DAX Studio EVALUATE Nøkkelord: Grunnleggende eksempler

Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
For dagens blogginnlegg vil jeg snakke om en teknikk som vi kan bruke til å simulere dynamisk tema i en LuckyTemplates-rapport . Vi har nylig hatt noen innlegg på LuckyTemplates-støtteforumet som spør hvordan du endrer temaet for en LuckyTemplates-rapport dynamisk. I ett tilfelle forsøkte brukeren å få en enkelt innholdsside til å gjenspeile temaet for flere avdelinger eller kategorier. Du kan se hele videoen av denne opplæringen nederst på denne bloggen.
Fra mai 2021 kan bare én JSON-tema-fil brukes i en LuckyTemplates-rapport, og en side kan bare ha én bakgrunn. Dette er grunnen til at en annen teknikk er nødvendig for å oppnå det uttalte målet.
Jeg tenkte på å bruke bokmerker (i stedet for sidenavigering) og bilder (i stedet for sidebakgrunner) for å simulere et dynamisk tema og bestemte meg for å prøve det.
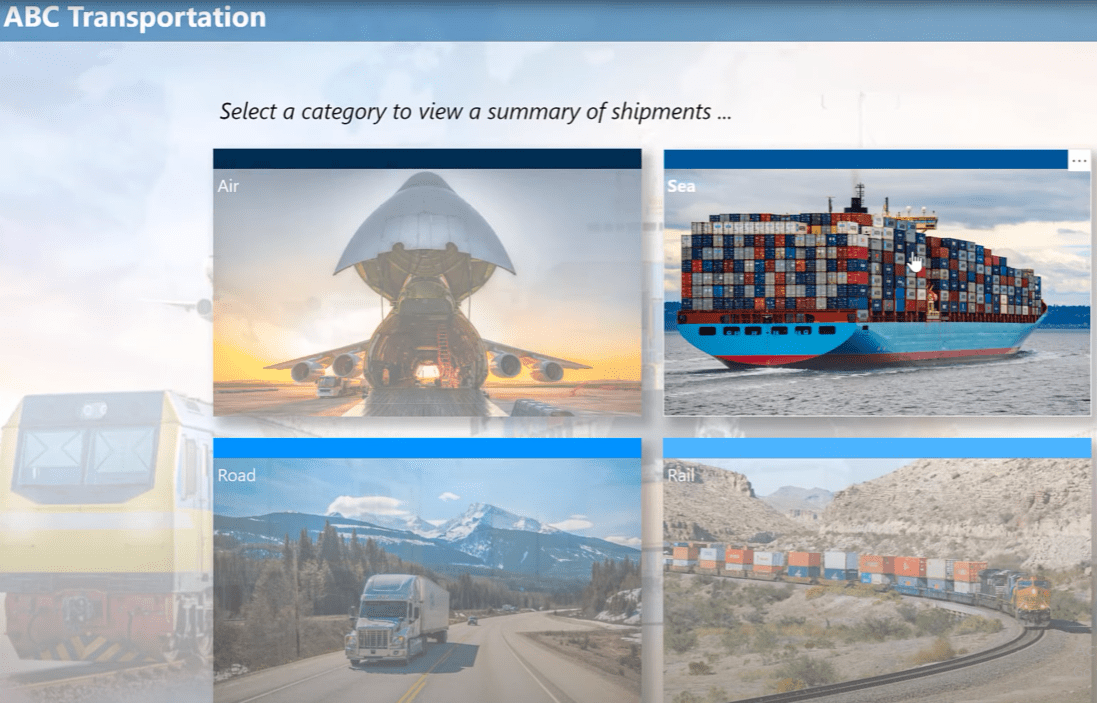
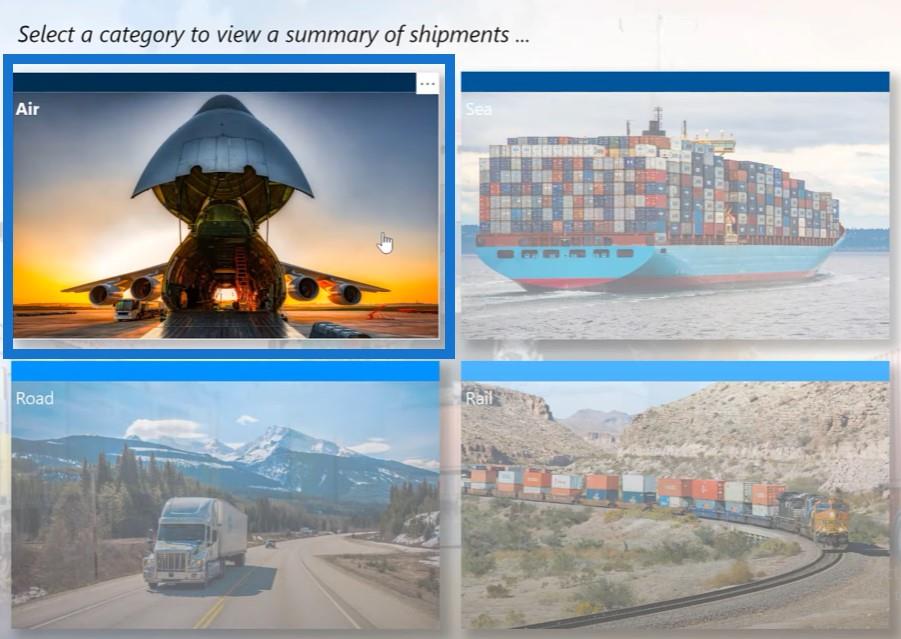
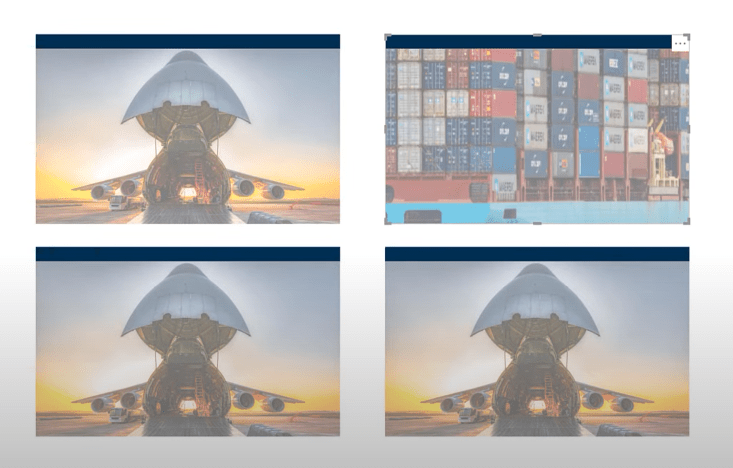
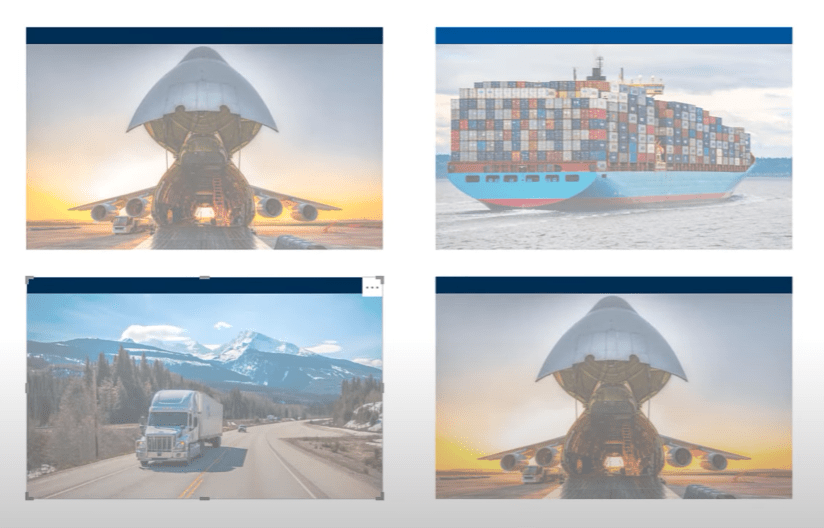
Her er hva jeg har kommet frem til så langt. Dette er en hjemmeside som har fire knapper.

