DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
I denne opplæringen skal vi snakke om hvordan du lager detaljskjermen og skjemaskjermen i Power Apps fra bunnen av.
Fordi Power Apps ble bygget for enkel bruk, er det enkeltsom har eksisterende skjermer, gallerier og andre grunnleggende elementer. Det vil imidlertid være tider når du må bygge din egen app fra bunnen av, vel vitende om at du kan ha unike mål med å bygge appen din.
Det er derfor det er viktig å forstå byggesteinene som lager en app. Skjermen er en av dem.
Innholdsfortegnelse
Opprette detaljskjermen i MS Power Apps
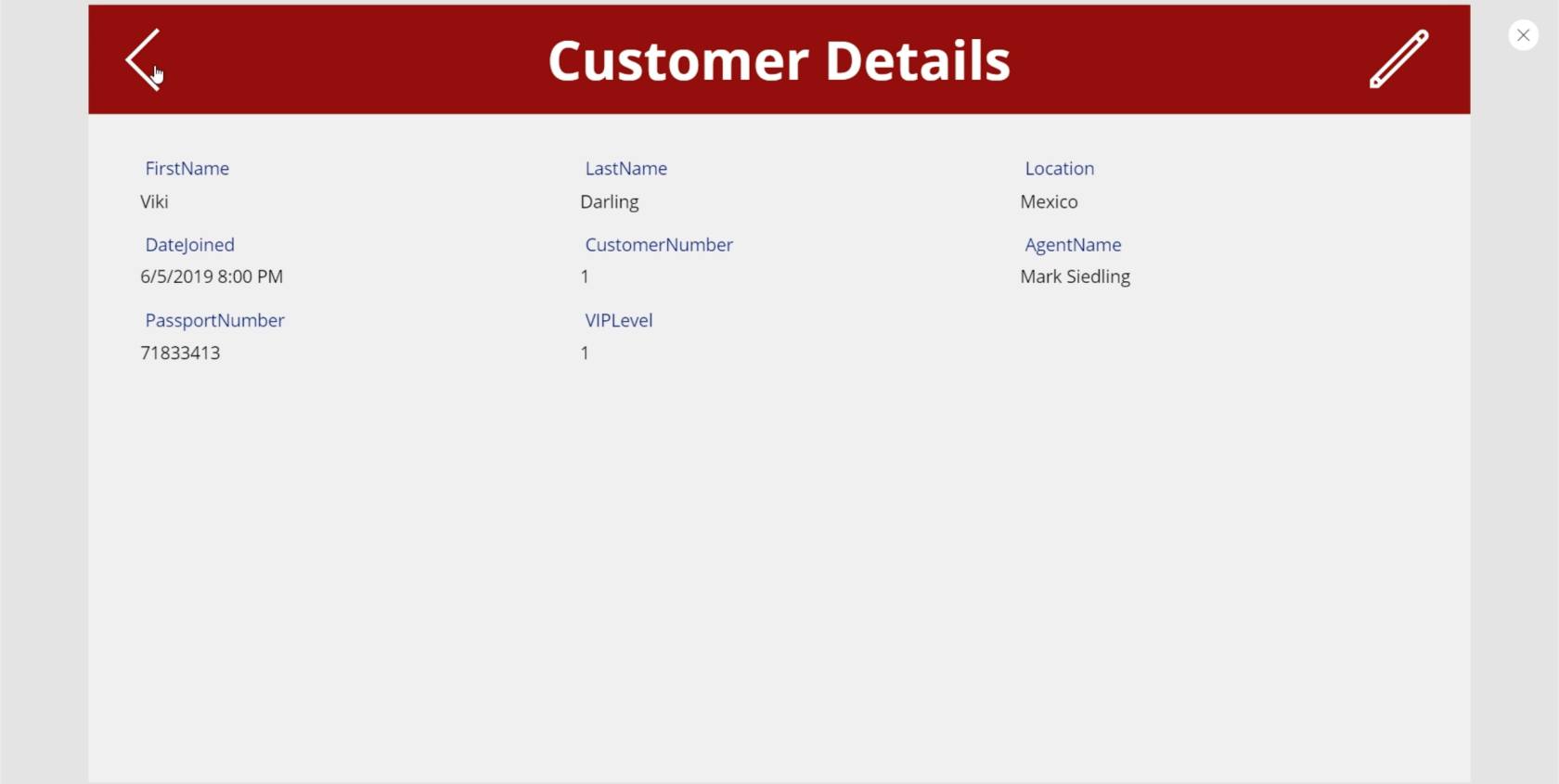
En detaljskjerm inneholder all informasjonen som følger med hver post fra datakilden din.
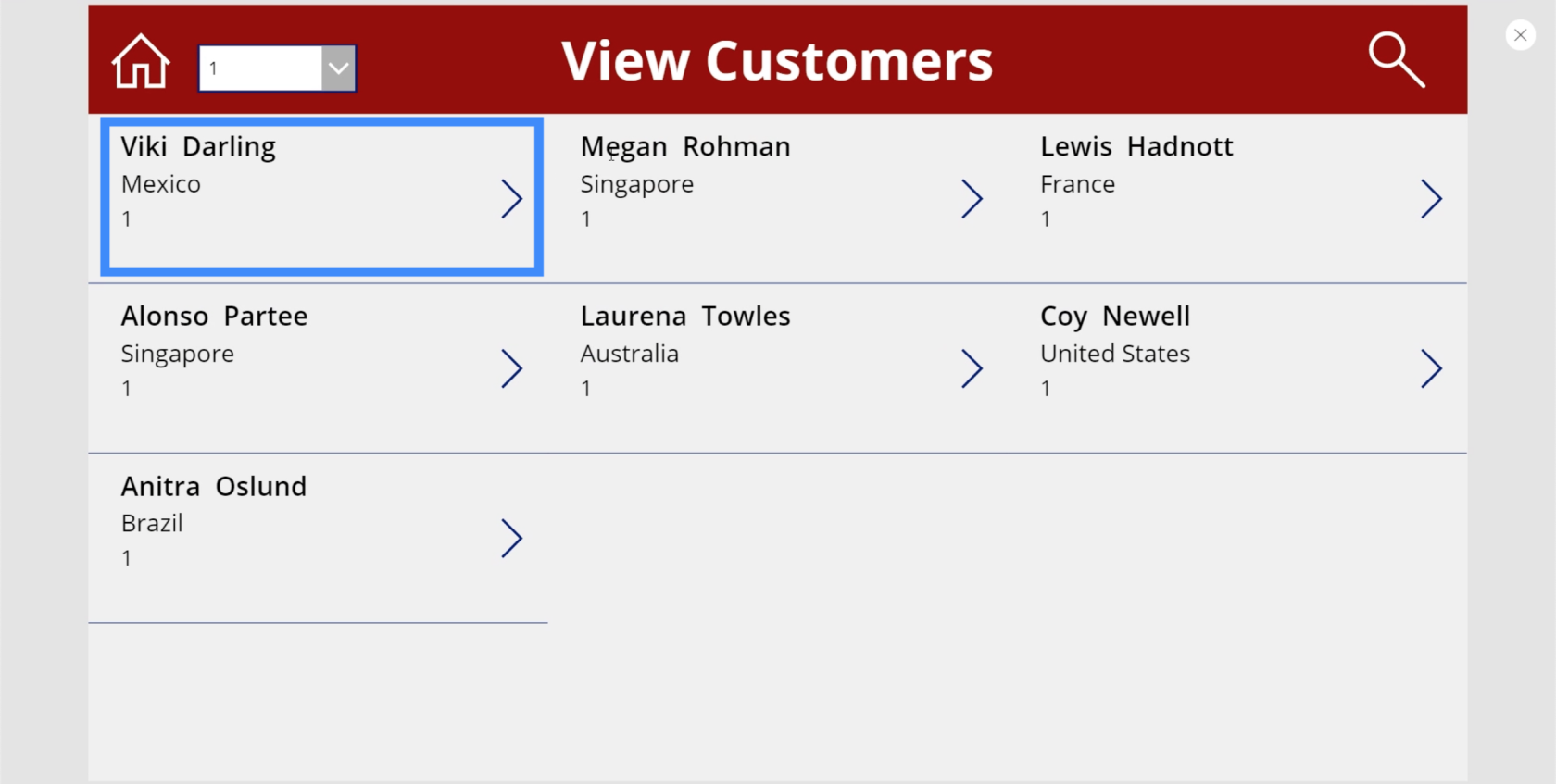
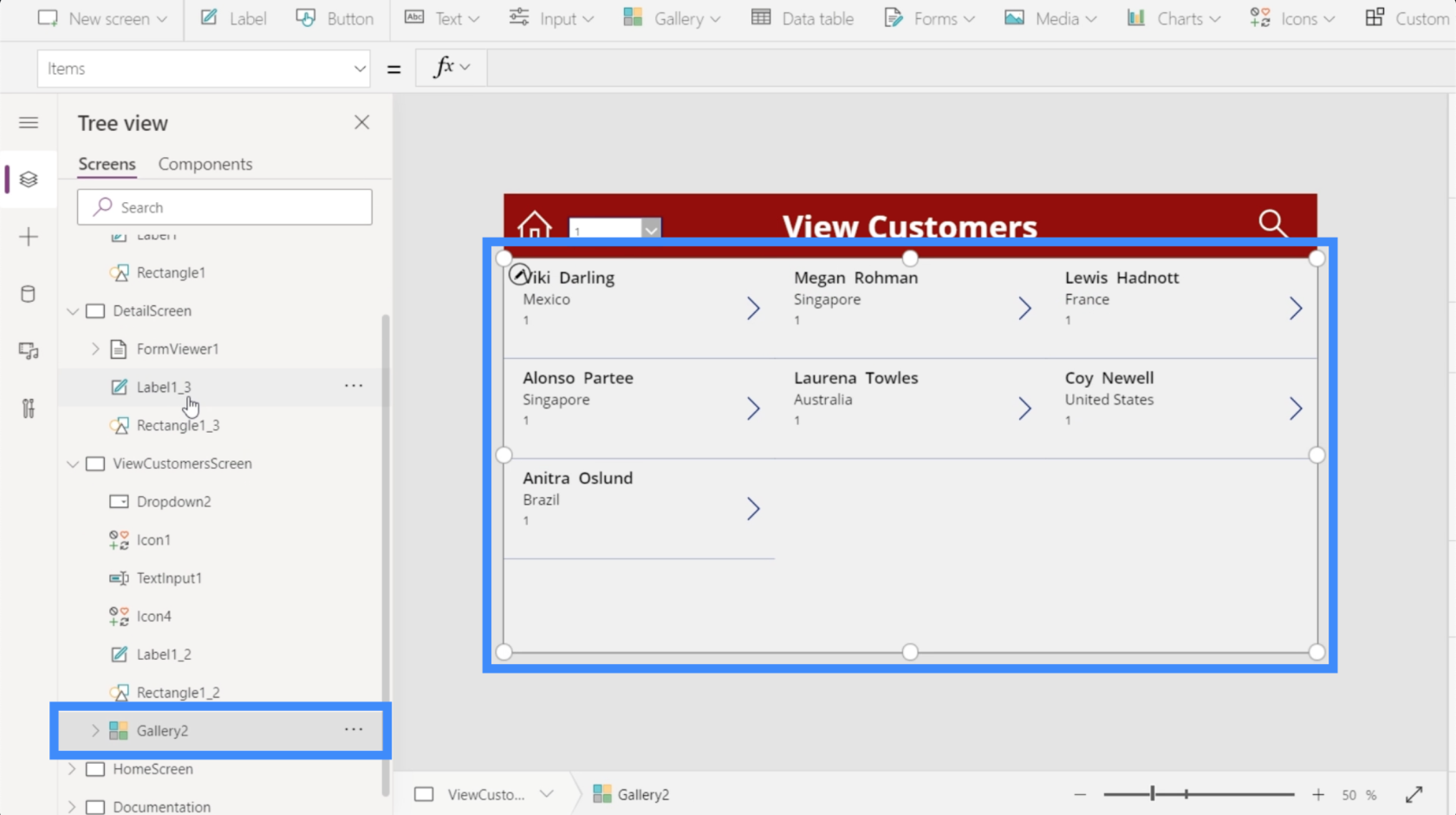
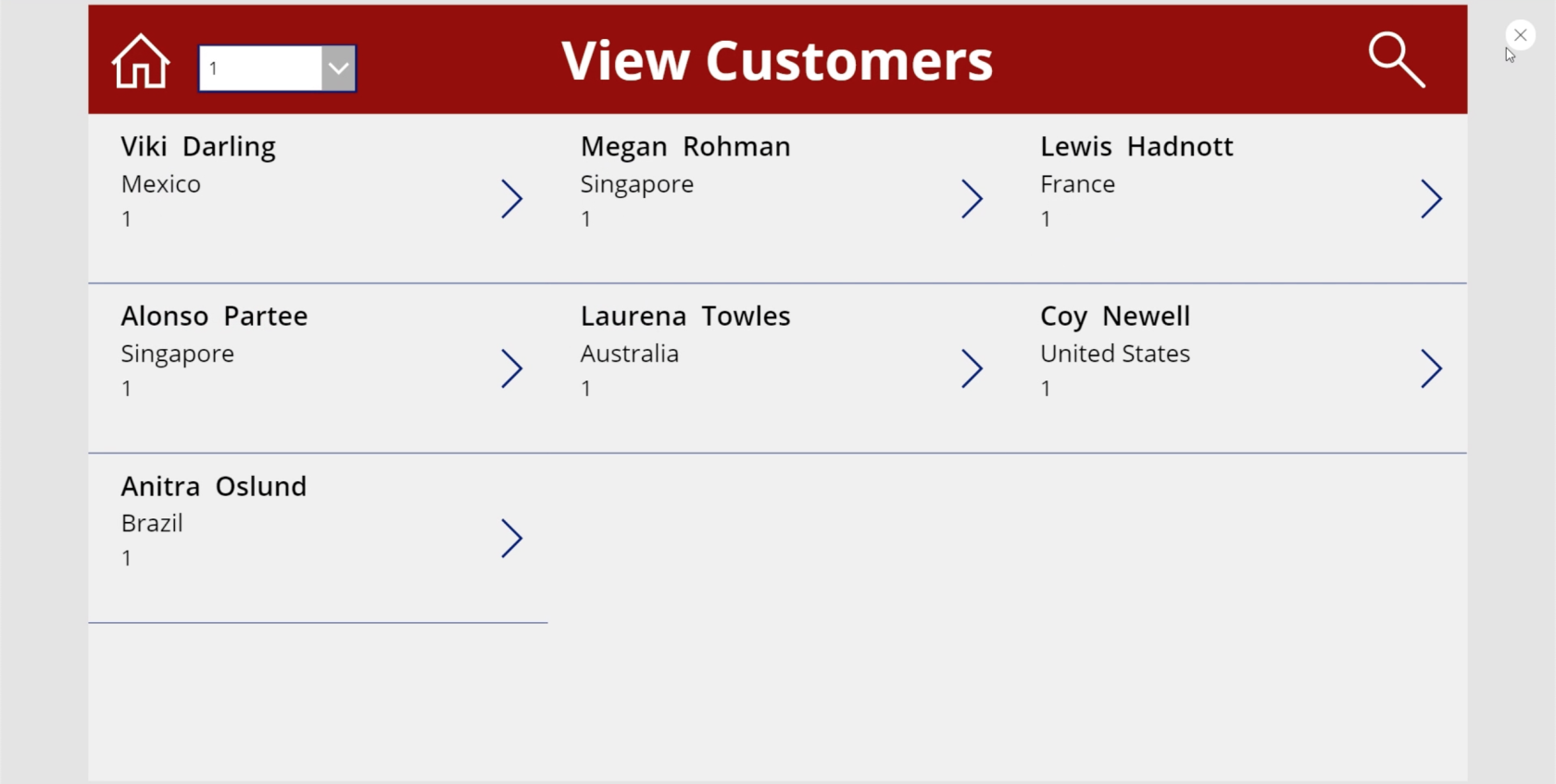
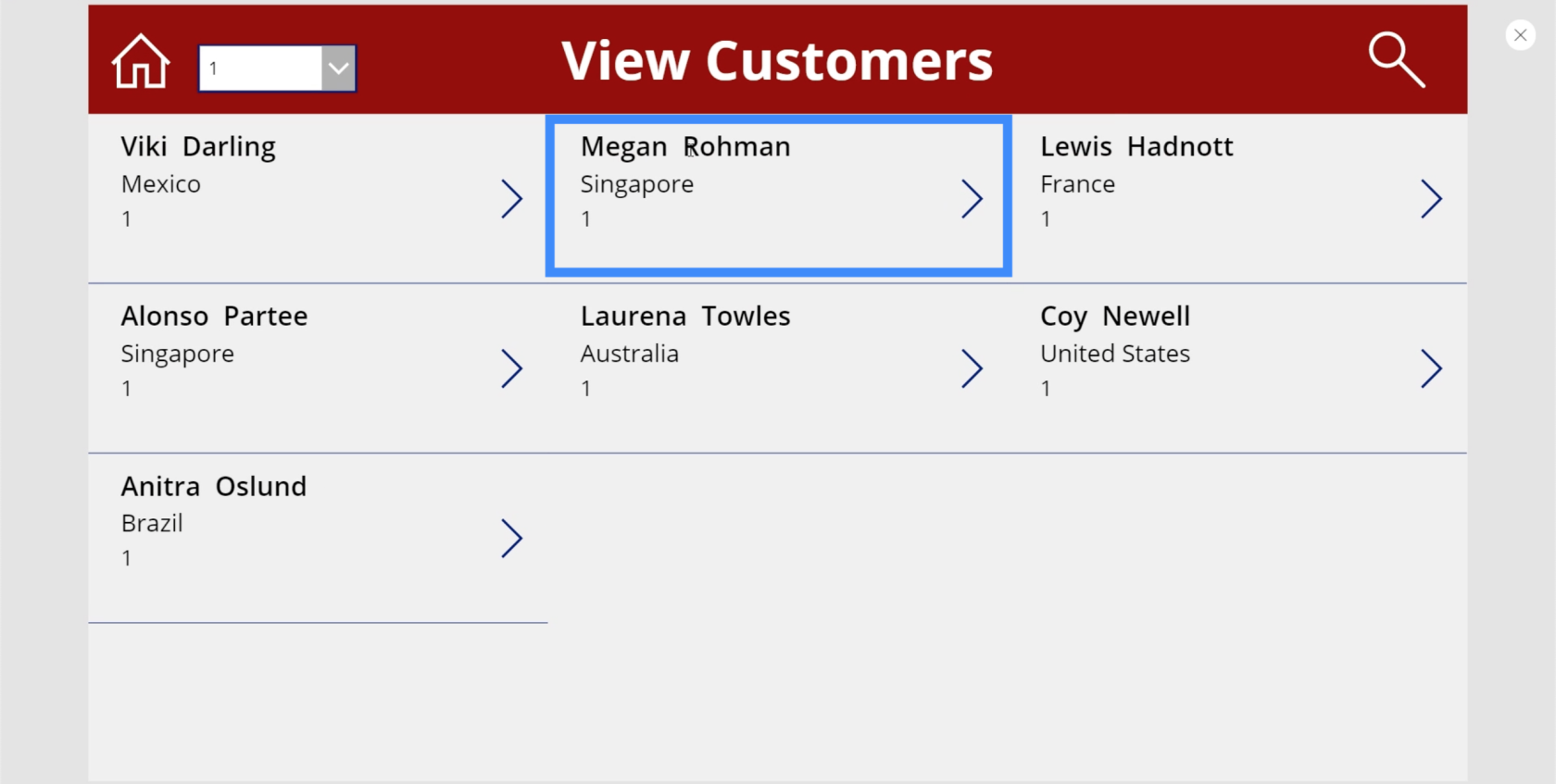
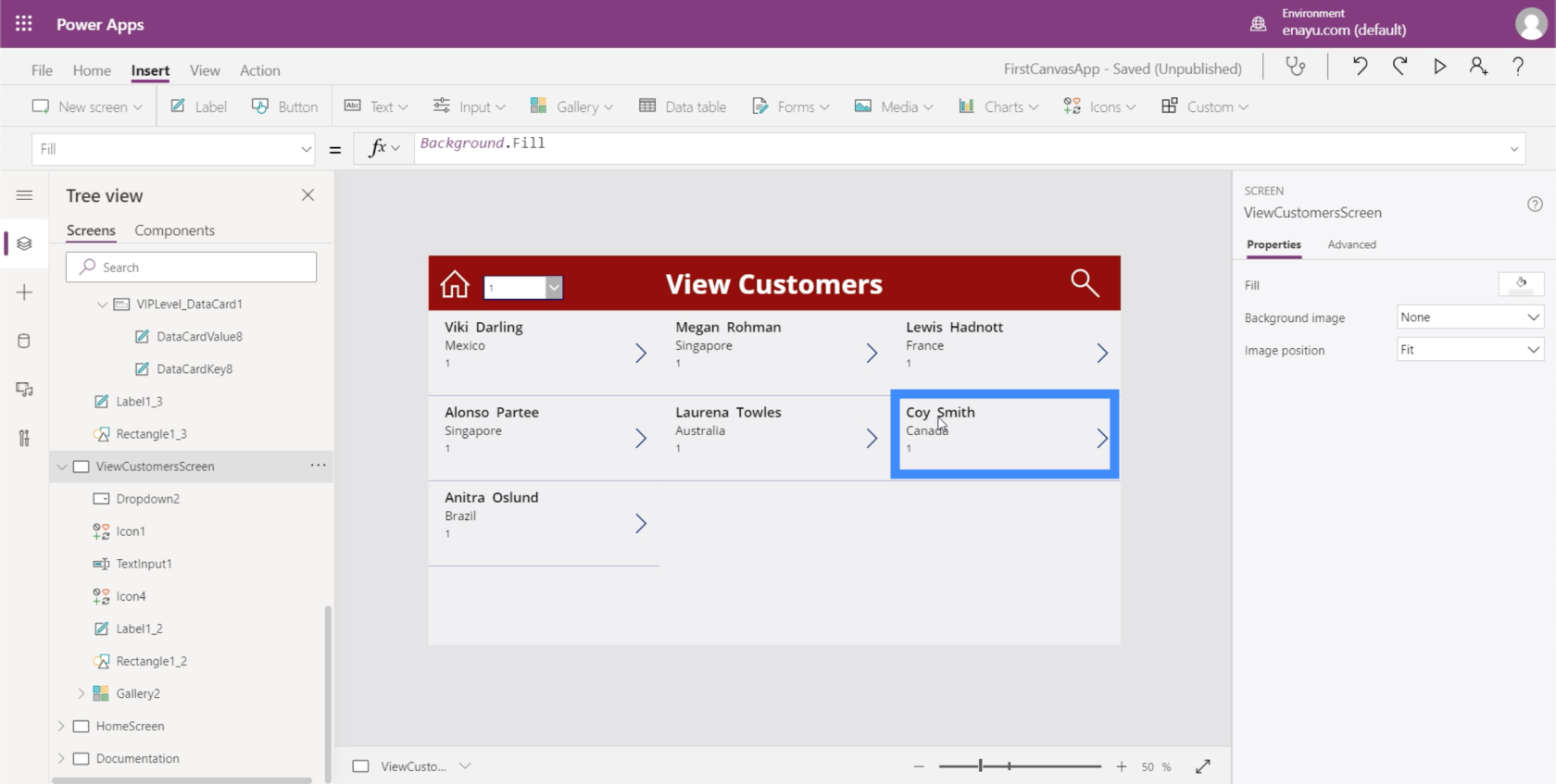
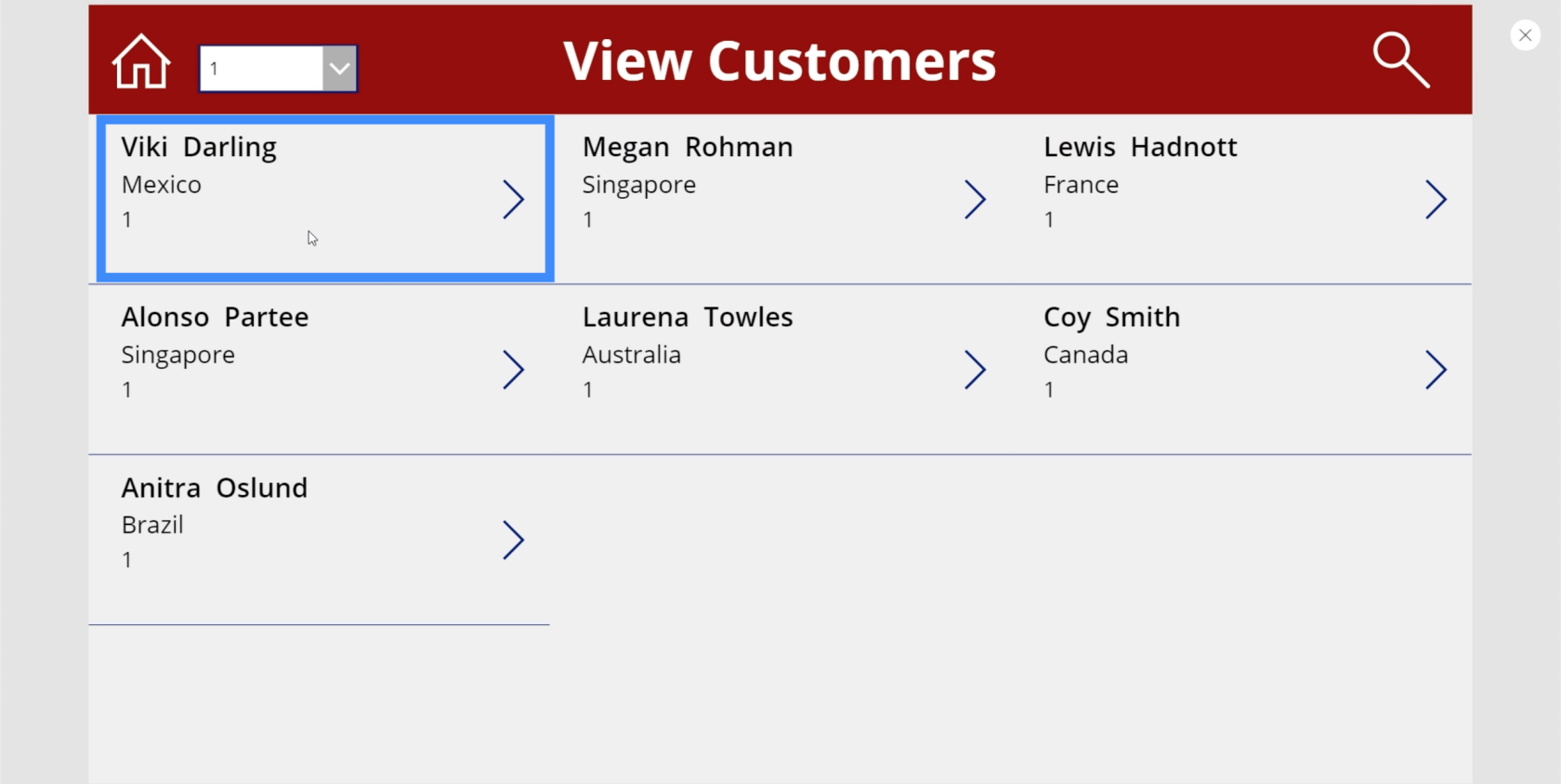
I eksemplet nedenfor vil du se et galleri som viser forskjellige poster. Galleriet inneholder bare en forhåndsvisning av den posten. I dette tilfellet vil du se fornavn, etternavn, plassering og VIP-nivå hvis du ser på oppføringen for Viki Darling.

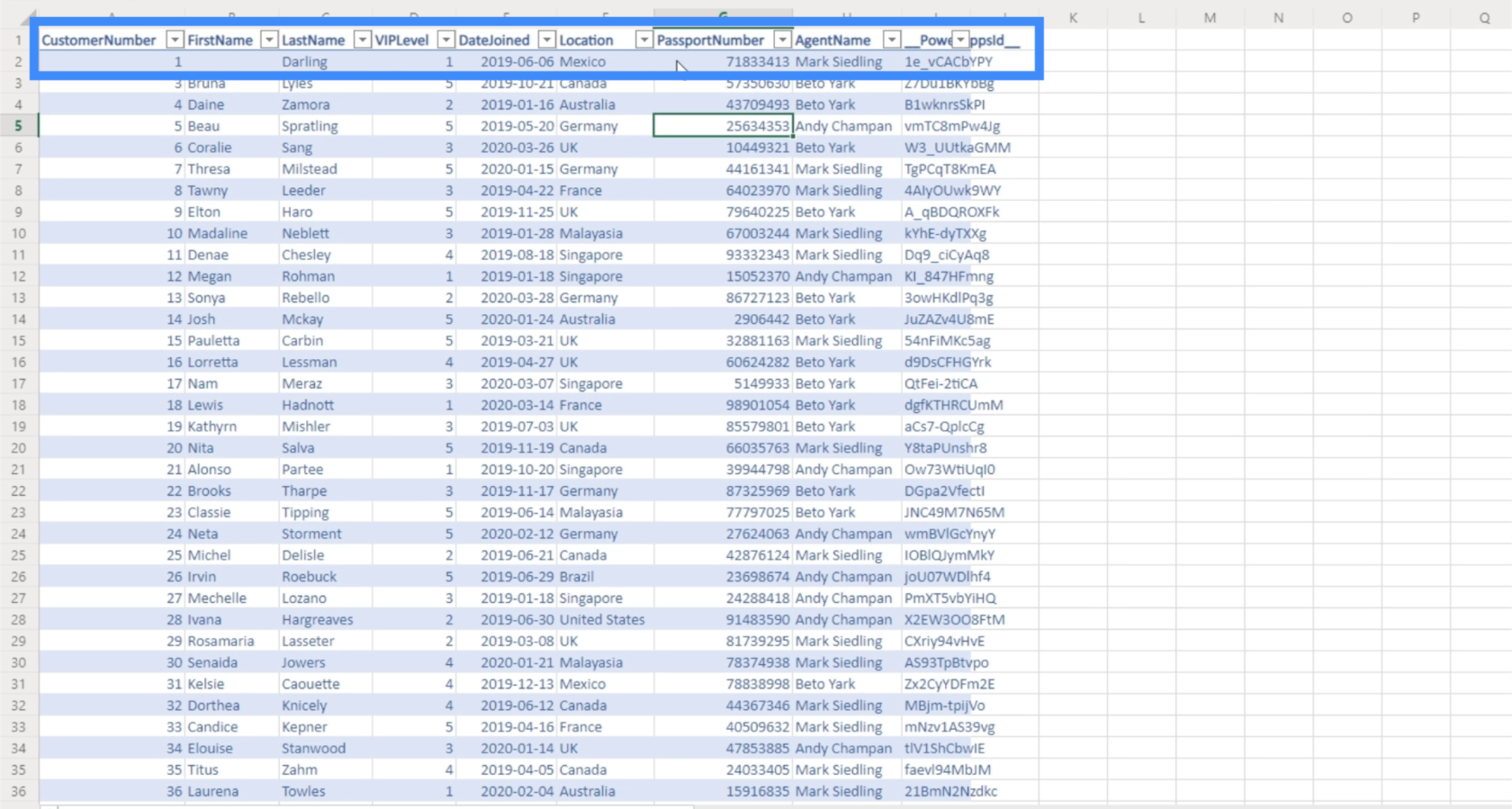
Men denne oppføringen kommer med mange andre detaljer. Hvis vi ser på datakilden, vil vi se at det også er et kundenummer, dato for sammenslutning, passnummer og agentnavn.

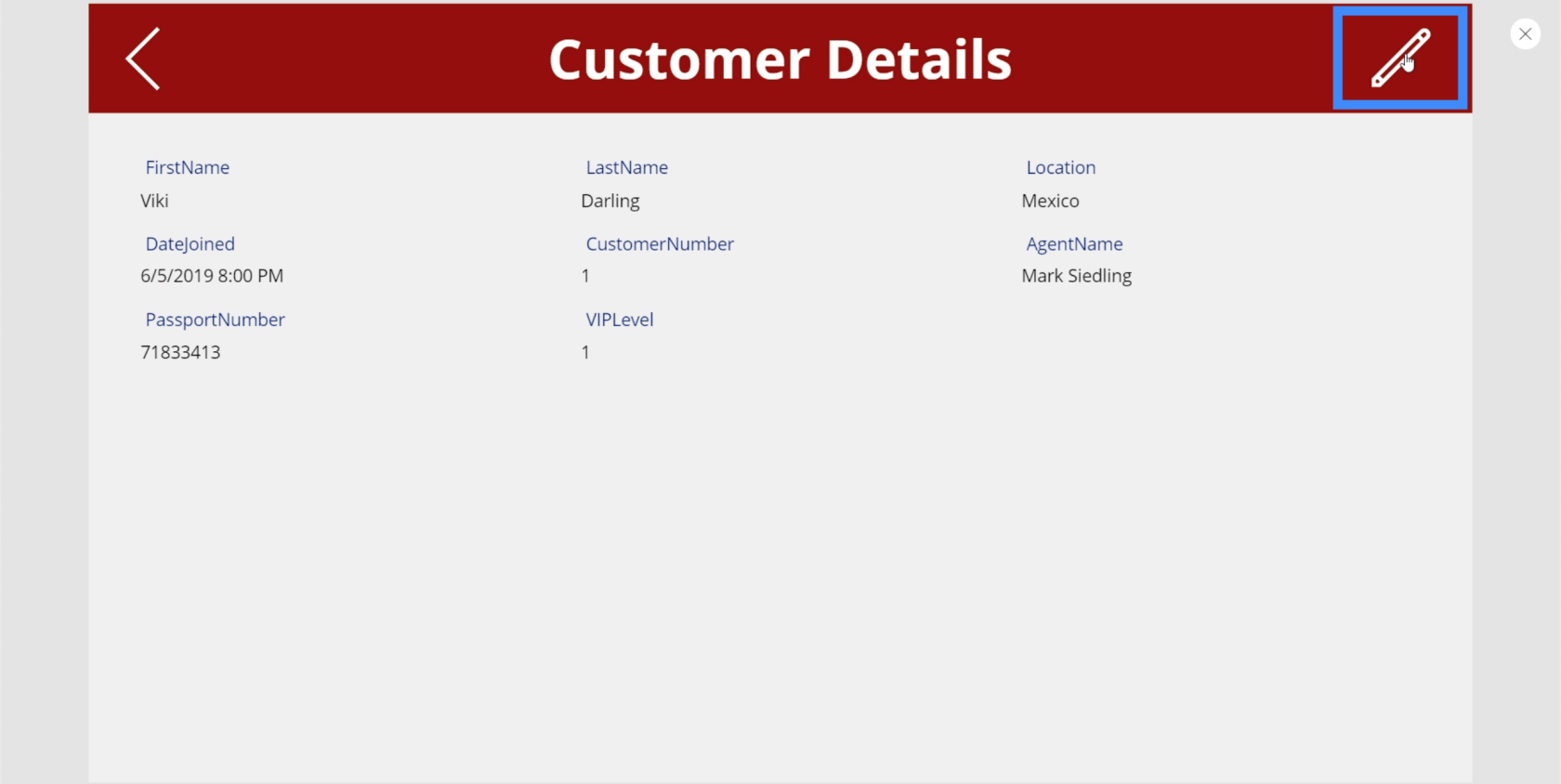
Det er det detaljskjermen er til for. Det er en skjerm som brukere vil lande på det øyeblikket de klikker på et inngangspunkt i galleriet. Det er her de vil se alle de andre detaljene som ikke er synlige i galleriet.
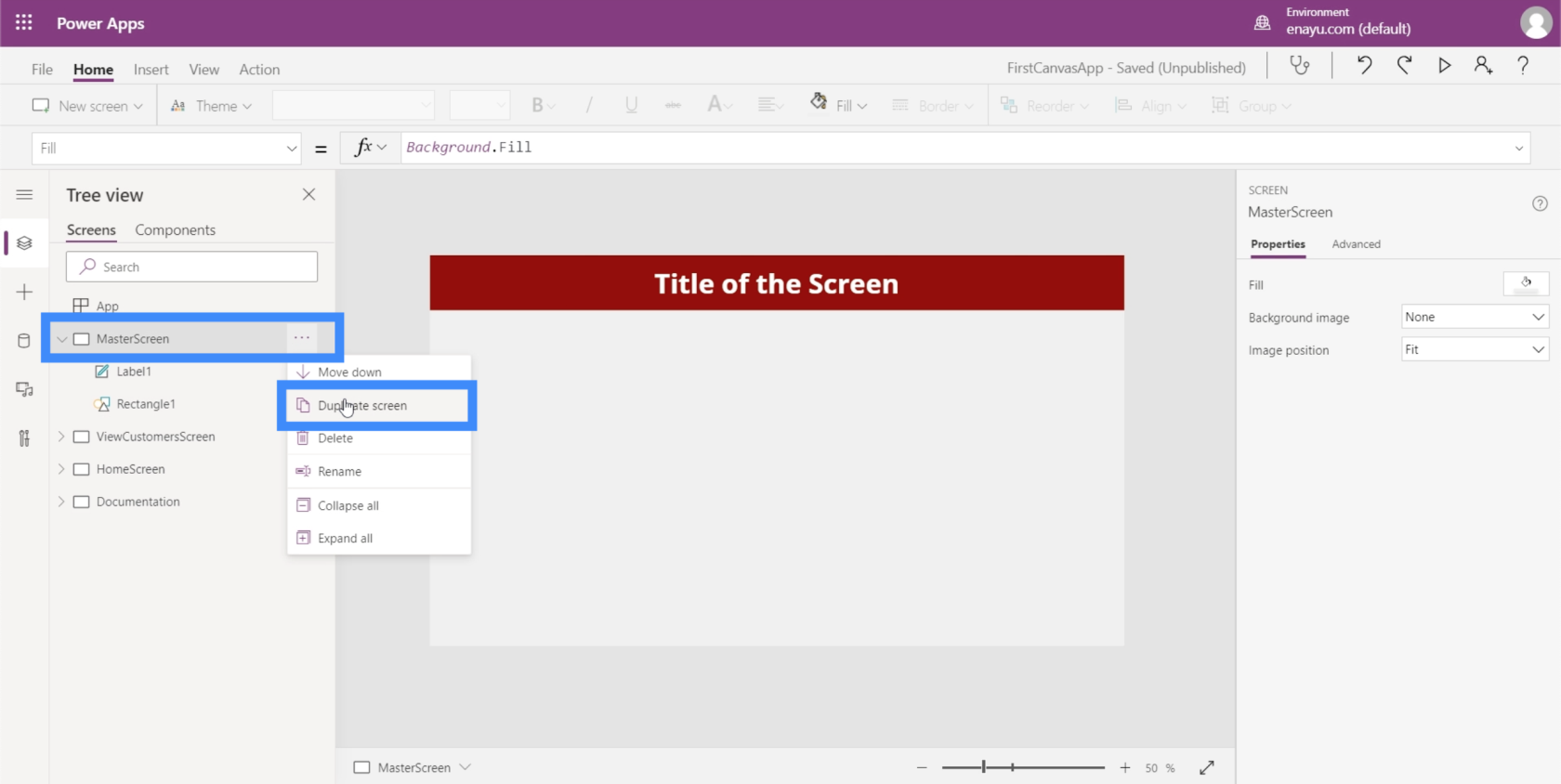
For å begynne å lage detaljskjermbildet, går vi tilbake til MasterScreen og dupliserer det.

