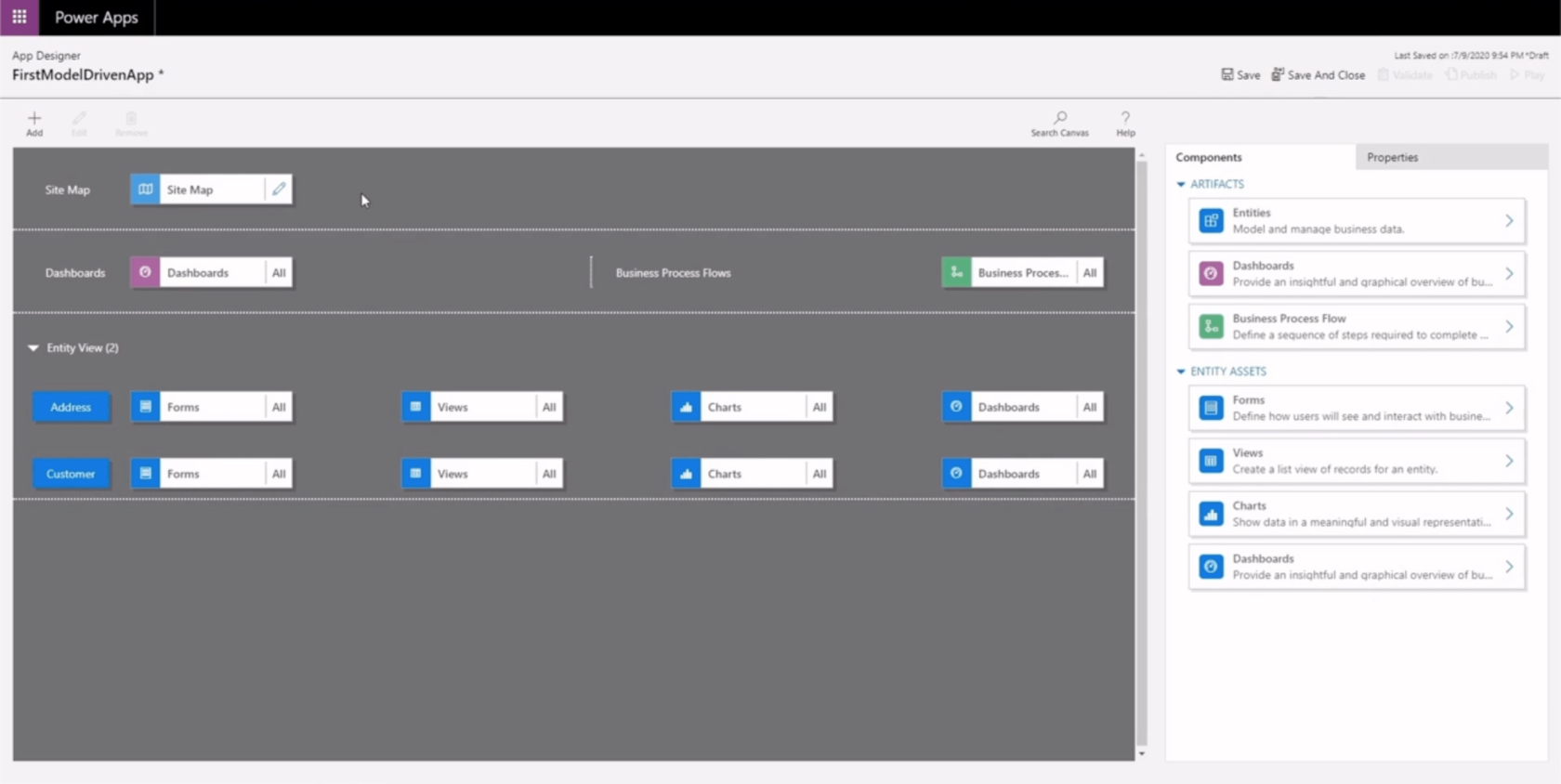
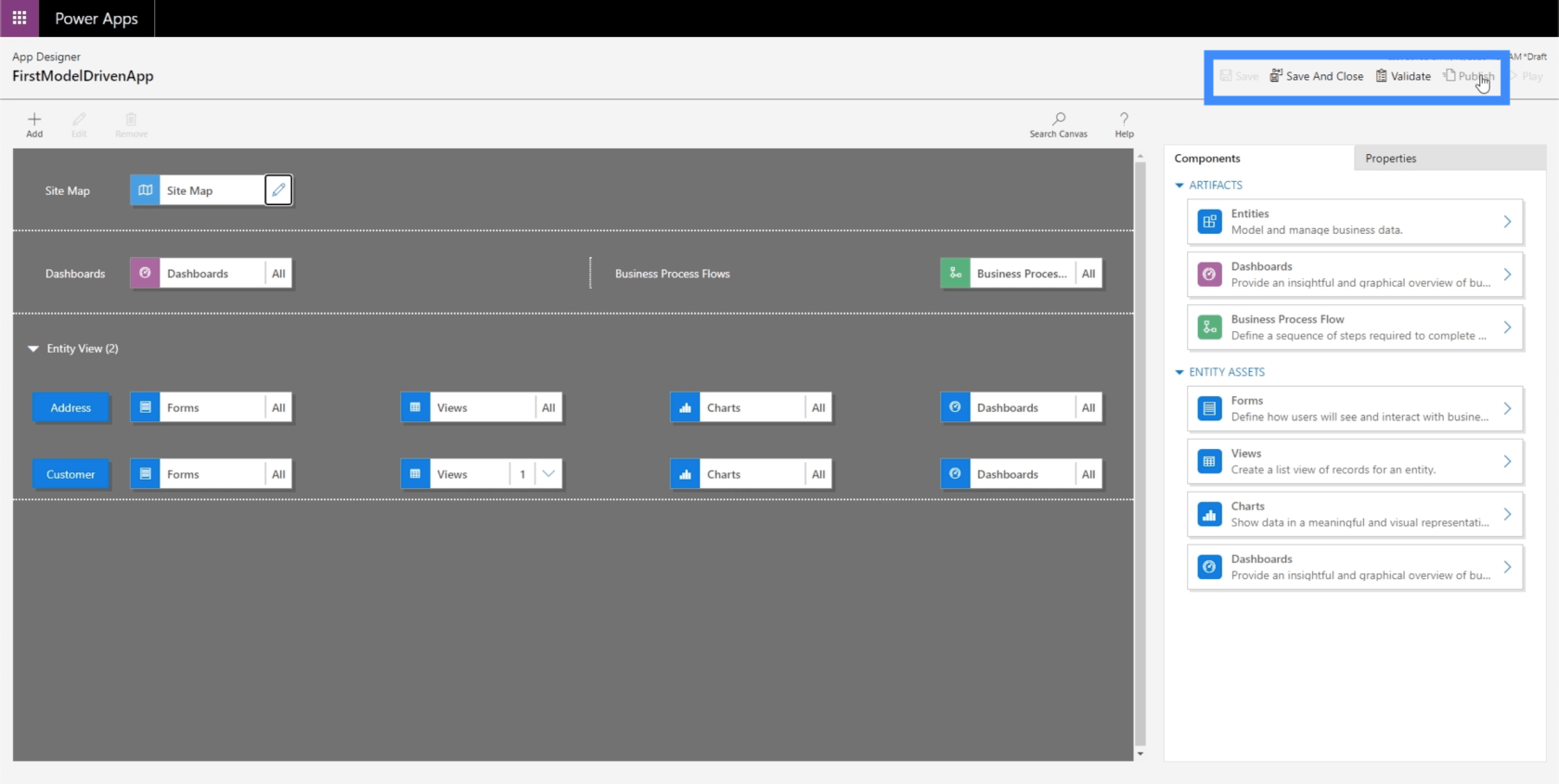
Områdekartet vises øverst i appdesigneren. For å begynne å jobbe med appens nettstedskart, trenger du bare å klikke på redigeringsknappen.

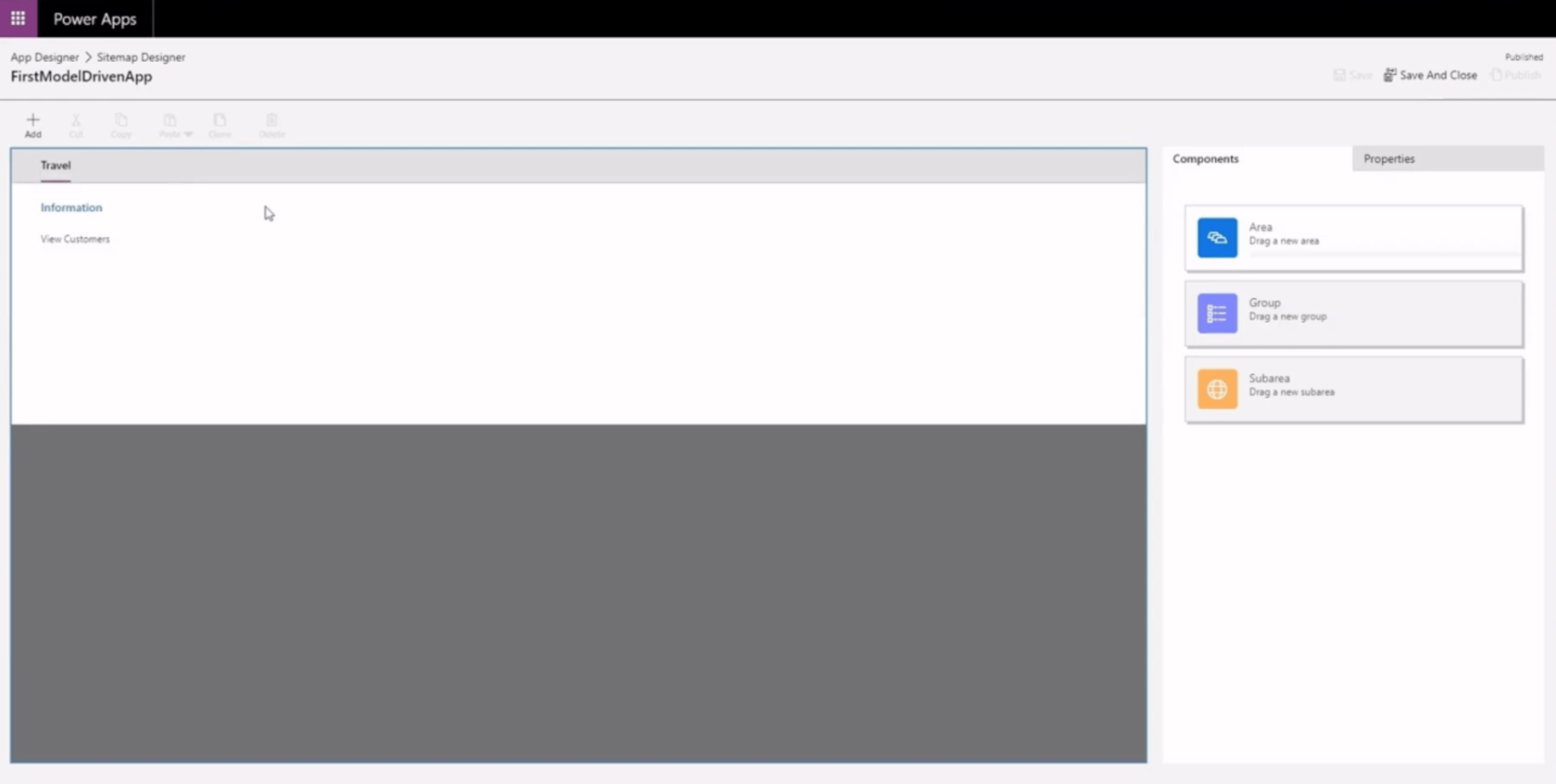
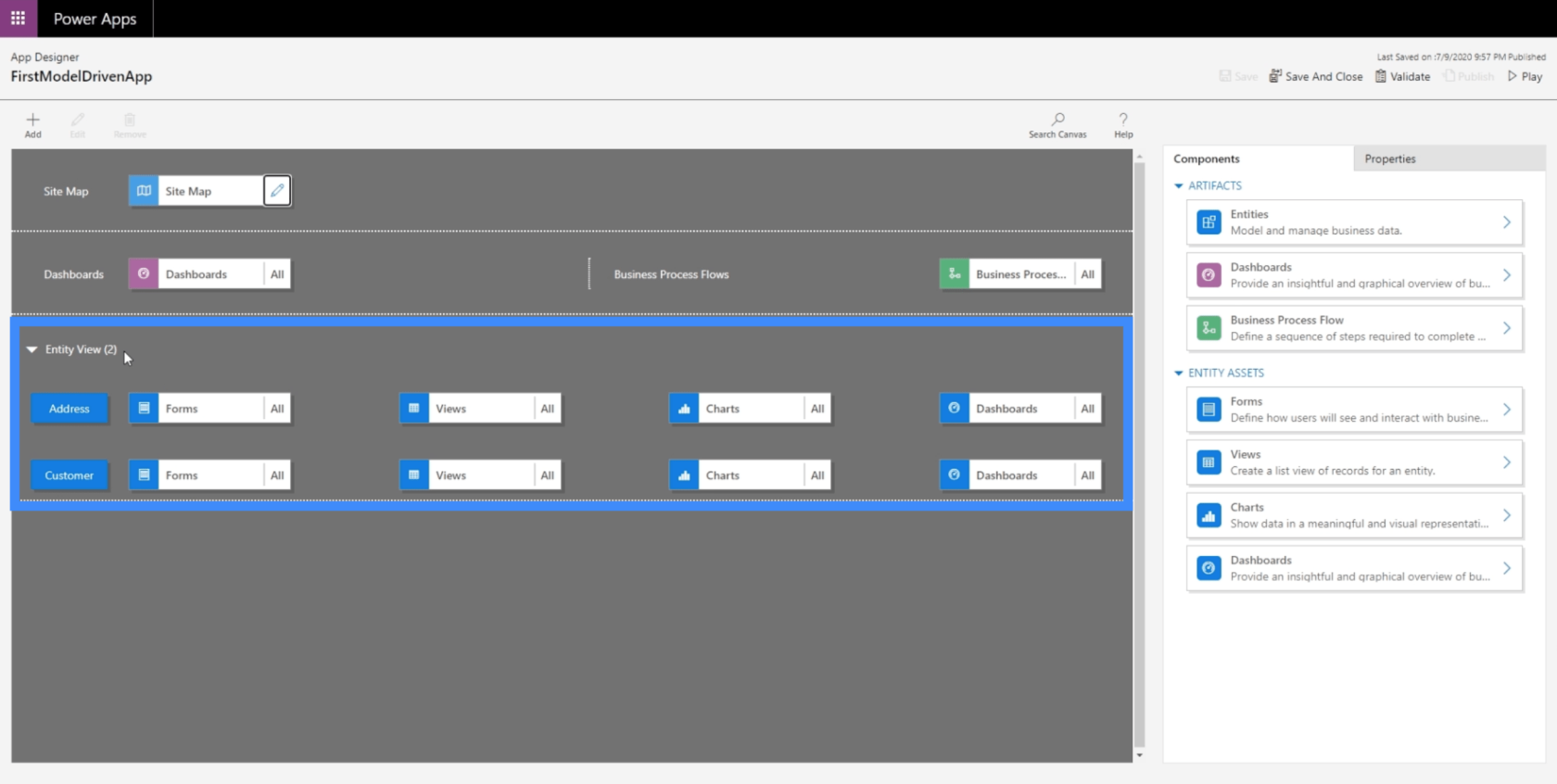
Slik ser områdekartets arbeidsområde ut. Områdekart består av tre hovedkomponenter - området, gruppen og underområdet.

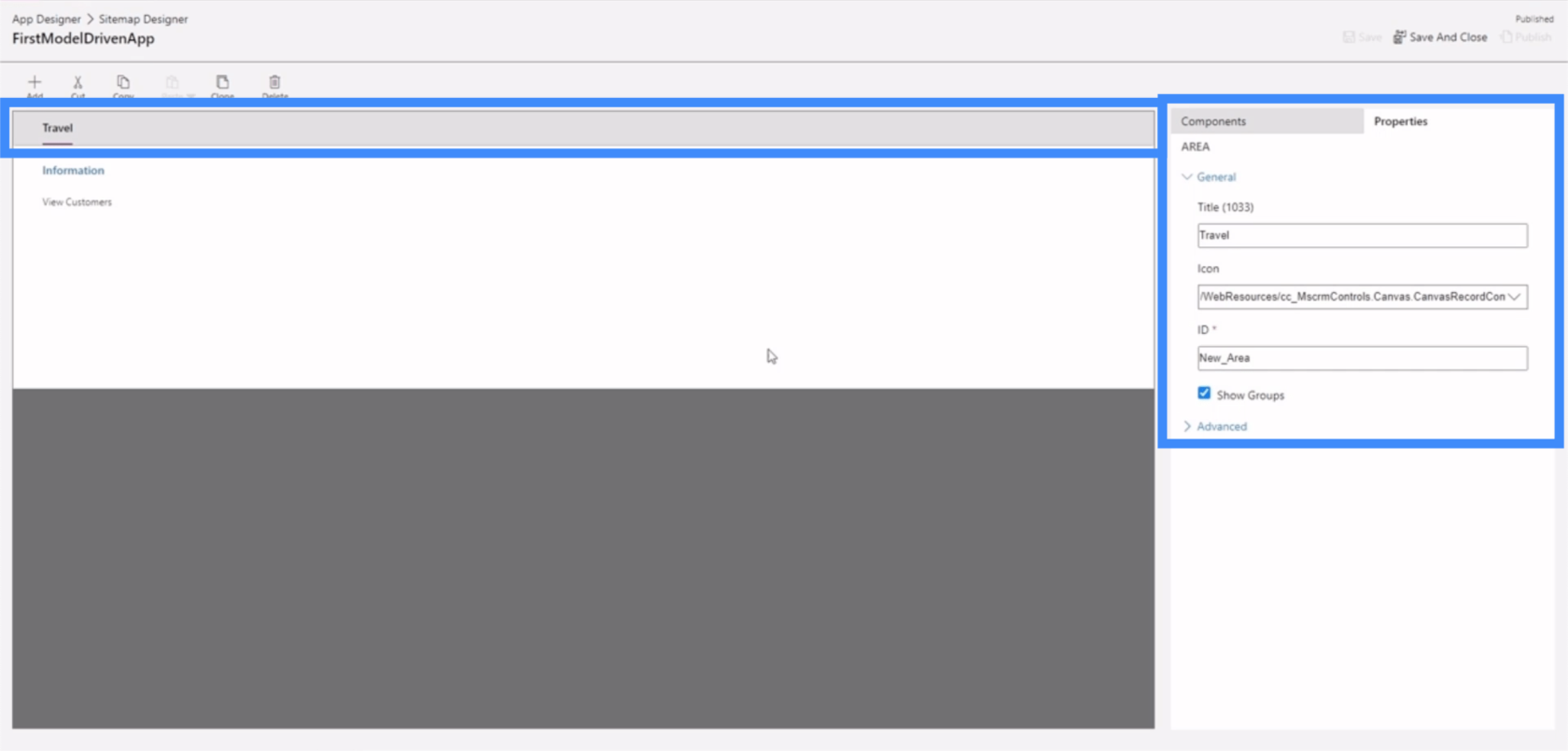
Området vises på den øverste delen. I dette eksemplet heter området vårt Travel.

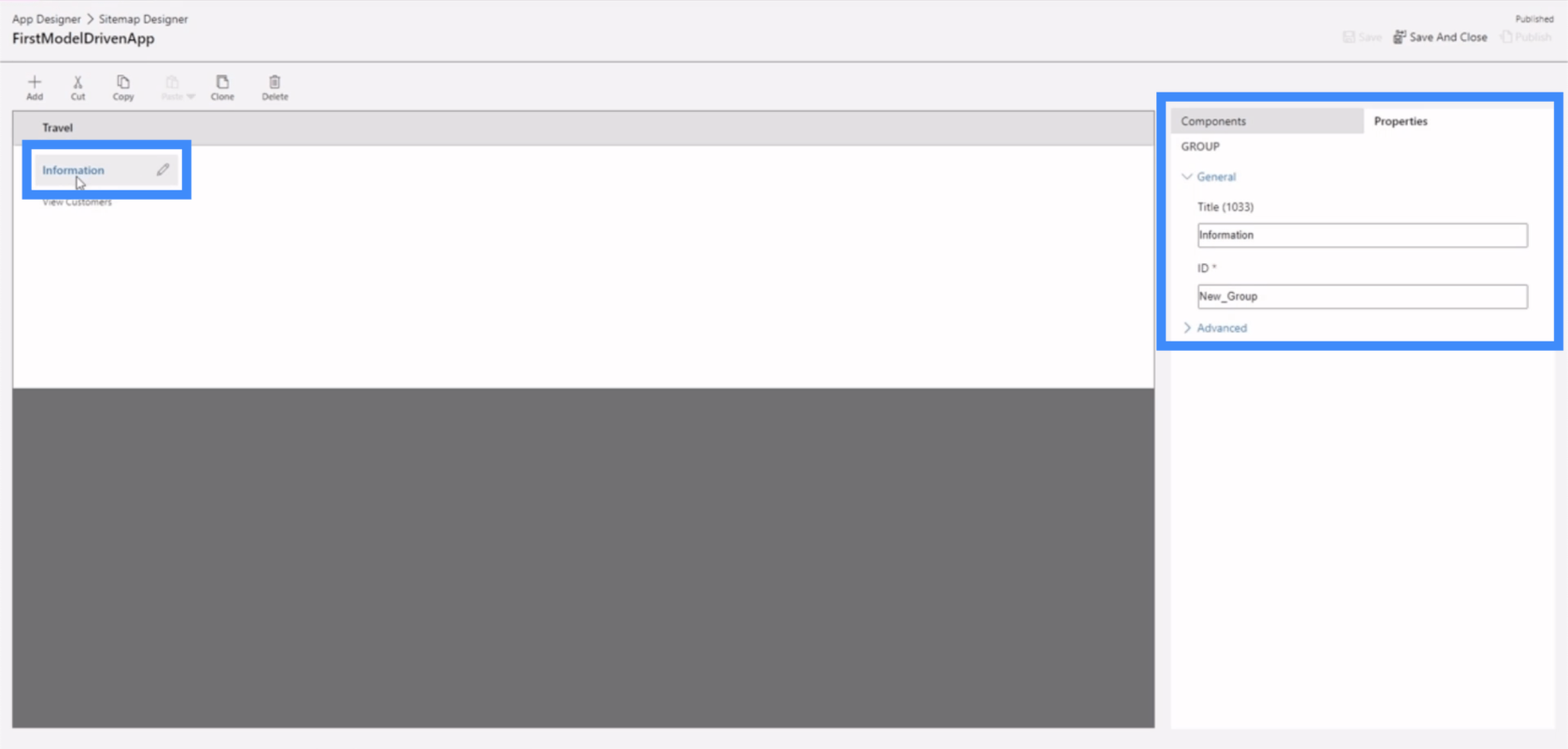
Gruppen kommer etterpå. Dette lar oss gruppere lignende eller relaterte komponenter sammen.

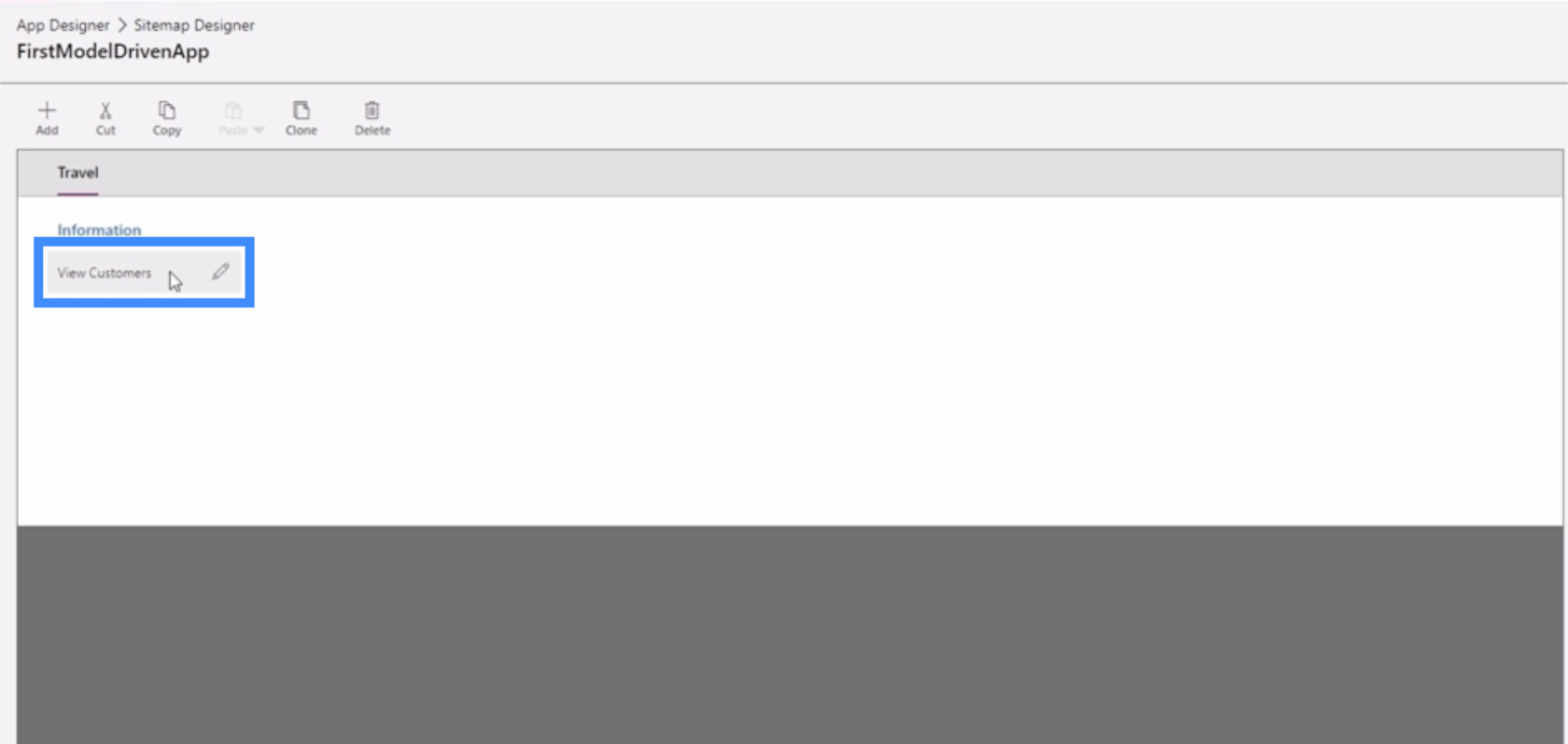
Delområdene finnes med gruppene. Her er Se Kunder vårt underområde.

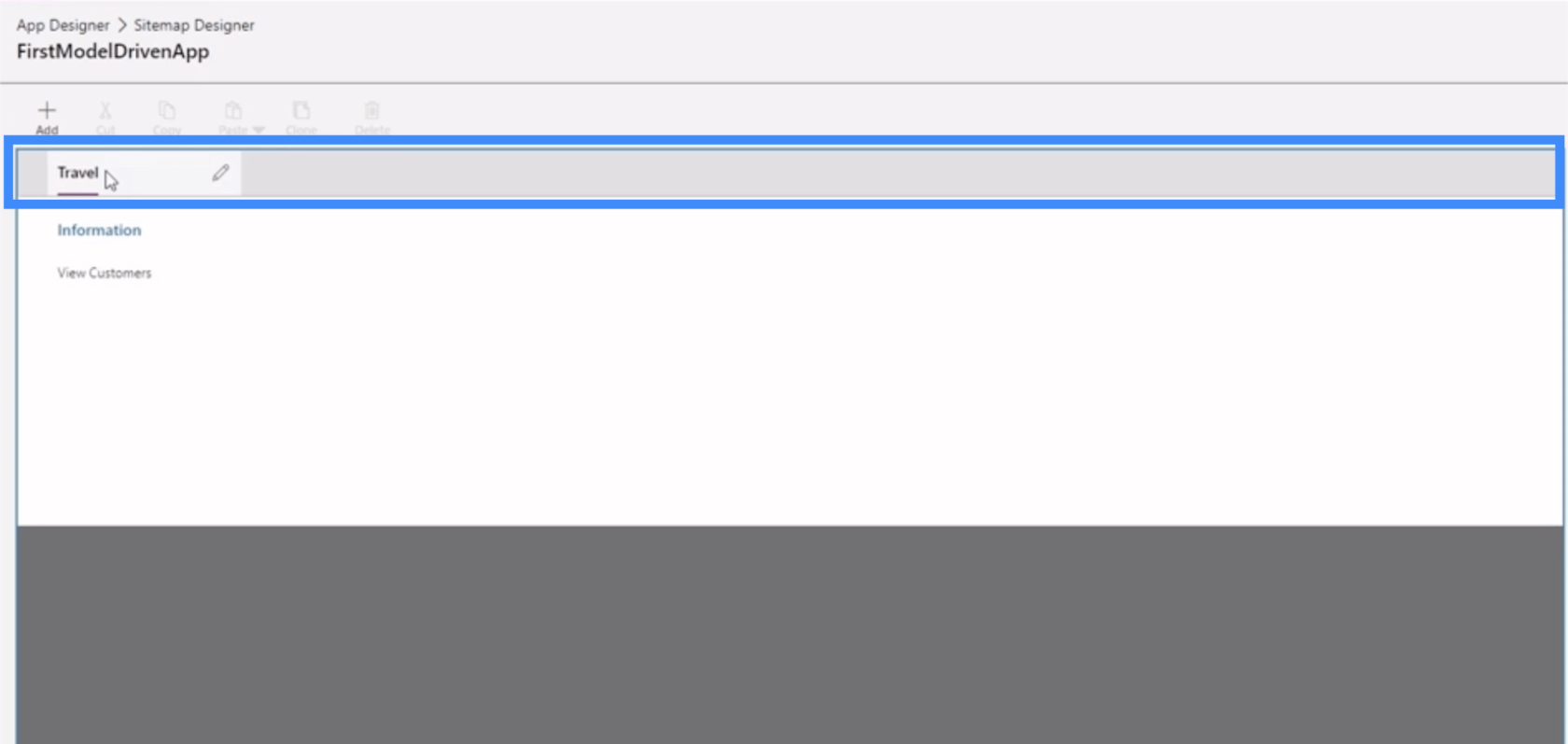
Akkurat som våre lerretsapper, lar en Power Apps modelldrevet app oss også tilpasse forskjellige egenskaper. Hvis vi for eksempel klikker på Travel, kan vi se de forskjellige egenskapene vi kan justere i høyre rute.

