DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I dette innlegget skal vi lære hvordan du overfører bilder og signaturer fra Power Apps til Microsoft Power Automate-plattformen. Dette er litt vanskelig å gjøre fordi Power Apps ikke har en standard måte å redigere og laste opp bilder til SharePoint.
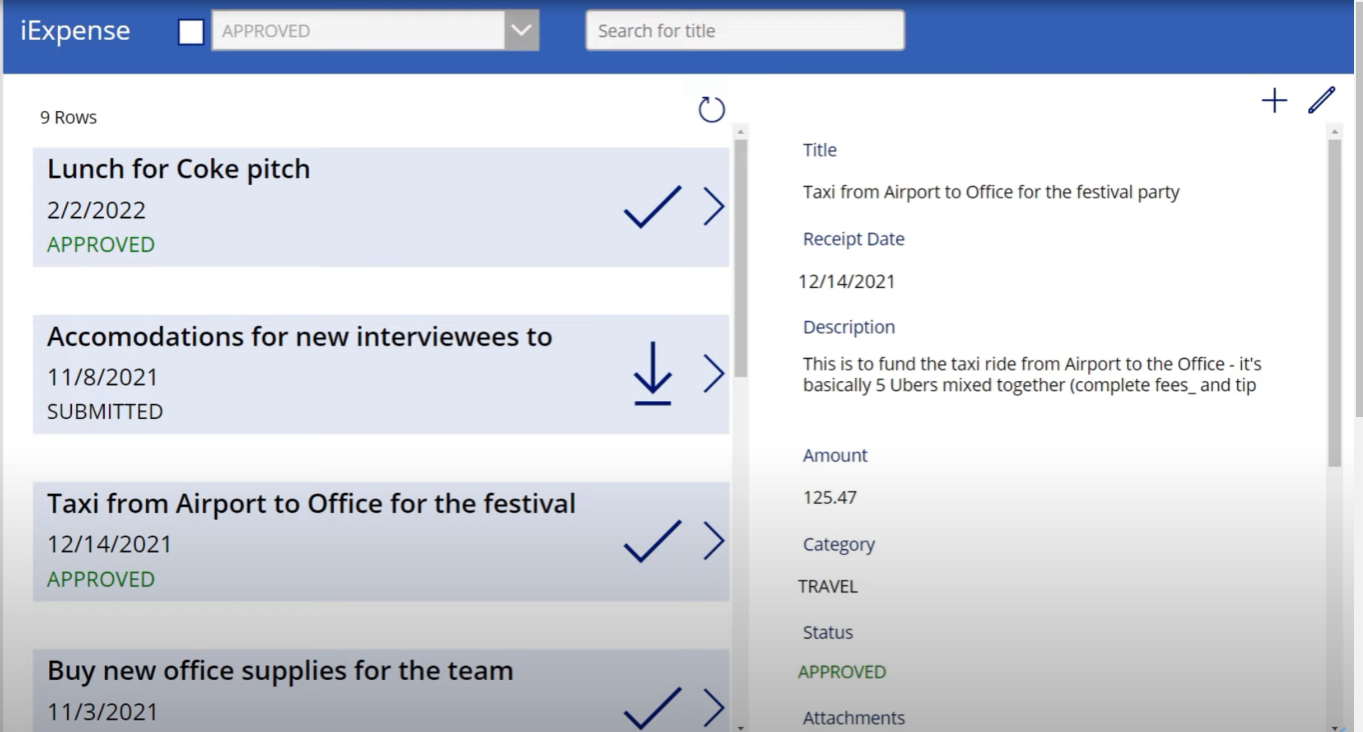
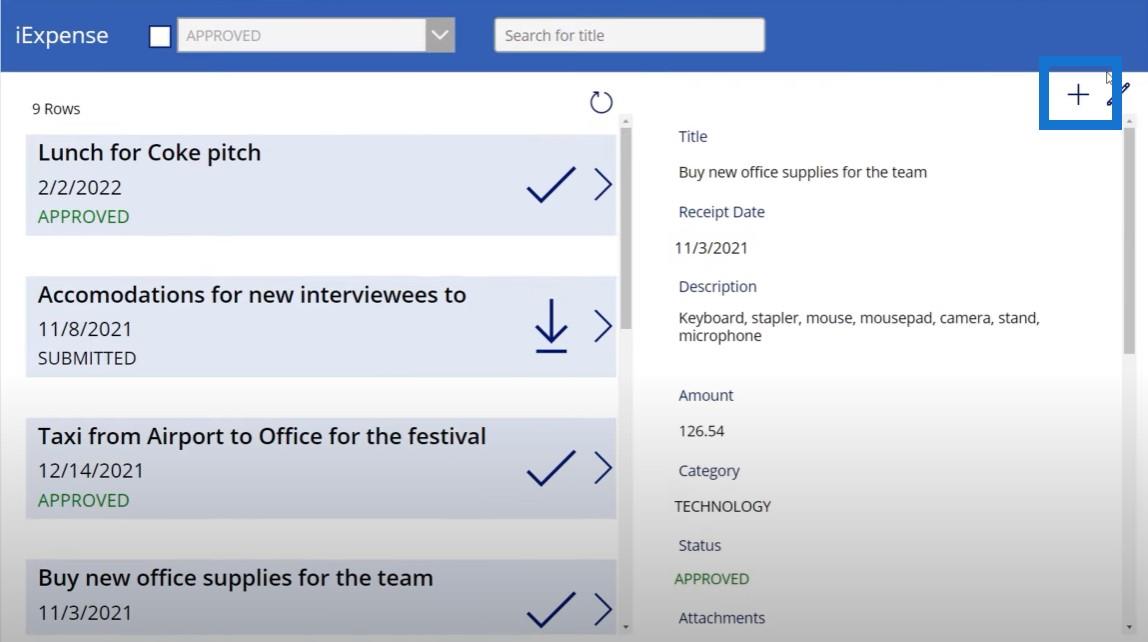
Eksemplet vi skal jobbe med er en utgiftsapp som jeg har brukt før. I utgangspunktet er dette et galleri som knyttes til en SharePoint-liste.

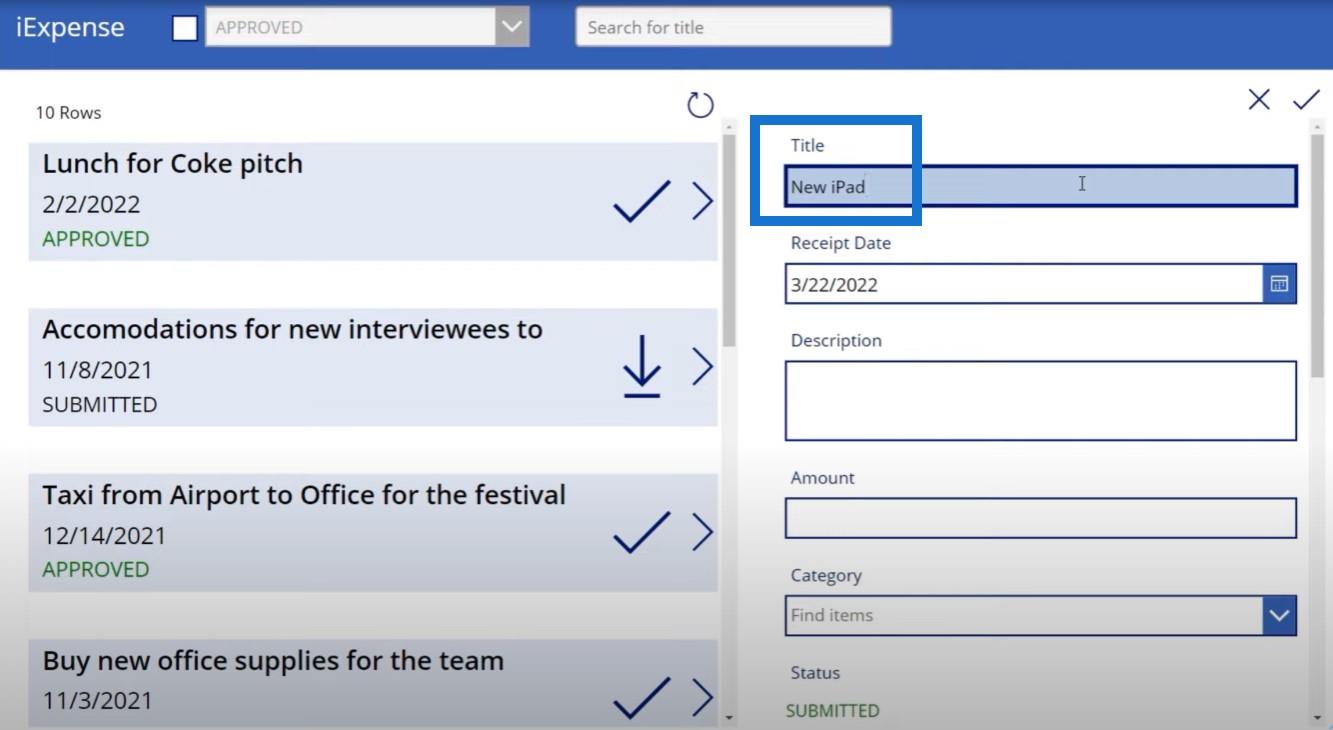
Og hvis jeg velger noe i dette galleriet, oppdaterer det i utgangspunktet dette skjemaet på høyre side.

Jeg kan da gå inn i dette skjemaet til høyre og redigere det.

