DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal vi snakke om å koble appen vår til flere Power Apps-datakilder.
Vi har allerede lært om hvordan du kobler en enkelt datakilde til appen vår i en tidligere opplæring, og har brukt den samme kilden som vi laget vår egen app fra bunnen av. Men i de fleste tilfeller trenger du data fra flere kilder. Hvis du melder deg på vår, for eksempel, vil du se at det er flere Excel-filer der som vil bli brukt som kilder.
Innholdsfortegnelse
Sette opp datakilden din
Da vi begynte å bygge appen vi skal bruke i dag for vårt eksempel, gjorde vi det umiddelbart. La oss nå legge til en annen datakilde på toppen av det.
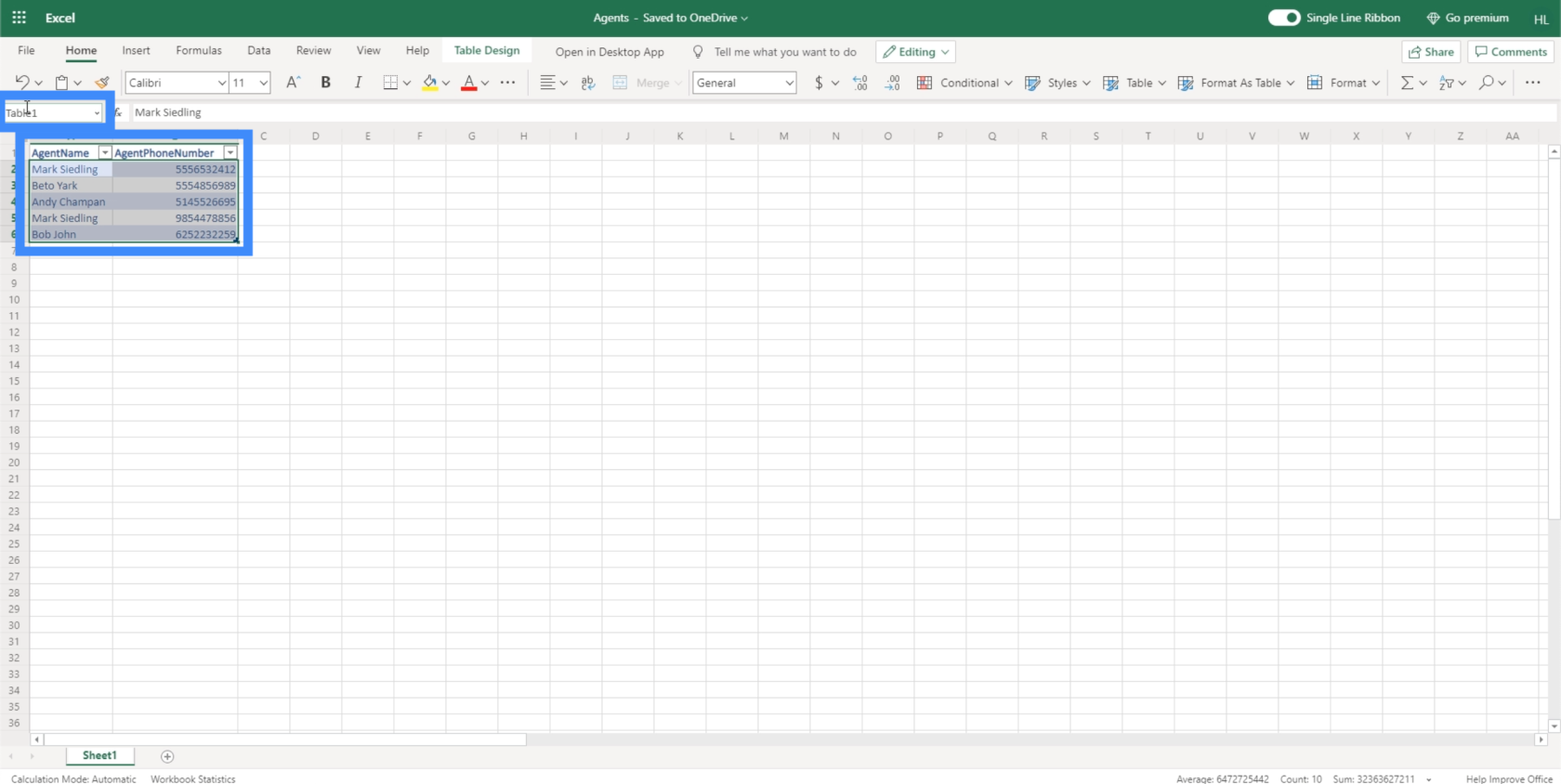
La oss si at vår nye kilde er en Excel-arbeidsbok i OneDrive. Den inneholder data om våre agenter.

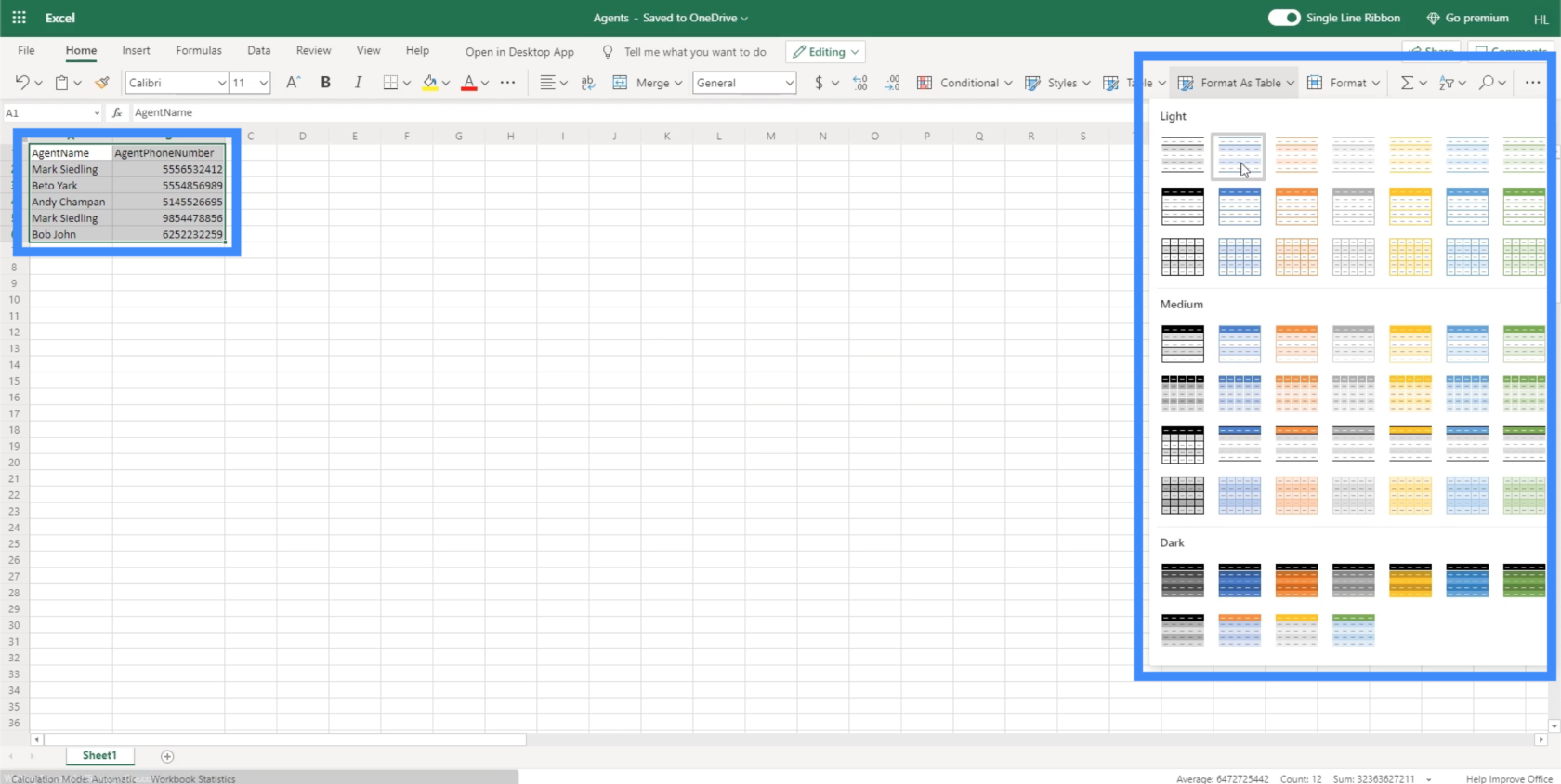
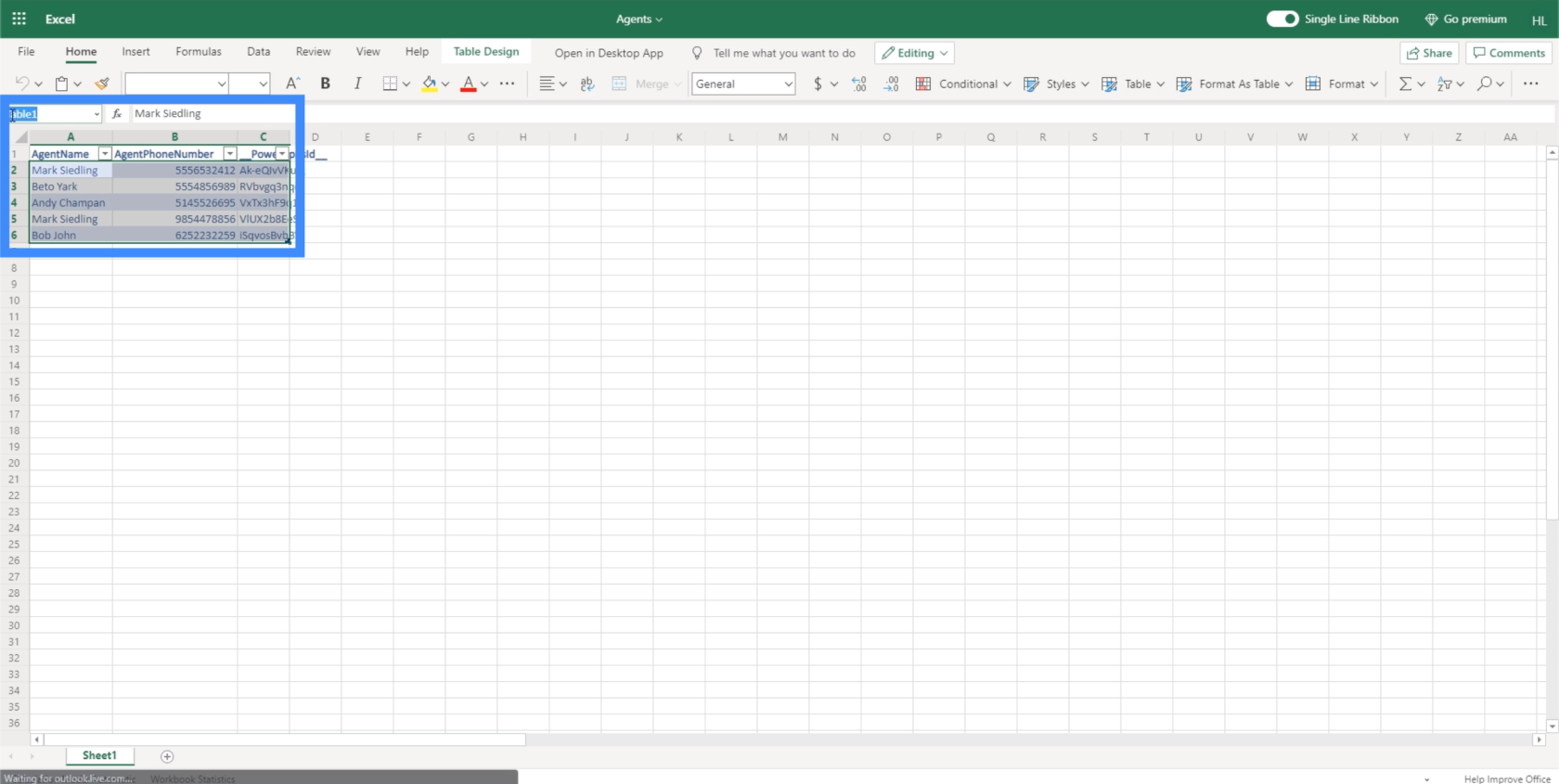
Som standard ser Power Apps etter tabeller som skal brukes når vi kobler sammen en datakilde. Så vi vil fremheve dataene vi jobber med og klikke på Formater som tabell-knappen. Det spiller ingen rolle hvilket tema vi velger her, siden vi bare skal bruke det som en datakilde, så vi kan klikke på hvilket som helst tema her.

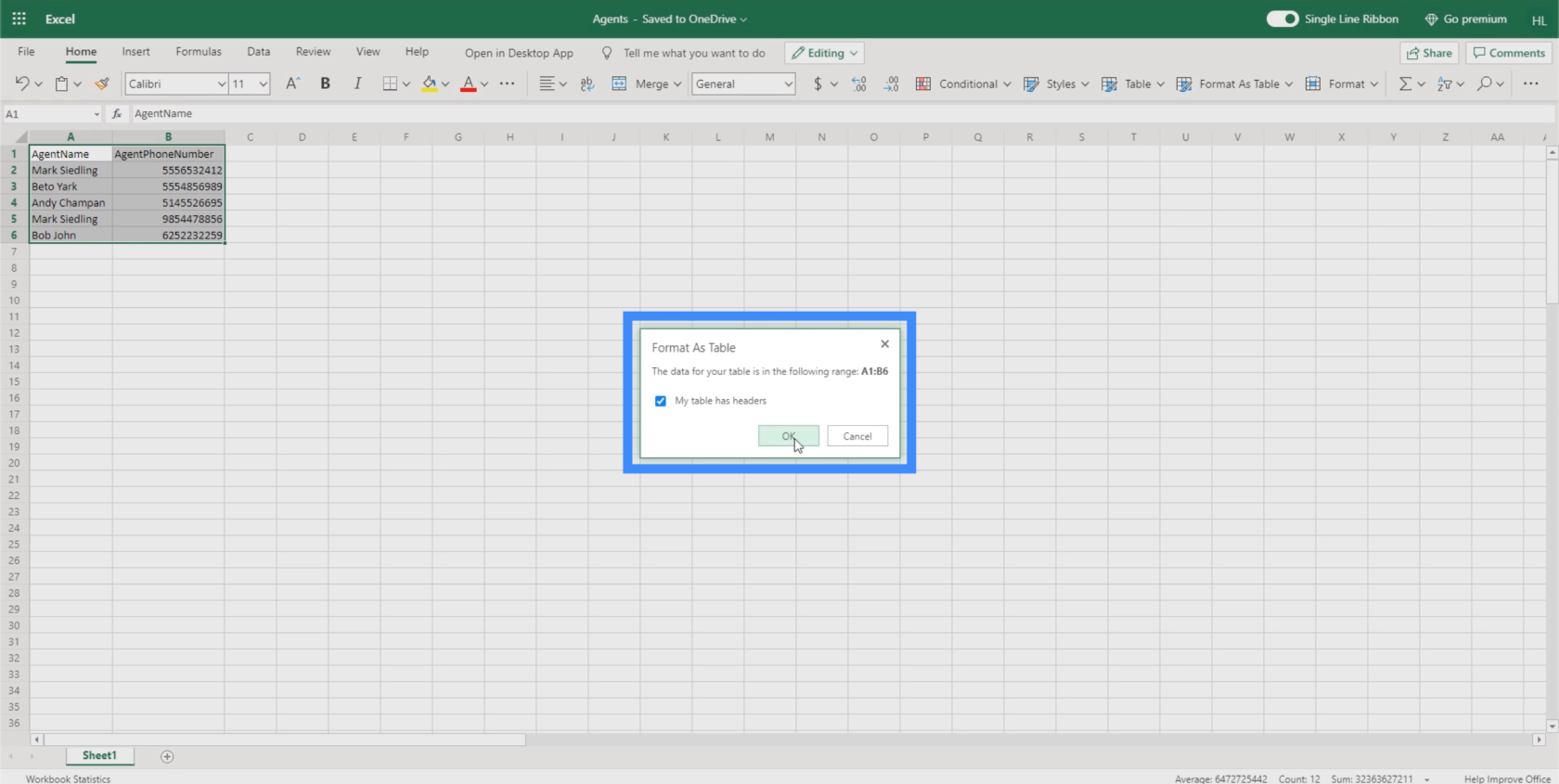
Siden tabellen vår har overskrifter, skal vi krysse av her før vi klikker OK.