Det er en for hver forsendelseskategori. Hvis du holder musepekeren over hver kategori, kan du se at pekemåten endrer gjennomsiktigheten.
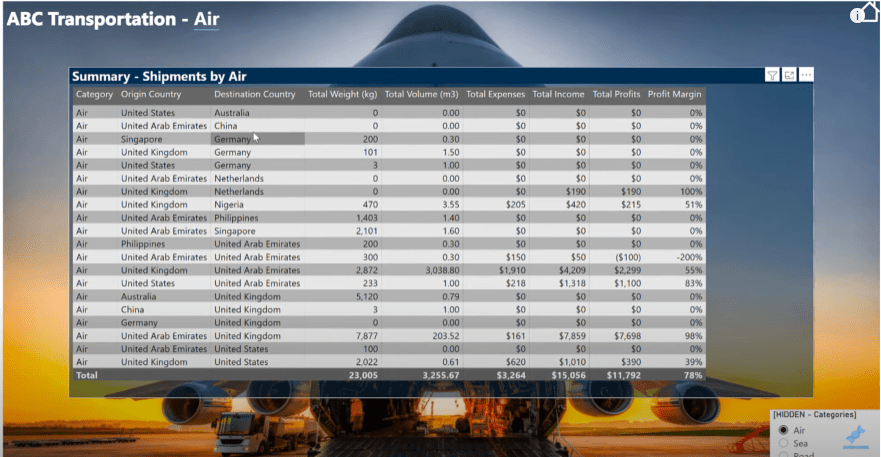
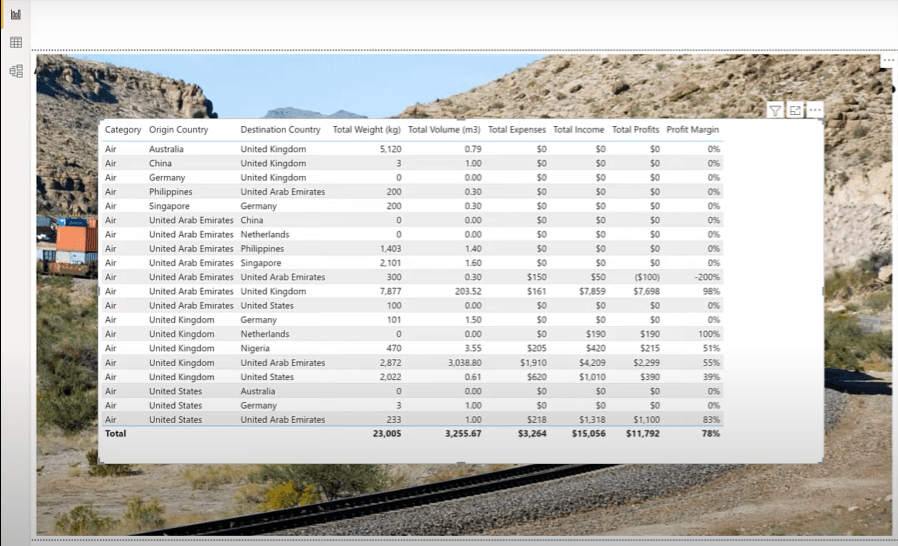
Hvis jeg klikker på Air-knappen, vil den ta meg til en kategoriside som har samme tema (fly som bakgrunn) som Air-knappen.


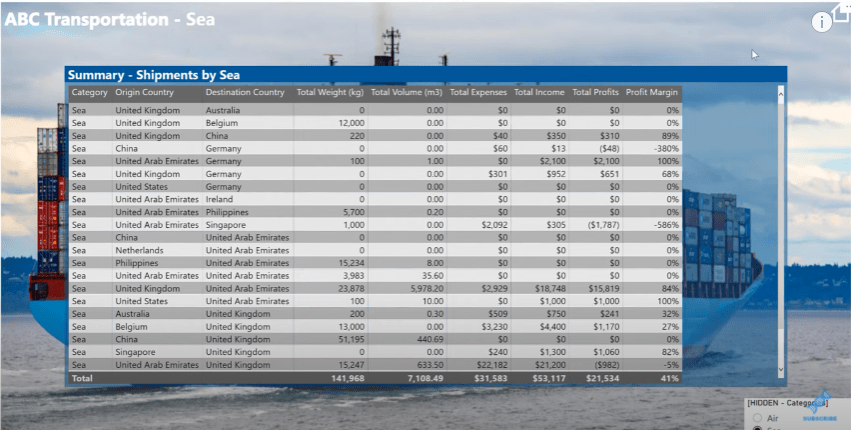
Hvis jeg klikker på Sjø-knappen, vil den gå til Sjø-kategorisiden med samme tema (skip med last som bakgrunn).