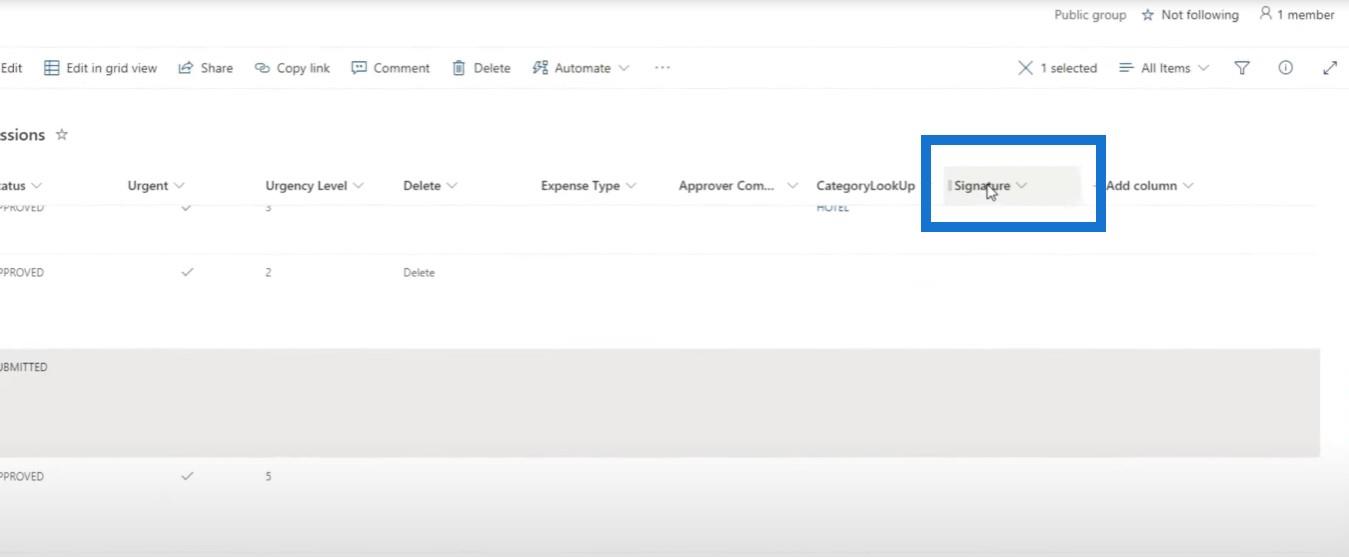
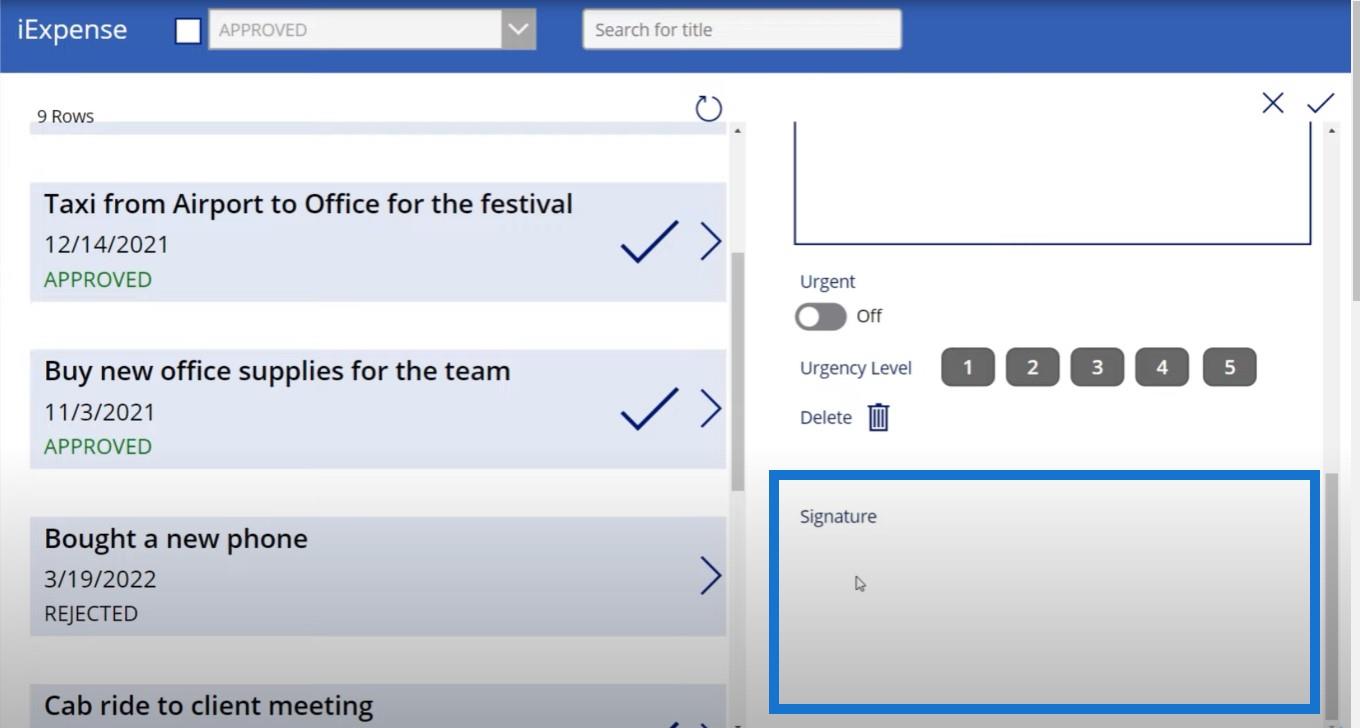
Vi går til SharePoint-listen vår og legger til en bildekolonne kalt Signatur .

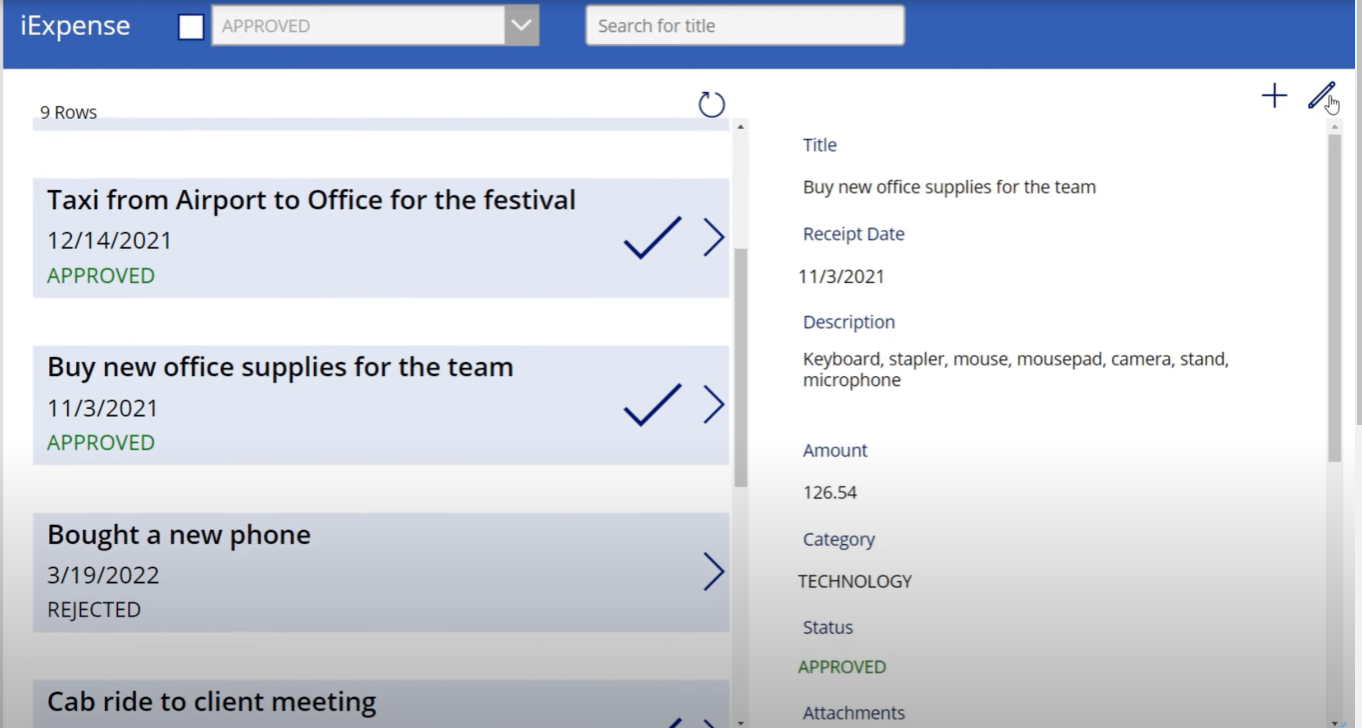
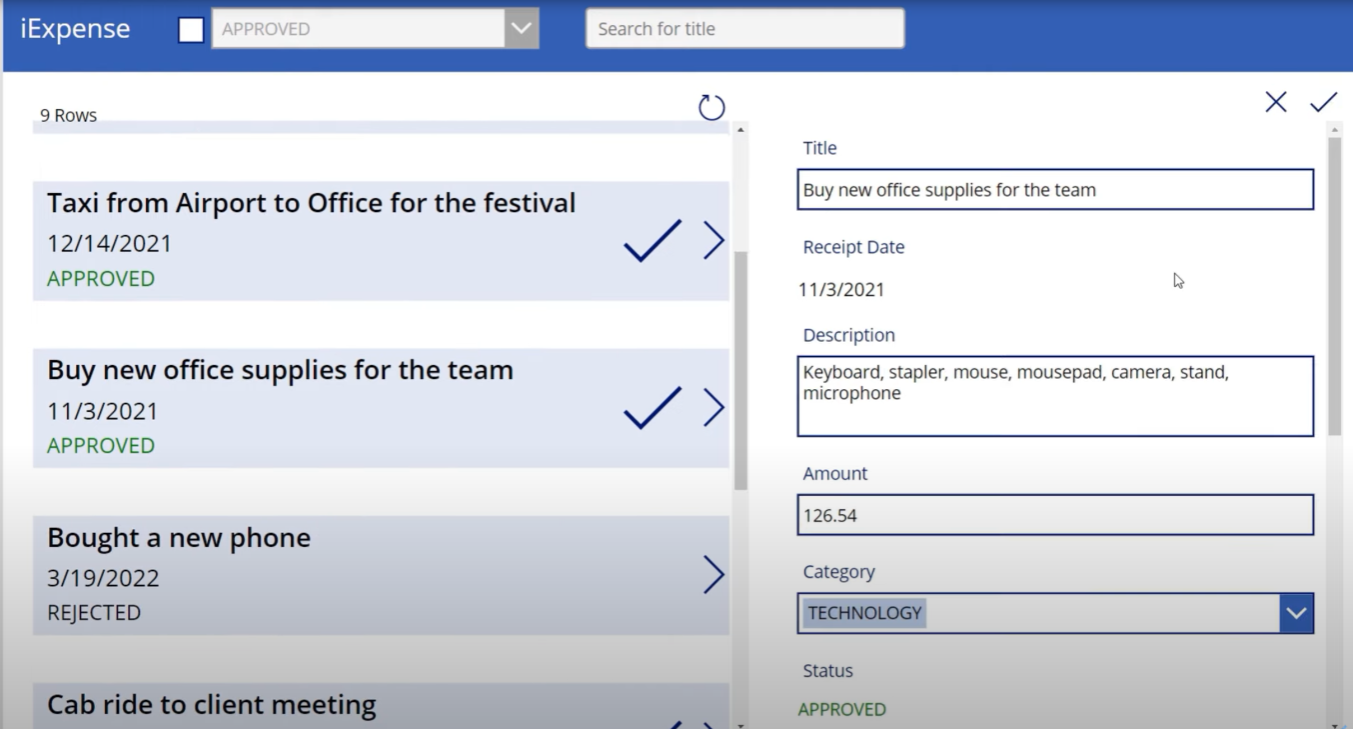
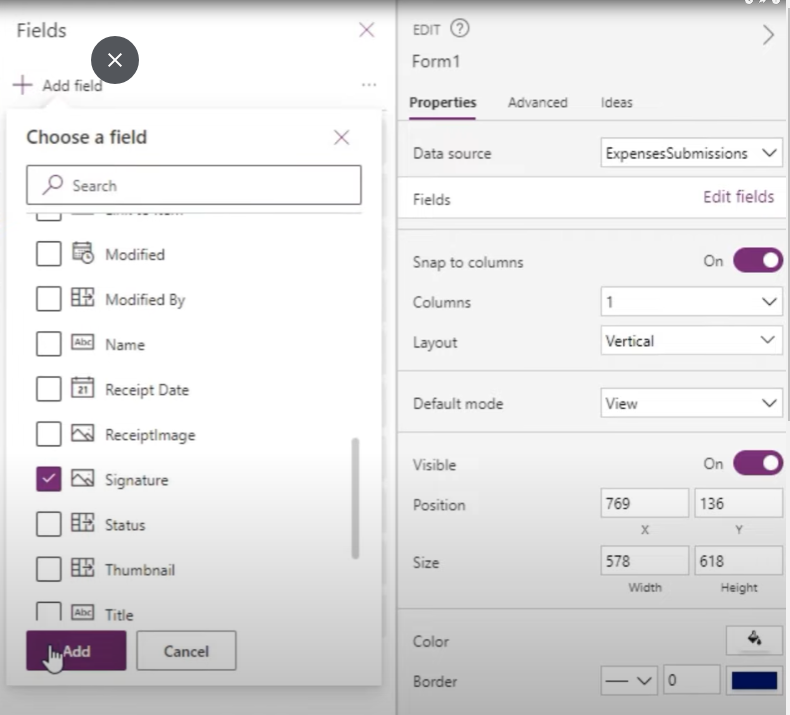
La oss gå til Power Apps og legge til den bildekolonnen i dette skjemaet. Så vi klikker Rediger felt og deretter Legg til felt , og velger Signatur fra rullegardinfeltet.