Å starte fra en hovedskjerm var noe vi diskuterte i en veiledning om hvordan du lager en app fra bunnen av. Å ha en hovedskjerm som inneholder de grunnleggende elementene i appen din, gjør det enkelt å holde alle skjermene dine ensartede når det gjelder utseende og layout.
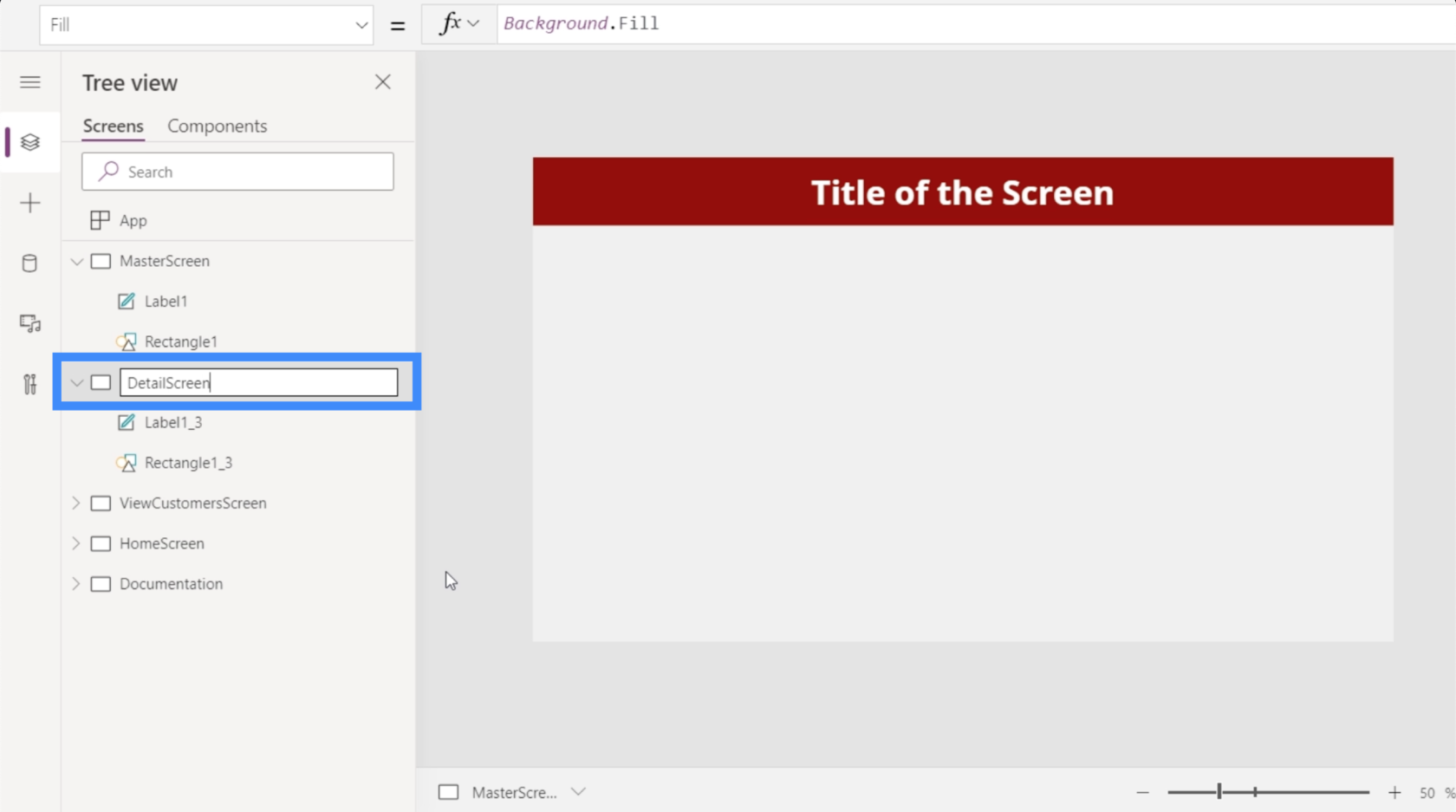
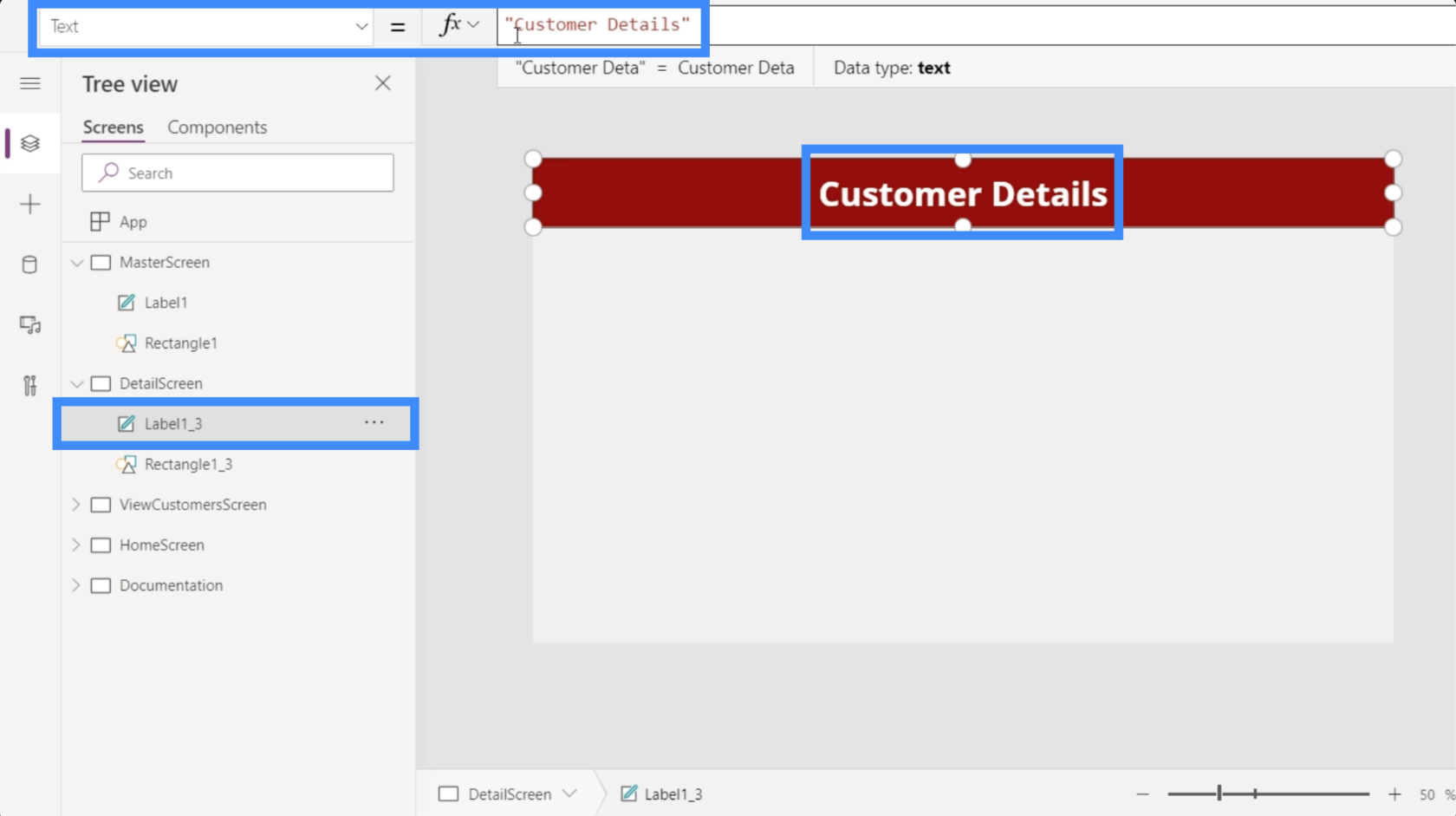
La oss gi nytt navn til duplikatskjermen som DetailScreen.

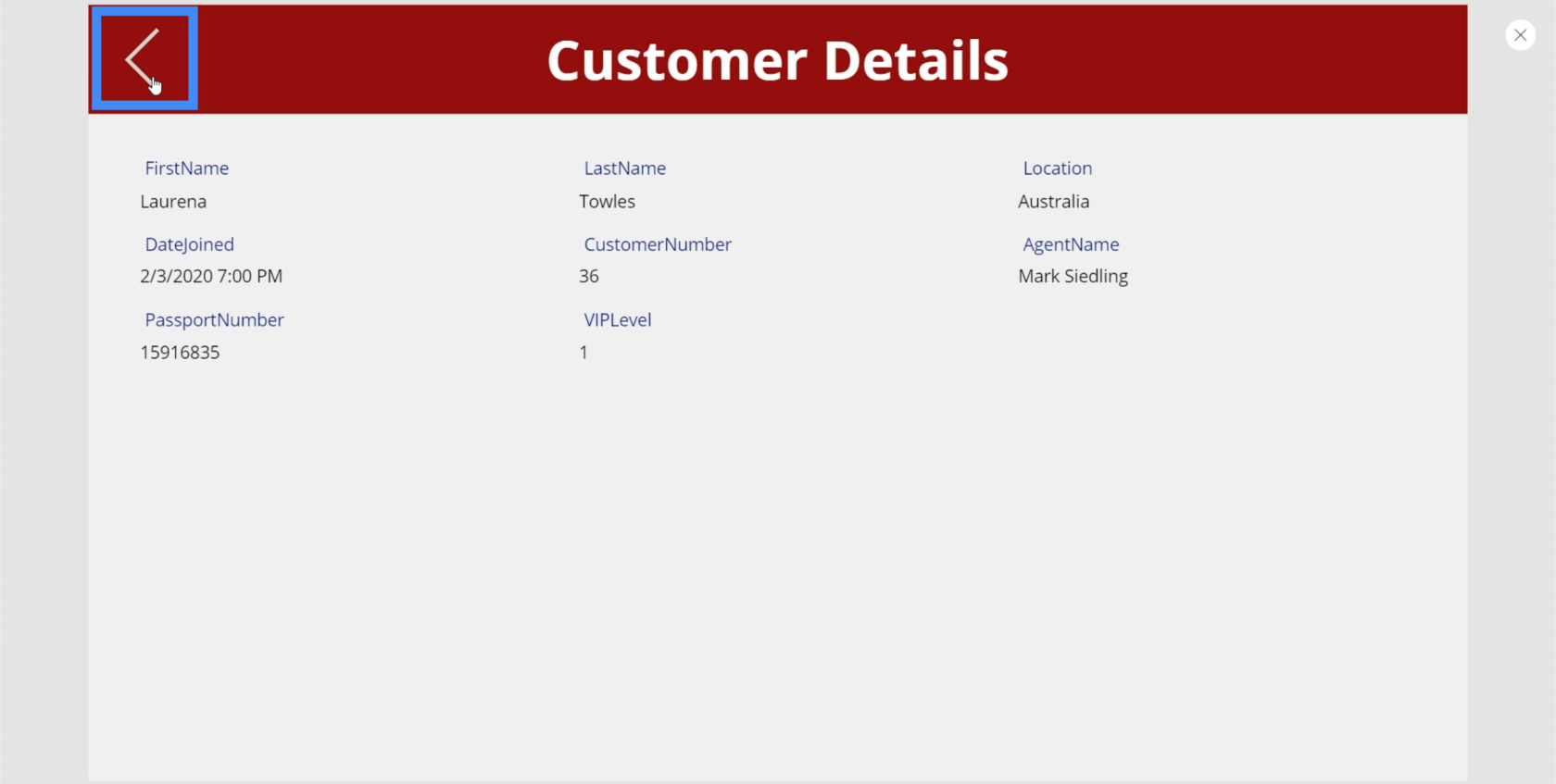
La oss også endre etiketten på toppen og skrive kundedetaljer.

Selv om vi lager denne skjermen fra bunnen av, er det ikke nødvendig å legge til hver detalj manuelt. Power Apps har automatisert hele prosessen for oss.
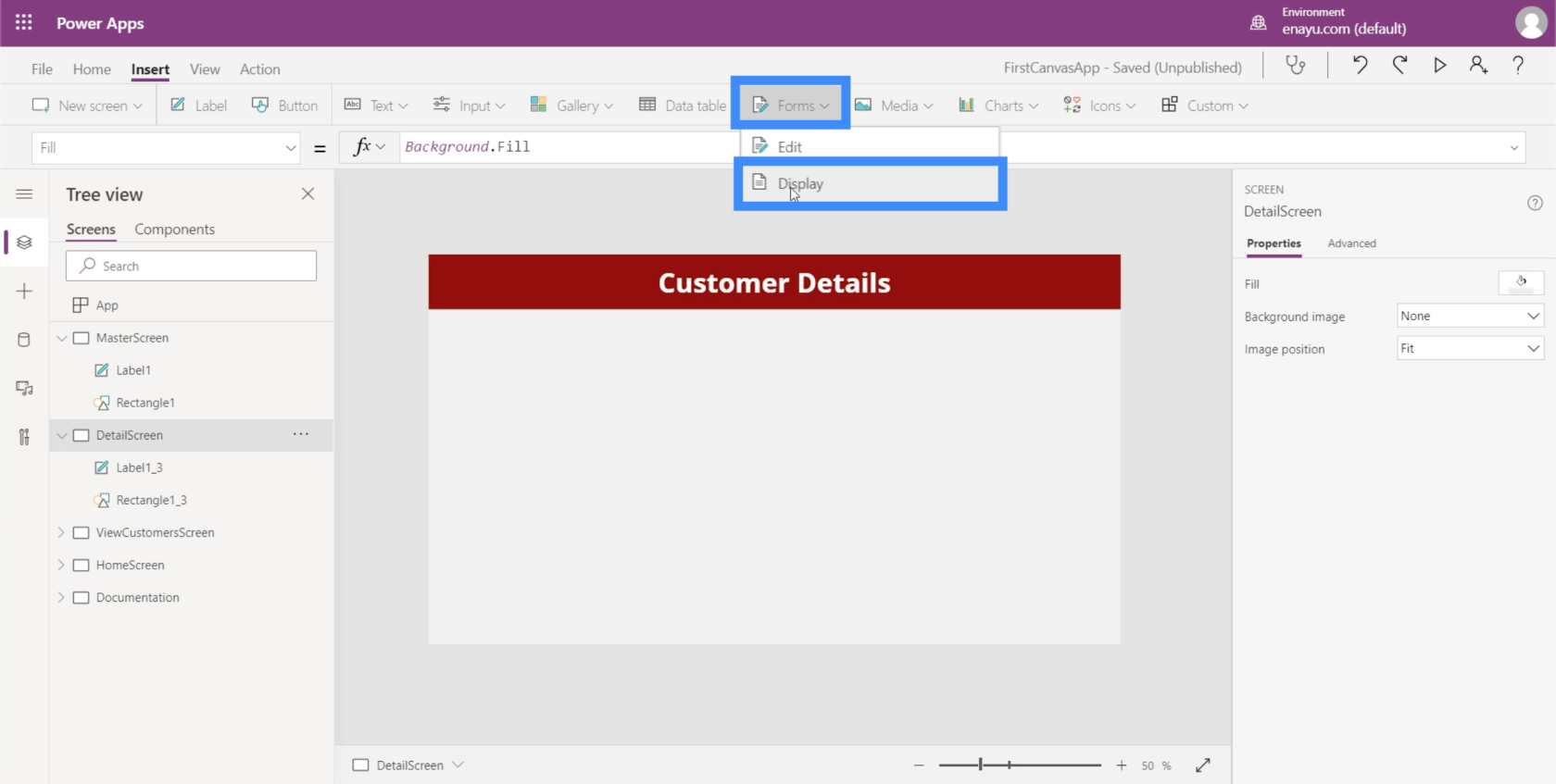
Vi starter med å legge til et visningsskjema, som kan gjøres under Sett inn-båndet.

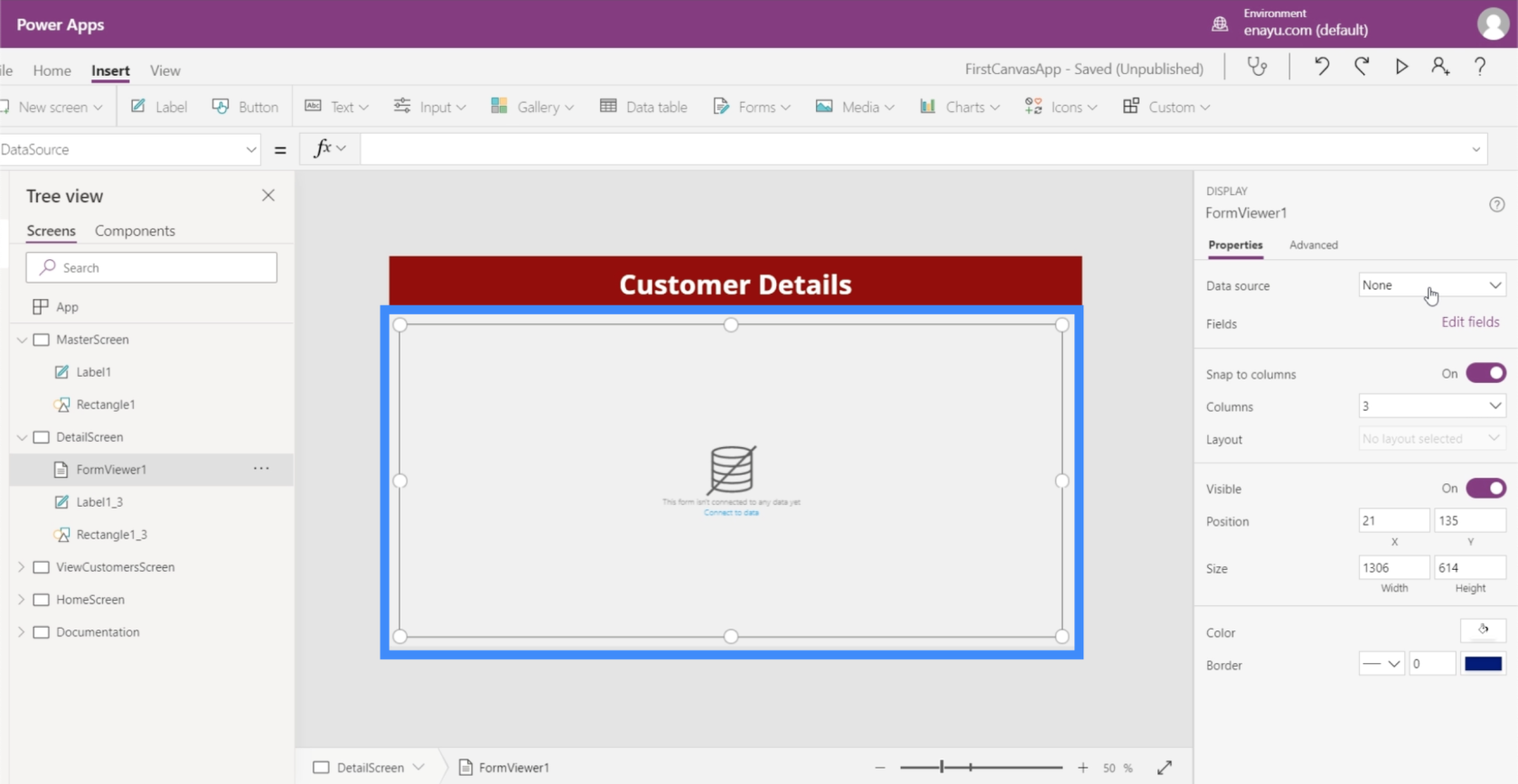
Siden denne skjermen egentlig ikke vil ha noen annen bruk enn å vise kundedetaljene, kan vi la skjemaet fylle ut hele skjermen ved å dra i hjørnene.

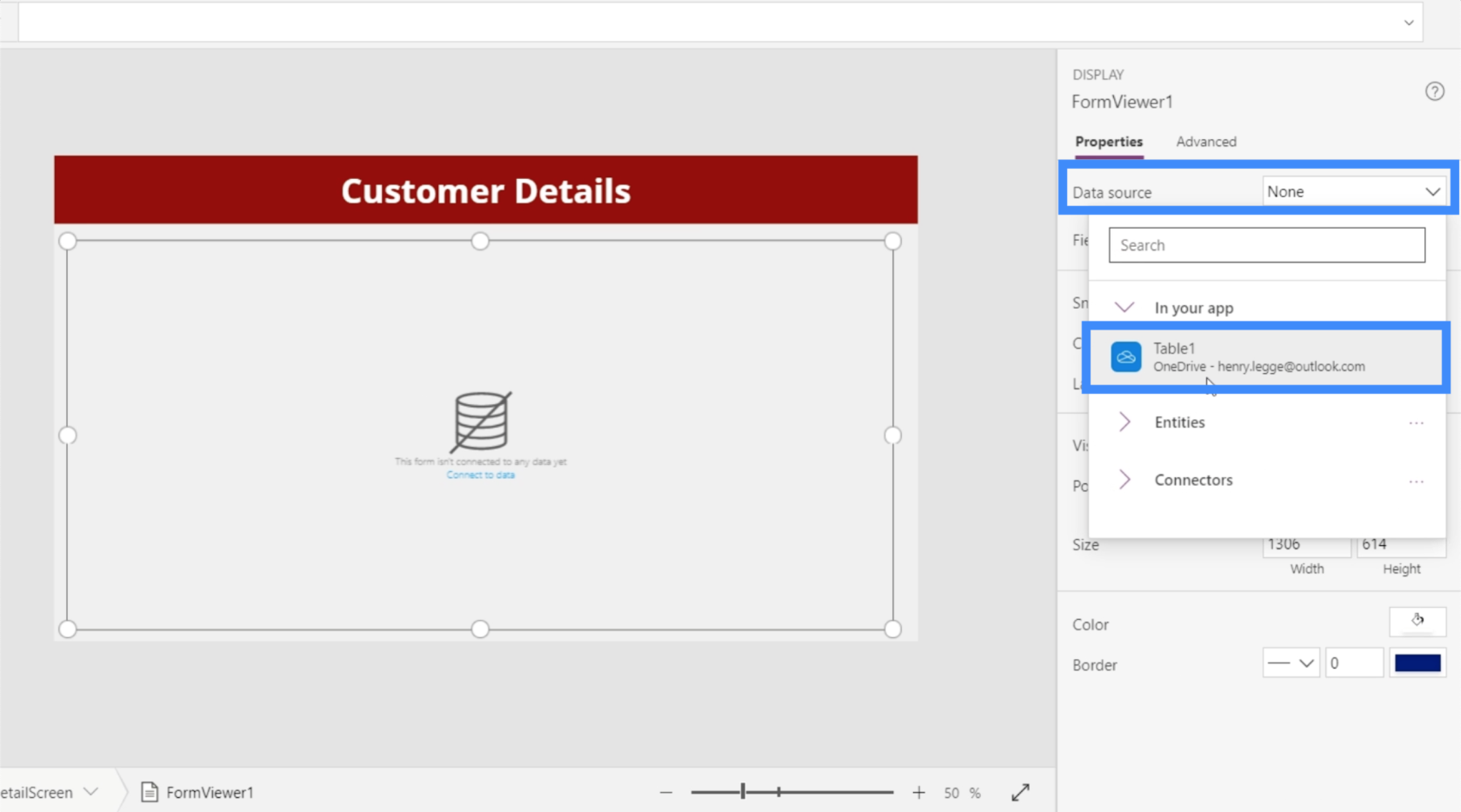
Detaljskjermen trenger en datakilde. Vi kan koble til en datakilde her i høyre rute under Egenskaper. For denne appen bruker vi Table1.

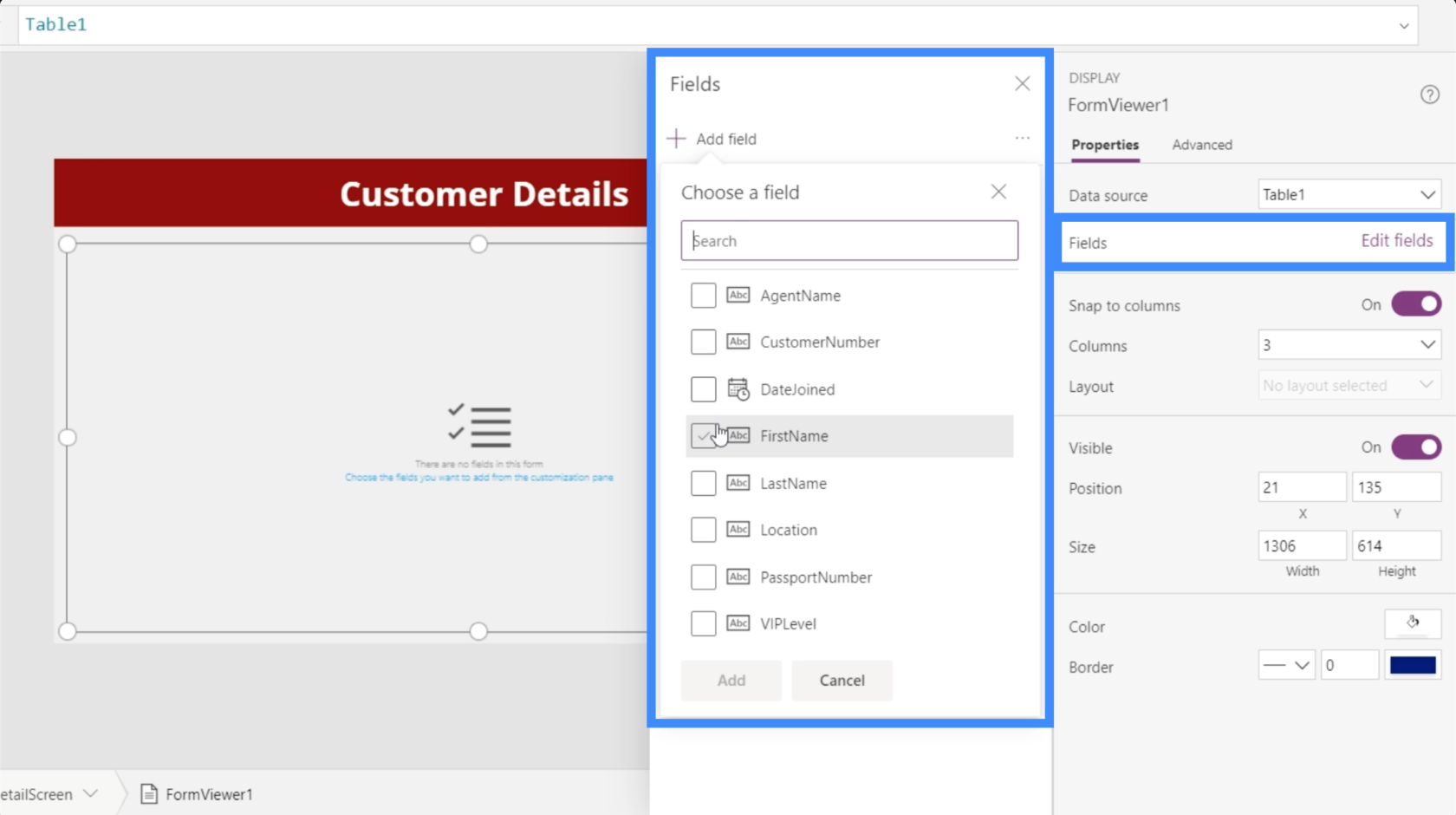
Nå som vi har en datakilde der vi henter detaljene fra, er det på tide å bestemme hvilke detaljer vi vil vise på skjermen. Det kan gjøres ved å klikke på Rediger felt.

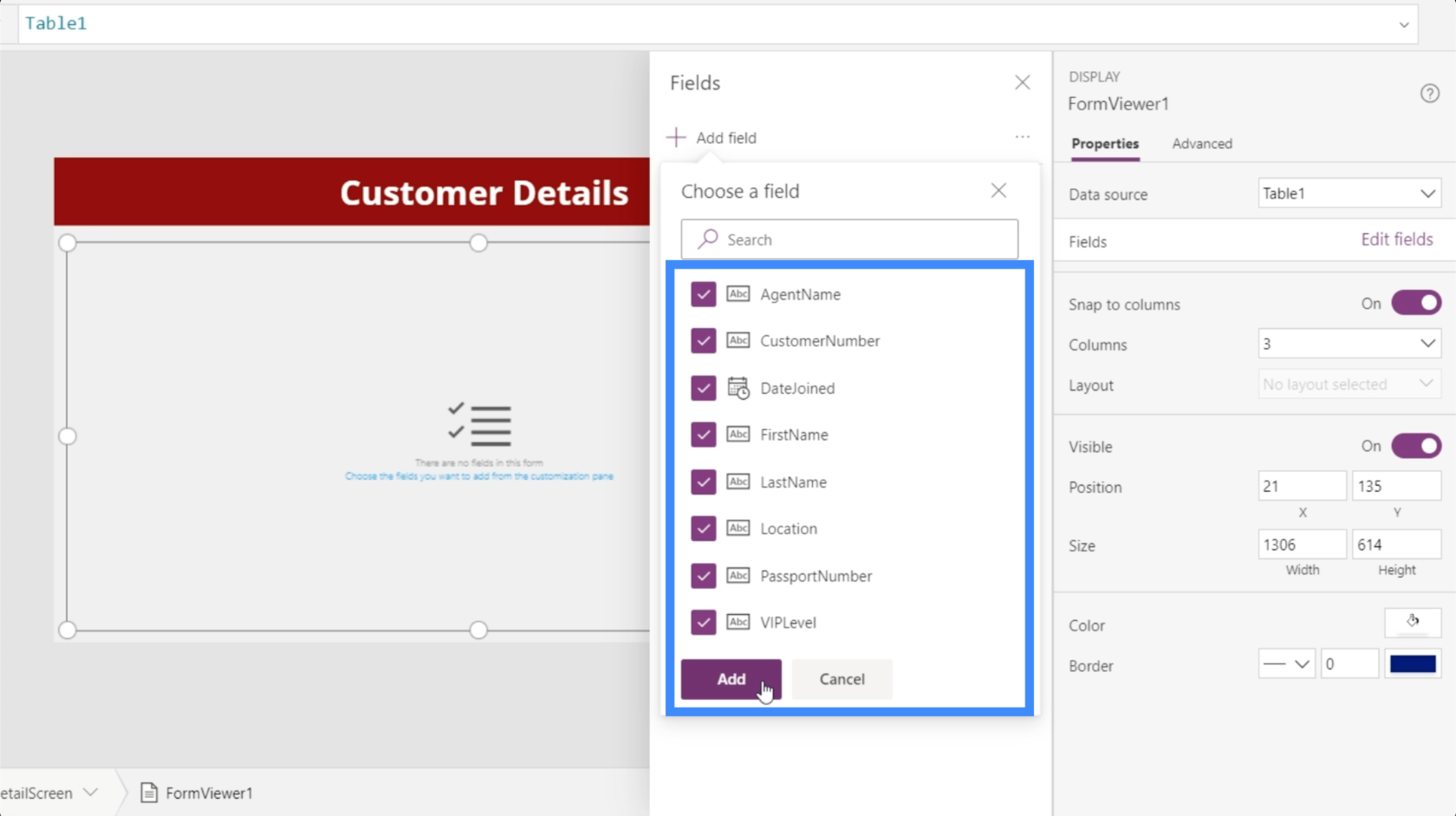
Vi kan legge til felt ved å krysse av for hvert felt som vi føler passer for vårt formål. I dette tilfellet, la oss legge til alle disse feltene.

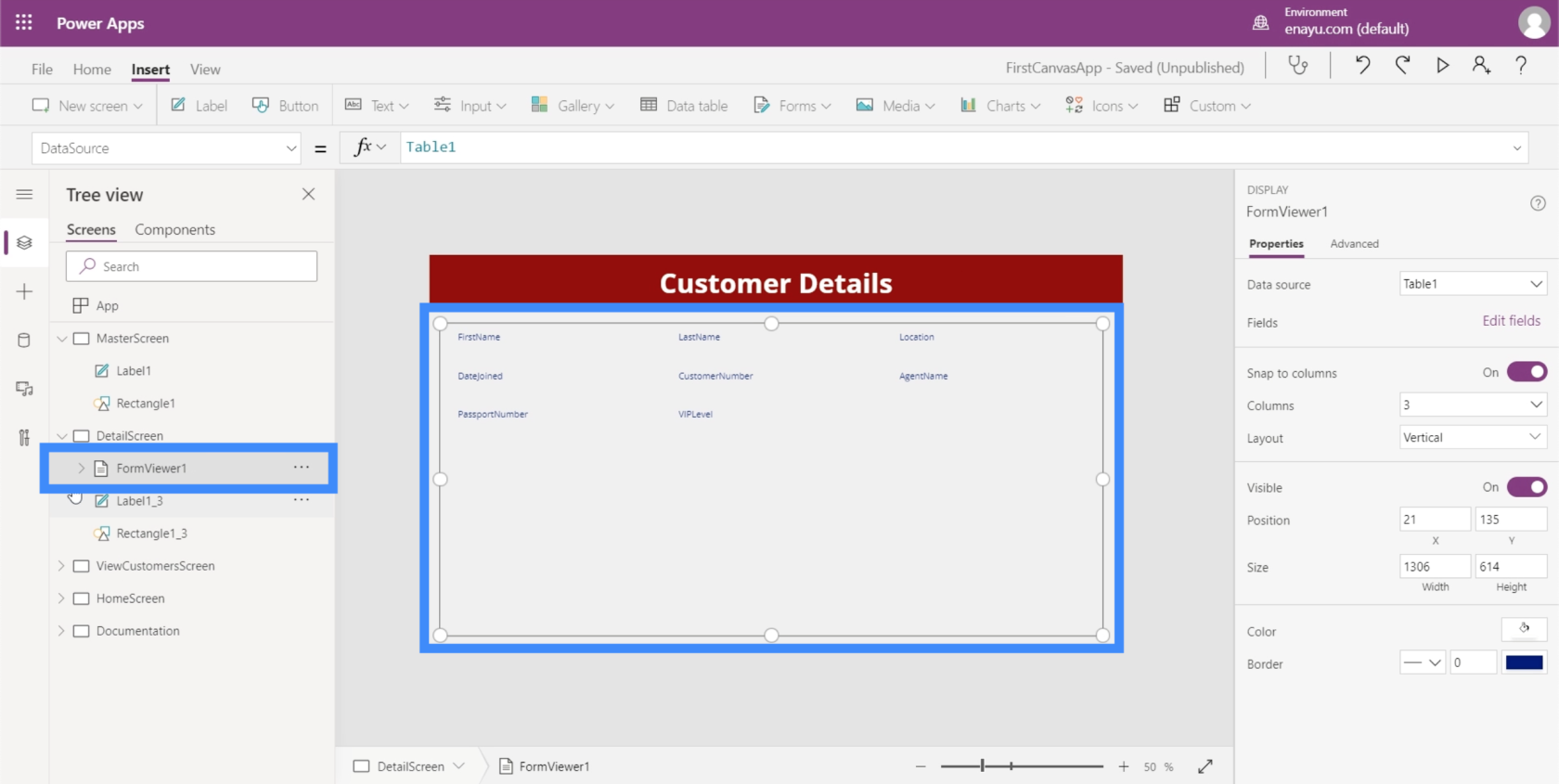
vil deretter laste alle feltene vi valgte inn i skjemaet vi nettopp opprettet, som er FormViewer1.