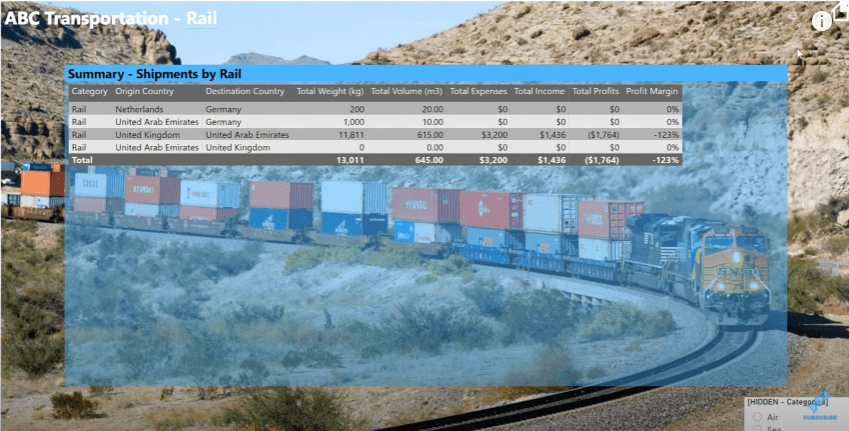
Igjen, hvis jeg klikker på den andre knappen for Rail, viser den et annet tema (jernbane som bakgrunn).


Du kan se at det bare er to sider involvert i denne rapporten. For å bygge løsningen startet jeg med en tom PBIX, så la jeg til et lite forsendelsesdatasett basert på det vi brukte i den siste .
Innholdsfortegnelse
Sette opp LuckyTemplates-rapporten
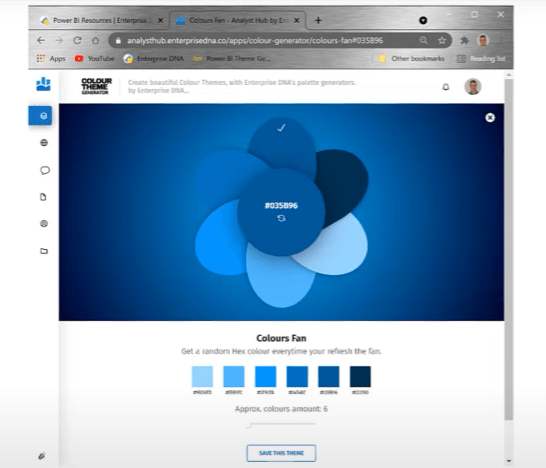
Så søkte jeg på nettet og fant noen bilder som representerte de forskjellige fraktmodusene eller -kategoriene. Så fulgte jeg det opp ved å generere et grunnleggende fargetema ved å bruke fargetemageneratoren i LuckyTemplates Analyst Hub.
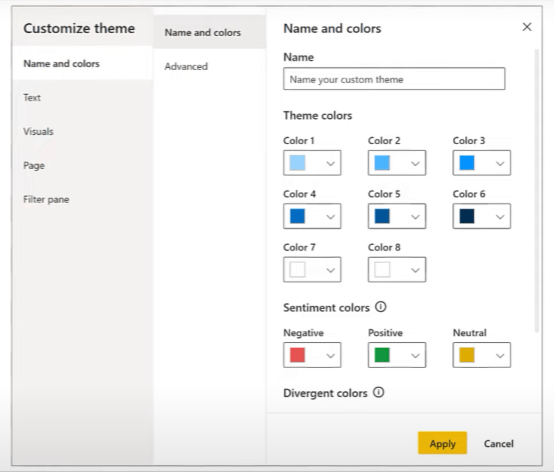
Jeg valgte medium mørkeblått som utgangspunkt, og brukte deretter fargeviftefunksjonen til å generere et seksfarget tema, som jeg deretter brukte til å tilpasse temaet for denne LuckyTemplates-rapporten.


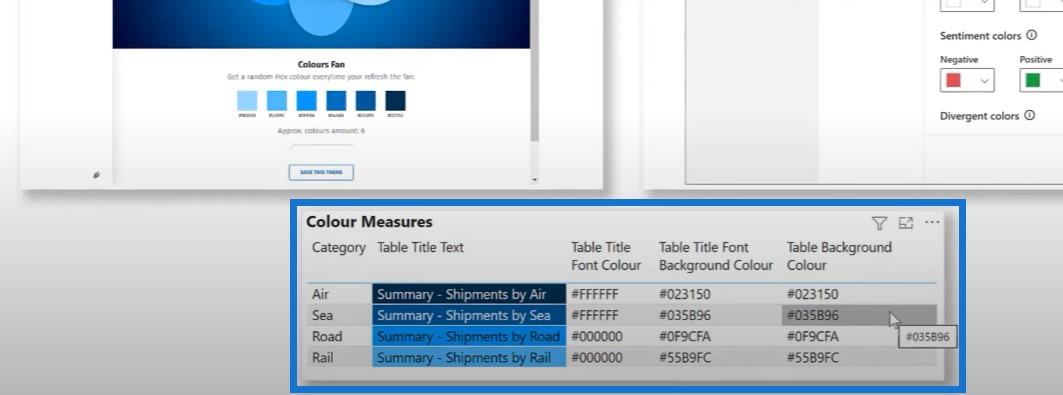
Til slutt utviklet jeg noen få DAX-tiltak for å returnere teksten og bakgrunnen eller skriftfargen ved å bruke de ønskede temaene. La oss ta en rask titt.
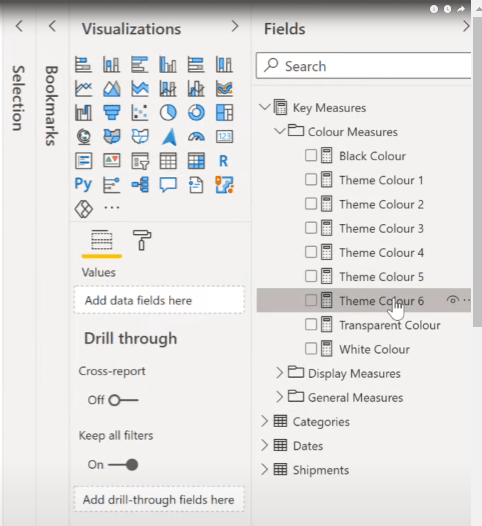
Vi åpner nøkkeltiltakene våre , og går deretter gjennom våre. Temafarge 6 er bare en hex-kode for ett av temaene mine, mens temafarge 5 er min mellomblå startfarge.

Opprette visningstiltak
Deretter går vi til visningsmålene og klikker på tabelltitteltekstmålet .

