DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal jeg vise deg hvordan du starter fra et tomt Power Apps-lerret og lager en app fra bunnen av.
Siden denne opplæringen er ment forbrukere som er på mellomnivå, vil jeg anta at du allerede vet hva skjermer, gallerier og datakort er. Nå bør du også vite hvordan du endrer egenskapene deres og hva som er triggere. Å ha denne kunnskapen vil hjelpe deg å jobbe gjennom denne opplæringen enkelt.
I de tidligere opplæringene om , startet jeg alltid med en eksisterende mal der alt har vært pent lagt opp. Denne gangen skal vi starte på et rent ark.
Innholdsfortegnelse
Starte et tomt Power Apps-lerret
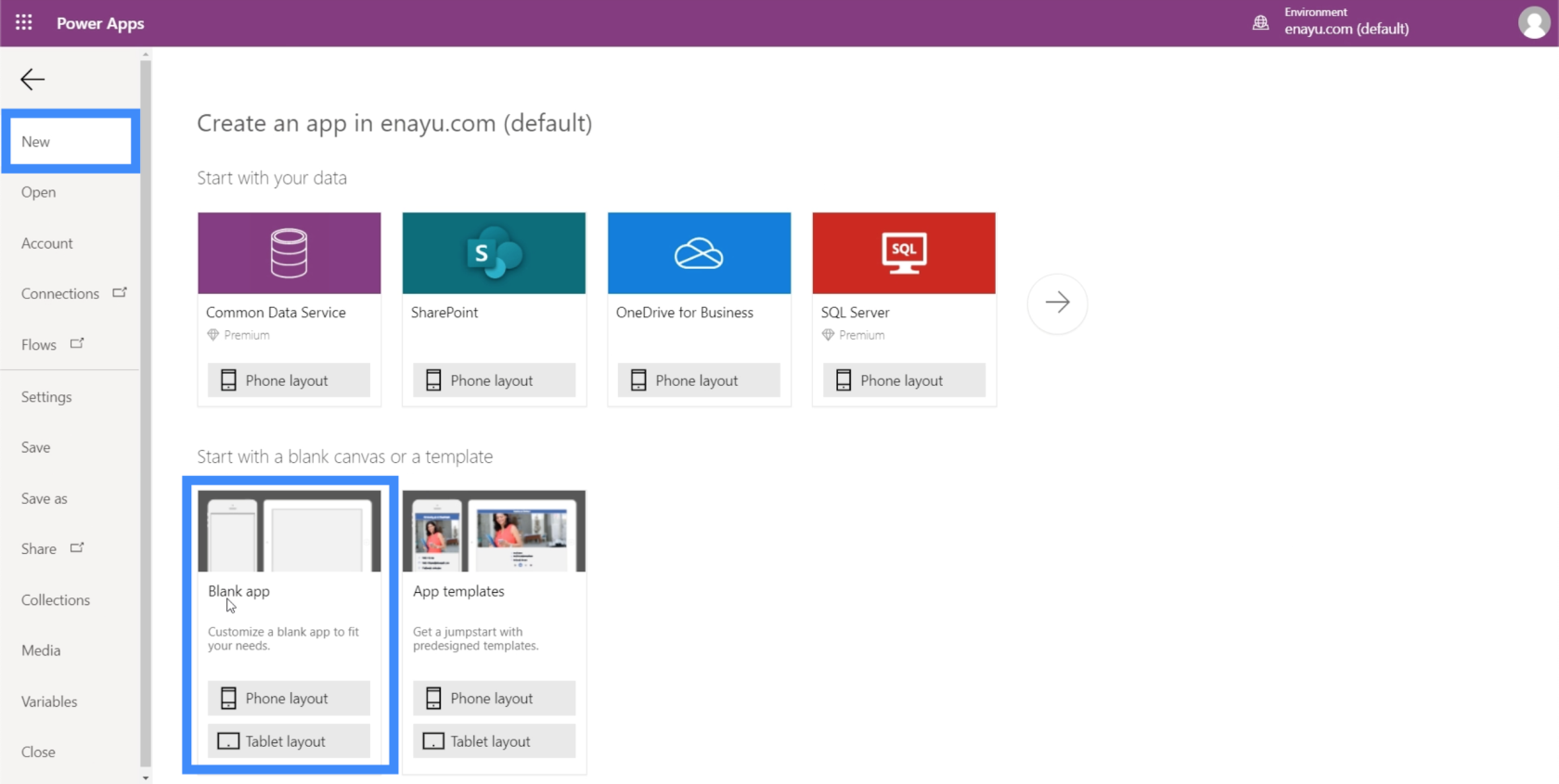
For å lage et tomt lerret, klikk på Ny under Fil-båndet. Gå deretter til Blank App. La oss lage et nettbrettoppsett for denne appen.

Fordelen med et nettbrettoppsett er at det også ser bra ut på nettleserskjermer og på datamaskinen din. Ikke alle organisasjoner bruker mobiltelefoner eller nettbrett i arbeidet de gjør. I stedet bruker de bare nettapper. Nettbrettoppsettet ville da være mer praktisk for dem.
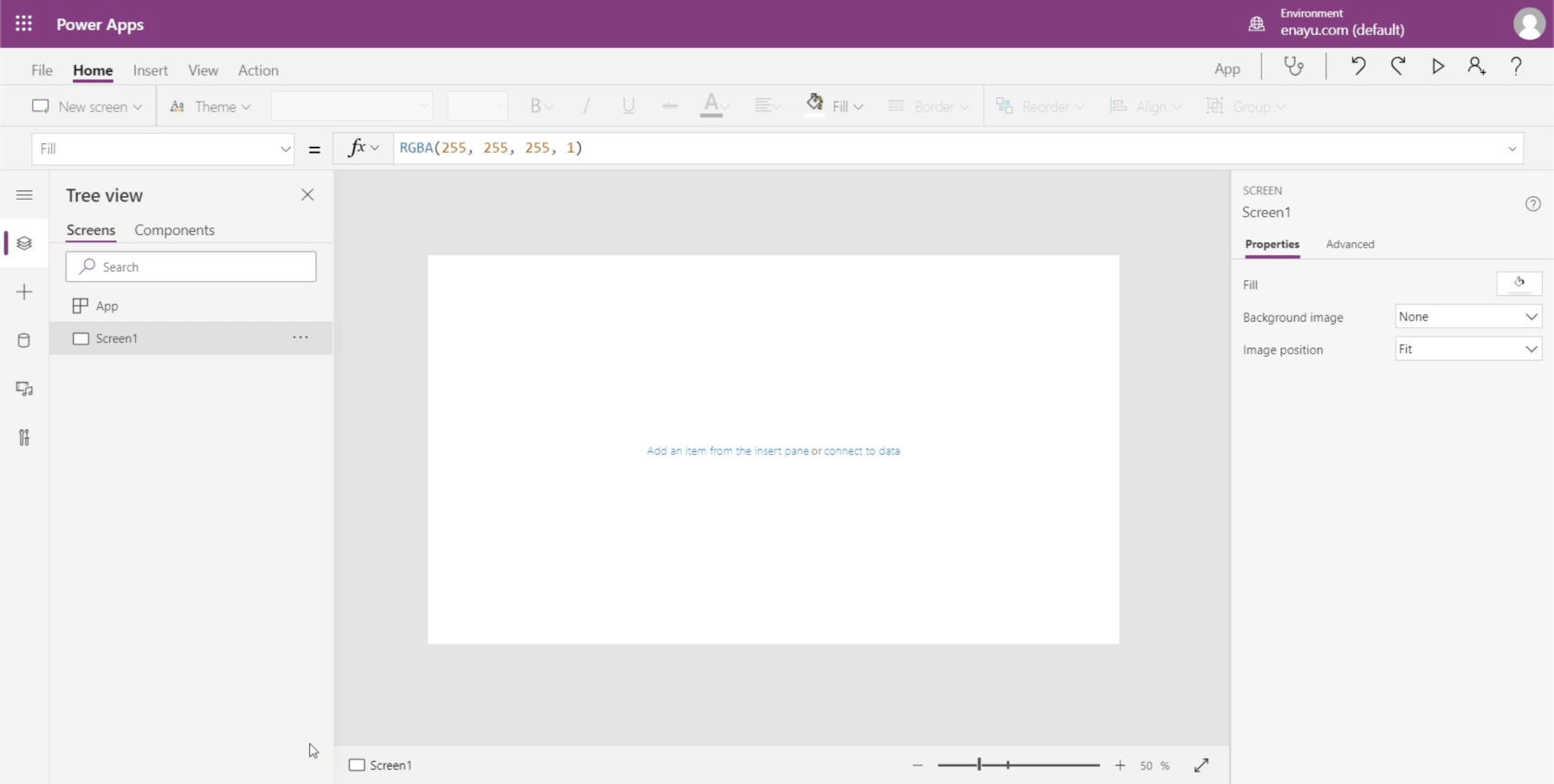
Slik ser det tomme lerretet ut.

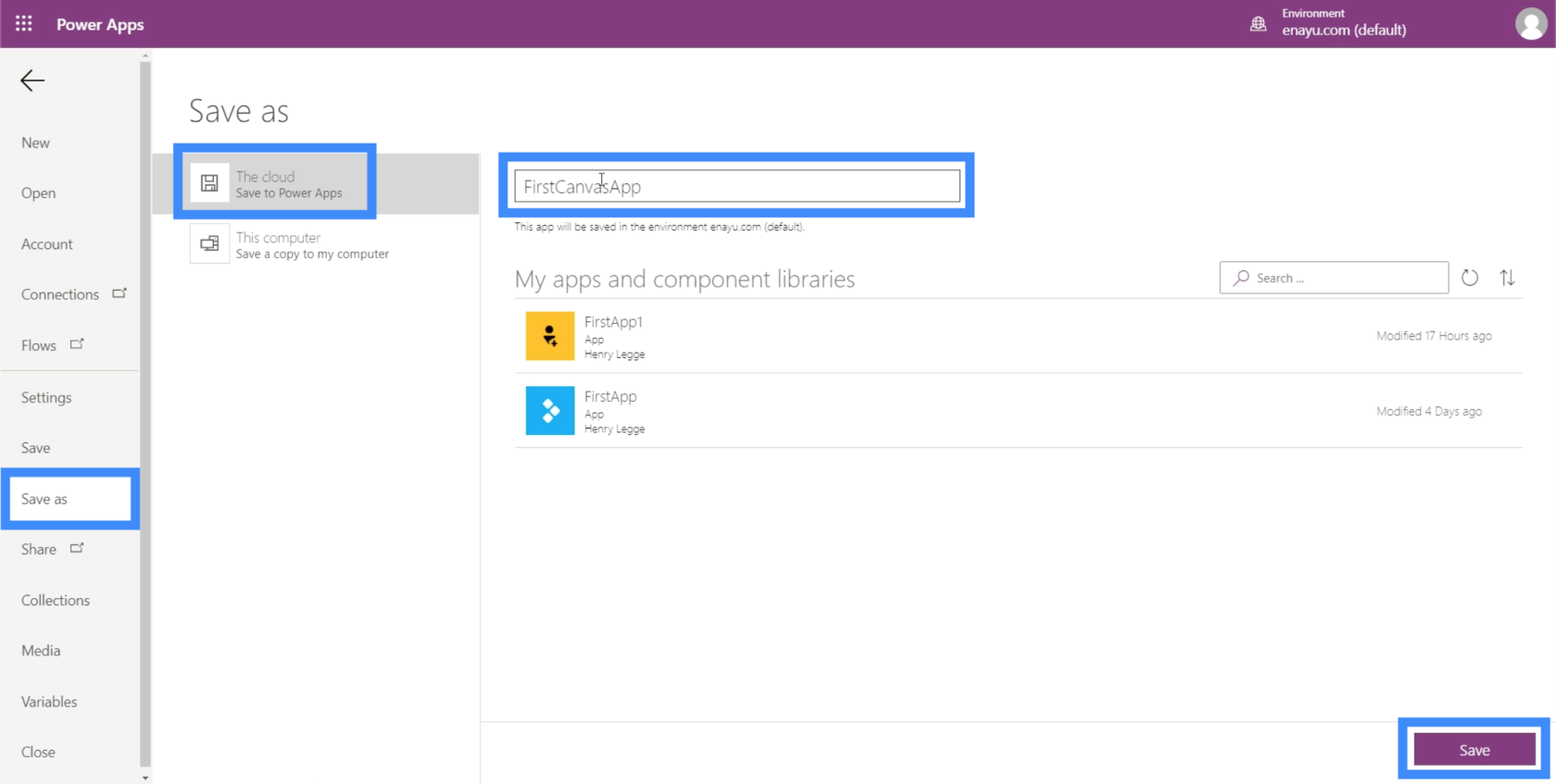
Før du begynner på selve appen, lagre den først for å være sikker på at du ikke mister noe hvis noe går galt. Du kan gjøre det ved å klikke på Lagre som under Fil-båndet. For denne appen skal jeg lagre den i skyen slik at jeg ikke trenger å bekymre meg for å hente filene mine hvis det skjer noe galt med enheten min.

