DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Dagens blogg er en LuckyTemplates-visuelle veiledning om hvordan du raskt og enkelt kan flytte og reposisjonere visuelle elementer i LuckyTemplates-lerretet ved hjelp av ellipsen. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Vi har møtt mange brukere som synes det er vanskelig å flytte tilpassede bilder rundt inne i LuckyTemplates Desktop. Jeg bruker ellipsen nesten utelukkende med standard visuals, som jeg regner med ville fungere like bra med tilpassede visuals.
Innholdsfortegnelse
LuckyTemplates Visuals Tutorial: Flytting av visuals ved hjelp av Ellipsis
Det kan være ganske vanskelig å ta tak i kantene på en visuell for å flytte den. Det krever ofte flere kantgrep og bevegelser for å flytte en visuell og få den i ønsket posisjon. Det kan også være spesielt vanskelig med egendefinerte bilder, siden de ofte forsinker når de nettopp er lagt til og ikke reagerer umiddelbart når kantene blir grepet.
Selv om kantgrep definitivt er veien å gå når du endrer størrelse på visuelle elementer, har jeg brukt ellipsen i øvre høyre hjørne av visuelle elementer for å flytte dem og funnet ut at det er både raskere og enklere.
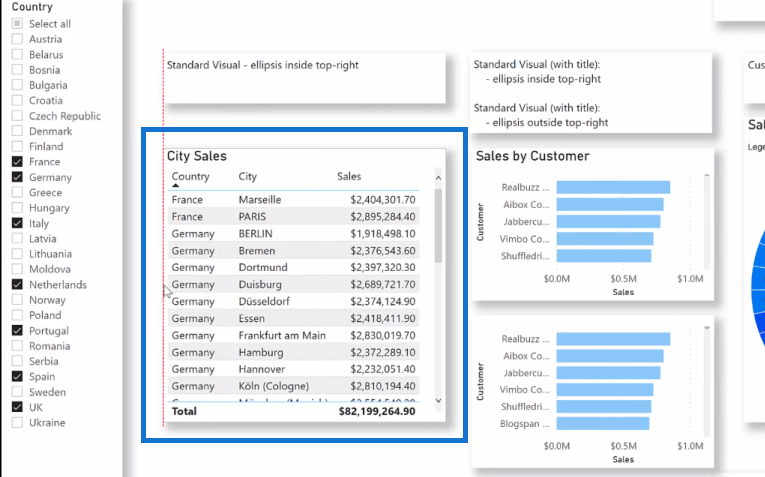
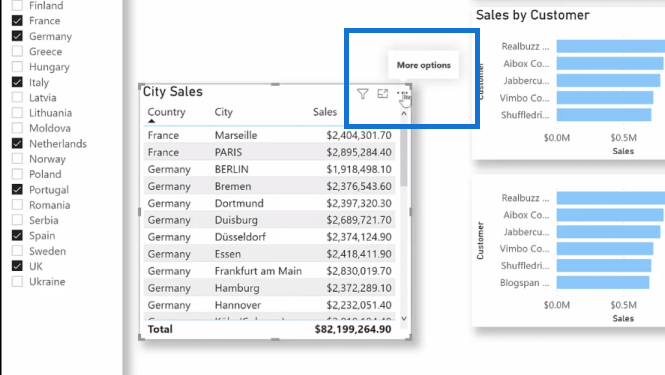
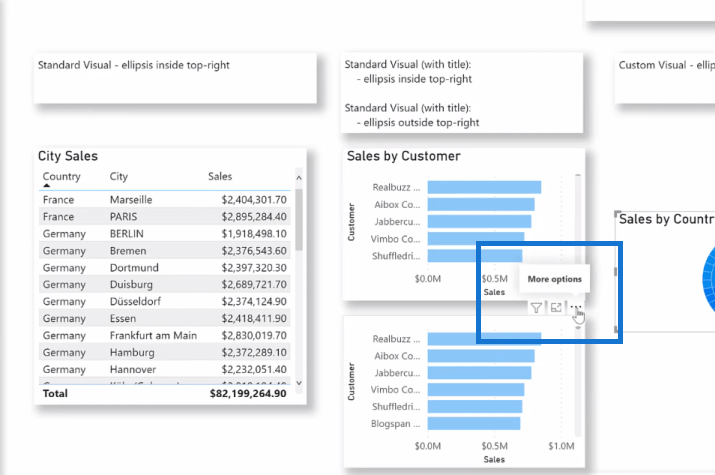
La oss nå ta en titt på tabellen her. Det tar meg to klikk for å flytte venstre side av dette bildet. Ett for å klikke på det visuelle for å velge det, et annet klikk for å flytte venstre side.