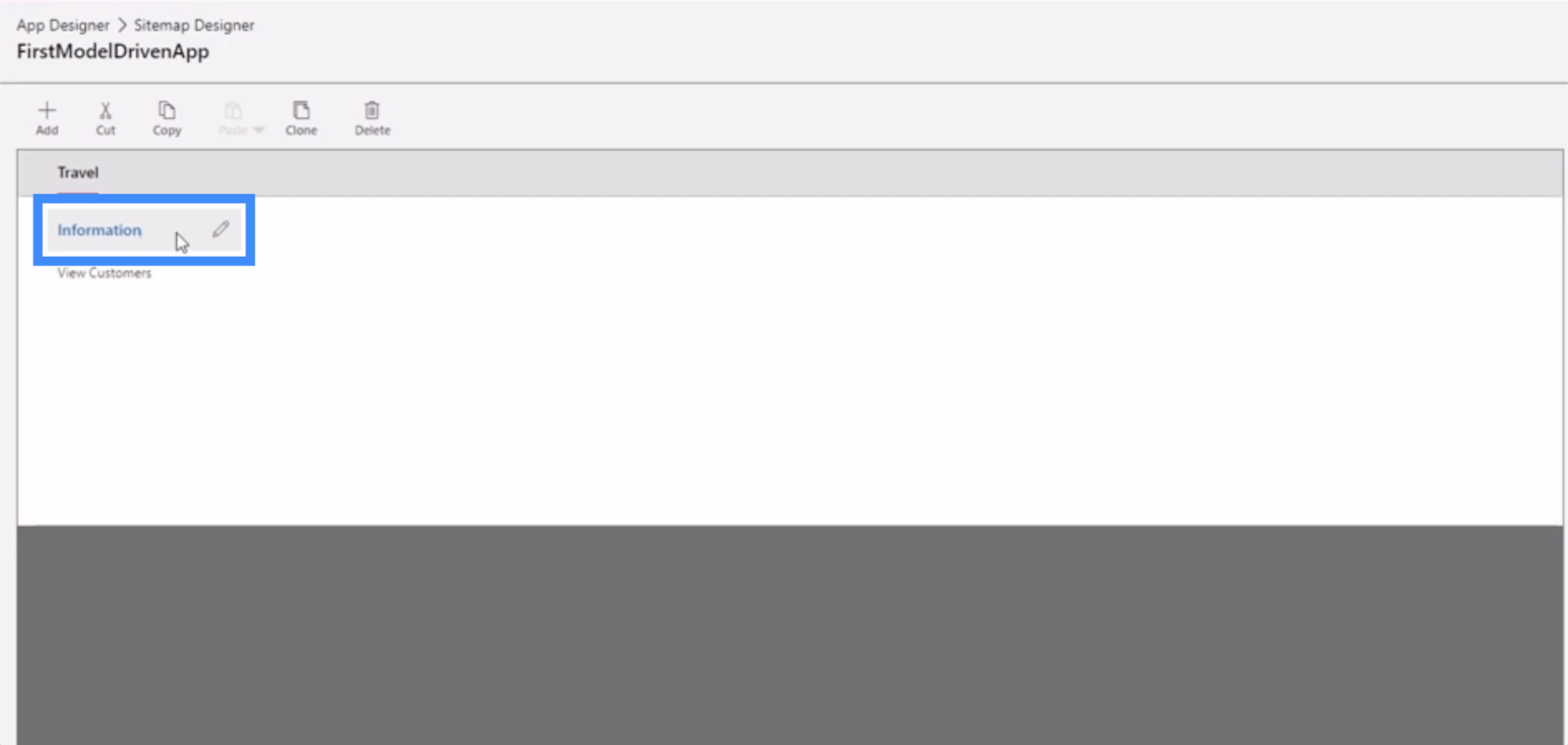
Hvis vi klikker på Informasjon, ser vi også en gruppe egenskaper vi kan redigere.

Muligens vil det viktigste settet med eiendommer være det for vårt underområde.

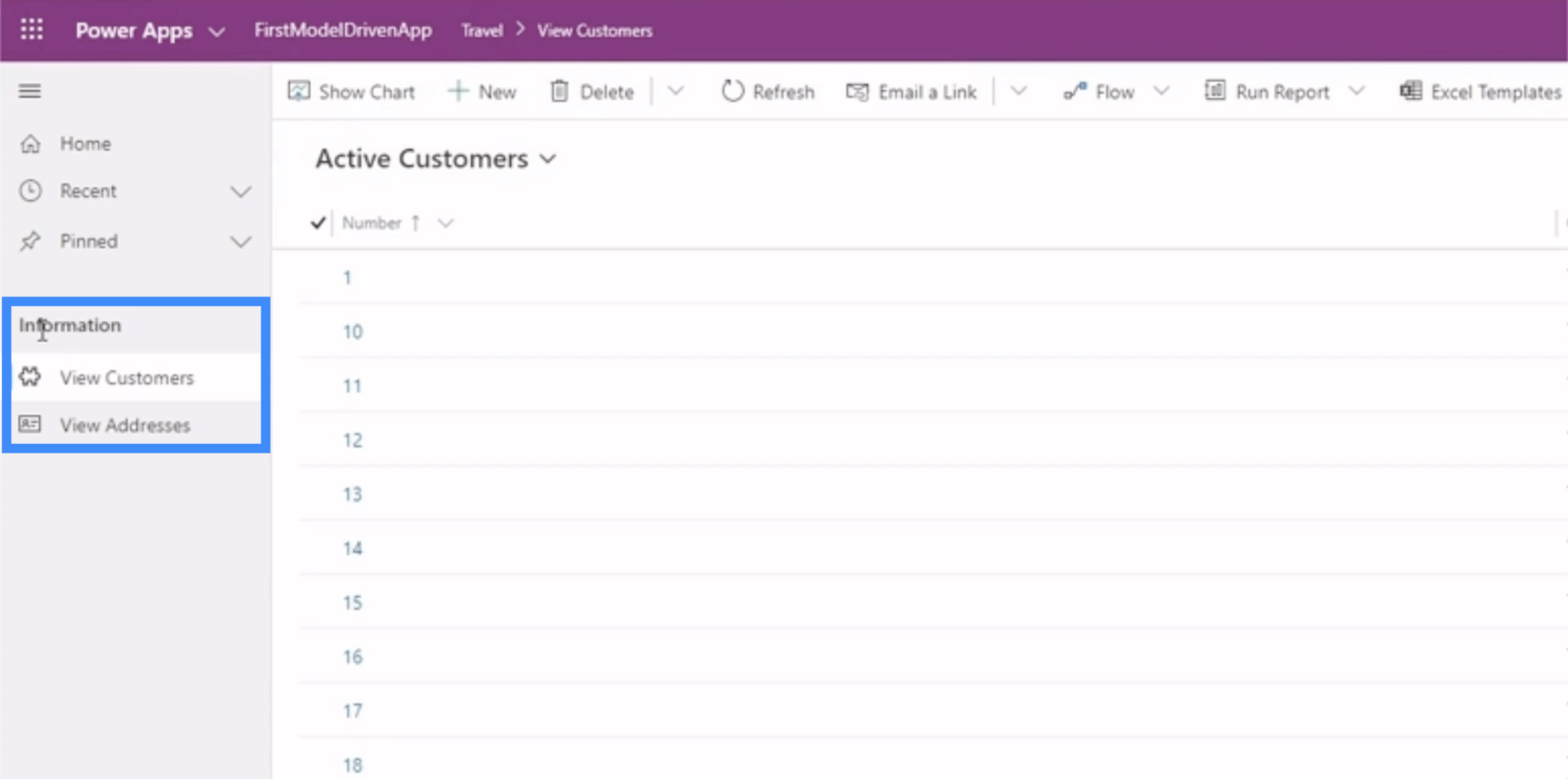
Det er fordi underområdene leder sluttbrukerne til forskjellige deler av appen. Går tilbake til appen vi jobber med, inneholder underområdet vi snakker om lenken til Vis kunder som finnes her på menyen på venstre side.

Dette betyr at måten vi angir egenskapene for underområder på, kan påvirke måten sluttbrukeren navigerer i en hvilken som helst Power Apps-modelldrevet app.
Angi de riktige egenskapene i underområder for nettstedkart
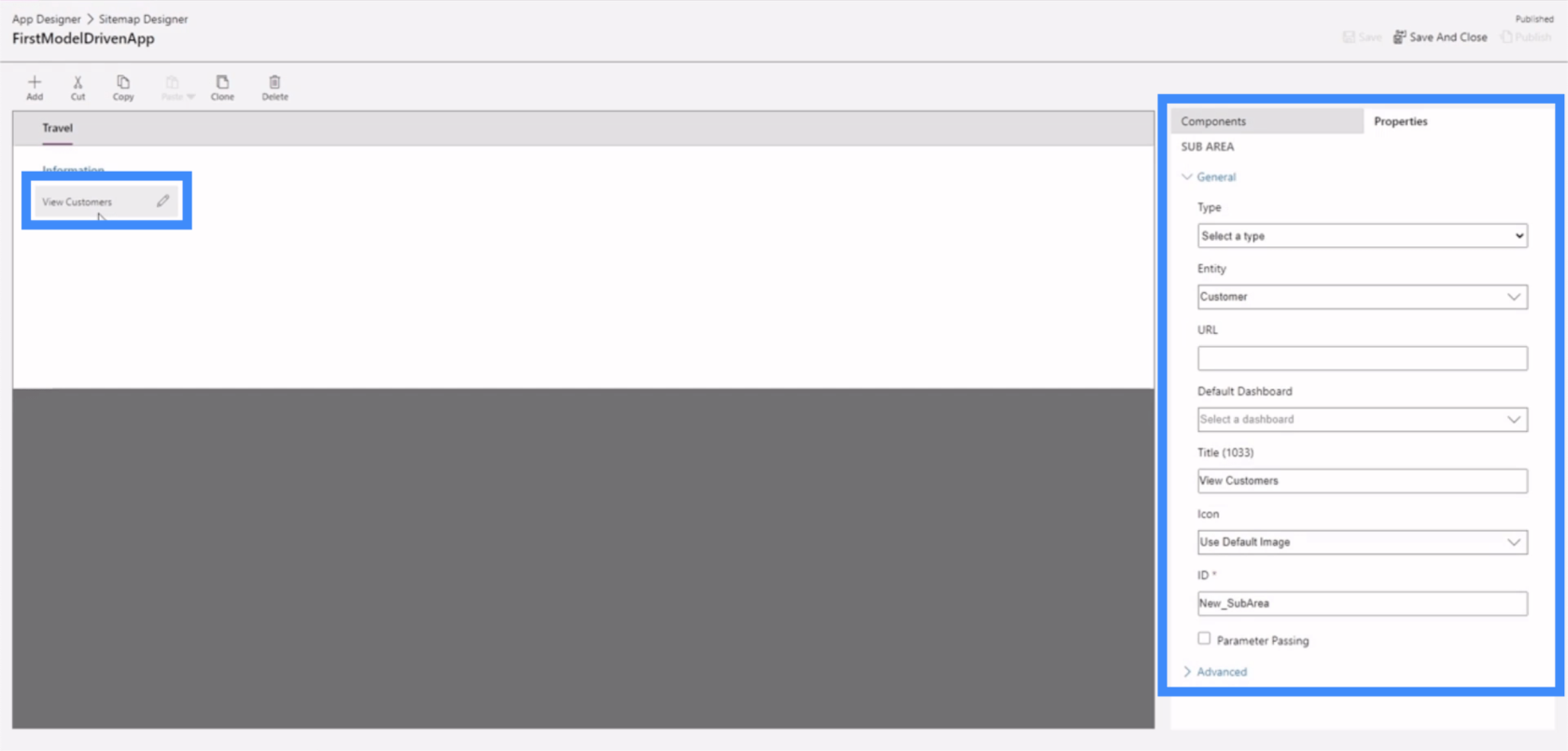
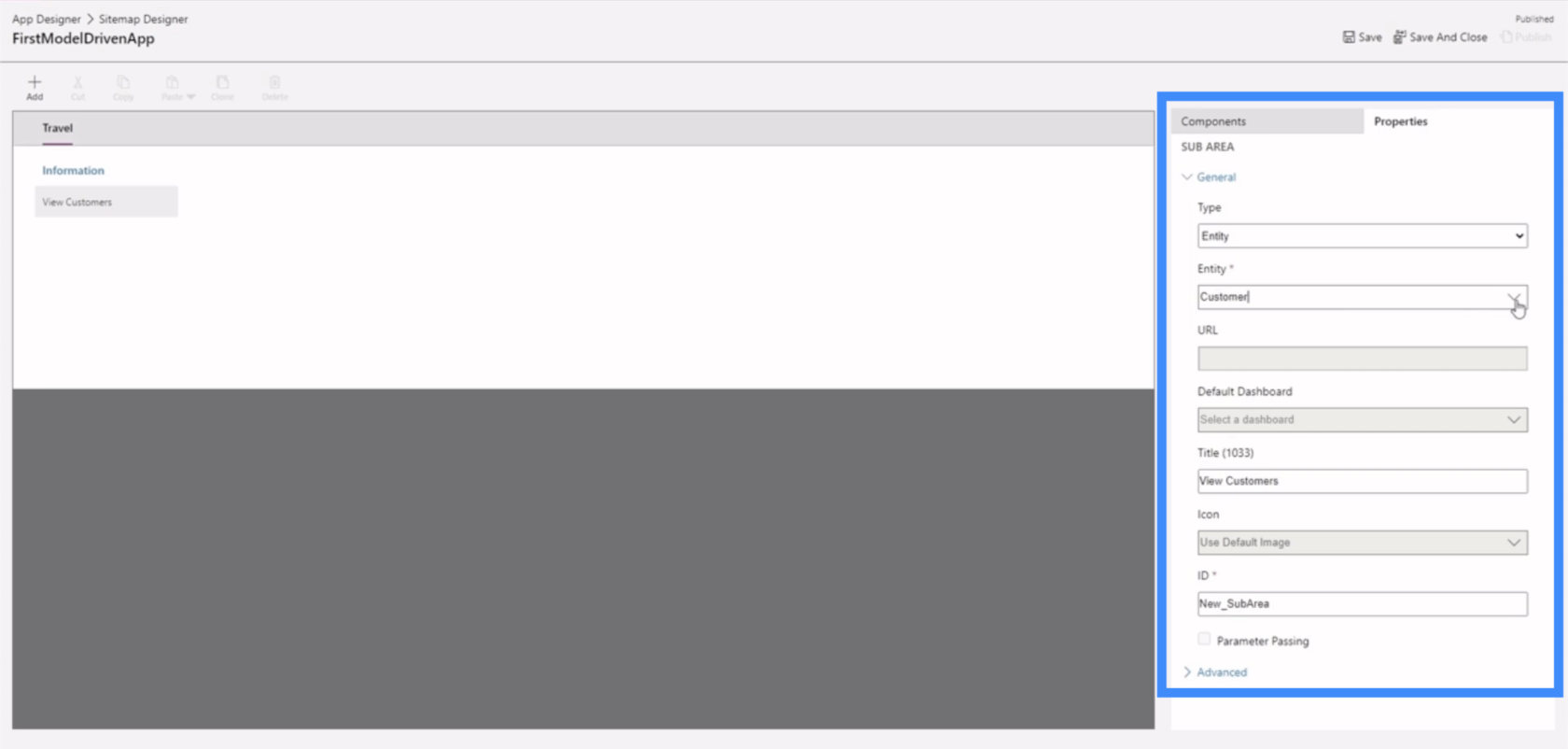
La oss dykke ned i de forskjellige egenskapene vi kan sette i vårt underområde.
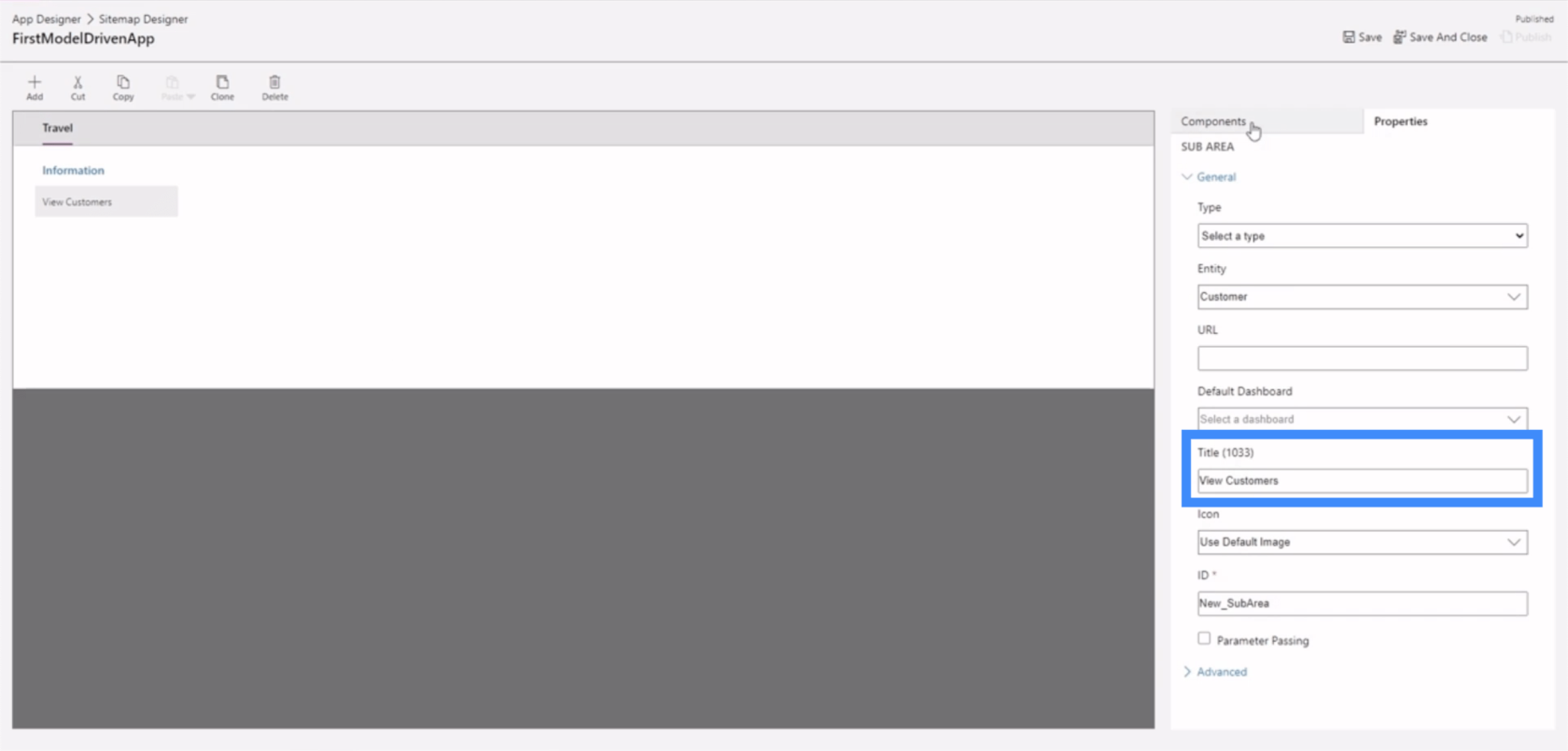
Hvis vi klikker på underområdet som heter Vis kunder og ser på høyre rute, er hovedfeltene vi må angi her type, enhet og tittel.

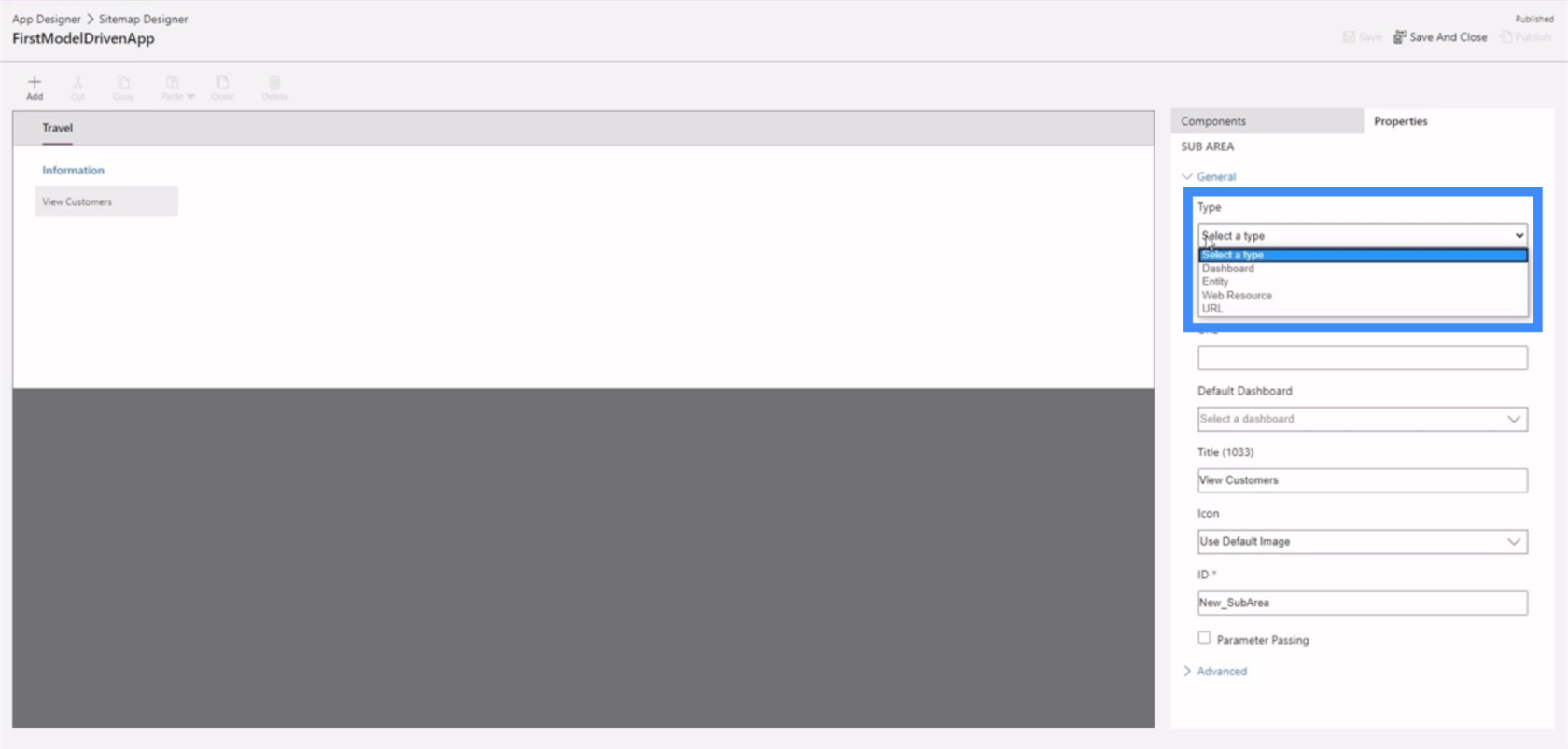
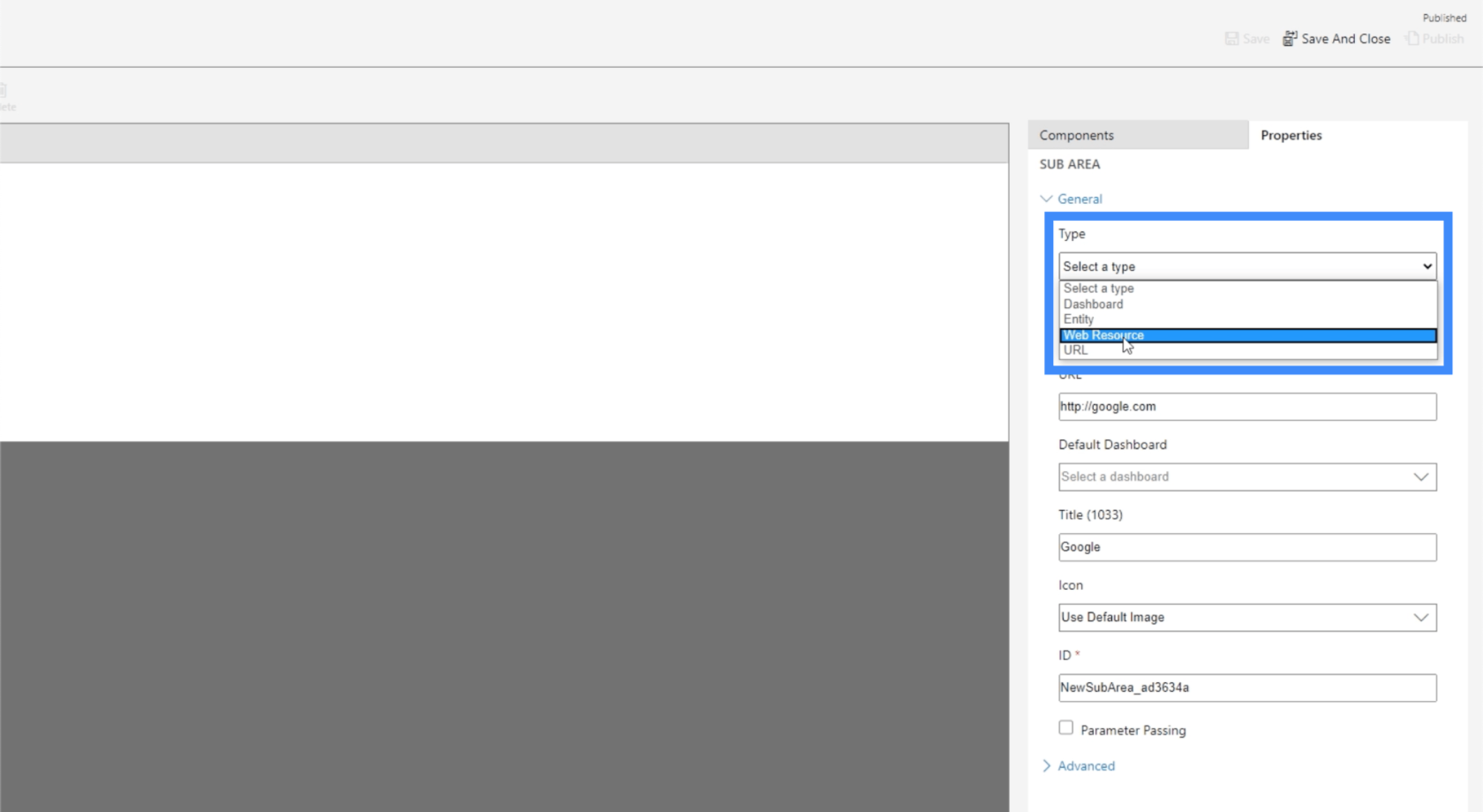
Typen gir oss fire forskjellige alternativer - dashbord, enhet, nettressurs og URL.

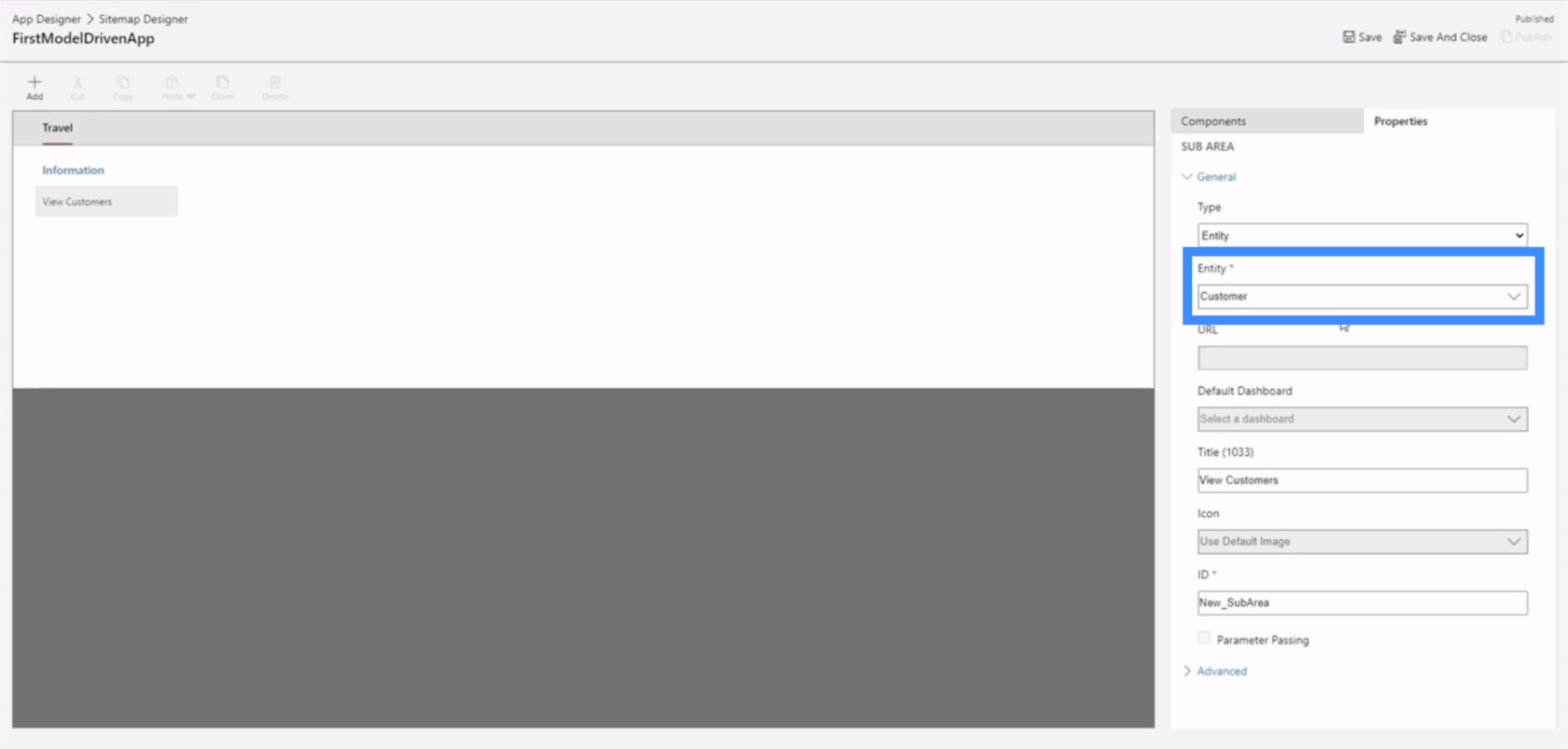
Entitetsfeltet gir oss også en rullegardinmeny, som inkluderer enheter vi har opprettet tidligere, samt noen standardenheter levert av Power Apps.

Når det gjelder tittelen, trenger vi bare å klikke på feltet og skrive inn hvilken tittel vi vil bruke.