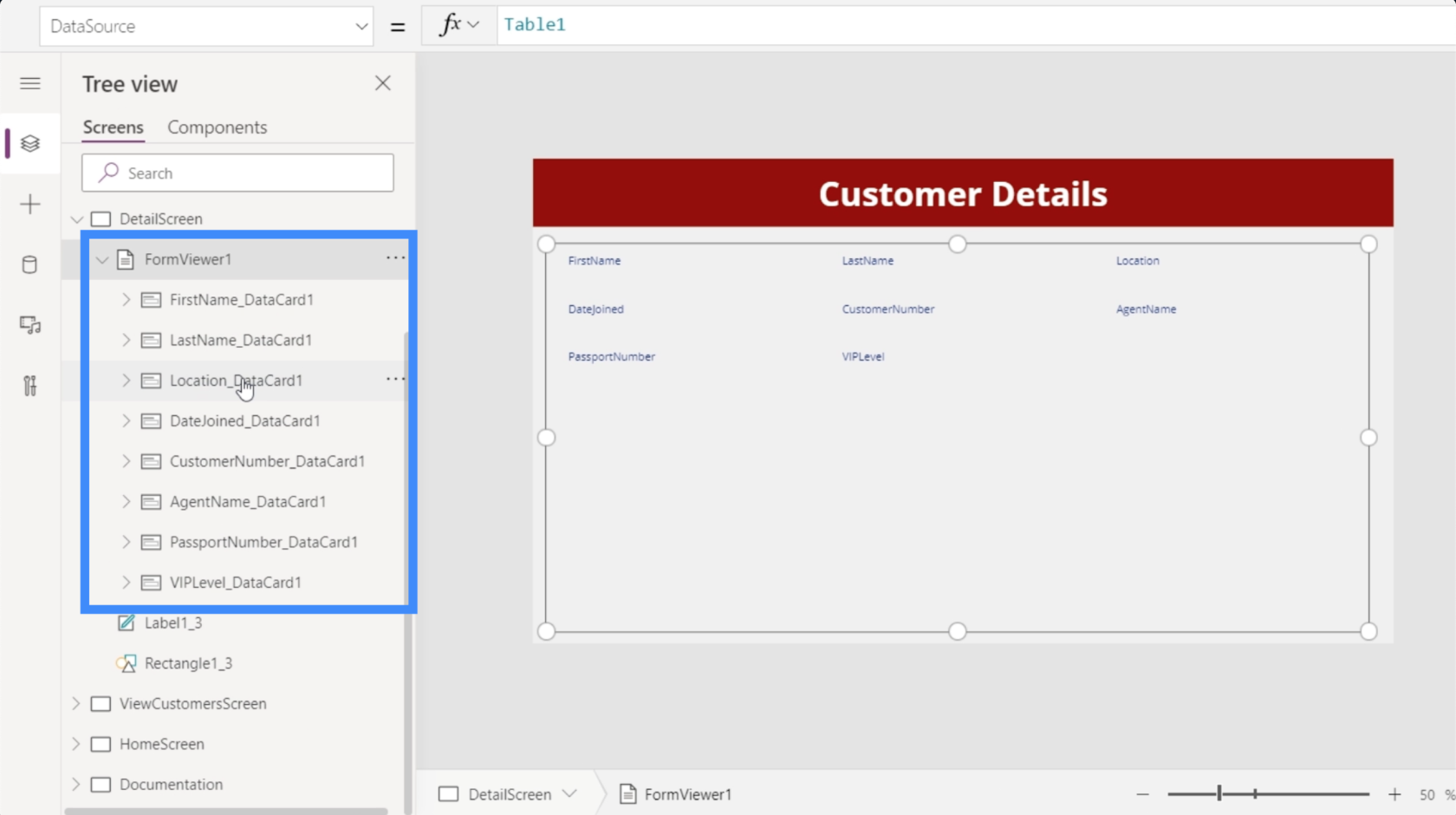
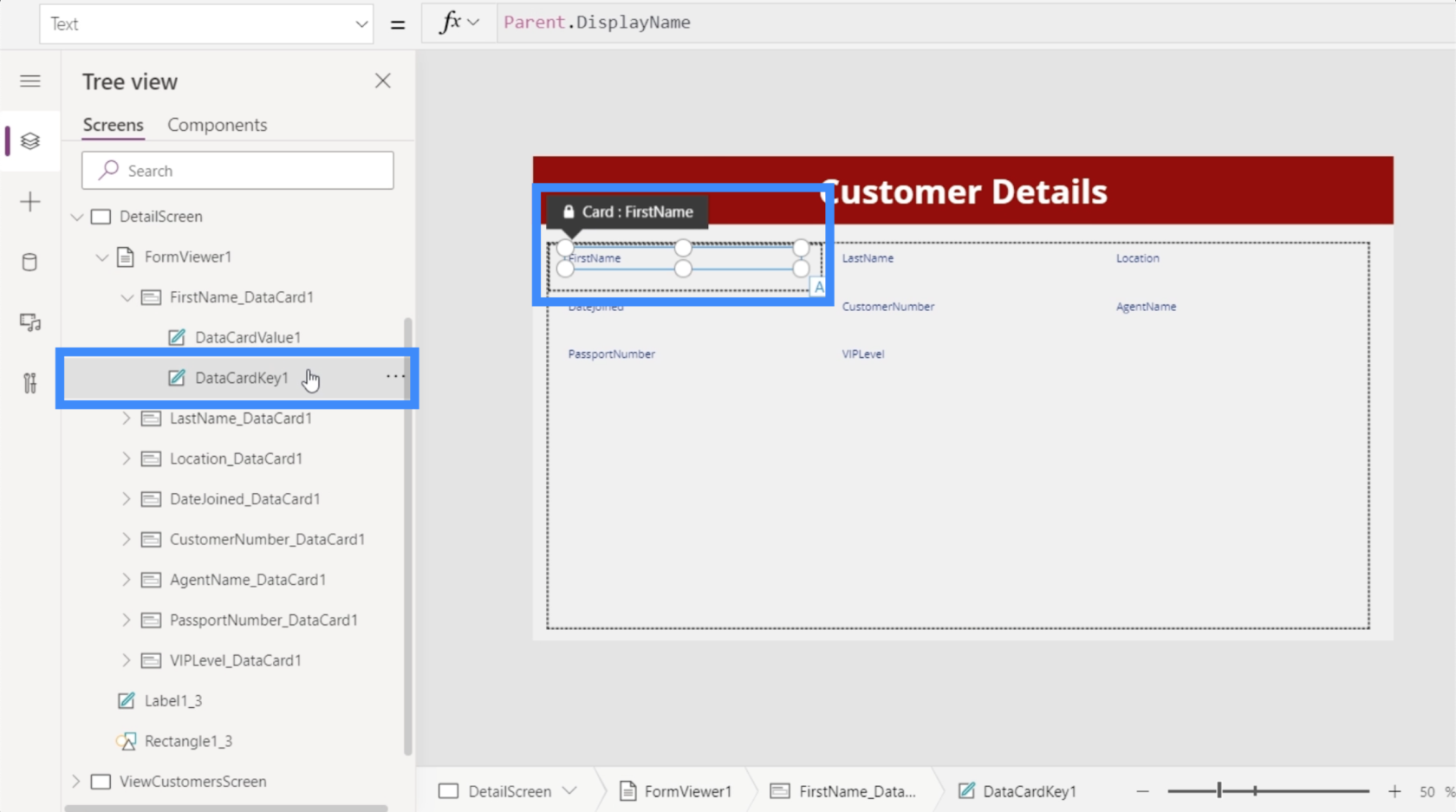
Hvis vi klikker på den, viser den at den automatisk har satt opp datakort for hver av de forskjellige kolonnene i vår datakilde.

Og for hvert datakort har det faktisk satt opp en nøkkel, som inneholder hva datakortet heter.

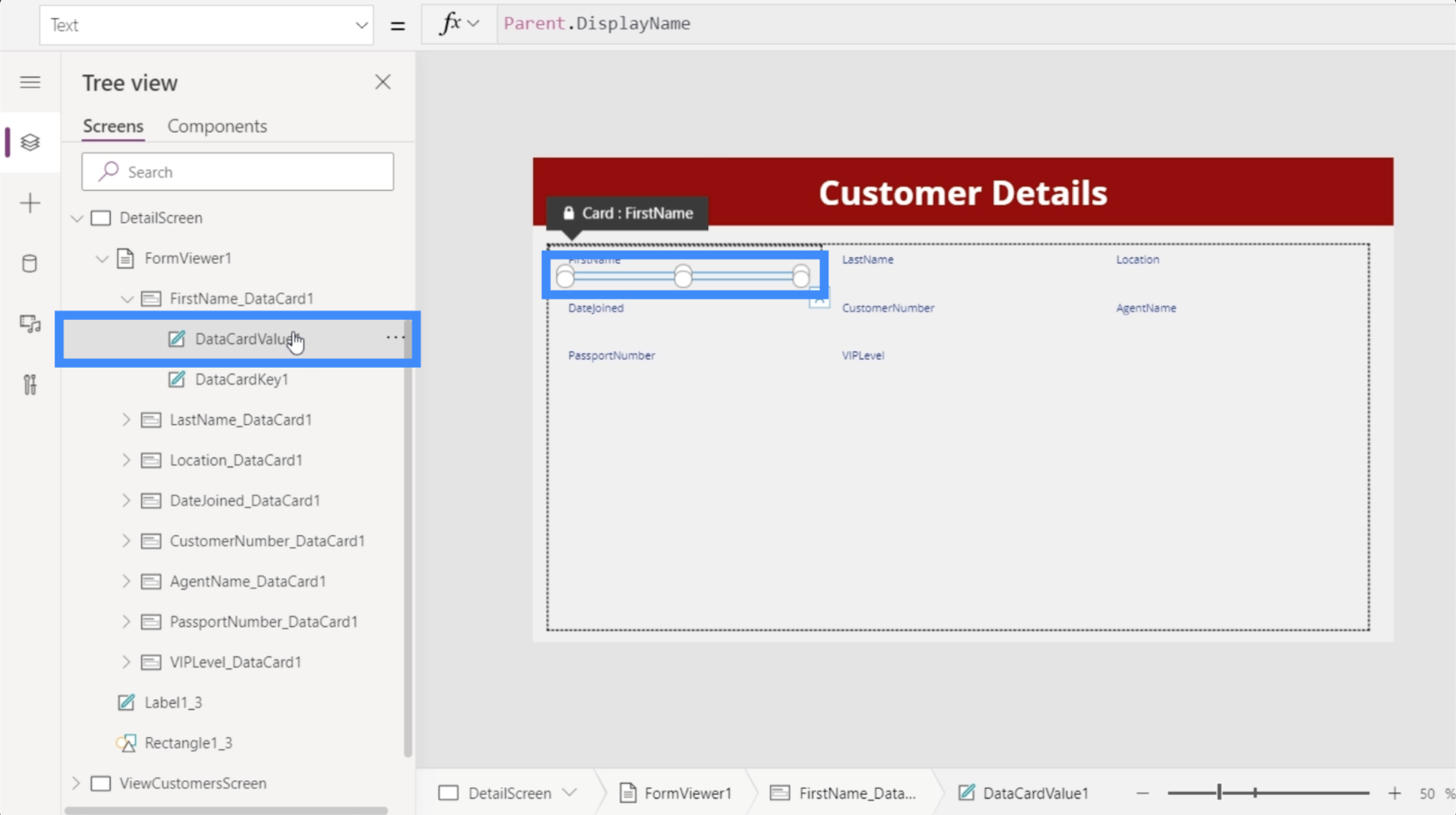
Den har også satt opp en verdi som viser den faktiske verdien knyttet til den kolonnen.

For øyeblikket viser ikke dette skjemaet noen verdier ennå. Det er fordi vi ikke har koblet galleriet vårt til DetailScreen ennå. Igjen, målet her er at detaljene skal vises først etter at en post er valgt fra galleriet vårt.
Koble galleriet til detaljskjermen
Det fine med gallerier i er at det har en eiendom som heter Selected. Den kobler i utgangspunktet galleriet til detaljskjermen slik at hver gang vi velger en post i galleriet, viser den kun detaljene for den spesifikke oppføringen.
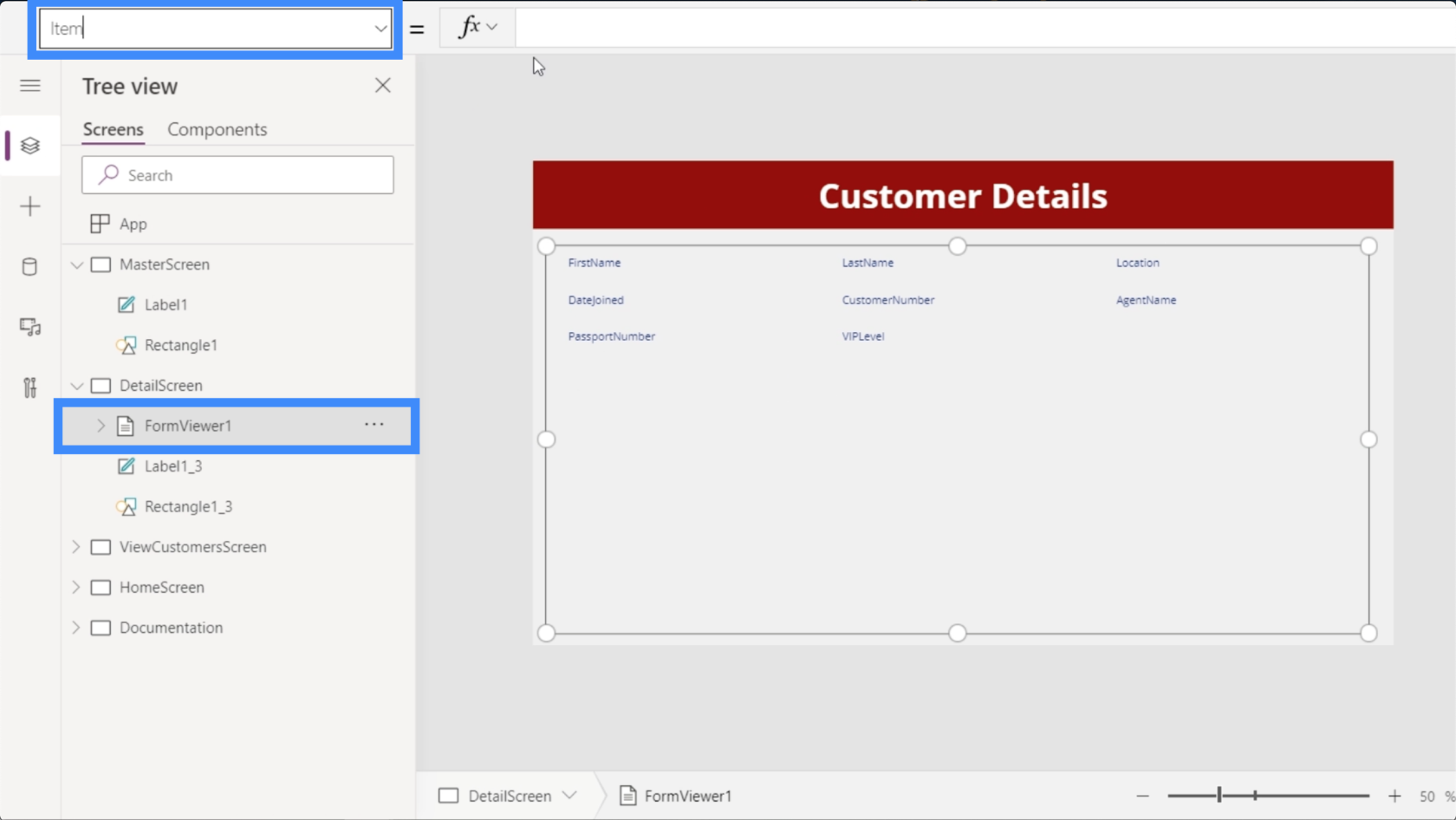
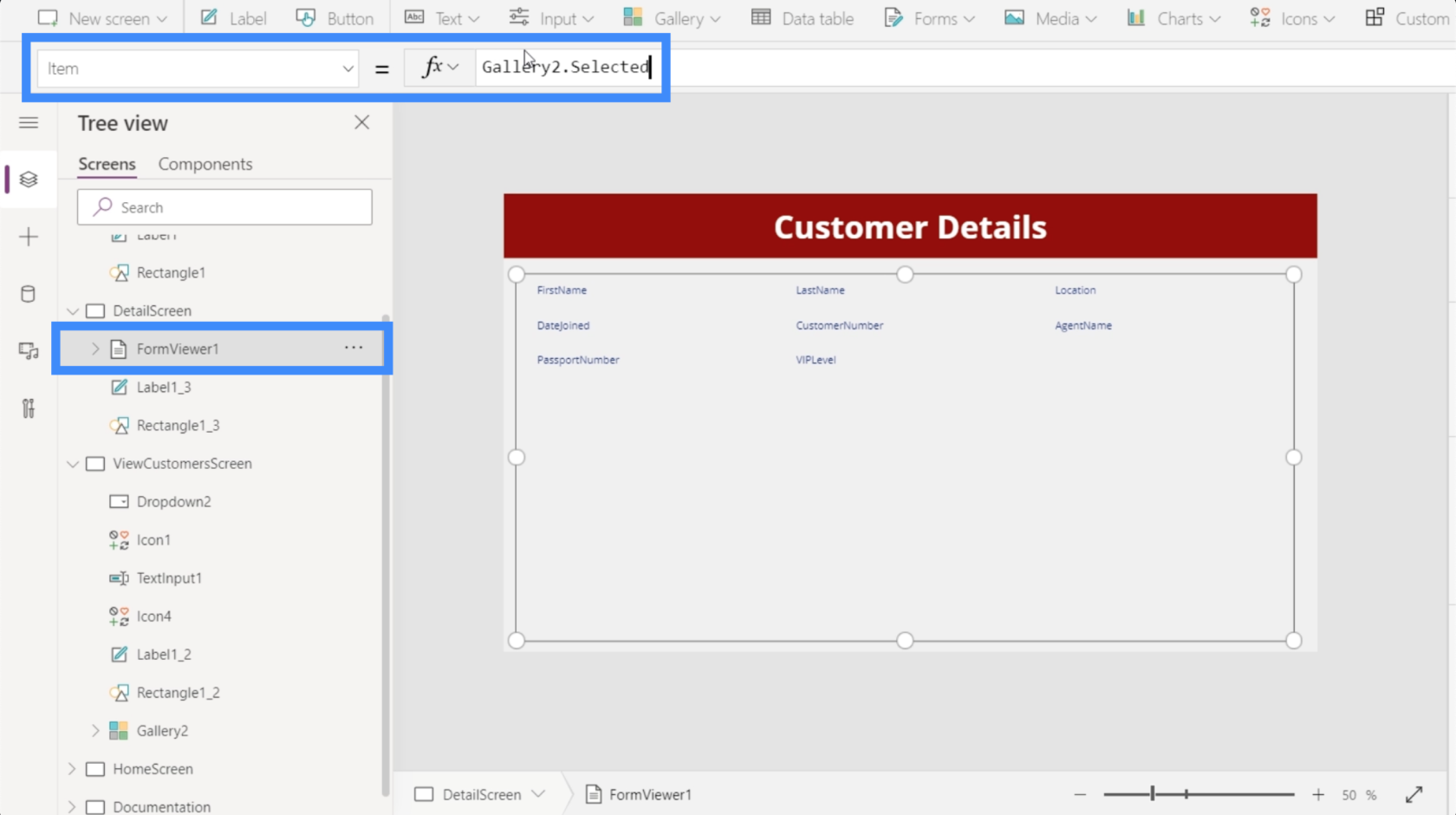
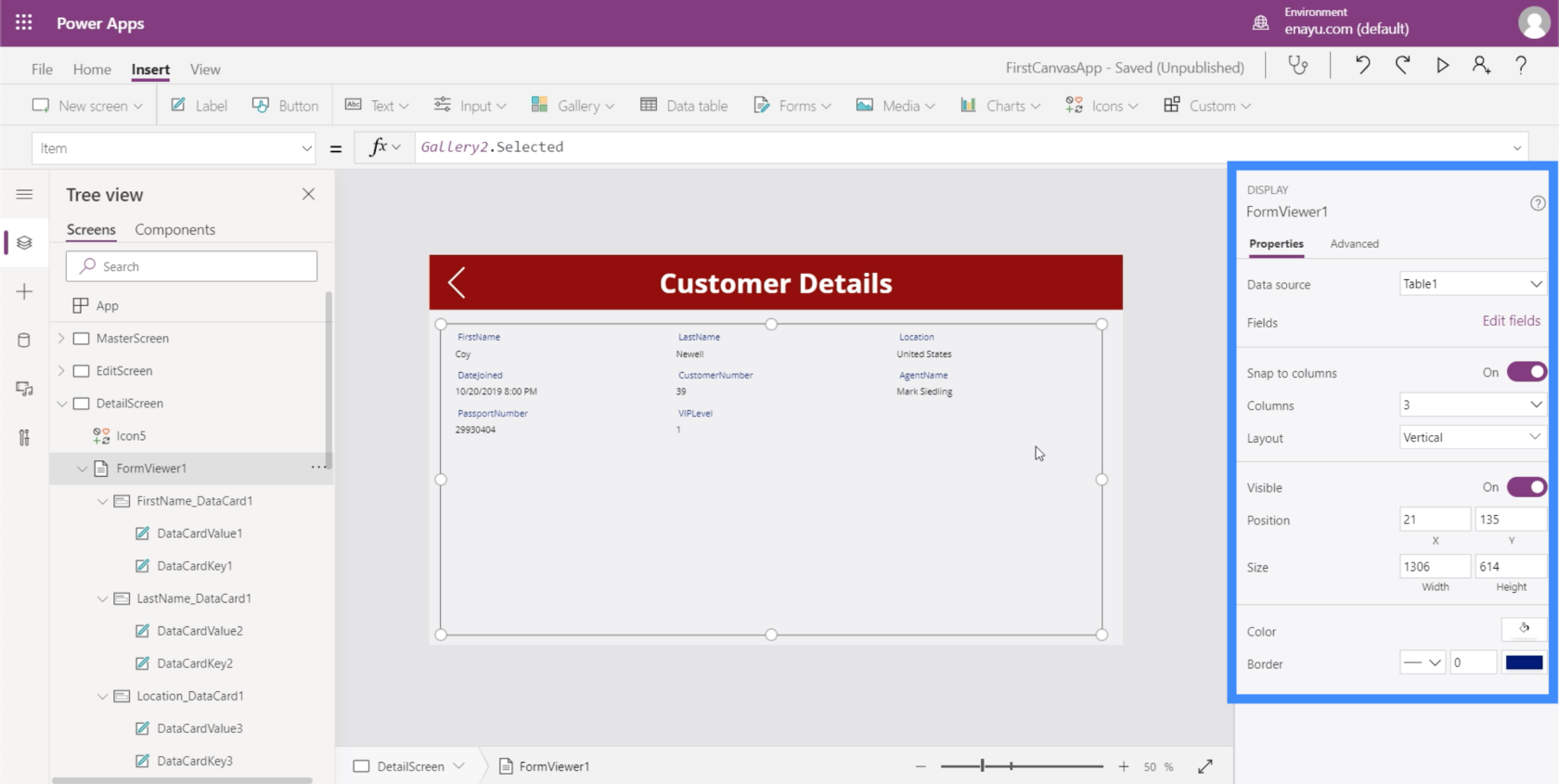
For å gjøre det, uthever vi FormViewer1 og går til vareegenskapen.

Sørg for at du refererer til riktig galleri her, spesielt hvis appen din bruker flere gallerier. I dette tilfellet ønsker vi å bruke Gallery2.

Går tilbake til detaljskjermens formellinje, skriver vi inn Gallery2.Selected og trykker Enter.

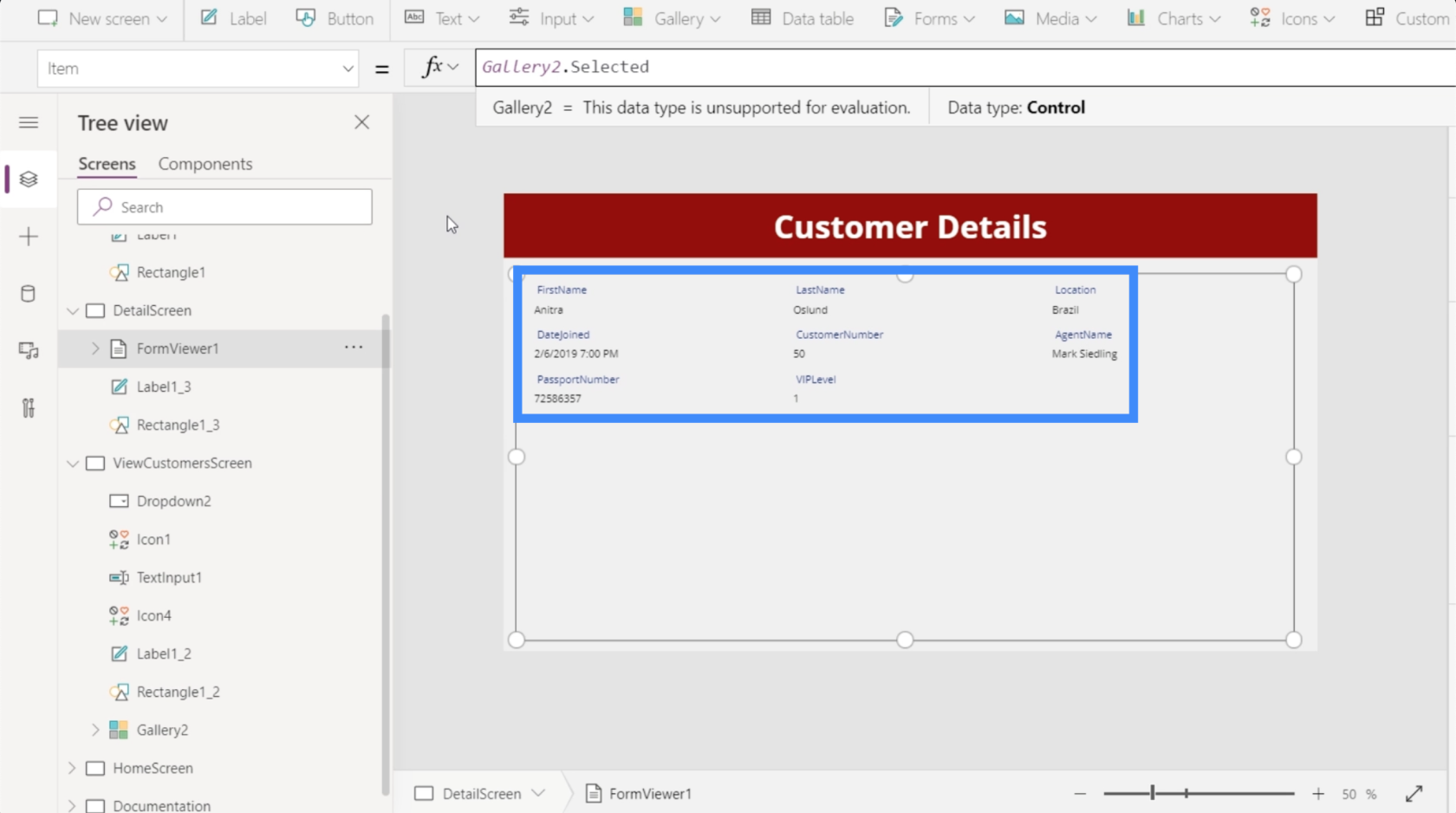
Nå ser vi detaljer her som kommer fra det som sist ble valgt i galleriet.

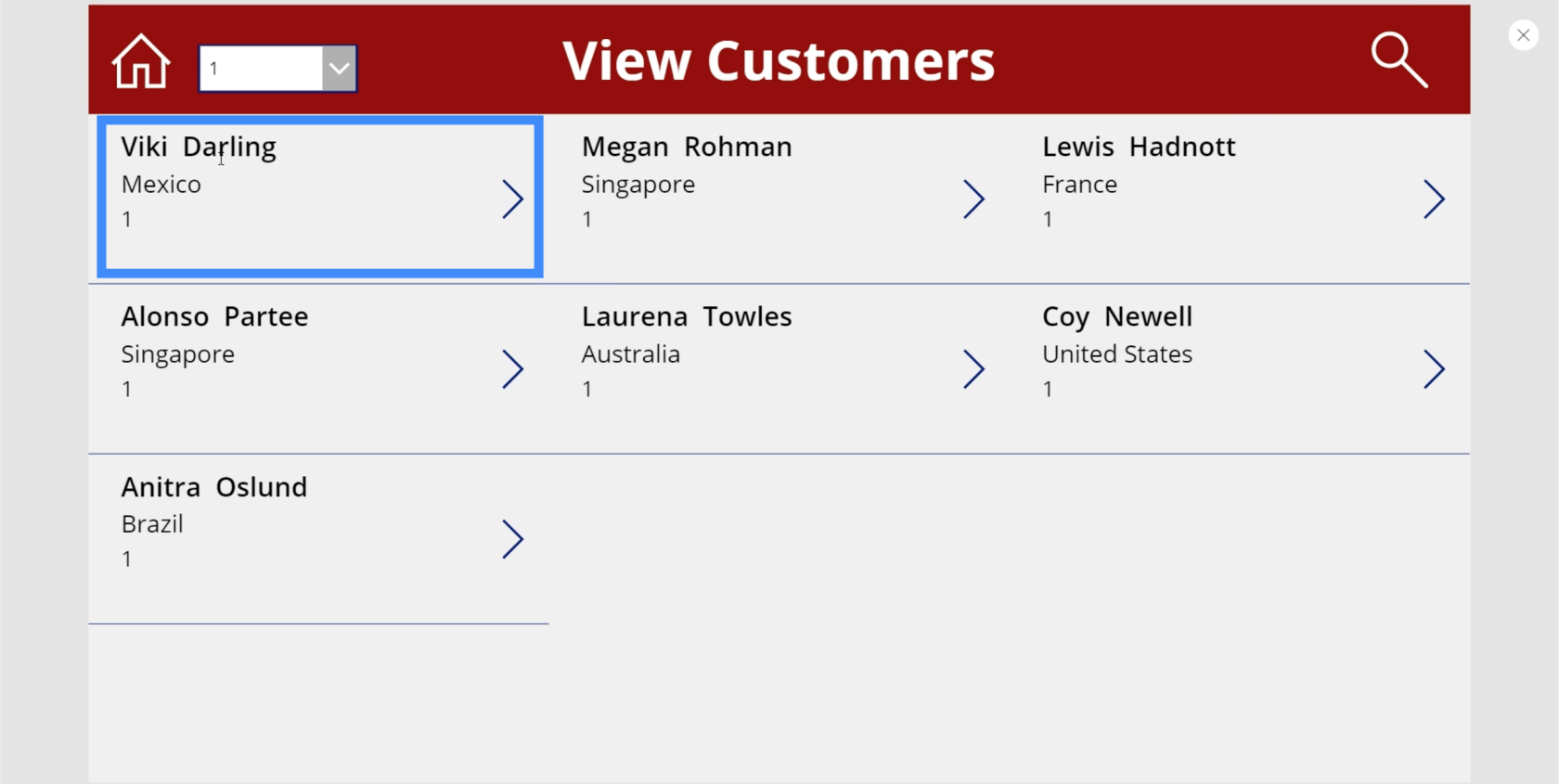
La oss gå tilbake til Vis kunder-skjermen og velge Viki Darling fra galleriet vårt.