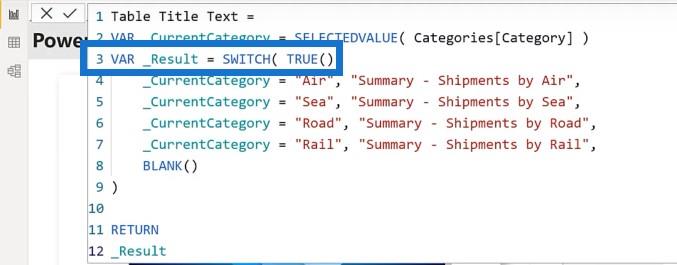
Denne har en verdi som bestemmes av gjeldende kategori og opprettes ved hjelp av en setning.

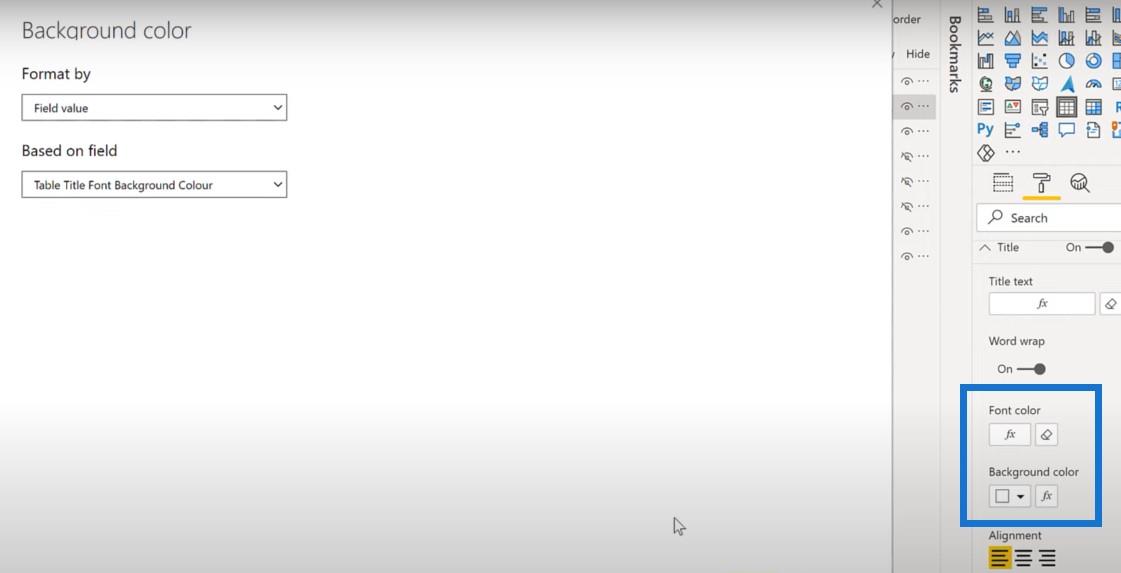
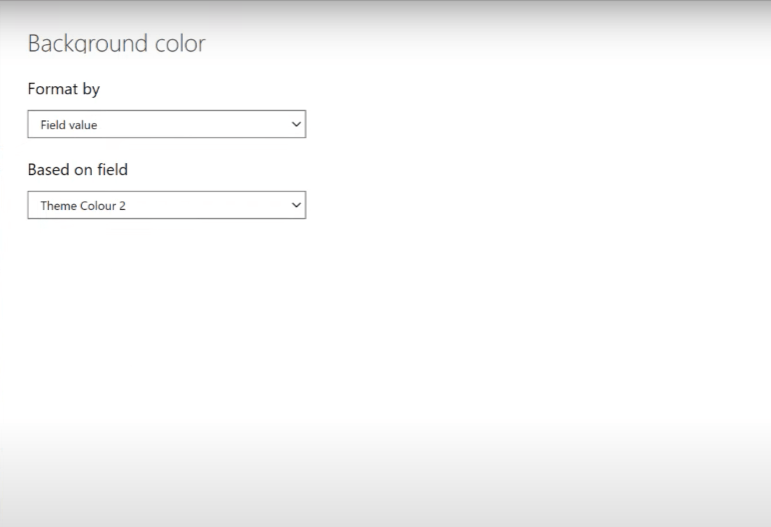
Hvis vi ser på tabelltittelen Font Bakgrunnsfarge- målet, bruker den nøyaktig den samme SWITCH TRUE-setningen basert på kategori; men denne gangen returnerer den et fargetemamål.

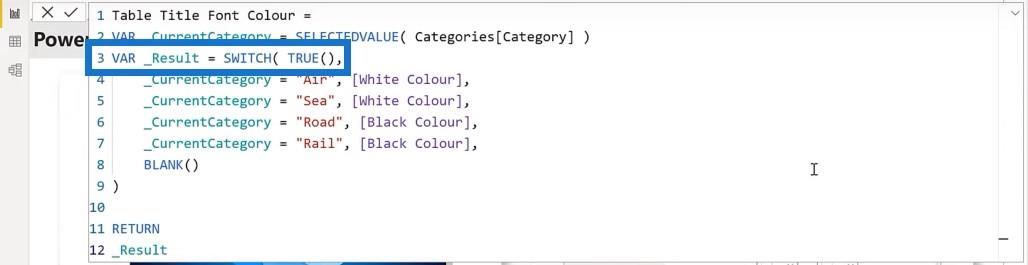
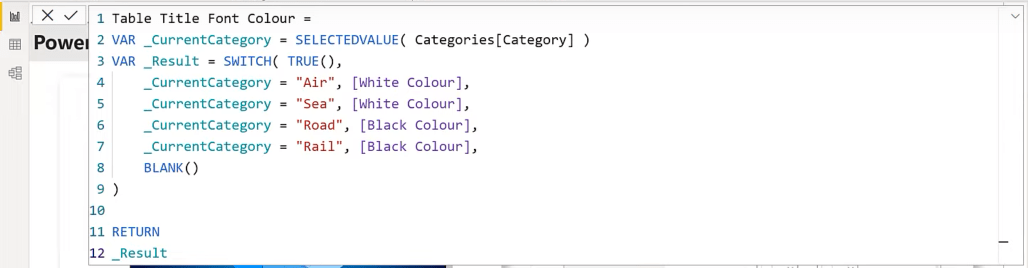
Jeg har et lignende mål for fargen på skriften, kalt Table Title Font Color , som gir en bredere sort som står i god kontrast til temafargen.

