DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal vi diskutere hva Power Apps-modelldrevne apper er og hvordan du setter opp og navigerer i arbeidsmiljøet.
Vi anbefaler å gå gjennom noen av våre tidligere Power Apps-opplæringer først - spesielt de omog om— før du dykker inn i modelldrevne apper av to grunner.
For det første er vanlig datatjeneste drivelementet bak enhver modelldrevet app. Uten en grunnleggende forståelse av hva CDS er og hvordan det fungerer, vil det være vanskelig å forstå konseptene bak modelldrevne apper og hvordan de er bygget.
For det andre fungerer modelldrevne apper nesten på samme måte som lerretsapper. De har nesten samme sett med funksjoner og egenskaper. Men ved å sammenligne de to, kan noen hevde at modelldrevne apper er lettere å jobbe med enn lerretsapper. Du vil se hvorfor når vi finner ut mer om hvordan modelldrevne apper fungerer.
Innholdsfortegnelse
En oversikt over Power Apps-modelldrevne apper
Når du jobber med modelldrevne apper, vil du legge merke til at de er mer som nettsteder i stedet for applikasjoner. Dette er mest på grunn av måten ting er lagt opp på.
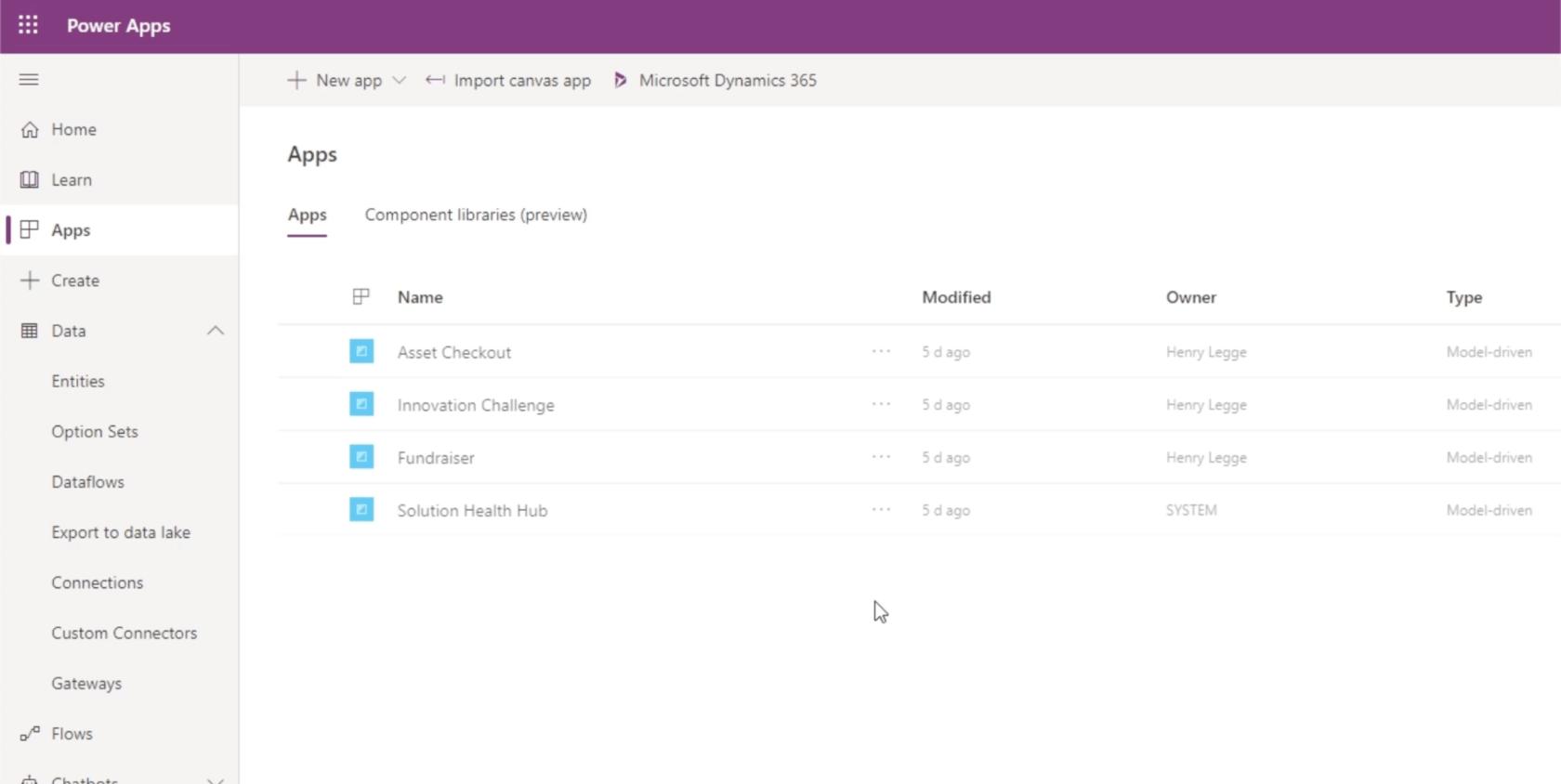
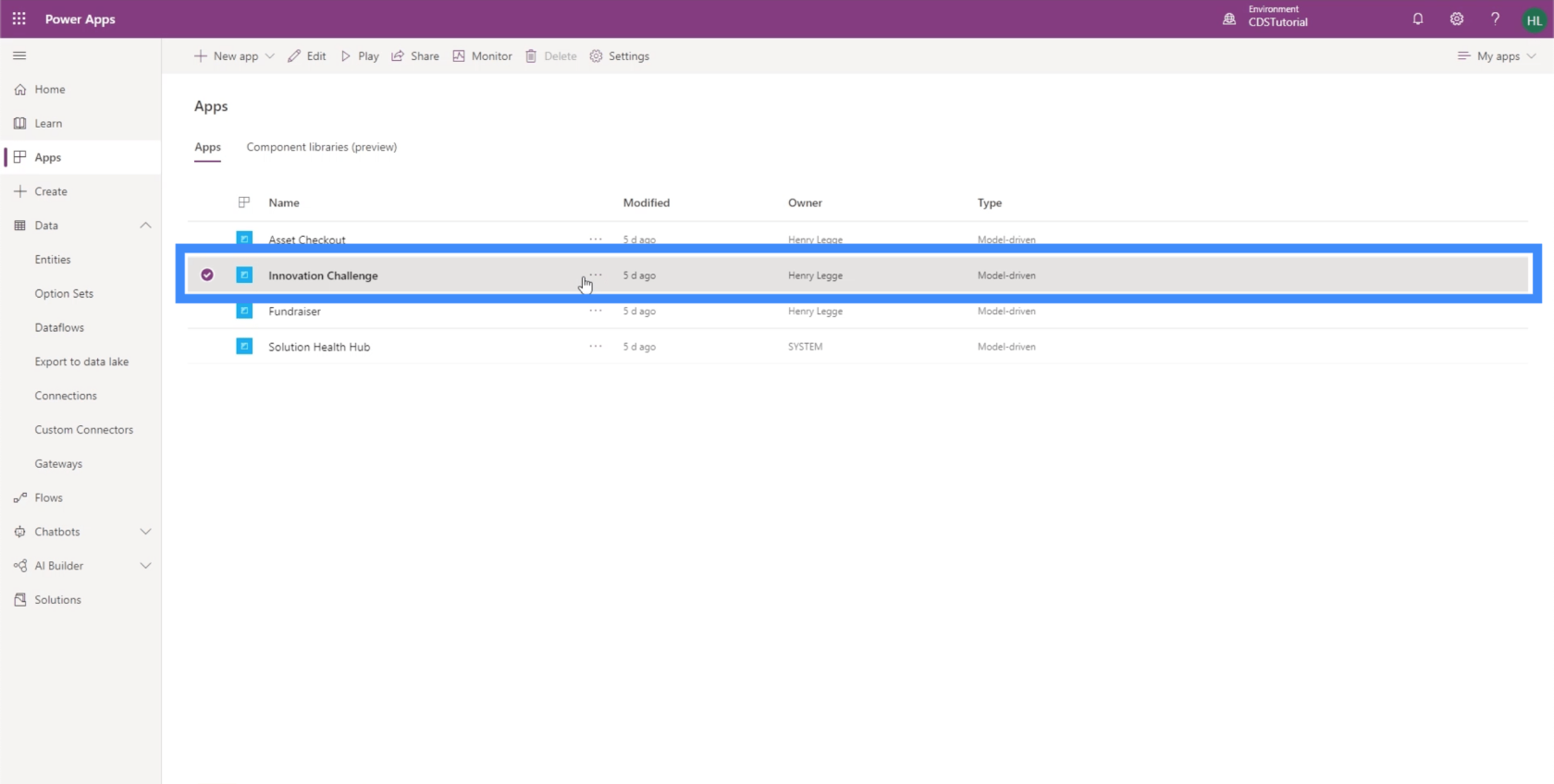
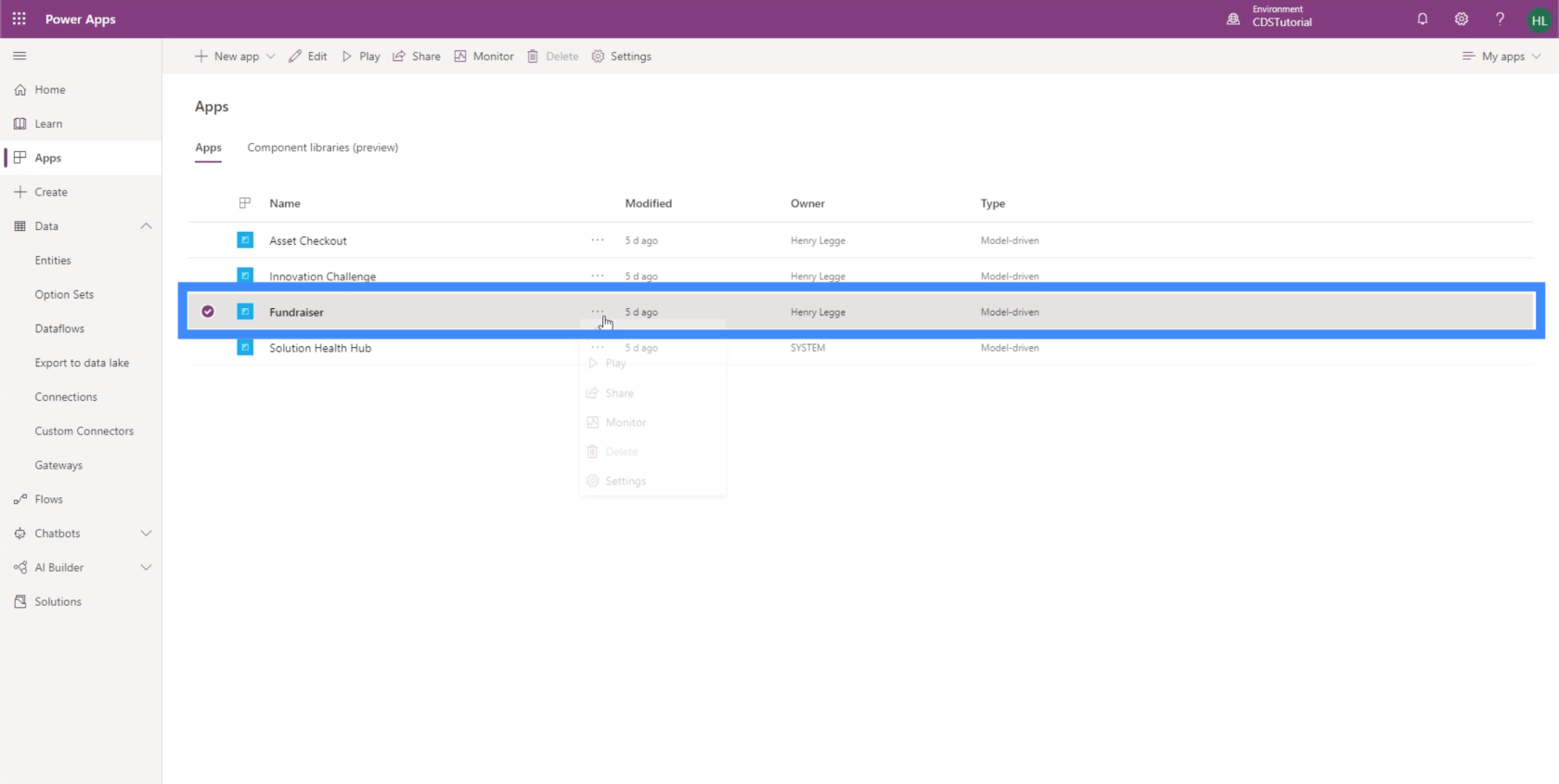
La oss se på noen eksempler på modelldrevne apper. Legg merke til at når vi går til Apps-panelet, har vi allerede fire modelldrevne apper lagret her som standard.

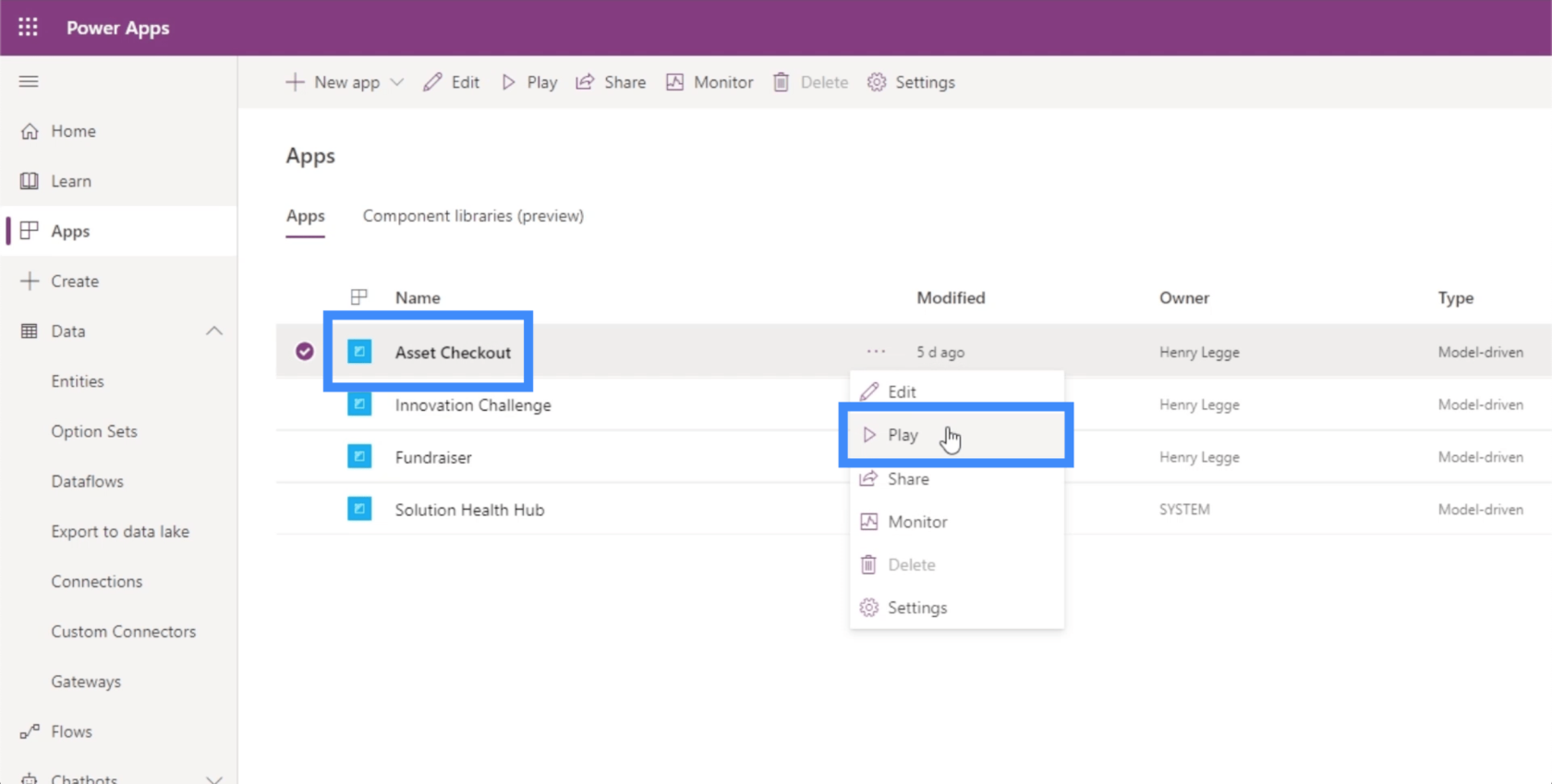
For å se noen av appene på listen, trenger vi bare å klikke på de tre prikkene og velge spill. La oss starte med den første appen på listen, Asset Checkout.

