DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Power Apps Filter er uten tvil en av de viktigste funksjonene i Power Apps. Filterfunksjonen spiller en avgjørende rolle for å hjelpe deg med å jobbe med store datamengder.
Den lar deg søke gjennom tabeller og finne poster som samsvarer med spesifikke kriterier, noe som gjør det enklere for deg å finne informasjonen du trenger raskt og effektivt.
Nå er det enkelt å bruke Microsft PowerApps-filterfunksjonen; du trenger ikke være en MVP for å bruke den.
La oss komme inn i det og begynne å lære!

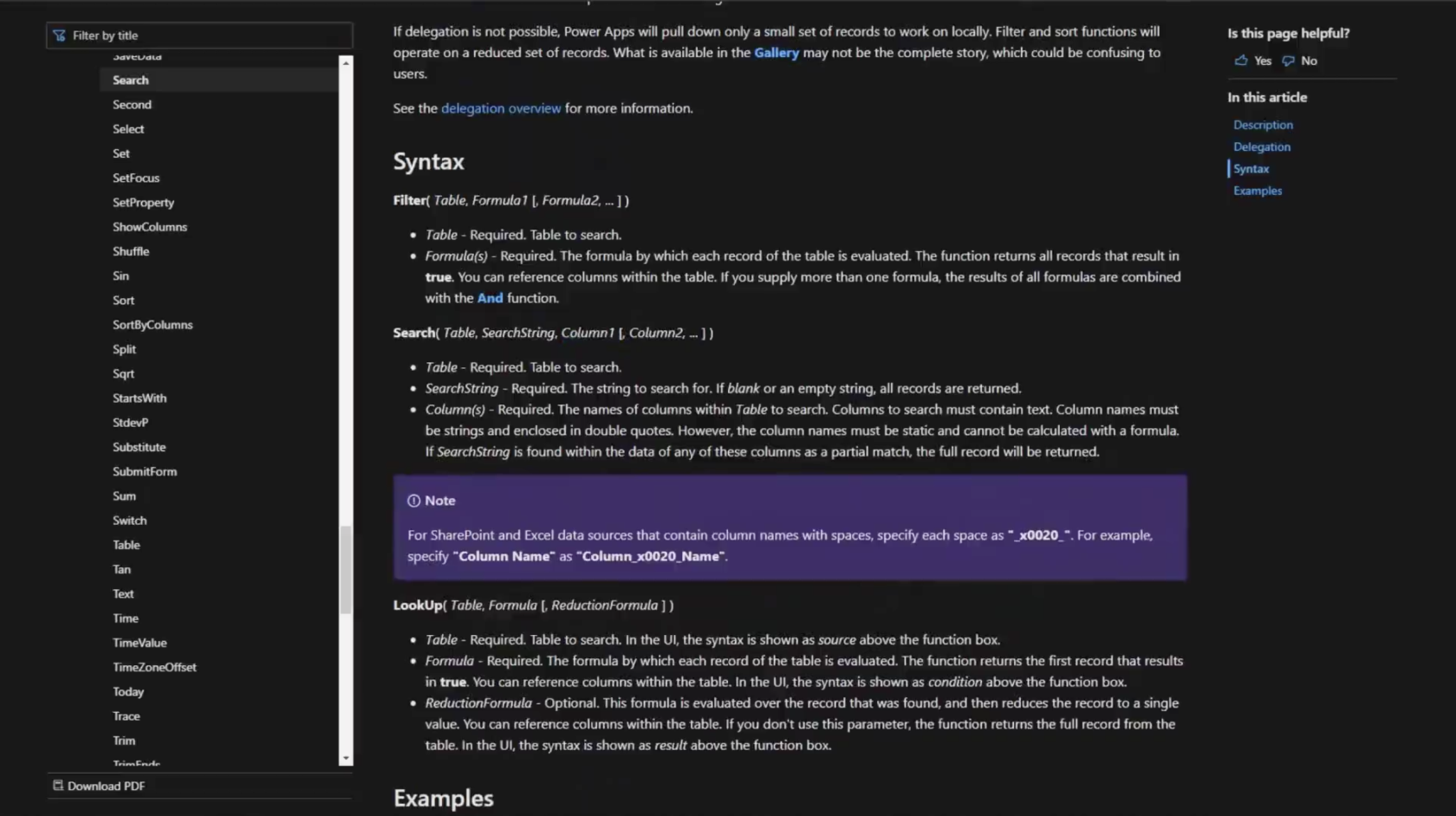
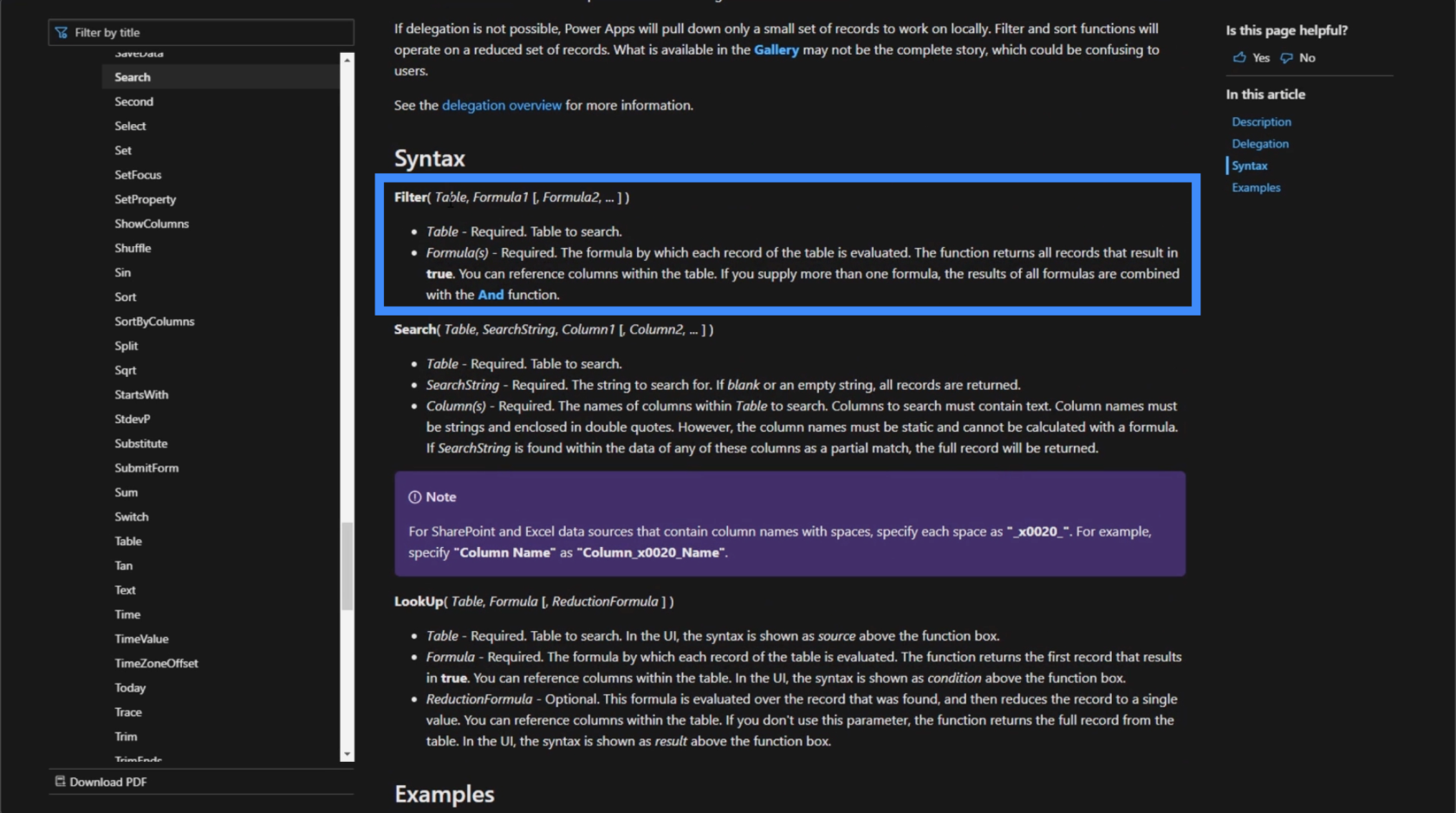
Syntaks skjermbilde
Filterfunksjonen fungerer ved å undersøke postene i en tabell og kontrollere dem mot en eller flere formler du angir. Når poster oppfyller de angitte kriteriene, inkluderes de i utdataene, mens de som ikke gjør det, forkastes. På denne måten kan du effektivt beskjære de enorme datasettene dine, ved å finne de postene som er mest relevante for dine behov.
Med filterfunksjonen til din disposisjon, kan Power Apps-applikasjonene dine bli mer dynamiske og brukervennlige. Ved å bruke dette allsidige verktøyet effektiviserer du dessuten navigeringen gjennom dataene dine, slik at brukerne dine kan finne det de trenger med minimal innsats og frustrasjon.
Innholdsfortegnelse
Oversikt over filterfunksjon i Power Apps
Filterfunksjonen i Power Apps spiller en avgjørende rolle i å avgrense og begrense dataene som vises i appen din.
Den lar deg finne poster i en tabell som oppfyller spesifikke kriterier, og sikrer at kun relevant informasjon vises til brukere. Denne funksjonen effektiviserer databehandlingen, og sparer deg og brukerne dine for verdifull tid og krefter.
Når du bruker filterfunksjonen, gir du en tabell og en formel som definerer betingelsene hver post må oppfylle for å bli vist.
Funksjonen evaluerer deretter hver post i tabellen, inkludert bare de som tilfredsstiller de gitte kriteriene, mens resten forkastes.
Resultatet er en ny tabell med filtrerte data, som kan brukes i andre komponenter, som gallerier eller skjemaer, i appen din.
Syntaksen for filterfunksjonen er som følger:
Filter(Tabell, Formel1 [, Formel2, ...])
I denne syntaksen representerer "Tabell" datakilden, og "Formel1" til "Formel2" definerer betingelsene som må oppfylles for at en post skal inkluderes. Du kan bruke flere formler, atskilt med komma, for å legge til kompleksitet og spesifisitet til filtreringskriteriene.
Noen praktiske eksempler på bruk av filterfunksjoner i Power Apps inkluderer:
For å sikre best mulig ytelse og delegeringsstøtte, vær oppmerksom på størrelsen på datasettene dine når du bruker filterfunksjonen.
Delegering er avgjørende når du arbeider med store sett med data, siden det gjør at filtreringen kan utføres på datakilden i stedet for å laste alle poster inn i appen.

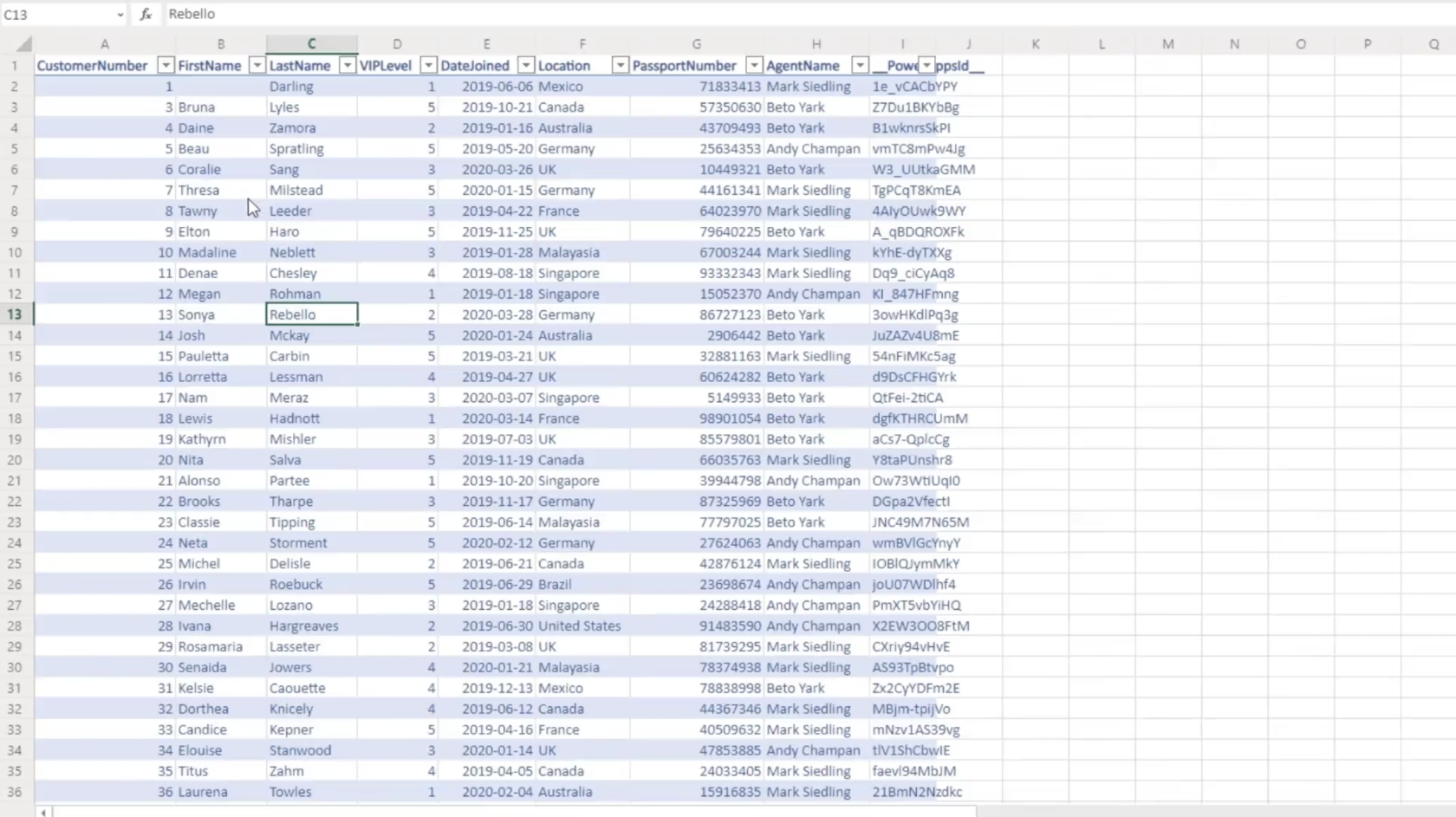
Skjermbilde fra en delepunktliste som Power Apps søker gjennom.
Syntaks og parametere
Syntaks
Filterfunksjonen i Power Apps lar deg filtrere poster i en tabell basert på ett eller flere kriterier spesifisert av en formel. Den generelle syntaksen for filterfunksjonen er:
Filter(Table, Formula1 [, Formula2, ...])
Denne funksjonen evaluerer hver post i den angitte tabellen og beholder bare postene som oppfyller kriteriene spesifisert i formelen(e).
Parametere
Filterfunksjonen har følgende parametere:
Når du bruker filterfunksjonen, er det viktig å forstå hvordan de ulike parameterne samhandler for å produsere det endelige filtrerte resultatet. Jo flere formler du spesifiserer, jo mer spesifikt og raffinert blir det filtrerte resultatet.
Slik bruker du filterfunksjonen
I Power Apps er filterfunksjonen et hendig verktøy for å søke og trekke ut et sett med poster som samsvarer med visse kriterier. Her vil du finne ut hvordan du bruker filterfunksjonen effektivt basert på ett eller flere kriterier og med logiske operatorer.
Filtrering basert på enkeltkriterium
Når du filtrerer data fra SharePoint eller andre kilder basert på ett enkelt kriterium, oppgir du ganske enkelt tabellen og betingelsen du skal sjekke. For eksempel, hvis du har en tabell over ansatte og ønsker å se de med en lønn over 10 000, ville du skrive:
Filter(EmployeeTable, Salary > 10000)Denne formelen vil returnere et sett med poster fra EmployeeTable som oppfyller den gitte betingelsen (Lønn > 10000).
Filtrering basert på flere kriterier
Ofte må du filtrere data basert på flere kriterier. I slike tilfeller kan du utvide filterfunksjonen med ytterligere betingelser. For å søke etter ansatte med en lønn mellom 10 000 og 30 000, kan du for eksempel skrive:
Filter(EmployeeTable, Salary > 10000, Salary <>Denne formelen vil returnere alle poster fra EmployeeTable som oppfyller de to spesifiserte betingelsene.
Filtrering med logiske operatører
Power Apps Filter-funksjonen lar deg også bruke logiske operatorer som AND og OR. Slik bruker du disse operatorene i filterforholdene:
Filter(EmployeeTable, Salary > 10000, Department = "HR")Denne formelen vil gi tilbake ansatte med lønn over 10 000 og som tilhører HR-avdelingen.
Filter(EmployeeTable, (Salary > 10000) || (Department = "HR"))Denne formelen vil returnere alle ansatte med lønn over 10 000 eller de som tilhører HR-avdelingen.
Med disse retningslinjene kan du nå bruke filterfunksjonen effektivt i Power Apps basert på ulike kriterier og logiske operatorer.
Vanlige brukstilfeller
Filtrering av poster i et galleri
Når du arbeider med gallerier i Power Apps, må du ofte vise et undersett av poster til brukere. Filtrering av poster i et galleri er et vanlig brukstilfelle der du kan bruke Filter-funksjonen:
Filter(dataSource, searchCriteria)
Her refererer dataSource til datakilden som brukes, og searchCriteria spesifiserer betingelsene som poster må oppfylle for å bli vist i galleriet.
Hvis du for eksempel bare vil vise postene med statusen "Aktiv" i et galleri, vil du bruke:
Filter(Projects, Status = "Active")
Filtrering av poster i en rullegardin
På samme måte kan du bruke filterfunksjonen til å vise spesifikke poster i rullegardinmenyer:
Filter(dataSource, searchCriteria)
Hvis du for eksempel har en rullegardin med en liste over ansatte og du bare vil vise ansatte med tittelen "Manager", vil filtersyntaksen være:
Filter(EmployeeList, Title = "Manager")
Filtrering av poster basert på brukerinndata
Filtrering av poster basert på brukerinndata er en effektiv måte å gi skreddersydd informasjon til brukerne dine. Når brukere skriver inn kriteriene sine i en tekstboks, kan du bruke filterfunksjonen til å vise de relevante postene:
Filter(dataSource, searchCriteria = UserInput.Text)
Hvis du for eksempel har en søkeboks som lar brukere søke etter prosjekter basert på et nøkkelord, vil filterfunksjonen være:
Filter(Projects, TextSearchBox1.Text in Title)
Denne koden viser bare postene som inneholder nøkkelordet som er angitt av brukeren i prosjekttittelen.
Feilsøking og beste praksis
Vanlige feil
Når du bruker filterfunksjonen i Power Apps, kan du støte på noen vanlige feil. Disse feilene kan ofte løses ved å følge beste praksis og forstå de underliggende problemene.
Ytelsestips
For å forbedre ytelsen til Power Apps ved å bruke filterfunksjonen, bør du vurdere følgende tips:
Konklusjon
Oppsummert, bruk av filterfunksjonen i Power Apps lar deg avgrense og begrense data som presenteres for brukere i applikasjonene dine, og forbedre deres opplevelse og effektivitet. Ved å bruke spesifikke formler og kriterier kan du kun vise den nødvendige informasjonen eller postene som er relevante for brukerens behov.
Husk at denne funksjonen fungerer ved å sammenligne hver rad i en datakilde mot en gitt tilstand. Hvis en post oppfyller de angitte kriteriene, inkluderes den i utdataene, mens de som ikke gjør det, forkastes. Syntaksen for filterfunksjonen er som følger:
Filter (Tabell, Formel1 [, Formel2, ... ] ) Nå, la oss dykke inn i et eksempel fra den virkelige verden.
Filterfunksjonen er en av de mest nyttige funksjonene i plattformen, spesielt hvis du har mye data å forholde deg til. Den er veldig lik søkefunksjonen, som vi diskuterte i en. Men vi får de beste resultatene hvis vi får dem til å fungere hånd i hånd i appen vår.
Hvordan filterfunksjonen fungerer – Eksempel fra den virkelige verden
For å se hvordan filterfunksjonen fungerer, la oss gå tilbake til hvordan søkefunksjonen fungerer først.
Søkefunksjonen tar i utgangspunktet en tabell, en søkestreng og kolonnene der du vil søke.