Og til slutt har jeg et mål for tabellbakgrunnsfarge , som er et duplikat av mitt mål for bakgrunnsfarge for tabelltittel, men med et annet navn for å gjøre det enklere å sette opp.
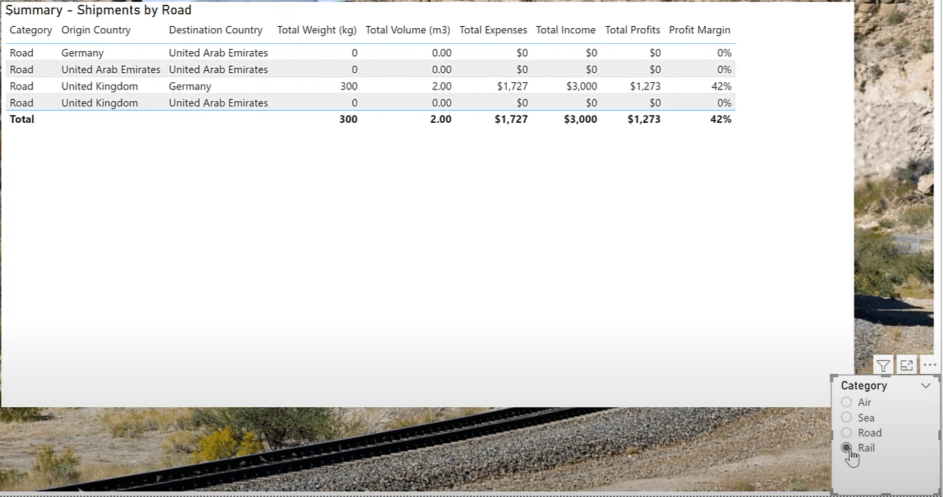
Vi har også en liten tabell nederst slik at vi kan se hva resultatene av disse tiltakene er.

Det er det for oppsettet. La oss nå bygge løsningen sammen og starte med en startside slik at vi har noe å navigere til.

Opprette en Hjem-knapp
Vi oppretter en Content 2-side og legger til et bilde for Home .


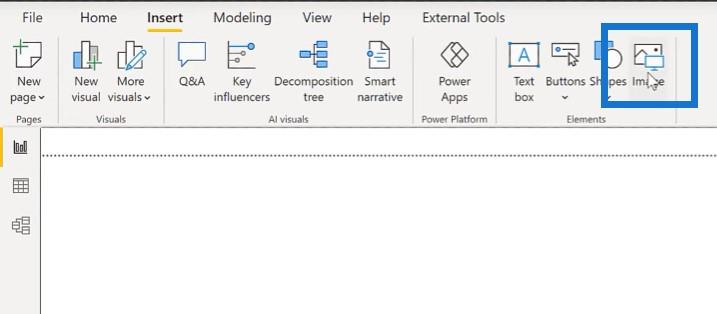
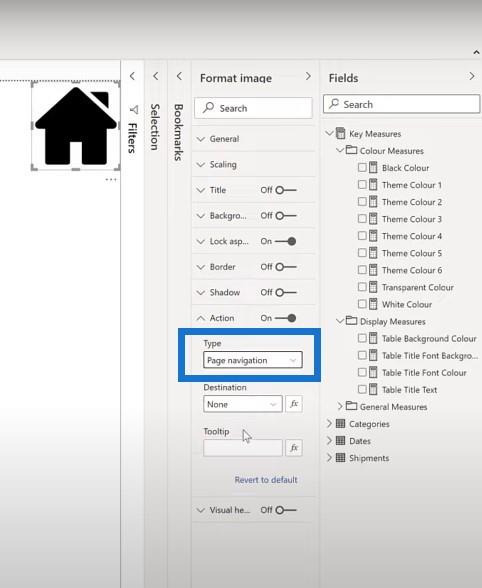
Ta bildet inn i et hjørne, gjør det litt mindre, og still inn handlingen for å navigere til hjemmesiden.

Lage en skjærer for kategoriene
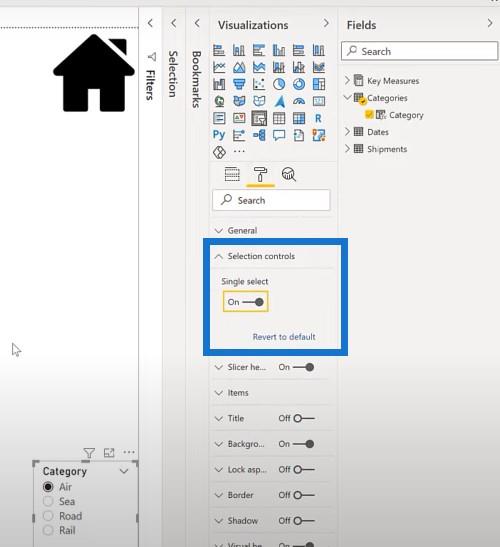
Deretter legger vi til en slicer for kategorier og gjør sliceren enkeltvalg .

Legger til tittelen
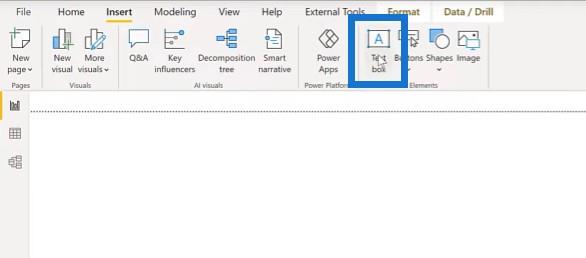
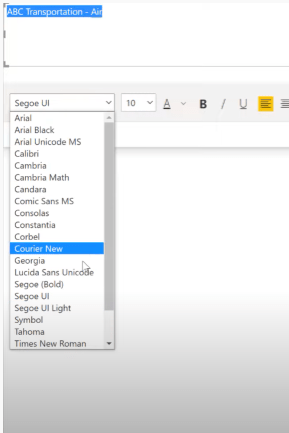
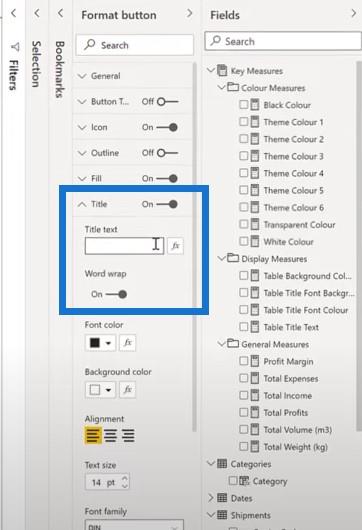
Det neste trinnet er å legge til en tekstboks i øverste venstre hjørne for tittelen. La oss kalle det ABC Transport og legge til et tiltak i kategorien vår.

Tittelen endres når vi gjør forskjellige valg på sliceren vår. Vi kan også endre skriftfarge og størrelse.