Du vil legge merke til at vi kan legge det til, men vi kan ikke gjøre ting som å laste opp bilder. Klikker vi på Rediger kan vi for eksempel redigere alt annet enn å oppdatere signaturens bilde. Hvis vi gjør dette på en iPad, ville det vært fint om vi faktisk kunne bruke skjermen til å skrive inn eller skrive inn en signatur før vi sender inn denne posten, men det har vi dessverre ikke lov til.

Innholdsfortegnelse
Laste opp bilder og lage signaturer
Power Apps har ikke en funksjonalitet for det, men Power Automate kan komme til unnsetning og hjelpe oss. Så her er hvordan vi kan gjøre det.
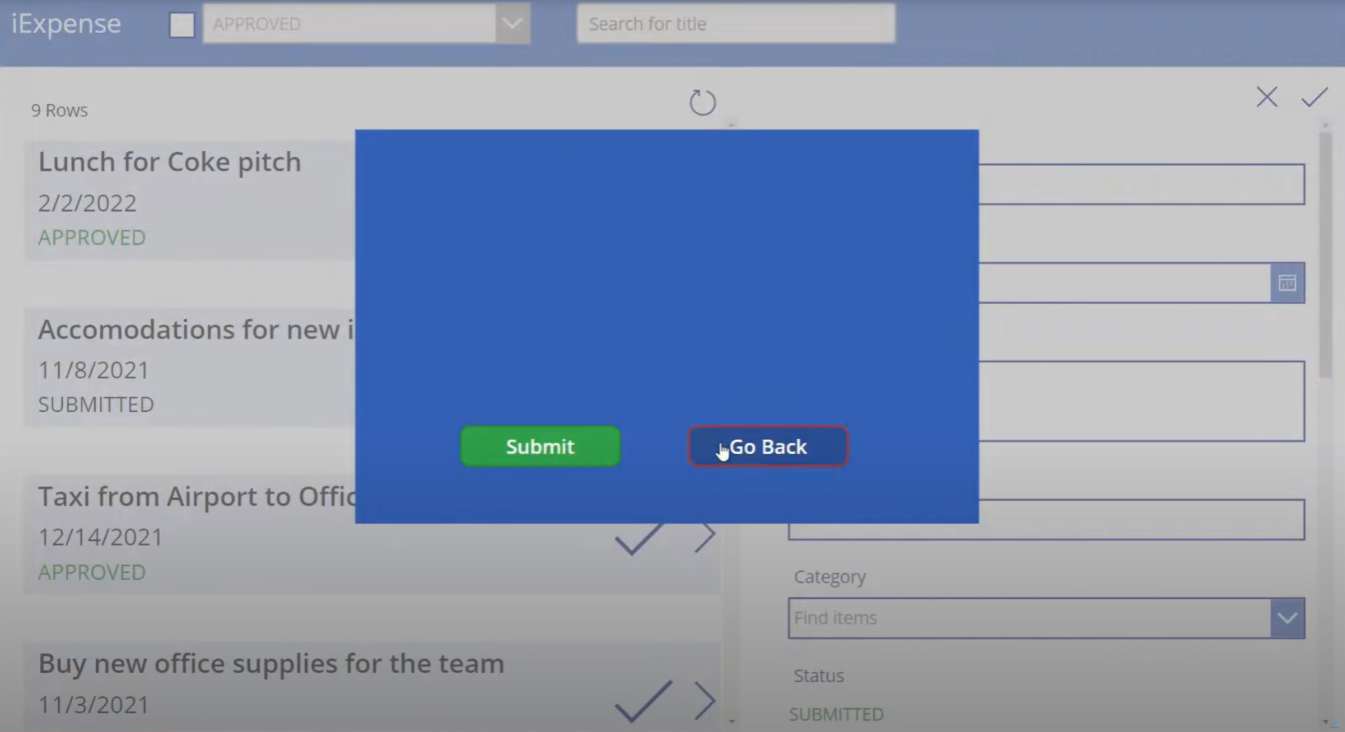
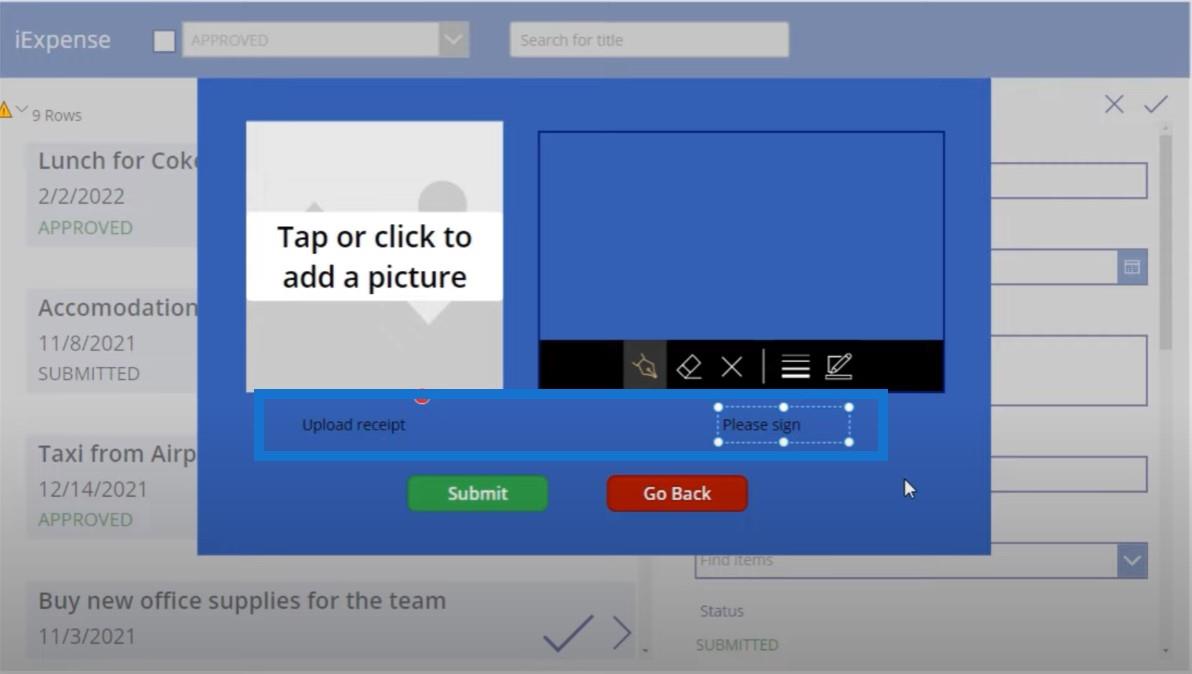
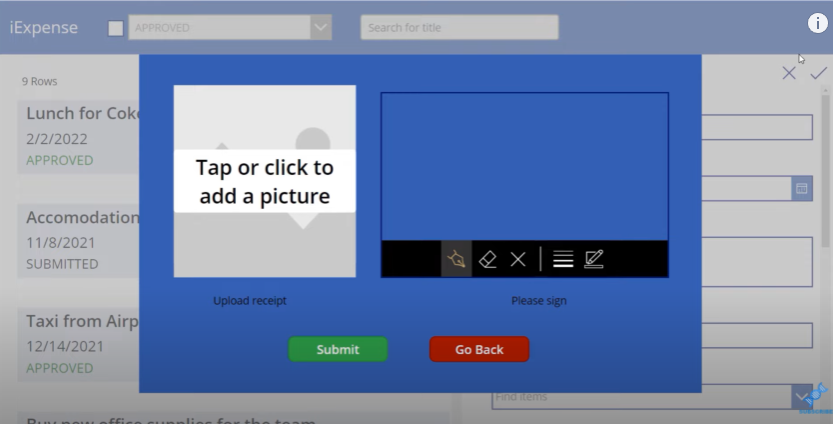
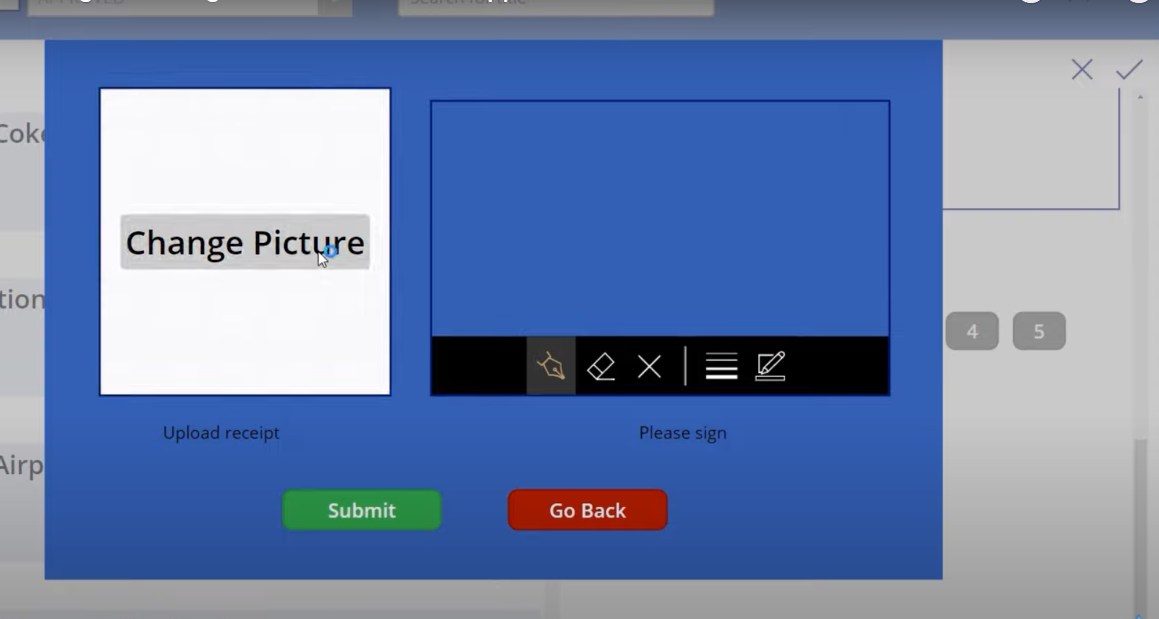
For det første trenger vi en måte for en bruker å faktisk sende inn et bilde og tegne en signatur. Hvis vi klikker på +-tegnet, legger det til en ny utgiftsrapport, og hvis vi klikker på haken får vi denne popup-boksen.