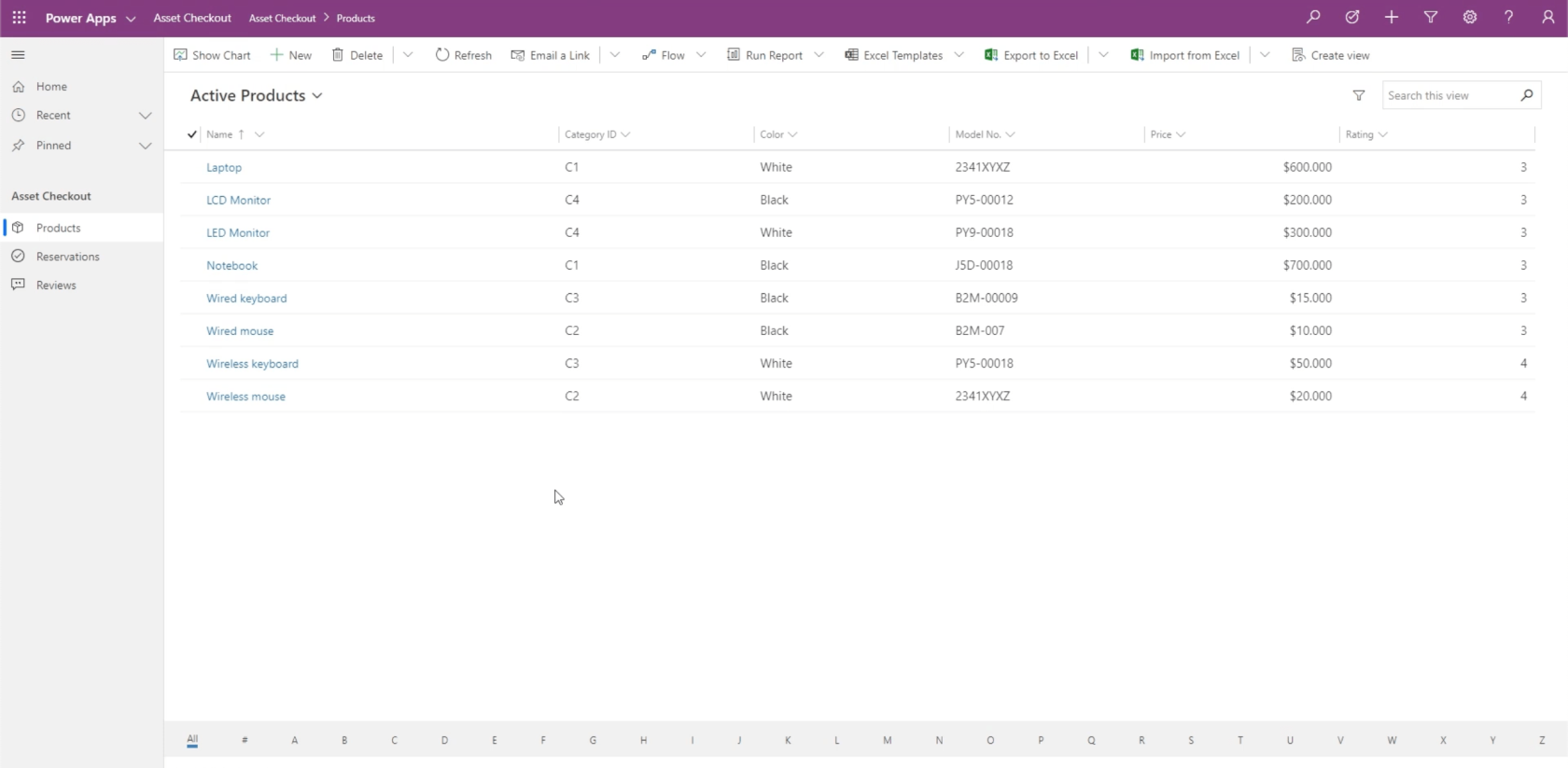
Med en gang ser vi en side som ser mer ut som en nettside og ikke som en applikasjon. Denne appen ser mer ut som noe du vil se på en dataskjerm, og ikke på telefonen, for eksempel.

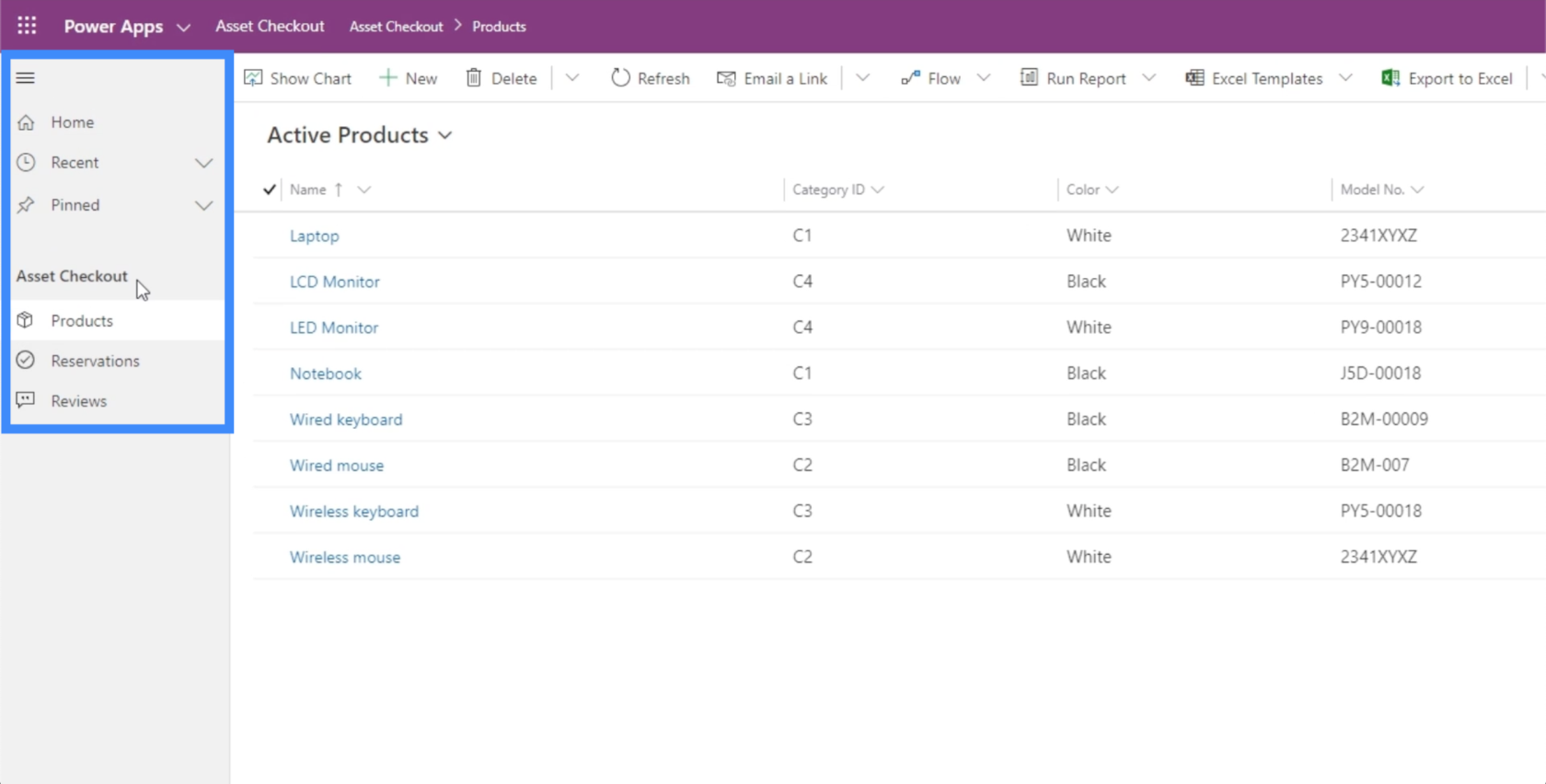
Det er en meny i venstre rute med en rekke forskjellige alternativer. Denne har bare én seksjon kalt Asset Checkout, som inneholder tre forskjellige sider under den - Produkter, Reservasjoner og Anmeldelser.

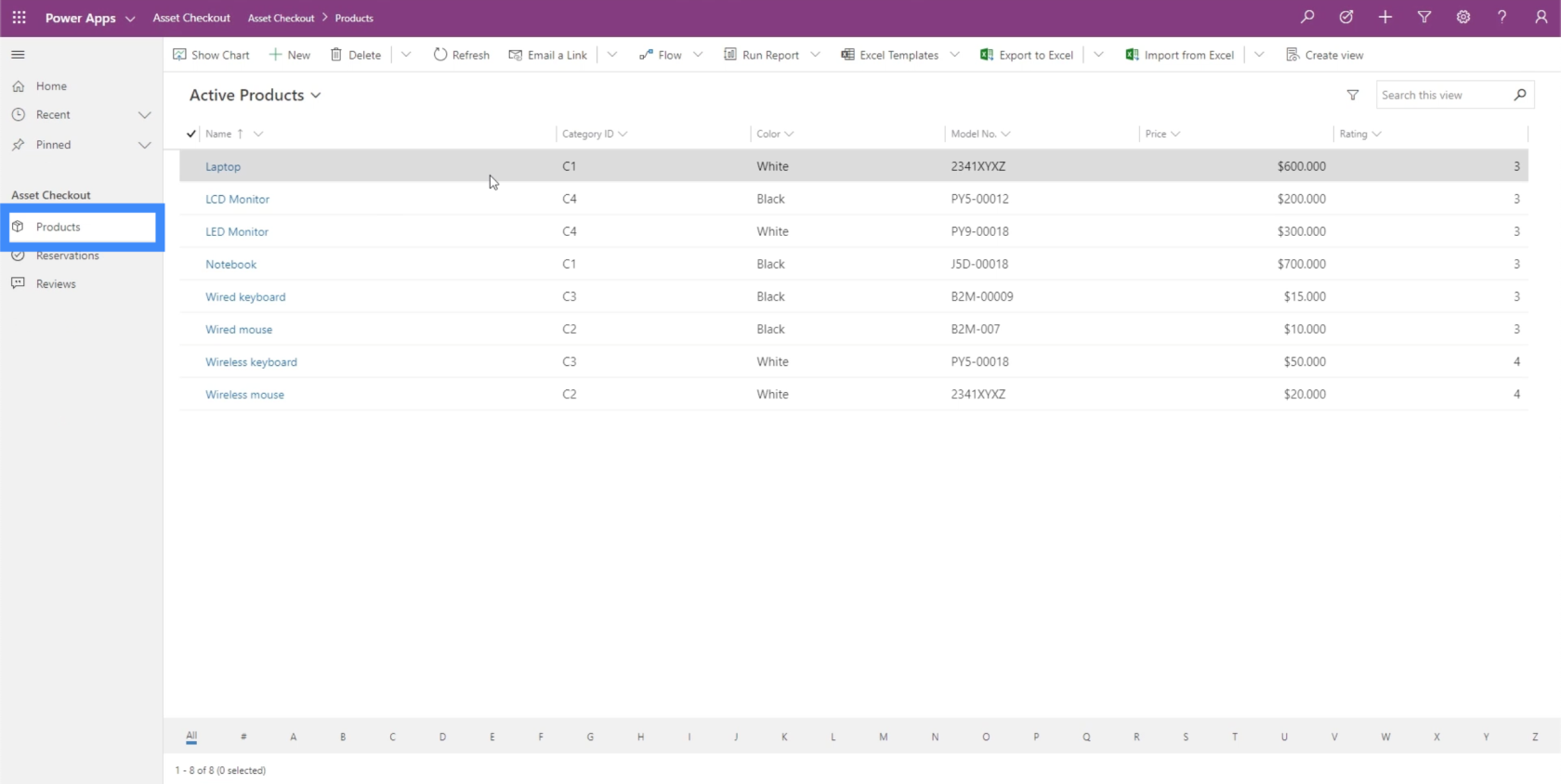
For å gå til noen av sidene trenger vi bare å klikke på knappen på menyen. La oss starte med produkter.