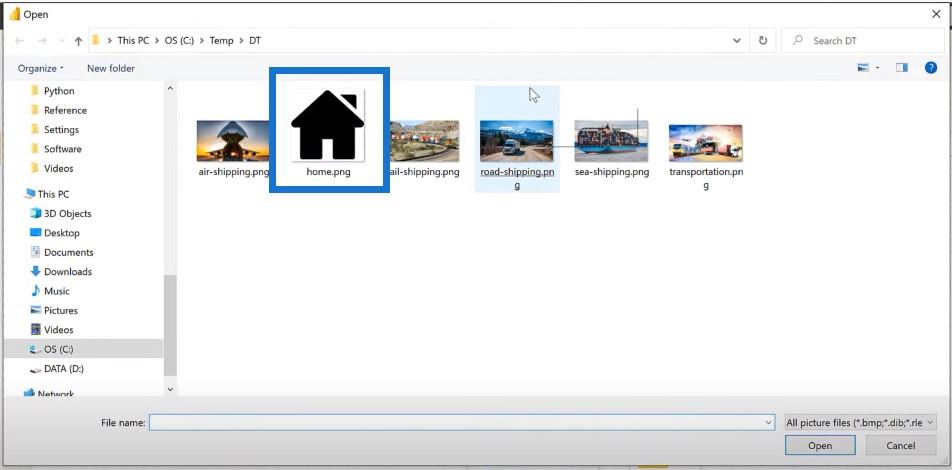
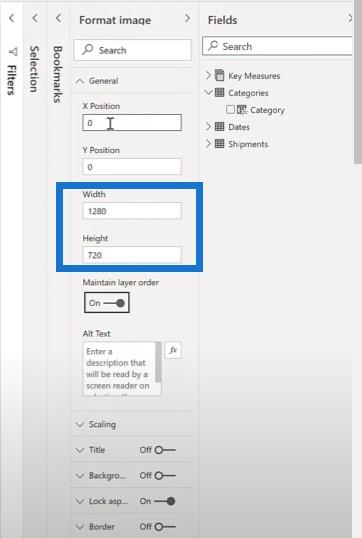
Den neste tingen å gjøre er å legge til et bilde for hver kategori. La oss legge til det første bildet for luftfrakt. Vi setter den til størrelse 1280 og 720 for full størrelse. Vi skal navngi dette i utvalgsruten.

Opprette og formatere tabellen
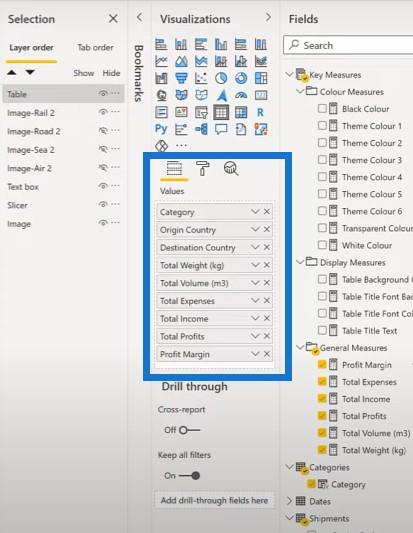
Vi gjør de samme trinnene for de ekstra bildene og legger deretter til en tabell. La oss legge til en ny tabell til denne tabellen. Vi legger den i kategorien slik at vi kan se fra forsendelsestabellen vår, samt opprinnelsesland og destinasjonsland. Fra nøkkelmålskategorien vår skal vi også legge til målene vi allerede har beregnet.


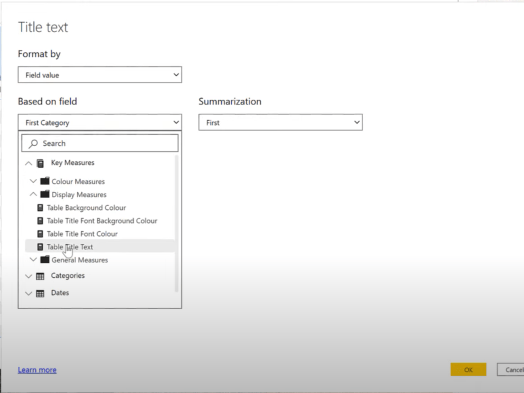
Den neste tingen å gjøre er å formatere tabellen. Vi vil sette tittelteksten først til målet som vi allerede har beregnet.

Når vi klikker på sliceren, kan vi se at tittelen på tabellen endres basert på valget vi gjør på sliceren.

Vi kan også endre tabellens skriftfarge, tabellbakgrunn og gjennomsiktighet.

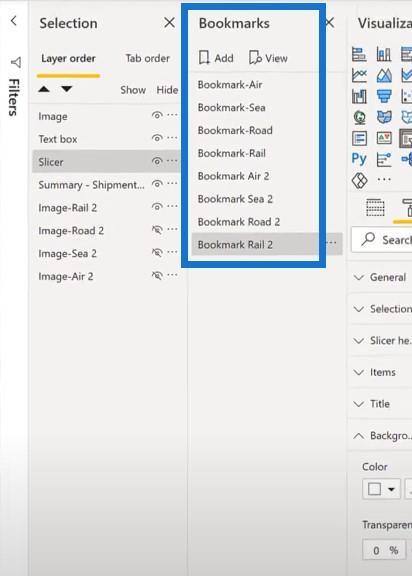
Neste trinn er å legge til et bokmerke for hvert bilde.

Å lage hjemmesiden
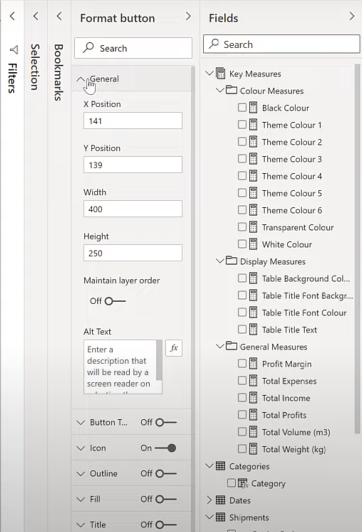
Det er det for innholdssiden. La oss gå videre til hjemmesiden. For å starte, legger vi til en tom knapp her.

Vi skal slå av omrisset og dimensjonere det til 400 og 250.