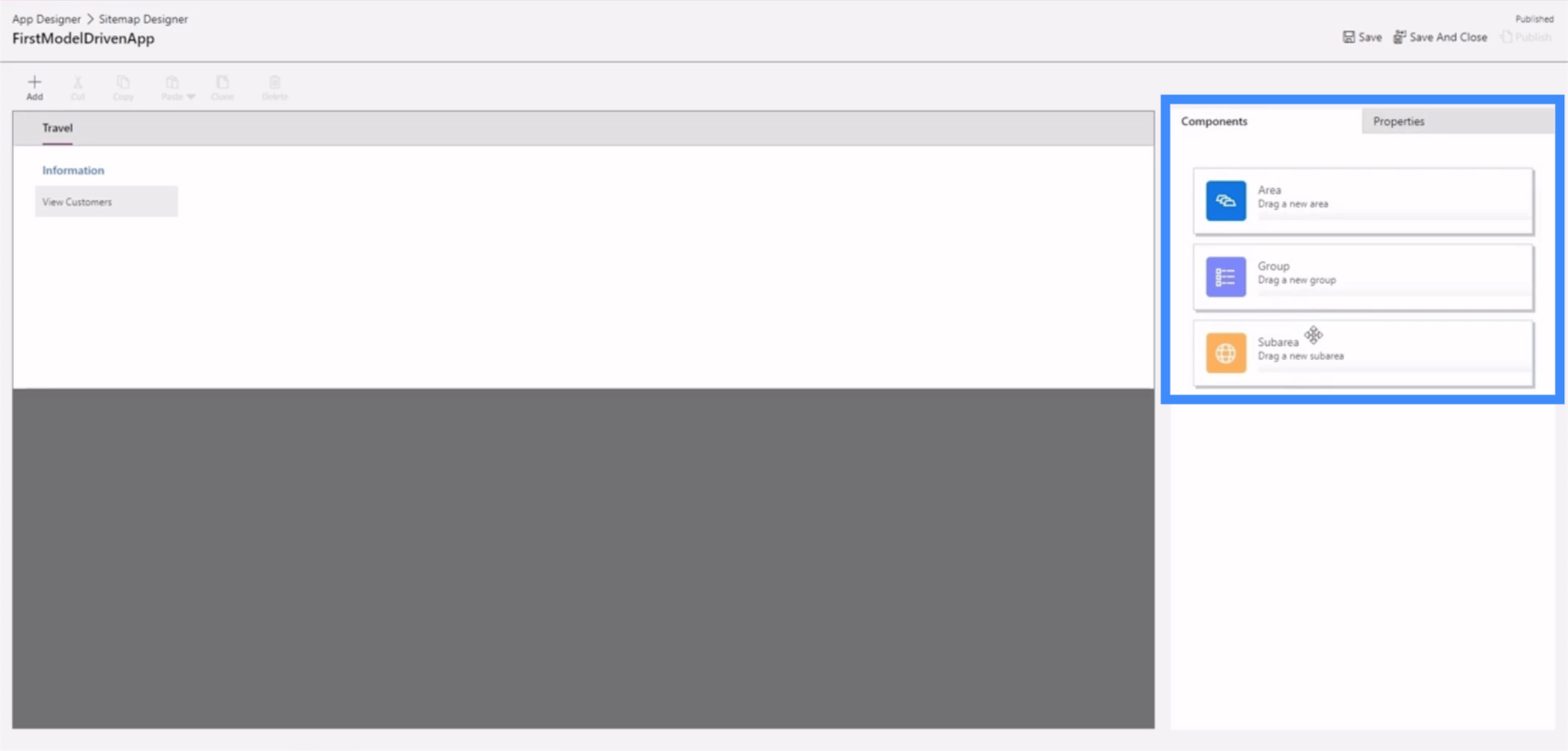
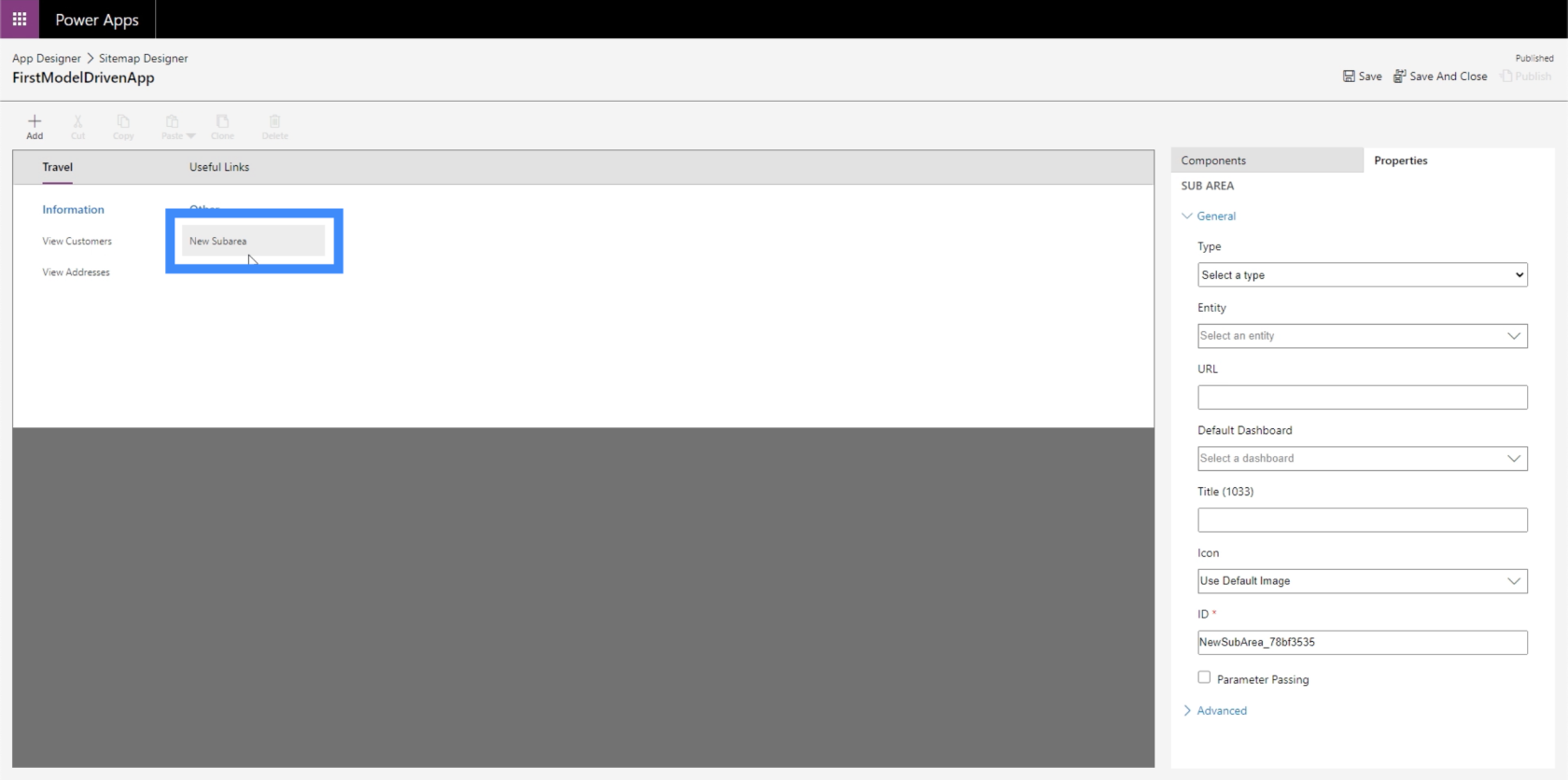
La oss lage et nytt underområde slik at vi kan ha et tydelig eksempel på hvordan disse egenskapene er satt. Vi starter med komponenter-fanen, hvor vi kan dra et underområde fra høyre rute inn i arbeidsområdet i midten.

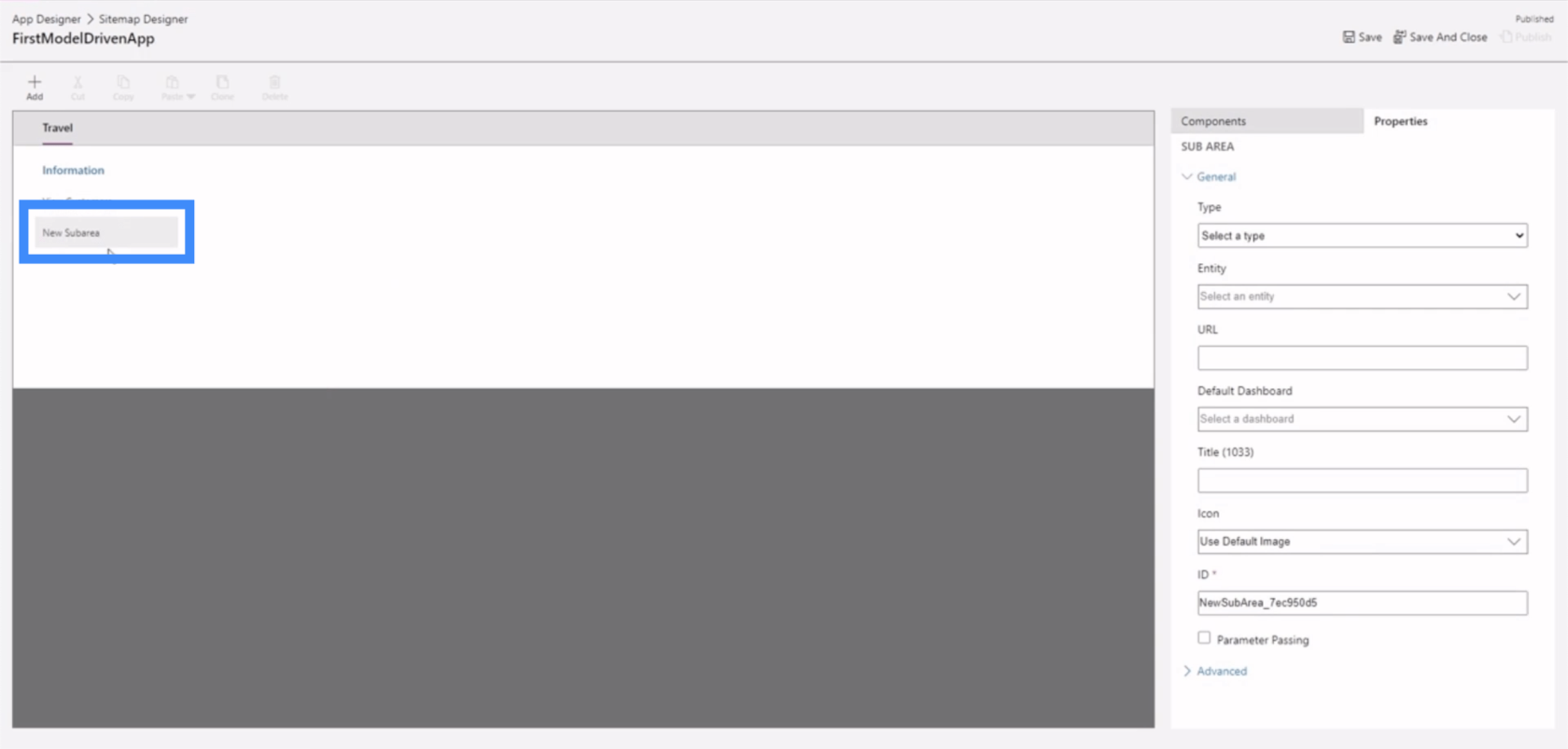
Når vi slipper komponenten her, kommer den til å vise oss et nytt underområde.

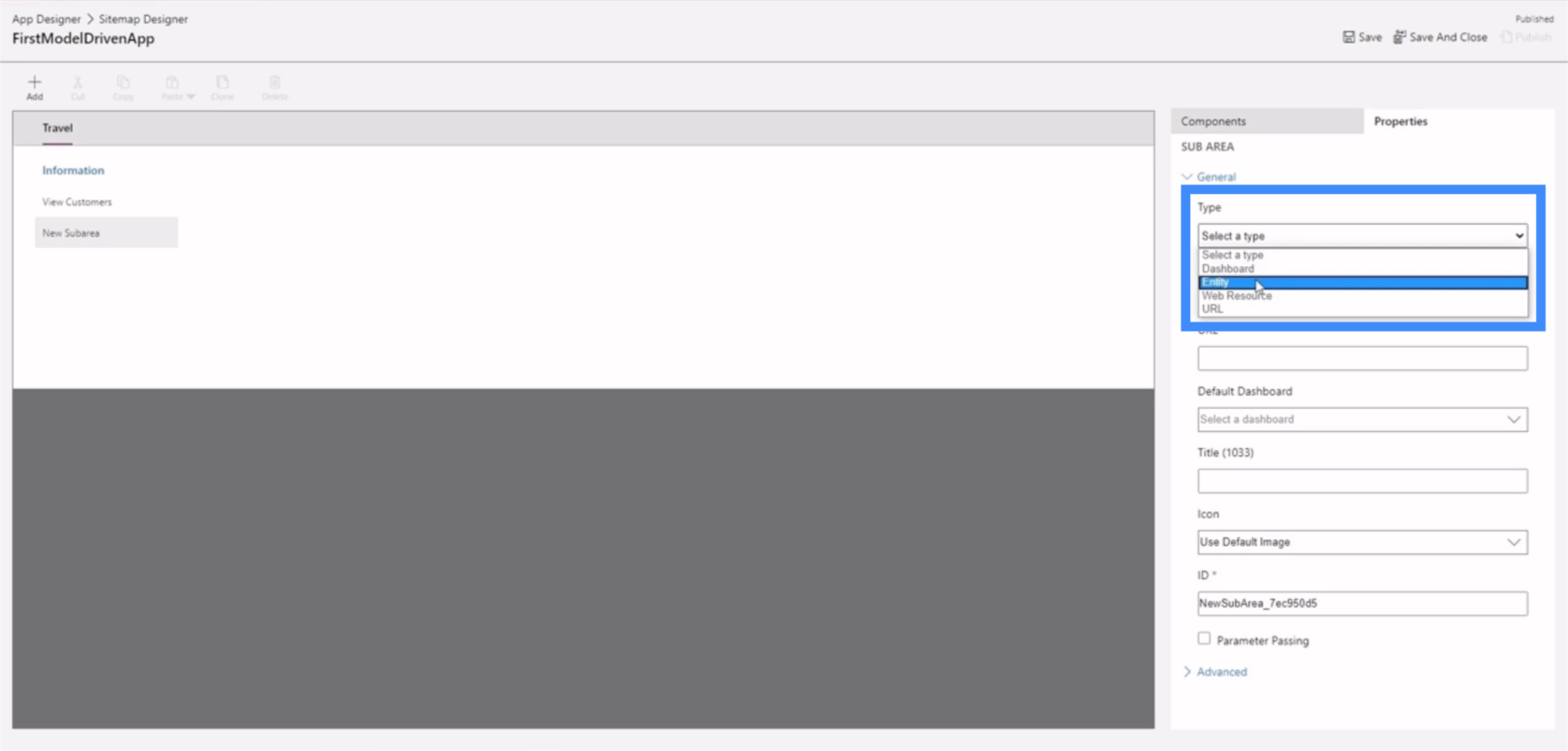
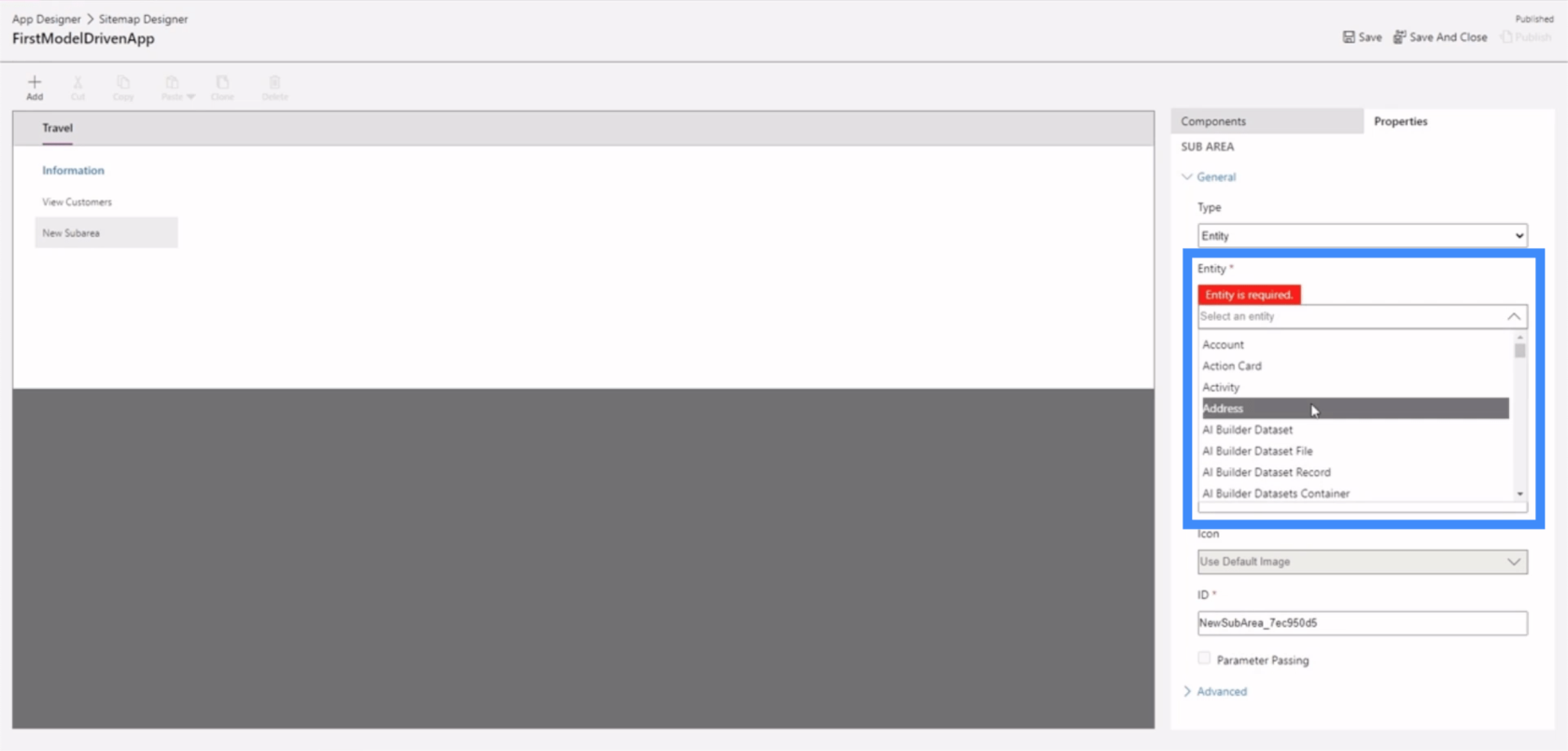
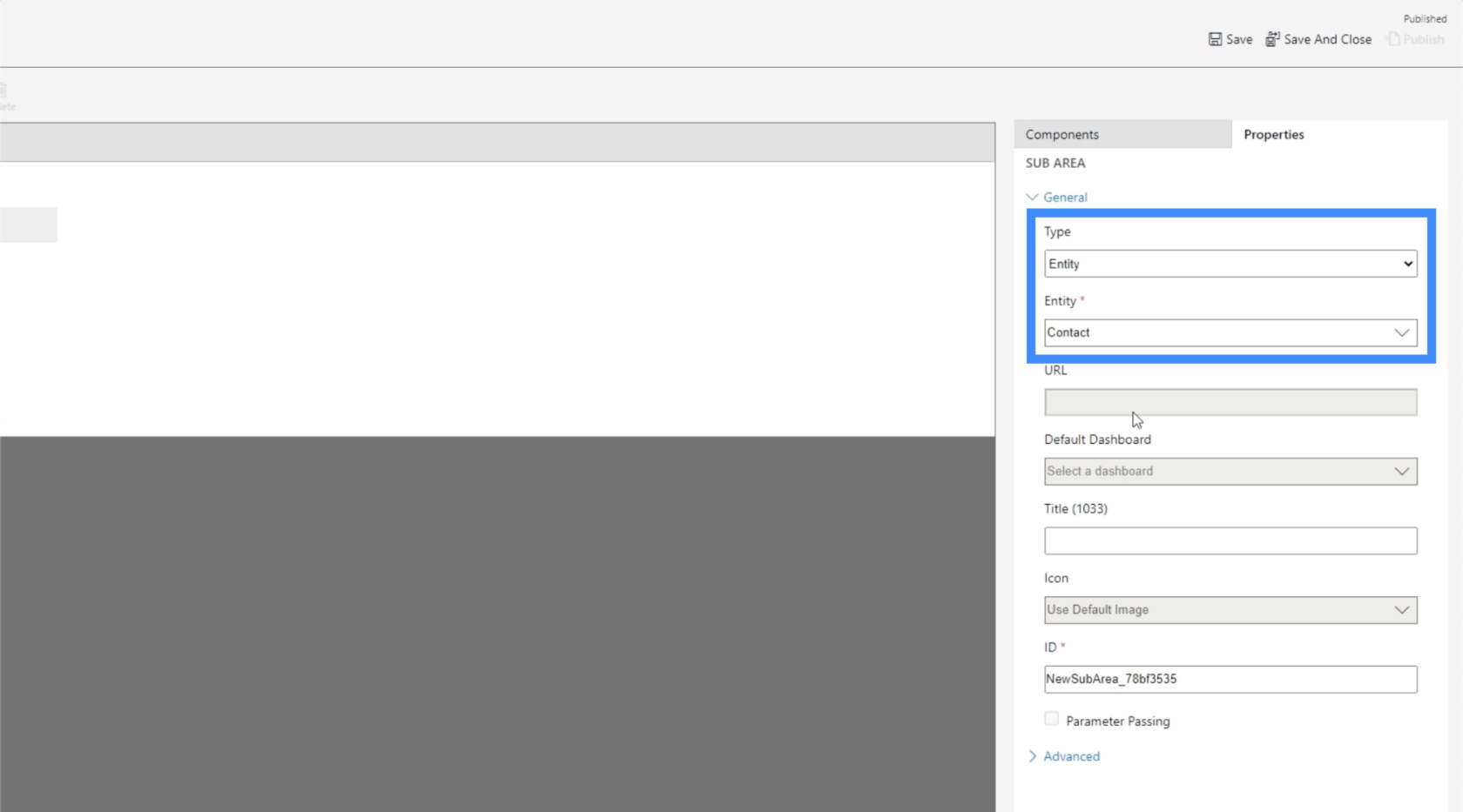
La oss gjøre dette til en enhet.

La oss deretter velge en enhet som skal brukes. Dette er en lang liste over mulige enheter, så la oss bruke Adresse for dette eksemplet.

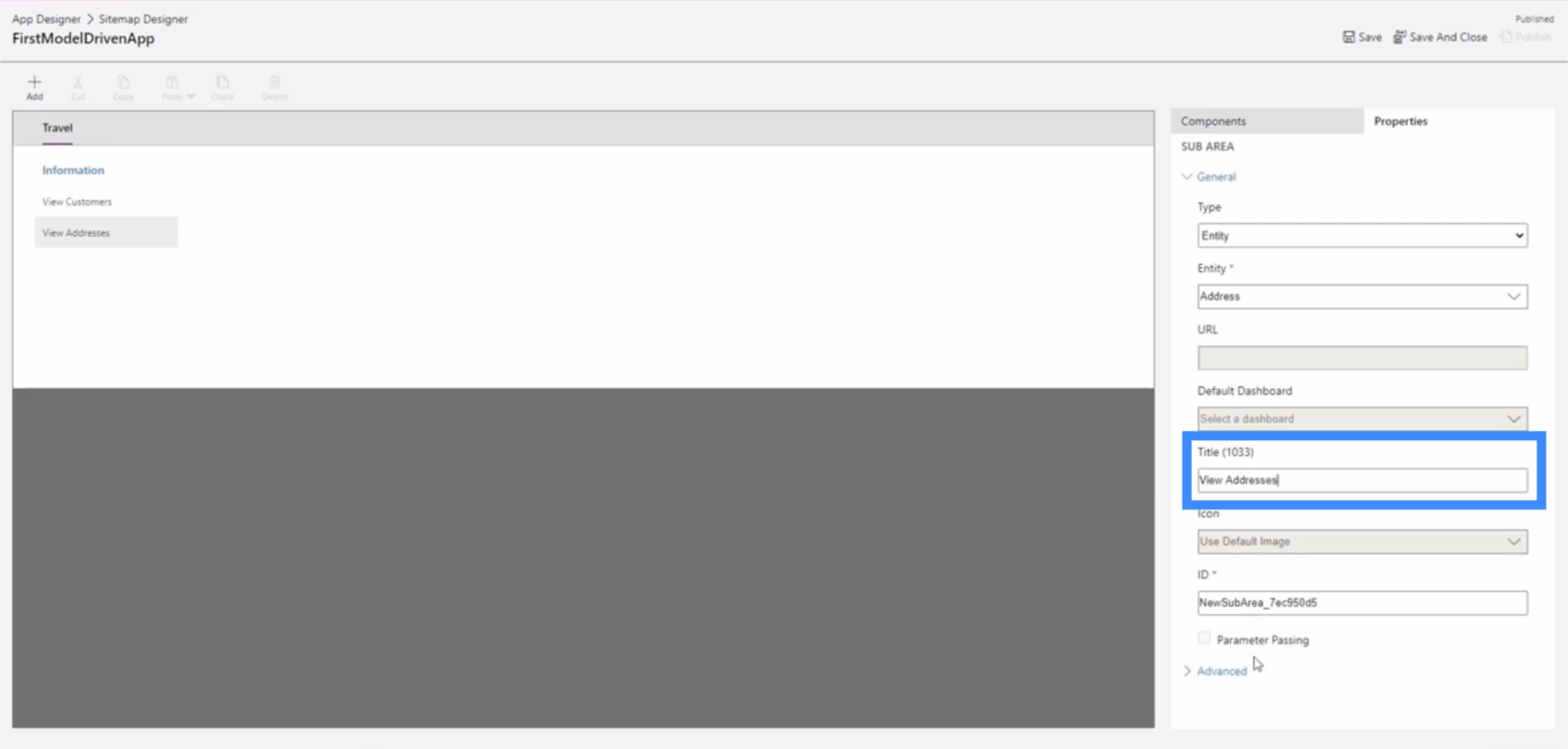
La oss kalle dette nye underområdet Vis adresser.

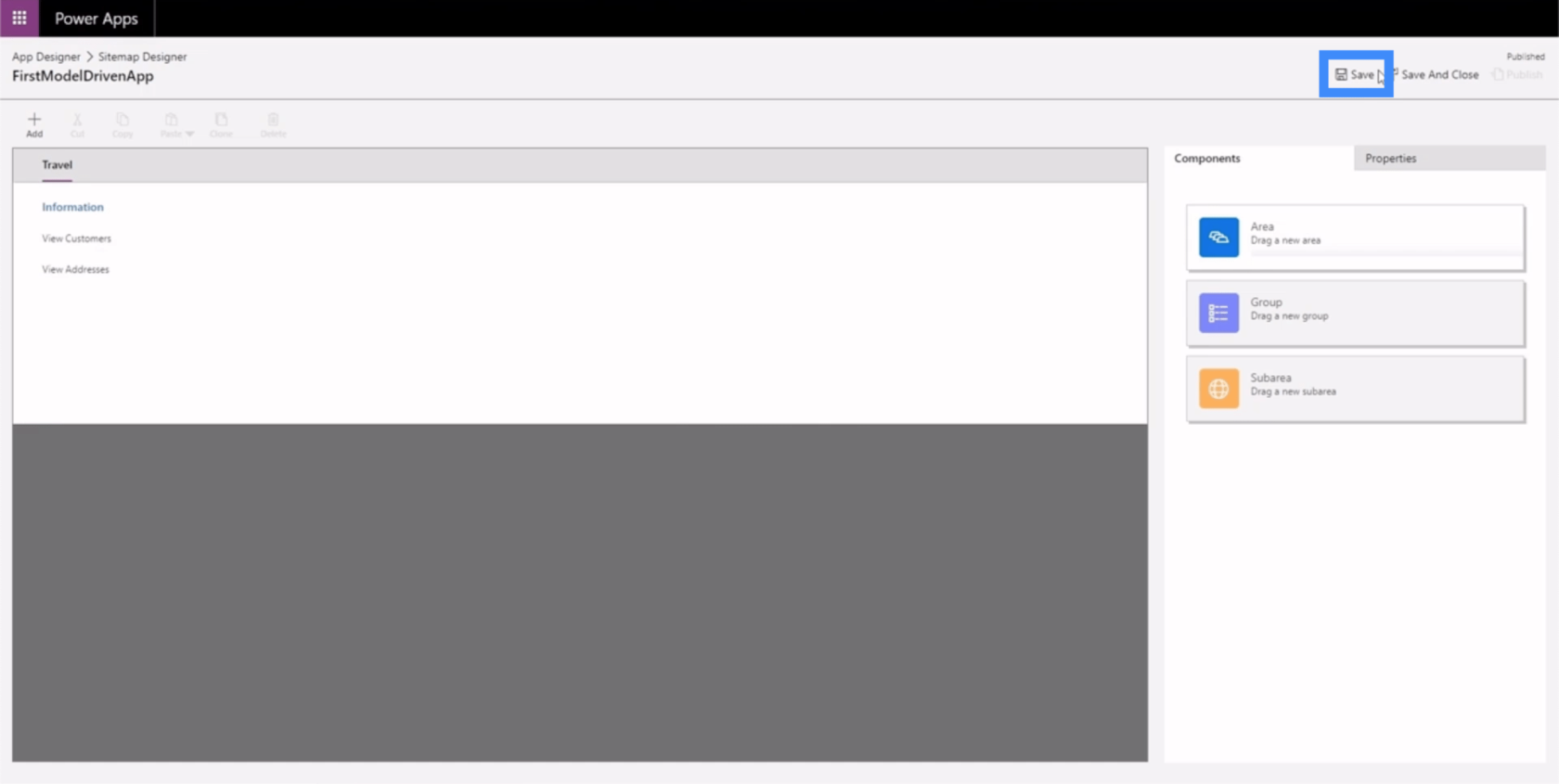
Nå, la oss klikke lagre her øverst til høyre.