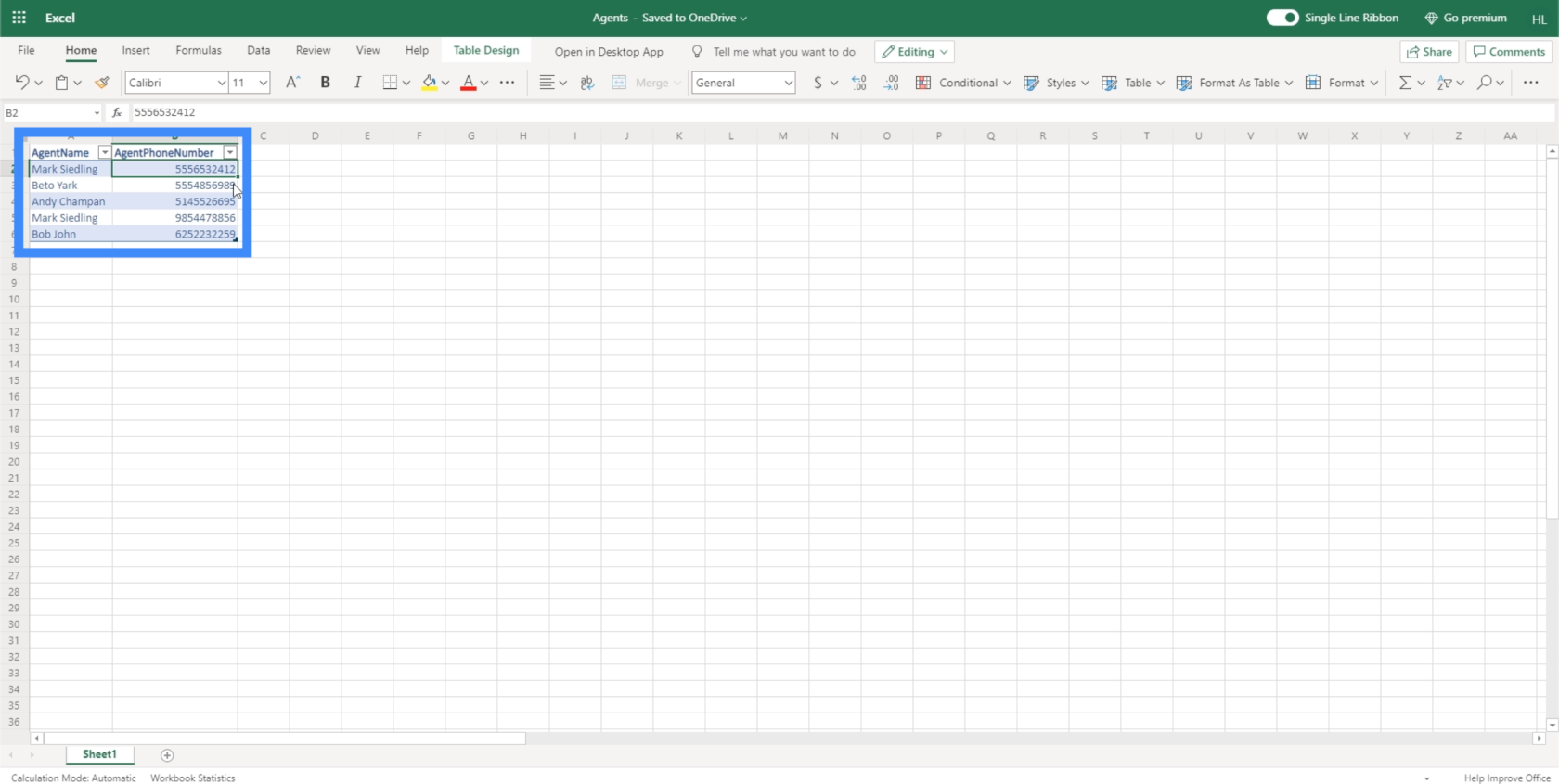
Når vi gjør det, vil du se at tabellen vår nå har blitt formatert som en tabell.

For å bekrefte at vi har gjort det riktig, bør det stå Tabell øverst til venstre når vi markerer radene som er inkludert i tabellen.

Nå som vi har satt opp datakilden vår, er det på tide å koble den til lerretsappen vår. Pass på at du lukker filen før du prøver å koble den til.
Koble til Power Apps-datakilder
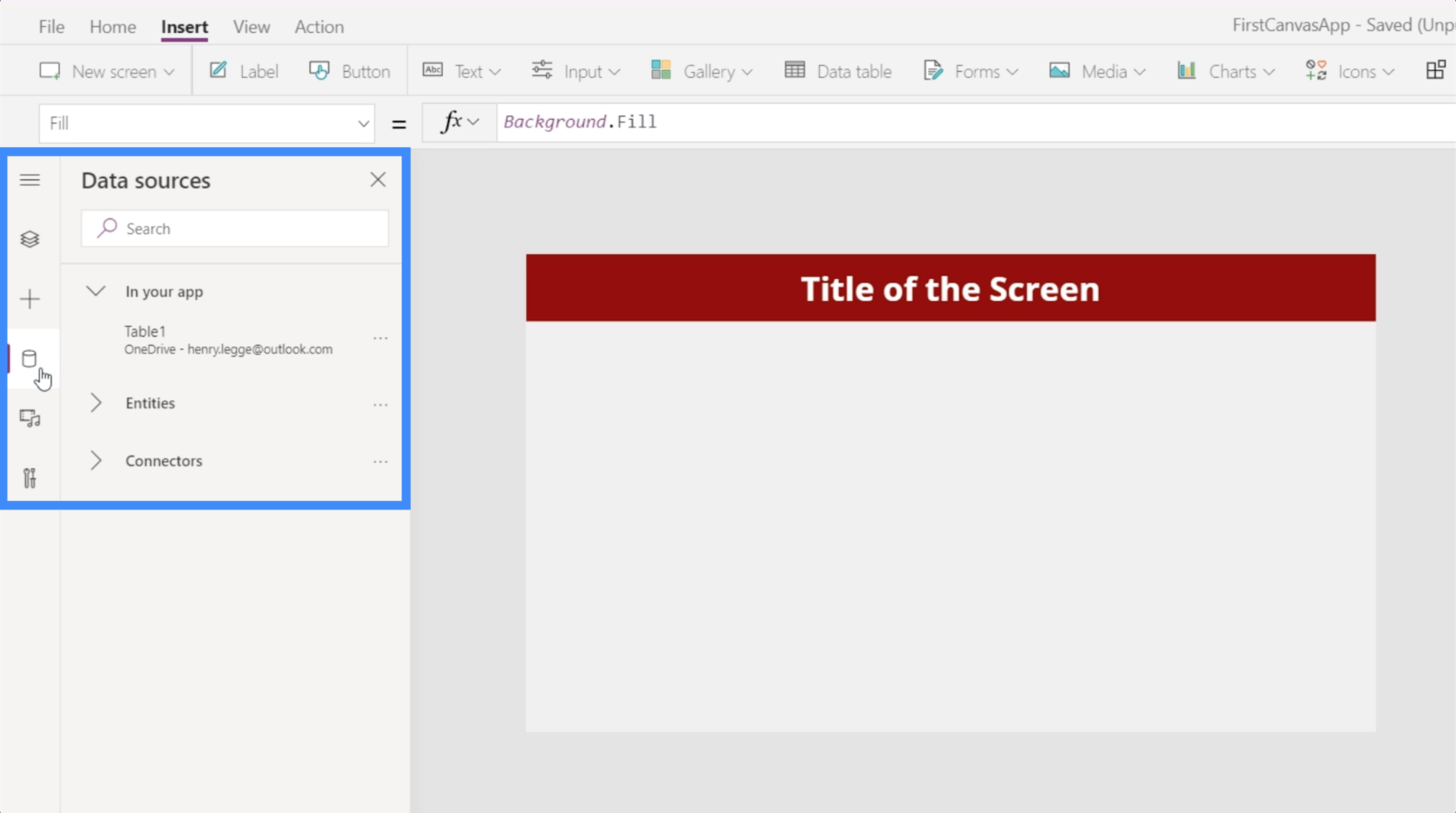
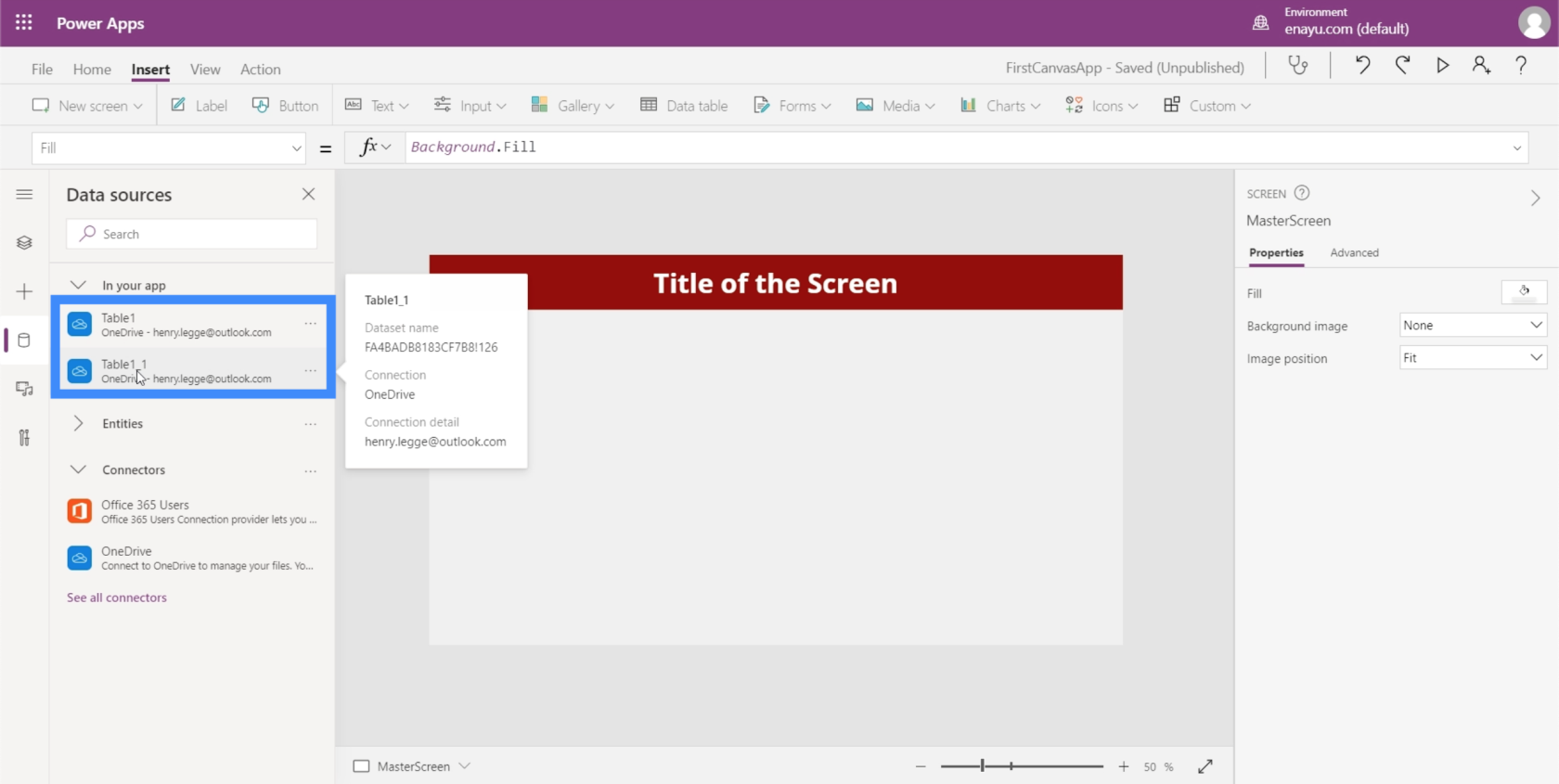
Vi kan legge til Power Apps-datakilder gjennom dette sylinderikonet i venstre rute. Hvis du klikker på den, vises datakildene vi jobber med og lar oss legge til flere.

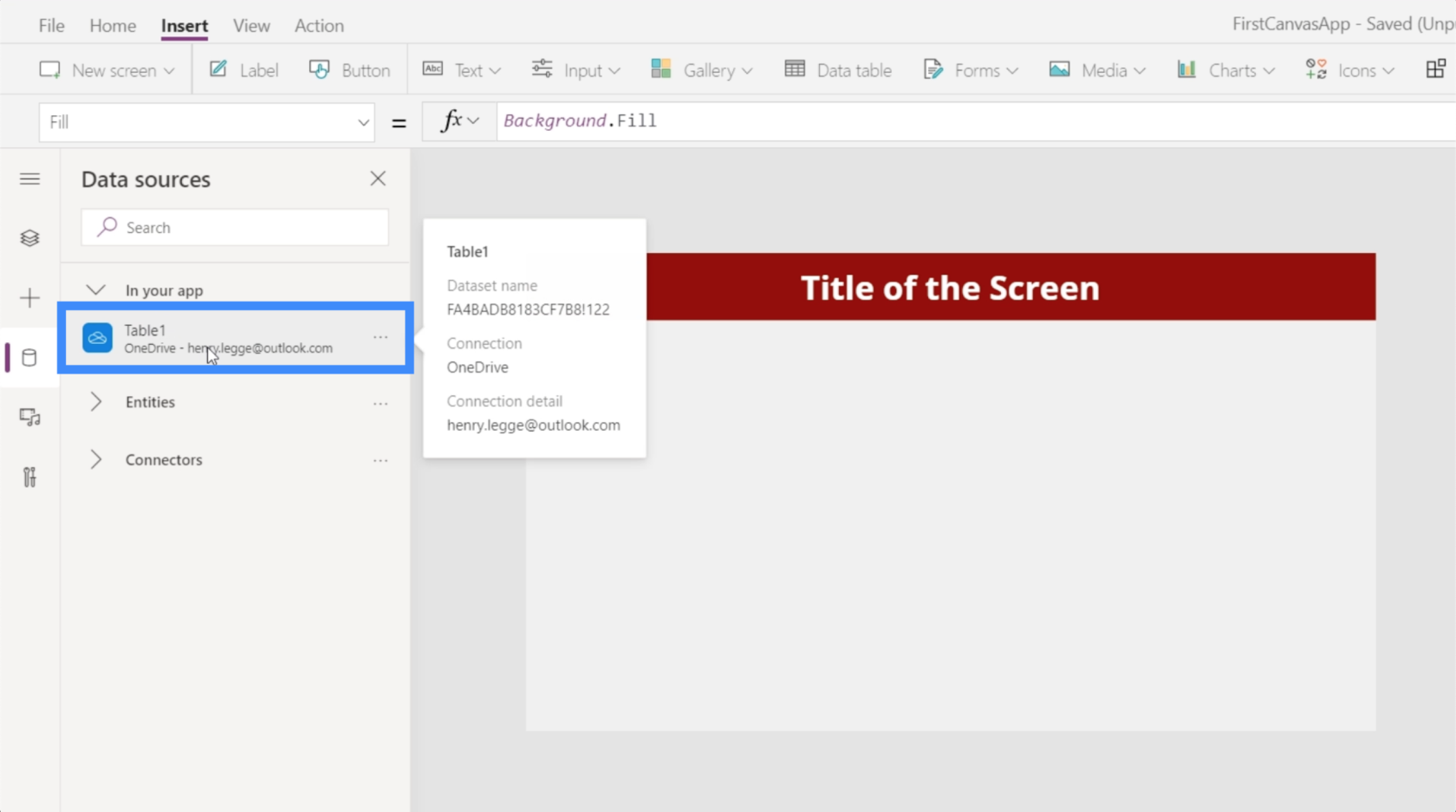
For øyeblikket viser det at vi allerede har koblet Table1 til appen vår. Dette bordet kommer fra OneDrive.