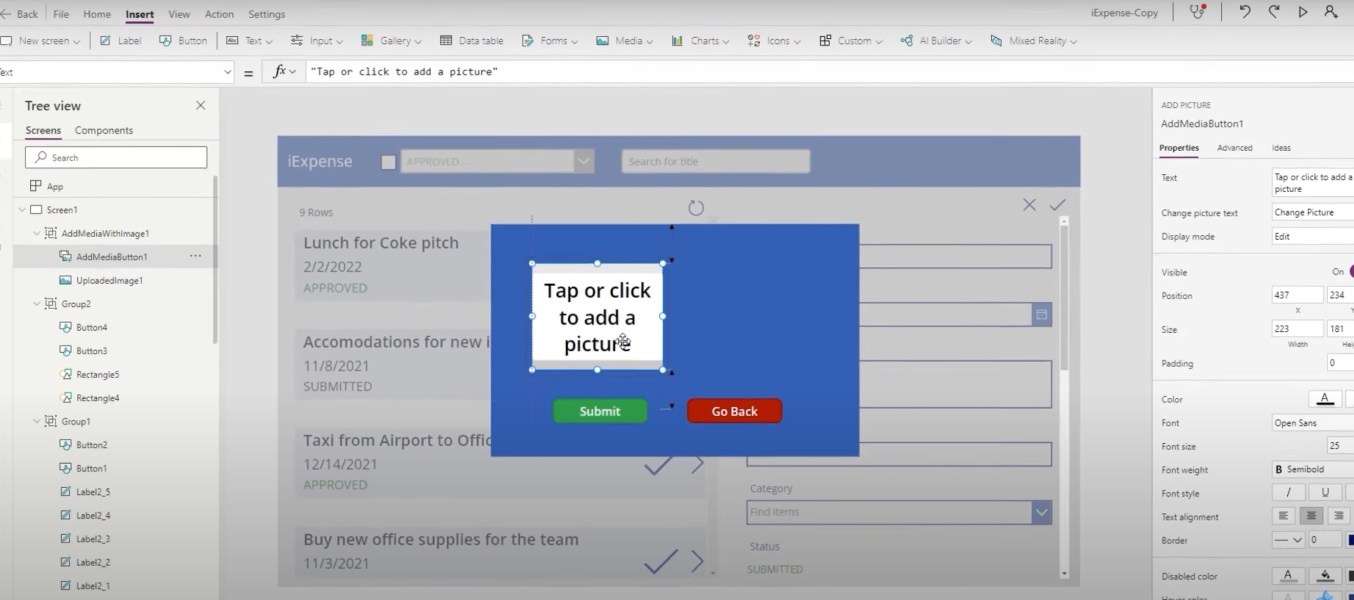
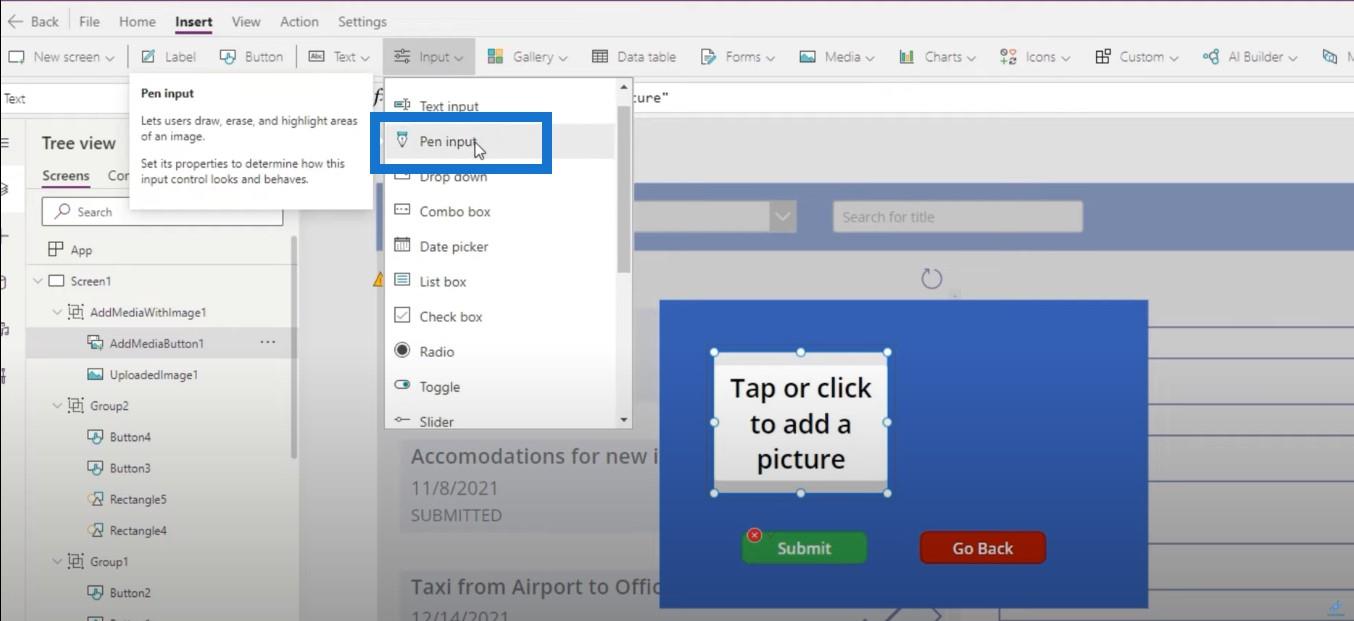
Går vi tilbake, skjer det ingenting. Men hvis vi klikker på Send , går utgiftsrapporten gjennom. Vi skal legge til en mulighet for en bruker til å laste opp et bilde og tegne en signatur. Så la oss gå til Media og deretter til Legg til bilde . Denne kontrollen lar oss i utgangspunktet legge til bilder.

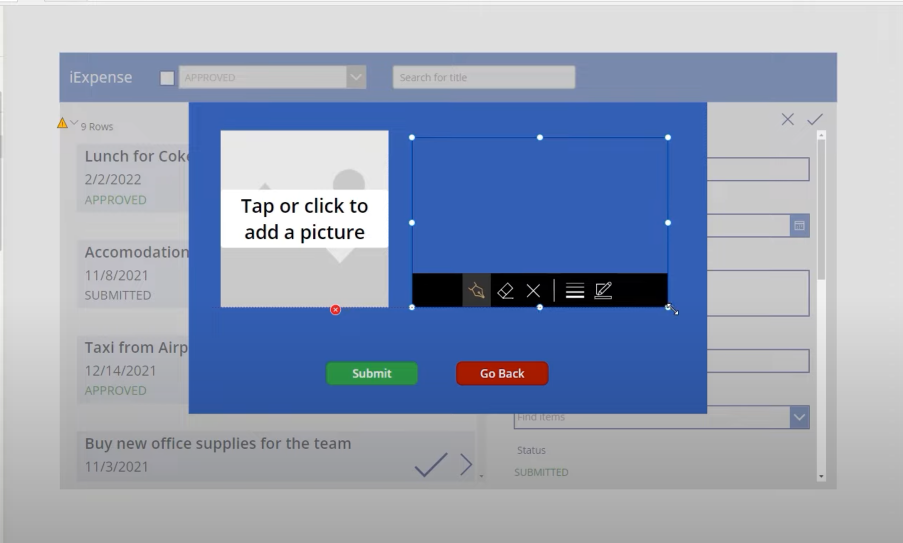
Og klikk deretter på Input og deretter Pen input . Dette lar oss tegne vår signatur.

La oss gjøre denne modellen litt større slik at vi har mer plass til å gjøre dette.

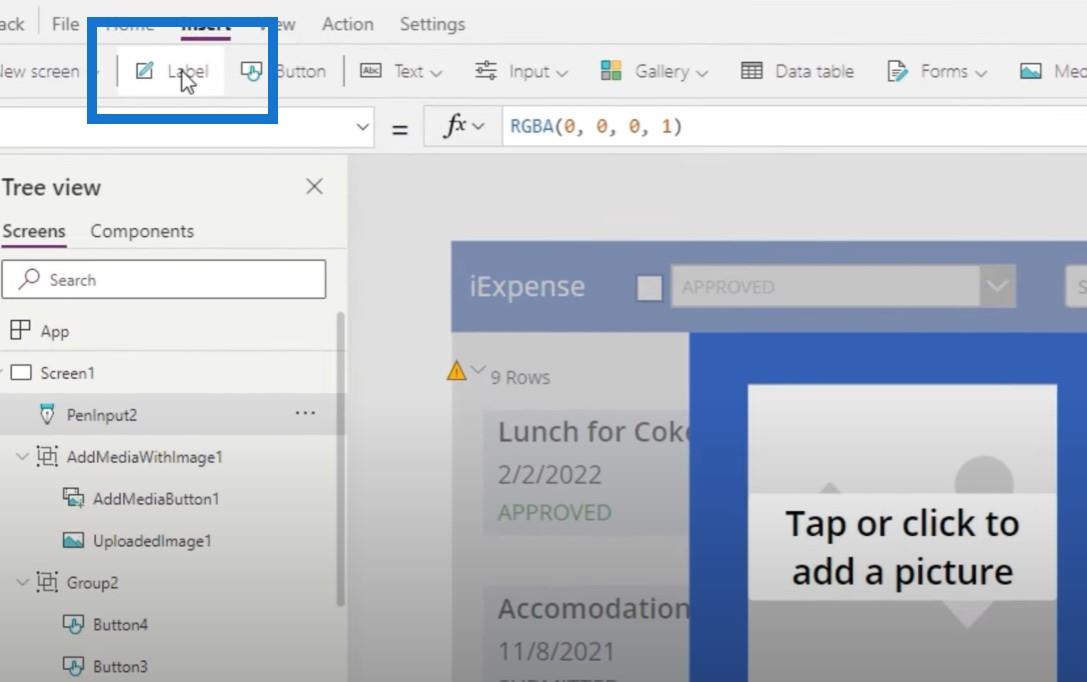
Og så legger vi til noen etiketter nedenfor bare for å vise alle hva vi gjør.

Til venstre vil etiketten si Last opp kvitteringer og på høyre side vil det være Vennligst signer .