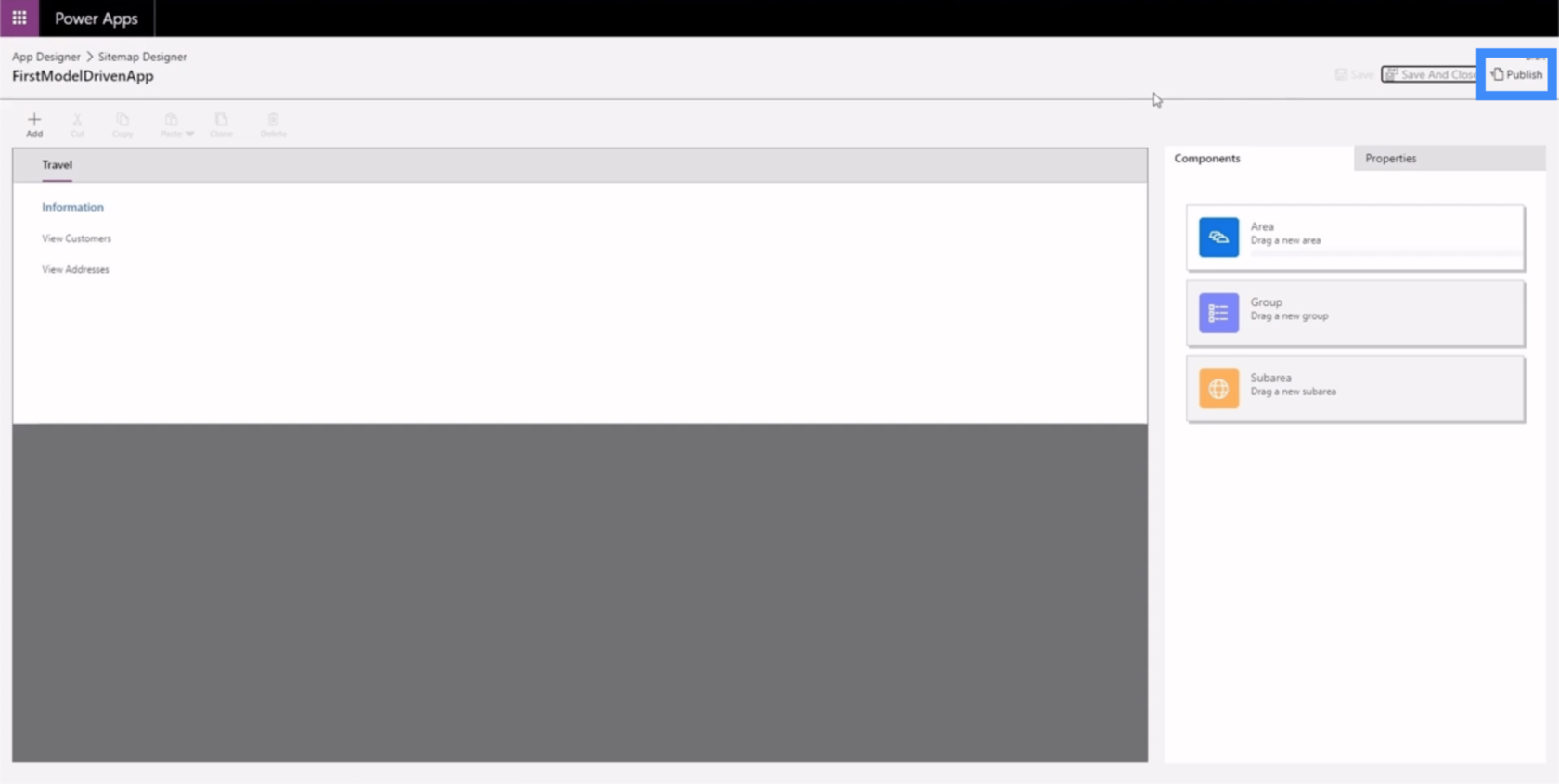
Deretter klikker vi på Publiser.

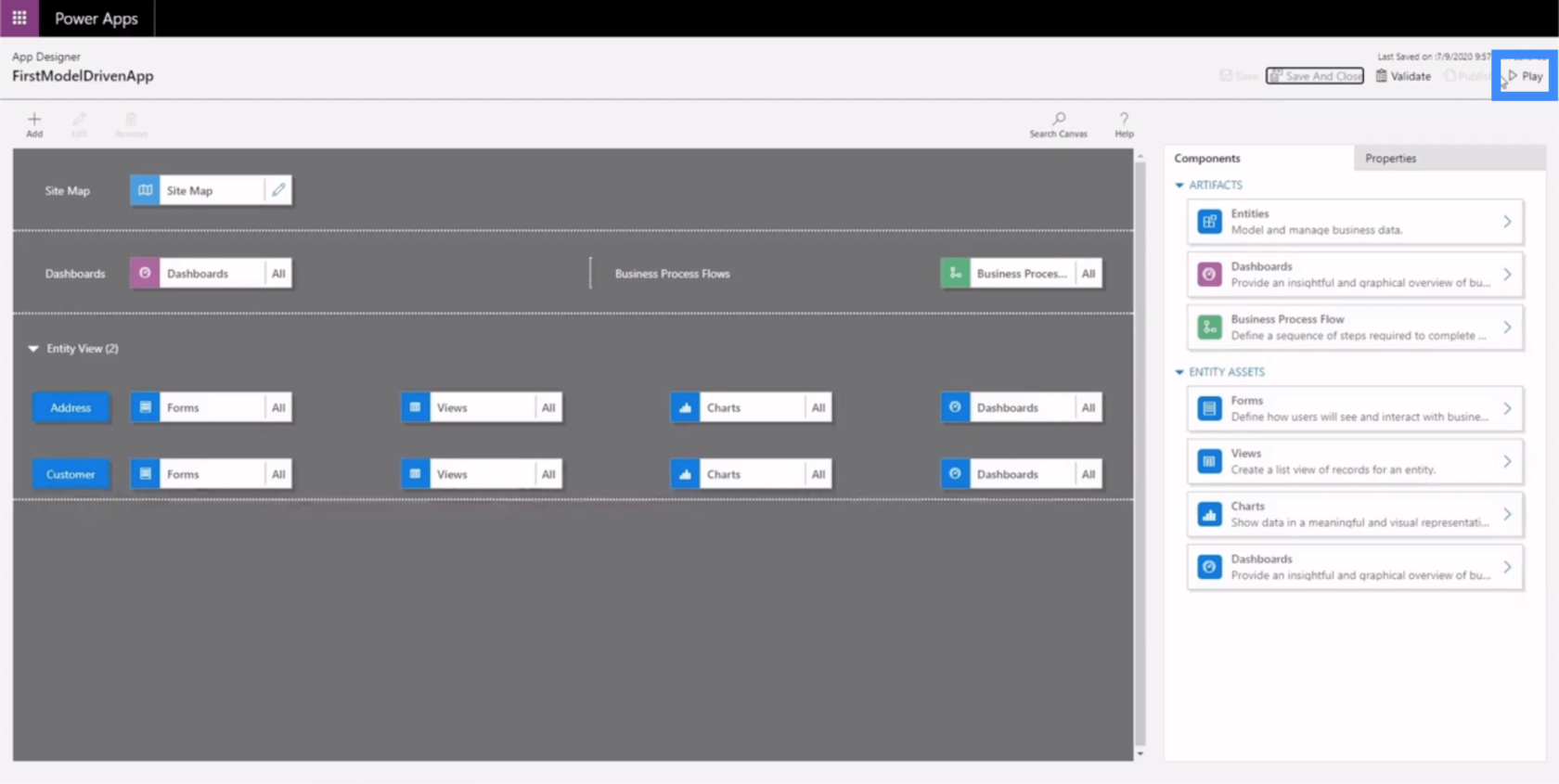
La oss gå tilbake til appdesigneren for å se hvordan appen ser ut nå.

Igjen klikker vi Lagre og publiser her, og deretter klikker vi Spill av.

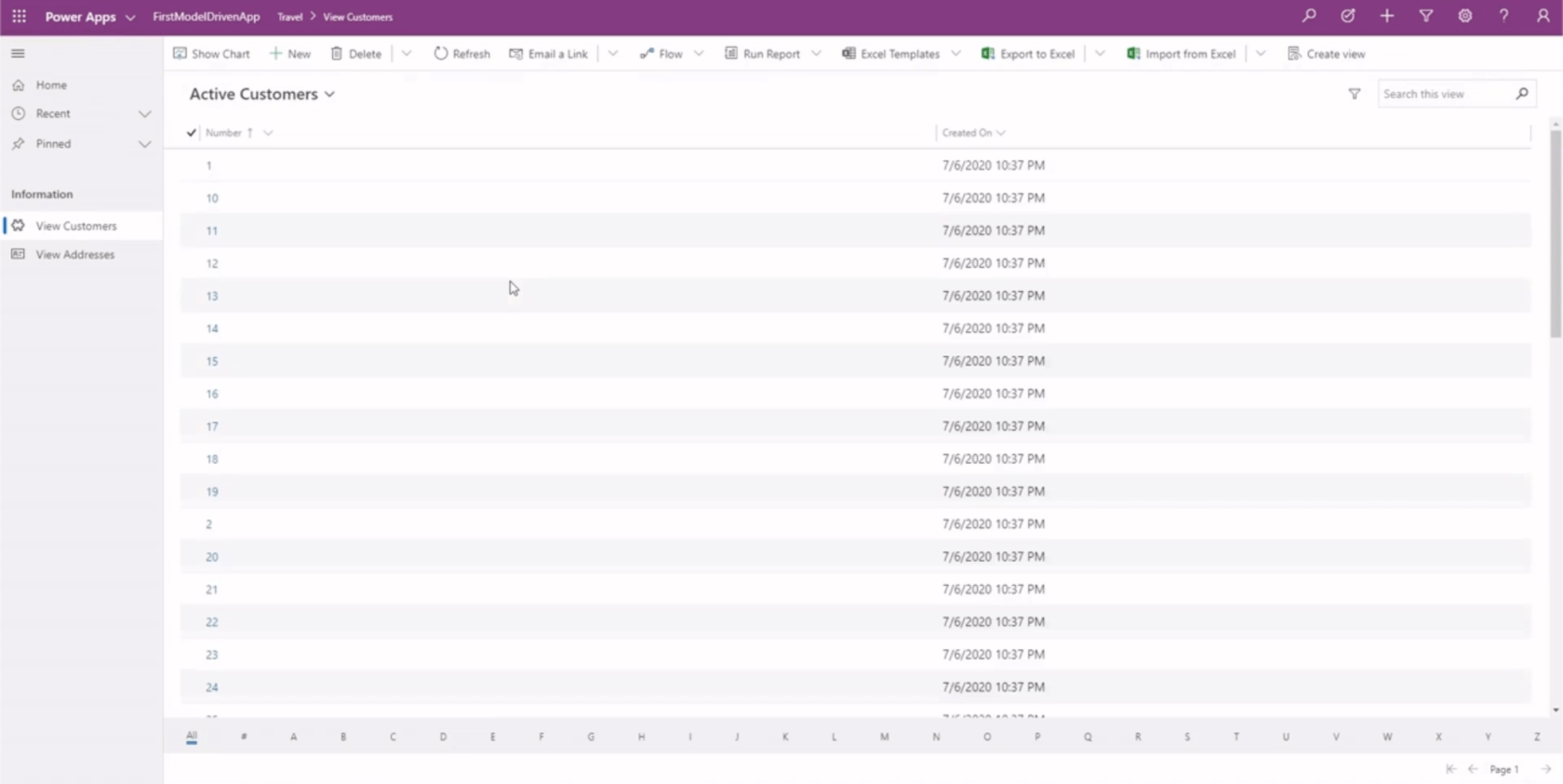
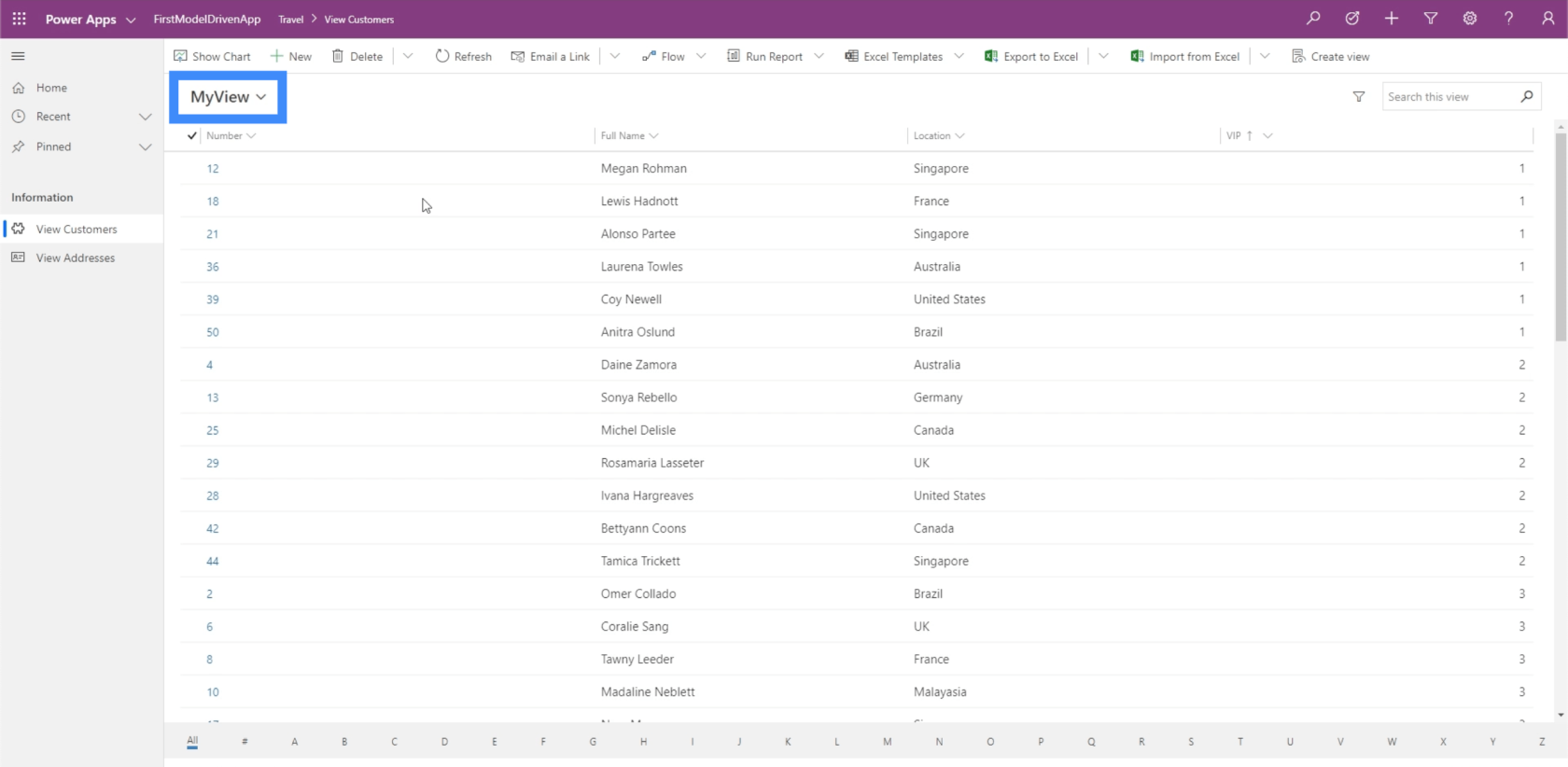
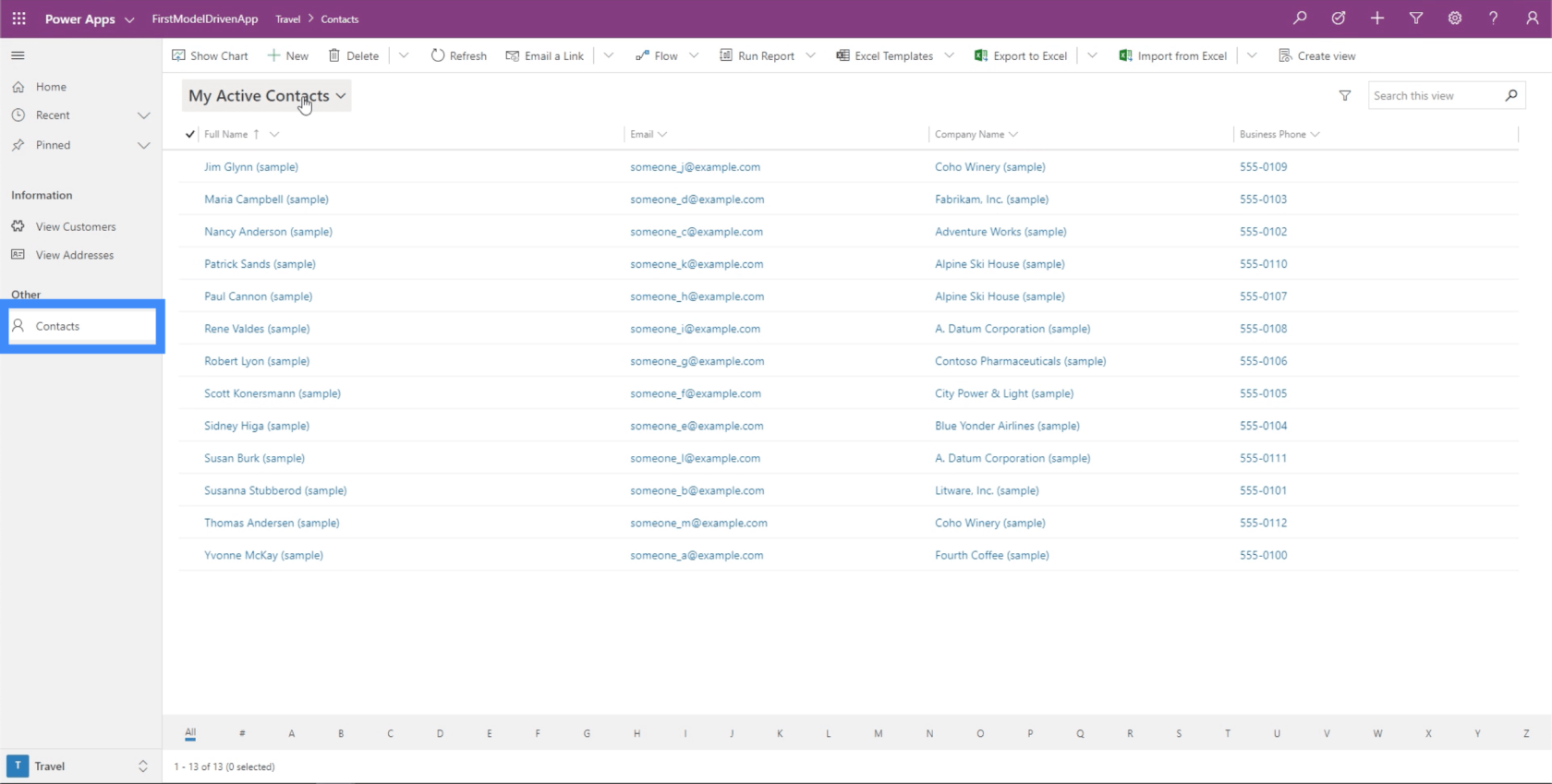
Slik ser appen ut nå.

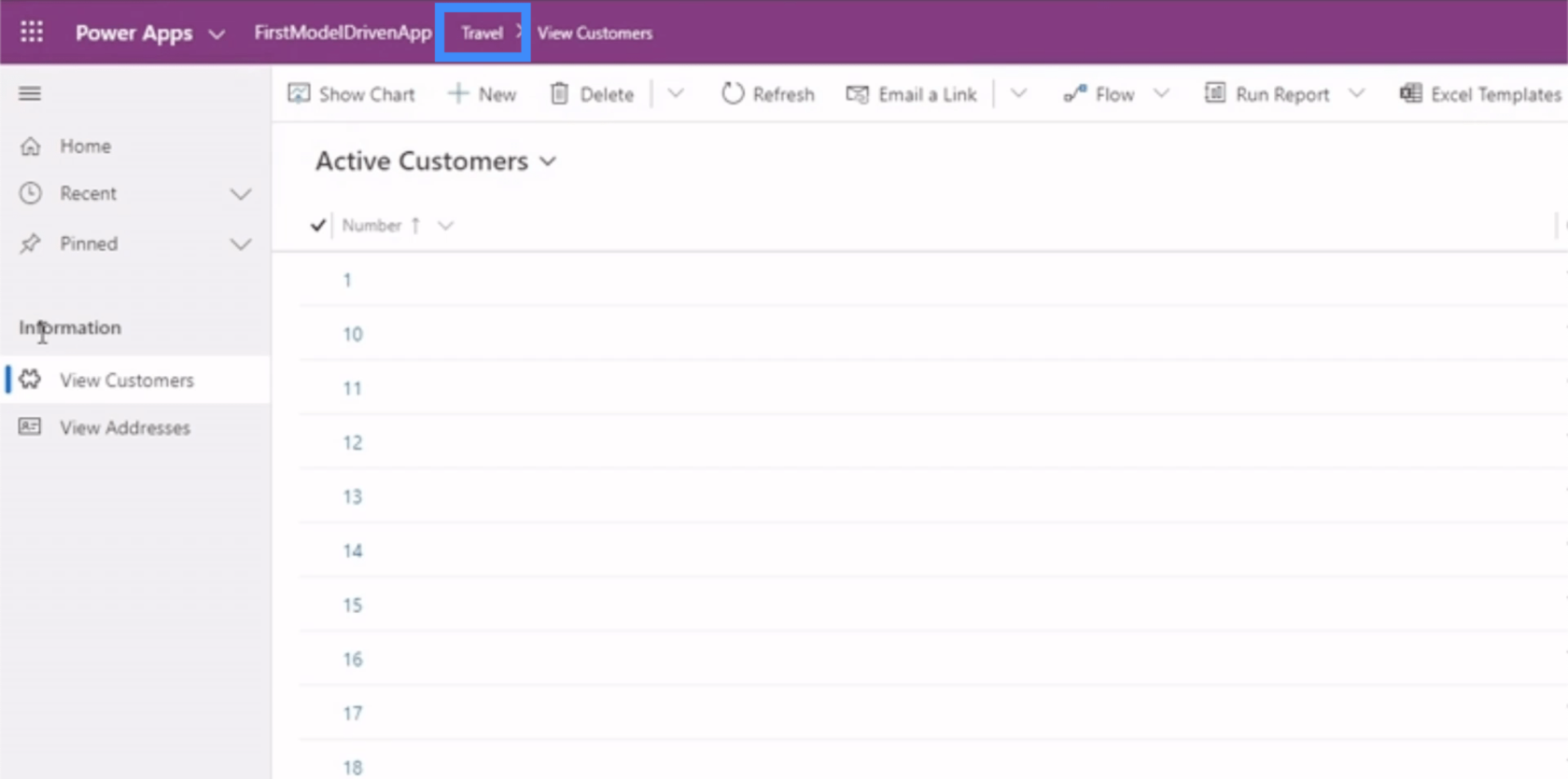
Vi vil vite at vi er i reiseområdet gjennom denne baren her på toppen.

Vi vil også se våre gruppe- og underområder her i venstre rute.

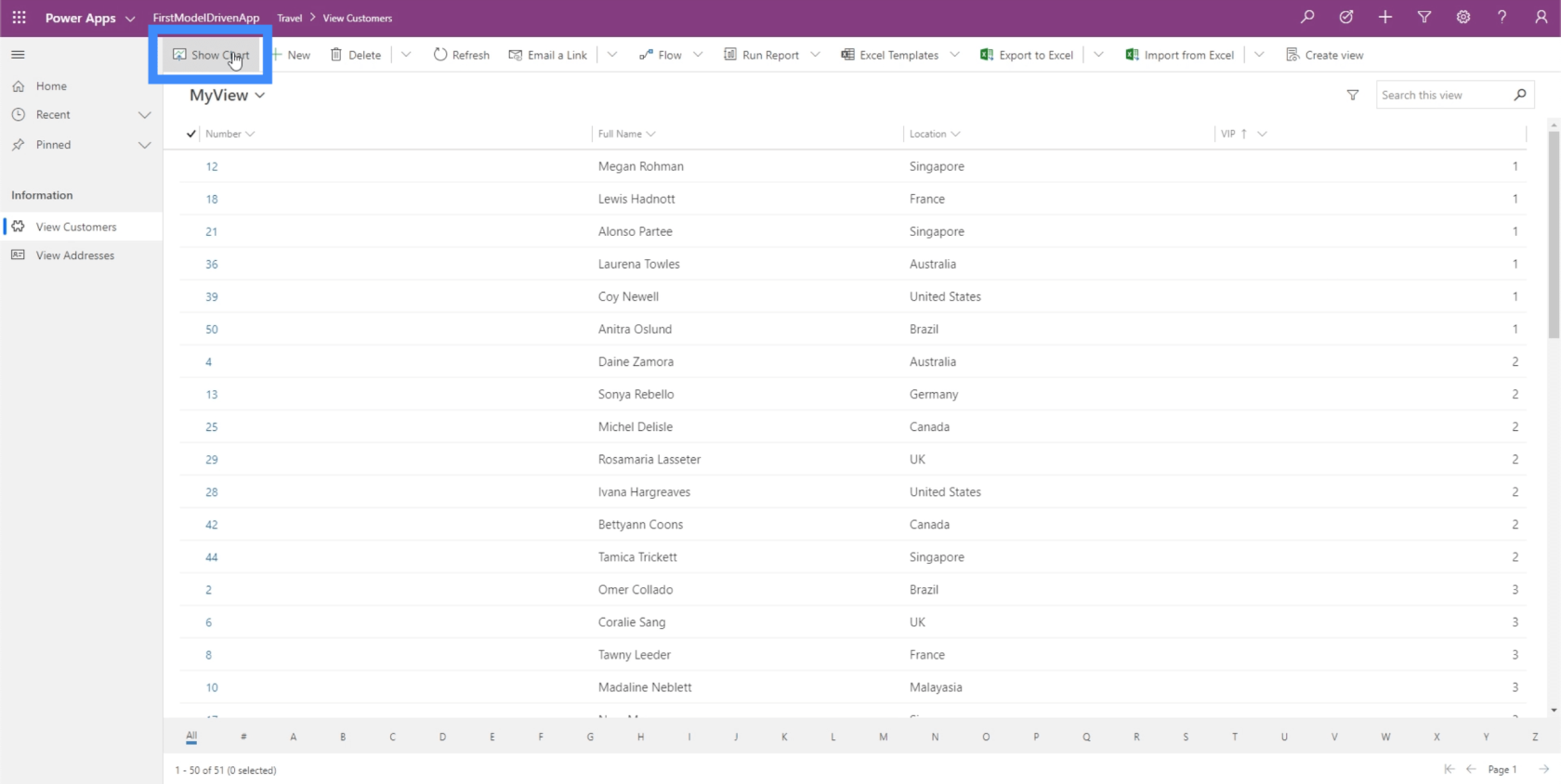
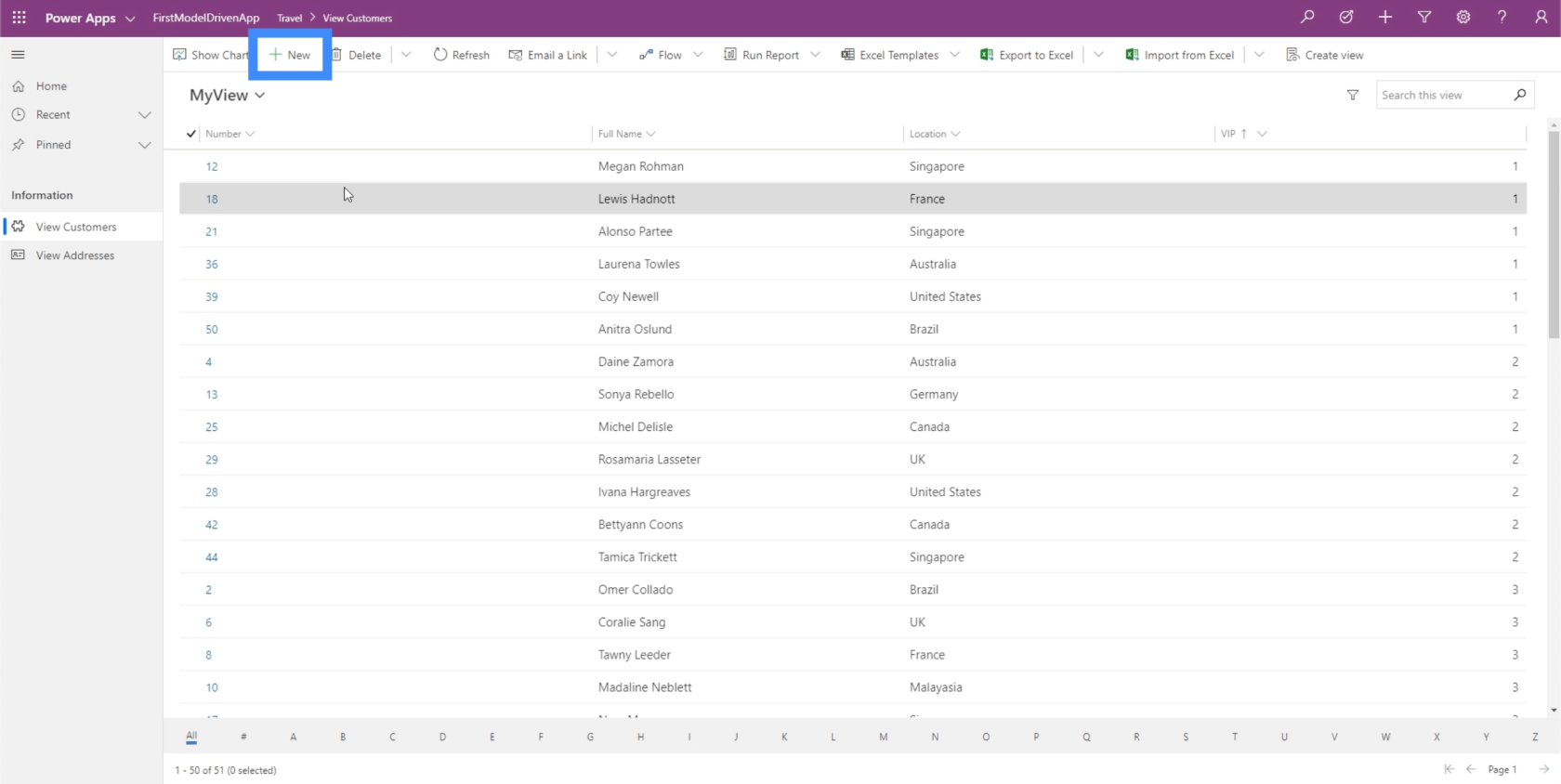
Hvis vi klikker på Vis kunder, ser vi det første underområdet i eksemplet vårt.