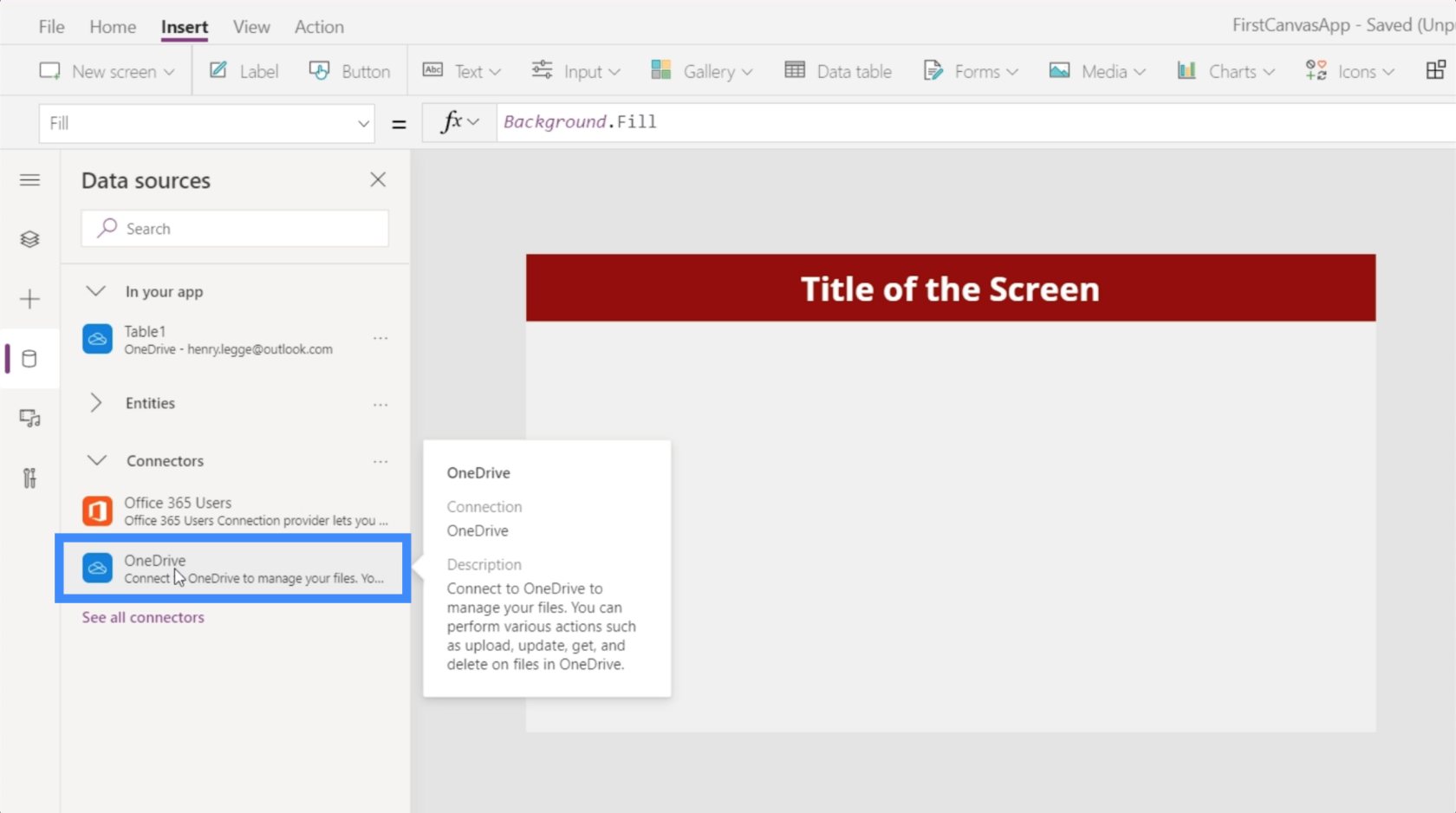
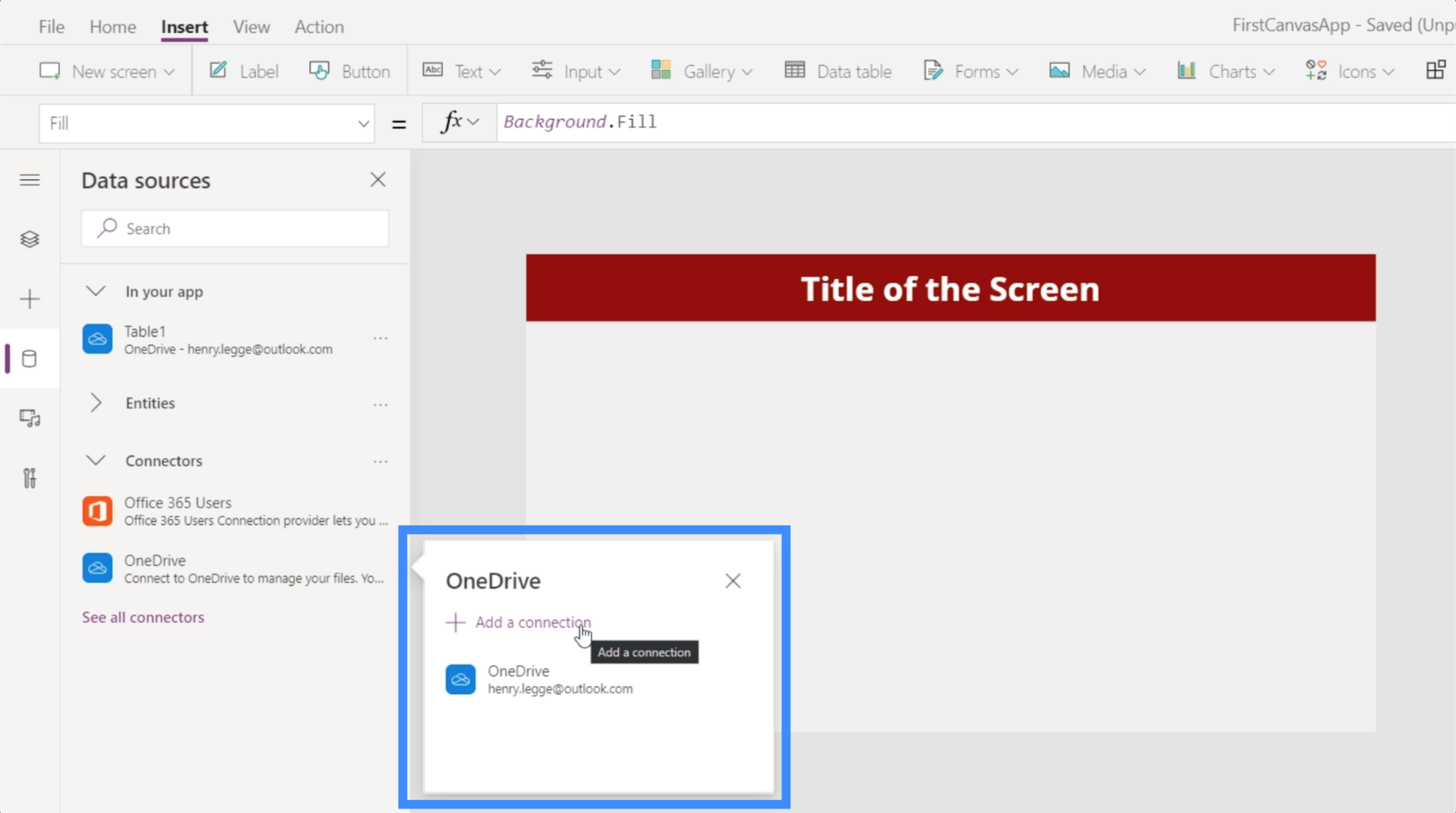
La oss nå importere den nye datakilden vi jobbet med tidligere. Siden vi lagret det i OneDrive, kommer vi til å velge OneDrive her under Connectors.

Dette åpner et vindu der det viser oss OneDrive-kontoene vi kan hente dataene våre fra. Merk at det også er mulig å importere data fra andre steder som Google Sheets eller SQL. Alt du trenger å gjøre er å klikke på Legg til en tilkobling i tilfelle den riktige plasseringen ikke vises på listen.

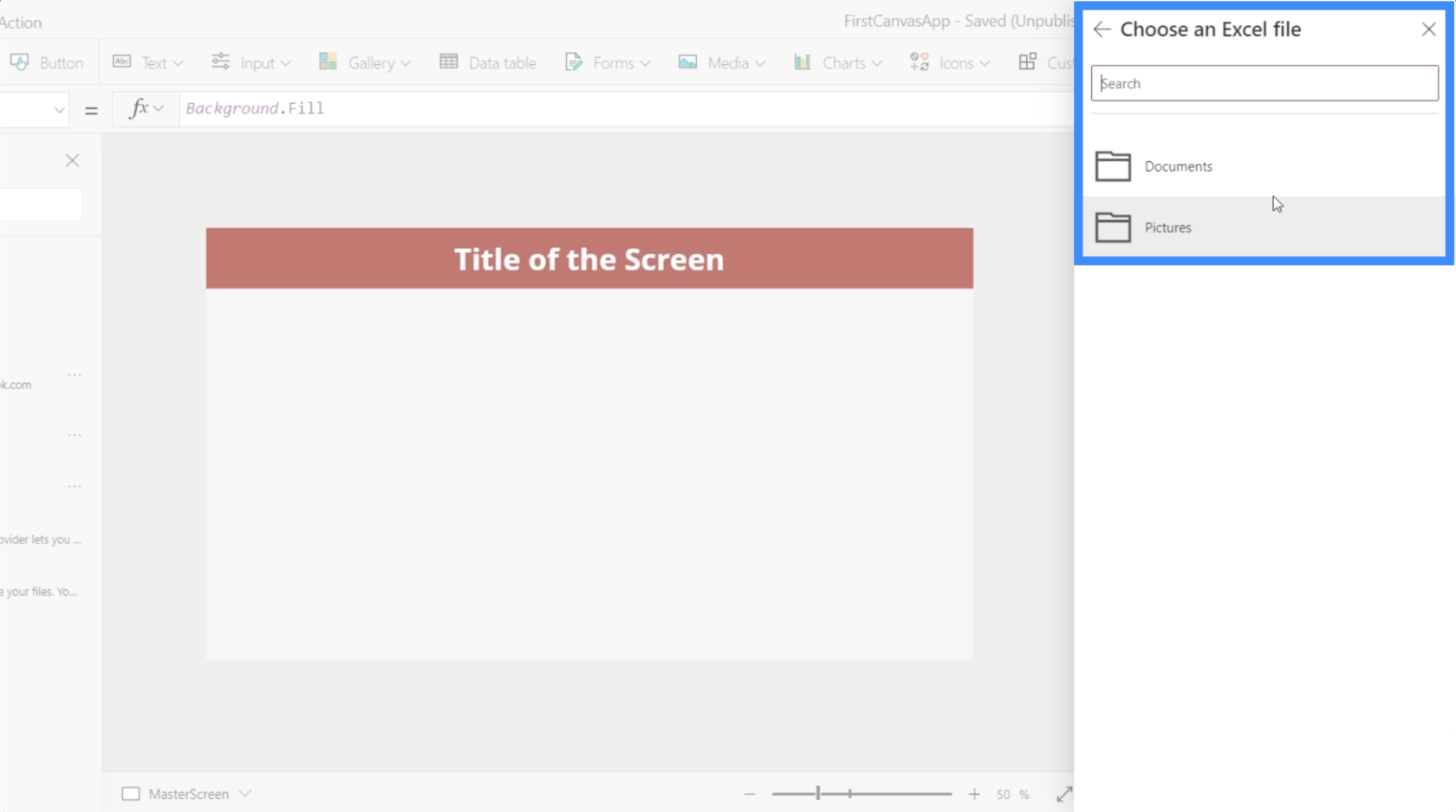
Når vi klikker på OneDrive, vil den be oss om å velge en fil. Den vil også vise alle mapper eller undermapper vi har i stasjonen i tilfelle filen vi trenger er inne i en av disse mappene.

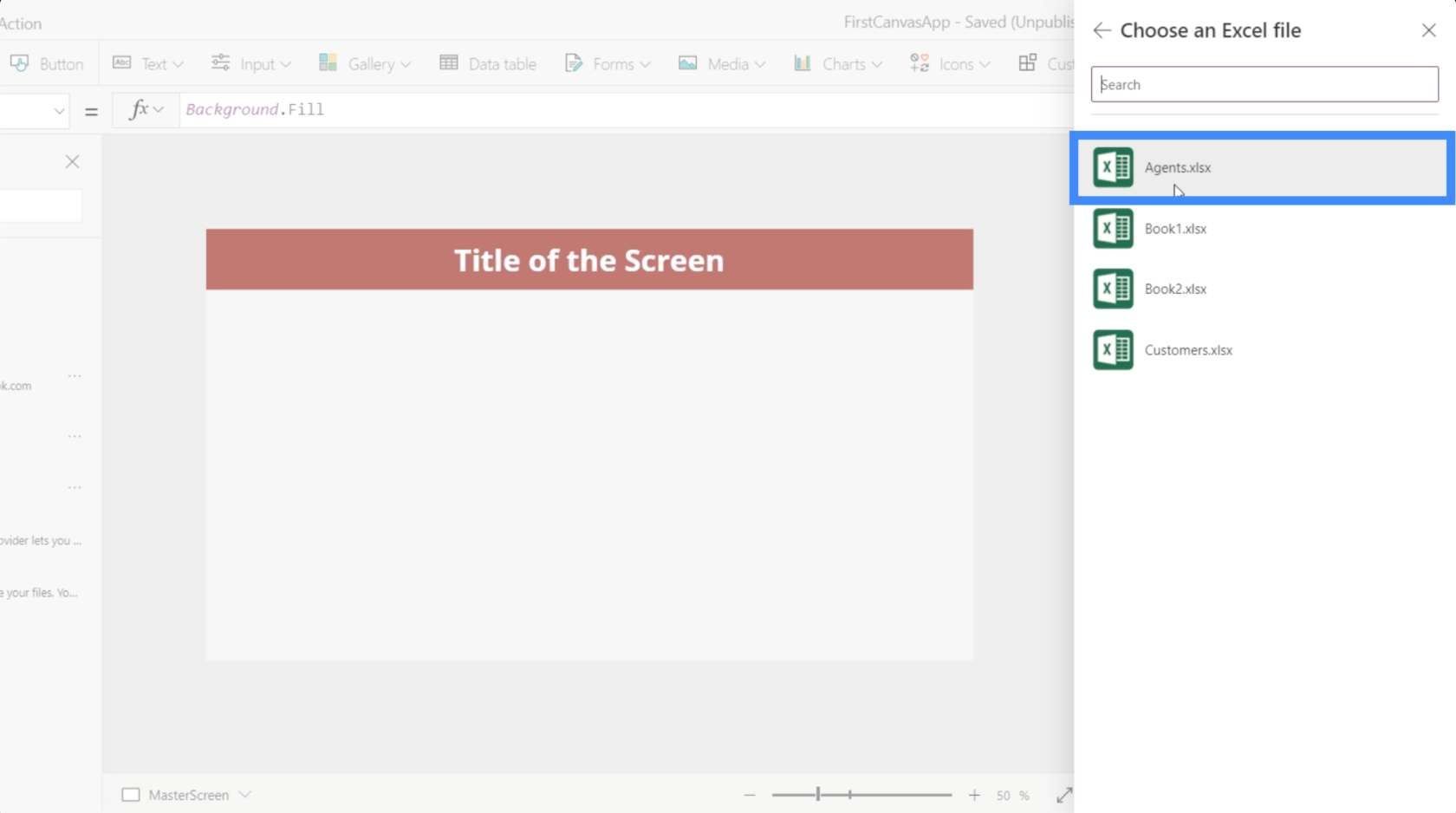
Den eksisterende datakilden kalt Tabell1 som vi så tidligere kommer fra Excel-filen her kalt Kunder. Siden de nye dataene vi vil bruke kommer fra filen som heter Agenter , skal vi klikke på den.

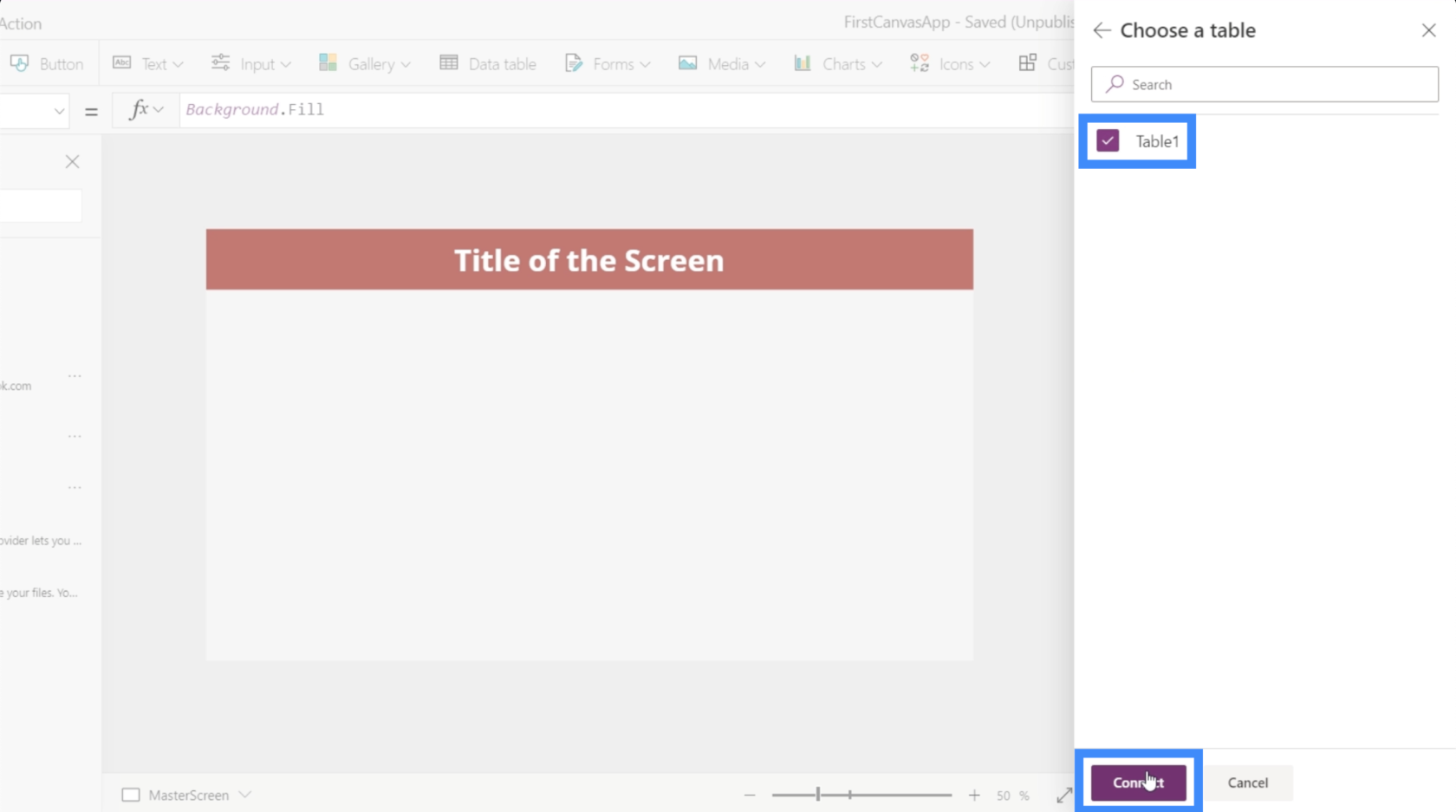
Å gjøre det vil vise oss tabellene vi kan bruke i den filen. I dette tilfellet har vi bare Tabell1, som er tabellen vi laget tidligere. Klikk på Koble til når riktig tabell er valgt.

Siden vi allerede har en eksisterende Tabell1 som kilde, heter den nye vi koblet til appen vår automatisk Tabell1_1 .

For andre brukere kan dette være forvirrende. Så sørg for at når du navngir tabellene dine i Excel, unngå å bruke standard navnesystem og gi spesifikke navn til hver tabell. Vi kan gjøre det ved å markere den aktuelle tabellen og endre navnet i øvre venstre del.

