DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne bloggen skal jeg gå over noen prosjektledelsesinnsikter og spesifikt snakke om å lage et Gantt-diagram i LuckyTemplates ved å bruke matrise i Visual Studio. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Jeg skal vise logikken bak å lage dette Gantt-diagrammet, som er veldig nyttig når det kommer til prosjektledelse.
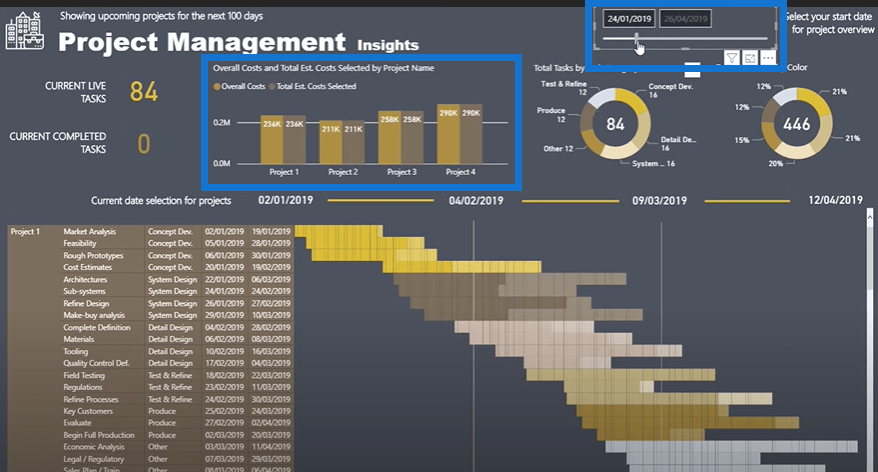
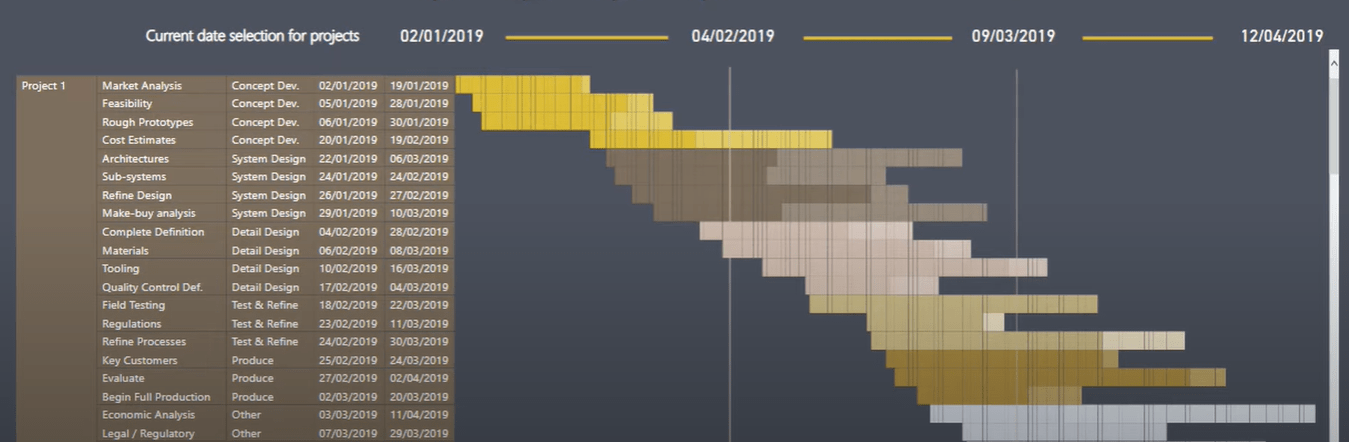
Et Gantt-diagram er et veldig vanlig bilde som viser prosjekttidslinjer. På toppen av det viser den deg en veldig god oversikt og alle detaljene rundt prosjektene dine.
I dette eksempeloppsettet har jeg en dynamisk datoskjærer der jeg enkelt kan endre datoen slik at prosjektledelsesdiagrammet også oppdateres. Jeg kan også filtrere inn på bestemte prosjekter i eksempelrapporten. Det er mange dynamiske funksjoner som er involvert for å oppnå denne Gantt-diagramanalysen i LuckyTemplates.