En filterfunksjon gjør det samme og skrur den opp til neste nivå.
I Microsoft-dokumentet som beskriver hva filterfunksjonen handler om, står det at Filter tar en tabell der den skal utføre et søk og tar også formler som evaluerer hver post i den tabellen.

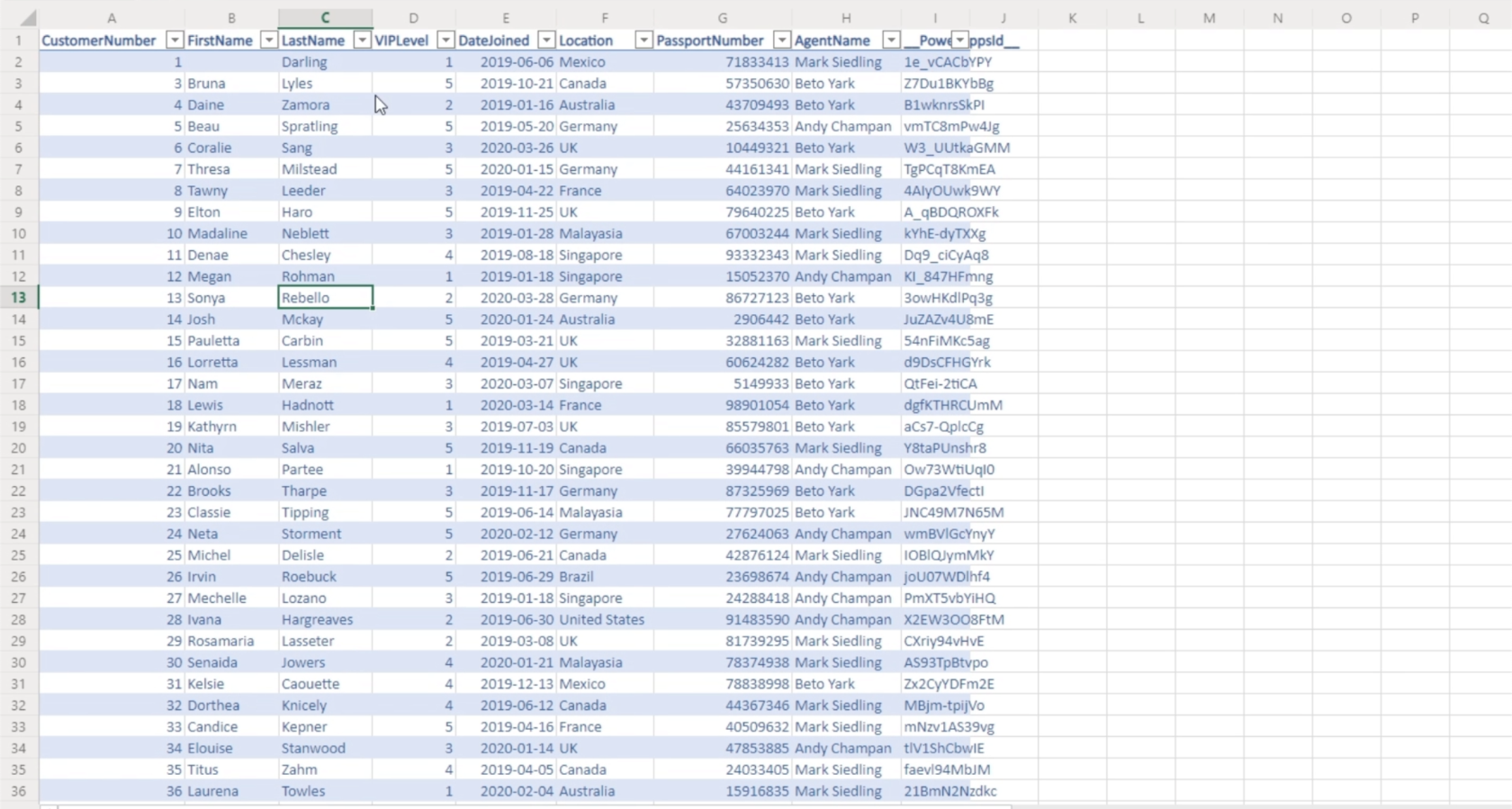
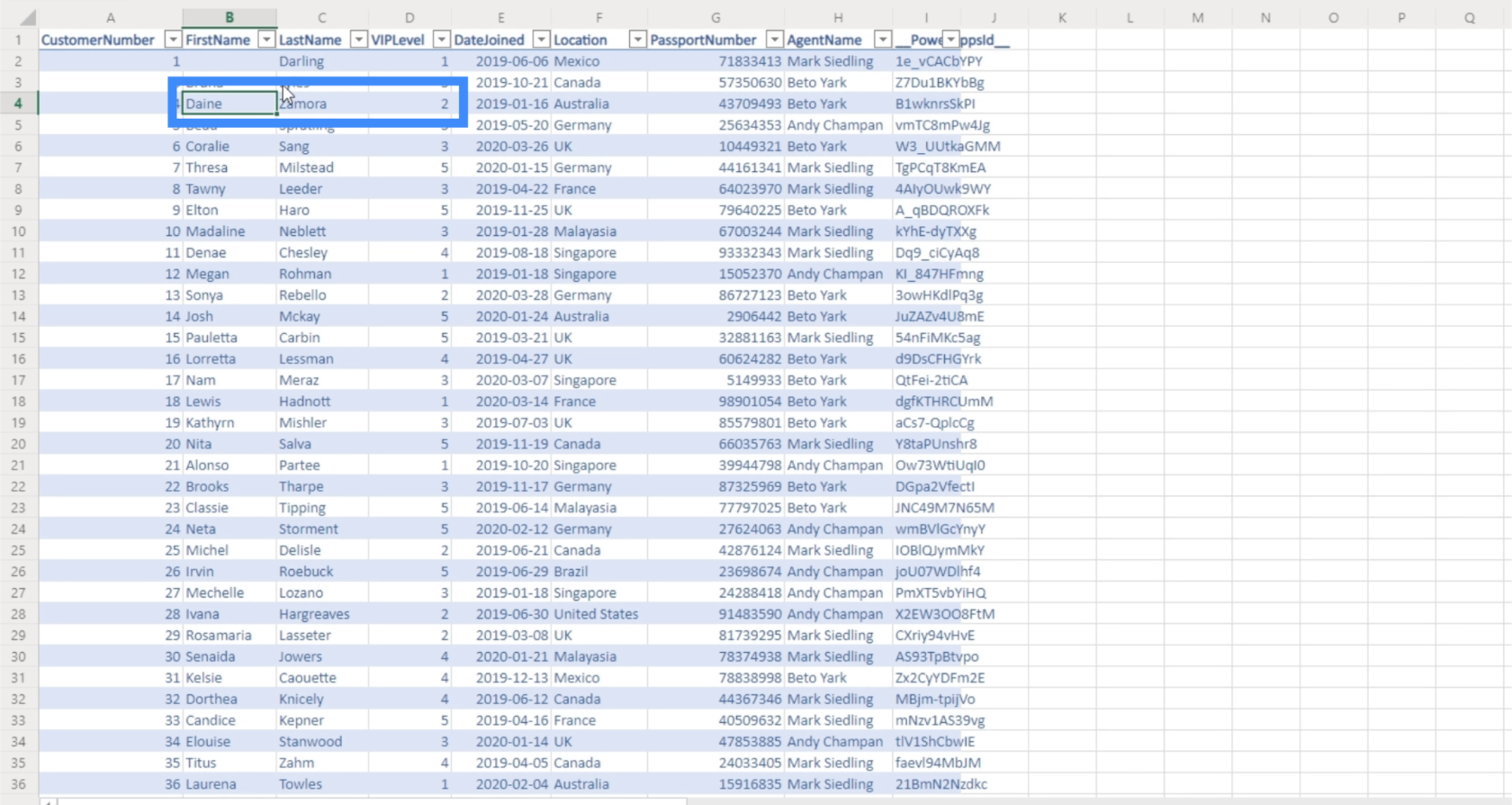
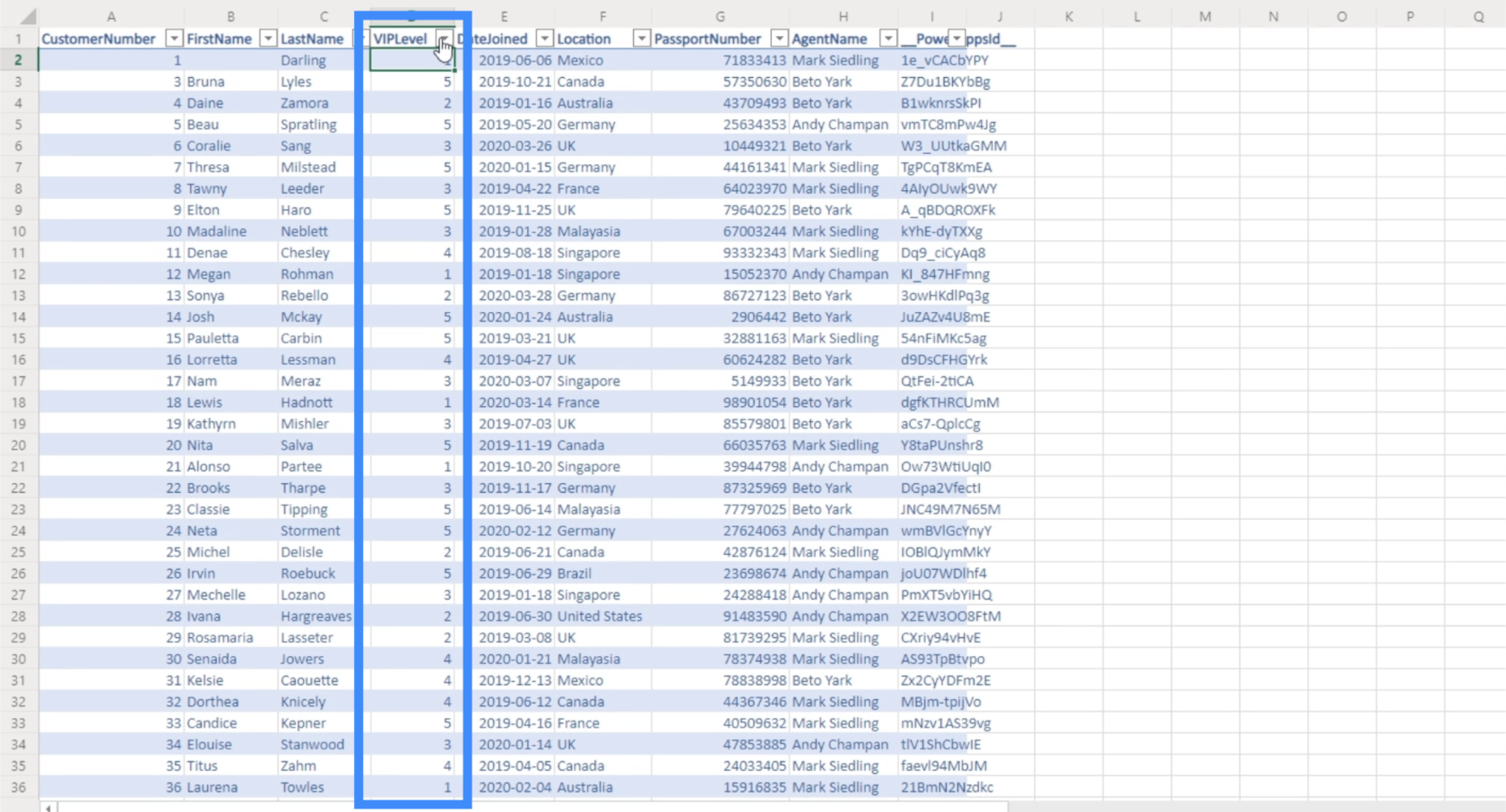
For å forstå hva det betyr, la oss ta en titt på datakilden vår.