Arbeide med datatabeller
Nå som vi har koblet en ny datakilde til appen vår, la oss bruke dataene i den ved å lage en datatabell. En datatabell er akkurat som enhver annen tabell med kolonner og rader.
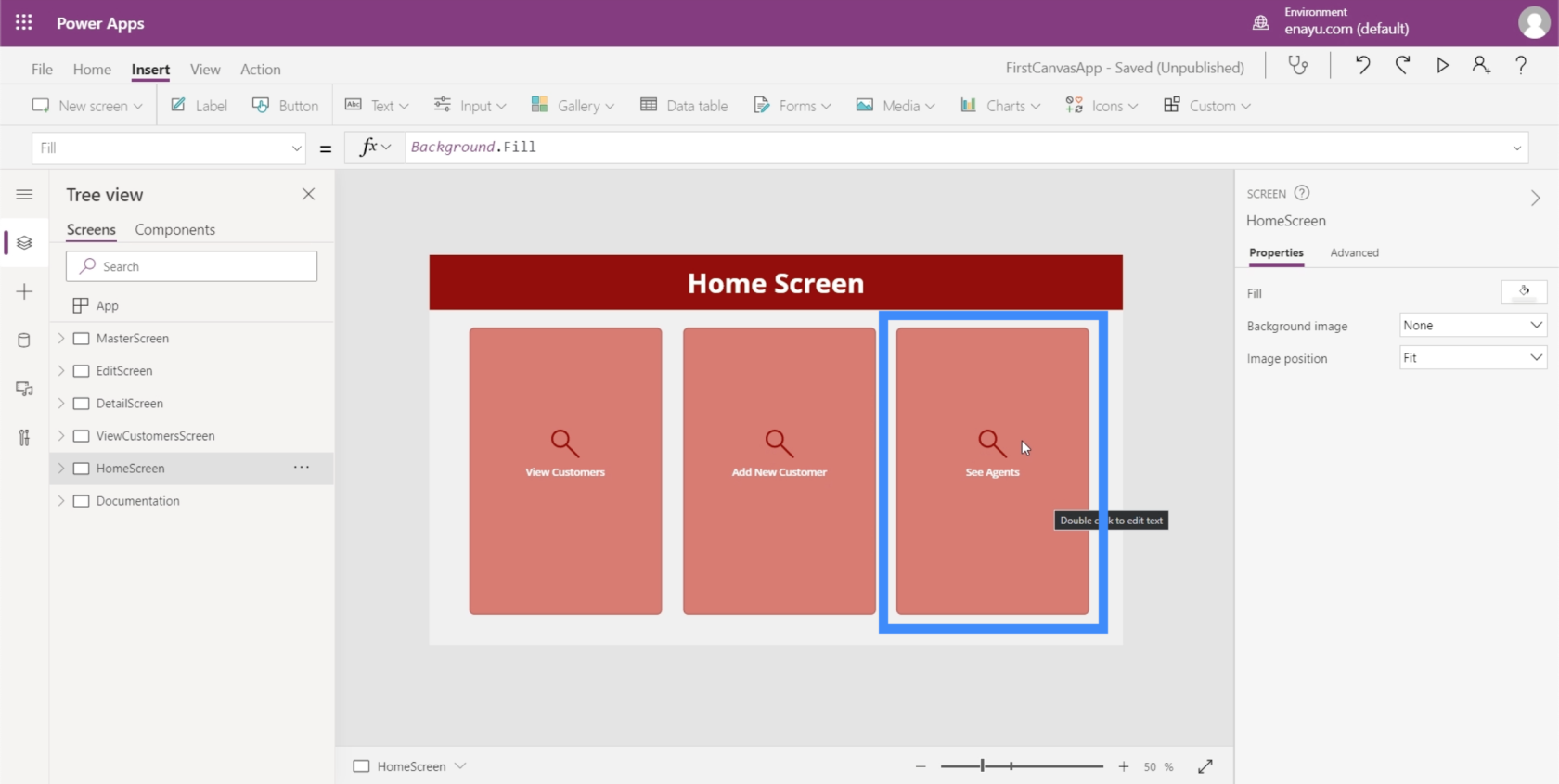
På startskjermen til appen som vi jobber med, har vi allerede funksjonelle knapper for å se og legge til nye kunder. Vi jobbet med disse i. Denne knappen som sier "Se agenter" fungerer imidlertid fortsatt ikke. Det er her vi skal bruke våre nye data.

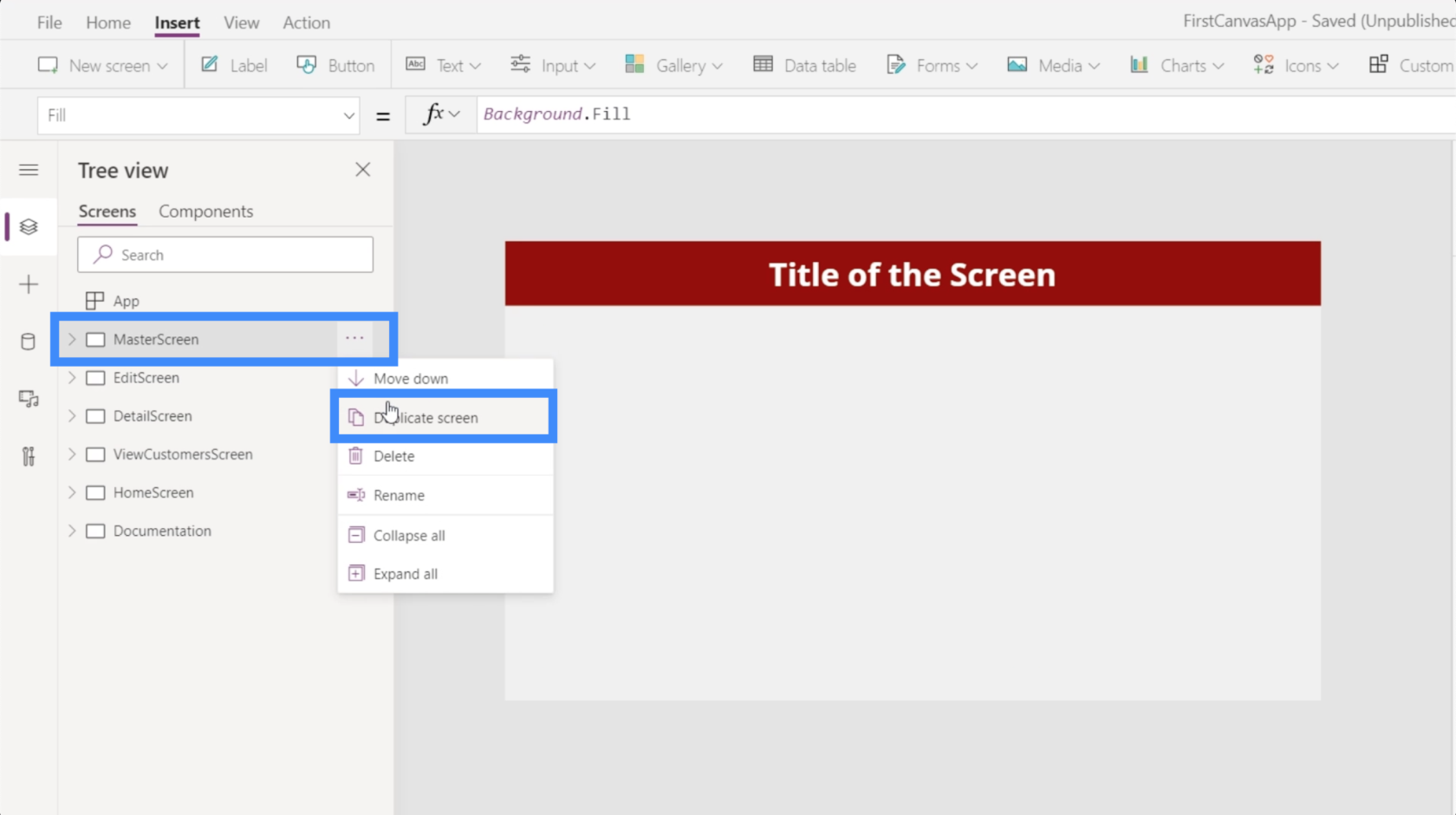
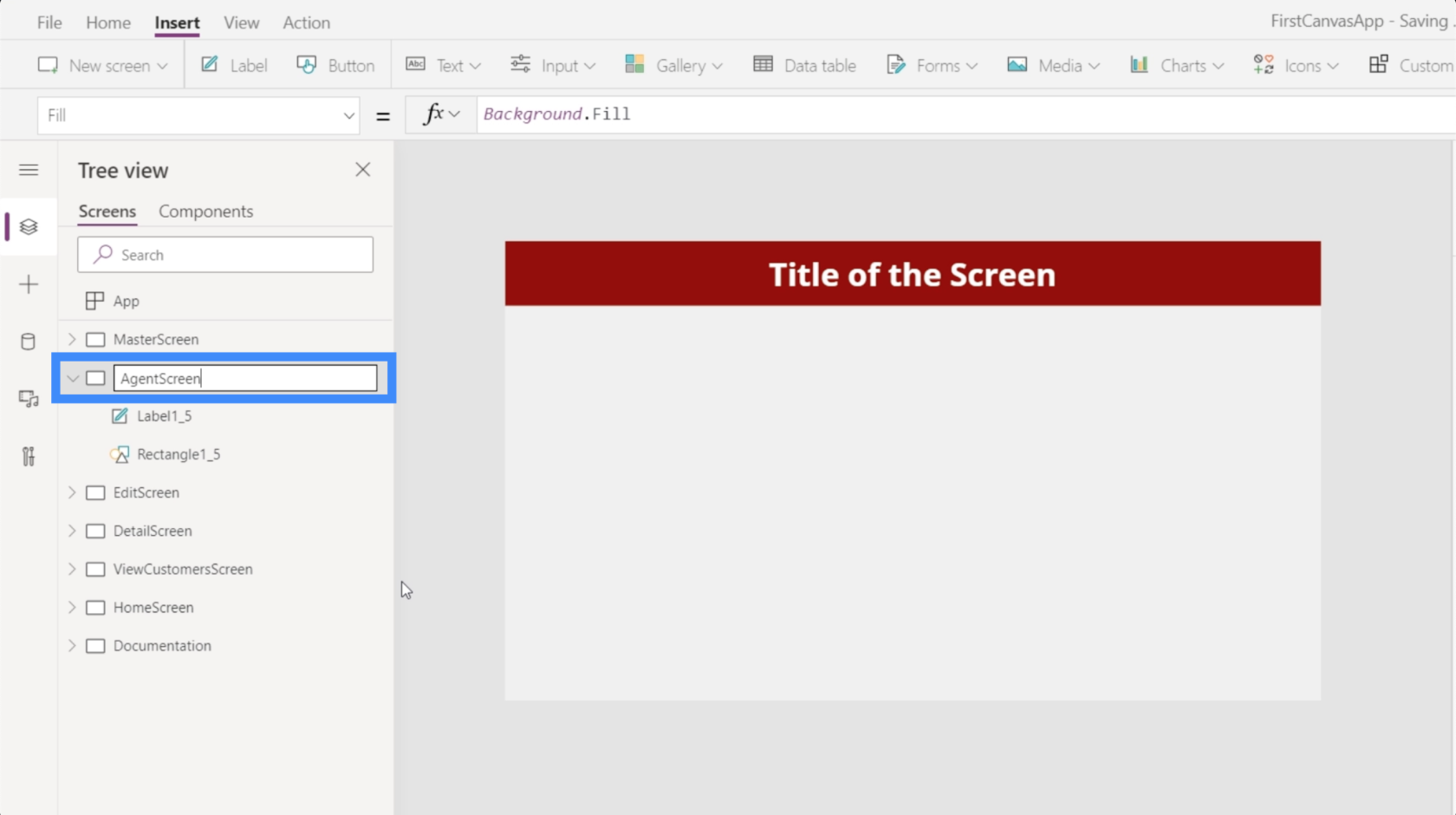
La oss starte med å lage en ny skjerm. Vi dupliserer hovedskjermen vår, som fungerer som vår mal for alle skjermene i denne appen.

Vi kaller denne skjermen vår AgentScreen.

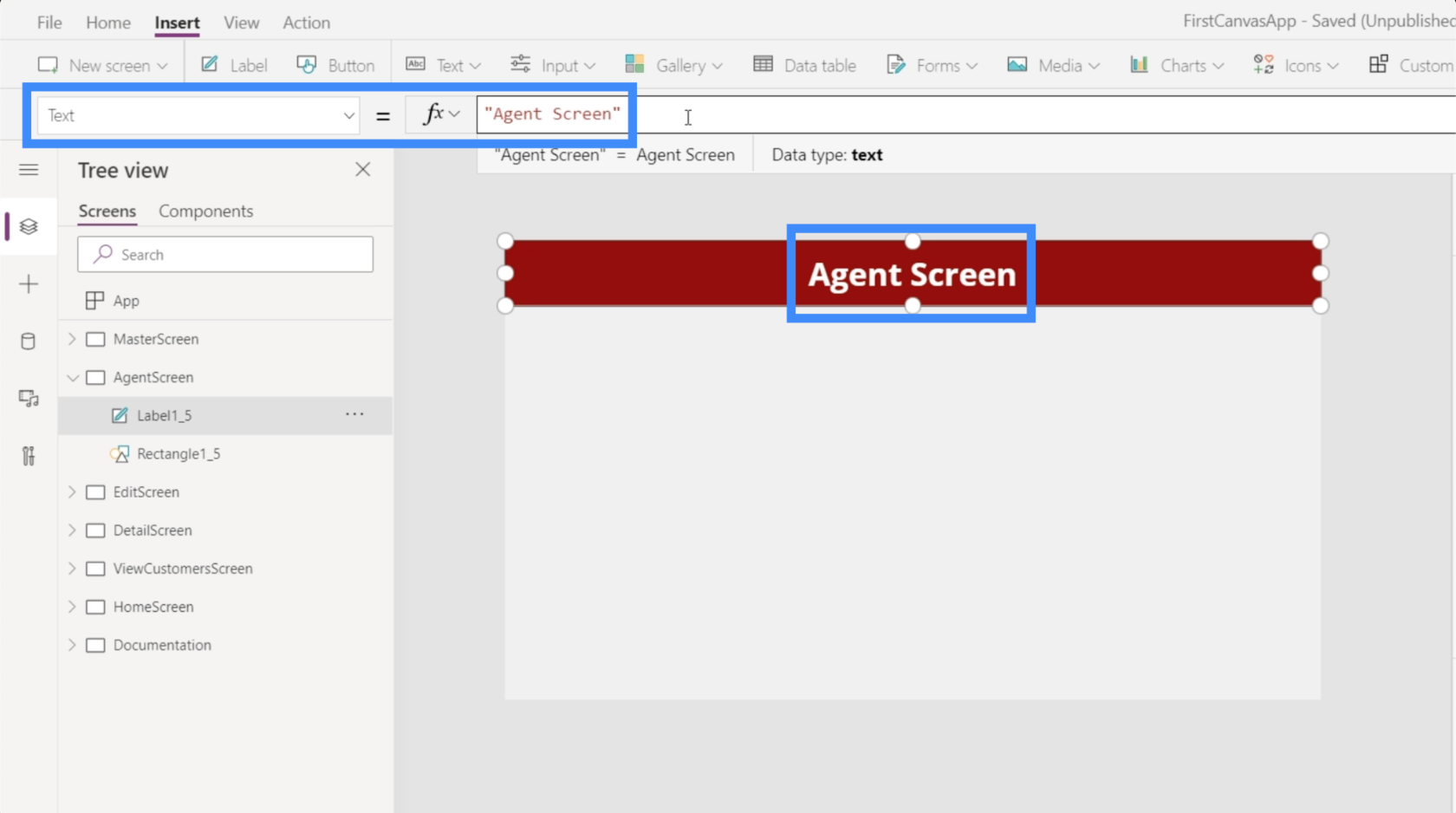
Vi endrer også teksten på overskriften vår til Agentskjerm.