Opprette en Microsoft Power Automate-plattformflyt
Det neste vi må gjøre er å lage en Power Automate-flyt som i utgangspunktet tar kontroll over opplastingskvittering og signaturkontroll og laster dem opp til SharePoint-utgifts-, kvitterings- og signaturdokumentbiblioteket vårt. Igjen, det er ingen måte å gjøre dette direkte i Power Apps, og vi må bruke Power Automate.
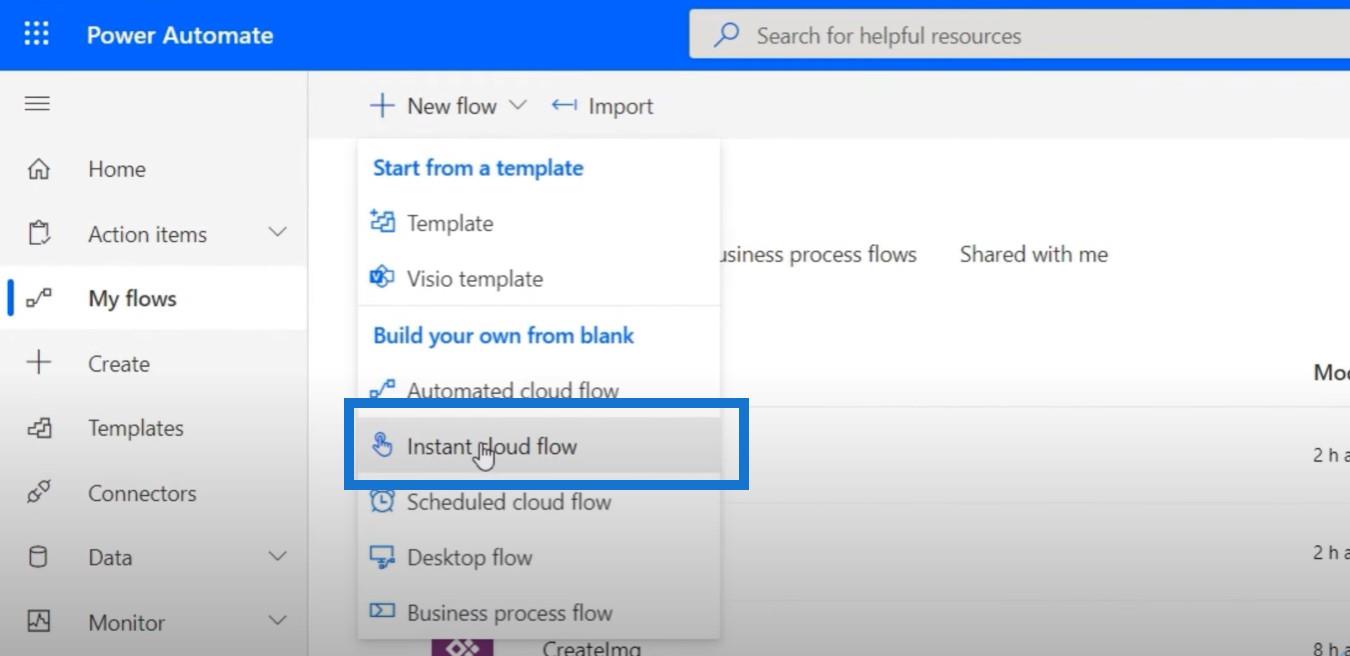
La oss klikke på Ny flyt og velge Øyeblikkelig skyflyt .

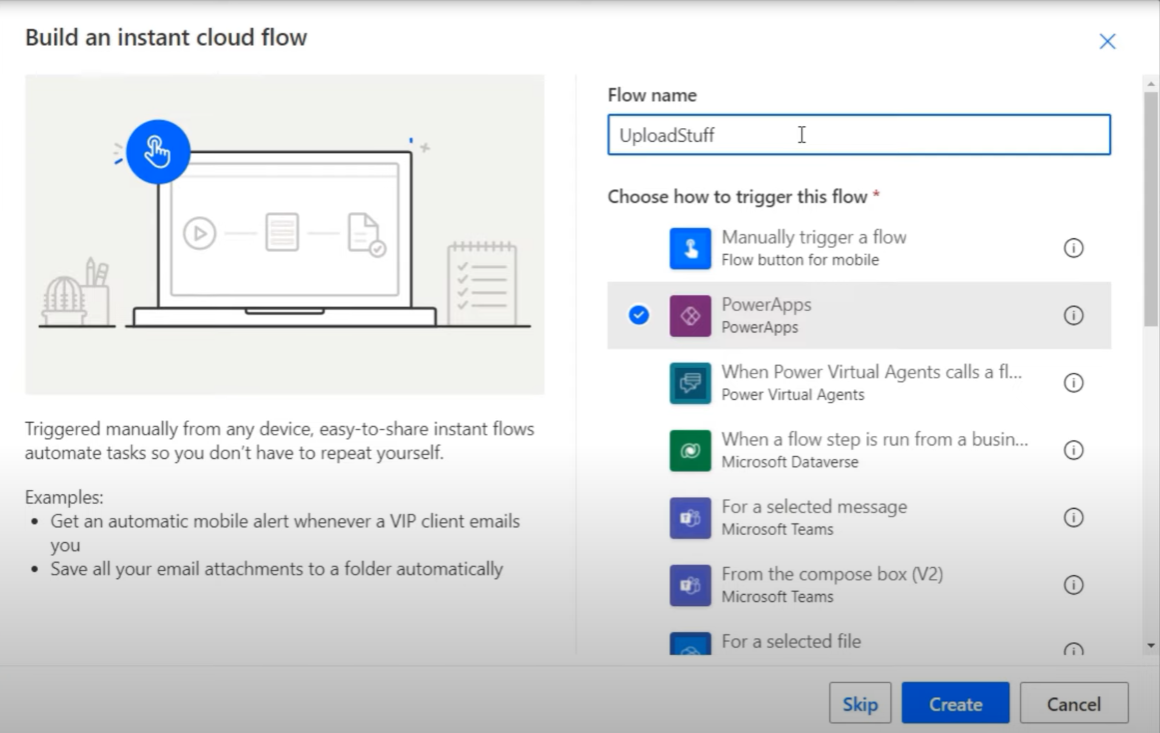
Vi velger Power Apps som måten å utløse denne flyten på, kaller denne UploadStuff og klikker på Opprett .

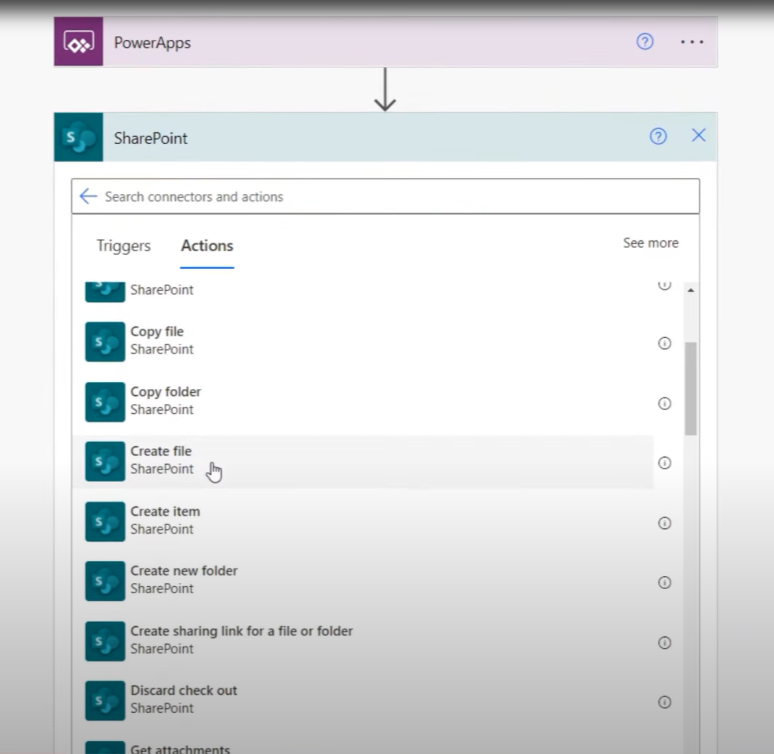
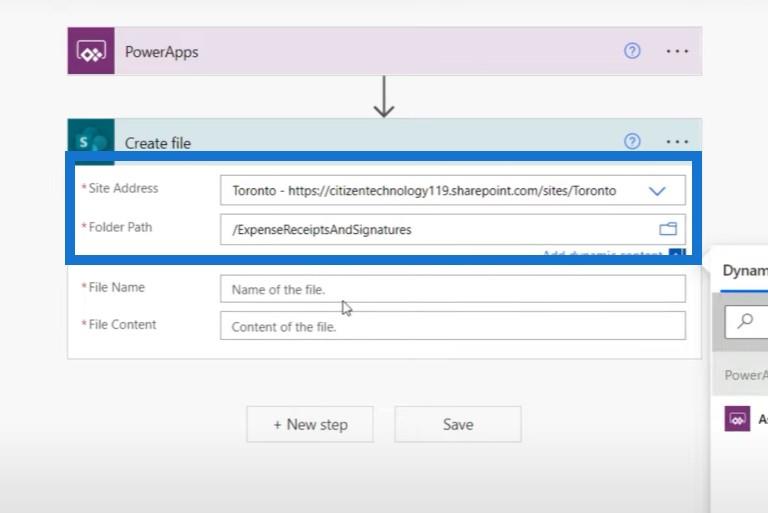
Vi går til SharePoint-koblingen vår og velger Opprett fil .

Vi trenger en nettstedsadresse og en mappebane, som i dette tilfellet kalles /expensereceiptsandsignature.

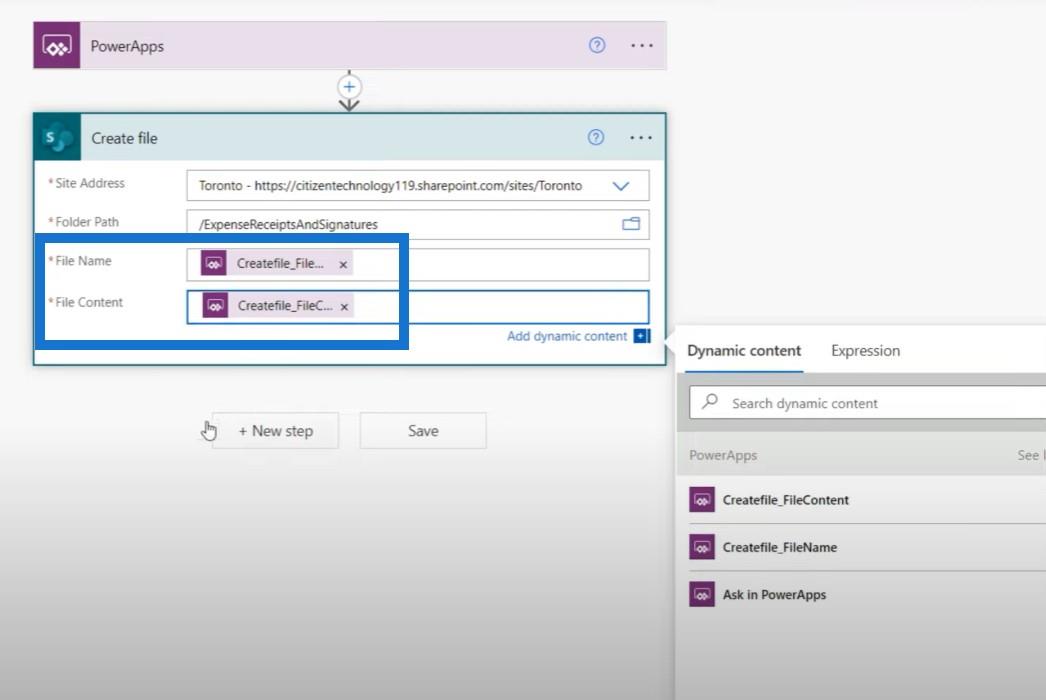
For navnet på filen ønsker vi sannsynligvis at navnet på utgiftskvitteringen og signaturen skal være identisk med navnet på selve tittelen på utgiftskvitteringen. Vi vil spørre Power Apps om filnavnet og filinnholdet .