Hvis jeg vil flytte den til en annen posisjon, tar det meg ofte fire klikk for å få den inn i den nye posisjonen. Som et alternativ til kantgrep, klikker jeg og tar tak i ellipsen i det visuelle, og jeg kan flytte hele greia på en gang.

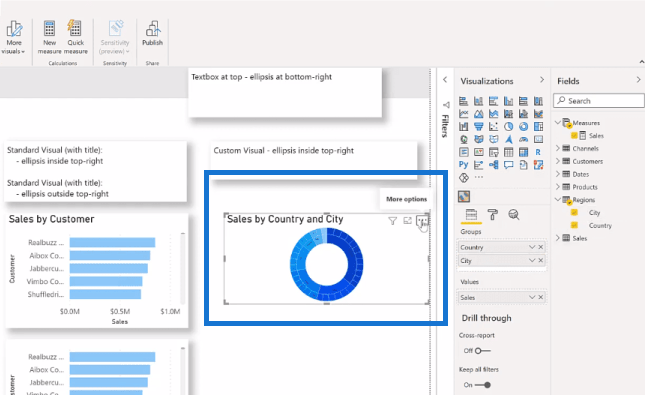
Det kan også være vanskelig med, spesielt like etter at de er lagt til på lerretet. For eksempel har jeg dette nylig lagt til sunburst-diagrammet. Når jeg først tar tak i venstre kant, skjer det ingenting. Så i stedet tar jeg tak i ellipsen i øverste høyre hjørne når jeg flytter et tilpasset bilde. Jeg kan flytte den dit jeg vil.

Avhengig av plasseringen og formatet til en visuell, kan ellipsen være på forskjellige steder. Hvis det visuelle har en tittel som denne tabellen har her, er ellipsen i øvre høyre hjørne på innsiden.

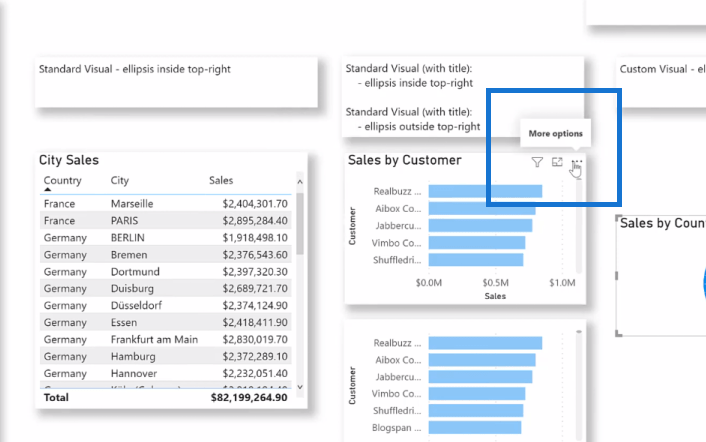
Hvis det ikke er noen tittel i det visuelle, er ellipsen utenfor øverste høyre hjørne.

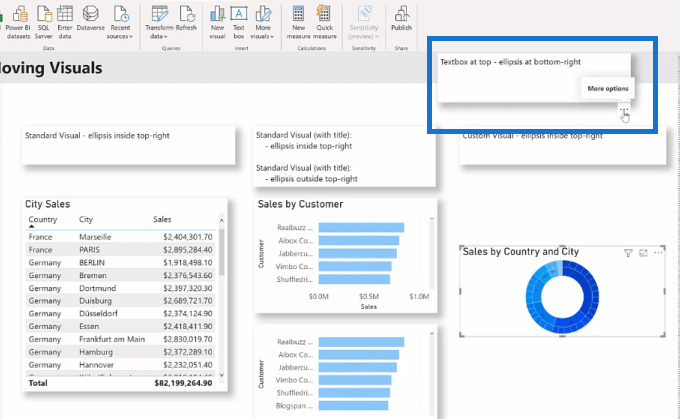
Dessuten kan plasseringen av det visuelle på siden din ha en forskjell i plasseringen av ellipsen . Hvis det visuelle er øverst på lerretet, er ellipsen nederst i høyre hjørne. Hvis det visuelle er nederst på lerretet ditt, er ellipsen øverst til høyre.

Konklusjon
Det kan være kjedelig og tidkrevende å flytte rundt på grafikk inne i LuckyTemplates Desktop. Men med denne veldig enkle, men effektive teknikken, kan du gjøre det med bare ett klikk.
Jeg håper du har funnet denne opplæringen nyttig. Dette vil definitivt gjøre livet ditt enklere når du arbeider med mye grafikk i din.
Beste ønsker!
Greg
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