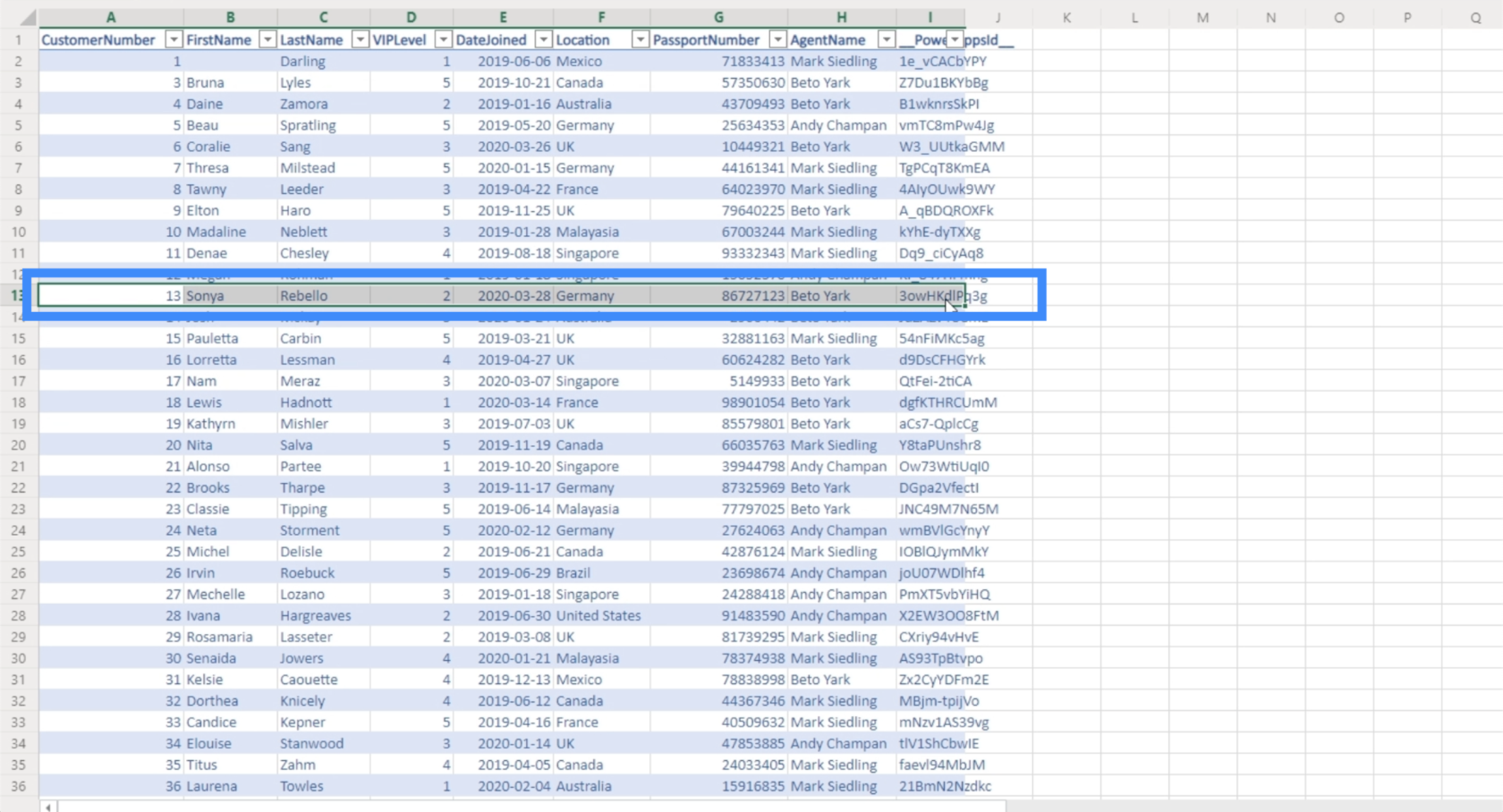
Så hvis du bruker søkefunksjonen, er det eneste den gjør at den tar det spesifikke søkeordet og sjekker de gitte kolonnene i denne tabellen om det er samsvar. Så hvis du ser etter Sonya, finner den en nøyaktig match og viser den i galleriet. I dette tilfellet vil den returnere denne posten.

Når det gjelder filterfunksjonen, tar den betinget logikk og sjekker den mot hver rad i tabellen. Hvis den finner en post som oppfyller vilkårene som er gitt, returnerer den den posten.
En av de beste måtene å bruke filterfunksjonen på er å sette betingelser der det er mulig å ha flere treff på tvers av datakilden. For å gjøre det, må vi lage en rullegardin (der kolonnenavnet er) som lar oss gjøre det.
Legger til et rullegardinfilter
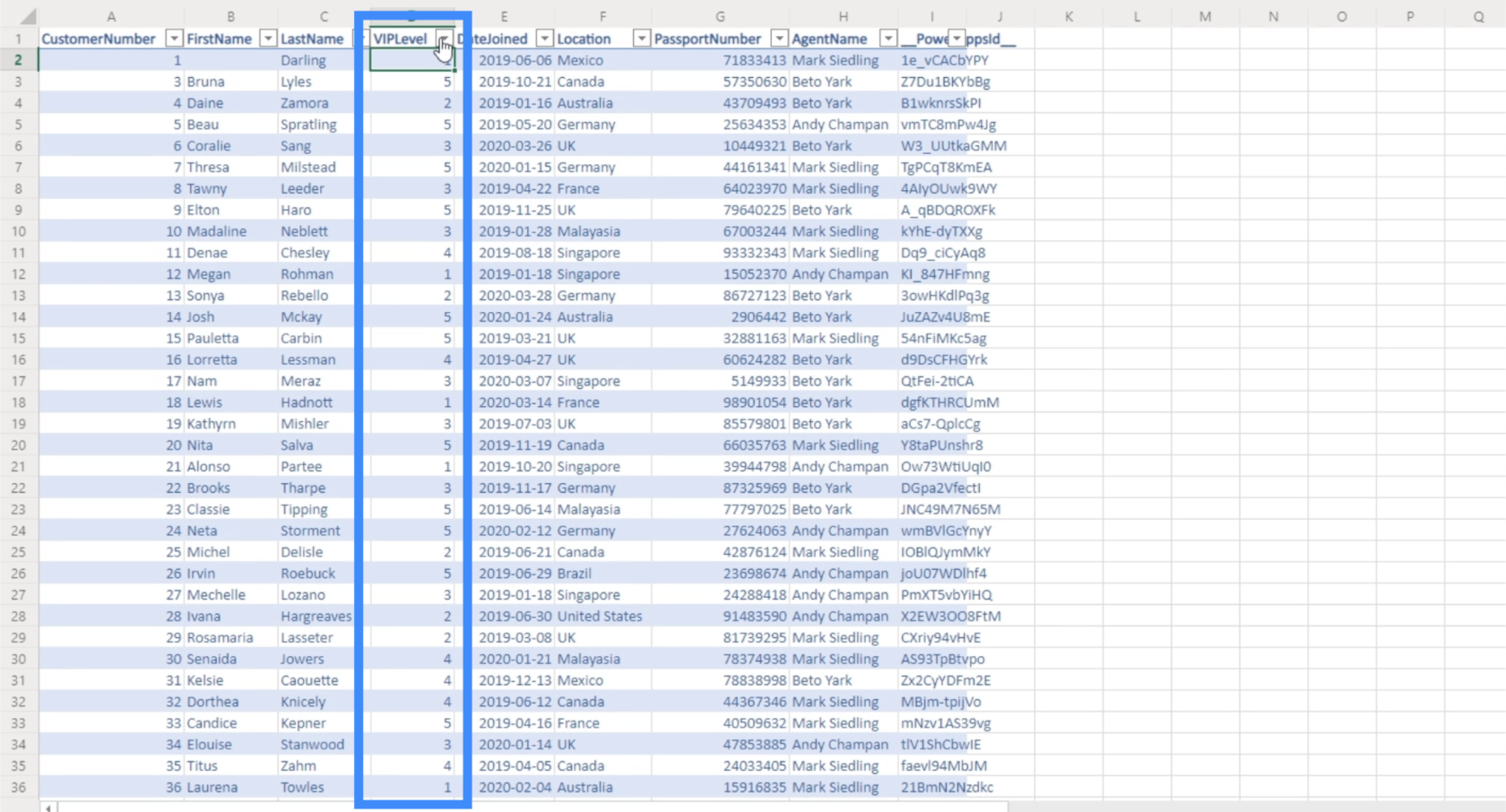
For dette eksemplet, la oss la brukere av appen filtrere poster basert på VIP-nivået. VIP-nivåene vi har er 1, 2, 3, 4 og 5.

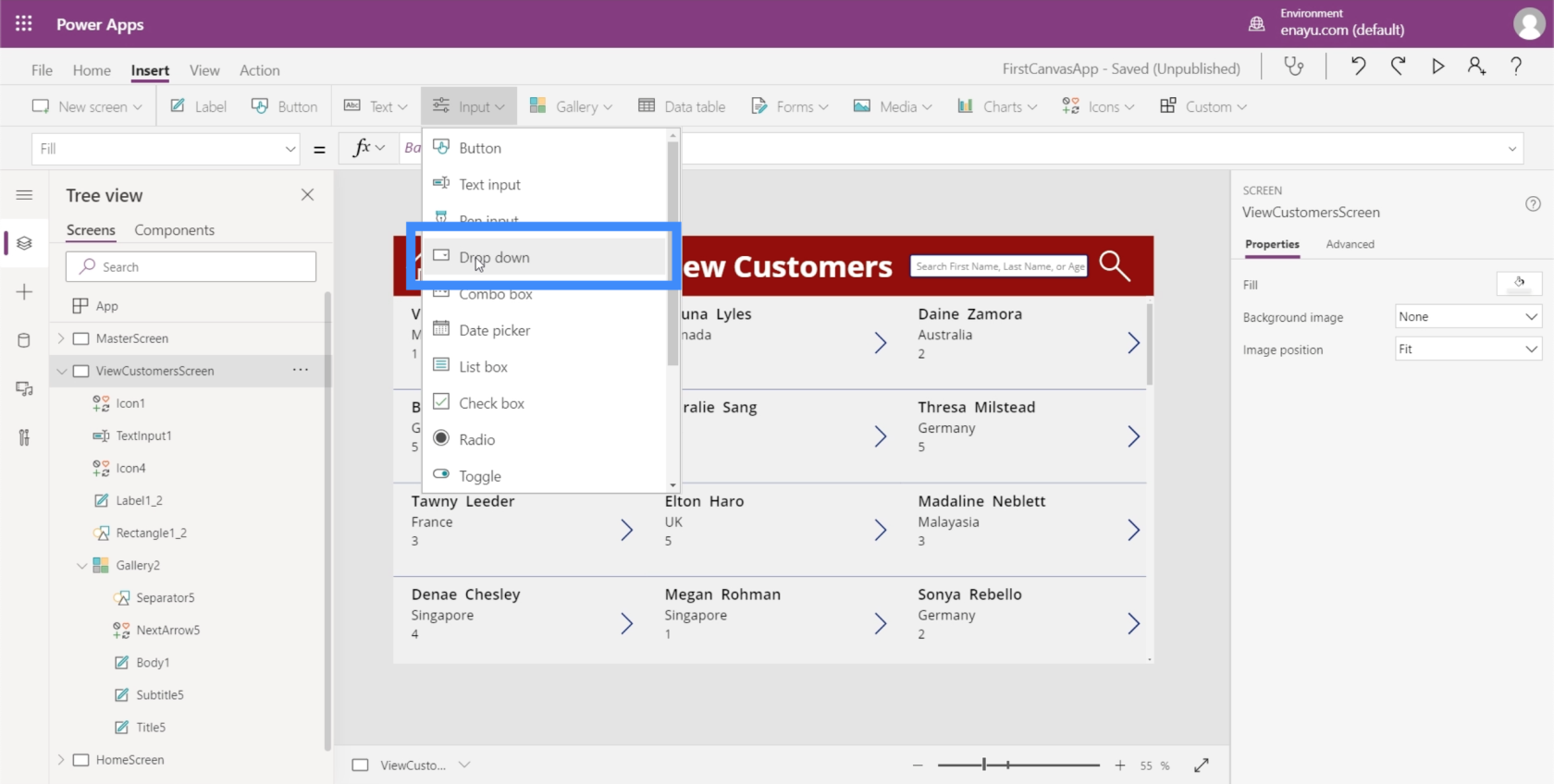
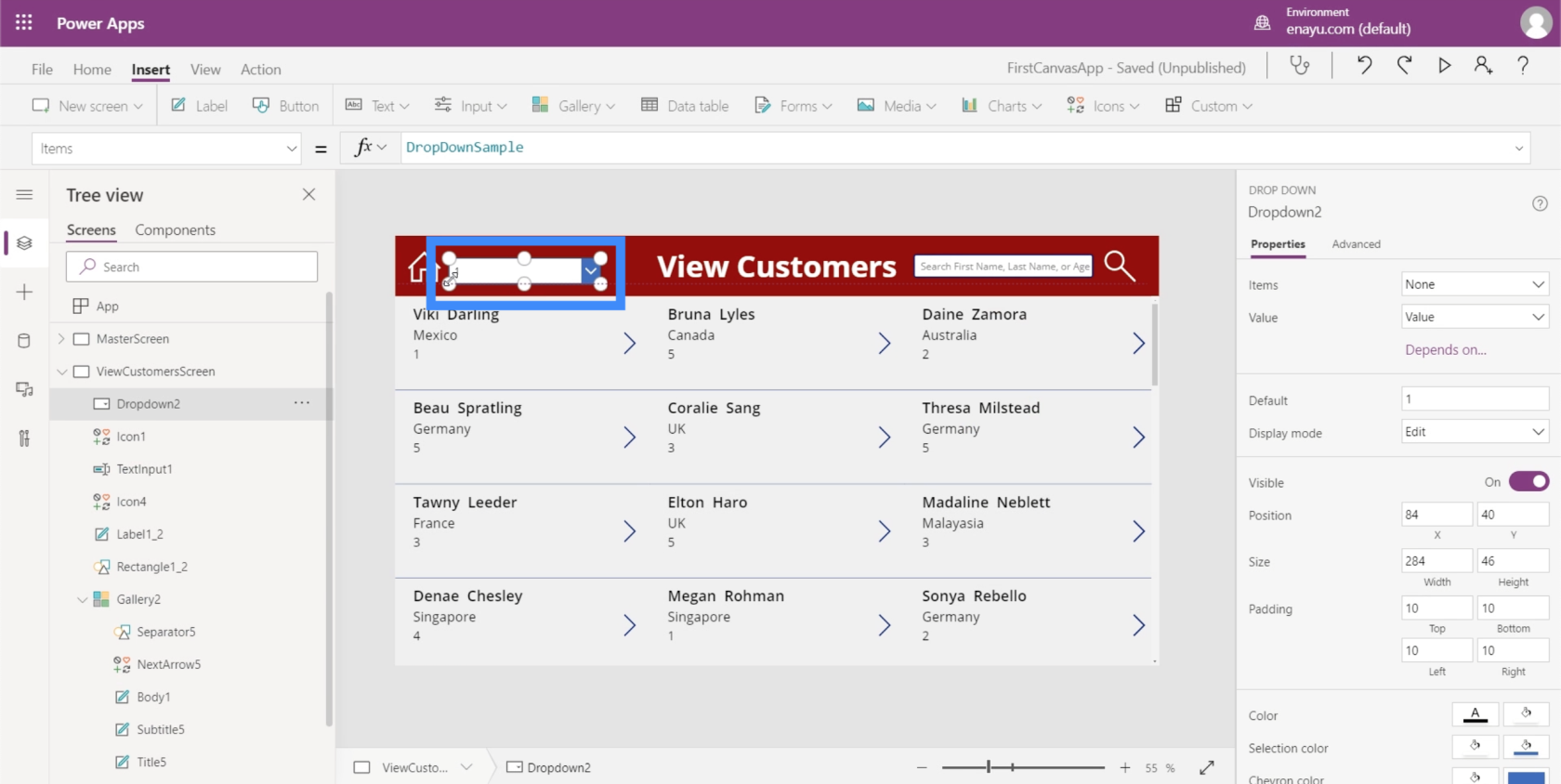
Vi kan legge til en rullegardin ved å klikke på Input under Sett inn-båndet.

Standard rullegardinmenyen ser ut til å være for stor for plassen vi har. Den gode nyheten er som med alle andre Microsoft-plattformer, elementer som dette kan enkelt endres ved å klikke på prikkene i hjørnene.

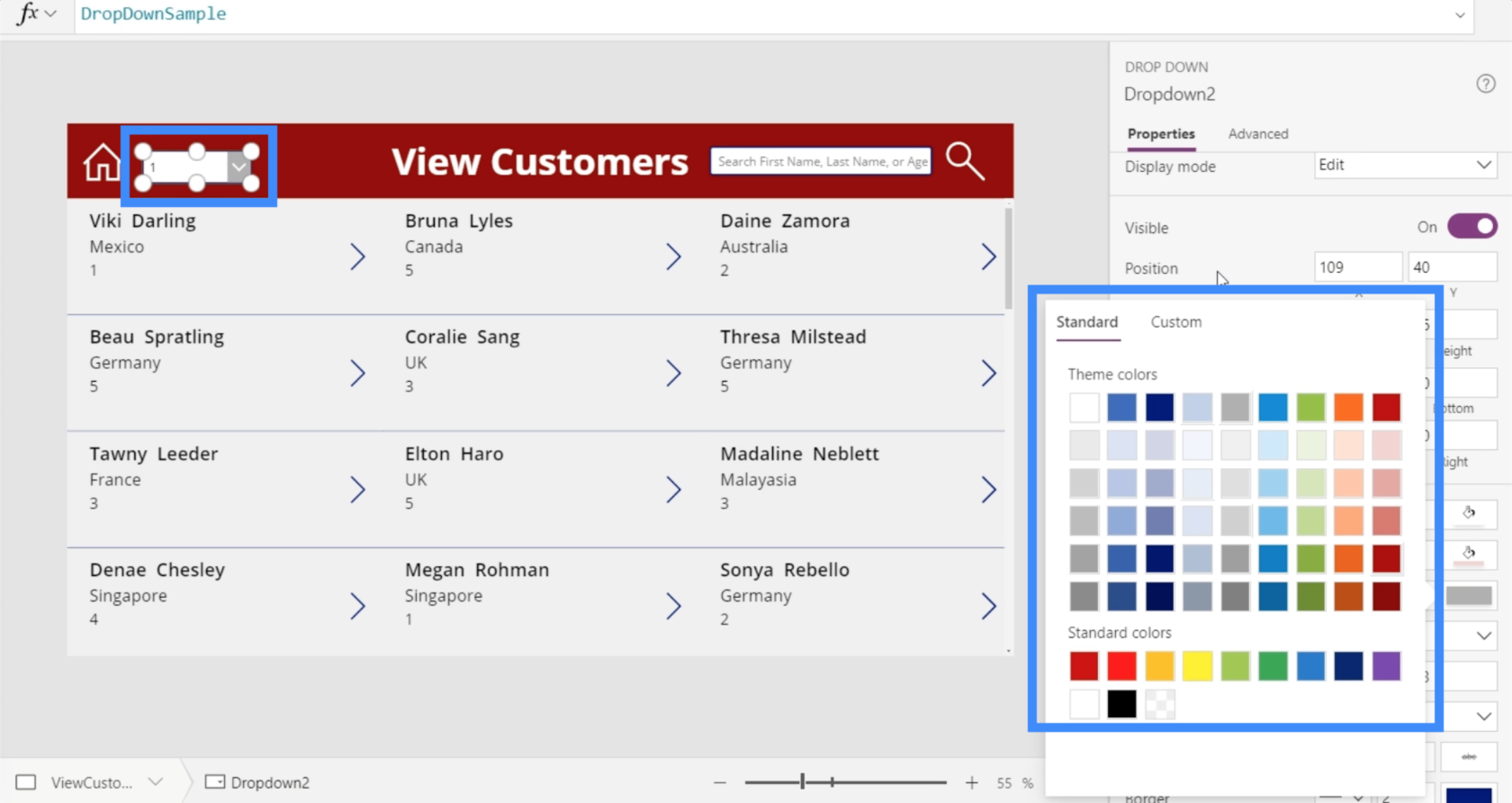
Vi kan også endre fargene slik at de samsvarer med temaet vi bruker.