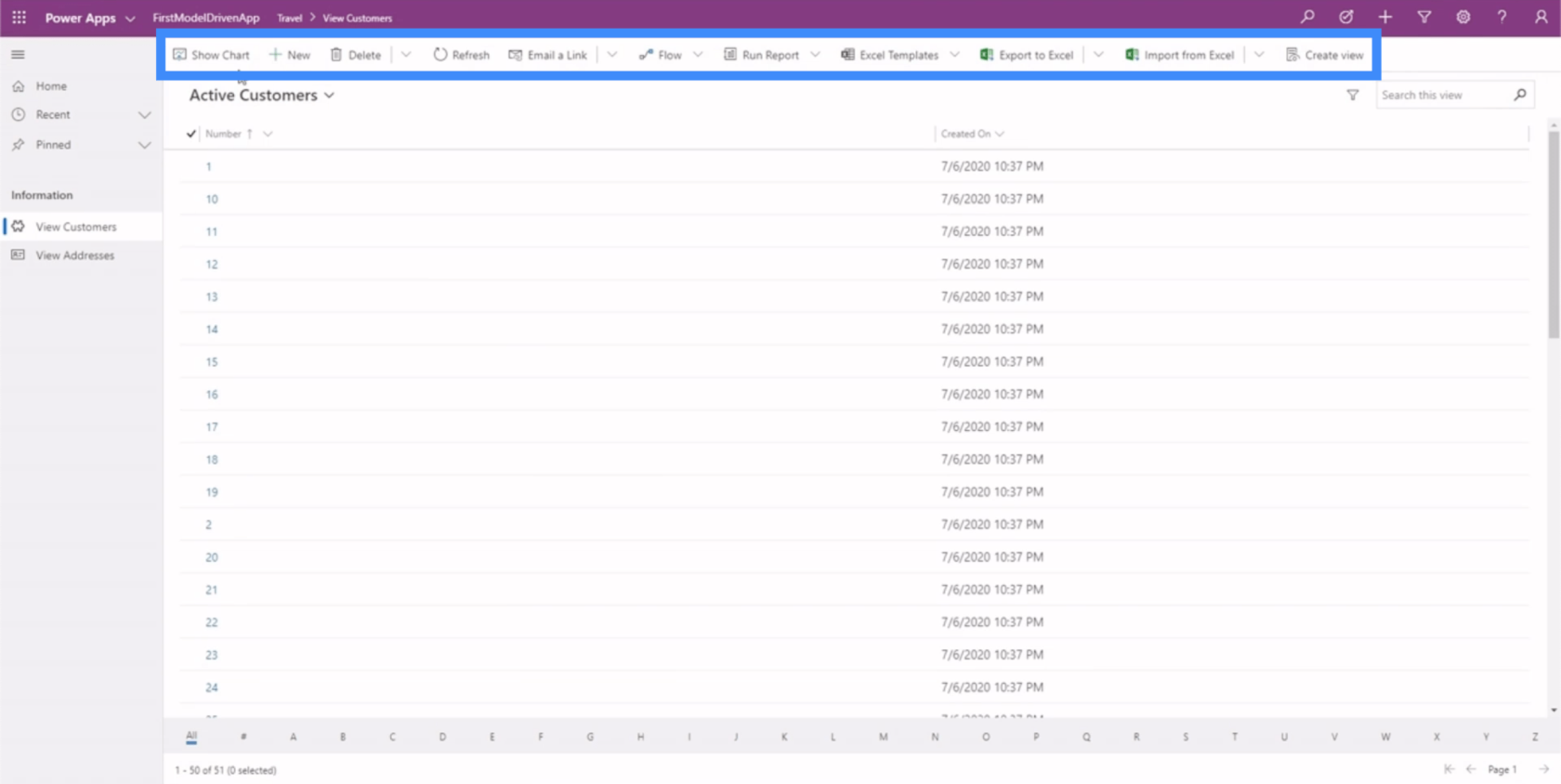
Det er forskjellige alternativer her øverst for å vise diagrammer, kjøre rapporter og utføre andre handlinger.

I utgangspunktet viser dette eksemplet oss hvor viktig det er å mestre nettstedskartet vel vitende om at dette dikterer måten sluttbrukeren din vil samhandle med appen. Hvis nettstedskartet ikke er lagt opp på riktig måte, vil brukerne ha vanskelig for å finne og tolke dataene de trenger.
Redigering av skjemaer og visninger i Power Apps modelldrevne apper
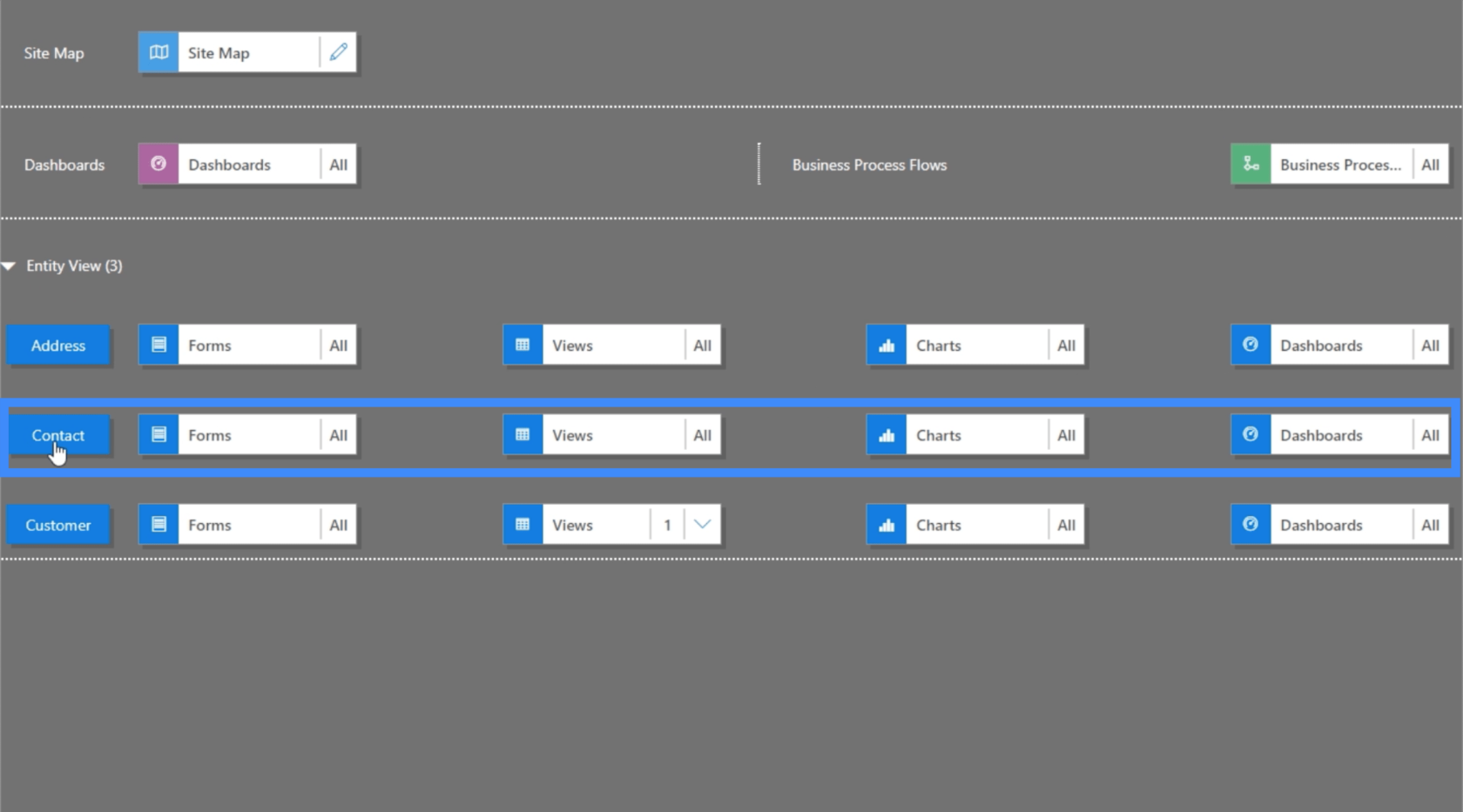
Siden nettstedskartet viser de forskjellige delene av appen vår, er det også her vi kan legge til elementer i enhetsvisningen vår, fordi det er der alle dataene våre finnes. For øyeblikket har vi adressen og kundesidene i appen vår, så vi bør se det samme under Entity View også.

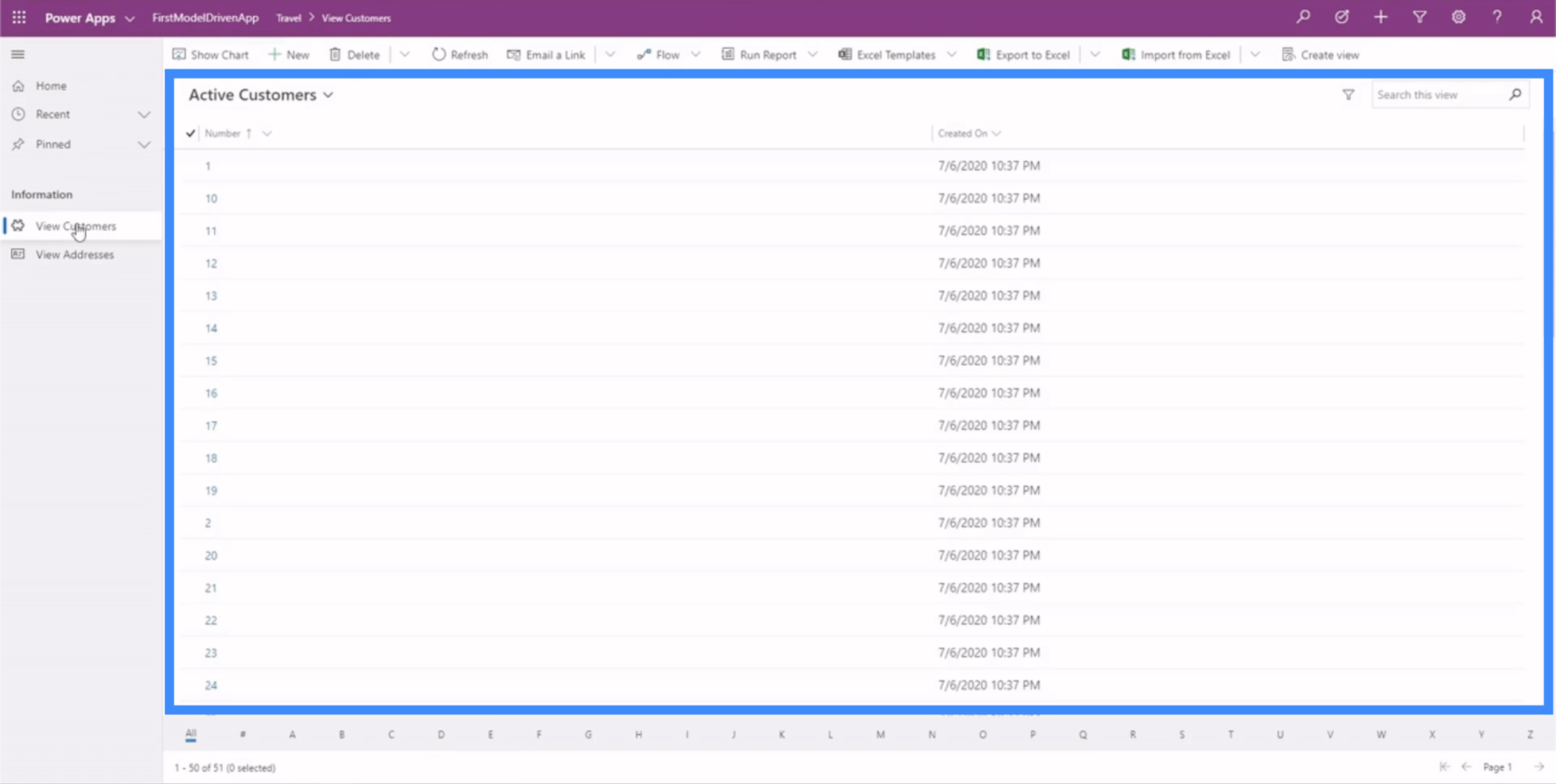
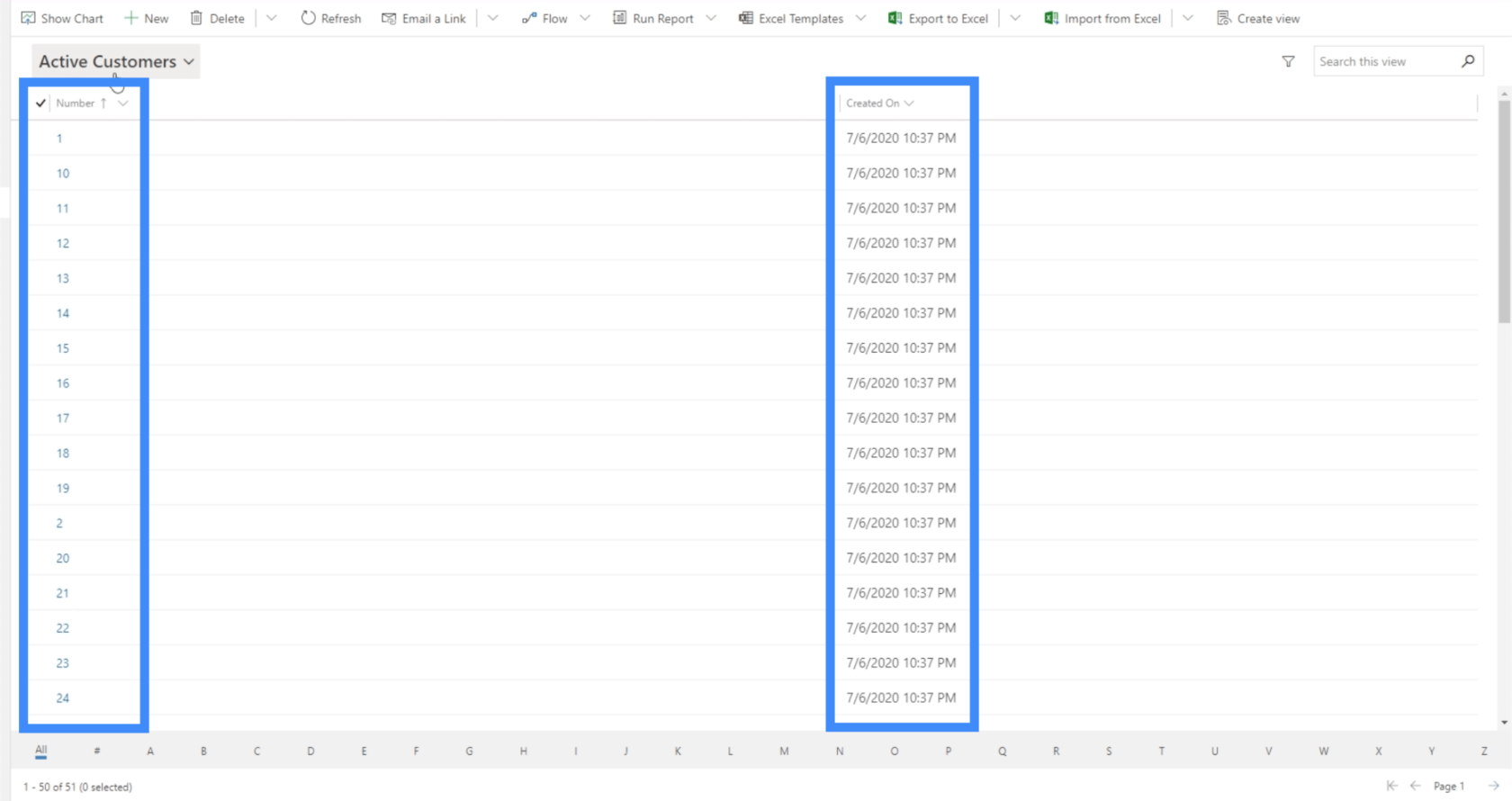
Det er også her vi kan endre synspunktene våre. For øyeblikket ser vi en visning kalt Active Customer, men denne viser bare kundenummeret og datoen de ble opprettet.

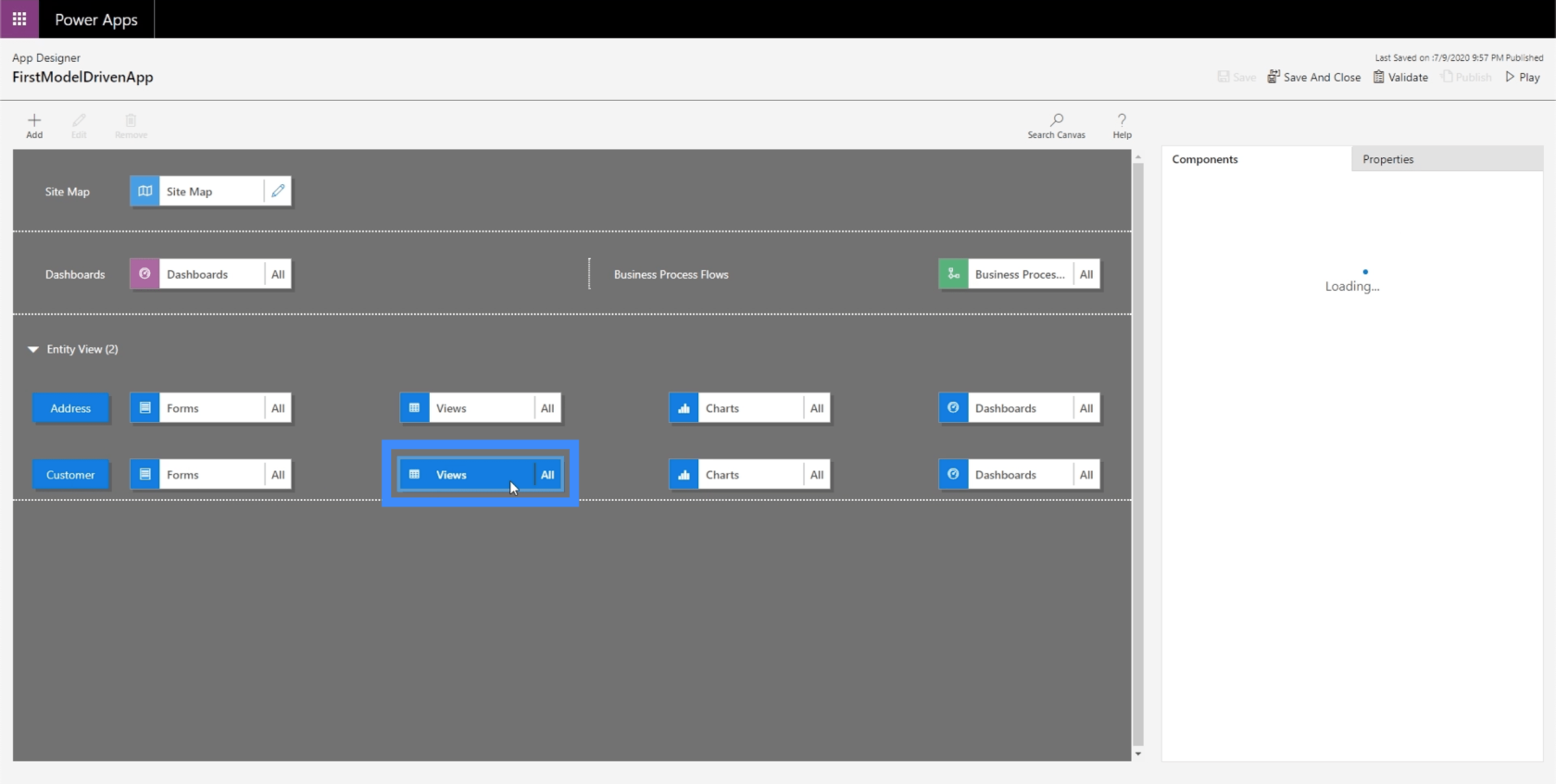
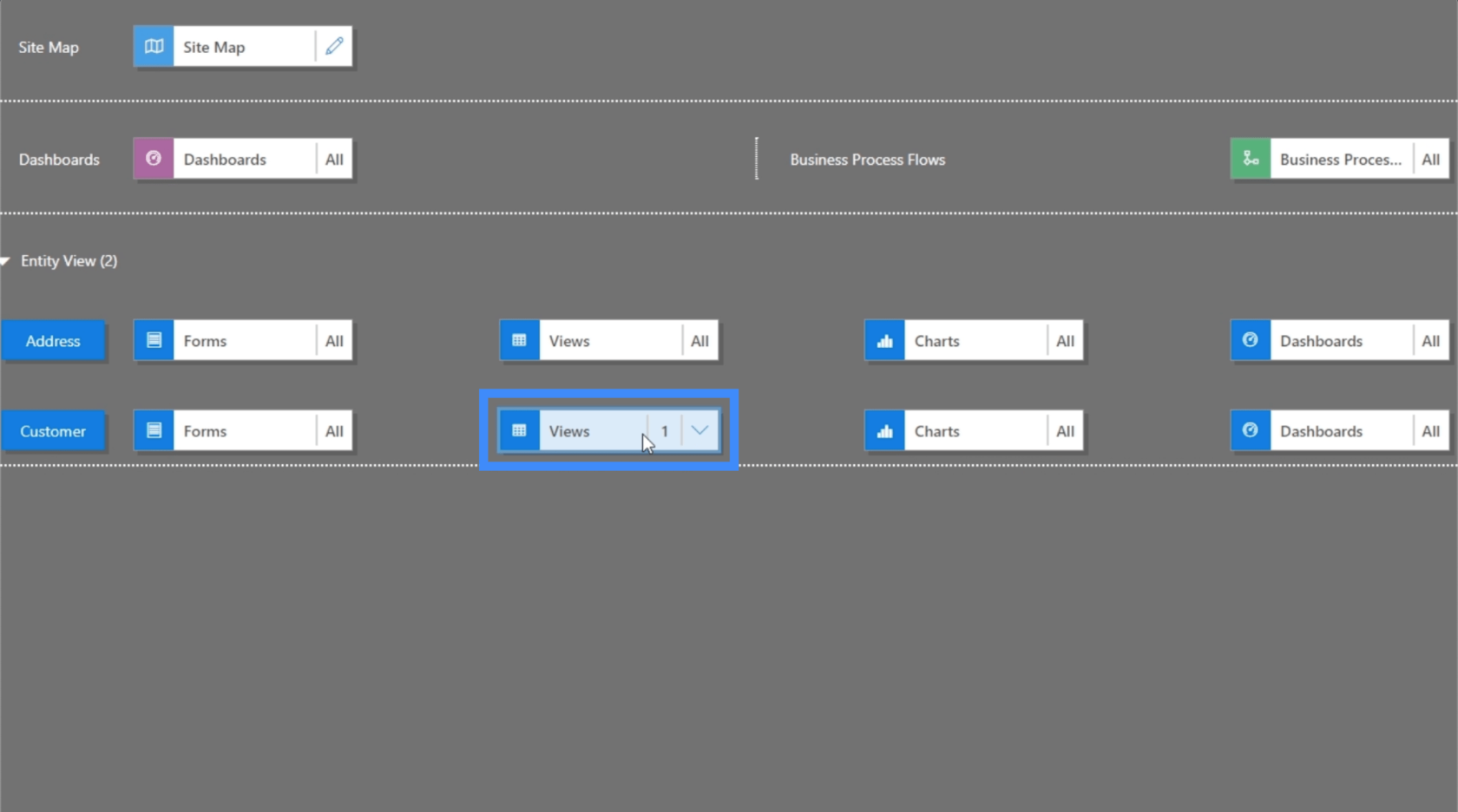
Det er selvfølgelig ikke det vi vil at brukerne våre skal se. Vi vil at de skal se mer informasjon om kundene våre. Så la oss klikke på Visninger for å endre det.

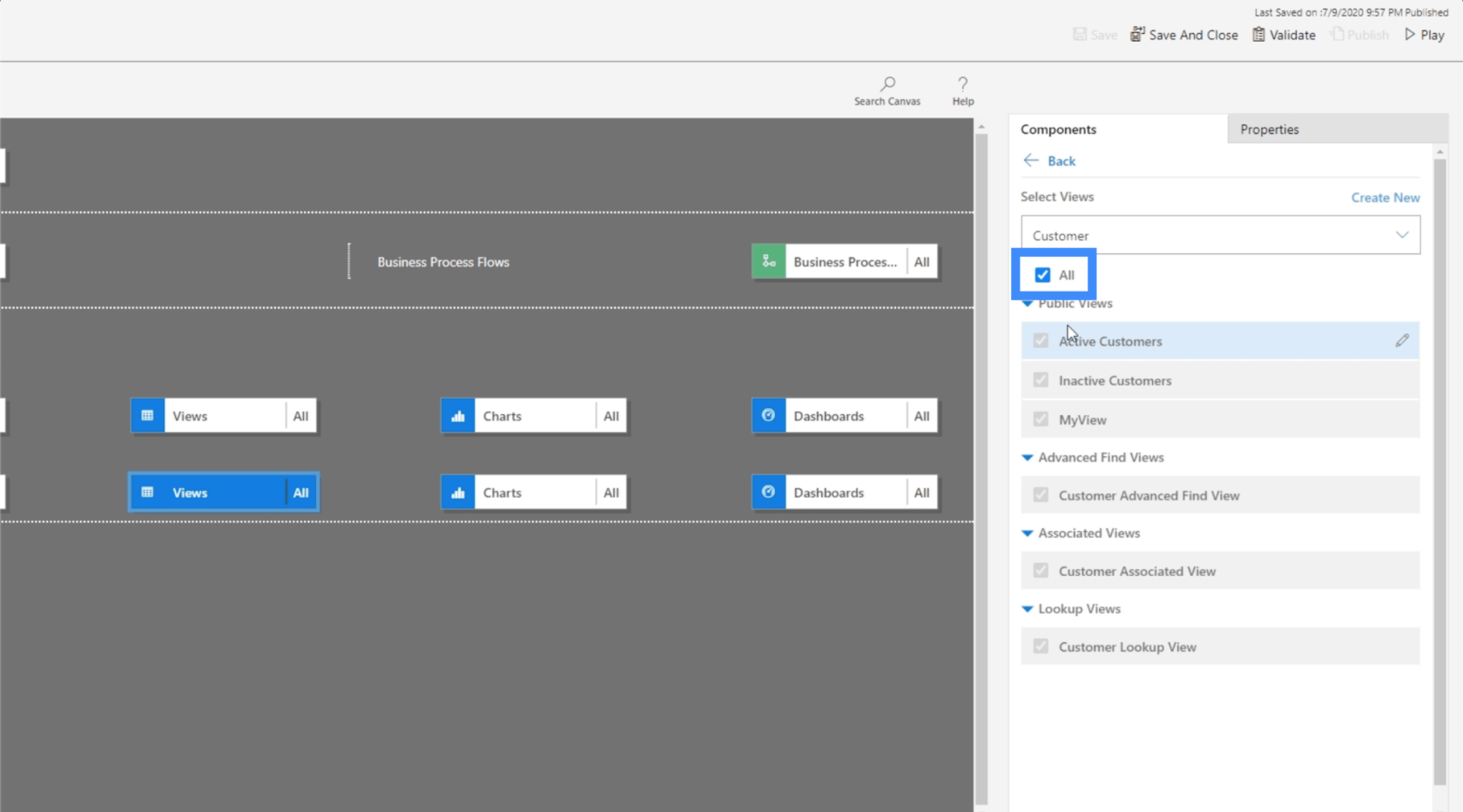
Når vi har valgt Visninger, sjekker vi komponentene i høyre rute. For øyeblikket viser den alle mulige visninger, noe vi heller ikke ønsker. Vi vil at spesifikke brukere kun skal se det som vil være nyttig for dem.

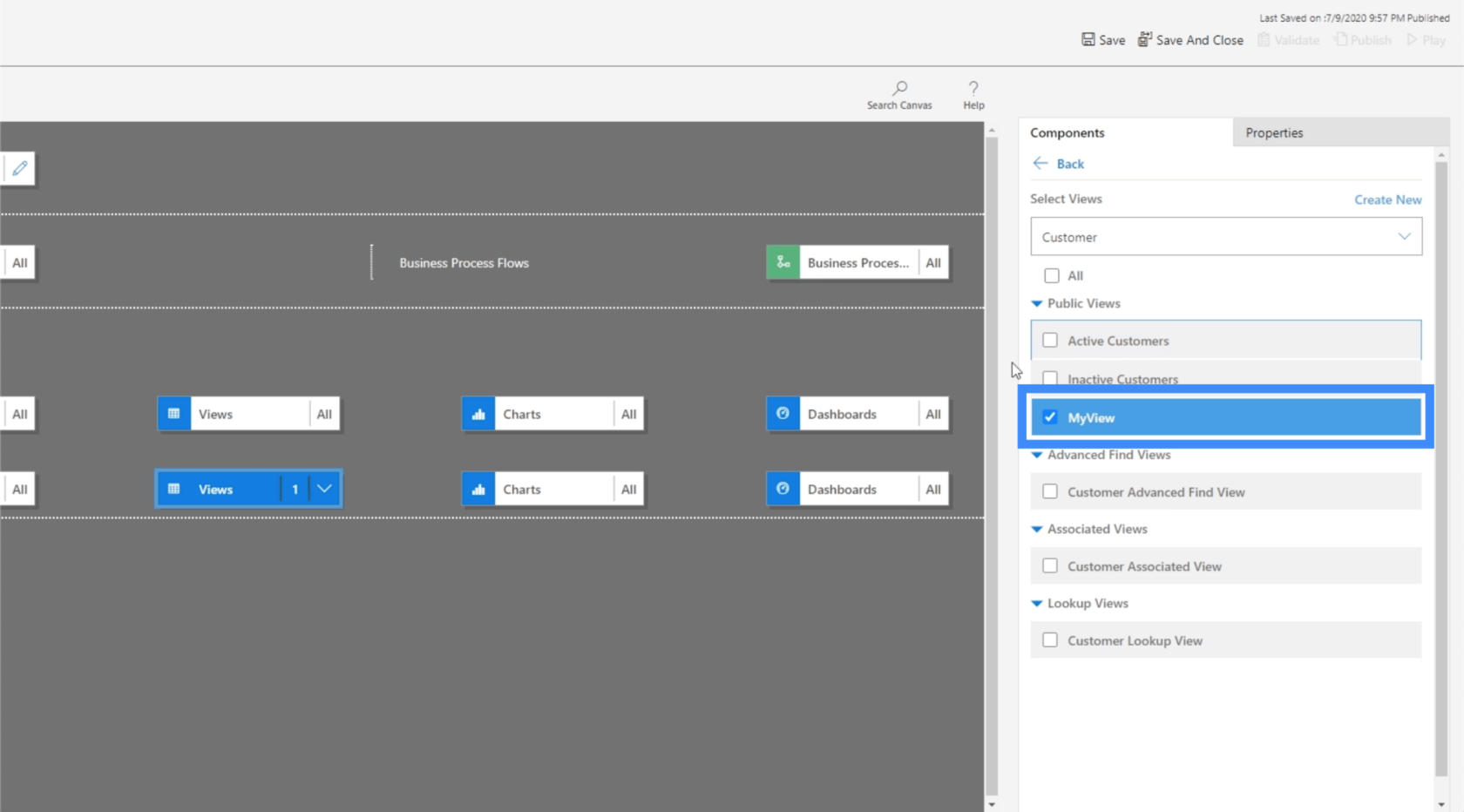
Så vi skal fjerne merket for Alle og velge MyView i stedet. Dette er et syn som vi tidligere har laget i en.