Målet mitt med denne opplæringen er å fremheve logikken som må implementeres i matrisen til Visual Studio for å oppnå denne visualiseringen.
Innholdsfortegnelse
Sette opp matrisen
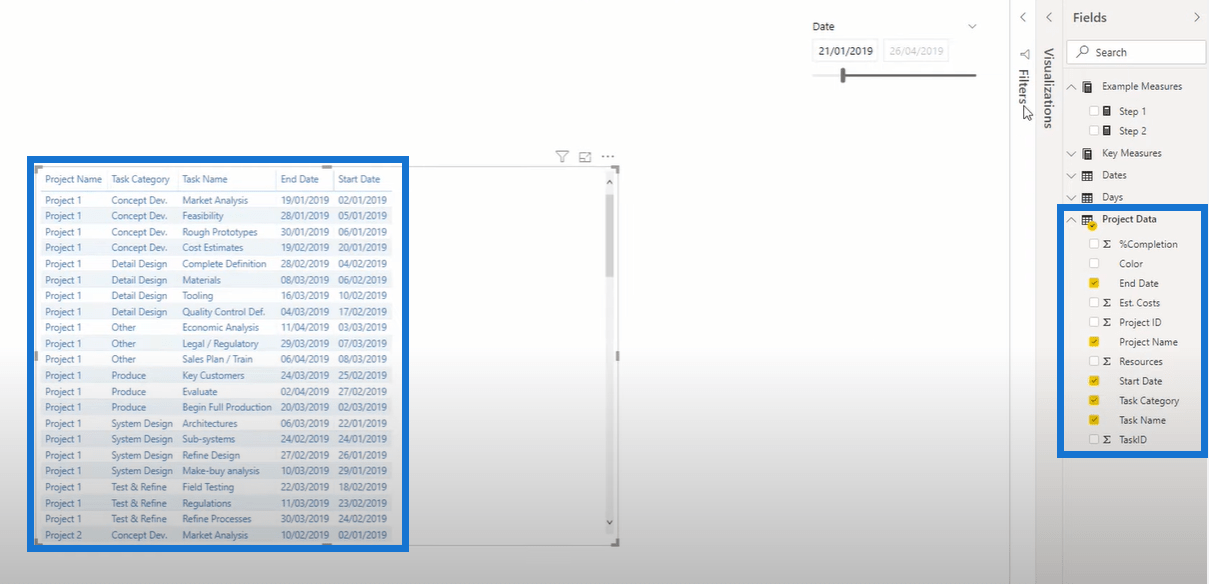
For å sette opp, må jeg ta med noen få detaljer på bordet mitt. Jeg trenger prosjektnavn , oppgavekategori , oppgavenavn , sluttdato og startdato for å visualisere.

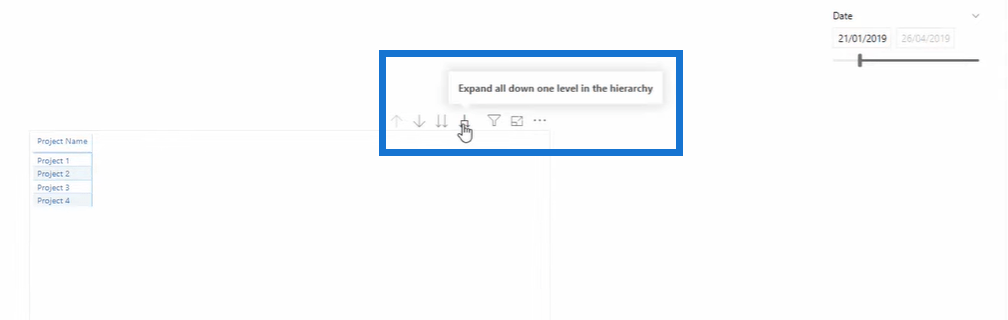
Etter det skal jeg gjøre tabellen om til en matrise. For å være sikker på at det er satt opp riktig, må jeg gå ned i hvert nivå i hierarkiet.
Jeg klikker på symbolet for Utvid alt ned ett nivå i hierarkiet noen ganger til jeg får det jeg vil ha.