Nå har hver rullegardin en liste over elementer i seg.

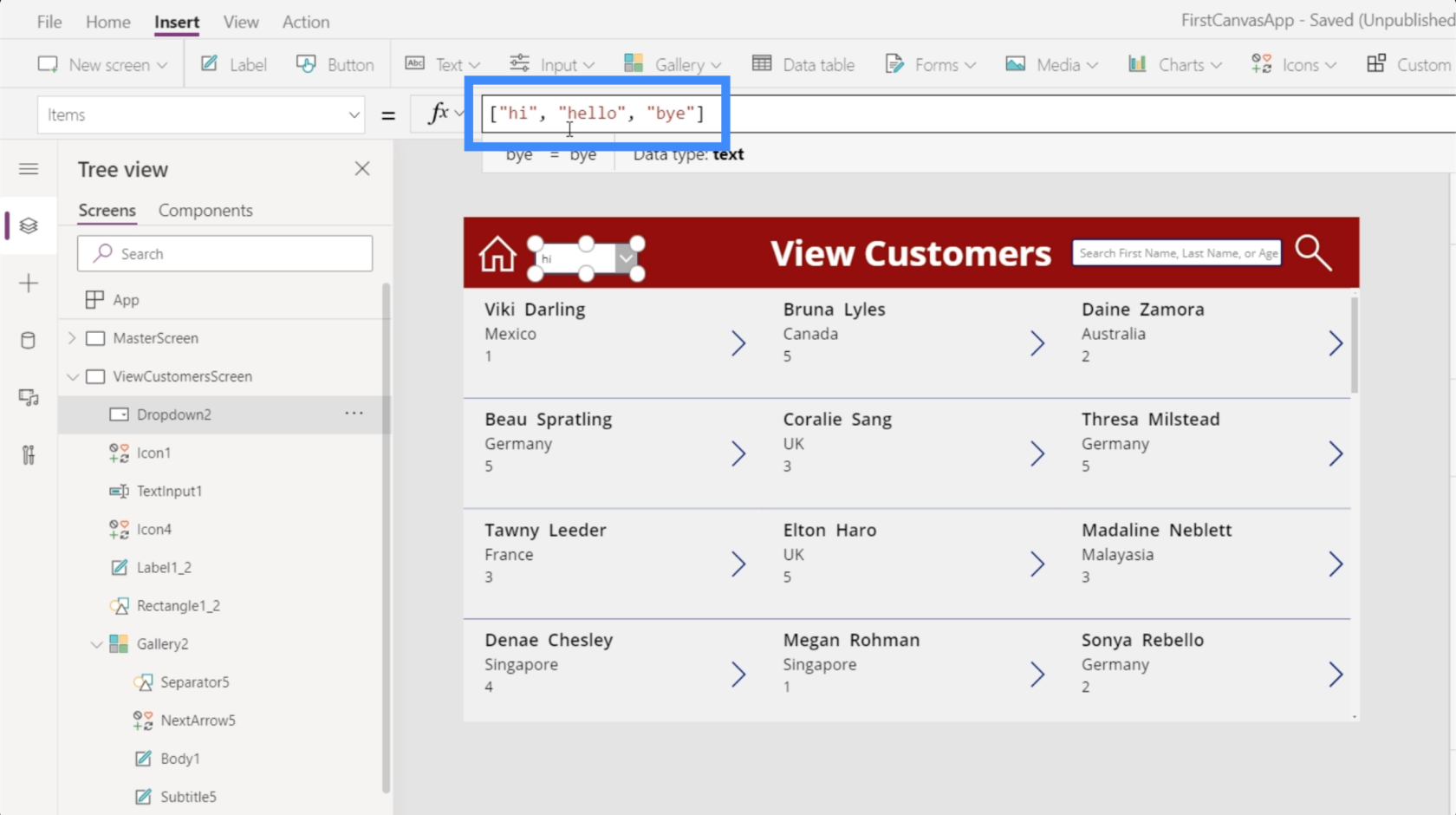
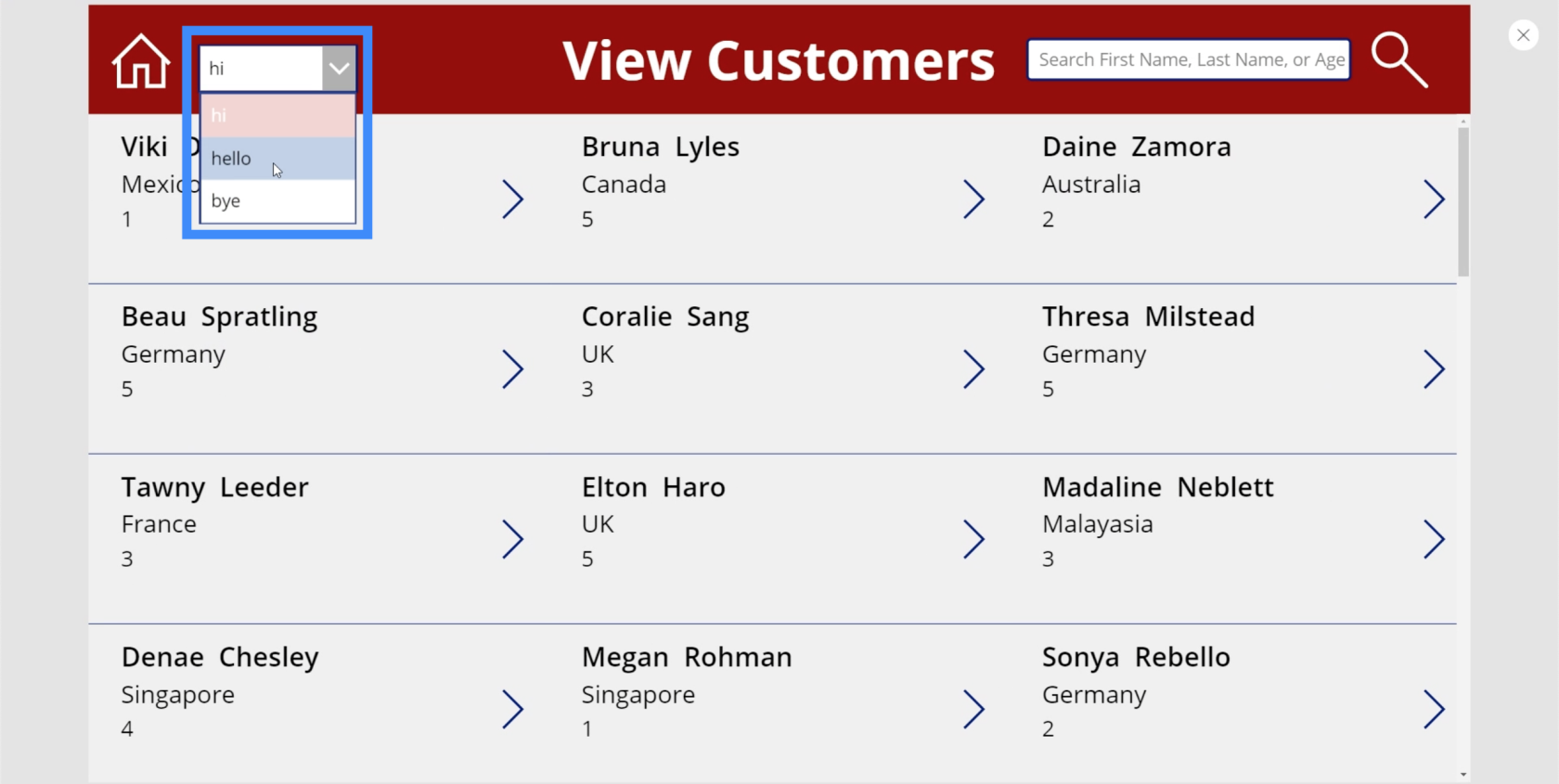
For å endre elementene i rullegardinmenyen, er alt du trenger å gjøre å gå til egenskapen Elementer og skrive inn alle elementene innenfor hakeparenteser. Du kan for eksempel bruke ordene hei, hei og bye.

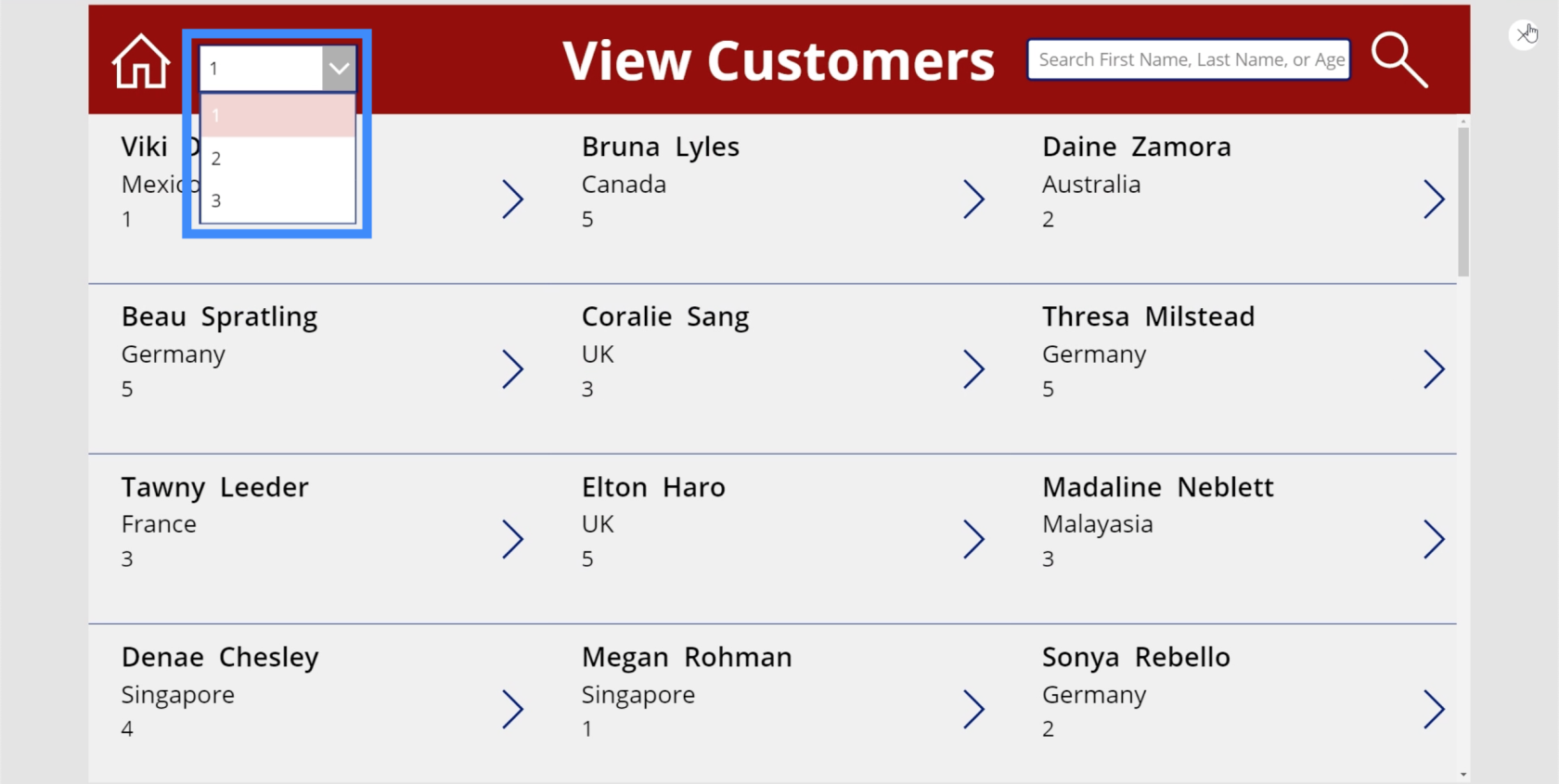
Når du klikker på Enter, vil du se disse ordene i rullegardinlisten.

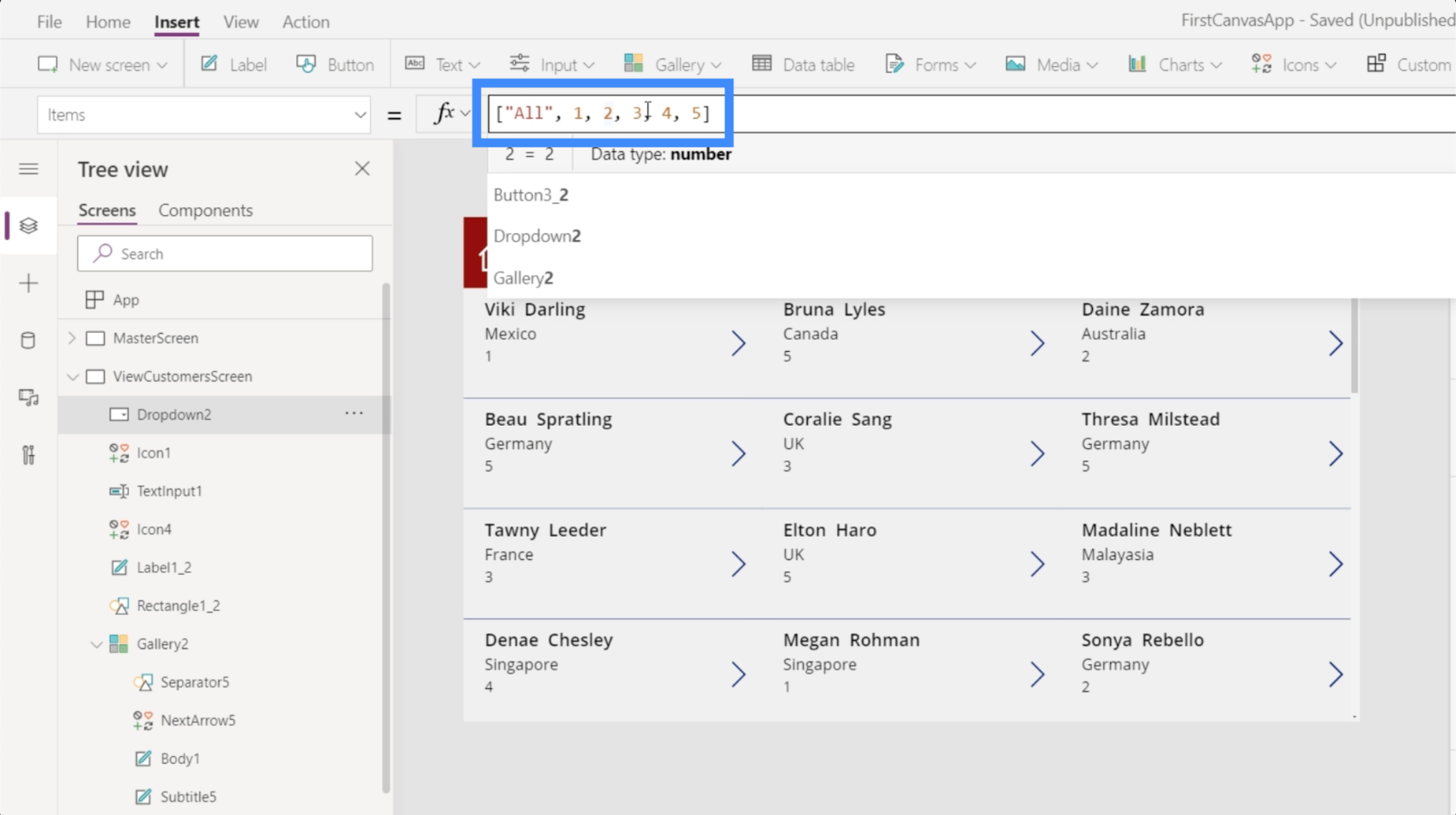
La oss denne gangen gå for de faktiske elementene vi ønsker skal vises i appen vår. Bortsett fra nivå 1, 2, 3, 4 og 5, ønsker vi også et alternativ for å velge alle elementene. Så la oss starte med Alle og sette VIP-nivåene etter det.