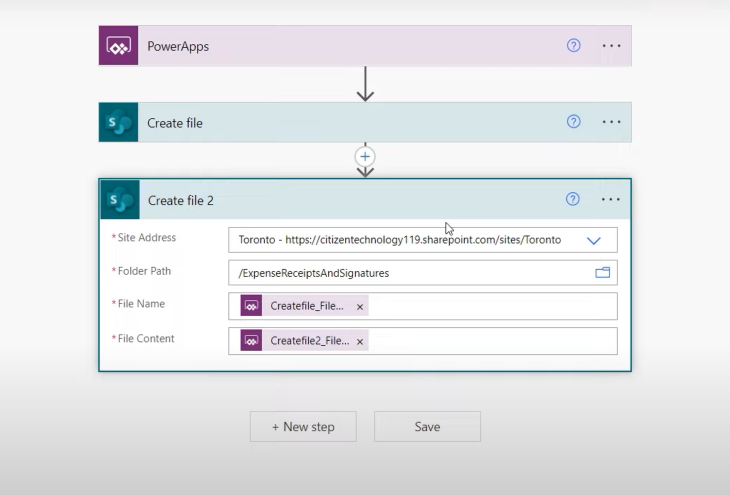
Vi klikker deretter på Nytt trinn og gjør det samme igjen, fordi vi trenger en Opprett-fil for selve utgiftskvitteringsbildet, og en annen for signaturen som skal lastes opp. Bare filinnholdet vil være annerledes, noe vi må be om i Power Apps.
Nå har vi endelig laget arbeidsflyten vår.

Koble Power Apps til Microsoft Power Automate-plattformen
Det siste vi må gjøre er å koble Power Apps til Power Automate. Så hvis vi legger til en ny utgift og merker av, får vi denne modellen igjen.

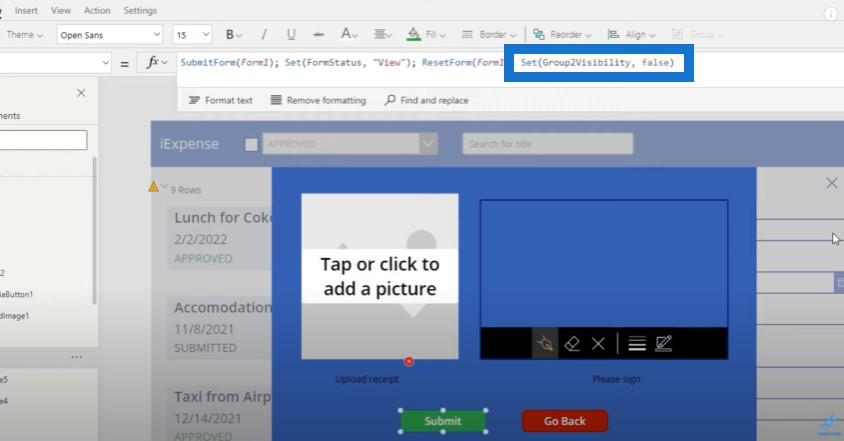
Hvis vi klikker på send-knappen, er alt denne modellen gjør å sende inn skjemaet og sette tilbake synligheten til usann.

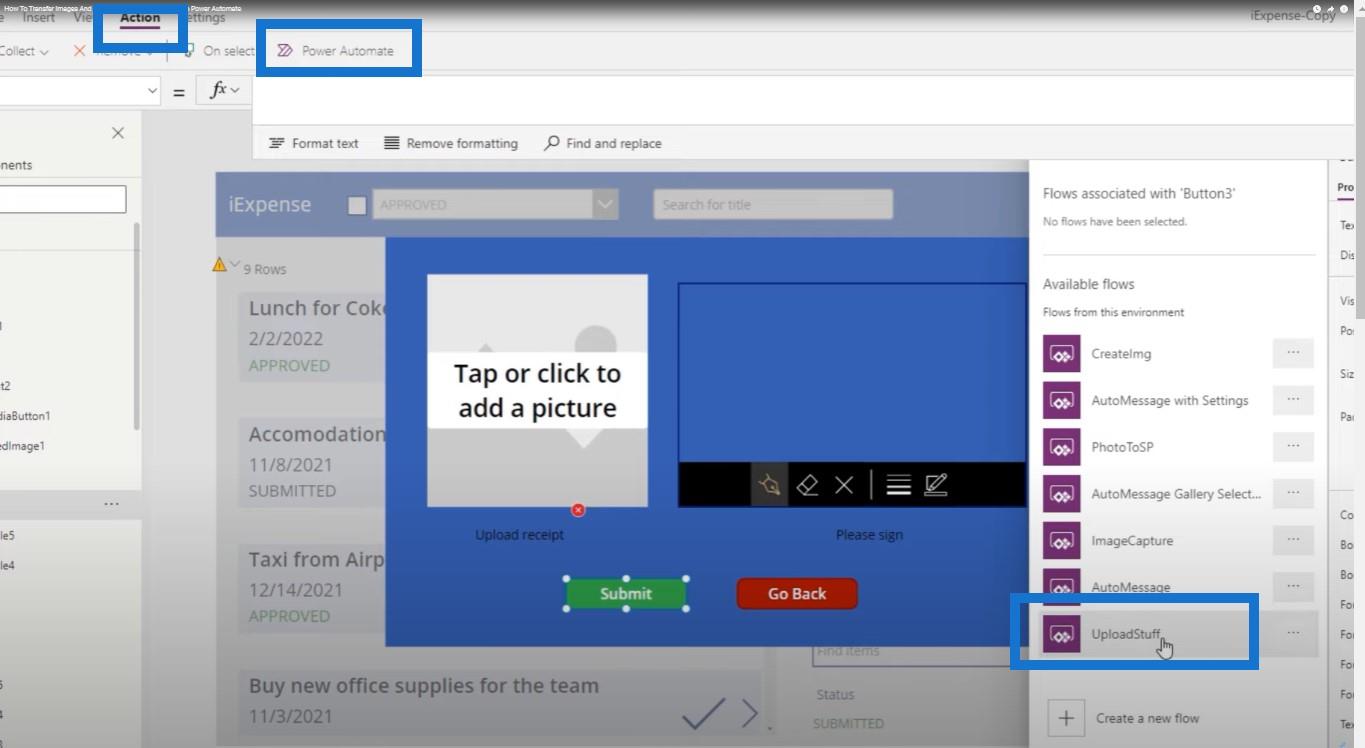
Vi må gå tilbake til hovedskjermen og aktivere denne flyten. Men først kopierer vi det som er på fx- linjen og klipper det ut, så det blir lagret i utklippstavlen. Deretter går vi til Handling , klikker på Power Automate , og velger deretter UploadStuff , som igjen er Power Automate-arbeidsflyten vi nettopp hadde laget. Dette vil deretter importere arbeidsflyten til våre Power Apps.

Definere argumenter i Microsoft Power Automate Platform
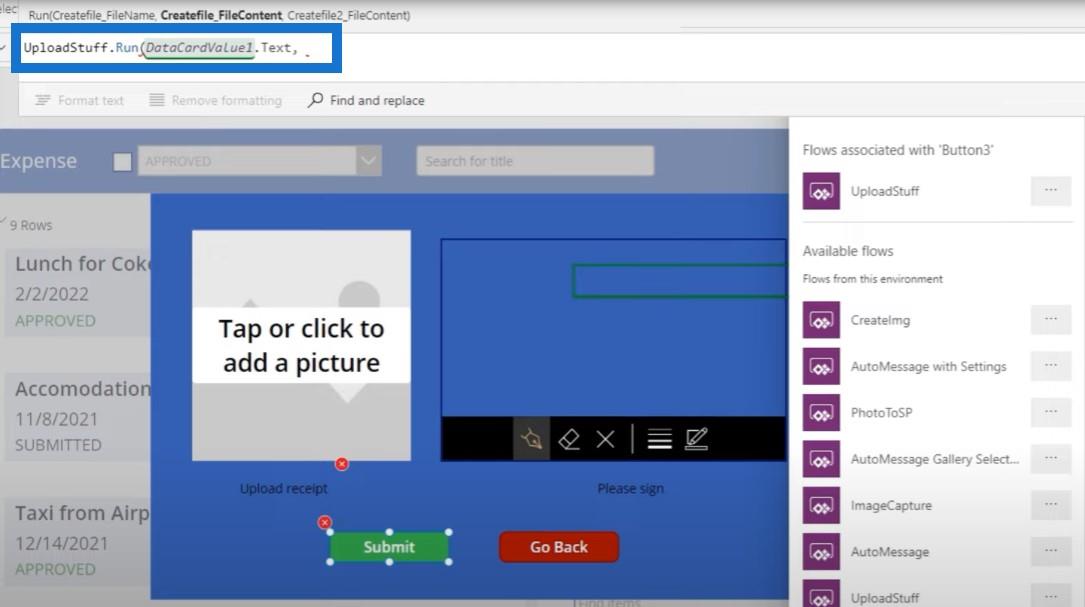
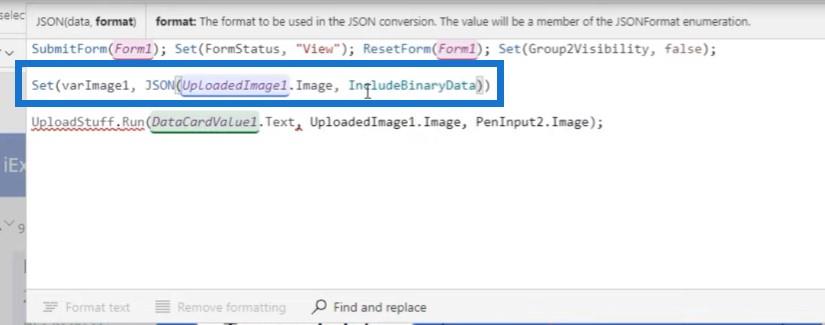
Vi må definere en haug med argumenter som vi har spesifisert i Power Automate. Det første argumentet vi må spesifisere er det faktiske filnavnet vi vil kalle det, som i vårt tilfelle vil være lik tittelen på utgiftsrapporten som vi sender inn, som er lagret i DataCardValue1.

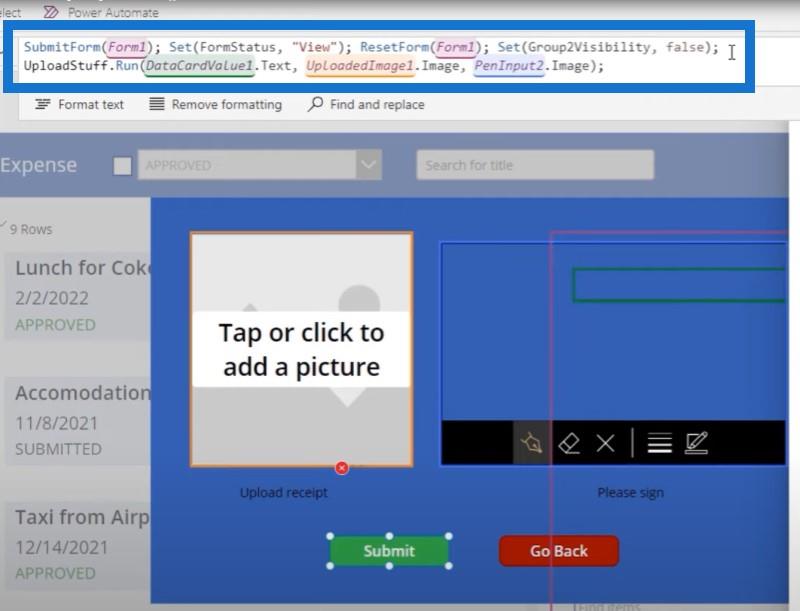
Vi trenger også det faktiske bildet av kvitteringen som vi laster opp og lim inn alle de andre kommandoene vi hadde før.