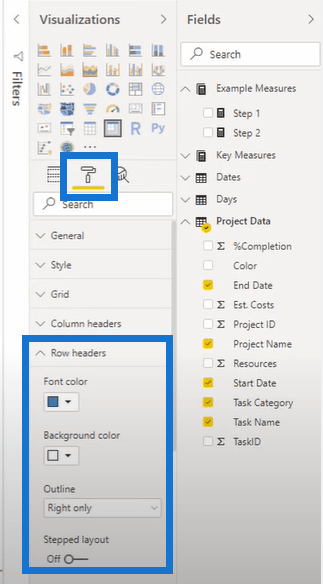
Nå som det er satt, skal jeg endre oppsettet. Jeg må klikke på formateringsikonet og deretter gå til radoverskrifter . Nå skal jeg slå av trinnvis layout slik at jeg kan få det jeg ville ha.

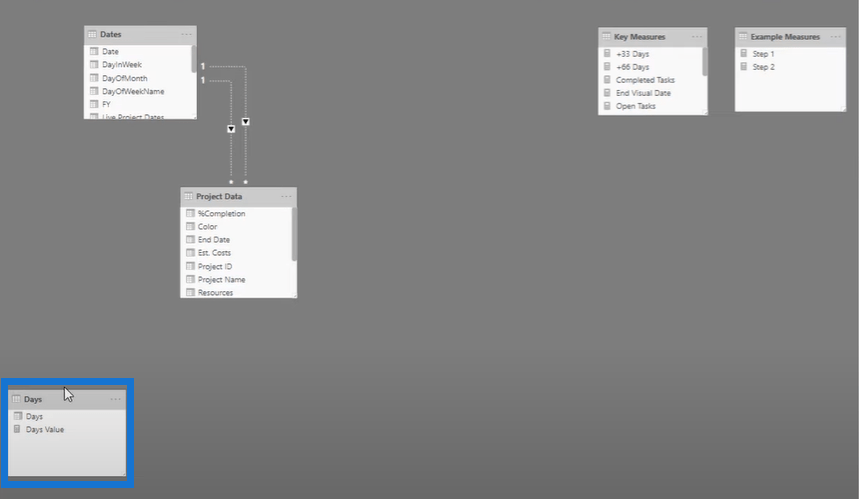
Matrisen som jeg nå har er fortsatt ikke ferdig fordi jeg fortsatt trenger kolonnene. Jeg vil at matrisen skal være dynamisk. Jeg vil også at dataene skal være basert på ethvert utvalg fra ethvert prosjekt og hvilken som helst dag. Derfor skal jeg lage en tabell og kalle den Days .

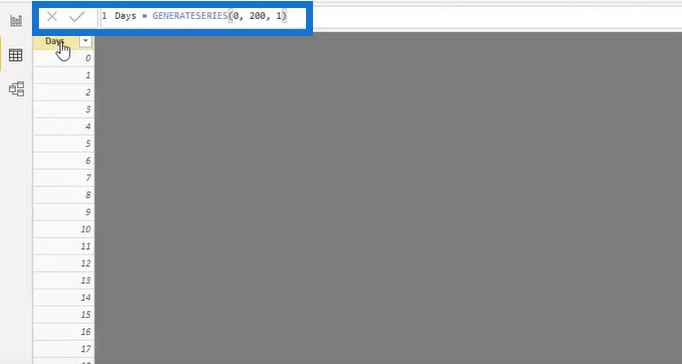
Jeg brukte en veldig enkel formel for å lage denne tabellen og lage verdiene fra null opp til 200.

Etter å ha laget Days- tabellen, må jeg dra den inn i parameteren kolonnene mine slik at den kan komme inn i matrisen. Men når jeg gjør det uten noen beregninger, får jeg åpenbart en feil. Det er rimelig fordi Days- tabellen min ikke har noe forhold mellom de andre tabellene. Derfor må jeg etablere en forbindelse med tabellene. For å gjøre dette må jeg slå sammen tabellene ved å bruke en DAX-formel.
Etablere tabellforbindelsene i matrisen
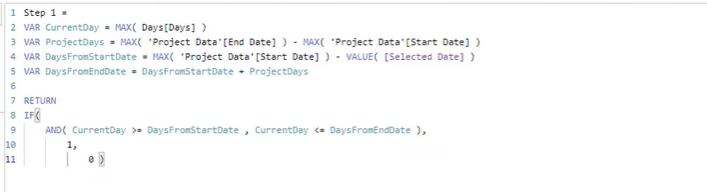
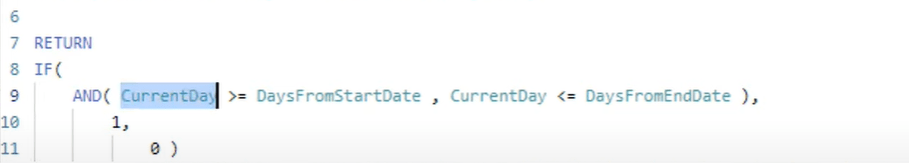
Her er formelen jeg skal bruke. Jeg kalte bare formelen som trinn 1 for enkel identifikasjon.