Jeg skal navngi denne FirstCanvasApp. Klikk på Lagre nederst til høyre for å lagre arbeidet ditt.
Opprette en hovedskjerm i Power Apps-lerretet ditt
Hvis det er én måte å gjøre arbeidet med et tomt Power Apps-lerret mer effektivt, er det å starte med en hovedskjerm.
En hovedskjerm fungerer som en grunnmal der alle appens skjermer vil være basert på. Dette lar deg lage en app som opprettholder et enhetlig utseende hele veien.
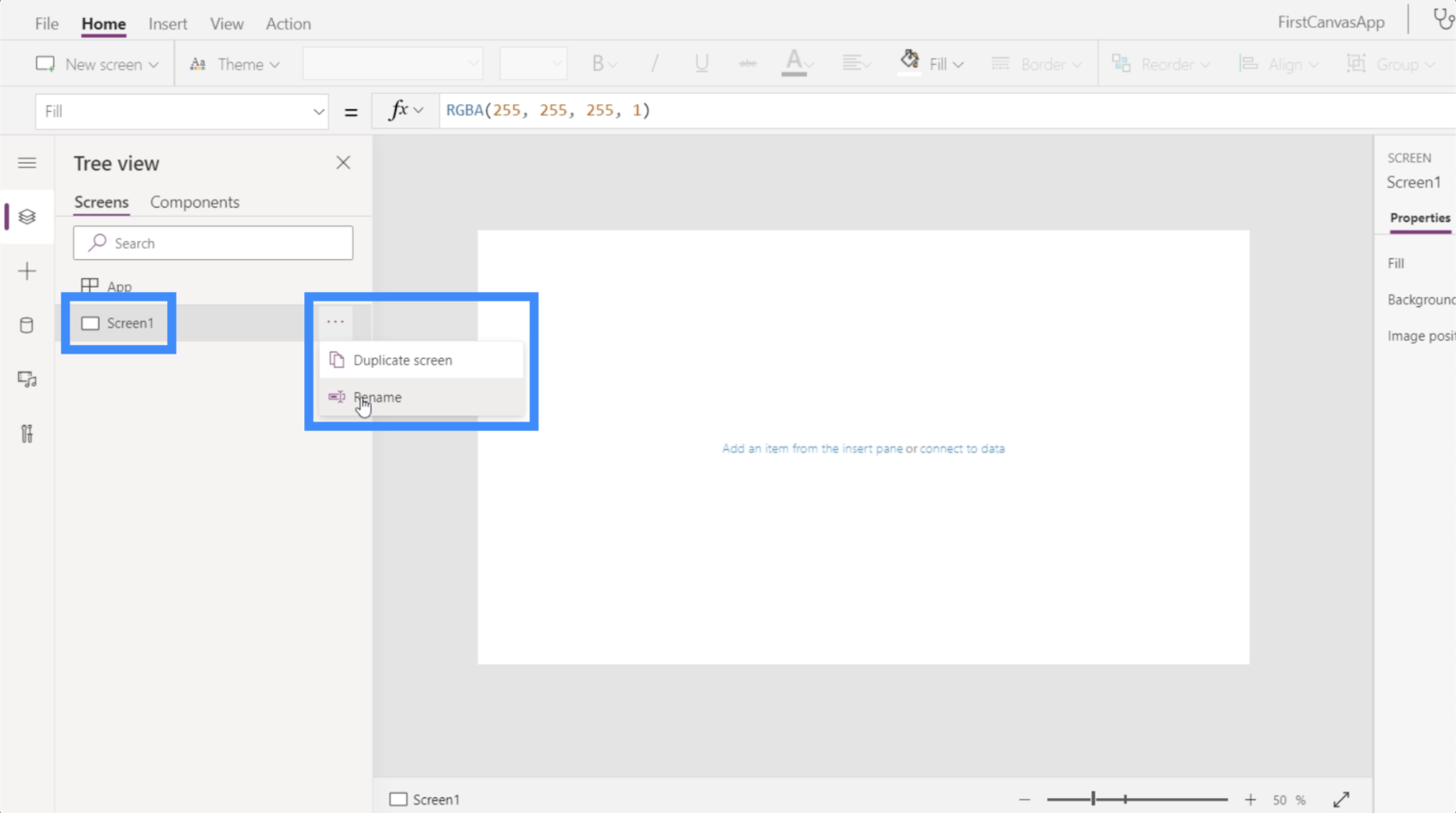
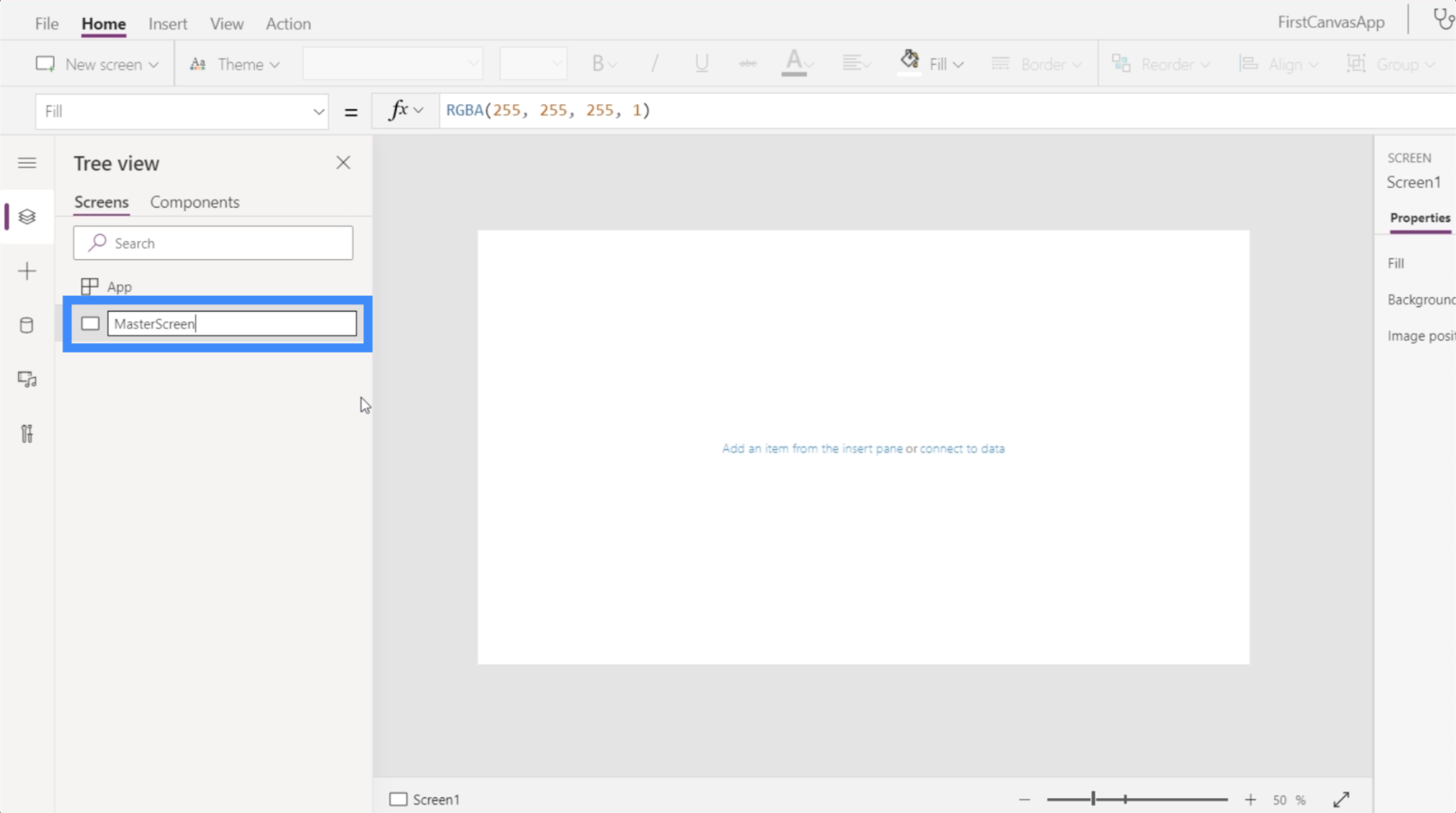
La oss bruke Screen1 her som vår hovedskjerm. Bare klikk på menyen på høyre side for å gi nytt navn til skjermen.

Vi kaller dette MasterScreen.

La oss nå tenke på hvordan vi vil se ut. Husk at fordi dette er hovedskjermen, vil alle de andre sidene se slik ut.
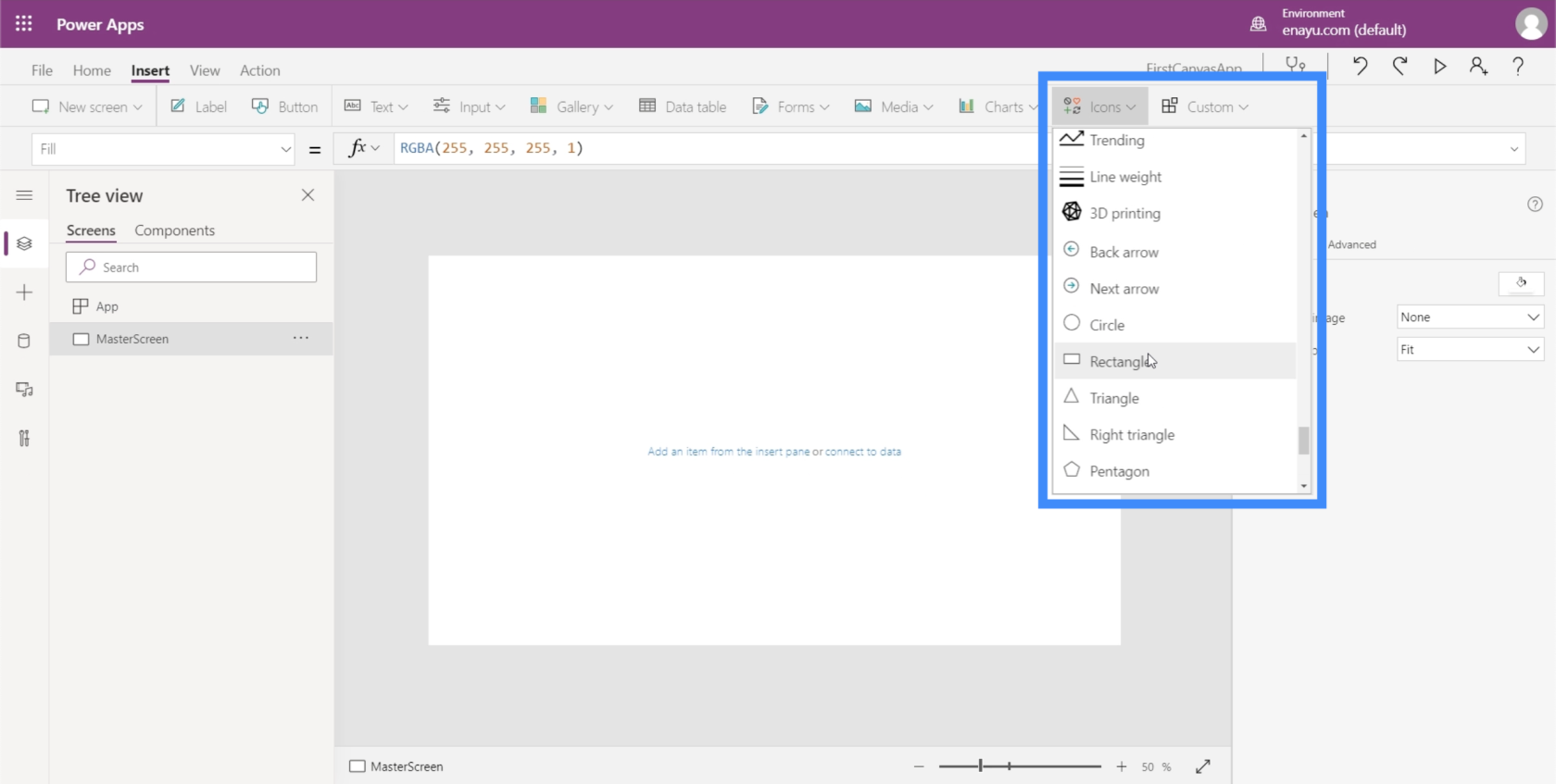
Vi kan starte med en tittel helt øverst. Så klikk på Ikoner under Sett inn-båndet, og velg deretter Rektangel.