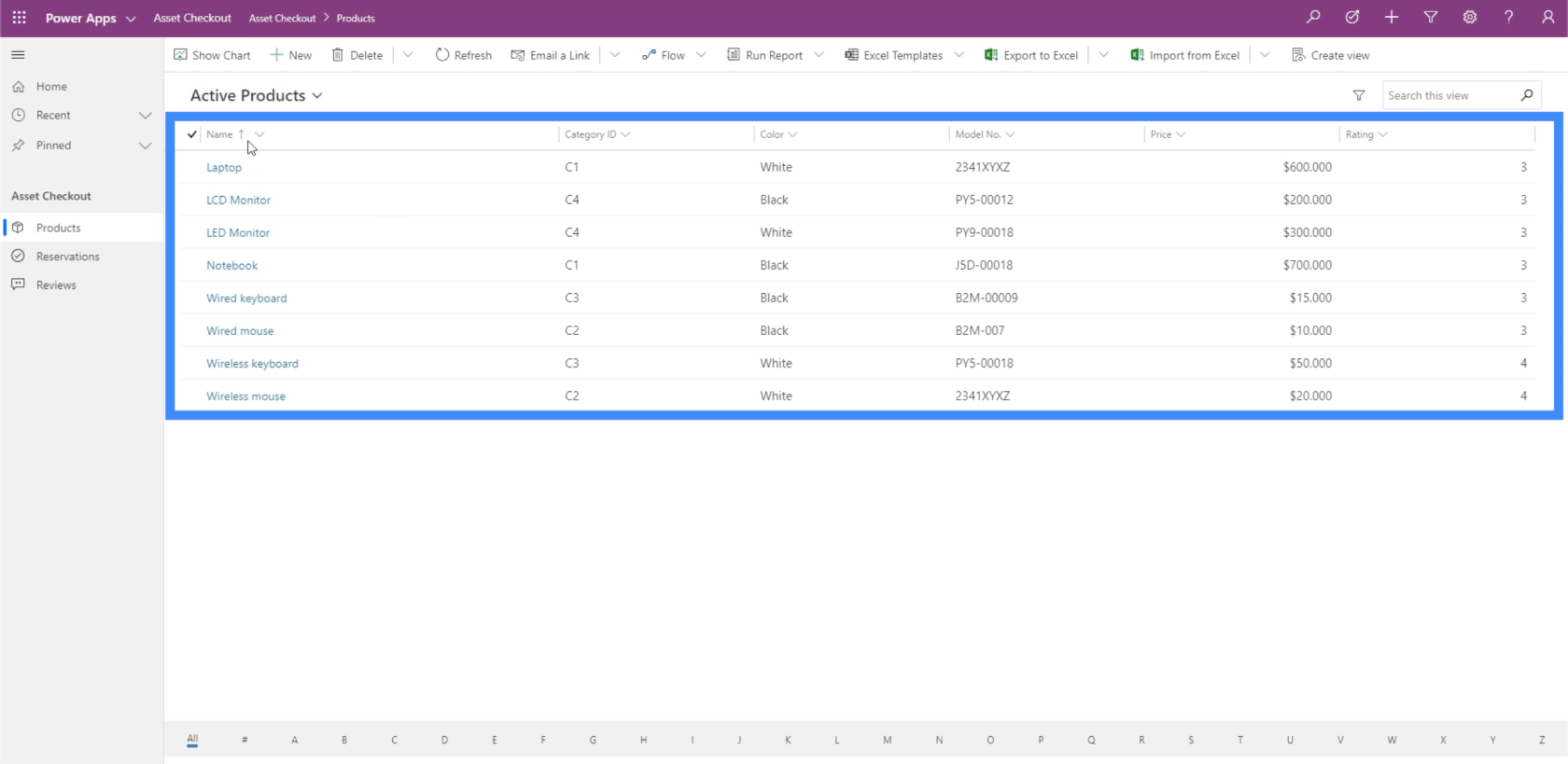
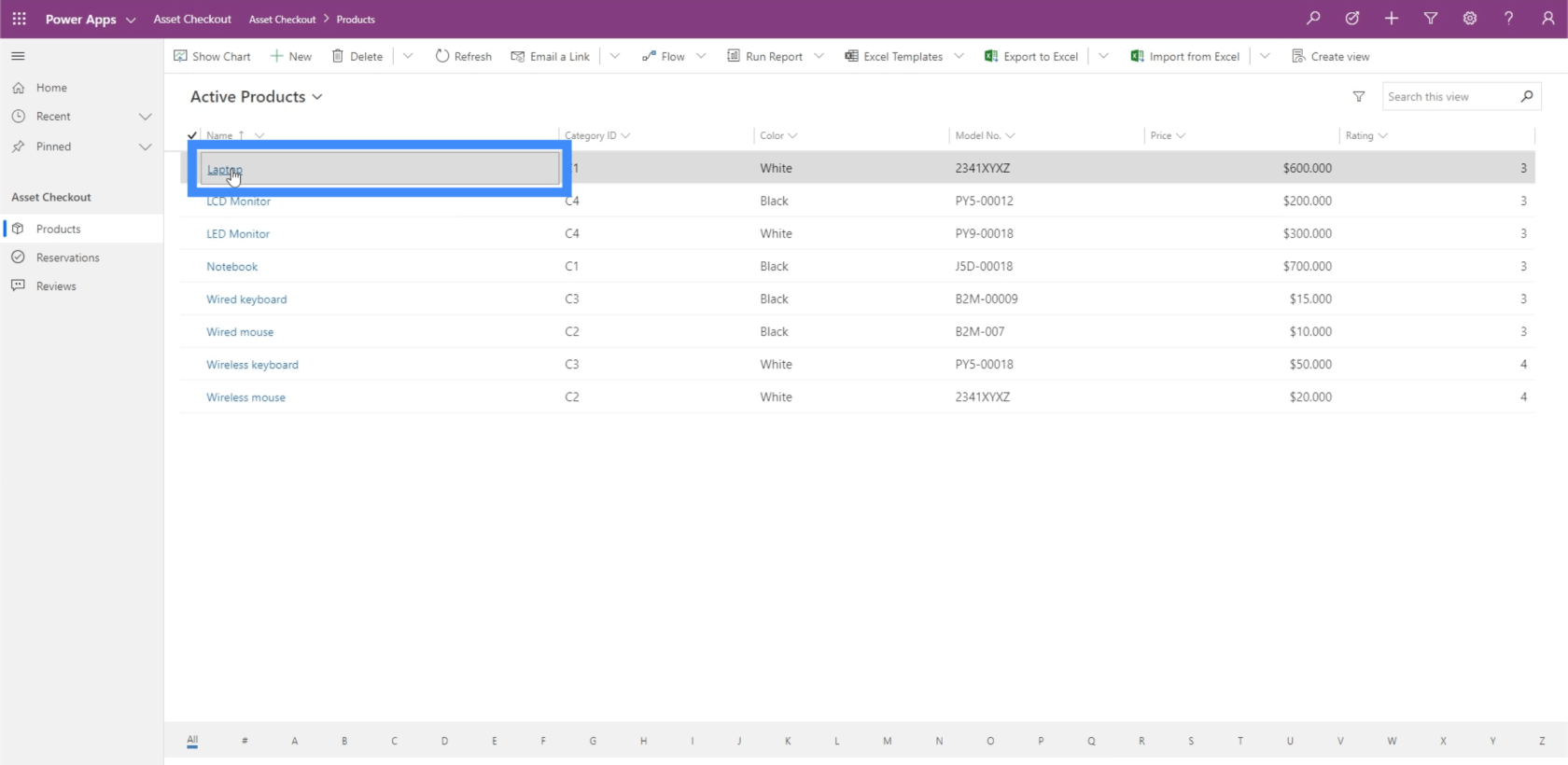
Denne siden inneholder en tabell som viser en liste over forskjellige produkter.

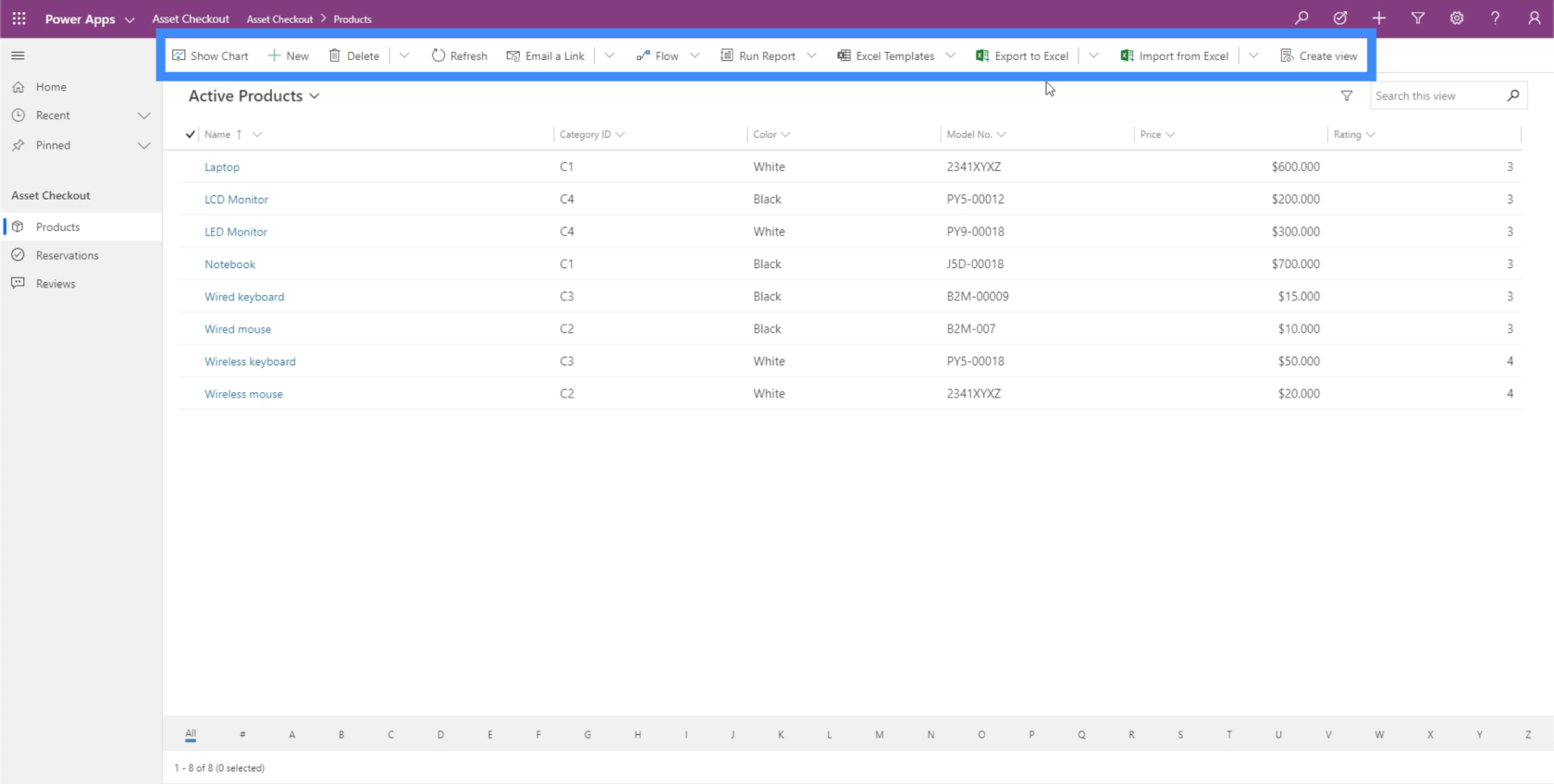
Vi har også en rekke forskjellige handlinger som vi kan utføre på toppen av siden, som blant annet vise diagram, kjøre rapport og eksportere til Excel.

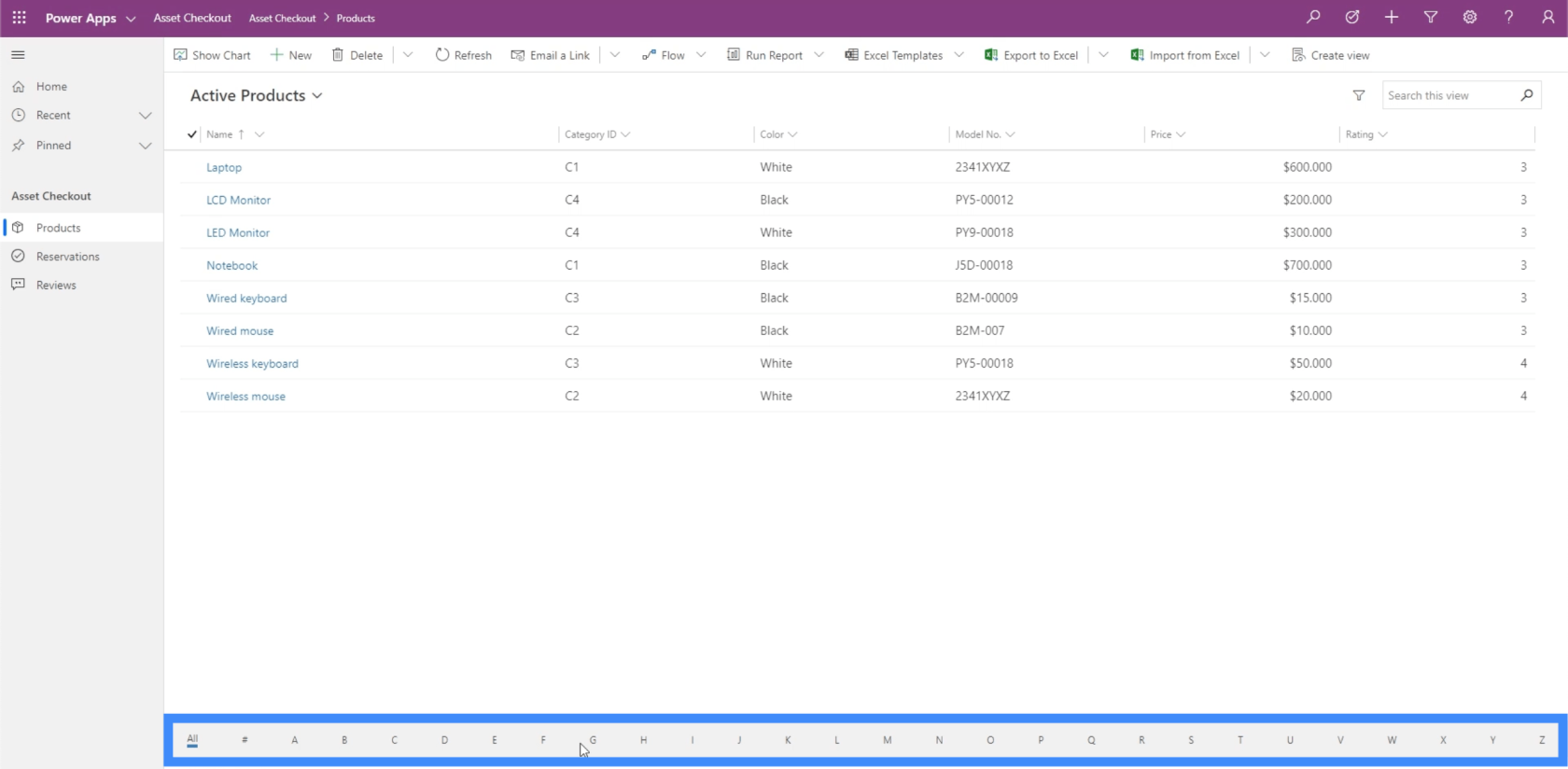
Nederst har vi muligheten til å filtrere spesifikke produkter basert på den første bokstaven eller tegnet.

Vi kan også finne ut mer om en bestemt vare ved å klikke på den. La oss klikke på Laptop for å se mer.

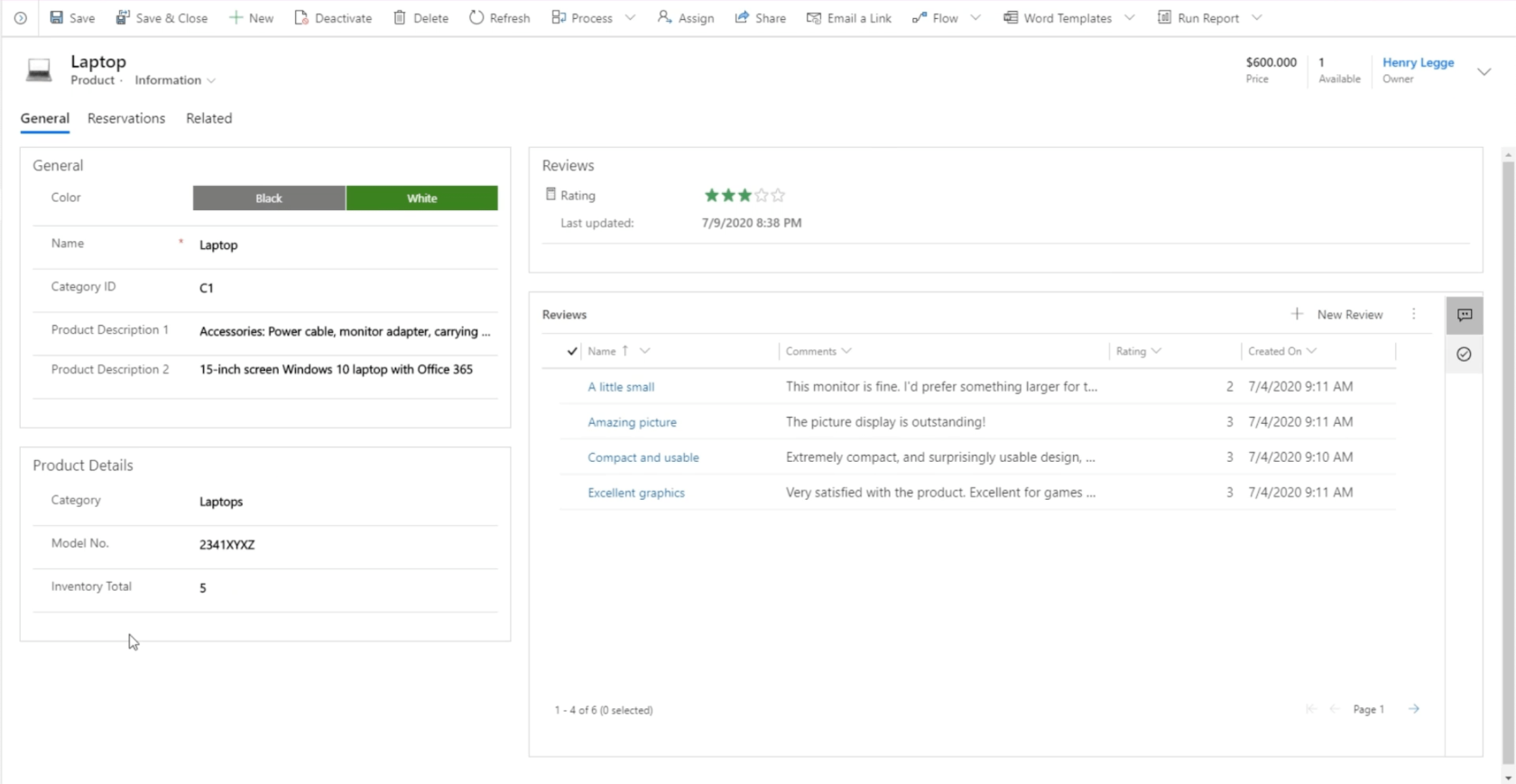
Det åpner i utgangspunktet et visningsskjema for den bærbare datamaskinen. Den inneholder mye informasjon om produktet. Vi kan også redigere alle feltene her ved å klikke på den spesifikke informasjonen vi ønsker å endre.