La oss nå klikke Lagre og publiser igjen, så klikker vi Spill av for å se hvordan den oppdaterte visningen ser ut.

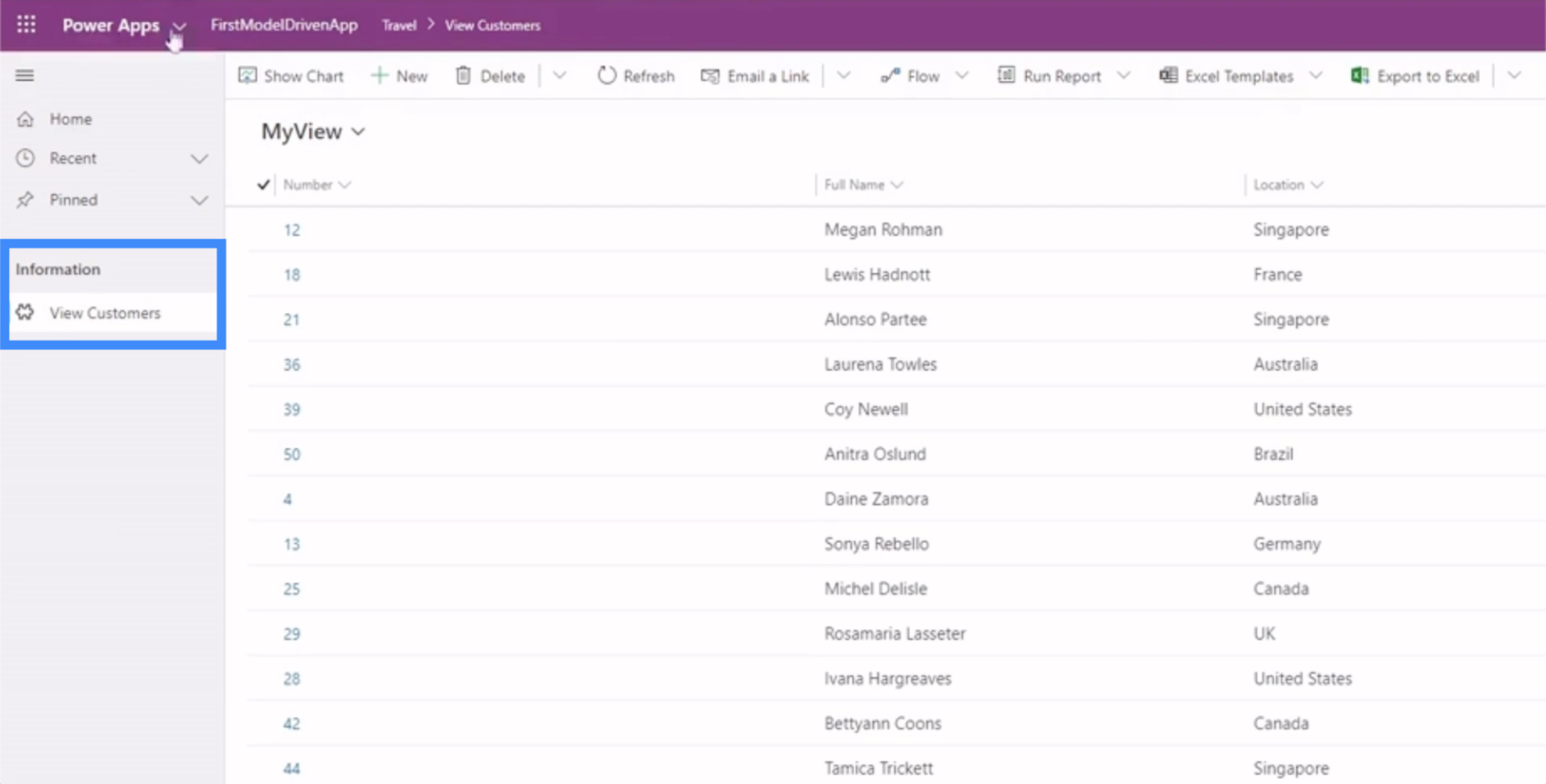
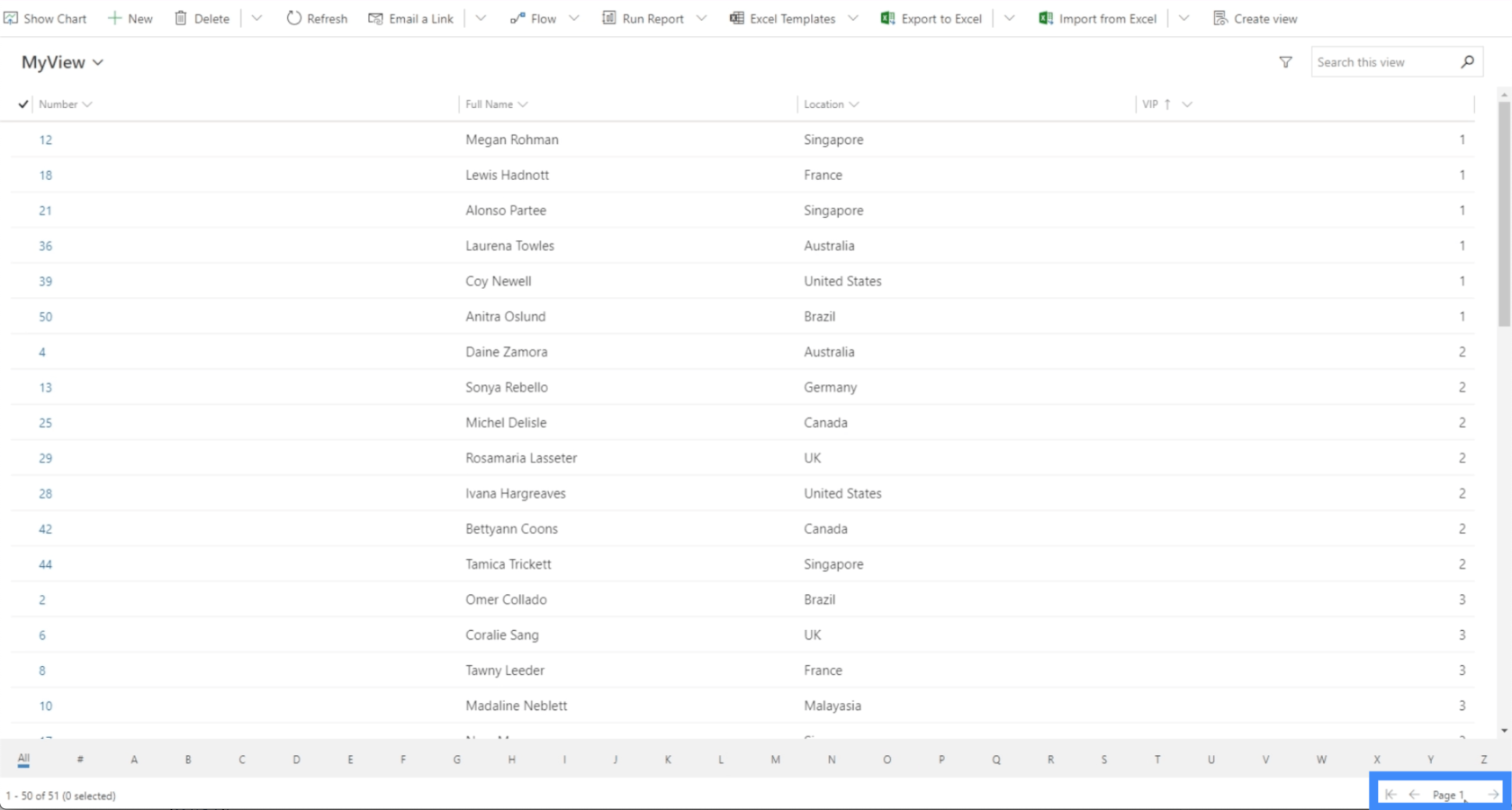
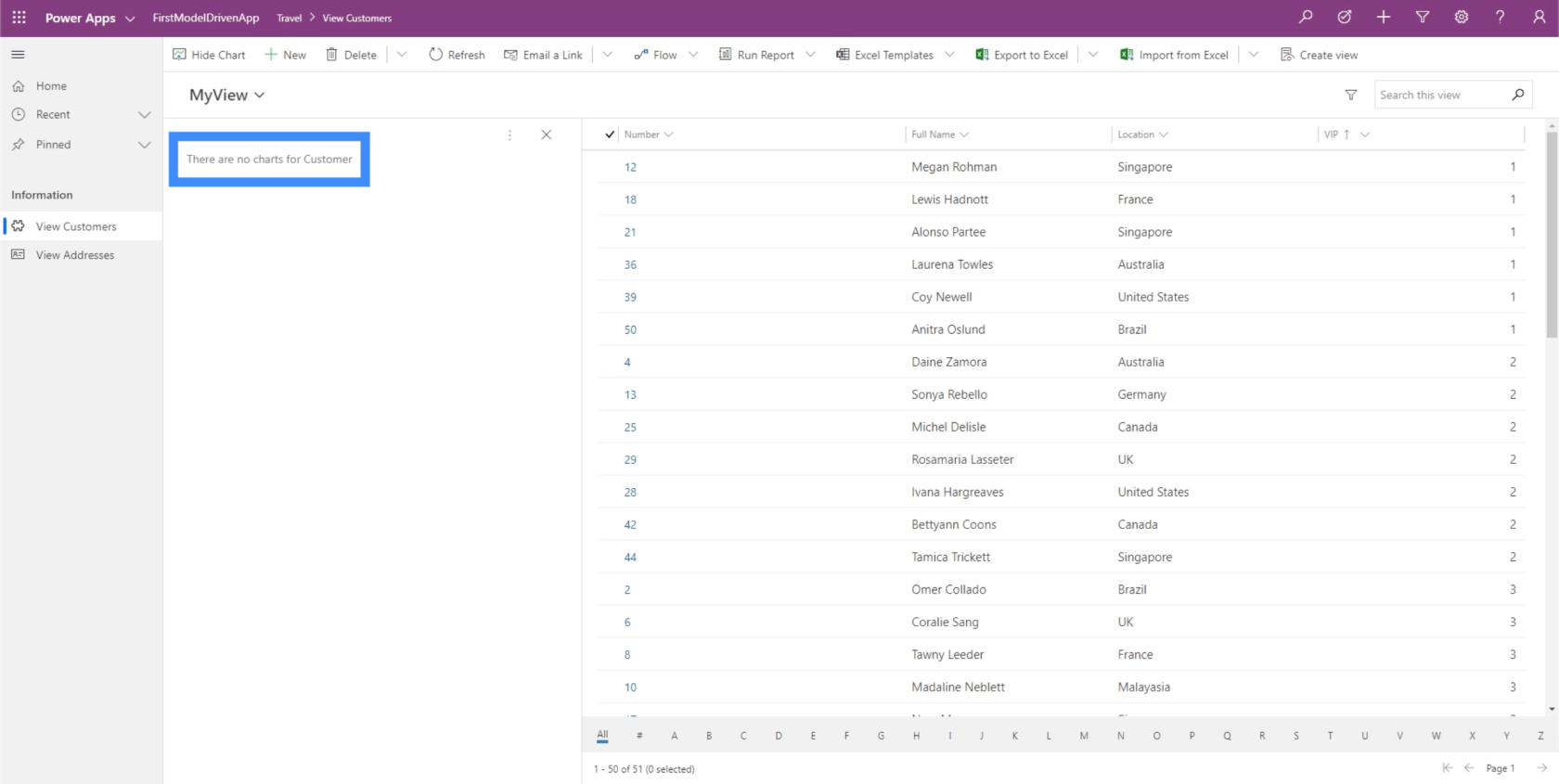
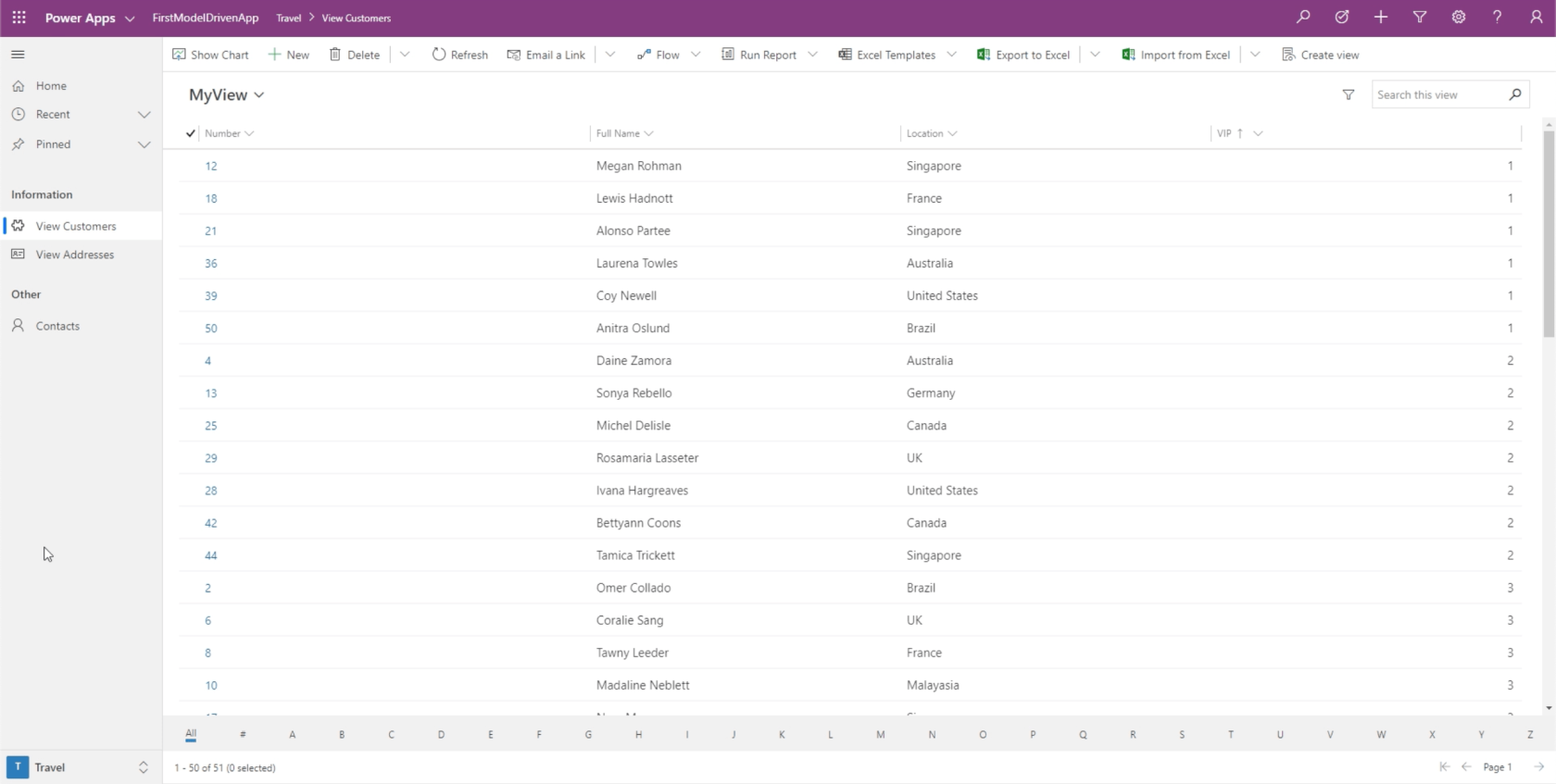
Nå er vi på samme side som vi så på før, men denne gangen ser vi MyView. Dette viser andre kolonner som fullt navn og plassering.

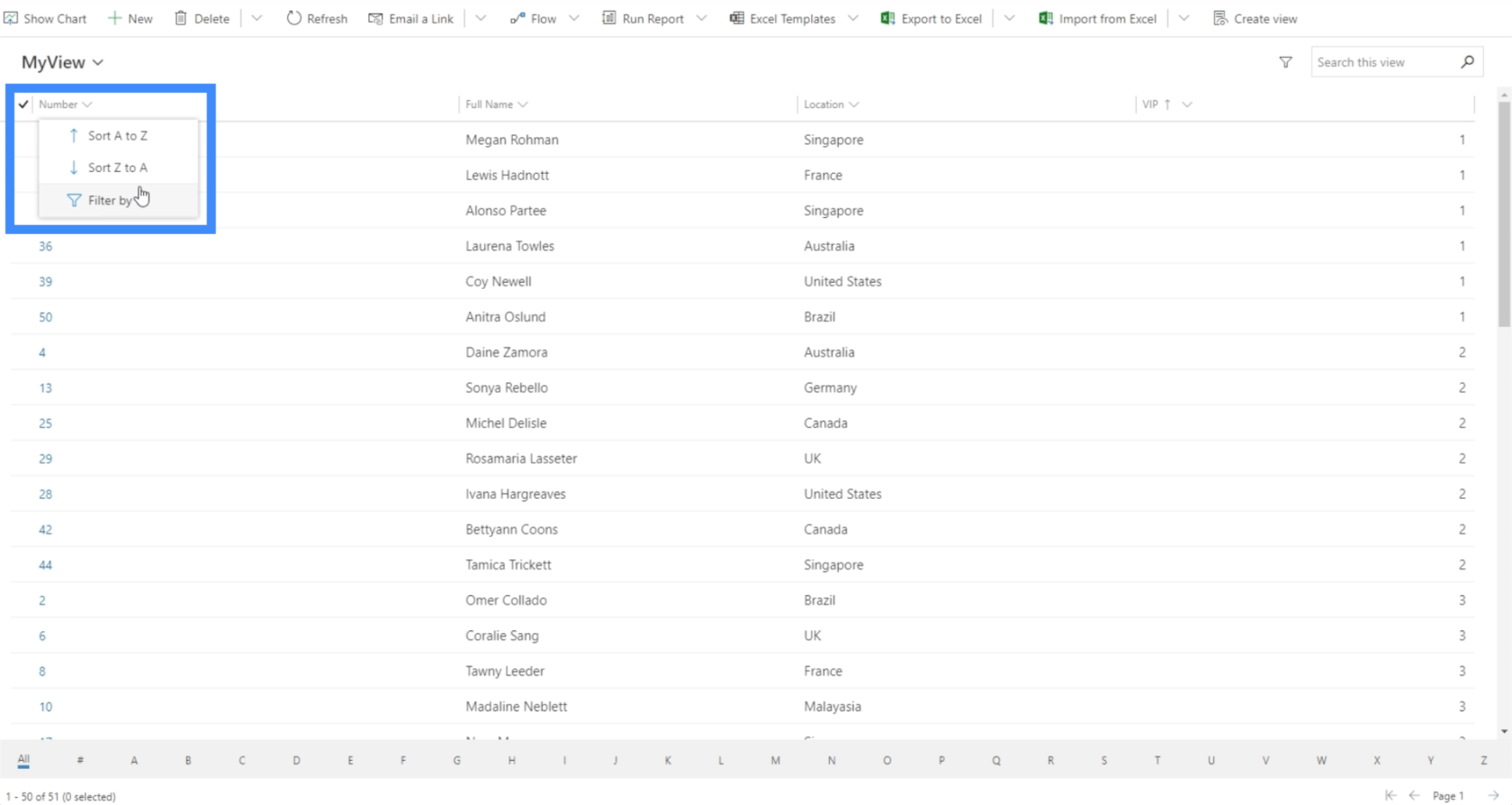
Det finnes også filtre som kan sortere dataene avhengig av dine behov og preferanser.

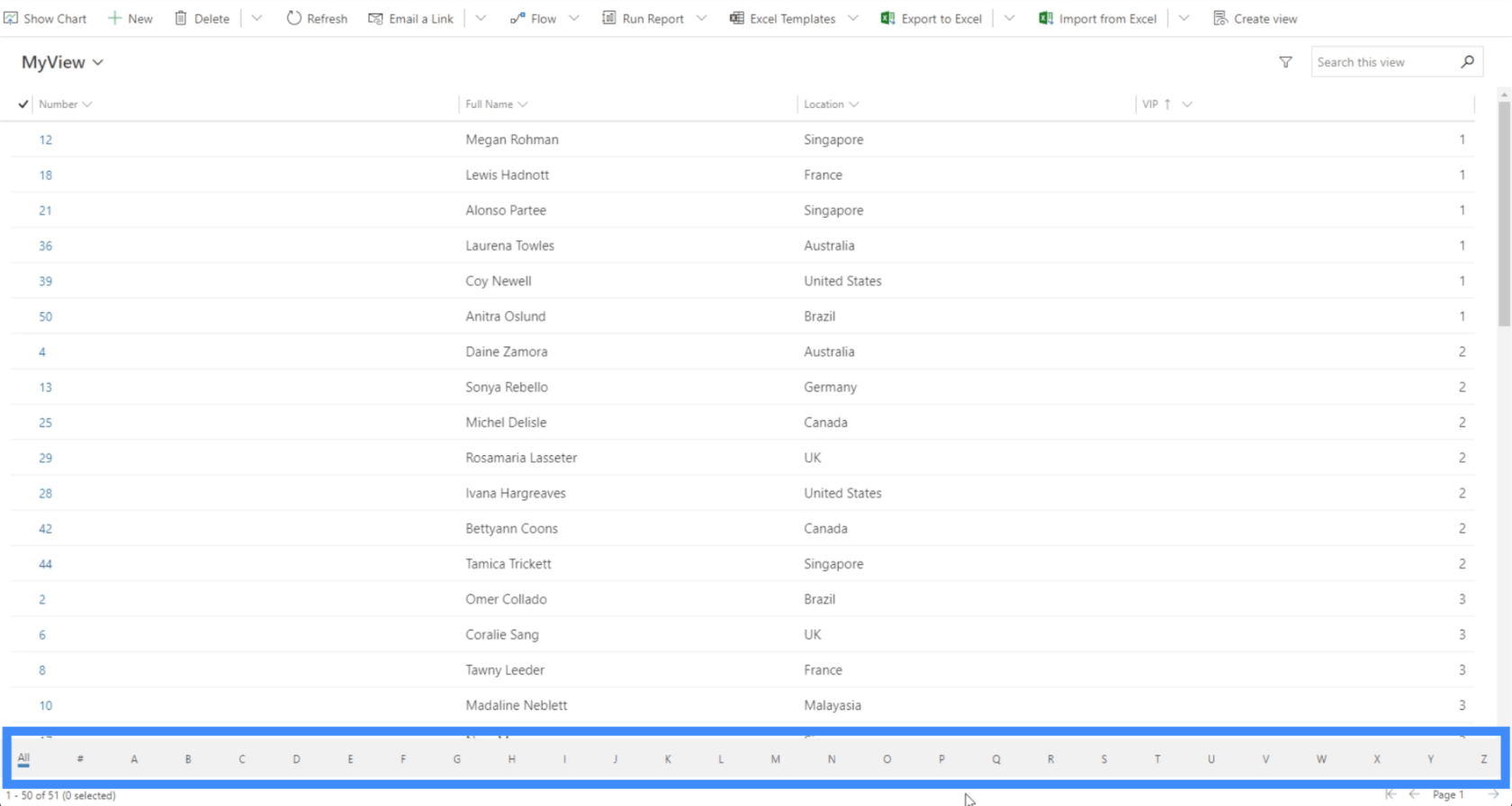
Det er også et alternativ for å vise informasjon basert på den første bokstaven i elementet ved å bruke filteret her nedenfor.

Et annet filter i nedre høyre hjørne lar oss veksle mellom sider.

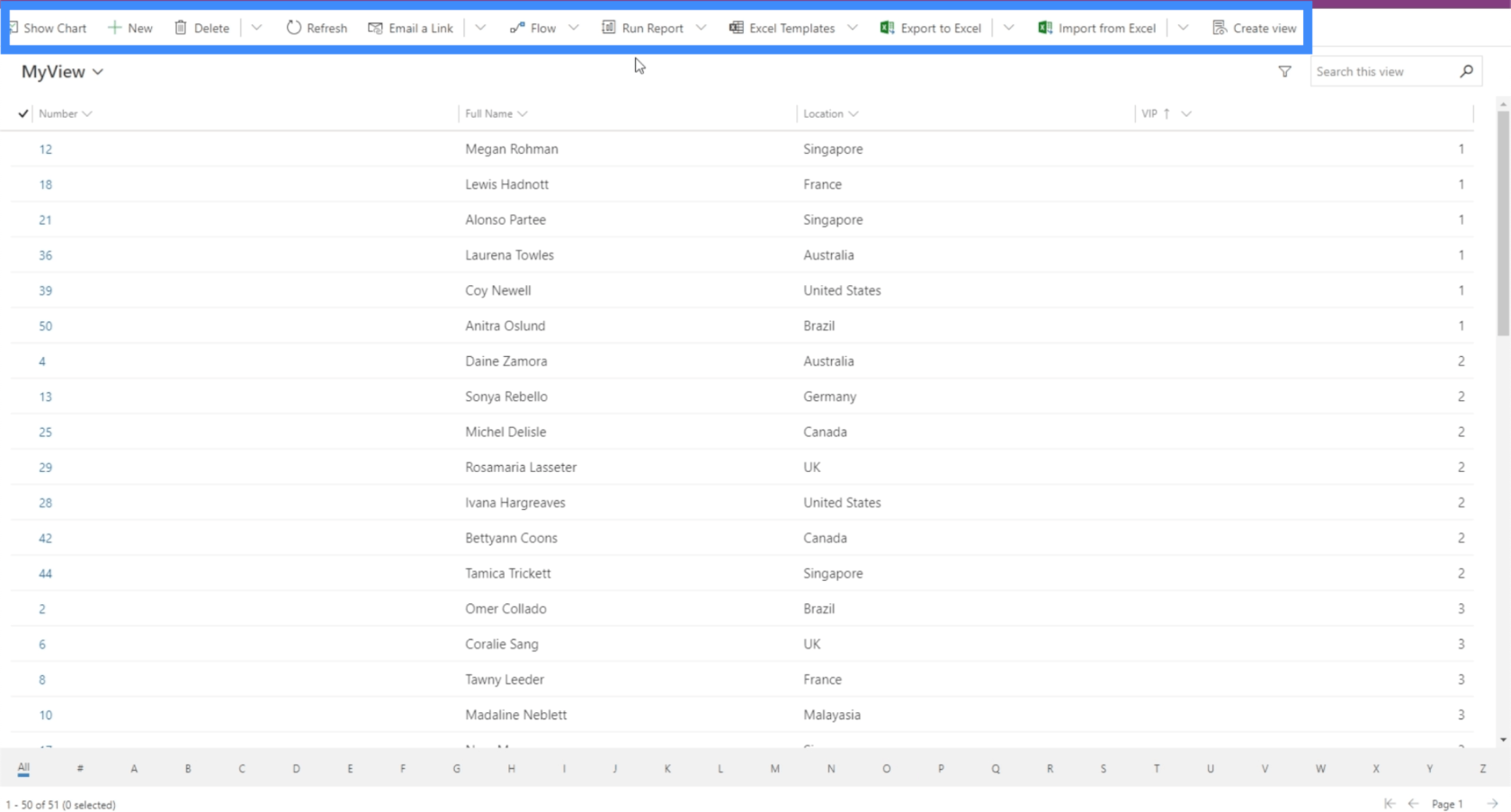
Igjen ser vi forskjellige handlinger tilgjengelige for oss her på toppen.

Når du går tilbake til nettstedskartet, vil du også se at det nå bare viser én visning i stedet for alle visninger.

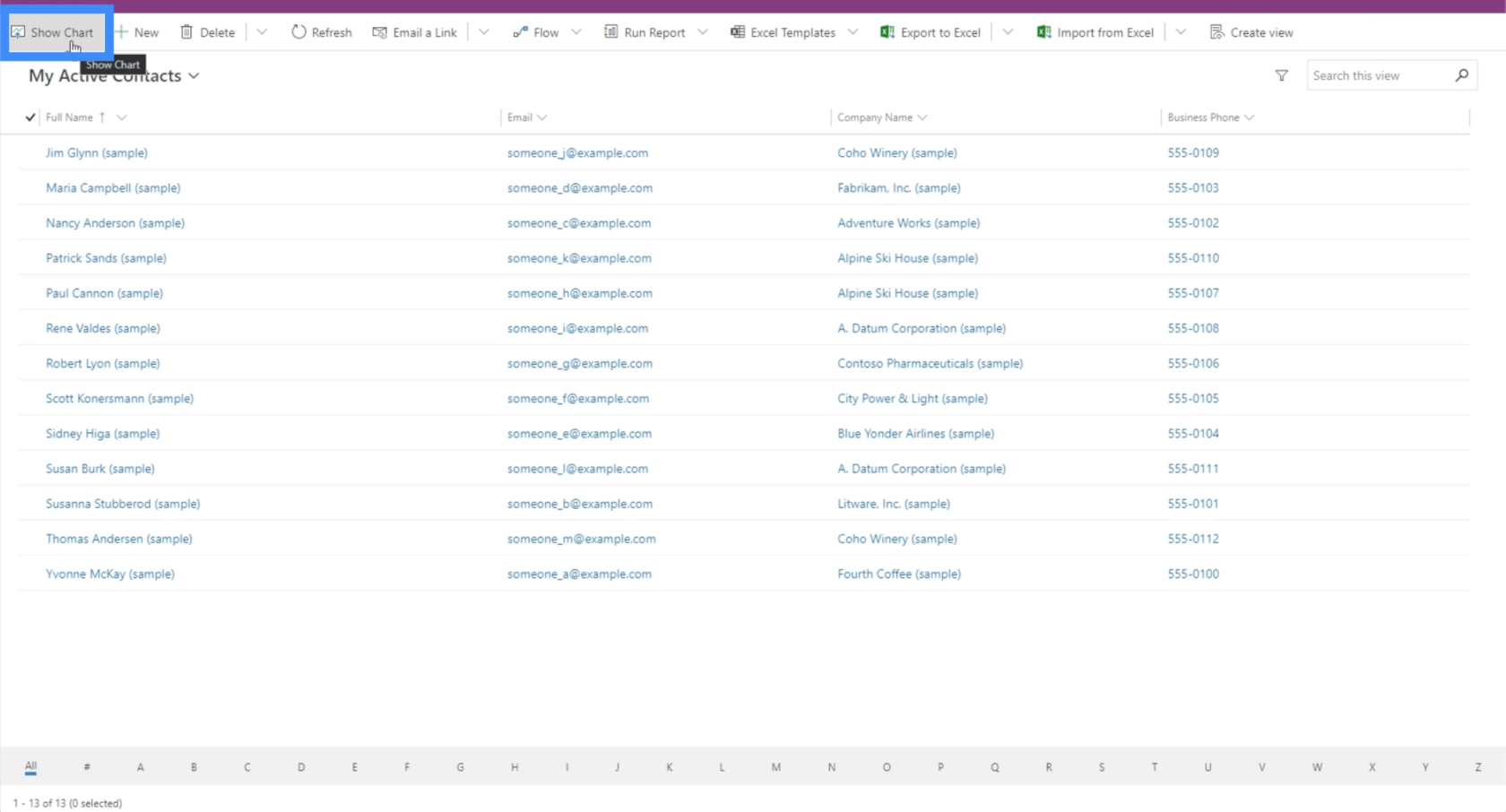
Det samme gjelder diagrammer og dashbord. La oss klikke på "Vis diagram".