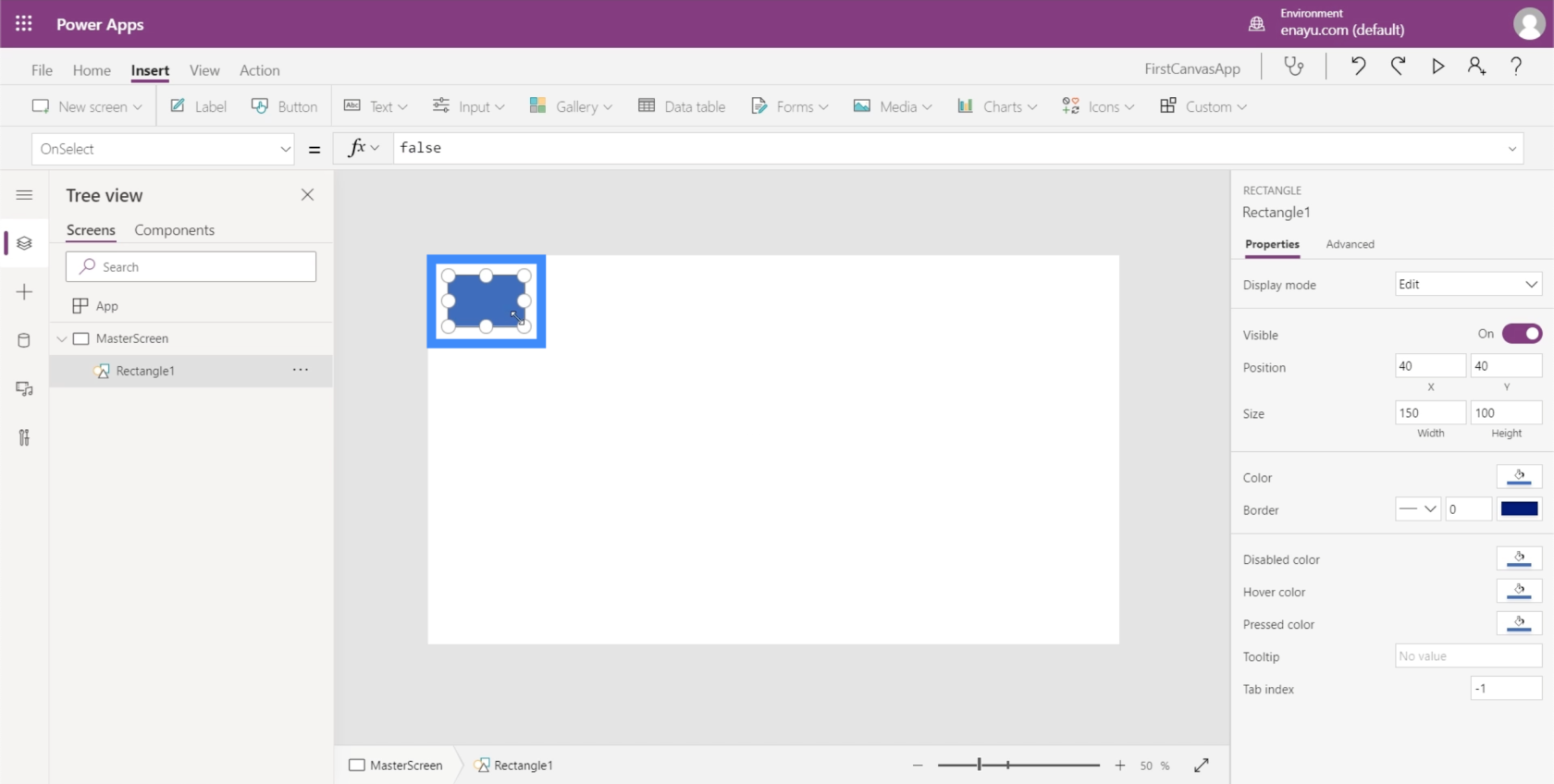
Vi kommer til å bruke dette rektangelet som et banner der tittelen vår skal plasseres. Til å begynne med vil det komme ut som en liten form.

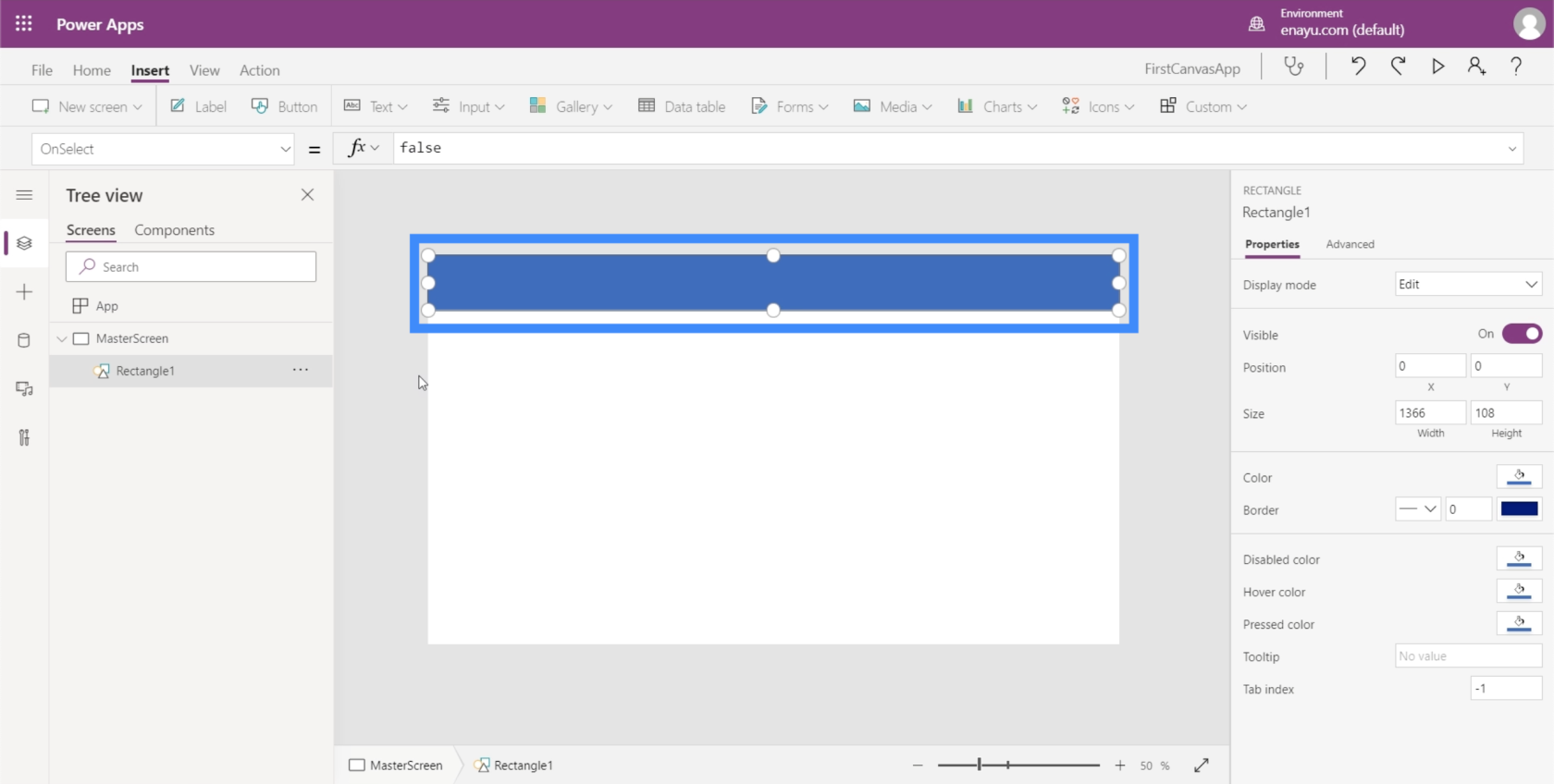
Så bare dra markørene på sidene og hjørnene til den dekker hele den øvre delen av skjermen.

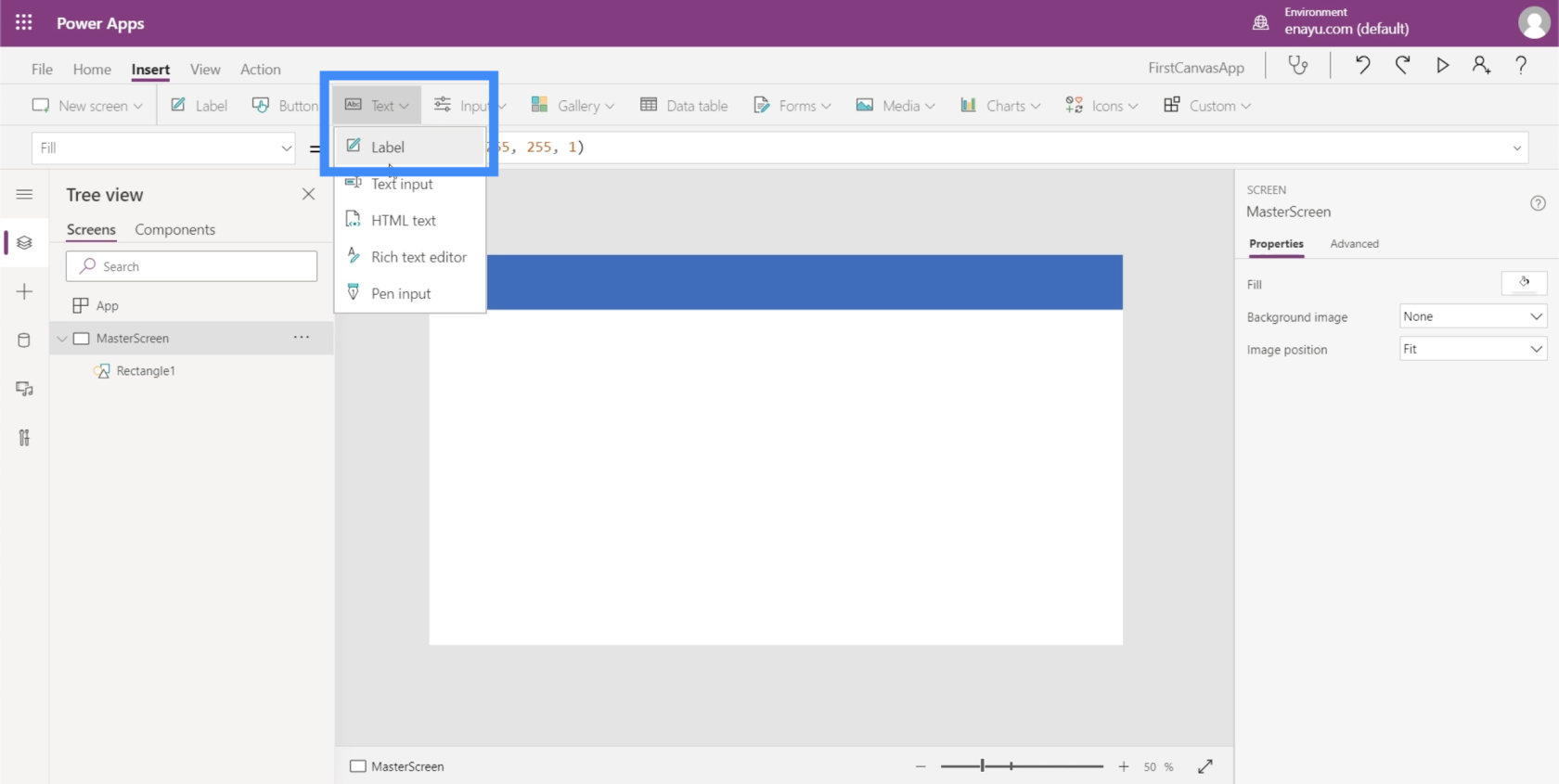
La oss deretter legge til teksten. Fortsatt under Sett inn-båndet, klikk på Tekst og velg Etikett.