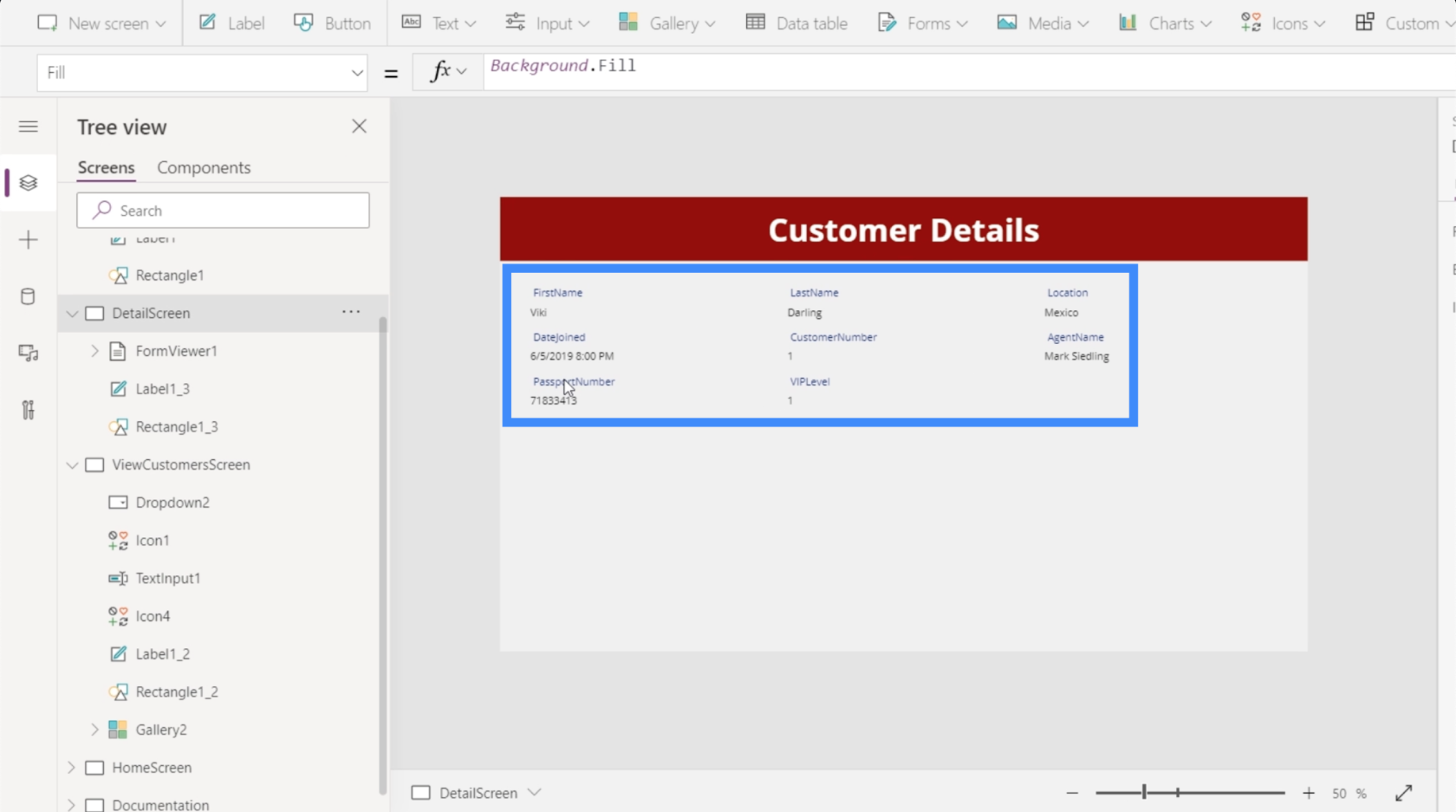
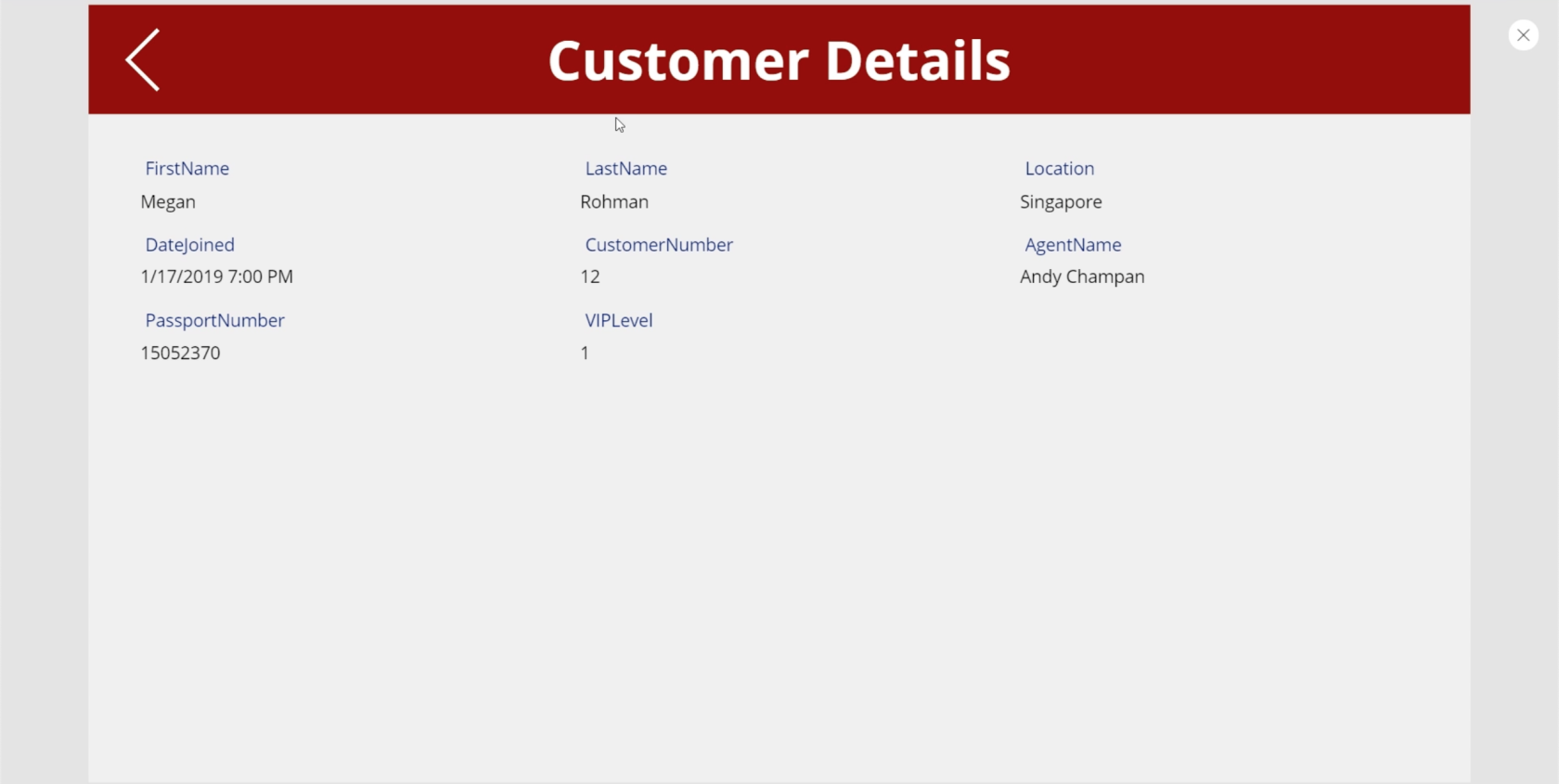
Etter å ha klikket på det, vil du se at detaljene på detaljskjermen også har endret seg og viser nå informasjon om Viki Darling.

Dette understreker forholdet mellom disse skjermene og elementene i den. Feltene i detaljskjermbildet er drevet av vareegenskapen i skjemaviseren, som igjen er drevet av den valgte posten i galleriet.
Navigerer mellom galleriet og detaljskjermen
For øyeblikket kan vi bare se detaljene hvis vi velger en oppføring i galleriet og manuelt går til detaljskjermen. Ideelt sett bør brukere automatisk ledes til detaljskjermen i det øyeblikket de klikker på en oppføring. Så vi skal legge til litt navigering mellom skjermene.
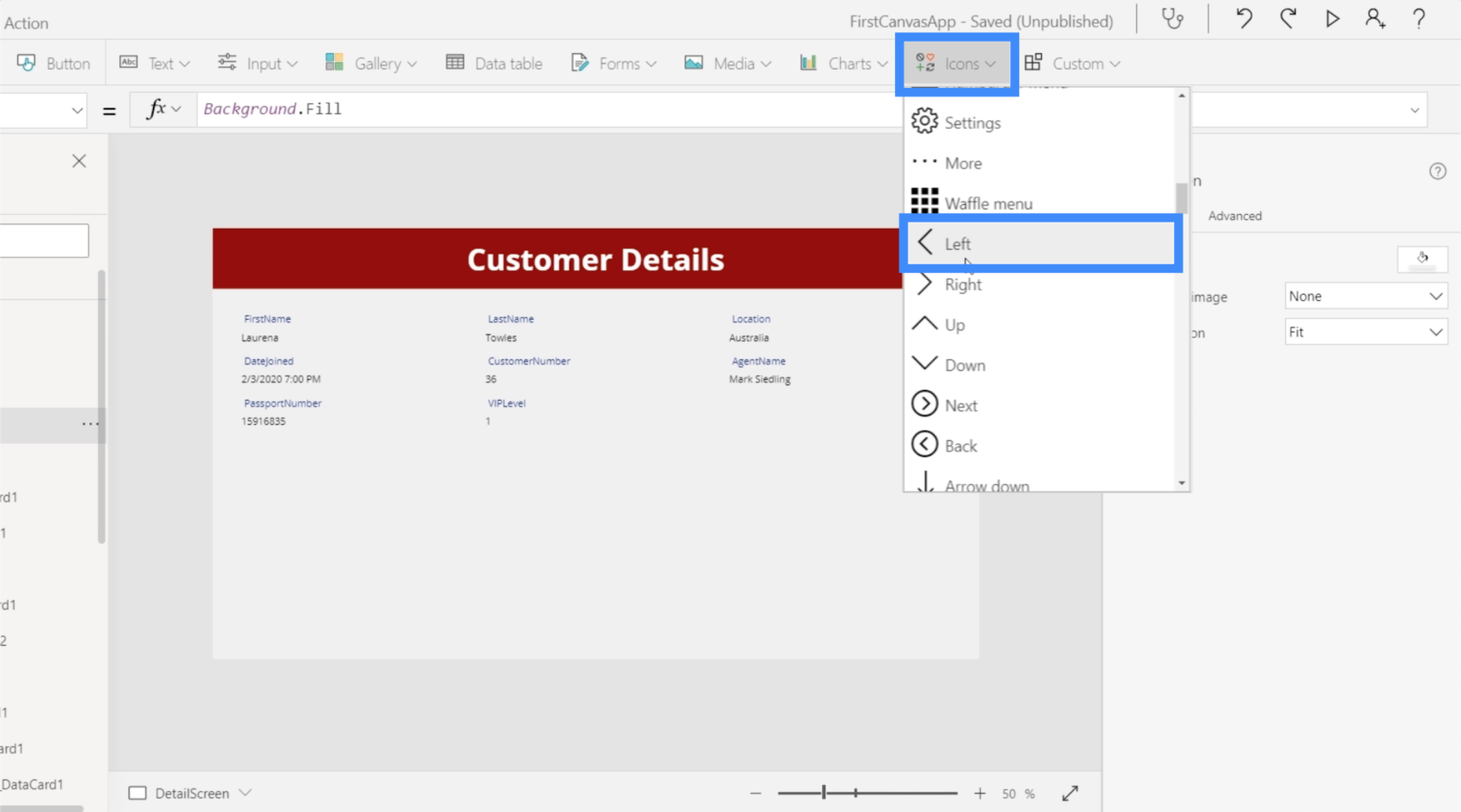
La oss starte med navigeringen fra detaljskjermen som går tilbake til galleriet. Vi legger til en venstrepil gjennom Ikoner-knappen under Sett inn-båndet.

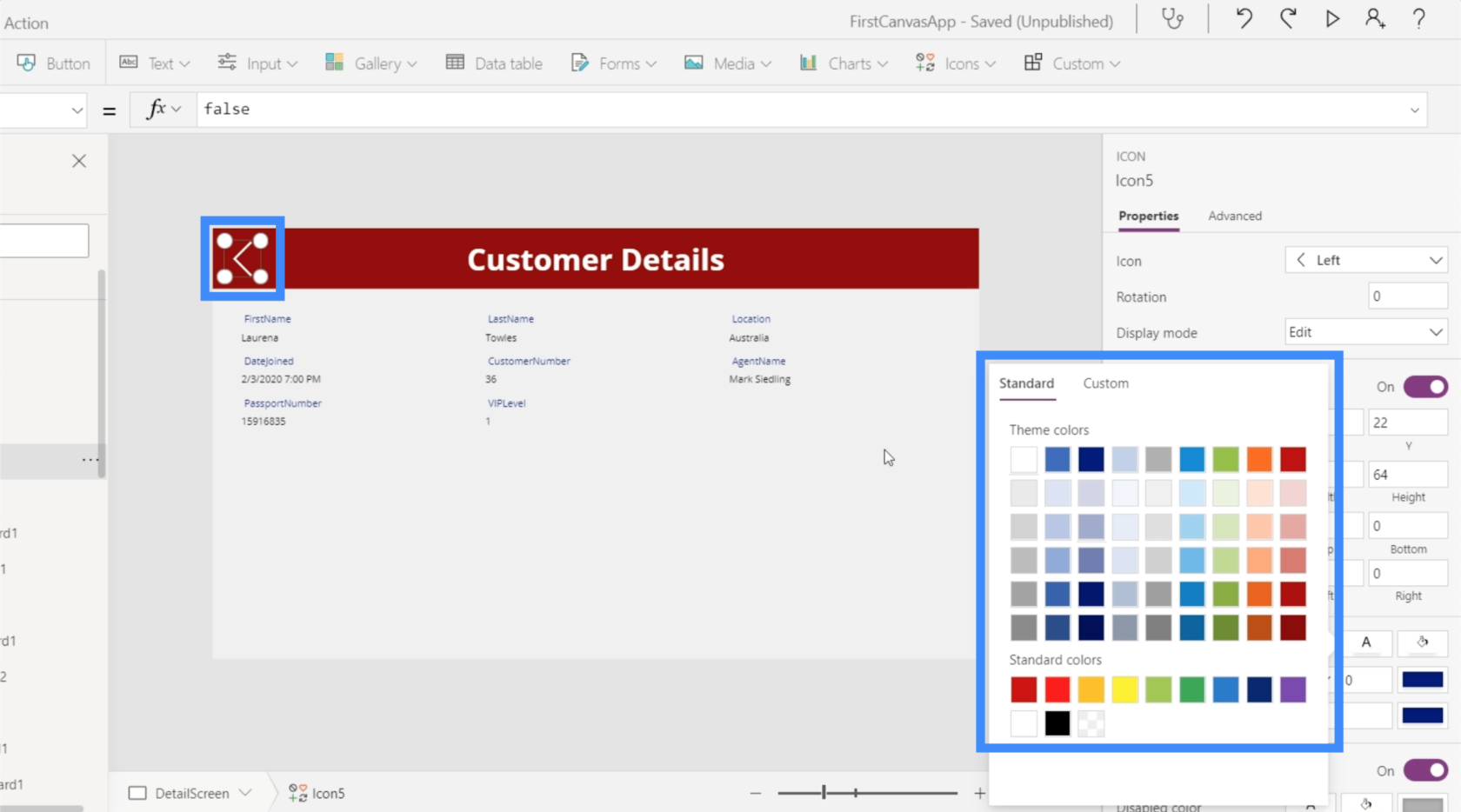
La oss endre fargen til hvit for å sikre at den samsvarer med de andre elementene på skjermen.

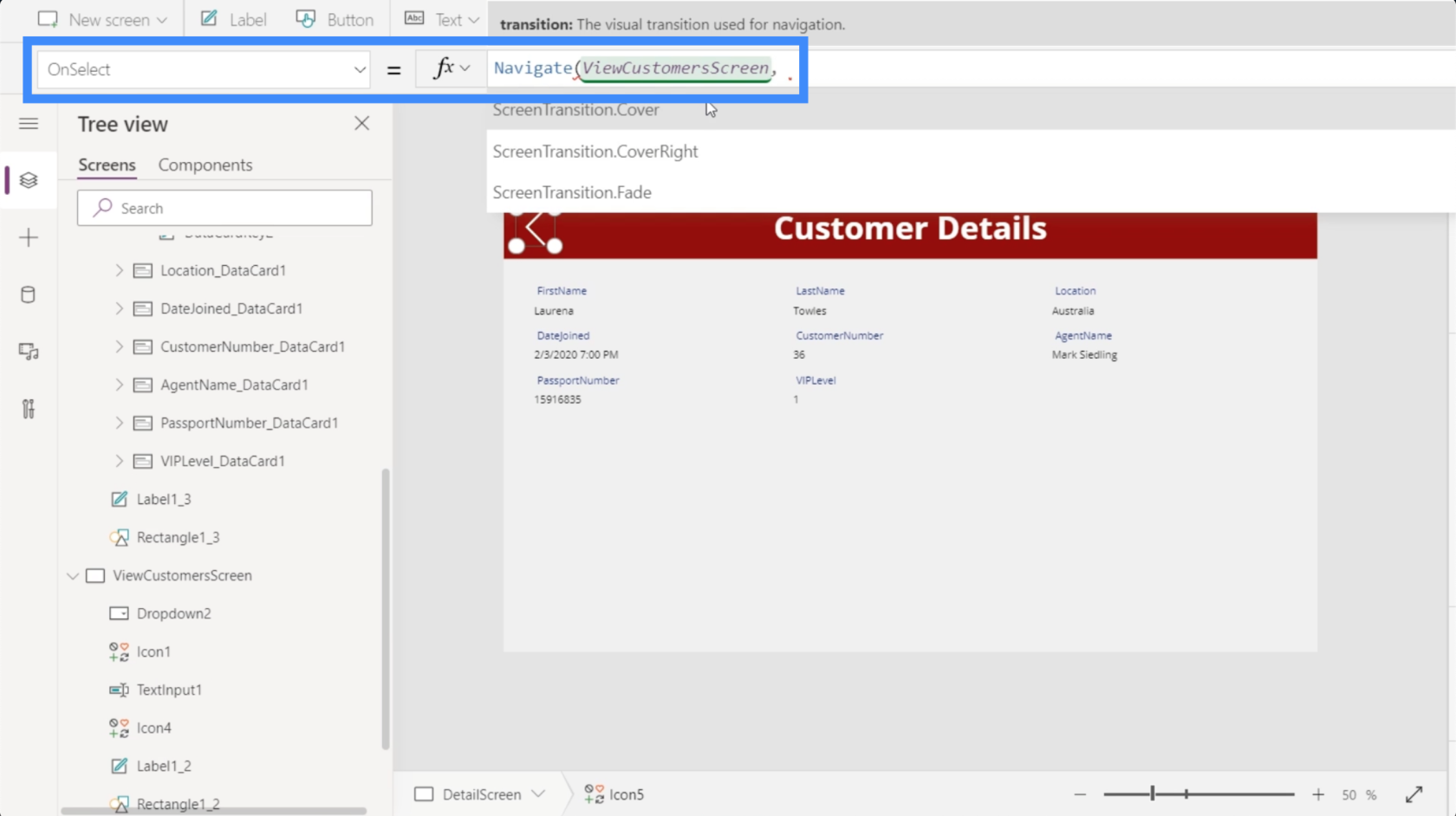
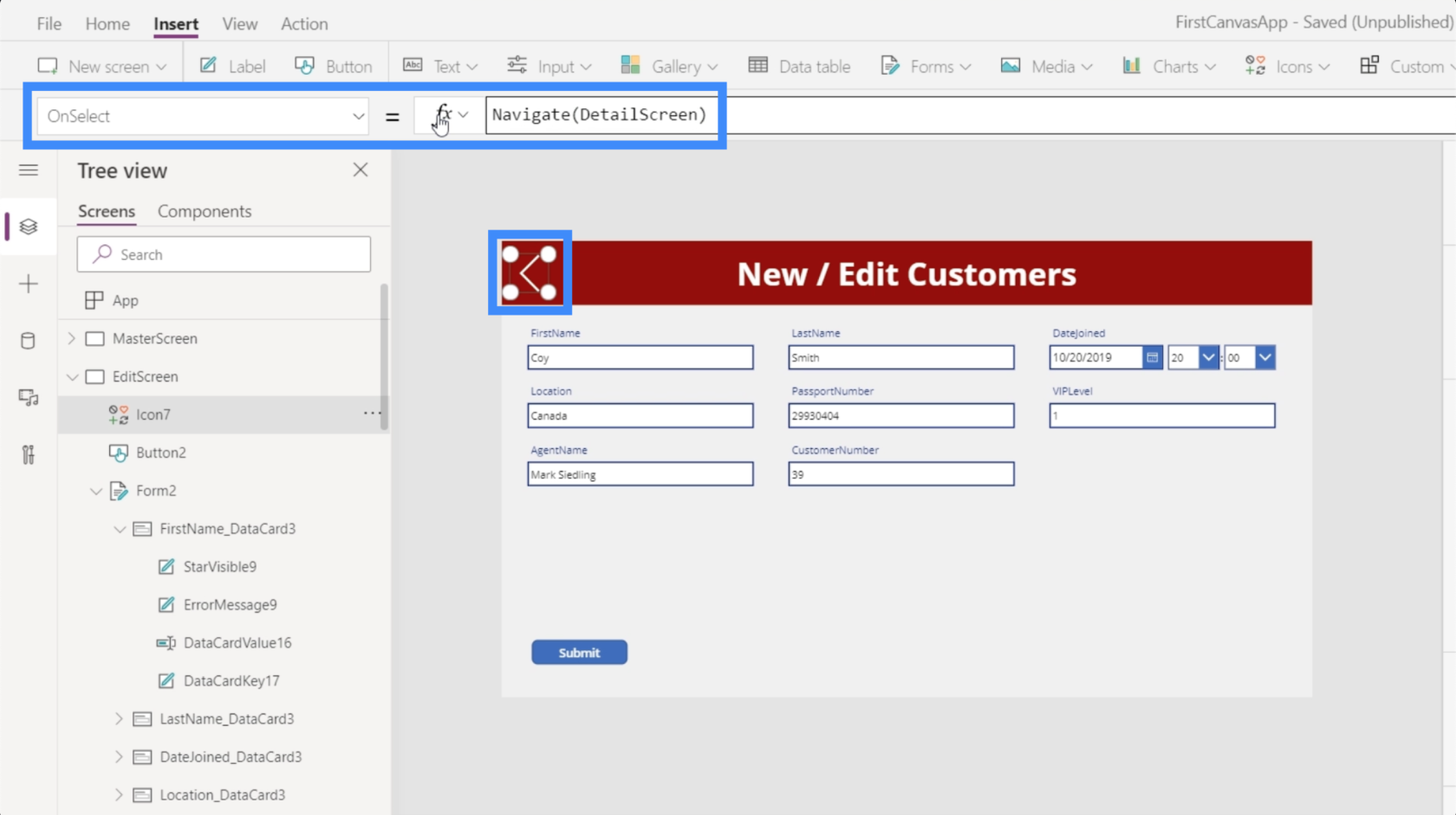
Med ikonet uthevet, la oss bruke Naviger-funksjonen og referere til skjermen der vi vil at ikonet skal lande. I dette tilfellet er det ViewCustomersScreen.

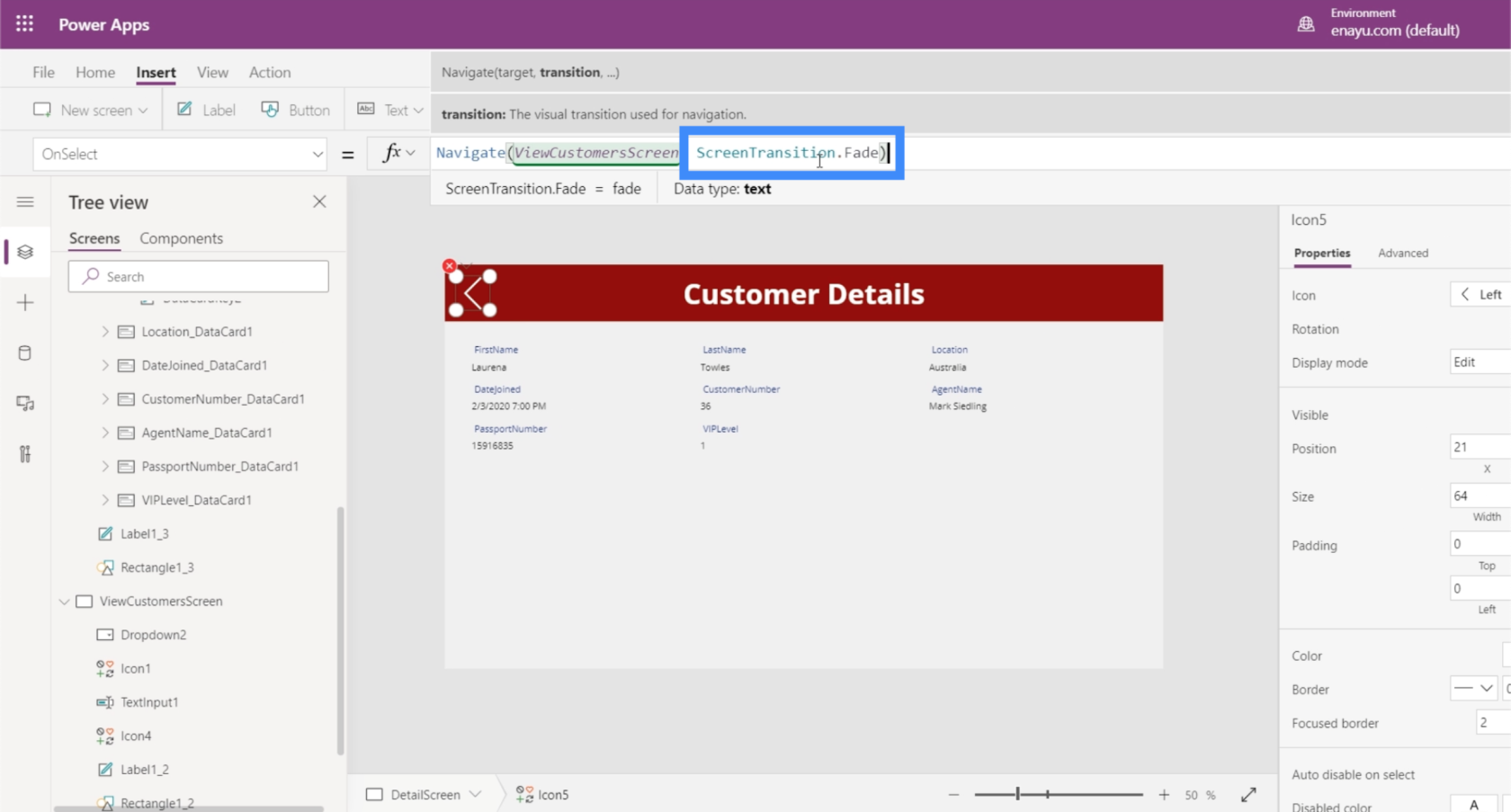
For å gjøre det mer visuelt tiltalende når vi beveger oss fra en skjerm til en annen, la oss bruke Fade-overgangen.

Deretter trykker vi Enter for å låse den formelen. Når vi har gjort det, er alt vi trenger å gjøre å klikke på ikonet.

Hvis du gjør det, kommer vi til skjermbildet Vis kunder.

Denne gangen, la oss gå fra Vis kunder-skjermen til detaljskjermen.
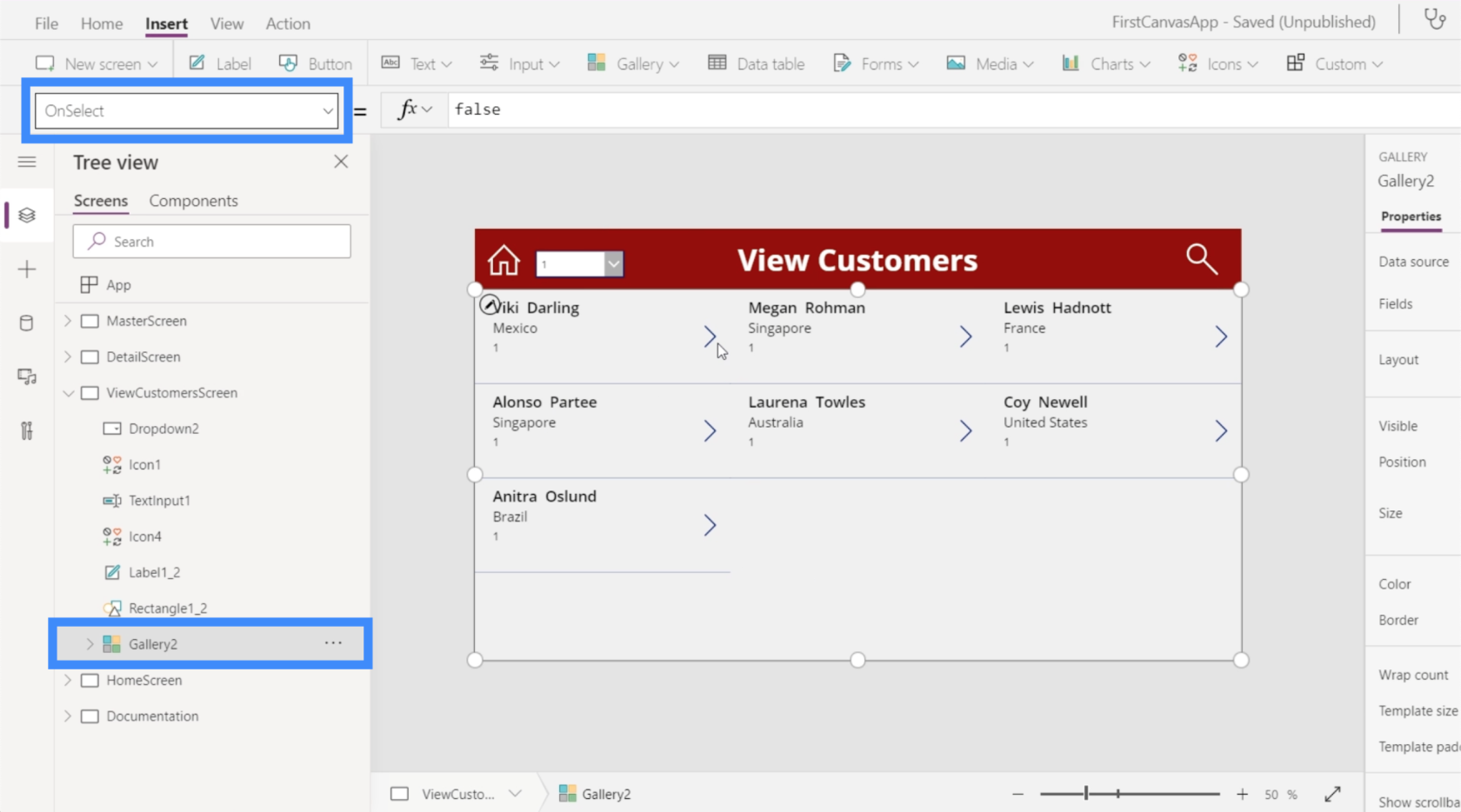
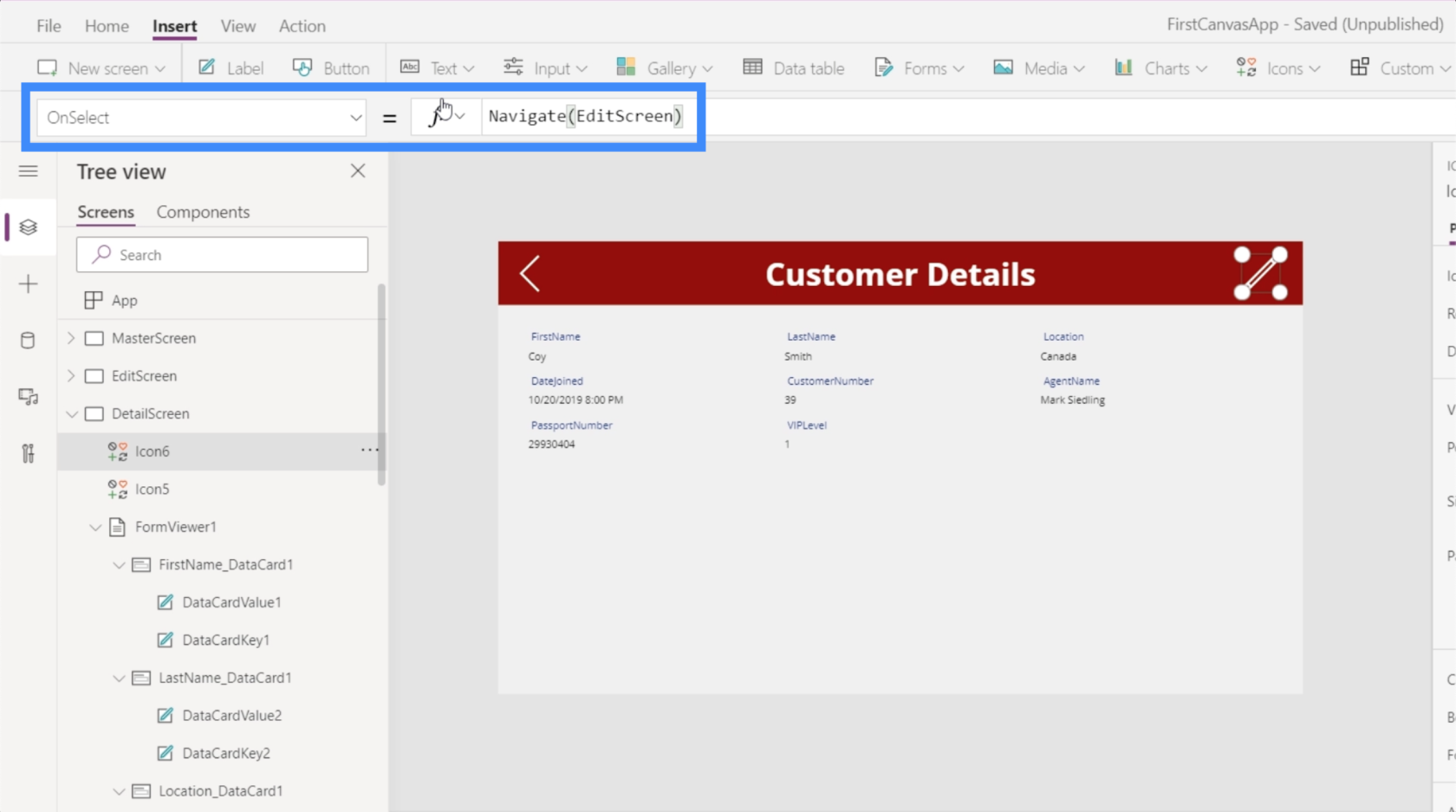
Denne gangen har vi å gjøre med forskjellige poster i galleriet. Men dette betyr ikke at vi må lage en annen handling for hvert element. Vi trenger bare å markere galleriet og velge OnSelect fra rullegardinmenyen for egenskaper.

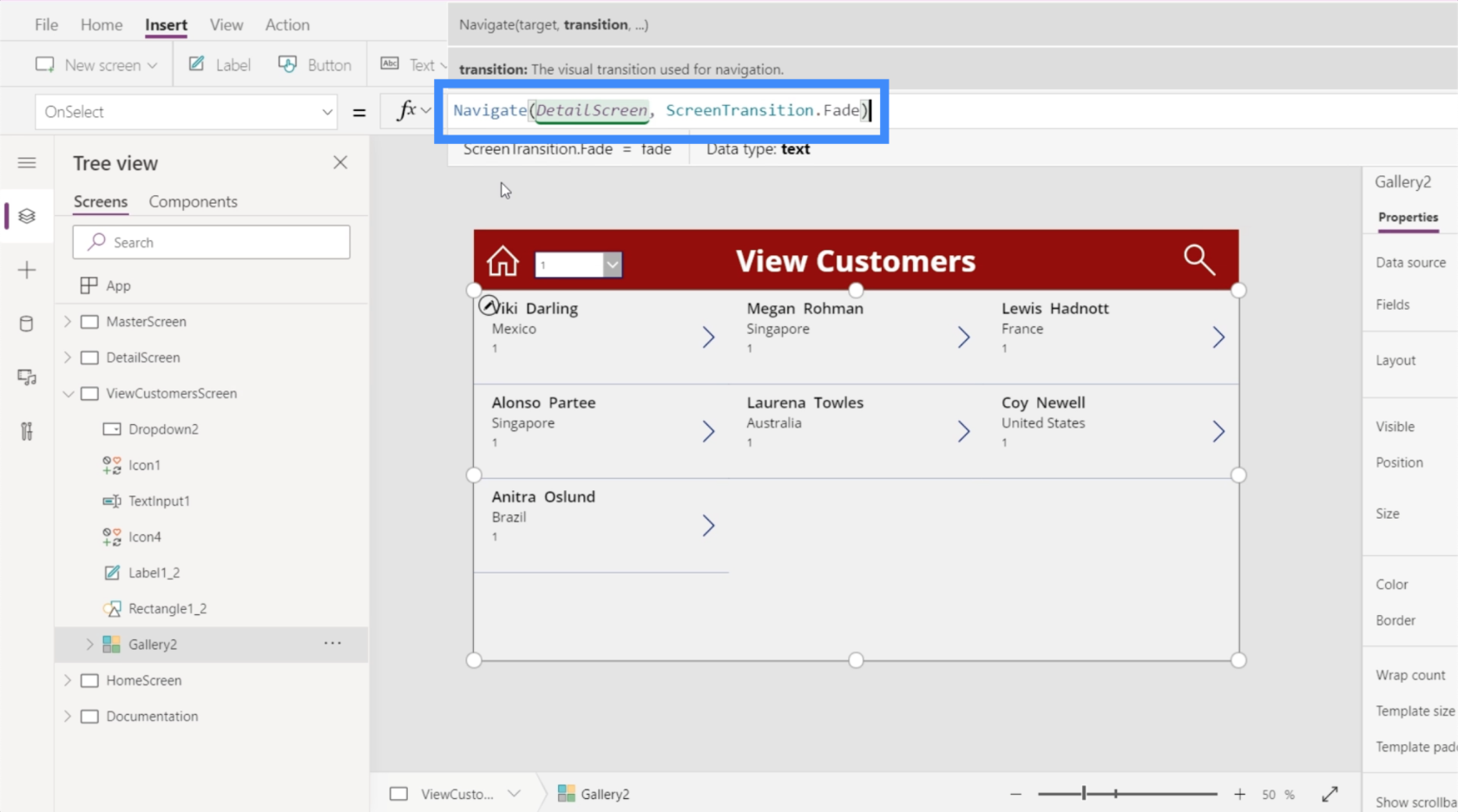
Vi bruker Naviger-funksjonen igjen og refererer til DetailScreen. Vi bruker den samme overgangen som vi brukte før. Trykk deretter Enter for å låse formelen inne.

Nå som vi har satt formelen, la oss klikke på posten for Megan Rohman.

Nå tar det oss rett til detaljskjermen med Megan Rohmans detaljer automatisk fylt inn på skjermen.