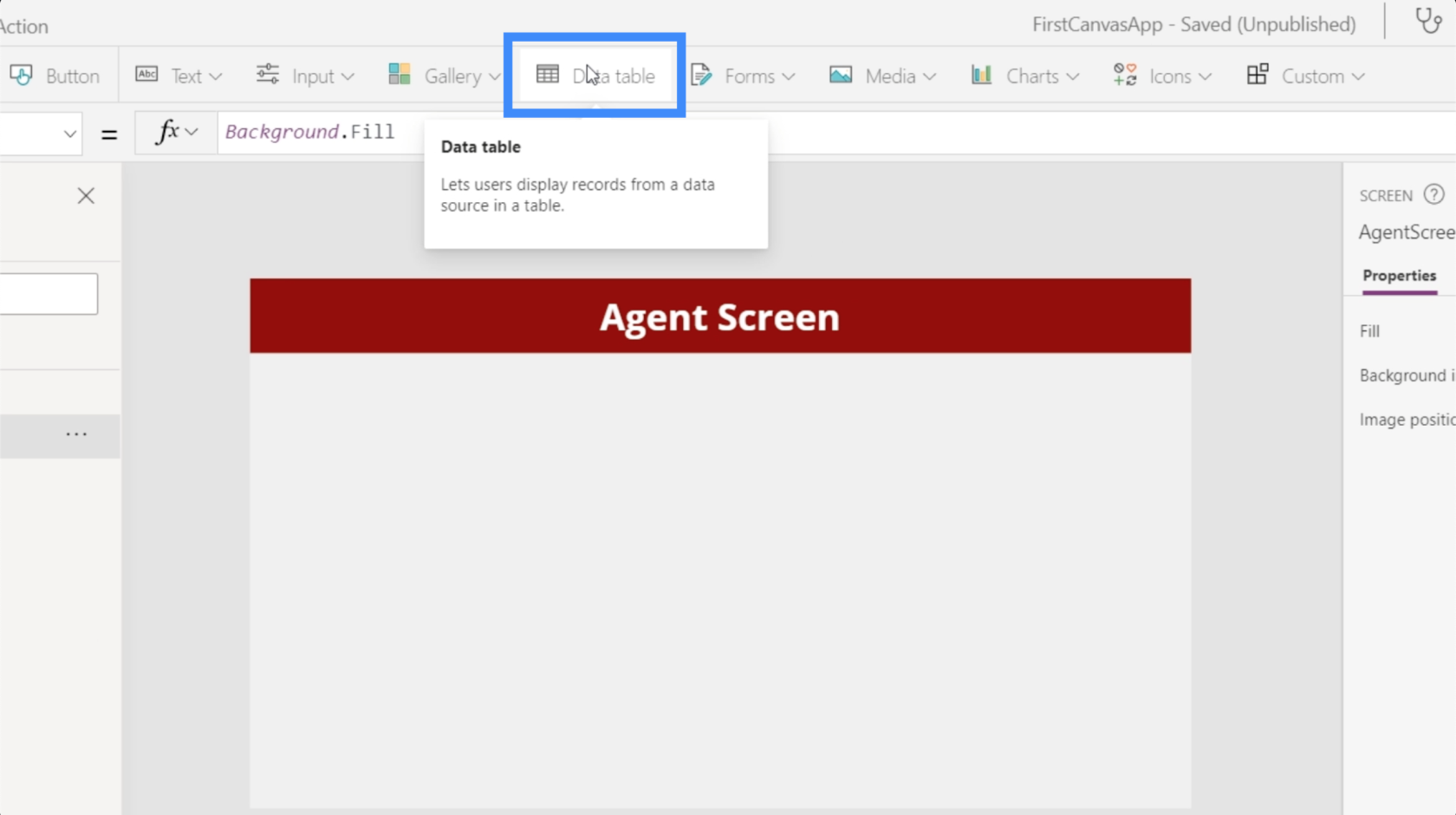
La oss deretter legge til en datatabell. Denne finner du under Sett inn båndet.

En datatabell viser kun informasjon til sluttbrukeren. I motsetning til skjemaer som lar sluttbrukere redigere noen av dataene, kan tabeller bare vises.
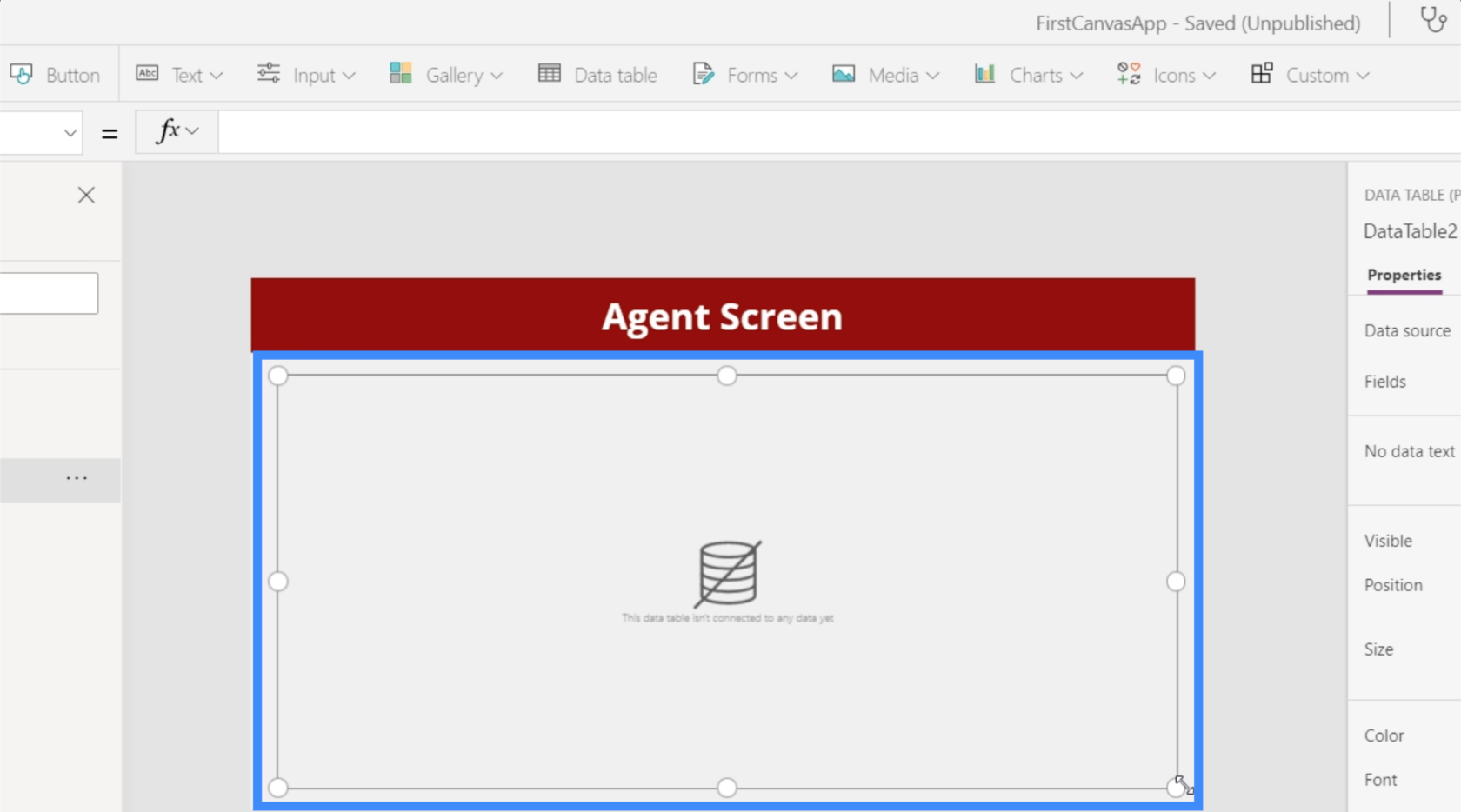
Datatabeller kan endres ved å dra på et hvilket som helst av hjelpepunktene. I dette tilfellet ønsker vi at datatabellen vår skal bruke opp hele skjermen.

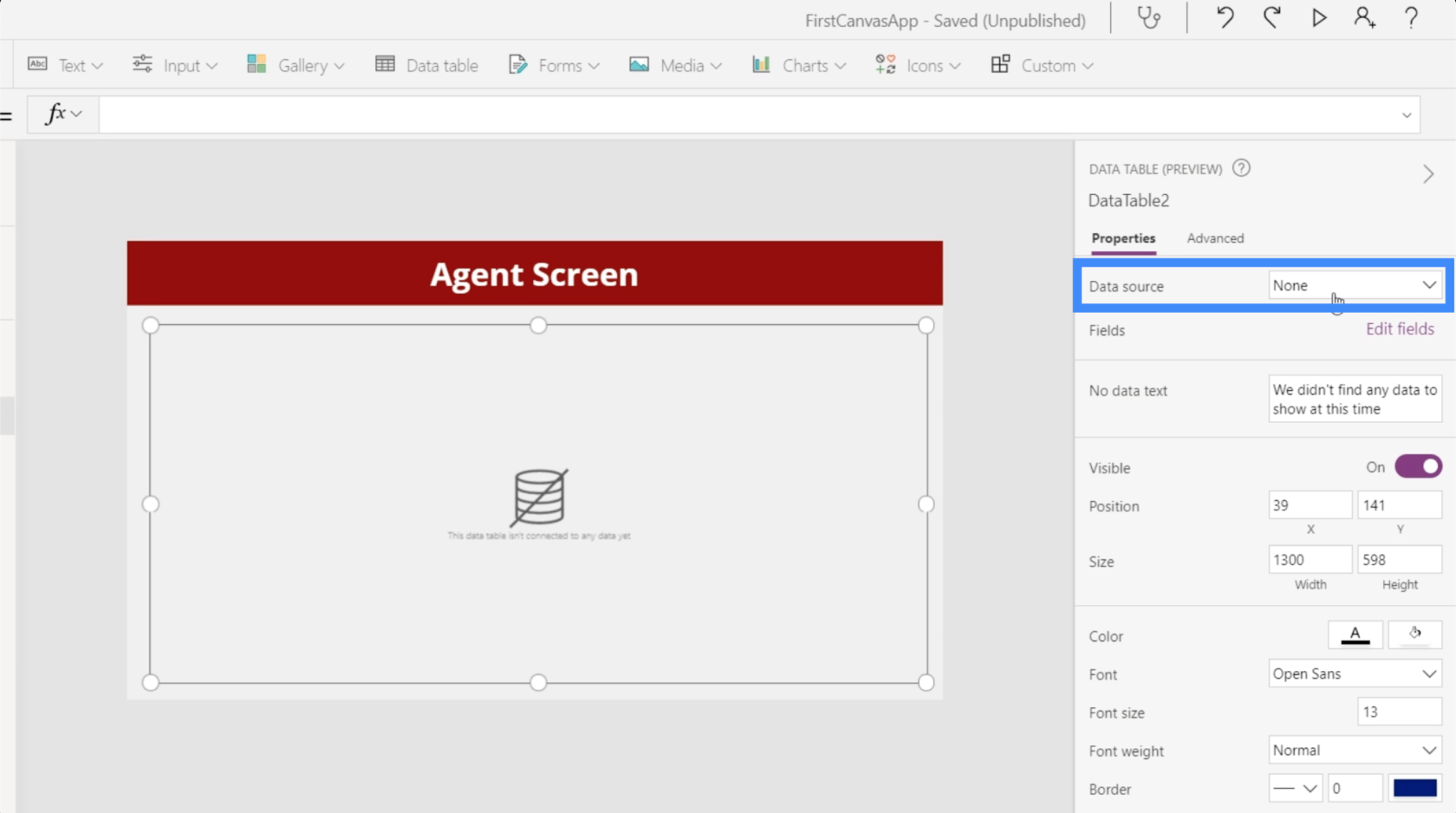
La oss nå legge til en datakilde i tabellen vår. Vi kan gjøre det ved å klikke på rullegardinmenyen ved siden av Datakilde under Egenskaper-ruten til høyre.

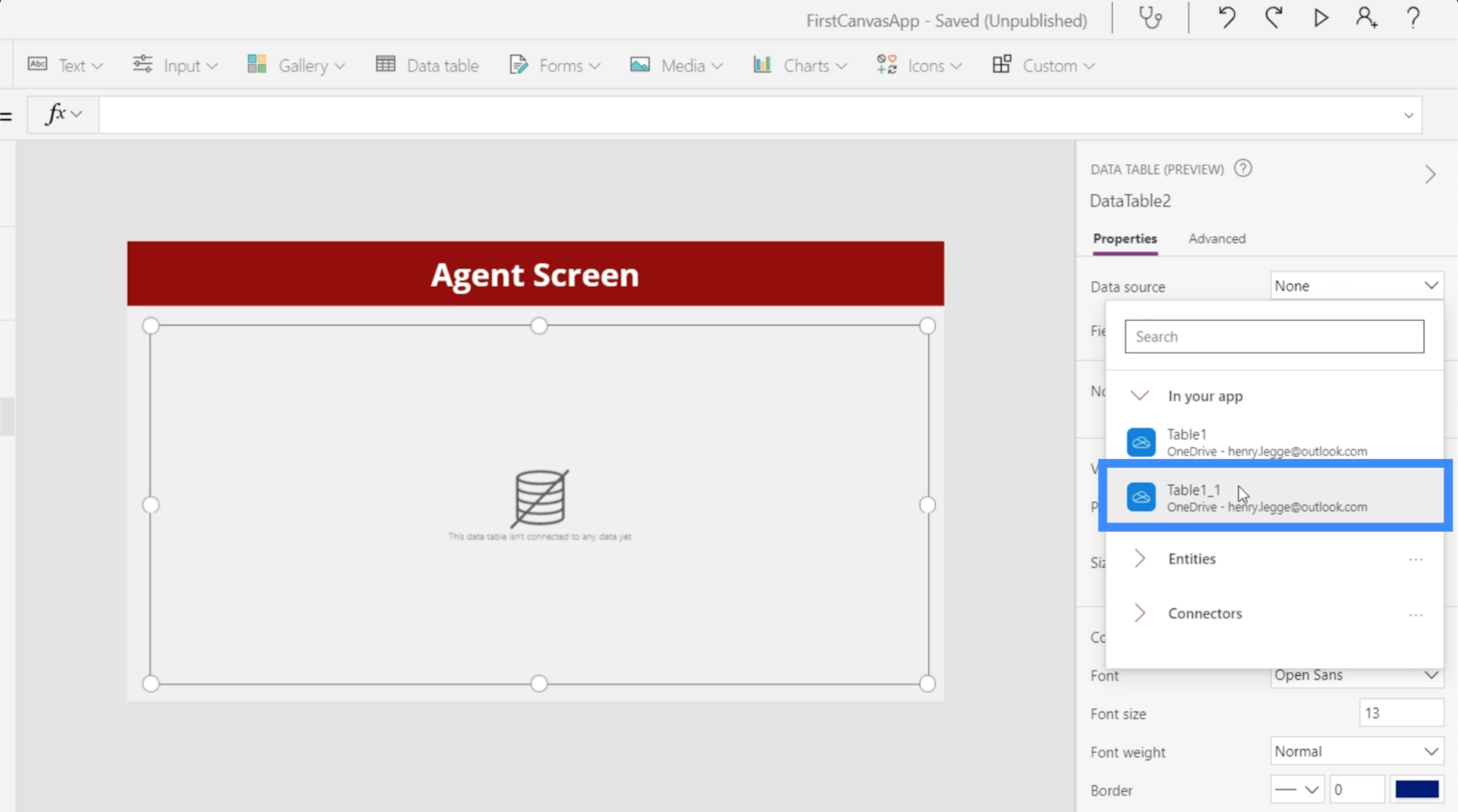
Vi velger Tabell1_1.

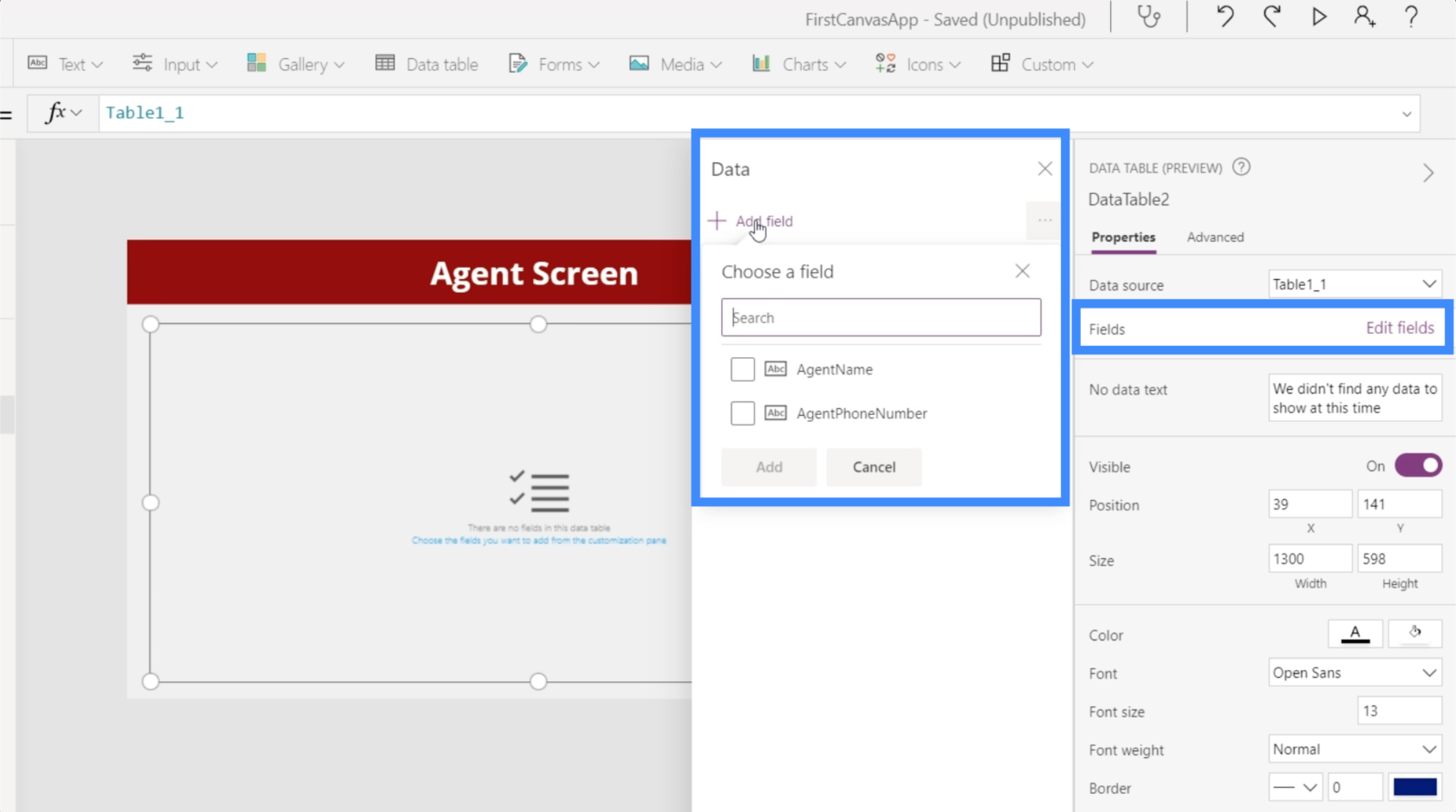
Deretter klikker vi på Rediger felt slik at vi kan begynne å legge til feltene vi ønsker skal vises i tabellen vår.