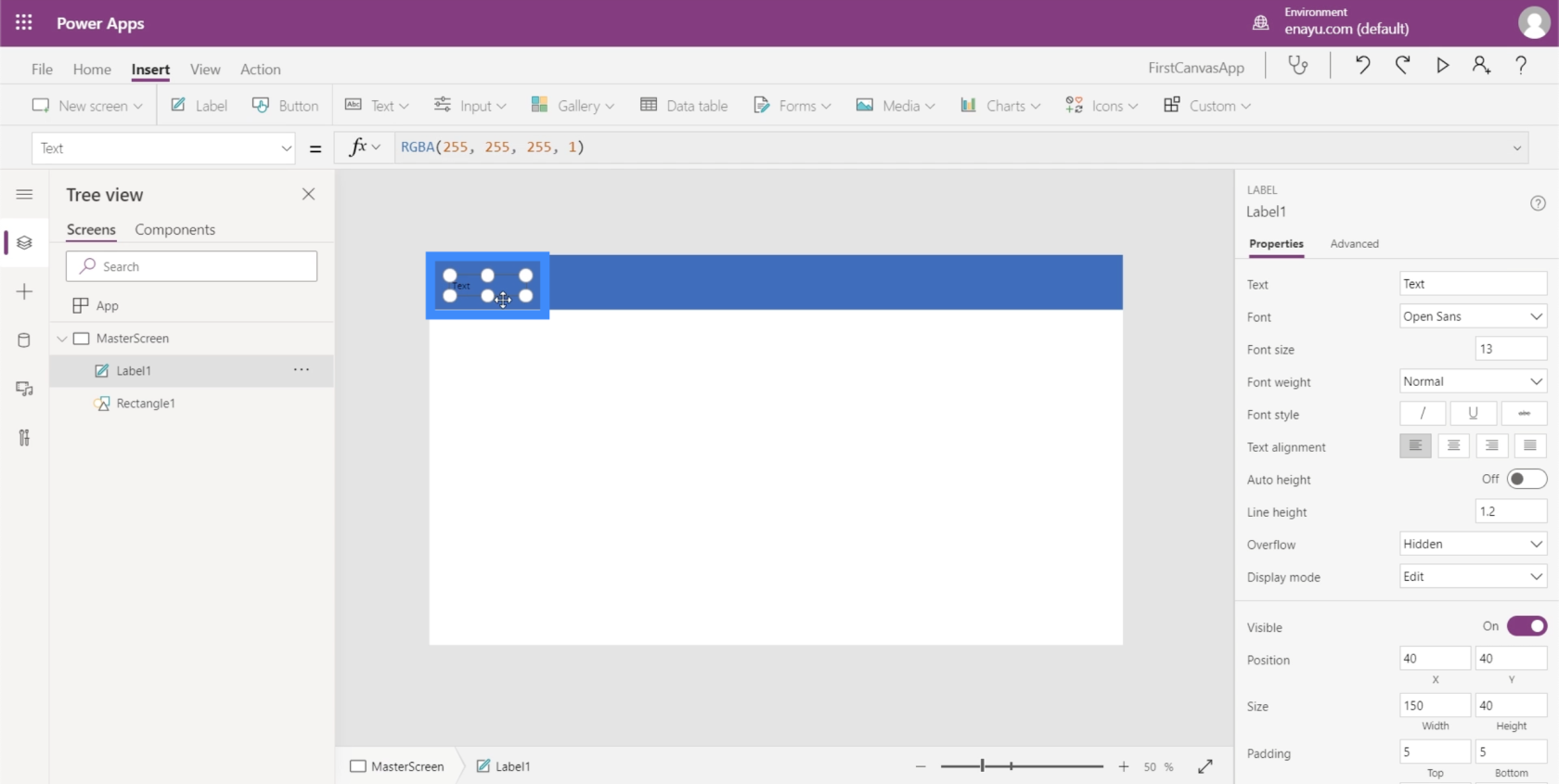
Dette vil åpne en liten tekstboks.

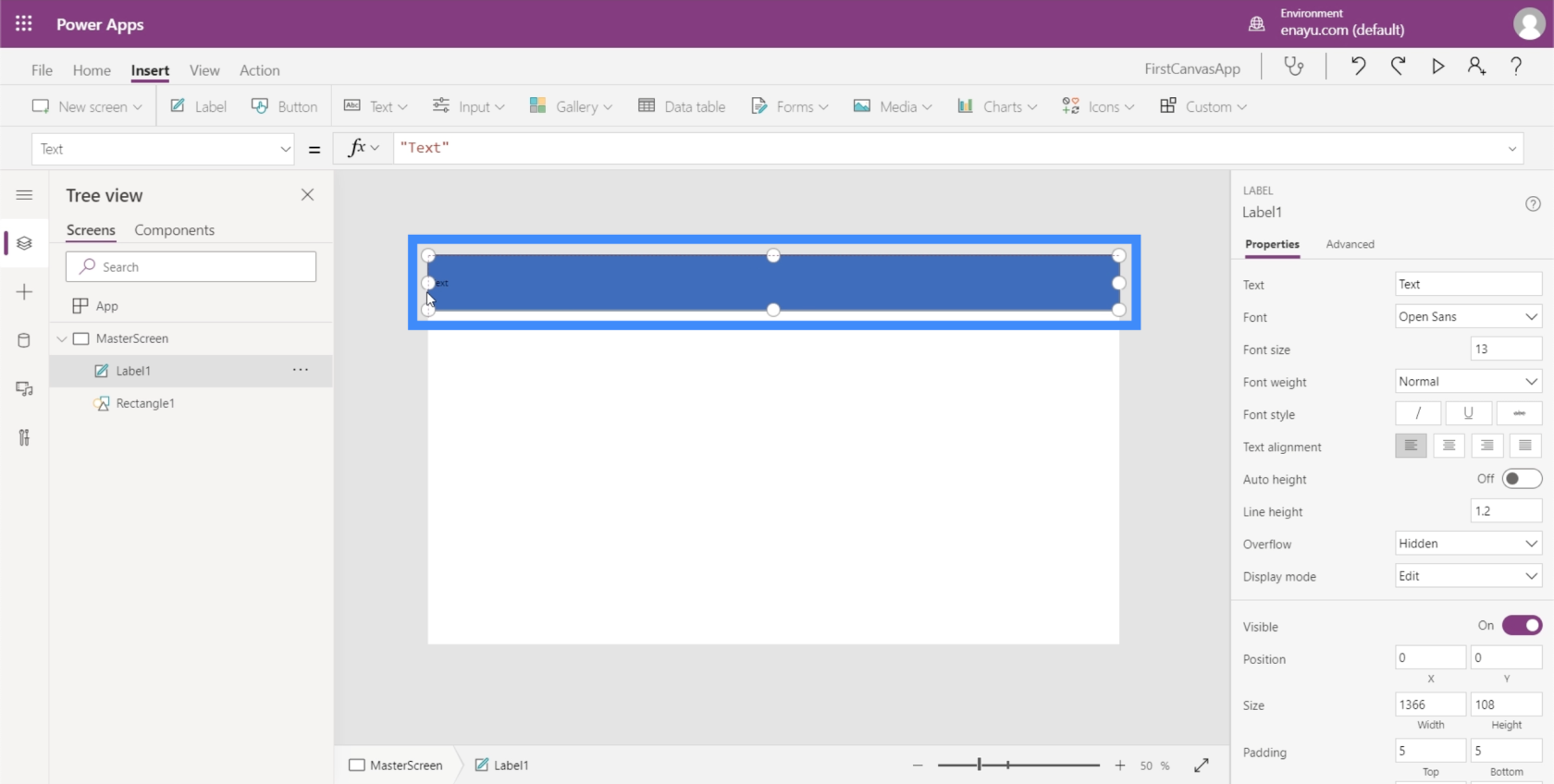
Akkurat som det vi gjorde med rektangelet, la oss strekke denne tekstboksen til den dekker det øverste området.

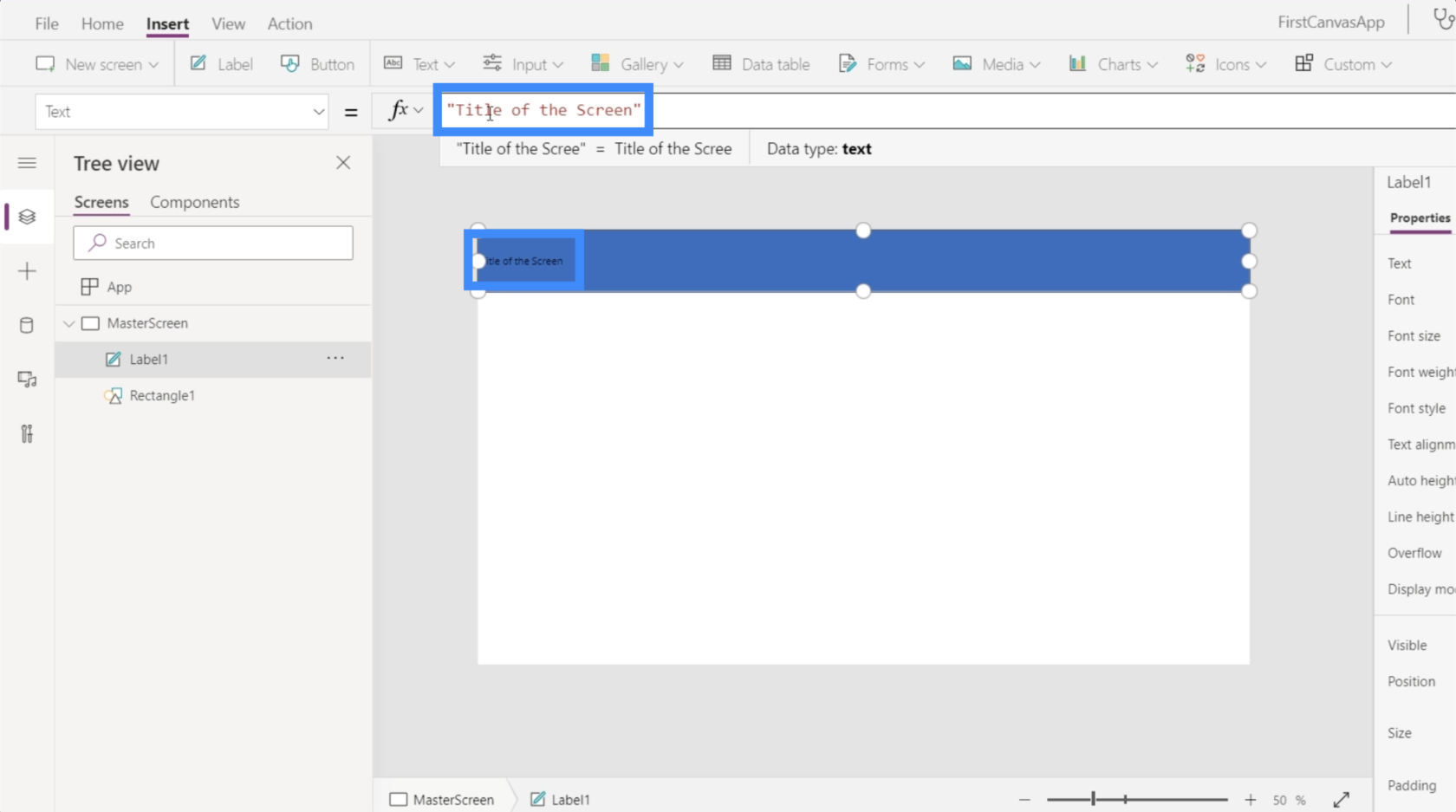
Deretter, på formellinjen, skriver jeg inn "Tittel på skjermen" og trykker på Enter. Legg merke til at innholdet i tekstboksen også endres når jeg gjør det.