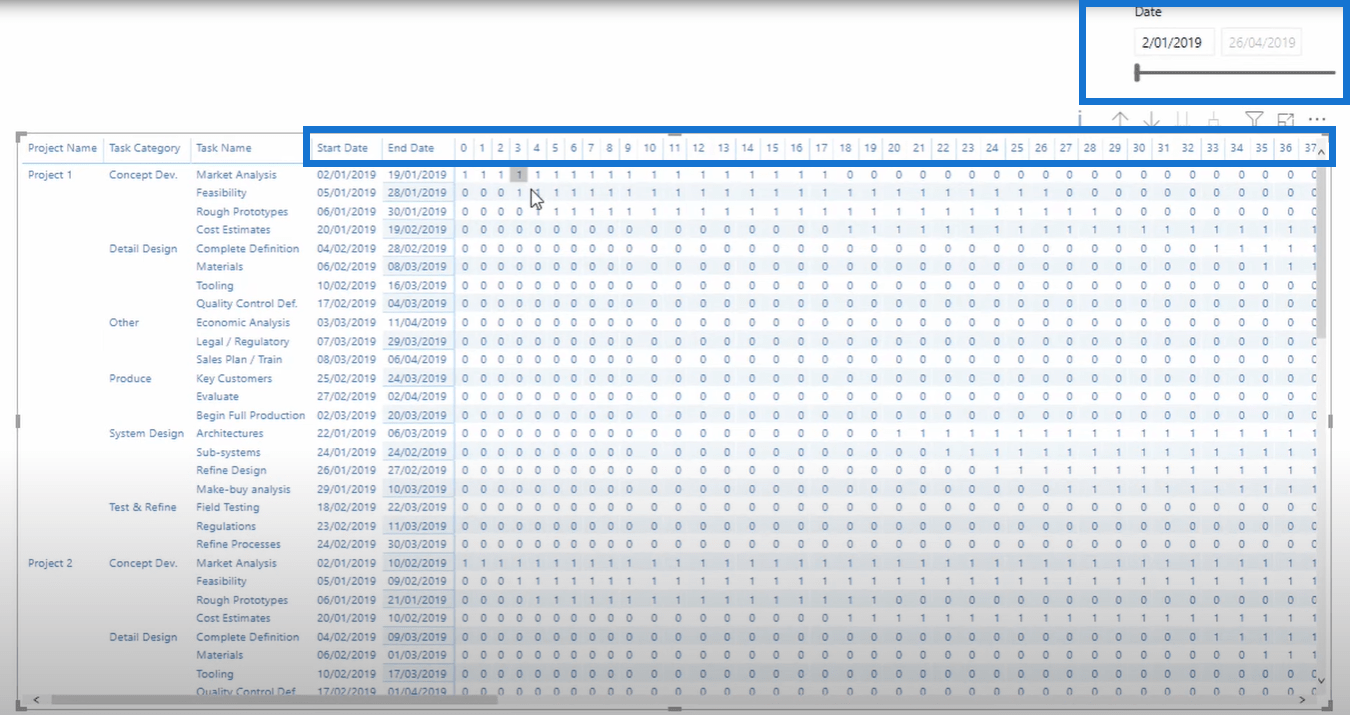
Jeg opprettet den formelen for å aktivere forholdet mellom tabellene. Jeg har akkurat kvittet meg med delsummene siden det er litt meningsløst. Etter det er det slik matrisevisualen vil se ut.

Det er en datovelger og matrisen viser de tilsvarende datoene rundt det valget.
Hvis jeg flytter datovalget til 16. januar, vil jeg bare ha tre dager med data her fordi sluttdatoen er 19. januar. Siden jeg har vist formelen, skal jeg nå vise logikken bak denne beregningen.
Det er mye å trene med denne formelen. Først må formelen se etter gjeldende dato. Det handler om hvert enkelt resultat for seg selv. For det andre må den utarbeide prosjektdagene slik at formelen må iterere gjennom hver eneste rad mellom start- og sluttdatoen.
For DaysFromStartDate- variabelen vurderer den startdatoen så vel som den valgte datoen. I mellomtiden må DaysFromEndDate- variabelen se på både startdatoen og prosjektdagene. Som du kan se, er startdatoen og sluttdatoen svært viktige deler av formelen.