Som du kan se, gir det oss en merknad om at det ikke er noen tilgjengelige diagrammer.

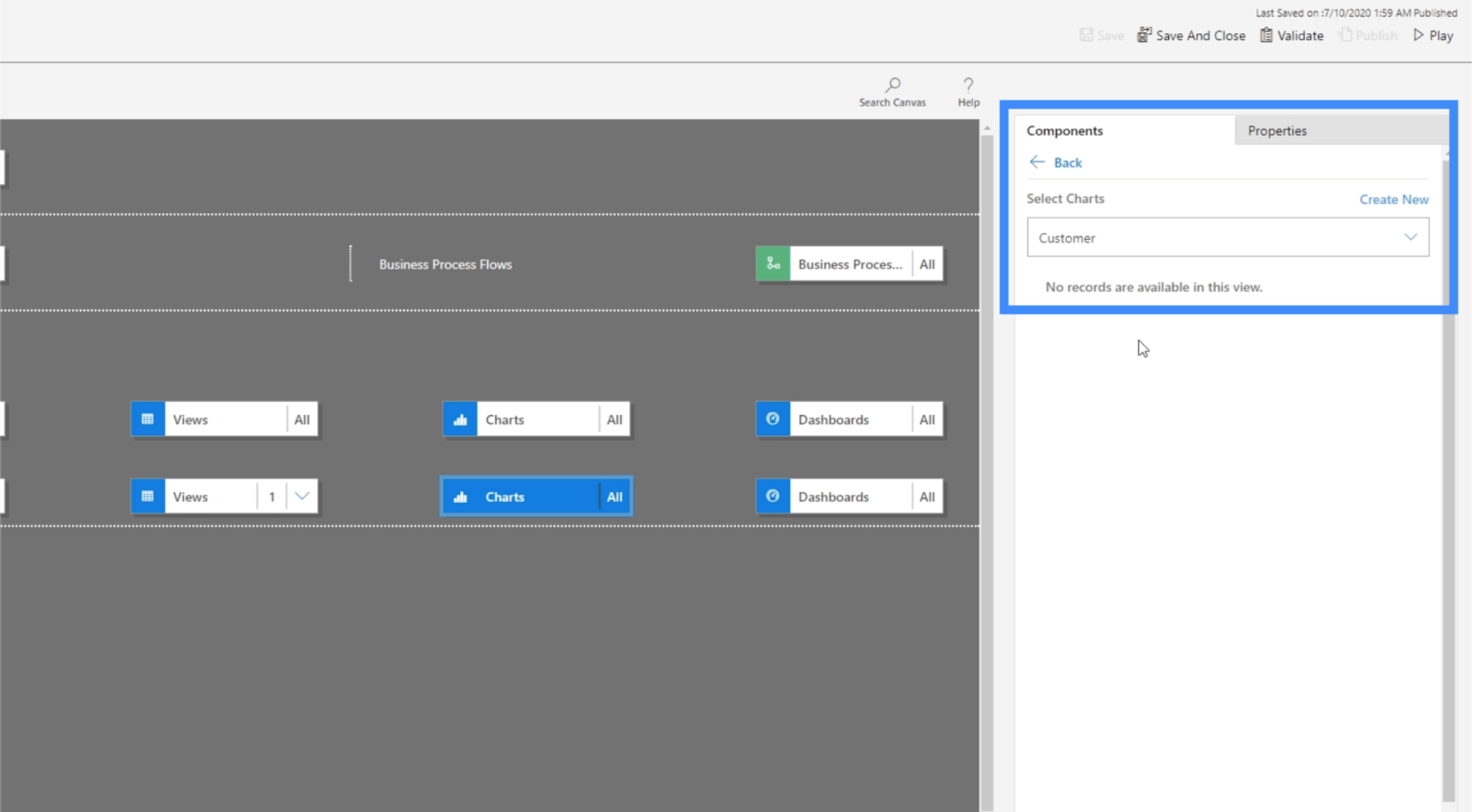
Grunnen til at vi ikke har noen diagrammer her er fordi vi aldri har laget et diagram i den vanlige datatjenesten. I utgangspunktet vil alt du lager i CDS alltid vises her.
I tilfelle vi har et diagram i CDS, så er det vi trenger å gjøre nå å klikke på Komponenter-fanen i høyre rute, gå til diagrammer og velg et spesifikt diagram for denne enheten.

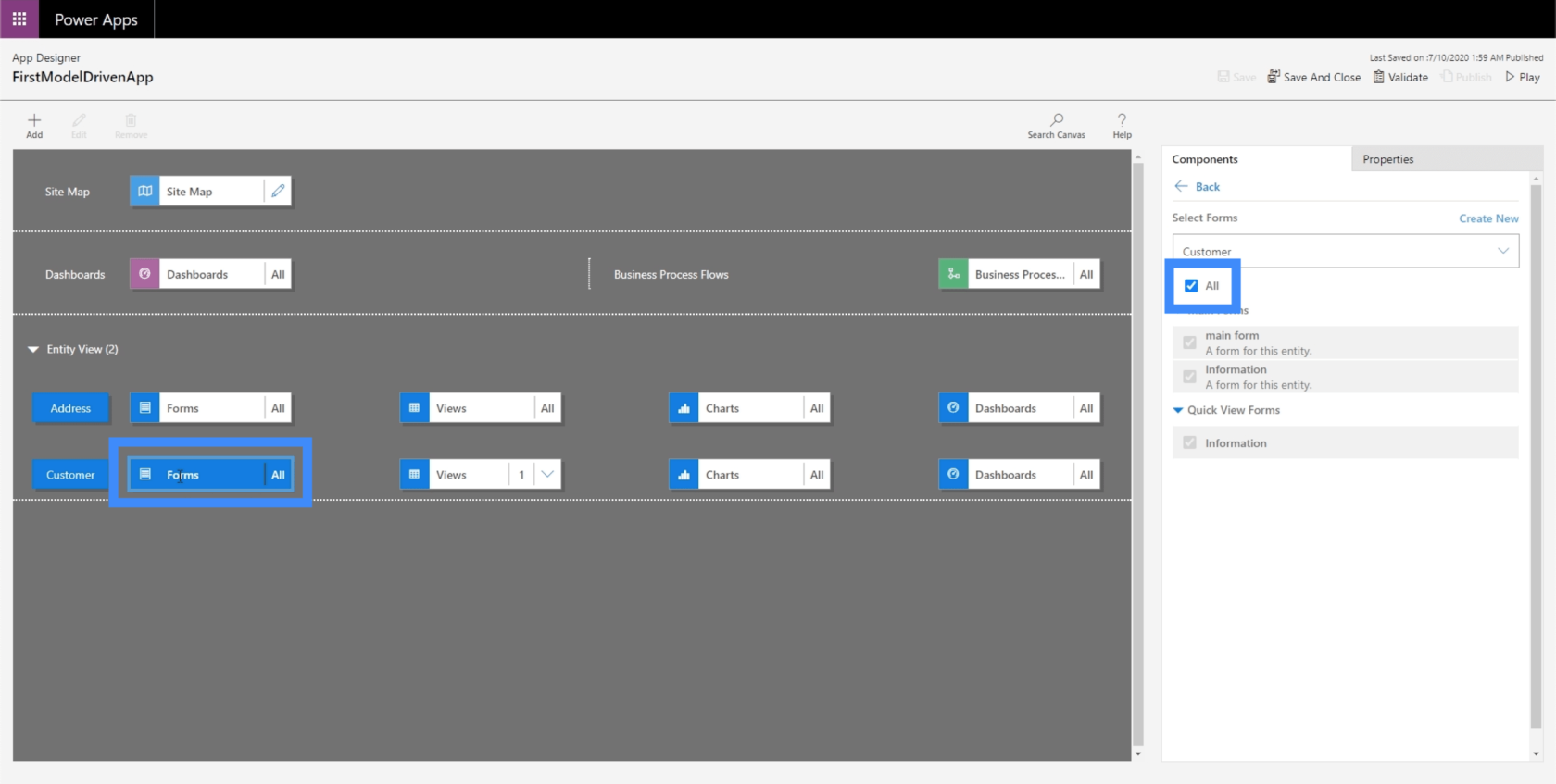
La oss nå gå til Forms fordi det er noe vi har laget innenfor den vanlige datatjenesten.

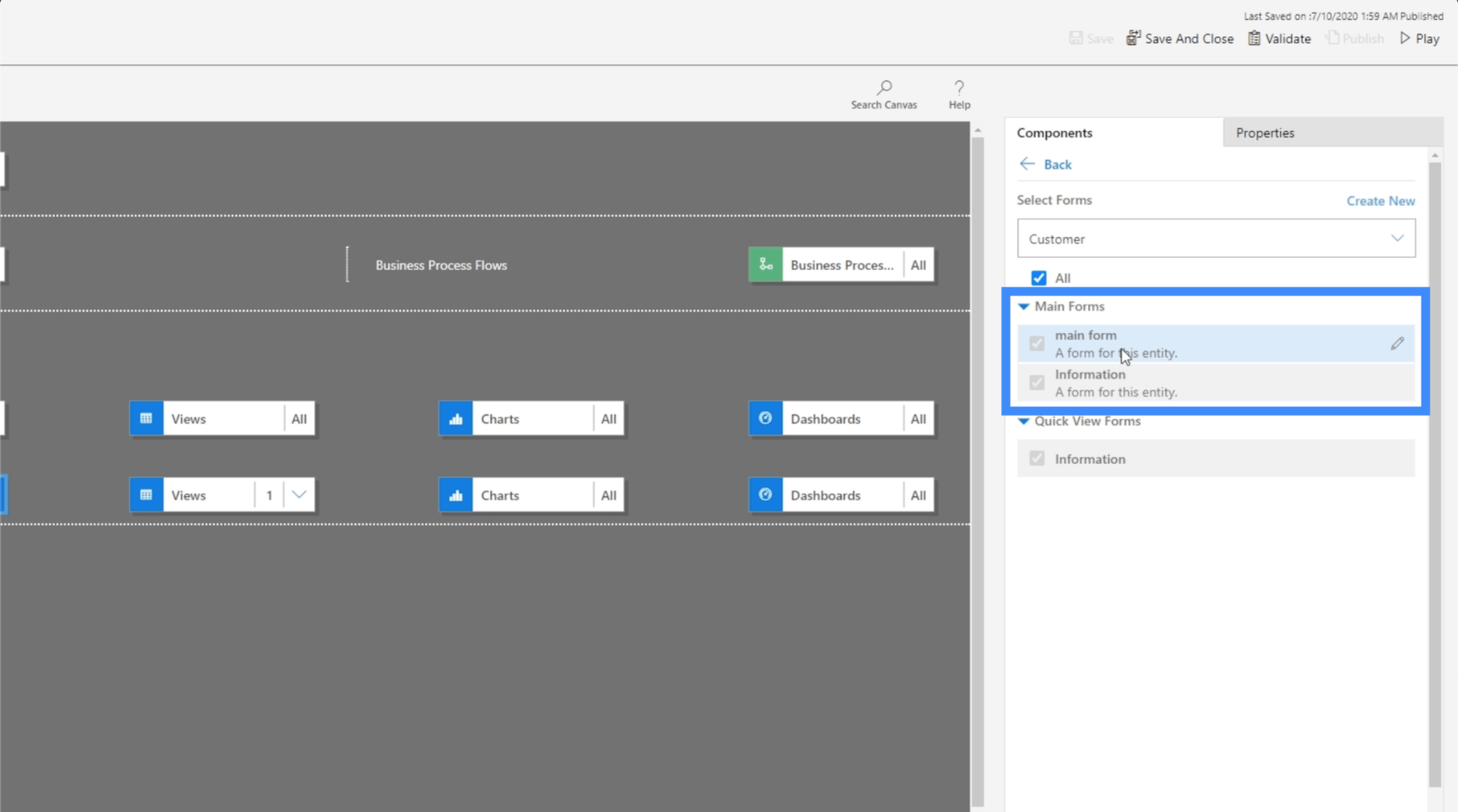
Akkurat nå gir vi brukeren muligheten til å velge alle skjemaer. Den vi virkelig ønsker at brukeren skal bruke er imidlertid hovedformen.

Så la oss se hvordan det fungerer. Gå tilbake til Vis kunder, la oss klikke på +Ny.

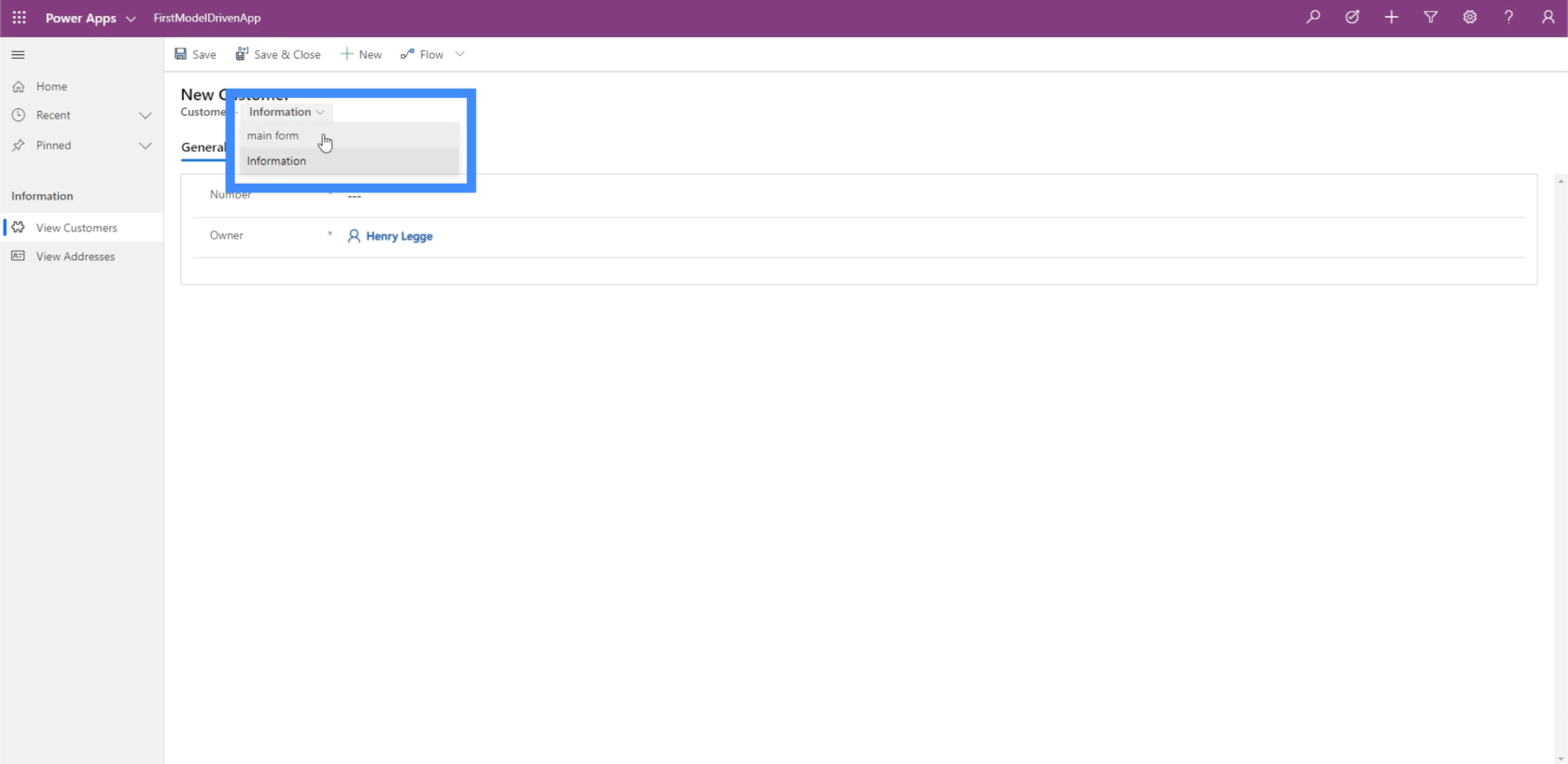
Her kan brukeren faktisk velge hvilket skjema de vil bruke. Så de kan ganske enkelt endre den til hovedform hvis de vil.

Når de gjør det, dukker det riktige skjemaet opp på skjermen.
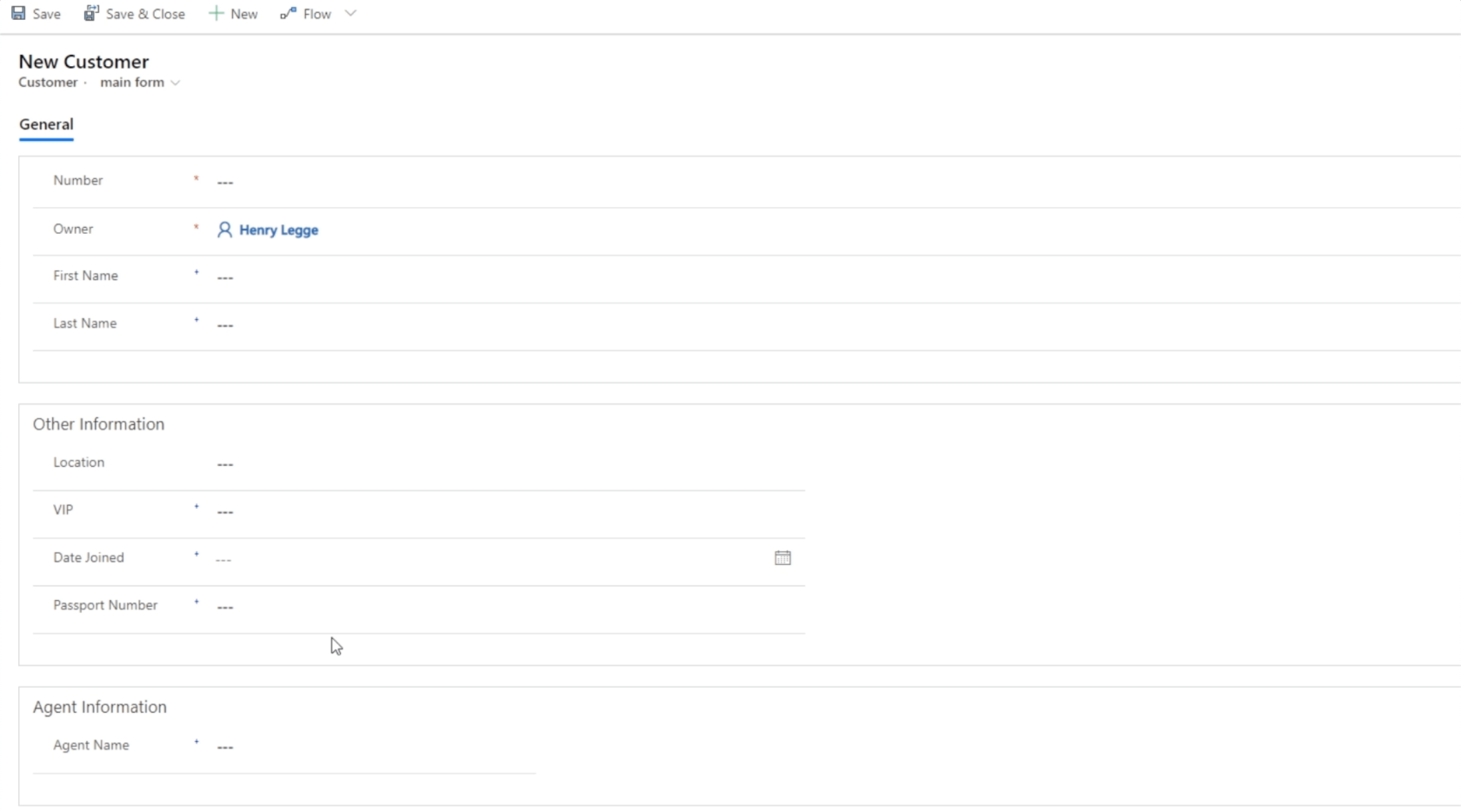
Hovedformen er noe som vi skapte i en. Den er delt inn i tre seksjoner - Generell, Annen informasjon og Agentinformasjon.

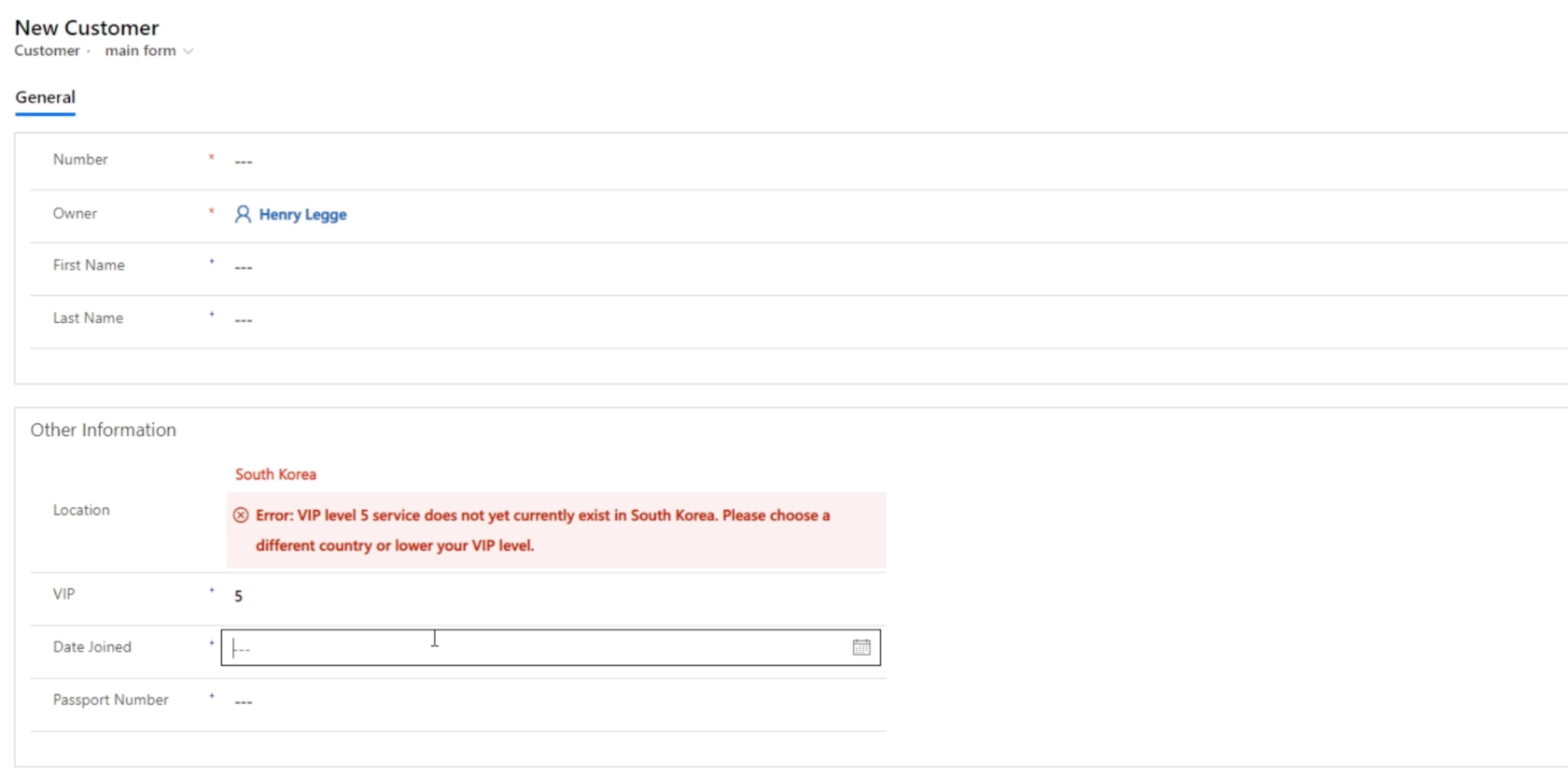
Vi ogsåi dette skjemaet. Vi setter en begrensning som ikke tillater brukere å velge VIP-nivå 5 i Sør-Korea. Siden vi også opprettet den regelen innenfor CDS, er den også aktuelt når vi jobber med modelldrevne apper.

Andre nettstedskartkompleksiteter
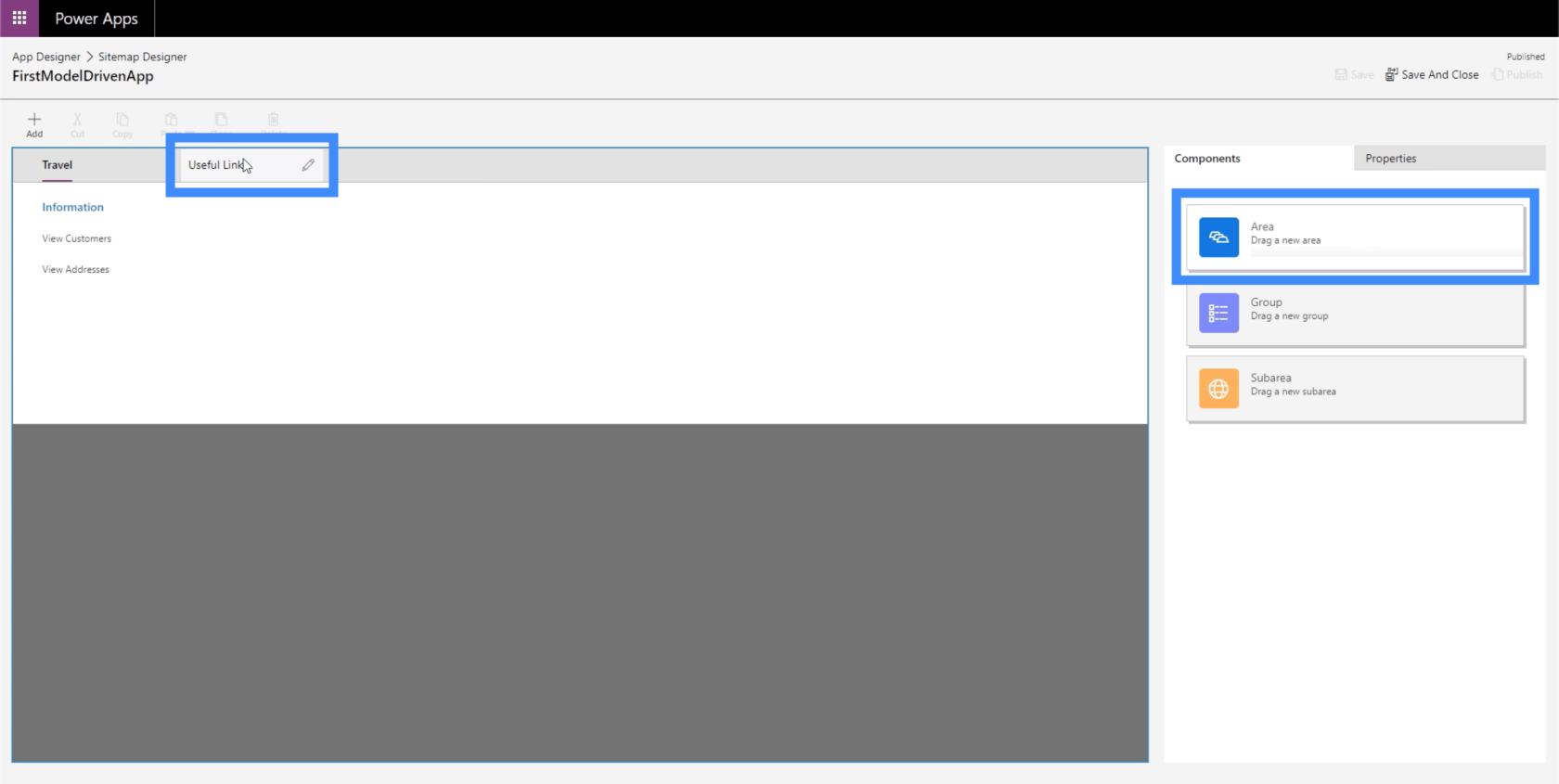
La oss gå tilbake til nettstedskartet og utforske noen andre ting vi kan gjøre. Vi skal starte med å legge til et nytt område ved å dra boksen fra høyre rute inn i arbeidsområdet. La oss kalle dette nye området for nyttige lenker.

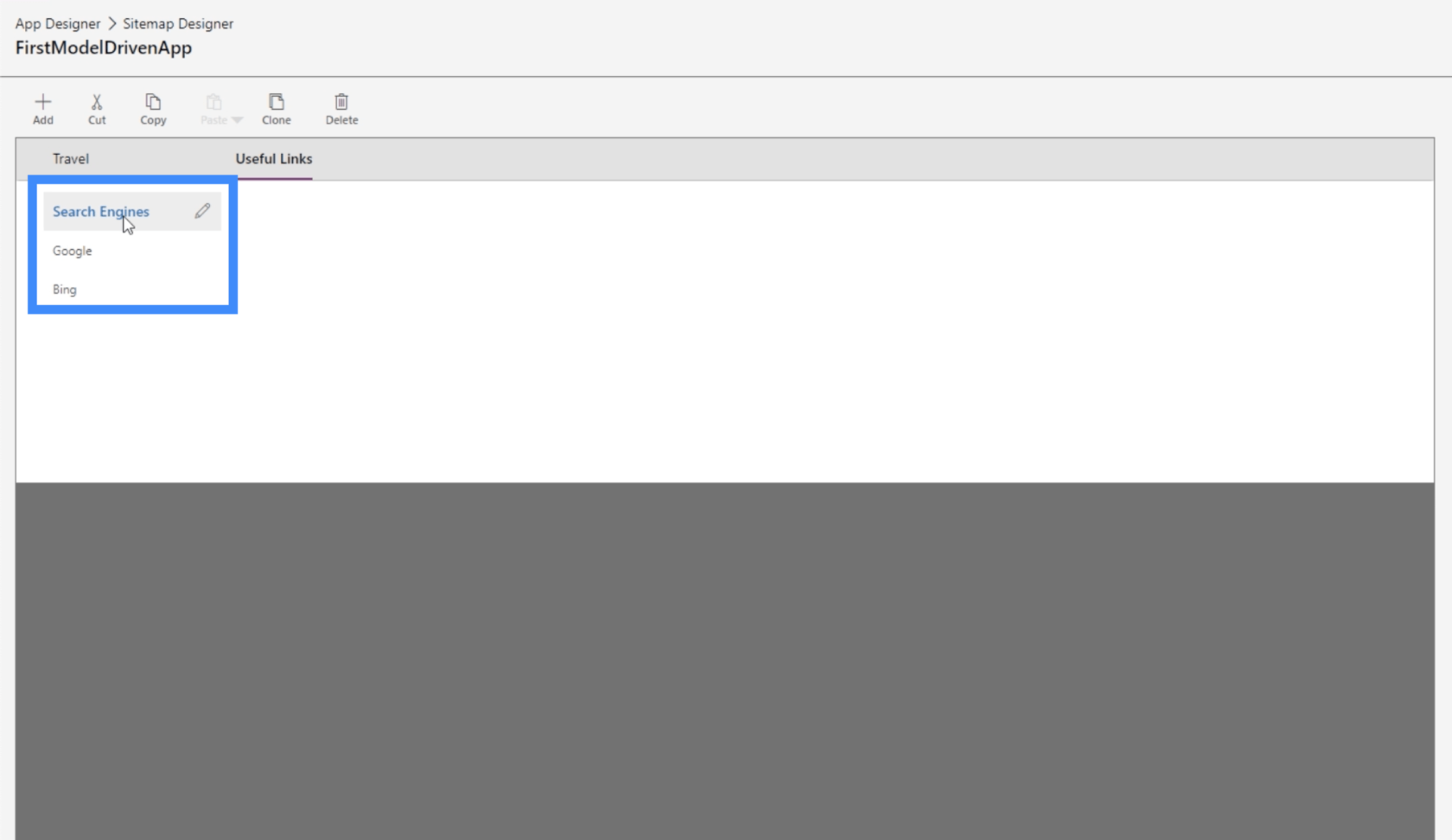
Innenfor området, la oss opprette en gruppe kalt søkemotorer og legge til URL-lenker til Google og Bing.