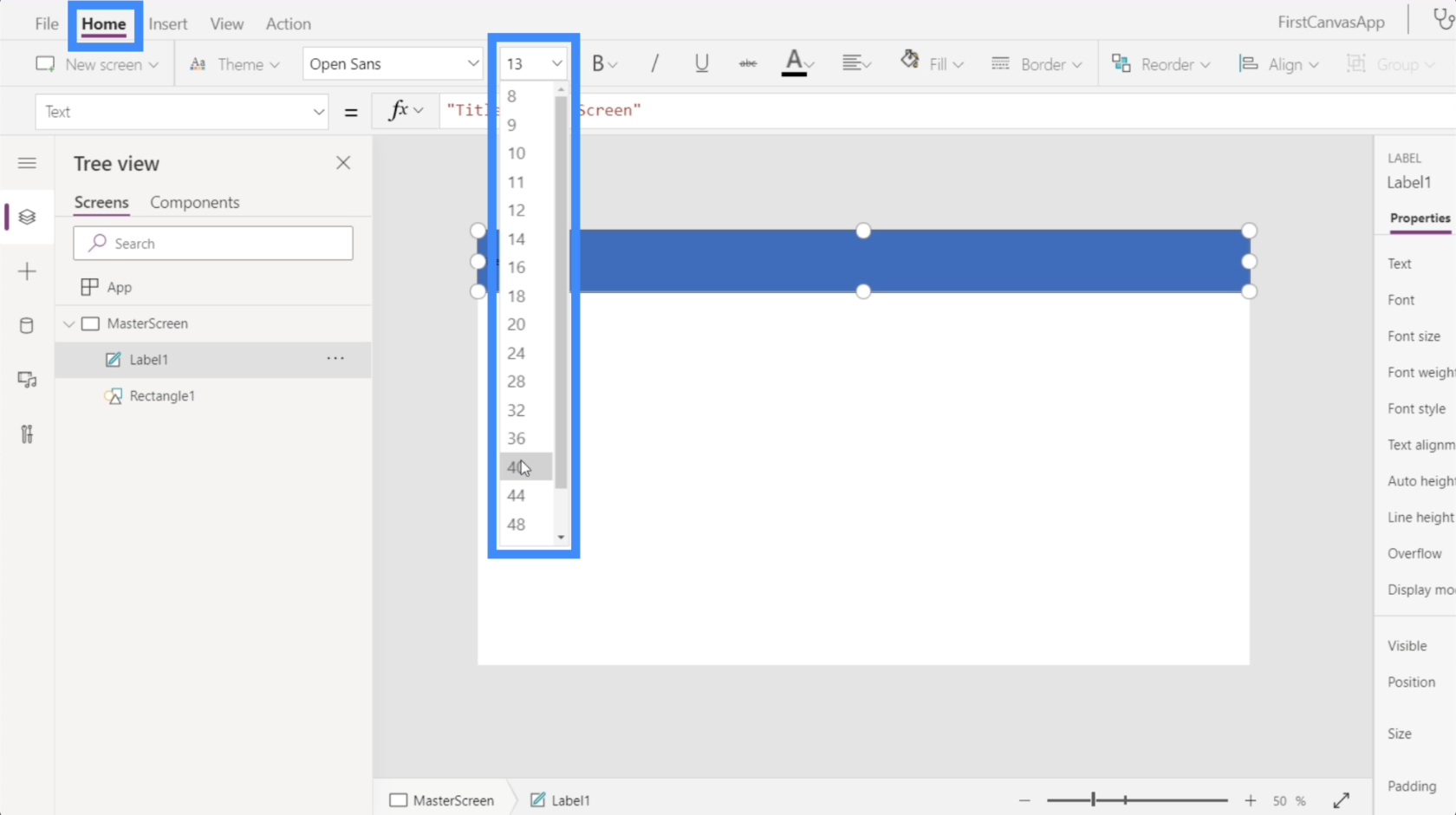
La oss gjøre det mye større også, for å gjøre det mer synlig. Jeg kan endre skriftstørrelsen her under Hjem-båndet.

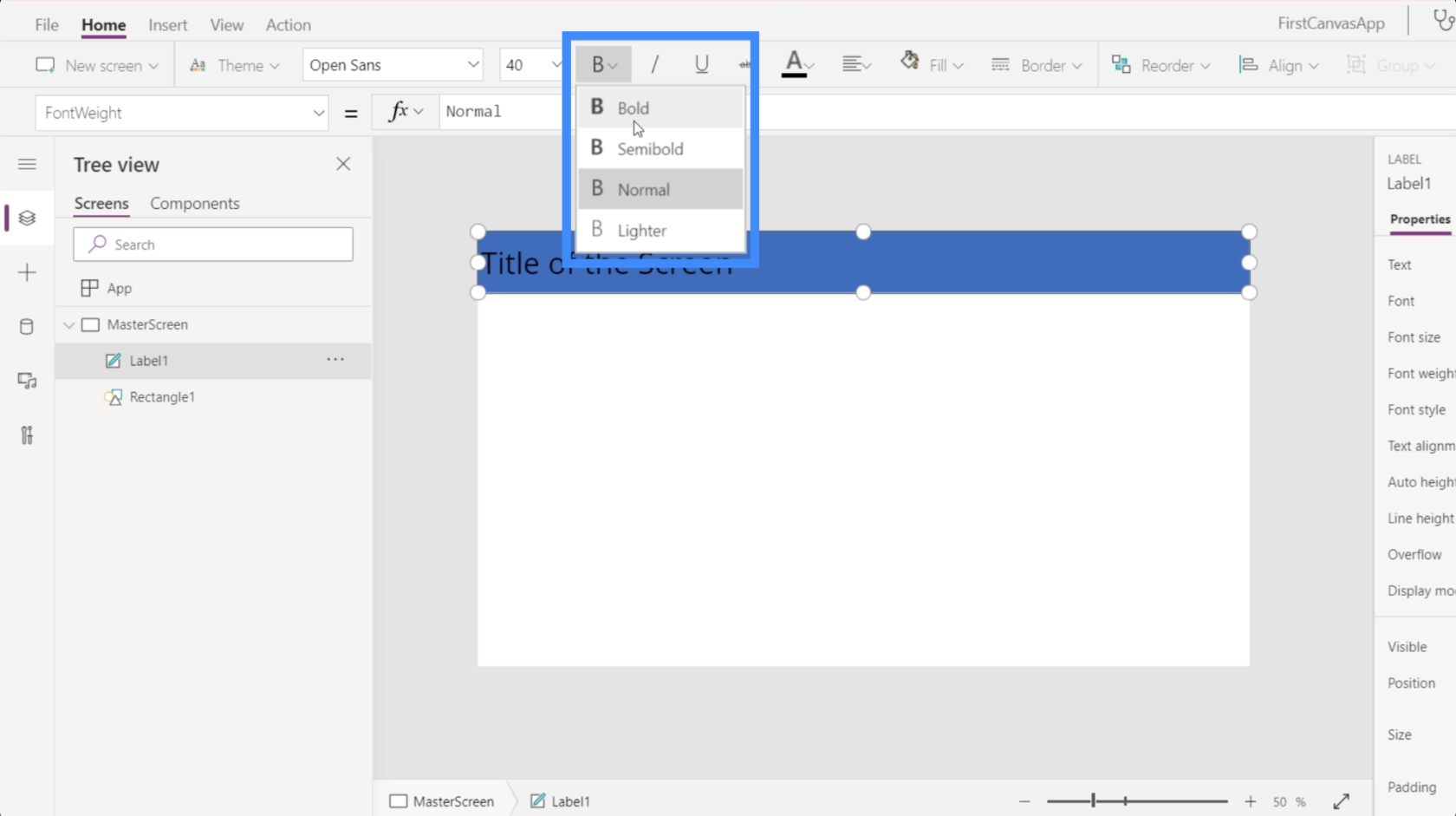
La meg også endre formatet og sette det til Fet.

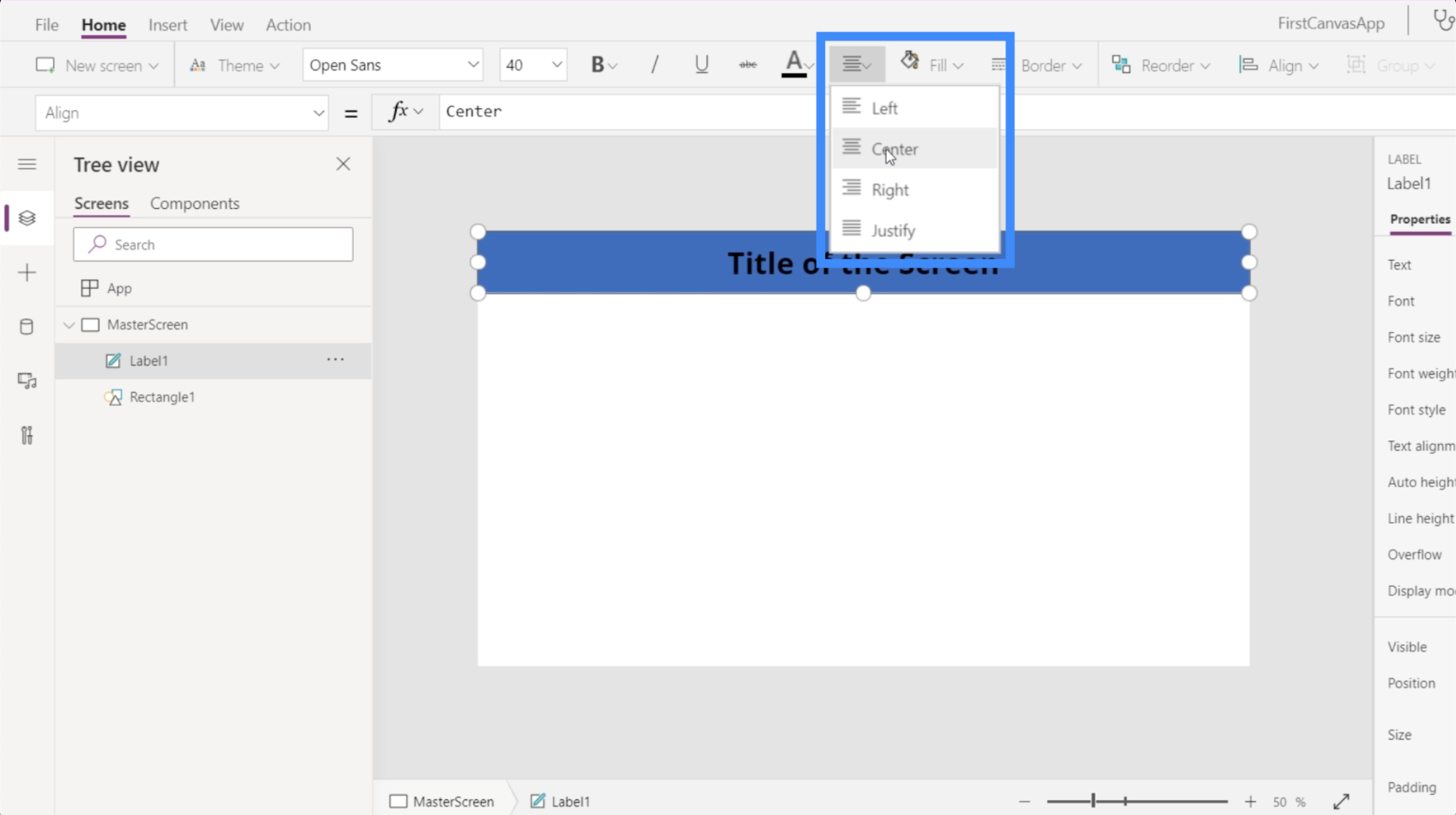
Deretter endrer jeg justeringen og setter den til Senter.

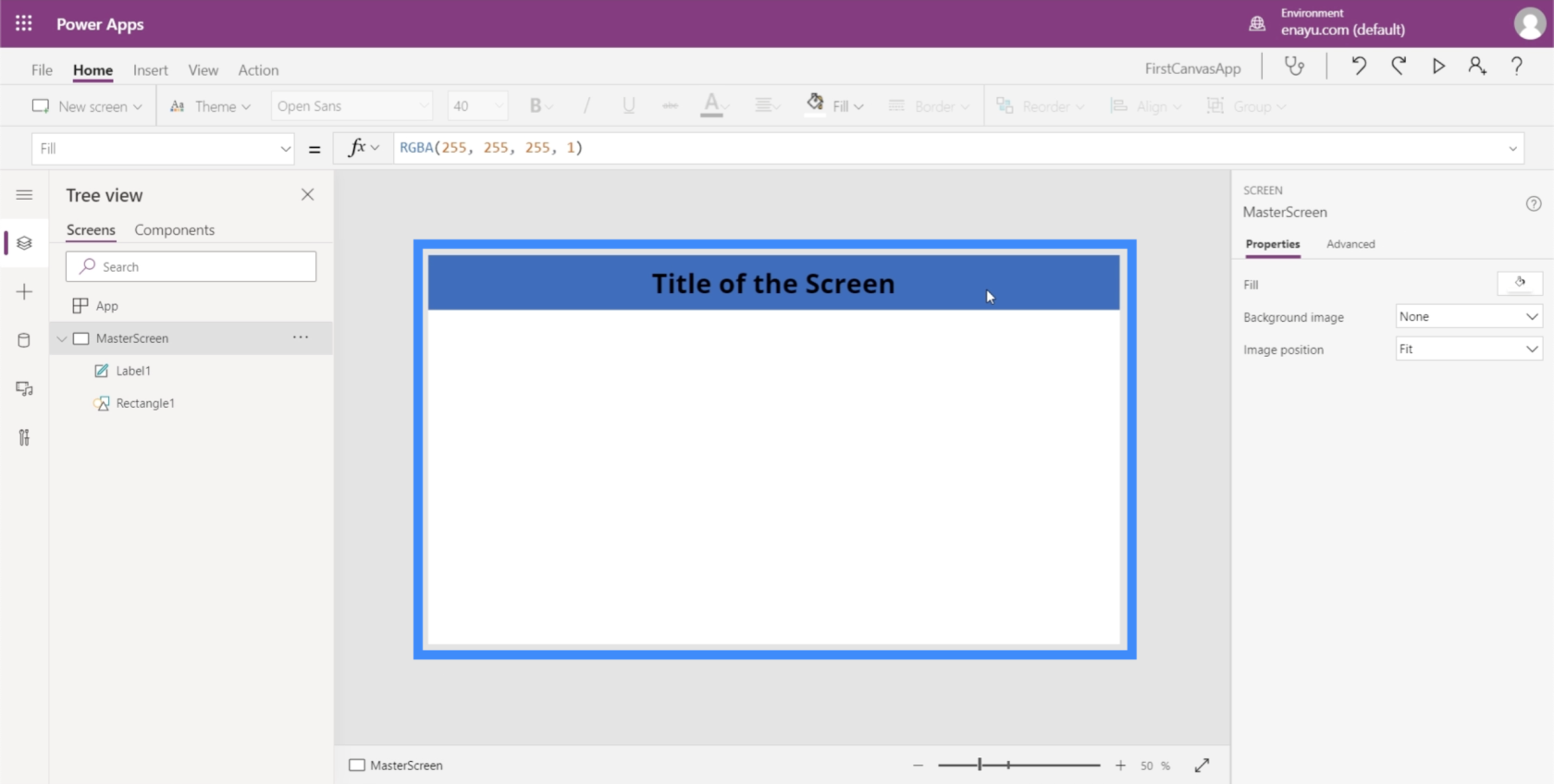
Så dette er hvordan hver skjerm i appen vil se ut.