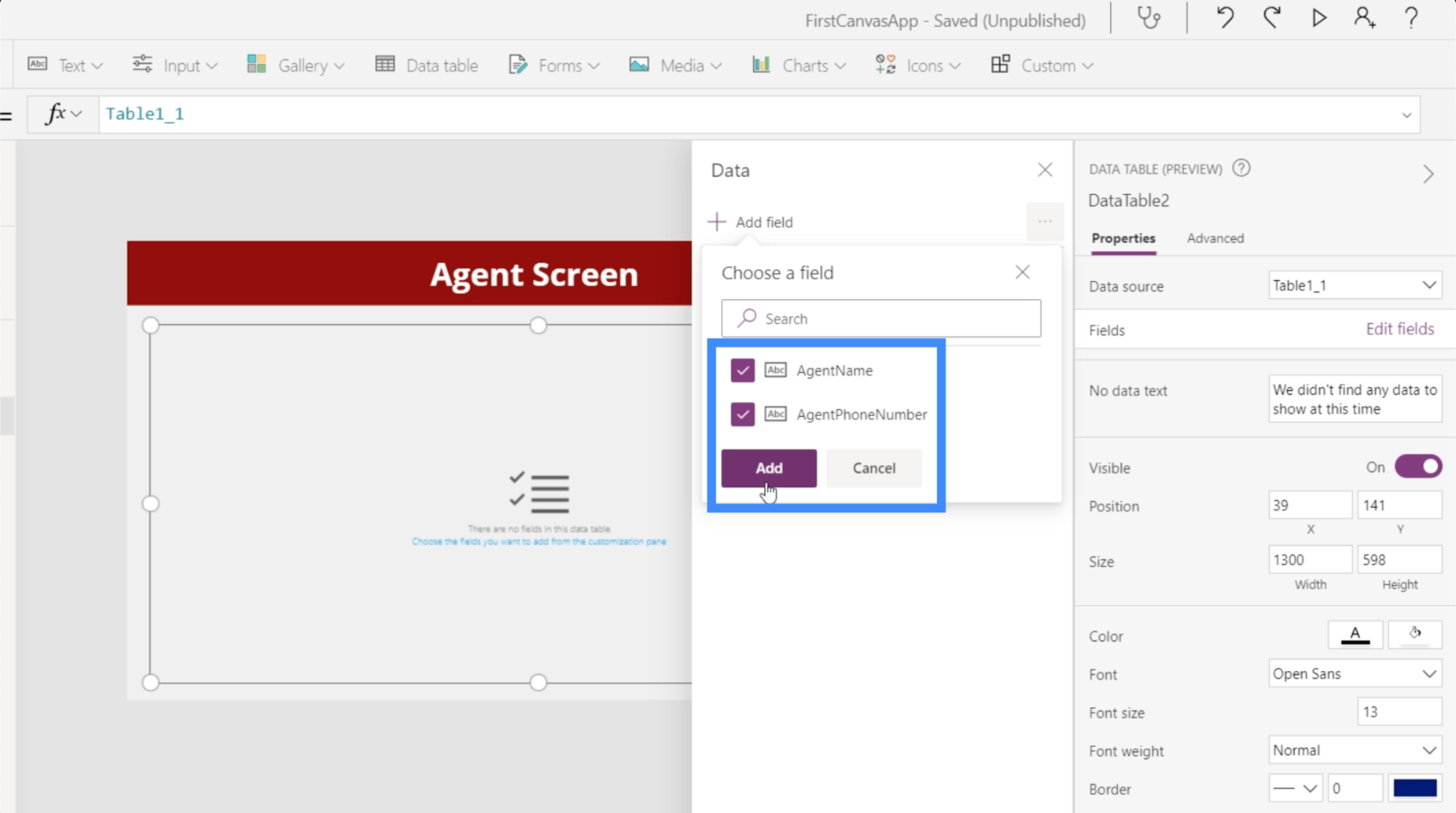
Vi kommer til å trenge både AgentName og AgentPhoneNumber, så vi velger dem begge og legger dem til i tabellen vår.

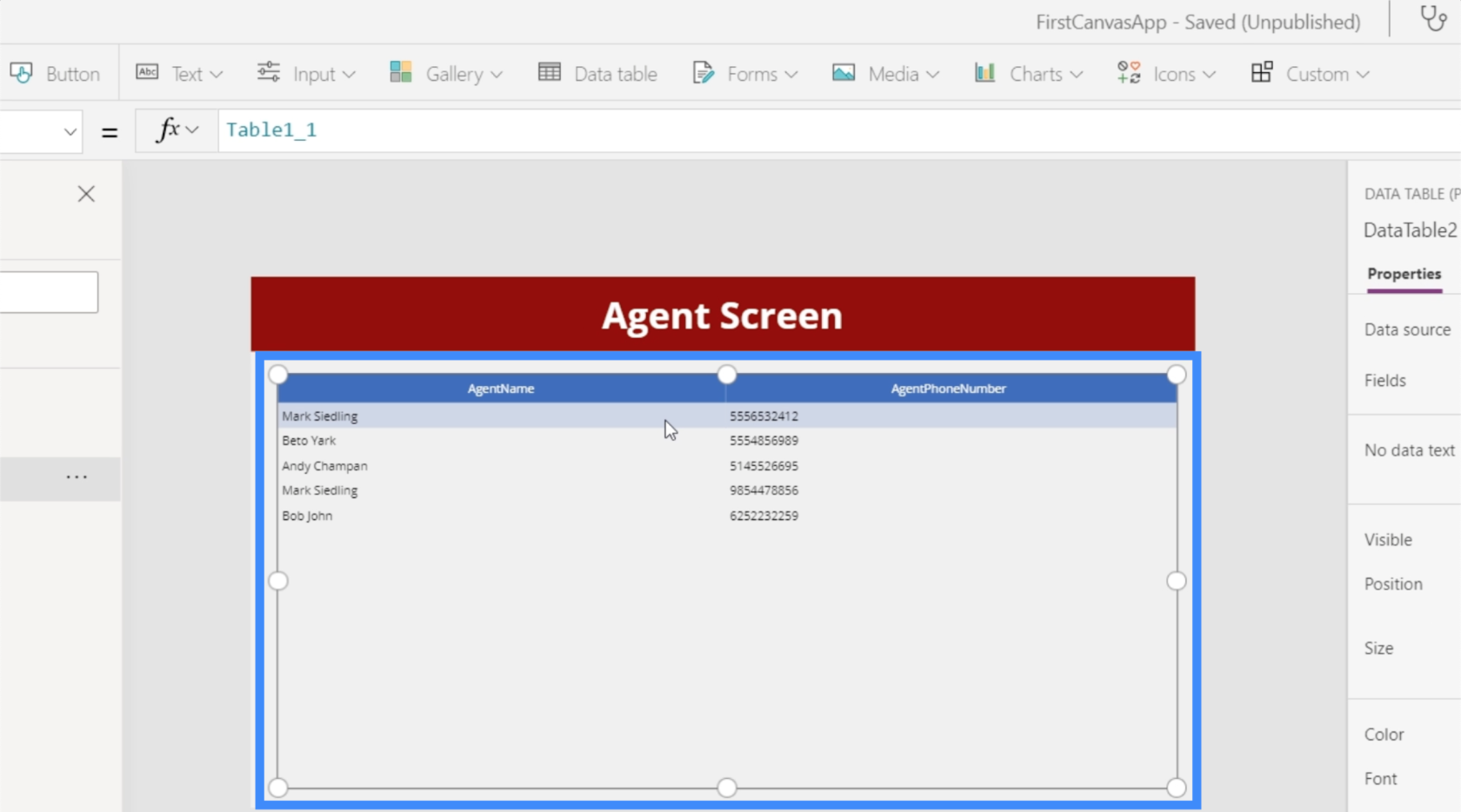
Når vi har valgt feltene våre, vil dataene automatisk fylle ut tabellen.

Som du kan se, er datatabeller akkurat som alle andre tabeller vi lager på Excel eller Google Sheets. Den eneste forskjellen her er at sluttbrukere ikke vil kunne endre noe og kun vil kunne se dataene som vises.
Tilpasse datatabeller
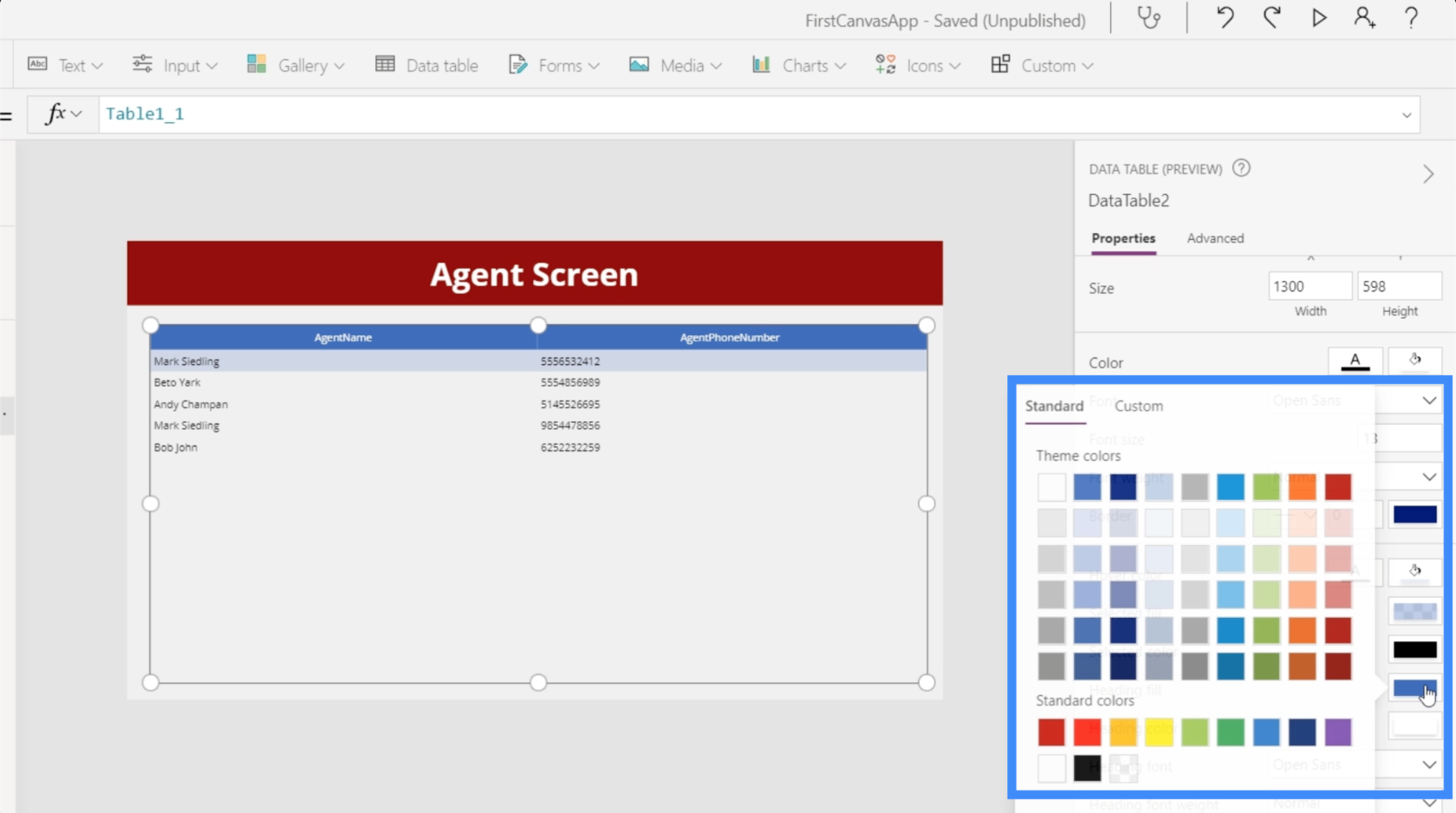
Datatabeller kan tilpasses på så mange måter. For eksempel kan vi endre fargene slik at de er mer synkronisert med appens overordnede tema.

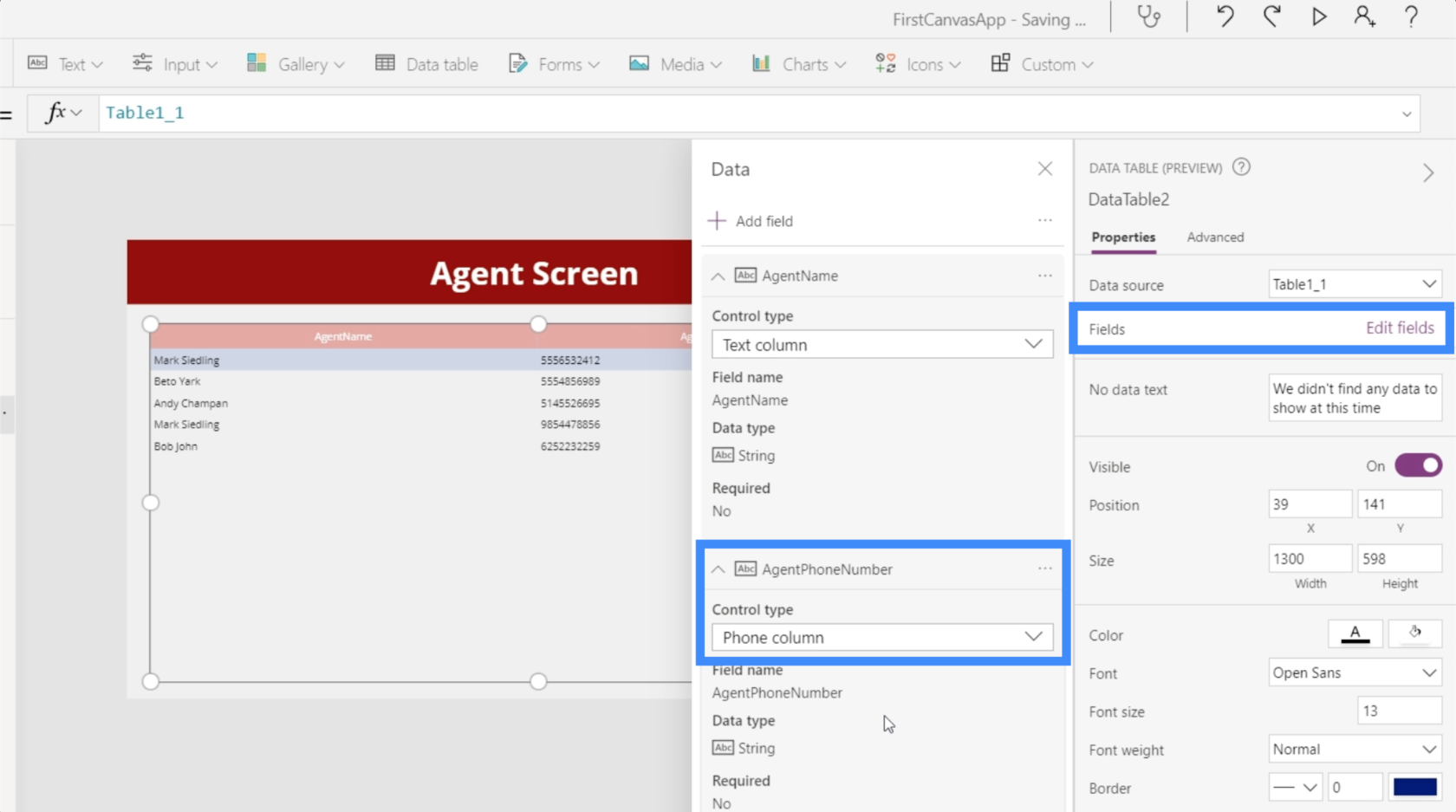
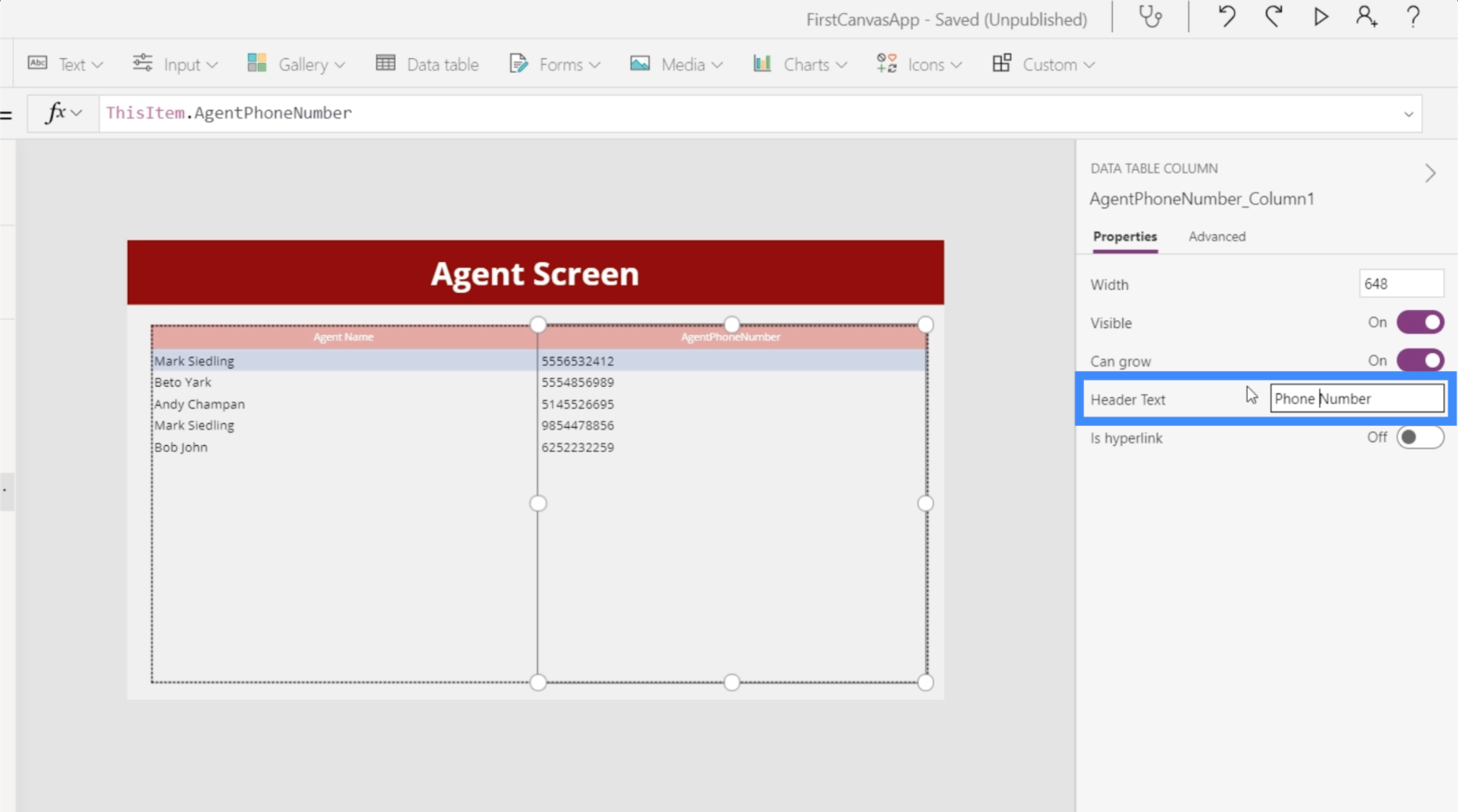
Vi kan også endre formatet på dataene som vises under hvert felt. Under AgentPhoneNumber, for eksempel, kan vi endre kontrolltypen til Phone Column slik at dataene som vises behandles som telefonnumre.