Denne appen som vi ser på viser bare en av de mange måtene som en modelldrevet app kan se ut. La oss gå tilbake til hovedapplisten vår og åpne den neste appen for å se andre måter vi kan konfigurere våre Power Apps-modelldrevne apper på.

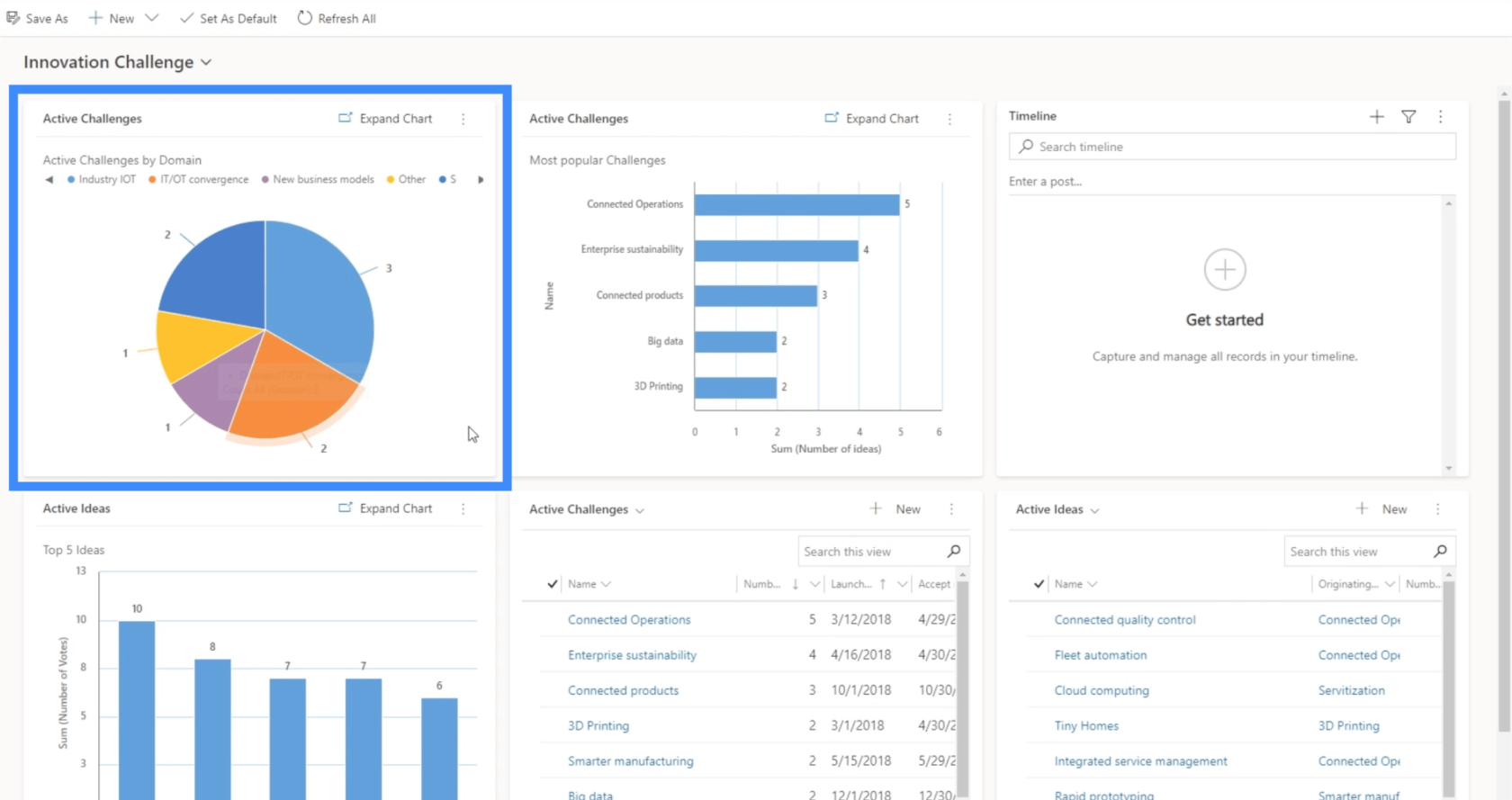
Der den forrige appen bare inneholder forskjellige tabeller og informasjonsskjemaer, inneholder denne appen dashbord.

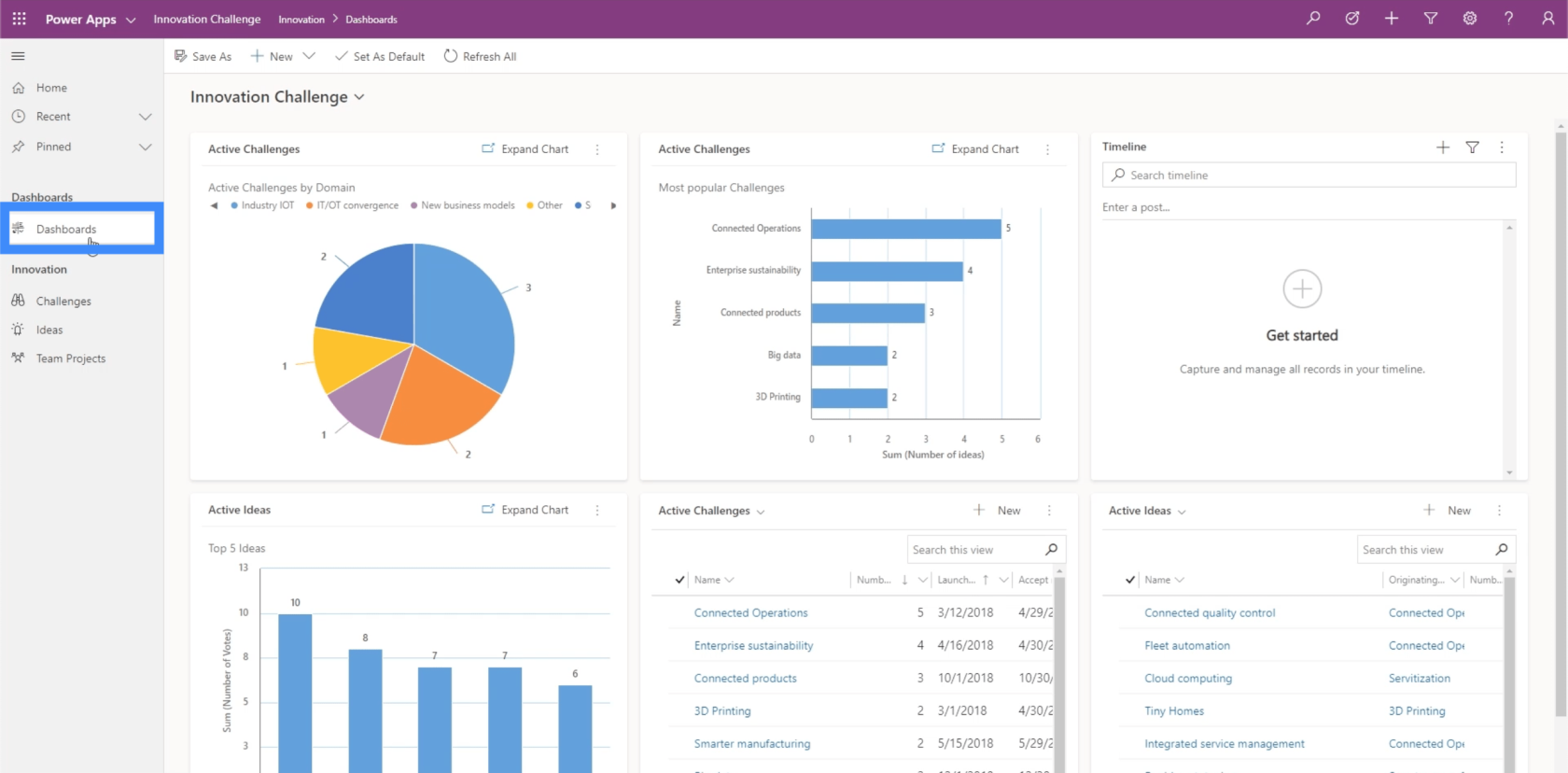
Hvis du har jobbet med LuckyTemplates før, vil du forstå hvorfor dashbord er viktig. De gjør det lettere å få oversikt over dataene du jobber med.
Dashboards inneholder forskjellige kort. Dette kortet viser for eksempel Active Challenges by Domain og leverer dataene i form av et sektordiagram.

Hvis du ser på resten av dashbordet, vil du se andre kort som inneholder søylediagrammer, tabeller osv.
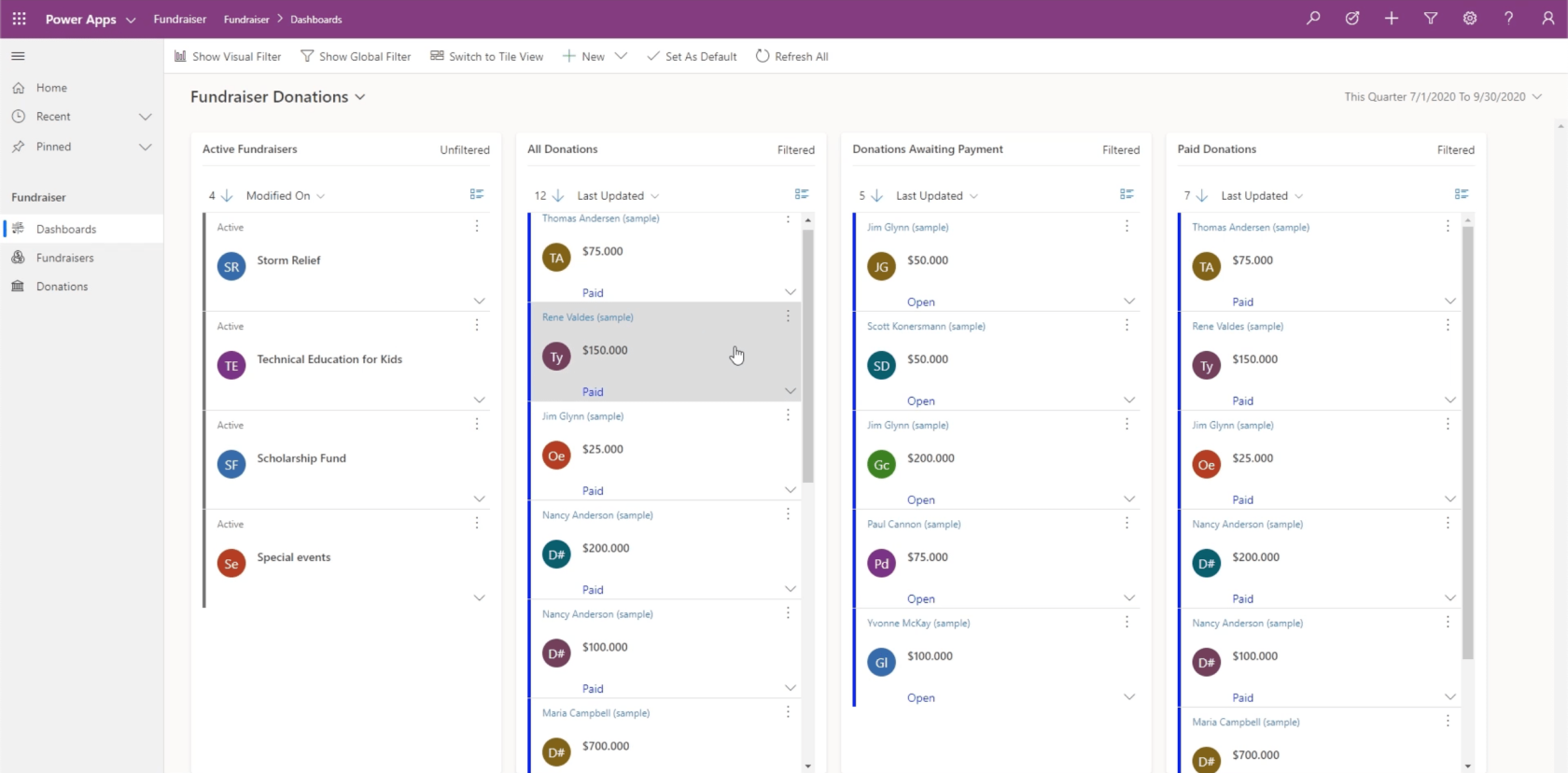
La oss gå til neste app her for å se en annen type dashbord.

Du vil se et dashbord som inneholder lister.

Det interessante med modelldrevne apper er antallet forskjellige måter du kan vise dataene du jobber med. Og fordi Power Apps gjør det enkelt å lage og tilpasse dine egne apper, kan du legge til flere seksjoner og sider etter behov.
Sette opp miljøet
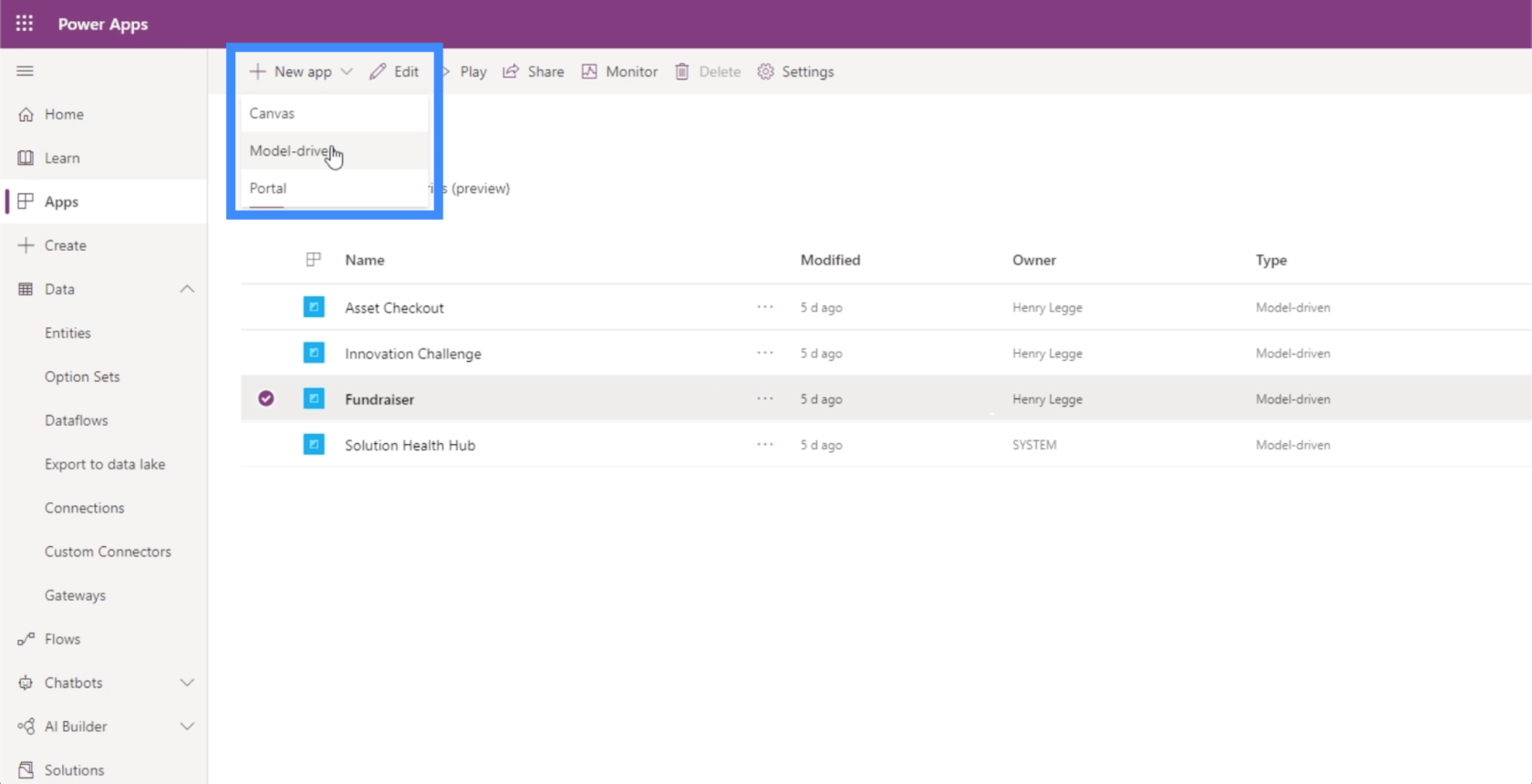
Før vi kan lage vår egen modelldrevne app, må vi sette opp miljøet først. Så la oss gå tilbake til Apps-delen og klikk på +Ny app. La oss deretter velge modelldrevet fra listen som kommer opp.