Og fordi vi har satt opp navigasjonen fra detaljskjermen til visningskundeskjermen, vil et enkelt klikk på pilikonet ta deg rett tilbake til galleriet.
Opprette skjermbildet Rediger skjema
Selv om vår datakilde gir all informasjon for oss, er det tider når vi trenger å oppdatere kundens informasjon. Dette betyr at vi også trenger en redigeringsskjerm.
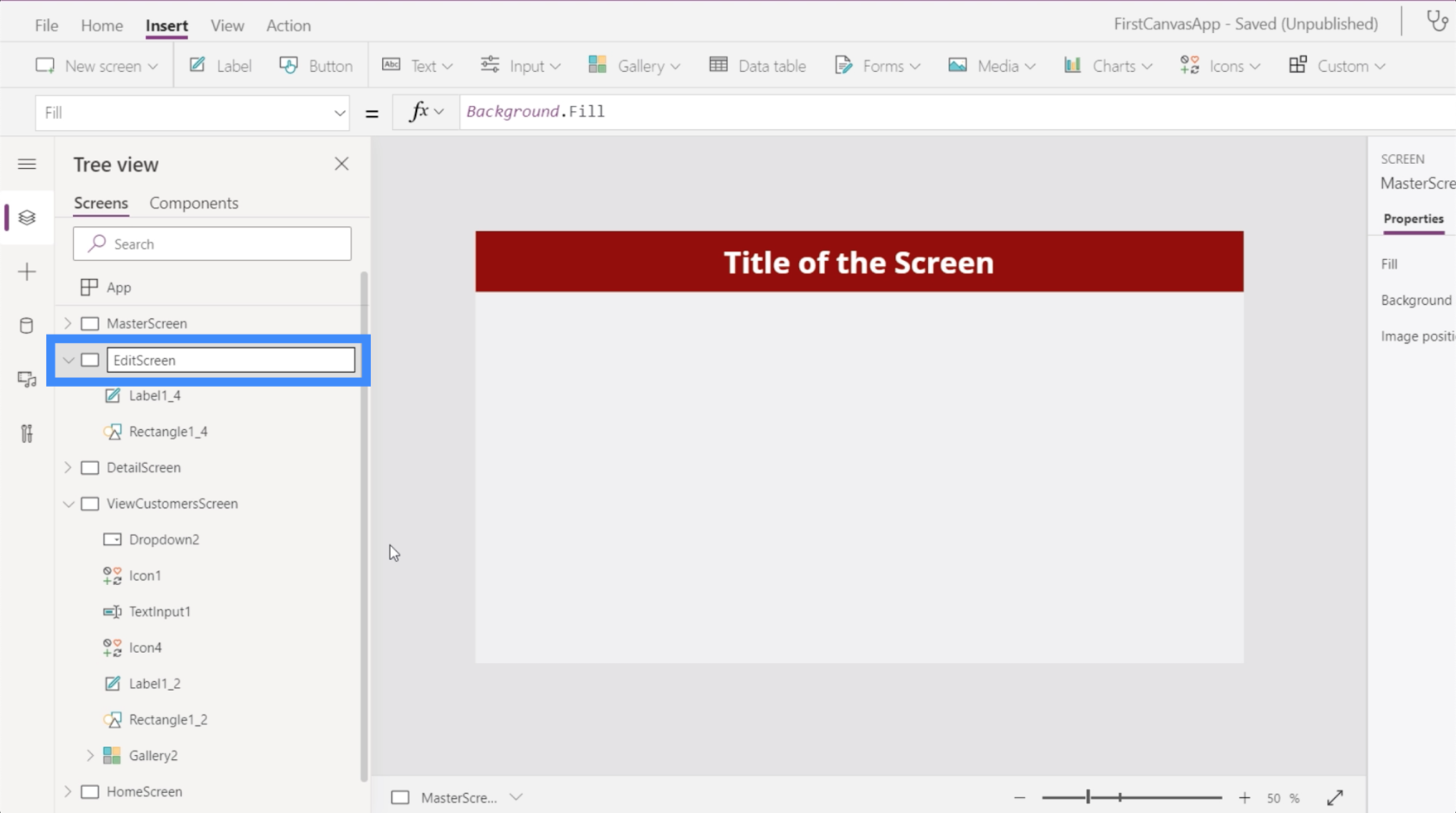
Så la oss lage et nytt duplikat av hovedskjermen og gi det nytt navn til EditScreen.

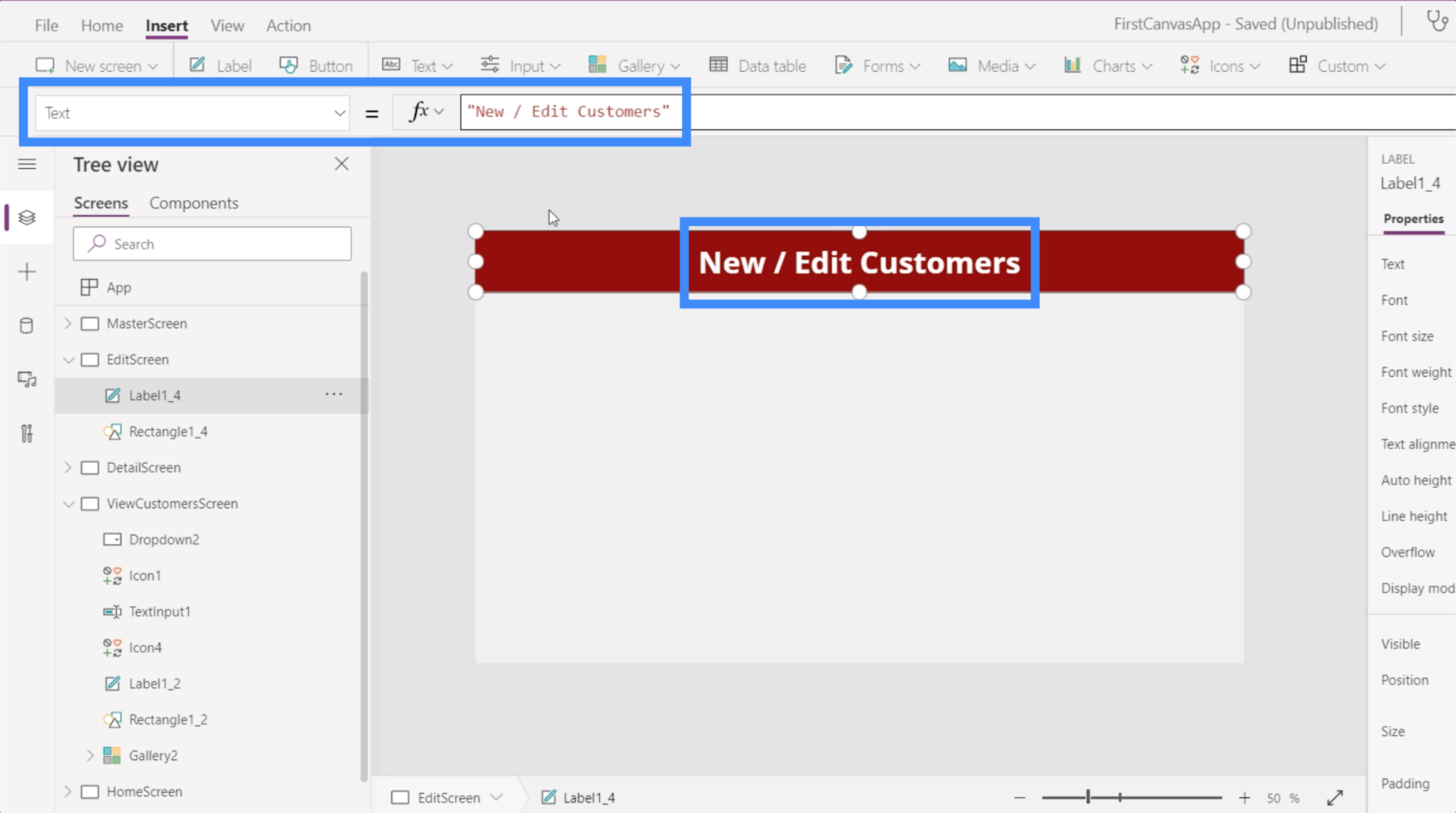
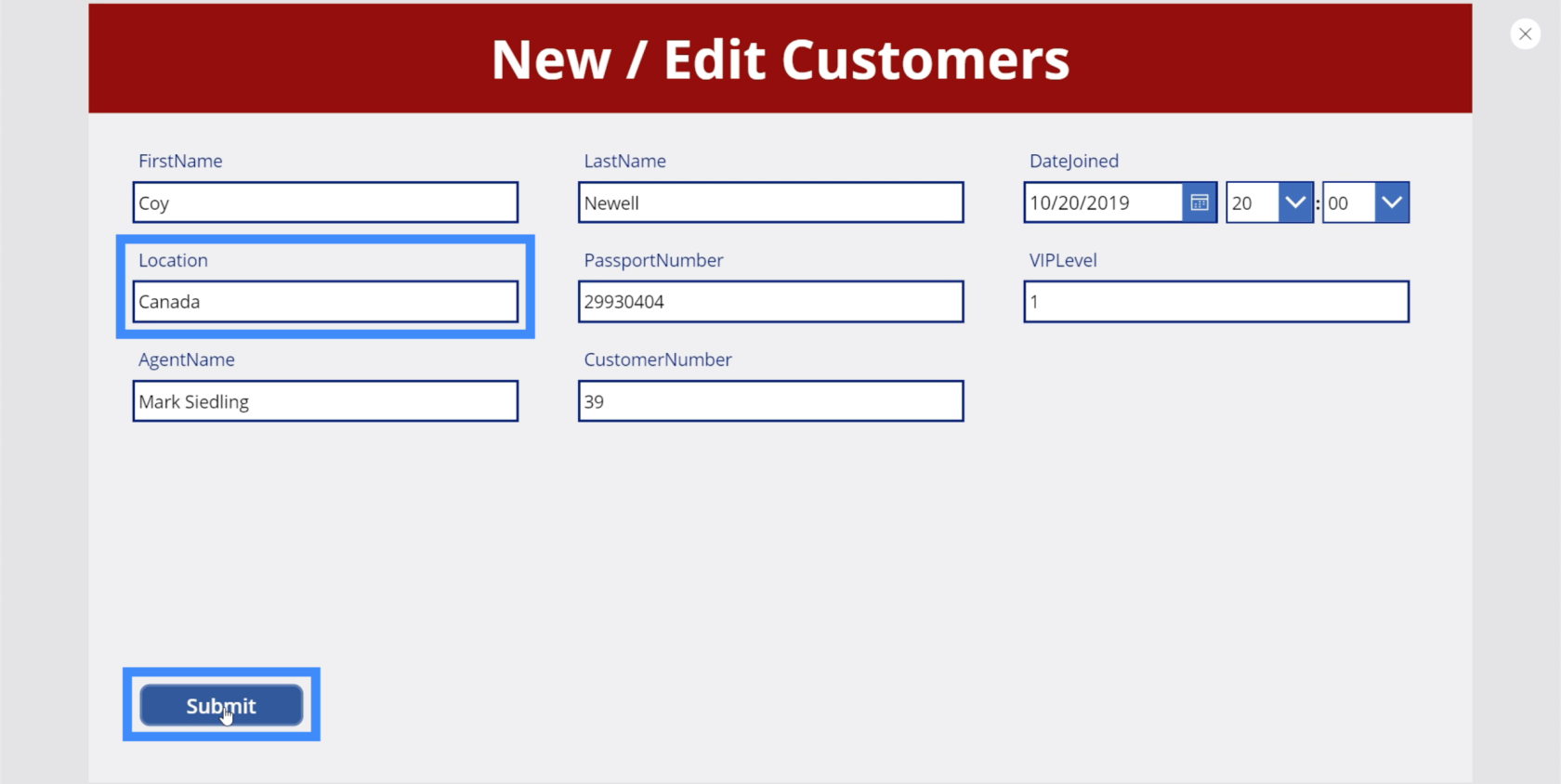
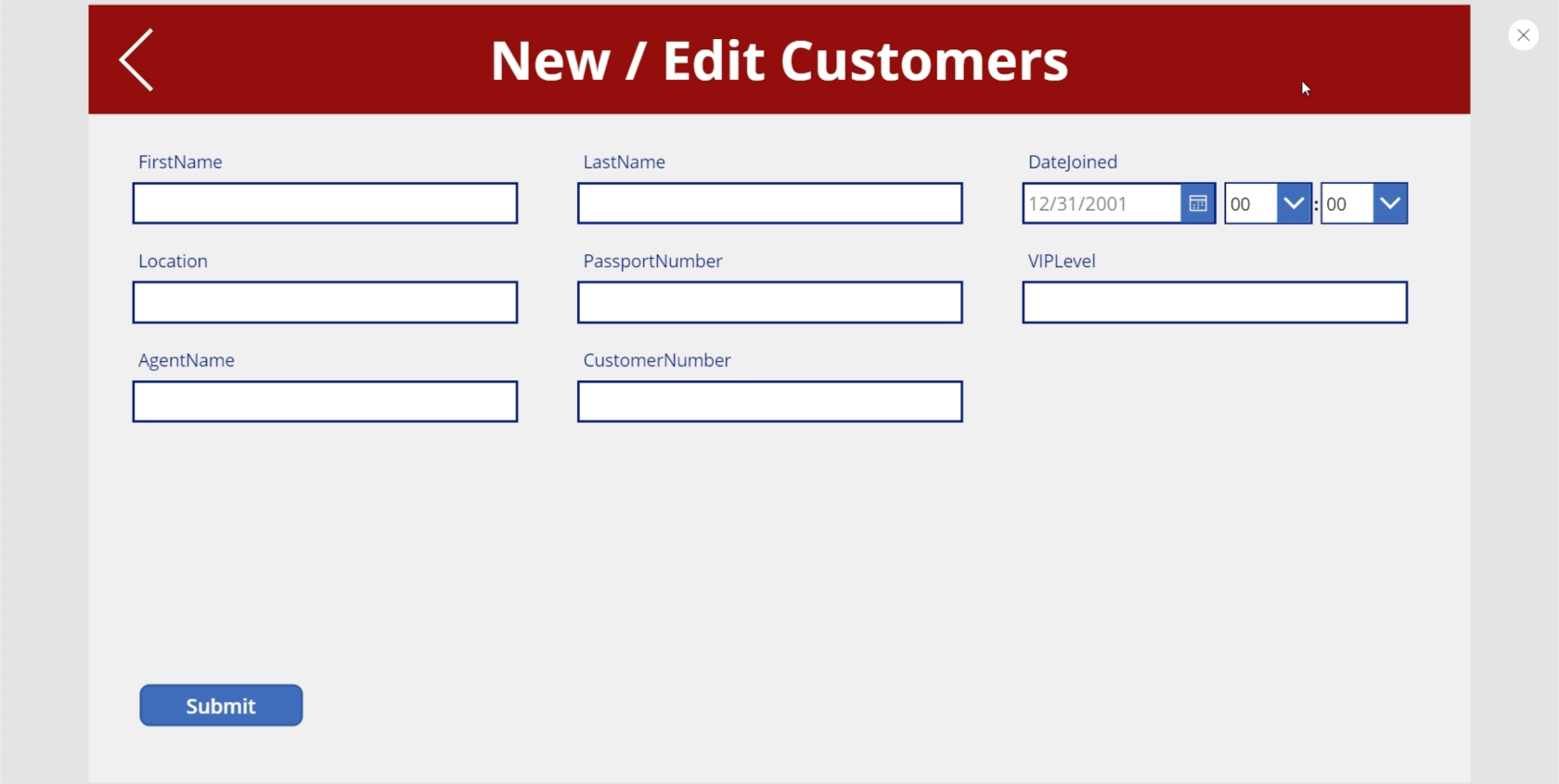
Vi kommer til å bruke den samme skjermen for å legge til nye kunder også, så la oss endre etiketten til Nye / Rediger kunder.

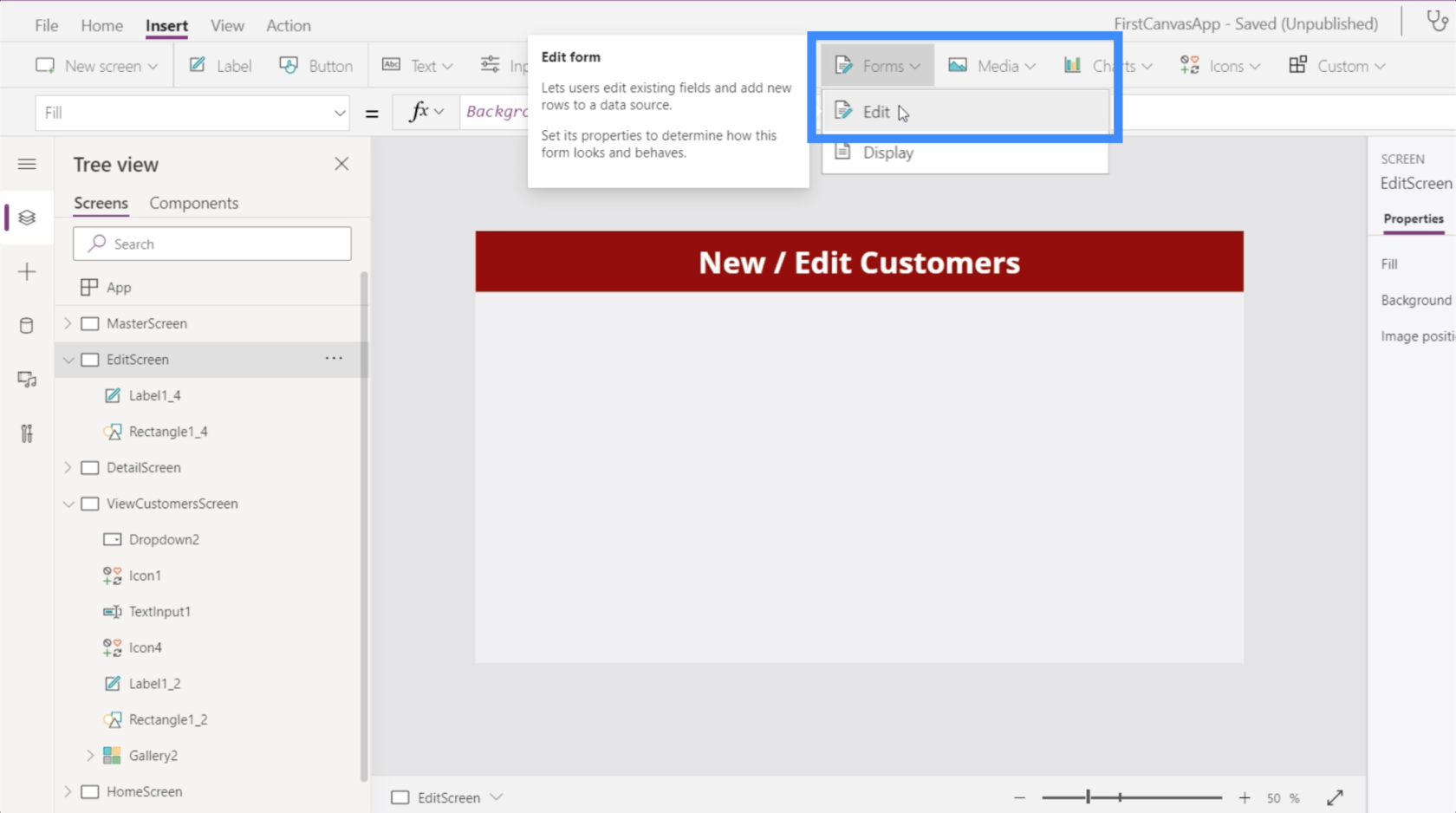
For denne skjermen setter vi inn et redigeringsskjema.

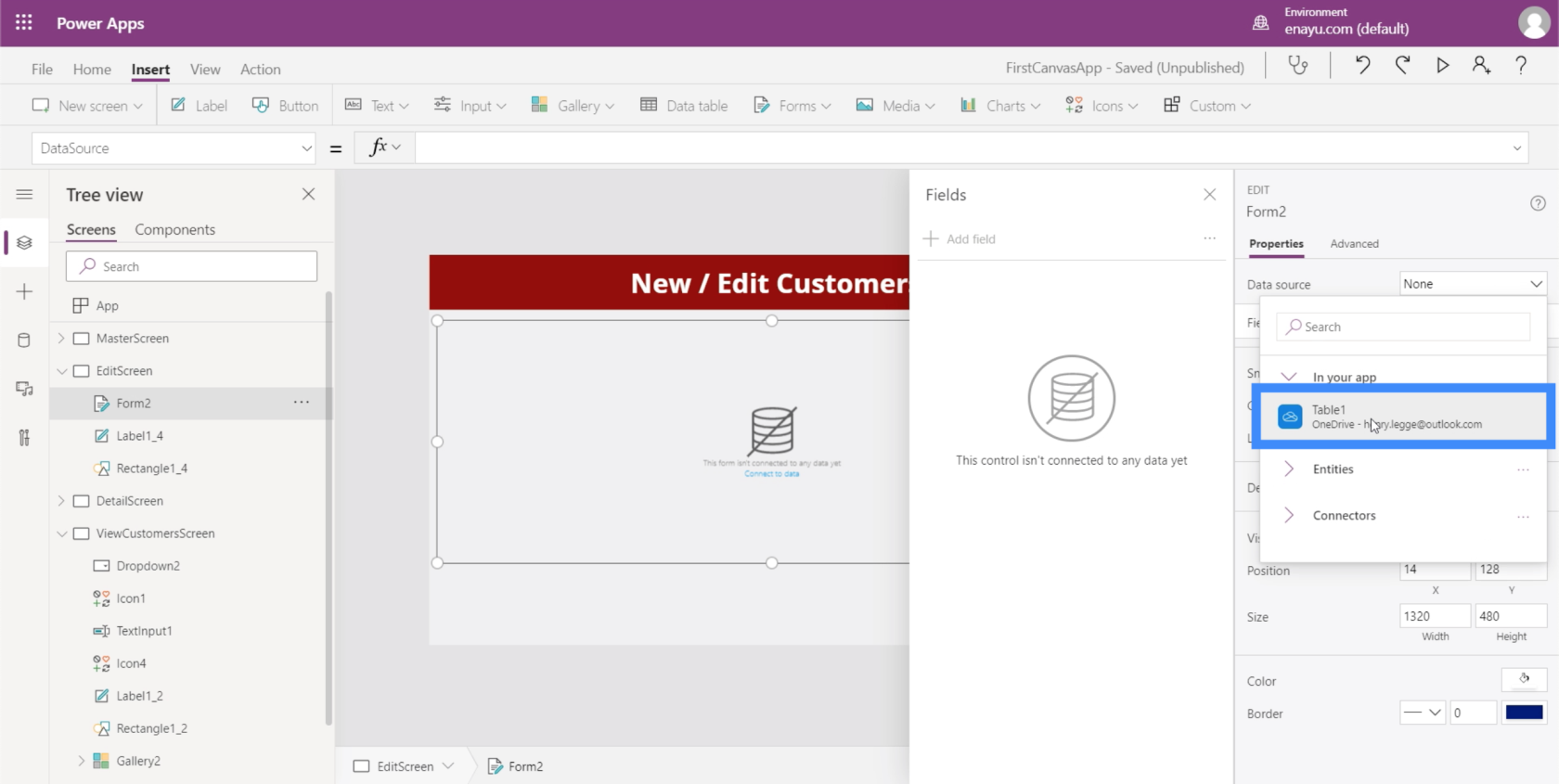
Akkurat som visningsskjemaet vi la til tidligere, må vi fortsatt legge til en datakilde. Vi velger Tabell 1 igjen.

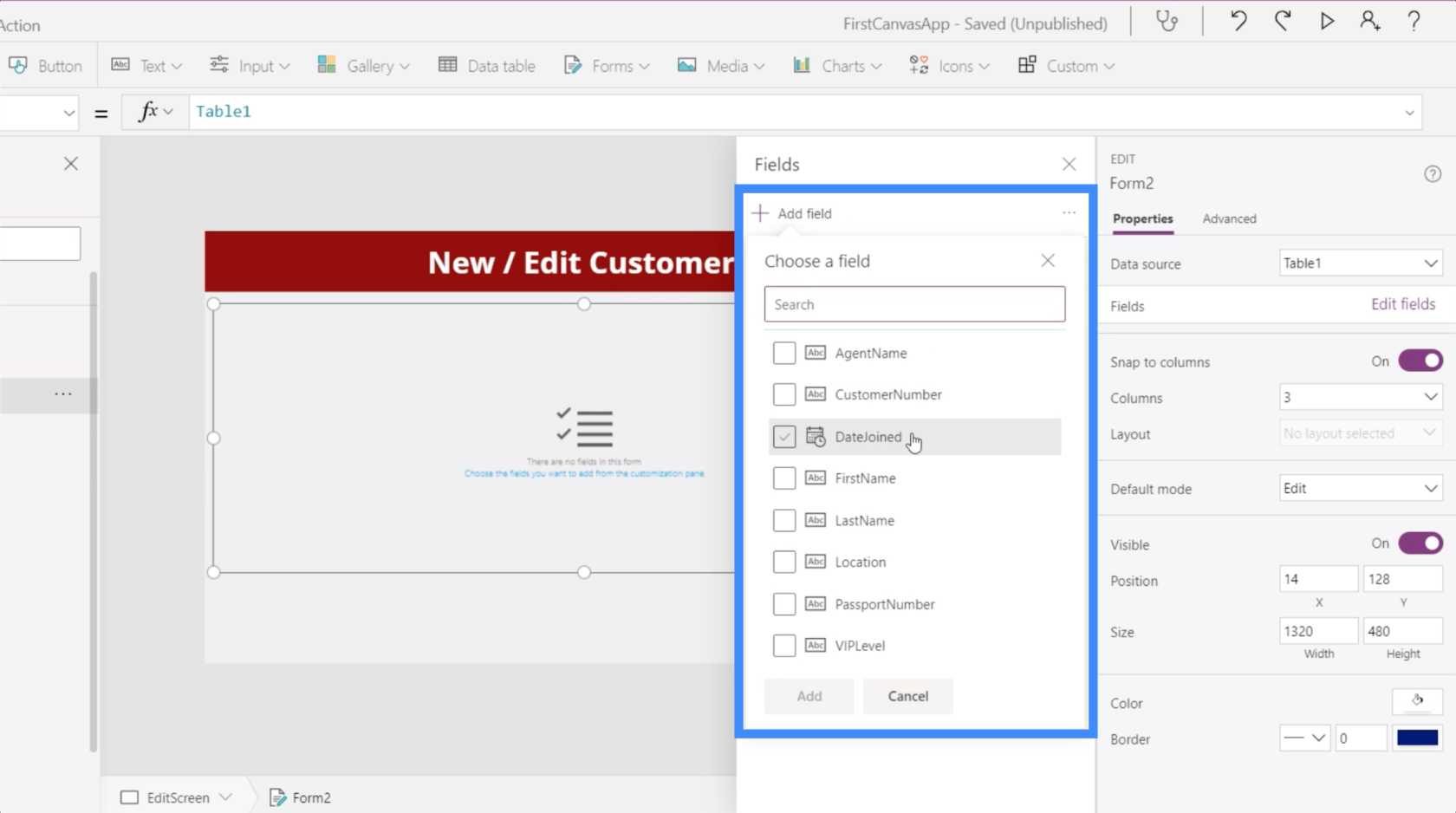
Å legge til et felt vil avhenge av dataene du har og sluttbrukeren du har i tankene. For eksempel vil ikke en kundes passnummer endre seg. Så det kan være lurt å utelate det fra skjemaet.

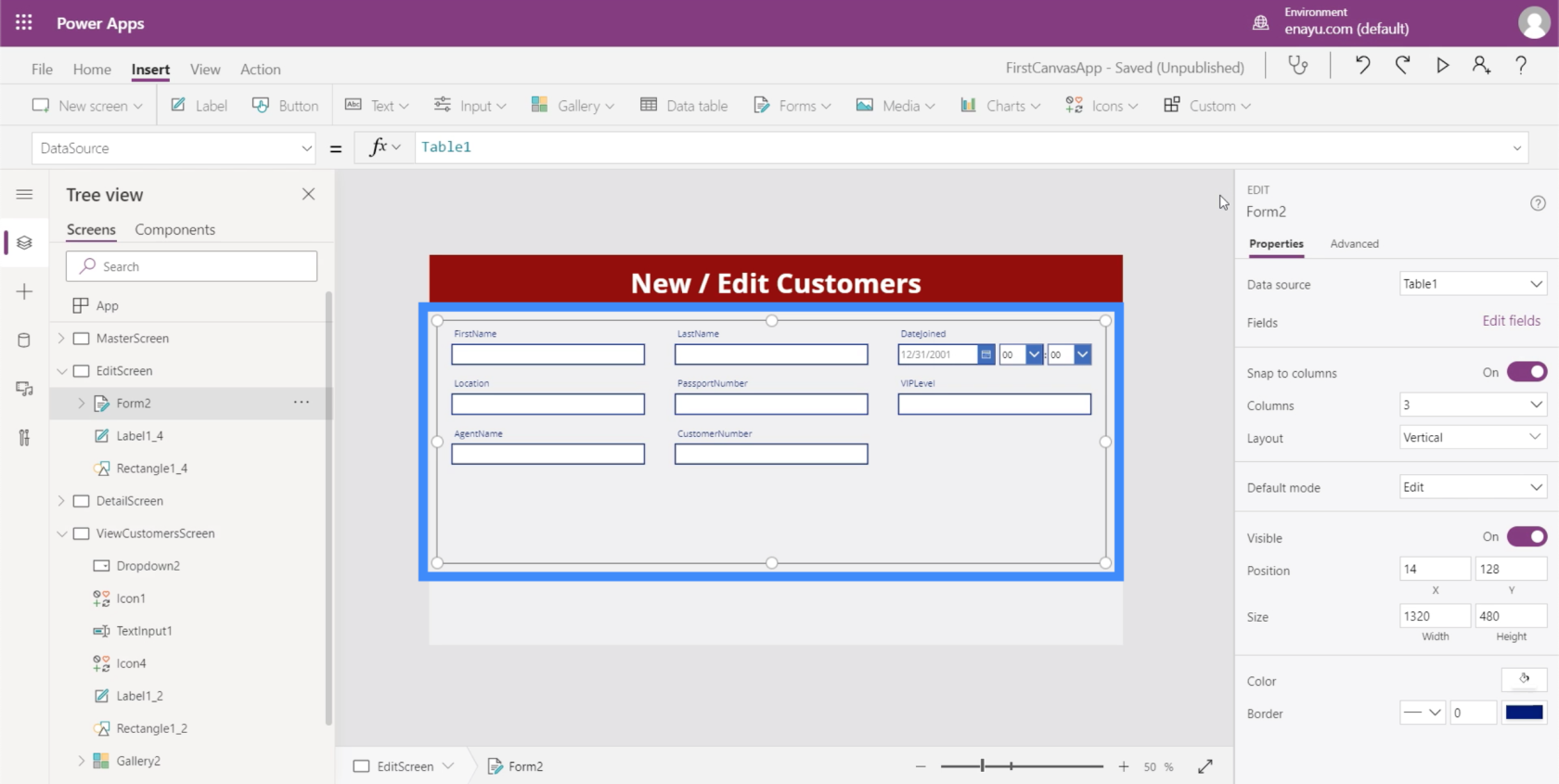
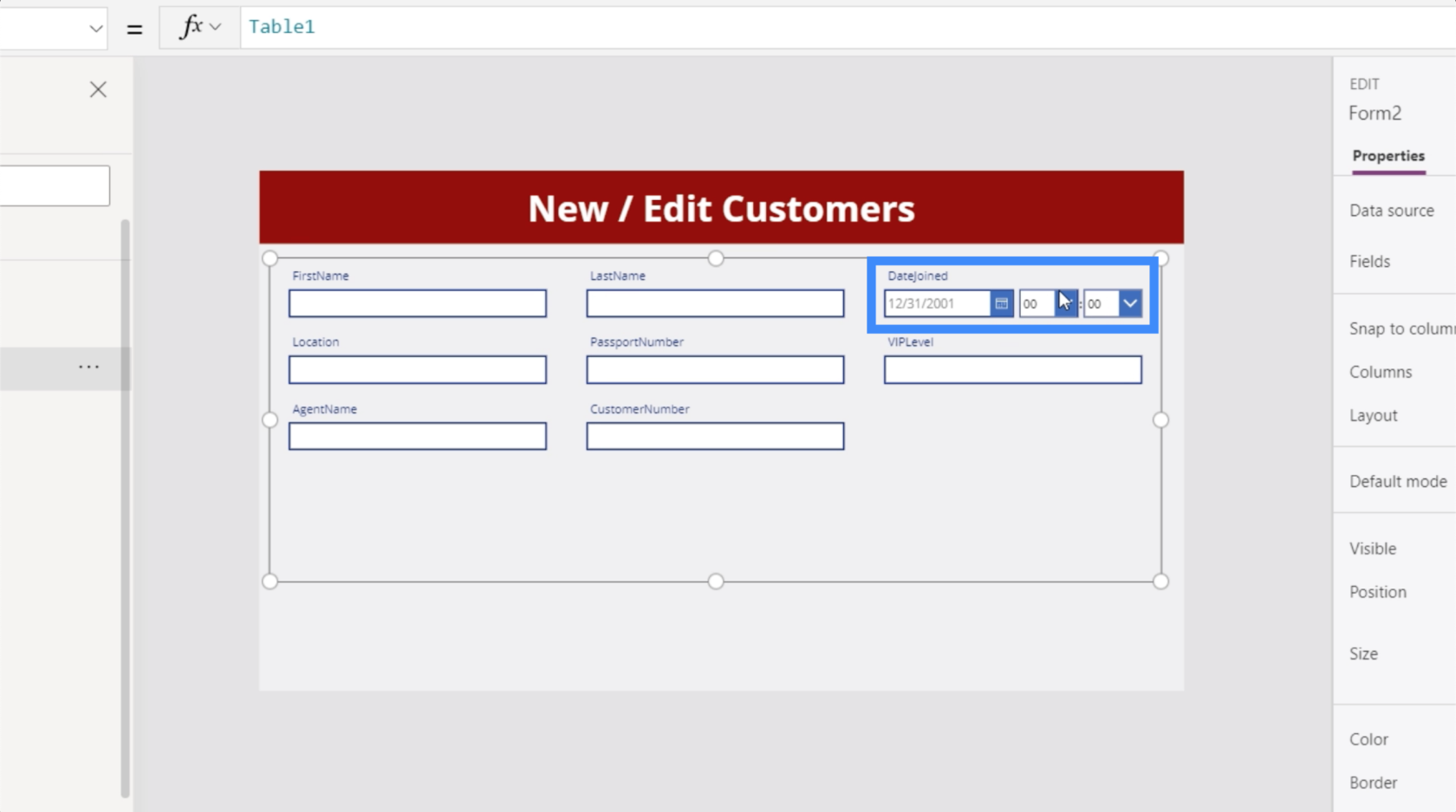
For nå, la oss legge til alt. Denne gangen vil du se at det er mellomrom under hvert felt.

Disse områdene kan også redigeres. For eksempel, under DateJoined, trenger vi egentlig ikke tiden. Vi trenger bare datoen.