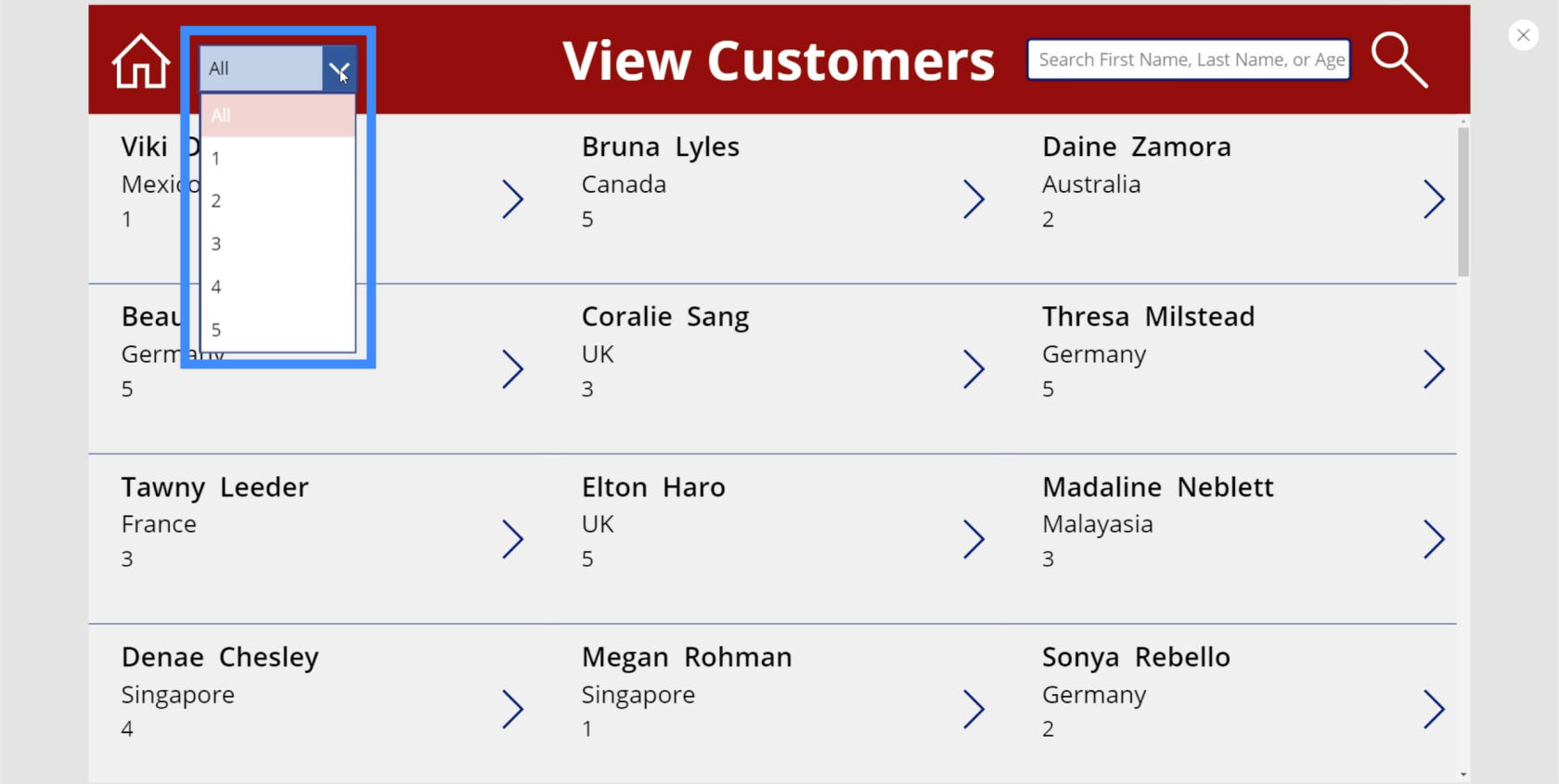
Når vi trykker på Enter, vil elementene i rullegardinmenyen nå vise elementene vi har lagt til.

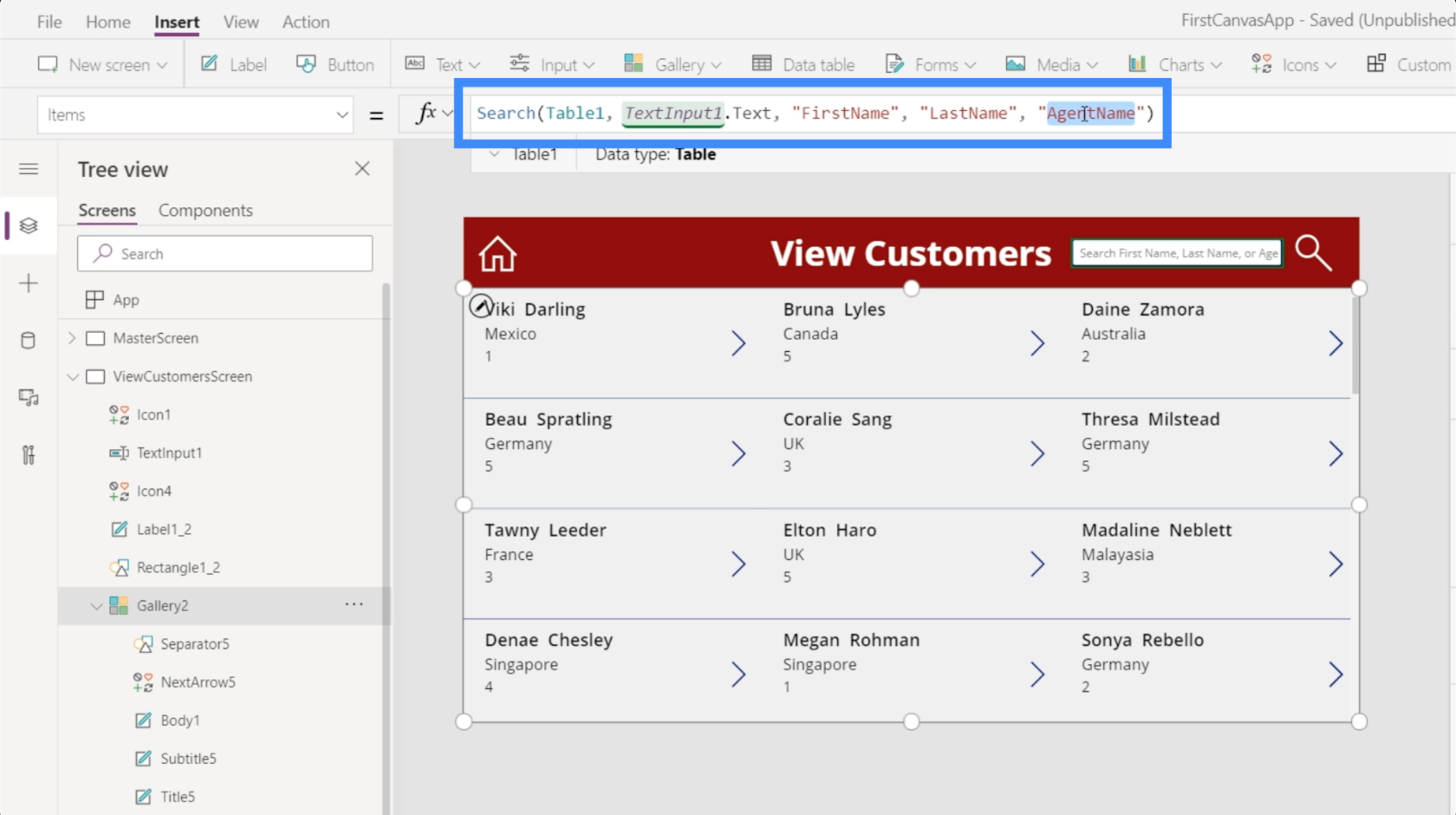
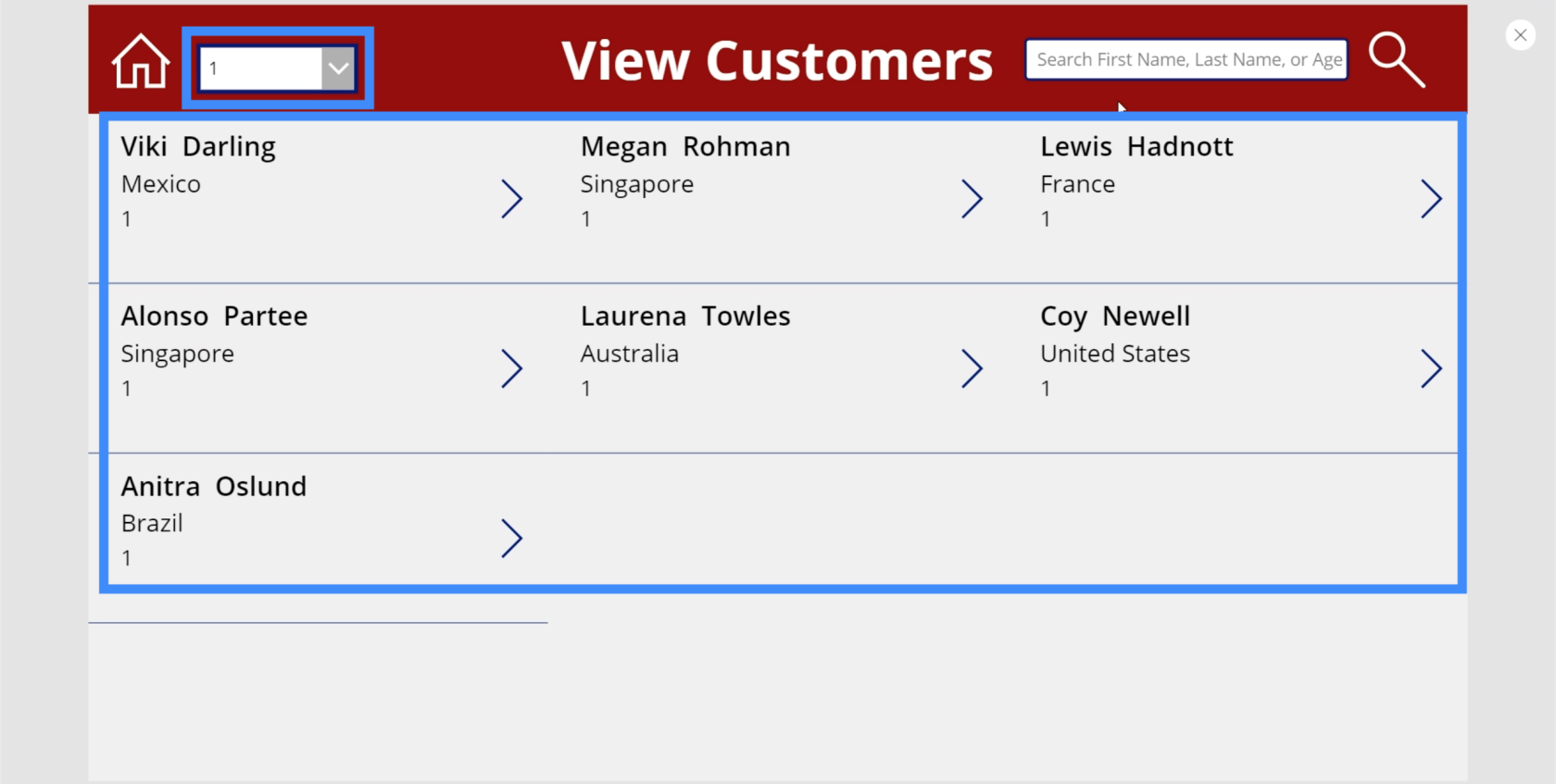
Bruke filterfunksjonen
Hvis vi velger en oppføring i rullegardinmenyen vår, vil du se at den ikke gjør noe ennå.

Det er fordi vi ikke har brukt Filter-funksjonen på appen vår ennå.
Så hvis vi velger 1 fra rullegardinmenyen, vil vi at elementene i galleriet vårt kun skal vise elementer som er under VIP-nivå 1. Dette betyr at vi må endre denne formelen slik at den utfører den handlingen.

Det kule med Microsoft er at du kan legge funksjoner på toppen av funksjoner. Dette betyr at vi ikke trenger å kvitte oss med den eksisterende søkeformelen her. I stedet kan vi inkludere filterfunksjonen vår i denne eksisterende formelen.
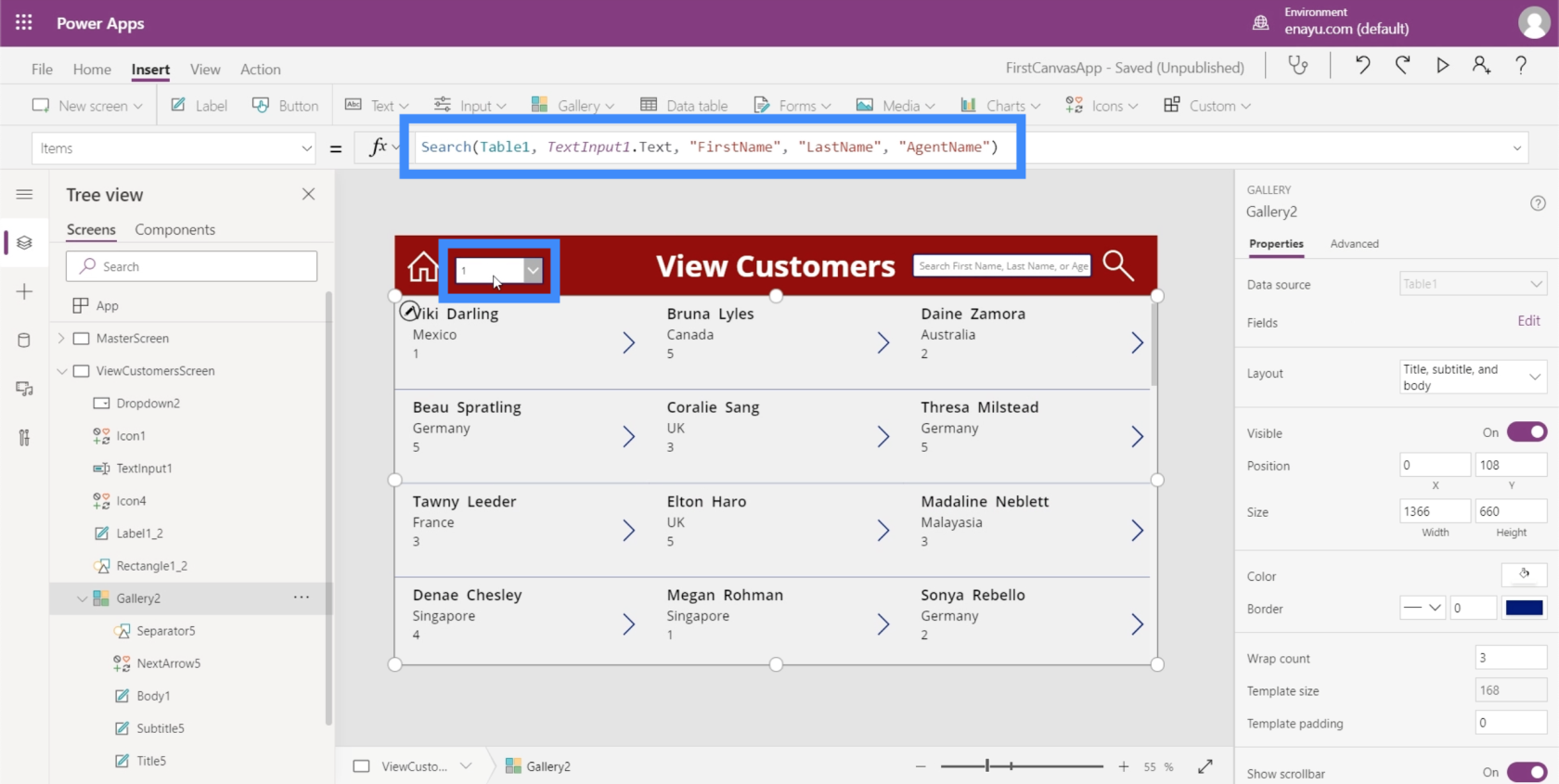
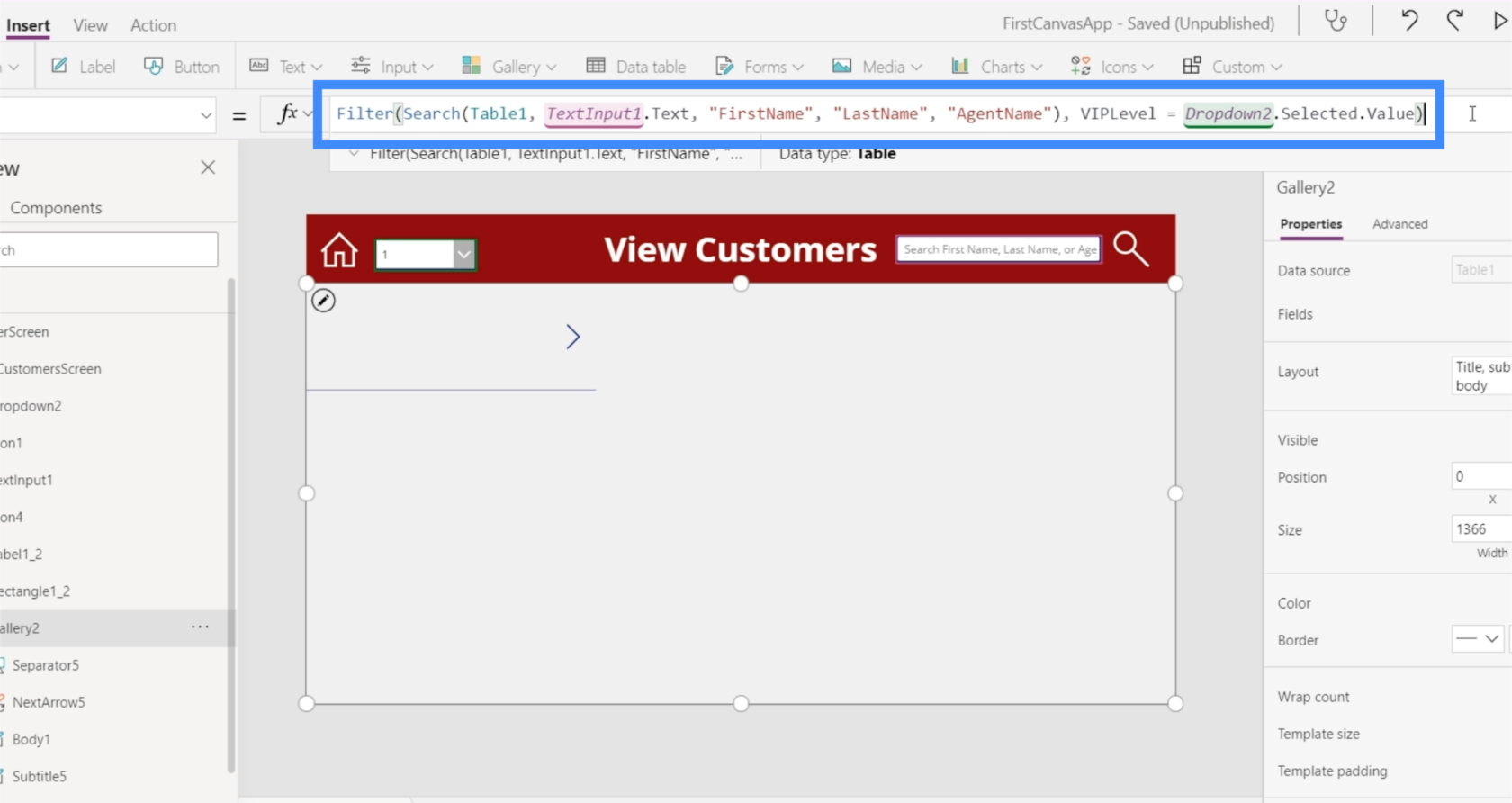
Søkefunksjonen vår kjører allerede gjennom Tabell1 når den ser etter søkeordet som er skrevet inn i søkefeltet. Det er representert ved TextInput1.Text. Deretter ser den etter det søkeordet i kolonnene Fornavn, Etternavn og Agentnavn.