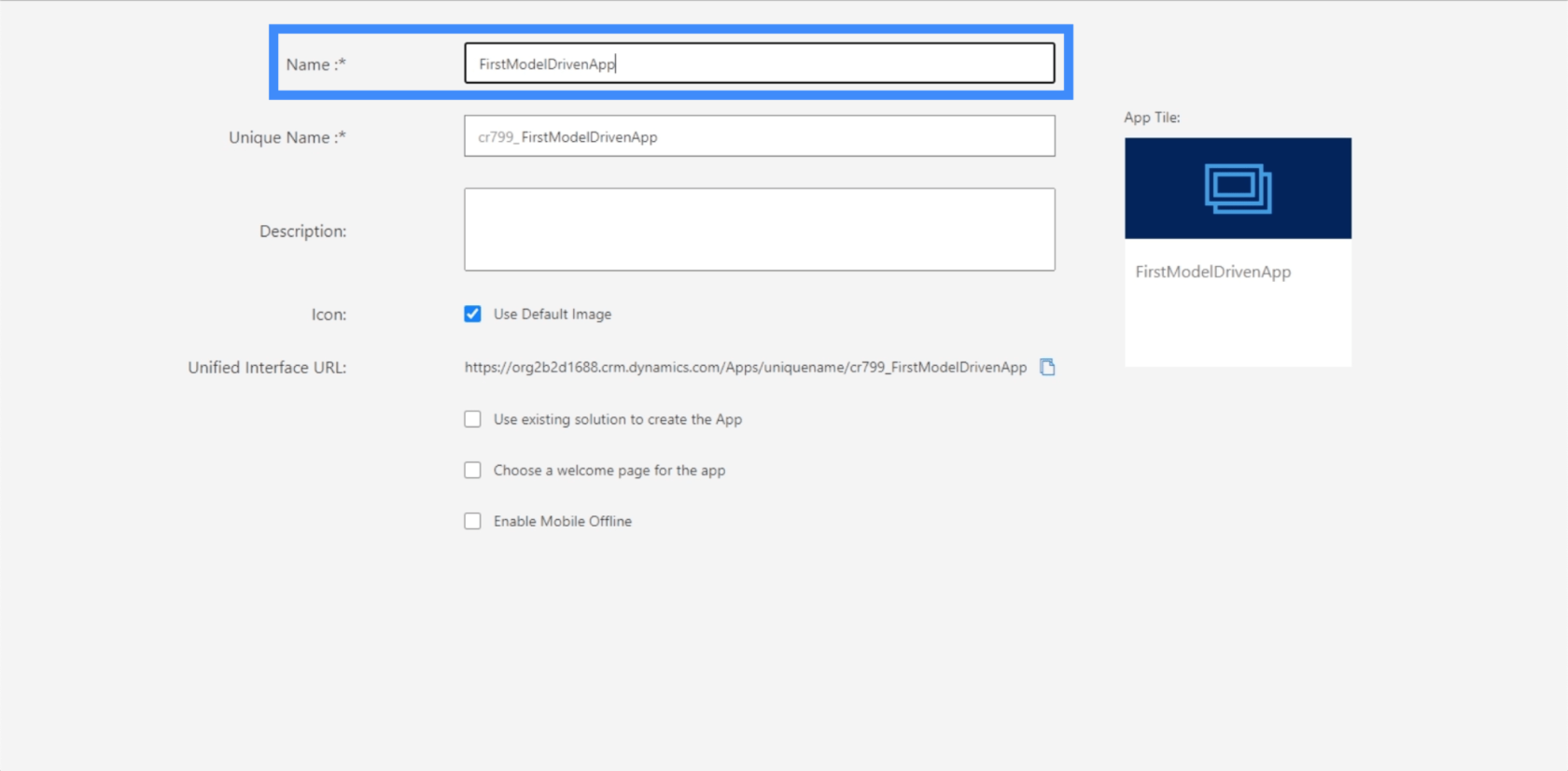
La oss kalle denne First Model Driven App.

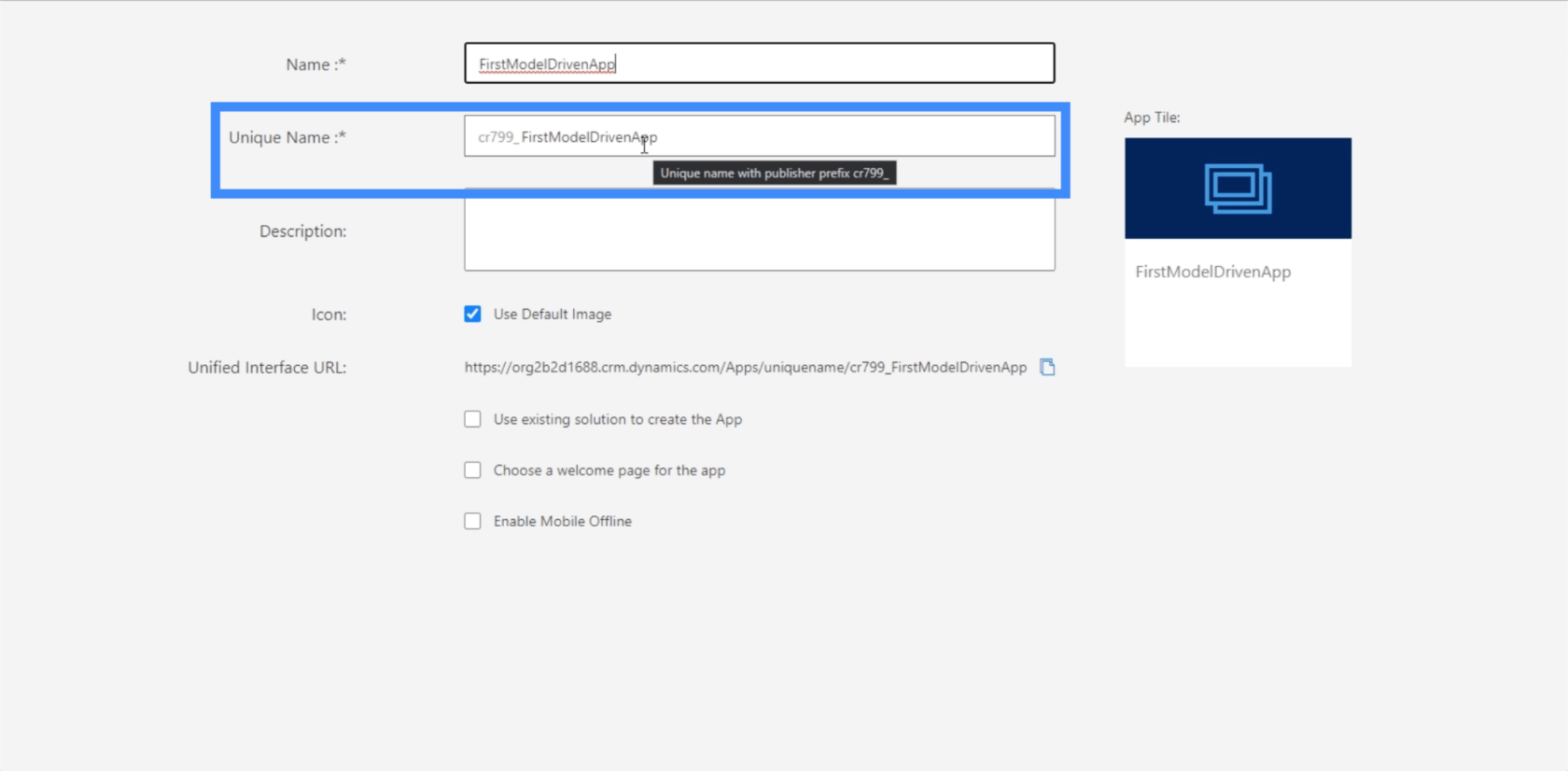
Det unike navnet her vil fylles ut automatisk når vi skriver inn navnet.

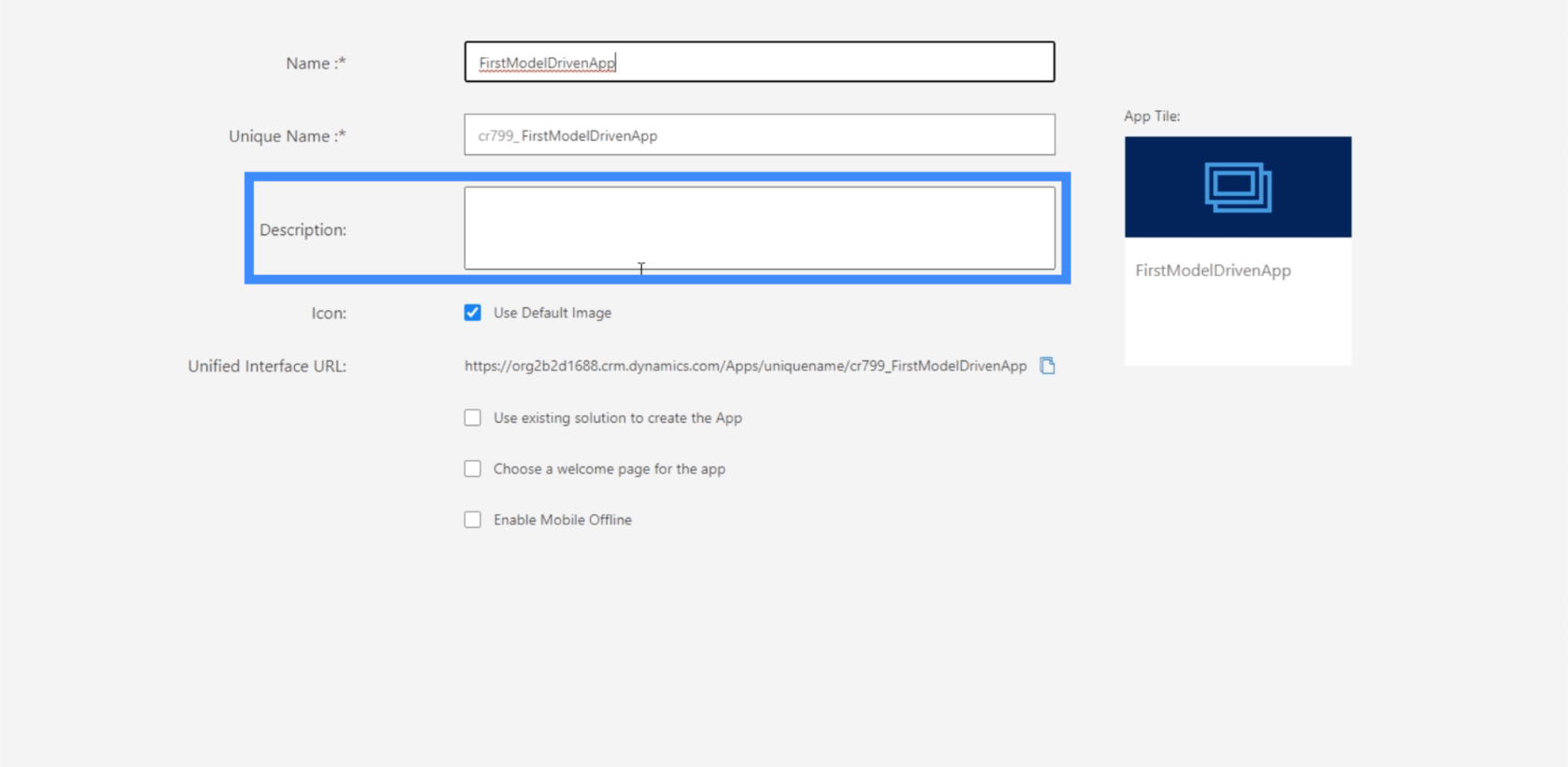
Vi kan også ha en beskrivelse, som kan være nyttig hvis du vil gi brukerne litt informasjon om appen. For nå, la oss la det stå tomt.