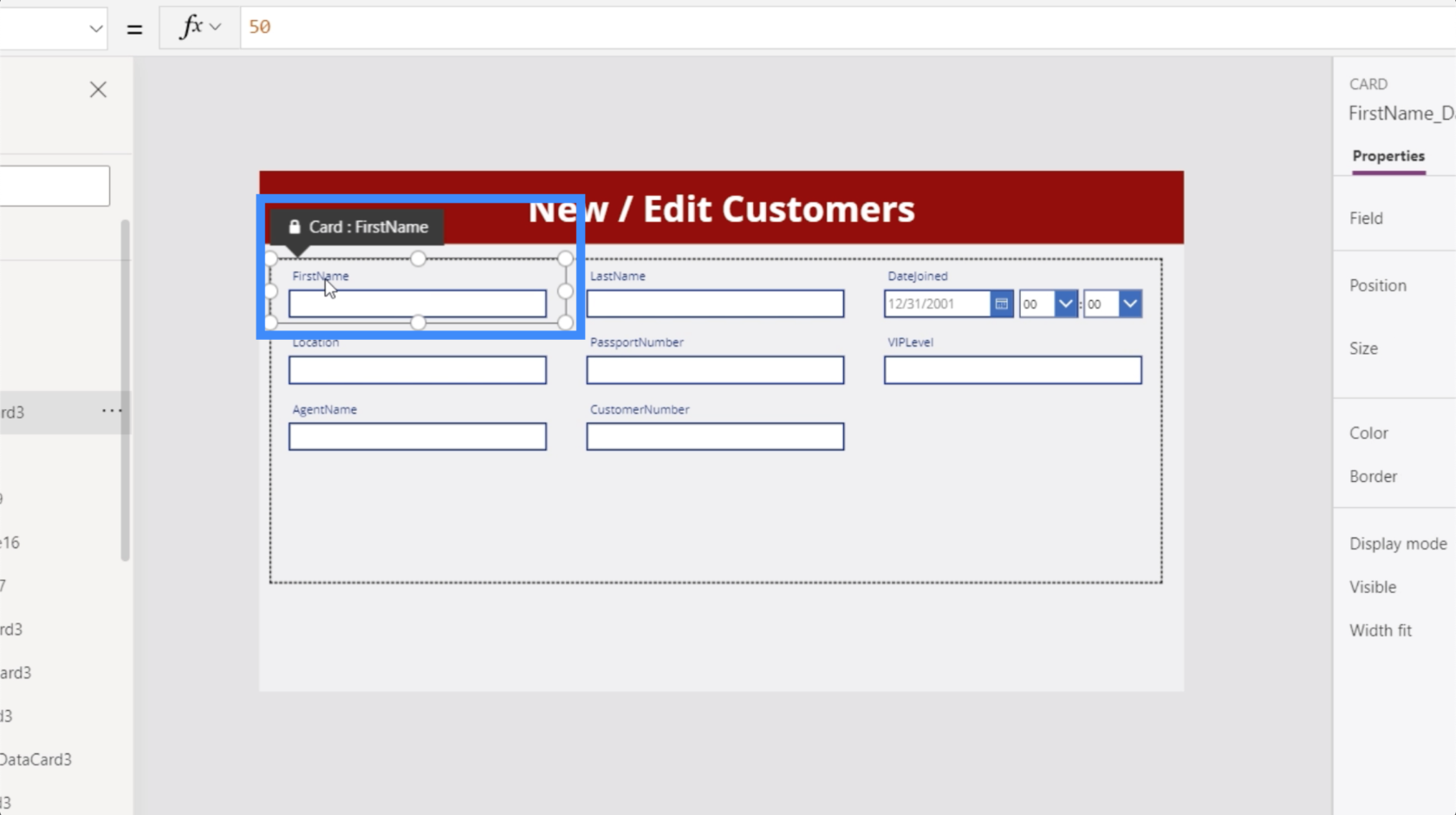
Du vil også legge merke til at feltene ikke har mellomrom. Det er en ting vi også kan endre. Vi kan si Fornavn i stedet for Fornavn.

Vi tar for oss disse endringene senere. Foreløpig må vi sørge for at detaljene til kunden vi velger fra skjermbildet Vis kunder vises i dette redigeringsskjemaet.
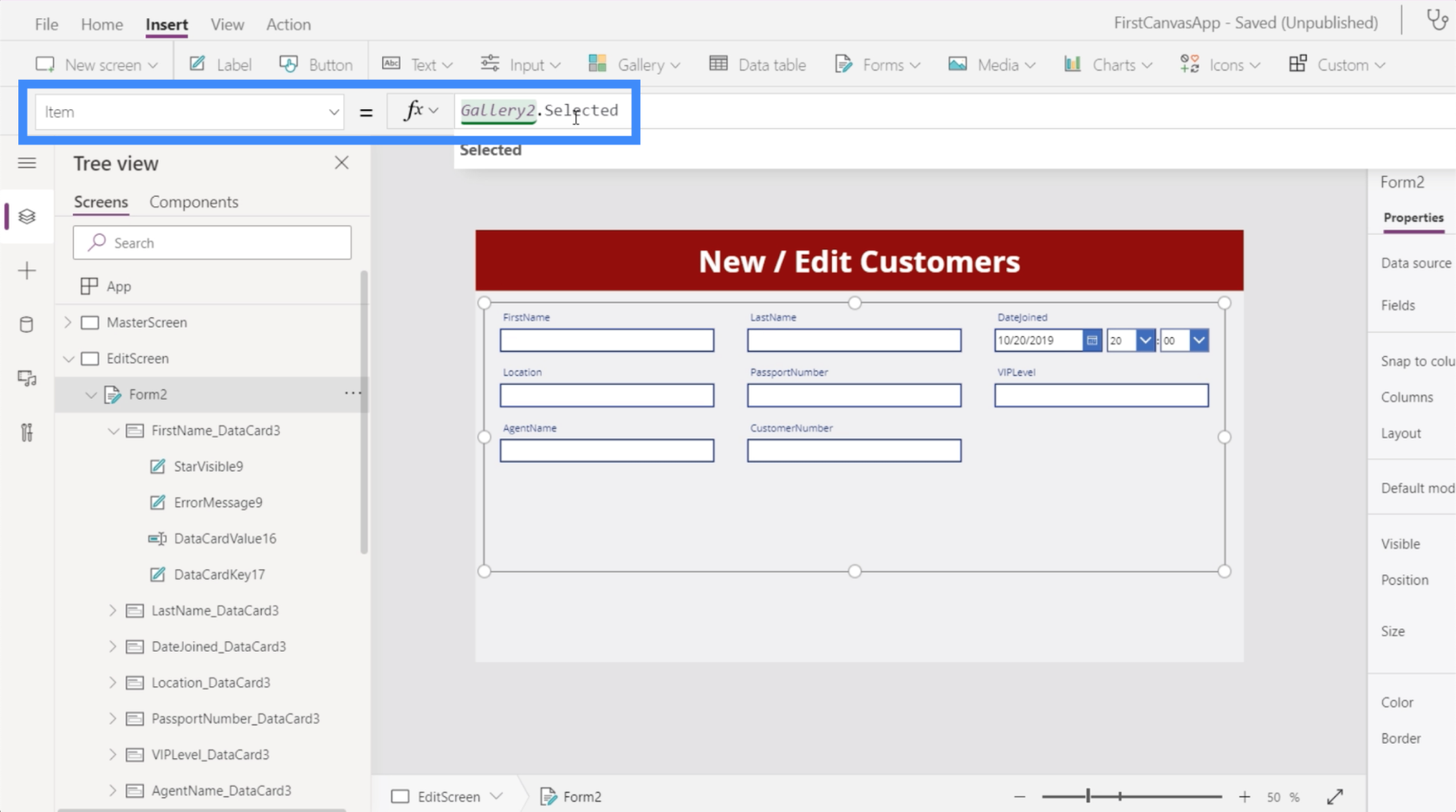
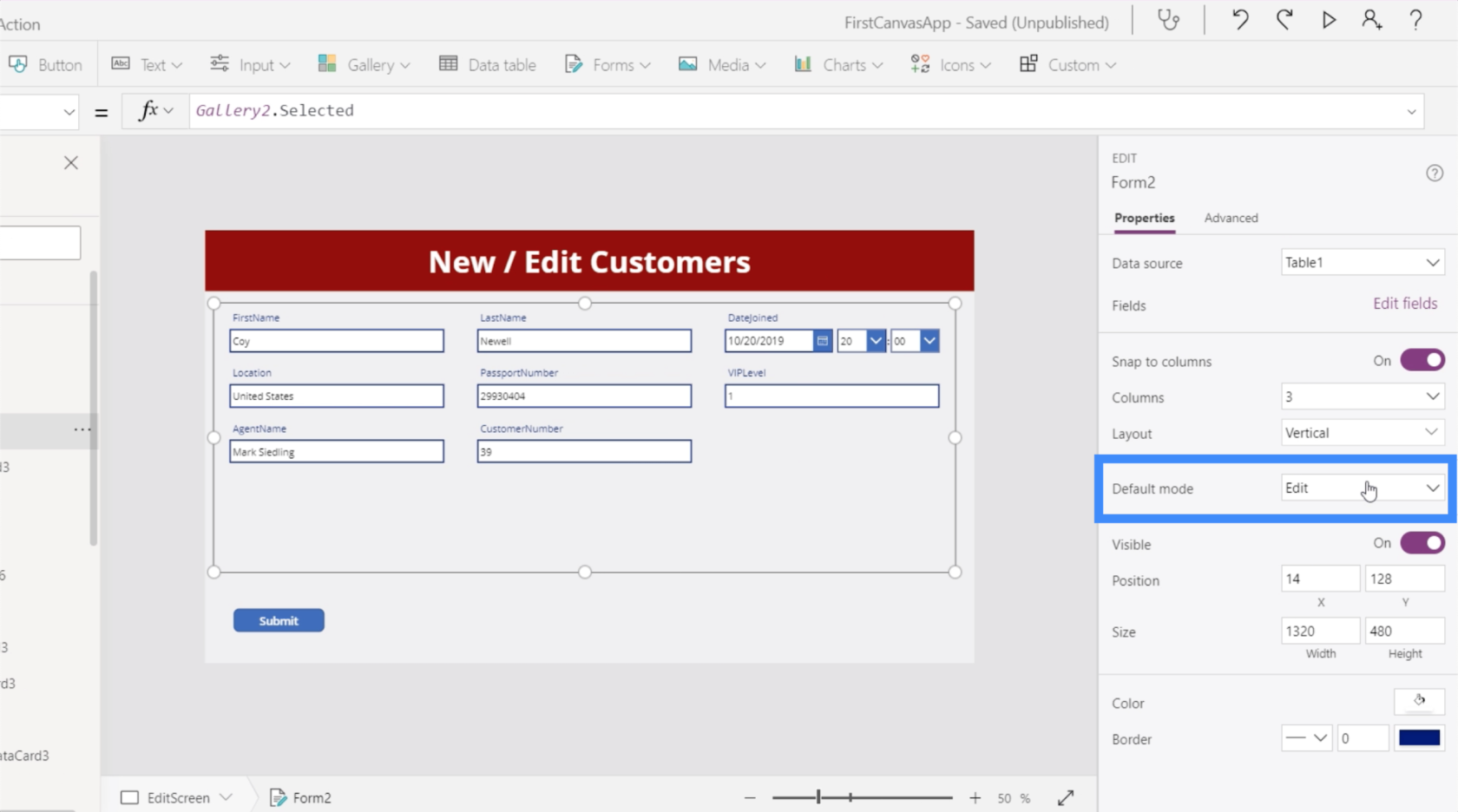
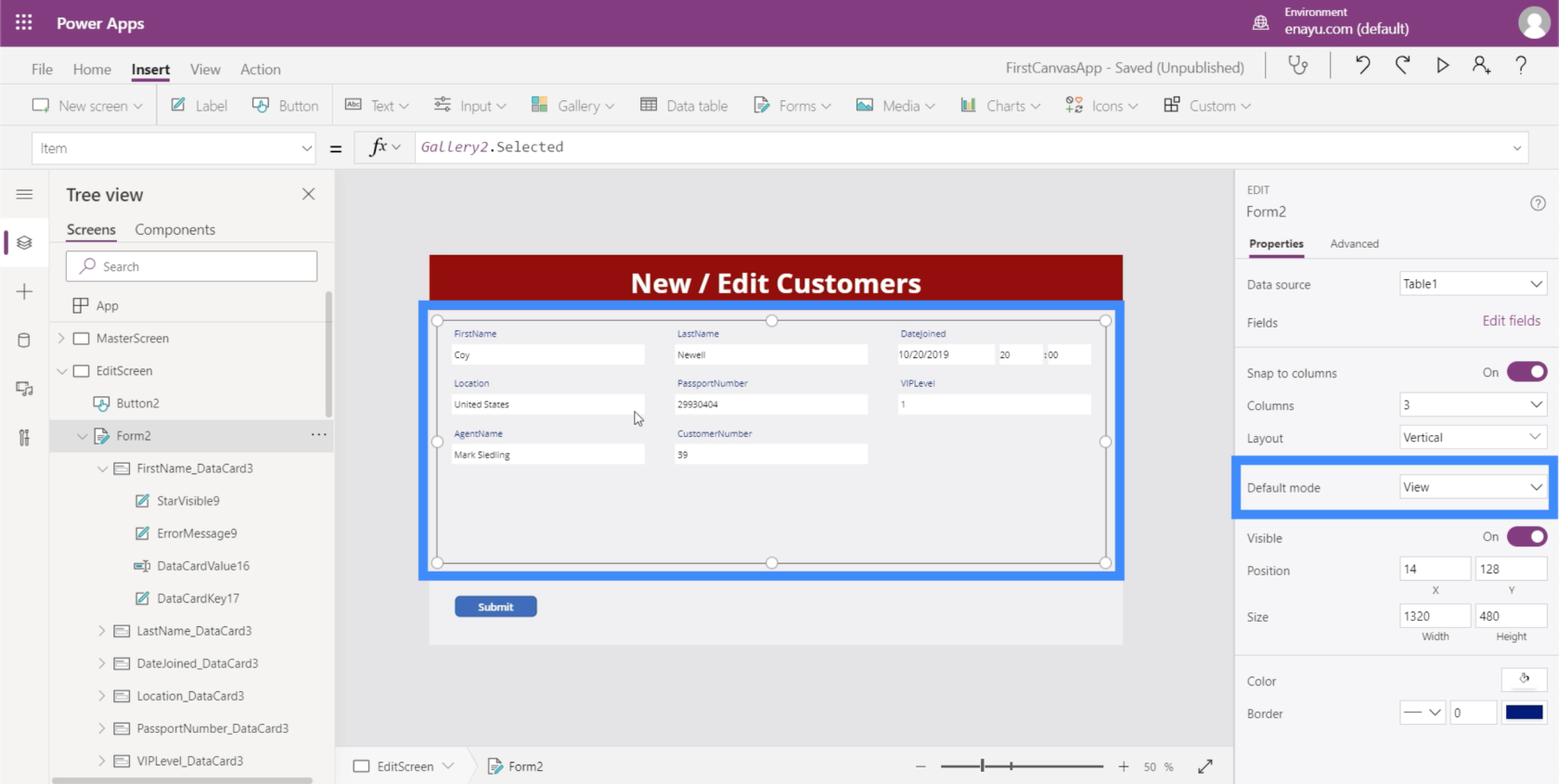
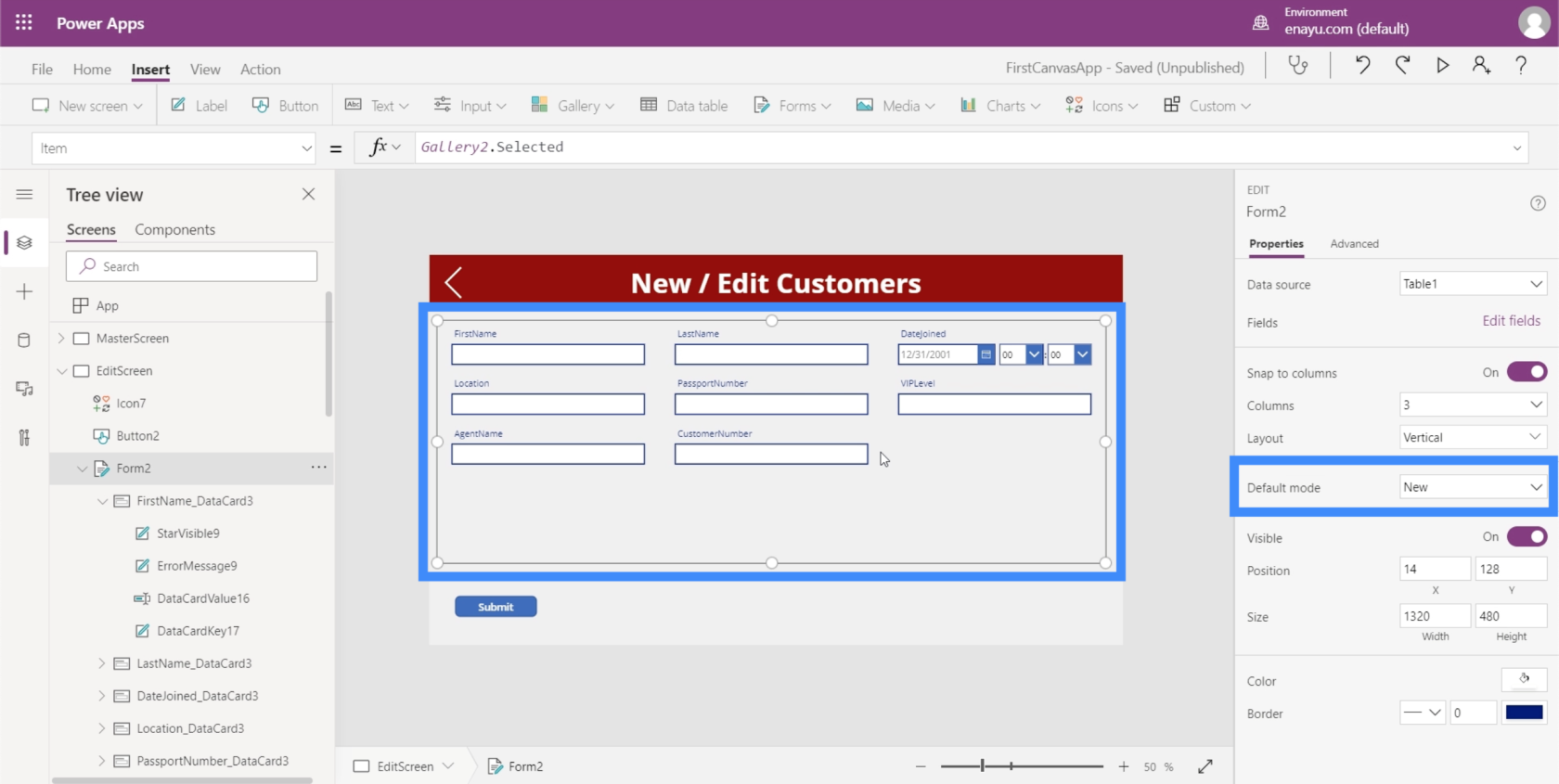
Med Form2 uthevet, la oss gå til Items-egenskapen og sidestille det med Gallery2.Selected.

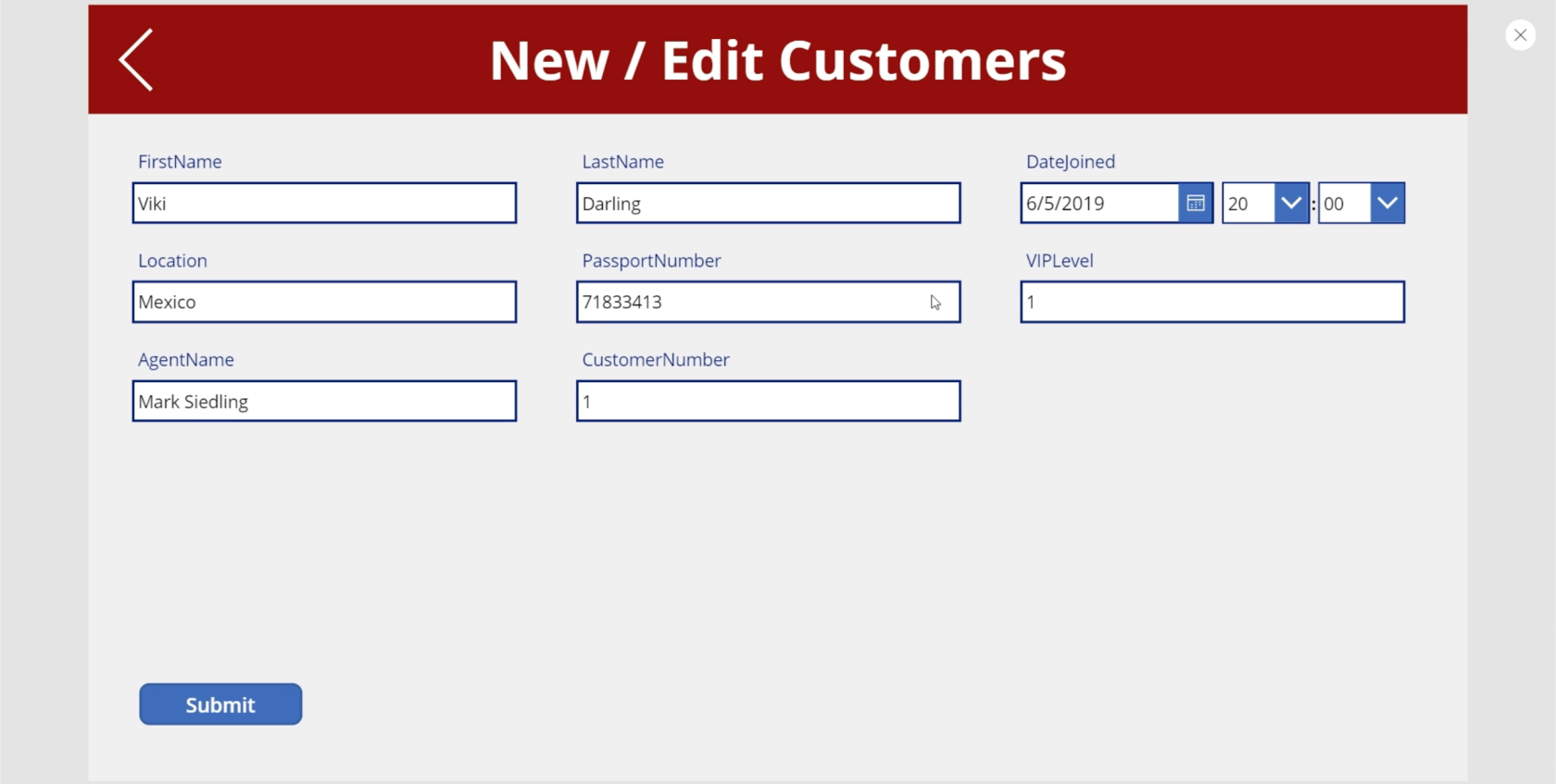
Nå viser den detaljene til en av kundene våre på skjemaet.

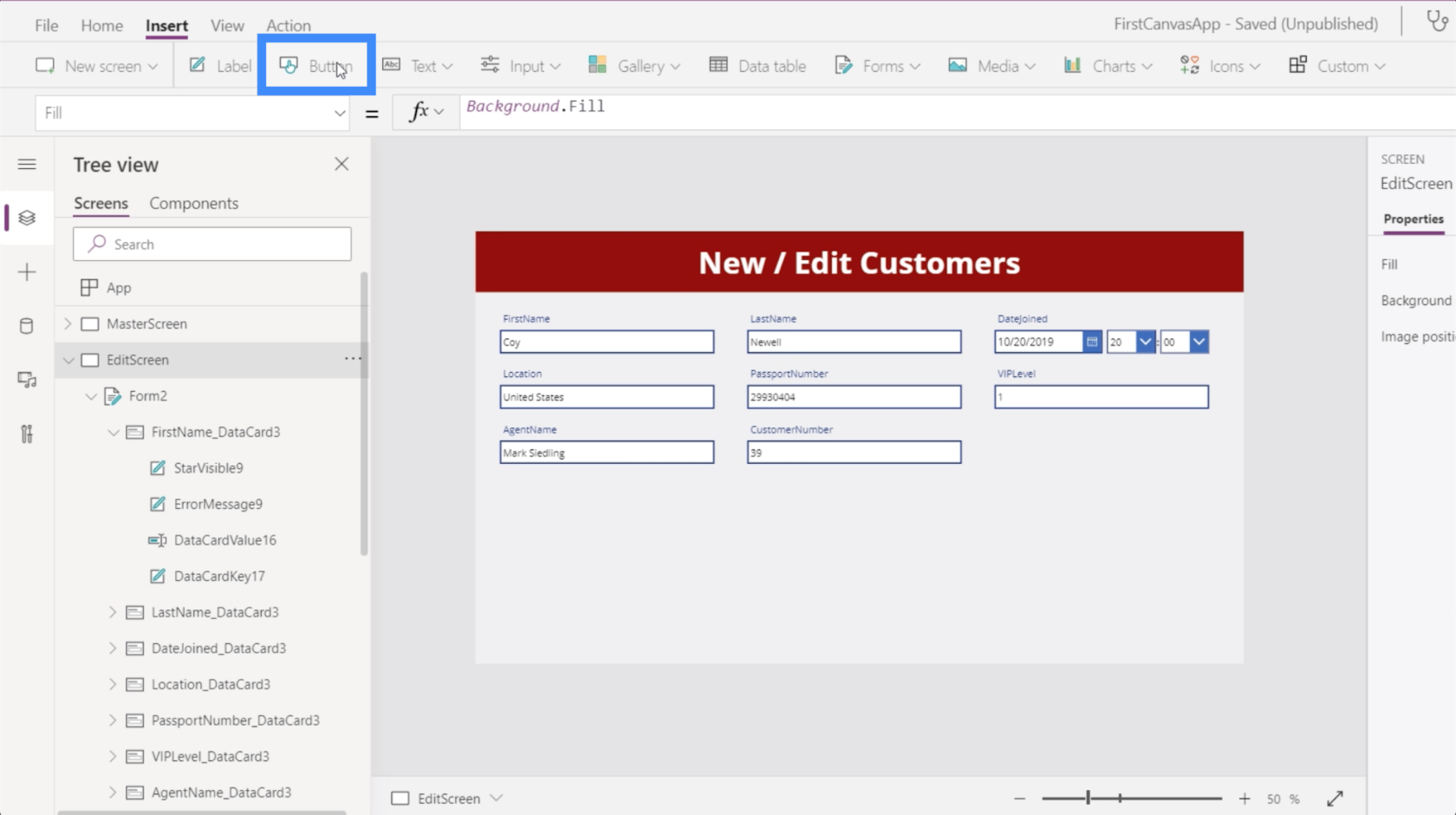
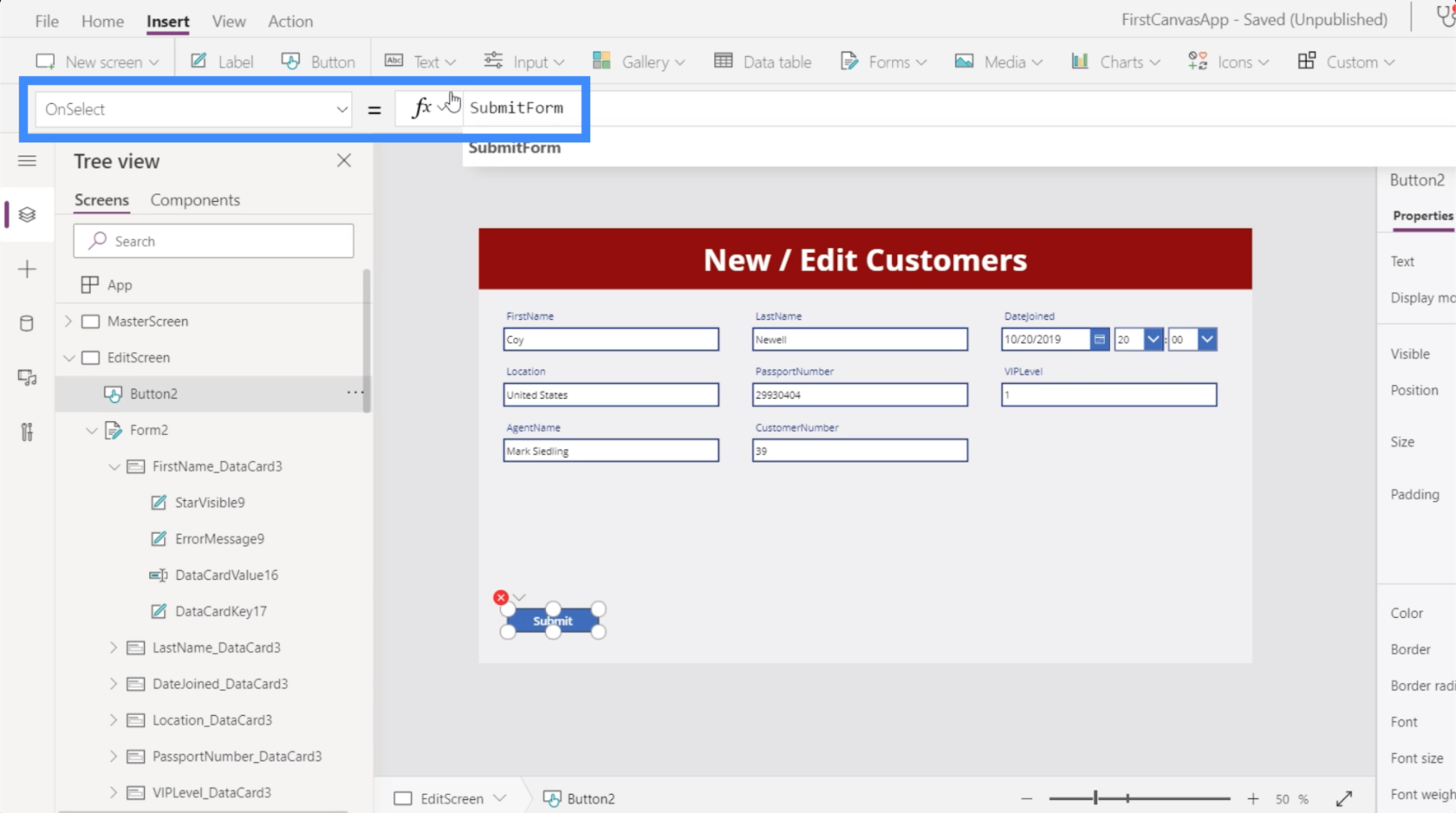
Når vi begynner å redigere, trenger vi en knapp å klikke på for å sende inn endringene. Så la oss legge til en knapp gjennom Sett inn-båndet.

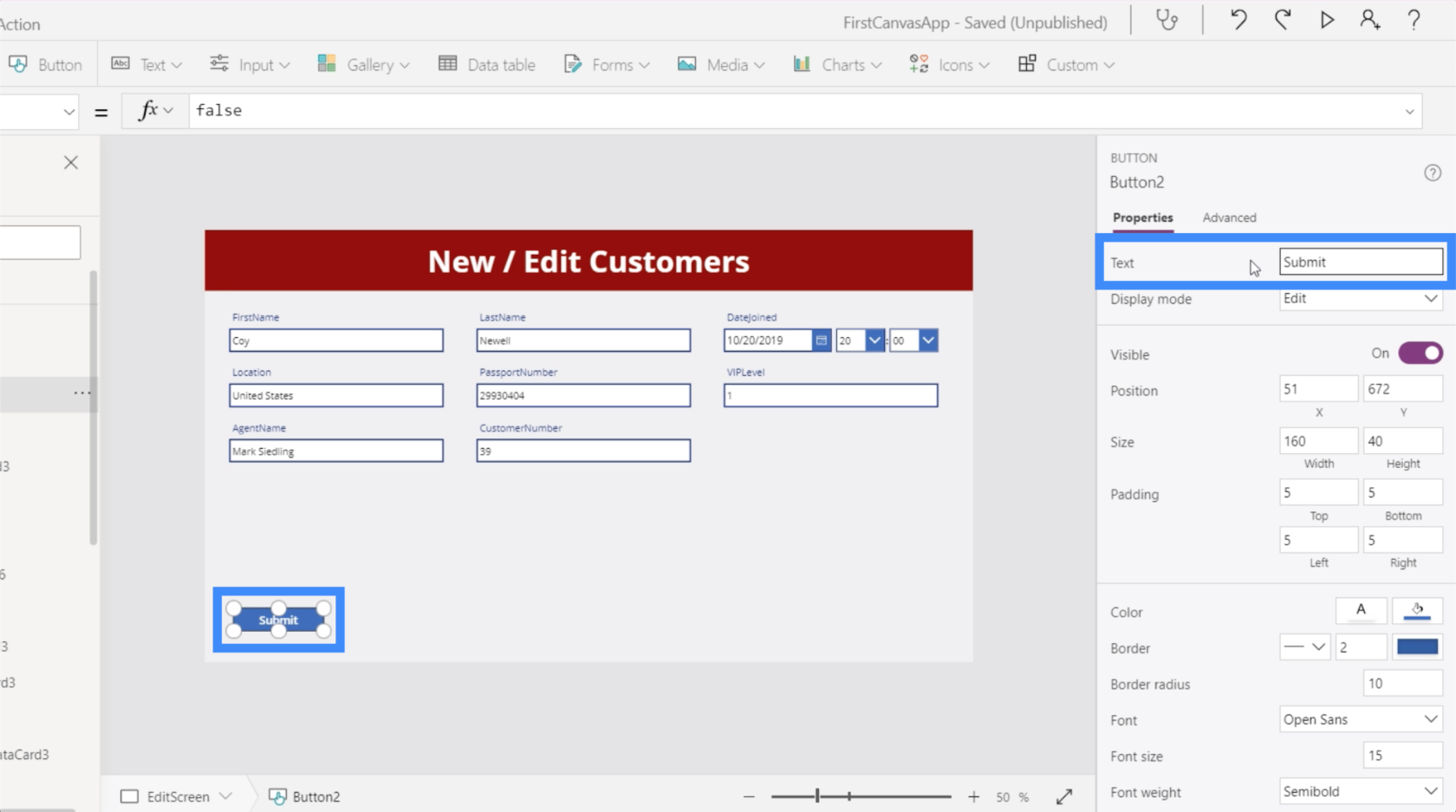
Merk knappen og skriv Send.

Skjemaer har tre moduser – rediger, ny og vis. For øyeblikket er dette skjemaet i redigeringsmodus. Dette betyr at vi kan gå til alle disse feltene og endre oppføringene.

I motsetning til dette er detaljskjermen teknisk sett et visningsgalleri. Det er derfor hvis du ser på egenskapene i høyre rute, gir det oss ikke muligheten til å redigere selv om dette også er et skjema.

Visningsskjemaet ligner på hvordan denne redigeringsskjermen vil fungere hvis den er i visningsmodus. Den låser alle elementene slik at ingen av dem kan redigeres.

Det er derfor hvis vi trenger å endre noen av oppføringene i galleriet vårt, trenger vi at skjemaet vårt er i redigeringsmodus. Vi må også sende inn-knappen nederst for å være funksjonell slik at den faktisk sender inn skjemaet og oppdaterer de underliggende postene.
Gjøre Send-knappen funksjonell
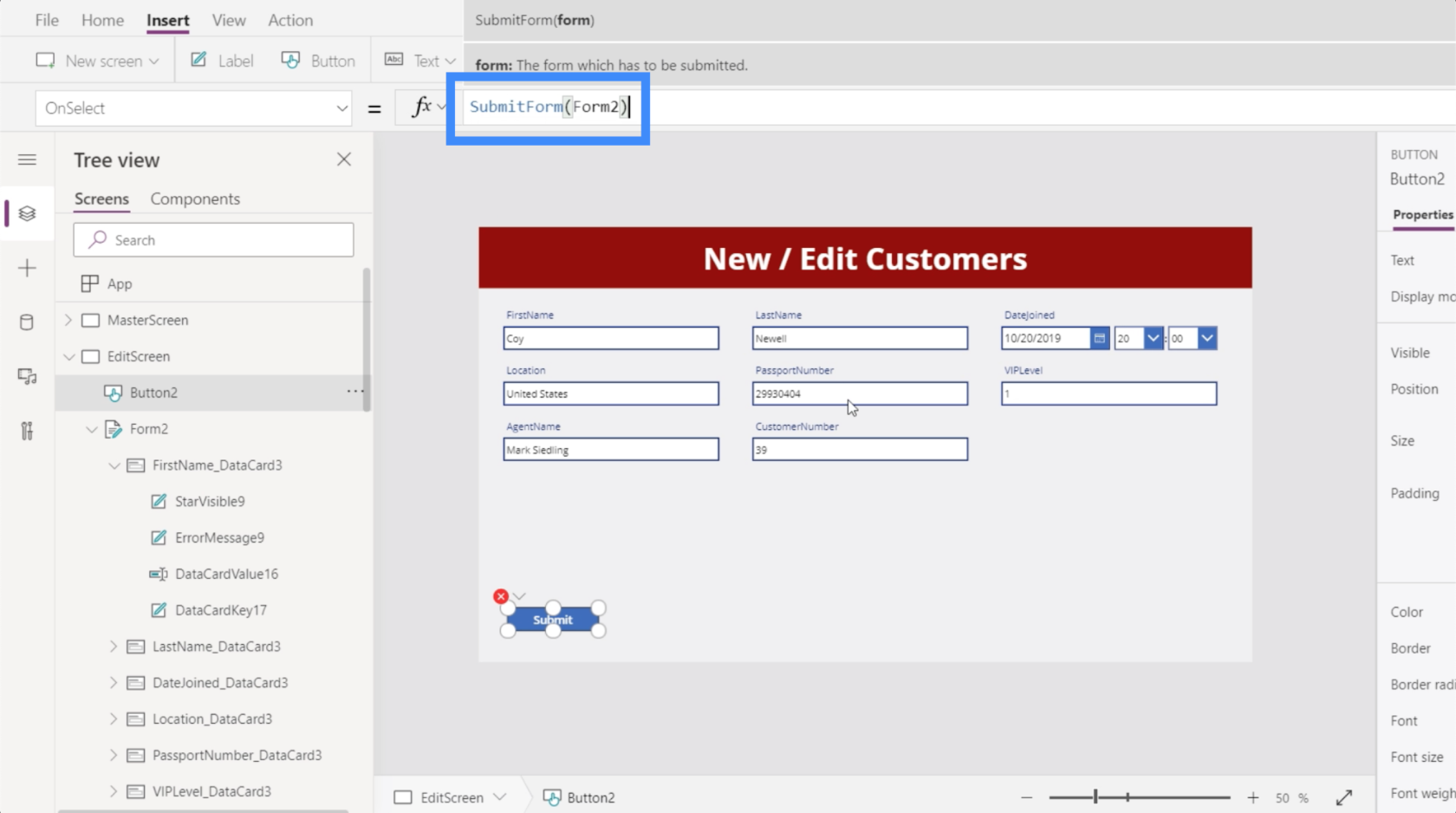
For å låse inn en handling hver gang vi klikker på send-knappen, må vi gå til OnSelect-egenskapen og skrive SubmitForm på formellinjen.