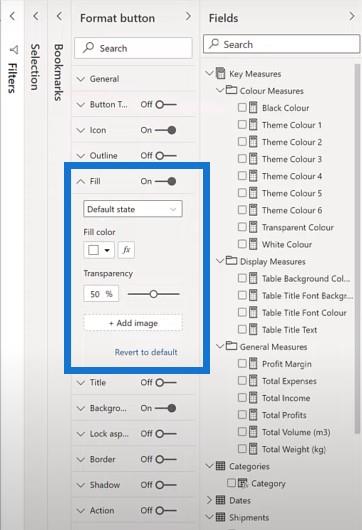
Så skal vi fylle ut et bilde for denne knappen.

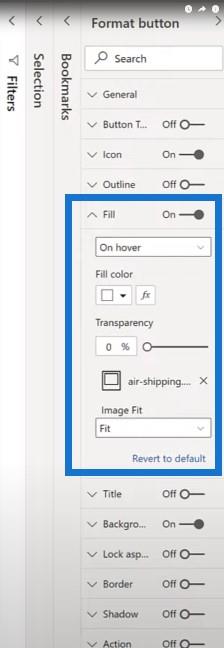
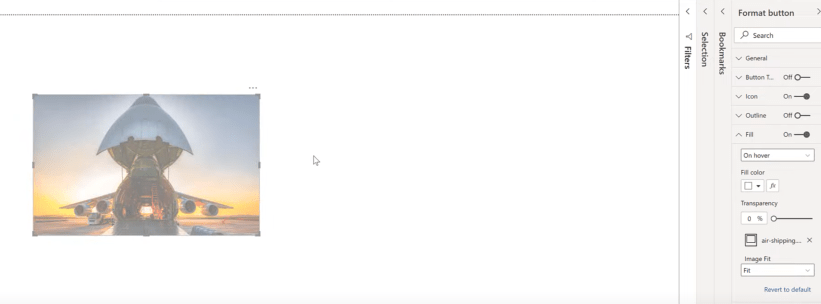
Vi setter bildetilpasningen til å passe og gjennomsiktigheten til 0 % for Ved sveving slik at vi kan se at knappen blir gjennomsiktig når den ikke er valgt.


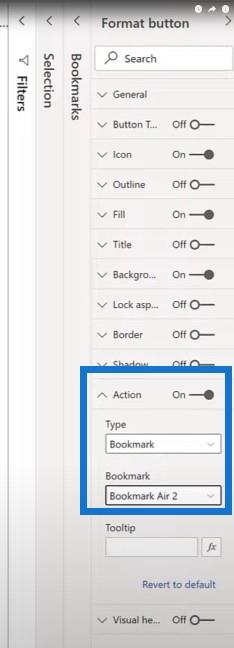
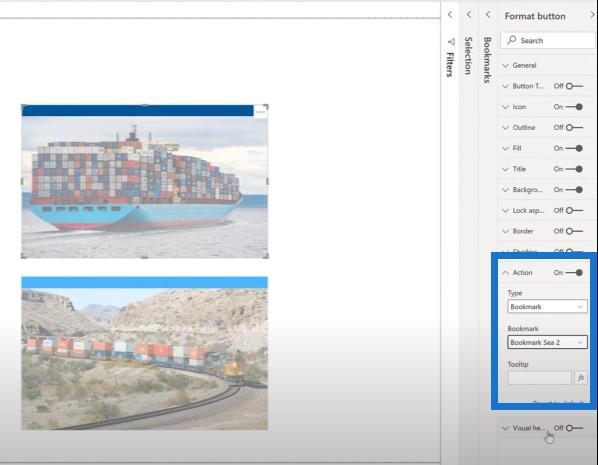
Den neste tingen å gjøre er å legge til en bokmerkehandling i den. Slå på handlingsglideknappen og endre den til bokmerke. Velg Air 2-siden.

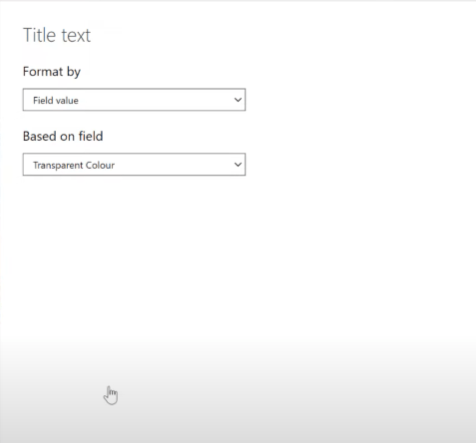
Neste trinn er å angi tittelen. Vi kan lage den til en gjennomsiktig farge, så vi kan faktisk ikke se den.


Vi gjør dette tre ganger til ved å kopiere og lime inn bildet. Deretter justerer vi disse for å representere hver kategori.

For den andre knappen skal vi endre fyllingen fra luftfrakt til sjøfrakt .

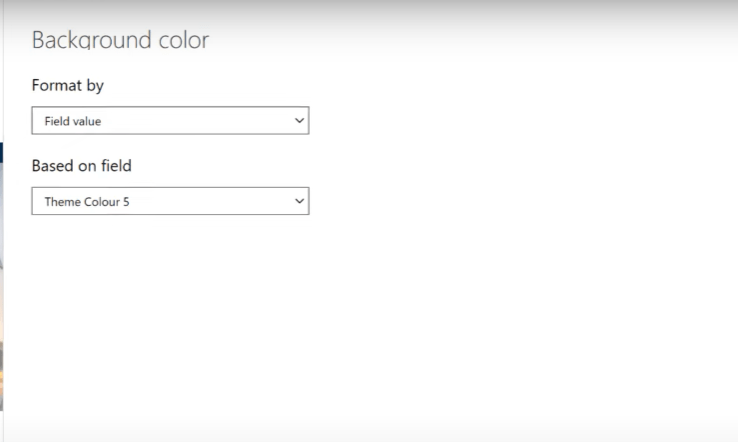
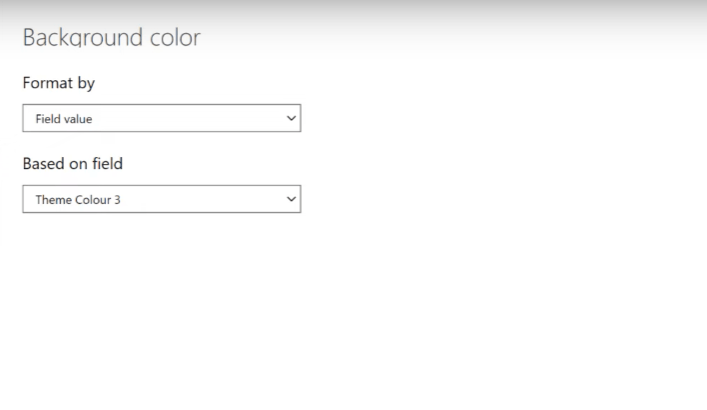
Endre deretter bildetilpasningen for å passe og endre navnet. Vi vil deretter endre denne bakgrunnsfargen til et annet tema.