For de numeriske verdiene vil formelen returnere en verdi hvis gjeldende dag er større enn eller lik dagene fra startdatoen. I tillegg må gjeldende dagnummer være mindre enn eller lik sluttdatoen. Hvis den passer betingelsene, vil formelen returnere 1 i alle radene i matrisen. Hvis den ikke oppfyller betingelsen, returnerer formelen null som verdi.
Det er slik jeg gjør om datoene til tall fra et utvalg. Det er den eksakte logikken som brukes i matrisen.
Opprette et Gannt-diagram i LuckyTemplates ved å bruke matrisen
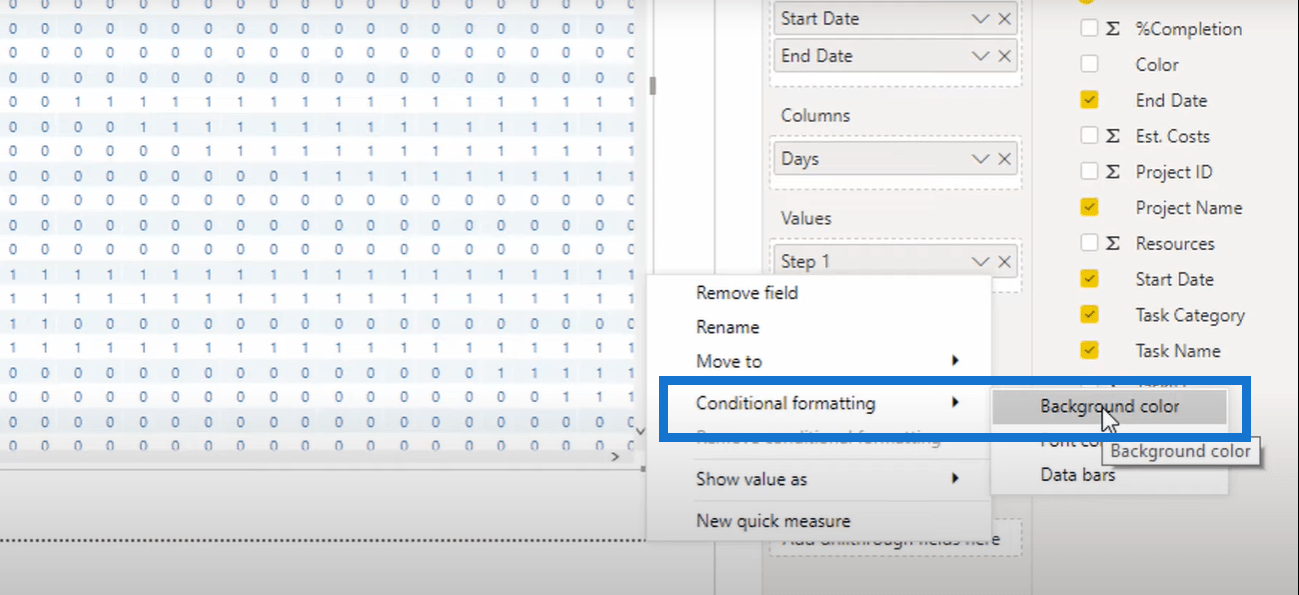
Den neste teknikken jeg vil vise deg innebærer å gjøre denne matrisen om til et Gantt-diagram. For å gjøre det, klikk, og velg deretter Bakgrunnsfarge .