Nå er det her ting blir vanskelig, og med vanskelig mener jeg dessverre veldig vanskelig. Hvis vi sender inn dette, er det som skal skje at UploadedImage1.Image og Pen.Input2.Image skal gå gjennom arbeidsflyten og de vil filinnholdet som vil bli opprettet.
Vær imidlertid oppmerksom på at UploadedImage1.Image faktisk ikke refererer til selve bildet. Det refererer til en bane som Microsoft har laget for å vite hvor bildet skal lastes opp. Så det er egentlig ikke selve bildekoden; det er en tilfeldig bane som bare Microsoft har tilgang til. Bildet vil bli lagret, men det vil være en tilfeldig tekstfil som du ikke vil kunne forstå.
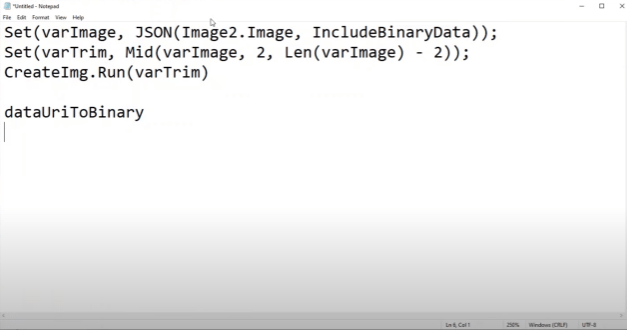
Så vi må gjøre noen justeringer ved å bruke denne koden:

Lage en variabel for hvert bilde
Det første vi må gjøre er å lage en variabel for hvert bilde. Vi lager en variabel kalt varImage1 som vil være lik JSON-representasjonen av det opplastede bildet. Vi ønsker også å inkludere de binære dataene i JSON.

Vi tar deretter utdataene fra denne funksjonen som er lagret i varImage1 og lager en annen variabel kalt varImageTrimmed , som i utgangspunktet tar varImage1 og kutter av endene av den ved å bruke Mid-funksjonen.
Vi tar det opplastede bildet og konverterer det til en URI – et stykke kode som er lagret i tekstform som representerer hva bildet faktisk er. Vi tar deretter det og fjerner de to første tegnene og de to siste tegnene i den teksten, fordi de er formatidentifikatorer som vi ikke trenger.
Deretter vil vi gjøre den samme prosessen for signaturen og erstatte bildet med PenInput2 og kalle det varSig1 .
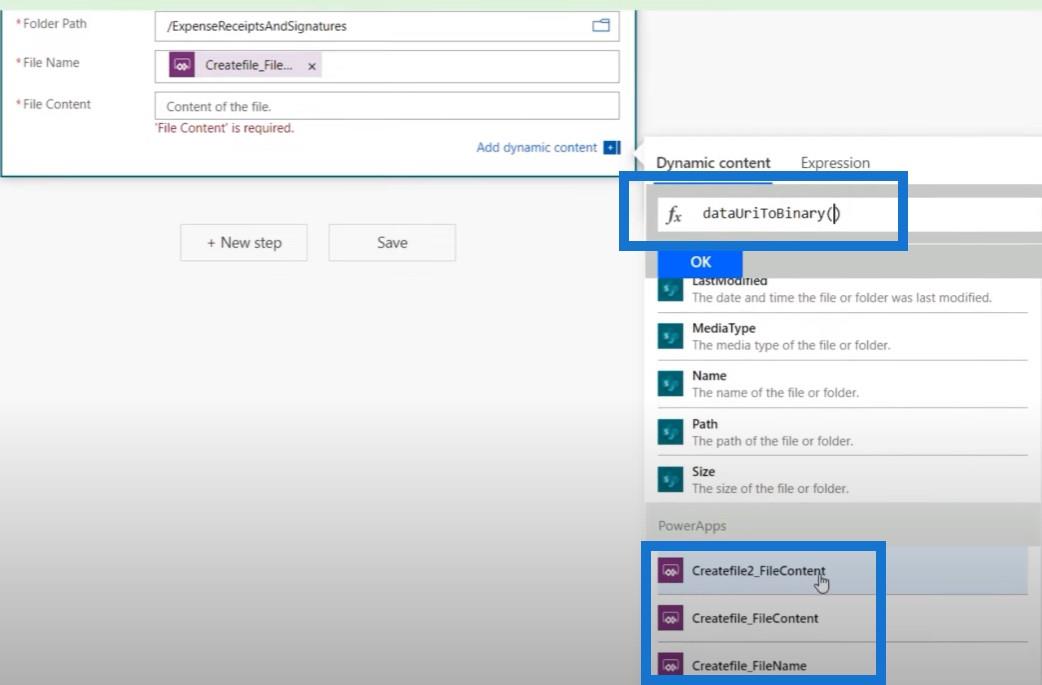
Konvertering av URI-kode til binær kode
Vi har allerede sagt at Power Automate ikke er en tilfeldig vei til et bilde; i stedet er det URI-koden til selve bildet, som i utgangspunktet er den tekstlige representasjonen av det bildet. Vi kan ikke bare sende det tekstbildet, så vi må konvertere koden vi mottar til binær kode som SharePoint kan lese.
Alle filene er i binær kode, så vi må gå til Expression og bruke en funksjon som konverterer URI til binær. Vi legger dette uttrykket inn i filinnholdselementet for denne handlingen og klikker deretter på Lagre .

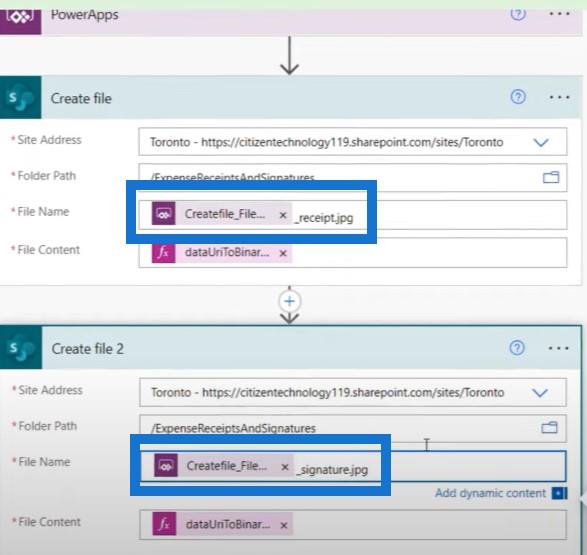
Det eneste vi har igjen å gjøre er å sørge for at filene ikke heter det samme. Vi vil at den første filen skal være bildet, og den andre filen skal være signaturen. Så vi kan redigere den første med _receipt.jpg og den andre med _signature.jpg.

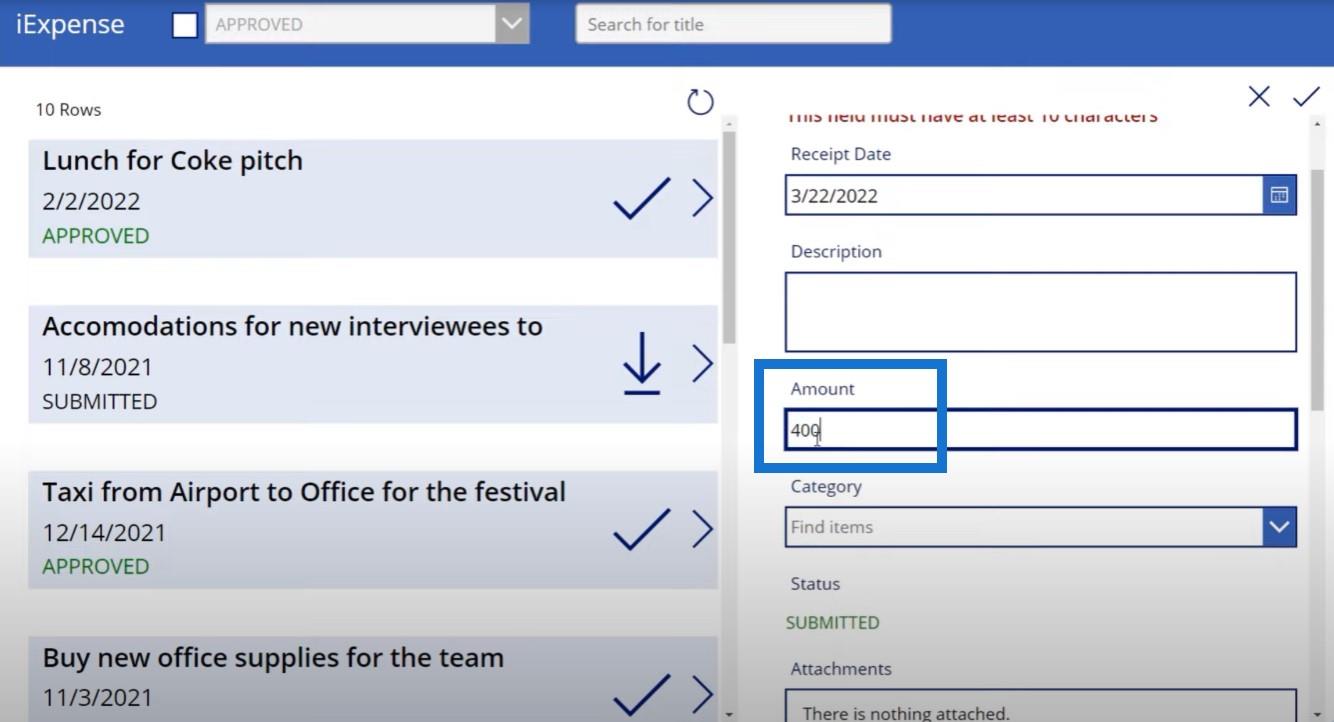
La oss prøve det for å se om det fungerer. Vi starter med en ny utgiftsrapport for en ny iPad som koster $400.