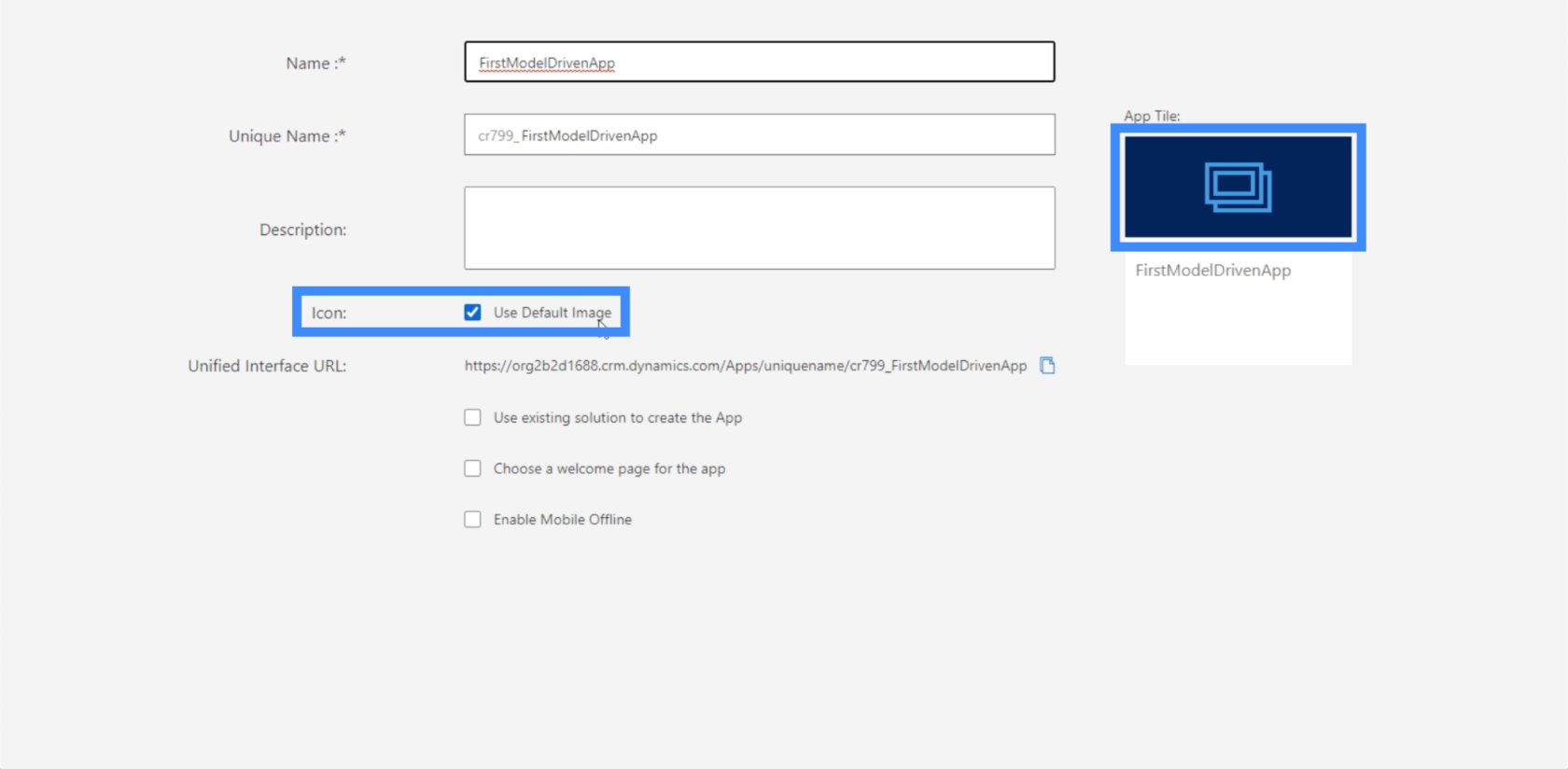
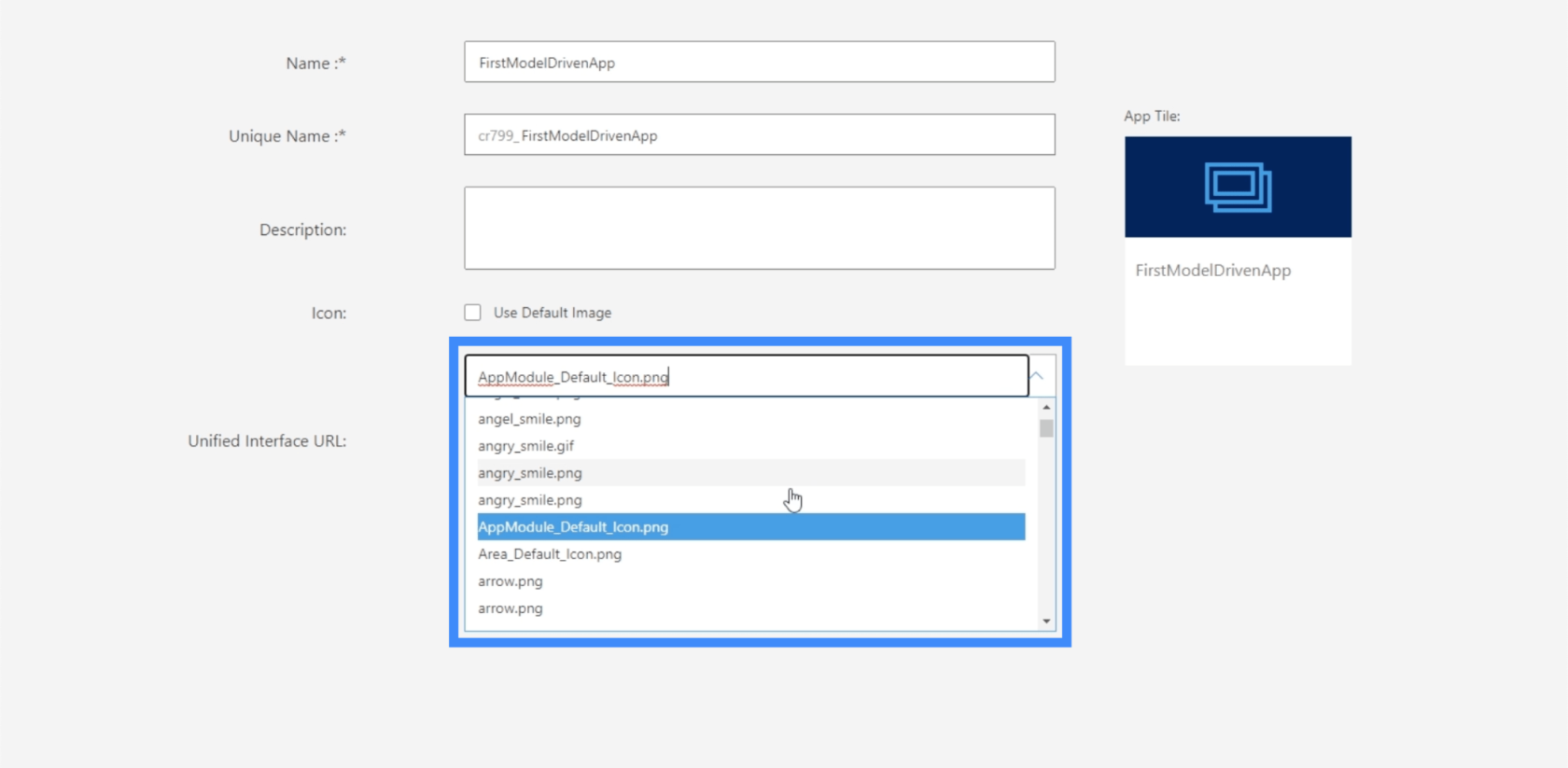
Vi kan også endre bildet hvis vi ønsker å bruke noe annet.

Hvis vi fjerner merket for det, vil en rullegardinmeny vises. Det er her vi kan få en liste over andre ikoner vi kan bruke.

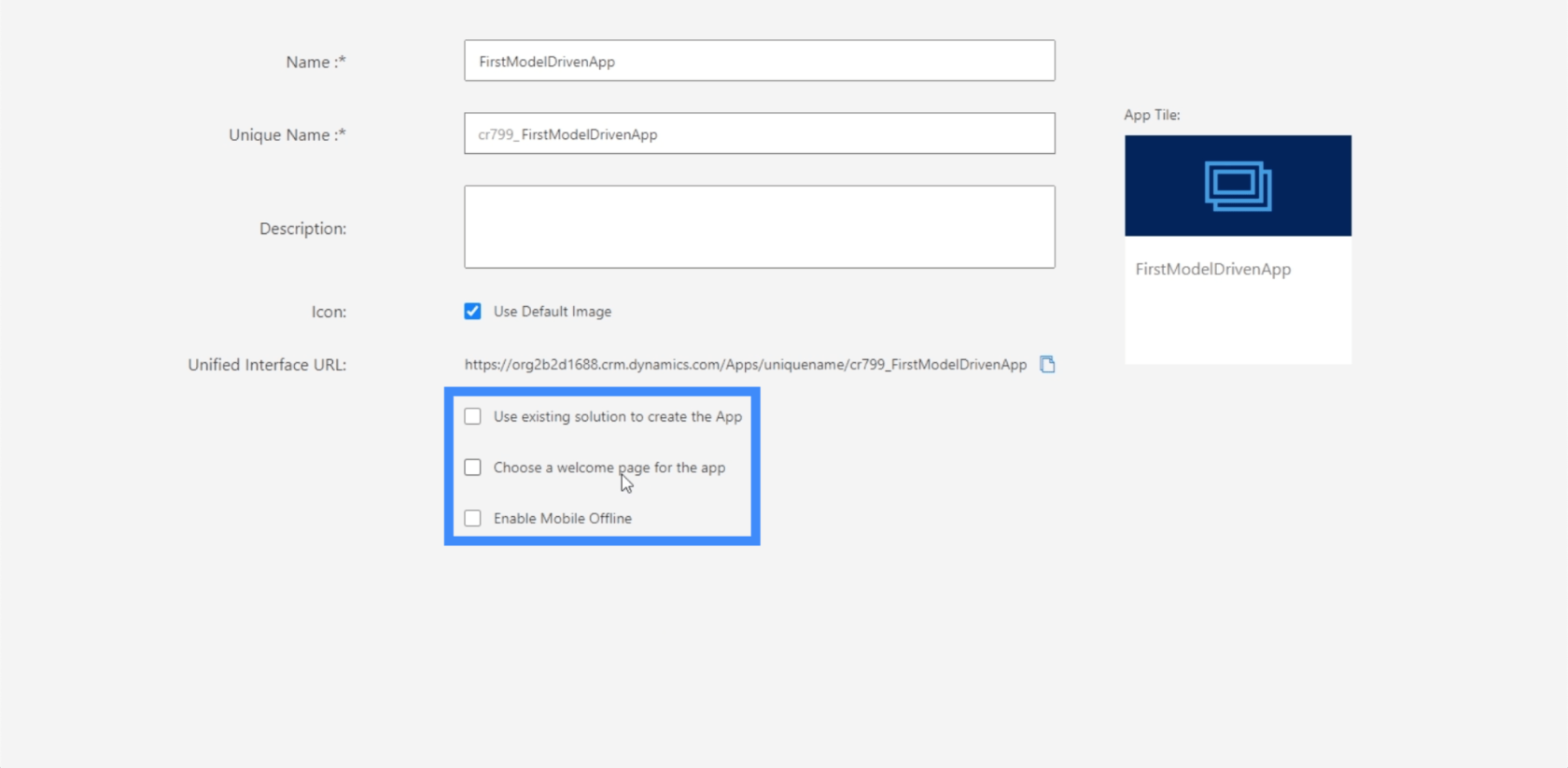
Det er også andre alternativer vi kan krysse av her nederst, som å velge en velkomstside eller aktivere offline-modus for mobil.

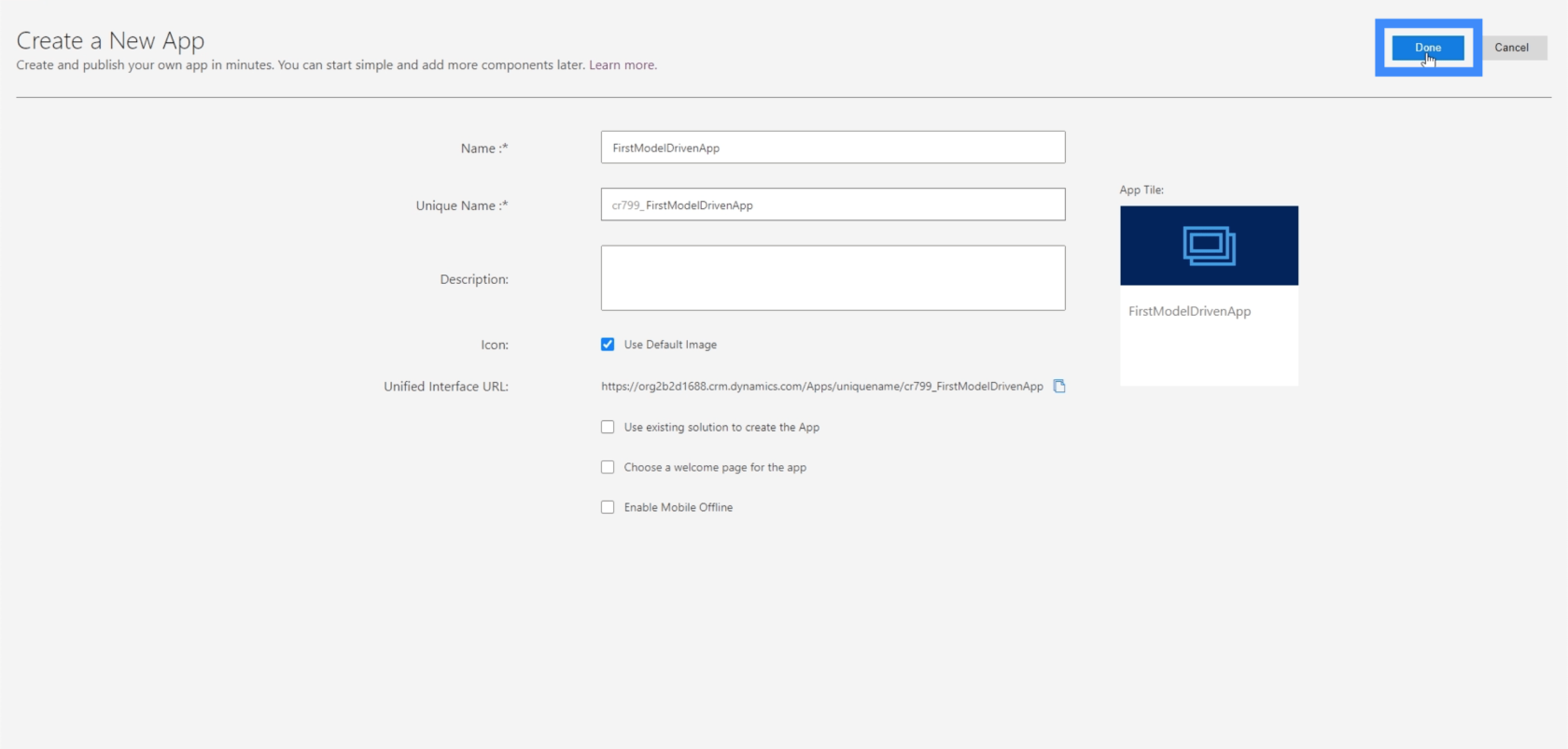
Når vi har fylt ut de nødvendige feltene, kan vi klikke på Ferdig i øvre høyre hjørne.

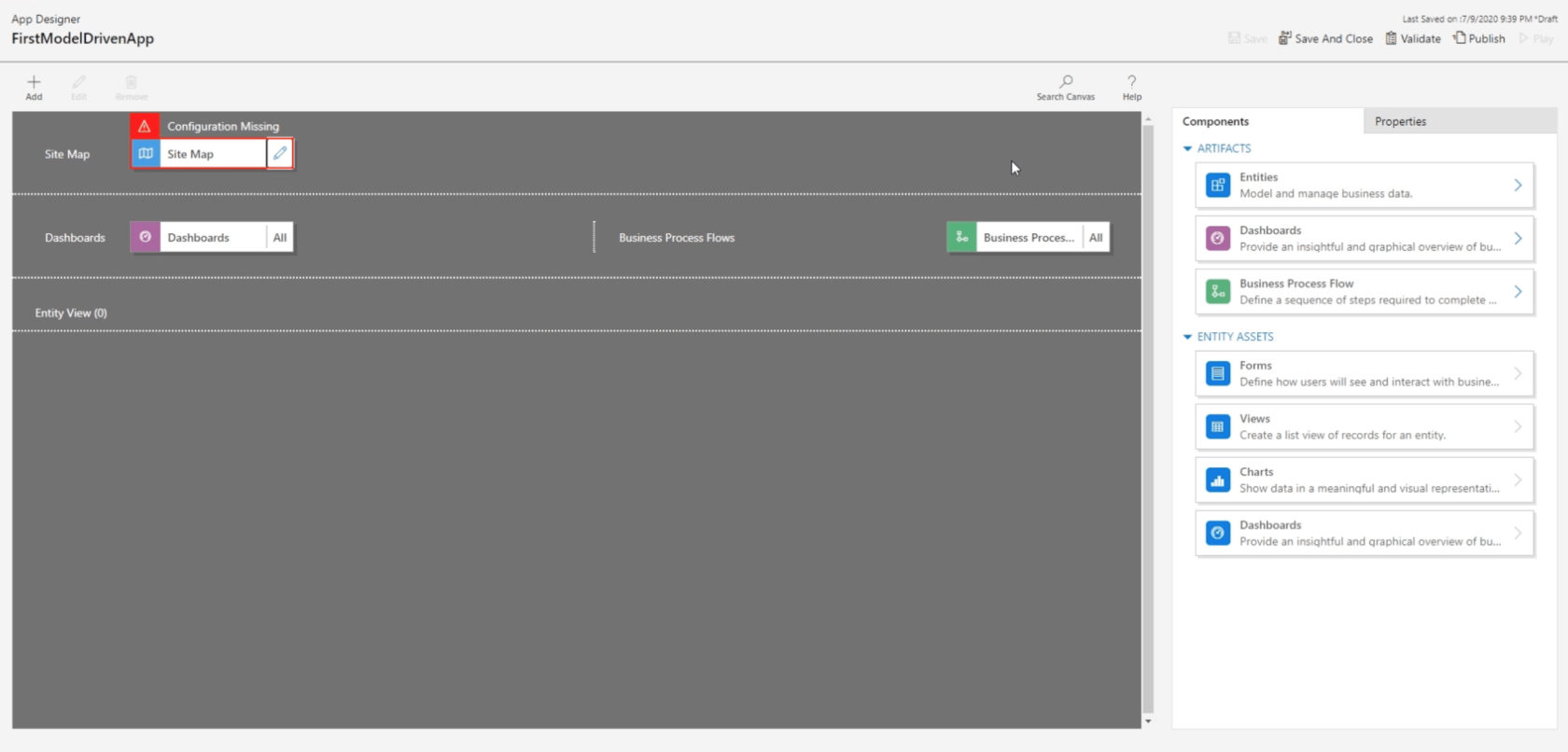
Når vi ser denne siden, betyr dette at miljøet for vår modelldrevne app er klart.