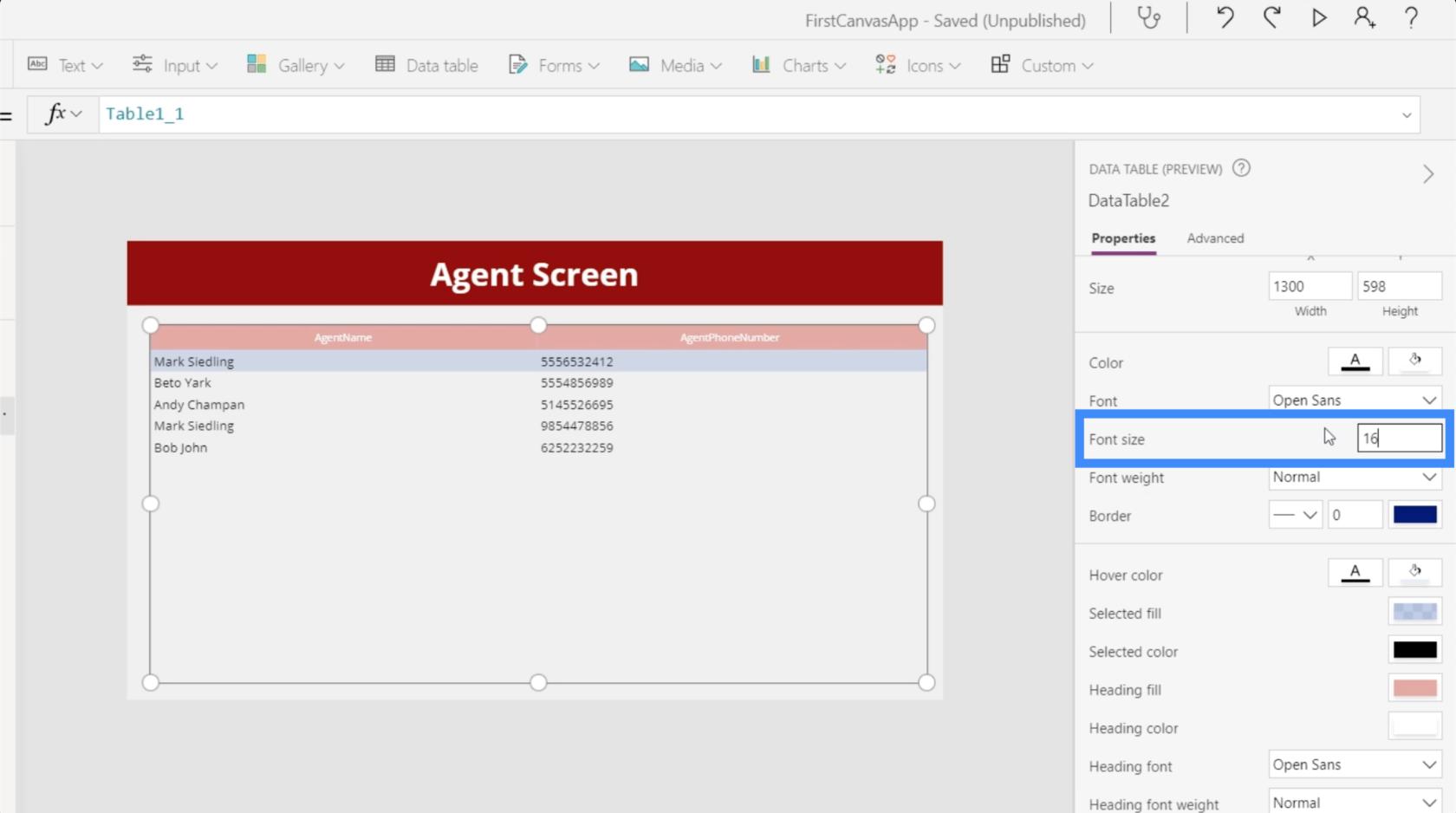
Vi kan endre skriftstørrelsen og gjøre bokstavene større for å gjøre det lettere for brukerne å lese informasjonen som er gitt.

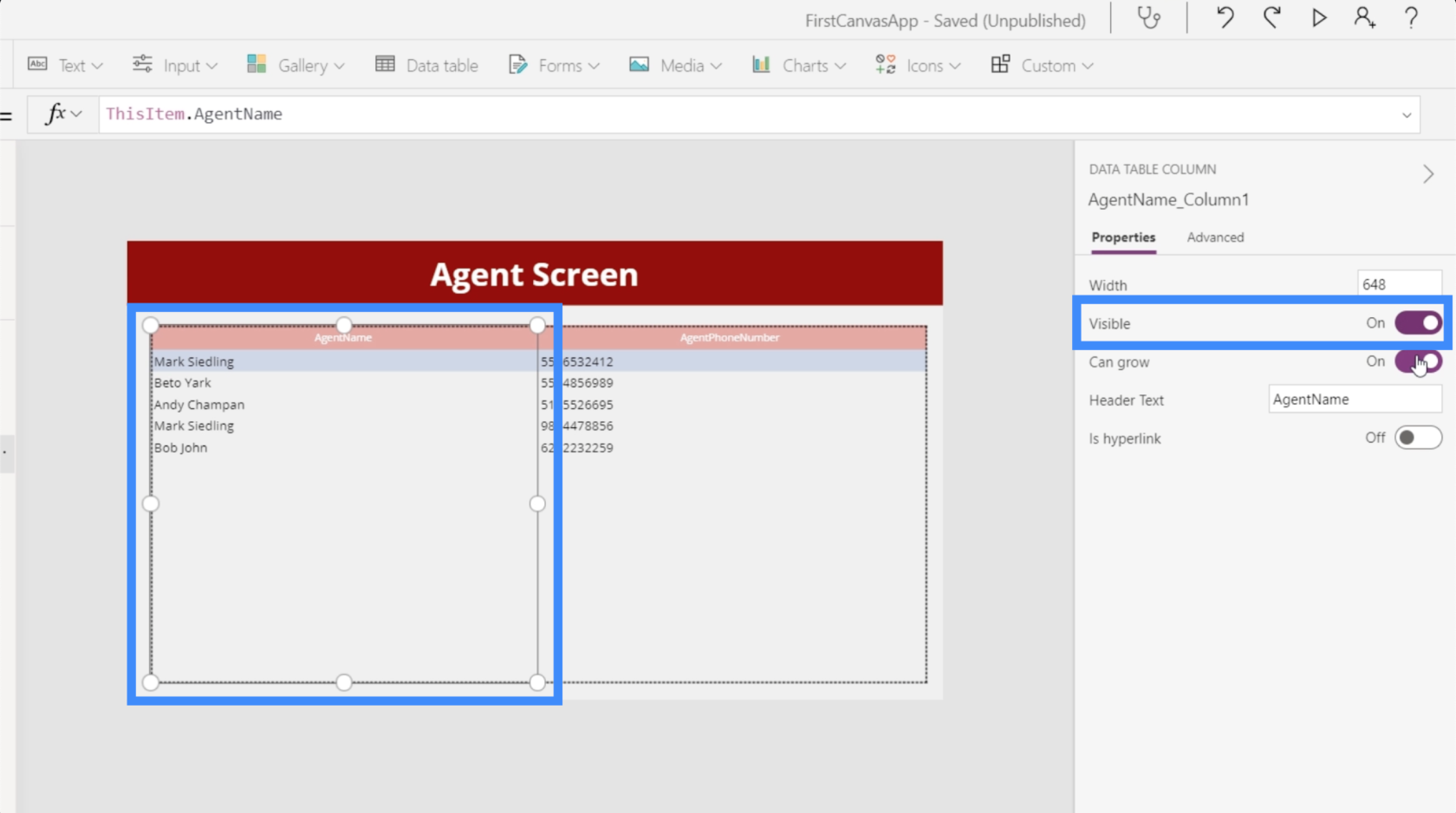
Bortsett fra tilpasningsalternativene for hele tabellen, er det også mulig å bare markere én kolonne og endre innstillingene. For eksempel kan vi klikke på AgentName-kolonnen og endre dens synlighet.

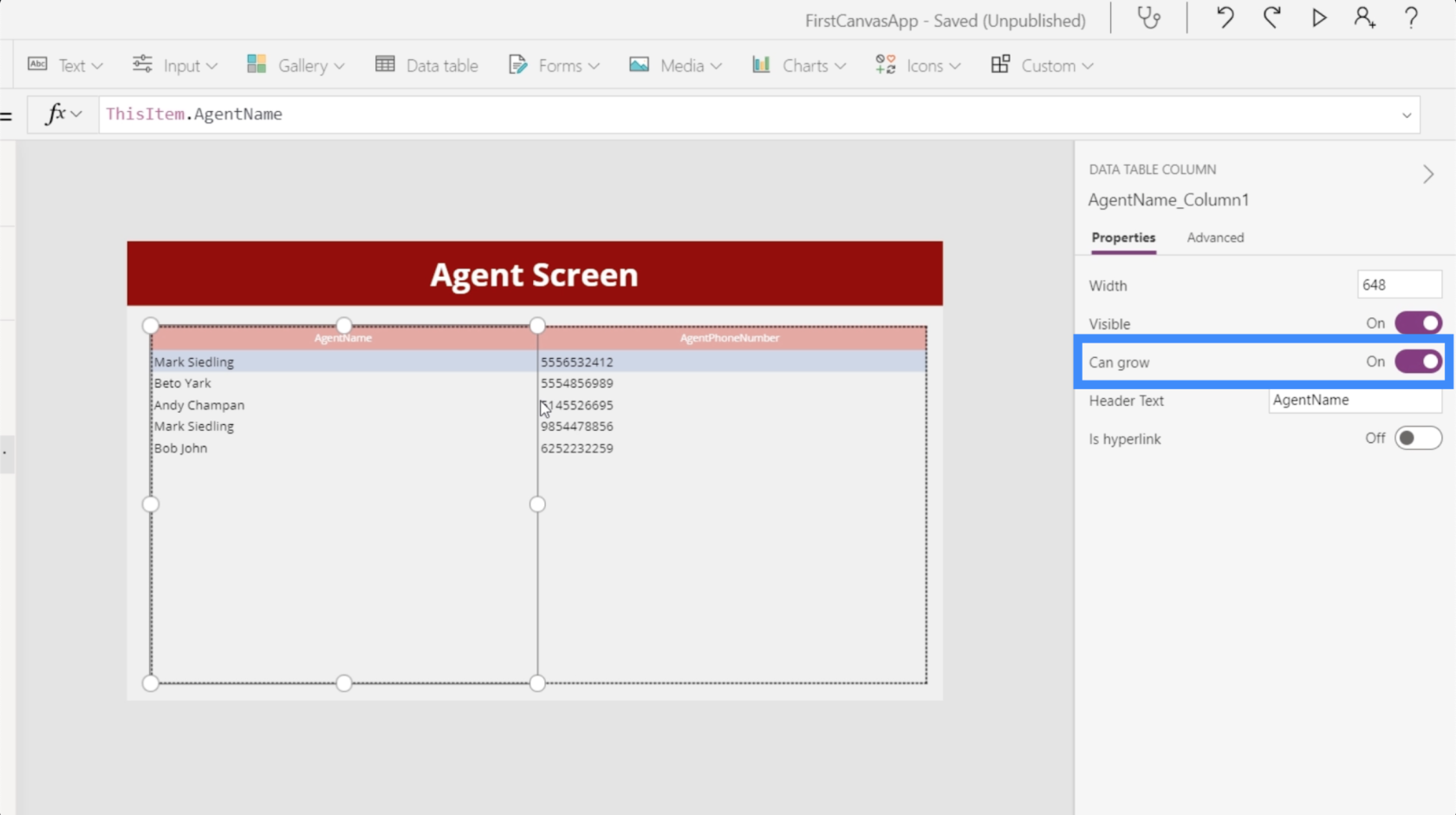
Vi har også vokse-funksjonen, som bestemmer om kolonnen vil justere bredden hvis en oppføring er lengre enn den tildelte plassen, eller om den forblir som den er.

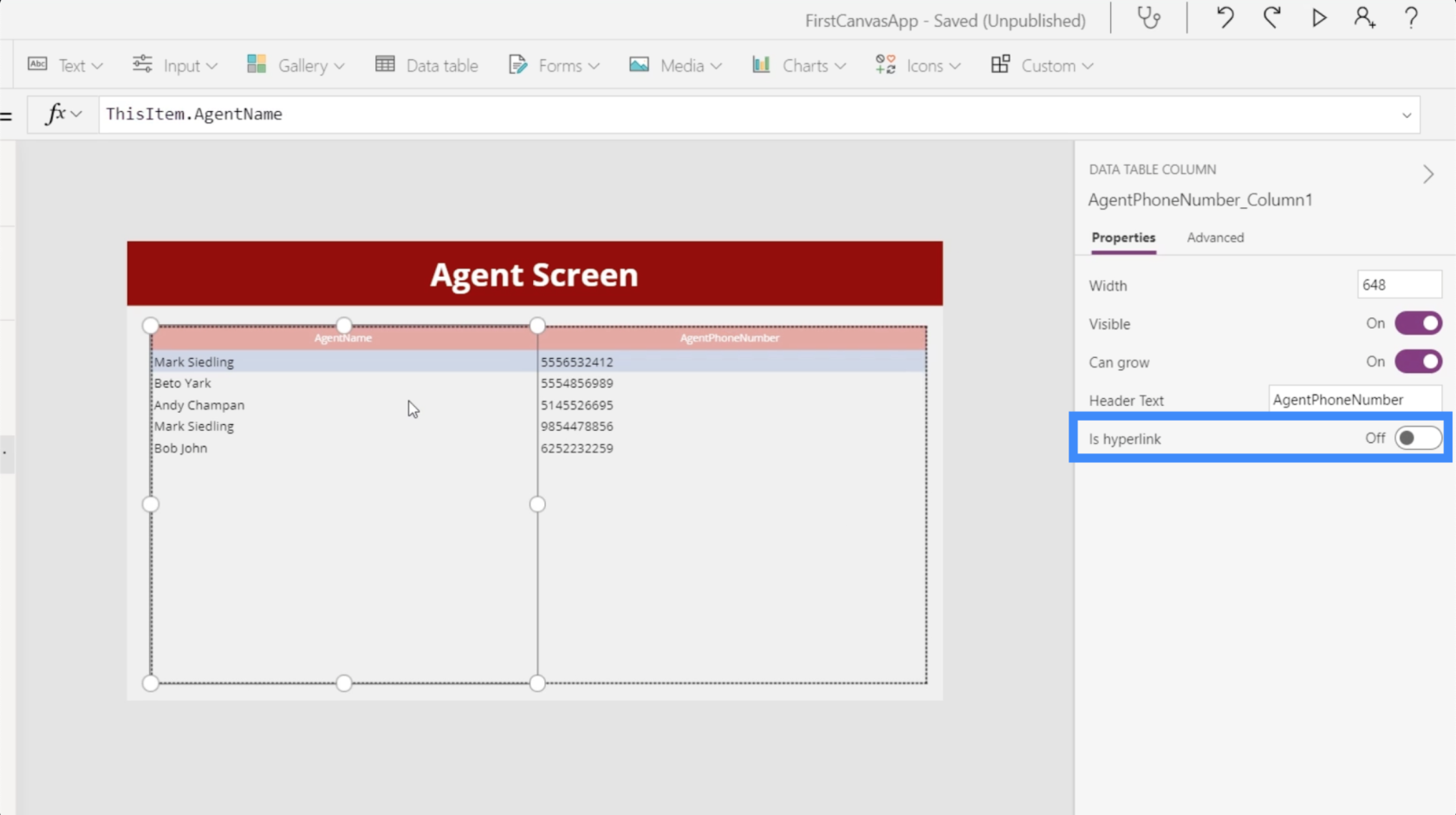
Det er også en bryter her som lar oss legge til hyperkoblinger.