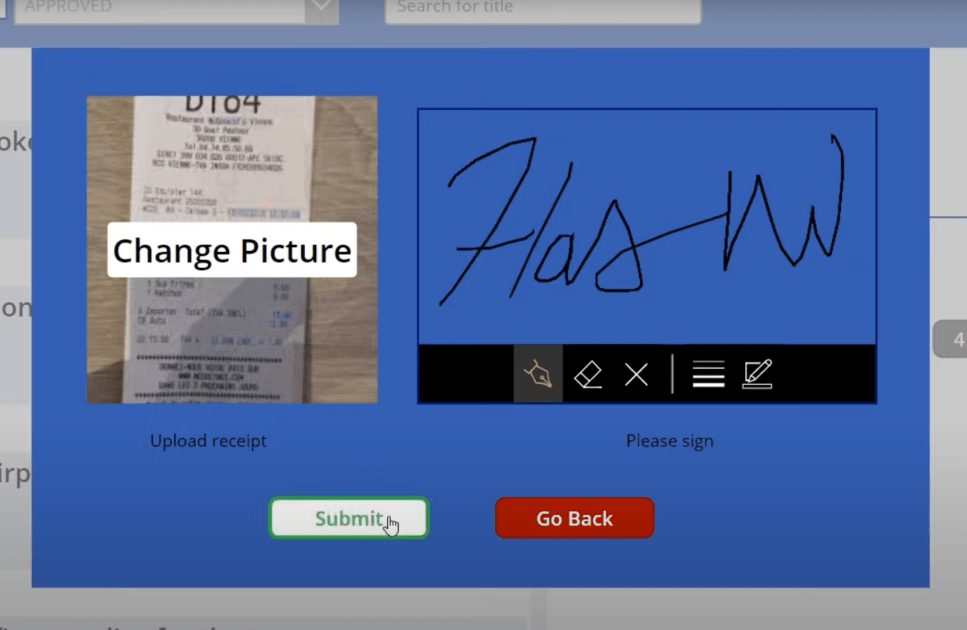
Når vi klikker på haken, kan vi legge til bildet og signaturen.

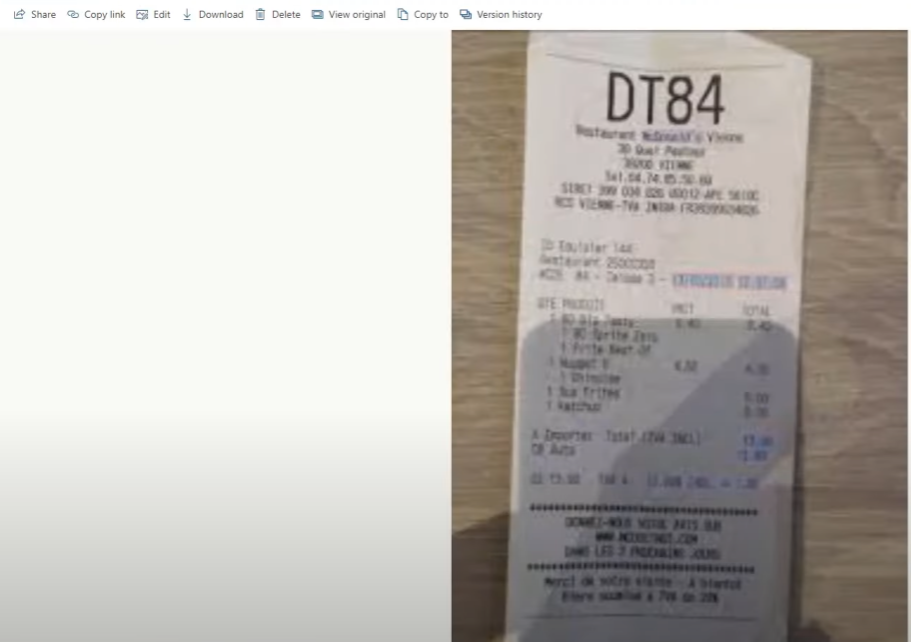
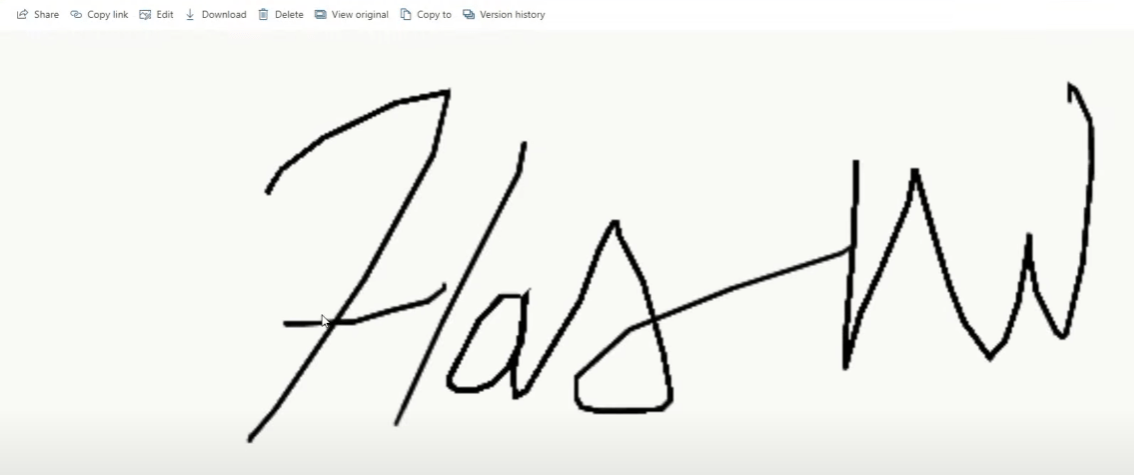
Vi kan laste opp kvitteringen og legge til signaturen vår.

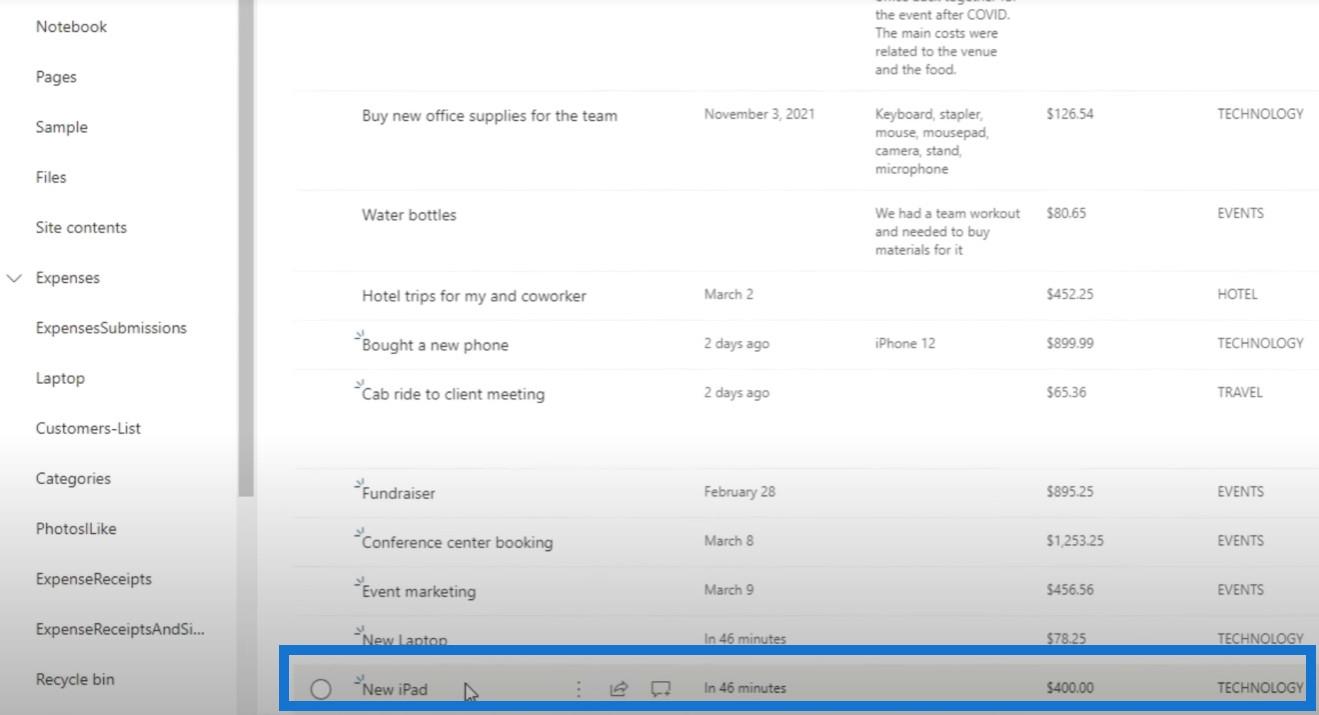
Vi kan da klikke på Send . For å bekrefte, la oss gå til SharePoint-listen vår for utgiftsinnsending for å se om den artikkelen er opprettet.

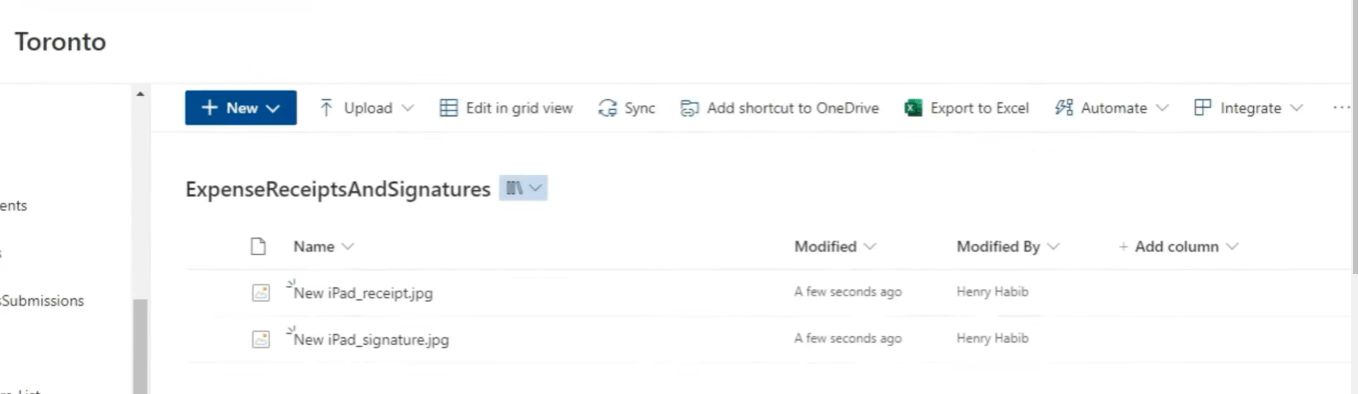
I tillegg til det, hvis vi går til utgiftskvitteringer og signaturer, ser vi den nye iPad-kvitteringen og den nye iPad-signaturen, som begge tilsvarer tittelen på utgiftsrapporten vi nettopp har laget.

Dette er ekte bilder, og vi kan faktisk se dem, mens hvis vi skal gjøre det på den gamle måten, ville disse bare være tekstfiler i stedet.


Konklusjon
Tenk et øyeblikk hvor kraftig dette er. Vi har nå en måte å lage en applikasjon der folk kan ta bilder og signaturer, og sette dem inn i en Microsoft Power Automate-plattformarbeidsflyt. I dette tilfellet bruker vi dem til å lagre filer i dokumentbiblioteker. Det viktigste vi lærte i dag er hvordan vi flytter data relatert til bilder og signaturer fra Power Apps til Power Automate.
Hvis du likte innholdet som dekkes i denne spesielle opplæringen, ikke glem å abonnere på LuckyTemplates TV-kanal. Vi har en enorm mengde innhold som kommer ut hele tiden fra meg selv og en rekke innholdsskapere – alle dedikert til å forbedre måten du bruker LuckyTemplates og Power Platform på.
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