For den tredje knappen vil vi endre fyllingen fra luftfrakt til veifrakt .

Igjen vil vi endre Image Fit for å passe og endre tittelens bakgrunnsfarge.

Og for vår siste knapp vil vi endre fyllingen fra luftfrakt til jernbanefrakt .

Og igjen, vi må stille inn bildet til å passe og endre fargen på bakgrunnen til et annet tema.

På luftknappsiden hadde vi handlingen valgt som Bookmark Air 2. For de tre andre knappene må vi endre handlingen som er valgt. For eksempel, på sjøknappsiden, må vi bokmerke den til Bookmark Sea 2.

Konklusjon
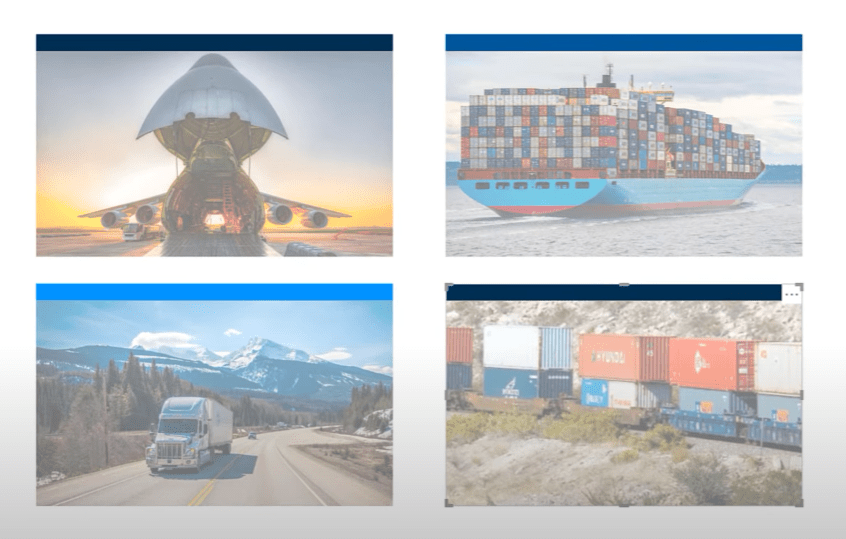
Så nå har vi vår nybygde løsning. Når vi trykker på kontroll og klikker på hjemmesiden, kommer vi til innhold 2-siden hvor det riktige fullskjermbildet av bakgrunnen vises for den valgte kategorien. Vi kan bruke hjem-knappen for å navigere tilbake til startsiden 2.
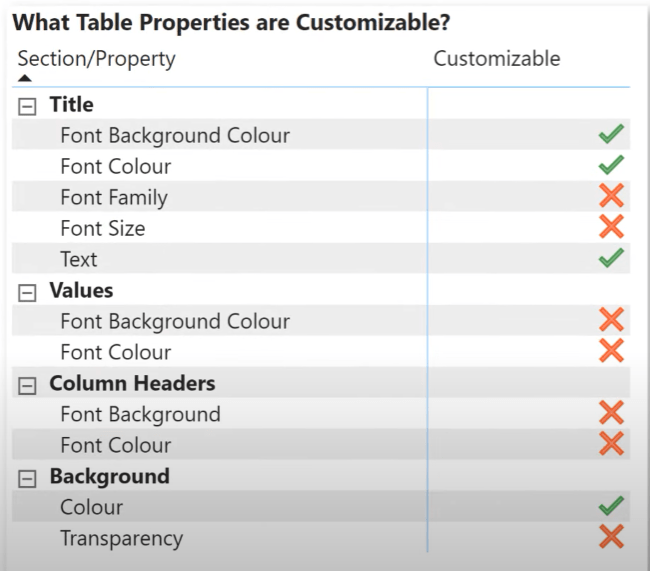
Fra mai 2021 tillater den nåværende versjonen av LuckyTemplates-skrivebordet følgende egenskaper for tabellen:

De resterende egenskapene kan ikke angis programmatisk på dette tidspunktet. Men om nødvendig kan man utnytte en løsning ved å bruke flere tabellvisualiseringer , en for hver kategori, og deretter justere produktegenskaper og synlighet individuelt etter ønske.
Dette kan være litt mer komplisert, men ytterligere fleksibilitet er mulig. Erfaring viser at flere egenskaper vil bli tilpassbare i fremtidige utgivelser av LuckyTemplates-skrivebordet.
Forhåpentligvis vil LuckyTemplates-teamet legge til muligheten til å bruke flere temaer i en rapport. Men foreløpig, her er en teknikk som lar deg simulere forskjellige temaer.
Takk for at du så på, og jeg ønsker deg alt godt på LuckyTemplates-reisen din.
Greg
Lær å bruke DAX Studio EVALUATE nøkkelordet med grunnleggende eksempler og få en bedre forståelse av hvordan dette kan hjelpe deg med databehandling.
Finn ut hvorfor det er viktig å ha en dedikert datotabell i LuckyTemplates, og lær den raskeste og mest effektive måten å gjøre det på.
Denne korte opplæringen fremhever LuckyTemplates mobilrapporteringsfunksjon. Jeg skal vise deg hvordan du kan utvikle rapporter effektivt for mobil.
I denne LuckyTemplates-utstillingen vil vi gå gjennom rapporter som viser profesjonell tjenesteanalyse fra et firma som har flere kontrakter og kundeengasjementer.
Gå gjennom de viktigste oppdateringene for Power Apps og Power Automate og deres fordeler og implikasjoner for Microsoft Power Platform.
Oppdag noen vanlige SQL-funksjoner som vi kan bruke som streng, dato og noen avanserte funksjoner for å behandle eller manipulere data.
I denne opplæringen lærer du hvordan du lager din perfekte LuckyTemplates-mal som er konfigurert til dine behov og preferanser.
I denne bloggen vil vi demonstrere hvordan du legger feltparametere sammen med små multipler for å skape utrolig nyttig innsikt og grafikk.
I denne bloggen vil du lære hvordan du bruker LuckyTemplates rangering og tilpassede grupperingsfunksjoner for å segmentere et eksempeldata og rangere det i henhold til kriterier.
I denne opplæringen skal jeg dekke en spesifikk teknikk rundt hvordan du viser kumulativ total kun opp til en bestemt dato i grafikken i LuckyTemplates.