Navigering i Power Apps modelldrevne appmiljø
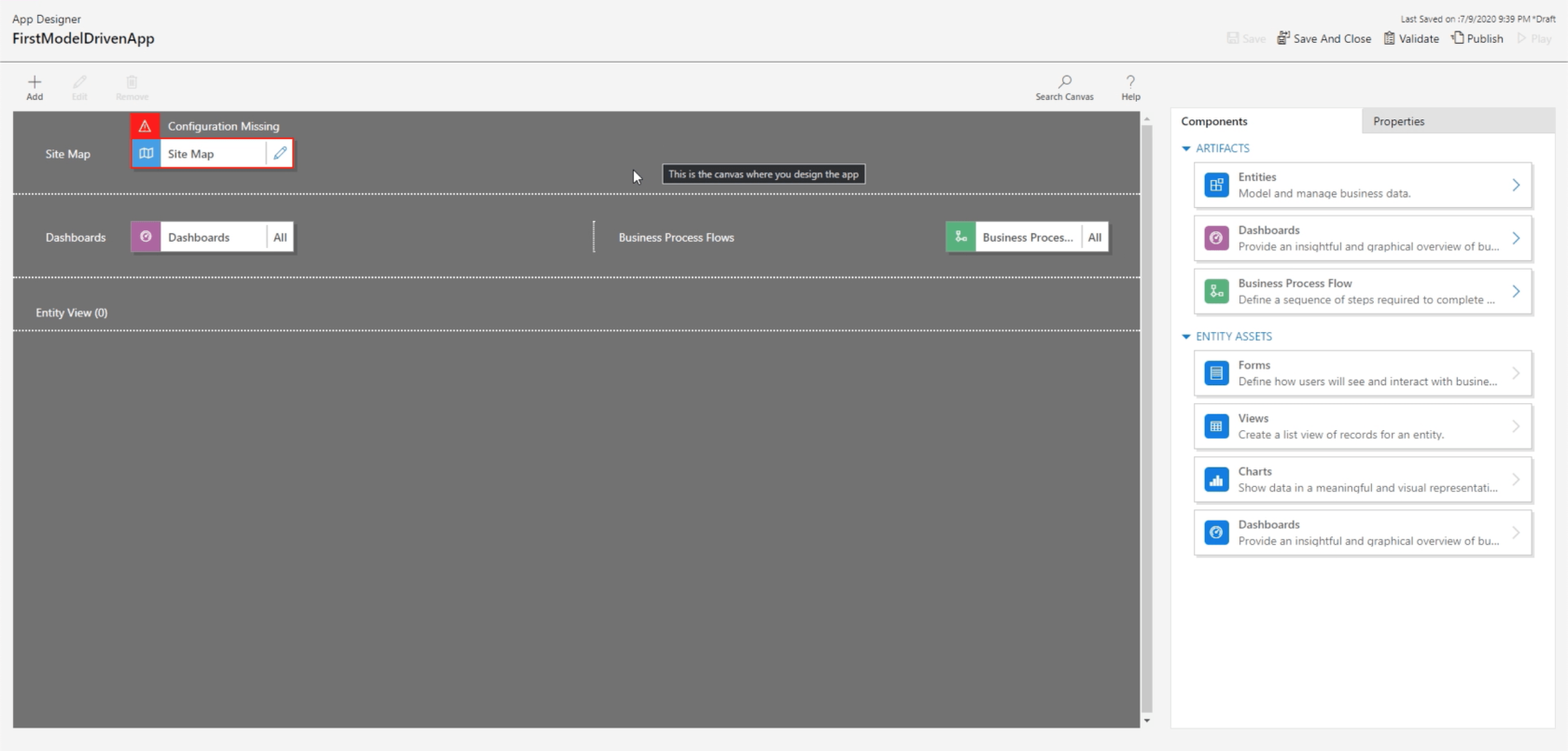
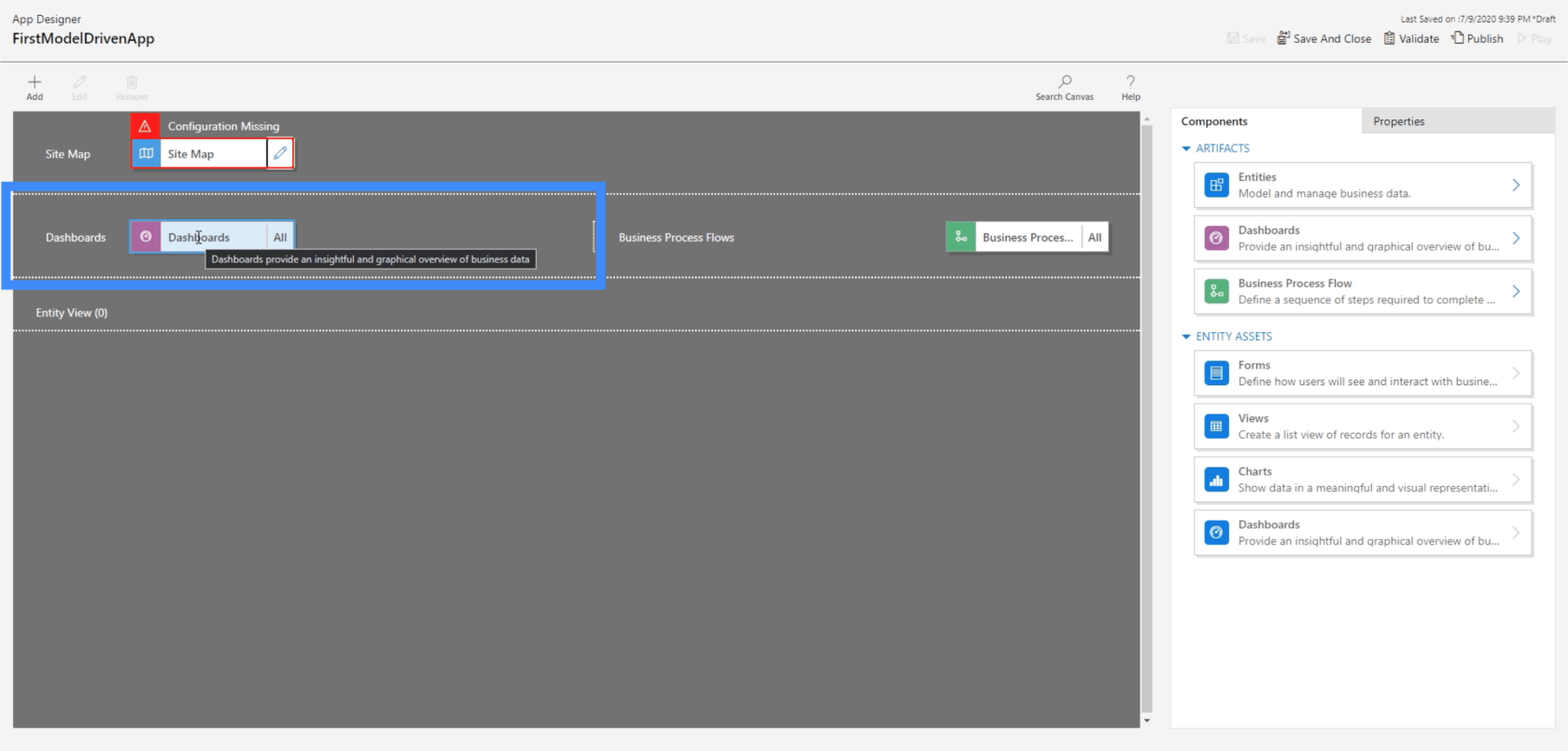
La oss nå gå gjennom de forskjellige delene av miljøet. Dette er hovedsiden der vi skal gjøre alt arbeidet vårt.

Dette miljøet er delt inn i fire forskjellige seksjoner – nettstedskartet, dashbordene, forretningsprosessflytene og enhetsvisningen.

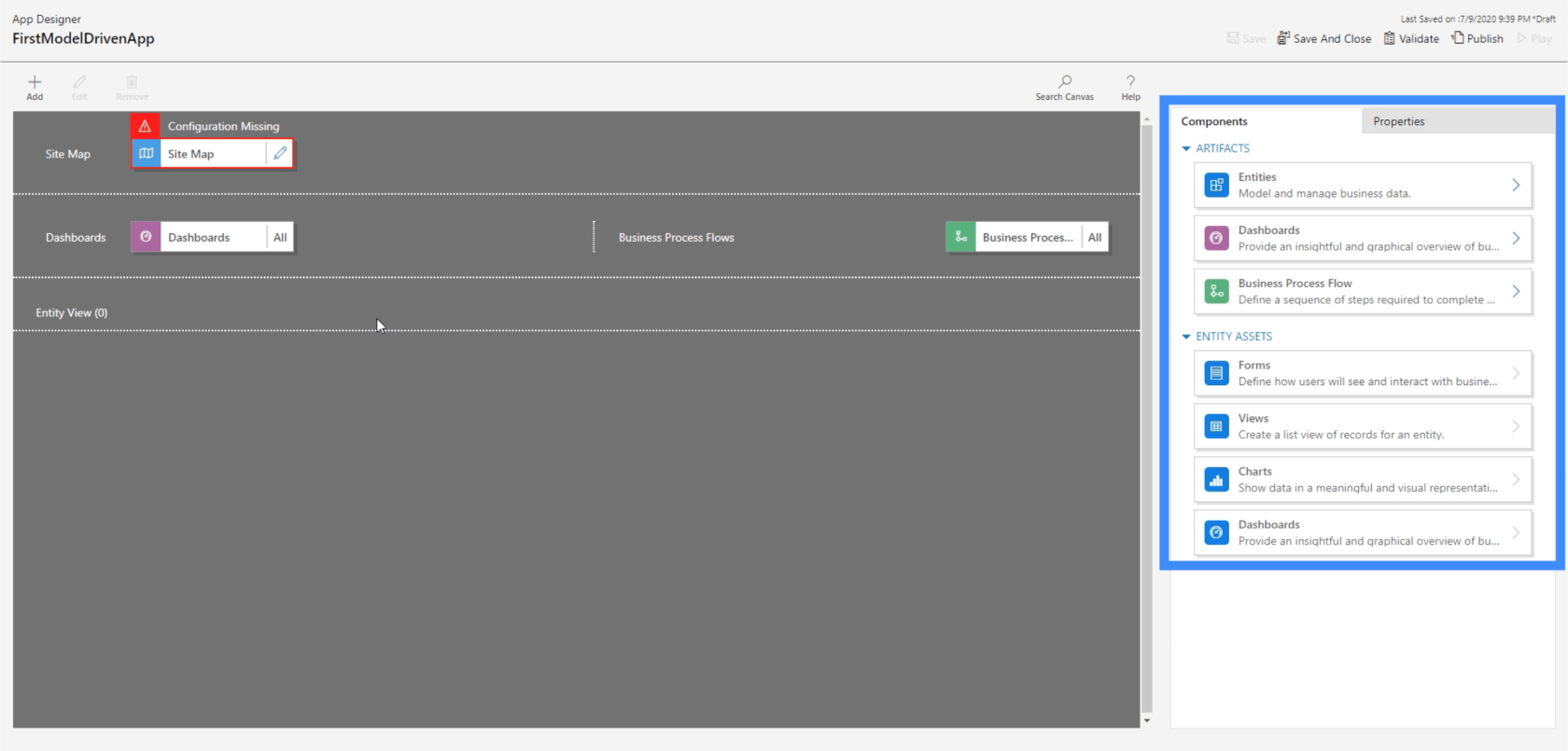
Vi kan plassere forskjellige artefakter eller enheter fra høyre rute i hver av disse fire seksjonene.

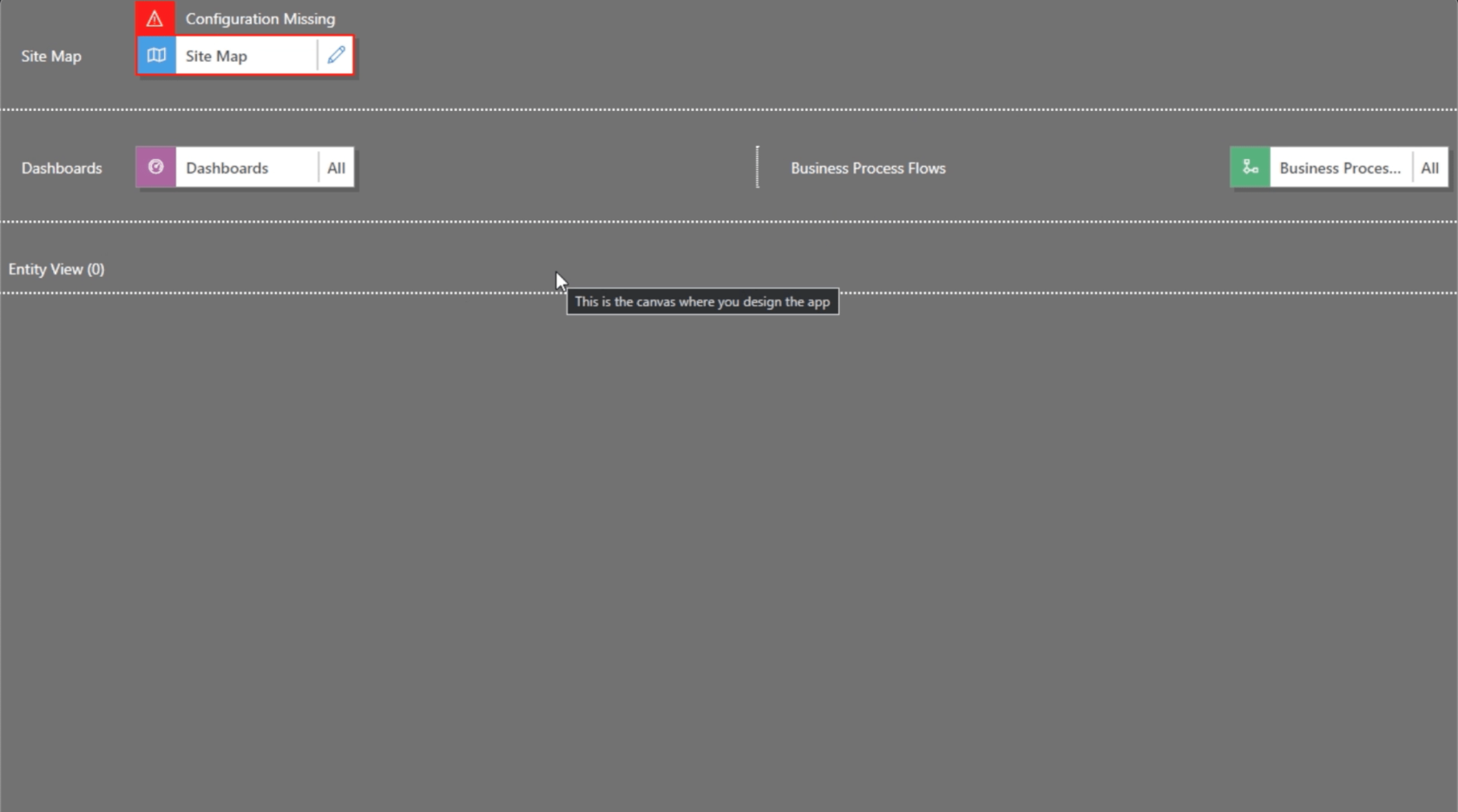
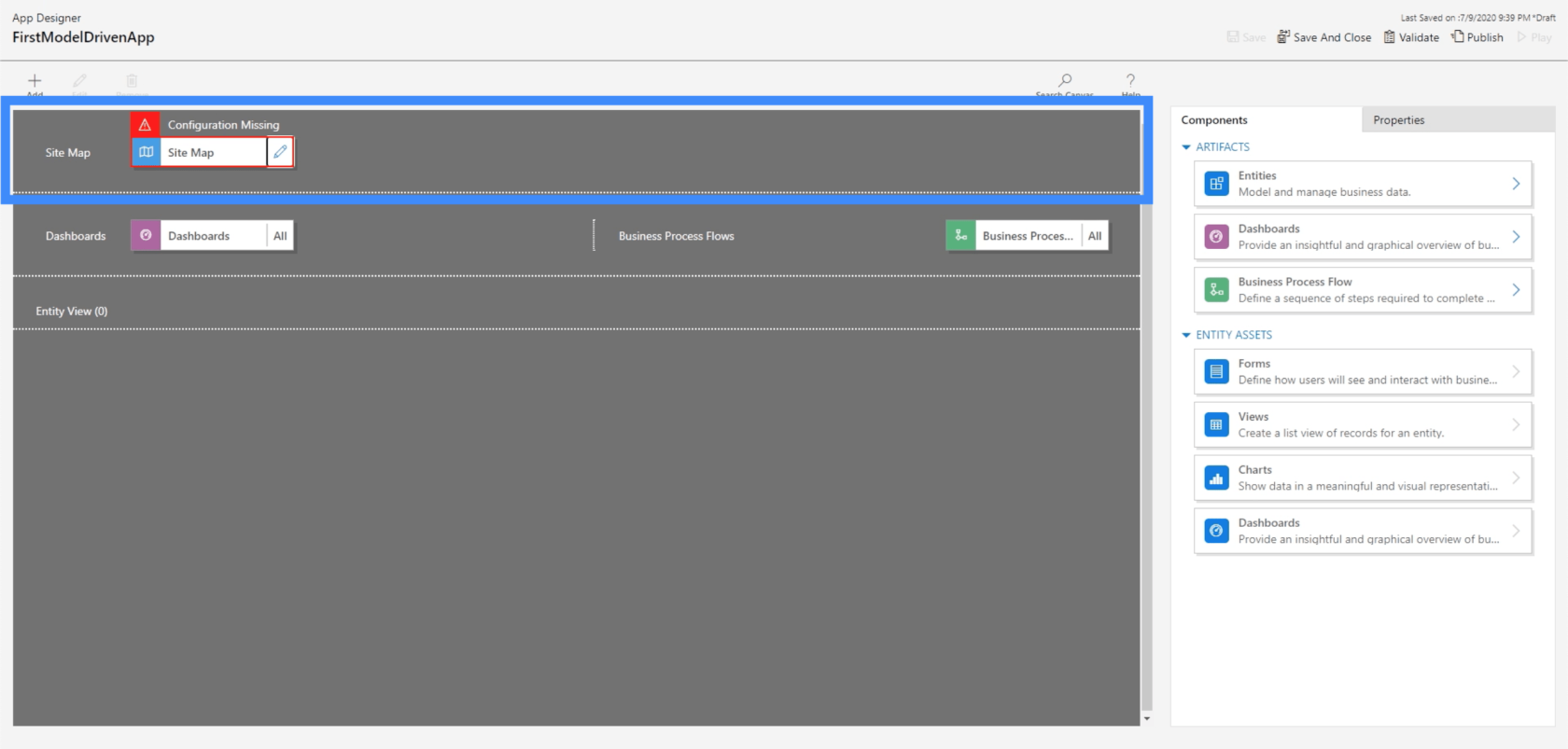
Nettstedskartet er der vi konfigurerer seksjonsoverskriftene og -sidene våre. Vi kan lage vårt eget oppsett her avhengig av hvor enkel eller komplisert vi vil at appen vår skal være. Vi kan ha en enkelt seksjon som eksemplene vi så på tidligere, eller vi kan ha seksjoner innenfor seksjoner.