Arbeider med dokumentasjon
Nå som vi har en hovedskjerm, la oss også lage en dokumentasjonsskjerm. Dokumentasjonsskjermen vil fungere som en referanseskjerm der alle elementene som skal brukes gjennom hele appen kan finnes.
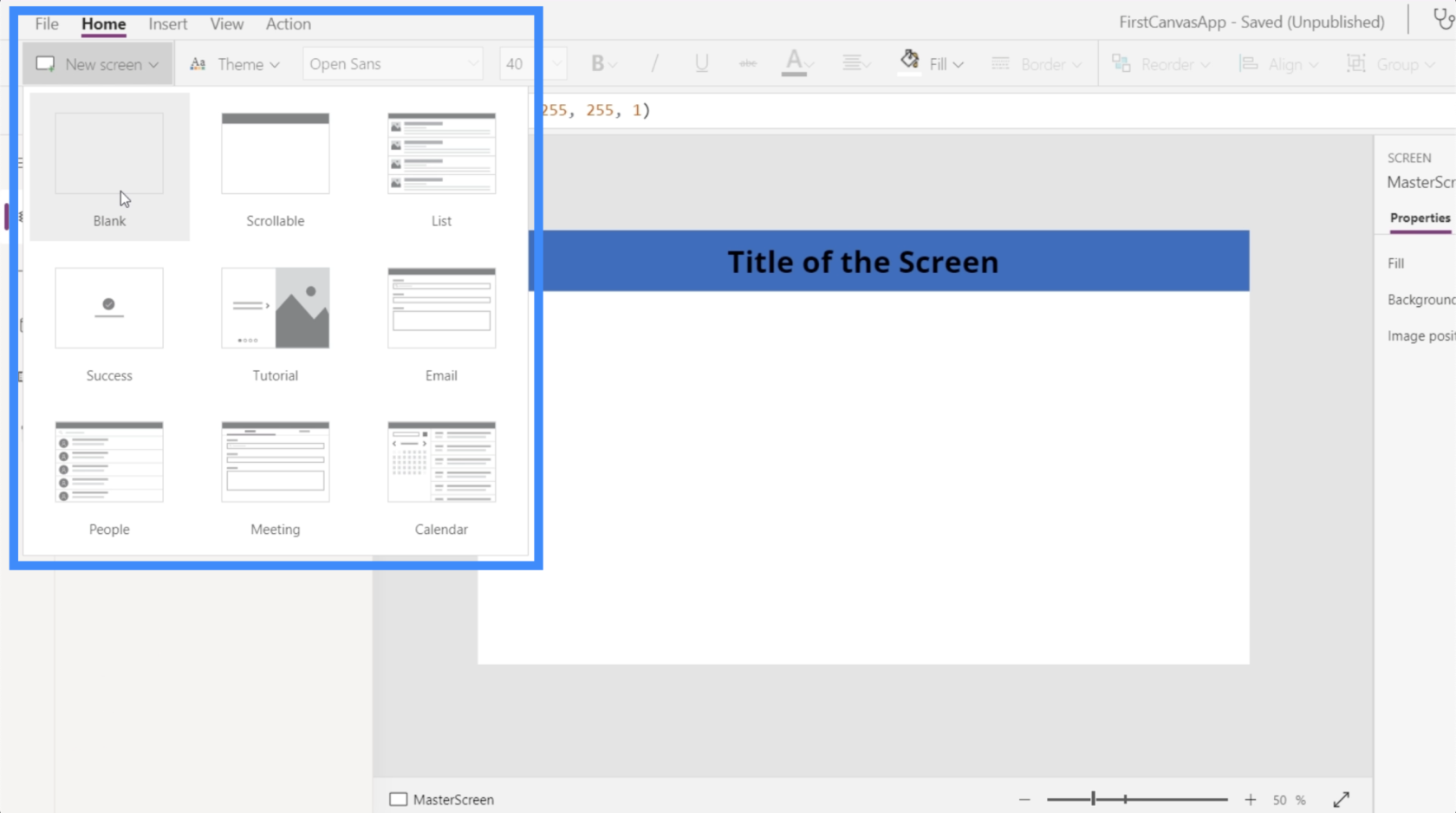
Under Hjem-båndet klikker du bare på Ny skjerm og velger Blank.

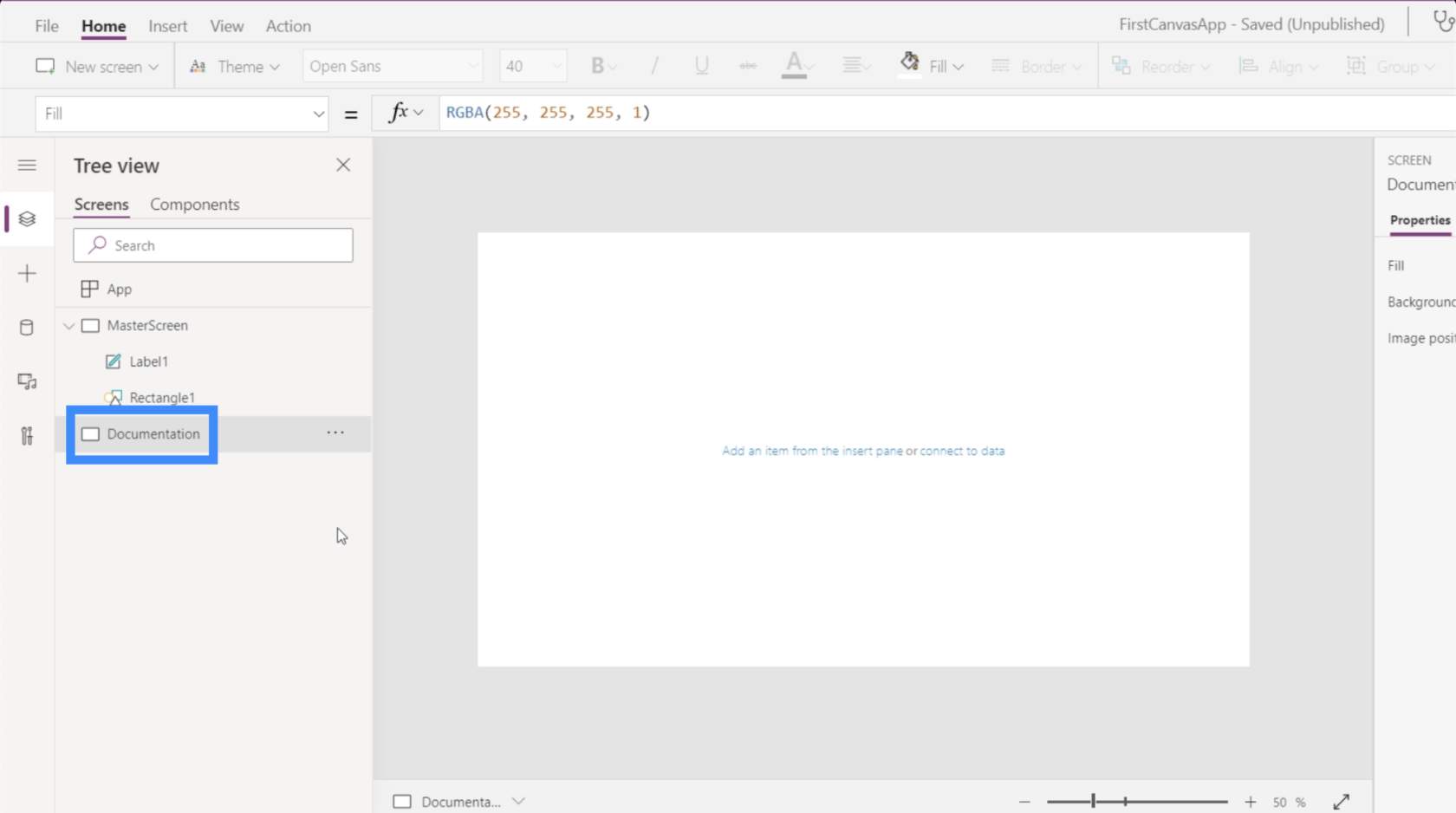
La oss deretter gi nytt navn til denne skjermen til Dokumentasjon.

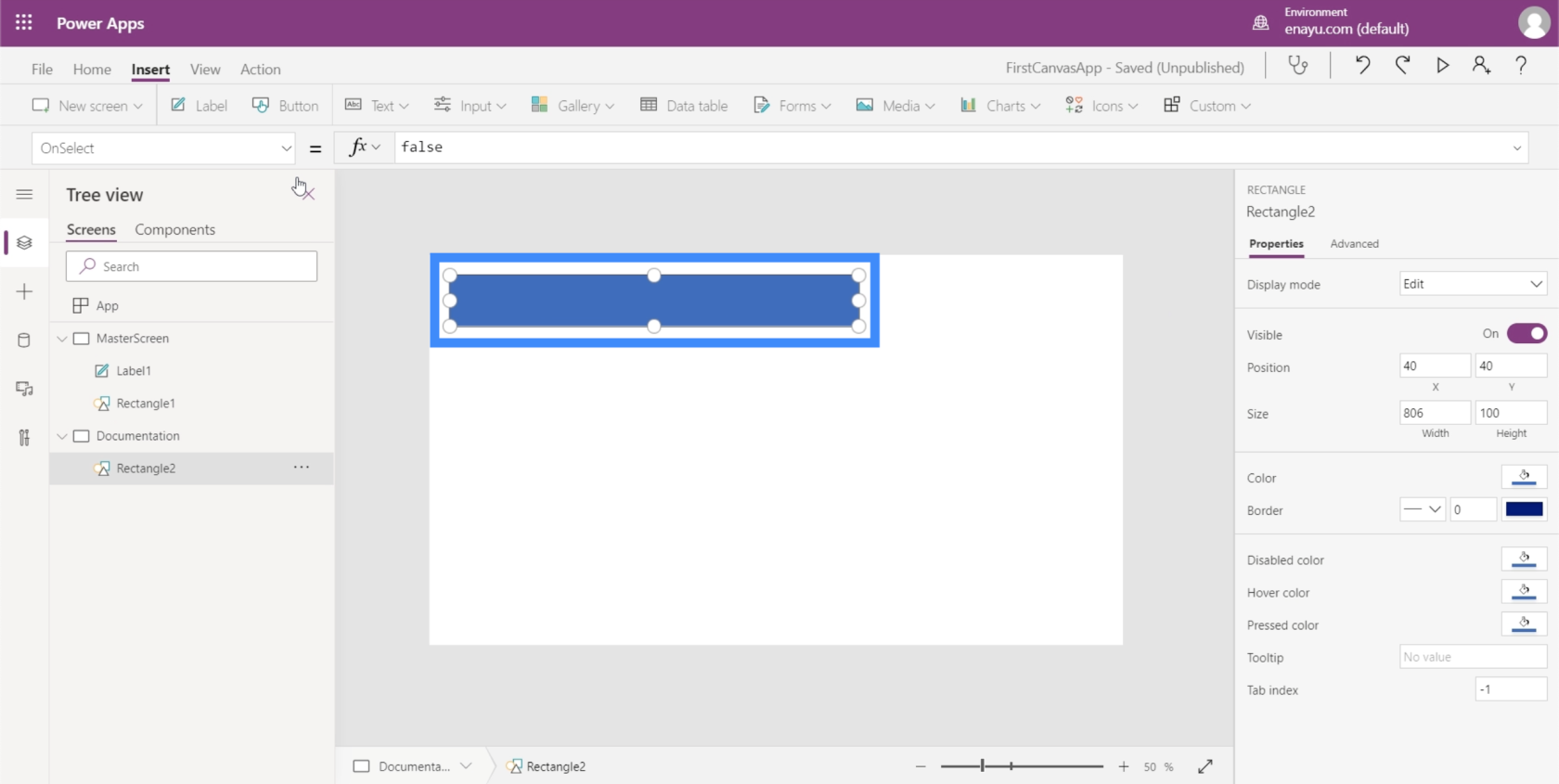
Husker du hvordan vi brukte et rektangel på hovedskjermen? La oss lage en akkurat slik her i dokumentasjonsskjermen.