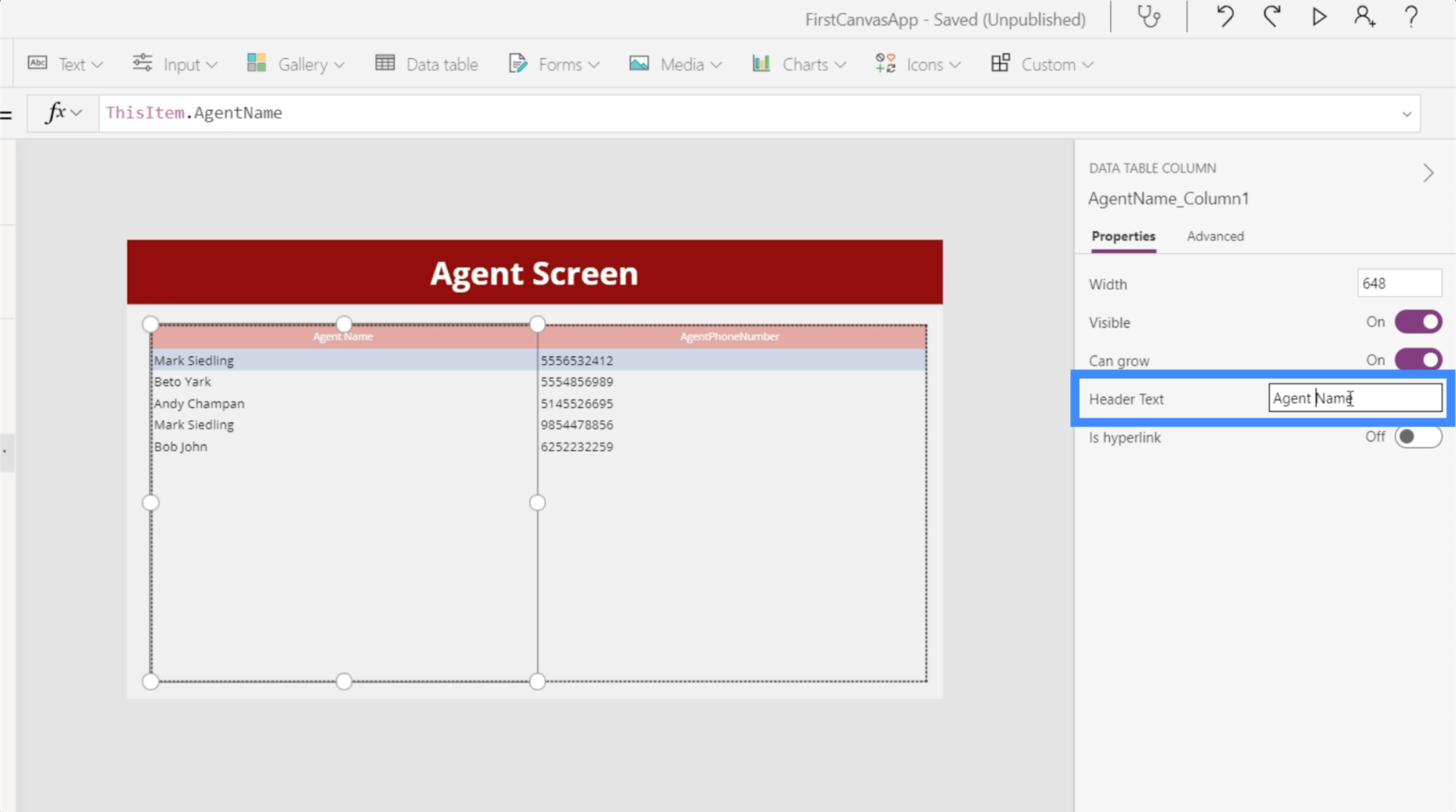
Vi kan også endre navnene på overskriftene. I dette tilfellet, for eksempel, har overskriftene våre ikke plass, noe som gjør det litt vanskelig å lese. Så la oss lage den første kolonnen Agentnavn i stedet for Agentnavn.

La oss så endre den andre kolonnen fra AgentPhoneNumber til bare Phone Number.

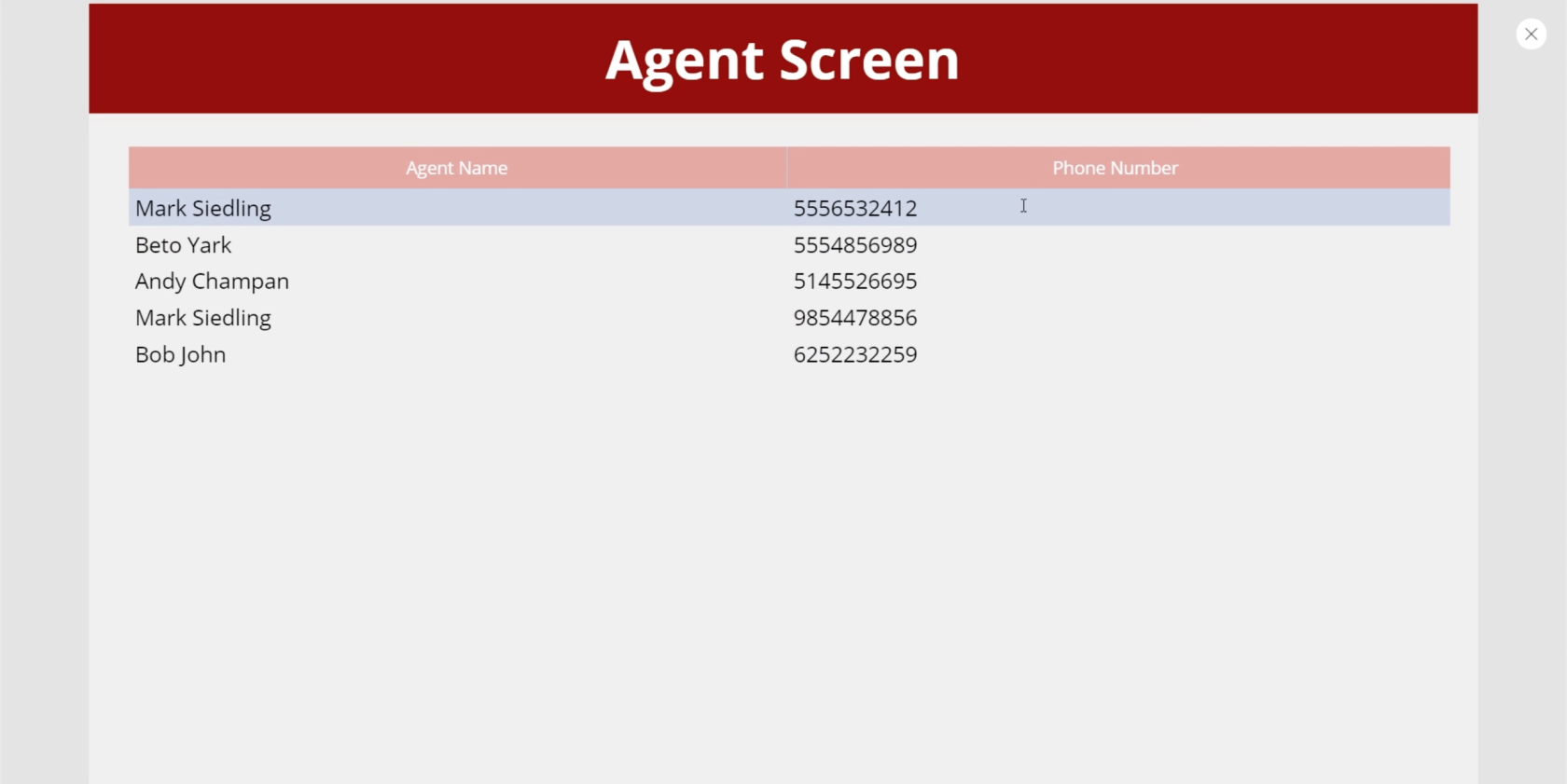
Nå som vi har gjort alle endringene, er dette hvordan datatabellen vår ser ut.

Legge til navigering til datatabeller
Vi ønsker å sørge for at sluttbrukere kan lande på agentskjermen vår fra hjemmesiden, og gå tilbake til startskjermen fra agentskjermen etter behov. Så la oss legge til litt navigering for å tillate det.
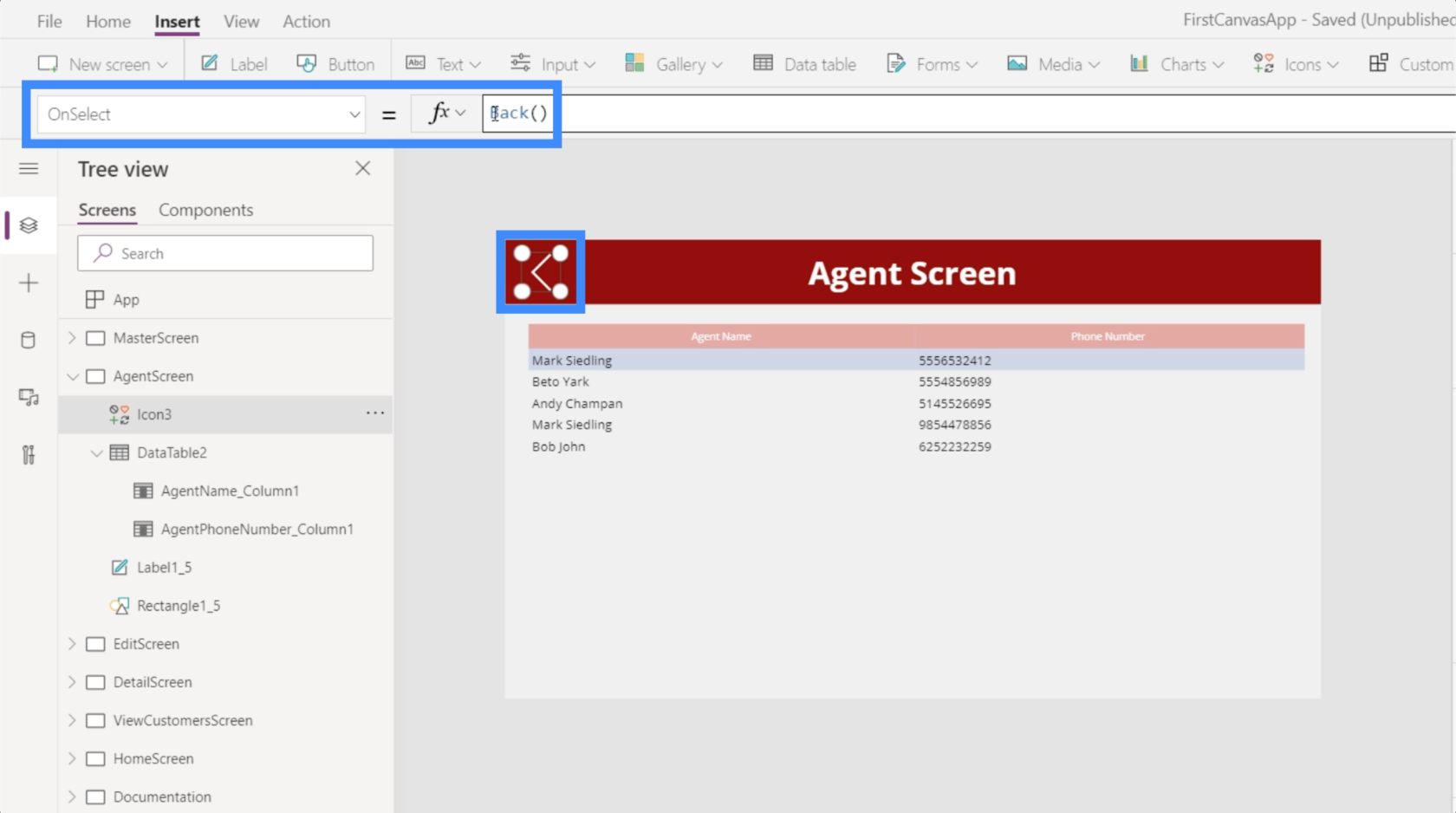
Først legger vi til venstre pilikon her for å fungere som tilbakeknappen vår. Vi vil deretter sette OnSelect-egenskapen til Back(). Dette betyr at brukere som klikker på ikonet vil bli ledet tilbake til hvilken skjerm de kom fra før de lander på denne skjermen.

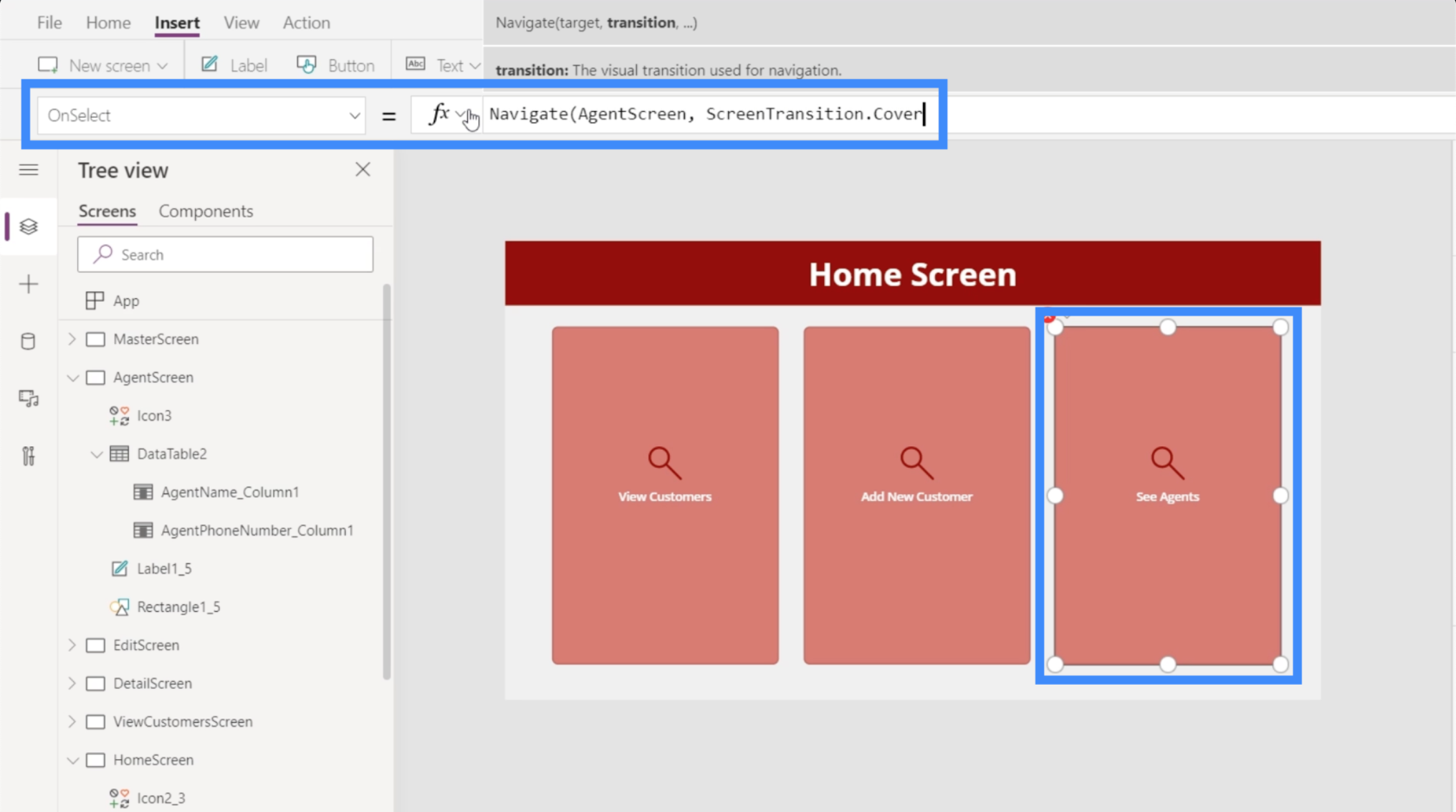
La oss deretter sette opp navigasjon for Se Agenter-knappen her på startskjermen.
Med knappen uthevet, bruker vi Naviger-funksjonen på knappens OnSelect-egenskap og refererer til AgentScreen. La oss også legge til en skjermovergang for å legge til en dekkeffekt når vi bytter skjerm herfra.

Med navigasjonen på plass kan sluttbrukere nå enkelt se tabellen som inneholder agentens informasjon ved å klikke på denne knappen på hjemmesiden.
Konklusjon
Å jobbe med flere Power Apps-datakilder er uunngåelig, spesielt hvis du er en del av en stor organisasjon der du har å gjøre med kunder og agenter på forskjellige steder. Det er en god ting som ble designet for enkel bruk. Når vi ser hele prosessen i denne opplæringen, har vi nok en gang bevist at å legge til flere kilder bare tar et minutt eller to.
Vi så også hvordan datatabeller er nyttige for å vise alle dataene vi henter fra disse kildene. Nå er det bare et spørsmål om å velge mellom datatabeller eller gallerier når du viser informasjon. Datatabeller er i utgangspunktet bra for poster du bare vil vise, men gallerier og skjemaer vil være mer nyttige hvis du vil at sluttbrukere skal ha muligheten til å redigere informasjon.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