Hvis du har jobbet med Excel før, vil du legge merke til at bruk av Filter på Power Apps gjøres på samme måte.
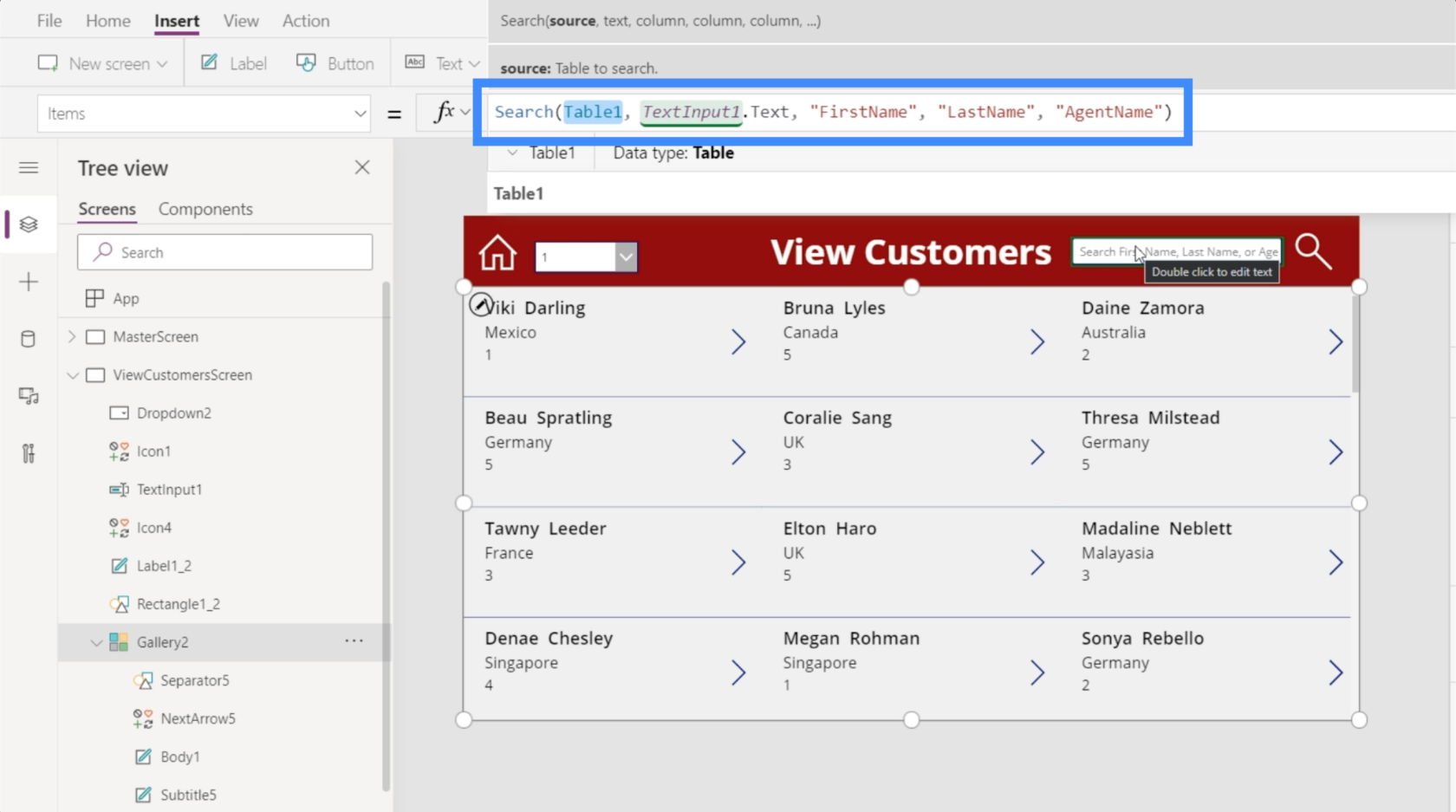
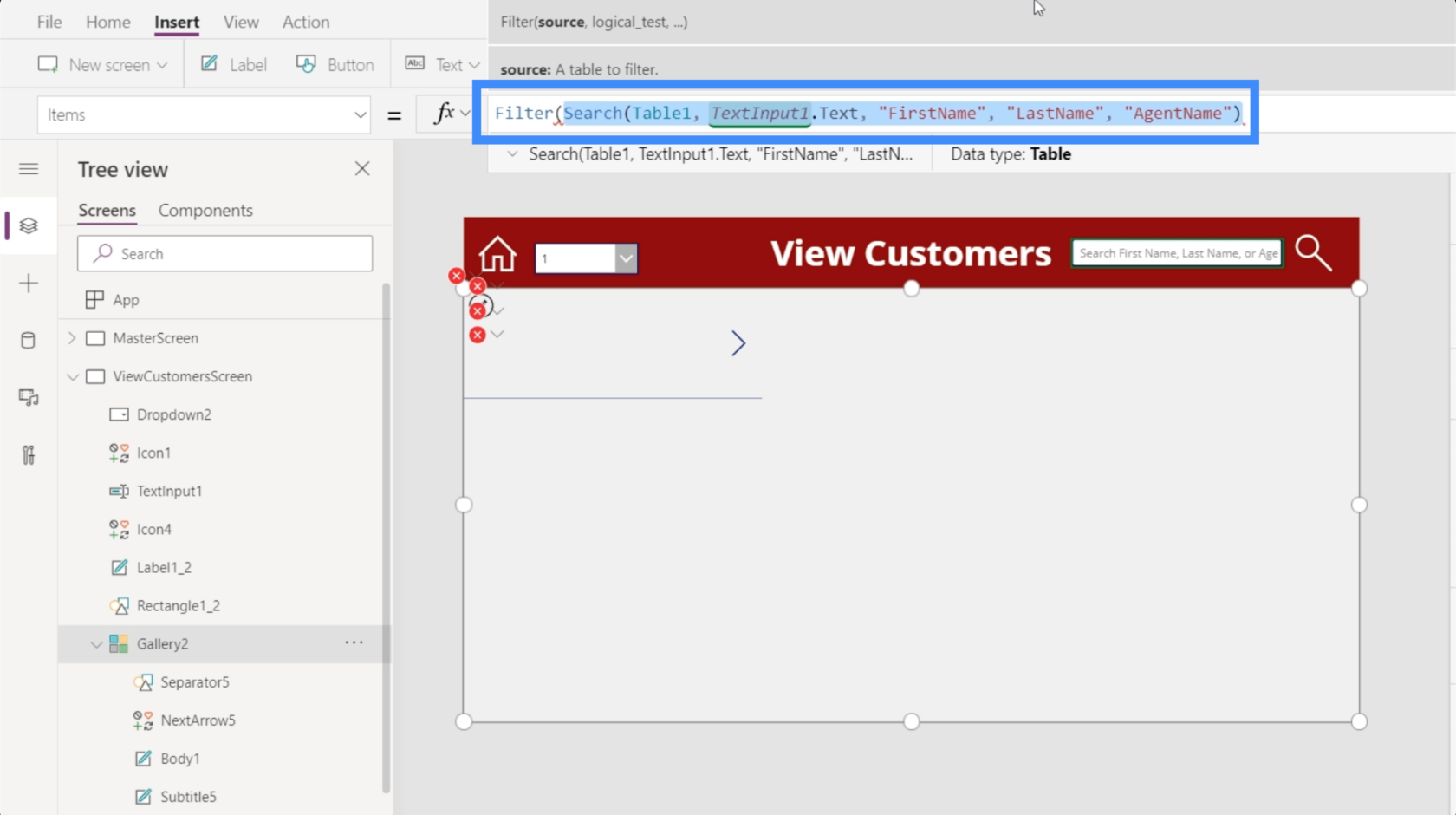
Vi legger til Filter i starten av formelen, så bruker vi søkeformelen som det første argumentet.

Det første argumentet som Filter vanligvis ser etter, er en kilde eller en tabell, noe som gir mening i dette tilfellet fordi det vil filtrere den samme tabellen som vi bruker for søkefilteret vårt etter at den er ferdig med å lete etter den spesifikke søketermen.
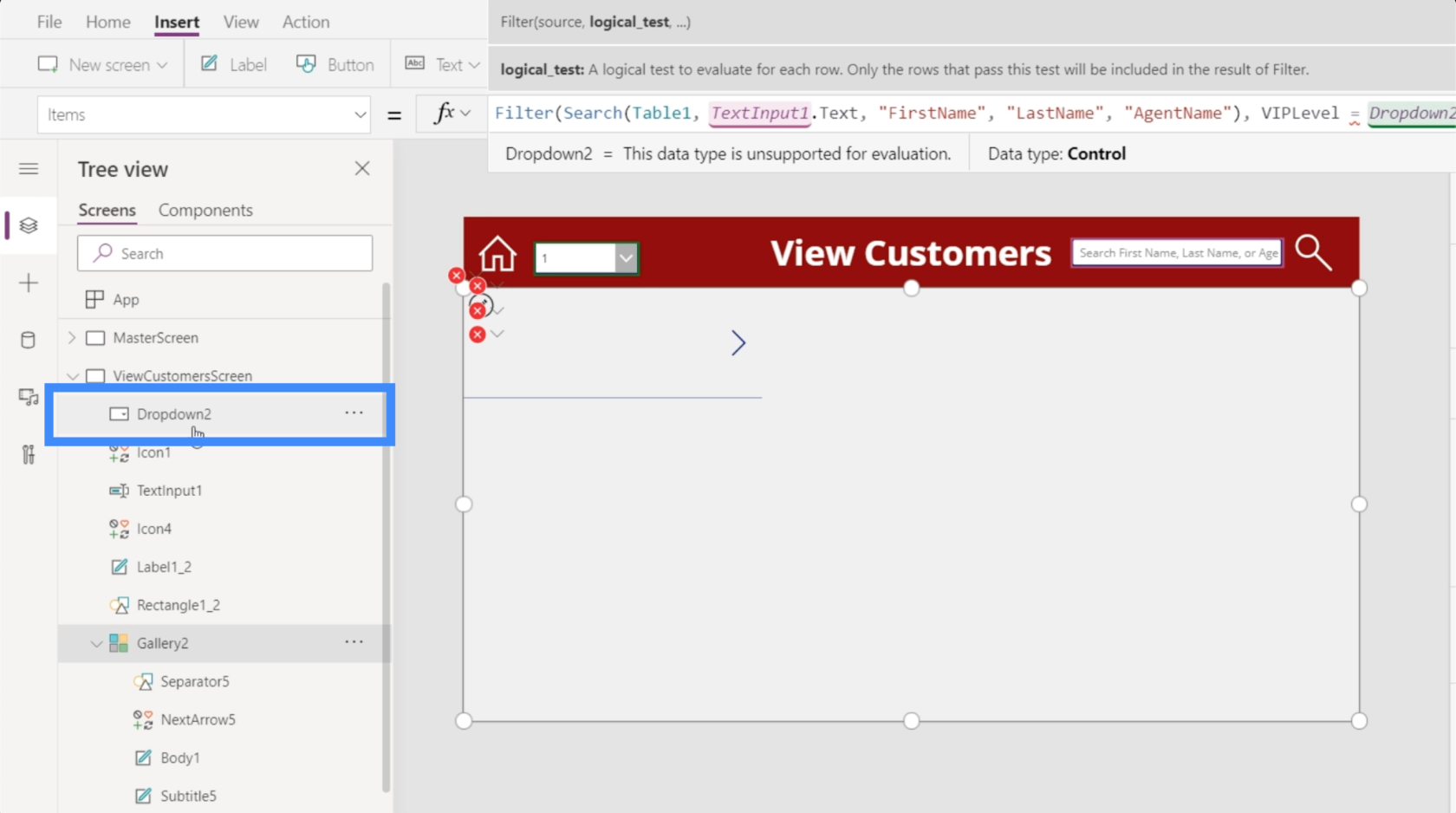
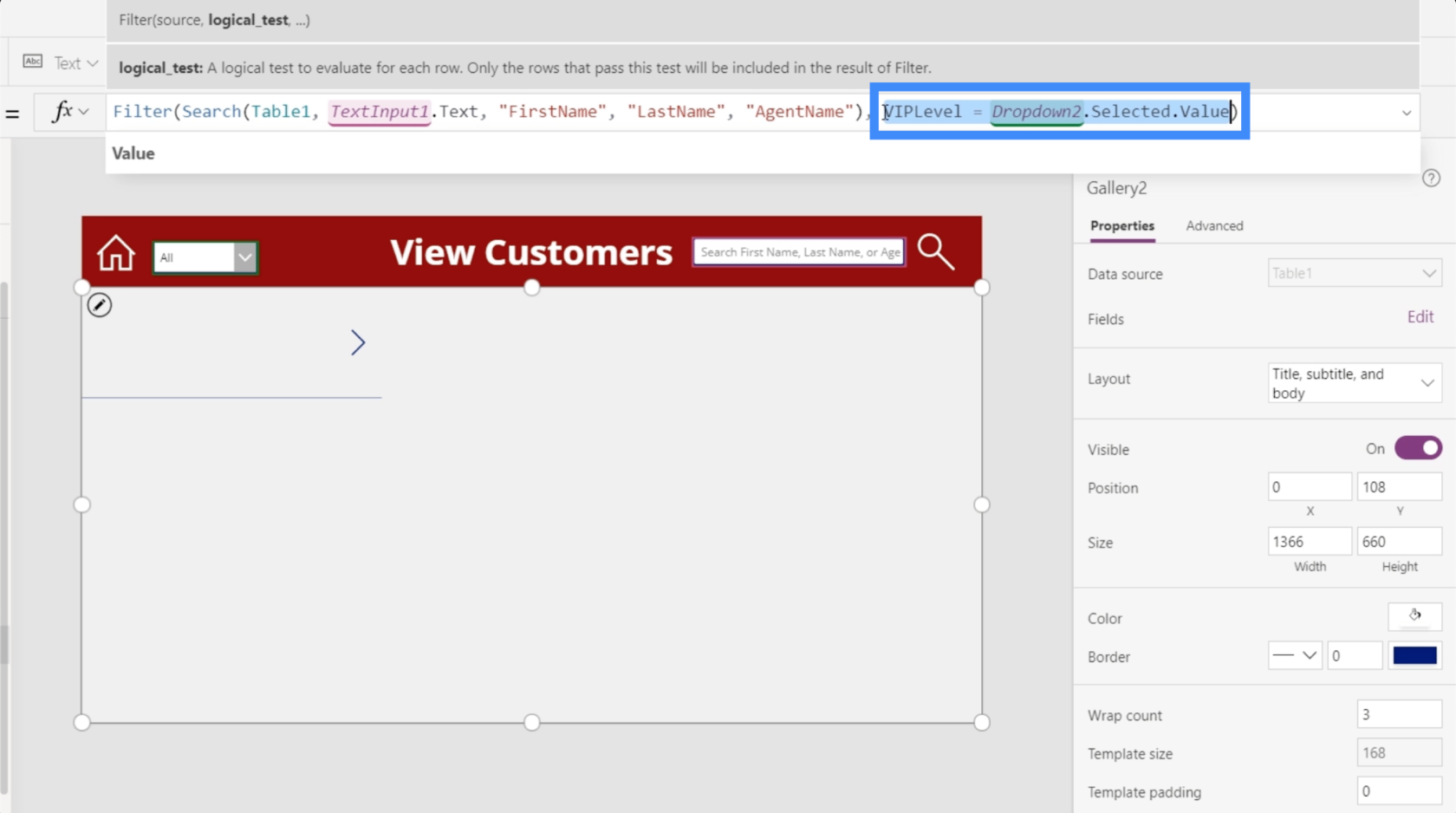
Når vi har kilden, er det på tide å legge til den betingede logikken eller formelen. Som en betingelse vil vi ha VIP-nivået som samsvarte med det som er valgt fra rullegardinmenyen. Hvis vi sjekker elementene i venstre rute, viser det at vi bruker Dropdown2.