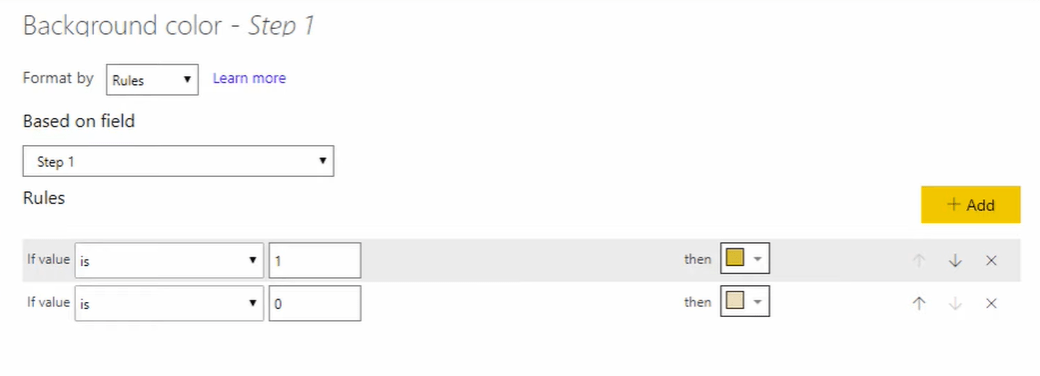
I bakgrunnsfarge- popup-vinduet skriver du inn de nødvendige reglene og betingelsene. Først velger du Regler fra rullegardinlisten Formater etter. Pass på at det valgte målet er trinn 1 , og da skal verdien være lik 1. Til slutt skal jeg sette denne betingelsen som en gullfarge. Jeg skal legge til en annen betingelse her som sier, "hvis den er lik null, er bakgrunnsfargen lys rosa".
Denne funksjonen for betinget formatering er også et nylig tillegg i LuckyTemplates. hvis du vil utforske mer om funksjonen.

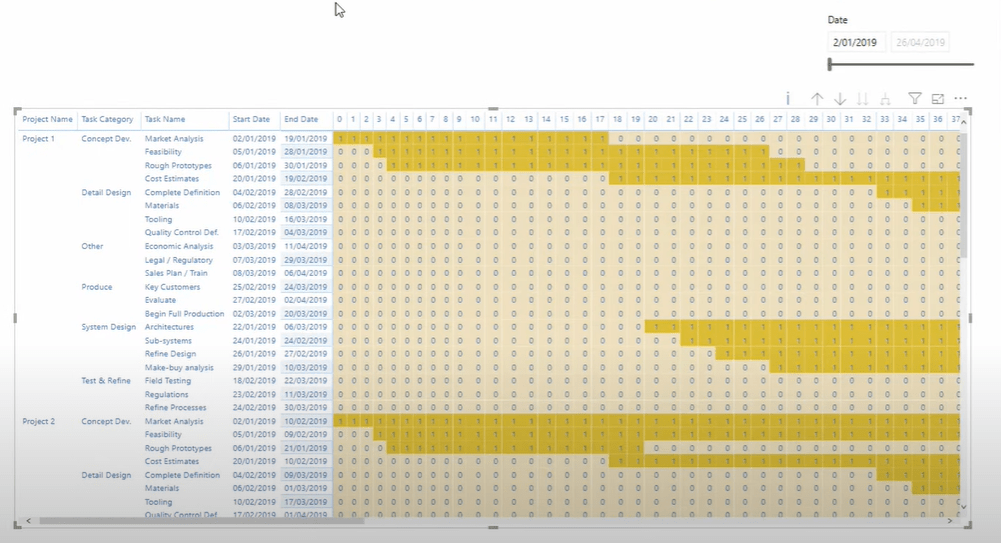
Deretter vil måten matrisen ser ut, endre seg betydelig basert på formateringsreglene som ble satt opp.

En annen ting du kan bruke er å endre bredden på hver kolonne. Du kan justere alle kolonnene for å passe dem på én side, men det vil fortsatt avhenge av hvordan du vil at matrisen skal se ut.
Slik ser det endelige Gantt-diagrammet ut på rapportsiden etter oppsettet. Det jeg tidligere viste frem var bare trinn én fordi jeg til slutt gjorde dette Gantt-eksemplet litt avansert.

Konklusjon
I dag har jeg fremhevet noen veldig kule og nyttige teknikker. Forhåpentligvis likte du det og lærte mye. Du kan sjekke ut opplæringsvideoen som jeg inkluderte i bloggen for mer informasjon.
Når det gjelder det jeg gikk igjennom under den eneste medlemsøkten om prosjektledelse, har jeg lagt til mye mer logikk til Gantt-diagrammet. Jeg la til forskjellige farger for forskjellige oppgaver og oppgavekategorier. Jeg inkorporerte også forskjellige nyanser for de forskjellige prosjektprosentene fullføring.
Lykke til!
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