Den neste delen her er for dashbordene våre. Tidligere så vi forskjellige måter dashbordet vårt kan legges ut på.

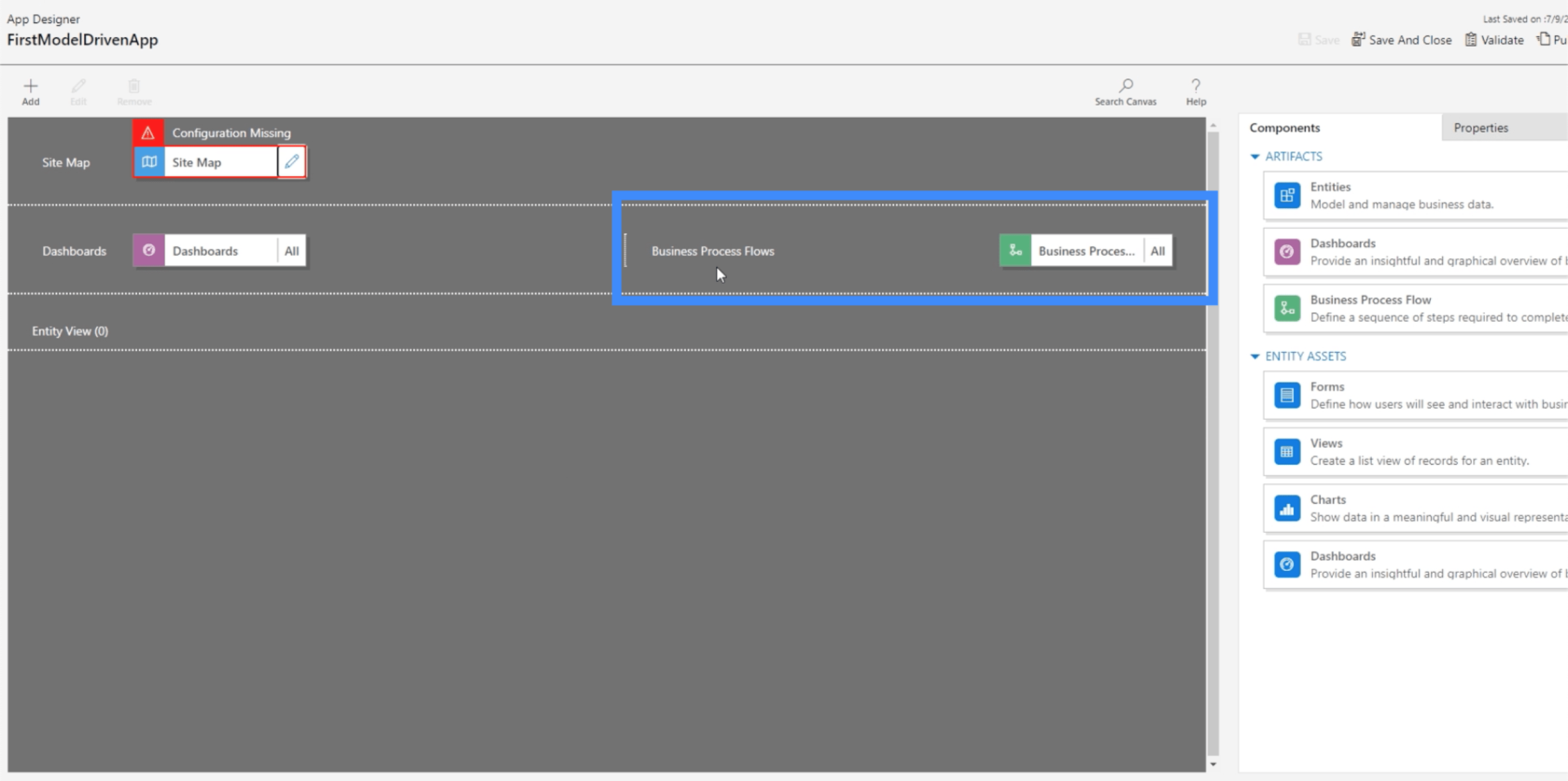
Forretningsprosessflyter lar oss angi en rekke handlinger som avhenger av spesifikke triggere.

For eksempel kan vi sette opp en forretningsprosessflyt der brukeren er pålagt å fylle ut skjema B når de er ferdige med å fylle ut skjema A. Vi kan også sette flyten slik at den utløser skjema C hvis et bestemt alternativ er valgt på Skjema B.
Selv om forretningsprosessflyter egentlig ikke brukes så ofte, kan de likevel være nyttige hvis du vil at visse handlinger skal utløses automatisk avhengig av hvordan brukere samhandler med appen.
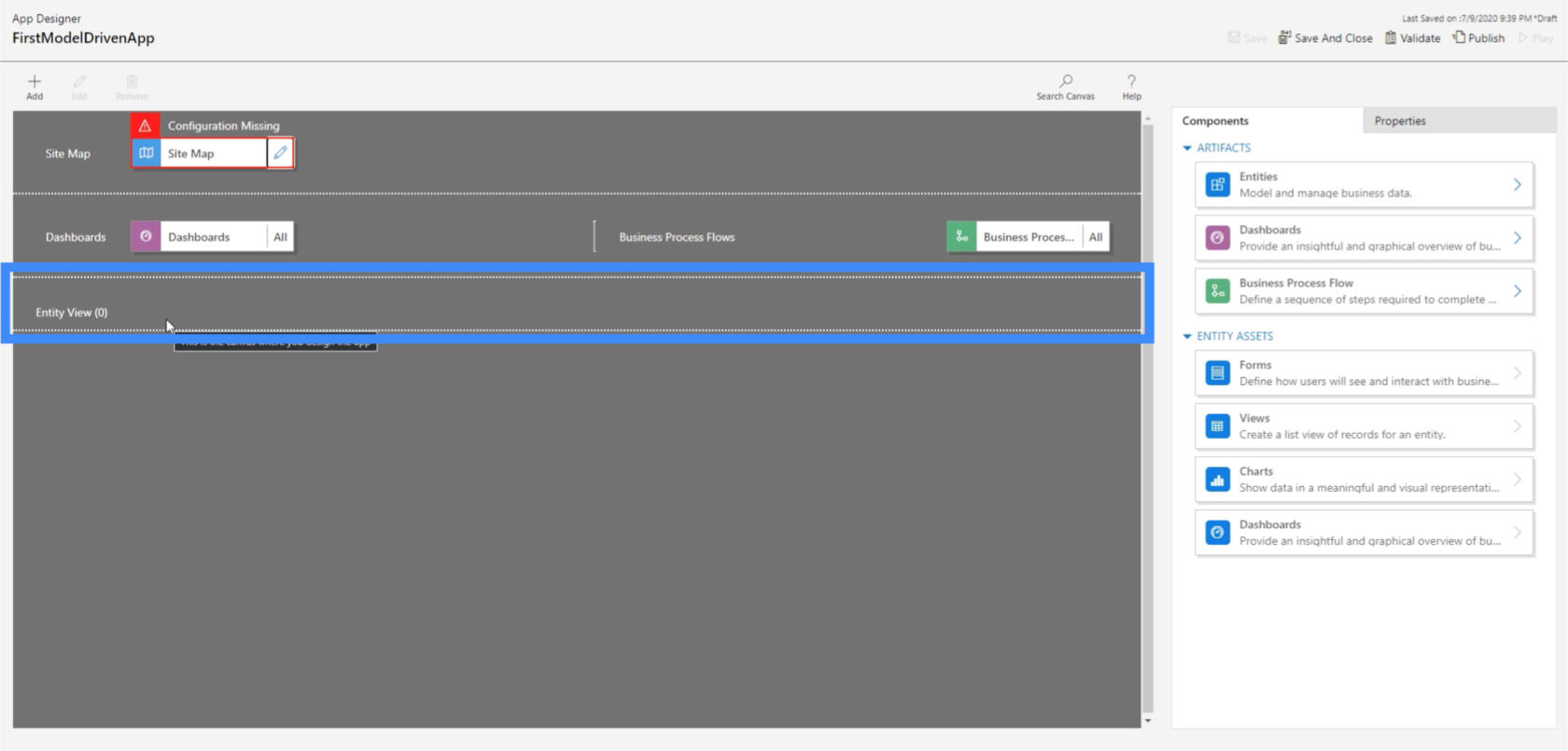
Den siste delen er for enhetsvisninger. Dette viser oss i utgangspunktet forskjellige måter skjemaene, diagrammene, dashbordene og andre elementer kan sees på.

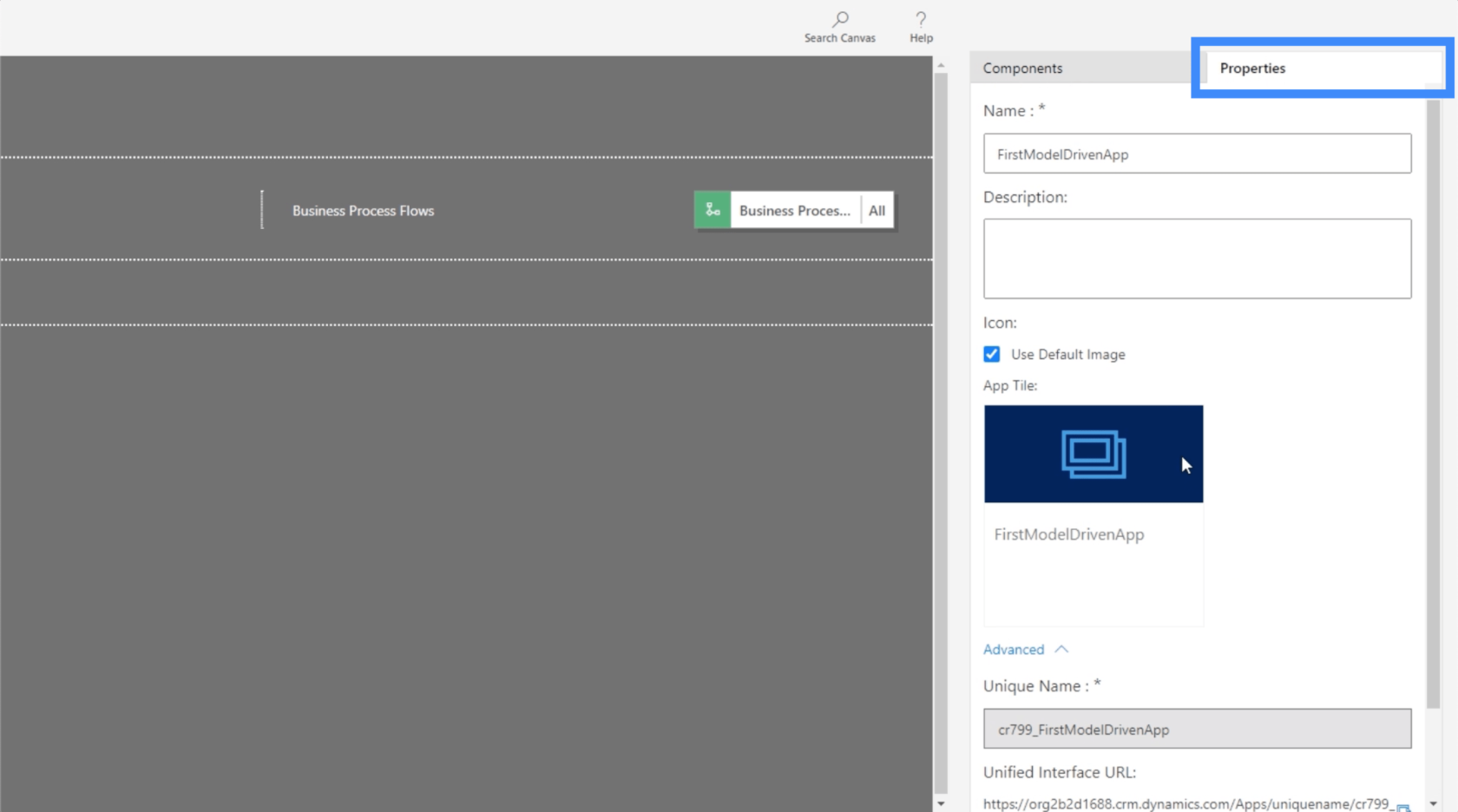
Vi har også en Egenskaper-fane her i høyre rute. Akkurat som i lerretsapper, gir egenskapsruten oss muligheten til å tilpasse visse elementer i appen.

Konklusjon
Modelldrevne apper viser oss et interessant syn på hvordan apper kan se ut. Når vi ser hvor forskjellig disse modelldrevne appene kan settes opp, gir det oss en helt ny rekke alternativer for hvordan vi effektivt kan levere data og la sluttbrukere samhandle med dem.
I de neste veiledningene skal vi gå i dybden på hvordan du kan jobbe med hver av de forskjellige delene som vises her i arbeidsmiljøet.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