Så vi bruker VIPLevel = Dropdown2.Selected.Value. I utgangspunktet ser denne formelen på søkeresultatet og filtrerer det basert på den valgte verdien under rullegardinmenyen VIP-nivå.

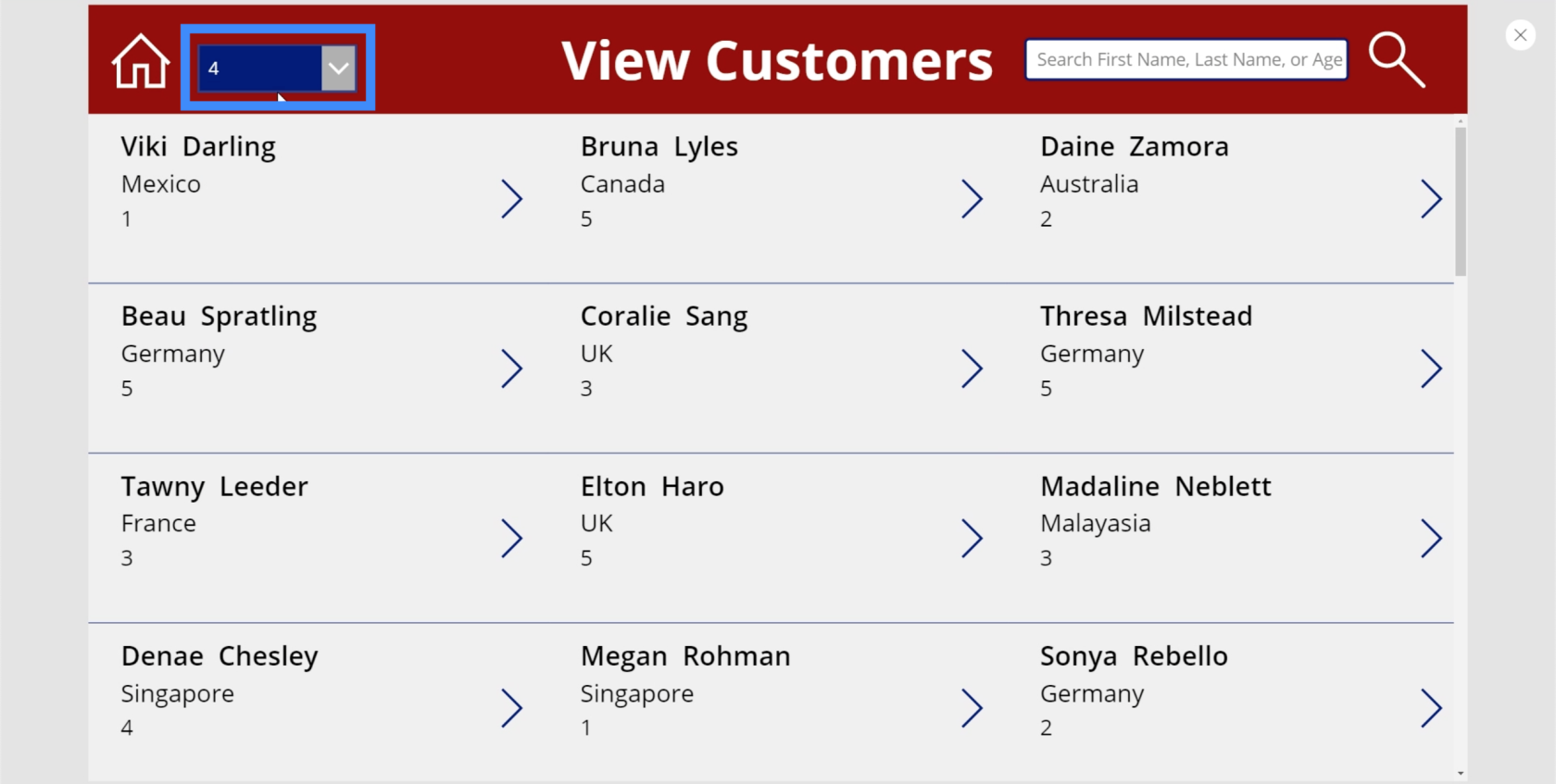
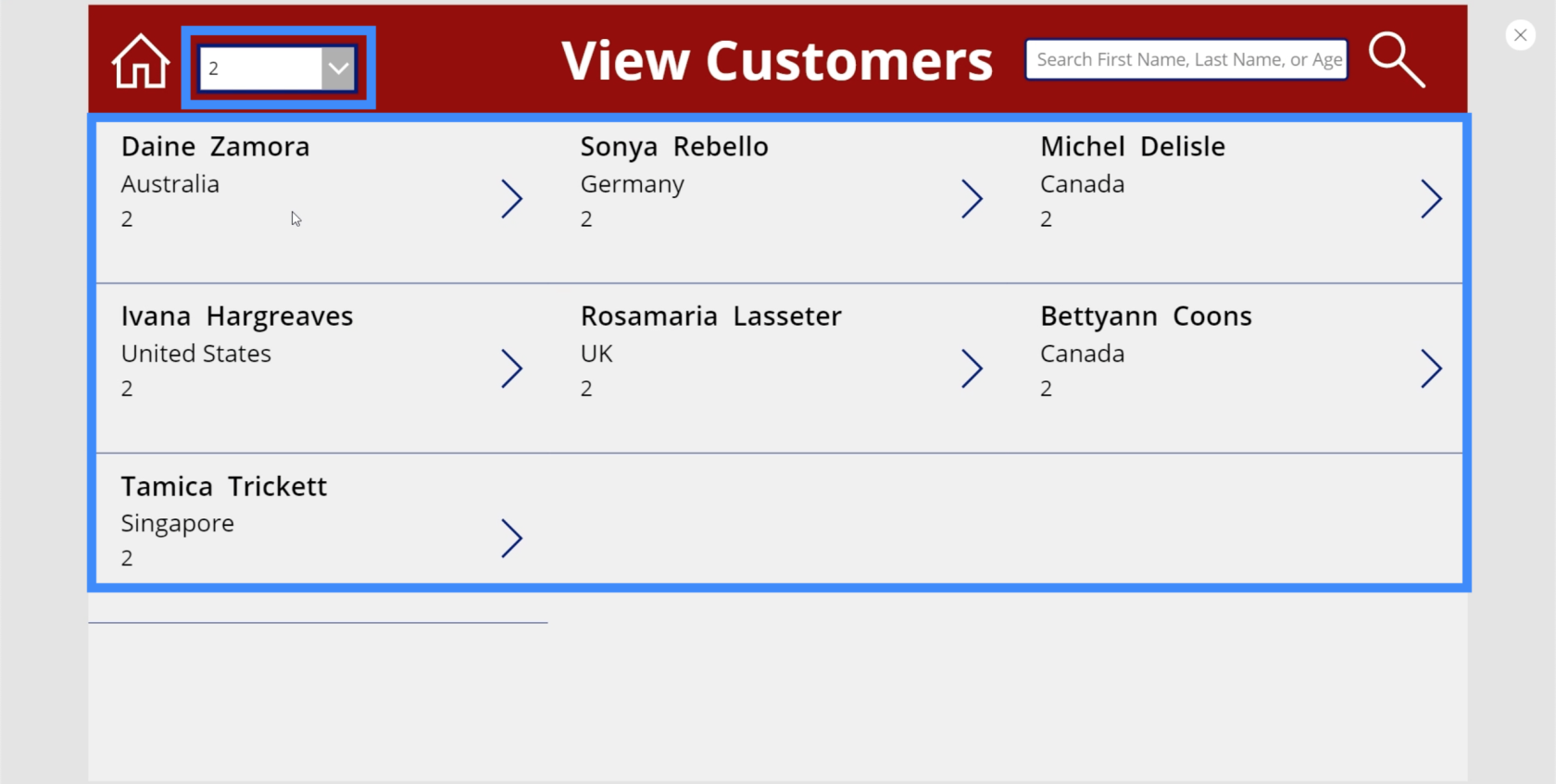
Så hvis vi velger 2 på rullegardinmenyen, filtrerer den hele galleriet og viser kun oppføringer under VIP-nivå 2.

La oss se om det faktisk fungerer ved å sjekke datakilden vår. Fornavnet i galleriet vårt er Daine Zamora. Hvis vi sjekker det mot bordet, vil vi se at Daine Zamora virkelig er en del av VIP-nivå 2.

Legger alt til filterfunksjonen
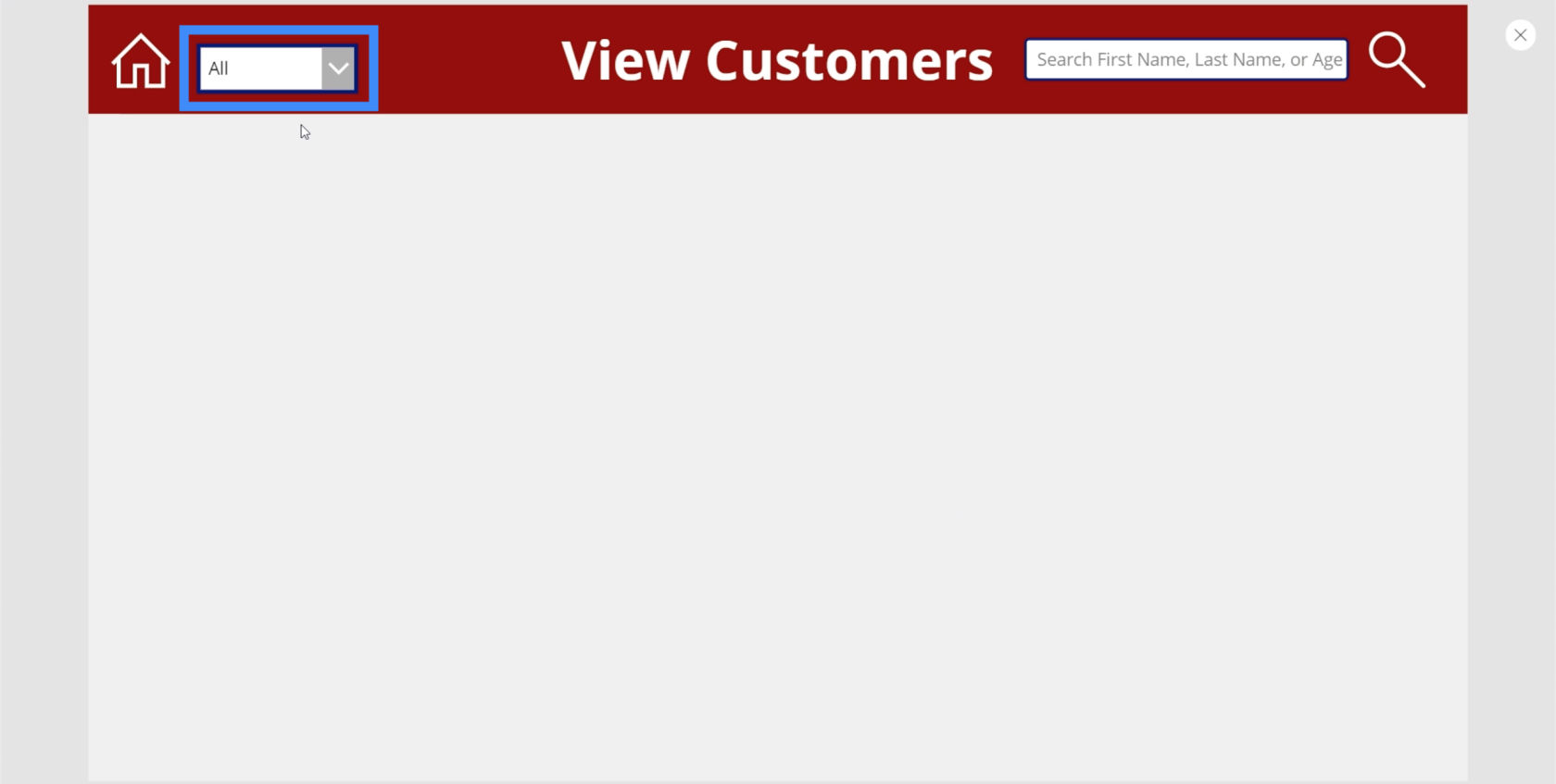
Selv om rullegardinmenyen vår fungerer for VIP-nivå 1 til 5, gir den ikke noe resultat i det hele tatt hvis vi velger Alle.

Det er fordi basert på logikken vi opprettet, leter den kun etter VIP-nivå 1 til 5. Det er ikke noe VIP-nivå under denne kolonnen som sier Alt.