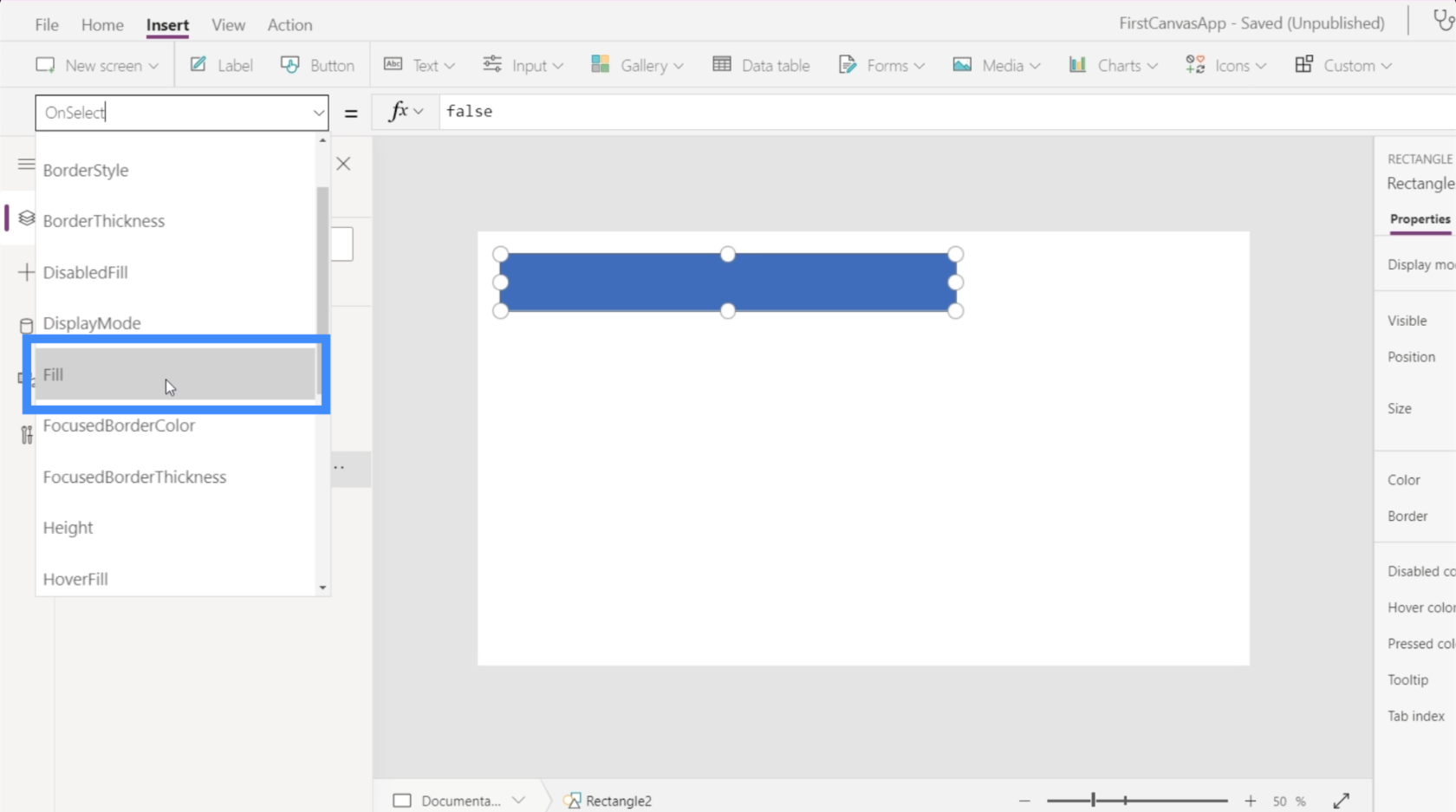
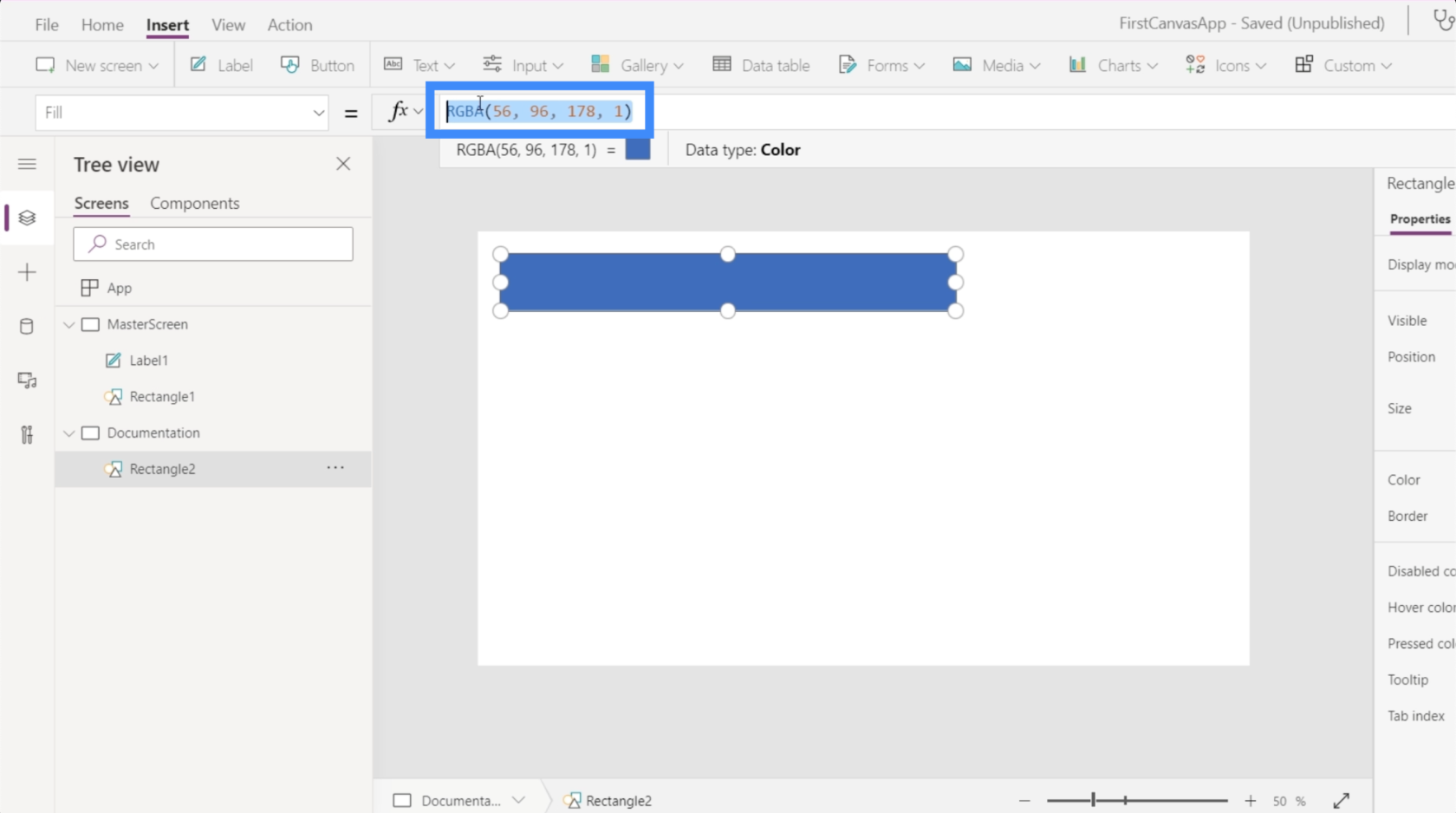
Denne gangen vil jeg lage en annen farge. For å gjøre det, må jeg endre formens Fill-egenskap. Det finner du her på rullegardinmenyen til venstre.

Legg merke til at på formellinjen viser den RGBA-fargeegenskapene for fargen blå, som er rektangelets gjeldende farge.

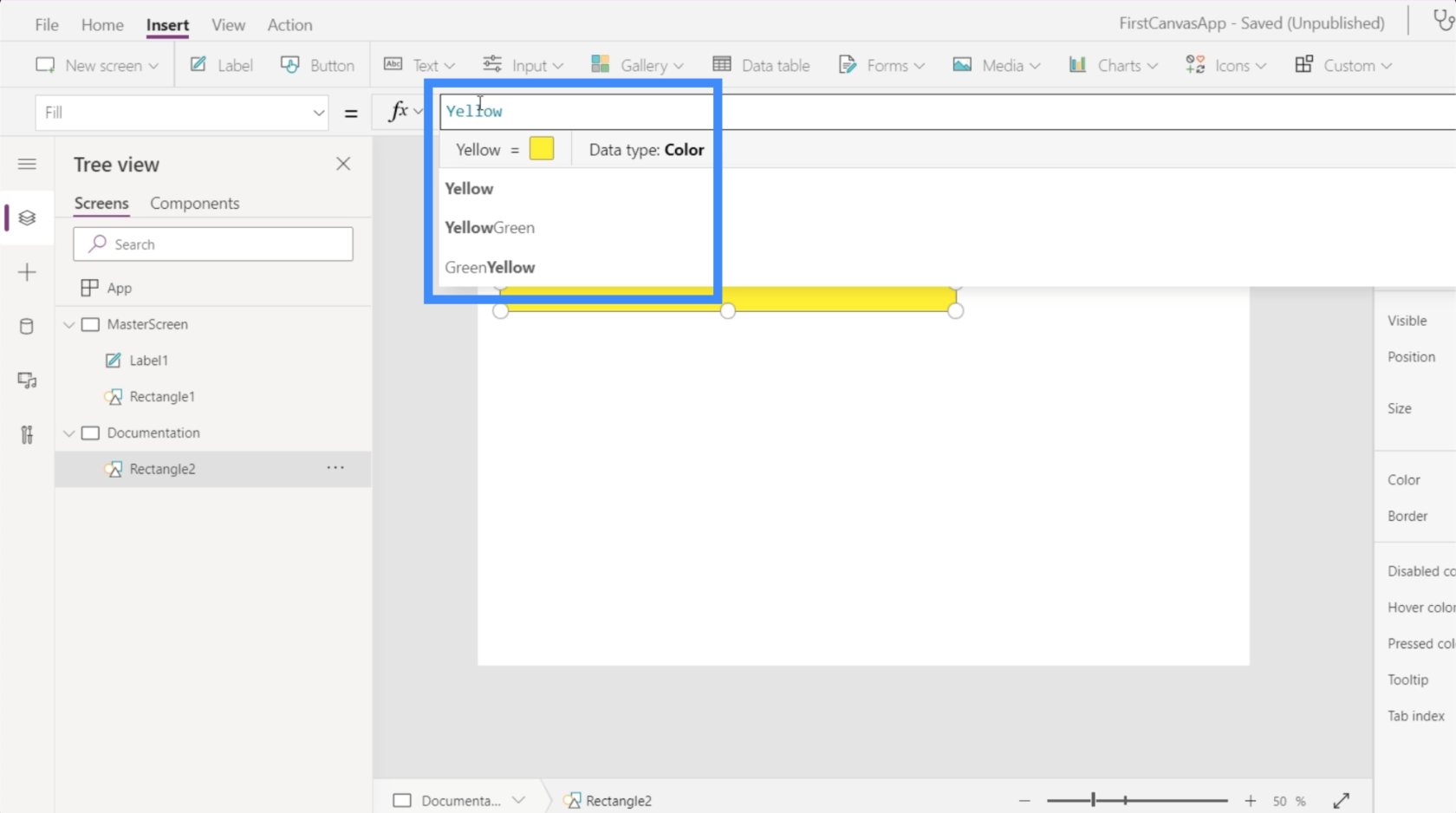
Hva om jeg vil endre den til gul? Jeg trenger egentlig ikke å kjenne RGBA-egenskapene for det. Bare skriv inn ordet Gul og det vil automatisk vise de forskjellige fargealternativene som er tilgjengelige.