SubmitForm er en funksjon som samler alle oppdateringene i skjemaet og sender inn disse endringene. Det tar også selve skjemaet vi ønsker å sende inn, som i dette tilfellet er Form2.

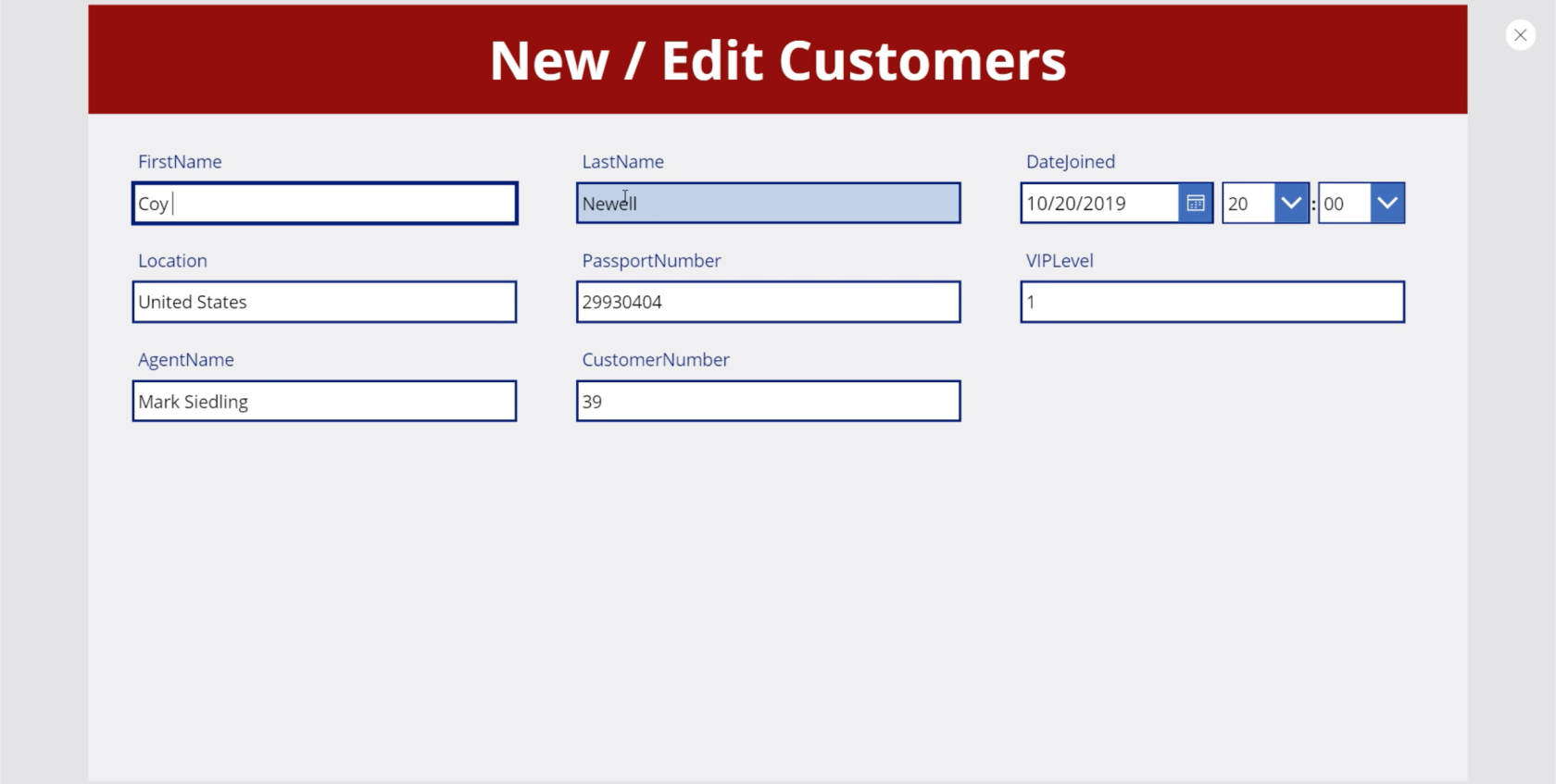
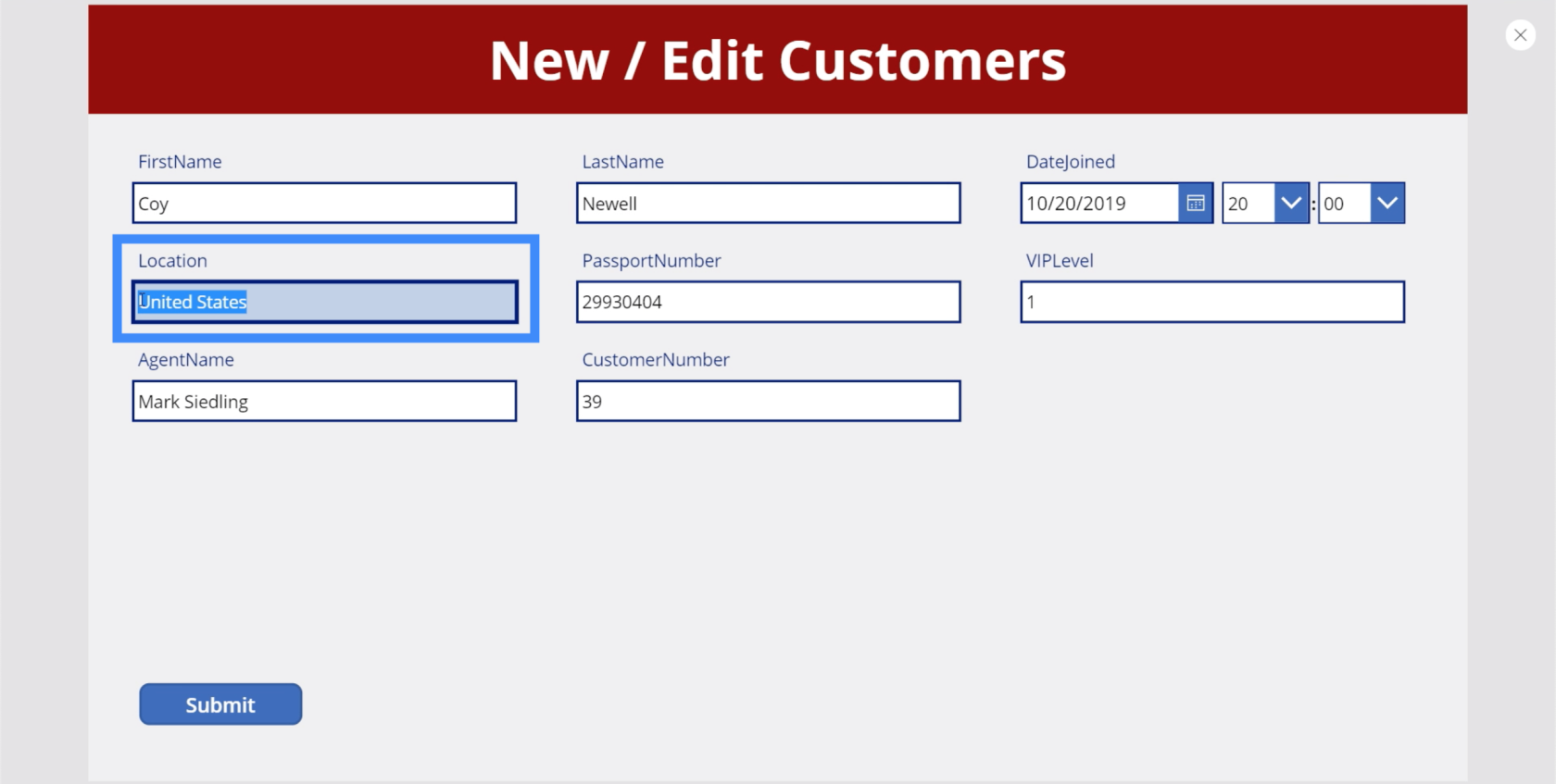
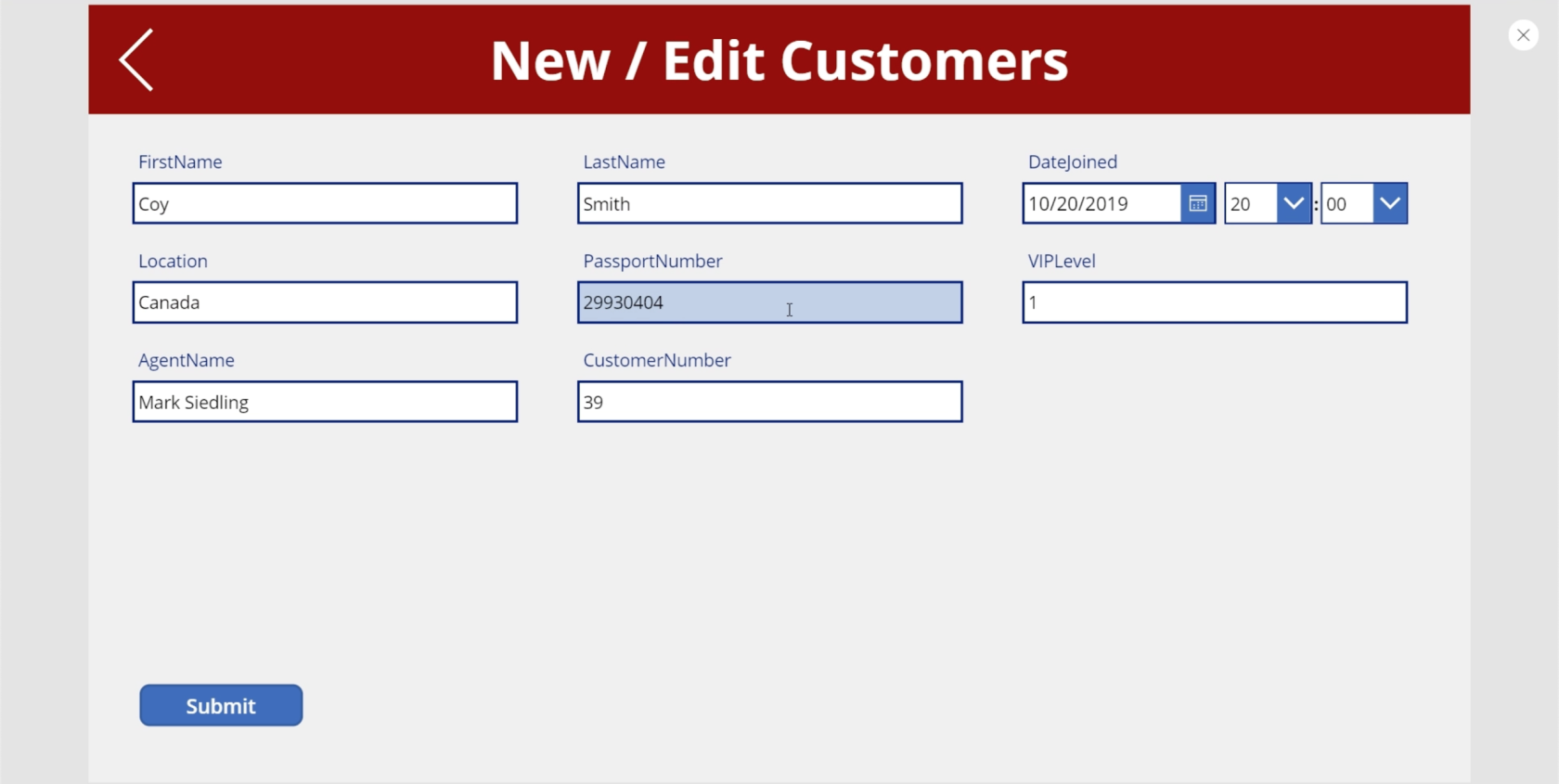
La oss se hva som skjer nå som formelen er låst. For øyeblikket dukker Coy Newells plassering opp som USA.

La oss endre den til Canada og klikk på send.

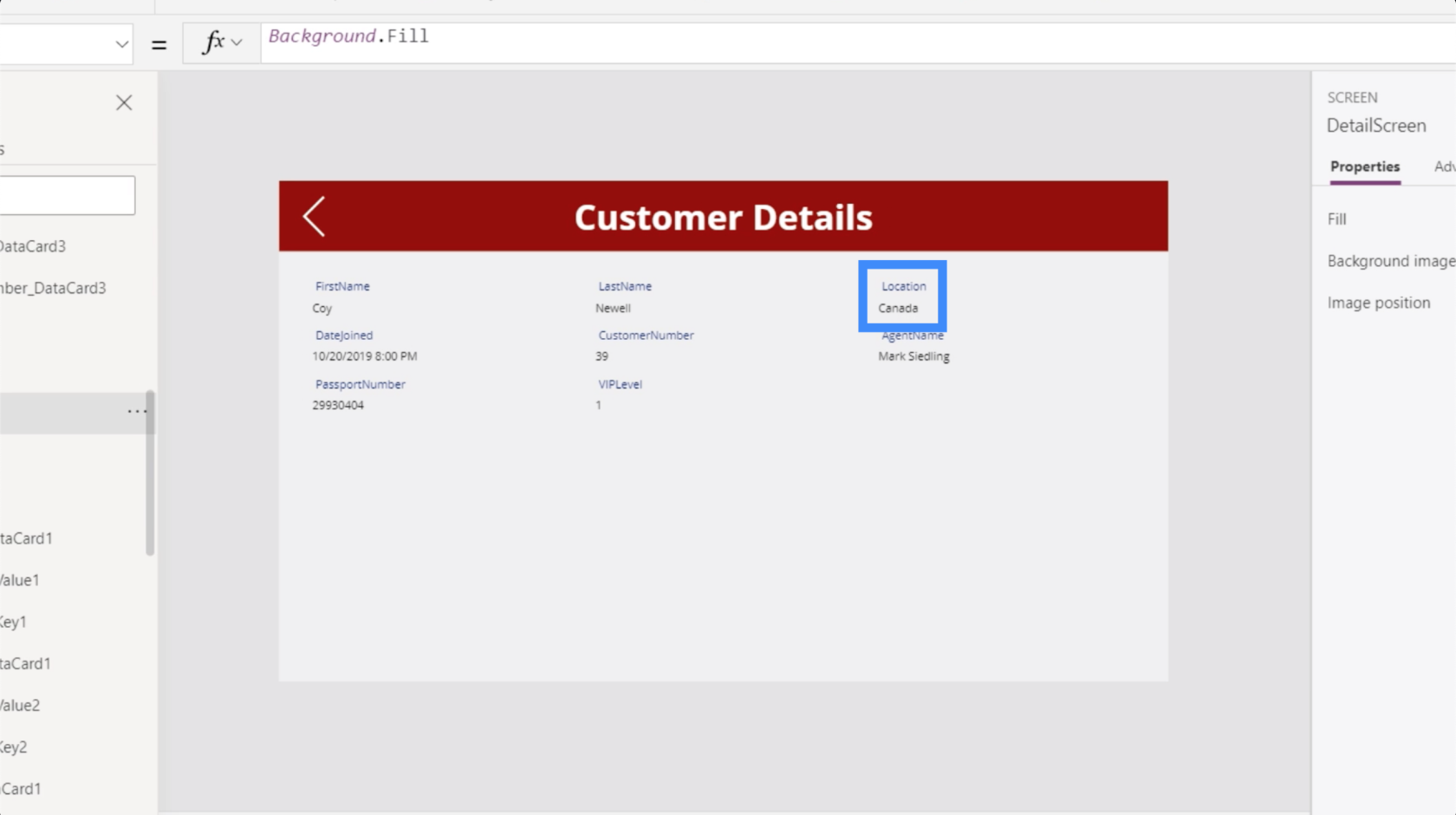
Nå, når vi går tilbake til detaljskjermen, viser den Canada som posisjon.

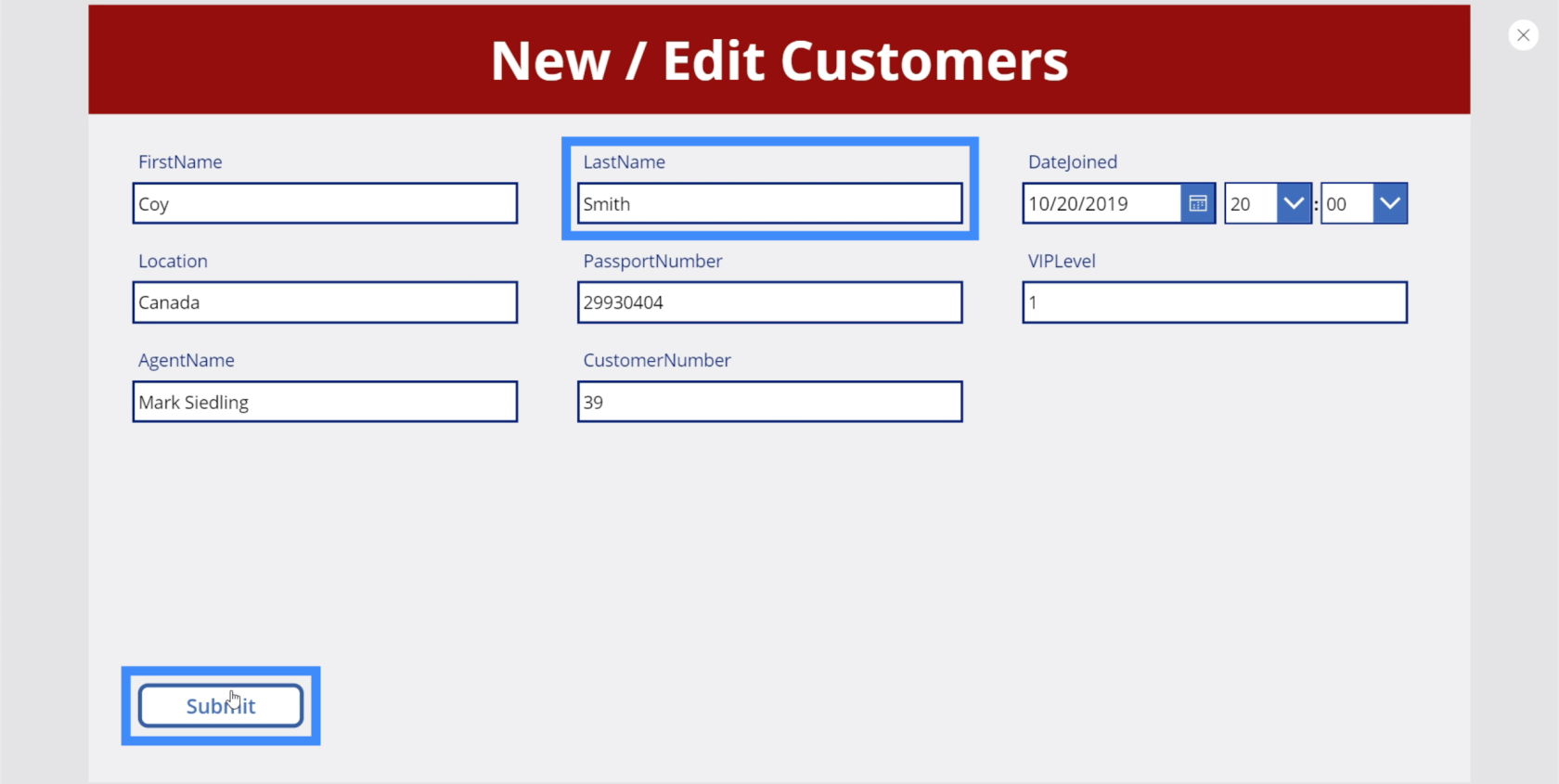
La oss gå tilbake til redigeringsskjermen og denne gangen, la oss endre etternavnet. Så i stedet for Newell, la oss endre dette til Smith og klikk på send.

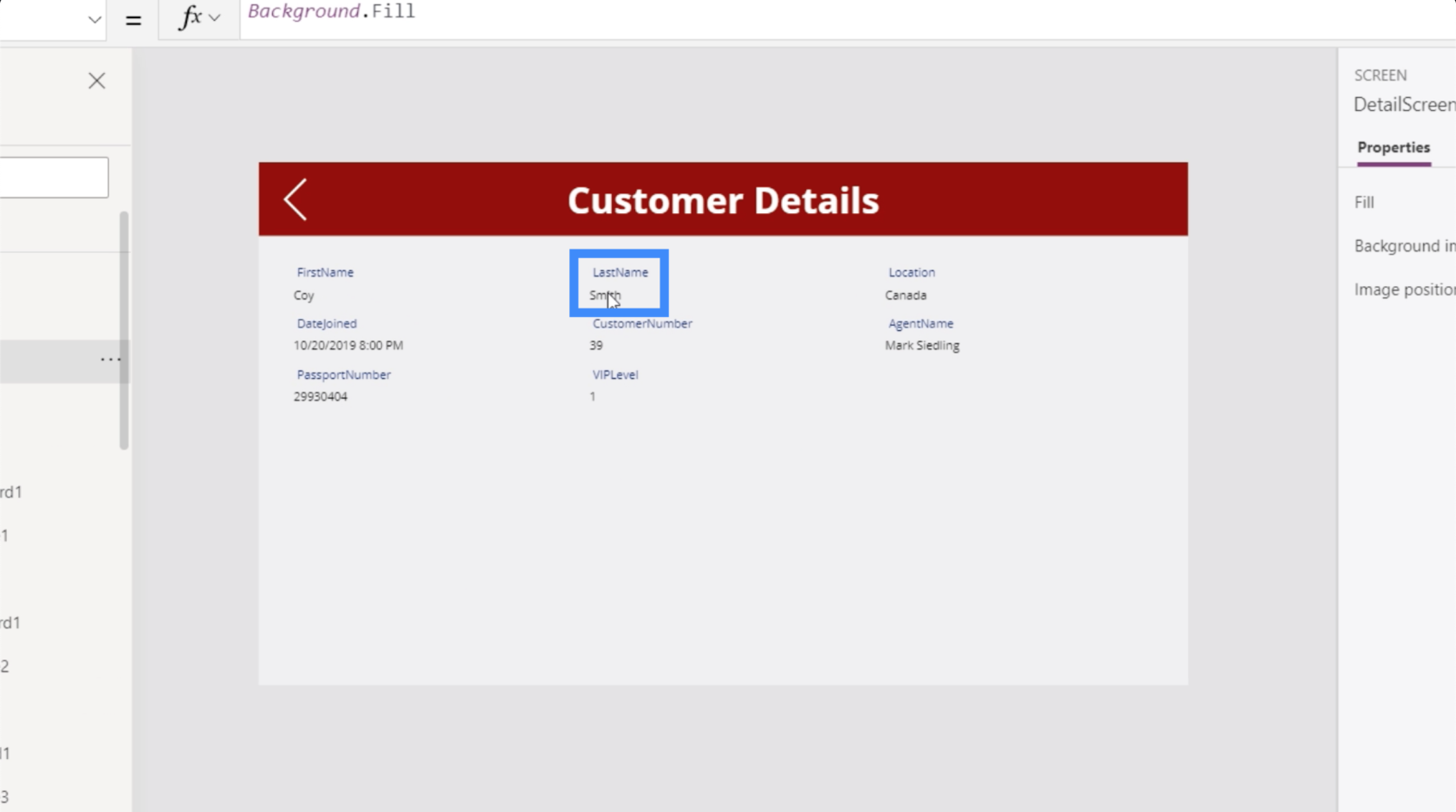
Igjen, hvis vi går til detaljskjermen, ser vi at endringene også er gjort her.

Hvis vi går til visningskundeskjermen, viser den også at Coy Newell nå er Coy Smith, og stedet er nå Canada i stedet for USA.

Dette viser at mens vi jobber, oppdateres ting i bakgrunnen og endrer data på alle skjermene knyttet til det vi jobber med. Dette gjør det mye enklere å endre informasjonen vi har.
Navigering mellom redigeringsskjermen og detaljskjermen
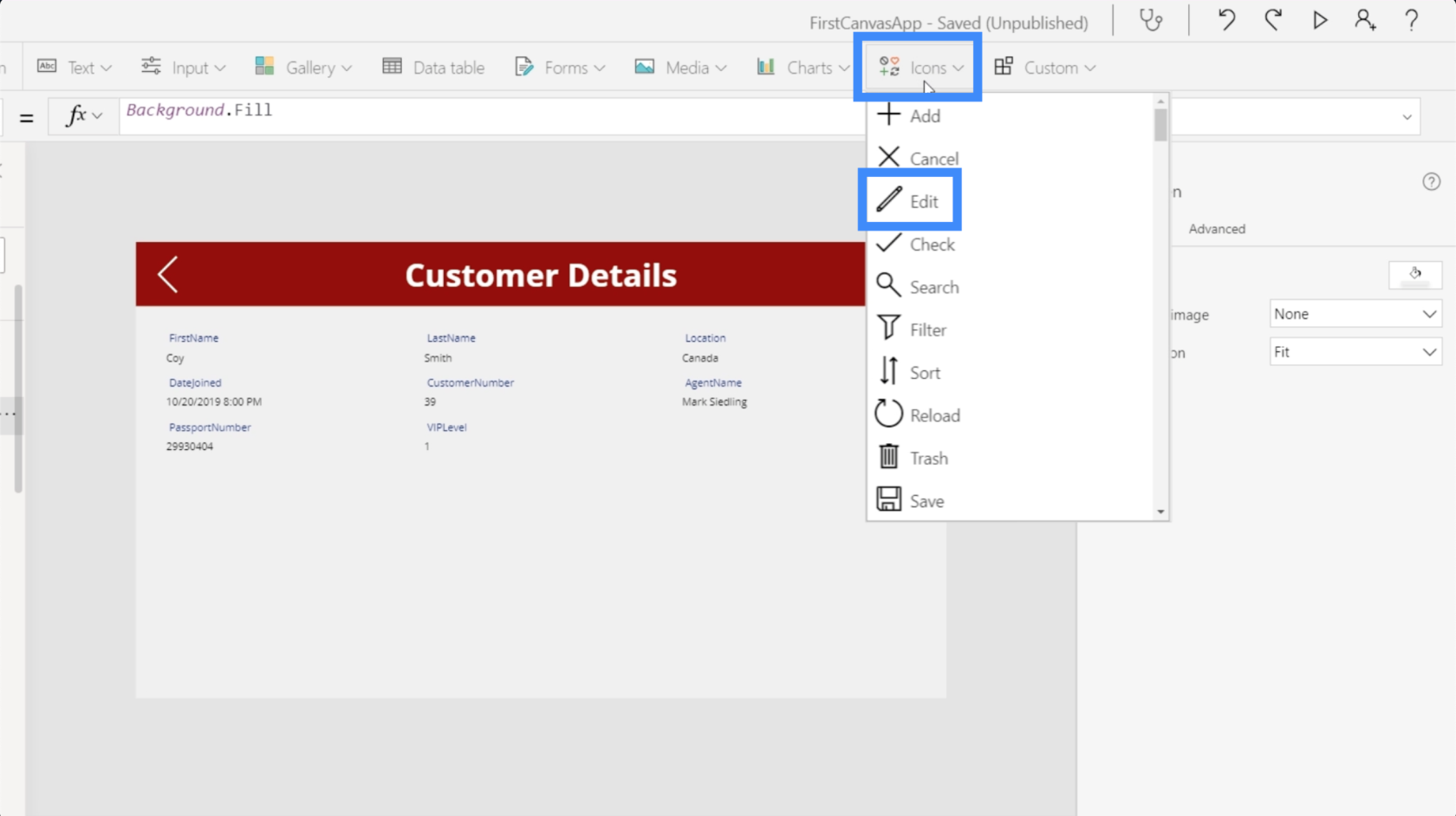
Nå som vi har en redigeringsskjerm, ønsker vi å ha midler til å lande på den siden som kommer fra detaljskjermen. Så la oss legge til redigeringsikonet.

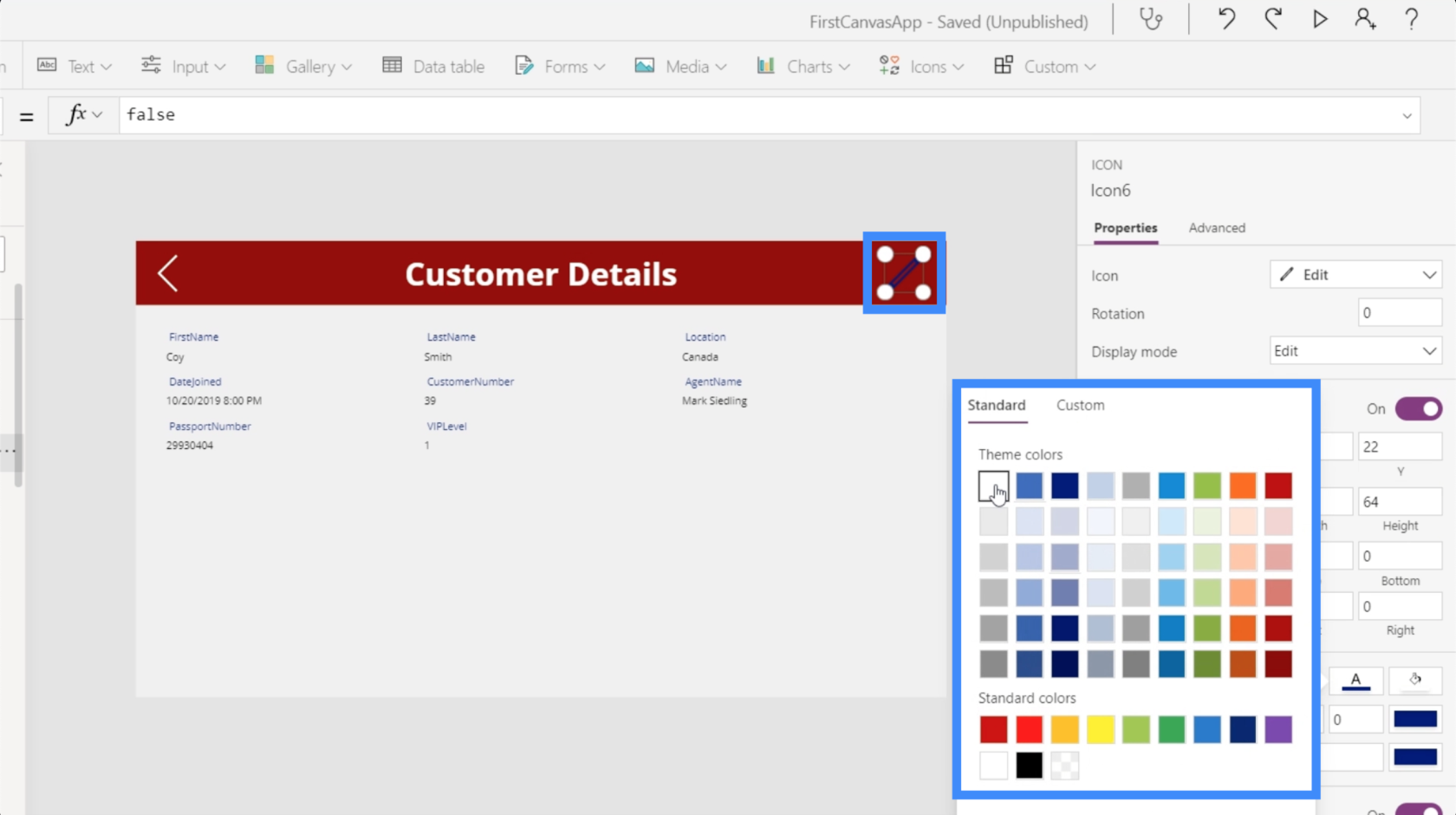
Igjen skal vi endre fargen slik at den er jevn med alle de andre elementene.

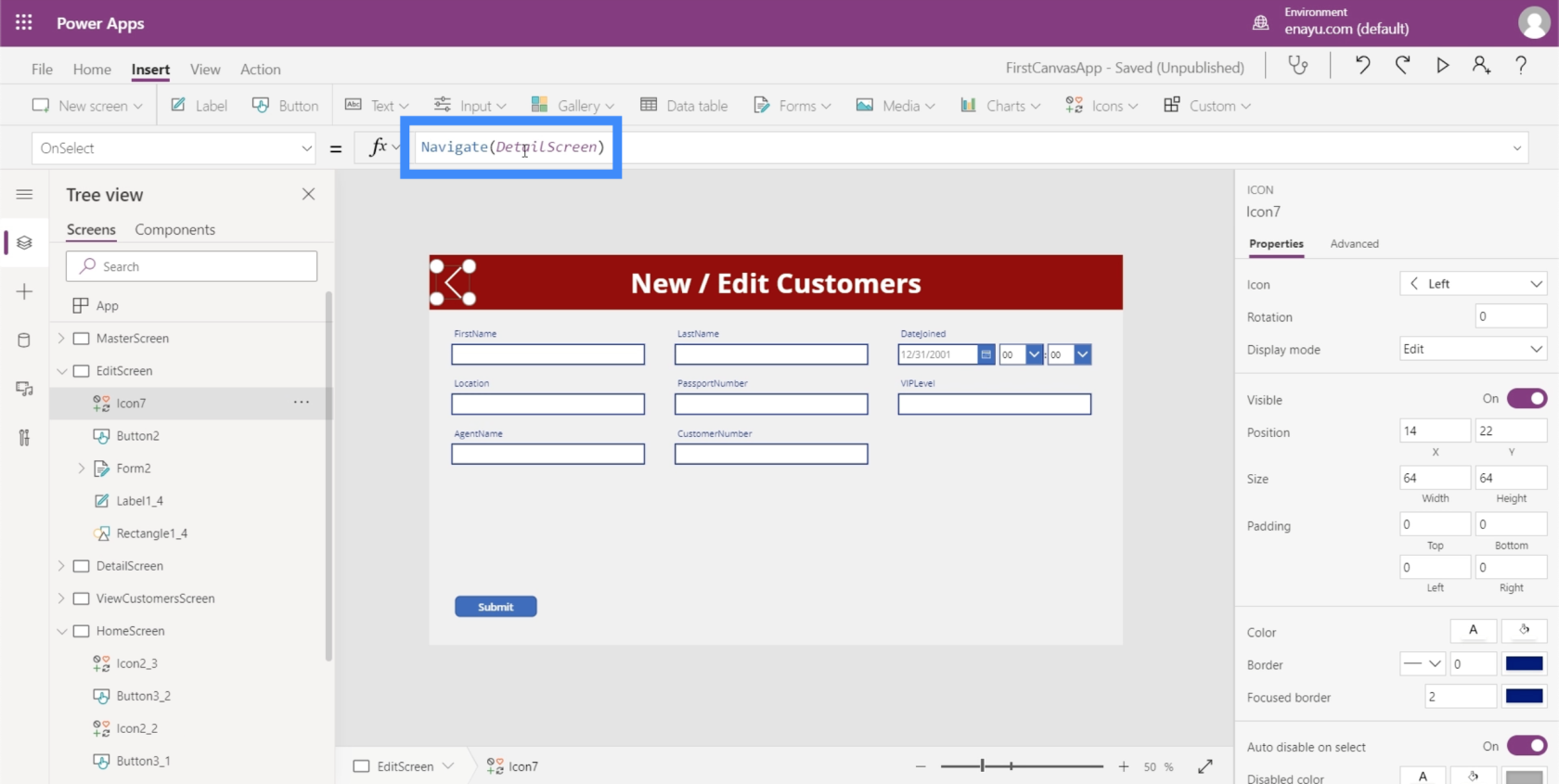
Med ikonet uthevet, skal vi velge OnSelect-egenskapen, bruke Naviger-funksjonen og referere til skjermen hvor vi vil at dette ikonet skal lede, som er redigeringsskjermen. La oss ikke legge til en skjermovergang denne gangen.