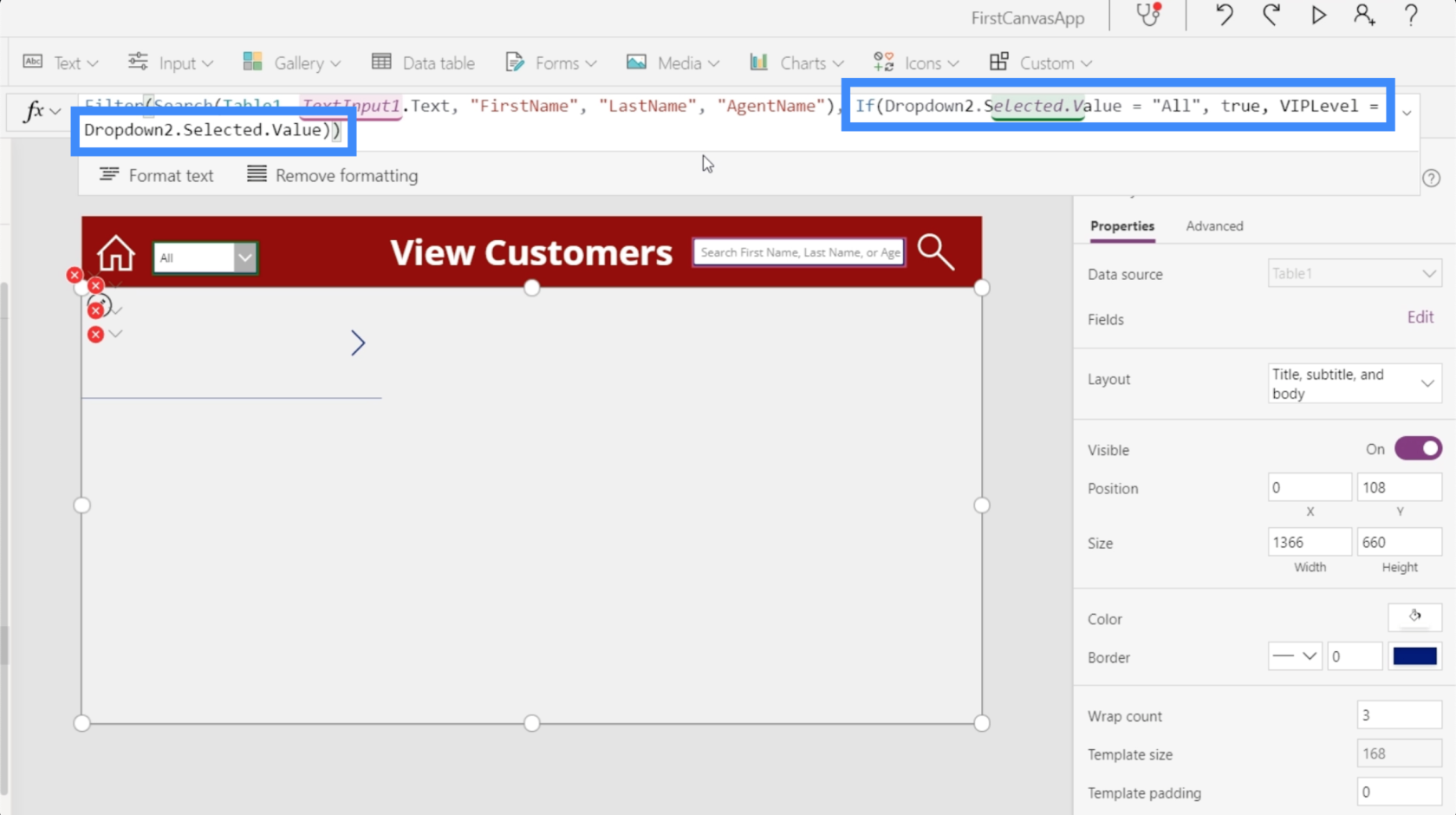
For å fikse dette problemet, skal vi legge til en IF-setning som sier at hvis brukeren velger Alle fra rullegardinmenyen, er det ikke nødvendig å bruke denne logikken. Hvis brukeren velger noe annet enn Alle, vil denne logikken fortsatt gjelde.

Så vår IF-setning vil gå If(Dropdown2.Selected.Value – “All”, true. Dette betyr at vi vil at den betingede logikken skal returnere true hvis All er valgt. Deretter legger vi til VIPLevel = Dropdown2.Selected.The verdi slik at den går gjennom den vanlige filtreringsprosessen hvis noe annet enn Alle er valgt.

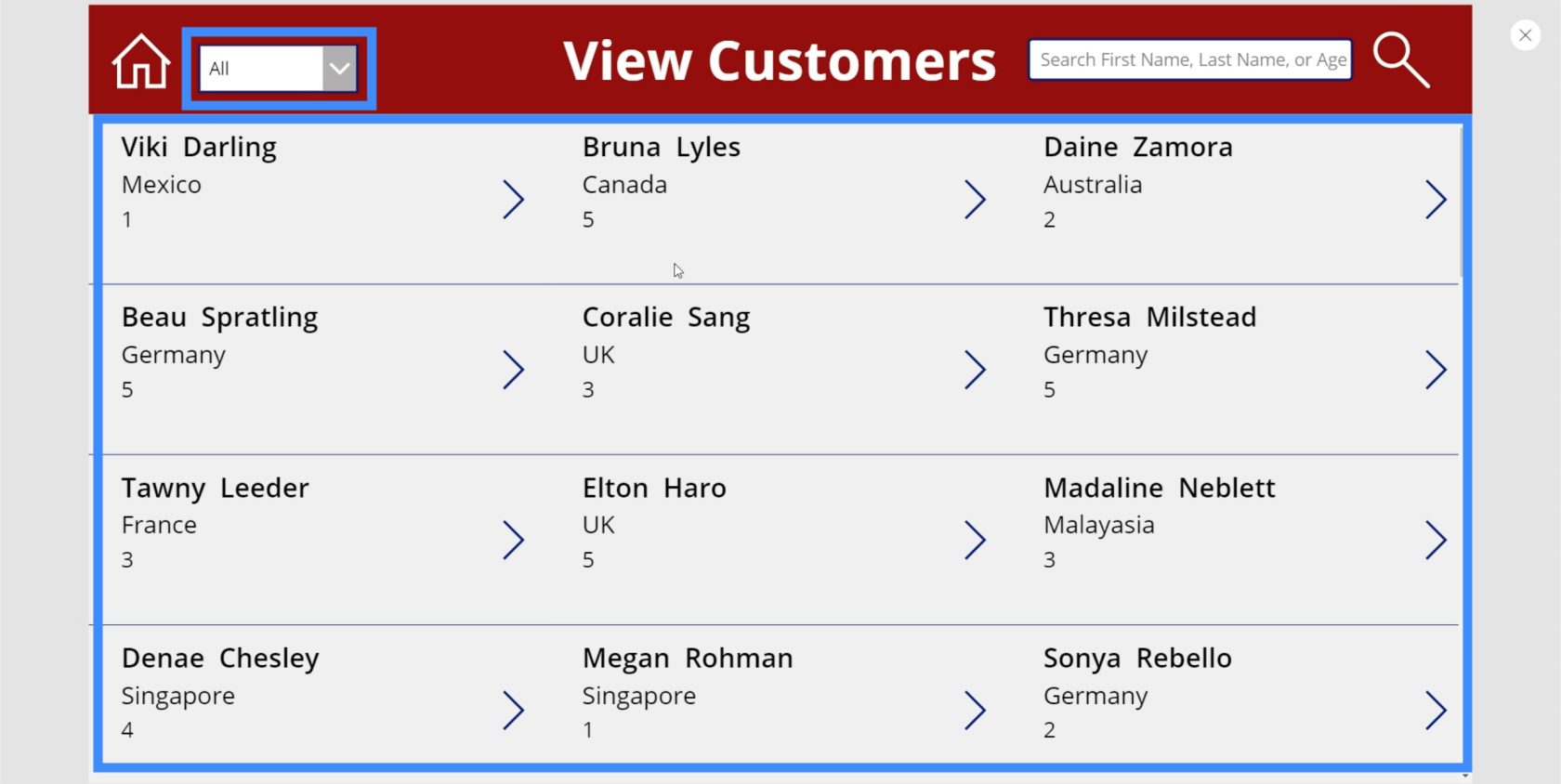
Hvis vi prøver det og velger Alle på rullegardinmenyen vår, vil du se at den viser alle elementene i galleriet vårt.

Men hvis vi velger 1 fra rullegardinmenyen, filtrerer den automatisk hele galleriet og viser nå bare oppføringene under VIP-nivå 1.

La oss nå sjekke om både søke- og filterfunksjonene vil fungere samtidig.
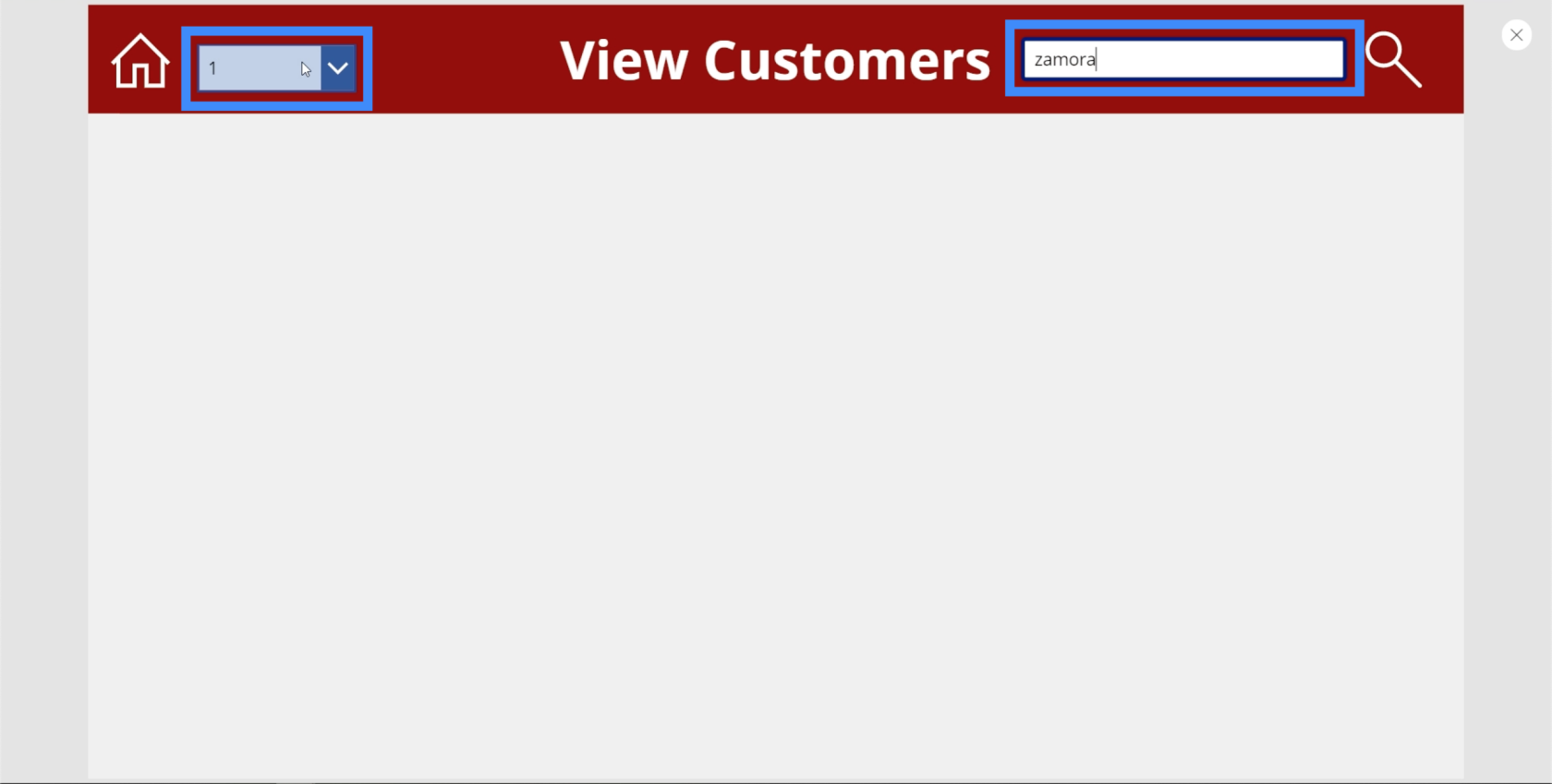
Med 1 valgt fra rullegardinmenyen, la oss skrive Zamora i søkefeltet. Som du kan se, gir det ingen resultater.

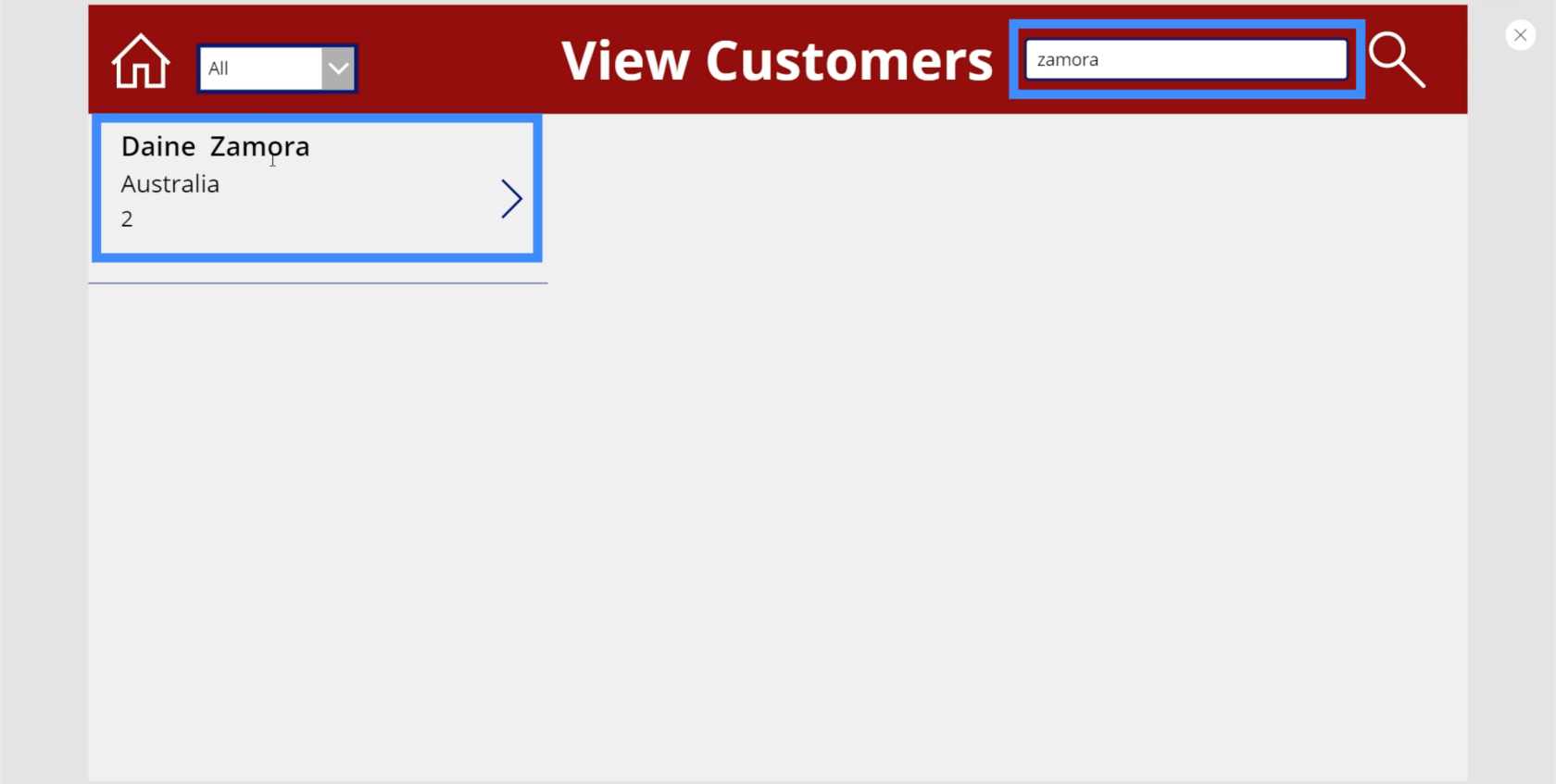
Det er fordi vi ikke engang er sikre på om Zamora faller inn under VIP-nivå 1. Så la oss prøve det samme søkeordet under Alle.

Nå viser den Daine Zamora, noe som betyr at både filteret og søkefunksjonene fungerer perfekt.
Konklusjon
Filterfunksjonen tar definitivt appen vår til et helt nytt nivå, spesielt når det gjelder brukervennlighet. Nå slipper brukere å bla gjennom alle navnene i galleriet vårt. Alt de trenger å gjøre er å skrive inn et søkeord og filtrere det deretter.
Det vi så her er bare begynnelsen. Det er mulig å ha flere filtre på en enkelt skjerm, så vel som flere søkefelt. Alt avhenger av mengden data du har og måtene du kan gruppere poster på.
Beste ønsker,
Henry
Vanlige spørsmål
Hva er oppslagsfunksjonen?
Oppslagsfunksjonen er veldig lik eller hlookup i Excel, den brukes i utgangspunktet til å søke opp informasjon fra andre datakilder.
Hva er Power Platform?
Power-plattformen er en samling av verktøy med lav kode eller ingen kode fra Microsoft. De tre hovedverktøyene inkluderer LuckyTemplates, Power Apps og Power Automate. Til sammen tilbyr de et kraftsenter for brukere å transformere dataene sine.
Hva er Canvas Apps?
Canvas-apper er en plattform med lav kodekode fra Microsoft som lar brukere lage apper i et dra-og-slipp-grensesnitt. Jada, det er avanserte innstillinger, men totalt sett er det enkelt og intuitivt å bruke.
Hva er ClearCollect-funksjonen i Power Apps?
ClearCollect-funksjonen sletter alle postene fra en samling; så enkelt er det. Den legger deretter til et annet sett med poster tilbake til den samme samlingen. I én funksjon kan den Clear and then Collect, derav navnet, og er veldig praktisk når man har å gjøre med både små og store datasett.
Hva er PowerApps-gallerier?
Du kan lære mer om dem fra en nåværende bruker i
Hva er en delegasjonsadvarsel?
En delegeringsadvarsel er i utgangspunktet en advarsel som dukker opp når du lager en formel som ikke kan delegeres.
Hva er StartsWith-funksjonen?
StartsWith-funksjonen vil teste om en enkelt tekststreng begynner med en annen. For begge funksjonene er testene ufølsomme for store og små bokstaver. Du kan lese mer om det her.
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