Igjen, merk at disse underområdene ikke nødvendigvis trenger å være enheter. De kan også være nettressurser eller URL-er.

Nettressurser vil være YouTube-videoer, nettapplikasjoner, andre vinduer og enhver annen type nettressurs du tenker på. Du kan til og med legge til SharePoint-ressurser eller Google Forms.
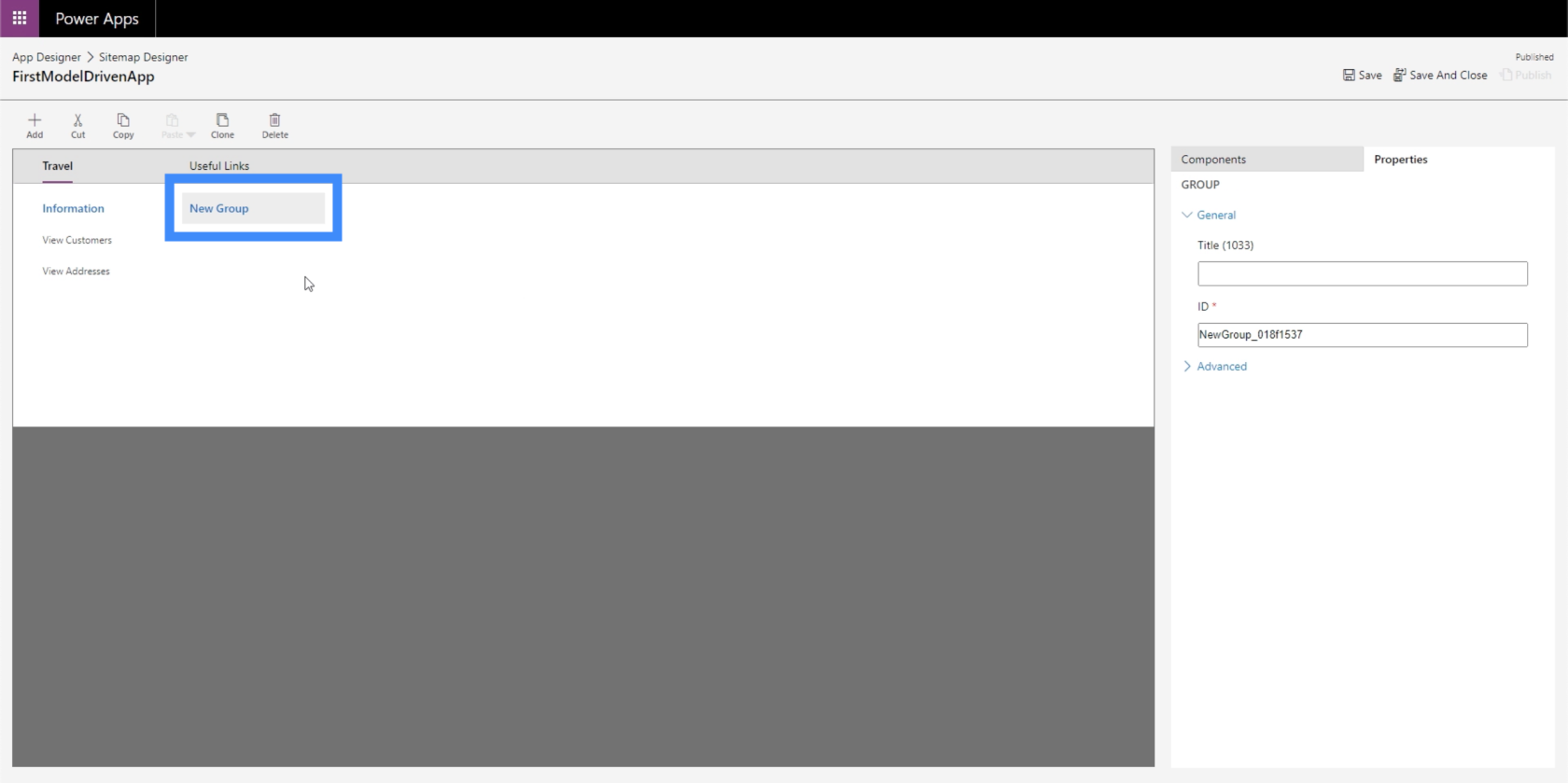
Det fine med nettstedskart er at vi kan legge til så mange elementer vi vil. Så vi kan legge til en annen gruppe her under Reise selv om vi allerede har en gruppe eksisterende.

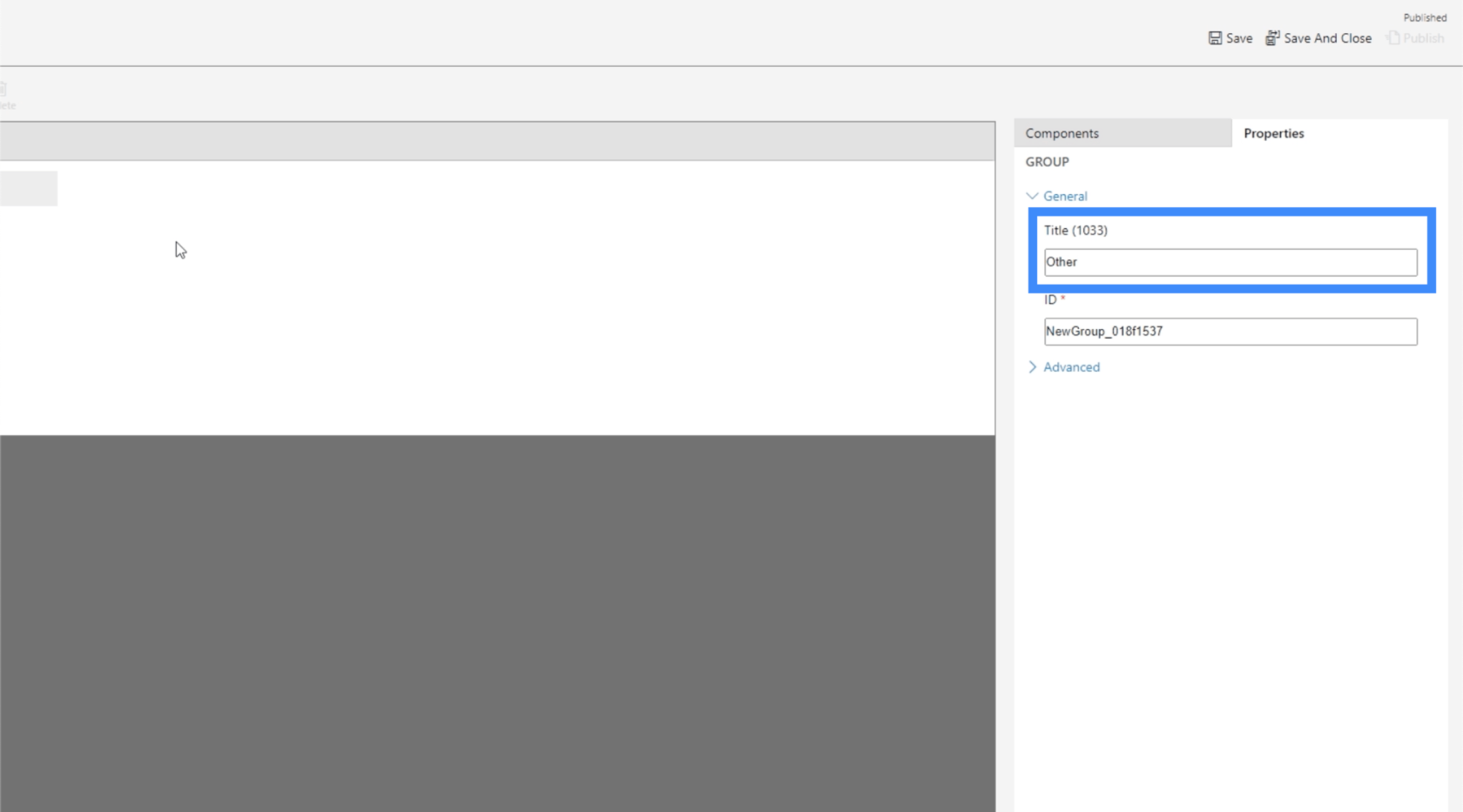
La oss kalle den nye gruppen Annen.

Selvfølgelig kan vi også legge til underområder under den nye gruppen.

Så la oss gjøre det underområdet til en enhet, så la oss bruke dataene for kontakt.

La oss nå klikke på Lagre og publiser, og la oss gå tilbake til nettstedskartet. Som du kan se, inneholder den nå den nye enheten vi opprettet.

Hvis vi sjekker ut appen, ser det nå ut som den har mer data i seg. Vi kan velge blant de forskjellige sidene i venstre rute.

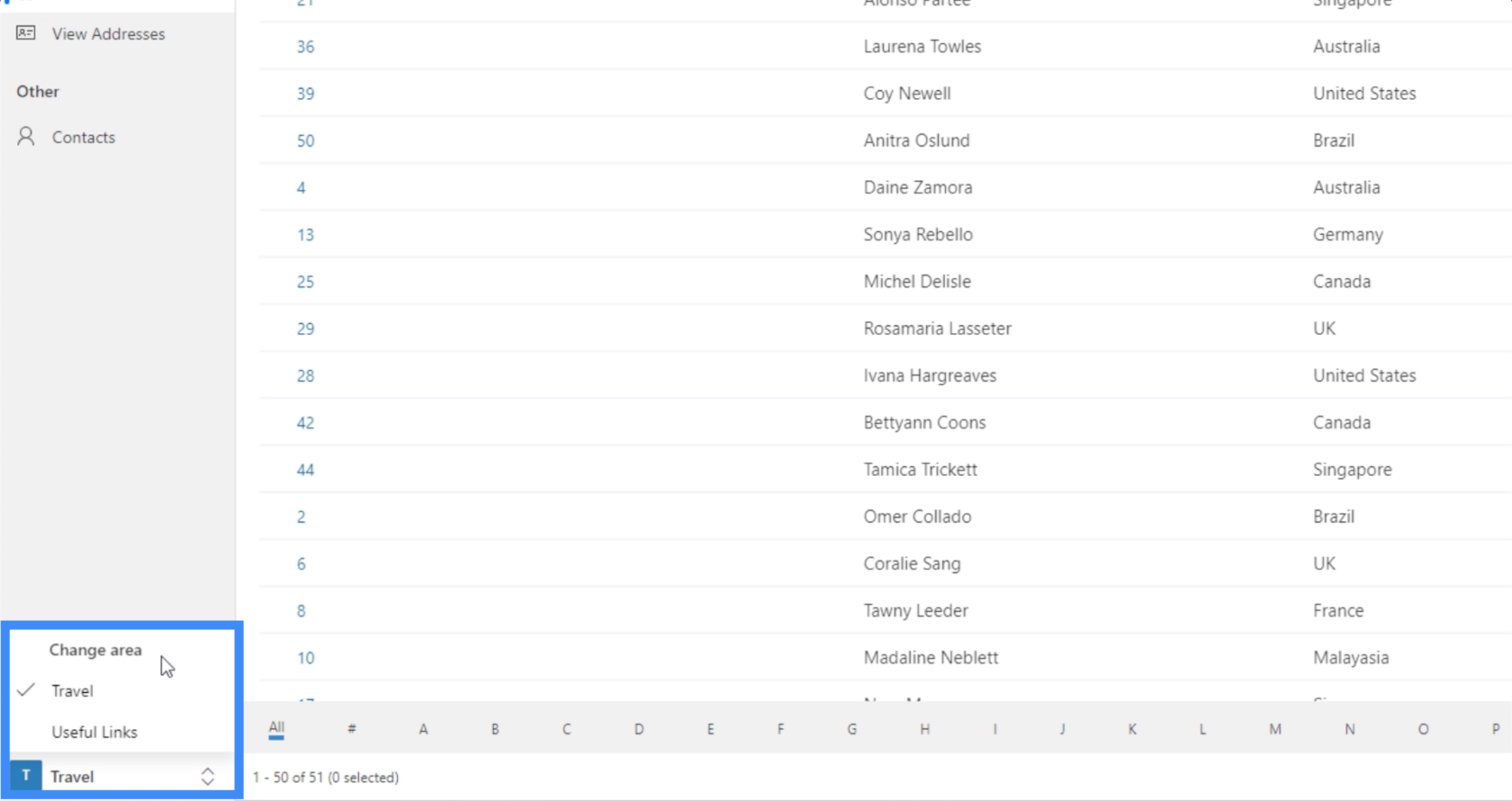
Men bortsett fra det kan vi også klikke på dette filteret nede til høyre og velge de andre områdene.

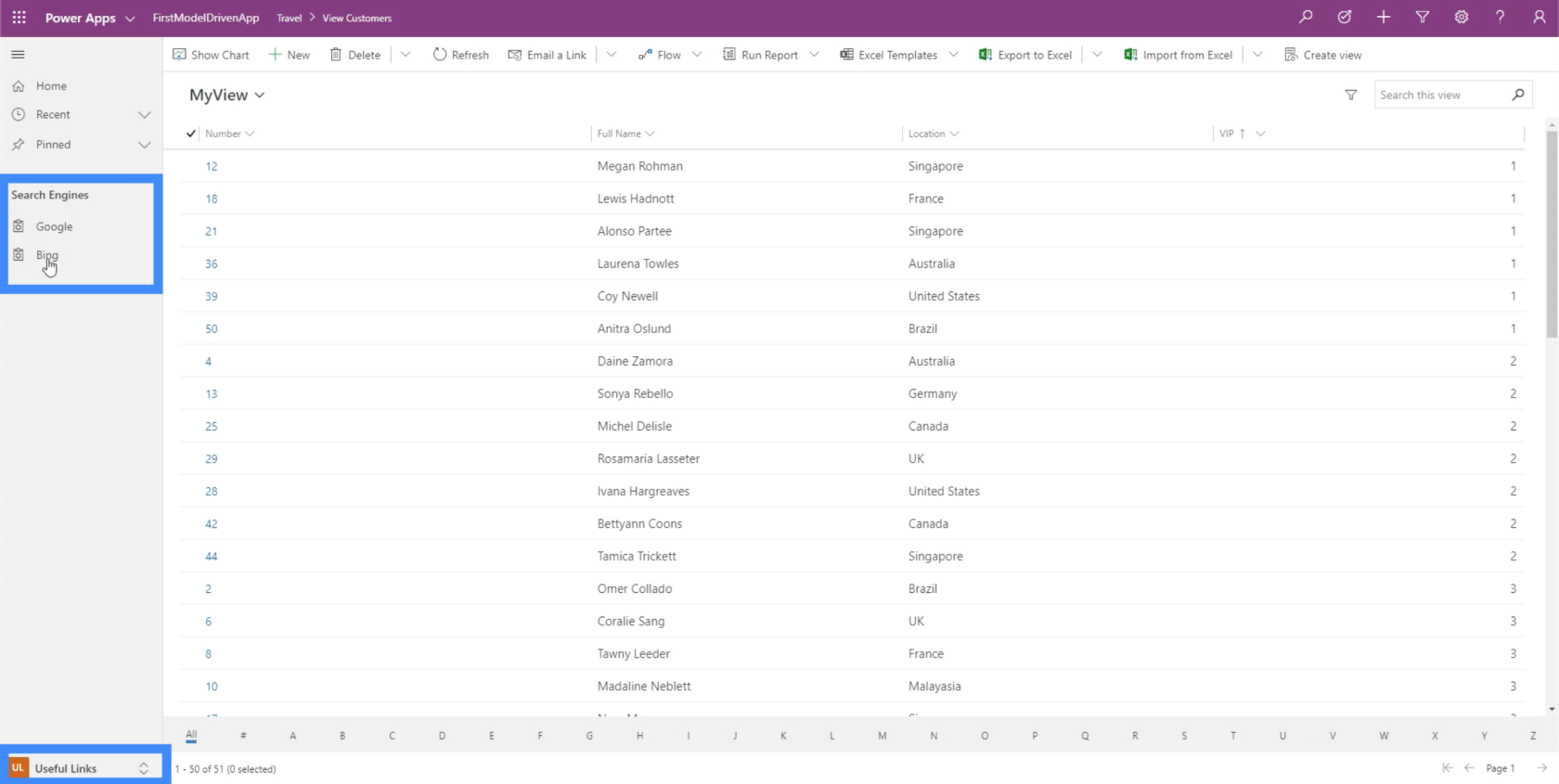
Vi kan velge Nyttige lenker, og det vil vise koblingene til Google og Bing.

Og hvis vi for eksempel klikker på Google, åpner den oss automatisk en fane som fører til Google.

Du kan bare forestille deg hvor nyttig nettstedskartet virkelig er. Du kan lage mer komplekse apper med en nett av forskjellige sider og områder, samtidig som du sørger for at ting forblir enkle å navigere.
Du kan for eksempel bygge et område for kjøp og ha forskjellige tabeller og skjemaer under. Deretter kan du også opprette et eget område som fører til hjelpeseksjonen på et firmanettsted.
Denne gangen, la oss se på det siste underområdet vi laget for Kontakter.

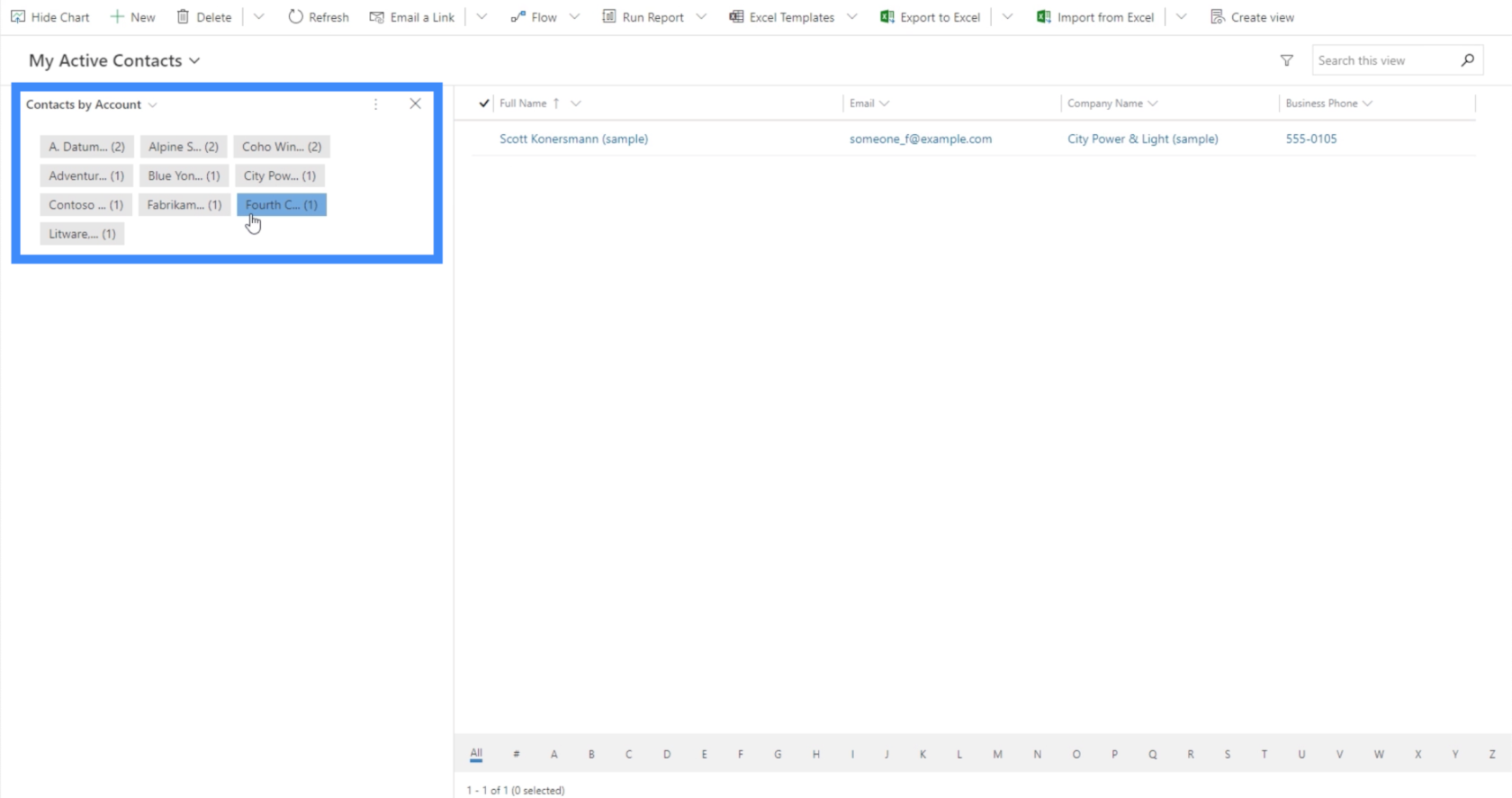
La oss klikke på Vis diagram.

Nå viser den et filterdiagram som lar oss velge spesifikke kontoer.

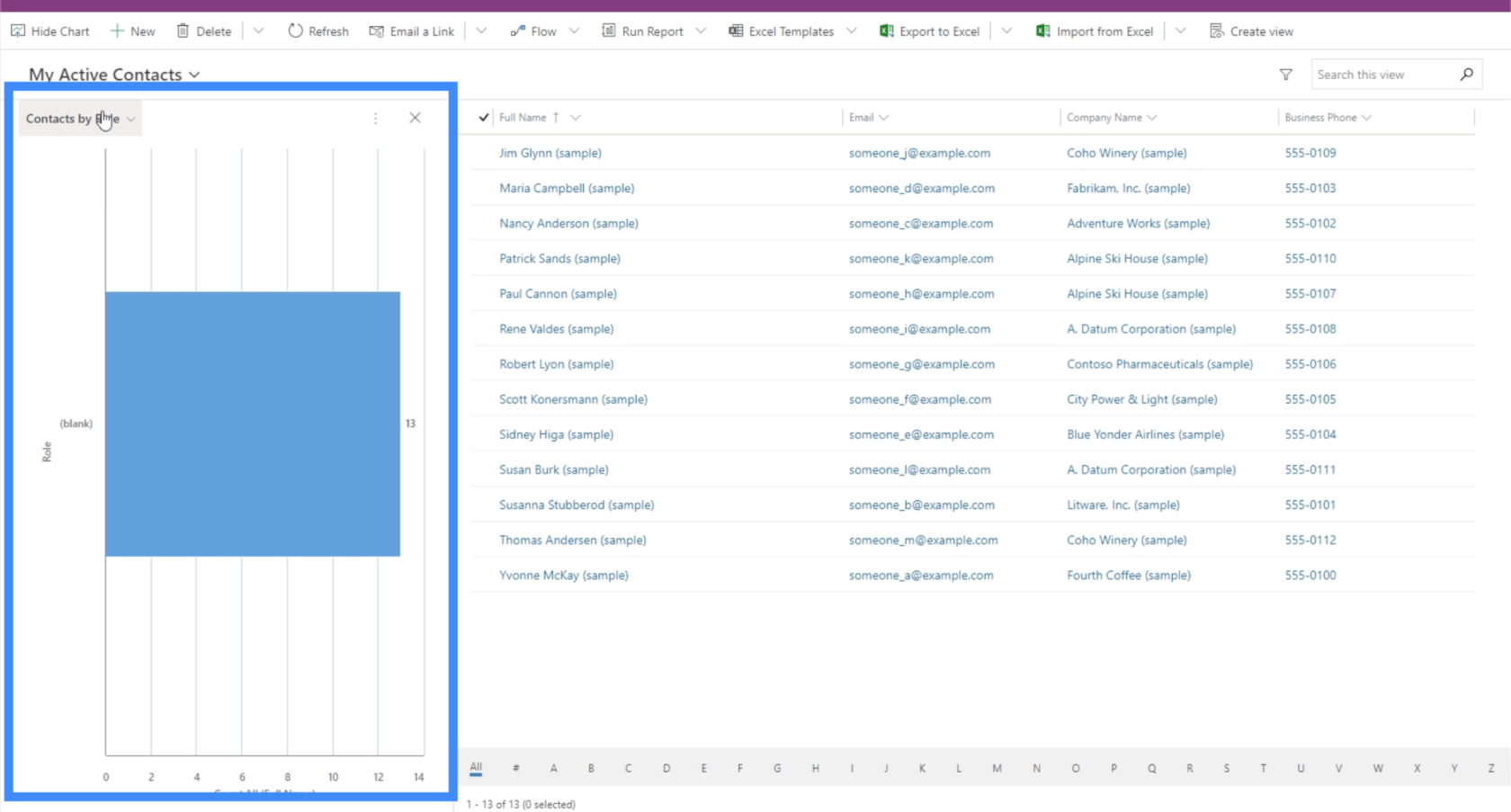
Vi kan også velge andre diagrammer ved å bruke filteret øverst til venstre i kartdelen. Akkurat nå ser vi diagrammet for kontakter etter rolle.

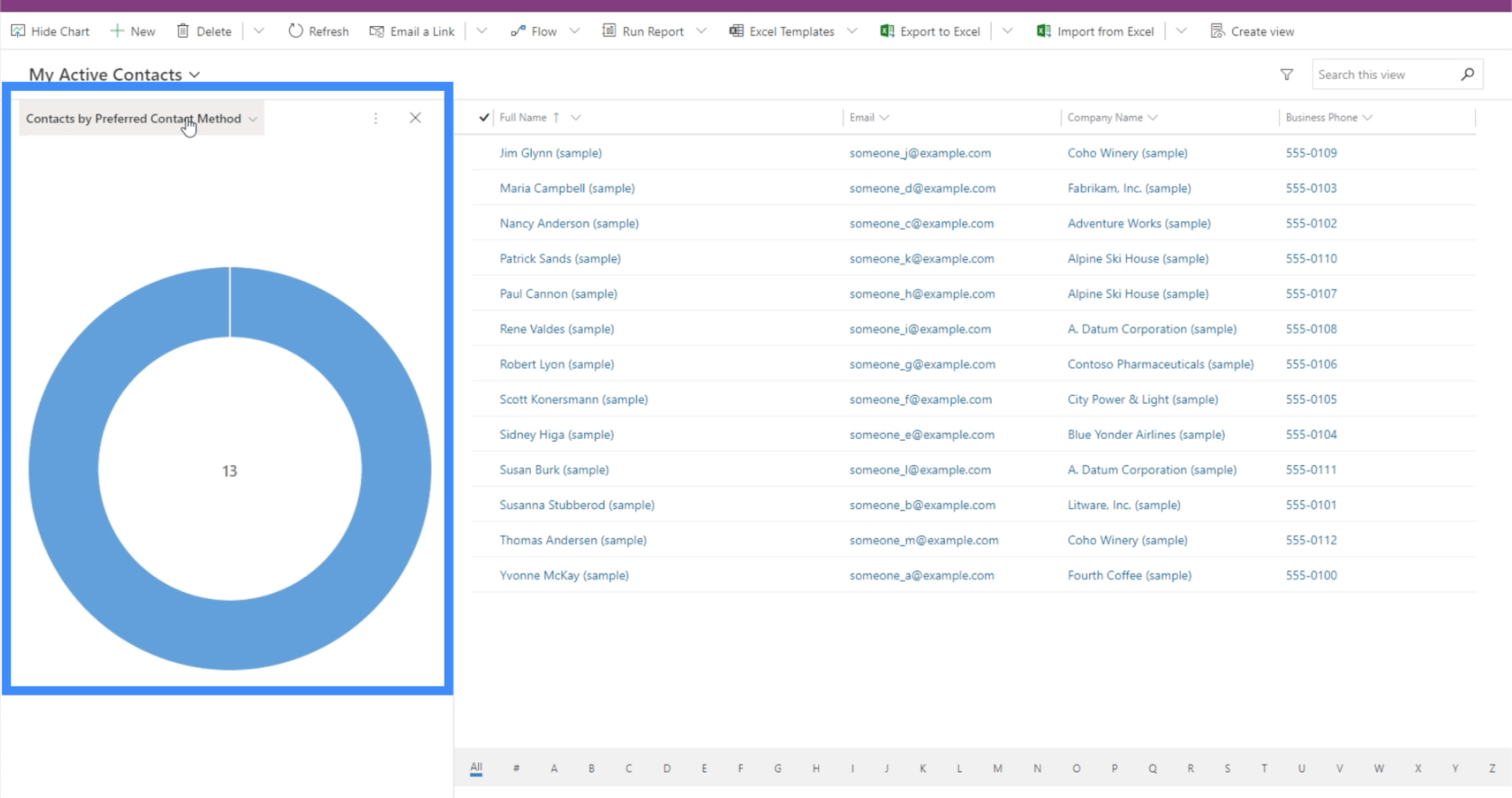
Vi har også et diagram som viser kontakt etter deres foretrukne kontaktmetode.

Konklusjon
Områdekart er virkelig nyttige når du arbeider med modelldrevne apper. De lar oss bygge en app som enhver bruker kan navigere sømløst gjennom, og lar oss legge til så mye ressurser som nødvendig.
Sannsynligvis den beste delen med å bruke nettstedskart for modelldrevne apper er det faktum at vi kan sette inn nesten alle slags elementer vi trenger. Bortsett fra de vanlige diagrammene og skjemaene, hjelper det at vi også kan legge til nettressurser og URL-er, noe som gjør hver app så omfattende som mulig.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