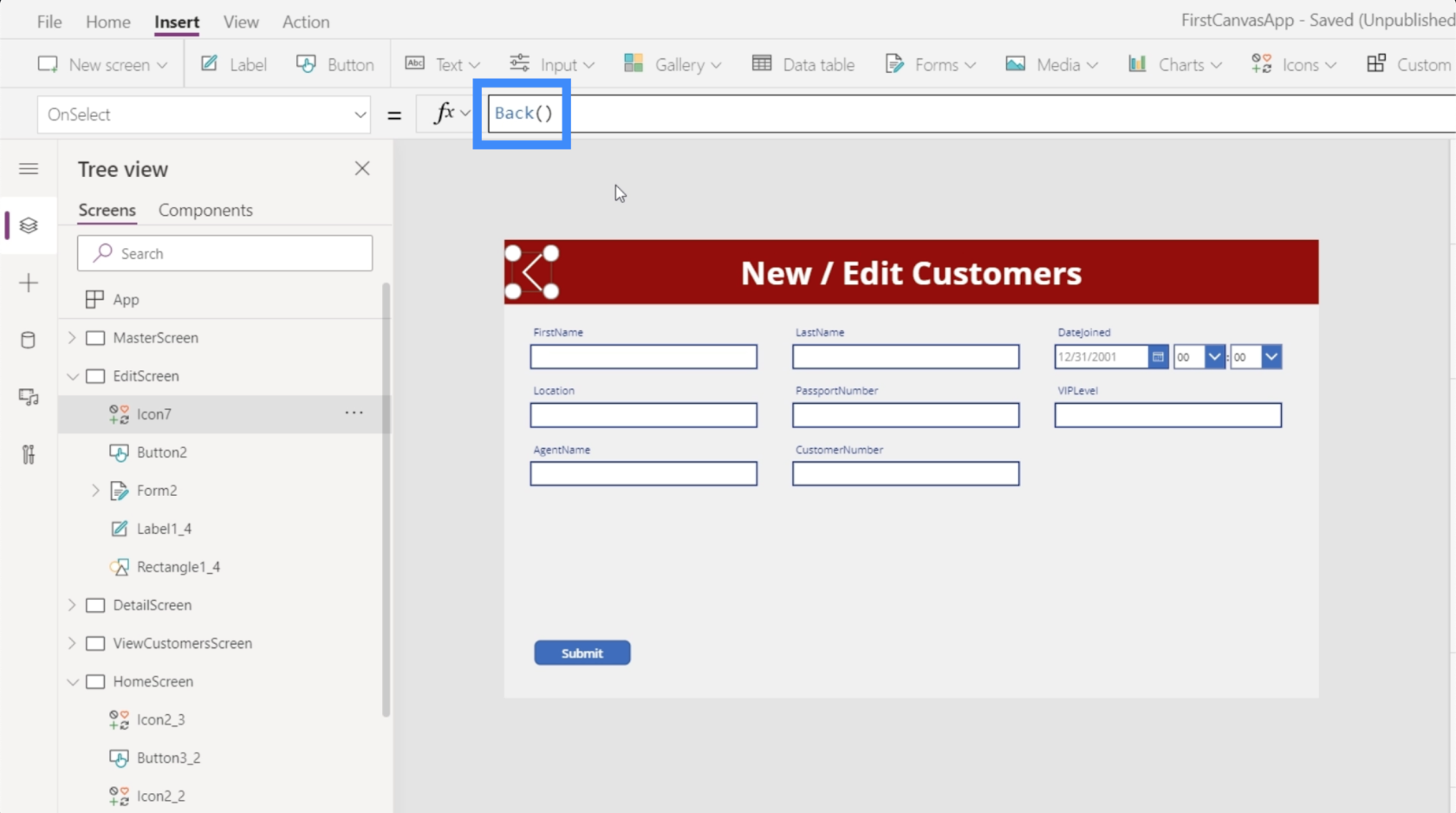
Nå ønsker vi også å kunne gå tilbake til detaljskjermbildet når vi er ferdige med å sende inn endringene vi har gjort her i redigeringsskjermen. Så la oss legge til baksideikonet og bruke samme formel, men denne gangen går vi tilbake til detaljskjermen.

Med den ekstra navigasjonen blir det enklere for sluttbrukere å gå fra en skjerm til en annen når appen vår er publisert.
Opprette en ny skjemaskjerm i MS Power Apps
Nå som vi har redigeringsskjemaskjermen, bør vi også tillate brukere å legge til poster som ikke finnes i galleriet ennå. Denne gangen skal vi ikke legge til et nytt skjema. I stedet kommer vi til å bruke den eksisterende siden vi merket den siste skjermen Ny / Rediger kunder.
Vi nevnte tidligere at skjemaer i Power Apps lar deg ikke bare gå inn i redigerings- og visningsmodus, men også å gå inn i ny modus.

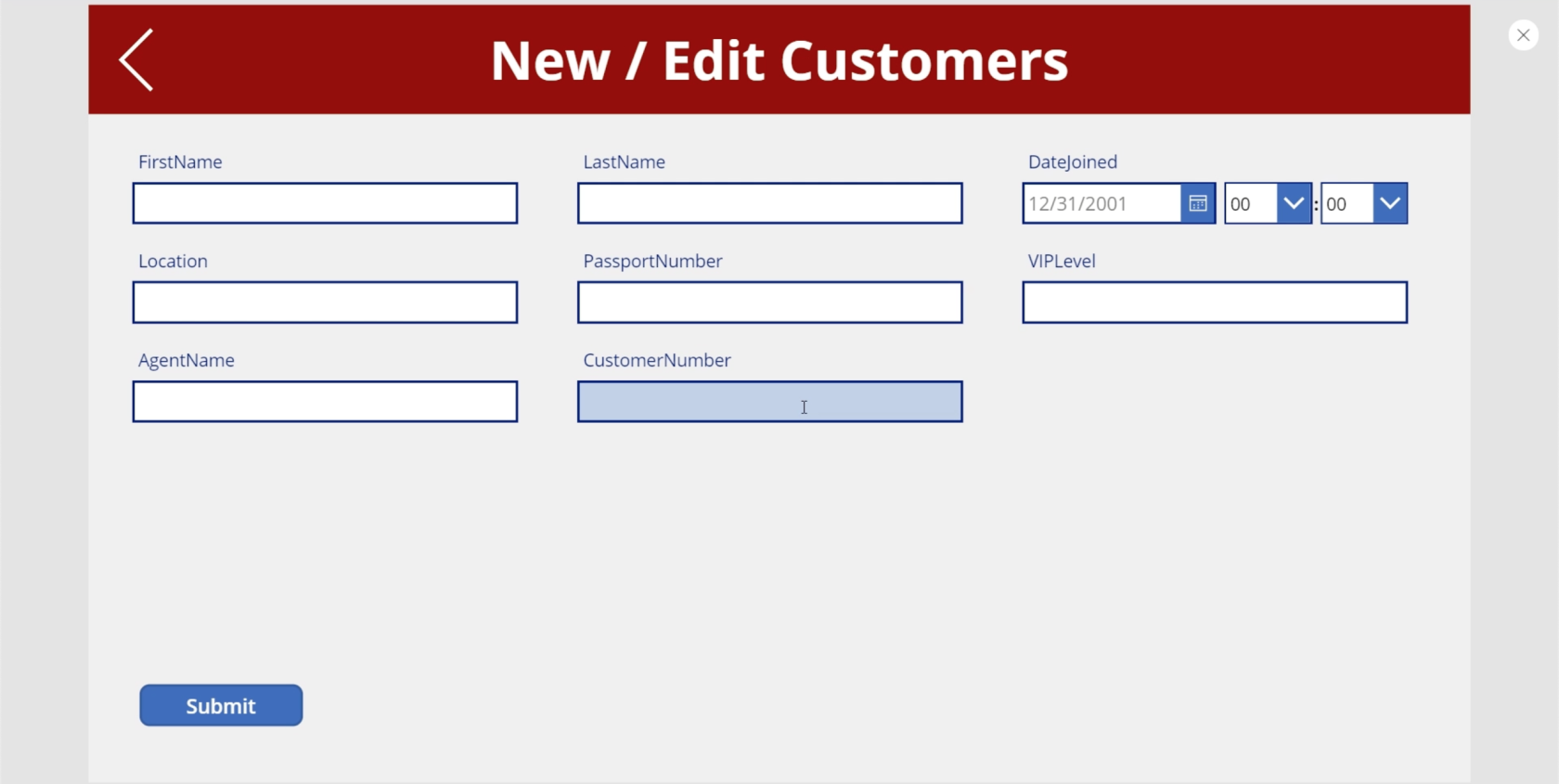
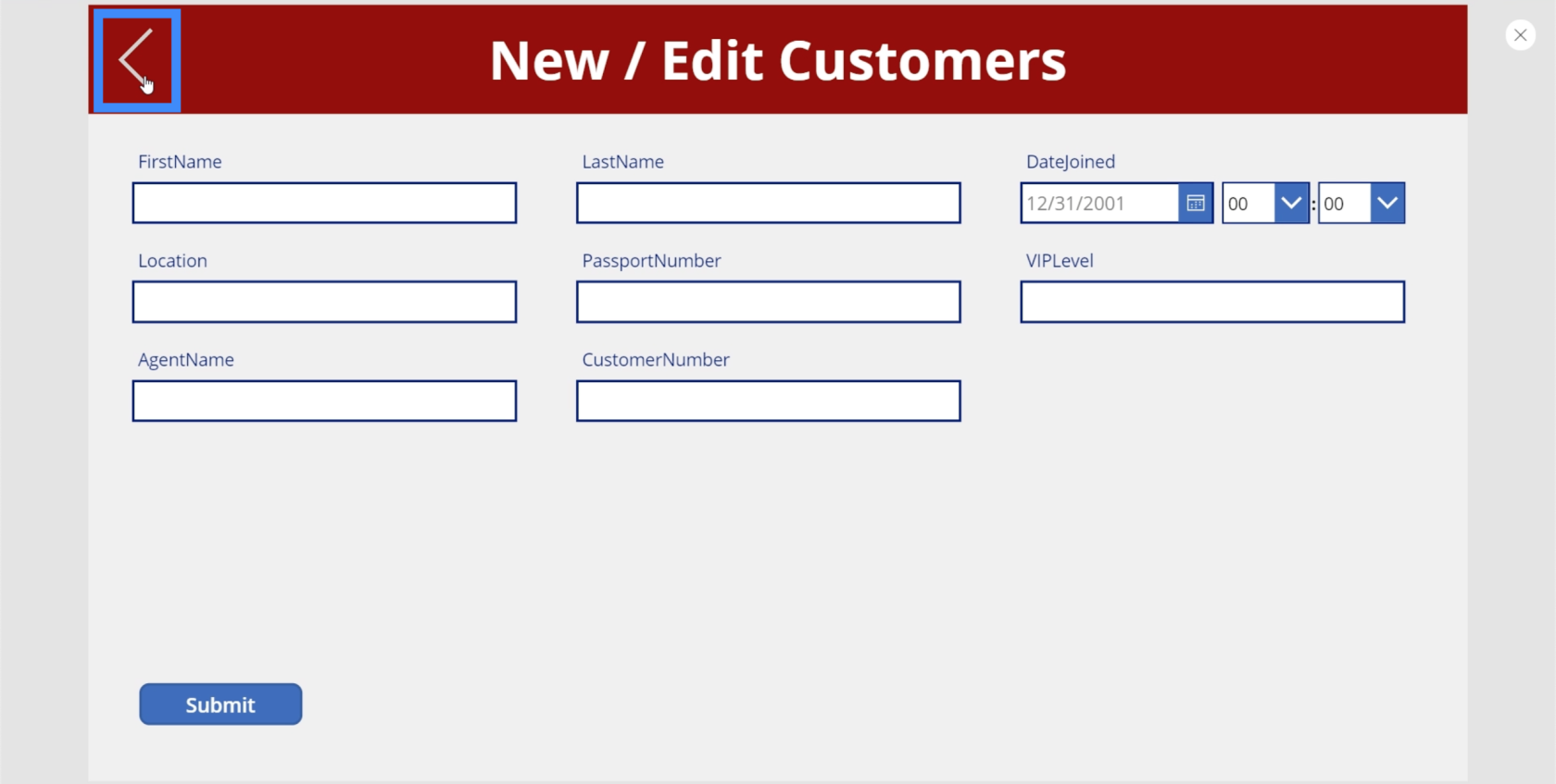
Å gå inn i ny modus betyr i utgangspunktet at alle tekstboksene er tomme. Hvis vi skriver noe i boksene og trykker på send, legger det til posten i stedet for å redigere en eksisterende oppføring.
Så det vi må være i stand til å gjøre er å endre modusen for dette skjemaet fra rediger til nytt, deretter fra nytt til rediger avhengig av behovet.
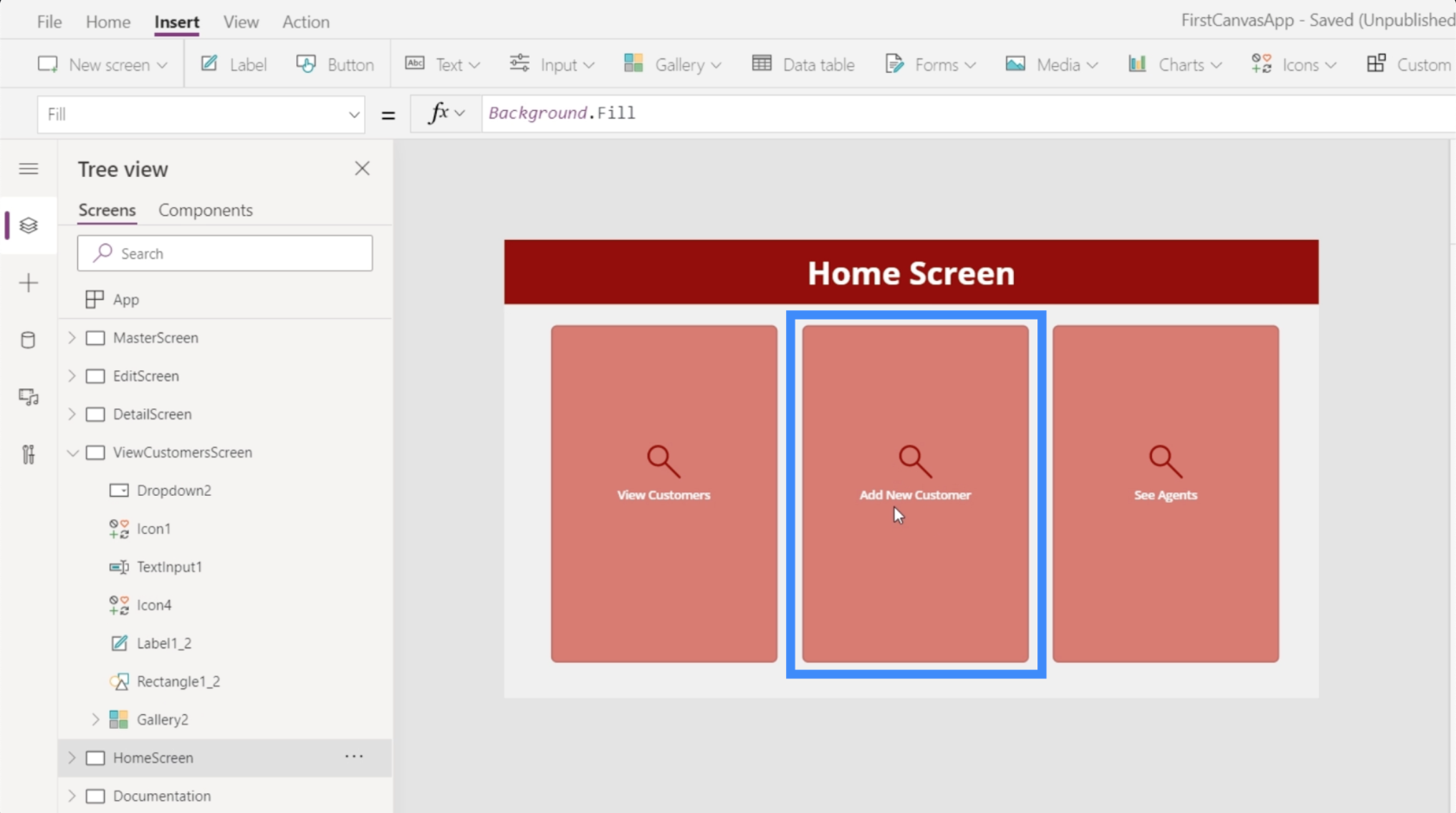
La oss starte fra startskjermen, som vi opprettet i. Som du ser har vi allerede en knapp her for å legge til nye kunder.

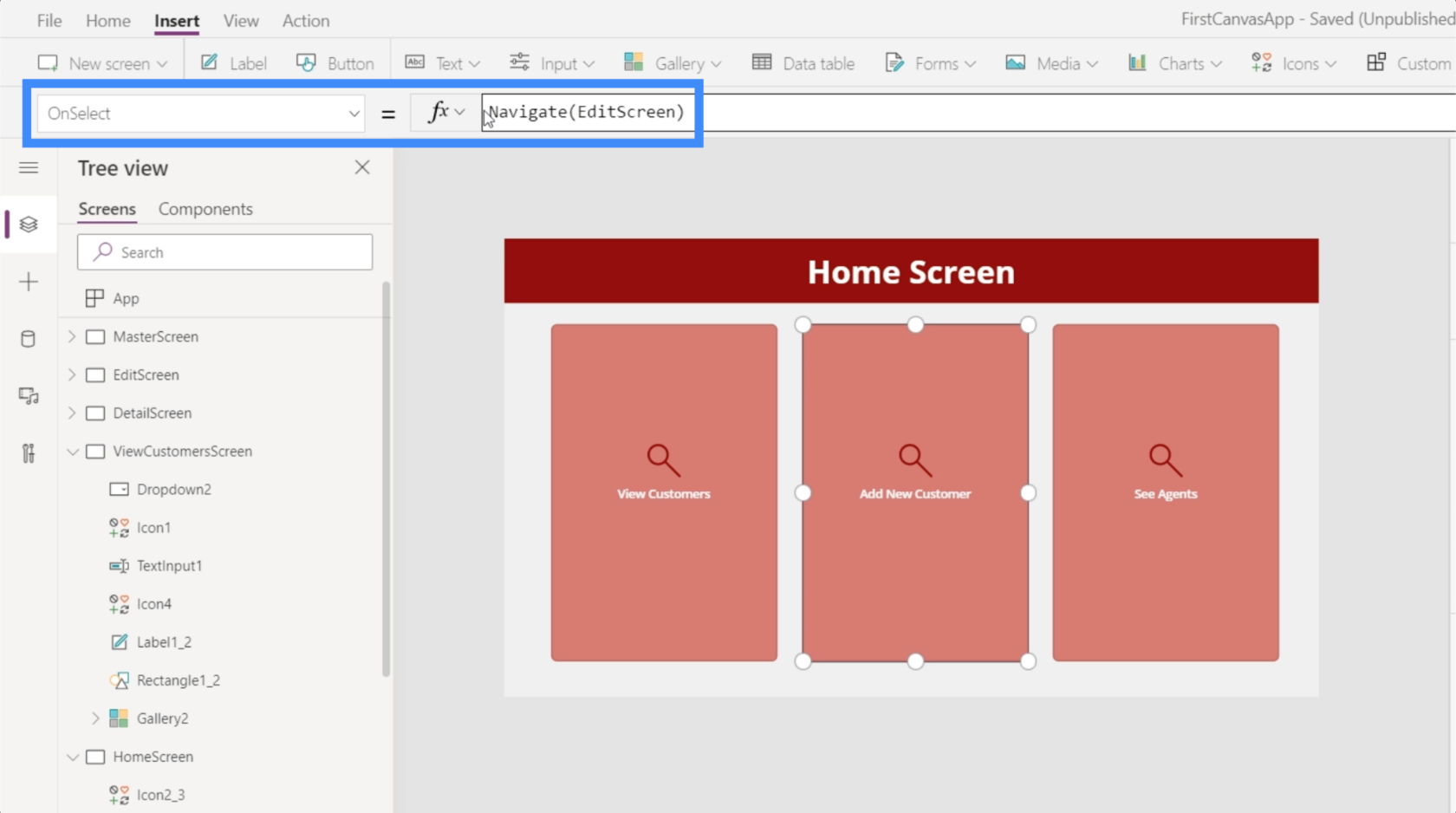
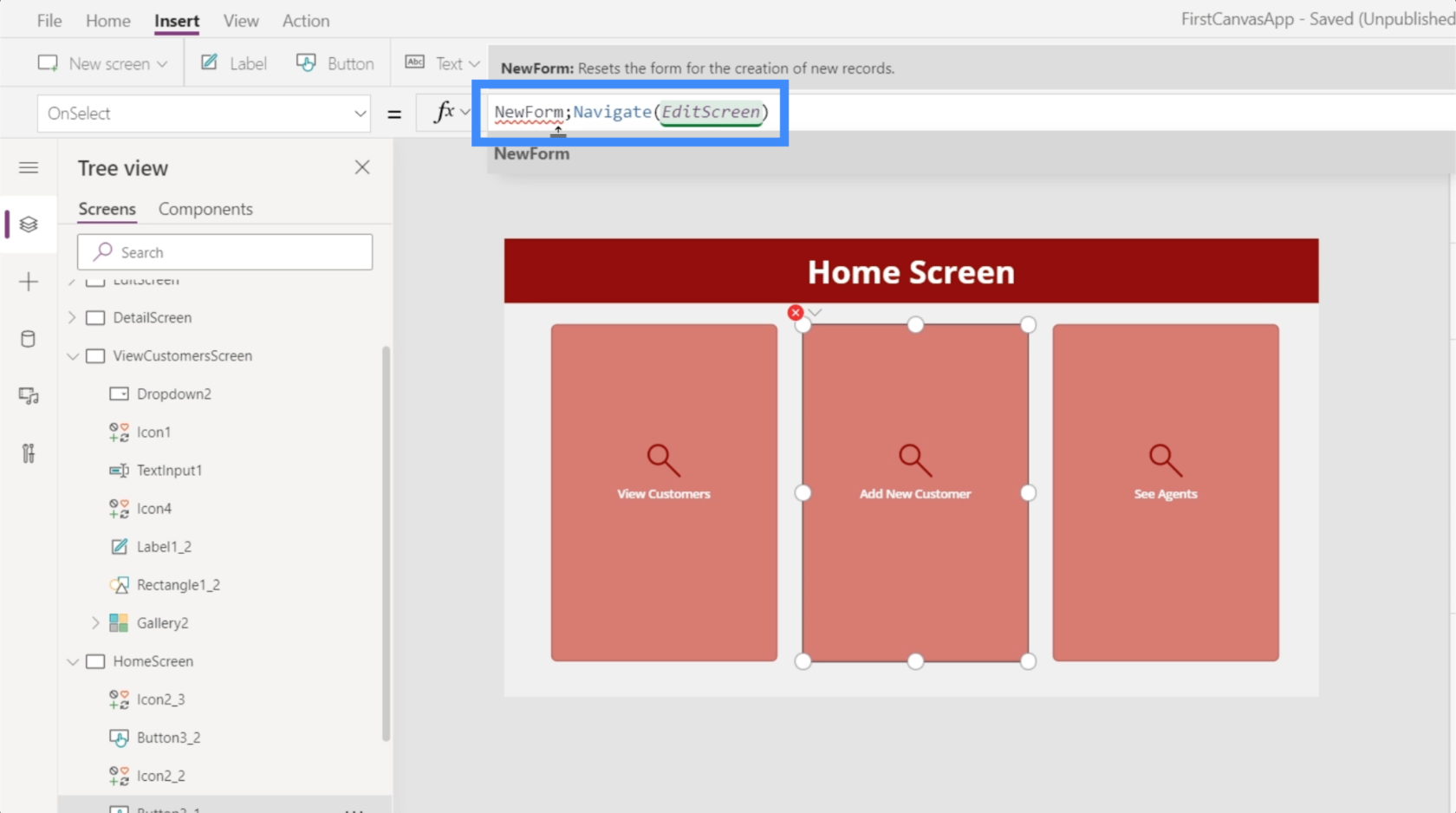
For øyeblikket fører ikke denne knappen til noen skjerm ennå. Så la oss fremheve knappen, gå til OnSelect og bruk Naviger-funksjonen for å få den til å føre til EditScreen.

Nå kommer vi til å lande på redigeringsskjermen hver gang vi klikker på den knappen fra hjemmesiden.

Problemet er at denne skjermen fortsatt har alle detaljene som vi redigerte før. Siden vi legger til en ny kunde, vil vi heller ha en tom skjerm.
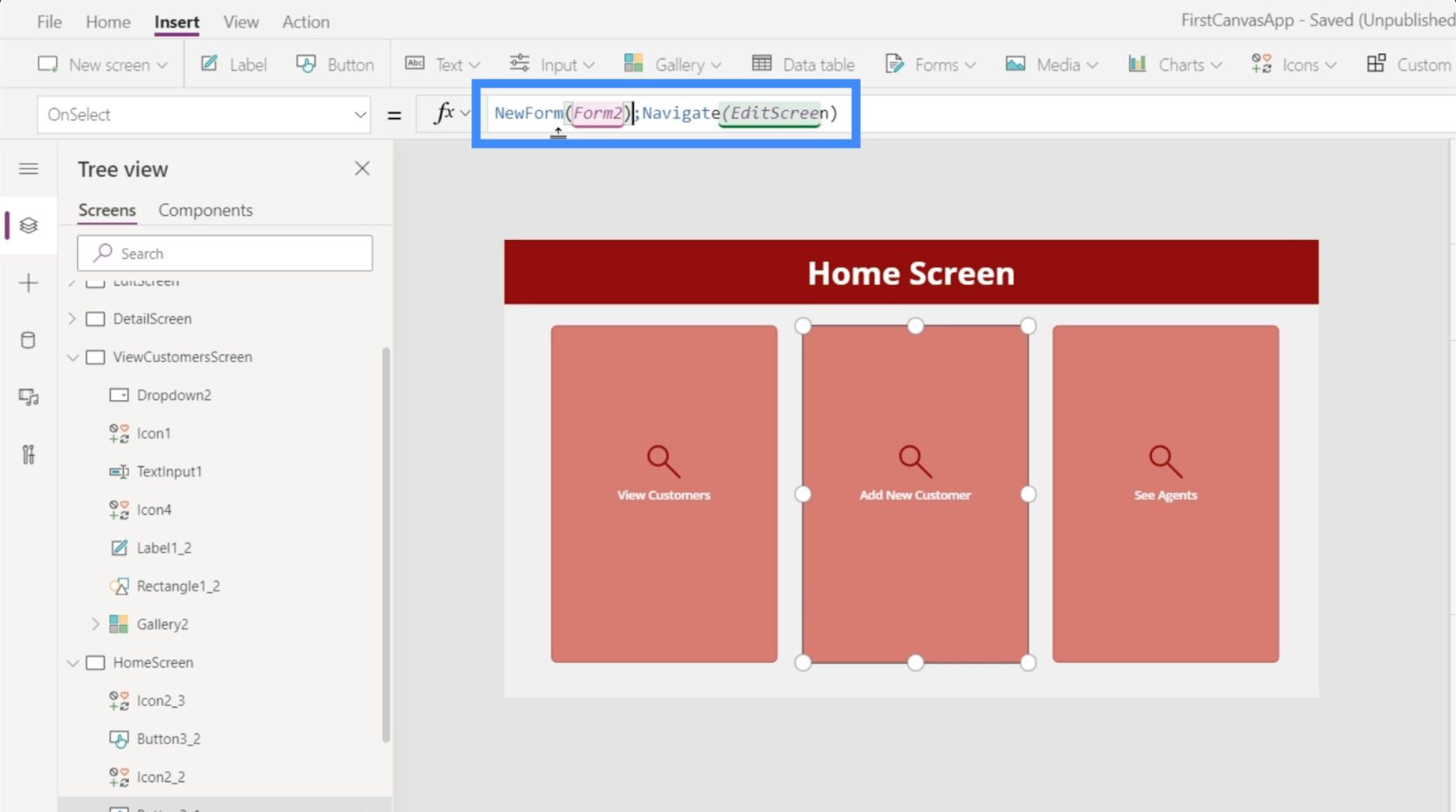
Så la oss gå tilbake til startskjermen for å legge til en annen funksjon kalt NewForm. NewForm setter skjemaet i ny modus først før vi lander på det.

Denne funksjonen trenger den faktiske formen som vi ønsker å bytte til ny modus, så vi refererer til Form2.

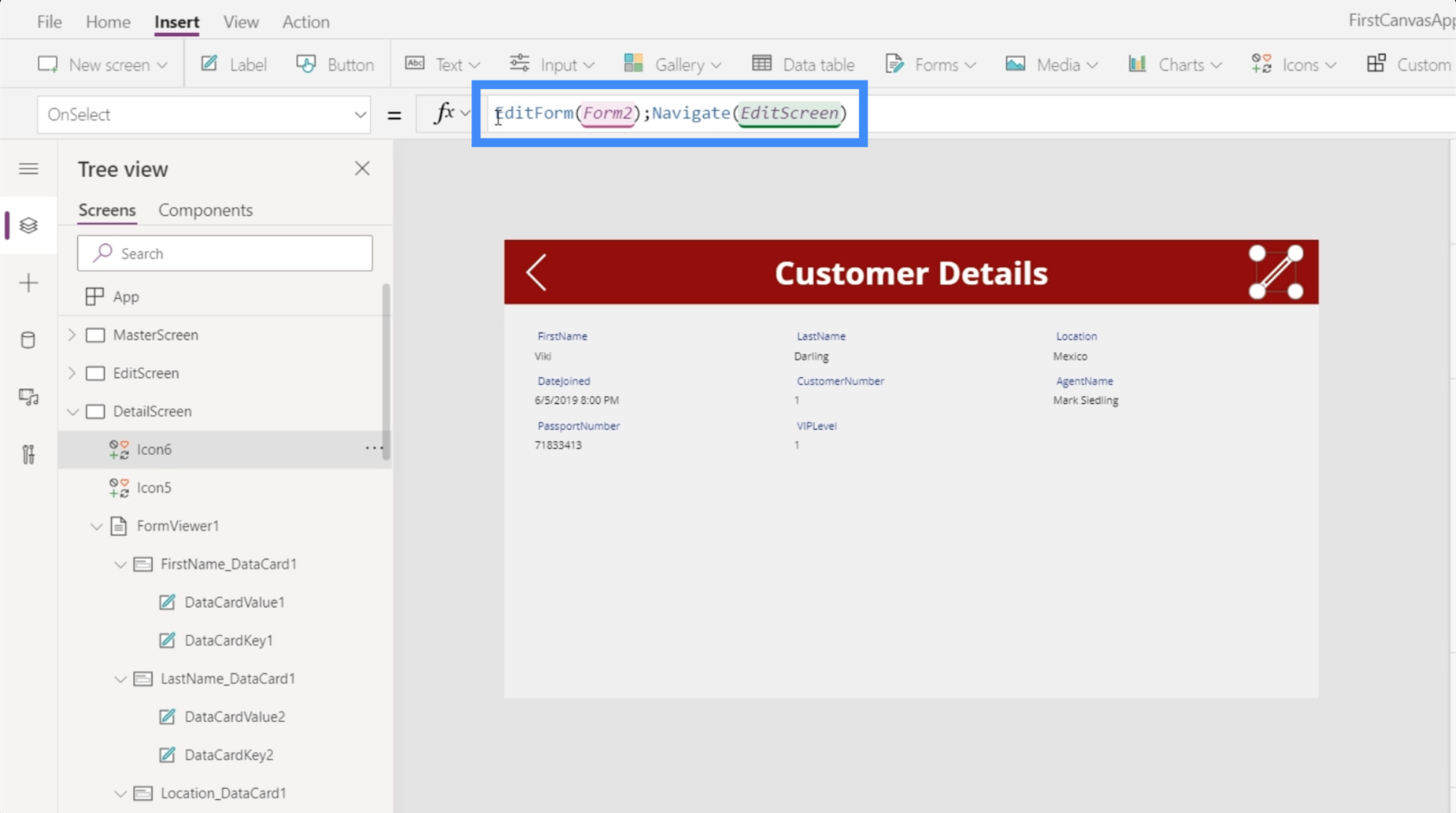
Legg merke til at vi brukte semikolon mellom de to funksjonene. I utgangspunktet dikterer et semikolon rekkefølgen på hvordan disse funksjonene kjøres. Den kjører NewForm-funksjonen først, og når det er gjort, er det den eneste gangen den kjører Navigate-funksjonen.
Nå som vi har fikset formelen, vil klikk på Legg til ny kunde-knappen nå føre oss til et tomt skjema.

Bytte mellom nytt skjema og redigeringsskjema i MS Power Apps
La oss gå tilbake til galleriet vårt og klikke på posten til Viki Darling.

La oss si at vi ønsker å redigere noen av feltene her. Så vi klikker på redigeringsikonet.

Problemet er at vi lander på et nytt skjema, og ikke et redigeringsskjema. Det er fordi vi la dette i ny form da vi opprettet navigasjonen for knappen Legg til ny kunde.

Så denne gangen vil vi at redigeringsikonet skal bytte skjemaet til redigeringsmodus før vi lander på den skjermen. For å få det til, skal vi bruke samme formel som vi gjorde for det nye skjemaet, men vi skal bruke EditForm-funksjonen i stedet.

Funksjonen EditForm endrer skjemaet det refereres til fra gjeldende modus til redigeringsmodus. Når vi har det på plass, når vi klikker på redigeringsikonet fra detaljskjermen, kommer vi nå til å lande på redigeringsskjermen i redigeringsmodus.

Dette betyr også at når vi sender inn Send-knappen, kommer den til å oppdatere den eksisterende posten i stedet for å legge til en ny oppføring.
Bruk av bakfunksjonen
Nå som vi har skjemaene vi trenger, la oss dobbeltsjekke navigasjonen vår for å sikre at sluttbrukerne våre lander på de riktige skjermene.
La oss si at vi er på startskjermen og bestemmer oss for å legge til en ny kunde. Vi klikker på knappen som fører oss til et tomt skjema. Men så ombestemmer vi oss og klikker på tilbakeknappen.

Men når vi gjør det, tar det oss ikke tilbake til startskjermen. I stedet tar den oss til detaljskjermen.

For å finne ut hva som skjedde, la oss gå til bakikonet og se på handlingen knyttet til den. Det viser seg at vi har satt tilbake-knappen for å navigere til detaljskjermen som standard.

Det vi ønsker skal skje her er at vi skal lande til forrige skjermbilde vi var på før vi landet her. Dette betyr at i stedet for å bruke Naviger-funksjonen og referere til en bestemt skjerm, må vi bytte til Tilbake-funksjonen.

Denne funksjonen krever ikke at vi refererer til noen skjermer. Atferden endres avhengig av hvilken skjerm vi kom fra. Dette betyr at enten vi kom fra startskjermen eller detaljskjermen, vil et klikk på tilbakefunksjonen nå ta oss til den siste skjermen vi besøkte.
Konklusjon
Med detalj-, redigerings- og nye skjemaskjermer på plass, tar appen vår sakte form og er nesten klar til å publiseres. Dette er det fine med Power Apps. Enten vi velger å starte med en mal eller lage en app fra bunnen av, er alt enkelt og enkelt å lage.
Vi så også hvor viktig det er å sørge for at navigeringen mellom sidene fungerer bra. Dette spiller en viktig rolle for å sørge for at appen vår er intuitiv nok for sluttbrukere når den publiseres.
Beste ønsker,
Henry
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