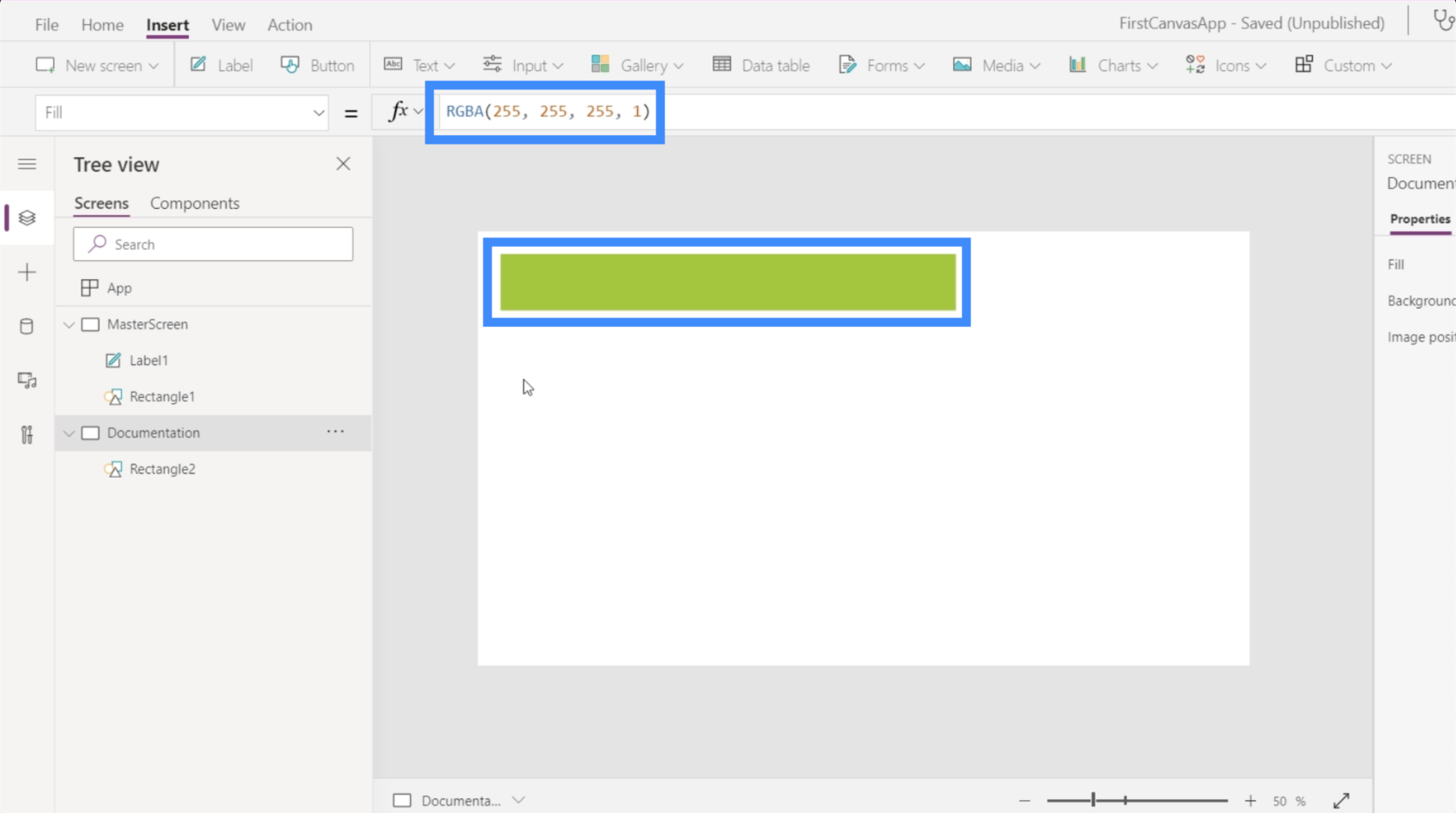
La oss velge gulgrønt. Legg merke til at når du velger en farge, viser den også RGBA-egenskapene samtidig som den endrer fargen på formen.

Henviser til dokumentasjonsskjermen
Her ser vi verdien av dokumentasjonsskjermen.
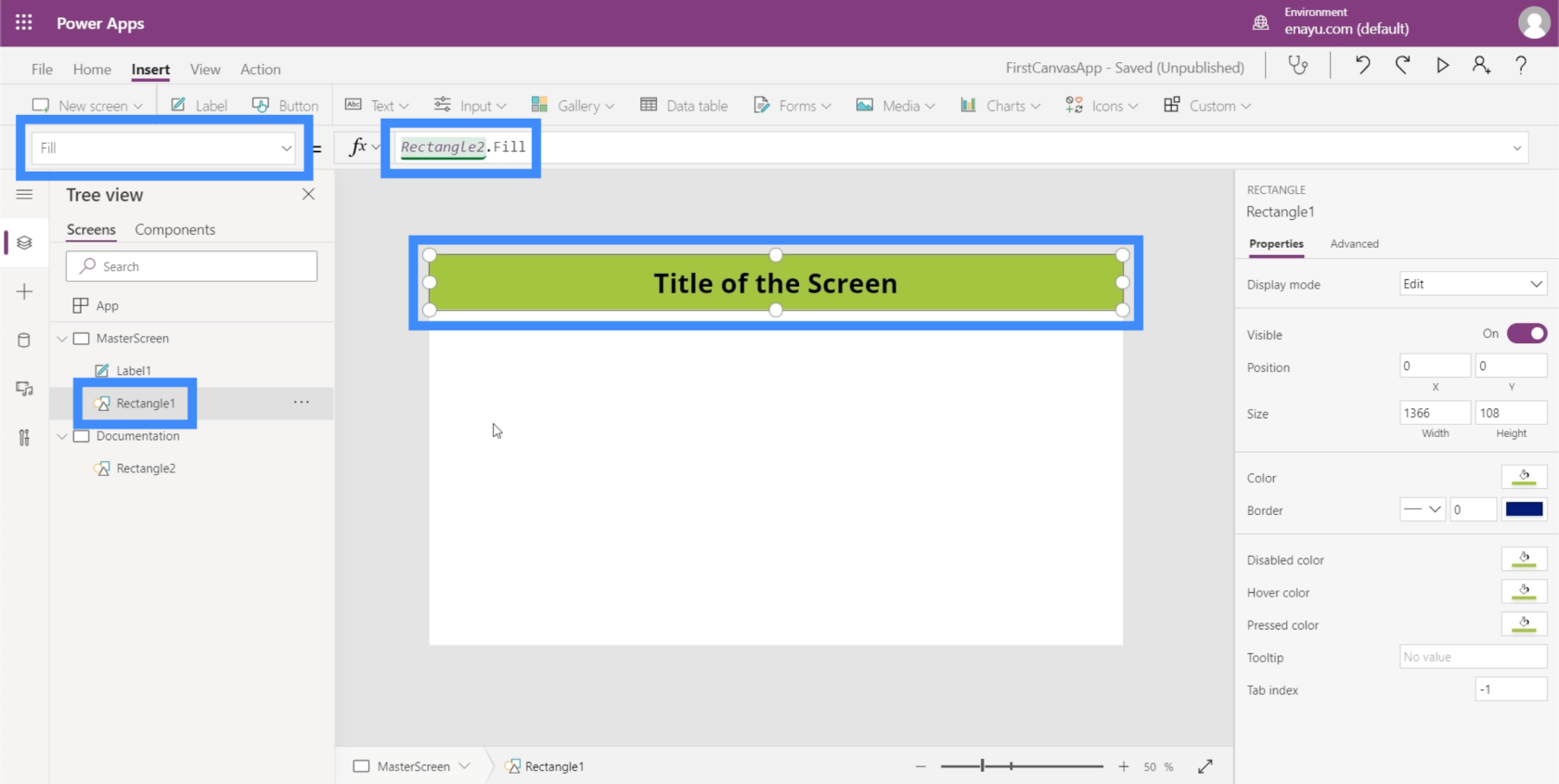
Fordi vi liker denne fargen bedre, la oss gå tilbake til hovedskjermen og endre fargen på rektangelet under tittelen. Så når vi velger rektangelet under høyre skjerm, velger du bare Fyll på rullegardinmenyen.

Legg merke til at i stedet for å skrive i gul-grønt som det vi gjorde tidligere, måtte jeg bare skrive inn Rectangle2. Fylle. Dette refererer automatisk til det vi gjorde for elementet Rectangle2, som finnes i dokumentasjonsskjermen. Den kopierer deretter det samme elementet som vi opprettet i dokumentasjonsskjermen.
Så forestill deg å ha opptil 8 skjermer eller mer i appen din. Dette betyr at hvis vi bestemmer oss for å endre egenskapene til noen av elementene som vises på alle skjermer, trenger vi ikke å endre dem én etter én. Vi trenger bare å endre dokumentasjonsskjermen, så følger resten.
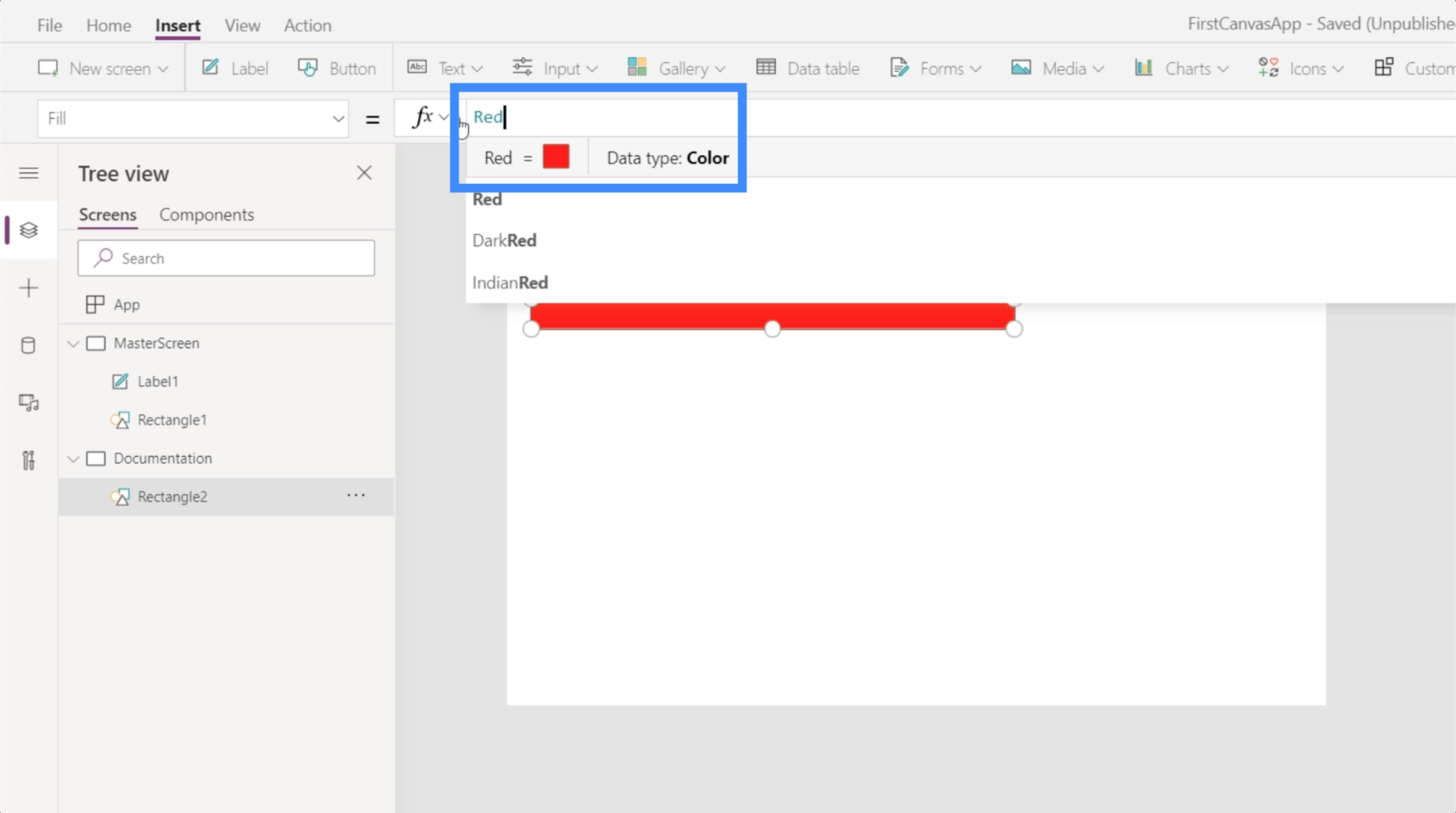
La oss si at en leder ber deg endre fargen til rød fordi de ikke liker gulgrønt. Nå trenger du bare å gå tilbake til rektangel og endre det til rødt.

Dette vil automatisk endre alle andre rektangler som refererer til dette i applikasjonen din.
Konklusjon
Å jobbe med et tomt Power Apps-lerret viser oss enda mer hvor fleksibel denne plattformen virkelig er. Brukervennligheten lar oss virkelig lage kraftige apper som er i tråd med våre temaer og merkevarebygging.
Så lenge du starter med disse to nøkkelskjermene – hovedskjermen og dokumentasjonsskjermen – kan du enkelt lage apper uten å bekymre deg for repeterende arbeid mens du hopper fra en skjerm til en annen.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








